Как стилизировать сайдбар в wordpress?
Вопрос задан
Изменён 7 лет 9 месяцев назад
Просмотрен 492 раза
Добрый день! Подскажите пожалуйста, где и как можно отредактировать стиль виджетов которые выводятся в сайдбаре?(Шрифт,высоту и т.п.)
- wordpress
В папке с темой файл loop.php там «спагетти», конечно, но разобраться можно
1Для начала посмотри дополнение FireBug для FireFox. Это дополнение поможет работать с внешним видом (стилем)всего сайта не меняя код PHP. А затем посмотри Основы CSS теория и практика. Соединив первое со вторым получишь качественный результат.
Можете переопределить стили виджетов, сайдбара в файле style. в корне используемой темы, например.
Как правило, у виджетов есть id и class name для которых можно писать оформление.
Пример HTML кода виджета:
<li>
<h4>Latest Products</h4>
<ul>
<li>
<a href="#url1">Product title 1</a>
</li>
<li>
<a href="#url2">Product title 2</a>
</li>
<li>
<a href="#url3">Product title 3</a>
</li>
</ul>
</li>
пример CSS кода для этого виджета в файле style.css:
/* по имени класса */
.widget.widget_wpsc_latest_products {
border: 1px solid #efefef;
margin: 0 0 15px;
font: 12px/14px sans-serif;
}
/* по id */
#wpsc_latest_products-2 .widget-title {
font-size: 16px;
line-height: 18px;
color: #eee;
}
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как сделать плавающий сайдбар на WordPress: подробная инструкция
Главная » Создание сайта » Информационный сайт
Информационный сайтЗдравствуйте, дорогие подписчики. Почти наверняка вы обращали внимание, что заходя на некоторые сторонние сайты, на которых в сайдбаре есть картинка или текст. Были случаи, когда картинка, как бы закреплялась за вами и преследовала вас до самого конца страницы. В этой статье я расскажу, как можно сделать такой плавающий сайдбар на WordPress.
Содержание
- Как выглядит?
- Как сделать плавающий сайдбар на WordPress?
- Видео: «Как зафиксировать сайдбар на Вордпресс»
- Итог
Как выглядит?
Самый простой пример вы можете увидеть на картинке ниже. На ней в слайдбаре вы видите баннер «Чек лист для проверки группы Вконтакте», который постепенно перемещается вместе с вами до самого конца страницы.
На ней в слайдбаре вы видите баннер «Чек лист для проверки группы Вконтакте», который постепенно перемещается вместе с вами до самого конца страницы.
Как сделать плавающий сайдбар на WordPress?
Для того чтобы сделать плавающий сайдбар вам будет необходимо установить плагин Q2W3 Fixed Widget. О том как делать установку плагинов на Вордпресс я уже писал, поэтому не буду подробно на этом останавливаться.
После установки и активации в админке переходите во вкладку «Внешний вид» и далее выбираете подраздел «Фикс-настройки».
Далее перед вами открывается окно настроек плагина, в котором вы можете установить все необходимые настройки. Особенно я бы рекомендовал обратить внимание в этих настройках на пункт «Высота отключения». Поскольку написав в нем нужную вам высоту, при которой плагин перестает опускать ниже изображение – вы просто избежите наложения сайдбара и футера.
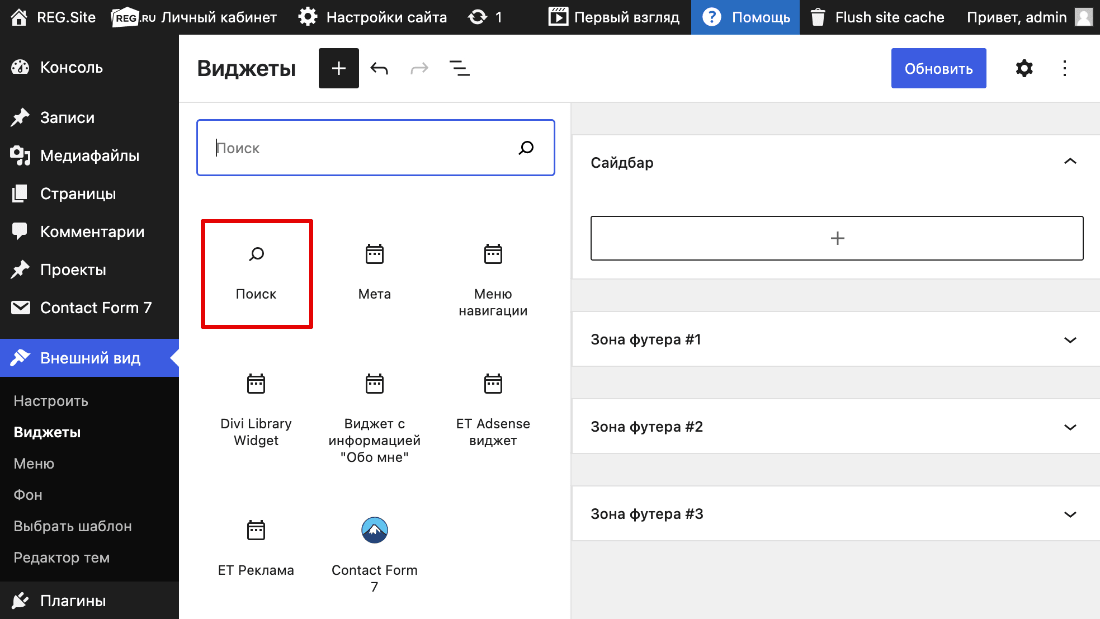
После того как вы выполните все необходимые настройки переходите во вкладку «Внешний вид» и выбираете там подраздел «Виджеты».
В окне виджетов находите тот блок, который вы хотите сделать плавающим в сайдбаре и перемещаете его в конец страницы. После чего нажимаете на него, и ждете до тех пор, пока не откроются настройки виджета.
Далее в окне настроек спускаетесь в самый низ, находите чекбокс «Закрепить», кликаете на него и нажимаете «Сохранить».
Все после этих действий блок станет плавающим и будет спускаться вниз при прокрутке страницы.
Видео: «Как зафиксировать сайдбар на Вордпресс»
Итог
Теперь после прочтения этой статьи вы знаете, как можно зафиксировать блок в сайдбаре на Вордпресс. Осталось дело за малым применить полученные знания на практике. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то как сделать плавающий сайдбар на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Оцените автора
14 лучших бесплатных плагинов боковой панели WordPress
Виджеты — одна из самых адаптируемых функций WordPress. Они позволяют добавить массу различных функций на боковую панель WordPress с помощью некоторых плагинов, а также в другие области, которые принимают виджеты. Лучше всего то, что вы можете найти множество бесплатных плагинов для боковой панели WordPress, так что вам не нужно будет открывать свой кошелек, чтобы воспользоваться их преимуществами. Ознакомьтесь с лучшими бесплатными плагинами для боковой панели WordPress и лучшими виджетами.
1. Relevanssi
WordPress поставляется со встроенной функцией поиска и виджетом. К сожалению, большинство пользователей считают его относительно плохим в своей работе.
К сожалению, большинство пользователей считают его относительно плохим в своей работе.
Чтобы помочь посетителям быстрее находить полезный контент, рассмотрите возможность обновления функции поиска по умолчанию с помощью Relevanssi. Плагин может частично соответствовать поисковому запросу посетителя, плюс он лучше сортирует по релевантности, чем вариант по умолчанию.
После установки плагина вы все равно должны использовать виджет поиска WordPress по умолчанию. Однако за кулисами виджет теперь работает на Relevanssi.
2. Галерея каналов YouTube
Если вы также публикуете контент на YouTube, возможно, вы захотите использовать область боковой панели для продвижения своего канала. Войдите в плагин Галерея каналов YouTube.
Плагин позволяет отображать миниатюры ваших видео в любой виджетной области — все, что вам нужно, это ключ API YouTube.
Затем, когда посетитель нажимает на одно из видео, оно начинает воспроизводиться. Вы также можете добавить несколько виджетов YouTube на одну страницу, что позволит вам одновременно продвигать разные видео и каналы. Это один из лучших плагинов для боковой панели. Итак, лучшие бесплатные плагины виджетов боковой панели WordPress.
Это один из лучших плагинов для боковой панели. Итак, лучшие бесплатные плагины виджетов боковой панели WordPress.
Связанные сообщения — самый сложный навигационный виджет — в конце концов, плагину нужен алгоритм, чтобы определить, какие сообщения связаны между собой.
Виджет «Контекстные похожие сообщения» использует заголовок и содержание сообщения для обнаружения связанных сообщений. Однако вы можете исключить сообщения или целые категории из поиска. Связанные сообщения могут отображаться с миниатюрами, а сообщения кэшируются для увеличения скорости веб-сайта.
Боковая панель — отличное место для размещения контактной формы, чтобы ваши посетители могли связаться с вами.
Однако не каждый плагин контактной формы поставляется со специальным виджетом. Если вы хотите тот, который делает , Ninja Forms – один из лучших бесплатных вариантов: он очень прост в использовании и содержит множество настроек и расширенных полей. В результате, лучшие бесплатные плагины виджетов боковой панели WordPress.
Если вы хотите тот, который делает , Ninja Forms – один из лучших бесплатных вариантов: он очень прост в использовании и содержит множество настроек и расширенных полей. В результате, лучшие бесплатные плагины виджетов боковой панели WordPress.
5. SiteOrigin Widgets Bundle
Начнем с отличного универсального плагина для виджетов — SiteOrigin Widgets Bundle.
Плагин представляет все функциональные возможности виджетов, которые вы можете запросить, с впечатляющими 20 доступными специальными виджетами. Вот идея некоторых виджетов, включенных в коробку: устройства также полностью настраиваемые, с поддержкой бесконечного количества цветов и более 1500 значков.
Место для виджетов на вашем веб-сайте идеально подходит для создания социального доказательства. Рассмотрите возможность добавления отзывов, которые рассказывают миру, какую фантастическую работу вы делаете, прямо из уст реальных клиентов.
Плагин Testimonials Widget позволяет отображать текст, изображения или видео отзывы в стильных слайдерах. Вы также можете настроить отображение отзывов в зависимости от категории публикации.
Вы также можете настроить отображение отзывов в зависимости от категории публикации.
7. Расширенный виджет недавних сообщений
Большинство посетителей ожидают увидеть ссылки на сообщения вашего блога на боковой панели — они полагаются на это для навигации. Вообще говоря, есть три навигационных виджета: последние сообщения, популярные сообщения и похожие сообщения.
Для виджета последних сообщений я рекомендую плагин Recent Posts Widget Extended. Плагин позволяет отображать миниатюру и отрывок для каждого сообщения — вы также можете настроить таргетинг последних сообщений на основе категории. Плагин позволяет упорядочивать сообщения по дате публикации или последним комментариям.
8. Популярные посты WordPress
Если вам не нравятся последние посты, как насчет ваших самых популярных постов? В конце концов, эти посты популярны не просто так, верно? Они, вероятно, лучше всего написаны или наиболее информативны, обеспечивая исключительную ценность для всех посетителей.
WordPress Popular Posts — лучший плагин для работы. Он отображает миниатюры сообщений, а также вы можете настроить таргетинг на популярные сообщения в зависимости от категории и временного диапазона. Вы даже можете одновременно активировать несколько виджетов популярных сообщений, каждый с разными настройками. В заключение, лучшие бесплатные плагины виджетов боковой панели WordPress.
9. Виджет изображений
Хотите сделать свой сайт более привлекательным? Тогда почему бы не использовать область боковой панели для отображения изображений? Если вы хотите разместить одно изображение, очевидным выбором будет плагин Image Widget.
Плагин позволяет отображать изображение из вашей медиатеки WordPress. Вы также можете управлять настройками изображения, такими как размер, выравнивание и заголовок. Вы также можете указать изображение по пользовательскому URL-адресу при нажатии.
10. Лента Instagram
Вместо вашей медиатеки вы, возможно, предпочитаете получать изображения прямо из Instagram. Если это так, вам нужен плагин Instagram Feed. Он получил идеальный рейтинг 5/5 из более чем 300 000 загрузок — немалый подвиг.
Если это так, вам нужен плагин Instagram Feed. Он получил идеальный рейтинг 5/5 из более чем 300 000 загрузок — немалый подвиг.
Плагин позволяет отображать миниатюры, изображения среднего и полного размера. Вы также можете смешивать и сочетать несколько учетных записей Instagram. Фотографии не обязательно должны быть из вашей учетной записи — вы можете отображать изображения из любой не частной учетной записи. И, если посетителям нравится то, что они видят, они могут загрузить дополнительные изображения, щелкнув значок 9.0029 Кнопка «Загрузить еще «.
11. Умный авторский виджет Meks
Умный авторский виджет Meks позволяет отображать стильные биографии авторов в области виджетов вашего веб-сайта. Плагин можно использовать как для блогов с несколькими авторами, так и для блогов с одним человеком. Кроме того, лучшие бесплатные плагины виджетов боковой панели WordPress.
Для блогов с несколькими авторами плагин определяет автора определенного сообщения и затем отображает соответствующую биографию.
Если вы являетесь единственным автором своего блога, вы можете отображать свою биографию на каждой странице — используйте это как виджет «Обо мне». Раскрывая информацию о себе, вы становитесь более привлекательным для читателей.
12. Опрос, обзор, викторина и форма от OpinionStage
Есть животрепещущий вопрос, который нужно задать вашим посетителям? Возможно, вам нужен их вклад в будущий контент. Может быть, вы хотите получить ответы на актуальные вопросы в вашей нише. Или, может быть, вы хотите провести глупые викторины, чтобы заставить людей улыбаться. В любом случае вам нужны опросы, опросы, викторины и формы от OpinionStage — вы даже можете использовать их для проведения конкурсов.
Виджеты выглядят потрясающе, позволяя загружать собственные изображения и применять свой брендинг. Вы также можете монетизировать устройство, получая доход от рекламы или требуя от посетителей подписаться на список рассылки.
13. Виджет Google Maps
Хотите показывать посетителям свое физическое местоположение на карте? Тогда вам нужен плагин Google Maps Widget — специальный плагин карт для вашего пространства виджетов.
Плагин может похвастаться настраиваемыми размерами карты и уровнями масштабирования, а также вы можете оживить свои карты, создав собственные булавки.
14. Content Aware Sidebars: лучшие и лучшие бесплатные плагины для боковой панели и виджетов WordPress
Content Aware Sidebars — это полезный плагин, который позволяет отображать различные виджеты и боковые панели для различного контента. Например, вы можете показать одну коллекцию виджетов для сообщений в одной категории и другую коллекцию виджетов для сообщений в другой категории.
С помощью этой возможности вы можете создать более персонализированную и целевую боковую панель.
Вы можете создавать боковые панели с условной логикой, используя простой интерфейс, и у вас есть 13 дополнительных параметров для отображения боковых панелей, включая тип записи, таксономию, автора, шаблон и многое другое.
15. Ad Inserter: бесплатные плагины для боковой панели WordPress
Плагин для управления рекламой, который имеет множество расширенных рекламных функций, которые могут вставлять рекламу в наиболее влиятельные позиции.
Обеспечивает поддержку всех видов рекламы, в том числе Google AdSense, DFP (DoubleClick для издателей) Google Ad Manager, нативных торговых объявлений Amazon, Media.net, информационных ссылок и вращающихся баннеров.
Этот плагин больше, чем плагин AdSense или плагин для рекламы. Он предлагает множество расширенных функций, которые позволяют вставлять формы подписки, сценарии для заголовков, JavaScript, CSS, HTML, PHP, аналитику, отслеживание или рекламу в любом месте страницы.
Добавляйте спонсируемый контент там, где другие надстройки не работают.
Awesome Weather Widget (Почетное упоминание — устарело)
Для некоторых предприятий погода может иметь значительное влияние на торговлю, например, плагины боковой панели — скажем, аренда жилья для отпуска или отдых на свежем воздухе. Если погода имеет отношение к вашему бизнесу, почему бы не предоставить посетителям необходимую им информацию с помощью плагина Awesome Weather Widget?
Виджеты погоды выглядят великолепно благодаря настраиваемой цветовой гамме. Самое главное, данные о погоде предоставляются OpenWeatherMap, поэтому вы можете быть уверены в их надежности.
Самое главное, данные о погоде предоставляются OpenWeatherMap, поэтому вы можете быть уверены в их надежности.
Бесплатные плагины боковой панели WordPress — это один из самых простых способов добавить новые функции на ваш сайт, такие как настраиваемые контактные формы, предстоящие события и карты вашего местоположения (среди многих других опций). Поиск правильных виджетов может помочь вашему сайту выглядеть и работать лучше, добавляя дополнительные функции.
Не бойтесь экспериментировать с бесплатными виджетами WordPress, которые мы представили вам в этом списке, пока не найдете лучшую комбинацию.
Как управлять боковыми панелями в бесплатной теме Astra?
Поиск должен быть не менее 3 символов.
В Astra вы получаете три варианта боковой панели — правую боковую панель, левую боковую панель и параметр, который отключает боковую панель. Вы можете управлять боковыми панелями двумя способами.
Вы можете управлять боковыми панелями двумя способами.
- Глобально для сайта из Customizer
- На определенных страницах и сообщениях
Краткие инструкции по управлению боковыми панелями на вашем веб-сайте
Шаг 2: Или управляйте параметрами боковой панели на определенных страницах и сообщениях из метанастроек.
Глобальное управление боковой панелью в настройщике
Шаг 1 . Настройки можно найти в разделе Внешний вид > Настройка > Боковая панель ;
Шаг 2 . Чтобы сделать боковую панель видимой, вам необходимо установить для параметра «Макет по умолчанию» значение «Правая» или «Левая боковая панель»;
Вы можете установить боковую панель для всего сайта в макете по умолчанию.
Чтобы отключить боковую панель в любом из этих мест, выберите параметр « Нет боковой панели ».
Шаг 3 . Как только хотя бы одна из ваших боковых панелей (левая/правая) настроена, вы можете отрегулировать ширину боковой панели. Вы можете установить процент области вашего контента, который будет занимать боковая панель:
Шаг 4. Наконец, перейдите в «Панель инструментов»> «Внешний вид»> «Виджеты», чтобы добавить элементы на боковую панель.
Вот и все. Ваша боковая панель готова.
Примечание
Если вы выполнили описанные выше действия, но боковая панель по-прежнему не отображается, проверьте боковые панели. Здесь, возможно, вы не добавили никаких виджетов на боковую панель. Вы можете установить это в Customizer, перейдя к Customize > Widgets .
Вы также можете ознакомиться с часто задаваемыми вопросами внизу этой статьи.
Дополнительные параметры боковой панели
В Astra Pro вы можете активировать надстройки для интегрированных плагинов, таких как WooCommerce, LifterLMS, LearnDash и т. д. Эти надстройки можно активировать в меню «Внешний вид» > «Параметры Astra» > «Модули Astra Pro». В результате вы увидите дополнительные параметры для управления выделенными боковыми панелями в вашем настройщике:
д. Эти надстройки можно активировать в меню «Внешний вид» > «Параметры Astra» > «Модули Astra Pro». В результате вы увидите дополнительные параметры для управления выделенными боковыми панелями в вашем настройщике:
Управление боковой панелью для определенных страниц или сообщений
Astra также позволяет вам управлять боковыми панелями для определенной страницы или публикации с помощью метанастроек.
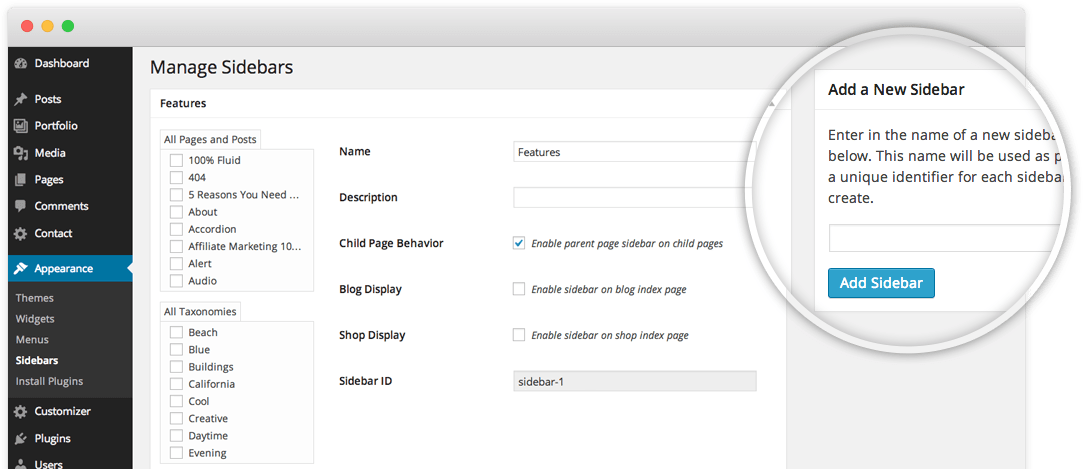
Как я могу создавать боковые панели и управлять ими?После включения боковой панели вы можете добавить или удалить некоторые виджеты, установить другой порядок или изменить некоторые настройки.
Вы можете сделать это в Настройщике, выбрав «Настроить» >
Перейдя на панель виджетов, вы увидите все существующие боковые панели. Теперь вам нужно расширить желаемую боковую панель и добавить на нее виджеты.
