Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.
Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему – Twenty Eleven.
Вот так будет выглядеть создаваемая нами кнопка:
Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
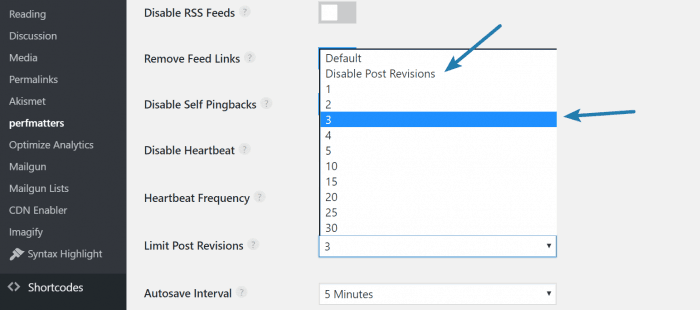
1. Заходим в файл стилей style.css – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style.css вставим следующий код:
.add_comment {
display:block;
width:30px;
height:150px;
position:fixed;
left:0;
top:200px;
z-index: 99999;
}
Где:
width:30px; – ширина кнопки.
height:150px; – высота кнопки.
left:0; – отступ слева, если вы поменяете данную строчку на right:0; – то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;
top:200px; – верхний отступ.
z-index: 99999; – задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; – она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php – – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл header.php.
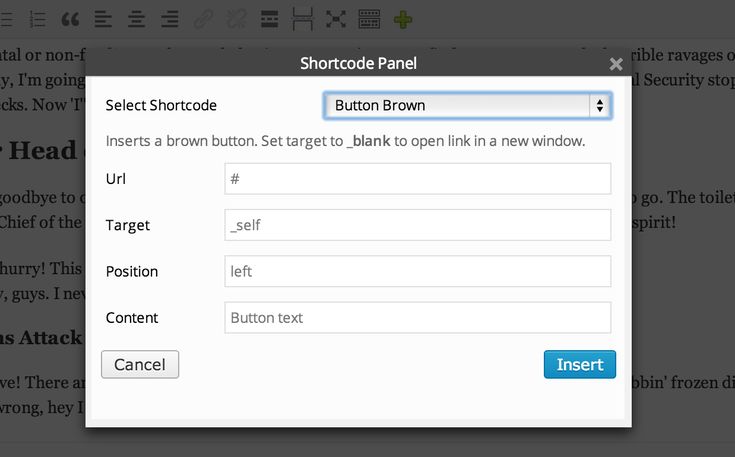
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>
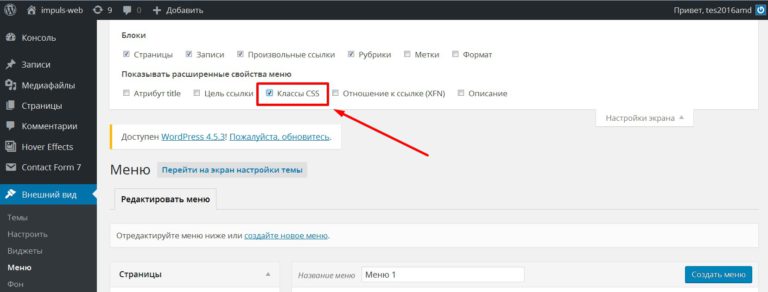
Как видите это код обычной ссылки, только для нее задан особый класс –
class=”add_comment”, стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:
Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.ru).
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.
В файл header.php нужно прописать следующее.
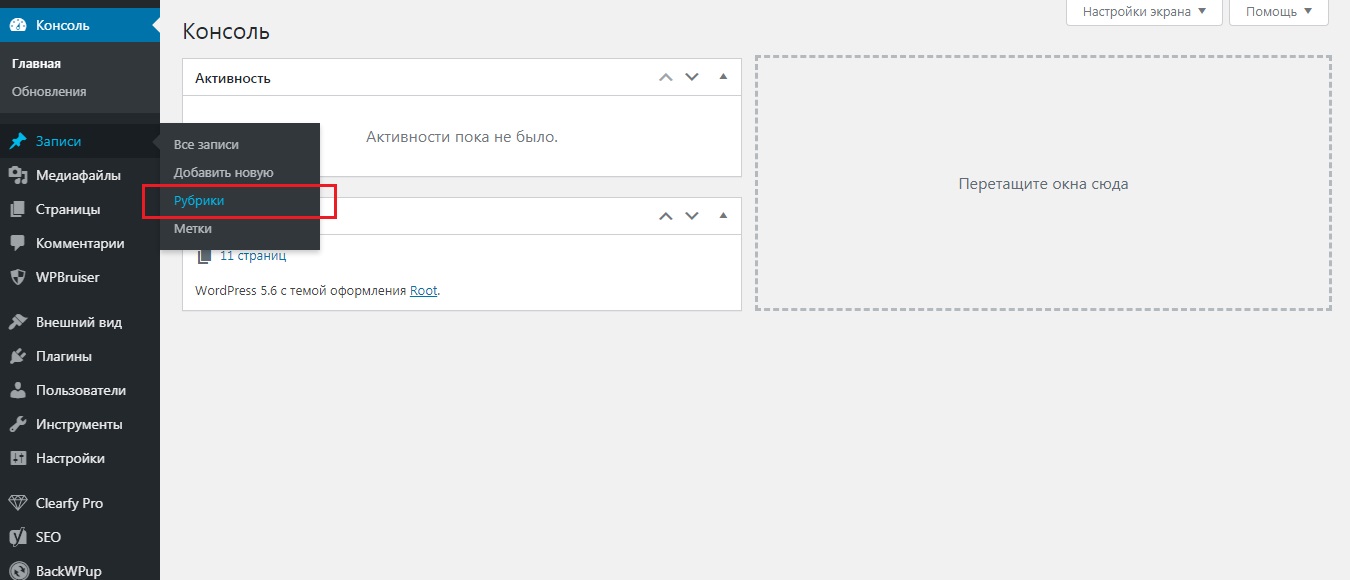
В данном примере, кнопка будет не видна на записи с id=1 – как посмотреть какой id у записи? – достаточно в панели управления wordpress зайти в пункт “Записи”, подпункт “Все записи”, открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее “https://mnogoblog.ru/wp-admin/post.php?post=1&action=edit”, соответственно id странички равен 1.
<?php
if(is_single(1)) {
// если запись имеет ID=1
include 'single-290.php';
} else {
?>
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.
gif" /></a>
<?php } ?>
плавающее действие Plugin Для WordPress
Партнерское раскрытие: Полная прозрачность — некоторые ссылки на нашем веб-сайте являются партнерскими ссылками, и если вы используете их для совершения покупки, мы будем получать комиссию без дополнительных затрат для вас (вообще никакой!).
Добавление на веб-сайт или приложение красивых и красивых кнопок с призывом к действию считается отличным способ привлечь и заинтересовать посетителей и потенциальные клиенты вашего бренда. От всплывающих чатов до плавающих меню и опций совместного использования в социальных сетях — каждая мелочь увеличивает общую привлекательность вашего бренда.
Традиционно для создания таких кнопок и инструментов требовалось, чтобы владельцы веб-сайтов и приложений обладали определенными знаниями в области кодирования или нанимали разработчиков для того же. Однако развитие технологий позволило разработчикам создавать решения и инструменты, с помощью которых люди могут без труда создавать кнопки с призывом к действию и многое другое, даже если у них нет никаких знаний или опыта в кодировании!
Однако развитие технологий позволило разработчикам создавать решения и инструменты, с помощью которых люди могут без труда создавать кнопки с призывом к действию и многое другое, даже если у них нет никаких знаний или опыта в кодировании!
На рынке существует множество таких инструментов, которые позволяют вам это делать, и одним из лучших и наиболее предпочтительных среди них является Пуговица!
О батонайзере!
Пуговица это WordPress plugin это позволяет вам добавлять на страницу множество других полезных характеристик с помощью таких кнопок. Для WordPress это гибкая плавающая кнопка действия. plugin которые вы можете использовать для создания различных типов кнопок, включая несколько кнопок одновременно.
Buttonizer был разработан, чтобы предоставить владельцам веб-сайтов новый способ увеличить количество взаимодействий, действий и конверсий посетителя своего веб-сайта, добавив одну или несколько настраиваемых интеллектуальных многофункциональных плавающих кнопок в углу вашего веб-сайта.
Действие по щелчку является важным аспектом плавающей кнопки действия. Выберите вмешательство, которое вы хотите, чтобы ваш клиент привел к клику. Откройте всплывающее окно с помощью функции «Звонок по нажатию», открыв мессенджер Facebook для перехода на другой сайт. Пуговица все посильно.
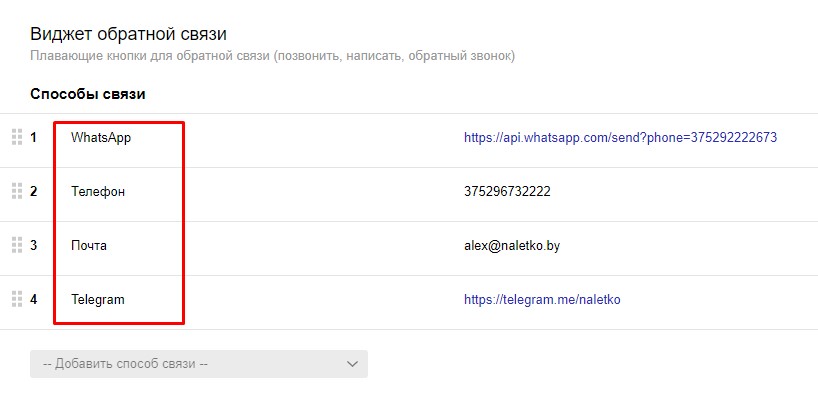
Вы даже можете создавать интерактивные плавающие меню, включив различные переключатели на одной стороне.
- Звонок по клику
- Общайтесь с WhatsApp
- Социальные сети
- Посланник facebook
- Открыть URL
- Открыть Pop-up Maker
- Открыть функцию Javascript
**И многое другое!
Еще нужно сделать!Легко настройте кнопку «Плавающее действие» после нажатия клавиши, выберите размер кнопки, логотип и цвет. Найдите свой любимый значок, найдя его или загрузив свой собственный значок или изображение через шрифт. В плавающей кнопке действия вы даже можете прикрепить движущийся значок.
Также можно выбрать способ открытия плавающего меню (которое создается, когда вы хотите, чтобы несколько плавающих кнопок действия). Друг на друге или в виде кружка вокруг кнопки меню. Создайте потрясающие значки или загрузите свои собственные.
- Пользовательский класс (скоро)
- Индивидуальное позиционирование
- Label Styling (скоро)
- Цвет кнопки, цвет при нажатии и цвет значка
- Выберите форму плавающего меню
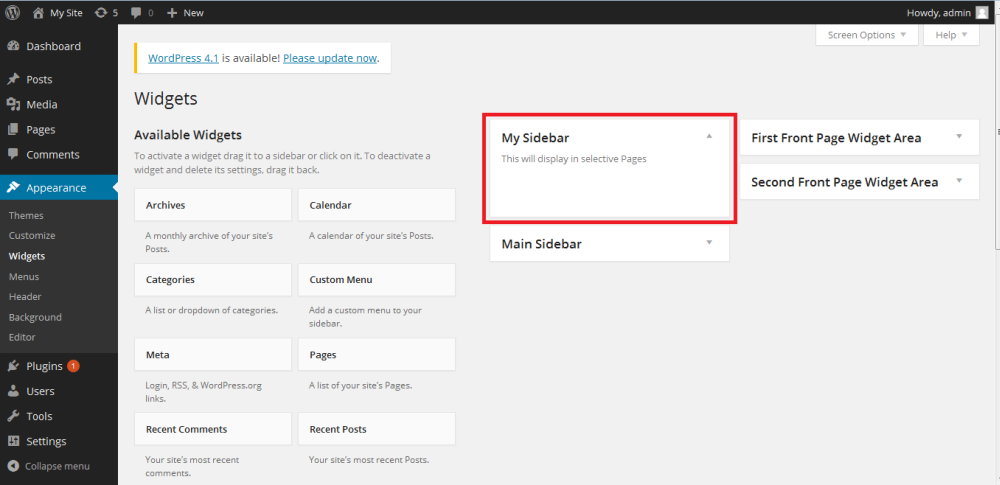
Решите продемонстрировать его на рабочем столе, мобильном устройстве или на обоих устройствах для каждой клавиши. Иногда вы хотите, чтобы туристы на вашем мобильном сайте занимались только определенными видами деятельности. Например, перейдите к своей электронной почте или позвоните в свою компанию напрямую, или поделитесь своими материалами в WhatsApp.
Конечно, вы можете добавить кнопку, которая будет отображаться на всех ваших страницах. Но на определенных веб-сайтах может отображаться и летающая клавиша действия. Как? Легко добавляя страницу класса к ключу. В категории страниц вы можете просто включить или исключить выбранные страницы.
Как? Легко добавляя страницу класса к ключу. В категории страниц вы можете просто включить или исключить выбранные страницы.
Таким образом, вы можете добавить определенную кнопку с плавающим действием, которая видна только на нескольких страницах. Некоторые страницы достаточно особенные, чтобы иметь собственную плавающую кнопку действия.
Только когда ваш бизнес открыт или когда ваш бизнес закрыт, отображается плавающая кнопка действия. Например: добавить Посланник facebook в качестве ключа и настройте его отображение только в часы работы, чтобы ваши клиенты не болтали с вашей компанией в нерабочие часы.
- Сделайте свой веб-сайт более значимым для туристов с помощью фильтров.
- Показать на вашем компьютере и / или мобильном устройстве
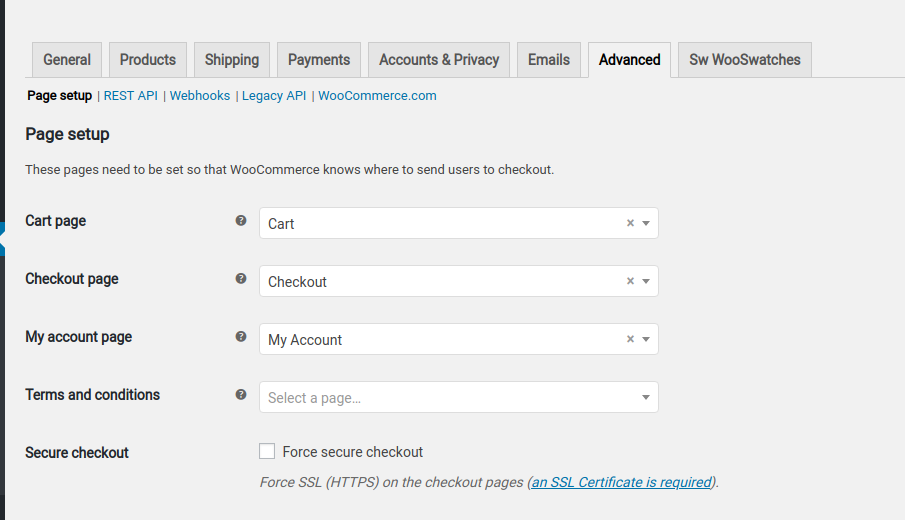
- Показывать, когда ваша корзина для покупок заполнена (отображается вскоре)
- Показывать в часы работы / после закрытия
- Создать правила страницы
Выберите, когда и как нажимать кнопки, в зависимости от поведения вашего интернет-посетителя.
Например, если у вас есть блог, опция глубины прокрутки может быть полезна, и вы хотите отобразить Социальный обмен варианты после того, как значительная часть вашей статьи будет красной. Таким образом, в нужный момент вы привлекаете внимание своих читателей.
Вы также можете выбирать между различными анимациями, такими как увеличение и уменьшение масштаба кнопки каждые 10 секунд.
- Показывать по таймауту
- 3 кнопки анимации
- Показать глубину прокрутки
Как только ваше программное обеспечение Google Analytics будет установлено на вашем веб-сайте, каждый ключ будет отслеживаться на вашей странице. Если он у вас не включен или Google Диспетчер тегов вместо этого включен, но по-прежнему хотите контролировать свои летающие кнопки с помощью кликов? Тогда вы можете случайно прикрепить программное обеспечение Google Analytics к папке конфигурации Buttonizer.
Самое лучшее во всем — название, которое вы вводите для своей кнопки, — также отображается в разделе действий Google Analytics, поэтому вы всегда понимаете, какие кнопки работают лучше других.
- Автоматическое отслеживание Google Analytics
- Уведомления об использовании кнопки Buttonizer (скоро)
- Добавить программное обеспечение GA вручную
- Имена настраиваемых событий Google Analytics
Проверьте Buttonizer сейчас
Планы и ценыПуговица в настоящее время предлагает пользователям выбирать из 4 различных пакетов, цена которых зависит от количества веб-сайтов, для которых вы хотите использовать Buttonizer. Замечательно то, что все пакеты, кроме «Безлимитного», предлагают варианты как годовой подписки, так и пожизненной подписки (разовая оплата).
- Один сайт
Цена: 19 долларов в год ИЛИ 59 долларов один раз
- 2 сайтов
34 доллара в год ИЛИ 104 доллара один раз
- 10 сайтов
99 доллара в год ИЛИ 299 доллара один раз
- Безлимитный
199 долларов в год
Предлагаемые функции и инструменты:
| · Добавить неограниченное количество плавающих кнопок действий |
| · Сделайте плавающее меню |
| · Click Action: Open URL |
| · Click-to-Call |
| · Click-to-E-mail |
| · Click-to-WhatsApp |
| · Открыть функцию Javascript |
| · Кнопки социальных сетей |
| · Пользовательское расположение кнопок |
| · Выберите значок кнопки |
| · Загрузить изображение вместо значка |
| · Добавить метку кнопки |
Почему вы должны использовать Buttonizer?
Пуговица является одним из лучших решений для призыва к действию в своем классе и широко используется многими владельцами приложений и разработчиками по всему миру. Инструмент отлично работает с любым приложением, независимо от его ниши. Вот 5 основных причин, почему вы должны использовать Buttonizer для создания призыва к действию!
- Действия
Добавьте бесконечное количество действий «по щелчку». Откройте всплывающее окно с помощью функции «Звонок по нажатию», открыв мессенджер Facebook для перехода на другой сайт. Пуговица все посильно.
- Фильтры
Создавайте фильтры, чтобы отображать правильное место для ваших кнопок. Показывать на мобильных устройствах и / или на компьютере, показывать в правилах страницы, показывать в часы работы и т. Д.
Д.
- Cтайлинг
Легко настройте свою плавающую кнопку действия с помощью выбирая цвет вашего кнопка, значок и цвет после нажатия на кнопку. Или просто загрузите свой собственный значок или изображение.
- Триггеры
Выбирайте, когда и как будут срабатывать ваши кнопки, в зависимости от поведения ваших посетителей в Интернете, например глубины прокрутки, а также установите анимацию, движения и другие вдохновляющие триггеры.
- Инсайты
Кнопки автоматически отслеживаются в сегменте событий вашей учетной записи Google Analytics, чтобы определить, какая кнопка лучше всего взаимодействует с вашими пользователями.
Быстрые ссылки:
Обзор WPvivid: можете ли вы доверять этому резервному копированию и переносу WordPress Plugin?
Как сбросить блог WordPress с помощью бесплатного WordPress Plugin 2022
{Последняя версия 2022} 21 лучшая типографика WordPress Plugins для улучшения вашего дизайна
{Последние} Топ-20 лучших криптовалют WordPress PluginS в 2022
[Последние] Список 15 лучших оглавлений WordPress Pluginна 2022 год
ВЫВОД: Buttonizer — правильный выбор для WordPress?
Пуговица считается одним из самых простых способов создания умных плавающих кнопок действий и меню. Пользователи могут выбрать действия, которые хотят предпринять их туристы, но правильное действие на правильной строке и определить, когда это вмешательство будет показано. Это также поможет вам увеличить количество нажатий посетителя на ваши кнопки плавающего действия.
Пользователи могут выбрать действия, которые хотят предпринять их туристы, но правильное действие на правильной строке и определить, когда это вмешательство будет показано. Это также поможет вам увеличить количество нажатий посетителя на ваши кнопки плавающего действия.
Простой интерфейс позволяет вам в течение минуты сгенерировать вашу первую кнопку летающего действия, и любой может это сделать. Нет необходимости в программировании или уникальных способностях, только творчество. Ваши интернет-туристы получат впечатление, будто ваш компьютер — это приложение, благодаря большому количеству вариантов дизайна, графики и движений.
В общем, Buttonizer — один из лучших вариантов, если вы хотите создать простые кнопки с призывом к действию и все для своего приложения или веб-сайта, даже если у вас нет никаких знаний или практики в кодировании!
Проверьте Buttonizer сейчас
Энди Томпсон
Энди Томпсон долгое время работал писателем-фрилансером. Она является старшим аналитиком по SEO и контент-маркетингу в компании Digiexe, маркетинговое агентство цифрового маркетинга, специализирующееся на контентной и поисковой оптимизации на основе данных. У нее более семи лет опыта в области цифрового и партнерского маркетинга. Ей нравится делиться своими знаниями в самых разных областях, от электронной коммерции, стартапов, маркетинга в социальных сетях, зарабатывания денег в Интернете, партнерского маркетинга до управления человеческим капиталом и многого другого. Она писала для нескольких авторитетных блогов о SEO, заработке в Интернете и цифровом маркетинге, таких как: ImageStation, Newsmartwave, & Экспертиза
У нее более семи лет опыта в области цифрового и партнерского маркетинга. Ей нравится делиться своими знаниями в самых разных областях, от электронной коммерции, стартапов, маркетинга в социальных сетях, зарабатывания денег в Интернете, партнерского маркетинга до управления человеческим капиталом и многого другого. Она писала для нескольких авторитетных блогов о SEO, заработке в Интернете и цифровом маркетинге, таких как: ImageStation, Newsmartwave, & Экспертиза
Плагин №1 с плавающей кнопкой действия для WordPress
- Кнопки, чаты и всплывающие окна
- Кредитная карта не требуется
- 80 623 активных веб-сайта в этом месяце
Веб-сайт
Добавьте динамические настраиваемые плавающие кнопки Smart Floating Buttons в углу вашего веб-сайта WordPress и увеличьте количество взаимодействий и конверсий посетителей вашего веб-сайта.
Добавить динамические настраиваемые Умные плавающие кнопки в углу вашего веб-сайта WordPress и увеличить количество взаимодействий и конверсий от посетителей вашего сайта.
С вашим настраиваемым веб-сайтом или с вашими любимыми платформами и инструментами.
Создайте простую кнопку или расширенное динамическое плавающее содержимое.
Действия
Фильтры
Стили
Аналитика
Триггеры
Действия Smart Click
Выбирайте из более чем 50 различных по клику действия.
- Звонок по клику и почта
- Общайтесь в Whats App и отправляйте собственные сообщения
- Открыть функцию Javascript
- Социальный обмен
- Прямые сообщения с помощью Facebook Messenger
- многое другое..
Действия всплывающих окон
- Открыть всплывающее окно (интеграция elementor)
- Интеграция с создателем всплывающих окон
- Интеграция с Поптин
Фильтры
Создайте фильтры, чтобы кнопки отображались в нужных местах. Показать или скрыть кнопки на основе:
- Устройство: Мобильное и/или настольное
- Страницы: выберите страницы, чтобы скрыть/показать кнопки
- Страницы: создание динамических расширенных правил страницы
- Роль пользователя: подписчик, редактор и т.
 д.
д. - Время: Только с 09:00 до 17:00
- День: Только в понедельник и вторник
- многое другое..
Стайлинг
Легко настраивайте плавающую кнопку действия с помощью большого количества вариантов стиля
- Пользовательское позиционирование
- Выберите из более чем 400 значков
- Загрузить пользовательский значок/изображение
- Изменить цвет (кнопка, значок и текст)
- Выберите один из 5 стилей плавающего меню
- Умная видимость этикетки
- многое другое..
Инсайты
Отслеживайте эффективность своих плавающих кнопок действий и получайте полезную информацию с помощью нашей собственной панели управления Buttonizer Analytics.
- Автоматическое отслеживание кликов по кнопкам
- Панель расширенной аналитики (скоро)
- Уведомления о конверсиях по электронной почте (скоро)
- История конверсий до 6 месяцев
- многое другое.
 .
.
Триггеры
Активизируйте своих веб-посетителей, создавая эффекты движения, основанные на поведении ваших веб-посетителей.
- Движения на основе намерения выхода из браузера
- Движения на основе бездействующих посетителей
- Показать/скрыть в зависимости от глубины прокрутки
- Показать/скрыть по тайм-ауту
- Выберите одну из 8 анимаций кнопок
- многое другое..
Веб-сайт
Наши любимые пользователи!
★ ★ ★ ★ ★ 4,7/5
korg0070174
Подробнее
Большое спасибо разработчикам!
Я попробовал этот плагин для нескольких клиентов и очень доволен.
Простота настройки, понятная справка/подсказки/описания полей и многофункциональность.
Разработчик включает в себя идеальный баланс для бесплатной и коммерческой версий этого плагина. Бесплатная версия достаточно мощная, чтобы работать самостоятельно, а платная версия предлагает полезные обновления, необходимые для данных обстоятельств. Большое спасибо, продолжайте в том же духе.
Г
Большое спасибо, продолжайте в том же духе.
Г
jsg442@jsg442
Подробнее
Профессионально выглядящие плавающие кнопки действия, как и рекламируется. Чистый и простой в использовании. Кнопка WhatsApp помогла увеличить конверсию нашего веб-сайта, сделав возможным мгновенный чат одним щелчком мыши. Не удалось найти другой плагин с такой функциональностью. Спасибо автору!
vvalladolid@vvalladolid
Подробнее
Плагин в бесплатной версии отличный, я куплю про версию, которая должна быть выше. Поддержка в этой версии отличная и профессиональная, они действительно заботятся о наших потребностях. Ответ быстрый, и они не перестают поддерживать, пока не будет решена деталь. Если решения не существует, они предлагают вам альтернативы, чтобы все работало правильно. Поздравляю……..
samuel10f@samuel10f
Подробнее
Хороший плагин, его очень легко настроить. Бесплатная версия немного ограничена, поэтому, если вы ищете что-то конкретное, вам нужно будет обновить ее. Но для некоторых людей будет более чем достаточно!
Бесплатная версия немного ограничена, поэтому, если вы ищете что-то конкретное, вам нужно будет обновить ее. Но для некоторых людей будет более чем достаточно!
webconstruct@webconstruct
Подробнее
Отличный плагин, стоит своей цены. Превосходный стиль кнопок на передней панели и простой в использовании внутренний пользовательский интерфейс. Настоятельно рекомендую!
Предыдущий
Следующий
Получите помощь от нас и других участников
Сообщество
Дарите и получайте помощь от своих коллег 1000+ и нашей команды
Поддерживать
Откройте тикет и позвольте нашей команде помочь
Случаи
Получите вдохновение от других пуговиц
Известно из:
9 потрясающих плагинов с плавающей кнопкой CTA для вашего веб-сайта WordPress
Инструменты взлома ростаКрунал Вагасия
• 8 мин чтения
«Не покажешь — не продашь», наверное, эту пословицу вы слышали много раз.
Некоторые посетители могут просто посетить веб-сайт и уйти без дальнейших действий. Возможно, они хотят узнать больше, прежде чем совершить покупку или просмотреть отзывы о ваших продуктах, или они могут захотеть прочитать блог, прежде чем подписаться на вашу рассылку.
Добавление плавающей кнопки призыва к действию (CTA) на ваш веб-сайт WordPress — лучший способ облегчить их работу. Это может быть отличным способом увеличить конверсию и получить больше лидов. Это делает страницу веб-сайта более доступной и предоставляет посетителям простой способ изучения и принятия мер.
Это заставляет ваших клиентов дольше оставаться на вашем веб-сайте, что приводит к снижению показателя отказов и повышению вовлеченности вашего веб-сайта.
Какой бы ни была причина, плавающие кнопки CTA могут повлиять на то, что посетители нажмут и предпримут действие, которое они, возможно, ищут.
Давайте углубимся в некоторые основы.
Что такое плавающая кнопка действия?
Заходили ли вы на какой-либо веб-сайт и замечали круглую кнопку в правом углу? Когда вы щелкаете по нему, он делится всей информацией, такой как страницы, адреса электронной почты, учетные записи в социальных сетях, страницы контактов и многое другое.
Если да, то это плавающая кнопка CTA. Кнопка остается видимой на экране даже при прокрутке вниз.
Плавающая кнопка действия — это кнопка, которая выполняет основное или наиболее распространенное действие на экране.
Короче говоря, плавающий CTA — это кнопка, видимая в конце правого угла, и ее основное назначение — продвигать действия.
Преимущества плагина плавающей кнопки на веб-сайте WordPress
Плавающая кнопка — это мощный инструмент, который можно использовать для улучшения удобства использования и общего дизайна вашего веб-сайта. Вот несколько преимуществ использования плавающей кнопки на вашем сайте:
- Увеличение вовлеченности: Плавающая кнопка также может помочь увеличить взаимодействие с вашим веб-сайтом, облегчая пользователям доступ к содержимому, которое они ищут.
- Улучшенный дизайн: Плавающая кнопка также может помочь улучшить общий дизайн вашего веб-сайта, добавив элемент интерактивности и взаимодействия.

- Улучшение взаимодействия с пользователем: Плавающая кнопка может избежать беспорядка во многих отношениях, таких как отображение учетных записей социальных сетей, страниц предложений, всплывающих окон для отображения продаж, отзывов и многого другого. Это помогает улучшить взаимодействие с пользователем и организовать ваш сайт.
- Привлечение внимания: Правильный дизайн и расположение плавающей кнопки может привлечь внимание посетителей. Они предназначены для того, чтобы выделяться на веб-страницах, обычно с заметным дизайном значков.
- Рекламные события и предложения: Обычно бренды используют физические баннеры для продвижения своих предложений и мероприятий, так почему бы не использовать для этого плавающую кнопку? Лучшая часть плавающей кнопки заключается в том, что она липкая и улучшает оптимизацию вашего коэффициента конверсии.

Итак, вы получили общее представление о плавающей кнопке и ее преимуществах. Но как выбрать лучшую плавающую кнопку, подходящую для вашего сайта?
Как выбрать лучший плагин с плавающей кнопкой?
Перед тем, как выбрать плагин с плавающей кнопкой для своего веб-сайта WordPress, необходимо учесть несколько моментов.0011
- Регулярные обновления: Бессмысленно устанавливать плавающую кнопку, которая не получает обновления. Регулярное обновление означает, что плагин всегда находится на обслуживании, чтобы не отставать от ваших потребностей.
- Настраиваемый: Плавающая кнопка является важным элементом пользовательского интерфейса на вашем веб-сайте. Его должно быть легко найти, и он должен соответствовать общему дизайну вашего сайта. Кнопка также должна быть настраиваемой, чтобы соответствовать конкретному дизайну и теме вашего веб-сайта.
- Богатые возможности: Плавающая кнопка должна быть загружена уникальными функциями.
 Например, если пользователь хочет связаться с отделом продаж, ему следует быстро предоставить соответствующую информацию или страницу.
Например, если пользователь хочет связаться с отделом продаж, ему следует быстро предоставить соответствующую информацию или страницу. - Приятный дизайн: Убедитесь, что плавающая кнопка не мешает посетителю просматривать ваш веб-сайт. Поэтому выбирайте плавающую кнопку с дружелюбным и уникальным дизайном.
- Простота в использовании: Плавающая кнопка должна быть простой в использовании, чтобы не требовалось долгого обучения. Это должен быть удобный, простой, но мощный плагин для добавления различных кнопок без использования кодов.
Итак, вы получили четкое представление о плагинах с плавающими кнопками. Давайте углубимся в наши лучшие 10 плагинов с плавающими кнопками CTA.
9 лучших плагинов с плавающей кнопкой CTA
WiserNotify
WiserNotify — это плагин с уникальными функциями, который может помочь вам резко увеличить коэффициент конверсии вашего сайта WordPress с помощью социального доказательства.
Он имеет привлекательный дизайн, настраиваемые параметры и многое другое, позволяющее использовать меню WordPress по умолчанию и создавать стандартное липкое меню. Плагин содержит более 50 шаблонов дизайна, поддержку более 30 языков, установку таймеров отображения, автоматическое преобразование захвата и очень универсальный дизайн менее чем за 3 минуты.
Вы можете отображать уведомления о покупках, уведомления об объявлениях и встречные уведомления в социальных сетях, а также создавать FOMO с помощью виджетов CTA и срочности.
Особенности:
- 50+ Премированные шаблоны
- 30+ Языковая поддержка
- Интегрируйте с более чем 200 бизнес -инструментами
- Настраиваемая панель панели управления, и многие другие
- Получите еженедельные отчеты по электронной почте
. Цена: Навсегда Бесплатно для 1 тыс. посетителей и от 13,33 долл. США в месяц для до 10 тыс. посетителей.
Связано: Как использовать уведомления о социальных доказательствах в WordPress?
Buttonizer
Buttonizer — это гибкий подключаемый модуль кнопок с плавающими действиями, который помогает создавать различные типы кнопок, в том числе несколько кнопок одновременно.
Он разработан в первую очередь для повышения взаимодействия, действий и конверсий посетителей веб-сайта за счет добавления более одной многофункциональной плавающей кнопки призыва к действию в углу вашего веб-сайта. Вы можете легко настроить плавающую кнопку и выбрать размер, логотип и цвет, соответствующие теме вашего веб-сайта.
Кроме того, вы можете выбрать, как ваша плавающая кнопка может открываться из действия 30 кликов, добавить кнопку отображения на всех страницах и многое другое. Плагин отзывчив и может добавлять функции с помощью редактора WYSIWYG.
Плагин имеет красивый внешний интерфейс и автоматически отслеживает информацию с помощью Google Analytics.
Особенности:
- Добавить неограниченное количество плавающих кнопок действий
- 30+ кликов для действий и кнопок чата
- Настройте положение, стили, цвет и отображение в соответствии с вашим брендом
- Интегрируйтесь с Google Analytics для получения отчетов
- Добавьте различные фильтры для отображения на других кнопках
Цена: Бесплатно для 5000 просмотров страниц, начиная со 100 долларов США за год за 50 тысяч просмотров страниц.
Thrive Ultimatum
Thrive Ultimatum — один из премиальных плагинов с плавающей кнопкой, использующий принцип дефицитного маркетинга. Плагин относительно прост в использовании.
Тем не менее, он в основном сосредоточен на поиске способов добавить на ваш веб-сайт срочность, повышающую конверсию, которая привлекает людей и повышает коэффициент конверсии. Вы можете создавать множество кампаний с помощью плагина Thrive Ultimatum, например, фиксированные, повторяющиеся или даже на основе опыта отдельных посетителей.
Он также предоставляет опцию автопилота, которая автоматически устанавливает такие вещи, как ссылки на страницы продаж, что экономит много времени. Плагин прост в использовании и настраивает дизайн с помощью конструктора перетаскивания, встроенного в плагин.
Это один из лучших плагинов с отличными функциями и преимуществами для вашего сайта.
Особенности:
- Уникальные шаблоны с обратным отсчетом
- Простое управление и настраиваемые параметры
- Интеграция с экосистемой WordPress
Цена: От 299 долларов в год
Плавающее меню WPB — это бесплатный плагин WordPress с красиво оформленными макетами. Это липкое плавающее меню с различными иконками на вашем сайте.
Это липкое плавающее меню с различными иконками на вашем сайте.
Тема поставляется с настройкой цвета, чтобы соответствовать любому макету дизайна. Он имеет два разных варианта скина или категории на любой конкретной странице. Плагин поставляется с 20 различными шаблонами для липкого меню, или вы можете настроить шаблон для своего плавающего меню.
Плавающее меню WPB Pro — это расширенный плагин WordPress с современными функциями и функциями. Это позволяет вам создавать неограниченное количество меню и добавлять их на определенные страницы вашего сайта WordPress.
Особенности:
- 20+ Различные шаблоны для липкого меню
- Добавить несколько меню для других страниц
- Выберите значки меню из различных пакетов значков
- Перевод и RTL Ready
- . $24
Боковое меню Wow — отличный бесплатный плагин WordPress с неограниченным количеством плавающих меню, который сделает ваш сайт элегантным.
Плагин имеет функцию открытия ссылки в новом окне, что делает его более доступным.
 Плагин интегрирован с пакетом значков FontAwesome, что позволяет вам выбирать из более чем 600 значков.
Плагин интегрирован с пакетом значков FontAwesome, что позволяет вам выбирать из более чем 600 значков.Вы можете легко вставлять ссылки, контент или функции, которые вам нужны.
Особенности:
- Неограниченное количество плавающих меню
- Управление размером меню
- Возможность настройки, стиль шрифта и установка веса
- Ссылки на электронную почту и звонки
- Функция плавной прокрутки и функция печати страницы
3 Значок на выбор до 6
- Опция публикации в более чем 20 социальных сетях
Цена: Использование бесплатно
Плагин Bloom
Bloom — один из лучших плагинов для создания списка адресов электронной почты и увеличения продаж. Он предлагает элегантные темы и липкую кнопку CTA для вашего сайта WordPress.
Он позволяет вам выбирать страницы, на которых вы хотите появиться, что позволяет размещать их для целевой аудитории на вашем веб-сайте. Кроме того, вы можете выбирать из более чем 100 настраиваемых шаблонов для всплывающих окон, встроенных элементов, всплывающих окон и виджетов. Приложение позволяет легко интегрироваться с другими популярными приложениями и плагинами.
Приложение позволяет легко интегрироваться с другими популярными приложениями и плагинами.
Bloom можно интегрировать с вашим веб-сайтом WordPress с помощью шорткодов и подключить к таким программам, как Hubspot, Salesforce, Constant Contact и Mailchimp, для сбора информации о клиентах.
Особенности:
- 115+ Различные шаблоны, чтобы выбрать
- Автоматически запускает выбросы на основе на основе времени задержки
- Easy Interface для использования
- от 89 долларовв год
Плагин Hello Bar
Плагин hello bar поможет вам быстро создать собственные верхние панели, модальные всплывающие окна или слайд-боксы, которые улучшат дизайн вашего веб-сайта.
Плагин представляет собой удобную для начинающих плавающую панель уведомлений, которую легко настроить, и адаптивную панель продвижения. Плагин позволяет вам связывать важные страницы, собирать электронные письма и увеличивать взаимодействие в социальных сетях.
 Кроме того, вам не нужно знать какой-либо код, чтобы использовать его.
Кроме того, вам не нужно знать какой-либо код, чтобы использовать его.Кроме того, вы можете добавить каналы социальных сетей, таких как Facebook, Buffer, Pinterest, Google Plus, Twitter и многие другие, чтобы увеличить количество репостов страницы.
Особенности:
- Простой интерфейс и удобство для начинающих
- Различные параметры для создания пользовательских отчетов
- Настраиваемые параметры для настройки цветов, шрифтов и стилей в зависимости от дизайна вашего веб-сайта
- Отправка предложений и сообщений на основе посетителей
Цена: Цена начинается с 49 долларов за 150 тысяч просмотров в месяц.
Плагин Simple Side Tab
Плагин Simple Side Tab позволяет создавать вертикальные вкладки в любом месте на выбранной вами странице. Вы можете разместить плагин слева, справа или где угодно.
Плагин является липким и идеально подходит для мобильных пользователей, что делает его видимым и готовым к действию.
 Это позволяет глобальный CTA на ваш сайт. Как владелец сайта, вы можете дифференцировать боковую панель в зависимости от темы вашего сайта.
Это позволяет глобальный CTA на ваш сайт. Как владелец сайта, вы можете дифференцировать боковую панель в зависимости от темы вашего сайта.Он также позволяет настраивать CSS и положение боковых панелей. Вы можете использовать плагин, чтобы выделить страницу конверсии, которая может привлечь и повысить видимость вашего сайта.
Особенности:
- Настроить CSS и положение боковой панели
- Добавить фильтры для текстов вкладок
- Пользовательский фон для каждой вкладки
- Выберите один из доступных стандартных экранных шрифтов
Цена: Бесплатно
Float menu pro — выдающийся бесплатный плагин для WordPress и красивое плавающее меню на вашем сайте. Плагин поставляется с расширением, предоставляющим пользователям полную функциональность панели.
Плагин липкий, перемещается вместе с прокруткой страницы и всегда остается видимым. Плагин обеспечивает полную настройку, которая может соответствовать цвету и теме вашего бренда.

Это интеллектуальный плагин, который позволяет повысить удобство использования ваших веб-сайтов WordPress с помощью простого одностраничного навигатора и множества липких навигационных меню.
Характеристики:
- Совместимость с GDPR
- 1600+ Потрясающих значков
- 7 анимаций для отображения названия кнопки
- 33 Кнопка Easy Social Share Button
- Настройка всплывающего окна для пункта меню
Цена: Цены начинаются с 25 долларов за один сайт
Подведение итогов
Для веб-сайтов WordPress доступно множество плагинов с плавающей кнопкой. Эти плагины могут помочь повысить коэффициент конверсии и производительность сайта.
Плагины, перечисленные в этой статье, являются одними из лучших доступных. Обязательно попробуйте их и посмотрите, какие из них лучше всего подходят для вашего сайта. Мы предлагаем вам выбрать лучший плагин в зависимости от вашего бюджета, требуемых бюджетов, настраиваемых параметров и темы, которая подходит для вашего сайта.