Пустой шаблон для WordPress. Ничего лишнего. Создайте сайт с нуля за 500 руб., исполнитель Артём (Tom_Tiger) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Арт и иллюстрации.
Tom_Tiger
- (0)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Арт и иллюстрации.
Посмотрите другие примеры работ
в профиле Tom_Tiger
Открыть портфолио
1 из 5
Об этом кворке
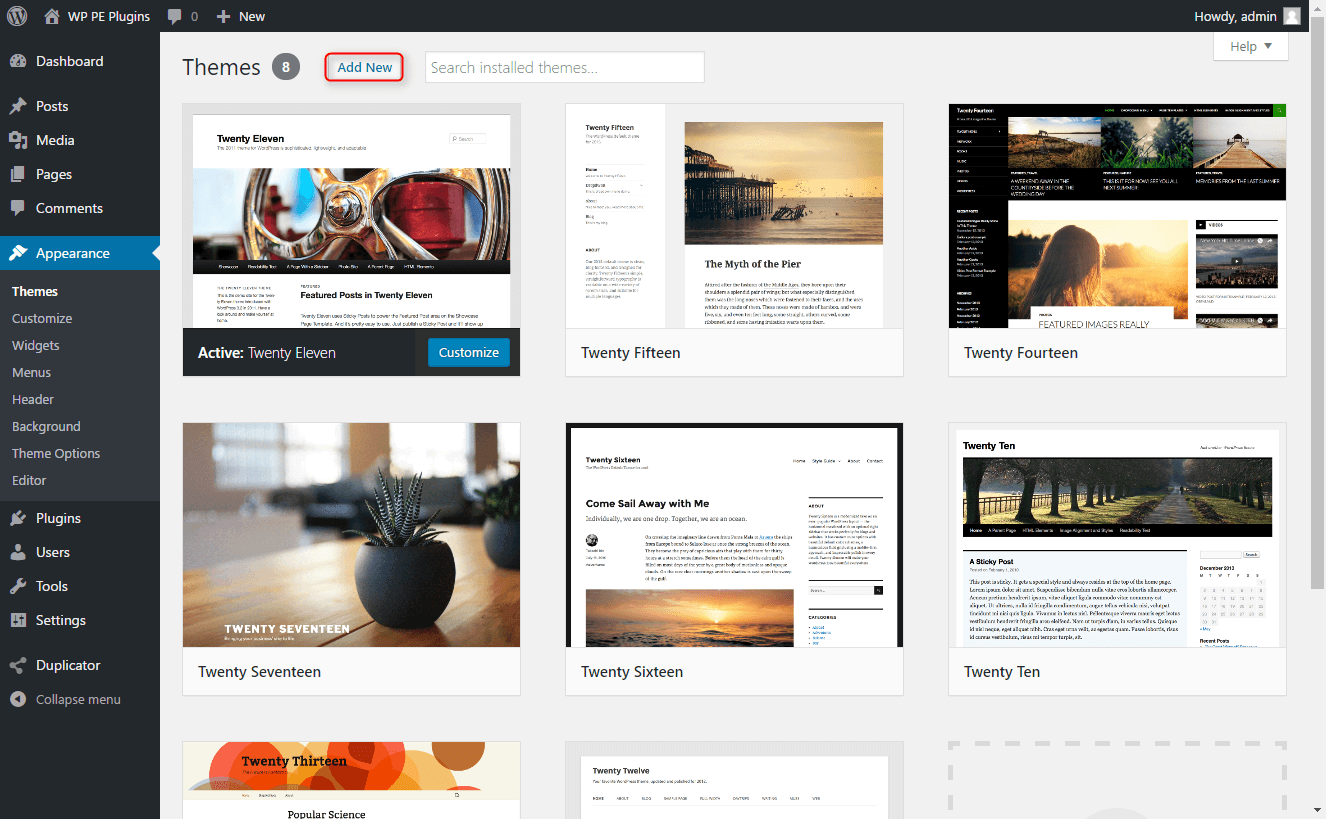
У Вас есть готовый дизайн сайта, чтобы создать на WordPress? Но в шаблонах, присутствуют не нужные столбцы, рубрики и надписи… ?
Есть два решения:
1. Руками править код и табличную разметку шаблона, чтобы удалить всё не нужное. Но есть большая вероятность, что без должных знаний, шаблон может стать не пригодным к верстке сайта;
Но есть большая вероятность, что без должных знаний, шаблон может стать не пригодным к верстке сайта;
либо
2. Воспользоваться уже готовым пустым шаблоном!
Установка шаблона стандартная.
Далее: либо с помощью стандартных инструментов WordPress, либо с помощью конструкторов, либо с помощью знаний HTML и CSS — Вы можете создать свой уникальный сайт, по своему дизайнерскому проекту.
[ Если у Вас нет представления, как устанавливать шаблоны, выбирайте дополнительную услугу по установке шаблона WordPress, и я Вам помогу ]
P. S. Шаблон без вирусов, посторонних кодов, ссылок и т. д.
<p>У Вас есть готовый дизайн сайта, чтобы создать на WordPress? Но в шаблонах, присутствуют не нужные столбцы, рубрики и надписи… ?</p><p>Есть два решения:</p><p>1. Руками править код и табличную разметку шаблона, чтобы удалить всё не нужное. Но есть большая вероятность, что без должных знаний, шаблон может стать не пригодным к верстке сайта;</p><p>либо</p><p>2. Воспользоваться уже готовым пустым шаблоном!</p><p><strong>Установка</strong> шаблона <strong>стандартная</strong>.</p><p><em><strong></strong></em></p><p><strong>Далее</strong>: либо с помощью стандартных инструментов WordPress, либо с помощью конструкторов, либо с помощью знаний HTML и CSS — Вы можете создать свой уникальный сайт, по своему дизайнерскому проекту.</p><p>[ <strong>Если у Вас нет представления, как устанавливать шаблоны, выбирайте дополнительную услугу по установке шаблона WordPress, и я Вам помогу</strong> ]</p><p>P. S. Шаблон без вирусов, посторонних кодов, ссылок и т. д.</p>
Воспользоваться уже готовым пустым шаблоном!</p><p><strong>Установка</strong> шаблона <strong>стандартная</strong>.</p><p><em><strong></strong></em></p><p><strong>Далее</strong>: либо с помощью стандартных инструментов WordPress, либо с помощью конструкторов, либо с помощью знаний HTML и CSS — Вы можете создать свой уникальный сайт, по своему дизайнерскому проекту.</p><p>[ <strong>Если у Вас нет представления, как устанавливать шаблоны, выбирайте дополнительную услугу по установке шаблона WordPress, и я Вам помогу</strong> ]</p><p>P. S. Шаблон без вирусов, посторонних кодов, ссылок и т. д.</p>
Вид: Темы и шаблоны WordPress
Язык перевода:
Объем услуги в кворке: Ссылка на скачивание шаблона
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Натяжка шаблона HTML на WP – Вопросы Timeweb Community
- Вопросы
- Маркетплейс
Войти
Руслан
2939
0 ответов
Кто сталкивался с такой проблемой после загрузки пустого шаблона с сайта http://underscores.me?
Столкнулся с проблемой, что сайт не отображается и даже админка не открывается. Как же тогда быть? Как тогда верстку натянуть. http://underscores.me это специально пустой шаблон для таких целей от самих разработчиков WP поэтому там ошибок не должно быть.
WordPress
Похожие вопросы
Александр Бирюков
228
Ошибка при установке плагина WordPress
Здравствуйте! При установке плагина вылазает ошибка «Установка не удалась: Загрузка не удалась. Unauthorized» но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
Unauthorized» но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
CMS
5 ответовАлександр Стенжицкий
205
Конфликт плагинов на WordPress
Специалист обновил дизайн сайта, после чего начал тормозить сайт и подвисать. Holdingprogress.ru Техподдержка хостинга скинула логи Jan 19 12:44:02 vh436 apache_error[90281]: holdingprogress.ru [Thu Jan 19 12:44:02 2023] [warn] [pid 58372]…
1 ответСергей Базов
540
Загрузить файл в корневую папку сайта на wordpress
Как загрузить файл в корневую папку файла на WP. С уважением, Сергей.
С уважением, Сергей.
CMS
2 ответаВаш баланс 10 ТК
1 ТК = 1 ₽
О том, как заработать и потратить Таймкарму, читайте в этой статье
Чтобы потратить Таймкарму, зарегистрируйтесь на нашем сайте
Зарегистрироваться
С помощью соцсетей
Забыли пароль?
Запомнить меня
У меня нет аккаунта Зарегистрироваться
Инструкции по восстановлению пароля высланы на Ваш адрес электронной почты.
Вернуться ко входу
Пожалуйста, укажите email вашего аккаунта
Вернуться ко входу
Войти в Комьюнити
ВК Yandex Google
Регистрация в Комьюнити
ВК Yandex Google
Восстановление пароля
Стартовая тема для WordPress
Название темы Слизняк темы Автор URI автора Описание Шаблон WooCommerce _sassify!На основе _s из github
Привет. Моя стартовая тема называется _s или подчеркивает , если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня в качестве родительской темы. Вместо этого попробуйте превратить меня в следующую, самую потрясающую тему WordPress. Вот для чего я здесь.
Моя стартовая тема называется _s или подчеркивает , если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня в качестве родительской темы. Вместо этого попробуйте превратить меня в следующую, самую потрясающую тему WordPress. Вот для чего я здесь.
Мой ультра-минимальный CSS может сделать меня похожей на тартар темы, но это означает, что меньше вещей будет мешать вам, когда вы разрабатываете свою потрясающую тему. Вот некоторые из других более интересных вещей, которые вы найдете здесь…
Узнайте больше обо мне в «1000-часовой форе: Знакомство с темой _s» на ThemeShaper.
- Достаточное количество простых, хорошо прокомментированных, современных шаблонов HTML5.
- Полезный шаблон 404.
- Необязательный образец реализации пользовательского заголовка в
inc/custom-header.php. - Пользовательские теги шаблонов в

- Некоторые небольшие изменения в
inc/template-functions.php, которые могут улучшить работу с темами. - Скрипт по адресу
js/navigation.js, который превращает ваше меню в выпадающее меню на маленьких экранах (например, на вашем телефоне), готовое к использованию CSS. - 2 образца макетов CSS в
макетов/для боковой панели по обе стороны от вашего контента. - Грамотно организованный начальный CSS в
- Под лицензией GPLv2 или выше. 🙂 Используйте его, чтобы сделать что-нибудь классное.
Символы подчеркивания на github
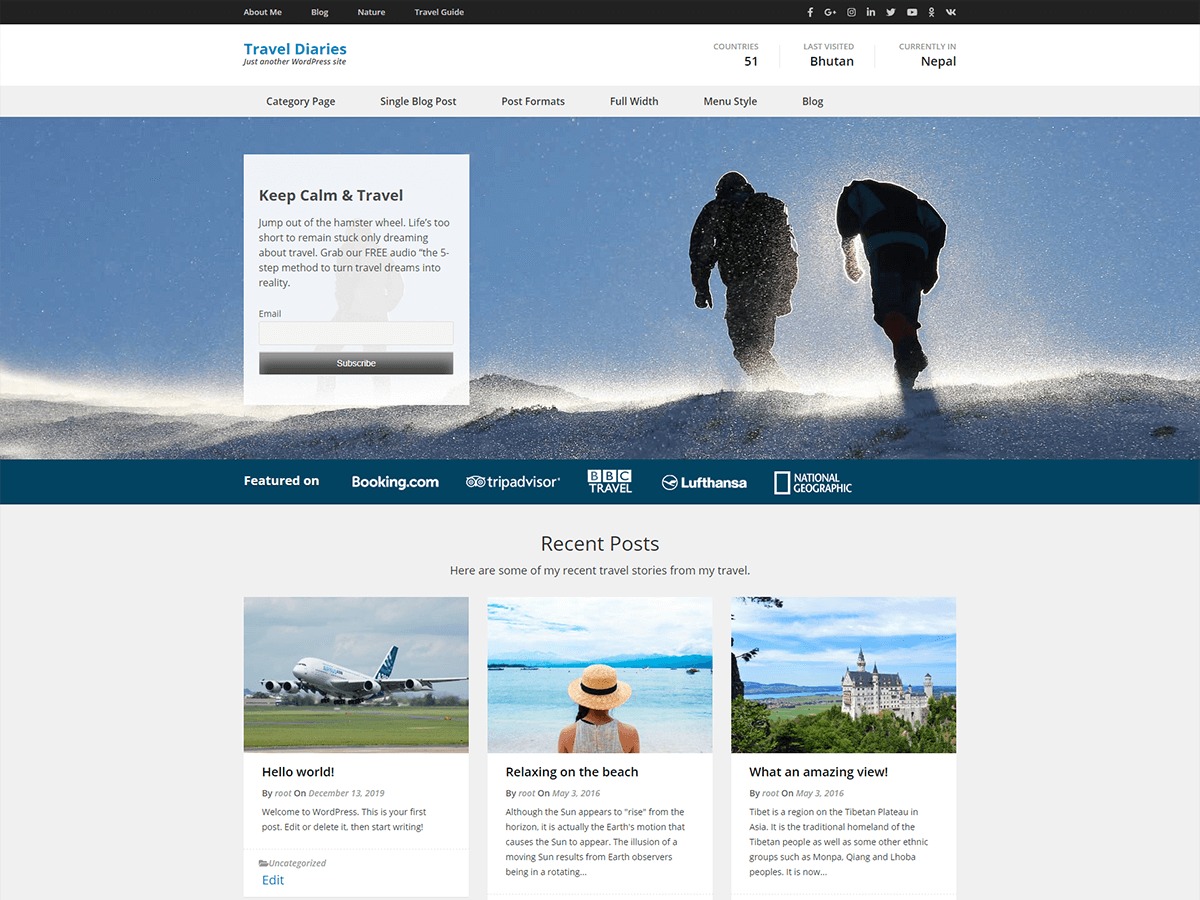
Blank — Элегантная минималистская тема WordPress для блога от withemes
Не та тема, которую вы ищете?
Попробуйте The Fox — Ультраминималистичная тема WordPress для новостей/журналов/блогов с более чем 30 демоверсиями.
Предварительный просмотр здесь >>
Последняя версия 2.2.3 — 08 марта 2023 г. — Совместимость с WordPress 6.1.1
Blank — это элегантная , минималистичная тема WordPress с ультра-чистым дизайном и акцентом на контенте . Это хороший выбор для ведения блога со всеми стандартами: адаптивный , retina-ready ,
Отзывы клиентов
Некоторые отзывы от клиентов, которые уже приобрели и использовали этот товар.
Полный список функций
- Готов к работе с WordPress 6.0 и редактором Gutenberg
- Отзывчивый: хорошо выглядит на всех устройствах, таких как iPhone, iPad или на большом экране.
 Слайдеры также хорошо работают с жестами касания и смахивания
Слайдеры также хорошо работают с жестами касания и смахивания - Retina ready: Он прекрасно смотрится на экранах с высоким разрешением , таких как iPad, Kindle Fire HD, Nexus 10 и MacBook Pro с дисплеем Retina 9.0016
- Перевод готов: Бланк включает файлов default.po и default.mo . Вы можете легко открывать и редактировать свой сайт на любом языке.
- Расширенные возможности : Более 100 опций, меняйте цвет и шрифт на лету. Вы можете включить или отключить почти все.
- SEO-оптимизировано: Разработано в HTML 5 и CSS3 с оптимизированным кодом. Не только ваши посетители, но и Google любят эту тему с потрясающей скоростью.
- Чистый и элегантный дизайн: Минималистичный дизайн с акцентом на удобочитаемость. Это действительно эффективно для блога с длинными постами/тяжелым контентом.

- 2 макета: Скрытая или видимая боковая панель выглядит великолепно! Тебе решать.
- Полезные шорткоды: Легко вставляется благодаря встроенной кнопке TinyMCE.
- 4 макета портфолио: 2, 3 или 4 столбца, и вы можете обрезать миниатюру или нет.
- Поддерживается видео: Как в блоге, так и в портфолио.
- Вертикальное избранное изображение поддерживается. Действительно, у вас есть возможность обрезать или нет избранное изображение в каждом посте. Таким образом, он выглядит красиво независимо от размера вашего изображения. Здорово, что в вашем посте нет избранных изображений!
- Совместимость с JetPack: Протестировано с JetPack. Используйте все замечательные функции JetPack на своем сайте без проблем.
- Неограниченное количество цветов: С помощью палитры цветов в панели администратора вы можете легко изменить цвет.

- Широкая и коробочная раскладка: Вы можете выбрать широкую или коробочную раскладку, а в коробочном режиме цвет фона и фоновое изображение тела готовы.
- 2 стиля заголовков: Логотип слева или логотип по центру. Логотип с и высотой гибки.
- Липкий заголовок Опция : удобная навигация благодаря липкому заголовку.
- 500+ шрифтов Google: Просто выберите понравившийся шрифт.
- Загрузка пользовательского логотипа: логотипов в верхнем и нижнем колонтитулах, а также их версия для Retina. Кроме того, вы можете загрузить favicon, значки Apple Touch…
- Поддерживаемые типы сообщений: Стандарт, видео, аудио, галерея, ссылка, цитата, статус. ВСЕ, что вам нужно для блога.
- Социальное воздействие: кнопок «Поделиться» для каждой публикации в блоге
- Похожие сообщения: Встроенный дизайн связанных сообщений на основе оценки тега.

- Включено 6 виджетов : включая виджет Tweet с обновленным API Twitter v1.1 . Все виджеты отшлифованы, поэтому выглядят великолепно!
- Встроенный лайтбокс Colorbox
- Иконки: Почти 400 используемых иконок шириной 33 социальных иконки.
- Потрясающая буквица со шрифтом «Детская азбука».
- Построено с помощью Bootstrap: Используя популярную среду Bootstrap, вы можете легко редактировать, если у вас есть навыки программирования.
- Установка в один клик : Эта тема была включена в файл demo.xml , который поможет вам превратить ваш сайт в удивительный демонстрационный сайт одним щелчком мыши.
- Хорошо задокументировано
- Специальная поддержка и пожизненное обновление. Посетите нашу службу поддержки.

Кредиты
Особая благодарность Pixabay, Йоргену Гротдалу и Николасу Джолли за изображения, использованные на демонстрационном сайте. Эти изображения НЕ включены в тему.
Дополнительные темы
| The Fox — современная и минималистичная тема WordPress для блогов и газет , созданная с помощью Elementor, более 30 демонстраций, более 20 макетов, более 1500 вариантов и неограниченное количество конструкторов верхних и нижних колонтитулов для создания блогов и журналов любого типа. Оригинальный и неповторимый дизайн. | ||
Dine — изысканная тема WordPress для ресторанов , созданная с помощью Elementor, более 1000 опций и неограниченное количество конструкторов верхних и нижних колонтитулов. Сделайте свой бизнес профессиональным. Предназначен для бистро, баров, пабов, ресторанов, кафе, винных магазинов. 904:30 904:30 |
Журнал изменений
Версия 2.2.3 — 8 марта 2023 г.
— wp 6.1.1 — исправлено: проблема со значком карандаша
Версия 2.2.2 — 09 сентября 2022 г.
— wp 6.x - исправлено: проблема с липким заголовком
Версия 2.2.1 — 16 июня 2022 г.
- исправлены мелкие проблемы
Версия 2.2 — 26 мая 2022 г.
- исправлено: все проблемы с проверкой темы - исправлено: проблемы с проверкой - исправлено: безопасный запрос wpdb - исправление: esc_attr, esc_html
Версия 2.1.1 — 05 сентября 2020 г.
— Совместимость с WordPress 5.5.x
Версия 2.1 — 12 июня 2019 г.
— Исправить проблему SSL с параметром темы - Гутенберг и WP 5.x готовы - Удалить виджет Google+, когда Google+ остановлен
Версия 2.0 — 12 декабря 2015 г.
- Обновить активацию TGM до версии 2.5 - Переместите необходимые плагины на внешний - Не включать плагин: "Better Feedburner Widget" по умолчанию, для тех, кому он нужен, его можно скачать здесь: https://wordpress.org/plugins/better-feedburner-widget/ - Сделать тему совместимой с WP 4.3, 4.4. - Изменить миниатюру 940px --> 1100px для широких экранов - Измените основной цвет по умолчанию с # 12dada на # 0dad9d - Измените параметр по умолчанию «Использовать старую кнопку боковой панели треугольника» на true. - Удалите параметры Favicon, пока это работа WordPress. - Организация параметров в виде вкладок - В любом случае сделайте одно изображение полной ширины - Обновлены виджеты для совместимости с WP 4.3+ - Обновление плагинов - Обновите файл *po для перевода - Обновите файл demo.xml - Улучшить результат проверки темы (удалить thumbs.db, ds_store, добавить больше css...) - Обновите Isotope до версии 2.2.2, чтобы улучшить возможности портфолио. - Исправить ошибку [email protected]
Версия 1.9.1 — 02 мая 2015 г.
— Исправлены проблемы, связанные с функцией wp_kses(). - Удалить импорт из функции отзывчивости - Обновлен начальный масштаб для окна просмотра
Версия 1.9 – 25 апреля 2015 г.

- Обновлена активация TGM - Улучшить качество кода - Исправлена проблема со ссылкой на виджет style.css Retina. - Стиль Enqueue вместо импорта – Обновление списка шрифтов Google
Версия 1.8 – 17 июля 2014 г. – 1 год на Themeforest
– Публикация в социальных сетях в сообщениях блога - Связанные сообщения в сообщениях блога - Исправление мелких проблем + Липкий заголовок, социальные иконки... + Макет в штучной упаковке + проблема с сетчаткой - Эффект загрузки для элементов портфолио - Редизайн шаблона портфолио: разрешить пост-контент и оформление - Категория портфолио дизайна - Добавить возможность связать изображение с сообщением - макет в штучной упаковке шире 20 пикселей с каждой стороны - вариант пагинации для портфолио
Версия 1.7.1 — 13 июня 2014 г.
— сделать его обратно совместимым, шаблон page-portfolio.php возвращается - вариант для старого дизайна кнопки переключения боковой панели - исправлена проблема с макетом в штучной упаковке на мобильных устройствах - исправление проблемы сетчатки с нумерацией страниц
Версия 1.
 7 – 03 июня 2014 г.
7 – 03 июня 2014 г.- изменение дизайна кнопок пагинации - сделать его совместимым с WP 3.9 (генератор шорткодов) - сделать одну миниатюру больше - добавить формат записи статуса - изменен дизайн кнопки переключения боковой панели. - разработать шорткод портфолио и прекратить поддержку шаблона портфолио - добавить опцию: опция социального значка вверху - добавить опцию: бесконечная прокрутка - обновить контактную форму 7 последней версии - исправлена проблема с высотой логотипа заголовка - исправлена проблема с форматом публикации в галерее - исправить проблему отсутствия файла mCSB_button.png - исправить некоторые проблемы с реакцией
Версия 1.6 — 19 декабря 2013 г.
— добавление пользовательского параметра фонового рисунка нижнего колонтитула - добавить пользовательский вариант фона боковой панели - добавить вариант для слогана - добавить возможность скрыть постоянную ссылку - добавить опцию для верхнего/нижнего регистра - добавить опцию для заголовка блога и мелкого текста - добавить много вариантов размера шрифта - добавить опцию заполнения нижнего колонтитула - добавить предварительный просмотр шрифта Google в настройках - добавить индивидуальное оформление для страницы портфолио - исправлена верхняя позиция треугольника в WP 3.8 (панель администратора 32px) - исправить
с WordPress SEO by Yoast - изменить размер оформления портфолио по умолчанию по умолчанию в папке с изображениями - исправить весь текст портфолио в шорткоде - сделать его совместимым с WP 3.8 - исправлено липкое меню заголовка в мобильном представлении - исправить пользовательский шаблон разделителя - сделать его совместимым с плагином Blogroll - исправлена высота строки заголовка блога </pre><h4><span class="ez-toc-section" id="_15_20_2013"> Версия 1.5 — 20 ноября 2013 г. </span></h4><pre> — исправить .article очистить оба - исправить мелкие проблемы - исправить проблему с сидром - добавить вариант для украшения - добавить липкую опцию для логотипа по центру - удалить пропорцию 1:11 для меню навигации - обновить контактную форму 7 до версии 3.5.4 - обновить админ панель до SMOF 1.5.2 - исправить фоновый путь нижнего колонтитула дочерней темы - добавить опцию для ширины контента до 1100px - добавлена опция пользовательского значка нижнего колонтитула </pre><h4><span class="ez-toc-section" id="_143_14_2013"> Версия 1.4.3 — 14 октября 2013 г.</span></h4><img loading="lazy" src="/800/600/https/scr.template-help.com/53200/53259-original.jpg"><noscript><img loading='lazy' src='/800/600/https/scr.template-help.com/53200/53259-original.jpg' /></noscript></h4><pre> - обновление плагина Wi:Portfolio: добавлена возможность добавления нескольких портфолио - исправить проблему с логотипом сетчатки - удалить лишний скрипт в конце файла functions.php </pre><h4><span class="ez-toc-section" id="_142_30_2013"> Версия 1.4.2 — 30 сентября 2013 г. </span></h4><pre> — исправлено значение по умолчанию для параметра макета заголовка. </pre><h4><span class="ez-toc-section" id="_141_23_2013"> Версия 1.4.1 — 23 сентября 2013 г. </span></h4><pre> — исправление макета css в штучной упаковке - исправлена проблема с иконками нижнего колонтитула - исправить параметры размера шрифта блога </pre><h4><span class="ez-toc-section" id="18_2013"> 18 сентября 2013 г. </span></h4><pre> - исправить значение по умолчанию для параметра макета заголовка. </pre><h4><span class="ez-toc-section" id="_14_05_2013"> Версия 1.4 — 05 сентября 2013 г. </span></h4><pre> — поддерживается видимая боковая панель - исправить мелкие проблемы - 2 стиля заголовка - вариант соотношения логотипа и навигационного меню - вариант для липкого заголовка - вариант макета страницы (маленький или на всю ширину) - возможность коробочной/широкой компоновки - опция для кода заголовка - опция для пользовательского шрифта навигации - вариант цвета фона/изображения тела </pre><h4><span class="ez-toc-section" id="16_2013"> 16 августа 2013 г.</span></h4><img loading="lazy" src="/800/600/https/wp-club.ru/wp-content/uploads/2020/01/businessx-08548d0.jpg"><noscript><img loading='lazy' src='/800/600/https/wp-club.ru/wp-content/uploads/2020/01/businessx-08548d0.jpg' /></noscript></h4><pre> — исправление небольшой выдержки в WP 3.6 - добавить опцию RSS для значков нижнего колонтитула - Обновлен плагин контактной формы 7. </pre><h4><span class="ez-toc-section" id="_132_14_2013"> Версия 1.3.2 — 14 августа 2013 г. </span></h4><pre> — добавлена поддержка собственного видео и аудио для рекомендуемого отображения и опций публикации. - исправить некоторые небольшие проблемы css. </pre><h4><span class="ez-toc-section" id="08_2013"> 08 августа 2013 г. </span></h4><pre> - Небольшое изменение метки формы комментариев CSS для совместимости с плагинами — Добавлено пропущенное украшение@2x.png для Retina CSS </pre><h4><span class="ez-toc-section" id="_131_03_2013"> Версия 1.3.1 — 03 августа 2013 г. </span></h4><pre> - изменить шорткод на шорткод [wivideo], чтобы избежать встроенного шорткода WP 3.6 - сделать тему совместимой с WordPress 3.6 </pre><h4><span class="ez-toc-section" id="_13_01_2013"> Версия 1.3 — 01 августа 2013 г. </span></h4><pre> - добавить множество опций для портфолио: макет, видео, миниатюры... - добавить плагин метабокса в шорткод Wi:Portfolio - переместить параметры портфолио из параметров темы в параметры страницы - добавить иконку, последние сообщения, шорткоды последних портфолио - обновить demo.<img loading="lazy" src="/800/600/https/atempl.com/media/k2/items/cache/55d4420dd6cd56f2e756dd2f75804f62_XL.jpg"><noscript><img loading='lazy' src='/800/600/https/atempl.com/media/k2/items/cache/55d4420dd6cd56f2e756dd2f75804f62_XL.jpg' /></noscript> xml, языковой файл и документацию </pre><h4><span class="ez-toc-section" id="_123_27_2013"> Версия 1.2.3 — 27 июля 2013 г. </span></h4><pre> - исправить проблему с логотипом нижнего колонтитула - добавить опцию для положения эскиза в средней раскладке - добавить дополнительные параметры для социальных ссылок в нижнем колонтитуле - добавить параметры домашней страницы и значка электронной почты в социальные параметры - добавить опцию для отображения заполнителя или метки в форме комментария - добавлена возможность отображать маленькую стрелку или нет для миниатюр постов в блоге </pre><h4><span class="ez-toc-section" id="_122_25_2013"> Версия 1.2.2 – 25 июля 2013 г. </span></h4><pre> - добавить !function_exists ко всем функциям для предотвращения конфликтов - сделать кнопку прокрутки отзывчивой - добавить опцию длины выдержки из портфолио - добавить функции в плагин портфолио, чтобы его можно было использовать с другими темами </pre><h4><span class="ez-toc-section" id="_121_24_2013"> Версия 1.2.1 — 24 июля 2013 г. </span></h4> <pre> — Исправить ошибку меню навигации на мобильном телефоне - Исправьте отступы тела прямо на мобильном телефоне - Обновление кредитов в документации - Обновить новейший demo.<img loading="lazy" src="/800/600/https/puro-4401.kxcdn.com/wp-content/uploads/2015/06/screenshot.png"><noscript><img loading='lazy' src='/800/600/https/puro-4401.kxcdn.com/wp-content/uploads/2015/06/screenshot.png' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/samye-krasivye-zimnie-oboi-na-rabochij-stol-oboi-na-rabochij-stol-zima-krasivye.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Самые красивые зимние обои на рабочий стол: Обои на рабочий стол зима красивые</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/sajt/veb-audit-sajta-kompleksnyj-audit-sajta-zakazat-analiz-sajta-pod-klyuch-v-moskve.html" rel="next"><span class="meta-nav">Следующая запись</span> Веб аудит сайта: Комплексный аудит сайта, заказать анализ сайта под ключ в Москве</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/wordpress/pustoj-shablon-dlya-wordpress-wordpress-pustaya-tema-chistyj-shablon-dlya-razrabotchikov-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='42241' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="541c348a79eb1ec988fe7081-|49" defer></script><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="ea73cd3363acdf1fe1cfceb3-|49" defer></script>
