Добавление ссылок в меню — Поддержка
В меню есть ссылки на страницы, записи в блоге и прочее содержимое, благодаря чему посетители могут легко перемещаться по вашему сайту. В этом руководстве будет показано, как добавлять ссылки в меню.
Место, где можно редактировать меню, зависит от темы вашего сайта. Чтобы понять, какой раздел этого руководства вам нужен, откройте консоль и посмотрите пункт Внешний вид слева. Если там отображается Редактор, используйте раздел «Редактор сайта» этого руководства. В противном случае используйте разделы Консоль администратора или Конфигуратор.
В этом руководстве
Добавление элементов меню в редакторе сайта
Если вы используете тему с функцией «Полное редактирование сайта», у вас есть доступ к редактору сайта для редактирования всех элементов сайта. Для редактирования меню на сайте выполните следующие действия.
- Перейдите в раздел Внешний вид → Редактор на консоли.
- В левом верхнем углу экрана откройте вид «Список» (используйте значок в виде трёх горизонтальных линий, расположенных друг над другом).

- Выберите блок «Навигация», который может быть вложенным и находиться в других блоках, таких как «Заголовок», «Группа» или «Строка».
- Щёлкните инструмент вставки блоков +, который теперь отображается в блоке «Навигация».
- Появится всплывающее окно с опциями поиска страниц, записей и прочего содержимого для их последующего добавления. Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска, а затем нажать кнопку Enter для добавления этого URL-адреса в меню.
- После добавления элемента меню можно щёлкнуть текст, чтобы изменить его.
Добавив элементы меню, вы можете изменить их порядок, создать выпадающие меню, а также выполнить другие действия с помощью
Обучающее видео
Добавление элементов меню в редакторе сайтаТипы элементов меню
Ниже приведён список всех типов содержимого, которое можно добавлять в меню. Если на вашем сайте есть плагины, они могут также добавлять другие параметры меню.
- Пользовательская ссылка: URL-адрес пользовательской ссылки на другой сайт.
- Страницы: ссылка на другую страницу на вашем сайте.
- Записи: запись в блоге на вашем сайте.
- Отзывы: ссылка на отзывы.
- Проекты: ссылка на страницу проектов вашего портфолио.
- Рубрики: показывает ленту записей в блогах для заданной рубрики.
- Теги: показывает ленту записей в блогах, относящихся к заданному тегу.
- Типы проектов: ссылка на конкретный тип проекта в портфолио.
- Теги проекта: ссылка на конкретный тег проекта портфолио.
Добавление элементов меню на консоли администратора
Чтобы добавить элементы меню с помощью консоли WP Admin, выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.

- В разделе Добавить элементы меню установите флажки для нужных элементов. Можно выбрать «Страницы», «Записи», «Категории», «Пользовательские ссылки» и не только.
- Нажмите Добавить в меню. Все выбранные элементы будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место. Подробнее об изменении порядка элементов меню.
- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
Добавление элементов меню в конфигураторе
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню для добавления ссылок. Если меню отсутствует, сначала создайте его.
- Убедитесь, что выбрали хотя бы одну область для меню. В противном случае меню не будет видимым.
- Нажмите кнопку + Добавить пункты.
- В разделе Страницы отображается список страниц, опубликованных на сайте (личные страницы и черновики в списке отображаться не будут).
 Нажмите любое название страницы, чтобы добавить его в меню. Вы также можете добавлять сообщения, проекты портфолио, рубрики блога, пользовательские ссылки на другие веб-сайты и многое другое.
Нажмите любое название страницы, чтобы добавить его в меню. Вы также можете добавлять сообщения, проекты портфолио, рубрики блога, пользовательские ссылки на другие веб-сайты и многое другое. - Если вы хотите изменить порядок элементов или создать выпадающие меню, нажмите Изменить порядок. Подробное описание см. здесь.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
Обучающее видео
Добавить страницу
При добавлении страниц в меню вы увидите список опубликованных страниц с опцией
Опция Добавить новую страницу позволяет создать новую пустую страницу на сайте и добавить её в меню. Позже вы можете добавить содержимое на эту страницу в разделе Страницы на консоли. Записи, проекты и отзывы имеют одинаковые опции.
Позже вы можете добавить содержимое на эту страницу в разделе Страницы на консоли. Записи, проекты и отзывы имеют одинаковые опции.
Если страница уже создана и вы хотите добавить её в меню, не используйте опцию
- Страница ещё не опубликована. Выйдите из конфигуратора и нажмите Страницы. Посмотрите, не находится ли страница в разделе Черновики или Запланированные. Учтите, что добавить страницу в меню можно только в том случае, если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
Настройка текста элемента меню
Элемент меню не должен использовать тот же текст, что и страница, на которую она ссылается. Вы можете изменить имя элемента меню, отображаемое на сайте.
Сначала нажмите элемент меню, чтобы отобразить опции, а затем введите новый текст в поле Метка навигации.
💡
Например, страница может называться «Связаться с командой разработчиков», но вы хотите, чтобы в меню она просто отображалась как «Контакты».
Далее:Добавление рубрик в меню.
Ваша оценка:
Создание произвольного меню в WordPress
Зачем нужно создавать настраиваемое меню
Широко известно, что начиная с WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Теперь можно создавать и конфигурировать меню прямо из панели администратора, менять порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню и добавлять свои произвольные ссылки, о которых WordPress не знает.
Создание настраиваемого меню в блоге
Управление меню происходит в админке Внешний вид → Меню.
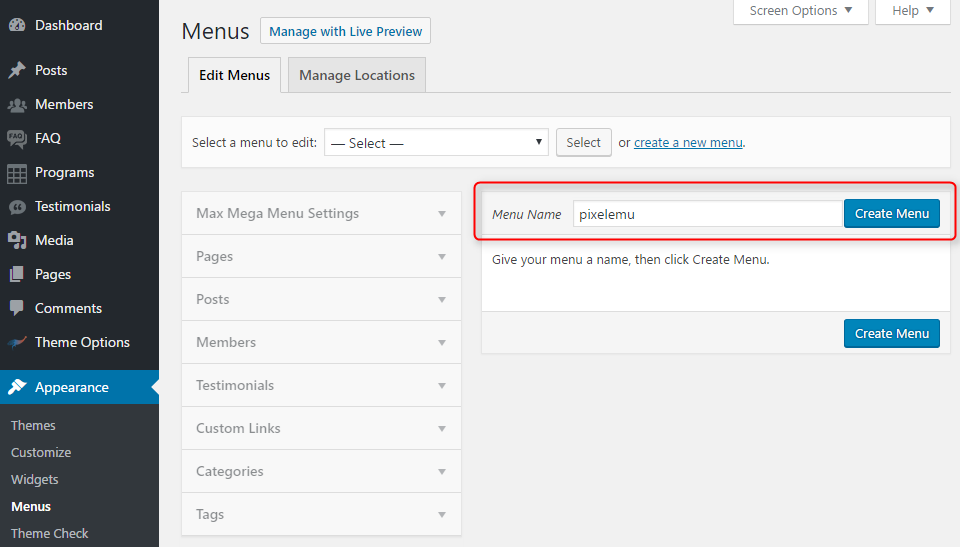
- Зайдите в админку блога Внешний вид → Меню.
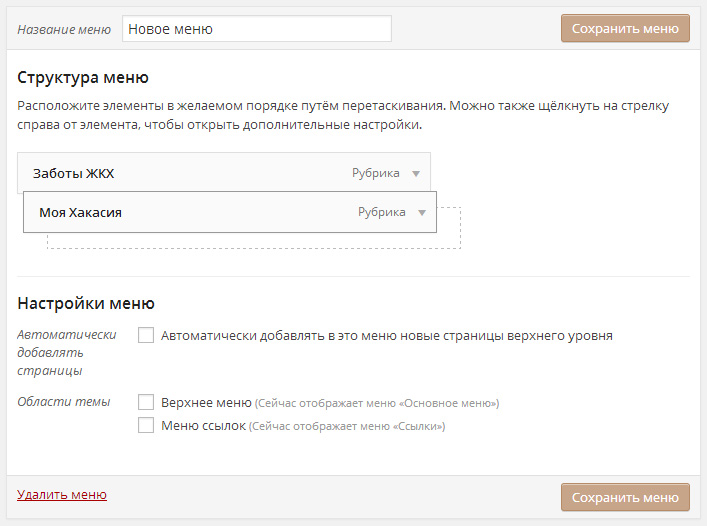
- Нажмите Создать новое меню.

- В поле Название меню напишите любое название, например Основное.
- Нажмите Создать меню.
Как добавить в меню рубрику
- На странице Внешний вид → Меню
- Отметьте галочкой те рубрики, которые хотите видеть в меню. Если нужной рубрики нету во вкладке Часто используемые, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную рубрику по названию.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как добавить в меню определённую запись
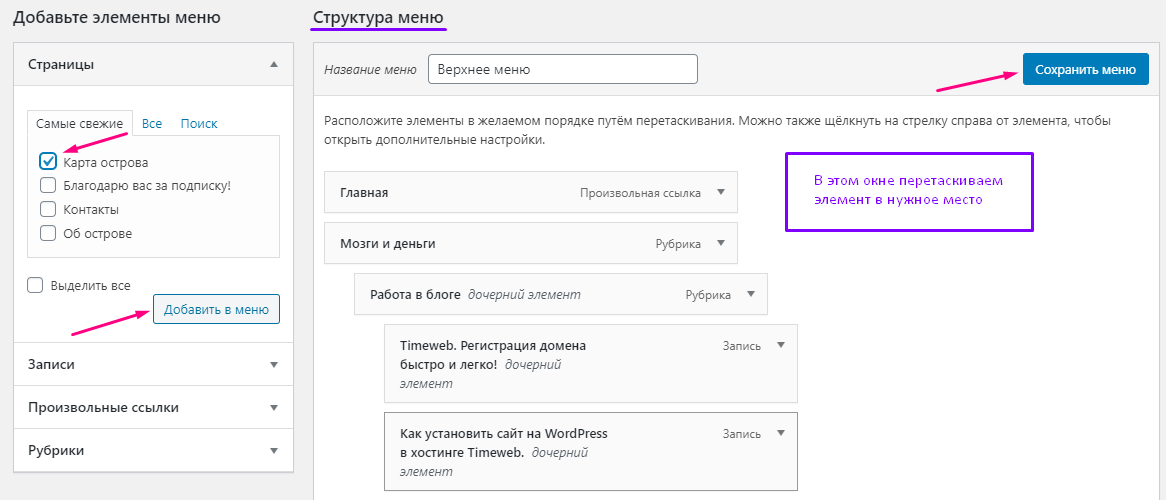
- На странице Внешний вид → Меню перейдите в блок Записи.
- Отметьте галочкой те записи, которые хотите видеть в меню. Если нужной записи нету во вкладке Самые свежие, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную запись по названию.

- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как добавить в меню страницу
- На странице Внешний вид→ Меню перейдите в блок Страницы.
- Отметьте галочкой те страницы, которые хотите видеть в меню. Если нужной страницы нету во вкладке Самые свежие, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную страницу по названию.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как добавить в меню произвольную ссылку
- На странице Внешний вид→ Меню перейдите в блок Произвольные ссылки.
- Введите адрес ссылки . Без указания URL ссылки создать элемент не получится.
- Введите текст ссылки.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.

Как определить сколько областей в теме
- На странице Внешний вид → Меню перейдите в блок Управление областями.
- В графе Область темы увидите сколько областей есть в теме.
Как назначить меню определенной области
- На странице Внешний вид → Меню перейдите в блок Управление областями.
- В графе Назначенное меню выберите какое меню будет выводиться в определенной области.
- Нажмите на кнопку Сохранить изменения.
Добавление ссылок в меню — Служба поддержки WordPress.com
Меню содержит ссылки на страницы, сообщения в блогах и другой контент, чтобы ваши посетители могли легко перемещаться по вашему сайту. Это руководство покажет вам, как добавить ссылки в меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель управления и проверьте Внешний вид с левой стороны.
Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае используйте WP Admin или Customizer инструкции.
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Выберите шаблон, содержащий меню, которое вы хотите отредактировать.
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Выберите блок навигации , который может быть вложен в другие блоки, такие как Заголовок , Группа и Строка .
- Нажмите кнопку + средство вставки блока , которое теперь отображается в блоке навигации .

- Появится всплывающее окно с параметрами поиска на вашем сайте страниц, сообщений и другого контента для добавления. Вы также можете ввести или вставить URL-адрес непосредственно в поле поиска и нажать клавишу ввода, чтобы добавить URL-адрес в меню.
- После добавления пункта меню вы можете щелкнуть текст, чтобы настроить его содержание, если это необходимо.
Теперь, когда вы добавили элементы меню, вы можете изменять их порядок, создавать выпадающие меню и делать многое другое с помощью блока навигации .
Видеоруководство
Добавление элементов меню в редактор сайтаНиже приведен список каждого типа контента, который вы можете добавить в свое меню. Если на вашем сайте установлены какие-либо плагины, они также могут добавить другие параметры меню.
- Пользовательская ссылка : URL-адрес, ведущий на другой веб-сайт.
- Страницы : ссылка на страницу вашего сайта.

- Сообщения : сообщение в блоге на вашем сайте.
- Отзывы : ссылка на отзывы.
- Проекты : ссылка на страницу вашего портфолио проектов.
- Категории : поток сообщений в блоге из заданной категории.
- Теги : поток сообщений в блоге с заданным тегом.
- Типы проектов : ссылка на конкретный тип проекта портфеля.
- Теги проекта : ссылка на конкретный тег проекта портфолио.
Чтобы добавить элементы меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов и выполните следующие действия:
- Убедитесь, что в верхней части экрана выбрано правильное меню:
- В разделе Добавить пункты меню установите флажки для каждого из новых пунктов меню, которые вы хотите добавить. Вы можете выбирать из страниц, сообщений, категорий, пользовательских ссылок и многого другого.

- Нажмите Добавить в меню . Каждый из пунктов меню, выбранных на предыдущем шаге, будет добавлен в меню.
- Если вы хотите изменить порядок отображения элементов меню, щелкните и перетащите каждый из них в нужное место. Подробнее о переупорядочивании меню.
- Нажмите Меню сохранения внизу экрана, когда закончите:
Чтобы начать добавлять ссылки в меню, выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню .
- Выберите меню, в которое вы хотите добавить. Если здесь нет меню, сначала создайте меню.
- Убедитесь, что вы выбрали хотя бы одно место в меню, иначе меню не будет видно.
- Нажмите кнопку + Добавить элементы .
- В разделе Pages вы увидите список опубликованных страниц вашего сайта (частные страницы и черновые страницы не будут отображаться в списке). Щелкните заголовок любой страницы, чтобы добавить ее в свое меню.
 Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое.
Вы также можете добавлять сообщения, проекты портфолио, категории блогов, настраиваемые ссылки на другие веб-сайты и многое другое. - Если вы хотите изменить порядок элементов или создать раскрывающееся меню, нажмите Изменить порядок . Это объясняется более подробно здесь.
- Нажмите Сохранить изменения , чтобы опубликовать изменения на своем сайте.
Видеоруководство
Стенограмма видеоЧтобы добавить или настроить меню веб-сайта, перейдите на домашнюю страницу и наведите указатель мыши на «Внешний вид». Затем нажмите «Настроить».
В «Настройщике» нажмите кнопку «Меню». Затем щелкните существующее меню.
Затем щелкните существующее меню.
Теперь начните добавлять элементы или ссылки в свое меню.
Щелчок по плюсу добавит любую существующую страницу, категорию или тег вместе со ссылками на внешние сайты.
Нажатие «Изменить порядок» позволяет быстро упорядочить новое меню, поскольку оно автоматически обновляется для удобного предварительного просмотра.
Нажмите «Сохранить изменения», и все готово!
Для получения более подробной информации посетите WordPress.com/support.
Добавить новую страницу
При добавлении страниц в меню вы увидите список опубликованных страниц, за которым следует цифра 9.0012 Добавить новую страницу , которая выглядит следующим образом:
Опция Добавить новую страницу создаст новую пустую страницу на вашем сайте и добавит эту страницу в ваше меню. Позже вы сможете добавить контент на эту страницу, перейдя на страницу Pages на панели инструментов. Сообщения, проекты и отзывы имеют аналогичные параметры.
Если вы уже создали страницу и хотите добавить ее в свое меню, не используйте параметр Добавить новую страницу . Вместо этого выберите существующую страницу из списка выше. Если вашей страницы там нет, это может быть по следующим причинам:
- Вы еще не опубликовали страницу. Выйдите из области настройки и нажмите Pages . Проверьте, находится ли страница в Черновики или Запланировано . Помните, что вы можете добавить страницу в свое меню, только если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
Пункт меню не должен использовать тот же текст, что и страница, на которую он ссылается. Вы можете изменить название пункта меню так, как оно отображается на вашем сайте.
Сначала щелкните элемент меню, чтобы развернуть параметры, а затем введите новый текст в поле Навигационная этикетка коробка.
💡
Например, вы можете назвать свою страницу как-то вроде «Связаться с командой», но в меню вы просто хотите, чтобы она отображалась как «Контакт».
Далее: Добавление категорий в меню.
WordPress. Как добавить пользовательскую ссылку в меню
В этом руководстве показано, как добавить пользовательскую ссылку в меню в WordPress. Меню в WordPress могут содержать ссылки на страницы, категории, пользовательские ссылки или другие типы контента.
Вордпресс. Как добавить пользовательскую ссылку в меню
Если вы хотите, чтобы вкладка меню напрямую ссылалась на другой веб-сайт/веб-страницу, следуйте этим инструкциям:
Войдите в панель администрирования WordPress. Перейдите к Внешний вид и выберите Меню :
Перейдите к Links слева и введите URL-адрес, который вы хотите иметь для этой кнопки меню, добавьте Текст ссылки , чтобы указать, что будет написано на вкладке, а затем нажмите Добавить в меню:
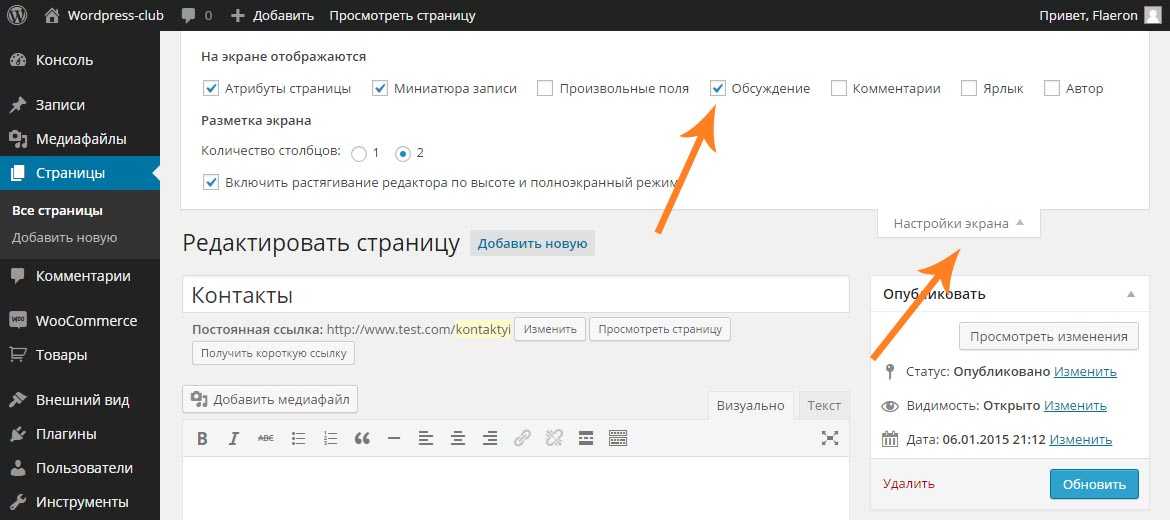
Дополнительно, если вы хотите контролировать, открывается ли ваша ссылка меню в новой вкладке при нажатии, проверьте расширенное свойство «Цель ссылки» в Параметры экрана , чтобы показать этот параметр для отдельных пунктов меню:
Обновите сайт, и вы увидите новую пользовательскую страницу и ссылку в меню навигации.

См. подробный видеоурок ниже:
WordPress. Как добавить пользовательскую ссылку в меню
Как видите, добавить пользовательскую ссылку в меню WordPress самостоятельно не так уж и сложно. Тем не менее, если вы заняты управлением другими бизнес-процессами и вам нужно, чтобы кто-то добавил ссылку в меню WordPress и в целом позаботился о вашем веб-сайте, вот решение. Специалисты TM WordPress Website Maintenance & Support готовы поддерживать ваш сайт и пользовательские ссылки в меню WordPress полностью обновленными.
Все, что вам нужно сделать, это просто подписаться на услугу, а наши специалисты обеспечат круглосуточную заботу о сайте. Они будут держать его обновленным, актуальным и безопасным, а также избавят вас от необходимости добавлять гиперссылку WordPress. Подписавшись на лучший сервис подписки от TemplateMonster, вы получаете:
- Повышение конверсии, юзабилити и SEO.
- Повышена производительность веб-сайта.

- Пакет безопасности и защиты сайта.
- Мониторинг обновлений.
- Ежедневное и еженедельное резервное копирование.
- Обновления плагинов.
- Хостинг с InMotion и многое другое.
Помимо прочего, услуга подписки приносит пользу всем, кто:
- Хочет запустить новый веб-сайт.
- Постоянно обновлять существующий сайт.
- Не знает, как добавить ссылку в WordPress, но срочно нужно применить пользовательскую ссылку меню WordPress.
- Требует установки недавно приобретенных тем.
- Хочет быть уверенным, что сайт обновлен и полностью защищен.
В зависимости от выбранного вами плана, вы получаете больше или меньше функций. Чтобы выбрать тот, который идеально соответствует вашим потребностям, сравните базовый и премиальный планы и решите, хотите ли вы получить ежемесячный или годовой пакет.
| Характеристики | Основные 39 долларов США в месяц или 389 долларов США в год | Премиум 69 долларов США в месяц или 689 долларов США в год |
| Проверка и оптимизация производительности | + | + |
| Ежемесячная оптимизация скорости | – | + |
| SEO-консультации и базовая настройка | – | + |
| Защита безопасности | – | + |
| Круглосуточный мониторинг безотказной работы | + | + |
| Ежедневные резервные копии | + | + |
| Упреждающие обновления движка WordPress и плагинов | + | + |
| Неотложная помощь | + | + |
| Часы разработки | – | 3 часа |
| Поддержка WooCommerce | – | + |
| Скидка на услуги по настройке | 10% | 20% |
| Круглосуточный онлайн-чат и служба поддержки | + | + |
| Пакет всех важных плагинов | – | + |
| Еженедельная отладка | + | + |
| Ежемесячные отчеты о деятельности | + | + |
| Хостинг с InMotion | + | + |
| Установка темы | – | + |
| Оптимизация базы данных | + | + |
| Предложения по улучшению сайта | + | + |
| Интеграция с Google Analytics | – | + |
| Телефон/удаленная техническая поддержка | – | + |
| Перенос участка | – | + |
NB: при годовом тарифном плане гарантировано бесплатное обслуживание сайта в течение 2 месяцев.![]()
Как только вы выберете план примерки и купите его, мы свяжемся с вами для получения важной информации о вашем сайте, а также о ваших потребностях и бизнес-предпочтениях. Когда мы закончим сбор необходимой информации, мы начнем процедуру обслуживания, отслеживая сайт, чтобы обеспечить его полную доступность и защиту.
Если вы все еще задаетесь вопросом, почему стоит выбрать обслуживание и поддержку веб-сайтов WordPress от TemplateMonster вместо других поставщиков, вот лишь несколько веских причин:
- Мы гарантируем безопасную передачу данных во время онлайн-покупки, поэтому ваш платеж полностью защищен, и никто не получит доступ к его информации.
- У вас есть возможность отменить подписку в любое время без риска. Просто отправьте билет, и наши специалисты проведут вас через процесс отмены.
- Вы можете запросить возврат средств в течение 14 дней после подписки, если вы не удовлетворены сервисом.
Эта запись была опубликована в Учебники по WordPress с пометкой custom, link, menu, WordPress.


