16 лучших тем WordPress для начинающих для разработчиков
Лучшие темы WordPress для начинающих
1 WP Bootstrap Starter
2 Подчеркивание
3 Обнаженная
4 Отзывчивый
5 Кварк
6 _tk Starter
7 Joints WP
8 Шалфей
9 Пустой HTML5
10 Кости
11 Базовый
12 Астра
13 Пуск
14 Highstarter
15 Фасоль.
16 Understrap
Начало работы со стартовой темой WordPress
Темы WordPress позволяют пользователям изменять внешний вид своих сайтов без изменения основного программного обеспечения WordPress. Это позволяет пользователям любого уровня подготовки создавать и настраивать свои сайты.
Многие темы предназначены для использования в том виде, в каком они есть, или для установки, настройки и публикации как можно быстрее. Эти полностью стилизованные темы, известные как родительские, позволяют новичкам быстро запускать свои сайты в сети.
Другие темы разработаны практически без стиля, чтобы понравиться разработчикам и другим продвинутым пользователям. Этим пользователям нужна тема с самым простым макетом, чтобы они могли добавлять свой собственный код для создания полностью настраиваемого внешнего вида своего сайта без необходимости создавать тему с нуля. Эти альтернативы родительским темам известны как стартовые темы.
В этом посте мы собрали некоторые из лучших стартовых тем WordPress, которые вы можете использовать для создания своего сайта.
Лучшие темы WordPress для начинающих
1 WP Bootstrap Starter
Эта стартовая тема WordPress, созданная на основе CSS-фреймворка Bootstrap, может использоваться в качестве основы для любого проекта WordPress. Эта тема под лицензией GPL бесплатна и полностью настраивается.
В эту тему включены пять шаблонов страниц: правая боковая панель (по умолчанию), левая боковая панель, полноразмерная, пустая с контейнером и пустая без контейнера. В каждом шаблоне есть только один элемент брендинга, ссылка под названием «Bootstrap WordPress Theme» в нижнем колонтитуле. Поскольку вы можете удалить эту ссылку, вы можете сделать WP Bootstrap Starter своим собственным.
Поскольку вы можете удалить эту ссылку, вы можете сделать WP Bootstrap Starter своим собственным.
Эта тема также совместима со следующими плагинами: Elementor, WooCommerce, Contact Form 7 и Visual Composer. С помощью этих плагинов WordPress вы можете расширить функциональность своего сайта без необходимости кодирования.
2 Подчеркивание
Underscores – одна из наиболее широко используемых стартовых тем для WordPress. Созданная Automattic, компанией, которая владеет WordPress.org, плагином Jetpack, Tumblr и другими, вы можете рассчитывать на то, что эта тема будет постоянно обновляться.
Underscores предоставляет набор современных шаблонов HTML5 и шаблонов CSS со следующими стилями: две боковые панели слева, две боковые панели справа, боковая панель по обе стороны от основного содержимого, макет с одним столбцом и боковой панелью слева, и один с боковой панелью справа. Вы можете использовать настраиваемые теги шаблонов, чтобы содержать эти шаблоны в чистоте и предотвращать дублирование кода.
3 Обнаженная
Naked – это базовая стартовая тема для разработчиков, которые хотят создать потрясающий проект на WordPress, но не имеют опыта и знаний Кодекса WordPress. Эта базовая тема обеспечивает прочную основу, лишенную всех стилей, за исключением основных элементов веб-сайта, таких как домашняя страница, страница «О нас», домашняя страница блога и т.д.
Есть поддержка гибкого стиля, настраиваемых меню, настраиваемой боковой панели и виджетов, а также ведения блога. Если вы знакомы с HTML и CSS, Naked – мощный вариант дизайна.
4 Отзывчивый
Responsive – это стартовая тема WordPress, созданная
Среди тем с самым высоким рейтингом в каталоге WordPress Responsive полностью совместим с редактором Gutenberg и большинством плагинов WordPress, включая WooCommerce, bbPress и лучшие конструкторы страниц. Это упрощает настройку этой начальной темы, которая включает девять шаблонов страниц, четыре позиции меню, 11 областей виджетов и гибкую сетку, которая адаптируется ко всем размерам экрана.
5 Кварк
Написанный на HTML5 и CSS3, Quark предназначен для использования в качестве строительного блока для создания простых, отзывчивых тем WordPress.
Основанный на темах Underscores и TwentyTwelve, Quark был построен на сетке из 12 столбцов, чтобы модернизировать дизайн. Он также предлагает более 300 иконок с поддержкой FontAwesome; поддержка раскрывающихся меню, кнопок переключения, настраиваемых заголовков и фона; и несколько шаблонов страниц и сообщений. Эти макеты включают полную ширину, правую боковую панель, левую боковую панель, категорию, автора и 404.
6 _tk Starter
Созданная семейством ThemeKraft тема _tk Starter – это пустая тема, которую вы можете использовать для создания полностью адаптивного и легкого дизайна для вашего сайта WordPress.
_Tk Starter, основанный на теме Underscores и фреймворке Bootstrap, включает только файлы WordPress и элементы Bootstrap, необходимые для создания мощного сайта. Это делает его сверхлегким и обеспечивает оптимальную производительность вашего сайта.
7 Joints WP
JointsWP – еще одна пустая тема WordPress, которую вы можете использовать для создания потрясающего дизайна для своего сайта WordPress.
Эта тема, созданная с помощью Foundation 6, предоставляет вам все необходимое для создания сложных, удобных для мобильных устройств веб-сайтов. От меню навигации до хлебных крошек и ползунков до боковой панели недавних публикаций – эти шаблоны позволят вам запускать веб-сайты намного быстрее, чем если бы вы создавали их с нуля.
8 Шалфей
Sage – мощная и гибкая стартовая тема для разработки WordPress. Благодаря настройке на основе Webpack, Sage позволяет вам писать таблицы стилей с помощью SASS, корректировать ваши. JavaScript на наличие ошибок, оптимизация изображений, включение синхронизированного тестирования браузера и многое другое.
Sage поставляется с последней версией Bootstrap. После установки вы можете заменить его другим фреймворком или вообще отказаться от него. Что бы вы ни выбрали, Sage может помочь вам создать действительно уникальный веб-сайт, такой как этот из витрины.
9 Пустой HTML5
Созданная в соответствии со стандартами кода HTML5 и WordPress, стартовая тема HTML5 Blank была создана с учетом требований производительности. С этой кодовой базой у вас есть совершенно чистый лист для создания своего веб-сайта.
Нет ненужных элементов стиля или раздувания, замедляющих работу вашего сайта. Вам просто нужно иметь некоторый опыт работы с CSS, и вы сможете полностью контролировать элементы на своем сайте.
10 Кости
Bones предоставляет вам прочную основу для создания собственной темы WordPress. Предлагая подробные таблицы стилей, которые точно показывают, какие пользовательские CSS и селекторы используются, Bones идеально подходит для разработчиков с разными уровнями навыков.
Помимо бесплатности, лучшая особенность этой темы заключается в том, что она ориентирована на мобильные устройства. Созданный с использованием уникальной настройки SASS, которая использует только необходимые ресурсы для отображения на небольших экранах, а затем масштабируется до более крупных окон просмотра, Bones позволяет быстро создавать полностью адаптивный дизайн.
11 Базовый
Basic – это бесплатная стартовая тема, созданная Themify. В нем есть только самый простой стиль, который вы можете настроить с помощью панели Themify.
Этот полностью адаптивный дизайн, созданный на основе HTML5 и CSS3, поддерживает галереи лайтбоксов, значки социальных сетей, поле поиска, кнопку прокрутки вверх и виджеты нижнего колонтитула, меню и текст.
12 Астра
Если вы хотите создать стартовый сайт, рассмотрите вариант Astra. С более чем 900 000 активных установок Astra является одной из самых популярных тем в официальном репозитории тем WordPress.
Почему это нравится такому количеству людей? Помимо удобного интерфейса, Astra предлагает ряд профессионально разработанных начальных шаблонов, которые позволяют создать веб-сайт за считанные минуты. Это просто: вы выбираете шаблон, меняете контент в соответствии с вашим брендом, а затем запускаете. Взгляните на демонстрацию Outdoor Adventures ниже.
Хотя некоторые из его тем являются бесплатными, больше тем и функций доступно в премиальных планах Astra.
13 Пуск
Start – бесплатная стартовая тема, доступная в каталоге WordPress. Полностью совместимый с редактором Гутенберга, Start позволяет вам создавать и настраивать свой веб-сайт быстрее и проще, чем раньше.
Производительность также не будет проблемой для этой темы. Построенный без jQuery, фреймворка или раздувания, Start легок. Учитывая скорость и простоту, эта многоцелевая тема особенно интересна предпринимателям, таким как владельцы ресторанов, организаторы свадеб и владельцы магазинов.
14 Highstarter
Только что выпущенный в этом году, Highstarter уже входит в число самых популярных стартовых тем в официальном каталоге WordPress. Эта легкая тема, весом всего 33 КБ, сочетает в себе основные функции WordPress с настраиваемым CSS и обычным JavaScript для оптимизации производительности вашего сайта.
Помимо совместимости с редактором Гутенберга и классическим редактором, эта тема предлагает широкий спектр параметров в настройщике тем, что делает ее идеальной для разработчиков и людей, практически не имеющих навыков программирования. Вы можете выбрать между полноширинным или правым расположением боковой панели, а также светлым и темным режимами. Вы можете использовать статическую домашнюю страницу и добавить собственное изображение заголовка, кнопку с призывом к действию, параллаксную прокрутку и акцентирующие цвета, чтобы сделать ее своей собственной.
Вы можете выбрать между полноширинным или правым расположением боковой панели, а также светлым и темным режимами. Вы можете использовать статическую домашнюю страницу и добавить собственное изображение заголовка, кнопку с призывом к действию, параллаксную прокрутку и акцентирующие цвета, чтобы сделать ее своей собственной.
Эта тема также поддерживает вложенные раскрывающиеся меню, разбиение на страницы и хлебные крошки прямо из коробки, поэтому вы можете создать сайт с богатым контентом, по которому легко перемещаться.
15 Фасоль.
Гибкая стартовая тема Beans предлагает адаптивный макет с адаптивными изображениями и элементами, которые можно перемещать, изменять или удалять по своему усмотрению. Beans, созданный с использованием новейших технологий, включая LESS, CSS3, HTML5 и jQuery, является легким и оптимизированным для SEO вариантом для любого веб-сайта.
Просматривая витрину веб-сайтов, созданных с помощью Beans, вы можете увидеть практически неограниченные возможности дизайна, которые предлагает эта тема. Вот один пример из витрины: Следующая страховка.
Вот один пример из витрины: Следующая страховка.
16 Understrap
Understrap – уникальный вариант для разработчиков. Он предлагает вышеупомянутую стартовую тему Underscores и CSS-фреймворк Bootstrap в одном пакете. Поскольку вам не нужно загружать и объединять эту тему и фреймворк самостоятельно, использование Understrap сокращает время, необходимое для настройки и запуска сайта.
Есть несколько демок вы можете выбрать, в том числе премии дочерних тема под названием «Overstrap.» Но вы можете начать работу бесплатно с темой Understrap, показанной ниже.
Начало работы со стартовой темой WordPress
Нет необходимости создавать тему с нуля, когда доступно так много хорошо продуманных стартовых тем WordPress. Эти темы полностью настраиваются, поэтому вы можете создать действительно уникальный дизайн для своего веб-сайта WordPress, не создавая его с нуля.
Источник записи: https://blog.hubspot.com
Разработка темы WordPress: руководство для начинающих
Приветствую, друзья!
В этом руководстве я с вами обсужу, как начать работу с темой WordPress. Затем я шаг за шагом проведу вас через процесс создания совершенно новой пользовательской темы.
Затем я шаг за шагом проведу вас через процесс создания совершенно новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, вам, возможно, придется сделать это самостоятельно. Несмотря на то, что доступно множество тем WordPress, найти ту, которая будет иметь именно тот внешний вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть желание создать собственную тему. Однако начинать с разработки тем может показаться ошеломляющим, особенно для новичка.
К счастью, создание собственной темы для WordPress является относительно простым процессом. Это также не требует больших технических знаний или опыта в веб-разработке. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку ваш сайт будет выглядеть и работать правильно.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Введение в разработку WordPress Theme
Вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функциональные возможности, поэтому вы должны проверить каталог тем WordPress. К сожалению, ничто из того, что вы видите, не отвечает всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Может быть, вы хотите что-то уникальное, что выделит ваш сайт, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете начать создавать свою собственную тему. К счастью, разработка темы для WordPress — не такая уж сложная задача, как вы можете себе представить. Благодаря удобству платформы и многочисленным доступным инструментам, почти каждый может создать собственную тему.
Я проведу вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
- Домен*
- Хостинг
* Сразу хочу обрадовать вас, что при покупке хостинга от TimeWeb и оплаты на год — домен вам дается в подарок, можете сэкономить немного). Покупая хостинг через мою партнерскую ссылку я помогу вам настроить хостинг и установить WordPress.
Вам также будет полезно иметь опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы. Наличие некоторого понимания CSS и PHP также поможет (это будет очень огромным плюсом).
Наконец, есть один важный инструмент, который вам нужен, который значительно облегчит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Начальная (стартовая) тема — это пустая тема WordPress, которую вы можете использовать для создания своей собственной темы. Использование стартовой темы позволяет вам построить прочную основу, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных сервисов для создания начальных тем, в том числе Underscores, FoundationPress, UnderStrap и Bones (это только некоторые из них).
Я буду использовать Underscores для нашего примера ниже. Это хороший выбор для начинающих, так как он содержит только основы. Кроме того, эта начальная тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
После подготовки вы наконец-то готовы приступить к созданию своей первой темы. Как я уже упоминал, мы будем использовать начальную тему для этого прохождения.
Как я уже упоминал, мы будем использовать начальную тему для этого прохождения.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1: Настройте локальную среду
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, никак не влияющий на ваш живой сайт.
Существует множество способов создания локальной среды, но я собираюсь использовать OpenServer (и вам его советую). Это быстрый, простой и бесплатный способ установки локальной версии WordPress, совместимый с Windows. Для начала выберите «PREMIUM» версию OpenServer (вам должно ее хватить за глаза), дождитесь скачивания, а затем установите это ПО себе на компьютер.
После того, как все будет установлено, вы можете запустить его.
Это простой процесс, и ваш локальный сайт WordPress будет готов через несколько минут. После установки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2: Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу. На самом деле, все, что вам нужно сделать, это зайти на сайт и ввести название своей темы. Очень легко!
Если вы хотите, вы также можете нажать на «Advanced Options» (Дополнительные параметры) для дальнейшей настройки базовой темы. Здесь вы можете заполнить дополнительную информацию, такую как имя автора и дать описание темы.
Там также есть _sassify! опция, которая добавит файлы Syntaxically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет вам использовать переменные, вложения, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать «Generate», чтобы загрузить ZIP-файл, содержащий вашу начальную тему. Это ядро, вокруг которого вы будете разрабатывать свою собственную тему, поэтому установите ее на свой локальный сайт. После того, как вы установили свою тему, вы можете просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Это ядро, вокруг которого вы будете разрабатывать свою собственную тему, поэтому установите ее на свой локальный сайт. После того, как вы установили свою тему, вы можете просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Шаг 3: понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом. Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте. Например: header.php используется для создания шапки сайта, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать подходящие файлы шаблонов при каждой загрузке страницы на вашем сайте. Например, если вы посещаете URL-адрес http://example. com/post/this-post, WordPress будет искать следующие файлы шаблонов в следующем порядке:
com/post/this-post, WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, которые соответствуют слагу, такие как этот пост.
- Файлы, соответствующие идентификатору записи.
- Общий файл с одним сообщением, например single.php.
- Архивный файл, такой как archive.php.
- Index.php файл.
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если другой файл не найден. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно понять, это The Loop (Цикл WordPress). Это код, который WordPress использует для отображения контента, поэтому во многих отношениях это сердце вашего сайта. Он отображается во всех файлах шаблонов, в которых отображается содержимое публикации, например index.php или sidebar. php.
php.
Цикл — сложная тема, о которой я рекомендую вам прочитать подробнее, если вы хотите лучше понять, как WordPress отображает содержимое публикации. К счастью, благодаря Underscores цикл уже будет интегрирован в вашу тему, так что пока не нужно беспокоиться об этом.
Шаг 4: Настройте тему
Легко представить, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Добавьте функциональность с помощью «Hooks»
Hooks* (что в переводе означает «крючки, зацепы») — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
* Руководство для начинающих по добавлению собственных хуков
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего они могут использоваться:
- wp_head() — добавляется к элементу «head» в header.
 php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта. - wp_footer() — добавлен в footer.php прямо перед тегом «/body». Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов и другие).
- comment_form() — добавляется в comments.php непосредственно перед закрывающим тегом «/div» файла для отображения данных комментариев.
Они уже будут включены в вашу тему от Underscores. Тем не менее, я по-прежнему рекомендую вам посетить базу данных хуков (естественно, на английском), чтобы увидеть все доступные хуки и узнать о них больше.
Добавьте стили с помощью CSS
Каскадные таблицы стилей (CSS) — это то, что определяет внешний вид всего контента на вашем сайте. В WordPress это достигается с помощью файла style.css. Этот файл уже включен в вашу тему, но на данный момент он содержит только базовый стиль по умолчанию.
Если вам нужен быстрый пример того, как работает CSS, вы можете отредактировать любой из стилей здесь и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
a {
color: royalblue;
}
Это контролирует цвет не посещенных гиперссылок, которые по умолчанию имеют цвет «royalblue»:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
a {
color: red;
}
Сохраните файл и проверьте ваш локальный сайт сейчас. Как и следовало ожидать, все непосещенные ссылки теперь будут ярко-красного цвета:
Вы можете заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что на самом деле это регулируется следующим разделом в таблице стилей:
a:visited {
color: purple;
}
Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS — это обширная тема, которую я рекомендую вам изучить, если вы хотите больше узнать о создании веб-дизайна. Есть много ресурсов на эту тему для начинающих.
Есть много ресурсов на эту тему для начинающих.
Шаг 5: Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончите возиться со своей темой, пришло время убедиться, что она работает правильно. Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет работать хорошо в большинстве случаев, вы можете использовать данные тестовых модулей. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, содержащий множество различных стилей и контента. Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно проверите свою тему и убедитесь, что она соответствует требуемым стандартам, теперь остается только экспортировать ее. Самый простой способ сделать это — просто найти, где веб-сайт установлен на вашем локальном компьютере, скорее всего, в папке с именем «OSPanel», в папке «domains» по умолчанию, название вашего локального сайта. Откройте папку веб-сайта и перейдите в «/wp-content/themes/», где вы найдете свою тему.
Теперь вы можете использовать инструмент сжатия, такой как WinRAR, для создания ZIP-файла на основе папки. Просто щелкните правой кнопкой мыши папку и выберите параметр, который позволяет вам сжать ее, например, «Добавить в архив».
Когда папка будет заархивирована, она будет готова для загрузки и установки на любом сайте WordPress, так же как вы установили тему Underscores в начале. Если вы особенно довольны результатом, вы можете даже отправить свою тему в каталог тем WordPress.
Заключение
Создание собственной темы WordPress с нуля — это не маленький подвиг. Однако этот процесс может оказаться не таким сложным, как вы могли себе представить ранее. Разбивая процесс на этапы и используя информацию на сайте документации Кодекса, почти каждый может создать новую тему.
Ну а если вам не охота, некогда или не охота забивать себе голову — обратитесь ко мне, и я вам сделаю классную, легкую и функциональную тему WordPress, которая принесет вам полное удовлетворение.
Думаю, эта статья будет очень полезна новичкам, которые хотят научиться разрабатывать темы WordPress с нуля.
Ну а у меня на этом все — до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Три способа создать собственную тему WordPress
Пользователи WordPress обычно выбирают готовую тему. Но вы также можете создать собственную тему. В этой статье рассматриваются различные способы сделать это.
Варианты варьируются от внесения изменений в существующую тему до создания собственной темы WordPress с нуля. Между этими крайностями находятся различные другие опции, которые включают дублирование и изменение тем, а также использование ряда инструментов, которые помогут вам создать собственную тему.
Темы WordPress состоят из набора файлов, содержащихся в одной папке, которая находится в папке /themes/ : wp-content/themes/ .
Вариант 1: изменить существующую тему
Изменение существующей темы, пожалуй, самый простой вариант. Вы можете просто сделать небольшие изменения, такие как цвета, размеры шрифта или простые изменения макета.
В этом случае ваш лучший вариант — создать дочернюю тему . Дочерняя тема ссылается на существующую тему, просто изменяя биты, которые вы хотите изменить. Преимущество использования дочерней темы заключается в том, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут стерты.
Чтобы создать дочернюю тему, создайте новую папку в папке /themes/ . Удобный совет — использовать имя родительской темы с добавленным -child , так как это проясняет, что является дочерней темой. Таким образом, если вы создаете /twentyseventeen-child/ тему для темы «Двадцать семнадцать», папка вашей дочерней темы может называться /twentyseventeen-child/ .
В этой дочерней папке вам нужно как минимум файл style. файл  css
cssfunctions.php . В этих файлах вам нужно добавить определенный код, чтобы сообщить WordPress, которая является родительской темой, где находятся таблицы стилей, и любые другие новые функции, которые вы хотите использовать в своей дочерней теме.
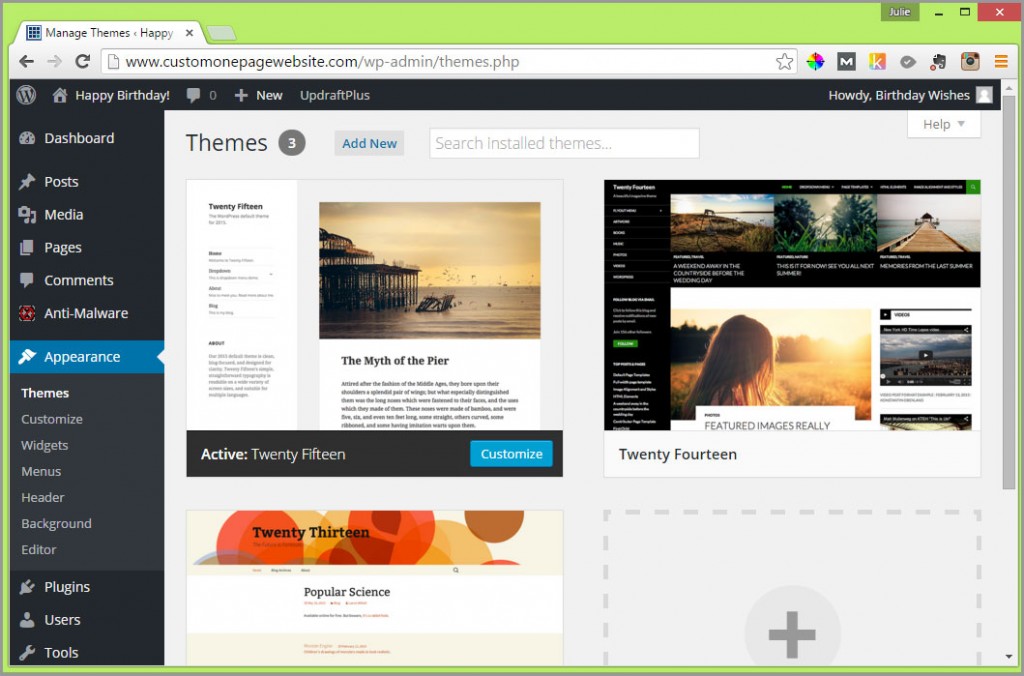
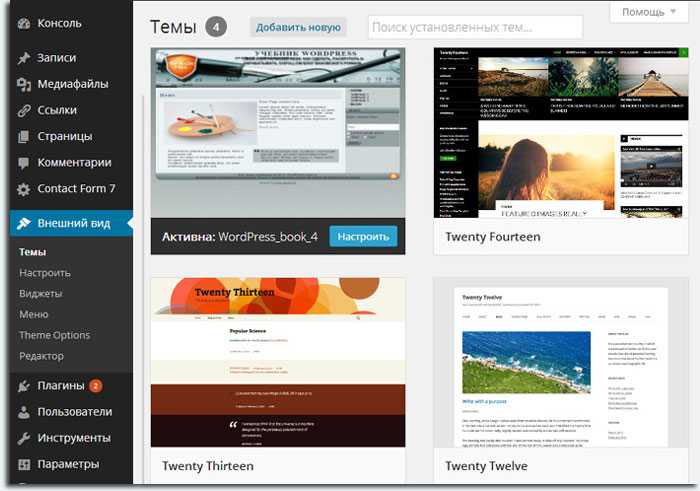
Последний шаг для запуска вашей дочерней темы — это войти в админ-панель WordPress и перейти в « Внешний вид»> «Темы», чтобы активировать вашу дочернюю тему.
Для полного руководства к этому процессу, посетите Кодекс WordPress . Для помощи в настройке дочерней темы вы также можете использовать утилиту WordPress Child Theme Configurator .
Вариант 2: адаптировать существующую тему
Если вы хотите больше покопаться в коде WordPress, вы можете продублировать существующую тему и подчинить ее своей воле.
Это может включать такие вещи, как удаление всех текущих стилей и создание собственных. Вы также можете копаться в других файлах темы, удалять ненужные элементы и добавлять другие. Например, вы можете изменить структуру HTML темы. Для этого вам нужно открыть различные файлы, такие как
Например, вы можете изменить структуру HTML темы. Для этого вам нужно открыть различные файлы, такие как header.php , index.php и footer.php и обновить части HTML с помощью собственных элементов шаблона.
Попутно вы можете решить, что в скопированной теме есть множество функций, которые вам больше не нужны, например, оставлять комментарии и различные элементы боковой панели, такие как категории и закладки. Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить их в другие места.
Может потребоваться небольшой поиск, чтобы определить, какие файлы содержат элементы, которые вы хотите удалить или переместить, но это хороший способ познакомиться с вашей темой WordPress, чтобы покопаться в таких файлах, как этот.
Другой вариант, а не дублирование существующей темы, — начать с «начальной темы», которую мы рассмотрим ниже.
Вариант 3: создать тему с нуля
Более пугающий вариант — но веселее! — это создать свою собственную тему полностью с нуля. На самом деле это проще, чем кажется, потому что как минимум вам нужны только два файла —
На самом деле это проще, чем кажется, потому что как минимум вам нужны только два файла — style.css и index.php .
Это, однако, привело бы к довольно ограниченной теме! Как минимум, вам может понадобиться файл functions.php для пользовательских функций и, возможно, несколько других файлов шаблонов для различных разделов сайта, например, файл шаблона 404.php для отображения 404 страниц.
В этом примере мы создали папку в нашем каталоге тем под названием /scratch-theme/ . (Вы, конечно, захотите выбрать более точное имя, чем это.) Файл style.css будет служить основной style.css стилей нашей темы WordPress. В этом CSS-файле нам сначала нужно добавить текст заголовка. Это базовый пример:
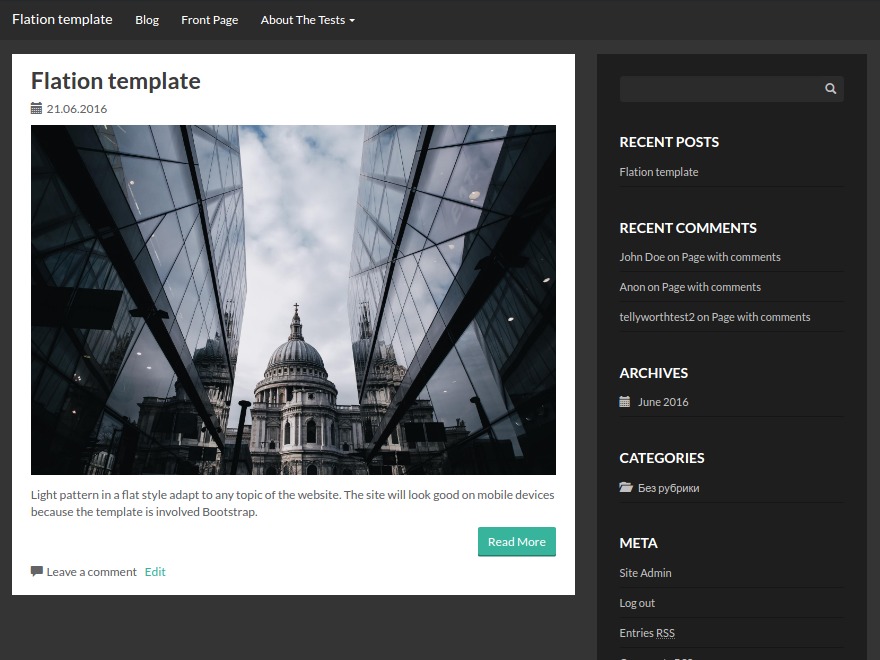
Теперь вы можете перейти в раздел « Темы администрирования WordPress», где мы увидим нашу текущую тему в списке.
На данный момент он не предлагает никаких пользовательских стилей и макетов, но тем не менее может быть активирован и использован. (Вы можете добавить миниатюру изображения для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660px.)
(Вы можете добавить миниатюру изображения для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660px.)
Более подробное руководство по разработке темы WordPress можно найти в руководстве по разработке темы WordPress Codex .
Довольно просто создать базовую тему WordPress с нуля, но выйти за пределы этого более сложно. Прежде чем решить, что это немного за пределами вашей рубки, давайте посмотрим на некоторые инструменты, которые помогут вам в этом.
Использование темы для начинающих
Начальная тема — это пустая или пустая тема WordPress, которая включает в себя только базовый минимум структурного кода. Это означает, что начальная тема WordPress имеет некоторые базовые функциональные возможности, но не предлагает никаких настроек или настроек. Это очень удобная отправная точка для создания вашей уникальной темы.
Существует несколько вариантов выбора начальной темы для разработки, наиболее популярной из которых является Underscores . Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Другие варианты включают FoundationPress , поддерживаемый ZURB.
Bones — это еще одна простая и понятная тема Barebone WordPress, которая может послужить хорошей отправной точкой для разработки тем.
HTML5 Blank — это еще один вариант, который обеспечивает надежную и хорошо документированную базу кода для разработки тем.
Использование подчеркивания в разработке тем
Чтобы начать работу с Underscores, введите сведения о своей теме на домашней странице Underscores.
Вы также можете включить шаблон WooCommerce — полезно, если целевая тема, скорее всего, будет иметь поддержку WooCommerce, например настраиваемые макеты для страниц «Корзина» и «Оформить заказ» и т. Д. Нажмите « Создать» , и все! Наша тема будет создана и доступна для скачивания. В полученном ZIP-файле мы можем найти каталог нашей темы.
Сгенерированная Underscores тема WordPress имеет довольно много шаблонов, а также отдельные разделы для пользовательских макетов и элементов JavaScript. Это означает, что наша структура темы готова для нас, как и файлы шаблонов, которые поставляются с минимальным кодом в виде тегов PHP и комментариев. Мы можем сразу начать, изменив все, что нам нужно, и исключив все, что нам не нужно.
Это, очевидно, помогает сэкономить время, так как нам не нужно создавать каждый файл шаблона вручную.
Использование WordPress Theme Framework
Подобно фреймворкам для CSS, JavaScript и PHP, фреймворк тем предоставляет стандартизированный набор инструментов, которые вы, как разработчик, можете использовать при создании своих собственных тем. Тематические рамки поставляются с заранее определенными соглашениями, которые могут помочь в разработке тем, экономя время и усилия, которые в противном случае были бы потрачены на кодирование и построение этих самых соглашений.
Многие фреймворки для WordPress в настоящее время имеют такие функции, как:
- пользовательские крючки и фильтры
- пользовательские функции для использования в теме
- пользовательские обратные вызовы
- интеграция или совместимость для пользовательских библиотек, таких как jQuery и т.

Эти фреймворки тем WordPress также имеют несколько дополнительных преимуществ. Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые из них также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстрее кодировать и более эффективно изучать веревки. Конечно, это также означает, что вы имеете меньший контроль, чем при создании темы с нуля, но в зависимости от ваших требований и уровня знаний, удобная для начинающих тема может оказаться полезной.
Выбор WordPress Theme Framework
Есть довольно много фреймворков для WordPress на выбор. Один из популярных вариантов — платформа Genesis от StudioPress. Genesis по цене $ 59,95 поставляется с такими функциями, как пользовательские шаблоны страниц, несколько настраиваемых параметров макета, а также полная поддержка Гутенберга, готовящегося к выпуску редактора WordPress.
Еще один достойный премиум-вариант — тема Divi от Elegant Themes. Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми активами и т. Д. Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми активами и т. Д. Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Если вы ищете что-то бесплатное, Gantry стоит посмотреть. Этот удобный и надежный фреймворк для тем предназначен не только для использования с WordPress. Созданный RocketTheme, Gantry — это скорее конгломерат пользовательских расширений и шаблонных методологий, принятых на основе Joomla, WordPress и GravCMS.
Gantry позволяет кодировщикам создавать мощные темы и шаблоны внешнего интерфейса. Он также имеет множество пользовательских готовых шаблонов и скинов, а также визуально редактируемый интерфейс, чтобы облегчить жизнь не-кодировщикам.
В этой области есть много других достойных претендентов, что вы найдете в любом онлайн-поиске «Создатели тем WordPress» или аналогичных.
Вывод
Эта статья была кратким обзором вариантов изменения или создания вашей собственной темы WordPress. Мы начали с самого простого варианта создания дочерней темы, которая содержит только несколько файлов, которые изменяют аспекты существующей темы.
Затем мы посмотрели на копание немного глубже путем дублирования и изменения существующей темы. Это интересный способ углубиться в тему WordPress, узнать, как она работает, и адаптировать ее к вашим точным требованиям, без необходимости изобретать велосипед и начинать с нуля.
Более амбициозный вариант — написать всю тему с нуля. Мы только затронули это здесь, но мы подготовили серию статей, чтобы показать, как это сделать, подробно .
Для быстрого создания темы с нуля мы рассмотрели начальные темы, такие как Underscores, и фреймворки тем, такие как Genesis. В некотором смысле, это дает нам полный круг, так как некоторые из них предлагают инструменты перетаскивания / отбрасывания / WYSIWYG, которые не требуют больших технических знаний и могут быть наиболее удобным вариантом, если вы не хотите копаться в код.
Надеемся, что это краткое введение дало вам лучшее представление о том, как начать создавать тему WordPress, соответствующую вашим требованиям.
Как установить демо WordPress шаблона купленного на Themeforest
Главная » Блог » Создание сайта
Создание сайта
Автор iwon На чтение 5 мин Просмотров 344
Содержание
- Установка WordPress темы купленной на сайте Themeforest
- 1 этап
- 2 этап
- Как проверить, что импорт демо произведен
- Что делать если импорт не был произведен или закончился ошибкой
- Что делать, если после импорта главная страница по прежнему пустая
- Выводы
При установке новой темы на сайт созданный на WordPress, может возникнуть иллюзия, что над нами пошутили, потому что вместо красивой главной страницы сайта, который мы наблюдали в демо версии, мы видим полупустую страницу, с заголовком Привет Мир. Если шаблон бесплатный. нас это особо не смущает, но слегка может расстроить. Совсем другое дело, когда мы устанавливаем платный WordPress шаблон приобретенный на Themeforest, за который нам пришлось заплатить примерно 50 американских гульденов.
нас это особо не смущает, но слегка может расстроить. Совсем другое дело, когда мы устанавливаем платный WordPress шаблон приобретенный на Themeforest, за который нам пришлось заплатить примерно 50 американских гульденов.
Спешу вас успокоить! Расстраиваться не стоит!
У проблемы есть простое решение.
Установка WordPress темы купленной на сайте Themeforest
На данном этапе, как правило, ни у кого не возникает затруднений. Мы оплачиваем выбранный шаблон на Themeforest и сразу можем скачать его. «На руки» мы получаем архив в котором содержится несколько файлов и папок (возможно тоже в архивах), обычно это архив с WP темой для установки, руководство по настройке в PDF или HTML формате, файлы для установки демо и лицензия. В некоторых темах могут идти еще необходимые для данной темы WordPress плагины.
Например в шаблоне Ad Hoc Portfolio — Agency & Photography Portfolio их всего четыре:
- 1 — это файлы WP темы;
- 2 — файлы для установки демо;
- 3 — информация о лицензиях;
- 4 — руководство по настройке шаблона.

Для установки шаблона с демо нам понадобится: (1) файлы WP темы и (2) файлы для установки демо. Делать мы это будем в два этапа. Сначала установим шаблон, а затем до-установим демо.
1 этап
Для установки шаблона достаточно выполнить стандартную процедуру, загрузив его из консоли управления нашего сайта или через FTP. В результате в разделе Внешний вид -> Темы, мы увидим новую тему, которую нужно активировать.
А вот далее, при установке демо шаблона, у нас могут возникнуть непонятные проблемы, которые мы все, по очереди, постараемся озвучить и предложить простые способы решения.
2 этап
Для установки демо в шаблонах Themeforest обычно используют файлы с расширением XML. Например, в теме Ad Hoc Portfolio — Agency & Photography Portfolio, мы увидим целых четыре файла XML. Это четыре разных варианта демо, поэтому устанавливать нужно только один из четырех, а не все четыре по очереди.
Подготовка и импорт демо из XML
Импорт демо происходит из файла с расширением XML стандартными средствами WordPress. Делается это следующим образом:
1. Необходимо в консоли управления WordPress выбрать в левом меню управления Инструменты -> Импорт
2. На странице Импорт выбрать систему WordPress и нажать. Вы попадете на страницу установки плагина WordPress Importer.
3. Установите плагин. После установки вы увидите ссылку по которой нужно перейти — Активировать плагин и запустить импорт.
4. Так вы попадете на страницу добавления файла XML, где нужно нажать на кнопку Обзор и выбрать на жестком диске вашего компьютера файл XML с демо. После этого нажать ставшую активной кнопку — Загрузить и импортировать файл.
На отечественных хостингах импорт демо может происходить довольно долго, до 10-20 минут или вовсе закончится выводом сообщения об ошибке из-за недостаточного количества выделенных хостингом ресурсов.
Что в этом случае делать рассмотрим ниже.
Как проверить, что импорт демо произведен
Убедиться в том, что что импорт демо произведен можно по внешним признакам.
Во-первых, обновите фронтальную страницу сайта и убедитесь, что цветовая схема и дизайн поменялся и стал как на демо.
Во-вторых, в консоли, зайдите в левом меню в Страницы, Записи и Портфолио (если оно есть в вашей теме) и посмотрите, не появились ли в них несколько новых документов (изначально эти разделы или вовсе пустые или содержат по одной записи, для примера).
Что делать если импорт не был произведен или закончился ошибкой
В этом случае необходимо всю процедуру произвести на локальном сервере, а после установки демо перенести файлы сайта и базу MySQL на хостинг. Сделать это можно с помощью программы локального сервера Денвер.
Что делать, если после импорта главная страница по прежнему пустая
Если после завершения импорта демо вы видите, что изменилась цветовая схема и дизайн, но при этом на главной странице пусто или отсутствует главное меню как в демо, нужно сделать следующее.
1. Перейдите в консоли, в разделе Настройки на вкладку Чтение и выберите в качестве «На главной странице отображать» — Статическую страницу и укажите выбрав из списка ее название. Сохраните изменения.
2. Перейдите в консоли, в раздел Внешний вид -> Меню и создайте меню из импортированных страниц из демо. Присвойте меню к доступной области темы (первое или второе меню). Сохраните новое меню.
Как правило этого этих двух завершающих установку демо шаблона действий бывает достаточно, чтобы по адресу вашего сайта появился выбранный вами и установленный шаблон во всей своей красе.
Выводы
Если что-то не получается с установкой шаблона, для начала главное не паниковать, посмотреть спокойно документацию, попробовать описанные в данной статье способы, а если уж совсем никак не выходит, написать о проблеме создателю шаблона на Themeforest с просьбой помочь разобраться с проблемой. Так же можете обратиться лично ко мне или написать комментарий ниже.
themeforest WordPress шаблон настройка шаблона сайт на WordPress создание сайта
Sage (WordPress starter theme) альтернативы и похожие программы
Sage — это начальная тема WordPress с современным рабочим процессом разработки.
Особенности
— Sass для таблиц стилей
— Современный JavaScript
— Веб-пакет для компиляции ресурсов, оптимизации изображений, объединения и минимизации файлов.
— Browsersync для синхронизированного тестирования браузера
— Лезвие как шаблонный двигатель
— Контроллер для передачи данных в шаблоны Blade
— CSS-фреймворк (необязательно): Bootstrap 4, Bulma, Foundation, Tachyons, Tailwind
Смотрите рабочий пример на root-example-project.com.
Ссылки на официальные сайты
Официальный сайт Github Twitter
Функциональные возможности
Веб-пакет для компиляции ресурсов, оптимизации Sass для таблиц стилей Современный JavaScript Фреймворк CSS (необязательно): Bootstrap 4, B Контроллер для передачи данных в Blade Tem Browsersync для синхронизированного браузера Лезвие как шаблонизатор
Категории
Теги
wordpress-themes wordpress development
Официальный сайт
-
Underscores.
 me
me
Здравствуй. Я начинающая тема под названием _s, или подчеркивание, если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня как родительскую тему. Вместо этого попробуйте превратить меня в следующую, самую удивительную тему WordP…
Открытый исходный код Бесплатно WordPress PHP Windows Mac
1
FoundationPress
FoundationPress — это начальная тема для WordPress, основанная на Foundation 6, самой передовой адаптивной (сначала для мобильных устройств) среде в мире.
 Цель FoundationPress — работать в качестве небольшого и удобного набора инструментов, который …
Цель FoundationPress — работать в качестве небольшого и удобного набора инструментов, который …
Открытый исходный код Бесплатно WordPress Self-Hosted
-
HTML5 Blank
HTML5 Blank WordPress theme предлагает аннотированную поддержку по всему коду, базовые и расширенные функции, очень минимальную разметку и чрезвычайно аккуратный и легкий для чтения код.
 WordPress — HTML5 Blank включает в себя расширенные возможност…
WordPress — HTML5 Blank включает в себя расширенные возможност…
Открытый исходный код Бесплатно WordPress Self-Hosted
0
-
JointsWP
Начните с прочного фундамента! JointsWP — это пустая тема WordPress, созданная на основе Foundation 6, которая дает вам всю мощь и гибкость, необходимые для создания сложных, мобильных дружественных веб-сайтов, не начиная с нуля.
 Современный рабочий…
Современный рабочий…
Открытый исходный код Бесплатно WordPress Self-Hosted
0
[email protected]
21 лучшая стартовая тема WordPress для любого проекта 2022 – лучшие темы, плагины и хостинг для WordPress
Привет, создатели веб-сайтов, вот наш обзор стартовых тем WordPress, который соответствует любой идее вашего проекта.
Как правило, разработка темы требует небольшой практики.
НЕТ. БОЛЬШЕ.
Говоря о стартовых темах, есть несколько способов, которыми они могут вам помочь.
- Во-первых, с помощью скелетного шаблона, на основе которого можно построить и спроектировать что угодно.
- Во-вторых, используя «стартовую структуру». Темы фреймворка более оптимизированы для быстрой разработки и часто используют интерфейс перетаскивания. Это означает, что вам не нужно писать код.
Мы предлагаем вам много разных стартовые темы которые вы можете использовать и повторно использовать столько раз, сколько захотите.
Кроме того, мы также включили несколько многоцелевые темы.
Ваши потребности = СОРТИРОВКА!
подчеркивания
Underscores должна быть одной из самых полных стартовых тем. Конечно, помогает то, что это от самой команды WordPress.
Более того, сотни разработчиков внесли свои собственные идеи для создания идеального стартового пакета. Как тема, она предназначена исключительно для того, чтобы научиться создавать свою собственную тему.
Как тема, она предназначена исключительно для того, чтобы научиться создавать свою собственную тему.
Бесчисленные энтузиасты WordPress использовали Underscores для создания бесплатных и платных тем. Ты следующий.
Самое приятное в «_s» — это то, что большая часть кодовой базы супероптимизирована с комментариями почти к каждой функции и вызову. В результате вы можете быстро изучить самые основные концепции разработки темы WordPress.
Отсутствие CSS в этой теме означает, что вы получаете дополнительную свободу для написания собственных таблиц стилей.
Вы можете скачать Underscores напрямую с GitHub или использовать официальный сайт для создания темы с вашим собственным именем и описанием.
Он также доступен с конфигурацией SASS.
Подробнее / Скачать
Мудрец
Sage — это надежная стартовая тема WordPress с современными функциями для фронтенд-разработки.
Интеграция Gulp (Bower) позволяет вам использовать лучшее, что предлагает JavaScript. Кроме того, вы можете использовать BrowserSync для разработки своих тем для других устройств с невероятной точностью.
Кроме того, вы можете использовать BrowserSync для разработки своих тем для других устройств с невероятной точностью.
Акцент, который Roots делает на Sage, заключается в быстром и плавном рабочем процессе. Это переходит в такие функции, как таблицы стилей SASS, автоматическая проверка ошибок JavaScript и даже оптимизация изображений.
Вы можете использовать компилятор, такой как Bower, для установки сторонних пакетов непосредственно в ядро вашей темы. Стандартный HTML3-шаблон Sage оптимизирован для разметки и готов для посетителей поисковых систем.
Sage использует Blade (от Laravel) для своего шаблонизатора. Более быстрый и эффективный процесс разработки.
Вы также можете выбрать свою собственную интерфейсную структуру для использования. Двумя основными вариантами являются Bootstrap 4 и Foundation.
Но, если вам нужен настоящий опыт «с нуля», вы можете выбрать пустой фреймворк и стилизовать все самостоятельно.
Подробнее / Скачать
Кофейные зерна
Beans — это стартовая среда WordPress, которая может похвастаться активным сообществом увлеченных разработчиков.
Мощные функции этой стартовой темы идеально подходят для начальной загрузки сайтов WordPress для блоги, стартапов, и все вокруг бизнес-проекты.
Лучшая часть Beans заключается в том, что она подходит как новичкам, так и профессионалам. Разработка темы может быть пугающей вещью, но такие фреймворки, как Beans, определенно снимут часть бремени с ваших плеч.
Кроме того, вы всегда можете найти ответы на интересующие вас вопросы в официальной документации.
На веб-сайте Beans вы можете просмотреть несколько веб-сайтов, созданных Beans, чтобы получить вдохновение.
Существует раздел под названием «Фрагменты кода», который представляет собой набор фрагментов для настроить свою тему. Как только вы научитесь добавлять одну функцию, все пойдет гладко.
Beans структурирован таким образом, чтобы быть нативными с изображениями, которые адаптируются к размеру экрана. Современный веб-сайт должен иметь возможность вывода контента, удобного для Google.
Beans также использует только самые последние стандарты Schema для обеспечения полной индексируемости содержимого.
Подробнее / Скачать
Ультиматум
Не все темы для начинающих созданы для обучения программированию. С момента выпуска таких плагинов, как конструктор страниц WPBakery, все больше брендов посвящают свое время темам стиля перетаскивания.
И Ultimatum — отличный пример того, как вы можете использовать перетаскивание при разработке темы. (Без предварительных знаний в области программирования.)
Ядро платформы Ultimatum основано на 4 вещах: (1) компоновщик макетов с перетаскиванием, (2) расширения премиум-класса, (3) удобная для разработчиков кодовая база и (4) простое в обновлении ядро. Более 100,000 XNUMX+ веб-сайтов используют Ultimatum.
Итак, почему стоит выбрать Ultimatum в качестве стартовой темы? Прежде всего, он удобно сидит в вашей панели администратора. Создание нового дизайна для вашего сайта похоже на написание нового поста.
Вы можете начать создание макета, выбрав общий размер сетки, а затем добавлять новые элементы по мере продвижения.
Это система плагинов, которая позволяет вам без особых усилий добавлять новый контент, элементы и функции на ваш сайт.
Вам буквально не нужно писать ни строчки кода, чтобы создать тему премиум-качества.
Подробнее / Скачать
СуставыWP
Такие темы, как Underscores, основаны исключительно на простоте, без дополнительных фреймворков или плагинов. В то время как такие темы, как JointsWP, используют дополнительные фреймворки для создания уникальной среды разработки.
Фреймворк, который использует JointsWP, оказался последней версией Foundation.
Надежная и современная среда разработки HTML5, используемая для создания таких сайтов, как RuneScape, и даже официальный сайт Барака Обамы использует Foundation!
Итак, что в коробке?
JointsWP пытается использовать как можно больше функций Foundation Framework, не раздувая при этом ядро.
Несмотря на то, что Foundation предоставляет множество полезных инструментов, это все же стартовая тема, с помощью которой вы сможете реализовать свою творческую идею темы.
На данный момент JointsWP включает в себя такие функции, как параметры базовой навигации, Motion-UI, настраиваемые шаблоны сетки для архивов, готовые к переводу файлы, Bower (или Gulp) и многое другое!
Опытные разработчики могут выбрать SASS в качестве предпочтительного варианта стиля, но простой CSS также входит в пакет.
Подробнее / Скачать
UnderStrap
Хм, интересное название для этой стартовой темы. И так же, как мы коснулись темы стартовых тем, включающих также интерфейсные фреймворки!
UnderStrap — это проект Хольгера Кенеманна, который сочетает в себе Underscores (первая тема в этом списке) и новейшие разработки. Структура загрузочного образа 4.
Конечным результатом является блестящая стартовая тема с современными возможностями оформления. Bootstrap 4 обновляет внешний вид современных веб-сайтов, а создание с нуля с помощью UnderStrap — очень полезный опыт.
Базовая структура UnderStrap представляет собой комбинацию динамических файлов PHP и JavaScript Underscore и статических файлов из Bootstrap. Все вызовы CSS объединены в один файл и уменьшены для максимальной производительности в Интернете.
Все вызовы CSS объединены в один файл и уменьшены для максимальной производительности в Интернете.
Интеграция с Font Awesome добавляет сотни удивительных значков шрифтов, которые можно стилизовать с помощью CSS. Кроме того, UnderStrap совместим с Jetpack, WooCommerceи контактная форма 7.
Короче говоря, работать с ним так же легко, как и с Underscores, главное отличие — стиль.
Подробнее / Скачать
Портальный
Gantry — еще один стартовый фреймворк, который отдает предпочтение построению макета по сравнению с написанием кода. Это ребенок RocketTheme, который нашел упрощенный способ поддержки пользовательских функций для нескольких платформ CMS.
В результате Gantry доступен для WordPress, Joomlaи разработчики Grav. Эта структура отдает приоритет использованию менеджера компоновки.
Этот менеджер действует как строительный инструмент для любого из ваших будущие дизайны тем WordPress.
В дополнение к гибким функциям платформы вы можете преобразовать инструмент Gantry в отдельную систему управления контентом, основанную на вашей существующей.
Вы можете управлять всем так же, как если бы вы писали свой собственный код. Вы всегда начинаете с использования темы скелета, на которой вы можете строить свои новые макеты.
Наслаждаться.
Подробнее / Скачать
DIYтемы
Тема Thesis существует уже много лет и продолжает играть значительную роль на рынке стартовых тем.
Программирование — это ценный навык, на освоение которого могут уйти годы. Но такая тема, как Thesis, может предоставить более творческий способ решения проблем дизайна.
Недавно ядро Thesis перешло на использование расширения Skins. Thesis Skins — это предварительно разработанные макеты, которые вы можете изменить для Персональный сайт необходимо.
В новейшей версии Thesis Theme используется визуальный редактор шаблонов. (Дает вам полный контроль!)
Вторая примечательная особенность Thesis называется Boxes. Это метод добавления содержимого боковой панели на ваш сайт без ущерба для производительности.
В прошлом вы могли полагаться на 20 плагинов WordPress для пользовательских функций. Но за все эти дополнительные плагины приходится платить.
Но за все эти дополнительные плагины приходится платить.
В то время как Thesis использует систему Box для предоставления уже готовых расширений и виджетов для вашего сайта.
Является ли это форма подписки, ссылки в социальных сетях, или самые популярные сообщения на вашем сайте — добавить эти виджеты с помощью Thesis просто и удобно.
Подробнее / Скачать
Компоненты
На этот раз это Components, генератор тем, который вы можете использовать для создания стартовой темы в четырех разных категориях: Журнал, Блог, Бизнес и Портфолио.
Но если вы любите приключения, выберите классический вид и создайте что-нибудь свое. (Возможно!)
Компоненты отлично подходят для внештатные дизайнеры которые постоянно создают новые сайты в упомянутых категориях.
Вместо постоянного использования символов подчеркивания для более простых проектов можно создать общий макет, готовый к стилизации.
Прежде всего, любой из упомянутых дизайнов, созданных Компонентами, полностью отзывчивый и готовый к работе с мобильными устройствами.
Подробнее / Скачать
ШаблонТостер
TemplateToaster уникален тем, что это настоящая программа для разработки макета WordPress.
Вы действительно не видите слишком много таких вокруг. Но если вам нравится работать на рабочем столе, TemplateToaster может решить некоторые проблемы с производительностью, которые у вас есть.
Лучшие функции TemplateToaster — адаптивный веб-дизайн, кросс-браузерная поддержка и интерфейс создания веб-сайтов с помощью перетаскивания.
TemplateToaster включает в себя множество полезных возможностей.
Например, слайд-шоу, стоковые изображения, и изменение размера изображения интегрированы в один и тот же пользовательский интерфейс. Таким образом, вы можете мгновенно добавлять визуальные фотографии на свой сайт.
Вносите улучшения и корректировки в соответствии с вашими потребностями и создайте потрясающую тему.
Подробнее / Скачать
Юнисон
База пользователей Unyson насчитывает более 200,000 1,500,000 активных установок, в общей сложности более 435 XNUMX XNUMX загрузок и более XNUMX активных тем.
В отличие от других стартовых тем и фреймворков, Unyson — сильный продукт, который может поддерживать разработку актуальных премиальных тем.
Да, многие темы WordPress премиум-класса используют фреймворк Unyson в качестве внутреннего решения.
Вы можете изучить темы, которые люди создают с помощью Unyson, зайдя на ThemeForest.
Итак, чем же так привлекательна компания Unyson? Как бесплатная стартовая тема WordPress помогла дизайнерским компаниям получить миллионы долларов дохода?
Скорее всего, будет много вещей одновременно. Отличный фреймворк должен включать в себя широкий спектр функций, параметров настройки и настраиваемых функций.
И Unyson справляется с этим требованием, используя Extensions. Это настоящий производитель денег с точки зрения разработки вашей темы.
Расширения включают в себя конструктор страниц, формы, боковые панели, Слайдеры, Короткие, Сообщения в блогах, аналитика и т. Д.
Подробнее / Скачать
StudioPress Genesis
Genesis Framework от StudioPress должен быть самым известным фреймворком в отрасли.
Во многом потому, что Genesis появился вскоре после запуска самого WordPress, а расширенные функции Genesis быстро привлекли значительную и лояльную клиентскую базу.
Темы Genesis очень безопасны, оптимизирован для поисковых систем, и очень гибкие в управлении дизайном.
Знаменитости, известные блогеры и даже сами разработчики WordPress используют Genesis для своих веб-проектов.
Тема Genesis — доступное решение для блоггеров и бизнеса. (Используйте его безопасно в течение многих лет.)
Помимо высокой мобильности, тема Genesis предоставляет несколько способов настройки параметров вашего сайта и управления ими.
Например, если вы создаете бизнес-сайт, вы можете оптимизировать дизайн страниц своего блога или даже архивов.
С Genesis этот процесс настолько прост, что вы забудете, как это делается с другими темами.
Подробнее / Скачать
Авада
Если вам интересно, в чем разница между многоцелевой и стартовой темами, то такие темы, как Авада являются «законченными» темами, но тем не менее предоставляют необходимые инструменты для настройки дизайна в полную силу.
Кроме того, такая тема, как Avada, включает в себя более 100 уникальных демонстрационных веб-сайтов, доступных для мгновенной активации, смешивания и сопоставления. Вы можете взять элемент из Демонстрация веб-сайта агентства и положи это на свой Сайт йоги.
Благодаря таким функциям, как управление элементами, тема Avada — отличный выбор для тех, кто хочет начать работу с WordPress.
Avada использует адаптивный макет для всей темы. Создатели оптимизировали все, включая пользовательские элементы, для мобильного просмотра.
Чтобы испытать мобильность дизайна, вы воспользуетесь Fusion Builder. Визуальный конструктор страниц для легкого управления дизайном.
Раздел администратора Avada содержит панели пользовательских настроек практически для любой части вашего веб-сайта. Будь то слайдеры, страницы, заголовки или сообщения, вы можете заставить их чувствовать, что они были созданы вами.
Все настраивается!
Подробнее / Скачать
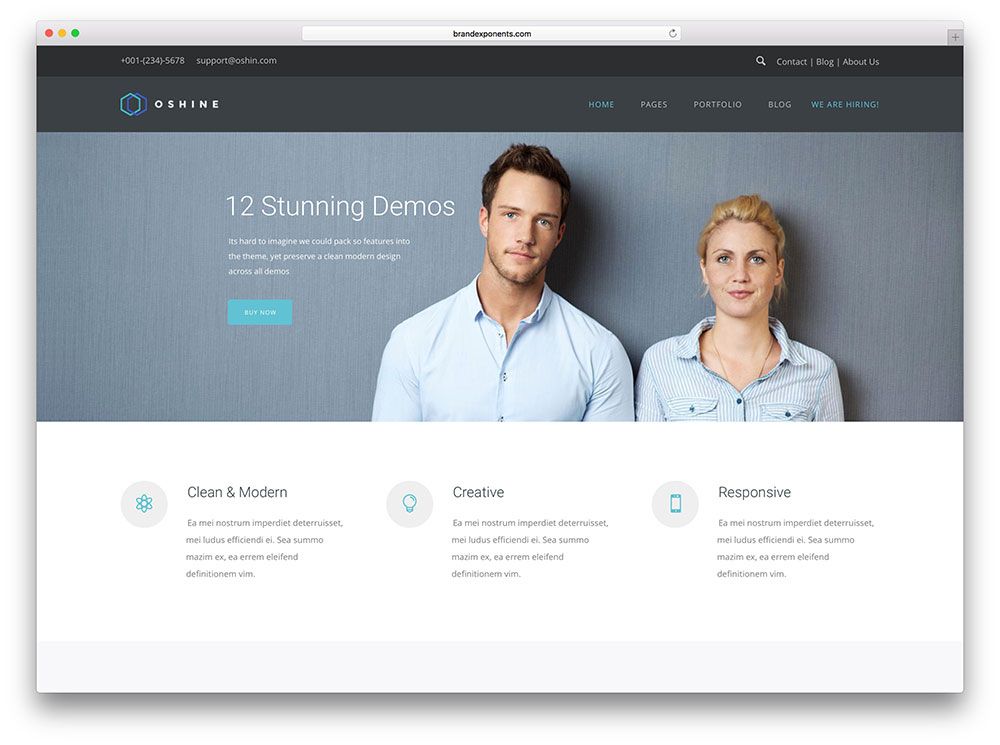
экспонент
Exponent — это стартовая тема WordPress, которая определяет бизнес-намерения. В вашем распоряжении 33 замечательных и простых в использовании демоверсии.
В вашем распоряжении 33 замечательных и простых в использовании демоверсии.
Вы можете создать корпорацию, стартап, агентство, мобильное приложение, маркетинг и почти любой другой бизнес-сайт.
Вы также можете изменить внешний вид экспоненты по умолчанию, не делая слишком много работы. Кроме того, выбирайте между темно и легкий выглядит.
Кроме того, Exponent содержит более 60 готовых секций, молниеносная скорость загрузки, удобная навигация и полная контроль типографики.
Разумеется, вы выполняете все настройки с помощью удобного метода визуального кодирования (читай перетаскиванием).
Если вы хотите создать новый бизнес-сайт, сделайте себе одолжение и сделайте это с Exponent.
Подробнее / Скачать
Саасленд
Saasland — еще одна стартовая тема WordPress, ориентированная в первую очередь на стартапы и технологические компании. Если вам нужно создать современный и привлекательный веб-сайт, не создавайте его с нуля.
В вашем распоряжении более чем достаточно материала, чтобы начать работу в Интернете как профессионал с более чем 38 демоверсиями и более чем 250 элементами.
И как только вы представите силу Конструктор страниц Elementor, вы откроете себе безграничные возможности.
Есть еще кое-что.
Saasland адаптивен и гибок, поэтому ваша страница без проблем работает на всех устройствах. Всего имеется 100 готовых к использованию страниц и 10 заголовков, которые вы можете смешивать и сочетать.
Вы можете ожидать, что с новыми обновлениями появится больше демонстраций и функций.
Креативный и вызывающий интерес дизайн Saasland поможет вам без особых усилий привлечь всеобщее внимание.
Подробнее / Скачать
X Тема
X Theme часто упоминается среди других наших постов и подборок. Впервые мы увидели X The Theme, упомянутую в нашем самые популярные темы WordPress сообщение (что удивительно, кстати!), а затем последовала демонстрация лучшие веб-сайты, созданные с помощью темы X Theme.
Итак, что же делает X таким хорошим?
X The Theme поможет вам создать дизайн, который вы себе представляете.
Большое количество тем WordPress используют Конструктор страниц WPBakery в качестве решения для создания страниц, но X использует собственный продукт: Cornerstone.
Вы можете редактировать дизайн своего сайта, не покидая страницы, на которой вы находитесь! Все великолепные функции мощной IDE интегрированы прямо в экран вашего браузера!
Вы можете редактировать таблицы стилей и наблюдать за происходящими изменениями в режиме реального времени. Кроме того, вы можете воспользоваться такими функциями, как привязки клавиш, чтобы еще больше повысить эффективность разработки.
Как продукт премиум-класса, X часто обновляется и поддерживается в хорошем состоянии.
Подробнее / Скачать
обхватывать
Игровой автомат Свернуть тему — это чистая, гибкая и отзывчивая тема который подходит для бизнеса и интернет-магазины. Это также применимо для портфолио, журналов и веб-сайтов агентств!
Enfold основан на ядре Avia Framework, готовом к переводу. Количество клиентов Enfold говорит само за себя, так как на данный момент лицензию приобрели более 230,000 XNUMX человек.
Количество клиентов Enfold говорит само за себя, так как на данный момент лицензию приобрели более 230,000 XNUMX человек.
Тема может добиться успеха на этом уровне только в том случае, если она исключительно хороша!
Разработчики уже перевели Enfold более чем на 20 языков, хотя файлы перевода уже предоставлены. Вместо того, чтобы редактировать основную тему Enfold, вы можете редактировать дочерние темы.
Попадание в узкое место в дизайне не заставит вас ждать несколько дней, чтобы исправить это.
Мы рекомендуем Enfold всем пользователям WordPress, которые хотят в конечном итоге создать свой собственный дизайн.
Подробнее / Скачать
Мост
Все внутри Тема моста основан на исследованиях, отзывах клиентов и чистом опыте разработки.
Результатом этого является прекрасный продукт и прекрасная тема почти для каждой категории. Вам нужна тема, которую можно использовать для более чем одного типа веб-сайтов? Это Мост!
Более того, разработчики упаковали эту тему 580+ уникальными демонстрационными макетами для блогов, для бизнес-сайтов и даже для интернет-магазинов. И каждая демонстрация может быть расширена с настройкой в соответствии с вашими требованиями.
И каждая демонстрация может быть расширена с настройкой в соответствии с вашими требованиями.
Вы решаете, что хотите сделать, а затем используете панель настроек или конструктор страниц для достижения результата.
Bridge обновляется автоматически всякий раз, когда доступна новая версия, поэтому вам не нужно следить за своей электронной почтой на наличие новых обновлений.
Прежде всего, особенным Bridge делает возможность настроить свой сайт. Без настройки эта тема не была бы такой успешной.
А из-за гибкости панелей настроек и дашбордов мы рекомендуем ее в качестве надежной стартовой темы для пользователей WordPress всех уровней.
Подробнее / Скачать
BeTheme
С более чем 235,000 XNUMX клиентов и ростом, фреймворк BeTheme так же хорош, как и любая другая подобная тема.
Вы можете использовать BeTheme для запуска веб-сайта для ресторан, чтобы копирайтинговое агентствоили даже блог рецептов! Количество готовых веб-сайтов настолько велико, что мы не можем перечислить их все здесь.
Макет для каждой демонстрации и ядро самой темы основаны на четырех отдельных макетах сетки.
Вы можете расширить макет BeTheme элементами и функциями любого из его демонстрационных веб-сайтов. Вы можете выбрать несколько демонстрационных дизайнов и выбрать только те функции, которые вам нравятся.
Затем, выбрав эти функции, вы сможете создать совершенно уникальную комбинацию дизайна.
Это небольшие (но большие) функции, такие как универсальные элементы, которые делают BeTheme идеально подходящей для стартовой темы.
Шорткоды — еще одна область, в которой BeTheme демонстрирует универсальность и функциональность. Вы можете добавить шорткоды к любому посту, странице или разделу вашего сайта.
Подробнее / Скачать
Предметы первой необходимости
Essentials — это полноценная стартовая тема WordPress, которая подходит для нескольких компаний и проектов. Вы получаете коллекцию из более чем 30 демонстраций и более 660 готовых к использованию шаблонов.
В дополнение к этому, Essentials также безупречно работает как с конструкторами страниц Elementor, так и с WPBakery. Если хотите, использование Essentials будет несложным делом.
Другие интересные особенности Essentials — настраиваемая ширина, анимация, всплывающие окна, мега меню, конструктор верхних и нижних колонтитулов и липкий верхний колонтитул, и это лишь некоторые из них.
Короче говоря, вам не нужно ничего, кроме Essentials и всех дополнительных возможностей. Начните свой проект прямо сейчас и добейтесь впечатляющих результатов.
Подробнее / Скачать
Огайо
Для всех креативщиков и агентств Огайо — это чертовски волшебная тема WordPress. Если вы ищете правильный инструмент, чтобы начать свое присутствие в Интернете, выберите Огайо.
Благодаря множеству удобств и исключительным возможностям настройки, Ohio позаботится о том, чтобы вы с легкостью извлекли из этого максимум пользы.
Как и любая другая современная тема, Огайо использует только новейшие технологии и оптимизирована для первоклассной производительности. Если вы готовы начать онлайн как чемпион, вам лучше подумать о штате Огайо.
Если вы готовы начать онлайн как чемпион, вам лучше подумать о штате Огайо.
Вы легко можете сделать сайт своей мечты, который будет выделяться из массы.
Подробнее / Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
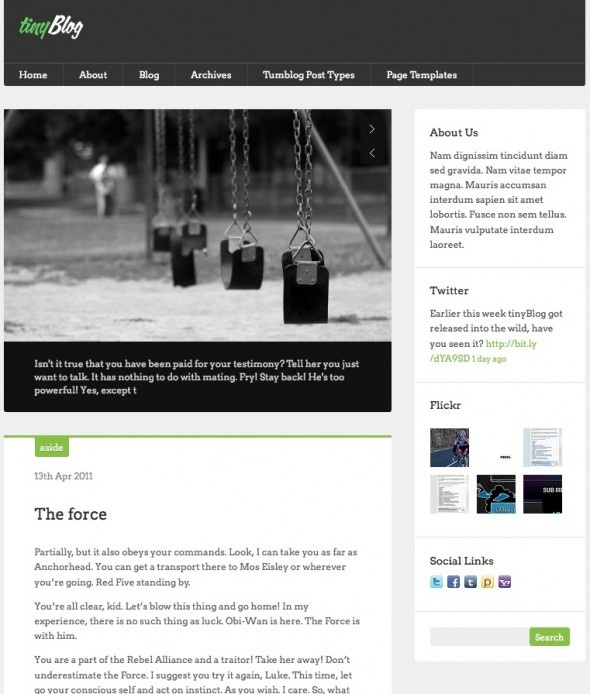
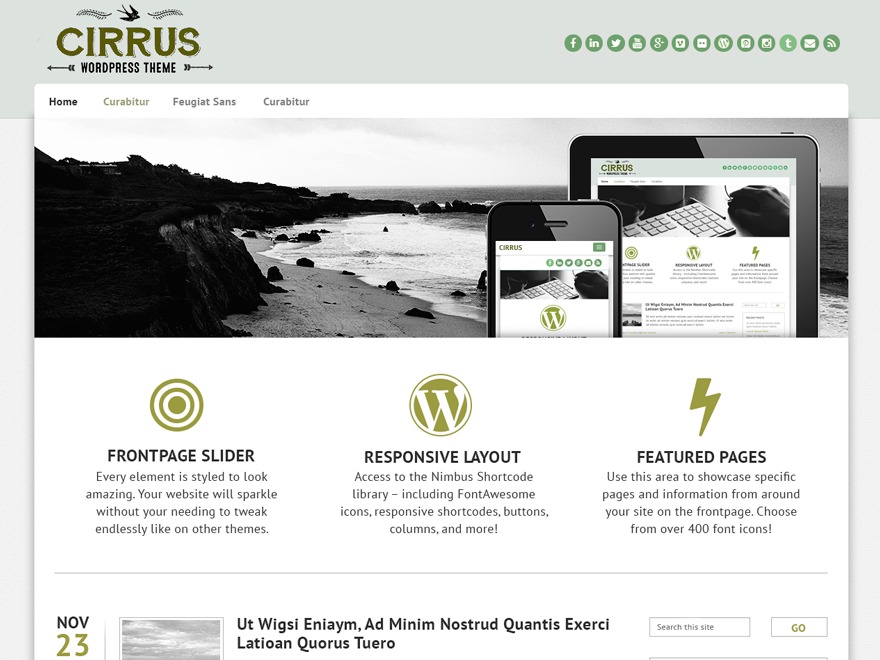
Blank — элегантная минималистская тема WordPress для блога от withemes
Последняя версия 2.2.2 — 9 сентября 2022 г. — совместима с WordPress 6.0 и уделяя особое внимание контенту . Это хороший выбор для ведения блога со всеми стандартами: отзывчивый , retina-ready , готовый к переводу , простой, понятный и эффективный. Его также легко настроить, и вы можете опубликовать свой контент сразу после установки темы. Не нужно больше кодирования или чего-то еще.
Отзывы клиентов
Некоторые отзывы от клиентов, которые уже приобрели и использовали этот товар.
Полный список функций
- Готов к работе с WordPress 6.0 и редактором Gutenberg
- Адаптивный: хорошо выглядит на всех устройствах, таких как iPhone, iPad или на большом экране. Ползунки также хорошо работают с жестами касания и смахивания .
- Retina ready: Красиво смотрится на с высоким разрешением экраны, подобные экранам iPad, Kindle Fire HD, Nexus 10 и MacBook Pro с дисплеем Retina .
- Перевод готов: Пустой файл включает файлов default.po и default.mo . Вы можете легко открывать и редактировать свой сайт на любом языке.
-
Расширенные возможности : Более 100 опций, меняйте цвет и шрифт на лету.
 Вы можете включить или отключить почти все.
Вы можете включить или отключить почти все. - SEO-оптимизировано: Разработано в HTML 5 и CSS3 с оптимизированным кодом. Не только ваши посетители, но и Google любят эту тему с потрясающей скоростью.
- Чистый и элегантный дизайн: Минималистичный дизайн, ориентированный на удобочитаемость. Это действительно эффективно для блога с длинными постами/тяжелым контентом.
- 2 макета: Как скрытая, так и видимая боковая панель выглядит великолепно! Тебе решать.
- Полезные шорткоды: Легко вставляется благодаря встроенной кнопке TinyMCE.
- 4 макета портфолио: 2, 3 или 4 столбца, и вы можете обрезать миниатюру или нет.
- Поддерживается видео: Как в блоге, так и в портфолио.
-
Вертикальное избранное изображение поддерживается. Действительно, у вас есть возможность обрезать или нет избранное изображение в каждом посте.
 Таким образом, он выглядит красиво независимо от размера вашего изображения. Здорово, что в вашем посте нет избранных изображений!
Таким образом, он выглядит красиво независимо от размера вашего изображения. Здорово, что в вашем посте нет избранных изображений! - Совместимость с JetPack: Протестировано с JetPack. Используйте все замечательные функции JetPack на своем сайте без проблем.
- Неограниченное количество цветов: С помощью палитры цветов в панели администратора вы можете легко изменить цвет.
- Широкая и коробочная раскладка: Вы можете выбрать широкую или коробочную раскладку, а в коробочном режиме цвет фона тела и фоновое изображение тела готовы.
- 2 стиля заголовков: Логотип слева или логотип по центру. Логотип с и высотой гибки.
- Липкий заголовок Опция : Удобная навигация благодаря липкому заголовку.
- 500+ шрифтов Google: Просто выберите понравившийся шрифт.
-
Загрузка пользовательского логотипа: логотипов в верхнем и нижнем колонтитулах, а также их версия для Retina.
 Кроме того, вы можете загрузить favicon, значки Apple Touch…
Кроме того, вы можете загрузить favicon, значки Apple Touch… - Поддерживаемые типы сообщений: Стандарт, видео, аудио, галерея, ссылка, цитата, статус. ВСЕ, что вам нужно для блога.
- Социальное влияние: кнопок «Поделиться» для каждой записи в блоге
- Похожие сообщения: Встроенный дизайн связанных постов на основе оценки тега.
- Включено 6 виджетов : включая виджет Tweet с обновленным v1.1 Twitter API . Все виджеты отшлифованы, поэтому выглядят великолепно!
- Встроенный лайтбокс Colorbox
- иконок: Около 400 используемых иконок шириной 33 социальных иконки.
- Потрясающая буквица со шрифтом «Детская азбука».
-
Построено с помощью Bootstrap: Используя популярный фреймворк Bootstrap, вы можете легко редактировать, если у вас есть навыки программирования.

- Установка в один клик : Эта тема была включена в файл demo.xml , который поможет вам превратить ваш сайт в удивительный демонстрационный сайт одним щелчком мыши.
- Хорошо задокументировано
- Специальная поддержка и пожизненное обновление. Посетите нашу службу поддержки.
Кредиты
Особая благодарность Pixabay, Йоргену Гротдалу и Николасу Джолли за изображения, использованные на демонстрационном сайте. Эти изображения НЕ включены в тему.
Дополнительные темы
The Fox — современная и минималистичная тема WordPress для блога/газеты , созданная с помощью Elementor, более 30 демонстраций, более 20 макетов, более 1500 вариантов и неограниченный конструктор верхних и нижних колонтитулов для создания любого типа блога/журнала. Оригинальный и неповторимый дизайн. |
||
| Dine — изысканная тема WordPress для ресторана , созданная с помощью Elementor, более 1000 вариантов и неограниченный конструктор верхних и нижних колонтитулов. Сделайте свой бизнес профессиональным. Предназначен для бистро, баров, пабов, ресторанов, кафе, винных магазинов. |
Журнал изменений
Версия 2.2.2 — 9 сентября 2022 г.
— wp 6.x - исправлено: проблема с липким заголовком
Версия 2.2.1 — 16 июня 2022 г.
- исправлены мелкие проблемы
Версия 2.2 — 26 мая 2022 г.
- исправлено: все проблемы с проверкой темы - исправлено: проблемы с проверкой - исправлено: безопасный запрос wpdb - исправление: esc_attr, esc_html
Версия 2.1.1 — 05 сентября 2020 г.
— Совместимо с WordPress 5.5.x
Версия 2.1 — 12 июня 2019 г.
- Исправить проблему SSL с параметром темы - Гутенберг и WP 5.x готовы - Удалить виджет Google+, когда Google+ остановлен
Версия 2.0 – 12 декабря 2015 г.
- Обновить активацию TGM до 2.5 - Переместите необходимые плагины на внешний - Не включать плагин: "Better Feedburner Widget" по умолчанию, для тех, кому он нужен, его можно скачать здесь: https://wordpress.org/plugins/better-feedburner-widget/ - Сделать тему совместимой с WP 4.3, 4.4. - Измените миниатюру 940px -> 1100px, чтобы она подходила для широких экранов. - Изменить основной цвет по умолчанию с #12dada на #0dad9д - Измените параметр по умолчанию «Использовать старую кнопку боковой панели треугольника» на true. - Удалите параметры Favicon, пока это работа WordPress. - Организация параметров в виде вкладок - В любом случае сделайте одно изображение полной ширины - Обновлены виджеты для совместимости с WP 4.3+ - Обновление плагинов - Обновите файл *po для перевода - Обновите файл demo.xml - Улучшить результат проверки темы (удалить thumbs.db, ds_store, добавить больше css...) - Обновите Isotope до версии 2.2.2, чтобы улучшить возможности портфолио. - Исправлена ошибка [email protected]
Версия 1.9..1 — 02 мая 2015 г.
— Исправлены проблемы, связанные с функцией wp_kses(). - Удалить импорт из функции отзывчивости - Обновлен начальный масштаб для окна просмотра
Версия 1.9 – 25 апреля 2015 г.
- Обновлена активация TGM - Улучшить качество кода - Исправлена проблема со ссылкой на виджет style.css Retina. - Стиль Enqueue вместо импорта – Обновление списка шрифтов Google
Версия 1.8 – 17 июля 2014 г. – 1 год на Themeforest
– Публикация в социальных сетях в сообщениях блога - Связанные сообщения в сообщениях блога - Исправление мелких проблем + Липкий заголовок, социальные иконки... + Макет в штучной упаковке + проблема с сетчаткой - Эффект загрузки для элементов портфолио - Редизайн шаблона портфолио: разрешить пост-контент и оформление - Категория портфолио дизайна - Добавить возможность связать изображение с сообщением - макет в штучной упаковке шире 20 пикселей с каждой стороны - вариант пагинации для портфолио
Версия 1.
 7.1 — 13 июня 2014 г.
7.1 — 13 июня 2014 г.— сделать его обратно совместимым, шаблон page-portfolio.php возвращается - вариант для старого дизайна кнопки переключения боковой панели - исправлена проблема с макетом в штучной упаковке на мобильных устройствах - исправление проблемы сетчатки с нумерацией страниц
Версия 1.7 – 03 июня 2014 г.
- изменение дизайна кнопок пагинации - сделать его совместимым с WP 3.9 (генератор шорткодов) - сделать одну миниатюру больше - добавить формат записи статуса - изменен дизайн кнопки переключения боковой панели. - разработать шорткод портфолио и прекратить поддержку шаблона портфолио - добавить опцию: опция социального значка вверху - добавить опцию: бесконечная прокрутка - обновить контактную форму 7 последней версии - исправлена проблема с высотой логотипа заголовка - исправлена проблема с форматом публикации в галерее - исправить проблему отсутствия файла mCSB_button.png - исправить некоторые проблемы с реакцией
Версия 1.
 6 — 19 декабря 2013 г.
6 — 19 декабря 2013 г.— добавить пользовательский вариант фонового рисунка нижнего колонтитула - добавить пользовательский вариант фона боковой панели - добавить вариант для слогана - добавить возможность скрыть постоянную ссылку - добавить опцию для верхнего/нижнего регистра - добавить опцию для заголовка блога и мелкого текста - добавить много вариантов размера шрифта - добавить опцию заполнения нижнего колонтитула - добавить предварительный просмотр шрифта Google в настройках - добавить индивидуальное оформление для страницы портфолио - исправлена верхняя позиция треугольника в WP 3.8 (панель администратора 32px) - исправитьс WordPress SEO by Yoast - изменить размер оформления портфолио по умолчанию по умолчанию в папке с изображениями - исправить весь текст портфолио в шорткоде - сделать его совместимым с WP 3.8 - исправлено липкое меню заголовка в мобильном представлении - исправить пользовательский шаблон разделителя - сделать его совместимым с плагином Blogroll - исправлена высота строки заголовка блога </pre><h4><span class="ez-toc-section" id="_1-5"> Версия 1.</span></h4><img loading="lazy" src="/800/600/http/skinwp.ru/wp-content/uploads/2013/12/112-500x487.jpg"><noscript><img loading='lazy' src='/800/600/http/skinwp.ru/wp-content/uploads/2013/12/112-500x487.jpg' /></noscript> 5 — 20 ноября 2013 г.</h4><pre> — исправить .article очистить оба - исправить мелкие проблемы - исправить проблему с сидром - добавить вариант для украшения - добавить липкую опцию для логотипа по центру - удалить пропорцию 1:11 для меню навигации - обновить контактную форму 7 до версии 3.5.4 - обновить админ панель до SMOF 1.5.2 - исправить фоновый путь нижнего колонтитула дочерней темы - добавить опцию для ширины контента до 1100px - добавлена опция пользовательского значка нижнего колонтитула </pre><h4><span class="ez-toc-section" id="_143_14_2013"> Версия 1.4.3 — 14 октября 2013 г. </span></h4><pre> - обновление плагина Wi:Portfolio: добавлена возможность добавления нескольких портфолио - исправить проблему с логотипом сетчатки - удалить лишний скрипт в конце файла functions.php </pre><h4><span class="ez-toc-section" id="_142_30_2013"> Версия 1.4.2 — 30 сентября 2013 г. </span></h4><pre> — исправлено значение по умолчанию для параметра макета заголовка. </pre><h4><span class="ez-toc-section" id="_141_23_2013"> Версия 1.4.1 — 23 сентября 2013 г. </span></h4><pre> — исправление макета css в штучной упаковке - исправлена проблема с иконками нижнего колонтитула - исправить параметры размера шрифта блога </pre><h4><span class="ez-toc-section" id="18_2013"> 18 сентября 2013 г.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/originals/8d/db/73/8ddb735889fd7825e5fdd33aeaf4ccff.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/8d/db/73/8ddb735889fd7825e5fdd33aeaf4ccff.jpg' /></noscript></h4><pre> - исправить значение по умолчанию для параметра макета заголовка. </pre><h4><span class="ez-toc-section" id="_14_05_2013"> Версия 1.4 — 05 сентября 2013 г. </span></h4><pre> — поддерживается видимая боковая панель - исправить мелкие проблемы - 2 стиля заголовка - вариант соотношения логотипа и навигационного меню - вариант для липкого заголовка - вариант макета страницы (маленький или на всю ширину) - возможность коробочной/широкой компоновки - опция для кода заголовка - опция для пользовательского шрифта навигации - вариант цвета фона/изображения тела </pre><h4><span class="ez-toc-section" id="16_2013"> 16 августа 2013 г. </span></h4><pre> — исправление небольшой выдержки в WP 3.6 - добавить опцию RSS для значков нижнего колонтитула - Обновлен плагин контактной формы 7. </pre><h4><span class="ez-toc-section" id="_132_14_2013"> Версия 1.3.2 — 14 августа 2013 г. </span></h4><pre> — добавлена поддержка собственного видео и аудио для рекомендуемого отображения и опций публикации. - исправить некоторые небольшие проблемы css. </pre><h4><span class="ez-toc-section" id="08_2013"> 08 августа 2013 г. </span></h4><pre> - Небольшое изменение метки формы комментариев CSS для совместимости с плагинами — Добавлено пропущенное украшение@2x.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/18/tea-theme-wordpress-em92-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/18/tea-theme-wordpress-em92-o.jpg' /></noscript> png для Retina CSS </pre><h4><span class="ez-toc-section" id="_131_03_2013"> Версия 1.3.1 — 03 августа 2013 г. </span></h4><pre> - изменить шорткод на шорткод [wivideo], чтобы избежать встроенного шорткода WP 3.6 - сделать тему совместимой с WordPress 3.6 </pre><h4><span class="ez-toc-section" id="_13_01_2013"> Версия 1.3 — 01 августа 2013 г. </span></h4><pre> - добавить множество опций для портфолио: макет, видео, миниатюры... - добавить плагин метабокса в шорткод Wi:Portfolio - переместить параметры портфолио из параметров темы в параметры страницы - добавить иконку, последние сообщения, шорткоды последних портфолио - обновить demo.xml, языковой файл и документацию </pre><h4><span class="ez-toc-section" id="_123_27_2013"> Версия 1.2.3 – 27 июля 2013 г. </span></h4><pre> - исправить проблему с логотипом нижнего колонтитула - добавить опцию для положения эскиза в средней раскладке - добавить дополнительные параметры для социальных ссылок в нижнем колонтитуле - добавить параметры домашней страницы и значка электронной почты в социальные параметры - добавить опцию для отображения заполнителя или метки в форме комментария - добавлена возможность отображать маленькую стрелку или нет для миниатюр постов в блоге </pre><h4><span class="ez-toc-section" id="_1-6"> Версия 1.</span></h4><img loading="lazy" src="/800/600/http/themezhut.com/blog/wp-content/uploads/2019/04/enfold.jpg"><noscript><img loading='lazy' src='/800/600/http/themezhut.com/blog/wp-content/uploads/2019/04/enfold.jpg' /></noscript> 2.2 – 25 июля 2013 г.</h4><pre> - добавить !function_exists ко всем функциям для предотвращения конфликтов - сделать кнопку прокрутки отзывчивой - добавить опцию длины выдержки из портфолио - добавить функции в плагин портфолио, чтобы его можно было использовать с другими темами </pre><h4><span class="ez-toc-section" id="_121_24_2013"> Версия 1.2.1 — 24 июля 2013 г. </span></h4><pre> — Исправить ошибку меню навигации на мобильном телефоне - Исправьте отступы тела прямо на мобильном телефоне - Обновление кредитов в документации - Обновить новейший demo.xml </pre><h4><span class="ez-toc-section" id="_12_21_2013"> Версия 1.2 — 21 июля 2013 г. </span></h4><pre> - Включить плагин портфолио в тему через TGM - Портфолио редизайна - Новый файл demo.xml - Опции для портфолио </pre><h4><span class="ez-toc-section" id="_11_19_2013"> Версия 1.1 – 19 июля 2013 г. </span></h4><pre> - Добавить плагин портфолио - Исправление мелких проблем - Обновление demo.xml </pre><h4><span class="ez-toc-section" id="_10_17_2013"> Версия 1.0 — 17 июля 2013 г. </span></h4><pre> — Initial Release </pre><h2><span class="ez-toc-section" id="22_WordPress_Starter"> 22 лучших тем WordPress Starter для разработчиков </span></h2><p> Темы WordPress позволяют пользователям изменять внешний вид своих сайтов без изменения основного программного обеспечения WordPress.<img loading="lazy" src="/800/600/http/wpcake.com/wp-content/uploads/2018/09/Esteem-2-1024x768.jpg"><noscript><img loading='lazy' src='/800/600/http/wpcake.com/wp-content/uploads/2018/09/Esteem-2-1024x768.jpg' /></noscript> Пользователи с любым уровнем навыков могут создавать и настраивать свои сайты без опыта программирования.</p><p> Многие темы предназначены для установки, настройки и публикации, как только они вам понадобятся. Эти полностью стилизованные темы, известные как родительские темы, помогают новичкам быстро вывести свои сайты в Интернет.</p><p> Альтернатива родительской теме называется начальной темой. Темы для начинающих созданы практически без стилей и поэтому привлекательны для разработчиков и опытных пользователей из-за их базового макета. Разработчики могут добавлять свой собственный код, чтобы создать совершенно индивидуальный вид своего сайта без необходимости создавать тему с нуля.</p><p> В этом посте мы собрали некоторые из лучших тем WordPress для начинающих, которые вы можете использовать для дизайна своего сайта.</p><p></p><h3><span class="ez-toc-section" id="i-34"> Рекомендуемые плагины для тем для начинающих </span></h3><p> В WordPress темы и плагины идут рука об руку, и правильные плагины могут значительно упростить создание вашего сайта.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/493/hitrosti-premium-wordpress-theme-dyrc4-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/493/hitrosti-premium-wordpress-theme-dyrc4-o.jpg' /></noscript> Имея это в виду, вот несколько плагинов WordPress, которые вы, возможно, захотите рассмотреть с этим типом темы. Эти инструменты сэкономят вам много времени (и головной боли) при настройке вашего сайта и со временем усилят ваши усилия в области маркетинга и продаж.</p><h4><span class="ez-toc-section" id="_HubSpot_WordPress"> Плагин HubSpot WordPress </span></h4><p> Плагин HubSpot WordPress подключает ваш сайт WordPress к CRM-системе HubSpot. Это позволяет вам захватывать, организовывать и привлекать веб-посетителей с помощью форм, чата, электронной почты и многого другого.</p><p> По мере того, как вы укрепляете отношения и общаетесь с посетителями с течением времени, плагин HubSpot для WordPress автоматически записывает взаимодействия в вашей CRM, создавая единую временную шкалу истории контактов каждого посетителя с вашим бизнесом. Это не только упрощает управление потенциальными клиентами, но и позволяет вам настроить действительно персонализированный клиентский опыт для каждого человека, посещающего ваш веб-сайт.</p><p></p><h4><span class="ez-toc-section" id="Elementor"> Elementor </span></h4><p> Elementor — популярный плагин для создания страниц, который предлагает функции, которые понравятся даже самым опытным разработчикам.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/12/83/05/128305237429a3883239397c03f344a1--accounting-firms-premium-wordpress-themes.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/12/83/05/128305237429a3883239397c03f344a1--accounting-firms-premium-wordpress-themes.jpg' /></noscript> Его любят за интерфейс перетаскивания, а также режимы редактирования WYSIWYG.</p><p> Если вы новичок в разработке, Elementor — отличный инструмент для быстрого создания страниц. Его просто и легко настроить, и вам не нужно трогать большую часть внутреннего кода, если вы этого не хотите.</p><p></p><h4><span class="ez-toc-section" id="--_SEO"> Все-в-одном SEO </span></h4><p> При создании нового сайта нужно многое сделать, и разработчики не всегда уделяют внимание поисковой оптимизации. Вот почему приятно иметь плагин All-in-One SEO, который снимает часть SEO-бремени с вашей команды веб-разработчиков.</p><p> Плагин All-in-One SEO проводит аудит вашего контента и оценивает общее состояние вашего сайта. Это позволяет легко изменять такие вещи, как метаописание, теги заголовков и другие детали на вашем сайте, которые важны для повышения рейтинга в поисковой выдаче (странице результатов поисковой системы).</p><p></p><h3><span class="ez-toc-section" id="_WordPress-5"> Лучшие темы WordPress для начинающих </span></h3><ol><li> Astra</li><li> Стартер начальной загрузки WP</li><li> Подчеркивание</li><li> Голый</li><li> Отзывчивый</li><li> Кварк</li><li> _тк Стартер</li><li> Соединения WP</li><li> Мудрец</li><li> HTML5 Пусто</li><li> Кости</li><li> Базовый</li><li> Хайстартер</li><li> Фасоль</li><li> Нижний ремень</li><li> Бытие</li><li> Буровая установка WP</li><li> Универсальный</li><li> БланкШлейт</li><li> Джентри</li><li> Тоник</li><li> Туманность</li></ol><h4><span class="ez-toc-section" id="1-2"> 1.</span></h4><img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs2/140140480/original/dffa8c72019e51eea49e3b412cbe59d08c523f95/create-a-unique-wordpress-website-and-design.jpg"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs2/140140480/original/dffa8c72019e51eea49e3b412cbe59d08c523f95/create-a-unique-wordpress-website-and-design.jpg' /></noscript> Astra</h4><p> Если вы хотите создать стартовый сайт, обратите внимание на Astra. С более чем 900 000 активных установок и более чем 150 готовыми к импорту стартовыми темами Astra является одной из самых популярных тем в официальном репозитории WordPress.</p><p> Почему он так многим нравится? Помимо удобного интерфейса, Astra предлагает ряд профессиональных начальных шаблонов, которые позволяют создать веб-сайт с нуля за считанные минуты. Это просто: вы выбираете шаблон, меняете контент в соответствии с вашим брендом, а затем запускаете его. Взгляните на демо-версию Outdoor Adventures ниже.</p><p></p><p> Источник изображения</p><p> Хотя некоторые из его шаблонов бесплатны, в премиальных планах Astra доступно больше шаблонов и функций.</p><h4><span class="ez-toc-section" id="2_WP_Bootstrap_Starter"> 2. WP Bootstrap Starter </span></h4><p> Построенная на платформе Bootstrap CSS, эта стартовая тема WordPress может использоваться в качестве основы для любого мобильного проекта WordPress. Эта тема под лицензией GPL бесплатна и полностью настраиваема.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/ef/d5/5e/efd55e1ba1a09d9df62a2edb52d3ac3d.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/ef/d5/5e/efd55e1ba1a09d9df62a2edb52d3ac3d.png' /></noscript></p><p> Шаблоны, включенные в эту тему, включают пять страниц: правая боковая панель (по умолчанию), левая боковая панель, полная ширина, пустая с контейнером и пустая без контейнера. В каждом шаблоне есть только один элемент брендинга — ссылка «Bootstrap WordPress Theme» в нижнем колонтитуле. Эта ссылка является съемной, поэтому вы можете сделать WP Bootstrap Starter полностью своим.</p><p> Эта тема также совместима с плагинами WordPress Elementor, WooCommerce, Contact Form 7 и Visual Composer. С помощью этих плагинов вы можете расширить функциональность и внешний вид вашего сайта без необходимости написания кода.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="3-2"> 3. Подчеркивание </span></h4><p> Подчеркивание (или «_s») — одна из наиболее широко используемых стартовых тем для WordPress. Поскольку она была создана Automattic — компанией, владеющей WordPress.org, плагином Jetpack и Tumblr — вы можете рассчитывать на то, что эта тема будет обновляться с новыми функциями.</p><p> Underscores предоставляет выбор современных шаблонов HTML5 и шаблонов CSS со следующими стилями: две боковые панели слева, две боковые панели справа, боковая панель по обе стороны от основного содержимого, макет в один столбец с боковой панелью на слева и один с боковой панелью справа.<img loading="lazy" src="/800/600/http/themegrill.com/blog/wp-content/uploads/2015/08/free-responsive-wordpress-themes-generatepress.jpg"><noscript><img loading='lazy' src='/800/600/http/themegrill.com/blog/wp-content/uploads/2015/08/free-responsive-wordpress-themes-generatepress.jpg' /></noscript> Вы можете использовать пользовательские теги шаблонов, чтобы сохранить эти шаблоны в чистоте и предотвратить дублирование кода.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="4_Naked"> 4. Naked </span></h4><p> Naked — это базовая стартовая тема для разработчиков, которые хотят создать удивительный проект на WordPress, но не имеют опыта и знаний Кодекса WordPress. Эта базовая тема обеспечивает прочную основу, лишенную всех стилей, за исключением основных элементов веб-сайта, таких как домашняя страница, страница «О нас», домашняя страница блога и многое другое.</p><p> Имеется поддержка адаптивного стиля, настраиваемых меню, настраиваемых боковых панелей и виджетов, а также ведения блогов. Если вы знакомы с HTML и CSS, Naked — это мощная стартовая тема.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="5-2"> 5. Адаптивная </span></h4><p> Адаптивная тема для начинающих WordPress, созданная CyberChimps, которая была загружена более 40 000 раз.</p><p> Одна из самых популярных тем в каталоге WordPress, Responsive полностью совместима с редактором Gutenberg и большинством плагинов WordPress, включая WooCommerce, bbPress и лучшие конструкторы страниц.<img loading="lazy" src="/800/600/http/vremya-ne-zhdet.ru/wp-content/uploads/2016/08/udaleniye-lishney-temy.jpg"><noscript><img loading='lazy' src='/800/600/http/vremya-ne-zhdet.ru/wp-content/uploads/2016/08/udaleniye-lishney-temy.jpg' /></noscript> Это упрощает настройку этой темы для начинающих, которая поставляется с девятью шаблонами страниц, четырьмя позициями меню, 11 областями виджетов и системой плавной сетки, которая адаптируется ко всем размерам экрана.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="6_Quark"> 6. Quark </span></h4><p> Созданный с использованием HTML5 и CSS3, Quark предназначен для использования в качестве строительного блока для создания простых адаптивных тем WordPress.</p><p> Основанный на темах Underscores и TwentyTwelve, Quark был построен на сетке из 12 столбцов для модернизации дизайна. Он также предлагает более 300 значков на базе FontAwesome, поддержку раскрывающихся меню, кнопок-переключателей, настраиваемых заголовков и фонов, а также несколько шаблонов страниц и сообщений. Эти макеты включают полную ширину, правую боковую панель, левую боковую панель, категорию, автора и 404.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="7__tk_Starter"> 7. _tk Starter </span></h4><p> Тема _tk Starter, созданная семьей ThemeKraft, представляет собой пустую тему, идеально подходящую для создания полностью адаптивного и легкого дизайна для вашего сайта WordPress.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/5a/0c/f0/5a0cf001f24ed283e3c62f092e641035.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/5a/0c/f0/5a0cf001f24ed283e3c62f092e641035.png' /></noscript></p><p> Основанный на теме Underscores и платформе Bootstrap, _tk Starter включает только файлы WordPress и элементы Bootstrap, необходимые для создания мощного сайта. Это делает его сверхлегким, поэтому производительность вашего сайта оптимальна.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="8_Joints_WP"> 8. Joints WP </span></h4><p> JointsWP — еще одна пустая тема WordPress, которую вы можете использовать для создания потрясающего дизайна вашего сайта WordPress.</p><p> Созданная на основе Foundation 6, эта тема предоставляет вам все необходимое для создания сложных мобильных веб-сайтов. В эти шаблоны включены меню навигации, хлебные крошки, ползунки и боковая панель последних сообщений. Вы сможете запускать веб-сайты намного быстрее, чем создавать их с нуля.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="9_Sage"> 9. Sage </span></h4><p> Sage — мощная и гибкая начальная тема для разработки WordPress. Благодаря настройке на основе Webpack Sage позволяет вам писать таблицы стилей с помощью SASS, проверять ваш JavaScript на наличие ошибок, оптимизировать изображения, включать синхронизированное тестирование браузера и многое другое.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/1174/wordpress-website-template-bravo-i2xk1-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/1174/wordpress-website-template-bravo-i2xk1-o.jpg' /></noscript></p><p> Sage поставляется с последней версией Bootstrap. После установки вы можете заменить его другим фреймворком разработки или вообще никаким фреймворком. Что бы вы ни выбрали, Sage может помочь вам создать действительно уникальный веб-сайт, такой как этот из витрины.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="10_HTML5"> 10. Пустая HTML5 </span></h4><p> Построенная в соответствии со стандартами кода HTML5 и WordPress, стартовая тема HTML5 Blank была создана с учетом производительности. С этой кодовой базой у вас есть совершенно чистый лист для создания вашего веб-сайта.</p><p> Нет лишних элементов стиля или наворотов, которые замедляют работу вашего сайта. Имея небольшой опыт работы с CSS, вы сможете полностью контролировать элементы на своем сайте.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="11_Bones"> 11. Bones </span></h4><p> Bones предоставляет прочную основу для создания собственной темы WordPress. Предлагая подробные таблицы стилей, которые точно показывают, какие пользовательские CSS и селекторы используются, Bones работает для разработчиков с разным уровнем квалификации.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/0c/e1/33/0ce133cc9d7b91610370b62c06643fc9--wordpress-magazine-themes-wordpress-theme-free.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/0c/e1/33/0ce133cc9d7b91610370b62c06643fc9--wordpress-magazine-themes-wordpress-theme-free.jpg' /></noscript></p><p> Помимо того, что эта тема бесплатна, лучшей особенностью этой темы является ее ориентированность на мобильные устройства. Уникальная настройка SASS использует только необходимые ресурсы для отображения на небольших экранах с последующим масштабированием до больших окон просмотра.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="12_Basic"> 12. Basic </span></h4><p> Basic — это бесплатная стартовая тема, созданная Themify. Он поставляется с базовым стилем, который вы можете настроить с помощью панели Themify.</p><p> Этот полностью адаптивный дизайн, созданный с использованием HTML5 и CSS3, поддерживает галереи лайтбоксов, значки социальных сетей, окно поиска, кнопку прокрутки вверх и виджеты нижнего колонтитула, меню и текст.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="13_Highstarter"> 13. Highstarter </span></h4><p> Highstarter уже входит в число самых популярных стартовых тем в официальном каталоге WordPress после выпуска в январе 2021 года. Весит всего 33 КБ, эта легкая тема сочетает в себе основные функции WordPress с пользовательскими настройками.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/828/songwriter-wordpress-shopping-theme-ggt46-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/828/songwriter-wordpress-shopping-theme-ggt46-o.jpg' /></noscript> CSS и ванильный JavaScript для оптимизации производительности вашего сайта.</p><p> В дополнение к совместимости с редактором Gutenberg и классическим редактором, эта тема предлагает широкий спектр опций в настройщике тем, что делает ее идеальной для разработчиков и людей, практически не умеющих программировать. Вы можете выбирать между полноразмерной или правой боковой панелью, а также светлым и темным режимом. Вы можете использовать статическую домашнюю страницу и добавить собственное изображение заголовка, кнопку призыва к действию, прокрутку параллакса и акцентные цвета, чтобы сделать ее своей собственной.</p><p> Эта тема также поддерживает вложенные раскрывающиеся меню, нумерацию страниц и «хлебные крошки», поэтому вы можете создать сайт с богатым содержанием, по которому будет легко ориентироваться.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="14_Beans"> 14. Beans </span></h4><p> Гибкая стартовая тема Beans предлагает адаптивный макет с адаптивными изображениями и элементами, которые можно перемещать, изменять или удалять по своему усмотрению.<img loading="lazy" src="/800/600/http/qwords.com/blog/wp-content/uploads/2019/08/Colorlib-Sparkling.png"><noscript><img loading='lazy' src='/800/600/http/qwords.com/blog/wp-content/uploads/2019/08/Colorlib-Sparkling.png' /></noscript> Beans, созданный с использованием новейших технологий, включая LESS, CSS3, HTML5 и jQuery, представляет собой легкий и оптимизированный для SEO вариант для любого веб-сайта.</p><p> Просматривая витрину веб-сайтов, созданных с помощью Beans, вы можете увидеть практически неограниченные возможности дизайна, которые предлагает эта тема. Вот один пример из витрины: Next Insurance.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="15_Understrap"> 15. Understrap </span></h4><p> Understrap — уникальная возможность для разработчиков. Он сочетает в себе вышеупомянутую стартовую тему Underscores с CSS-фреймворком Bootstrap в одном пакете. Поскольку вам не нужно загружать и объединять эту тему и фреймворк самостоятельно, использование Understrap сокращает время, необходимое для настройки и запуска сайта.</p><p> На выбор есть несколько демонстраций, в том числе дочерние темы премиум-класса под названием «Overstrap».</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="16_Genesis"> 16. Genesis </span></h4><p> Эта платформа с открытым исходным кодом от Studiopress поможет вам создавать качественные веб-сайты, независимо от того, являетесь ли вы опытным разработчиком или новичком в этой области.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/b/b/3bb2f4703ba04e57abd6ab3622f70c2e.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/b/b/3bb2f4703ba04e57abd6ab3622f70c2e.jpeg' /></noscript> У вас будет выбор из готовых шаблонов, включая страницу по умолчанию, архивы и блог. Вы можете использовать Genesis в качестве отправной точки для создания красивых многоразовых модулей для вашей темы.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="17_WP_Rig"> 17. WP Rig </span></h4><p> WP Rig — это современная легкая начальная тема, которая дает вам отправную точку для дизайна и макетов. С этой начальной темой также поставляется процесс сборки, который оптимизирует и минимизирует ваш код для максимальной производительности.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="18"> 18. Общий </span></h4><p> Эта полностью загруженная начальная тема адаптивна, оптимизирована для SEO и готова к схеме. Из коробки он поставляется со всеми внутренними инструментами, которые вам понадобятся для запуска и работы вашего веб-сайта, но без дизайна. Со стартовой темой Generic у вас будет свобода создавать дизайн веб-сайта и экспериментировать со всем по-своему.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="19_BlankSlate"> 19. BlankSlate </span></h4><p> Еще одна «пустая» или «голая» тема, BlankSlate выводит минимум на следующий уровень без сторонних скриптов, комментариев разработчиков или какого бы то ни было форматирования.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/0/b/2/0b270b2f34650d0d716d27df9f7eb105.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/b/2/0b270b2f34650d0d716d27df9f7eb105.jpeg' /></noscript> даже включить готовый CSS.</p><p> Преимущество этого двойное:</p><ul><li> Очень легкий, не громоздкий.</li><li> Вы можете отказаться от шаблонного стиля и создать что-то совершенно свое.</li></ul><p> С учетом сказанного, BlankSlate лучше всего подходит для тех, у кого есть опыт или ресурсы веб-разработчика, поскольку настройка на 100% зависит от вас.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="20_Gantry"> 20. Gantry </span></h4><p> Gantry — это стартовая платформа для создания тем. С помощью мощного менеджера компоновки Gentry вы сможете быстро и эффективно визуально создать тему. В то же время вам не придется жертвовать мощностью или скоростью, так как Gantry спроектирован таким образом, чтобы быть легким и универсальным.</p><p> Тем не менее, это решение лучше всего подходит для тех, кто разрабатывает несколько тем с нуля, а не для тех, кому нужна только начальная тема для одного веб-сайта. С этой целью вам понравятся его надежные возможности наследования тем, а также функции шаблонов на основе веток для создания тем.<img loading="lazy" src="/800/600/http/skinwp.ru/wp-content/uploads/2016/05/1.jpg"><noscript><img loading='lazy' src='/800/600/http/skinwp.ru/wp-content/uploads/2016/05/1.jpg' /></noscript> Еще один плюс в том, что кривая обучения низкая, что делает ее отличной для начинающих разработчиков тем.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="21_Tonik"> 21. Tonik </span></h4><p> Tonik — отличное решение для организации темы. Он поставляется с функциями для управления и оптимизации файлов ресурсов, автоматической загрузки любых дочерних тем, которые вы хотите наложить поверх него, и централизованной настройки для упрощения разработки. Он поставляется с платформами SASS и CSS и использует пространства имен PHP для повышения читабельности кода и предотвращения конфликтов. Для настройки Tonik требуется некоторая подготовительная работа, и он лучше всего подходит для опытных разработчиков.</p><p></p><p> Источник изображения</p><h4><span class="ez-toc-section" id="22_Nebula"> 22. Nebula </span></h4><p> Nebula — это стартовая тема WordPress, которая поставляется с голыми костями, поэтому вы можете настроить ее в соответствии со своими потребностями. Как более продвинутая стартовая тема, она работает аналогично фреймворку, что делает ее отличным выбором для последовательного проектирования, разработки и анализа сайтов WordPress.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/81/b4/06/81b4063f17c98f3b6dde176eb313d803.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/81/b4/06/81b4063f17c98f3b6dde176eb313d803.png' /></noscript></p><p> При выборе этой стартовой темы вы получите данные о производительности практически в режиме реального времени, помощь по установке и настройке, а также исчерпывающую документацию.</p><p></p><p> Источник изображения</p><h3><span class="ez-toc-section" id="_WordPress-6"> Начало работы со стартовой темой WordPress </span></h3><p> Вам не понадобится опыт в веб-дизайне или разработке, чтобы использовать стартовую тему — на самом деле, новички ценят возможности настройки, а экспертам нравится, что тяжелая работа уже сделано для них. Если вам нужна функциональность и надлежащая разработка темы WordPress без ноу-хау кодирования или дизайна, созданного для вас, стартовые темы — это то, что вам нужно.</p><p> <em> Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и обновлен для полноты информации. </em></p><p></p><p> Темы: Темы WordPress</p><h3><span class="ez-toc-section" id="i-35"> Не забудьте поделиться этим постом! </span></h3><h2><span class="ez-toc-section" id="Automattic_WordPress_-_WP_Tavern"> Automattic запускает тему WordPress с пустым холстом для создания одностраничных веб-сайтов — WP Tavern </span></h2> Шаблон разделенного экрана из пустого холста.<img loading="lazy" src="/800/600/http/webdesigninspiration.org/wp-content/uploads/2015/03/Inkness-grid-theme.jpg"><noscript><img loading='lazy' src='/800/600/http/webdesigninspiration.org/wp-content/uploads/2015/03/Inkness-grid-theme.jpg' /></noscript><p> В понедельник Automattic анонсировала тему Blank Canvas на WordPress.com. Цель состоит в том, чтобы позволить конечным пользователям создавать одностраничные веб-сайты, такие как «обо мне» или целевая страница продукта.</p><p> Пустой холст — дочерняя тема Seedlet, которую команда Automattic использовала в качестве стартовой панели. Одним из примеров является недавно выпущенная дочерняя тема Spearhead. Он также обеспечил основу для недавней темы WordPress Twenty Twenty-One по умолчанию.</p><p> В одностраничных темах нет ничего нового. Создатели тем годами выпускают их в различных формах.</p><p> «В последнее время мы много работали над шаблонами блоков, и стало ясно, что многие из одностраничных веб-сайтов, с которыми мы сталкиваемся ежедневно — наборы ссылок, подписки на рассылку новостей и т. д. — в основном представляют собой простые шаблоны блоков, расположенные на иначе пустая страница», — сказал Кьелл Рейгстад, ведущий разработчик темы. «В таком случае казалось, что WordPress должен легко поддерживать такие одностраничные сайты.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/29/84/b7/2984b76a34f73fbeb3f5fedb3577185b.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/29/84/b7/2984b76a34f73fbeb3f5fedb3577185b.jpg' /></noscript> Blank Canvas — это попытка попробовать это».</p><p> WordPress не идеальная платформа для большинства одностраничных сайтов. Это включает в себя настройку базы данных, установку программного обеспечения и поддержание всего в актуальном состоянии. Интерфейс администратора не очень подходит для таких сайтов. WordPress — это система управления контентом. Одной страницы недостаточно, чтобы управлять полнофункциональной CMS. У среднего пользователя просто мало преимуществ, чтобы справиться с этим даже на самом дешевом виртуальном хостинге.</p><p> Однако, если у вас есть сеть, в которой кто-то другой, например WordPress.com, берет на себя все хлопоты по обслуживанию серверной части, и когда это не стоит вам ни копейки, WordPress внезапно становится более целесообразным. Это становится идеальной платформой для таких сайтов.</p><p> Честно говоря, я не знаю, почему они не продвинули эту концепцию раньше. Джейсон Шуллер добился успеха с Leaflets в прошлом. С тех пор он и Филип Курт развили эту идею и запустили WP Landing Kit, который основан на той же концепции создания нескольких одностраничных целевых сайтов из одной установки WordPress.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/0/4/a/04a27e0ad5921f20b03b8bb403ec1fbe.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/4/a/04a27e0ad5921f20b03b8bb403ec1fbe.jpeg' /></noscript></p><p> В некотором смысле Blank Canvas предлагает возможность полного редактирования сайта. Это почти ступенька или небольшой, но ограниченный предварительный просмотр грядущих событий. Тема помещает весь процесс проектирования на одну страницу и в один редактор. В конце концов, это будет распространено на весь сайт.</p><p> «Я думаю, это отличный способ подумать об этом», — сказал Рейгстад. «Полное редактирование сайта скоро появится, а пока пустой холст позволяет вам делать с Гутенбергом немного больше, чем вы могли раньше».</p><h3><span class="ez-toc-section" id="i-36"> О теме </span></h3><p> Тема называется <strong> Blank </strong> Canvas не просто так. Его демонстрационная страница представляет собой буквально пустой экран с сообщением в нижнем колонтитуле. Идея состоит в том, что конечный пользователь создает свою домашнюю страницу — или весь свой сайт в случае одностраничного веб-сайта — с помощью редактора блоков.</p><p> Для тех, кому нужна отправная точка, тема поставляется в комплекте с шестью шаблонами блоков:</p><ul><li> Обо мне</li><li> Ссылки</li><li> Приглашение</li><li> Разделенный экран</li><li> Карта</li><li> Шаблон приглашения по электронной почте <strong>32.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/1/grc-zeroerror-wordpress-shop-theme-bza-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/1/grc-zeroerror-wordpress-shop-theme-bza-o.jpg' /></noscript><p> Пользователи WordPress с собственным хостингом также могут установить эту тему. В настоящее время он ожидает проверки каталога темы, но они могут получить ZIP-файл или ссылку SVN из своего билета Trac. Для тех, кто проводит тест, обязательно отключите заголовок и слоган с помощью настройщика, чтобы они не отображались во внешнем интерфейсе. Это предполагает, что вы хотите использовать тему по назначению. Он также будет работать как более традиционная тема, потому что родительская тема Seedlet включает в себя все необходимые функции.</p><p> Существуют различия между темами на WordPress.com и темами, представленными в каталоге тем WordPress.org. Версия .ORG имеет только четыре шаблона блоков. Версия .COM включает дополнительный шаблон карты, который интегрируется с плагином Automattic Layout Grid. Для шаблона регистрации по электронной почте требуется функция формы Jetpack.</p><p> Простых условных проверок для Layout Grid или Jetpack перед регистрацией шаблонов будет достаточно для пользователей с установленными этими плагинами.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/37/narga-best-wordpress-magazine-theme-jkc1-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/37/narga-best-wordpress-magazine-theme-jkc1-o.jpg' /></noscript> «Это запланировано, — сказал Рейгстад о добавлении отсутствующих шаблонов, — но мы просто еще не реализовали это».</p> Шаблон блока регистрации по электронной почте.<p> пользователей WordPress.com ждут чего-то еще. В ноябре сервис запустил более 100 шаблонов. «Одна из приятных вещей заключается в том, что уже существует множество шаблонов, которые кажутся готовыми для одностраничных веб-сайтов», — сказал Рейгстад.</p><p> Он сказал, что команда работает над объединением большего количества шаблонов в будущем. Они могут включать в себя больше дизайнов «ссылка в биографии», которые расширяют тот, который уже есть в теме сегодня.</p><h3><span class="ez-toc-section" id="i-37"> Новаторские темы для блоков </span></h3><p> Несколько идей, доступных в этой теме, по-видимому, были взяты из репозитория WordPress Theme Experiments. Он имеет шаблоны блоков, похожие по объему на тему, похожую на Carrd, Reigstad, созданную в октябре прошлого года.</p><p> «В целом темы, основанные на строительных блоках, помогли пересмотреть наше представление о том, какой должна быть тема, — сказал он.<img loading="lazy" src="/800/600/http/wordpressthemesall.com/wp-content/uploads/2016/03/screenshot45-1024x768.png"><noscript><img loading='lazy' src='/800/600/http/wordpressthemesall.com/wp-content/uploads/2016/03/screenshot45-1024x768.png' /></noscript> «Мы привыкли думать о теме как о сложном программном обеспечении, которое учитывает каждый сценарий, который вы с ним запускаете: блог, настраиваемые типы сообщений, страницы категорий, страницы поиска, страница 404 и т. д.».</p><p> Рейгстад сказал, что парадигма блочных тем заставила Theme Team начать с малого. Поскольку полное редактирование сайта все еще находится в процессе разработки, а его функции еще не готовы, команда создала темы для проверки концепции с ограниченной функциональностью.</p><p> «Возможности для блочных тем с тех пор значительно расширились (как показали TT1 Blocks, Q, Block-based Bosco и другие), но ранние ограничения помогли зажечь такие идеи, как тема, вдохновленная Carrd», — сказал он. . «Оказалось, что можно создать довольно полезный сайт всего из нескольких блоков.</p><p> «Этот образ мыслей определенно повлиял на Blank Canvas — мы начали с малого, имея только те функции, которые нужны кому-то для создания одностраничного сайта. Поскольку он основан на полнофункциональной теме (Seedlet), вы также можете расти вместе с ним».<img loading="lazy" src="/800/600/http/mylife-it.ru/wp-content/uploads/2017/08/tema-wordpress-emmet.jpg"><noscript><img loading='lazy' src='/800/600/http/mylife-it.ru/wp-content/uploads/2017/08/tema-wordpress-emmet.jpg' /></noscript></p><p> Категория: Новости, Темы</p><p> Теги: Automatic</p><h4><span class="ez-toc-section" id="i-38"> Нравится </span></h4><p> Нравится Загрузка…</p><h2><span class="ez-toc-section" id="21_WordPress_2022_WordPress-2"> 21 лучшая стартовая тема WordPress в 2022 году (с кодом качества) времени или не хотите создавать тему с нуля. Они обеспечивают основу, на которой вы можете создать полнофункциональную тему WordPress. </span></h2></p><p> Вы можете взять стандартную тему WordPress и перепроектировать ее для своих нужд. Но если вы когда-либо делали это, вы знаете, что распаковка полного дизайна может занять слишком много времени и усилий!</p><p> Иногда простота лучше, и здесь так и есть.</p><p> Мы собрали лучшие темы WordPress для начинающих, которые сочетают в себе великолепный дизайн и гибкость, что позволяет легко настраивать их.</p><p> Содержание</p><ol><li> Что такое стартовая тема WordPress?</li><li> Лучшие темы для начинающих WordPress</li><li> Какая лучшая тема для начинающих WordPress?</li><li> Заключительные мысли</li></ol><h3><span class="ez-toc-section" id="_WordPress-7"> Что такое стартовая тема WordPress? </span></h3><p> Как упоминалось выше, стартовая тема WordPress — это готовая тема, которую можно легко настроить, чтобы она стала чем-то похожим или совершенно другим.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/91/olsen-child-wordpress-template-yedo-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/91/olsen-child-wordpress-template-yedo-o.jpg' /></noscript></p><p> Они могут стать основой, на которой занятый разработчик может взять наброски темы и использовать ее для завершения проекта.</p><p> Они также полезны для тех, кто хочет изучить WordPress. Вы можете поиграть и поэкспериментировать с ними, не изучая основной код и не платя за полную тему.</p><p> Начальные темы являются допустимыми темами WordPress, но имеют минимальный стиль, поэтому вы можете создать свой собственный сайт, используя его в качестве основы. Они предназначены для расширения, улучшения и иной обработки разработчиками.</p><blockquote><p> Некоторые стартовые темы очень просты и не содержат ничего, кроме схемы сайта. Другие будут поставляться со всеми инструментами, необходимыми для создания вашего сайта, или их смесью. Эта статья охватывает их обоих.</p> Твит</blockquote><h3><span class="ez-toc-section" id="_WordPress-8"> Лучшие темы WordPress для начинающих </span></h3><p> Следующая таблица суммирует обсуждение стартовых тем WordPress. Если у вас нет времени на прочтение всей статьи, нижеприведенные 5 тем прекрасно справятся с этой задачей.<img loading="lazy" src="/800/600/http/turkathemes.net/documentation/assets/images/image_16.jpg"><noscript><img loading='lazy' src='/800/600/http/turkathemes.net/documentation/assets/images/image_16.jpg' /></noscript></p><table class="table table-hover"><tbody><tr><td> <strong> Название темы </strong></td><td> <strong> Активные установки? </strong></td><td> <strong> Цены </strong></td><td> <strong> Наш рейтинг 47 долларов €0</td><td> ⭐⭐⭐⭐⭐</td></tr><tr><td> Underscores</td><td> 100000+</td><td> Free</td><td> ⭐⭐⭐⭐⭐</td></tr><tr><td> UnderStrap</td><td> 10000+</td><td> Free</td><td> ⭐⭐⭐⭐⭐</td></tr><tr><td> Ultimatum </td><td> 100000+</td><td> Starting from $55</td><td> ⭐⭐⭐⭐⭐</td></tr><tr><td> Основной</td><td> 10000+</td><td> БЕСПЛАТНЫЙ</td><td> ⭐⭐⭐⭐</td></tr></tbody></table><p> LET LET начал с помощью нашего вручную списка.</p><h4><span class="ez-toc-section" id="1_Astra"> 1. Astra </span></h4><p> Темы Astra уникальны тем, что они сочетают в себе фантастические дизайны, готовые к запуску, с возможностью настраивать их по своему усмотрению. Ассортимент доступных начальных шаблонов впечатляет, как и качество этих дизайнов.</p><p> Что более важно для разработчиков, так это легкость, с которой вы можете настроить каждый шаблон в соответствии со своими потребностями.<img loading="lazy" src="/800/600/http/birthdaywishesforfriends.com/wp-content/uploads/2016/01/happy-birthday-themes.jpg"><noscript><img loading='lazy' src='/800/600/http/birthdaywishesforfriends.com/wp-content/uploads/2016/01/happy-birthday-themes.jpg' /></noscript> Все они используют чистый код, совместимы с Brizy, Beaver Builder, Elementor, Gutenberg и другими компоновщиками страниц, если вам нравится строить подобным образом, или могут быть полностью настроены в задней части.</p><p> Астра проделала для вас тяжелую работу. Все начальные шаблоны закодированы для быстрой загрузки, полностью совместимы, протестированы для работы во всех браузерах и полностью адаптивны. Как лучше начать проект?</p><p> <strong> Плюсы Astra </strong></p><ul><li> Astra можно использовать со всеми популярными компоновщиками страниц</li><li> Более 180 начальных шаблонов охватывают почти все ниши, которые вы можете назвать</li><li> Тема создана для повышения производительности и скорости ошибки и узкие места в производительности</li><li> Совместимость с большинством компоновщиков страниц и плагинов WordPress</li></ul><p> <strong> Минусы Astra </strong></p><ul><li> Astra поставляется с длинным списком функций, которые могут напугать новичков</li></ul><h4><span class="ez-toc-section" id="_WordPress-9"> Доступны хорошо зарекомендовавшие себя стартовые темы WordPress.</span></h4><img loading="lazy" src="/800/600/http/radio-sgom.ru/wp-content/uploads/0/c/5/0c5fa783ef5a5eb511f60d7186c1b68b.jpeg"><noscript><img loading='lazy' src='/800/600/http/radio-sgom.ru/wp-content/uploads/0/c/5/0c5fa783ef5a5eb511f60d7186c1b68b.jpeg' /></noscript> Он управляется Automatic, людьми, стоящими за WordPress.com, и был разработан, чтобы обеспечить прочную основу, на которой вы можете создать свой собственный веб-сайт WordPress.</p><p> Несмотря на то, что эта тема принадлежит компании Automatic, она была разработана совместно для создания одной из самых гибких и хорошо запрограммированных тем. В нем есть все, что вам нужно, чтобы начать создавать практически любой сайт, который вам нравится, со всеми вызовами и функциями, которые вы только можете придумать, в очень оптимизированном пакете.</p><p> <strong> Плюсы подчеркивания </strong></p><ul><li> Настоятельно рекомендуется для экспериментов при разработке темы WordPress </li><li> Встроенная поддержка WooCommerce</li><li> Простая конструкция обеспечивает минимальные отвлекающие факторы во время разработки темы</li><li> Тема регулярно поддерживается разработчиками.</li><li> Имеется много документации. Начните с Underscores</p><h4><span class="ez-toc-section" id="3_WP_BootStrap_Starter"> 3. WP BootStrap Starter </span></h4><p> WP BootStrap Starter — еще одна очень полезная стартовая тема WordPress.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/a5/f6/1c/a5f61cb78e3f5942f2f18dc8a8e1fd58.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/a5/f6/1c/a5f61cb78e3f5942f2f18dc8a8e1fd58.png' /></noscript> Он основан на сочетании Underscores и Bootstrap, в котором используются HTML, CSS и JS, чтобы создать полностью адаптивную, удобную для мобильных устройств тему WordPress для любого использования.</p><p> Он также работает с Font Awesome, WooCommerce, Visual Composer, компоновщиком страниц Elementor и даже контактной формой 7. WP BootStrap Starter имеет лицензию GPL, поэтому вы можете использовать его по своему усмотрению!</p><p> <strong> Плюсы WP Bootstrap Starter </strong></p><ul><li> Идеально, если вы хотите использовать BootStrap в качестве CSS-фреймворка</li><li> На основе темы Underscores</li><li> Совместимость с WooCommerce Конструктор страниц Elementor </li></ul><p> <strong> Минусы WP Bootstrap Starter </strong></p><ul><li> Практически отсутствует поддержка RTL</li><li> Тема требует значительного обучения Starter</p><h4><span class="ez-toc-section" id="4_Naked-2"> 4. Naked </span></h4><p> Naked — это стартовая тема WordPress, предназначенная для тех, кто хочет поэкспериментировать с аспектом дизайна веб-сайта без части разработки.<img loading="lazy" src="/800/600/http/oddstyle.ru/wp-content/uploads/2015/02/mayer-for-wordpress-1024x819-600x479.png"><noscript><img loading='lazy' src='/800/600/http/oddstyle.ru/wp-content/uploads/2015/02/mayer-for-wordpress-1024x819-600x479.png' /></noscript> Тема включает в себя базовую схему сайта WordPress с отдельными страницами, поддержкой комментариев, адаптивным стилем и пользовательскими параметрами, но без собственного дизайна.</p><p> Naked написан на HTML5 и поддерживает настраиваемые меню и боковые панели, виджеты WordPress, блог, категории и теги и все, что вам нужно для начала работы. Документация тоже неплохая.</p><p> <strong> Плюсы Naked </strong></p><ul><li> Идеально подходит для новичков, которые только начинают разрабатывать темы WordPress</li><li> Полностью адаптивный дизайн </li><li> Тема поставляется со всеми основными шаблонами страниц</li><li> Naked поддерживает настраиваемые боковые панели, виджеты и меню</li><li> Подробные комментарии к шаблонам очень помогают новичкам в разработке тем<h4><span class="ez-toc-section" id="5_Tonik"> 5. Tonik </span></h4><p> Tonik — это стартовая тема WordPress с открытым исходным кодом, доступная на ее веб-сайте или на GitHub. Это зависит от того, установлены ли Composer и Node, и для начала потребуется небольшая настройка.<img loading="lazy" src="/800/600/http/tabthemes.com/wp-content/uploads/2022/01/the-voux-clean-fashion-blog-theme.jpg"><noscript><img loading='lazy' src='/800/600/http/tabthemes.com/wp-content/uploads/2022/01/the-voux-clean-fashion-blog-theme.jpg' /></noscript> Однако после этого тема предоставляет все, что вам нужно, чтобы начать строить.</p><p> В ответ на эти усилия Tonik предоставляет предварительно настроенную структуру каталогов, поддержку Ajax, сервисный контейнер, поддержку компонентов, шаблоны, действия и фильтры тем, поддержку коротких кодов, инструменты автозагрузки и инструменты командной строки.</p><p> <strong> Плюсы Tonik </strong></p><ul><li> Tonik — идеальная стартовая тема для опытных разработчиков</li><li> Тема поставляется с предварительно настроенной структурой каталогов, которая подчеркивает организацию определенная структура</li><li> Централизованная конфигурация означает, что вам нужно перейти только в одно место для изменения всей темы</li><li> Tonik поставляется с поддержкой популярных интерфейсных фреймворков, включая Bootstrap и Foundation сложный для их требований</li><li> Tonik может не подойти для разработчиков-одиночек или небольших команд некоторые из этих других. Тема все еще остается базовой, но в ней есть элементы дизайна, поэтому вы не начинаете с нуля.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/25/geekery-wordpress-magazine-theme-gib1-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/25/geekery-wordpress-magazine-theme-gib1-o.jpg' /></noscript> Если это работает для вас, эта тема может работать отлично.</p><p> Responsive больше похож на Astra, чем на Naked, и предоставляет несколько основных тем, которые вы можете импортировать и создавать по своему усмотрению. Они содержат элементы стиля и функции, но вы можете добавлять, изменять или удалять их по своему желанию. Хотя дизайн не такой гибкий, как у Astra, он может работать, если вы ищете более встроенную тему.</p><p> <strong> Плюсы Responsive </strong></p><ul><li> Тема работает как с Elementor, так и с Gutenberg</li><li> Responsive работает быстро с отличной производительностью из коробки</li><li> Responsive имеет очень легкую кодовую базу</li><li> Вы можете использовать все популярные плагины с Responsive</li><li> Вы получаете 15 готовых шаблонов для более быстрого дизайна и запуска сайта отлично подходит для профессиональных проектов</li></ul><p> Начать работу с отзывчивым</p><h4><span class="ez-toc-section" id="7_Sage"> 7. Sage </span></h4><p> Sage — еще одна очень популярная стартовая тема WordPress от Roots.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/638/lara-box-premium-wordpress-theme-e2ix1-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/638/lara-box-premium-wordpress-theme-e2ix1-o.jpg' /></noscript> Эта тема использует комбинацию Sass, Bootstrap, Bulma, Foundation, Tachyons, Tailwind и Laravel Blade для шаблонов. Это обеспечивает очень мощную и гибкую основу для создания веб-сайта.</p><p> Sage был оптимизирован для обеспечения эффективного построения без необходимости повторения этапов и имеет инструменты для проверки ошибок JavaScript, таблицы стилей Sass, поддержку сторонних пакетов и хорошо закодированный шаблон HTML 5. Здесь много чего происходит, но Sage — отличный способ изучить дизайн или создать сайт.</p><p> <strong> Плюсы Sage </strong></p><ul><li> Sage использует Bootstrap 4 в качестве основы CSS по умолчанию</li><li> Тема является отличной отправной точкой для профессиональных проектов</li><li> Работает со всеми популярными компоновщиками страниц</li><li> Вы можете заменить параметр Bootstrap по умолчанию на Foundations, Tailwind или удалить интерфейсную структуру во время установки</li><li> Sage поддерживает популярный механизм шаблонов Blade для минимизации повторений</li></ul><p> <strong> Минусы Sage </strong></p><ul><li> Sage поставляется с кривой обучения для начинающих</li></ul><p> Начало работы с Sage</p><h4><span class="ez-toc-section" id="8-2"> 8.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/736x/56/7e/51/567e5132e5e23eca1328ba93218d2cea.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/56/7e/51/567e5132e5e23eca1328ba93218d2cea.jpg' /></noscript> Beans</h4><p> Beans — очень доступная стартовая тема WordPress. Он был разработан, чтобы служить как дизайнерам, которым нужен стартер, так и новичкам, которым нужно что-то, что поможет им начать работу. Бобы поставляют на обоих.</p><p> Это комплексная стартовая тема, которая поддерживает адаптивный контент, интерфейсную библиотеку Ulkit и большинство существующих плагинов WordPress. Он также быстро загружается, оптимизирован для SEO, работает с CSS3, HTML 5, jQuery и LESS. Beans регулярно обновляется и постоянно совершенствуется активным сообществом сторонников.</p><p> <strong> Pros of Beans </strong></p><ul><li> Прекрасно работает как в качестве темы для начинающих, так и в качестве стандартной темы для веб-сайта</li><li> Beans имеет структуру темы, оптимизированную для производительности</li><li> Отличная документация поможет вам, когда вы застрянете</li><li> Тема предлагает несколько отличных готовых шаблонов для быстрого запуска ваших проектов</li><li> Beans полностью адаптивен и заботится о подходящем размере изображения для целевых устройств</li></ul><p> <strong> Минусы Beans </strong></p><ul><li> Beans требует хороших знаний в области разработки WordPress</li><li> Эта тема излишня для небольших проектов</li></ul><p> Начало работы с Beans</p><h4><span class="ez-toc-section" id="9"> 9.</span></h4><img loading="lazy" src="/800/600/http/graphicgoogle.com/wp-content/uploads/2017/04/Whiteboard64-Free-Black-and-White-Clean-Minimalist-and-Elegant-Responsive-News-Magazine-Blog-Theme.jpg"><noscript><img loading='lazy' src='/800/600/http/graphicgoogle.com/wp-content/uploads/2017/04/Whiteboard64-Free-Black-and-White-Clean-Minimalist-and-Elegant-Responsive-News-Magazine-Blog-Theme.jpg' /></noscript> UnderStrap</h4><p> UnderStrap — это стартовая тема WordPress, которая сочетает в себе Underscores и Bootstrap 4 для создания умной и удобной темы для любого проекта. Это премиум-вариант без бесплатной версии, но взамен вы можете использовать динамический PHP и JavaScript Understrap вместе со статическими файлами Bootstrap, чтобы иметь возможность создавать практически все, что вам нравится.</p><p> UnderStrap интегрирует Font Awesome и объединяет все файлы CSS в уменьшенные отдельные файлы. Он также поддерживает WooCommerce, Contact Form 7, Jetpack и другие плагины WordPress!</p><p> <strong> Плюсы UnderStrap </strong></p><ul><li> Тема основана на Underscores и привносит все функции в процесс разработки</li><li> Фреймворк CSS по умолчанию — Bootstrap 5 база для дочерних тем </li><li> UnderStrap работает со всеми популярными плагинами, включая WooCommerce</li><li> Тема готова к переводу, и вы можете найти ее на всех основных языках</li></ul><p> <strong> Минусы UnderStrap </strong></p><ul><li> Использование темы в ваших проектах по разработке тем требует экспертных знаний в области разработки WordPress</li></ul><p> Начало работы с UnderStrap</p><h4><span class="ez-toc-section" id="10-2"> 10.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/originals/1b/b6/a5/1bb6a51d29044f8c08bb8a02179cd320.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/1b/b6/a5/1bb6a51d29044f8c08bb8a02179cd320.jpg' /></noscript> Quark</h4><p> Quark — еще одна стартовая тема WordPress, на которую стоит обратить внимание. Эта версия основана на Underscores и стандартной теме WordPress TwentyTwelve. Это означает, что он полностью совместим, гибок и включает в себя очень аккуратные HTML 5 и CSS3.</p><p> Quark является адаптивным, основан на сетке из 12 столбцов и поддерживает Font Awesome, настраиваемые заголовки, шаблоны сообщений, несколько страниц, боковые панели, настраиваемые медиа-запросы, Options Framework, WooCommerce и другие плагины. Он также готов к работе с WPML.</p><p> <strong> Pros of Quark </strong></p><ul><li> Тема основана на Underscores, очень универсальной начальной теме в своем роде</li><li> Тема намеренно сделана компактной для более быстрой разработки и бесперебойной работы</li><li> Из-за компактной структуры вы можете начать с разработкой темы без необходимости в дочерней теме</li><li> Тема полностью адаптивна и отображает элементы темы во всех браузерах без существенных различий</li><li> Quark готов к переводу и совместим с популярным WPML</li></ul><p> <strong> Минусы Quark </strong></p><ul><li> TwentyTwelve, одна из двух базовых тем устарела и больше не рекомендуется для разработки темы<p> Начало работы с Quark</p><h4><span class="ez-toc-section" id="11-2"> 11.</span></h4><img loading="lazy" src="/800/600/http/themegrill.com/blog/wp-content/uploads/2017/04/wordpress-themes-free-768x631.jpg"><noscript><img loading='lazy' src='/800/600/http/themegrill.com/blog/wp-content/uploads/2017/04/wordpress-themes-free-768x631.jpg' /></noscript> Bones</h4><p> Bones — это стартовая тема WordPress для мобильных устройств, в которой все просто и красиво. Это базовый дизайн, который обеспечивает базовую основу для создания собственного веб-сайта с использованием Sass, CSS3 и HTML5.</p><p> Bones — это тема WordPress, а не фреймворк. Ему не нужна дочерняя тема, и он поставляется со всем, что вам нужно, чтобы сразу начать строить. Он полностью адаптивен, поддерживает пользовательские типы записей и большинство плагинов WordPress.</p><p> <strong> Pros of Bones </strong></p><ul><li> Предварительно загружены настраиваемые типы сообщений и настраиваемая панель управления</li><li> Bones довольно компактен с особенно простым заголовком</li><li> Тема отзывчива и хорошо выглядит на мобильных устройствах настраиваемый с минимальной кодовой базой</li><li> Тема автоматически обрабатывает старые версии браузера, предоставляя соответствующую версию вашего кода</li></ul><p> <strong> Cons of Bones </strong></p><ul><li> Не подходит разработчикам, которые ищут среду разработки WordPress</li></ul><p> Начало работы с Bones</p> 10194 WP Rig</h4><p> WP Rig — это стартовая тема WordPress, предназначенная для упрощения процесса проектирования веб-сайтов, сохраняя при этом гибкость и мощность, которые нам нужны.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/1/esplanade-wp-template-exu-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/1/esplanade-wp-template-exu-o.jpg' /></noscript> Он использует удобство перетаскивания иерархии шаблонов WordPress с хорошо построенным начальным шаблоном, чтобы предоставить тему и конструктор в одном.</p><p> Он работает с использованием Babel, PostCSS, Gulp, ESLint и BrowserSync, что позволяет разрабатывать веб-сайты любого типа с минимальными усилиями и максимальной производительностью. Пакет прост в использовании, а на веб-сайте есть много документации, которая поможет вам изучить и максимально использовать возможности WP Rig.</p><p> <strong> Плюсы WP Rig </strong></p><ul><li> Отложенная загрузка изображений включена в стандартный пакет</li><li> VS Code является предпочтительным редактором разработки (но вы можете использовать любой редактор по вашему желанию)</li><li> WP Rig поддерживает официальный плагин AMP </li><li> Тема обеспечивает анализ кода без использования внешних инструментов</li><li> Ваш код автоматически минимизируется для оптимальной производительности</li></ul><p> <strong> Минусы WP Rig </strong></p><ul><li> подходит для небольших и хобби-проектов</li><li> Набор функций может показаться новичкам слишком обширным для их нужд</li></ul><p> Начало работы с WP Rig</p><h4><span class="ez-toc-section" id="13-2"> 13.</span></h4><img loading="lazy" src="/800/600/http/cdn.cssauthor.com/wp-content/uploads/2015/05/Cannyon-Responsive-WordPress-Theme.jpg?strip=all&lossy=1&resize=954%2C600&ssl=1"><noscript><img loading='lazy' src='/800/600/http/cdn.cssauthor.com/wp-content/uploads/2015/05/Cannyon-Responsive-WordPress-Theme.jpg?strip=all&lossy=1&resize=954%2C600&ssl=1' /></noscript> Тема _tk Starter</h4><p> Стартовая тема _tk — это еще одна стартовая тема WordPress для мобильных устройств, которая предоставляет инструменты, необходимые для создания собственного сайта без суеты и беспорядка. Основанная на Underscores и Bootstrap, тема поставляется только с файлами WordPress и таблицами стилей, необходимыми для создания полнофункционального веб-сайта.</p><p> Тема разработана так, чтобы быть легкой, работать с Twitter Bootstrap 3.0, быстро загружаться и при этом быть достаточно гибкой, чтобы обеспечить интерактивность и вовлеченность, которые вы хотите от веб-сайта. Все файлы бесплатны и предлагаются под лицензией GPL, поэтому вы можете делать с ними все, что захотите.</p><p> <strong> Плюсы _tk Starter Theme </strong></p><ul><li> Вы получаете пустую тему, которую можно настроить в соответствии с вашим проектом</li><li> Вы получаете последнюю версию Bootstrap в качестве основы CSS по умолчанию</li><li> Тема основана на мощной теме Underscores для оптимального производительность</li><li> Множество официальной документации</li><li> Совместимость со всеми популярными плагинами, включая WooCommerce и Jetpack</li></ul><p> <strong> Минусы _tk Starter Theme </strong></p><ul><li> Полностью пустая тема может не подходить для начинающих</li><li> Ультраминимальная структура темы означает, что вам придется проделать всю работу по созданию целевой дочерней темы</li></ul><p> Начало работы с _tk Starter Theme</p><h4><span class="ez-toc-section" id="14"> 14.</span></h4><img loading="lazy" src="/800/600/http/growth-hackers.net/wp-content/uploads/2018/06/Wordpress-CMS-Themes-Content-Management-Systems-WP.jpg"><noscript><img loading='lazy' src='/800/600/http/growth-hackers.net/wp-content/uploads/2018/06/Wordpress-CMS-Themes-Content-Management-Systems-WP.jpg' /></noscript> — это чистая стартовая тема WordPress, которая в сочетании с Foundation 6 обеспечивает очень гибкую основу для создания веб-сайта. Комбинация мощная, отзывчивая, удобная для мобильных устройств и готовая к работе. Он работает с Sass для эффективного проектирования и не требует создания дочерней темы.</p><p> Он также работает с Gulp, поэтому вы можете быстро компилировать свой CSS, минимизировать JS и создавать эффективные рабочие процессы. Вам также не обязательно использовать Sass, если вы предпочитаете создавать свой CSS вручную, вы тоже можете это сделать.</p><p> Если вы новичок в WordPress, на сайте JointsWP есть очень полезная страница документации, которая поможет вам начать работу.</p><p> <strong> Плюсы JointsWP </strong></p><ul><li> Платформа Foundation отлично подходит для разработки мобильных веб-сайтов</li><li> JointsWP — отличная тема для создания многоязычных веб-сайтов</li><li> Тема достаточно простая, и вам не нужна дочерняя тема для начала разработки</li><li> У вас есть возможность использовать Saas или CSS для стилей</li><li> Ваша разработка не будет замедлена ненужными функциями</li></ul><p> <strong> Минусы JointsWP </strong></p><ul><li> Если вы не знакомы с фреймворком Foundation, возможно, вам предстоит пройти обучение</li></ul><p> Начало работы с JointsWP</p><h4><span class="ez-toc-section" id="15-2"> 15.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/736x/55/ac/e2/55ace2ec4d2745524281d22b27fab1f4.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/55/ac/e2/55ace2ec4d2745524281d22b27fab1f4.jpg' /></noscript> Пустой HTML5</h4><p> Пустой HTML5 хорошее начало благодаря веб-сайту, на котором нет ничего, кроме видео. Как только вы это сделаете, вы быстро осознаете истинный потенциал этой стартовой темы WordPress.</p><p> Как следует из названия, HTML5 Blank — это пустой шаблон, сделанный из HTML5. Он поддерживает CSS3 и имеет все необходимое для создания рабочей темы WordPress. Веб-сайт довольно бесполезен с точки зрения документации, но тема настолько чиста, что даже новичок должен быстро сориентироваться.</p><p> <strong> Плюсы HTML5 Blank </strong></p><ul><li> Тема создана для повышения производительности и скорости</li><li> HTML5 Blank имеет минималистичный дизайн, который предлагает чистый холст для ваших проектов</li><li> Вы получаете четко построенные шаблоны, которые помогут вам запустить свой веб-сайт быстрее с минимальными усилиями</li><li> HTML5 Blank поставляется с очень минимальной кодовой базой, которая не замедляет работу</li><li> Тема не имеет шорткодов или дополнительных функций, которые могли бы раздуть ваш code</li></ul><p> <strong> Минусы HTML5 Blank </strong></p><ul><li> Комбинация HTML5 и CSS3 требует приличных знаний веб-дизайна</li><li> Некоторым дизайнерам может показаться неудобным ультраминимальный дизайн</li></ul><p> Начало работы с HTML5 Blank</p><h4><span class="ez-toc-section" id="16"> 16.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/originals/6b/f0/1c/6bf01c30144210260b10d8d4c6c8b6bc.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/6b/f0/1c/6bf01c30144210260b10d8d4c6c8b6bc.jpg' /></noscript> Ultimatum</h4><p> Ultimatum — это премиальная стартовая тема WordPress, которая может предложить немного больше. Это простая стартовая тема, но она поставляется с конструктором страниц с перетаскиванием, поддержкой расширений премиум-класса и чистым ядром, которое можно разрабатывать по своему усмотрению.</p><p> Если вы хотите создать свою собственную тему, не загружая Gulp и другие инструменты, вам может помочь Ultimatum. Он загружается в WordPress и использует панель инструментов, чтобы помочь вам получить доступ к конструктору перетаскивания. Если у вас есть все подержанные Astra, процесс почти такой же. Перетаскивайте, добавляйте содержимое и сохраняйте. Легкий!</p><p> <strong> Плюсы Ultimatum </strong></p><ul><li> Конструктор перетаскивания ускоряет процесс проектирования</li><li> Чистая кодовая база гарантирует, что ваши дочерние темы будут такими же быстрыми, как Ultimatum</li><li> Вы можете использовать предпочитаемые плагины с темой для облегчения веб-сайта дизайн</li><li> CSS является параметром стиля по умолчанию для темы</li><li> Тема поддерживает настраиваемые типы сообщений и ряд настраиваемых виджетов</li></ul><p> <strong> Минусы Ultimatum </strong></p><ul><li> Некоторым опытным разработчикам конструктор с перетаскиванием может показаться немного запутанным</li></ul><p> Начало работы с Ultimatum</p><h4><span class="ez-toc-section" id="17"> 17.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/originals/d1/1d/48/d11d489f5ce8f3ac297c760d6aea2434.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/d1/1d/48/d11d489f5ce8f3ac297c760d6aea2434.png' /></noscript> DIYThemes</h4><p> DIYThemes предлагает пару тем для начинающих под названием Focus и Thesis. Это темы премиум-класса, которые содержат базовые макеты, из которых вы можете создать свой собственный веб-сайт.</p><p> Это еще одна тема, использующая конструктор страниц. Он также использует скины, которые представляют собой наложения тем, и блоки, которые представляют собой простой способ создания боковых панелей. Комбинация означает, что вы можете начать создавать свой веб-сайт без более высокой кривой обучения некоторых из этих других вариантов. Хотя цена крутая.</p><p> <strong> Плюсы DIYThemes </strong></p><ul><li> Вы можете расширить основную тему с помощью бесплатных и платных дополнений </li><li> Темы имеют отличную типографику, упрощающую выбор дизайна визуальный редактор шаблонов для редактирования шаблонов WYSIWYG</li><li> Тема полностью адаптивна и подгоняет контент под целевые устройства</li></ul><p> <strong> Минусы DIYThemes </strong></p><ul><li> Цена темы делает ее плохим выбором для небольших проектов</li><li> Архитектура, основанная на надстройках, означает, что вам необходимо добавлять компоненты, которые могут замедлить работу темы пересекает грань между начальным шаблоном и фреймворком.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/4b/bb/d0/4bbbd0b70bf1a6103986232a87e1fdcd.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/4b/bb/d0/4bbbd0b70bf1a6103986232a87e1fdcd.jpg' /></noscript> Он предоставляет все необходимое для начала разработки с некоторыми приятными дополнениями, включая настраиваемые функции, фильтры, настраиваемые метабоксы для панели администратора WordPress, поддержку Google Analytics, Sass и многое другое.</p><p> Туманность означает, что есть определенные вещи, которые нужно изучить, но также помогает вам изучать код и разработку в удобной для пользователя форме. Это безопасный фреймворк с поддержкой внешних плагинов и библиотек, а также API Twitter и других взаимодействий.</p><p> <strong> Pros of Nebula </strong></p><ul><li> Nebula — это скорее фреймворк, который поставляется с библиотеками и функциями для более быстрого проектирования и разработки веб-сайтов</li><li> Вы можете включать и отключать определенные функции в параметрах Nebula</li><li> Вы получаете полностью адаптивную тему, которая идеально подходит для создания всех видов веб-сайтов</li><li> Вы получаете готовую поддержку Google Analytics</li><li> Nebula поддерживает все популярные плагины, которые могут вам понадобиться для ваших дочерних тем</li></ul><p> <strong> Минусы Nebula </strong></p><ul><li> Слишком обширно для начинающих, которым нужно пройти крутую кривую изучения темы Стартовые темы WordPress.<img loading="lazy" src="/800/600/http/wpplus.ru/wp-content/uploads/2020/09/shablony-bloga-wordpress-1-1024x768.png"><noscript><img loading='lazy' src='/800/600/http/wpplus.ru/wp-content/uploads/2020/09/shablony-bloga-wordpress-1-1024x768.png' /></noscript> Это приложение, которое включает в себя генератор тем, поддерживающий WordPress, Joomla, Magento и другие CMS. Он устанавливается на ваш компьютер и предоставляет инструменты, необходимые для создания веб-сайта со всем включенным.</p><p> Это премиальный продукт с бесплатной версией, которая позволяет экспериментировать, но не позволяет экспортировать тему из приложения. Он выглядит как нечто среднее между Microsoft Office и Paint.net, но включает в себя все необходимое для создания полностью совместимых тем WordPress.</p><p> <strong> Плюсы TemplateToaster </strong></p><ul><li> Гибкий генератор шаблонов позволяет использовать обширные многофункциональные темы</li><li> TemplateToaster использует Bootstrap в качестве основы CSS по умолчанию</li><li>Он генерирует шаблоны, которые вы затем можете настроить под свои проекты</li><li> Приложение работает со всеми популярными CMS, включая WordPress и Magento</li><li> Процесс создания шаблонов довольно быстрый благодаря простому пользовательскому интерфейсу</li></ul><p> <strong> Минусы TemplateToaster </strong></p><ul><li> Не является эксклюзивным продуктом WordPress, поэтому могут проникнуть вредоносные программы</li></ul><p> Требуется загрузка и установка в среде Windows </p><p> Начало работы с TemplateToaster</p><h4><span class="ez-toc-section" id="20"> 20.</span></h4><img loading="lazy" src="/800/600/http/i.pinimg.com/originals/56/68/ec/5668ec7e720a24a83d870f74dd128e15.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/56/68/ec/5668ec7e720a24a83d870f74dd128e15.jpg' /></noscript> BlankSlate</h4><p> BlankSlate — это именно то, что следует из названия. Это очень простая стартовая тема WordPress, в которой нет ничего, кроме голых костей. Он был разработан для более опытных разработчиков, но может служить основой для обучения, если у вас есть доступ к достойной документации.</p><p> На самом деле о BlankSlate можно сказать очень мало. Он использует чистый код, без стилей CSS, оптимизирован для SEO и поддерживает jQuery. Если вы ищете самые простые темы для начинающих, то BlankSlate может быть тем, что вам нужно.</p><p> <strong> Плюсы BlankSlate </strong></p><ul><li> Как следует из названия, ультраминимальный дизайн по существу предлагает чистый лист для ваших проектов</li><li> Очень легкая кодовая база обеспечивает невероятно высокую скорость и производительность</li><li> Вы можете настроить стили для своих проектов, используя CSS-фреймворк по вашему выбору</li><li> Поскольку тема предлагает самый минимум, вы можете просто заменить кодовую базу по умолчанию своей собственной для более быстрого развертывания проекта</li></ul><p> <strong> Минусы BlankSlate </strong></p><ul><li> Возможно, вы захотите сосредоточиться на минимизации тем</li><li> Слишком просто для дизайнеров, которые хотят настроить шаблоны для своих проектов</li></ul><p> Начало работы с BlankSlate</p> 210194 бесплатная стартовая тема WordPress от Themify.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/a7/fd/e0/a7fde0848e4948882e4d1ad07a50c77b.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/a7/fd/e0/a7fde0848e4948882e4d1ad07a50c77b.png' /></noscript> Мы часто указываем их премиальные темы в наших списках «лучших», и эта базовая ничем не отличается, просто по совершенно другим причинам.</p><p> Это еще одна очень простая тема с основами, из которых вы можете построить все, что захотите. Он полностью адаптивен, включает в себя элементы социальных сетей, поддерживает виджеты, галерею Lightbox, дочерние темы и был написан на CSS3 и HTML5.</p><p> <strong> Плюсы Basic </strong></p><ul><li> Тема поставляется с базовым стилем макета, который не мешает вам</li><li> Basic уже имеет виджеты нижнего колонтитула, которые помогают сэкономить время на разработку</li><li> Вы можете использовать свой любимый CSS-фреймворк для сокращения времени разработки</li><li> По сути, вы получаете все инструменты для запуска вашего проекта</li></ul><p> <strong> Минусы Basic </strong></p><ul><li> Структура HTML5/CSS3 не для всех</li><li> Слишком много стандартных опций может раздражать опытных разработчиков, которые ищут чистую пустую тему для начинающих</li></ul><p> Начните с Basic</p><h3><span class="ez-toc-section" id="_WordPress-10"> Какая тема WordPress для начинающих лучше? </span></h3><p> Мы рекомендуем любую стартовую тему WordPress из этого списка, если вы ищете основу для создания или обучения.<img loading="lazy" src="/800/600/http/graphicgoogle.com/wp-content/uploads/2017/05/Lucida-Free-WordPress-Magazine-Blogging-Theme.jpg"><noscript><img loading='lazy' src='/800/600/http/graphicgoogle.com/wp-content/uploads/2017/05/Lucida-Free-WordPress-Magazine-Blogging-Theme.jpg' /></noscript> Каждый предлагает что-то немного другое и делает это немного по-другому.</p><p> При этом выделяются две стартовые темы. Бесплатный стартовый шаблон от Astra и Ultimatum.</p><p> У Astra есть набор бесплатных начальных шаблонов, от самых простых до полнофункциональных тем веб-сайтов. Существует также широкий выбор шаблонов премиум-класса профессионального качества, если вы хотите пропустить разработку и сразу перейти к хорошим вещам.</p><p> Ultimatum — это стартовая тема WordPress премиум-класса, которая также предлагает ряд тем на выбор. Он загружается в WordPress и использует знакомые параметры для создания вашего веб-сайта. Это нечто среднее между полноценной рабочей темой и такой основой, как BlankSlate.</p><h3><span class="ez-toc-section" id="i-39"> Заключительные мысли </span></h3><p> Если вы изучаете разработку WordPress, все еще работаете над своими навыками CSS или HTML или хотите пропустить разработку фреймворка и сразу перейти к дизайну, вам может помочь любая из этих тем WordPress для начинающих.</p><p> Если вы изучаете разработку WordPress, все еще работаете над своими навыками CSS или HTML или хотите пропустить разработку фреймворка и сразу перейти к дизайну, вам может помочь любая из этих стартовых тем WordPress.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/d4/71/0c/d4710c240fbd26449de6d9a5e325e404.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/d4/71/0c/d4710c240fbd26449de6d9a5e325e404.jpg' /></noscript></p><p> Вы также можете использовать простые или минималистичные темы; они также могут работать в качестве стартовой темы.</p><ul><li> 45+ простых тем WordPress</li><li> 35 лучших минималистичных тем WordPress</li></ul><p> Используете ли вы какие-либо из этих стартовых тем WordPress? Есть ли другие, чтобы предложить? Расскажите нам об этом ниже!</p><h2><span class="ez-toc-section" id="10_WordPress"> 10 лучших пустых тем WordPress </span></h2><p> Гостевой пост</p><p data-readability-styled="true"> По Команда DSIM / 03.12.2019</p><p> Будучи ведущей платформой для разработки веб-сайтов, WordPress является первым выбором для многих компаний или блоггеров для создания своих сайтов. Благодаря огромной библиотеке тем и плагинов это прекрасный выбор для многих разработчиков.</p><blockquote><p> Одной из общих функций WordPress является <em> <strong> Пустые темы WordPress </strong> </em> , также известные как <strong> «Стартовые» </strong> или <strong> «Голые» </strong> темы, которые позволяют легко создавать индивидуальные темы.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/17/1a/6d/171a6df81cf7ca3d22be51a144e005ce--wp-themes-wordpress-theme.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/17/1a/6d/171a6df81cf7ca3d22be51a144e005ce--wp-themes-wordpress-theme.jpg' /></noscript></p></blockquote><p> Технически пустые темы WP — это шаблоны, которые служат надежной и простой отправной точкой для разработки индивидуального веб-дизайна. Используя эти готовые фреймворки, разработчики могут сэкономить много времени, поскольку им не нужно снова и снова писать один и тот же код. Кроме того, он служит основой для вашего общего сайта и поставляется с несколькими встроенными функциями, которые вам не нужно разрабатывать с нуля.</p><p> Contents</p><ul><ul><li> Зачем выбирать пустую тему WordPress?</li></ul><li> 1) Underscores<ul><li> Important features</li></ul></li><li> 2) Bones<ul><li> Important features</li></ul></li><li> 3) CyberChimps<ul><li> Important features</li></ul></li><li> 4) Sage <ul><li> Important features</li></ul></li><li> 5) Responsive<ul><li> Важные функции</li></ul></li><li> 6) JointsWP<ul><li> Важные функции</li></ul></li><li> 7) Blankslate<ul><li> Важные функции</li></ul></li><li> 8) Голый WordPress<ul><li> Важные функции</li></ul></li><li><ul><li>.<img loading="lazy" src="/800/600/http/designyourway.net/diverse/6/freewp/ramza.jpg"><noscript><img loading='lazy' src='/800/600/http/designyourway.net/diverse/6/freewp/ramza.jpg' /></noscript><li> Каковы преимущества использования пустых тем WordPress?</li></ul></li><li> Заключение<ul><li><ul><li> Биография автора:</li></ul></li></ul></li><li> Посмотрите, как стажеры DSIM празднуют последний день выпуска партии</li></ul><h5></h5><strong> Зачем выбирать пустую тему WordPress? </strong></h5><p> Эти темы поставляются с базовым кодом HTML, CSS и PHP, а также с уже интегрированными файлами темы для обеспечения всех функций. Эта тема WordPress представляет собой отправную точку или основной шаблон для дизайна веб-сайта, что упрощает создание дизайна с нуля.</p><p> Пустые темы WordPress оснащены всеми необходимыми материалами, чтобы дать вам преимущество. В этих темах доступно все, от обязательных полей до необходимых стилей и функций, чтобы вы могли начать создавать свой веб-дизайн. Кроме того, доступны базовые разметки, и разработчикам нужно только понять работу кода, чтобы начать разработку сайта. В целом, эти пустые темы WP обеспечивают простой и быстрый способ разработки вашего сайта без необходимости многократной работы с одним и тем же кодом.<img loading="lazy" src="/800/600/http/opros-ru.ru/wp-content/uploads/2021/09/zagruzka-shablona-wordpress.jpg"><noscript><img loading='lazy' src='/800/600/http/opros-ru.ru/wp-content/uploads/2021/09/zagruzka-shablona-wordpress.jpg' /></noscript></p><p> Вы можете найти список лучших пустых тем WordPress ниже, которые появились на рынке.</p><h4></h4><strong> 1) Underscores </strong></h4><p></p><p> Это бесплатная стартовая тема WordPress, созданная Automattic, создателем WordPress. Он предлагает ультра-минимальный CSS и меньшие вещи, которые могут вам помешать при разработке вашей темы. Underscores предоставляет пять различных шаблонов, которые упрощают и ускоряют разработку вашей темы. Однако у него нет встроенных адаптивных шаблонов.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Позволяет вносить изменения в функции шаблона.</li><li> Предоставляет дополнительные функции для реализации пользовательского заголовка.</li><li> Во избежание дублирования можно использовать пользовательские теги шаблонов.</li><li> Предлагает умный и элегантный начальный стиль CSS.</li></ul><h4></h4><strong> 2) Bones </strong></h4><p></p><p> WordPress предоставил эту пустую тему с мобильным подходом к пользователям, который будет служить прочной основой для создания тем WP.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/246/novelti-11-2014-wordpress-magazine-theme-b4or8-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/246/novelti-11-2014-wordpress-magazine-theme-b4or8-o.jpg' /></noscript> Это не фреймворк, а настоящая тема, и вам не обязательно использовать дочернюю тему для использования Bones. Он построен на основе HTML5 Boilerplate.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Это отзывчивая пустая тема из-за подхода, ориентированного на мобильные устройства.</li><li> Правильная тема.</li><li> Bones — отличная стартовая тема для создания мобильного дизайна веб-сайта.</li></ul><h4></h4><strong> 3) CyberChimps </strong></h4><p></p><p> С помощью CyberChimps создать тему веб-сайта очень просто. Это отличная стартовая тема для быстрого создания красивых и отзывчивых тем для веб-сайтов. CyberChimps построен на Bootstrap и предоставляет возможность перетаскивания для создания тем. Его также можно настроить с помощью сенсорного экрана.</p><h5></h5><strong> <em> Важные особенности </em> </strong></h5><ul><li> Тема HTML5.</li><li> Полностью отзывчивый.</li><li> Более 1000 установок на WP.</li><li> Предоставляет видимые ссылки для редактирования, доступные в предварительном просмотре настройщика.<img loading="lazy" src="/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2013/10/18.jpg"><noscript><img loading='lazy' src='/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2013/10/18.jpg' /></noscript></li></ul><h4></h4><strong> 4) Sage </strong> <strong> </strong></h4><p></p><p> Это еще одна многофункциональная пустая тема WP с элегантным дизайном и современным рабочим процессом. Эта замечательная стартовая тема дает вам свободу использовать современные технологии разработки тем, такие как Bower, для интеграции интерфейсных пакетов. Он построен на последней версии Bootstrap и имеет один файл шаблона. Это требует некоторых усилий, так как вам не нужно редактировать разные файлы, чтобы интегрировать веб-макет. Sage позволяет синхронизировать тестирование браузера, писать таблицы стилей с помощью Sass, оптимизировать изображения и проверять любые несоответствия с кодом JavaScript.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Позволяет добавлять внешние пакеты с помощью Bower.</li><li> Используются минимальные шаблоны HTML5.</li><li> Роли и микроформаты ARIA.</li><li> Предоставляет оболочку темы, используемую для наследования шаблонов.</li></ul><h4></h4><strong> 5) Отзывчивый </strong></h4><p></p><p> Это гибкая тема, построенная на основе прочной сетки.<img loading="lazy" src="/800/600/http/i2.wp.com/inbenefit.com/wp-content/uploads/2014/12/bpc16.jpg"><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/inbenefit.com/wp-content/uploads/2014/12/bpc16.jpg' /></noscript> Он очень адаптируемый и мощный и легко настраивает ваш сайт в соответствии с такими устройствами, как мобильные телефоны, настольные компьютеры, ноутбуки и планшеты. Эта тема предлагает девять шаблонов страниц, 11 виджетов, шесть макетов шаблонов и четыре позиции меню. Он обеспечивает полный контроль над CMS, что позволяет разрабатывать мощные, но простые темы. Это полезная тема для разработки первоклассного дизайна веб-сайтов.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Совместимость с WooCommerce.</li><li> Retina-ready с плавной сеткой.</li><li> Поддержка языка с письмом справа налево.</li><li> Он предлагает 6 макетов шаблонов, 11 областей виджетов, 9 шаблонов страниц и 4 местоположения меню.</li></ul><h4></h4><strong> 6) JointsWP </strong></h4><p></p><p> JoinsWP — это бесплатная пустая тема WordPress, созданная на основе платформы Foundation 5, ведущей среды разработки интерфейсов. Это позволяет вам использовать версию Sass или только простой CSS в соответствии с вашими требованиями и предпочтениями.<img loading="lazy" src="/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2016/04/1-3.jpg"><noscript><img loading='lazy' src='/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2016/04/1-3.jpg' /></noscript> Работающий на WordPress, JointsWP обеспечивает полную гибкость создания удобных для мобильных устройств и сложных веб-сайтов. Ключевым преимуществом использования этой темы является то, что она предоставляет систему сетки, которая экономит много времени и усилий при создании веб-сайтов.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Построен на основе Foundation 5.</li><li> Позволяет создавать веб-сайты, удобные для мобильных устройств.</li><li> Имеет сетку.</li></ul><h4></h4><strong> 7) BlankSlate </strong></h4><p></p><p> BlankSlate — самая простая и минималистичная шаблонная пустая тема WordPress, которую можно использовать для создания любого веб-сайта с нуля. Его можно использовать в качестве стартовой темы, такой как Underscores или Roots, для простого и быстрого создания замечательных веб-сайтов. Вам нужно создавать меньше кода и вкладывать меньше усилий для создания любого веб-сайта.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Обеспечивает сброс CSS для ввода кода кросс-браузерной совместимости.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/e1/62/71/e16271d6823b13ee04a4a7b8a72f9bf5.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/e1/62/71/e16271d6823b13ee04a4a7b8a72f9bf5.jpg' /></noscript></li><li> Действительный код, упрощенный и неформатированный.</li><li> Нет комментариев программиста.</li></ul><h4></h4><strong> 8) Naked WordPress </strong></h4><p></p><p> Эта пустая тема WP — отличный вариант для тех, кто хочет научиться создавать темы. Эта пустая тема WordPress снабжена встроенными комментариями, что позволяет вам легко все понять при создании темы. Это умный пакет тем WordPress для начинающих и учебных пособий, который можно использовать для простого и быстрого создания тем веб-сайтов.</p><h5></h5><strong> <em> Важные особенности </em> </strong></h5><ul><li> Адаптивный стиль.</li><li> Представляет собой полноценный раздел блога с такими важными компонентами, как комментарии, теги и категории.</li><li> Пользовательские боковые панели, виджеты и меню.</li></ul><h4></h4><strong> 9) Шаблон HTML5 для WordPress </strong></h4><p></p><p> Это проект с открытым исходным кодом, в котором шаблон HTML5 преобразуется в пустую тему WP. В этой теме современные теги HTML5 используются для построения всей структуры темы.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/132/theme-wordpress-theme51738-9r3e-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/132/theme-wordpress-theme51738-9r3e-o.jpg' /></noscript></p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Используются современные теги HTML5.</li><li> Пустая тема создана из шаблона HTML5.</li><li> Он простой и содержит рекомендуемую структурную разметку для блогов.</li></ul><h4></h4><strong> 10) Bootstrap Four </strong></h4><p></p><p> Тема Bootstrap Four построена на платформе Bootstrap 4. Он имеет чистую и простую основу, которую довольно легко понять и модифицировать. Эта тема обеспечивает лучшую среду с необходимыми функциями и функциями для создания красивой темы.</p><h5></h5><strong> <em> Важные функции </em> </strong></h5><ul><li> Основан на Alpha Twitter Bootstrap 4.</li><li> Более 500 активных установок.</li></ul><h5></h5><strong> Каковы преимущества использования пустых тем WordPress? </strong></h5><p> Одним из ключевых преимуществ использования пустой темы WP является то, что вы можете сделать значительный скачок в своем проекте, в котором во многих случаях это может занять очень много времени, а задача также наименее приятна.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/e5/a7/54/e5a754eaf55977e558b15a539643efb9.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/e5/a7/54/e5a754eaf55977e558b15a539643efb9.jpg' /></noscript> Вы можете не только сэкономить много времени при создании темы WP, но и начать с основ и формировать структуру, удаляя или добавляя элементы в соответствии с вашими требованиями. Вам не нужно убирать функции уже существующей темы или начинать создавать необходимые файлы с нуля, вы получаете хороший шаблон для начала работы.</p><p> Независимо от того, хотите ли вы создать сайт для клиента или свой собственный сайт или разработать его для общего пользования, вы всегда можете положиться на пустую тему WP в качестве отправной точки для своей работы. Это повышает вашу эффективность и упрощает весь процесс разработки сайта, поскольку вам не нужно тратить время на выполнение какой-либо важной части процесса. С необходимыми настройками и корректировками вы можете сформировать прочную структуру сайта с минимальными затратами времени и усилий.</p><h4></h4><strong> Заключение </strong></h4><p> WordPress, будучи популярной платформой для создания веб-сайтов, является лучшим выбором для многих разработчиков.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/27/binge-wordpress-theme-free-download-gx7j-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/27/binge-wordpress-theme-free-download-gx7j-o.jpg' /></noscript> Благодаря различным функциям и инструментам, доступным в WordPress, разработчики могут создавать выдающиеся веб-сайты с помощью этой CMS.</p><p> Разработка веб-сайта может быть ускорена с помощью этой системы управления контентом с использованием пустой темы WP, которая также известна как стартовая <em> <strong> или голая тема WP </strong> </em> . Стартовая тема WP предоставляет базовую структуру, которую можно использовать в качестве отправной точки для разработки веб-сайта. Эти шаблоны предоставляют все основные функции и возможности, необходимые для создания полноценных тем веб-сайтов.</p><p> Помимо использования в качестве основы для вашей темы, эти пустые темы WP также сэкономят вам много времени, поскольку вам не нужно начинать с нуля. В результате вы можете быстро создавать веб-сайты и работать эффективно, чтобы получать качественные результаты. Используя пустые темы WP, вы можете не заниматься сложными структурами кода и не создавать один и тот же код снова и снова.</p><p> Очень легко создать свой сайт со стартовой темой WP, поскольку она предлагает вам всю базовую структуру для начала и создания на ее основе вашего кода.<img loading="lazy" src="/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2016/08/1.jpg"><noscript><img loading='lazy' src='/800/600/http/best-wordpress-templates.ru/wp-content/uploads/2016/08/1.jpg' /></noscript> Вы можете использовать любую из приведенных выше пустых тем WP для своего следующего проекта и создать потрясающий веб-сайт для своего клиента.</p><h5></h5><strong> Биография автора: </strong></h5><p> Дэвид Мейер (David Meyer) — старший веб-разработчик в CSSChopper (ведущая компания по разработке интерфейсов и веб-разработок на заказ). Он имеет хороший опыт разработки многих проектов, основанных на нескольких технологиях, включая WordPress, HTML и CSS. Он отлично разбирается в стратегиях цифрового маркетинга. Он предлагает клиентам лучший интерфейс и услуги веб-разработки. Имея отличное положение в веб-индустрии, он получил признание за свою качественную работу. Помимо веб-разработки, он также интересуется написанием поучительных и образовательных блогов в своей области знаний. Он выпускает хорошо проработанные и исчерпывающие рецензии для аудитории.</p><p> Магистр <br/> Цифровой маркетинг</p><p> для профессионалов и соискателей</p><p> Узнайте, как продвигать бизнес в Интернете так же, как это делают эксперты и агентства.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/100/wordpress-website-template-swell-lite-child-1pze-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/100/wordpress-website-template-swell-lite-child-1pze-o.jpg' /></noscript> <br/> Учитесь у настоящих практиков, а не только у тренеров.</p><p> Начните с демонстрации</p><p><h4><span class="ez-toc-section" id="_DSIM"> Посмотрите, как стажеры DSIM празднуют последний день партии </span></h4></p><h2><span class="ez-toc-section" id="i-40"> Генератор блочных тем — Полное редактирование сайта </span></h2><p> Отправьте форму, чтобы создать ZIP-файл с собственной стартовой темой WordPress для полного редактирования сайта.</p><p> Название темы (обязательно):</p><p> Автор: <br/> <em> Ваше имя или имя пользователя WordPress.org <br/>. </em></p><p> URI автора:</p><p> URI темы:</p><p> Описание:</p><h4><span class="ez-toc-section" id="i-41"> Выберите тип темы: </span></h4><p> <b> No Code </b> -Для создания вашей темы в редакторе сайта.</p><p> <b> Пустой </b> — DIY для разработчиков. Это не рабочая тема: заполните пустые настройки theme.json самостоятельно.</p><p> <b> Базовый </b> — Более самоуверенный, чем <i> Подчеркивание (_s) </i> .</p><p> <b> Расширенный </b> -Вы можете удалить примеры.</p><h4><span class="ez-toc-section" id="i-42"> Опции </span></h4> <strong> Цвета: </strong> <br/> Фон: Передний план: Начальный: Дополнительный:<p> Цветовая палитра по умолчанию: Градиенты по умолчанию: Дуотон по умолчанию:</p><p> Пользовательская палитра цветов: Палитра пользовательского градиента: <br/> Палитра пользовательского двухцветного цвета: <br/></p><p> <strong> Типографика: </strong> <br/> Включить буквицу:</p> <br/> <strong> Ширина: </strong><p> Значение ширины контента: Единица измерения: pxemrem%vwvh</p><p> Широкая ширина: Единица измерения: pxemrem%vwvh</p><p></p><hr/><h4><span class="ez-toc-section" id="Basic"> Basic </span></h4><p> Шесть шаблонов сайтов: Index, Single, Page, Archive, 404 и поиск.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/f0/6f/15/f06f1541d5b7ce18b7c2a6ae37cb49c0.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/f0/6f/15/f06f1541d5b7ce18b7c2a6ae37cb49c0.png' /></noscript> <br/> Один настраиваемый шаблон для сообщений и страниц: без заголовка. <br/> Две части шаблона: Верхний и нижний колонтитулы</p><p> Три блочных шаблона: <br/> Два скрыты от устройства вставки и используются с блоком шаблона. И одним из примеров является шаблон с пользовательской категорией блоков.</p><p> Два пользовательских (выбираемых) стиля блока: плоская кнопка и кнопка с тенью. Стили блоков для кнопок, файла, заголовка поста, цитаты и поиска. Дополнительные стили для элементов формы HTML (кнопки, ввод, текстовая область, выбор)</p><p> <strong> Theme.json: </strong> <br/> Четыре цвета: фон, передний план, первичный и вторичный, а также прозрачный. <br/> Два жестких градиента и два дуотона. <br/> Размер шрифта: <br/> Сверхмелкий (пользовательский), маленький, средний, крупный, очень большой (xl) и xxl (пользовательский). <br/> семейств шрифтов: системные, с засечками, моноширинные. <br/> Свойство пользовательского интервала. <br/> Стилизация применяется к следующим блокам: <br/> Кнопка, код, ссылка навигации по сообщению, разбиение на страницы запроса, автор сообщения, дата сообщения, условия сообщения.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/4d/7e/dd/4d7edd96bbb4c1a17910a6cf8bdcb574.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/4d/7e/dd/4d7edd96bbb4c1a17910a6cf8bdcb574.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-43"> Расширенный </span></h4><p> Семь шаблонов сайтов: указатель, одиночная страница, страница, архив, категория, 404 и поиск. <br/> Четыре настраиваемых шаблона для сообщений и страниц: без заголовка, страница с боковой панелью, запись с боковой панелью, избранное изображение над заголовком сообщения. Плюс дополнительные шаблоны WooCommerce. <br/> Пять частей шаблона: верхний колонтитул, узкий верхний колонтитул, нижний колонтитул, узкий нижний колонтитул и боковая панель.</p><p> Семь шаблонов блоков: <br/> Три шаблона скрыты от устройства вставки и используются с блоком шаблонов. <br/> Примеры шаблонов: столбцы с круглыми изображениями, медиа и текст с двумя изображениями, заголовок сообщения с избранным изображением и цитата с изображением.</p><p> Пользовательские (выбираемые) стили блоков: плоская кнопка и кнопка с тенью. Липкий заголовок, тень блока, тень текста. <br/> Стили блоков для кнопок, файла, заголовка поста, цитаты, поиска, последних комментариев, последних постов. Дополнительные стили для элементов HTML-формы (кнопки, ввод, текстовая область, выделение)</p><p> Примеры: <br/> Шрифты Google <br/> Зарегистрировать вариант блока <br/> Отменить регистрацию стиля блока <br/> Отменить регистрацию шаблона блока и категории шаблона блока <br/> Фильтры</p><p> <strong> Theme.<img loading="lazy" src="/800/600/http/vdv-web.ru/wp-content/uploads/2019/02/2013-09-10_215447.jpg"><noscript><img loading='lazy' src='/800/600/http/vdv-web.ru/wp-content/uploads/2019/02/2013-09-10_215447.jpg' /></noscript> json: </strong> <br/> Четыре цвета: фон, передний план, основной и дополнительный, плюс прозрачный. <br/> Восемь градиентов, три дуотона. <br/> Размеры шрифта: <br/> Сверхмелкий (пользовательский), маленький, средний, крупный, очень большой (xl) и xxl (пользовательский). <br/> семейств шрифтов: системные, с засечками, моноширинные. Лора (пример шрифта Google). <br/> Два настраиваемых свойства интервала: <br/> h-spacing (горизонтальный интервал) и v-spacing (вертикальный интервал). <br/> Стиль применяется к следующим блокам: кнопка, код, навигационная ссылка сообщения, разбивка запроса на страницы, автор сообщения, дата сообщения, сообщение термины и последние комментарии. сообщать о проблемах с генератором и темами.<br/>: Код для разных тем можно найти в одном репозитории.</p><h5><span class="ez-toc-section" id="i-44"> Запланированные обновления </span></h5><ul><li> Улучшить информацию об инструментах сборки.</li></ul><h5><span class="ez-toc-section" id="i-45"> Последние обновления </span></h5><ul><li> <strong> 23 июля: 2022 </strong> Исправлены ошибки с отсутствующими слагами шаблонов и узкой шириной нижнего колонтитула в расширенной версии.<img loading="lazy" src="/800/600/http/img.themesinfo.com/i/1/65/isola-wordpress-movie-theme-rsrq-o.jpg"><noscript><img loading='lazy' src='/800/600/http/img.themesinfo.com/i/1/65/isola-wordpress-movie-theme-rsrq-o.jpg' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/tvorcheskij-fon-fon-tvorchestvo-60-foto.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Творческий фон: Фон творчество — 60 фото</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/plagin/plagin-shop-soobshhestvo-administratorov-igrovyx-serverov-hlmod-ru.html" rel="next"><span class="meta-nav">Следующая запись</span> Плагин shop: Сообщество администраторов игровых серверов HLmod.ru</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/wordpress/pustaya-tema-wordpress-pustaya-tema-wordpress-chistye-shablony-dlya-razrabotki.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='19057' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c6887e67ba2b6fdf5ce753cb-|49" defer></script><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="85ba7ac1fa9a93f9f63b2659-|49" defer></script>
