Нельзя редактировать темы wordpress из админки
ObjectOne
> WordPress
> Нельзя редактировать темы wordpress из админки
Недавно возникла надоедливая проблема нельзя было редактировать темы wordpress из админки.
Так же всплывало страшное сообщение. Ранее при попытке редактировать тему, но я успел заскриншотить только сообщение о редактировании плагина.
WordPress Берегитесь!
Берегитесь!
Похоже вы пытаетесь напрямую редактировать плагин из консоли WordPress. Мы не рекомендуем делать этого! Это может внести несовместимости ломающие ваш сайт, также изменения могут не сохраниться при будущих обновлениях.Если вам абсолютно нужно внести прямые правки в этот плагин, используйте файловый менеджер для создания копии под новым именем перед изменением оригинала. Таким способом вы сможете снова включить функциональную версию, если что-то пойдет не так.
о боже мой да всем насрать
Мда, очередные разработчики заботясь о нашей безопасности, и о безопасности наших детей защищают нас от (педофилов и террористов) непреднамеренных ошибок в коде. Спасибо вам конечно и поклон крестьянский до земли. Но что бы отредактировать 2 строчки по надо пол часа бродить по папкам, перекидывать их на раб. стол потом опять закидывать. Постойте! А вдруг я через ftp редактор ошибусь и закину файл не в ту папку, ой нехорошо, разработчики ftp клиентов не позаботились о нашей с вами безопасности и не предусмотрели столь важную деталь.
Ладушки, я выразил своё гневное отношение к подобной «заботе», гимор да и только.
Пора найти решение проблемы и редактировать код шаблонов по настоящему, на «живуху». В дебрях говносайтов топа от 2014 года я всё таки решил обратиться к первоисточнику и нашёл тему на официальном сайте поддержи WordPress. Редактирование файлов темы.
Мда, спама там развели немерено, особенно модераторы. Начали сваливать всё на хостеров и плагины, и мол правильно и с наименьшими рисками надо редактировать через ftp. Эээ слушай дорогой, я рисковый чувак, безбашенный, отмороженный, самый крутой на этом *банном куске камня, я хочу редактировать код темы прямо из cms, даа детка!
Эээ слушай дорогой, я рисковый чувак, безбашенный, отмороженный, самый крутой на этом *банном куске камня, я хочу редактировать код темы прямо из cms, даа детка!
Не подумайте только, я не хочу задеть разрабов и тем более русскоязычных модераторов. Мне и недовольной толпе нужно решение. Действительно если разрабы услышали голоса недовольных модеров о том что юзеры постоянно ломают шаблоны и просят помощи, и после этого решили ввести ограничения. То оставьте кнопочку, лазеечку для опытных юзеров что бы включив её они наслаждались столь полюбившимся функционалом. Редактировать код из админки, это удобно, быстро, современно, прекрасно.
Но в моём случае хочу поблагодарить модератора «Yui (@fierevere)» в моём случае произошла блокировка петлевых запросов для проверки кода. Виной тому послужил плагин для форм «Contact Form by BestWebSoft».
Так же порекомендовала плагин Health Check плагин производит проверку для поиска общих ошибок в конфигурации.
Пока, на этот момент проблема решена. Но если канитель с редактором продолжиться то я загружу бекап версию 4.8.5. И останусь на ней. И на поддомене загружу и буду тестировать joomla, а потом перейду на неё (в скобочках нет, потому что геморно переносить базу данных).
Но если канитель с редактором продолжиться то я загружу бекап версию 4.8.5. И останусь на ней. И на поддомене загружу и буду тестировать joomla, а потом перейду на неё (в скобочках нет, потому что геморно переносить базу данных).
Версии можно скачать тут Версии wordpress.
Количество просмотров: 1 585
| Категория: WordPress
« Массив — Инвертируем массив в Java 3 способаВывод текущего года на wordpress и PHP »
Как быстро поправить шаблон WordPress • Glashkoff.com
Идея написать эту заметку возникла благодаря вопросам читателя Артёма, за что ему спасибо. Больше половины заметок на сайте возникли подобным образом. Меня это радует, потому что не нужно проводить опросы, интересные темы сами приходят на почту. Комментарии всегда открыты, регистрация не требуется.
Отступление
Предыстория вопроса: на моём сайте используется тема Fluida для WordPress, из которой я выкинул часть функций, чтобы ускорить открытие страниц, и добавил новые. Например, при наведении на изображения насыщенность цветов плавно изменится. Я сделал это через
Я сделал это через одно место плагин и отдельный селектор CSS, поэтому просто скопировать код на другой сайт не получится. Артём попросил показать, как сделать такой эффект наведения. Ему нужен был способ, работающий с оригинальной темой Fluida. Я переписал код и, как человек ответственный, решил протестировать код. А как это сделать быстро, не ковыряясь в настройках? К счастью, есть способ быстро проверить новые CSS-правила на сайте.
Способы отредактировать тему сайта
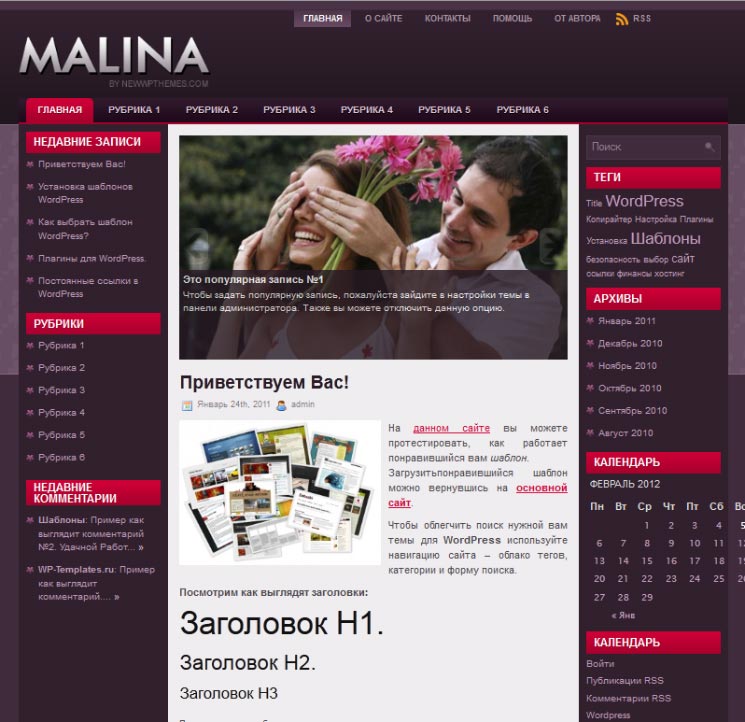
За внешний вид сделанного на WordPress сайта отвечает выбранный шаблон оформления. Они хранятся в папке \wp-content\themes\. Распаковав туда шаблон, вы сможете выбрать его в админке сайта в разделе
Широта возможностей по изменению оформления зависит только от создателей шаблона. В универсальных платных темах настроек море, вы сможете сделать как бы «уникальный» дизайн парой кликов мышью. Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут — недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут — недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
Три способа изменить шаблон сайта на WordPress:
- Отредактировать файлы темы в \wp-content\themes\имя_темы\. К сожалению, любое обновление темы удалит все изменения, придётся вносить изменения повторно, разбираясь, что добавил автор и как это сочетается с вашими правками.
- Создать дочернюю тему, «перекрывающую» файлы исходного шаблона. Лучший вариант, потому что когда оригинальный шаблон обновится, изменения останутся. Подробнее о дочерних темах написано в Кодексе Вордпресса.
- Дописать свои CSS-свойства. Чтобы поправить отступы, цвета или добавить визуальные эффекты при наведении мышью, можно написать свой CSS-код, который будет перекрывать существующий код темы.
Первые два метода подходят для значительных изменений, когда требуется, например, внедрить каталог товаров. Тут нужны знания языка программирования PHP, язык разметки HTML и каскадные таблицы стилей CSS. Хотя WordPress — это легко, программистам по-прежнему есть за что получать деньги.
Тут нужны знания языка программирования PHP, язык разметки HTML и каскадные таблицы стилей CSS. Хотя WordPress — это легко, программистам по-прежнему есть за что получать деньги.
Третий вариант не требует глубоких знаний и относительно прост. Я вижу четыре полезных применения:
- Тем, кто только начинает свой путь веб-разработчика и хочет разобраться экспериментальным путём, как работают правила CSS.
- Когда на программиста денег нет, но требуется быстро поправить пару моментов на сайте, относящихся к дизайну и приходится самому всё изучать.
- Тем, кто хочет изменить любой сайт под себя. Например, поможет слабовидящим сделать мелкий текст большим без изменения масштаба всех остальных элементов.
- Когда нужно быстро поправить какой-то косяк на сайте или протестировать изменения, а файлы шаблона можно поправить позже.
С точки зрения профессиональных веб-разработчиков, способ, о котором дальше будет речь, назвать нельзя правильным.
Правим CSS-стили сайта
За оформление сайта обычно отвечает файл /wp-content/theme/имя_темы/styles.css. Внутри содержатся записи, написанные на языке CSS (каскадных таблиц стилей). Шаблон может на лету создавать дополнительные правила CSS на основе настроек, но большинство хранятся в styles.css.
[ig_notice style=»notice»]Чтобы быстро разобраться в CSS, почитайте Уроки по HTML и CSS. Для простой правки требуется как минимум понимать, что такое HTML и как в правилах CSS указать на отдельные элементы страницы, это не сложно.[/ig_notice]
Я пользуюсь браузером Google Chrome, поэтому покажу на его примере. В Mozilla Firefox и остальных браузерах инструменты выглядят иначе, но в целом разницы нет никакой.
1. Поставьте расширение User CSS, чтобы можно было добавлять свои правила CSS на любой сайт. Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
2. Откройте сайт, который нужно поправить. Нажмите правой кнопкой по элементу, который требуется изменить. Для примера я выбрал кнопку «Читать» на своём сайте. Выберите пункт меню «Просмотреть код»:
Откроется панель инструментов веб-разработчика (вызывается и по Ctrl+Shift+I) на первой вкладке, в которой есть все элементы открытой страницы:
При наведении на код элемента он подсвечивается на странице. Можно выбрать другой элемент, щелкнув по нужному месту кода или выделив элемент на странице с помощью инструмента выбора:
Инструменты разработчика — мощное средство отслеживания практически всех аспектов работы сайта, про него можно много чего рассказать. Сейчас нужно всего лишь посмотреть существующие правила CSS у выбранного элемента. Всё необходимое будет справа:
За что отвечает то или иное свойство, смотрите в Справочнике CSS.
На вкладке Styles свойства поделены так, как они показаны в коде страницы, с разделением по исходным файлам. Если какое-то свойство перечёркнуто, значит, в коде есть такое же с другим значением, перекрывающее все предыдущие. Про приоритетность написано в справочнике.
Вкладка Computed содержит получившийся в итоге набор свойств элемента.
3. Жмите кнопку «+», чтобы получить название элемента, затем Ctrl+C, чтобы название попало в буфер обмена. В моём случае это a.continue-reading-link.
Это самый простой способ узнать селектор элемента, но не единственный. Затем открывайте User CSS (его кнопка будет на панели справа вверху вместе с остальными расширениями), справа появится панель. Если вы прочли уроки по CSS, то знаете, что правила пишутся в фигурных скобках. Вставляйте селектор нажатием Ctrl+V и пишите нужный стиль. Для примера я сделал кнопки красными с увеличенными надписями.
Свойства применяются мгновенно. Можно учиться CSS, применяя свои правила и смотря, как меняется страница.
[ig_notice style=»notice»]С помощью расширения User CSS можно менять свойства на любом сайте, изменяя внешний вид под себя.[/ig_notice]
4. После того, как напишете набор правил, нужно донести его до посетителей сайта. Зайдите в панель управления WordPress — Внешний вид — Настроить — Дополнительные стили и вставьте код из User CSS:
После сохранения настроек вместе со style.css темы будут загружаться и ваши правила CSS, посетители увидят изменения. Когда тема обновится до новой версии, настройки останутся прежними, правила CSS сохранятся.
Кое-что ещё
Скажу ещё раз: это не совсем правильный метод. К нему стоит прибегать только для быстрых правок. Чтобы добавить новые функции, удалить ненужные и сделать прочие правки, связанные с поведением сайта, нужно создать дочернюю тему. Правилами CSS меняется только внешний вид сайта, да и то не всегда — JavaScript никто не отменял. К тому же разные браузеры по-разному понимают некоторые правила CSS, нужно тестировать каждое нововведение, а в случае с User CSS изменения видны только в вашем Google Chrome.
Добавление правил CSS, заменяющих существующие не подходит, когда править нужно много. Дело в том, что правила применяются поочерёдно, поэтому, когда интернет-канал медленный, в процессе загрузки страницы видно, как сначала применяются одни правила, затем другие. Это не профессионально и оставляет впечатление недоделанности. Лучше взять style.css исходной темы, поправить файл и сохранить в дочернюю, чтобы новые правила применялись вместо, а не поверх, существующих. Как вариант, можно удалить из оригинального style.css первоначальные правила, а в дочерней теме добавить новые. Так сделано на моём сайте, потому что тема Fluida достаточно проста и количество правил CSS, которые нужно удалить, невелико.
Если вас что-то интересует или есть что сказать, жду вас в комментариях!
Tags: Google ChromeWeb-разработкаWordPress
Редактирование шаблона страницы — Служба поддержки WordPress.com
Используйте шаблон страницы для стандартных страниц вашего сайта, таких как страница «О нас», страница «Контакты» или страница с описанием ваших услуг. Когда вы назначаете шаблон страницы для этих страниц, они будут иметь одинаковый макет, что обеспечивает единообразие для посетителей, просматривающих ваш сайт.
Когда вы назначаете шаблон страницы для этих страниц, они будут иметь одинаковый макет, что обеспечивает единообразие для посетителей, просматривающих ваш сайт.
Это руководство покажет вам, когда и как редактировать шаблон страницы, а также некоторые общие изменения, которые вы хотите внести.
В этом руководстве
✅
В этом руководстве основное внимание уделяется редактированию шаблонов, включенных в темы Site Editor. Если вы используете классическую или стороннюю тему, вы можете узнать больше о редактировании шаблонов, включенных в вашу тему, посетив Внешний вид → Темы . Затем выберите опцию info для вашей активной темы.
Когда редактировать шаблон страницы
Отредактируйте шаблон страницы, если вы хотите изменить общий макет все страниц, которые используют этот шаблон. Если вы хотите изменить содержимое только одной страницы 
Вы можете проверить шаблон, который использует конкретная страница, отредактировав страницу в Pages . Если вы видите Шаблон по умолчанию , это означает, что используемый шаблон является шаблоном по умолчанию для этого типа страницы.
Например, шаблон по умолчанию для Pages (включая статическую домашнюю страницу) — это Шаблон страницы . Шаблон по умолчанию для сообщений — это
Доступ к шаблону страницы
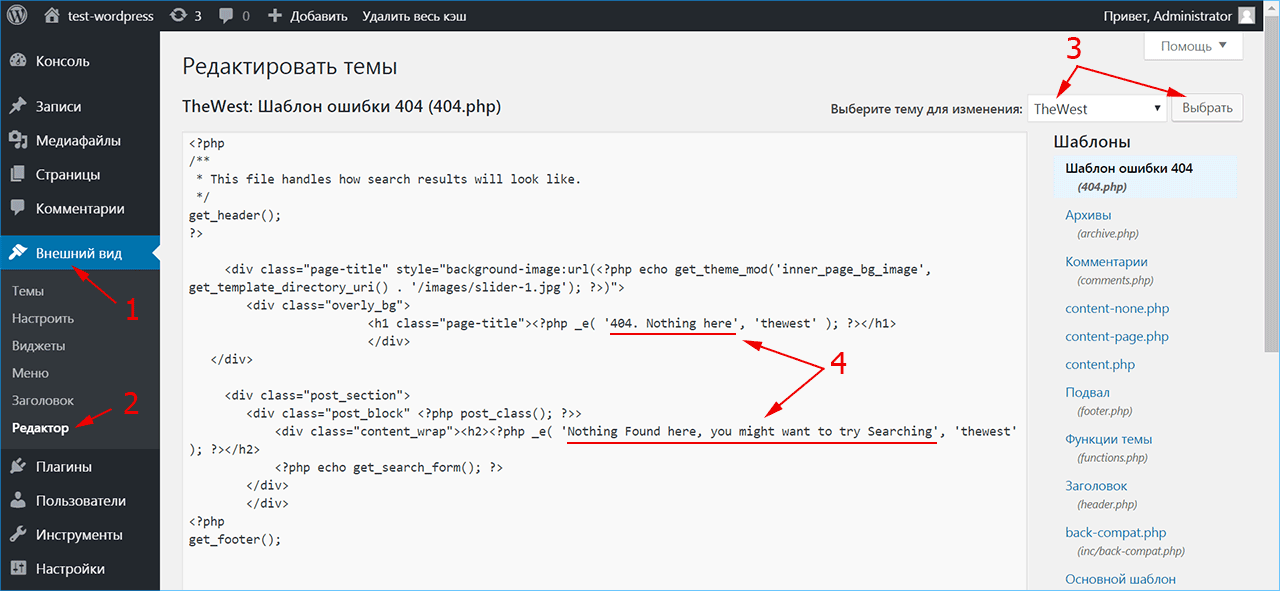
Чтобы найти и отредактировать шаблон страницы, выполните следующие действия:
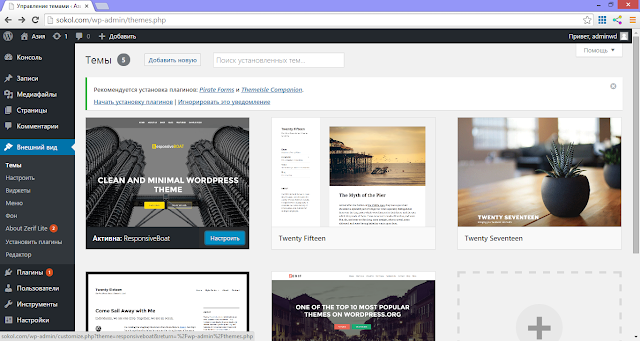
- На панели инструментов нажмите Внешний вид → Редактор.
- На левой боковой панели нажмите Шаблоны , а затем выберите шаблон Страница .

- Нажмите Изменить , чтобы начать редактирование шаблона. Левая боковая панель закроется, и вы сможете сосредоточиться на редактировании.
Понимание содержимого шаблона страницы
Шаблон страницы содержит несколько общих элементов (известных в редакторе WordPress как блоки).
Во-первых, полезно понять блоки, уже являющиеся частью шаблона. Откройте List View , чтобы увидеть список всех блоков в шаблоне. Представление списка — это значок в верхнем левом углу экрана, который выглядит как три горизонтальные линии друг над другом:
Представление списка, показывающее список блоков, обычно встречающихся в шаблоне страницыТипичный шаблон страницы будет содержать следующие элементы:
- Заголовок: Заголовок содержит такие элементы, как название сайта, логотип и меню. Заголовок — это часть шаблона, которая отображается на всем сайте. Любые изменения в этом заголовке будут применяться везде на вашем сайте, где вставлена часть шаблона заголовка.

- Заголовок : Заголовок страницы отображается в шаблоне как блок заголовка сообщения. При просмотре фактической страницы на вашем сайте заголовок, который вы написали для этой страницы, будет отображаться в этом месте.
- Избранное изображение: Избранное изображение — это отдельное изображение, представляющее вашу страницу.
- Контент : Контент страницы отображается в виде блока «Содержимое публикации» в шаблоне. Когда вы просматриваете фактическую страницу, содержимое этой страницы, добавленное через страниц , вместо этого будет отображаться здесь. Если вы удалите блок публикации контента, все страницы, использующие этот шаблон, не будут иметь контента.
- Нижний колонтитул: Нижний колонтитул содержит такие элементы, как название сайта, контактную информацию и кредит нижнего колонтитула WordPress. Нижний колонтитул — это часть шаблона, которая появляется на каждой странице.
 Любые изменения, внесенные вами в этот нижний колонтитул, будут применяться везде на вашем сайте, где вставлена часть шаблона нижнего колонтитула.
Любые изменения, внесенные вами в этот нижний колонтитул, будут применяться везде на вашем сайте, где вставлена часть шаблона нижнего колонтитула.
Хотя каждая тема WordPress отличается, это стандартные элементы шаблона страницы, которые вы можете увидеть в большинстве тем. Вы можете увидеть другие элементы, включенные в шаблон страницы, которые вы можете редактировать по своему усмотрению. В следующем разделе мы рассмотрим несколько общих настроек, которые вы, возможно, захотите внести в свой шаблон страницы.
Общие изменения
Добавить новые элементы
Если вы хотите добавить элемент на все страницы, например поле подписки, контактную форму или кнопку, вы можете добавить его в шаблон страницы, чтобы он отображался на всех страницах, использующих этот шаблон.
Добавьте новый блок, в котором вы хотите разместить контент. Вы можете использовать представление списка, чтобы более детально выбрать позицию, в которую будет помещен блок. Как только вы сохраните изменения, новый добавленный вами блок появится на всех страницах, использующих редактируемый вами шаблон.
Хорошей практикой является не добавлять какие-либо блоки в блок публикации контента, поскольку этот блок извлекает контент, который вы добавляете, напрямую через ваши страницы .
Переместите заголовок страницы
При редактировании шаблона страницы, описанного выше, вы увидите блок заголовка сообщения , , который указывает, где фактический заголовок страницы будет отображаться на ваших отдельных страницах. Если нет блока заголовка сообщения, вы можете добавить его. Блок имеет настройки для изменения выравнивания, размера, цвета и прочего.
Изменение заголовка страницы с выравнивания по левому краю на центральноеВы также можете удалить заголовок из отображения на своих страницах, удалив блок заголовка сообщения . Выберите блок, щелкните значок с тремя точками на панели инструментов над ним и выберите Удалить . Дополнительные сведения см. в разделе «Удалить блок».
Удалить избранное изображение
При редактировании шаблона страницы, как описано выше, вы увидите блок Post Featured Image , который показывает избранное изображение на ваших отдельных страницах. Если блока Featured Image нет, вы можете добавить его.
Если блока Featured Image нет, вы можете добавить его.
Если вы хотите удалить избранное изображение, выберите блок, щелкните значок с тремя точками на панели инструментов над ним и выберите Удалить . Дополнительные сведения см. в разделе «Удалить блок».
Изменение ширины содержимого
Если вы хотите, чтобы содержимое ваших страниц выглядело шире или уже, вы можете управлять этим в шаблоне страницы.
При просмотре содержимого шаблона страницы ширина обычно контролируется блоками с именем Group . Чтобы изменить ширину, выполните следующие действия:
- Используя представление списка, выберите группу, содержащую содержимое.
- Панель инструментов появится над группой контента. Выберите параметр ширины, как показано здесь:
- Выберите широкая ширина или полная ширина , чтобы изменить ширину содержимого.
Групповой блок включает множество дополнительных настроек макета, цвета и т. д. Узнайте все о блоке Group.
д. Узнайте все о блоке Group.
💡
Если вы хотите изменить общий макет всего сайта, а не только отдельных страниц, использующих определенный шаблон, рассмотрите возможность использования вместо этого параметра в разделе «Стили».
Изменение цвета фона
Если вы хотите изменить цвет фона своих страниц, отредактируйте шаблон страницы и выполните следующие действия:
- В режиме списка выберите группу, содержащую все основное содержимое. Обычно это прямо под заголовком.
- В Групповой блок настроек справа, найдите параметры Color .
- Измените цвет фона на желаемый цвет.
- Нажмите Сохранить в правом верхнем углу экрана.
💡
Если вы хотите изменить цвет фона всего сайта, а не только определенных страниц, использующих определенный шаблон, рассмотрите возможность использования параметра в стилях.
Показать содержимое
Возможно, вы случайно удалили блок публикации содержимого из шаблона, если ваши страницы не отображают никакого содержимого. Чтобы на страницах отображалось их содержимое, выполните следующие действия:
- Отредактируйте шаблон страницы, как описано выше.
- Используя представление списка, выберите, где вы хотите, чтобы ваш контент отображался. Обычно это будет под заголовком или заголовком в шаблоне.
- Нажмите кнопку + устройство для вставки блоков , чтобы добавить новый блок, выбрав блок Post Content .
- Нажмите Сохранить в правом верхнем углу экрана.
Применение шаблона страницы к странице
К концу этого руководства вы, возможно, завершили макет шаблона страницы. По умолчанию все страницы, которые вы создаете, будут использовать шаблон страницы . Вы можете использовать следующие шаги, чтобы убедиться, что страница использует Шаблон страницы .
Вы можете использовать следующие шаги, чтобы убедиться, что страница использует Шаблон страницы .
- На панели инструментов нажмите Pages .
- Щелкните страницу, чтобы отредактировать ее.
- На боковой панели Settings справа щелкните шаблон , как показано на следующем рисунке. Если вы не видите боковую панель настроек, щелкните значок настроек рядом с Publish или Update , чтобы открыть боковую панель настроек.
- Если вы редактируете стандартную страницу, шаблон должен отображаться как Шаблон по умолчанию . В противном случае щелкните имя шаблона и выберите Шаблон страницы из раскрывающегося списка.
- Нажмите Обновить/опубликовать , чтобы сохранить изменения.
- Просмотрите страницу, чтобы убедиться, что ваша страница соответствует заданному макету.
Как найти файлы для редактирования в теме WordPress
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 210 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Нас часто спрашивают, как найти файлы для редактирования в теме WordPress.
Темы WordPress состоят из нескольких разных файлов. Иногда новичкам может быть трудно понять, какие файлы они должны редактировать, чтобы внести определенные изменения в свою тему.
В этой статье мы покажем простой и быстрый способ выяснить, какие файлы редактировать в вашей теме WordPress.
Общие сведения о файлах шаблонов тем WordPress
Темы WordPress состоят из нескольких файлов. К ним относятся файлы шаблонов, пользовательские теги и функции шаблонов, части шаблонов, изображения, файлы JavaScript и CSS.
Все популярные темы WordPress соответствуют официальным рекомендациям. Это означает, что они используют стандартную структуру файлов и шаблонов для организации всего кода.
Например, все темы WordPress имеют файлы archive.php, single.php, functions.php и другие.
Каждый из этих файлов используется в качестве шаблона для отображения определенной области вашего веб-сайта WordPress. Например, single.php используется для отображения отдельных сообщений, а шаблон page. php используется для отображения одной страницы.
php используется для отображения одной страницы.
Понимание иерархии шаблонов WordPress поможет вам лучше понять, как работает WordPress.
Если вам когда-нибудь понадобится добавить код в вашу тему WordPress, это также поможет вам выяснить, какие файлы вам, возможно, потребуется отредактировать.
Для получения более подробной информации см. нашу полную шпаргалку по иерархии шаблонов WordPress для начинающих.
При этом давайте посмотрим, как легко найти файлы для редактирования в теме WordPress.
Поиск файлов шаблонов для редактирования в теме WordPress
Первое, что вам нужно сделать, это установить и активировать плагин What The File. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Плагин работает из коробки, никаких настроек для настройки вам не требуется.
После активации вам нужно посетить интерфейс вашего веб-сайта, и вы увидите новое меню «Что за файл» в панели администратора WordPress.
Теперь вам нужно просто навести указатель мыши на пункт меню, и он отобразит раскрывающееся меню со списком файлов шаблонов, используемых для отображения этой страницы.
Нажав на имя файла, вы перейдете к редактору файлов WordPress по умолчанию, где вы можете редактировать этот конкретный файл.
Тем не менее, мы не рекомендуем использовать редактор файлов WordPress для редактирования файлов темы, так как нет опции отмены.
Если вы случайно заблокируете доступ к своему веб-сайту, вам придется использовать FTP-клиент, чтобы исправить это. Вот почему мы рекомендуем использовать FTP-клиент или приложение File Manager в панели управления хостингом WordPress.
Файлы темы можно редактировать с помощью любого текстового редактора, например Блокнота.
Прямые изменения темы WordPress — тоже плохая идея. Эти изменения исчезнут, когда вы обновите свою тему.
Если вы просто добавляете CSS, вы можете добавить его как пользовательский CSS в WordPress.