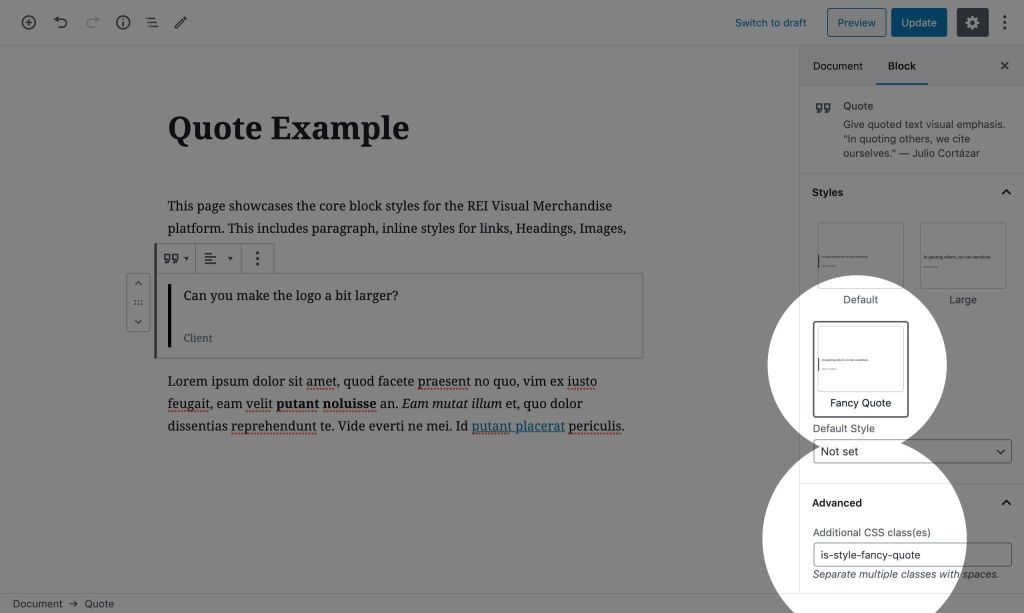
Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Оглавление
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице.
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов.
 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст.
</p>
</body>
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .
 css файл.
css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Город – Страница 2 – Блог инженеров
Подключение CSS и JavaScript При создании темы вы можете захотеть создать дополнительные таблицы стилей или файлы JavaScript. Однако помните, что на веб-сайте WordPress не только будет активна ваша тема, но и будет использоваться множество различных плагинов. Чтобы …
Continue reading
От: erid Из: WordPress
Типы сообщений В WordPress существует множество различных типов контента. Эти типы контента обычно описываются как типы записей, что может немного сбивать с толку, поскольку относится ко всем типам контента в WordPress. Например, пост — это …
Continue reading
От: erid Из: WordPress
Style.css — это файл таблицы стилей (CSS), необходимый для каждой темы WordPress. Он контролирует представление (визуальный дизайн и макет) страниц веб-сайта.
Continue reading
От: erid Из: WordPress
Хотя для тем WordPress технически требуется только два файла ( index.phpв классических темах и index.htmlв блочных темах и style.css), они обычно состоят из множества файлов. Это означает, что они могут быстро стать дезорганизованными! Этот раздел покажет вам, как поддерживать порядок …
Continue reading
От: erid Из: WordPress
Иерархия шаблонов Иерархия шаблонов WordPress отвечает на следующий вопросКакой файл шаблона будет использовать WordPressпри отображении страницы определенного типа?как WordPress определяет, какие файлы шаблонов использовать на отдельных страницах?
От: erid Из: WordPress
Шаблон, как блок темы Шаблоны — это файлы, которые управляют тем, как ваш сайт WordPress будет отображаться в Интернете. Эти файлы извлекают информацию из вашей базы данных WordPress MySQL и генерируют HTML – код, который …
Continue reading
От: erid Из: WordPress
Подключение скриптов и стилей темы wp_enqueue_scripts— это правильный хук, который следует использовать при постановке в очередь сценариев и стилей, которые должны отображаться во внешнем интерфейсе.
Continue reading
От: erid Из: WordPress
Вот основные файлы, которые обычно используют для разделения вида страниц (и которые должны быть в каталоге темы):
Continue reading
От: erid Из: WordPress
Тема (theme) это файлы формирующие визуальное оформление сайта.Состоит из набора шаблонов страниц.Минимальная тема WordPress состоит из двух файлов:style.cssindex.php Анатомия Темы Темы WordPress находятся в поддиректориях wp-content/themes/. Директория темы содержит таблицы стилей, файлы шаблонов, файл дополнительного …
Continue reading
От: erid Из: WordPress
wordpress система созданная на языке php и использующая его для реализации своего функционала. Поэтому первое что нам понадобится – это пополнить или восстанвить базовые зания по php, которые можно найти на ресурсе:https://www.programulin.ru/можно начать с пункта 1.4 …
Поэтому первое что нам понадобится – это пополнить или восстанвить базовые зания по php, которые можно найти на ресурсе:https://www.programulin.ru/можно начать с пункта 1.4 …
Continue reading
Как добавить пользовательский CSS на ваш сайт WordPress (3 простых метода)
Думаете о настройке некоторых функций на вашем сайте WordPress? Одна из замечательных особенностей WordPress заключается в том, что обычно есть много разных способов сделать одно и то же.
Вы можете нанять веб-дизайнера, использовать конструктор страниц WordPress или просто засучить рукава и добавить пользовательский CSS на свой сайт WordPress.
Если идея получить почти неограниченный контроль над стилем различных элементов на вашем веб-сайте волнует вас, вы находитесь в правильном месте!
Читайте дальше, чтобы узнать все, что вам нужно знать о настройке вашего веб-сайта WordPress с помощью пользовательского CSS.
Содержание
- 3 различных способа добавить пользовательский CSS в WordPress
- Как добавить пользовательский CSS в WordPress с помощью плагина
- Добавить пользовательский CSS с помощью настройщика WordPress
- Как добавить пользовательский CSS в WordPress с помощью темы Редактор
- Добавление CSS непосредственно в файл Style.
 CSS
CSS - Распространенные проблемы с пользовательскими CSS в WordPress и способы их устранения
- Что произойдет с пользовательским CSS, если вы измените тему?
- Готовы создать собственный CSS в WordPress?
3 различных способа добавления пользовательского CSS в WordPress
Существуют различные способы добавления пользовательского CSS в WordPress, и ни один из них не обязательно является лучшим решением для любой ситуации.
Мы познакомим вас с каждым из них, и вы сможете решить, какой использовать!
Прежде чем мы двинемся дальше, самое время сделать резервную копию вашего веб-сайта.
Перво-наперво: резервное копирование вашего веб-сайта
Независимо от вашего уровня навыков, резервное копирование вашего веб-сайта должно быть одним из первых действий, которые вы должны сделать, прежде чем пытаться что-либо настроить.
Если вы выполните все шаги, которые мы вам покажем, то, скорее всего, ничего не пойдет не так. Однако, если вы допустите ошибку в любой момент, есть шанс, что вы можете сломать свой сайт.
Однако, если вы допустите ошибку в любой момент, есть шанс, что вы можете сломать свой сайт.
Наличие резервной копии дает вам простой способ сбросить настройки веб-сайта, если это произойдет.
Самый простой способ создать резервную копию — использовать специальный плагин для резервного копирования, такой как UpdraftPlus.
Для начала просто установите и активируйте плагин UpdraftPlus из репозитория WordPress.
После активации перейдите к Настройки на левой панели и нажмите UpdraftPlus Резервные копии .
Затем вы можете нажать Backup Now , чтобы создать резервную копию на вашем веб-сервере.
В качестве альтернативы можно щелкнуть вкладку UpdraftPlus внутренних настроек , чтобы выбрать дополнительное удаленное хранилище.
Теперь, когда резервная копия вашего веб-сайта надежно зарезервирована, пришло время настроить его с помощью CSS в WordPress!
Как уже упоминалось, это можно сделать тремя разными способами. Мы начнем с добавления пользовательского CSS в WordPress с помощью плагина.
Мы начнем с добавления пользовательского CSS в WordPress с помощью плагина.
Готов? Давайте начнем!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как добавить пользовательский CSS в WordPress с помощью плагина
Плагины — это полезные инструменты, которые позволяют добавлять дополнительные возможности или функции на ваш веб-сайт WordPress с минимальными усилиями.
Существует несколько плагинов, упрощающих добавление пользовательского CSS на веб-сайт WordPress. Некоторые из наиболее популярных и наиболее рекомендуемых включают фрагменты кода, простые пользовательские CSS и JS, CSS Hero и многие другие.
Чтобы добавить новый плагин, перейдите на панель инструментов WordPress, нажмите Плагины > Добавить новый и найдите нужный плагин.
В этом примере мы будем работать с фрагментами кода.
Добавление пользовательского CSS в WordPress с помощью фрагментов кода
Фрагменты кода позволяют легко запускать фрагменты кода CSS на вашем сайте. С этим плагином вам не нужно редактировать файлы темы для добавления кода, так как интерфейс GUI имитирует файл functions.php вашей темы.
После того, как вы установили и активировали плагин, наведите курсор на Appearance в бэкенде WordPress и нажмите Custom CSS .
В интерфейсе простого пользовательского CSS просто вставьте свой код CSS и нажмите Обновить пользовательский CSS .
Некоторые другие плагины CSS для рассмотрения
Существует множество других плагинов CSS, которые помогут вам сделать то же самое. У них также есть свои уникальные особенности, поэтому обязательно внимательно изучите их, прежде чем остановиться на одном из них.
У них также есть свои уникальные особенности, поэтому обязательно внимательно изучите их, прежде чем остановиться на одном из них.
Вот несколько лучших вариантов:
Простой пользовательский CSS и JS
Простой пользовательский CSS и JS позволяет добавлять код CSS и JS без изменения вашей темы или файлов плагинов.
Некоторые из его ключевых функций включают текстовый редактор с подсветкой синтаксиса, добавление CSS или JS к интерфейсу или стороне администратора, добавление столько кодов, сколько вы хотите, и сохранение ваших индивидуальных изменений при смене темы.
CSS Hero
CSS Hero — это удобный плагин, который упрощает процесс редактирования CSS. Он имеет простой и интуитивно понятный интерфейс «укажи и щелкни» или «перетащи и оставь», который делает настройку проще, чем когда-либо. Это лучше всего подходит для начинающих с нулевыми навыками программирования.
С CSS Hero у вас есть доступ к огромной коллекции шрифтов Google и полный контроль над цветовой схемой.
Как только вы активируете какой-либо плагин, вы можете найти его в своей панели управления через Внешний вид >> Пользовательский CSS .
Некоторые из этих подключаемых модулей также могут иметь свой специальный раздел на панели инструментов, но это зависит от подключаемого модуля.
Добавить пользовательский CSS с помощью настройщика WordPress
В WordPress есть встроенный настройщик тем, которым вы можете воспользоваться. Независимо от того, какую тему вы выберете, вы всегда сможете настроить ее по вкусу с помощью этой функции.
Перейдите в раздел Appearance на панели управления и нажмите Customize.
Прокрутите страницу вниз и нажмите Дополнительный CSS .
Здесь вы сможете добавить любой код CSS.
При добавлении кода у вас будет возможность предварительно просмотреть его в представлении для ПК и мобильных устройств. Это поможет вам получить представление о том, как это выглядит в обоих интерфейсах перед публикацией.![]()
Этот метод не требует каких-либо плагинов, и многие люди склонны выбирать его, поскольку он более прост.
Дополнительным преимуществом является то, что ваш код CSS сохраняется даже при обновлении темы или изменении темы.
Как добавить пользовательский CSS в WordPress с помощью редактора тем
Самый простой способ добавить CSS на ваш веб-сайт WordPress — использовать редактор WordPress. Это также самый рискованный метод, но если вы сделали резервную копию своего сайта, все будет в порядке.
Дополнительный шаг — создание дочерней темы. Хотя есть разные способы сделать это, если вы используете тему Astra, она поставляется с собственным генератором дочерних тем.
Для начала перейдите к генератору дочерних тем Astra.
Все, что вам нужно сделать, это ввести имя для вашей новой дочерней темы и нажать кнопку Generate . Ваша новая дочерняя тема будет загружена по умолчанию.
Если вы используете другую тему, вы можете рассмотреть возможность использования плагина, такого как конфигуратор дочерних тем.
Чтобы использовать этот плагин, наведите курсор на Плагины , затем нажмите Добавить новый в вашем бэкенде WordPress.
Искать Конфигуратор дочерней темы . Как только вы найдете его, установите и активируйте его.
Чтобы создать новую дочернюю тему, перейдите в раздел «Инструменты» на панели инструментов WordPress и нажмите «Дочерние темы».
Откроется мастер настройки.
Нажмите Проанализируйте , чтобы узнать, можно ли создать дочернюю тему из вашей текущей темы. В большинстве случаев здесь не должно быть проблем.
После очистки следующим шагом будет создание дочерней темы!
Просто нажмите на Создайте новую дочернюю тему , и ваша новая дочерняя тема будет готова к использованию.
Добавление CSS непосредственно в файл Style.CSS
Чтобы начать, наведите указатель мыши на Внешний вид в левом меню панели управления WordPress.
Нажмите Редактор тем. Это предоставит вам доступ к некоторым базовым файлам, которые обеспечивают работу вашей темы.
По умолчанию откроется файл style.css , который вы ищете.
Прокрутите таблицу стилей до конца и вставьте свой код CSS. Обновите файл, и все!
Распространенные проблемы с пользовательским CSS в WordPress и способы их устранения
Как вы видели, вставка пользовательского CSS в WordPress очень проста. Но проблемы могут возникать время от времени. Не беспокойтесь, хотя эти проблемы могут возникать по многим причинам, их обычно легко исправить.
Мы расскажем вам о некоторых распространенных проблемах CSS, с которыми вы можете столкнуться, о том, как их диагностировать и как их исправить.
1. Каскадные проблемы
Как работает CSS, можно создать несколько правил, которые влияют на одни и те же атрибуты элемента. Например, на заголовок могут повлиять два конфликтующих правила, которые могут назначить ему разные цвета.
Каскадирование — способ решения этих проблем. Каскад — это свойство CSS, которое отдает приоритет самым последним правилам CSS по сравнению со старыми в случае конфликта.
Если вы создали некоторые правила CSS, которые не отображаются, возможно, существует конфликтующее правило, которое каскадирует то, которое вы планировали.
Если вы хотите создать общие правила для некоторых элементов, стилизуя некоторые из этих элементов немного по-другому, вы можете сделать это, полагаясь на свойство CSS, называемое специфичностью.
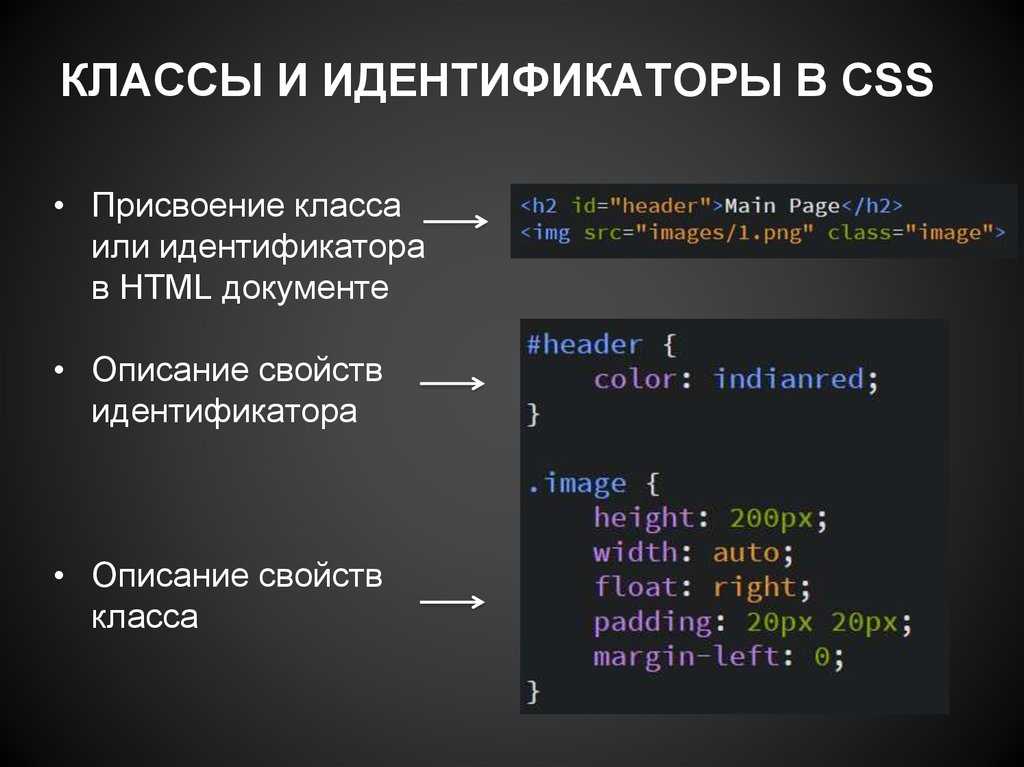
Идентификаторы и классы создают определенные правила, которым присваивается приоритет в каскаде. Это означает, что не имеет значения наличие двух или более конфликтующих правил. Все, что вам нужно сделать, это добавить квалификатор, такой как класс или идентификатор, к элементу, стиль которого вы хотите изменить.
2. Изменения не отображаются
После использования пользовательского CSS на вашем сайте вы можете не сразу увидеть изменения. Не паникуйте, это, вероятно, проблема с кэшированием.
Не паникуйте, это, вероятно, проблема с кэшированием.
Начните с очистки кеша браузера. Если это не решит проблему, очистите кеш WordPress.
Если эти шаги не решат проблему, проблема, скорее всего, связана с качеством вашего CSS. Скорее всего, вы допускаете ошибки или опечатки в своем коде CSS.
Читайте дальше, чтобы узнать, как диагностировать и исправить это.
3. Ошибки и опечатки в синтаксисе CSS
Орфографические ошибки встречаются чаще, чем вы думаете, и их легко не заметить. Это может повлиять на отображение пользовательского CSS.
Хотя код может выглядеть правильно, даже незначительные ошибки могут помешать вашему сайту выглядеть так, как вы ожидаете. В этом случае вы должны проверить код, чтобы убедиться в отсутствии орфографических ошибок.
Самый простой способ сделать это — использовать инструмент, называемый валидатором CSS, который выделит ошибки в вашем CSS. Самый популярный доступный валидатор CSS — это W3C (Консорциум World Wide Web) CSS Validator.
Существуют различные способы использования средства проверки CSS W3C в зависимости от того, как вы вставили свой CSS. Вы можете вставить фрагменты CSS, загрузить всю таблицу стилей или просто вставить URL-адрес документа, если он есть.
Инструмент затем проверит ваш CSS и выделит основные ошибки, такие как опечатки или пропуск точки с запятой, а также более серьезные ошибки, такие как несоблюдение стандартов W3C.
Что произойдет с пользовательским CSS, если вы измените свою тему?
При использовании пользовательского CSS существует риск его потери при изменении темы WordPress. Чтобы избежать этого, всегда создавайте дочернюю тему при написании пользовательского CSS.
Если вы не используете дочернюю тему, вы можете сохранить свой пользовательский CSS где-нибудь, чтобы легко реализовать его с новой темой при смене темы.
Готовы создать собственный CSS в WordPress?
Знание того, как редактировать CSS вашей установки WordPress, дает вам больше контроля над дизайном вашего сайта. Это также позволяет вам делать гораздо больше без необходимости установки дополнительных плагинов, которые могут привести к раздуванию.
Это также позволяет вам делать гораздо больше без необходимости установки дополнительных плагинов, которые могут привести к раздуванию.
В этой статье мы рассмотрели три способа сделать это.
К ним относятся использование плагина, работа в настройщике и редактирование непосредственно в файле style.css в WordPress.
Если вы выполните следующие действия, вы быстро настроите свой веб-сайт как профессионал! Не забудьте сделать резервную копию своего сайта и сначала создать дочернюю тему!
Как найти файл CSS WordPress
Опубликовано
Тема, купленная на торговой площадке, никогда не может быть на 100 % такой, какой вы хотели видеть свой веб-сайт. Всегда есть мелочи, которые хочется изменить.
Трэвис задал мне вопрос о том, где можно отредактировать файлы CSS темы WordPress, и я решил поделиться им с вами.
Если вы купили тему WordPress и хотите изменить внешний вид веб-сайта в некоторых областях, этот пост для вас.
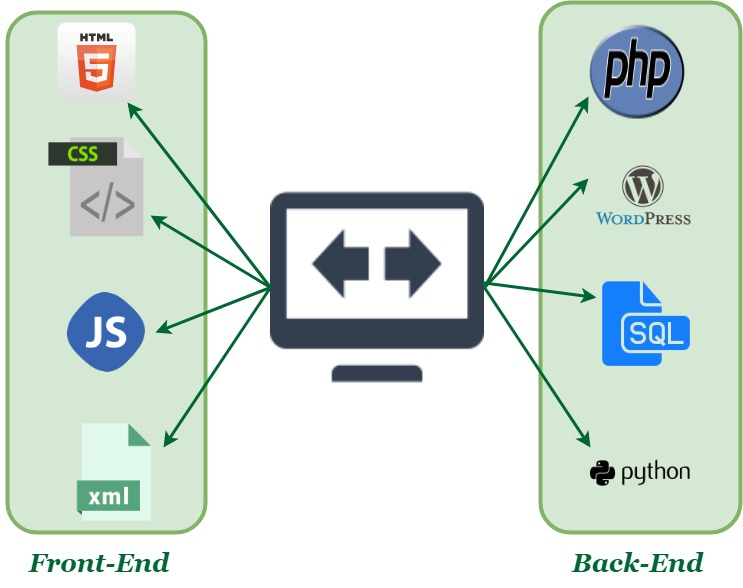
От чего зависит внешний вид веб-сайта
Каскадные таблицы стилей (более известные как CSS или таблицы стилей) — это файл, который сообщает нашим браузерам, как должен выглядеть веб-сайт.
Когда вы посещаете веб-сайт, ваш браузер загружает этот файл css вместе с другими важными документами и показывает его вам.
В файлах CSS содержится код, который сообщает вашему браузеру, как отображать (другими словами, показывать) веб-страницу. Пример оператора CSS:
. /* Это сообщает нашему браузеру, что после каждого абзаца следует оставлять пробел в 18 пикселей */
п {
нижняя граница: 18px;
} В CSS есть намного больше, чем в небольшом фрагменте кода выше, и это не относится к теме этого поста. Если вы новичок в CSS, я бы посоветовал хотя бы проверить CSS-часть Code Academy, прежде чем пытаться изменить какие-либо файлы CSS в вашей теме WordPress.
Где находится этот файл CSS
Поиск этого файла CSS может быть немного громоздким, и это зависит от того, решил ли автор темы поместить файлы CSS в другую папку (лично я так делаю).
Вероятно, вы не уверены, находятся ли файлы CSS в расположении по умолчанию, поэтому попробуйте следующие методы.
СЕРЬЕЗНОЕ ПРИМЕЧАНИЕ: Независимо от того, какой метод вы использовали для редактирования файлов CSS, всегда сохраняйте резервную копию, прежде чем вносить какие-либо изменения! Это будет большой катастрофой, если вы случайно сломаете свой сайт! Вы, наверное, не хотели бы, чтобы это произошло 🙂
Метод 1
Перейдите в раздел «Внешний вид» > «Редактор» и щелкните файл style.css.
Вы можете редактировать файлы прямо из этого окна и нажать «Сохранить», когда закончите. Не забудьте очистить кеш, если вы используете какие-либо CDN или плагины кеширования. (Не уверены? Проверьте свои плагины в WordPress и посмотрите, не активировали ли вы плагин с кеш-словом.
Метод 2
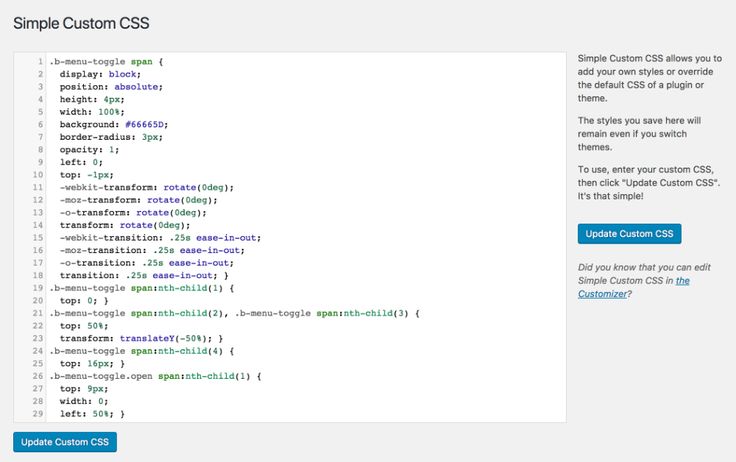
Если вы видели очень мало строк кода, как на изображении ниже, вам не повезло. Автор темы решил разместить файл в другом месте.
Для этого метода вам потребуется доступ к службе хостинга вашего домена (например, Dreamhost, Hostgater и Bluehost).
Войдите в службу хостинга вашего домена и выберите файловый менеджер через cPanel. Выберите последний вариант и выберите корень документа для вашего веб-сайта.
Перейдите в раздел wp-content > themes > НАЗВАНИЕ ВАШЕЙ ТЕМЫ и попробуйте найти папку, в которой находятся файлы css. Их обычно называют таблицами стилей CSS или стилями.
Затем вы можете загрузить его и отредактировать с помощью программы редактирования текста на своем компьютере.
После редактирования перейдите в тот же каталог, в котором вы нашли файлы CSS, и нажмите «Загрузить».
Конец
Это два метода поиска и редактирования файлов CSS вашей темы. Они определенно не передовые методы кодирования, и их редактирование таким образом часто осуждается.