Добавление ссылок в меню — Поддержка
Меню содержит ссылки на страницы, записи в блоге и другое содержимое, чтобы посетителям было удобно перемещаться по сайту. В этом руководстве будет показано, как добавлять ссылки в меню.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление элементов меню в редакторе веб-сайта
Если вы не можете найти раздел Внешний вид → Меню на своей консоли, это значит, что для вашего веб-сайта используется редактор веб-сайта. Для управления меню перейдите на вкладку Внешний вид → Редактор веб-сайта и измените блок навигации.
↑ Содержание ↑
Добавление элементов меню в консоли WP Admin
Чтобы добавить элементы меню с помощью консоли WP Admin, выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.
- В разделе Добавить элементы меню установите флажки для нужных элементов. Можно выбрать «Страницы», «Записи», «Категории», «Пользовательские ссылки» и не только.
- Нажмите Добавить в меню. Все выбранные элементы будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место. Подробнее об изменении порядка элементов меню.
- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
↑ Содержание ↑
Добавление элементов меню в конфигураторе
Для добавления ссылок в меню выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню для добавления ссылок. Если меню отсутствует, сначала создайте его.
- Убедитесь, что выбрали хотя бы одну область для меню. В противном случае меню не будет видимым.

- Нажмите кнопку + Добавить пункты.
- В разделе Страницы отображается список страниц, опубликованных на сайте (личные страницы и черновики в списке отображаться не будут). Нажмите любое название страницы, чтобы добавить его в меню. Вы также можете добавлять сообщения, проекты портфолио, рубрики блога, пользовательские ссылки на другие веб-сайты и многое другое.
- Если вы хотите изменить порядок элементов или создать выпадающие меню, нажмите Изменить порядок. Подробное описание см. здесь.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
↑ Содержание ↑
Типы элементов меню
Ниже приведен список всех типов содержимого, которое можно добавлять в меню. Если на вашем сайте есть плагины, они могут также добавлять другие параметры меню.
- Пользовательская ссылка: URL-адрес пользовательской ссылки на другой сайт.

- Страницы: ссылка на другую страницу на вашем сайте.
- Записи: запись в блоге на вашем сайте.
- Отзывы: ссылка на отзывы.
- Проекты: ссылка на страницу проектов вашего портфолио.
- Рубрики: показывает ленту записей в блогах для заданной рубрики.
- Теги: показывает ленту записей в блогах, относящихся к заданному тегу.
- Типы проектов: ссылка на конкретный тип проекта в портфолио.
- Теги проекта: ссылка на конкретный тег проекта портфолио.
↑ Содержание ↑
Добавить страницу
При добавлении страниц в меню вы увидите список опубликованных страниц с опцией Добавить страницу:
Опция Добавить новую страницу позволяет создать новую пустую страницу на сайте и добавить ее в меню. Позже вы можете добавить содержимое на эту страницу в разделе Страницы на консоли. Записи, проекты и отзывы имеют одинаковые опции.
Записи, проекты и отзывы имеют одинаковые опции.
Если страница уже создана и вы хотите добавить её в меню, не используйте опцию Добавить страницу. Вместо этого выберите существующую страницу в списке выше. Если ваша страница отсутствует в этом списке, это могло произойти по следующим причинам.
- Страница ещё не опубликована. Выйдите из конфигуратора и нажмите Страницы. Посмотрите, не находится ли страница в разделе Черновики или Запланированные. Учтите, что добавить страницу в меню можно только в том случае, если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
↑ Содержание ↑
Настройка текста элемента меню
Элемент меню не должен использовать тот же текст, что и страница, на которую она ссылается. Вы можете изменить имя элемента меню, отображаемое на сайте.
Сначала нажмите элемент меню, чтобы отобразить опции, а затем введите новый текст в поле Метка навигации.
💡
Например, страница может называться «Связаться с командой разработчиков», но вы хотите, чтобы в меню она просто отображалась как «Контакты».
Далее:Добавление рубрик в меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
как создать, добавить и сделать выпадающим
Автор Jurij Kovalenko На чтение 5 мин Просмотров 588 Опубликовано
Здравствуйте, дорогие читатели. Меню на WordPress – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно. В этой статье я расскажу, как создавать меню, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
В этой статье я расскажу, как создавать меню, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Содержание
- Меню на WordPress
- Шаг №1. Создание
- Шаг №2. Добавление на сайт
- Как сделать выпадающее меню на Вордпресс?
- Видео: «Как создать меню на Вордпресс»
- Итог
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание меню и добавление его на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
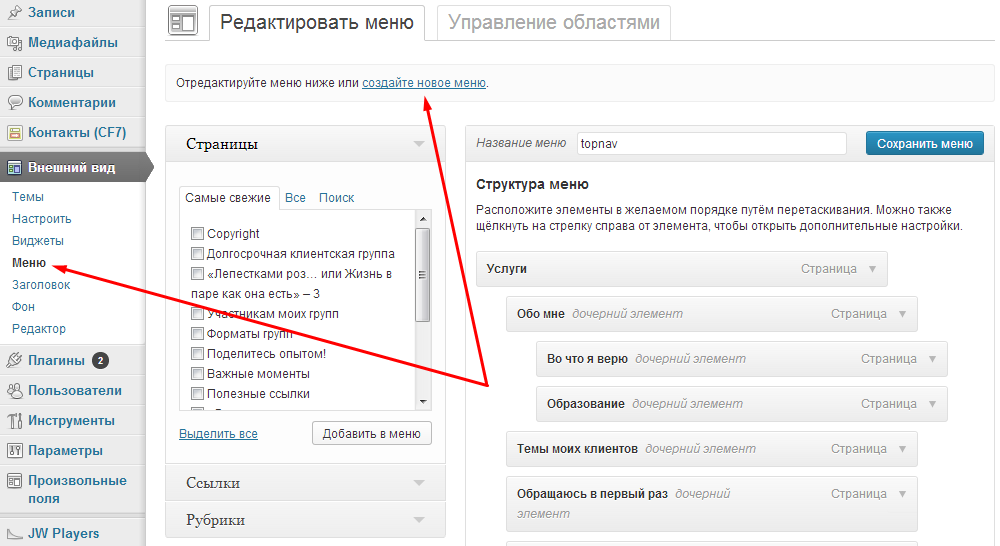
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».
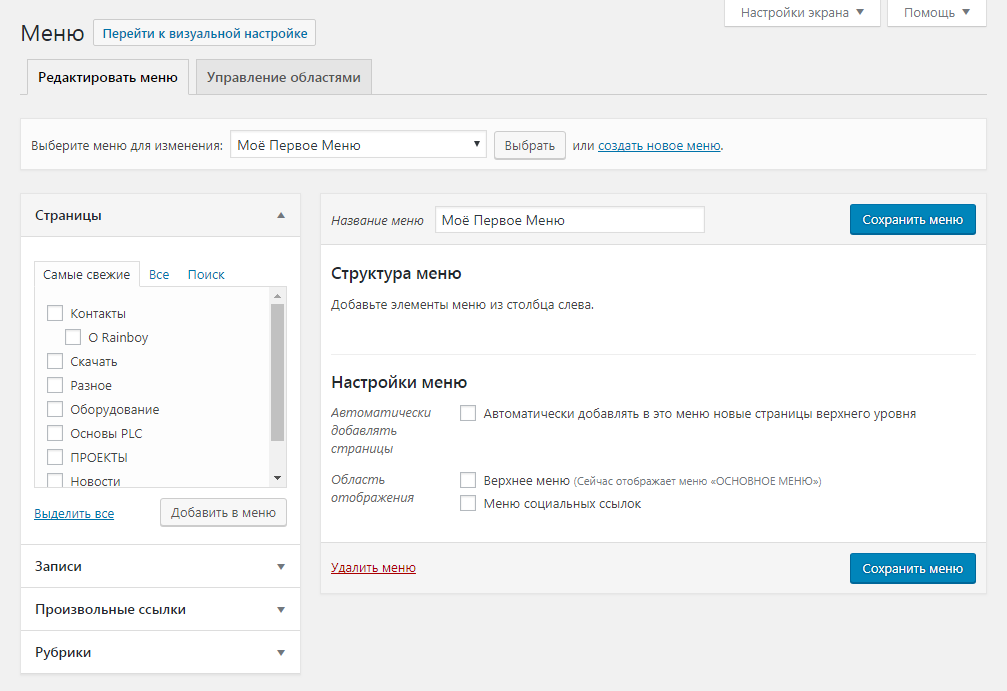
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».
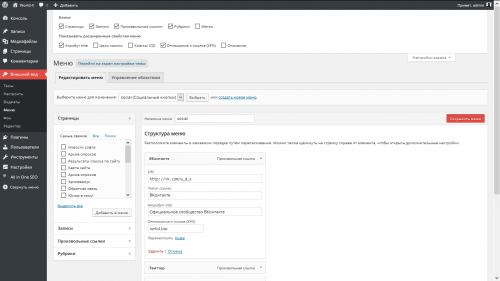
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).
На ней вы увидите с правой стороны ваше меню, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить в меню ссылку на любую из страниц вашего сайта.
- Записи
- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить в меню вашего сайта ссылку, на любую рубрику, созданную на вашем сайте.

Теперь давайте представим ситуацию, что нам нужно добавить ссылку на одну из рубрик нашего сайта в меню. Для того чтобы это сделать переходим во вкладку «Рубрики», находим нужную ставим напротив неё галочку и нажимаем на кнопку «Добавить в меню».
Далее мы хотим добавить в это же меню произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».
По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов меню. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже. После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».
Все после этих действий все изменения успешно сохранятся.
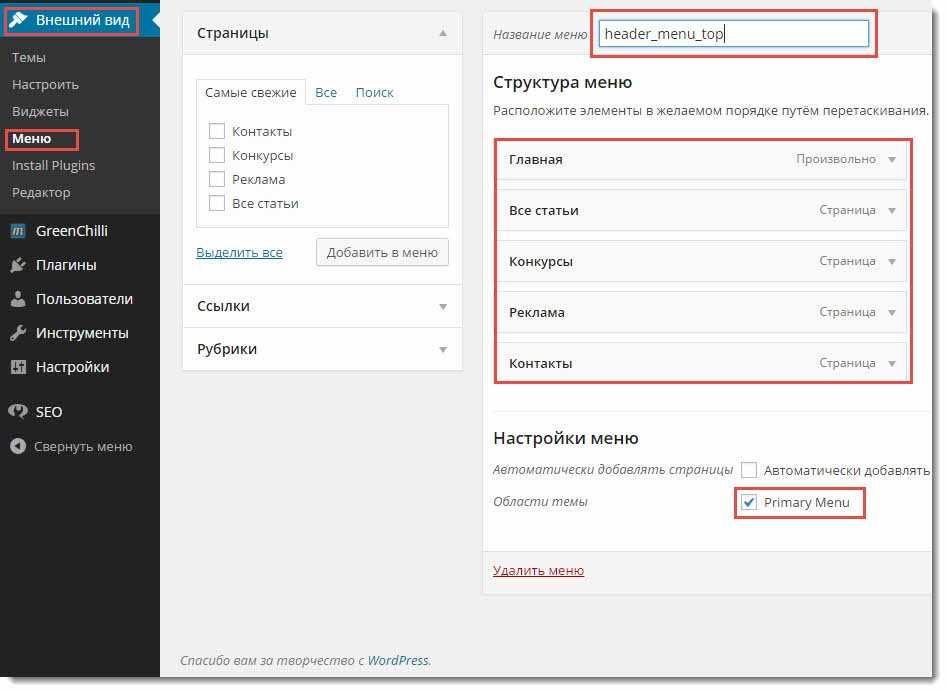
Шаг №2. Добавление на сайт
Не все знают, но после того как вы создали меню, которое вам необходимо вам нужно его сохранить и применить к вашей теме на Вордпресс. Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.
Все после этих действий созданное вами меню будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Далее выберем любое произвольное меню, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».
После этого перед нами откроется выбранное нами меню (см. картинку ниже).
Для того сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.
Все после этого, все изменения сохраняться и наше меню преобразится.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как создать и добавить меню на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Как Создать Меню в WordPress. Пользовательское Меню на 2022 год
WordPress — одна из тех платформ, где вы можете делать практически все. Все что вам нужно для этого — это потратить пару минут в панели администратора, и вы сможете настроить свой сайт так, как вам хочется. То же самое касается как создать меню в WordPress. Создание и управление навигацией действительно легко, и каждый может это сделать.
Весьма желательно владеть навыками и хорошо организовывать пункты, по которым пользователям будет облегчен поиск информации, то что им необходимо узнать из вашего сайта. Тщательно организуйте и структурируйте свои категории, потому что навигация должно работать как карта для вашего сайта. Оно должно направлять ваших посетителей к контенту, который они ищут.
Содержание
- Как создавать собственные меню в WordPress
- Как выбрать местоположение пользовательского меню WordPress
- Как удалить и переименовать пункты меню
- Как добавить пользовательские ссылки в ваше меню
- Как сделать ссылку на страницу категории или тега
- Как добавить социальное меню в WordPress
Как создавать собственные меню в WordPress
Создать собственное меню на самом деле очень просто. Я использовал Twenty Fifteen, стандартную тему WordPress, чтобы показать вам все шаги, которые нужно предпринять для создания собственных пользовательских постраничных навигационных разделов.
Я использовал Twenty Fifteen, стандартную тему WordPress, чтобы показать вам все шаги, которые нужно предпринять для создания собственных пользовательских постраничных навигационных разделов.
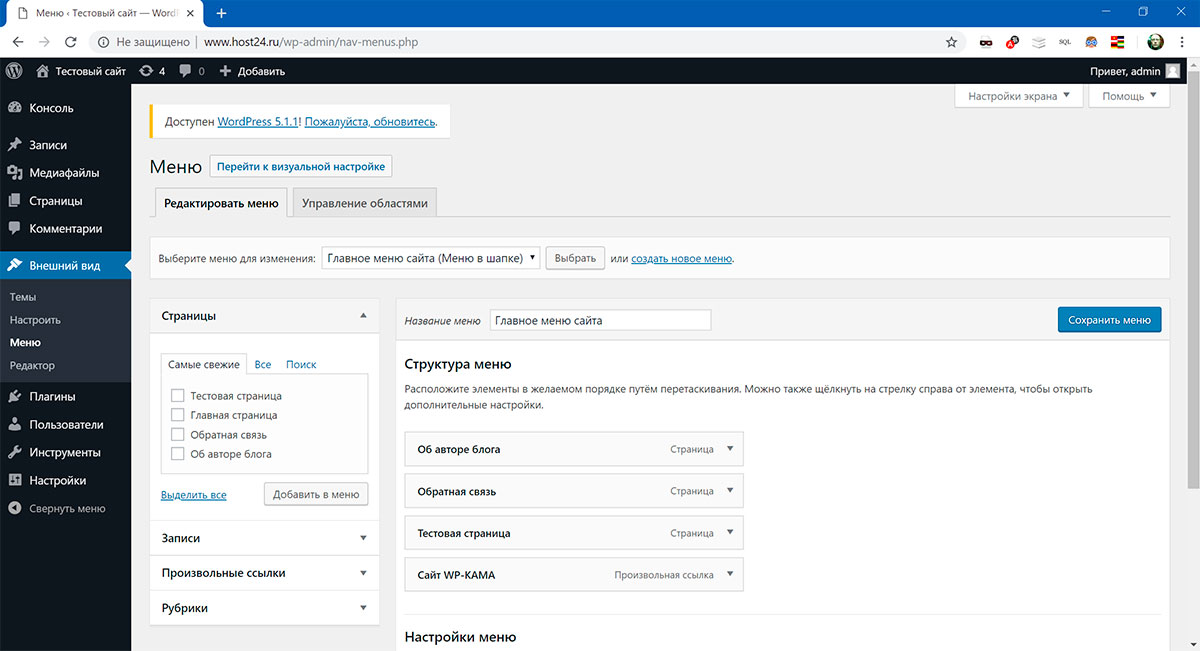
Чтобы настроить меню вашего веб-сайта по умолчанию, вы должны войти в панель управления WordPress, нажать «Внешний вид», а затем — «Меню». Первое, то что вам необходимо выполнить, это дать название, а после нажать на кнопку «Создать меню».
После его создания вы можете начать добавлять свои разделы в навигацию. Все категории, публикации и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавлять их в свои пользовательские меню всего за несколько кликов.
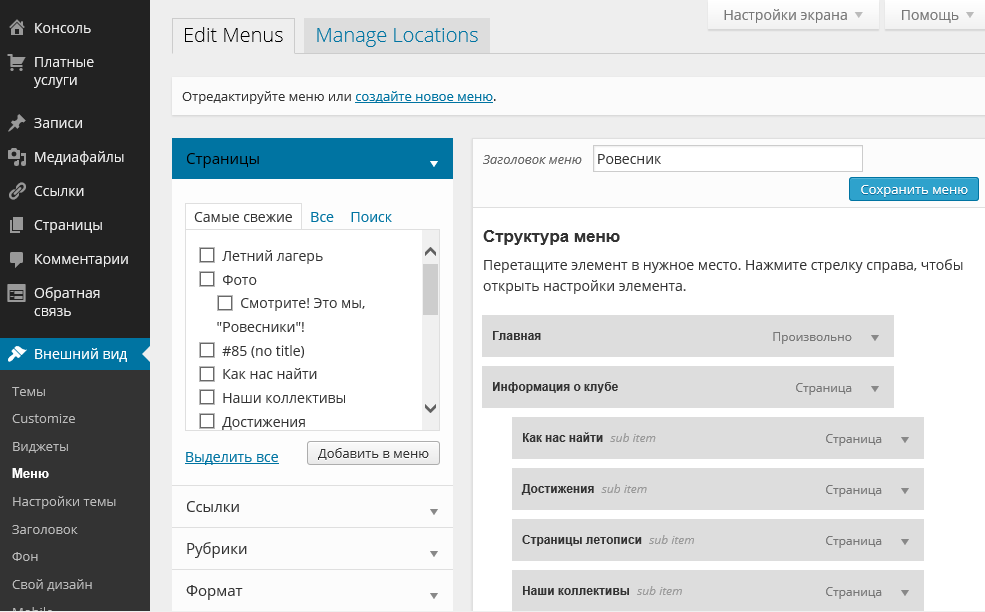
Прежде всего, вам нужно нажать на страницы и просмотреть все. Выберите все страницы, которые вы хотите отобразить, установив флажки рядом с именами страниц.
Я выбрал их все для наглядного примера, но вы должны использовать только те, которые вам нужны.
После выбора пунктов в навигацию вы можете изменить их порядок. Все, то что вам необходимо проделать, это перетащить их в нужное место. Это то, как вы собираетесь организовать свои пользовательские меню.
Все, то что вам необходимо проделать, это перетащить их в нужное место. Это то, как вы собираетесь организовать свои пользовательские меню.
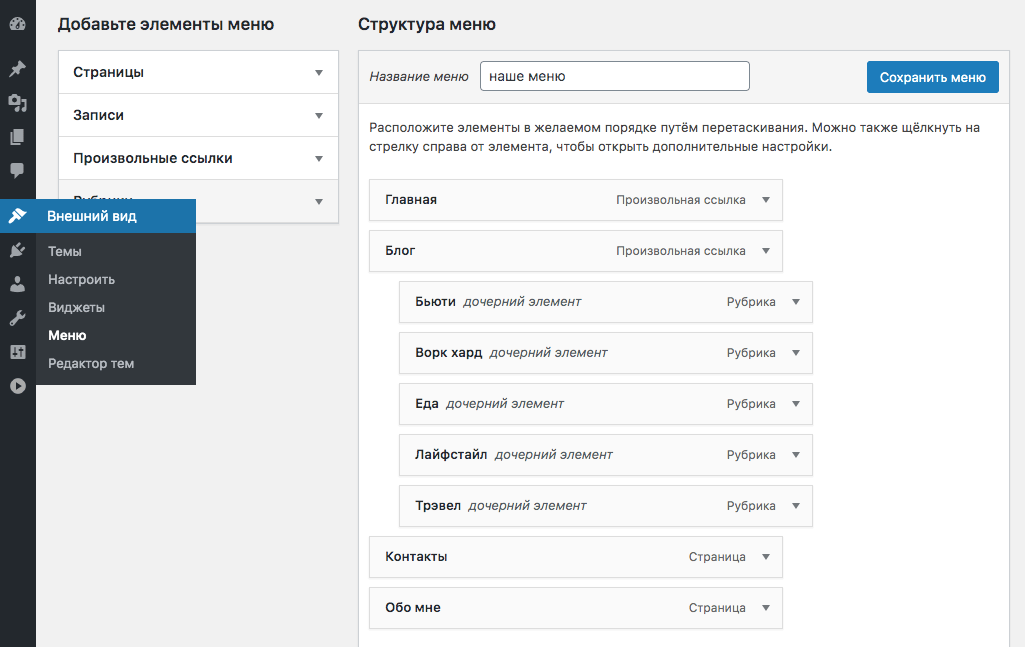
Помимо стандартных навигаций, вы также можете создавать подменю. Для этого нужно перетащить элемент вправо от другого элемента меню.
Подменю будет работать как выпадающая навигация. Если вы хотите, чтобы определенный элемент принадлежал другому, все, что вам нужно сделать, это перетащить его немного вправо, прямо под «родительским элементом».
Как выбрать местоположение пользовательского меню WordPress
Теперь, когда у вас есть готовое меню, пришло время выбрать, где вы хотите, чтобы оно появилось. Но есть важная вещь которую вы должны знать.
Не все темы WordPress поддерживают несколько меню. По умолчанию их количество всего два: первичное и вторичное (в случае Twenty Fifteen второе называется Social Links Menu). Затем, в зависимости от параметров настройки вашей темы, вы можете использовать больше. Например, некоторые темы позволяют создавать меню в футере или в заголовке отдельно от стандартных.
Вторичное меню может появляться в разных местах в зависимости от структуры вашей темы и общей идеи, которую разработчик придумал для этой темы. Здесь нет никаких установленных правил, поэтому вам просто нужно экспериментировать и всегда видеть, как выглядят ваша структура навигации, когда вы размещаете их в определенном месте.
Меню нижнего колонтитула может содержать такие элементы, как «Контакты», «О нас» или любые другие вещи, которые также можно найти в основном.
В моем случае, вы увидите только два пункта меню — основное и социальное — потому что тема Twenty Fifteen поддерживает только эти. Но если ваша тема предоставляет больше областей, вы можете управлять ими на вкладке «Управление местоположениями» прямо из редактора меню:
Тем самым вы сами выбираете, сколько навигаций по сайту вы будете использовать. Если вы планируете использовать более двух, заранее проверьте настройки темы.
Как удалить и переименовать пункты меню
Чтобы удалить элементы из пользовательского меню, нажмите маленькую стрелку на каждой странице справа. Вы увидите несколько подробностей об этой странице и кнопку «Удалить» внизу. Нажмите на неё, и этот элемент будет удален.
Вы увидите несколько подробностей об этой странице и кнопку «Удалить» внизу. Нажмите на неё, и этот элемент будет удален.
Сделайте то же самое, чтобы переименовать пункты меню. Нажмите на их текущее имя и измените его название.
После всех настроек нажмите на одну из двух доступных синих кнопок Сохранить Меню. Это эффективно сохранит все сделанные вами изменения.
Как добавить пользовательские ссылки в ваше меню
Для этого надо нажать на Пользовательские ссылки в левом столбце, и в этот момент вы можете добавить любую ссылку, которую вы хотите отобразить. Для каждой ссылки требуется URL-адрес (уникальный веб-адрес) и текст ссылки (название ссылки). Нажмите Добавить в меню — и все готово.
Эти пользовательские ссылки полезны в тех случаях, когда вы хотите создать ссылку на страницу, которая не была указана в левом столбце, например, на внешний веб-сайт.
Как сделать ссылку на страницу категории или тега
Хотите добавить категории записей в свое меню? Нажмите на вкладку Категории в том же левом столбце и выберите те, которые должны появиться. Действуйте так же, как и с другими предметами.
Действуйте так же, как и с другими предметами.
Как добавить социальное меню в WordPress
Создать меню для ваших социальных аккаунтов даже проще, чем обычное. Нажмите ссылку «Создать новое меню», введите имя и нажмите «Сохранить».
Следующий шаг — установить флажок «Social Links Menu» внизу и используйте вкладку «Пользовательские ссылки», чтобы добавить ссылки на социальные сети.
Например, вы можете ввести «Вконтакте» в качестве текста ссылки и вставить адрес своей учетной записи Вконтакте в поле URL. Затем нажмите «Добавить в меню», и ваша учетная запись Вконтакте будет добавлена в раздел социальной навигации.
Не забывайте всегда нажимать на «Сохранить меню» перед просмотром или уходом со страницы.
Вот как выглядят мои два пользовательских меню после выполнения описанных выше шагов (я использовал тему «Twenty Fifteen»)
Был ли этот урок полезным для вас? Каким был ваш первый опыт создания собственного меню в WordPress?
Добавление ссылок в меню — Служба поддержки WordPress.
 com
comМеню содержит ссылки на страницы, сообщения в блогах и другой контент, чтобы ваши посетители могли легко перемещаться по вашему сайту. Это руководство покажет вам, как добавить ссылки в меню.
Содержание
Если вы не видите Внешний вид → Меню на панели инструментов, это означает, что ваш сайт использует редактор сайта. Чтобы управлять своим меню, перейдите в Внешний вид → Редактор и отредактируйте блок навигации вместо того, чтобы выполнять остальные шаги в этом руководстве.
↑ Содержание ↑
Чтобы добавить элементы меню с помощью WP Admin, перейдите в Внешний вид → Меню на панели инструментов и выполните следующие действия:
- Убедитесь, что в верхней части экрана выбрано правильное меню:
- В разделе Добавить пункты меню установите флажки для каждого из новых пунктов меню, которые вы хотите добавить. Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого.

- Нажмите Добавить в меню . Каждый из пунктов меню, выбранных на предыдущем шаге, будет добавлен в меню.
- Если вы хотите изменить порядок отображения элементов меню, щелкните и перетащите каждый из них в нужное место. Подробнее о переупорядочивании меню.
- Нажмите Сохранить меню в нижней части экрана, когда закончите:
↑ Содержание ↑
Чтобы начать добавлять ссылки в меню, выполните следующие действия:
- Перейдите к Внешний вид → Настроить → Меню .
- Выберите меню, в которое вы хотите добавить. Если здесь нет меню, сначала создайте меню.
- Убедитесь, что вы выбрали хотя бы одно место в меню, иначе меню не будет видно.
- Нажмите кнопку + Добавить элементы .
- В разделе Pages вы увидите список опубликованных страниц вашего сайта (частные страницы и черновые страницы не будут отображаться в списке). Щелкните заголовок любой страницы, чтобы добавить ее в свое меню.
 Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое. - Если вы хотите изменить порядок элементов или создать раскрывающееся меню, нажмите Повторный заказ . Это объясняется более подробно здесь.
- Нажмите Сохранить изменения , чтобы опубликовать изменения на своем сайте.
Видеоруководство
↑ Содержание ↑
Вот список каждого типа контента, который вы можете добавить в свое меню. Если на вашем сайте установлены какие-либо плагины, они также могут добавить другие параметры меню.
- Пользовательская ссылка : URL-адрес, ведущий на другой веб-сайт.
- Страницы : ссылка на страницу вашего сайта.
- Сообщения : сообщение в блоге на вашем сайте.
- Отзывы : ссылка на отзывы.
- Проекты : ссылка на страницу вашего портфолио проектов.
- Категории : поток сообщений в блоге из данной категории.
- Теги : поток сообщений в блоге с заданным тегом.
- Типы проектов : ссылка на конкретный тип портфолио проекта.
- Теги проекта : ссылка на конкретный тег проекта портфолио.
↑ Содержание ↑
Добавить новую страницу
При добавлении страниц в ваше меню вы увидите список опубликованных страниц, за которым следует опция Добавить новую страницу , которая выглядит следующим образом:
Опция Добавить новую страницу создаст новую пустую страницу на вашем сайте и добавит эту страницу в ваше меню. Позже вы сможете добавить контент на эту страницу, перейдя на Страниц в панели управления. Сообщения, проекты и отзывы имеют аналогичные параметры.
Позже вы сможете добавить контент на эту страницу, перейдя на Страниц в панели управления. Сообщения, проекты и отзывы имеют аналогичные параметры.
Если вы уже создали страницу и хотите добавить ее в свое меню, не используйте параметр
- Вы еще не опубликовали страницу. Выйдите из области настройки и нажмите Pages . Проверьте, находится ли страница в черновиках или Запланировано . Помните, что вы можете добавить страницу в свое меню, только если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
↑ Содержание ↑
Элемент меню не должен использовать тот же текст, что и страница, на которую он ссылается. Вы можете изменить название пункта меню так, как оно отображается на вашем сайте.
Сначала щелкните пункт меню, чтобы развернуть параметры, а затем введите новый текст в поле Навигационная метка .
💡
Например, вы можете назвать свою страницу как-то вроде «Связаться с командой», но в меню вы просто хотите, чтобы она отображалась как «Контакт».
Далее: Добавление категорий в меню.
Универсальные планы и цены
WordPress. Как добавить пользовательскую ссылку в меню
В этом руководстве показано, как добавить пользовательскую ссылку в меню в WordPress. Меню в WordPress могут содержать ссылки на страницы, категории, пользовательские ссылки или другие типы контента.
WordPress. Как добавить пользовательскую ссылку в меню
Если вы хотите, чтобы вкладка меню напрямую ссылалась на другой веб-сайт/веб-страницу, следуйте этим инструкциям:
Войдите в панель администрирования WordPress. Перейдите к Внешний вид и выберите Меню :
Перейдите к Links слева и введите URL-адрес, который вы хотите иметь для этой кнопки меню, добавьте Текст ссылки , чтобы указать, что будет написано на вкладке, а затем нажмите Добавить в меню:
Дополнительно, если вы хотите контролировать, открывается ли ваша ссылка меню в новой вкладке при нажатии, проверьте расширенное свойство
Обновите сайт, и вы увидите новую пользовательскую страницу и ссылку в меню навигации.

См. подробный видеоурок ниже:
WordPress. Как добавить пользовательскую ссылку в меню
Как видите, добавить пользовательскую ссылку в меню WordPress самостоятельно не так уж и сложно. Тем не менее, если вы заняты управлением другими бизнес-процессами и вам нужно, чтобы кто-то добавил ссылку в меню WordPress и в целом позаботился о вашем веб-сайте, вот решение. Специалисты TM WordPress Website Maintenance & Support готовы поддерживать ваш сайт и пользовательские ссылки в меню WordPress полностью обновленными.
Все, что вам нужно сделать, это просто подписаться на услугу, а наши специалисты обеспечат круглосуточную заботу о сайте. Они будут держать его обновленным, актуальным и безопасным, а также избавят вас от необходимости добавлять гиперссылку WordPress. Подписавшись на лучший сервис подписки от TemplateMonster, вы получаете:
- Повышение конверсии, юзабилити и SEO.

- Пакет безопасности и защиты сайта.
- Мониторинг обновлений.
- Ежедневное и еженедельное резервное копирование.
- Обновления плагинов.
- Хостинг с InMotion и многое другое.
Помимо прочего, услуга подписки приносит пользу всем, кто:
- Хочет запустить новый веб-сайт.
- Постоянно обновлять существующий сайт.
- Не знает, как добавить ссылку в WordPress, но срочно нужно применить пользовательскую ссылку меню WordPress.
- Требует установки недавно приобретенных тем.
В зависимости от выбранного вами плана вы получаете больше или меньше функций. Чтобы выбрать тот, который идеально соответствует вашим потребностям, сравните базовый и премиальный планы и решите, хотите ли вы получить ежемесячный или годовой пакет.
| Особенности | Основные 39 долларов США в месяц или 389 долларов США в год | Премиум 69 долларов США в месяц или 689 долларов США в год |
| Проверка и оптимизация производительности | + | + |
| Ежемесячная оптимизация скорости | + | |
| SEO-консультации и базовая настройка | – | + |
| Защита безопасности | – | + |
| Круглосуточный мониторинг безотказной работы | + | + |
| Ежедневные резервные копии | + | + |
| Упреждающие обновления движка WordPress и плагинов | + | + |
| Неотложная помощь | + | + |
| Часы разработки | – | 3 часа |
| Поддержка WooCommerce | – | + |
| Скидка на услуги по настройке | 10% | 20% |
| Круглосуточный онлайн-чат и служба поддержки | + | + |
| Пакет всех важных подключаемых модулей | – | + |
| Еженедельная отладка | + | + |
| Ежемесячные отчеты о деятельности | + | + |
| Хостинг с InMotion | + | + |
| Установка темы | – | + |
| Оптимизация базы данных | + | + |
| Предложения по улучшению сайта | + | + |
| Интеграция с Google Analytics | – | + |
| Телефон/удаленная техническая поддержка | – | + |
| Перенос сайта | – | + |
NB: при годовом тарифном плане гарантировано бесплатное обслуживание сайта в течение 2 месяцев.
Как только вы выберете план примерки и купите его, мы свяжемся с вами для получения важной информации о вашем сайте, а также о ваших потребностях и бизнес-предпочтениях. Когда мы закончим сбор необходимой информации, мы начнем процедуру обслуживания, отслеживая сайт, чтобы обеспечить его полную доступность и защиту.
Если вы все еще задаетесь вопросом, почему стоит выбрать обслуживание и поддержку веб-сайтов WordPress от TemplateMonster вместо других поставщиков, вот лишь несколько веских причин:
- Мы гарантируем безопасную передачу данных во время онлайн-покупки, поэтому ваш платеж полностью защищен, и никто не получит доступ к его информации.
- У вас есть возможность отменить подписку в любое время без риска. Просто отправьте билет, и наши специалисты проведут вас через процесс отмены.
- Вы можете запросить возврат средств в течение 14 дней после подписки, если вы не удовлетворены услугой.
Эта запись была опубликована в Учебники по WordPress с пометкой custom, link, menu, WordPress.![]() Добавьте постоянную ссылку в закладки.
Добавьте постоянную ссылку в закладки.
Если вы все еще не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь и помощь в течение следующих 24 часов: Отправить заявку
Как изменить навигацию по меню в WordPress?
Изменить навигацию по меню в WordPress очень просто. В этом руководстве мы шаг за шагом объясним, как вы можете изменить меню на своем веб-сайте WordPress.
Где редактировать меню WordPress?
Вы редактируете главное меню WordPress следующим образом. Войдите на свой веб-сайт WordPress, перейдите в «Внешний вид» и нажмите «Меню» в меню слева. Нажмите «Выберите меню для редактирования» и выберите меню, которое хотите изменить. Нажмите «Выбрать», и меню начнет загружаться.
Если вы хотите создать новое меню, а не изменить его, нажмите кнопку «Создать новое меню» и введите имя меню. Убедитесь, что вы придумали логичное имя, чтобы вы могли найти его позже. Это особенно важно, когда у вас есть более одного меню, например, главное меню в верхней части веб-сайта и другое меню в нижнем колонтитуле вашего веб-сайта. Когда вы нажмете «Сохранить меню», меню будет сохранено и загрузится автоматически. В следующем абзаце вы узнаете, как заполнить меню WordPress элементами меню.
Это особенно важно, когда у вас есть более одного меню, например, главное меню в верхней части веб-сайта и другое меню в нижнем колонтитуле вашего веб-сайта. Когда вы нажмете «Сохранить меню», меню будет сохранено и загрузится автоматически. В следующем абзаце вы узнаете, как заполнить меню WordPress элементами меню.
Добавление кнопок в ваше меню WordPress
Выберите страницы, категории или сообщения, которые вы хотите отобразить в своем меню, установив соответствующие флажки и нажав «Добавить в меню».
Теперь кнопки появятся в правой части экрана. Нажмите «Сохранить меню», чтобы сохранить.
Кнопки редактирования в вашем меню WordPress
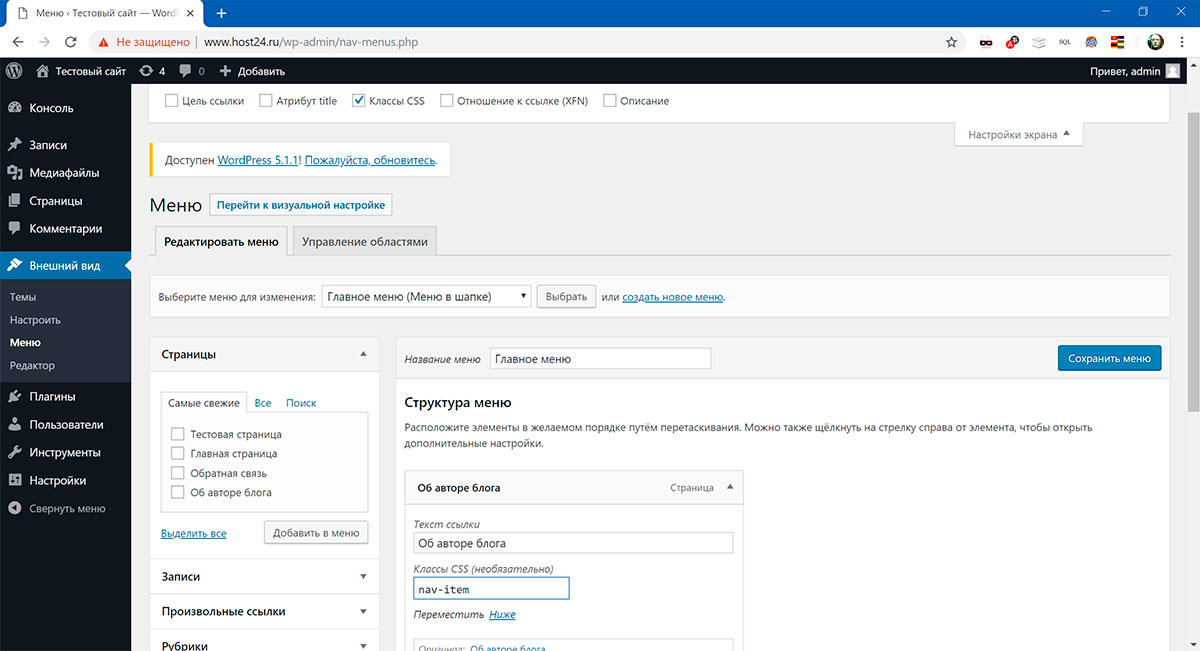
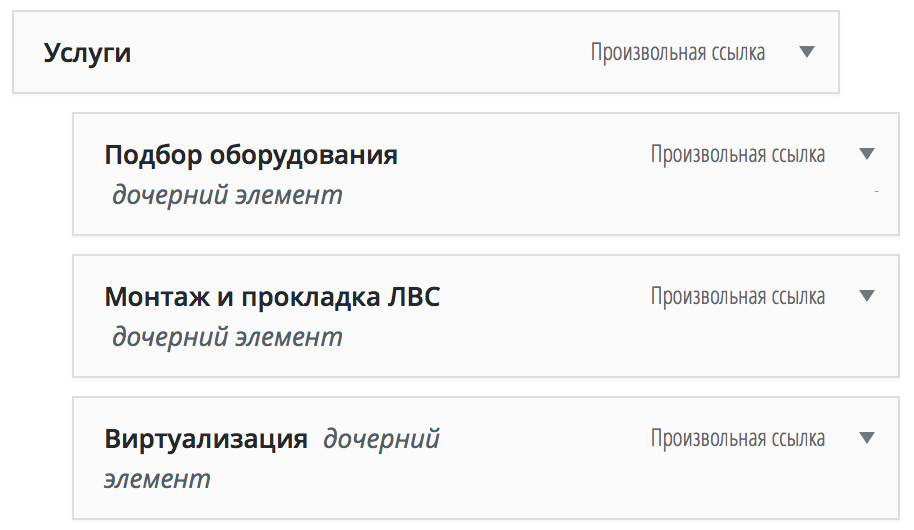
Кнопки в вашем меню располагаются в правой части вашего сайта. Порядок отображения можно изменить, щелкнув и перетащив элементы вверх или вниз. На изображении ниже вы видите пример меню, содержащего две встроенные кнопки:
Рядом с каждым пунктом меню вы можете указать его тип (например, «Страница», «Категория» или «Сообщение»). Рядом с этим вы видите стрелки, которые позволяют вам изменить порядок их отображения. На самой правой стороне вы видите маленький треугольник. Когда вы нажмете здесь, откроется столбец с несколькими вариантами:
Рядом с этим вы видите стрелки, которые позволяют вам изменить порядок их отображения. На самой правой стороне вы видите маленький треугольник. Когда вы нажмете здесь, откроется столбец с несколькими вариантами:
- Метка навигации: Введите текст, который вы хотите на кнопке меню.
- Атрибут заголовка: Это текст, который появляется во всплывающей подсказке, когда вы наводите указатель мыши на пункт меню. Это не обязательное поле, но его обычно заполняют для повышения удобства поисковых систем.
- Цель ссылки: Где вы хотите, чтобы эта ссылка открывалась (вы можете выбрать «То же окно или вкладка» (рекомендуется) или «Новое окно или вкладка»).
- Удалить: Щелкните здесь, чтобы удалить пункт меню.
Важно: Когда вы закончите, не забудьте нажать «Сохранить меню» в правом верхнем углу.
Добавление ссылки на другой сайт в меню WordPress
Иногда вам нужно создать ссылку на другой сайт в меню. Например, кнопка входа в систему ведет на страницу входа за пределами веб-сайта. Вы создаете такую ссылку следующим образом. Нажмите «Пользовательские ссылки»:
Например, кнопка входа в систему ведет на страницу входа за пределами веб-сайта. Вы создаете такую ссылку следующим образом. Нажмите «Пользовательские ссылки»:
В «URL» вы добавляете веб-адрес, а в «Текст ссылки» вы вводите имя, которое хотите, на кнопке меню. Затем вы нажимаете «Добавить в меню». Теперь вы можете перетащить элемент в нужное место справа. Часто требуется, чтобы ссылка на внешний веб-сайт открывалась в новом окне. Поэтому не забудьте также нажать на маленький треугольник рядом с вашей ссылкой и выбрать «Новое окно или вкладку» в разделе «Цель ссылки».
Добавление подменю в WordPress
Если вы хотите добавить подменю в качестве пункта меню, это работает так же, как добавление обычного пункта меню. Но когда вы перетаскиваете элемент на нужное место, вы перетаскиваете его чуть правее, под нужный элемент. Например, вот как мы организовали меню для агентства WordPress:
«Веб-сайты WordPress» теперь являются пунктом подменю пункта главного меню «Сервисы WordPress».
Автоматическое создание меню WordPress
Внизу вы также найдете кнопку «Настройки меню», которая позволяет «Автоматически добавлять новые страницы верхнего уровня в это меню». Когда вы устанавливаете этот флажок, каждая страница, которую вы создаете в WordPress, автоматически добавляется в это меню. Обычно мы рекомендуем вам не использовать эту опцию, потому что ваше меню может неожиданно измениться, если вы используете эту функцию.
Редактирование местоположения вашего меню WordPress
В разделе «Настройки меню»> «Место отображения» вы также найдете возможность определить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте WordPress. Эти настройки зависят от темы WordPress. В некоторых темах есть только одно место в меню, в других их несколько. Варианты ниже взяты из нашей любимой темы WordPress Enfold, но у вас могут быть и другие варианты, если вы используете другую тему:
Кстати, вы также можете изменить это местоположение вверху страницы. Там у вас есть две вкладки: «Редактировать меню» (вкладка, в которой вы сейчас работаете) и вкладка «Управление местоположениями». Когда вы нажимаете здесь, вы можете указать для каждого меню, где вы хотите, чтобы оно было.
Там у вас есть две вкладки: «Редактировать меню» (вкладка, в которой вы сейчас работаете) и вкладка «Управление местоположениями». Когда вы нажимаете здесь, вы можете указать для каждого меню, где вы хотите, чтобы оно было.
Просмотр изменений меню WordPress
В отличие от сообщений и страниц, меню WordPress не позволяют «Сохранить концепцию». Тем не менее, он позволяет вам нажать «Управление с помощью Live Preview» в верхней части страницы. Это приведет вас к режиму предварительного просмотра WordPress Live, где вы можете увидеть непосредственный результат изменений, внесенных в меню, когда вы меняете пункты меню или местоположения. Таким образом, вы все еще можете просмотреть изменения, прежде чем сделать их окончательными, нажав «Сохранить и опубликовать». Если вы не хотите сохранять изменения, вы можете нажать на крестик в верхнем левом углу.
Добавление меню WordPress в нижний колонтитул
Как правило, вы хотите, чтобы главное меню в верхней части страницы было коротким и простым, но при этом вы хотели бы предлагать ссылки на многие другие страницы. Вот почему вам нужен нижний колонтитул (внизу вашего сайта WordPress). Разместить все ссылки второстепенной важности. Хорошим примером этого является веб-сайт Microsoft:
Вот почему вам нужен нижний колонтитул (внизу вашего сайта WordPress). Разместить все ссылки второстепенной важности. Хорошим примером этого является веб-сайт Microsoft:
Главное меню:
Меню нижнего колонтитула:
Это легко сделать в WordPress, если ваша тема WordPress поддерживает виджеты в нижний колонтитул. Таким образом, вы можете разместить виджеты меню в нижнем колонтитуле. В WordPress перейдите в «Виджеты» через «Внешний вид». Затем вы видите, например, три боковые панели (это области, где вы можете разместить свои виджеты):
Это означает, что в нижнем колонтитуле доступны три столбца, в которые можно поместить виджеты. В вашем случае это может иметь другое имя, но описание часто будет содержать слово «нижний колонтитул». Нажмите на треугольник рядом с областью виджетов. Поле теперь увеличится, и вы сможете перетащить к нему виджет. Все доступные виджеты находятся слева. Нажмите на виджет «Адаптированное меню» и перетащите его в развернутое поле.

