Аккордеон — Плагин для WordPress
Accordions is easy and powerful tool to create accordion, faq, tabs, tab content, frequently asked question, knowledge base, question & answer section, WooCommerce FAQ tabs and many other way to use this plugin. supper easy to customize looks and feel, changing color, font size of content, choosing accordion icons was never easy before.
Accordions by http://pickplugins.com
Plugin Features
Unlimited Accordion & Tabs
You can created unlimited accordion and tabs via this plugin, we never limit your count.
Display via Shortcode
Accordion and tabs can be display anywhere via shortcode under page, post content, sidebar via widgets and page builder
widgets and elements and gutenberg blocks as well. we provided and extra shortcode [accordions_pplugins] to avoid 3rd party conflict.
Lazy Load
Lazy load is very useful and hide content on page load, you can enable to disable this option.
We used jQuery UI library to generate accordion and tabs, which is super responsive in any device.
Custom icons
You can set your own icons for accordion header icons, we used fontawesome as font icons, you can change default and
activate icon as well, changing default color, hover color, font size is also available.
Header style
You can style header as your own, there is planty of option available to style accordion header font size, default text
color, activate text color, hover text color, default background color, activate background color and changing header
padding and margins.
Content Style
margin
Container Style
You can change container background color, background image, text align and padding.
Content Editing
You can create accordion content with WP Editor, you can add text, image andother media like youtube video, self hosted
video and etc. Section can be drag & drop sorting. delete any section without
loading the page and can hide without deleting it on front-end.
Import 3rd party plugin data
You can import accordion and tabs data from 3rd party plugin source.
Premium Features
You can create multi level or nested accordion with unlimited level, nested accordion can customize as you want.
Click header to scroll top
WHen user click to accordion header it will scroll to top.
Header text toggle
You can display toggle text when clicked on header
Display expand/collapse all button
You can display expand/collapse all button to expand or collapsed at once. you can also set custom text for expand/collapse all button and add custom background color.
Open/Active accordion by url Parameter
You can enable active or open accordion by url parameter, ex: yourdomain.com/accordion-page/?active_index=83|1,2
Open/Active accordion by url hash
You can enable active or open accordion by url hash, ex: yourdomain.com/accordion-page#headerID
Header click track & stats
You can track click on accordion header.
Header background image
You can set custom background image and color for each header.
Active accordion on page load
You can choose header to active on page load,
Enable search
You can display search input field to enable search though accordion content. also custom placeholder text for search input field avilable.
Vertical Tabs
You can display vertical style tabs.
2.2.26
* 2020-06-26 - add - Who can see edit link
2.2.25
* 2020-06-26 - fix - schema header text count text removed.
2.2.24
* 2020-06-17 - fix - Ultimate FAQ import issue fixed.
* 2020-06-17 - fix - Responsive Accordion And Collapse import issue fixed.
* 2020-06-17 - fix - Quick and Easy FAQs import issue fixed.
2.2.23
* 2020-06-10 - fix - minor js issue fixed.
2.2.22
* 2020-06-09 - update - WooCommerce tested version update.
* 2020-06-09 - add - accordion items count attribute added.
2.2.21
* 2020-05-23 - update - Enable autoembed default to Yes
* 2020-05-23 - update - Enable shortcode default to Yes
* 2020-05-23 - update - Enable auto paragraph default to Yes
2.2.20
* 2020-04-25 - add - hide for schema by section.
2.2.19
* 2020-04-25 - fix - accordion shortcode "accordions_pplugins" back
2.2.18
* 2020-04-22 - fix - accordion header font-family issue fixed. * 2020-04-22 - fix - accordion body font-family issue fixed.
2.2.17
* 2020-04-18 - fix - Keep expanded others issue fixed.
2.2.16
* 2020-04-16 - fix - accordion content editor issue fixed.
2.2.15
* 2020-04-13 - fix - schema content convert quotes to characters,
* 2020-04-13 - fix - schema count issue fixed when hide set to true.
* 2020-04-13 - update - default tabs style update
2.2.14
* 2020-04-08 - fix - schema error issue fixed.
* 2020-04-08 - remove - remove shortcode from schema content.
* 2020-04-08 - remove - remove html from schema content.
2.2.13
* 2020-04-04 - fix - minor script issue fixed. * 2020-04-04 - remove - remove data migration, load old option if new options not saved. * 2020-04-04 - remove - remove reset data migration. * 2020-04-04 - remove - remove empty line break from scipts to avoid wpautop conflict.
2.2.12
* 2020-04-01 - fix - default font-awesome version set to 5+ if not set.
* 2020-04-01 - fix - load old data and option if data migration not completed.
* 2020-04-01 - fix - codemirror issue fixed.
2.2.11
* 2020-03-19 - fix - display old content if data migration not completed
2.2.10
* 2020-03-19 - add - data migration tutorial update and linked help section
2.2.9
* 2020-03-18 - update - data migration post status to any. * 2020-03-18 - update - import accordion any post status * 2020-03-18 - fix - security issue on import accordion fixed.
2.2.8
* 2020-03-18 - fix - minor security issue fixed.
2.2.7
* 2020-03-18 - add - older version plugin link added under help section.
2.2.6
* 2020-03-17 - fix - WooCommerce product FAQ tab remove issue fixed.
2.2.5
* 2020-03-17 - add - 20 3rd party plugin to import accordion and tabs data.
2.2.4
* 16-03-2020 - fix - font awesome version compatibility issue fixed. * 16-03-2020 - add - 3rd party accordion and tabs data import.
2.2.3
* 15-03-2020 - fix - tabs style issue fixed.
* 15-03-2020 - add - tabs navs alignment to left right added.
2.2.2
* 13-03-2020 - fix - adding new content conflict with 3rd party plugin.
2.2.1
* 13-03-2020 - fix - minor php issue fixed
* 13-03-2020 - update - readmore text update
2.2.0
* 13-03-2020 - add - accordions preview on frontend. * 13-03-2020 - add - option to enable/disable shortcode * 13-03-2020 - add - option to enable/disable autoembed * 13-03-2020 - add - option to enable/disable wpautop * 13-03-2020 - add - option to enable/disable schema * 13-03-2020 - add - icon position left or right or none. * 13-03-2020 - add - Custom class for accoridon header or tabs navs. * 13-03-2020 - add - Custom class for accoridon content or tabs content. * 13-03-2020 - add - Container width for different devices. * 13-03-2020 - update - improved accordion content editor. * 13-03-2020 - merge - accordion and tabs display under same shortcode by option selection.
2.1.18
* 2020-02-07 - fix - settings tab broken style issue fixed.
2.1.17
* 04/09/2019 - fix - font family issue fixed.
2.1.16
* 22/08/2019 - fix - fontawesome missing file issue fixed.
2.1.15
* 07/07/2019 - fix - Background color issue fixed on internet explorer browser.
2.1.14
* 22/06/2019 - add - Display 3rd party shortcode inside accordion content.
* 22/06/2019 - add - load option for fontawesome version library file.
* 22/06/2019 - add - Optimize css and js file loading.
2.1.13
* 31/05/2019 - fix - export/import js file missing issue fixed.
2.1.12
* 29/05/2019 - fix - optimize script and css file load on admin.
2.1.10
* 21/03/2019 - add - video tutorials added.
* 21/03/2019 - update - update accordion content editor.
* 21/03/2019 - remove - remove help & support menu.
2.1.10
* 05/02/2019 - fix - js issue fixed.
2.1.9
* 05/02/2019 - fix - Import issue fixed.
2.1.8
* 19/12/2018 - fix - First tab active on load for tabs.
* 19/12/2018 - fix - Html issue on header.
* 19/12/2018 - fix - Tabs nav icons toggle issue fixed.
2.1.7
* 08/12/2018 - fix - accordion header html input issue fixed.
2.1.6
* 11/11/2018 - fix - remove fontawesome twice loaded issue
2.1.5
* 29/10/2018 - fix - Icons issue fixed.
2.1.4
* 28/10/2018 - fix - fixed js error on WooCommerce product page.
* 28/10/2018 - fix - responsive issue on accordion edit page.
2.1.3
* 18/10/2018 - fix - minor php error fixed.
2.1.2
* 10/10/2018 - fix - Icon not saved issue fixed.
2.1.1
* 10/10/2018 - fix - Minor js issue fixed.
2.1.0
* 08/10/2018 - update - font-awesome 5 added.
* 08/10/2018 - update - admin settings updated.
* 08/10/2018 - add - accordion preview with responsive added on admin.
* 08/10/2018 - add - custom JS field added.
* 08/10/2018 - add - Expand all/Collapse all button added on settings.
* 08/10/2018 - add - Icon hover color input field added.
* 08/10/2018 - add - Header padding, margin input field added.
* 08/10/2018 - add - Content padding, margin input field added.
* 08/10/2018 - add - Tabs activate event.
* 08/10/2018 - add - WooCommerce Product FAQ tab.
* 08/10/2018 - add - Duplicate accordion.
2.0.23
* 12/02/2018 - add - Accordion export/import feature added
2.0.22
* 12/02/2018 - fix - CSS conflict issue fixed on accoridon edit tabs.
2.0.21
* 24/10/2017 - add - Support link update.
2.0.20
* 23/10/2017 - add - Added Spanish Translation.
2.0.19
* 16/10/2017 - add - Translation ready.
* 31/05/2017 - add - Added filter hook for default minus icon.
* 31/05/2017 - update - adding icon method updated.
2.0.17
* 10/03/2017 - fix - Newly added accordion sorting issue.
2.0.16
* 10/03/2017 - add - Added extra shortcode to avoid conflict.
2.0.15
* 07/03/2017 - update - Content sorting icon update.
* 07/03/2017 - update - Content expand/collapse icon update.
* 07/03/2017 - update - Content remove icon update.
* 07/03/2017 - update - Documentation link added on help page.
2.0.14
* 29/11/2016 - fix - scripts error issue fixed.
2.0.13
* 12/08/2016 - fix - accordion header quotes issue fixed.
2.0.12
* 01/08/2016 - fix - accordion header messedup in non english.
2.0.11
* 27/07/2016 - fix - tinyMCE error issue fixed.
2.0.10
* 26/07/2016 - add - tinyMCE Editor when add new accoridon
2.0.9
* 21/07/2016 - add - added filter to work in sidebar.
2.0.8
* 06/05/2016 - update - font aswesome latest version added.
* 06/05/2016 - update - jquery-ui minified & latest version added.
2.0.7
* 18/04/2016 - update - minor issue update.
2.0.6
* 19/03/2016 - update - font asesome version update.
2.0.5
* 25/02/2016 - fix- first accordion default open issue fixed.
2.0.4
* 25/02/2016 add- tabs features added.
* 25/02/2016 add- Container Text Align, Padding, Background color, Background image.
2.0.3
* 03/02/2016 fix- jquery-ui icon issue fixed.
2.0.2
* 25/01/2016 fix- content sort & WP Editor conflict issue fixed.
2.0.1
* 25/01/2016 fix- minor issue fixed.
2.0.0
* 25/01/2016 add - font awesome icons.
* 25/01/2016 add - Container Custom Padding.
* 25/01/2016 add - Container Custom Background color.
* 25/01/2016 add - New Theme added.
* 25/01/2016 add - Collapsible option added.
* 25/01/2016 add - heightStyle option added.
1.10
* 19/01/2016 - update - Minor option udpate.
1.9
* 11/12/2015 - fix - Shortcode issue fixed.
1.8
* 23/11/2015 - add - admin UI changed.
* 23/11/2015 - fix - minor php issue fixed.
1.7
* 11/09/2015 - add - ssl issue fixed.
* 11/09/2015 - add - accordion collapsible.
1.6
* 14/08/2015 - add - re-coding & made by OOP.
* 14/08/2015 - add - Hide any section of accordion.
* 14/08/2015 - add - Custom CSS box.
1.5
* 09/06/2015 - fix - fix issue for content formating and added wpautop().
1.4
* 09/06/2015 - fix - WP editor button width fixed.
1.3
* 22/05/2015 - update - UI update for admin content part.
* 22/05/2015 - add - WP Editor for Accordion Content.
1.2
* 12/11/2014 problem fixed for content color and font size.
1.1
* 17/11/2014 add confirmation before delete accordion content.
* 17/11/2014 Update help page.
* 17/11/2014 minor js error fixed.
1.0
* 27/10/2014 Initial release.
Accordion — Плагин для WordPress
Accordion’s wp is a fully responsive HTML & CSS3 WordPress plugin that offering a modern and engaging user experience.
Plugin Features
- Fully responsive.
- All Browser support.
- Unlimited Accordions anywhere in the theme.
- Use via short-code.
- 5 Different Themes.
- Drag & Drop Accordion sorting.
- WP Editor for accordion content.
- Custom Title background color.
- Custom Title Font color.
- Custom Title Font Size.
- Custom Content Background Color.
- Custom Content Font Color.
- Custom Content Font Size.
- Content Padding Option.
- Add and remove accordion item from backend.
- Highly customized for User Experience.
- And Many More…
Pro Version Features
- All Features of the free version.
- Fully responsive.
- 8+ different Themes.
- Widget Ready.
- Unlimited Domain.
- Support wysiwyg text editor.
- Create accordions by group.
- Cross-browser compatibility.
- Drag & Drop accordion items sorting.
- Add and remove accordion item from backend.
- Use via short-codes.
- Accordion header title font size.
- Accordion header title font color.
- Accordion header title text position.
- Accordion header title background color.
- Show/Hide Accordions expand/collapse icons options.
- Accordion header closeAble true or false Options.
- Expand/collapse Slide speed of Animation Options.
- Accordion content font size.
- Accordion content font color.
- Accordion content background.
- Custom Accordion Padding Options.
- Accordion area background image Options.
- Accordions Area Padding Options.
- Support Any videos (Ex: youtube, vimeo )
- Valid HTML5 & CSS3 layout.
- Highly customized for User Experience.
- Clean Design & Code.
- Unlimited accordion anywhere in the themes or template.
- Work in all browsers and mobile devices.
- Life Time Self hosted auto updated enable.
- 24/7 dedicated support forum.
- Well Documentation.
- And much more!
Upgrade to Premium!»
Why Accordion Pro ?
- Unlimited Features.
- Self Hosted Auto Update Enable.
- 24/7 Dedicated Support Forum.
- Continuously Updated New Features.
- One Time Purchase.
- No Hidden Charge.
- No Yearly Charge.
- Reasonable price.
Activation
Once the accordion-wp folder has been uploaded, you can activate the plugin. Go to your WordPress admin panel and select the ‘Plugins’ menu option. You should see a new plugin listed, Accordion-Wp. Click Activate to activate the plugin.
Using the Plugin
Once the plugin has been activated, a new menu called Accordion will appear in menu section. There are Three menu options: ‘Accordion’, ‘Add New Accordion’ & ‘Help & Support’.
Creating First Accordion
Click the Accordion submenu entry entitled ‘Add New Accordion’. This will take you to the accordion creation and editing page, Then click Add New Item to add accordion.
Begin by entering a title & description for your accordion. Description Content can be entered using the Visual or HTML content editors. Any valid HTML content (e.g. images, video etc.) can be displayed inside accordion.
To add a new accordion, Just click the ‘Add New Item’ button & fill all the data .
To remove a Accordion, click the ‘Remove’ button located top right side of the accordion title or visual editor.
Inserting Accordion into a Post/page or Widget
After Publish your accordion, you’ll see a notification that the accordion has been Published, then go to ‘Accordion Configure ’ change your own settings & Shortcode tab copy the shortcode & paste into any where into your post/page or text widgets. save your post/page or widgets and browse to see your accordion.
Note :
Some features is not available in free version . Upgrade Premium!» to unlock all amazing features.
Using The WordPress Dashboard
- Install as regular WordPress plugin.
- Go your Pluings setting via WordPress Dashboard and activate it.
- After activate plugin you will see «Accordion» menu at left side on WordPress dashboard and find «Accordion Option Configuration»
Using FTP
1.Extract accordions-wp.zip to your computer.
2.Upload the accordions-wp directory to your wp-content/plugins directory.
3.After activate plugin you will see «Accordion» menu at left side on WordPress dashboard and find «Accordion Option Configuration»
How to use short-code?
When accordions options setup done please copy & paste shortcode into your theme any where you want to display this accordions.
Једини је проблем јер нема ажурирања.
I tried the free version and it seemed to meet all my needs. I upgraded to the Pro version, as the free version has limits on number of accordions. The Pro version doesn’t work with the current version of WordPress. I requested support, only to receive a reply the next day that they were on EID vacation. No idea when support would even contact me, poor service! I have requested a refund.
Very nice plugin and support was very quick, thx guys
I tested ALL the WordPress accordion and FAQ plugins that I could find. I spent 10 hours installing and testing the various plugins and this accordion plugin stands out from all the others. I am adding this plugin to a website that will be used by people who are not familiar with WordPress and who are not technically inclined. Most of the other plugins were way too complicated and hard to figure out. This accordion is super intuitive, easy to figure out how to make an accordion. Also, this accordion has the most style options and the style options are super easy to figure out how to use. All around excellent plugin. Also, the support staff are very responsive and helpful.
plugin works fine. quick replies and friendly support for personal css adjustments.
Simply works, beautiful layout, perfect.
Посмотреть все 8 отзывов«Accordion» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.5
- Update Option Page.
- Fix CSS Issues.
2.4
- Update Option Page.
- Fix CSS Issues.
2.3
- Update Option Page.
- Added New Options.
- Update Admin Interface.
- Fix CSS Issues.
2.2
- Update Option Page.
- Fix Color Picker Issues.
2.1
- Update Option Page.
- Fix Javascript Issues.
2.0
- Update Option Page.
- Fix CSS Issues.
- Fix javascript Issues.
1.9
- Update Option Page.
- Fix CSS Issues.
1.8
1.7
- Fix shortcode inside accordion item issues.
1.6
- Fix Accordion wysiwyg content display issues.
- Update Font Size Options.
1.5
- fix accordion admin js issues.
1.4
1.3
- Fix Unlimited Accordion Support issue.
- Added Repeatable Field for accordion content.
- WP Editor for accordion content.
- Remove Old Option Page.
- Added New Option Page with new settings.
- Fix Css Issues.
- Added Support Option page.
1.2
1.1
- fix plugin header problem
1.1
- fix post limit.
- add option in setting page.
1.0
Главная » Плагины » 7 лучших плагинов для создания раскрывающихся списков (Аккордионов)
Раскрывающиеся списки (Аккордионы) — это элемент оформления контента на страницах сайтов, который позволяет отобразить информацию на сворачивающихся вкладках. Где при нажатии на заголовок вкладки, раскрывается её содержимое.
Это очень полезный функционал и в этой заметке мы выбрали для вас 7 лучших плагинов для Аккордионов на WordPress.
Как это используют на WordPress?
На самом деле, все очень даже просто. Раскрывающиеся списки позволяют отображать больше контента на страницах сайтов, не делая её при этом очень длинной. Либо, если вы хотите, чтобы ваша статья не отпугивала читателей своей длиной — вы можете разбить контент по скрытым блокам и сделать отображение его по нажатию на подзаголовки.

Такие списки так же очень часто используют для добавления Часто Задаваемых Вопросов (FAQ). Где пользователи, зайдя на страницу, видят только список самих вопросов. А при нажатии на интересующий его вопрос — раскрывается сам ответ. Согласитесь, очень удобно сделано и не испорчен дизайн сайта кучей контента.
Такие плагины называют Аккордионами, из-за их структуры и принципа работы. Именно по этому ключевому слову мы и собирали данную подборку. А теперь, давайте перейдем непосредственно к самим плагинам:
1. Accordion

Описание | Скачать
Accordion — удобный WordPress плагин, который позволяет добавлять красивые Аккордеоны на ваши страницы, заметки, шаблоны и вообще в любом месте вашего сайта с помощью шорт кодов. Плагин обладает отзывчивым дизайном и прекрасно будет отображать ваш контент на всех устройствах.
Accordion позволяет добавлять неограниченное количество таких списков на свой сайт, позволяет изменять стили для открытой и закрытой вкладки, можно будет скрывать вкладки без их удаления и многое другое.
Так же, у плагина есть поддержка шрифта Font Awesome, с помощью которого вы сможете использовать красивые значки на вкладках заголовков.
2. Accordion FAQ

Описание | Скачать
Accordion FAQ — еще один плагин Аккордеона для сайтов на WordPress. Он имеет drag and drop интерфейс, который поможет вам легко добавлять такие списки в любом месте вашего сайта. Вы можете сортировать списки и управлять их размещением, перетаскивая их вверх или вниз на сайте.
Плагин имеет несколько шаблонов, неограниченные цветовые вариации, поддержку значков шрифта Awesome, структуру bootstrap framework для гибкого дизайна и многое другое. Загрузка Accordion FAQ происходит очень быстро, что отлично подходит для ранжирования в поисковых системах вашего сайта.
3. Tab – Accordion, FAQ

Описание | Скачать
Tab, Accordion и FAQ — это WordPress плагин, который позволяет добавлять красивые анимированные вкладки и Аккордеоны в WordPress. Вы можете легко добавить отзывчивые горизонтальные и вертикальные аккордеоны в заметки, на страницы и области виджетов вашего сайта.
Плагин имеет несколько эффектов перехода, различные макеты, функции перетаскивания для сортировки вкладок и многое другое.
4. Arconix Shortcodes

Описание | Скачать
Arconix Shortcodes — это многофункциональный плагин WordPress, основанный на разных коротких кодах стиля, чтобы добавлять вкладки и Аккордеоны на вашем сайте. Он отображает ваш контент в таких раскрывающихся вкладках и хорошо выглядит на всех мобильных устройствах.
С ним вы сможете создавать неограниченное количество вкладок и добавлять их в любом месте с помощью Shortcodes. Плагин также оснащен режимом совместимости, который позволяет предотвратить конфликты имен коротких кодов.
5. Easy Accordion

Описание | Скачать
Easy Accordion — еще один плагин Аккордеона на WordPress, который позволяет вам устанавливать неограниченные количество вкладок и добавлять их на свой сайт.
Если вы приобретёте премиальную версию, то в неё будут входить дополнительные функции, такие как: расширенная система коротких кодов, красивые темы, неограниченная поддержка цветов и многое другое.
6. Shortcodes Ultimate

Описание | Скачать
Shortcodes Ultimate — это всеобъемлющий плагин WordPress, который поставляется с набором шорт кодов для добавления нескольких функций. Вы можете использовать этот плагин и для добавления Аккордеонов на свой сайт.
Плагин имеет собственный виджет, который можно использовать для добавления списка в любую область для размещения виджетов вашего Вордпресс сайта.
7. Smooth Accordion

Описание | Скачать
Smooth Accordion — простой WordPress плагин для добавления раскрывающихся списков. Как и с другими плагины, с ним вы легко и быстро сможете добавлять Аккордеоны на свои страницы сайта. Smooth Accordion добавит значок в вашем визуальном редакторе заметок, который поможет сразу добавлять такие списки в ваши статью и страницы.
С ним вы можете настроить цвет фона, добавить пользовательские стили и легко преподнести свой контент читателям в лучшем виде.
Мы надеемся, что эта статья помогла вам найти лучшее решения этой задачи для своего сайта на WordPress.
Accordion FAQ — Плагин для WordPress
Thanks for visit our plugin. Need an awesome accordion FAq plugin then this is it. Responsive Accordion is has buildup with excellent accordion FAq builder for wordpress. You can add unlimited accordion and collapse with unlimited color.You can easy sort your accordion position using backend. Responsive Accordion is built-in bootstrap.
Responsive Accordion Shortcode
[WPSM_AC id=xx]
Here xx is your accordion shortcode id.
Check Demo
Features Of Plugin
- Responsive Design
- Accordion is responsive and friendly to any mobile devices
- Limitless accordion anywhere in the theme
- Drag and Drop builder Api integrated.
- Draggable accordion items for easy sorting
- Use via short-codes
- Awesome input field for accordions content
- Unlimited colour option
- Bootstrap framework based
- Less for quick customization
- Font Awesome Icon Support
- Font Awesome Icon Picker Integrated
- Two different styles Integrated
- Hide All Accordion on page load or display all
- Gulp for instant workflow
- Highly customized for User Experience
- Slick Frontend and backend UI
- Add and remove accordion item from backend.
- Multiple Advanced Custom Field Available
- All browser compatible
CHECK SIMILAR PLUGINS BY WPSHOPMART
Accordion Pro Features
- Responsive Design
- 8 Design Templates
- 500+ Google Fonts
- 12 open/Close Icons Set
- 30+ Content Animation
- 4 types of background Overlay
- On Hover Accordion
- Preview Option
- Widget Option
- Limitless accordion anywhere in the theme
- Drag and Drop builder Api integrated.
- Draggable accordion items for easy sorting
- Use via short-codes
- Awesome input field for accordions content
- Unlimited colour option
- Bootstrap framework based
- Less for quick customization
- Font Awesome Icon Support
- Border Color Customization
- Font Awesome Icon Picker Integrated
- Two different styles Integrated
- Hide All Accordion on page load or display all
- Gulp for instant workflow
- Highly customized for User Experience
- Slick Frontend and backend UI
- Add and remove accordion item from backend.
- Multiple Advanced Custom Field Available
- All browser compatible
Check Demos
Гибкий дизайн
Responsive Accordion is all mobile device compatible, it’s design is responsive and browser compatible.
Drag And Drop Api
You can create or add multiple accordion with plugin drag and drop feature. If you change position of accordion so just drag it and then drop that place where you want to show it. It’s a simplest drag n drop accordion builder in wordpress
Toggle/Collapse Effect
Responsive Accordion is integrated with toggle or collapse effect so you can open one or more accordion at a same time.
Unlimited Shortcode
Here you can create unlimited accordion group with unlimited shortcode. So using shortcode you can display your accordion on multiple page and post.
No Coding Required
Plugin so easy UI is user friendly, just add new accordion and then easily publish it.
It’s works With Your Theme
We have tested on with multiple themes, and work on every themes. So design is very clean and works with youe theme as well.
Переводчики
Please contribute to translate our plugin. Contact at wpshopmart(at)gmail(dot)com.
- Upload the entire
responsive-accordion-and-collapsefolder to the/wp-content/plugins/directory. - Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to Responsive Accordion menu to customize your Responsive Accordion plugin.
- Copy your publish accordion shortcode and then paste into your page or post to display your accordion
How do i displayed my Accordion FAQ on page?
Just copy your FAQ accordion shortcode [WPSM_AC id=xx] and then paste it on your page.
Doesn’t work on my website ?
May be possible it’s conflict with other plugin so try to deactivate other plugin one by one and then check which one is conflict after then contact us here our support forum.
Is this plugin responsive ?
yes, it’s based on bootstrap. Accordion FAQ content are compatible with all media devices.
Can i add accordion in widget ?
Just open your widget menu then add “Text widget” , now paste your accordion shortcode [WPSM_AC id=xx] (here xx your shortcode id) in text widget.
Can i add my own custom css on faq ?
Yes you can add your own custom css, there custom css field is available so you can add css code there.
I Really lIke your effort on this plugin and now i want to rate it !
We love your feedback please submit your review here pluign review
«Accordion FAQ» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.1.9
- minor issue resolved
- Compatible with WordPress 5.4.2 version.
2.1.8
- Compatible with WordPress 5.4 version.
2.1.7
2.1.6
- div conflict issue resolved
2.1.5
- Compatible with WordPress 5.3 version.
2.1.2
- Compatible with WordPress 5.2.4 version.
2.1.1
- Compatible with WordPress 5.2.2 version.
2.1
- Compatible with WordPress 5.2 version.
2.0.8
2.0.7
- Compatible with WordPress 5.1.1 version.
2.0.6
- Compatible with WordPress 5.0.3 version.
2.0.5
- Compatible with WordPress 5.0 version.
2.0.4
2.0.3
- Compatible with WordPress 4.9.8 version.
- link updated http to https
2.0.2
- Compatible with WordPress 4.9.7 version.
2.0.1
- comment updated for developer help
2.0.0
1.9.9
- Compatible with WordPress 4.9.4 version.
- minor issue resolved
1.9.8
1.9.7
- notice not hide issue resolved
1.9.6
1.9.5
- Compatible with WordPress 4.9 version.
1.9.4
- Compatible with WordPress 4.8.3 version.
1.9.3
1.9.2
1.9.1
1.9.0
- Compatible with WordPress 4.8 version.
- Resolve accordion anchor tag focus css issue
1.8.9
- Compatible with WordPress 4.7.3 version.
1.8.8
1.8.7
1.8.6
- Small css conflict resolved.
1.8.5
- Compatible with WordPress 4.7 version.
1.8.4
1.8.3
- Proper Intendant of inline css
1.8.2
1.8.1
- Contemptible with 4.6.1
- Resolved minor bug
1.8.0
- Resolve misspelling in comment
- Minor update in bootstrap.css file
1.7.8
- Resolve Miner Bug
- Compatible with WordPress 4.6
1.7.7
1.7.6
- Add Some Help Link And Social Profiles Links
1.7.4
- Compatible with wordpress 4.5.3 version.
1.7.3
- Add help comments for Developer
1.7.2
1.7.1
- Add Demo page Link
- Compatible With WordPress 4.5.2 version
1.7 20-May-2016
- Update WYSIWYG Editor.
- Add Visual Mode With Accordion Editor.
- Resolve Add Links Issue.
1.6.7 30-Apr-2016
- Custom css one line display issue resolved.
1.6.6 18-Apr-2016
- Resolve spelling mistake.
1.6.5 07-Apr-2016
1.6.4 31-Mar-2016
- Compatible with wordPress version 4.5
- Small changes in bootstrap css file.
1.6.3 24-Mar-2016
- resolved media thumbnail padding css conflict issue.
1.6.2 24-Mar-2016
- New: Add WYSIWYG Editor for accordion description.
1.6.1 07-Mar-2016
- Resolve Accordion Title Color Issue
1.6 02-Mar-2016
- Resolve collapse conflict issue
1.5 22-Feb-2016
- Resolve accordion panel group design issue
1.4 11-Feb-2016
- Resolve html input issue in description
1.3 05-Feb-2016
- Compatible with custom contact form plugin
- Resolve recycle bin button conflict error
1.2 01-Feb-2016
- Enable custom css on shortcode file
1.1
- All Data are sanitized
- (New) Add expand/collapse hide settings on page load
- (New) Add accordion styles option
1.0
- Первая версия.
FAQ with Accordion — Плагин для WordPress
This plugin provide FAQ’s as accordion type with shortcode tag. It is easy to create and provide responsive FAQ section to your website. Use the shortcode [faq-accordion] to display the FAQ in website anywhere. There are some shortcode parameter you can use for modify the frontend display of accordion FAQ.
FAQs can be display in groups by assigning them in any group/category.
This plugin provide FAQs as accordion with use of shortcode tag anywhere you want in website. It can also work with Gutenberg shortcode block editor.
Feel the reality with DEMO with real-time access to the FAQs with Accordion.
Here is the list of FAQ with Accordion shortcodes with explanation
Main shortcode:
[faq-accordion]
To display category/group wise FAQs:
[faq-accordion category=»category-slug»]
Where slug-name define the slug of FAQ category.
If you want to exclude any group/category in display of FAQs then use this short code:
[faq-accordion exclude_category= «category-slug»]
If you want to hide the group/category title in display of FAQs then use this short code:
[faq-accordion hide_category_title=»true»]
Features of this plugin.
* Infinite FAQs and FAQ’s Category
* Responsive
* Compatible with WordPress standard themes
* Categorized/Grouped display of FAQs
* Useful in display questions and answers based on accordion.
* Additionally work with Gutenberg shortcode square.
- FAQ with Accordion frontend view
- Admin shortcode added in page
- FAQ’s custom post type for list/add/edit/delete FAQs
- FAQ’s custom taxonomy (FAQ Category) for list/add/edit/delete FAQ’s category
There are two methods by which you can install the plugin in your site.
Method 1 (Upload via admin panel):
1. Go to WordPress admin then go to Plugins => Add new => Upload
2. Then select the installable zip file.
3. Upload and active the plugin. After that you can use the shortcode where you want to display FAQs.
Method 2 (Upload via FTP):
1. Upload the plugin folder to your server plugin directory. Do not upload the zip file. It should be directly the folder.
2. After this, go to WordPress admin and go to Plugins => Installed Plugins
3. If the plugin is successfully uploaded then you will find FAQ with accordion here.
4. Active the plugin. After that you can use the shortcode where you want to display the FAQs.
- How to install the plugin?
Kindly view the installation tab for the installation process.
- Where can I find the plugin support?
You can contact us at [email protected]
«FAQ with Accordion» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиversion 1.0.0
version 1.0.1
Супер аккордеон HTML CSS3 плагин WordPress Accordion – info-effect.ru
На чтение 2 мин. Опубликовано
Привет! Сегодня я покажу вам Супер полезный плагин WordPress! Вы сможете очень просто и быстро создавать Стильные аккордеоны. Можно создать один спойлер, а можно создать связку спойлеров, это и есть аккордеон. Внутрь спойлера можно добавлять любой контент с помощью визуального редактора WordPress. Можно настроить внешний вид аккордеона, выбрать цвета, размер и т.д. Есть 5 готовых стилей. Очень простой и полезный плагин!






Установить плагин Accordion вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте найденный плагин.

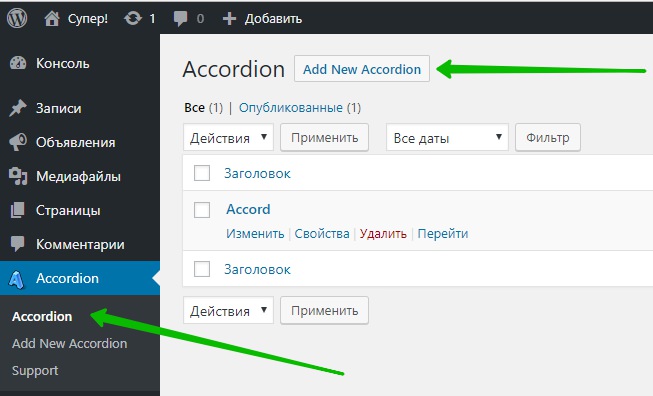
Далее, после установки и активации плагина, перейдите на страницу: Accordion. Здесь будут отображаться все созданные аккордеоны. Чтобы создать новый, нажмите вверху на кнопку Add New Accordion.

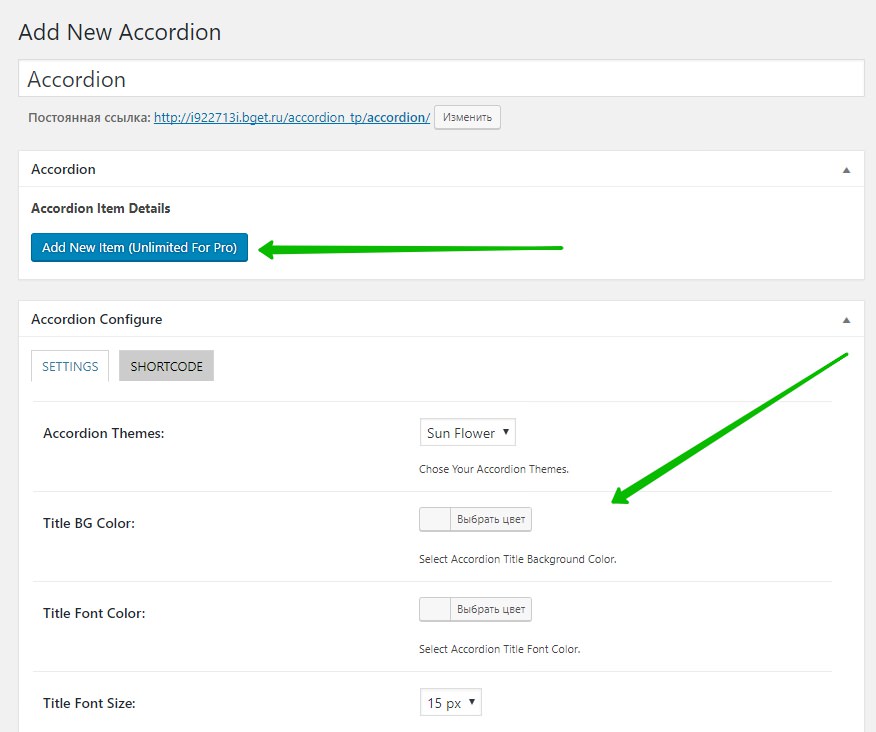
Далее, на странице создания укажите название нового аккордеона. Чтобы добавить спойлер в аккордеон, нажмите на кнопку Add New Item. В настройках вы можете:
– Accordion Themes, можно выбрать готовый стиль.
– Title BG Color, цвет фона спойлера.
– Title Font Color, цвет заголовка спойлера.
– Title Font Size, размер заголовка.
– Content BG Color, цвет фона содержания.
– Content Font Color, цвет текста содержания.
– Content Font Size, размер текста содержания.
– Content Padding, размер отступа.
– Сохраните настройки.

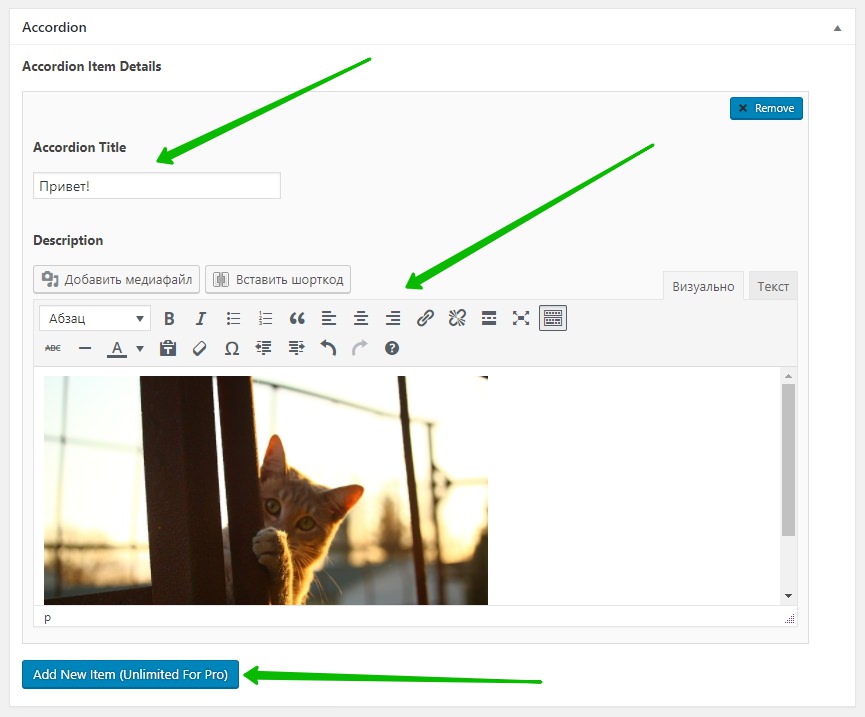
Далее, внутрь каждого спойлера вы можете добавить любой контент, текст, фото, видео, форму и т.д. Для каждого спойлера укажите свой заголовок. Чтобы создать несколько вкладок внутри аккордеона, жмите на кнопку Add New Item.

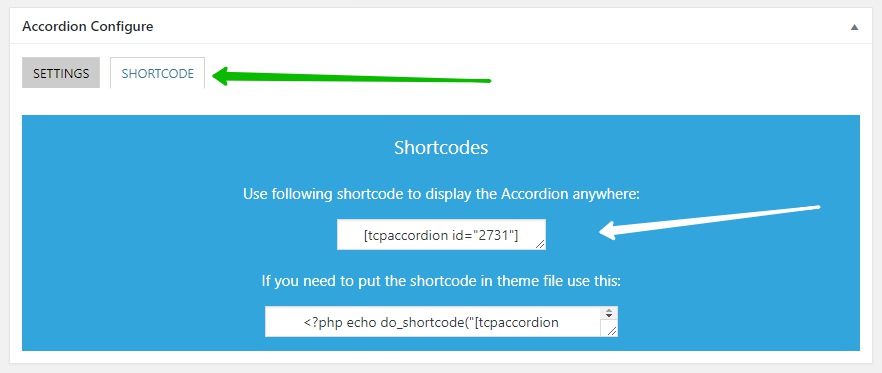
Нажмите на вкладку SHORTCODE, чтобы скопировать шорткод или php код для вставки аккордеона на страницу, запись, виджет или php файлы темы.

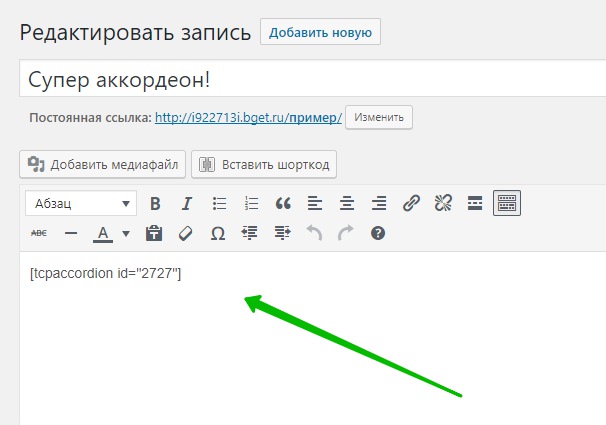
Самый простой вариант, вставить шорткод в содержание записи или страницы.

Всё готово! На сайте будет отображаться готовый аккордеон, как показано на скриншотах в начале записи!
– Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Javascript CSS Accordion — Плагин для WordPress
This section describes how to install the plugin and get it working.
- Upload the plugin folder to the
/wp-content/plugins/directory, or install the plugin through the WordPress
plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
To add an accordion element you insert the shortcode below into your post in the place you’d like the accordion to be.
Method 1
[sdjca id=»» title=»»]The content to be revealed goes here!![/sdjca]
- The id should be a number (an integer). If you have more than one accordion on a page, each accordion must have a unique id.
- The title is the text you’d see when the accordion is closed, without any HTML.
- The content is what you see when you open the accordion, this can include HTML tags. Do not use «p» tags, use «br» instead.
Method 2
You can also use unenclosed shortcodes like this…
[sdjca id=»» title=»» content=»» /]
- The id should be a number (an integer). If you have more than one accordion on a page, each accordion must have a unique id.
- The title is the text you’d see when the accordion is closed, without any HTML.
- The content is what you see when you open the accordion, without any HTML.
- The shortcode should have the trailing / at the end, especially if you are using more than one accordion in your post/page.
Нет отзывов об этом плагине.
«Javascript CSS Accordion» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.0.05
0.0.04
- Bugfix: only show enclosed content if the content attribute does not exist.
- Update: update to the installation instructions.
0.0.03
- Bugfix to allow the first version of the plugin to continue working.
0.0.02
- Allowed content to be added using enclosed shortcodes.
0.0.01
Аккордеон — плагин для WordPress | WordPress.org
Accordions — это простой и мощный инструмент для создания аккордеона, часто задаваемых вопросов, вкладок, содержимого вкладок, часто задаваемых вопросов, базы знаний, раздела вопросов и ответов, вкладок часто задаваемых вопросов WooCommerce и многих других способов использования этого плагина. Ужин прост в настройке внешнего вида, изменении цвета, размера шрифта контента, выборе иконок для аккордеона никогда не было так просто.
Аккордеоны от http://pickplugins.com
Плагин Особенности
Неограниченное количество аккордеонов и вкладок
С помощью этого плагина вы можете создавать неограниченное количество аккордеонов и вкладок, мы никогда не ограничиваем ваш счет.
Отображение с помощью шорткода
Аккордеон и вкладки можно отображать в любом месте с помощью шорткода под страницей, размещать контент, боковую панель с помощью виджетов, а также виджеты и элементы построителя страниц
, а также блоки Гутенберга. мы предоставили и дополнительный шорткод [accordions_pplugins] , чтобы избежать конфликта с третьей стороной.
Lazy Load
Lazy Load очень полезен и скрывает содержимое при загрузке страницы, вы можете отключить эту опцию.
Отзывчивый Аккордеон и Вкладки
Мы использовали библиотеку пользовательского интерфейса jQuery для создания аккордеона и вкладок, которые очень отзывчивы на любом устройстве.
Пользовательские значки
Вы можете установить свои собственные значки для значков заголовков гармошки, мы использовали fontawesome в качестве значков шрифтов, вы можете изменить значение по умолчанию и
активировать значок, а также изменить цвет по умолчанию, цвет при наведении, размер шрифта.
Стиль заголовка
Вы можете стилизовать заголовок как свой собственный, есть множество опций, позволяющих стилизовать размер шрифта заголовка гармошки, цвет текста по умолчанию
, активировать цвет текста, цвет текста при наведении, цвет фона по умолчанию, активировать цвет фона и изменить заголовок
обивка и поля.
Стиль контента
Вы можете стилизовать контент аккордеона по своему усмотрению, изменив размер шрифта аккордеона, цвет шрифта, цвет фона, отступы и маржу
Стиль контейнера
Вы можете изменить цвет фона контейнера, фоновое изображение, выравнивание текста и отступы.
Редактирование контента
Вы можете создавать аккордеонный контент с помощью WP Editor, вы можете добавлять текст, изображения и другие медиафайлы, такие как видео YouTube, видео
и т.д.Раздел может быть перетащить сортировку. Удалите любой раздел без
загрузки страницы и можете скрыть его, не удаляя его на внешнем интерфейсе.
Импорт данных сторонних плагинов
Вы можете импортировать данные аккордеона и вкладок из сторонних источников плагинов.
Премиум-функции
Вложенный / многоуровневый аккордеон
Вы можете создать многоуровневый или вложенный аккордеон с неограниченным уровнем, вложенный аккордеон можно настроить по своему усмотрению.
Щелкните заголовок, чтобы прокрутить верх.
. Когда пользователь щелкнет заголовок аккордеона, он перейдет к началу.
Переключатель текста заголовка
Текст переключателя можно отобразить при нажатии на заголовок
Показать кнопку развернуть / свернуть все
Вы можете отобразить кнопку развернуть / свернуть все, чтобы развернуть или свернуть сразу. Вы также можете установить пользовательский текст для кнопки «Развернуть / Свернуть все» и добавить собственный цвет фона.
Открыть / Активный аккордеон по URL-адресу Параметр
Вы можете включить активный или открытый аккордеон по параметру URL, например: yourdomain.com/accordion-page/?active_index=83|1,2
вы отображаете несколько или сохраняете открытым несколько, предоставив несколько аргументов, как это ваш домен.com / accordion-page /? active_index = 83 | 1,2-84 | 1,3
Открытый / Активный аккордеон по URL-хэшу
Вы можете включить активный или открытый аккордеон по URL-хэшу, например: yourdomain.com/accordion-page#headerID
Клик по заголовку и статистика
Вы можете отслеживать клик по заголовку аккордеона.
Фоновое изображение заголовка
Вы можете установить пользовательское фоновое изображение и цвет для каждого заголовка.
Активная гармошка на странице загрузки
Вы можете выбрать активный заголовок при загрузке страницы,
Включить поиск
Вы можете отобразить поле ввода поиска, чтобы включить поиск по аккордеонному содержимому.Также доступен пользовательский текст-заполнитель для поля ввода поиска.
Вертикальные вкладки
Вы можете отображать вертикальные вкладки стиля.
2.2.26
* 2020-06-26 - добавить - Кто может видеть ссылку для редактирования
2.2.25
* 2020-06-26 - исправлено - удалено количество текста в заголовке схемы.
2.2.24
* 2020-06-17 - исправлено - устранена проблема с окончательным импортом часто задаваемых вопросов.
* 2020-06-17 - исправлено - Исправлена проблема импорта Responsive Accordion And Collapse.* 2020-06-17 - исправлено - Исправлена проблема импорта быстрых и простых вопросов и ответов.
2.2.23
* 2020-06-10 - исправлено - исправлена незначительная проблема с js.
2.2.22
* 2020-06-09 - обновление - обновление проверенной версии WooCommerce.
* 2020-06-09 - add - добавлен атрибут количества аккордеонных предметов.
2.2.21
* 2020-05-23 - обновление - включить автоматическое встраивание по умолчанию в значение Да
* 2020-05-23 - обновление - включить шорткод по умолчанию на Да
* 2020-05-23 - обновление - Включить автоматический абзац по умолчанию для Да
2.2,20
* 2020-04-25 - добавить - скрыть схему по разделам.
2.2.19
* 2020-04-25 - исправление - аккордеонный шорткод "accordions_pplugins" назад
2.2.18
* 2020-04-22 - исправлено - исправлена проблема семейства шрифтов в заголовке гармошки.
* 2020-04-22 - исправлено - исправлена проблема семейства шрифтов в гармошке.
2.2.17
* 2020-04-18 - исправлено - исправлена проблема с другими пользователями.
2.2.16
* 2020-04-16 - исправлено - исправлена ошибка редактора аккордеонного контента. 2.2.15
* 2020-04-13 - исправлено - содержимое схемы преобразует кавычки в символы,
* 2020-04-13 - исправлено - исправлена проблема с количеством схем, когда значение Hide установлено в true.
* 2020-04-13 - обновление - обновление стиля вкладок по умолчанию
2.2.14
* 2020-04-08 - исправлено - исправлена ошибка схемы.
* 2020-04-08 - удалить - удалить шорткод из содержимого схемы.
* 2020-04-08 - удалить - удалить html из содержимого схемы.
2.2.13
* 2020-04-04 - исправлено - исправлена незначительная проблема со скриптом.* 2020-04-04 - удалить - удалить миграцию данных, загрузить старую опцию, если новые опции не сохранены.
* 2020-04-04 - удалить - удалить сброс данных миграции.
* 2020-04-04 - удалить - удалить пустой разрыв строки из сценариев, чтобы избежать конфликта wpautop.
2.2.12
* 2020-04-01 - исправлено - версия шрифта по умолчанию, установленная на 5+, если не установлена.
* 2020-04-01 - исправлено - загрузка старых данных и опция, если миграция данных не завершена.
* 2020-04-01 - исправлено - исправлена ошибка codemirror.
2.2.11
* 2020-03-19 - исправлено - отображать старое содержимое, если миграция данных не завершена
2.2.10
* 2020-03-19 - добавление - обновление учебника по миграции данных и связанный раздел справки
2.2.9
* 2020-03-18 - обновление - перенос данных о статусе поста на любой.
* 2020-03-18 - обновление - импорт аккордеона в любой статус сообщения
* 2020-03-18 - исправлено - исправлена проблема безопасности импортного баяна.
2.2.8
* 2020-03-18 - исправлено - исправлена незначительная проблема безопасности. 2.2.7
* 2020-03-18 - добавить - ссылка на плагин старой версии добавлена в разделе справки.
2.2.6
* 2020-03-17 - исправлено - вкладка часто задаваемых вопросов по продукту WooCommerce устраняет проблему.
2.2.5
* 2020-03-17 - add - 20 сторонний плагин для импорта данных аккордеона и вкладок.
2.2.4
* 16-03-2020 - исправлено - исправлена проблема совместимости с отличной версией шрифта.
* 16-03-2020 - add - импорт данных сторонних аккордеонов и вкладок. 2.2.3
* 15-03-2020 - исправлено - исправлена ошибка стиля вкладок.
* 15-03-2020 - добавить - добавлено выравнивание по левому и правому краям.
2.2.2
* 13-03-2020 - исправлено - добавлен конфликт нового контента с помощью стороннего плагина.
2.2.1
* 13-03-2020 - исправлено - исправлена незначительная проблема с php
* 13-03-2020 - обновление - подробнее текстовое обновление
2.2.0
* 13-03-2020 - добавить - предварительный просмотр аккордеонов на веб-интерфейсе.* 13-03-2020 - добавить - возможность включить / отключить шорткод
* 13-03-2020 - добавить - опция для включения / выключения автоматического встраивания
* 13-03-2020 - добавить - опция для включения / выключения wpautop
* 13-03-2020 - добавить - опция для включения / выключения схемы
* 13-03-2020 - добавить - значок положение слева или справа или нет.
* 13-03-2020 - add - Пользовательский класс для заголовков accoridon или вкладок navs.
* 13-03-2020 - add - Пользовательский класс для содержимого accoridon или вкладок.
* 13-03-2020 - add - Ширина контейнера для разных устройств.
* 13-03-2020 - обновление - улучшенный редактор аккордеонного контента.* 13-03-2020 - объединение - аккордеон и вкладки отображаются под одним шорткодом при выборе опции.
2.1.18
* 2020-02-07 - исправлено - исправлена проблема с неверным стилем вкладки настроек.
2.1.17
* 04/09/2019 - исправлено - исправлена проблема семейства шрифтов.
2.1.16
* 22/08/2019 - исправлено - устранена проблема с отсутствующим файлом.
2.1.15
* 07/07/2019 - исправлено - Исправлена проблема с цветом фона в браузере Internet Explorer. 2.1.14
* 22/06/2019 - add - Показывать сторонний шорткод в аккордеонном контенте.
* 22/06/2019 - добавить - загрузить опцию для файла библиотеки замечательной версии.
* 22/06/2019 - добавить - Оптимизировать загрузку файлов CSS и JS.
2.1.13
* 31/05/2019 - исправлено - исправлена проблема с отсутствующим файлом экспорта / импорта.
2.1.12
* 29/05/2019 - исправлено - оптимизирована загрузка скриптов и CSS-файлов для администратора.
2.1.10
* 21/03/2019 - добавить - добавлены видеоуроки.
* 21/03/2019 - обновление - обновление редактора аккордеонного контента.
* 21/03/2019 - удалить - удалить меню справки и поддержки.
2.1.10
* 05/02/2019 - исправлено - проблема с js исправлена.
2.1.9
* 05/02/2019 - исправлено - исправлена ошибка импорта.
2.1.8
* 19/12/2018 - исправлено - активна первая вкладка при загрузке вкладок.
* 19/12/2018 - исправлено - проблема с HTML в заголовке.* 19/12/2018 - исправлено - исправлена проблема переключения значков навигации по вкладкам.
2.1.7
* 08/12/2018 - исправлено - исправлена ошибка ввода html-заголовка гармошки.
2.1.6
* 11/11/2018 - исправлено - устранена неожиданно дважды загруженная проблема
2.1.5
* 29/10/2018 - исправлено - исправлена ошибка с иконками.
2.1.4
* 28/10/2018 - исправлено - исправлена ошибка js на странице продукта WooCommerce.
* 28/10/2018 - исправлено - проблема с отзывом на странице редактирования аккордеона. 2.1.3
* 18/10/2018 - исправлено - исправлена незначительная ошибка php.
2.1.2
* 10.10.2016 - исправлено - исправлена ошибка с сохраненным значком.
2.1.1
* 10/10/2018 - исправлено - Исправлена незначительная проблема с js.
2.1.0
* 08/10/2018 - обновление - добавлено font-awesome 5.
* 08/10/2018 - обновление - настройки администратора обновлены.
* 08/10/2018 - добавить - предварительный просмотр аккордеона с отзывчивым добавлением на админа.
* 08/10/2018 - добавить - добавлено пользовательское поле JS.* 08/10/2018 - добавить - кнопка «Развернуть все» / «Свернуть все», добавленная в настройках.
* 08/10/2018 - add - Добавлено поле ввода цвета при наведении значка.
* 08/10/2018 - add - Добавлены заголовок, добавлено поле для ввода полей.
* 08/10/2018 - add - добавлено заполнение контентом, добавлено поле для ввода полей.
* 08/10/2018 - добавить - вкладки активировать событие.
* 08/10/2018 - добавление - вкладка FAQ по продукту WooCommerce.
* 08/10/2018 - добавить - Дубликат аккордеона.
2.0.23
* 12/02/2018 - добавить - добавлена функция экспорта / импорта аккордеона
2.0,22
* 12/02/2018 - исправлено - проблема с конфликтом CSS устранена на вкладках редактирования accoridon.
2.0.21
* 24/10/2017 - добавить - Обновление ссылки поддержки.
2.0.20
* 23/10/2017 - добавить - Добавлен испанский перевод.
2.0.19
* 16/10/2017 - добавить - Перевод готов.
* 31/05/2017 - add - Добавлен хук фильтра для значка минус по умолчанию.
* 31/05/2017 - обновление - добавлен метод добавления значков.
2.0,17
* 10/03/2017 - исправлено - Недавно добавлена проблема сортировки аккордеонов.
2.0.16
* 10/03/2017 - добавить - добавлен дополнительный шорткод, чтобы избежать конфликта.
2.0.15
* 07.03.2017 - обновление - обновление иконки сортировки контента.
* 07/03/2017 - обновление - Обновление / разворачивание значка контента.
* 07/03/2017 - обновление - Обновление содержимого удалить значок.
* 07/03/2017 - обновление - ссылка на документацию добавлена на странице справки.
2.0.14
* 29/11/2016 - исправлено - исправлена ошибка скриптов.
2.0.13
* 12/08/2016 - исправлено - исправлена проблема с цитатами из заголовков аккордеонов.
2.0.12
* 01/08/2016 - исправлено - messedup заголовка аккордеона на неанглийском языке.
2.0.11
* 27.07.2016 - исправлено - исправлена ошибка tinyMCE.
2.0.10
* 26/07/2016 - добавление - tinyMCE Editor при добавлении нового аккаунта
2.0,9
* 21.07.2016 - добавлено - добавлен фильтр для работы в боковой панели.
2.0.8
* 06.05.2016 - обновление - добавлена новая версия шрифта.
* 06/05/2016 - обновление - добавлена минимизированная и последняя версия jquery-ui.
2.0.7
* 18/04/2016 - обновление - обновление незначительной проблемы.
2.0.6
* 19.03.2016 - обновление - обновление версии шрифта.
2.0.5
* 25/02/2016 - исправлено - исправлена проблема с открытием первого аккордеона по умолчанию. 2.0.4
* 25/02/2016 добавлены функции вкладок.
* 25/02/2016 add- Контейнер текста, выравнивание, отступы, цвет фона, фоновое изображение.
2.0.3
* 03.02.2016. Исправлена проблема с иконкой jquery-ui.
2.0.2
* 25/01/2016 fix - сортировка контента и исправлена проблема конфликта WP Editor.
2.0.1
* 25/01/2016. Исправлена незначительная проблема.
2.0.0
* 25/01/2016 добавить - шрифт потрясающие иконки.* 25/01/2016 add - Контейнер Custom Padding.
* 25.01.2016 add - Контейнер нестандартного цвета фона.
* 25/01/2016 add - Новая тема добавлена.
* 25/01/2016 add - добавлена складная опция.
* 25.01.2016 add - добавлена опция heightStyle.
1,10
* 19.01.2016 - обновление - незначительное обновление опции.
1,9
* 11/12/2015 - исправлено - исправлена проблема с шорткодом.
1,8
* 23/11/2015 - добавлено - изменен пользовательский интерфейс администратора.
* 23/11/2015 - исправлено - исправлена незначительная проблема с php. 1,7
* 11/09/2015 - исправлена ошибка add - ssl.
* 11/09/2015 - добавить - гармошка разборная.
1,6
* 14.08.2015 - добавить - перекодировать и сделано ООП.
* 14/08/2015 - добавить - Скрыть любой раздел аккордеона.
* 14/08/2015 - добавить - Пользовательское поле CSS.
1,5
* 09/06/2015 - исправлено - исправлена ошибка форматирования контента и добавлен wpautop ().
1,4
* 09/06/2015 - исправлено - фиксированная ширина кнопки редактора WP. 1,3
* 22/05/2015 - обновление - обновление пользовательского интерфейса для части содержимого администратора.
* 22/05/2015 - добавить - WP Editor для Аккордеонного Контента.
1,2
* 12/11/2014 Исправлена проблема с цветом содержимого и размером шрифта.
1,1
* 17/11/2014 добавить подтверждение перед удалением аккордеонного контента.
* 17/11/2014 Обновление справочной страницы.
* 17/11/2014 исправлена незначительная ошибка js.
1,0
* 27.10.2014 Первоначальный выпуск. .FAQ по аккордеону — плагин WordPress
Спасибо за посещение нашего плагина. Нужен потрясающий плагин для аккордеонного FAq, вот и все. Responsive Accordion имеет отличную сборку аккордеонных FAq для WordPress. Вы можете добавить неограниченное количество аккордеона и свернуть с неограниченным цветом. Вы можете легко отсортировать свою позицию аккордеона, используя бэкэнд. Responsive Accordion — это встроенный загрузчик.
Отзывчивый Аккордеонный Шорткод
[WPSM_AC id = xx]
Здесь xx — ваш короткий код
Check Demo
Особенности плагина
- Адаптивный Дизайн
- Аккордеон отзывчив и дружелюбен к любым мобильным устройствам
- Безграничный аккордеон в любом месте темы
- Drai & Drop встроенный Api.
- Перетаскиваемые гармошки для легкой сортировки
- Использование с помощью коротких кодов
- Потрясающее поле ввода для контента аккордеонов
- Неограниченный цветовой вариант
- Каркас начальной загрузки на основе
- Меньше для быстрой настройки Поддержка
- Font Awesome Icon
- Font Awesome Icon Picker Integrated
- Два разных стиля Интегрированный
- Скрыть все Аккордеон на странице загрузки или показать все
- Gulp для мгновенного рабочего процесса
- Сильно настроен для пользовательского опыта
- Slick Frontend и Backend UI
- Добавить и удалить аккордеонный элемент из бэкэнда.
- Доступно несколько расширенных пользовательских полей
- Все браузеры совместимы
ПРОВЕРЬТЕ ПОХОЖИЕ ПЛАГИНЫ ПО WPSHOPMART
Особенности Accordion Pro
- Адаптивный Дизайн
- 8 шаблонов дизайна
- 500+ Google Шрифты
- 12 открытых / закрытых иконок
- Анимация контента 30+
- 4 вида фона Наложение
- на аккордеоне Hover
- Предварительный просмотр Вариант
- Вариант виджета
- Безграничный аккордеон в любом месте темы
- Drai & Drop встроенный Api.
- Перетаскиваемые гармошки для легкой сортировки
- Использование с помощью коротких кодов
- Потрясающее поле ввода для контента аккордеонов
- Неограниченный цветовой вариант
- Каркас начальной загрузки на основе
- Меньше для быстрой настройки Поддержка
- Font Awesome Icon
- Настройка окраски границ
- Font Awesome Icon Picker Integrated
- Два разных стиля Интегрированный
- Скрыть все Аккордеон на странице загрузки или показать все
- Gulp для мгновенного рабочего процесса
- Сильно настроен для пользовательского опыта
- Slick Frontend и Backend UI
- Добавить и удалить аккордеонный элемент из бэкэнда.
- Доступно несколько расширенных пользовательских полей
- Все браузеры совместимы
Check Demos
Адаптивный Дизайн
Responsive Accordion совместим со всеми мобильными устройствами, его дизайн адаптивен и совместим с браузером.
Drai & Drop Api
Вы можете создавать или добавлять несколько аккордеонов с функцией перетаскивания плагинов. Если вы измените положение аккордеона, просто перетащите его, а затем опустите то место, где вы хотите его показать.Это самый простой инструмент для создания баянов в WordPress
Эффект Toggle / Collapse
Responsive Accordion интегрирован с эффектом переключения или свертывания, поэтому вы можете открыть один или несколько аккордеонов одновременно.
Неограниченный шорткод
Здесь вы можете создать неограниченную аккордеонную группу с неограниченным шорткодом. Таким образом, используя шорткод, вы можете отобразить свой аккордеон на нескольких страницах и пост.
Кодирование не требуется
Плагин, настолько простой пользовательский интерфейс, удобен для пользователя, просто добавьте новый аккордеон и затем легко опубликуйте его.
Работает с вашей темой
Мы протестировали несколько тем и работаем над каждой темой. Так что дизайн очень чистый и работает с вашей темой.
Переводчики
Пожалуйста, помогите перевести наш плагин. Обращайтесь по адресу wpshopmart (at) gmail (dot) com .
- Загрузите всю папку
responseive-accordion-and-collapseв каталог/ wp-content / plugins /. - Активируйте плагин через меню «Плагины» в WordPress.
- Перейдите в меню Responsive Accordion, чтобы настроить свой плагин Responsive Accordion.
- Скопируйте свой короткий код аккордеона, а затем вставьте его на страницу или сообщение, чтобы отобразить ваш аккордеон
Как отобразить мои часто задаваемые вопросы об аккордеоне на странице?
Просто скопируйте свой аккордеонный шорткод FAQ [WPSM_AC id = xx] и вставьте его на свою страницу.
не работает на моем сайте?
Возможно, это конфликтует с другим плагином, поэтому попробуйте деактивировать другой плагин один за другим, а затем проверьте, какой из них конфликтует, а затем свяжитесь с нами здесь, на нашем форуме поддержки.
Этот плагин отзывчив?
да, это основано на начальной загрузке. Содержимое FAQ по аккордеону совместимо со всеми медиаустройствами.
Могу ли я добавить аккордеон в виджет?
Просто откройте меню виджетов, затем добавьте «Текстовый виджет», теперь вставьте свой шорткод аккордеона [WPSM_AC id = xx] (здесь xx ваш идентификатор шорткода) в текстовый виджет.
Могу ли я добавить свой собственный CSS на FAQ?
Да, вы можете добавить свой собственный css, там есть специальное поле css, поэтому вы можете добавить туда код css.
Мне очень нравятся ваши усилия по этому плагину, и теперь я хочу оценить его!
Нам очень нравится ваш отзыв, пожалуйста, оставьте свой отзыв здесь pluign review
«Accordion FAQ» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников2.1.9
- решена незначительная проблема
- Совместим с версией WordPress 5.4.2.
2.1.8
- Совместимо с WordPress 5.4 версия.
2.1.7
2.1.6
- div конфликт разрешен, проблема
2.1.5
- Совместим с версией WordPress 5.3.
2.1.2
- Совместим с версией WordPress 5.2.4.
2.1.1
- Совместим с версией WordPress 5.2.2.
2,1
- Совместимо с версией WordPress 5.2.
2.0.8
2.0,7
- Совместим с версией WordPress 5.1.1.
2.0.6
- Совместимо с версией WordPress 5.0.3.
2.0.5
- Совместимо с версией WordPress 5.0.
2.0.4
2.0.3
- Совместим с версией WordPress 4.9.8.
- ссылка обновлена http на https
2.0.2
- Совместим с версией WordPress 4.9.7.
2.0,1
- комментарий обновлен для справки разработчика
2.0.0
1.9.9
- Совместим с версией WordPress 4.9.4.
- решена незначительная проблема
1.9.8
1.9.7
- уведомление не скрыть проблема решена
1.9.6
1.9.5
- Совместим с версией WordPress 4.9.
1.9.4
- Совместимо с WordPress 4.8.3 версия.
1.9.3
1.9.2
1.9.1
1.9.0
- Совместим с версией WordPress 4.8.
- Разрешить тег аккордеонного якоря фокус css выпуск
1,8,9
- Совместим с версией WordPress 4.7.3.
1,8,8
1,8,7
1,8,6
- Небольшой конфликт CSS решен.
1,8,5
- Совместимо с WordPress 4.7 версия.
1,8,4
1,8,3
- Собственный интендант встроенного CSS
1.8.2
1.8.1
- презренный с 4.6.1
- Устранена незначительная ошибка
1,8,0
- Разрешить орфографические ошибки в комментарии
- Незначительное обновление в файле bootstrap.css
1.7.8
- Resolve Miner Bug
- Совместимо с WordPress 4.6
1.7,7
1.7.6
- Добавить ссылку на справку и ссылки на социальные профили
1.7.4
- Совместим с версией WordPress 4.5.3.
1.7.3
- Добавьте комментарии для разработчика
1.7.2
1.7.1
- Добавить демонстрационную страницу Ссылка
- Совместимость с WordPress 4.5.2 версии
1,7 20 мая 2016 года
- Обновление WYSIWYG Editor.
- Добавить визуальный режим с аккордеонным редактором.
- Разрешить Добавить ссылку Выпуск.
1.6.7 30-апр-2016
- Устранена проблема с нестандартным отображением одной строки.
1.6.6 18-апр-2016
- Устранить орфографическую ошибку.
1.6.5 07-апр-2016
1.6.4 31 марта 2016 года
- Совместимо с WordPress версии 4.5
- Небольшие изменения в файле начальной загрузки css.
1.6.3 24 марта 2016 года
- устранена проблема с заполнением миниатюр мультимедиа css.
1.6.2 24 марта 2016 года
- Новое: добавить WYSIWYG редактор для описания аккордеона.
1.6.1 07-Mar-2016
- Разрешить Название аккордеона Цветной номер
1,6 02 марта 2016 года
- Решить проблему конфликта коллапса
1,5 22-фев-2016
- Решить аккордеонную группу дизайн номер
1,4 11 февраля 2016 года
- Устранить проблему ввода HTML в описании
1.3 05 февраля 2016
- Совместим с пользовательским плагином контактной формы
- Устранить ошибку конфликта кнопок корзины
1,2 01 февраля 2016 года
- Включить пользовательские CSS в файл шорткода
1,1
- Все данные санированы
- (Новый) Добавить развернуть / свернуть скрыть настройки при загрузке страницы
- (Новый) Добавить аккордеонный стиль вариант
1,0
,Accordions — это простой и мощный инструмент для создания аккордеона, часто задаваемых вопросов, вкладок, содержимого вкладок, часто задаваемых вопросов, базы знаний, раздела вопросов и ответов, вкладок часто задаваемых вопросов WooCommerce и многих других способов использования этого плагина. Ужин прост в настройке внешнего вида, изменении цвета, размера шрифта контента, выборе иконок для аккордеона никогда не было так просто.
Аккордеоны от http://pickplugins.com
Плагин Особенности
Неограниченное количество аккордеонов и вкладок
С помощью этого плагина вы можете создавать неограниченное количество аккордеонов и вкладок, мы никогда не ограничиваем ваш счет.
Отображение с помощью шорткода
Аккордеон и вкладки можно отображать в любом месте с помощью шорткода под страницей, размещать контент, боковую панель с помощью виджетов, а также виджеты и элементы построителя страниц
, а также блоки Гутенберга. мы предоставили и дополнительный шорткод [accordions_pplugins] , чтобы избежать конфликта с третьей стороной.
Lazy Load
Lazy Load очень полезен и скрывает содержимое при загрузке страницы, вы можете отключить эту опцию.
Отзывчивый Аккордеон и Вкладки
Мы использовали библиотеку пользовательского интерфейса jQuery для создания аккордеона и вкладок, которые очень отзывчивы на любом устройстве.
Пользовательские значки
Вы можете установить свои собственные значки для значков заголовков гармошки, мы использовали fontawesome в качестве значков шрифтов, вы можете изменить значение по умолчанию и
активировать значок, а также изменить цвет по умолчанию, цвет при наведении, размер шрифта.
Стиль заголовка
Вы можете стилизовать заголовок как свой собственный, есть множество опций, позволяющих стилизовать размер шрифта заголовка гармошки, цвет текста по умолчанию
, активировать цвет текста, цвет текста при наведении, цвет фона по умолчанию, активировать цвет фона и изменить заголовок
обивка и поля.
Стиль контента
Вы можете стилизовать контент аккордеона по своему усмотрению, изменив размер шрифта аккордеона, цвет шрифта, цвет фона, отступы и маржу
Стиль контейнера
Вы можете изменить цвет фона контейнера, фоновое изображение, выравнивание текста и отступы.
Редактирование контента
Вы можете создавать аккордеонный контент с помощью WP Editor, вы можете добавлять текст, изображения и другие медиафайлы, такие как видео YouTube, видео
и т.д.Раздел может быть перетащить сортировку. Удалите любой раздел без
загрузки страницы и можете скрыть его, не удаляя его на внешнем интерфейсе.
Импорт данных сторонних плагинов
Вы можете импортировать данные аккордеона и вкладок из сторонних источников плагинов.
Премиум-функции
Вложенный / многоуровневый аккордеон
Вы можете создать многоуровневый или вложенный аккордеон с неограниченным уровнем, вложенный аккордеон можно настроить по своему усмотрению.
Щелкните заголовок, чтобы прокрутить верх.
. Когда пользователь щелкнет заголовок аккордеона, он перейдет к началу.
Переключатель текста заголовка
Текст переключателя можно отобразить при нажатии на заголовок
Показать кнопку развернуть / свернуть все
Вы можете отобразить кнопку развернуть / свернуть все, чтобы развернуть или свернуть сразу. Вы также можете установить пользовательский текст для кнопки «Развернуть / Свернуть все» и добавить собственный цвет фона.
Открыть / Активный аккордеон по URL-адресу Параметр
Вы можете включить активный или открытый аккордеон по параметру URL, например: yourdomain.com/accordion-page/?active_index=83|1,2
вы отображаете несколько или сохраняете открытым несколько, предоставив несколько аргументов, как это ваш домен.com / accordion-page /? active_index = 83 | 1,2-84 | 1,3
Открытый / Активный аккордеон по URL-хэшу
Вы можете включить активный или открытый аккордеон по URL-хэшу, например: yourdomain.com/accordion-page#headerID
Клик по заголовку и статистика
Вы можете отслеживать клик по заголовку аккордеона.
Фоновое изображение заголовка
Вы можете установить пользовательское фоновое изображение и цвет для каждого заголовка.
Активная гармошка на странице загрузки
Вы можете выбрать активный заголовок при загрузке страницы,
Включить поиск
Вы можете отобразить поле ввода поиска, чтобы включить поиск по аккордеонному содержимому.Также доступен пользовательский текст-заполнитель для поля ввода поиска.
Вертикальные вкладки
Вы можете отображать вертикальные вкладки стиля.
2.2.26
* 2020-06-26 - добавить - Кто может видеть ссылку для редактирования
2.2.25
* 2020-06-26 - исправлено - удалено количество текста в заголовке схемы.
2.2.24
* 2020-06-17 - исправлено - устранена проблема с окончательным импортом часто задаваемых вопросов.
* 2020-06-17 - исправлено - Исправлена проблема импорта Responsive Accordion And Collapse.* 2020-06-17 - исправлено - Исправлена проблема импорта быстрых и простых вопросов и ответов.
2.2.23
* 2020-06-10 - исправлено - исправлена незначительная проблема с js.
2.2.22
* 2020-06-09 - обновление - обновление проверенной версии WooCommerce.
* 2020-06-09 - add - добавлен атрибут количества аккордеонных предметов.
2.2.21
* 2020-05-23 - обновление - включить автоматическое встраивание по умолчанию в значение Да
* 2020-05-23 - обновление - включить шорткод по умолчанию на Да
* 2020-05-23 - обновление - Включить автоматический абзац по умолчанию для Да
2.2,20
* 2020-04-25 - добавить - скрыть схему по разделам.
2.2.19
* 2020-04-25 - исправление - аккордеонный шорткод "accordions_pplugins" назад
2.2.18
* 2020-04-22 - исправлено - исправлена проблема семейства шрифтов в заголовке гармошки.
* 2020-04-22 - исправлено - исправлена проблема семейства шрифтов в гармошке.
2.2.17
* 2020-04-18 - исправлено - исправлена проблема с другими пользователями.
2.2.16
* 2020-04-16 - исправлено - исправлена ошибка редактора аккордеонного контента. 2.2.15
* 2020-04-13 - исправлено - содержимое схемы преобразует кавычки в символы,
* 2020-04-13 - исправлено - исправлена проблема с количеством схем, когда значение Hide установлено в true.
* 2020-04-13 - обновление - обновление стиля вкладок по умолчанию
2.2.14
* 2020-04-08 - исправлено - исправлена ошибка схемы.
* 2020-04-08 - удалить - удалить шорткод из содержимого схемы.
* 2020-04-08 - удалить - удалить html из содержимого схемы.
2.2.13
* 2020-04-04 - исправлено - исправлена незначительная проблема со скриптом.* 2020-04-04 - удалить - удалить миграцию данных, загрузить старую опцию, если новые опции не сохранены.
* 2020-04-04 - удалить - удалить сброс данных миграции.
* 2020-04-04 - удалить - удалить пустой разрыв строки из сценариев, чтобы избежать конфликта wpautop.
2.2.12
* 2020-04-01 - исправлено - версия шрифта по умолчанию, установленная на 5+, если не установлена.
* 2020-04-01 - исправлено - загрузка старых данных и опция, если миграция данных не завершена.
* 2020-04-01 - исправлено - исправлена ошибка codemirror.
2.2.11
* 2020-03-19 - исправлено - отображать старое содержимое, если миграция данных не завершена
2.2.10
* 2020-03-19 - добавление - обновление учебника по миграции данных и связанный раздел справки
2.2.9
* 2020-03-18 - обновление - перенос данных о статусе поста на любой.
* 2020-03-18 - обновление - импорт аккордеона в любой статус сообщения
* 2020-03-18 - исправлено - исправлена проблема безопасности импортного баяна.
2.2.8
* 2020-03-18 - исправлено - исправлена незначительная проблема безопасности. 2.2.7
* 2020-03-18 - добавить - ссылка на плагин старой версии добавлена в разделе справки.
2.2.6
* 2020-03-17 - исправлено - вкладка часто задаваемых вопросов по продукту WooCommerce устраняет проблему.
2.2.5
* 2020-03-17 - add - 20 сторонний плагин для импорта данных аккордеона и вкладок.
2.2.4
* 16-03-2020 - исправлено - исправлена проблема совместимости с отличной версией шрифта.
* 16-03-2020 - add - импорт данных сторонних аккордеонов и вкладок. 2.2.3
* 15-03-2020 - исправлено - исправлена ошибка стиля вкладок.
* 15-03-2020 - добавить - добавлено выравнивание по левому и правому краям.
2.2.2
* 13-03-2020 - исправлено - добавлен конфликт нового контента с помощью стороннего плагина.
2.2.1
* 13-03-2020 - исправлено - исправлена незначительная проблема с php
* 13-03-2020 - обновление - подробнее текстовое обновление
2.2.0
* 13-03-2020 - добавить - предварительный просмотр аккордеонов на веб-интерфейсе.* 13-03-2020 - добавить - возможность включить / отключить шорткод
* 13-03-2020 - добавить - опция для включения / выключения автоматического встраивания
* 13-03-2020 - добавить - опция для включения / выключения wpautop
* 13-03-2020 - добавить - опция для включения / выключения схемы
* 13-03-2020 - добавить - значок положение слева или справа или нет.
* 13-03-2020 - add - Пользовательский класс для заголовков accoridon или вкладок navs.
* 13-03-2020 - add - Пользовательский класс для содержимого accoridon или вкладок.
* 13-03-2020 - add - Ширина контейнера для разных устройств.
* 13-03-2020 - обновление - улучшенный редактор аккордеонного контента.* 13-03-2020 - объединение - аккордеон и вкладки отображаются под одним шорткодом при выборе опции.
2.1.18
* 2020-02-07 - исправлено - исправлена проблема с неверным стилем вкладки настроек.
2.1.17
* 04/09/2019 - исправлено - исправлена проблема семейства шрифтов.
2.1.16
* 22/08/2019 - исправлено - устранена проблема с отсутствующим файлом.
2.1.15
* 07/07/2019 - исправлено - Исправлена проблема с цветом фона в браузере Internet Explorer. 2.1.14
* 22/06/2019 - add - Показывать сторонний шорткод в аккордеонном контенте.
* 22/06/2019 - добавить - загрузить опцию для файла библиотеки замечательной версии.
* 22/06/2019 - добавить - Оптимизировать загрузку файлов CSS и JS.
2.1.13
* 31/05/2019 - исправлено - исправлена проблема с отсутствующим файлом экспорта / импорта.
2.1.12
* 29/05/2019 - исправлено - оптимизирована загрузка скриптов и CSS-файлов для администратора.
2.1.10
* 21/03/2019 - добавить - добавлены видеоуроки.
* 21/03/2019 - обновление - обновление редактора аккордеонного контента.
* 21/03/2019 - удалить - удалить меню справки и поддержки.
2.1.10
* 05/02/2019 - исправлено - проблема с js исправлена.
2.1.9
* 05/02/2019 - исправлено - исправлена ошибка импорта.
2.1.8
* 19/12/2018 - исправлено - активна первая вкладка при загрузке вкладок.
* 19/12/2018 - исправлено - проблема с HTML в заголовке.* 19/12/2018 - исправлено - исправлена проблема переключения значков навигации по вкладкам.
2.1.7
* 08/12/2018 - исправлено - исправлена ошибка ввода html-заголовка гармошки.
2.1.6
* 11/11/2018 - исправлено - устранена неожиданно дважды загруженная проблема
2.1.5
* 29/10/2018 - исправлено - исправлена ошибка с иконками.
2.1.4
* 28/10/2018 - исправлено - исправлена ошибка js на странице продукта WooCommerce.
* 28/10/2018 - исправлено - проблема с отзывом на странице редактирования аккордеона. 2.1.3
* 18/10/2018 - исправлено - исправлена незначительная ошибка php.
2.1.2
* 10.10.2016 - исправлено - исправлена ошибка с сохраненным значком.
2.1.1
* 10/10/2018 - исправлено - Исправлена незначительная проблема с js.
2.1.0
* 08/10/2018 - обновление - добавлено font-awesome 5.
* 08/10/2018 - обновление - настройки администратора обновлены.
* 08/10/2018 - добавить - предварительный просмотр аккордеона с отзывчивым добавлением на админа.
* 08/10/2018 - добавить - добавлено пользовательское поле JS.* 08/10/2018 - добавить - кнопка «Развернуть все» / «Свернуть все», добавленная в настройках.
* 08/10/2018 - add - Добавлено поле ввода цвета при наведении значка.
* 08/10/2018 - add - Добавлены заголовок, добавлено поле для ввода полей.
* 08/10/2018 - add - добавлено заполнение контентом, добавлено поле для ввода полей.
* 08/10/2018 - добавить - вкладки активировать событие.
* 08/10/2018 - добавление - вкладка FAQ по продукту WooCommerce.
* 08/10/2018 - добавить - Дубликат аккордеона.
2.0.23
* 12/02/2018 - добавить - добавлена функция экспорта / импорта аккордеона
2.0,22
* 12/02/2018 - исправлено - проблема с конфликтом CSS устранена на вкладках редактирования accoridon.
2.0.21
* 24/10/2017 - добавить - Обновление ссылки поддержки.
2.0.20
* 23/10/2017 - добавить - Добавлен испанский перевод.
2.0.19
* 16/10/2017 - добавить - Перевод готов.
* 31/05/2017 - add - Добавлен хук фильтра для значка минус по умолчанию.
* 31/05/2017 - обновление - добавлен метод добавления значков.
2.0,17
* 10/03/2017 - исправлено - Недавно добавлена проблема сортировки аккордеонов.
2.0.16
* 10/03/2017 - добавить - добавлен дополнительный шорткод, чтобы избежать конфликта.
2.0.15
* 07.03.2017 - обновление - обновление иконки сортировки контента.
* 07/03/2017 - обновление - Обновление / разворачивание значка контента.
* 07/03/2017 - обновление - Обновление содержимого удалить значок.
* 07/03/2017 - обновление - ссылка на документацию добавлена на странице справки.
2.0.14
* 29/11/2016 - исправлено - исправлена ошибка скриптов.
2.0.13
* 12/08/2016 - исправлено - исправлена проблема с цитатами из заголовков аккордеонов.
2.0.12
* 01/08/2016 - исправлено - messedup заголовка аккордеона на неанглийском языке.
2.0.11
* 27.07.2016 - исправлено - исправлена ошибка tinyMCE.
2.0.10
* 26/07/2016 - добавление - tinyMCE Editor при добавлении нового аккаунта
2.0,9
* 21.07.2016 - добавлено - добавлен фильтр для работы в боковой панели.
2.0.8
* 06.05.2016 - обновление - добавлена новая версия шрифта.
* 06/05/2016 - обновление - добавлена минимизированная и последняя версия jquery-ui.
2.0.7
* 18/04/2016 - обновление - обновление незначительной проблемы.
2.0.6
* 19.03.2016 - обновление - обновление версии шрифта.
2.0.5
* 25/02/2016 - исправлено - исправлена проблема с открытием первого аккордеона по умолчанию. 2.0.4
* 25/02/2016 добавлены функции вкладок.
* 25/02/2016 add- Контейнер текста, выравнивание, отступы, цвет фона, фоновое изображение.
2.0.3
* 03.02.2016. Исправлена проблема с иконкой jquery-ui.
2.0.2
* 25/01/2016 fix - сортировка контента и исправлена проблема конфликта WP Editor.
2.0.1
* 25/01/2016. Исправлена незначительная проблема.
2.0.0
* 25/01/2016 добавить - шрифт потрясающие иконки.* 25/01/2016 add - Контейнер Custom Padding.
* 25.01.2016 add - Контейнер нестандартного цвета фона.
* 25/01/2016 add - Новая тема добавлена.
* 25/01/2016 add - добавлена складная опция.
* 25.01.2016 add - добавлена опция heightStyle.
1,10
* 19.01.2016 - обновление - незначительное обновление опции.
1,9
* 11/12/2015 - исправлено - исправлена проблема с шорткодом.
1,8
* 23/11/2015 - добавлено - изменен пользовательский интерфейс администратора.
* 23/11/2015 - исправлено - исправлена незначительная проблема с php. 1,7
* 11/09/2015 - исправлена ошибка add - ssl.
* 11/09/2015 - добавить - гармошка разборная.
1,6
* 14.08.2015 - добавить - перекодировать и сделано ООП.
* 14/08/2015 - добавить - Скрыть любой раздел аккордеона.
* 14/08/2015 - добавить - Пользовательское поле CSS.
1,5
* 09/06/2015 - исправлено - исправлена ошибка форматирования контента и добавлен wpautop ().
1,4
* 09/06/2015 - исправлено - фиксированная ширина кнопки редактора WP. 1,3
* 22/05/2015 - обновление - обновление пользовательского интерфейса для части содержимого администратора.
* 22/05/2015 - добавить - WP Editor для Аккордеонного Контента.
1,2
* 12/11/2014 Исправлена проблема с цветом содержимого и размером шрифта.
1,1
* 17/11/2014 добавить подтверждение перед удалением аккордеонного контента.
* 17/11/2014 Обновление справочной страницы.
* 17/11/2014 исправлена незначительная ошибка js.
1,0
* 27.10.2014 Первоначальный выпуск. .Tab — Аккордеон, FAQ — Плагин WordPress
Вкладкапозволяет создавать простые вкладки, адаптивную вкладку, вкладку анимации, горизонтальную вкладку, вертикальную вкладку, вкладку круга, FAQ, аккордеон, анимацию аккордеона. Плагин Tab и Accordion предназначен для создания адаптивных панелей вкладок с неограниченными возможностями и поддержкой анимации перехода.
WordPress Tab & Accordion.
Каждая из версий вкладки выполнена в определенном стиле в соответствии с вашими предпочтениями и связана с вашим веб-сайтом.
Если вы хотите оживить свой корпоративный сайт, блог, сайт электронной коммерции или доску объявлений, с помощью вкладок легко показать любой контент, видео, таблицы цен или данных, формы или другие элементы.
Добавить файл PDF
<объект
Данные = «www.example.com/file-source.pdf» >>
Отзывчивый красивый плагин
Tabs на 100% отзывчивы и совместимы с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10/11, а также Microsoft Край.
Вертикальная вкладка
Наиболее востребованная и ожидаемая функция, наконец, здесь. Теперь вы можете добавить вертикальные вкладки на свою страницу или повернуть существующие вкладки на вертикальные, чтобы придать вашему сайту больше внешнего вида.
Icon
Вы можете выбрать значок для каждой вкладки или аккордеона в библиотеке доступных шрифтов в Rich-Web Builder.
Tab или Accordion Alignment
Большинство наших пользователей просили эту функцию. Мы добавили опцию для выравнивания. Теперь вы можете выровнять свои вкладки или аккордеоны: слева, справа или по центру.
Красивые эффекты слайд-шоу
Tabbed делает отображение вашего заголовка, описания, часто задаваемых вопросов, видео или изображений прекрасным опытом, используя удивительные эффекты слайд-шоу, начиная от нарезки и скольжения до выцветания и сворачивания. Просто нет лучшего способа продемонстрировать вашу удивительную работу, чем сделать ее презентацию такой же красивой.
Основные характеристики:
- 31 тип вкладок,
- 31 аккордеона,
- Полностью отзывчивый.
- Чистый дизайн и код.
- Легко настроить.
- Поддержка пост / страница или виджет.
- Показать / скрыть значок категории.
- Вы можете выбрать Icon.
- Вкладки переходы.
- Бесплатные обновления и поддержка.
- Вы можете использовать шорткод в контенте.
- Используйте через шорткоды.
- Удивительное поле ввода для контента.
- Чистый дизайн и закомментированный код.
- Чистый HTML, Javascript и CSS код.
- Легко настраивается под любой дизайн и цветовую гамму.
- Может отображать любой контент, видео, изображения или другие элементы.
- Вертикальные и горизонтальные макеты вкладок.
- Добавить и удалить элемент Tabs из бэкэнда Быстро.
- Интерфейс Slick Frontend и Backend.
- Перетаскиваемые элементы для удобной сортировки.
- Супер плавное аппаратное ускорение CSS3-переходов с jQuery откатом.
- Очень подробная документация с примерами.
- Многоцелевое использование FAQ или Аккордеон.
- Положение Аккордеонного Меню (Горизонтальное)
- Показать конкретную категорию FAQ.
- Неограниченные варианты использования.
- Неограниченное количество часто задаваемых вопросов.
- Неограниченное количество вкладок.
- Неограниченное количество Accardions.
- Неограниченное количество изображений для добавления.
- Неограниченное количество видео (Vimeo и YouTube) для добавления.
Pro, которые предоставляют дополнительные функции, такие как.
- Полностью отзывчивый и поддержка нескольких макетов.
- Случайные эффекты — в том числе «один» и «вне».
- контента переходной анимации (случайный, Scale, отказы, FadeUp, FadeDown, FadeLeft, FadeRight, SlideUp, SlideDown, SlideLeft, SlideRight, Scrollup, Прокрутите вниз ScrollLeft, ScrollRight, BounceUp, BounceDownBounceLeft, BounceRight, HorizontalFlip, VerticalFlip, RotateDownLeft, RotateDownRight, RotateUpLeft, RotateUpRight, TopZoom, BottomZoom, LeftZoom, RightZoom).
- Положение меню (горизонтальное или вертикальное).
- Размер шрифта заголовка заголовка.
- Цвет заголовка заголовка.
- Заголовок цвет фона.
- Custom hover и активные эффекты.
В настоящее время плагин предлагает около 62 различных стилей вкладок или аккордеона и неограниченные вариации, чтобы убедиться, что ни у двух веб-сайтов нет одинаковых вкладок и аккордеонов.
Live Demo
Здесь вы можете увидеть демо всех типов вкладок
Здесь вы можете увидеть демо всех типов аккордеонов
10 Гибкие способы позиционирования — Вкладки очень гибкие и настраиваемые, горизонтальные и вертикальные, и их можно позиционировать 10 гибкими способами.
Сенсорные жесты — переключайтесь между слайдами легко и гибко с поддержкой жестов смахивания, особенно с вкладками и аккордеоном, которые имеют много слайдов или на мобильных устройствах. Не нужно беспокоиться, не нужно беспокоиться о переключении выпадающего меню на мобильных устройствах. Протестировано на iOS, Android, устройстве Window Phone.
Аппаратное ускорение — Rich-Web полностью использовал новые методы, используемые в эффектах перехода, для создания плавного перехода, быстрого и экономящего системную память.
HTML-контент — Поместите абсолютно любой HTML-контент (изображения, аудио и видео) в закладки. Вы также можете иметь внешние ссылки или ссылку на конкретную вкладку.
Плоский дизайн — Плоский, чистый и минималистичный дизайн всего плагина, отвечающий большинству современных шаблонов. В то же время легко создать новый стиль в CSS-файле.
Бесплатная поддержка и обновление — Плагин постоянно разрабатывает новые функции, регулярно обновляет их, а также улучшает существующие функции.
Шорткоды — Если вам нужно отобразить какие-либо шорткоды на вкладке продукта или аккордеоне, вы можете использовать этот тип.
Дружественный, привлекательный и простой в использовании бэкэнд.
Плагинработает с любыми темами WordPress, и очень прост в установке и настройке плагина.
Установить вкладку на своей странице WordPress очень просто.
Создайте свой плагин, используя плагин.
Скопируйте и вставьте шорткод в вашу веб-страницу.
- Вот и все! Ваш плагин будет работать из коробки мгновенно.
В дополнение к простой вкладке, позволяет создавать вкладки других типов, такие как панель вкладок, поле значков, подчеркивание, треугольник и линия, верхняя линия, падающий значок, движущаяся линия, линия, круговая вкладка, линейное окно, перевернуть, заполнить вверх, трапеция и круг заполнить.
Услуги и поддержка:
Мы стремимся к первоклассной поддержке клиентов, потому что мы знаем, что если у вас есть проблема с плагином, вам нужно решение как можно скорее.
ВАЖНО:
Если вы считаете, что нашли ошибку в плагине или у вас есть какие-либо проблемы, вопросы о плагине, пожалуйста, прочитайте форум поддержки или вы можете задать свой вопрос на нашем сайте WordPress. Если Вы не можете найти решение здесь, пожалуйста, не стесняйтесь и нажмите здесь, чтобы связаться с нами.
.