Подключение CSS в WordPress
Вариант 2 — Добавление Custom CSS WordPress через настройщик темы
Вы можете легко добавить произвольный CSS в WordPress, если версия вашей CMS 4.7 и выше, так как она включает встроенный инструмент в настройке темы. Чтобы использовать его, перейдите в раздел Внешний вид › Настроить в админ консоли. Прокрутите вниз до раздела Дополнительные стили.
Для вас будет открыт встроенный инструмент, который позволит вам добавить любой код CSS. Он прост в использовании и позволяет просматривать как мобильные, так и планшетные версии вашего сайта, что очень ценно, учитывая, насколько важна мобильность в настоящее время.
Поздравления! Теперь вы знаете, как применять пользовательский CSS в WordPress без каких-либо плагинов.
Вариант 3 — Добавление стилей Custom CSS WordPress, используя дочернюю тему
Все приведенные выше примеры показали вам, как добавить свой собственный CSS в уже живой сайт (запущенный онлайн) на WordPress. Однако есть ситуации, когда вам нужно сначала проверить это. Возможно, вы ещё не знаете точно, что хотите сделать, или не хотите рисковать своим сайтом. Чтобы этого не произошло, мы рекомендуем создать дочернюю тему WordPress. Это позволит вам развязать своё воображение и попробовать различные комбинации CSS. И самое главное, ваш живой сайт при этом никак не пострадает!
Однако есть ситуации, когда вам нужно сначала проверить это. Возможно, вы ещё не знаете точно, что хотите сделать, или не хотите рисковать своим сайтом. Чтобы этого не произошло, мы рекомендуем создать дочернюю тему WordPress. Это позволит вам развязать своё воображение и попробовать различные комбинации CSS. И самое главное, ваш живой сайт при этом никак не пострадает!
Разрешение общих вопросов, связанных с пользовательскими стилями в WordPress
Иногда вы можете столкнуться с небольшими техническими заминками при добавлении пользовательского CSS в WordPress. Давайте быстро рассмотрим наиболее распространенные вопросы и посмотрим, как с ними справиться.
Изменения не появляются
Пользовательский CSS-код в WordPress может не отображаться из-за кэша. Если вы используете какой-либо кэширующий плагин, есть большая вероятность, что некоторые ресурсы будут кэшироваться и браться из временного хранилища для увеличения скорости и снижения использования ресурсов. Подробные инструкции по очистке кэша WordPress см. в этом руководстве. Другим решением будет временное отключение таких плагинов.
в этом руководстве. Другим решением будет временное отключение таких плагинов.
Если вы также включили кэширование браузера, тогда его очистка может быть достаточно, чтобы увидеть новые изменения, которые вы применили.
И наконец, некоторые хостинг-провайдеры предлагают встроенные инструменты кэширования, чтобы улучшить работу вашего сайта на WordPress. Мы делаем это и на Hostinger. Наши встроенные плагины для WordPress могут быть отключены или очищены через раздел Плагины › Установленные › Must-Use.
Ошибки в синтаксисе CSS
Ошибки синтаксиса или ошибки в написании довольно легко упускаются из виду и это часто препятствует правильному отображению пользовательского CSS в WordPress. Если вы не видите изменений и вы уверены, что это не кэш, использование валидатора CSS может быть действительно полезным. Просто вставьте свой CSS и запустите инструмент. Он покажет любые ошибки или опечатки и укажет строку, в которой она находится.
Слишком много вариантов
Иногда с произвольными стилями CSS можно перестараться. Добавляя две или более ссылки на селектор, можно вызвать конфликт. Поскольку CSS не может читать мысли, он не знает, какое значение применять. Это обычное явление при вызове новой таблицы стилей поверх существующей. Если вы пытаетесь изменить заголовок h3, но ничего не происходит, дважды проверьте таблицу стилей для существующих записей.
Отсутствие идей
Хотя это не проблема, очень часто самая сложная часть – это выяснить, какие стили CSS вы хотите применить в WordPress. Это может вызвать огромную головную боль, поскольку вы должны учитывать много вещей. Если это ваша ситуация, вот несколько ресурсов, которые могут помочь вам почерпнуть свежие идеи:
Заключительное слово
Подводя итог, добавление пользовательского CSS в WordPress – отличный способ сделать ваш сайт уникальным и привлекательным. Мы научились добавлять пользовательский CSS в WordPress с помощью плагинов, встроенных инструментов и дочерней темы.
Если вы нашли это руководство полезным, не стесняйтесь делиться им на Facebook, Twitter или в других социальных сетях. И, наконец, если у вас есть какие-либо советы, хитрости или идеи, которыми вы хотите поделиться, мы с нетерпением ждём их в комментариях ниже!
wp_enqueue_style() — подключение стилей CSS — WordPressify
Рекомендуемый метод подключения CSS-стилей в WordPress. Так же, как и wp_enqueue_script(), эта функция ставит файл в очередь на вывод. После этого выводит его в HTML либо между тегами <head>, либо в футере сайта.
Стили выводятся в футере (перед </body>) только в том случае, если они были поставлены в очередь на вывод где-то в середине HTML-документа.
wp_enqueue_style( $handle, $src = false, $deps = array(), $ver = false, $media = 'all' ) |
- $handle
- (строка) рабочее название, идентификатор таблицы стилей, которую нужно подключить (поставить в очередь)
- $src
- (строка|логическое) абсолютный URL таблицы CSS-стилей на сайте.
 Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи
Этот параметр (а также все последующие) нужен только в том случае, если WordPress ещё не знает про таблицу стилей с указанным идентификатором, то есть, если файл CSS уже зарегистрирован при помощи - $deps
- (массив) зависимости от других CSS-файлов, то есть, если есть какие-то стили, которые нужно загрузить перед нашим подключаем файлом, то нужно перечислить их идентификаторы в массиве
- $ver
- (строка|логическое) версия файла. По умолчанию — текущая версия WordPress. Можно указать
null, тогда версия не будет указана вообще. Параметр нужен для того, чтобы посетитель получал актуальную версию файла, а не из кэша. - $media
- (строка) атрибут
mediaall— для всех,print— для печати и т.д.
Примеры
Во всех примерах будем использовать один и тот же файл true_style.. Стили также можно подключать через хуки  css
csswp_enqueue_scripts и admin_enqueue_scripts, хотя это и не обязательно, как со скриптами.
Итак, сначала подключим файл во фронтэнде сайта:
function true_style_frontend() {
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css' );
}
add_action( 'wp_enqueue_scripts', 'true_style_frontend' ); |
Можно подключить файл непосредственно на сайт, вставив функцию прямо в HTML-шаблон, или же в functions.php, при этом не забыв воспользоваться условным тегом is_admin().
if( !is_admin() )
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . '/css/true_style.css', array(), '14981210', 'screen' ); |
Теперь сделаем так, чтобы файл подключался только в админке:
function true_style_backend() {
wp_enqueue_style( 'true_style', get_stylesheet_directory_uri() . |
А что, если файл с указанным рабочим названием уже зарегистрирован через wp_register_style()? Тогда подключить его будет ещё проще. Опять-таки пример для админки:
if( is_admin() )
wp_enqueue_style( 'true_style' ); |
Кстати, список всех зарегистрированных стилей можно узнать следующим образом:
/* * Объект $wp_styles содержит информацию обо всех зарегистрированных на данный момент стилях */ global $wp_styles; print_r( $wp_styles ); |
CSS специально для настроек плагина
В данном случае очевидно, что файл с таблицей стилей нужно использовать только на одной-единственной странице — странице настроек данного плагина. WordPress позволяет реализовать это при помощи специального хука.
Итак, предположим, у нас есть какой-то плагин, вставляем в него следующий код:
/* * Пример будет работать начиная с версии WordPress 2. |
Как создать вариации блочных стилей в WordPress Gutenberg (часть 1)
Весна 2019 — захватывающее время для разработчиков WordPress, ведь официальный релиз версии 5. 0 не за горами. А с ним и дебют нового редактора под кодовым названием Gutenberg. Если вы регулярно имеете дело с WordPress, будучи контент-менеджером, разработчиком или пользователем, вы, вероятно, уже в курсе, почему это важная новость.
0 не за горами. А с ним и дебют нового редактора под кодовым названием Gutenberg. Если вы регулярно имеете дело с WordPress, будучи контент-менеджером, разработчиком или пользователем, вы, вероятно, уже в курсе, почему это важная новость.
Однако не все с нетерпением ждут выхода новой версии, поскольку она принесет с собой совершенно другой опыт редактирования в WordPress. Есть некоторая неуверенность относительно того, как это повлияет на экосистему WordPress в целом. Тем не менее, Gutenberg может означать революцию в создании контента для сайтов на WordPress. И даже несмотря на то, что он может встретить первоначальное сопротивление со стороны консервативно настроенных людей, в конечном итоге он может дать гораздо более ощутимую связь с вашим контентом, чем в случае с классическим редактором TinyMCE.
Вы можете опробовать новый редактор до запланированного релиза WordPress 5.0, установив плагин Gutenberg из репозитория плагинов WordPress. Если у вас еще не было возможности опробовать его, я настоятельно рекомендую вам сделать это, чтобы получить представление о будущем опыте редактирования в WordPress!
Создание контента в новом редакторе полностью основано на блоках. Каждый фрагмент контента, который вы добавляете в редактор, является блоком. Это включает в себя все ваши любимые элементы — слайдеры, абзацы, кнопки, списки, изображения, отзывы и так далее. После добавления блока в редактор вы можете настроить параметры, которые управляют его внешним видом и поведением. Их можно редактировать либо в самом блоке, либо через панель инспектора (расположенную справа от экрана редактора). Настройки блока иногда дублируются в обоих местах, но это варьируется от блока к блоку.
Каждый фрагмент контента, который вы добавляете в редактор, является блоком. Это включает в себя все ваши любимые элементы — слайдеры, абзацы, кнопки, списки, изображения, отзывы и так далее. После добавления блока в редактор вы можете настроить параметры, которые управляют его внешним видом и поведением. Их можно редактировать либо в самом блоке, либо через панель инспектора (расположенную справа от экрана редактора). Настройки блока иногда дублируются в обоих местах, но это варьируется от блока к блоку.
Почти все блоки, тем не менее, имеют опцию на панели инспектора, чтобы вручную добавить одно или несколько имен классов CSS для дальнейшей настройки блока. Это может быть очень полезно, если вы хотите переопределить стили для основного или стороннего блока.
Было бы полезно расширить это поведение и разрешить добавление параметров настройки блока с помощью набора предопределенных стилей. Эту классную возможность дают нам вариации блочного стиля, и мы сосредоточимся исключительно на них в этой статье.
Предпосылки
Мы также рассмотрим, как добавлять вариации блочных стилей в ваши собственные блоки, а также как расширять существующие блоки, поэтому для того, чтобы следовать им, в идеале вам необходимо ознакомиться с основами разработки плагинов и создания блоков в WordPress.
Не паникуйте: если вам нужен ускоренный курс, посмотрите учебник от David Gwyer на Tutsplus по созданию пользовательских блоков (он состоит из четырех частей).
Кроме того, если вы хотите следовать за кодом и попробовать его самостоятельно, вам понадобится локальный сервер разработки для запуска WordPress (например, WAMP, MAMP или тому подобное) и редактор кода.
Бэкграунд
API вариаций блочных стилей был представлен в проекте плагина Gutenberg v3.2 и позволяет применять альтернативные стили блоков непосредственно через интерфейс редактора.
Чтобы достичь того же результата до изменения стиля блока, вам нужно было вручную ввести пользовательские классы CSS в текстовом поле «Дополнительный класс CSS» на панели «Инспектор блоков», расположенной в разделе «Дополнительно».
Любые вариации стиля, определенные для блока, могут быть доступны непосредственно на панели инструментов блока. Выберите блок, а затем щелкните верхний левый значок на панели инструментов, чтобы отобразить панель «Стили блоков».
Помните, ранее я говорил, что к некоторым настройкам блоков можно получить доступ непосредственно в блоке и на панели инспектора? Так вот, это как раз тот случай, когда стоит применить вариации блочного стиля! Убедитесь, что блок выбран, и посмотрите на панель инспектора.
Это сделано для удобства, и вы можете выбрать вариации стиля из того места, которое подходит вам лучше всего. Например, на больших экранах вы можете выбрать изменение стилей блока с помощью панели инспектора, поскольку это позволяет переключаться между стилями одним щелчком мыши. Но когда вы используете маленькие устройства, вы можете скрыть панель инспектора и просто изменять стили с помощью панели инструментов блока.
Поддержка основных блоков
Несколько основных блоков WordPress в настоящее время поддерживают вариации блочных стилей, в том числе:
- Button
- Pull Quote
- Quote
- Separator
- Table
Я уверен, что в будущем поддержка будет добавлена и для других основных блоков, поскольку эта функция станет более распространенной. Она настолько гибкая, что я уверен — многие будут ожидать выбора предопределенных опций стиля для большинства блоков. После того, как вы попользовались блочными вариациями, легко понять, почему это так.
Она настолько гибкая, что я уверен — многие будут ожидать выбора предопределенных опций стиля для большинства блоков. После того, как вы попользовались блочными вариациями, легко понять, почему это так.
Конечно, вы также можете добавлять вариации стиля блоков в свои блоки. Далее мы рассмотрим конкретные детали реализации.
Реализация вариантов блочного стиля
Есть два метода для реализации пользовательских вариаций стиля блока. Если у вас есть доступ к определению блока, вы можете указать вариации стиля блока непосредственно внутри функции registerBlockType () через свойство style.
Например, так выглядит определение свойства стилей основного блока кнопки.
Здесь зарегистрированы три новых варианта стиля блока. Обратите внимание, что стиль Rounded также установлен по умолчанию.
Однако, если у вас нет доступа к исходному коду блока, тогда вы можете воспользоваться другим подходом. В Gutenberg 3.4 были добавлены две новые функции для регистрации и отмены регистрации вариаций стиля блока вне определения блока.
Чтобы зарегистрировать пользовательский вариант стиля блока, используйте функцию registerBlockStyle () следующим образом:
Это добавляет новый вариант стиля блока с именем custom-button-style в основной блок кнопки. Теперь, когда блок кнопки вставлен в редактор, вы увидите новый доступный вариант блочного стиля.
Как только он выбран, вариант стиля блока добавляет CSS-класс is-style-custom-button-style к текстовому полю «Дополнительный класс CSS» на панели инспектора блоков.
Это, в свою очередь, инициирует обновление вывода блока, и класс добавляется в разметку HTML.
Вам может быть интересно, где добавлять функцию registerBlockStyle () в свой код. Не волнуйтесь — мы рассмотрим полный пример в следующей статье, и вы сможете загрузить финальный код плагина, чтобы проверить его самостоятельно.
Маленький подвох
Когда вы впервые вставляете блок, который поддерживает вариации блочного стиля, класс CSS фактически не добавляется в разметку блока до тех пор, пока вы не щелкнете конкретно по вариации стиля блока — даже если один из них отображается как выбранный по умолчанию.
Попробуйте повторить это дома.
Вставьте новый блок кнопок в редактор и откройте параметры вариации стиля блока. Вы должны увидеть опцию Rounded, выбранную по умолчанию. Если вы откроете раздел «Дополнительно» в инспекторе блоков, класс CSS в текстовое поле еще не добавлен. Таким образом, класс CSS не будет вставлен в разметку блоков. Проверьте HTML-код, выведенный для блока кнопок в редакторе, чтобы подтвердить это.
Теперь вернитесь к настройкам вариации стиля блока для своего блока кнопок и щелкните параметр по умолчанию (тот, который выбран) или любой другой параметр стиля блока. Вы сразу увидите, что класс CSS добавлен в текстовое поле «Дополнительный класс CSS» и разметку оболочки блоков. Любые пользовательские правила CSS, которые были определены для пользовательского класса, также будут применяться, как только будет выбран вариант стиля блока.
Такое поведение немного сбивает с толку при первом рассмотрении, поскольку интуитивно вы ожидаете, что класс CSS будет добавлен автоматически для варианта стиля блока, выбранного по умолчанию.
Заключение
Мы узнали, что такое вариации стилей блоков и почему они являются полезным дополнением к опыту редактирования блоков. Я также продемонстрировал базовую реализацию вариации стиля блока.
В следующей статье мы рассмотрим полностью рабочие примеры того, как зарегистрировать свои собственные стили блоков и подключить CSS с помощью плагина, а также с помощью дочерней темы.
Мы также рассмотрим, как отменить регистрацию стилей блоков и как задать, какой вариант стиля выбирать по умолчанию при первой вставке блока в редактор.
— — —
оригинал поста в Envato Tuts+, автор: Дэвид Гвайер
Пользовательский CSS в конструкторе сайтов
В этой статье я расскажу, как добавить пользовательский CSS в WordPress с помощью Elementor. С помощью конструктора сайта Elementor вы можете добавить пользовательский CSS в секцию, колонку, виджет. Если вы желаете получить еще больший контроль над стилем CSS страницы, Вы можете использовать пользовательский идентификатор CSS, чтобы добавить CSS к каждому элементу на странице.
Добавление пользовательских CSS к элементам
1. Нажмите кнопку свойств на необходимом элементе (виджет, колонка, секция), чтобы отобразить свойства в панели свойств слева.
2. Перейдите на вкладку Расширенные, далее в группу свойств Пользовательские CSS
3. Добавьте ваш CSS код в поле редактора CSS
4. Для примера добавим следующий код, который добавить красный фон для выбранного элемента.
selector {background-color:red;}элемент мгновенно применит указанные стили.
Обратите внимание на встроенный специальный селектор selector перед стилями, который внедрен специально чтобы указать на необходимость применения свойств к текущему элементу.
Используйте «selector» для указания родительского элемента. Примеры:
selector {color: red;} // Для основного элемента
selector .child-element {margin: 10px;} // Для дочернего элемента
.my-class {text-align: center;} // Или используйте любой селектор
Как задать необходимы класс элементу?
1. Нажмите кнопку свойств на необходимом элементе (виджет, колонка, секция), чтобы отобразить свойства в панели свойств слева.
Нажмите кнопку свойств на необходимом элементе (виджет, колонка, секция), чтобы отобразить свойства в панели свойств слева.
2. Перейдите на вкладку Расширенные, далее в поле CSS ID или CSS класс введите необходимые данные, например класс для секции необходимо ввести в поле CSS класс в виде my-class т.е просто без точки.
3. Далее вы можете использовать данный класс из любого места вордпресс, точно так же как будто бы вы добавили класс для элемента вручную непосредственно в код html шаблона.
Редактирование стилей на странице
1. В панеле свойств перейдите к настройкам документа нажав на кнопку Настройки (рис справа)
2. Далее необходимо перейти на вкладку Стили
3. В группе свойств Пользовательские CSS вы можете написать свой код css который вам необходим.
Как редактировать CSS в WordPress.Изменение CSS стилей в WordPress.Как добавить CSS в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие.
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем!
Способ №1
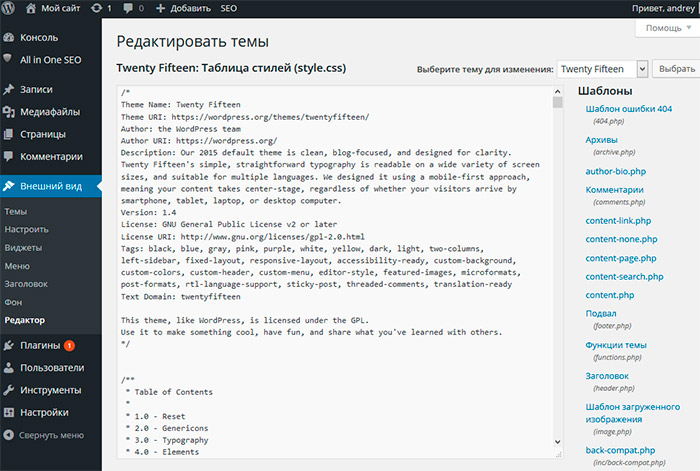
1. Заходим в административное меню и переходим в Внешний вид -> Редактор.
2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл».
Как видите, с административной панели всего за несколько кликов можно добраться до стилей вашего шаблона WordPress.
Способ №2
Для редактирования стилей этим способом нам нужно:
1. Найти файл style.css в корне папки вашей активированной темы (шаблона).
Путь к файлу: wp-content\themes\название_вашей темы\style.css
2. Открываем с помощью текстового редактора (я пользуюсь Notepad++) файл style. css и вносим необходимые изменения.
css и вносим необходимые изменения.
3. После того как внесете все необходимые правки в стилях не забудьте сохранить файл style.css.
Редактирование таким способом актуальнее всего если сайт размещен на локальном сервере. В таком случае, вам не нужно будет каждый раз обновлять страницу редактирования CSS стилей в административном меню после каждого изменения.
Согласитесь, проще и быстрее нажать Ctrl+S в текстовом редакторе и сразу смотреть изменения на сайте, чем после каждого обновления стилей пересохранять страницу в административном меню.
Если у вас что-то не получилось или возникли вопросы, смело пишите в комментариях!
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие. Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 14 голосов ) 100Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Главная » Основы CSS » Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.
* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style. css»
css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h2> и сохранить:
h2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2>Заголовок</h2> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.
* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Пример подключения таблицы CSS</title>
<style>
h3
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок h3</h3>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> </head> <body> <h3>Заголовок h3</h3> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
h3
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<h3>Заголовок</h3>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Предыдущая запись
Синтаксис CSS. Основы CSS для начинающих. Урок №2
Следующая запись
Комментарии в CSS коде. Основы CSS для начинающих. Урок №4
Как подключить CSS к HTML
Существует три способа подключения CSS к HTML:
-
Внешние таблицы стилей.

-
Внутренние таблицы стилей.
-
Встроенные таблицы стилей.
Рассмотрим каждый из них на примерах.
Внешние таблицы стилей
Внешние таблицы стилей подключаются при помощи отдельного файла с расширением .css и тега <link>, “встроенного” в HTML-документ. Например:
<html>
<head>
<title>Страница</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
Текст.
</body>
</html>
Внутренние таблицы стилей
Внутренние таблицы стилей “включаются” в HTML-документ, а используется для этого атрибута style. Например:
Например:
<html>
<head>
<title>Страница</title>
</head>
<body>
<h2>Текст<h2>
</body>
</html>
Встроенные таблицы стилей
Встроенные таблицы стилей “прописываются” в заголовке HTML-документа. Например:
<html>
<head>
<title>Моя страница</title>
<style type=»text/css»>
h2 {
«color:red
}
</style>
</head>
<body>
hello! <h2>
</body>
</html>
Как использовать CSS в WordPress для легкой настройки стиля
WordPress позволяет создавать функциональный и привлекательный веб-сайт без каких-либо технических знаний. Однако, если вы хотите получить максимальную отдачу от своего сайта, небольшое изучение программирования может иметь большое значение. Один из самых быстрых способов внести значимые изменения в свой сайт — это научиться использовать CSS в WordPress.
Однако, если вы хотите получить максимальную отдачу от своего сайта, небольшое изучение программирования может иметь большое значение. Один из самых быстрых способов внести значимые изменения в свой сайт — это научиться использовать CSS в WordPress.
Cascading Style Sheets (CSS) — один из важнейших языков веб-дизайна. Внесение изменений в CSS на вашем сайте позволяет вам настроить его внешний вид, макет, шрифты, цвета и многое другое.CSS предлагает более полный контроль над внешним видом вашего сайта, чем ваша тема, и работать с ним не так уж и сложно.
Если вы новичок в CSS, вы попали в нужное место. Мы объясним, что это такое, как он влияет на ваш сайт и как начать использовать CSS в WordPress. Давайте прямо сейчас!
Что такое CSS (и как он работает)
Во-первых, давайте вернемся немного назад и поговорим о языке гипертекстовой разметки (HTML). Это основной язык, используемый для создания вашего веб-сайта WordPress, и он носит описательный характер. HTML-код сообщает веб-браузерам о различных элементах вашего контента. Например, он указывает, какой текст является частью заголовка, а какой — частью основного абзаца.
HTML-код сообщает веб-браузерам о различных элементах вашего контента. Например, он указывает, какой текст является частью заголовка, а какой — частью основного абзаца.
Если вы когда-нибудь проверяли вкладку Text в редакторе WordPress, вы видели HTML в действии:
Вы также можете использовать HTML, чтобы каким-то образом определять стиль вашего веб-сайта. Однако это громоздкий способ выполнить работу. Например, если вы хотите, чтобы все заголовки ваших сообщений были фиолетовыми, вам нужно добавить HTML-код, содержащий ту же инструкцию, для каждого заголовка отдельно.
Вот где на помощь приходят каскадные таблицы стилей (CSS). Этот язык используется для определения внешнего вида элементов HTML, включая их размеры, макеты, цвета, шрифты и т. Д. Например, вы можете изменить цвет всех заголовков на своем сайте с помощью нескольких строк кода с помощью CSS, не изменяя HTML-код вашего контента.
Разделение структуры и стиля таким образом дает вам полный контроль над внешним видом вашего сайта и позволяет легко вносить изменения в любое время. Это также означает, что вы можете начать использовать базовый CSS в WordPress, не зная HTML (хотя понимание основ HTML действительно помогает ускорить процесс).
Это также означает, что вы можете начать использовать базовый CSS в WordPress, не зная HTML (хотя понимание основ HTML действительно помогает ускорить процесс).
Где добавить CSS в WordPress
Хотя вы можете добавить CSS непосредственно в таблицу стилей своей темы WordPress, мы не рекомендуем этот метод , потому что в нем легко сделать ошибки, и любые внесенные вами изменения будут перезаписаны при обновлении вашей темы (, если вы не используете дочернюю тему. ) .
К счастью, есть более простое решение. Чтобы добавить CSS в WordPress, вам просто нужно:
- Перейдите к Внешний вид> Настроить на панели инструментов WordPress, чтобы открыть настройщик WordPress
- Выберите опцию Additional CSS в меню слева в интерфейсе настройщика WordPress:
Пустой (в настоящее время) редактор в этой области позволяет вводить строки кода CSS без необходимости сортировки существующей таблицы стилей. Вы можете добавить сюда столько CSS, сколько захотите — просто включите каждый новый фрагмент в отдельной строке. Кроме того, вы можете увидеть, как ваши изменения вступят в силу в режиме предварительного просмотра. Таким образом, вы будете знать, правильно ли они выглядят перед тем, как опубликует их на вашем сайте.
Вы можете добавить сюда столько CSS, сколько захотите — просто включите каждый новый фрагмент в отдельной строке. Кроме того, вы можете увидеть, как ваши изменения вступят в силу в режиме предварительного просмотра. Таким образом, вы будете знать, правильно ли они выглядят перед тем, как опубликует их на вашем сайте.
Кроме того, этот редактор поможет вам «проверить» ваш CSS, что является причудливым способом сказать, что он предупредит вас, если вы сделаете какие-либо очевидные ошибки.
Если вам интересно, какие настройки CSS вы можете здесь сделать, не волнуйтесь.Оставайтесь на этой странице в своей панели инструментов, и мы рассмотрим несколько способов начать настраивать внешний вид вашего сайта с помощью CSS.
Как начать настройку вашего сайта WordPress с помощью CSS
Как мы упоминали ранее, вы можете изменить практически любой аспект внешнего вида своего сайта с помощью CSS в WordPress. Небо действительно предел здесь. Однако пока мы будем упрощать задачу и рассмотрим некоторые базовые настройки CSS, которые вы можете сделать.
Мы уже упоминали об изменении цвета текста, так что начнем с этого.Если вы действительно хотите, чтобы ваши сообщения WordPress привлекали внимание посетителей, вы можете поэкспериментировать с изменением цвета заголовка каждого сообщения. Вот как выглядит базовый пост в теме Twenty Seventeen WordPress:
Теперь добавьте этот код в поле Additional CSS в настройщике:
h2 {
цвет: пурпурный;
}
Как видите, цвет заголовка сообщения изменился с черного на фиолетовый:
Эта же настройка будет применяться ко всем остальным сообщениям на вашем сайте.Вместо того, чтобы просто называть цвет, вы также можете использовать шестнадцатеричные коды, чтобы получить нужный оттенок. Просто замените фиолетовый на # 9C33FF (или любой другой цвет, который вы хотите использовать). Когда вы будете довольны новым оттенком, выберите Опубликовать вверху экрана, чтобы изменения вступили в силу.
Затем, что, если вы хотите внести некоторые изменения в основной текст? Давайте отредактируем семейство и размер шрифта, добавив этот код в новую строку:
p {
font-family: Georgia;
размер шрифта: 20 пикселей;
}
Опять же, вы можете сразу увидеть результаты в настройщике:
Наконец, давайте немного выделим боковую панель, добавив голубой фон и небольшой отступ.В новой строке вставьте этот CSS:
.widget {
background: # B9EBFA;
отступ: 25 пикселей;
}
Это помещает простой фон позади вашей боковой панели:
Имейте в виду, что этот код повлияет на всех областей вашего виджета, включая нижний колонтитул. Вы также можете вносить изменения в определенные виджеты, если хотите. Например, вы можете добавить фон только к виджету поиска, заменив .widget в приведенном выше коде на .widget_search :
На этом этапе вы, возможно, начинаете понимать, как работает CSS под капотом. В первой строке фрагмента CSS указывается, какой элемент вы изменяете, например заголовки сообщений ( h2 ), текст, содержащийся в абзацах ( p ) или области ваших виджетов ( widget ). Следующие строки, заключенные в квадратные скобки, содержат конкретные инструкции о том, что следует изменить.
В первой строке фрагмента CSS указывается, какой элемент вы изменяете, например заголовки сообщений ( h2 ), текст, содержащийся в абзацах ( p ) или области ваших виджетов ( widget ). Следующие строки, заключенные в квадратные скобки, содержат конкретные инструкции о том, что следует изменить.
Где узнать больше о CSS
В Интернете есть множество полезных руководств, которые помогут вам узнать больше о CSS и наиболее распространенных элементах, на которые вы можете повлиять.А до тех пор, если вы изо всех сил пытаетесь понять, какой код вам нужен для внесения того или иного изменения, простой поиск в Google обычно приведет вас к ответу. Такие ресурсы, как веб-документы MDN от Mozilla, обычно имеют высокий рейтинг в Google и прекрасно объясняют различные аспекты CSS.
Немного попрактиковавшись, вы обнаружите, что быстро добавляете CSS.
Заключение
Работа с кодом вашего сайта может показаться пугающей, если вы новичок. Тем не менее, многие языки, на которых основан ваш сайт, на удивление удобны для пользователя, когда дело доходит до внесения базовых настроек.Обучение эффективному использованию CSS в WordPress может занять немного времени, но это даст вам беспрецедентный уровень контроля над внешним видом и макетом вашего сайта.
Тем не менее, многие языки, на которых основан ваш сайт, на удивление удобны для пользователя, когда дело доходит до внесения базовых настроек.Обучение эффективному использованию CSS в WordPress может занять немного времени, но это даст вам беспрецедентный уровень контроля над внешним видом и макетом вашего сайта.
Вместо того, чтобы вносить изменения непосредственно в таблицу стилей CSS вашей темы, вы должны использовать настройщик WordPress для быстрого и безопасного добавления кода CSS. Этот процесс позволяет настраивать цвета, размеры, шрифты и размещение различных элементов без постоянного воздействия на основной код активной темы. Более того, вы сможете видеть свои изменения в реальном времени, чтобы точно знать, какой эффект они окажут.
У вас есть вопросы о том, как использовать CSS в WordPress? Спросите нас о чем угодно в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

Попытка загрузить собственный файл CSS
По-прежнему ничего. Я должен уточнить у администратора сайта, что он сделал. Он сказал мне, что просто выполнил этот шаг ниже, но если это так, я не уверен, как только что появился тег ссылки
Загрузите содержимое комплекта на свой сервер.Обычно это делается с помощью какой-либо программы FTP — так же, как вы загружаете изображения и другие файлы на свой веб-сайт. Обычно проще всего, если вы загрузите все файлы и папки в корневую папку вашего сайта. Вы также можете создать подпапку (или использовать уже существующую) и поместить туда комплекты, расположив их там, где хотите. Обязательно запишите, где он вам понадобится на втором шаге.
Это появляется в HTML каждый раз, даже без кода.
/ **
* @license
* MyFonts Webfont Build ID 749007
*
* Шрифты, перечисленные в этом уведомлении, подпадают под действие Лицензионного соглашения с конечным пользователем
*, заключенного владельцем веб-сайта. Всем другим сторонам
* явно запрещено использовать Лицензионные веб-шрифты.
*
* Вы можете получить действующую лицензию на одном из официальных сайтов MyFonts.
* http://www.fonts.com
* http://www.myfonts.com
* http://www.linotype.com
*
* /
->
Ваш код произвел эту ошибку, но путь выглядит хорошо
GET https://equipourkids.org/public_html/wp-content/themes/phlox-child/fonts/MyFontsWebfontsKit.css net :: ERR_ABORTED 404
Результаты проверки здоровья
### wp-core ###
версия: 5.5
site_language: en_US
user_language: en_US
permalink: /% year% /% monthnum% /% day% /% postname% /
https_status: true
user_registration: 0
default_comment_status: open
multisite: false
user_count: 10
dotorg_communication: true
### wp-paths-sizes ###
wordpress_path: / home / bigeqcam / public_html
wordpress_size: 2,40 ГБ (2572998833 байта)
uploads_path: / home / bigeqcam / public_html / wp-content / uploads
uploads_size: 2. 16 ГБ (2314540163 байта)
16 ГБ (2314540163 байта)
themes_path: / home / bigeqcam / public_html / wp-content / themes
themes_size: 20,42 МБ (21413354 байта)
plugins_path: / home / bigeqcam / public_html / wp-content / plugins
plugins_size: 159.02 (166749298 байт)
размер_базы_данных: 108,17 МБ (113426432 байта)
общий_размер: 4,83 ГБ (5189128080 байт)
### wp-active-theme ###
имя: Phlox Child (phlox-child)
версия: 1.0
автор: averta
author_website: (undefined)
parent_theme: Phlox (phlox)
theme_features: основные-блочные шаблоны, пост-эскизы, пост-форматы, woocommerce, html5, галерея, настраиваемые виджеты выборочного обновления, собственный логотип, портфолио auxin, магазин auxin, ссылки с автоматической подачей, тег заголовка, меню, стартовый контент, бесконечная прокрутка, wc-product-gallery- масштаб, wc-product-gallery-slider, header-footer-elementor, виджеты, стиль редактора
theme_path: / home / bigeqcam / public_html / wp-content / themes / phlox-child
### wp-parent-theme ###
название: Флокс (phlox)
версия: 2. 6.11
6.11
автор: averta
автор_веб-сайт: http://www.averta.net
путь_к темы: / home / bigeqcam / public_html / wp-content / themes / phlox
### wp-themes-inactive (1) ###
Twenty Twenty: версия: 1.5, автор: команда WordPress
### wp-mu-plugins (2) ###
Проверка работоспособности Режим устранения неполадок: автор: (undefined), версия: 1.7.1
p3-profiler.php: автор: (undefined), версия: (undefined)
### wp-plugins-active (25) ###
Analytify — Панель управления Google Analytics: версия: 3.1.3, автор: Analytify
Autoptimize: версия: 2.7.6, автор: Frank Goossens (futtta)
Classic Editor: версия: 1.6, автор: WordPress Contributors
Дубликат страницы: версия: 4.2, автор: mndpsingh387
Elementor: версия: 2.9 .14, автор: Elementor.com
Elementor Pro: версия: 2.10.3, автор: Elementor.com
Envato Elements: версия: 2.0.5, автор: Envato
GA Google Analytics: версия: 20200815, автор: Джефф Старр
GTranslate: версия: 2. 8.58, автор: Translate AI Multilingual Solutions
8.58, автор: Translate AI Multilingual Solutions
Проверка работоспособности и устранение неполадок: версия: 1.4.4, автор: сообщество WordPress.org
Insert Headers and Footers: версия: 1.4.6, автор: WPBeginner
MC4WP: Mailchimp для WordPress: версия: 4.8, автор: ibericode
Phlox Core Elements: версия: 2.6.10, автор : averta
Phlox Portfolio: версия: 2.0.1, автор: averta
Plugin Notes Plus: версия: 1.2.2, автор: Jamie Bergen
SG Optimizer: версия: 5.6.4, автор: SiteGround
Поделиться этим изображением: версия: 1.43, автор: ILLID
Smush: версия: 3.6.3, автор: WPMU DEV
Stop Spammers: версия: 2020.4.5, автор: Trumani
UpdraftPlus — Резервное копирование / восстановление: версия: 1.16.26, автор: UpdraftPlus.Com, DavidAnderson
VFB Pro: версия: 3.4.3, автор: Мэтью Муро
VFB Pro — Уведомления: версия: 2.0.7 , автор: Мэтью Муро
WooCommerce: версия: 4.4.1, автор: Automattic
WP-Sweep: версия: 1.1.3, автор: Лестер ‘GaMerZ’ Chan
Yoast SEO: версия: 14.8, автор: Team Yoast
### wp-media ###
image_editor: WP_Image_Editor_GD
imagick_module_version: Недоступно
imagemagick_version: Недоступно
gd_version: bundled (2.1.0 совместим)
ghostscript_version: 9.26
### wp-сервер ###
server_architecture: Linux 3.12.18-clouder0 x86_64
httpd_software: Apache
php_version: 7.3.16 64bit
php_sapi: cgi-fcgi
max_input_variables: 3000
time_limit: 120
memory_limit_post_time_max:
_post_time_max: 768M
max_input_time_Max_input: 768M_post_max:
max_input 128M
curl_version: 7.59.0 OpenSSL / 1.0.2r
suhosin: false
imagick_availability: false
server-headers:
server: nginx
date: Wed, 19 Aug 2020 19:46:50 GMT
content-type: text / html; charset = UTF-8
pragma: no-cache
expires: среда, 11 января 1984 г., 05:00:00 GMT
cache-control: no-cache, must-revalidate, max-age = 0
x-cache-enabled: Настоящая ссылка
:
политика-безопасности контента: обновления-небезопасные-запросы
alt-svc: quic = ”: 443 ″; ma = 86400; v = ”43,39 ″
host-header: b7440e60b07ee7b8044761568fab26e8
x-proxy-cache: BYPASS
htaccess_extra_rules: true
### база данных WP ###
расширение: mysqli
server_version: 5.6.40-84.0-log
client_version: mysqlnd 5.0.12-dev — 20150407 — Идентификатор $: 7cc7cc96e675f6d72e5cf0f267f48e167c2abb23 $
### WP-константы ###
WP_HOME: undefined
WP_SITEURL: undefined
WP_CONTENT_DIR: / home / bigeqcam / public_html / wp-content
WP_PLUGIN_DIR: / home / bigeqcam / public_html / wp-content / plugins
_MAX_MEMORY_DEPE_WPWG
:
_MAX_MEMORY_LIGE_WPG_
:
_MAX_MEMORY_LIGE_WPG_DB
:
_MAX_MAX_MEMORY_L070 : false
SCRIPT_DEBUG: false
WP_CACHE: false
CONCATENATE_SCRIPTS: undefined
COMPRESS_SCRIPTS: undefined
COMPRESS_CSS: undefined
WP_LOCAL_DEV: undefined
### wp-файловая система ###
wordpress: доступно для записи
wp-content: доступно для записи
загрузок: доступно для записи
плагинов: доступно для записи
тем: доступно для записи
mu-plugins: доступно для записи
`
Как использовать CSS в WordPress (редактировать, добавлять и настраивать внешний вид вашего сайта)
Хотите попробовать редактировать WordPress CSS, но не знаете, с чего начать? С помощью стилей CSS вы можете редактировать внешний вид своего сайта глобально или на определенных страницах.Добавьте цвета, разнесите определенные элементы, создайте макет и в основном измените внешний вид вашей темы WordPress.
Если вы хотите ближе познакомиться со средой разработки WordPress или просто лучше контролировать внешний вид своего веб-сайта, вам нужно знать, как добавить CSS в WordPress (а также как изменить то, что уже есть).
Отредактировав свою тему и добавив собственный дополнительный CSS, вы сможете оптимизировать каждый визуальный элемент на своем сайте.Сегодня мы рассмотрим это подробнее.
Готовы начать? Давай сделаем это!
Что такое редактирование CSS?
CSS означает каскадные таблицы стилей, и это самый популярный веб-язык помимо HTML. Два из них идут рука об руку, поскольку CSS используется для стилизации элементов HTML. HTML закладывает основу внешнего вида веб-сайта, а CSS используется для его дальнейшего стилизации.
Пример кода CSS (Источник: w3schools.com)
CSS дает вам возможность сделать веб-сайт адаптивным, добавить цвета, изменить шрифты, изменить макет и в целом настроить визуальное представление веб-сайта.Подобно HTML и JavaScript, CSS — это интерфейсный клиентский язык, что означает, что он выполняется на стороне пользователя, а не на внутреннем сервере.
Когда вы углубляетесь в разработку WordPress, вам необходимо знать HTML, CSS, JavaScript и PHP. Это то, во что встроено ядро CMS, а также множество тем и плагинов.
Но даже если вы не веб-дизайнер или разработчик, неплохо было бы подобрать немного CSS, так как вы можете использовать его для перемещения или стилизации элементов на своем веб-сайте или внесения небольших эстетических изменений в вашу тему, чтобы они лучше вам подходили.
Готовы придать своему сайту #WordPress индивидуальный вид? 👀 Узнайте, как использовать стили CSS для редактирования цветов 🎨, изменить макет ✨ и многое другое.WordPress и CSS
В WordPress CSS немного отличается. Он управляется темами, которые состоят из файлов шаблонов, тегов шаблонов и, конечно же, таблицы стилей CSS. Хотя они созданы вашей темой, все они доступны для редактирования вами.
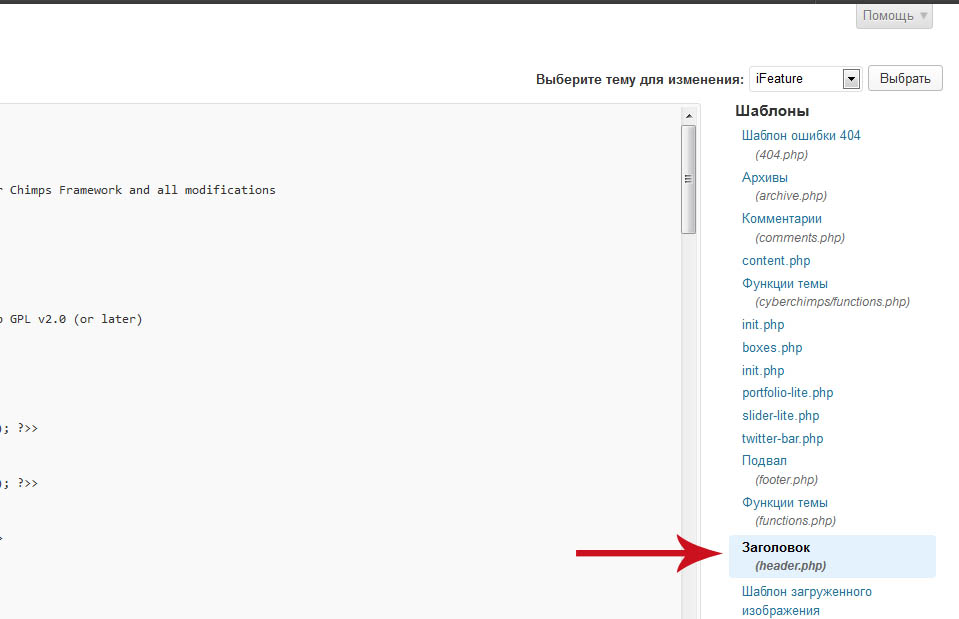
Файлы шаблонов разделяют части вашего веб-сайта на разделы (например, header.php или archive.php), а теги шаблонов используются для вызова их и другого содержимого из вашей базы данных. Эти файлы на самом деле состоят в основном из PHP и HTML, хотя при необходимости вы можете добавить CSS.
Что вам действительно нужно, так это таблица стилей или style.css. Чтобы изменить внешний вид вашего веб-сайта, вам нужно научиться добавлять и редактировать код в этом файле.
Как настроить тему WordPress с помощью CSS
Если вы хотите настроить свою тему и изменить внешний вид вашего сайта с помощью CSS, вам нужно будет либо добавить свой собственный код, либо отредактировать то, что уже есть.Есть способы добавить CSS, даже не касаясь файлов темы, но чтобы изменить существующий код темы, вам потребуется доступ к таблице стилей вашего сайта.
При внесении этих изменений вы должны знать одну вещь: при обновлении вашей темы все изменения, внесенные вами в style.css , functions.php или другие файлы шаблонов темы, будут удалены. В общем, вам не следует вносить прямые изменения в свой веб-сайт в редакторе без использования дочерней темы.
Таблица стилей похожа на «список инструкций» для вашего веб-сайта, в котором точно указывается его стиль и обработка кода CSS.Здесь вы будете выполнять основную часть редактирования, но мы также покажем вам, как получить доступ к другим файлам шаблонов тем, таким как header.php и footer.php.
Есть два способа получить доступ к таблице стилей вашего сайта WordPress: через панель управления WordPress или через FTP-клиент. Мы рассмотрим их обоих.
Не удобно делать это самому? Подумайте о том, чтобы нанять разработчика WordPress, который сделает этот шаг за вас.
Редактирование CSS CSS на панели инструментов
Самый простой и удобный способ получить доступ к вашей таблице стилей CSS — прямо в панели управления WordPress.Нет необходимости устанавливать программы FTP или редакторы кода. Вы можете напрямую редактировать любой файл со встроенной подсветкой синтаксиса и функциональной документацией.
Перед тем, как вносить какие-либо серьезные изменения в файлы ядра, вы всегда должны делать резервную копию своего сайта WordPress. Очень легко случайно сделать ошибку, которая может нарушить внешний вид вашего сайта, если вы новичок в CSS, и может быть сложно понять, как отменить внесенные изменения.
После того, как вы сделали резервную копию и дочернюю тему, войдите в свой бэкэнд.Вы можете найти редактор, перейдя в меню и нажав Внешний вид> Редактор тем .
Вы должны увидеть всплывающее окно, предупреждающее вас о недопустимости прямого редактирования этих файлов. Не волнуйтесь, просто нажмите «Я понимаю». Это всего лишь предупреждение о необходимости использования дочерней темы и резервного копирования вашего сайта перед внесением каких-либо серьезных изменений. Следуйте этим инструкциям, и вы сможете редактировать.
Прямое редактирование файлов WordPress
И вот вы в деле! Вы должны быть в таблице стилей по умолчанию, но посмотрите меню справа, чтобы просмотреть файлы темы, если нет.
Помимо style.css, у вас также будет доступ к файлам шаблонов, таким как functions.php, header.php и single.php. Все это влияет на работу определенных страниц вашего сайта.
Но вам следует ознакомиться с PHP, прежде чем углубляться в эти конкретные файлы.
Редактирование таблицы стилей style.css в теме WordPress
Просто помните: большинство изменений CSS, которые вы здесь делаете, будут глобальными. Например, если вы измените заголовки h2 на определенный шрифт, это вступит в силу для каждой отдельной страницы вашего сайта.Вам нужно будет использовать специальный синтаксис для настройки стиля определенных страниц.
Редактировать файлы темы напрямую
Что делать, если у вас нет доступа к редактору тем или вы предпочитаете работать через FTP? Бэкэнд-редактор использовать проще, но некоторые темы или плагины могут его отключить. В таком случае вам нужно будет подключиться к своему сайту через FTP.
FTP, или протокол передачи файлов, позволяет удаленно получать доступ к файлам веб-сайта и изменять их. Первое, что вам нужно сделать, это загрузить FileZilla или любой другой FTP-клиент.
Затем вы должны связаться с вашим хостом и запросить свои учетные данные FTP (хост, порт и имя пользователя / пароль, если применимо). Если у вашего хоста есть панель управления, вы можете найти их, войдя в систему.
Учетные данные FTP в MyKinsta
Учетные данные пользователейKinsta находятся на панели управления MyKinsta в разделе Сайты> SFTP / SSH .
Когда они у вас есть, запустите FTP-клиент и введите эту информацию. Если это не сработает, попробуйте поставить sftp: // перед URL-адресом в разделе Host .
Использование FileZilla
Войдя в систему, вы можете найти свой файл style.css, щелкнув папку wp-content , чтобы открыть ее, затем папку своей темы (например, тему T goy Twenty ), а затем прокрутите страницу до тех пор, пока не увидите стиль. css.
Дважды щелкните, чтобы открыть его (или щелкните правой кнопкой мыши и выберите View / Edit ) и внесите изменения. Не забудьте сохранить и загрузить обратно на сервер.
Если вам нужно отредактировать другие файлы шаблонов, например home.php, single.php, archive.php, вы можете найти их в той же папке, что и style.css.
Редактирование файлов темы через FTP или панель управления не всегда необходимо. На самом деле, лучше этого не делать, если вы просто добавляете дополнительный код.
Для небольших дополнений, вот лучший способ добавить CSS на ваш сайт WordPress.
Как добавить собственный CSS в WordPress
Если вы не хотите редактировать существующий код CSS, а просто хотите вместо этого добавить свой собственный стиль, настоятельно рекомендуется использовать один из следующих методов: настройщик WordPress или специальный плагин.
Например, код CSS, добавленный одним из этих методов, намного проще получить и использовать. Вам не нужно беспокоиться о том, чтобы поместить новый CSS в неправильное место или забыть, где вы его добавили, если вы захотите внести изменения позже.
Кроме того, CSS, добавленный с помощью одного из этих методов, не будет потерян при обновлении вашей темы (хотя он все равно может исчезнуть, если вы измените тему).
Это означает, что вам не нужно использовать дочернюю тему, и если что-то сломается, все, что вам нужно сделать, это удалить только что добавленный CSS.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасОбратите внимание, что вам все равно следует сохранять резервную копию своего веб-сайта, поскольку некоторые люди сообщают, что иногда теряют свой CSS во время крупных обновлений. Тем не менее, этот метод намного надежнее, чем прямое редактирование файлов темы.
Хотя вы можете просто добавить код в style.css и закончить это дело, если вы не хотите создавать дочернюю тему, вносить серьезные изменения в существующий CSS в своей теме и, возможно, в конечном итоге все ваши работы будут стерты, это Лучше всего либо использовать опцию Additional CSS в настройщике WordPress, либо установить плагин.
1. Редактирование CSS с помощью настройщика WordPress
Попробуйте это вместо редактора тем. Войдите в свой сервер WordPress и нажмите Внешний вид> Настроить , чтобы открыть экран настройки темы.Вы увидите предварительный просмотр своего веб-сайта в реальном времени с параметрами слева для настройки таких элементов, как цвета, меню или другие виджеты.
В самом низу этого меню вы должны найти поле Additional CSS .
Щелкните, чтобы открыть. Вы попадете на новый экран с полем для ввода кода и несколькими инструкциями. Экран Дополнительный CSS включает подсветку синтаксиса, как и Редактор тем, а также проверку, которая позволяет узнать, ошибочен ли ваш код.
Дополнительный CSS в WordPress
Любой код, который вы пишете, автоматически появляется в области предварительного просмотра справа, если он не содержит ошибки (хотя вы все равно можете опубликовать его).
Когда вы закончите работу, вы можете опубликовать свой код, запланировать, когда он вступит в силу, или сохранить его как черновик для дальнейшей работы. Вы даже можете получить ссылку для предварительного просмотра, чтобы поделиться ею с другими.
Как видите, дополнительная страница CSS во многих отношениях более мощная, чем редактор тем, и гораздо больше подходит для добавления кода, чем для работы с файлами ядра.
Код CSS, который вы здесь пишете, заменяет стиль вашей темы по умолчанию и не исчезает при обновлении темы.Если вы не видите его в режиме реального времени при предварительном просмотре, еще раз проверьте, используете ли вы правильные селекторы в своем коде CSS.
Как и в редакторе тем, CSS по умолчанию является глобальным, но вы можете написать код, ориентированный на определенные страницы.
Единственным недостатком является то, что при переключении темы все написанное будет удалено. Обязательно сделайте резервную копию своего CSS, прежде чем переходить к новой теме, иначе вы можете потерять много работы.
Если вам сложно использовать эту опцию или вам нужно решение, которое работает с разными темами и может более легко настраивать таргетинг на определенные страницы, вам следует попробовать плагин.
2. Добавление собственного CSS в WordPress с помощью плагинов
Есть несколько причин, по которым вы можете захотеть использовать плагин для добавления CSS в WordPress. Хотя эта функция аналогична дополнительному меню CSS, стили обычно сохраняются, даже если вы переключаете / обновляете темы.
Вам также может понравиться их пользовательский интерфейс или дополнительные функции, такие как автозаполнение. Некоторые плагины даже позволяют создавать CSS через раскрывающиеся меню, вместо того, чтобы писать его самостоятельно.
Простой пользовательский CSS
Simple Custom CSS — самый популярный плагин для редактирования CSS, благодаря простоте использования, минимальному интерфейсу и легкому внутреннему интерфейсу.Короче говоря, это очень маленький плагин для WordPress, обладающий большой мощностью.
Простой настраиваемый плагин CSS для WordPress
Установить очень просто, и вы не увидите никакого отрицательного влияния на производительность. Он работает с любой темой и включает подсветку синтаксиса и проверку ошибок.
Простой пользовательский CSS и JS
Простой настраиваемый плагин CSS и JS для WordPress
Simple Custom CSS и JS — хорошая альтернатива. Он также позволяет настраивать таргетинг на верхний колонтитул, нижний колонтитул, интерфейс или даже серверную часть администратора.
SiteOrigin CSS
SiteOrigin CSS плагин для WordPress
SiteOrigin CSS — еще один вариант, который также включает традиционный редактор CSS. Вы можете переключаться между ним и визуальным редактором в любое время.
WP Добавить собственный CSS
WP Добавить собственный плагин CSS для WordPress
Если вы изо всех сил пытаетесь добавить CSS на определенные страницы, WP Add Custom CSS добавляет настраиваемый блок CSS на экран редактирования, а также имеет глобальный стиль.
CSS Герой
Вы также можете попробовать визуальный редактор CSS.Они берут на себя все сложное кодирование и превращают его в серию простых в использовании полей ввода и раскрывающихся меню, которые обрабатывают все программирование за вас.
CSS Hero
CSS Hero — это плагин для визуального редактирования премиум-класса с некоторыми очень мощными функциями (анимация, редактирование для конкретных устройств и неразрушающее редактирование, и многие другие).
Где изучать CSS
Готовы погрузиться в CSS для себя? Эти учебные пособия для начинающих познакомят вас с основами и научат вас синтаксису, который вам понадобится для написания собственного функционального кода CSS.
Изучение CSS
Это может показаться сложным, но если вы не пытаетесь сделать что-то действительно продвинутое, CSS не так уж и сложен! Простые вещи, такие как изменение цвета фона или настройка стиля шрифта, довольно просты, и в Интернете есть множество примеров.
(Рекомендуемая литература: 50+ современных шрифтов для использования на вашем веб-сайте WordPress)
Большинство руководств по программированию, которые вы найдете в Интернете, также совершенно бесплатны. Там много информации бесплатно / за небольшую плату.
Вот несколько примеров из лучших руководств по CSS для начинающих.
- W3Schools CSS Tutorial: Здесь можно найти огромное количество информации: подробные руководства, примеры и справочные материалы, с которыми вы можете поработать. Учебники W3Schools максимально просты и понятны, поэтому даже если вы новичок, это отличное место для начала.
- Codeacademy Изучение CSS: с помощью шести бесплатных практических уроков вы изучите основы CSS. Это не простой видеоурок, а интерактивный урок, который заставит вас работать с реальным кодом.С профессиональной версией вы также получаете викторины и проекты произвольной формы для работы.
- Изучите CSS за один час. Многие люди хотят выучить новый язык программирования, но у них просто нет времени на это. Но если вы можете выделить всего один час, вы можете изучить CSS с помощью этого бесплатного курса из 20 частей. Даже если вы к концу не станете мастером, вы должны хорошо разбираться в основах.
- Введение в базовый HTML и CSS для пользователей WordPress: Ищете что-то особенное для WordPress? Если вы всегда боролись с написанием HTML и CSS, этот курс идеально подходит для вас.Он платный, но включает 52 лекции и пять часов видео, на которых можно учиться.
Сводка
Для пользователя WordPress переход на CSS поначалу может сбивать с толку. Но как только вы узнаете, как редактировать файлы темы и где добавлять стили, у вас больше не должно быть проблем.
Файлы темможно редактировать либо с вашего сервера, либо через FTP, чтобы изменить внешний вид вашего сайта, но этого обычно следует избегать, если вам не нужно редактировать существующий код.
Если вы просто хотите добавить свой собственный CSS, используйте страницу «Дополнительные CSS» в разделе « Внешний вид»> «Настроить » или попробуйте плагин, если вам нужно что-то более мощное.
Изменения в вашей таблице стилей будут потеряны при обновлении темы, если вы не используете дочернюю тему. То же самое не относится к дополнительному CSS. Ваш код защищен от обновлений, но не забывайте: только плагин сохранит CSS при изменении темы.
Какой бы метод вы ни выбрали, вы всегда должны регулярно делать резервные копии своего веб-сайта, включая добавленную вами таблицу стилей и пользовательский код.Пришло время освежить в памяти основы CSS, используя предоставленные нами ресурсы.
Удачного стайлинга!
Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Руководство по настройке дизайна вашего сайта
Вы когда-нибудь хотели изменить некоторые аспекты внешнего вида своего веб-сайта, но просто не знали, как это сделать? Решение есть — вы можете добавить собственный CSS (каскадную таблицу стилей) на свой сайт WordPress!
В этой статье мы обсудим все, что вам нужно знать о CSS и о том, как использовать его для изменения внешнего вида вашего веб-сайта.
Что такое CSS?
CSS — это язык таблиц стилей, который изменяет внешний вид базовой структуры вашего веб-сайта, написанной на HTML. CSS позволяет назначать тегам HTML различные свойства, такие как цвет, размер, макет и отображение.
Вы также можете настроить внешний вид определенных тем WordPress по умолчанию. Итак, если вы хотите создать желаемый дизайн и внешний вид, вы можете добавить собственный CSS на свой сайт WordPress.
Добавление пользовательского CSS WordPress через плагины
Один из самых простых способов реализовать собственный CSS в WordPress — это использование плагинов.Есть из чего выбирать, поэтому давайте рассмотрим самые популярные и посмотрим, как они работают. Все инструменты, которые мы используем в этом руководстве, можно легко установить через Plugins -> Add New раздел на панели инструментов WordPress.
Простой пользовательский CSS
Один из самых популярных плагинов пользовательского CSS для WordPress в сообществе, Simple Custom CSS позволяет реализовать собственные стили или переопределить CSS текущей темы. Установленные здесь значения сохранятся, даже если вы измените тему.
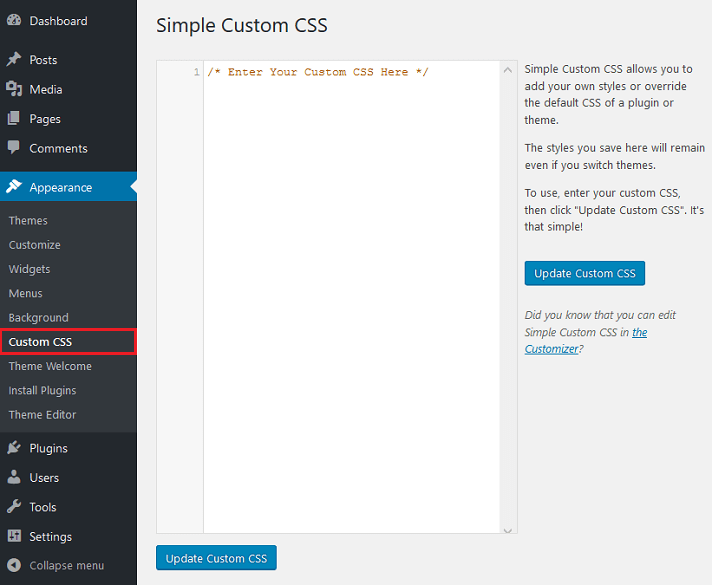
После активации инструмент будет доступен в разделе Внешний вид -> Пользовательский CSS . Пользоваться им очень просто — просто введите любые значения, которые вам нужны, в редакторе и сохраните изменения!Если вы хотите увидеть изменения, все, что вам нужно сделать, это обновить свой веб-сайт.
WP Добавить собственный CSS
WP Add Custom CSS — еще один отличный инструмент, который вы можете использовать для реализации пользовательского CSS WordPress.
После установки он появится в отдельном разделе вашей панели инструментов.С его помощью вы можете применить CSS ко всему сайту.Удобно то, что у вас также есть редактор CSS под каждым постом. Таким образом, при необходимости вы можете применить разные правила CSS для отдельных сообщений . Как и в предыдущем плагине, все изменения можно просмотреть, обновив страницу в браузере.
SiteOrigin CSS
SiteOrigin CSS — это удобный и интерактивный инструмент для добавления пользовательского CSS WordPress.
После установки инструмент будет доступен в разделе Внешний вид -> Пользовательский CSS .Этот плагин имеет удобный интерфейс редактора, где вы можете выбрать любую часть вашего сайта и отредактировать ее с помощью встроенных инструментов или путем добавления кода вручную.Простой пользовательский CSS и JS
Simple Custom CSS ad JS имеет несколько дополнительных функций по сравнению с предыдущими записями. Одна из них — возможность добавлять собственные записи JavaScript.
После установки плагина он появится в отдельном разделе под вашей панелью управления. Там вы сможете создавать собственные записи CSS аналогично тому, как вы создаете записи WordPress.Чтобы проверить это, мы изменили теги h2 , чтобы они стали немного более красочными.Добавление пользовательского CSS WordPress с помощью настройщика тем
Независимо от того, какую тему WordPress вы используете, вы можете настроить CSS с помощью встроенного настройщика тем. Перейдите в раздел Внешний вид -> Настроить на панели инструментов, прокрутите страницу вниз и нажмите Additional CSS .
Откроется встроенный инструмент, который позволит вам добавить любой код CSS. Он прост в использовании и позволяет просматривать как мобильные, так и планшетные версии вашего сайта.Поздравляю! Теперь вы знаете, как применять собственный CSS в WordPress без каких-либо плагинов.Добавление пользовательского CSS WordPress с помощью дочерней темы
Другой вариант — создать дочернюю тему WordPress — она позволяет изменять родительскую тему без риска поломки вашего действующего сайта.
Если вы еще не уверены, что хотите сделать, вы можете сначала протестировать свой собственный CSS на дочерней теме. Таким образом, вы сможете экспериментировать, сколько душе угодно.
Устранение распространенных проблем с настраиваемым CSS в WordPress
Иногда вы можете столкнуться с небольшими сбоями при добавлении пользовательского CSS в WordPress.Давайте быстро рассмотрим некоторые из наиболее распространенных проблем и посмотрим, как их решить.
Изменения не появляются
Пользовательский CSS-код WordPress может не отображаться из-за кеширования.
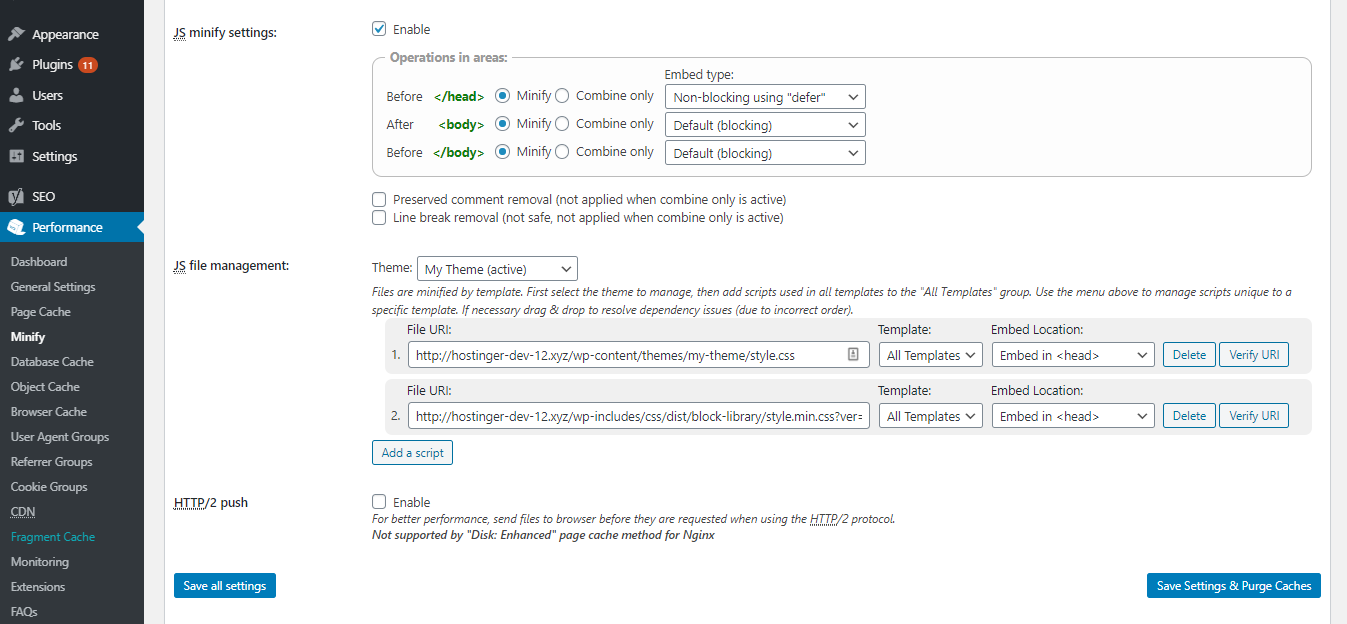
Если вы используете какой-либо подключаемый модуль кэширования, есть большая вероятность, что некоторые ресурсы кэшируются и доставляются из временного хранилища для увеличения скорости и снижения использования ресурсов. Просто очистите кеш WordPress или отключите на время такие плагины.
Если у вас также включено кеширование браузера, то его очистки может быть достаточно, чтобы увидеть новые внесенные вами изменения.
И последнее, но не менее важное: некоторые провайдеры веб-хостинга, такие как Hostinger, предлагают встроенное кеширование на стороне сервера, чтобы помочь вашему сайту WordPress работать лучше. Вы можете отключить его в Cache Manager на hPanel.
Синтаксис CSS с ошибкой
Орфографические ошибки довольно легко не заметить, и они часто могут помешать правильному отображению настраиваемого CSS-кода WordPress. Если вы не видите никаких изменений и уверены, что это не кеш, использование валидатора CSS может быть действительно полезным.Просто вставьте свой CSS и запустите инструмент. Он покажет любые ошибки или опечатки и даже укажет, в какой строке они есть.
Слишком много вариантов
Иногда можно немного переборщить с настраиваемым CSS WordPress. Добавление двух или более ссылок на селектор может вызвать конфликт.
Это обычное явление при вызове новой таблицы стилей поверх существующей. Если вы пытаетесь изменить заголовок h3, но ничего не происходит, дважды проверьте таблицу стилей на наличие существующих записей.
Вне идей
Хотя это не настоящая проблема, во многих случаях самая сложная часть — это выяснить, какой собственный CSS вы хотите применить в WordPress. Это может вызвать огромную головную боль, так как вы должны учитывать множество элементов.
Вот несколько ресурсов, которые помогут вам генерировать свежие идеи:
Заключение
CSS позволяет стилизовать контент вашего сайта. Итак, добавление пользовательского CSS в WordPress — отличный способ сделать ваш сайт уникальным и привлекательным.
Это можно сделать тремя способами:
- Использование плагинов
- Использование настройщика темы
- Настройка дочерней темы
Теперь вы готовы настроить дизайн своего веб-сайта. Удачи!
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира.В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
Как добавить собственный CSS — Поддержка — WordPress.com
Вы можете использовать редактор CSS для настройки внешнего вида любого сайта WordPress.com с тарифным планом Premium или выше. Он работает, позволяя вам добавлять свои собственные стили CSS, чтобы переопределить стили вашей темы по умолчанию.
Содержание
Доступ к редактору CSS
Чтобы получить доступ к редактору CSS, перейдите в Мой сайт → Внешний вид → Настроить → Дополнительный CSS:
Редактор CSSПримечание: у вас должен быть установлен WordPress.com Premium, WordPress.com Business или WordPress.com на вашем сайте активна электронная коммерция, чтобы иметь возможность добавлять на свой сайт собственный CSS.
↑ Содержание ↑
Если вы никогда раньше не добавляли CSS или недавно меняли темы, вы увидите комментарий-заполнитель, показанный ниже.
./ * Добро пожаловать в Custom CSS! Чтобы узнать, как это работает, см. Https://wp.me/PEmnE-Bt * /
Комментарий-заполнитель можно оставить на месте или удалить и заменить вашим собственным CSS.Это не влияет на код, который вы добавляете ниже.
↑ Содержание ↑
Предварительный просмотр и сохранение
При добавлении кода CSS на ваш сайт ваши изменения будут автоматически применены к окну предварительного просмотра, но на самом деле они не будут сохранены, пока вы не нажмете кнопку Сохранить изменения .
↑ Содержание ↑
Изменения CSS
Последние 25 редакций ваших изменений CSS сохранены и доступны в редакторе CSS.
Если на вашем сайте не установлены плагины , щелкните CSS Revisions в правом верхнем углу.
Если на вашем сайте установлены плагины , щелкните «Просмотреть всю историю » в нижней части редактора CSS. Если этот параметр не отображается, это означает, что история CSS для восстановления отсутствует.
↑ Содержание ↑
Что делать, если я сменил тему?
CSSзависит от темы, поэтому весь ваш CSS перемещается в ревизию при изменении темы.Чтобы просмотреть или восстановить предыдущий CSS, используйте CSS Revisions .
↑ Содержание ↑
Справка CSS
Нужна помощь CSS? Мы можем предоставить ограниченную поддержку CSS через чат или по электронной почте. Не стесняйтесь обращаться, и мы сообщим вам, можем ли мы помочь с вашим запросом CSS. В противном случае мы поможем вам указать правильное направление!
Если вы только начинаете, вам придется учиться, но CSS — очень ценный навык, который можно использовать повторно. В Интернете есть ТОННА отличных ресурсов, которые помогут вам начать изучение HTML и CSS.Эта удобная серия статей по CSS является хорошей отправной точкой:
Вот несколько советов:
Учебники
↑ Содержание ↑
Расширенные элементы управления CSS
Ширина носителя
Этот параметр следует использовать, если вы изменили ширину области основного содержимого с помощью настраиваемого CSS. Параметр «Ширина содержимого» используется в качестве размера по умолчанию для полноразмерных изображений, когда они вставляются в ваш блог. Обратите внимание, что это не повлияет на размер некоторых изображений, которые вы добавили перед изменением настройки, в зависимости от того, как они были вставлены, и вам, возможно, придется повторно вставить некоторые из них после изменения настройки.
Начать заново
По умолчанию пользовательский CSS, который вы добавляете в редактор CSS, загружается после исходного CSS темы, что означает, что ваши правила могут иметь приоритет и переопределять стили темы.
Вы можете полностью отключить исходный CSS темы, щелкнув опцию «Не использовать исходный CSS темы» на панели Внешний вид → Настройка → Дополнительные CSS . Это позволит вам использовать любую тему WordPress.com в качестве пустого холста для проектирования с помощью CSS.Это расширенный вариант, и его следует использовать только в том случае, если вы хотите начать заново и разработать CSS для своей темы с нуля.
Если вы хотите использовать существующие правила CSS, что является наиболее распространенным и рекомендуемым подходом, вы можете оставить этот параметр отключенным.
Если вы ищете, где найти исходный CSS-код темы, чтобы использовать его в качестве справочника, лучше всего использовать инструменты вашего браузера. Большинство современных браузеров имеют встроенный веб-инспектор.Вы можете щелкнуть правой кнопкой мыши и выбрать опцию «Проверить элемент», чтобы увидеть HTML-код элемента, на котором вы щелкнули, а также все применяемые к нему CSS. Два популярных инструмента для просмотра CSS — это Firefox Developer Tools и Chrome Developer Tools. Чтобы помочь вам начать работу, вы можете заглянуть на страницу поддержки с несколькими краткими роликами о том, как найти CSS вашей темы с помощью инструментов веб-разработчика, включенных в браузеры.
Препроцессор
WordPress.com поддерживает препроцессоры CSS LESS и Sass (синтаксис SCSS).Это расширенный вариант для пользователей, которые хотят использовать расширения CSS, такие как переменные и миксины. Посетите веб-сайты LESS и Sass для получения дополнительной информации. Вы можете выбрать, какой синтаксис вы предпочитаете использовать, в нижней части панели Мои сайты → Настроить → Дополнительные CSS .
Как найти файл CSS WordPress
17 января 2014 г.Тема, купленная на торговой площадке, никогда не может на 100% соответствовать задумке вашего веб-сайта. Всегда есть мелочи, которые нужно изменить.
Трэвис задал мне вопрос о том, где можно редактировать файлы CSS темы WordPress, и я подумал, что просто поделюсь им с вами.
Если вы купили тему WordPress и хотели изменить внешний вид веб-сайта в некоторых областях, этот пост для вас.
От чего зависит внешний вид веб-сайта
Каскадные таблицы стилей (более известные как CSS или таблицы стилей) — это файл, который сообщает нашим браузерам, как должен выглядеть веб-сайт.
Когда вы посещаете веб-сайт, ваш браузер загружает этот файл css вместе с другими важными документами и показывает его вам.
Внутри файлов CSS содержится код, который сообщает вашему браузеру, как отображать (другими словами, показывать) веб-страницу. Пример оператора CSS —
./ * Это говорит нашему браузеру, что он должен оставлять зазор в 18 пикселей после каждого абзаца * / п { нижнее поле: 18 пикселей; }
В CSS есть намного больше, чем небольшой фрагмент кода выше, и это не относится к теме этой публикации. Если вы новичок в CSS, я бы посоветовал хотя бы проверить часть CSS в Code Academy, прежде чем пытаться изменить какие-либо файлы CSS в своей теме wordpress.
Где находится этот файл CSS
Найти этот файл CSS может быть немного сложно, и это зависит от того, решил ли автор темы поместить файлы CSS в другую папку (я лично это делаю).
Вы, вероятно, не уверены, находятся ли файлы CSS по умолчанию, поэтому попробуйте следующие методы.
СЕРЬЕЗНОЕ ПРИМЕЧАНИЕ: Независимо от того, какой метод вы использовали для редактирования файлов CSS, всегда сохраняйте резервную копию, прежде чем вносить какие-либо изменения! Если вы случайно взломаете свой сайт, это будет большой катастрофой! Вы, наверное, не хотели бы этого 🙂
Метод 1
Перейдите в «Внешний вид»> «Редактор» и нажмите «Стиль».css.
Вы можете редактировать файлы прямо из этого окна и нажать «Сохранить», когда закончите. Не забудьте очистить кеши, если вы используете какие-либо CDN или плагины кеширования. (Не уверены? Проверьте свои плагины в WordPress и посмотрите, активировали ли вы плагин с кеш-словом.
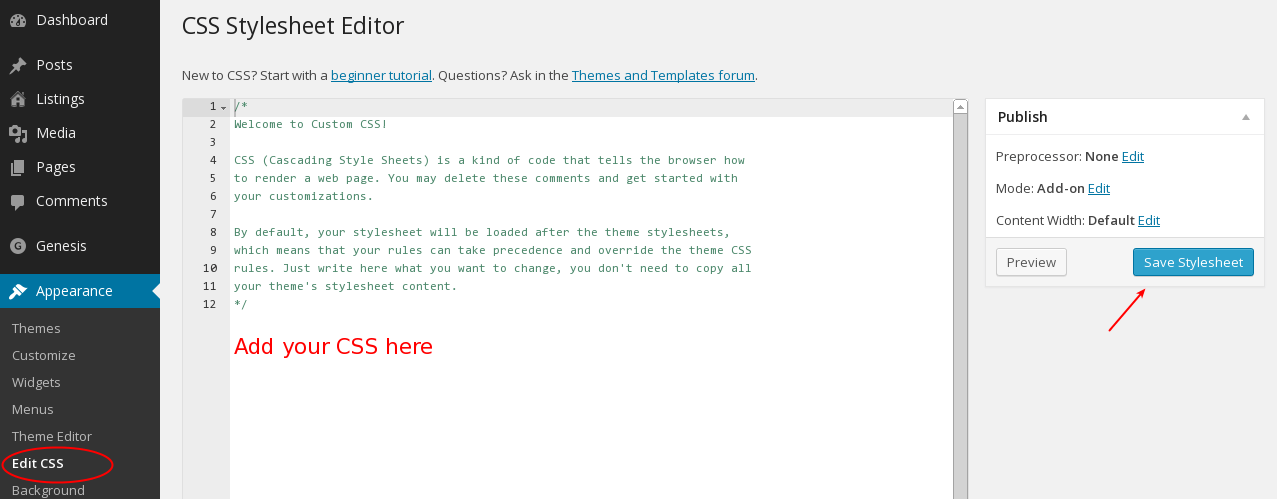
Метод 2
Если вы видели очень мало строк кода, как на изображении ниже, вам не повезло. Автор темы решил разместить файл в другом месте.
Для этого метода вам потребуется доступ к службе хостинга вашего домена (например, Dreamhost, Hostgater и Bluehost).
Войдите в свою службу хостинга домена и выберите файловый менеджер через cPanel. Выберите последний вариант и выберите корень документа для вашего веб-сайта.
Перейдите в wp-content> themes> ВАШЕ ИМЯ ТЕМЫ и попробуйте найти папку, в которой находятся файлы css. Обычно они называются таблицами стилей CSS или стилями.
Затем вы можете загрузить его и отредактировать с помощью программы для редактирования текста на вашем компьютере.
После редактирования перейдите в тот же каталог, в котором вы нашли файлы CSS, и нажмите «Загрузить».
Конец
Это два метода поиска и редактирования файлов CSS вашей темы. Они определенно не кодируют передовой опыт, и такое редактирование часто вызывает неодобрение.
Но послушайте, вам не нужно беспокоиться о передовых методах, если вы не собираетесь разрабатывать темы.
Если вы хотите узнать об этих вещах, связанных с кодом, в ближайшие пару недель у меня появится кое-что особенное. Присоединяйтесь к моему списку рассылки ниже и получите информацию из первых рук.
Если вам понравилась эта статья, расскажите о ней другу! Поделитесь этим в Твиттере. Если вы заметили опечатку, я буду признателен, если вы сможете исправить ее на GitHub. Спасибо!
7 лучших плагинов WordPress для добавления пользовательского кода CSS
Я предполагаю, что добавление пользовательского CSS на ваш сайт, вероятно, не в верхней части вашего списка дел сегодня.
И если вы все еще читаете это, то, вероятно, вам нужно быстро настроить дизайн своего веб-сайта WordPress, и несколько поисковых запросов в Google подсказали вам, что плагины CSS могут помочь.
Если вы не выбираете тему Bootstrap WordPress, то плагин CSS — отличная альтернатива.
В этом посте мы расскажем, зачем вам может понадобиться плагин WordPress CSS и какие варианты лучше всего подходят.
Почему вашему сайту нужен плагин WordPress CSS
Многие пользователи WordPress любят настраивать свои сайты и улучшать дизайн своих тем, добавляя собственный код, но если это не сделать правильно, это может создать проблемы для работоспособности вашего сайта.Всегда рекомендуется хранить динамические изменения, такие как собственный код CSS, отдельно от основных файлов темы. Если вы добавите код в файлы темы, а не используете плагин, вы можете потерять все свои настройки при следующем обновлении темы. Это будет стоить вам времени и ресурсов, которых у вас, вероятно, нет.
ТемыWordPress обычно поставляются с возможностью добавления пользовательского кода для изменения дизайна по умолчанию, чтобы избежать этой проблемы, но если ваша тема не поставляется с этой опцией по умолчанию, вы можете использовать любой из следующих плагинов WordPress, чтобы выполнить свою работу.Ознакомьтесь с ними, чтобы найти тот, который идеально подходит для вашего сайта.
Пользовательские плагины CSS для WordPress
- CSS Герой
- Фрагменты кода Плагин
- Genesis Extender
- Простой пользовательский CSS
- Пользовательский плагин CSS для WordPress
- WP Добавить собственный CSS
- Пользовательский CSS
1.CSS Hero
Если вы ищете плагин, удобный для пользователя, вам следует рассмотреть CSS Hero. Этот плагин делает процесс редактирования CSS безболезненным; вы можете использовать интерфейс перетаскивания для редактирования каждого элемента вашей темы. Даже если у вас нет навыков программирования, вы все равно можете заставить свой сайт выглядеть именно так, как вы хотите.
CSS Hero предоставляет вам огромную коллекцию шрифтов Google Fonts, и вы полностью контролируете цветовую схему.
Источник
2.Фрагменты кода
Редактирование файлов темы для добавления кода с этим плагином осталось в прошлом. Code Snippets — это простой и понятный способ добавить фрагменты кода CSS на ваш сайт. Интерфейс графического интерфейса пользователя имитирует файл functions.php вашей темы, выполняя фрагменты пользовательского кода, как если бы они были добавлены туда напрямую.
Code Snippets предлагается на 13 языках для различных веб-сайтов.
Источник3. Плагин Genesis Extender
Если ваш сайт использует платформу Genesis, вы можете использовать этот плагин для добавления пользовательского кода в вашу дочернюю тему Genesis.
Genesis Extender от CobaltApps предлагает множество опций для настройки Genesis. Если вы хотите вставить дополнительный код CSS, этот плагин поможет вам легко сделать это, не редактируя файлы темы. Это обязательный плагин для любого сайта WordPress, работающего на Genesis.
Источник4. Пользовательский CSS Pro
Custom CSS Pro — это профессиональный редактор CSS, который позволяет настраивать внешний вид вашего сайта WordPress с помощью настраиваемого кода CSS, не изменяя при этом файлы тем или плагинов.Пользователи, загрузившие Custom CSS Pro, любят его за легкий и интуитивно понятный интерфейс, который экономит часы, настраивая свои веб-сайты.
Источник5. Простой пользовательский CSS
Simple Custom CSS — это очень простой и простой в использовании плагин для переопределения стилей плагинов и тем по умолчанию, добавляя собственный код. Это популярный и широко используемый плагин WordPress для редактирования CSS-стиля файлов WordPress. Некоторые из самых популярных функций этого плагина включают предварительный просмотр в реальном времени, полезную подсветку синтаксиса кода и проверку ошибок, поэтому вы можете быть уверены, что ваш код каждый раз отображается правильно.
Источник6. WP Добавить собственный CSS
Этот плагин позволяет пользователям добавлять собственный код ко всему сайту, а также к отдельным сообщениям и страницам. Если вы внесете изменения во весь сайт, плагин переопределит таблицы стилей по умолчанию для вашей темы и плагинов. С помощью плагина WP Add Custom CSS вы даже можете скрывать и отображать отдельные элементы на определенных страницах.
Источник7. модульный пользовательский CSS
Если вы любите часто менять тему WordPress, Modular Custom CSS — идеальный плагин WordPress для вас.Пользовательский параметр CSS является глобальным и будет работать даже после того, как вы измените тему. Ваш веб-сайт будет предварительно просмотрен в реальном времени, так что вы сможете увидеть, как будут выглядеть изменения в реальном времени.
ИсточникПользовательский код CSS у вас под рукой
Если в вашей команде нет разработчика WordPress и вам нужно быстро внести изменения в дизайн своего веб-сайта, у вас больше нет
, чтобы полагаться на добавление кода непосредственно в файл темы.


 6.3,
*/
add_action( 'admin_init', 'true_plugin_init' );
add_action( 'admin_menu', 'true_plugin_menu' );
function true_plugin_init() {
/*
* Сначала регистрируем стили
* файл CSS должен находиться в папке с выполняемым файлов плагина
*/
wp_register_style( 'trueplugin', plugins_url('true-plugin.css', __FILE__) );
}
function true_plugin_menu() {
/*
* Создаем страницу настроек плагина, она будет находиться в разделе Параметры
*/
$page_suffix = add_submenu_page( 'options-general.php', 'True плагин', 'True плагин настройки', 'administrator', __FILE__, 'true_plugin_html' );
/*
* Создаем хук, содержащий суффикс созданной страницы настроек $page_suffix
*/
add_action( 'admin_print_styles-' . $page_suffix, 'true_plugin_styles' );
}
function true_plugin_styles() {
/*
* Ставим в очередь на вывод
*/
wp_enqueue_style( 'trueplugin' );
}
function true_plugin_html() {
/*
* Собственно содержимое страницы настроек
*/
echo 'Это страница настроек';
}
6.3,
*/
add_action( 'admin_init', 'true_plugin_init' );
add_action( 'admin_menu', 'true_plugin_menu' );
function true_plugin_init() {
/*
* Сначала регистрируем стили
* файл CSS должен находиться в папке с выполняемым файлов плагина
*/
wp_register_style( 'trueplugin', plugins_url('true-plugin.css', __FILE__) );
}
function true_plugin_menu() {
/*
* Создаем страницу настроек плагина, она будет находиться в разделе Параметры
*/
$page_suffix = add_submenu_page( 'options-general.php', 'True плагин', 'True плагин настройки', 'administrator', __FILE__, 'true_plugin_html' );
/*
* Создаем хук, содержащий суффикс созданной страницы настроек $page_suffix
*/
add_action( 'admin_print_styles-' . $page_suffix, 'true_plugin_styles' );
}
function true_plugin_styles() {
/*
* Ставим в очередь на вывод
*/
wp_enqueue_style( 'trueplugin' );
}
function true_plugin_html() {
/*
* Собственно содержимое страницы настроек
*/
echo 'Это страница настроек';
}