Интернет-агентство BINN » Как отредактировать фирменный нижний колонтитул на сайте WordPress
На всех сайтах WordPress есть фирменный нижний колонтитул с текстом по умолчанию «Сайт работает на WordPress». Многие пользователи не обращают внимания на эту надпись, но в некоторых случаях такой элемент может выглядеть неуместно в дизайне вашего сайта.
В нижнем колонтитуле лучше всего размещать информацию о вашей компании — логотип, уведомление об авторских правах или ссылку на вашу политику конфиденциальности.
Поэтому, если вы считаете, что фирменный нижний колонтитул WordPress вам не подходит, эта статья будет вам полезна, потому что в ней мы расскажем, как можно отредактирвать нижний колонтитул или удалить его вовсе.
Удалять нижний колонтитул — это законно?WordPress — это программное обеспечение с открытым исходным кодом. Поэтому у вас есть возможность изменять шаблоны WordPress по умолчанию. Вы не нарушите закон, если измените нижний колонтитул.
Но прежде чем вносить какие-либо изменения, вам необходимо сделать резервную копию своего сайта WordPress. Таким образом вы сможете быстро восстановить его в случае ошибки.
Редактировать нижний колонтитул можно по разному: вы можете изменить настройки темы, обновить виджет нижнего колонтитула, использовать плагин, изменить код footer.php или использовать конструктор тем с плагином. Выберите наиболее удобный для вас метод.
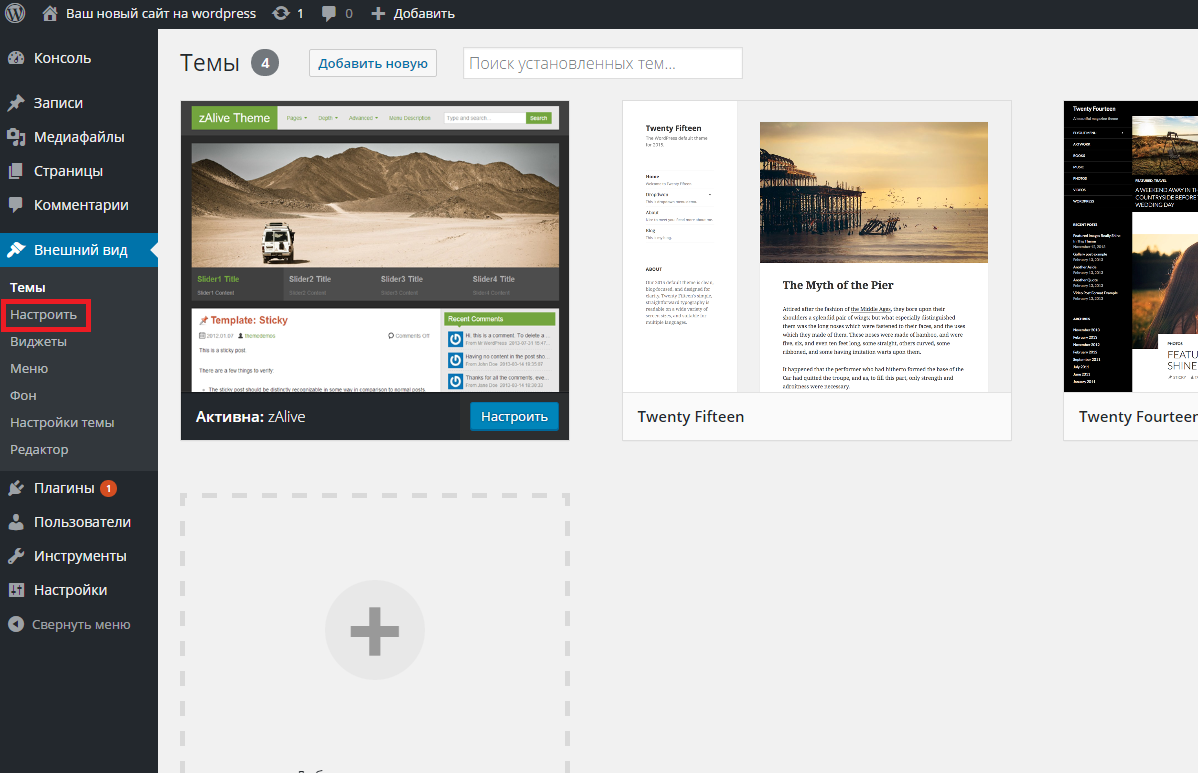
Метод 1. Измените настройки темы- Войдите в панель управления WordPress;
- Перейдите во вкладку «Внешний вид» > «Настроить»;
- В области авторских прав внесите изменения в текст нижнего колонтитула.
В некоторых темах WordPress используются виджеты для добавления нижнего колонтитула. Вы можете найти свой виджет, если выберете
Справа вы найдете раздел виджетов нижнего колонтитула под названием «Нижний колонтитул». Из списка слева перетащите виджет «Текст» под «Нижний колонтитул». Щелкните стрелку вниз и добавьте свой текст в текстовое поле.
Из списка слева перетащите виджет «Текст» под «Нижний колонтитул». Щелкните стрелку вниз и добавьте свой текст в текстовое поле.
Плагины WordPress расширяют функциональность вашего сайта — это простое решение, если вы хотите внести различные изменения в сайте. Кроме того, работа с плагинами не требует опыта в программировании — достаточно просто следовать инструкциям.
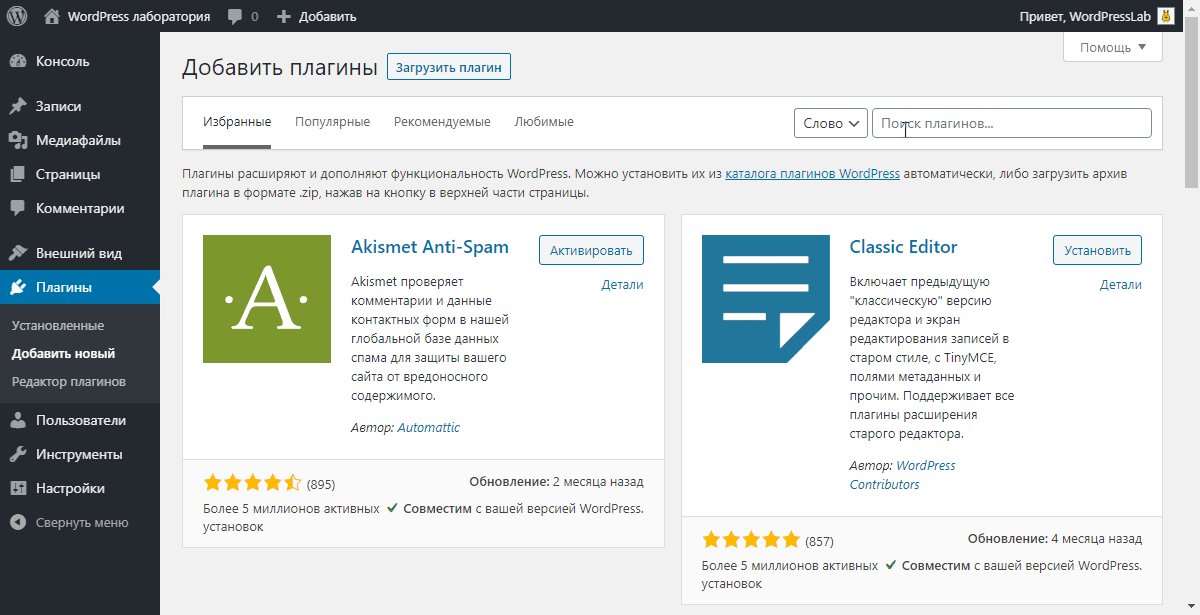
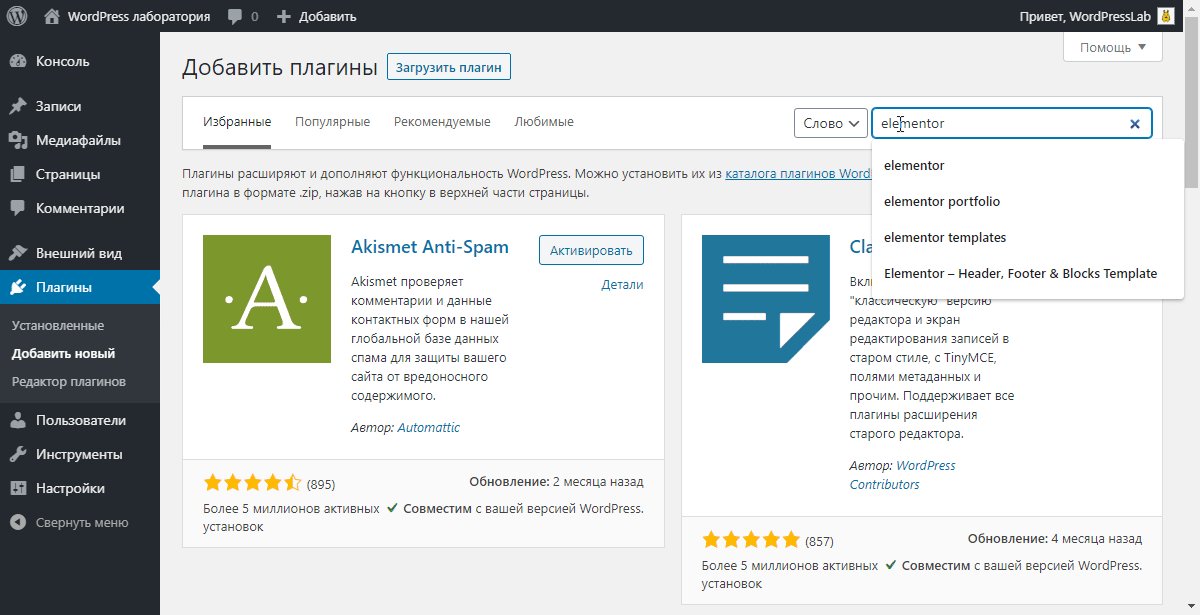
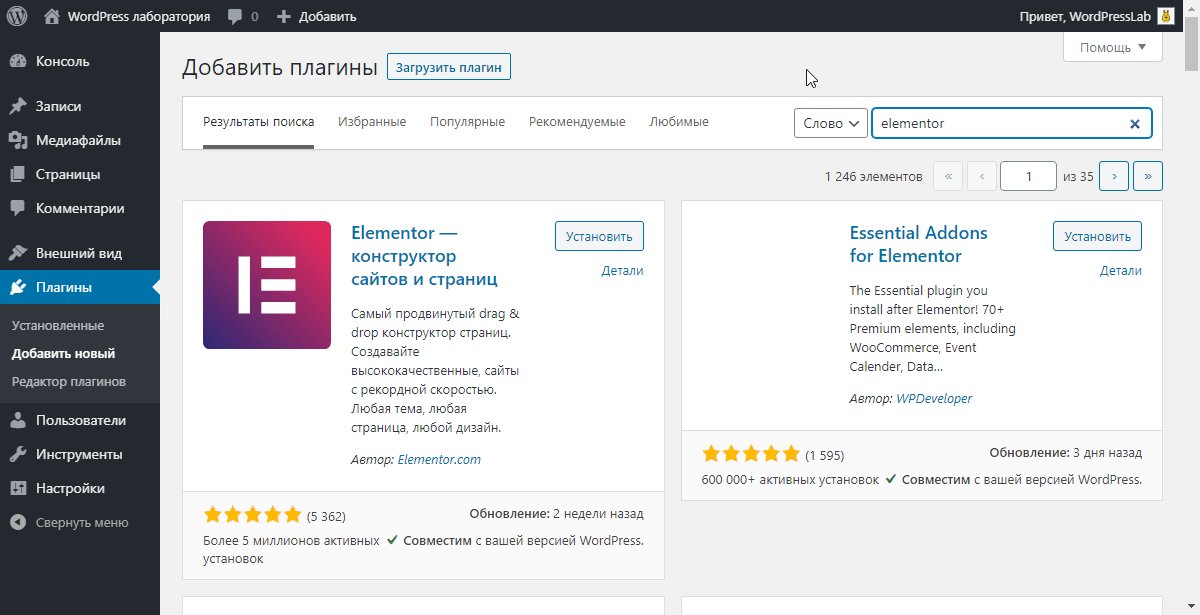
1. Установите и активируйте плагин Remove Footer Credit;
2. Перейдите в «Инструменты» > «Удалить нижний колонтитул»;
3. Введите текст, который вы хотите удалить, в первое текстовое поле. Затем добавьте новый текст нижнего колонтитула во второе текстовое поле;
4. Нажмите «Сохранить».
Метод 4. Отредактируйте кодНижний колонтитул определяется в файле шаблона WordPress как footer.php. Вы можете отредактировать этот файл, если перейдете во вкладку «Внешний вид» > «Редактор тем». Далее следуйте инструкциям ниже:
Далее следуйте инструкциям ниже:
- Выберите конкретную тему в правом углу;
- Найдите нижний колонтитул темы (footer.php) в разделе «Файлы темы» с правой стороны. Вы можете использовать Crtl + F для поиска;
- Найдите следующий код:
- Замените его кодом, который указан ниже. Также вам необходимо заменить «add text here» своим текстом нижнего колонтитула;
- Нажмите кнопку «Обновить файл»;
- Окончательный результат будет выглядеть так:
Конструкторы упрощают настройку вашего веб-сайта. У большинства разработчиков есть встроенный плагин для нижнего колонтитула.
- Jupiter X позволяет настраивать нижний колонтитул с помощью визуального редактора. Вы можете добавлять, изменять и удалять виджеты в реальном времени методом перетаскивания;
- Elementor предлагает множество готовых шаблонов нижнего колонтитула, которые вы можете с легкостью добавить на страницу вашего веб-сайта;
- С помощью Themify вы можете удалить информацию об авторских правах по умолчанию и создать собственный нижний колонтитул.

Источник: hubspot.com
Привет! Если вы самостоятельно делаете сайт и только познаёте основы построения кода, то в этом материале мы осветим тему о том как убрать “Сайт работает на WordPress”.
Позвольте сначала сделать небольшое объявление.
У нас проходит ребрендинг — мы изменили имя компании, создали фирменный стиль и внедряем дизайн на сайт. Текущий сайт seo-bility.ru пока функционирует в обычном режиме, мы своевременно наполняем блог исчерпывающими и качественными публикациями, занимаемся технической поддержкой и лайтовым продвижением. Судьбу проекта и домена пока не решили — либо сделаем постраничный редирект, либо выставим на продажу. Во втором случае за новым владельцем будет домен, контент и наработки, а также в качестве бонуса предлагаем:
- план работ по развитию проекта;
- нереализованные техзадания.

Итак, в подвале сайта на бесплатном шаблоне всегда стоит ссылка на официальный сайт CMS с анкором “сайт работает на WordPress”. Именно эту ссылку и её текст нам предстоит удалить.
Для начала оговоримся, что из админ-панели ВордПресса сделать такое не получится, поскольку это не настройка “под себя”, это часть основного кода.
Лучше всего воспользоваться FTP, где хранится структура всех текстовых документов. В нашем примере сайт sphinx-it.ru распологается на платном хостинге Бегет.
Копируем текст анкора и ищем совпадения во всех документах — это наиболее простой способ.
В данном случае этот метод не работает, потому как по совпадению найдены файлы формата .po, которые служат для перевода шаблона на русский язык. Не получилось.
Это значит, что стоит проинспектировать часть кода подвала сайта на предмет названия контейнера, в который эта ссылка и зашита.
У нас этот контейнер назван site-info, внутри которого в теге a находится искомая конструкция.
Открываем файл footer.php, который отвечает за подвал сайта и вводим в поиске название контейнера site-info.
Обязательно сохраняем этот документ в том виде, в котором он находится до наших правок, чтобы при ошибке мы могли бы его восстановить.
Вот мы нашли часть кода, который отвечает за вывод ссылки.
Удаляем (именно удаляем, а не комментируем — нам никогда не понадобится эта часть кода). Проверяем работоспособность сайта и отображение подвала. Всё верно сделали с первого раза.
Итак, мы научили вас как убрать “работает на WordPress”. Оставляйте комментарии, сохраняйте в закладки и делитесь с коллегами. А если вам нужна техническая экспертиза сайта, то вы знаете, к кому обратиться. 😉
Скрыть факт, что ваш сайт работает на WordPress с Hide My WP
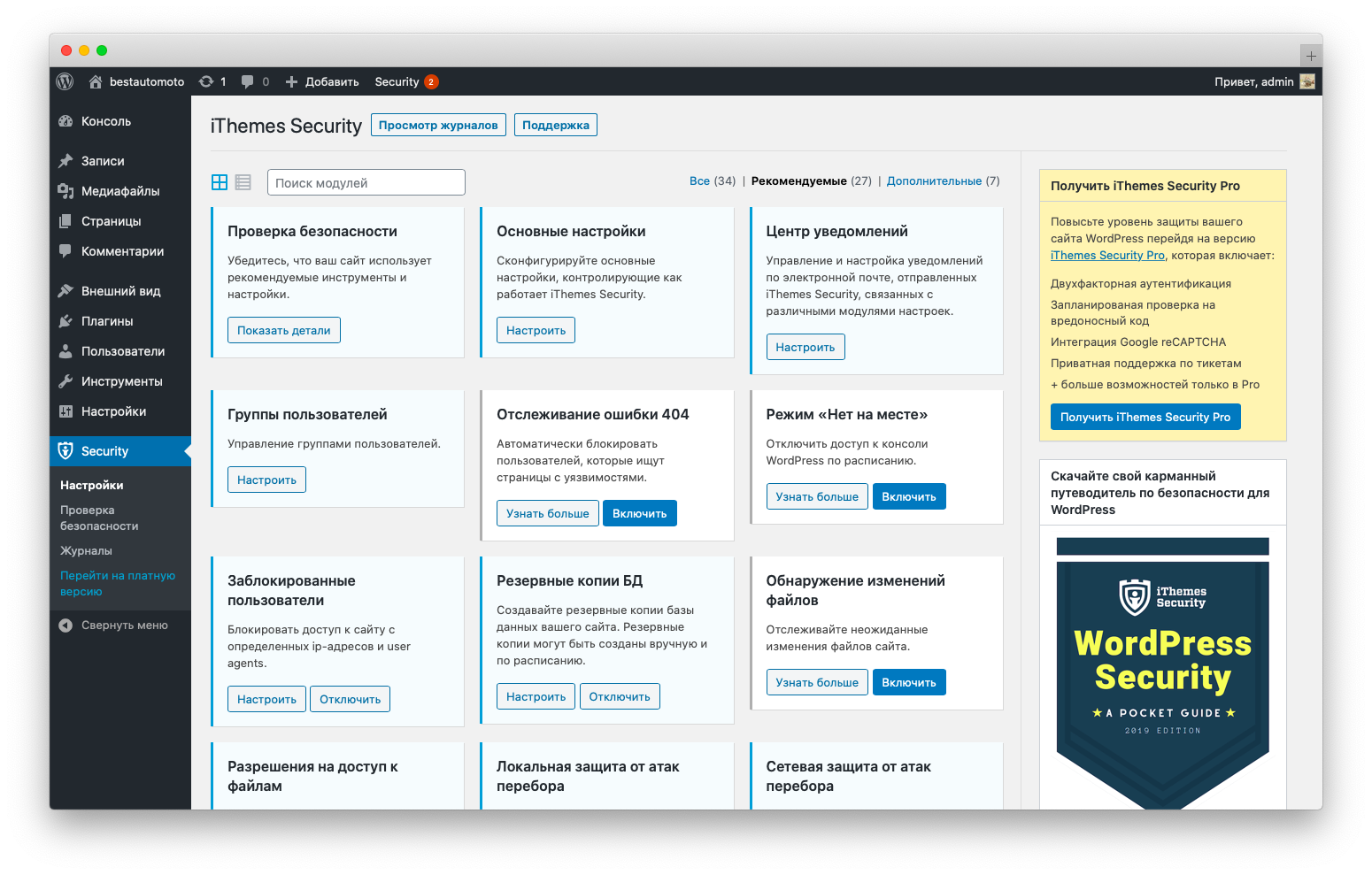
Веб-сайты WordPress подвержены широкому спектру атак, включая SQL-инъекции, атаки методом грубой силы и несанкционированный вход. Плагины безопасности, такие как WordFence и iThemes Security, могут повысить безопасность вашего веб-сайта, решая общие проблемы безопасности, такие как изменение учетной записи администратора из admin.
Недавно я наткнулся на еще один плагин безопасности под названием Hide My WP, который борется с хакерами другим способом.
СКРЫТЬ МОЙ WP
Плагин был разработан, потому что большинство хакеров и ботов знают, где найти важные файлы и страницы WordPress. Таким образом, бот, предназначенный для работы с веб-сайтами WordPress, будет атаковать любой веб-сайт с файлами WordPress и проходить мимо тех, которые этого не делают.
Подобно тому, как программное обеспечение для взлома использует тот факт, что все веб-сайты WordPress имеют одинаковую структуру, Hide My WP использует тот факт, что программное обеспечение может нацеливаться на ваш веб-сайт, только если оно знает структуру вашего веб-сайта. Он делает это, удаляя все доказательства того, что ваш сайт работает на WordPress. Это затрудняет проникновение хакеров на ваш сайт.
Давайте подробнее рассмотрим, как Hide My WP может защитить ваш сайт от вредоносных атак.
Параметры запуска
Как и все хорошие плагины WordPress с множеством параметров конфигурации, Hide My WP поддерживает функции импорта и экспорта. Отчеты об отладке также доступны для разработчиков.
Отчеты об отладке также доступны для разработчиков.
Что отличает Hide My WP от других, так это возможность импорта готовых схем настроек. Вы можете выбрать средний уровень конфиденциальности (большая совместимость), средний уровень конфиденциальности (быстрый) и высокий уровень конфиденциальности (меньшая совместимость). Выбор одной из этих схем настройки добавит данные в поле импорта и изменит способ настройки плагина. Это фантастическая функция, которая сэкономит вам много времени на настройку плагина.
общие настройки
Хотя предустановленные схемы настроек полезны, вам понадобится всего пять-пятнадцать минут, чтобы пройти две основные страницы настроек и настроить Hide My WP для вашего веб-сайта.
Ряд настроек доступен в верхней части страницы общих настроек, в том числе возможность использовать одну из ваших страниц для ошибок 404 и скрыть вашу страницу wp-login.php с помощью нового уникального URL-адреса. Ваша административная область также может быть скрыта для групп пользователей, которые вы не отметили как доверенные.
Hide My WP позволяет скрыть многие вещи, чтобы программное обеспечение не могло определить, что ваш сайт работает на WordPress. Например, вы можете скрыть детали WordPress, которые добавляются в каналы, версию WordPress, которую вы используете, и важные папки, такие как / wp-includes / и / wp-content /.
Плагин имеет некоторые дополнительные функции, такие как минификация и возможность замены слов и URL-адресов из полученного HTML-файла.
Постоянные ссылки и настройки URL
На странице настроек постоянных ссылок и URL-адресов вы можете настроить способ скрытия ваших файлов, папок и страниц. Вы можете переименовать папку плагина, таблицу стилей, папку wp-includes и папку загрузок.
Wp_comments_post.php также можно переименовать. Это мешает хакерам постоянно рассылать вам спам-комментарии.
Базовая часть и часть запроса ваших URL-адресов для страниц авторов и каналов также могут быть изменены. Кроме того, вы можете полностью отключить их от общего просмотра.
Такие же изменения могут быть применены к сообщениям, страницам, категориям и тегам. Это еще больше затрудняет обнаружение программного обеспечения того, что ваш сайт работает на WordPress.
Поиск также можно изменить или отключить. Другие параметры включают возможность отключать архивы и настраиваемые типы сообщений.
Имейте в виду, что отключение многих функций вашего веб-сайта может навредить пользователю. Например, удаление архивов категорий означает, что посетители не могут искать сообщения из определенной категории. Однако, если вы решите отключить поиск, вы всегда можете заменить функцию поиска WordPress по умолчанию поиском Google.
Обзор
Hide My WP позволяет полностью изменить общедоступную структуру важных файлов и страниц ядра, файлов тем и файлов плагинов.
Из-за природы подключаемых модулей безопасности сложно проверить, эффективны они или нет. В конце концов, веб-сайт, который не подвергся атаке, не гарантирует, что его меры безопасности работают. Хотя нет сомнений в том, что меры, принимаемые Hide My WP для сокрытия важных областей вашего веб-сайта, усложнят хакерам и ботам атаку на ваш сайт.
Хотя нет сомнений в том, что меры, принимаемые Hide My WP для сокрытия важных областей вашего веб-сайта, усложнят хакерам и ботам атаку на ваш сайт.
Скрыть мой WP WordPress плагин доступен на CodeCanyon за $ 23. Плагин не обновлялся с ноября 2013 года, однако разработчик, похоже, активно поддерживает его.
Посетите информационную страницу Hide My WP, чтобы увидеть полный список его функций 🙂
Удачи,
Кевин
Источник записи: https://www.wpexplorer.com
Надпись сайт работает на WordPress
Рассмотрим три темы
Тема Twenty Eleven
И можем заменить например на:
© 2019 Apiparu Все права защищены Копирование материалов разрешено только с размещением открытой ссылки на источник
Можно не задавать никаких параметров, тогда текст будет по умолчанию цвета заданного в теме.
На примере я указал параметры
FONT — задает цвет тексту
Blue — синий цвет текста, можно поставить любой цвет
BR — текст с новой строки
изменили надпись
Тема Twenty Ten
Заменяем строки с 27 — по 34
и вторая область строки с 38 — по 48
На надпись
Получится таким образом:
Слева «Копирование материалов разрешено только с размещением открытой ссылки на источник»
Справа © 2019 Apiparu Все права защищены
Тема Twenty Twelve
Чтобы изменить надпись «Сайт работает на WordPress» => Заходим в редактор тем, выбираем Подвал (footer.php), переходим на строки с 15 — по 23
И меняем всю область с 15 строки по 23 строку например также, как и предыдущие примеры
Вот что получилось
Чтобы все настройки сохранились и не стёрлись после обновления темы — можно воспользоваться двумя способами.
Первый переименовать название папки с темой (обычно путь к папке «\wp-content\themes\название темы») и тема не будет обновляться — но я не рекомендую.
Второй вариант лучше, можно переименовать версию темы на более высокую в файле Style.css (обычно самые верхние строчки Version: Х.Х.Х) и если выйдет какое-либо Интересное обновление, обновить тему и внести изменения в обновленной теме заново, много времени это не займет)
Наиболее часто встречающиеся ошибки с WordPress темами
Исчезла таблица стилей
Вы только что скачали или купили классную тему, установили ее и видите такое вот сообщение:
Возможно, вашей первой мыслью стала эта… “разработчик обманул меня и подсунул тему без таблицы стилей”
Конечно, возможно, что в вашем zip-архиве не оказалось файла css, но проблема, вероятно, заключается в том, что вы просто не добрались до корневой папки с темой.
Решение проблемы с исчезнувшей таблицей стилей
Найдите папку с вашей темой на рабочем столе и откройте ее (если она упакована в архив, разархивируйте и откройте). Теперь вы должны увидеть все файлы темы, если же нет, то тема, вероятно, находится в подпапке. Вообще, папка обычно названа также, как и тема. Найденную папку, упакуйте ее в zip-архив и загрузите силами WordPress или просто закиньте распакованную папку по FTP.
Ошибки импорта демо-контента
Теперь при установленной теме, вы решили загрузить образец файла .xml, которой вам любезно предоставил разработчик, и опять вы получаете такую ошибку.
Решение проблемы с неудавшимся импортом № 1
Существует две причины возникновения проблемы. Первая заключается в том, что вы пытаетесь загрузить пост или таксономию из уже не существующего кастомного типа записи.
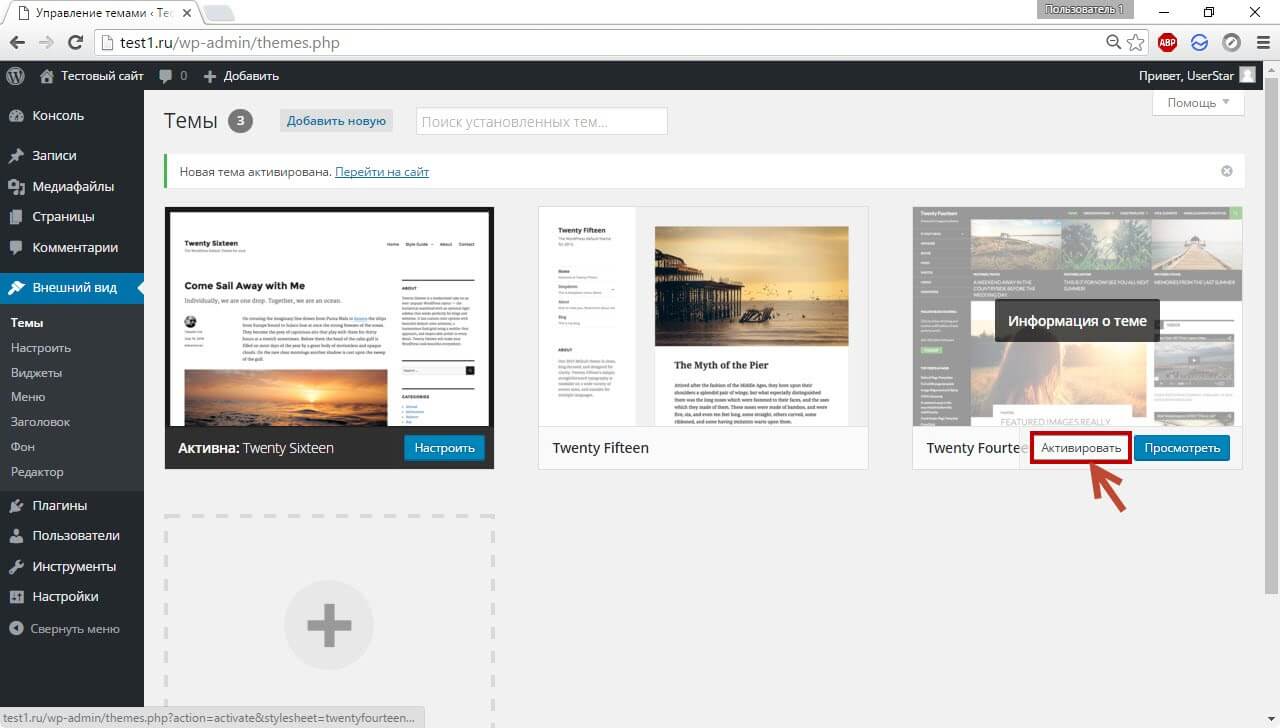
- Активируйте тему: убедитесь, что тема, которую вы хотите использовать, активна
- Дважды проверьте вашу тему: убедитесь в том, что ваша тема включает кастомные типы записей и таксономий – поговорите с разработчиком, если сами не знаете, что искать.

Решение проблемы с неудавшимся импортом № 2
Причиной возникновения ошибок, которые выглядят, как “Failed to import Media”, могут стать не скачанные картинки
- Вы проверили бокс, отвечающий за импорт вложений? Вам нужно проверить, есть ли галочка напротив “Скачать и импортировать файлы вложений”.
- Картинки доступны? Возможно, что картинки не доступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из проблемных файлов, после чего протестировать ссылку в браузере. Но проще всего, сказать разработчику, что картинки не скачиваются.
Домашняя страница не выглядит, как на демо
Для многих было бы здорово, если бы любая активированная тема сразу выглядела так, как на демо? Но в реальности такого не бывает.
Так вы установили тему (и ее демо-контент), но ваш сайт не совпадает с тем, как выглядит демо темы, и есть несколько причин, почему ваша домашняя страница выглядит по-другому.
Решение проблемы с отображением домашней страницы № 1
Настройки Чтения не верны. Это значит, что ваша тема требует или наоборот не требует установки домашней страницы, а ваш сайт делает все наоборот. Идем в Настройки> Чтение и изучаем опции в “На главной странице отображать.”
Если ваша тема не требует какого-либо шаблона для макета домашней страницы, убедитесь, что эта опция установлена в позиции ”ваши последние записи.” Если тема использует шаблон домашней страницы, убедитесь в том, что ваш сайт использует статическую страницу.
Решение проблемы с отображением домашней страницы № 2
Вам нужно использовать шаблон домашней страницы. Многие разработчики тем используют шаблоны страниц для своих макетов домашней страницы. Так что сначала прочитайте документацию, но если там ничего такого не нашлось, то приступайте к созданию страницы, попутно заглянув в редактор, раздел Атрибуты страницы > Шаблон , чтоб посмотреть, есть ли там шаблон типа Home, Homepage или Front page. Если так, то вам, вероятно, нужно будет создать страницу, используя этот шаблон, затем сохранить/опубликовать ее, зайти в Настройки> Чтение, чтоб включить опцию «статическая я страница».
Если так, то вам, вероятно, нужно будет создать страницу, используя этот шаблон, затем сохранить/опубликовать ее, зайти в Настройки> Чтение, чтоб включить опцию «статическая я страница».
Мои URL “уродливые”
По умолчанию структура ссылок WordPress не очень симпатичная и абсолютно не SEO-дружелюбная. Так что, когда вы впервые устанавливаете ваш сайт, URL могут выглядеть уродливо (мешанина из ID записи, даты публикации и даже категории), но не волнуйтесь, это легко исправить
Решение проблемы уродливых URL
Если ваши url не выглядят здорово (вашсайт.com/?p=1) идите в Настройки > Постоянные ссылки и выберете опцию “Название записи” (или то, что лучше всего работает для вас).
Мои посты выдают ошибку 404
Если у вас есть посты, которые выдают ошибку 404, не паникуйте, так как скорее всего они никуда не делись и вам просто нужно обновить настройки постоянных ссылок, чтоб исправить эту проблему. Данная проблема очень часто сопутствует темам, которые используют кастомные типы записей, так что если у вас именно такая тема, то после ее активации вам нужно перезапустить настройки ваших постоянных ссылок.
Что делать, если посты выдают ошибку 404?
Чтоб решить проблему идем в Настройки > Постоянные ссылки и кликаем кнопку «Сохранить». Если этот трюк не сработал, то, возможно, вам понадобится вручную обновить ваш файл .htaccess.
Мое меню – чистый лист
Если вы используете WordPress ежедневно, то вряд ли столкнетесь с этой проблемой, но если вы новичок в WordPress или возобновили его использование после нескольких лет простоя, то вас может удивить пустое меню, возникшее после установки темы.
Решение проблемы с потерянным меню
Дефолтная WordPress-тема имеет встроенную запаску для WordPress-меню на тот случай, если ни одного не установлено, но не во всех темах это есть.
Убедитесь в том, что ваши меню работают. Для этого идем в Внешний вид > Меню, чтоб установить ваше меню.
- Убедитесь в том, что у вас есть меню. Если ни одного нет, то вам нужно его создать.
- Убедитесь в том, что меню прикреплено к локации.
 Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Новая тема использует миниатюры записей, но у меня куча записей без них
До версии 2.9 WordPress не поддерживал миниатюры записей, так что многие темы использовали мета опции или кастомные поля для определения миниатюр изображений или вовсе не имели дефолтных изображений записи.
Так что возможно вы переключились со старой темы на новую, которая поддерживает миниатюры изображений или ваша предыдущая тема была такой минимальной, что не использовала их.
Что делать, если отсутствуют миниатюры записей
Самое простое решение заключается в использовании плагина Easy Add Thumbnail, который автоматически добавляет миниатюры записей к старым постам. Просто установите его, активируйте и следуйте инструкциям добавления картинок к старым записям.
Слайдеры, аккордеоны, ползунки, табы …не работают!
Многие WordPress-темы в наши дни используют java-script/jQuery, чтоб добавлять слайдеры изображений, ползунки, аккордеоны, табы, мобильные меню и т.д.
Если эти функции не работали изначально или внезапно прекратили свою работу, то, наверное, всему виной ошибка javascript.
Как починить сломанные слайдеры, ползунки, табы и т.д.
Перво-наперво, отключите все плагины, очистите весь кэш и перезагрузите ваш сайт, чтоб увидеть, работает ли все, как нужно. Если все хорошо, то начинаете активировать плагины по очереди, так как это позволит определить проблемный плагин.
Теперь вы знаете, какой плагин/плагины вызвал ошибку, и можете, к примеру, найти другой плагин со сходной функциональностью.
Вы изменяете стили, но ничего не происходит
Итак, вы хотите изменить внешний вид вашей темы, чтоб у нее появился собственный характер, и добавили кастомный CSS на ваш сайт или модифицировали страницу стилей, но как бы вы не обновляли сайт, изменения не вступают в силу.
Как вернуть внесенные стилевые изменения
Итак, нужно сделать следующее:
- Отключить кэш: чаще всего проблема заключается в том, что какой-нибудь плагин кэширования типа W3 Total Cache кэширует ваш CSS. В этом случае его нужно отключить.
- Кастомайзер WordPress: если вы используете кастомайзер темы, вы должны кликнуть на кнопку «сохранить», а потом обновить страницу, чтоб увидеть эффект.
- Не удается поменять фон: если вы просто пытаетесь изменить фон, используя WordPress панель фонов, вы можете столкнуться с данной проблемой, если ваша тема использует установленную картинку для фона. Попытайтесь закачать новую картинку в качестве тестовой, так как она должна переписать старую. Также можно загрузить однотонный цвет размером в 1px и настроить его таким образом, чтоб он повторялся.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения с помощью редактора WordPress во Внешний вид > Редактор, то изменения не всегда сохраняются из-за прав доступа сервера, но в этом случае вы получите ошибку.

Я обновил тему и все внесенные изменения слетели
Скорее всего, причиной возникновения этой ошибки стало то, что вы внесли эти изменения прямо в файл style.css (обычно). Затем при обновлении темы, отредактированные файлы переписались дефолтным кодом темы. Вот почему мы не рекомендуем вносить изменения прямо в оригинальную тему.
Решение проблемы с пропавшими изменениями
Если вы не сделали бэкап сайта, который можно использовать для его восстановления, то изменения пропали навечно. Если у вас есть сохраненная копия, то вы можете восстановить файлы темы по FTP.
А теперь, давайте попробуем предотвратить появление этой проблемы в будущем. Если вы хотите внести в тему какие-либо изменения, то воспользуйтесь чем-то из этого списка:
- Кастомный CSS-плагин. Если вам нужно внести парочку мелких твиков, вы можете использовать кастомный CSS-плагин. Вот варианты:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создайте дочернюю тему.
 Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями.
Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями. - Позаботьтесь о полных бэкапах сайта. На случай, если что-то пойдет не так, вам нужно иметь полную резервную копию сайта. Для резервного копирования можно использовать один из следующих плагинов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Ведите журнал изменений. Неважно редактируете ли вы файлы темы вручную или с помощью дочерней темы, лучше всего записывать все внесенные изменения, чтоб помнить все внесенные твики, и знать, какой из них привел к ошибке
Заключение
Если в этой статье вы не нашли решения вашей проблемы, то попробуйте найти его в Google. А если и там его не нашли, то обратитесь к автору плагина или темы, а также зайдите на официальный форум Envato или на отечественный форум МастерВебс.
20.9% самых популярных сайтов работают на WordPress — WordPressify
По данным проекта HackerTarget.com 20.9% (или 104,684) топ 500,000 сайтов из списка Alexa работают на CMS WordPress. В своем отчете HackerTarget также определили самые часто используемые плагины, темы, веб-серверы и хостинг-площадки.Плагины
Самым часто используемым плагином среди популярных сайтов из списка Alexa оказался Contact Form 7, который насчитывает более 17 миллионов скачиваний за все время в официальной директории WordPress.org. Безусловно CF7 является самым популярным плагином для контактных форм на WordPress, но есть и альтернативы.
Самые популярные плагины WordPress
В пятерку самых популярных плагинов также вошли плагины WordPress SEO, Jetpack и плагины для кэширования страниц WP Super Cache и W3 Total Cache. Стоит также отметить популярный плагин для интернет-магазинов WooCommerce, который занял в списке тринадцатую строчку.
Темы
С темами картина немного другая. Самая популярная тема из списка Genesis используется лишь на 2700 из 100,000 сайтов. Это наверняка оправдано тем, что крупные сайты часто предпочитают разрабатывать собственные темы, нежели использовать готовые шаблоны.
Самая популярная тема из списка Genesis используется лишь на 2700 из 100,000 сайтов. Это наверняка оправдано тем, что крупные сайты часто предпочитают разрабатывать собственные темы, нежели использовать готовые шаблоны.
Самые популярные темы WordPress среди топ 500k сайтов
Интересно отметить, что в десятку вошли стандартные темы WordPress Twenty Eleven, Twenty Twelve и Twenty Fourteen. В списке HackerTarget ошибочно присутствует тема «pub» — это директория бесплатных тем на WordPress.com.
Версии WordPress
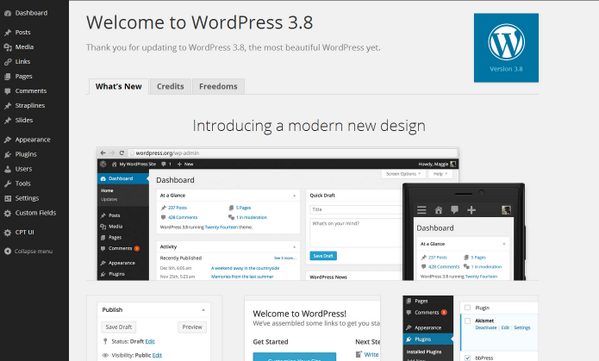
WordPress 3.9 и 3.9.1 вышли совсем недавно, но к сожалению лидером среди самых популярных сайтов Alexa остается версия 3.8 с достаточно большим отрывом.
Популярные версии ядра WordPress
В списке присутствуют очень старые версии WordPress, например 2.5 или 2.6, поддержка которых прекратилась несколько лет назад. Надеемся администраторы успеют обновить свои сайты до того, как до них доберутся злоумышленники.
Также интересно видеть в списке WordPress 4. 0, который в данный момент находится в разработке. Это значит, что некоторые из популярных сайтов помогают тестировать альфа и бета-версии WordPress, тем самым помогают развитию продукта.
0, который в данный момент находится в разработке. Это значит, что некоторые из популярных сайтов помогают тестировать альфа и бета-версии WordPress, тем самым помогают развитию продукта.
Веб-серверы
Популярные веб-серверы для WordPress
Среди веб-серверов используемых для работы WordPress самым популярным оказался Apache. Это не удивительно, учитывая легкость работы с файлом .htaccess, и тот факт, что долгое время WordPress было сложно настроить для работы с nginx, особенно когда речь шла о плагинах для кэширования страниц.
Хостинг-провайдеры
Популярные хостинг-провайдеры для WordPress
Самым популярным хостинг-провайдером среди топ 500k сайтов оказался Unified Layer — это группа Endurance, которая владеет такими популярными брендами как Bluehost, HostGator и другими. В десятку также вошли компании GoDaddy, Amazon, Media Temple и Rackspace.
Полный отчет на английском смотрите на сайте HackerTarget.com.
Как определить, работает ли сайт на WordPress
Часто ли вы видите красивый сайт и спрашиваете себя: «Использует ли он WordPress?» Иногда ответ прост — нижний колонтитул говорит само за себя, но чаще всего вам придется немного поработать детективом. Поскольку все больше и больше веб-мастеров скрывают факт использования WordPress, мы научим вас различным способам подтверждения того, использует ли сайт WordPress или нет, обсудим, почему некоторые считают необходимым скрыть факт использования WP, и покажем вам хитрый трюк, чтобы это выяснить. какую тему использует сайт.
Что за укрытие?
Мы уверены, что в том или ином контексте вы слышали о людях, скрывающих тот факт, что их сайт использует WordPress, и что это хорошо или плохо. Итак, позвольте нам прояснить несколько вещей.
Вам никогда не должно быть стыдно за использование WordPress! Фактически, вы должны с гордостью рассказывать всем, что ваш сайт работает на одной из лучших когда-либо созданных программ с открытым исходным кодом. Скрыть точную версию WP, которую вы используете, — совсем другое дело. Из-за постоянно растущего риска взлома это разумный поступок, поскольку раскрытие точного номера версии может подвергнуть вас большему риску взлома.
Большинство «хакеров» ленивы
Когда плохие люди пытаются закрыть как можно больше сайтов в кратчайшие сроки, они используют принцип, называемый «низко висящий плод». Это просто причудливый способ сказать «сначала взломайте наиболее уязвимые сайты». Они либо находят новую уязвимость WP, либо выбирают старую, которая уже исправлена в новых версиях, но существует на многих сайтах, потому что люди не обновляют WP достаточно часто. Используя Google, они получают список из тысяч сайтов, использующих эти конкретные версии, а затем выполняют автоматическую атаку, которая блокирует все эти сайты, используя ту же уязвимость.
Это просто причудливый способ сказать «сначала взломайте наиболее уязвимые сайты». Они либо находят новую уязвимость WP, либо выбирают старую, которая уже исправлена в новых версиях, но существует на многих сайтах, потому что люди не обновляют WP достаточно часто. Используя Google, они получают список из тысяч сайтов, использующих эти конкретные версии, а затем выполняют автоматическую атаку, которая блокирует все эти сайты, используя ту же уязвимость.
Ваш сайт может все еще использовать эту конкретную (проблемную) версию WordPress, но если вы приложите крошечные усилия, чтобы скрыть версию, которую он использует, это будет означать, что вы не попадете в первую волну, поскольку вы не являетесь «низко висящий фрукт.» Это не поможет вам, если кто-то нацелен именно на ваш сайт, но поможет с помощью этих автоматических атак.
Теперь давайте рассмотрим некоторые методы, которые вы можете использовать, чтобы узнать, работает ли сайт на WordPress или нет.
1.Для этого
есть служба Как и в большинстве случаев в Интернете, если вам нужна услуга, автоматизирующая простую задачу, скорее всего, она уже существует. Если вам не нравится возиться с кодом, перейдите к инструменту WP Loop Is it WordPress, введите URL-адрес сайта, и он сообщит вам, использует ли он WordPress.
Если вам не нравится возиться с кодом, перейдите к инструменту WP Loop Is it WordPress, введите URL-адрес сайта, и он сообщит вам, использует ли он WordPress.
Еще один замечательный ресурс — это инструмент SoftwareFindr Theme Detector. Как и раньше, вставьте ссылку на интересующий вас веб-сайт, и вы сразу же узнаете, является ли это WordPress, и если это тема, которую вы можете получить для себя.SoftwareFindr также предлагает рекомендации и обзоры лучших тем и плагинов, поэтому даже если вы не можете использовать ту же тему, что и любимый веб-сайт, вы определенно можете найти тему и несколько плагинов для создания аналогичного дизайна.
Если вы не удовлетворены результатами или хотите получить дополнительную техническую информацию, BuiltWith может вам помочь. Опять же, просто введите URL-адрес сайта и нажмите «Поиск». Вы также можете использовать специализированные сервисы, такие как What WP Theme это? найти тему, на которой основан сайт. Но имейте в виду, что все эти сайты используют методы, описанные ниже. В них нет никакой магии.
В них нет никакой магии.
2. Легкое начало — просто прочтите
Многие сайты, как мы уже говорили, гордятся тем, что используют WordPress, поэтому, если вы просто прокрутите вниз до нижнего колонтитула, вы, вероятно, увидите строку «Работает на WordPress». Если вы оказались на сайте блоггера, скорее всего, вы сможете узнать намного больше, посетив страницу о том, как это было сделано, стек технологий или другую подобную страницу, где находится актуальный список всех плагинов и инструментов, используемых для создания сайта. Показано.
3.Копаемся в источнике — тег страшного генератора
Для этого и нескольких следующих нам понадобится исходный HTML-код главной страницы сайта. На самом деле подойдет любой источник страницы, но давайте остановимся на домашней странице. Щелкните правой кнопкой мыши где-нибудь на странице (это не изображение или ссылка) и выберите «Просмотреть исходный код страницы». Если вы используете Chrome, Ctrl + U также поможет.
Теперь, когда у вас есть HTML, нажмите Ctrl + F, чтобы открыть поле поиска и введите «генератор». Вы ищете строку, которая выглядит так:
Нет такой строки? Читать дальше; есть много других методов, чтобы подтвердить, зарегистрирован ли отец на WP или нет.
Вы нашли это, но похоже, что это не так? Это тоже возможно. Один из часто встречающихся вариантов — это просто «WordPress» — это означает, что веб-мастер не хочет раскрывать точную версию WP (которая, как мы уже обсуждали, является хорошей мыслью). Другая возможность заключается в том, что сайт не работает на WP, поэтому генератором может быть что-то еще, например Joomla.
4.Все еще в источнике — некоторые часто используемые пути
У вас все еще должен быть открыт исходный код вместе с полем поиска. Просто измените строку поиска на «wp-content». Нашли кучу строк с этой строкой? Отлично — сайт, несомненно, использует WordPress.
Хотите знать, какую тему они используют? Выполните поиск по запросу «wp-content / themes /», и вы, вероятно, получите несколько совпадений. Теперь найдите строку, которая заканчивается на style.css или style.css? V = x.y — это файл CSS основной темы. Щелкните эту ссылку, чтобы открыть ее, или скопируйте / вставьте в новую вкладку.Весь URL-адрес будет выглядеть примерно так: «http://domain.com/wp-content/themes/twentysixteen/style.css?ver=4.6.1». Первые десять строк этого файла дадут вам достаточно данных, чтобы найти тему в Интернете.
Не повезло с этим методом? Похоже, кто-то не хочет, чтобы мы знали, что они используют WP. Не волнуйтесь. Продолжим детективную работу.
5. Специальные URL-адреса WP
Попробуйте открыть файл readme.html в корне сайта, то есть «http://domain.com/readme.html.«Если это сработает, вы получите нечто подобное. Не повезло? Затем попробуйте http://domain.com/license.txt, он должен выглядеть как этот образец файла. Все еще не повезло? Попробуйте http://domain.com/wp-admin/, и должен появиться экран входа в WP.
Все еще не повезло? Попробуйте http://domain.com/wp-admin/, и должен появиться экран входа в WP.
Завершение
Если ни один из вышеперечисленных методов не сработал, значит, кто-то вложил много усилий в сокрытие того факта, что они используют WordPress, или, как уже говорилось, они просто не используют WordPress. Скажите им, чтобы они переключились на
😉Вы пробовали какой-либо из этих методов? Или есть что добавить? Расскажите нам в комментариях ниже!
30% Интернета теперь работает на WordPress
Дни, когда WordPress использовался в основном для ведения блогов, прошли.Сегодня это доминирующая CMS, на которой работает 30% Интернета. То, что когда-то было CMS блоггера, теперь используется для создания цифрового опыта на 37% из 100 лучших сайтов Alexa.
Подумайте об этом. Считается, что сегодня в сети существует около 2 миллиардов веб-сайтов. Учитывая, что население мира составляет примерно 8 миллионов, это один веб-сайт на каждые 4 человека. Никакая другая CMS не является столь обширной и всеобъемлющей; WordPress отвечает почти за 60% рынка CMS.
Никакая другая CMS не является столь обширной и всеобъемлющей; WordPress отвечает почти за 60% рынка CMS.
Что делает WordPress таким популярным? Поскольку все больше людей в мире используют возможности цифровых технологий, WordPress становится идеальной платформой для создания любого , который вы хотите.Его программное обеспечение с открытым исходным кодом обеспечивает безграничную настройку и гибкость, что делает его идеальной платформой для блогов о гурманах и сайтов корпоративного уровня.
В WP Engine мы гордимся тем, что помогаем создавать цифровые технологии на базе WordPress. Мы знаем возможности и возможности веб-сайтов, построенных на WordPress, благодаря нашим клиентам. В число клиентов WP Engine входят цифровые агентства, платформы онлайн-обучения, некоммерческие организации, музыканты и многие другие. Мы каждый день испытываем удивительные цифровые возможности, созданные на WordPress.
Чтобы отметить WordPress, вот несколько способов, которыми наши клиенты используют CMS для ежедневного интуитивного и запоминающегося цифрового опыта:
Новый подход к обучению и образованию
Преодолевая разрыв между технологиями и образованием, Edgenuity предлагает онлайн-решения и решения для смешанного обучения для учащихся начальной, средней и старшей школы. Edgenuity считает, что у каждого студента есть уникальные потребности; их платформа онлайн-обучения предназначена для создания индивидуальных обучающих решений.Ознакомьтесь с тематическим исследованием сейчас, чтобы узнать больше.
Edgenuity считает, что у каждого студента есть уникальные потребности; их платформа онлайн-обучения предназначена для создания индивидуальных обучающих решений.Ознакомьтесь с тематическим исследованием сейчас, чтобы узнать больше.
Впечатления, наполненные адреналином
Предназначенный для того, чтобы позволить клиентам испытать адреналин и очарование лучших в мире автомобилей, Xtreme Xperience обеспечивает безопасный практический подход для водителей, которые хотят испытать острые ощущения от эксклюзивных автомобилей. Xtreme Xperience полагается на гибкость WordPress и инфраструктуры цифровой платформы WP Engine для быстрого обслуживания динамического контента. Прочтите пример прямо сейчас.
Зажигательные музыкальные фестивали
Madison House Presents проводит мероприятия мирового уровня с живой музыкой, начиная от интимных туров, разовых выступлений, музыкальных фестивалей и глобальных специальных мероприятий. Одним из них является фестиваль Electric Forest Music Festival, восьмидневное, двух выходное, многоформатное мероприятие с акцентом на жанры электронной музыки и джем-бэндов, которое проводится в Ротбери, штат Мичиган. Сайт Electric Forest, для которого требуется масштабируемая инфраструктура в периоды высокой посещаемости, полагается на WordPress и WP Engine.Прочтите тематическое исследование для получения дополнительной информации.
Сайт Electric Forest, для которого требуется масштабируемая инфраструктура в периоды высокой посещаемости, полагается на WordPress и WP Engine.Прочтите тематическое исследование для получения дополнительной информации.
Крупнейшее в мире экологическое движение
В преддверии 50-летия Дня Земли в 2020 году Earth Day Network является крупнейшим в мире рекрутером экологического движения, работающим с более чем 50 000 партнеров почти из 195 стран над созданием экологической демократии. Ежегодно 22 апреля более 1 миллиарда человек проводят День Земли. Сеть Earth Day Network использует WordPress для передачи важной экологической информации своим посетителям, набора добровольцев и управления партнерскими отношениями.Ознакомьтесь с ситуацией прямо сейчас.
wpengine.com
На нашем новом веб-сайте мы решили продемонстрировать возможности WordPress и платформы WP Engine. От UX до нашей компонентной системы дизайна и технологии, лежащей в основе нашего сайта, мы стремились показать ART + SCIENCE WordPress и WP Engine и создать руководство по созданию революционного цифрового опыта на WordPress. Ознакомьтесь с полной историей здесь.
Ознакомьтесь с полной историей здесь.
30 замечательных сайтов на базе WordPress
WordPress похож на коробку конфет — никогда не знаешь, что получишь.
Благодаря множеству тем, плагинов и типов контента создание веб-сайтов с помощью WordPress.org до краев наполнено безграничными возможностями. Единственное ограничение — это ваше воображение и, конечно же, ваша способность определять и включать нужные компоненты.
К сожалению, не всегда легко найти удачную идею для веб-сайта. Несмотря на то, что существует множество красивых тем с основными элементами дизайна, с которых вы можете начать, сложно концептуализировать и создать уникальный веб-сайт, который отражает индивидуальность вашего бренда.
Вместо того, чтобы ждать вдохновения, иногда более эффективно «позаимствовать» некоторые идеи у тех, кто уже прошел через тяжелую работу.
Без лишних слов, вот список из тридцати лучших веб-сайтов, работающих на WordPress. Наслаждаться!
1.
 TEDx Melbourne
TEDx MelbourneСайт: http://tedxmelbourne.com/
Если вы посмотрите на репозиторий тем WordPress по умолчанию, вы увидите, что все большее количество тем используют полноэкранные фоновые изображения выше сгиба.Хотя на веб-сайте TEDx Melbourne не используется полноэкранное изображение, они хорошо использовали пространство над сгибом — благодаря эффекту «разорванного», который предлагает посетителям прокрутить вниз.
2. Doze Studio
Сайт: http://doze.studio/
Не позволяйте приведенному выше снимку экрана ввести вас в заблуждение — домашняя страница Doze Studio, пожалуй, один из самых увлекательных и впечатляющих сайтов там. Конечно, их привлекательность — все благодаря их талантливой команде аниматоров.Но тот факт, что он работает на WordPress, не что иное, как удивительный.
3. Mercedes Benz
Сайт: https://www.mercedes-benz.com/ru/
Черный цвет и роскошные автомобили — это союз, заключенный на небесах. Веб-сайт Mercedes Benz демонстрирует это и доказывает: не нужно чрезмерно усложнять дизайн веб-сайта. Просто знайте сильные стороны своего бренда, представьте их в лучшем свете и убедитесь, что ваша аудитория видит их, не отвлекаясь.
4.Компания Уолта Диснея
Сайт: https://thewaltdisneycompany.com/
Десятилетие 21-го, -го, -го века, большинство взрослых сегодня в странах с цифровой связью знакомы с Уолтом Диснеем. Официальный сайт The Walt Disney Company, как и их фильмы, создает атмосферу приключений. Удачное размещение статуй Уолта Диснея и Микки Мауса приглашает посетителей познакомиться с компанией.
5. Гринвичская библиотека
Сайт: http: // www.greenwichlibrary.org/
Помимо красивого фона, на веб-сайте Гринвичской библиотеки есть несколько других аспектов эффективного дизайна верхней части страницы. Некоторые примеры — это хорошо подчеркнутое ценностное предложение и призывы к действию.
6. Sweden.se
Сайт: https://sweden.se/
Многие пользователи WordPress знакомы с макетом карточек. Это позволяет им систематизировать и аккуратно представлять контент — не задумываясь о своем прогрессе.Его также можно оптимизировать для соответствия любой теме, даже для веб-сайта, посвященного традициям целой страны. Sweden.se — один из прекрасных примеров использования этого подхода. При посещении сайта вы попадаете прямо в коллекцию карточек, где вы можете просматривать местные истории, которые вызывают у вас интерес, от модных тенденций до возможностей работы в Швеции.
7. DELAUNAY
Сайт: https://delaunay.jp/
Фраза «меньше значит больше» актуальна в мире функционального веб-дизайна.Однако есть огромная разница между пустым, скучным сайтом и минималистичным шедевром. DELAUNAY из Японии может показать вам, что означает последнее, на своем уникальном сайте.
8. Stellar Works
Сайт: http://www.stellarworks.com/
Веб-сайт Stellar Works, в частности страница «Коллекции», является одним из немногих произведений искусства, в которых используется бок о бок макет. Компания разрабатывает мебель, которая соответствует различным личным и корпоративным брендам — способность, которую они демонстрируют на своем безупречном веб-сайте.
9. Bata
Сайт: http://www.bata.com/
Помимо профессионально сфотографированных фоновых изображений, веб-сайт Bata позволяет посетителям мгновенно узнать, чем занимается их компания. Это благодаря жирному тексту прямо в центре страницы.
10. Captain Creative
Сайт: http://www.captaincreative.com.au/
Captain Creative — альтер эго дизайнера и арт-директора Брэда Джеймса — учит нас тому, что, как только вы нашли свой бренд образ, вам нужно охватить его всеми фибрами своего существа.Если вы будете столь же изобретательны и изобретательны, как он, то это обязательно приведет к положительным результатам. Вы только посмотрите, какой презентабельный и запоминающийся у него сайт.
11. Jess Marks Photography
Сайт: http://www.jessmarksphotography.com.au/
Как и Captain Creative, Jess Marks Photography — это еще один сайт, отражающий личность его создателя. Помимо мультяшного дизайна, это на самом деле великолепно продуманный сайт. Он имеет четкие ценностные предложения, организованную навигацию и привлекающие внимание заголовки, которые могут помочь посетителям ориентироваться.
12. Boston Market
Сайт: https://www.bostonmarket.com/
На веб-сайте Boston Market понимается, что еда должна быть представлена в высоком разрешении, что делает ее более неотразимой и аппетитной. К счастью, прямо сейчас WordPress — это золотая жила полноэкранных фоновых тем. Помимо этого, они также использовали удобную «липкую» верхнюю панель, которая может помочь посетителям при прокрутке.
13. Риэлтор
Сайт: http: // www.realtor.com/
Если вы планируете создать обзор лучших сайтов WordPress, то никогда не должны забывать о тех, для которых удобство использования и функциональность важнее внешнего вида. Риэлтор — это простой, быстрый и полезный сайт, который может помочь пользователям найти для них отличный дом за считанные секунды. Вы также можете реализовать аналогичную функцию с помощью плагинов WordPress.
14. Сильвестр Сталлоне
Сайт: https://sylvesterstallone.com/
Более чем вероятно, что Сильвестр Сталлоне заплатил кому-то еще за создание своего сайта.Но опять же, любой человек, который знает, как устанавливать темы и плагины, может создать что-то профессионально выглядящее. Тем не менее, сайт Сталлоне является прекрасным примером правильного персонального сайта. Он чистый, быстрый и предлагает страницу сообщества, где пользователи могут обсудить.
15. The Next Web
Сайт: https://thenextweb.com/
Есть что-то странное в The Next Web и в том, как они справляются со своим дизайном. Возможно, это юмористическое всплывающее окно Дуайта Ховарда с печеньем, а может быть, это их интересный набор тем, например, научиться быстро читать и грязно разговаривать с Siri.Что бы ни делало их сайт запоминающимся, они явно кое-что знают об удобстве использования. Несмотря на то, что они загружены информацией сверху вниз, их домашняя страница не выглядит слишком загруженной или сложной для навигации.
16. Фотография Джеймса Брэндона
Сайт: https://www.jamesb.com/
Ожидается, что как фотограф вы разбираетесь в презентации. Джеймс Брэндон не разочаровывает своим личным сайтом. В частности, стоит упомянуть раздел портфолио за его простоту и оформление.Он включает в себя принципы дизайна, не отвлекающего внимание, и обеспечение того, чтобы ваша целевая аудитория могла сосредоточиться на вашем основном контенте.
17. Trefecta Mobility
Сайт: https://www.trefectamobility.com/
Trefecta Mobility принадлежит к меньшинству компаний, использующих боковое меню навигации. Конечно, наличие верхнего меню экономит много места на экране, но с точки зрения пользователя боковое меню может быть намного проще сканировать. В случае Trefecta Mobility этот выбор дизайна оказался очень удачным.
18. Gracenote
Сайт: http://www.gracenote.com/company/about-us/
На первый взгляд, домашняя страница Gracenote выглядит так, как будто вы можете создать его с помощью WordPress за несколько минут . Но как только вы перейдете на их страницу с информацией о них, вы поймете, почему их сайт включен в этот список. Для большинства брендов веб-сайт — это эффективный инструмент, позволяющий аудитории познакомиться с их культурой. Gracenote добивается этого с помощью простой фотографии, на которой виден энергичный зал заседаний.Если у вас есть похожая фотография вашей команды, то вы легко сможете реализовать ту же стратегию на своем сайте.
19. IZOD
Сайт: http://izod.com/
Всегда приятно видеть, как известные бренды в полной мере используют WordPress. IZOD — это модный ритейлер среднего класса, который использует визуально тяжелый дизайн сайта. Хотя привлекательность их сайта во многом зависит от профессиональной фотографии, они также подтверждают, насколько эффективен визуальный контент для передачи сообщения вашего бренда.
20. Chaptr
Сайт: https://chaptr.studio/
Chaptr — креативное агентство, доводящее до крайности минимализм. На их домашней странице всего четыре визуальных элемента — логотип заголовка, кнопка меню, ценностное предложение и тонко размещенный логотип «Ch», который заинтриговывает вас достаточно, чтобы прокрутить вниз для получения дополнительной информации. Как только вы это сделаете, вы обнаружите, что элементы страницы ниже сгиба идеально сплетены в одно интересное взаимодействие.
21. Компьютеризированные формы
Сайт: http://computerizedforms.com/
Еще один веб-сайт, который доводит возможности WordPress до самых пределов, Computerized Forms включает в себя захватывающую анимацию и интерактивность с его сложным кодированием . Когда пользователь прокручивает страницу вниз, графические элементы, такие как буквы в «Компьютеризированных формах», создают зрелище форм, цветов и интерактивных элементов. Такой сайт может быть сложно воспроизвести, но он должен дать вам представление о том, насколько мощными могут быть сайты WordPress.
22. Кэти Перри
Сайт: https://www.katyperry.com/
Да — использование полноэкранных слайдеров изображений по-прежнему является отличным способом визуально удовлетворить вашу аудиторию, продолжая при этом показывать свои сообщение бренда. Кэти Перри сама использует эту стратегию, чтобы привить своему сайту свою творческую индивидуальность. Конечно, они также отлично подходят для обмена полезной информацией, такой как объявления и расписание концертов. С правильными инструментами вы, вероятно, сможете создать аналогичный сайт WordPress за час.Хорошим началом будет простой в использовании плагин слайдера, который поможет вам организовать и представить ваши визуальные ресурсы.
23. Железо к железу
Сайт: https://irontoiron.com/
Если вы собираетесь сфокусироваться выше сгиба, отличной альтернативой слайдерам изображений или полноэкранным фоновым изображениям является прямое представление вашей команды и того, что вы отстаиваете. Iron to Iron — это совместная работа дизайнера Кевина Ричардсона и веб-разработчика Джонатана Кристофера.Помимо их четкого ценностного предложения, они не теряли времени, рассказывая аудитории о своем опыте.
24. Блог Flickr
Сайт: http://blog.flickr.net/en
Блог Flickr, который работает на WordPress.com, является воплощением чистого опыта WordPress. Он имеет простое меню вверху, привлекающее внимание изображение над сгибом и удобный список лучшего содержания сайта внизу. Несмотря на то, что этот макет уже широко используется, он по-прежнему надежен и эффективен независимо от вашей ниши.
25. WGN TV
Сайт: http://wgntv.com/weather/
Сайт погоды WGN TV — отличное доказательство того, насколько гибким может быть WordPress. Как только вы загрузите сайт, вас сразу же встретит окно с погодой, которое предоставляет полезную информацию, такую как температура, уровень влажности и недельный прогноз. И хотите верьте, хотите нет, вы также можете отображать информацию о погоде на своем собственном сайте WordPress с помощью погодных плагинов, таких как WP Cloudy.
26. Кто такой Леон
Сайт: http://whoisleon.com/
Как начинающий веб-разработчик, лучший способ продемонстрировать свой талант и обширный набор навыков — это вложить их все в свою личную жизнь. сайт. Леон — веб-разработчик, UX-дизайнер, фотограф, видеооператор, мобильный разработчик и самопровозглашенный любитель кофе. За исключением последнего, все, что он утверждает, уже может быть доказано одним его сайтом.
27. Внешняя граница Хорватии
Сайт: http: // www.outwardboundcroatia.com/en/
Outward Bound Croatia — это некоммерческая организация, созданная для студентов со всего мира. Быстрый взгляд на сайт скажет вам, для кого он создан: для полных надежд, энергичных и молодых людей, которые хотят учиться на собственном опыте. Каждая фотография, найденная на этой странице, связана с приключениями, эффективно вовлекая посетителей в их систему экспериментального обучения.
28. Happy In My Skin
Сайт: http: // www.happyinmyskin.co.uk/
Сайт Happy In My Skin, созданный тренером по осознанности Фэй Раштон, на сегодняшний день является одним из самых спокойных веб-сайтов на WordPress. Помимо минималистичного подхода к дизайну, на веб-сайте используется идеальное сочетание шрифтов, использования белого пространства и цветов. Это говорит о том, что дизайн веб-сайта не о каждой детали, а о том, как эти части сочетаются друг с другом и дополняют друг друга.
29. ETQ
Сайт: https: // www.etq-amsterdam.com/
ETQ — один из самых хорошо продуманных интернет-магазинов — он почти гипнотизирует. Как только пользователь начинает прокрутку вниз, он входит в состояние, в котором ему просто нужно увидеть следующую пару. Если они увидят ту обувь, которая им нравится, им просто нужно щелкнуть изображение и выполнить быструю процедуру оформления заказа.
30. FormFree
Сайт: http://www.formfree.com/
Прежде чем отклонить этот сайт как просто еще один сайт с полноэкранным фоновым изображением, найдите время, чтобы посетить FormFree самостоятельно.Все еще ничего особенного не замечаете? Попробуйте прокрутить. В тот момент, когда вы заходите на сайт, вы сразу же попадаете в линейный опыт — как и задумывали разработчики. Это шаг вперед по сравнению с форматом с длинной прокруткой, который есть на многих других сайтах на WordPress.
Заключение
Еще не чувствуете вдохновения? Если вы можете наглядно представить себе, как будет выглядеть ваш следующий веб-сайт, тогда вы готовы искать темы и плагины, которые помогут вам его создать.
Чтобы дать вам фору, нажмите здесь, чтобы увидеть дешевый хостинг WordPress, который мы рекомендуем, а здесь — длинный список тем WordPress, о которых вы должны знать.
Как легко удалить ссылку Powered By WordPress из нижнего колонтитула
Итак, вы так много работали, чтобы создать отличный веб-сайт на WordPress. Красиво, работает как надо — вроде все нормально. Затем вы заметили текстовую ссылку прямо в нижнем колонтитуле темы в WordPress, которая гласит: «Сайт работает на WordPress». В этом руководстве, , мы покажем вам, как удалить ссылку , созданную на основе WordPress, из нижнего колонтитула WordPress.
Что ж, вам нравится ваш сайт WordPress, и вы с радостью согласитесь, что ваш сайт основан на WP, если кто-то спросит, но вы, вероятно, не хотите, чтобы кредит WordPress был нанесен на ваш сайт.
К счастью, кредитная ссылка WordPress в нижнем колонтитуле вашего сайта может быть удалена. Хотя это сообщение в нижнем колонтитуле никоим образом не повредит вашему сайту, оно может сделать ваш сайт непрофессиональным. Если у вас корпоративный веб-сайт, эта ссылка может снизить доверие к вашему бизнесу.
В этом руководстве вы изучите различные методы удаления кредита нижнего колонтитула WordPress.
В этой статье:
Есть ли юридические последствия, если вы удалите Powered By WordPress?
Короткий ответ — нет. WordPress, будучи бесплатной и открытой технологией, позволяет пользователям редактировать код по своему усмотрению. WordPress поддерживается лицензией GPL (General Public License). Эта лицензия позволяет любому редактировать и распространять WordPress.
Кроме того, GPL распространяется на все темы из репозитория WordPress. Таким образом, удаление кредита в нижнем колонтитуле не вызовет у вас проблем с законом.
Теперь мы уладили юридическую часть, давайте посмотрим, как удалить эту текстовую ссылку на базе WordPress из нижнего колонтитула вашего сайта.
Как удалить ссылку на нижний колонтитул WordPress
Перед редактированием кода в файлах ядра всегда рекомендуется создать резервную копию своего веб-сайта. Что-то может пойти не так, когда вы меньше всего этого ожидаете, поэтому иметь резервную копию — разумный поступок. Итак, прежде чем мы продолжим это руководство, создайте резервную копию вашего веб-сайта.
Есть несколько способов удалить ссылку в нижнем колонтитуле, работающую на WordPress. В этом уроке мы рассмотрим два простых в использовании метода.
Метод №1: настройка темы веб-сайта
Большинство тем позволяют удалить ссылку в нижнем колонтитуле WordPress. Для этого войдите в свою административную панель, перейдите к Внешний вид >> Настроить.
Теперь следующий шаг к удалению кредита нижнего колонтитула WordPress будет во многом зависеть от темы WordPress, которую вы используете. Вы можете перейти к:
- Внешний вид >> Настройка >> Область нижнего колонтитула , а затем отключение кредита нижнего колонтитула
- Внешний вид >> Настройка >> Идентификация сайта , а затем скрытие кредита нижнего колонтитула
Метод № 2: Редактирование нижнего колонтитула.php файл
Прямо на панели администратора перейдите к Внешний вид >> Редактор Внешний вид >> Редактор
Затем прокрутите вниз до файла footer.php.
Найдите строку с надписью «Сайт работает на WordPress» и удалите ее, начиная с открывающего тега php.
Наконец, обновите файл. После удаления кредита нижнего колонтитула у вас должно получиться что-то вроде этого:
Примечание: Еще один популярный метод удаления сообщения нижнего колонтитула на базе WordPress — это внесение изменений в CSS веб-сайта. Это включает в себя настройку отображения site-info до none . То есть:
.site-info {display: none;}
Проблема, однако, в том, что этот метод может повредить SEO вашего сайта. Google серьезно осуждает сокрытие ссылок в CSS. По этой причине мы не упомянули эту технику в этом уроке.
Заключение
Мы надеемся, что в этом руководстве вы узнали о двух простых методах удаления кода нижнего колонтитула Powered By WordPress. Методы, описанные здесь, безусловно, эффективны и рекомендуются, поскольку они не повредят SEO. Мы советуем, насколько это возможно, избегать скрытия текстовой ссылки с питанием через CSS.
Если вы нашли этот учебник полезным, поделитесь им. Для получения дополнительных пошаговых руководств посетите наш WP College.
Дополнительные ресурсы:
Прочитайте больше полезных статей:Как удалить ссылку в нижнем колонтитуле «Сайт работает на WordPress»
Итак, ваш сайт наконец-то собрался.Вы создали привлекательный заголовок, ваш контент на высоте, и вы готовы представить свой сайт всему миру.
Затем вы замечаете ссылку «Сайт работает на WordPress» в нижнем колонтитуле. Ваш шедевр навсегда обречен на то, чтобы стать талисманом WordPress, или нижний колонтитул можно удалить? Хорошая новость в том, что это МОЖЕТ.
Если у вас бизнес-сайт, вам нужно изменить или удалить нижний колонтитул.Вы, наверное, обратили внимание на сообщение в нижнем колонтитуле, которое ссылается на WordPress.org: Сайт работает на WordPress .
Это небольшое сообщение, которое находится в нижнем колонтитуле нескольких нативных тем WordPress, которое по праву является признаком волонтеров проекта WordPress. Но хотя некоторым это может показаться непривлекательным, у вас могут быть большие планы в отношении своего веб-сайта, и этот «привет» может не совпадать с вашими планами. Итак, вы пытаетесь понять, как удалить кредит «Работает на WordPress» с вашего сайта. Именно в этом вам поможет этот пост.
Законно ли удалять кредиты в нижнем колонтитуле WordPress?
Вам будет приятно узнать, что если вы удалите нижний колонтитул WordPress со своего веб-сайта, у вас не будет проблем.
WordPress как юридическое лицо является бесплатным и находится под лицензией GPL (General Public License). По сути, это означает, что вы имеете право использовать, изменять и даже распространять WordPress.
Если этого недостаточно, лицензия распространяется на любую тему WordPress, которую вы загружаете из официального каталога тем WordPress.org. Таким образом, вы также можете вносить в них правки.
В оставшейся части этого поста я покажу вам, как отредактировать или даже удалить нижний колонтитул WordPress с авторскими правами с вашего веб-сайта, особенно если вы используете тему WordPress по умолчанию.
Хотите полностью провести ребрендинг или white label для своего сайта WordPress, включая страницу входа и панель инструментов? Проверьте Бранду. Branda позволяет удалить или заменить брендинг WordPress, который не может использоваться в вашей теме, без необходимости касаться строчки кода.
Всегда делать резервную копию перед внесением изменений
Обо всем по порядку. Прежде чем вносить какие-либо изменения на свой веб-сайт, всегда рекомендуется создать резервную копию содержимого вашего сайта, чтобы, если вы случайно что-нибудь сломали, вы могли быстро исправить это, восстановив свой веб-сайт до более ранней версии.Многие люди потеряли ценную информацию и даже целые веб-сайты из-за того, что не создали резервные копии своих веб-сайтов, и нам бы очень не хотелось, чтобы то же самое случилось с вами.
Если вы являетесь участником WPMU DEV, вы можете запланировать автоматическое резервное копирование своего сайта с помощью Snapshot. (Еще не являетесь участником? Тогда запустите бесплатную 7-дневную пробную версию!)
Теперь давайте углубимся и исследуем различные способы удаления нижнего колонтитула «работает на WordPress» со своего веб-сайта.
Как скрыть нижний колонтитул авторского права WordPress
Чтобы спрятать в нижнем колонтитуле сайт WordPress, который гордится своей поддержкой, вам понадобится:
- Доступ к админке WordPress
Использование CSS
Это быстрый, простой, но сомнительный метод, заслуживающий упоминания, но его следует избегать.Он включает добавление CSS в настройщик тем, и вот как это можно сделать:
- Перейти к Внешний вид> Настроить на панели инструментов WordPress
- Нажмите Дополнительный CSS внизу меню
- Вставьте код CSS ниже
Хотя это может показаться быстрым и простым обходным решением, потенциальное пагубное влияние на SEO вашего сайта не стоит риска. Спамеры используют похожую технику, чтобы скрыть ссылки от пользователей, чтобы Google мог пометить ваш сайт.
Если, однако, вы немного смелы или потеря поискового трафика вас не беспокоит (возможно, большая часть вашего трафика исходит не из поиска), не стесняйтесь использовать этот метод. Если вы более осторожны или если большая часть трафика вашего сайта составляет из поисковых запросов, прочтите следующий альтернативный вариант.
Как удалить нижний колонтитул авторского права WordPress
Для изменения нижнего колонтитула вам понадобится:
- Доступ к админке WordPress
- Текстовый редактор на вашем компьютере
Метод №1: через настройщик тем WordPress
В зависимости от того, какую тему вы используете, у вас может быть возможность удалить или отредактировать нижний колонтитул на базе WordPress прямо в настройщике темы.
- Перейти к Внешний вид> Настроить на панели инструментов WordPress
- Нажмите Нижний колонтитул > Нижняя панель
- Вы можете либо Отключить кредиты нижнего колонтитула , либо поместить свой собственный текст в Изменить кредит нижнего колонтитула
Метод № 2: С помощью собственных параметров темы.
Лучше всего подходит для большинства сторонних тем. Иногда встроенный настройщик тем WordPress может не иметь возможности редактировать нижний колонтитул в WordPress, поэтому лучше всего сначала проверить настройки темы.
Если вам не удалось найти параметр отключения кредитов нижнего колонтитула в настройщике темы, вы также можете проверить раздел «Виджеты» или в параметрах отдельной темы.
Если для вас важно поддерживать SEO вашего сайта, редактирование файла темы footer.php — еще один простой способ удалить кредитную ссылку нижнего колонтитула WordPress. Файл footer.php содержит информацию, необходимую вашему сайту для отображения нижнего колонтитула вашего сайта, включая, как вы уже догадались, кредитную ссылку WordPress.
Самый безопасный способ редактировать код нижнего колонтитула WordPress на вашем веб-сайте — использовать файловый менеджер SFTP, такой как Filezilla, для доступа к вашим основным файлам. По соображениям безопасности некоторые веб-хосты отключают возможность редактирования кода вашей темы прямо из админки WordPress. Если вы заметили, что не можете найти редактор тем своего веб-сайта в админке WordPress, возможно, он был отключен вашим хостом. Это означает, что вам понадобится файловый менеджер SFTP для доступа к вашим файлам.Но не волнуйтесь — мы расскажем, как это сделать.
- Подключитесь к своему сайту с помощью файлового менеджера SFTP. Если вы не знаете, как это сделать, это подробное руководство проведет вас через весь процесс.
- Перейдите в каталог public_html / wp-content / themes .
- Откройте каталог, содержащий тему, которую вы хотите отредактировать.
- Найдите файл footer.php , затем скопируйте его в соответствующий каталог дочерней темы.
- Откройте файл footer.php с помощью текстового редактора, найдите и удалите код нижнего колонтитула, в зависимости от того, какую тему вы используете.
Тема Twenty Sixteen:
Тема Twenty Seventeen:
Тема Twenty Nineteen:
- Нажмите «Обновить файл», и ссылка на кредит в нижнем колонтитуле исчезнет или будет изменена.
Краткое предупреждение: Прежде чем вносить какие-либо изменения в тему WordPress, всегда рекомендуется создать дочернюю тему, а не напрямую редактировать код веб-сайта WordPress.Есть несколько причин, по которым вы должны это сделать:
- Любые обновления, которые доводят вашу тему до последней версии, потенциально могут отменить всю вашу тяжелую работу и вернуть нижний колонтитул обратно в его предварительно отредактированное состояние.
- Редактируя код прямо на своем веб-сайте, вы можете изменить или удалить неправильный код и сломать свой веб-сайт.
Если вы новичок в создании дочерних тем, вы можете узнать больше об этом в нашем руководстве «Как создать дочернюю тему WordPress».
Удачного кодирования!
Я надеюсь, что вы нашли этот пост полезным для удаления или редактирования ссылки нижнего колонтитула «Сайт работает на WordPress» на вашем веб-сайте. Как видите, есть несколько способов снять шкуру с кошки (прикасайтесь!), Поэтому, если не работает, попробуйте другие методы, упомянутые выше.
Если у вас есть какие-либо вопросы об удалении нижнего колонтитула WordPress с авторскими правами с вашего веб-сайта, не стесняйтесь оставлять комментарии ниже. Кроме того, если вам нужна помощь в настройке вашего веб-сайта WordPress, обратитесь к нашей дружной команде поддержки, которая будет более чем счастлива помочь!
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:WordPress обеспечивает работу 39,5% всех веб-сайтов
В настоящее время WordPress обеспечивает работу 39,5% всех веб-сайтов в 2021 году по сравнению с 35% сайтов в 2020 году.
Подсчитывая только сайты, использующие систему управления контентом (CMS), WordPress имеет рыночная доля 64,1%. Значительное количество веб-сайтов (38,3%) вообще не используют систему управления контентом.
Эти данные предоставляются W3Techs, которые отслеживают статистику использования веб-технологий, включая системы управления контентом (CMS), операционные системы, провайдеров веб-хостинга, домены верхнего уровня и многое другое.
WordPress лидирует как самая популярная CMS, а Shopify занимает второе место с долей рынка 3,2%.
Хотя Shopify предназначен для электронной коммерции, это не самая популярная CMS для электронной коммерции на рынке. Этот титул также принадлежит WordPress.
Что ты имеешь в виду? Я думал, что WordPress предназначен для ведения блогов?
Сказать, что WordPress является платформой для ведения блогов, означает игнорировать все плагины, которые владельцы сайтов могут использовать, чтобы превратить свой сайт практически во все, что они хотят.
Возьмем, к примеру, плагин WooCommerce, который используется 4,9% всех веб-сайтов. Учитывая, что WooCommerce является эксклюзивным для сайтов WordPress, это делает WordPress самой популярной CMS для электронной коммерции. Не Shopify.
WooCommerce обслуживает более 28,19% всех интернет-магазинов и является самым популярным плагином во всем Интернете с распределением использования 68%.
WordPress лучшая CMS?
Ответ на этот вопрос зависит от того, кого вы спрашиваете.
Реклама
Продолжить чтение ниже
Начинающий владелец сайта с ограниченными ресурсами может предпочесть CMS, такую как Wix или Squarespace, из-за их удобного для новичков характера.Хотя отсутствие функций может побудить промежуточных пользователей искать в другом месте.
Тот, кто более опытен в веб-технологиях, обязательно оценит уровень настройки, предлагаемый WordPress. Трудно утверждать, что WordPress не соответствует требованиям большинства владельцев сайтов, особенно тех, кто использует свой сайт для ведения бизнеса.
Не говоря уже о том, что WordPress выделяется в таких областях, как пользовательский интерфейс, удобство использования мобильных устройств, безопасность, скорость и поисковая оптимизация.
См .: 10 причин, почему WordPress является лучшей CMS для SEO
Реклама
Продолжить чтение ниже
Другими словами, WordPress — лучшая CMS для большинства людей, поэтому она занимает больше половины рыночная доля всех систем управления контентом.
См. Более полный список самых популярных CMS в Интернете ниже.
Топ-10 систем управления контентом в 2021 году
Вот статистика использования 10 лучших систем управления контентом в Интернете:
- WordPress — 39,6%
- Shopify — 3,2%
- Joomla — 2,2%
- Drupal — 1,5%
- Wix — 1,5%
- Squarespace — 1,5%
- Bitrix — 1,0%
- Blogger — 1,0%
- Magento — 0,7%
- OpenCart — 0.6%
Реклама
Продолжить чтение ниже
Источники: W3Techs, Hosting Tribunal
Как определить, является ли веб-сайт WordPress? (Шаг за шагом)
Более 25% веб-сайтов в мире используют WordPress в качестве основной платформы. Вы можете найти миллионы сайтов, работающих на WordPress, от интернет-магазинов до личных блогов.
Вы можете увидеть отличный веб-сайт и спросить себя: «Это веб-сайт WordPress?». В этой статье мы научим вас, как определить, является ли веб-сайт WordPress.
Раньше было намного проще определить, является ли веб-сайт WordPress или нет. Но в последние годы веб-сайты WordPress трудно идентифицировать. Есть много способов скрыть следы WordPress от посторонних глаз.
Ниже мы обсудим, как узнать, является ли веб-сайт WordPress.
Зачем вам знать, является ли сайт WordPress?
Прежде чем мы поговорим о способах идентификации веб-сайта WordPress, давайте ответим на этот самый вопрос. Почему важно идентифицировать веб-сайт WordPress? WordPress теперь является одним из стандартов Интернета.
Это означает, что если веб-сайт создан с помощью WordPress, у него есть мощный бэкэнд и он оптимизирован для всех возможных сценариев.
Есть и другие причины. Например, вы можете искать темы и плагины для своего веб-сайта. В некоторых случаях пользователи просматривают другие веб-сайты в поисках дизайнерских идей.
Как узнать, является ли сайт WordPress?
Есть несколько способов узнать, является ли веб-сайт WordPress. Ниже мы перечислили некоторые из них.
Это самый простой способ идентификации веб-сайта WordPress.По умолчанию веб-сайт WordPress имеет в нижнем колонтитуле «Powered by WordPress». Поэтому вам нужно только прокручивать вниз, пока не увидите нижний колонтитул.
Хотя большинство веб-сайтов удаляют Powered by WordPress из нижнего колонтитула.
2. Добавьте / wp-admin в домен
Как вы знаете, на каждом веб-сайте WordPress есть страница входа. Страница входа по умолчанию — http://mydomain.com/wp-admin.
Таким образом, чтобы узнать, является ли веб-сайт WordPress или нет, вы можете добавить / wp-admin в конец любого доменного имени.
Если вы перенаправлены на страницу входа в WordPress, это означает, что это веб-сайт WordPress.
Однако некоторые веб-сайты WordPress скрывают свою страницу входа. Таким образом, если вы получаете ошибку 404, это не означает, что указанный веб-сайт не является WordPress.
3. Найдите «wp-content» или «wordpress» в исходном коде.
Другой метод идентификации веб-сайта WordPress — просмотр его исходного кода. Для этого войдите в свой веб-сайт, щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
Нажав на Просмотр исходного кода, вы можете увидеть исходный код. в новой вкладке.В исходном коде вы можете искать WordPress или wp-content.
wp-content — это папка, в которой хранятся ваши изображения, видео, темы и т. Д. Следовательно, если вы найдете один из них в исходном коде, это означает, что вы просматриваете веб-сайт WordPress.
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress
BuiltWith — это продвинутый онлайн-инструмент для идентификации веб-сайтов WordPress. Вам нужно только ввести адрес веб-сайта и нажать «Поиск».
Результат, который вы видите, показывает некоторую информацию о веб-сайте.Одна из этих сведений заключается в том, является ли веб-сайт WordPress или нет.
Этот инструмент сообщает вам, является ли веб-сайт WordPress или нет, и, если это так, сообщает вам версию WordPress.
5. Проверьте наличие файла readme.html WordPress
Другой способ определить веб-сайт WordPress — выполнить поиск в файле readme.html. Readme.html содержит общую информацию о веб-сайте. Эта информация включает версию WordPress, использование WordPress и т. Д.
Иногда этот файл включается автоматически во время установки WordPress.Чтобы узнать, есть ли на веб-сайте этот файл, просто введите следующий URL-адрес в своем браузере (замените domain.com адресом сайта):
- http://domain.com/readme.html
6. Проверьте тег генератора WordPress в исходном коде
Другой способ идентифицировать веб-сайт WordPress — поиск тега генератора в исходном коде. В стандартной установке WordPress в разделе
есть дополнительный метатег: Вы можете найти этот тег на любой странице веб-сайта. Если вы нашел его, значит, вы просматриваете сайт WordPress.
7. Используйте isitwp
Другой онлайн-инструмент для проверки того, является ли веб-сайт WordPress или нет, называется просто isitwp. Как только вы окажетесь на веб-сайте, введите URL-адрес WordPress и нажмите «Анализировать веб-сайт».
Через некоторое время вы увидите результаты.
8. Используйте расширение Chrome
Если вы ищете быстрый способ получить ответ, то вам ищите, рекомендуем установить расширение для Google Chrome.К идентифицировать веб-сайты WordPress, вам просто нужно посмотреть на расширение вашего браузера при просмотре веб-сайта.
Это расширение сообщает вам всю необходимую информацию о веб-сайте. Расширение Library Sniff — ваше решение для идентификации веб-сайта WordPress.
Кроме сообщения о том, является ли веб-сайт WordPress или нет, он также предоставляет данные Google Analytics и jQuery. Имейте в виду, что это расширение предназначено только для Google Chrome.
9. Используйте расширение Firefox
НадстройкаBuiltWith — аналогичное расширение для Firefox.Это расширение является заменой инструмента Builtwith, о котором мы упоминали выше. Этот инструмент работает точно так же, как Builtwith. Однако все в этом расширении делается автоматически.
В этом инструменте все происходит мгновенно. Это означает, пока вы просматриваете веб-сайт, расширение работает в фоновом режиме.
Как скрыть тот факт, что ваш сайт использует WordPress
Как упоминалось выше, становится все труднее и труднее определить веб-сайт WordPress. Потому что есть много способов скрыть тот факт, что ваш сайт работает на WordPress.Ниже мы обсудим, как вы можете скрыть свой Сайт WordPress.
WordPress имеет много преимуществ. Однако самым слабым местом WordPress является то, что он довольно распространен. Таким образом, ошибка безопасности может заразить миллионы веб-сайтов.
На самом деле WordPress — самая подходящая платформа для хакеров. Однако разработчики WordPress постоянно выпускают обновления, чтобы повысить уровень безопасности WordPress. Кроме того, существует множество плагинов безопасности, которые помогут защитить ваш сайт.
Боты и хакеры точно знают, где искать файл в Сайт WordPress.Эти боты имеют структуру, аналогичную WordPress. Поэтому они точно знают, где искать важные файлы.
Hide my WP — популярный плагин, который скрывает каждую деталь вашего сайта WordPress. Используя этот плагин, боты не могут идентифицировать ваш сайт, поэтому они не смогут взломать ваш сайт.
Одним из преимуществ использования Hide my WP является то, что вы можете использовать предварительно разработанные режимы:
- Средняя конфиденциальность (Подробнее Совместимость)
- Средняя конфиденциальность (Быстрая)
- Высокая конфиденциальность (Меньше Совместимость)
При выборе одного из этих режимов начинается их настройка.В конечном итоге это экономит ваше время. Потому что вам не нужно вручную настраивать каждый из этих режимов на вашем сайте.
На вкладке Общие вы можете увидеть общую конфигурацию. Первый вариант, который вы увидите, — это 404-страничный шаблон. Вы можете использовать значение по умолчанию версия или вы можете загрузить свою индивидуальную версию.
ِ Вы также можете определить роли доверенных пользователей и разрешить некоторым пользователям просматривать вашу страницу входа в WordPress.
Еще одна опция на этой странице — это возможность скрыть ваш wp-логин. Вы можете ввести желаемый URL-адрес, чтобы изменить страницу входа по умолчанию.
Этот плагин помогает скрыть тот факт, что ваш сайт работает на WordPress. Например, информация в мета-канале WordPress, Версия WordPress, wp-includes и wp-content.
Еще одна особенность Hide my WP — это возможность минимизировать ваши ссылки и заменять слова в вашем HTML-файле.
Permalinks & URL Settings — последняя вкладка.