что это такое, простыми словами
Представьте объемный неотформатированный текст, который вставили в документ. Вся информация слилась в один сплошной поток слов без глав, содержания, страниц и разделений на абзацы.
Чтобы найти необходимую часть, придется долго искать ее , прокручивая страницу. Примерно то же самое представляет собой сайт без пагинации.
На крупных сайтах десятки и сотни страниц : главная, карточки товаров, продуктовые страницы, блог и другие. Как помочь пользователям не заблудиться среди колоссального массива информации? Разложить все по полочкам — добавить ссылочный блок для разграничения содержимого. Этот блок называется пагинацией.
Что такое пагинация
Пагинация (от лат. pagina — страница) — это структурирование большого объема информации на сайте, путем ее разделения на отдельные страницы. Простыми словами, пагинация — это постраничный вывод данных.
Ее внедряют, чтобы:
- ускорить загрузку страниц;
- упростить навигацию по сайту;
- сделать просмотр информации удобным для пользователей;
- привести дизайн страниц к привычному для пользователей виду.

Изначально термин «пагинация» начал использоваться в издательском деле. Он подразумевал под собой нумерацию страниц в книгах, газетах, журналах. Номер мог располагаться снизу, сверху, а также в боковой части листа. В 1499 году появилась первая книга с использованием пагинации. Ее ввел итальянский издатель Альд Мануций, который разработал дизайн оформления книг, используемый по сей день. Также его «детищем» стали курсив, введение пунктуационной системы и создание карманных книгоизданий.
В конце 20 века, в эпоху развития интернета, пагинация «просочилась» в глобальную сеть. Информацию на сайтах начали выводить постранично, добавив возможность пролистывания между страницами.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Пагинация необходима для:
- электронных библиотек, чтобы искать авторов или названия книг по алфавиту;
- интернет-магазинов для постраничного пролистывания фотографий товара из карточки или отзывов на него;
- новостных порталов, со ссылкой на свежий по дате размещения материал;
- фотобанков, где сотни тысяч изображений разделены постранично.

Пагинацией занимаются SEO-специалисты. Причем организовать процесс нужно так, чтобы он не повлиял негативно на продвижение сайта и не снизил позиции ресурса в поисковой выдаче.
Виды пагинации
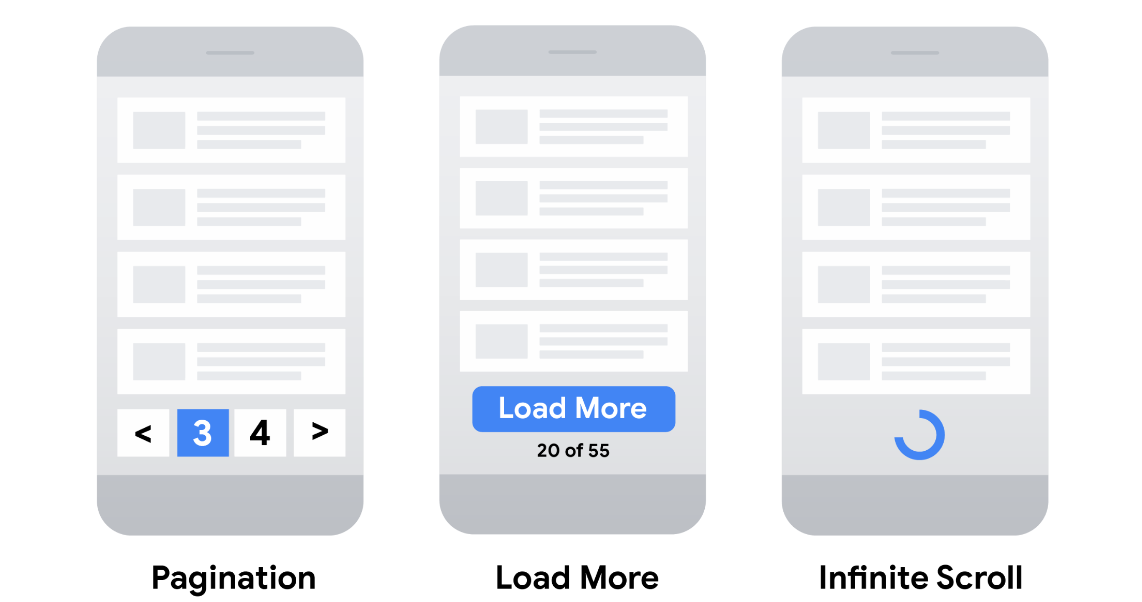
Выделяется несколько видов пагинации:
- Нумерованный список, каждая цифра которого содержит ссылку для перехода. Нумерованный список на сайте
- Алфавитный порядок, где при выборе конкретной буквы открывается перечень названий, на нее начинающийся. Пагинация в алфавитном порядке
- Кнопка «Показать еще» позволяет загрузить определенное количество элементов на страницу одним кликом.
Каждый из этих видов по-своему хорош. Также встречаются комбинирование нескольких видов пагинации. Например, когда на сайте одновременно предусмотрены нумерованный список страниц и кнопка «Показать еще». Это позволяет пользователю выбирать, как ему удобнее прокручивать элементы страницы.
Это позволяет пользователю выбирать, как ему удобнее прокручивать элементы страницы.
Соцсети — пример ресурсов, где не используется пагинация. Новостная лента не имеет границ, благодаря чему пользователь дольше задерживается на сайте. Бесконечная прокрутка новостей позволяет удержать внимание посетителей.
Читайте также:
Инструкция по визуальному оформлению текста
Как настроить пагинацию страниц на сайте
В каждом виде CMS пагинация имеет свои особенности. Мы расскажем о том, как самостоятельно настроить ее с помощью WordPress и PHP.
Пагинация на WordPress
Чтобы настроить пагинацию, необязательно осваивать язык программирования. В CMS WordPress такая функция уже предусмотрена. Даже если вы ничего не настроили, в нижней части страниц можно обнаружить кнопки со ссылками «Предыдущая страница» и «Следующая страница».
Если такой вариант пагинации не устраивает, можно подобрать подходящий в разделе «Плагины». Поиск делаем по метке pagination.
Поиск делаем по метке pagination.
Далее вы можете выбрать совместимой с вашей версией WP плагин и установить его.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
При настройке будьте внимательны к следующим параметрам:
- размеру ссылок. Они должны быть удобными для клика мышкой или нажатия пальцем;
- размеру страниц. Страница не должна быть ее чересчур короткой или длинной. Оптимальное значение — от 20 до 100 элементов на одну страницу;
- оформлению пагинации. Листая страницы, посетителям важно понимать, на какой из них они находятся. Желательно выделить ссылку на текущий номер контрастным цветом;
- пространству между элементами. Для визуальной привлекательности следует соблюдать баланс между ссылками. Они не должны быть слишком близко друг к другу, но при этом желательно уместить 10 ссылок на страницу.

Пагинация на PHP
Еще один инструмент для самостоятельной настройки пагинации, в котором не так сложно разобраться. Даже если у вас нет опыта в написании кода, можно потратить немного времени и понять, как работает этот процесс.
В PHP пагинация делается двумя способами:
- Постраничная пагинация. В коде есть несколько команд, три из которых обозначают текущую, предыдущую и следующую страницу.
Код определяет то, что мы находимся на определенной странице, и вычленяет из базы нужные ссылки.
Структура постраничной пагинацииЧтобы самостоятельно настроить постраничную пагинацию, надо сделать вот что:
- Получить код следующего вида: Готовый код
- Разбить страницы на нужное количество.

- Добавить переменную $_GET, чтобы четко установить, на какой странице мы находимся необходимо: Код с переменной $_GET
- Для итогового формирования пагинации необходимо следующее:
$art — инструмент для того, чтобы показать, с какой записи необходимо выводить данные.
$kol — инструмент, который является показателем суммы записей для вывода на экран.
Код с этими инструментами- найти через запрос количество всех записей;
- узнать количество всех страниц:
Для тематической навигации также используется инструмент LIMIT, как и в постраничной пагинации. Главное отличие состоит в том, что дополнительно используется инструмент GET. Вот пример итогового кода:
Вот пример итогового кода:
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Какие ошибки допускаются при настройке пагинации
Пагинация делает просмотр сайта комфортным и быстрым для пользователя. Если при ее подготовке допущены ошибки, появляется ряд проблем:
- Задержка индексации однотипных страниц. С ней сталкиваются, продвигая интернет-магазины, при наличии большого количества карточек товаров.
- Дублированный контент на перелистываемых страницах. При обнаружении низкой уникальности роботы могут оштрафовать сайт.
- Сложность в выявлении важных страниц от менее значимых. Первые могут ждать индексации несколько месяцев, а вторые быть одобренными за пару дней.
- Скудный контент. Если в галерее изображений нет никакого текста и отсутствуют alt и title, роботы могут его не проиндексировать, поскольку им не за что будет «зацепиться».

Справиться с SEO-ошибками поможет закрытие страниц с пагинацией от роботизированного сканирования.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как пользоваться пагинацией на чужом сайте
Зайдите на сайт, например, интернет-магазина и выберете нужный раздел с товаром в меню. Если в верхней части нет нумерации, пролистайте элементы до конца. Внизу появится цифровой список со ссылками на другие страницы:
Цифровой список со ссылками на другие страницыВ нашем примере для дальнейшего просмотра карточек товаров предусмотрена кнопка «Загрузить еще». Она предполагает быстрое раскрытие позиций со следующей страницы.
Аналогичным образом настроен пагинатор на всех крупных сайтах, и воспользоваться им не составит труда.
Заключение
Мы советуем использовать пагинацию, учитывая желания целевой аудитории вашего сайта.
- Для интернет-магазинов с большим количеством товаров предпочтительнее выбрать страницы с кнопкой “Загрузить еще”. Сортировать товар лучше всего по стоимости, дате появления на сайте, популярности.
- Для информационных сайтов (например таких, как наш блог Kokoc.com), применим скроллинг. Постраничная пагинация подходит не меньше.
- Если у вас сайт с большим количеством фото- и видео контента, лучшим решением будет бесконечная прокрутка.
9 лучших бесплатных плагинов для пагинации WordPress на 2023 год
Нумерация страниц — важное требование для любого блога с большим количеством постов. Вот почему он является частью основных функций WordPress. WordPress предлагает простые настройки пагинации для вашего блога. В конце сообщения вы увидите варианты перехода к «Следующему сообщению» или « Предыдущее сообщение ». Эти параметры позволяют читателям получить доступ к следующему или предыдущему сообщению. Этих ограниченных опций будет достаточно, если у вас ограниченное количество сообщений в вашем блоге. В таком случае вам может не понадобиться устанавливать плагины WordPress Pagination.
Эти параметры позволяют читателям получить доступ к следующему или предыдущему сообщению. Этих ограниченных опций будет достаточно, если у вас ограниченное количество сообщений в вашем блоге. В таком случае вам может не понадобиться устанавливать плагины WordPress Pagination.
Без нумерации страниц ваши веб-страницы будут отображать десятки сообщений, что затруднит чтение. Но если вы являетесь активным блоггером и у вас много страниц контента в вашем блоге, вы должны предложить читателям лучший вариант для пролистывания вашего контента. Им не нужно искать релевантный контент после просмотра множества страниц. Вместо этого вы можете разрешить им переходить прямо на нужную страницу.
Еще одно преимущество нумерации страниц заключается в том, что она предотвращает одновременную загрузку всех ваших страниц. Это может немного повысить скорость загрузки вашего сайта. Кроме того, он предоставляет ссылки на другие страницы вашего сайта. Что касается WordPress, доступны тысячи тем, включая функцию разбиения на страницы. Но вы также можете использовать плагины, если хотите получить максимальный контроль над нумерацией страниц без кода.
Но вы также можете использовать плагины, если хотите получить максимальный контроль над нумерацией страниц без кода.
Плагины для разбиения на страницы WordPress могут помочь вам пронумеровать страницы в вашем блоге и помочь читателям напрямую перейти на нужную страницу.
Давайте начнем с нашего списка,
В каталоге WordPress есть множество бесплатных плагинов для добавления функции нумерации страниц на ваш сайт. Некоторые идут дальше и позволяют вам стилизовать ссылки или даже включать номера страниц в слайдер. Они могут оказаться очень полезными в насыщенных контентом блогах.
WP-PageNavi — самый популярный плагин для подсчета ваших страниц с почти миллионом активных установок. Это поможет вам создать причудливые ссылки на страницы для вашего блога, создав тег шаблона 9.0003 wp_pagenavi() . Используя этот тег шаблона, вы можете заменить пагинацию WordPress по умолчанию.
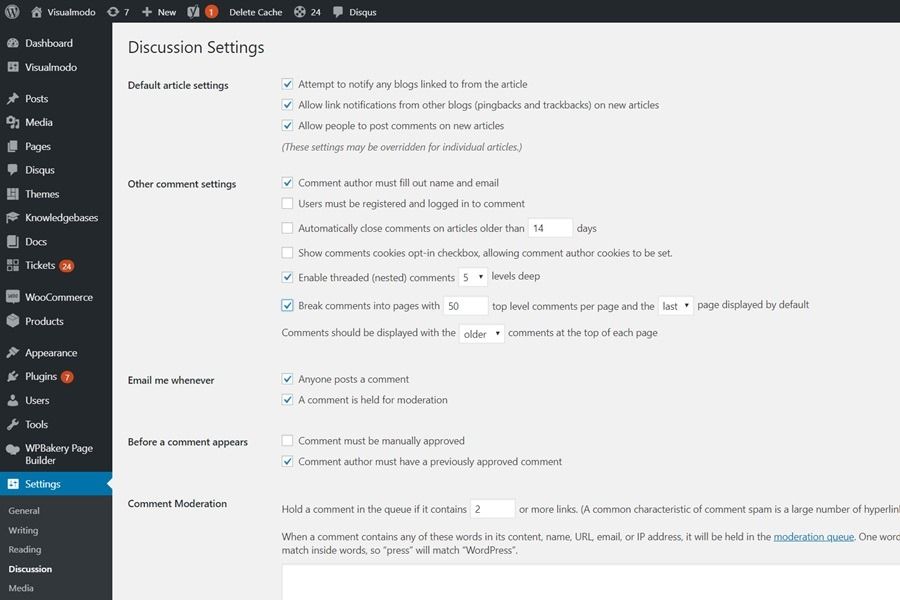
Плагин добавляет новую вкладку в разделе «Настройки», где вы можете настроить текст для текущей, первой и последней страниц, а также количество отображаемых страниц. Вы можете установить количество страниц и настроить индикаторы для следующей и предыдущей страниц. Доступно несколько вариантов оформления разбивки на страницы, и вы можете изменить стиль по умолчанию, щелкнув раскрывающийся список. Нет необходимости отображать все серийные номера последовательно, вы можете отображать числа кратными, например 5, 10, 15. Это может быть полезно, если количество страниц в вашем блоге огромно. Другой вариант — использовать CSS для стилизации разбивки на страницы в соответствии с темой вашего блога. 9
Вы можете установить количество страниц и настроить индикаторы для следующей и предыдущей страниц. Доступно несколько вариантов оформления разбивки на страницы, и вы можете изменить стиль по умолчанию, щелкнув раскрывающийся список. Нет необходимости отображать все серийные номера последовательно, вы можете отображать числа кратными, например 5, 10, 15. Это может быть полезно, если количество страниц в вашем блоге огромно. Другой вариант — использовать CSS для стилизации разбивки на страницы в соответствии с темой вашего блога. 9
Дополнительная информация / Скачать функции на вашем сайте. А предоставление большего количества ссылок на ваш контент улучшает SEO.
На странице настроек плагина вы найдете вкладку CSS, которую можно использовать для добавления собственного CSS для ссылок на страницы. Вы можете настроить метку разбивки на страницы, а также с помощью кода или простого текста изменить ссылки на предыдущую и следующую публикацию. Более поздние версии плагина также будут разбивать комментарии к сообщениям на страницы, что является полезной функцией, если ваш блог получает множество комментариев. После активации плагина вам нужно будет заменить некоторый код в файлах вашей темы.
После активации плагина вам нужно будет заменить некоторый код в файлах вашей темы.
Опция диапазона страниц позволяет вам установить количество ссылок, отображаемых до и после текущей страницы. Pro-версия поддерживает мультисайты и включает в себя одиннадцать готовых макетов и настройщик.
Активные установки: 40 000+
Цена: Бесплатно
Дополнительная информация / Скачать
Разбивка на страницы от BestWebSoft — это простой плагин, который автоматически добавляет пользовательскую нумерацию страниц к вашим сообщениям, тегам, категориям, результатам поиска и авторским страницам. . Вы можете выбрать тип и расположение нумерации страниц на странице настроек и настроить их.
Плагин позволяет отображать стрелки для указания Далее и Предыдущий и настраивать их. Также можно скрыть нумерацию страниц для выбранных страниц и выровнять пагинацию слева, справа или по центру. Вы можете выбрать длинный или короткий тип отображения — длинный дисплей перечисляет все номера страниц последовательно, короткий тип пропускает номера и отображает их кратно. Версия Pro добавляет кнопки «Загрузить еще», кнопки и бесконечную прокрутку.
Вы можете выбрать длинный или короткий тип отображения — длинный дисплей перечисляет все номера страниц последовательно, короткий тип пропускает номера и отображает их кратно. Версия Pro добавляет кнопки «Загрузить еще», кнопки и бесконечную прокрутку.
Активных установок: 7,000+
Цена: Бесплатная версия доступна на WordPress.org, ссылка ниже.
Дополнительная информация / Загрузка
4. SX Нет нумерации страниц на главной странице
В то время как все другие бесплатные плагины для пагинации WordPress сосредоточены на добавлении этой функции на страницу, этот делает все наоборот. Да, удаляет. Тем не менее, если вы хотите удалить любую разбивку на страницы домашней страницы со своего веб-сайта, SX No Homepage Pagination — это единственный плагин, который вы должны использовать. Что касается первоначальной настройки, вы загружаете/скачиваете ее, активируете и готовы к работе. Действительно, это действительно так просто, как кажется.
Действительно, это действительно так просто, как кажется.
Имейте в виду, что даже если нумерация страниц отсутствует, это не обязательно означает, что WordPress не имеет ее в заголовке HTML. С плагином SX No Homepage Pagination вы полностью удалите его, не нарушая ни единой капли пота. И последнее, но не менее важное: SX No Homepage Pagination прекрасно работает на всех домашних страницах по умолчанию.
Активных установок: 1000+
Цена: Бесплатная версия доступна на WordPress.org, ссылка ниже.
Подробнее / Скачать
Теперь вы можете полностью оформить разбивку на страницы для каждого интернет-магазина и платформы электронной коммерции в WooCommerce. У вас практически есть полная свобода творчества при разработке и настройке раздела разбивки на страницы вашего интернет-магазина. И нет необходимости выполнять какое-либо кодирование, чтобы это произошло. Просто установив и активировав плагин Pagination Styler для WooCommerce, вы сможете без проблем двигаться вперед.
Имейте в виду, что если вы действительно хотите поднять пагинацию WooCommerce на новый уровень, сделайте решительный шаг и воспользуйтесь премиум-версией Pagination Styler для WooCommerce. Некоторые из функций включают пользовательскую нумерацию страниц, текст и цвет. Кроме того, вы также можете точно изменить внешний вид и адаптировать его к вашим правилам брендинга. Напротив, максимальное упрощение вещей выигрывает во всех других случаях, когда вы хотите настроить свое веб-пространство до мельчайших деталей.
Активные установки: 1,000+
Цена: Бесплатно
Дополнительная информация / Скачать
Разбиение по алфавиту полезно для отображения результатов поиска на одной странице или в сообщении. Работая с редактором сообщений и вставляя шорткоды, вы можете фильтровать страницы, сообщения, продукты WooCommerce, медиа, авторов или что-либо в своем контенте. Результаты могут отображаться на одной странице или размещаться в алфавитном порядке.
Этот плагин является отличным вариантом для музыкальных веб-сайтов, книжных магазинов или веб-сайтов электронной коммерции. Или вы можете использовать его для составления списка пользователей или управления профилями участников. Некоторые функции доступны только в профессиональной версии плагина.
Активные установки: 7,000+
Цена: Бесплатно
Подробнее / Скачать
7. Плавающие ссылки
options Плавающие ссылки — это гибкий и очень практичный бесплатный плагин WordPress с различными возможностями разбиения на страницы. Прежде всего, Floating Links добавляет на ваш сайт новое расширение, к которому всегда есть доступ у каждого пользователя. Это может быть следующая и предыдущая публикация, кнопка «Вверх», случайные ссылки на публикации, что угодно. Если это вызывает у вас интерес, добавляя отличную функцию разбивки на страницы на ваш веб-сайт, теперь вы можете это сделать с помощью удобных и простых в использовании плавающих ссылок.
Функции плавающих ссылок включают основную и дополнительную панели, обеспечивающие навигацию в одной и той же категории, данные о следующей и предыдущей записи при наведении курсора, возможность показать или скрыть выбранные кнопки и значок, показывающий функцию для копирования текущего URL-адреса. Конечно, Floating Links также имеет конфигурации настройки, которые вы можете настроить по своему вкусу.
Активные установки: 500+
Цена: Бесплатно
Дополнительная информация / Загрузка
В разделе премиум-плагинов представлено только два плагина. Они предлагают множество вариантов настройки и упрощают добавление и управление нумерацией страниц на вашем веб-сайте.
8. Next Post Fly Box
Next Post Fly Box добавляет всплывающее окно в левой или правой части окна. Плавающее всплывающее окно позволит читателю перейти к предыдущему или следующему сообщению, в зависимости от условий, выбранных на панели параметров плагина.
Плагин работает на jQuery. Плагин поддерживает пользовательские типы сообщений и категории сообщений. Многие настройки доступны в области администратора, где вы можете сортировать настройки публикации и настраивать размеры окна. 9
Дополнительная информация / покупка премиальная альтернатива. Epic Split Post — это мощный и практичный инструмент, который открывает множество различных возможностей для разделения и разбиения контента пополам, на треть или в любых других пользовательских вариациях. Избавьтесь от бесконечного контента, который занимает минуту, чтобы прокрутить вниз, и подарите яркие и незабываемые впечатления с Epic Split Post.
В наборе вы найдете огромную коллекцию из двадцати различных макетов. Вы можете разделить контент так, как вам нравится. Также есть три метода загрузки контента; нормальный, слайдер и Ajax. Кроме того, вы можете настроить цвета и установить собственные заголовки. Конечным продуктом будет потрясающий дизайн для мобильных устройств, который красиво украсит ваш сайт.
Активные установки: 100+
Цена: $24 (единовременный платеж)
Подробнее / Покупка
Плагины из этого списка добавляют дополнительные функции, улучшающие навигацию по содержимому вашего веб-сайта. Они упрощают управление страницами и могут увеличить доходы за счет добавления страниц, на которых вы можете размещать рекламу. WordPress может обрабатывать простую разбивку на страницы по умолчанию. Это улучшает ваш SEO, увеличивая количество просмотров страниц и подсчитывая следующую страницу как просмотры страниц, а не отказы. Но также желательно не разбивать контент на слишком много страниц, чтобы Google не считал его «тонким». Используйте разбивку на страницы с умом, и это, безусловно, улучшит пользовательский опыт, небольшое повышение рейтинга SEO может быть бонусом.
Была ли эта статья полезной?
ДаНет
Плагин пагинации WordPress | BestWebSoft
Что я получу после покупки?
После покупки нашего продукта вы получите следующие уведомления по электронной почте:
- Благодарственное письмо с ожиданием подтверждения платежа.

Если ваш платеж был успешно обработан, вы получите следующие письма:
- Регистрационное письмо пользователя с доступом в личный кабинет на сайте BestWebSoft (https://bestwebsoft.com/client-area), где вы можете управлять своими веб-сайтами, лицензиями и находить информацию о покупке.
- Электронное письмо с подтверждением успешной покупки с лицензионным ключом и ссылкой для скачивания.
Если система сочтет вашу покупку мошенничеством, ваш платеж не будет переведен нам, ваши деньги останутся на 2CO и 2CO вернет их вам (как правило, в течение 1-2 дней). Никаких дальнейших действий не требуется.
Если вы хотите совершить покупку, мы рекомендуем использовать другой способ оплаты.
Что входит в лицензию Pro?
При покупке лицензии Pro вы должны получить загружаемый ZIP-архив с лицензионным ключом Pro, включая личную поддержку, всю документацию и видео, постоянные обновления и специальные предложения.
Что такое приоритетная поддержка?
Приоритетная поддержка — это ответ на ваш вопрос в течение одного рабочего дня. Для получения дополнительной информации см. Политику поддержки.
Для получения дополнительной информации см. Политику поддержки.
Ничего не получил, списали. Что я должен делать?
Вы получите ссылку для скачивания после просмотра транзакции. Обычно проверка одной транзакции занимает около 30 минут. На почту, указанную вами при покупке, придет сообщение со ссылкой для скачивания и лицензионным ключом.
Проверьте папку со спамом, письмо может быть там. Если вы не получили ссылку для скачивания в течение 24 часов, свяжитесь с нами. Пожалуйста, укажите Ваше имя, электронную почту и номер заказа. Оставить заявку
В чем разница между годовой и бессрочной лицензиями?
С годовой лицензией вы будете получать обновления продукта и приоритетную поддержку в течение 1 года. С вас будет автоматически взиматься плата каждый год до отмены этой лицензии.
С лицензией Lifetime вы всегда будете получать обновления продукта и приоритетную поддержку (дополнительную информацию см. в Лицензионном соглашении).
Что такое членство Pro?
Членство Pro — это подписка, которая дает вам доступ к более чем 30 премиальным плагинам WordPress, а также ко всем будущим плагинам, которые мы выпустим в течение вашей подписки Pro Membership для одного веб-сайта/домена. Обновления и специализированная поддержка включены в течение всего срока действия лицензии.
Что произойдет, если я отменю свое членство или подписку? Сохранится ли у меня доступ к приобретенным плагинам?
В случае отмены платежа вы больше не будете получать первоочередную поддержку и обновления продукта, однако вам будут предоставлены пожизненные права на использование продукта. Поддержка будет оказываться на регулярной основе.
Как изменить лицензию Pro на Pro Membership?
Отмените предыдущую лицензию Pro и купите лицензию Pro Membership. Затем добавьте новый лицензионный ключ на свой сайт.
Как сменить годовую лицензию на бессрочную?
Отмените предыдущую лицензию и купите пожизненную лицензию.

