Как редактировать тему шаблон wordpress
 Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
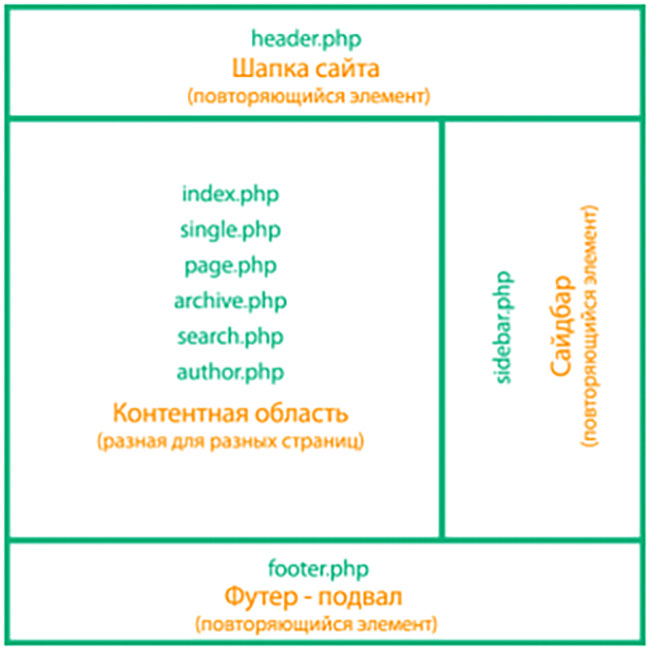
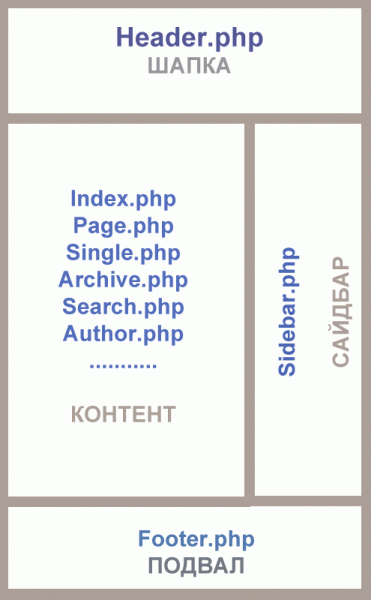
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область:  Наиболее часто редактируемые файлы шаблона WordPress:
Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php — Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега
<html>, содержит полностью<head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег<body>и выводится логотип, слоган, верхнее меню и прочие элементы шапки. - style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPress
 Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостинга
 Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:) - Редактирование шаблона по ftp
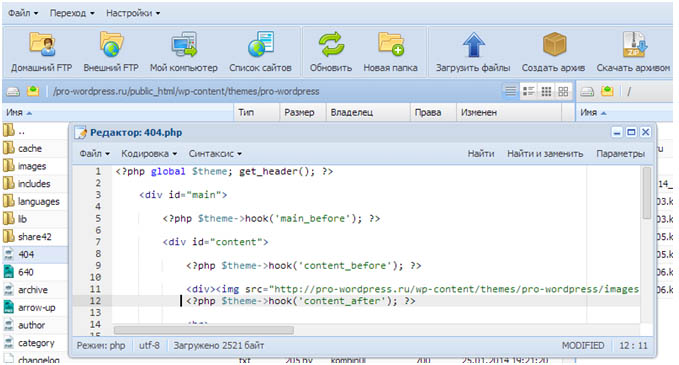
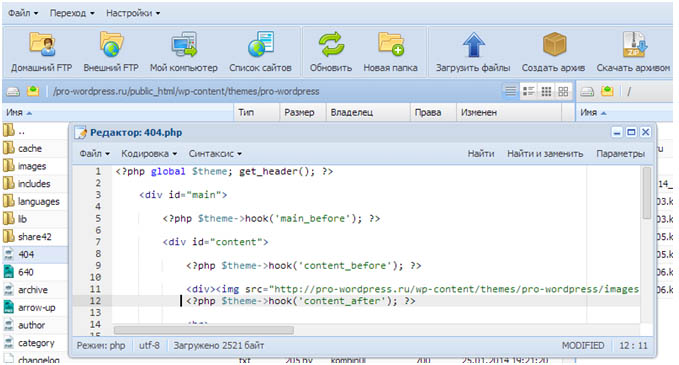
Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander — по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. 
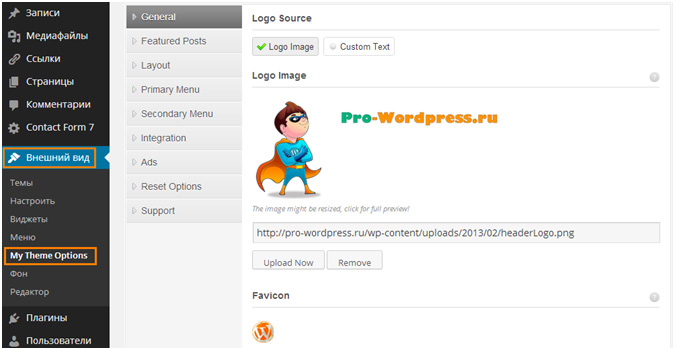
 Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
 Структура
СтруктураЧасто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
- Через админку.
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
 Админка
АдминкаЧаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
 Хостинг
ХостингКак работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
 Хостинг
Хостинг- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
 Настройки внешнего вида
Настройки внешнего видаТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Поделитесь со своими друзьями
После установки темы, шаблона WordPress, часто возникает вопрос — как изменить этот шаблон. Ведь действительно, какую-бы хорошую темы вы не выбрали-бы, предусмотреть всё, авторы тем не могут. Но ничего страшного, есть несколько путей, которыми можно воспользоватся.
Некоторые из этих методов, подойдут и начинающим вебмастерам. Ну а для некоторых, вам придется знать хотя-бы азы HTML, CSS, PHP.
Почему вообще возникает необходимость редактирования темы вордпресс? Причины могут быть разными. Кому-то мешает значок автора темы внизу страницы. Кто-то хочет изменить цвета сайта. Кто-то хочет изменить формат выводимой даты постов. Ну а кто-то, хочет просто поставить код счетчика, например, яндекс метрики или гугл аналитикс. Или просто рекламу вставить.
Есть несколько способов, изменить настройки вашей темы:
С помощью встроенного редактора
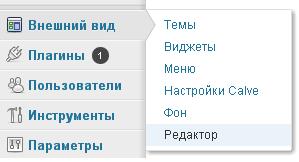
После того, как вы установили тему, шаблон WordPress, вам станет доступным встроенный визуальный редактор. Если вы не знаете HTML, CSS, PHP, то вам сюда. Откройте меню Внешний вид, и выберите пункт Настроить


После чего, вы попадёте в визуальный редактор шаблона WordPress


В зависимости от темы, здесь могут быть самые разные настройки. Одни создатели тем, дают минимальные настройки, как на скрине выше. В других можно изменить намного больше настроек: тип шрифта, цвет шрифта, фона, основной цвет и так далее, добавить фоновое изображение.


Также встречаются PRO темы, который имеют отдельный редактор, в котором вообще почти все прописано. Это может быть несколько вкладок с самыми разными настройками.
С помощью тех поддержки.
Если вы купили платную версию темы, но хотите внести в неё изменения, то вы можете заказать такие изменения у самих авторов. Конечно, это будет платная услуга, но зато, все будет сделано по высшему разряду.
К сожалению, русскоязычных производителей тем, совсем немного, и в большинстве случаев, даже PRO тему, вам придется покупать за рубежом. А это означает, что скорее всего, не будет русскоязычной поддержки. Но хуже того, если вам нужно что-то доруссифицировать, то не факт, что вам помогут.
Но есть и другой вариант. Заказать изменения у фрилансера. Есть биржи фриланса, и вы можете туда обратится. Понятное дело, вначале вы должны полностью определится, что именно вам нужно. Нужно изменить цвет заголовка, значит записываем в ТЗ. Нужно вставить фоновое изображение, снова дописываем в ТЗ. И вот так, вам нужно прописать каждое изменение. Да, и не забудьте загрузить файл темы в облако или хотя-бы её название.
Затем, заходите на любую из бирж, создаёте задание, и получаете предложение. Смотрите на рейтинг претендентов, задавайте им вопросы, и делайте заказ.


На самом деле, таких бирж много, и вы можете выбрать любую.
Изменением кода темы
Окей, если вам нужны изменения, которых нет в родном редакторе темы WordPress, и вы не хотите из-за мелочи обращаться на биржу фриланса, то вы можете изменить нужный код самостоятельно. Для этого, вам нужно хотя-бы понимать, что представляют из себя PHP, HTML, CSS. В каких-то случаях, вам потребуется шапочное знание, ну а в некоторых, вам нужно будет знать их на продвинутом уровне.
Любая тема WordPress, состоит из нескольких файлов (от десяти до пары сотен, в зависимости от темы). Но основных файлов, не так много. Их можно увидеть и отредактировать во встроенном редакторе.
С помощью встроенного редактора
Перед тем, как начать редактировать код во встроенном редакторе тем, я вам советую установить плагин подсветки кода. Например HTML Editor Syntax Highlighter. Благодаря плагину подсветки, вам будет легче смотреть код. После чего, вам нужно перейти непосредственно к редактору темы. Для этого, зайдите в меню Внешний вид, и выберите пункт Редактор.


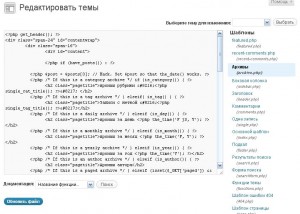
Вы увидите две области редактора. Посередине, окно редактирования. Справа, окно выбора файлов для редактирования.
Почти все темы WordPress, имеют шаблонную структуру.
Файл style.css. Этот файл отвечает за внешний вид вашего сайта. Каким будет цвет шапки, цвет текста, отступы и многое другое.
Файлы header.php, index.php, page.php, sidebar.php, footer.php и так далее. Эти файлы отвечают за функционал сайта. Если вы хотите добавить рекламный баннер в шапке сайта, то вам нужно изменить header.php, если вы хотите убрать или изменить значок копирайта в подвале сайта, то вам нужно изменить footer.php
К сожалению, в одной статье невозможно рассказать о всех возможных изменениях на всех темах. Различных тем у WordPress много. Наверное, тысячи, а может и того больше. И настроек на каждой из тем, тоже много. Ну вот например, как можно изменить значок копирайта в моей теме.


Для этого, открываем файл footer.php, прописываем своё значение, и нажимаем кнопку Обновить файл.
Внимание! Перед любыми изменениями в файлах темы, сделайте бэкап сайта.
С помощью файл менеджера хостинга
Практически любой хостинг, имеет свой собственный файл менеджер. Вы также можете зайти через него, скачать файл, исправить его в любом редакторе и загрузить обратно на хостинг.
Но помните, для редактирования, походят не все редакторы, Word и ему подобные не подойдут. Лучше использовать простой блокнот. А ещё лучше, использовать специальные программы для редактирования файлов на языках программирования, например Sublime Text.
Чтобы найти файлы темы, зайдите на сайт, найдите папку wp-content, перейдите в папку themes, выберите вашу активную тему. После этого, вы сможете отредактировать ваш файл.


С помощью FTP менеджера
Есть много различных файл менеджеров, с помощью которых можно зайти на свой сервер и отредактировать нужный вам файл. Например, это FTP менеджер File Zilla, или менеджер, встроенный в Total Commander. При регистрации на хостинге, вам должны были выслать данные для входа по FTP.


Запустите программу, введите эти данные, и вы сможете изменять файлы вашего сайта (не только файлы тем, но и другие файлы тоже).


Как видите, изменить тему WordPress, это вопрос нескольких кликов. Все это, благодаря полной открытости WordPress. Вы можете установить любую тему, и изменить ее так, как это нужно вам.
Но в тоже время, изменение оформления, часто может потребовать углубленного знания программирования. В этом случае, если вы не хотите вникать в профессию программиста, то вы можете заказать изменения.

От автора: приветствую вас, друзья. В очередной статье на тему WordPress мы с вами рассмотрим вопрос, как изменить шаблон WordPress. Если вы еще никогда не сталкивались с необходимостью изменения шаблона WordPress, тогда обязательно прочтите данную статью, поскольку рано или поздно вам, скорее всего, придется столкнуться с вопросами настройки и редактирования шаблона WordPress.
Для начала давайте определимся с наиболее часто возникающими вопросами, с которыми сталкиваются пользователи при настройке шаблона WordPress под себя. Вот примерный их список:
как редактировать шаблон WordPress
изменить ширину шаблона на WordPress
как изменить размер шаблона WordPress

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курскак изменить цвет шаблона WordPress
как изменить шрифт в шаблоне WordPress
И это лишь небольшой перечень проблем, с которыми вы можете столкнуться или которые вы сможете помочь решить другим, в том числе и за вознаграждение, если вы занимаетесь разработкой сайтов на заказ.
Все вопросы в списке выше можно решить двумя способами в зависимости от темы, которая используется для сайта. Начнем с самого простого варианта, который не требует знаний верстки. Этот вариант подойдет, если шаблон поддерживает редактирование из настроек.
Перейдем в раздел Внешний вид — Настроить и увидим главную страницу сайта и в левой части страницы доступные настройки сайта. Среди них могут быть и настройки оформления.

Для примера давайте попробуем изменить цветовую схему сайта. Зайдем в меню Цвета и изменим фон боковой и центральной частей сайта.

Как видим, это довольно удобно и изменить цвет шаблона WordPress достаточно просто — результат мы видим сразу же и можем его оценить.
Однако не всякая тема предлагает все необходимые нам настройки шаблона WordPress. Например, там вряд ли будут настройки, позволяющие изменить ширину шаблона на WordPress, например, даже в текущей теме нет настроек, позволяющих изменить шрифт в шаблоне и так далее. Как же быть в этом случае? Вот здесь нам и придется прибегнуть ко второму варианту и здесь уже необходимы некоторые навыки верстки.
Итак, нам потребуется редактировать чаще всего только один файл — это файл стилей style.css. Находится он в папке вашей темы. Давайте в качестве примера изменим цвет шрифта. Кстати, сделать это можно прямо из админки WordPress. Только будьте аккуратны и внимательны, чтобы случайно не «поломать» сайт. Лучше всего сделайте резервную копию темы перед тем, как что-то менять в ней. Итак, идем в меню Внешний вид — Редактор и по умолчанию у Вас должен быть открыт для редактирования файл стилей темы.

Если это не так, тогда выберите этот файл из списка справа, он называется Таблица стилей (style.css). Чаще всего цвет шрифта задается в body, поэтому найдем стили данного элемента и пропишем красный цвет для в качестве цвета шрифта.

После сохранения файла можем обновить сайт и увидеть красный цвет для основного шрифта на сайте.

Как видим, настройка шаблона WordPress под себя — достаточно несложная задача. Достаточно немного знаний CSS и вы сможете изменить шаблон WordPress и произвести необходимую настройку шаблона. По той же схеме мы можем решить и другие аналогичные задачи. На этом я с вами прощаюсь. Удачи и до новых встреч!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьКак поменять шаблон на WordPress за 10 минут


Здравствуйте, сегодня ко мне пришла идея поменять шаблон на блоге, который мы делаем с самого начала уроков WordPress. Причин на смену темы несколько:
- последний по красоте понравился больше
- он немного функциональнее
- практически всем удовлетворяет мои требования (удобство навигации, сходство с тематикой и т.д.)
Думаю, многие могут столкнуться с таким желанием: бродишь, бродишь по интернету и бац! новый шаблон, который больше понравился, но заново все настраивать лень, страшно и т.п. Нас терзает боязнь, что надо все настраивать заново, переписывать коды и другие мелочи…
Да, такое, конечно, есть. В отличии от простой смены шаблона на локальном компьютере, на реальном сервере могут возникнуть “небольшие” трудности:
- Остановка работы блога
- Прекращение работы плагинов
- Другие ситуации, который не дают проводить блогу нормальную работу.
Пользователи WordPress, особенно новички, порою падают в панику: “Что же делать, вылезла какая-то ошибка, блог не работает… Верну-ка я обратно стараю тему”.
Признаюсь, честно, сам сталкивался с такой ситуацией. Но как-то в один день перестал бояться менять шаблоны, так как меня жизнь “заставила” В старом шаблоне, на одном из моих блогов, была ошибка, которую я не знал как исправить, а помогла бы решить проблему смена шаблона, так как я сам не смог исправить ее.
Как поменять шаблон WordPress
- Первым делом, если у Вас “сложная” тема, сбросьте ее настройки. Так как моя тема на блоге, который мы сейчас рассматриваем не “сложная”, покажу на примере этого блога.
Если шаблон “сложный” у нее есть своя настройка. Чтобы туда попасть, Вам нужно перейти по адресу: Админка —> Дизайн —> Настройка темы. Хочу сказать, что она может называться по-разному, на моем шаблоне это смотрится так:

И нажимаете “Сбросить настройки” или что-то в этом роде:

- Скачиваете Вашу новую тему, проверяете ее антивирусом и плагином TAC. Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.
- Если в шаблоне закодирован подвал (непонятные буковки и циферки в footer.php) скачайте его с официального сайта разработчика или раскодируйте шаблон и удалите вредоносные ссылки, если они конечно есть.
- Заливаете тему на реальный сервер, то есть туда, где находятся все шаблоны нашего блога (папка /public_html/wp-content/themes/ как в случае с хостером Ютекс)
- Активируем тему в Админке
- Я пропускаю этот и следующий шаг, так как ошибок никаких не произошло при активации нового шаблона. Если Ваш блог указывает на какие-то ошибки, то отключите все плагины, кроме необходимых и активируйте новую тему
- Теперь включите один плагин и проверьте работоспособность блога, если все работает нормально, продолжайте дальше включать плагины по очереди. Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка.
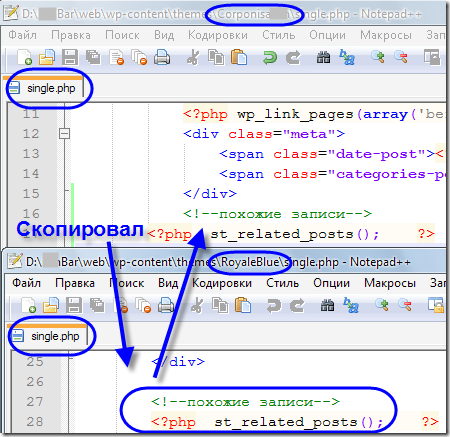
- Так как в наш код нового шаблона не добавлены некоторые коды плагинов, нам нужно это исправить. Для этого откройте одноименные файлы старого шаблона и нового текстовым редактором Notepad++ (обязательно!).
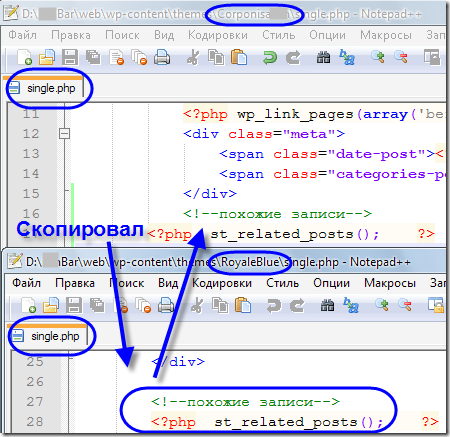
Под этим я подразумеваю следующее: например, в одном окне у меня файл single.php старой темы, а в другом single.php нового шаблона. Где нахватает код плагина, я копирую с кода старого шаблона и вставляю в новый. Вот наглядный пример:

- Да, конечно,сложно запомнить все плагины, которые были установлены на блог, поэтому я иногда пользуюсь картой блога для вспоминания того, какие плагины были у меня установлены.
По названию плагина я помню, в каком месте должен стоять код. Если же Вас затрудняет это, Вы можете “пробежаться” глазами по статьям из рубрики «Плагины». - Итак, смОтрите какой плагин установлен, в старом шаблоне ищите нужный код и вставляете в новый, либо ищете те же самые коды в разделе «Плагины» в каждом отдельном уроке.
- Вот и все. На все это у меня ушло чуть более 10-ти минут.
В следующем уроке я Вам покажу отличные зарубежные ресурсы, где можно найти классные шаблоны WordPress и научу переводить их. Так что, подписывайтесь на RSS, потому что интересного и полезного материала будет еще очень много!
Удачи Вам!
___________________________
Следующий урок: Урок 35 Как перевести шаблон WordPress.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.

Привет. Сегодня я продолжаю рассказывать о том, как создать блог на wordpress и хочу затронуть такой момент, как изменение внешнего вида темы, так как это один из важных моментов правильного развития проекта в будущем.
Я полагаю, что к тому времени как вы читаете эту статью, у вас уже установлен локальный сервер Денвер, загружен движок wordpress и выбрана подходящая тема, которую мы будем редактировать.
Если это еще не сделано, тогда читайте предыдущие посты, я там все подробно описывал.
Многие, наверное, скажут, что зачем использовать локальный сервер для редактирования темы, потому что все можно сделать непосредственно на самом хостинге в админ панели wordpress.
Конечно можно, но зачем, когда работать на локальном сервере легче и быстрее.
Структура страницы wordpress шаблона
Для редактирования я решил использовать стандартную тему вордпресс, которая устанавливается автоматически с движком.
Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском Яндекс или Google).

Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.

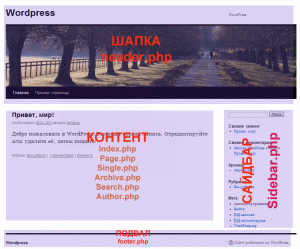
Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие…
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая страница 404 у меня на блоге, для чего введите любой несуществующий URL адрес в строку браузера.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.

Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы;
— изменим местами название и описание блога;
— убирем ссылку вордпресс в подвале темы;
Меняем шапку блога
Шапка на блоге выводится с помощью картинки path.jpg, которая расположена в папке images редактируемой темы wordpress.
Если вы будете редактировать тему, используя локальный сервер денвер, тогда путь к изображению будет следующим:
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\ |
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\
Если вы настраиваете шапку на хостинге, использую ftp-клиент тогда:
http://ваш_сайт/wp-content/themes/twentyten\images\headers\ |
http://ваш_сайт/wp-content/themes/twentyten\images\headers\
Заходим в папку images темы и находим картинку, которая стоит в шапке блога path.jpg

Открываем ее с помощью программы «Adobe Photoshop». Если хотите редактировать все своими руками, тогда от вас потребуется самые элементарные знания программы.
В «Adobe Photoshop» с данной картинкой можете делать все что угодно вашей фантазии (нарисовать логотип, написать текст, добавить разные эффекты).

Если хотите, можно найти любую другую картинку и в программе подогнать размер под оригинальную. Не забудьте сохранить новое изображение под тем же именем path.jpg.

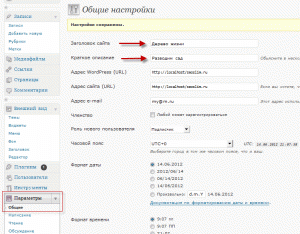
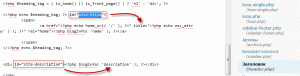
Редактируем название Title и описание description
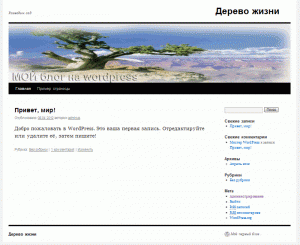
Мы видим, что название и описание блога, которое вы пишите в «Параметрах» — «Общие» консоли wordpress, расположены следующим образом.

Заголовок расположен слева, а краткое описание справа.

Для того чтобы их поменять местами или изменить положение на свой вкус, вам потребуется перейти в файл header.php. Заходим в «консоль» >>> «внешний вид» >>> «редактор» и открываем header.php. Находим там следующие строки:

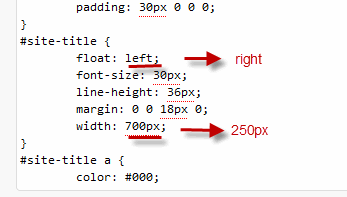
Как видно из скриншота, что параметр стилей отвечает за расположение заголовка, а параметр за вывод краткого описания. Для того, чтобы настроить эти параметры по своему усмотрению переходим в style.css.

Здесь меняем положение значения «left» на «right» и выставляем отступ от правого края «250 px».

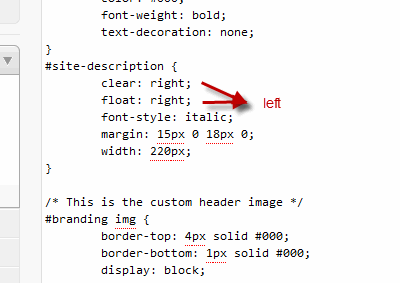
Здесь меняем значения «right» на «left».
Перезагружаем страницу и смотрим полученный результат. Как видно заголовок и краткое описание темы поменялись местами.

Убираем ссылку wordpress в подвале блога
Думаю, вы заметили, что в подвале расположена ссылка на сайт производителя. Так как нам никакие левые ссылки с сайта не нужны мы будем ее редактировать под свою.

Для этого переходим в footer.php и находим следующий код:

Удаляем выделенный код и вставляем туда свой текст в виде ссылки или картинку.

Можно посмотреть окончательный результат редактируемой темы wordpress.

На сегодня у меня все. Если у вас есть вопросы по редактированию или изменению темы, вы можете задать их, и я постараюсь ответить.
В следующем уроке я расскажу, какие следует установить плагины для блога, чтобы не пропустить эту статью подпишись на обновление постов блога. Всем пока!
Редактирование шаблона WordPress
Доброго времени суток, уважаемые читатели блога jCover.ru. Сегодня предлагаю поговорить с Вами о том, как мы можем отредактировать шаблон на WordPress. Предположу, что со скачиванием, установкой и активацией шаблона в админке WordPress проблем у вас не возникло.
Для редактирования необходимой страницы шаблона, мы можем воспользоваться 2 способами:
- Редактирование непосредственно в административном меню WordPress. Для этого вам необходимо будет зайти в админку WordPress (
http://sitename.ru/wp-admin/) и выбрать из левого меню админки пункт «Внешний вид»->»Редактор».

Откроется страница редактирования темы, на которой в колонке справа будут расположены названия файлов (страницы в формате php), а посередине выбранный файл шаблона для редактирования.

Далее вносите любые необходимые изменения в выбранный вами файл и нажимаете кнопку «Обновить файл».
- В случае, если вы используете в качестве хостинга для вашего блога хостинг-провайдера, вам необходимо будет подключиться к нему (блогу) по протоколу FTP и зайти в папку с текущей темой оформления (шаблоном), которую вы намерены редактировать и которая в данный момент используется (активна) на вашем WordPress блоге:
[sitename/wp-content/themes/Название папки с вашей темой оформления]
В этой папке вы найдете все необходимые файлы для редактирования. Если вы не занимались редактированием шаблона WordPress, и решили заняться этим впервые, настоятельно рекомендую перед началом редактирования делать копию файла с указанием даты его последнего изменения. Все файлы в папке перечислять не стану, но выделю основные:
- index.php — Главная страница вашего блога
- archive.php — Страниа вывода рубрик и/или архивов вашего блога
- sidebar.php — Боковое поле с меню
- search.php — Страница вывода ответов на поисковые запросы
- style.css — Файл, содержащий стили вашей темы
Для редактирования необходимого файла, вам следует открыть его в удобном для вас редакторе (я использую для этой цели phpDesigner 7) и внести необходимые изменения. Рекомендую проверять изменения на странице вывода после каждых нескольких строчек кода, чтобы была возможность отследить возникшие проблемы (в случае их возникновения) и максимально быстро и без последствий их удалить.
Вот и все, что я хотел вам рассказать сегодня. До новых встреч.
Полное редактирование сайта — плагин WordPress
Этот плагин поставляется с пользовательским блоком для отображения списка ваших последних сообщений в блоге, а также с селектором шаблонов
, чтобы дать вам преимущество при создании новых страниц для вашего сайта. Он также предоставляет возможность глобально изменить настройки шрифта из редактора страниц.
Этот плагин содержит 14 блоков.
- премиум-контент / контейнер
- Полное редактирование сайта
- премиум-контента / просмотр подписчика
- Полное редактирование сайта
- премиум-контент / выход из системы
- Полное редактирование сайта
- премиум-контент / кнопка входа
- Полное редактирование сайта
- a8c / posts-list
- Полное редактирование сайта
- ранец / временная шкала
- Хронология
- джетпак / хронология Временная шкала
- a8c / навигационное меню
- Меню навигации
- a8c / post-content
- Содержимое
- a8c / site-description
- Описание сайта
- a8c / шаблон
- Часть шаблона
- a8c / site-title
- Заголовок сайта
- a8c / site-credit
- WordPress.ком Кредит
- реактивный ранец / обратный отсчет событий
- Событие Обратный отсчет
- Загрузите файлы плагинов в каталог
/ wp-content / plugins / full-site-editили установите плагин непосредственно через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress.
- Создайте новую страницу и выберите шаблон, который наилучшим образом соответствует вашим потребностям.
- Поместите блок «Список сообщений блога» в любом месте внутри редактора блоков.
Могу ли я использовать этот плагин в производстве?
Мы будем часто обновлять плагин по мере его набора функций. Вы можете попробовать его, просто имейте в виду, что он предназначен только для работы в среде WordPress.com и может выйти из строя после обновления.
Чем блок «Список сообщений блога» отличается от блока «Последние сообщения» в Core?
Это добавляет выдержку! И метаинформация! Это действительно намного полезнее, особенно если вы ищете блок, который дает читателям лучшее представление о ваших последних постах, чем просто заголовок.
Вы поддерживаете этот плагин?
Этот плагин является экспериментальным, поэтому в настоящее время мы не предоставляем ему никакой поддержки за пределами веб-сайтов, размещенных на WordPress.com.
Я пробовал этот плагин в течение последних нескольких недель, и я должен признать, что он работает на удивление хорошо.
Читать все 0 отзывы«Полное редактирование сайта» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников1,12
- Экспериментальная навигация боковой панели в редакторе блоков, может быть включена в конфигурации или с помощью ловушки.
- Содержимое по умолчанию, включенное в блок пожертвований, можно редактировать.
- Отслеживание при нажатии кнопки запуска.
1,11
- Исправление сломанных блоков в предварительном просмотре макета страницы в Firefox.
- Добавить настройки в блок пожертвований.
- Исправьте блок содержимого премиум-класса, чтобы он автоматически выбирался при подключении.
- Добавить запасной вариант в блок пожертвований, чтобы установить продукты по умолчанию, если ни один из них уже не определен.
- Исправлено масштабирование окна просмотра предварительного просмотра шаблона.
- Исправление неработающей страницы редактора сайта.
- Добавить возможность однократного платежа в тарифные планы.
- Добавить общее преобразование в премиум-контент.
- Исправление нестандартного размера шрифта при предварительном просмотре шаблонов блоков.
1,10
- Улучшения премиальных блоков.
- Добавьте 10 новых шаблонов блоков.
- Блокировка списка записей: исправлена раскладка кнопки обновления заметки об устаревании.
1,9
- Добавить виджет подписчика MailerLite.
- При запуске сайта, созданного через
/ новый, сохраняйте содержание публикации.
Предотвратить предупреждение о потере контента. - Обновить категории шаблонов блоков.
- Фикс текстовой области переведенных строк.
1,8
- Исправлена ошибка, из-за которой блоки Newspack не загружали ресурсы.
- Исправлены проблемы с блок-редактором NUX.
1,7
- Сохраните сообщение перед навигацией при запуске сайта WordPress.com.
- Добавить обработку для запуска сайта на WordPress.com.
- Улучшения производительности в редакторе блоков.
1,6
- Удалите опции «Редактировать как HTML» для внутренних блоков Премиум контента.
- Удалить плагин, который уведомлял пользователей о новом расположении шаблонов блоков.
- Поддержка любого символа UTF-8 в блоке Premium Content.
- Исправлена доступность почтовой службы подписки на Премиум контент.
- Стили блоков премиум-контента настроены для загрузки только при использовании блока.
- Скрыть инсертор Гутенберга (в пользу нашего).
- Использование
требует(а неrequire_once) для файлов активов. - Пометить блоки премиум-контента как оплаченные, чтобы понять, что им требуется платный план
- Onboarding: исправьте размеры изображения предварительного просмотра.
1.5
- Global Styles: Исправлена ошибка «Недопустимый доступ к массиву».
- Удалить цвета ссылок по умолчанию из редактора (исправлено в Gutenberg v8.1.0).
- Добавьте контекстные подсказки в меню блока вставки.
- Добавить премиум контент Заблокировать успешное сообщение при создании плана.
- Переименуйте Посты Карусель Блок в Пост Карусель Блок.
1,4
- Обновление Premium Block Style и его поведение
- Поддержка премиум-контента в электронной подписке и считывателе.
- Добавьте плагин для уведомления пользователей о новом шаблоне блочных шаблонов.
- Добавить цвета ссылок по умолчанию в редактор.
1,3
- Обновите значок «Премиум контент».
- Добавить модуль Showcase New Blocks.
- Добавьте новые шаблоны и обновите порядок шаблонов.
- Поднять версию газетных блоков до 1.5.0.
- Удалить предварительный просмотр макета страницы из настроек документа.
- Фиксированная схема призыва к действию, когда активны CoBlocks, FSE и Layout Grid.
1,2
- Новый пост Карусель блок.
- Новый блок Премиум-контента.
- Обновление стиля кнопок заголовка и полных блоков ширины для Gutenberg v8.0.0.
- Загружайте общие ресурсы модуля, только если они необходимы.
- Удалить загрузку blank.css для глобальных стилей.
1,1
- Новые блочные узоры.
- Улучшения производительности и стиля.
1,0
- Исправлено переопределение опции редактора сайта.
- Скрыть название поста в Гутенберге в зависимости от темы мода.
- Исправлена совместимость скрипта синхронизации списка записей.
- Снимите хук для постановки в очередь ресурсов редактора сайта.
- Переместить элемент редактора сайта в меню верхнего уровня в wp-admin.
0,26
0,25
- Исправлены ошибки совместимости
- G2 и Gutenberg 7.7.1.
- Обновление в блоге блок v1.2.
- Добавить пользовательские шаблоны блоков WordPress.com.
- улучшений совместимости SPT и NUX.
0,24
- Шаблоны начальных страниц: исправлена проблема переполнения изображения в сообщениях блога.
- Global Styles: добавить новый шрифт (Raleway).
0,23
- Dotcom Block Editor NUX: отключить по умолчанию
0,22
- Шаблоны начальных страниц: улучшен предварительный просмотр с множеством исправлений визуальных ошибок
- Шаблоны начальных страниц: зависимость видимости заголовка страницы от настроек темы
- Шаблоны начальных страниц: скрытие шаблонов с использованием недоступных блоков
- Шаблоны начальных страниц: отслеживание вставки шаблонов на сайтах Dotcom
- Редактор сайтов: инициализация ядра FSE на сайтах Dotcom
- Включить Gutenberg NUX с копией Gutenberg
- Улучшенные команды модульного тестирования
0.21
- Исправления Linting и улучшения селектора макета страницы.
0,20
- Исправить текстовый домен для i18n для отсчета событий и временной шкалы
0,19
- Шаблоны стартовой страницы: Добавлено более двадцати новых шаблонов страницы редактора блоков.
- Шаблоны начальных страниц: исправление проблем с блоками полной ширины в предварительном просмотре.
- Общее: Исправлена совместимость стилей с последними версиями редактора блоков.
0.18,2
- Адресация ядра / nux пакета.
0,18
- Блок сообщений блога: функция исключения тегов
- Блок сообщений блога: устранены проблемы с ориентацией изображения.
- Блок сообщений блога: устранена проблема выравнивания по ширине.
0,17
- Представляет блок сообщений блога, лучшую версию списка сообщений.
0,16,2
- Исправление для глобальных стилей. Вышедшие пользователи не получают шрифты должным образом.
0,16,1
- Улучшение стиля предварительного просмотра части шаблона.
- Последовательные стили кнопки назад.
0,16
- Делегируйте обнаружение поддержки FSE темам, используя теги тем.
- Включить глобальные стили для всех шаблонных тем.
- Исправлена ошибка навигации по кнопке «Назад»
- По умолчанию оставьте переключатель макета боковой панели открытым.
- Исправление стилей редактора с новой версией Гутенберга.
- Щелкните в любом месте блока верхнего / нижнего колонтитула, чтобы перейти к редактору.
0,15,1
- Всегда открывайте селектор макетов, если существует аргумент запроса
? New-homepage.
0,15
- Добавить возможность изменять макет страницы для существующих страниц.
- Размещать макеты главной страницы из других тем в средстве выбора страниц.
0,14
- Прекратите использовать классы тем для частей шаблона, чтобы улучшить поддержку атрибутов стиля блоков FSE.
0,13
- Включите функциональность плагина Global Styles.
- Боковая загрузка изображений при вставке шаблона.
- Удалить меню виджетов из wp-admin.
0,12
- Изменить порядок меню страниц по умолчанию, создаваемых FSE, на 1.
0,11
- Добавить цвет, цвет фона, размер шрифта и поддержку выравнивания текста для блоков «Название сайта», «Описание сайта» и «Меню навигации».
0,10
- Обновление селектора шаблона страницы с предварительным просмотром шаблона.
0.9
- Переименуйте wp_template CPT в wp_template_part.
0,7
- Измените поддержку темы на Maywood вместо Modern Business.
- Улучшение поддержки стилей и проблем с UX.
- Удалить поддержку рекомендуемых изображений для страниц.
- Больше не загружать редактор FSE, если тема не поддерживается.
- Улучшена поддержка автосохранения.
- Добавить поддержку вставки / шорткода в верхний и нижний колонтитулы.
- Несколько других высокоприоритетных исправлений для редактора FSE.
0,6,1
- Обновляет приоритет фильтра, чтобы имена классов правильно добавлялись в блоки шаблона.
0,6
- Исправление ошибок с помощью функции «Изменить шаблон» и «Назад на страницу».
0,5
- Извлечение данных шаблонов из API.
- Улучшение UX-потоков и исправление стилей.
0,4
- Переместите инициализацию данных шаблона из плагина и делегируйте его темам.
0,3
0,2,2
- Блок списка сообщений — исправления Редактировать ссылку, чтобы отображать только для пользователей с соответствующими разрешениями.
0,2,1
- Starter Page Templates — исправлена ошибка с под локалями.
- Starter Page Templates — исправьте прокрутку импульса на модале на iOS.
- Starter Page Templates — улучшите понимание списка шаблонов, применяя макет 2col на маленьких окнах просмотра.
- Starter Page Templates — введена постоянная версия для очистки кеша.
0,2
- Исправления ошибок и улучшения производительности.
0,1,1
0,1
,Theme Editor — плагин WordPress
Редактор темпозволяет редактировать файлы тем, создавать папки, загружать файлы и удалять любые файлы и папки в темах и плагинах. Вы можете легко настроить ваши темы и плагины напрямую.
Обновление до версии Pro
Основные функции в плагине Theme Editor
- Редактирование файлов тем и плагинов Редакторы кода
- — Поддержка PHP, HTML, CSS и JavaScript
- Fancy Box
- Код Зеркало
- Создать и удалить папку в темах и плагинах
- Создание и удаление файлов в темах и плагинах
- загружать и скачивать файлы в темах и плагинах
- Скачать всю тему и плагин.
- Создать новую детскую тему
- Повторяющаяся существующая детская тема
- Запрос / Селектор
- Переместить файл из родительской темы в детскую тему
- Загрузить новые изображения и скачать изображения
- Изменить и загрузить новый скриншот выбранной темы
- Посмотреть все изображения из выбранной темы
Расширенные функции в плагине Theme Editor
- Пользовательские разрешения
- Полномочия пользователя Роль
- Уведомления по электронной почте для администратора
- Редактировать файлы тем
- Редакторы кода Поддерживает PHP, HTML, CSS и JavaScript
- Fancy Box
- Код Зеркало
- Создание и удаление папки в темах
- Создание и удаление файлов в темах
- Загрузка и скачивание файлов в темах
- Скачать всю тему.
- Редактирование файлов плагинов
- Создать и удалить папку в плагинах
- Создание и удаление файлов в плагинах
- Загрузка и загрузка файлов в плагинах
- Скачать весь плагин.
- Создать новую детскую тему
- Повторяющаяся существующая детская тема
- Запрос / Селектор
- Переместить файл из родительской темы в детскую тему
- Загрузить новые изображения и скачать изображения
- Изменить и загрузить новый скриншот выбранных тем
- Посмотреть все изображения из выбранной темы
- Предварительный просмотр Тема
- Разрешение на детскую тему
Обновление до версии Pro
Поддержка
- Если возникнет какая-либо проблема, пожалуйста, свяжитесь с нами по адресу http: // themeeditor.про / контакт
Минимальные требования для Theme Editor
- WordPress 3.3+
- PHP 5.x
- MySQL 5.x
Если возникнет какая-либо проблема, пожалуйста, свяжитесь с нами по адресу http://themeeditor.pro/contact.
- Загрузите папку
theme-editorв каталог/ wp-content / plugins /. - Активируйте плагин с помощью меню «Плагины» в WordPress.
«Theme Editor» - это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников2,3 (8 октября 2019 г.)
2,2 (30 сентября 2019 года)
2,1 (15 марта 2019 года)
- Исправлена проблема с разрешениями папки
2,0 (15 марта 2019 года)
- Совместим с WordPress 5.1.1 и исправлениями нежелательных предупреждений
1,9 (20 октября 2018 года)
- Совместим с php 7.3 и wordpress 5.0
1,8 (15 октября 2018 года)
- Добавлена новая функция для дочерних тем
1.7 (28 июля 2018)
1,6 (26 апреля 2017 г.)
1,5 (12 февраля 2017 г.)
- Переводы добавлены
- исправить некоторые ошибки в 1.4
1,4 (17 ноября 2017 г.)
- screen_icon () - устаревшая функция удалена
1,3 (27 октября 2017 г.)
- исправить некоторые ошибки в 1.2 - Незначительное обновление
- Меню настроек добавлено
1,2 (16 сентября 2017 г.)
- исправить некоторые ошибки в 1.1 - Незначительное обновление
Post Custom Templates Lite - плагин для WordPress
Опубликовать пользовательские шаблоны легко создавать. Больше не нужно иметь дело с кодом, файлами, дорогими разработчиками. Работает на любую тему!
Экономьте время и деньги, сделайте это самостоятельно за 1 минуту!
Плагин поставляется с 2 готовыми к использованию шаблонами. Вы также можете создать столько пользовательских адаптивных шаблонов, сколько захотите. Все это делается в приятном и простом шаблонизаторе.
Проверьте публикацию пользовательских шаблонов Lite: демонстрационный сайт | Страница документации
Как работает публикация пользовательских шаблонов - рабочий процесс
Довольно легко создать красивый адаптированный шаблон для ваших отдельных сообщений.Все это делается в интерфейсе плагина с нулевым требованием кодирования. И это работает на любую тему.
Короткая версия:
- Создайте новый собственный шаблон одного сообщения с помощью нашего Template Builder
- Изменить шаблон вашей темы
Ниже мы вдаваемся в немного больше деталей…
Создание пользовательских шаблонов отдельных сообщений
Если вы хотите создать красивый пользовательский шаблон для ваших отдельных сообщений, это идеальный инструмент для этого.Больше не нужно иметь дело с кодом, файлами, разработчиками.
Все это сделано в хорошем и простом шаблонизаторе. Вот как это работает:
- Создайте макет через интерфейс Grid Manager. Все макеты являются адаптивными по умолчанию.
- Вставить атрибуты / элементы поста в макет - заголовок, мета, медиа, описание, комментарии, следующая / предыдущая навигация, значки социальных сетей, связанные посты, информация об авторе, комментарии в Facebook, крошки, реклама, боковые панели и т. Д.
- Перестройте атрибуты записи, если вам нужно - перетащите.
- Вы можете изменить настройки по умолчанию для некоторых сообщений, если хотите.
- Хит Сохранить
Создайте столько шаблонов, сколько захотите. Редактируйте шаблоны и настройки шаблона в любое время.
Изменить шаблон вашей темы
Требуется один клик, чтобы изменить шаблон темы на тот, который вы только что создали. Вы можете передумать в любое время и изменить его с помощью другого шаблона. Опять же, нет необходимости иметь дело с кодом или файлами.
Опубликовать атрибуты / элементы, которые вы можете вставить в свои шаблоны
Вот какие элементы вы можете вставить в свои шаблоны:
- Заголовок сообщения
- Post Media
- мета предметов
- Пост Описание / Пост редактора контента
- Панировочные сухари
- Post Social Icons
- Сообщение Предыдущая / Следующая Nav
- Похожие сообщения
- WordPress Комментарии
- Facebook Comments
- Информация об авторе
- Делитель
- Шорткод объявления
- Боковые панели
После того, как любой элемент вставлен, вы можете перетащить его в другой столбец, если хотите изменить его местоположение.
Meta items - перестановка перетаскивания
Публикуйте мета-элементы - категории, теги, автор, дата, комментарии, пост-посещения могут быть реорганизованы. А то, что вы не хотите видеть, можно отключить. Все перетащить.
Избранные изображения
В опциях шаблона вы можете установить ширину и высоту обрезки медиа, чтобы ваши изображения лучше подходили вашему шаблону. Вы также можете сделать это для связанных изображений постов.
Социальные кнопки лайк и доля
Увеличить трафик! Включите лайк и поделитесь опциями.Вы можете выбрать из множества кнопок лайка и поделиться или поставить свой заказ один раз.
комментариев Facebook
Увеличить трафик! Включить комментарии Facebook в ваших сообщениях. Настройка проста и не занимает много времени.
Похожие сообщения
Показывать похожие посты под каждым постом, чтобы вы могли увеличить трафик и на другие посты. Выберите Связанные критерии публикации: по категории или по тегу.
Перевод / Локализация
Этот плагин поставляется с локализацией / интернационализацией.Это соответствует стандартам WordPress I18n.
Pro версия плагина
Обновите до Pro версию этого плагина, включая множество дополнительных функций, регулярные обновления и расширенную поддержку:
Опубликовать пользовательские шаблоны Pro |
Демонстрационный сайт
Некоторые функции Pro версии:
- 18 готовых к использованию шаблонов. Полная версия
- OTW Grid Manager - функция перетаскивания включена также в строки и столбцы; более простой и быстрый способ вставки строк с колонками; настройки строки - полноцветный фоновый цвет, анимация, изображение, рисунок, видео, эффекты параллакса, фоновые фильтры и градиенты; Полная ширина содержимого и полная высота строки тоже.
- Изменить шаблон для всех сообщений из категории.
- Изменить шаблон для отдельных сообщений.
- Отдельные посты дополнений - вкладки, обзоры, подобранные вручную посты, поля OTW.
- 5 типов медиа - изображения, слайдер, Youtube, Vimeo, Soundcloud.
- Лайтбоксы для постов медиа.
- Дополнительные параметры шаблона - горизонтальная или вертикальная мета, мета-значки или метки, пользовательские значки и метки, разделители вкл / выкл, мета-стилизация и позиционирование.
- Авто добавить alt и заголовок тега на изображениях
- Дополнительные параметры обрезки мультимедиа
- Количество связанных постов за слайд.
- Дублирующая опция для шаблона.
- Перевод / локализация .po / .mo файлы готовы к использованию.
- Поддержка и бесплатные обновления.
TinyMCE Advanced - плагин для WordPress
TinyMCE Advanced представляет блок «Классический абзац» для редактора блоков (Гутенберг).
Если вы не совсем готовы переключиться на редактор блоков или у вас есть плагины, которые нельзя использовать там (пока), лучше всего использовать блок Classic Paragraph. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Версия 5.4 продолжает улучшать и улучшать новые функции, представленные в версии 5.0 TinyMCE Advanced. Она включает в себя улучшенную кнопку «Очистить форматирование», несколько расширенных настроек для таблиц, а также импорт и экспорт настроек в файл.
Если вы хотите продолжать использовать предыдущий («классический») редактор в WordPress 5.0 и новее, этот плагин имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor.TinyMCE Advanced полностью совместим с плагином классического редактора и аналогичными плагинами, которые восстанавливают использование предыдущего редактора WordPress.
Как всегда, этот плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в блоках «Классический абзац» и «Классический» в редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и т. Д.
Включает 15 плагинов для TinyMCE, которые автоматически включаются или отключаются в зависимости от выбранных вами кнопок.
Кроме того, этот плагин добавляет опции для сохранения тегов абзаца в текстовом режиме и импорта классов CSS из файла editor-style.css темы.
Некоторые функции, добавленные этим плагином
- Блок «Классический абзац», который можно использовать вместо или вместе со стандартным блоком абзаца.
- Возможность установить классический абзац или классический блок в качестве блока по умолчанию в редакторе блоков.
- Поддерживает преобразование большинства блоков по умолчанию в классические абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в классических блоках и классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классический редактор.
- Возможность устанавливать семейство шрифтов и размеры шрифтов в классических блоках и классическом редакторе.
- и многие другие.
Конфиденциальность
TinyMCE Advanced не собирает и не хранит никаких пользовательских данных. Он не устанавливает куки и не подключается к сторонним веб-сайтам. Он использует только те функции, которые доступны в WordPress и в редакторе TinyMCE.
В этих условиях TinyMCE Advanced никоим образом не влияет на конфиденциальность пользователей вашего сайта.
Лучше всего установить прямо из WordPress. Если требуется ручная установка, убедитесь, что файлы плагинов находятся в папке с именем «tinymce-advanced» (а не в двух вложенных папках) в папке плагинов WordPress, обычно это «wp-content / plugins».
- Я вижу ошибку, например: «Не удалось загрузить плагин с URL-адреса…»
Эти ошибки обычно вызваны тем, что рассматриваемый файл заблокирован некоторыми настройками безопасности на сервере, или (редко) из-за проблем с кэшированием или неправильными разрешениями.
Первый шаг для отладки - попытаться получить доступ к файлу прямо в браузере (то есть скопировать URL, вставить в браузер и нажать Enter).
Если вы видите файл (это, как правило, сокращенный JS, поэтому он все в одной строке), скорее всего, это какая-то проблема с кэшированием, которая теперь решена.Попробуйте использовать редактор снова.
Если вы видите ошибку HTTP (например, 403 или 500), лучше всего обратиться за помощью к вашей веб-хостинговой компании. В некоторых случаях удаление и переустановка плагина могут помочь.
- Таблицы выглядят иначе (встроенные стили отсутствуют), когда я вставляю таблицу
Ознакомьтесь с новыми (начиная с версии 5.2.0) расширенными настройками для таблиц. Можно отключить использование встроенных стилей для таблиц, но это сделает таблицу неизменяемой в редакторе.Если расширенные вкладки в диалоговых окнах таблицы, строки и столбца включены (по умолчанию), все равно можно будет вводить значения ширины и высоты, которые задаются как встроенные стили.
- В подменю «Форматы» не импортированы стили
Эти стили импортируются из вашего текущего файла editor-style.css темы. Однако некоторые темы не имеют этой функциональности. Для этих тем TinyMCE Advanced имеет возможность добавить настраиваемый editor-style.css и импортировать его в редактор.
- Я только что установил этот плагин, но он ничего не делает
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте перезагрузить страницу редактирования несколько раз, удерживая нажатой клавишу Shift. Где-то между вами и вашим хостом может также быть сетевой кеш. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кэша.
- Когда я добавляю «Смайлики», они не отображаются в редакторе
Кнопка «Смайлики» в TinyMCE добавляет коды для смайликов.Фактические изображения добавляются WordPress при просмотре сообщения. Убедитесь, что флажок «Преобразовать смайлики в графику на дисплее» в «Параметры - Запись» установлен.
- Плагин не добавляет никаких кнопок
Убедитесь, что флажок «Отключить визуальный редактор при записи» в разделе «Пользователи - ваш профиль» установлен как , а не как .
- я до сих пор вижу «старые» кнопки в редакторе
Повторно сохраните настройки или нажмите кнопку «Восстановить настройки по умолчанию» на странице настроек плагина, затем снова установите кнопки и сохраните.
- Другие вопросы? Еще скриншоты?
Пожалуйста, оставьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced.
«TinyMCE Advanced» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников5,4,0
- Обновлено для WordPress 5.4.
- Улучшен «Сброс размера таблицы» для сброса всех элементов таблицы (tr, th, td, thead, tbody, tfoot).
- Улучшено «Удаление стиля таблицы» для удаления всех текущих и устаревших атрибутов стиля из всех элементов таблицы.
5.3.0
- Обновлен
- для WordPress 5.3 и TinyMCE 4.9.6.
5.2.1
- Обновлен
- для WordPress 5.2.1 и TinyMCE 4.9.4.
- Исправлена ошибка сброса расширенных параметров при обновлении, когда все они не были выбраны.
- Исправлено и улучшено сохранение тегов абзаца в блоке Classic.
5.2.0
- Обновлено для WordPress 5.2.
- Обновлены настройки кнопок для панели инструментов редактора блоков.Там есть несколько новых ограничений: большинство кнопок теперь скрыты в раскрывающемся списке, и пользователям не разрешается размещать кнопки.
- Добавлен новый раздел расширенных настроек для таблиц. Позволяет лучше настроить способ редактирования таблиц и запретить использование встроенных стилей CSS. Обратите внимание, что отключение встроенных стилей сделает таблицы неизменяемыми в редакторе.
- Удалена опция, позволяющая вставлять источники изображений в некоторых браузерах. Это не работает правильно.
- Добавлена новая опция, позволяющая всегда сохранять теги абзаца в блоках Classic Paragraph и Classic в редакторе блоков.
- Обновлен экспорт и импорт настроек. Теперь настройки экспортируются в (загруженный) файл и могут быть восстановлены путем загрузки ранее экспортированного файла настроек.
- Улучшен редактор блоков Кнопка Очистить форматирование. Если какой-то текст выделен, он только очищает стили от этого текста. Если нет выбора, все стили из абзаца очищаются.
5.0.1
- Исправлен импорт настроек резервного копирования.
- Обновлен раздел FAQ в файле readme.
5,0,0
- Добавлено несколько новых кнопок на панель инструментов расширенного текста в редакторе блоков.
- Добавлена функциональность для добавления, удаления и размещения большинства кнопок на панели инструментов форматированного текста в редакторе блоков.
- Добавлено альтернативное расположение кнопок для компонента расширенного текста. Это позволяет пользователям перемещать кнопки, которые часто не используются, в сторону.
- Добавлены настройки для выбранного цвета текста и фона.
- Улучшенные исправления и улучшения для Классического блока.
- Улучшен блок «Классический абзац» и добавлена поддержка преобразования большинства блоков в классические абзацы и преобразования классического абзаца в отдельные блоки.
4,8,2
- Исправления и улучшения для 4.8.1.
- Добавлена отдельная опция для включения блока Classic Paragraph.
- Добавлено преобразование большинства блоков по умолчанию в классические абзацы и из классических абзацев в блоки по умолчанию.
4,8,1
- Обновлено для WordPress 5.0.
- Добавлен гибридный режим для редактора блоков. Включает классический блок абзаца, который заменяет блок абзаца по умолчанию.
- Добавлена возможность заменить редактор блоков классическим редактором.
- Добавлен еще один раздел настроек для настройки панелей инструментов в блоке Classic и блоке Classic Paragraph.
- Добавлен CSS для блока Classic.
- Исправлена (удалена) настройка встроенного CSS для ячеек таблицы при вставке таблицы.Встроенный CSS по-прежнему добавляется при изменении размера таблицы путем перетаскивания.
4,8,0
- Обновлен
- для WordPress 4.9.8 и TinyMCE 4.8.0.
4.7.13
- Обновлены плагины таблицы и якоря до 4.7.13 (2018-05-16). Исправляет ошибку в плагине таблицы в Edge.
4.7.11
- Обновлен
- для WordPress 4.9.6 и TinyMCE 4.7.11.
4,6,7
- Исправлена совместимость с блоком свободной формы Гутенберга.
- Принудительное обновление плагинов TinyMCE после активации. Обновлен
- для WordPress 4.9 и TinyMCE 4.6.7.
4.6.3
- Обновлен
- для WordPress 4.8 и TinyMCE 4.6.3.
4,5,6
- Обновлен
- для WordPress 4.7.4 и TinyMCE 4.5.6.
- Исправлено уведомление PHP после импорта настроек.
4.4,3
- Обновлен
- для WordPress 4.7 и TinyMCE 4.4.3.
- Исправлено отсутствие кнопки «Исходный код».
4.4.1
- Обновлен
- для WordPress 4.6 и TinyMCE 4.4.1.
- Исправлена ошибка сохранения мультисайта.
- Добавлена новая кнопка в текстовом редакторе для добавления или сброса разрывов строк. Добавляет разрывы строк только между тегами. Работает только тогда, когда обнаруживает отсутствие разрывов строк, поэтому не переформатирует сообщения с удаленными абзацами.
4.3.10.1
- Исправлено добавление тегов абзаца при загрузке сообщений, которые были сохранены до отключения
wpautop. - Отключена (новая) встроенная панель инструментов для таблиц, так как в некоторых случаях она перекрывала таблицу.
4.3.10
- Обновлен
- для WordPress 4.5.1 и TinyMCE 4.3.10.
- Исправлена поддержка добавления editor-style.css к темам, в которых его нет.
4,3,8
- Обновлен
- для WordPress 4.5 и TinyMCE 4.3.8.
- Отдельные стандартные параметры и параметры администратора.
- Добавлены настройки, которые могут отключить плагин для главного редактора, других редакторов в wp-admin или редакторов на внешнем интерфейсе.
- Корейский перевод Джоша Кима и Греческий перевод Стати Меллиос.
4.2,8
- Обновлен
- для WordPress 4.4 и TinyMCE 4.2.8.
- японский перевод Манабу Мива.
4.2,5
- Обновлен
- для WordPress 4.3.1 и TinyMCE 4.2.5.
- Фиксированный текстовый домен и заголовки плагинов.
4.2.3.1
- Исправлена ошибка с удалением плагина
textpattern.
4.2,3
- Обновлен
- для WordPress 4.3 и TinyMCE 4.2.3.
- Удален плагин
textpattern, так как WordPress 4.3 включает аналогичные функции по умолчанию. - французский перевод Николаса Шнайдера.
4.1,9
- Обновлен
- для WordPress 4.2 и TinyMCE 4.1.9.
- Исправлены ошибки с отображением oEmbed превью при вставке URL.
- Исправлены ошибки при получении контента от TinyMCE с переносами строк.
4.1,7
- Обновлен
- для WordPress 4.1 и TinyMCE 4.1.7.
- Исправлена ошибка, при которой последовательные шорткоды заголовков могут быть разделены пустым тегом абзаца.
4.1.1
- Исправлена ошибка с заголовками изображений, когда wpautop отключен.
- Добавьте поддержку перевода на страницу настроек. Названия / описания кнопок переводятся из JS с использованием существующего перевода WordPress, поэтому эта часть страницы настроек будет переведена по умолчанию. Другой текст все еще нуждается в отдельном переводе.
4,1
- Обновлено для WordPress 4.0 и TinyMCE 4.1.
- Добавьте плагин
textpattern, который поддерживает некоторые синтаксис уценки при наборе текста (дополнительная информация). - Добавьте обновленный плагин «таблица», который поддерживает цвет фона и границы.
4,0,2
- Исправлено отображение второй, третьей и четвертой строк кнопки, когда кнопка переключения панели инструментов не используется.
- Исправлено добавление плагина
направленности, когда выбрана кнопка RTL или LTR. - Покажите «Дополнительные параметры» для супер-администраторов при многосайтовой установке.
- Добавьте плагин
link, включая настройку ссылки. Заменяет диалоговое окно «Вставить / изменить ссылку», когда оно включено. - Включите обновленный плагин «таблица», который поддерживает вертикальное выравнивание для ячеек.
4.0.1
Исправить предупреждения на страницах, отличных от Редактировать сообщение. Обновите описание.
4,0
Обновлено для WordPress 3.9 и TinyMCE 4.0. Обновил экран настроек.Добавлена поддержка экспорта и импорта настроек.
3.5.9.1
Обновлено для WordPress 3.8, исправлено автоматическое встраивание однострочных URL-адресов при отсутствии удаления тегов абзаца.
3,5,9
Обновлено для WordPress 3.7 и TinyMCE 3.5.9.
3,5,8
Обновлено для WordPress 3.5 и TinyMCE 3.5.8.
3,4,9
Обновлено для WordPress 3.4 и TinyMCE 3.4.9.
3.4.5.1
Исправлена ошибка, не позволяющая TinyMCE импортировать CSS-классы из стиля редактора.CSS.
3,4,5
Обновлено для WordPress 3.3 или более поздней версии и TinyMCE 3.4.5.
3.4.2.1
Исправьте удаление плагина media , чтобы он не требовал повторного сохранения настроек.
3,4,2
Совместимость с WordPress 3.2 и TinyMCE 3.4.2, удалены опции поддержки элементов iframe и HTML 5.0, так как они поддерживаются по умолчанию в WordPress 3.2, удален плагин media , так как он включен по умолчанию.
3.3.9.1
Добавлены дополнительные параметры: прекратить удаление элементов iframe, прекратить удаление элементов HTML 5.0, перенести поддержку пользовательских стилей редактора в editor-style.css в текущей теме.
Внимание: если у вас есть настроенный файл tadv-mce.css , а ваша тема не имеет editor-style.css, загрузите tadv-mce.css , переименуйте его в editor-style.css и загрузите его в ваш текущий каталог тем. В качестве альтернативы вы можете добавить туда editor-style.css из темы Twenty Ten.Если у вашей темы есть editor-style.css, вы можете добавить туда любые свои стили.
3.3,9
Совместимость с WordPress 3.1 и TinyMCE 3.3.9, улучшенная опция тегов P и BR.
3,2,7
Совместимость с WordPress 2.9 и TinyMCE 3.2.7, несколько мелких исправлений ошибок.
3.2.4
Совместимость с WordPress 2.8 и TinyMCE 3.2.4, небольшие исправления ошибок.
3,2
Совместимость с WordPress 2.7 и TinyMCE 3.2, небольшие исправления ошибок.
3,1
Совместимость с WordPress 2.6 и TinyMCE 3.1, сохраняет пустые абзацы при отключении удаления тегов P и BR, можно расположить кнопки для MCImageManager и MCFileManager (если установлены).
3.0.1
Совместимость с WordPress 2.5.1 и TinyMCE 3.0.7, добавлена опция отключения отключения тегов P и BR при сохранении и в редакторе HTML (wpautop), добавлены еще две кнопки в редактор HTML: wpautop и отмена, исправлено удаление нестандартных кнопок TinyMCE.
3,0
Поддержка WordPress 2.5 и TinyMCE 3.0.
2,2
Отключить / удалить страницу параметров, раскрывающееся меню размера шрифта и другие небольшие изменения.
2,1
Улучшенный выбор языка, улучшенная совместимость с WordPress 2.3 и TinyMCE 2.1.1.1, возможность переопределять некоторые из импортированных классов CSS и другие небольшие улучшения и исправления.
2,0
Включает страницу администратора для размещения кнопок панели инструментов TinyMCE, простую установку, множество исправлений, настраиваемый плагин «Смайлики», использующий встроенные смайлы WordPress, и т. Д.Страница администратора использует пользовательский интерфейс jQuery и jQuery, который позволяет «перетаскивать» кнопки TinyMCE для упорядочивания собственных панелей инструментов и включает / отключает соответствующие плагины в зависимости от используемых кнопок.
,