Базовые знания для использования WordPress
Kama и campusboy6.9 лет назад7 EN
WordPress — это бесплатная платформа для создания сайтов с открытым исходным кодом. На более техническом уровне WordPress — это система управления контентом (CMS), написанная на PHP и использующая базу данных MySQL. Говоря языком неспециалистов, WordPress — это самый простой и мощный конструктор блогов и сайтов, существующий на сегодняшний день.
WordPress — это отличная платформа для создания самых разных сайтов. От блогов до сайтов электронной коммерции.
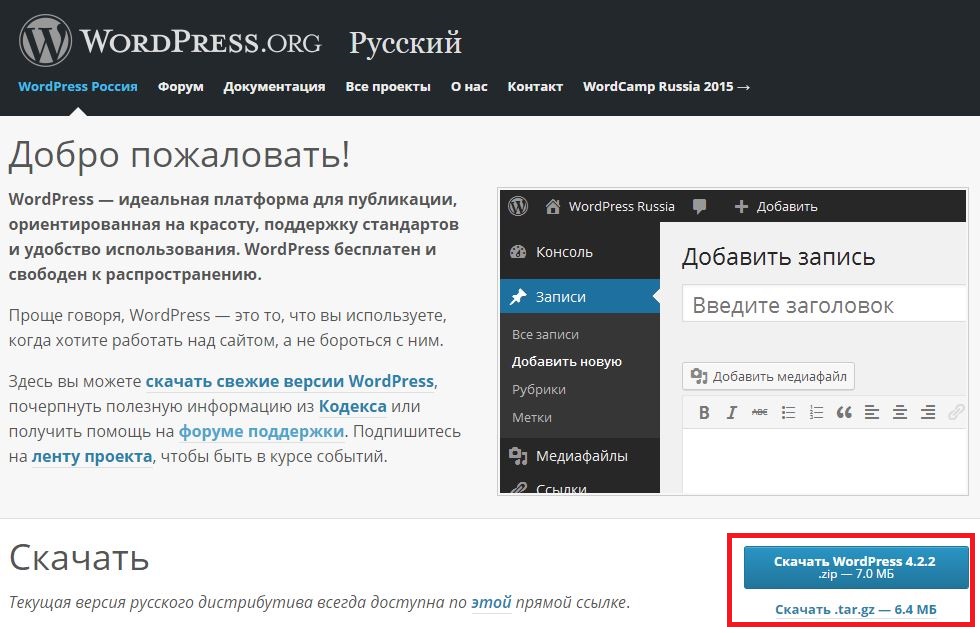
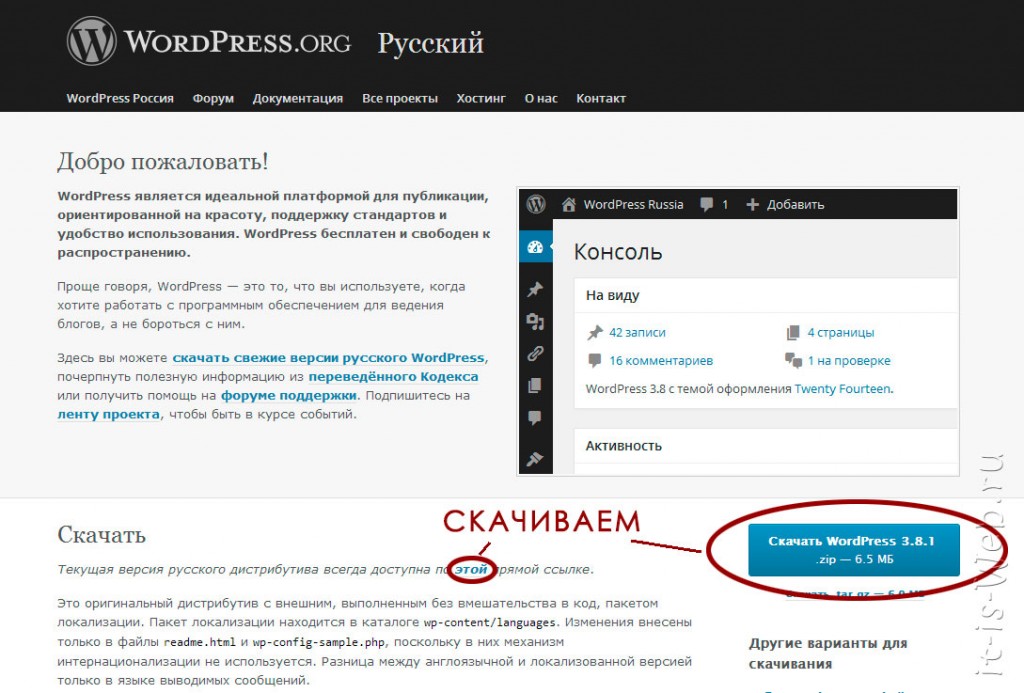
Скачать
- Последний WordPress (рус.): https://ru.wordpress.org/latest-ru_RU.zip
- Последний WordPress (eng.): https://wordpress.org/latest.zip
- https://wordpress.org/download/releases/ — все релизы.
Исходный код
Код ядра WP: https://github.com/WordPress/WordPress
Репозиторий для разработчиков WP: https://github.com/WordPress/wordpress-develop
Код всех версий WordPress: https://build.

Исходные коды плагинов каталога WP: https://plugins.svn.wordpress.org/
- core.trac.wordpress.org — Код ядра WP последней версии (включая альфа и бета). Но удобнее смотреть на github (ссылка выше).
Знакомство с WordPress
- Статистика использования WordPress
- Особенности WordPress
- Терминология WordPress (глоссарий) (англ.)
- Форум поддержки WordPress
Работа с WordPress
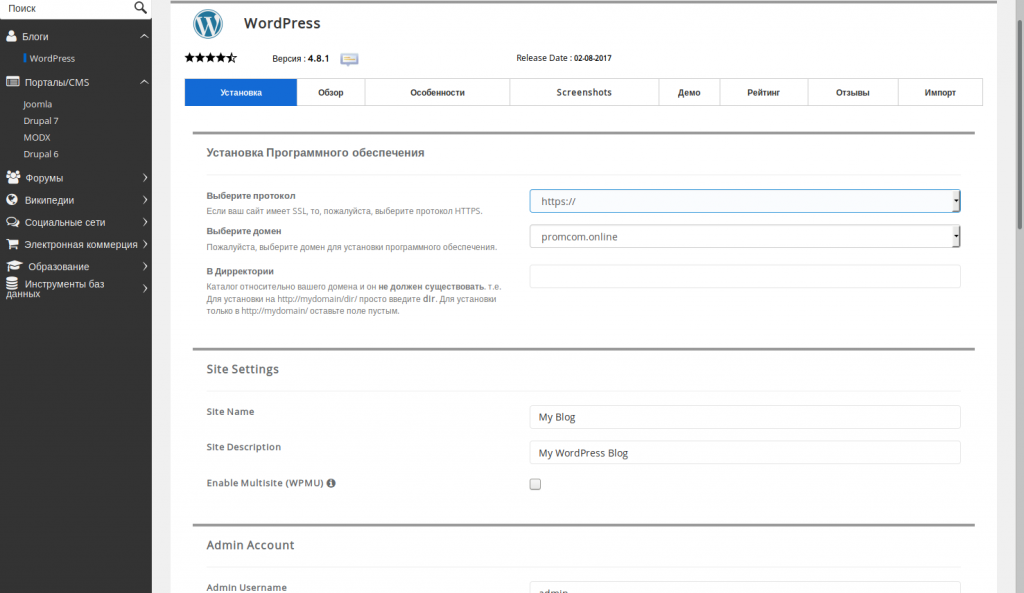
- Установка WordPress
- Обновление WordPress
- Новичкам в WordPress — С чего начать
- Иерархия шаблона
- Цикл WordPress
- Теги шаблона (теория)
- Список Функций (тегов шаблона)
- Список Функций
- Создание резервной копии базы данных
API в WordPress
- API Метабоксов (Widgets API). См. функцию add_meta_box().
- API HTTP
- API REST
- API Плагинов. Читайте также про хуки.
- API Шорткодов (Shortcode API)
- API Модификации тем (Theme Modification API)
- API Карты сайта
- API Кастомайзера (Theme Customization API)
- API Виджетов.
 Читайте также статью с офф.сайта (англ.)
Читайте также статью с офф.сайта (англ.) - API Переводов (локализации)
- API Перезаписи (Rewrite API). Читайте также описание класса WP_Rewrite (там много примеров).
- API Заголовков файлов (File Header API)
- API Файловой системы (Filesystem API) (англ.). См. функции API.
- API Кнопок HTML-редактора (Quicktags API)
- API Heartbeat
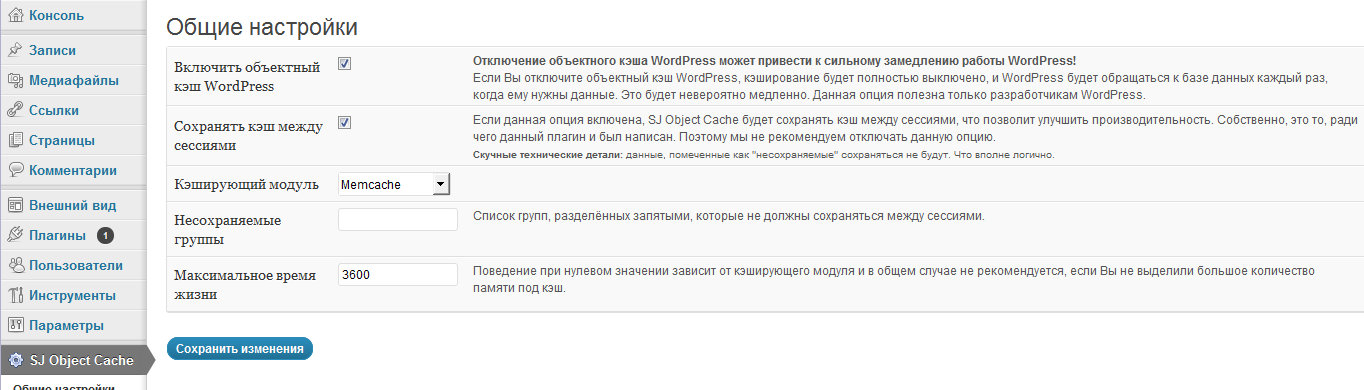
- API Объектного кэша (object cache)
- API Cron (планировщик задач крон)
- Для базы данных:
- API Общения с БД (класс wpdb)
- API Настроек (Settings API)
- API Опций (Options API)
- API Временных данных (Transients API)
- API Метаданных (Metadata API)
Шпаргалки
Шпаргалка на этом сайте.
Шпаргалка по WordPressШпаргалка по WordPressЛучшие практики работы с WordPress в 2021 году
Работа с WordPress может стать возможностью для вашей компании или нового бизнеса, поэтому вот несколько рекомендаций, если вы хотите погрузиться в этот мир создания веб-сайтов.
Вы видели несколько советов по WordPress здесь, в Married Games, и вы можете поискать некоторые курсы, чтобы глубже изучить создание веб-сайтов, не только для вашего бизнеса, не только для вашего личного веб-сайта, но и для того, кто знает, стать разработчиком тем. а потом начни зарабатывать на этом деньги. Однако техническая часть — это только часть работы с WordPress.
Как и во всех сегментах, существует ряд хороших практик, которым вы можете следовать для тех, кто хочет начать работать с WordPress e предложите свои услуги клиентам и начните создавать профессиональные темы продавать или раздавать бесплатно, пока вы не будете уверены, что можете создавать темы профессионального качества, которые вам нужны. Давайте немного поговорим об этих лучших практиках, которые используют профессионалы WordPress.
резюме
Всегда делайте обновления сайта в тестовой среде
Этот первый совет занял первое место в списке по очень важной причине: вы должны помнить о нем во всем, о чем мы собираемся поговорить.
Внося изменения непосредственно в свой действующий сайт, вы рискуете, что что-то перестанет работать. А если ваш веб-сайт связан с вашим бизнесом, просто необходимо избегать простоев, поскольку это может означать потерю продаж. Конечно, это следует сочетать с другими советами по безопасности, такими как постоянное резервное копирование вашего веб-сайта.
Узнайте, как безопасно сделать резервную копию вашего сайта.
Чтобы устранить этот ненужный риск, вы можете использовать тестовую среду для обновления своего сайта WordPress. Для быстрых исправлений подойдет тестовый сайт. Если вы тестируете функциональность или совершенно новый дизайн сайта, я рекомендую локальную среду. Если вы никогда раньше не работали с тестовой средой, Local WP — бесплатное приложение, которое поможет вам быстро начать работу. Место загрузки WP здесь!
Встречайте редактор Гутенберга (WordPress 5.0)
WordPress 5.0 был выпущен в конце 2018 года с редактором Гутенберг. Даже если вы планируете использовать Плагин классического редактора на некоторое время (который будет поддерживаться до 31 декабря 2021 г. ) стоит встретиться с нашим новым другом Гутенбергом в этом году.
) стоит встретиться с нашим новым другом Гутенбергом в этом году.
Я рекомендую создать локальный сайт WordPress с версией 5.0, чтобы вы могли безопасно опробовать новый редактор без какого-либо риска для своего реального сайта. Если вы являетесь создателем контента, попробуйте создать сообщение с Гутенбергом, чтобы узнать, каково использовать блоки. Вы также можете почерпнуть новые идеи для форматирования будущих статей!
Если вы разработчик, вы можете импортировать копию своего действующего сайта в свою локальную среду, а затем выполнить обновление до WordPress 5.0, чтобы решить некоторые проблемы. Это позволит вам увидеть, как существующий контент вашего сайта реагирует на Gutenberg, чтобы вы могли разработать план обновления активного сайта.
ГутенбергОбновите свои темы и плагины
В этом совете WordPress нет ничего нового, но он настолько важен, что стоит включить его в любой список лучших практик! Сейчас идеальное время для аудита ваших тем и плагинов, чтобы убедиться, что они обновлены и работают должным образом.
Хотя просмотр всех сайтов, которыми вы управляете, может показаться утомительным, просто для того, чтобы их обновить, это чрезвычайно важно для скорости и безопасности сайта. Устаревшие версии могут иметь уязвимости, которые ставят веб-сайт под угрозу, и представьте, сколько времени потребуется, чтобы исправить веб-сайт с помощью вредоносного ПО.
Бонус: обновление тем и плагинов для ваших клиентов — это постоянная услуга, за которую вы можете взимать плату за регулярный доход. Если вы еще не начали эту структуру ценообразования, я очень рекомендую ее! Это руководство по постоянному доходу может помочь вам начать работу.
Узнайте, как обновить PHP на вашем сайте WordPress
Убедитесь, что ваши веб-сайты оптимизированы для мобильных устройств
Этот передовой метод тоже не нов, но он остается чрезвычайно важным: ваш сайт должен быть полностью адаптивным и удобным для мобильных устройств. Если вы используете хорошо поддерживаемые и современные темы и плагины WordPress (которые, согласно последнему совету, вам и следовало бы использовать!), Велика вероятность, что ваш сайт автоматически будет нормально работать на небольших экранах. (Спасибо разработчикам WordPress!)
(Спасибо разработчикам WordPress!)
Однако, если вы разрабатываете индивидуальный дизайн веб-сайта, вам, возможно, придется подумать немного более осознанно о том, чтобы ваш веб-сайт был адаптирован для мобильных устройств. И снова, если вы обнаружите какие-либо изменения, которые необходимо внести, сначала протестируйте их в локальной среде или на тестовом сайте. В противном случае посетители вашего веб-сайта могут столкнуться с очень странным опытом на вашем веб-сайте, пока вы находитесь в процессе обновления!
наслаждайся белым пространством
Пусть пустые места станут вашими лучшими друзьями. Это может стать кошмаром для ваших пользователей, если ваш веб-сайт будет напоминать старую газету, полную текста. Иногда нужно ставить эстетику выше эффективности. Когда вы используете пробелы на своем сайте, ваши пользователи естественным образом обращаются к информации, которую вы хотите, чтобы они видели.
Помимо выделения определенного раздела вашего сайта, пустое пространство также сделает ваши страницы более элегантными и удобочитаемыми. Добавьте эти практики в свой список приоритетов, и ваш сайт мгновенно станет более совершенным.
Добавьте эти практики в свой список приоритетов, и ваш сайт мгновенно станет более совершенным.
Добавьте SSL-сертификаты на каждый сайт
Было время, когда сертификаты SSL считались важными только для определенных типов веб-сайтов, таких как магазины электронной коммерции или порталы онлайн-банкинга, которые имели дело с конфиденциальной информацией о клиентах. Однако сегодня наличие SSL-сертификата на вашем веб-сайте считается лучшим методом, даже если вы просто создаете личный блог.
Google даже начал помечать сайты без сертификата SSL как «небезопасные», что определенно не является тем, что вы хотите, чтобы отображалось на своем сайте.
Если у вас не установлен сертификат SSL, начните с вашего хостинг-провайдер. Многие предоставляют сертификаты SSL (общее преимущество управляемых хостов WordPress). Flywheel предлагает Simple SSL, бесплатный сертификат, разработанный Давайте зашифровать, для всех сайтов.
Бестселлер # 1
Wordpress для разработчиков
Бестселлер # 2
WordPress: отсутствующее руководство: книга, которая . ..
..
Бестселлер # 3
Секреты оптимизации WordPress: сделайте свой блог…
Выбери свои любимые инструменты
Этот совет призван помочь вам провести год более продуктивно и эффективно при создании веб-сайтов для клиентов. Один из лучших способов улучшить рабочий процесс — это упростить количество тем, плагинов, надстроек, приложений, расширений и т. Д. используемого вами WordPress.
Конечно, всегда будут новые задачи, которые нужно решить, и уникальные требования к сайту, но проведите небольшой аудит всех инструментов, которые вы используете. Есть ли совпадения? Вы можете упростить?
Например, когда речь идет о темах WordPress, у вас есть единая структура, с которой вы всегда начинаете? Или, может быть, тематическая компания, которой вы доверяете? Или дизайн каждого нового веб-сайта требует много времени для поиска совершенно нового решения?
Если вы все еще не нашли свои любимые инструменты, ничего страшного. Это поможет вам повысить производительность и эффективность за счет определения вариантов доступа. Так что поиск индивидуального решения и хранение любимых инструментов под рукой — отличная идея.
Это поможет вам повысить производительность и эффективность за счет определения вариантов доступа. Так что поиск индивидуального решения и хранение любимых инструментов под рукой — отличная идея.
Вовлекайте своих клиентов в процесс проектирования и разработки
Нет почти ничего хуже, чем добиться значительного прогресса в проекте только для того, чтобы обнаружить, что заказчик недоволен большей частью проекта. В этом году регулярно уделяйте приоритетное внимание обратной связи с клиентами на протяжении всего проекта, чтобы все всегда были на одной странице!
Когда вы нанимаете нового клиента, найдите время, чтобы узнать его бизнес, что ему нравится / не нравится в других сайтах, а также ваши цели на год. Использование анкеты клиента может помочь стандартизировать этот процесс, чтобы вы ничего не забыли на первом этапе проекта!
Как только проект будет запущен, проконсультируйтесь со своим клиентом на разных этапах, включая каркасные модели, макеты, разработку и т. Д. Если вы используете Local WP для создания сайта, вы даже можете отправить клиентам ссылку на сайт на их компьютере, что даст им возможность просмотреть рабочую версию.
Д. Если вы используете Local WP для создания сайта, вы даже можете отправить клиентам ссылку на сайт на их компьютере, что даст им возможность просмотреть рабочую версию.
Обеспечьте легкий доступ
Чтобы улучшить взаимодействие с пользователем, сделайте свой контент легкодоступным. Это особенно интересно для тех, кто ищет способы снизить показатель отказов на сайте и заставить пользователей оставаться на сайте дольше.
Как дизайнеру веб-сайта необходимо структурировать веб-сайт таким образом, чтобы сделать его более привлекательным. Обязательно избегайте плохих макетов, некачественного контента и отсутствия параметров поиска. Все должно быть доступно для навигации и четко обозначено. Ваш дизайн должен позволять вашим пользователям легко определять, содержит ли ваш сайт всю информацию, которую они ищут.
А теперь оставьте в комментариях, какие у вас лучшие практики разработки? Поделитесь своими рекомендациями или избранными и воспользуйтесь возможностью, чтобы узнать больше о Технология на нашем сайте.
Сложно ли использовать WordPress? Иногда, но оно того стоит (и вот почему)
Наряду с трудностями работы с WordPress, есть много преимуществ, которые делают его ведущей платформой для создателей веб-сайтов. В этом посте мы обсудим обе стороны и поделимся некоторыми стратегиями, которые помогут вам упростить создание потрясающих веб-сайтов с помощью WordPress.
Почему WordPress так сложно использовать? Если вы никогда раньше не создавали веб-сайт с помощью WordPress, вы можете начать кричать эти самые слова в свой монитор. На самом деле, возможно, вы нашли этот пост после того, как разочарованно набрали его в Google.
С другой стороны, если вы выросли в старые времена, создавая веб-сайты вручную с помощью HTML, вам может понравиться WordPress за его простоту по сравнению с созданием веб-сайтов с нуля, поэтому вопрос о том, является ли WordPress «сложным» или «легким», ” в использовании не вырезать и высушить.
Сложность использования WordPress зависит от того, откуда вы пришли и что пытаетесь создать.
В этом посте мы поговорим о некоторых причинах, по которым WordPress может показаться сложным. Затем мы поделимся своими мыслями о том, почему стоит изучать WordPress как платформу, и о некоторых стратегиях, которые вы можете применить, чтобы упростить создание потрясающих веб-сайтов с помощью WordPress.
Почему WordPress такой сложный? Пять причин, почему это сложно использовать
- 1. WordPress — это собственная система управления контентом (CMS)
- 2. WordPress использует сторонние расширения
- 3. Создание идеального дизайна может показаться ошеломляющим
- 4. Множество настроек панели инструментов
- 5.
 Есть много терминов WordPress, которые нужно выучить
Есть много терминов WordPress, которые нужно выучить
1. WordPress — это самостоятельная система управления контентом (CMS)
Одна из главных причин, почему WordPress может показаться сложным, заключается в том, что это система управления контентом (CMS) с открытым исходным кодом. По сути, это означает, что для создания сайта WordPress вам сначала нужно взять программное обеспечение WordPress и установить его на свой собственный веб-хостинг.
Некоторые разработчики веб-сайтов встраивают хостинг так, что вы никогда не взаимодействуете с ним напрямую. Но с WordPress вы будете нести ответственность за настройку своего хостинга самостоятельно.
Более того, вы также будете нести ответственность за дальнейшее обслуживание программного обеспечения, поскольку оно установлено на вашем собственном хостинге. Вам нужно следить за тем, чтобы он обновлялся, создавать резервные копии своих данных, защищать свой сайт от злоумышленников и т. д. Когда вы только начинаете, вам может показаться, что это большая нагрузка на ваши плечи.
Но не все так мрачно. Когда мы говорим о том, как упростить использование WordPress, мы поделимся некоторыми советами о том, как вы можете значительно упростить свой хостинг WordPress.
2. WordPress использует сторонние расширения
Еще одна вещь, которая может сделать WordPress таким сложным, — это то, насколько он зависит от расширений для ключевых функций. Расширения бывают двух видов:
- Темы — они контролируют внешний вид вашего сайта.
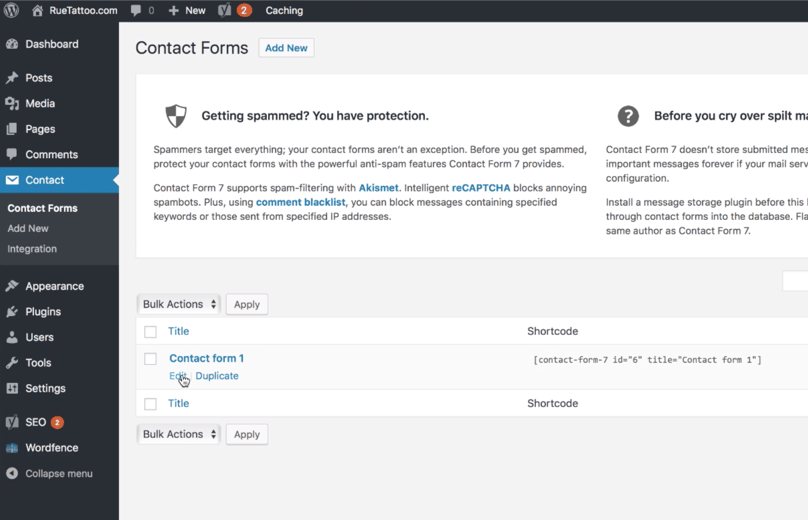
- Плагины — они добавляют новые функции на ваш сайт. Эти функции могут быть во внешнем интерфейсе (например, контактная форма) или они могут быть полезными новыми инструментами на панели инструментов (например, конструктор содержимого с помощью перетаскивания).
Плагины и темы великолепны, потому что они дают вам полный контроль над вашим сайтом. Однако они также добавляют много сложности, потому что все они созданы разными сторонними разработчиками.
Различные плагины могут использовать совершенно разные интерфейсы, а это означает, что вы не можете изучить только один интерфейс, применимый ко всему. Более того, иногда эти плагины могут конфликтовать друг с другом, что добавляет целый ряд проблем.
По сути, хотя расширения хороши с точки зрения гибкости, они, несомненно, делают WordPress намного сложнее.
3. Создание идеального дизайна может показаться ошеломляющим
Если вы не веб-дизайнер, ответственность за дизайн вашего сайта может ложиться на ваши плечи.
Хотя темы WordPress могут помочь вам начать работу с прочной основой, вам, скорее всего, потребуется потратить некоторое время на настройку выбранной темы, чтобы сделать ее своей.
Если ваша тема имеет множество настроек настройки, выбор всех этих вариантов может показаться ошеломляющим, особенно если вы не дизайнер. И если у него не так много вариантов, вам, возможно, придется полагаться на собственный код CSS, который добавляет еще один уровень сложности.
Более того, в 2020 году вам нужно не просто разрабатывать свой веб-сайт для людей на настольных компьютерах — вам также необходимо учитывать пользователей мобильных устройств и планшетов, что называется адаптивным дизайном. Хотя все современные темы WordPress поддерживают адаптивный дизайн, они не делают этого одинаково, и необходимость иметь дело с адаптивным дизайном добавляет еще одну головную боль.
Позже мы поделимся некоторыми приемами, которые помогут вам значительно упростить разработку пользовательского веб-сайта.
4. Много настроек приборной панели
Сам по себе WordPress уже имеет большое количество настроек, содержащихся в области Settings . Однако, когда вы добавляете дополнительные настройки из сторонних плагинов и тем, вы можете столкнуться с массой различных опций.
Необходимость делать все эти выборы может показаться утомительной, и это еще одна причина, по которой WordPress может показаться подавляющим.
5. Есть много терминов WordPress, которые нужно выучить
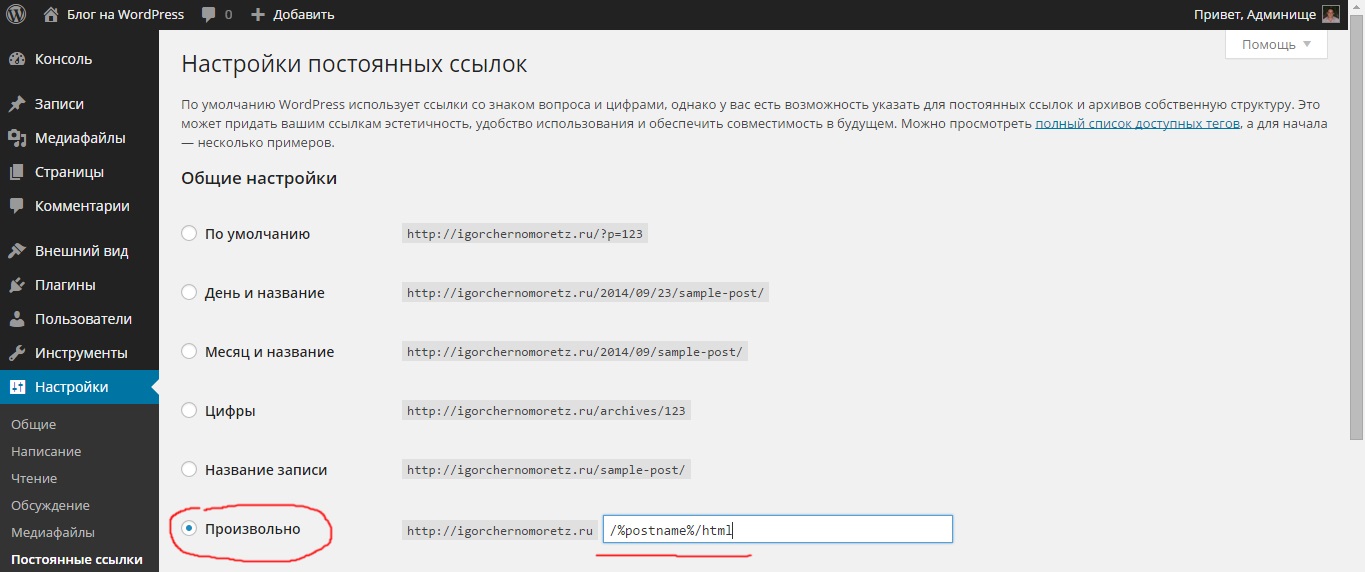
Чтобы получить максимальную отдачу от WordPress, вам нужно выучить много новых терминов. Например, «сообщения против страниц», «постоянные ссылки», «блоки», «виджеты» и т. д.
По мере углубления вы столкнетесь с более сложными понятиями, такими как «настраиваемые типы записей», «настраиваемые поля» и «настраиваемые таксономии».
И если вы действительно хотите пойти еще глубже, вы можете попасть в иерархию шаблонов WordPress, которая добавляет совершенно новый уровень сложности.
Когда вы только начинаете, необходимость изучать весь этот новый глоссарий терминологии может показаться более чем ошеломляющей.
Почему WordPress по-прежнему остается правильным выбором, даже если он кажется сложным
Итак, мы установили, что WordPress иногда может быть сложно использовать. Но вот что важно:
То, что WordPress может быть сложным, не означает, что вы не должны его использовать.
В жизни есть много вещей, которым нужно учиться, но которые окупаются с лихвой. Изучение основ кулинарии занимает некоторое время, но возможность приготовить себе еду того стоит. Вы будете здоровее, самостоятельнее, сэкономите деньги и т. д.
То же самое и с WordPress;
Работая с любым конструктором веб-сайтов, вы всегда будете балансировать между гибкостью и простотой. Если вам нужен самый простой инструмент, вам придется пожертвовать гибкостью. Если бы вы этого не сделали, инструмент больше не казался бы таким простым!
Причина, по которой WordPress по-прежнему остается хорошим выбором, заключается в том, что он обеспечивает наилучший баланс для большинства людей. Есть причина, по которой он поддерживает более 37% всех веб-сайтов в Интернете.
Несмотря на некоторую кривую обучения, WordPress по-прежнему позволяет любому создавать практически любой тип веб-сайта, не зная ничего о коде. Даже если вы понятия не имеете, что такое HTML или PHP, WordPress все равно позволит вам создать:
- Блоги
- Портфолио
- Бизнес -сайты
- С магазинам
- Форумы
- Членские сайты
- онлайн -курсы
- и т.
 Д.
Д.
Вам не нужно быть экспертом в WordPress, чтобы использовать его эффективно, либо
Еще один важный момент: вам не нужно быть экспертом по WordPress, чтобы эффективно использовать WordPress . Вам также не нужно знать какой-либо код.
Все, что вам нужно сделать, это выяснить, что вам нужно сделать. Есть много успешных создателей, которые не знают, как программировать, никогда не взаимодействовали с иерархией шаблонов WordPress и не заучили глоссарий WordPress.
Более того, поскольку WordPress настолько популярен, легко получить помощь по конкретным вопросам, которые вам нужно знать. Не знаете, как сделать так, чтобы ваш сайт выглядел определенным образом? Спросите в сообществе Elementor из более чем 60 000 человек, и вы получите кучу полезных ответов, чтобы решить эту проблему.
Не знаете, как установить новый плагин? Быстрый поиск в Google выдаст страницы с подробными руководствами по выполнению работы.
Если вы подойдете к WordPress правильно, вы сможете избежать многих сложностей, так что вам нужно будет изучить только фактические концепции, которые сделают ваш сайт успешным. Итак, как вы можете это сделать? Давайте рассмотрим несколько советов.
Пять способов упростить использование WordPress
До сих пор мы в основном фокусировались на некоторых областях, с которыми могут столкнуться новички в WordPress.
В завершение мы поделимся некоторыми советами, которые вы можете использовать, чтобы пойти другим путем, упростить использование WordPress и сократить время обучения.
1. Используйте управляемый хостинг WordPress
Этот первый совет начинается с самого начала — вашего хостинга.
Поскольку WordPress очень популярен, существует множество хостингов, предлагающих специальные услуги специально для WordPress. Это называется управляемый хостинг WordPress .
Это называется управляемый хостинг WordPress .
Если вы только начинаете работать с WordPress, использование одного из этих выделенных хостов WordPress — отличный выбор, потому что они:
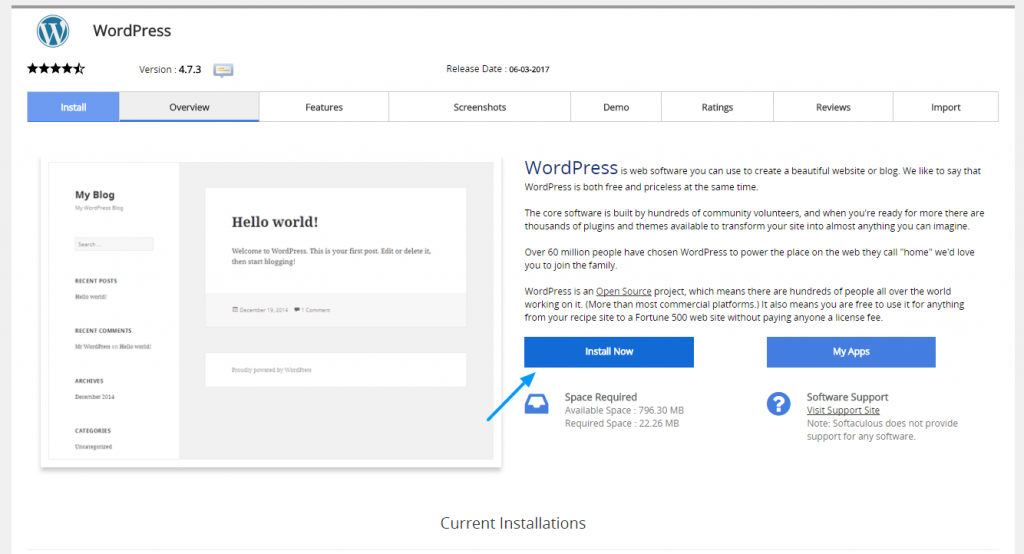
- Предварительно установите WordPress, чтобы у вас сразу же был работающий веб-сайт WordPress.
- Автоматически применяйте передовые методы повышения производительности и безопасности, чтобы ваш сайт функционировал. Эти функции также устраняют необходимость использования и настройки нескольких плагинов.
- Обновите программное обеспечение WordPress, чтобы вам никогда не приходилось об этом беспокоиться.
- Автоматически создавайте резервную копию вашего сайта каждый день, чтобы ваши данные всегда были в безопасности.
Эти платформы довольно просты. Вы зарегистрируетесь, пройдете нетехнический процесс адаптации и сразу же получите работающий и хорошо поддерживаемый сайт.
В качестве альтернативы вы можете использовать веб-сайт Elementor Cloud. Полное решение для беспрепятственного создания WordPress. Сайт поставляется с уже встроенным хостингом на базе Google Cloud Platform, которому доверяют ведущие компании за безопасность и надежность мирового уровня. Веб-сайт Elementor Cloud включает SSL-сертификат, Cloudflare CDN и премиальную поддержку.
Полное решение для беспрепятственного создания WordPress. Сайт поставляется с уже встроенным хостингом на базе Google Cloud Platform, которому доверяют ведущие компании за безопасность и надежность мирового уровня. Веб-сайт Elementor Cloud включает SSL-сертификат, Cloudflare CDN и премиальную поддержку.
2. Используйте конструктор сайтов, такой как Elementor
Благодаря первому совету у вас будет работающий сайт WordPress и партнер, который будет выполнять за вас большинство задач по обслуживанию.
А что дальше? Как вы можете упростить создание веб-сайта, который выглядит именно так, как вы хотите, если вы не знаете, как кодировать?
Ответ здесь — плагин наподобие Elementor. С Elementor вы получаете визуальный интерфейс перетаскивания, который вы можете использовать для разработки части или всего вашего сайта. Elementor не требует каких-либо технических знаний, но все же дает вам возможность создавать 100% пользовательские дизайны, используя простой интерфейс перетаскивания, например:
Если вам просто нужен простой веб-сайт, вы можете использовать Elementor для создания все ваши основные страницы и целевые страницы:
- Как создать веб-сайт WordPress с помощью Elementor
- Как создать целевую страницу с помощью Elementor
Если вам нужен более продвинутый веб-сайт, Elementor также может помочь вам работать с динамическим контентом для создания продвинутых сайтов WordPress без какого-либо кода. Да, это будет немного сложнее, чем простой веб-сайт, но Elementor берет на себя всю техническую работу за вас, так что вы можете делать все из визуального интерфейса:
Да, это будет немного сложнее, чем простой веб-сайт, но Elementor берет на себя всю техническую работу за вас, так что вы можете делать все из визуального интерфейса:
- Введение в Elementor Theme Builder
- Введение в динамический контент в Elementor Pro
- Примеры продвинутых веб-сайтов, созданных с динамическим контентом
3. Ограничьте количество используемых плагинов
Плагины — это действительно полезный инструмент для вашего сайта, и вы определенно захотите использовать некоторые плагины. Однако с каждым новым плагином, который вы устанавливаете, вы немного усложняете свой сайт.
Если вы хотите избежать сложности, это означает, что вам также следует избегать добавления новых плагинов, если они вам действительно не нужны.
Еще одним преимуществом использования Elementor является то, что он устраняет необходимость использования множества дополнительных плагинов. Например, с Elementor Pro он может помочь вам создавать формы, слайдеры, галереи и многое другое. Это не только означает, что вам не нужно изучать новый интерфейс для каждого плагина, но также устраняет вероятность возникновения проблем совместимости плагинов.
Это не только означает, что вам не нужно изучать новый интерфейс для каждого плагина, но также устраняет вероятность возникновения проблем совместимости плагинов.
4. Используйте легкую и обтекаемую тему, например Hello
Как вы узнали ранее, темы WordPress — это еще один тип расширений, которые контролируют внешний вид вашего сайта.
Одновременно у вас будет активна только одна тема, поэтому вам не нужно беспокоиться об использовании слишком большого количества тем. Тем не менее, есть большие различия между темами, когда дело доходит до сложности.
Некоторые темы поставляются с невероятным количеством вариантов настройки, в то время как другие делают их легкими и упорядоченными.
Эти сложные темы могут быть полезны, если вы опытный пользователь, который хочет иметь возможность настраивать каждую мелочь. Однако, если вы пытаетесь упростить использование WordPress, эти параметры настройки могут показаться ошеломляющими и значительно усложнить работу с WordPress.
Итак, если вы хотите, чтобы WordPress был простым, вам следует использовать простую тему. Бесплатная тема Hello — отличный вариант. Он поставляется с минимальными настройками, потому что он предназначен для работы в паре с Elementor. Вместо того, чтобы пробираться через кучу вариантов настройки, вы можете просто спроектировать все с помощью визуального интерфейса Elementor.
5. Примите участие в сообществе WordPress
Поскольку WordPress так популярен, существует огромное сообщество, созданное для того, чтобы помогать таким же людям, как и вы, научиться более эффективно использовать WordPress. Вы можете найти тонны:
- Блоги
- Сообщества Facebook
- Видео YouTube
- Курсы
- И т. д.
Например, в сообществе Elementor на Facebook насчитывается более 60 000 человек, которые с радостью помогут вам узнать о WordPress и Elementor.
Вы также найдете контент на всех уровнях. Если вы все еще боретесь с основами, вы можете найти контент, ориентированный на новичков и предназначенный для вашего развития. По мере того, как вы продвигаетесь дальше по кривой обучения, вы можете найти больше контента, который поможет вам углубиться в более глубокие темы, такие как использование WordPress для веб-сайтов с пользовательским контентом.
По мере того, как вы продвигаетесь дальше по кривой обучения, вы можете найти больше контента, который поможет вам углубиться в более глубокие темы, такие как использование WordPress для веб-сайтов с пользовательским контентом.
Заключение
WordPress — самый популярный способ создания веб-сайта, который дает вам массу возможностей. Тем не менее, WordPress может показаться сложным и трудным в использовании, особенно когда вы только начинаете.
Хорошей новостью является то, что благодаря таким инструментам, как Elementor и специализированным продуктам для хостинга WordPress, создать веб-сайт с помощью WordPress стало еще проще.
От начала и до конца вы можете создавать как базовые, так и расширенные веб-сайты, не заглядывая ни в одну строчку кода. Да, есть кривая обучения, но это ценное предложение, на которое стоит потратить некоторое время.
Как вы находите кривую обучения с WordPress? Что самое сложное в обучении использованию WordPress? Дайте нам знать об этом в комментариях!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Каковы лучшие практики WordPress для разработчиков?
Опубликовано в WordPress от Samantha Rodriguez
Последнее обновление 19 мая 2021 г.
В этой статье объясняется важность следования рекомендациям WordPress в качестве разработчика. Узнайте, как правильно писать и структурировать свой код, тестировать его на соответствие стандартам WordPress Core и передовым методам создания сайтов и управления ими в нашем руководстве для начинающих разработчиков. Самое главное, получить осязаемую информацию о том, как реализовать эти стратегии и методы на ваших собственных веб-сайтах.
Самое главное, получить осязаемую информацию о том, как реализовать эти стратегии и методы на ваших собственных веб-сайтах.
Лучшие практики WordPress для начинающих разработчиков
Если вы новичок в мире WordPress как разработчик, есть несколько лучших практик, которые сделают вашу жизнь проще. Ниже мы рассмотрим некоторые из «необходимо знать» практики, когда вы отправляетесь в это новое путешествие. Соблюдение этих передовых практик поможет вам в будущем, когда вы будете развивать свои навыки разработки WordPress.
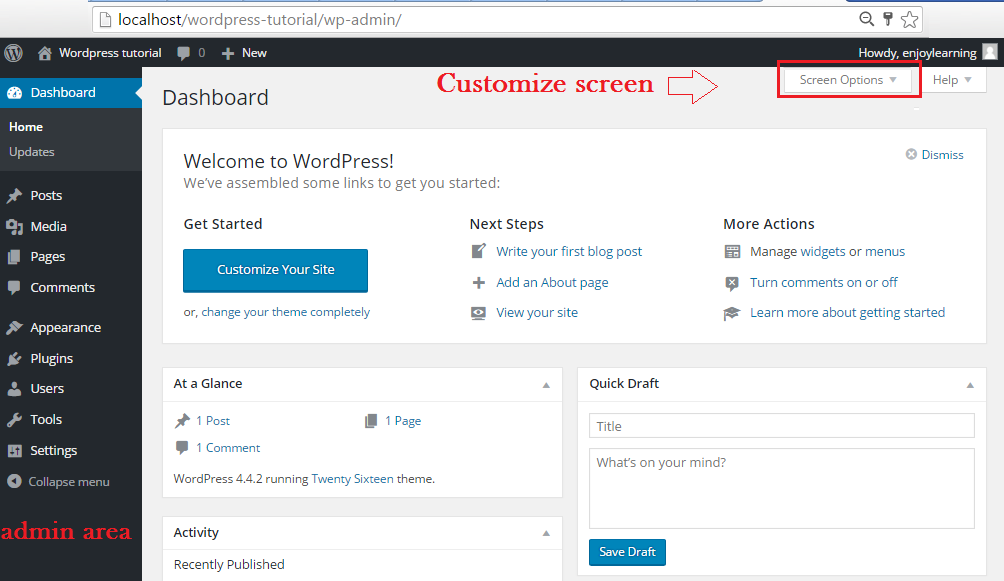
Использовать URL сайта/домашней страницы WordPress В WordPress вы должны указать, какой домен должен использоваться вашим сайтом, используя site_url() и home_url(). В то время как WordPress имеет wp-config.php , где вы можете жестко закодировать URL-адрес своего веб-сайта, его намного проще использовать нативным способом. В панели администратора WordPress (/wp-admin/) вы можете перейти к Настройки > Общие и отредактировать поля Адрес WordPress (URL) и Адрес сайта (URL). Эти поля должны совпадать и начинаться с http:// или https:// .
Эти поля должны совпадать и начинаться с http:// или https:// .
Сообщество WordPress — это богатое сообщество разработчиков, которые неустанно работали, чтобы добиться успеха, которым он является сегодня. Эти разработчики учились методом проб и ошибок и разработали стандарты кодирования, чтобы обеспечить наилучший успех и безопасность. Если вы создаете плагин или тему с помощью PHP, ознакомьтесь со стандартами кодирования PHP для WordPress, чтобы начать работу. И если вы планируете разрабатывать с помощью JavaScript, вы можете ознакомиться со стандартами кодирования JavaScript для WordPress. Это настроит вас на успех позже, когда вы будете оттачивать свои навыки WordPress.
Выберите подключаемый модуль и тему Разработчики, которым не все равно При настройке сайта вам, несомненно, потребуется выбрать сторонние подключаемые модули и тему для использования. Лучше всего выбрать плагин или тему, которые часто обновляются и имеют высокие рейтинги удовлетворенности. Частые обновления означают, что разработчик заинтересован в том, чтобы его работа была совместима с последними версиями WordPress. Это также означает, что они с большей вероятностью помогут, если вы столкнетесь с конфликтами с их кодом! Используйте Smart Plugin Manager от WP Engine, чтобы ваша среда была безопасной и автоматически обновлялась.
Частые обновления означают, что разработчик заинтересован в том, чтобы его работа была совместима с последними версиями WordPress. Это также означает, что они с большей вероятностью помогут, если вы столкнетесь с конфликтами с их кодом! Используйте Smart Plugin Manager от WP Engine, чтобы ваша среда была безопасной и автоматически обновлялась.
Оценка пользовательской базы также является хорошим индикатором успеха. Если есть тысячи активных установок плагина или темы, более вероятно, что люди также успешно использовали их.
Всегда обновлять WordPress обычно выпускает обновления много раз в год. Часто между крупными обновлениями также будут обновления обслуживания/безопасности. Не говоря уже о том, что хорошие разработчики плагинов и тем также часто выпускают улучшения и обновления для обслуживания/безопасности. Эти обновления важны для целостности вашего сайта! Обязательно заходите в систему не реже одного раза в месяц, чтобы проверять наличие доступных обновлений и запускать их. Если вы хотите перестраховаться, лучше сначала создать экземпляр для разработки или промежуточной стадии для тестирования. Затем вы можете сначала запустить обновления в этой тестовой среде, чтобы убедиться в отсутствии проблем.
Если вы хотите перестраховаться, лучше сначала создать экземпляр для разработки или промежуточной стадии для тестирования. Затем вы можете сначала запустить обновления в этой тестовой среде, чтобы убедиться в отсутствии проблем.
Также рекомендуется принять некоторые превентивные меры безопасности на вашем веб-сайте (-ах). В Интернете существует множество пользователей, ботов и сервисов, которые могут попытаться получить доступ к вашему сайту нежелательным для вас способом. Нежелательный доступ может означать спам-попытки входа в систему, спам-комментарии или даже вредоносные боты, которые генерируют тонны трафика в попытке отключить ваш сайт. Есть несколько простых способов предотвратить проблемы с безопасностью:
- Выберите безопасное имя пользователя и пароль. Не используйте легко угадываемые имена пользователей, такие как « Admin », и убедитесь, что ваш пароль состоит из более чем 10 символов и представляет собой сочетание цифр, букв и специальных символов.

- Используйте капчу или другой метод фильтрации в любой отправляемой форме. Это помогает гарантировать, что бот или спамер не смогут легко отправлять повторяющиеся запросы к этим формам, что является одним из наиболее распространенных методов рассылки спама.
- Используйте плагин или службу для дополнительной безопасности. Доступны комплексные подключаемые модули безопасности, такие как iThemes Security или All-In-One WP Security & Firewall, которые охватывают ваш веб-сайт из нескольких векторов. Эти плагины отслеживают ложные попытки входа в систему, позволяют заносить в черный и белый списки, регистрировать действия пользователей и блокировать злоумышленников методом грубой силы. Вы также можете настроить брандмауэр, такой как Sucuri WAF или Cloudflare, чтобы снизить риск DDoS-атаки и более детально контролировать трафик вашего веб-сайта.
Рекомендации для разработчиков сайтов WordPress
В дополнение к общим рекомендациям для разработчиков, описанным выше, существуют некоторые общие правила успеха для разработчиков сайтов. В этом разделе мы объясним несколько практических правил при создании сайта с помощью WordPress.
В этом разделе мы объясним несколько практических правил при создании сайта с помощью WordPress.
- Во-первых, если не строили и не писали, не трогайте. Это просто означает, что вы должны оставить основные файлы WordPress и сторонние плагины как есть. Если вы обновите код этих активов, вы рискуете перезаписать свой собственный код при обновлении в будущем. Например, если я добавил некоторые функции в файл functions.php темы, при следующем обновлении темы я рискую перезаписать этот файл. Вместо этого я должен создать «дочернюю тему», чтобы добиться этого.
- Добавьте пользовательские функции с помощью подключаемого модуля для конкретного сайта. В то время как многие руководства помогут вам создать дочернюю тему WordPress, не так много руководств по созданию пользовательских функций с помощью плагина. Пользовательский плагин можно использовать для добавления определенных фрагментов кода на ваш сайт WordPress, и это может быть простым способом добавления нужных вам функций.
 Например, вы можете написать собственный плагин, чтобы предоставить вам собственный тип записи с нужными вам атрибутами. Или вы можете добавить плагин для добавления нового типа роли пользователя. Преимущество добавления этих функций в качестве плагина, а не темы, заключается в том, что вы можете переключать активную тему без потери функциональности.
Например, вы можете написать собственный плагин, чтобы предоставить вам собственный тип записи с нужными вам атрибутами. Или вы можете добавить плагин для добавления нового типа роли пользователя. Преимущество добавления этих функций в качестве плагина, а не темы, заключается в том, что вы можете переключать активную тему без потери функциональности. - Добавление пользовательских функций через дочернюю тему . Часто разработчики предпочитают использовать существующую тему, а не создавать новую тему целиком. Это позволяет разработчику свободно настраивать понравившуюся тему для своего клиента, не удваивая свою рабочую нагрузку. Для этого разработчики должны установить исходную тему, а затем создать ее версию «дочерней темы». Таким образом, они могут гарантировать, что их пользовательский код не сломается при обновлении исходной темы. Создать дочернюю тему так же просто, как создать каталог дочерней темы в папке /wp-content/themes/ и добавить туда файлы functions.
 php и style.css через SFTP. Используйте руководство по дочерней теме от WordPress для получения дальнейших инструкций.
php и style.css через SFTP. Используйте руководство по дочерней теме от WordPress для получения дальнейших инструкций.
Рекомендации по написанию кода в WordPress
Этот раздел предназначен исключительно для тех разработчиков, которые пишут код для WordPress. Ниже мы расскажем о лучших методах разработки кода для WordPress, в том числе о том, почему это выгодно.
1. Читабельность
При написании кода для WordPress помните, что вы пишете код не только для себя. Ваш код должен быть удобочитаемым для любого разработчика. Это означает соблюдение нормальных шаблонов интервалов и группировки. Как говорит WordPress в своих стандартах кодирования, «Если сомневаетесь, уберите пробел». Лучше всего выбирать удобочитаемость кода, а не более короткий или умный код. Ваш код также должен включать подробные примечания. Это очень поможет вам и вашей команде в будущем, когда вы будете настраивать свой код! Наличие этих контрольных точек поможет вам вспомнить, что делает каждая функция, почему она написана именно так и кто ее изначально написал.
2.
НадежностьПомимо того, что ваш код должен быть простым для понимания, он также должен соответствовать стандартам WordPress, а также стандартам качества вашей собственной команды. Надежный код — это код, который имеет последовательную структуру. Это означает, что подобные действия должны обрабатываться аналогичным образом с вашим кодом, основываясь на решениях, принятых вашей командой. Это также означает соблюдение аналогичных соглашений об именах для файлов и функций. Для максимальной надежности и гарантии того, что ваш код не сломается при обновлении WordPress, убедитесь, что способ вызова классов, функций и хуков соответствует ядру WordPress.
3.
Гибкость Наконец, убедитесь, что ваш код достаточно гибок, чтобы его можно было редактировать в будущем. Это означает использование относительных URL-адресов везде, где это возможно, и оставление места для роста в будущем. Это означает, что если ваш URL-адрес изменится, вам не придется редактировать весь код, который вызывает этот конкретный URL-адрес. И обеспечение того, чтобы вы структурировали свой код и контент доступным способом, также прокладывает путь к расширению этой доступности позже.
И обеспечение того, чтобы вы структурировали свой код и контент доступным способом, также прокладывает путь к расширению этой доступности позже.
Лучшие практики структурирования кода в WordPress
Как разработчик, вы знаете, что структурирование кода иногда может быть половиной дела. Изучение передовых методов структурирования может помочь сохранить ваш код читабельным, доступным для поиска и непротиворечивым. В этом разделе мы рассмотрим общие правила структуры для WordPress.
Структура файлов и каталогов В WordPress важно понимать иерархию файлов и каталогов по умолчанию. Понимание этой структуры позволяет разместить код в нужном месте. В корневом каталоге вашего сайта будет несколько файлов конфигурации. index.php будет домашней страницей вашего сайта. Файл wp-config.php заполнит важные параметры конфигурации для WordPress. А файл .htaccess даст правила конфигурации вашего веб-сервера. В частности, файл .htaccess должен иметь правила WordPress по умолчанию.
В корневом каталоге также есть несколько важных каталогов:
- wp-admin включает основные файлы WordPress, необходимые для работы панели администратора WordPress для вашего веб-сайта. Эти файлы не должны редактироваться.
- wp-includes содержит большинство основных файлов WordPress, относящихся к основным функциям, которые обеспечивают работу вашего сайта. Эти файлы также нельзя редактировать.
- wp-content содержит весь контент, предоставленный пользователями, который не сохранен в базе данных, включая плагины, темы и элементы, которые были загружены в папку мультимедиа.
Внутри плагина лучше всего следовать рекомендуемой структуре каталогов плагинов для ваших файлов. Это поможет вам и другим людям, работающим над вашим проектом, хранить похожие файлы вместе.
Иерархия шаблонов Другим важным аспектом разработки для WordPress является понимание иерархии шаблонов. Иерархия шаблонов тем поможет вам определить, какой шаблон WordPress выберет при создании страницы или поста. WordPress ищет в своей иерархии шаблонов по умолчанию, чтобы определить, какой шаблон использовать для каждого сообщения. WordPress будет искать до тех пор, пока не найдет файл, соответствующий имени шаблона. Если есть несколько файлов, соответствующих имени шаблона, будет использоваться первый в иерархии шаблонов.
WordPress ищет в своей иерархии шаблонов по умолчанию, чтобы определить, какой шаблон использовать для каждого сообщения. WordPress будет искать до тех пор, пока не найдет файл, соответствующий имени шаблона. Если есть несколько файлов, соответствующих имени шаблона, будет использоваться первый в иерархии шаблонов.
Хотя с функциональной точки зрения некоторые решения относительно пробелов в коде ничем не отличаются от других, они могут иметь значение с точки зрения удобочитаемости. Имея это в виду, единый способ размещения кода PHP описан в Стандартах кодирования PHP WordPress. Общие правила, касающиеся пробелов:
- Пробелы после запятых.
- Пробелы после начала и перед закрывающими скобками, если не указано иное
- Включайте пробелы вокруг элементов массива, только если это переменная $.
- Удалите пробелы в конце вашего кода
- Не используйте закрывающий PHP-тег
И в руководстве по ссылке выше есть дополнительные правила пробелов! Программирование с использованием этих единых стандартов гарантирует, что ваш код соответствует номиналу и легко читается.
WordPress также имеет стандарты кодирования для дизайна вашего сайта! Вы можете просмотреть их руководство по теме, а также стандарты кодирования CSS для подробного руководства. Хотя у WordPress очень мало ограничений, связанных с внешним видом вашего веб-сайта, у них есть рекомендации по структуре вашего CSS. Ниже приведены общепринятые правила CSS кода:
- Используйте табуляцию для отступа, а не пробелы
- Две строки между разделами CSS
- Селекторы должны быть перечислены на отдельной строке, заканчиваясь запятой или фигурной скобкой
- Имена селекторов, используя строчные слова, разделенные дефисом коды для цветов свойств
- Свойства должны сопровождаться двоеточием и пробелом
- Комментарии для контекста
Вы можете найти много других рекомендаций по стилю и CSS в целом в руководстве по ссылке выше! Когда вы кодируете в соответствии со стандартами WordPress, это помогает вашей команде работать вместе и облегчает понимание. И когда вы добавляете контекстные подсказки со многими комментариями, это означает, что намерение и цель вашего кода будут длиться намного дольше, чем ваша память о нем.
И когда вы добавляете контекстные подсказки со многими комментариями, это означает, что намерение и цель вашего кода будут длиться намного дольше, чем ваша память о нем.
Тестирование кода в WordPress
Нечасто удается разработать новую функцию, плагин или дочернюю тему с первого раза. Одна вещь, которая может облегчить разработку путем проб и ошибок, — это использование методов разработки через тестирование (TDD). Идея разработки через тестирование заключается в том, чтобы написать тест до того, как вы напишете какой-либо код. Затем напишите достаточно кода, чтобы этот тест прошел успешно. По мере того, как вы добавляете в код дополнительную функциональность, сначала добавляйте больше тестов. При этом вы сэкономите время на создание более крупных тестов с потенциальными дырами в будущем.
Codeception — очень удобный инструмент для помощи в разработке и тестировании WordPress. Codeception уникален тем, что предоставляет функциональные тесты WordPress, интеграционное тестирование и приемочное тестирование пользователей.

