Разработка сайтов на WordPress в Москве
WordPress – одна из наиболее простых и универсальных CMS для создания, управления и продвижения сайтов. Она бесплатна (достаточно просто скачать и установить), имеет гибкую архитектуру, допускающую быстрое развитие и модернизацию сайтов, простой интерфейс и широкий набор технических инструментов для решения множества задач по созданию бизнеса в Интернете.
Разработка сайтов на WordPress (как и разработка сайтов на 1с битрикс)– наиболее простое решение для пользователей, которым необходимы электронные ресурсы с несложным функционалом.
«ВордПресс» универсален, не требует знания системного кода и позволяет создавать:
CMS WordPress – профессиональная система управления электронными ресурсами, максимально приближенная к возможностям и требованиям обычных пользователей. Она:
- бесплатна и может быть установлена на любой хостинг;
- имеет простое и интуитивно понятное даже неспециалисту управление;
- располагает широким набором простых и сложных инструментов под любую рабочую конфигурацию;
- допускает использование множества бесплатных шаблонов;
- адаптируется ко всем типам мобильных устройств.

Сайт-визитка или интернет магазин на WordPress создаются « с нуля», не уступают по надежности, отказоустойчивости и качеству ресурсам на более дорогих CMS, требуют минимального времени для запуска, надежны и удобны в работе, легко редактируются и модернизируются.
Любой сайт на «Вордпрессе» оперативно настраивается под индивидуальные требования заказчика и позволяет максимально эффективно решать поставленные задачи, а также лоялен к механизмам SEO-продвижения (поддержка шаблонами мета-тегов, защита от дублирования, seo анализ сайта, плагины интеграции с аналитическими службами и т.д.).
При всей универсальности и простоте CMS разработка более сложных электронных ресурсов (например, создание интернет магазина на WordPress) – работа, которая требует привлечения профессионалов с опытом и обширными знаниями возможностей этого «движка».
Получить максимальный эффект от «ВордПресс» вам помогут IT-специалисты web-студии «АртВолков», которые создают сайты любой сложности в Москве «под ключ». Полный комплекс работ включает:
Полный комплекс работ включает:
- аудит бизнеса заказчика, рынка и ЦА;
- создание технического задания с учетом пожеланий клиента и современных бизнес-технологий;
- отбор методик и инструментов для оптимизации ресурсов сайта;
- выбор и регистрацию домена и хостинга;
- установку движка на сервер с хостинговой настройкой;
- создание дизайн-макета и юзабилити с версткой прототипа сайта;
- установку сервисных приложений, шаблонов и плагинов;
- тестирование с чисткой кода;
- создание почтового ящика на домене.
Если вы планируете заказать сайт на WordPress, сотрудничество со студией “АртВолков” — рациональное решение, так как мы выполняем весь комплекс необходимых работ “под ключ”. Мы гарантируем вам быструю и качественную разработку, создание и запуск ресурса. Мы также предлагаем наполнение страниц уникальным контентом, эффективную поисковую оптимизацию, быстрое продвижение в поисковых сервисах и постоянную техническую поддержку. По требованию заказчика, ресурс может быть расширен или модернизирован в соответствии с принятыми мировыми стандартами.
По требованию заказчика, ресурс может быть расширен или модернизирован в соответствии с принятыми мировыми стандартами.
Создание сайта на WordPress в Краснодаре
Агентство «Веб Фокус» активно создаёт интернет-магазины (да и другие ресурсы тоже) на платформе WordPress.
Преимущества услуги
создание сайта на WordPress:- Комфортная, как для посетителя, так и для администрации, система управления ресурсом.
- Возможность расширения функционала интернет-магазина посредством добавления новых модулей.
- Отсутствие специфических трудностей с настройкой внешнего вида сайта на WordPress.
- Предоставление платформой возможности «гибкого» управления.
- Также одним из преимуществ становится собственная система безопасности платформы, которая защитит данные посетителя и администрации сайта от вирусов, хакерских атак и прочих неурядиц.
- Использование платформой разных языков. Возможная мультиязычность стирает границы между разными языковыми группами, привлекая клиентов-носителей другого языка.

Платформа WordPress
Когда данная CMS платформа (WordPress) создавалась, она была предназначена исключительно для создания ресурсов-блогов. Однако, развиваясь, WordPress превратилась в единственную и неповторимую платформу для создания усложнённых веб-ресурсов (интернет-компаний, многомодульных сайтов-визиток, интернет-магазинов). После длительного развития, платформа оснащена функциями создания блогов, форумов и прочих необходимых для полноценного интернет-ресурса системах.
Этапы работы коллективом «Веб Фокус» во время создания сайта на WordPress
- Анализ ниши, в которой предстоит работать, деятельности и ресурсов конкурирующих компаний, выводы и предложения по созданию и оптимизации существующего проекта.
- Создание нового или же редакция существующего проекта, структурирование перечня целей и задач, которые должны быть достигнуты и выполнены в процессе реализации проекта.

- Формирование технического задания для коллектива, которым мы будем руководствоваться в процессе работы над проектом.
- Создание «прототипа» страниц ресурса, написание кода, утверждение и проработка прототипов.
- Формирование семантических ядер страниц, составление технических заданий для наших копирайтеров, которые займутся информационным наполнением страниц веб-ресурса, написание наполнения и его утверждение.
- Написание технического задания для веб-дизайнеров, создание дизайна сайта, утверждение дизайна, внесение в него корректировок. Доработка дизайна ресурса.
- Создание блоков и утверждение блоков, формирование сайта в целом, тестирование, доработка сайта и исправление ошибок.
- Адаптивная вёрстка сайта (она позволяет работать с сайтом на различных устройствах, в том числе и мобильных).
- Выпуск сайта в открытый доступ и техническая поддержка в дальнейшем.
Почему мы предлагаем Вам
разработку сайта на платформе WordPress?Заказ создания платформы в агентстве «Веб Фокус» избавит Вас от параллельного поиска разных программистов, дизайнеров, копирайтеров, SEO-специалистов, чтобы создать один сайт.
В нашем агентстве работают люди, которые относятся к своему труду с душой и имеют обширный опыт в вопросах создания сайтов как на платформе WordPress, так и на прочих. Мы можем гарантировать качество и своевременную реализацию Вашего проекта.
Преимущества работы с «Веб Фокус»:
- У нашей команды адекватное соотношение скорости работы, финансовых вложений, а также качества работы. Мы не обещаем бесплатно и за одну неделю, но соотношение факторов будет адекватным.
- Мы создаём продающий и единственный в своём роде сайт, который будет по максимуму исключать в себе шаблоны, а значит, будет привлекательным для посетителя.
- Команда не бросает клиента на половине пути. Мы совершенствуем проект на каждом этапе доводим работу до закономерного её завершения.
- Мы постоянно готовы внятно ответить на интересующие Вас вопросы и не прячемся от клиента за кипами проектной документации.

- Удобная система оплаты. Наши клиенты могут ознакомиться с нашим прайсом, воспользовавшись онлайн-калькулятором на сайте.
- Отсутствие излишней документации. Использоваться будут только те бумаги, которые по максимуму нужны для реализации проекта.
➊Создание сайта на WordPress, разработка сайта на WordPress CMS, заказать Харьков, Киев, Украина.
Разработка сайта на WordPress
Популярность WP вполне обоснована, одна из причин популярности заключается в простоте администрирования и количестве готовых модулей, что помогут сэкономить при разработке. Мы не раз сталкивались с ошибочным мнением, что эта CMS идеальна для любого типа веб-сайтов. Это не так. Обычно вордпресс следует использовать для:
- Личный блог или блог компании.
- Корпоративный сайт.
- Сайт-визитка.
- Сайт-портфолио.
- Промо-сайт.
Система вордпресс изначально разрабатывалась для представителей блогосферы, поэтому использовать её в этих целях стоит и сейчас. Эта система управления сайтами отлично подходит для создания простых сайтов с информацией о компании, её координатах и кратким описанием продукции. Неплохо этот движок подходит и для создания портфолио. Главная задача портфолио – эффектная презентация работ.
Эта система управления сайтами отлично подходит для создания простых сайтов с информацией о компании, её координатах и кратким описанием продукции. Неплохо этот движок подходит и для создания портфолио. Главная задача портфолио – эффектная презентация работ.
Создание сайта на WordPress лучше не использовать для разработки интернет-магазинов. В таком случае стоит остановиться на альтернативных вариантах движков, например Opencart. Конечно, создать интернет-магазин на вордпрессе возможно, однако полученный результат будет уступать веб-сайтам, созданным на альтернативных CMS, изначально для этого предназначенных.
Почему стоит заказать создание сайта на WP?
- Это экономично. Движок бесплатен, значит, вы сможете обойтись без лишних затрат!
- Это просто. С админ-панелью разберутся даже «чайники»!
- Масса возможностей. Мы улучшим функционал сайта за счёт установки необходимых плагинов и своих наработок. Создание сайтов вордпресс позволяет расширить функционал веб-сайта с минимумом затрат.

- Это безопасно. Сайты, созданные на этой CMS, защищены от заражений, а возникающие уязвимости быстро устраняются.
- Движок работает практически на любом хостинге, что очень удобно.
Если вы хотите остаться довольны результатом разработки веб-сайта, заказывайте создание сайта на wordpress в студии ART LEMON.
WordPress. Создание плагина. Часть 1 из 2. Категория: Web-разработка • CMS WoprdPress
В первую очередь создаем отдельную поддиректорию внутри wp-content/plugins, в которой будут все файлы плагина. Имя главного файла плагина должно совпадать с названием директории плагина. После создания главного файла, в него нужно добавить комментарий, чтобы WordPress распознал новый плагин.
<?php /* Plugin Name: Hello, world! Plugin URI: https://tokmakov.msk.ru Description: Простой плагин, в целях изучения WordPress. Version: 1.0 Author: Евгений Токмаков Author URI: https://tokmakov.msk.ru */
После сохранения файла, плагин можно увидеть в панели управления:
Если плагин является всего одним файлом, он может находится непосредственно в директории плагинов. Но рекомендуется соблюдать стандарт: файлы плагина должны находиться в своей собственной директории, а главный файл плагина должен иметь название директории плагина.
Но рекомендуется соблюдать стандарт: файлы плагина должны находиться в своей собственной директории, а главный файл плагина должен иметь название директории плагина.
Активация и деактивация плагина
В WordPress существуют три функции, которые позволяют зарегистрировать callback-функции, которые будут срабатывать в момент:
- активации плагина —
- деактивации плагина —
register_deactivation_hook() - удаления плагина —
register_uninstall_hook()
register_activation_hook(__FILE__, function() {
// проверяем права пользователя
if (!current_user_can('activate_plugins')) {
return;
}
// проверям версию PHP, с которой плагин может работать
if (version_compare(PHP_VERSION, '5.6.0', '<')) {
die('Для работы плагина нужна версия PHP 5.6.0 или старше');
}
// записываем в лог информацию об активации плагина
$date = date('d.
m.Y H:i:s');
$message = $date . ' Плагин «Hello, world!» активирован' . PHP_EOL;
error_log(
$message,
3,
dirname(__FILE__) . '/error.log.txt'
);
});register_deactivation_hook(__FILE__, function() {
// проверяем права пользователя
if (!current_user_can('deactivate_plugins')) {
return;
}
// записываем в лог информацию о деактивации плагина
$date = date('d.m.Y H:i:s');
$message = $date . ' Плагин «Hello, world!» деактивирован' . PHP_EOL;
error_log(
$message,
3,
dirname(__FILE__) . '/error.log.txt'
);
});Здесь мы используем анонимные функции, которые выполняются в момент активации и деактивации плагина. Но можно использовать методы класса в качестве callback-функции:
$plugin = new TokmakovHelloPlugin();
// при активация плагина
register_activation_hook(__FILE__, [$plugin, 'activate']);
// при деактивация плагина
register_activation_hook(__FILE__, [$plugin, 'deactivate']);
class TokmakovHelloPlugin {
public function activate() {
// проверяем права пользователя
if (!current_user_can('activate_plugins')) {
return;
}
// проверям версию PHP, с которой плагин может работать
if (version_compare(PHP_VERSION, '5.
6.0', '<')) {
die('Для работы плагина нужна версия PHP 5.6.0 или старше');
}
// записываем в лог информацию об активации плагина
$date = date('d.m.Y H:i:s');
$message = $date . ' Плагин «Hello, world!» активирован' . PHP_EOL;
error_log(
$message,
3,
dirname(__FILE__) . '/error.log.txt'
);
}
public function deactivate() {
// проверяем права пользователя
if (!current_user_can('deactivate_plugins')) {
return;
}
// записываем в лог информацию о деактивации плагина
$date = date('d.m.Y H:i:s');
$message = $date . ' Плагин «Hello, world!» деактивирован' . PHP_EOL;
error_log(
$message,
3,
dirname(__FILE__) . '/error.log.txt'
);
}
}Удаление плагина
Функция register_uninstall_hook() регистрирует функцию, которая вызывается в момент удаления плагина, чтобы почистить все следы плагина в системе. Она должна вызываться из кода главного файла плагина, а не из функции или метода класса. В противном случае хук удаления может не сработать. А весь код удаления плагина должен находиться внутри функции или метода класса и подключаться через хуки.
Она должна вызываться из кода главного файла плагина, а не из функции или метода класса. В противном случае хук удаления может не сработать. А весь код удаления плагина должен находиться внутри функции или метода класса и подключаться через хуки.
register_uninstall_hook(__FILE__, function() {
// проверяем права пользователя
if (!current_user_can('delete_plugins')) {
return;
}
// отправляем письмо администратору об удалении плагина
wp_mail(
get_bloginfo('admin_email'),
'Плагин удален',
'Плагин «Hello, world!» удален'
);
});register_uninstall_hook(__FILE__, ['TokmakovHelloPlugin', 'uninstall']);
class TokmakovHelloPlugin {
public static function uninstall() {
// проверяем права пользователя
if (!current_user_can('delete_plugins')) {
return;
}
// отправляем письмо администратору об удалении плагина
wp_mail(
get_bloginfo('admin_email'),
'Плагин удален',
'Плагин «Hello, world!» удален'
);
}
}
Для удаления плагина можно также использовать файл uninstall. в корневой директории плагина:
 php
php
<?php
if (!defined('WP_UNINSTALL_PLUGIN')) {
exit;
}
// проверка пройдена успешно — можно удалять опции, таблицы БД и т.д.
delete_option('some_option');
Для удаления плагина рекомендуется использовать именно файл uninstall.php, а не функцию register_uninstall_hook(). Если существует файл uninstall.php, то функция register_uninstall_hook() игнорируется и все управление по удалению плагина передается uninstall.php.
Поиск: CMS • Web-разработка • WordPress • Плагин • Удалить • Plugin • Активация • Деактивация
Командная разработка сайта WordPress — CodeRoad
Предупреждение: входящая стена текста..
@Rob, WP-это ад, когда дело доходит до работы в команде; однако, немного поработав (и немного магии символических ссылок), вы можете настроить свои проекты WP так, чтобы ваши рабочие файлы для ваших тем или плагинов могли находиться отдельно от ядра WP. Некоторые из них используют встроенные механизмы WP, некоторые из них связаны с внешними элементами SVN (подсказка). Я позволю вам погуглить это, так как это выходит за рамки вашего вопроса.
Некоторые из них используют встроенные механизмы WP, некоторые из них связаны с внешними элементами SVN (подсказка). Я позволю вам погуглить это, так как это выходит за рамки вашего вопроса.
Примечание по WP GUIDs
WARNING: не заменяйте GUID. WP GUIDs предназначены для чтения внешних каналов. Читатели ленты используют GUID, чтобы определить, является ли контент последним. Изменение его в основном говорит этим читателям, что каждая запись в ленте является новой (особенно для постов.) Это создает много дополнительных накладных расходов для устаревшего контента, который вам просто не нужен. GUID-это устаревшая функция, которую давным-давно следовало изменить на UUIDs. Технически вы можете использовать любое поле int he guid, но WP использует постоянную ссылку для заполнения этого поля-legacy.
Единственный раз, когда можно изменить GUID, — это для новых проектов wp, где контент совершенно новый.
WP хранит явные ссылки на текущий домен в дюжине мест в своем DB. Эти места очень трудно отследить и изменить, и последнее, что вы хотите сделать, это иметь дело с ручным редактированием файла дампа *.sql, который вы собираетесь импортировать в производство. Это просто попахивает плохой практикой разработки.
Эти места очень трудно отследить и изменить, и последнее, что вы хотите сделать, это иметь дело с ручным редактированием файла дампа *.sql, который вы собираетесь импортировать в производство. Это просто попахивает плохой практикой разработки.
Есть несколько способов обойти это, но это означает немного работы, если вы уже продвинулись дальше в своем жизненном цикле разработки. Я займусь первым делом.
Пример 1: Начало Проекта
Когда вы начинаете проект, у вас, скорее всего, будет готова песочница разработки и DB. Скорее всего, к этому времени у вас уже будет установлен WP, так что он по существу чист для всех намерений и целей.
Первое, что вы захотите сделать, — это изменить способ работы вашего конфигурационного файла. Большинство людей придерживаются стандартного файла wp-config.php (помимо командного производственного проекта, на самом деле нет никаких причин его редактировать), однако вы можете настроить его с помощью некоторой логики, включающей конфигурационные файлы для конкретного разработчика или среды. Например:
Например:
РГ-config.php
switch( $current_environment )
{
case 'jack.local' : include( 'wp-config-jack.php' ) break; // Jack's sandbox
case 'jill.local' : include( 'wp-config-jill.php' ) break; // Jill's sandbox
default : ... break; // Staging & Production
}
Следующее, что вы захотите сделать, — это включить обычное содержимое файла wp-config.php в файл wp-config-remote.php для использования на staging/production. затем отредактируйте файл wp-config-remote.php так, чтобы вы могли использовать 1 конфигурационный файл в нескольких средах (staging, production). Блок if(...) или switch(...) -это все, что вам нужно, например
if( (strpos( $_SERVER[ "HTTP_HOST" ], "localhost" ) !== false) || (strpos( $_SERVER[ "HTTP_HOST" ], "local" ) !== false) )
(Есть лучшие способы записать это условие… это всего лишь грубый пример. )
)
Настройте все параметры WP, специфичные для каждой удаленной среды. Надеюсь, вы будете проверять это в репозитории системы управления версиями.
Это в основном освобождает вас от необходимости позволять вашей команде иметь настройки конфигурации, специфичные для их среды, и в то же время позволяет вам проверять настройки для каждой из удаленных сред один раз .
Второе, что вы захотите сделать,-это создать механизм для перехвата и фильтрации доменных ссылок. Цель этого механизма состоит в том, чтобы заменить любые ссылки на текущий домен символом token/placeholder..: http://www.farfromfearless.com/2010/09/07/url-token-replacement-techniques-for-wordpress-3-0/
Это в основном сводится к созданию фильтра, который действует на контент до того, как он будет отправлен на DB и до того, как контент будет отображен на странице. Этот метод прозрачен в том смысле, что он не влияет на обычную практику редактирования. Вы все еще можете создавать свой контент в Редакторе, ссылаться на другие страницы, сообщения, изображения и т. д., И они будут отлично отображаться при редактировании в разных средах.
д., И они будут отлично отображаться при редактировании в разных средах.
В последних проектах я обернул все это и несколько других функций WP «normalization» в один загрузочный плагин, который я установил & forget.
Пример 2: Проект Продолжается
Теперь, в вашем случае, вы продвинулись дальше в своем жизненном цикле разработки. Потребуется некоторая работа, чтобы заменить эти доменные ссылки, но если вы будете следовать шагам, которые я описал выше, вам придется сделать это только один раз. Ссылка, которую я привел выше, дает вам SQL, который вам понадобится для выполнения этой работы. Важно отметить, что в среде с несколькими сайтами вам нужно будет сделать это для каждого созданного вами «sub-site».
Как только вы обновите свой DB, я предлагаю реализовать шаги в CASE 1 , Чтобы вам не пришлось повторять эти шаги снова.
Бонус: синхронизация контента
Синхронизация контента-это боль. Что я делал в последних проектах, так это заставлял клиентов работать на промежуточном сервере и продвигать изменения вверх по течению в производство. Таким образом, это оставляет вас с синхронизацией вниз по течению к вашей песочнице(песочницам). Напишите сценарий shell, который сбрасывает копию таблиц содержимого SPECIFIC из промежуточного DB и импортирует их в песочницу DB (эффективно заменяя таблицы содержимого.) Вы должны быть в состоянии увидеть преимущества техники domain-token-replacement.
Таким образом, это оставляет вас с синхронизацией вниз по течению к вашей песочнице(песочницам). Напишите сценарий shell, который сбрасывает копию таблиц содержимого SPECIFIC из промежуточного DB и импортирует их в песочницу DB (эффективно заменяя таблицы содержимого.) Вы должны быть в состоянии увидеть преимущества техники domain-token-replacement.
Изображения, которые не проверяются в системе управления версиями, например клиентские изображения, должны быть помещены в общее место, например в корзину S3. Есть плагины WP, которые могут помочь вам в этом. Это сэкономит много времени на синхронизацию ресурсов в разных средах.
Я надеюсь, что это поможет вам — если нет, то всегда есть SilverStripe 😉
Кодовая база WordPress — Сделайте ядро WordPress
WordPress управляется централизованным контролем версий. Система контроля версий отслеживает исходный код и исправления в исходном коде. WordPress использует Subversion (SVN) для управления версиями с зеркалами Git для большинства репозиториев. система под названием Subversion. Зеркало этого репозитория также доступно через Git, распределенную VCS.
система под названием Subversion. Зеркало этого репозитория также доступно через Git, распределенную VCS.
Доступ к кодовой базе WordPress можно получить несколькими способами: с помощью Subversion, с помощью Git Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрой и эффективной обработки всего, от небольших до очень крупных проектов.Git прост в освоении, занимает мало места и обладает молниеносной производительностью. Большинство современных плагинов и тем разрабатываются с помощью этой системы контроля версий. https://git-scm.com/., через Trac Проект с открытым исходным кодом от Edgewall Software, который служит средством отслеживания ошибок и инструментом управления проектами для WordPress. (ошибка Ошибка — это ошибка или неожиданный результат. Улучшения производительности, оптимизация кода и считаются улучшениями, а не дефектами. После замораживания функции исправляются только ошибки, причем наивысший приоритет имеют регрессии (неблагоприятные изменения по сравнению с предыдущей версией) . трекер), и при прямой загрузке:
трекер), и при прямой загрузке:
- Subversion: Репозиторий находится по адресу https://develop.svn.wordpress.org/. Основная ветка разработки. Каталог в Subversion. WordPress использует ветки для хранения последнего кода разработки для каждого основного выпуска (3.9, 4.0 и т. Д.). Затем ветки обновляются кодом для любых второстепенных выпусков этой ветки. Иногда основная версия WordPress и ее дополнительные версии вместе именуются «ветвью», например «4.0 ветка ». — называется trunk. Каталог в Subversion, содержащий последний код разработки для подготовки к следующему основному циклу выпуска. Если вы используете« trunk », значит, вы используете последнюю ревизию. — https: //develop.svn .wordpress.org / trunk.
- Git: Репозиторий находится по адресу git: //develop.git.wordpress.org. Сайт сообщества, где код WordPress создается и используется пользователями. Здесь вы можете скачать исходный код ядра WordPress, плагинов и тем, а также это центральное место для обсуждения и организации сообщества.
 https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на Github GitHub — это веб-сайт, предлагающий онлайн-реализацию репозиториев git, которые могут быть легко опубликованы, скопированы и изменены другими разработчиками. Публичные репозитории можно размещать бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на вытягивание», при которой изменения кода, внесенные участниками в ветки, могут быть рассмотрены и обсуждены перед тем, как они будут объединены владельцем репозитория.https://github.com/ в настоящее время не принимаются.
https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на Github GitHub — это веб-сайт, предлагающий онлайн-реализацию репозиториев git, которые могут быть легко опубликованы, скопированы и изменены другими разработчиками. Публичные репозитории можно размещать бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на вытягивание», при которой изменения кода, внесенные участниками в ветки, могут быть рассмотрены и обсуждены перед тем, как они будут объединены владельцем репозитория.https://github.com/ в настоящее время не принимаются. - Trac: Репозиторий можно просмотреть через браузер по адресу https://core.trac.wordpress.org/browser/. Журнал изменений можно просмотреть по адресу https://core.trac.wordpress.org/log/.
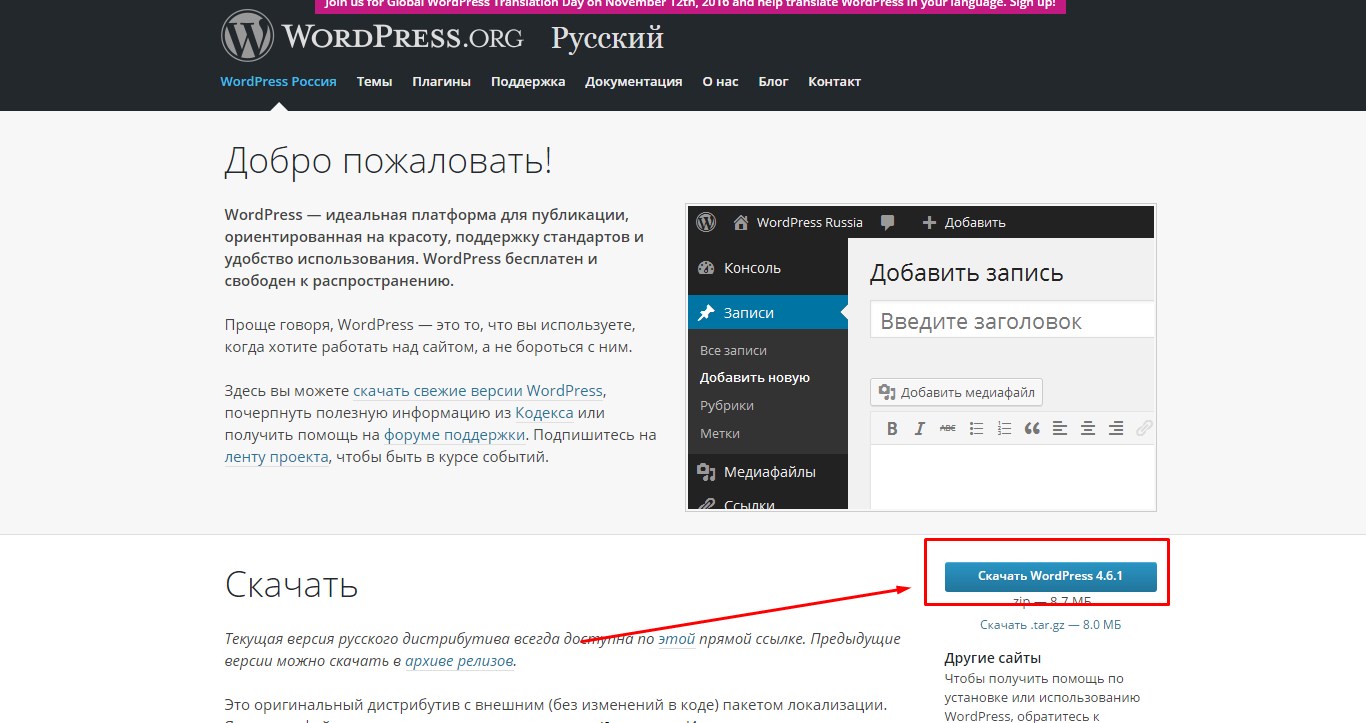
- Загрузить: Последнюю стабильную версию WordPress можно загрузить по адресу https://wordpress.org/latest.
 zip. Последнюю ночную сборку (23:00 по Гринвичу) можно найти по адресу https://wordpress.org/nightly-builds/wordpress-latest.zip.
zip. Последнюю ночную сборку (23:00 по Гринвичу) можно найти по адресу https://wordpress.org/nightly-builds/wordpress-latest.zip.
Если вы используете репозиторий «develop», как упоминалось выше, ядро Core — это набор программного обеспечения, необходимого для запуска WordPress.Основная команда разработчиков создает WordPress. кодовая база находится в каталоге src . Загруженный пакет обслуживает «встроенную» версию этого каталога, таким образом помещая эти файлы в корень. Кодовая база состоит из около 1000 файлов и каталогов.
Файлы начальной начальной загрузки, такие как index.php , wp-load.php , wp-blog-header.php и wp-settings.php , появляются в этом каталоге src . Специальные обработчики, такие как конечные точки XML-RPC, обратного отслеживания и отправки комментариев, также находятся в корне.
Остальные файлы разделены на три отдельных каталога: wp-admin (и super admin) , wp-includes и, в некоторой степени, wp-content .
wp-content # wp-content
Каталог wp-content состоит из пользовательских файлов и файлов для конкретного сайта, включая темы, плагины и загрузки. Репозиторий содержит только каталог wp-content для связанных плагинов (например, Hello Dolly) и тем (например,Двадцать пятнадцать).
Наверх ↑
wp-includes # wp-includes
Каталог wp-includes состоит из основного ядра и сторонних библиотек для WordPress. Многие из этих файлов загружаются при загрузке приложения.
Файлы в wp-includes имеют (в основном) стандартный набор префиксов и суффиксов:
-
class - *. Php— PHP Язык веб-сценариев, на котором в первую очередь спроектирован WordPress. WordPress требует PHP 5.6.20 и выше классы. Некоторые из них — внешние библиотеки. -
мс - *. Php— Код, специфичный для мультисайта WordPress Используется для описания установки WordPress с сетью из нескольких блогов, сгруппированных по сайтам. Этот тип установки имеет общие таблицы пользователей и создает отдельные таблицы базы данных для каждого блога (wp_posts становится wp_0_posts). См. Также сеть , блог , сайт функциональность.
Этот тип установки имеет общие таблицы пользователей и создает отдельные таблицы базы данных для каждого блога (wp_posts становится wp_0_posts). См. Также сеть , блог , сайт функциональность. -
default - *. Php— Код, реализующий или определяющий функциональность по умолчанию, а именно константы, виджеты и фильтры. -
* deprecated.php— устаревшие функции. -
* -template.php— Шаблонные функции для соответствующего API API или интерфейс прикладного программирования — это программный посредник, который позволяет программам взаимодействовать друг с другом и обмениваться данными ограниченными, четко определенными способами.
Файлы в wp-admin / includes следуют аналогичным соглашениям об именах.
Наверх ↑
wp-admin # wp-admin
Каталог wp-admin содержит код, управляющий административной областью WordPress. Первичный загрузчик — это
wp-admin / admin.php . Другие специальные файлы включают admin-header.php и admin-footer.php , обработчик AJAX admin-ajax.php и общий обработчик POST admin-post.php . Большинство файлов в каталоге wp-admin — это страницы в интерфейсе администратора WordPress.
Каталог wp-admin / includes состоит из основного ядра и сторонних библиотек, доступных и используемых в области администрирования.Некоторые из них загружаются при загрузке администратора; см. wp-admin / includes / admin.php для получения первичного списка включенных файлов.
Наверх ↑
JavaScript JavaScript или JS — это объектно-ориентированный язык компьютерного программирования, обычно используемый для создания интерактивных эффектов в веб-браузерах. WordPress широко использует JS для лучшего взаимодействия с пользователем. Пока PHP выполняется на сервере, JS выполняется в браузере пользователя.
 https://www.javascript.com/. и каскадные таблицы стилей CSS.#JavaScript и CSS
https://www.javascript.com/. и каскадные таблицы стилей CSS.#JavaScript и CSS В каталогах wp-admin и wp-includes также есть каталоги js и css для скриптов и стилей соответственно. Сторонние скрипты упакованы в сжатом и минифицированном состоянии, которые доступны по адресу https://wordpress.org/download/source/. Для основных скриптов и стилей включены как минифицированные, так и разрабатываемые версии, при этом минифицированные версии получают суффиксы .min.js и .мин.css .
В каталоге wp-includes есть несколько сторонних библиотек в папках. В частности, каталог wp-includes / js содержит каталогов jquery и tinymce , причем первый содержит jQuery, пользовательский интерфейс jQuery UI и различные плагины, а последний содержит TinyMCE и различные ядра TinyMCE и WordPress. специальные расширения.
Файл wp-includes / script-loader.php регистрирует все связанные сценарии и стили.Каждому сценарию и стилю присваивается номер версии, зависящий от даты (ггггммдд), который указывается разработчиком-коммиттером с доступом к фиксации. В WordPress есть пять ведущих разработчиков и четыре постоянных основных разработчика с доступом к фиксации. Кроме того, в проекте обычно есть несколько гостевых коммиттеров или коммиттеров компонентов — разработчик получает доступ к фиксации, как правило, для одного цикла выпуска (иногда возобновляемого) и / или для определенного компонента. при изменении таблицы стилей. Номер версии добавляется к URL. Определенный веб-адрес веб-сайта или веб-страницы в Интернете, например URL-адрес веб-сайта www.wordpress.org, принудительно очистив кеш браузера и загрузив новый CSS или JavaScript.
Наверх ↑
Для поиска в базе кода разработчики полагаются либо на инструмент поиска проекта в редакторе кода, либо на интегрированную среду разработки IDE. Программный пакет, который предоставляет разработчикам / программистам полный набор функций. Обычно IDE включает в себя редактор исходного кода, инструменты для построения кода и функции отладки. Или утилиты командной строки, такие как ack или grep .Просмотр базы кода на Trac управляем, но стоит отметить одну особенность: Trac включает отличный пользовательский интерфейс для команды Subversion blame .
Программный пакет, который предоставляет разработчикам / программистам полный набор функций. Обычно IDE включает в себя редактор исходного кода, инструменты для построения кода и функции отладки. Или утилиты командной строки, такие как ack или grep .Просмотр базы кода на Trac управляем, но стоит отметить одну особенность: Trac включает отличный пользовательский интерфейс для команды Subversion blame .
Для обвинить строку кода означает определить, кто и когда последним редактировал эту строку. Чтобы получить доступ к этому в Trac при просмотре файла, щелкните ссылку Annotate в правом верхнем углу. Большинство считает, что пользовательский интерфейс намного более эффективен, чем отдельные команды svn blame.
Основные коммиттеры не вносят легкие изменения в WordPress, и коммиты никогда не должны происходить без как можно более полного понимания существующего кода.Если код вызывает ошибку, всегда ли так было? Когда это было введено? Почему? Является ли рассматриваемый код исправлением другой ошибки? Эти вопросы очень важны.
Наверх ↑
При первоначальном запуске установки WordPress, если не удается найти файл wp-config.php , файл wp-load.php предложит вам посетить wp-admin / setup-config.php , чтобы создать конфигурационный файл.
Как только это будет сделано, вы попадете на страницу wp-admin / install.php . На этом этапе создаются таблицы базы данных. Схема базы данных хранится в wp-admin / includes / schema.php , а библиотеки установки в основном расположены в wp-admin / includes / upgrade.php (где еще они расположены? Здесь мы должны уточнить ) .
Наверх ↑
Инструкции по обновлению базы данных включены в wp-admin / includes / upgrade.php . Всякий раз, когда требуется изменение базы данных с новой версией WordPress — будь то изменение структуры базы данных или обновление некоторого содержимого базы данных — может быть запущена процедура обновления.Действительно, вы можете безопасно обновиться с WordPress 0. 70 до последней версии, и база данных будет соответствовать более чем десятилетним изменениям.
70 до последней версии, и база данных будет соответствовать более чем десятилетним изменениям.
Информация о , когда нужно обновить , обрабатывается числом в wp-includes / version.php , версии базы данных WordPress. Этот номер соответствует номеру ревизии кодовой базы, обычно ревизии, в которой последней была введена процедура обновления базы данных. Когда номер в коде отличается от номера, хранящегося в базе данных, подпрограммы в wp-admin / includes / upgrade.php запущены.
Функция wp_upgrade () вызывает upgrade_all () (среди других функций), которая последовательно запускает соответствующие подпрограммы. Чтобы запустить новую процедуру, должен произойти «удар схемы» — изменение правильных чисел, включая версию базы данных WordPress в version.php .
Изменения в структуре базы данных обрабатываются функцией dbDelta () , которая принимает определения таблиц, сравнивает их с существующей схемой и вносит любые необходимые изменения — например, добавление новых таблиц, изменение полей, добавление индексы. Для того, чтобы
Для того, чтобы dbDelta () могла работать с определениями основных таблиц, необходимо просто изменить версию БД в version.php .
Наверх ↑
РазработчикиCore обычно различают «обновления» базы данных и «обновления» версий. Обновление WordPress до новейшей кодовой базы (через пользовательский интерфейс) запускает сложную серию действий.
Перед любым обновлением WordPress уже опросил api.wordpress.org , чтобы определить, нужно ли его обновлять, и если да, то где найти новую версию.После запуска обновления WordPress загрузит ZIP-архив и распакует его во временный каталог в wp-content / upgrade . Один файл wp-admin / includes / update-core.php будет скопирован из временного каталога поверх существующего wp-admin / includes / update-core.php , после чего он будет выполнен. Таким образом, вновь загруженный код выполняет основной процесс копирования новых файлов. Это позволяет нам предоставлять инструкции, относящиеся к новой версии, например, какие файлы старые и могут быть удалены.
Наверх ↑
Эти инструменты могут быть полезны при изучении кодовой базы WordPress:
Последнее обновление:
Разработка WordPress для начинающих: начало работы
Заинтересованы в изучении PHP и создании собственных тем и плагинов для WordPress? Или просто иметь возможность кодировать свои собственные убийственные настройки для своих веб-сайтов?
Изучение разработки WordPress может показаться сложной задачей, но все сводится к началу.Итак, мы собрали эту бесплатную серию, чтобы помочь вам правильно начать Новый год.
За пять недель вы изучите PHP и начнете создавать свои собственные темы и плагины с нуля.
Это первая статья в нашей серии из пяти частей для начинающих, в которой вы узнаете основные концепции разработки WordPress, чтобы вы могли сделать прыжок от мастера к разработчику.
Примечание. В этой серии статей важно, чтобы вы уже хорошо разбирались в HTML и CSS, поскольку оба этих языка являются важными строительными блоками при работе с WordPress.
Приступим.
Пропустили руководство из нашей серии WordPress «Разработка для начинающих»? Вы можете найти все пять сообщений здесь:
Изменения в основном коде WordPress отслеживаются в Make WordPress Core.Как работает WordPress
Чтобы понять, что и как мы можем разработать для WordPress, мы начнем с быстрого взгляда на то, как работает WordPress.
Он состоит из трех основных компонентов: ядра, тем и плагинов.
Ядро Код содержит все функции по умолчанию, которые составляют систему управления контентом WordPress.Это включает в себя все, от бэкэнда администратора до таких функций, как планирование публикаций, проверка надежности пароля, создание пользователей и т. Д.
В то время как ядро отвечает за внутреннюю часть веб-сайта и за то, как оно работает, тем отвечает за интерфейс и внешний вид веб-сайтов. Мы используем админку WordPress для создания сообщений, страниц и другого контента сайта, но то, как наши сообщения и страницы отображаются для посетителей, зависит от темы. Это дает вам значительную власть над вашим сайтом.Возможно, вы захотите установить и активировать готовые темы или полностью выйти из коробки и пойти своим путем с индивидуальным дизайном.
Самый простой способ описать плагинов — это то, что они предоставляют дополнительную функциональность WordPress. Чтобы это произошло, плагин может изменять серверную часть и / или интерфейсную часть веб-сайта. Плагин, который добавляет кнопку твита для Twitter, является хорошим примером. Вероятно, он создаст новую страницу настроек в меню администратора серверной части, где вы можете настроить некоторые параметры по умолчанию для твита пользователя, а также добавит себя во внешний интерфейс веб-сайта, скорее всего, отображаясь под сообщением.
Направления развития
Что касается разработки WordPress, вы можете разработать любой из трех основных компонентов, указанных выше, в дополнение к автономным приложениям с помощью нового REST API, но об этом чуть позже.
Независимо от того, чем вы хотите заниматься с WordPress, я бы порекомендовал следовать определенному пути в вашей учебе. Следующий список поможет вам ознакомиться с системами, которые вам необходимо знать, прежде чем узнавать больше о выбранной вами области:
- шаблоны
- Плагины
- REST API
- Ядро
шаблоны
Изучение того, как работают темы и как их разрабатывать, позволит вам создавать веб-сайты и создавать одностраничные сайты, динамические веб-сайты с большим содержанием контента и все, что между ними.Это также позволит вам улучшить / увеличить объем работы с клиентами (если это то, в чем вы заинтересованы) или даже заняться бизнесом по продаже тем.
На таких торговых площадках, как Themeforest и Mojo Marketplace, есть много успешных авторов тем.
На момент написания этой статьи самая популярная тема на Themeforest была продана на прошлой неделе 1377 — это более 81 000 долларов всего за одну неделю! Это большие деньги, если вы сможете разработать идеальную тему.
Хотя не все разработчики тем зарабатывают так много денег, и вы не можете стать мультимиллионером в одночасье, создавая темы, вы все равно можете хорошо зарабатывать на жизнь темами, если будете делать все правильно.
Если вы хотите увидеть несколько отличных примеров тем, взгляните на торговые площадки, о которых я упоминал выше, или загляните в каталог тем WordPress, где все бесплатно. Многие начинающие разработчики тем также публикуют свои работы в каталоге.
Плагины
В некотором смысле плагины являются источником жизненной силы WordPress, превращая его во все, от форума до социальной сети, платформ электронной коммерции и многого другого одним нажатием кнопки. Плагины дают вам полный контроль над всеми аспектами системы WordPress, позволяя изменять все, что угодно.Это может быть огромным подспорьем в создании белой метки WordPress для клиентов, добавляя одну маленькую функцию, которая вам всегда нужна; сделать WordPress своим.
Торговые площадки плагиновтакже существуют и, как правило, принадлежат некоторым из тех же компаний, которые также управляют торговыми площадками тем. CodeCanyon на сегодняшний день является крупнейшим с более чем 4000 плагинов, доступных для покупки. Продажи, как правило, ниже, чем у тем, но если вы найдете подходящую нишу, она все равно может быть очень прибыльной.
WordPress также имеет бесплатный каталог плагинов с более чем 40 000 плагинов.Это отличный источник инструментов, вдохновения и примеров отличного кода (и, к сожалению, плохого кода).
REST API
Использование REST API придет немного позже в вашей карьере, когда вы освоите темы и разработку плагинов, хотя теоретически вы можете использовать его, если вы достаточно хорошо знаете другой язык, например Java или Ruby.
REST API относительно новый и позволяет создавать настоящие приложения на основе WordPress. Это включает в себя приложения для iPhone и Android, а также всевозможные безумные вещи, такие как приложения для ТВ, даже если вы знаете некоторые другие языки программирования.
Лучший способ объяснить эту функцию — сравнить ее с чем-то вроде Twitter или Instagram. Несомненно, вы видели чью-то ленту Twitter на их веб-сайте. Чтобы добавить эту функцию на свой сайт, вам не нужно знать, как работает основной код Twitter. Все, что вам нужно, это небольшой код, который говорит: пожалуйста, получите мои последние пять твитов. Twitter обрабатывает фактический поиск, возвращая данные пяти запрошенных вами твитов. Затем вы можете использовать HTML и CSS для отображения этих данных.
Это именно то, что REST API делает для WordPress.Вы можете подключиться к любому веб-сайту и попросить у него пять последних сообщений. Но вы можете сделать гораздо больше: вы можете удалять пользователей, создавать пользователей, редактировать категории и многое другое (что, конечно же, необходимо для аутентификации). Это означает, что вы можете использовать WordPress в качестве хранилища информации и строить интерфейс и / или серверную часть, используя совершенно другую систему.
Ядро
WordPress разработан сообществом тысяч добровольцев по всему миру. Всего над WordPress 4 работал 471 человек.4, и многие другие люди работают над другими аспектами WordPress, от переводов и мобильных приложений до доступности и поддержки.
Фактически, вы можете принять участие прямо сейчас. Хотя вам нужно иметь немалый опыт, чтобы внести код в ядро WordPress, вы можете начать выявлять ошибки, проверять их и отправлять идеи в любое время, используя WordPress Trac, место, где можно следить за разработкой основного кода WordPress. .
Если вы обнаружили ошибку, вы можете прикрепить код, который ее устраняет.После тщательного анализа и проверки ваш код будет использован, если все пройдет проверку. Это лучший способ принять участие в разработке ядра.
ThemeForest на сегодняшний день является самой популярной торговой площадкой WordPress, предлагающей более 6000 тем для продажи.Разработка WordPress: что нужно изучить
Существует четко определенный набор инструментов, с которыми вам необходимо ознакомиться, чтобы начать разработку WordPress и веб-дизайн WordPress.
Однако для любого хорошего разработчика процесс обучения никогда не заканчивается.Я выложу для вас стартовый набор прямо здесь, а также расскажу о некоторых более продвинутых инструментах, с которыми вы, возможно, столкнетесь, когда узнаете больше.
Абсолютный минимум, в котором вы должны быть комфортно, — это HTML, CSS и PHP. В дополнение к этим языкам вы рано или поздно захотите изучить JavaScript и MySQL. Когда вы хорошо разбираетесь в этих языках, вы можете переходить к таким вещам, как LESS / SASS, Coffeescript, XML, JSON и т. Д. Ни один из этих языков не важен для разработки WordPress, но знание их расширит ваш кругозор и / или сделает вашу жизнь как разработчика намного проще.
HTML и CSS
Первые два языка, которые вам следует изучить, — это HTML и CSS. Независимо от того, какой код вы пишете, независимо от того, какой язык вы используете, все в конечном итоге сводится к HTML при отправке веб-страниц пользователю, и, скорее всего, какой-то CSS стилизовал эту страницу.
HTML отвечает за структуру веб-сайтов. На базовом уровне это означает, что вы будете решать, какой текст должен быть заголовком, каким должен быть список, что будет на боковой панели, а что в верхнем и нижнем колонтитулах.На более глубоком уровне вы действительно принимаете важные решения по SEO и оптимизации. Но пока не беспокойтесь об этом, так как разобраться с синтаксисом очень важно.
CSS используется для применения стилей к вашей структуре HTML. С помощью кода CSS вы определите цвет текста, ссылок, расстояние между абзацами, выравнивание изображения, цвета границ, свойства float, толщину границы и другие элементы. CSS чрезвычайно легко изучить, но очень сложно освоить.
Сайт W3Schools для веб-разработчиков предоставляет фантастические руководства по использованию HTML и CSS.
PHP
PHP — чрезвычайно популярный язык сценариев на стороне сервера и, по данным службы исследования веб-технологий W3Techs, используется на 81,6% всех веб-сайтов, на которых известен этот язык. PHP — это язык, на котором построены WordPress (и большинство других систем управления контентом), и поэтому глубокие знания PHP необходимы для разработки WordPress.
Просто зная PHP, вы получите больше, чем просто знания программирования для WordPress. Изучение любого серверного языка даст вам представление о том, как работает программирование, и даст особую логику, которую вы можете использовать для решения всевозможных проблем как в автономном, так и в автономном режиме.
Серверный язык отличается от клиентского языка, такого как HTML, тем, что он сначала обрабатывается на сервере. В HTML вы можете написать код для Доброе утро, , и этот HTML-код затем будет отправлен в браузер как есть, где ваши посетители увидят отображаемое «Доброе утро».
На серверном языке вы можете написать код для чего-то вроде good [time_of_day] . и перед тем, как эта команда будет отправлена пользователю, сервер обработает ее и выяснит, что поставить вместо [time_of_day] .В зависимости от того, в какое время дня вы заходите на сайт, вы можете увидеть «Добрый день» или «Добрый вечер». Обратите внимание, что данные, получаемые вашим браузером, по-прежнему представляют собой простой старый HTML, но они были предварительно обработаны на сервере. Также обратите внимание, что приведенный выше код не является действительным кодом PHP, это просто пример, демонстрирующий логику.
W3Schools также предоставляет фантастическое руководство по PHP. Мы рассмотрим основы программирования PHP во втором руководстве этой серии, но стоит улучшить свои навыки, чтобы стать профессионалом.
Как и во всех языках программирования, именно практика поможет вам стать лучше. Вы можете выучить почти весь PHP за пару дней, но вы все равно не поймете, что делаете — вам нужно пробовать что-то, напортачить, не понимать, что происходит. В целом, придерживайтесь этого! Как говорится, практика ведет к совершенству.
JavaScript
Роль JavaScript в сети постоянно возрастает, особенно с появлением инструментов на основе JavaScript, таких как Node и Angular.
JavaScript обычно используется для добавления динамической функциональности веб-сайтам и для асинхронной загрузки.
Позвольте мне привести пример того и другого.
Если вы хотите, чтобы форма была полностью скрыта, но исчезла внутри лайтбокса, когда пользователь нажимает кнопку, вы можете использовать JavaScript, поскольку он может обрабатывать анимацию и, возможно, другие функции, такие как проверка правильности заполнения формы перед ее отображением. отправлено вместе.
Асинхронная загрузка выполняется с помощью механизма AJAX.AJAX можно использовать для получения информации с сервера и последующего ее отображения без перезагрузки страницы. Хорошим примером является бесконечная прокрутка, при которой загружаются первые 10 сообщений, и когда вы приближаетесь к нижней части страницы, следующие 10 сообщений извлекаются и добавляются к текущему набору.
В ноябре Automattic запустила Calypso, настольное приложение, которое позволяет пользователям управлять сайтами WordPress.com и Jetpack. Написанный исключительно на JavaScript и использующий такие библиотеки, как Node и React, Calypso сигнализирует о потенциальном отказе WordPress от использования PHP.Таким образом, соучредитель WordPress призвал разработчиков «глубоко изучать JavaScript».
Хорошим местом для начала изучения JavaScript снова является W3Schools. В этой серии статей для начинающих мы не будем изучать Javascript, но его стоит изучить, поскольку знание этого языка станет важным для разработчиков WordPress в ближайшие годы.
Многие разработчики сначала изучают JavaScript с помощью чрезвычайно популярного фреймворка jQuery. Он широко используется в WordPress и в миллионах проектов в Интернете.Хотя это нормально, имейте в виду, что JavaScript — это больше, чем просто jQuery, и изучение JavaScript само по себе также является хорошей идеей.
MySQL
MySQL — это язык, используемый для доступа и работы с данными в базе данных. WordPress активно использует его для получения всех своих данных, но вам, как разработчикам, он не понадобится слишком сильно, потому что WordPress имеет собственный набор вспомогательных функций. В некоторых особых случаях вам может потребоваться написать собственный запрос к базе данных или вы можете захотеть что-то оптимизировать для своего собственного сайта, поэтому полезно иметь базовые знания MySQL.
Работа с базами данных довольно проста. Таблица в базе данных очень похожа на электронную таблицу Microsoft Excel. У каждого столбца есть заголовок, а данные хранятся в строках. MySQL используется для добавления, удаления, изменения и извлечения данных. Возможно, вы захотите написать запрос MySQL, который возвращает все сообщения, в которых есть слово «потрясающе» и более восьми комментариев. Вы также можете найти всех пользователей с именем «Даниэль». Вы также можете использовать MySQL для расчета суммы всех просмотров вашей рекламы или, например, поиска самой популярной рекламы в вашей сети.
Опять же, написание необработанного кода MySQL в WordPress — редкость, но это случается, и понимание того, как работает язык, поможет вам в целом написать лучший код. Посетите W3Schools, чтобы прочитать их учебник по SQL.
W3Schools — отличные бесплатные ресурсы для изучения HTML, CSS и MySQL.Дополнительные инструменты
Когда вы освоите хотя бы три основных языка — HTML, CSS и PHP — вы можете приступить к изучению различных вспомогательных инструментов. Одна из первых вещей, которую люди обычно узнают, — это LESS и / или SASS .Оба являются надмножествами CSS, что означает, что весь допустимый код CSS является действительным кодом LESS и SASS. Что добавляют оба языка, так это возможность использовать переменные, функции и другие конструкции в CSS, что по умолчанию невозможно.
Инструменты сборки — это то, что вы тоже захотите изучить в какой-то момент. Лучшие из них — Gulp и Grunt. Они могут отслеживать изменения файлов и запускать различные задачи при соблюдении требований. Например, каждый раз, когда вы изменяете файл SASS, вы можете автоматически скомпилировать его в CSS и сохранить в конкретный файл.С помощью этих инструментов можно оптимизировать изображения, объединять файлы, загружать внешние пакеты и выполнять множество других полезных задач.
Командная строка или терминал — это то, на что вам также следует обратить внимание. Да, использование командной строки может выглядеть пугающе, но на самом деле это не так — просто ввод нескольких команд может сэкономить вам так много времени. Простой скрипт и инструмент под названием WP-CLI могут установить WordPress за несколько секунд, включая установку тем, плагинов и тестового контента, тогда как выполнение этого вручную занимает гораздо больше времени и требует гораздо больше усилий.
Контроль версий — еще один чрезвычайно полезный инструмент, о котором вы даже не подозреваете, пока не попробуете его. Первоначально он был разработан для работы над одним и тем же кодом в группах, но может использоваться как решение для одновременного управления проектами, ошибками и резервного копирования. SVN и Git — самые популярные соперники. Git побеждает в этом раунде вместе со мной благодаря немного лучшему рабочему процессу и Github, который предоставляет веб-службу хостинга репозитория Git.
WordPress — это лекарство от шлюза
Самое замечательное в WordPress то, что он может быть шлюзом для изучения других навыков и языков веб-разработки.
У меня лично был такой опыт: сначала изучал объектно-ориентированный PHP, а затем изучал Laravel, такие отдаленные области, как инструменты сборки, LESS / SASS, инструменты командной строки и т. Д. Я также рискнул выйти на территорию нативных приложений с C # и другими языками.
Когда вы поймете, как все работает, вы узнаете все больше и больше по мере создания новых и больших проектов, и все станет проще. После объектно-ориентированного PHP изучение C # не потребовало больших усилий, потому что ваш мозг привыкает к его логике.Это похоже на обучение игре на укулеле после игры на гитаре или обучение вождению грузовика после того, как вы попрактиковались в вождении автомобиля. Есть много различий, но как только вы усвоите основы, движение вперед не будет таким уж большим скачком.
Дальнейшее чтение и изучение
Теперь, когда вы знаете, что нужно для начала разработки WordPress, вы можете быть ошеломлены, но не волнуйтесь, это то, что все думают на данный момент!
Не могу не подчеркнуть, насколько важно не отчаиваться.Все кодеры должны с чего-то начинать. Большинство из них ужасно умеют кодировать, когда начинают, борются с пониманием концепций и разочаровываются. Но это те, кто выживает и не сдается и всегда заставляет себя узнать, кто добивается успеха — в этой решимости, которая отделяет хороших программистов от плохих.
Вернитесь сюда на следующей неделе, чтобы увидеть вторую часть нашей серии «Разработка WordPress для начинающих: изучение PHP».
А пока вот что вам нужно сделать до этого:
- Освежите свои знания HTML и CSS.Как я уже упоминал выше, W3Schools — фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, у Codecademy есть отличный курс HTML и CSS для начинающих, который включает множество практических примеров.
- Настройте среду localhost на вашем компьютере. Работа с WordPress на локальном хосте не только быстрее, но и безопаснее. Если вы не знаете, как настроить WordPress на своем компьютере, ознакомьтесь с нашей публикацией о том, как настроить его в Windows, а также о том, как настроить его на Mac.
- Скачайте хороший текстовый редактор. Я использую Atom, у которого отличный набор функций. Я буду использовать его на протяжении всей серии статей, но на самом деле не имеет значения, что вы используете, если вам удобно.
Считаете ли вы это руководство полезным? Почему вы хотите изучать разработку WordPress? О чем вы хотите узнать больше? Дайте нам знать в комментариях ниже.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Разработка WordPress, Настройка, Плагин, Модуль, Обслуживание, Компания
Разработка WordPress, Настройка, Плагин, Модуль, Обслуживание, КомпанияНаши команды работают удаленно, чтобы оперативно удовлетворить ваши технические требования — Свяжитесь с нами сегодня!
WordPress — одна из самых простых и мощных систем управления контентом, которая имеет множество функций, которые сделают ваш опыт приятным и привлекательным.Он поддерживает всемирное сообщество, которое поможет вам 24 часа в сутки, 7 дней в неделю. Для дополнительных функций на вашем сайте доступны многочисленные плагины. Orange Mantra предлагает разработку и решения WordPress по экономичным ценам и высококачественные решения.
Разнообразные услуги WordPress, предлагаемые нами
Службы WordPress
OrangeMantra предлагает все возможные услуги WordPress, начиная от разработки пользовательских тем WordPress, настройки плагинов, оптимизации скорости WordPress, SEO и интеграции со сторонними модулями и приложениями, такими как приложение facebook, или для создания приложений Facebook для вашего веб-сайта WordPress.
WordPress SEO
OrangeMantra следует лучшим практикам в соответствии с последней стратегией по продвижению вашего сайта для веб-индексов. Мы работаем над тем, чтобы поднять сайт на более высокий рейтинг с помощью внутренней и внешней SEO. Мы заботимся о релевантных ключевых словах, ценном контенте, времени загрузки веб-сайта, поиске конкурентов, обратных ссылках на веб-сайты и многом другом.
Поддержка WordPress
Мы предлагаем качественные услуги поддержки WordPress. Наши услуги включают настройку дизайна веб-сайта, плагины, обновления, миграцию, постановку, обслуживание и устранение неполадок. Вы можете нанять нас для оказания любых услуг. Наши разработчики имеют многолетний опыт оказания услуг технической поддержки и поддержания вашего веб-сайта в соответствии с темпами обновлений
WordPress Дизайн
Дизайн остается нашим приоритетом.И если вы ищете индивидуальный дизайн, то вы попали в нужное место. Мы предлагаем полный комплекс услуг WordPress, который включает простой блог, брошюру, статический веб-сайт и передовое решение для электронной коммерции. Кроме того, мы сохраняем эстетическую ценность и функциональность веб-сайта, а также уникальность, чтобы выделиться из толпы.
PSD для службы WordPress
С командой опытных дизайнеров мы мастерски предоставляем PSD для разработки веб-сайтов WordPress.Полностью совместим со всеми основными браузерами и устройствами. Поделитесь с нами мыслями о своей мечте, и мы воплотим их в реальность.
Настройка WordPress
Настройка WordPress выполняется в соответствии с требованиями наших клиентов. Наши разработчики делают это как произведение искусства и легко интегрируют сторонние плагины и модули на ваш сайт подходящим и безупречным образом.
Разработка модуля WordPress
Мы создаем сайты, на которых контент поступает из WordPress, а продукты легко интегрируются из Magento Store, предоставляя вашему сайту отличное сочетание технологий.
Служба обновления WordPress
Сайт без защиты — для нас жизнь без дыхания.Поэтому мы понимаем его важность и обеспечиваем высокий уровень безопасности для пользователей на вашем сайте. С обслуживаемого сайта без вирусных атак. Нанять нас для всех обновлений WordPress и плагинов.
Обслуживание и поддержка WordPress
Мы понимаем, что не все наши клиенты обладают техническими знаниями, чтобы поддерживать свой сайт и хранить его в одиночку, и при этом у всех клиентов нет времени на их обновление и поддержку.Не ищите где и наймите нас для всего необходимого обслуживания и поддержки.
Исправление ошибок WordPress
По всем ошибкам и проблемам, связанным с вашим текущим веб-сайтом WordPress, наша команда экспертов готова помочь вам со своим опытом, чтобы вытащить вас из вашей ловушки. Нанимайте нас, и мы исправим ваш сайт на WordPress и сделаем так, чтобы он работал бесперебойно.
Станьте бизнес-евангелистом: интегрируйте BuddyPress
Социальные сети — мощный бизнес-инструмент.Мы помогаем вам воспользоваться возможностями и преимуществами социальных сетей через интеграцию BuddyPress с вашим веб-сайтом на базе WordPress и повысить ваш доход, развивать бренды, привлекать клиентов, расширять сеть и открывать результаты поисковых систем. Мы помогаем вашему бизнесу подключиться к сети через BuddyPress.
Как BuddyPress работает для вас?
- Призывает BYOTOS «быть самим собой».
- Конюшня с быстрыми решениями и исправлением ошибок.
- Простое и быстрое развертывание
- Настраиваемый под ядро
- Легко интегрируется с имиджем вашего бренда
- Привлекает больше клиентов за счет расширения сети
- Увеличивает доход и коэффициент конверсии
- Открытый исходный код с большим сообществом, имеет больше возможностей для роста бизнеса.
Продать с помощью WordPress: добавить Woocommerce
ПлагинWooCommerce продает практически все.Мы предлагаем множество расширений и вариантов платежных шлюзов для вашего веб-сайта WordPress и помогаем вам продавать продукты с помощью наших услуг woocommerce. Мы превращаем ваш сайт WordPress в прибыльный магазин электронной коммерции с его надежными и особыми функциями.
Как Woocommerce работает для ваших стартапов электронной коммерции?
- Продавцы могут проявлять большую гибкость со своими продуктами.
- Удобно использовать WordPress с удобным интерфейсом корреляции.
- Настройте и настройте свой интернет-магазин до уровня уникальности.
- Встроенная система аналитики делает статистику кристально чистой.
- WooCommerce имеет различные готовые API, которые можно использовать для создания расширений.
- WooCommerce можно установить бесплатно и профессионально.
- Регулярно обновляется и всегда совместим с новыми версиями WordPress
- SEO с WooCommerce стало проще
Узнайте о проектах, над которыми мы работали
У нас блестящий послужной список и большое количество успешных проектов.Просмотрите наше портфолио или свяжитесь с нами, чтобы узнать больше.
Посмотреть портфолио Свяжитесь с намиОтзывы клиентов
«OrangeManta всегда был очень полезен и быстро отвечал на наши запросы. Мы настоятельно рекомендуем их всем, кто ищет надежного партнера, который поможет вам создать свой веб-сайт или интернет-магазин ».
— Артур
Работа с OrangeMantra была отличным опытом.Мы боролись с необходимостью укомплектовать нишу кадрами, и найти подходящего человека на эту должность было большой проблемой. Благодаря настойчивости OrangeMantra мы наконец смогли найти идеальное сочетание.
Я очень доволен их услугами. Их рекрутер был заинтересован в понимании моих требований, потому что она хотела предоставить мне только нужный ресурс. Лучше всего то, что, будучи ИТ-компанией, они хорошо понимают отличное общение, не тратят время и деньги!
В прошлом году я обратился в OrangeMantra за управляемым персоналом, и я был очень впечатлен.Качество кандидатов, которых они связали со мной, было исключительным. Команда рекрутеров заслуживает похвалы за их дальнейшее общение. Я определенно рекомендую OrangeMantra всем.
Часто задаваемые вопросы
WordPress — наиболее широко используемая система управления контентом во всем мире. Это также один из наиболее предпочтительных вариантов среди разработчиков для создания веб-сайтов и интернет-магазинов.
Время разработки веб-сайта WordPress зависит от ваших конкретных требований. Если ваши потребности в разработке ограничены и предопределены, это займет сравнительно меньше времени. У нас есть опыт создания веб-сайтов в кратчайшие сроки.
Стоимость разработки веб-сайта WordPress зависит от того, какой веб-сайт вам нужен.Стоимость ниже для веб-сайта с базовыми темами и функциями. Если вам нужен высокопроизводительный сайт с более продвинутыми функциями, стоимость будет другой. Мы предлагаем гибкие тарифные планы, разработанные с учетом уникальных потребностей разных клиентов.
Стоимость разработки интернет-магазина на плагине WordPress WooCommerce ниже, чем на других платформах.Однако фиксированной стоимости разработки нет. Общая стоимость разработки зависит от того, какой интернет-магазин вы хотите построить. Поговорите с нашими экспертами, чтобы получить оценку.
контрольная работа23 Ресурсы для развития WordPress для развития ваших навыков (2021)
Есть ряд причин, по которым вы ищете ресурсы, которые помогут вам улучшить свои навыки разработки WordPress.
Возможно, вы задались целью создать веб-сайт WordPress , задуманный вашим клиентом, только для того, чтобы понять, что вы не знаете, как это сделать.
Возможно, у вас есть отличная идея для плагина WordPress , но вы не знаете, как создать его, чтобы он делал именно то, что вам нужно (и убедитесь, что он соответствует стандартам кодирования WordPress).
Или, может быть, вы веб-дизайнер, который устал от использования тем WordPress и хочет иметь возможность создавать собственные индивидуальные дизайны для клиентов.
Независимо от «почему», существуют десятки удивительных ресурсов, которые помогут вам улучшить свои навыки разработки WordPress.
Ниже приводится список из 20 лучших ресурсов, которые помогут вам улучшить свои навыки разработки WordPress. Вы узнаете о:
- Кодирование с помощью HTML и CSS.
- Кодирование с помощью JavaScript (особенно важно сейчас, когда Гутенберг является основным редактором WordPress).
- Программирование с помощью PHP.
- Разработка плагинов для WordPress.
- Разработка тем WordPress.
- Настройка редактора Gutenberg и создание собственных блоков.
- Работа с REST-API WordPress.
- Использование WordPress CLI.
20 лучших ресурсов для развития навыков разработки WordPress 📚
О WordPress можно многое узнать, особенно когда вы только начинаете. Прежде чем вы начнете копаться в этом списке дополнительных ресурсов, чтобы улучшить свои навыки проектирования и разработки WordPress, убедитесь, что у вас есть основы.
Начните с этих 8 онлайн-ресурсов, которые научат вас всем основам WordPress . Вы найдете сочетание письменных руководств, видеокурсов, а также статей, которые расскажут вам о панели управления WordPress, о том, как использовать плагины и темы, об основных концепциях веб-дизайна и многом другом.
Чтобы завершить свое образование по WordPress — недостаточно просто знать технологию — подпишитесь на несколько подкастов WordPress. Подкасты действительно полезны для того, чтобы узнать, как развивать свой бизнес WordPress, найти свою нишу и узнать о том, что происходит в пространстве WordPress в целом.
✂️ Когда вы в последний раз оттачивали свои технические навыки #WordPress? Какие ресурсы вы использовали? Click To Tweet1. Руководство разработчика WordPress
Вы не думали, что этот список закончится без упоминания собственного Руководства разработчика WordPress, не так ли?
Хотя веб-сайт wordpress.org в целом является хорошим ресурсом для изучения тонкостей WordPress, а также для поиска бесплатных тем и плагинов для использования, это Справочник разработчика, где вы узнаете, что еще вы можете сделать. внутри CMS.
Просто имейте в виду, что эта часть сайта не для начинающих веб-разработчиков. Прежде чем пытаться использовать какой-либо из этих образовательных материалов, вы должны свободно говорить на языке разработчиков.
Кто стоит за этим ресурсом?
WordPress.
Чему вы научитесь?
Это темы более высокого уровня, которые вы найдете в Руководстве разработчика:
Прежде чем переходить к руководству, убедитесь, что у вас есть хотя бы промежуточные знания HTML, CSS и JavaScript.
2. WordPress Gutenberg Handbook
Неудивительно, что WordPress опубликовал Gutenberg Handbook вместе со своим Руководством разработчика.
Хотя он охватывает основы нового редактора WordPress, он также предоставляет расширенные советы о том, как разработчики и дизайнеры могут делать с ним больше — например, создавать свои собственные блоки. Единственная загвоздка в том, что им нужно знать, как использовать JavaScript (для которого WordPress предоставляет соответствующие руководства).
Кто стоит за этим ресурсом?
WordPress.
Чему вы научитесь?
Здесь не так много возможностей для получения продвинутых навыков в разработке WordPress. Речь идет скорее о том, чтобы получить больше возможностей от редактора Гутенберга и улучшить свой собственный опыт и опыт пользователей с помощью этого редактора.
Из этого руководства вы узнаете, как:
- Создавать собственные блоки.
- Изменить внешний вид редактора или боковой панели.
- Добавить новые стили в редактор.
- Настройте параметры панели инструментов.
- Обновите настройки вашей темы или плагина, чтобы они лучше соответствовали Gutenberg.
3. W3Schools
Если вы разработчик WordPress и еще не сталкивались с W3Schools, вы упускаете из виду. Веб-разработчики, такие как Джереми Браун, не без оснований рекомендовали W3Schools в качестве бесплатных онлайн-руководств.
Учебники просто написаны, хорошо структурированы и интерактивны. Это означает, что вам не нужно сидеть сложа руки и лениво читать урок или смотреть, как кто-то объясняет вам его на видео.Вместо этого вы изучаете каждую концепцию, а затем получаете возможность проверить ее на себе и пройти тест, чтобы подтвердить, что вы овладели этим навыком.
Когда вы будете готовы, вы даже сможете пройти сертификацию по выбранному вами языку программирования через W3Schools.
Кто стоит за этим ресурсом?
Этот «сайт веб-разработчиков» был первоначально построен в 1998 году норвежской компанией Refsnes Data, занимающейся разработкой программного обеспечения и консалтингом. В наши дни он продолжает оставаться надежным ресурсом, помогающим веб-разработчикам совершенствовать свои навыки программирования.
Чему вы научитесь?
Содержимое разбито на:
- HTML и CSS (включая Bootstrap)
- Javascript (включая jQuery, JSON, Angular.js)
- Серверные языки, такие как PHP и Python
- Стандарты XML
4. Envato Tuts +
Envato Tuts + — это торговая площадка электронного обучения для веб-дизайнеров и разработчиков. На этом веб-сайте вы найдете три вида контента:
- Письменные руководства (бесплатно)
- Видеокурсы (премиум-членство)
- Электронные книги (премиум)
Учебники — отличный выбор, если вы хотите использовать плагин WordPress чтобы добавить на свой сайт определенную функцию или функциональность.Однако, чтобы вывести свои навыки программирования на новый уровень, вам необходимо стать участником, чтобы получить доступ к комплексным курсам и электронным книгам, которые углубляются в эти темы.
Кто стоит за этим ресурсом?
Envato — компания, стоящая за рынком электронного обучения Envato Tuts +. Поскольку он является частью той же сети, что и такие сайты, как ThemeForest и CodeCanyon, вы обнаружите, что WordPress имеет большое значение по сравнению с другими руководствами по системе управления контентом.
Чему вы научитесь?
Это действительно зависит от вас, в каком направлении вы пойдете с Tuts +.Вы хотите узнать, как разрабатывать плагины? Мастер Bootstrap для более безупречной реализации адаптивного дизайна? Управлять базой данных MySQL с помощью PHP? На Tuts + есть контент, который охватывает все это.
5. Smashing Magazine
Smashing Magazine — один из ведущих ресурсов по веб-дизайну и разработке. Хотя в наши дни контент WordPress иногда фильтруется, в основном это из-за шума вокруг Гутенберга.
Руководства Smashing Magazine — это подробные и полезные ресурсы, которые изменят ваш подход к работе.Каждый пост тщательно написан и включает в себя множество изображений и фрагментов кода.
Кто стоит за этим ресурсом?
Виталий Фридман основал Smashing Magazine в 2006 году. Цель этого журнала заключалась не в том, чтобы сосредоточить внимание на тенденциях; вместо этого он должен был создавать высококачественный контент, улучшающий методы работы веб-разработчиков и дизайнеров. Эта миссия продолжается по сей день.
Чему вы научитесь?
Если вы ищете темы, посвященные разработке WordPress, сегодня вы найдете много о Гутенберге и работе с блоками.Вы также найдете время от времени сообщения с советами о том, как использовать PHP с WordPress. Если вы ищете темы по программированию, вы найдете руководства по CSS для разработки привлекательных интерфейсов и JavaScript для разработки интерактивных элементов.
6. SitePoint
SitePoint — это бесплатный ресурс премиум-класса для тех, кто хочет повысить свои навыки разработки WordPress.
Доступ к блогу на 100% бесплатный, и он охватывает широкий спектр контента для веб-разработчиков и дизайнеров.Более того, каждое сообщение нацелено на что-то очень конкретное, как в приведенном выше примере, который демонстрирует, как построить воронку продаж (что очень актуально) с помощью фреймворка Vue.js.
SitePoint также продает ежемесячное членство в свою коллекцию из более чем 200 книг.
Если вы действительно хотите углубиться в язык программирования или фреймворк, книги — это то, что вам нужно.
Кто стоит за этим ресурсом?
SitePoint была основана Марком Харботтлом и Мэттом Мицкевичем еще в 1999 году! Излишне говорить, что они первопроходцы в этой области и должны быть одним из первых ресурсов, к которому вы обращаетесь, если хотите изучить передовые методы программирования.
Чему вы научитесь?
Здесь вы найдете все и вся:
- Создание темы WordPress.
- Создание плагинов для WordPress.
- Использование WordPress API.
- Использование WordPress CLI.
- Создание и развертывание веб-сайтов с помощью PHP.
- Кодирование с помощью HTML, CSS, JavaScript и всех связанных фреймворков, библиотек и скриптов.
- Советы по разработке мобильных веб-сайтов.
- Опции программного обеспечения для веб-дизайна.
- И многое другое.
7. База знаний SiteGround
SiteGround — это компания, занимающаяся веб-хостингом, которая предлагает отличный набор решений для хостинга и полезную базу знаний в дополнение к ним. Это не просто полезная база знаний, в которой вы найдете советы по повышению технических навыков в веб-разработке. Не забудьте также ознакомиться с подборкой руководств по WordPress.
Хотя многие из этих руководств предназначены для начинающих, есть несколько расширенных руководств, которые вы можете использовать, чтобы получить больший контроль над своим веб-сайтом.
Кто стоит за этим ресурсом?
SiteGround рекламирует следующую статистику о своей веб-хостинговой компании:
«Мы обрабатываем 1500+ билетов, 1000+ телефонных звонков и 3000+ запросов в чате в день. Мы с гордостью размещаем более 2 000 000 доменов, и это число растет с каждым часом ».
Как вы понимаете, когда кто-то обрабатывает столько веб-сайтов и технических запросов каждый день, у него будет команда хорошо обученных технических экспертов на стороне сервера, чтобы обеспечить поддержку и ответы.Если вы воспользуетесь этой технической базой знаний, чтобы улучшить свои навыки управления конфигурациями серверов и настройками веб-сайтов для клиентов, это решение принесет вам большую пользу.
Чему вы научитесь?
Ресурсы SiteGround не столько учат вас программировать, сколько как более эффективно работать с серверной частью веб-сайта. Итак, вы узнаете такие вещи, как:
- Как работать с PHP — изменение ограничений памяти, запуск скриптов, исправление ошибок
- Что делать для отслеживания и устранения нарушений безопасности
- Как использовать.htaccess
- Перенос веб-сайтов и очистка ошибок, возникших в пути
- Использование WordPress CLI
- И многое другое
Если вы хотите более практично управлять своими клиентами или собственным веб-сервером, SiteGround ресурсы — хорошее место для поиска ответов.
8. CSS-Tricks
CSS-Tricks — фантастический ресурс для изучения того, как лучше писать код в WordPress. Контент написан несколькими участниками, поэтому вы получите хороший набор высококачественных руководств.Каждый из них написан самым ясным языком и содержит фрагменты кода, которые вы гарантированно захотите украсть.
Но не ограничивайтесь только разделом статей или видеоуроков на этом веб-сайте. Посмотрите и вокруг.
- Альманах включает энциклопедию селекторов CSS и терминов свойств, которые вам следует знать.
- Страница Snippets включает фрагменты для HTML, CSS, JavaScript, Sass, SVG, htaccess, PHP и специфичных для WordPress функций.
- Раздел Guides представляет собой совокупность содержания, сосредоточенного вокруг одной темы.Как градиенты CSS, разработка Гутенберга и типографика.
Кто стоит за этим ресурсом?
Крис Койер — веб-дизайнер и разработчик, запустивший CSS-Tricks более десяти лет назад. Он также помог создать CodePen, площадку для фронтенд-разработки. Таким образом, он не только дает вам советы и код, чтобы делать больше с вашими веб-сайтами WordPress, но и дает вам безопасное место, чтобы все это опробовать.
Чему вы научитесь?
Хотя этот веб-сайт до краев наполнен ценным контентом для разработчиков WordPress, он имеет достаточно узкую направленность.Если вы пытаетесь узнать, как создать тему с нуля, вряд ли вы найдете здесь полное руководство по этому вопросу. Вместо этого используйте CSS-Tricks для быстрых, действенных руководств, которые научат вас новому и лучшему способу кодирования функции или функции на вашем веб-сайте с помощью:
- HTML
- CSS
- Javascript
- jQuery
- Sass
- PHP
9. freeCodeCamp
freeCodeCamp не похож на другие ресурсы в этом списке.То есть вы не найдете учебных пособий, видео или других руководств, которые научат вас программировать. Вместо этого freeCodeCamp предлагает сотни и сотни часов практики, позволяя вам от самых основ до более интенсивных и продвинутых приложений кодирования:
После завершения учебной программы freeCodeCamp объединяет вас с некоммерческой организацией, нуждающейся в помощи в разработке. . Таким образом, вы не только приобретете более продвинутые навыки, но и сможете сделать с ними что-то хорошее.
Кто стоит за этим ресурсом?
Куинси Ларсон, разработчик программного обеспечения, создал платформу freeCodeCamp в 2014 году. Его цель заключалась в том, чтобы предоставить другим более прямой путь к приобретению навыков, необходимых для программирования для Интернета. Как он сказал Software Engineering Daily:
«Free Code Camp — это моя попытка исправить крайне неэффективный и обходной способ, которым я научился программировать. Я посвящаю свою карьеру и всю оставшуюся жизнь тому, чтобы сделать этот процесс максимально эффективным и безболезненным.”
Чему вы научитесь?
Хотя вы не узнаете, как кодировать специально для WordPress или разрабатывать плагины или темы с помощью этой платформы, вы узнаете абсолютно все, что вам нужно для программирования для Интернета, в том числе:
- Основы HTML и CSS
- Доступность
- Адаптивный дизайн
- CSS Grid
- Алгоритмы Javascript и методы программирования
- Внешние библиотеки (например, React, Sass, jQuery, Bootstrap)
- Визуализация данных с помощью JSON API
- Приложения Advanced Node
- И многое другое
10.Creative Bloq
Возможно, вы знаете Creative Bloq как веб-сайт «искусство и вдохновение». Однако знаете ли вы, что он также публикует инструкции, которые учат дизайнеров и разработчиков настраивать элементы и стилизовать веб-страницы с помощью HTML, CSS и JavaScript? Вы можете узнать, как создавать доступные веб-формы, добавлять анимацию к тексту и изображениям, реализовывать WebVR и многое другое.
Если ваша цель — меньше зависеть от плагинов WordPress, но по-прежнему создавать привлекательные и впечатляюще оформленные веб-сайты для клиентов, эти руководства и фрагменты кода будут полезны.
Кто стоит за этим ресурсом?
Creative Bloq является частью семейства известных брендов, включая TechRadar, Gizmodo и Lifehacker. Несмотря на то, что у него есть сильный технологический уклон, как и у его дочерних сайтов, Creative Bloq специально ориентирован на веб-дизайнеров (и разработчиков), которые хотят улучшить свои навыки веб-дизайна и графического дизайна.
Чему вы научитесь?
Поскольку учебные материалы Creative Bloq больше ориентированы на дизайн, чем на разработку, сложные темы сводятся к обучению программированию с помощью HTML, CSS и Javascript.
11. База знаний Liquid Web
Liquid Web — это управляемая хостинговая компания. Несмотря на то, что Liquid Web известен своим опытом в управляемых решениях для хостинга WordPress и WooCommerce, а также феноменальной поддержкой клиентов, у Liquid Web есть большой выбор руководств, которые могут использовать веб-разработчики, если они хотят сделать больше на бэкэнде своих веб-сайтов.
Здесь вы найдете множество руководств по интерфейсу командной строки для разработчиков, которые хотят добавить другие приложения в свою серверную среду — NextCloud, phpMyAdmin, Let’s Encrypt SSL-сертификаты и другие.
Кто стоит за этим ресурсом?
Liquid Web — компания веб-хостинга с 20-летней историей, поэтому неудивительно, что у нее есть надежный набор статей, документации и базы знаний, которые обеспечивают еще более всесторонний и полезный опыт для клиентов.
Чему вы научитесь?
Независимо от того, создаете ли вы веб-сайты на хостинге Liquid Web или на чужом хостинге, эту базу знаний стоит изучить. Если вы когда-либо чувствовали, что можете сделать больше для управления серверной средой или веб-сайтом, эти руководства покажут вам, как использовать интерфейс командной строки для добавления приложений, которые помогут вам в этом.
У нас была возможность пообщаться с Крисом Лема в подкасте WPMRR WordPress! Он классный чувак с множеством крутых приключений. Настройтесь на рыночные стратегии и синергию в бизнесе.
12. OS Training
OSTraining — это веб-сайт, посвященный обучению веб-дизайну.
У вас есть выбор, как вы хотите узнать о дизайне с помощью WordPress. Вы можете приобрести любое количество книг, изданных OSTraining по темам React, CSS Grid, MySQL и другим.Или вы можете использовать видеоуроки, чтобы изучить различные инструменты, языки и фреймворки, которые вы будете использовать для создания веб-сайтов в WordPress.
OSTraining также содержит руководства по разработке и дизайну Joomla, Drupal и Magento. Так что, если вы кросс-платформенный разработчик, имейте это в виду, так как это, вероятно, принесет вам наибольшую выгоду с точки зрения ресурсов.
Кто стоит за этим ресурсом?
Стив Бердж — бывший учитель и основатель фирмы по веб-разработке. Он объединил свои две страсти и области знаний, чтобы сформировать Open Source Training, где он и его команда теперь регулярно публикуют контент, а также обучают разработчиков в реальных условиях.
Чему вы научитесь?
Если вы хотите улучшить свое владение языками Интернета, вы попали в нужное место. OSTraining имеет большую библиотеку контента и охватывает практически все базы продвинутого обучения, в том числе:
- HTML
- CSS
- JavaScript (и ряд его фреймворков и библиотек)
- PHP
- Разработка плагинов
- Тема разработка
- REST-API
13.Блог Тома МакФарлина
Владелец бизнеса WordPress, участник WordPress и бэкэнд-инженер (среди прочего) Том МакФарлин публикует свои идеи и советы о том, как разработчики могут улучшить свои навыки в CMS.
Здесь вы найдете много контента (публикуемого несколько раз в неделю). Однако статьи меньше похожи на учебные пособия. Вместо этого они больше похожи на размышления Тома о проблемах, с которыми он столкнулся, и о том, как он выполняет принятые решения.
Кто стоит за этим ресурсом?
Том МакФарлин — имя, которому доверяют в WordPress, он работал над рядом плагинов WordPress, предоставлял контент для Smashing Magazine и Tuts +, а также выступал на различных WordCamp.Он также управляет компанией Pressware, предлагающей индивидуальные услуги по разработке WordPress.
Чему вы научитесь?
Не ожидайте найти традиционные учебники или сообщения об освоении React или работе с WordPress REST-API. Вместо этого ищите редко освещаемые темы, такие как «Инструменты для написания лучшего кода WordPress: файл блокировки Composer» и другие предложения, которые вы найдете только от тех, кто так же глубоко укоренился в WordPress, как Макфарлин.
14. Копание в WordPress
Технически сайт «Копание в WordPress» — это средство продвижения одноименной книги.Тем не менее, даже если вы еще не заинтересованы в покупке книги, в блоге есть множество сообщений, которые помогут вам вникнуть в более мелкие части WordPress. Многое из того, что вы здесь найдете, напрямую связано с оптимизацией производительности и безопасности вашего веб-сайта с помощью передовых методов кодирования.
Кто стоит за этим ресурсом?
Крис Койер (да, тот же парень из CSS-Tricks) и Джефф Старр, еще один веб-разработчик и дизайнер, работали вместе, чтобы представить вам этот веб-сайт и книгу.А поскольку Джефф ежедневно работает с WordPress для создания тем и плагинов, вы можете поспорить, что эти двое прекрасно понимают, как их оптимизировать для повышения общей производительности вашего сайта.
Чему вы научитесь?
Это ориентированные на производительность учебные пособия, которые посвящены следующему:
- Изменение администратора WordPress
- Манипуляции с CSS и Javascript
- Функции PHP
- Работа с Gutenberg
- REST-API
- WP-CLI
15 .Веб-сайт Билла Эриксона
Веб-сайт Билла Эриксона полон удивительно полезного контента для разработчиков WordPress. Для начала в его блоге еженедельно публикуется контент.
Хотя вы обнаружите, что заголовки сообщений в блогах вращаются вокруг отдельного плагина или темы WordPress, контент — это не то, что вы найдете в блогах, которые охватывают более простые и вводные концепции плагинов и тем. Вместо этого Билл остается за кадром, показывая разработчикам, как использовать код для улучшения результатов с помощью этих инструментов при разработке WordPress.
Если вам нужна дополнительная помощь, просмотрите архив фрагментов кода Билла. Эти фрагменты не только помогут вам выполнять многие функции с помощью кода, который в противном случае вам пришлось бы полагаться на плагины, но они помогут вам сделать еще больше с WordPress (особенно если вы только начинаете разбираться в Гутенберге).
Кто стоит за этим ресурсом?
Билл Эриксон занимается разработкой пользовательских веб-сайтов на WordPress для клиентов более десяти лет. Он также талантливый разработчик плагинов, у которого есть несколько десятков бесплатных плагинов в репозитории WordPress.
Чему вы научитесь?
Поскольку Билл является разработчиком пользовательских веб-сайтов и плагинов, вы обнаружите, что большая часть его контента учит разработчиков делать то же самое, поэтому ожидайте, что его учебники будут вращаться вокруг:
- PHP
- Разработка плагинов
- Разработка тем
- Разработка блоков Гутенберга и общее мастерство
16. Know the Code
Know the Code — это сайт электронного обучения, где вы можете выбрать путь, по которому хотите идти в разработке WordPress (т.е.е. плагин или разработка темы). Затем вас научат на серии заранее записанных занятий, как создать плагин или тему с нуля.
Эта программа электронного обучения не просто дает вам игровую площадку, где вы можете пройти через ряд шагов. Вы получите полное объяснение того, что вы собираетесь делать и почему. Вы также узнаете, как перепроектировать ядро WordPress, чтобы лучше понимать, как кодировать темы и подключаемые к нему плагины.
Кто стоит за этим ресурсом?
Тоня — инженер-электрик и инженер-программист, занимается этим более 30 лет.На протяжении многих лет она работала над сверхсложным оборудованием и технологиями, поэтому вы можете себе представить, насколько она искусна в использовании такой платформы, как WordPress.
Ее цель — помочь новой волне инженеров и разработчиков освоить создание продуктов для Интернета с помощью понятного языка и действенных руководств.
Чему вы научитесь?
Это не то место, куда можно пойти, если вам нужна подготовка начального уровня. Это ресурс для разработчиков, которые хотят научиться кодировать свои собственные плагины или темы WordPress с использованием чистых методов кодирования.Итак, ожидайте узнать о:
- Разработка плагинов
- Разработка тем
- Программирование с использованием PHP
- jQuery и JavaScript
- SQL-запросы и базы данных
- REST-API
- WP-CLI
17. Учебные пособия по повышению уровня.
Level Up Tutorials — отличный ресурс для учебных пособий по веб-разработке и дизайну, особенно если вы хотите узнать больше о том, как использовать библиотеку React JavaScript. Здесь вы получите хорошее сочетание вводного и расширенного содержания, хотя учебные пособия всегда четко объясняются и в самых простых терминах, поэтому не имеет значения, насколько сложна основная тема.
Канал YouTube также содержит полезные и хорошо организованные серии статей для веб-сайтов и разработчиков приложений, желающих отточить свои навыки.
Кто стоит за этим ресурсом?
Скотт Толински — соучредитель и лицо Level Up Tutorials. Вместе с Беном Шаафом они создали веб-сайт в 2012 году, чтобы предоставить веб-разработчикам и дизайнерам простые и доступные руководства, которые выведут их на новый уровень.
Чему вы научитесь?
Здесь много информации, которая поможет вам узнать больше об использовании JavaScript.В частности, учебные пособия касаются React и Redux для создания веб-приложений и мобильных приложений.
18. JavaScript для WordPress
JavaScript для WordPress — это все, что связано с курсами, конференциями, учебными курсами и учебными пособиями. Принимая во внимание тот факт, что новый редактор блоков WordPress полностью построен с использованием JavaScript, разработчикам не может быть никаких оправданий, если они не знают, как с ним работать. Если вы ищете место, где можно пройти комплексное обучение по JavaScript (и Гутенбергу!), Веб-сайт JavaScript для WordPress — это то место, где можно это сделать.
Блог периодически обновляется (один или два раза в месяц) бесплатным контентом, который затрагивает целевую тему для WordPress. Если вам нравится стиль преподавания, подумайте о том, чтобы перейти на страницу курсов, которая содержит гораздо более надежное обучение.
Кто стоит за этим ресурсом?
Зак Гордон описывает себя как преподавателя, создавшего контент для таких компаний, как Udemy, Frontend Masters и Treehouse. Помимо всего обучения по JavaScript, которое он проводит на своем сайте и за его пределами, он является автором React Explained и ведущим ежегодной конференции Javascript для WordPress.Он супер крутой чувак.
Чему вы научитесь?
С таким именем, как JavaScript для WordPress, можно с уверенностью предположить, что доступные уроки сосредоточены вокруг JavaScript. Таким образом, ожидайте найти контент на:
- Javascript
- React
- AJAX
- Разработка Гутенберга
- Разработка темы Гутенберга
- Использование REST-API
19. Курсы для авторов
Как видите на снимке выше веб-сайт Creator Courses обещает научить вас разрабатывать веб-сайты WordPress без кода и вместо этого использовать правильные инструменты.Хотя это верно для содержания блога, это не относится к материалам курса для продажи.
Если ваша цель — повысить уровень своих навыков развития, ознакомьтесь с выбором курсов, доступных в Магазине курсов для авторов. Вы узнаете, как писать HTML, CSS и PHP, а также как создавать темы WordPress.
Кто стоит за этим ресурсом?
Джо Касабона был фронтенд-разработчиком почти 20 лет и профессором колледжа более 10 лет. Кроме того, он проводит курсы для авторов, пишет книги (например, «Создание тем WordPress с нуля») и работает над проектами по написанию плагинов и тем.
Чему вы научитесь?
Основываясь на текущем выборе курсов, доступных на сайте, вы можете рассчитывать узнать следующее:
- Введение в HTML и CSS
- Учебник по PHP
- Разработка тем (плюс адаптация к Гутенбергу)
- Gutenberg development
Не забудьте посмотреть курсы для авторов и собственный веб-сайт Джо, чтобы найти новый контент. Он также был нашим ведущим веб-семинара «Расширение вашего подкаста и привлечение аудитории».И вы можете проверить внешний вид Джо в подкасте WPMRR WordPress:
20. Расширенные каналы WordPress
Расширенный WordPress — это онлайн-сообщество (а иногда и личное), где веб-разработчики могут собираться, чтобы делиться идеями, а также запрашивать группа для решения сложных проблем. Хотя это описание похоже на другие группы разработчиков и дизайнеров WordPress, это нацелено на тех, кто имеет более глубокие знания о CMS.
Взгляните на правила участия в группе Facebook, и вы увидите, что это означает:
В то время как другие группы AWP (например.грамм. Reddit, Twitter и встреча в Сан-Диего), кажется, поощряют к участию новичков, на самом деле он нацелен только на тех, кто хочет вывести свои навыки программирования на новый уровень.
Кто стоит за этим ресурсом?
Мэтт Кромвель (Matt Cromwell) — организатор Advanced Facebook, разработчик и дизайнер WordPress, а также партнер и руководитель службы поддержки и поддержки организации, стоящей за плагином Give donation.
Чему вы научитесь?
Пока разговоры вращаются вокруг продвинутых тем разработки WordPress, они разрешены в сообществах Advanced WordPress.Это означает, что вы получите доступ к большому количеству тем здесь:
- HTML / CSS
- Javascript
- PHP
- Разработка плагинов
- Разработка тем
- Gutenberg
- REST-API
- WP-CLI
И поскольку все эти каналы отформатированы как форумы, у вас есть возможность контролировать беседу и затрагиваемые темы.
21. Канал Net Ninja на YouTube
The Net Ninja — это канал YouTube, который до краев заполнен расширенными руководствами по веб-разработке.Контент публикуется пару раз в неделю, а это значит, что вы вряд ли найдете другие ресурсы с таким же своевременным или актуальным содержанием, как этот.
Что особенно приятно в этом канале YouTube, так это то, что его содержание не везде. Учебник по PHP сегодня. Завтра обзор React. Демонстрация white label WordPress на следующий день. С The Net Ninja вы настраиваетесь на изучение темы от начала до конца. Каждое новое видео на YouTube постепенно основывается на предыдущих уроках, поэтому вам никогда не придется копаться, чтобы попытаться собрать все воедино.
Если вы хотите получить доступ к еще большему (а также к некоторому премиальному) контенту, посетите веб-сайт The Net Ninja.
Кто стоит за этим ресурсом?
Шон — человек, стоящий за Сетевым ниндзя. Хотя о том, когда и почему он начал разрабатывать эти курсы, много не говорится, но в его профиле в Twitter сказано: «Образование должно быть доступным для всех». Если это не совсем объясняет количество бесплатного контента, публикуемого на его веб-сайте и канале YouTube, я не уверен, что именно.
Чему вы научитесь?
Это учебные пособия для веб-разработчиков и дизайнеров, которые хотят получить дополнительные навыки с помощью:
- HTML
- CSS
- JavaScript
- React
- Node.js
- Vue.js
- И других
Если вы если вы новичок, посетите веб-сайт и перейдите в самый низ страницы курсов. Там вы найдете вводные уроки.
22. Канал Алессандро Кастеллани на YouTube
Интересно, что этот канал на YouTube, у которого сейчас более 66 000 подписчиков, изначально был создан для этого канадского жителя итальянского происхождения, чтобы улучшить свои англоговорящие навыки.
Сегодня канал Алессандро Кастеллани на YouTube является надежным источником еженедельных руководств по WordPress, специально предназначенных для тех, кто хочет больше заниматься разработкой и дизайном WordPress.
Кто стоит за этим ресурсом?
Алессандро Кастеллани — веб-разработчик / дизайнер, консультант и преподаватель. Его настоящий опыт и страсть заключаются в освоении различных технологий, поэтому вы увидите множество различных инструментов и техник кодирования, описанных в его руководствах.
Чему вы научитесь?
Поскольку Алессандро публикует контент не реже одного раза в неделю, и этот канал пользуется успехом уже около трех лет, существует огромное хранилище контента и широкий спектр затронутых тем:
- HTML
- CSS
- Javascript ( jQuery, VueJS, Gulp)
- PHP (Laravel)
- Sass
- Git
- SQL
- Разработка плагинов
- Пользовательская разработка Gutenberg
- Работа с Linux
23.Электронные книги WP Buffs
Вы когда-нибудь замечали, что WP Buffs не просто создает потрясающий контент для этого блога? WP Buffs также издает бесплатные электронные книги, которые помогут вам улучшить рабочие процессы веб-разработки.
Если вы когда-либо чувствовали, что недостаток знаний о безопасности или оптимизации производительности WordPress не позволяет вам предоставить всестороннее решение для ваших клиентов, эти руководства изменят ситуацию. Вы не только узнаете основы того, почему так важно обеспечить безопасность и скорость вашего веб-сайта, но также узнаете, как сделать все возможное, чтобы не оставить камня на камне.
Это означает знание того, какие инструменты использовать для защиты и оптимизации ваших сайтов. Это также означает знание того, как редактировать файлы на вашем сервере, чтобы еще больше укрепить эти усилия.
Кто стоит за этим ресурсом?
Баффы WP! (A.K.A. — сверхнадежная компания по поддержке и обслуживанию WordPress, чью статью вы читаете прямо сейчас.)
What Will You Learn?
Поскольку WP Buffs занимается предоставлением пользователям WordPress решений по обслуживанию и поддержке, и разработчиков с белыми версиями одного и того же, основное внимание в этих руководствах (и большей части другого контента здесь) уделяется WordPress. безопасность и производительность.
Но не обманывайте себя. Для защиты и оптимизации веб-сайта WordPress требуется нечто большее, чем просто новый блестящий плагин. Эти электронные книги дают вам технические навыки, необходимые для правильного управления сайтами ваших клиентов и их обслуживания.
Заключение 🌯
Как видно из приведенных выше 20 лучших ресурсов для развития своих навыков, блоги WordPress обычно не предлагают разработчикам такого уровня образования. Это нормально, поскольку это дает им больше возможностей для освещения других важных тем, таких как поиск подходящих плагинов, обеспечение безопасности веб-сайта, оптимизация контента для поиска и т. Д.
Но это также означает поиск ресурсов, которые гарантированно научат вас, как поднять свои навыки на новый уровень. Другими словами, обратитесь к проверенным ресурсам с собственным сильным опытом веб-разработки.
Хотите оставить отзыв или присоединиться к беседе? Добавьте свои комментарии 🐦 в Twitter .
Настройка среды разработки WordPress
Опубликовано в WordPress Скоттом Амерманом
Последнее обновление 12 февраля 2020 г.
Начало разработки нового веб-сайта требует тщательного планирования.Например, вы хотите решить, как подойти к стадии «незавершенное строительство» проекта. Скорее всего, вам нужно будет оградить потенциальных посетителей от просмотра вашего веб-сайта, когда он еще работает.
Вот где могут пригодиться среды разработки. Такая среда дает вам возможность выполнять всю работу по дизайну и программированию на вашем новом сайте, чтобы никто не увидел это случайно. Затем вы можете запустить его вживую, когда он будет полностью готов.
В этой статье мы рассмотрим два разных типа сред разработки.Мы также покажем вам, как начать работу с обоими вариантами. Если готовы, приступим!
Сравнение локальной и удаленной сред разработки
Существует два основных типа сред разработки, которые вы, возможно, захотите изучить при создании веб-сайта WordPress. Имейте в виду, что независимо от того, используете ли вы локальную или удаленную среду для разработки, для правильной работы обоих потребуется все программное обеспечение, необходимое WordPress. Сюда входят, например, приложения баз данных и библиотеки кода.
Локальная разработка означает, что все ваши файлы плагинов и тем WordPress будут храниться на вашем собственном компьютере вместе с файлами ядра WordPress. Вы сможете просматривать свои разработки в браузере, как если бы вы заходили на веб-сайт в Интернете. Однако файлы будут вызываться с вашего компьютера, а не с хост-сервера вашего сайта.
Удаленная среда разработки — это, по сути, то же самое, но все эти важные файлы веб-сайтов будут храниться и извлекаться из удаленного места.Это означает, что вам нужно будет настроить или приобрести место для хранения. Однако, в отличие от обычного хостинга веб-сайтов, это удаленное расположение файлов будет доступно только вам или вашей команде.
Одним из основных преимуществ использования локальной разработки для WordPress является то, что вам не нужно подключаться к Интернету, чтобы работать на своем веб-сайте. Хотя для удаленной разработки действительно требуется подключение, это лучший выбор, если вы хотите получить доступ к своей работе с любого компьютера.
Преимущества среды удаленной разработки
Как мы уже упоминали, удаленная среда разработки позволяет вам получать доступ к своим проектам из любого места.Вам даже не нужно использовать конкретный компьютер для работы — все, что вам нужно, — это подключение к Интернету и данные для входа.
Кроме того, вы можете реализовать функции управления версиями, в зависимости от того, какое приложение удаленной среды вы решите использовать. Это означает, что у вас меньше шансов столкнуться с проблемами при разработке в команде.
Как настроить среду удаленной разработки
Настройка удаленной среды разработки может быть немного сложнее, чем создание локальной среды.С учетом сказанного, это никоим образом не является недосягаемым. Когда дело доходит до удаленных сред, существует несколько вариантов, и многие из них поставляются со всеми необходимыми инструментами прямо из коробки.
Шаг 1. Выбор и настройка приложения для удаленной разработки
Существует ряд инструментов удаленной разработки, которые вы можете использовать. Что вам нужно, так это виртуальное хранилище, где вы можете хранить все файлы и приложения вашего веб-сайта, а также программное обеспечение, необходимое для его работы.Здесь вы можете проработать каждый из этапов разработки, не переводя сайт в рабочий, рабочий статус, пока вы не будете готовы.
Для этого вы можете использовать такой продукт, как DigitalOcean или Visual Studio:
Они различаются тем, что предлагают, но в конечном итоге решают одну и ту же задачу. Например, с Visual Studio Code вы получаете сложный редактор кода, который становится средой разработки благодаря вашему выбору удаленных расширений.
Вы также можете использовать Amazon Elastic Compute Cloud (Amazon EC2) для удаленной разработки:
Кроме того, вы можете посмотреть наши собственные специализированные среды разработки.После того, как вы выбрали виртуальную среду или облачное решение, вам необходимо убедиться, что оно настроено для поддержки разработки WordPress.
Шаг 2. Установите все необходимые инструменты и плагины
Независимо от того, какую среду удаленной разработки вы выберете, для установки WordPress вам понадобится определенный набор приложений. К ним относятся:
- Linux . Это операционная система (ОС), которая в идеале необходима для работы WordPress.Мы рассмотрим детали позже, когда будем говорить о локальных средах разработки, но достаточно сказать, что при наличии следующих трех элементов они могут также работать с другими ОС, такими как Mac и Windows.
- Apache . При работающем веб-сайте на уровне веб-сервера выполняются запросы браузера и возвращаются пользователям вашего веб-сайта. В среде разработки это тоже верно. Единственная разница в том, что ваш сервер не указывает на активный домен.
- MySQL . MySQL — самое популярное и бесплатное решение для баз данных. Это важно для вашей среды разработки WordPress, поскольку именно там хранятся все данные, необходимые вашему веб-сайту.
- PHP . Все остальные элементы в стеке нуждаются в «голосе», и здесь на помощь приходит PHP. Препроцессор гипертекста (PHP) — это язык, который необходим для работы WordPress.
Эти приложения называются «стеком LAMP», и их можно добавлять в удаленные среды разработки разными способами.Например, если вы используете DigitalOcean, вы будете работать с Droplets, чтобы создать стек LAMP для WordPress:
Если вы используете Amazon EC2, настройка для разработки WordPress выполняется вручную, но все же ее можно выполнить примерно за пять минут.
Независимо от того, какую среду вы выберете, вам понадобится стек LAMP, чтобы начать разработку WordPress. К счастью, многие варианты удаленной разработки поставляются с LAMP как простой вариант установки, который экономит ваше время и проблемы.
Шаг 3. Доступ к вашей среде
Самый распространенный способ доступа к среде разработки — через Secure Shell (SSH). Таким образом вы можете подключиться к своему серверу с любого компьютера и использовать «удаленный» аспект этого подхода к разработке WordPress.
Особенности подключения будут зависеть от выбранного вами продукта. Например, здесь, в WP Engine, у нас есть опция SSH Gateway для разработчиков.
Преимущества местной среды развития
Одним из самых больших преимуществ использования локальной среды разработки является то, что вам не нужно подключаться к Интернету, чтобы получить к ней доступ.Вы можете работать со своим сайтом из любого места, и вас не будут сдерживать проблемы с подключением.
Кроме того, локальная разработка позволяет вам работать в более безопасной среде. Вы сможете держать свои проекты в секрете, пока не будете готовы к запуску.
Настройка локальной среды WordPress
Установить локальную среду WordPress довольно просто. Существует несколько локальных приложений для разработки, таких как Local by Flywheel, которые невероятно упрощают процесс установки:
Имейте в виду, что для локальной разработки WordPress по-прежнему требуется стек LAMP.Однако в некоторых решениях вместо этого будут использоваться такие термины, как WAMP или MAMP, поскольку они предназначены для использования с Windows или Mac OS, а не с Linux.
Шаг 1. Выберите и настройте локальное приложение для разработки.
Есть несколько отличных местных приложений для разработки на выбор. Мы уже упоминали Local by Flywheel, но Varying Vagrant Vagrants (VVV) — еще один рекомендуемый WordPress инструмент для локальной разработки. Если у вас уже есть план здесь, в WP Engine, вы также можете проверить Local, чтобы найти решение для локальной разработки.
После настройки выбранного решения вы сможете начать разработку с нуля или импортировать существующий веб-сайт для работы. Например, с помощью Local by Flywheel вы можете использовать файл .zip загруженного веб-сайта, чтобы начать работу. Если вы начинаете с нуля и разрабатываете новый веб-сайт, большинство локальных приложений имеют решения для установки в один клик для настройки среды для использования с WordPress.
Шаг 2. Выберите текстовый редактор
После настройки вашей локальной среды вам нужно будет выбрать текстовый редактор.Здесь вы будете редактировать и отлаживать свой код WordPress. Эти решения варьируются от простых текстовых приложений до расширенных интерфейсов со встроенными инструментами для оптимизации рабочего процесса.
WordPress имеет несколько рекомендуемых для разработки текстовых редакторов, включая Atom, Sublime Text и PhpStorm. Есть и другие варианты, поэтому вы захотите работать с тем, что наиболее удобно и подходит для существующего рабочего процесса.
Шаг 3. Выберите удобный для разработчиков веб-браузер
Поскольку вы по-прежнему будете просматривать свои локально разработанные проекты в веб-браузере, рекомендуется использовать браузер, ориентированный на разработчиков.И Chrome, и Firefox — невероятно популярные браузеры, которые поставляются с полезными инструментами разработчика. Это может помочь вам легче отлаживать проблемы и оптимизировать вашу веб-разработку.
Разработайте что-нибудь удивительное с помощью WP Engine
Веб-разработка может принимать разные формы и формы. Независимо от того, работаете ли вы с локальной или удаленной средой, наличие лучших ресурсов для разработчиков под рукой может помочь вам оптимизировать рабочий процесс.
Ознакомьтесь с нашими планами и решениями для разработки WordPress, и позвольте нам помочь вам создать что-то потрясающее!
Путь обучения для новичков в разработке WordPress
В наш информационный век препятствием для изучения чего-то нового является не то, где искать ресурсы.Вот с чего начать и разобраться во всех ресурсах, доступных в наши дни в Интернете. Это особенно актуально для веб-разработки, когда в одночасье появляются новые инструменты.
Еще в 2015 году, когда я впервые решил изучать веб-разработку, я столкнулся с проблемами неуверенности в себе и отсутствия мотивации. Но единственная проблема, которая истощила меня, заключалась в том, что я не знал, по какому пути идти.
Учитывая начальные проблемы на этом пути, я написал эту статью для энтузиастов технологий, которые хотят запачкать руки в веб-разработке.Особенно разработка WordPress. Все в надежде, что вы потратите свое время на создание чего-то крутого, а не в этом бесконечном порочном круге обучения одного инструмента другому.
Я разработчик WordPress (хотя мой синдром самозванца говорит мне об обратном). Я могу поделиться своим опытом, связанным только с WordPress. Но прежде чем углубляться в детали, давайте сначала рассмотрим сеанс вопросов и ответов.
Теперь ответ означает? Может быть. Это правда? Абсолютно! WordPress и веб-разработка в целом такие же серьезные и требовательные, как и любая профессия.Так что будьте готовы к…
- Продолжительность обучения
- Время от времени тянет всю ночь
Хорошо, вы прочитали и поняли вышеупомянутые пункты? Отлично. Теперь расслабьтесь, это не для того, чтобы вас обескуражить или что-то еще. Такова жизнь разработчика, как того требует постоянно меняющаяся природа этой области.
Хорошая новость в том, что существует не так много веб-технологий, которым нужно научиться, чтобы овладеть мастерством разработки WordPress. При этом уделите время этому удивительному программному обеспечению, и WordPress будет восхищаться вами в ответ.
WordPress изменит вашу жизнь, если вы позволите ему — Крис Лема
Это все вдохновляет и мило, правда? Это одна из причин, по которой Topher DeRosia (огромный реквизит) предоставил платформу HeroPress для WordPressers (да, это то, что мы с гордостью называем). Здесь WordPressers регулярно делятся своими историями происхождения WordPress с сообществом. Будьте уверены, читая истории, вы почувствуете прилив адреналина в вашем теле, поскольку многие из вас обнаружат, что связаны с этими историями.
WordPress очень прост в использовании. Фактически, любой, у кого нет технических знаний, может установить и начать использовать WordPress в кратчайшие сроки. Однако у WordPress обширная экосистема. Я бы, например, разделил разработку WordPress на две разные области. Сначала я перечислю эти домены ниже, а затем рассмотрю каждый отдельно.
- Настройка сайта WordPress
- Разработка тем / плагинов WordPress
Настройка сайта WordPress — это то, о чем идет речь, поскольку она составляет большую часть работы, выполняемой в отношении использования WordPress.Настройка сайта — это та область, в которой не требуется предварительных знаний в области программирования.
То есть опытный пользователь WordPress может легко выполнять такие задачи, как установка и настройка темы / плагина с помощью построителей страниц, отладка сайта, обслуживание сайта и т. Д. Более того, настройка темы — это настройка или изменение предварительно созданной темы. согласно требованиям вашего клиента.
Учитывая это, и чтобы дать вам представление о процессе, вы можете посмотреть следующее короткое руководство Тайлера Мура.В своем руководстве он создает новый веб-сайт, настраивая готовую тему с помощью конструктора страниц Elementor.
Настройка сайта WordPress с помощью Elementor Page Builder от Тайлера МураИменно здесь все самое интересное для гиков WordPress. Мы можем назвать это актуальной разработкой WordPress, так как эта область посвящена знанию мельчайших технических деталей программирования. Это может быть как простое использование нескольких хуков WordPress для изменения ответов, так и сложное, как создание полноценного продукта на WordPress.
Итак, если вы хотите начать работу в этой области, вам нужно потратить больше времени на изучение веб-технологий, задействованных в разработке WordPress. Учитывая это, в оставшейся части этой статьи будут обсуждаться все технологии, а также несколько советов и приемов, которые помогут вам начать фактическую разработку WordPress.
Эти инструменты и технологии — это то, с чем вы собираетесь работать, чтобы начать свой путь разработки WordPress.
- Поприветствуйте и используйте модули HTML5 g̵o̵o̵d̵ ̵o̵̵̵l̵̵̵ ’с концепциями семантики и доступности.HTML — это то, что придает структуру содержимому сайта.
2. Эта цитата говорит сама за себя:
Вы CSS для моего HTML — Some Genius
CSS — это то, как HTML представлен в веб-браузере. Обязательно изучите препроцессор SASS как своего спасителя при написании модульного CSS, когда вы поймете основы.
3. Организация, стоящая за WordPress, имеет большие планы сделать JavaScript частью WordPress Front-end. Официально это исходило от первоначального автора WordPress.
Изучите JavaScript, глубоко — Мэтт Малленвег
Да, я знаю, что это может показаться неправдоподобным для новичка, который только начинает следовать этому совету, но следите за развитием в этой области. Это не значит, что вам нужно владеть JavaScript для работы с WordPress. Начните с основ, включая чрезвычайно популярную библиотеку jQuery.
4. Разве не было бы неплохо, если бы вы могли получить ускорение на 1000 шагов с помощью этих трех технологий, чтобы ускорить процесс разработки? Что ж, именно здесь вступают в игру интерфейсные фреймворки, такие как Twitter Bootstrap.Исследуй это и удивляйся. Не путайте интерфейсные фреймворки с фреймворками JavaScript. Front-end используется взаимозаменяемо с библиотеками и фреймворками JavaScript, а это совсем другой путь.
5. PHP — это язык сценариев, на котором работает WordPress. Если вы хотите глубоко погрузиться в WordPress, изучите PHP с головой, используя его концепции ООП, включая MySQL в качестве внутренней базы данных.
6. В общем, когда люди говорят о разработке WordPress, обычно имеют в виду только два сегмента WordPress.
- WordPress Theme Development, которая занимается разработкой презентации (макета) сайтов (отсюда и название «Тема»).
- Разработка плагинов WordPress, предназначенная для добавления функциональности сайтам WordPress.
Для разработчика чрезвычайно важно понимать и чувствовать себя комфортно при работе с обоими этими сегментами. И чтобы добавить немного больше в ваше учебное путешествие, познакомьтесь с интернационализацией и локализацией. Вам также необходимо знать хуки и API WordPress, чтобы назвать несколько.
При разработке сайтов большую часть времени вы будете проводить в локальной среде разработки и в редакторе кода. Для получения полной информации в этой статье позвольте мне указать вам на простую в настройке, но мощную локальную среду разработки (Local от Flywheel) и молниеносный редактор кода (Visual Studio Code от Microsoft). Да, они оба бесплатны, как WordPress.
Рабочий процессПо мере того, как ваш рабочий процесс становится все более сложным и сложным, для вас важно оставаться в здравом уме и продолжать наслаждаться жизнью.В этом случае вам нужно будет оптимизировать рабочий процесс. Попробуйте инструменты автоматизации задач, такие как Grunt / Gulp, и используйте систему контроля версий, такую как git, чтобы не допустить ошибок.
Иллюстрация учебного руководства, опубликованного на GitHubЧтобы прояснить для вас ситуацию, я опубликовал иллюстрацию учебного курса в качестве пошагового руководства на GitHub, которое я предоставил ниже.
Учитесь на нем, оставляйте отзывы, улучшайте его, чтобы сделать его лучше для новичков, и, таким образом, не стесняйтесь присылать PR-запросы.
Если вы все еще беспокоитесь о том, что вам понадобится больше, чем набор мотивационных слов, чтобы действительно начать делать значимую работу, возможно, вам понадобится пошаговое руководство — ну, не беспокойтесь больше. Следуйте WordPress Руководство разработчика WordPress и Кодекс разработчика WordPress любите религию и считайте себя в надежных руках.
Более того, вы можете получить большую помощь от Поддержка WordPress форум, а также поиск ответов на сайте вопросов и ответов , который пользуется огромной популярностью в сообществе разработчиков.
Помимо официальных ресурсов WordPress, форума поддержки и сайтов вопросов и ответов, ориентированных на разработчиков. Существует множество сайтов, таких как WPBeginner , , которые стали возможными благодаря замечательному сообществу WordPress, предлагающему бесплатные учебные пособия и руководства, ориентированные на WordPress.
CodexSpot — одна из таких попыток группы гиков WordPress , включая вас, искренне отдать дань уважения сообществу. CodexSpot — это онлайн-платформа, ориентированная исключительно на предоставление веб-решений. Наша цель — предоставить качественные учебные пособия, руководства для самостоятельной работы и держать вас в курсе новостей веб-индустрии и отчетов о тенденциях.
Мы являемся огромным сторонником инициативы по бесплатному программному обеспечению с открытым исходным кодом и не упускаем ни одной возможности проповедовать методы FOSS для продвижения этого движения. Кроме того, мы также предлагаем бесплатные генераторы и инструменты веб-разработки, чтобы ускорить время разработки.
Есть еще один тип учебных ресурсов — курсы премиум-класса.По сравнению с бесплатными ресурсами, основное преимущество премиальных ресурсов — это своевременная поддержка, которую преподаватели курсов предлагают своим ученикам. Иными словами, возможность получать ответы на ваши вопросы от самих преподавателей, у которых вы учитесь, приносит вам огромную пользу во время вашего учебного путешествия. Кроме того, они следят за последними отраслевыми тенденциями.
Я лично многому научился на курсах Lynda.com (сейчас LinkedIn Learning ), очень рекомендую.Я также нашел Изучите WordPress курс от Крис Кастильоне Дружелюбный курс, хороший новичок. Итак, если вы ищете премиальный курс по WordPress, вы найдете любой из этих курсов, который стоит потраченных денег .
На данный момент у вас есть преданность делу и множество доступных ресурсов, чтобы вы могли узнать все о WordPress.Однако не менее важно понимать рынок труда и то, что компании ищут в кандидатах, претендующих на должность разработчика WordPress.
Toptal, эксклюзивная сеть лучших фрилансеров в мире, опубликовала руководство по найму «Великого разработчика WordPress», которое вы можете прочитать, чтобы лучше освоить самые востребованные навыки работы с WordPress.
Не пытайтесь выучить все сразу. Начнем с основ. Применяйте то, что вы узнали, а затем продолжайте строить оттуда.Обратите внимание на эти следующие два не жестких правила в качестве руководства, так как эти правила пригодятся вам в вашем путешествии.
- Обучение точно в срок (JIT) вы изучаете инструмент, когда он вам нужен.
- Правило обучения 80/20 : вы уделяете 20% своего времени обучению и 80% своего времени воплощению в жизнь того, что вы уже узнали.
А теперь повторяй за мной:
Я учусь.
Я кодирую!
Я снова кодирую !!
Я кодирую еще !!!
Продолжаю кодировать !!!!!
… и так вы начинаете в WordPress.Удачи WordPresser и добро пожаловать в семью WordPress!
Как начать разработку WordPress
Есть два типа людей, которые решают участвовать в разработке WordPress.
Первый тип людей — это те, кто в той или иной мере уже являются разработчиками и решили узнать больше о WordPress. Второй тип людей — это те, у кого нет реального опыта программирования, но им нужно повозиться со своим текущим веб-сайтом WordPress, чтобы изменить то, что им не нравится.
WordPress — отличный способ узнать больше о разработке, поэтому он особенно подходит для тех, кто изучает вещи по мере необходимости. Он особенно хорошо работает в качестве учебного пособия для начинающих разработчиков по нескольким причинам.
Строительные блоки WordPress
Существует несколько различных языков программирования, которые необходимо изучить, чтобы получить максимальную отдачу от разработки WordPress. По своей сути WordPress построен на одном из самых распространенных языков программирования в сети — PHP.Он также использует огромное количество HTML, CSS и немного Javascript для различных аспектов.
Существуют и другие языки программирования и стандарты (например, XML и MySQL), но на самом деле вам не нужно слишком много узнавать о них в начале пути разработки.
Три основных языка, которые вам нужно выучить, чтобы стать разработчиком WordPress (в порядке убывания сложности и необходимости), — это PHP, CSS и HTML.
PHP контролирует, как все внутри WordPress взаимодействует с базой данных MySQL.Его можно использовать для создания удивительных функций, и он является ключевым языком для изучения каждого аспекта WordPress.
Следующим по важности аспектом, который нужно изучить, является CSS. Вот как вы стилизуете свой сайт. Это то, чем вы отличаете свой сайт от всех других в Интернете. Освоить его может быть чрезвычайно сложно, и для того, чтобы извлечь из него максимальную пользу, потребуется много времени.
HTML — это структура, на которой построены функции, созданные в PHP, и стиль, определенный CSS.Это самый простой язык для изучения, но он чрезвычайно важен для создания хорошо построенного веб-сайта.
Javascript — четвертый язык, который вы можете научиться использовать с WordPress. Это не тот вопрос, о котором вам нужно будет беспокоиться в начале вашего пути к разработке WordPress, но стоит изучить его, когда вы освоитесь с остальными тремя.
Пути развития для изучения
Есть три основных пути, если вы хотите узнать о разработке WordPress.
Разработка тем
Разработка тем — наиболее распространенный способ разработки WordPress. Большинство разработчиков WordPress начинают процесс обучения с тем. Независимо от того, есть ли у вас тема, которую необходимо настроить по той или иной причине, или вы решили создать собственную тему, это отличное место для начала.
Разработка тем включает все три основных языка разработки, и вы узнаете, как WordPress интегрируется со всеми его многочисленными аспектами. Он поставляется с дополнительным бонусом, позволяющим вам просматривать код для других тем и узнавать, как они объединены.
Создание темы с нуля — отличный метод изучения всех аспектов WordPress.
Разработка плагинов
Создание плагина обычно не является делом тех, кто начинает кодирование, возясь со своим сайтом. Слишком много всего может пойти не так с плохо написанным плагином для начинающих.
Те, кто уже знаком с PHP и хочет решить конкретную проблему, с которой они сталкиваются с WordPress, с большей вероятностью пойдут по этому пути с самого начала.Ведущим фактором в разработке плагинов является то, что вы ограничены только своим воображением.
Вы можете изменить установку WordPress по умолчанию практически на что угодно с помощью хороших плагинов. Примеры доступных в настоящее время плагинов включают форумы, социальные сети, сайты членства и многое другое.
Разработка основного программного обеспечения
Это не для слабонервных.
Для участия в разработке основного программного обеспечения для WordPress требуется много навыков.Это не то, что следует делать тем, у кого нет опыта работы с PHP.
Источники обучения
Хотя разработка WordPress может оказаться сложной задачей, в Интернете существует огромное количество ресурсов, которые могут помочь вам с любой проблемой, с которой вы столкнулись.
Скорее всего, если вы в чем-то застряли, решение уже доступно. Вот с чего вам стоит начать поиски.
Кодекс
Кодекс WordPress должен быть первой остановкой для любых вопросов разработки.
Это фантастический ресурс, в котором подробно описаны все функции и фрагменты кода в программном обеспечении WordPress. Он включает в себя множество статей и руководств по началу работы с WordPress и, возможно, является лучшим ресурсом по этой теме.
Учебники
В Интернете есть огромное количество руководств, которые помогут вам начать разработку WordPress. У нас их много в нашем блоге WordPress. Существует множество бесплатных руководств, которые вы можете изучить, но есть также несколько курсов и руководств премиум-класса, которые вы можете использовать (.
Помимо руководств по общему развитию, существует также ряд специальных руководств, которые научат вас выполнять различные задачи. Быстрый поиск в Google даст вам материал для чтения на несколько дней.
Форумы
Есть несколько форумов специально для разработчиков. Не все из них стоит читать регулярно, но это идеальное место, чтобы задавать вопросы о ваших проблемах. Не все ответы, которые вы получите, будут стоящими, но они могут быть быстрым и полезным местом, где можно получить ответы на конкретные вопросы.
Существуют специализированные форумы WordPress или общие форумы разработчиков, такие как Stack Overflow, которые вы можете изучить. Стоит потратить время на поиск подходящего вам форума и на то, чтобы задать вопросы более опытным пользователям.
Участие в сообществе
Сообщество WordPress — это яркое и активное место, где вы можете узнать все, что нужно знать о программном обеспечении. Он не просто заполнен кодировщиками. Сообщество WordPress включает дизайнеров, переводчиков, составителей документации и многих других людей, каждый из которых может дать вам другой взгляд на ваши запросы разработки.
Есть много способов присоединиться к сообществу WordPress. Вы можете использовать бета-версии программного обеспечения и оставлять отзывы. Вы можете поговорить с текущими разработчиками плагинов и либо поделиться своими навыками программирования, либо помочь в тестировании и устранении неполадок в новых выпусках.
В Кодексе есть отличная статья о вкладе в WordPress, и если вы хотите принять участие, ее стоит прочитать. Если вы мыслите творчески, у вас будет какой-то способ вернуть что-то сообществу.
Заключение
Изучение разработки WordPress — сложная и трудоемкая задача, но она может оказаться чрезвычайно полезной.Если потратить время на изучение программного обеспечения, вы можете начать формировать свой веб-сайт WordPress разными способами.
Независимо от того, разрабатываете ли вы свои собственные темы, вводите плагин в репозиторий WordPress или принимаете активное участие в будущей разработке основного программного обеспечения, погружение в сообщество WordPress и участие в нем каким-то образом поможет вам прогрессировать намного быстрее.
Вы недавно начали свой путь в разработку WordPress или надеетесь начать это в ближайшее время? Если вы опытный разработчик WordPress, как вы порекомендуете людям начать работу? Мы будем рады услышать ваши мысли в комментариях.
.