Как редактировать шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Редактирование шаблона WordPress
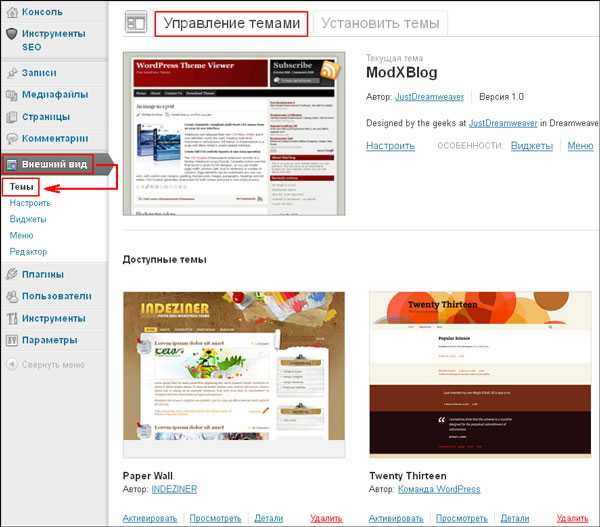
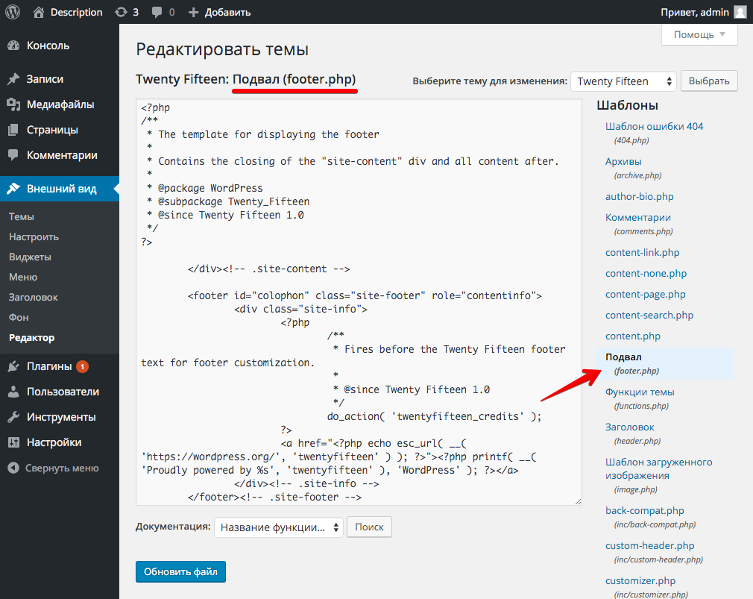
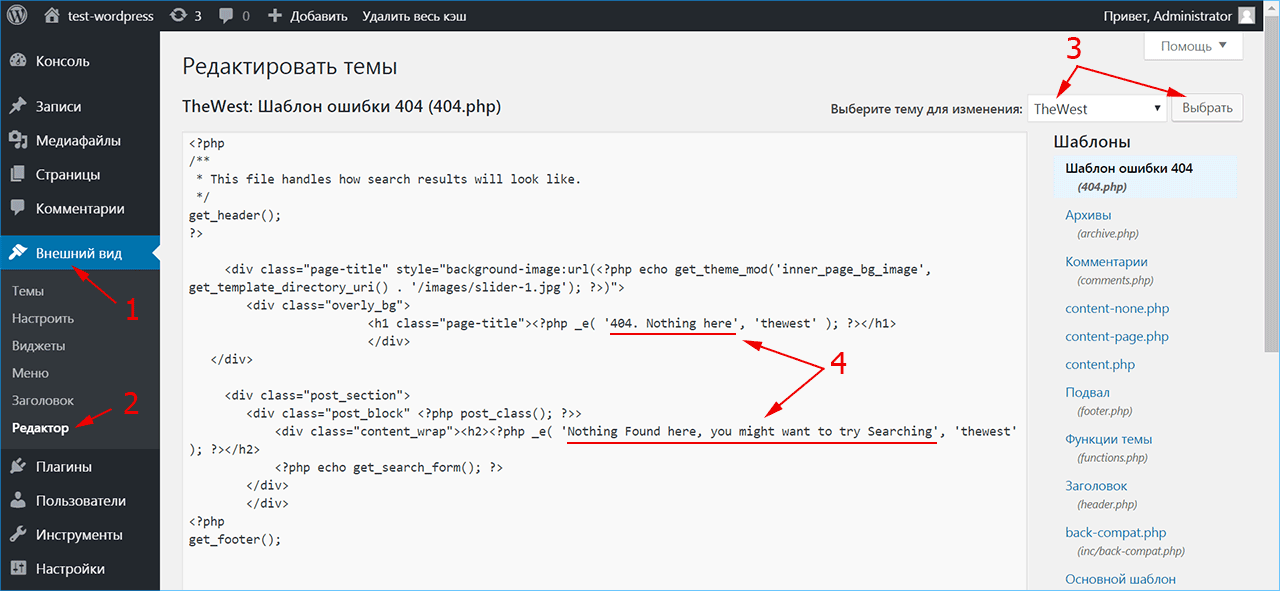
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем. Этот способ также не требует запускания дополнительных программ, настройки подключений и копирования информации на ПК. А самое главное, подсвечивается код.
А самое главное, подсвечивается код.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp. Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона:
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Редактирование шаблонов в WordPress.
В этой статье не будет написано как из бесплатной убогой темы сделать супер крутую, да и написать такую статью не возможно. Здесь я опишу как можно сделать небольшой «косметический» ремонт шаблона.
Я думаю для людей которые хорошо разбираются в php или html это не вызовет никаких проблем. Но я например на столько сильно забыл весь html что наверно сейчас не смогу написать простую таблицу без того чтобы не заглянуть в какой нибудь справочник, а иногда приходится делать что-то действительно серьёзное. Короче я хочу поделиться с Вами простым способом
Наверное все знают что такое Firebug, а кто не знает обязательно посетите
домашнюю страницу фаербага и прочитайте по подробнее. Firebug это мощное дополнение для браузера Firefox, разработанное специально для web-разработчиков. Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр
Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр
Мой пример.
Первый раз когда я столкнулся с необходимостью редактировать шаблон, когда добавлял «Хлебные крошки». После того как я вставил нужный код в мой шаблон хлебные крошки выглядели так.
Меня это не устроило и я решил внести следующие изменения.
- Увеличить размер шрифта
- Передвинуть в право и вниз
Вот как это просто делается пр помощи фаербага.
Открываете в Firefox’е страницу, которую хотите отредактировать, и запускаете Firebug (нажмите  Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
После того как нужный блок найден кликнете на него и в правой части окна Firebug’а появится все стили действующие на этот блок. Теперь чтобы увеличить шрифт меняем значение параметра font-size на 15px и видим как прямо на глазах шрифт «Хлебных крошек» меняется у нас на страницы. Тек же нажимаем правой кнопкой мышки рядом с списком параметров и из всплывающего меню выбираем «New Property» и добавляем новый параметр font-weight со значением bold, этим мы поменяли шрифт на жирный.
Теперь осталось разобраться со смещением. Если то что мы сделали я ещё можно бы сделать и без Firebug’а, то о существовании таких параметров как padding и margion я и представления не имел, ну обо всём по порядку. Теперь в правой части окна Firebug открываем закладку «Layout»
После установки всех параметров Firebug автоматически добавит в html код в левой части окна все стили(сам html файл он не правит). Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
style="font-size:15px; font-weight:bold; padding-top: 12px; padding-left: 10px;"
и добавить их в нужное место в шаблоне или добавить в файл стилей.
Всё я показал Вам как легко редактировать шаблоны без глубоких знаний html и опыта вёрстки. Firebug имеет очень большой функционал, и с его помощи очень легко как разрабатывать сайты так и править уже готовые, спасибо за внимание.
Виртуальные Шаблоны для Фотошопа для детских компьютерных фотомонтажей
Редактор шаблонов — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Редактор шаблонов
В WordPress v5.9 была запущена первая тема по умолчанию с полным редактированием сайта… Двадцать двадцать два.
Пока нет возможности добавлять шаблоны, которые не являются частью темы без дочерней темы.
Тема FSE также удаляет ссылки на настройщик.
Этот плагин меняет это!
Этот плагин также активирует Редактор шаблонов в Гутенберге для полного редактирования сайта для любой темы!
Добавить шрифты Google в редактор
Выберите шрифты Google и добавьте их в глобальные параметры стилей полноэкранного редактора!
Удалить шрифты темы FSE
Этот плагин позволит вам выбрать, какие шрифты темы будут включены в редактор FSE, и, если это не требуется, предотвратит их загрузку во внешнем интерфейсе.
Восстановить ссылки настройщика
Активация плагина вернет ссылки «Настроить» обратно в места «Панель инструментов — Внешний вид» и «Панель администратора» для WordPress до версии 6.0.
Редактировать существующие шаблоны
После установки этого плагина перейдите в «Панель инструментов — Внешний вид — Управление шаблонами», где вы можете изменить заголовок, описание и имя настроенных шаблонов из активной темы или любой другой темы.
Дублирующиеся шаблоны
Сохранение шаблонов как копии активной темы.
Это позволяет вам использовать иерархию шаблонов WordPress для присвоения имен вашим шаблонам, чтобы их можно было использовать для пользовательских типов сообщений, пользовательских таксономий, определенных сообщений или страниц или всего, что вам нравится!
Удаление шаблонов
Легко удаляйте шаблоны из активной темы или любой другой темы. При этом не удаляется исходный шаблон темы, а удаляются только любые сделанные вами настройки.
Скачать шаблоны
Загрузите свой шаблон в виде файлов .json, чтобы создать их резервную копию или перенести на другой сайт WordPress.
Загрузить шаблоны
Загрузить файлы шаблонов .json в активную тему. Это позволяет восстановить резервную копию шаблона или перенести шаблон на другой сайт WordPress.
Липкий заголовок
Легко активируйте липкий заголовок/меню в темах полнофункционального редактора сайта, таких как Twenty Twenty-Two.
Логотип сайта Animate
Включите параметр для уменьшения логотипа сайта в верхнем колонтитуле при прокрутке страницы вниз.
Легко используйте этот плагин, чтобы включить Редактор шаблонов на вашем сайте …
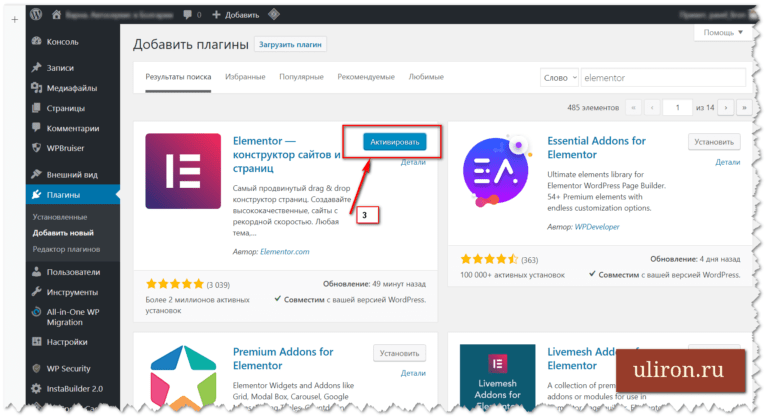
1) Установите «Редактор шаблонов» автоматически или загрузив ZIP-файл.
2) Активируйте плагин через меню «Плагины» в WordPress.
3) Начните использовать редактор шаблонов с вашей темой.
Не для новичков, так как требуется немного возни, но эта возня необходима и невелика. Если у вас есть хоть какой-то опыт и вы хотите создать новый или измененный шаблон, скопируйте его, этот плагин просто бомба.
Этот плагин очень помог мне, потому что мы запускаем несколько веб-сайтов, и даже с редактором сайтов, делающим все сайты идентичными, было бы утомительно.
В нашем случае нужно было просто установить Менеджер шаблонов на оба сайта, затем одним щелчком мыши выбрать шаблон на сайте-доноре, а вторым — загрузить его.
Затем (на сайте-получателе) после щелчка или двух, чтобы удалить модификации старых шаблонов, последний щелчок, чтобы загрузить новый.
После этого остается только отредактировать страницу и выбрать новый шаблон в раскрывающемся списке настроек.
Прочитать все 2 отзыва
«Редактор шаблонов» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Оливер Кэмпион
1.1.6
- Общее ведение хозяйства
1.1.5
- Исправлена ошибка, препятствовавшая использованию нескольких стилей шрифта для одного и того же шрифта Google
1.1.2
- Добавлен параметр темы для попытки локального размещения Google Fonts
1.1.1
- Добавлен параметр темы для анимации (уменьшения) заголовка блока логотипа сайта при прокрутке
1.1.0
- Добавлена возможность отключения и предотвращения загрузки шрифтов FSE
- Исправление ошибки
1.0.9
- Добавлена возможность загрузки, скачивания или удаления частей шаблона
- Добавлены Google Fonts в редактор
1.
 0.8
0.8- Исправление ошибки
1.0.7
- Подправлен липкий заголовок CSS
- Исправление ошибки
1.0.6
- Добавлена возможность установить заголовок как липкий заголовок
1.0.5
- Показать пункт меню «Настроить» в меню «Панель управления — Внешний вид» и в панели администратора
1.0.4
- Добавлена возможность выбора, загрузки шаблонов из неактивных тем и удаления шаблонов
1.0.3
- Исправление ошибок
1.0.2
- Добавлена возможность загрузки и загрузки шаблонов
1.0.1
- Добавлена возможность редактировать или дублировать настраиваемые шаблоны
1.0.0
- Первая версия плагина
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как настроить тему WordPress [+9 тем для новых веб-сайтов]
Вы ищете темы WordPress для своего веб-сайта и не можете найти идеально подходящую? Эта статья научит вас, как настроить тему WordPress, чтобы придать вашему сайту уникальный вкус, которого он заслуживает.
Хотя ваша тема в значительной степени определяет, как ваш сайт WordPress выглядит для посетителей, она не высечена на камне. WordPress, будучи гибкой платформой, предлагает несколько способов изменить вашу тему в соответствии с вашими вкусами. Большинство из этих методов просты и не требуют опыта программирования.
В этом руководстве обсуждается, как администратор WordPress может изменить свою тему, и поясняется, когда лучше всего использовать каждый метод. Я также поделюсь некоторыми из лучших премиальных тем WordPress для настройки, чтобы вы могли создать свой идеальный сайт, не увеличивая расходы на покупку нескольких тем.
Содержание
- Как настроить тему WordPress
- Темы WordPress с широкими возможностями настройки
- Что делать, если вы не можете настроить свою тему в WordPress
- Настройка темы WordPress
Как настроить тему WordPress
Если вы являетесь администратором сайта, есть несколько способов внести изменения в тему WordPress. Перво-наперво — вам понадобится тема для настройки.
Перво-наперво — вам понадобится тема для настройки.
Выбор темы — один из важных шагов в создании веб-сайта WordPress. Ваша активная тема влияет на то, как ваш сайт выглядит для посетителей, и на то, насколько легко вам будет что-то менять из серверной части.
Чтобы сократить время, затрачиваемое на дополнительное редактирование темы, выберите тему, которая лучше всего соответствует целям вашего веб-сайта. Например, рассмотрите возможность поиска корпоративных тем WordPress, если вы используете корпоративный веб-сайт. конкретно. То же самое касается любого сайта, будь то творческий сайт, технический сайт или интернет-магазин. Чем меньше редактирования после установки, тем лучше.
Также обратите внимание, что некоторые темы более настраиваемые, чем другие. Некоторые темы минимальны в своей реализации и требуют настройки с помощью плагинов или дополнительного кода, в то время как другие полностью перестраивают части вашего интерфейса WordPress и ориентируют ваш сайт почти полностью на вашу тему. Позже мы порекомендуем некоторые из лучших настраиваемых тем, но имейте это в виду при поиске.
Позже мы порекомендуем некоторые из лучших настраиваемых тем, но имейте это в виду при поиске.
Когда ваша тема установлена и готова, вы можете начать настройку. Вот основные способы настройки темы WordPress:
Плагины
Обещаю, через минуту мы изменим тему. Но прежде чем изменять саму тему, подумайте, не лучше ли внести нужные изменения с помощью плагина WordPress.
Если вы хотите изменить функциональность своего сайта, плагин может быть лучшим вариантом в вашем случае. Они могут обрабатывать такие вещи, как производительность сайта, SEO и элементы дизайна, такие как слайдеры изображений.
Конечно, вы могли бы добавить эти дополнения в тему самостоятельно, но плагин, вероятно, более мощный, простой в реализации и с меньшей вероятностью сломает ваш сайт. Кроме того, плагины хранятся отдельно от вашей темы, поэтому они будут продолжать работать, даже если вы решите сменить тему.
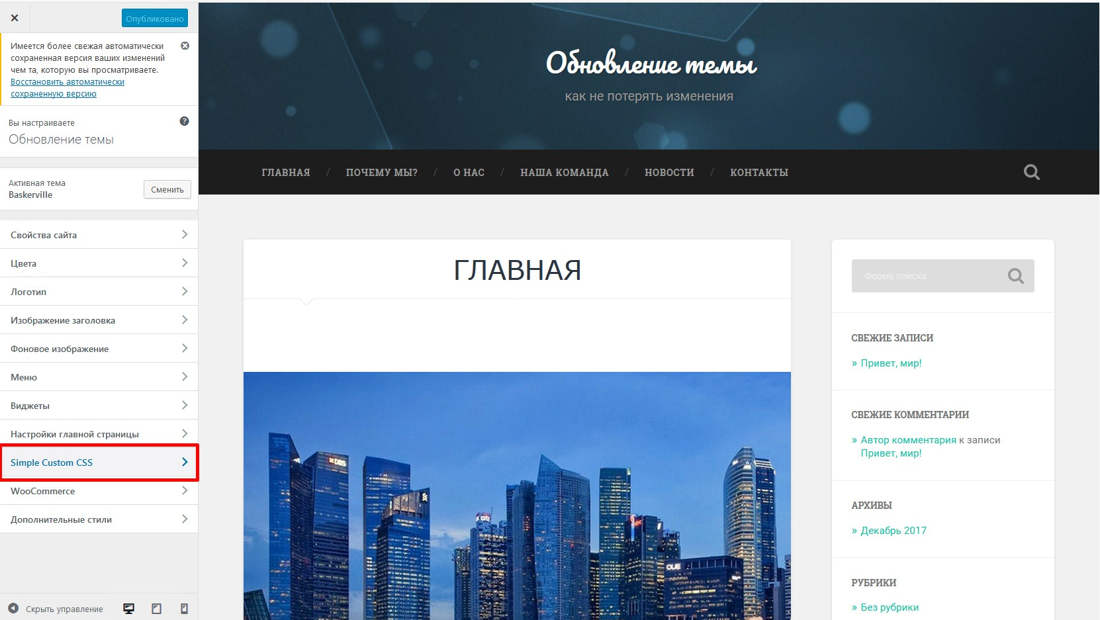
Настройщик
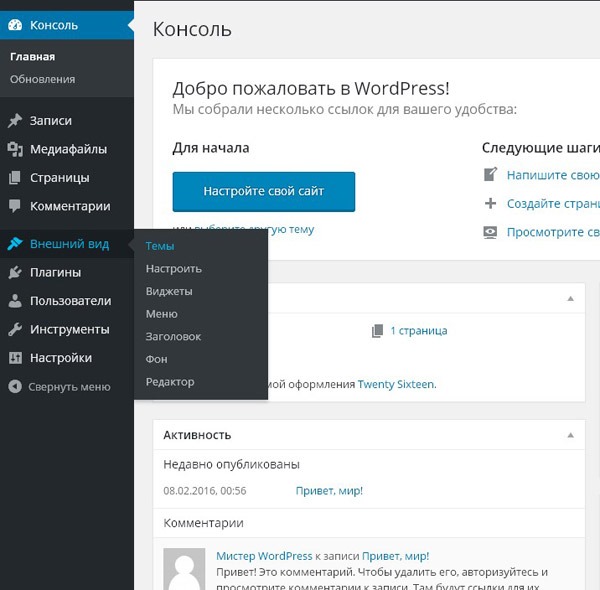
Самый простой способ напрямую изменить тему WordPress — это Настройщик, встроенный инструмент, который администраторы используют для изменения основного стиля своей активной темы, не касаясь базового кода.
Откройте настройщик, выбрав Внешний вид > Настроить на панели управления WordPress. Оказавшись там, Customizer перечислит все аспекты вашей темы, которые вы можете изменить, с левой стороны и отобразит предварительный просмотр ваших изменений в реальном времени справа. Есть даже возможность предварительного просмотра страницы на разных размерах экрана, переключаемая в нижней части левой панели.
В зависимости от вашей темы панель Customizer будет включать различные элементы, хотя обычно вы можете изменить основные элементы, такие как идентичность сайта (т. е. название, слоган и логотип) и цвета.
Кроме того, в нижней части панели есть две важные вкладки: Параметры темы и Дополнительный CSS . Если вам удобно писать CSS, Дополнительный CSS — это лучшее место для добавления пользовательского CSS к элементам страницы вашего сайта без непосредственного редактирования файлов. Кроме того, Параметры темы Панель, на которой вы можете изменить особенности темы — ваши параметры на этой вкладке определяются активной темой.
Изменения не только легко осуществить, но и надолго. Любые изменения, которые вы сделаете в настройщике, будут сохранены, если вы обновите свою тему в будущем. (И да, вы всегда должны обновлять свою тему, если у вас есть возможность. Устаревшие темы являются серьезной уязвимостью системы безопасности WordPress.)
Компоновщики страниц
Для упрощения создания страниц лучше всего подходят конструкторы страниц. Конструктор страниц — это плагин WordPress, который улучшает интерфейс страницы и поста WordPress, упрощая изменение макета вашего сайта. Популярные конструкторы страниц включают Elementor, WPBakery (ранее известный как Visual Composer), Beaver Builder, Divi Builder и Themify Builder.
Большинство компоновщиков страниц WordPress работают так же, как и редакторы типа «что видишь, то и получишь» (WYSIWYG). Редактор WYSIWYG позволяет перетаскивать элементы на страницу, чтобы просмотреть, как она будет выглядеть для посетителей. Переупорядочивать элементы так же просто, как перетаскивать их мышью — компоновщик страниц соответствующим образом изменит весь базовый код.
Источник изображения
Темы WordPress часто рекламируются как совместимые с определенными сборщиками, поэтому примите это во внимание при поиске следующей темы. Многие премиальные темы WordPress поставляются в комплекте с компоновщиком страниц — распространенным примером являются темы, созданные с помощью компоновщика WPBakery, — или включают в себя собственный компоновщик, такой как Divi и X. Эти темы направлены на то, чтобы предоставить вам именно тот сайт WordPress, который вы хотите, без необходимости чтобы показать вам код.
Код редактирования темы
Вы можете многое сделать с помощью настройщика и/или качественного компоновщика страниц. Но для максимального контроля над внешним видом вашей темы пользователи WordPress также могут сами редактировать код своей активной темы. Этот подход не рекомендуется для новичков, так как вы рискуете сломать свой сайт, но опытные пользователи могут предпочесть этот метод графическому пользовательскому интерфейсу.
Код каскадных таблиц стилей (CSS) во многом определяет внешний вид вашей темы, включая цвета, размеры элементов, типографику и некоторые аспекты макета. Самый безопасный способ добавить свой собственный CSS или переопределить существующий CSS — через настройщик. Откройте настройщик и выберите Дополнительный CSS . Здесь вы можете вставить свой CSS и посмотреть, как он повлияет на ваши страницы. Эти изменения останутся в силе, если вы обновите свою тему.
Вне настройщика вы также можете напрямую редактировать файлы темы. Однако не вносите изменения в файлы CSS на вашем работающем веб-сайте (сначала проверьте в тестовой среде), не изменяйте файлы исходной темы, которую вы загрузили.
Вместо этого создайте дочернюю тему из текущей темы и внесите в нее изменения. Дочерняя тема — это тема, которая наследует внешний вид, функции и функции исходной темы, называемой родительской темой, но хранится отдельно от родительской темы. В результате изменения в дочерней теме не влияют на родительскую тему, и наоборот.
Полное редактирование сайта
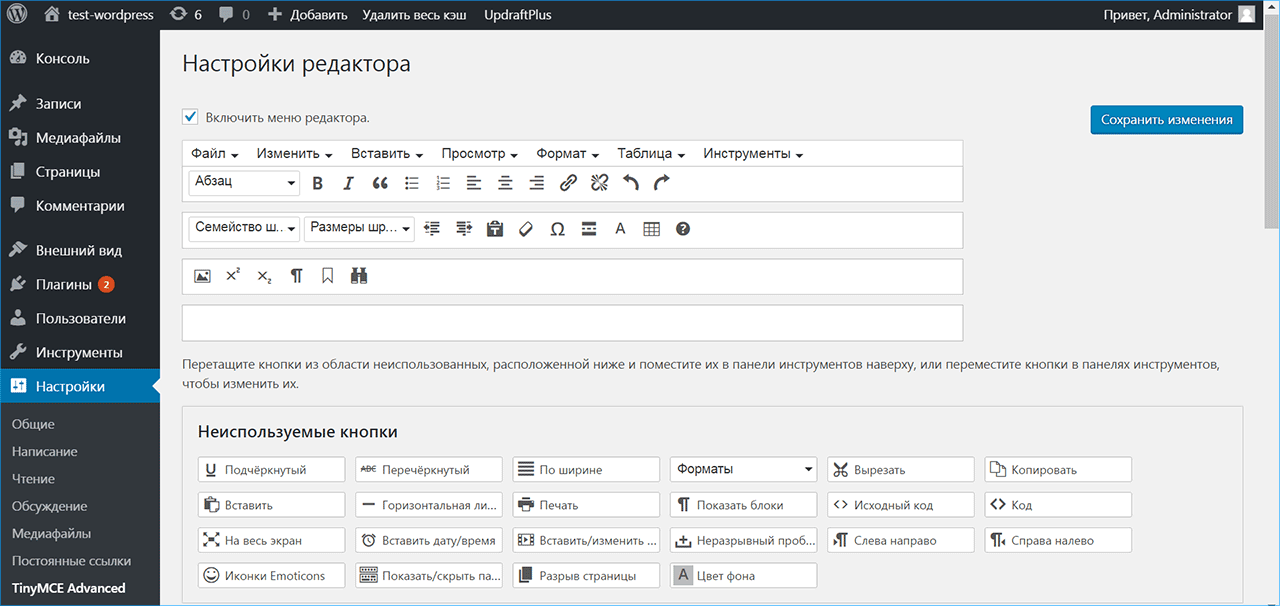
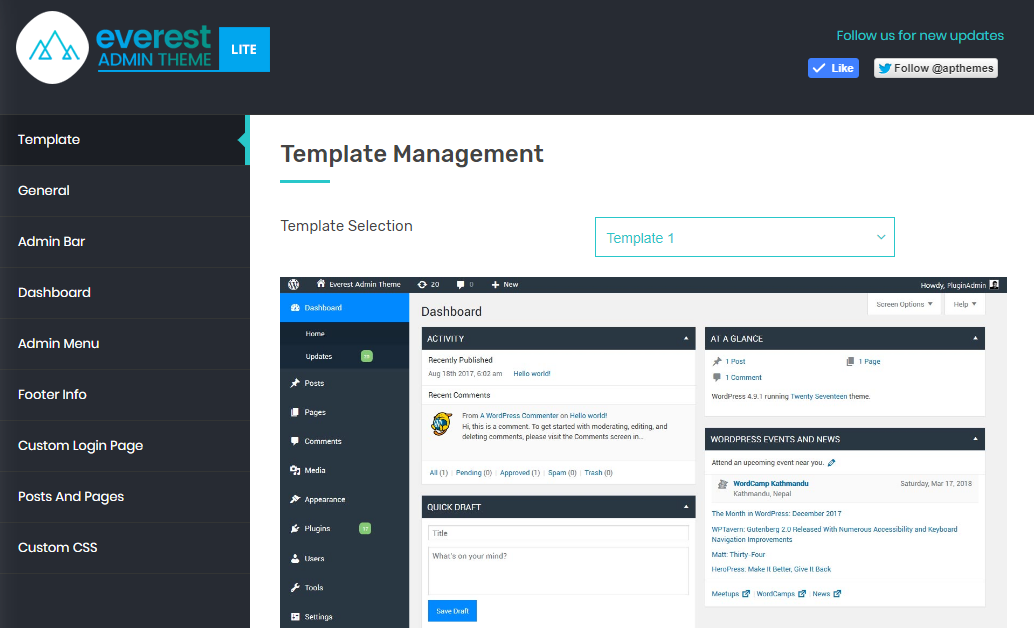
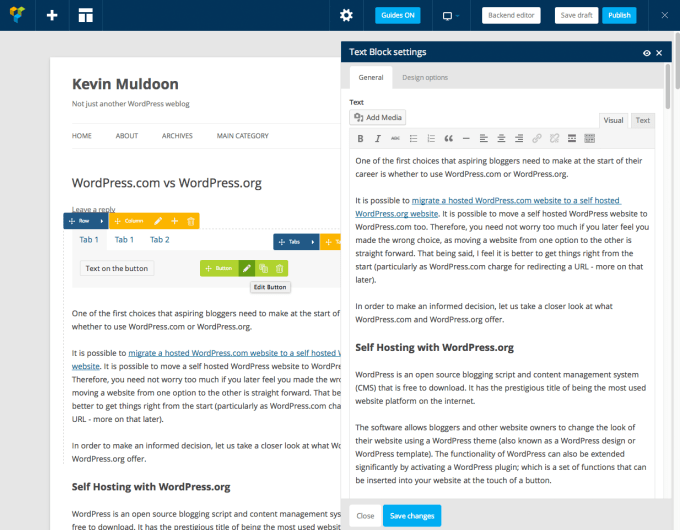
Последнее обновление WordPress позволяет полностью редактировать сайт, вы можете настроить любую часть вашего сайта с помощью редактора блоков. Вот как выглядит редактирование шаблона в WordPress с помощью редактора блоков.
Если вы создаете сообщение в блоге, например, вы можете создать шаблон, который будет использовать специальные блоки темы, такие как заголовок сообщения, дата, автор и т. д. Вместо того, чтобы вручную добавлять информацию, такую как заголовок вашего сообщения, WordPress сделает это автоматически для каждый пост с использованием вашего шаблона.
Обратите внимание, что по состоянию на июнь 2022 года некоторые части этой функции (например, редактор сайта) все еще находятся в стадии бета-тестирования. Мы рекомендуем вам ознакомиться с редактором Gutenberg, пока WordPress завершает работу над этим новым дополнением.
Темы WordPress с широкими возможностями настройки
- Divi
- Авада
- Астра
- Порту
- х
- Массивная динамика
- Джевелин
- Газета
- H-код
Как уже упоминалось, некоторые темы создаются специально для индивидуальной настройки. Многоцелевые темы WordPress можно адаптировать для любого веб-сайта — выберите одну, и это может оказаться единственной темой, которая вам когда-либо понадобится. Вот девять вариантов, которые легко и эффективно настроить:
Многоцелевые темы WordPress можно адаптировать для любого веб-сайта — выберите одну, и это может оказаться единственной темой, которая вам когда-либо понадобится. Вот девять вариантов, которые легко и эффективно настроить:
1. Divi
Если вы хорошо разбираетесь в WordPress, вы, вероятно, слышали о Divi. Эта мощная тема известна своей гибкостью, надежными функциями, визуальной привлекательностью, поддержкой клиентов и встроенным Divi Builder. Это отличная тема для тех, кто хочет настроить каждую часть своего сайта с помощью одного продукта.
Параметры настройки темы и модуля темы Divi позволяют переключать отдельные элементы на отдельных страницах и на вашем сайте. Будь то размер вашего логотипа, стили текста заголовков или что-то еще, вы можете сколько угодно экспериментировать, прежде чем вносить свои изменения в жизнь.
Divi работает на Divi Builder, который предлагает интерфейс перетаскивания для ваших страниц. Divi Builder содержит огромную библиотеку модулей, которые вы можете использовать для улучшения своего сайта, помогая даже начинающим пользователям WordPress почувствовать себя профессионалом.
Чтобы узнать, на что способна эта тема, посмотрите наши примеры веб-сайтов, созданных с помощью Divi.
Источник изображения
2. Avada
С более чем 650 000 продаж на сегодняшний день, Avada продолжает оставаться одной из ведущих тем WordPress на рынке. Тема и конструктор WYSIWYG в одном, она известна своей гибкостью и адаптируемостью ко многим типам сайтов, во многом благодаря многочисленным готовым демонстрациям веб-сайтов для разных ниш, все из которых совместимы с WooCommerce.
Варианты настройки, которые предлагает Avada, трудно сравнить с другими темами — панель параметров темы предлагает вам все инструменты, необходимые для создания уникального дизайна. Кроме того, вы можете воспользоваться встроенными плагинами слайдера и настраиваемых полей для добавления динамических и интерактивных элементов.
Источник изображения
3. Astra
Существует множество многоцелевых тем WordPress, но большинство из них будет стоить вам немного больше. Astra, с другой стороны, предлагает как бесплатную, так и профессиональную версию для любого бюджета.
Astra, с другой стороны, предлагает как бесплатную, так и профессиональную версию для любого бюджета.
Эта тема интегрируется с популярными компоновщиками страниц, Elementor и Beaver Builder, а также с WooCommerce, чтобы обеспечить исключительный опыт для посетителей веб-сайта.
Astra легковесна и удобна для пользователя, в результате чего сайт дает вам полный контроль над дизайном без излишнего кода. В тему включены специальные модули для изменения макета, верхних и нижних колонтитулов, боковых панелей, цвета, типографики и многого другого.
Astra также поставляется с библиотекой из более чем 300 готовых начальных шаблонов для различных вариантов использования. Вы можете импортировать демонстрационный сайт, легко настроить его и запустить в работу в рекордно короткие сроки.
Источник изображения
4. Porto
Имея более 73 000 продаж на Themeforest, Porto популярен как среди новичков, так и среди профессионалов. Благодаря широкому набору перетаскиваемых заголовков, нижних колонтитулов и параметров навигации Porto — это тема, используемая для создания веб-сайтов с индивидуальными настройками.
Porto совместим с большинством основных плагинов для создания страниц WordPress, включая Elementor, WPBakery и Gutenberg. В вашу покупку включено 126 готовых веб-сайтов, которые являются отличной отправной точкой для дальнейшей настройки.
Источник изображения
5. X
Самопровозглашенная «Лучшая тема WordPress», X, безусловно, на высоте, по крайней мере, в плане настройки. X построен на интерфейсном компоновщике страниц под названием Cornerstone, редакторе перетаскивания, в котором все хранится на одном экране. Cornerstone позволяет размещать более 40 уникальных элементов, включая пост-аккордеоны, вставки Google Map, видео, аудио, слайдеры изображений и многое другое. Вы также можете изменить размер и цвет шрифта, изменить отступы и поля, а также изменить фон, чтобы придать ему наилучший вид.
Если вы выберете X, вам также будет предоставлен доступ к его Design Cloud, библиотеке элементов страниц, макетов страниц и полным демонстрациям веб-сайтов, которые можно адаптировать именно для вашего сайта. Это быстрый и простой способ повысить профессионализм вашего присутствия в Интернете без диплома дизайнера.
Это быстрый и простой способ повысить профессионализм вашего присутствия в Интернете без диплома дизайнера.
Источник изображения
6. Massive Dynamic
Massive Dynamic — еще одна превосходная тема WordPress, заслуживающая упоминания здесь. Эта тема поставляется с Jenga Builder с функцией перетаскивания, которая позволяет вам видеть результаты ваших изменений в режиме реального времени и позволяет размещать более 70 элементов дизайна одним щелчком мыши. Есть также много демонстрационных сайтов, если вы хотите начать с чего-то более конкретного.
Massive Dynamic также поставляется с потрясающим живым текстовым редактором, который позволяет редактировать текст прямо из внешнего интерфейса и совместим с различными современными плагинами для динамических элементов, SEO и электронной коммерции.
Источник изображения
7. Jevelin
Jevelin — это многоцелевая тема, созданная для использования с компоновщиком страниц WPBakery. Эта тема, наполненная набором потрясающих функций и демонстраций, поможет вам создать сайт, способный конкурировать с самыми продвинутыми в Интернете. От демо-установки в один клик до автоматически реагирующих элементов и интеграции с WooCommerce — эта тема позаботится о вас.
Эта тема, наполненная набором потрясающих функций и демонстраций, поможет вам создать сайт, способный конкурировать с самыми продвинутыми в Интернете. От демо-установки в один клик до автоматически реагирующих элементов и интеграции с WooCommerce — эта тема позаботится о вас.
В дополнение к интерфейсу редактирования WPBakery с помощью перетаскивания вы получите 40 специально созданных шорткодов, а Jevelin также поставляется в комплекте с премиальными плагинами Contact Form 7 и Slider Revolution.
Источник изображения
8. Газета
Хотите создать онлайн-публикацию? Газета — одна из лучших и самых популярных тем для СМИ. Он идеально подходит для сайтов с большим количеством контента, таких как блоги, новостные сайты и онлайн-журналы. С правильной эстетикой вы можете продвигать свой бренд как надежный источник информации.
Тема Newspaper поставляется с обширной панелью параметров темы, где вы можете настроить все детали своего сайта, чтобы он выглядел так, как вы хотите. Начиная с главной страницы и заканчивая страницами статей, вы можете настроить все макеты в соответствии с вашими потребностями.
Начиная с главной страницы и заканчивая страницами статей, вы можете настроить все макеты в соответствии с вашими потребностями.
Кроме того, эта тема быстрая, отзывчивая и оптимизированная для SEO, что дает вашему контенту преимущество перед конкурентами в результатах поиска.
Источник изображения
9. H-код
Завершает наш список H-Code, современная, креативная, чистая, отзывчивая и мощная многоцелевая тема, ориентированная на предприятия и интернет-магазины. Не позволяйте названию сбить вас с толку — с этой опцией кодирование не требуется. Существует множество удобных для начинающих функций настройки для создания первоклассного сайта.
Созданный для работы с конструктором WPBakery, H-Code поставляется с более чем 50 готовыми к использованию уникальными концепциями домашних страниц, которые можно использовать для придания вашему сайту наилучшего вида. Кроме того, существует более 20 коротких кодов для галерей изображений, форм, списков продуктов и других предложений для создания идеального онлайн-ресурса.
Источник изображения
Что делать, если вы не можете настроить свою тему в WordPress
В какой-то момент у вас могут возникнуть проблемы с использованием инструмента настройки на вашем веб-сайте. Возможно, вы не сможете выбрать определенные параметры или страница может вообще не загрузиться. Вот два распространенных метода решения этого типа проблемы.
Обновить все.
Источником проблемы с настройщиком может быть устаревший плагин, тема или ядро WordPress. Итак, первое, что вы должны сделать, это проверить, что ваша текущая тема, все ваши плагины и ваша установка WordPress обновлены, и быть в курсе обновлений по мере их появления.
Устаревшие файлы не только вызывают проблемы совместимости, но и повышают вероятность нарушения безопасности. Оба они способны вывести из строя ваш сайт, поэтому стоит уделить особое внимание проверке версий вашего программного обеспечения.
Проверьте наличие конфликтующих модулей.

Еще одна распространенная причина внутренних проблем на веб-сайтах WordPress — плагин, скрипты которого конфликтуют с другим плагином или с активной темой. Как правило, чем больше плагинов вы используете, тем больше вероятность возникновения конфликта, поэтому лучше ограничить ваши плагины только тем, что необходимо для вашего сайта, и деактивировать те, которые вы не используете.
Лучший способ проверить наличие проблемы с плагином — деактивировать все плагины на вашем сайте (но оставить их установленными). На панели инструментов в разделе Плагины > Установленные плагины установите флажок, чтобы выбрать все плагины на вашем сайте, затем выберите Деактивировать в раскрывающемся меню Массовые действия . Затем проверьте, работает ли настройщик. Если это так, повторно активируйте каждый плагин по одному, каждый раз проверяя Customizer. Как только Customizer перестанет работать, вы узнаете, что нашли хотя бы одного виновника.![]()
Тем не менее, может потребоваться дальнейшее расследование, чтобы определить, нарушает ли работа вашего настройщика только один подключаемый модуль или это связано с одновременной активностью двух или более подключаемых модулей. Поэтому не удаляйте плагин сразу после того, как вы его нашли. Проблема также может возникнуть из-за того, что один плагин еще не обновлен, и вы можете оставить его установленным и деактивированным, пока не придет обновление.
Настройка вашей темы WordPress
Как мы видели, существует несколько способов настройки вашей активной темы WordPress. Новичкам следует выбирать плагины и встроенный настройщик, в то время как опытные пользователи могут с осторожностью вникать в базовый код.
Как это часто бывает с WordPress, лучше меньше, да лучше. При первоначальном поиске темы обязательно определите тему, которая, по вашему мнению, поможет вам в этом, а затем дополните свой дизайн своими собственными модификациями. Наконец, максимально ограничьте количество установленных вами плагинов, чтобы облегчить задачу и снизить вероятность ошибки.