7 плагинов для работы с текстом в WordPress
Всем привет! Сегодня я расскажу о самых интересных плагинах. На этот раз рассмотрим плагины для работы с текстом в WordPress. Перейдем к ним.
1. SyntaxHighlighter
Интересный плагин, который предназначен для красивого отображения кода, подсвечивая его. Для того чтобы ваш код выглядел, как на изображении заключаем его в тег php. Скачать плагин можно тут.
2.Wp-Typoghaphy
Плагин автоматически исправит ваш текст, под ваши же требования, указав их в настройках. Используется для соблюдения типографических правил в статье. Например (с) и (p) могут заменяться автоматически на © и ℗.
3. Drop Caps Plugin
Когда мы начинали читать новую книгу авторы старались начать ее с первой заглавной буквы, которую вырисовывали, делали завитушки. Плагин Drop Caps Plugin как раз и дает возможность начинать каждый абзац CSS-стилизованной буквой.
4. Hidden Content
Данный плагин помогает закрыть текст от пользователей. Например чтобы скачать файл или просмотреть текст надо зарегистрироваться. Скачать плагин.
5. Dean’s FCKEditor For WordPress
Плагин меняет ваш html редактор текста на более расширенный FCK-Editor редактор с большими возможностями изменения и редактирования текста. Скачать можно здесь.
6. Special Text Boxes
Отличный плагин! Иногда в статье надо выделить важный текст, на помощь приходит плагин Special Text Boxes. Скачать Special Text Boxes.
7. WordPress TinyMCE Advanced
Многофункциональный редактор текста скачать его можно тут.
Вот пожалуй на этом все. Я часто буду выкладывать обзоры с плагинами, так что не забывайте подписываться, чтобы получать новости первыми.
5 плагинов для добавления фронтального редактирования в WordPress
Редакторы сообщений и страниц WordPress часто могут казаться частью программного обеспечения, которое отстает от остальной части платформы. Постоянное переключение между редактором и внешним видом публикации – далеко не идеальный способ работы, особенно когда вы пытаетесь получить правильное представление вашего контента.
Постоянное переключение между редактором и внешним видом публикации – далеко не идеальный способ работы, особенно когда вы пытаетесь получить правильное представление вашего контента.
Имея это в виду, интересно знать, что команда разработчиков WordPress работает над добавлением встроенного редактирования – когда вы работаете над своими сообщениями в том виде, в каком они отображаются для читателей, через интерфейс вашего сайта – в программное обеспечение.
В недавнем посте Том рассказал о последствиях неизбежного появления встроенного внешнего редактирования в WordPress; но если вы не можете дождаться, пока он станет частью основной функциональности, вот несколько встроенных опций редактирования содержимого внешнего интерфейса, которые вы можете попробовать сегодня.
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Интерфейсный редактор WordPress
Над этим плагином работают некоторые члены основной команды разработчиков WordPress, и ожидается, что в будущем он будет включен в функционально ядро WordPress. Это означает, что в WordPress наконец-то появляется интерфейсное встроенное редактирование контента!
Это означает, что в WordPress наконец-то появляется интерфейсное встроенное редактирование контента!
На данный момент функции позволяют вам редактировать заголовок и содержание сообщения в блоге прямо из внешнего интерфейса вашего веб-сайта, при условии, что вы вошли на сайт. Чтобы добавить и отредактировать контент, достаточно просто щелкнуть текст и ввести его – это на удивление легко использовать.
Чтобы вы могли редактировать контент, как в стандартном редакторе сообщений, этот плагин добавляет фиксированную горизонтальную панель меню в верхнюю часть экрана, которая содержит все инструменты редактирования сообщений. Сюда входят параметры форматирования, кнопки для вставки ссылок и изображений, а также возможность управления категориями и тегами, а также многое другое. Вы также можете сохранить или опубликовать свой пост из внешнего интерфейса, и если в какой-то момент вы захотите переключиться на традиционный редактор сообщений WordPress, для этого также есть удобная кнопка.
Если вы не можете дождаться и хотите начать редактировать контент на своем сайте прямо сейчас, вы можете установить плагин WordPress Front-end Editor. Имейте в виду, что эта работа еще не завершена.
Плюсы: бесплатный, простой в использовании, приятный интерфейс и, кажется, хорошо работает.
Минусы: все еще в стадии разработки, не включает параметры макета страницы, только редактирование и форматирование содержимого.
Пользователи, которые хотят чего-то более совершенного, могут найти другие плагины в этом списке более привлекательными, однако, если вам нужен предварительный просмотр будущего, вы можете установить этот плагин прямо из панели администратора WordPress.
Получите интерфейсный редактор WordPress
Визуальный композитор
Visual Composer от WP Bakery – это плагин премиум-класса, о котором вы, возможно, слышали; в основном из-за того, что это один из трех самых продаваемых плагинов на торговой площадке CodeCanyon. Хотя этот плагин уже некоторое время является очень популярным конструктором внутренних страниц WordPress, недавнее обновление добавило редактирование внешнего интерфейса в Visual Composer, что сделало его более чем достойным дополнением к этому списку.
Хотя этот плагин уже некоторое время является очень популярным конструктором внутренних страниц WordPress, недавнее обновление добавило редактирование внешнего интерфейса в Visual Composer, что сделало его более чем достойным дополнением к этому списку.
Помимо более 40 элементов контента, которые можно легко добавить на ваши страницы, а затем переместить в нужное положение с помощью редактора перетаскивания, теперь вы можете редактировать контент так, как его увидят ваши читатели, благодаря истинному «Что вы видите, Что вы получаете », и все это в интерфейсе вашего сайта. Интерфейсный редактор Visual Composer теперь интегрируется в самые популярные темы WPExplorer, что должно дать вам хорошее представление о том, насколько хорош этот плагин.
Плюсы: проверено и протестировано тысячами пользователей, множество элементов контента, интерфейсное редактирование перетаскиванием, множество плагинов для расширения функций.
Минусы: не бесплатно, много возможностей для ознакомления.
Получить Visual Composer
Barley – плагин встроенного редактирования для WordPress
Barley – это интерфейсный редактор контента, который теперь доступен для WordPress. Этот параметр работает аналогично плагину WordPress Front-end Editor, и после его установки вошедшие в систему пользователи могут щелкнуть контент своего сообщения, чтобы начать его редактирование через интерфейс своего сайта.
Любую часть сообщения можно редактировать, включая заголовок, просто щелкнув, а затем набрав. Вместо отображения фиксированной панели инструментов, содержащей параметры форматирования, Barley отображает контекстное меню в зависимости от того, что вы делаете. Как и во внешнем редакторе, находящемся в разработке, вы можете редактировать категории и теги сообщения через интерфейсный интерфейс. Добавление изображений и установка избранного изображения также легко сделать через интерфейс.
Хотя Barely действительно хорошо работает, его не так уж много, чтобы отделить его от незавершенного WP Front-end Editor, и если этот плагин действительно будет включен в ядро WordPress, трудно понять, где Barely for WordPress найдет свою аудиторию .
Плюсы: действительно хорошо работает, приятный интерфейс, форумы поддержки, справочные видео и тикеты.
Минусы: не бесплатно, нет возможности создавать расширенные макеты.
Получите встроенный редактор Barley
Живой композитор
Live Composer – доступный плагин премиум-класса, который позволяет создавать пользовательские макеты для ваших страниц через интерфейс вашего сайта WordPress. Недавно мы опубликовали полный обзор Live Composer, где вы можете узнать обо всех его функциях, поэтому сегодня мы просто рассмотрим его возможности внешнего редактирования.
Хотя этот плагин включает в себя гораздо больше функций, чем два описанных ранее варианта, это достигается за счет простоты использования и простоты. Live Composer нельзя считать встроенным редактором, поскольку, хотя вы можете редактировать шрифты и другие аспекты презентации через интерфейс вашего сайта, вы не можете редактировать текст прямо на странице. Для этого вы должны активировать модальное окно наложения, а затем начать вводить текст.
Для этого вы должны активировать модальное окно наложения, а затем начать вводить текст.
Если вам нужен интерфейсный инструмент для создания страниц, который дает вам предварительный просмотр ваших макетов и дизайнов по мере их обретения через интерфейс перетаскивания, тогда Live Composer может быть хорошим выбором. Но для тех, кому просто нужен простой способ редактировать свой контент прямо в строке, это не лучший вариант.
Плюсы: создание макетов страниц, изменение шрифтов и стиля текста, добавление нескольких модулей на страницу, что относительно доступно для плагина премиум-класса.
Минусы: нет реального редактирования текста в строке, загруженный интерфейс, непростота, не бесплатна.
Получить Live Composer
VelocityPage
VelocityPage имеет больше общего с Live Composer, чем плагин WordPress Front-end Editor, в основном благодаря его инструментам для создания страниц. Однако, поскольку этот плагин действительно направлен на то, чтобы покончить с интерфейсом администратора WordPress, встроенное редактирование, безусловно, является одной из областей, в которых разработчики обратили внимание.
После установки на сайт зарегистрированные пользователи, просматривающие страницу, могут щелкнуть кнопку «Изменить», чтобы начать вносить изменения в контент прямо из внешнего интерфейса. Интерфейс для редактирования содержимого страницы похож на Barley, поскольку при взаимодействии с содержимым отображается контекстное меню. Однако этот плагин не ограничивается простым редактированием контента в оперативном режиме.
VelocityPage можно использовать для создания макетов, вставки множества различных элементов на страницы и поставляется с набором высококачественных шаблонов страниц. Но игнорируя другие функции, поскольку этот плагин является просто встроенным редактором, он отлично справляется со своей задачей. Однако одним большим упущением является то, что он работает только на страницах, а не на публикациях. Если вы просто ищете способ редактировать контент прямо из интерфейса, VelocityPage может оказаться излишним для ваших нужд и бюджета. Однако, если вы хотите создавать макеты и добавлять на свои страницы ряд элементов страницы, тогда это качественный продукт.
Плюсы: хорошо выполняет встроенное редактирование контента, прост в использовании, ощущается как часть WordPress, множество функций конструктора страниц.
Минусы: не работает с постами, относительно дорого, возможно, излишний для тех, кто ищет просто встроенного редактора.
Получить VelocityPage
Заключение
Как видите, ряд разработчиков работают над добавлением встроенного редактирования контента в WordPress. Нравится вам такой способ использования WordPress или нет, но с учетом того, что программное обеспечение, как ожидается, вскоре будет включать в себя редактирование интерфейса, похоже, что эта функция останется.
Что вы думаете о интерфейсных редакторах для WordPress? Вы бы использовали эту функцию на своем сайте?
Источник записи: https://www.wpexplorer.com
Редактор WordPress визуальный и текстовый, как добавить кнопку в редактор
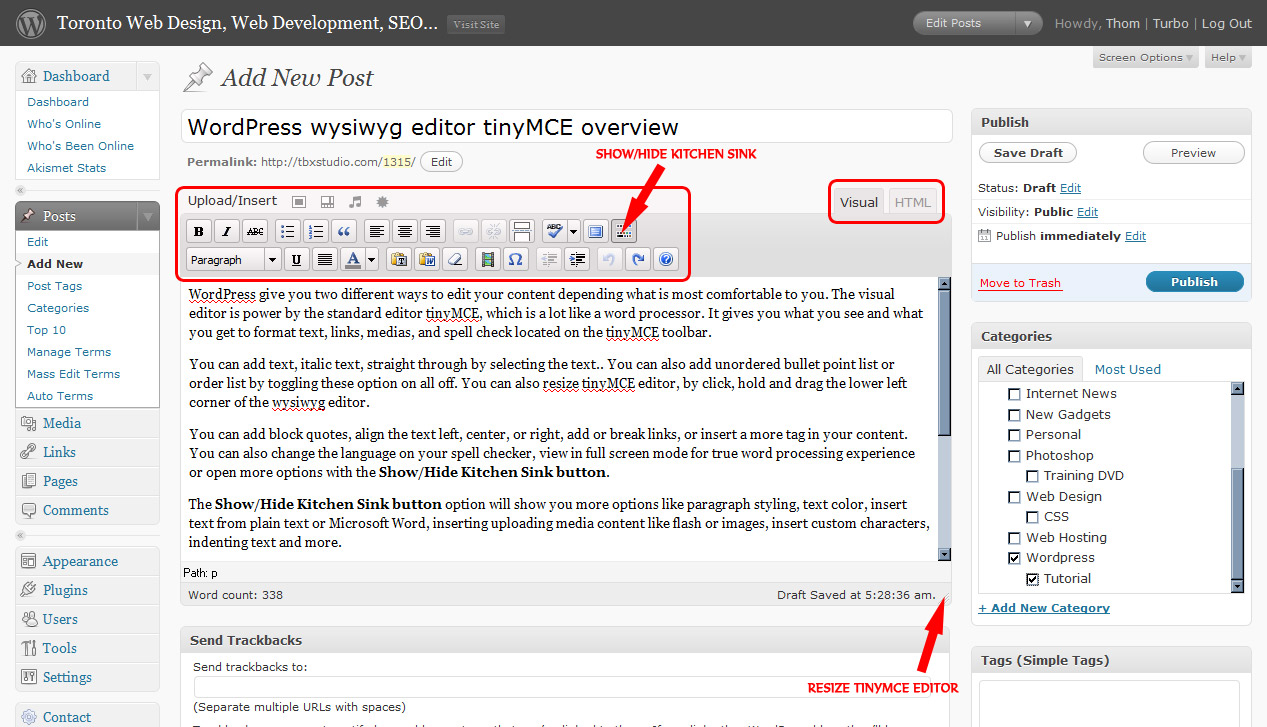
Всем привет! С вами вновь Дмитрий Афонин и мой блог FairHeart. ru. Сегодня мы поговорим о месте, где вы будете проводить огромное количество времени, ведя свой блог. Это место — редактор WordPress! Ведь именно в нем вы будете писать новые посты и публиковать их на своем блоге. WordPress предоставляет две версии редактора — визуальный и текстовый. Рассмотрим особенности каждой из них и научимся добавлять новый функционал.
ru. Сегодня мы поговорим о месте, где вы будете проводить огромное количество времени, ведя свой блог. Это место — редактор WordPress! Ведь именно в нем вы будете писать новые посты и публиковать их на своем блоге. WordPress предоставляет две версии редактора — визуальный и текстовый. Рассмотрим особенности каждой из них и научимся добавлять новый функционал.
Визуальный редактор WordPress и плагин Ultimate TinyMCE
Визуальный редактор WordPress напоминает внешне и по функциям Word, с которым знакомы практически все. К сожалению, по умолчанию его функционал очень скуден, что значительно ограничивает ваши возможности форматирования текста. Данную проблему превосходно решает плагин Ultimate TinyMCE, который добавляет огромное количество всевозможных новых кнопок.
Устанавливается плагин стандартно — скачайте Ultimate TinyMCE, распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Активируйте и переходите к его настройкам в раздел «Параметры» — «Ultimate TinyMCE».
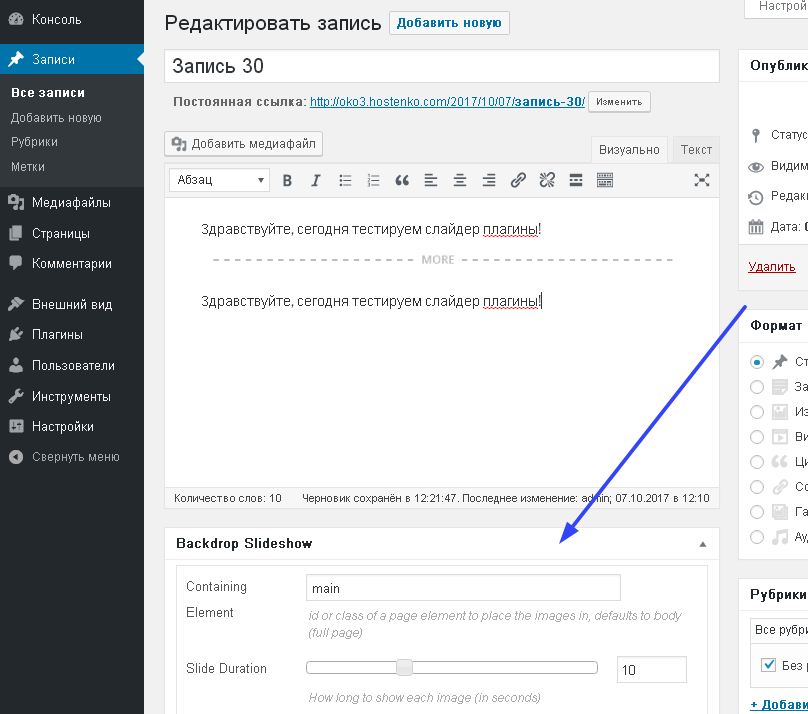
По умолчанию все кнопки в визуальном редакторе WordPress располагаются в два ряда. Чтобы отобразить второй ряд используется кнопка «Показать/скрыть дополнительную панель». О функционале каждой кнопки, можно догадаться по значку на ней или по подсказке, которая появляется при наведении на нее курсора мыши. Ultimate TinyMCE добавляет еще около 40 новых функций и два дополнительных ряда кнопок.
Фактически, все настройки Ultimate TinyMCE сводятся к тому, чтобы отметить кнопки, функционал которых вам нужен, и выбрать для них ряд. Описание в настройках на английском языке, но после добавления их в редактор, подсказки будут на русском. Хотя в большинстве случаев можно разобраться и вовсе без подсказок.
Рассмотрим только дополнительные опции, которые представлены в самом низу настроек:
Change the color of the Editor — меняет цвет блока с кнопками в визуальном редакторе WordPress.
Enable NextPage (PageBreak) Button — добавляет функцию NextPage для постраничного представления текста статьи.
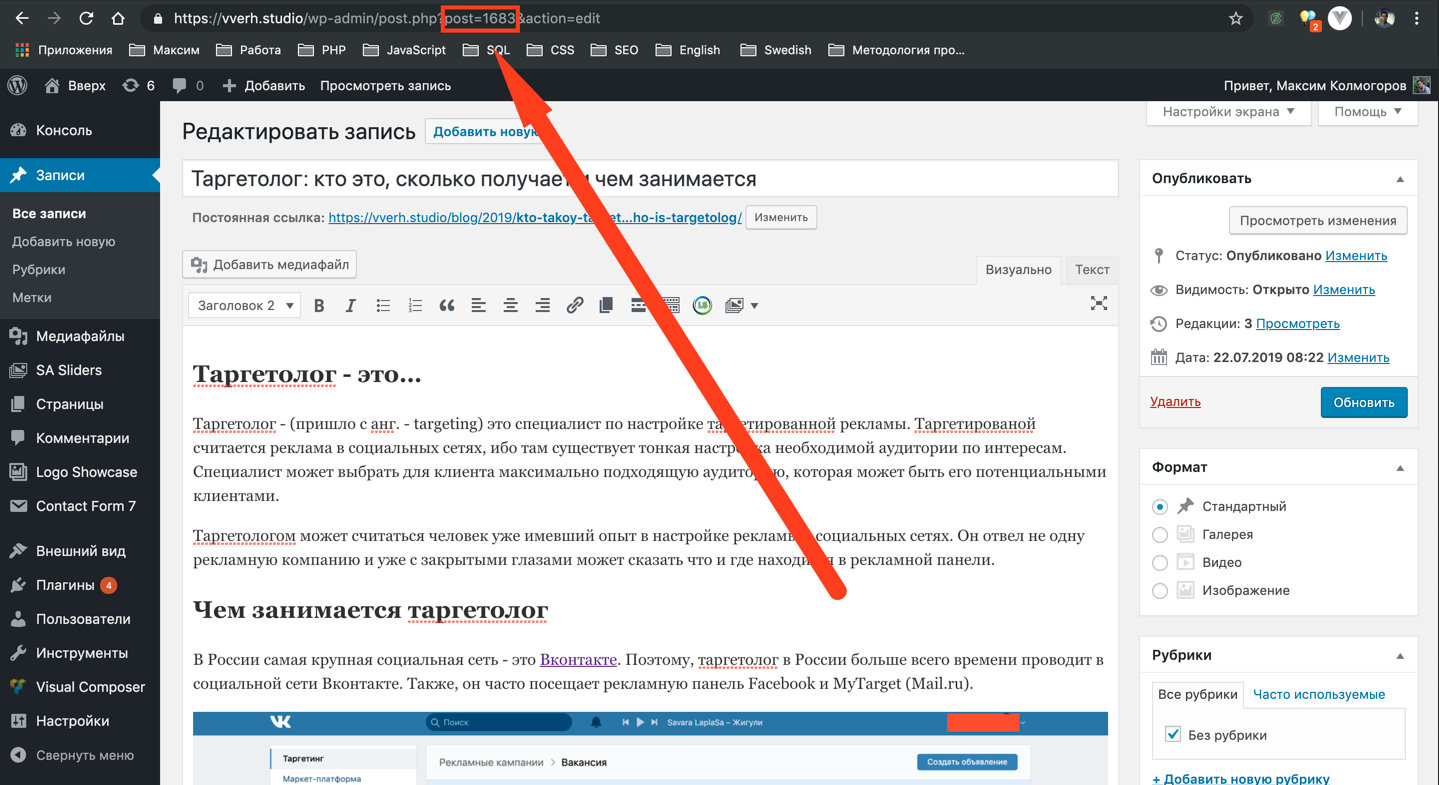
Add ID Column to page/post admin list — на страницу админке WP со списками всех статей и записей добавляется новая колона, в которой указываются ID каждой записи/страницы блога. Можете прочитать, как узнать ID записи, страницы и рубрики в WordPress.
Allow shortcode usage in widget text areas — позволяет использовать «короткий код» в виджете «Текст». Короткий код (shortcode) предназначен для быстрого добавления кода Contact Form 7, NextGEN Gallery, Syntax Highlighter Evolved и других плагинов в текст страницы.
Use PHP Text Widget — позволяет использовать код php в виджете «Текст». Код интерпретируется и на страницу блога выводится уже результат его работы.
Enable Line Break Shortcode — добавляет в «Короткие коды» тег Break, который предназначен для добавления пустой строки в текст.
Enable Columns Shortcodes — добавляет в «Короткие коды» большое количество тегов, отвечающих за формирование колонок текста.
Enable Advanced Insert/Edit Link Button — добавляет продвинутую возможность вставки/редактирования ссылок.
Enable «Div Clear» Buttons — добавляет кнопки Div Clear both, left и right предназначенные для отмены обтекания элемента, которое задано с помощью свойства float.
Remove p and br tags — отключает автоматическую вставку тегов p (абзац) и br (перевод строки). Если не хотите для каждого параграфа указывать тег p в ручную, то лучше эту опцию не трогать.
Текстовый редактор WordPress и плагины Post Editor Buttons и AddQuicktag
Многие считают код, создаваемый в визуальном редакторе WordPress, грязным, то есть содержит лишние теги и стили, которые по-хорошему должны быть вынесены в файл стилей, используемой темы WP. Большую власть над кодом дает текстовая версия редактора ВордПресс. Там все теги вставляются в ручную, за исключением разве что тегов абзаца (p) и перевода строки (br), они добавляются автоматически.
Все хорошо, но опять же не хватает функционала.
Скачайте последнюю версию Post Editor Buttons. Устанавливается плагин стандартно. Настройки плагина проживают по адресу «Параменты» — «Post Editor Buttons».
Там все очень просто:
- Caption — название кнопки, которую добавляем;
- Before — открывающий тег;
- After — закрывающий тег;
- Delete — удалить.
К сожалею, на моем блоге Post Editor Buttons не работает. Просто не добавляются созданные в нем кнопки. Прекрасной альтернативой стал плагин AddQuicktag.
Скачайте свежую версию AddQuicktag. Плагин устанавливается стандартно, его настройки располагаются в одноименном разделе «Параметры» — «AddQuicktag». Добавлены четыре новых столбика опций, которыми я даже не пользуюсь.
Основные все те же:
- Button Label — название;
- Start Tag (s) — открывающий тег;
- End Tag (s) — закрывающий тег.

Спасибо за внимание! На этом все. Берегите себя.
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Расширенный текстовый редактор WordPress – плагин TinyMCE Advanced
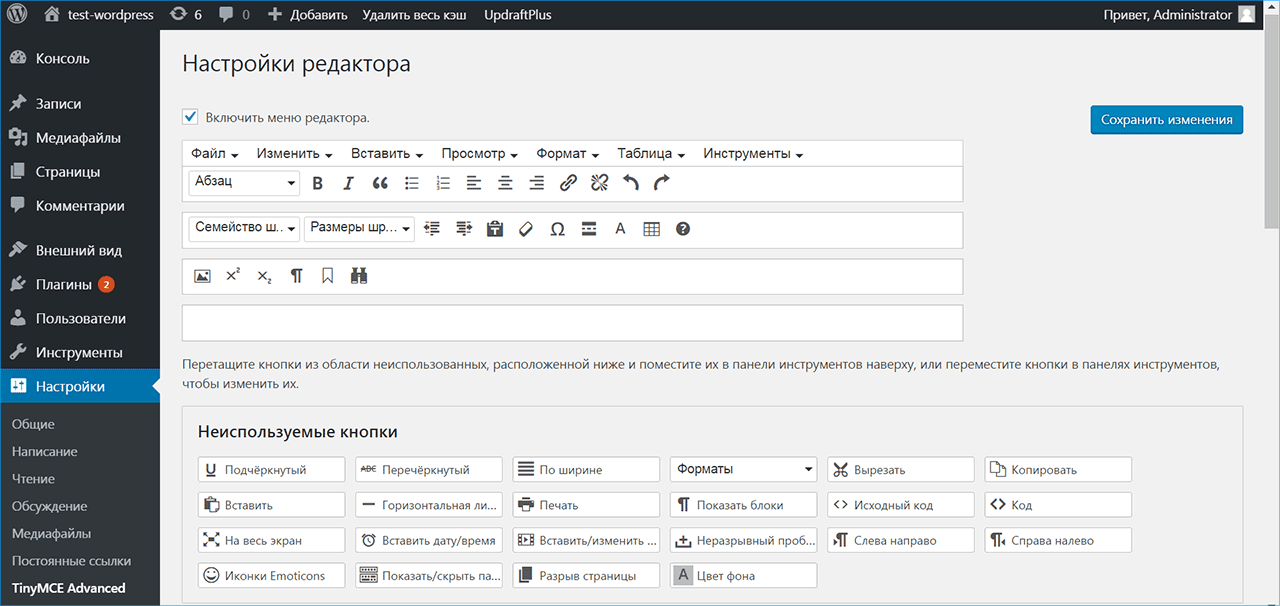
Здесь Вы увидите панель инструментов текстового редактора. Путем перетаскивания, Вы можете с панели ненужные кнопки удалять, а также добавлять. Внизу находятся дополнительные кнопки, которые Вы можете добавить в панель инструментов. Все написано на английском, но разобраться не сложно. Если Вы совсем не знаете английского языка, то можете воспользоваться словарем, например Google-переводчик: http://translate.
Добавьте нужные кнопки в панель редактора, а ненужные удалите. Не забудьте потом нажать “Save Changes” (сохранить изменения). Приблизительно так будет выглядеть расширенная панель редактора, как на скриншоте
Приведу краткое описание дополнительных функций редактора, чтобы Вы могли определиться, надо Вам это или нет.
1. Вставить/изменить картинку. Через эту кнопку можно вставить картинку в статью только с Интернета. Надо ввести адрес изображения, описание и заголовок. Картинке можно задать: выравнивание, размер, вертикальный и горизонтальный отступ, границу, класс и стиль.
2. Редактирование CSS. Эта функция позволяет извращаться над шрифтом как угодно. Вы найдете множество функций для изменения стиля текста, например: изменить шрифт, размер, толщина, стиль (italic, oblique, value), высота строки, цвет, оформление (мерцание, подчеркнутый, с верхней чертой, зачеркнутый) и многое, многое другое.
3. Вставить разрыв страницы. Этой функцией я никогда не пользовался. Кнопка предназначена для разделения страниц на несколько частей. Это может понадобиться в том случае, если Вы написали большую статью и хотите ее разделить на две или более страниц. После установки тега (разрыв страницы) должна появиться ссылка “Next page“, т. е. переход на следующую страницу.
Вставить разрыв страницы. Этой функцией я никогда не пользовался. Кнопка предназначена для разделения страниц на несколько частей. Это может понадобиться в том случае, если Вы написали большую статью и хотите ее разделить на две или более страниц. После установки тега (разрыв страницы) должна появиться ссылка “Next page“, т. е. переход на следующую страницу.
4. Поиск. С помощью этой кнопки, Вы можете быстро находить нужные слова в тексте.
Также можно быстро находить нужные слова в тексте и заменять на друге. Для этого кликните «Замена«. Введите искомое слово и слово, на которое надо заменить. Так можно быстро находить и заменять целые фразы.
5. Выбрать цвет фона. Здесь Вы можете быстро задать цвет фона отрывку текста или слову. Нажмите “Другие цвета“, чтобы подобрать свой цвет.
6. Верхний индекс. С помощью этой функции можно изменить положение текста.
7. Нижний индекс. То же самое, но текст находится снизу.
8. Вставить/редактировать медиа файл. Теперь видео на блог можно вставить за пару секунд без всяких плагинов. Достаточно вставить ссылку на видео, указать размер в блоге и все. Видео с youtube.com можно вставить за меньше, чем за минуту. Можно вставить не только видео, но и другие файлы, например аудио, flesh, медиа…
Вы можете быстро изменить размер шрифта в тексте, нажав “Размер шрифта“, после чего выбрать подходящий размер. Выделите отрывок текста, который хотите изменить и нажмите “Размер шрифта”
Чтобы создать таблицу, нажмите “Вставляет новую таблицу“. Эта кнопка находится в панели редактирования внизу слева. После того, как Вы создадите таблицу, появятся дополнительные кнопки: свойства строки таблицы, свойства ячейки таблицы, вставить строку до, вставить строку после и прочее.
Стрелкой указана кнопка, которая создает таблицу, а рамкой выделены дополнительные кнопки, которые появятся после создания таблицы.
Чтобы быстро выбрать другой шрифт, кликните “Семейство шрифтов“. Чтобы изменить шрифт в тексте, выделите отрывок, а потом выберите другой шрифт.
Вот вроде и все, что я хотел рассказать о плагине TinyMCE Advanced. Как видите, плагин TinyMCE Advanced дает хорошие возможности для редактирования текста. Теперь не нужно пользоваться сторонними HTML-редакторами, чтобы создать таблицу или стиль CSS…
Как на WordPress добавить кнопку в редактор?
Визуальный редактор текста WordPress, при установки движка на сайт, имеет в себе лишь небольшой набор базовых функций для форматирования публикаций. Но зачастую, особенно когда уже немного «подружишься» WordPress, предустановленного функционала редактора оказывается явно не достаточно.
Ведь часто нужно добавлять в текст какие-то стили, оригинально оформленные блоки с контентом, всеразличные кнопки, эффекты, написанные на языке CSS. Добавление стилей вручную — это довольно нудное и занимающее много времени занятие. И часто, перед начинающими блоггерами встает вопрос, как на WordPress добавить кнопку в редактор?
И часто, перед начинающими блоггерами встает вопрос, как на WordPress добавить кнопку в редактор?
Кратко :
WYSIWYG («что видишь, то и получишь») — свойство прикладных программ или веб-интерфейсов, в которых содержание отображается в процессе редактирования и выглядит максимально близко похожим на конечную продукцию, которая может быть печатным документом, веб-страницей или презентацией. В настоящее время для подобных программ также широко используется понятие «визуальный редактор». Википедия.
В этой публикации мы установим кнопки со своими собственными стилями в редактор для WordPress с использованием плагина.. И применять новые кнопки можно будет к любому элементу публикации.
Так как-же все-таки на WordPress добавить кнопку в редактор?
Существует несколько решений этого вопроса. Какой из способов выбрать решать вам.
В этой статье пойдет речь об использовании специальных плагинов, которые добавляют кнопки в визуальный редактор текста WordPress. Если у вас нет определенных навыков CSS и HTML, вам на помощь придет, к примеру, плагин «TinyMCE Advanced Professsional Formats and Styles». Правда и в этом случае при добавлении собственных стилей в редактор для WordPress нужны минимальные знания языка CSS. Но в интернете сейчас можно найти великое множество различных справочников и пособий на эту тему. Так-что тут сложностей ни каких возникнуть не должно.
Если у вас нет определенных навыков CSS и HTML, вам на помощь придет, к примеру, плагин «TinyMCE Advanced Professsional Formats and Styles». Правда и в этом случае при добавлении собственных стилей в редактор для WordPress нужны минимальные знания языка CSS. Но в интернете сейчас можно найти великое множество различных справочников и пособий на эту тему. Так-что тут сложностей ни каких возникнуть не должно.
- TinyMCE Advanced — один из самых популярных плагинов, расширяющих список кнопок визуального редактора.
- TinyMCE Advanced Professsional Formats and Styles — плагин для добавления произвольных стилей в визуальный редактор для WordPress, имеющий в своем арсенале еще большее количество всеразличных настроек.
- Плагин WP Super Edit — расширение возможностей редактора WordPress имеет много различных настроек, на ваш вкус и цвет.
- Taxonomy TinyMCE — Этот плагин добавит визуальный редактор для окна описания вашей пользовательской таксономии.
- TinyMce editor Font FIX — с помощью этого плагина вы автоматически замените стандартный шрифт Arial, который стоит по умолчанию, на более красивый шрифт, отображаемый в визуальном редакторе.

- Category TinyMCE — Тоже самое как и предыдущий плагин WordPress, только он добавит визуальный редактор для описания ваших рубрик. Удобно, когда вы хотите создать секцию на странице просмотра архивов ваших рубрик.
- MCE Table Buttons — этот плагин добавит кнопки в редактор текста WordPress для составления таблиц.
- Incredible Font Awesome — С помощью этого плагина вы можете добавить все кнопки оригинального шрифта Awesome в свои записи.
Это лишь небольшая часть плагинов, позволяющих расширить редактор текста WordPress, смотрите, сравнивайте, тестируйте их работу и выбирайте наиболее подходящий.
В этой публикации я не стал описывать настройки того или иного плагина. На этот счет в интернете можно легко найти информацию. Направление думаю видно.
К плюсам использования плагинов для добавления кнопок, расширения функционала редактора для WordPress несомненно относится простота в использовании. Нет необходимости править коды, подключать скрипты и активировать скрытые возможности движка.
Самый большой недостаток — нагрузка на сервер. Кроме того через плагины, которые давно не обновляются, представляют интерес для злоумышленников, ведь в них используется устаревшая зашита. А «Кривой плагин», да и еще не обновленный, в добавок ко всему значительно тормозит скорость загрузки сайта.
Так — что при выборе обращайте внимание на частоту обновлений и совместимость с вашей новой версией движка WordPress.
В следующих статьях я напишу о том, как легко на WordPress добавить кнопку в редактор без использования плагинов, а так-же рассмотрим один из способов добавления кнопок для вставки шорткодов в текстовый редактор для WordPress.
Когда нужна консультация маммолога.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
SiteOrigin CSS визуальный редактор стилей
Для WordPress созданы десятки тысяч тем оформления на любой вкус и цвет. Но есть в них один недостаток — лишь небольшое количество тем позволяет значительно изменять их дизайн в своих настройках. И то, в основном это платные темы. В большинстве же случаев, при необходимости что-то поменять, потребуется корректировать CSS стиль.
И то, в основном это платные темы. В большинстве же случаев, при необходимости что-то поменять, потребуется корректировать CSS стиль.
В этой статье я расскажу о том, как пользоваться SiteOrigin CSS. Этот бесплатный плагин представляет собой продвинутый редактор CSS. Я выделяю в нём такие достоинства и возможности:
- Совершенно бесплатный плагин.
- Есть поддержка синтаксиса с выделением ошибок.
- Есть визуальный редактор для изменения большинства параметров стиля без работы с кодом.
- Функция ревизий позволяет откатывать изменения.
- Присутствует предпросмотр, на котором видны все внесённые изменения в реальном времени.
Интерфейс на английском языке. Для плагина такого типа это совершенно не проблема. Тут важнее знать CSS, чем язык интерфейса. Но даже и знание этого языка программирования, как вы убедитесь далее, тоже не обязательное.
Теперь перейдём к тому, как пользоваться SiteOrigin CSS. Для начала скачайте, установите на сайт и активируйте плагин. Скачать можно по ссылке ниже.
Скачать можно по ссылке ниже.
После активации перейдите в пункт «Внешний вид», подпункт «Custom CSS». Вы сразу увидите редактор, в котором уже можно работать и вносить свой код.
Вносить изменения в CSS плагин позволяет и в режиме предпросмотра, наблюдая в реальном времени за тем, как меняется внешний вид сайта по мере редактирования стиля. Для включения предпросмотра нужно нажать на кнопку с иконкой стрелок вверху справа редактора.
В результате откроется такой редактор с предпросмотром.
Для того, чтобы начать редактировать тот или иной элемент нужно выделить его мышкой на предпросмотре. Чтобы выйти из этого редактора надо нажать на кнопку со стрелками вверху.
Рассказывая о том, как пользоваться SiteOrigin CSS, нужно обязательно упомянуть и визуальный редактор, в котором можно изменять некоторые элементы дизайна без копания в коде. Для этого нужно нажать на кнопку с иконкой в виде глаза.
Вы увидите такой редактор, который состоит из трёх вкладок. В каждой вкладке есть элементы редактирования.
В каждой вкладке есть элементы редактирования.
- Text. В этой вкладке опции текста — шрифт, размер, ориентация, стиль и другое.
- Decoration. Здесь находятся опции фона. Можно задать изображение, цвет фона, его прозрачность и другие параметры.
- Layout. Настройки макета. Здесь находятся опции отступов, видимости, наложения и многое другое.
Для выхода из этого редактора нужно нажать на кнопку с иконкой галочки вверху.
Плагин TinyMCE Advanced, текстовый редактор WordPress
Приветствую читателей моего блога! Сегодня я расскажу про плагин TinyMCE Advanced, после установки которого, в текстовом редакторе Вашего блога, появится дополнительный набор иконок для редактирования контента блога и Вы получите более продвинутый инструмент для оформления текстов.
Немного отвлекая Вас от текста статьи, советую узнать, как сделать покачивающийся загнутый уголок на сайте, под которым, будет скрываться рекламный баннер. такую возможность подарит плагин Page Peel.
такую возможность подарит плагин Page Peel.
По умолчанию wordpress, содержит весьма скудный текстовый редактор. Но после установки TinyMCE Advanced, Ваш редактор будут значительно расширен большим количеством дополнительных функций для редактирования текстов на блоге.
А чтобы Вы могли иметь представление о том, как изменится панель для редактирования контанта, предлагаю посмотреть скриншот, как будет выглядеть редактор, после установки плагина TinyMCE Advanced.
Согласиться, что функциональных возможностей значительно прибавилось!? А о том, какие дополнительные возможности, Вы получите после установки этого плагина, я сейчас перечислю.
- Вы сможете выбирать размер шрифта для текстов и абзацев.
- Появится возможность добавлять в текст произвольных символов, плюс иконка печать документа.
- Появится цветовая палитра для шрифта и фона.
- Сможете выделять текст в качестве верхнего и нижнего индексов.
- Редактирование атрибутов и помощь.

- Включение орографии.
- Сможете редактировать css.
- Создание и редактирования таблиц.
Скачать tinymce advanced для wordpress Вы можете по этому адресу: https://wordpress.org/plugins/tinymce-advanced/
Процесс установки плагина в точности такой же. как у загрузка всех оатсльных Можно по ftp или через админку блога загружаем и активируем.
После этого у Вас в админ панели на вкладке «Параметры», появится название этого плагина. Дальше, Вам нужно его настроить, что делается весьма просто и интересно. Прсото по той причине, что после нажатия на название, Вы попадаете в панель управления, которую видите на картинке. А интересно потому что приколько добавлять в текстовый редактор иконки дополнительного функционала. Всё, что нужно сделать это перетащить их мышкой с нижней панели в верхнюю.
При загрузки плагина, помните, что если его версия новее версии темы Вашего блога, то придётся обновить её до новой. Но перед этим, ОБЯЗАТЕЛЬНО сделайте полный БЭКАП блога.
На этом всё, что я хотел сказать про новый текстовый редактор и думаю, что tinymce advanced для wordpress, добавит много дополнительных функций, чтобы красиво оформлять статьи и записи своего блога.
А её рекомендую узнать про новогодние плагины, которые помогут украсить блог в преддверие новогодних плаздников. Ну а плагин Broken Link Checker, найдёт все битые ссылки на Вашем блоге.
9 лучших плагинов для редактирования внешнего интерфейса WordPress
Большой причиной популярности WordPress является его простой в использовании интерфейс администрирования. Однако для некоторых пользователей (особенно нетехнических) создание сообщений и страниц с использованием панели управления WordPress может быть непосильной задачей.
К счастью, доступно множество внешних плагинов WordPress, предлагающих тем, у кого меньше технических знаний, способ создавать контент и настраивать макеты, даже не касаясь серверной части WordPress.
В этом посте мы рассмотрим ряд полезных плагинов — для макета и редактирования контента — и расскажем о плюсах и минусах каждого из них. К концу у вас будет четкое представление о том, какие плагины вам подходят. Давайте начнем!
К концу у вас будет четкое представление о том, какие плагины вам подходят. Давайте начнем!
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Плагины для внешнего оформления страницы
Плагиныдля верстки веб-страниц дают вам полный контроль над дизайном вашего веб-сайта.Хотя вы можете использовать для добавления и редактирования содержимого, они также позволяют вам добавлять элементы макета, такие как строки и столбцы, а также другие элементы содержимого, такие как ползунки. Давайте посмотрим на трех лидеров.
1. WPBakery (ранее известный как Visual Composer — включен в тему Total WP)
WPBakery Page Builder (ранее Visual Composer), вероятно, является одним из самых известных плагинов для создания страниц для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или вы можете рассмотреть премиальную тему, которая включает Visual Composer. Некоторые темы, такие как тема Total WordPress, включают дополнительные модули и настройки элементов страницы как часть своего пакета, что дает вам еще больше возможностей для создания.
Или вы можете рассмотреть премиальную тему, которая включает Visual Composer. Некоторые темы, такие как тема Total WordPress, включают дополнительные модули и настройки элементов страницы как часть своего пакета, что дает вам еще больше возможностей для создания.
Переключение между внутренним и внешним редакторами Visual Composer очень просто — просто нажмите, чтобы изменить макеты сетки, добавить строки и столбцы, затем перетащите элементы содержимого на страницу, переставляя их по мере необходимости. У всех элементов также есть несколько вариантов и вариантов для настройки внешнего вида и функциональности вашей страницы.
Нужна помощь в начале работы с Visual Composer? Ознакомьтесь с нашим полным руководством по Visual Composer, которое проведет вас через весь процесс установки, настройки и создания страниц.
Основные характеристики
- Более 45 перетаскиваемых элементов содержимого
- Доступно более 150 сторонних надстроек
- Более 60 готовых макетов
- Плюсы: Простота в использовании, предварительный просмотр в реальном времени, Совместимость с большинством тем WordPress
- Минусы: Может потребоваться немного обучения, часто требуются надстройки тем или плагинов для дополнительной функциональности
Получить конструктор страниц WPBakery
2.
 Elementor (бесплатно)
Elementor (бесплатно)Когда дело доходит до бесплатных страниц и создания контента, на ум приходит Elementor. Этот мощный плагин содержит полезные элементы для создания контента, такие как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции, которые вы, возможно, захотите добавить в свои сообщения. Плагин также включает в себя готовые шаблоны, которые можно использовать для еще более быстрого запуска, а также возможность настраивать CSS (для настройки стиля).
Для тех, кто разбирается в коде, Elementor хорошо построен и имеет открытый исходный код.Так что, если вы хотите внести несколько изменений и поделиться, не стесняйтесь (хотя это довольно надежно — так что это больше, если вам нужно индивидуальное решение).
Основные характеристики
- 23 Строительные блоки бесплатно
- +24 Больше профессиональных строительных блоков
- Простые в использовании предварительно отформатированные шаблоны
- Готово к переводу
- Pro: Простота использования, шаблоны быстрого запуска, совместимость с большинством тем
- Минусы: Лучшие функции доступны в Pro (так что вы захотите обновить)
Скачать Elementor Builder
3.
 Редактор контента MotoPress (бесплатно)
Редактор контента MotoPress (бесплатно)Бесплатный редактор содержимого MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы содержимого. Этот плагин используется на более чем 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, что делает его достойным вашего внимания. Также доступна премиум-версия плагина, которая добавляет дополнительные элементы контента и премиум-поддержку.
Хотя редактор содержимого MotoPress очень прост в использовании, плагин будет работать только с недавно созданными страницами, а не с существующим содержимым.Вы можете узнать больше об этом плагине в нашем обзоре конструктора MotoPress.
Основные характеристики
- Более 30 элементов содержимого с возможностью перетаскивания
- Расширяется за счет надстроек
- Готовые макеты
- Плюсы: Очень проста в использовании, доступны предварительные просмотры в реальном времени, бесплатно
- Минусы: Не работает с существующим контентом
Скачать редактор содержимого MotoPress
4.
 Live Composer (бесплатно)
Live Composer (бесплатно)Live Composer — это интерфейсный конструктор страниц с возможностью редактирования перетаскиванием.Он используется на более чем 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, поэтому его стоит проверить.
Чтобы включить редактор, нажмите зеленую кнопку Активировать редактор на странице, которая затем позволяет перетаскивать элементы на страницу. В целом, он прост в использовании, и все элементы можно полностью настроить как по стилю, так и по функциональности.
Основные характеристики
- Более 30 элементов содержимого с возможностью перетаскивания
- Импорт и экспорт разрезов или макетов
- Плюсы: Простота использования, Предварительный просмотр в реальном времени, Бесплатно, Для создания элементов не используются короткие коды
- Минусы: Невозможно использовать с существующим контентом, добавляет пользовательские типы сообщений при установке
Загрузить Live Composer
Плагины для редактирования содержимого переднего плана
В то время как предыдущий выбор плагинов позволяет редактировать контент, и — макеты, внешние модули редактирования контента немного более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другой контент ваших сообщений и страниц без использования панели управления WordPress. Давайте взглянем на трех лучших из существующих.
1. Editus (ранее Lasso)
Editus изначально назывался Lasso и пришел к нам от разработчиков Aesop Story Engine (ASE). Это интерфейсный редактор, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, начиная с 99 долларов за использование на трех сайтах.
Использование Editus простое, доступ к нему осуществляется одним щелчком мыши с небольшой панели инструментов, отображаемой над вашими сообщениями и страницами. Оттуда при выборе соответствующего содержимого отображается панель инструментов форматирования для дальнейшего редактирования.
Основные характеристики
- Редактирование текста, ссылок, изображений и другого содержимого в реальном времени
- Поддержка избранных изображений
- Работает как на постах, так и на страницах
- Совместимость с несколькими сайтами
- Плюсы: Простой в использовании интерфейс, Может быть расширен с помощью надстроек ASE, Совместим с большинством тем
- Минусы: Относительно дорого
Получить Editus WP
2.
 Интерфейсный редактор (бесплатно)
Интерфейсный редактор (бесплатно)Форматировать текст легко с помощью плагина Front-End Editor.
Front-end Editor изначально разрабатывался как функциональный плагин для возможного включения в ядро WordPress. Хотя это больше не похоже на план, плагин по-прежнему доступен для использования — по последним подсчетам, было установлено более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Интерфейсный редакторпрост в использовании и не требует настройки после установки. После активации пользователь с разрешениями на редактирование, посещающий любую публикацию или страницу на вашем веб-сайте, может использовать как ссылку Edit Page на панели инструментов в верхней части экрана, так и ссылку Edit под содержимым, чтобы разрешить редактирование.
Основные характеристики
- Редактирование текста и ссылок в реальном времени
- Поддержка избранных изображений
- Работает как на постах, так и на страницах
- Плюсы: Простой в использовании интерфейс, бесплатно
- Минусы: Ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами
Загрузить интерфейсный редактор
3.
 Контент-менеджер для WordPress
Контент-менеджер для WordPressС помощью OTW Content Manager для WordPress вы можете быстро создавать адаптивные макеты для ваших сообщений и страниц.Используйте параметры для пользовательского стиля, 50+ шорткодов для легкого создания страниц, редактирование интерфейса (конечно) и даже создавайте свои собственные шорткоды для использования. Просто вставьте шорткоды сборки страницы, перетащите их на место, внесите быстрые изменения стиля на лету и опубликуйте. Это так просто!
Дополнительные параметры Content Manager можно объединить с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Основные характеристики
- 50+ шорткодов
- Внешнее и внутреннее редактирование
- Настраиваемые боковые панели
- Плюсы: Легко расширяется другими плагинами OTW
- Минусы: Устаревший дизайн пользовательского интерфейса
Получите Content Manager для WordPress
4.
 Frontier Post (бесплатно)
Frontier Post (бесплатно)Frontier Post — это бесплатный плагин, предназначенный для обеспечения полного управления публикациями из внешнего интерфейса вашего веб-сайта. Это выходит за рамки простого редактирования содержимого сообщений, позволяя пользователям с соответствующими разрешениями также создавать и удалять сообщения. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет 4,9-звездочный рейтинг удовлетворенности.
Используя плагин, администраторы могут контролировать, как и когда редактировать сообщения, а также какие параметры доступны пользователям в интерфейсе.Кроме того, у вас есть полный контроль над разрешениями пользователей Frontier Post. Стандартные ссылки Edit открывают интерфейс Frontier, который представляет собой текстовый редактор, похожий на редактор WordPress TinyMCE. Вы также можете предварительно просмотреть свой пост перед публикацией.
Основные характеристики
- Возможность редактировать текст, ссылки, изображения и т.
 Д.
Д. - Поддержка избранных изображений
- Работает с сообщениями, страницами и произвольными типами сообщений
- Возможность добавлять категории и теги
- Плюсы: Знакомый интерфейс редактора WordPress, настраиваемый, бесплатно
- Минусы: Нет предварительного просмотра
Загрузить Frontier Post
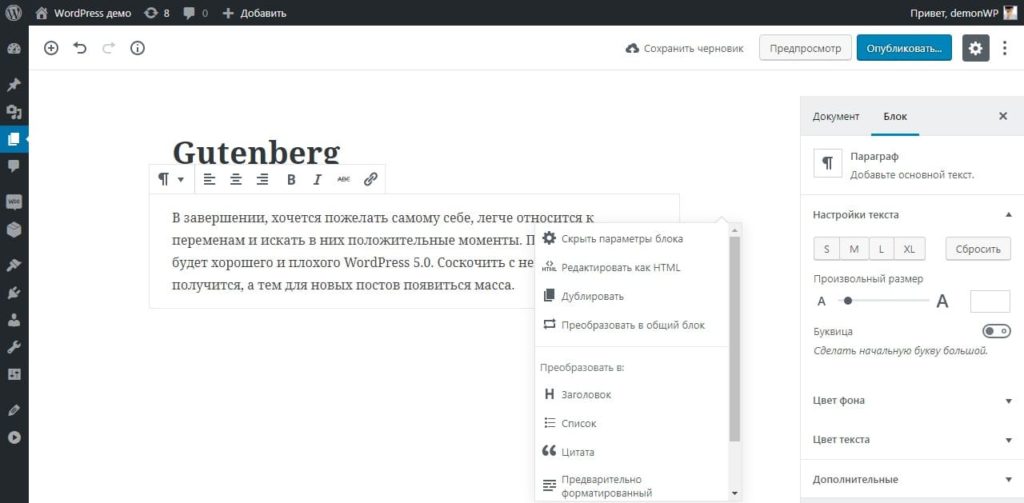
5.Gutenberg (бесплатно)
Наконец, нельзя не упомянуть Гутенберга. Этот бесплатный плагин для управления контентом скоро будет встроен в ядро WordPress, так что сейчас самое время попробовать его. По сути, Gutenberg похож на многие другие конструкторы контента и страниц. Есть включенные блоки, которые вы можете вставить, чтобы создать нужный макет.
Основные характеристики
- Простые блоки содержимого
- Обратная совместимость сообщений
- Плюсы: Бесплатно и скоро станет основным
- Минусы: Не такой интуитивно понятный, как у других конструкторов
Загрузить Gutenberg
Заключение
Хотя интерфейс администрирования WordPress спроектирован так, чтобы его было легко использовать, многие пользователи, не обладающие техническими знаниями, по-прежнему считают его сложным. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта из внешнего интерфейса, а не из панели управления WordPress, упрощает процесс и снижает нагрузку на тех, кто перемещается в незнакомой среде.
Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта из внешнего интерфейса, а не из панели управления WordPress, упрощает процесс и снижает нагрузку на тех, кто перемещается в незнакомой среде.
Мы хотели бы услышать о вашем опыте работы с надстройками WordPress для редактирования внешнего интерфейса, поэтому поделитесь своими советами и приемами в разделе комментариев ниже!
7 лучших плагинов для редактора WordPress (2021): Block, Classic и др.
WordPress — одна из самых популярных CMS, и одна из главных причин ее огромной популярности — простота использования.
Независимо от того, имеете ли вы техническое образование или нет, вы можете легко использовать WordPress и создавать красивые веб-сайты.
Редактор WordPress — еще одна причина, почему людям нравится использовать WordPress. Он интуитивно понятен, прост в использовании и быстро выполняет свою работу.
Но что, если вы хотите большего от этого мощного редактора?
Что, если вы можете выйти за рамки редактора WordPress и создавать потрясающие сообщения и страницы?
Ну, вот и тема этой статьи. В этом списке я покажу вам 7 лучших плагинов для редактора WordPress , которые помогут вам максимально эффективно использовать WordPress.
В этом списке я покажу вам 7 лучших плагинов для редактора WordPress , которые помогут вам максимально эффективно использовать WordPress.
Эти плагины редактора либо добавляют функциональные возможности поверх редактора WordPress, либо просто заменяют его более удобными.
Плагины редактора WordPress в этом списке очень помогут, если вы хотите добиться чего-то, чего не может сделать стандартный редактор WordPress.
Теперь давайте углубимся в эти плагины.
1. Ultimate BlocksUltimate Blocks — это плагин блоков Gutenberg, который расширяет функциональные возможности нового редактора блоков WordPress. Этот бесплатный плагин добавляет несколько действительно полезных блоков в ваш редактор WordPress.
С помощью этих блоков вы можете создавать интересные сообщения и страницы, которые выглядят потрясающе.
Это 20 блоков, доступных прямо сейчас:
Плагин постоянно обновляется, и в него добавляются новые блоки.
Ultimate Blocks — это плагин, который поможет вам создавать интересные сообщения в блогах. В отличие от других плагинов блоков Gutenberg, которые предоставляют блоки, помогающие создавать страницы, блоки в этом плагине больше основаны на содержании.
Давайте взглянем на некоторые из популярных блоков в этом плагине:
Это были лишь три популярных блока этого плагина. Ultimate Blocks очень полезен во многих случаях, и если вы изо всех сил пытаетесь создать интересный контент, этот плагин вам просто необходим.
Если вы все еще используете классический редактор в WordPress, то это лучший плагин для создания коротких кодов. И он также поддерживает редактор блоков Gutenberg.
Shortcodes Ultimate — это бесплатный плагин, в котором собрано более 50 красивых элементов шорткода.
Вот шорткоды, доступные в этом плагине:
- Заголовок
- Вкладки
- Спойлер
- Гармошка
- Разделитель
- Прокладка
- Выделение
- Этикетка
- Цитата
- Pullquote
- Dropcap
- Столбцы
- Список
- Кнопка
- Сервисный ящик
- Примечание
- Развернуть
- Lightbox
- Всплывающая подсказка
- Частный
- YouTube
- Vimeo
- Dailymotion
- Аудио
- Видео
- Таблица
- Постоянная ссылка
- Участники
- Гости
- RSS
- Меню
- Подстраницы
- Братья и сестры
- Документ
- Карта Google
- Слайдер
- Карусель
- Галерея
- Сообщения
- Фиктивный текст
- Фиктивное изображение
- Анимация
- Метаданные
- Данные пользователя
- Данные публикации
- Шаблон
- QR-код
- Планировщик
Плагин работает с любой темой, а шорткоды адаптивны. Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.
Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.
Shortcodes Ultimate — это плагин, который вы можете заменить многими плагинами, установленными на вашем веб-сайте, для улучшения вашего контента.
Все еще не можете обойтись без классического редактора? Тогда этот плагин создан для вас!
TinyMCE Advanced — это бесплатный плагин для редактора WordPress, который добавляет блок «Классический абзац» и «Гибридный режим» в редактор Гутенберга.
Это позволяет вам использовать редактор TinyMCE внутри Гутенберга, при этом наслаждаясь преимуществами блоков Гутенберга.
Он также имеет возможность установить блок классического абзаца в качестве блока по умолчанию в редакторе Гутенберга. Более того, вы можете конвертировать классические блоки в блоки Гутенберга и наоборот.
Вы можете вставлять списки и таблицы в классический блок, не используя список Гутенберга и блоки таблиц.
Наконец, плагин также дает вам возможность выбрать семейство шрифтов и размер шрифта.
TinyMCE Advanced — полезный плагин, если вы хотите сохранить функции классического редактора даже после обновления до Gutenberg.
Думаю, вы, наверное, слышали об Элементоре раньше. Это один из лучших конструкторов страниц для WordPress, и самое приятное то, что он бесплатный.
Конструктор страницElementor позволяет с легкостью создавать визуально ошеломляющие страницы. В плагине есть живой редактор, в котором вы можете видеть, что делаете.
Это делает весь процесс создания страниц более интуитивным и захватывающим. Конструктор страниц включает 30 виджетов, которые вы можете использовать для создания своей страницы.
Вот некоторые из виджетов в Elementor:
- Заголовок
- Изображение
- Текстовый редактор
- Кнопка
- Отзывы
- Поле значков
- Счетчик
- Полоса прогресса
- Шорткод
- Галерея изображений
- Предупреждение
- Обзор
- Вкладки
- Аккордеон
- Список значков
- Столбцы
- Разделитель
- Разделитель
- Видео
Создание собственной страницы с нуля с помощью Elementor очень просто и дает вам полный контроль над макетом и дизайном страницы.
Но если у вас мало опыта, вы можете просто использовать заранее разработанные шаблоны в Elementor. В конструкторе есть более 100 красивых шаблонов, которые вы можете просто импортировать и использовать.
Кроме того, конструктор страниц также содержит более 300 готовых блоков, которые вы можете добавить на свою страницу одним щелчком мыши. Эти блоки включают в себя различные категории, такие как блоки отзывов, блокировка услуг, кнопки с призывом к действию и многое другое.
В отличие от других конструкторов страниц, которые требуют больших ресурсов, Elementor очень легкий и быстрый, что делает процесс создания страниц просто потрясающим.
Плагин совместим со страницами, сообщениями и даже пользовательскими типами сообщений. Он также обеспечивает RTL и многоязычную поддержку.
Самое главное, Elementor также позволяет создавать действительно адаптивный веб-сайт, позволяющий редактировать мобильный дизайн в реальном времени.
Короче говоря, Elementor — идеальный плагин, если вы хотите создавать страницы с нуля с помощью быстрого живого редактора.
Thrive Architect также является конструктором страниц, который очень похож на Elementor.Этот конструктор страниц также позволяет создавать красивые страницы для вашего сайта.
Будь то целевая страница или сообщение в блоге, Thrive Architect обладает одними из лучших функций, чтобы ваша страница выглядела потрясающе.
Этот редактор перетаскивания позволяет мгновенно добавлять элементы и виджеты на вашу страницу. Вы можете редактировать эти виджеты без каких-либо навыков программирования или технических навыков.
Thrive Architect имеет более 20 виджетов, которые могут помочь вам создавать страницы. Некоторые из них приведены ниже:
- Текст
- Заголовок
- Изображение
- Раздел фона
- Щелкните, чтобы написать твит
- Social Share
- Индикатор выполнения
- Вкладки
- Переключить
- Оглавление
- Таблицы
Thrive Architect не только помогает создавать красивые страницы.Это также помогает создавать страницы с высокой конверсией. Плагин позволяет тестировать целевые страницы A / B, чтобы определить, какие из них работают лучше.
Давайте поговорим о ценах на этот плагин. В отличие от других плагинов в этом списке, Thrive Architect платный.
Лицензия Thrive Architect для одного сайта стоит 67 долларов и включает все функции, поддержку в течение 1 года и неограниченное количество обновлений.
Вы также можете получить лицензию на 5 сайтов за 97 долларов или членство в Thrive за 19 долларов в месяц.
Как следует из названия, это плагин для таблиц WordPress.Этот плагин для построения таблиц позволяет легко создавать красивые и увлекательные таблицы.
WordPress представил табличный блок в новом редакторе блоков. Но это очень просто, и с помощью этого блока невозможно создать красивые таблицы. В этом случае лучшим решением будет WP Table Builder.
С его конструктором перетаскивания можно быстро создавать таблицы сравнения, таблицы цен, таблицы продуктов Amazon, списки таблиц и все другие виды таблиц.
Вы можете добавить текст, список, изображения и кнопки в свою таблицу в плагине WP Table Builder.Все эти элементы имеют собственные параметры настройки, позволяющие придать вашей таблице именно тот вид, который вам нужен.
Создавать таблицы с помощью этого плагина очень просто. Вы можете добавлять строки и столбцы и вставлять элементы с помощью редактора перетаскивания.
Чтобы добавить таблицу к вашему контенту, вам необходимо вставить шорткод таблицы, который доступен под списком таблиц плагина.
В целом, WP Table Builder — отличное бесплатное решение для вас, если вы хотите создавать простые таблицы для своего контента.
7. Zedity — редактор содержимого без макета
Zedity — это бесплатный плагин редактора для WordPress, который позволяет создавать страницы с помощью редактора перетаскивания.
Для создания страниц с помощью этого подключаемого модуля редактора не требуется никаких навыков программирования. Плагин работает как с классическим редактором, так и с новым редактором Гутенберга.
Вот некоторые особенности этого плагина:
- Audio box
- Video box
- Document box
- Gutenberg ready
- Совместимость со сторонними плагинами
- Адаптивная
- Многоязычная поддержка
Плагин бесплатный и полезен для тех, кто хочет перетаскивать визуальный редактор для создания страниц.
Заключение
Итак, это был список лучших плагинов для редактора WordPress, которые помогут вам улучшить ваш редактор для создания более качественных постов и страниц.
Плагины, упомянутые в этом списке, весьма полезны и, в зависимости от ваших требований, каждый из них поможет вывести ваш сайт на новый уровень.
Если у вас есть какие-либо вопросы относительно плагинов, упомянутых в этом списке, не стесняйтесь их задавать.
Кроме того, какие плагины вы сейчас используете для расширения возможностей редактора WordPress? Расскажите нам в комментариях ниже!
16 плагинов для типографики WordPress, которые сделают ваш сайт потрясающим
Дизайн играет важную роль в том, будут ли посетители продолжать читать ваш контент.Плохой макет или цветовая схема могут снизить потенциальные продажи или помешать людям поделиться вашим сайтом в социальных сетях.
Типографика является частью стратегии дизайна и может оказаться полезной при привлечении посетителей.
Типографика позволяет создать уникальный внешний вид веб-сайта. Различные шрифты могут вызывать эмоциональные связи, в то время как другие просто упрощают чтение материала. К счастью, для WordPress есть множество плагинов для типографики.
Многие могут использовать одни из лучших бесплатных шрифтов, которые можно найти в Интернете.
Ниже приведены 16 плагинов для типографики WordPress, которые, как я обнаружил, обладают огромным потенциалом для улучшения вашего сайта. Самое сложное — выбрать те, которые лучше всего сочетаются с вашими идеями дизайна.
1. TinyMCE Advanced
TinyMCE Advanced должен быть одним из первых, что вы устанавливаете на WordPress. Хотя система редактирования по умолчанию хороша для создания базового контента, этот плагин значительно расширяет возможности, которые вы можете делать с текстом своего веб-сайта.
По сути, он добавляет много тех же элементов, которые вы найдете в приложениях для обработки текстов.
Этот плагин использует систему перетаскивания, которая позволяет пользователям настраивать внешний вид инструмента при добавлении или удалении различных элементов. Например, вы можете добавить кнопки зачеркивания и подчеркивания быстрым перетаскиванием мыши.
TinyMCE Advanced даже поставляется со смайликами, которые вы можете размещать прямо в своих сообщениях.
2. Better Font Awesome
Better Font Awesome позволяет пользователям интегрировать различные типографские плагины, такие как Font Awesome, CSS, шорткоды и генератор значков TinyMCE.Конечным результатом является инструмент, который дает вам контроль над всем, от шрифтов до размещения значков по всему вашему контенту.
Этот инструмент объединяет шорткоды, которые другие плагины генерируют для типографики и значков, в единую базу данных с возможностью поиска, которую вы можете использовать прямо с экрана редактора WordPress.
Добавляет кнопку рядом с «Добавить медиа» над текстовым редактором для быстрого и легкого доступа. Как только вы выберете нужный значок, Better Font Awesome сделает все остальное.
3.Используйте любой шрифт
Многие из вас, вероятно, имеют собственные шрифты или что-то особенное, что вы скачали из Интернета. Использование любого шрифта дает вам возможность применять эти файлы без знания кодирования. Вы подключаете свой сайт через API к серверу разработчика, загружаете шрифты и затем используете их на своем веб-сайте.
Использовать любой шрифт поддерживает типы файлов шрифтов TTF, OTF и WOFF. После загрузки они автоматически конвертируются для использования в вашем контенте.
Плагин также поддерживает загруженные шрифты непосредственно из WordPress, SiteOrigin’s Page Builder и некоторых других систем.После преобразования ваши пользовательские шрифты сохраняются на вашем собственном веб-сервере.
4. Easy Google Fonts
База данных Google Font — одна из крупнейших коллекций высококачественных элементов в Интернете. Плагин Easy Google Fonts позволяет вам подключиться к этой коллекции, чтобы разместить ее непосредственно в любой теме.
Он поставляется с различными настройками и инструментами для создания индивидуального внешнего вида, который можно просматривать в режиме реального времени.
Один элемент, который могут оценить многие, — это возможность настройки каждого типа заголовка.Использование таких элементов, как Header 1 или Header 2, может иметь другой стиль, и это можно сделать с помощью настройщика плагина, чтобы вы могли видеть, как изменения отображаются в ваших сообщениях и страницах в WordPress.
5. Легко настраиваемый текстовый виджет
Область основного контента — не единственное место, где типографика может выглядеть великолепно. Легко настраиваемый текстовый виджет предоставляет множество функций, позволяющих изменять внешний вид дополнительной боковой панели.
Шрифты Google, настройки отступов, кнопки и цвета можно изменить несколькими щелчками мыши.
Фоновые изображения, значки контактов и настройка содержимого — все это функции, которые предоставляет этот плагин. Это почти превращает ваш текстовый виджет в микро-целевую страницу, учитывая, сколько вариантов доступно для настройки.
Возможно, одним из лучших способов использования этого инструмента является создание кнопки призыва к действию на боковой панели.
6. Ползунок текста
Ползунки изображений — отличный способ придать сайту активное движение. Text Slider предоставляет ту же возможность, но с текстом вместо графики.Макет адаптивный, что означает, что он будет работать в мобильной среде.
Пользователи могут настраивать типографику плагина, например изменять цвета, типы шрифтов и эффекты перехода.
Этот плагин — относительно небольшой инструмент, но он имеет большой потенциал для охвата аудитории. Text Slider поставляется с шорткодом, который позволяет пользователям размещать его в любом месте, где используется редактирование текста. Сюда входят сообщения и страницы.
Существует также настраиваемая панель CSS на случай, если вы захотите дополнительно изменить эффекты плагина.
7. Виджет Black Studio TinyMCE
Виджет Black Studio TinyMCE сочетает в себе возможности вашего текущего редактора WYSIWYG с текстовым виджетом для боковых панелей. По сути, все, что вы можете изменить в разделе содержимого редактора WordPress, можно использовать с этим плагином.
Этот инструмент добавляет виджет визуального редактора, который можно перетаскивать в любой элемент боковой панели вашей темы.
Это дает вам невероятную гибкость, когда вы хотите добавить на боковые панели элементы, выходящие за рамки простого текста.Это почти то же самое, что дать вам возможность встроить страницу с контентом прямо в саму боковую панель.
Black Studio TinyMCE Widget включает в себя как визуальный, так и текстовый редакторы для функциональности.
8. Плагин кнопок WordPress MaxButtons
Мы уже рассмотрели MaxButtons, поскольку это очень полезный плагин, когда вы хотите добавить кнопку без использования коротких кодов. Я включил его в этот список, потому что вы можете изменить его типографику, чтобы заинтересовать пользователя.
MaxButtons позволяет пользователям создавать стильные кнопки CSS3, которые одновременно привлекательны и удобны для нажатия на мобильных устройствах.
Используя палитру цветов и настройки шрифта, вы можете создавать все, от призыва к действию до публикации в социальных сетях. Он имеет широкий спектр настраиваемых параметров, чтобы придать вашим страницам и сообщениям уникальный внешний вид.
Если вы приобретете профессиональную версию плагина, у вас будет доступ к шрифтам Google, а также возможность интеграции с различными конструкторами форм.
9. CSS3 Rotating Words
CSS3 Rotating Words — забавный плагин, который добавляет немного характера вашему сайту.Используя шорткоды, вы можете добавлять эффекты вращения к определенному слову в вашем контенте, чтобы оно вращалось, переворачивалось и изменялось. Есть пять различных анимаций, и вы можете использовать собственный размер шрифта в статье.
Пользователи могут добавлять слова для замены выбранного содержимого, которое будет отображаться во время вращения.
Например, вы можете взять одно слово из предложения, и оно будет автоматически меняться по мере вращения. Это может повлиять на вовлеченность, поскольку сайт становится более активным.
10. Image Hover Effects Ultimate
Image Hover Effects создает уровень интерактивности для веб-сайта. Когда кто-то наводит указатель мыши на изображение, вы можете отобразить эффект или подпись. А благодаря огромному количеству эффектов вы можете легко создать что-то потрясающее для ваших посетителей.
Этот плагин поставляется с настраиваемой генерацией CSS, клонированием, различными настройками шрифтов и различными эффектами наложения. Одним из основных моментов является то, как инструмент идеально работает в самых популярных веб-браузерах, включая Edge, Firefox, Chrome и Safari.
11. Разделитель заголовков страниц
Создавали ли когда-нибудь заголовок, который казался слишком длинным и не выглядел правильно при просмотре на сайте? Разделитель заголовков страниц может быть хорошим инструментом, когда вам нужно изменить заголовок для эстетики. Это обычная проблема для тех, кто занимается маркетингом для пользователей мобильных устройств.
Заголовки страниц часто плохо смещаются в зависимости от размера экрана посетителя.
Используя инструмент разделителя, вы можете указать WordPress, где переместить текст на следующую строку в ваших заголовках.Это не повлияет на SEO или мета-заголовок сайта, но улучшит внешний вид, если вы хотите, чтобы контент выглядел оправданным и менее случайным.
Разделитель заголовков страниц также имеет собственный инструмент редактирования стилей CSS для настройки.
12. Zeno Font Resizer
Zeno Font Resizer — это плагин, который дает посетителям возможность изменять шрифт на вашем веб-сайте в соответствии со своими потребностями. Это может быть полезно, если посетители находят текст слишком маленьким для чтения.
Например, людям с плохим зрением часто требуются более крупные шрифты, чтобы помочь прояснить содержание.
В некотором смысле это также можно использовать как метод для повышения интерактивности вашего сайта. Одна из важнейших тенденций дизайна — взаимодействие с посетителями помимо простого чтения контента.
Это дает людям возможность «контролировать» какой-либо аспект вашего сайта, не затрагивая других посетителей.
Это индивидуальный подход, поскольку плагин сохраняет файл cookie на компьютере пользователя, поэтому каждый раз, когда он или она возвращается, работа остается неизменной.
13. Simple Pull Quote
Вы когда-нибудь хотели выделить цитату на конкретном произведении, которое вы создали? Simple Pull Quote может вас заинтересовать. Вместо простого цветного фона, который многие используют в WordPress, этот плагин создает цитату как всплывающий элемент с тенью.
Этот плагин добавляет шорткод в WordPress, который можно использовать в большинстве областей, принимающих текстовое содержимое. Он также помещает кнопку «Цитата» как в визуальном, так и в текстовом редакторах WordPress для удобства использования.
Если вы хотите дополнительно настроить внешний вид вытянутой цитаты, вы можете отредактировать класс «simplePullQuotes» в файле style.css вашей темы.
14. wp-Typograhy
Если вы хотите украсить символы и элементы в своем тексте, wp-Typography добавляет контроль над различными элементами контента. Все это делается вне кода CSS. Например, плагин автоматически обрабатывает такие элементы, как товарные знаки и математические символы.
Инструмент также включает в себя обработчики CSS для стилизации таких компонентов, как амперсанды и слова в верхнем регистре.
Плагин имеет потрясающее количество опций настройки, таких как управление «умными котировками» и сужающимися эллипсами. Просто набрав определенный текст в редакторе WordPress, wp-Typography превратит эти элементы в более привлекательную и легкую для понимания типографику.
15. Простая буквица
Буквица — хороший эффект, когда вы пишете новости или художественную литературу. Плагин Simple Drop Cap — это инструмент, который вы можете использовать для создания эстетики, когда первая буква в абзаце намного больше, чем другая типографика.
Вкратце, этот плагин добавляет шорткод, который вы используете для смещения любой буквы в содержимом.
Поскольку система редактирования встроена в WordPress, Simple Drop Cap работает практически в любой области, где используется редактор TinyMCE. Сюда входят сообщения, страницы и даже текстовый виджет. Буквицы можно добавить почти везде, где обычно можно набирать обычный текст.
Самое приятное то, что вам не нужно знать CSS, чтобы эта функция работала.
16.Kirki
Для тех, кто хочет полностью контролировать разработку темы в настройщике WordPress, Kirki — один из самых популярных. Большая часть процесса автоматизирована, а это значит, что вам не нужно тратить много времени на кодирование. Он поставляется с широким набором инструментов, включая подсказки, которые помогут дизайнерам.
Одной из основных функций Kirki является возможность установить тип шрифта по умолчанию, включая размер, вес и высоту. Если у вас есть знания в области космической техники, вы можете это изменить.Доступно так много вариантов, что это может показаться ошеломляющим.
Однако изучение этого инструмента может быть одним из лучших способов создать макет, идеально подходящий для вашего бизнеса.
Первое впечатление важно
Хорошее первое впечатление жизненно важно для успеха любого делового или личного веб-сайта. Вы хотите, чтобы посетители были впечатлены чистым и свежим видом. Сайт, который больше похож на мешанину графических элементов, ярких цветов и плохой типографики, отпугнет большую часть людей.
Найдите время, чтобы разработать приятный макет. Лучше сделать это правильно с первого раза, чем часами пытаться заставить посетителей вернуться.
9 лучших плагинов HTML-редактора для WordPress
WordPress плагины HTML-редактора расширяют базовую функциональность высококачественного текстового редактора, и с помощью этого редактора плагины вы можете легко создавать и редактировать или настраивать стиль как а также содержимое вашего сайта WordPress.
Чтобы редактировать содержимое и стиль или внешний вид легко и плавно, каждый сайт WordPress должен иметь такие плагины.Вот почему в этом посте мы перечислили 9 лучших плагинов редактора HTML для вашего сайта WordPress. Давайте посмотрим (также вы можете проверить этот мощный плагин таблицы цен WordPress).
Список плагинов редактора HTML для WordPress:
№1. Виджет Black Studio TinyMCE
Black Studio TinyMCE Widget — это плагин, с помощью которого вы можете добавлять виджеты с форматированным текстом на боковую панель, а также редактировать их. С его помощью вы можете переключаться между визуальным режимом и режимом HTML, вы легко можете вставлять изображения / видео из медиатеки WordPress в свой блок.
Также вы можете вставлять ссылки на существующие страницы / сообщения WordPress или внешние ресурсы. Вы можете получить поддержку режима доступности виджетов, сетей WordPress (многосайтовый), WPML (многоязычный).
№2. Контент-менеджер Light
Content Manager Light — это плагин, который может помочь вам создавать собственные макеты страниц, создавать столько строк и столбцов, сколько вам нужно.
Он оснащен такими функциями, как адаптивная сетка, более простые и быстрые способы вставки строк со столбцами, включенные с помощью перетаскивания.Также доступно редактирование строк, столбцов и элементов коротких кодов, предварительный просмотр в реальном времени через сетку, интерфейсный редактор для редактирования ваших макетов во внешнем интерфейсе вашего сайта WordPress (также проверьте наш плагин WordPress Countdown).
Вы также можете сделать вашу тему доступной в OTW Grid Manager с функцией импорта шорткодов из других плагинов. Чтобы легко создавать новые пользовательские шорткоды, он включен с помощью таможенных шорткодов. Кодирования не требуется.
№ 3. Средство выделения синтаксиса редактора HTML
Это один из лучших плагинов для редактирования и выделения синтаксиса.С его помощью вы сможете добавить подсветку синтаксиса к своему посту или HTML-редактору страницы.
Кроме того, вы сможете сохранять свои сообщения и страницы, просто нажав Ctrl + S или, если вы работаете в Mac OS, нажмите Cmd + S. Вы можете восстановить положение курсора после перезагрузки страницы и переключить полноэкранный режим с помощью горячей клавиши F11 или Esc (также вы можете проверить этот замечательный плагин WordPress Coming Soon).
№4. Помощники WordPress
WordPress Helpers — еще один самый популярный плагин, с помощью которого вы можете легко настроить экран входа в систему и цвет фона.Он может предоставить вам различные настройки для редактирования ваших сообщений.
Этот плагин позволяет вам управлять административной областью вашего сайта WordPress. Вы сможете увидеть свой идентификатор на экране редактирования для страниц, сообщений, сообщений произвольного типа на экране вашего дисплея. Кроме того, в нем есть функция отключения переключателя тем и удаления вкладки параметров экрана.
Этот плагин лучше всего подходит для функции сокрытия виджетов Dashboard и отключения уведомлений для тем и других плагинов.
№ 5. Пользовательские кнопки визуального редактора
С помощью плагина Visual Editor Custom Button вы можете легко добавлять свои собственные пользовательские кнопки в визуальный редактор WordPress, а также в редактор HTML. Вы также можете добавить к кнопкам HTML-код.
Он имеет огромную коллекцию значков кнопок, но, тем не менее, вы можете настроить его или добавить свои собственные кнопки. Это лучший плагин для вашего сайта WordPress, с помощью которого вы можете редактировать визуальный редактор, а также упростить процесс градации, а также иметь возможность добавлять особые функции (проверьте лучший плагин календаря бронирования WordPress, интегрированный с PayPal).
№ 6. Виджеты WYSIWYG
Этот плагин редактора HTML помогает легко отображать блоки виджетов в области виджетов.
С помощью этого плагина вы можете создавать, а также редактировать блоки виджетов вашего сайта. Это так же просто, как если бы вы отредактировали любую запись или страницу, которые включены со всеми функциями редактирования по умолчанию WordPress. Кроме того, это позволит вам использовать загрузку мультимедиа для вставки изображений в ваш блок WordPress (также вы можете проверить список лучших плагинов для коротких кодов WordPress).
Кроме того, в нем есть функция, позволяющая создавать красивые виджеты без написания HTML-кода. Кроме того, с помощью этого плагина вы также можете добавлять заголовки, списки, кавычки и другие элементы HTML в свой виджет.
№ 7. WYSIWYG 3D визуальный редактор HTML и конструктор веб-страниц
Это один из лучших плагинов редактора HTML для WordPress. Этот плагин HTML Visual Editor предоставляет инструменты редактора HTML, с помощью которых вы можете легко размещать или редактировать элементы в ваших сообщениях или страницах с меньшими затратами времени, а также вы можете плавно переходить от одного сообщения к другому.Это лучший плагин для административных сайтов на базе WordPress (также вы можете проверить — Список лучших бесплатных редакторов WYGIWYS HTML).
Как правило, стандартные онлайн-редакторы HTML основаны только на дизайне редактирования 2D-страниц с доступной высотой и шириной. Но этот HTML-редактор основан на дизайне трехмерной страницы с доступными параметрами высоты, ширины и глубины (также проверьте этот сравнительный пост — WP Super Cache VS W3 Total Cache).
Расширенные возможности этого плагина делают его идеальным для создания веб-страниц в формате HTML.
№ 8. Текстовый виджет HC
С помощью текстового виджета HC вы можете создать новый текстовый виджет с помощью визуального редактора WordPress. По умолчанию в нем есть крошечный редактор mce для WordPress, как и в любом другом редакторе сообщений или страниц.
№ 9. Выделение кода WP
С помощью этого плагина вы можете выделить синтаксис фрагментов исходного кода. С его помощью вы можете легко вставить коды в статьи с помощью кнопки кода. Это действующий плагин W3C. Также вы можете указать номера строк в своем коде, если вам это нужно (также проверьте наш список плагинов для членства в WordPress).
Это лучшие плагины редактора HTML для вашего сайта WordPress, которые мы выбрали из множества других. Мы надеемся, что у вас будет хороший опыт использования этих плагинов, и вы найдете тот, который соответствует вашим потребностям.
5 лучших плагинов WordPress Front End Editor для легкого создания контента
Вы когда-нибудь хотели, чтобы вы могли редактировать и писать сообщения WordPress из внешнего интерфейса вашего сайта? Если так, то вам повезло, потому что плагины для внешнего редактора WordPress могут воплотить эту мечту в реальность.
С их помощью вы, и, возможно, другие пользователи вашего сайта , можете редактировать сообщения, даже не заглядывая в административную панель WordPress.
В этом посте я собрал 5 отличных плагинов для внешнего редактора WordPress, которые помогут вам начать работу. Вы увидите пару компоновщиков страниц, но я также думаю, что нашел некоторые варианты, не относящиеся к компоновщикам страниц, с которыми вы, возможно, не сталкивались раньше.
И чтобы помочь вам увидеть их в действии, я изучил каждый плагин из этого списка.
Давайте сразу же…
1. Editus
Editus, ранее известный как Lasso, — это интерфейсный редактор WordPress, созданный той же командой, что и плагин Aesop Story Engine.
Это, наверное, самый удобный, полнофункциональный редактор внешнего интерфейса, который вы найдете для WordPress — вам просто нужно будет заплатить за это!
С Editus вы можете набирать и редактировать текст прямо в интерфейсе вашего сайта. Посмотрите, как это просто:
Работать с текстом в Editus очень просто.Но это никоим образом не ограничивается текстом. Если вы щелкните значок Plus , вы можете вставить:
Продолжение статьи ниже
- Изображения
- «Персонажи»
- Цитаты
- Эффект параллакса
- Аудиоплеер
- Видео
- Google Карты встроить
Когда вы вставляете эти элементы, вы получаете новые параметры внешнего интерфейса, которые позволяют вам управлять ими. Например, вот как выглядит управление изображением:
Вы также можете управлять настройками публикации — например, редактировать ее статус или URL-адрес.
В целом интерфейс Editus кажется простым в использовании. И если вы просто ищете надежный редактор записей для внешнего интерфейса WordPress, это, вероятно, лучшее, что вы найдете.
Цена: От 99 долларов за использование на 3 сайтах или 199 долларов за использование на неограниченном количестве сайтов
Получить Editus
2. Пограничный пост
Frontier Post использует другой подход, чем Editus. Термин «интерфейсный редактор» по-прежнему применяется, но используется он немного по-другому.
В то время как Editus позволяет вам визуально редактировать сообщения в интерфейсе вашего сайта, Frontier Post делает обычный редактор WordPress доступным для вас и других пользователей.
Все с внешней стороны вашего сайта вы сможете:
Продолжение статьи ниже
- Просмотреть существующие сообщения или создать новое
- Пишите контент с помощью редактора TinyMCE, добавляйте теги, категории и т. Д.
Например, вот список моих текущих сообщений на моем тестовом сайте. Вы можете либо щелкнуть, чтобы отредактировать одно из этих сообщений, либо нажать кнопку Create New Post :
Затем вы можете писать свои сообщения с помощью редактора TinyMCE, включая вставку мультимедиа с помощью обычного интерфейса библиотеки мультимедиа и добавление категорий / тегов:
Это на самом деле не делает реальный процесс редактирования более дружественным, но это отличный способ удержать клиентов или пользователей от серверной части WordPress, при этом позволяя им создавать и редактировать контент.
Вы также получаете множество пользовательских разрешений для управления точно , кто, , может делать, , что .
Цена: Бесплатно
Получить пограничную заставу
3. WP Quick FrontEnd Editor
WP Quick FrontEnd Editor — это что-то среднее между Editus и Frontier Post.
По сути, он дает вам кнопку на панели инструментов, которую вы можете нажать, чтобы быстро активировать внешний текстовый редактор при просмотре сообщения. Этот редактор не , а такой же визуальный, как Editus, но он более оптимизирован, чем Frontier Post, и все же имеет некоторые визуальные элементы.
Продолжение статьи ниже
Вот что я имею в виду:
Это действительно удобно, поскольку позволяет быстро вносить изменения в контент без необходимости использования серверной части. И поскольку здесь нет определенного поля редактирования, в нем все еще есть некоторые аспекты визуального дизайна.
Вы получаете довольно подробный текстовый редактор, включая возможность:
Если вам просто нужен простой и бесплатный интерфейсный редактор WordPress, этот кажется отличным вариантом.
Цена: Бесплатно
Получите WP Quick FrontEnd Editor
4. Элемент
Хорошо, Elementor — это больше конструктор страниц с полным спектром услуг, чем просто редактор внешнего интерфейса WordPress. Но у него один из самых удобных интерфейсов среди конструкторов страниц, поэтому он в крайнем случае является надежным редактором для сообщений.
Вы можете перетаскивать элементы с боковой панели, чтобы добавить их на свою страницу. А Elementor теперь поддерживает встроенное редактирование текста, поэтому писать и форматировать контент очень просто:
Если вас интересует Elementor, обязательно ознакомьтесь с нашим подробным обзором Elementor.Бесплатная версия должна нормально работать для базового редактирования внешнего интерфейса, но версия Pro также добавляет кучу полезных функций построения страниц, таких как создание настоящей темы.
Цена: Бесплатно или Pro от 49 долларов
Получить Elementor
5. Brizy
Как и Elementor, Brizy технически является конструктором страниц. Но я думаю, что возможности встроенного визуального редактирования Brizy делают его хорошо подходящим в качестве редактора внешнего интерфейса.
В то время как большинство конструкторов страниц используют боковые панели или всплывающие окна, чтобы помочь вам стилизовать / контролировать элементы, Brizy пытается сохранить как можно больше опций во встроенном редакторе.
Вот пример. Допустим, вы хотите добавить кнопку в свой дизайн. Практически любой другой конструктор страниц будет использовать боковую панель или всплывающее окно для управления этой кнопкой. Но с Brizy опыт безупречный:
И еще он предлагает действительно плавное встроенное редактирование текста:
Цена: Бесплатно
Get Brizy
Бонус: CSS Hero
Хорошо, это не редактор контента. Но в духе внешнего редактирования мы добавляем CSS Hero в качестве бонуса, потому что он может помочь вам стилизовать ваш контент из внешнего интерфейса.
Это не позволит вам на самом деле редактировать текст и изображения. Но это поможет вам стилизовать все, предлагая удобный интерфейс редактора CSS.
Вот некоторые из способов, которыми он может помочь вам стилизовать ваш контент:
- Изменение шрифта и цвета заголовка или содержимого сообщения
- Превратите ссылку «Подробнее» в кнопку
- Добавление стиля к изображениям или избранному изображению
- Делаем что-нибудь еще с CSS!
Итак, CSS Hero — это , а не , внешний редактор WordPress для текста .Но это удобный для новичков интерфейсный редактор для CSS .
Если вы заинтригованы, обязательно ознакомьтесь с полным обзором CSS Hero 3.
Последние мысли о лучших плагинах для внешнего редактора WordPress
Если вы заинтересованы в реальном редактировании контента для ваших сообщений, Editus, вероятно, является лучшим вариантом, хотя он и платный. WP Quick FrontEnd Editor — еще один надежный вариант, хотя фактический опыт редактирования не такой приятный, как Editus.
Frontier Post предлагает другой подход к редактированию внешнего интерфейса, позволяя как вам, так и разрешенным пользователям управлять и редактировать сообщения из внешнего интерфейса вашего сайта.
И если вы хотите получить больше функциональных возможностей для создания страниц, Elementor и Brizy предлагают два отличных интерфейса для редактирования.
Знаете какие-нибудь другие отличные плагины для редактирования интерфейса? Дайте нам знать об этом в комментариях!
Редактировать строки плагина и строки темы в WordPress
Если вы хотите отредактировать строки плагина или строки темы в WordPress, вы можете попытаться внести изменения в этот плагин или файлы темы. Но это означает, что вы потеряете и эти изменения при следующем обновлении.
Как изменить текст «Зарегистрироваться» на «Создать учетную запись»?
Это настолько распространенный запрос, что у нас даже есть надстройка Labels Edit для Profile Builder, которая позволяет вам изменять строки gettext из плагина на что-то еще.
И мы не одиноки в этом. Эрик Даамс из Charitable обратился к нам и попросил нас использовать TranslatePress без дополнительного языка.
Один из самых распространенных запросов в службу поддержки — как изменить текст, выводимый плагином (т.е.е. «Пожертвовать», «Акция», «Донор»).
Наш стандартный ответ — использовать Loco Translate или немного кода. Ни один из них не идеален. С Loco Translate самая большая проблема заключается в том, что иногда тема, которую они используют, может также отвечать за часть текста, которую они хотят изменить, поэтому они запутаются.
TranslatePress упрощает редактирование строк плагинов или тем с помощью всего нескольких щелчков мышью. Ниже приведены точные шаги, которые вам необходимо предпринять:
Редактировать строки подключаемого модуля
Сначала давайте установим бесплатную версию TranslatePress из wordpress.орг. Вы можете либо скачать плагин, либо установить его из панели управления плагином WordPress.
Скачать TranslatePress
На странице настроек TranslatePress отключите «Плавающий выбор языка», чтобы переключатель языков не появлялся на каждой странице.
Вы можете начать редактировать строки плагина, которые используются во внешнем интерфейсе. Например, изменение «Панели управления» WooCommerce на «Учетную запись».
Могу ли я просматривать сайт как незарегистрированный пользователь?
Да, можно.И хотя переключение между статусом «Вход в систему» / «Не вошел в систему» является частью основного плагина, у нас также есть расширенное дополнение (Просмотр в качестве роли пользователя), с помощью которого вы можете перемещаться по веб-сайту в зависимости от конкретной роли пользователя и переводить контент, специфичный для этой роли пользователя. .
Могу ли я экспортировать файлы .po и .mo
Эта функция находится в нашем списке разработки и будет частью другого дополнения в будущем.
Использование TranslatePress в качестве редактора PO-файлов станет важной частью TranslatePress и в ближайшем будущем привлечет наше внимание.
Не все строки переводимы? Почему?
Для перевода разрешены только строки, загруженные через фильтры gettext. Остальные должны быть созданы пользователем, то есть вы должны изменить их в своей теме или интерфейсе плагина.
Работает ли это с моим плагином или темой
Да, TranslatePress работает с любым плагином или готовой к переводу темой, которая правильно использует функции gettext, что значительно упрощает внесение последнего небольшого изменения в вашу веб-копию.
TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедлит работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Скачать плагинСвязанные : Перевод динамических строк в WordPress
10 лучших плагинов Gutenberg для расширения редактора WordPress
Итак, вы перешли на Гутенберга. Как вы относитесь к функциональности нового редактора WordPress?
Может быть, вам нужно больше блоков, улучшить общий опыт или просто загрузить отдельное дополнение, которое полностью использует новые возможности Гутенберга.
Для тех, кто хочет обновить и улучшить редактор, вот несколько плагинов, которые помогут. Некоторые добавляют целые наборы многофункциональных виджетов, в то время как другие вносят небольшие улучшения в сам Gutenberg или даже дают вам возможность создавать свои собственные блоки.
Тщательно отобранные записи ниже — одни из лучших плагинов Gutenberg. Они сделают редактор еще лучше, добавив новые функции, что позволит вам развить дизайн вашего веб-сайта еще дальше.
Как работают плагины Gutenberg?Gutenberg внес много новых изменений в WordPress, но самая большая разница между ним и классическим редактором WordPress — это включение блоков.По сути, это шорткод, виджет и функции форматирования, упакованные в одно целое.
Блок может быть чем угодно, от простого заголовка до целого настраиваемого плагина галереи. Блоки могут добавлять на страницу простые или сложные элементы или использовать блоки и разделы, чтобы придать ей совершенно новый вид. Чаще всего они имеют форму виджетов, таких как карусели, кнопки и призывы к действию.
Есть несколько различных типов плагинов Gutenberg, о которых вам следует знать:
- Отдельные блоки действуют аналогично плагинам, которые добавляют небольшие элементы страницы, такие как плагины контактной формы или слайдера.Но вместо того, чтобы появляться на вашем сайте через шорткод, они интегрируются с блоками Гутенберга для отображения своих виджетов.
- Библиотеки блоков подобны компиляциям виджетов. Они добавляют в редактор несколько новых блоков с уникальными функциями, и они могут варьироваться от элементов построения страниц, таких как столбцы, до элементов, которые могут настраивать и улучшать ваши сообщения. Каждая библиотека блоков индивидуальна.
Другие плагины могут оптимизировать сам Gutenberg, изменяя интерфейс или добавляя дополнительные функции.Но большинство из них добавят новые настраиваемые блоки, с которыми вы сможете экспериментировать.
Нужны примеры каждого из этих вариантов в действии? Об этом мы и поговорим дальше.
Вот 10 способов улучшить Gutenberg с помощью подключаемого модуля
Давайте посмотрим, что могут предложить десять лучших плагинов Gutenberg.
1.
Блоки ГутенбергаGutenberg Blocks позиционирует себя как лучшее дополнение для нового редактора, и они определенно недалеки от истины.Если вам нужно было выбрать только один плагин для загрузки из списка, вероятно, это должен быть именно этот. Он поставляется с более чем 20 новыми блоками, включая несколько виджетов для бизнеса и электронной коммерции.
Плагин также опционально включает сделанную вручную тему Гутенберга, Astra, которая очень хорошо с ней интегрируется. Блоки Гутенберга отлично подходят как для тех, кто хочет использовать Гутенберг в качестве конструктора страниц, так и для всех, кто просто хочет немного расширить редактор.
2.
TinyMCE AdvancedХотите улучшить общее впечатление от Гутенберга? TinyMCE Advanced — это плагин, который обновляет как классическую, так и новую версии редактора WordPress.Для пользователей Gutenberg он представляет некоторые важные новые функции.
Для начала, он дает вам возможность настроить и расположить панель инструментов, чтобы она лучше соответствовала вашему рабочему пространству. Он также включает блок классического абзаца, который похож на новый блок абзаца, но со старыми параметрами форматирования. Кроме того, существует гибридный режим, сочетающий в себе функциональность Gutenberg и классического редактора.
Если вам не хватает TinyMCE, но вам нужны новые функции Gutenberg, TinyMCE Advanced — именно то, что вам нужно.
3. ШтабелируемыйВеб-дизайнеры влюбятся в Stackable, огромный набор блоков, предназначенный для тех, кто хочет создать красивый веб-сайт. На выбор предлагается более 20 новых элементов, каждый из которых добавляет уникальный стиль вашим страницам.
Плагин включает блок-контейнер, который добавляет красивые полноэкранные макеты страниц, или всплывающее окно с видео, которое элегантно демонстрирует ваши кадры. Такие виджеты, как блоки отзывов, функций и призывов к действию, могут значительно оживить дизайн вашего сайта.
Существует также минималистичная тема Stackable для тех, кто хочет еще лучше интегрировать этот плагин и Gutenberg.
4.
Атомные блокиЕсли у вас большой или маленький бизнес, эта библиотека блоков идеально подходит для вас. Atomic Blocks может помочь вам создать страницу, наполненную виджетами, которые продвигают рекламу и взаимодействие с клиентами.
Привлекайте людей с помощью призыва к действию или профиля автора, рекламируйте свой бизнес с помощью блоков отзывов и таблиц цен и получайте конверсии с помощью блока рассылки.Виджеты «Аккордеон», «контейнер» и «сетка сообщений» также могут быть полезны для блоггеров и дизайнеров.
С помощью блоков разделов и макетов вы можете настроить свою страницу с помощью предварительно созданных областей, поэтому она также функционирует как конструктор страниц.
5.
Расширенные инструменты для работы с форматированным текстом для GutenbergЕще одно усовершенствование редактора, Advanced Rich Text Tools — это не библиотека блоков, а небольшое обновление для Gutenberg. По умолчанию Гутенбергу не хватает некоторых функций форматированного текста, к которым обычно можно получить доступ только через HTML, таких как супер-индексы, форматирование фрагментов кода и цветной текст.
Этот плагин добавляет несколько небольших функций прямо в редактор в виде кнопок, поэтому, если вы обнаружите, что часто используете эти типы форматирования, вам определенно стоит воспользоваться.
6.
Блок ЛабораторияВы разработчик, пытаетесь создать свои собственные блоки Гутенберга? Block Lab позволяет создавать блоки с помощью HTML и PHP прямо в интерфейсе администратора WordPress. Просто добавьте блок, настройте его отображение, напишите код шаблона и опубликуйте.
Чтобы использовать этот подключаемый модуль, вам необходимо знать код, но предоставленная документация поможет вам в этом процессе.Он также разработан, чтобы иметь знакомые методы разработки для тех, кто работает с кодом WordPress.
7.
CoBlocksЕсли ваша цель — создание страниц, попробуйте CoBlocks. Обширный плагин включает около 30 блоков, каждый из которых может помочь вам настроить страницу до полей и заполнения. Создавайте целые разделы страницы с помощью блоков, настраивайте адаптивные динамические сетки и играйте с каждой крошечной настройкой, пока не добьетесь идеальной страницы.
CoBlocks также имеет открытый исходный код и расширяется, поэтому, если вы разработчик, вы можете внести свой вклад в проект или настроить его для собственного использования.
8.
Продвинутый ГутенбергЕсли вы обнаружите, что новому редактору не хватает в некоторых областях, Advanced Gutenberg заполнит эти пробелы и предложит множество новых функций. Есть несколько настраиваемых блоков, от отображения продукта WooCommerce до создания целой кнопки.
Плагин также имеет встроенные роли пользователей, что позволяет скрывать блоки от этих ролей. Вы также можете создавать макеты страниц с шестью адаптивными столбцами. В целом Advanced Gutenberg подходит для любого типа веб-сайтов.
9.
Галерея блоковИщете плагин с единым блоком, который полностью использует возможности Gutenberg? Многие дополнения совместимы с новым редактором, но такие, как Block Gallery, полностью построены на нем.
Block Gallery — это быстрый и легкий плагин, который включает каменные, полноэкранные и карусельные галереи. Он был создан с учетом простоты использования. Просто вставьте блок галереи, настройте его из редактора, и все готово.
Для большинства подобных плагинов вам придется создать галерею на отдельной странице, скопировать ее шорткод и вставить.Block Gallery объединяет это в один простой шаг.
10.
Блоки KadenceПростой, но эффективный конструктор страниц, Kadence Blocks предоставляет вам все основные функции, необходимые для создания блочного веб-сайта. Плагины для создания страниц могут быть сложными, и Гутенберг не совсем предлагает все необходимое для создания полнофункционального сайта. Kadence Blocks — это хорошая золотая середина, проста в использовании и лишена каких-либо помех.
Блок макета строки является здесь наиболее важным виджетом, позволяющим выбирать и настраивать несколько шаблонов страниц.Есть и другие важные вещи, такие как блоки галереи, вкладки, аккордеон и информационное окно. Kadence Blocks дает вам все необходимое для создания веб-сайта.
Как выбрать правильный плагин Гутенберга?Теперь, когда вы увидели все эти плагины, возникает большой вопрос: какие из них вам следует скачать? У компаний, блоггеров и дизайнеров очень разные требования, поэтому вам нужно сделать правильный выбор для своего веб-сайта.
Если ваше основное внимание уделяется веб-дизайну, вам стоит обратить внимание на три плагина: Stackable, Coblocks и Kadence Blocks.В них есть все функции, необходимые для создания красивых и динамичных веб-сайтов. Все три по-своему уникальны, поэтому вам просто нужно посмотреть, в каких из них есть блоки, которые вам нужны больше всего.
Atomic Blocks включает несколько многофункциональных виджетов, многие из которых полезны для растущего бизнеса. Он также имеет функции конструктора страниц, такие как столбцы и разделы.
Для тех, кто хочет расширить сам редактор, попробуйте TinyMCE для более сильного эффекта или Advanced Rich Text Tools, чтобы добавить несколько функций, которые могут отсутствовать.
Block Gallery — хорошее отдельное дополнение, если вы ищете упрощенный виджет галереи. А Blocklabs идеально подходит для разработчиков, которые хотят создавать свои собственные блоки Gutenberg.
Наконец, для библиотек блоков, которые хорошо работают на любом веб-сайте, попробуйте Gutenberg Blocks или Advanced Gutenberg. Они добавляют некоторые общие виджеты, которые настолько легко интегрируются с Gutenberg, что вы можете забыть, что они из плагина.
Это просто вопрос сравнения блоков и других функций, которые предлагает каждый плагин, и определения того, какие из них лучше всего подходят для вашего сайта.
Другие подключаемые модули для GutenbergС момента выпуска Гутенберга появилось довольно много плагинов, обеспечивающих совместимость с новым редактором. Хотя они создавались не с расчетом на Гутенберга, они все же добавляют новые блоки в редактор. Если вы ищете еще несколько плагинов, чтобы завершить свой список, вот несколько рекомендаций.
- Yoast SEO — Практически важный плагин для SEO, знакомый интерфейс которого теперь полностью интегрирован с Gutenberg.
- Jetpack — Jetpack — это универсальный плагин для WordPress.В Gutenberg он включает несколько блоков, включая карту, форму и даже быстрый и простой виджет оплаты.
- Google Fonts Typography — 877 бесплатных уникальных шрифтов с возможностью предварительного просмотра и совместимости с редактором.
- Ninja Forms — отличный инструмент для создания бесплатных форм без ограничений. Просто вставьте блок и выберите созданные вами формы.
- MetaSlider — Создавайте четыре уникальных типа слайд-шоу прямо из Гутенберга.
- YouTube — вставляйте видео с YouTube в свои сообщения и настраивайте их внешний вид.В разделе «Встраиваемые» появится новый тип блока.
- Shortcodes Ultimate — Shortcodes Ultimate подобен самой библиотеке блоков, включающей несколько крошечных виджетов. В определенные блоки добавляется новая кнопка, позволяющая вставлять ее шорткоды в текст.
- Календарь событий — добавьте настраиваемый календарь к любому сообщению или странице, теперь он стал еще проще благодаря Gutenberg.
Если вы не нашли именно то, что искали, существует множество новых плагинов, которые каждый день используют возможности Gutenberg.Всегда следите за подключаемыми модулями с блокировкой, чтобы узнать, что разрабатывается.
Какие лучшие плагины Gutenberg в вашей книге?Одна из основных философий дизайна Гутенберга — простота. Он стремится сделать классический редактор WordPress десятилетней давности более оптимизированным и простым в использовании, при этом убрав ненужные элементы.
Но Gutenberg включает только самые важные блоки, чтобы избежать перегрузки интерфейса, а это означает, что он избегает всего, кроме самого необходимого.Когда приходит время подправить страницу или обновить сообщение в блоге, у него может не быть той функциональности, которую вы ищете.
Вот здесь и появляются разработчики плагинов. Благодаря этим дополнениям вы можете загрузить тот, который содержит именно то, что вам нужно для создания идеального веб-сайта, в то время как неизмененный Gutenberg может сохранить свой минималистичный дизайн и предоставить только те функции, которые будут использовать большинство людей.
Какой у вас обязательный плагин Gutenberg? Сообщите нам свою рекомендацию в комментариях и посмотрите, без каких надстроек редактора другие люди не смогут работать.
.