разработка на теме или кодить с нуля? — Castanetta на vc.ru
Существует два подхода к разработке веб-сайтов, которые влияют на стоимость и сроки конечного продукта для заказчика в нашем digital-агенстве. Ниже мы расскажем об особенностях каждого.
263 просмотров
Разработка сайта с нуля
Это дизайн и разработка всех страниц с нуля. Разработка сайта с дизайном, программированием и вёрсткой каждой страницы, элемента в html, CSS, php. Стоимость такого решения в среднем от 200 тыс. за многостраничный корпоративный сайт или интернет-магазин и зависит от требований, функционала, количества страниц, элементов.
Плюсы: возможность создать решение, каждый пиксель и элемент которого строятся под продукт. Когда нужен сайт с акцентом на дизайн, эффекты, анимацию, индивидуализацию, то это то, что нужно.
Минусы: стоимость создания и обслуживания, сроки разработки, сложность дальнейшей поддержки силами заказчика. Если захочется что-то поменять, то нужен программист, верстальщик и дизайнер.
В ходе своей практики веб-разработки мы пришли к выводу — большинство компаний хотят удобное, гибкое, красивое, простое в поддержке решение за адекватную стоимость. Поэтому мы внедрили в работу 2-ой подход, о котором мы расскажем ниже.
Сайт на фреймворке
Фреймворк (или тема) — набор элементов и модулей, которые можно для построения страниц сайта. Это не готовый шаблон (как многие думают), хотя и можно брать шаблонные страницы, когда нужно сделать «что бы было» на первое время.
Мы собираем каждую страницу с помощью модулей, секций и элементов согласно дизайн-макету и фирменному стилю клиента. Грубо говоря, это Тильда, но на своём движке с SEO-оптимизацией, подборкой хороших модулей и технической оптимизацией. Мы выкупаем тему на Envato и на её основе строим сайт клиента.
Сначала создаётся прототип с разметкой, контентом и текстами. Затем разработку страниц выполняет контент-менеджер с помощью плагинов и фреймворка, привлекая дизайнера для корректировок.
Плюсы: возможность создавать решения под любые задачи под контент клиента. Фреймворки содержат готовые красивые элементы, протестированные тысячами разработчиков по всему миру.
Можно внедрять и нестандартные решения — если что-то потребуется, то элемент / секцию сайта можно разработать и внедрить в общий шаблон.
Тема содержит элементы, упрощающие создание страниц без вёрстки и программирования. Это позволит в дальнейшем создавать страницы без навыков программиста.
Неоспоримый плюс в стоимости разработки — сайт по прототипу с дизайн-макетом, с SEO и технической оптимизацией страниц, премиум-модулями можно собрать за 70-150 тыс. в зависимости от объёма работ. Это очень удобно для заказчика.
Минусы: некоторые возможные ограничения фреймворка, которые решаются привлечением верстальщика и программиста на 1-2 часа.
Основные умозаключения
- На базе фреймворка получается уникальный сайт по прототипу, точно соответствующий контенту.

- Экономите средства и время на дизайне, программировании, вёрстке сайта в среднем ~ 30-40%.
- Можно создавать красивые страницы своими силами.
- Сайт будет адаптивным в любой ситуации для мобильных устройств.
- Разработка выполняется на «дочерней» теме по стандартам без «костылей» кода.
- Поддержка сайта без программистов и дизайнеров.
Какую платформу выбрать — Битрикс или WordPress? Битрикс — отличное решение, например, для интернет-магазина с интеграцией платёжных систем и 1С Бухгалтерией, или для новостного портала. Стоит учитывать, что Битрикс более дорогое в поддержке и обслуживании решение, для этой CMS меньше готовых расширений, красивых тем и плагинов. Соответственно, визуально красивое решение доступно в большинстве случаев только с версткой и программированием страниц.
WordPress — гибкая платформа, подходит для корпоративных сайтов, поддерживается во всём мире, содержит сотни полезных плагинов, дополнений. На данную CMS большое количество стильных и гибких фреймворков, которые можно взять за основу в разработке.
На данную CMS большое количество стильных и гибких фреймворков, которые можно взять за основу в разработке.
Тильду мы принципиально не используем, так как это решение привязывает компанию на ежемесячную абонентскую плату, имеет ряд ограничений, и как любой онлайн-конструктор сайтов, плохо продвигается по SEO. А вы что думает?
Что должен знать и уметь программист WordPress
WordPress – самая популярная в мире система управления содержимым (CMS). Разработчики, умеющие работать с ней для улучшения структуры и развития сайта, всегда будут востребованы в разных компаниях. Деятельность предполагает написание самостоятельного кода, взаимодействующего с базовым. Если в процессе будет допущена ошибка, последний остается без изменений, поэтому полная переустановка «ВордПресс» не нужна.
Одним из главных преимуществ этой CMS является хорошая масштабируемость с пользовательскими навыками. Для быстрого и успешного создания сайта таким способом не нужны технические знания. Чтобы добавлять тот или иной функционал, можно пользоваться разнообразными плагинами, но не всегда с их помощью реализуются замыслы программиста. Часто он придумывает собственные решения, становится разработчиком.
Часто он придумывает собственные решения, становится разработчиком.
Что умеет делать программист
К такому специалисту обращаются, когда нужно изменить общий вид сайта, расширить его функции, сделать панель управления более юзабельной, простой, модифицировать ее. WordPress разработчик знает базовые языки программирования. С их помощью он может создавать новые пользовательские профили или даже свои панели управления.
В список навыков такого работника входят следующие:
- изменение общего вида сайта. Для этого разрабатываются адаптивные шаблоны, темы;
- создание плагинов для изменения или расширения возможностей CMS;
- разработка уникального сайта путем комбинации тем, плагинов и пользовательского кода. Все будет полностью соответствовать пожеланиям заказчика;
- создание виджетов для отображения определенной информации;
- написание новых приложений.
Так, разработчик «ВордПресс» полностью создает сайт от начала и до конца, настраивает панель управления и прочие составляющие.
Что нужно знать
Первое, что необходимо изучить, – языки программирования. WordPress написана на стандартных PHP и SQL. Фронтенд представляет собой сочетание HTML и CSS, JavaScript, jQuery и AJAX. Можно использовать любой из этих языков для создания модификаций. Каждый имеет свои особенности.
HTML обеспечивает юзабельность сайта, делает его простым и понятным для пользователя. Если его структура правильная, без ошибок, сайт хорошо отображается во всех браузерах. Необходимо использовать корректный синтаксис, ответственный за общую структуру документа, порядок элементов, их точное расположение и форматирование.
CSS – каскадные таблицы стилей. Они помогают стилизовать страницу и контент на ней. Менять можно любые части сайта, включая цвета, шрифты, текстовые фоны. Заметные изменения, применимые для всей веб-площадки, делаются очень быстро.
PHP – язык программирования, придающий странице динамичность. Он отвечает за фоновые задачи (например, запись информации в базе данных). В нем чаще всего используются функции, массивы, переменные. Для объектно-ориентированного программирования важно знание классов PHP.
В нем чаще всего используются функции, массивы, переменные. Для объектно-ориентированного программирования важно знание классов PHP.
MySQL – база данных, где хранится вся информация о сайте. Там находится фактический контент каждой страницы и всей площадки полностью. JavaScript дает возможность менять поведение контента, чтобы сделать сайт более чистым, дружелюбным для пользователя. Популярной библиотекой, включенной в «ВордПресс» по умолчанию, является jQuery.
Требования к разработчикам WordPress почти ничем не отличаются от тех, что выдвигаются для других программистов. В компаниях и на предприятиях такой специалист занимается запуском новых проектов с технической стороны, разработкой шаблонов. Он дорабатывает сайты путем настройки плагинов, исправляет ошибки. Обычно в обязанности разработчика «Вордпресс» входит также сотрудничество с СЕО-специалистами и веб-дизайнерами для оптимизации страниц под поисковые системы.
Интернет
5+1 необходимо знать языки для кодирования в WordPress
WordPress использует комбинацию нескольких языков программирования и методов. Каждый из них играет ключевую роль в достижении определенного аспекта или функциональности платформы WordPress и создаваемых ею веб-сайтов.
Каждый из них играет ключевую роль в достижении определенного аспекта или функциональности платформы WordPress и создаваемых ею веб-сайтов.
Изучение того, как кодировать в WordPress, требует базовых (а иногда и продвинутых) знаний основных методов, которые использовались для создания платформы.
PHP — это основной язык программирования для написания кода в WordPress. SQL также требуется для подключения к базе данных. HTML и CSS важны для управления структурой и дизайном страницы. А дополнительные навыки в JavaScript и jQuery помогут сделать сайт более интерактивным.
Стоит отметить, что использование WordPress не требует кодирования, если вы просто ориентируетесь на стандартный веб-сайт с типичными функциями. Тем не менее, дополнительные технические навыки могут быть неизбежны для достижения дальнейших настроек и модификаций.
В этой статье мы расскажем о наиболее важных языках программирования и методах, которые необходимо знать пользователям, чтобы начать программировать в WordPress.
1. PHP: язык программирования WordPress
PHP — это язык программирования и сценариев с открытым исходным кодом, который позволяет создавать динамические интерактивные веб-сайты. Первоначально он был создан в 1994 как язык для веб-разработки.
PHP-скрипты выполняются с использованием выделенного веб-сервера, где результаты анализируемого кода представляют собой содержимое веб-страницы.
Код PHP часто встраивается в теги HTML, поскольку они обрабатываются вместе для создания конечной веб-страницы.
Код PHP обычно окружен определенными открывающими и закрывающими тегами: .
Кроме того, PHP является серверным языком, поэтому PHP-код выполняется на стороне сервера, после чего полученный скрипт отправляется клиенту (браузеру).
Соответственно, как и любой другой серверный язык программирования, такой как ASP.NET , Java и Python , браузер получает только результаты обработанного кода в виде HTML. В то время как посетители не могут знать, какой был основной код.
В то время как посетители не могут знать, какой был основной код.
На следующих снимках экрана показано, как комбинированный код PHP/HTML обрабатывается на сервере, что представляет собой полученный исходный код и как он отображается в браузере посетителя.
Обработка кода PHP/HTMLКроме того, PHP также является языком сценариев общего назначения, поэтому он может обслуживать автономные приложения, отличные от веб-приложений. Например, приложения искусственного интеллекта и машинного обучения.
PHP в WordPress
Большая часть кода платформы WordPress написана на PHP. Это означает, что основная система WordPress, а также все темы и плагины основаны на языке программирования PHP.
Файлы PHP обычно имеют расширения .php . Их легко заметить при навигации по любым установочным файлам WordPress.
При этом основной движок WordPress полагается на PHP для работы и работы. Начиная с момента запроса конкретной страницы, до создания конечного источника страницы и отправки его в браузер пользователя.
Например, WordPress использует PHP для выполнения следующих действий:
- Обработка запроса определенной страницы/записи.
- Подтвердите запрос, чтобы убедиться, что все параметры установлены и действительны.
- Подтвердите права пользователя на доступ к странице/сообщению.
- Установите соединение с базой данных для загрузки запрошенного содержимого и его метаполей.
- Вызов функций плагинов для выполнения собственной обработки.
- Обработайте окончательный контент, отобразите его в виде блоков HTML и отправьте обратно в веб-браузер.
В этом контексте стоит отметить, что использование PHP-кода в WordPress сильно зависит от совместимости между WordPress и PHP. Поскольку каждая версия WordPress работает с определенными версиями PHP. Таким образом, мы настоятельно рекомендуем разработчикам выбирать совместимую версию WordPress PHP, чтобы убедиться, что их веб-сайты безопасны и не содержат ошибок.
Совместимость с WordPress PHP
Различные версии WordPress могут работать с несколькими версиями PHP. Тем не менее, платформа рекомендует определенные требования к PHP для каждой версии WordPress. Выбор лучшей версии WordPress PHP имеет решающее значение для обеспечения безопасности веб-сайта и отсутствия ошибок.
Тем не менее, платформа рекомендует определенные требования к PHP для каждой версии WordPress. Выбор лучшей версии WordPress PHP имеет решающее значение для обеспечения безопасности веб-сайта и отсутствия ошибок.
Кроме того, чтобы узнать, какая версия PHP в настоящее время используется в вашем WordPress, вы можете просто следовать этому краткому руководству.
Изучение PHP для WordPress
В Интернете есть много ресурсов для бесплатного изучения PHP, как независимого языка программирования, так и в контексте разработки WordPress.
Вот список наших рекомендуемых БЕСПЛАТНЫХ ресурсов для изучения PHP для WordPress:
| Источник | Ссылка |
|---|---|
Официальная документация PHP: Официальное руководство с сайта PHP . Это бесплатно и доступно в Интернете на нескольких языках, включая английский, французский, немецкий и многие другие. Его также можно скачать в разных форматах по этой ссылке. Его также можно скачать в разных форматах по этой ссылке. | |
| Учебное пособие по PHP от W3Schools: Упрощенное и интерактивное учебное пособие от ведущей платформы для изучения веб-технологий W3Schools. | |
| PHP Для разработки WordPress от Udemy: Краткое руководство о том, как PHP работает в среде WordPress. Это руководство помогает в основном в создании плагинов и тем. |
2. SQL: стандартный язык запросов для WordPress
SQL (язык структурированных запросов) — это стандартный язык для доступа к базам данных и управления ими. Он в первую очередь предназначен для управления реляционными базами данных и выполнения различных операций с сохраненными записями.
Для выполнения запросов SQL и управления базами данных вам потребуется РСУБД. RDBMS (система управления реляционными базами данных) — это программное обеспечение, позволяющее создавать, обновлять и администрировать реляционную базу данных. По сути, это система управления базами данных (СУБД), которая хранит данные в табличной структуре и соединяет связанные элементы данных.
По сути, это система управления базами данных (СУБД), которая хранит данные в табличной структуре и соединяет связанные элементы данных.
Используя SQL, вы сможете выполнять запросы к базе данных, извлекать данные из таблиц, вставлять новые записи и обновлять существующие. Помимо управления существующими базами данных и предоставления разрешений пользователям базы данных.
Благодаря своей табличной структуре данные в СУБД структурированы в виде таблиц. Каждая таблица объединяет столбцы (или так называемые поля или атрибуты) и строки (или так называемые записи) и содержит набор записей данных схожей структуры.
Каждая запись в таблице обычно имеет уникальное идентификационное поле, называемое Первичный ключ . Записи из разных таблиц могут быть связаны друг с другом с помощью другого поля с именем Внешний ключ .
Вот пример таблицы базы данных, содержащей образцы информации о клиентах. Эта таблица содержит:
- 5 записей, каждая из которых обрабатывает данные ОДНОГО клиента.

- 7 полей:
CustomerID,CustomerName,ContactName,Address,City,PostalCodeиСтрана. - Поле первичного ключа:
CustomerID.
Как упоминалось ранее, мы используем SQL для запросов к базе данных и получения определенной информации. Например, следующая команда SQL извлечет CustomerName , ContactName и Address для всех клиентов из Mexico из вышеупомянутой таблицы Customers :
SELECT CustomerName, ContactName, Address ОТ клиентов ГДЕ Страна = «Мексика»Пример простого запроса к базе данных
Таким образом, когда мы выполняем этот запрос, мы получаем две записи, которые включают 3 указанных поля двух клиентов, у которых Страна — это Мексика .
SQL в WordPress
Как и большинство других систем управления контентом, WordPress использует структуру из двух ключевых компонентов: приложения и хранилища данных. Ключевые компоненты системы управления контентом
Ключевые компоненты системы управления контентом
WordPress полагается на базы данных для хранения и организации всех данных веб-сайта, включая сообщения, пользователей и настройки. Это сильно отличается от других облегченных платформ CMS и CMS без баз данных, которые не используют сложный механизм базы данных.
Тем не менее, сам WordPress поставляется с поддержкой двух систем управления базами данных:
| СУБД | Описание | MySQL | MySQL — это реляционная система управления базами данных. Это стандартная система баз данных для веб-сайтов с огромными объемами данных и взаимодействием с пользователем. WordPress использует MySQL в качестве стандартной системы управления базами данных. |
|---|---|
| MariaDB | MariaDB — это форк, разработанный сообществом, и более открытая замена MySQL. Хотя изначально WordPress был разработан для подключения к MySQL, пользователи также могут использовать MariaDB вместо MySQL, чтобы воспользоваться преимуществами его производительности и возможностей. Хотя изначально WordPress был разработан для подключения к MySQL, пользователи также могут использовать MariaDB вместо MySQL, чтобы воспользоваться преимуществами его производительности и возможностей. |
На следующем снимке экрана показаны исходные таблицы базы данных новой установки WordPress. Среди таблиц мы можем найти, например, 9Таблица 0021 wp_posts , которая отвечает за хранение данных и информации сообщений, а также таблица wp_users , которая отвечает за учетные данные и информацию пользователей.
Хотя желательно иметь базовые знания SQL для написания кода в WordPress, большинство хостинг-провайдеров поставляются с визуальным инструментом для управления базами данных WordPress.
Обычно они предоставляют веб-приложение под названием phpMyAdmin. Это бесплатный программный инструмент, предназначенный для простого и наглядного администрирования баз данных MySQL и поддерживающий операции как с MySQL, так и с MariaDB.
Изучение SQL для WordPress
Существуют неплохие ресурсы для изучения SQL и изучения его использования для управления базами данных и кодом в WordPress.
Вот список предлагаемых БЕСПЛАТНЫХ ресурсов:
| Источник | Ссылка | 9 0091
|---|---|
| Учебник по SQL от W3Schools: Упрощенный и интерактивный учебник от ведущих веб-платформа для изучения веб-технологий, W3Schools. | |
| Изучите SQL от Codeacademy: Бесплатный курс, чтобы узнать, как взаимодействовать с реляционными базами данных через SQL, а также как манипулировать данными и создавать запросы, которые взаимодействуют с более чем одной таблицей. | |
Введение в SQL, Запросы и управление данными от KhanAcademy: Бесплатный курс, чтобы узнать, как использовать SQL для хранения, запросов и управления данными. |
3. HTML: создание структуры страницы в WordPress
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для веб-документов, предназначенных для отображения в веб-браузере. Это основной строительный блок сети, который использует аннотации разметки для семантического описания содержимого страницы и определения его значения.
Используя HTML-теги и аннотации, вы сможете создавать: заголовки, абзацы, списки, изображения, таблицы и многие другие содержательные блоки.
При этом HTML НЕ является языком программирования. Это описательный язык разметки, который помогает создавать блоки контента и размещать их вместе, чтобы сформировать окончательную веб-страницу.
HTML работает бок о бок с каскадными таблицами стилей (CSS), чтобы придать веб-странице ее окончательный вид.
Типичная HTML-страница начинается с , что указывает на то, что этот документ является документом HTML. Затем идет корневой элемент страницы:
Затем идет корневой элемент страницы: ... .
Внутри этих открывающих и закрывающих тегов HTML мы находим два основных элемента:
- Заголовок документа:
..., который содержит метаинформацию о странице. - Тело документа:
..., который содержит фактическое содержимое всех блоков внутри страницы.
Каждый тег сообщает браузеру тип элемента и, таким образом, способ его обработки и отображения его содержимого на веб-странице. Когда веб-браузер получает HTML-страницу, он считывает HTML-элементы, понимает их содержимое и отображает их соответствующим образом, не показывая их тегов.
HTML-страница отображается в браузере без теговHTML в WordPress
Как и любая другая система управления контентом, WordPress использует HTML для построения структуры своих страниц, сообщений и шаблонов. Действительно, независимо от CMS, используемой для создания веб-сайта, любая веб-страница, которую вы просматриваете в Интернете, определенно является HTML-страницей.
При этом все страницы и сообщения, которые вы создаете при использовании WordPress, являются HTML-страницами. Иногда код HTML и PHP обрабатываются вместе для создания динамических частей страниц. Но, в конечном счете, конечным результатом является HTML-документ.
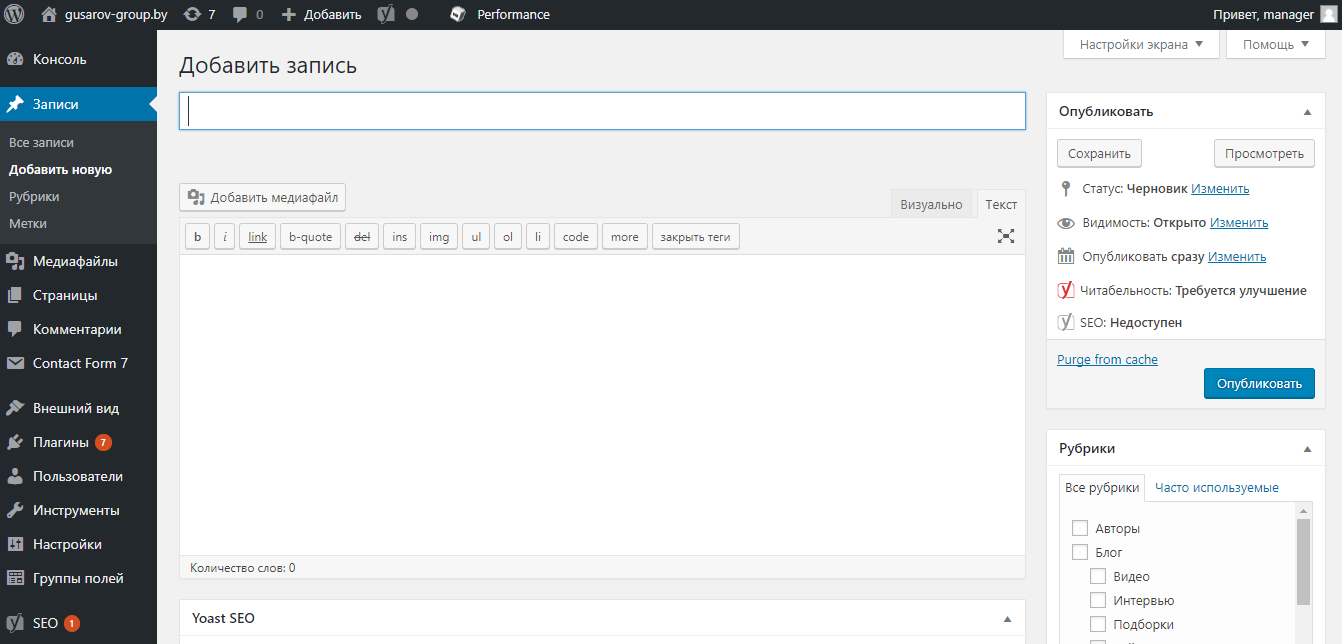
С другой стороны, WordPress используется как простой в использовании инструмент, помогающий создавать веб-страницы без опыта программирования. Для этой цели как последний конструктор страниц WordPress Gutenberg, так и старый классический редактор предоставляют визуальные инструменты для создания веб-страниц без написания кода.
В любом случае, независимо от того, какой компоновщик страниц используется для создания веб-страницы, каждый отдельный блок в конечном итоге отображается как HTML-код.
С помощью конструктора страниц Gutenberg довольно легко увидеть HTML-код для любого блока контента. Просто выберите блок контента, затем нажмите Параметры (3 точки справа от панели инструментов), затем выберите Редактировать как HTML .
В результате отобразится базовый HTML-код блока, и вы сможете редактировать блок как HTML. Вы также можете вернуться в визуальный режим, снова нажав кнопку Параметры и выбрав Редактировать визуально .
Изучение HTML для WordPress
Поскольку HTML не является языком программирования, изучение HTML относительно проще по сравнению с изучением PHP или SQL. Здесь вам просто нужно понять, что означает каждый тег и как его использовать внутри веб-страницы и по отношению к другим тегам.
Вот список хороших ресурсов HTML для изучения:
| Источник | Ссылка |
|---|---|
Учебник HTML от W3Schools: Упрощенный и интерактивный учебник от ведущей веб-платформы для изучения веб-технологий W3Schools. | |
| Изучение HTML от Codeacademy: Бесплатный курс для изучения общих тегов HTML, используемых для структурирования HTML-страниц. | |
| Простой способ HTML для начинающих: Пошаговое руководство , которое научит вас основам HTML и тому, как создать свой первый веб-сайт. |
4. CSS: стиль вашего сайта WordPress!
CSS (каскадные таблицы стилей) — это язык стилей, используемый для описания внешнего вида HTML-документов. Это поможет вам стилизовать вашу HTML-структуру и сделать так, чтобы ваш контент выглядел довольно круто.
Например, с помощью CSS можно расположить абзац справа, центрировать его текст и сделать его фон белым, а текст серым. Вы также можете применить правила CSS, чтобы добавить пробелы к краям страницы и изменить семейство, размер и стиль шрифта.
HTML и CSS работают бок о бок, чтобы придать веб-странице ее окончательный вид. HTML работает для описания содержимого, а CSS — для его стилизации.
Чтобы применить правила CSS к определенному элементу HTML, вам необходимо сначала выбрать элемент, а затем указать его внешний вид. По сути, любое правило CSS может включать несколько пар двух ключевых частей, разделенных двоеточием:
- Свойство, которое необходимо определить.
- Значение свойства.
Здесь показаны некоторые правила CSS для оформления h2 в нашем ранее упомянутом HTML-документе.
Правила CSS впоследствии обрабатываются браузером, и соответствующий стиль применяется к содержимому внутри целевого HTML-элемента.
Правила CSS, применяемые к элементу HTML h2CSS в WordPress
Как и любое другое веб-приложение, WordPress в значительной степени зависит от CSS, особенно в своих темах. Почти каждый HTML-элемент в WordPress имеет правила CSS, которые определяют внешний вид и форматирование этого элемента.
Кроме того, поскольку темы в WordPress отвечают за внешний вид веб-сайта, каждая тема поставляется с файлом style.css , который управляет внешним видом нескольких частей темы.
Кроме того, если тема поддерживает языки с письмом справа налево, вы, скорее всего, увидите еще один файл, который управляет обратным направлением веб-сайта, который называется style-rtl.css .
Кроме того, в WordPress уже есть возможность напрямую применять собственные правила CSS к вашему веб-сайту. Для этого на панели инструментов WordPress перейдите к пункту 9.0021 Внешний вид > Настройка . Затем выберите Дополнительный CSS в меню слева.
Вы также можете редактировать файлы темы style.css непосредственно в файловом менеджере вашего хостинга. Вы также можете загрузить множество доступных плагинов для настройки ваших веб-сайтов, таких как Simple Custom CSS и Code Snippets.
Тем не менее, если вам интересно узнать, какие правила CSS были применены к конкретному веб-сайту, вы можете обратиться к нашему подробному руководству, которое поможет вам изучить стили CSS.
Как просмотреть и извлечь CSS веб-сайта [Практическое руководство]
Поскольку код CSS может быть реализован на веб-сайтах в различных форматах, извлечение стилей веб-сайта кажется сложной задачей. Проверка исходного кода страницы и использование инструмента разработчика обычно полезны для просмотра и извлечения стиля CSS для веб-сайта.
Изучение CSS для WordPress
CSS — относительно простой и легкий в освоении язык. Существует множество руководств для начинающих, которые помогут вам написать свои первые собственные правила CSS.
Вот список рекомендуемых БЕСПЛАТНЫХ ресурсов для изучения CSS:
| Источник | Ссылка |
|---|---|
Учебное пособие по CSS от W3Schools: Упрощенное и интерактивное учебное пособие от ведущей веб-платформы для изучения веб-технологий W3Schools. | |
| Изучение CSS от Codeacademy: Бесплатный курс для изучения многих аспектов стилизации веб-страниц, настройки правильной структуры файлов, редактирования текста и цветов, а также создания привлекательных макетов. | |
| Научитесь стилизовать HTML с помощью CSS от Mozilla: Расширенное руководство, чтобы узнать, как стилизовать элементы HTML с помощью правил CSS. |
5.
JavaScript : Сделайте ваш сайт WordPress интерактивным!JavaScript (JS) — один из самых мощных и легких языков программирования для Интернета. Он призван облегчить взаимодействие пользователей с веб-сайтом и сделать цифровой контент более интерактивным.
Помимо HTML и CSS, JavaScript входит в число трех языков, которые должен выучить любой веб-разработчик.
В отличие от PHP, JavaScript — это клиентский язык программирования, для обработки которого не требуется сервер. Вместо этого он запускается непосредственно в браузере пользователя.
Вместо этого он запускается непосредственно в браузере пользователя.
Добавив JavaScript на ваш веб-сайт, вы сможете разрешить пользователям взаимодействовать с содержимым веб-сайта. Например, они могут динамически отображать/скрывать определенный HTML-элемент при нажатии кнопки, изменять стиль элемента, выделять его при наведении на него указателя мыши и запускать ползунки изображений и таймеры обратного отсчета.
Попробуйте JavaScript здесь:
С технической точки зрения, JavaScript полагается на действия, называемые событиями, которые происходят с элементами HTML, чтобы действовать соответствующим образом. Например, при нажатии кнопки, при загрузке страницы или при наведении курсора мыши на элемент. Когда событие происходит, выполняется определенный код, чтобы обеспечить желаемое поведение.
Структура кода JavaScript.JavaScript в WordPress.
WordPress в значительной степени зависит от JavaScript для работы и работы, особенно в панели администрирования. Кроме того, большинство тем и плагинов WordPress используют сценарии JS для добавления динамических элементов и определенных функций на страницы и сообщения или на весь веб-сайт.
Кроме того, большинство тем и плагинов WordPress используют сценарии JS для добавления динамических элементов и определенных функций на страницы и сообщения или на весь веб-сайт.
Например, если вы перейдете к папке wp-admin/js в любой установке WordPress, вы сможете увидеть длинный список файлов JS, используемых платформой, чтобы помочь вам в динамическом управлении вашим сайтом.
Однако добавление кода JS непосредственно на страницы или записи WordPress не совсем просто. Иногда сама платформа не позволяет вам добавлять код непосредственно в ваши сообщения. Следовательно, мы рекомендуем использовать специальные плагины для добавления фрагментов JS, такие как Simple Custom CSS и JS and Code Embed.
Изучение JavaScript для WordPress
Существует множество полезных ресурсов, которые помогут вам погрузиться в мир JavaScript с нуля до изучения передовых концепций, таких как объектно-ориентированное программирование (ООП).
Вот список рекомендуемых БЕСПЛАТНЫХ ресурсов для изучения JavaScript:
| Источник | Ссылка |
|---|---|
| Учебник по JavaScript от W3Schools: Упрощенный и интерактивный учебник от ведущей веб-платформы для изучения веб-технологий W3Schools. | |
| Изучение JavaScript от Codeacademy: Бесплатный курс для изучения основ JavaScript, который поможет вам создавать динамическое поведение на веб-сайтах. | |
| Учебник по современному JavaScript: Курс для изучения JavaScript, который концентрируется на самом языке, с минимумом примечаний, специфичных для среды. |
6. jQuery: меньше писать JavaScript в WordPress
Во-первых, jQuery не является ключевым языком для написания кода в WordPress, но он значительно облегчает кодирование в JavaScript. Большинство разработчиков, скорее всего, будут использовать его, если хотят заниматься интерактивным программированием на стороне клиента.
Большинство разработчиков, скорее всего, будут использовать его, если хотят заниматься интерактивным программированием на стороне клиента.
jQuery — это быстрая и многофункциональная библиотека JavaScript. Это значительно упрощает обход HTML-документов и манипулирование ими с помощью API, которые работают в разных браузерах.
jQuery тесно взаимодействует с HTML, CSS и JavaScript, чтобы создать веб-страницу, придать ей красивый вид и сделать ее интерактивной.
У jQuery есть девиз «Пиши меньше, делай больше». , который четко указывает на то, что его целью является упрощение обработки событий, упрощение запросов Ajax и простая анимация элементов HTML.
Тем не менее, jQuery инкапсулирует множество задач, требующих много кода JS, и оборачивает их в простые функции, которые можно вызвать всего одной строкой кода.
Код JavaScript и код jQueryjQuery в WordPress
Пакет WordPress поставляется со встроенной поддержкой основных библиотек jQuery. Разработчики тем WordPress и плагинов могут легко вызывать jQuery для добавления своих собственных скриптов. Соответственно, если вашему плагину/теме необходимо использовать библиотеки jQuery, нет необходимости ссылаться на них отдельно.
Разработчики тем WordPress и плагинов могут легко вызывать jQuery для добавления своих собственных скриптов. Соответственно, если вашему плагину/теме необходимо использовать библиотеки jQuery, нет необходимости ссылаться на них отдельно.
Чтобы найти библиотеки jQuery в вашей установке WordPress, вы можете перейти в папку wp-includes/js . Там вы найдете подпапку с именем jquery , которая содержит все поддерживаемые библиотеки.
Как и в случае с JavaScript, использовать сценарии jQuery непосредственно на ваших страницах и в сообщениях непросто. Кроме того, есть разные способы добавить jQuery в WordPress, но большинство из них немного сложны и требуют большого внимания. Так что рекомендуем не вникать в это, пока вы не достигнете приемлемого уровня навыков кодирования.
Изучение jQuery для WordPress
Как упоминалось ранее, jQuery работает вместе с другими языками и методами. Это означает, что прежде чем вы начнете изучать jQuery, вам необходимо получить знания в области HTML, CSS и JavaScript.
Вот список наших рекомендуемых БЕСПЛАТНЫХ ресурсов для изучения jQuery:
| Источник | Ссылка 900 84 |
|---|---|
| Учебник по jQuery от W3Schools: Упрощенный и интерактивный учебник от ведущей веб-платформы для изучения веб-технологий W3Schools. | |
| Изучение jQuery от Codeacademy: Бесплатный курс, посвященный добавлению jQuery на веб-страницы, а также использованию эффектов, обработчиков событий и методов стилей. | |
| Учебный центр jQuery: Учебный контент с открытым исходным кодом с официального веб-сайта jQuery. |
Заключительные мысли
Наконец, существует множество различных языков и методов, которые вам необходимо знать, чтобы делать первые шаги в разработке WordPress. Мы в Technocript.com всегда готовы предоставить лучшую информацию с заслуживающей доверия и экспертной точки зрения. То, что мы упомянули в этой статье, — это лишь начальное руководство, которое поможет вам погрузиться в мир программирования в WordPress.
Мы в Technocript.com всегда готовы предоставить лучшую информацию с заслуживающей доверия и экспертной точки зрения. То, что мы упомянули в этой статье, — это лишь начальное руководство, которое поможет вам погрузиться в мир программирования в WordPress.
Следующим шагом для вас будет изучение этих языков и первый опыт программирования в WordPress. Определенно, в Интернете полно отличных бесплатных (и платных) учебных пособий для изучения каждого языка, но обязательно всегда выбирайте лучшие из них, которые лучше всего соответствуют вашему профилю и ожиданиям.
Как начать разработку WordPress
Советы
Последнее обновление:
Есть два типа людей, которые решают принять участие в разработке WordPress.
Первый тип людей — это те, кто так или иначе уже является разработчиком и решил узнать больше о WordPress. Второй тип людей — это те, у кого нет реального опыта программирования, но им нужно повозиться со своим текущим веб-сайтом WordPress, чтобы изменить что-то, что им не нравится.
WordPress — отличный способ узнать больше о разработке, поэтому он особенно подходит для тех, кто изучает вещи по мере необходимости. Он особенно хорошо работает в качестве учебного пособия для новых разработчиков по нескольким причинам.
Строительные блоки WordPress
Существует несколько различных языков программирования, которые необходимо изучить, чтобы получить максимальную отдачу от разработки WordPress. По своей сути WordPress построен на одном из самых распространенных языков программирования в Интернете — PHP. Он также использует огромное количество HTML, CSS и немного Javascript для различных аспектов.
Существуют и другие используемые языки программирования и стандарты (например, XML и MySQL), но вам не нужно слишком много о них узнавать в начале вашего пути разработки.
Три основных языка, которые вам нужно выучить, чтобы стать разработчиком WordPress (в порядке убывания сложности и необходимости): PHP, CSS и HTML.
PHP управляет тем, как все внутри WordPress взаимодействует внутри и как оно соединяется с базой данных MySQL. Его можно использовать для создания удивительных функций, и это ключевой язык для изучения всех аспектов WordPress.
Его можно использовать для создания удивительных функций, и это ключевой язык для изучения всех аспектов WordPress.
Следующим важным аспектом для изучения является CSS. Вот как вы оформляете свой сайт. Это то, как вы отличаете свой сайт от всех остальных в Интернете. Это может быть чрезвычайно сложно освоить, и потребуется много учиться, чтобы извлечь из этого максимальную пользу.
HTML — это структура, вокруг которой построены функции, созданные в PHP, и стили, определенные в CSS. Это самый простой язык для изучения, но он чрезвычайно важен для создания хорошо построенного веб-сайта.
Javascript — это четвертый язык, который вы можете научиться использовать с WordPress. Это не тот вопрос, о котором вам нужно будет беспокоиться в начале вашего пути к разработке WordPress, но его стоит изучить, как только вы освоитесь с остальными тремя.
Пути разработки для изучения
Если вы заинтересованы в изучении разработки WordPress, есть три основных пути.
Разработка темы
Разработка темы — наиболее распространенный этап разработки WordPress. Большинство разработчиков WordPress начинают свой процесс обучения с тем. Если у вас есть тема, которую нужно настроить по той или иной причине, или вы решили создать собственную тему, это отличное место для начала.
Разработка тем включает в себя все три основных языка разработки, и вы узнаете, как WordPress интегрируется со всеми его многочисленными аспектами. Он поставляется с дополнительным бонусом, позволяющим вам просматривать код других тем и узнавать, как они собираются.
Создание темы с нуля — отличный способ изучить все аспекты WordPress.
Разработка плагинов
Создание плагина обычно не является чем-то, чем пытаются заняться те, кто начинает программировать, возясь со своим сайтом. Слишком много всего может пойти не так с плохо написанным плагином для начинающих.
Те, у кого есть предыдущие знания PHP и кто хочет решить конкретную проблему, с которой они сталкиваются в WordPress, с большей вероятностью пойдут по этому пути с самого начала. Ведущим фактором в разработке плагинов является то, что вы ограничены только своим воображением.
Ведущим фактором в разработке плагинов является то, что вы ограничены только своим воображением.
Вы можете изменить установку WordPress по умолчанию практически на что угодно с помощью хороших плагинов. Примеры доступных в настоящее время плагинов включают форумы, социальные сети, членские сайты и многое другое.
Разработка основного программного обеспечения
Это не для слабонервных.
Участие в разработке основного программного обеспечения для WordPress требует большого мастерства. Это не то, что следует делать тем, у кого нет предыдущего опыта работы с PHP.
Источники обучения
Хотя разработка WordPress может быть сложной, в Интернете существует огромное количество ресурсов, которые могут помочь вам с любой проблемой, с которой вы сталкиваетесь.
Скорее всего, если вы застряли на чем-то, решение уже доступно. Вот где вы должны начать искать.
Кодекс
Кодекс WordPress должен быть первой остановкой для любых вопросов разработки.
Это фантастический ресурс, подробно описывающий каждую функцию и фрагмент кода в программном обеспечении WordPress. Он включает в себя множество статей и руководств по началу работы с WordPress и, возможно, является лучшим ресурсом по этому вопросу.
Учебники
В Интернете есть огромное количество руководств, которые помогут вам начать разработку WordPress. У нас их много здесь, в нашем блоге WordPress. Существует множество бесплатных учебных пособий, доступных для изучения, но есть также несколько премиальных курсов и учебных пособий, которые вы можете использовать (.
Помимо руководств по общему развитию, существует также множество конкретных руководств, которые научат вас выполнять различные задачи. Быстрый поиск в Google даст вам материал для чтения на несколько дней.
Форумы
Существует ряд форумов специально для разработчиков. Не все из них стоит читать регулярно, но они идеально подходят для того, чтобы задавать вопросы о проблемах, с которыми вы столкнулись. Не все ответы, которые вы получите, будут полезными, но они могут быть быстрыми и полезными местами для получения ответов на конкретные вопросы.
Не все ответы, которые вы получите, будут полезными, но они могут быть быстрыми и полезными местами для получения ответов на конкретные вопросы.
Существуют специализированные форумы WordPress или общие форумы разработчиков, такие как Stack Overflow, которые вы можете изучить. Стоит потратить время на поиск подходящего вам форума и задать вопросы более опытным пользователям.
Участие в сообществе
Сообщество WordPress — это живое и активное место, где вы можете узнать все, что нужно знать о программном обеспечении. Он не просто заполнен кодерами. В сообщество WordPress входят дизайнеры, переводчики, составители документации и многие другие люди, каждый из которых может дать вам другой взгляд на ваши вопросы разработки.
Есть много способов принять участие в сообществе WordPress. Вы можете использовать бета-версии программного обеспечения и оставлять отзывы. Вы можете поговорить с текущими разработчиками плагинов и либо поделиться своими навыками кодирования, либо помочь протестировать и устранить неполадки в новых выпусках.
