WordPress плагин похожих, популярный и случайных статей
Здравствуйте, мои бесценные читатели! В этой статье я расскажу о создании правильной внутренней перелинковки страниц блога на WordPress. Чем раньше вы приучите себя при написании статьи ссылаться на другие страницы своего бога — тем лучше. В этом нелегком деле нам помогут три замечательных плагина:
- Yet Another Related Posts Plugin — плагин похожих статей WordPress;
- WordPress Popular Posts — плагин выводит список самых популярных статей блога;
- Easy Random Posts — выводит случайные записи блога.
Что такое перелинковка? Перелинковка — проставление внутренних ссылок на страницах блога. Эти ссылки ведут не на внешние интернет ресурсы, а на другие материалы блога. Выполняется с целью передачи статического веса между страницами блога и для удобства читателей. Порой не представляется возможным дать исчерпывающую информацию по какому-то вопросу, не затрагивая смежные темы.
Приведу пример. Вы попали на страницу моего блога, посвященную созданию меню WordPress. Чтобы понять ее содержание, вам необходимо знать, что такое шаблоны темы WordPress, уметь использовать виджеты и устанавливать новые плагины. Дабы не повторять весь этот материал ранее опубликованных записей, расставляются в тексте ссылки по мере необходимости. Только не стоит перебарщивать с количеством ссылок в записи, все должно быть в меру.
Больше всего поисковиками и читателями ценятся ссылки из текста статей, которые вы должны расставлять в ручную. Но помимо этого настоятельно рекомендуется установить и использовать дополнительные плагины для внутренней перелинковки.
Плагин WordPress для вывода похожих статей — Yet Another Related Posts Plugin (YARPP)
Очень полезный и важный плагин — выводит для каждой записи блога список похожих статей WordPress, которые могут быть интересны читателю.
С установкой проблем не должно возникнуть. Скачайте свежую версию Yet Another Related Posts Plugin, разархивируйте и загрузите папку с файлами YARPP на ftp в директорию wp-content/plugins. Останется только активировать плагин.
Настройки Yet Another Related Posts Plugin (YARPP)
Основные настройки располагаются в разделах Критерии похожести и Просмотр опций для вашего сайта. Если подобных опций не наблюдается, зайдите в настройки экрана и включите их отображение.
Критерии похожести
- Порог похожести — плагин выводит только те записи, коэффициент похожести которых, превосходит установленный в этом пункте порог похожести. Другими словами установите порог похожести поменьше, чтобы выдавалось больше релевантных статей.
- Заголовки, тексты, рубрики и метки — опции задают, будут ли рассматриваться соответственно заголовки статей, тексты, названии рубрики и метки для определения релевантности статей.

- Display results from all post types — при отсутствии галочки для записи блога будут выводиться только похожие записи, а для страницы — только страницы. Не забывайте, что в WordPress существует деление на записи и страницы.
- Показывать только предыдущие сообщения? — при наличии галочки, будут выводится только посты, опубликованные раньше данной статьи.
Просмотр опций для вашего сайта.
- Автоматически показывать связанные посты? — автоматически добавляет код для вывода похожих статей после текста одиночных записей блога. Обязательно поставьте галочку, чтобы не вносить необходимый код в шаблоны темы WordPress в ручную.
- Максимальное количество связанных постов — даже и добавить нечего
- Показывать с шаблоном пользователя — позволяет использовать для отображения списка похожих статей пользовательские шаблоны
- Похожие статьи выдаются в виде списка и имеют соответствующий html код, который задается в следующих двух пунктах настроек YARPP — До/после связанных постов и До/после каждого связанного поста.

- Показать выдержку? — для каждого похожего поста выводится выдержка из заданного в этом пункте количества слов.
- Сортировка результатов — определяет по какому принципу будут сортироваться связанные посты.
- По-умолчанию показывать, если пусто — текст выводится, если нет ни одной похожей страницы
Помимо этого, плагин Yet Another Related Posts Plugin (YARPP) создает новый виджет — Related Posts (YARPP) c тем же функционалом. Для меня, список похожих статей после текста записи смотрится гораздо лучше чем в одном из сайтбаров темы WordPress.
Плагин для вывода популярных статей — WordPress Popular Posts
Установка абсолютно идентична рассмотренной выше плагина YARPP, поэтому не буду повторятся. Только скачайте самую последнюю версию плагина WordPress Popular Posts.
Плагин WordPress Popular Posts создает свой раздел настроек в «Параметрах» админки WordPress, но в них нет ничего полезного. Поэтому не теряйте времени и сразу переходите в раздел «Виджеты».
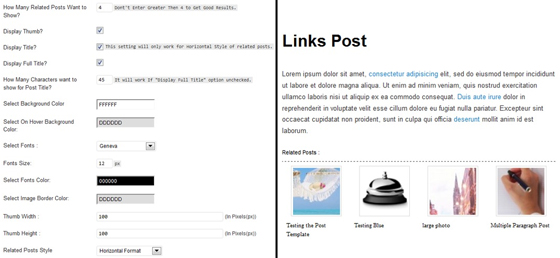
Рассмотрим подробно настройки виджета.
- Title — заголовок, определяет название раздела популярных статей при выводе на блоге.
- Show up to: __ posts — количество выводимых постов.
- Time Range — за какой временной интервал берется статистика популярности статьи.
- Sort posts by — сортировка статей по: количеству комментарием (comments), просмотров (total views) или просмотров за день (Avg. daily views).
- Include pages — включит в рейтинг страницы.
- Shorten title output — сократить заголовок поста.
- Display post excerpt — выводит вместе с заголовком страницы еще N первых символов. Количество выводимых символов можно задать чуть ниже.
- Exclude categories — исключить из рейтинга категории
- Display post thumbnail — перед заголовком статьи будет выводится небольшая картинка, размеры которой можно указать в пикселях.

[ad]
Stats Tag settings — настройки тегов, будут выводится в скобках после заголовков популряных постов.
- Display comment count — количество комментариев;
- Display views — количество просмотров;
- Display author — автор поста;
- Display date — дата публикации;
HTML Markup settings — настройки позволяют задать html код для вывода популярных статей. Если стандартный вывод списком Вас устраивает, не трогайте эти настройки.
Плагин WordPress для вывода случайных статей — Easy Random Posts
Следующий плагин, способствующий улучшению внутренней перелинковки страниц блога, предназначен для вывода в WordPress списка случайных статей и называется Easy Random Posts.
Настроек плагин не имеет, а только создает новый одноименный виджет, который и можно настроить.
- Заголовок — под таким заголовком будет выводится список случайных статей блога.
 Впрочем, это пункт присутствует во всех виджетах.
Впрочем, это пункт присутствует во всех виджетах. - Count — число случайных постов. По умолчанию кратно 5, но это можно изменить, чуть ниже я расскажу как.
- Include Link — включить ссылки. Заголовки статей будут ссылками на соответствующие страницы блога.
- Include Excerpt — включит выдержку, первые несколько символов из текста статьи.
- Include Thumbnail — маленькое изображение рядом с заголовком поста.
- Include Credit Link — назначение этой опции я так и не понял.
Как вы видете, настроек немного. Несколько расстраивает тот момент, что количество случайных статей по умолчанию кратно 5 и выводить, скажем, 7 постов не представляется возможным. Но это только на первый взгляд. Сейчас все исправим.
Заходи в раздел «Плагины» — «Редактор» и выбирайте плагин Easy Random Posts.
Найдите следующие строчки кода:
function form($instance){
$instance = wp_parse_args( (array) $instance, array('title'=>'Random Posts', 'count'=>'5', 'link'=>'true', 'excerpt'=>'false', 'featureimage'=>'false', 'creditlink'=>'false') );
. |
Для этого можно воспользоваться стандартных поиском — Shift + alt, и задать «5» в поле «Найти».
Особо вникать в код вам не надо, просто замените число «5» на нужное количество выводимых статей (в трех места), а число «15» на число, кратное этому значению (в одном месте). Сохранитесь и идите обратно в настройки виджета. Теперь они соответствуют вашим предпочтениям.
На этом все. Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Какой плагин использовать для отображения похожих статей на WordPress?
Автор Jurij Kovalenko На чтение 2 мин. Просмотров 246 Опубликовано
Здравствуйте! Уважаемые читатели блога Iprodvinem. ru. В этой статье вы узнаете о том, какой плагин использовать для отображения похожих статей.
ru. В этой статье вы узнаете о том, какой плагин использовать для отображения похожих статей.
В современном мире интернета пользователи очень часто после перехода, по какому-то определенному запросу с поиска, и прочтения информации покидают ваш сайт, не заходя на вторичные страницы. Ля того чтобы задержать пользователей на вашем сайте а как следствие и увеличить глубину просмотра вашего сайта, можно воспользоваться так называемым плагином «похожих статей». Что это такое? Похожие статьи — это статьи на вашем сайте близкие по тематике к той, что читает посетитель.
Для того чтобы отобразить похожие статьи можно воспользоваться специальными плагинами. Я рекомендую два плагина, которые наиболее эффективно и корректно себя зарекомендовали:
- WordPress Related Posts
- Yet Another Related Posts Plugin (YARPP)
Если вам интересно мое мнение, то лично мне нравятся оба этих плагина. Более того на одних моих ресурсах стоит один плагин на других другой. т.е. выбор остается за вами.
т.е. выбор остается за вами.
Установка как всегда достаточна простая, вам необходимо зайти в админку вашего сайта и в главном меню выбрать «Плагины» — «Добавить новый». Далее в строке поиска справа, вам необходимо будет ввести любое из предложенных выше названий, например, вы выбрали «Yet Another Related Posts Plugin». После чего необходимо установить плагин и активировать его.
Далее зайдите в настройки плагина «Настройки» — «YARPP». У этого плагина есть свои особенности в честности в настройках нам нужно найти пункт, «Порог похожести» и поменять исходное значение на 1. Если оставите значение по умолчанию те посты, которые будут, отображается по умолчанию, могут совсем не соответствовать тематике поста. Далее все стандартно в настройках ниже вы выбираете количество отображаемых постов. А так же тип отображения: списком, картинка + описание или свой вариант (тут нужно знать программирование, без него никак ;( ) После внесения изменений нажимаете «Сохранить изменения» и радуетесь прекрасной работе плагина.
Второй плагин настраивается по такому же принципу.
Видео инструкция: Плагин WordPress для отображения похожих статей?
Надеюсь, данная статья, про то, какой плагин использовать для отображения похожих статей на WordPress?, была вам полезна. Если у вас есть какие-то дополнения или вопросы, то смело оставляйте свои комментарии. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Похожие материалы в статьях WordPress
Похожие материалы в статьях. Зачем нужны похожие материалы в статьях?
Давайте по порядку. Зачем блогеры делают ссылки на похожие материалы в статьях? Целей у данного деяния две: первая — это перелинковка статей, полезно для поисковых систем, они понимают, что ваш сайт имеет структуру и ваш контент взаимосвязан, вторая — и не менее важная — удержание пользователя на сайте. Что, в свою очередь, повышает рейтинг вашего сайта.
Что, в свою очередь, повышает рейтинг вашего сайта.
Круговая порука)
Вы делаете всё, чтобы повысить выдачу, чем повышаете выдачу.
Выяснив полезность данного мероприятия, переходим к реализации. Как обычно, разберём один и, на мой взгляд, самый оптимальный плагин для этого. Contextual Related Posts. Качаем, устанавливаем, активируем.
Какие настройки сделал я и почему.
Убираю галочки со страниц, главной страницы и ленты. Почему? С главной страницей понятно. А вот со страницами не совсем: у меня их всего две, это карта сайта и главная, зачем там этот плагин ? Ответ очевиден.
Изменяю количество выводимых ссылок на 4. Они и смотрятся красиво, и отлично встают по ширине статьи.
Убираю из вывода страницы, у меня их всего две ) Категорий у меня вообще нет, хотя возможно потом они будут, и можно будет вписать те, которые не стоит выдавать для похожих. Например, те статьи, которые вы размещаете у себя в виде заработка.
Следующий пункт, параметры вывода.
В самой первой строке у нас вывод заголовка, и он по умолчанию будет как h4. По началу я хотел исправить, но потом решил его не трогать. Я использую только h2 и h3, h4 будет как дополнительное обращение внимания поисковых систем на смежные статьи. Оставляем.
Второй пункт странный, оставляю без изменений.
Длина отрывка оставляю 10, длина предельного заголовка оставляем 60. Галочку NOFOLLOW снимаем однозначно. Пусть поисковые системы индексируют наши похожие статьи.
Настройки исключений: и Настроить вывод: я не трогаю.
Настройка миниатюр, опции. Вот тут мы задаём ширину и высоту наших блоков, в которых и отображается картинка и названия статей, методом проб и ошибок добиваемся идеальной ширины и удобной высоты блока. У меня они 180px и 170px соответственно.
Ничего, кроме ширины и высоты самого блока ,я не трогаю, меня устраивает именно так, вам советую поиграть с настройками, возможно что-то вам понравится больше чем то, что сделано у меня.
В самом низу настроек я добавил свою дефолтную картинку из статьи Первая картинка в виде миниатюры статьи, на тот случай, если её в статье нет.
Открываем любую статью, смотрим наше творение.
Чудесненько) Если бы не одно маленькое НО! Если внимательно приглядеться к нашей записи, то видно ,что она размером малость не совпадает с картинкой. Это косяк самого плагина, исправим!
Данные 6px, которые зачем-то там стоят как отступ, меняются в файле public_html/wp-content/plugins/contextual-related-posts/contextual-related-posts.php в строке
.crp_related .crp_title {
width: » . ( $crp_settings[‘thumb_width’] — 6 ) . ‘px;
Меняем на 0, сохраняем и закачиваем его на хостинг. Чем пользуемся при работе с хостингом, читаем в статье Удалить лишние ссылки с сайта WordPress. Проверяем, всё прекрасно, они ровные.
Зачем этот отступ использовал производитель, я не знаю. Исправить его несложно. Делать куклу вудду и тыкать в неё иголками не будем )
Исправить его несложно. Делать куклу вудду и тыкать в неё иголками не будем )
Удачи вам в ваших трудах. Как говорится, дорогу осилит идущий.
Похожие записи — модуль Jetpack — Создание и продвижение сайтов
Для создания похожих записей существует большое количество плагинов. Сегодня я хочу вам рассказать о «Похожих записях» создаваемых с помощью популярного плагина Jetpack, расскажу о его преимуществах и настройке.
Если вы еще не знаете о том зачем нужны «похожие записи», тогда советую сперва ознакомиться со статьей по этой теме.
Модуль «Похожие записи» Jetpack от WordPress.com
Как нам известно Jetpack предоставляет огромное количество модулей, для улучшения работы вашего сайта, одним из них является модуль «Похожие записи», который мы вкратце рассматривали во второй части обзора модулей Jatpack.
Что же предлагает нам данный модуль? Давайте рассмотрим поподробнее.
Функция «Похожие записи» сканирует все ваши посты, анализирует их, и позволяет показать контекстные страницы, в которых ваши посетители могли бы быть заинтересованы, после прочтения статьи входа.
Это позволит удержать ваших читателей подольше на сайте, и легально накрутить поведенческий фактор.
Большинство сайтов, которые активируют модуль «похожие записи» Jetpack наблюдают увеличение трафика. В отличие от многих других плагинов, которые предоставляют такие функции, Jetpack делает все для анализа, обработки и обслуживания беря данные из своего облака, не неся дополнительную нагрузку на сервер на. (Это одна из весомых причин почему многие плагины, такие как YARPP или аналогичные им уступают Jetpack).
Как настроить и использовать Модуль «Похожие записи» Jetpack
Чтобы начать использовать похожие записи, обратитесь к административной панели WordPress во вкладку Jetpack, далее вкладка «настроить», где находим необходимый нам модуль «Похожие записи». Перейдя по ссылке нажимаем активировать в нижней части экрана. После активации вы также можете настроить, как будут отображаться ваши ссылки на другие страницы.
Что бы настроить внешний вид похожих записей, зайдите с админки в «Настройки» далее «Чтение» и опустившись вниз находим настройки «Похожие записи».
Вы можете выбрать для отображения «связанные» заголовки, чтобы лучше отделить участок от конца вашего поста — просто установите флажок, чтобы показать картинки из «похожих записей».
Для того, чтобы увеличить размер блока «Похожие записи» установите флажок «Использовать крупную и эффектную разметку».
На этом простейшие настройки «Похожих записей» Jetpack окончены, в дальнейшем планирую написать статью по внутренним изменениям в модуле, направленных на изменения в количестве выводимых записей, изменения картинок и другое.
Не забывайте, после внесения изменений сохранять их, прокрутив вниз страницы и нажав кнопку»Сохранить изменения».
Информация по выведенных ссылках в «Похожих записях» Jetpack.

Подробная информация об изображению к «Похожим записям».

Информация взята с официального представительства Jetpack.
Рекомендую почитать:
- Обязательные плагины для wordpress.
- Плагин Jetpack от WordPress.com, описание и настройка.
- Jetpack Contact Form — альтернатива плагина Contact Form 7.
- Как публиковать на блоге при помощи электронной почты?
плагин вывода похожих статей WordPress
- После того как пользователь дочитал статью до конца у него остается три варианта:
- закрыть страницу;
- почитать что-то еще с вашего сайта;
- кликнуть по рекламе.
Не провоцируйте пользователя уйти с вашего сайта — предложите ему статьи схожей тематики. Сделать это можно как с помощью плагинов, так и средствами самой темы WordPress.
Плагины вывода похожих статей
YARPP
Один из самых популярных плагинов вывода похожих статей — YARPP. Полное название плагина в депозитарии WordPress — Yet Another Related Posts Plugin.
Плагин считается «крутым» (подбирает наиболее релевантные записи) и его использует большинство вебмастеров. Попробуем его потестировать.
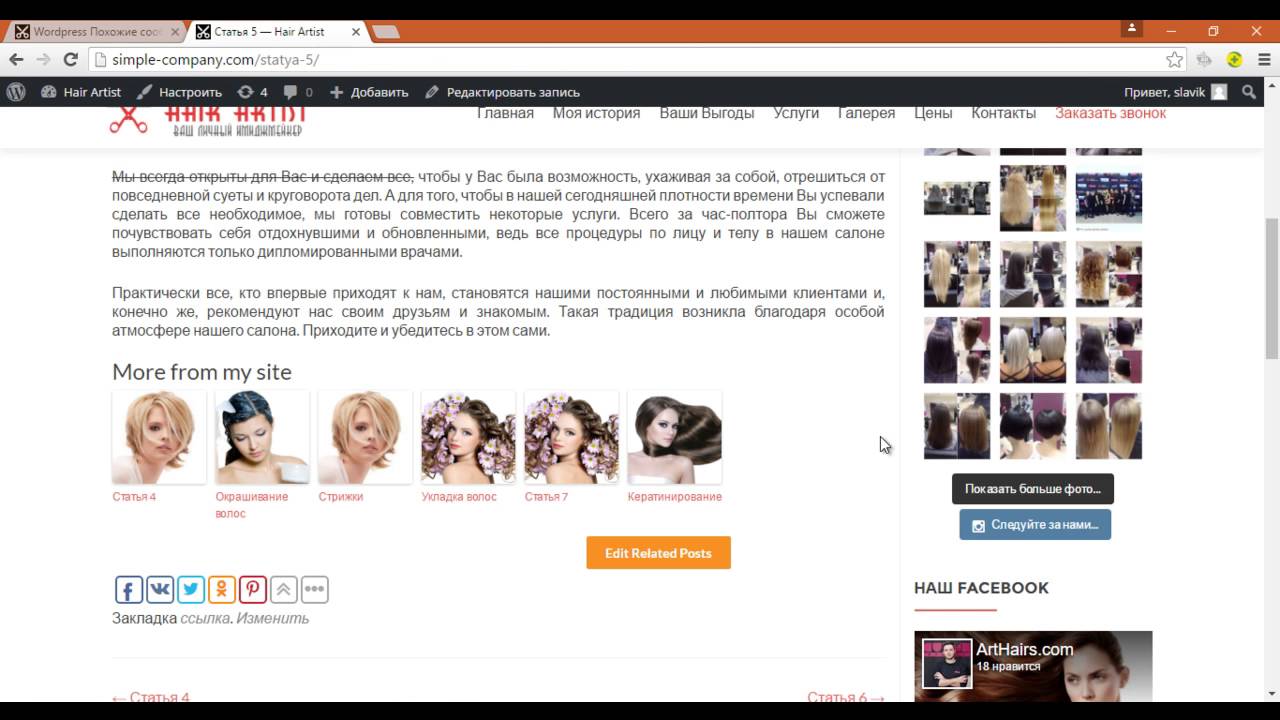
После установки и настройки плагина блок похожих записей выглядит следующим образом:
- Возможно он и крут, но визуализация явно подкачала:
- заголовок «Похожие статьи» выводится шрифтом который не используется в моей теме оформления WP и изменить это к сожалению нельзя;
- миниатюры блока похожих статей формируются из миниатюр записей путем изменения соотношения сторон, что приводит к явным искажениям;
- на заголовки статей (под миниатюрами) выделяется всего 2 строки, что приводит к обрезанию заголовка.
Вот как выглядит миниатюра записи в рубрике (сравните с миниатюрой в блоке похожих статей):
Все эти недостатки перечеркивают для меня интеллектуальность плагина.
Вывод похожих статей темой WP
В тему оформления Jarida используемую на этом сайте уже встроена функция вывода похожих статей. Посмотрим как она работает.
Посмотрим как она работает.
Jarida
Для включения вывода блока «Похожие статьи» передвиньте движок Related Posts в разделе Article Settings панели управления темой:
Блок «Похожие статьи» будет выведен после блока социальных кнопок.
Пример вывода темой Wopdpress Jarida:
Ни о какой релевантности здесь речь конечно же не идет — статьи выводятся просто из той же рубрики, но оформление выдержано в общем стиле темы.
5 плагинов, которые должны быть на любом сайте на Вордпрессе
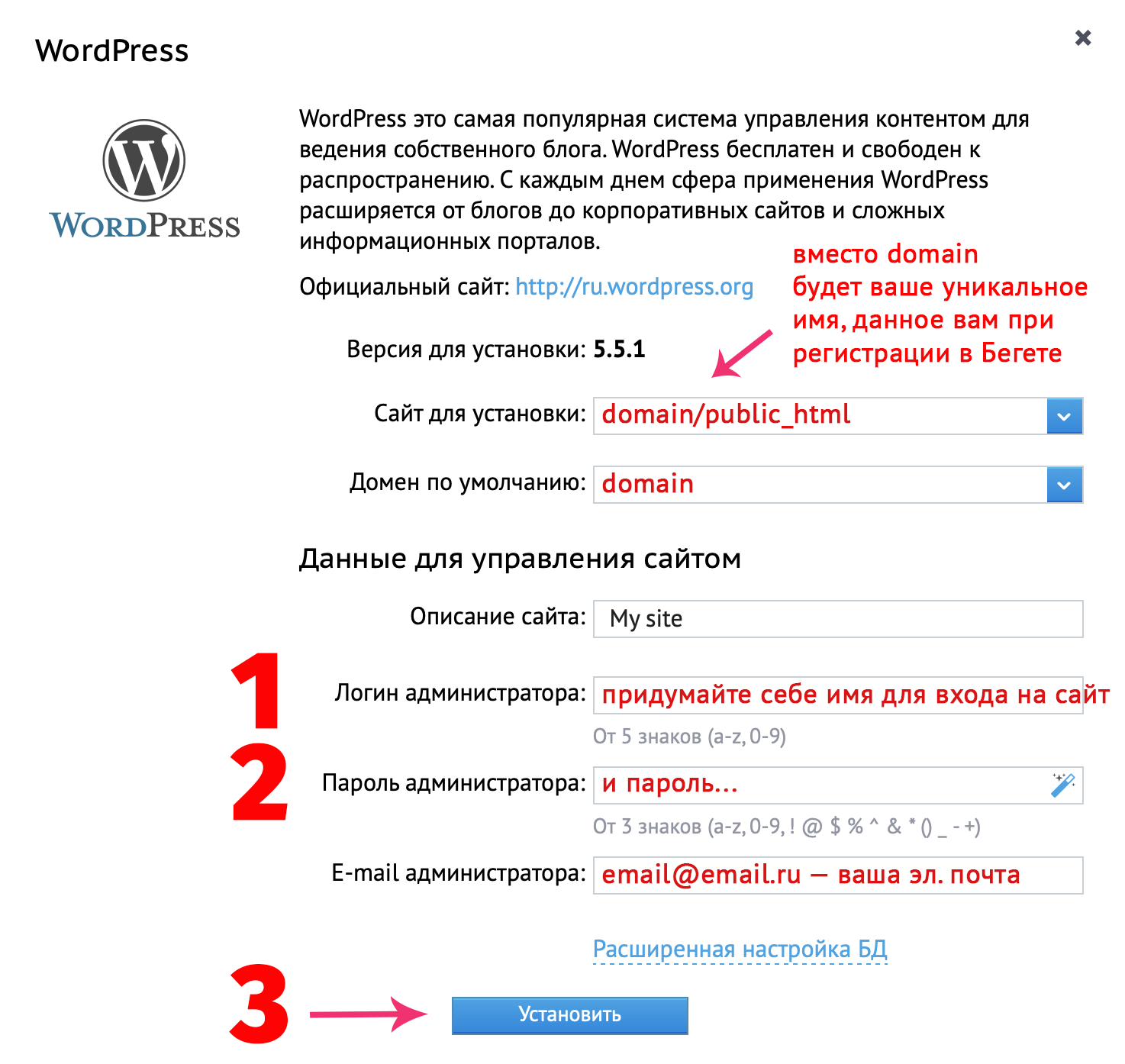
Мальчик делает сайт на конструкторе. Мужчина поднимает сайт на Вордпрессе. В одной из прошлых статей мы рассказывали, как установить Вордпресс на ваш хостинг.
Но сразу после установки Вордпресс умеет только базовые вещи: показать главную страницу, статьи и работать с админкой. В 2019 году этого мало — нужно работать с SEO, поддерживать HTTPS и обрабатывать разные виды контента. Для этого используют плагины — особые инструменты, которые увеличивают штатные возможности движка.
Для этого используют плагины — особые инструменты, которые увеличивают штатные возможности движка.
Если вы не понимаете, о чём мы говорим — вот краткое содержание предыдущих серий:
Если вы это прочитаете и научитесь делать самостоятельно, поздравляем — вы только что получили новую специальность и можете брать заказы на создание сайтов на Вордпрессе 🙂
WP Fastest Cache
wordpress.org/plugins/wp-fastest-cache/
Этот плагин идёт первым, потому что от него зависит скорость работы всего сайта. Обычно Вордпресс работает так: пользователь обращается к сайту и движок собирает страницу на ходу, как конструктор. Отдельно берёт шапку сайта, картинки, основную статью, боковое меню, подвал — и из этого собирает готовую страницу, которую ждёт пользователь.
При большой нагрузке или сложной структуре сайта это получается долго — до 10 секунд. Чем дольше грузится сайт, тем ниже в рейтинге его выдают поисковики и тем чаще люди не дожидаются и уходят.
Чем дольше грузится сайт, тем ниже в рейтинге его выдают поисковики и тем чаще люди не дожидаются и уходят.
Этот плагин делает так: берёт по очереди все страницы вашего сайта, предварительно собирает их и получает на выходе готовые и собранные страницы. Когда пользователь обращается к сайту, он сразу получает готовый результат. Быстро и удобно.
Вот что ещё умеет этот плагин:
- уменьшает размер HTML- и CSS-файлов;
- собирает специальные версии страниц для мобильных;
- сжимает файлы, чтобы они передавались ещё быстрее;
- поддерживает SSL, CDN и Cloudflare.
Yoast SEO
yoast.com
Плагин для тех, кому нужна поисковая оптимизация на сайте (а значит — всем). Yoast SEO анализирует записи на всех страницах и даёт рекомендации по тому, как можно их улучшить с точки зрения поисковых систем. При этом она не скатывается в банальное «нужно больше ключевых слов в заголовках», а работает с текстом и кодом на более глубоком уровне.
Ещё плагин умеет работать со сниппетами — специальными форматами, которые используют соцсети и поисковики, чтобы показать подробную ссылку с картинкой на сайт. Yoast SEO показывает, как будет выглядеть сниппет для каждой страницы, и помогает заметить ошибки в разметке заранее.
Основные возможности плагина:
- анализ текста на соответствие ключевым фразам;
- работа с XML-картой сайта;
- оптимизация статьи с помощью синонимов;
- автоматическое перенаправление трафика со старых или удалённых страниц;
- массовое изменение данных на множестве страниц из единого места.
Для новичков есть специальный пошаговый мастер настройки.
HTTP/HTTPS Remover
ru.wordpress.org/plugins/http-https-remover/
Когда вы получаете SSL-сертификат на домен и привязываете его к своему сайту, часть ссылок может всё равно остаться на HTTP. Причины разные: что-то спрятано глубоко внутри сайта, а что-то забыл переделать администратор. Это называется смешанный контент — когда внутри защищённого сайта есть «небезопасные» HTTP-ссылки. Браузеры с поисковиками параноят всё больше и помечают такой сайт как «ненадёжный».
Причины разные: что-то спрятано глубоко внутри сайта, а что-то забыл переделать администратор. Это называется смешанный контент — когда внутри защищённого сайта есть «небезопасные» HTTP-ссылки. Браузеры с поисковиками параноят всё больше и помечают такой сайт как «ненадёжный».
Чтобы такого не происходило, используем HTTP/HTTPS Remover — он меняет все внутренние HTTP-ссылки на относительные пути. Но есть одно ограничение — этот плагин не умеет заглядывать внутрь некоторых плагинов и проверять, а что у них. Поэтому ваша задача после установки этого плагина — проверить вручную, какие протоколы используются для ссылок во всех остальных компонентах сайта.
Результат работы плагина — сразу видны относительные пути, которые начинаются с «//».
Shortcoder
ru.wordpress.org/plugins/shortcoder/
Шорткоды в Вордпрессе — то же самое, что и стили в HTML. Они помогают размечать контент разными способами, а потом просто использовать эти стили на каждой странице.
На практике это выглядит так:
- Вы берёте нужный контент и понимаете, что хотите на каждой странице его как-то одинаково оформить.
- Запускаете плагин и создаёте новый шорткод.
- Пишете HTML-код, в котором задаёте, как должен выглядеть контент.
- Если нужно — добавляете JavaScript.
- Сохраняете шорткод.
- В редакторе статей выделяете нужный фрагмент и нажимаете на панель с шорткодами.
Например, в нашем журнале есть отдельный шорткод, который отвечает за вывод куска кода — с подсветкой синтаксиса, нумерацией строк и нужными отступами.
Так создаётся новый шорткод.
WordPress Related Posts
wordpress.org/plugins/related-posts-for-wp/
Тот самый плагин, который подбирает похожие статьи в конце каждой страницы. Идеально подходит, когда вам нужно показать пользователю, что ещё по этой теме он может почитать у вас на сайте. А чем больше времени он у вас проводит, тем лучше поведенческие факторы и тем выше ваш сайт поднимается в рейтинге поисковиков.
А чем больше времени он у вас проводит, тем лучше поведенческие факторы и тем выше ваш сайт поднимается в рейтинге поисковиков.
Звучит как магия, но плагин может сам проанализировать все записи на сайте и автоматически связать похожие друг с другом. Если у вас тысяча статей, то это может сэкономить вам недели работы. Чтобы всё было под контролем, плагин сам спросит у вас, правильно ли он нашёл связи — вам остаётся только подтвердить или отклонить их.
Самое интересное в этом плагине то, что необязательно ждать конца статьи, чтобы показать связанные материалы. По шорткоду это можно сделать в любой части страницы — например, после вводной части можно дать ссылку на все материалы по этой теме, а потом продолжить рассказ.
Настройка слайдера с количеством выводимых связанных постов.
5 плагинов для похожих записей в WordPress|Всё гениальное просто
Блог, в котором выводятся похожие записи, заставляет пользователей дольше оставаться на ресурсе.
 Это, во-первых, способствует улучшению ранжирования в поисковых системах, так как они уже давно учитывают поведенческие факторы, а, во-вторых, увеличивает количество хитов (просмотров), что положительно сказывается на, например, доходах с рекламы.
Это, во-первых, способствует улучшению ранжирования в поисковых системах, так как они уже давно учитывают поведенческие факторы, а, во-вторых, увеличивает количество хитов (просмотров), что положительно сказывается на, например, доходах с рекламы. Для WordPress существует множество плагинов с соответствующим функционалом. Ниже будут рассмотрены основные, наиболее популярные (скачиваемые) из них.
Yet Another Related Post
YARPP является самым скачиваемым плагином – его загружали 3,4 млн. раз. Его популярность обусловлена очень мощным алгоритмом, который формирует список похожих публикаций. Благодаря ему их перечень получается максимально релевантным.
Кроме вывода похожих записей на страницу, этот плагин умеет добавлять их в RSS-ленту. На некоторых ресурсах это позволяет увеличить трафик.
У него есть Pro-версия, которая отличается тем, что вычисления, необходимые для формирования списка, выполняются в облаке. Это уменьшает нагрузку на сервер.
Скачать плагин YARPP
nRelate Related Content
Этот очень популярный плагин в соответствующей категории репозитория WordPress – оттуда его загрузили более 338 тысяч раз.
Через этот плагин возможно выводить как схожие по тематики материалы, так и рекламные ссылки. При этом последние можно аккуратно смешивать с первыми, что во многих случаях увеличивает кликабельность.
Расширение имеет большое количество настроек. В панели управления веб-мастер может сконфигурировать внешний облик блока, а также определить правила выведения похожих материалов.
Блок с материалами возможно разместить разными способами. Первый – стандартный, в соответствии с которым похожие записи будут размещаться до и после материала. Другой вариант – виджет. Третий – шорткод, который можно вставить в любое место в статье. И последний – внедрение в код темы.
Загрузить плагин nRelate Related Content можно здесь
Contextual Related Post
Этот плагин формирует список похожих записей в результате анализа заголовков и содержания материалов. Благодаря этому во многих случаях релевантность получается очень высокая, выше, чем при использовании ключевых слов.

Расширение позволяет гибко конфигурировать вид блока, что позволяет идеально вписать его в дизайн ресурса.
Плагин работает шустро и умеет кэшировать сформированные списки. Вставлять его можно теми же способами, что и предыдущий.
Ссылка на Contextual Related Post
Yuzo Related Post
При помощи этого плагина можно формировать списки похожих публикаций и выводить их любым интересующим способом::
- вертикально;
- горизонтально;
- с изображениями;
- без картинок и т.д.
Скачать Yuzo Related Post
Inline Related Post
Этот плагин больше подходит для блогов и новостных сайтов, так как выводит блок не в начале или конце материала, а в середине статьи. Такое расположение очень увеличивает кликабельность на упомянутых ресурсах.
Ссылка для загрузки Inline Related Post
21 Альтернативы WordPress и почему они вам могут понадобиться
Легко понять, почему миллионы людей предпочитают создавать свои сайты на WordPress. Благодаря редактору блоков с возможностью перетаскивания и тысячам плагинов, виджетов и тем WordPress позволяет пользователям с любым уровнем подготовки быстро и легко создавать собственные сайты.
Благодаря редактору блоков с возможностью перетаскивания и тысячам плагинов, виджетов и тем WordPress позволяет пользователям с любым уровнем подготовки быстро и легко создавать собственные сайты.
Например, вы можете добавить чат и формы на свой сайт, изменить стиль каждой страницы своей категории, использовать разные темы на разных страницах и многое другое благодаря встроенным функциям и расширяемости WordPress.
ОднакоWordPress не может удовлетворить потребности каждого владельца сайта. Тем, кто ищет инструменты для создания веб-сайтов и хостинг в одном месте или с меньшей ответственностью за управление своим сайтом, понадобится альтернатива WordPress.
Чтобы помочь вам найти решение, соответствующее потребностям и целям вашего бизнеса, в этом посте мы подробно рассмотрим некоторые альтернативы WordPress. Прежде чем мы углубимся в эти альтернативы, давайте начнем с краткого обзора различных вариантов создания веб-ресурсов.
Как выбрать альтернативу WordPress
При оценке альтернатив WordPress у вас есть несколько различных вариантов. Вы можете выбрать другую систему управления контентом с открытым исходным кодом . Или, если вы ищете инструменты для хостинга и создания веб-сайтов в одном месте, вы можете выбрать проприетарную CMS . Проприетарная CMS обычно также предлагает больше функций, таких как встроенные инструменты SEO и расширенные функции безопасности.
Вы можете выбрать другую систему управления контентом с открытым исходным кодом . Или, если вы ищете инструменты для хостинга и создания веб-сайтов в одном месте, вы можете выбрать проприетарную CMS . Проприетарная CMS обычно также предлагает больше функций, таких как встроенные инструменты SEO и расширенные функции безопасности.
Однако, если у вас нет времени на изучение, изучение или использование всех встроенных функций и надстроек CMS, то вам подойдет конструктор веб-сайтов , такой как Wix или Weebly.Вы получите инструменты для создания веб-сайтов и хостинг в одном месте, не платя за более сложные функции, на изучение или использование которых у вас нет времени.
Или, если вы вообще не хотите беспокоиться об обслуживании сайта, вы можете создать бесплатную учетную запись на платформе публикации , такой как Tumblr или Medium. Таким образом, вы по-прежнему можете публиковать мультимедийный контент и расширять круг читателей, не платя за какие-либо функции и услуги, которыми вы не пользуетесь.
Важно отметить, что ни одна платформа не может быть проще или лучше другой — они просто созданы для разных целей.Чтобы понять, какой инструмент подходит для вашего сайта, задайте себе следующие вопросы:
- Какой у вас бюджет?
- Как часто вы будете добавлять новые страницы на свой сайт?
- Насколько вы хотите контролировать внешний вид вашего сайта?
- Как насчет скорости, безопасности и производительности вашего сайта?
- Будет ли у вас несколько пользователей, помогающих управлять вашим сайтом?
- Вы бы предпочли использовать хостинговую платформу или выбрать собственного хостинг-провайдера?
- Вы добавляете блог на свой сайт?
Помня об этих вопросах, давайте рассмотрим преимущества и недостатки использования бесплатной альтернативы WordPress ниже.
Бесплатные альтернативы WordPress
Существует два типа бесплатных альтернатив WordPress, которые следует учитывать: платформа для публикации или бесплатный конструктор веб-сайтов.
Использование платформы публикации идеально подходит для блоггеров и авторов контента, которые больше сосредоточены на публикации контента, чем на создании или настройке веб-сайта. Например, предположим, что вы надеетесь зарекомендовать себя в качестве идейного лидера в области входящего маркетинга. На самом деле вам не нужно несколько страниц или полностью настраиваемый сайт.Вам просто нужно сосредоточиться на публикации контента и понимании того, какие темы и типы сообщений популярны среди ваших читателей. Вы можете достичь обеих этих целей, создав сайт на бесплатной платформе публикации, такой как Medium.
Если вы уже приобрели авторитет в сфере входящего маркетинга и создали базу лояльных читателей, тогда вам может потребоваться больший контроль над своим сайтом, чем позволяет платформа для ведения блогов сообщества. Чтобы иметь собственный домен, выбирать цвета, шрифты и макеты на своем сайте, а также добавлять на свои страницы более сложные элементы, такие как анимация и эффекты прокрутки, вы можете использовать бесплатный конструктор сайтов, такой как Wix или Weebly.
Однако по-прежнему существуют ограничения на степень контроля над своим сайтом с помощью бесплатного конструктора сайтов. Использование конструктора веб-сайтов похоже на создание с помощью Legos. Вам предоставляются готовые шаблоны и модули, которые можно настраивать для создания простых сайтов. Поскольку вам нужно отказаться от некоторой гибкости для простоты использования, конструкторы веб-сайтов отлично подходят для создания личных блогов, онлайн-портфолио и других сайтов, для которых не требуются расширенные функции.
Если вы уже являетесь крупным брендом в области входящего маркетинга и вам нужно управлять сотнями или тысячами клиентов и потенциальных клиентов, тогда вам понадобится платформа, которая предоставляет расширенные функции и параметры настройки, необходимые для управления большим и сложным сайтом. .В этом случае вам понадобится CMS, например CMS Hub.
Давайте кратко обсудим, что такое CMS, и рассмотрим несколько примеров ниже.
WordPress Альтернативы для CMS
Мы обсудили несколько ситуаций, в которых инструмент, отличный от CMS, может лучше соответствовать вам и потребностям вашего сайта. Но поскольку более половины всех веб-сайтов построены на CMS, мы знаем, что большинство людей предпочитают создавать свои сайты на этой платформе.
Но поскольку более половины всех веб-сайтов построены на CMS, мы знаем, что большинство людей предпочитают создавать свои сайты на этой платформе.
CMS — это платформа, которая позволяет нескольким пользователям создавать и запускать веб-сайт без необходимости кодировать его с нуля или вообще знать, как кодировать.Вы можете легко настроить дизайн своего сайта, добавить мультимедиа в свои сообщения, организовать свой контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код и многое, многое другое.
Если вы решите, что CMS — лучшее решение для вашего бизнеса, вы можете изучить десятки платформ, прежде чем выбрать одну. При выборе необходимо оценить гибкость, стоимость, простоту использования, безопасность и надежность каждой платформы. Вам нужен тот, который позволит вам создать сайт, отвечающий потребностям ваших потребителей, соответствующий вашему бренду и масштабируемый с течением времени.
Чтобы выяснить, какая CMS отмечает эти флажки, подумайте, чего пытается достичь ваш сайт. Это поможет вам решить, какие функции вам нужны. Например, если вы хотите создать сайт для обмена видео, вы можете выбрать WordPress, потому что он предлагает широкий спектр тем и плагинов, специально предназначенных для этой цели. С другой стороны, если вам нужно организовать и защитить тонны данных, то Drupal может быть лучшим выбором.
Это поможет вам решить, какие функции вам нужны. Например, если вы хотите создать сайт для обмена видео, вы можете выбрать WordPress, потому что он предлагает широкий спектр тем и плагинов, специально предназначенных для этой цели. С другой стороны, если вам нужно организовать и защитить тонны данных, то Drupal может быть лучшим выбором.
Если безопасность является вашим главным приоритетом, рассмотрите возможность использования проприетарного программного обеспечения, такого как HubSpot.HubSpot ограничивает доступ к своему исходному коду, что помогает сделать его менее уязвимым для нарушений безопасности.
Это всего лишь несколько примеров того, как цели и потребности вашего сайта могут различаться. В этом посте мы подробно рассмотрим некоторые из самых популярных платформ CMS, чтобы помочь вам решить, где создать свой сайт.
Альтернативы WordPress
- Концентратор CMS
- Drupal
- Joomla
- Shopify
- Магазин предварительной настройки
- Magento
- Webflow
- Бетон 5
- TYPO3
- Призрак
- Squarespace
- Wix
- Weebly
- Jimdo
- IONOS
- Веб-узел
- Mozello
- Участок123
- Tumblr
- Средний
- Blogger
В зависимости от потребностей и целей вашего бизнеса вы можете предпочесть использовать CMS, конструктор веб-сайтов или платформу для публикации для создания своего онлайн-бизнеса. Ниже мы рассмотрим список альтернатив WordPress, который включает примеры всех этих платформ. Таким образом, независимо от того, какова ваша цель, вы сможете найти решение для привлечения, вовлечения и восхищения потребителей в Интернете.
Ниже мы рассмотрим список альтернатив WordPress, который включает примеры всех этих платформ. Таким образом, независимо от того, какова ваша цель, вы сможете найти решение для привлечения, вовлечения и восхищения потребителей в Интернете.
CMS Альтернативы WordPress
Для максимального контроля над вашим сайтом вам понадобится CMS. Вы можете отредактировать базовый код, установить любую тему или плагины, которые захотите, или создать и установить свой собственный плагин.
Конечно, чем больше контроль, тем больше и большая ответственность.При использовании CMS с открытым исходным кодом вам придется запускать собственные резервные копии, выполнять собственное обслуживание, обеспечивать безопасность и находить хостинг-провайдера, который поможет вам справиться с этими обязанностями. Проприетарная CMS возьмет на себя повседневное управление вашим сайтом, но вам все равно придется потратить время и усилия на изучение ее встроенных функций и возможностей расширения, чтобы вы могли в полной мере использовать возможности платформы.
Если у вас есть время, чтобы узнать, как использовать все функции и параметры настройки, доступные в CMS, вы можете создать сайт, который будет делать именно то, что вы хотите.
1. Концентратор CMS
CMSHubSpot, CMS Hub, представляет собой полностью интегрированную систему управления контентом, которая объединяет вашу команду, инструменты и данные в одном месте. Он также полностью размещен, что означает, что HubSpot обрабатывает все технические аспекты, связанные с запуском вашего сайта, такие как обновления, обновления, проблемы безопасности и ошибки, так что вы можете сосредоточиться на своем контенте и клиентах.
CMSHubSpot включает в себя множество инструментов, которые вы ожидаете найти: менеджер домена, файловый менеджер, редактор контента с перетаскиванием, промежуточная среда, инструменты для дизайна и ведения блога и т. Д.
В дополнение к этим инструментам для создания сайтов у вас также есть доступ к другим инструментам HubSpot, которые могут помочь вашей стратегии входящего маркетинга, включая CTA, формы для потенциальных клиентов, автоматизацию маркетинга, программное обеспечение для диалогового маркетинга, многоязычную поддержку, сегментацию списков, чат, электронную почту и т. Д. и отчетность. Со многими другими платформами CMS вам придется интегрировать стороннее программное обеспечение, чтобы добавить эти функции на свой сайт.
Д. и отчетность. Со многими другими платформами CMS вам придется интегрировать стороннее программное обеспечение, чтобы добавить эти функции на свой сайт.
Что действительно отличает CMS Hub от других платформ, так это то, что вы можете использовать его вместе с HubSpot CRM.Разместив все данные о клиентах в одном месте с веб-сайтом, вы сможете легко управлять своими контактами и укреплять их. Вы можете использовать местоположение, устройство, язык посетителя, страницы, которые он посещал на вашем сайте, или любую информацию, хранящуюся в вашей CRM, для динамической адаптации вашего контента прямо из панели инструментов HubSpot. Таким образом, вы сможете персонализировать обслуживание клиентов с самого первого посещения.
Источник
С HubSpot вам и вашим посетителям не придется беспокоиться о безопасности вашего сайта.Глобальный CDN платформы, брандмауэр веб-приложений, включая SSL, и специальная группа безопасности защищают ваш сайт от DDoS-атак, хакеров, потенциальных злоупотреблений и других аномалий.
Кроме того, поскольку HubSpot выборочно сотрудничает со сторонними поставщиками и приложениями, которые могут интегрироваться с существующими порталами HubSpot, вам не нужно беспокоиться о совместимости плагинов или обслуживании, что сделает ваш сайт уязвимым.
Объединяя инструменты создания сайтов, оптимизации контента, маркетинга и преобразования со встроенной системой безопасности и CRM, CMS Hub идеально подходит как для малых и средних предприятий, которые со временем растут, так и для корпоративных компаний, таких как Avella.
Основные выводы
- Расширенные встроенные инструменты, такие как автоматизация маркетинга, рекомендации по поисковой оптимизации и CRM
- Идеально подходит для растущего бизнеса и корпоративных компаний
2. Drupal
Drupal — это очень гибкая CMS с практически бесконечными возможностями настройки. Он лучше всего подходит для разработчиков или других пользователей, знакомых с HTML, CSS и PHP.
Чтобы расширить и настроить функциональность вашего сайта Drupal, вы можете выбрать из 46 000 модулей, доступных в каталоге Drupal.Вы также можете выбрать одну из тысяч бесплатных тем в официальном репозитории тем Drupal или премиальные темы на ThemeForest, чтобы настроить внешний вид вашего сайта.
Источник
Хотя Drupal имеет меньший выбор модулей и тем, чем WordPress, эти модули и темы легко настраиваются. Это означает, что вы сохраняете детальный контроль над функциональностью и внешним видом своего сайта.
Из-за огромного количества вариантов настройки процесс настройки сайта Drupal дольше и сложнее, чем настройка сайта WordPress.Конечным результатом, однако, будет высокозащищенный и настраиваемый сайт, способный обрабатывать большие объемы данных и большой трафик.
По этим причинам Drupal хорошо подходит для крупных корпораций, государственных учреждений и университетов с преданными командами разработчиков. Сайт NCAA построен на Drupal.
Основные выводы
- Модули с широкими возможностями настройки позволяют детально контролировать веб-сайт
- Идеально для корпораций, государственных учреждений и университетов
3.Joomla
Joomla спроектирована так, чтобы объединить некоторые возможности и гибкость Drupal с удобством использования WordPress.
С Joomla вы получаете больше готовых функций, чем с WordPress. Вы также можете настроить многие параметры своего сайта в серверной части, изменив статьи, баннеры, меню, мультимедиа, перенаправления и настройки SEO. Для дополнительной функциональности и контроля над своим сайтом вы можете загрузить любое из 6000 расширений, доступных в официальном каталоге. Как и ваши настройки, они должны быть установлены через серверную часть.
Вот почему у Joomla крутая кривая обучения для начинающих. Пользователи, имеющие некоторый опыт в веб-разработке, смогут понять и в полной мере использовать встроенную гибкость Joomla для создания более сложных сайтов прямо из коробки.
Благодаря встроенной многоязычной поддержке и расширенным параметрам управления пользователями и контентом, Joomla позволит вам управлять сотнями пользователей, создавать собственные типы сообщений и публиковать на нескольких языках. По этим причинам Joomla идеально подходит для создания сайтов социальных сетей, сообществ и членства, таких как Гарвардский университет.
Основные выводы
- Встроенная многоязычная поддержка и расширенные возможности управления пользователями и контентом
- Идеально подходит для социальных сетей, сообществ и сайтов членства
4. Shopify
Если вы хотите начать продавать товары или услуги в Интернете, вам понадобится размещенная платформа электронной коммерции, например Shopify.
Вы можете настроить и управлять всем магазином через Shopify. Вы начнете с выбора из более чем 70 тем для электронной коммерции, а затем создадите сообщения и страницы с помощью перетаскиваемого конструктора веб-сайтов Shopify.
Самый низкий тарифный планShopify, который составляет 29 долларов в месяц, включает в себя встроенный блог, отзывы клиентов, готовые варианты оплаты для ваших клиентов, восстановление брошенных корзин и аналитику вашего веб-трафика и продуктов.
Есть еще два плана с ресурсами, которые увеличиваются в зависимости от ценовой категории, но перед обновлением обязательно посетите магазин приложений Shopify. Многие из приложений могут обеспечивать интеграцию между Shopify и платформами, такими как HubSpot, чтобы заполнить любые пробелы, необходимые для ведения вашего бизнеса.
Источник
Поскольку Shopify будет решать проблемы безопасности, вручную создавать резервные копии вашего веб-сайта и обеспечивать актуальность программного обеспечения, он обращается к владельцам магазинов впервые и компаниям, которые предпочли бы не настраивать каждый аспект своих магазинов.
Источник
Основные выводы
- Расширенные функции электронной торговли, включая отзывы клиентов и восстановление брошенной корзины
- Идеально для начинающих владельцев магазинов и предприятий
5.Магазин-магазин
PrestaShop — еще одна мощная платформа электронной коммерции для управления успешным интернет-магазином, но она отличается от Shopify двумя основными способами: это автономная платформа с открытым исходным кодом. Это означает, что вы можете использовать основное программное обеспечение бесплатно и изменять его код по своему усмотрению. Это также означает, что вам нужно найти собственного хостинг-провайдера.
PrestaShop также имеет больше функций, чем Shopify. Таким образом, панель управления может выглядеть сложной, а процесс настройки более сложным, чем при использовании Shopify, но вы сможете создать более индивидуальный сайт прямо из коробки.
Если вы хотите настроить функциональность и внешний вид своего сайта, вы можете выбрать из более чем 3800 модулей и 2400 тем для установки на официальной торговой площадке надстроек. Благодаря такому множеству вариантов настройки Prestashop обращается к крупным интернет-магазинам, у которых есть обширный каталог продукции.
Ниже представлен Charuca, интернет-магазин канцелярских товаров и лишь один из многих примеров интернет-магазинов, созданных с помощью PrestaShop.
Источник
Основные выводы
- Многофункциональный и расширяемый
- Идеально для крупных предприятий электронной коммерции
6.Magento
Magento Open Source — это самостоятельная платформа, такая как Prestashop. Основное программное обеспечение можно использовать бесплатно, но вам придется платить за хостинг и расширения Magento, что может оказаться дорогостоящим.
Источник
Magento похож на версию Drupal для электронной коммерции: это очень гибкая и безопасная платформа с крутой кривой обучения. Если у вас есть навыки программирования, вы можете оформить свой магазин так, как вам нравится. Но потребуется время, чтобы узнать обо всех готовых функциях платформы, а также о ее расширениях и интеграции, прежде чем вы сможете настроить свой магазин.
Изучая рынок расширений Magento, вы увидите более 3000 надстроек и приложений, доступных для установки или интеграции с вашим сайтом. Хотите отслеживать и сегментировать клиентов в CRM или размещать на своем сайте актуальную информацию о запасах и доставке? С расширениями добавить этот тип функциональности на ваш сайт очень просто.
Кроме того, поскольку Magento позволяет вам управлять несколькими магазинами, использовать нескольких поставщиков услуг доставки по всему миру и совершать транзакции в разных странах, языках и валютах — и все это на одной панели инструментов — это может поддержать ваш рост с течением времени.Вот почему такие компании, как Landrover, предпочитают создавать крупные магазины с большим количеством товаров.
Основные выводы
- Высокая гибкость и надежность
- Идеально подходит для растущих и крупных предприятий электронной коммерции
7. Webflow
Webflow — это «визуальная» система управления контентом, которая позволяет дизайнерам создавать полностью настраиваемые сайты, не беспокоясь о хостинге, безопасности или производительности.
С Webflow у вас есть полный контроль над внешним видом вашего сайта.Хотя вы можете выбирать из сотен готовых шаблонов и настраивать их, вы также можете начать с нуля и разработать каждую деталь самостоятельно.
Используя Webflow Designer (который в браузере выглядит как Photoshop), вы можете перетаскивать элементы HTML на холст и настраивать свойства CSS для создания полностью настраиваемого сайта.
Источник
Чтобы расширить функциональность вашего сайта, у вас есть два варианта, ни один из которых не так прост, как установка плагина на WordPress.Во-первых, вы можете настроить интеграцию между вашим сайтом и другими платформами (шаги будут зависеть от платформы). Допустим, вы хотите отслеживать и управлять всеми контактами, подписавшими форму на вашем сайте Webflow. Вы можете подключить свои формы Webflow к HubSpot CRM, создав учетную запись в Zapier для управления интеграцией.
Другой вариант — встроить сторонний код или свой собственный код на страницу, чтобы расширить функциональность вашего сайта. Вы можете посмотреть это видео, чтобы узнать, как добавить пользовательские блоки HTML-кода на свой сайт WebFlow.
Создание сайта совершенно бесплатно — вы покупаете тарифный план сайта и персональный домен только тогда, когда будете готовы к запуску. Стоимость хостинга CMS составляет 20 долларов в месяц.
Поскольку для этого требуются базовые знания CSS, HTML и веб-дизайна, Webflow лучше всего подходит для фрилансеров, создающих веб-сайты для клиентов или для небольших агентств, таких как Eclipse.
Источник
Основные выводы
- Предлагает полный контроль над дизайном веб-сайта
- Идеально для внештатных дизайнеров и агентств
8.TYPO3
Typo3 — это корпоративная CMS с открытым исходным кодом, которая отличается масштабируемостью и гибкостью. С помощью этой CMS вы можете создавать и управлять сотнями сайтов на разных языках.
Хотя TYPO3 имеет более 9000 готовых функций, вы, скорее всего, в конечном итоге установите несколько из 6000 доступных расширений в репозиторий расширений TYPO3, чтобы заполнить некоторые пробелы. Например, если вы хотите встраивать видео на свой сайт или оптимизировать контент для поисковых систем, вам придется интегрироваться со сторонними инструментами и службами.
Источник
Как и Drupal, TYPO3 популярен среди крупных организаций и корпораций. Он лучше всего подходит для групп маркетологов и разработчиков, которые вместе хотят создавать и запускать сайты распространения, сайты сложных продуктов и установки с несколькими сайтами. Например, немецкая авиакомпания Lufthansa создала свой сайт с помощью TYPO3.
Источник
Основные выводы
- Может создавать и управлять сотнями сайтов на разных языках
- Идеально для крупных организаций и корпораций
9.Бетон5
Concrete5 — это CMS с открытым исходным кодом, столь же простая в использовании, как и текстовый процессор. Используя редактор блоков Concrete 5, вы можете легко добавлять на свой сайт текст, видео, слайдеры изображений, интерактивные формы и опросы. Просто перетащите модуль в любое место страницы — кодирование не требуется.
Concrete5 поставляется со многими необходимыми элементами для создания сайта из коробки, включая адаптивные шаблоны, настраиваемые поля форм и интегрированную систему комментариев. Если вы чувствуете, что на вашем сайте отсутствует какая-либо функция, вы можете установить надстройки с конкретной площадки прямо в панели управления.
Источник
Многие пользователи Concrete5 начинают с создания простого сайта, ориентированного на контент, а затем со временем добавляют функции для создания более сложного проекта. Показанный ниже веб-сайт Cambridge University Press является примером сложного веб-проекта, созданного с помощью Concrete5.
Основные выводы
- Простота использования текстового процессора
- Идеально для агентств, работающих с крупными корпорациями
10.Призрак
WordPress начинался как простая платформа для ведения блогов в 2003 году, но с тех пор превратилась в многоцелевую CMS с тысячами плагинов и тем. Если вы просто хотите создать блог, вы можете в конечном итоге заплатить за функции и услуги, которые вам не нужны, выбрав WordPress. Вместо этого вы можете использовать Ghost.
Ghost — это программное обеспечение на основе NodeJS, предназначенное для ведения блогов. Он разработан как простая и легкая CMS для создания и монетизации сайтов с повторяющимися подписками.В обмен на эту простоту вам придется отказаться от большей части гибкости, которую предоставляет WordPress. Ничего страшного, если вы блогер или новичок, желающий создать сайт, который будет легко создавать и управлять им. (Подумайте: стартапы.)
Ниже вы можете увидеть несколько примеров веб-сайтов, созданных с помощью Ghost.
Источник
Основные выводы
- Предлагает функции коммерции по подписке для монетизации вашего веб-сайта
- Идеально для блогеров и начинающих владельцев сайтов
Конструктор сайтов Альтернативы WordPress
Если вы ищете инструменты для создания веб-сайтов и хостинг в одном месте, вы можете использовать конструктор веб-сайтов.
Конструкторы веб-сайтов — это проприетарные инструменты, которые работают только на платформах хостинга конструкторов. Их планы хостинга включают обслуживание, безопасность, резервное копирование, статистику, обучение и поддержку.
Вы можете подумать, что это очень похоже на платформы CMS, но главное отличие в том, что у конструкторов веб-сайтов отсутствуют функции управления контентом. По этой причине конструкторы веб-сайтов — хороший вариант для создания сайтов без большого количества динамического контента или без необходимости в расширенной функциональности и настраиваемом брендинге.Подумайте: рестораны и агентства, а также музыканты и артисты.
Ниже мы рассмотрим ряд платных и бесплатных конструкторов веб-сайтов, которые можно использовать для быстрого создания сайта.
11. Squarespace
Squarespace — это мощная платформа, которая предоставляет все необходимое для запуска веб-сайта, включая регистрацию домена, хостинг, темы и шаблоны, электронную коммерцию и поддержку. При тарифных планах от 12 долларов в месяц это один из самых дорогих конструкторов веб-сайтов на рынке.
Squarespace предлагает более 25 шаблонов, оптимизированных для мобильных устройств, которые вы можете настроить для быстрого создания своего сайта. При разработке своих страниц вы можете использовать инструменты Squarespace для ведения блогов и SEO для создания и оптимизации контента. После того, как вы опубликовали свой сайт, вы можете использовать встроенный инструмент аналитики, чтобы узнать, откуда идет трафик на ваш сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами.
Источник
Самая распространенная проблема, с которой сталкиваются пользователи, — это ограниченная функциональность.Вы не можете установить никаких плагинов или дополнительных модулей, поэтому вы ограничены функциями, которые предоставляет Squarespace.
Хотя Squarespace предлагает десятки функций, начиная от поддержки аудиофайлов и заканчивая формами подписки на информационные бюллетени, они не могут иметь все функции, которые нужны каждому владельцу сайта. Например, в Squarespace нет функции автосохранения или модуля для вставки таблицы. Эти функции могут быть не важны для вашего конкретного сайта, но некоторые функции будут отсутствовать.
Вот почему Squarespace идеально подходит для портфолио или сайтов с богатым изображением, которые предлагают небольшой выбор услуг или продуктов, а не для сложных сайтов с большим количеством контента. В качестве примера зайдите на сайт Arch Motorcycle Киану Рива, на котором представлены только три модели его кастомного мотоцикла.
Основные выводы
- Встроенные инструменты для ведения блогов, SEO и аналитики, а также отмеченные наградами шаблоны
- Идеально для портфолио и сайтов с изображениями
12.Wix
Wix — это создатель веб-сайтов, который предлагает бесплатный надежный веб-хостинг, лучшие функции безопасности, инструменты SEO и специальную группу поддержки, которая поможет вам создать свой сайт и управлять им.
Используя простой редактор Wix с возможностью перетаскивания, вы можете изменить более 500 предварительно разработанных шаблонов для быстрого создания своего сайта. Вы можете добавить видео фон, эффекты прокрутки и анимацию, чтобы оживить эти страницы. Или, если вы знаете HTML и CSS, вы можете начать с нуля разрабатывать каждую деталь на странице.
Источник
Wix предлагает ограниченную бесплатную версию для частных лиц или малых предприятий для создания сайта, но с рекламной поддержкой. Чтобы посетители могли пользоваться услугами без рекламы, вам необходимо перейти на премиум-версию.
Благодаря простоте использования и относительно невысокой стоимости Wix идеально подходит для агентств и других малых предприятий, создающих красивые сайты, а также для частных лиц, создающих онлайн-портфолио. Мы можем обратиться к арт-директору Соне ван Дуэльмен за отличным примером портфолио Wix.
Основные выводы
- Более 500 шаблонов и редактор перетаскивания упрощают процесс сборки
- Предлагает ограниченный бесплатный план
- Идеально для агентств и малого бизнеса
13. Weebly
Weebly — это еще один размещенный конструктор веб-сайтов, который позволяет пользователям с любым уровнем квалификации создавать собственные сайты с использованием предварительно разработанных шаблонов и редактора перетаскивания. Как и Wix, он также предлагает бесплатную версию с рекламной поддержкой в дополнение к своим премиальным планам.
Хотя Weebly предлагает меньший выбор тем и готовых функций, чем Wix, он лучше подходит для крупных сайтов по нескольким причинам.
Во-первых, вы можете использовать редактор Weebly для добавления элементов, таких как формы и галереи изображений, в сообщения блога для создания сложных макетов. Wix позволяет добавлять только текст, изображения и видео в сообщения блога. Во-вторых, Weebly предлагает неограниченное количество подуровней, поэтому вы можете создать сложное меню навигации. Wix же предлагает только один подуровень.
Источник
В-третьих, все шаблоны Weebly оптимизированы для мобильных устройств. Это означает, что если вы довольны дизайном страницы, вы можете быть уверены, что он будет хорошо смотреться на любом устройстве, которое использует ваш посетитель. С Wix вы можете управлять тем, как ваш сайт будет выглядеть на мобильных устройствах, но вам, возможно, придется изменить порядок некоторых элементов. Это неприятно, если на вашем сайте, скажем, 50 страниц. Наконец, в Центре приложений Weebly доступно для загрузки примерно на 100 приложений больше, чем в Wix.
Weebly идеально подходит для сайтов с богатым содержанием, не требующих расширенной функциональности, таких как сайт Cindy Thompson Events.
Основные выводы
- Шаблоны, оптимизированные для мобильных устройств, и сотни приложений
- Предлагает ограниченный бесплатный план
- Идеально подходит для базовых сайтов с большим количеством контента
14. Джимдо
Jimdo — это комплексное решение для веб-сайтов, предлагающее хостинг, регистрацию доменного имени и учетную запись электронной почты в дополнение к удобному инструменту редактирования.
Хотя Jimdo предлагает бесплатный план, сайты, построенные на этом плане, не будут индексироваться поисковыми системами.Только по этой причине вам следует перейти на один из его платных планов, стоимость которого начинается с 9 долларов в месяц. Эти планы включают базовые функции, включая сертификат SSL и инструменты SEO.
Что делает Jimdo уникальным, так это режим дизайна «Дельфин», который создает для вас базовый веб-сайт всего за несколько минут на основе ваших ответов на несколько вопросов и ресурсов, взятых из ваших учетных записей в социальных сетях. Важно отметить, что режим Dolphin позволяет вам вносить базовые изменения в свой сайт только после того, как он был создан.
Для большего контроля над дизайном вашего сайта вы можете выбрать режим дизайна «Создатель». В этом режиме вы можете редактировать готовые шаблоны с помощью редактора перетаскивания, как и любой другой конструктор веб-сайтов.
Jimdo идеально подходит для малого бизнеса и предпринимателей по всему миру, которые хотят создавать простые веб-сайты или небольшие интернет-магазины. Людей, которые хотят создавать личные сайты или сайты-портфолио, также порадуют доступные цены и простота использования Jimdo.
Источник
Основные выводы
- Два режима дизайна для быстрого и простого создания веб-сайта
- Предлагает ограниченный бесплатный план
- Идеально для фрилансеров, предпринимателей и малого бизнеса
15.IONOS
IONOS — это конструктор веб-сайтов, призванный помочь малым предприятиям выйти в Интернет. Он поставляется с бесплатным доменом на первый год, личной учетной записью электронной почты, встроенным электронным маркетингом, интеграцией с социальными сетями и инструментами SEO.
Как и большинство конструкторов веб-сайтов, IONOS предоставляет пользователям готовые шаблоны для настройки. Добавить элементы в эти шаблоны очень просто. Вы просто перетаскиваете виджеты с панели в левой части панели инструментов, чтобы добавить текст, видео, кнопки социальных сетей, карты, контактные формы и многое другое.
Источник
Однако расположение этих элементов может разочаровать некоторых пользователей. Это связано с тем, что интерфейс редактирования позволяет перемещать определенные элементы только в указанном разделе, а не в любое другое место на странице.
Другие пользователи могут столкнуться с трудностями при добавлении функций на свой сайт. Вы можете интегрироваться со сторонними приложениями и инструментами, чтобы расширить функциональность вашего сайта IONOS, но этот процесс намного сложнее, чем установка плагина на WordPress.
Хотя этот конструктор веб-сайтов может быть слишком ограничен для некоторых владельцев сайтов, он идеально подойдет другим.При тарифных планах от 7 долларов в месяц малые предприятия и блоггеры могут использовать IONOS для быстрого создания простых сайтов.
Источник
Основные выводы
- Встроенный электронный маркетинг, интеграция с социальными сетями и инструменты SEO
- Идеально для блогеров и малого бизнеса
16. WebNode
Миллионы пользователей предпочитают создавать свои сайты с помощью WebNode. WebNode — это интуитивно понятный конструктор сайтов, который поставляется с простым в использовании редактором и более чем сотней настраиваемых шаблонов.
Источник
С помощью WebNode вы можете создавать веб-сайты и магазины электронной торговли, совместимые с устройствами Android, Mac и IOS. Таким образом, ваш сайт будет оптимизирован для всех устройств, которые используют ваши посетители.
Вы можете бесплатно создать сайт WebNode с неограниченным количеством страниц, но ваши посетители будут видеть рекламу. Если вы хотите создать сайт без рекламы с личным доменом и дополнительными готовыми функциями, вы можете перейти на один из премиальных планов, указанных ниже.
Источник
Благодаря адаптивному дизайну, встроенной аналитике и доступным тарифам WebNode пользуется популярностью среди брендов и предпринимателей.
Основные выводы
- Редактор перетаскивания и шаблоны упрощают создание веб-сайта или магазина
- Предлагает ограниченный бесплатный план
- Идеально для предпринимателей и небольших брендов
17. Mozello
Mozello — это комплексное решение, сочетающее в себе инструменты веб-дизайна, регистрацию домена и веб-хостинг.
Предприниматели, блоггеры и активисты со всего мира создают свои сайты с помощью Mozello. Почему? Потому что, в отличие от многих других конструкторов веб-сайтов, Mozello позволяет бесплатно создавать многоязычный сайт.
Источник
Если вы выберете бесплатный план, обратите внимание, что в нижнем колонтитуле вашего сайта будет ссылка на Mozello. Вам также придется отказаться от некоторого контроля над дизайном вашего сайта. Вы по-прежнему можете выбирать свой стиль, цвета, изображения, шрифты и макеты, но помимо этого ваши параметры настройки ограничены.
Вот почему Mozello — хороший выбор для новичков, которые хотят создать простой бизнес-сайт, блог или интернет-магазин.
Основные выводы
- Маркетинг, SEO и многоязычные функции встроены в платформу
- Предлагает ограниченный бесплатный план
- Идеально для новичков, желающих создавать многоязычные сайты
18. САЙТ 123
SITE123 признан одним из самых гибких и простых в использовании конструкторов веб-сайтов на рынке.
Что делает SITE123 уникальным, так это то, что он предлагает бесплатный веб-хостинг. Это означает, что ваша единственная плата за создание веб-сайта будет заключаться в покупке личного домена у регистратора доменных имен. Однако вам, вероятно, придется подписаться на премиальный план, который стоит 12,80 долларов США в месяц, чтобы получить больше места для хранения и пропускной способности.
Независимо от того, пользуетесь ли вы бесплатным или платным тарифным планом, вы сможете использовать все стандартные функции SITE123. В дополнение к инструментам ведения блога, SEO и веб-дизайна, которые вы ожидаете от конструктора веб-сайтов, SITE123 предлагает более продвинутые функции, позволяющие создавать сайт на другом языке, принимать онлайн-бронирования, публиковать аудиофайлы и многое другое.
Хотя премиум-пользователи имеют доступ к ограниченному количеству сторонних плагинов, которые могут быть добавлены с помощью встроенного кода, вы в основном застряли на функциях, которые SITE123 предоставляет из коробки.
Встроенная функциональностьSITE123 и низкая стоимость понравятся владельцам бизнеса и частным лицам, таким как автор песен Майкл Ди Ре, которым необходимо быстро и легко создавать веб-сайты.
Основные выводы
- Расширенная функциональность, включая многоязычие, онлайн-бронирование и поддержку аудиофайлов
- Предлагает ограниченный бесплатный план
- Идеально для творческих личностей и владельцев бизнеса
Платформа для блогов, альтернативная WordPress
Хотя платформа для ведения блогов не предоставляет инструментов для привлечения или конвертации посетителей, она поможет вам привлечь их.Если ваша главная цель — повысить узнаваемость бренда, то платформа для ведения блогов идеально подходит для создания контента при наращивании аудитории. Затем, по мере роста вашего контента и аудитории, вы можете легко перейти на размещенный конструктор веб-сайтов или CMS.
Ниже мы рассмотрим три самых популярных издательских сайта, с которых вы можете начать.
19. Tumblr
Tumblr — это наглядная платформа для публикации, сочетающая в себе ведение блога и социальные сети.
С Tumblr вы можете выбрать из сотен бесплатных и премиальных тем оформления, чтобы создать профессионально выглядящий сайт с несколькими страницами, боковыми панелями, кнопками обмена в социальных сетях, разделами комментариев и т. Д.Вы также можете купить собственное доменное имя у регистратора доменных имен, чтобы заменить URL-адрес по умолчанию, который выглядит как yourusername.tumblr.com. Пользователи, обладающие навыками кодирования HTML, могут дополнительно настраивать свой сайт.
Когда вы будете довольны внешним видом своего сайта, вы можете приступить к созданию типов мультимедийных сообщений, содержащих текст, фотографии, GIF-файлы, ссылки, диалоги в чате, аудиофайлы или видео. Другие пользователи могут легко ставить лайки, отвечать и реблогить ваши сообщения в своем Tumblr, а также в других социальных сетях прямо со своей панели управления.
Источник
Поскольку визуальным контентом чаще всего делятся в социальных сетях, ваши мультимедийные сообщения могут стать вирусными не только в Tumblr, но и в Facebook, Twitter, Reddit и Pinterest.
Как бесплатный пользователь на этой платформе, вы лишаетесь большого контроля над внешним видом и функциональностью вашего сайта. Фактически, поскольку технически вы не являетесь владельцем своего сайта, его можно заблокировать в любой момент, если вы обнаружите нарушение принципов сообщества Tumblr.
Несмотря на эти ограничения, отдельные лица, а также такие бренды, как Nike, могут создавать на этой платформе очень визуальные и мультимедийные сайты.
Основные выводы
- Совмещает ведение блога с социальными сетями
- Идеально подходит для частных лиц и крупных брендов, которые хотят создавать визуальный контент
20. Средний
Medium признан качественной издательской платформой. Благодаря высокому авторитету домена и встроенной аудитории, насчитывающей почти 100 миллионов активных пользователей в месяц, Medium является отличной платформой для представления вашего контента новой аудитории.
Однако на этой платформе вы столкнетесь с большим количеством ограничений, чем на Tumblr. Например, вы не можете установить тему или приобрести собственный домен. Это означает, что в каждом блоге есть одни и те же элементы: фотография на обложке, фотография профиля, краткая биография, список сообщений и URL-адрес, который выглядит как https://medium.com/yourname. Столкнувшись с такими ограниченными возможностями настройки, вы не сможете полностью согласовать свой бренд с сайтом Medium.
Взгляните на сайт Startup ниже. Помимо логотипа на обложке, он не сильно отличается от других сайтов на Medium.
Ваши сообщения будут иметь такой же минималистичный дизайн, но вы можете использовать редактор Medium, чтобы добавлять заголовки, цитаты, изображения, GIF-файлы и видео, чтобы сделать их более интересными. Затем другие пользователи могут рекомендовать, отвечать, добавлять в закладки и делиться вашими историями в Twitter или Facebook.
Вы можете проверить, как работает ваш контент, прямо на средней панели инструментов. Вы не только сможете просмотреть общее количество просмотров, прочтений и «рекомендаций» (эквивалент «лайков» на Tumblr), полученных вашими историями за последний месяц, но также сможете детализировать в определенные дни и отдельные посты.
Важно отметить, что, как и Tumblr, Medium может заблокировать ваш сайт, если обнаружит, что он нарушает правила Medium.
Для частных лиц, издателей и брендов, которые готовы отказаться от некоторого контроля над своими сайтами, Medium является мощным каналом распространения контента, который они могут использовать, чтобы предстать перед новой аудиторией.
Основные выводы
- Легко создавайте контент и отслеживайте его производительность на средней панели инструментов
- Идеально для частных лиц, издателей и брендов, стремящихся расширить свою аудиторию.
21.Блогер
Blogger — это бесплатная служба хостинга блогов от Google, которая предоставляет все необходимое для быстрого создания и запуска блога, включая хостинг, сертификат SSL и шаблоны. Благодаря простоте использования и низкой стоимости Blogger является популярной платформой для начинающих для создания простых блогов и бизнес-сайтов.
Однако вам придется отказаться от практически любого контроля над своим сайтом. Как и на Tumblr и Medium, ваш сайт может быть заблокирован в любое время, если вы обнаружите нарушение принципов сообщества Blogger.
У вас также мало контроля над внешним видом и функциональностью вашего сайта. Например, домашней страницей вашего блога по умолчанию будет лента ваших сообщений в обратном хронологическом порядке — и вы не можете изменить макет или даже порядок вашего контента. Вы также не можете создавать пользовательские типы сообщений или страницы, такие как страницы портфолио.
Blogger имеет некоторые сторонние виджеты, которые вы можете установить, добавив HTML в исходный код своего сайта или непосредственно в текст ваших сообщений или страниц.Но в своей документации Blogger предупреждает, что авторы, добавляющие сторонние виджеты или код, делают это на свой страх и риск. Вместо этого Blogger рекомендует использовать «гаджеты», разработанные Google и другими разработчиками. С помощью гаджетов вы можете вставлять рекламу AdSense, отображать архив своих сообщений, добавлять функции поиска на свой сайт и многое другое. Однако гаджетов всего 26, некоторые из которых уже добавлены по умолчанию.
Выбор шаблонов Blogger также ограничен. Blogger предлагает 12 шаблонов дизайна, некоторые из которых имеют разные цветовые схемы.Хорошая новость в том, что их легко установить и настроить с помощью встроенного конструктора шаблонов.
Blogger также предлагает некоторые расширенные функции, которых нет на других бесплатных платформах публикации. Например, вы можете ограничить доступ к своему контенту для избранной группы пользователей Google, упорядочить свои сообщения с помощью ярлыков, поделиться ими на сайтах обмена в социальных сетях и монетизировать их с помощью AdSense.
Эта платформа для публикации идеальна для владельцев сайтов, которые хотят сосредоточиться на публикации мультимедийного контента или предоставлении основной информации о своем бизнесе потенциальным клиентам, вместо того, чтобы беспокоиться о технических аспектах ведения блога.Взгляните на Промежуточный период ниже.
Основные выводы
- Предоставляет хостинг, SSL-сертификат, шаблоны и гаджеты
- Идеально для новичков, которые хотят создавать простые блоги и бизнес-сайты
Поиск решения, которое подойдет вам
Пытаетесь ли вы повысить узнаваемость бренда или привлечь посетителей, любой из вышеперечисленных инструментов поможет вам вывести свой бизнес в Интернет. Ключ к выбору правильного для вашего бренда — это понять, чего вы пытаетесь достичь.
В то время как платформы публикации и конструкторы веб-сайтов могут помочь вам быстро создавать контент веб-сайтов и расширять вашу аудиторию, CMS позволит вам создавать и управлять сайтом, который со временем будет соответствовать целям вашего бизнеса.
Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и был обновлен для полноты.
5 лучших плагинов похожих публикаций для WordPress
Ваши пользователи покидают ваш сайт после прочтения первого сообщения? Увеличение количества просмотров страниц и снижение показателя отказов — большая проблема для владельцев сайтов.
Лучший способ удержать внимание пользователей на вашем веб-сайте — показать им связанный с ним контент. Это оказалось эффективным способом увеличения количества просмотров страниц.
Это также помогает пользователям находить контент, который они не смогли бы найти в противном случае. Многие популярные блоги используют эту стратегию, чтобы увеличить время, которое пользователи тратят на свое время.
Вы можете легко использовать эту стратегию на своем собственном сайте WordPress. Есть много плагинов связанных сообщений для WordPress, которые могут автоматизировать весь процесс за вас.
Однако эти плагины используют разные подходы для поиска связанного контента. Например, некоторые могут отображать сообщения из той же категории, что и связанные сообщения, в то время как другие могут использовать несколько факторов для повышения релевантности.
В этой статье мы покажем вам некоторые из лучших плагинов связанных сообщений для WordPress с их плюсами и минусами.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
1. Еще один плагин похожих сообщений
Еще один плагин связанных сообщений, он же YARPP, является одним из самых популярных плагинов связанных сообщений WordPress с более чем 200 000 активных установок. Он поддерживает отображение как эскизов, так и текста связанных сообщений.
Плюсы:
ЯРПП использует встроенный алгоритм для поиска связанных сообщений. Он имеет отличную систему шаблонов, позволяет отображать эскизы / текст, поддерживает настраиваемые типы сообщений и отображение RSS-каналов.
Минусы:
Если у вас очень большой сайт, то YARPP может быть очень ресурсоемким. Профессиональная версия плагина решает эту проблему, выполняя тяжелую работу на собственных серверах YARPP.
YARPP несовместим с плагином WPML. Если вы собираетесь создать многоязычный сайт WordPress, вам следует выбрать Polylang.
Наконец, YARRP заблокирован на управляемых хостинг-провайдерах WordPress, таких как WP Engine.
2. Сообщения по теме, связанные с контекстом
Contextual Related Posts — еще один плагин WordPress для отображения связанных сообщений.Он пытается повысить релевантность за счет контекстного сопоставления сообщений. Он может отображать связанные сообщения в виде эскизов и текста.
Плюсы:
Для сообщений, связанных только с текстом, он работает «из коробки» и имеет более простую страницу настроек. Он пытается использовать изображения внутри сообщения в качестве эскиза, когда не найдено ни одного избранного изображения или эскиза сообщения.
Минусы:
Плагин не поставляется с каким-либо шаблоном для отображения миниатюр. Вместо этого он просто отображает эскизы изображений в виде маркированного списка.Пользователи могут добавить свой собственный CSS для его стилизации, но пользователям начального уровня это может быть сложно.
Как и YARPP, этот плагин плохо масштабируется на больших сайтах. Управляемые хосты WordPress, такие как WPEngine, заблокировали этот плагин для использования их клиентами, потому что на более крупных сайтах он замедлит работу вашего сайта.
3. Похожие сообщения для WordPress
ПлагинRelated Posts для WordPress — это легкая альтернатива более популярным плагинам связанных сообщений. Он выполняет все ресурсоемкие задачи в области администрирования и использует кеш для отображения связанных сообщений.
Плюсы:
Похожие сообщения для WordPress посвящены производительности. Это быстрее и не замедляет работу вашего сайта. Он поддерживает миниатюры и текстовое отображение списка связанных сообщений.
Существует виджет и шорткод, которые можно использовать где угодно для отображения связанных сообщений.
Минусы:
Если вы использовали другие плагины для связанных сообщений, вы могли бы упустить несколько дополнительных функций.
4. Похожие сообщения по таксономии
Таксономии в WordPress используются для сортировки контента по различным терминам.Категории и Теги — это две таксономии WordPress по умолчанию, используемые в большинстве блогов WordPress.
ПлагинRelated Posts by Taxonomies позволяет отображать сообщения с использованием тех же терминов таксономии. Например, вы можете выбрать отображение сообщений по «Категории» или «Теги».
Затем плагин отобразит связанные сообщения, поданные в той же категории или теге, что и отображаемое в настоящее время.
Плюсы
Прост в использовании и дает вам ограниченный контроль над тем, что отображается в отношении каждого элемента.Это событие работает для настраиваемых таксономий и типов сообщений, это позволяет отображать связанные элементы и для других элементов контента.
Вы можете отображать похожие сообщения в сообщениях с миниатюрами или без них или в виджете боковой панели.
Минусы
Плагин предлагает ограниченные возможности, чем некоторые другие плагины связанных сообщений. Он использует только термины таксономии в качестве метрики, что означает, что ваши результаты могут быть не лучшими связанными сообщениями.
5. Встроенные похожие сообщения
Встроенные похожие сообщения отличаются от других плагинов в этом списке.Вместо того, чтобы показывать похожие сообщения под контентом, этот плагин показывает их внутри ваших статей. Такой вид встроенного отображения связанного контента довольно популярен на новостных сайтах и в блогах.
Плюсы:
Отображает похожие сообщения, когда пользователи больше вовлечены в контент и с большей вероятностью нажмут. Он имеет простую настройку и позволяет вам контролировать, где вы хотите отображать встроенные ссылки на связанные сообщения в вашем контенте.
Минусы:
Если вы хотите отображать похожие сообщения в конце каждого сообщения, вам нужно будет установить другой плагин.Два плагина связанных сообщений на одном сайте могут быть очень ресурсоемкими.
Бонусные подсказки
Возможно, вы заметили, что мы неоднократно упоминали, что плагин связанных сообщений может потреблять много ресурсов. Возможно, что некоторые из этих плагинов могут не работать на общем хостинге WordPress.
В этом случае вы можете использовать плагин Custom Related Posts. Этот плагин позволяет вам вручную добавлять похожие посты к посту. Связь ссылок работает в обоих направлениях, поэтому, если вы добавляете старую публикацию в качестве связанной публикации к новой, тогда старая запись также будет отображать новую публикацию как связанную.
Другой вариант — вручную отображать связанные сообщения с миниатюрами без использования плагинов.
Мы надеемся, что эта статья помогла вам найти лучший плагин связанных публикаций для вашего сайта WordPress. Ознакомьтесь с этим руководством, чтобы узнать больше о том, как увеличить количество просмотров страниц и снизить показатель отказов в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
20 лучших альтернатив и конкурентов WordPress 2021
Вы ищете одну из лучших альтернатив WordPress? Если да, то вы попали в правильное место.
WordPress — одна из ведущих платформ для веб-сайтов, блогов и интернет-магазинов, которую выбирают миллионы людей во всем мире. Доступность отличных тем и плагинов WordPress, а также простота использования сделали его одним из их фаворитов. Однако это может быть не всегда идеальный выбор для вас.
Существуют различные другие платформы, которые могут быть более подходящими, если вам нужен веб-сайт по определенной причине. Итак, в этой статье мы покажем вам некоторые из лучших альтернатив WordPress для конкретных целей, таких как конструкторы веб-сайтов , платформы для ведения блогов , eCommerce и Система управления контентом (CMS) .
Зачем вам нужна альтернативная платформа WordPress?
Хотя WordPress, безусловно, является одной из самых популярных платформ для веб-сайтов, в определенных обстоятельствах для вас могут быть лучшие варианты. Особенно, если вы новичок в создании веб-сайтов, то сначала может потребоваться некоторое время для настройки WordPress.
Будучи универсальной платформой, WordPress имеет свои плюсы и минусы. Если вы сосредоточены на конкретной цели, то слишком много функций WordPress может вас запутать.
Например, если вам нужна платформа только для простого блога, тогда вам может не понадобиться такая мощная платформа, как WordPress. Простых инструментов для ведения блогов, таких как Blogger, Medium или Tumblr, может быть достаточно.
Но если вы хотите создать профессиональный блог и зарабатывать на нем деньги, вам нужна гибкая платформа, такая как WordPress.
Точно так же, если вы хотите создать интернет-магазин, но боитесь процесса настройки, есть простые платформы, такие как Shopify. То же самое касается обстоятельств, в которых другие конкуренты WordPress могут быть для вас лучшими вариантами.
А теперь давайте исследуем их.
Какие лучшие альтернативы WordPress?
Хотя мы являемся большим поклонником самого популярного в мире программного обеспечения для создания веб-сайтов WordPress, сегодня мы хотим рассказать вам о отличных альтернативах WordPress. Чтобы получить более четкое представление и помочь вам достичь желаемого, мы сгруппировали их по категориям!
Конструкторы сайтов для альтернатив WordPress:
1. Wix
Wix — один из самых популярных и широко используемых конструкторов сайтов, который уже успел сделать себе имя.Впервые он был выпущен еще в 2006 году и проработал в отрасли более десяти лет. Wix, вероятно, является одним из самых удобных конструкторов веб-сайтов, поэтому он конкурирует с WordPress.
Начать работу с Wix тоже не так сложно. Все, что вам нужно сделать, это зарегистрироваться в своей учетной записи Wix, выбрать шаблон и начать создавать свой сайт, добавляя на него функции. Если вам нужно больше функций, всегда есть премиальные планы, на которые вы можете подписаться.
Плюсы Wix:
- Удобный и невероятно простой в использовании и понимании даже для новичков и новичков.
- Доступен обширный рынок приложений, где можно найти расширения, которые помогут пользователям!
- Большой набор функций, включая SEO, блог, создание веб-сайтов, интеграцию с социальными сетями и многое другое даже на бесплатных планах.
- Большой выбор и хорошо продуманные шаблоны доступны на выбор.
Минусы Wix:
- В бесплатные планы включена реклама, которая может отвлекать внимание.
- На бесплатном и базовом планах показывается реклама, которая может испортить впечатление пользователя.
- Некоторые из доступных шаблонов не могут быть изменены по желанию пользователя.
Короче говоря, , Wix может быть отличной удобной альтернативой WordPress для создания вашего веб-сайта с нуля с помощью замечательных шаблонов.
2. Weebly
Если Wix вас не устраивает, Weebly также станет для вас отличной альтернативой WordPress. Это полностью размещенный онлайн-конструктор сайтов, который позволяет пользователям легко создавать и строить идеальный сайт.Как и WordPress, Weebly также имеет набор встроенных инструментов, помогающих с различными функциями.
Создать веб-сайт с Weebly также очень просто. Во-первых, вам необходимо зарегистрировать доменное имя для вашего сайта. После этого вы можете просто настроить его и приступить к созданию своего веб-сайта Weebly. Это также очень удобно для новичков, что поможет вам создать веб-сайт за очень короткое время.
Плюсы Weebly:
- Лучше всего подходит для новичков и новичков в простых проектах и веб-сайтах.
- Серверная часть, как и общий вид, функциональна и удобна для пользователя.
- Доступные шаблоны требуют небольших изменений, чтобы они выглядели потрясающе.
- Сайты на базе Weebly имеют высокую скорость загрузки.
Минусы Weebly:
- Нет возможности добавлять настраиваемые типы контента, кроме как на отдельной странице.
- Сложно добавить на ваш сайт какие-либо продвинутые маркетинговые инструменты.
- Если вы хотите перейти на другие платформы, вам необходимо вручную скопировать и перенести содержимое через RSS.
Короче говоря, , Weebly — отличная альтернатива WordPress, если вы ищете комплексный конструктор веб-сайтов, предлагающий дешевые тарифные планы и удобство для пользователей. Для получения дополнительной информации ознакомьтесь с полным сравнением Weebly и WordPress.
3. Площадь:
Среди большинства разработчиков веб-сайтов на ум приходит еще одно имя — Squarespace. Этот универсальный конструктор блогов, сайтов-портфолио, а также интернет-магазинов в последние годы приобрел популярность.
Чтобы начать работу с Squarespace, вам нужно сначала выбрать один из шаблонов для своего веб-сайта. Затем вы можете приступить к настройке своих веб-страниц, меню и навигации. Вы даже можете использовать бесплатный производитель логотипов, чтобы создать логотип для своего веб-сайта и, наконец, выбрать собственный домен.
Плюсы Squarespace:
- Не нужно регистрироваться на хостинге или покупать домен.
- Возможность создания собственного дизайна с помощью конструктора перетаскивания на основе блоков содержимого.
- Интерфейс, удобный для новичков и простой в использовании.
- Доступен хороший выбор красиво оформленных шаблонов и LayoutEngine.
Минусы Squarespace:
- В отличие от других разработчиков веб-сайтов, Squarespace не предлагает мобильный редактор.
- Отсутствие поддержки сторонних плагинов и расширений.
- Планы сравнительно дороже, чем у других конструкторов сайтов!
Короче , Squarespace — отличная платформа для создания сайтов с простотой использования и, безусловно, отличная альтернатива WordPress.Для получения дополнительной информации прочтите наше подробное сравнение Squarespace и WordPress.
4. Джимдо
Jimdo — один из лучших конструкторов сайтов без кода, если вы ищете альтернативу WordPress. Это также один из самых простых и доступных способов создания интуитивно понятного веб-сайта. Jimdo также предоставляет свои собственные услуги хостинга, которые также могут сэкономить ваше время на поиске тарифного плана.
Создать веб-сайт с помощью Jimdo довольно просто, так как сначала вам нужно войти на веб-сайт Jimdo.Затем вы можете выбрать шаблон и редактировать свои веб-страницы, навигацию и меню. После этого просто подключитесь к домену.
Плюсы Jimdo:
- Jimdo имеет собственные услуги хостинга. Таким образом, вы можете сэкономить много времени на выборе лучшего хостинга для своего сайта.
- С помощью Jimdo вы можете создать практически любой простой веб-сайт. Это потому, что он имеет очень удобный для новичков интерфейс.
- Он также позволяет интегрировать сторонние приложения, чтобы вы могли повысить производительность и функциональность своего веб-сайта.
- Тарифы более доступные, чем у конкурентов. Несмотря на то, что они меньше, соотношение цены и качества отличное, так как вы можете создать профессионально выглядящий веб-сайт за считанные минуты.
Минусы Jimdo:
- Это не подходит для крупных веб-сайтов и интернет-магазинов с большим объемом контента или которые привлекают большое количество посетителей.
- Параметры настройки и дизайна довольно ограничены по сравнению с конкурентами, такими как WordPress.
- Бесплатная версия не стоит того, если вам нужны результаты SEO выше среднего.
Короче , Jimdo — отличная альтернатива WordPress для создания небольших и простых веб-сайтов. Если хотите узнать больше, ознакомьтесь с этой статьей о полном сравнении Wix, Weebly, Squarespace и Jimdo.
5. Зона 123
Site123 — один из новейших конструкторов веб-сайтов в качестве альтернативы WordPress в этом списке. Он был выпущен в 2016 году и был довольно популярен как отличный бесплатный конструктор сайтов.Несмотря на то, что он бесплатный, он предоставляет множество мощных функций, которые действительно могут доставить трудности его платным конкурентам.
Поскольку Site123 очень прост в использовании, вы можете создать свой веб-сайт в кратчайшие сроки. Все, что вам нужно сделать, это выбрать категорию и название веб-сайта и зарегистрироваться для их учетной записи. Затем вам нужно настроить дизайн и параметры домена, где вы даже можете использовать собственный домен и, наконец, начать редактировать свой веб-сайт.
Плюсы Site123:
- Отличные возможности для бесплатного плана.Но вы получаете много функций по цене, если также выбираете премиум-планы.
- Каждый веб-сайт Site123 имеет полностью адаптивный дизайн. Итак, если ваш сайт должен безупречно работать на любом устройстве с любым размером экрана.
- Site123 также предлагает многоязычные варианты. Следовательно, вы можете развивать свой сайт за счет аудитории со всего мира.
- Отличная поддержка клиентов с возможностью чата 24/7.
Минусы сайта 123:
- Не подходит для крупных веб-сайтов, так как для них функции могут быть ограничены.
- Скорость и производительность веб-сайта не так высоки по сравнению с другими конструкторами веб-сайтов.
- Возможно, вам придется немного больше поработать над поисковой оптимизацией веб-сайта, поскольку предлагаемые инструменты SEO не так хороши.
Короче , если вы хотите создать небольшой и простой веб-сайт бесплатно с соответствующими инструментами настройки, Site123 станет для вас идеальной альтернативой WordPress. Также см. Наш полный обзор Site123 для получения дополнительной информации.
Если вы хотите узнать о других платформах, у нас также есть список лучших разработчиков веб-сайтов.Не стесняйтесь проверить их тоже.
Платформы блогов для альтернатив WordPress:
1. Blogger
Blogger — одна из старейших платформ для ведения блогов. Созданный в 1993 году, он прошел долгий путь в области платформ для ведения блогов. Вот почему это также одна из лучших альтернатив WordPress, если вы хотите создать блог бесплатно.
Чтобы начать работу с Blogger, все, что вам нужно сделать, — это войти в систему со своего веб-сайта и ввести название своего блога.Затем вам нужно будет выбрать шаблон, и вы сможете начать работу над своими блогами и сразу же опубликовать его. Вам не нужно беспокоиться об услугах хостинга, так как обо всем позаботится Blogger.
Плюсы Blogger:
- Очень легко использовать и настроить свой блог. Вы можете начать свой блог сразу после входа на их веб-сайт.
- В Blogger есть множество эффективных инструментов, которые могут быть весьма полезны, чтобы максимально использовать возможности вашего блога.
- У него также есть отличные варианты монетизации, такие как Google AdSense, которые помогут вам получить приличный доход от своих блогов.
- Если вы полный новичок в ведении блога, он идеально подходит для вас, поскольку все функции и параметры упрощены, особенно для ведения блога.
Минусы Blogger:
- Вы не полностью контролируете свой блог, поскольку он принадлежит Google. Таким образом, его можно прекратить в любой момент при возникновении неопределенных обстоятельств.
- Blogger полностью ориентирован на ведение блогов и не может быть изменен для других типов веб-сайтов при желании.
- Доступные шаблоны и варианты дизайна весьма ограничены.
В двух словах , если вы хотите создать блог, просто ради ведения блога и не заботитесь о каких-либо параметрах настройки, Blogger, возможно, является лучшей альтернативой WordPress для создания блога. Прочтите нашу полную сравнительную статью WordPress и Blogger для получения более подробной информации.
2. Tumblr
Tumblr — одна из самых молодых платформ для ведения блогов, выпущенная в 2007 году по сравнению с WordPress и Blogger. Тем не менее, он приобрел большую популярность в качестве альтернативы WordPress на платформах для ведения блогов, в основном благодаря простому интерфейсу.Это также позволяет пользователям быстро публиковать свои истории и контент, что действительно может побудить большее количество пользователей быстро зарегистрироваться и публиковать свои блоги.
Чтобы начать блог в Tumblr, вам необходимо сначала подключиться к домену. Вы можете использовать их поддомен, а также использовать собственный домен. Затем вам нужно будет выбрать имя пользователя, поделиться своими интересами, опубликовать сообщение, а также редактировать и поддерживать свои блоги.
Плюсы Tumblr:
- У него очень минималистичный и удобный интерфейс.Итак, кривая обучения и простота использования также довольно удобны в Tumblr.
- Создавать мультимедийные сообщения для статей в блогах очень просто. Это также поможет вашим блогам выглядеть привлекательно.
- Tumblr имеет отличную поддержку в социальных сетях, так как читатели могут легко ставить лайки, отвечать и перепублировать ваши сообщения на Tumblr.
- При необходимости вы можете легко экспортировать все содержимое своего блога в Tumblr.
Минусы Tumblr:
- В Tumblr есть собственная коллекция бесплатных простых тем.Но вам нужно покупать темы, которые могут предоставить вам лучший и привлекательный дизайн.
- Возможности настройки вашего блога очень ограничены по сравнению с другими платформами для ведения блогов.
- Вы не полностью владеете всем содержанием своего блога. Поскольку Tumblr принадлежит Yahoo, нет никаких гарантий, что ваш блог будет в сети завтра.
Короче , если вам нужен простой блог с удобным для новичков интерфейсом с меньшими усилиями для маркетинга в социальных сетях, Tumblr может стать для вас идеальной альтернативой WordPress.
3. Средний
Medium — одна из быстрорастущих платформ онлайн-публикации, которая позволяет любому пользователю создавать истории и публиковать их. Так что, если вы ищете альтернативу ведению блога для WordPress, это тоже довольно хороший вариант. Он прост в использовании и понимании, а также имеет встроенные функции социальных сетей.
Чтобы начать работу с блогами со средой, вам просто нужно создать учетную запись и начать настраивать области интересов для вас и ваших блогов.Затем вы можете начать писать и редактировать свои блоги. Вы также можете редактировать информацию своего профиля, чтобы она соответствовала категориям в блогах, которые вы пишете.
Плюсы среднего:
- Более широкий круг аудитории и возможная экспозиция и просмотры вашей работы.
- Система управления контентом Medium довольно приличная и с ней легко работать.
- Medium регулярно генерирует тонны обратных ссылок с отличным контентом, что делает его более склонным к более высокому ранжированию в поисковой выдаче.
- Стратегически размещенные элементы обмена в социальных сетях, которые привлекают больше трафика.
Минусы среднего:
- Ограниченный контроль над правом собственности на свою работу по сравнению с WordPress.
- Меньший потенциал для привлечения потенциальных клиентов.
- Меньший доступ к аналитике вашего содержания.
Вкратце , Medium — очень хорошая альтернатива WordPress, которая помогает вашему контенту охватить более широкую аудиторию и получить больше внимания и полностью сосредоточиться на публикации контента или ведении блога.Если вы хотите узнать больше, то вот полное сравнение Medium и WordPress.
4. Панель клавиатуры
Typepad также является одной из старых платформ для ведения блогов, которую можно рассматривать как альтернативу WordPress. Выпущенная в 2003 году, это удобная для новичков платформа для ведения блогов, которую может использовать любой, чтобы создать блог. Вот почему он набирает популярность как платформа для ведения блогов, хотя ее нельзя использовать для сильно настраиваемых веб-сайтов.
Начало работы с Typepad также требует очень мало шагов.Все, что вам нужно сделать, это зарегистрировать свою учетную запись на Typepad. И вы можете начать публиковать и поддерживать свои статьи в блоге.
Плюсы Typepad:
- Typepad позволяет вам начать блог и начать разработку контента легко по сравнению с WordPress.
- Множественная интеграция различных сервисов для социальных сетей и даже платежных шлюзов.
- Блоги Typepad интегрированы с комментариями Disqus. Таким образом, вы можете легко использовать его для расширения взаимодействия с вашими пользователями.
- Он обеспечивает простоту ведения блогов, а также больший контроль над вашими блогами. Это не характерно для других минимальных платформ для ведения блогов, таких как Blogger и Tumblr.
Минусы Typepad:
- Ограниченные возможности настройки по сравнению с WordPress.
- Несмотря на то, что у вас больше контроля над своими блогами, чем на других платформах, некоторые разработчики могут частично контролировать их. Это потому, что сайт Typepad использует свои серверы.
- Простота сайтов Typepad затрудняет их адаптацию к технологическим изменениям.
В двух словах . Как и большинство альтернатив WordPress для платформ ведения блогов, Typepad имеет очень простой и легкий в использовании интерфейс, разработанный специально для ведения блогов.
5. Джекил
Из всех альтернатив WordPress в этом списке Jekyll немного отличается. Это генератор статических сайтов, на котором вы сначала предоставляете свой контент Jekyll.Затем он отображает и создает для вас полный статический веб-сайт.
Он был написан на Ruby и выпущен в 2008 году, что делает его одной из самых молодых альтернатив WordPress для ведения блогов. И с тех пор их количество пользователей и популярность значительно выросли.
В отличие от большинства платформ для ведения блогов, использование и запуск блога с помощью Jekyll также может быть довольно сложным, если вы не программист. Самый быстрый способ начать блог с Jekyll — сначала установить среду разработки Ruby в вашей системе, поскольку Jekyll построен на Ruby.Затем вам нужно будет установить драгоценные камни Jekyll и Bundler, а также создать и построить свой сайт.
Плюсы Джекилла:
- Сайты, созданные с помощью Jekyll, очень быстрые и не будут бороться с большой нагрузкой даже при сравнении с сайтами WordPress.
- Это довольно безопасно по сравнению с другими платформами. Это потому, что серверы сайтов Jekyll содержат статические файлы, которые нельзя использовать.
- Вы можете легко размещать свои блоги с помощью Amazon S3, который очень дешев, но очень эффективен по сравнению с другими традиционными услугами хостинга.
- Вам не нужны никакие подключаемые модули или обновления программного обеспечения для ведения блога на Jekyll. Таким образом, вам не придется мучиться с обновлениями и ошибками на своем сайте.
Минусы Джекила:
- Не подходит для непрограммистов, поскольку для выполнения основных задач настройки и редактирования требуются коды.
- Относительно немного тем и плагинов для дополнительных возможностей дизайна и функциональности соответственно.
- Несмотря на то, что Jekyll растет, у него очень маленькое сообщество по сравнению с WordPress.Таким образом, необходимая вам помощь может прийти медленнее, чем вы ожидаете.
Вкратце , Jekyll — это очень быстрая и безопасная платформа для ведения блогов, но ее может быть сложно использовать, если у вас нет надлежащих знаний в области программирования.
Если вам нужна дополнительная информация, у нас есть подробная статья о некоторых из лучших платформ для ведения блогов.
Платформы электронной коммерции для альтернатив WordPress:
1. Shopify
Когда мы говорим об альтернативе WordPress для онлайн-бизнеса и электронной коммерции, первое, что приходит на ум, — это Shopify.Это позволяет любому пользователю легко создать свой интернет-магазин. Это простая, безопасная и стабильная платформа, на которой вы можете начать и развивать свой бизнес с минимальными усилиями.
Начать работу с Shopify тоже не так сложно. Все, что вам нужно сделать, это зайти на их веб-сайт, выбрать тарифный план и настроить свой интернет-магазин. Затем вы можете сразу же начать продавать свои продукты с его помощью, и самое приятное то, что он также предоставит вам собственный хостинг.
Плюсы Shopify:
- Возможность демонстрации неограниченного количества элементов из-за неограниченного дискового пространства.
- Легко интегрируйте PayPal или просто используйте Shopify POS для упрощения платежных транзакций.
- Доступны расширенные отчеты и возможность доставки в реальном времени, а также опция скидочных кодов.
- Бесплатный конструктор веб-сайтов с множеством вариантов тем, из которых вы можете выбирать.
Минусы Shopify:
- Shopify не так гибок, как WordPress, и полностью ориентирован на цели электронной коммерции.
- Нет возможности расширить SEO любого контента с помощью плагинов, как в WordPress.
- Функция ведения блога не так эффективна, как WordPress.
Короче говоря, — это идеальная альтернатива электронной коммерции для WordPress, которая дает вам все необходимое для ведения прибыльного бизнеса в Интернете! Хотите узнать больше? Ознакомьтесь с нашей статьей о WooCommerce против Shopify.
2. BigCommerce
Еще одно громкое имя среди платформ электронной коммерции после Shopify — это BigCommerce. Это размещенное решение для электронной коммерции, которое позволяет пользователям создавать собственные интернет-магазины и продавать свои товары.Он гибкий, позволяя любому, от новичков до экспертов, пользоваться услугами и создавать идеальную платформу.
BigCommerce также довольно легко настроить. Все, что вам нужно сделать, это выбрать тарифный план для вашего интернет-магазина. Затем настройте свой веб-сайт, что займет всего несколько минут, и теперь вы можете начать продавать свои продукты.
Плюсы BigCommerce:
- Позволяет пользователю легко продавать товары за пределами вашего магазина на других сайтах, таких как eBay, Amazon, а также в Google Покупках.
- В отличие от Shopify, BigCommerce не требует комиссии за транзакцию, что делает его более идеальным для процессов магазина.
- Гарантия безотказной работы 99,99%, которая гарантирует, что ваш магазин постоянно работает.
- Возможность добавлять расценки на доставку с тарифами в реальном времени из USPS, UPS, FedEx и др.
Минусы BigCommerce:
- Доступные премиальные темы дороже, чем ожидают пользователи.
- Редактор тем не такой продвинутый, как WordPress или Shopify.
- Тарифы сравнительно дороже.
Короче говоря, BigCommerce является хорошим конкурентом и альтернативой WordPress, когда дело доходит до ниши электронной коммерции, но цены могут быть не идеальными для всех.
3. Magento
Magento — одна из других альтернатив WordPress для электронной коммерции, которую вы можете использовать для создания своего веб-сайта электронной коммерции. Он имеет гибкий модульный дизайн, который может помочь вам создать удобный, а также оптимизированный для SEO интернет-магазин.Это особенно удобно для крупных сайтов электронной коммерции.
Настройка Magento немного сложнее, чем на других платформах в этом списке. Вам нужно пройти через множество процессов, таких как управление страницей администратора, выбор хостинга и выбор темы магазина. Затем следует его настройка и проектирование, настройка базы данных, добавление продуктов и так далее.
Плюсы Magento:
- Поддерживает несколько платежных шлюзов. Таким образом, ваши клиенты могут платить с помощью желаемых способов оплаты, которые вы им предоставляете.
- Magento полностью адаптивен и может использоваться на любом устройстве. Следовательно, пользователи могут использовать ваш сайт из любого места и с любого устройства в любое время.
- Веб-сайт, который вы создаете с его помощью, оптимизирован для SEO. Таким образом, ваш сайт может занять более высокое место в поисковых системах, что поможет вам привлечь больше клиентов.
- В Magento доступно множество полезных функций, необходимых покупателям интернет-магазина. Некоторые из них — это несколько адресов доставки для продуктов, наличие продуктов на складе, форматы продуктов и списков.
Минусы Magento:
- Процесс первоначальной установки и настройки довольно длительный и сложный.
- Вам также понадобится выделенный сервер для размещения Magneto.
- По сравнению с другими платформами электронной коммерции, настройки имеют медленное время загрузки и их труднее выполнить.
Короче , если вы хотите создать сайт электронной коммерции для большой компании, Magento может быть идеальным вариантом для вас в качестве альтернативы WordPress.У нас также есть полное сравнение Magento и WordPress, если вам нужно узнать больше.
4. Wix eCommerce
Wix известен прежде всего как конструктор сайтов. Тем не менее, у них также есть свой собственный раздел электронной коммерции, который может сделать их серьезным конкурентом в качестве альтернативы WordPress для электронной коммерции.
Интернет-магазин Wix также довольно прост в настройке. Все, что вам нужно сделать, это выбрать план, войти в свою учетную запись Wix и создать свой интернет-магазин с помощью доступных шаблонов.Затем вам нужно будет добавить продукты в свой магазин, подключить способ оплаты, выбрать персональный домен, опубликовать его и начать продажи.
Плюсы электронной коммерции Wix:
- Это чрезвычайно удобная платформа для новичков, на которой вы можете легко создавать интернет-магазин и управлять им, даже если вы впервые.
- Вы также можете использовать рынок приложений Wix, с помощью которого вы можете расширить функциональность своего веб-сайта.
- Wix eCommerce имеет все продвинутые инструменты электронной коммерции, такие как восстановление брошенной корзины, экспресс-оплата, конвертер валют и так далее.
- Вы также можете создать многоязычный веб-сайт электронной коммерции, который может поддерживать несколько языков.
Минусы электронной коммерции Wix:
- Не полностью настраивается. Некоторые области, такие как электронное письмо с подтверждением, нельзя полностью настроить.
- Эта платформа также не может предоставить вам предупреждения об управлении запасами. Вы не получите уведомление, когда у вас мало товаров, что может затруднить управление вашим интернет-магазином.
Вкратце , Wix eCommerce может быть простым решением для поиска альтернативы WordPress для электронной коммерции.Он также удобен для новичков и может быть использован кем угодно для создания интернет-магазина.
5. Электронная коммерция Squarespace
Как и Wix, Squarespace также имеет собственную платформу электронной коммерции, хотя Squarespace в основном известна как конструктор веб-сайтов. Следовательно, это также очень хорошая альтернатива WordPress для электронной коммерции, если вы хотите создать веб-сайт электронной коммерции.
Созданный с использованием HTML, CSS и JavaScript, Squarespace довольно прост в использовании. Вам просто нужно найти шаблон с желаемым тарифным планом, зарегистрировать доменное имя и настроить свой интернет-магазин.Затем вы можете начать настраивать его, добавлять продукты и категории и развивать свой интернет-магазин.
Плюсы электронной коммерции Squarespace:
- У него потрясающий интерфейс перетаскивания, который может очень помочь вам при создании вашего интернет-магазина.
- С Squarespace доступно несколько вариантов продукта. Следовательно, у вас есть многомерные варианты продукта, такие как размер, цвет, количество и цена продажи.
- Простые варианты настройки вашего веб-сайта с помощью удобных шаблонов, функций SEO и дополнительных настраиваемых CSS.
- Вам не нужно беспокоиться о дополнительных планах хостинга, поскольку все, что связано с этим, обрабатывается самой Squarespace.
Минусы электронной коммерции Squarespace:
- Наличие шаблонов очень меньше по сравнению с WordPress.
- Платежные шлюзы ограничены только Stripe, PayPal и Apple Pay.
- Когда дело доходит до экспорта содержимого вашего интернет-магазина, у вас не будет полного контроля.
Короче говоря, , Squarespace eCommerce — отличная альтернатива WordPress для электронной коммерции, если вы хотите создать простой интернет-магазин без обширных настроек для своего сайта.
Если вы хотите узнать больше о платформах электронной коммерции, вы можете найти более подробную информацию в нашей статье «Лучшие платформы электронной коммерции».
CMS для WordPress Альтернативы:
1. Joomla
Вы наверняка слышали это имя раньше! Joomla — еще одно мощное и популярное имя, когда речь идет о платформах CMS. Он бесплатный, многоцелевой и построен на платформе веб-приложений модель-представление-контроллер.
Как и WordPress, он предоставляет вам множество дополнительных функций, таких как шаблоны и расширенная документация.Как и WordPress, начать работу с Joomla очень просто. Все, что вам нужно сделать, это загрузить Joomla с их веб-сайта, установить ее и получить хостинг для своего веб-сайта.
Плюсы Joomla:
- Joomla имеет несколько тысяч бесплатных плагинов, доступных на домашней странице.
- По сравнению с WordPress, Joomla предоставляет более многоязычную платформу, поскольку она встроена прямо в ядро.
- Модули макета Joomla более гибкие и могут быть перемещены на отдельные страницы или в меню.Это позволяет пользователю легко управлять сайтом даже с сотнями подстраниц.
- Большинство сгенерированных URL-адресов отлично подходят для лучшего SEO-ранжирования.
Минусы Joomla:
- Стороннее сообщество Joomla не такое большое, как WordPress.
- Некоторые плагины сложно запустить без серьезной работы над PHP.
- Интерфейс с большим количеством возможностей и функций поначалу немного труден для понимания.
Вкратце , Joomla — отличная альтернатива WordPress, поскольку она бесплатна, имеет ряд расширений, отличную техническую поддержку и отлично подходит для сайтов с большим количеством контента и мультимедийных сайтов!
2.Drupal
После Joomla в качестве отличной альтернативы WordPress появилось еще одно имя — Drupal. Это также CMS с открытым исходным кодом, которую вы можете использовать для создания блогов, личных веб-сайтов, форумов и даже сайтов социальных сетей. Хотя он подходит почти для всех, он не так удобен для начинающих, как хотелось бы пользователям.
Как и в WordPress, для начала работы с Drupal также необходимо сначала загрузить и установить Drupal. Затем вам понадобится домен и веб-хостинг для своего сайта.Сказав все это, давайте посмотрим на плюсы и минусы использования Drupal в качестве альтернативы WordPress!
Плюсы Drupal:
- Идеально для создания высокотехнологичных веб-сайтов.
- Drupal позволяет быстро создавать прототипы, что помогает создать сложный сайт за короткий период времени.
- Вы можете легко работать с неанглоязычными сайтами, активировав модули, отвечающие за языки.
- Как только вы освоите его, пользователи поймут, что он очень расширяемый.Вы можете использовать добавленные модули или начать с чистого листа, вы можете расширять Drupal по своему усмотрению.
Минусы Drupal:
- Он не идеален для новичков и новичков из-за своей сложности.
- Модули ведения блога не так хороши, как в WordPress.
- По сравнению с установкой не так просто.
Короче , если вы хотите создать веб-сайт, используя свои навыки программирования и обучения, то Drupal — правильный выбор для вас.У нас есть полное сравнение WordPress, Joomla и Drupal, чтобы помочь вам выбрать лучшую платформу для вас.
3. Призрак
Одна из основных причин, по которой люди запускают веб-сайт, — это желание расширить свой бизнес или создать блог. И одной из альтернатив WordPress для CMS для повышения популярности среди пользователей был Ghost.
Он прост в использовании, управлении и настройке, но не полностью бесплатен. Наилучшие впечатления можно получить с планом Ghost (Pro), а с его функциями и опциями он стоит каждого пенни.
Плюсы Призрака:
- Дизайн приборной панели намного проще и понятнее. Однако любая информация, которая может вам понадобиться, доступна на вашей стороне.
- Редактор сообщений Ghost также более продвинутый. При редактировании и написании контента вы можете просматривать видео в реальном времени бок о бок. Он прост, содержит необходимые инструменты и не загроможден.
- Ghost чрезвычайно удобен в использовании. Это означает, что любой новичок может легко создать элегантно выглядящий блог.
- По загрузке и использованию он чем-то похож на WordPress. Вы можете скачать бесплатный файл для создания блога, но вам нужно будет заплатить, чтобы разместить свой собственный блог.
Минусы Призрака:
- Поскольку Ghost — это недавно запущенная платформа, она все еще находится на стадии тестирования и нуждается в большем количестве пользователей, чтобы опробовать их.
- Несмотря на то, что Ghost имеет множество доступных тем, для установки и использования не разработаны плагины.
- Разработанный специально для блогов и издательских сайтов, он не подходит для других типов веб-сайтов.
Короче говоря, , Ghost — отличная альтернатива WordPress, идеально подходящая для тех, кто хочет избавиться от ненужных сложностей и сосредоточиться на развитии своего бизнеса и ведения блога.
4. TYPO3
TYPO3 также является одной из первых платформ CMS с открытым исходным кодом, работающих в бизнесе. Он может помочь вам сосредоточиться и управлять как простыми веб-сайтами, такими как блоги, так и сложными, такими как сайты электронной коммерции.
Однако, в отличие от WordPress, процесс установки TYPO3 не очень удобен для новичков.Они рекомендуют использовать свой собственный инструмент Composer для его установки, что немного упрощает процесс. Но это не делает установку удобной для новичков.
Плюсы TYPO3:
- Простой интерфейс с возможностью категоризации ваших веб-сайтов по страницам и папкам.
- Отлично подходит для администрирования обширных наборов данных, поскольку обеспечивает управление корпоративными цифровыми активами.
- Отлично подходит для цифрового маркетинга, поскольку позволяет интегрировать любые инструменты цифрового маркетинга на свой веб-сайт.
- Многоязычный с отличными функциями управления несколькими сайтами. Это действительно может помочь в управлении несколькими крупными корпоративными веб-сайтами на разных языках.
Минусы TYPO3:
- Процесс установки может быть довольно сложным для некоторых пользователей.
- CMS не подходит для новичков, так как ориентирована на веб-сайты крупных предприятий.
- Можно использовать только в том случае, если на вашем сайте больше 20 страниц.
Короче , , если вы хотите создать несколько огромных и сложных корпоративных веб-сайтов, TYPO3 подойдет вам как альтернатива WordPress.
5. Текстовый шаблон:
Textpattern — одна из альтернативных платформ CMS WordPress, которая была специально разработана для разработчиков. Его можно использовать еще более плавно, если вы опытный разработчик. Однако, даже если вы новичок в кодировании, он использует преобразователь текста в HTML, который позволяет вам создавать чистые коды.
Поскольку платформа ориентирована на разработчиков, процесс установки может быть немного сложным и для непрограммистов. Вы должны пройти через такие процессы, как создание базы данных, загрузка и распаковка программного обеспечения.Затем следует загрузка Textpattern на веб-сервер и настройка через браузер.
Плюсы Textpattern:
- Как и WordPress, Textpattern также предоставляет вам варианты тем и плагинов. Это действительно может помочь вам с дизайном и функциональностью веб-сайта.
- Он имеет настраиваемые функции подписки. Таким образом, посетители вашего сайта могут даже настроить свою ленту в соответствии со своими предпочтениями.
- Текстовый паттерн с упором на соответствие стандартам и структуре.Следовательно, скорость загрузки вашей страницы гарантированно будет очень высокой.
- Обширная документация, которая поможет вам во всем, что вы хотите сделать на своем веб-сайте.
Минусы текстового шаблона:
- Серверная часть и интерфейс администратора выглядят немного устаревшими.
- Не подходит для новичков, которые только начинают свой первый сайт.
- Доступность тем и плагинов меньше по сравнению с WordPress.
Короче , если вы разработчик или дизайнер, который не против использовать коды для создания веб-сайтов, Textpattern — отличная альтернатива WordPress для вас.
Заключение:
Когда дело доходит до WordPress, универсальной платформы для создания веб-сайтов, ведения блогов, управления контентом и многого другого, очень немногие из них могут конкурировать. При этом у него есть свои преимущества и недостатки. Особенно, когда речь идет о конкретном целевом проекте или создании сайта, иногда лучше меньше, да лучше.
И хотя WordPress предпочитают миллионы людей во всем мире, иногда мы не можем не задаться вопросом, а есть ли альтернативы? Что ж, их много в Интернете.Однако сегодня мы собрали лучших из них, которые, как мы думали, помогут нашим пользователям принять решение.
Но если вы все еще не уверены, мы предлагаем вам начать свой сайт с WordPress. Интересно, почему? Вот основные причины, по которым WordPress по-прежнему является лучшей платформой для веб-сайтов:
- Удобный — Вы можете легко создать сайт в WordPress и начать работу. Даже если вы новичок, вы можете сделать это с помощью такого простого руководства.
- Очень гибкий и расширяемый — Вы можете использовать множество тем WordPress и плагинов WordPress, чтобы помочь вам создать удивительный веб-сайт с расширенными функциями.
- Безграничные возможности для роста — WordPress также является платформой с открытым исходным кодом и полностью настраивается, если вам нужно что-то добавить на свой веб-сайт.
Как вам эта статья? Если у вас есть отзывы, комментарии или предложения, напишите в разделе комментариев ниже.
Поделись сейчас8 лучших плагинов связанных сообщений для WordPress
Нельзя отрицать: правила WordPress. У CMS очень много плагинов, начиная от настраиваемых форм и заканчивая более сложными функциями удобства использования.Еще лучше то, что большинство из них совершенно бесплатно .
Если вы ведете блог на WordPress, то, вероятно, знаете об их многочисленных плагинах для связанных сообщений. Они автоматически выбирают статьи, относящиеся к каждой публикации на вашем сайте. Конечно, это может повлиять на производительность, поэтому «идеального» выбора не существует.
Вот почему я составил этот список из 8 лучших плагинов для связанных сообщений, из которых вы можете выбрать. У каждого из них есть свои преимущества и недостатки, а также собственные стили интерфейса.
Просмотрите этот список и посмотрите, подойдет ли какой-либо из этих плагинов для вашего блога.
1. ЯРПП
YARPP — это еще один плагин для связанных сообщений. Он был разработан как еще один вариант из множества существующих в то время плагинов. По правде говоря — это один из лучших.
Он действительно потребляет приличное количество ресурсов на сервере, поэтому он помогает, если вы используете VPS или выделенный хост. Но вы можете использовать плагин кеширования, чтобы ускорить процесс.
Посты могут быть организованы с помощью эскизов или в виде списка ссылок внутри вашей статьи. Систему шаблонов также легко редактировать, если вы разбираетесь в CSS, поэтому очень легко встроить ее в любой сайт.
Я использовал YARPP на нескольких сайтах и очень доволен результатами. Если вы совершите тестовую поездку, я думаю, вы почувствуете то же самое.
2. Сообщения по теме
Contextual Related Posts использует специальный алгоритм, который извлекает ключевые слова из заголовка каждой страницы и основного содержания.Это намного более интенсивно, чем другие плагины, но также дает более уникальные результаты.
После того, как вы установили это приложение, оно автоматически начнет получать похожие сообщения в зависимости от содержания страницы. Вы можете добавить шорткоды в любом месте или добавить соответствующую функцию публикации в свои файлы шаблонов.
Мне также нравится, как этот плагин имеет собственную уникальную систему кеширования. Однако это означает, что даже если у вас установлен другой плагин кеширования, например W3 Total Cache, вам нужно очистить обоих кешей , чтобы сбросить связанные сообщения.
Такой подход, безусловно, сокращает размер страницы, но может вызвать затруднения, если у вас большой веб-сайт.
3. Посты, связанные с Intel
Intelly — это одна из новейших опций, которые встраивают связанные сообщения в ваш контент . Довольно круто!
Я мало использовал Intelly Related Posts, но, судя по тому, что я видел, это чертовски хороший плагин. Система сопоставления для извлечения контента просто фантастическая, а стандартные шаблоны довольно просты в работе.
Это тоже в значительной степени автоматизировано. Сразу после первой настройки он может:
- Создание ссылок по теме для каждого сообщения
- Вставить поля ссылок после естественных перерывов в содержании
- Вытяните избранные изображения связанных публикаций с соответствующими миниатюрами
Из серверной части вы также можете настроить цветовую схему с помощью нескольких значений по умолчанию. Мне еще предстоит найти еще один надежный плагин для ссылок, связанных с публикациями, поэтому, если вам нужна эта функция, я рекомендую Intelly.
4.Связано с WP
Плагин Related For WP предлагает большинство тех же функций, которые вы найдете в других местах: настраиваемое кеширование, автоматические ссылки и настраиваемый шаблон.
Но в этом плагине есть одна приятная добавленная функция, которая мне очень нравится. Он позволяет вам изменять ссылки на определенные сообщения, если вы хотите вручную изменить связанный контент. Плагин дает вам полный контроль над ссылками на каждой странице, и вы даже можете изменить их порядок.
Для установки вы можете использовать виджет или шорткод — оба они могут работать в любой теме.В бэкэнде есть мастер полной настройки, который проведет вас через весь процесс.
5. WP Простые похожие сообщения
Я часто предпочитаю плагины связанных сообщений, которые собирают ссылки из категорий и тегов. Это сокращает необходимую вычислительную мощность, поскольку плагину не нужно сканировать ваш контент или заголовки на предмет ключевых слов.
С WP Simple Related Posts вы получите плагин, который просматривает только теги и категории сообщений. Они различаются для каждого сообщения, но плагин нацелен на автоматизацию процесса путем рандомизации связанных ссылок для каждой страницы.
И поскольку этот плагин совершенно бесплатный, разработчик выпустил бесплатный шаблон дополнения на GitHub. Вы можете использовать это для добавления функций в плагин для еще большей настройки.
6. Подобные сообщения
Если вам нужен более мощный плагин, посмотрите похожие сообщения. Это более новый плагин, в настоящее время версия 2.7 с частыми обновлениями от создателя.
Это дает вам больше контроля над ссылками на вашей странице и тем, как эти ссылки вытягиваются. Он может работать на основе ключевых слов в контенте / заголовке или на основе категорий и тегов сообщений.Вы выбираете, сколько веса будет у каждого из этих факторов.
Выберите, как должны отображаться ссылки, какие сообщения следует исключить и какие соответствующие факторы следует учитывать перед тем, как использовать ссылки.
Обратите внимание, что это требует немного больше работы, чтобы все работало гладко. Но это также дает вам гораздо больше контроля над настройкой соответствующего поста.
7. Похожие сообщения по таксономии
Большинство плагинов просто вытягивают ссылки на соответствующие публикации на основе категорий и тегов.Но вы можете добавить в смесь свои собственные таксономии, используя «Связанные сообщения по таксономии».
У него отличный шаблон с большим пространством для рестайлинга в соответствии с вашей темой. И вы можете настроить его для запуска в любом месте вашего шаблона — даже внутри содержимого вашей статьи с помощью шорткода.
Выберите, следует ли ограничить определенные таксономии, авторов или даже установить ограничения по датам, если вы хотите отображать только недавние сообщения.
Каждый шорткод позволяет также устанавливать собственные атрибуты. Этот плагин очень хорош, если вы хотите вручную настраивать связанные ссылки, особенно если вы используете больше, чем просто категории и теги.
8. Связанное сообщение от Pickplugins
Вот еще один довольно новый вариант. Связанная публикация от Pickplugins позволяет отображать ссылки на связанные статьи под содержимым вашей страницы.
Он работает так же, как и другие плагины, в том смысле, что он сканирует контент, категории и теги, чтобы найти ассортимент соответствующих сообщений. Это происходит автоматически после первой установки плагина. Но у вас также есть ручное управление , выбирайте сами ссылки , если хотите.
Плагин также имеет несколько уникальных функций, таких как дополнительный слайдер и способ настройки связанных сообщений на страницах архива. В целом, это довольно надежный плагин, с которым можно поиграть. Это лишь один из многих плагинов, которые вы можете попробовать, когда ищете идеальный плагин для связанных публикаций для своего сайта.
12 альтернатив WordPress (и почему вы можете захотеть их использовать)
Ищете альтернативы WordPress? Хотя мы можем быть большими поклонниками самой популярной в мире системы управления контентом, это не означает, что у вас нет других совершенно жизнеспособных инструментов, которые можно было бы использовать для создания веб-сайта или блога.
В этом посте я раскрою 12 альтернатив WordPress, разделенных на три отдельные категории:
- Самостоятельные системы управления контентом
- Создатели хостинговых сайтов
- Базовые платформы для ведения блогов
Как правило, вы найдете более сложные альтернативы в категории систем управления контентом и более простые решения в разделах размещенных веб-сайтов и платформ для ведения блогов.
Давайте нырнем!
6 Система управления контентом, альтернативная WordPress
Все эти шесть альтернатив WordPress представляют собой автономные системы управления контентом.Это означает, что, как и WordPress на собственном хостинге, вам нужно будет установить их на своем собственном хостинге, чтобы использовать их на своем сайте.
Joomla
После WordPress Joomla является второй по популярности используемой системой управления контентом. Хотя он прочно удерживает второе место, он далек от популярности WordPress — WordPress занимает около 60% рынка, а Joomla — 6,7%.
Как и WordPress, Joomla — это базовое программное обеспечение, которое вы можете расширять с помощью шаблонов и расширений.Сообщество сторонних расширений не так велико, как WordPress, но вы можете найти много дублирующих друг друга инструментов. Например, в Joomla, как и в WordPress, есть собственные конструкторы страниц.
Раньше люди говорили, что Joomla больше предназначена для статических веб-сайтов, а WordPress — для блогов. Очевидно, что это изменилось, поскольку WordPress превратился в систему управления контентом с полным спектром услуг, но некоторые из этих предубеждений все еще остаются.
С учетом сказанного, Joomla все еще имеет некоторые преимущества, например:
- Многоязычный «из коробки» .Хотя существует множество плагинов для перевода WordPress, они не встроены в ядро WordPress.
- Более гибкая система виджетов. Модули Joomla можно сразу назначить отдельным страницам или пунктам меню.
- Управление уровнями доступа. Система управления разрешениями пользователей Joomla более надежна, чем WordPress.
По этим и другим причинам некоторые люди говорят, что Joomla более «корпоративная», чем WordPress. По крайней мере, из коробки.
При этом, хотя Joomla улучшила удобство использования, большинство людей все еще находят ее менее удобной для новичков, чем WordPress. И хотя рынок сторонних расширений хорошо развит, вы все равно не найдете такого количества вариантов, как WordPress.
Цена: Бесплатно | Дополнительная информация
Друпал
После Joomla, Drupal является следующей по популярности системой управления контентом с долей рынка 4,7%.
По сравнению с WordPress, Drupal не так удобен для новичков.Хотя Drupal действительно предлагает модули и темы для расширения его внешнего вида и функциональности, новичкам будет сложно создавать подробные сайты с помощью Drupal, по крайней мере, по сравнению с WordPress.
С учетом сказанного, такая сложность дает некоторые преимущества:
- Drupal лучше справляется с обработкой огромных объемов данных, что делает его более подходящим для многих корпоративных веб-сайтов.
- Drupal Views Модуль позволяет отображать различные типы контента более гибко, чем WordPress.
- Как и Joomla, Drupal дает вам больше контроля над доступом и разрешениями пользователей.
В целом, однако, если вы не разработчик, уже знает , почему Drupal является правильным выбором по сравнению с WordPress, вам, вероятно, лучше придерживаться WordPress.
Цена: Бесплатно | Дополнительная информация
Призрак
Ghost — это легкая система управления контентом, созданная специально для ведения блогов и публикаций. Он не так гибок, как WordPress, но и не пытается быть .
Если вы ищете исключительно блог и готовы отказаться от большого рынка плагинов WordPress, Ghost предоставляет легкую основу, построенную на новейших технологиях.
Хотя вы можете установить Ghost на свой собственный сервер, Ghost также предлагает размещенную версию, за которую вы можете заплатить, если предпочитаете передать установку и обслуживание кому-то другому.
Как и WordPress, вы также можете найти множество тем Ghost, чтобы изменить внешний вид вашего сайта.
Цена: Бесплатное ПО с открытым исходным кодом или платный хостинговый план | Дополнительная информация
Крафт CMS
Craft CMS — менее известная система управления контентом, используемая некоторыми крупными брендами, такими как Netflix и Salesforce.
Это система управления контентом, в большей степени ориентированная на разработчиков, поскольку она не предоставляет интерфейсных тем. Вместо этого Craft CMS предоставляет исключительно серверную часть для вашего сайта. Затем вы можете использовать систему шаблонов Craft CMS (работающую на Twig) для разработки интерфейса вашего сайта.
По умолчанию Craft CMS более гибкая, чем WordPress, для определения типов контента. Вместо того, чтобы заранее задавать контент, такой как запись или страница WordPress, Craft CMS возлагает на вас ответственность за настройку типов контента с использованием 18 различных типов полей.
Хотя Craft CMS на самом деле недоступна для тех, кто не является разработчиками, я разговаривал с несколькими разработчиками, которые были в восторге от этого. Так что, если вы разработчик, обязательно посмотрите.
Цена: Бесплатно для личных проектов. Клиентские проекты от $ 199 | Дополнительная информация
Pulse CMS
УPulse CMS с самого начала есть одно существенное отличие:
Это плоская система управления контентом. Это означает, что он не использует базу данных .
Вместо этого вы используете Pulse CMS для определения редактируемых блоков внутри статичного веб-сайта. Затем пользователи могут редактировать эти блоки через веб-интерфейс Pulse CMS.
Это означает, что если вы разработчик, вы можете создать статический веб-сайт и легко добавить внутреннее редактирование контента для своих клиентов с помощью Pulse CMS.
Это нишевое использование, но определенно уникальная альтернатива WordPress.
Цена: 297 $ в безлимитное пользование | Дополнительная информация
Грав
Grav — еще одна система управления содержимым плоских файлов.Опять же, это означает, что он не использует базу данных.
Интересно, что Grav разработан RocketTheme, шаблоном Joomla и магазином тем WordPress.
Одним из преимуществ Grav является то, что вы можете легко определять настраиваемые поля для любого вашего контента. И вы также можете использовать неограниченное количество таксономий для управления контентом.
Подобно Pulse CMS и Craft CMS, Grav больше подходит для разработчиков, чем для обычных пользователей.
Цена: Бесплатно | Дополнительная информация
3 Конструктора веб-сайтов, альтернативы WordPress
В отличие от альтернативных систем управления контентом, описанных выше, все эти три инструмента можно классифицировать как конструкторы веб-сайтов.Это означает, что вам не нужно устанавливать программное обеспечение на своем собственном веб-сайте .
Вместо этого каждый провайдер размещает программное обеспечение для вас, и вы создаете свой веб-сайт через их интерфейс. Вы по-прежнему можете использовать собственное доменное имя — это просто принципиально другой подход к владению и обслуживанию.
Wix
Wix — это бесплатный конструктор веб-сайтов, который позволяет создавать весь веб-сайт с помощью перетаскивания. Вы можете выбрать один из множества шаблонов Wix, а затем при необходимости отредактировать их для создания своего сайта.
Wix чрезвычайно прост, и это одна из причин, по которой он нравится многим новичкам.
При этом, чтобы получить эту простоту, вы должны пожертвовать гибкостью.
Если вы готовы пойти на такую жертву, взгляните на Wix. В противном случае WordPress или любая другая система управления контентом предоставит вам гораздо больший контроль над вашим сайтом.
Wix предлагает бесплатный тарифный план, но вы не можете использовать собственное доменное имя, и Wix отображает рекламу на вашем сайте, если вы не заплатите за премиальный план.
Цена: Самый дешевый тариф с персональным доменом / без рекламы Wix — 8,50 долларов в месяц | Дополнительная информация
Squarespace
Как и Wix, Squarespace — это конструктор веб-сайтов, предназначенный для упрощения создания сайтов новичками. Вы можете создать как статический веб-сайт, так и магазин электронной коммерции.
Неудивительно, что плюсы и минусы Squarespace аналогичны Wix:
.С одной стороны, создать веб-сайт невероятно просто. С другой стороны, у вас нет и близко к гибкости WordPress или других автономных систем управления контентом.
Стоит ли такой компромисс, зависит от ваших личных потребностей и предпочтений.
Однако, в отличие от Wix, Squarespace не предлагает бесплатный тарифный план.
Цена: От $ 12 в месяц (оплата ежегодно) | Дополнительная информация
Shopify
До появления плагинов WordPress, таких как WooCommerce и Easy Digital Downloads, Shopify никогда бы не появился в списке альтернатив WordPress. Но теперь, когда так много людей используют WordPress для запуска магазина электронной коммерции, я думаю, имеет смысл включить Shopify сюда.
В отличие от Wix и Squarespace, Shopify предназначен исключительно для создания магазина электронной коммерции .
Хотя вы можете использовать собственное доменное имя, Shopify занимается хостингом и обслуживанием вашего магазина.
Как и WordPress, вы можете расширить свой магазин Shopify с помощью тем и приложений.
С момента выхода на биржу в 2015 году цена акций Shopify подскочила с 28,31 до 119 долларов, что говорит о том, что люди верят в успех Shopify!
Если вы подумываете о создании магазина электронной коммерции, определенно обратите внимание на Shopify.И если вы хотите узнать больше о отличиях Shopify от WordPress, мы написали целую статью, в которой сравнивали Shopify и WooCommerce.
Цена: От 29 долларов в месяц | Дополнительная информация
3 Базовые (и бесплатные) альтернативы WordPress для ведения блогов
Эти инструменты не помогут вам создать полноценный веб-сайт, но если вы просто ищете место, где можно бесплатно опубликовать блог без необходимости устанавливать систему управления контентом, такую как Ghost, эти три сайта являются надежными альтернативами WordPress.
Tumblr
Tumblr — это система микроблогов, которая позволяет вам быстро публиковать контент в вашем собственном блоге. Другие пользователи Tumblr могут легко делиться вашим контентом или лайкать его, что помогает большему количеству людей узнавать о нем.
Не ожидайте ничего, кроме публикации основных сообщений в блоге. Но если это все, что вам нужно, Tumblr — хороший бесплатный вариант.
Цена: Бесплатно | Дополнительная информация
Blogger
Blogger — конкурент Google для WordPress.com. Вы можете создать свой блог как поддомен для blogspot.com или использовать собственное доменное имя.
Хотя Blogger не так популярен, как когда-то, это все же хорошее бесплатное решение для создания собственного блога. А поскольку он принадлежит Google, легко добавить Google AdSense в свой блог, чтобы получить дополнительный заработок.
Цена : Бесплатно | Дополнительная информация
Средний
Medium — популярная платформа для публикации с великолепным редактором контента. Фактически, готовящийся к выпуску редактор WordPress Gutenberg во многом вдохновлен редактором Medium.
Вы можете опубликовать свой контент в экосистеме Medium, что поможет привлечь к нему внимание. Или Medium также позволяет вам использовать собственное доменное имя за единовременную плату за установку.
Если вы хотите исключительно публиковать сообщения в блоге — взгляните. Однако если вам нужен более статичный сайт, вы будете разочарованы.
Цена: Бесплатно или 75 долларов единовременно для использования личного домена | Дополнительная информация
Завершение работы
Несмотря на то, что существует множество альтернатив WordPress, WordPress по-прежнему является доминирующей системой управления контентом по одной причине:
Для большинства пользователей это самый простой и гибкий способ создать веб-сайт.
Это определенно не означает, что не существует конкретных вариантов использования , для которых одна из этих альтернатив была бы лучше. Но как общий выбор по умолчанию? WordPress — победитель.
С учетом сказанного, мне было бы интересно услышать ваше мнение об этих альтернативах WordPress. Вы пробовали что-нибудь из них? Если да, понравились ли они вам больше или меньше, чем WordPress?
Миниатюра статьи изображение: moham’ed / shutterstock.com
Как создавать выдающиеся длинные статьи в WordPress
Люди формируют первое впечатление о вас — и, возможно, о вашем бизнесе — менее чем за секунду.Страшный. К счастью, у онлайн-статей есть немного больше места для маневра. У большинства веб-страниц есть менее одной минуты, чтобы убедить посетителей остаться или уйти.
Но все же это не так уж много времени. Если у вас меньше шестидесяти секунд, чтобы убедить нового пользователя в том, что вы достойны его кликов и репостов, лучше сделайте это коротким и увлекательным, верно? Вообще-то, нет. Как оказалось, короче не всегда лучше . Если вы хотите выделиться в море контента и удерживать пользователей на своей странице, вам подойдут длинные статьи.👍
Что такое длинные статьи?
Длинные статьи относятся к частям содержания, которые длиннее, чем ваш типичный заурядный пост. В то время как стандартная длина поста колеблется около 1100 слов, длинные статьи обычно содержат минимум 2000 слов и часто охватывают территорию более 2500 слов. Подробные статьи рассказывают истории и привлекают читателей. .
Эти более содержательные и подробные статьи часто бывают более интересными, увлекательными и заслуживающими внимания, чем стандартный пост из 500 слов.Кроме того, их легко превратить в вечнозеленый материал. Длинный контент помог одному маркетологу получить почти четверть миллиона посещений за один год на четырех веб-сайтах с совершенно разными аудиториями. Поговорим об отличном для SEO.
Но подробный контент предназначен не только для маркетологов. Если у вас есть веб-сайт, у вас есть возможность заработать на хорошо размещенной статье. А если вы используете WordPress, очень легко создать несколько настоящих шедевров. В этом руководстве мы поговорим о том, что такое длинные статьи, почему вы должны их писать, и об инструментах, которые вы можете использовать, чтобы получить максимальное впечатление от вашего веб-сайта.
Подходит ли длинный контент для всех? Нет, большинству людей будет полезна возможность давать длинные статьи. Во всяком случае, мы настоятельно рекомендуем вам протестировать длинные статьи на своем сайте и посмотреть, что из этого получится.
Погружение в длинные статьи
На самом базовом уровне термин «длинная форма», относящийся к содержанию, относится к письменным статьям и сообщениям в блогах, которые длиннее обычных обычных сообщений. В то время как стандартная длина поста в наши дни, кажется, колеблется в районе 1100 слов, длительное чтение часто составляет минимум 2000 слов и часто выходит далеко за пределы этого диапазона до 2500+ слов, однако длина контента не всегда является самым важным фактором.
Написание длинных текстов стало настоящей тенденцией в значительной степени благодаря таким сайтам, как Medium.com, платформа для ведения блогов, созданная соучредителями Twitter Бизом Стоуном и Эваном Уильямсом. И хотя этот сайт не изобрел подробный контент, он действительно поместил на карту подробные статьи, поскольку они связаны с цифровым пространством и как это приводит к большей вовлеченности.
Если вы все еще чешете затылок, не волнуйтесь. То, что делает длинные формы работой, вызывает недоумение.В конце концов, на многих сайтах в прошлом был длинный контент. Многословные обличения не новичок в Интернете, и сама идея о том, что лучшие посты состоят из 500 слов, где-то зародилась, не так ли?
Да, в течение некоторого времени не зря. Идея заключалась в том, что продолжительность концентрации внимания настолько коротка, а потенциальные клиенты настолько заняты, что у них просто нет времени просматривать страницу за страницей текста. Они скорее получат краткое представление о том, что происходит, а затем двинутся вперед.Разумная логика, да, но именно шаблонный характер написания контента — это именно то, против чего выступают длинные формы.
Длинный контент — это сконцентрированные усилия по возвращению творчества в контент-маркетинг. Это рассказывание историй и привлечение читателей. Такие вещи сложно определить. Возьмем, к примеру, сотрудника Forbes Джошуа Стеймле, который прочитал пространное тематическое исследование дизайнерской фирмы, веб-сайт Teehan + Lax, которое полностью его заинтересовало, хотя он обычно не читает тематические исследования.Что его втягивало в это длинное тематическое исследование? Да, там рассказывалась история, но Штаймле говорит, что дело было не только в этом. Ответ? Исследование было написано для реальных людей, и, прежде всего, это то, что команда Teehan + Lax хотела написать и прочитать.
Как бы ненаучно это ни звучало, подход , ориентированный на человека, — вот что здесь так эффективно. Как пишет Штаймле:
… если вы создаете контент, который вам нравится, он, вероятно, понравится и другим.
Преимущества длинных статей
Важно понимать, что длинные статьи могут быть чем-то большим, чем просто стеной слов.Итак, ниже мы рассмотрим некоторые из преимуществ.
Среднее сообщение в блоге за 2017 год в среднем не превышало 1100 слов. И это число, вероятно, будет расти. По сравнению с 2014 годом в прошлом году в шесть раз больше блогов было опубликовано сообщений, объем которых превышает 2000 слов.
Количество слов в сообщениях (Источник изображения: CoSchedule)
Означает ли это, что средняя статья теперь считается длинной? Это зависит от того, кого вы спрашиваете. Хотя многие сказали бы, что что-либо, превышающее 1200 слов, относится к области длинных форм, это еще не значит, что они имеют длинную форму.Потому что длина контента составляет только половину изображения. Другая половина — это, как вы уже догадались, или .
Привлекательный внешний вид
Большая часть негатива, окружающего длинный контент, подчеркивает «Боже мой, это много слов!» часть. Но длинный контент не бывает длинным. В нем также есть множество визуальных стимулов, подзаголовков и удобных подсказок для навигации, которые делают его информативным, но удобоваримым. Другие вещи, которые могут нарушить контент, включают блоки твитов (например, как показано ниже) или даже оглавление.
Эти маленькие штрихи имеют большое значение для приема длинных произведений. Особенно большое влияние оказывает добавление визуальной стимуляции. Смешивание визуального контента в высококачественных, продуманных статьях превратит ваши текстовые стены в потрясающие, мысленно захватывающие полосы препятствий.
Добавление изображений также значительно увеличивает охват вашего контента. Вы можете получить на 94% больше акций на , добавив всего одно изображение в свои статьи.
Изображения увеличивают долю (Источник изображения: Backlinko)
Но чем больше добавишь, тем лучше.Canva и BuzzSumo проанализировали данные из более чем 100 миллионов статей. У лучших исполнителей была одна общая черта: повсюду изображения.
Они обнаружили, что добавление изображения каждые 75–100 слов дает больше всего репостов. Размещение изображений через каждые 125–150 слов сильно отстает.
слов на изображение (Источник изображения: Canva)
Это означает, что для хорошей длинной статьи недостаточно просто содержать 1200 или более слов. Также необходимо от десяти до двенадцати изображений, чтобы разбить копию и не дать ей стать стеной слов.Именно это придает ему форму и отличает от набора Encyclopdia Britannica начала 1990-х годов.
Итак, если вы стремитесь создавать длинные статьи, убедитесь, что вы не останавливаетесь на подсчете слов. Добавьте несколько визуальных элементов, чтобы элементы и были удобочитаемыми.
Иногда содержание длинных статей даже не включается в основную ленту блога. Скорее, он связан с блогом и находится на собственной статической странице. Прекрасным примером этого является наш раздел обучения Kinsta.Подробное содержание чаще всего выдерживает испытание временем .
Подробный контент чаще всего предназначен для того, чтобы выдержать испытание временем. ⏳Нажмите, чтобы написать твитБолее высокое качество
Длинная форма позволяет создавать более качественное содержимое . Сколько раз вы сталкивались с постами, которые обещали стать «исчерпывающим руководством», но обнаруживали, что в них просто бегло просматривается тема? Да, это довольно неприятно. Это также неизбежно, если придерживаться традиционной длины сообщений в блогах.Подробный контент позволяет более подробно изучить тему, включать исследования и отзывы во время собеседований. Это дает вам возможность быть внимательным, и только это может обеспечить более качественный контент.
Длинные статьи имеют огромное влияние на SEO
Теперь, избавившись от «что», давайте поговорим о «почему». Зачем вам писать длинные статьи? Ну, а вам нравится бесплатный поисковый трафик?
Конечно, этот вопрос был немного подстроен. Кому не нравится бесплатный трафик? Итак, давайте просто: если вы хотите, чтобы ваш органический охват рос, увеличьте количество слов. Google любит длинный контент .
Согласно исследованию HubSpot, чем длиннее ваши статьи, тем больше обратных ссылок получит ваш сайт.
Количество слов и связывание доменов (Источник изображения: Hubspot)
Это создает эффект снежного кома для вашего рейтинга. Чем больше ссылок получает ваш контент (особенно если они с веб-сайтов с большим авторитетом домена), тем сильнее становится ваше общее внешнее SEO.
Внешнее SEO (Источник изображения: Moz)
Это одна из многих причин, по которым более длинный контент имеет тенденцию занимать более высокие органические места на страницах результатов поисковых систем.В исследовании, проведенном CoSchedule, они также обнаружили те же результаты; длинный контент в среднем имеет более высокий рейтинг, чем короткие страницы.
Количество слов в сравнении с позицией Google (Backlinko)
CanIRank, специализированное SEO-агентство, захотело понять этот очевидный эффект снежного кома. Итак, они исследовали корреляцию между длиной контента и органическим рангом. Их первоначальные результаты оказались поразительно похожими на результаты других исследований.
Длина контента и рейтинг (Источник изображения: Могу ли я ранжировать?)
Команда углубилась в данные, чтобы найти возможные объяснения очевидной взаимосвязи между длиной контента и рейтингом в поисковых системах.Они предположили, что причиной могут быть следующие факторы:
- Более крупные сайты с большим авторитетом домена, как правило, публикуют более длинный контент.
- Более длинный контент требует большей оптимизации ключевых слов.
- Чем длиннее контент, тем больше внешних ссылок.
- Опытные создатели контента, как правило, пишут более релевантные материалы.
Тем не менее, даже при учете этих факторов, они не смогли объяснить очевидную связь между длиной контента и рейтингом. Это привело CanIRank к выводу, что «… поэтому вероятно (хотя и не доказано), что Google вознаграждает более длинный контент непосредственно в своем алгоритме, хотя эффект весьма невелик.”
Но даже если «причина» отношений не ясна, «следствие» есть. Простое добавление постов из 1000 слов в вашу контент-стратегию может помочь вам преодолеть дистанцию. HOTH применил эту стратегию с новым клиентом и увидел ошеломляющий рост органического трафика.
Влияние длины контента на трафик (Источник изображения: HOTH)
Это возвращает нас к первоначальному вопросу этого раздела: нравится ли вам бесплатный органический трафик? Если это так, то увеличивайте объем своего контента и увеличивайте количество слов.Ваш SEO-специалист будет вам благодарен, и по мере того, как все больше пользователей находят путь к вашему сайту, ваша прибыль также будет выражать такую же благодарность.
Итак, мы рассмотрели «что» за длинными статьями и «почему». Это подводит нас к сути нашего содержательного бутерброда: «как».
Оптимизация контента критически важна для получения максимальных преимуществ. Нил Патель использовал именно эту стратегию и добился огромного успеха. В 2017 году он удвоил свой и без того чудовищный трафик и рейтинг с помощью программного обеспечения для оптимизации контента MarketMuse.
Оптимизация контента (Источник изображения: Diffchecker)
Изменив такие мелочи, как подзаголовки, увеличив вдвое количество слов при написании и обновив содержание, его веб-сайт получил рейтинг почти по 100 000 ключевых слов и в течение одного года получил вдвое больший ежемесячный трафик.
И хотя для масштабов его сайта это было масштабным мероприятием, сами изменения легко воспроизвести самостоятельно. Если вы решили продолжить работу с добавлением подробного контента на свой сайт, у вас обязательно должны быть подходящие инструменты для работы.Вот список сторонних инструментов и плагинов, которые могут превратить ваш длинный контент из однообразного в пулитцеровский. Или, по крайней мере, ближе к этому.)
1. Используйте Evernote, чтобы хранить свои идеи в одном месте
Думайте об Evernote как о блокноте, который вам никогда не придется пополнять. Вы можете сохранять аудиозаписи, рукописные заметки, списки задач, снимки экрана и даже целые веб-страницы через Evernote.
Evernote
Он синхронизирует всю вашу информацию на разных устройствах, что делает эту платформу исключительным инструментом для вашего обширного арсенала (и к тому же серьезным ускорителем производительности).Есть идея для статьи на другом сайте? Сохраните его в своей цифровой записной книжке в Evernote. Встречали отличное электронное письмо, которое можно использовать в качестве примера маркетингового метода? Отметьте это на потом.
Организованный Evernote
Если вы работаете в одиночку, базовый план предоставляется бесплатно и позволяет загружать до 60 МБ новых заметок в месяц. У него также много других функций:
- Синхронизация между 2 устройствами.
- Обрезать веб-страницы, изображения, файлы PDF.
- Поиск текста внутри изображений.
- Делитесь заметками с друзьями и коллегами.
- Заблокируйте мобильное приложение паролем.
Есть команда? Evernote предлагает еще больше гибкости и возможностей в своем бизнес-пакете. CoSchedule, одна из компаний, о которой мы поговорим позже, использует Evernote, чтобы их команда была организована и была на одной странице в случае аварии. Вот что говорит Эрик Пила, руководитель отдела по связям с общественностью CoSchedule:
Каждый процесс задокументирован. Если какая-либо система выйдет из строя, у нас есть информация для быстрого восстановления.Все это доступно для поиска в записной книжке.
Итак, если вы изо всех сил пытаетесь сохранить свою команду или идеи для статей в одном месте, Evernote станет незаменимым помощником для поиска и сохранения ваших подробных исследований. Кроме того, легко интегрировать Evernote с WordPress. Но не верьте нам на слово. Давайте теперь быстро покрутим Evernote.
Для начала перейдите в Evernote и зарегистрируйте учетную запись с помощью своей электронной почты или учетной записи Google.
Evernote регистрация
Если вы используете учетную запись Google, вы можете попасть на этот экран.Если да, нажмите зеленую кнопку «Создать учетную запись», чтобы продолжить.
Создать учетную запись Evernote
Это приведет вас к следующей части настройки вашей учетной записи. Поскольку мы используем Evernote для сохранения исследований для наших статей, выберите справа вариант «Чтобы организовать контент».
Организация содержимого Evernote
Затем выберите «Получить Web Clipper».
Веб-клиппер Evernote
Если вы хотите работать с настольным приложением, вы также можете выбрать вариант слева, чтобы загрузить и установить его.Оба варианта откроются в новой вкладке. Мы вернемся к этой вкладке через секунду, так что пока оставьте ее открытой.
Поскольку мы используем Chrome, для нас это вариант по умолчанию на следующем экране. Evernote также доступен как расширение для Internet Explorer 7+, Opera, Microsoft Edge и Firefox.
Google Chrome Evernote веб-клиппер
Продолжайте и завершите установку в выбранном браузере. По завершении вернитесь к исходному экрану приветствия и нажмите кнопку «x» в верхнем углу, чтобы закрыть его.Вот как будет выглядеть ваша панель управления по умолчанию. Сейчас это немного банально, но мы собираемся изменить это на следующем шаге. Щелкните или сверните вкладку «Начало работы».
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасEvernote Начало работы
А теперь давайте проведем небольшое исследование и сохраним веб-страницу.В качестве примера предположим, что мы пишем продолжение нашего недавнего руководства по удобству использования веб-сайта. Итак, мы переходим к Google, вставляем мои ключевые слова («советы пользователя») и находим страницу, которая нам нравится.
Мы выбираем «7 советов, которые помогут улучшить вашу практику UX-дизайна». Когда вы найдете что-то, что хотите сохранить, щелкните значок Evernote вверху в правом верхнем углу.
Значок Evernote в Chrome
Это вызовет раскрывающееся меню, которое позволяет сохранить страницу несколькими способами:
- Статья в целом (с форматированием сайта)
- Упрощенная версия артикула
- Полная страница с каждым звонком
- Закладка
- Скриншот
На данный момент, предполагая, что мы хотим иметь возможность точно ссылаться на эту страницу, выберите третий вариант: «Полная страница.”Когда он создает и синхронизирует ваш клип, вы увидите индикатор в правом верхнем углу.
Полная страница Evernote
Когда это будет сделано, вернитесь на панель управления Evernote и выберите второй значок снизу, чтобы получить доступ к своим блокнотам. Вы должны увидеть свою полностью обрезанную страницу, ожидающую вас.
Зажим Evernote
Вот и все. Дождь или солнце, теперь вы можете вернуться к этой веб-странице со всеми ее функциями навигации и дизайна — независимо от того, что происходит с исходным источником.Некоторые другие альтернативные инструменты, которые вы также можете попробовать, — это Google Keep и Trello vs Asana.
Но что может быть лучше записной книжки, которую нельзя потерять? Тот, который исправляется в процессе работы. Для этого обратимся к нашему следующему инструменту.
2. Пусть грамматика сделает ваше письмо более гладким и умным
Если вы когда-либо пробовали написать статью и позже обнаружили, что ваш очень полезный текстовый процессор принял исполнительное решение изменить «научил» на «тугой», вам понравится Grammarly.
Грамматика
Персональный редактор частей, помощник по написанию частей и инструктор по мотивации, Grammarly — это расширение для браузера, работающее по принципу plug and play, которое легко интегрируется с большинством текстовых полей. Это означает, что, в отличие от Jetpack, вам не нужно устанавливать или включать Grammarly в качестве плагина для проверки ваших сообщений прямо по мере ввода.
Что действительно отличает Grammarly от других текстовых процессоров, так это его контекстный интеллект. Если омофоны, такие как «натянутый» и «наученный», когда-либо доставляют вам проблемы, Grammarly может проанализировать текст и дать разумные, уместные рекомендации относительно потенциально запутанных слов или стилевых ошибок.
Не оставляйте качество написанного на волю случая или неэффективных текстовых редакторов. Вы обязательно что-то пропустите, особенно в случае с длинными статьями, независимо от того, насколько вы хороший писатель. Или для тех, кто пишет поздно ночью. 😉 Добавьте Grammarly в свой браузер, чтобы проверять и совершенствовать вашу копию в процессе работы. Это бесплатно, быстро и легко настроить.
И когда вы закончите поиск и проверку своей работы, используйте этот третий инструмент, чтобы внести последние штрихи в нее, проверив свой уровень читаемости и оптимизируя ключевые слова.
Дополнительные инструменты и рекомендации вы можете найти в другой нашей публикации: Лучшие инструменты для проверки грамматики для письма.
3. Оптимизируйте свой контент с помощью Yoast SEO
Попытка разобраться в тонкостях SEO может казаться попыткой прокатиться на каждой поездке в Диснейленде до обеда. Пока с завязанными глазами тянет телегу, полную клептоманов лемуров.
Это означает, что даже если вы SEO-эксперт или профессиональный спичщик лемуров, вам никогда не помешает небольшая помощь.Именно здесь на помощь приходит плагин Yoast SEO.
Плагин Yoast SEO для WordPress
Не полагайтесь только на количество слов, чтобы привлечь органический трафик. Используйте этот плагин для анализа и отметки плотности ваших ключевых слов, метаописаний, пассивного голоса, ссылок nofollow и многого другого.
Анализатор Yoast
Не зря этот плагин часто входит в десятку лучших плагинов WordPress. Вы можете ознакомиться с нашим подробным пошаговым руководством по установке и максимально эффективному использованию Yoast SEO здесь.
Так что, если вы еще не используете его для общей поисковой оптимизации WordPress, зайдите и добавьте его на свой веб-сайт, чтобы дать вашему контенту необходимую помощь в анализе и оптимизации. Ознакомьтесь с некоторыми из этих других плагинов WordPress SEO, которые вы также можете использовать.
Но не просто оптимизируйте свою копию. Забывание ваших изображений может иметь катастрофические последствия для ваших пользователей и рейтинга.
4. Сделайте ваши изображения гладкими с помощью оптимизации изображения
Согласно HTTP Archive, по состоянию на июль 2018 года изображения составляют в среднем 43% веса всей веб-страницы .С длинными статьями это, скорее всего, будет даже выше!
Итак, если вы упаковываете свои статьи, полные визуально стимулирующих качеств, убедитесь, что изображения не замедляют вашу страницу и не приносят больше вреда, чем пользы. Изображения, которые не оптимизированы должным образом, могут вызывать долгую загрузку ваших веб-страниц. А это никогда не пойдет на пользу посещаемости вашего сайта.
Страницы, которые загружаются за семь секунд, могут легко потерять 30% посетителей. Ой!
Показатель отказов в зависимости от скорости страницы (Раздел.io)
Что касается первого впечатления, долгое время загрузки очень и очень плохо для новых посетителей. К счастью, здесь на помощь приходит плагин сжатия изображений. Вы можете легко сжимать изображения, не жертвуя их качеством, что приведет к более быстрой загрузке страниц.
Вот несколько плагинов сжатия изображений для WordPress, которые мы рекомендуем:
После того, как вы настроите свой плагин, он автоматически оптимизирует все, что вы загружаете. Важно: все упомянутые выше плагины оптимизируют изображения за пределами сайта, поэтому они не повлияют на производительность вашего сайта WordPress во время сжатия.
И все, что вы хотели знать об оптимизации изображений, но боялись спросить, можно найти в нашем подробном руководстве по оптимизации изображений.
Изображения готовы к работе? Теперь все, что вам нужно, — это «когда» и «где» показать вашу длинную статью в дороге. Чтобы узнать, «когда», попробуйте следующий инструмент.
5. Создайте редакторский календарь с CoSchedule
69% компаний, занимающихся контент-маркетингом, полагаются на редакторский календарь, чтобы поддерживать свою организацию.📔 Независимо от того, публикуете ли вы свой контент в качестве индивидуального предпринимателя или имеете небольшую команду, редакторский календарь поможет вам определить, когда, где и как вы опубликуете свой контент.
Asana и Trello — популярные инструменты. Вот краткий обзор календаря Trello.
Редакционный календарь Trello (Источник изображения: Trello)
А вот похожий взгляд на календарь от Asana.
Редакционный календарь Asana (Источник изображения: Asana)
Обе эти платформы надежны и предлагают бесплатные планы для удовлетворения большинства потребностей малого бизнеса.Однако ни один из них не может сравниться с CoSchedule по одной простой причине: у CoSchedule есть собственный официальный плагин, который напрямую связан с WordPress.
Вот как это выглядит на панели инструментов WordPress.
CoSchedule Редакционный календарь WordPress
Аккуратно, правда? Кроме того, плагин CoSchedule имеет дополнительные функции, такие как анализатор заголовков мирового класса, чтобы сделать ваши статьи максимально интересными.
6. Содержание
Имея дело с длинным контентом, вы можете помочь своим читателям, предоставив удобное оглавление.Это стало возможным благодаря плагину Easy Table of Contents. Это простое решение, соответствующее форматированию в стиле Википедии, хотя его также можно изменить в соответствии с вашими потребностями с помощью настраиваемого CSS.
Содержание
Или вы можете создать оглавление вручную, как мы это делаем в наших сообщениях в блоге, используя теги привязки.
7. Время чтения после сообщения
Распространенной тенденцией для сайтов, размещающих лонгриды в наши дни, является включение продолжительности времени, которое потребуется среднестатистическому человеку, чтобы прочитать сообщение.Добавьте это на свой сайт с помощью плагина Reading Time WP. Вы можете отображать время разными способами и сделать свой сайт более похожим на Medium. Беспроигрышный вариант!
Наконец, давайте рассмотрим несколько замечательных тем, которые упрощают демонстрацию длинного контента.
2 длинных любящих темы WordPress
Если вы хотите создавать длинные статьи на WordPress, которые выделяются, вам нужно выбрать отличную тему. Вот два варианта, которые помогут вашему контенту привлечь внимание вашей аудитории.Вы, конечно, можете создавать длинные статьи с любой темой, но это те, которые были созданы полностью с учетом длинного контента.
1. Пусть ваше письмо сияет типологией
Удачно названная, Typology — это готовая к написанию тема, которая помещает вашу копию на пьедестал и позволяет вашим словам доминировать на странице. Если идея поиска избранных изображений заставляет вас вспотеть, эта тема идеально подходит для вас. Он имеет красивые макеты с изображениями обложек или без них.
Типология WordPress тема
Если вы включите изображение обложки, ваши слова все равно будут в центре внимания.В этой теме используются эффекты прокрутки, чтобы ваша копия оставалась в центре внимания пользователей. Типология идеальна для компаний, которые хотят добавить длинные статьи в свою контент-стратегию, но при этом пользуются преимуществами бесшовной интеграции с WooCommerce. И он полностью адаптируется к мобильным устройствам.
Typology получил средний рейтинг 4,96 из 5 звезд, и его цена в 49 долларов также не слишком высока для кошелька.
2. Сохраняйте простоту и чистоту с помощью Typable
Typable от Array — это мечта минималистов, встроенная в одну удобную, ориентированную на контент тему.Он чистый, четкий и дает великолепные композиции белого пространства.
Помимо красивого упрощенного дизайна, эту тему легко настроить и она отлично подходит для демонстрации более длинных фрагментов контента.
Типовая тема WordPress
Он имеет ультратонкое раскрывающееся меню навигации. Благодаря гладкой, как шелк, загрузке постов AJAX, эта тема сразу же готова к SEO. Если вы приобретете Typable как отдельный продукт, вы заплатите 49 долларов.
Сводка
Солнце еще не зашло на короткие столбы.У них еще есть свое место. Но старый запрет на длинный контент был снят в значительной степени. Новое правило таково: если вам есть что сказать, говорите как можно больше слов. По сути, не позволяйте произвольным правилам определять направление вашего контента. Вместо этого позвольте вашему контенту быть вашим проводником.
Не позволяйте произвольным руководящим принципам определять направление вашего контента. ✍️ Вместо этого позвольте содержанию быть вашим руководством.Сделайте вашу жизнь проще и приятнее для пользователей, используя длинные статьи.Длинные статьи — это больше, чем просто огромные стены слов. Если они чувствуют себя стандартным постом в блоге, это то, что они собой представляют. Подзаголовки, визуальные элементы и простая навигация — все это отличительные особенности этого типа контента.
Основная причина писать более длинные статьи? Бесплатный веб-трафик и SEO. Существует сильная корреляция между количеством слов и органическим рейтингом. Evernote, Grammarly, Yoast SEO, плагины для оптимизации изображений и CoSchedule — все это отличные инструменты, которые можно добавить в свой набор инструментов контента для создания выдающихся статей на WordPress.
Ищете тему, которая позволит вашему контенту говорить? Если вы ультра-минималист, выбирайте типологию. Если вы немного ближе к центру, Typable — давний фаворит. Но если вам нужна большая универсальность, подойдет любая тема WordPress.
Помните, что длинные статьи не обязательно должны быть скучными. Используйте инструменты и советы из этой статьи, чтобы придать вашим статьям популярность и сделать их оптимизированными для SEO. Первые впечатления случаются только один раз.Сделайте хороший. С таким мышлением вы не ошибетесь.
Как размещаются длинные статьи на вашем сайте WordPress? Какие инструменты вы используете? Вы до сих пор сталкивались с какими-либо препятствиями? Мы будем рады услышать все о ваших испытаниях и победах в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Joomla против WordPress — что лучше в 2020 году? (Плюсы и минусы)
Пытаетесь выбрать между Joomla или WordPress для вашего следующего веб-сайта? Хотя существует множество веских причин для использования WordPress, мы понимаем, что WordPress — не единственная система управления контентом, которая поможет вам создать веб-сайт.
Мы уже потратили время на изучение Drupal и WordPress, а также WordPress и размещенных решений, таких как Squarespace.Теперь мы вернулись, чтобы сделать то же самое для Joomla.
Мы подробно рассмотрим каждую систему управления контентом и дадим вам лучшее представление о плюсах и минусах каждой платформы.
И, чтобы сделать это еще более полезным, мы будем следовать тому же формату, что и наше сравнение Drupal и WordPress, чтобы вы могли легко сравнивать все три платформы друг с другом.
Joomla против WordPress: введение и что говорят цифры
И WordPress, и Joomla — это автономные системы управления контентом с открытым исходным кодом, которые существуют уже более 10 лет.
Первоначально запущенная как платформа для ведения блогов в 2003 году, WordPress теперь представляет собой многоцелевую систему управления контентом, которая обслуживает более 40,0% всех веб-сайтов в Интернете (, включая гораздо больше, чем просто блоги! ). Что касается рыночной доли рынка систем управления контентом, WordPress занимает еще более доминирующую долю рынка — 40,0%.
Запущенная в 2005 году, Joomla почти такая же старая, как WordPress. После WordPress Joomla является второй по популярности системой управления контентом, обслуживая около 3% всех веб-сайтов в Интернете и удерживая 5.4% рынка систем управления контентом.
Доля рынка CMS
В то время как Joomla все еще сохраняет за собой второе место, ее доля на рынке систем управления контентом сокращается, по крайней мере, с 2010 года, а ее общая доля на рынке веб-сайтов сократилась впервые в 2017 году.
Вы можете увидеть эту тенденцию визуально, если посмотрите на сравнение Google Trends между WordPress и Joomla с 2004 года по настоящее время. Joomla фактически была лидером или равной ему до 2010 года, когда WordPress начал доминировать:
Joomla против WordPress в Google Trends
Все, что можно сказать — WordPress все еще растет, в то время как Joomla медленно движется в противоположном направлении.Однако это не значит, что Joomla нечего предложить!
Каковы некоторые из часто рекламируемых преимуществ WordPress и Joomla?
Если поискать Joomla против WordPress, можно найти множество идеологических баталий между разработчиками по обе стороны спектра. В общем, вот некоторые из основных причин, по которым каждая из сторон показывает, почему одна платформа является лучшей:
WordPress Преимущества
- Простота использования — WordPress обычно считается самой простой в использовании системой управления контентом, особенно для людей, не являющихся разработчиками.
- Лучше подходит для ведения блогов. — WordPress сразу включает различие между «сообщениями в блогах» и «статическими страницами», тогда как Joomla включает только один тип «статей», которым вы можете управлять с помощью категорий.
- Расширяемость — WordPress, безусловно, имеет самую большую экосистему плагинов WordPress и тем WordPress, что позволяет легко расширять ваш сайт с помощью множества различных функций.
- Огромное сообщество поддержки — поскольку WordPress настолько популярен, легко найти помощь через обширную стороннюю экосистему блогов, групп Facebook и разработчиков.
- Снижение затрат на разработку — это огромное сообщество также означает, что вы, как правило, можете выполнять работу по разработке немного дешевле.
Преимущества Joomla
- Более продвинутое управление пользователями — Joomla предлагает более продвинутую систему для контроля доступа пользователей и управления пользователями из коробки.
- Гибкость для различных типов контента — Компоненты и модули Joomla дают вам немного больше гибкости для отображения нестандартных типов контента.
- Многоязычная поддержка — Joomla имеет многоязычную поддержку, встроенную в ядро, в то время как WordPress требует использования стороннего плагина.
- Несколько шаблонов — Joomla позволяет использовать разные шаблоны для разных частей контента, тогда как вы можете использовать только одну тему WordPress.
Насколько легко начать работу с WordPress и Joomla?
Хотя Joomla более удобна для новичков, чем что-то вроде Drupal, WordPress по-прежнему остается самым простым и быстрым способом создания веб-сайтов.
Кривая простоты использования и обучения WordPress
Если вы просто создаете «обычный» веб-сайт со статическим контентом и / или блогом, можно приступить к работе с чем-то, что хорошо выглядит, всего за пару часов.
Большинство хостов включают в себя автоматические установщики WordPress или даже поставляются с предустановленным WordPress.
С этого момента интерфейс WordPress достаточно прост, и большинство обычных пользователей могут сразу же начать создавать контент.
Новые дополнения, такие как WordPress Customizer, теперь также позволяют людям легко вносить безопасные изменения темы без кода, что особенно полезно, поскольку все больше и больше тем WordPress используют Customizer интересными способами:
Настройщик тем WordPress
Для более продвинутого дизайна контента множество плагинов для построения страниц упрощают создание макетов с помощью перетаскивания, а готовящийся к выпуску редактор Gutenberg упростит пользователям создание уникального контента.
Кривая простоты использования и обучения Joomla
Как и WordPress, большинство веб-хостов имеют автоматический установщик Joomla, который упрощает установку программного обеспечения Joomla.
Однако после этого вам нужно будет потратить немного больше времени и усилий на свой сайт. Как мы уже говорили, Joomla использует комбинацию статей и категорий . Поэтому, прежде чем вы начнете создавать контент, вам необходимо создать категории для того типа контента, который вы хотите создать.
В этом нет ничего сложного, но это немного более сложный процесс, чем WordPress, особенно для не разработчиков.
Редактор статей Joomla TinyMCE почти идентичен реализации редактора TinyMCE в WordPress, поэтому в этом вопросе нет большой разницы:
Текстовый редактор Joomla
Но те, кто еще не знаком с интерфейсом Joomla, будут сбиты с толку огромным количеством опций, доступных на различных экранах администратора:
Пример того, сколько опций имеет панель управления Joomla
С учетом сказанного, у Joomla есть несколько удобных инструментов редактирования, таких как расширения для построения страниц, которые делают вещи менее ориентированными на разработчиков.
Кстати о расширениях…
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасКак вы можете расширить свой сайт с помощью Joomla и WordPress?
И Joomla, и WordPress предлагают несколько типов надстроек, которые вы можете использовать для расширения своего сайта:
- Функциональность — WordPress называет эти плагины , а Joomla называет их расширениями
- Aesthetics — WordPress называет эти темы , а Joomla называет их шаблонами .
Рынок расширений WordPress больше по количеству, но обе платформы имеют большое разнообразие.
Сколько плагинов и тем есть в WordPress?
В настоящее время в WordPress:
- 54 000+ бесплатных плагинов в официальном каталоге плагинов WordPress.org, а также тысячи плагинов премиум-класса
- 5000+ бесплатных тем в официальном каталоге плагинов WordPress.org, а также тысячи премиальных тем
Сколько расширений и шаблонов у Joomla?
В настоящее время на Joomla:
- ~ 8000 расширений, перечисленных в официальной библиотеке расширений Joomla
Официальной библиотеки шаблонов Joomla не существует, поэтому сложно получить количество доступных шаблонов Joomla.Тем не менее, некоторые базовые поисковые запросы в Google предоставляют множество (в основном) премиальных шаблонов Joomla.
Одинаково ли безопасны WordPress и Joomla?
Основное программное обеспечение Joomla и WordPress безопасно. Кроме того, каждая платформа также включает сторонние плагины или расширения для дополнительной безопасности, а также простые системы обновления на панели инструментов, которые помогают поддерживать все в актуальном состоянии.
С учетом сказанного … человеческая ошибка — это всегда реальная вещь, и, поскольку каждая платформа является расширяемой, неизбежно возникают проблемы с безопасностью.
Согласно данным Sucuri, сайты Joomla, похоже, чаще подвергаются взломам () по сравнению с их долей рынка . Но опять же, в каждом из них нет ничего, что делало бы одну платформу более или менее безопасной в большинстве ситуаций.
Безопасность WordPress
Согласно отчету Sucuri о взломанных веб-сайтах — 2016/3 квартал, на WordPress приходилось 74% взломанных веб-сайтов в выборке Сукури, что примерно на 25% больше, чем его рыночная доля (58).9% ( на момент ):
Joomla против WordPress: статистика взломанных сайтов
Несмотря на это, по данным Sucuri, WordPress на самом деле выглядел лучше, чем Joomla…
Безопасность Joomla
В том же отчете на сайты Joomla приходилось 17% всех взломанных веб-сайтов, что на ~ 132% выше, чем доля рынка Joomla в 7,3% в то время:
Интересно, однако, что 84% взломанных сайтов Joomla использовали устаревшее программное обеспечение на момент заражения, по сравнению с 61% для сайтов WordPress:
% устаревшей CMS при взломе
Это подтверждает идею о том, что «платформы небезопасны.Устаревшие платформы небезопасны ».
Переход с Joomla на WordPress
Если вы в настоящее время используете Joomla и ищете простой способ перехода на WordPress, мы рекомендуем проверить WordHerd. Они являются официальным партнером Kinsta и предоставляют полный спектр услуг по миграции веб-сайтов на для переноса данных с любой платформы CMS (Joomla) на WordPress .
WordHerd обрабатывает миграции любого размера, от малого бизнеса до крупного.В дополнение к миграции CMS, команда WordHerd также хорошо разбирается в помощи с миграцией данных CRM.
Если вам нужен более самостоятельный метод, вы можете попробовать следующие плагины:
Joomla против WordPress: что лучше?
Как и в нашем сравнении с Drupal, мы думаем, спрашивая «что лучше?» сам по себе ошибочный вопрос. Обе платформы имеют свои преимущества, и ни одна из них не превосходит в 100% всех ситуаций.
Вместо этого вы должны спросить: «Какая платформа лучше подходит для конкретных нужд создаваемого мной веб-сайта?» ”
WordPress, вероятно, лучше для подавляющего большинства веб-сайтов и должен быть вашим выбором по умолчанию для большинства ситуаций, потому что:
- Это самая удобная система управления контентом, особенно для не разработчиков.
- Вы можете быстро начать работу с привлекательным веб-сайтом, не тратя много времени на разработку / затраты
- Если у вас возникнут проблемы, вы легко найдете бесплатную и профессиональную помощь.
Но если вы разработчик или готовы нанять его, Joomla может дать вам больше гибкости для отображения различных типов контента и управления пользователями.
Здесь следует учитывать только то, что доля рынка Joomla сокращается, чего нельзя сказать о WordPress или Drupal.
Хотя Joomla по-прежнему занимает второе место и не уйдет в ближайшее время, есть что сказать о выборе растущей системы управления контентом, когда вы смотрите в будущее.
Вы согласны или не согласны, когда дело касается Joomla и WordPress? Дайте нам знать об этом в комментариях!
ЛоготипJoomla! ® является зарегистрированным товарным знаком Open Source Matters, Inc.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.

 ....
for ($i = 5; $i <= 15; $i=$i+5) {
.....
}
....
for ($i = 5; $i <= 15; $i=$i+5) {
.....
}