Программа для создания шаблонов WordPress
От автора: приветствую вас, друзья. Многие из вас, судя по вопросам, задаются вопросом, а есть ли программа для создания шаблонов WordPress. Если ответить кратко, то — да, есть такая программа. Ну а что это за программа такая предлагаю узнать из данной статьи.
Все мы когда-то были новичками в деле веб-разработки и зачастую искали какой-то простой инструмент для создания сайта. Этим инструментом, конечно же, была какая-то программа, которая позволяла создавать шаблон сайта абсолютно с нуля и абсолютно без знаний веб-технологий. Со временем мы, конечно, понимали недостатки подобных программ и отказались от них, но с чего-то ведь начинать нужно? Ведь практически всем хочется создать свой первый сайт здесь и сейчас, просто и быстро, прямо как по движению волшебной палочки. Эта статья как раз для таких читателей.
Итак, начнем с того, какие вообще есть программы, которые умеют создавать шаблоны WordPress. На самом деле выбор здесь невелик. Во всяком случае, если выбирать из более-менее качественных продуктов. Вот вам пара вариантов на выбор.
Artisteer
И TemplateToaster
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЧто можно сказать об этих программах? Обе они примерно похожи друг на друга, то есть фактически являются аналогами друг друга. Обе предоставляют примерно одинаковый функционал, позволяющий создавать темы для WordPress абсолютно без знаний верстки и, тем более, программирования.
Фактически данные программы являются некими конструкторами для создания тем. Вы выбираете необходимый элемент сайта (меню, шапка, боковая колонка и т.п.) и настраиваете его по своему вкусу, устанавливая цвета, размер шрифта, выбирая внешний вид из уже готовых предлагаемых вариантов, или же настраивая все с нуля.
В итоге вы получаете буквально за считанные минуты уже готовую тему, которую вполне можно установить на WordPress и приступить к наполнению сайта статьями. Все просто и это, конечно же, плюс. Это привлекает новичков. К слову, данные программы позволяют создавать темы не только для WordPress, но и для некоторых других CMS, например, Joomla, Drupal и другие.
Все просто и это, конечно же, плюс. Это привлекает новичков. К слову, данные программы позволяют создавать темы не только для WordPress, но и для некоторых других CMS, например, Joomla, Drupal и другие.
Теперь несколько слов о минусах таких программ. Ну, во-первых, они не бесплатны. Самый дешевый пакет каждой из программ стоит около 50 долларов. Ну а пакет подороже обойдется вам в две сотни долларов. Можно, конечно, найти пиратскую версию программы или воспользоваться кряком к ней… но, сами понимаете, здесь вы действуете на свой страх и риск.
Во-вторых, данные программы не могут сделать большего, чем в них заложено. Это значит, что если вам понадобится дополнительный функционал, которого нет в теме и не может сделать программа, или же нужно будет что-то изменить в верстке, тогда вам придется все же изучать вопрос создания тем для WordPress или же обратиться к специалисту.
И вот здесь мы сталкиваемся с еще одним минусом данных программ. Код, который они генерируют, далек от идеального и разобраться в нем, даже специалисту, может быть, порой, сложно.
В любом случае, основной минус таких программ — их рамки, за которые не выйти без знаний веб-технологий. И здесь вчерашние новички переходят уже к следующему этапу — этапу изучения вопроса создания тем для WordPress самостоятельно, без помощи подобных программ. Если вы уже наигрались с такими программами и хотите учиться создавать темы для WordPress с нуля, тогда обязательно познакомьтесь с нашим курсом по созданию тем WordPress.
Ну а я на этом с вами прощаюсь. Удачи!
WordPress-Мастер. Разработка тем для WordPress с нуля
Узнайте, как разрабатывать темы для WordPress
ПодробнееСоздание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.
Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение “.php”. Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.php.
- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress.org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию.
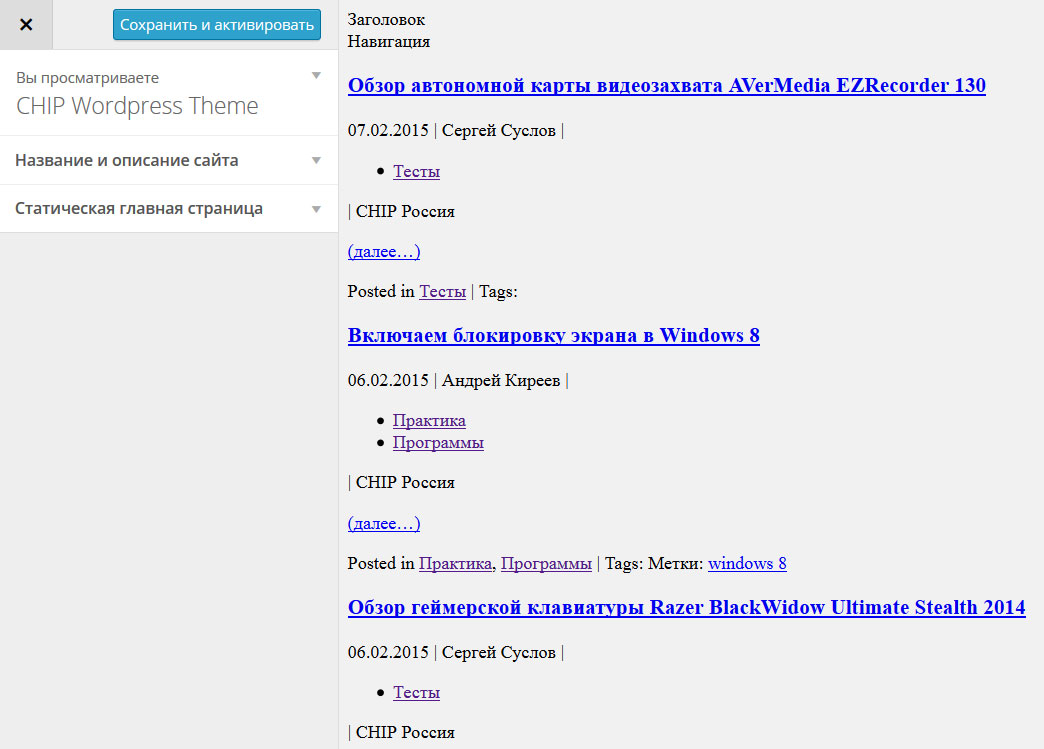
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише “Установить”, а затем “Активировать”. Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел “Редактор” и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки “название страницы”. Обратите внимание на то, что каждый тег закрывается с помощью символа “/”. Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке “Удалить”.
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту “XHTML 1.0 Transitional”. Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием “Идеи”. Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию “Верхний колонтитул”. Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию “Лист”. Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция “Фон” отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию “Макет”.
Не менее важной опцией является “Статьи”. В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция “Цвета и шрифты”.
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть “Сохранить как”. После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение “.artx”. При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть “Сохранить”.
Обратите внимание, что файл должен иметь расширение “.artx”. При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть “Сохранить”.
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке “Экспорт” и выбрать “Тема WordPress”.
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата “.psd” в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
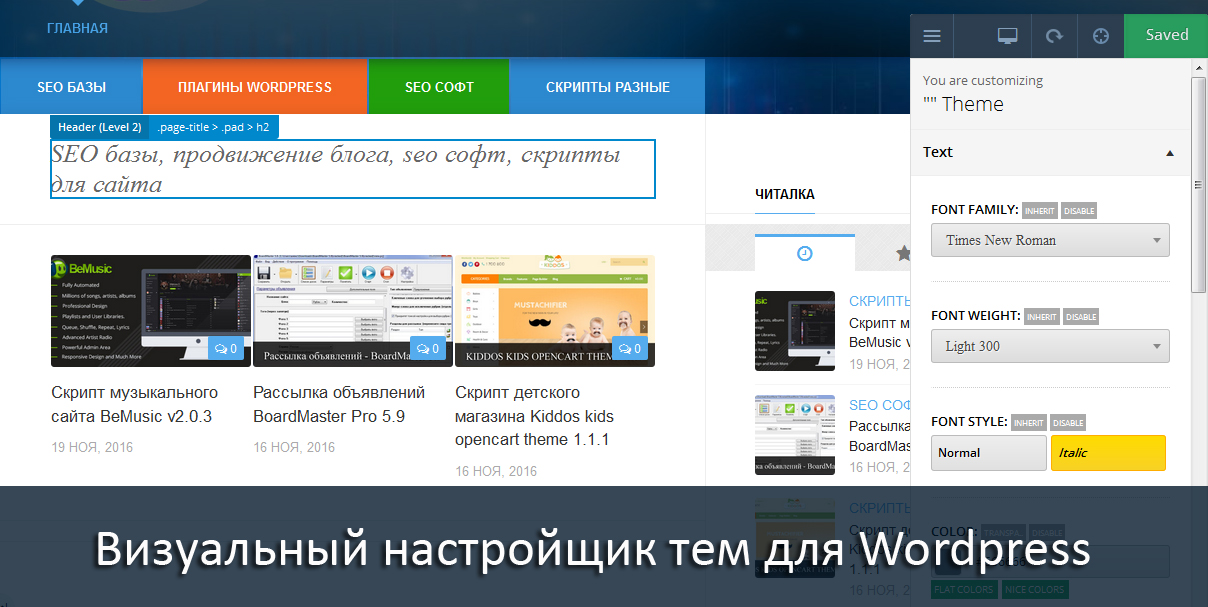
Pinegrow WP — визуальный редактор для создания WordPress тем
Когда-то я рассматривал интересный проект Elastic Theme — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — Pinegrow WP. Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.

Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Artisteer — программа для создания и редактирования шаблонов для Joomla и тем для WordPress
Главная / Вебмастеру / Лучшие программы13 января 2021
- Создание и редактирование шаблонов в Artisteer
- Быстрое создание шаблона для Joomla или WordPress
- Как сохранить шаблон в Artisteer и настройки программы
- Как сохранить шаблон с возможностью его редактирования
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить о программе для создания шаблонов сайта под названием Artisteer. Наверное, многие из вас уже знакомы с ней и даже использовали для Joomla или WordPress, но для кого-то Артистер пока еще остается не открытым и неизведанным способом работы над внешним видом своего проекта.
ru. Сегодня я хочу поговорить о программе для создания шаблонов сайта под названием Artisteer. Наверное, многие из вас уже знакомы с ней и даже использовали для Joomla или WordPress, но для кого-то Артистер пока еще остается не открытым и неизведанным способом работы над внешним видом своего проекта.
Огромным плюсом использования этой программы, для создания своего собственного шаблона, является простота. С Artisteer вам не потребуется глубоких знаний в структуре и организации файлов тем в Джумле и Вордпрессе (а так же Drupal и бесплатных блогов на Blogger.com).
Создание и редактирование шаблонов в Artisteer
Вам не потребуется даже знать основы Html и Css для полноценной работы в Artisteer, а вот для придания своему творению индивидуальности, предварительное изучение уроков верстки все же лишним не будет.
Но тем не менее для начинающих вебмастеров, которых по каким-либо причинам не устраивают уже готовые бесплатные (или платные) шаблоны Joomla, описанные тут или темы WordPress, данная программа может стать очень хорошим подспорьем и даже своеобразным откровением.
Из основных недостатков Артистера хочу отметить, что окончательный вариант шаблона было бы неплохо доработать покопавшись в результирующем коде, ибо он зачастую бывает далек от оптимального.
Ну, и второй (для рунета менее важный) недостаток этого редактора — бесплатно скачать Artisteer можно будет только со страницы Demo, где расположена триальная версия программы, в которой нельзя сохранять созданные шаблоны с возможностью их последующего редактирования.
Хотя для рунета, повторюсь, эту проблему можно считать малозначимой, ибо всегда можно скачать полнофункциональный дистрибутив (последняя актуальная версия 4.1), который будет сохранять созданные в нем шаблоны для Joomla и темы для WordPress в формате, дающем возможность продолжить его редактирование в дальнейшем.
Где именно вы можете скачать Artisteer 4.1, не платя за его использование от 50 до 150 американских денег, я вам подсказывать не буду, но думаю, что этого и не нужно (было бы желание).
Еще одним недостатком программы может быть то, что с помощью нее создается очень много графических оформлений для ГС и сателитов. Вебмастера, зарабатывающие на продаже ссылок в Sape или занимающиеся продвижением сайтов с помощью сетки сателитов (зачастую эти два типа заработка совмещаются), вынуждены постоянно создавать десятки и сотни новых сайтов, восполняя потерянные ГС и сателиты под фильтрами поисковых систем.
Основным правилом создания сетки сателитов (ГС) является постулат о том, что не надо давать поисковикам лишний повод раскрыть и забанить эту сетку. Поэтому для разных сайтов из сетки желательно использовать уникальные шаблоны, а их бесплатных запасов для популярных движков на это вряд ли хватит.
Вот тут на помощь и приходит Artisteer с его возможностью быстрого (буквально мгновенного) создания тем оформления, которые после простейшей доработки можно считать уникальными. Но из-за этой тенденции как раз и сложилось мнение у многих вебмастеров, что если для создания шаблона вы использовали данную программу, то это может стать неким отрицательным моментом при оценке вашего сайта Яндексом.
В бан вас, конечно же, не отправят, но возможно заподозрят в потенциальной принадлежности к сетке сателитов, что может несколько сказаться на позициях сайта. Так ли это на самом деле и влияет ли то, что темы были созданы в Артистире, на успешность продвижения сайта (хотя бы в начале его пути), я сказать не могу, в силу отсутствия фактического материала на эту тему.
Итак, после того, как вы скачали Artisteer (демо или полную версию), вам нужно будет проделать стандартную процедуру установки программы в операционную систему, по ходу установки выбрав нужный вам язык интерфейса и согласившись с условиями использования. Программа состоит из множества мелких файликов, поэтому установка займет некоторое время, нужное антивирусу на проверку всей этой мелочи и на запись этой кучи на диск.
Быстрое создание шаблона для Joomla или WordPress
Интерфейс имеет довольно привычный на сегодняшний день вид — аля MicroSoft Office. Ничего плохого об этом сказать не хочу, может быть это было сделано именно, чтобы подчеркнуть простоту работы с ней и не пугать пользователей непривычным обвесом. То, что программа официально поддерживает русский язык, вообще замечательно.
Ничего плохого об этом сказать не хочу, может быть это было сделано именно, чтобы подчеркнуть простоту работы с ней и не пугать пользователей непривычным обвесом. То, что программа официально поддерживает русский язык, вообще замечательно.
При первом запуске Artisteer вас спросят, какой именно шаблон вы хотите создать для Joomla, WordPress, Drupal, Blogger.com, а может быть вообще для обычной Html странички. Выберем, например, Джумлу, в результате чего получим уже готовый вариант, который, в общем-то, можно будет спокойно сохранять и загружать на сайт.
Но в этом случае данное графическое оформление будет далеко не уникальным, что может несколько помешать его успешному продвижению и раскрутке, а может и не помешать (Как продвигать сайт самостоятельно). Для возврата на страницу выбора CMS, для которой вы будете пытаться создать шаблон, вам нужно нажать Ctrl+N на клавиатуре.
Если вы посмотрите на панель инструментов Артистера, то увидите на открытой по умолчанию вкладке «Идеи» довольно большую кнопку «Предложить дизайн». Наверное, именно за такой подход к созданию тем оформления и любят эту программу многие вебмастера — простым нажатием на данную кнопку вы получаете абсолютно новый шаблон, который будет отличаться от предыдущего и по цветовой гамме, и по типу используемого макета, и по цвету фона, и по типу используемых шрифтов, и т.д.
Т.о., щелкая по кнопке «Предложить дизайн», вы можете подобрать нужный вам тип шаблона для Joomla или WordPress, а уже потом начать подбирать для него другие шрифты, типы меню и листа, другой фон и макет и т.п. Для такой более тонкой настойки в программе предусмотрены дополнительные кнопки все на той же вкладке «Идеи».
Каждая из этих кнопок будет предлагать вам новый вариант той или иной составляющей создаваемого в этой программе шаблона.
- Предложить цвета — при нажатии на эту кнопку будет происходить смена всей цветовой схемы создаваемой темы (щелкаете по ней до тех пор, пока не подберете приемлемый вариант)
- Предложить шрифты — Artisteer будет по кругу предлагать возможные типы и размеры шрифтов (если пропустите нужный вам вариант, то воспользуйтесь шагом назад)
- Предложить макет — программа будет показывать вам варианты макетов с различным числом и расположение колонок, с различными вариантами взаимного расположения шапки и меню, а также будет менять от варианта к варианту и другие атрибуты верстки
- Предложить фон — в создаваемом в программе шаблоне будет меняться только фоновое оформление, в отличии от кнопки «Предложить цвет», когда менялась вся цветовая схема
- Предложить лист — Артистер будет показывать варианты оформления макета с различными размерами и оформлением (скругление краев, всевозможные рамки и тени вокруг макета)
- Предложить верхний колонтитул — тут он предоставляет вам возможность выбрать один из вариантов шапки для создаваемого шаблона (если шапка в выбранном вами макете будет не предусмотрена, то этот пункт будет неактивным)
- Предложить меню — если в выбранном вами типе макета предусмотрено верхнее меню, то здесь вы сможете перебрать все возможные варианты его оформления
- Предложить дизайн статьи — здесь выбираете стили для оформления внешнего вида статей в создаваемом через Artisteer шаблоне для Joomla, WordPress или др.
 Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п.
Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п. - Предложить боковую колонку — выбираете тип оформления одной или двух боковых колонок (в зависимости от выбранного макета)
- Предложить блоки и предложить вертикальное меню — Артистер будет предлагать вам уже готовые варианты оформления отдельных блоков боковых колонок и варианты оформления вертикальных меню в этих колонках
Собственно, все. Можно считать, что создание шаблона завершено и пора переходить к его сохранению на жесткий диск своего компьютера и последующей установке на сайт. Потрясающе просто, быстро и эффективно — создание практически профессионального графического оформления за какие-то несколько минут.
Именно за это и любят Artisteer сателитостроители — за небольшой промежуток времени они могут наклепать себе десятки вполне уникальных и красивых шаблонов для своих ГС (которым жизни всего то и отмерено — пару месяцев). Поэтому углубляться в настройки и продолжать уникализировать создаваемые в нем темы сателитчикам нет ни времени, ни смысла.
Но мы с вами немного заглянем вглубь и посмотрим, какие у нас будут возможности по точечной доработке. Но сначала я упомяну, как можно сохранить столь быстро созданную тему оформления (шкурку) для ее последующей установки на сайт.
Как сохранить шаблон в Artisteer и настройки программы
Для экспорта созданного в программе шаблона вам нужно использовать одноименную кнопку с первой вкладки панели инструментов:
Если вы захотите сменить движок, для которого создавалась данная тема, то воспользуйтесь пунктом «Сменить тему\шаблон», а так же можете посмотреть настройки экспорта, где есть возможность добавить водяной знак (не понятно зачем) и убрать сноски автора.
В диалоге сохранения шаблона вы можете дать ему название (латиницей), выбрать путь сохранения, а так же сразу запаковать его в ZIP архив, что будет удобно для Joomla, ибо там проще всего устанавливать на сайт расширения именно из архива.
На жестком диске своего компьютера вы в итоге получите папку или архив со всеми необходимыми файлами и папками темы оформления для Joomla, WordPress, Drupal и др. Дальше можете устанавливать ее стандартными для используемой вами CMS средствами, после чего этот шаблон можно подключить, как используемый по умолчанию. Все очень и даже очень-очень просто.
Как я и говорил в начале статьи — для создания шаблона в Artisteer вам не потребуются знания его структуры или навыки работы с Html и Css (даже Фотошоп нам не понадобился, что само по себе нонсенс). Но, как я говорил, в использовании этой программы для создания своих авторских шаблонов есть подводные камни, которые, в общем-то, могут быть и не очень большими.
Давайте теперь попробуем окунуться чуть-чуть в глубь настроек и возможностей Artisteer, насколько это позволит приемлемый размер данной публикации.
- Итак, с первой вкладкой «Идея», думаю, все ясно и понятно — это фактически опции быстрого старта по созданию шаблона для сайта в этой программе.
Следующая вкладка «Цвета и шрифты» имеет две большие кнопки «Предложить цвета» и «Предложить шрифты» по своему функционалу идентичны аналогичным кнопка на первой вкладке.
Но здесь еще у вас будет дополнительные инструменты, позволяющие не тупо выбирать методом тыка, а выбирать из конкретных вариантов цветового решения и вариантов начертания шрифтов. Т.е. здесь вы сможете произвести более тонкую и, что важно, осмысленную настройку цветов и шрифтов создаваемого шаблона. Кстати, по теме подключения красивых шрифтов к сайту у меня имеется отдельная статья.
- Вкладка «Макет» позволяет выбрать тип макета исходя из необходимости включения в него шапки и верхнего горизонтального меню, а так же выбрать количество колонок и варианты их расположения относительно друг друга.
Вкладка «Фон» в Артистере имеет, кроме традиционной возможности автоматической подстановки фона, еще и довольно много инструментов для осмысленной работы с фоновым оформлением вашего будущего шаблона.
 Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.
Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.Основной цвет фона для шаблона можно выбрать в области «Цвет заливки», а более сложную работу распределения цветов можно проделать, щелкнув по кнопке «Настройки». Можно так же загрузить свое фоновое изображение, нажав на кнопку «Из файла». Много различный заготовок для этого дела вы сможете найти в онлайн сервисах для подбора фона для сайта, о которых я уже писал.
- Вкладка «Лист» на панели инструментов позволяет настроить по вашему желанию и вкусу вид и положение макета в создаваемом вами шаблоне. Настроек положения и окантовки макета довольно много, но все они понятны и без комментариев.
На вкладке «Верхний колонтитул» сосредоточены всевозможные настройки для шапки (хедера) вашего будущего шаблона сайта на Joomla или WordPress (или другого движка). Можно будет задать размер шапки и выбрать для нее фон из довольно большого количества вариантов (можно загрузить и свой вариант из файла). Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера.
На шапку так же можно будет еще наложить и флеш эффекты, опять же либо выбрав их из уже имеющихся, либо закачав свой вариант. Кроме этого, Artisteer предоставит вам возможность выбрать шрифт для названия и описания сайта в шапке, а так же отрегулировать положение, размер и выравнивание этой надписи. В общем, разработчики не поскупились на возможности настройки хедера вашего будущего шаблона — честь им и хвала.
- Вкладка «Меню» на панели инструментов содержит огромное количество настроек, которые помогут вам создать выпадающее меню по своему вкусу. Настроить можно практически все элементы меню, подменю и области, отведенной в шаблоне под него. Все сделано очень наглядно и доступно для понимания.
- Вкладка «Статьи», наверное, больше всего насыщена всевозможными настройками.
Если я буду описывать их все или хотя бы попробую по ним только пробежаться, то это займет очень много времени и места, но вряд ли будет вам полезно, ибо практически все они либо понятны интуитивно, либо становятся понятны после их применения. Хотя многие из них можно просто оставить по умолчанию.
- Оставшиеся вкладки на панели инструментов Артистера несколько менее наворочены и насыщенны настройками, чем «Статьи». Там вам будет предоставлена возможность задать оформление для кнопок, используемых в создаваемом шаблоне, а так же настроить оформление футера и боковых колонок с вертикальными меню. В общем, смотрите, пробуете и добиваетесь идеального результата.
Как сохранить шаблон с возможностью его редактирования
В начале статьи я писал, что вам нужно для начала скачать программу с возможностью сохранения проекта, ибо это важно. Даже если вы за один присест создадите нужный и удовлетворяющий вашим потребностям шаблон для Joomla или WordPress, то с течением времени у вас может возникнуть необходимость что-то в нем поправить или изменить.
В случае, если вы не сохраните проект, то вносить изменения в созданный шаблон вам уже придется непосредственно редактируя Html и CSS код, что для многих вебмастеров может оказаться неприемлемым вариантом. Если же вы сохраните проект, то всегда потом сможете его открыть и внести необходимые коррективы средствами этой программы, не залезая в Html и CSS код.
Итак, сохранить проект в Artisteer очень просто. Вам необходимо щелкнуть по кнопке в виде палитры в верхнем правом углу программы и выбрать из выпадающего списка вариант «Сохранить как». Файл проекта будет иметь расширение .artx. В случае возникновения необходимости редактирования шаблона нужно будет лишь загрузить нужный проект, выбрав пункт основного меню «Открыть».
Здесь же, в списке пункта «Просмотр в браузере», вы сможете проверить хваленую кроссбраузерность шаблонов созданных в Artisteer. В открывшемся списке браузеров активными будут только те, что установлены на вашем компьютере./wordpress-org-themes-579bd1ad5f9b589aa9757915.png)
Вообще, подведя итоги можно сказать, что программа эта производит очень приятное впечатление как по простоте работы в ней (кажется, что проще уже и некуда), так и по качеству получаемого результата.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
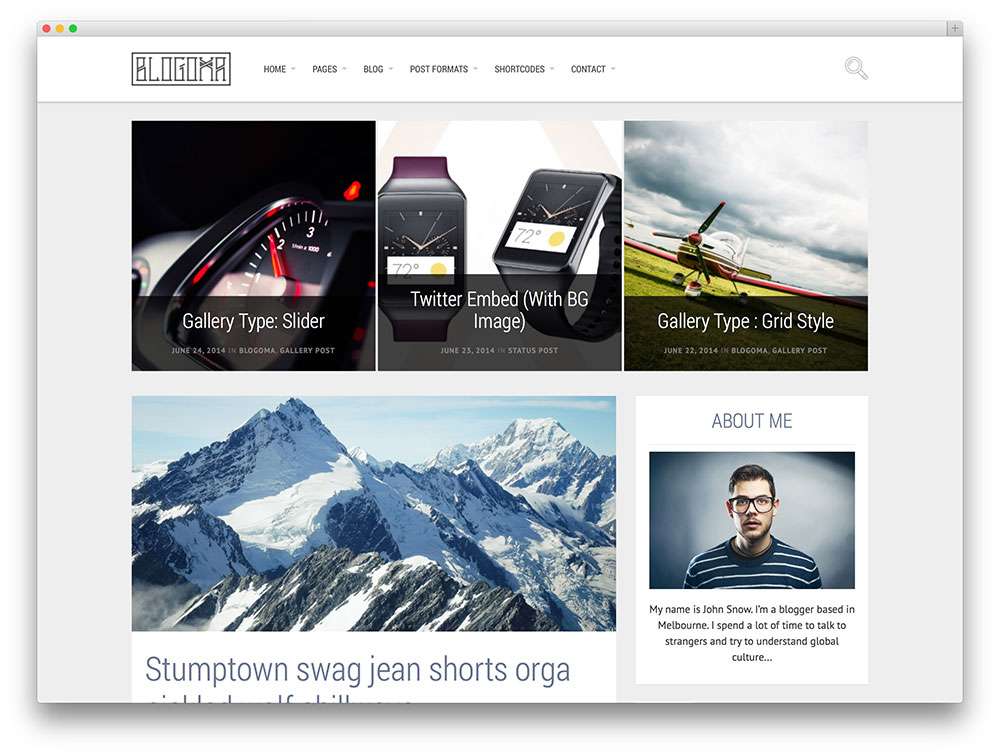
Программа для создания темы для wordpress
Приветствую всех читателей блога Blogomaniy.ru!! При создание проектов очень много времени уходит на поиски нужной темы для вашего блога. Я сам столкнулся с этой проблемой, и просто не реально что-то подобрать, так как каждая тема чем-то не нравиться, а если нравиться, то она напичкана закодированными ссылками, которые совершенно не нужны, и будут только вредить.
Конечно же, можно найти фрилансера и он решит эту проблему, но это не каждому подходит, так как это не бесплатный вариант.
Мало кто из начинающих блоггеров знает о том, что есть программа для создание темы для wordpress, и не только для вордпресс. В программе, о которой я хочу рассказать сегодня, можно создавать темы к таким движкам как WordPress, СMS Joomla, Drupal, а так же делать простые сайты!!
Речь идет о программе, которая называется Artisteer. Программа единственная, которая может с легкостью создавать очень классные темы для нужного вам движка. Есть минус этой программы, и он заключается в том, что программа не бесплатная. Но я могу сказать, что она стоит своих денег, и если вы ее приобретете, то вы можете очень быстро оправдать ее покупку, делая и продавая свои темы, которые будут очень классные, и индивидуальные.
Ну, а те у кого нет денег на покупку программы, или хочется протестировать, тогда есть варианты оценить ее в демо версии, и решить нужна она вам или нет. Так же есть взломанные экземпляры, и вы можете найти их в сети — Яндекс и Гугл вам в помощь….
Возможностей у программы куча, и темы получаются очень приличные. Вам не нужно владеть ни какими знаниями html и css, не нужно изучать кропотливо фотошоп. Хотя я думаю, что фотошоп это все же очень интересно и нужно. Я изучал фотошоп по курсам Евгения Попова, и всем рекомендую!!
Хотя я думаю, что фотошоп это все же очень интересно и нужно. Я изучал фотошоп по курсам Евгения Попова, и всем рекомендую!!
Фотошоп вам пригодиться для создания своих индивидуальных дизайнов, вставки каких-то картинок, но и возможностей программы Artisteer вам будет достаточно, чтобы делать шаблоны не похожие на другие.
Artisteer — программа для создания темы для wordpress!!
1.Запускаем программу, и выбираем вкладку «Идеи» и жмем. Вы увидите, как будут меняться шаблоны, и вы можете выбрать понравившийся вам шаблон и уже, потом делать с ним следующие действия. См. рис.
2.Но перед этим, вам нужно будет указать какой шаблон, для кого движка вы будите создавать. Для этого нажимаем на «Файл» и выбираем «Новый». В открывшемся окне указываем нужный вам тип шаблона. См. рис.
3.Дальше вы можете просто экспериментировать, так как программа на русском языке, то все очень понятно и все просто. Вы можете выбрать размер шаблона, имеется так же и резиновый тип. Можете установить фон, вариантов масса. В программе можно настроить все, что вам нужно, от цвета и типа шрифта, до последней картинки. Вот посмотрите на панель инструментов. См. рис. ( для увеличения нажми на картинку)
4.После того как ваш шаблон будет создан, и он будет вас устраивать, вам нужно будет его сохранить, для этого выбираем «Шаблон меню» и «Настройка экспорта». Настраиваем меню, и жмем «Ок». См. рис.
5.Теперь жмем на «Темы WordPress» ( увидите в меню такую вкладку) и у вас выскочит вот такое окно, где вам нужно указать место сохранения и в каком виде. Рекомендую указать, так как у меня на скриншоте. См. рис.
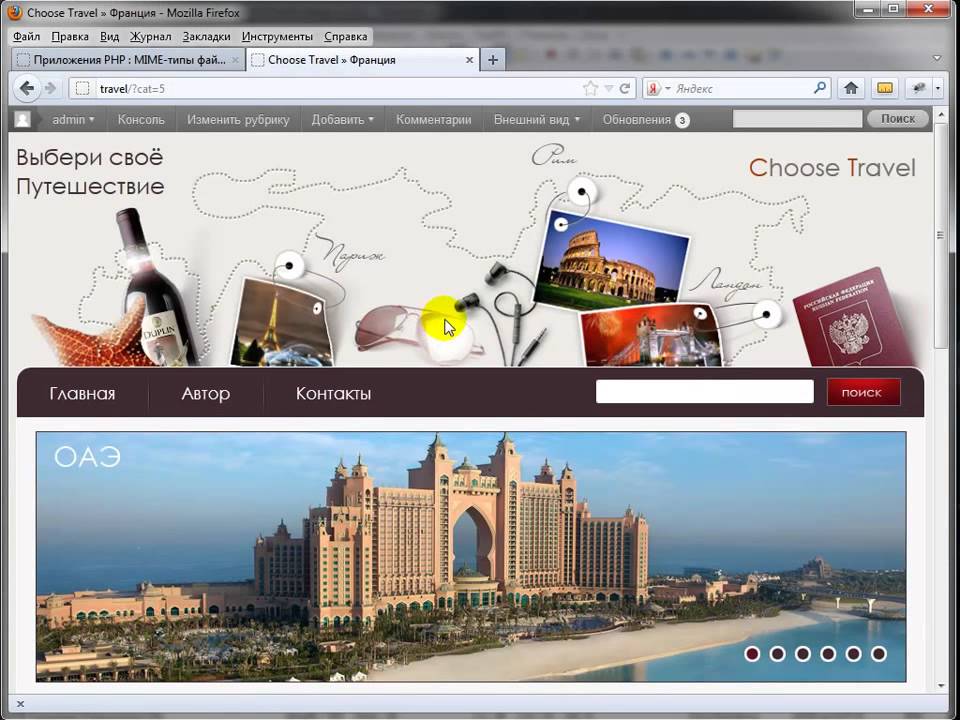
Теперь ваш шаблон сохранен, и вы можете его загрузить, установить и активировать на своем блоге. Вот посмотрите, что у меня получилось за 5 минут, просто вообще не стараясь, получился приличный шаблончик. ПОСМОТРЕТЬ ШАБЛОН. ( там вариантов безграничное количество можно сотворить )
Надеюсь, что программа для создания темы для wordpress и не только для вордпресс вам понравилась, и вы теперь сможете создавать свои шаблоны, которые будут индивидуальны, сделать красивую шапку, меню, и выбрать подходящую цветовую гамму. Подпишитесь обязательно на обновления, впереди вас ждет много интересного, и познавательного.
Подпишитесь обязательно на обновления, впереди вас ждет много интересного, и познавательного.
Желаю всем удачи.
С уважением, Александр.
Посмотрите еще интересные записи:
Блогостроение, Полезные программы для работы программа для создания темы
TemplateToaster-программа для создания шаблонов сайтов
Приветствую вас, дорогие дамы и господа! Сегодня хочу вашему вниманию представить программу TemplateToaster, для создания шаблонов сайтов и тем CMS. TemplateToaster — это генератор тем (шаблонов) для WordPress, Joomla, Drupal, Magento и HTML5 / CSS3. Поддержка стилей E107, совместимость с компонентами WooCommerce и VirtueMart. Для того, чтобы сделать тему или шаблон для сайта, вам не нужно изучать CSS и HTML — в программе TemplateToaster всё делается визуально, а на выходе вы получаете уже готовый архив, который устанавливается через панель управления CMS.
С программой TemplateToaster можно легко замутить бизнес, а именно, продавать созданные шаблоны или темы для CMS.
Шаблоны сайтов, созданные в программе TemplateToasterДанная программа конечно не бесплатная, но можно скачать бесплатную пробную версию (будет печатать водяные знаки «Пробная версия» на всех экспортируемых шаблонах) и если она вам понравится, то можно потом купить лицензию и активировать TemplateToaster. Самое важное это то что, программа поддерживает русский язык. Скачать пробную версию можно на официальном сайте разработчика здесь, а так же почитать о возможности программы (английский язык, google переведёт). А пока покажу вам как выглядит прога TemplateToaster:
Запуск программы TemplateToasterПосле выбора нужного движка, можно создать шаблон с нуля или выбрать готовый дизайн:
Создать шаблон с нуля или выбрать готовый дизайнИ вот пожалуйста, можно творить шедевры. Очень много различных функций, просто до фига:
Дизайн шаблонаДизайн шаблона для WordPressЕщё немного возможностей мощной программы TemplateToaster:
1. Отзывчивый Веб-дизайн
Отзывчивый Веб-дизайн
TemplateToaster поддерживает адаптивный веб-дизайн (RWD) — это означает, что Ваш сайт будет прекрасно отображаться на любом устройстве, включая Apple, Android-устройства, смартфоны, планшетные компьютеры разных размеров, компьютерные мониторы, ноутбуки и так далее.
2. Совместимость с браузерами
TemplateToaster поддерживает Internet Explorer 7, 8, 9, 10, Firefox, Chrome, Opera, Safari, мобильные браузеры (Отзывчивый дизайн) и все другие стандартные веб-браузеры — то есть шаблоны, генерируемые TemplateToaster, являются кроссбраузерными.
3. Виджеты / Позиции модулей / Регионы
TemplateToaster позволяет добавить нужное количество пользовательских виджетов, модульных позиций и регионов в дополнение к создаваемым автоматически. Вы можете давать свои названия для новых позиций, а также переименовывать существующие.
4. Интеграция с социальными сетями
Теперь нет необходимости вручную добавлять в шаблонах кнопки социальных сетей, таких как Facebook, Linkedin, Twitter и т.д. Просто вставьте и настройте их прямо в TemplateToaster.
5. Визуальный WYSIWYG редактор
Программа предлагает расширенный WYSIWYG редактор для визуального редактирования, что очень удобно для проектировании HTML5/CSS3 сайтов в TemplateToaster. Все дополнительные опции WYSIWYG, такие как таблицы, изображения, свойства шрифта и гиперссылок, отступы текста и тому подобное будут Вам доступны.
6. Drag & Drop
TemplateToaster имеет рабочую область, на которой Вы можете создавать свой сайт с помощью перетаскивания (метод «Drag & Drop» — «взял и тащи»). Эта опция будет полезна для пользователей, которые разрабатывают шаблон «с нуля». Также можно легко изменять размеры каждого основного элемента с помощью мыши.
7. Создавайте слайд-шоу
Вы получите расширенную группу встроенных параметров для показа слайдов и добавления потрясающих эффектов слайд-шоу для Ваших сайтов.
8. Встроенная библиотека изображений
Вы получите сотни изображений, логотипов, текстур и графики в библиотеке TemplateToaster.
9. Обрезка и изменение размера изображения
Встроенный набор опций для редактирования изображений располагает всеми необходимыми инструментами для настройки изображения — чтобы соответствовать размерам и цветовой схеме шаблона.
10. Создание собственных меню
В программе есть все необходимые опции для разработки любого типа меню. Вы можете создать горизонтальное меню, вертикальное меню, добавлять и редактировать подменю и так далее.
И многое, многое другое. Вот вроде и всё, дорогие друзья. Надеюсь было полезно для вас. Удачи и до новых встреч.
Конструктор Страниц WordPress | 5 Лучших Вариантов
WordPress
access_time20 июля, 2020
hourglass_empty6мин. чтения
Конструктор страниц WordPress — это программное обеспечение, которое помогает легко создавать макет вашего сайта. Вот пять наших любимых конструкторов страниц WordPress в сравнении.
С помощью этих конструкторов, вместо того, чтобы редактировать файлы HTML или PHP, вы можете добавлять или перемещать элементы на своей странице. Вот почему их часто называют создателями веб-сайтов с помощью перетаскивания.
Почему Конструкторы страниц WordPress?
В течение длительного времени люди получают только два варианта при создании веб-сайта: CMS (система управления контентом), такая как WordPress, или конструктор страниц, такой как Weebly или Wix.
WordPress в настоящее время является самой популярной CMS, предлагающей множество красивых премиальных тем. Однако CMS не так удобна для пользователя, когда речь заходит о ее макете. Пользователи должны знать, как редактировать код для изменения тем WordPress. Создатели страниц, с другой стороны, устраняют необходимость в навыках кодирования, предоставляя интерфейс перетаскивания. К счастью, с WordPress, в большинстве случаев вы можете создать лучший из всех миров — есть множество удивительных плагинов для конструктора страниц, которые могут превратить ваш сайт в WordPress в процесс создания сайтов, похожий на Weebly или Wix.
Мы знаем, что такие пользовательские интерфейсы позволяют пользователям свободно размещать элементы — будь то тексты, виджеты или инструменты — на своих страницах. Но есть и другие преимущества!
- Не нужно использовать дополнительные плагины. В WordPress вам необходимо установить плагины (большинство из которых премиум-класса) для достижения результата, который вы получите, используя программное обеспечение для конструктора страниц, что удорожает создание нужного веб-сайта.
- Профессиональный взгляд в кратчайшие сроки. Поскольку вы получаете больше свободы для разработки своего веб-сайта, требуется меньше времени и усилий, чтобы превратить вашу идею в сайт. Многие конструкторы страниц предлагают профессионально выглядящие шаблоны без дополнительных затрат. Так что вам нужно только наилучшим образом использовать свой творческий потенциал.
- Предварительный просмотр ваших изменений. При разработке сайта WordPress вы не видите изменений в режиме реального времени. С помощью конструктора страниц вы можете сразу же просмотреть результаты своих действий в редакторе.
Благодаря простоте использования Конструкторы страниц быстро набирают популярность. Конструктор страниц WordPress — отличный способ создать сайт без хлопот. Тем не менее, CMS, как WordPress, по-прежнему является лучшим выбором для действительно мощного веб-сайта. Многие пользователи WordPress задаются вопросом, открыта ли известная CMS для подхода перетаскивания.
У WordPress есть возможность сделать это с помощью плагинов. Если вы посмотрите каталог плагинов CMS, вы найдёте несколько конструкторов страниц. Давайте посмотрим на избранное:
Лучшие конструкторы страниц WordPress
1. Elementor
Elementor является одним из самых известных конструкторов страниц для WordPress на сегодняшний день. Несмотря на то, что плагин был выпущен в 2016 году, его уже установили более миллиона активных пользователей.
Конструктор страниц WordPress предлагает бесплатную версию, в которой не так много функций, как в премиум-версии. Есть три премиальных плана на выбор: персональный, бизнес и безлимитный.
Персональный план составляет 49 $ и рассчитан только на один сайт. Если вы тот, кто только начинает, эта сделка подходит вам лучше всего. Для трёх сайтов вы можете получить бизнес-план за 99 $. С другой стороны, безлимитный тариф можно использовать на любом количестве сайтов за 199 $. Все планы на год.
Бесплатная версия Elementor предоставляет вам 40 шаблонов и 30 основных виджетов. Бесплатные виджеты включают в себя интересные функции, такие как карусели изображений и пользовательские элементы HTML. Некоторые элементы кажутся тривиальными, но не доступны в бесплатном плане, такие как элементы Facebook, прайс-листы и навигационные меню.
Если вы планируете открыть интернет-магазин, вам подойдут платные планы. Наряду с 22 профессиональными виджетами, вы также получаете 18 для WooCommerce. Вы также можете получить доступ к маркетинговым интеграциям Elementor, таким как MailChimp и HubSpot.
Помимо фантастических предложений, Elementor обладает некоторыми уникальными особенностями. Адаптивные веб-страницы не новы, но с помощью Elementor вы даже можете скрывать элементы в мобильной версии вашего сайта.
Чтобы упростить пакетное проектирование, Elementor позволяет редактировать виджеты, присутствующие на всех страницах одновременно. Таким образом, вам не нужно менять каждую страницу для этих элементов. Вы также можете сделать шаблоны верхнего и нижнего колонтитула, чтобы сократить время.
Когда вы деактивируете конструктор страниц, он обычно оставляет шорткоды — коды за вашими виджетами. Elementor не оставляет ни одного из подобных. Тем не менее, он сохраняет стиль ваших текстов.
2. Page Builder by SiteOrigin
SiteOrigin — это лёгкий и простой плагин для построения страниц по сравнению с Elementor. Тем не менее, он является одним из самых выдающихся, поскольку в настоящее время у него более миллиона активных пользователей.
SiteOrigin очень прост. Он бесплатный для использования, хотя и предлагает премиум-версию. В бесплатной версии есть 23 виджета (включая пост-карусель, слайдер изображений и видео и таблицу цен) и 25 шаблонов. Некоторые люди могут быть недовольны узким выбором виджетов, которые предоставляет SiteOrigin. Тем не менее, он совместим с большинством виджетов WordPress.
Премиум-версия — это разовый платёж в размере 29 $. Отличная сделка, не правда ли? Наряду с этой покупкой вы получаете 17 дополнительных виджетов, поддержку по электронной почте и бесплатное обновление. Некоторые из дополнительных виджетов являются улучшением бесплатных, в то время как другие являются эксклюзивными для премиум-версии. Они включают в себя слайдер изображений параллакса, пользовательский конструктор типов постов и анимацию виджетов.
Уникальная часть SiteOrigin заключается в его редакторе. В отличие от многих других создателей страниц, у него есть два. Во-первых, вы получаете живой редактор, который позволяет вам видеть изменения в режиме реального времени. Кроме того, вы можете редактировать или добавлять страницы через бэкэнд WordPress.
Живой редактор имеет две панели — редактор и превью. Вы не можете вносить изменения на панели предварительного просмотра, но с помощью SiteOrigin вы получаете функции отмены и возврата, которые недоступны в других построителях страниц.
SiteOrigin ещё лучше, если вы понимаете CSS (каскадные таблицы стилей). CSS — это язык, который изменяет отображение элементов HTML. Всякий раз, когда вы редактируете виджет, вы можете добавить или изменить его стиль CSS.
К сожалению, SiteOrigin не очищает всё, когда вы его деактивируете, и некоторые кнопки обычно оставляют шорткод.
3. Beaver Builder
Несмотря на то, что у него не так много активных загрузок, как у двух предыдущих сборщиков, Beaver Builder не является новым именем в отрасли. Более 500 тысяч сайтов WordPress сегодня используют этот конструктор страниц.
Существует две версии Beaver Builder: простая и платная. Облегчённая версия бесплатна; и хотя она уже содержит некоторые полезные функции, вы получаете только пять виджетов — текстовый редактор, фото, видео, боковую панель и элемент HTML. Эта последняя функция позволяет использовать шорткоды для вставки виджетов WordPress. Облегчённая версия не имеет никаких шаблонов.
Облегчённая версия бесплатна; и хотя она уже содержит некоторые полезные функции, вы получаете только пять виджетов — текстовый редактор, фото, видео, боковую панель и элемент HTML. Эта последняя функция позволяет использовать шорткоды для вставки виджетов WordPress. Облегчённая версия не имеет никаких шаблонов.
Платная версия Beaver Builder доступна в трёх годовых тарифных планах: Standard (99 $), Pro (199 $) и Agency (399 $). Все они позволяют вам использовать Beaver Builder для неограниченного количества веб-сайтов. Тем не менее, Pro-план добавляет возможности для нескольких сайтов; и план Agency имеет сетевые настройки для нескольких сайтов и функцию белой маркировки.
Возможность работы с несколькими сайтами позволяет переконфигурировать дизайн каждый раз, когда вы создаёте новый сайт несколькими щелчками мыши. Если этого недостаточно, настройка сети для нескольких сайтов даёт вам те же полномочия, но для сети.
Функция белой маркировки — хорошая новость для компаний, занимающихся дизайном сайтов. При этом вы можете использовать Beaver Builder в качестве службы, заменяя любые тексты и логотипы Beaver Builder своими собственными.
Платная версия имеет 24 дополнительных виджета; включая почтовую карусель, почтовый слайдер и форму подписки. Кроме того, вы получаете 56 шаблонов для начала.
Как и SiteOrigin, Beaver Builder позволяет вам проявить креативность с помощью настройки CSS. Помимо этого, вы можете взаимодействовать с предварительным просмотром вашего сайта в визуальном редакторе. Вы даже можете редактировать тексты прямо в нём.
Beaver Builder не оставляет шорткоды после деактивации.
4. Live Composer
Не позволяйте, чтобы популярность Live Composer обманула вас. Это определённо инструмент, который стоит проверить. У него более 50 тысяч активных установок и очень высокий рейтинг в каталоге плагинов WordPress.
Для тех, у кого нет большого бюджета, Live Composer — хороший выбор. Этот конструктор страниц почти полностью бесплатен. Вы получаете функциональный конструктор с перетаскиванием, который имеет предварительный просмотр в реальном времени и поддерживает адаптивный веб-дизайн, совершенно бесплатно.
Вы получаете функциональный конструктор с перетаскиванием, который имеет предварительный просмотр в реальном времени и поддерживает адаптивный веб-дизайн, совершенно бесплатно.
Бесплатная версия даёт вам 40 виджетов, таких как вкладки, аккордеонное меню, поле для отзывов и многое другое. В дополнение к этому вы получаете шаблон веб-сайта портфолио и пустой шаблон.
Существует пакет расширений, который имеет 12 премиальных виджетов, таких как пользовательский тип записи и слайдеры изображений до/после. Цена зависит от количества сайтов. Годовая подписка будет стоить 49 $ за один сайт, 79 $ за пять сайтов и 99 $ за неограниченное количество сайтов.
Помимо пакета расширений, вы также можете найти расширения WooCommerce. Этот пакет имеет ту же цену, что и стандартный пакет расширений, и он помогает создать полноценный сайт для покупок. Вы получаете уникальные шаблоны для страниц товара, сетки с перечнем товаров, страницы оформления заказа и учётной записи клиента.
Кроме того, Live Composer может сосуществовать с большинством тем WordPress и не оставляет шорткоды при деактивации.
5. Responsive Landing Page Builder by PluginOps
Как следует из названия, это конструктор лэндинг-страниц WordPress. Лэндинг — это место, где люди «приземляются» после нажатия любой гиперссылки или рекламы. Страница должна содержать только самую важную информацию о вашем сайте, и она должна побуждать людей оставаться и узнавать больше. Это очень важно для улучшения маркетинга.
Конструктор страниц PluginOps предлагает один из трёх вариантов. Существует план для начинающих, который составляет 3,66 $ в месяц для одного домена; расширенный план, который также составляет 4,99 $ для одного домена; и Бизнес-план, который составляет 10,99 $ для трёх доменов.
Разница между планами Advanced и Beginner заключается в возможности подписки. С помощью Advanced вы можете создавать как всплывающие, так и полностраничные формы для своих посетителей.
Кроме того, плагин предлагает визуальный конструктор страниц WordPress и макет перетаскивания, как и другие в этом списке. Независимо от того, какой план вы используете, вы получите 28 виджетов, которые включают настраиваемые области JavaScript, CSS и шорткоды.
Независимо от того, какой план вы используете, вы получите 28 виджетов, которые включают настраиваемые области JavaScript, CSS и шорткоды.
Послесловие
Теперь вы готовы создать сайт в WordPress с помощью конструктора страниц. Большинство из них, как и в приведённом выше списке, предлагают функцию живого редактора, предоставляя различные наборы виджетов с переменной ценой. Из-за этого вам нужно выбрать тот, который соответствует вашим потребностям. Если у вас есть вопросы или вы хотели бы предложить другие конструкторы страниц, пожалуйста, оставьте комментарий ниже!
лучших инструментов для создания собственной темы WordPress
Интернет-потребители оценивают надежность вашего бизнеса на основе вашего веб-сайта. Фактически Venngage обнаружил, что 91% потребителей предпочли бы покупать товары подлинного бренда. Один из способов продемонстрировать подлинность — создать уникальный веб-сайт.
Индивидуальный дизайн веб-сайта отличает ваш бизнес от конкурентов и шаблонов для печенья, которые существуют в Интернете. Уникальный дизайн веб-сайта привлечет внимание ваших посетителей и сохранит их интерес к вашему бренду.
Однако цена индивидуализированного веб-сайта, вероятно, может превысить ваш маркетинговый бюджет. Итак, вместо того, чтобы нанимать дорогостоящее агентство веб-дизайна, лучше всего создать собственную тему с помощью генератора тем.
Генераторытем WordPress помогут вам создать собственную тему WordPress с нуля без необходимости написания кода. Эти простые в использовании инструменты поставляются с конструкторами перетаскивания, готовыми мультимедийными блоками и цветовыми палитрами, чтобы вы могли создать действительно уникальный сайт.
В этом посте мы рассмотрим восемь лучших генераторов тем WordPress.
Лучшие генераторы тем WordPress
- Ультиматум
- TemplateToaster
- Проход
- Генератор тем
- Генератор тем WordPress
- Страницы
- Марка
- Конструктор iThemes
1.
 Ультиматум
УльтиматумUltimatum — это инструмент премиум-класса для создания индивидуального дизайна для вашей темы WordPress. С его конструктором макетов с перетаскиванием вы можете вставлять верхние, нижние колонтитулы и меню, чтобы создать единственную в своем роде тему. Этот генератор тем содержит более 600 шрифтов Google, которые вы можете использовать для создания своего макета. Кроме того, вы можете добавить на свой сайт дополнительные функции с помощью пользовательских шорткодов.
Источник: Ultimatum
2. TemplateToaster
Этот генератор тем поможет вам разрабатывать простые, но мощные шаблоны без сложного кодирования.TemplateToaster предлагает современный интерфейс перетаскивания для редактирования разделов контента, добавления изображений и создания таблиц. Кроме того, это настольный инструмент, поэтому вы можете создать свой веб-сайт на своем локальном компьютере без подключения к Интернету.
Источник: TemplateToaster
3. Проход
Не соглашайтесь на скучную тему. Вместо этого вы можете использовать Headway, конструктор макетов WordPress с возможностью перетаскивания, чтобы создавать уникальные дизайны веб-сайтов. Его визуальный редактор дает вам возможность создавать что угодно — от стандартной страницы блога до сайта электронной коммерции.Также есть возможность использовать Headway’s Grid для размещения элементов в определенных областях вашего веб-сайта.
Источник: Headway Themes
4. Генератор тем
Themes Generator предлагает визуальный редактор с перетаскиваемыми блоками для создания потрясающих дизайнов веб-сайтов. Эти готовые блоки включают изображения, видео, карты и значки социальных сетей. У вас также есть возможность создать свою собственную тему или настроить готовые шаблоны. Если у вас возникнут вопросы, вы можете найти ответы в Академии Theme Generator, которая включает в себя вспомогательные видеоролики, курсы и учебные пособия.
Источник: Генератор тем
5. Генератор тем WordPress
С помощью этого генератора тем вы можете создавать и настраивать свои собственные темы. WordPress Theme Generator предлагает широкий выбор дизайнов для панелей навигации, сообщений и боковых панелей. Кроме того, цветовые палитры и шрифты были оптимизированы, чтобы соответствовать вашему бренду и адаптироваться к последним тенденциям в дизайне веб-сайтов.
Источник: WordPress Theme Generator
6.PageLines
С помощью PageLines вы можете создать собственный веб-сайт менее чем за пять минут. Вместо того, чтобы устанавливать несколько плагинов для создания идеального сайта, этот генератор тем представляет собой универсальную платформу для добавления разделов изображений, входа в социальные сети и интернет-магазинов. Конструктор перетаскивания также упрощает создание уникального макета с настраиваемыми шрифтами и цветами.
Источник: PageLines
7. Марка
Make — это бесплатный генератор тем с открытым исходным кодом для создания лучших в своем классе сайтов WordPress.Этот инструмент предлагает интуитивно понятный интерфейс для добавления полноразмерных баннеров, организации вашего контента в столбцы и отображения ваших последних сообщений в блоге. У вас есть полный контроль над каждой деталью вашего сайта, включая межстрочный интервал и размер шрифта.
Источник: The Theme Foundry
8. iThemes Builder
iThemes Builder помогает быстро создавать собственные макеты для сайтов WordPress. С его редактором макета вы можете вставлять несколько модулей: заголовок, изображения, навигацию, области содержимого и панели виджетов.Вы также можете сопоставить тему с цветами вашего бренда, не редактируя код.
Источник: iThemes
Потребители предпочитают покупать товары подлинных брендов, а уникальный веб-сайт поможет вашему бизнесу выделиться среди конкурентов. Вместо того, чтобы платить дорогостоящему веб-дизайнеру, генераторы тем WordPress могут помочь вам создать индивидуальную тему для вашего сайта. Эти инструменты предлагают визуальные редакторы, различные шрифты и несколько вариантов поддержки клиентов. Попробуйте эти рекомендуемые генераторы тем, чтобы сэкономить деньги в процессе разработки веб-сайта.
3+ лучших ПО для создания тем WordPress для настольных ПК (2020)
Существуют сотни тысяч тем WordPress, которые вы можете использовать на своем сайте WordPress.
Черт, есть даже плагины для создания страниц для WordPress, которые позволяют создавать потрясающие страницы с нуля.
Но что, если вы захотите создать свою собственную тему WordPress?
Да, сегодня вы можете получить тему WordPress, которая почти соответствует вашим требованиям. Но иногда вас не устраивает тема и вы хотите что-то свое.
Что ж, есть несколько действительно потрясающих программ для создания тем WordPress , которые позволяют создавать тему WordPress, не написав ни единой строчки кода.
Эти конструкторы тем WordPress похожи на любые конструкторы страниц с перетаскиванием, которые позволяют добавлять элементы на страницу для создания темы.
Единственная разница здесь в том, что эти конструкторы тем позволяют создавать всю вашу тему WordPress.
Самое приятное то, что вам не нужно иметь никаких технических знаний или навыков программирования для создания этих тем.Конструкторская работа происходит визуально.
В этой статье я покажу 3 лучших конструктора тем WordPress, которые вы можете использовать для создания своей собственной темы WordPress.
Ищете плагин WordPress для создания тем?
Divi — самый популярный конструктор тем WordPress с перетаскиванием.
Мы подробно рассмотрим каждый конструктор тем и его особенности.
Готовы? Давайте начнем.
Первый конструктор тем WordPress в нашем списке — TemplateToaster.Этот создатель темы WordPress позволяет создать тему за считанные минуты.
TemplateToaster — это программа для настольных ПК, которую вы можете загрузить, чтобы приступить к разработке своей темы.
Вы можете добавлять контент при разработке своей темы, чтобы, когда ваша тема была готова, ваш веб-сайт мог мгновенно работать.
Пользовательский визуальный редактор позволяет интуитивно добавлять визуальные элементы на страницы вашей темы. Конструктор тем также совместим с плагином , поэтому создаваемая вами тема совместима со всеми популярными плагинами WordPress.
Вы можете создавать собственные меню, экспериментировать с параметрами темы и легко создавать области виджетов с помощью TemplateToaster.
Конструктор тем совместим с WooCommerce , что позволяет также создавать темы WooCommerce.
Давайте теперь посмотрим, как работает весь процесс создания темы с помощью этого конструктора тем.
Во-первых, вам необходимо загрузить программу TemplateToaster, чтобы начать работу. После того, как вы его запустите, вы можете приступить к созданию своей темы WordPress.
Вы можете начать с нуля или использовать образец шаблона, чтобы начать работу.
Вот дизайнер тем с его общими параметрами:
Как вы можете видеть на изображении выше, интерфейс TemplateToaster очень похож на Microsoft Word или подобное программное обеспечение.
Сначала у вас есть вкладка общих параметров, которая позволяет вам изменять шаблон, изменять схему, настраивать макет и боковые панели и многое другое.
Есть опции для добавления или редактирования страниц, изменения типографики веб-сайта и миниатюр.Вы также заметите, что есть опции для добавления пользовательских CSS, JS и PHP.
Итак, даже если вы не разбираетесь в коде, все равно есть варианты для пользовательского кода на случай, если он вам понадобится.
Далее идет вкладка тела, которая включает параметры фона, а также настройки текстуры и эффектов.
В этом разделе вы можете добавить видео, а также изменить стиль прокрутки страницы.
Параметры контейнера включают настройки макета и границы. Опять же, есть также варианты добавления эффектов и текстур в контейнер.
Вкладка заголовка включает множество опций, которые помогут вам настроить заголовок вашей темы. Есть предустановки, которые вы можете использовать для создания заголовка.
Вы можете установить положение заголовка и изменить его фон, высоту, ширину, поля и границу. Также есть варианты добавления текстур и эффектов в заголовок.
Вы также можете легко добавить значки социальных сетей и разместить логотип в заголовке.
TemplateToaster позволяет вам создать слайдер в вашей теме WordPress, который можно в значительной степени настраивать.
Существует множество опций, таких как фон, эффекты, переход, положение слайд-шоу и многое другое для вашего слайд-шоу.
Добавление областей виджетов также очень просто в TemplateToaster. Конструктор тем предоставляет множество опций, позволяющих добавлять области виджетов в вашу тему.
Если вам интересно, какие элементы поставляются с TemplateToaster, взгляните на вкладку шаблона:
Как видите, конструктор тем включает в себя все основные элементы, необходимые для создания страниц.
Наконец, TemplateToaster дает вам массу возможностей для настройки типографики. Вы можете выбрать разные варианты оформления для каждого текста в вашей теме.
Несомненно, TemplateToaster — это мощная программа для создания тем WordPress. Но давайте кратко рассмотрим возможности этого конструктора тем:
- Многоязычный
- Дизайн для мобильных устройств
- Перетаскиваемый интерфейс
- 100+ демонстрационных шаблонов
- Megamenu
- Совместимость с RTL
- Ползунки
- Кодирование не требуется
- Пользовательский CSS, JS, PHP
Давайте обсудить цены на этот инструмент.
TemplateToaster поставляется с неограниченной пробной версией. Но чтобы включить премиальные возможности конструктора тем, вам необходимо приобрести его и активировать инструмент.
TemplateToaster стоит 42 доллара за стандартную версию с ограниченными функциями. Чтобы получить все возможности конструктора тем, вы можете приобрести их профессиональную версию за 70 долларов.
Если вы ищете решение для создания пользовательских тем WordPress без написания кода, то цена вполне оправдана, учитывая, что проекты разработки пользовательских тем WordPress стоят более 1000-5000 долларов.
2. CloudPress
CloudPress — это адаптивный конструктор тем WordPress. В отличие от TemplateToaster, у которого есть настольное программное обеспечение, CloudPress имеет облачное приложение, в котором вы можете создать свою собственную тему WordPress.
Их облачное приложение для создания тем позволяет создавать адаптивную тему WordPress без написания единой строчки кода.
CloudPress также предоставляет плагин синхронизации, с помощью которого вы можете перенести созданную вами тему WordPress на свой веб-хостинг.
Давайте подробно обсудим особенности этого конструктора тем WordPress.
CloudPress имеет интерфейс конструктора с перетаскиванием, позволяющий быстро создать свою тему. Этот конструктор с перетаскиванием очень похож на плагины для создания страниц WordPress, которые очень популярны в наши дни.
Конструктор обеспечивает поддержку адаптивного дизайна, поэтому вы можете переключаться на различные представления устройства и соответствующим образом разрабатывать свою тему.
Вы можете управлять высотой, шириной, полями и отступом любого элемента на своем веб-сайте, используя их интуитивно понятную панель размеров.
Конструктор тем WordPress также дает вам свободу выбора различных веб-шрифтов по вашему выбору с помощью панели веб-шрифтов.
Здесь вы можете найти различные популярные шрифты, подходящие для вашей темы WordPress.
На панели типографики доступно множество вариантов типографики. Охвачено все, от изменения размера шрифта до стиля. Вы также можете выполнить расширенный стиль, изменив высоту строки и интервал текста.
Редактирование фона различных разделов вашей темы очень важно, и для этого CloudPress предлагает различные варианты.
Вы можете установить сплошной цвет фона, градиенты или даже изображение. Вы можете изменить размер, расположение и другие параметры фона.
Что, если вы хотите добавить эффекты к своим элементам? Что ж, CloudPress позволяет добавлять к вашим элементам эффекты трансформации, перехода, прокрутки и тени.
В этом конструкторе тем WordPress доступно более 50 уникальных элементов и компонентов, которые позволят вам создать желаемую тему.
Чтобы помочь вам разработать свою тему на основе лучших подходов к UX, инструмент предлагает вам такие функции, как сетки макета, столбцы и многое другое.
Что мне нравится в CloudPress, так это то, что он позволяет добавлять на сайт сторонние плагины, чтобы максимально использовать возможности разрабатываемой темы.
Поскольку в этом конструкторе тем есть множество функций, мы не можем описать их все подробно. Итак, вот краткое изложение функций, которые вы получаете в CloudPress:
- Редактор перетаскивания
- Адаптивное редактирование
- Предварительный просмотр в реальном времени
- 100+ предварительно разработанных блоков
- Более 50 элементов и компонентов
- Поддержка шрифтов Google
- Сетки адаптивного макета
- Меню
- Слайдер
- Карусель
- Настраиваемые столбцы
- Поддержка сторонних плагинов
- Расширенные меню
- Преобразования и эффекты CSS3
- Параметры дизайна блога
В заключение я бы сказал, что CloudPress — очень мощный конструктор тем WordPress.Благодаря всем функциям этого конструктора вы можете создавать очень профессиональные и продвинутые темы WordPress.
3. NicePage
NicePage — это конструктор с перетаскиванием, который позволяет создавать потрясающие темы WordPress. С помощью этого конструктора можно легко перетаскивать элементы на страницу, чтобы создать свою тему.
Редактор от руки позволяет интуитивно перемещать и размещать элементы в любом месте страницы. Говоря об элементах, конструктор поставляется с огромной библиотекой блоков, которые можно использовать в ваших проектах.
Что касается макетов, NicePage предлагает различные макеты сетки, которые вы можете использовать для создания своей страницы. В конструкторе доступно более 100 предустановок макета. Вы также можете настроить эти сетки под свои нужды.
Конструктор также предлагает множество вариантов цвета и типографики, чтобы вы могли полностью контролировать внешний вид разрабатываемой темы.
Вы можете установить разные цвета и шрифты для верхнего, нижнего колонтитула, блога и т. Д.
С помощью NicePage вы можете создать тему для мобильных устройств всего за несколько щелчков мышью.Вы можете редактировать макет и внешний вид страницы на разных устройствах.
Наконец, NicePage включает в себя более 4500 шаблонов, из которых вы можете выбрать свою тему WordPress.
Что замечательно в NicePage, так это то, что он доступен бесплатно. Бесплатная версия конструктора позволяет создать 1 сайт с 5 страницами и поставляется с ограниченными функциями.
Чтобы получить все возможности этого конструктора, вы можете приобрести премиум-планы по цене от 59 долларов. Платформа доступна для Windows и Mac.У них также есть онлайн-редактор.
4. PineGrow
PineGrow — это веб-редактор для Windows, Mac и Linux, который позволяет создавать адаптивные веб-сайты. Конструктор поставляется с живым редактором, редактором сетки CSS и многим другим.
Интерфейс Pinegrow с возможностью перетаскивания позволяет легко добавлять и удалять элементы со страницы. Вы также можете перемещать и клонировать элементы на странице.
Мне нравится тот факт, что PineGrow позволяет вам выбирать фреймворк, который вы хотите использовать для создания своей темы.Вы можете выбрать Bootstrap, Tailwind, Foundation и другие.
В редакторе PineGrow есть множество опций настройки и настроек, позволяющих полностью настроить внешний вид вашей страницы.
Вы даже можете написать собственный CSS для элементов прямо из редактора и мгновенно просмотреть изменения в реальном времени.
В целом, конструктор имеет множество расширенных функций, которые позволят вам создать профессиональную и отзывчивую тему WordPress.
Веб-редактор PineGrow стоит 99 долларов в год, но для создания полноценных тем WordPress из редактора вам понадобится их надстройка для создания тем WordPress, которая стоит дополнительно 50 долларов в год.
Заключение
Хотя создание собственной темы WordPress в наши дни не очень распространено, но если вы тот, кто хочет это сделать, то три вышеупомянутых инструмента — лучшие из лучших.
Вы можете создать профессионально выглядящую тему WordPress со всеми ее прибамбасами, используя эти конструкторы тем. И что самое лучшее?
Для всего этого не нужно писать ни строчки кода.
Если у вас есть какие-либо вопросы относительно трех упомянутых конструкторов тем или какие-либо общие вопросы, связанные с темой WordPress, не стесняйтесь задавать их в разделе комментариев ниже.
Я буду рад развеять ваши сомнения и помочь вам.
Как создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
Раньше вам приходилось следовать кодексу WordPress и иметь приличные знания программирования, чтобы создать собственную тему WordPress. Но благодаря новым генераторам тем WordPress теперь любой может создать полностью настраиваемую тему WordPress в течение часа (знания кодирования не требуются).
В этой статье мы покажем вам, как легко создать собственную тему WordPress без написания кода.
Создание собственной темы WordPress для начинающих
В отличие от статических сайтов HTML, темы WordPress представляют собой набор файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript. Как правило, вам необходимо хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания собственной темы WordPress.
Если вы наняли разработчика или агентство, то стоимость кастомной темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могли позволить себе высокую стоимость настраиваемой темы WordPress, многие из них просто остановились на темах по умолчанию, которые поставлялись с WordPress.
Те, кто не хотел останавливаться на достигнутом и хотели настроить, либо использовали построитель страниц WordPress с перетаскиванием, либо они использовали структуру темы для создания собственной темы.
Хотя фреймворки тем WordPress упростили создание темы WordPress, они являются решением для разработчиков, а не для среднего владельца веб-сайта.
С другой стороны, плагины для построения страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами. С его помощью нельзя было создавать собственные темы.
До Beaver Builder один из лучших плагинов для построения страниц WordPress решил решить эту проблему с помощью надстройки Beaver Themer.
Beaver Themer — это надстройка для создания сайтов, которая позволяет создавать собственные макеты тем с помощью интерфейса перетаскивания и без обучения программированию.
Давайте посмотрим, как использовать Beaver Themer для простого создания темы WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Настройка Beaver Themer для создания собственной темы
Beaver Themer — это дополнительный плагин для Beaver Builder, поэтому для этой статьи вам понадобятся оба плагина.
Во-первых, вам необходимо установить и активировать плагины Beaver Builder и Beaver Themer.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Beaver Themer позволяет создать собственную тему, но для начала вам все равно понадобится тема. Мы рекомендуем использовать легкую тему, которая включает шаблон страницы во всю ширину, в качестве начальной темы.
Вы можете найти много таких тем в каталоге тем WordPress.org. Большинство современных тем WordPress включают шаблон полной ширины. Наши лучшие выборы:
- Astra — бесплатная легкая универсальная тема WordPress со встроенной поддержкой Beaver Builder.
- OeanWP — еще одна популярная бесплатная многоцелевая тема WordPress с полной поддержкой компоновщика страниц. Темы
- StudioPress — все их темы совместимы с Beaver Builder и отлично работают с Beaver Themer.
Для этого урока мы будем использовать Astra, легкую и легко настраиваемую тему WordPress.
Настройка темы для Beaver Themer
При создании пользовательской темы WordPress с помощью Beaver Themer важно убедиться, что Beaver Themer имеет доступ ко всей основной части страницы (от края до края).
Это макет Astra по умолчанию. Как видите, этот макет включает в себя боковую панель, с которой может быть сложно работать при использовании Beaver Themer.
Вы можете изменить это, посетив административную панель своего веб-сайта, а затем перейдите на страницу Внешний вид »Настройка . Отсюда вам нужно перейти на вкладку «Макет » »Боковые панели .
Оказавшись там, просто выберите «Без боковой панели» под опцией макета по умолчанию и нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Теперь ваша тема начнет использовать макет без боковых панелей. Это лучший макет для использования с Beaver Themer.
Эта полностраничная компоновка позволяет Beaver Themer использовать каждый дюйм экрана, так что вы можете создать прекрасное сквозное визуальное восприятие.
Большинство тем WordPress включают файл шаблона для полноразмерных страниц. Если вы используете какую-либо другую тему, вы можете найти возможность удалить боковые панели в настройках вашей темы.
Если вы не можете найти его, обратитесь к разработчику темы, и он сможет вам с этим помочь.
После того, как вы настроили свою тему на полноразмерный макет, вы готовы создать свою собственную тему WordPress с помощью Beaver Themer.
Основы темы Quick Beaver Themer
Beaver Themer работает поверх Beaver Builder. Как плагин для создания страниц Beaver Builder позволяет перетаскивать элементы на страницу для создания настраиваемых макетов.
Он имеет следующие элементы, которые вы можете использовать в своих макетах:
- Шаблон: набор столбцов, строк и модулей, составляющих весь макет страницы.
- Столбцы: модули вертикального макета, которые помогают выровнять контент по горизонтали.
- Ряды: Горизонтальный набор нескольких модулей
- Модуль: элемент, который выводит определенную информацию, такую как заголовок, текстовый блок, таблица, галерея и т. Д.
Просто отредактируйте страницу в Beaver Builder, а затем нажмите кнопку добавления в правом верхнем углу. Затем вы можете перетащить столбцы, строки, модули на свою страницу и сразу же приступить к их редактированию.
Если вы не хотите начинать с нуля, выберите для начала из списка готовых шаблонов.
Beaver Builder также позволяет сохранять макеты, а затем использовать их в качестве шаблонов.
Подробнее см. В нашей статье о том, как создать собственный макет страницы с помощью Beaver Builder.
Однако мы не просто хотим создавать макеты страниц. Мы хотим создать полную настраиваемую тему.
Вот и появляется Бивер Темер.
Добавляет еще один элемент в Beaver Builder под названием «Themer Layout».
МакетыThemer позволяют создавать собственные макеты для верхнего, нижнего колонтитула, областей содержимого, страницы 404 и других частей шаблона.
Это строительные блоки всех тем WordPress, и с их помощью вы сможете создать собственную тему, соответствующую вашим потребностям.
Использование шаблонов Beaver Themer для создания собственной темы WordPress
В следующих инструкциях мы расскажем, как создать самые популярные элементы пользовательской темы. К тому времени, как вы закончите, вы полностью трансформируете свою базовую тему в полностью настраиваемую дочернюю тему WordPress.
Создание собственного заголовка для вашей темы
Начнем с области заголовка вашего веб-сайта.Настраиваемый заголовок является важным компонентом темы, и его создание может оказаться сложной задачей с использованием традиционных методов.
К счастью, Beaver Themer имеет встроенные функции заголовка. Вы можете использовать либо заранее созданный шаблон, либо модули меню и изображений с двухколоночной компоновкой.
Чтобы добраться до этой области заголовка, сначала нам нужно настроить макет заголовка в Beaver Themer. Посетите Beaver Builder »Добавьте новую страницу и укажите заголовок для вашего заголовка.
После этого выберите «Themer Layout» в качестве типа и «Header» в качестве варианта макета.Когда вы закончите, нажмите кнопку «Добавить тематический макет», чтобы продолжить.
Вы попадете на страницу настроек макета. Отсюда вам нужно выбрать «Весь сайт» в качестве места, где будет отображаться шаблон заголовка.
Затем нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс конструктора.
Beaver Builder запустится с основным макетом заголовка с одним столбцом и двумя строками в качестве отправной точки.
Вы можете использовать те же инструменты перетаскивания Beaver Builder для изменения фона, цвета, текста и т. Д.Вы также можете добавить другие модули, загрузить готовые шаблоны и добавить строки / столбцы, нажав кнопку добавления в правом верхнем углу.
Когда вы будете удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть заголовок настраиваемой темы в действии. Как видите, мы применили макет заголовка к нашей настраиваемой теме.
Кроме заголовка, вы пока не увидите никакого контента, и вы, скорее всего, увидите нижний колонтитул своей базовой темы.
Давай изменим это.
Создание пользовательского нижнего колонтитула для вашей темы
Вы можете создать собственный нижний колонтитул для своей темы с помощью Beaver Themer точно так же, как вы создали собственный заголовок.
Перейдите на страницу Beaver Builder »Добавьте новую страницу и укажите заголовок для макета нижнего колонтитула. Затем выберите «Themer Layout» в качестве типа и «Footer» в качестве варианта макета.
Нажмите кнопку «Добавить тематический макет», чтобы продолжить.
Вы попадете на страницу настроек макета.Отсюда вам нужно выбрать «Весь сайт» в качестве места, где будет отображаться шаблон.
После этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс конструктора.
Beaver Builder запустится с макетом нижнего колонтитула, состоящим из трех столбцов. Вы можете использовать этот макет как отправную точку и приступить к редактированию.
Вы можете добавлять модули, текстовые блоки или что угодно еще. Вы всегда можете изменить цвета, шрифты, добавить фоновое изображение и многое другое.
Когда вы будете удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
Создание области содержимого для сообщений и страниц
Теперь, когда мы создали верхние и нижние колонтитулы для каждой страницы и сообщения на веб-сайте, пришло время создать сообщение или тело страницы (область содержимого).
Мы начнем во многом так же, как мы создавали верхний и нижний колонтитулы, добавив макет Singular на страницу Add New.
Далее вы выберете, где отображать этот макет.Вы можете выбрать единственное число, чтобы использовать его для всех отдельных сообщений и страниц, или вы можете выбрать сообщения или только страницы.
После этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс конструктора.
Beaver Builder загрузит образец единственного макета с заголовком сообщения / страницы вверху, за которым следует контент, поле биографии автора и область комментариев.
Вы можете указать и щелкнуть, чтобы отредактировать любой из этих элементов или добавить новые модули, столбцы и строки по мере необходимости.
Когда вы будете удовлетворены макетом, нажмите кнопку «Готово», чтобы сохранить и опубликовать изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть его в действии.
Создание макетов архива для пользовательской темы
Теперь, когда ваша настраиваемая тема начала формироваться, вы можете переходить к созданию макетов для других частей вашего веб-сайта. На страницах архивов WordPress отображает ваши категории, теги, автора и ежемесячные архивы.
Давайте создадим макет для страниц архива в вашей пользовательской теме.
Вы начнете с посещения страницы Beaver Builder »Добавить новую страницу и предоставления заголовка для макета вашего архива.
После этого выберите «Themer Layout» в качестве типа и «Archive» в качестве варианта макета. Нажмите кнопку «Добавить тематический макет», чтобы продолжить.
Вы попадете на страницу настроек макета. Отсюда вам нужно выбрать «Весь архив» в качестве места, в котором будет отображаться шаблон. Вы также можете создавать отдельные макеты для каждого отдельного типа архива, такого как дата, результаты поиска, категория, теги и т. Д.
После этого нажмите кнопку «Запустить Beaver Builder», чтобы открыть интерфейс конструктора.
Beaver Builder будет запущен с базовым форматом архива с одним столбцом. Вверху будет отображаться заголовок архива, за которым следуют сообщения.
Вы можете указать и щелкнуть любой элемент, чтобы изменить его свойства. Вы также можете добавлять новые модули, строки и столбцы по мере необходимости.
После этого нажмите кнопку «Готово», чтобы сохранить и опубликовать изменения.
Создание других макетов для вашей пользовательской темы WordPress
Beaver Themer также позволяет создавать макеты для других страниц в иерархии шаблонов, например, страницы 404, частей шаблона, страницы результатов поиска и т. Д.
Используя встроенную функцию перетаскивания в Beaver Builder, вы можете легко создать свою собственную тему WordPress с нуля, даже не написав код. Это действительно самый удобный для новичков способ разработки тем WordPress.
Мы надеемся, что эта статья помогла вам узнать, как создать собственную тему WordPress без обучения программированию. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
5+ лучших программ для веб-дизайна для WordPress [Руководство на 2021 год]
по Милан СтаноевичЗаместитель редактора
Последнее обновление:
- Хотите, чтобы ваша работа по SEO окупилась? Ищите программное обеспечение для веб-дизайна WordPress с профессиональной графикой и расширенными возможностями CSS.
- Вы можете попробовать инструмент Adobe, который включает в себя десятки шаблонов и гибкие функции кодирования.
- Не пропустите программы, которые предлагают управляемый инвентарь и умную анимацию.
- Ознакомьтесь с этим руководством по лучшему программному обеспечению WordPress для разработки приложений с SEO-анализом в реальном времени и многим другим.
Десять лет назад создание веб-сайтов было областью, предназначенной только для тех из нас, кто обладал хорошими навыками программирования. В настоящее время любой может создать свой собственный веб-сайт.
В Интернете есть множество программ для дизайна веб-сайтов — Wix, GoDaddy — которые предлагают широкий спектр опций и шаблонов, как бесплатных, так и платных, для вашего онлайн-бизнеса, галерей, блогов и т. Д.
Лучшие предложения хостинга для наших читателей — Ограниченное предложение
WordPress используется более чем 60 миллионами веб-сайтов и предлагает бесплатную систему управления контентом (CMS) с открытым исходным кодом, основанную на PHP и MySQL.
Он включает в себя архитектуру плагинов, систему шаблонов и используется даже в таких областях, как универсальные системы отображения (PDS).
Использование тем WordPress позволяет любому пользователю изменять внешний вид и функциональность веб-сайта WordPress без изменения основного кода сайта или содержания сайта, что очень удобно.
WordPress также предлагает широкий спектр плагинов (доступно более 55 000), позволяющих с легкостью расширить возможности любого веб-сайта или блога.
Используя эти плагины, возможности настройки вашего веб-сайта практически неограничены, и вы можете использовать их для поисковой оптимизации (SEO), клиентских порталов, управления контентом, функций отображения контента и многого другого.
Из-за популярности WordPress большинство конструкторов веб-сайтов позволяют легко настроить свой сайт WordPress и обычно обеспечивают более приятный внешний вид с некоторыми дополнительными функциями.
Итак, давайте посмотрим, какое программное обеспечение для создания веб-сайтов лучше всего подходит для WordPress.
Сравнение 20+ лучших конструкторов тем WordPress с перетаскиванием • 2021
Некоторые из нас, откровенно говоря, не знают, как программировать, и у них нет времени или ресурсов, чтобы научиться этому навыку. Но мы по-прежнему хотим иметь возможность создавать качественный веб-сайт от начала до конца без необходимости нанимать веб-разработчика субподрядчика, не так ли?
К счастью для нас, существуют конструкторы тем WordPress, которые могут значительно облегчить нашу жизнь.Как видно из заголовка, я говорю о лучших конструкторах тем с перетаскиванием, . Конечно, эти инструменты не всегда применимы к каждому проекту, который вы создаете. Но когда они есть, они сделают вашу работу намного быстрее.
Лучшие конструкторы тем WordPress с перетаскиванием
Неве *
Neve — одна из самых популярных тем WordPress в официальном репозитории WordPress. Она предоставляет вам полную гибкость и множество опций, чтобы ваш сайт выглядел так, как вы его представляли.Neve безупречно работает со всеми крупными конструкторами страниц и может быть настроен с помощью перетаскивания прямо в интерфейсе. Бонус: он поставляется с множеством многоцелевых стартовых сайтов.
Характеристики:
- совместимость со всеми компоновщиками страниц,
- адаптивный дизайн,
- создан для высоких скоростей,
- Поддержка WooCommerce и блогов,
- многоцелевые демонстрации,
- построитель верхних и нижних колонтитулов,
- нестандартных макетов,
- AMP готов.
Возникли проблемы с вашим текущим веб-хостингом?
Слишком дорого? Слишком долгое время простоя? Плохая поддержка? Медленный? В целом плохой опыт? Это может помочь:
* темы, разработанные нашей дочерней компанией Themeisle
Divi
Divi — один из лучших конструкторов тем с перетаскиванием и одна из тех тем, которые можно использовать практически для чего угодно.Он поставляется с так называемым конструктором Divi, конструктором сайтов с перетаскиванием. Он поставляется с 18 предварительно разработанными макетами, модулями WooCommerce, Testimonials и Counters. Все это можно использовать для создания полностью персонализированного и красивого сайта.
Характеристики:
- полностью отзывчивый,
- конструктор страниц с перетаскиванием,
- параллакс и видео фоны,
- готовых макетов и эскизов,
- 40+ элементов сайта,
- полностью настраиваемый.
Гестия *
Элегантная и современная тема, имеющая множество целей. Дизайн гибкий и может быть настроен в соответствии с вашими потребностями, поскольку тема полностью совместима с популярными конструкторами страниц с перетаскиванием (например, Elementor, SiteOrigin). После установки бесплатных плагинов остается только вопрос о том, как вы создадите и разместите макеты.
Характеристики:
- 100% совместим с самыми популярными бесплатными конструкторами страниц,
- отзывчивый материальный дизайн, Таблицы цен
- ,
- нестандартных цветов,
- совместимость с WooCommerce, Портфель
- , интегрированный с Jetpack,
- параллакс прокрутки,
- одностраничный макет.
Строитель бобров
Beaver Builder — это комбинация тем и плагинов, которую очень легко использовать для всех. Когда вы проходите через это, кажется, что вы используете вместе фото и текстовый редактор. Вы можете изменять и добавлять все, что хотите, прямо из интерфейса. Несомненно, один из лучших конструкторов тем с перетаскиванием.
Характеристики:
- 20+ шаблонов страниц,
- интеграция WooCommerce,
- редактирование интерфейса в реальном времени,
- SEO оптимизировано,
- виджетов и шорткодов,
- для разработчиков,
- отзывчивый дизайн.
Вас также может заинтересовать:
Элементор
Elementor — один из самых популярных конструкторов страниц, предлагающий простой и интуитивно понятный интерфейс, который позволяет редактировать каждое сообщение и страницу на вашем сайте с помощью метода перетаскивания. Просто установите конструктор, и вы сможете настраивать свой сайт, создавать красивые целевые страницы и создавать новые красивые макеты и концепции дизайна.
Характеристики:
- навыки программирования не требуются,
- совместим с любой темой WordPress,
- импортер дизайна от темы к теме,
- вариантов перетаскивания,
- дружественный пользовательский тип сообщения,
- сторонние, настраиваемые виджеты,
- оптимизирована для мобильных устройств,
- готовых шаблонов,
- цветовых палитр.
Monstroid2
Monstroid2 — это тема WordPress с перетаскиванием, которую можно использовать для различных типов проектов. Эта тема, поставляемая с плагином Power Page Builder и Cherry Theme Wizard, позволяет настраивать ваш веб-сайт так, как вы хотите. Все, что нужно, — это использовать конструктор сайта с перетаскиванием и несколько часов смешивания и согласования элементов дизайна. Monstroid2 поставляется с 9 вариантами дизайна, несколькими виджетами и плагинами, обновлением, резервным копированием Jetimpex Dashboard и многим другим.
Характеристики:
- 100% адаптивный дизайн,
- Конструктор Power Page Builder с перетаскиванием и отпусканием,
- 9 готовых проектов,
- 4 стиля макета блога,
- 2 варианта электронной коммерции — WooCommerce и Ecwid,
- вариантов стиля верхнего и нижнего колонтитула, Плагин
- Cherry Theme Wizard,
- Jetimpex Dashboard для обновлений и резервного копирования.
Строитель Themify
Themify Builder интегрирован со всеми темами из коллекции Themify.Он позволяет создавать и редактировать макеты как в серверной части, так и во внешнем интерфейсе. Он также помогает, предоставляя готовые макеты или позволяя импортировать настраиваемый макет для более быстрого прототипирования.
Характеристики:
- адаптивный дизайн,
- модульная и готовая к переводу,
- видео фонов,
- параллакс прокрутки,
- различных цветов,
- шрифтов Google,
- SEO оптимизирован.
Zelle Pro *
Zelle Pro — потрясающая многоцелевая тема с потрясающим дизайном, которая сразу бросается в глаза.У него красочный интерфейс, по нему легко ориентироваться и настраивать. Zelle Pro совместим с SiteOrigin и Visual Composer, поэтому вы можете редактировать все прямо из интерфейса с помощью параметров перетаскивания. Тема подходит для любых целей и придаст вашему сайту потрясающий вид.
Характеристики:
- адаптивный дизайн,
- интеграция WooCommerce,
- параллакс прокрутки,
- SEO оптимизировано,
- неограниченное количество цветов,
- пользовательских виджетов,
- совместим с SiteOrigin и Visual Composer.
Страта
Strata — это чрезвычайно полнофункциональный конструктор тем WordPress с перетаскиванием. Он поставляется с полностью интегрированным Visual Composer. Для использования композитора не требуется никаких знаний в области программирования. Ползунок Qode — потрясающая вещь.
Характеристики:
- HD видео фоны,
- полностью интегрированный Visual Composer,
- параллакс страниц,
- адаптивный дизайн,
- боковые и раскрывающиеся меню,
- интеграция WooCommerce,
- Retina готова.
Enfold
Enfold — мощная маленькая тема. Он поставляется с обширной письменной документацией и видеоуроками с комментариями, которые расскажут вам обо всех функциях. Плагин LayerSlider входит в состав темы. Этот плагин представляет собой отзывчивое слайд-шоу, которое позволяет создавать слайд-шоу в 2D и 3D.
Характеристики:
- адаптивный дизайн,
- Retina готов,
- видеоуроков с комментариями,
- лотов предопределенных скинов,
- Интеграция плагина LayerSlider,
- различных вариантов портфолио,
- простая в использовании админ-панель.
Unyson Framework
Диапазон функций, которые предлагает этот фреймворк, впечатляет. Unyson выглядит как интересная бесплатная альтернатива для разработчиков, которые хотят иметь мощный инструмент для создания сайта WordPress, но в то же время хотят предоставить конечным пользователям сайта простой способ создания настраиваемого контента. .
Характеристики:
- встроенных расширений для разработчиков и мощных возможностей настройки для конечных пользователей,
- неограниченное количество боковых панелей,
- мегаменю,
- встроенные слайдеры,
- SEO готов,
- пользовательских виджетов.
X
X в настоящее время является одной из самых продаваемых тем на ThemeForest не зря. Он был создан на основе рекомендаций ведущих интернет-маркетологов и экспертов в области SEO, AdWords, местного маркетинга, WordPress и других областей.
Характеристики:
- бесконечно настраиваемый,
- 4 уникальных дизайна,
- Cornerstone — интерфейсный модуль
Конструктор страниц с перетаскиванием, - шорткодов,
- вариантов компоновки,
- вариантов навигации,
- отзывчивый и готов к работе с сетчаткой,
- легко настроить одностраничную навигацию.
Avada
Эта тема содержит 12 различных демонстраций для различных целей. Он предоставляет множество вариантов страницы, конструктор слияния WYSIWYG, красивые элементы дизайна, множество макетов страниц и многие другие функции. Каждую настройку можно очень легко выполнить, просто перетащив различные элементы. Все демонстрации имеют очень элегантный вид, красивый параллакс-скроллинг и красивый внешний вид. Avada можно использовать для нескольких целей.
Характеристики:
- адаптивный фреймворк,
- настраиваемых заголовков, меню и ползунков,
- совместимость с WooCommerce,
- интеграция портфолио и блога,
- строка заголовка страницы,
- виджетов,
- неограниченное количество цветов,
- оптимизирован для скорости и SEO.
Настроить
Гибкая тема WordPress, которая позволяет создавать верхние и нижние колонтитулы с нуля с помощью интерактивного редактора перетаскивания. Кроме того, Customify полностью настраивается и совместим с популярными конструкторами страниц, такими как Elementor и Beaver Builder. Вы можете скачать и использовать эту тему WordPress бесплатно, но вы можете расширить ее функциональность с помощью дополнительных модулей для различных целей.
Характеристики:
- удобен для построения страниц,
- комплексный конструктор верхних и нижних колонтитулов,
- уникальный заголовок для мобильных устройств,
- сайт готов к импорту,
- визуальный редактор реального времени, Доступно
- модулей премиум-класса,
- оптимизирован для скорости и SEO,
- отзывчивых режимов редактирования.
Страницы
Полнофункциональный конструктор тем с перетаскиванием. Он создает полностью адаптивные макеты, предоставляет настраиваемую типографику, стили и другие функции внешнего редактирования в простом в использовании интерфейсе. PageLines был создан для быстрой и простой разработки.
Характеристики:
- полностью адаптивные макеты,
- интеграция WooCommerce,
- неограниченное количество макетов страниц,
- Оптимизировано для SEO и социальных сетей,
- лотов шорткодов,
- CSS-анимаций,
- нестандартная типографика.
Марка
Make — это впечатляющий бесплатный конструктор тем с перетаскиванием. Он предоставляет несколько полезных опций для разработчиков, креативщиков и предприятий, чтобы каждый мог настроить его так, как ему нужно. Эта тема позволяет каждому легко персонализировать свои веб-сайты. Он предлагает как наборы инструментов для разработчиков, так и творческие инструменты.
Характеристики:
- адаптивный дизайн,
- 110+ вариантов настройки,
- без шорткодов,
- слайдеры галереи,
- готовых дочерних тем,
- уникальных макетов для отдельных сообщений или страниц,
- интеграция WooCommerce,
- динамическая область виджетов.
TemplateToaster
Это сложный конструктор страниц, который позволяет вам выбирать каждую деталь для ваших страниц. Все можно сделать прямо из интерфейса, и очень легко изменить контент. Тема имеет большое меню с опциями, которые помогут вам организовать ваши разделы.
Характеристики:
- адаптивный дизайн,
- лотов модулей,
- встроенная библиотека стоковых изображений,
- 100+ цветовых схем и шрифтов,
- WYSIWYG редактор,
- встроенный фоторедактор,
- слайд-шоу.
LayoutPress
LayoutPress — гибкий и удобный для мобильных устройств конструктор тем для WordPress. Он поставляется с интуитивно понятной визуальной страницей с перетаскиванием, к которой можно легко получить доступ прямо с панели инструментов. Тема использует шаблоны в иерархии шаблонов WordPress, поэтому вы можете настроить их так, как хотите (плюс добавить свои собственные).
Характеристики:
- адаптивный дизайн,
- пользовательских виджетов,
- социальных кнопок,
- пользовательских фонов, шрифтов и цветов,
- пользовательских шаблонов,
- интуитивно понятный интерфейс.
Слои
Множество функций и простой способ настроить ваш сайт в различных стилях и формах бесплатно! Layers — это конструктор тем с современным дизайном, который предлагает пользователю удобство и простоту использования. С помощью этой темы вы можете делать практически все прямо из панели управления WordPress.
Характеристики:
- адаптивный дизайн,
- уникальных и предустановленных макетов,
- интеграция WooCommerce,
- динамическая типографика,
- гибкая сетчатая структура,
- виджетов с перетаскиванием.
Кляйн
Полностью редактируемая тема, которая позволяет очень легко настраивать все. Klein — это тема для блогов с элегантным и чистым дизайном. Вы можете использовать его и в коммерческих целях. С его конструктором страниц вы можете создавать свои собственные макеты, добавлять собственные виджеты и настраивать общий стиль своего веб-сайта.
Характеристики:
- полностью отзывчивый,
- форматов сообщений для стандартных, статусных, цитатных и изображений,
- встроенных стилей электронной коммерции,
- Интеграция с Layout Engine от Bulider,
- Стили Gravity Forms,
- встроенных макетов,
- альтернативных стилей модуля.
WP-Многоцелевой
Простая и понятная тема, которую можно использовать для любых целей. Он поставляется с расширенным конструктором перетаскивания, который позволяет вам украсить ваш сайт по своему вкусу. Его минималистичный дизайн не может дождаться момента, когда он будет красиво настроен на ваш вкус. Вы можете просто создать свои собственные страницы всего за несколько кликов и добавить красивые значки и кнопки.
Характеристики:
- адаптивный дизайн,
- вариантов слайдера,
- гибкость компоновки,
- конструктор страниц с перетаскиванием,
- SEO готов,
- встроенных медиаэлементов,
- пользовательских настроек,
- планирование резервного копирования.
Экстра
Классная и современная тема для журналов и медиа-сайтов. У него запоминающийся и дружелюбный дизайн, в нем есть красочные коробки, полосы и шрифты. Extra предоставляет отличную встроенную систему обзора, ленту Twitter, рекомендуемый слайдер, значки социальных сетей и несколько современных полей виджетов. В целом тема многофункциональная.
Характеристики:
- полностью отзывчивый,
- оценок и отзывов,
- конструктор постов и страниц,
- построитель категорий,
- интеграция WooCommerce,
- несколько макетов,
- отличных портфелей,
- полностью настраиваемый,
- пользовательских виджетов,
- много форматов сообщений и страниц.
Приговор?
При всех этих качественных темах выбор только одной может оказаться трудным. Это будет ваш звонок, в зависимости от того, что вы ищете с точки зрения стиля, функций и цены. По цене, например, Divi может быть лучшим выбором, поскольку он включает в себя все темы Elegant Themes всего за 69 долларов, но на самом деле это зависит от того, какие функции вы ищете. Какие темы перетаскивания вы используете? Поделитесь своей любимой темой перетаскивания в комментариях ниже!
БОНУСНОЕ ВИДЕО: 10+ ЛУЧШИХ конструкторов тем с перетаскиванием
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.Или начните обсуждение в нашей группе Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Лучшие темы программного обеспечения WordPress 2021
Шаблоны программного обеспечения WordPress
Все мы стараемся выбирать дизайн для наших проектов как можно эффективнее, и это хорошее место с большим выбором вариантов.Темы программного обеспечения WordPress разработаны с учетом всех ваших потребностей и идеально подходят для всех видов онлайн-проектов, связанных с программным обеспечением. Вы можете легко создать веб-сайт для компании по разработке программного обеспечения, веб-дизайна, веб-разработки и т. Д.
Особенности программных тем WordPress
Расширенный функционал и мощный дизайн выведут ваш созданный на их основе проект на новую высоту интереса посетителей. Темы WordPress для программного обеспечения с открытым исходным кодом помогут вам запустить надежный веб-сайт, который обязательно получит положительные отзывы от ваших посетителей и в кратчайшие сроки превратит их в ваших клиентов.
Благодаря тому, что эти макеты веб-сайтов на 100% адаптивны, они хорошо отображаются на мониторах с разным разрешением, поэтому ваши зрители получат беспрепятственный просмотр независимо от того, какое устройство они используют. Более того, благодаря тому, что все наши темы программного обеспечения для баз данных WordPress хорошо ранжируются в поисковых системах, благодаря тому, что они чрезвычайно оптимизированы для SEO.
Не сомневайтесь, получите наши премиальные шаблоны программного обеспечения WordPress и создайте качественный веб-сайт быстро и легко!
Если вы уже знаете наиболее подходящие темы WP для демонстрации вашего продукта, не стесняйтесь изучать наши подборки, которые представлены в таких категориях, как:
Темы WordPress для веб-разработки;
Темы компании-разработчика программного обеспечения.
5 премиальных программных тем WordPress 2021
Адаптивное программное обеспечение WordPress Тема Видеоурок
Большинство веб-шаблонов разработаны с использованием демонстрационного контента WordPress, поэтому вы можете установить их и сразу же начать использовать.Но что, если вы установили шаблон на свой веб-сайт WordPress, но домашняя страница все еще пуста? Вам интересно, почему это не похоже на демонстрацию? Посмотрите это видео и узнайте, как установить тему WordPress с демонстрационным контентом. Это проще, чем вы думаете. Потратьте всего две минуты, и вы легко установите демонстрационный контент на свой сайт. Подписывайтесь на наш канал и делитесь видео, если помогло. Удачи с вашим сайтом и наполнением вашей темы WordPress демонстрационным контентом! После того, как вы загрузите и установите настраиваемую тему WordPress, она будет выглядеть как угодно, но только не на красивую демонстрационную версию, которую вы видели в магазине тем.Как получить дизайн и страницы по умолчанию? Импортируйте демонстрационный контент!
Вопросы и ответы по темам WordPress для программного обеспечения
Какие темы программного обеспечения WordPress являются адаптивными?
Все темы WordPress на цифровой торговой площадке TemplateMonster сделаны адаптивными.
ТемаWordPress против конструктора страниц — что лучше?
Как правило, темы WordPress последнего поколения включают в себя встроенные конструкторы перетаскивания, которые позволяют легко изменять предварительно разработанные макеты.
Можно ли настроить темы WordPress для пользовательской разработки программного обеспечения в визуальном режиме?
Определенно да! Существует ряд конструкторов страниц с перетаскиванием, которые позволяют применять любые изменения к макету вашей темы в интуитивно понятном визуальном режиме. Например, вы можете попробовать работать с конструкторами страниц Elementor и Power.
Что такое разработка тем WordPress с открытым исходным кодом?
Разработка тем WordPress включает создание кода темы, макетов страниц и так далее.
Как изменить название темы WordPress для программного обеспечения баз данных?
Выполните следующие шаги, чтобы переименовать themeXXXXX в собственное имя в WordPress.
- Войдите в админ панель WordPress.
- Перейдите в Внешний вид> Редактор
- в файле таблицы стилей (style.css) измените имя темы: themeXXXXX на свое имя.
Лучшие простые темы для начальной загрузки WordPress 2017
Как вы думаете, как лучше всего развивать свой бизнес и рассказывать о себе всему миру?
Прочти меня Прочти меняВыберите свою тему WordPress вот так, и вы не пожалеете
Как вы думаете, как лучше всего развивать свой бизнес и рассказывать о себе всему миру?
Прочти меня Прочти меняКак скопировать свой сайт WordPress с помощью плагина Duplicator
Как вы думаете, как лучше всего развивать свой бизнес и рассказывать о себе всему миру?
Прочти меня Прочти меняСравнение 6 лучших конструкторов страниц WordPress с перетаскиванием
Как вы думаете, как лучше всего развивать свой бизнес и рассказывать о себе всему миру?
Прочти меня Прочти меня20+ лучших тем WordPress SAAS 2021
Если вы хотите, чтобы ваш SaaS пользовался успехом, вам понадобится качественный веб-сайт.Благодаря опциям в этой коллекции лучших тем SaaS WordPress создание эффективного веб-сайта никогда не было таким простым.
Хотя в этой категории не сотни тем, большинство доступных здесь тем SaaS действительно включают несколько демонстраций веб-сайтов. Благодаря этому на самом деле есть множество вариантов для выбора для вашего нового сайта.
При выборе темы SaaS рекомендуется проверить макеты домашней страницы, чтобы увидеть, есть ли в них все элементы, которые потребуются вашему проекту.Поскольку веб-сайты SaaS, как правило, ориентированы на привлечение новых клиентов, ищите элементы, связанные с конверсией, такие как кнопки с призывом к действию, которые побудят ваших посетителей регистрироваться, таблицы цен для сравнения ваших вариантов членства и способ публикации отзывов от ваших существующие пользователи.
Поскольку большинство этих тем включает мощный инструмент для создания страниц, вы сможете легко редактировать демонстрации веб-сайтов и другой готовый контент, к которому у вас есть доступ. Большинство этих инструментов также имеют собственный набор элементов, которые вы можете добавить на свои страницы, что дает вам возможность улучшить демонстрационный контент, чтобы убедиться, что он соответствует вашим требованиям.
Короче говоря, все темы SaaS в этой коллекции имеют эффективный дизайн и должны иметь все необходимое, однако это не должно быть проблемой, если вам нужно внести в них какие-либо изменения, чтобы они выглядели правильно.
Apzo — это специальная тема WordPress для создания сайтов для продуктов SaaS и программных приложений.
Впечатляющая библиотека демонстраций веб-сайтов обязательно сделает Apzo хорошим выбором для ряда проектов SaaS. Среди предварительно созданных вариантов веб-сайтов есть три, которые определенно будут хорошо работать для сайта SaaS, в то время как другие должны подходить для этого типа проекта, в зависимости от ваших требований.
Если вы хотите, чтобы домашняя страница вашего сайта была наполнена полезными элементами, такими как слайд-шоу, галереи изображений, таблицы цен и формы подписки, тогда несколько демонстраций в пакете Apzo должны иметь то, что вы ищете. . Фактически, большинство демонстрационных домашних страниц очень длинные и содержат множество разделов, элементов и модулей. Однако, поскольку это очень гибкая тема, которая поставляется с мощным инструментом для создания страниц, вы можете легко отключить любой из ненужных разделов. Вы также можете использовать конструктор страниц, чтобы переставлять элементы на любой из страниц, а также контролировать их внешний вид с помощью визуального интерфейса перетаскивания.
При настройке веб-сайта SaaS вы также получаете большой контроль над его областью навигации. Например, есть несколько макетов заголовков на выбор, а также выбор различных областей нижнего колонтитула, каждая из которых может содержать любые ссылки, которые, по вашему мнению, являются наиболее важными для вашего сайта. Еще одна полезная функция — это скоро появится шаблон, который можно использовать, пока вы работаете над продуктом SaaS, пока он не будет готов к запуску. Благодаря поддержке онлайн-форм вы можете легко собирать адреса электронной почты от заинтересованных посетителей, которые хотели бы получать уведомления о запуске вашего SaaS.
Apzo имеет высококачественный профессиональный дизайн, который обязательно поможет вам продвигать свой продукт SaaS с помощью WordPress.
Подробнее / Скачать демо
SaasMax имеет восемь демонстраций домашней страницы, которые помогут вам найти правильный дизайн для вашего веб-сайта SaaS.
Предварительно созданные макеты домашней страницы темы SaasMax были разработаны для того, чтобы вы могли эффективно продвигать свои услуги в Интернете. Независимо от цели вашего SaaS, шаблоны, составляющие эту тему, включая макеты домашней страницы и целевой страницы, были созданы с учетом конверсий.Благодаря кнопкам с призывом к действию и другим элементам, ориентированным на конверсию, таким как ползунки отзывов и таблицы цен, вы можете использовать различный контент, чтобы побудить ваших посетителей зарегистрироваться и стать пользователями вашего приложения, SaaS или другой тип продукта или услуги.
Чтобы вы могли наполнить свой веб-сайт всем контентом, который посетители ожидают найти, SaasMax поставляется с шаблонами для разделов «О нас», «Контакты» и «Новости». Поскольку эта тема была построена на основе мощного плагина для построения страниц Elementor, вы можете быстро создавать уникальные дизайны для других страниц, которые могут понадобиться вашему сайту, или вместо этого просто использовать шаблон страницы по умолчанию, который поставляется с этой темой.
Другие способы настройки веб-сайта SaaS, помимо использования рекомендованного инструмента построения страниц, включают редактирование параметров отображения с помощью панели управления параметрами темы и выбор из четырех макетов заголовков. Персонализировать макеты нижнего колонтитула также легко благодаря гибкости SaasMax. Если вы выберете эту тему, дополнительные функции, такие как эффекты анимации, могут помочь добавить новое измерение вашему сайту.
SaasMax с множеством многофункциональных шаблонов и предварительно созданного контента должен стать хорошим вариантом для многих типов веб-сайтов SaaS.
Подробнее / Скачать демо
Starto — это тема WordPress для создания веб-сайтов SaaS и обычного программного обеспечения.
Направленный на стартапы и технологические SaaS-проекты, которым нужен современный и профессионально выглядящий веб-сайт, Starto является привлекательным вариантом из этой коллекции. Все девять демонстраций, которые поставляются со Starto, содержат достаточно шаблонов и предварительно созданного контента, чтобы помочь вам в кратчайшие сроки настроить и запустить свой веб-сайт. Поскольку все демонстрации хорошо работают для веб-сайтов SaaS, вы можете выбрать любую из них для своего проекта, не выполняя при этом особого редактирования.Конечно, вам придется заменить демонстрационный текст и изображения своим собственным контентом, но благодаря стильному дизайну шаблонов Starto вам не придется вносить какие-либо изменения в общий вид вашего сайта.
Если вы действительно хотите отредактировать макет и внешний вид шаблонов Starto, это очень просто сделать. Поскольку эта тема была построена на основе мощного плагина для построения страниц Elementor, вы можете открыть все шаблоны в визуальном редакторе этого инструмента. Оттуда вы можете внести столько изменений на свой сайт, сколько необходимо, и все это без необходимости напрямую редактировать ни одной строчки кода.Если вы предпочитаете работать с базовым кодом, Starto тоже не помешает вам, благодаря доступной кодовой базе.
Благодаря инструменту импорта демо одним щелчком мыши, выбрав демо, вы можете быстро добавить все страницы в свою панель управления WordPress. Starto также поставляется с множеством полезной документации, гарантирующей, что вы сможете максимально использовать эту тему. Если вам понадобится помощь в процессе, ваша покупка включает шесть месяцев поддержки от разработчиков темы.
Starto упакован шаблонами, ориентированными на SaaS, которые отлично выглядят, но также легко настраиваются.
Подробнее / Скачать демо
Appilo — это тема WordPress для целевой страницы приложения, которая поможет вам стильно продвигать свой SaaS.
Если у вас есть SaaS или аналогичный продукт, который вы хотите продвигать в Интернете, то тема Appilo может помочь вам создать веб-сайт, подходящий для вашего бизнеса и вашей целевой аудитории. После недавнего обновления у Appilo теперь есть 14 стильных демонстраций веб-сайтов, из которых вы можете выбирать. Поскольку все эти демонстрации направлены на то, чтобы помочь вам продвигать товары в Интернете, все они должны подходить для вашего веб-сайта SaaS.Благодаря этому вы получите хороший выбор того, как будет выглядеть ваш сайт, если выберете Appilo.
Если вы ознакомитесь с демонстрациями Appilo, то заметите, что есть два специально разработанных варианта SaaS, а также другие варианты дизайна, которые действительно хорошо подходят для продвижения продуктов и услуг SaaS. Поскольку демонстрации содержат многофункциональные макеты домашних страниц, вы можете быть уверены, что эта жизненно важная часть вашего веб-сайта будет иметь правильный вид и функциональность для вашего проекта веб-сайта SaaS. Поскольку предварительно созданные дизайны домашней страницы включают такие элементы, как галереи изображений для демонстрации снимков экрана вашего SaaS, таблицы цен для четкого отображения подписки и вариантов покупки, а также сворачиваемый раздел часто задаваемых вопросов для ответов на потенциальные запросы ваших целевых пользователей, вы должны иметь возможность предоставьте вашим посетителям всю информацию, необходимую им, чтобы решить, подписываться на вашу услугу или нет.
В дополнение к стильным шаблонам домашних страниц в пакете Appilo, эта тема SaaS также имеет много другого предварительно созданного контента для остальной части вашего веб-сайта. Сюда входят обычные страницы с информацией и контактами, а также шаблоны для страниц функций, команды и демонстрации. Кроме того, поскольку в пакете темы Appilo есть несколько других демонстраций, отличных от SaaS, вы можете использовать любой из шаблонов из этих демонстраций, чтобы заполнить свой сайт дополнительным контентом, которого вы не можете получить с темой только для SaaS.
Если вы ищете тему SaaS с привлекательными шаблонами, обязательно ознакомьтесь с демонстрациями Appilo.
Подробнее / Скачать демо
SaaSpot описывается его создателями как тема WordPress для маркетинга и автоматизации бизнеса SaaS.
В пакете тем вы получаете доступ к готовой демонстрации веб-сайта, разработанной для продвижения и доставки вашего SaaS в Интернете. Дизайн домашней страницы имеет профессиональный вид, который идеально подходит для бизнес-ориентированных продуктов SaaS, которые должны создавать убедительный имидж для своих потенциальных клиентов и пользователей. Компоненты макета домашней страницы по умолчанию дают вам хорошую возможность эффективно продвигать функции и преимущества вашего SaaS.
Эти элементы домашней страницы включают сетку функций, в которой вы можете использовать привлекательные значки и текстовые описания для общения с вашей целевой аудиторией. Также есть полезный виджет таблицы цен, который позволяет четко разложить ваши пакеты и варианты оплаты в формате, упрощающем их сравнение. Разделы с призывом к действию, разбросанные по всему макету домашней страницы, можно использовать, чтобы побудить посетителей зарегистрироваться и стать клиентом или ввести свой адрес электронной почты, чтобы узнать больше.
Однако, поскольку это современная тема, которая включает в себя инструмент перетаскивания страниц, вы получаете полный контроль над тем, как выглядит домашняя страница и другие части контента на вашем сайте.Фактически, поскольку эта тема была создана с помощью мощного плагина для построения страниц Elementor, вы можете использовать этот визуальный редактор, чтобы действительно контролировать дизайн вашего сайта и создавать настраиваемое онлайн-присутствие для вашего SaaS с помощью WordPress.
Возможно, одна из лучших причин выбрать эту тему — это библиотека предварительно созданного контента, которая охватывает внутренние страницы, которые могут понадобиться вашему сайту SaaS. Вы можете увидеть этот контент в действии в онлайн-демонстрации SaaSpot. Однако шаблоны охватывают страницы сравнения планов, дизайн целевой страницы приложения и даже макет веб-семинара, который можно использовать, чтобы помочь вам привлечь больше клиентов для вашего программного обеспечения.
SaaSpot — это хорошо зарекомендовавшая себя тема WordPress SaaS, и после проверки ее функций легко понять, почему.
Подробнее / Скачать демо
SaasLand — одна из новейших тем SaaS WordPress, имеющая полностью обновленный список функций.
Новее не всегда означает лучше, но когда дело доходит до SaasLand, его современного дизайна и набора функций, это определенно тема, которую следует учитывать любому, кто создает веб-сайт SaaS с помощью WordPress.Одна из причин серьезно отнестись к этой теме — это библиотека из 15 различных макетов домашней страницы, из которых вы можете выбрать, когда добавляете SaasLand на свой сайт WordPress. Все эти дизайны домашних страниц ориентированы на SaaS, поэтому вы сможете найти подходящий вариант для своего веб-сайта с этой темой.
Помимо макетов домашней страницы, существуют также шаблоны для всего остального контента, который может понадобиться вашему сайту SaaS. Благодаря шаблонам для страниц регистрации и входа ваш SaaS будет иметь единый вид.Шаблоны страниц часто задаваемых вопросов, контактов и цен помогают поддерживать согласованный вид и сэкономят ваше время при создании вашего сайта. Продвижение ваших услуг и функций вашего SaaS также должно быть простым, благодаря выбору шаблонов, которые были созданы специально для этих целей.
Создавать собственные страницы с SaasLand тоже просто. Для начала вы можете выбирать из библиотеки, содержащей более 200 элементов, для создания собственных макетов. Существует также хороший выбор различных макетов заголовков, которые вы можете применить к своему сайту и его страницам.Макеты нижнего колонтитула тоже не в дефиците, помогая вам максимально использовать эту область вашего веб-сайта. Если вы хотите получить больше практических навыков, когда дело доходит до настройки вашего веб-сайта, мощный инструмент для создания страниц Elementor был тесно интегрирован в эту тему.
SaasLand имеет подозрительное количество макетов и шаблонов, ориентированных на SaaS, для широкого круга проектов.
Подробнее / Скачать демо
Pixxy — еще одна тема WordPress, созданная специально для создания программного обеспечения и веб-сайтов SaaS.
Хотя в пакете Pixxy есть 17 готовых демонстраций веб-сайтов, не все они полностью ориентированы на SaaS. Тем не менее, вы по-прежнему получаете ряд вариантов, оптимизированных для создания веб-сайтов SaaS на выбор. Кроме того, остальное можно легко настроить в соответствии с вашими потребностями благодаря включению визуального редактора с перетаскиванием в список функций темы Pixxy.
Если вы выберете одну из демонстраций Pixxy, в которой четко акцентируется внимание на SaaS, вы не будете разочарованы своим выбором.Предварительно созданный контент включает в себя все функции, которые вы ожидаете найти на веб-сайте SaaS, такие как панель для отображения снимков экрана изнутри панели управления SaaS, таблица цен для быстрого сравнения ваших различных пакетов и карусель отзывов для обмена отзывами. от ваших пользователей. Другие полезные элементы макетов домашней страницы Pixxy включают в себя форму подписки по электронной почте, позволяющую заинтересованным посетителям присоединиться к вашему информационному бюллетеню, и сворачиваемые текстовые области для публикации дополнительного контента для вашей аудитории.
С Pixxy добавить блог на ваш сайт SaaS также очень просто, благодаря библиотеке шаблонов блогов в пакете тем. Поэтому, если вы хотите поделиться последними новостями о своем проекте или использовать контент-маркетинг для привлечения большего количества посетителей, вы можете быстро начать работу с Pixxy. Другие шаблоны, к которым вы получаете доступ, охватывают раздел портфолио вашего сайта, а также все, что вам нужно, если вы хотите добавить компонент электронной коммерции на свой сайт для продажи физических товаров и цифровых загрузок непосредственно вашей аудитории.
Поскольку все в Pixxy полностью настраивается, у вас не должно возникнуть проблем с созданием правильного веб-сайта для вашего SaaS с использованием этой темы.
Подробнее / Скачать демо
Softa имеет специально созданную демонстрацию веб-сайта SaaS, а также несколько других подходящих опций, которые могут оказаться полезными.
Благодаря демонстрациям веб-сайта SaaS в пакете программного обеспечения вы можете быстро начать запуск своего веб-сайта SaaS. Однако другие демонстрации в теме, ориентированной на программное обеспечение, также могут хорошо работать для сайта SaaS, поэтому обязательно ознакомьтесь с ними.
Но вернемся к демонстрации SaaS, и если вы выберете Softa для своего сайта, ваша домашняя страница может включать видеоплеер для описания и продвижения вашего программного обеспечения, набор функций для выделения основных преимуществ использования вашего SaaS и таблицу цен, которая может быть легко адаптированным для отображения различных вариантов подписки на вашу службу. В макете домашней страницы по умолчанию также есть полезная панель, в которой перечислены различные способы связи с вами, в том числе по телефону и в чате, хотя вы можете изменить ее, чтобы она соответствовала вашим предпочтительным каналам связи.
Чтобы убедиться, что ваш веб-сайт соответствует вашему бренду и другим предпочтениям, вы можете легко переключать цветовые схемы с помощью панели управления параметрами темы. Если вам нужен больший контроль над своим веб-сайтом, вы можете использовать интерфейс настройщика WordPress для создания собственных пользовательских цветовых схем, изменения шрифтов и других настроек внешнего вида вашего сайта на уровне всего сайта. Плагин Visual Composer премиум-класса для построения страниц включен в пакет Softa без дополнительных затрат, предоставляя вам мощный инструмент для редактирования предварительно созданного контента, составляющего эту тему.Благодаря этому вы сможете добиться того, чтобы ваш сайт выглядел именно так, как вы хотите, независимо от ваших навыков веб-дизайна.
Softa существует уже несколько лет, но регулярно обновляется и теперь имеет солидный список функций, которые были накоплены с течением времени.
Подробнее / Скачать демо
LeadEngine — это многоцелевая тема WordPress с несколькими стильными шаблонами, совместимыми с SaaS.
Помимо специально созданных демонстраций веб-сайтов SaaS, LeadEngine предлагает ряд других демонстраций, которые особенно хорошо подходят для этого типа проектов.Однако, если вы ищете набор шаблонов, созданных специально для запуска профессионально выглядящего веб-сайта SaaS, не ищите ничего, кроме демонстрации LeadEngine SaaS.
Когда вы откроете демонстрацию LeadEngine SaaS, вы увидите, что у нее есть домашняя страница, заполненная разделами, которые помогут вам продвигать свой программный сервис. В стиле целевой страницы на главной странице этой демонстрации есть место для отображения снимков экрана вашей панели SaaS, основные характеристики лучших функций и раздел таблицы цен, который упрощает отображение вариантов подписки на вашу службу.Поскольку виджет таблицы цен имеет переключение на месяц и год, вы можете быстро позволить своим потенциальным новым подписчикам увидеть, сколько они могут сэкономить, заплатив за 12 месяцев вперед. Однако, поскольку модуль таблицы цен и все другие компоненты LeadEngine очень гибкие, его можно легко настроить в соответствии с вашими требованиями.
Другие полезные элементы домашней страницы, к которым вы получаете доступ с демонстрацией LeadEngine SaaS, включают панель отзывов пользователей, форму регистрации для обработки новых регистраций пользователей и раздел часто задаваемых вопросов, который позволяет вам отвечать на общие вопросы, используя расширяемую и сворачиваемую текстовую область. .Также есть полезный раздел с призывом к действию, который настроен так, чтобы побудить ваших посетителей запросить демонстрацию; однако, благодаря гибкости этой темы, вы можете легко редактировать текст этого модуля в соответствии со своими потребностями.
Демонстрация LeadEngine SaaS — это больше, чем просто хорошо продуманный макет домашней страницы. В нем также есть шаблоны для всего остального контента, который может понадобиться вашему сайту. Сюда входят шаблоны для страниц информации, цен и других страниц поддержки. Вы также найдете шаблоны для страниц регистрации, регистрации и аккаунта, которые потребуются любому хорошему сайту SaaS.
LeadEngine включает плагин WPBakery Page Builder, так что вы можете быстро редактировать любой из его шаблонов по мере необходимости.
Подробнее / Скачать демо
Uptime — это SaaS-ориентированная тема WordPress для бизнеса с несколькими демонстрациями.
Хотя не все демонстрации Uptime будут работать для веб-сайтов SaaS, те, которые действительно хорошо выглядят, имеют множество полезных функций, которые могут помочь сделать ваш сайт SaaS успешным. Поскольку Uptime фокусируется на продвижении товаров, будь то ваше SaaS, загружаемое программное приложение или онлайн-курс, эта тема будет хорошим вариантом, если вы хотите, чтобы ваш веб-сайт был эффективным маркетинговым инструментом для ваших услуг.
Независимо от того, выберете ли вы одну из двух демонстраций веб-сайта Uptime SaaS или другой подходящий вариант, поставляемый с этой темой, ваш веб-сайт будет иметь премиальный дизайн, который позволит вам продвигать свое программное обеспечение. Чтобы ваш сайт оставался интересным, Uptime отлично использует эффекты анимации. Когда ваши посетители прокручивают главную страницу вниз, срабатывают эти анимационные эффекты, которые, надеюсь, помогут привлечь внимание вашей аудитории. Однако, как и большинство функций Uptime, эти эффекты при необходимости можно отключить.
Макеты демонстрационной домашней страницы SaaS включают все элементы, которые вы ожидаете найти в шаблонах этого типа, в том числе призывы к действию, которые должны помочь вашим потенциальным новым пользователям регистрироваться, разделы сетки для отображения деталей основных преимуществ о присоединении к вашему SaaS и регистрационной форме, которую посетители могут использовать, чтобы начать работу с вашим программным обеспечением.
Демонстрации SaaS Uptime также содержат множество других шаблонов. Благодаря этому у вас будет много готового контента, который можно использовать при добавлении контента на свой сайт, например, страницу с информацией, страницу контактов и базу знаний.В некоторых случаях существует несколько версий каждого типа страницы на выбор, поэтому, например, при добавлении страницы с ценами на свой веб-сайт у вас есть три различных варианта, которые следует учитывать.
Для тех, кто хочет получить больше практических навыков при настройке своего веб-сайта, тот факт, что Uptime был создан для бесшовной интеграции с плагином Elementor page Builder, означает, что вы можете открыть весь демонстрационный контент для настройки. Если вы хотите добавить, удалить или отредактировать элементы, составляющие шаблоны Uptime, вы можете легко сделать это с помощью этой темы и поддерживаемых ею инструментовlea.
Uptime SaaS и другие демонстрации веб-сайтов заслуживают внимания.
Подробнее / Скачать демо
Softwerk был создан, чтобы помочь людям продвигать цифровые продукты и услуги в Интернете.
Поскольку эта тема содержит множество демонстраций премиум-класса, она должна понравиться всем, кому нужен веб-сайт, который поможет им эффективно продвигать свой SaaS. Кроме того, поскольку Softwerk является темой, ориентированной на SaaS, все ее функции должны соответствовать вашему проекту, включая библиотеку шаблонов, настраиваемые элементы страницы и подключаемые модули, которые он поддерживает.
Благодаря высокоуровневой поддержке интеграции с ведущим плагином WooCommerce вы можете легко продавать цифровые продукты со своего веб-сайта, а также управлять доступом по подписке к вашему SaaS. После установки WooCommerce и любых надстроек для этого плагина, которые вам нужны, вы сможете добавить на свой сайт все необходимые функции электронной коммерции.
Благодаря демонстрации блога в пакете Softwerk, ориентированной на технологии, вы будете избалованы выбором, когда дело доходит до добавления блога на ваш сайт SaaS.Каждый раз, когда вы публикуете новую статью в своем блоге, вы сможете выбирать из разнообразного набора шаблонов, доступных через демонстрацию блога. Поскольку это полностью современная тема WordPress, вы также можете использовать все функции последней версии редактора WordPress для создания действительно привлекательных макетов для своих сообщений в блоге и другого контента на вашем веб-сайте.
Если вы хотите проявить еще больше творчества в остальной части вашего сайта, а не только в областях содержимого, премиальный плагин WPBakery Page Builder включен в Softwerk без дополнительной оплаты.Благодаря этому вы можете редактировать большую часть своего веб-сайта с помощью редактора перетаскивания этого инструмента. Кроме того, многие другие параметры персонализации доступны через удобный интерфейс функции настройки WordPress.
Если вы хотите, чтобы ваш веб-сайт SaaS имел уникальный дизайн, Softwerk и его функции настройки вам не помешают.
Подробнее / Скачать демо
SaaS X хорошо работает для создания стартапов, программного обеспечения и веб-сайтов SaaS с помощью WordPress.
Чтобы помочь вам запустить свой веб-сайт, эта тема включает в себя три разных макета домашней страницы, ориентированных на SaaS, которые вы можете выбрать. Существуют также другие макеты домашней страницы, предназначенные для программных приложений и создания маркетинговых веб-сайтов, но если вы хотите как можно быстрее запустить и запустить свой веб-сайт SaaS, то выбор одного из специально созданных вариантов может быть хорошим выходом.
Поскольку разработчики темы SaaS X применили блочный подход к созданию этой темы, вы можете легко переупорядочить различные элементы, составляющие предварительно созданные макеты.Кроме того, вы можете смешивать и сочетать блоки из разных шаблонов для создания своих собственных дизайнов. Фактически, имея более 100 шаблонов блоков в пакете SaaS X, вы сможете создавать некоторые настраиваемые макеты, которые действительно помогут вам продвигать свой программный сервис. Некоторые соответствующие примеры этих блоков включают варианты призыва к действию, макеты таблиц цен, а также блок обзоров и отзывов для обмена отзывами ваших пользователей.
Другие варианты настройки вашего веб-сайта SaaS включают использование встроенного инструмента построения страниц для редактирования предварительно созданного контента и настройки внешнего вида блоков, которые вы добавляете на свои страницы, а также хорошую поддержку настройщика WordPress.Код также считается удобным для разработчиков, поэтому, если вы действительно хотите создать действительно собственный веб-сайт SaaS, эта тема может стать хорошей отправной точкой. Кроме того, поскольку эта тема была построена на популярной платформе Bootstrap 4, ваш веб-сайт SaaS будет полностью функциональным и отлично выглядеть при просмотре на смартфонах и других устройствах с маленьким экраном.
SaaS X имеет регулярно обновляемый FAQ и серию документации, которая поможет вам максимально использовать эту тему.
Подробнее / Скачать демо
Appon описывается как современная тема целевой страницы, что делает ее идеальной для создания рекламных SaaS-сайтов.
Все демонстрации Appon сосредоточены на продвижении и продаже товаров, будь то цифровые загрузки, программные приложения или продукты SaaS. Выбор макетов домашней страницы, которые поставляются с этой темой, дает вам возможность описать лучшие функции вашего SaaS, объяснить преимущества регистрации и поделиться отзывами пользователей через панель отзывов.
Если ваш SaaS или другой аналогичный продукт доступен в магазинах мобильных приложений, вам будет полезна соответствующая панель на макете домашней страницы.С помощью кнопок, которые ведут на магазины приложений Google и Apple, посетители вашего веб-сайта смогут легко увидеть, откуда они могут загрузить ваше программное обеспечение.
Поделиться снимками экрана вашего SaaS, будь то мобильное приложение или настольная программа, очень просто благодаря редактируемым шаблонам, которые поставляются с Appon. Фактически, разнообразный выбор шаблонов портфолио идеально подходит для демонстрации вашего SaaS и обмена изображениями с его панели инструментов и других областей. Шаблоны блогов Appon также должны быть вам полезны, поскольку они дают вам удобный способ делиться последними новостями и разработками, касающимися вашего SaaS.
Appon имеет полную поддержку WooCommerce, так что вы можете продавать продукты и собирать платежи за свой SaaS прямо со своего веб-сайта. Будучи полностью готовым к электронной коммерции, Appon имеет все шаблоны, которые потребуются этой части вашего сайта, охватывающие области корзины покупок, оформления заказа и учетной записи.
Чтобы обеспечить вам полный творческий контроль над дизайном вашего веб-сайта, Appon поставляется с премиальным плагином WPBakery Page Builder без каких-либо дополнительных затрат. К другим параметрам дизайна можно получить доступ через интерфейс настройщика WordPress, что дает вам легкий доступ к шрифтам, цветам и элементам управления макетом.
Appon имеет стильный внешний вид и все необходимые функции, которые сделают ваш SaaS-сайт успешным.
Подробнее / Скачать демо
Exponent — это современная многоцелевая бизнес-тема WordPress с хорошими опциями для веб-сайтов SaaS.
Среди 22 полных демонстраций веб-сайтов в пакете Exponent вы сможете найти по крайней мере несколько различных вариантов, которые хорошо подходят для вашего веб-сайта SaaS. Благодаря демонстрациям, которые охватывают веб-сайты мобильных приложений, сайты продуктов и бизнес-проекты, не говоря уже о специально созданной демонстрации SaaS, Exponent должен понравиться большинству людей, читающих это руководство.
Демонстрация веб-сайта SaaS имеет все функции, которые могут понадобиться этому типу сайтов. Начиная с раздела для отображения снимка экрана вашего продукта SaaS, остальная часть макета домашней страницы по умолчанию включает панель для отображения логотипов клиентов, с которыми вы работали, или партнеров по продукту, а также разделы для публикации отзывов ваших пользователей и подробные сведения о вариантах ценообразования для доступа к SaaS.
В демонстрации SaaS темы Exponent вы также найдете макеты для добавления блога на свой веб-сайт, а также шаблон для публикации дополнительных снимков экрана из вашего SaaS в удобном для сенсорного экрана формате карусели.Если вы хотите добавить еще какие-либо виджеты или модули к содержимому своего веб-сайта, эта тема включает в себя широкий выбор опций, чтобы конкурировать с другими ведущими темами SaaS WordPress, доступными сегодня. Кроме того, поскольку вы можете использовать шаблоны, из которых состоят другие демонстрации Exponent, как часть вашего сайта SaaS, у вас никогда не должно быть недостатка в контенте для вашего проекта.
Элементы управления персонализацией также присутствуют в теме Exponent. Переключение шрифтов, настройка цветов и изменение других свойств отображения вашего веб-сайта очень просто.Полностью визуальный верхний колонтитул, нижний колонтитул и конструктор страниц также пригодятся, когда вам нужно добавить новый контент на свой сайт или обновить его дизайн.
Exponent был создан для широкого спектра веб-проектов, включая создание сайтов для приложений SaaS.
Подробнее / Скачать демо
Sofbox имеет более 20 шаблонов домашних страниц для создания веб-сайтов SaaS с помощью WordPress.
Поскольку эта тема продается как SaaS и техническая тема WordPress, есть большая вероятность, что большинство шаблонов в пакете Sofbox подойдут для вашего веб-сайта.Большую библиотеку демонстраций можно настроить с помощью поддерживаемого плагина Elementor или включенного плагина WPBakery Page Builder. Благодаря этому вы можете рассматривать эти демонстрации как стартовые блоки для вашего собственного уникального веб-сайта SaaS или, в качестве альтернативы, вы можете использовать их как есть, внося любые изменения по мере необходимости.
Помимо полных шаблонов страниц, из которых состоят демонстрации, Sofbox также поставляется с большим выбором блоков или элементов контента. Эти элементы представляют собой разделы страницы, которые можно легко смешивать и сопоставлять, чтобы помочь вам создать правильный тип макета для вашего веб-сайта.Эти разделы охватывают таблицу цен, отзывы и списки функций, и это лишь некоторые из них, и, как и обычные шаблоны страниц, все они могут быть настроены с помощью поддерживаемых плагинов для построения страниц с перетаскиванием.
При настройке вашего веб-сайта с использованием темы Sofbox вы можете включить функцию мегаменю. Это позволяет вам добавлять много контента в раскрывающиеся области меню, выходя за рамки простого использования текстовых ссылок. Поскольку вы можете добавлять кнопки, изображения и другой контент в эту область вашего сайта, вы действительно получаете множество вариантов того, как работает важная функция главного меню вашего сайта.
Если вы хотите добавить раздел портфолио на свой веб-сайт SaaS, возможно, для обмена снимками экрана из панели управления вашего программного обеспечения, Sofbox поставляется со всеми необходимыми для этого шаблонами. Также имеется полный набор шаблонов для ведения блогов, что делает эту тему идеальной для всех, кто планирует использовать блог как часть маркетинговой стратегии для своего SaaS.
Sofbox содержит множество демонстраций и шаблонов, предназначенных для создания веб-сайтов SaaS.
Подробнее / Скачать демо
SAASWeb имеет готовую демонстрацию веб-сайта SaaS, которую вы можете быстро импортировать в WordPress.
Эта тема содержит хороший выбор современных демонстраций веб-сайтов, охватывающих цифровые агентства, дизайн-студии и, конечно же, сайты SaaS. Специально созданная демонстрация SaaS-сайта SAASWeb — отличное место для начала, если вы собираетесь создать сайт такого типа. У него стильная домашняя страница, которая включает в себя множество, если не все элементы, которые понадобятся хорошему сайту SaaS. Это включает в себя заметную форму регистрации, которая позволяет вашим посетителям легко начать процесс регистрации, место для отображения снимка экрана вашей панели инструментов и раздел для выделения наиболее ценных функций вашего SaaS.
Другие разделы домашней страницы, такие как текстовая область с вкладками и складные и расширяемые панели, дают вам возможность делиться большим количеством информации о вашем SaaS, не занимая слишком много места и не перегружая аудиторию стеной текста. Благодаря этим элементам пользовательского интерфейса посетители будут видеть только тот контент, который они хотят.
В дополнение к привлекательным и многофункциональным макетам домашней страницы, которые поставляются с демонстрациями SAASWeb, вы также получаете доступ ко многим хорошо разработанным шаблонам для других частей вашего веб-сайта SaaS.Некоторые примеры включают шаблоны о себе, контактах, команде и часто задаваемых вопросах. Вы также найдете полный набор шаблонов блогов для публикации последних новостей и советов на своем веб-сайте, а также готовый шаблон, который вы можете использовать при работе над основным сайтом.
Когда дело доходит до работы над вашим сайтом, инструмент импорта демо-версий SAASWeb в один клик упрощает начало работы. После этого у вас есть возможность использовать прилагаемый редактор содержимого King Composer с перетаскиванием для настройки демонстрационных шаблонов.Вы также можете использовать этот инструмент для создания собственных пользовательских дизайнов страниц с нуля, что позволяет создать совершенно уникальный веб-сайт SaaS с готовой темой.
Вы можете увидеть все различные элементы и шаблоны в действии на демонстрациях веб-сайта SAASWeb.
Подробнее / Скачать демо
Isoft имеет достаточно возможностей, чтобы сделать его привлекательным вариантом для всех, кто создает веб-сайт SaaS с помощью WordPress.
С тремя специально созданными демонстрациями веб-сайтов SaaS, а также множеством других вариантов, которые хорошо подойдут для этого типа проектов, включая демонстрационные демонстрации мобильных приложений, целевые страницы продуктов и дизайн облачного программного обеспечения, Isoft легко завоевывает свое место в этой коллекции Темы SaaS WordPress.
Isoft действительно включает в себя многие другие функции, которые можно найти в других местах, однако все они обернуты в стильный дизайн, который поможет вам продвигать свой SaaS в стиле. Некоторые из функций, к которым вы получаете доступ с этой темой, включают выбор различных макетов домашней страницы и всех отдельных шаблонов, составляющих демонстрационные версии Isoft; полезные виджеты, которые можно добавить на любую из ваших страниц, включая таблицу цен, слайдер изображений и панель отзывов; и встроенные формы, которые позволяют вам принимать запросы от потенциальных клиентов и подписывать тех, кто готов зарегистрироваться в вашем SaaS.
Если вы хотите отображать скриншоты из SaaS или другого визуального контента, тема Isoft поставляется с несколькими макетами и шаблонами для публикации их на вашем веб-сайте. При создании этого контента вы можете выбирать из ряда макетов и структур сетки, чтобы ваши изображения отображались правильным образом в соответствии с вашими предпочтениями. В пакете также есть макеты блогов для публикации обновлений и новостей на вашем сайте, а поддержка WooCommerce может пригодиться, если вы хотите принимать платежи в Интернете, продавать продукты и услуги со своего сайта или выполнять другие задачи, связанные с электронной коммерцией.Если вы новичок в WordPress или используете эти многоцелевые темы, онлайн-документация по Isoft также может вам пригодиться.
Несмотря на то, что это новый выпуск, Isoft уже выглядит как надежный вариант для создания пользовательских веб-сайтов для продуктов SaaS.
Подробнее / Скачать демо
Pearl — это бизнес-тема WordPress с несколькими высококачественными храмами, которая хорошо подойдет для сайтов SaaS.
Благодаря библиотеке из более чем 50 полных демонстраций веб-сайтов, каждая со своим набором шаблонов, Pearl определенно является темой, которую можно использовать для создания широкого спектра сайтов с помощью WordPress.Среди типов проектов, для которых Pearl особенно подходит, — это веб-сайты SaaS и другие сайты, которые продают или продвигают программное обеспечение и услуги в Интернете.
Поскольку вы можете легко смешивать и сопоставлять отдельные шаблоны из различных демонстраций Pearl, вы сможете найти весь предварительно созданный контент, который требуется вашему веб-сайту. Например, вы можете использовать макет домашней страницы из демонстрации целевой страницы приложения и объединить его с некоторыми другими макетами из демонстраций программного обеспечения и цифрового агентства. Такой подход должен гарантировать, что вы не ограничены только одной демонстрацией, а также упростить поиск всего предварительно созданного контента, который нужен вашему веб-сайту.
В том маловероятном случае, если вы не можете найти подходящий шаблон для страницы, которую хотите добавить на свой веб-сайт, вы можете использовать инструмент построения страниц, который поставляется с Pearl, чтобы создать его самостоятельно. Однако вам не нужно начинать с нуля, поскольку все готовые шаблоны Pearl очень легко редактировать. Просто выберите тот, который наиболее близок к тому, что вам нужно, затем откройте его для редактирования в интерфейсе перетаскивания прилагаемого инструмента. Поскольку конструктор страниц, поставляемый с Pearl, имеет более 55 шорткодов, вы можете легко вставлять широкий спектр элементов в свои сообщения и страницы по мере необходимости.
Если вы хотите узнать больше, на веб-сайте Pearl есть видеопрезентация, демонстрирующая возможности этой темы.
Подробнее / Скачать демо
Foton — это многоцелевое программное обеспечение и тема целевой страницы приложений, подходящая для веб-сайтов SaaS.
Благодаря выбору предварительно созданных демонстраций веб-сайтов, составляющих тему Foton, вы сможете найти вариант, подходящий для вашего проекта SaaS. Помимо специально созданной демонстрации SaaS, должны быть интересны другие разработки, такие как демонстрации приложений и продуктов.
Поскольку это одна из тем SaaS WordPress с упором на создание веб-сайтов в стиле целевой страницы, если вы импортируете одну из демонстраций в свою панель управления WordPress, домашняя страница вашего веб-сайта будет иметь длинный макет, заполненный элементами, ориентированными на конверсию. .
Если вы, например, откроете демонстрацию веб-сайта SaaS, вы увидите, что он имеет привлекательный слайдер с анимированными изображениями в качестве фокусной точки. Это дает вам прекрасную возможность поделиться снимками экрана с вашего SaaS или другими соответствующими изображениями.Когда ваши посетители прокручивают страницу вниз, они могут видеть лучшие функции вашего сервиса, выделенные значками и текстом. Далее по странице есть разделы, которые включают анимированные диаграммы и графики, стильную таблицу цен и другие элементы для отображения изображений из вашего проекта. Помимо макетов домашней страницы, Foton также предлагает шаблоны для всех других страниц, которые могут понадобиться вашему сайту SaaS. Сюда входят дизайны для страниц «О нас», «Контакты», «Услуги», «Часто задаваемые вопросы» и «Скоро появятся», а также некоторые другие.
Конечно, как и многие лучшие темы SaaS для WordPress, Foton имеет встроенный в ядро конструктор страниц с перетаскиванием. Благодаря этому вы можете открывать предварительно созданные макеты, включая дизайн домашней страницы, и начинать перемещать элементы, добавлять новые разделы и вносить другие изменения в свой веб-сайт. Однако, поскольку предварительно созданный контент в пакете Foton особенно хорошо разработан, вам может вообще не понадобиться использовать построитель страниц.
Foton содержит несколько действительно хороших шаблонов и элементов дизайна, которые помогут вам создать великолепно выглядящий сайт SaaS.
Подробнее / Скачать демо
Pursuit содержит несколько демонстраций, предназначенных для людей, создающих веб-сайты для продуктов SaaS.
Если вы ищете тему, которая дает вам хороший выбор SaaS-ориентированных шаблонов и демонстраций для работы, Pursuit должен вас заинтересовать. Основные демонстрации SaaS охватывают продукты, связанные с финансовыми технологиями и криптовалютой, но есть также несколько других более общих вариантов, которые должны хорошо работать для большинства типов веб-сайтов SaaS. Помимо шаблонов домашней страницы, все демонстрации SaaS упакованы внутренними шаблонами страниц, охватывающими информацию о нас, ценах и контактах, которые вы, возможно, захотите добавить на свой сайт.
Благодаря интеграции с инструментом построения страниц Elementor, вы можете использовать этот редактор содержимого с перетаскиванием для настройки предварительно созданного содержимого, поставляемого с Pursuit. Если вы не хотите беспокоиться о редактировании кода или ограничении возможностей редактора WordPress по умолчанию, рекомендуется использовать такой инструмент, как Elementor. Поскольку Pursuit поставляется с плагином премиум-класса для создания слайд-шоу, вы можете сразу же начать добавлять интерактивные слайдеры на свой сайт без необходимости покупать какие-либо дополнительные инструменты.
Поскольку Pursuit получил много обновлений с момента своего первого запуска, вы получите доступ к полностью современному списку функций, если выберете эту тему. Вы также можете видеть, что люди, купившие эту тему на протяжении многих лет, остались довольны своим выбором, судя по положительной оценке, которую Pursuit получил от своих пользователей.
Pursuit за годы своего существования зарекомендовала себя как хорошо поддерживаемая и популярная тема SaaS.
Подробнее / Скачать демо
Stratus — еще одна техническая тема для продвижения приложений, программного обеспечения и продуктов SaaS.
Stratus доступен уже несколько лет и сумел набрать более 4 тысяч продаж и заработать 4,88 из 5 звезд в среднем рейтинге от своих пользователей. Несмотря на то, что Stratus существует уже некоторое время, он регулярно обновляется, чтобы его дизайн и список функций оставались конкурентоспособными с другими темами SaaS. Поэтому, если вы посмотрите демоверсии Stratus, вы увидите, что эта тема выглядит так же хорошо, как и любая другая. Однако, если вы выберете Stratus для своего веб-сайта, вы получите доступ к теме, полностью протестированной на большом количестве пользователей.Более того, у него есть подтвержденная запись о том, что его создатели хорошо поддерживают его.
Получение доступа к теме, которая доказала свою надежность и регулярно поддерживается, — не единственная причина выбрать Stratus. В пакете есть 15 демонстраций веб-сайтов на выбор, в том числе несколько специально созданных вариантов SaaS и некоторые другие, которые можно быстро настроить в соответствии с проектом SaaS. В макеты Stratus были добавлены все обычные элементы, включая слайдеры, отзывы, таблицы цен и многое другое.Настройка предварительно созданного контента стала возможной благодаря интеграции со конструктором страниц Elementor, что дает вам простой способ изменить эту тему в соответствии с вашими требованиями. Вы также получаете более 40 элементов веб-сайта, которые можно добавить в макеты, чтобы сделать их еще более интересными и эффективными.
Еще одна примечательная особенность Stratus — это процесс установки. Разработанный, чтобы помочь вам заложить основу для вашего нового веб-сайта менее чем за три минуты, процесс установки проведет вас через импорт демонстрационного контента и установку рекомендуемых и необходимых подключаемых модулей.Существует также множество онлайн-документации, чтобы вы могли полностью раскрыть потенциал этой темы.
Если вам нужна современная тема с проверенной репутацией, то Stratus должен быть в вашем списке.
Подробнее / Скачать демо
Obira предлагает вам на выбор несколько различных макетов домашней страницы, ориентированной на SaaS.
Правильная настройка домашней страницы для вашего веб-сайта SaaS жизненно важна, если вы хотите увеличить количество регистраций и развивать свой бизнес.К счастью, тема Obira дает вам восемь различных макетов домашней страницы на выбор, каждая из которых будет хорошо работать для большинства типов проектов SaaS. Все дизайны имеют схожий общий стиль, но их содержание и элементы достаточно различаются, чтобы предоставить вам реальный набор вариантов для домашней страницы вашего веб-сайта.
Поскольку эта тема была создана с использованием премиального плагина WPBakery Page Builder, который включен в пакет Obira без дополнительных затрат, вам будет легко настроить демонстрационные макеты и добавить к ним свой собственный текст, изображения и другой контент.Obira также поставляется с четырьмя различными макетами заголовков, которые вы можете применить к своему сайту всего за несколько кликов, что поможет вам настроить эту важную часть любого веб-сайта так, как вы этого хотите. Добавить блог на свой SaaS-сайт также просто, благодаря макетам публикации и архива содержимого. У Obira также есть полный набор шаблонов электронной коммерции, если вы хотите продавать продукты и услуги со своего веб-сайта и собирать платежи в Интернете.
Некоторые другие причины, чтобы поближе познакомиться с Obira, включают интеграцию MailChimp, которая позволяет вам быстро начать рассылку новостей по электронной почте для вашего веб-сайта, дополнительную возможность подключения к Google Maps для отображения интерактивных карт на вашем веб-сайте и библиотеку шаблонов портфолио для демонстрации вашего SaaS и обмен информацией о других проектах, над которыми вы работали.
