Редактор страниц в WordPress; как изменить страницу – видео урок TeachVideo
Редактирование страниц в WordPress
После создания и публикации страницы вы в любой момент можете продолжить ее редактирование.
Для редактирования уже существующих страниц перейдите в панель администрирования. В меню слева раскройте подменю «Страницы».
Рассмотрим более подробно данные настройки страницы.
В списке будут отображаться все созданные страницы, кроме главной, которая создается по умолчанию. После установки WordPress автоматически будет создана страница «Детали». Рассмотрим возможности редактирования страницы на примере данной страницы.
Если навести курсор мыши на заголовок, появится меню, состоящее из нескольких команд. Перейти непосредственно к редактированию содержания страницы, можно нажав по заголовку страницы или на ссылку «Изменить».
Откроется страница «Редактирование страницы».
На страницу можно загрузить различные объекты. Для этого служит панель «Загрузить/вставить». Здесь отображаются четыре кнопки: «Добавить изображение», «Добавить видеофайл», «Добавить аудиофайл» и «Добавить медиафайл».
На конкретном примере рассмотрим процедуру загрузки изображения. Для этого нажмите по кнопке «Добавить изображение».
Откроется окно, состоящее из трех вкладок. Если искомое изображение находится на вашем компьютере, выберете первую вкладку – «С компьютера». Затем нажмите кнопку «Выберете файлы» и в появившемся диалоговом окне укажите путь к изображению.
Также загрузить файл можно и с Интернета. Для этого перейдите на вкладку «С сайта» и заполните форму. В поле Адрес укажите адрес к изображению. В поле название – имя файла. Также вы можете указать описание изображения и подпись. Чуть ниже настроить выравнивание изображения.
Затем нажмите «вставить в запись». Изображение загрузится на страницу. Нажмите «обновить» и перейдите на страницу для просмотра.
Также отредактировать содержание страницу можно с помощью HTML — кода. Для этого перейдите к встроенному HTML-редактору, выбрав вкладку «HTML». Здесь вы сможете отредактировать содержимое страницы с помощью тегов.
Чуть ниже вы можете выбрать настройки страницы, например, разрешить комментирование и добавление обратных ссылок и уведомлений.
В конце страницы можно выбрать автора. По умолчанию, автором будет пользователь, указанный при установке WordPress.
В разделе «Атрибуты страницы» можно выбрать шаблон, а также родительскую страницу, если вы хотите создать сложную структуру сайта.
После того как страница отредактирована, необходимо нажать кнопку «Обновить» на панели «Опубликовать». После чего можно приступить к просмотру изменений.
Gutenberg – новый блочный редактор WordPress. За и Против
WordPress
access_time29 декабря, 2017
hourglass_empty12хв. читання
Вступление
Редактор WordPress, предназначенный для создания и редактирования записей и страниц, поставляемый вместе с ним уже давно существует, возможно пришло время для обновлений?
Команда разработчиков и легион соавторов думает так и приступили к работе по обновлению инструментов для создания записей в WordPress. Их амбициозный проект называется Gutenberg. Он нацелен на то, чтобы полностью заменить редактор WordPress по умолчанию в ближайшем будущем и в настоящее время его пробуют использовать и тестировать как плагин, прежде чем сделать его частью ядра WordPress.
Что такое Gutenberg?
Вкратце, Gutenberg – это новый редактор WordPress для записей и страниц. Проект назван именем Иогана Гутерберга, презентовавшего Европе печатный станок и начавшего печатную революцию. Его работа сделала знание и информацию доступной для масс и запустила социальную революцию. Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Проект назван именем Иогана Гутерберга, презентовавшего Европе печатный станок и начавшего печатную революцию. Его работа сделала знание и информацию доступной для масс и запустила социальную революцию. Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Основная особенность редактора Gutenberg – это преставление всего контента в виде блоков и определение макета записи прямо в редакторе. Текущий редактор WordPress free-flow как любая другая программа для обработки текста, а макет страницы и стили определяются в файлах HTML и CSS.
Используя редактор Gutenberg, вам больше не понадобится знание HTML или CSS для размещение двух блоков контента друг возле друга, создание сложных макетов станет более доступным для большинства пользователей. Вы можете просто нажать Выровнять по левому краю в одном блоке и Выровнять по правому краю в другом, или вы можете вставить подготовленный блок с разделением до 4 колонок. Вы также можете легко двигать блоки вверх и вниз по своему документу.
Вы также можете легко двигать блоки вверх и вниз по своему документу.
Разработчики также хотят заменить использование шорткодов, когда добавляешь много контента в запись или на страницу. Это означает, что встраивание внешнего содержимого проще, со специальными настройками для видео с YouTube, публикаций Reddit, Tweets, ссылки Spotify и многое другое. Это упрощает процесс, который обычно требует плагина или генерирования специального встроенного кода на сайте, откуда вы хотите взять контент. На данный момент поддерживается 34 ресурса.
Они также хотят раскрыть некоторые скрытые от пользователей WordPress моменты. Ссылаясь на то, что WordPress фактически поддерживает встраивание с более 30 ресурсов и, если вы посмотрите на редактор WordPress по умолчанию, вы заметите, что нет кнопок для их удобного включения в контент. Единственный путь добавить их — это метод экспериментирования. Но редактор Gutenberg уже поддерживает 34 встраиваемых ресурса. И все из них легко доступны. Всё, что вам нужно это ввести URL, который вы хотите добавить и редактор Gutenberg сделает всё остальное.
Всё, что вам нужно это ввести URL, который вы хотите добавить и редактор Gutenberg сделает всё остальное.
Gutenberg всё ещё на стадии бета версии и поэтому есть много нерешённых задач. Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Установка редактора Gutenberg
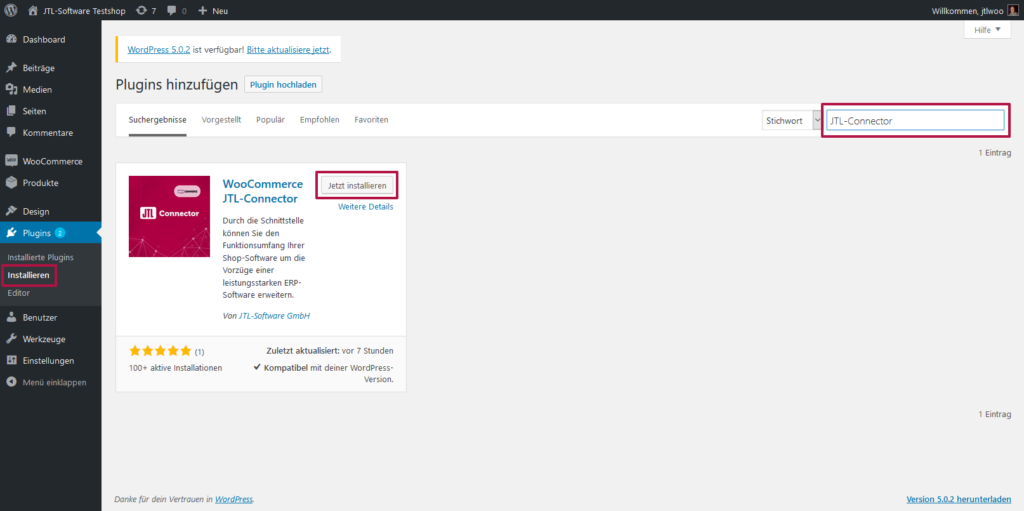
Несмотря на то, что редактор Gutenberg всё ещё в бета версии, он уже доступен в репозитории плагинов WordPress для ручной установки. Как и любой другой плагин он также может быть установлен из панели управления админской части сайта.
Текущая версия 1.6.1 и требует версию WordPress 4.8+. Мы проверяли на версии 4.8.2.
Тестирование редактора Gutenberg
После установки и активации плагина редактора Gutenberg, нажимаем на Добавить новую в разделе Записи в консоли и попадаем на страницу с новым редактором (в более ранних версиях здесь был старый привычный редактор WordPress). Кроме того в админ меню есть отдельная ссылка для нового редактора. Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Кроме того в админ меню есть отдельная ссылка для нового редактора. Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Разработчики Gutenberg недавно пересмотрели сроки перехода от плагина к редактору по умолчанию. Следующий важный выпуск плагина запланирован на ноябрь, чтобы совпасть с выпуском обновления WordPress до 4.9. Прежде чем встроить его в ядро WordPress, разработчики выпустят предложение о слиянии в декабре 2017 года, где редактор будет тщательно изучен. Предполагается, что окончательный переход на новый редактор будет частью обновления WordPress 5.0, возможно, в 2018 году.
Внизу админ меню в консоли расположен пункт Gutenberg с тремя выпадающими подпунктами-ссылками внутри. Одна из ссылок называется Demo, по нажатию открывается страница с примером записи в новом редакторе со всеми доступными вам функциями – текст, картинки, таблицы, различные примеры выравнивания блоков, а также некоторый встраиваемый контент.
Редактор Gutenberg открывается при выборе Добавить новую в меню Записи, но потом в списке Все записи меню Записи вы можете переключиться на Классический редактор, к которому все уже привыкли.
Одна важная особенность, если вы открываете в Gutenberg для редактирования запись или страницу, которые были созданы в классическом редакторе, весь контент будет представлен в блоках, но блоки могут быть не отвечать своему правильному назначению. Нажимая на текст вы увидите серые границы вокруг него, отделяющие блок, но в боковой панели не предлагается никаких настроек абзаца, вместо этого полный редактор TinyMCE появляется вверху над блоком.
Создавая новую страницу вы заметите, что она также открывается в новом блочном редакторе. Ранее созданные страницы тоже можно редактировать пользуясь ссылкой Классический редактор под названием страницы в меню Страницы -> Все страницы, если нажать ссылку Изменить, то страница для редактирования откроется в блочном редакторе Gutenberg. Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Панели настроек или страницы с параметрами для предпочтительных установок для записи по умолчанию нет. Если ваша предпочтительная схема поведения для новых записей — это сохранить для рассмотрения прежде публикации, нужно нажать на Pending review перед сохранением любой публикации, о чём легко можно забыть.
Новый редактор
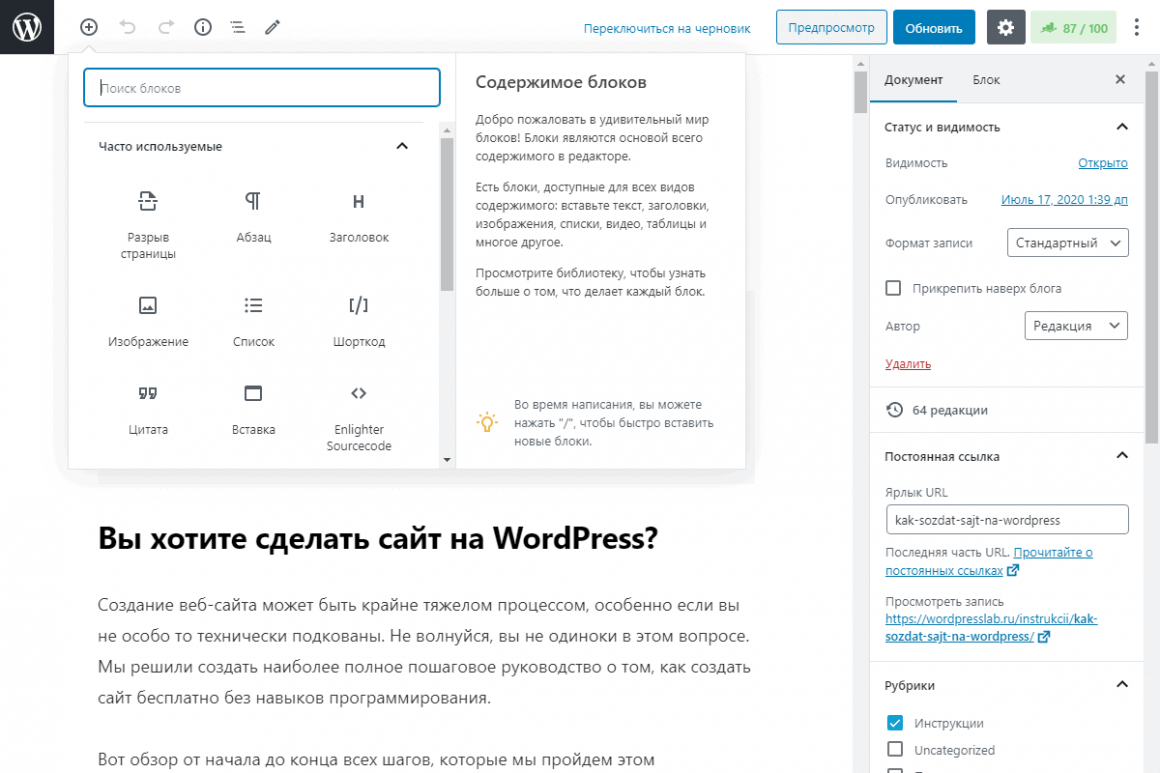
Внешне, новый редактор WordPress очень чист и слегка непонятен на первый взгляд, так как всё скрыто до тех пор пока оно вам не понадобится. В Gutenberg нету панели значков TinyMCE и сам контент записи занимает большую часть экрана. Этот прозрачный вид даёт лучшее представление окончательного вида записи, чем в классическом редакторе. Весь контент в окне редактора обрамляется при помощи большого количества свободного места со всех сторон. Контент в редакторе выглядит практически также как и опубликованный.
В правой боковой панели есть вкладка под названием Block, в которой собраны все возможные настройки для выбранного на данный момент блока. Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Когда вы используете редактор WordPress по умолчанию на маленькой экране, все настройки документа, такие как видимость записи и выбор категории смещается в нижнюю часть, приходится долго прокручивать страницу вниз в некоторых случаях.
В редакторе Gutenberg, настройки meta и блока (боковая панель справа) изначально спрятаны и могут быть отображены вверху рабочей области по нажатию на кнопку настроек. После некоторого времени использования нового редактора контекстная панель инструментов начинает нравиться всё больше.
Добавление новых блоков
Чтобы добавить новый блок или встроить контент, есть иконка + под всеми существующими блоками. Вверху страницы также есть кнопка вставки. Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Новое меню имеет навигацию по вкладкам: Recent (недавно использованные), Blocks (блоки) и Embeds (встраиваемый контент). В этом меню также всегда доступна строка поиска. Усилия разработчиков по улучшению рабочего процесса хорошо видны на примере контекстно-зависимых меню.
- Recent – когда вы нажимаете на символ + или кнопку вставки, появляется список из 8 наиболее часто используемых блоков и встраиваемых ресурсов.
- Blocks – список блоков, сгруппированных в четыре категории:
- Common Blocks – заголовки, параграфы, изображения и так далее
- Formatting – таблицы, предформатируемый текст, код и т.д.
- Layout – разделители, кнопки и др.
- Widgets – последние записи, категории, шорткоды.

- Embeds – вы можете встраивать содержимое из длинного списка популярных сайтов таких как Reddit, YouTube, Instagram и есть кнопка для генерации встраиваемого контента, куда вы можете просто вставить верный URL и редактор WordPress сделает всё остальное. Работает как функция автоматического определения.
Передвигание и выравнивание блоков
Для передвижения блоков верх/вниз документа, можно воспользоваться кнопками стрелок, расположенных у каждого блока с левой стороны и появляются, когда навести мышью на блок.
Настройки для выравнивая блока по левому краю, по центру или по правому краю внизу боковой панели на вкладке Block. Как вы можете заметить на скриншоте ниже, выравнивание работает не так хорошо, как при использовании своего HTML и CSS. Если длина текста в одном блоке столбце больше, чем в другом он может быть расположен с обтеканием следующего блока текста.
Визуальный редактор против Текстового редактора
Как и в случае с редактором по умолчанию, у вас есть возможность выбирать между редактированием в режиме Visual Mode и Text Mode, используя ссылку в правом верхнем углу редактора. Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Каждый блок, созданный Gutenberg, состоит из комментариев HTML, как правило, используя открывающие и закрывающие теги, используя синтаксис, созданный разработчиками Gutenberg. Это довольно просто понятно и легко для понимания, если вы предпочитаете использовать текстовый редактор WordPress и просто хотите использовать функции стилей Gutenberg.
Gutenberg добавляет ряд новых средств для ваших записей, включая целые новые блоки и дополнительные опции для существующих инструментов WordPress.
Оглавление
Gutenberg определяет все заголовочные теги (<h2><h3> и др.) в вашей записи и отображает оглавление в боковой панели перечисляя их все. Выглядит это, как дерево документа, улучшающее визуализацию текста вашей записи.
Мы можете нажать на любой заголовок и перейти в раздел документа, чтобы быстро начать его редактировать. Это особенно полезно для мобильных устройств и больших статей, потому как не нужно много прокручивать.
Якоря
Теги якорей (аnchor) позволяют вам сделать ссылку на определённую часть документа. Подобно тому, как вы можете использовать оглавление в редакторе, вы можете создать список своих заголовков, дать каждому заголовку якорь и позволить пользователям перейти в этот раздел записи.
Когда выбран блок заголовка, на странице параметров блока Block можно увидеть раздел HTML Anchor с текстовым полем под ним. При вводе имени для ссылки в текстовом поле, появляется кнопка Copy link для копирования ссылки, которую вы потом можете вставить в любое нужное место.
Это эквивалентно предоставлению любому элементу HTML идентификатора ID и привязке к нему, добавив #name-of-id к URL-адресу.
Дополнительные CSS стили
В большинстве блоков есть возможность добавить к нему дополнительные стили CSS.
Это позволяет вам назначать классы, определенные в файле stylesheet.css вашей темы.
Используя это, вы можете переопределить или улучшить любой стиль по умолчанию для блоков Gutenberg, таких как кнопки, в которых опция изменения цвета шрифта отсутствует в редакторе.
Галерея
Вы можете легко добавлять группы изображений, создав удобную галерею, в свои записи и размещать их между других блоков. Добавление блока Галерея даёт вам ссылки для загрузки изображений или выбора изображений из библиотеки медиа WordPress.
Параметры этого блока позволяют установить количество колонок для отображения в зависимости от того, сколько изображений вы добавили в галерею. Размер изображения автоматически изменяется при изменении количества колонок.
Нечетное количество колонок делает последние несколько изображений больше, чем остальные, что выделяет их из остальных.
В опции блока для галереи также есть переключатель crop images, включая который редактор WordPress пытается сделать эскизы всех изображений одинакового размера. То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
Изображение записи (Cover Image / Hero Image)
Изображение записи — это большой заголовок, часто с текстом поверх него.
Gutenberg добавляет изображения записи с полем для текста отцентрированным по горизонтали и по вертикали, облегчая, тем самым сложную задачу.
Настройки блока позволяют приглушить изображение, делая текст более легко читаемым и сделать изображение закреплённым, что значит оно не будет двигаться при прокручивании страницы.
Также как и с галереей, вид отображения изображения в записи может слегка отличаться от вида в редакторе. Это происходит по причине адаптивной природы блоков – они иногда имеют разную ширину в редакторе и на готовой странице.
Цитаты и Блок цитат (Pull Quotes & Block Quotes)
Цитата — это отрывок текста статьи. Она применяется для выделения важного фрагмента текста или как чьё-то изречение и располагается обычно перед текстом статьи.
Вы часто видите их в статьях газет и журналов с сокращенными отрывками интересного текста, которые заставляют читателя заинтересоваться.
У блока цитат на данный момент есть дополнительные стили и способы выравнивания текста. Вы можете быстро переключаться между двумя стилями отображения по нажатию кнопки на панели инструментов.
После того, как вы выбрали стиль, вы можете выбрать способ выравнивания текста цитаты.
Пользовательский HTML (Custom HTML)
Блок пользовательского HTML позволяет вам добавлять любой HTML, который вы обычно пишете в текстовом редакторе или в файле шаблонов, непосредственно в визуальном редакторе.
Основное преимущество этого блока, что HTML находится внутри самого блока, позволяя вам просто переместить содержащийся внутри код HTML куда угодно, как любой другой блок.
У этого блока тоже есть кнопка предпросмотра, которая показывает любые изменения без необходимости их сабмита в записи или нажатия на кнопку предпросмотра WordPress.
Эти изменения значительно улучшают рабочий процесс для продвинутых пользователей и дают почти такой же уровень управления стилями, который у вас есть при редактировании шаблонов.
Традиционный текст (Classic text)
Блок Classic text имитирует редактор WordPress по умолчанию и показывает полную панель инструментов TinyMCE вместо каких-либо кнопок Gutenberg. Единственным отличием от TinyMCE является опция ‘Additional CSS Class’ (дополнительный класс CSS) в меню настроек блока.
Classic Text существует как общий блок, который присваивается, когда Gutenberg не может автоматически определить тип блока (при вставке текста в редактор) и помогает в переходе между старым и новым редактором.
Блок можно перемещать и удалять с помощью элементов управления Gutenberg. При переключении в Текстовый режим отображения этот блок выглядит как чистый HTML и не заключен в комментарии HTML, как другие блоки.
Строфа (Verse)
Блоки Verse предназначены для поэтических или литературных отрывков и в основном используются для строгого определения разрывов строк и интервала между символами. В левой части текста также имеется небольшой отступ.
В левой части текста также имеется небольшой отступ.
Когда вы нажимаете enter в блоке абзаца, редактор WordPress добавляет новый абзац. В блокеVerse курсор просто перемещается вниз на одну строчку.
В редакторе блок выглядит как обычный белый блок с небольшим отступом, очень похож на параграф. Параметры редактирования текста ограничены жирным шрифтом, курсивом и зачёркиванием.
В выбранной строке текст в блоке Verse отображается с серым фоном и отличный от блоков параграфа (Paragraph) шрифтом. Надеемся, что это будет усовершенствованно в будущих обновлениях редактора.
Текстовые колонки
Текстовые колонки позволяют добавлять любое количество встроенных текстовых блоков в ряд. Иным способом реализации могло бы было быть написание HTML и CSS с помощью текстового редактора или блока HTML.
Вы можете легко увеличить или уменьшить количество колонок с помощью ползунка в меню настроек блока. Ползунок увеличивается до 4, но вы можете ввести любое число в текстовое поле рядом с ним.
Параметры форматирования текста ограничены жирным шрифтом, курсивом, зачеркиванием и ссылкой.
Кнопки
Вы можете быстро добавить стильные кнопки, которые ссылаются на другие страницы, и отцентрированные текстовые надписи. Можно изменить текст надписи на полужирный, курсив или зачеркнутый. Кнопку можно выравнивать по левому краю, по правому или по центру.
Настройки блока для кнопки позволяют определить цвет фона с помощью списка общих цветов или выбирая цвет в палитре, который также имеет текстовую запись в кодах HEX, RGB или HSL. Палитра цветов автоматически преобразует ваше значение в hex и не поддерживает непрозрачность.
В настоящее время вы не можете изменить цвет текста с белого, однако в блочных вариантах есть текстовое поле ‘Additional CSS Class’ (дополнительный CSS-класс), поэтому вы можете создать простой стиль CSS, который определяет цвет.
Виджеты
Список блоков также содержит 3 очень полезных виджета для отображения списка последних сообщений, всех ваших категорий и пользовательский шорткодов, которые в противном случае не работают в блоках Gutenberg.
Недавние записи
Виджет Недавние записи имеет несколько настроек для отображения списка.
Вы можете переключаться между видом стандартного списка и отображения в виде сетки. При отображении в виде сетки можно задать количество колонок, на которое будут разбиты записи.
Вы может также установить количество отображаемых записей и выбрать показывать ли дату публикации с каждым заголовком.
Категории
Категории могут отображаться в виде списка или выпадающего списка.
Можно выбрать количество отображаемых записей для каждого имени категории, вложенные категории, у которых есть родительские отображаются под своей родительской.
Этот блок поддерживает выравнивание, поэтому вы можете перемещать их левее, правее или по центру.
Шорткоды
Это очень полезно для плагинов, которые предоставляют дополнительные шорткоды. Просто вставляете шоркод, как обычно и в предпросмотре или просмотре публикуемой записи будет отображён результат. Для этого блока нету настроек.
Для этого блока нету настроек.
Тестирование производительности Gutenberg
Настольный компьютер
Во время обычно использования редактора он очень отзывчивый и быстрый. Нету заметной задержки, когда вводите текст или добавляете новый блок, даже сложный, такой как галерея или изображение. Некоторые блоки позволяют вам установить количество отображаемых колонок – это тоже тут же отображается в рабочей области.
Хотя новый редактор WordPress не имеет потоковой обработки текста, вы всё так же можете копировать и вставлять текст из документа Word и Gutenberg сделает необходимую работу по определению, где контент должен быть разделён. Протестировав редактор по умолчанию и Gutenberg путём вставки текста из документа Microsoft Word 2016 было выявлено, что оба редактора определили фрагмент одинаково и применили одно и то же форматирование. Было два различия в том, как вставленный текст обрабатывался:
- В обоих редакторах текст, помеченный ‘Heading 1’ в Word, был определён, вместо этого, как отдельный параграф, ‘Heading 2’ был верно размещён как блок heading 2.
- В Gutenberg цвет шрифта был правильно применён в заголовке и в параграфах, в то время как редактор WordPress по умолчанию не определил их вообще.
- Один фрагмент в Word был выделен как ‘Intense Quote’ и он был преобразован в параграф в обоих редакторах. Изменение его на ‘Quote’ не дало эффекта определния как цитату.
- Редактор по умолчанию определил разрыв строки, в то время как Gutenberg этого не сделал.
Также был проведён тест копирования текста из WordPress и вставка в Word. В Gutenberg, выделение ведёт себя плохо. Выделение более одного блока приводит к выделению и верхнего меню блока, хотя потом оно не было вставлено в Word. Страница начинает хуже откликаться и была обнаружена задержка, при нажатии настроек и прокрутке.
Время от времени, переключение типов блоков приводило к дублированию блока в том же месте и один приходилось удалять.
Мобильное устройство
Также было протестировано удобство и производительность на смартфоне Android. Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Прежде всего, производительность отличная и каждая кнопка откликается сразу же. Была выбрана демонстрационная запись, создаваемая Gutenberg так как она достаточно длинная (881 слов), к тому же несколько изображений, встроенный контент и блоки. Контент загрузился моментально, в то время как редактор WordPress по умолчанию заметно зависал, когда первый раз загружал первую страницу для редактирования. Можно было спокойно прокручивать вверх и вниз, спокойно проходя встроенный контент из YouTube и Tweets на странице.
Так как экран маленький, боковая панель настроек автоматически была спрятана, чтобы предоставить полный экран для редактирования. Поскольку панели инструментов так же зависят от контекста, они появляются, когда вы выбираете блок, делая легче восприятие всего контента.
Для передвижения блоков вверх или вниз документа, вначале выберите блок, потом нажмите в меню кнопку ‘extra options’, чтобы получить кнопки для перемещения. Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Переключаясь в меню для параграфа вы можете изменить цвет шрифта или фона моментально, но нет предпросмотра, так как настройки меню занимают целый экран.
Изменения размера шрифта используя слайдер даёт ощутимую задержку и очень неточный результат. Ввод своего значения размера тоже даёт задержку, так как слайдер перемещается на ту позицию, которая соответствует введённому вами в поле. И снова, предпросмотра нету и нужно закрыть меню, чтобы проверить подходит ли вам выбранный размер шрифта.
Удаление блока мгновенное, так же как и перемещение их вверх/вниз и не вызывает никаких проблем с общим внешним видом.
Отзывы
Пока что у Gutenberg различные отзывы и он получил скромные 2.4/5 звезды на WordPress.org. На момент написания было 74 отзыва с одной звёздочкой, и многие из них выражают одинаковые проблемы. Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Заключение, За и Против
| За | Против |
| Упрощение процесса написания | Beta версия / не подходит для реальных сайтов |
| Помогает представить контент в виде блоков | Плохие отзывы |
| Позволяет создавать сложные макеты без опыта и знаний | Постоянные ошибки |
| Отображает актуальные инструменты, которыми можно воспользоваться | |
| Позволяет быстрое встраивание контента с разных ресурсов |
Gutenberg интересен для написания и редактирования записей WordPress, а решение применять ли его на ранней стадии разработки сводится к вопросам, какой контент вы будете создавать и над чем вы будете работать. Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Редактор по умолчанию имеет собственные особенности, которые исчезают, когда текст помещается в блок. Например, при написании заголовков и сразу под ними параграфов редактор по умолчанию будет неправильно определять, где заголовок заканчивается и начинается абзац, заставляя вас переключиться на редактор на основе текста, чтобы исправить размещение тегов HTML. Наличие заголовка в одном блоке и абзаца в другом блоке устраняет путаницу.
Если вы привыкли пользоваться веб конструкторами сайтов, вы также может больше понравится работать с Gutenberg в сравнении с редактором по умолчанию.
Если вы в основном работаете на телефоне или планшете, мы бы рекомендовали использовать Gutenberg или, по крайней мере следить за его разработкой. Вышеупомянутые проблемы должны быть полностью устранены разработчиками, которые уделяют много времени тому, чтобы этот проект заработал.
9 лучших плагинов для фронтэнд редактирования WordPress — WordPressify
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.
В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
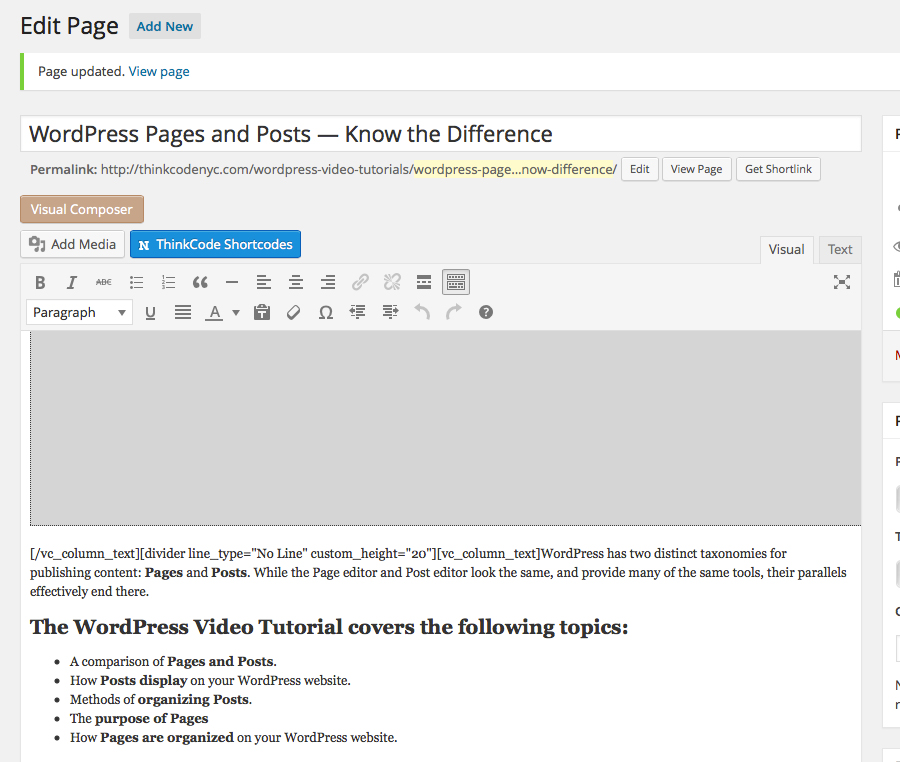
1. Visual Composer ($45 – бесплатно с Total WP Theme)
WPBakery Page Builder (ранее Visual Composer) является одним из самых известных плагинов для создания страниц для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или рассмотреть тему Total WP Theme премиум-класса, которая включает в себя Visual Composer. Плагин был скачен более 300 тысяч раз и это говорит о его достоинствах.Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)
Когда речь идет о бесплатной настройке страниц и контента,
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)
Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)
Live Composer – это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Особенности
- Более 30 элементов перетаскивания контента.
- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)
Editus изначально был известен как Lasso, и пришел к нам от разработчиков
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
2. Front-end Editor (бесплатный)
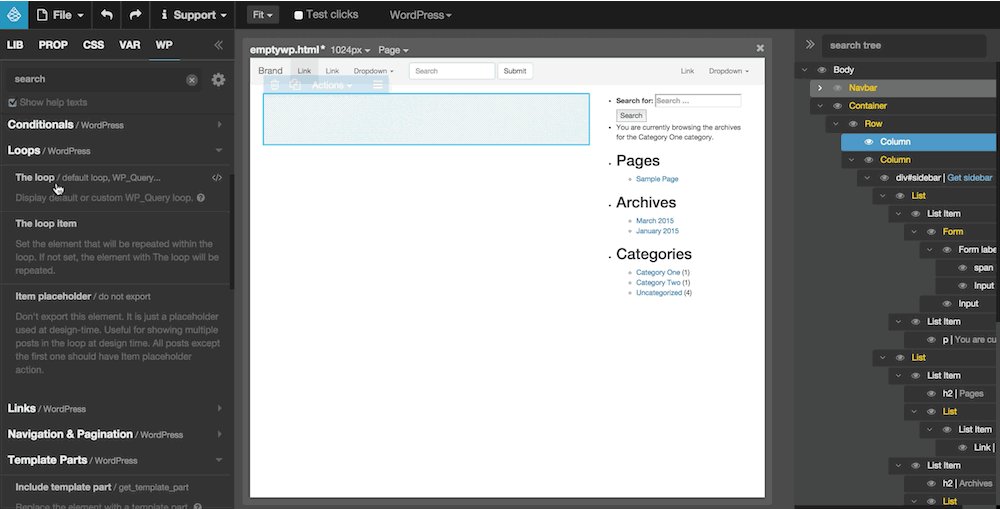
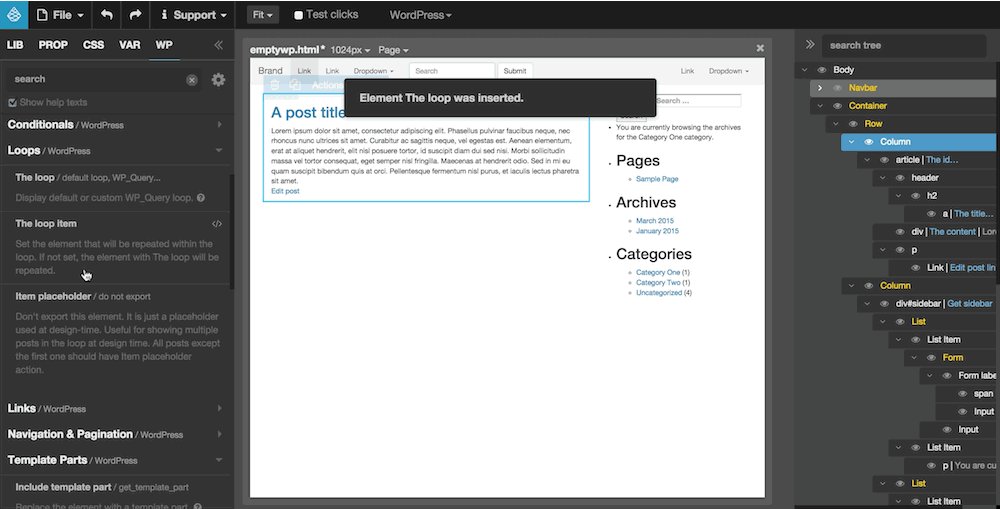
Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)
С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Минусы: дизайн датированного пользовательского интерфейса.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)
Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)
Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееФорматирование текстов WordPress в статьях, страницах, виджетах
От автора
Привет! В уроке о создании статей я лишь слегка коснулся возможности форматирования текстов в редакторе WordPress. Мне показалось, что схожесть кнопок редактора с кнопками редактора Microsoft Word не требуют особых пояснений. Однако оказалось, что это не так и отдельные моменты форматирования WordPress нужно уточнить.
Форматирование текстов
Напомню, что форматирование текстов это изменение их внешнего вида. Проводится форматирование (по сути, это оформление текстов), специальными тегами HTML разметки или кнопками визуальных редакторов.
На WordPress оформить текст можно обоими способами. Работают, как теги HTML разметки, так и кнопки редактора.
- Теги работают, если окно редактора переключить в режим «Текст» (текстовой редактор).
- Визуальный редактор WySiWig работает, если окно редактора переключить в режим «Визуальный».
- По умолчанию, на WordPress используется редактор TinyMCE.
Кнопки визуального редактора
По умолчанию, в визуальный редактор WordPress добавлено 9 кнопок форматирования текстов. Кнопки расположены в два ряда. Нижний (второй) ряд кнопок по-умолчанию скрыт.
Форматирование текстов WordPress в статьях
Чтобы начать форматирование статьи (поста) WordPress, зайди на вкладку Записи >>Добавить новую или Записи>>Опубликованные >>Все сообщения и выбери пост, который ты хочешь отредактировать.
Значки форматирования, добавленные в редактор сообщений WordPress, расположены в два ряда. По умолчанию второй ряд кнопок скрыт. Чтобы его открыть нажми крайнюю кнопку первого ряда.
Все кнопки подписаны.
Первый ряд кнопок
В первом ряду кнопок визуального редактора есть кнопки для выделения жирным шрифтом, курсивом или зачеркиванием текста.
Чтобы использовать, например, кнопку выделить текст полужирным, просто выделите текст, который ты хочешь отформатировать, и нажмите кнопку. После этого ты визуально увидишь, что этот текст выделен полужирным шрифтом.
Следующие два значка предназначены для маркированных и нумерованных списков. Если ты хочешь добавить список в сообщение, просто выдели строки списка, а затем нажмите на этот значок.
Значок кавычки является блоком цитаты. По умолчанию это добавит отступы, и текст будет выделен курсивом.
Примечание: твоя тема WordPress может менять внешний вид цитаты.
Далее кнопки параметров выравнивания текста. Ты можешь выбрать выравнивание влево, по центру или выровнять по правому краю.
Кнопка ссылка, позволяет быстро создать ссылку.
Следующий значок more это тег вставки формирования анонса текста. Этот тег отсечёт часть текста, для её показа в архивах сайта и на главной странице, в качестве анонса. По умолчанию, за анонсом будет ссылка «Читать дальше».
Следующая кнопка полноэкранный режим. Нажимаешь кнопку, маленький экран редактора превращается в большой экран без полей и виджетов. Чтобы выйти из полноэкранного режима, нажми «Esc» или кнопку «выйти из …».
Второй ряд кнопок редактора
По умолчанию, второй ряд кнопок редактора скрыт. Чтобы его открыть нажми крайнюю кнопку первого ряда.
Здесь ты можешь:
Добавить в текст, стили заголовка h2–H6: Просто выделить заголовок и нажать стиль заголовка h2-h6.
Подчеркнуть текст: выделить текст и подчеркнуть его.
Изменить цвет выбранного текста: Выделяете текст и меняете его цвет.
Следующий значок «Вставить как текст», предназначен для вставки текста с очисткой форматирования. Это значит, что если ты его нажмёшь, будет включен режим вставки простого текста. Содержимое будет вставляться в виде простого текста, пока ты не отключишь этот режим.
Далее значок в виде ластика. Называется «Очистить форматирование». Этой кнопкой ты можешь очистить формат Word выделенного фрагмента текста.
Произвольный символ: если нажать на эту кнопку, то всплывёт окно, где можно выбрать один из популярных специальных символов. Вы можете найти: валюты знак копирайта, знак торговой марки, математику и другие значки.
Уменьшить отступ: Двигает выделенный текст влево.
Увеличить отступ: Двигает выделенный текст вправо.
Отменить команду назад: Возвращает редактор на шаг назад, после совершенного действия.
Отменить команду вперед: То же, только вперёд.
Горячие клавиши (знак вопроса): Здесь справочная таблица горячих клавиш визуального редактора. На рисунке полная шпаргалка по горячим клавишам WordPress редактора.
Оформление текстов WordPress на страницах
Чтобы оформить текст на странице сайта, войди на вкладку Страницы>>Добавить новую или выбери для редактирования страницу из списка страниц на вкладке Страницы.
Редактор страниц не отличается от редактора записей.
Форматирование виджетов
В виджетах визуальный редактор есть, только в виджете типа «Текст». Количество кнопок в этом редакторе сокращено, но по функционалу не отличается от редакторов статей и страниц.
форматирование текстов WordPress в виджетахОчистить форматирование текстов WordPress
Я никогда не использую редактор сайта для создания текстов. Это создаёт много мусора (резервные копии сохраняются каждые 5 минут) и лишний раз нагружается сервер. Для подготовки текстов разумно использовать программы для работы с документами типа «Microsoft Office». Они удобны, но добавляют в код текста свои элементы форматирования, а некоторые редакторы свои классы.
Чтобы очистить форматирование выставляемого в редактор текста есть две замечательные кнопки, они на фото.
Левая с «портфелем» называется «вставить, как текст», вторая с «ластиком» называется «Очистить форматирование».
Работают они очень просто, но по разному:
- Кнопка «Очистить форматирование» должна удалить форматирование выделенного текста, уже вставленного в редактор;
- Клавишу «Вставить, как текст» нужно включить (буквально нажать курсором) до вставки текста в редактор.
В коробочной версии и на большинстве тем форматирование и стили должны из текста удалиться. Это легко проверить перейдя в режим «Текст». При этом функция системы wpautop должна двойные пробелы перевести в параграфы, то есть форматирование текста уберется, а параграфы сохраняться. По умолчанию, редактор WordPress не показывает в текстовом режиме теги параграфа p.
Вывод
Несмотря на свою невзрачность, классический визуальный редактор WordPress TinyMCE позволяет осуществлять необходимое форматирование текстов WordPress в статьях, страницах, виджетах быстро и просто.
©WPkupi.ru
Еще статьи
Похожие посты:
Awesome Builder — визуальный редактор страниц
Awesome Builder — визуальный редактор страниц WordPress который позволяет в легкостью создавать красивые страницы и новости вашего сайта не зная языков программирования. Этот плагин облегчит работу с сайтом не только начинающим пользователям но и опытным. Множество встроенных элементов позволяют создавать уникальные страницы, а анимационные эффекты сделают их просто шикарными. Плагин позволяет разместить фоновое видео на страницах.
Создание страниц WordPress происходит путем перетаскивания элементов и для каждого элемента предусмотрены настройки, анимационные эффекты его появления на сайте. Плагин WordPress Awesome Builder полностью переведен на русский язык!
Плагин позволяет создавать страницы вашего сайте не только для просмотра его на мониторе, но и на планшетных устройствах и телефонах. Для каждого устройства мы выбираете способ отображения любого элемента.
Конструктор страниц Awesome Builder расширяет возможности виджетов, добавляя в них свои функции. Теперь возможно сделать виджеты WordPress такими же функциональными как и обычные страницы сайта. Это еще не все! Теперь любой виджет можно разместить внутри страницы!
Для каждой строки с блоками на странице можно установить высоту, фон, отступы.
- Отзывчивый Макет
- Анимация блоков
- Простой пользовательский интерфейс
- 25 + блоков
- Копирование созданных макетов
- Показать / скрыть блок на любом устройстве, мониторе, телефоне или планшете
- Видео фон
- Кнопки
- Колонки услуг
- Call an action
- Facebook Like
- Google+
- Слайдер записей Twitter
- Заголовки
- Рекламные блоки
- Иконки
- Видео Youtube, Dailymotion, Vimeo, HTML5 Video
- Аудиофайлы
- Группы вкладок
- Таблица цен
- Настраиваемы отступы между строками
- Разделитель
- Инфобоксы
- Слайдер
- Лайтбокс изображения
- Сотрудники
- Списки
Посмотреть рабочую версию можно тут.
Для входа используйте логин: demo пароль: demo
Все настройки интуитивно понятные, остается только скачать плагин Awesome Builder Скачать
Конструктор страниц WordPress с бесплатным плагином Elementor
В этой статье я вам расскажу про конструктор страниц WordPress, который значительно расширяет возможности стандартного редактора этой CMS. Благодаря ему появляется возможность легко создать собственную структуру страницы или записи и добавить в неё любые необходимые элементы.
Плагин, о котором пойдёт речь, решает один из главных недостатков WordPress – шаблонность, то есть, отсутствие гибкости, которой так не хватает некоторым пользователям.
Плагины с похожим функционалом:
Elementor конструктор страниц WordPress
Elementor – это тот плагин, который я так нахваливал. Среди прочего, следует отметить и другие его достоинства: он прост в использовании и полностью бесплатный. А также есть и недостатки – плагин на английском языке. Однако, благодаря понятному интерфейсу, значение языкового барьера преуменьшается.
Вы можете посмотреть пример лендинга, который был создан на этом плагине. Это продающий одностраничник нашего учебного центра «Вебмастерская».
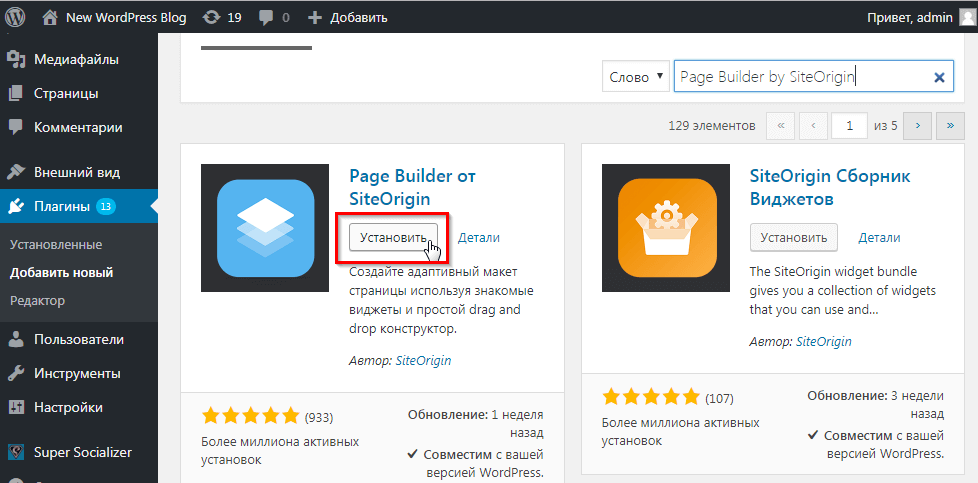
Скачайте плагин Elementor по ссылке ниже, установите его на свой сайт и активируйте. Давайте разберёмся в нём.
После установки плагина в консоли образуется пункт «Elementor». В нём, в разделе «Post Types» можно выбрать, в каких типах контента будет присутствовать дополнительный конструктор WordPress, а в раздел «Exclude Roles» можно отметить роли пользователей, для которых этот конструктор не будет доступен.
В принципе, всё можно оставить по умолчанию.
Теперь перейдите непосредственно в конструктор страниц WordPress от «Elementor», для этого просто откройте для редактирования (или создайте новую) страниц или запись. Встроенный редактор WordPress остаётся доступным. Чтобы переключиться на конструктор, нужно нажать на кнопку «Edit with Elemetor».
И в вашем распоряжении появится замечательный визуальный редактор, где слева будет панель инструментов, а справа страница предпросмотра.
Панель инструментов конструктора страниц WordPress разделена на две группы: «Elements», в которой собраны разнообразные элементы плагина «Elementor», которые можно поместить на страницу или в запись; и «WordPress» — со стандартными элементами WordPress.
Чтобы добавить тот или иной элемент на редактируемую страницу или запись достаточно просто перетащить его мышкой в нужное место. Кроме прочего, у каждого элемента есть свои индивидуальные настройки.
Начать нужно с нажатия кнопки «Add New Section», которая добавляет секцию на страницу или в запись.
Можно выбрать количество колонок для секции. Конструктор страниц WordPress позволяет создавать от 1 до 10 колонок, в каждую их которых можно добавить любой элемент.
Вы можете посмотреть видео-обзор этого конструктора страниц WordPress.
Давайте рассмотрим элементы из группы «Elementor»:
- Columns. Позволяет создавать дополнительные колонки.
- Heading. Заголовок.
- Text editor. Текстовый редактор на основе встроенного редактора WordPress.
- Images. Вставка картинки.
- YouTube. Вставка видео из YouTube.
- Button. Симпатичные настраиваемые кнопки.
- Devider. Разделитель.
- Google Maps. Карта из Google.
- Счётчик.
- Progress bar. Красивый настраиваемый прогресс-бар.
- Icon. Иконка, которую можно выбрать из встроенной в плагин библиотеки.
- Icon list. Настраиваемый список с иконками вместо маркера.
- Tabs. Очень удобный элемент, позволяющий переключать текст в табах, вкладках.
- Accordion. Конструктор страниц WordPress позволяет создавать также не менее удобное меню-аккордеон, где пользователь может сворачивать и разворачивать текст.
- Toggle. Переключатель. Это тоже разновидность контентного меню, с возможностью сворачивания и разворачивания текста.
- Alert. Выделенный текстовый блок.
- HTML. Выполнение HTML кода.
- Menu anchor. Создаёт якорь в тексте, из которого можно сделать оглавление.
- Sidebar. Дополнительный сайдбар в любой записи или странице, в который можно добавить виджеты.
Вот такой внушительный список элементов поддерживает этот конструктор страниц WordPress. И это ещё не всё. Как я писал выше, есть ещё блок элементов «WordPress», в котором собраны стандартные части CMS. Их подробно рассматривать не стану, сможете разобраться самостоятельно.
В визуальном редакторе есть ещё одна панель инструментов внизу.
В ней есть кнопки для выхода из редактора, включение режима совместимости с разными экранами, справка и кнопка для сохранения данных.
Статьи по теме:
Новая версия WordPress 5.0 «Bebo» и новый редактор Gutenberg
Скажи Привет новому редактору!
6 декабря 2018 г., несмотря на недовольство сообщества состоялся выпуск новой версии WordPress 5.0 «Bebo». Социальные сети и форумы наполнились негативными комментариями и откликами. Все дело в том, что новая дата релиза – это день, предшествующий конференции WordCamp US.
Также, есть еще одна причина недовольства: разработчики различных шаблонов и плагинов впопыхах подгоняют свои продукты под новые возможности WordPress и конечно же, не успевают.
Что нового в WordPress 5.0 и почему столько шума?
Вот уже несколько месяцев все активно обсуждают внедрение в движок нового визуального редактора Gutenberg. А многие крупные игроки на рынке WordPress уже заявили полную совместимость своих продуктов с новым редактором.
Итак, самым главным внедрением в новой версии движка, является интеграция в ядро блочного, визуального редактора Gutenberg. Этот, новый редактор полностью заменяет старый, добрый классический редактор и теперь является одним целым с WordPress.
После обновления до версии 5.0 вы больше не увидите на странице редактирования записи/страницы привычной для нас всех панели инструментов.
Теперь, каждый кусок текста/абзаца, каждое изображение, каждая кнопка вставляется с помощью блоков нового редактора.
Разработчики нового редактора считают, что Gutenberg придаст вашему сайту больше возможностей для создания/редактирования контента, а также более гибкие настройки:
Наш новый блочный редактор — первый шаг в захватывающее будущее с рациональным целостным опытом редактирования сайта. У вас станет больше гибкости по отображению содержимого, неважно, создаете ли вы первый свой сайт, освежаете блог или создаете код для жизни.
Почему новый редактор назвали Гутенберг?
Гутенберг — немецкий первопечатник, первый типограф Европы. В середине 1440-х годов создал способ книгопечатания подвижными литерами, оказавший огромное влияние не только на европейскую культуру, но и на всемирную историю
По задумке и представлениям разработчиков новый редактор также призван сделать революцию в среде WordPress и заложить новое основание в создании контента.
Создавайте контент из блоков
Новый, основанный на блоках, редактор не изменит вид отображения содержимого для посетителей. Gutenberg позволит вам, как редактору легко вставить любой тип блока и перейти к подаче основного содержимого. Каждый элемент содержимого будет в собственном блоке, что даст вам большую свободу для маневров. Если же вы любите использовать HTML и CSS, то блоки будут вам весьма кстати.
В новом редакторе я насчитал больше 60 разных блоков для вставки в контент. Это абзацы, заголовки, список, изображения, медиафайлы, код, теги HTML, таблицы, цитаты, шорткоды, кнопки, колонки, разделители, виджеты, вставки контента из социальных сетей и т.д.
В старом редакторе, для вставки в контент нужного элемента в половине случаев, мы использовали специальные плагины и функции. Теперь, благодаря новому редактору от части плагинов можно отказаться.
Новый опыт редактирования представляет более целостное обращение с дизайном и содержимым. Если вы создаете сайты для клиентов, вы можете создавать многократно используемые блоки. Они позволят вашим клиентам легко добавлять новое содержимое, с сохранением целостности вида и восприятия сайта.
Т.е. ваш клиент, при самостоятельном редактировании контента не нарушит его внешний вид и не спустит в унитаз вашу многочасовую работу.
Зачем изменили редактор?
Новый редактор призван улучшить визуализацию контента и сделать более удобное и понятное его представление на сайте.
Я думаю, что Gutenberg стал чем-то средним между старым классическим редактором и современными платными визуальными конструкторами (Visual Composer, Elementor и т.д.).
Вспомните те ситуации, когда перед вами стояла задача красиво оформить контент на странице используя возможности классического редактора. Это был микс, когда мы часть работы выполняли во вкладке визуального редактирования, потом часть работы делали во вкладке исходного кода, а потом подгоняли это все с помощью шорткодов (отзывы, цветные блоки, кнопки и т.д.). А потом, после просмотра страницы мы еще раз десять все снова подгоняли (заголовки, жирность текста, выравнивание изображений). И все равно, результат желал лучшего.
Я уверен, что новый редактор облегчит подобные задачи и сэкономит время и нервы.
Придется привыкать 😉
Но, не все смогут сразу перейти на новый редактор. Одни, особенно новички это сделают возможно сразу, а более опытным пользователям придется привыкать и присматриваться к новому инструменту создания контента.
Какие сложности могут возникнуть после обновления WordPress?
1.Не все плагины проверялись на совместимость с новым редактором.
Это может привести к различным проблемам во время редактирования контента, могут появляться белые экраны смерти, ошибка 500 и т.д.
Перед обновлением WordPress создайте актуальную, полную резервную копию своего сайта и только потом запускайте процесс обновления. После обновления проверьте работу реадктора на страницах редактирования записей, страниц и произвольных типов записей.
2.Не все шаблоны поддерживают новый редактор.
Если возникают ошибки во время редактирования, или на сайте, или контент начал некорректно отображаться — перейдите на классический редактор. Не пытайтесь использовать новый редактор с несовместимым кодом. Дождитесь обновления шаблона, которое решит проблему совместимости и только потом переходите на новый редактор.
Возможно, в некоторых случаях, придется сделать редизайн сайта, обновить скрипты, плагины и т.д., чтобы воспользоваться преимуществами нового блочного редактора.
3.Старые версии PHP (до 7.0) могут вызывать проблемы в работе сайта.
Например, медленная загрузка и появление ошибок (устаревшие функции и т.д.).
В панели хостинга переключитесь на версию PHP 7.2.
Старые, необновленные шаблоны и плагины могут воспринять этот переход с протестом.
4.Старые версии визуальных конструкторов (Visual Composer, Divi, Beaver Builder) могут вызывать на сайте ошибки и проблемы.
Плагины конструкторов необходимо обновить до самой последней версии.
Следуя моим рекомендациям выше, вы можете снизить риск этого перехода и плавно перейти в 2019 год с помощью мощного нового редактора для WordPress.
Решили остаться на старом редакторе?
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем!
Обновите WordPress и установите плагин Classic Editor.
Плагин Classic Editor оставляет старый вариант редактора WordPress. Он позволяет использовать расширяющие его плагины, добавлять поля метаданных в старом стиле или иные вещи, зависимые от старого редактора.
Для его установки перейдите в раздел Плагины — Добавить новый. В поиске введите «Classic Editor». Нажмите «Установить». После установки нажмите «Активировать». И все — вы в родной среде!
Поддержка плагина Classic Editor будет осуществляться в WordPress до 2021 года включительно.
Личные ощущения от перехода на новый редактор
Решил обновиться и эту статью написать используя Gutenberg.
Перешел в раздел Записи — Добавить новую и передо мной открылась унылая картинка. Я подумал: это одна большая ошибка.
Все так не привычно, да и к тому же интерфейс страницы редактирования частично русифицирован. «Сыровато» — подумал я.
Но, ради эксперимента начал писать статью в новом редакторе…
И… мне понравилось!
Стало более удобно работать с контентом: вставлять ссылки, изображения, создавать абзацы и заголовки, передвигать блоки и т.д. Кто работал с визуальными конструкторами, у тех не должно возникнуть проблем в работе с Gutenberg.
Но, не обошлось и без казуса.
Когда уже почти статья была готова и я начал выбирать категорию, вдруг появилась ошибка:
Ошибка на странице редактирования записиЯ нажал на кнопку Coppy Error, скопировал таким образом сообщение об ошибке и вставил в текстовый редактор для просмотра.
Вот текст ошибки:
Ошибка говорит о том, что Гутенберг конфликтует с плагином Yoast SEO Premium 8.1.2. Было принято решение установить плагин Classic Editor. Но, после активации этого плагина ошибка не пропала и запись было невозможно дальше редактировать.
Плагин Classic Editor был отключен, а плагин Yoast SEO Premium был обновлен до версии 9.1. Проблема решилась!
Еще заметил одну проблему: постоянная ссылка записи не создалась на латинице. На моем сайте стоит плагин Clearfy Pro, у которого есть функция генерации постоянных ссылок на латинице и до этого плагин исправно выполнял свои задачи в этом вопросе. Но, после обновления WordPress пришлось отключить в плагине Clearfy Pro эту функцию и установить плагин Cyr to Lat enhanced. Возможно, это из-за старой версии плагина Clearfy Pro.
Чувствую, еще не один сюрприз вылезет наружу после обновления WP. А когда клиенты начнут самостоятельно обновлять WordPress, вот тогда начнется реальная свистопляска и вебмастера будут в мыле: бегая от сайта к сайту и исправляя все эти ошибки и нюансы на клиентских сайтах 🙂
Скажите своим клиентам, чтобы не обновляли пока свои сайты — пожалейте себя!
При создании этой статьи использовались следующие материалы:
WordPress 5.0: How and When to Update
WordPress 5.0 «Bebo»
Каталог блоков| WordPress.org
Вернуться к списку из блоков
Каталог блоков — это новый способ, с помощью которого пользователи редактора блоков обнаруживают, тестируют и устанавливают новые блоки для своих веб-сайтов. Он доступен только создателям контента, у которых также есть возможность устанавливать и активировать плагины.
- Введите ключевое слово в поле поиска устройства для вставки, например «команда» или «персонал».
В фоновом режиме система сначала выполняет поиск на текущем сайте, и если она не находит блок, она также выполняет поиск в Каталоге блоков, специальном углу репозитория плагинов WordPress, где доступны плагины одиночного блока.Если он находит блоки, они будут отображаться в средстве вставки, включая раздел предварительного просмотра.
- Решите, какой блок использовать, и нажмите кнопку «Добавить блок».
В фоновом режиме устанавливается и активируется моноблочный плагин, и пользователь может продолжить создание страницы группы.
- Если первый вариант не сработал, вы можете вернуться к поиску и выбрать другой, который также будет установлен.
Примеры протестированных плагинов single block:
Наверх ↑
Установленный блок — это плагин.Вы можете удалить его с экрана плагинов.
Демонстрация работы блочного каталога
В этом видео показано, как работает каталог блоков. Начало в 3:00 по времени. Начните с самого начала, если вы новичок в редакторе блоков и нуждаетесь в обновлении.
На сайте Learn.WordPress.org участники начали создавать видеоролики семинаров для самообучения и запланированных групп обсуждения в Интернете. Проверить это.
Ссылки на ресурсы:
История изменений- Обновлено 2020-08-17
- Встроенное видео из Learn.WordPress.org
- Добавлена ссылка на первоисточник видео
- Добавлена ссылка на серию «Введение в публикацию с помощью редактора блоков»
- Добавлена информация о сайте learn.WordPress.org со ссылками
- Обновлено 2020-08 -10
- Добавлен журнал изменений
- Добавлены ссылки на ресурсы
- Создано 27.07.2020
Блок шорткода | WordPress.org
Вернуться к списку из блоков
Шорткод — это специфичный для WordPress код, который позволяет делать отличные вещи с минимальными усилиями.Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют большого количества сложного и уродливого кода всего в одной строке. Shortcode = ярлык .
Блок шорткода можно добавить на страницу, нажав кнопку «Добавить блок». Его можно найти в разделе Виджеты . Кроме того, вы можете ввести / шорткод и нажать ввод.
Добавьте шорткоды с помощью косой черты.Подробные инструкции по добавлению блоков можно найти здесь.
В этом видео вы можете увидеть, как вы можете использовать короткий блок и различные настройки, чтобы изменить внешний вид вашего контента.
В отличие от других распространенных блоков, блок шорткода не включает каких-либо конкретных настроек на панели инструментов блока или боковой панели редактора.
Боковая панель редактора блоков шорткодовНаписание короткого кода
Вы можете ввести свой шорткод в предоставленное поле или вставить его из доступных шорткодов.
Дополнительные параметры:
Скрыть настройки блока
Параметр Hide Block Settings скрывает (или показывает) панель настроек блока на боковой панели редактора.
Копия
Копировать можно использовать для копирования выбранного блока, а затем вы можете вставить его в любом месте редактора.
Дубликат
Дубликат можно использовать для дублирования выбранного блока.
Вставка перед
Вставить новый блок перед выбранным блоком (блоками).
Вставка после
Вставить новый блок после выбранного блока (ов).
Перейти к
Если вы выберете Move To , вы получите синюю линию внутри вашего контента, затем вы можете использовать стрелки, чтобы переместить эту строку вверх и вниз туда, куда вы хотите переместить выбранный контент, нажав клавишу возврата на клавиатуре в эта точка перемещает блок в это положение.
Изменить как HTML
Параметр Редактировать как HTML позволяет изменять HTML-код блока внедрения.
Добавить к многоразовым блокам
Использование Добавить к повторно используемым блокам Опция позволяет вам добавить выбранный блок в список повторно используемых блоков, чтобы вы могли использовать их также в других сообщениях или страницах.
Группа
Выберите опцию Group , если вы хотите создать группу блоков и рассматривать их как единое целое.Вы можете, например, добавить в группу общий цвет фона или другие блоки.
Удалить блок
С помощью опции Remove Block , вы можете удалить выбранный блок из вашего контента.
Параметры блока
Каждый блок имеет определенные параметры на боковой панели редактора в дополнение к параметрам на панели инструментов блока. Если вы не видите боковую панель, просто щелкните значок «шестеренка» рядом с кнопкой «Опубликовать».
Как видите, блок шорткода не содержит определенных настроек в настройках блока.
Вы можете преобразовать блок шорткода в группу, чтобы в дальнейшем применить к блоку пользовательские настройки.
Настройки цвета
Цвет текста и фона можно установить для каждого блока, что позволяет привлечь внимание к важному контенту.
С помощью ссылки «Пользовательский цвет» вы можете дополнительно изменить выбор цвета.
Параметры доступности встроены в новый редактор, чтобы предупредить вас, когда текст может стать неразборчивым для людей с нарушениями чтения.
Продвинутый
Вкладка «Дополнительно» позволяет вам добавлять привязку HTML и классы CSS к вашему блоку.
«Якорь HTML» позволяет создать уникальный веб-адрес для определенного блока «Шорткод». После этого вы сможете напрямую ссылаться на блок «Шорткод» на своей странице.
«Дополнительные классы CSS» позволяют вам добавлять классы CSS в ваш блок, позволяя вам написать собственный CSS и стилизовать блок по своему усмотрению.
История изменений- Обновлено 2020-09-07
- Обновлен скриншот 5.5
- Добавлены настройки блока
- Добавлен журнал изменений
- Добавлены дополнительные параметры
- Добавлен блок перехода в список
- Создан 07.03.2019
Работа с блоками — Поддержка — WordPress.com
Редактор WordPress — это то, что вы будете использовать для создания страниц и сообщений на своем веб-сайте. Эта страница представляет собой исчерпывающее руководство по всем функциям редактора WordPress.
Чтобы быстро приступить к работе, перейдите к тому, как добавить контент с помощью блоков, или выберите одно из наших руководств по началу работы здесь.
Содержание
Редактор блоков WordPressВы можете использовать редактор WordPress для создания мультимедийных страниц и сообщений, а также для легкого управления макетом.Вместо того чтобы беспокоиться о выравнивании и организации текста, цитат и изображений, теперь каждый элемент в публикации или странице имеет свой собственный блок, и вы можете сосредоточиться на создании.
Если ваш редактор не похож на то, что описано в этом руководстве, ознакомьтесь с этой полезной информацией о различных редакторах.
Элементы редактора WordPress
Редактор WordPress состоит из трех основных частей; верхнее меню, меню боковой панели и область основного содержимого.
Верхнее меню редактора WordPressПараметры верхнего меню
Добавить блоки — просмотрите все доступные блоки, шаблоны блоков и повторно используемые блоки.
Modes — Инструменты предлагают различные взаимодействия для выбора и редактирования блоков. Чтобы выбрать, нажмите Escape, чтобы вернуться к редактированию, нажмите Enter.
Отменить и повторить — отменить действие или повторить отмененное действие.
Детали — количество символов, слов, заголовков, абзацев и блоков, используемых в документе.
Outline — список всех блоков, используемых на странице. Полезно для перехода к разным блокам.
Перед тем, как опубликовать свою страницу или сообщение, вы увидите следующие варианты:
Сохранить черновик — сохранить черновик своей страницы или публикации.
Предварительный просмотр — посмотреть, как выглядит ваша страница / публикация с примененной темой.
Publish — опубликуйте свою страницу / пост.
После того, как вы опубликуете свою страницу или сообщение, вы увидите следующие варианты:
Перейти к черновику — отменить публикацию страницы или публикации и переключить на черновик.
Предварительный просмотр — посмотрите, как выглядит ваша страница / сообщение с примененной темой.Обновление
— обновите опубликованную страницу / сообщение новым добавленным контентом.
Настройки — отображение или скрытие меню боковой панели настроек страницы, документа и блока.
Глобальные стили — если вы используете тему, поддерживающую глобальные стили, этот параметр позволяет изменять стили шрифтов для всего сайта.
Jetpack — позволяет вам включать / выключать лайки и публикацию для отдельных страниц и сообщений, просматривать ваши публикации в социальных сетях и размещать Shortlink на вашей странице или в публикации.
Параметры — открывает параметры просмотра, стиль редактора и дополнительные инструменты.
Значки «Настройки», «Глобальные стили» и «Jetpack» в верхнем меню открывают различные меню боковой панели.
Если вы не видите меню боковой панели, когда находитесь в редакторе блоков, щелкните один из трех значков в верхнем меню рядом с кнопкой «Опубликовать / обновить».
Настройки
Меню боковой панели «Настройки» включает в себя настройки страницы / документа:
Когда вы щелкаете по определенному блоку, в меню боковой панели «Настройки» появляются дополнительные настройки блока, специфичные для каждого типа блока.
Значок настроекГлобальные стили
Боковая панель «Глобальные стили» позволяет вам изменять шрифты по умолчанию, используемые для заголовков и базовых шрифтов на всем сайте.
Значок глобальных стилейРеактивный ранец
Меню боковой панели Jetpack позволяет:
Значок реактивного ранцаОбласть содержимого редактора WordPress
Третий элемент редактора WordPress — это то место, где вы будете проводить большую часть своего времени.Это основной раздел редактора, куда вы добавляете блоки контента.
Редактор позволяет легко создавать страницы и публикации. С помощью блоков вы можете быстро добавлять и настраивать несколько мультимедийных и визуальных элементов, которые раньше требовали сложных шорткодов, настраиваемого HTML-кода и встраивания.
↑ Содержание ↑
Добавление содержимого через блоки
В редакторе WordPress вы будете использовать блоков для создания контента.Есть блок для каждого типа элемента, который вы когда-либо хотели бы добавить: текст, изображения, видео, аудио, столбцы, пробелы, разрывы страниц, кнопки оплаты, календари и многое, многое другое!
↑ Содержание ↑
Добавить блок
Есть много типов блоков на выбор, которые вы увидите, упорядоченные по категориям. Вы можете редактировать или перемещать каждый блок независимо от других блоков, а отдельные блоки иногда имеют свои собственные настройки форматирования для еще большего контроля над компоновкой и функциями.
Добавление новых блоковЕсть несколько способов добавить блок и выбрать нужный тип блока.
Самый быстрый способ добавить блок — это найти значок плюса на экране. Везде, где вы видите значок плюса, вы можете щелкнуть по нему, чтобы добавить блок.
Или начните писать в пустой области, что по умолчанию является блоком абзаца.
- Щелкните черный значок + сбоку от пустого блока.
- Щелкните значок + в верхнем левом углу редактора. Этот параметр отлично подходит для предварительного просмотра различных стилей блоков.
- Нажмите клавишу Enter / Return в выбранном блоке, чтобы создать новый блок под ним.
- Щелкните три точки над выбранным блоком и выберите добавление блока выше или ниже текущего блока.
Когда вы познакомитесь с названиями различных блоков, вы можете добавить блок, набрав косую черту, за которой следует имя блока, например, / изображение или / заголовок .
Узнайте о наиболее часто используемых блоках
Чтобы включить категорию наиболее часто используемых блоков, выполните следующие действия:
- Щелкните значок многоточия (три точки) в правом верхнем углу экрана редактора.
- Выберите Предпочтения .
- Установите флажок рядом с Показать наиболее часто используемые блоки.
После выбора параметра наиболее часто используемых блоков вы можете просматривать блоки, которые вы используете наиболее часто, через библиотеку блоков.
Щелкните значок + Plus в верхнем меню, чтобы получить доступ к библиотеке блоков. Наиболее часто используемые вами будут отображаться в верхней части библиотеки.
Категория наиболее часто используемых блоков↑ Содержание ↑
Перемещение блоков
Вы можете перемещать блоки, щелкая и перетаскивая шесть точек на панели инструментов блока, которая появляется, когда вы щелкаете внутри блока. Вы также можете использовать стрелки вверх и вниз, чтобы переместить блок на одну позицию вверх или вниз.
Движущиеся блоки↑ Содержание ↑
Настроить блоки
У каждого блока свои настройки.Чтобы найти их, нажмите на блок, и в верхней части блока откроется панель инструментов. Вы также найдете дополнительные настройки на боковой панели справа от редактора.
Если вы не видите настройки блокировки справа от редактора, щелкните значок настроек ⚙️ (который выглядит как шестеренка или шестеренка) рядом с кнопкой «Опубликовать / Обновить», чтобы развернуть меню боковой панели.
Примеры различных панелей инструментов блоков
Панель инструментов блока абзаца Панель инструментов блока изображений Панель инструментов блока спискаПараметры блока — панель инструментов
Щелкните три точки справа от панели инструментов блока, чтобы просмотреть дополнительные параметры, которые присутствуют в большинстве блоков.
- Hide Block Settings закрывает меню настроек.
- Дубликат создает второй блок на той же странице с тем же содержанием.
- Вставить до / после добавляет новый блок до или после текущего блока.
- Редактировать как HTML переключает блок на его HTML-версию, так что вы можете редактировать HTML напрямую. При редактировании в формате HTML этот параметр меняется на «Редактировать визуально».
- Добавить в повторно используемые блоки позволяет создать блок, который можно использовать на других страницах, который сохраняет содержимое и стиль блока.Учить больше.
- Remove Block удаляет блок с вашей страницы / сообщения.
Не весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, проверьте, есть ли он в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
В настройках блока справа от редактора будут доступны различные параметры в зависимости от того, какой блок вы используете.
На снимке экрана справа активным блоком является абзац, поэтому параметры включают изменение размера шрифта , цвета шрифта и фона , а также дополнительные параметры для создания переходов по страницам или добавления класса CSS.
Настройки блока на боковой панели включают дополнительные параметры, относящиеся к блоку, который вы редактируете.Если вы не видите настройки блокировки справа от редактора, щелкните значок настроек ⚙️ (который выглядит как шестеренка или шестеренка) рядом с кнопкой «Опубликовать / Обновить», чтобы развернуть меню боковой панели.
↑ Содержание ↑
Изменить тип блока
Что делать, если вы хотите изменить тип блока? Без проблем! Вы можете преобразовать каждый блок в другой подобный или связанный тип блока. Например, изменить абзац на заголовок, список или цитату.
Изменение типа блока↑ Содержание ↑
Навигация по блокам (выбор блоков)
Некоторые блоки вложены внутри других блоков (называемых их «родительским» блоком), и вам нужен простой способ выбора родительского блока.
Например, если у вас есть блок «Столбцы», который вы хотите сделать на всю ширину, щелчок по отдельному столбцу не предоставит вам такой возможности. Переход к родительскому блоку (блок Columns) даст вам возможность изменить стиль макета блока Columns.
Щелчок внутри блока, у которого есть родительский блок, покажет смещение кнопки слева от панели инструментов настроек блока — при выборе этой кнопки будет выбран родительский блок.
Это может быть полезно, если у вас может быть текст внутри блока Column и вам нужно выбрать блок Columns, или если у вас есть несколько кнопок внутри блока Buttons и вам нужно выбрать общий блок Buttons.
Кроме того, вы также можете использовать кнопку Outline для навигации по блокам, которые вы добавили на свою страницу / сообщение:
Меню подробностей — это раскрывающийся список всех блоков, которые вы вставили на свою страницу или сообщение. Это позволяет легко увидеть структуру вашей страницы и выбрать существующий блок, над которым вы хотите работать.
Чтобы получить доступ к структуре документа, щелкните значок, который выглядит как крошечный маркированный список с тремя горизонтальными линиями.Он расположен после структуры содержимого (значок информации) в верхнем левом углу редактора.
Структура документа особенно полезна для перехода к труднодоступным блокам, таким как отдельный столбец внутри блока столбцов или блок внутри блока группы:
Используя инструмент «Структура документа», вы можете перейти непосредственно к любому блоку на странице, чтобы отредактировать его.↑ Содержание ↑
Удаление блока
Чтобы удалить блок, выберите блок и щелкните три точки на панели инструментов прямо над ним.Среди настроек вы увидите возможность удалить этот блок.
↑ Содержание ↑
Шаблоны блоков
Шаблоны блоков — это набор блоков, которые вы можете вставлять в сообщения и страницы. Это быстрый способ добавить контент в виде привлекательных шаблонов.
Например, есть шаблон блока для вставки трех изображений рядом.
Чтобы вставить образец блока:
- Щелкните значок + в верхнем меню, чтобы добавить новый блок.
- Щелкните вкладку Patterns .
- Щелкните узор, который вы хотите вставить, и узор будет вставлен в документ в том месте, где находится курсор.
Для получения дополнительной информации ознакомьтесь с нашим руководством по шаблонам блоков.
↑ Содержание ↑
Предварительный просмотр страницы или публикации
Несмотря на то, что редактор блоков дает вам визуальное представление о том, как страница будет выглядеть после публикации, внешний вид может быть немного изменен после применения темы или настройки темы.
Параметр предварительного просмотра в верхнем менюПараметр Preview загружает страницу, над которой вы работаете, вместе с темой и сохраненными настройками темы (например, пользовательским CSS).
Preview также дает возможность увидеть, как ваша страница или сообщение будут выглядеть на компьютере, планшете или мобильном устройстве. С бизнес-планом WordPress или выше вы также можете предварительно просмотреть, как ваша страница будет выглядеть в поиске и социальных сетях.
Предварительный просмотр на разных устройствах↑ Содержание ↑
Настройки документа
Справа от редактора блоков меню Document Settings , где вы можете добавить тегов и категорий , выбрать избранное изображение , просмотреть и изменить статус вашего сообщения и многое другое — это параметры, которые применимы к странице или публикации в целом.
Щелкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы изменить эти конкретные параметры.
Если вы не видите настройки документов справа от редактора блоков, щелкните значок настроек шестеренки / шестеренки ⚙️ в правом верхнем углу, чтобы открыть настройки документа.
↑ Содержание ↑
Дополнительные параметры
Настройте процесс редактирования в соответствии с вашими потребностями с помощью трех точек справа от значка «Настройки».
Посмотреть
Позволяет указать, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию вы находитесь в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть всю страницу в HTML-коде.
Инструменты
Управляйте существующими повторно используемыми блоками, копируйте весь контент для вставки на другую страницу или узнавайте о сочетаниях клавиш.
Опции
Выберите, какие настройки документа будут отображаться на боковой панели.
Больше опций↑ Содержание ↑
Часто задаваемые вопросы
Как редактировать HTML в редакторе WordPress?Существует блок Custom HTML, который вы можете добавить, если хотите создать свой собственный HTML-код.
Другие варианты редактирования HTML-кода в редакторе WordPress можно найти здесь.
Не весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, проверьте, есть ли он в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
Как будет выглядеть мой существующий контент?Если вы перешли с классического редактора на редактор блоков, ваш текущий контент должен выглядеть так же, как и раньше. Если вы редактируете существующий пост или страницу в новом редакторе, весь контент будет помещен в классический блок, который будет обрабатывать его так же, как и предыдущий редактор. Подробнее о преобразовании в блоки.
Почему мой контент не выглядит одинаково в редакторе и на сайте?Вы можете увидеть некоторые различия между вашим контентом в редакторе и на сайте, в основном из-за того, как ваша тема отображает различные визуальные элементы.Некоторые темы будут включать стили, чтобы редактор выглядел как передняя часть сайта; другие не будут. Например, если ваша тема включает в себя боковую панель, вы не увидите ее в редакторе, что может повлиять на ширину вашего контента, когда он отображается на лицевой стороне сайта.
Почему одни настройки доступны на одном из моих сайтов, а на другом — нет?Если у вас есть план WordPress.com Business или eCommerce на сайте, у вас могут быть плагины, которые добавляют пользовательские блоки в ваш редактор. Они не будут доступны на другом сайте, на котором нет этого плагина.
Некоторые настройки в блоках — «широкий» или «полный» — должны поддерживаться вашей темой. Хотя одни и те же блоки будут присутствовать на разных сайтах, конкретные настройки, которые вы можете применить к этим блокам, могут немного отличаться в зависимости от вашей активной темы.
Смогу ли я использовать старый редактор? Работают ли шорткоды?Да. В редакторе есть блок шорткодов, который, как и раньше, можно использовать для шорткодов. В будущем многие шорткоды станут собственными блоками.
Доступен ли этот редактор?Наша цель — сделать редактор WordPress таким же доступным, как и предыдущие редакторы, если не больше. Мы хотим, чтобы каждый мог им пользоваться. Стандарты кодирования специальных возможностей WordPress гласят: « Весь новый или обновленный код, выпущенный в WordPress, должен соответствовать рекомендациям WCAG 2.0 на уровне AA. «Это не будет исключением. Если вы столкнулись с проблемой доступности, свяжитесь с нами.
Нужно ли мне использовать определенную тему для нового редактора?№Новый редактор блоков будет работать со всеми темами. Однако только некоторые темы могут поддерживать определенные функции макета (например, «широкий» и «полноширинный» контент).
Где посмотреть полный список быстрых клавиш? Как посмотреть такие вещи, как подсчет слов и проверка орфографии?Чтобы увидеть количество слов, которые вы использовали на своей странице или в сообщении, щелкните значок информации, который выглядит как буква i с кружком вокруг нее в верхнем левом углу экрана. Этот параметр отображается только на компьютере, а не на мобильном устройстве.
Проверка орфографии и грамматики отсутствует только потому, что все современные браузеры теперь включают проверку орфографии по умолчанию.Вы можете положиться на это для исправления орфографических ошибок в сообщениях.
WordPress Content Editor, WP Page Builder
Выберите лучшую лицензию WordPress Page Builder для своего проекта
Personal
$ 39
1 веб-сайт
Годовая лицензия на поддержку и автоматические обновления.
Business
$ 69
5 веб-сайтов
Годовая лицензия на поддержку и автоматические обновления.
Разработчик
139 $
Веб-сайты без ограничений
Годовая лицензия на поддержку и автоматические обновления.
Редактор WordPress с перетаскиванием и всеми премиум-надстройками со скидкой 30%
Personal Bundle
$ 69
Page Builder для 1 веб-сайта
Все премиум-надстройки
$ 101 вы экономите 32 $
Годовая лицензия для поддержка и автоматические обновления.
Developer Bundle
179 долларов США
Page Builder для неограниченного количества веб-сайтов
Все премиум-надстройки + White Label
258 долларов США вы экономите 79 долларов США
Годовая лицензия на поддержку и автоматические обновления.
Краткий обзор видео
Основные характеристики продукта WordPress Page Builder
Готовые к использованию элементы содержимого
Создавайте страницы WordPress визуально, с легкостью добавляя и редактируя встроенные элементы веб-сайта. Не обладая навыками программирования и кода, вы можете добавлять и настраивать текст, кнопки, изображения и галереи изображений, встраивать видео, вставлять собственный код и т. Д. И полностью контролировать внешний вид вашего веб-сайта.
Попробуйте WordPress Page Builder в действии
MotoPress надстройки WordPress Page Builder
Надстройки MotoPress позволяют легко расширить функциональность редактора WordPress с перетаскиванием, быстро интегрировать его с различными сторонними сервисами и предоставить отличные возможности для редактирования веб-сайтов .Вы также можете воспользоваться нашим слайдером WordPress, который добавляет дополнительную функциональность вашему сайту и обогащает его интересными медиафайлами.
Сделайте ребрендинг плагина Page Builder своим собственным, проверьте наш аддон White Label.
Посмотреть все дополнения
Темы WordPress
Перетаскиваемые темы WordPress в сочетании с расширенной функциональностью и красивым адаптивным дизайном. Благодаря встроенному визуальному конструктору MotoPress вы можете редактировать существующий и новый контент, что дает вам полный контроль над своим сайтом.
Многочисленные шорткоды и классные виджеты помогут вам управлять своим сайтом, как никогда раньше.
Обзор тем
Поддержка, документы и форумы
С нашей командой поддержки вы можете расслабиться и сэкономить время для профессионального развития.
Мы предоставляем полную техническую помощь по плагину MotoPress.
Попробуйте визуальный конструктор в действии
WordPress Gutenberg и (Возможная) смерть конструкторов страниц
Если вы вообще работаете с веб-сайтами (и вы никогда не жили под камнем), скорее всего, вы слышали о редакторе блоков WordPress или редакторе «Гутенберг».Это долгожданное появление вызывает волну и спровоцировало множество дискуссий о повседневных инструментах создания страниц, которые мы используем для создания контента для Интернета.
Названный в честь Иоганна Гутенберга, который произвел революцию в печати с изобретением печатного станка, редактор Гутенберга стремится (своего рода) революционизировать способы публикации пользователями в сети.
Редактор Гутенберга — это новый способ создания контента на веб-сайтах WordPress. Заменяет классический редактор WYSIWYG, новый редактор, который входит в состав WordPress 5.0+, дает писателям и создателям контента интуитивно понятный визуальный инструмент для создания сообщений и страниц. Хотя мы уже несколько месяцев экспериментируем с Гутенбергом за кулисами, этот пост является нашим первым публичным постом с использованием новых инструментов.
Если вам интересно узнать о новом пользовательском интерфейсе, вы можете попробовать его бесплатно прямо сейчас на wordpress.org (но, пожалуйста, вернитесь позже):
Новый редактор разбивает создание контента на управляемые «блоки» текста, такие как абзацы, заголовки, код и цитаты, или мультимедиа, например изображения, вставки видео, аудиофайлы.Дополнительные блоки позволяют пользователям создавать расширенные макеты со столбцами, полноразмерными изображениями обложек или встроенными виджетами.
Почему новый редактор?
Нативное визуальное редактирование в WordPress было необходимо по той же причине, по которой построители страниц пережили бум за последние несколько лет. Пользователи веб-сайтов нашего поколения привыкли не только к подвижному шрифту — они ожидают впечатления от погружения, — а классический редактор превратил работу с мультимедиа в кошмар.
Царство строителей страниц
За последние несколько лет произошел огромный скачок в использовании WordPress в качестве системы управления контентом (CMS) — говорят, что она обслуживает около 30% всей сети и более 60% рынка CMS.С этим рынком появляется огромная возможность для сторонних поставщиков вмешаться там, где отсутствует родное программное обеспечение с открытым исходным кодом.
Умные разработчики, заметив желание создателей контента лучше контролировать их дизайн, удовлетворили эту потребность с помощью ряда плагинов премиум-класса для создания страниц.
Конструкторы страниц или темы построения страниц, такие как Divi, Visual Composer, Enfold или Avada, доминировали в этом пространстве. Конструкторы страниц обычно работают по модели подписки с лицензиями от 60 до 90 долларов в год (или больше), а также упрощают пользователям создание ярких макетов быстро и эффективно.
Мы работаем с конструктором страниц Divi Elegant Themes уже несколько лет, и нашим клиентам и редакторам он нравится. Визуальный конструктор позволяет создателям контента использовать платформу перетаскивания для создания красивого интерактивного взаимодействия за считанные минуты — опыта, на создание кода на PHP которого разработчику потребуются часы.
Даже сейчас конструкторы страниц далеко опередили Gutenberg, предлагая гораздо больше возможностей для модулей, настройки дизайна и макетов. Но вряд ли эта тенденция будет длиться вечно.
Вызовы для разработчиков страниц
Угрозы, которые Гутенберг представляет для разработчиков страниц с платной подпиской, многочисленны:
1. Gutenberg устанавливается автоматически
Вероятно, наиболее очевидной проблемой является то, что новый блочный редактор устанавливается в WordPress 5.0+ автоматически и настраивается как метод по умолчанию для создания нового контента.
Это означает, что новые пользователи будут иметь гораздо больше функций «из коробки», и им потребуется больше убеждений, чтобы переключиться на конструктор страниц.
Это также является большим стимулом для сторонних разработчиков плагинов начать интеграцию с Gutenberg. Зачем пытаться создавать модули для дюжины различных конструкторов страниц, если вы можете создать прямую связь с конструктором страниц, предустановленным для 100% ваших клиентов? Новый редактор позволяет разработчикам плагинов предлагать блоки для встраивания своего контента в любое место, где пользователи хотят разместить его на странице.
Разработчики тем также начнут создавать темы, специально предназначенные для использования с Gutenberg.Пользователи, естественно, будут стремиться к более простым решениям, для работы которых не требуется установка дополнительных плагинов.
2. Гутенберг не оставляет беспорядка, когда вы переходите к новой теме или экспортируете контент.
Побег невозможен….Если вы когда-нибудь пытались оставить компоновщик страниц, вы, вероятно, видели что-то вроде изображения выше.
Для работы построители страниц оставляют в вашей базе данных огромное количество [шорткодов]. Это означает, что когда вы хотите изменить тему WordPress или экспортировать данные своей страницы, вам нужно просмотреть каждую страницу (или использовать программное обеспечение), чтобы удалить весь лишний код.
Новый редактор блоков (в конечном итоге) будет совместим с любой темой WordPress, поэтому вы можете изменить свою тему WordPress, не беспокоясь о переходе к каждой публикации и странице для очистки старого шорткода.
Gutenberg был разработан с учетом переносимости , что значительно упрощает переход на новую тему, обратную совместимость и экспорт контента.
3. Конструкторы страниц дорогие
Большинство конструкторов страниц идут с солидной ежемесячной ценой, от которой большинство разработчиков и создателей контента с радостью избавятся.И это не единовременная оплата. Это подарок, который продолжает дарить. Более 60 долларов на сайт в год могут означать, что ежегодно экономятся сотни (или тысячи для агентств).
4. Редактор Гутенберга легко расширяется
Ожидая появления WordPress 5.0 на несколько месяцев, разработчики уже выпустили десятки плагинов с дополнительными настраиваемыми блоками для Gutenberg для любых мыслимых целей: отзывы, сетки блогов, профили, аккордеоны, переключатели, таблицы цен и т. Д. Atomic Blocks и Stackable уже тысячи установок.
То, чем не удовлетворены пользователи и разработчики в собственном редакторе, они могут расширить с помощью бесплатных легких плагинов или написать свои собственные пользовательские блоки.
5. Гутенберг только начинает работу
В течение недели своего рождения редактор Gutenberg WordPress 5.0 все еще имел множество ограничений:
- Интерфейсного редактора нет (пока)
- Пользовательский интерфейс может время от времени быть неуклюжим
- Очень ограниченные возможности и неудобное исполнение для столбцов
Но текущие возможности блочного редактора — это только начало.По мере того, как проект с открытым исходным кодом стремительно развивается, мы можем ожидать, что у них будут устранены недостатки и ежемесячно будут выпускаться новые функции.
Так стоит ли вам прекратить использовать конструкторы страниц?
Хотя будущее конструкторов страниц в их нынешнем виде несколько мрачно, у них все еще есть огромная точка опоры на рынке, и мир разработки программного обеспечения развивается очень быстро. Мы, вероятно, можем ожидать, что умы, которые разработали эти инструменты, будут продолжать вводить новшества и выпускать новые продукты, которые используют возможности блоков Гутенберга.
Новому редактору предстоит пройти долгий путь, прежде чем он сможет полностью заменить компоновщики страниц, и для многих бизнес-приложений он не может сравниться с надежностью проверенных и проверенных инструментов.
По мере того, как сторонние разработчики создают больше инструментов для редактора Гутенберга, я думаю, мы можем ожидать постепенного ухода от редакторов страниц, но это может занять несколько месяцев или лет. В настоящее время, независимо от того, является ли это настраиваемой темой, оптимизированной для Гутенберга, или темой для компоновщика страниц, мы рекомендуем продолжать использовать лучшие инструменты, доступные для этой работы.
Штепсельная вилка бесстыдного
Если вам нужна помощь в принятии решения о том, подходит ли для вашего следующего проекта конструктор страниц или редактор блоков Gutenberg WordPress, не стесняйтесь обращаться к нам. Наши специалисты по веб-разработке и дизайну будут рады услышать вашу историю.
Свяжитесь с нами
Полное редактирование сайта — окончательный список ресурсов
Ничего в жизни не надо бояться, это нужно только понимать. Пришло время понять больше, чтобы меньше бояться. — Мария Кюри
Джозефа Хаден , исполнительный директор проекта с открытым исходным кодом WordPress, опубликовала «Большие цели на 2021 год». Среди других тем, которые она написала, целью полного редактирования сайта является возможность редактировать все элементы сайта с помощью блоков Гутенберга. . «Это будет включать в себя все незавершенные функции, призванные помочь текущим пользователям перейти на Gutenberg». Она нацелена на апрель 2021 года, чтобы получить MVP. Первая версия намечена на WordPress 5.8, выпуск 8 июня 2021 года июля 2021 года.
Похоже, это привлекло много внимания авторов WordPress. Давно пора было собрать все ресурсы, посвященные полному редактированию сайта, в один пост. Пожалуйста, оставьте недостающий контент или свои вопросы в комментариях. Этот пост будет регулярно обновляться. Вы сможете следить за изменениями в разделе «Журнал изменений».
Содержание
Полная область редактирования сайта для WordPress 5.8
Обновление 18 апреля 2021 г.
Функции фазы 2, которые появятся в ядре WordPress в июле 2021 г.
Решение Go / NoGo о сфере применения WordPress 5.8 релиз был сделан на этой неделе. На встрече с Мэттом Мулленвегом, Джозефой Хаден Чомфози и Хелен Хоу-Санди Матиас Вентура продемонстрировал текущее состояние разработки различных компонентов Фазы 2.
- Улучшения от Gutenberg 9.9 — 10.7
- Ввести новые блоки (запрос, логотип сайта, навигация и т. Д.).
- механизм theme.json.
- Редактор шаблонов для страниц / пустой шаблон. (см. также Полнофункциональное редактирование MVP: Могу ли я создать целевую страницу?
- Виджеты Экран и блокировка виджетов в Настройщике.
- Инструменты дизайна: Duotone, элементы управления макетом, отступы и т. Д.
Полнофункциональный редактор сайта, глобальные стили и экран навигации будут выпущены после 5,8
Сообщение Full Site Editing Go / No Go | 14 апреля 2021 г. предоставляет вам TL; DR, 90-минутную запись встречи с Мэттом Малленвегом, Джозефой Хаден Чомфози, Хелен Хоу-Санди, Гектором Пьетро и Матиасом Вентурой, а также стенограмму записи.
WPTavern: Полное редактирование сайта — отчасти «ход» для WordPress 5.8
Обновление 26 марта 2021 г .:
MVP по полному редактированию сайта: могу ли я создать целевую страницу? — Джозефа Хаден Чомфози в качестве гостя на первом подкасте WPTavern Jukebox.
Программа FSE, вызовы для тестирования №4: Создание тематического заголовка ресторана
Обновление , 15 марта 2021 г .: В апреле (13 или 27) команда решит, готов ли FSE к версии 5.8, которая должна быть выпущена в июле 2021 года. Если она не будет готова, она выйдет в декабре этого года.Подробнее в разделе «Первые мысли о WP5.8 Planning
»Джозефа также опубликовала предварительный план коммуникаций в своем посте Обзор полного редактирования сайта перед объединением
20 февраля 2021 г .:
Нажимая на подробности того, что повлечет за собой MVP, Joseph Haden опубликовал следующий пост, определяющий его как « MVP должен сделать возможным создание версии . Тема Twenty Twenty-One , с использованием только блоков, без каких-либо знаний в области кодирования. Она также указала на выпуск «Вехи редактирования сайта» Матиаса Вентуры.
В своей статье « FSE и темы WordPress: как выглядит MVP », Джастин Тэдлок немного углубился в каждую из семи вех инфраструктуры, редактор сайта, глобальные стили, блоки тем, блок запросов, навигацию Блокировка и постепенное усыновление.
Fränk Klein спрашивает, должно ли редактирование всего сайта быть в WordPress 5.8? И сомневаюсь в сроках, поскольку не будет достаточно времени для участия разработчика, а в репозитории не хватит тем.Для Кляйна объявленный запуск означает идеальный готовый продукт. Я не думаю, что здесь имеется в виду это желание, сейчас команда говорит только о MVP.
Что на самом деле означает MVP…
Может быть, пришло время остановиться и задуматься о том, что такое MVP на самом деле. Это не Самый ценный игрок , который был объявлен после воскресного матча Суперкубка между Chiefs и Buccaneers. MVP в этом контексте означает минимально жизнеспособный продукт. Замечательное название для едва работающего продукта с большим количеством причудливого поведения. Он будет иметь высокий коэффициент передергивания для большинства людей, использующих его. Некоторые из них построены из необработанного дерева, изоленты, проволоки и скоб. У него будет много шероховатостей.
Помните, когда два года назад первая версия редактора блоков была объединена с Core? Было много шума о том, насколько он плох, что он еще не готов и что его никогда не следовало выпускать? С тех пор блок-редактор претерпел еще более 50 обновлений версий, изменений интерфейса и рефакторинга. И людям это нравится.
Из некоторых уголков вселенной WordPress вы снова услышите такой шум. MVP — это этап FSE, сравнимый с блок-редактором до , который был объединен с ядром WordPress. Это будет очень ранняя версия.
Не поймите меня неправильно, я не отвергаю потрясающую работу блестящих людей из команды Гутенберга. Все они вводят новшества в большую часть архитектуры сайта WordPress и нашли способ упростить ее, скрыть большинство сложностей и объединить все в одном интерфейсе — редакторе сайта.Это невероятно сложно сделать и, как и все хорошее, требуется время.
Пройдет еще как минимум год, прежде чем вы захотите использовать его для профессиональных проектов, и, вероятно, еще 12 месяцев, чтобы его можно было сравнить с любым другим редактором сайтов или конструктором страниц, который вы пробовали раньше.
Команде Гутенберга действительно нужна помощь сообщества. Поэтому он будет выпущен. Людям необходимо протестировать этот MVP, найти все острые углы, начать создавать проблемы и отчеты об ошибках, а также участвовать в обсуждении того, как может выглядеть хороший продукт.Я просто хочу предостеречь ваш энтузиазм от редактирования. Это еще не для слабонервных. ( Подробнее об этом ниже: Начать тестирование )
верх
Наши головы круглые, поэтому наши мысли могут менять направление — Фрэнсис Пикабиа
Что такое полное редактирование сайта?
Видео: полный обзор монтажа с Энн Маккарти
Это фантастическая, динамичная презентация, охватывающая множество вопросов.Он идеально подходит для пользователей WordPress, которые только сейчас хотят быть в курсе всей шумихи вокруг полного редактирования сайта и узнать, что будет с WordPress в выпуске 5.8 в июле 2021 года.
Проверка статуса: редактирование и настройка сайта
Это отличный обзор текущего статуса фазы 2 Гутенберга. Это немного длиннее, вам, вероятно, стоит выпить еще одну чашку горячего напитка и с комфортом читать. Это определенно стоит вашего времени .
Компоненты и природа блочных тем
- Использовать блоки исключительно для отображения контента
- Сделано для редактирования всего сайта (редактор сайта)
- Шаблоны и части шаблона можно использовать в виде файлов HTML.
- Интеграция с глобальными стилями
- Файл Experimental_theme.json для настроек и конфигурации
Компоненты для пользовательского интерфейса для FSE тогда есть.
- Редактор сайта для создания или изменения шаблона и частей шаблона
- Боковая панель для редактирования глобальных стилей.
Помощь в миграции и обратная совместимость
- Экран блочного виджета
- Экран навигации и блоки
Обзор проблем
- Теги шаблонов при полном редактировании сайта.22724
- Отсутствует функциональность блока запроса. 24934
- Отслеживание блоков запросов и циклов: 24762
Что такое полное редактирование сайта и как оно влияет на новый WordPress? В этой статье Мунир Камал объясняет все аспекты редактирования всего сайта, над которыми работает редактор блоков. Это отличный обзор, который поможет вам быть в курсе последних событий.
Эрик Карковак провел ранний взгляд на редактирование сайта в WordPress и поделится с вами своими первыми впечатлениями.Если вы новичок в этой теме, это отличное введение. Подобно группе тестирования FSE, у Эрика есть еще несколько вопросов к разработчикам Gutenberg.
Что такое полное редактирование сайта и что оно означает для будущего WordPress? Автор Джастин Тэдлок
Вы знаете, что новая функция готовится к массовому использованию, когда Адам Прейзер в WPCrafters устроил на YouTube шоу об этом: В Full Site Editing! Это скоро, но изменится ли то, как мы используем WordPress? , вы можете узнать больше о редакторе сайта с нетехнической точки зрения.Мне также было интересно читать комментарии.
Блок запроса
Для списка сообщений на страницах архива или цикла на первой странице команда Гутенберга работает над блоком запросов . Вам, как конструктору сайтов, больше не понадобятся знания php или запросов для фильтрации контента из сообщений, страниц, категорий, настраиваемых типов сообщений или настраиваемых таксономий. Блок запроса позволит вам использовать выпадающие списки и переключатели в редакторе сайта.
Вызвано вопросами аудитории, Джастин Тэдлок отважился подробно рассказать о блоке запроса в своем сообщении «Понимание блока запроса и его важности при редактировании сайта».
Информационно-пропагандистский раунд FSE № 5: Проведение квеста с запросом
Обращение ко всем темам: разработка шаблонов блоков следующего цикла
FAQ — Часто задаваемые вопросы
Carolina Nymark опубликовала постоянный список часто задаваемых вопросов и ответов на них. Это отличное сочетание общих мыслей и технических ответов. Например, я узнал, что вы можете добавлять собственные хуки в редактор блоков.
47 вопросов и ответов
Энн Маккарти опубликовала ответы на все вопросы пользователя WordPress, присланные через призыв вопросов в феврале 2021 года. На вопросы, ответы на которые еще не получены, она предоставила ссылки на проблемы GitHub, чтобы люди могли присоединиться к ним и внести свой вклад. По некоторым вопросам мы можем просматривать короткие видеоролики, чтобы сделать конкретную идею более наглядной.
Маккарти сгруппировал вопросы и ответы по темам и создал отдельные сообщения. Вот список:
верх
Полнофункциональное редактирование в действии.Короткие демонстрации.
На Mega Meetup 15 апреля Маркус Касмирчак
За последние 18 месяцев мы видели демонстрации полнофункционального редактирования и блочных тем.
Большое спасибо Carolina Nymark , Ari Stathopoulos и Anne McCarthy за то, что поделились с нами своими знаниями и ответили на массу вопросов во время Live Q&A Show на прошлой неделе: Обновления по полному редактированию и блокировке темы с расшифровкой и ресурсами.
Энн Маккарти также отвечает на вопросы сообщества об опыте редактирования всего сайта. Позже в этом месяце она опубликует их вместе с ответами команды Гутенберга. Крайний срок — 15 февраля 2021 года. Посмотрите этот пост по ссылке или подпишитесь на eNews.
верх
Начать тестирование полного редактирования сайта
«С полным редактированием сайта, открывающим возможность редактировать все части вашего сайта, возникает потребность в новых блоках, чтобы облегчить работу.(..) Например, есть блок заголовка сайта, который вы можете встроить где угодно и автоматически обновлять каждый раз, когда вы меняете заголовок сайта.
Для этого конкретного теста мы собираемся изучить использование некоторых из этих блоков для создания базовой домашней страницы с боковой панелью ». написала Энн Маккарти.
Помимо очень подробных инструкций по тестированию, вы найдете подробные инструкции по настройке тестовой среды.
Обновление: Программа FSE Создание домашней страницы Сводка тестирования
Настройка среды тестирования и инструментов
Для настройки локальных тестов Кэрри Дилс опубликовала проект полного редактирования сайта для локального от Flywheel, теперь Local Lighten.
Энн Маккарти , руководитель программы FSE Outreach Experiment, опубликовала Как тестировать FSE Guide. Она дает исчерпывающие инструкции по настройке тестового сайта и предоставляет список функций, которые необходимо протестировать. Она разделила их между «Anyone», авторами тем и плагинов. Равные возможности для тестирования и создания проблем на GitHub.
На WPTavern у Джастина Тэдлока есть список с описанием всех удобных для пользователя методов тестирования улучшений Gutenberg и исправлений ошибок для всех этапов: плагины для тестирования WordPress Beta и RC, для Gutenberg RC или Gutenberg Nightly для руководства по тестированию запросы на вытягивание (отправленные патчи) до того, как они станут частью плагина Gutenberg.
Нужен плагин .zip из основной ветки Гутенберга?
Gutenberg Times предоставляет ежедневную сборку для тестирования и обзора.
Вы им пользовались? Нажмите «Ответить» и дайте мне знать.
FSE — Обновления информационного эксперимента
Как разработчик сайта, вас приглашают присоединиться к программе # fse-outreach-Experiment, чтобы протестировать эту новую функцию, которая появится в WordPress в 2021 году, обсудить с разработчиками и дизайнерами. Таким образом, вы можете участвовать в процессе принятия решений и гарантировать, что ваши потребности будут услышаны.
Узнайте больше в отдельном канале WP Slack # fse-outreach-Experiment
верх
Темы на основе блоков
Одним из наиболее интересных аспектов блочных тем является то, что все ранее динамически созданные части темы, такие как заголовок сайта, слоган сайта, навигация, виджеты, стали блоками.
Блочные темы в репозитории WP
Тема блоков TT1 теперь доступна в каталоге тем.Это версия темы по умолчанию в этом году, готовая для полноценного редактирования сайта.
Block-Based Bosco, вторая тема для полнофункционального редактирования в каталоге WordPress by Justin Tadlock
Q — тема WordPress Первая блочная тема, готовая для полного редактирования сайта, была одобрена для официального репозитория WordPress. Автор Ари Статопулос и отмечен как экспериментальный. Статопулос написал в Twitter: «Надеюсь, это позволит большему количеству людей легче тестировать FSE в Гутенберге и продвигать проект вперед немного быстрее».
Создайте полноценный сайт WordPress с помощью шаблонов блоков с помощью темы Hansen
Каролина Наймарк начала «Обсуждение : Требования к полному редактированию тем сайта» для тем, которые будут утверждены в официальном репозитории тем на WordPress.org.
Темы-эксперименты на GitHub
Больше тем на основе блоков доступно в репозитории Themes-Experiments GitHub, среди них также Пустая тема со всем шаблоном, необходимым для создания блочной темы с нуля.
Armando от Каролины Наймарк также доступен на GitHub. Armando — это базовая тема для редактирования всего сайта для блогов. Тема максимально опирается на стили блоков и имеет ограниченный пользовательский CSS в style.css. У него есть три шаблона заголовков на выбор.
Seedlet-Block от Automattic — это дочерняя тема, готовящаяся к блочной теме для полного редактирования сайта. Прошло совсем немного времени, когда родительская тема Seedlet, традиционная тема WordPress, появилась в репозитории WP.
верх
Создание тем для редактирования всего сайта
Лучший источник для изучения создания тем для полного редактирования сайта — это бесплатный курс Carolina Nymark на сайте с широким названием FullSiteEditing.com . Узнайте, как создать шаблон или части шаблона с новыми блоками темы, работать с глобальными стилями и как связать все это вместе с помощью шаблонов блоков.
Каролина Наймарк также работает над курсом для разработчиков сайтов #nocode.Оставьте свой адрес электронной почты. Она сообщит вам, как только станет доступен ее первый урок.
Как использовать scaffolding скрипт для запуска вашей новой блочной темы — это тема этой статьи в WPTavern, автор Джастин Тэдлок . Он расскажет, как начать, а затем с помощью редактора сайта Гутенберга доработает тему. Это, конечно же, тема барных костей, свежий холст для дизайнеров. Затем Джастин копается в различных частях созданной темы.
Новый курс в LinkedIn от Кэрри Дилс: Первый взгляд на редактирование всего сайта «Хотя редактирование всего сайта все еще находится на ранних стадиях разработки и внедрения, если вы разработчик WordPress, этот курс для начинающих предоставляет хорошее введение в концепции и способ подготовиться к официальной публикации полного редактирования сайта.» (из описания курса)
Документация разработчика
«Идти в ногу с Гутенбергом — Индекс»
Хронологический список сообщений в блоге WordPress Make от различных команд, участвующих в разработке Gutenberg: дизайн, группа проверки темы, основной редактор, Core JS, Core CSS, команда тестирования и мета с января 2021 г. Индекс 2020 здесь
Общие уроки Фрэнка Кляйна
Что я узнал, создавая тему для редактирования всего сайта с помощью Гутенберга — «Сейчас разработчики тратят время на переключение между редактором кода и браузером при разработке темы.Создавая Bosco как тему редактирования всего сайта, я провел большую часть своего времени в редакторе сайта Гутенберга ». написал Фрэнк Кляйн, разработчик Human Made.
Он берет вас с собой в свое приключение и сравнивает старый способ создания заголовка с новым. Он также делится подводными камнями и разочарованиями, связанными с работой с экспериментальной функцией. Когда я прочитал пост Фрэнка, мне захотелось также попробовать свои силы в тестировании. Посмотрим, может через пару недель будет еще время для экспериментов.
Более ранние статьиКляйна о полном редактировании сайта: часто задаваемые вопросы и о том, как попробовать полнофункциональное редактирование, также могут вас заинтересовать.
В этой статье Кляйн рассказал, как он реализовал недавно разработанную функцию Global Styles в своей экспериментальной блочной теме Bosco, доступной в каталоге тем WordPress. Фрэнк знакомит вас с экспериментальным файлом themes.json и сравнивает работу со стилями для полного редактирования сайта с тем, как темы работают со стилями заголовков, типографикой и т. Д.
верх
Учебники на ThemeShaper
Создание темы целевой страницы на основе блоков В этой статье на ThemeShaper Kjell Reigstad рассматривает все детали темы и объясняет различные части, необходимые для темы на основе блоков.
В своем сообщении Начало работы с блочными темами , Бен Дуайер предоставляет вам первые шаги по созданию блочной темы с учетом редактора сайта. Кажется, это первый пост из серии.
Эрнесто Мендес написал Часть II в серии ThemeShaper «Начало работы с блочными темами в шаблонах ». Он объяснил: «В классическом способе создания тем у нас обычно есть функции, которые предоставляют нам различные части, из которых состоит сообщение, например the_title () , the_content () и так далее. Блочные темы дают нам те же возможности, напрямую используя блоки! ». Эрнесто также поделился более подробной информацией о разнице между классической темой WordPress и блочной темой и проведет вас через создание, сохранение и редактирование различных частей.
Джейсон Крист опубликовал 3-ю часть руководства «Начало работы с блочными темами». Он рассказал, как в игру вступает новая функция Global Styles. «Важная цель Global Styles — облегчить пользователям изменение внешнего вида своего сайта без необходимости знать или писать какой-либо CSS. Он объясняет новые глобальные настройки, соглашения об именах, как устанавливать глобальные и блочные стили не только через файл JSON вашей темы. Вы также узнаете, как пользователи могут изменить их с помощью боковой панели на новом экране редактора сайта.У Джейсона есть ссылки на пустую тему и репозиторий экспериментов с темами, а также на документацию разработчика.
На ThemeShaper, Джек Ленокс написал следующий пост из серии «Начало работы с блочными темами» . В его посте вы узнаете, как создавать шаблоны блоков в from-Zero-to-Hero way
верх
Говоря о шаблонах блоков: намного больше можно найти в списке ресурсов шаблонов блоков WordPress
“ Неграмотными в 21 -м веке будут не те, кто не умеет читать и писать, а те, кто не может учиться, разучиваться и переучиваться. »- Элвин Тоффл
Показанное изображение: Фото Видара Нордли-Матисена на Unsplash
История изменений
- 18 апреля 2021 г.
- Добавлена ссылка и примечания к совещанию по принятию решений «Не годен / не годен».
- Добавлена ссылка на сообщение с презентацией Энн Маккарти.
- 25 марта 2021 г.
- Добавлена новая статья о MVP
- Добавлен тестовый звонок FSE № 4
- 15 марта 2021 г .:
- Добавлены два сообщения Джозефы о Go / NoGo и 5.8 планирование
- Добавлен отчет Энн Маккарти о 2-м раунде тестирования и 3-м вызове для тестирования.
- Добавлен список методов тестирования Джастина Тэдлока для WordPress и Gutenberg
- Добавить тему на основе 4-го блока: Hansen
- Добавлен курс Кэрри Дилс в LinkedIn
- 20 февраля 2021 г.
- Добавлено
- ссылок 47 Вопросы и ответы
- Второй звонок для тестирования FSE
- Добавлено
- 11 февраля 2021 г.
- 9 февраля 2021 г.
- 7 февраля 2021 г.
Похожие сообщения
ПоделитьсяРедактирование HTML в WordPress с помощью редакторов Classic и Gutenberg
Редактирование HTML в WordPress: бугимен?
Держи лошадей…
Это не так.
Все мы знаем, что WordPress очень гибкий. В зависимости от используемых вами инструментов (темы, конструкторы WordPress, плагины, надстройки, виджеты) вы можете играть с блоками и перетаскивать их. Кодирования не требуется.
Время от времени вы можете захотеть немного подправить что-нибудь, и тогда некоторые знания HTML могут пригодиться.
Обычно HTML-код приходит не один. Вам также понадобится CSS. В то время как HTML занимается структурой веб-сайта, CSS отвечает за стилизацию.
Перед тем, как начать редактирование HTML в WordPress
Перед тем, как приступить к редактированию, необходимо принять некоторые меры предосторожности.
Во-первых, убедитесь, что вы знаете, чего хотите добиться: что-то протестировать, внести дополнительные изменения?
Если вы хотите изменить код темы WordPress, обычно рекомендуется работать с дочерней темой и не использовать прямую трансляцию.
Теперь вам не нужно быть самым опытным фронтенд-разработчиком, чтобы иметь дело с HTML при изменении страниц или кода публикации. Есть много ресурсов, которые могут легко научить вас основам. Я прошла этот курс Академии Хана, и он мне очень понравился! Если у меня есть вопросы, я полагаюсь на Stackoverflow и W3Schools.
И знаете что? Чертовски круто, когда вам не нужно полагаться на других при внесении изменений в крошечный веб-сайт или электронную почту.
Как редактировать HTML в WordPress
Редактирование HTML-кода может быть довольно безопасным. Но все равно было бы разумно создавать резервные копии, прежде чем что-либо делать.
Теперь посмотрим, как все будет выглядеть, когда мы будем использовать:
- Редактирование HTML в классическом редакторе WordPress (TinyMCE)
- WordPress HTML Редактирование с помощью шорткодов
- Редактирование HTML в редакторе блоков WordPress (Gutenberg)
- Редактирование HTML в WordPress с помощью виджетов
- Редактирование HTML в настройщике WordPress
- Редактирование исходного кода темы WordPress
- Знакомство с наиболее популярными HTML-тегами
-
- Это означает, что вы можете установить плагин Shortcoder, который позволит вам вставлять HTML-код через настройщик.Подробнее об этом методе здесь.
Редактирование HTML в редакторе блоков WordPress (Gutenberg)
В опыте Гутенберга вы также можете переключиться с визуального редактора на текстовый (редактор кода).
- Вы также можете редактировать блоки по отдельности в формате HTML. У вас также есть собственный блок HTML.
-
Довольно красиво, не правда ли?
Редактирование HTML в WordPress с помощью виджетов
Виджет Custom HTML позволяет вносить изменения в домашнюю страницу, верхний колонтитул, нижний колонтитул или боковую панель.Вы можете получить доступ к этому, выбрав Внешний вид -> Виджеты-> Пользовательский HTML.
Редактирование HTML в настройщике WordPress
Виджеты также доступны в настройщике WordPress. От темы к теме есть разные подходы.
Тема Twenty Twenty, например, позволяет изменять нижний колонтитул с помощью настраиваемого HTML-кода, как показано ниже.
Редактирование исходного кода темы WordPress
Осторожно, ребята!
Вы можете получить доступ к редактору тем в меню в разделе «Внешний вид».Как только вы выберете его, вы получите предупреждение: редактирование прямо здесь может привести к поломке вашего сайта. Вот почему рекомендуется создать дочернюю тему.
-
Есть и другие файлы, которые вы можете изменить: js, PHP и CSS. Введение в самые популярные HTML-теги
А теперь давайте подробнее остановимся на наиболее популярных HTML-тегах, которые вы можете использовать.
Для каждого открытого тега есть соответствующий закрывающий тег. Символ открытия тега следующий: «<», когда вы закрываете их, вы обычно повторяете тег и добавляете этот символ «/>».
Давайте посмотрим на несколько примеров:
Основной текст вставляется между тегами абзаца (p), например:
— Я открыл тег абзаца
— Я закрыл тег абзацаКонечный результат:
- Я использовал CodePen для упражнения.
- Теперь WordPress упрощает вам задачу. Просто нажмите «img» в меню, и откроется окно, в которое вы вставите свой URL.
- Теги заголовков могут изменяться от
до
, в зависимости от важности чтения. есть еще два тега, которые также можно использовать для заголовков и абзацев:
для полужирного текста и для текста, выделенного курсивом.
- В HTML у вас есть тег
- для упорядоченных списков и тег
- , как показано ниже.
Для этого вы используете тег со ссылкой в качестве ссылки:
Теперь, возвращаясь немного к WordPress, текстовый редактор делает вашу жизнь еще проще.
Вам не нужно вручную вставлять тег
, вы просто выбираете его из меню и вставляете туда URL-адрес или просто добавляете свое изображение из опции «Добавить медиа», и он автоматически добавит HTML-код для вас.
HTML — это ведь не ракетостроение? Теперь вы можете немного поинтересоваться стилем … Приведенные выше примеры выглядят не слишком красиво, не так ли? Для этого вам понадобится CSS.Мы рассмотрели этот аспект в предыдущей статье, обязательно ознакомьтесь с ним!
ЗаключениеТеперь вам действительно нужно изменить свой HTML-код?
У вас есть навыки, чтобы изменить код?
Разве вы не могли бы что-нибудь сделать с помощью параметров вашей темы и дополнительных плагинов?
А как насчет использования конструктора WordPress? Это может дать вам безграничные возможности.
Всегда дважды подумайте перед таким решением и используйте резервные копии!
На мой взгляд, обычно достаточно текстового редактора в классическом редакторе WordPress или редактора кода в версии Гутенберга.
Снова и снова!
- для неупорядоченных списков. Вещи, которые перечислены в списке, помещаются в теги
Алина — специалист по цифровому маркетингу, увлеченная веб-дизайном.
- , как показано ниже.
