Лучшие плагины сжатия изображений для WordPress – База знаний Timeweb Community
Сравним лучшие плагины сжатия изображений для CMS WordPress. Выясним, какие у каждого из них преимущества, сколько они стоят и какой выбрать для своего сайта.
Кратко о компрессии и плагинах для сжатия изображений
Компрессия — это процесс уменьшения размера изображения с помощью специализированных алгоритмов (изменения цвета и формата), незначительного ухудшения качества картинки или удаления EXIF-данных.
Их необходимо использовать, потому что медиаконтент может занимать слишком много пространства на сервере, что негативно влияет на ресурс сразу в двух направлениях:
- Сайт тяжелеет и начинает работать медленнее. Например, статья с большим количеством тяжелых картинок может загружаться по 5–10 секунд, что слишком долго даже для самых терпеливых посетителей. Поисковые роботы тоже будут недовольны такой скоростью и подпортят рейтинг сайта.
- На сервере впустую тратится пространство на диске, а оно у хостинг-провайдеров стоит приличных денег. Придется переплачивать за доступное место на жестком диске или ограничивать себя в количестве публикуемого контента.
Скомпрессированные файлы теряют в весе до 85% от базового, чем заметно экономят место на диске и облегчают сайт в целом, ускоряя его и делая более стабильным.
Поэтому плагины-компрессоры для WordPress стали необходимостью, которую устанавливают все без исключения вебмастера.
7 лучших плагинов WordPress для сжатия картинок
Далее рассмотрим лучшие WordPress-расширения, сжимающие изображения на этапе их загрузки на сервер.
Тестирование компрессоров
Сначала сравним плагины друг с другом в реальной задаче. Посмотрим, насколько хорошо они справляются со своим главным предназначением.
| Плагин |
Размер файла | Размер файла после сжатия | Процент сжатия | Тип компрессии |
| ShorPixel | 301 КБ | 90. 4 КБ 4 КБ |
69.9% | С потерей качества |
| Imagify | 301 КБ | 67 КБ | 77% | С потерей качества |
| Optimole | 301 КБ | 34 КБ | 88.7% | С потерей качества (по умолчанию) |
| Smush | 301 КБ | 247 КБ | 17.9% | Без потери качества |
| EWWW Optimizer | 301 КБ | 257 КБ | 14.6% | Без потери качества |
| WP Compress | 301 КБ | 217 КБ | 28% | Без потери качества |
| Robin Image Optimizer | 315 КБ | 95 КБ | 72% | Без потери качества |
А теперь разберем каждый из них более подробно. Выясним, на что они способны помимо сжатия картинок и в какую сумму обойдутся.
ShortPixel Adaptive Images
Плагин прост в управлении и неплохо справляется с оптимизацией без потери качества изображения, но это не главное его преимущество. В нем есть другие функции, прямо или косвенно влияющие на производительность сайта в позитивном ключе.
Например, использование распредленной сети серверов (CDN). Она хранит все загруженные вами изображения и самостоятельно распространяет их по сети. ShortPixel автоматически подгружает картинки для пользователей с сервера, ближе всего расположенного к посетителю страницы. Это заметно повышает производительность ресурса в целом и для каждого клиента индивидуально.
Чтобы сделать загрузку страниц еще быстрее для конкретных посетителей, разработчики добавили функцию Lazy Loading. Это приоритизация загрузки, вынуждающая страницу быстрее подгружать те картинки, что видны сразу после входа на сайт. На них тратятся ресурсы в первую очередь. Второстепенный контент подгружается позже в фоновом режиме.
Это приоритизация загрузки, вынуждающая страницу быстрее подгружать те картинки, что видны сразу после входа на сайт. На них тратятся ресурсы в первую очередь. Второстепенный контент подгружается позже в фоновом режиме.
Как и большинство таких плагинов, по умолчанию ShortPixel распространяется бесплатно. Но это только если вы оптимизируете не больше сотни картинок в месяц. Увеличение этого значения повысит стоимость до 5 долларов в месяц.
Imagify
Imagify работает в трех режимах: Normal, Aggressive и Ultra. Первый сохраняет качество картинки, второй уменьшает размер, ухудшая качество, а третий делает то же, что и второй, но еще более заметно.
Второй режим включен по умолчанию, поэтому показатели эффективности Imagify такие высокие.
Помимо продвинутых алгоритмов сжатия, в Imagify есть возможность оптимизировать контент в автоматическом режиме, внося в него изменения на этапе загрузки. Например, менять разрешение и другие характеристики картинок.
А еще здесь есть статистика, отображающая, как много пространства удалось сохранить благодаря оптимизации изображений и какие положительные моменты эта процедура привнесла в работу ресурса.
Стоимость плагина варьируется в зависимости от размера оптимизируемых картинок. Если за месяц вы отправляете «худеть» файлов меньше чем на 1 гигабайт, то платить не придется. А вот за большее придется – как минимум 5 долларов в месяц.
Optimole
По заявлению разработчиков, Optimole — лучший облачный компрессор изображений, который выполняет всю работу на быстрых удаленных серверах (CDN), не задействуя производительные мощности сервера пользователя.
Из особенностей стоит выделить автоматическую адаптацию изображений под различные разрешения и размеры экранов и оптимизацию картинок под скорость интернета посетителя (плагин может ухудшать их качество в угоду производительности для конкретного человека).
Optimole дружит с конструкторами сайтов в духе Elementor и Beaver Builder, а также встроенным редактором в WordPress 5. Интерфейс прямолинеен, хорошо задокументирован, построен интуитивно понятно.
Интерфейс прямолинеен, хорошо задокументирован, построен интуитивно понятно.
Есть и другие приятные мелочи:
- поддержка формата WebP,
- адаптация под разрешение Retina-дисплеев,
- возможность добавлять водяные знаки на изображения,
- встроенный механизм Lazy Loading (без необходимости в jQuery).
Распространяется бесплатно, если на подключаемый сайт заходят не более 5000 человек в месяц (в этой версии не работают удаленные серверы, занимающиеся обработкой изображений). Если посетителей больше 25000, то придется платить от 10 долларов в месяц.
Smush
Наиболее информативный из всех представленных в подборке оптимизаторов. Отображает подробную аналитику (сколько удастся сэкономить места, насколько в процентном соотношении удалось уменьшить базу картинок) по каждой процедуре сжатия еще на этапе загрузки изображений.
Пользователи ценят Smush за проактивность. Сразу после подключения к WP-блогу он предлагает не только оптимизировать вновь загруженные картинки, но и провести переоптимизацию всего контента, что уже имеется на ресурсе.
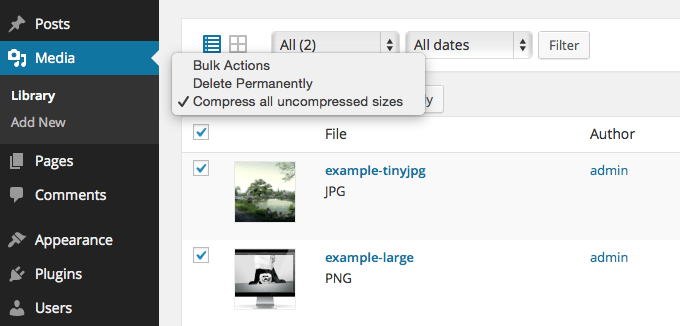
Есть возможность изменить размер загружаемых изображений и тех, что уже лежат на сервере. Причем плагин умеет сам разыскивать несжатые файлы и работать только с ними, игнорируя все остальные.
Одно из ключевых преимуществ Smush — возможность сжимать неограниченное количество картинок бесплатно. Разработчики установили ограниченный размер для каждого изображения (он не должен превышать 5 мегабайт), но не на их количество. Поэтому можно использовать плагин без ограничений по времени, не заплатив ни копейки. Но есть и Pro-версия с поддержкой формата WebP. Она убирает все ограничения и добавляет режим сжатия с потерей качества. Цена зависит от того, как много сайтов будут использовать одну лицензию Smush. Для одного достаточно учетной записи Hobbyist. Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год.
EWWW Optimizer
EWWW Optimizer не может похвастаться привлекательным интерфейсом, но зато он хорош в плане функциональности.
EWWW поддерживает форматы JPG, PNG, GIF и даже PDF. Выполняет компрессию в полуавтоматическом режиме при загрузке файлов на сайт. Как и у конкурентов, тут есть возможность выбирать между режимом оптимизации с потерями качества и без них.
В плагине нет ограничений по весу и количеству изображений, загружаемых на сайт. Это обусловлено тем, что сжатие выполняется на сервере пользователя. Сторонние серверы не используются.
Но у такого решения есть серьезный минус — обработка загружаемых картинок будет занимать больше времени и может заметно повлиять на производительность сайта. Особенно если нужно оптимизировать сразу много контента.
Плагин распространяется даром. Ограничения в бесплатной версии отсутствуют. Даже техническая поддержка и автоматическое резервное копирование предлагаются безвозмездно. За деньги продается только API для подключения сторонних серверов.
WP Compress
Плагин сжимает изображения и ускоряет загрузку сайтов, используя 4 методики:
- Он задействует сразу два провайдера (Google Cloud и BunnyCDN) для доставки оптимизированных изображений до клиентов. Благодаря этой комбинации разработчикам удалось достичь минимальной задержки до появления первого изображения на странице (менее 7 миллисекунд ).
- Конвертирует весь контент в формат WebP. Новый стандарт, экономящий пространство на серверах.
- Адаптирует картинки под конкретное устройство (обрезает и меняет разрешение).
- Загружает файлы постепенно. Сначала те, что видны сразу, а потом остальные (Lazy Loading).
Это помогает ускорить ресурсы WordPress с большим количеством изображений как минимум вдвое.
Но это не все возможности плагина. Разработчики решили не останавливаться только на картинках, поэтому научили WP Compress обрабатывать JS-скрипты, CSS-файлы и даже SVG.
Стоимость зависит от объема загружаемых в месяц данных. За 25 Гбайт просят 9 долларов ежемесячно. За 125 Гб — 29 долларов в месяц.
Скачать
Robin Image Optimizer
Оставил его напоследок, так как считаю его лучшим из предложенных дополнений. О Robin Image Optimizer редко говорят, поэтому вебмастера с ним зачастую незнакомы. Но когда узнают, то редко возвращаются на плагины, которые использовали до.
Robin сжимает картинки в формате PNG и JPG, уменьшая их размер на 80% без заметной потери качества. Разработчики достигли таких внушительных значений за счет изменения цветовой гаммы и удаления EXIF-данных с изображений. Детализация и разрешение остаются прежними. Алгоритм Robin творит чудеса, и невооруженным взглядом заметить ухудшения в картинке не выйдет.
Плагин работает в фоновом режиме (можно запускать автоматическую оптимизацию в определенные периоды времени с помощью планировщика задач Cron) и оптимизирует картинки по ходу загрузки быстрее большинства конкурентов. При этом фоновый режим работы позволяет перейти к другим делам, пока Robin будет заниматься загружаемыми картинками.
Также с Robin можно:
- менять разрешение картинок прямо в WordPress на этапе загрузки;
- выбирать тип компрессии для каждого изображения;
- стирать все метаданные без возможности их восстановления;
- следить за статистикой оптимизации.
Плагин распространяется бесплатно. Но есть платная версия, добавляющая поддержку формата WebP, компрессию в директорию на выбор и интеграцию с галереей NextGEN. Цена зависит от количества компрессируемых картинок. Например, за 39 долларов в год можно оптимизировать 5000 файлов в месяц.
Какой плагин для сжатия изображений выбрать?
Я рекомендую Robin Image Optimizer. Считаю, что это идеальный баланс характеристик.
- Robin распространяется бесплатно, и отсутствие Pro-версии не накладывает ограничений, мешающих работе сайта.

- Работает в фоновом режиме и поддерживает запланированную компрессию. Участие вебмастера в этом процессе без надобности.
- Показывает лучший результат в оптимизации картинок. Сокращение размера на более чем 70% без потери качества.
Остальные уступают как минимум по одному из этих показателей, а иногда сразу по двум. Так что выбирать конкурентов, когда имеется такое решение, как Robin, нецелесообразно. Разве что вам понравился интерфейс или какая-то отдельная функция другого компрессора.
WordPress оптимизация изображений: этапы и подходы
WordPress
access_time24 июля, 2018
hourglass_empty6мин. чтения
Без изображений большинство сайтов будут выглядеть как массивная стена текста. Для привлечения внимания посетителей очень важны качественные изображения. Они разбавят контент и сделают его более удобным для восприятия и чтения. Не говоря уже о дополнительном трафике от поиска изображений. Но, чтобы иметь все эти преимущества, изображения должны быть прежде всего правильно оптимизированы.
Большинство владельцев сайтов на WordPress заканчивают процесс на загрузке не оптимизированных для веб картинок, которые могут вызвать больше вреда, чем пользы.
Ниже мы расскажем вам почему обязательно нужно проводить оптимизацию изображений и изучим пять способов выполнить процедуру WordPress оптимизация изображений.
Почему так важна WordPress оптимизация изображений
Не оптимизированные изображения на сайте приведут к невероятно низкой скорости загрузки и пропускной способности. Изображения могут занимать много места на диске, и большая часть из них может оказаться не нужной.
Вот несколько основных причин для оптимизации изображений.
Ваш сайт будет загружаться быстрее
Медленная загрузка сайта не даёт пользователям нормально с ним взаимодействовать. Это приводит к нежеланию пользователей находиться на таком сайте и побыстрее его покинуть. Вы не можете ожидать от своих посетителей, что они будут оставаться и ждать загрузки ваших изображений.
Вы не можете ожидать от своих посетителей, что они будут оставаться и ждать загрузки ваших изображений.
Ваш сайт будет занимать меньше места на сервере
Обычно, вы не можете повлиять на ограничения по дисковому пространству, предоставляемому вашим хостинг-провайдером.
Но, если вы уменьшите размер своего сайта, это непременно хорошо скажется на быстроте его работы.
Вы можете уменьшить разрастание вашего сайта и сделать его более компактным и производительным. К тому же, уменьшить стоимость сервера, если вы платите за хранение.
Ваш рейтинг в поисковых системах улучшиться
Google и другие поисковики не любят медленные сайты.
Оптимизируя свои изображения, вы увеличите производительность, а значит и ваш рейтинг.
С оптимизированными картинками Google будет индексировать и ранжировать их значительно быстрее, это даст прекрасный прирост трафика.
Оптимизация ваших изображений не должна быть сложной или времязатратной и может стать вашим регулярным занятием. Не оптимизированные изображения могут плохо сказаться на успешности вашего сайта.
Ниже мы расскажем вам, как вы может выполнить оптимизацию своих изображений в WordPress таким образом, чтобы сохранить качество и не жертвовать производительностью.
5 способов WordPress оптимизации изображений
Ваша цель по оптимизации изображений на сайте – уменьшить размер файла без снижения качества изображения. Идеального способа для оптимизации нет, но вместо этого вы можете найти баланс.
Есть много подходов, которые вы можете применить для оптимизации изображений. Вы даже можете скомпоновать несколько, чтобы добиться самого маленького возможного размера файла.
Читайте дальше, чтобы узнать пять разных методов, которые вы сможете легко применить для оптимизации изображений для веб.
1. Выбираем правильный формат файла
Перед началом оптимизации убедитесь, что вы выбрали правильный формат (расширение) файла. Правильный формат файла повлияет на размер файла и возможность его оптимизации.![]()
Два наиболее распространённых формата JPEG и PNG.
JPEG-и обычно используются для фотографий и в целом картинок по причине:
- сравнительно меньшего размера,
- однородного качества изображения,
- возможности изменить размер или сжать без потери качества.
Файлы формата PNG используются для векторных изображений, логотипов, скриншотов и изображений меньшего размера. Так как они имеют больший размер файла, вы вряд ли захотите их использовать часто.
Кроме PNG и JPEG вы можете обнаружить ещё очень много типов файлов. Но они не рекомендуются для использования в веб.
Конечно, есть исключения. Вы наверное заметили бурную популярность формата GIF в последние годы. Это небольшое анимированное изображение, подобное видео, может быть использовано для расширения вашего существующего контента. Если вы планируете добавить небольшое видео, сделайте его в формате GIF, а не MP4.
2. Сжимаем изображения
При сжатии изображения вам необходимо найти баланс между качеством сжатия и размером изображения.
При минимальном сжатии вы получите больший размер файла, но изображение более высокого качества. При высоком уровне сжатия размер изображения будет очень небольшим, но качество изображения будет страдать.
Ваша цель должна состоять в том, чтобы найти золотую середину между размером файла и степенью сжатия.
Если вы запускаете сайт, посвящённый высококачественным изображениям, как, например, сайт фотографии, тогда потребуется больше времени, чтобы найти баланс между ними. Но вы сможете использовать настройки оптимизации для каждого изображения.
Ниже мы испытываем инструменты для использования локально на компьютере, онлайн в вебе и даже некоторые плагины WordPress, которые вы можете использовать для оптимизации изображений без потери качества.
Инструменты оптимизации изображений вручную
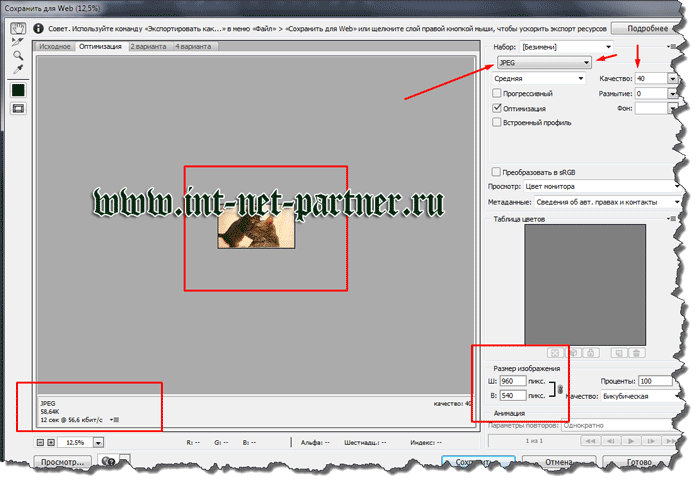
Десктопные инструменты (установленные на вашем локальном компьютере) предлагают вам больше настроек управления оптимизацией. Если вы, к примеру, работаете в редакторе изображений вроде Photoshop, тогда вам может подойти больше этот вариант.
Если вы, к примеру, работаете в редакторе изображений вроде Photoshop, тогда вам может подойти больше этот вариант.
Наиболее популярные декстоп инструменты:
- Adobe Photoshop – Photoshop имеет свой собственный строенный инструмент по сжатию изображений, который подготавливает их к публикации в интернете.
- Gimp – бесплатная альтернатива Photoshop, имеет крутую кривую обучаемости, но тоже имеет встроенную оптимизацию.
- Affinity Photo – это самая дешёвая альтернатива Photoshop, со встроенной функцией оптимизации.
- Paint.NET – редактор картинок для пользователей Windows, уверенная альтернатива Photoshop и имеет сжатие изображений.
Инструменты, перечисленные выше, потребуют обучения, но они позволяют вам найти настройки оптимизации наиболее подходящие именно для вас.
Инструменты автоматической оптимизации изображений
Если вы предпочитаете более упрощённый подход, тогда вы можете использовать онлайн инструменты, которые автоматически оптимизируют ваши фото.
Эти инструменты прекрасны, если вы не хотите тратить время на изучение подробности работы редакторов.
Некоторые самые распространённые редакторы – JPEGmimi и TinyPNG.
При этом всё, что вам нужно сделать, это загрузить свои фотографии, инструмент запустится, и вы скачаете оптимизированные фотографии.
Если вы предпочитаете запускать часть приложения на своём компьютере, тогда вам могут подойти ImageOptim, OptiPNG и Trimage.
Плагины WordPress для сжатия
В WordPress имеются плагины для решения различных задач.
Следующие плагины будут оптимизировать ваши изображения при загрузке и даже оптимизировать любые изображения уже в медиа-библиотеке:
- Imagify Image Optimizer – Этот плагин предлагает несколько уровней сжатия, изменение размера изображения, восстановление изображений и многое другое.
- ShortPixel Image Optimizer – Этот бесплатный плагин позволяет вам сжимать до 100 изображений в месяц и обрабатывать несколько разных форматов изображений.
 Кроме того, он имеет встроенную функцию восстановления и групповую оптимизацию.
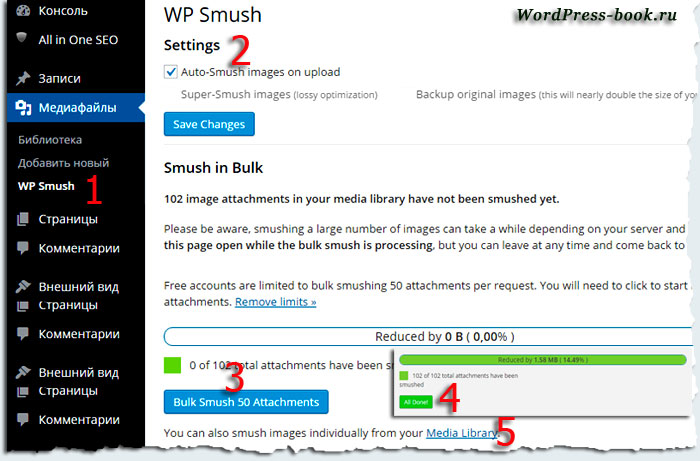
Кроме того, он имеет встроенную функцию восстановления и групповую оптимизацию. - WP Smush – Этот плагин будет оптимизировать изображения при их загрузке на ваш сайт, а также оптимизировать существующую медиа-библиотеку. Это уменьшит размер ваших изображений, не оказывая влияния на качество.
- Optimus Image Optimizer – Этот лёгкий плагин оптимизирует ваши изображения при помощи сжатия без потери общего качества, просто за счёт уменьшения размера файла.
3. Изменяем размер изображений для наилучшего их отображения
Прежде чем вы начнёте оптимизировать свои изображения, будет очень полезно правильно выбрать его размер. Нет смысла загружать массивное изображение на сайт, если вы планируете изменять его размеры.
Выставляйте правильные размеры изображения перед их загрузкой. Так вы будете иметь дело с меньшим изображением с самого начала.
Например, скажем, вам нужно изображение 300×300 пикселей, но вместо этого вы загружаете изображение размером 3000×3000 пикселей и перекладываете на тему WordPress задачу правильного отображения изображения.
Это увеличит нагрузку на канал и приведёт к медленной загрузке картинки.
Лучшим подходом будет определить необходимый размер изображения согласно требований вашей темы и подготовить его соответствующим образом. Потом пропустить его через инструмент оптимизации и загрузить своё изображение.
4. Проверяем аккуратность обрезки изображения
WordPress имеет встроенный редактор изображений, который позволяет вам обрезать их прямо из админ консоли.
Конечно, это может быть очень удобно, но мы рекомендуем вам обрезать изображения перед их оптимизацией и загрузкой.
Если вы решили, что изображение нужно обрезать для лучшего размещения на вашем сайте, тогда удалите изображение с сайта, обрежьте и загрузите заново.
Выполняя слишком много изменений в админ консоли, вы можете сохранить несколько версий одного и того же файла. Это увеличит нагрузку на сервер и общий размер вашего сайта.
5. Улучшаем SEO изображения
Вы знали, что можете оптимизировать свои изображения, чтобы улучшить рейтинг изображений и сайта в поисковых системах?
Оптимизация изображений ускорит работу сайта и повысит ваш рейтинг. Но есть несколько дополнительных шагов, которые вы можете предпринять, чтобы улучшить свою SEO-привлекательность.
Следуйте шагам ниже для улучшения SEO ваших изображений.
Оптимизация текста заголовка изображения
Текст заголовка изображения появляется, когда читатель наводить мышь на ваше изображение. Это не очень важно для SEO, но этот небольшой трюк может улучшить ваш пользовательский интерфейс.
Для изменения текста заголовка перейдите в редактор записи, где расположено ваше изображение.
Наведите мышь на это изображение и нажмите на иконку карандаша, которая откроет окно настройками Изменить для редактирования.
В разделе Дополнительные настройки вы сможете найти и отредактировать текст заголовка.
Установка тэга ALT
Alt-текст вашего изображения даст Google понять, о чём идёт речь на вашей странице.
Если на вашей странице несколько изображений, то первое изображение должно включать в себя главное ключевое слово. Каждое последующее изображение должно использовать вариации этой фразы, сохраняя при этом описание смысла изображения.
Чтобы изменить alt-текст изображения, перейдите в визуальный редактор и наведите указатель мыши на изображение, которое вы вставили. Еще раз нажмите на значок карандаша, который откроет параметр Изменить.
В этом окне обратитесь к полю Атрибут alt и введите своё фокусное ключевое слово или вариант ключевого слова здесь.
Использование правильного имени файла
Имя файла вашего изображения может повлиять на рейтинг поиска изображений в Google, что является прекрасным дополнительным источников трафика.
Замените бессмысленное имя файла на название, содержащее ключевое слово или отображающее суть того, что на нём изображается.
Прежде чем вы загрузите картинку в WordPress уделите немного времени для определения соответствующего ему имени.
Наконец, если вы используете несколько слов в своем имени, то используйте дефис между ними, Google будет читать его как разделитель. В противном случае слова сольются в одно и ваше имя файла не будет читаемым.
В заключение
Пройдя вышеописанные шаги, считайте, что WordPress оптимизация изображений выполнена успешно и Google непременно полюбит ваш сайт ещё больше.
Он будет загружаться быстрее, ваши посетители будут довольны, а также возрастёт рейтинг в поисковых системах.
При работе со сжатием важно подобрать правильные настройки и инструменты, пока не найдёте идеальный баланс качества изображения и размера файла. Это не всегда простой процесс, но он будет стоить вашей скорости загрузки и просмотра изображения и сайта в целом.
Оптимизация ваших изображений улучшила скорость загрузки и производительность вашего сайта? Поделитесь своим опытом в комментариях ниже.
Плагины WordPress для сжатия изображений
Различные сценарии сжатия изображенийПрежде всего следует отметить, что различные сайты требуют для изображений разной степени сжатия. Например, для страниц блогов или страниц портфолио не требуется высокого качества изображений. Всё, что нужно посетителям таких сайтов – это запомнить отдельный пост или страницу.
Но бывают и такие сайты, где качество изображения имеет первостепенное значение. Причём важно не только визуальное качество, но и EXIF-данные, заключённые в самом изображении. Данные EXIF содержат всевозможную полезную информацию об изображении. После оптимизации они пропадают. Для профессионального фотографа, например, очень важно, чтобы любые фотографии, которые он публикует на своём сайте, сохранили данные EXIF. В таком случае посетители сайта смогут посмотреть различные настройки камеры, модель камеры, объектива и другую информацию о том, с какими характеристиками были сделаны фотографии.
Другой вариант сценария – сайт, специализирующийся на продаже товаров. Например, вы продаете мебель через интернет-магазин WooCommerce. Вы наняли профессионального фотографа, чтобы сделать отличные изображения всех ваших товаров. Вы даже установили зуммер-расширения, позволяющие клиентам рассматривать детали ваших товаров с увеличением. В этом случае вам не нужны данные EXIF, но вы всё же хотите, чтобы детали ваших товаров были хорошо видны при увеличении!
Сжатие изображений с потерями и без потерь
Данный обзор посвящён описанию вариантов сжатия без потерь. При сжатии с потерями обычно выкидывается такое количество данных, какое возможно выкинуть, позволяя при этом сохранить общий вид изображения. Это является очень эффективным при уменьшении изображений, но недостатком является то, что это связано с потерей визуального качества картинки.
С другой стороны, при сжатии без потерь не выкидываются никакие данные. Этот процесс подобен созданию zip-файла. Сначала разные файлы архивируются в одном гораздо меньшем по объёму zip-файле. Но после распаковки все данные снова оказываются доступны. То же самое происходит и при сжатии изображений.
Плагины WordPress для оптимизации изображений
1. EWWW Image Optimizer
Плагин EWWW “the Hammer” Image Optimizer пользуется огромным успехом. Он имеет стандартную и “облачную” версии и может похвастаться более чем 100 000 закачек.
Следует отметить, что это единственный плагин в данном списке, который выполняет весь процесс сжатия непосредственно на вашем сервере.
У вас нет разрешения на просмотр содержимого!
2. Kraken Image Optimizer
Плагин Kraken “the Shipwrecker” Image Optimizer – “профессиональный” способ автоматизировать процесс сжатия ваших изображений. Этот плагин WordPress может похвастаться более чем 4000 закачек. Он позволяет выделить на сервере область для загрузки ваших изображений в свой сервис, после чего вы сможете переписать туда свою медиа-библиотеку с оптимизированными изображениями.
У вас нет разрешения на просмотр содержимого!
3. Compress JPEG & PNG images
Это ещё один плагин, работающий по принципу “программное обеспечение как сервер”. Он является самым “молодым” в этом списке. Выпущенный в начале февраля 2015 года, он уже имеет тысячи закачек. Несмотря на название, он без потерь оптимизирует как файлы PNG, так и файлы JPG.
У вас нет разрешения на просмотр содержимого!
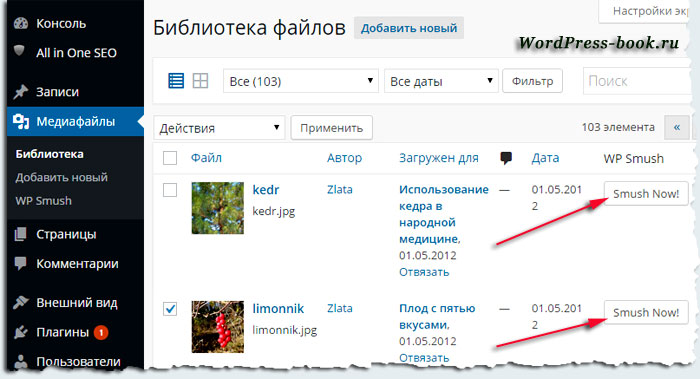
4. WP Smush
Честно говоря, это не самый лучший плагин. Во-первых, в бесплатной версии плагина можно оптимизировать только картинки размером меньше 1 Мб. Даже в премиум версии можно оптимизировать картинки размером только до 5 Мб. Во-вторых, качество сжатия, которое он обеспечивает, ничуть не лучше, чем у EWWW.
Впрочем, выпущена новая версия этого плагина. Возможно, она окажется лучше своего предшественника и заставит пользователей изменить мнение об этом плагине в лучшую сторону.
У вас нет разрешения на просмотр содержимого!
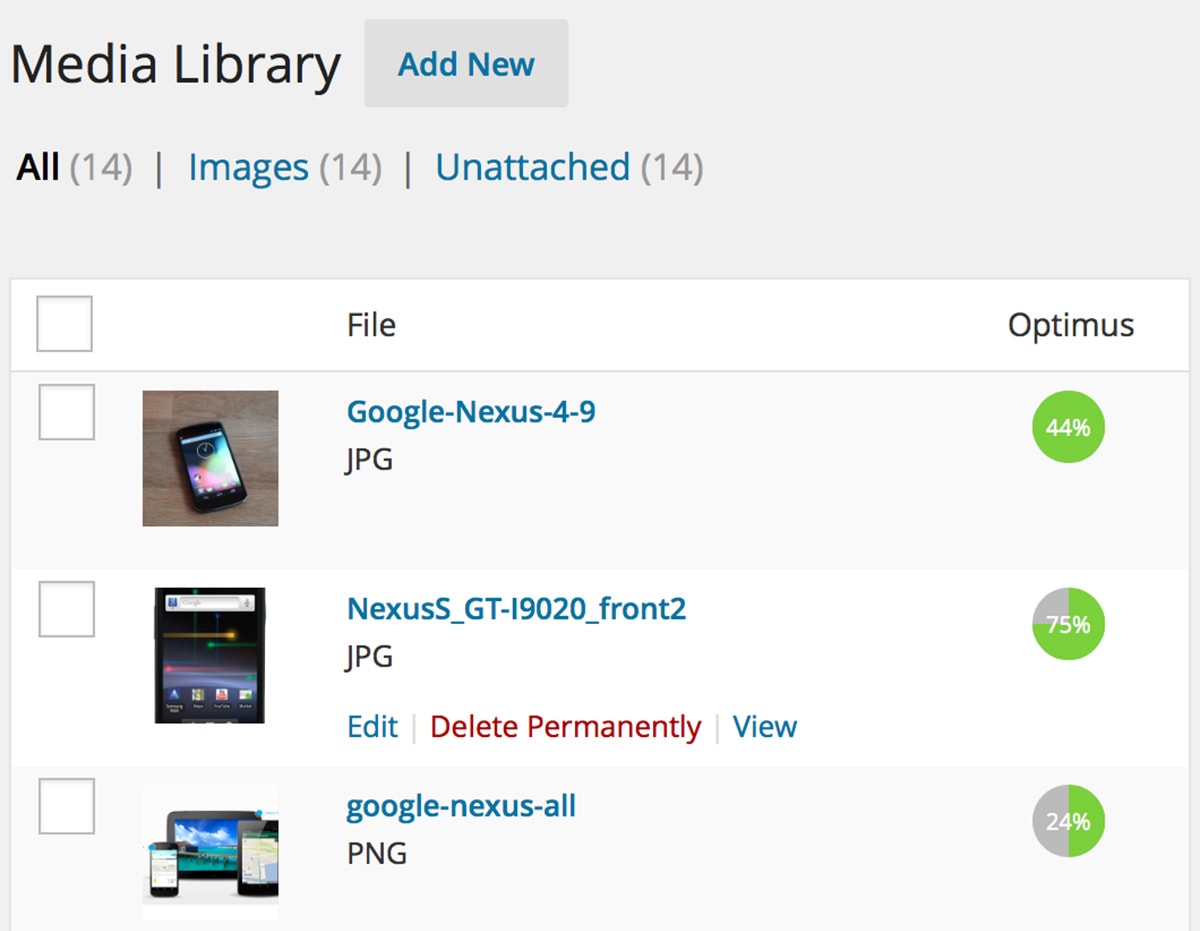
5. ShortPixel Image Optimizer
ShortPixel Image Optimizer – ещё один новичок. О нём пока трудно сказать что-либо определённое.
У вас нет разрешения на просмотр содержимого!
Сравнительные результаты плагинов
На форуме уже было сравнение эти плагины Оптимизация картинок для wordpress и поэтому привету выдержку из той темы:
- Compress JPEG & PNG images — 73% от исходного размера и сжал до 118.5 KB
- ShortPixel Image Optimiser — 70% от исходного размера и сжал до 128.76 KB
- Kraken Image Optimizer — 55.41% от исходного размера и сжал до 189.91 KB
- EWWW Image Optimizer — 10.3% от исходного размера и сжал до 382,07 kB
- WP Smush.it на данный момент не работает ищется замена сервиса yoohe
 Было загружено 5 изображений общим объёмом 43.6 Мб.
Было загружено 5 изображений общим объёмом 43.6 Мб.- EWWW Image Optimizer = меньше 5 минут. Результаты были одинаковыми как с метаданными, так и без них.
- Kraken Image Optimizer = примерно 7 минут.
- TinyPNG = 10 минут.
Если вам необходимо сохранить данные EXIF, не пользуйтесь TinyPNG. В нём не имеется возможности сохранять эти данные. TinyPNG активно совершенствовался в последние 1,5 года, так что не исключено, что со временем этот недостаток будет исправлен.
При анализе результатов нетрудно убедиться, что наилучшим вариантом является плагин EWWW. Он позволяет при необходимости сохранять EXIF-данные, выполнять сжатие с потерями и без потерь, добавлять, отключать и устанавливать различные библиотеки сжатия.
Какой лучше платный или бесплатный плагин
Описанные здесь плагины различаются по своей стоимости.
EWWW – сначала этот плагин может показаться совершенно бесплатным. И для большинства людей таким он и является. Но если вы на своём хостинге платите за ресурсы сервера, то вам придётся это учитывать. Особенно, если вы используете в настройках EWWW опцию автоматической оптимизации.
TinyPNG – данный плагин предоставляет возможность бесплатной оптимизации для 500 изображений в месяц. Однако пользователям WordPress нужно иметь в виду, что для каждой загруженной картинки в WordPress генерируется три изображения (эскизы, средние, большие). Это значит, что вместо 500 снимков в месяц вы получаете лишь 160. Также плагин содержит множество картинок для блоггеров. TinyPNG – не очень дорогой плагин.
Kraken – самый дорогой из трёх вариантов. Но тут есть несколько важных моментов. Во-первых, он имеет “микроуровень”, то есть $5/месяц за 500Мб изображений. Обратите внимание, что это ограничение касается размера данных, а не изображения. Во-вторых, Kraken – это больше, чем просто оптимизатор изображений. В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
Так что решать вам, я же на начальном этапе вашего сайта использовал бесплатные варианты, а уже когда сайт раскрутиться подумывал бы о приобретение платной версии.
Заключение
Плагин Kraken выполняет оптимизацию изображений не хуже, чем EWWW, но в премиум версии он имеет дополнительные функции. Хотя EWWW предоставляет наибольшее количество опций и выполняет оптимизацию изображений на вашем сервере, но он не может сравниться с TinyPNG в производительности.
TinyPNG автоматически гораздо лучше сжимает изображения. Это действительно мощный плагин. Но вам необходимо будет следить за тем, чтобы сохранить бесплатную версию, к тому же вы не сможете сохранять EXIF-данные.
Большинству пользователей, которым не нужно обрабатывать слишком большое количество изображений, можно посоветовать следующий вариант:
- Ограничить размер больших изображений, которые загружают с Для просмотра ссылки Войди илиЗарегистрируйся.
- Автоматически оптимизировать эти изображения с помощью TinyPNG.
- Убедиться, что эти изображения являются SEO-дружественными Для просмотра ссылки Войди илиЗарегистрируйся.
- Организовать эти изображения, используя библиотеку Для просмотра ссылки Войди илиЗарегистрируйся.
- Сделать картинки адаптивного размера по размеру экрана, используя Для просмотра ссылки Войди илиЗарегистрируйся.
10 плагинов WordPress для оптимизации изображений / WordPress плагины / Постовой
Изображения — очень важная составляющая сайтов. В то время, как хорошие картинки значительно улучшают страницу, плохие уменьшают посещаемость.
В то время, как хорошие картинки значительно улучшают страницу, плохие уменьшают посещаемость.
Независимо от того, сколько изображений вы используете, очень важно следить за их качеством и хорошей оптимизацией.
Оптимизация изображений — это уменьшение их размера с целью увеличить скорость загрузки, при этом важно, чтобы картинка оставалась качественной. Есть множество соответствующих плагинов для WordPress, но выбрать подходящий — задача не простая.
Здесь собрано 10 плагинов WordPress для оптимизации изображений. Все они хороши, поэтому выбирайте любой из них.
EWWW Image optimizer
EWWW Image optimizer это лучший и наиболее быстрый оптимизатор изображений для WordPress в этом списке. Он оптимизирует как новые изображения, так и уже загруженные.Все изображения будут оптимизироваться сразу при загрузке, а если вы хотите оптимизировать старые изображения, то можете воспользоваться инструментом полной оптимизации. EWWW Image optimizer использует технику оптимизации lossless/lossy, а это значит, что качество изображения не падает. Этот плагин уменьшит размер изображений и увеличит быстродействие вашего сайта без каких-либо побочных эффектов.
Особенности:
- Увеличение быстродействия, благодаря уменьшению размера изображений;
- Быстрая работа плагина на сервере, без использования посторонних сервисов;
- Улучшенная оптимизация изображений формата JPG и PNG;
- Массовая оптимизация уже загруженных изображений;
- Игнорирование уже оптимизированных изображений;
- Повторная оптимизация по желанию;
- Поддержка CND.
WP smush
WP smush уменьшает размер изображения, не ухудшая при этом качества. Использование этого плагина увеличит быстродействие вашего веб-сайта. Инструмент оптимизирует и новые изображения, и уже загруженные.
Особенности:
- Оптимизация файлов типа JPEG, PNG и GIF;
- Автоматическая оптимизация вложенных файлов;
- Возможность массовой оптимизации до 50 изображений за раз;
- Оптимизирует без потери качества;
- Есть платная и бесплатная версии WP smush. Для начинающих пользователей бесплатной версии будет более, чем достаточно.
Optimus — оптимизация изображений на WordPress
Один из лучших плагинов для сжатия и оптимизации изображений без потери качества. Позволяет уменьшить до 70% веса картинки, что сэкономит вам огромное количество трафика.CW image optimizer
Плагин для WordPress CW image optimizer имеет ту же функцию, что и EWWW и WP smush — уменьшает размер изображений до оптимального. Может оптимизировать все изображения в блоге за раз, а также автоматически уменьшает размер всех картинок, что вы загружаете.Качество изображений при этом не страдает, плагин уменьшает размер изображений, ничем при этом не жертвуя.
Особенности:
- Быстродействие;
- Быстрый бэкап;
- Работает на вашем сервере, без использования API.
SEO Friendly Images
SEO Friendly Images — плагин, который занимается SEO оптимизацией на вашем веб-сайте. Он использует название и альтернативный текст ваших изображений. Если текста нет, то плагин его придумывает сам.Чтобы инструмент работал правильно, его нужно как следует настроить. После полной настройки, плагин будет экономить вам много времени, так как возьмёт названия и альтернативные тексты изображений на себя.
SEO Friendly Images не уменьшит размер ваших картинок, но оптимизирует их с точки зрения SEO.
Lazy load
Это ещё один хороший оптимизатор изображений. Плагин Lazy load отличается тем, что загружает изображения только тогда, когда они находятся в поле зрении пользователя.Его не нужно настраивать, все что требуется — это установить.
 Для загрузки изображений используется jquery.sonar.
Для загрузки изображений используется jquery.sonar.Compress JPEG and PNG images
Compress JPEG and PNG images оптимизирует изображения, чтобы увеличить скорость загрузки страницы. Для этого используется технология TinyPNG.Может изменять размер изображений, которые уже есть на сайте, а также новых, перед их загрузкой.
Особенности:
- Позволяет менять размеры изображения на заданные вами;
- Автоматически сжимает новые и уже загруженные изображения;
- Работа с множеством сайтов с одним ключом API;
- Нет ограничений на размер файлов;
- Массовая оптимизация.
ShortPixel Image Optimizer
ShortPixel — хороший инструмент сжатия изображений. Способен значительно ускорить загрузку сайта за счет уменьшения веса картинок. При этом не влияет на их качество. Плагин работает по API, а значит, что генерация изображений происходит на серверах ShortPixel.Чтобы плагин заработал, нужно пройти регистрацию и получить свой API. Бесплатно можно оптимизировать 100 изображений в месяц.
BJ Lazy Load
Еще один плагин для реализации «ленивой» загрузки изображений. Имеет ряд интересных настроек.Prizm Image
Как заявляют разработчики, плагин позволяет уменьшить размер изображения до 70%. Сохраняет при этом разрешение и качество.Однако не все так красиво. Плагин Работает по API стороннего сервиса. 1000 изображений в месяц можно обрабатывать бесплатно. А далее нужно платить. Тарифные планы стартуют от 5$.
Оптимизация картинок WordPress | WordPress для всех
Вступление
Как правило, картинки, фотографии, рисунки занимают на сайтах основной объём контента. Картинки разнообразят внешний вид материалов, улучшают взаимодействие с пользователями и, в конце концов, важны для оптимизации сайта. Однако, чтобы не ухудшать время загрузки сайта и участвовать в поисковой выдачи, необходима оптимизация картинок WordPress.
Два типа оптимизации картинок WordPress
Оптимизация картинок WordPress состоит из двух этапов. Во-первых, картинки перед добавлением на сайт необходимо сжимать. Сжатие картинки это максимальное уменьшение размера файла картинки, желательно без потери качества.
Во-вторых, уже при размещении картинки в материалах сайта, картинкам нужно задавать специальные теги важные для оптимизации картинок поисковым системам.
Разберем каждый вид оптимизации картинок WordPress по отдельности.
Как сжать картинку для сайта WordPress?
Повторюсь, сжать картинку это уменьшить размер файла картинки без потери качества. Теория этого процесса интересна, но не для этой статьи. Здесь уместно заметить, что наиболее легкие файлы фотографий в формате JPEG. Самые тяжелые фотографии в формате PNG, однако, рисунки PNG и скриншоты PNG некоторых сервисов весят легче, чем их аналоги в JPEG.
Особняком упомяну картинки в формате WebP. Google создал этот формат под себя, поэтому не все браузеры его видят. Во-вторых, по умолчанию WordPress не загружает картинки в таком формате. Для этого нужен специальный плагин.
Посмотреть «вес» картинки очень просто. На своем компьютере наведите курсор на файл с картинкой и прочитайте информацию о файле. Если это не работает, посмотрите на правой кнопке (для Windows) свойства файла. Там есть размер файла в Мбайт или Кбайт. Напомню, 1мБ=1048576 байт=1024 Килобайт.
Для себя я принял одно правило, которое иногда нарушаю. Хорошо сжатой (оптимизированной для быстрой загрузки) считается фото размером не более 50 Кбайт, лучше 30 Кбайт.
Правила, конечно, хорошо, но как добиться такого сжатия, ведь картинка, сделанная на смартфоне, априори будет весить больше мегабайта. Об этом дальше.
Два сервиса отличного сжатия фото
Если вы забьёте в поиск, «сжать фото» или «сжать фото онлайн», вы наверняка найдете 10+ сервисов для подобных операций. Я рекомендую только два, один для файлов JPEG, второй для файлов PNG.
iloveimg.com
Сервис может сжать JPG, PNG или GIF файлы без потери качества и с отличным сжатием. Пакетная загрузка и обработка фотографий. Все ненужные метаданные тоже удаляются.
tinypng.com
Сервис работает так. Когда вы загружаете файл PNG (Portable Network Graphics), похожие цвета в вашем изображении объединяются. Эта техника называется «квантование». Благодаря уменьшению количества цветов 24-битные файлы PNG можно преобразовать в 8-битные цветные изображения. Все ненужные метаданные тоже удаляются. Пакетная загрузка и обработка фотографий.
Сжимать фото на сайте WordPress
Можно сжимать фото непосредственно на сайте. Это несколько увеличит нагрузку на ваш сервер, но возможность такая есть. Для этого нужно установить, активировать и настроить один из специальных плагинов.
Плагинов WordPress, которые могут сжимать фото несколько, всех их описывать в этой статье я не буду. Рекомендую два лучших, на выбор.
- Smush, страница плагина в архиве: https://ru.wordpress.org/plugins/wp-smushit/
- EWWW Image Optimizer страница плагина в архиве: https://ru.wordpress.org/plugins/ewww-image-optimizer/
Другие плагины вы можете найти в архиве плагинов по поиску image, compress или попробовать их поиск самостоятельно.
Примечание. Есть серия плагинов, которые предлагают иной способ оптимизации картинок по размеру. В статьях Использование медиа библиотеки и как добавить, оформить картинку WordPress я писал, что картинки на сайт можно вставлять по их стороннему URL адресу. То есть размещать картинки на стороннем сервере-хранилище и вставлять в материалы по URL хранения. Не люблю этот метод, потому что он выкидывает из поиска все картинки сайта, поэтому его не рекомендую. Пример такого плагина — плагин Cloudinary – Image… https://wordpress.org/plugins/cloudinary-image-management-and-manipulation-in-the-cloud-cdn/.
Оптимизация HTML картинки
Картинка сжата, лежит подготовленной в библиотеки сайта или на вашем компьютере, пора вставлять её в материал. На этом этапе нужно выполнить обязательное условие оптимизация картинок WordPress для поисковых роботов.
На этом этапе нужно выполнить обязательное условие оптимизация картинок WordPress для поисковых роботов.
Чтобы поисковик добавил картинку в индекс, нужно, как минимум задать картинке тег alt. По определению тег alt, или альтернатива, будет показан пользователю, если его браузер не открывает картинку. Иными словами, именно тег alt увидят поисковые боты.
Важно! Все картинки, размещенные на сайте должны иметь тег alt. Отсутствие хотя бы одного тега alt на одной картинке статьи (страницы) воспринимается ботами, как негативный фактор оптимизации данной страницы.
Теги title (заголовок) и description (описание) для картинок на сайте WordPress тоже можно легко задать, но они не важны для оптимизации и скорее, важны для пользователя, чем для ботов.
Напомню, тег description (описание) для картинок, на сайте WordPress, будет виден пользователю под картинкой.
При заполнении всех полей для вставляемой картинки, HTML код будет такой (в новом редакторе Gutenberg):
<!-- wp:image {"id":147} --><figure>
<img src="http:/…/wp-content/uploads/2018/07/название-фото.jpg" alt="альтернативное описание
тег alt"
class="wp-image-147"/><figcaption>подпись</figcaption></figure><!-- /wp:image -->Вывод
Подводя итог статьи, делаю вывод, оптимизация картинок WordPress проходит в два этапа. На первом этапе вы готовите картинку к размещению на сайте, сжимая её размер до 30-50 Кбайт. На втором этапе, оптимизируйте картинки для ботов, задавая им, тег alt (обязательно) и теги title (заголовок) и description (описание) по желанию. Если не указать заголовок фото, он будет взят из названия файла.
©WPkupi.ru
Еще статьи
Похожие посты:
3 супер плагина сжатия изображений для WordPress
Сжимать картинки и фотографии на WordPress сайте очень важно и очень просто! В статье мы рассмотрим ТОП 3 WP плагина, которые помогут сохранить ресурсы, увеличить скорость загрузки и в итоге повлиять на SEO.
Я могу смело рекомендовать плагины описанные ниже, так как сам использовал и использую их сейчас на разных сайтах, поэтому мнение скорее основано на личном опыте.
У всех плагинов этих разработчиков есть свои «супергерои»Смело могу сказать, что для меня сейчас это плагин номер 1 для сжатия. Все дело в том, что ему необходимо минимум настроек и телодвижений от вас. Достаточно установить, включить, посмотреть настройки один раз и все. Есть конечно PRO версия, но никто не заставляет ее покупать (хотя она крута).
Статистика работы на новом сайте.В настройках вы можете задать удаление метаданных, максимальный размер изображений и какие форматы необходимо сжимать. После чего можете забыть про него, он будет отлично работать. На скриншоте выше показана статистика с нового сайта, где было загружено немного изображений, и сэкономлено 59% места (пока всего 2.5Мб, но хостинг то не резиновый).
Панда от TinyPNG поможет сохранить мегабайтыОтличный плагин, которым я пользуюсь на одном сайте уже долгое время. Его алгоритмы сжатия помогут с JPEG и PNG форматами, и отлично сэкономят место на сервере и трафик пользователей. Но подойдет он больше для тех, кто не часто наполняет сайт новыми статьями, так как у него есть ограничение (для бесплатной версии) — 500 картинок в месяц (каждый размер считается отдельно). Подключается он по API, вам нужно получить ключ на сайте и вставить его в настройках, после чего можете оптимизировать все картинки.
Статистика тут похуже, так как сжимаются не все размеры.Данным плагином пришлось пользоваться меньше всего и только на одном сайте, но он показал себя с хорошей стороны. Тоже быстрое сжатие в фоне, никаких проблем с ним замечено не было. Настроек у него побольше чем у предыдущих двух, так что если хотите больше гибкости, то смело устанавливайте, сканируйте все картинки и оптимизируйте!
После установки и оптимизации загруженных ранее изображений обязательно проверьте их отображение в статьях, чтобы не «сломались» ссылки на картинки.
5 лучших плагинов сжатия изображений WordPress (2018)
Автор comhub Просмотров 3.7k. Опубликовано Обновлено
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
2. EWWW Image Optimizer
EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения пачками.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
4. ShortPixel Image Optimizer
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush
WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEGМы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .
Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush.it | 76 KB | 30,59% | Без потерь |
| EWWW Image Optimizer | 112 КБ | 5% | Без потерь |
| Compress JPEG & PNG images | 114,7 КБ | 2,8% | с потерями |
| ShortPixel Image Optimizer | 69,2 КБ | 41,94% | с потерями |
| WP Smush | 112 КБ | 5% | Без потерь |
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.
Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| EWWW Image Optimizer | 97,5 КБ | 1,9% | Без потерь |
| Compress JPEG & PNG images | 34,3 | 64% | с потерями |
| ShortPixel Image Optimizer | 37 KB | 63,5% | с потерями |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel, который отлично поработал в наших тестах.
EWWW Image Optimizer — отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
6 лучших плагинов для оптимизации изображений WordPress (протестированные и сравненные)
Изображения замедляют работу вашего сайта. Легко и просто. Но изображения по-прежнему важны по другим причинам, поэтому вы не можете просто игнорировать их во имя производительности. Чтобы получить лучшее из обоих миров, вы можете использовать плагин оптимизатора изображений WordPress для оптимизации изображений, чтобы они занимали намного меньше места. Вы по-прежнему можете использовать изображения для своих читателей, и ваш сайт по-прежнему загружается быстро. Это беспроигрышный вариант!
Это беспроигрышный вариант!
Когда дело доходит до плагинов для оптимизатора изображений WordPress, у вас есть несколько вариантов качества.И чтобы помочь вам найти лучших из лучших, мы собираемся протестировать шесть из них в этом посте.
Шесть плагинов оптимизатора изображений WordPress, которые мы сравним
Вот шесть плагинов оптимизатора изображений WordPress, которые мы протестируем и сравним:
Для начала мы проверим, насколько каждый плагин может сжать образец изображения. Затем мы перейдем к фактическому интерфейсу каждого плагина и покажем вам, как он работает.
Практические тесты с этими шестью подключаемыми модулями оптимизатора изображений
Чтобы протестировать эти инструменты, мы хотели увидеть, насколько эффективно каждый плагин может оптимизировать одно и то же изображение.
Это немного сложно, поскольку некоторые плагины оптимизатора изображений WordPress предлагают различные уровни оптимизации. Например, Imagify имеет режимы оптимизации Normal, Aggressive и Ultra.
Кроме того, некоторые оптимизаторы предоставляют инструменты автоматического изменения размера, которые могут значительно уменьшить размер файла.
Из-за этих различий трудно провести объективное сравнение. Вот как мы это сделаем:
- Мы проведем два теста: один для файлов JPG и один для PNG.
- Мы будем придерживаться настроек по умолчанию для всех плагинов и вообще не изменять размер фотографий.
Хотя это не идеальное сравнение, мы стараемся использовать настройки по умолчанию, чтобы имитировать опыт обычного пользователя. Под этим мы подразумеваем, что средний пользователь обычно устанавливает плагин и не вмешивается в слишком много настроек по умолчанию.
Тестирование каждого оптимизатора изображений WordPress с файлами JPG
Вот наш испытуемый в формате JPG:
| Плагин | Размер оригинала | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| ShortPixel | 518 КБ | 169 КБ | 67. 36% 36% | С потерями |
| TinyPNG | 518 КБ | 248,6 КБ | 52% | С потерями |
| Optimole | 518 КБ | 274 КБ | 47% | С потерями и без потерь |
| Imagify | 518 КБ | 338,7 КБ | 34,64% | С потерями |
| EWWW | 518 КБ | 488,9 КБ | 5,7% | Без потерь |
| Smush | 518 КБ | 493 КБ | 4.9% | без потерь |
При сохранении настроек по умолчанию, ShortPixel является явным победителем, поскольку благодаря его сжатию с потерями размер файла уменьшается примерно на 67%. TinyPNG занимает второе место, но немного отстает. И, несмотря на то, что по-прежнему используется сжатие с потерями, Imagify удалось уменьшить изображение только на ~ 34%.
Тестирование каждого оптимизатора изображений WordPress с файлами PNG
Вот тестовое изображение PNG:
| Плагин | Размер оригинала | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| Optimole | 301 КБ | 34 КБ | 88.7% | С потерями и без потерь |
| Imagify | 301 КБ | 67 КБ | 77,7% | С потерями |
| TinyPNG | 301 КБ | 79,7 КБ | 73,5% | С потерями |
| ShortPixel | 301 КБ | 90,4 КБ | 69,96% | С потерями |
| Smush | 301 КБ | 247 КБ | 17,9% | Без потерь |
| EWWW | 301 КБ | 257.4 КБ | 14,6% | Без потерь |
На этот раз конкуренция более ожесточенная. Теперь плагин Optimole Image Optimization занимает первое место с оптимизацией 88,7%. Imagify, TinyPNG и ShortPixel не отстают.
Imagify, TinyPNG и ShortPixel не отстают.
Как вы могли заметить, это те же плагины, которые мы видели хорошо в тесте JPG. Значит ли это, что они определенно лучше? Нет. Но это показывает, что они настроены на лучшее, что, на мой взгляд, является огромным фактором.
Если средний пользователь не может достичь уровня сжатия 70% без обновления до премиум-класса или переключения настроек, я бы поместил такой плагин в конец моего списка.
Итак, после двух реальных тестов оптимизации, победителей стали Imagify, ShortPixel, Optimole и TinyPNG.
Примечание: Вы можете увидеть, что ухудшение качества изображения более распространено при экстремальных настройках оптимизации. Например, я действительно заметил явную разницу в том, как PNG просматривается через Optimole — поскольку по умолчанию этот плагин становится более агрессивным при сжатии файла.
Интерфейс, функции и цены
Оптимизация — самый важный элемент, но вы все равно хотите убедиться, что не платите слишком много или чтобы интерфейс не был слишком сложным для понимания.
1. Услуга оптимизации изображений от Optimole
Как интерфейс?
Плагин оптимизации изображенийOptimole чистый и современный, при этом большинство инструментов работают в фоновом режиме без вашего ведома. Это требует быстрого создания учетной записи и вставки ключа API. После этого вы можете просматривать все оптимизированные изображения на панели инструментов и изменять определенные настройки, такие как замена изображений, изменение размера больших изображений, качество сжатия и отложенная загрузка. У Optimole также есть собственная панель инструментов вне WordPress.Здесь вы можете найти более подробную информацию, такую как размеры оптимизации и ежемесячные отчеты.
Как функции?
Вся оптимизация изображений выполняется автоматически с помощью Optimole. Он также работает на базе CDN, поэтому вам не нужно беспокоиться о медленной загрузке изображений. Отслеживание и мониторинг — одна из лучших функций, поскольку вы получаете очень подробную информацию о том, что происходит с вашими изображениями и сколько места сохраняется. Наряду с отложенной загрузкой и изменением размера изображения это хороший пакет без необходимости платить деньги.
Отслеживание и мониторинг — одна из лучших функций, поскольку вы получаете очень подробную информацию о том, что происходит с вашими изображениями и сколько места сохраняется. Наряду с отложенной загрузкой и изменением размера изображения это хороший пакет без необходимости платить деньги.
Как цены?
Бесплатный план позволяет 5000 посетителей в месяц и неограниченную пропускную способность, что делает его подходящим для личных блогов WordPress. Продаются еще три плана по цене от 10,62 доллара в месяц за 25 000 посещений в месяц и неограниченную пропускную способность. CDN также включен в платные планы.
2. Представьте
Как интерфейс?
УImagify самый красивый модуль настроек в этом списке. Он разбит на Общие настройки , Оптимизация и Параметры отображения , с одной страницей для управления настройками.Мне нравится как в режимах оптимизации большие кнопки. Кроме того, визуальное сравнение режимов оптимизации дает вам представление о том, какой из них использовать.
Как функции?
При тестировании оптимизации Imagify показал хорошие результаты. Однако это было в настройке оптимизации Aggressive по умолчанию. Вы также можете выбрать Нормальный (без потерь) и Ультра (с потерями). Итак, вы можете сжимать изображения больше или меньше, если вас беспокоит качество.
Кроме этого, большинство функций можно настроить для автоматизации.Например, вы можете изменить размер всех изображений до определенной ширины. Есть даже инструмент для оптимизации вашей темы WordPress.
Как цены?
Цена основана на фактическом размере файла загружаемых изображений. Менее 1 ГБ в месяц — это нормально для бесплатного плана, но после этого планы начинаются с 4,99 доллара в месяц.
3. Сжатие и оптимизация нечетких изображений
Как интерфейс?
Smush имеет красивый интерфейс с активными элементами, которые спрашивают, хотите ли вы оптимизировать как старые фотографии, так и новые. Основное преимущество Smush — это объем информации о ваших изображениях и объем сэкономленного места.
Основное преимущество Smush — это объем информации о ваших изображениях и объем сэкономленного места.
Как функции?
Изменение размера и оптимизация включены как в новые, так и в старые изображения. Инструмент массовой оптимизации отлично подходит, когда у вас есть несколько изображений.
В бесплатной версии вы можете массово оптимизировать только 50 старых изображений за раз, поэтому вам может потребоваться нажать кнопку несколько раз, если у вас много изображений.
Как цены?
Одним из преимуществ Smush является то, что он позволяет бесплатно оптимизировать неограниченное количество изображений.Есть всего два предостережения:
- Вы можете использовать сжатие без потерь только в бесплатной версии
- Размер отдельных изображений не может превышать 1 МБ
Чтобы снять это ограничение и получить сжатие с потерями, вы можете использовать WP Smush Pro. Этот премиум-плагин включен в пакет разработки WPMUDEV за 49 долларов в месяц. Это высокая цена, если вам нужен только этот плагин, но многим разработчикам нравится подписка, так как вы получаете все остальное, что нужно для создания веб-сайтов.
4.EWWW Image Optimizer
Как интерфейс?
EWWW — один из моих наименее любимых интерфейсов, поскольку он выглядит устаревшим и показывает шесть вкладок, которые вам нужно просмотреть. Тем не менее, функции по умолчанию, как правило, подходят большинству людей, поэтому вам не придется много возиться.
Как функции?
EWWW предлагает оптимизацию JPG, PNG, GIF и PDF. Также есть варианты сжатия с потерями и без потерь. Основное преимущество заключается в том, что EWWW не имеет ограничений на размер файлов или количество загружаемых изображений.
Кроме того, бесплатная версия EWWW выполняет оптимизацию на вашем собственном веб-сервере , тогда как все другие инструменты используют внешние серверы. Это удобно для сайтов, ориентированных на конфиденциальность. Но это может вызвать нагрузку на ваш сервер, если вы оптимизируете сразу много изображений.
Но это может вызвать нагрузку на ваш сервер, если вы оптимизируете сразу много изображений.
Как цены?
Основной плагин EWWW бесплатный. Вы также можете заплатить за доступ к API, если вы – хотите переложить работу на чужой сервер, но в этом нет необходимости.
5.Оптимизатор изображения ShortPixel
Как интерфейс?
Панель управленияShortPixel похожа на панель Imagify, но с дополнительными вкладками для расширенных функций. Обычный пользователь может использовать настройки по умолчанию, и вы останетесь на главной странице.
Как функции?
ShortPixel позволяет выбирать режимы с потерями, глянцевый и без потерь. Вы также можете изменить размер больших изображений при загрузке и посмотреть, сколько места вы сэкономили.
ShortPixel также имеет некоторые другие функции, которые понравятся более опытным пользователям, в том числе:
- Оптимизация PDF
- Поддержка изображений WebP
- Интеграция Cloudflare, если вы используете CDN
Как цены?
ShortPixel предоставляет 100 бесплатных кредитов на изображения каждый месяц.Если вам нужно больше, планы начинаются с 4,99 долларов США за 5000 кредитов изображений. Для отдельных изображений нет ограничений по размеру файла.
6. Сжатие изображений JPEG и PNG с помощью TinyPNG
Как интерфейс?
Плагин TinyPNG придерживается основ, с простой и понятной страницей Настройки . Чтобы понять, что происходит, и активировать автоматизированный процесс оптимизации, потребуется около 20 секунд.
Как функции?
TinyPNG автоматически сжимает и изменяет размер изображений при загрузке.Он также имеет параметры для оптимизации ранее загруженных изображений. Наряду с отсутствием ограничений на размер файла и поддержкой WooCommerce это довольно привлекательный плагин.
Как цены?
Количество бесплатных загрузок ограничено до 500 в месяц. После этого начальная цена для следующих 9500 изображений составит 0,009 доллара за изображение.
После этого начальная цена для следующих 9500 изображений составит 0,009 доллара за изображение.
Какой оптимизатор изображений WordPress выбрать?
- Optimole — для довольно мощного бесплатного плана и включенного CDN, отложенной загрузки и обеспечения возможности всегда отображать версию изображения, оптимизированную специально для экрана и устройства зрителя.
- Imagify — Для отличного сжатия, функций и интерфейса.
- Smush — для неограниченного бесплатного сжатия без потерь ( с максимальным размером 1 МБ для каждого изображения) .
- EWWW — для бесплатного оптимизатора изображений WordPress и без ограничений по размеру файла. Просто помните, что он работает на вашем собственном сервере.
- ShortPixel — Для лучшей оптимизации и самого гладкого интерфейса.
- TinyPNG — Для отличной оптимизации и простейшего интерфейса.
Если у вас есть дополнительные вопросы о лучших инструментах для оптимизации изображений WordPress, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
11 лучших плагинов для оптимизации изображений WordPress
Изображения могут улучшить восприятие вашего сайта, поднять ваш бренд и предоставить дополнительные ресурсы для использования в продвижении.Однако излишне большие изображения могут увеличить скорость загрузки страницы, что негативно сказывается на вашем SEO и вызывает разочарование у ваших посетителей.
Вы можете смягчить эти проблемы и воспользоваться всеми преимуществами изображений, оптимизировав их.
Это достигается за счет уменьшения размера изображения и того, как ваш сайт обрабатывает загрузку изображений. Этот процесс может занять много времени, если выполняется вручную, но пользователи WordPress могут воспользоваться плагинами плагинов оптимизатора изображений, чтобы упростить свои усилия.
Этот процесс может занять много времени, если выполняется вручную, но пользователи WordPress могут воспользоваться плагинами плагинов оптимизатора изображений, чтобы упростить свои усилия.
Лучшие плагины для оптимизации изображений для WordPress
- Смущенное изображение
- Optimus
- EWWW Оптимизатор изображения
- Оптимизатор изображения ShortPixel
- Сжать изображения JPEG и PNG
- Имсанити
- Imagify
- Оптимизатор изображения reSmush.it
- WP Retina 2x
- Kraken.io Оптимизатор изображений
- WP Сжатие
1. Smush Image
Smush Image может оптимизировать ваши изображения размером до 1 МБ (или 5 МБ, если вы выбираете платную версию) индивидуально или сразу.
Это простой плагин для новичков. Если вы устанавливаете этот плагин на существующий сайт, все, что вам нужно сделать, чтобы активировать плагин, — это перейти в «Настройки»> «Медиа». Затем он оптимизирует все ваши существующие изображения. Любые новые загружаемые вами изображения будут автоматически оптимизироваться, пока установлен плагин.
2. Optimus
Если пропускная способность — ваша самая большая проблема, Optimus оптимизирует изображения до 70%, загружая их на сервер Optimus и отправляя вам новые, уменьшенные версии для использования на вашем сайте.
Это делается без изменения качества изображений. Плагин автоматически обрабатывает изображения по мере их загрузки, и у вас есть возможность остановить автоматическую оптимизацию, если хотите.
3. Оптимизатор изображения EWWW
EWWW функционирует аналогично Smush Image в том, что он автоматически оптимизирует изображения, когда вы загружаете их на свой сайт, а также у вас есть возможность оптимизировать ранее загруженные изображения.
4.Оптимизатор изображения ShortPixel
ShortPixel предлагает два различных решения для сжатия изображений:
- Lossless — Каждый бит данных сжимается.

- Lossy — изображение уменьшается за счет удаления избыточных данных, что приводит к уменьшению размера файла.
Лучшая часть этого плагина — то, что он хранит исходную копию образа, что упрощает восстановление в случае необходимости.
5. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG автоматически оптимизирует ваши изображения за счет интеграции с популярными сервисами сжатия изображений TinyJPG и TinyPNG.Эти инструменты анализируют содержимое изображения и выбирают лучшую стратегию сжатия без ущерба для качества. Это включает сжатие метаданных, отвлечение артефактов и удаление избыточных данных.
6. Имсанити
Imsanity уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, а также обнаруживать и сжимать любые изображения, которые превышают эти параметры, что делает его идеальным для веб-сайтов, которые имеют менее строгие требования к изображениям по всем направлениям.Он также предлагает функцию массового изменения размера любых ранее загруженных изображений и может преобразовывать менее оптимизированные типы файлов (например, BMP и PNG) в менее объемные форматы JPG.
7. Представьте себе
Imagify совместим с WooCommerce, NextGen Gallery и другими плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать. Imagify работает путем сжатия на этапе загрузки, и вы можете выбрать один из трех уровней сжатия (нормальный, агрессивный и ультра), что дает вам больше возможностей в отношении степени качества и размера выходного файла.Кроме того, в Imagify есть опция резервного копирования, где вы можете в любой момент восстановить исходную версию и начать заново.
8. Оптимизатор изображений reSmush.it
Это официальный плагин WordPress для компрессора изображений reSmush.it, который поддерживает не только WordPress, но и Drupal, Joomla, Magento, Prestashop и другие. Он позволяет бесплатно сжимать изображения до 5 МБ, и вы можете массово оптимизировать изображения всего за 2 клика. Он создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал.Также есть скользящая шкала уровня оптимизации.
Он позволяет бесплатно сжимать изображения до 5 МБ, и вы можете массово оптимизировать изображения всего за 2 клика. Он создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал.Также есть скользящая шкала уровня оптимизации.
9. WP Retina 2x
Этот плагин специализируется на создании образов для каждого устройства. Он делает это с помощью своих методов Responsive Images и PictureFill, которые создают необходимые файлы изображений и затем отображают их вашим посетителям в соответствии с их устройством. Он также предлагает функции отложенной загрузки, которые дополнительно повышают скорость загрузки страницы.
10. Kraken.io Оптимизатор изображений
Это официальный плагин, работающий с Kraken.io API. Kraken предлагает оптимизацию изображений в дополнение к другим функциям, таким как совместимость с Page Cruncher и Dropbox. Сам плагин автоматически изменяет размер изображений при загрузке на основе заданных максимальных размеров, и у него есть меню массовых действий для обработки нескольких изображений за один раз. Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
11. WP Compress
WP Compress уменьшает размеры файлов с помощью локальной оптимизации изображений и оптимизации изображений в реальном времени с адаптивными изображениями по устройствам, поддержкой устройств Retina и отложенной загрузкой изображений.Он также использует CDN для обслуживания изображений за 7 мс, не делая их такими маленькими, и предлагает ряд функций для агентств, которые могут работать с несколькими клиентскими сайтами.
Оптимизируя изображения на своем сайте, вы делаете важный шаг к лучшему SEO и удобству для посетителей вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
Оптимизация изображений в WordPress — Smashing Magazine
Об авторе
Аделина Цукэ — писатель и блоггер WordPress на ThemeIsle и CodeinWP. Она также управляет их партнерскими отношениями с другими изданиями и следит за тем, чтобы…
Больше о
Аделина
↬
Она также управляет их партнерскими отношениями с другими изданиями и следит за тем, чтобы…
Больше о
Аделина
↬
Вы используете много полноразмерных изображений на своем сайте WordPress? Обратите внимание, что из-за этого ваши страницы загружаются медленно. Медленный веб-сайт влияет на ваше SEO, увеличивает показатель отказов и удерживает вашу аудиторию на расстоянии.Эта статья поможет вам узнать, как легко оптимизировать все изображения на вашем сайте (вручную или на автопилоте), чтобы ускорить загрузку.
Медленный веб-сайт — забота каждого. Это не только отгоняет посетителей, но и влияет на ваше SEO. Так что попытка поддерживать его «в форме», безусловно, является одним из основных моментов, когда вы запускаете бизнес или даже личный сайт.
Есть много способов ускорить работу вашего сайта WordPress, каждый из которых дополняет другой. Универсального метода не существует.Повышение скорости вашего сайта на самом деле является суммой большего количества этих методов вместе взятых. Одна из них — оптимизация изображений, которой мы подробно рассмотрим в этом посте.
Итак, читайте дальше, чтобы узнать, как вручную и автоматически оптимизировать все изображения на вашем сайте WordPress. Это пошаговое руководство по оптимизации изображений, которое сделает ваш сайт более легким и быстрым.
Важность оптимизации изображений
Согласно Snipcart, три основные причины, по которым изображения влияют на ваш сайт WordPress:
- Они слишком большие. Используйте меньшие размеры. Я расскажу об этом позже в статье.
- Их слишком много , что требует столько же HTTP-запросов. Использование CDN поможет.
- Они способствуют синхронной загрузке элементов вместе с HTML, CSS и JavaScript. Это приводит к увеличению времени рендеринга. Постепенное отображение изображений (через отложенную загрузку) остановит загрузку изображений одновременно с другими элементами, что ускорит загрузку страницы.

Итак, да, оптимизация изображений — важная практика, позволяющая сделать ваш сайт светлее. Но сначала вам нужно выяснить, почему ваш сайт загружается медленно. Вот тут-то и вмешиваются тесты скорости.
Как проверить скорость вашего сайта WordPress
Есть много инструментов, которые проверяют скорость вашего сайта. Самый простой метод — Pingdom.
Pingdom — популярный инструмент, используемый как обычными пользователями, так и разработчиками. Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес вашего сайта WordPress, выбрать местоположение, которое находится ближе всего к расположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест.Если на вашем сайте установлен CDN, местоположение имеет большое значение. Но об этом позже.
Что хорошо в этом инструменте, так это то, что, независимо от того, насколько прост его интерфейс, он отображает расширенную информацию о работе веб-сайта, что является чистой музыкой для ушей разработчиков.
Из этой статистики вы узнаете, хорошо ли работает ваш сайт или его нужно улучшить (или и то, и другое). Это приятно, потому что дает вам много данных и советов по страницам, запросам и другим видам проблем, а также анализ производительности.
(Большой предварительный просмотр) (Большой предварительный просмотр) (Большой предварительный просмотр)На той же странице GTmetrix — еще один замечательный инструмент, похожий на Pingdom и который будет подробно анализировать скорость и производительность вашего сайта.
(большой превью)Примечание : GTmetrix обычно отображает более медленный веб-сайт WordPress, чем Pingdom; так инструмент рассчитывает метрики. Нет никаких расхождений, просто GTmetrix измеряет время полной загрузки, в отличие от Pingdom, который считает только время загрузки.
Время загрузки вычисляет скорость после полной обработки страницы и завершения загрузки всех файлов на этой странице. Вот почему время загрузки всегда будет быстрее, чем время полной загрузки.
Вот почему время загрузки всегда будет быстрее, чем время полной загрузки.
Время полной загрузки происходит после процесса загрузки, когда страница снова начинает передавать данные, что означает, что GTmetrix включает время загрузки при вычислении скорости страницы. Он в основном измеряет весь цикл ответов и передает их с рассматриваемой страницы.Отсюда более медленное время.
Google PageSpeed Insights — еще один популярный инструмент для проверки скорости вашего сайта. В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google также позволяет измерить скорость мобильной версии вашего сайта.
Кроме того, Google также даст вам свои лучшие рекомендации о том, что нужно улучшить на вашем сайте, чтобы ускорить загрузку.
Обычно с помощью любого из этих трех инструментов вы можете определить, насколько сильно ваши изображения влияют на скорость вашего сайта.
Как ускорить работу вашего сайта на WordPress
Конечно, поскольку эта статья посвящена оптимизации изображений, вы правильно догадались, что это один из методов. Но прежде чем углубляться в оптимизацию изображений как таковую, давайте кратко поговорим о других способах, которые помогут вам, если у вас есть множество изображений, загруженных на ваш сайт.
Кэширование
Кэширование — это действие по временному сохранению данных в кеше, так что, если пользователь часто обращается к вашему сайту, данные будут доставляться автоматически без повторного прохождения процесса начальной загрузки (которая происходит, когда файлы сайта запрашивается впервые).Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же окна просмотра, и используется для увеличения скорости обслуживания этих данных.
Кэширование на самом деле очень просто. Независимо от того, делаете ли вы это вручную или установив плагин, его можно довольно быстро внедрить на свой сайт. Одними из лучших плагинов являются WP Super Cache, W3 Total Cache и WP Super Cache — они бесплатны и имеют лучший рейтинг в официальном репозитории WordPress.org.
Одними из лучших плагинов являются WP Super Cache, W3 Total Cache и WP Super Cache — они бесплатны и имеют лучший рейтинг в официальном репозитории WordPress.org.
Сети доставки контента
Сеть CDN будет запрашивать контент вашего сайта с ближайшего сервера до точки доступа ваших читателей.Это означает, что он хранит копию вашего сайта во многих центрах обработки данных, расположенных в разных местах по всему миру. Как только посетитель заходит на ваш сайт через свое домашнее местоположение, ближайший сервер запросит ваш контент, что приведет к более быстрой загрузке. Cloudflare и MaxCDN (теперь StackPath) — самые популярные решения для WordPress.
Сжатие GZIP
С помощью этого метода вы можете сжать файлы своего сайта, уменьшив их размер. Это снизит пропускную способность вашего сайта и ускорит передачу соответствующих файлов в браузер.
И WP Super Cache, и W3 Total Cache поставляются с функцией сжатия GZIP, которую можно включить после установки. Кроме того, многие популярные хостинг-провайдеры WordPress уже включили эту функцию в своих стандартных пакетах. Чтобы узнать, включено ли на вашем сайте сжатие GZIP, воспользуйтесь этим инструментом для быстрой проверки.
(Большой превью)Вы также можете добавить сжатие GZIP на свой сайт WordPress вручную, изменив файл .htaccess.
Другими простыми и распространенными приемами (хотя иногда и опускаются) могут быть использование облегченной темы WordPress , деактивация ненужных плагинов (тех, которые вы больше не используете или те, которые вам не нужны временно), и очистка вашей База данных WordPress регулярно.
Обращение внимания на эти детали также способствует сокращению времени, необходимого WordPress для создания и отображения страницы. Иногда тема или плагин с большим количеством функций могут стать основным фактором, замедляющим работу вашего сайта. Плагины кеширования могут вмешаться в эту ситуацию, но сохранение вашего сайта WordPress как можно более легким и чистым может быть лучшим подходом.
Оптимизация изображений
Это очень эффективный и простой метод, который способствует ускорению вашего сайта WordPress.И это сегодняшняя тема, поэтому давайте разберем ее на части.
Почему оптимизация изображения?
В настоящее время веб-сайты используют больше визуальных элементов, чем когда-либо, в своем стремлении привлечь внимание пользователя. Мультимедиа (изображения, видео, подкасты) стали настолько популярными за последние пять лет, что владельцы сайтов стали использовать страницы, которые становятся все более графическими и насыщенными изображениями.
В настоящий момент нас окружают миллиарды изображений, видео и графики с высоким разрешением. Они являются ключом к повышению конверсии сайтов, а значит, к лучшему маркетингу и визиткам.
Иногда люди забывают или просто не обращают достаточного внимания на тот факт, что регулярная загрузка изображений постепенно влияет на скорость их сайта WordPress.
Особенно, если у вас есть сайт с большим количеством изображений, и ваш контент в основном основан на изображениях и визуальных эффектах, это должно стать вашей главной заботой.
Как оптимизировать изображения вашего веб-сайта
Это можно сделать вручную или с помощью плагинов. Начнем с ручного метода. (Это в основном для тех из вас, кто очень хочет иметь контроль над своим сайтом и делать все самостоятельно.Оптимизация изображений вручную также поможет вам в значительной степени понять, как работают плагины (автоматизированный метод, о котором мы поговорим чуть позже).
Если вы хотите автоматизировать процесс оптимизации изображений, у вас есть резервная копия. Существует множество отличных плагинов для WordPress, которые могут сэкономить вам много времени, а также обеспечить отличные результаты. Мы поговорим об этом подробнее и позже протестируем несколько инструментов.
Оптимизация изображений веб-сайта вручную
Оптимизация может означать очень многое. Здесь мы можем говорить о сжатии, изменении размера, использовании правильных форматов, обрезке и так далее.
Здесь мы можем говорить о сжатии, изменении размера, использовании правильных форматов, обрезке и так далее.
Используйте правильный формат изображения
Как определить, какой формат лучше всего подходит для изображений на вашем сайте, а какой из них более устойчив к редактированию и сжатию? Ответ таков: не существует общего наилучшего формата, но есть рекомендуемые форматы, основанные на содержании каждого изображения.
PNG в основном используется для графики, логотипов, иллюстраций, значков, эскизов дизайна или текста, потому что его можно легко редактировать в фоторедакторах, сохраняя при этом отличное качество после сжатия.Это потому, что PNG без потерь — они не теряют никаких значительных данных во время сжатия.
JPG более популярен среди фотографов, случайных пользователей или блогеров. Он с потерями и может быть сжат до меньшего размера, сохраняя при этом хорошее качество, видимое невооруженным глазом. JPG — это формат, который поддерживает миллионы цветов, поэтому люди используют его в основном для фотографий. Он также поддерживает высокий уровень сжатия.
Альтернативой JPG и PNG может быть WebP , формат веб-изображений, представленный Google, который обеспечивает даже меньшие размеры, чем JPG (или любые другие форматы), при сохранении качества изображения, аналогичного последнему.Формат WebP допускает сжатие как с потерями, так и без потерь. По данным Google, изображение WebP может стать на 34% меньше, чем изображение JPG, и на 26% меньше, чем изображение PNG.
Но у формата изображений WebP есть свои минусы, например, он не поддерживается всеми браузерами или WordPress по умолчанию (для этого вам нужны инструменты). Узнайте больше о том, как интегрировать изображения WebP с WordPress.
Вывод относительно форматов изображений состоит в том, что универсально правильного формата не существует.Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что он хорошо сжимает цветные фотографии, которые можно значительно уменьшить. Он не подходит для изображений с небольшими данными о цвете, таких как графика или снимки экрана.
Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что он хорошо сжимает цветные фотографии, которые можно значительно уменьшить. Он не подходит для изображений с небольшими данными о цвете, таких как графика или снимки экрана.
Давайте проведем быстрый тест. Я сохранил изображение JPG, содержащее множество цветов, а затем преобразовал его в PNG. После конвертации фото стало намного больше в размере.Затем я использовал инструмент ImageResize.org для сжатия обоих изображений (я выбрал этот инструмент, потому что он позволял мне сжимать оба формата и использовать файлы размером более 1 МБ).
Это несжатое изображение (через MyStock.photos):
(большое превью)И вот результаты:
(большое превью)С другой стороны, PNG — правильный формат, если вы используете много снимков экрана, графика, логотипы или прозрачные изображения — как правило, изображения с очень небольшим количеством цветов или изображения, содержащие блочные цвета (например, переходы между светлым и темным фоном).PNG не имеет потерь и часто может иметь очень маленький размер после сжатия, который в противном случае мог бы быть больше, чем JPG. Сохранение таких изображений в формате JPG может сделать их некачественными и размытыми.
Давайте проведем еще один тест. Я сохранил снимок экрана моей панели управления WordPress как в формате JPG, так и в формате PNG. Затем я использовал тот же ImageResize.org для сжатия каждого формата. Стоит отметить, что файл PNG изначально был сохранен в значительно меньшем размере, чем JPG.
Это изображение:
(большое превью)Результаты после сжатия:
(большое превью)Узнайте максимальный размер отображения ваших изображений
Если вы хотите оптимизировать изображения самостоятельно, вы должны сначала узнать каков их максимальный размер дисплея.Поскольку ваш сайт адаптивен, все загружаемые вами изображения будут отображаться с разным разрешением в зависимости от области просмотра пользователя (устройства, с которого они просматривают ваш сайт).
Максимальный размер дисплея — это максимальное разрешение, которое может получить изображение, учитывая все потенциальные окна просмотра и экраны, которые могут получить к нему доступ.
Как узнать максимальный размер изображения?
Сначала откройте страницу или сообщение, содержащее изображение, которое вы хотите проверить. Вам необходимо вручную изменить размер браузера (постепенно уменьшать его, перетаскивая его края) до точки, в которой изображение перескакивает в самый большой размер.Эта точка называется «точкой останова», потому что размер изображения внезапно нарушается.
После того, как изображение перескочило к большому размеру, нажмите правую кнопку мыши -> Проверить (если ваш браузер — Chrome). Наведите указатель мыши на URL-адрес изображения в правом верхнем углу экрана, и вы увидите размеры, в которых оно отображается, и его исходные размеры (внутренние). Последнее — это то, что пользователи будут загружать, в то время как первые представляют максимальный размер отображения изображения на этой странице.
(Большой предварительный просмотр)Помня об этой информации, теперь вы можете изменить размер и обрезать изображение, чтобы оно соответствовало заданным размерам.Таким образом вы убедитесь, что оптимизировали его эффективно, чтобы он по-прежнему отлично смотрелся на экране и, в то же время, не имел большого веса на вашем сайте.
Например, если вы хотите, чтобы ваши изображения были удобными для Retina, отредактируйте их, используя вдвое больший максимальный размер экрана для лучшего качества. Изображение на скриншоте имеет размер 428×321 пикселей, поэтому сделайте его 856×642 пикселей для лучшего качества Retina.
Изменение размера и кадрирование изображений
Когда вы имеете дело с файлами, размеры которых намного больше, чем вам обычно нужно для демонстрации на своем сайте, вы можете просто изменить размер или обрезать их и только потом загружать на свой сайт.Вы сэкономите место на диске и сделаете свой сайт светлее.
Конечно, если у вас есть фото-портфолио и вам важно, чтобы посетители видели ваши работы в первозданном виде, то да, у вас есть реальный мотив представить их в лучшем виде.
Вы также можете обрезать изображения в любое время, если есть только одна деталь, которую вы хотите показать людям, и нет причин загружать широкое, полное изображение, если остальной контент является избыточным.
Сжать изображения
У всех фоторедакторов есть этот параметр, при котором они спрашивают вас, в каком качестве вы хотите сохранить отредактированное изображение.Обычно вы выбираете качество 100% (по понятным причинам), но можете немного понизить его, скажем, до 70-80%. Вы не заметите большой разницы, если изображение уже имеет огромное разрешение. Его размер в этом случае будет меньше.
После того, как вы установили более низкий процент качества и сохранили изображение, вы можете углубиться в еще один раунд оптимизации того же изображения, используя онлайн-инструмент, чтобы еще больше уменьшить его размер.
JPEG Optimizer и JPEG.io имеют процент уменьшения около 60%, а TinyPNG (если вы решите работать с PNG) около 70%.Kraken подходит для обоих форматов, возвращая файлы примерно на 70% меньше за счет сжатия с потерями.
Пользователи Mac могут попробовать ImageOptim, который сжимает форматы JPG и PNG до 50%.
Настройка оптимизации изображений на автопилоте
Чтобы автоматизировать процесс оптимизации изображений на вашем сайте, вам понадобятся инструменты (также известные как плагины WordPress). Это означает, что они будут делать все, о чем мы говорили ранее, но на автопилоте.
Существует несколько автоматических решений WordPress для оптимизации изображений, но в этом посте я представлю вам только те, которые имеют надежные функции, которые могут предоставить полный набор для полной оптимизации изображений.
Я также покажу вам тесты, которые я провел с каждым из следующих трех инструментов, чтобы вы могли наблюдать за всем в деталях.
Мы сравним Optimole, ShortPixel и Smush.
Optimole
(большой превью)Optimole, вероятно, самый сложный из всех, поскольку он включает в себя все функции, которые могут потребоваться для эффективной оптимизации изображения. Так что, если вы ищете интеллектуальную оптимизацию изображений во всех ее аспектах, вам может понравиться Optimole.
Optimole передает ваши изображения в облако, где они оптимизируются.Затем оптимизированные изображения просеиваются через CDN, что ускоряет их загрузку. Плагин заменяет URL каждого изображения на собственный.
Адаптация изображений к размеру экрана каждого пользователя — еще одна ключевая особенность Optimole. Это означает, что он автоматически оптимизирует ваши изображения до нужного размера в зависимости от области просмотра пользователя, поэтому, если вы видите изображение с планшета, оно будет обеспечивать идеальный размер и качество для стандартных планшетов. Эти преобразования выполняются быстро и не занимают лишнего места на вашем сайте.
Еще один умный подход, который вам понравится в Optimole, — это умение определять, когда у пользователя более медленное соединение. Когда он распознает медленное соединение, плагин сжимает изображения на вашем сайте с большей скоростью, чтобы не повлиять на время загрузки страницы ваших посетителей.
Если вам нужна отложенная загрузка, плагин также позволяет использовать его на вашем сайте. Вы просто отметьте одно поле, и Optimole сделает всю работу за вас.
Еще одна интересная особенность Optimole заключается в том, что она не оптимизирует все изображения в медиатеке WordPress автоматически.Он только оптимизирует изображения, которые люди запрашивают, заходя на страницу вашего сайта. Так что не паникуйте, если вы установите плагин и ничего не произойдет. Как только изображение будет запрошено пользователем, плагин выполнит то, что я уже объяснил выше. Это очень экономит место, поскольку этот плагин использует только одно изображение, которое он преобразует в облаке на основе запросов пользователей и устройств.
Что мне нравится в этом плагине, так это то, что он умный и эффективный, он никогда не выполняет ненужной работы или преобразований.Мы используем его на трех наших сайтах: ThemeIsle, CodeinWP и JustFreeThemes. Вы можете проверить их как демонстрационные версии.
ShortPixel
(большой превью)ShortPixel — популярный плагин WordPress, который отлично подходит для массовой оптимизации изображений. Плагин работает на автопилоте и по умолчанию оптимизирует каждое изображение, которое вы загружаете в свою медиатеку. Однако вы можете отключить эту опцию, если она вам не нужна.
Плагин предлагает сжатие с потерями, глянцевое изображение и сжатие без потерь, которое можно применять даже к эскизам.Все измененные изображения сохраняются в отдельной папке на вашем сайте, где вы всегда можете переходить туда и обратно, чтобы отменить / повторить оптимизацию. Например, преобразовать обратно из без потерь в с потерями и наоборот или просто восстановить исходные файлы.
Более того, если вы перейдете в медиа-библиотеку WordPress и выберете представление списка вместо представления сетки, которое используется по умолчанию, вы заметите, что последний столбец держит вас в курсе состояния сжатия. Таким образом, вы можете вручную просмотреть все изображения и сжимать / распаковывать те, которые вам нужны.Для каждого изображения вы увидите, на какой процент оно было сжато.
Если вы хотите оптимизировать их все сразу, просто выберите «Массовые действия» -> «Оптимизировать с помощью ShortPixel» (или любого из его подпунктов) и нажмите «Применить». Ваши изображения будут сжаты всего за несколько секунд.
Кроме того, ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать WebP-версии ваших изображений и оптимизировать файлы PDF. Он также обеспечивает преобразование CMYK в RGB. Он работает с сервисом Cloudflare CDN для загрузки оптимизированных изображений на облачный сервер.
Smush
(большой превью)Еще одно громкое имя в области плагинов WordPress, Smush — удобный инструмент, который оптимизирует ваши изображения на ходу. Smush поставляется с красивой панелью мониторинга, на которой вы можете быть в курсе общей экономии на вашем веб-сайте, сколько элементов еще не оптимизировано, сколько уже оптимизировано и какие методы использовались для этого.
Он также имеет массовое сжатие, отложенную загрузку, автоматическое преобразование PNG в JPG и интеграцию с CDN. Как и ShortPixel, Smush также добавляет статус сжатия к каждому изображению в вашей медиатеке, так что вы можете управлять ими по отдельности или в большом количестве.
Smush по умолчанию использует сжатие без потерь, стараясь сохранить изображения как можно ближе к их исходной версии. Обратной стороной этого плагина является то, что он не предлагает такое же количество функций в бесплатной версии, как вышеупомянутые плагины. Вам нужно заплатить за некоторые базовые функции.
Тестирование трех подключаемых модулей для оптимизации изображения
Я взял следующее изображение размером 904 КБ с MyStock.photos и провел его через серию тестов с тремя модулями, которые я представил выше.
(большой превью)Вот как работают плагины:
- Optimole: 555 КБ (312 КБ, если выбран высокий уровень сжатия)
- ShortPixel: 197,87 КБ
- Smush: 894 КБ
* Optimole и ShortPixel используют сжатие с потерями, а Smush — сжатие без потерь.
Еще интереснее следующий подход.
Я загрузил это изображение на свой сайт WordPress и впоследствии использовал его в своем блоге.И Optimole, и ShortPixel автоматически уменьшили его размер, чтобы он соответствовал разрешению моего экрана и макету публикации. Итак, вместо использования изображения размером почти 1 МБ, уменьшенного до размера сообщения, я теперь использую то же изображение , уменьшенное до максимального размера отображения . Плагины нашли нужный размер и размеры в моем сообщении в блоге и соответствующим образом изменили изображение.
И это уменьшенные размеры для каждого плагина:
- Optimole: 158 КБ, 524×394 пикселей
- ShortPixel: 71.7 КБ, 768×577 пикселей
- Smush: не оптимизировал для этого конкретного запроса
При этом важно отметить две вещи:
- ShortPixel вернул наилучший размер сжатия, но в больших размерах; в целом результат хороший, только изображение немного теряет в исходном качестве. (большой превью)
- Optimole (на этот раз я установил автоматическое сжатие) вернул больший размер, но с меньшими размерами и с лучшим качеством, видимым невооруженным глазом.Компания Optimole каким-то образом нашла отличное сочетание размера и габаритов, так что качество здесь не сильно упадет.
Вот как это должно выглядеть на действующем веб-сайте:
(большое превью)Если вы спросите меня, Optimole лучше приспособился к этому конкретному запросу и области просмотра пользователя (в данном случае экран моего ноутбука) .
Теперь давайте взглянем на , как эти плагины адаптируются к экранам мобильных устройств. :
Я следовал той же процедуре. Я активировал сразу один плагин и запросил ту же страницу веб-сайта через свой мобильный телефон (Android).Результаты:
Optimole : 96 КБ, 389×292 пикселей. ShortPixel : 19 КБ, 300×225 пикселей.Smush : без оптимизации изображения для мобильных устройств.
Мой мобильный демонстрационный экран:
(Большой предварительный просмотр)Как и в первом примере, Optimole вернула более крупную версию с большей ориентацией на качество, в то время как ShortPixel преобразовал изображение в лучший размер, но с небольшой потерей качества.
Изначально я использовал образ размером 6 МБ для основного теста рабочего стола, но, поскольку Smush не разрешает файлы размером более 1 МБ в своей бесплатной версии (другие разрешают), мне пришлось выбрать изображение размером менее 1 МБ.
Я все равно сделаю этот тест только с Optimole и ShortPixel.
Итак, давайте проведем четвертый тест, на этот раз на большом изображении.
Исходный образ имеет 6,23 МБ .
(большой превью)Оптимизированные размеры:
- Optimole : 798 КБ с уровнем сжатия Авто, 480 КБ с высоким уровнем сжатия
- ShortPixel : 400,58 КБ
Также есть плагин EWWW Image Optimizer, который, аналогично Smush, использует только сжатие без потерь и уменьшает изображения только на довольно небольшой процент.
Выводы после четырех тестов:
- ShortPixel обеспечивает лучшие показатели оптимизации (около 70-80%), в то время как Optimole находится где-то на 40% на уровне сжатия Auto и 70% на уровне сжатия High.
- Optimole лучше адаптирует контент к пользовательскому окну просмотра и подключению к Интернету. Если вы установите для него значение «Авто», он будет знать, как последовательно уменьшать размер и сохранять высокое качество. Мне нравится, что он умеет манипулировать всеми этими переменными, поэтому помогает сократить время загрузки вашего сайта и отображать высококачественные изображения для ваших посетителей.
Если бы мне нужно было собрать воедино не только результаты тестов, но и другие особенности плагинов (такие как простота и удобство использования), я бы выбрал Optimole. Но ShortPixel также является отличным соперником, которого я настоятельно рекомендую. Smush — тоже неплохой вариант, если вы готовы за него платить или вы фотограф, который хочет, чтобы их изображения обрабатывались как можно меньше.
Заключение
Не стоит недооценивать влияние оптимизации изображений. Изображения всегда являются одной из основных причин медленной работы сайта.Google не любит медленные веб-сайты, а также ваши посетители и клиенты. Особенно, если вы ищете монетизацию через свой сайт WordPress. Неоптимизированный сайт повлияет на ваше SEO, снизит вашу выдачу, увеличит показатель отказов и потеряет ваши деньги.
Независимо от того, предпочитаете ли вы выполнять оптимизацию изображения вручную или выбираете плагин для ее автоматизации, вы увидите хорошие результаты раньше, чем позже.
Какие еще методы вы используете для контроля изображений на вашем сайте WordPress?
(dm, yk, il)Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress.Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз.Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии. Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений на самом деле заключается в улучшении двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой.Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей. Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-содержимого. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения. Однако это означает, что преобразование в JPEG приводит к уменьшению размера файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь». Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений.Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости загрузки сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.).Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы поместиться на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения не более пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите к Изображение> Размер изображения , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете выбрать Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжатие изображений JPEG и PNG
Хотите просто оптимизировать файлы JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Image Optimizer
EWWW Image Optimizer выполняет двойную функцию. Он оптимизирует как существующие изображения на вашем сайте, так и загружает новые. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображения
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Рекомендуемое изображение
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбирать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Изображения в кэше
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ — часто либо на стороннем сервере, находящемся ближе к тому месту, где он находится, либо в его браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, также известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его предназначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете для изображений четкий описательный альтернативный текст, вы с большей вероятностью увидите свой сайт в соответствующем списке результатов поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, посетив Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Сравнение 7 лучших плагинов для оптимизации изображений WordPress
Ищете лучший плагин для оптимизации изображений WordPress, чтобы ускорить работу вашего сайта?
Согласно HTTP-архиву, изображения составляют около 50% от размера файла средней веб-страницы, поэтому поиск способа сжатия может оказать положительное влияние на время загрузки страницы вашего сайта.
Плагин сжатия изображений предлагает простой способ исправить это, потому что вы можете продолжать загружать изображения как обычно, при этом плагин автоматически оптимизирует их в фоновом режиме.
Чтобы помочь вам найти лучший плагин для оптимизации изображений для вашего сайта, я на практике протестировал семь популярных вариантов. Для каждого плагина я расскажу:
- Основные характеристики
- Интерфейс (AKA реальные скриншоты того, как это работает)
- Производительность (с использованием одного и того же тестового изображения для каждого плагина)
- Стоимость
Более того, все эти плагины также предлагают по крайней мере некоторую форму бесплатного плана, хотя некоторые из них более щедры, чем другие.
Давайте оптимизируем…
Как я буду тестировать эти плагины
Чтобы проверить производительность этих подключаемых модулей оптимизации изображений, я загружаю и сжимаю одни и те же изображения JPEG и PNG с каждым подключаемым модулем.
Некоторые примечания:
- Без изменения размеров изображения — только сжатие.
- Я буду использовать максимальное сжатие с потерями и сжатие без потерь (два теста). Я думаю, что это самый справедливый способ делать что-то, поскольку каждый плагин обрабатывает вещи по-своему.
- Я удалю данные EXIF, когда плагин предложит эту функцию.
- Размер исходного изображения в формате JPG составляет 294 КБ.
- Размер исходного изображения PNG составляет 272 КБ.
Также отмечу, когда уровень сжатия вызывал заметное изменение качества изображения. Если я не говорю о качестве изображения, можно предположить, что разница в качестве небольшая ( для невооруженного глаза, по крайней мере, ).
ShortPixel — это популярная бесплатная версия, которая активна на более чем 200 000 сайтов.
На момент последнего выпуска ShortPixel выпускается в двух версиях:
- ShortPixel Image Optimizer — автоматически изменяет размер и сжимает изображения.
- ShortPixel Adaptive Images — помимо изменения размера и сжатия изображений , он также обслуживает ваши изображения из CDN и динамически изменяет их размер в зависимости от устройства каждого пользователя. Например, кто-то на экране Retina получит изображение с высоким разрешением, а кто-то на смартфоне получит изображение с низким разрешением.
Я протестирую обычный оптимизатор изображений, так как это самая популярная версия. Но также стоит проверить ShortPixel Adaptive Images, нравится ли вам то, что вы видите.
Основные характеристики
Оптимизатор изображения ShortPixel
- Автоматическое сжатие изображений с использованием нескольких уровней сжатия с потерями или без потерь.
- Автоматически изменять размеры изображения до максимального установленного вами размера.
- Сжимайте файлы в форматах JPG, PNG, GIF (, включая анимированные GIF ) и даже PDF-документы.
- Преобразование изображений в формат WebP.
- Выберите размеры миниатюр изображений для сжатия.
- Сохраните резервную копию исходного образа.
ShortPixel Adaptive Images
- Обслуживать образы из глобальной сети CDN.
- Динамически изменяйте размер изображений в зависимости от размера устройств отдельных посетителей.
- Интеллектуальная обрезка для обрезки изображений с сохранением важных визуальных элементов.
- Автоматически предоставлять изображения WebP браузерам, поддерживающим WebP.
Интерфейс / простота использования
ShortPixel довольно прост в использовании.
После установки и активации вам нужно будет ввести свой адрес электронной почты, чтобы сгенерировать ключ API ShortPixel. Вы можете повторно использовать один и тот же ключ API на нескольких сайтах, что удобно, если у вас сеть сайтов.
После того, как вы подтвердите свой ключ API, вы получите простую область настроек, где вы можете:
- Выберите желаемый уровень сжатия — два уровня сжатия с потерями и сжатие без потерь.
- Выберите, нужно ли также оптимизировать миниатюры изображений ( те, которые автоматически создаются WordPress ).
- Укажите, следует ли сохранять резервную копию исходного изображения и / или удалять данные EXIF.
- Выберите максимальные размеры для автоматического изменения размера изображений, а также способ обрезки изображений (, если применимо, — вы также можете просто установить максимальную ширину, чтобы сохранить исходное соотношение сторон и избежать обрезки ).
Вкладка Advanced позволяет управлять более мелкими функциями, такими как создание изображений WebP, преобразование в JPEG и многое другое:
После того, как вы сделаете свой выбор, ShortPixel автоматически оптимизирует новые изображения, которые вы загружаете, и вы также можете:
- Массовая оптимизация существующих изображений на вашем сайте.
- Поочередная оптимизация изображений вручную
Производительность
| Макс. Потери | без потерь | |
| JPG | 80 КБ | 276 КБ |
| PNG | 80 КБ | 215 КБ |
Стоимость
ShortPixel дает вам определенную ежемесячную квоту бесплатно. После этого вам нужно будет заплатить.
Бесплатно можно оптимизировать 100 изображений в месяц без ограничений по размеру .Так что, если вам просто нужно оптимизировать несколько больших изображений, это очень удобно.
После этого вы можете приобрести ежемесячную подписку или разовые кредиты на оптимизацию изображения. Самая дешевая подписка составляет 4,99 доллара США в месяц до 5000 изображений в месяц, а самый дешевый одноразовый пакет — 9,99 доллара США за 10 000 изображений.
Помните — это для всей вашей учетной записи ShortPixel. То есть вы можете использовать свою квоту на нескольких сайтах WordPress, используя один и тот же ключ API.
Подробнее / Скачать
Imagify — это бесплатный плагин для оптимизации изображений от тех же разработчиков, что и плагин кэширования / повышения производительности WP Rocket.Таким образом, он отлично сочетается с WP Rocket для полнофункционального набора производительности веб-сайта.
Основные характеристики
- Автоматически оптимизируйте изображения с помощью трех различных уровней сжатия с потерями и без потерь.
- Создавайте изображения WebP и отправляйте их в браузеры, поддерживающие WebP.
- Автоматически изменять размеры изображений.
- Выберите размеры миниатюр для оптимизации.
- Сделайте резервную копию исходного изображения.
- Добавьте пользовательские папки вне медиабиблиотеки для оптимизации.
- Сохраните резервную копию исходного образа.
Интерфейс / простота использования
Imagify имеет действительно хорошо продуманный интерфейс и очень проста в использовании. Как и в случае с ShortPixel, вы начнете с создания ключа API для подключения к сервису Imagify. Тогда это откроет полный интерфейс.
Вверху вы можете выбрать желаемый уровень сжатия. Как и ShortPixel, вы получаете два уровня сжатия с потерями, а также вариант без потерь. Вы также можете выбрать:
- Следует ли автоматически оптимизировать изображения при загрузке и / или резервном копировании исходных изображений.
- Сохранять ли информацию EXIF.
Далее можно настроить:
- Следует ли создавать и отображать изображения WebP.
- Параметры автоматического изменения размера. Вы можете установить максимальную ширину, а затем сохранить соотношение сторон.
- Какие размеры эскизов следует оптимизировать.
Если включено, Imagify автоматически оптимизирует все недавно загруженные изображения. И вы также можете массово оптимизировать старые изображения или вручную оптимизировать отдельные изображения.
Производительность
| Макс. Потери | без потерь | |
| JPG | 178 КБ | 276 КБ |
| PNG | 38 КБ * | 212 КБ |
Стоимость
Как и ShortPixel, Imagify также дает вам определенное бесплатное выделение в месяц.Однако они рассчитывают это иначе.
Вместо того, чтобы делать это по количеству изображений, например ShortPixel, Imagify ограничивает вас 25 МБ всего в месяц. Так что, если вам нужно оптимизировать много маленьких изображений, бесплатный план может быть лучше, чем ShortPixel.
После этого вы можете приобрести разовые или ежемесячные планы. Самый дешевый месячный план составляет 4,99 доллара в месяц за 1 ГБ изображений, а самый дешевый разовый план — 5,99 доллара за 500 МБ изображений.
Подробнее / Скачать
EWWW Image Optimizer уникален тем, что оптимизирует ваши изображения.Большинство плагинов для оптимизации изображений, включая ShortPixel и Imagify, подключаются к внешним серверам через API и выполняют оптимизацию изображений на этих внешних серверах.
ОднакоEWWW Image Optimizer использует ваш собственный сервер для оптимизации изображений. Это делает его бесплатным для неограниченного использования, но это также означает, что вы собираетесь использовать собственные ресурсы сервера.
С учетом сказанного, плагин также дает вам возможность подключиться через API (, если вы платите ), поэтому вы можете выбрать подход, который лучше всего подходит для вас.
Для справки, я использую для своих тестов версию для самостоятельного размещения.
Основные характеристики
- Оптимизируйте изображения на собственном сервере или подключитесь через API для облачной оптимизации.
- Оптимизирует JPG, PNG, GIF и PDF.
- Четыре различных уровня сжатия, но не все из них доступны бесплатно.
- Автоматически изменять размер изображения до максимального размера.
- Динамически подавать изображения через CDN и изменять их размер в соответствии с устройством пользователя (, как адаптивные изображения ShortPixel ).Это платная услуга.
- Оптимизация расписания для запуска в определенное время дня, что позволяет запланировать ее на непиковые часы для экономии ресурсов сервера.
- Преобразование PNG в JPG и наоборот.
- Создание и обслуживание изображений WebP.
Интерфейс / простота использования
Благодаря недавнему изменению дизайна интерфейс EWWW Image Optimizer стал намного лучше.
Тем не менее, он по-прежнему дает вам тонну различных настроек. Что ж, это неплохо.Если вам нравится точечный контроль, вам понравятся все эти возможности. Но если вы обычный пользователь, вы можете почувствовать себя немного ошеломленным (, и в этом случае я бы порекомендовал что-то вроде ShortPixel или Imagify ).
Например, вы можете видеть все эти разные вкладки в интерфейсе:
Производительность
| Макс. Потери | без потерь | |
| JPG | НЕТ | 276 КБ |
| PNG | 80 КБ * | 212 КБ |
Стоимость
Основной подключаемый модуль EWWW Image Optimizer доступен бесплатно для неограниченного использования.
Оплатить нужно только, если вы хотите:
- Подключитесь к сервису облачной оптимизации для сжатия, CDN и т. Д.
- Разблокируйте все методы сжатия и некоторые другие функции.
Планы сжатия стоят всего 0,003 доллара США за изображение. Например, вы можете сжать 3000 изображений за 9 долларов.
Тогда план с CDN стоит 9 долларов в месяц.
Подробнее / Скачать
Kraken — это версия популярного Kraken для WordPress.io оптимизатор изображений. Примечание. Я использую веб-интерфейс Kraken.io , когда оптимизирую изображения для клиентских сайтов .
Это хороший простой вариант, хотя в нем отсутствуют некоторые расширенные функции в других плагинах. Например, нет поддержки изображений WebP.
Основные характеристики
- Использует сервис сжатия Kraken.io.
- Методы сжатия и сжатия без потерь.
- Автоматически изменять размер изображений до указанных максимальных размеров.
- Вручную выберите настройку качества JPEG и схему субдискретизации цветности.
- Выберите миниатюры для оптимизации.
- Сохранить метаданные EXIF.
Интерфейс / простота использования
Для начала вам необходимо сгенерировать ключ API Kraken для подключения вашего сайта к сервису.
Оттуда вы попадете на единую страницу настроек, где вы можете указать, какой метод оптимизации использовать, а также:
- Следует ли автоматически оптимизировать изображения при загрузке.
- Автоматическое изменение размера изображения.
- Какие эскизы нужно оптимизировать.
- Следует ли сохранять данные EXIF.
Производительность
| Макс. Потери | без потерь | |
| JPG | 246 КБ | 274 КБ |
| PNG | 73 КБ | 209 КБ |
Стоимость
Kraken бесплатно предоставляет вам одноразовый кредит в размере 100 МБ.После этого планы начинаются с 5 долларов в месяц за до 500 МБ изображений, а затем будут расти.
Подробнее / Скачать
Smush, активный на более чем 1 миллионе веб-сайтов, является одним из самых популярных плагинов для оптимизации изображений WordPress.
Для этого есть серьезная причина — он позволяет оптимизировать неограниченное количество изображений бесплатно , используя серверы Smush (не ваши собственные). На это есть некоторые ограничения, но это все еще довольно щедро, и это не то, что вы часто обнаруживаете.
Основные характеристики
Я начну с ключевых функций бесплатной версии :
- Автоматическое сжатие изображений с помощью сжатия без потерь . Без сжатия с потерями бесплатно.
- Автоматически изменять размеры изображения.
- Выберите размеры миниатюр для оптимизации.
- Удалите метаданные EXIF.
- Ленивая загрузка изображений для ускорения начальной загрузки страницы.
- Оптимизировать изображения во внешних каталогах.
- Массовая оптимизация 50 изображений одновременно.
А если вы обновитесь до платной версии , вы также получите следующие функции:
- Использовать сжатие с потерями.
- Обслуживать образы из CDN.
- Преобразование и обслуживание изображений WebP.
- Сделайте резервную копию исходного изображения.
- Автоматически конвертировать PNG в JPEG
- Автоматическая массовая оптимизация всех старых изображений.
Интерфейс / простота использования
В Smush нет ключа API, к которому можно было бы подключиться — вы просто активируете его и сразу же приступаете к работе.Они даже предоставляют вам хороший мастер установки для настройки важных основ.
После этого вы получите красиво оформленный интерфейс, в котором вы можете настроить основные и дополнительные параметры:
Есть также некоторые другие вкладки, на которых вы можете настроить такие функции, как отложенная загрузка.
Производительность
| Макс. Потери | без потерь | |
| JPG | НЕТ | 289 КБ |
| PNG | НЕТ | 272 КБ * |
Стоимость
Если все, что вам нужно, это сжатие без потерь, бесплатная версия позволяет оптимизировать неограниченное количество изображений ( размером до 5 МБ каждое, ). Так что для сжатия без потерь это лучшее значение.
Однако, если вам нужно сжатие с потерями, а также все другие платные функции, это может стать немного дороже, потому что вам понадобится членство в WPMU DEV, которое стоит 49 долларов в месяц (, хотя оно также дает вам доступ ко всем Другие плагины WPMU DEV ).
Подробнее / Скачать
WP Compress — это новый плагин для сжатия изображений WordPress, который предлагает щедрую структуру ценообразования и хорошо продуманный интерфейс.
Он также утверждает, что предлагает «предотвращение чрезмерного сжатия», хотя я не знаю, как это проверить.
Основные характеристики
- Три различных уровня сжатия — два с потерями и один без потерь.
- Автоматически сжимать изображения при загрузке и массово сжимать старые изображения.
- Автоматически изменять размеры изображения.
- Выберите размеры миниатюр для оптимизации.
- Удалить данные EXIF.
- Храните резервные копии исходных образов в облаке ( вместо того, чтобы тратить зря место на собственном сервере ).
Интерфейс / простота использования
Как и многие другие плагины, для начала вам необходимо добавить в плагин свой ключ API.
Вы можете начать с рекомендованных настроек плагина или настроить все самостоятельно.
Интерфейс чистый и отлично выглядит. Есть всего несколько основных настроек, и все они легко доступны:
Производительность
| Макс. Потери | без потерь | |
| JPG | 125 КБ | 240 КБ |
| PNG | 34 КБ | 50 КБ * |
Стоимость
WP Compress позволяет бесплатно оптимизировать первые 100 изображений. После этого членство начинается с 5 долларов за 1000 изображений.
Однако их ценообразование отличается уникальным подходом ( и щедрые ). В то время как большинство других инструментов учитывают каждый размер эскиза как отдельное изображение для выставления счетов, WP Compress не делает .
Например, если ваша тема имеет пять различных размеров миниатюр, одно изображение будет занимать пять баллов на что-то вроде ShortPixel.Но с WP Compress для оптимизации всех эскизов потребуется всего один кредит.
Подробнее / Скачать
БЕСПЛАТНЫЙ КУРС
Пристегнись!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
лучших плагинов для сжатия изображений WordPress на 2021 год
изображений делают ваш сайт интерактивным и интересным.В конце концов, это оживляет ваш контент и помогает вашим читателям легко усваивать информацию на вашем сайте.
Однако объемные и неоптимизированные изображения могут сделать обратное, замедляя работу сайта. Если вы не знаете, как правильно сжимать изображения, вы будете видеть, как ваш сайт замедляется с каждым днем!
Вот почему вам нужен плагин сжатия изображений WordPress для оптимизации ваших изображений. В этой статье мы рассмотрим лучшие плагины для сжатия изображений WordPress и поможем вам выбрать тот, который соответствует вашим потребностям.
Если вы торопитесь, посмотрите сравнительную таблицу здесь.
Подключаемый модуль | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия | |
Smush | 200 КБ | 190.8 КБ | 4,6% | Без потерь | Бесплатно / От 70 долларов США в год |
Imagify | 200 КБ | 8Lossless Aggressive | Бесплатно / От 4,99 долларов США в месяц | ||
Optimole | 200 КБ | 103 КБ 9002 48 917.5% | Lossy and Lossless | Бесплатно / От 22,52 долл. США в месяц | |
ShortPixel | 200 КБ | 110 КБ | Бесплатно / от 4,99 долларов США в месяц | ||
EWWW Image Optimizer | 200 КБ | 185 КБ | 7.5% | Без потерь | Бесплатно / 0,002 доллара США за изображение с использованием ключа API или 5-15 долларов США в месяц |
WP Compress | 200 КБ | 137 | Без потерь | Бесплатно / 59 долларов США в год |
Почему следует использовать подключаемый модуль сжатия изображений?
Изображения могут замедлить работу вашего сайта, если они не оптимизированы.Плагин сжатия изображений позволяет оптимизировать изображения и помогает быстрее загружать ваш сайт.
Если у вас есть сайт галереи или даже простая страница блога, убедитесь, что ваши изображения сжаты и оптимизированы — это действительно хороший способ позаботиться о скорости вашего сайта.
И так же точно, как солнце взойдет утром, если есть что-то, что мы знаем наверняка, более высокая скорость сайта имеет много преимуществ для вашего SEO. Меньше отказов и больше посетителей, которых мало.
Как мы тестировали плагины сжатия изображений?
Для сравнения плагинов сжатия изображений мы создали тестовый сайт WordPress. В тестовых целях мы установили сайт на наш надежный компьютер с Windows, используя Bitnami!
Поскольку сжатие изображений — это внутренняя функция, достаточно использовать любую тему. Для изображения мы пошли и взяли бесплатное изображение от Pexels.
Для тестирования каждого плагина мы установили только этот плагин и новую копию образа. После того, как изображение оптимизировано, мы рассчитали результаты оптимизированного изображения.
Некоторым плагинам требуются ключи API. Для них нам нужно было зарегистрировать учетную запись с указанным плагином, а затем скопировать API, чтобы плагин работал.
Что следует искать в подключаемом модуле сжатия изображений?
Итак, что вы ищете в плагине сжатия изображений? Это то, как он сжимает изображения или насколько быстро он может это делать?
В этом разделе мы рассмотрим список функций, которые вы должны искать в плагине сжатия изображений, прежде чем использовать его.Ясно, что не все функции являются обязательными, но их наличие обязательно поможет в ваших поисках оптимизированных изображений.
Давайте взглянем на список ниже.
поддерживает различные форматы файлов изображений
Убедитесь, что ваш плагин сжатия изображений поддерживает все популярные форматы файлов, чтобы у вас не возникало проблем с несовместимостью.
Наиболее популярные типы файлов изображений, над которыми вы будете работать, будут включать PNG, JPG или JPEG, GIF и WebP.Таким образом, убедитесь, что ваш плагин поддерживает и может работать с этими форматами файлов.
Гибкость выбора уровней сжатия
Сжатие изображений — это идеальный баланс между размером файла и качеством изображения. Различные подходы к сжатию могут привести к разным результатам.
Например, сжатие без потерь может не привести к изменению размера файла. В то время как сжатие с потерями может сделать файл изображения размытым и некачественным. Таким образом, плагин должен позволить вам опробовать различные уровни сжатия изображения, пока вы не найдете то, что вам нужно!
Сжатие массовых изображений
Сжатие сотен изображений вручную может занять много времени.Вот почему в плагине должна быть опция массового сжатия. Это также позволит вам сжать сразу несколько изображений.
Другие функции оптимизации изображения (дополнительно)
Сжатие изображений — это только одна часть оптимизации изображений вашего веб-сайта. Таким образом, получение доступа к другим функциям оптимизации изображений с помощью плагинов сжатия изображений WordPress может быть действительно полезным.
Вот несколько важных функций оптимизации изображений, на которые стоит обратить внимание:
- Изменение размера — Изменение размера изображения относится к изменению размеров изображения i.е. высоту и ширину изображения, чтобы оно соответствовало макету вашего сайта.
- Обрезка — Иногда вам нужно обрезать изображение, чтобы оно полностью соответствовало требуемым размерам. Например, при изменении размера квадратного изображения до прямоугольной формы плагин может вводить пробелы или вырезать важные части изображения. Таким образом, возможность обрезать изображение вручную действительно очень полезна.
- Image CDN — CDN или сеть доставки контента в основном представляет собой глобально распределенную сеть серверов и центров обработки данных.Некоторые плагины предлагают интеграцию с CDN, чтобы помочь вам доставлять изображения вашим посетителям с сервера, расположенного ближе к их местоположению. Это помогает сократить время загрузки изображения.
- Резервные копии — Вам может не понравиться, как получается изображение после сжатия. Таким образом, важно сохранить резервную копию исходных изображений, чтобы вы могли легко вернуться к исходному состоянию.
- Разгрузка: Оптимизация изображений может быть тяжелым процессом для вашего сервера. Если у вас несколько изображений, это может замедлить работу вашего сайта в процессе оптимизации изображений.Поэтому некоторые плагины / сервисы предлагают оптимизацию на своих серверах, а не на ваших. Поскольку их серверы настроены для оптимизации изображений, результаты могут быть лучше, чем при оптимизации изображений на вашем сервере.
Какие существуют типы сжатия изображений?
Существует два основных метода сжатия изображений — без потерь и с потерями. Вот краткий обзор того, как эти алгоритмы сжатия изображений оптимизируют изображения.
Сжатие изображений без потерь
При сжатии изображений без потерь размер файла изображения будет уменьшен, но качество изображения не изменится.Это делается путем сжатия данных изображения. В некоторых случаях это может также включать удаление ненужных метаданных, прикрепленных к файлу необработанного изображения.
Сжатие изображений без потерь идеально, когда важно сохранить тот же уровень детализации и качества изображения. Здесь вы обычно видите уменьшение размера файла примерно на 10-50% от фактического изображения.
Сжатие изображений с потерями
Сжатие изображений с потерями — это необратимый процесс, при котором данные исходного изображения теряются.Это приводит к значительному уменьшению размера файла. Однако это также приводит к ухудшению качества изображения.
Таким образом, изображения с большим количеством текста или мелким шрифтом будут отображаться нечитаемыми, если они подвергаются агрессивному сжатию изображений с потерями.
Но при использовании с изображениями правильного типа, сочетающих такие умные методы, как кодирование преобразования и субдискретизация цветности, можно ожидать почти одинакового качества изображения с уменьшением размера файла на 50% -80%.
Могу ли я использовать другие платформы для сжатия изображений?
В одной из наших статей о том, как оптимизировать изображения на вашем веб-сайте WordPress, мы говорили о специализированных платформах и веб-сайтах для оптимизации изображений.Они могут помочь вам сжать и оптимизировать изображения перед их загрузкой на свой веб-сайт WordPress.
Итак, в чем преимущество использования плагина WordPress по сравнению с этими платформами?
Что ж, плагины сжатия изображений WordPress добавляют дополнительный уровень удобства.
При использовании другой платформы вам необходимо загрузить исходные изображения, дождаться их оптимизации, загрузить в локальное хранилище, а затем снова загрузить на свой веб-сайт WordPress. Слишком много хлопот.
Использование подключаемых модулей сжатия изображений более удобно, поскольку они автоматически сжимают изображения за вас.
6 лучших плагинов для сжатия изображений WordPress
Чтобы упростить поиск, мы составили короткий список некоторых из лучших плагинов для сжатия изображений WordPress. Мы постарались составить список как можно более разнообразным, чтобы вы могли найти то, что соответствует вашим требованиям, включая ваш бюджет.
Однако, прежде чем мы начнем, вот небольшая сравнительная таблица, чтобы показать вам, как каждый из этих плагинов сочетается друг с другом.Мы будем использовать следующее изображение, чтобы измерить, насколько каждый плагин может сжать размер файла изображения.
Источник изображения: Pexels
Тип изображения: JPG
Разрешение изображения: 1920 x 1280
Размер файла исходного изображения: 200 КБ
Давайте посмотрим на сравнительную таблицу размеров сжатых файлов по каждому плагину.
Это должно дать вам общее представление об уровне сжатия, которого вы можете ожидать от этих плагинов.Теперь давайте подробно рассмотрим все функции и возможности этих плагинов сжатия изображений WordPress:
1. ShortPixel
Что такое ShortPixel?
ShortPixel — еще один популярный плагин для сжатия изображений WordPress. После установки он соединяет вас с API ShortPixel, так что вы можете сжимать и оптимизировать свои изображения, не выходя из панели управления WordPress.
Тест сжатия изображения ShortPixel
ShortPixel позволил уменьшить размер изображения на 55% с 200 КБ до 110 КБ.Он использует технику сжатия с потерями.
Чем хорош ShortPixel?
Как и в случае с предыдущими плагинами сжатия изображений WordPress, здесь вы также получите поддержку алгоритмов сжатия без потерь и с потерями.
Однако ShortPixel добавляет новые параметры сжатия изображений, называемые Glossy. Это точно настроенный алгоритм оптимизации с потерями, специально разработанный для фотографов.
Основные характеристики:
- Поддерживает все популярные форматы изображений, включая JPG, PNG, GIF, WebP и PDF.
- Возможность массовой оптимизации всех изображений в медиатеке WordPress.
- Автоматически конвертирует PNG в JPG, если это приводит к уменьшению размера изображения.
- Преобразование сжатых файлов изображений в WebP (необязательно). Вы даже можете включить их во внешний интерфейс.
- Оптимизирован для фотографов с возможностью сохранения или удаления данных EXIF.
- Поддерживает алгоритмы сжатия без потерь, с потерями и глянцевого сжатия. Последний оптимизирован для фотографов.
- Нет ограничений на размер файла.Можно сжимать изображения любого размера файла.
Что-нибудь не так хорошо в ShortPixel?
ShortPixel предлагает бесплатный план, по которому пользователи могут оптимизировать до 100 изображений в месяц. Это слишком мало для активных сайтов.
Если вам нужно что-то большее, вам нужно будет перейти на одну из их премиальных подписок.
ShortPixel Стоимость
Тарифные планыShortPixel основаны на количестве изображений в месяц.
- Бесплатно → 100 изображений в месяц
- Короткие → 5000 изображений в месяц, 4 доллара США.99
- Large → 12000 изображений в месяц, 11,98 долларов США
- XXL → 55000 изображений в месяц, 54,98 долларов США
Заключение о ShortPixel
ShortPixel предлагает полный пакет, когда дело доходит до сжатия изображений. Вы получаете поддержку популярных форматов изображений, включая WebP. Кроме того, он предлагает алгоритмы без потерь, с потерями и глянцевые алгоритмы.
2. Optimole
Что такое Optimole?
Далее у нас есть Optimole — комплексное полностью автоматизированное решение для всех ваших потребностей в оптимизации изображений WordPress.
Чем хорош Optimole?
Что касается сжатия изображений, Optimole дает вам возможность выбирать между алгоритмом без потерь и алгоритмом с потерями. Принимая во внимание, что для удовлетворения ваших потребностей в оптимизации изображений плагин предлагает мощные функции, такие как отложенная загрузка, доступ к AWS Cloudfront CDN для быстрой доставки ваших изображений глобальной аудитории и многое другое.
Однако самая уникальная функциональность, которую вы получаете с Optimole, — это обслуживание динамических изображений.
По сути, как только вы установите плагин, он заменит все URL-адреса ваших изображений на URL-адреса в облаке.Теперь, когда пользователь посещает ваш веб-сайт, он будет показывать пользователю оптимизированное изображение в режиме реального времени.
Обратите внимание, что сжатые файлы изображений не хранятся в вашей базе данных WordPress, а вместо этого создаются и обслуживаются в режиме реального времени.
Кроме того, плагин динамически изменяет размер изображения в соответствии с браузером и областью просмотра этого конкретного посетителя. Таким образом, каждое изображение идеально подходит по размеру для устройства, с которого оно просматривается.
Основные характеристики:
- Работает с JPG, PNG, WebP и SVG.
- Изображения оптимизированы и обслуживаются в режиме реального времени.
- Автоматическое изменение размера изображения с точной настройкой для браузера и области просмотра посетителя.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальная обрезка изображений.
- Может автоматически понижать качество изображения для медленных пользователей. Это помогает оптимизировать скорость загрузки веб-сайта.
- Получите бесплатный доступ к сети CDN AWS Cloudfront для доставки образов глобальной базе пользователей.
Тест на сжатие изображений Optimole
В нашем тесте Optimole получил 48 баллов.Сжатие размера изображения 5%, уменьшение размера изображения с 200 КБ до 103 КБ при настройках по умолчанию.
Если вам нужны другие результаты, вы можете настроить параметры качества изображения.
Что-нибудь не очень хорошее в Optimole?
Теперь Optimole предлагает бесплатный план, в котором вы можете автоматически оптимизировать и сжимать изображения для 5000 посетителей в месяц. Это нормально для начинающих блогеров и владельцев сайтов. Однако, если вы получите еще больше трафика, вам лучше перейти на один из их платных планов.
Optimole Стоимость
Годовые планыOptimole указаны ниже.
- Бесплатно → 5000 посещений в месяц
- Стартовый → 22,52 доллара в месяц, 25000 посещений ежемесячно
- Бизнес → 46,12 доллара в месяц, 100000 посещений в месяц
- Бизнес 2 → 81,52 доллара в месяц, 250 000 посещений ежемесячно
- Business 3 → 175,82 / мес., 750 000 посещений ежемесячно
- Business 4 → 282,02 $ / мес., 1.5 млн посещений в месяц
- Бизнес 5 → $ 423,62 / месяц, 3 млн посещений ежемесячно
Они также предлагают щедрую 7-дневную безусловную гарантию возврата денег.
Заключение об Optimole
Всесторонняя производительностьOptimole делает его отличным вариантом для тех, кто ищет плагин для сжатия изображений. Он предлагает вам варианты настройки в соответствии с вашими потребностями.
3. Представьте себе
Что такое Imagify?
Imagify — еще один суперпопулярный плагин для сжатия и оптимизации изображений для WordPress.После установки он начнет автоматически оптимизировать ваши изображения, а также эскизы, используя передовые алгоритмы сжатия изображений.
Что хорошего в Imagify?
С Imgify вы получаете доступ к трем уровням сжатия изображения, что дает вам гибкость в балансировании качества изображения с размером изображения. Плагин также создает резервную копию ваших изображений перед их сжатием. Таким образом, если вам не нравятся результаты, вы всегда можете вернуться к исходному и попробовать другой алгоритм сжатия.
Кроме того, после оптимизации он создает WebP-версию изображения с возможностью использования ее во внешнем интерфейсе вашего веб-сайта.
Основные характеристики:
- Работает с JPG, PNG, GIF и даже PDF.
- Три уровня сжатия изображения — Нормальный, Агрессивный и Ультра. Нормальный предлагает алгоритмы сжатия без потерь. Агрессивный и Ультра — более сильные алгоритмы сжатия с потерями.
- Создайте резервную копию образов перед сжатием. Возможность вернуться к исходным изображениям.
- Поддержка изменения размера изображения — просто укажите высоту и ширину или установите процент.
- Создает версию изображения WebP.
Тест сжатия изображений Imagify
В нашем тесте мы обнаружили, что он сжимает изображение на 71,29% с 200 КБ до 57,59 КБ. Мы использовали агрессивную настройку (по умолчанию) для теста, который использует технику агрессивного сжатия с потерями.
Что-нибудь не очень хорошее в Imagify?
Но с учетом сказанного стоит отметить, что Imagify ограничивает вас оптимизацией только 25 МБ изображений в месяц бесплатно.Это нормально для небольших веб-сайтов и блогов. Однако, если вы работаете с тоннами изображений с высоким разрешением и с изображениями большего размера, вам нужно будет перейти на один из их планов платной подписки.
Imagify Цены
Imagify предлагает широкий спектр ежемесячных планов в дополнение к разовым планам.
- Lite → 1 ГБ данных в месяц, прибл. 10 000 изображений, 4,99 долл. США в месяц
- Basic → 2 ГБ данных в месяц, прибл. 20000 изображений, 8 долларов.99 / месяц
- Стандартный → 5 ГБ данных в месяц, прибл. 50000 изображений, 19,99 долл. США в месяц
- Plus → 15 ГБ данных в месяц, прибл. 150 000 изображений, 39,99 долл. США в месяц
- Enterprise → 50 ГБ данных в месяц, прибл. 500 000 изображений, 69,99 долл. США в месяц
Они также предлагают одноразовые планы, стоимость которых начинается от 9,99 долл. США за 1 ГБ данных.
Заключение об Imagify
Imagify дает вам возможность сжать изображение. Если вы не хотите терять качество изображения, вы можете выбрать вариант обычного сжатия.Другие варианты предназначены для сильного сжатия и должны использоваться соответственно. Короче говоря, нам понравилось то, что предлагает Imagify, и мы рекомендуем это нашим читателям!
4. WP Compress
Что такое WP Compress?
И теперь, переходя к последнему плагину сжатия изображений WordPress в нашем списке, у нас есть WP Compress. Это дает вам большую гибкость в отношении ваших потребностей в оптимизации изображений и охватывает все основные функции.
WP Тест сжатия изображения со сжатием
В нашем тесте WP Compress показал хорошие результаты с 31.5% сжатие с использованием сжатия без потерь. Окончательный размер изображения составляет 137 КБ, по сравнению с 200 КБ.
Чем хорош WP Compress?
Для начала вы можете выбрать один из трех различных уровней сжатия изображения — без потерь, интеллектуальный и ультра. Это дает вам большую гибкость, чтобы найти правильный баланс между качеством изображения и размером изображения.
Кроме того, предоставляется специальный механизм избыточного сжатия, чтобы гарантировать, что необходимые детали не будут удалены из изображений.
Теперь вы можете настроить плагин на автоматическое сжатие всех ваших изображений. Он будет сканировать ваш сайт каждый час, чтобы найти новые изображения, которые необходимо оптимизировать. Кроме того, у вас также есть возможность сжимать изображения вручную, по одному или в большом количестве.
Основные характеристики:
- Работает с JPG, PNG и GIF.
- Сжимайте изображения вручную по одному или сразу.
- Настройте автопилот, который будет автоматически сжимать изображения на вашем сайте — новые и старые.
- Поддерживает сжатие с потерями и без потерь. Уменьшение размера файла до 70%.
- Специальный двигатель для предотвращения избыточной компрессии.
- Автоматическое изменение размера изображения.
- Возможность сохранения данных EXIF, что делает его идеальным для фотографов.
- Неограниченное резервное копирование в облако, в котором все ваши изображения будут храниться до 30 дней. Вы можете восстановить их, если вам не нравится сжатая версия изображений.
Что-нибудь не так хорошо о WP Compress?
Плагин бесплатно сжимает 100 изображений.Однако, если вы имеете дело с более чем 100 изображениями ежемесячно, вам нужно будет перейти на их планы подписки премиум-класса.
WP Compress Стоимость
СтоимостьWP Compress зависит от того, сколько данных вы используете в месяц.
- Personal → 1 ГБ в месяц, 5,95 долларов США в месяц или 59 долларов США в год
- Professional → 15 ГБ в месяц, 14,95 долларов США в месяц или 179 долларов США в год
- Agency Plus → 50 ГБ в месяц, 29,95 долларов США / в месяц или 299 долларов в год
- Agency Pro → 100 ГБ в месяц, 49 долларов.95 / месяц или 499 долларов в год
Заключение о WP Compress
Благодаря поддержке нескольких методов сжатия и хорошему интерфейсу WP Compress является отличным вариантом. Однако бесплатная версия слишком ограничена, и чтобы максимально использовать ее, вам необходимо получить один из их планов подписки.
5. Smush
Что такое Smush?
Smush на сегодняшний день является одним из самых популярных плагинов сжатия изображений WordPress на рынке с более чем 1 миллионом активных установок.Он автоматически сканирует каждое изображение, которое вы загружаете на свой веб-сайт, и удаляет все ненужные данные, тем самым уменьшая их размер.
Алгоритм сжатия изображений Smush позволяет уменьшить размер файла изображения до 30% без потери качества изображения.
Испытание на сжатие нечетких изображений
В нашем тесте сжатия изображений мы обнаружили, что Smush уменьшил размер изображения с 200 КБ до 190,8 КБ (4,6%). Используется сжатие без потерь.
Что хорошего в Smush?
WP Smush поставляется с компрессором массовых изображений, который помогает оптимизировать все изображения в вашей медиатеке.Это также может помочь вам найти файлы изображений, которые имеют больший размер и влияют на скорость загрузки. И если это еще не все, он даже предлагает отложенную загрузку изображений, которая еще больше увеличивает скорость загрузки вашего сайта.
Некоторые из ключевых функций бесплатной версии включают:
- Работает с PNG, JPG и GIF.
- Сжатие без потерь — уменьшает размер файла изображения до 30%.
- Поддержка массовой оптимизации изображений.
- Поддержка изменения размера изображения — вам нужно установить максимальную ширину и высоту.
- Изображение Ленивая загрузка.
- Детектор неправильного размера изображения для быстрого обнаружения неоптимизированных изображений.
Премиум-версия плагина WP Smush Pro также доступна с множеством дополнительных функций и возможностей. Вот краткое изложение всех различных функций, которые вы можете ожидать от плагина.
- Преобразовать в формат WebP.
- Super Smush сжатие с потерями — уменьшение размера изображения до 80%.
- Сверхбыстрая доставка изображений на базе CDN.
- Автоматическое изменение размера изображения.
- Оптимизация изображений до 32 МБ.
- Возможность автоматического преобразования PNG в файлы изображений JPEG
Что-нибудь не так хорошо в Smush?
Один из самых больших недостатков WP Smush заключается в том, что его сжатие не является частью другого плагина сжатия изображений.
В лучшем случае, мы обнаружили, что уровень сжатия должен составлять около 10-20%, не влияя на качество изображения.
Незначительное ценообразование
WP Smush Pro доступен как по годовой, так и по месячной цене.Вы также можете воспользоваться 7-дневной бесплатной пробной версией, прежде чем решить, какой план выбрать.
- Hobbyist → 84 доллара в год, для 1 сайта
- Professional → 168 долларов в год, до 5 сайтов
- Agency → 348 долларов в год, до 25 сайтов
Заключение о Smush
WP Smush — достойный выбор среди плагинов сжатия изображений со средними результатами для бесплатной версии. Однако, если вы хотите автоматически сжимать изображения без потери качества, Smush — хороший выбор!
6.EWWW Image Optimizer
Что такое оптимизатор изображения EWWW?
EWWW Image Optimizer — еще один простой и понятный плагин для сжатия изображений, который автоматически оптимизирует ваши изображения, чтобы сэкономить место для хранения и полосу пропускания.
EWWW Тест сжатия изображения оптимизатора изображения
В тесте EWWW Image Optimizer достиг степени сжатия изображения 7,5% с использованием техники сжатия без потерь. Окончательный размер изображения — 185 КБ по сравнению с 200 КБ.
Чем хорош EWWW Image Optimizer?
После установки плагин дает вам доступ к EWWW I.О. API. Он предназначен для обработки больших изображений. Кроме того, он также предлагает поддержку различных форматов файлов, включая JPG, PNG, GIF, PDF и WebP. Таким образом, плагин может помочь вам сжать и оптимизировать практически любое изображение, которое вы ему добавляете.
Как и другие плагины в списке, он поддерживает сжатие как без потерь, так и с потерями. Кроме того, все исходные изображения сохраняются в течение 30 дней во внешней облачной резервной копии. Это позволяет восстановить исходное изображение, если вам не нравится сжатая версия изображения.
Он предназначен для автоматического сжатия изображений, как только вы загружаете их в свою медиатеку WordPress. Однако есть также возможность массовой оптимизации изображений, которые уже были перед установкой плагина.
Основные характеристики:
- Работает с файлами JPG, PNG, GIF и PDF.
- Поддерживает алгоритмы сжатия без потерь и с потерями.
- Интеллектуальные параметры преобразования помогают преобразовать изображения в нужный формат файла.
- Возможность генерировать WebP-версии ваших изображений.
- Поддержка массового сжатия изображений.
- Нет ограничений на размер файла.
- Бесплатное 30-дневное резервное копирование всех исходных образов на случай их восстановления.
Основной плагин можно использовать бесплатно. Однако также доступна платная версия, которая включает в себя множество дополнительных функций и возможностей. Платная версия предлагает следующие функции.
- Мощное сжатие изображений для уменьшения размера файла до 80%.
- Интеграция с CDN.
- Снижена нагрузка на сервер.
Что-нибудь не так хорошо об оптимизаторе изображений EWWW?
Единственным недостатком EWWW Image Optimizer является то, что для JPEG в их бесплатной версии установлено сжатие без потерь. Это приводит к меньшей экономии, а для получения большей экономии вам необходимо использовать их премиум-версию.
Стоимость оптимизатора изображения EWWW
EWWW Image Optimizer предлагает простую фиксированную цену.
- Сжать ключ API → $ 0.0002 / изображение. В этом плане вы получаете сжатие премиум-класса, WebP и сниженную нагрузку на сервер. Сжатые изображения хранятся на вашем сервере.
- Easy IO → Это ежемесячный план, при котором вам нужно платить от 5 до 15 долларов в месяц. Он также предлагает больше функций по сравнению с Compress API Key, включая изменение размера / масштабирования изображения, оптимизацию одним щелчком, более быструю доставку (CDN) и изображения, хранящиеся на серверах EWWW Image Optimizer.
Заключение об оптимизаторе изображений EWWW
EWWW Image Optimizer — идеальный плагин для сжатия изображений для предприятий, которым требуется хорошее сжатие изображений без потери качества.Их планы также заманчивы, учитывая, что они предлагают хранилище изображений на своем сервере.
Часто задаваемые вопросы о сжатии изображений
К настоящему времени у вас должно быть довольно хорошее представление о плагинах сжатия изображений WordPress и о том, какие из них вы хотите использовать на своем веб-сайте. Но, как говорится, у вас все еще могут быть некоторые нерешенные вопросы или сомнения.
Таким образом, мы затронули некоторые часто задаваемые вопросы о сжатии изображений, чтобы помочь вам. Однако, если ваши проблемы все еще не решены, не стесняйтесь записывать их в комментариях ниже.
Почему мое изображение размытое после сжатия?
Иногда агрессивные алгоритмы сжатия изображений с потерями могут удалить слишком много данных изображения. Это может привести к снижению качества изображения и сделать изображение размытым или пиксельным.
Это происходит из-за того, что меньше данных пытается заполнить разрешение исходного изображения. Таким образом, быстрое исправление — это изменение размера изображения до меньшего разрешения.
Однако, если вам нужны неизменные размеры изображения, вы можете выбрать менее агрессивный метод сжатия, такой как сжатие без потерь.
Должен ли я использовать сжатие без потерь или с потерями?
Сжатие без потерь идеально, когда качество изображения для вас важнее, чем уменьшение размера файла. Например, если зрителю нужно сосредоточиться на мелких деталях вашего изображения, таких как линии или текст, тогда сжатие без потерь было бы идеальным.
С другой стороны, сжатие с потерями предполагает безвозвратное удаление данных изображения. Но удаляются только данные, которые обычно остаются незамеченными человеческим глазом. Таким образом, изображение будет выглядеть так, как если бы оно было того же качества.
При этом обычно рекомендуется использовать сжатие с потерями для изображений, где объект фокусировки не включает детали. Однако вы также можете использовать сжатие с потерями, если не возражаете против потери качества изображения и требуете только уменьшенного размера файла.
Должен ли я конвертировать мои изображения в WebP?
Вам обязательно стоит подумать о преобразовании ваших изображений в WebP, поскольку это гораздо более оптимизированный формат изображений для Интернета.
WebP использует оптимизированный алгоритм сжатия, который помогает обеспечить лучшее качество изображения при значительно меньшем размере файла.
Google — компания, разработавшая WebP, утверждает, что этот формат почти на 20–35% меньше, чем JPG (формат файлов с потерями). Фактически, Google использует формат WebP для своих миниатюр YouTube, скорость загрузки которых увеличена до 10%.
Единственным недостатком использования WebP является то, что он поддерживается только несколькими браузерами, а именно Chrome, Opera, Microsoft Edge и Firefox. Он не поддерживается такими браузерами, как Internet Explorer и Safari.
Итак, если ваши пользователи заходят на ваш сайт из неподдерживаемого браузера, существует.Версия изображения в формате JPG или .PNG, к которой можно вернуться.
Подведение итогов — какой плагин сжатия изображений WordPress выбрать?
Это был наш взгляд на лучшие плагины для сжатия изображений WordPress. Мы надеемся, что вы нашли это полезным и помогли вам найти идеальный плагин сжатия изображений для ваших нужд.
Если вы хотите преобразовать изображения в WebP и легко включить их в свой веб-сайт, тогда Imagify и ShortPixel — отличные варианты. С другой стороны, если вы сосредоточены на оптимизации изображений для более быстрой загрузки, то стоит подумать об Optimole.
Итак, какой плагин сжатия изображений вы выберете? Прокомментируйте ниже и дайте нам знать.
Сравнение 6 лучших плагинов для оптимизации изображений WordPress
Наступает 2020 год. И это все о динамических веб-сайтах с множеством изображений и фантастическим макетом, которые подходят не только пользователям настольных компьютеров, но и мобильных устройств.
Изображения при правильном использовании могут привлечь внимание пользователей и не дать вашим веб-страницам превратиться в скучные блоки текста.
С другой стороны, заполнение вашего веб-сайта неоптимизированными изображениями может испортить удовольствие и сделать ваш сайт невыносимо медленным.
Но если вы используете WordPress, вам повезло, поскольку существует множество замечательных плагинов для оптимизации изображений WordPress, которые могут сделать всю работу за вас.
В этой статье мы перечислим лучшие из имеющихся и расскажем о лучших плагинах для оптимизации изображений WordPress.
Спешите? Затем ознакомьтесь с таблицей быстрого сравнения, показывающей, что может предложить каждый плагин оптимизатора изображений WordPress.
Плагин | Максимальный размер файла | Поддерживаемые типы файлов | Функции оптимизации | Уменьшенный размер файла (в наших тестах) | Цена |
ShortPixel | Без ограничений. | JPG, PNG, GIF, PDF, WebP, TIFF, BMP | Сжатие изображений, Изображение CDN, Интеллектуальная обрезка, Ленивая загрузка. | До 90%. | Бесплатно за 100 изображений в месяц. После этого по цене от 4,99 долл. США в месяц. |
Imagify | 2 МБ бесплатно. Нет ограничений для платных планов. | JPG, PNG, GIF, PDF, WebP. | Сжатие изображений, Изменение размера изображения. | До 98% | Бесплатно до 25 МБ изображений. После этого начиная с 4,99 доллара США в месяц. |
Optimole | Без лимита. | JPG, PNG, WebP, SVG. | Сжатие изображений, Поддержка CDN AWS, Динамическое изменение размера изображения, обслуживание динамических изображений, Ленивая загрузка. | До 55% | Бесплатно до 5000 посетителей в месяц. В дальнейшем — от 22,52 доллара в месяц. |
Smush | До 5 МБ бесплатно. До 32 МБ для Smush Pro. | PNG, JPG, GIF. | Только сжатие без потерь в бесплатной версии, отложенная загрузка изображений, изменение размера изображения, неоптимизированный детектор изображений. | До 2.4% | Бесплатное использование. Smush Pro начинается с 7 долларов в месяц. |
Оптимизатор EWWW | До 150 МБ. | PNG, JPG, GIF и PDF. | Сжатие без потерь и с потерями, интеллектуальное преобразование формата файла, интеграция с CDN. | До 38% | Бесплатное использование. Существует профессиональная версия с расширенными функциями по цене от 5 долларов в месяц. |
WP Сжатие | Без ограничений | JPG, PNG и GIF. | Сжатие с потерями и без потерь, автоматическое изменение размера изображения, отложенная загрузка, гибридный CDN. | До 34% | Бесплатно для изображений размером 100 МБ. После этого цены начинаются с 5,95 долларов в месяц за 1 ГБ изображений. |
Что такое оптимизация изображения?
Оптимизация изображения — это процесс, при котором вы адаптируете изображение в соответствии с определенными критериями для вашего веб-сайта.Этот набор критериев включает размер, размер, разрешение и правильный формат. В конце концов, изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали работе пользователей.
Также, если вам интересно, оптимизация изображения и сжатие изображения — это не одно и то же. Сжатие изображения — это часть процесса оптимизации изображения, при котором размер изображения уменьшается с учетом качества изображения.
Как мы это проверили?
Одним из наиболее важных аспектов оптимизации изображения является его сжатие — насколько можно уменьшить размер файла изображения с минимальным падением качества изображения или без него.
Здесь мы собрали сравнение, чтобы оценить эффективность алгоритмов сжатия изображений, используемых перечисленными плагинами.
JPG
Во-первых, давайте посмотрим, насколько хорошо плагин может сжимать это изображение в формате JPEG.
Исходное изображение :
Плагины | Размер оригинального файла | Оптимизированный размер файла | Оптимизация в процентах | Метод сжатия |
ShortPixel Adaptive Images | 484 КБ | 196.11 КБ. | 59,48 | С потерей |
Imagify | 484 КБ | 484 КБ | 0% — говорит, что уже оптимизировано | Ultra (сильнейшее сжатие с потерями) |
Optimole | 484 КБ | 217,8 КБ | 45% | С потерями и без потерь |
Смуш | 484 КБ | 477 КБ | 1.6% | Сжатие без потерь |
Оптимизатор EWWW | 484 КБ | 431,1 | 3,3% | без потерь |
WP Сжатие | 484 КБ | 322,35 КБ | 33,4% | без потерь |
PNG
Теперь давайте сравним, насколько хорошо они могут сжимать файл PNG.
Исходное изображение :
Плагины | Размер оригинального файла | Оптимизированный размер файла | Оптимизация в процентах | Метод сжатия |
ShortPixel Adaptive Images | 1,65 МБ | 622.27 КБ | 63,17% | С потерей |
Imagify | 1,65 МБ | 33,55 КБ | 98,02% | Агрессивный (сжатие изображений с потерями) |
Optimole | 1,65 МБ | 760 КБ | 55% | С потерями и без потерь |
Смуш | 1.65 МБ | 1,61 МБ | 2,4% | Сжатие без потерь |
Оптимизатор EWWW | 1,65 МБ | 1.02 МБ | 37,9% | Pixel Perfect (без потерь) |
WP Сжатие | 1,65 МБ | 1,18 МБ | 28.3% | без потерь |
6 плагинов для оптимизации изображений WordPress
К настоящему времени вы должны иметь базовое представление о том, что такое оптимизация изображений и насколько разные плагины сравниваются друг с другом, когда дело касается сжатия изображений.
Однако оптимизация изображений связана не только со сжатием изображений, и вы можете реализовать дополнительные методы для оптимизации изображений и повышения производительности сайта и удобства работы пользователей.
Тем не менее, мы составили подробный обзор каждого из этих плагинов, чтобы дать вам лучшее представление о том, что они могут предложить, помимо сжатия изображений.
1. Адаптивные изображения для коротких пикселей
ShortPixel Adaptive Images поставляется со всеми необходимыми функциями, которые помогут вам оптимизировать изображения WordPress и повысить производительность вашего сайта.
Вы получаете доступ к множеству функций и возможностей, включая алгоритм сжатия подписи ShortPixel. Это может помочь вам уменьшить размер файла изображения до 90% без видимой потери качества изображения.
Тест оптимизации изображения ShortPixel
Размер файла PNG уменьшился до 63.17%. При использовании алгоритма с потерями конечный размер изображения уменьшился с 1,65 МБ до 622,27 КБ.
Посмотрите сравнение качества исходного и сжатого изображения.
Для файла JPG мы увидели уменьшение на 59,48% с 484 КБ до 196,11 КБ.
Чем хорош ShortPixel?
Помимо эффективного алгоритма сжатия, ShortPixel Adaptive Images имеет еще несколько замечательных функций для оптимизации ваших изображений и повышения производительности веб-сайта.
Для начала, плагин дает вам доступ к выделенной сети CDN изображений (Content Delivery Network) , которая представляет собой глобально распределенную сеть серверов.Как только пользователь попытается получить доступ к вашему веб-сайту, он доставит изображения с географически ближайшего сервера, что помогает уменьшить задержку при доставке изображений.
Кроме того, у них также есть функция интеллектуальной обрезки , которая динамически обрезает и изменяет размер изображений в зависимости от размера и разрешения экрана посетителей. Таким образом, если человек смотрит с ноутбука, он будет выдавать изображения размером 640 × 480 пикселей. Если они смотрят с мобильного телефона, изображение будет иметь размер 300 × 225 пикселей.
Это также дает вам доступ к ленивой загрузке изображений . Эта функция отдает приоритет загрузке изображений, которые расположены в верхней части страницы, то есть сразу же видимы, как только посетитель заходит на вашу веб-страницу. Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Что-нибудь не так хорошо о ShortPixel?
На ShortPixel с его обширным набором функций особо не на что жаловаться.Однако стоит отметить, что это не бесплатный плагин.
Плагин позволит вам бесплатно сжимать около 200 изображений в месяц. Что-нибудь еще, и вам нужно будет перейти на премиум-план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений на кредит.
Стоимость
Плагин следует модели freemium. Он в основном предоставляет вам функции CDN, отложенной загрузки и изменения размера изображений бесплатно без ограничений. Однако вы можете сжимать только до 200 изображений в месяц с бесплатной учетной записью.
Если вам нужно оптимизировать еще больше изображений, то вам нужно будет выбрать один из их платных планов.
- 4,99 долл. США за 10 000 изображений в месяц.
- 9,99 долл. США за 24 000 изображений в месяц.
- 29,99 долл. США за 110 000 изображений в месяц.
Вы даже можете перейти на разовый план вместо ежемесячной подписки.
Заключение
В целом, ShortPixel Adaptive Images — действительно мощный и многофункциональный вариант с точки зрения оптимизации изображений. Он поставляется с множеством потрясающих функций, включая мощный алгоритм сжатия изображений, Image CDN, отложенную загрузку и интеллектуальную обрезку.
Более того, бесплатного плана с ограничением 200 изображений в месяц более чем достаточно для блоггеров-любителей. Но если вы работаете с большим количеством изображений, то платные планы также доступны по цене.
2. Представьте себе
Imagify — популярный и мощный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
Так в чем же причина его огромной популярности?
Что ж, этот плагин дает вам большой контроль и гибкость с точки зрения оптимизации ваших изображений.Он поддерживает широкий спектр типов файлов и даже преобразует ваши изображения в формат файла WebP следующего поколения.
Тест оптимизации изображений Imagify
Imagify по какой-то причине указала, что изображение JPG уже оптимизировано и, следовательно, не производило никакого сжатия. Для изображения PNG он отлично сжал изображение с 1,65 МБ до 33,55 КБ, что привело к уменьшению размера на 98,02%. Он использует агрессивные алгоритмы сжатия изображений с потерями для сжатия PNG.
Что хорошего в Imagify?
С Imagify у вас есть доступ к трем уровням сжатия изображений от алгоритмов без потерь до алгоритмов с потерями. Это дает вам большую гибкость с точки зрения баланса между правильным качеством изображения и размером изображения.
Существует также возможность конвертировать изображение в формат WebP при его оптимизации.
Не только это, но и плагин работает со всеми популярными типами файлов изображений, поэтому у вас не должно возникнуть никаких проблем с совместимостью.
Вы даже получаете доступ к средству изменения размера изображения, которое можно использовать для изменения размеров изображения прямо из серверной части WordPress.
Что-нибудь не очень хорошее в Imagify?
Однако самая большая проблема с Imagify заключается в том, что он позволяет бесплатно оптимизировать до 25 МБ изображений в месяц. Это очень мало даже для стартапов.
Размер большинства неоптимизированных изображений составляет около 1 МБ. Таким образом, каждый месяц вы можете использовать плагин для оптимизации максимум 25 изображений высокого качества или ниже.
Стоимость
Бесплатно вы можете использовать плагин для оптимизации до 25 МБ изображений в месяц.Для чего-то большего вам нужно будет перейти на один из их премиальных планов.
Планы подпискиначинаются с 4,99 долларов в месяц для оптимизации 1 ГБ изображений и до 55,99 долларов в месяц для оптимизации 50 ГБ изображений.
Также доступны годовые планы подписки, а также планы единовременной оплаты.
Заключение
В целом, Imagify предлагает множество удивительных функций. Однако с ежемесячным лимитом оптимизации изображений всего 25 МБ для бесплатных учетных записей, это подталкивает вас к переходу на платный план.
Но с учетом сказанного, профессиональные планы действительно щедры с ограничением оптимизации изображений, что делает Imagify настоящей удачей за деньги.
3. Optimole
Optimole — это плагин WordPress для оптимизации изображений, который содержит множество инновационных функций, которые помогут вам полностью автоматизировать все ваши потребности в оптимизации изображений.
Все, что вам нужно сделать, это установить и активировать плагин, а он сделает все остальное. Вам не придется беспокоиться о проблемах с производительностью сайта, связанных с тяжелыми файлами изображений.
Тест оптимизации изображения Optimole
Optimole отлично справился со сжатием изображений JPG и PNG.
Для JPG размер файла уменьшен с 484 КБ до 217,8 КБ, что привело к уменьшению размера изображения на 45%. Он использует сжатие как с потерями, так и без потерь.
В случае PNG удалось уменьшить размер изображения на 55%, используя сжатие с потерями и без потерь.
Чем хорош Optimole?
Optimole поставляется с уникальной функцией, называемой динамическим обслуживанием изображений, которая в основном заменяет все URL-адреса ваших изображений на URL-адреса в облаке.
Теперь, когда пользователь посещает ваш веб-сайт, все оптимизированные изображения будут обслуживаться с сервера Optimole. Ваши пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Такой подход значительно увеличивает скорость загрузки и позволяет по-настоящему оптимизировать изображения для всех устройств одновременно. Вы даже можете настроить его на снижение качества изображения в случае, если пользователь использует более медленное соединение, просто чтобы убедиться, что скорость загрузки веб-сайта не снижается.
Что-нибудь не очень хорошее в Optimole?
Самая большая проблема с Optimole заключается в том, что ни одно из сжатых изображений и изображений с измененным размером не хранится в вашей базе данных WordPress. Они создаются и обслуживаются в режиме реального времени.
Таким образом, у вас нет доступа ни к одному из оптимизированных изображений, и нет возможности использовать их в другом месте.
Стоимость
Optimole поставляется с бесплатным планом, который оптимизирует ваши изображения примерно для 5000 посещений в месяц. Этого более чем достаточно для начинающего блоггера.
И как только ваш блог / веб-сайт начнет расти, вы можете легко перейти на один из их платных планов.
Стоимостьначинается с 22,52 доллара в месяц, что позволяет оптимизировать изображения до 25 000 ежемесячных посещений, и до 432,62 доллара США для веб-сайтов, которые посещают 3 миллиона в месяц.
Заключение
Если вы только начинаете работу с веб-сайтом или блогом WordPress, то переход на Optimole имеет большой смысл, поскольку вы получите ограниченный трафик.
У вас может быть множество изображений, но пока ваш ежемесячный трафик составляет менее 5000 посетителей, вы можете бесплатно доставлять оптимизированные изображения.Плагин также идеально подходит для пользователей, которые хотят автоматизировать все испытания оптимизации изображений и не беспокоиться из-за этого.
Однако, если вы хотите иметь доступ к своим оптимизированным изображениям, мы предлагаем использовать другие плагины из списка.
4. Smush
Smush имеет более 1 миллиона активных установок, что делает его одним из самых популярных плагинов WordPress для оптимизации изображений. Он удобен для новичков и известен своей простотой использования.
Плагин доступен как в бесплатной, так и в профессиональной версии под названием Smush Pro.
Здесь мы рассмотрим бесплатную версию плагина. Однако мы приведем основные различия между бесплатной и премиальной версиями, чтобы помочь вам принять правильное решение.
Тест оптимизации нечеткого изображения
Smush уменьшил размер изображения на 1,6% (с 484 КБ до 477 КБ), используя сжатие без потерь.
Когда дело доходит до PNG, он обеспечивает сжатие на 2,4% (от 1,65 МБ до 1,61 МБ) с использованием сжатия без потерь.
Что хорошего в Smush?
В отличие от всех других плагинов в списке, Smush позволяет оптимизировать потенциально неограниченное количество изображений без необходимости переходить на премиум-план.
Он использует алгоритм сжатия изображений без потерь для уменьшения размера файла изображения без потери качества.
Кроме того, вы получаете доступ ко многим другим функциям оптимизации изображений, включая отложенную загрузку, поддержку изменения размера изображения и специальный детектор размера изображения, который может указывать на неоптимизированные изображения.
Обновившись до Smush Pro, вы получите доступ к их функции Smush Lossy Compression, которая может уменьшить размер изображения до 80%. Помимо этого, он может автоматически изменять размер ваших изображений до предварительно настроенной ширины и высоты.Вы также можете конвертировать изображения в формат WebP.
Что-нибудь не очень хорошее в Smush?
Бесплатная версия Smush может оптимизировать изображения размером менее 5 МБ. Кроме того, поскольку он использует алгоритм сжатия без потерь, уменьшение размеров файлов изображений очень ограничено.
Частично проблема решается обновлением до Smush Pro, где вы получаете доступ к сжатию с потерями. Кроме того, поддержка размеров файлов изображений увеличена до 32 МБ.
Однако ни в бесплатной, ни в премиум-версии нельзя работать с изображениями размером более 32 МБ.
Стоимость
Smush можно использовать совершенно бесплатно.
Если вы решите использовать Smush Pro, то он будет поставляться с моделью ценообразования на основе подписки.
Заключение
Smush не имеет ограничений на количество изображений, которые вы можете оптимизировать, что делает его привлекательным предложением. Однако с помощью бесплатного плагина вы ограничены только сжатием без потерь, поэтому размер файла изображения не сильно уменьшится.
Однако обновление до Smush Pro действительно дает вам больше возможностей, и вы можете стать более агрессивным с алгоритмом сжатия.
5. Оптимизатор EWWW
EWWW Image Optimizer — еще один популярный плагин WordPress для оптимизации изображений с более чем 800 000 активных установок.
Он связывает вас с EWWW I.O. API, который автоматически оптимизирует все изображения, которые вы загружаете на свой сайт, включая изображения, которые вы уже загрузили перед установкой плагина.
Как и Smush, базовый плагин полностью бесплатен и позволяет оптимизировать неограниченное количество изображений. Однако существует премиум-версия плагина со многими более продвинутыми функциями.
Здесь мы рассмотрим бесплатную версию плагина.
EWWW Image Optimizer: тест оптимизации изображения
Оптимизатор изображенийEWWW обеспечил сжатие изображений JPG на 3,3% (от 484 КБ до 431,1 КБ) с использованием алгоритмов без потерь.
Для PNG он сжал файл размером 1,65 МБ до 1,02 МБ (37,9%) с использованием алгоритма без потерь без потерь.
Чем хорош EWWW Image Optimizer?
EWWW Image Optimizer бесплатно позволяет оптимизировать потенциально неограниченное количество изображений.Кроме того, плагин может работать с файлами изображений размером до 150 МБ, что очень много. В любом случае вы вряд ли встретите такой большой файл PNG или JPG.
Помимо этого, EWWW Image Optimizer позволяет применять алгоритмы сжатия с потерями и без потерь, которые могут помочь вам уменьшить размер файла до 50% без видимой потери качества.
Что-нибудь не так хорошо об оптимизаторе изображений EWWW?
В бесплатной версии EWWW Image Optimizer отсутствует большинство важных функций оптимизации изображения, кроме сжатия изображения.Нет возможности изменения размера изображения, возможности отложенной загрузки изображений и так далее.
Стоимость
Базовый плагин можно использовать бесплатно без каких-либо условий.
Тем не менее, доступны премиальные планы по цене от 0,002 доллара за изображение или от 5 до 15 долларов в месяц.
Заключение
Бесплатно EWWW Image Optimizer предлагает одно из самых надежных средств сжатия изображений, не ограниченное какими-либо досадными ограничениями. Если у вас ограниченный бюджет и вам нужно работать с множеством изображений, то стоит попробовать этот плагин.
Однако отсутствие каких-либо других параметров оптимизации изображения означает, что вам придется полагаться на другие инструменты, которые помогут с такими вещами, как изменение размера изображения, отложенная загрузка и т. Д.
6. WP Compress
ПлагинWP Compress WordPress для оптимизации изображений — это комплексное решение для всех ваших потребностей в оптимизации изображений. И, что самое главное, все полностью управляется, и пусть вы все запускаете на автопилоте.
Вы можете использовать его для оптимизации изображений вашего сайта, или вы можете добавить его и предоставить своим клиентам функциональные возможности оптимизации изображений.
WP Тест оптимизации сжатия изображения
В нашем тесте оптимизации изображений мы обнаружили, что WP Compress оптимизирует изображение JPG с 484 КБ до 322,35 КБ (33,4%) с использованием сжатия без потерь.
Для PNG окончательный размер изображения после сжатия без потерь составляет 1,18 МБ вместо 1,65 МБ, т.е. уменьшение размера изображения на 28,3%.
Чем хорош WP Compress?
WP Compress предлагает гибридный CDN, объединяющий Google Cloud и BunnyCDN, чтобы обрабатывать ваши изображения с молниеносной скоростью.
Их процесс оптимизации изображений основан на трех отличительных особенностях.
Сначала изображения конвертируются в формат WebP следующего поколения. Затем с помощью функции адаптивных изображений он настраивает изображения для устройства посетителя и размера экрана. И, наконец, в качестве вишенки на торте, у нас есть доступ к функции отложенной загрузки изображений, которая еще больше повышает производительность веб-сайта.
Что-нибудь не так хорошо о WP Compress?
К WP Compress особо не на что жаловаться.Это хорошо продуманный плагин WordPress для оптимизации изображений, в котором установлены все нужные флажки.
Стоимость
Вы можете использовать WP Compress бесплатно, но оптимизируйте только до 100 МБ изображений в месяц. Это прилично и достаточно для блоггеров-любителей или людей, которые только начинают заниматься.
Однако, если вам нужно превысить лимит, тогда цена начинается с 5,95 долларов в месяц для оптимизации 1 ГБ изображений.
Заключение
В целом, WP Compress — надежный вариант для всех ваших потребностей в оптимизации изображений.Он поставляется со всеми необходимыми функциями и функциями.
Бесплатный план также достаточно велик, позволяя оптимизировать до 100 МБ изображений в месяц, что достаточно для начинающих пользователей.
Другие плагины, о которых стоит упомянуть
Мы только что рассмотрели основных игроков на рынке плагинов для оптимизации изображений WordPress. Однако, если вы ищете немного большего разнообразия, то вот несколько примечательных упоминаний, на которые стоит обратить внимание.
1.Сжатие изображений JPEG и PNG
TinyJPG и TinyPNG — пара самых популярных сервисов сжатия изображений в Интернете. Что ж, у нас есть плагин WordPress для оптимизации изображений, который позволяет вам использовать их услуги из вашего бэкэнда WordPress.
С более чем 200 000 активных установок плагин очень популярен в сообществе WordPress. А почему бы и нет? Плагин поставляется с такими же функциями и функциями, как и многие другие плагины в списке.
Он может автоматически оптимизировать недавно загруженные изображения, тогда как для старых изображений у вас есть функция массовой оптимизации. Алгоритм сжатия может уменьшить примерно на 40-60% для изображений JPEG и на 50% -80% для изображений PNG без какой-либо очевидной потери качества.
Он даже может автоматически изменять размер изображений до измененной высоты и ширины. И, что лучше всего, нет ограничения на размер файла, поэтому вы можете загружать изображения любого размера, не беспокоясь.
Бесплатная версия плагина позволяет оптимизировать около 100 изображений каждый месяц.Если вам нужно сжать что-то большее, вам нужно будет перейти на премиум-аккаунт.
2. WP Retina 2x
ПлагинWP Retina 2X WordPress для оптимизации изображений предназначен для создания файлов изображений, необходимых для устройств с высоким разрешением. Плагин предназначен не столько для уменьшения размера файла изображения, сколько для доставки наилучшего изображения на устройство посетителей.
Если вы ведете блог с большим количеством изображений, например, если вы блогер о путешествиях или даже блогер о моде, то вам необходимо убедиться, что на вашем веб-сайте есть изображения высокого качества.
Однако, если пользователь работает на устройстве с экраном низкого качества, вы в основном тратите пропускную способность, предоставляя изображения с высоким разрешением. С другой стороны, если они отображаются на сетчатке, вам нужно предоставлять изображения высокого качества, иначе это испортит впечатление.
Тем не менее, плагин гарантирует, что пользователь получает изображения нужного качества, которые соответствуют их устройствам и окну просмотра.
Что касается цены, плагин можно использовать бесплатно.Существует профессиональная версия, которая предоставит вам доступ к дополнительным функциям, таким как отложенная загрузка и Retina для полноразмерных изображений.
3. Имсанити
Imsanity — еще один популярный бесплатный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
По сути, это средство изменения размера изображения. Вы можете предварительно настроить максимальную ширину, высоту и качество изображения. Теперь, когда вы загружаете изображение на свой сайт, если оно превышает установленные параметры, плагин уменьшит его до вашего настроенного размера.
Размер изображений изменяется сразу после их загрузки. Вы также получаете возможность массового изменения размера изображений, которые уже присутствуют в вашей медиатеке.
Вы даже можете использовать плагин для преобразования файлов BMP и PNG в JPG для лучшего сжатия и уменьшения размера файла.
4. Optimus
Optimus — простой и понятный плагин WordPress для оптимизации изображений.
Вы можете установить его на свой веб-сайт, и плагин начнет автоматически оптимизировать загруженные изображения.Также предусмотрены параметры массовой оптимизации, которые помогут вам оптимизировать все ранее существовавшие изображения в вашей медиатеке.
Также доступны версии плагинаPremium, которые включают в себя множество дополнительных функций.
Преимущества оптимизации изображений
С оптимизацией изображения вы получаете очевидно те же высококачественные изображения, но со значительно уменьшенными размерами файлов. Эта, казалось бы, небольшая вещь может помочь в развитии вашего сайта разными способами.
Вот список некоторых ключевых преимуществ оптимизации изображений вашего веб-сайта.
Более высокая скорость загрузки страницы
Изображения являются необходимой частью современного веб-сайта, но они также имеют большой размер файлов.
Если у вас слишком много неоптимизированных изображений, это может сделать ваш сайт действительно тяжелым, что может снизить скорость загрузки. Не только это, но также может снизить общую производительность вашего сайта и сделать его медленным и вялым.
Лучшее взаимодействие с пользователем
Поскольку изображения вашего веб-сайта загружаются быстрее, это сделает просмотр ваших посетителей более быстрым.Это приводит к лучшему пользовательскому опыту.
Повышенный коэффициент конверсии
Веб-сайты, которые загружаются дольше, особенно дольше 2 секунд, имеют повышенный показатель отказов и начинают терять потенциальных посетителей. Таким образом, за счет сокращения времени загрузки вашего сайта оптимизация изображений может косвенно повысить коэффициент конверсии вашего сайта.
Улучшает SEO
Поисковые системы принимают во внимание множество различных факторов при ранжировании вашего сайта. Одна из них — время загрузки вашего сайта.
Современные алгоритмы поисковых систем, включая Google, предпочитают веб-сайты, оптимизированные для более высокой производительности. Таким образом, оптимизация изображений также косвенно поможет вам занять более высокое место на странице результатов поисковой системы.
Меньше занимаемого дискового пространства и пропускной способности
Меньший размер файла означает меньшую нагрузку на ваш хост-сервер с точки зрения места для хранения и пропускной способности.
Более быстрое резервное копирование
Резервное копирование будет выполняться намного быстрее, если ваши изображения оптимизированы и занимают меньше места для хранения.
Какие типы файлов изображений?
При оптимизации изображений в некоторых случаях вам придется выбирать лучший формат изображения. Какой формат изображения вы выберете, действительно зависит от того, как вы планируете использовать изображение.
Вот три самых популярных типа файлов изображений, чтобы дать вам представление о том, где и почему используются эти форматы.
PNG
Формат файла изображенияPNG (переносимая сетевая графика) обычно заканчивается на .png.
Этот тип файла идеально подходит, если вы хотите встраивать высококачественные изображения в интерактивные документы и веб-страницы.
Формат файла соответствует алгоритму сжатия без потерь. То есть данные изображения не теряются, а скорее сжимаются для уменьшения размера файла. В результате PNG представляют собой изображения относительно более высокого качества.
JPEG
JPEG (Joint Photographic Experts Group) или JPG — один из наиболее распространенных форматов файлов изображений.
Обычно работает с алгоритмом сжатия с потерями. Здесь данные изображения теряются или удаляются, что приводит к значительному уменьшению размера файла. Но в то же время это может привести к ухудшению качества изображения.
Однако вы можете использовать алгоритмы с потерями и без потерь для изображений JPEG. Формат файла дает вам возможность настроить качество изображения, чтобы помочь вам достичь правильного баланса между качеством изображения и размером файла.
Рекомендуется для проектов, где качество изображения не слишком важно, и вы готовы пожертвовать несколькими пикселями в пользу более светлого файла изображения.
GIF
GIF (формат обмена графикой) использует только 256 цветов и обычно меньше по размеру.Из-за ограниченного цветового пространства размеры файлов резко уменьшаются.
Это идеальный формат, если вы хотите встраивать анимированные изображения. Он идеально подходит для веб-проектов, потому что они быстро загружаются и передают сообщение. Вы можете найти изображения в формате GIF на страницах Tumblr и даже в рекламных баннерах.
WebP
WebP — это относительно новый формат изображений, разработанный Google и специально предназначенный для использования на веб-сайтах.
Он использует оптимизированный алгоритм сжатия, сочетающий лучшее из обоих миров — сжатие без потерь и сжатие с потерями.Вы сможете получать файлы размером от 20% до 35% меньше, чем в формате JPEG. Но качество изображения, видимо, не изменилось.
Google говорит, что они реализовали формат WebP для своих миниатюр YouTube, и это привело к увеличению скорости загрузки на 10%.
Однако, поскольку это более новый тип файла, в настоящее время его поддерживают лишь несколько избранных браузеров, включая Chrome, Opera, Firefox и Microsoft Edge.
В заключение
Итак, это завершение нашего списка лучших плагинов для оптимизации изображений WordPress.Мы надеемся, что это чтение было для вас полезным и помогло вам найти идеальный плагин для оптимизации изображений, соответствующий вашему бюджету и требованиям.
Однако, если вы все еще не уверены, мы рекомендуем использовать ShortPixel или WP Compress. Оба плагина содержат все необходимые функции и возможности, которые помогут вам оптимизировать изображения вашего сайта.
Кроме того, их бесплатные планы имеют достаточно высокий лимит и достаточны для начинающих блогов и веб-сайтов.
Для остальных вы всегда можете выбрать платные варианты, соответствующие вашим требованиям.
.