Как редактировать темы wordpress
Как редактировать шаблон WordPress?
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Редактирование шаблона WordPress
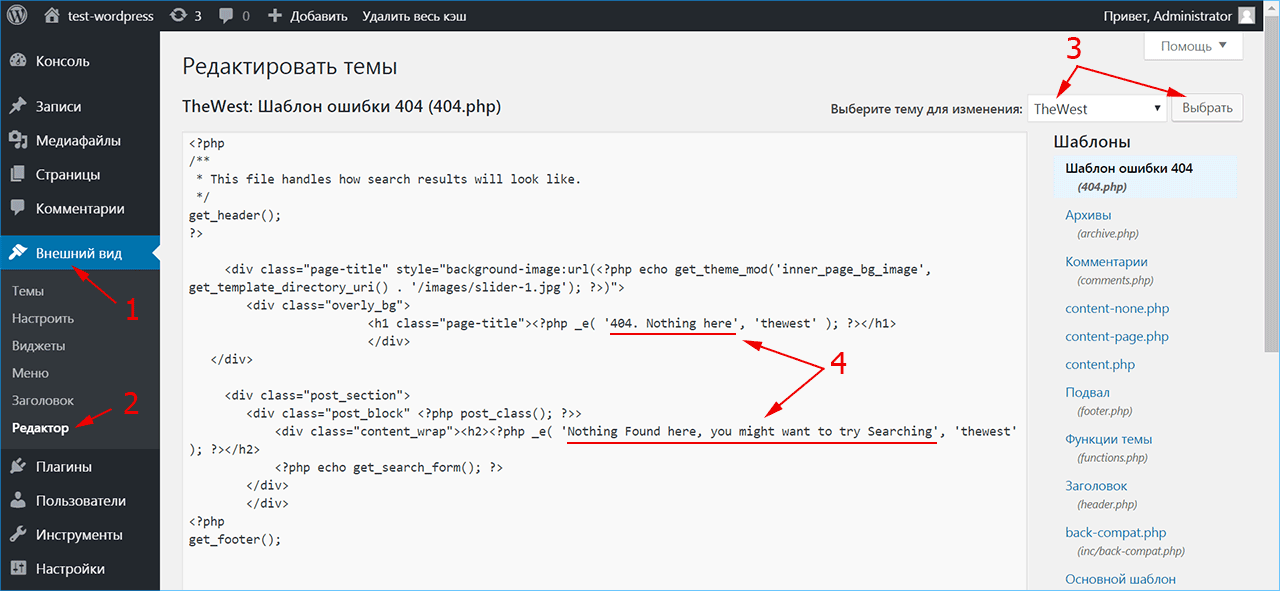
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем. Этот способ также не требует запускания дополнительных программ, настройки подключений и копирования информации на ПК. А самое главное, подсвечивается код.
А самое главное, подсвечивается код.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp . Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона: /wp-content/themes/название_вашго_шаблона/
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Как редактировать WordPress шаблон
От автора: приветствую вас. Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Самое важное – не бойтесь. Редактировать что-либо обычно всегда проще, чем создавать с нуля. Это справедливо и для wordpress шаблонов. Чтобы разобраться, как его изменять, необходимо для начала определить его структуру. Итак, шаблон или тема состоит, по сути, из двух вещей:
Непосредственно php-файлы, которые и формируют содержимое сайта + css-файл style.css, в котором описаны все стили
Дополнительные папки и файлы. Это могут быть дополнительные css-файлы, шрифты, скрипты и т.д. Все это добавляется по желанию в зависимости от сложности шаблона
PHP-файлы и их редактирование
Чтобы полноценно редактировать php-файлы в wordpress-темах, вы должны владеть хотя бы основами этого языка. То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Собственно, давайте начнем с более простого – самой структуры шаблона. Его формируют разные php-файлы. Вообще сядьте сейчас и подумайте, что есть на любом сайте (ну или почти на любом)? Во-первых, это шапка. То есть верхняя часть, где обычно располагается логотип, заголовок, описание проекта и прочая информация. Во-вторых, это основная часть для вывода контента. В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
Так вот, если все это понимать, уже становится легче, потому что в wordpress шаблоне все php-файлы тоже разбиты по частям сайта или определенным. То есть:
header.php – здесь лежит шаблон шапки;
sidebar.![]() php – боковая колонка;
php – боковая колонка;
Это именно структурные части. Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
single.php – шаблон для одиночной записи;
page.php – одиночная страница;
archive.php – вывод архивных записей;
index.php – вывод главной страницы сайта.
search.php – вывод результатов поиска.
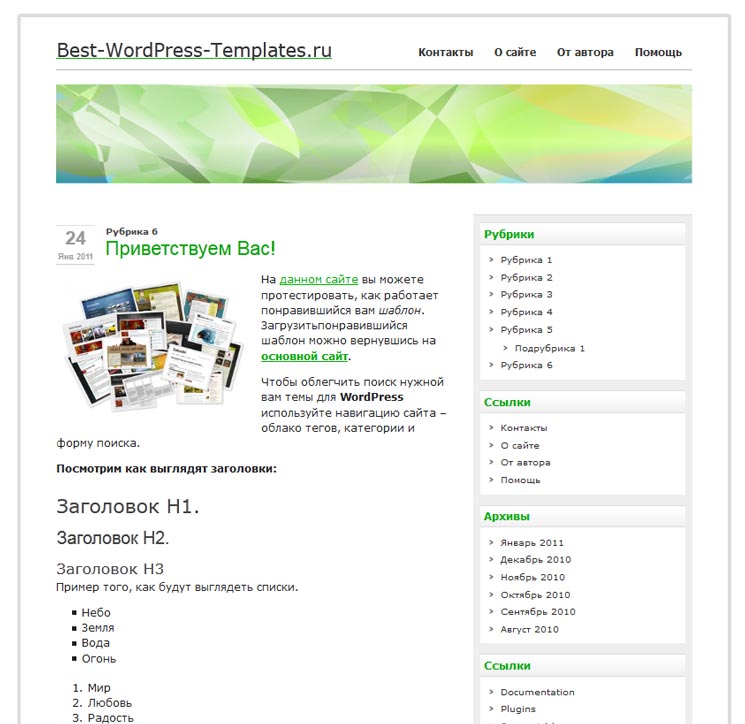
Ну еще можно сказать о таком необязательном шаблоне, как category.php. Он, как можно догадаться, отвечает за вывод постов в рубриках. Но обычно его не создают, так как с этой задачей справляется и archive.php. Вот скриншот php-файлов в простом шаблоне:
Тут можно выделить еще 2 файла:
404.php – отвечает за вывод страницы с ошибкой 404.
functions.php – этот файл содержит различные функции для шаблона. Например, с его помощью создаются произвольные виджеты, добавляются различные возможности в шаблон. Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Важное дополнение
Все, что мы рассмотрели, это лишь основные php-файлы, которые создаются при разработке любого wordpress-шаблона. Но никто не мешает разработчику добавить свои шаблоны, и вот они уже могут называться как угодно. Хотя обычно толковый разработчик называет эти файлы так, что по названию примерно понятна задача файла. Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Что-то стало вам понятней? Ну хотя бы то, что если вам нужно изменить что-то в шапке, то лезть нужно в header. php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
Далее, соответственно, открываем нужный файл и смотрим, что в нем есть. Вообще плясать нужно от непосредственно вашей задачи. То есть что вам конкретно нужно изменить в шаблоне. Рассмотрим, что можно сделать.
Изменение внешнего вида уже имеющихся элементов
Например, в шапке у вас заголовок, и вы хотите сделать его синим, а не зеленым, допустим. Что делать? Открываете сайт в браузере Yandex Browser или Google Chrome, далее жмете F12. Перед вами появится отладчик. Раскрываете там структуру сайта. Отладчик подсвечивает вам блок на сайте, к которому относится тот или иной тег.
Приведу пример с главной страницей нашего сайта. Допустим, захочется нам изменить 4-й блок навигации – наши курсы. Как это сделать?
Заходим на главную, жмем F12, появляется отладчик. Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Вот, в нашем случае элемент найден. Это ссылка с классом nav4. Нас с вами в первую очередь интересует именно класс или идентификатор, так как его мы будем искать в таблице стилей.
Все, когда эта информация найдена, вам остается открыть style.css, нажать Ctrl + F для поиска и ввести там название класса. В нашем случае nav4. Конечно, с webformyself это сделать не получится, потому что у вас просто нет доступа к сайту, но вот со своим шаблоном без проблем.
Соответственно, находим в таблице стилей наш селектор и смотрим, какие стили для него прописаны. К слову, это можно сделать даже в отладчике, он показывает эту информацию сбоку или ниже, в зависимости от расположения панели.
Вы можете отключать нужные стили или переписывать их, чтобы видеть, как это влияет на сайт. Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Если говорить вкратце, то это то, как выглядит изменение элементов. Теперь давайте рассмотрим другую сторону редактирования шаблона.
Редактирование php-файлов, добавление или удаление элементов
В принципе, что-то удалить обычно проще, чем что-то добавить. До удаления можно додуматься чисто интуитивно. Например, выводиться у вас перед статьей дата публикации, а вы хотите ее перенести под статью. Вы даже чисто интуитивно можете открыть single.php и найти там блок, в котором будут слова вроде date, time и т.д. Выделить его, вырезать и вставить после вывода статьи.
А вот чтобы что-то добавить, вам нужно чуть-чуть лучше знать html и php. Или хотя бы уметь пользоваться справочником по wordpress-функциям и общим справочником по html-тегам.
Как редактировать шаблон WordPress. Три главных способа
После установки темы, шаблона WordPress, часто возникает вопрос — как изменить этот шаблон. Ведь действительно, какую-бы хорошую темы вы не выбрали-бы, предусмотреть всё, авторы тем не могут. Но ничего страшного, есть несколько путей, которыми можно воспользоватся.
Ведь действительно, какую-бы хорошую темы вы не выбрали-бы, предусмотреть всё, авторы тем не могут. Но ничего страшного, есть несколько путей, которыми можно воспользоватся.
Некоторые из этих методов, подойдут и начинающим вебмастерам. Ну а для некоторых, вам придется знать хотя-бы азы HTML, CSS, PHP.
Почему вообще возникает необходимость редактирования темы вордпресс? Причины могут быть разными. Кому-то мешает значок автора темы внизу страницы. Кто-то хочет изменить цвета сайта. Кто-то хочет изменить формат выводимой даты постов. Ну а кто-то, хочет просто поставить код счетчика, например, яндекс метрики или гугл аналитикс. Или просто рекламу вставить.
Есть несколько способов, изменить настройки вашей темы:
С помощью встроенного редактора
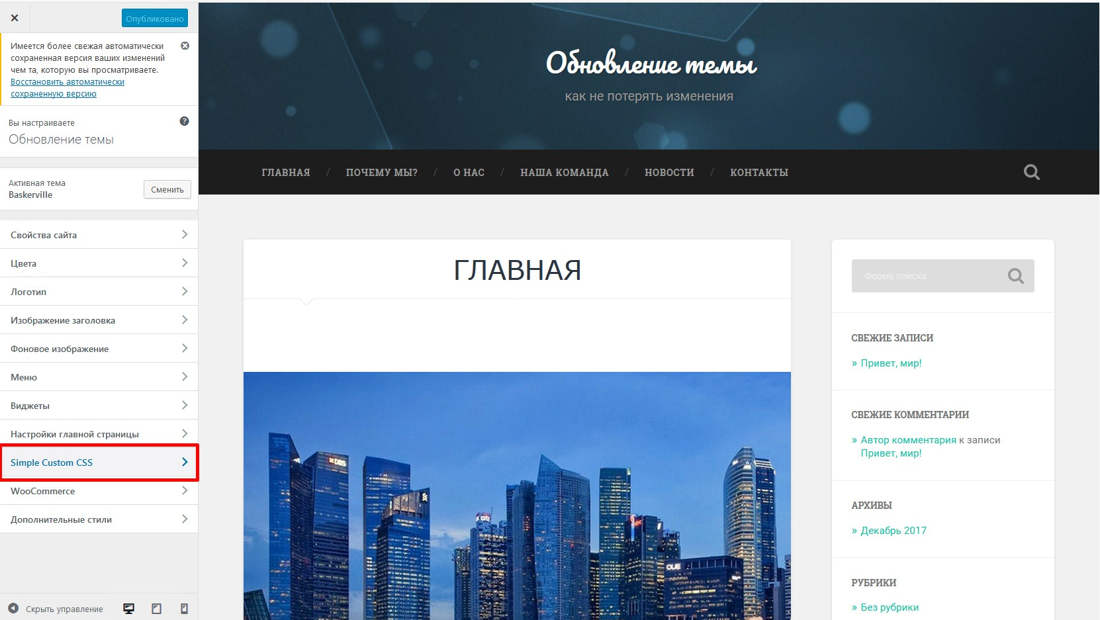
После того, как вы установили тему, шаблон WordPress, вам станет доступным встроенный визуальный редактор. Если вы не знаете HTML, CSS, PHP, то вам сюда. Откройте меню Внешний вид, и выберите пункт Настроить
После чего, вы попадёте в визуальный редактор шаблона WordPress
В зависимости от темы, здесь могут быть самые разные настройки. Одни создатели тем, дают минимальные настройки, как на скрине выше. В других можно изменить намного больше настроек: тип шрифта, цвет шрифта, фона, основной цвет и так далее, добавить фоновое изображение.
Одни создатели тем, дают минимальные настройки, как на скрине выше. В других можно изменить намного больше настроек: тип шрифта, цвет шрифта, фона, основной цвет и так далее, добавить фоновое изображение.
Также встречаются PRO темы, который имеют отдельный редактор, в котором вообще почти все прописано. Это может быть несколько вкладок с самыми разными настройками.
С помощью тех поддержки.
Если вы купили платную версию темы, но хотите внести в неё изменения, то вы можете заказать такие изменения у самих авторов. Конечно, это будет платная услуга, но зато, все будет сделано по высшему разряду.
К сожалению, русскоязычных производителей тем, совсем немного, и в большинстве случаев, даже PRO тему, вам придется покупать за рубежом. А это означает, что скорее всего, не будет русскоязычной поддержки. Но хуже того, если вам нужно что-то доруссифицировать, то не факт, что вам помогут.
Но есть и другой вариант. Заказать изменения у фрилансера. Есть биржи фриланса, и вы можете туда обратится. Понятное дело, вначале вы должны полностью определится, что именно вам нужно. Нужно изменить цвет заголовка, значит записываем в ТЗ. Нужно вставить фоновое изображение, снова дописываем в ТЗ. И вот так, вам нужно прописать каждое изменение. Да, и не забудьте загрузить файл темы в облако или хотя-бы её название.
Понятное дело, вначале вы должны полностью определится, что именно вам нужно. Нужно изменить цвет заголовка, значит записываем в ТЗ. Нужно вставить фоновое изображение, снова дописываем в ТЗ. И вот так, вам нужно прописать каждое изменение. Да, и не забудьте загрузить файл темы в облако или хотя-бы её название.
Затем, заходите на любую из бирж, создаёте задание, и получаете предложение. Смотрите на рейтинг претендентов, задавайте им вопросы, и делайте заказ.
На самом деле, таких бирж много, и вы можете выбрать любую.
Изменением кода темы
Окей, если вам нужны изменения, которых нет в родном редакторе темы WordPress, и вы не хотите из-за мелочи обращаться на биржу фриланса, то вы можете изменить нужный код самостоятельно. Для этого, вам нужно хотя-бы понимать, что представляют из себя PHP, HTML, CSS. В каких-то случаях, вам потребуется шапочное знание, ну а в некоторых, вам нужно будет знать их на продвинутом уровне.
Любая тема WordPress, состоит из нескольких файлов (от десяти до пары сотен, в зависимости от темы). Но основных файлов, не так много. Их можно увидеть и отредактировать во встроенном редакторе.
Но основных файлов, не так много. Их можно увидеть и отредактировать во встроенном редакторе.
С помощью встроенного редактора
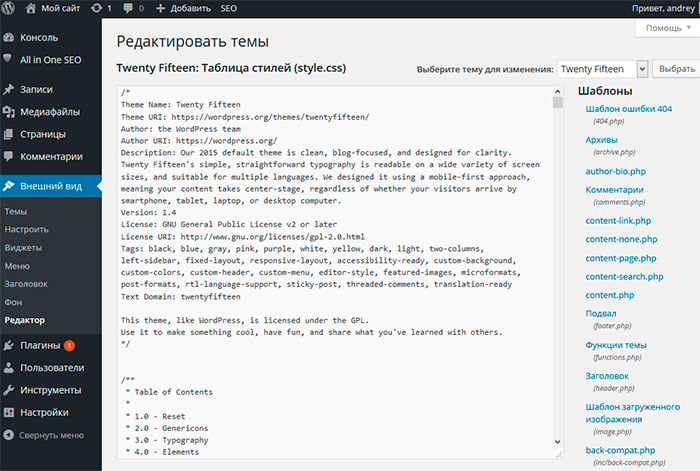
Перед тем, как начать редактировать код во встроенном редакторе тем, я вам советую установить плагин подсветки кода. Например HTML Editor Syntax Highlighter. Благодаря плагину подсветки, вам будет легче смотреть код. После чего, вам нужно перейти непосредственно к редактору темы. Для этого, зайдите в меню Внешний вид, и выберите пункт Редактор.
Вы увидите две области редактора. Посередине, окно редактирования. Справа, окно выбора файлов для редактирования.
Почти все темы WordPress, имеют шаблонную структуру.
Файл style.css. Этот файл отвечает за внешний вид вашего сайта. Каким будет цвет шапки, цвет текста, отступы и многое другое.
Файлы header.php, index.php, page.php, sidebar.php, footer.php и так далее. Эти файлы отвечают за функционал сайта. Если вы хотите добавить рекламный баннер в шапке сайта, то вам нужно изменить header. php, если вы хотите убрать или изменить значок копирайта в подвале сайта, то вам нужно изменить footer.php
php, если вы хотите убрать или изменить значок копирайта в подвале сайта, то вам нужно изменить footer.php
К сожалению, в одной статье невозможно рассказать о всех возможных изменениях на всех темах. Различных тем у WordPress много. Наверное, тысячи, а может и того больше. И настроек на каждой из тем, тоже много. Ну вот например, как можно изменить значок копирайта в моей теме.
Для этого, открываем файл footer.php, прописываем своё значение, и нажимаем кнопку Обновить файл.
Внимание! Перед любыми изменениями в файлах темы, сделайте бэкап сайта.
С помощью файл менеджера хостинга
Практически любой хостинг, имеет свой собственный файл менеджер. Вы также можете зайти через него, скачать файл, исправить его в любом редакторе и загрузить обратно на хостинг.
Но помните, для редактирования, походят не все редакторы, Word и ему подобные не подойдут. Лучше использовать простой блокнот. А ещё лучше, использовать специальные программы для редактирования файлов на языках программирования, например Sublime Text.
Чтобы найти файлы темы, зайдите на сайт, найдите папку wp-content, перейдите в папку themes, выберите вашу активную тему. После этого, вы сможете отредактировать ваш файл.
С помощью FTP менеджера
Есть много различных файл менеджеров, с помощью которых можно зайти на свой сервер и отредактировать нужный вам файл. Например, это FTP менеджер File Zilla, или менеджер, встроенный в Total Commander. При регистрации на хостинге, вам должны были выслать данные для входа по FTP.
Запустите программу, введите эти данные, и вы сможете изменять файлы вашего сайта (не только файлы тем, но и другие файлы тоже).
Как видите, изменить тему WordPress, это вопрос нескольких кликов. Все это, благодаря полной открытости WordPress. Вы можете установить любую тему, и изменить ее так, как это нужно вам.
Но в тоже время, изменение оформления, часто может потребовать углубленного знания программирования. В этом случае, если вы не хотите вникать в профессию программиста, то вы можете заказать изменения.
Как изменить шаблон wordpress
Дата публикации: 2016-08-04
От автора: приветствую вас. Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Самое важное – не бойтесь. Редактировать что-либо обычно всегда проще, чем создавать с нуля. Это справедливо и для wordpress шаблонов. Чтобы разобраться, как его изменять, необходимо для начала определить его структуру. Итак, шаблон или тема состоит, по сути, из двух вещей:
Непосредственно php-файлы, которые и формируют содержимое сайта + css-файл style.css, в котором описаны все стили
Дополнительные папки и файлы. Это могут быть дополнительные css-файлы, шрифты, скрипты и т.д. Все это добавляется по желанию в зависимости от сложности шаблона
PHP-файлы и их редактирование
Чтобы полноценно редактировать php-файлы в wordpress-темах, вы должны владеть хотя бы основами этого языка. То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Собственно, давайте начнем с более простого – самой структуры шаблона. Его формируют разные php-файлы. Вообще сядьте сейчас и подумайте, что есть на любом сайте (ну или почти на любом)? Во-первых, это шапка. То есть верхняя часть, где обычно располагается логотип, заголовок, описание проекта и прочая информация. Во-вторых, это основная часть для вывода контента. В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
Так вот, если все это понимать, уже становится легче, потому что в wordpress шаблоне все php-файлы тоже разбиты по частям сайта или определенным. То есть:
header.php – здесь лежит шаблон шапки;
sidebar. php – боковая колонка;
php – боковая колонка;
Это именно структурные части. Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
single.php – шаблон для одиночной записи;
page.php – одиночная страница;
archive.php – вывод архивных записей;
index.php – вывод главной страницы сайта.
search.php – вывод результатов поиска.
Ну еще можно сказать о таком необязательном шаблоне, как category.php. Он, как можно догадаться, отвечает за вывод постов в рубриках. Но обычно его не создают, так как с этой задачей справляется и archive.php. Вот скриншот php-файлов в простом шаблоне:
Тут можно выделить еще 2 файла:
404.php – отвечает за вывод страницы с ошибкой 404.
functions.php – этот файл содержит различные функции для шаблона. Например, с его помощью создаются произвольные виджеты, добавляются различные возможности в шаблон. Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Важное дополнение
Все, что мы рассмотрели, это лишь основные php-файлы, которые создаются при разработке любого wordpress-шаблона. Но никто не мешает разработчику добавить свои шаблоны, и вот они уже могут называться как угодно. Хотя обычно толковый разработчик называет эти файлы так, что по названию примерно понятна задача файла. Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Что-то стало вам понятней? Ну хотя бы то, что если вам нужно изменить что-то в шапке, то лезть нужно в header. php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
Далее, соответственно, открываем нужный файл и смотрим, что в нем есть. Вообще плясать нужно от непосредственно вашей задачи. То есть что вам конкретно нужно изменить в шаблоне. Рассмотрим, что можно сделать.
Изменение внешнего вида уже имеющихся элементов
Например, в шапке у вас заголовок, и вы хотите сделать его синим, а не зеленым, допустим. Что делать? Открываете сайт в браузере Yandex Browser или Google Chrome, далее жмете F12. Перед вами появится отладчик. Раскрываете там структуру сайта. Отладчик подсвечивает вам блок на сайте, к которому относится тот или иной тег.
Приведу пример с главной страницей нашего сайта. Допустим, захочется нам изменить 4-й блок навигации – наши курсы. Как это сделать?
Заходим на главную, жмем F12, появляется отладчик. Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Вот, в нашем случае элемент найден. Это ссылка с классом nav4. Нас с вами в первую очередь интересует именно класс или идентификатор, так как его мы будем искать в таблице стилей.
Все, когда эта информация найдена, вам остается открыть style.css, нажать Ctrl + F для поиска и ввести там название класса. В нашем случае nav4. Конечно, с webformyself это сделать не получится, потому что у вас просто нет доступа к сайту, но вот со своим шаблоном без проблем.
Соответственно, находим в таблице стилей наш селектор и смотрим, какие стили для него прописаны. К слову, это можно сделать даже в отладчике, он показывает эту информацию сбоку или ниже, в зависимости от расположения панели.
Вы можете отключать нужные стили или переписывать их, чтобы видеть, как это влияет на сайт. Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Если говорить вкратце, то это то, как выглядит изменение элементов. Теперь давайте рассмотрим другую сторону редактирования шаблона.
Редактирование php-файлов, добавление или удаление элементов
В принципе, что-то удалить обычно проще, чем что-то добавить. До удаления можно додуматься чисто интуитивно. Например, выводиться у вас перед статьей дата публикации, а вы хотите ее перенести под статью. Вы даже чисто интуитивно можете открыть single.php и найти там блок, в котором будут слова вроде date, time и т.д. Выделить его, вырезать и вставить после вывода статьи.
А вот чтобы что-то добавить, вам нужно чуть-чуть лучше знать html и php. Или хотя бы уметь пользоваться справочником по wordpress-функциям и общим справочником по html-тегам.
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
Структура
Часто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.

- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
Админка
Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
Хостинг
Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл.
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Хостинг
- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
Настройки внешнего вида
ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Как создать крутой аватар с помощью Gravatar?
Аватар – лицо любого блоггера да и просто владельца аккаунта на форуме и пользователя Вконтакте. При этом поставить аватар в WordPress не так просто.
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.

Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
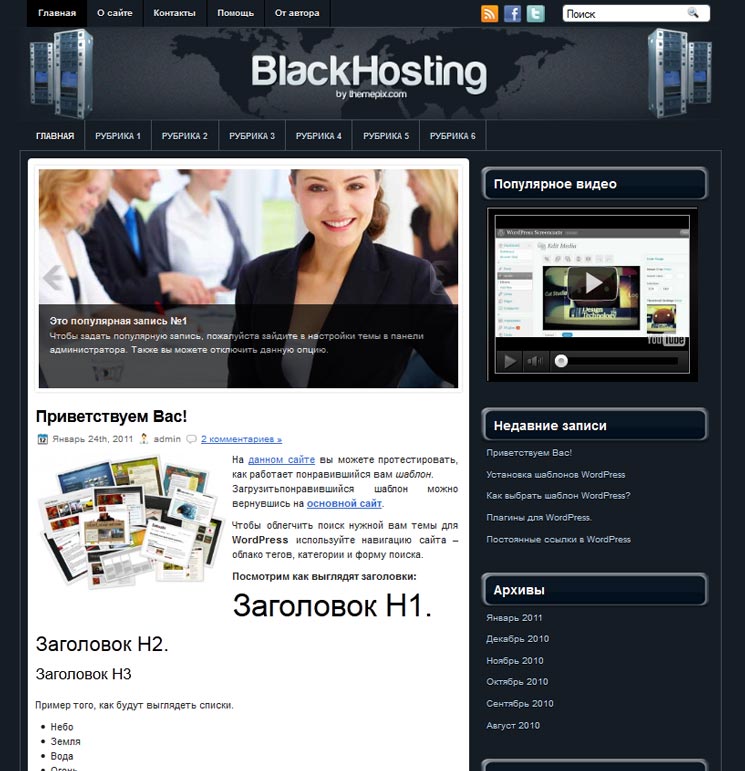
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
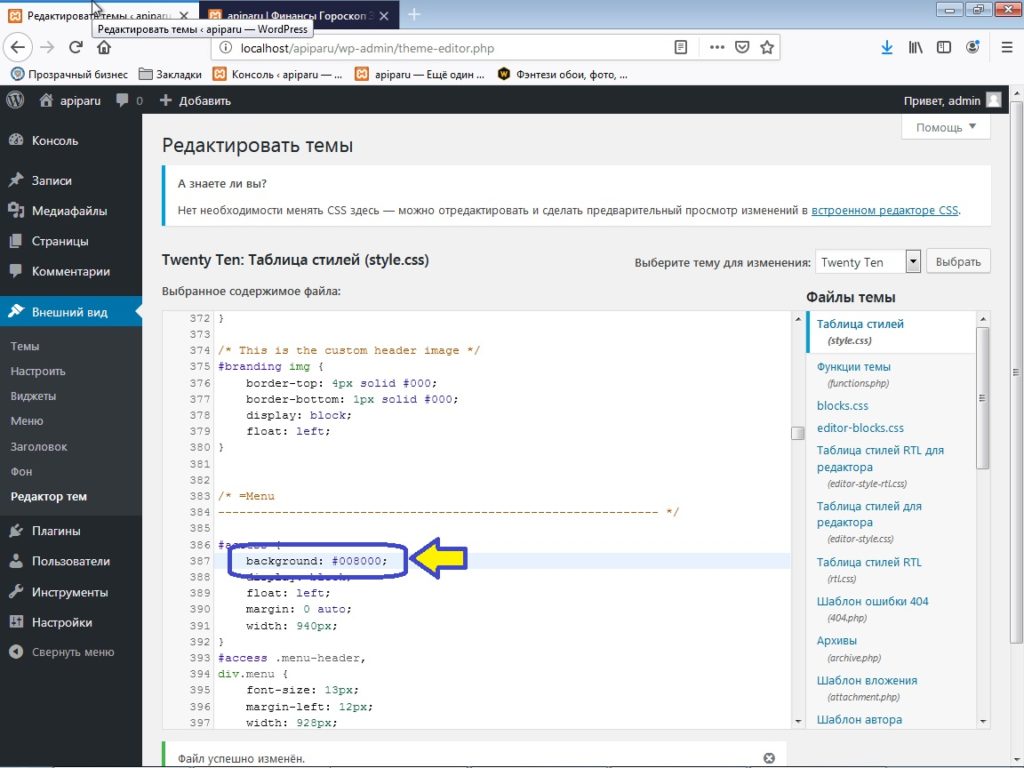
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру
 д.
д. - width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы , что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email [email protected]
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Как изменить тему WordPress. Веб-инспектор
Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать «Просмотр кода элемента» или «Исследовать элемент»
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.
Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.
Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.
Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 px
отступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)
видимость элемента — видимый
наплывание слева — наверное чтоб не отталкивать заголовок
отступ сверху — 80 px, и размещение по центру
отступ снизу — 30 px
рамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css
Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.
Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.
Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.
Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header. php.
php.
В коде файла находим тег <div role=»navigation»>, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.
Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.
Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.
Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а «Запись» удалить.
Затем заходим в «Внешний вид — редактор», и открываем для редактирования файл header.php, в котором находим строчку <div>
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания, и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style=»margin:0 0 0 0;»
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
Цвет полей можно изменить спустившись немного вниз, до раздела «=Global Elements», в селекторе тега «body». У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.
Если же менять только цвет, то достаточно изменить значение в свойстве background
Размер, вид, и цвет шрифта сайта меняется здесь
Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.
На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.
Неужели не осталось вопросов? Спросить
Перемена
Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
Запись опубликована в рубрике CMS WordPress Система управления сайтом для создания блога. Добавьте в закладки постоянную ссылку.
Как настроить тему WordPress (Руководство для начинающих)
Хотите узнать, как настроить дизайн темы WordPress?
Многие темы WordPress имеют встроенные параметры для простой настройки дизайна и макета. Вы также можете добавить дополнительные параметры настройки с помощью плагинов.
В этой статье мы покажем вам, как легко настроить тему WordPress и сделать ее индивидуальной.
Ниже приведен список тем, которые мы рассмотрим в этом руководстве:
- Зачем настраивать тему WordPress
- Использование настройщика тем по умолчанию
- Настроить тему WordPress с помощью полнофункционального редактора сайта
- Использование устаревшего настройщика тем в WordPress
- Настроить тему WordPress с полным доступом
- Настроить отдельные страницы с помощью SeedProd90 Page 12
- Создайте собственную тему WordPress
Готовы? Давайте начнем.
Зачем настраивать тему WordPress
Темы WordPress предназначены для общих ниш веб-сайтов. Например, есть темы для различных типов веб-сайтов малого бизнеса, фотографов, блоггеров и т. д.
После выбора темы вам необходимо настроить ее в соответствии со своими требованиями.
Например, вы можете использовать свой собственный логотип, фирменные цвета, немного изменить макет, изменить размер шрифта, использовать собственные изображения и многое другое.
Некоторые из этих настроек необходимы для создания веб-сайта, который действительно представляет ваш бизнес и бренд, а не просто выглядит как все остальные.
В зависимости от того, какую тему WordPress вы выберете, эти параметры могут сильно отличаться от одной темы к другой.
Например, некоторые темы могут давать вам возможность перемещать боковую панель справа налево, в то время как другие могут даже не иметь боковой панели в своем макете.
При этом давайте посмотрим, как легко настроить тему WordPress без написания кода и вывести ее на новый уровень, не нарушая работу вашего веб-сайта.
Использование настройщика темы по умолчанию
В WordPress 5.9 появилась возможность полноценного редактирования сайта.
В настоящее время на рынке не очень много тем с полной поддержкой новой функции полного редактирования сайта.
Однако мы покажем вам, как использовать его для настройки вашей темы WordPress. Мы также покажем вам, как использовать устаревший настройщик тем, а также полный инструмент для создания сайтов WordPress, который мы рекомендуем новичкам.
Использование полнофункционального редактора сайта в WordPress для настройки темы
Если ваша тема WordPress поддерживает полнофункциональный редактор сайта, вы увидите меню «Редактор» в разделе «Внешний вид» на боковой панели администратора WordPress.
При нажатии на нее запустится полноценный редактор сайта.
Этот редактор похож на редактор блоков, который вы используете для написания постов и страниц WordPress.
Вы можете добавлять новые элементы в свои шаблоны, добавляя блоки. Помимо обычных блоков, вы также можете использовать блоки для всего сайта, такие как навигация, логотип, циклы пост-запросов и многое другое.
Помимо обычных блоков, вы также можете использовать блоки для всего сайта, такие как навигация, логотип, циклы пост-запросов и многое другое.
Каждый блок имеет свои собственные настройки, где вы можете изменить его стиль и изменить цвета, типографику и другие параметры.
Ваша тема WordPress также может содержать дополнительные шаблоны, которые можно использовать для быстрого создания различных разделов.
Вы можете найти их на вкладке Patterns.
Вы можете редактировать различные области вашего веб-сайта, щелкнув имя шаблона вверху и выбрав другой шаблон для редактирования.
Чтобы просмотреть больше шаблонов, нажмите «Просмотреть все шаблоны» внизу.
Это покажет вам список шаблонов, доступных в вашей теме, которые вы можете редактировать.
Просто щелкните имя шаблона, чтобы открыть его в редакторе.
Шаблон откроется в том же редакторе блоков.
Отсюда вы можете редактировать его как хотите.
Если вы удовлетворены внесенными в тему изменениями, просто нажмите кнопку «Сохранить» вверху, чтобы применить изменения.
Полный редактор сайта — это мощный и гибкий способ настройки вашей темы WordPress.
Однако это совершенно новая функция, и многие темы WordPress в настоящее время ее не поддерживают.
Использование устаревшего настройщика тем в WordPress
Если ваша тема WordPress еще не поддерживает полноценный редактор сайта, она будет использовать устаревшую функцию настройщика тем в WordPress.
В этом случае вы можете настроить свою тему, перейдя на страницу Внешний вид » Настроить .
Щелкнув по нему, вы запустите Theme Customizer.
В левой части экрана вы увидите параметры настройки, а в правой — предварительный просмотр вашего веб-сайта.
Редактируемые области вашего веб-сайта будут выделены значком карандаша в режиме предварительного просмотра.
Вы также можете развернуть каждый параметр на левой панели, чтобы изменить его настройки.
Количество параметров на левой панели зависит от темы.
Тем не менее, большинство тем поддерживают базовые функции, такие как слоган вашего сайта, виджеты, настройки домашней страницы, меню и дополнительные настройки CSS.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как использовать настройщик темы WordPress для редактирования вашей темы.
Настройте свою тему WordPress с полным доступом
Параметры настройки темы WordPress по умолчанию зависят от того, какую тему WordPress вы используете.
Если ваша тема поддерживает функцию, вы можете настроить ее с помощью настройщика или полнофункционального редактора сайта. Это ограничивает ваши возможности по настройке темы WordPress.
Что делать, если вы хотите дополнительно настроить или даже создать собственную тему WordPress для своего веб-сайта?
Здесь на помощь приходит SeedProd.
Это лучший на рынке конструктор сайтов для WordPress. Вы можете использовать его для создания красивых макетов веб-сайтов и даже создания собственной темы без написания кода.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
наше пошаговое руководство по установке плагина WordPress.
При активации необходимо ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После этого вам нужно выбрать, хотите ли вы создать собственную тему WordPress или создать отдельные страницы для своего веб-сайта.
SeedProd может делать и то, и другое, и мы покажем вам оба подхода.
Настройка отдельных страниц WordPress с помощью SeedProd
Этот подход достаточно гибкий и позволяет легко создавать макеты страниц по требованию.
Например, вы можете создать собственную целевую страницу для продукта или маркетинговой кампании или создать страницу благодарности, чтобы отправлять посетителей после того, как они подпишутся на вашу рассылку.
Просто перейдите на страницу SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».
Далее вам нужно выбрать шаблон для вашей страницы.
Этот шаблон используется в качестве отправной точки, поэтому позже вы можете изменить все внутри него. Кроме того, вы можете начать с чистого холста.
Кроме того, вы можете начать с чистого холста.
Просто нажмите на шаблон, чтобы продолжить.
Затем SeedProd попросит вас указать название вашей страницы и выбрать URL-адрес.
После ввода необходимой информации. нажмите на кнопку Сохранить и начать редактирование страницы.
Запустится интерфейс компоновщика страниц SeedProd. Это инструмент для создания дизайна с помощью перетаскивания.
Слева от вас вы увидите блоки и разделы, которые вы можете добавить к макету страницы, с редактируемым предварительным просмотром страницы справа.
Вы можете просто указать и щелкнуть любой элемент вашей страницы, чтобы отредактировать его.
Вы также можете добавлять новые блоки и даже целые разделы в макет из левой колонки.
SeedProd поставляется со всеми популярными элементами веб-дизайна, которые вам понадобятся для создания вашего веб-сайта. Он включает в себя контактные формы, формы подписки, формы входа, отзывы, индикаторы выполнения, аккордеоны, навигационные меню, поле значков и многое другое.
Он также включает полную поддержку WooCommerce. Вы можете использовать блоки WooCommerce для отображения продуктов в любом месте на вашем веб-сайте, создать пользовательскую страницу проверки или создать страницу корзины для своего интернет-магазина.
Если вы удовлетворены дизайном и макетом страницы, вы можете нажать кнопку «Сохранить» в правом верхнем углу.
Отсюда вы также можете опубликовать страницу или сохранить ее как шаблон.
Вот оно! Вы можете повторить этот процесс, чтобы создать больше пользовательских страниц на своем веб-сайте.
Создание пользовательской темы в WordPress с помощью SeedProd
Этот подход настоятельно рекомендуется, если вы хотите создать действительно уникальный дизайн для своего блога, бизнес-сайта или магазина электронной коммерции.
С помощью этого метода вы будете создавать свою собственную тему WordPress с нуля, используя тот же конструктор страниц с перетаскиванием.
Самое приятное то, что ваша пользовательская тема SeedProd будет работать независимо от того, какую тему вы установили на свой сайт. Это означает, что вам не нужно беспокоиться о настройке стандартной темы WordPress, но у вас будет полная свобода в создании собственного дизайна.
Это означает, что вам не нужно беспокоиться о настройке стандартной темы WordPress, но у вас будет полная свобода в создании собственного дизайна.
Чтобы начать, просто перейдите на страницу SeedProd » Theme Bulder и нажмите кнопку «Темы».
Теперь SeedProd покажет вам несколько начальных тем на выбор.
Вы можете полностью изменить каждый аспект этих тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Просто укажите и щелкните, чтобы изменить любой элемент или удалить элементы из левого столбца.
SeedProd также поставляется с блоками, предназначенными для редактирования всего сайта.
Это динамические блоки, которые можно использовать для отображения цикла содержимого (для сообщений в блогах), заголовка сообщения, избранного изображения и многого другого.
После внесения изменений в тему не забудьте сохранить изменения.
Повторите процесс, чтобы отредактировать другие шаблоны по своему вкусу.
Когда вы закончите, перейдите к SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит вашу тему WordPress пользовательской темой, которую вы только что создали.
Чтобы узнать больше о конструкторе тем SeedProd для WordPress, ознакомьтесь с нашим руководством о том, как создать пользовательскую тему WordPress без написания кода.
Мы надеемся, что эта статья помогла вам научиться настраивать тему WordPress по своему вкусу.
Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте, или ознакомиться с нашим руководством по поисковой оптимизации WordPress, чтобы оптимизировать свой веб-сайт для увеличения поискового трафика.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Как редактировать темы WordPress без программирования
Дизайн вашего веб-сайта влияет на впечатления посетителей. Неправильный выбор цветов и макета может расстроить посетителей и заставить их покинуть ваш сайт. Хотя некоторые темы имеют привлекательный дизайн, вам может потребоваться отредактировать определенные элементы, чтобы улучшить общий дизайн.
Но редактирование темы WordPress без достаточных знаний CSS, HTML и PHP может принести больше вреда, чем пользы. Вы можете потерять свой контент и настройки, на настройку которых ушли часы или даже дни. Исправление неработающего сайта также может стоить вам денег.
К счастью, есть способ сделать это без программирования. Репозиторий плагинов WordPress предлагает множество инструментов и плагинов, которые вы можете использовать для настройки своей темы без написания кода. Вы также можете использовать Customizer, чтобы улучшить макет и внешний вид вашей темы.
Продолжайте читать, чтобы узнать больше!
Настройщик
Настройщик — это инструмент, предоставляемый WordPress, позволяющий легко вносить изменения в тему, не касаясь кода. Кроме того, инструмент обеспечивает предварительный просмотр ваших изменений в реальном времени перед их публикацией.
С помощью этого инструмента вы можете изменить заголовок и слоганы вашего сайта, создать собственные меню, добавить виджеты, изменить настройки домашней страницы и другие функции.
Существует два способа доступа к Настройщику:
Вариант 1 : На панели инструментов WordPress перейдите к Внешний вид , а затем нажмите Настроить . Откроется интерфейс Customizer с предварительным просмотром вашей темы. В левой части экрана вы увидите параметры меню, которые вы можете изменить.
Вариант 2 : При просмотре вашего сайта после входа в систему нажмите Настроить в верхней части экрана. Обычно это находится в панели администратора. Это также откроет интерфейс Customizer.
Обычно это находится в панели администратора. Это также откроет интерфейс Customizer.
Большая часть тем WordPress поддерживает настройщик. Так что это не составит труда, если вы хотите отредактировать свою тему. Вы можете использовать его для:
- Настроить идентичность и дизайн вашего веб-сайта
- Управлять и настраивать меню
- Изменять цвета веб-сайта
- поддерживает просмотры планшетов и мобильных устройств. Вы можете переключаться между тремя вариантами, чтобы увидеть, как ваша тема выглядит на разных устройствах.
ПРИМЕЧАНИЕ. В качестве альтернативы существуют темы, известные как фреймворки, которые предназначены для значительной настройки и расширения. Темы Framework бывают бесплатными или платными — это зависит от того, что вы хотите, и от функций, которые предлагает тема.
Фреймворки обычно называют основой тем WordPress. Обычно они поставляются с основным кодом, который охватывает основные элементы и функции дизайна.
 Это обеспечивает отправную точку для разработки и создания вашей темы.
Это обеспечивает отправную точку для разработки и создания вашей темы.Вы можете добавлять новые элементы и функции по своему желанию, чтобы получить желаемую тему. Хорошие примеры фреймворков включают WPZoom, Beans и Genesis. Имейте в виду, что есть также темы, основанные на этих фреймворках.
Использование плагинов
Вы также можете использовать плагины для редактирования темы. Существуют различные плагины и инструменты, которые эффективно настраивают внешний вид вашего сайта. Они предлагают удобный интерфейс с функциями перетаскивания. Хорошими примерами являются конструкторы страниц, и мы рассмотрим здесь некоторые из них.
1. YellowPencil
YellowPencil — это подключаемый модуль редактора стилей CSS, который позволяет настраивать ваш веб-сайт в режиме реального времени. Вы можете редактировать цвета, шрифты, размеры шрифтов, позиции и другие свойства стиля.
Предлагается бесплатная версия с ограниченными возможностями, или вы можете выбрать обычный (платный) план для своего веб-сайта/домена.
 Вы можете использовать его для настройки любой темы и плагина без написания кода, что позволит вам полностью контролировать дизайн вашего сайта.
Вы можете использовать его для настройки любой темы и плагина без написания кода, что позволит вам полностью контролировать дизайн вашего сайта.2. Тема Beaver для Beaver Builder
Если у вас есть Beaver Builder, вы можете расширить его функциональность с помощью Beaver Themer. Это дополнение позволяет вам преодолеть разрыв между вашей темой и страницами.
Вы можете использовать Beaver Themer для создания макетов блога, нижних колонтитулов, заголовков и многого другого в конструкторе. Инструмент предлагает различные функции, такие как шаблоны тем, части темы, соединения полей и сетки постов.
Тем не менее, покупка Beaver Builder и добавление Themer может быть несколько дорогостоящим для новичков. Стандартный план доступен за 9 долларов.9 без Темера. Вам понадобится профессиональная лицензия по цене 199 долларов США по состоянию на ноябрь 2020 года.
Хорошо, что вы можете использовать ее на неограниченном количестве сайтов.
3. Elementor
Это один из самых популярных конструкторов веб-сайтов WordPress с сообществом более 5 миллионов пользователей.
 Elementor предлагает различные функции, включая редактор, дизайн, конструктор тем и другие.
Elementor предлагает различные функции, включая редактор, дизайн, конструктор тем и другие.С помощью конструктора тем вы можете создать собственную страницу блога, верхний и нижний колонтитулы, страницы 404 и запись в блоге. Он предлагает редактор с перетаскиванием, который упрощает разработку темы WordPress.
Этот инструмент позволяет улучшить области вашего сайта, которые чаще всего используются посетителями. В нем есть все виджеты, которые вам понадобятся для редактирования вашей темы. Elementor предлагает как бесплатные, так и платные планы.
4. Divi Builder
Divi — это универсальная тема, которая поставляется с конструктором веб-сайтов. Вы можете использовать его в качестве темы WordPress. Или вы можете использовать его платформу для создания веб-сайтов для редактирования любой темы WordPress.
Он предлагает различные функции, включая настраиваемый элемент управления CSS, перетаскивание, встроенное редактирование текста и другие. Вы можете использовать строительную платформу для управления всем дизайном вашего веб-сайта благодаря глобальным стилям и элементам.

Платформа предлагает модули для всего, например, формы, отзывы, галереи, блоги, слайдеры, призывы к действию, формы и многое другое. Divi Builder несколько дорог. Базовая версия требует, чтобы вы расставались с 89 долларами каждый год.
5. Ultimate Tweaker
По разумной цене $16 на CodeCanyon Ultimate Tweaker предлагает еще один вариант редактирования ваших тем WordPress без написания кода. Этот инструмент позволяет вам сделать более 200 настроек.
Вы можете изменить все, от страницы входа до раздела комментариев. Функция перетаскивания позволяет перемещать элементы меню в любое место, а настраиваемые значки позволяют загружать любое изображение и устанавливать нужные цвета.
6. Microthemer Редактор CSS для WordPress
Microthemer — это мощный визуальный редактор, который позволяет настраивать стиль CSS вашей темы. Будь то шрифты или макеты, этот инструмент отлично подходит как для программистов, так и для тех, кто не кодирует. Он также хорошо работает с конструкторами страниц, такими как Oxygen, Beaver Builder и Elementor.

Вы можете настроить любой стиль CSS своей страницы, включая нижние колонтитулы, меню, боковые панели, заголовки и содержимое плагинов. Его интуитивно понятный визуальный редактор позволяет просматривать каждое изменение в режиме реального времени во время редактирования.
Имея более 100 вариантов стилей CSS, Microthemer дает вам доступ к тени блока, закругленным углам, градиентам, анимации, flexbox и другим стилям. Вы также можете работать с основами веб-дизайна, такими как фоновые изображения и типографика, чтобы получить желаемый вид вашей темы.
Вы можете установить Microthemer Lite, который бесплатно доступен на WordPress.org. Или вы можете получить премиум-версию на Themeover.com
7. Headway Themes
Это интерфейсный конструктор страниц WordPress, который позволяет создавать любой макет для вашего блога или веб-сайта. Независимо от того, являетесь ли вы любителем, дизайнером или фрилансером, этот инструмент предназначен для удовлетворения потребностей каждого пользователя.

Визуальный редактор Headway позволяет быстро вносить изменения в вашу тему, предоставляя предварительный просмотр каждого внесенного вами изменения в режиме реального времени. Вы также можете использовать доступные шаблоны, чтобы вдохновиться своим дизайном или попробовать что-то новое для своей темы.
Вы также можете использовать его, чтобы включить адаптивный дизайн, позволяя вашей теме адаптироваться к небольшим устройствам по мере необходимости. Headway Themes — это конструктор премиум-класса с двумя вариантами пакетов. Базовый план стоит 89 долларов и поддерживает до трех сайтов.
8. Конструктор сайтов Visual Composer
Еще один замечательный инструмент — конструктор сайтов Visual Composer. Этот конструктор бесплатный, но вы всегда можете получить премиум-версию, если вам нужны дополнительные функции. Однако бесплатный вариант не включает Theme Builder — вам обязательно понадобится платный план.
Он имеет удобный редактор перетаскивания, который позволяет вам использовать блоки, расширения и элементы в вашем макете.
 Все шаблоны и элементы адаптированы для мобильных устройств и адаптивны, что позволяет с самого начала сделать вашу тему удобной для мобильных устройств.
Все шаблоны и элементы адаптированы для мобильных устройств и адаптивны, что позволяет с самого начала сделать вашу тему удобной для мобильных устройств.Visual Composer работает с любой темой WordPress, позволяя вам редактировать макет ваших страниц, сообщений или даже создавать собственные сообщения. Вы можете редактировать свою тему так часто, не теряя разработанных макетов.
Заключительные мысли
С WordPress получить желаемый дизайн темы несложно, даже если у вас нет навыков программирования. WordPress имеет большое сообщество различных пользователей, включая энтузиастов, программистов, веб-дизайнеров. разработчики и кодеры.
Итак, какая бы у вас ни была идея, возможно, найдется инструмент или плагин, который поможет вам воплотить ее в жизнь. Кроме того, есть форумы, где вы можете получить помощь, когда застряли. Большинство этих инструментов предлагают функции перетаскивания с предварительным просмотром, чтобы вы могли легко редактировать свою тему.

Вы по-прежнему можете получить тему, которая практически не требует редактирования после установки. Есть много отличных тем с чистым и уникальным дизайном. Потратьте время, чтобы сравнить различные темы, чтобы найти ту, которая соответствует вашему дизайну и идее. Обязательно учитывайте ключевые факторы, такие как SEO, удобство для мобильных устройств, совместимость и поддержка.
Как редактировать шаблон страницы WordPress — Thewebhub
Если предположить, что вы имеете в виду шаблон записи или страницы WordPress, процесс относительно прост. Сначала войдите на свой сайт WordPress и перейдите к публикации или странице, которую вы хотите отредактировать. В правом верхнем углу редактора вы увидите кнопку с надписью «Редактировать шаблон страницы». При нажатии на эту кнопку откроется редактор шаблонов. Отсюда вы можете внести любые изменения в шаблон. Когда вы закончите, просто нажмите кнопку «Обновить», чтобы сохранить изменения.
Несколько инструментов позволяют редактировать файлы шаблонов WordPress, включая онлайн- и офлайн-редактирование.
 Шаблоны тем обычно перечислены на правой боковой панели редактора тем Windows, которая расположена в верхней части окна. FTP — отличный вариант для загрузки, редактирования и загрузки файлов тем на удаленный сервер или с него. Загруженные файлы можно редактировать в любом текстовом редакторе, например Блокноте или Sublime. Вы можете редактировать любой файл онлайн или офлайн, и вы можете делать это в любом случае. Файл CSS необходим для изменения визуальных компонентов, таких как внешний вид, макет, дизайн, цвет, шрифты и т. д. на веб-страницах. Тема двадцать девятнадцатого вольта 1,5 — один из рабочих примеров.
Шаблоны тем обычно перечислены на правой боковой панели редактора тем Windows, которая расположена в верхней части окна. FTP — отличный вариант для загрузки, редактирования и загрузки файлов тем на удаленный сервер или с него. Загруженные файлы можно редактировать в любом текстовом редакторе, например Блокноте или Sublime. Вы можете редактировать любой файл онлайн или офлайн, и вы можете делать это в любом случае. Файл CSS необходим для изменения визуальных компонентов, таких как внешний вид, макет, дизайн, цвет, шрифты и т. д. на веб-страницах. Тема двадцать девятнадцатого вольта 1,5 — один из рабочих примеров.Выполнив следующие действия, вы сможете изменить цвет фона сайта. Здесь показан способ удаления номера версии из WordPress. Шаги, связанные с добавлением фрагментов Javascript на сайт WordPress, сильно различаются. WP_head — это название плагина, используемого для доступа к панели инструментов WP. Вот некоторые примеры: перехватчики https://www.wpu.com/enqueue_script() или добавление файлов custom.
 js на ваш веб-сайт. В репозитории WordPress CMS доступно множество бесплатных и платных плагинов, которые предоставляют простой интерфейс для изменения вашей темы.
js на ваш веб-сайт. В репозитории WordPress CMS доступно множество бесплатных и платных плагинов, которые предоставляют простой интерфейс для изменения вашей темы.Лучший способ добавить шаблон содержимого WordPress в сообщение WordPress — создать новое сообщение или отредактировать существующее сообщение. На экране редактора сообщений появится новая кнопка с надписью «Вставить шаблон». При нажатии на кнопку появляется диалоговое окно «Вставить шаблон». Теперь вы можете выбрать созданный ранее шаблон из раскрывающегося меню.
Кредит: websitesetup.orgВы можете просмотреть шаблоны, щелкнув значок своего сайта в верхнем левом углу и выбрав Шаблоны. Отобразится список всех созданных вами шаблонов, а также любые новые шаблоны которые вы создали. После нажатия на имя шаблона оно будет отображаться в редакторе шаблонов.
Тема WordPress состоит из шаблонов WordPress и связана с веб-сайтом WordPress. В любой из пяти тем, перечисленных ниже, доступно как минимум пять шаблонов.
 Откройте папку темы Twenty Thirteen (WP/content/themes/twentythirteen) и найдите файлы. Найдите файлы шаблонов в своей теме WordPress, используя Внешний вид > Редактор. На странице «Редактировать темы» отображается список шаблонов активных тем. Выберите имя шаблона из списка справа от файла шаблона, чтобы просмотреть и отредактировать его.
Откройте папку темы Twenty Thirteen (WP/content/themes/twentythirteen) и найдите файлы. Найдите файлы шаблонов в своей теме WordPress, используя Внешний вид > Редактор. На странице «Редактировать темы» отображается список шаблонов активных тем. Выберите имя шаблона из списка справа от файла шаблона, чтобы просмотреть и отредактировать его.Где вы хотите использовать шаблон? В зависимости от цели вашего сайта вы можете использовать файл шаблона, изображение домашней страницы или изображение боковой панели. Перейдите в область администрирования WordPress и нажмите пункт меню «Шаблоны», чтобы добавить шаблон на свой сайт. Затем вы можете выбрать шаблон и загрузить его на свой сайт, нажав кнопку «Загрузить». В WordPress доступно множество готовых шаблонов, но вы также можете создать свой собственный с помощью языка программирования WordPress. Если вы хотите узнать больше о создании пользовательских шаблонов, вам может помочь наше руководство по шаблонам WordPress. Шаблон, установленный на вашем сайте, можно использовать для создания HTML-кода, который ваши посетители увидят при посещении вашего сайта.
 Это можно сделать, выбрав шаблон, который вы хотите использовать, в пункте меню «Шаблоны» в области администрирования WordPress. После того, как вы нажмете кнопку «Написать HTML», вы сможете сгенерировать код для своего шаблона. Используя шаблоны WordPress, вы можете создать внешний вид своего сайта. Они быстры и просты в использовании и включают множество предварительно загруженных опций, позволяющих быстро приступить к работе. Если вы хотите создать свой собственный шаблон, мы написали руководство по WordPress, которое проведет вас через весь процесс.
Это можно сделать, выбрав шаблон, который вы хотите использовать, в пункте меню «Шаблоны» в области администрирования WordPress. После того, как вы нажмете кнопку «Написать HTML», вы сможете сгенерировать код для своего шаблона. Используя шаблоны WordPress, вы можете создать внешний вид своего сайта. Они быстры и просты в использовании и включают множество предварительно загруженных опций, позволяющих быстро приступить к работе. Если вы хотите создать свой собственный шаблон, мы написали руководство по WordPress, которое проведет вас через весь процесс.Как найти имя определенного шаблона WordPress
Атрибут шаблона на странице «Добавить новый» в WordPress хорошо известен пользователям. Атрибут предоставляет вам доступ к списку шаблонов. Возможно, вам не нужен ни один шаблон, поэтому вам, возможно, придется искать в другом месте. Вы можете найти название конкретного шаблона с помощью функции wordpress_get_theme(). Текущая тема WordPress содержит данные в этой функции.