Блок «Кнопки» — Поддержка
Используйте блок «Кнопки», чтобы предлагать пользователям выполнять действия с помощью ссылки в виде кнопки. Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление блока «Кнопки»
Чтобы добавить блок «Кнопки», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «кнопки». Нажмите на блок, чтобы добавить его в запись или на страницу. После добавления первой кнопки вы можете указать функцию, которую должна выполнять кнопка.
💡
Добавление блока «Кнопки» с помощью инструмента вставки с косой чертойМожно набрать
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок «Кнопки».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
↑ Содержание ↑
Панель инструментов блока
Для блока «Кнопки» существует два уровня.
- Ваши кнопки находятся в общем блоке «Кнопки». Он называется родительским блоком.
- Отдельные блоки Кнопка внутри родительского блока Кнопки.
После нажатия на родительский блок «Кнопки» появляются следующие опции панели инструментов.
- Изменение блока «Кнопки» на блок другого типа
- Перетаскивание маркера блока для перемещения блока
- Перемещение вверх и вниз
- Изменение выравнивания элемента (дополнительную информацию см.
 ниже)
ниже) - Изменить выравнивание по вертикали
- Другие опции панели инструментов
На панели инструментов отдельных блоков «Кнопки» есть следующие опции.
- Выбрать родительский блок «Кнопки»
- Стили кнопок (дополнительную информацию см. ниже)
- Перетаскивание маркера блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Изменить выравнивание
- Ссылка
- Полужирный шрифт, курсив и другие варианты форматирования текста
- Другие опции панели инструментов
Создание ссылки на кнопку
Чтобы добавить ссылку на кнопку, нажмите значок ссылки на плавающей панели инструментов, которая появляется при нажатии блока. Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
По умолчанию ссылки открываются на той же вкладке. Но можно сделать так, чтобы ссылка открывалась на новой вкладке.
Создание ссылки на кнопку (щёлкните, чтобы увеличить).Выравнивание кнопок
Вы можете выровнять кнопки по левому или правому краю, либо по центру. Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.
Затем выберите опцию выравнивания на панели инструментов:
Можно выбрать вариант выравнивания кнопок по левому или правому краю, либо по центру.
Также можно установить флажок Интервал между элементами, чтобы автоматически добавлять одинаковый интервал между кнопками в блоке.
↑ Содержание ↑
Настройки блока
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.
Стили
В настройках стилей можно указать, что кнопка будет иметь определенный цвет (Заполнение) или сплошную границу (Контур).
Книгопечатание
В разделе Оформление содержатся настройки для управления размером текста, отображаемого на кнопке.
Радиус границ
Опция радиуса границы позволяет придать кнопкам округлый вид. Если установить значение 0, то у кнопки будут прямые углы.
Настройки цвета
Для кнопок можно выбрать цвет текста и фона.
Выберите цвета, которые сделают кнопку заметной, и подходящий уровень контраста, чтобы текст легко читался. В новом редакторе есть специальные параметры, которые показывают, насколько людям, испытывающим затруднения при чтении, комфортно просматривать ваш текст.
Настройки отступов
Отступ — это пустое место в пределах границы блока. Отступ может выделить содержимое и сбалансировать макет страницы. В разделе Размеры настроек на боковой панели блока имеется отдельная опция для настройки отступа конкретной кнопки. Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Введите значение в разделе настроек отступа, чтобы задать одинаковый отступ для всех четырёх границ кнопки.
Если нажать значок отмены ссылки, можно указать разные значения отступа для верхней, нижней и боковых границ кнопки.
Настройки ширины
Настройки ширины позволяют задать ширину каждой кнопки в процентах.
Изменение ширины кнопок (щёлкните, чтобы увеличить)Горизонтальные и вертикальные кнопки
При первоначальном добавлении нескольких кнопок в родительский блок «Кнопки» они будут отображаться горизонтально. Кнопки можно расположить вертикально (то есть в столбик) с помощью настройки Преобразовать в вариант в блоке «Кнопки».
Преобразование кнопокВыравнивание кнопок (щёлкните, чтобы увеличить)Дополнительно
Отношение позволяет управлять атрибутом rel в ссылке на кнопку для добавления nofollow, а также выполнения ряда других функций.
Для создания перехода по страницам для кнопки можно использовать поле привязки HTML.
Для создания пользовательских CSS и наложения нужного стиля на блок используйте дополнительные классы CSS. Подробности.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Блок «Изображение» — Поддержка
Чтобы разместить изображение на странице или в записи, воспользуйтесь блоком «Изображение». В этом руководстве описывается, как вставить изображение и настроить его отображение.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление блока «Изображение»
Чтобы добавить блок «Изображение», щёлкните значок Инструмент вставки блоков «+» и выполните поиск по ключевому слову «изображение». Щёлкните блок, чтобы добавить его в запись или на страницу.
Вставка блока «Изображение» с помощью инструмента вставки блоков.💡
Вставка блока «Изображение»Чтобы быстро добавить новый блок «Изображение», наберите
/imageв новой строке и нажмите клавишу Ввод или выберите опцию Изображение в меню.
/image в новой строке.Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
После добавления блока вам будут предоставлены три способа выбора изображения:
- Загрузка. Выберите изображение на своём компьютере или устройстве, чтобы добавить на свой сайт. См. поддерживаемые типы файлов.
- Выбор изображения. Выберите изображение из:
- Существующих изображений в своей Библиотеке файлов.
- Своей учётной записи Google Фото.
- Библиотеки бесплатных фото Pexels.
- Бесплатной библиотеки фото Openverse.
- Вставить с сайта. Вставьте ссылку на изображение из интернета.
↑ Содержание ↑
Панель инструментов блока
Если щёлкнуть блок, появится следующая панель инструментов с опциями:
Панель инструментов блока «Изображение»На панели инструментов блока «Изображение» расположено следующие значки (слева направо):
- Изменение типа блока.
- Перетаскивание блока.
- Перемещение вверх или вниз.

- Изменение выравнивания (по левому краю, по центру, по правому краю, а также широкий формат и формат во всю ширину, если они поддерживаются темой).
- Добавление ссылки к изображению.
- Обрезка и другие инструменты редактирования изображений.
- Добавление текста поверх изображения. (При выборе этой опции блок «Изображение» изменится на блок «Обложка».)
- Добавление двухцветного фильтра к изображению.
- Замена одного изображения другим.
- Дополнительные опции.
Выравнивание изображений
С помощью опций выравнивания разместите изображение слева, справа или по центру. Кроме того, доступны опции для выравнивания по ширине и во всю ширину, если они поддерживаются вашей темой.
Дальнейшее обсуждение. Выравнивание изображений относительно текста
Настройки ссылок
Настройки ссылок позволяют создавать гиперссылки на изображения. Вы можете указать, будет ли при нажатии изображения открываться прикреплённая страница, исходный медиафайл или будет ли выполняться переход по выбранному вами URL-адресу.
Чтобы связать изображение с конкретным URL-адресом, укажите URL-адрес в открывшемся текстовом поле. Если щёлкнуть стрелку вниз рядом с этим полем, можно выбрать, открывать ли ссылку в новой вкладке.
Кроме того, если вы хотите привязать изображение к странице или записи на вашем сайте, начните вводить заголовок страницы или записи. Затем можно выбрать один из результатов поиска и привязать изображение.
Изображение можно связать с произвольным URL-адресом, страницей вложения или медиафайлом.Обрезка и другие инструменты редактирования изображений
Щёлкните значок «Обрезать» на панели инструментов, чтобы открыть меню инструментов редактирования:
Здесь представлены следующие опции (слева направо):
- Масштабирование. Изображение можно увеличить до 300 %, а также увеличить его определённую часть, щёлкнув и перетащив область.
- Соотношение сторон. Обрезка изображения для достижения конкретного соотношения ширины и высоты.
 Доступны следующие опции:
Доступны следующие опции:- Оригинальный размер
- Квадрат
- Альбомная: 16:10, 16:9, 4:3, 3:2
- Книжная: 10:16, 9:16, 3:4, 2:3
- Поворот. Вращение изображение на 90°, 180°, 270° или 360°.
- Применить. Применение изменений к изображению.
- Отмена. Выход из инструментов редактирования изображения без сохранения изменений.
Здесь показано, как работает функция масштабирования:
Используйте инструмент масштабирования, чтобы обрезать изображение до желаемого размера и содержимого.Внесённые вами изменения будут сохранены в виде копии изображения в Библиотеке файлов. Это позволяет исключить возможность изменения изображения, если оно используется ещё где-то на сайте. Это также означает, что у вас сохраняется доступ к исходному изображению, если оно потребуется.
Двухцветный фильтр
Опция двухцветного фильтра дает возможность задать цвета изображения, используя панель инструментов блока. Можно выбрать черно-белые фотографии, а также любую желаемую комбинацию цветов. Нажмите кнопку «Двухцветный фильтр» на панели инструментов, затем выберите один из предложенных вариантов или задайте собственные цвета.
Можно выбрать черно-белые фотографии, а также любую желаемую комбинацию цветов. Нажмите кнопку «Двухцветный фильтр» на панели инструментов, затем выберите один из предложенных вариантов или задайте собственные цвета.
Чтобы задать собственные цвета, используйте точки на панелях цветов:
↑ Содержание ↑
Изменение размера изображений
После добавления изображения в редактор вы можете изменить его размер и положение, чтобы оно лучше сочеталось с окружающим содержимым.
Изменение размера изображения с помощью значков перетаскивания.Чтобы изменить размер изображения, щёлкните его. Появятся специальные значки для перетаскивания в виде синих точек рядом с изображением. Щёлкните значок и перетащите его, чтобы получить изображение нужного размера.
Можно также регулировать ширину и высоту в настройках блока справа. Кроме того, там есть несколько удобных опций выбора размера изображения в процентах от исходного размера со значениями 100, 75, 50 и 25 %.
Элементы управления размером изображения в настройках блока↑ Содержание ↑
Подписи
Чтобы добавить подпись, включите опцию Подпись на панели инструментов блока и введите подпись в поле Добавить подпись под изображением в редакторе:
Включение и добавление подписи для изображения.
Если вы сделали подпись для изображения в библиотеке файлов, а затем добавили блок «Изображение», эта подпись будет отображаться в блоке «Изображение». Но если ввести подпись в Библиотеке файлов после добавления блока «Изображение», она не будет отображаться в блоке. В этом случае вы можете либо ввести подпись вручную в блоке «Изображение», либо удалить и снова добавить блок, чтобы в нём использовалась подпись из Библиотеки файлов.
↑ Содержание ↑
Настройки блока
Если щёлкнуть блок, на боковой панели справа появятся дополнительные настройки. Если боковая панель не отображается, чтобы открыть настройки, щёлкните значок шестерёнки ⚙️ в верхнем правом углу экрана.
Щёлкните значок ⚙️, чтобы открыть настройки блокаНастройки блока «Изображение»Настройки блока «Изображение» включают в себя следующие опции:
Стили
Выберите один из следующих стилей для изображения:
- По умолчанию: изображение имеет тот вид, в котором оно было вставлено.

- Закруглённое: изначально квадратное изображение будет круглым, а прямоугольное — овальным.
- С нижней волной или верхней волной.
Обратите внимание, что могут быть доступны не все описанные выше опции стиля. Это зависит от используемой на вашем сайте темы.
Настройки изображения
- Текстовое поле для ввода альтернативного текстового описания, которое используется для доступности и поисковой оптимизации (SEO).
- Описанные выше опции размера изображения.
Рамка и закругление
С помощью параметра Рамка можно добавить цветную линию по краям изображений.
С помощью параметра
Изменить настройки Рамка и Закругление можно, щёлкая каждый пронумерованный элемент, как описано ниже.
- Щёлкните круглый значок, чтобы выбрать цвет рамки.
- Введите значение в соответствующее поле, чтобы указать толщину рамки или радиус закругления (нижнее поле).
- Щёлкните значок
PX, чтобы изменить единицу измерения для толщины рамки или закругления. Доступные варианты:VH. - Щёлкните цветную точку и переместите её для увеличения или уменьшения выбранного значения для толщины рамки или радиуса закругления.
- Щёлкните значок «три точки», чтобы сбросить выбранные ранее настройки для рамки и закругления.
- Щёлкните цветной значок ссылки, чтобы отвязать значения для рамки и закругления. Это значит, что для каждой стороны рамки или закругления можно выбрать разные значения. Ниже можно увидеть пример изображения с отвязанными значениями, с помощью которых создана разноцветная рамка каплевидной формы.
Дополнительно
На вкладке «Дополнительно» к блоку можно добавить заглавный атрибут, привязку HTML и классы дополнительных стилей.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как переставить экран редактирования сообщений на веб-сайте WordPress?
WordPress — наиболее часто используемая CMS, доступная для блоггеров, владельцев электронной коммерции, веб-сайтов и т. д. Лучшая часть WordPress — это гибкость, которую он предлагает пользователю.
WordPress может редактировать макет ваших тем, а также в определенной степени настраивать их. Вам нужно нанять эксперта по WordPress в Индии для создания пользовательских макетов и тем.
Почему WordPress так известен?
- WordPress бесплатен.

- WordPress используется многими ведущими брендами по всему миру.
- Существует огромное интернет-сообщество, которое предлагает поддержку по техническим вопросам
- Вы можете настроить темы и плагины
- WordPress может помочь вам получать доход от ваших пользовательских плагинов и тем.
- WordPress использует встроенные меры безопасности.
- WordPress оптимизирован для SEO.
Для каких веб-сайтов идеально подходит WordPress?
- Онлайн-портфолио для демонстрации работы отдельного лица или фирмы для повышения узнаваемости бренда.
- Интернет-магазины
- Новостные сайты
- Дискуссионные центры сообщества
- Ворота онлайн-сообществ
- Бизнес-сайты
- Блог-сайты
WordPress поставляется со встроенным редактором контента, который имеет различные разделы и различные панели инструментов. Вы также можете выбрать отображение или скрытие панелей инструментов, которые вы не хотите видеть.
Классический редактор и редактор блоков WordPress
WordPress.org создал экран редактирования, который подходит для большего количества веб-приложений. Однако вы можете настроить область, если вы используете некоторые разделы больше, чем другие. Кроме того, вы можете изменить макет экрана редактирования по своему вкусу.
- Войти в учетную запись WordPress
- Щелчок по сообщениям → Добавить новый
Откроется экран редактирования сообщений WordPress
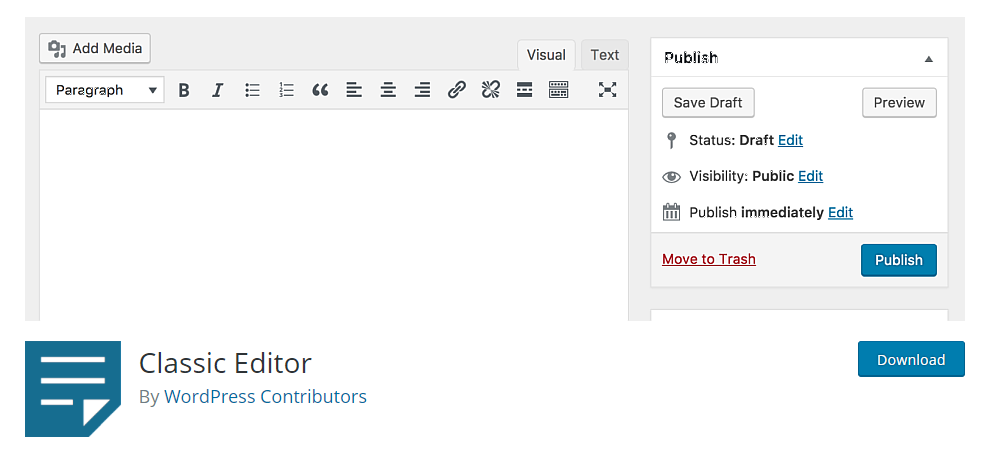
Классический редактор
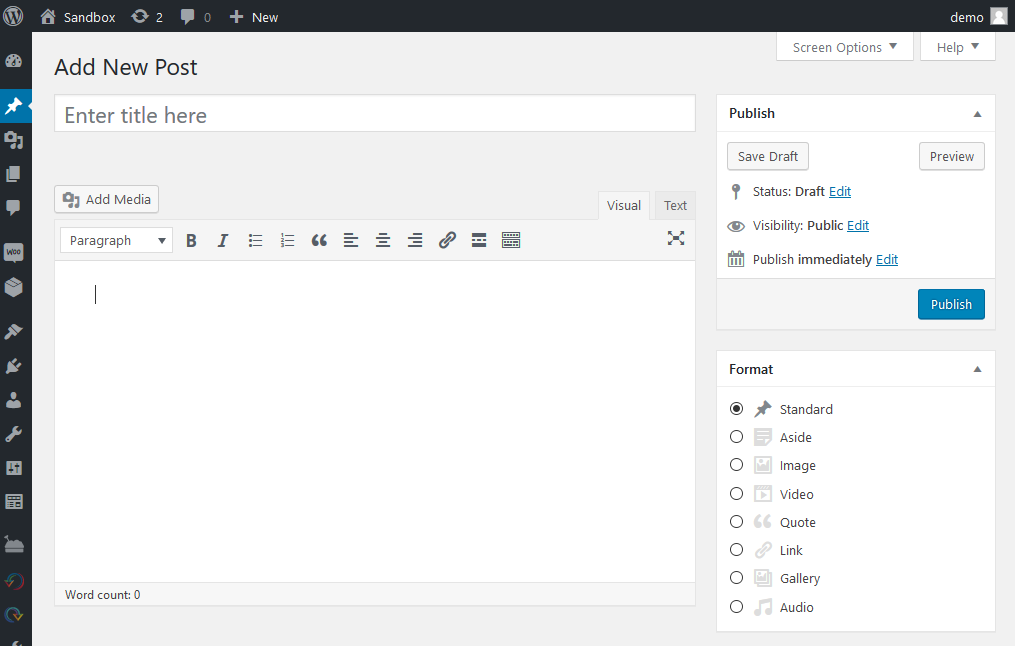
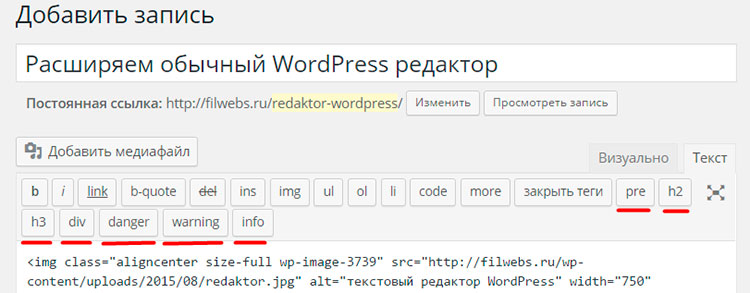
Классический экран редактирования сообщений по умолчанию выглядит примерно так, как показано на рисунке ниже. Экран может выглядеть по-разному в зависимости от выбранных вами тем или плагинов. Вы также можете найти больше кнопок или дополнительных разделов на экране.
По умолчанию, а также настраиваемые поля экрана редактирования сообщений можно свернуть по своему усмотрению. Заголовок публикации, поле ввода текста и кнопка публикации — три наиболее важных компонента этого экрана.
Модуль публикации поможет вам сохранять ваши сообщения, публиковать и просматривать их. Наряду с модулем публикации экран редактирования поста состоит из множества других небольших модулей и разделов.
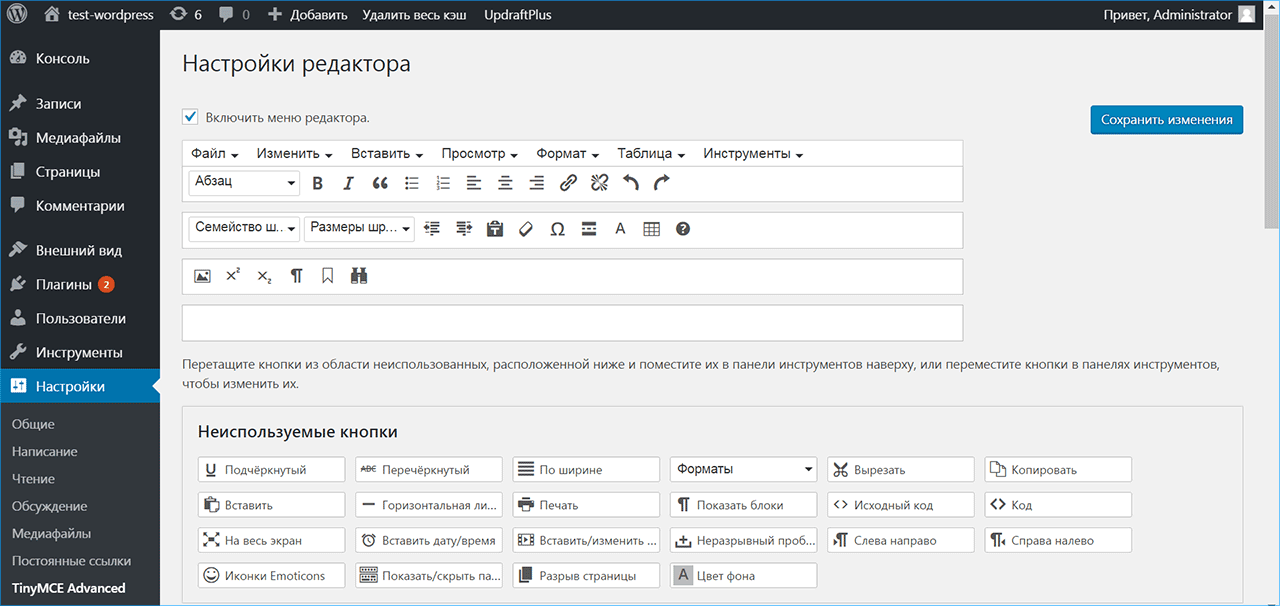
Редактор блоков WordPress
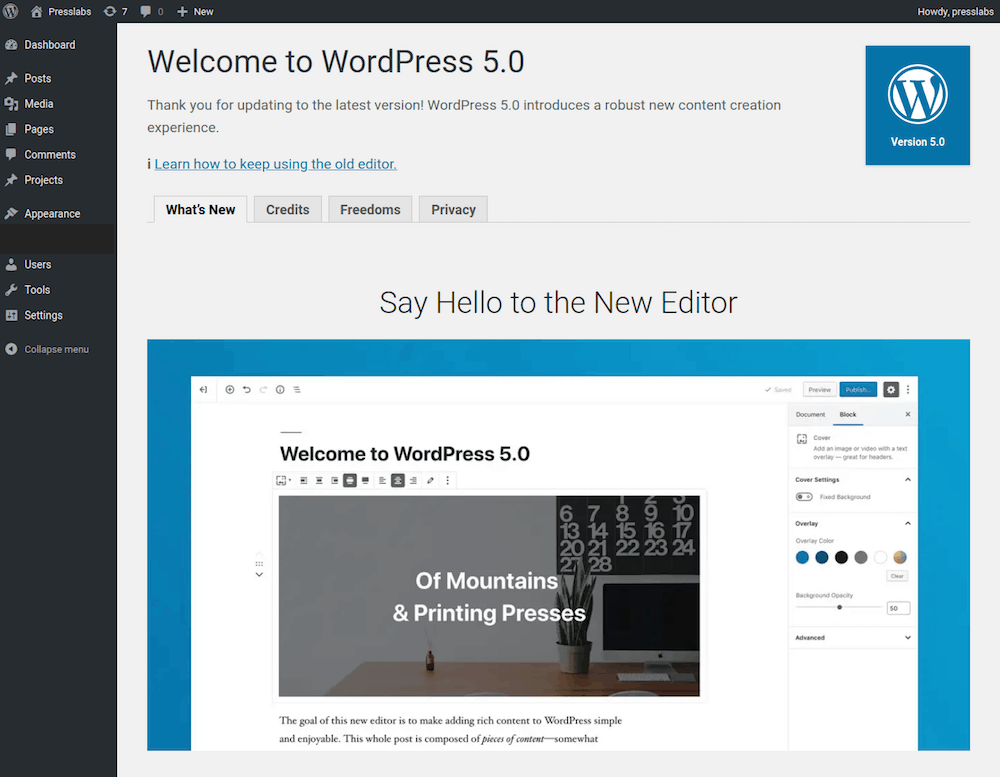
Если вы обновите WordPress до версии 5.0, последний редактор блоков по умолчанию будет выглядеть следующим образом. Новый редактор блоков позволяет добавлять изображения, видео, аудио и другие медиаблоки.
Наиболее распространенные элементы WordPress имеют блоки. Дополнительные блоки могут быть включены с помощью плагинов WordPress. Подробная информация о блоке, на который вы нажимаете, появится в правой части экрана.
Переупорядочить классический экран редактирования сообщений
1. Свернуть и развернуть метабокс
Стрелки вверх и вниз, выделенные выше, можно использовать для минимизации или максимизации определенного раздела. В каждом метабоксе будут эти стрелки.
В каждом метабоксе будут эти стрелки.
2. Переместите метабокс из одного места в другое
Нажмите и перетащите заголовок метабокса, чтобы изменить его положение из одного места в другое. Поле можно прикрепить либо в нижней части редактора, либо в правом столбце
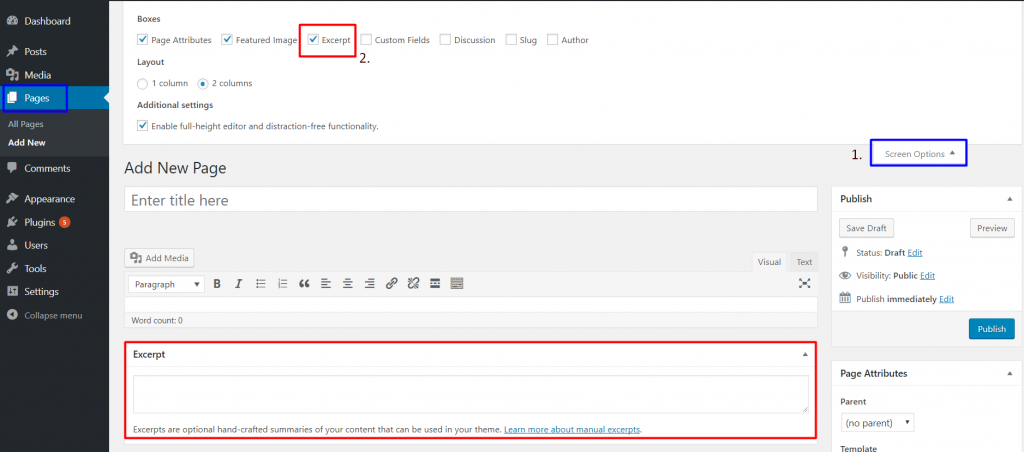
3. Используйте функции экрана для отображения мета-полей
Нажмите кнопку экрана, выделенную ниже. Вы можете снять флажки с мета-полей, которые хотите удалить с экрана редактирования сообщения.
Опция экрана также используется для включения режима одной или двух колонок.
4. Полноэкранный редактор
Вы можете включить полноэкранный редактор с помощью клавиш Alt+Shift+W. Редактор сообщений также имеет полноэкранную кнопку
Изменение порядка экрана редактирования сообщений в блоке WordPress
1. Показать/скрыть панели редактора сообщений WordPress
Нажмите кнопку с тремя точками в правом верхнем углу. Выберите параметры, как показано ниже. Появится окно меню параметров, в котором вы можете отметить или снять отметку с панелей или блоков на экране редактирования поста.
Выберите параметры, как показано ниже. Появится окно меню параметров, в котором вы можете отметить или снять отметку с панелей или блоков на экране редактирования поста.
2. Переместить панель инструментов блока наверх
Каждый блок имеет собственную панель инструментов блока. Панель инструментов блока расположена прямо над экраном редактора. Нажмите на кнопку с тремя точками и выберите опцию «Верхняя панель инструментов», чтобы переместить блок в верхний правый экран. Это освободит все отвлекающие факторы от экрана редактора.
3. Удалить правую боковую панель, чтобы сосредоточиться на содержимом
Правую боковую панель можно удалить, щелкнув значок шестеренки в правом верхнем углу.
4. Полноэкранный редактор
нажмите кнопку с тремя точками и выберите полноэкранный режим.
5. Используйте режим прожектора
Режим прожектора фокусируется на определенном блоке и затемняет другие блоки. Вы можете включить или отключить его, нажав кнопку с тремя точками в правом верхнем углу.
Вы можете включить или отключить его, нажав кнопку с тремя точками в правом верхнем углу.
6. Свернуть всю панель документа
Вся панель документа может стать удлиненной из-за добавления на нее нескольких разделов. Нажмите на стрелку вверх или вниз, чтобы свернуть или показать определенный раздел.
Кроме того, есть много других функций, которые предлагаются на экране редактирования сообщения. Наймите эксперта по WordPress, чтобы помочь вам оптимизировать работу с вашей учетной записью WordPress.
Отшельник Чавла Автор
Отшельник Чавла является доктором медицины в AIS Technolabs, которая занимается веб-дизайном и веб-разработкой и помогает глобальному бизнесу расти. Он любит делиться своими мыслями о преобразовании html в тему WordPress.
Переключение с редактора WordPress на Divi Builder
Иногда на вашем веб-сайте могут быть сообщения в блогах, которые используют редактор WordPress по умолчанию. Скажем, например, если у вас был старый сайт и вы решили импортировать содержимое блога с помощью плагина WordPress Importer.
Чтобы этот контент соответствовал красивому новому стилю вашего веб-сайта, вам потребуется вручную отредактировать эти сообщения и воссоздать их с помощью Divi Builder. Вот как…
Шаг 1: Найдите содержимое вашего поста
Мы считаем, что лучший способ выполнить этот процесс — через панель управления WordPress. Просмотрите свои сообщения и найдите тот, который вы хотите обновить.
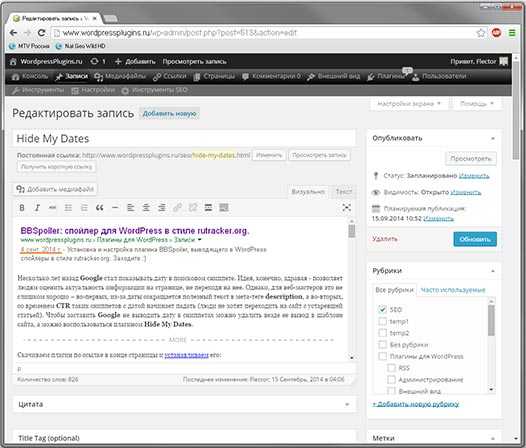
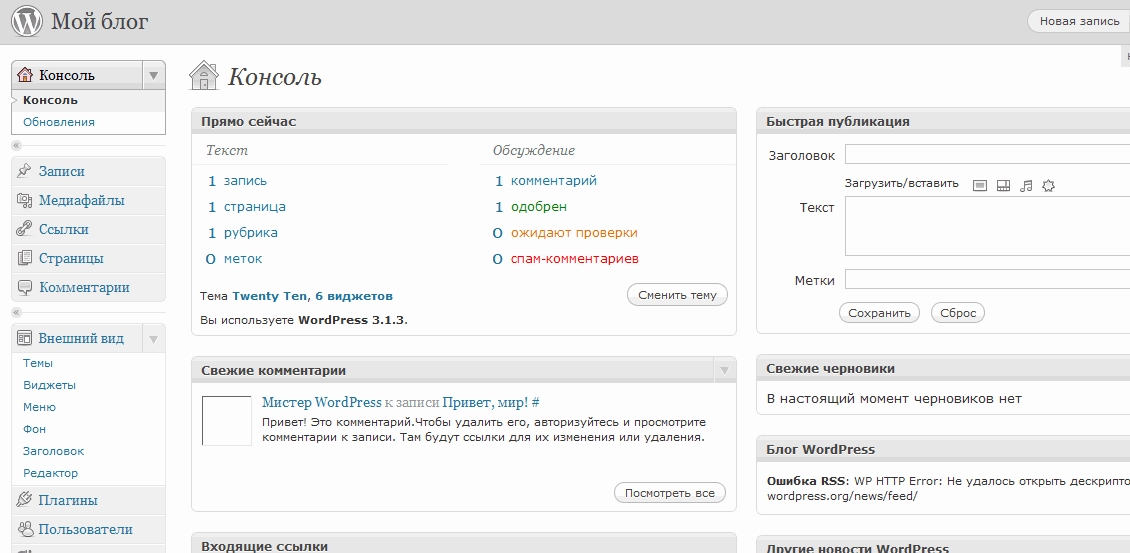
Откройте его, и он будет выглядеть примерно так:
Здесь мы видим, что используются настройки записи WordPress по умолчанию. Из-за этого мы не сможем стилизовать страницу с помощью Divi Builder. Вот как эта же страница выглядит для наших посетителей:
Шаг 2: Скопируйте содержимое сообщения
В редакторе WordPress нажмите на вкладку «Текст», чтобы увидеть необработанную версию вашего сообщения. Мы делаем это, чтобы быть уверенными, что весь контент (включая ссылки и стили) будет скопирован.
Теперь выделите весь текст и скопируйте его. Если хотите, вы можете вставить его в обычный текстовый документ, если боитесь его потерять. Однако вскоре мы снова вставим его на вашу страницу.
Если хотите, вы можете вставить его в обычный текстовый документ, если боитесь его потерять. Однако вскоре мы снова вставим его на вашу страницу.
Шаг 3: Активируйте Divi Builder
Нажмите кнопку «Использовать Divi Builder», чтобы включить конструктор для вашего сообщения.
Шаг 4: Настройка параметров страницы
Мы разрабатываем наши шаблоны сообщений Divi для использования во всю ширину и без позиции по умолчанию для заголовка вашего сообщения. В «Настройки страницы Divi» измените макет страницы на полную ширину и отключите заголовок сообщения.
Шаг 5. Нажмите «Использовать Visual Builder».
Выберите «выбрать готовый макет» , если вы хотите использовать шаблон сообщения в блоге, который был настроен для вас.
В качестве альтернативы выберите «клонировать существующую страницу» , если у вас уже есть настройка публикации в блоге, которую вы хотите скопировать. Это идеальный вариант, если вы изменили исходный шаблон, который мы сделали для вас, и не хотите постоянно вносить изменения.
Нет, выберите шаблон сообщения в блоге или фактическое сообщение в блоге, которое вы хотите скопировать.
Примечание: У вас есть возможность удалить существующий контент публикации на вашей странице (тот же контент, который вы скопировали ранее). Выбор этого параметра идеален, потому что он обеспечивает красивый, чистый пост в блоге для работы. Однако, если вы забудете, это не проблема, и мы займемся этим дальше.
Шаг 7: Проверьте свой шаблон
Теперь все должно быть импортировано, как вы надеялись. Быстро просмотрите его, чтобы убедиться, что вы можете перейти к следующему шагу.
Если вы не отметили опцию «заменить существующий контент», ваш исходный контент публикации появится над вашим шаблоном. Обязательно удалите раздел.
Шаг 8: Вставьте свой контент
Теперь, когда ваш новый пост настроен, найдите место, куда вы хотите поместить свой контент.
Откройте текстовый модуль, щелкнув значок шестеренки, затем щелкните вкладку «Текст».