Иерархия шаблонов WordPress
Перейти к уроку…1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
Урок 5
Содержание
- Что в видеоуроке?
- Пара слов про условные теги
- Структура файлов (схема)
- Пример для рубрик
- Пример для главной
Редактировали какие-нибудь готовые темы для WordPress? Наверное заметили, что в каждой своя структура файлов.
Например в одной из них за вывод рубрик отвечает category.php, а в другой это archive.php, в третьей вообще отсутствуют оба. Почему так?
Это потому, что существует порядок, следуя которому WordPress, в зависимости от текущей страницы сайта, ищет соответствующие файлы в директории темы и, если они существуют — подключает.
Этот урок должен раз и навсегда ответить на вопрос — какой из PHP-файлов темы используется для отображения той или иной страницы сайта?
Что в видеоуроке?
В этом уроке мы с вами приступим к натяжке других шаблонов вёрстки на нашу тему WordPress.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Страница поста блога:
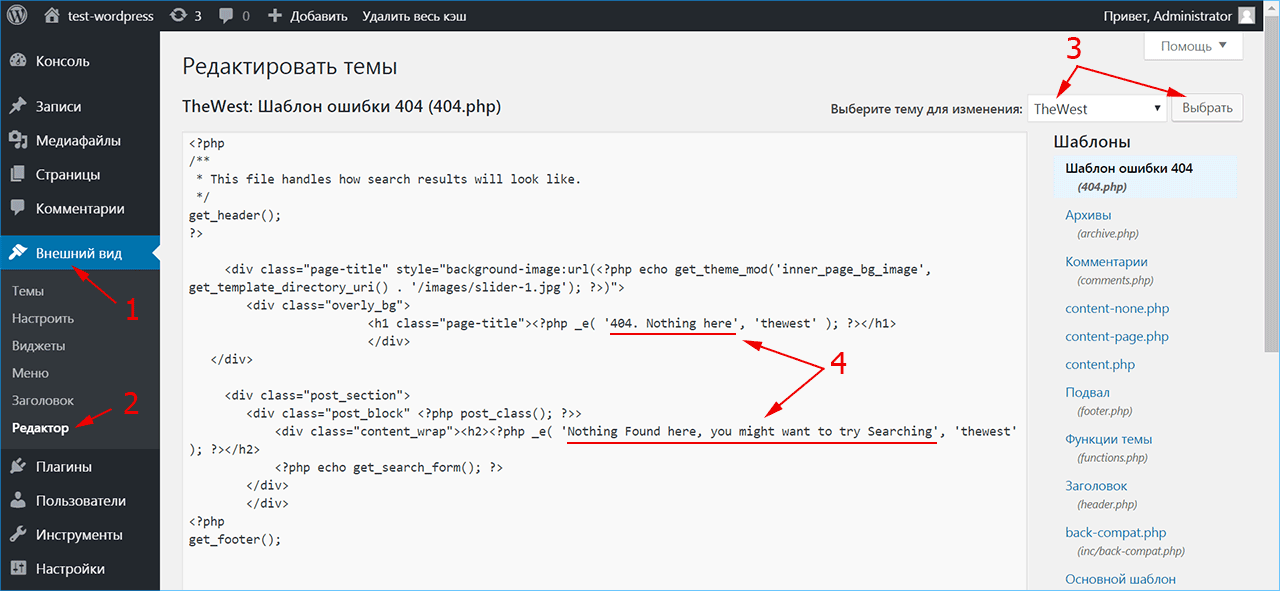
Страница 404-й ошибки:
Страница категорий (рубрики на блоге)
«Статическая» страница блога:
Типо тоже обычная страница, но не совсем – потому что содержит форму:
Условные теги WordPress
Условные теги — это функции, которые позволяют определить что-либо и дать однозначный ответ (логическое true или false).
if.К примеру, функция is_single() позволяет определить, находимся ли мы, просматривая сайт в данный момент, на странице поста.
if( is_single() ) {
// делаем что-то для страницы записи
}Полный список условных тегов WordPress и их документацию вы найдёте здесь.
На некоторых схемах ниже, для того, чтобы обозначить, для какого типа страницы используются определенные файлы, я как раз таки задействовал условные теги.
Структура файлов (схема подключения)
Кликните по картинке, чтобы открыть в полном размере.
На графике показан порядок, по которому WordPress запрашивает файлы. Есть и альтернативные варианты этой схемы, чуть более старые или урезанные, но рабочие, вот первый, а вот второй.
А теперь разберемся, что означает каждая переменная (на графике — со знаком $).
- $id
- Ну насчет ID понятно. Немного дополнительной информации вы найдете в этих статьях:
- Как узнать ID юзера?
- Как узнать ID рубрики?
- Как узнать ID поста?
- $slug
- Наряду с названием и айдишником, каждый объект в WordPress, будь то посты, комментарии или таксономии (искл.

- $nicename
- Это ник автора, и под ником подразумевается user_nicename — на моём опыте всегда совпадало с
user_login(именем пользователя). - $taxonomy
- Название таксономии
- $term
- Ярлык элемента таксономии
- $posttype
- Название типа поста, для которого используем данный шаблон.
- $mimetype, $subtype
- Как вы возможно уже поняли из схемы, это актуально для страницы вложений. Предположим, что во вложении у нас картинка PNG, то есть
image= $mimetype,png= $subtype,image-png= $mimetype-$subtype, по приоритету — в перечисленном порядке, как на схеме. - $custom
- Название файла шаблона страниц — про них всё подробно расписано здесь.

Пример для рубрик
Сразу же приведу пример для страницы с рубрикой с ID = 54 и ярлыком myphotos:
category-myphotos.phpв первую очередь WordPress ищет этот файл в папке с темой, если его не существует, то файл со следующего пункта списка,category-54.phpесли и этого файла нет в директории темы, то переходим к следующему пункту и так далее,category.php,archive.php,index.php;
Шаблон главной страницы WordPress
В чем отличие между index.php, home.php и front-page.php?
Уверен, что этот вопрос терзает многих, как когда-то терзал меня, особенно, если вы начали своё обучение WordPress не с теории, а с практики (я имею ввиду разбор и доработка уже готовых тем). Дело в том, что в таких темах может присутствовать либо home.php, либо front-page.php, либо вообще ни того и ни другого файла, index. же присутствует всегда. php
php
Разберем сам порядок. Сначала на схеме:
Комментирую — итак, когда мы находимся на главной странице, в первую очередь WordPress пытается подключить файл front-page.php, если же файла не существует, вторым шагом он проверяет, что указано в настройках Настройки > Чтение, короче говоря:
- если на главной странице отображаются последние записи блога, тогда сначала ищется и подключается файл
home.php, в случае его отсутствия —index.php, - если на главной отображается статическая страница, то применяются обычные правила для страниц (которые вы видели еще на первой схеме в начале поста).
Но файл front-page.php в любом случае остаётся в приоритете!
Купить курс
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Уроки актуальны под последние версии WordPress
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Доступ навсегда
- Единоразовый платёж
5000 р
Перейти к уроку. ..1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
..1. Вступление (06:43)2. Начинаем создавать тему (22:36)3. Подключение CSS и JS (28:01)4. Меню (38:35)5. Иерархия файлов темы (29:46)6. Основной цикл (26:10)7. Прилепленные посты (14:47)8. Поиск на сайте (08:54)9. Изображения (19:56)10. Дополнительные циклы (15:43)11. Конфигурируем Gutenberg (23:48)12. Форма обратной связи (27:21)13. Виджеты / Сайдбары (15:43)14. Пользователи (13:24)15. Комментарии (26:12)16. Антиспам без плагинов (10:19)17. Произвольные поля (25:36)18. Настройки темы (34:23)19. Типы постов (33:18)20. Таксономии (19:55)21. HTTP API (18:27)22. Локализация (32:37)
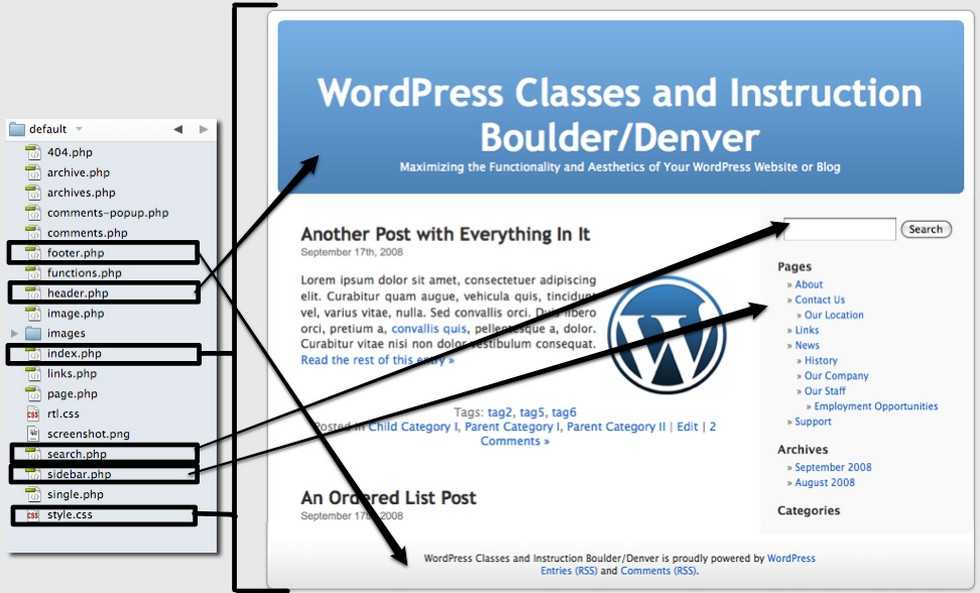
Файл шаблоны WordPress — Как создать сайт
Основные файл-шаблоны темы WordPress
Рассмотрим из каких файлов (файл-шаблонов) состоит стандартная тема WordPress.
Чтобы создать тему, достаточно всего лишь два файл-шаблона WordPress:
index.php — главный файл-шаблон темы,
style.css — главная таблица стилей темы,
Всё уже можно создавать простейшую тему для CMS WordPress.
Рассмотрим остальные файл-шаблоны темы WordPress
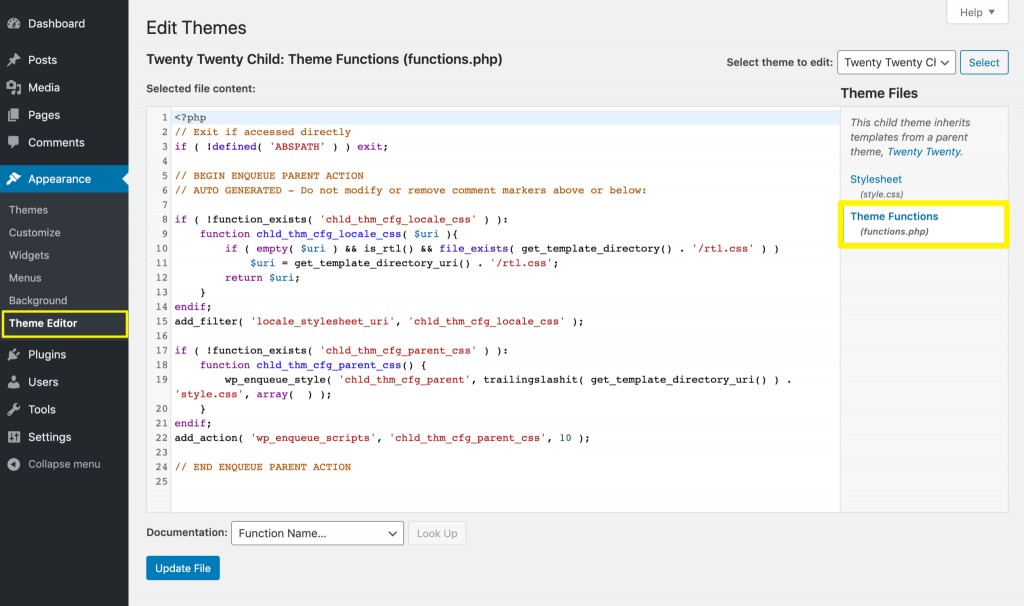
functions.php — один из важнейших файлов, позволяющий подключать виджеты сайдбара, меню, миниатюры и многие другие полезные элементы сайта созданного на WordPress,
screenshot.png — скриншот темы сайта, обычно это изображение с размерами 800×600, это изображение можно увидеть в разделе выбора тем, в админке WordPress Внешний вид -> Темы
Подключаемые файлы отвечающие за структуру страницы сайта
header.php — подключаемый файл содержащий код шапки страницы сайта,
sidebar.php — подключаемый файл содержащий код сайдбара (боковую панель) страницы сайта,
footer.php — подключаемый файл содержащий код подвала страницы сайта.
Файл-шаблоны отдельных страниц сайта
single.php — файл-шаблон отвечающий за отображение страниц типа post (обычно это новости, записи, товары и т.д.),
page.php — файл-шаблон отвечающий за отображение страниц типа page (обычно это страница ‘о компании’, ‘контакты’, ‘наши услуги’ и т. д.),
д.),
404.php — файл-шаблон отвечающий, за вывод страницы при возникновении 404 ошибки (данная ошибка возникает при открытии не существующей страницы). Например вы можете открыть не существующуюю страницу данного сайта и попасть на страницу 404, пример http://gabdrahimov.ru/1111
Рассмотренные выше файл-шаблоны WordPress, при создании тем, используются чаще всего. Однако есть и другие файл-шаблоны, которые могут участвовать в создании темы WordPress.
Остальные файл-шаблоны, не обязательные
home.php — файл-шаблон главной страницы сайта,
front-page.php — файл-шаблон главной страницы сайта (этот главнее чем home.php),
category.php — файл-шаблон выводящий список постов, какой-либо категории,
author.php — файл-шаблон выводящий список постов, какого-либо автора,
date.php — файл-шаблон выводящий список постов, какой-либо даты.
Файл-шаблонов WordPress на самом деле еще больше, со всеми ими мы познакомимся чуть позже, особенно подробно рассмотрим их при изучении «Иерархии шаблонов WordPress».
Папки темы WordPress
Помимо файл-шаблонов в теме WordPress могут быть еще и различные папки, содержащие файлы скриптов JavaScript, дополнительных стилей CSS, файлы изображений дизайна темы, файлы шрифтов и т.п.
Для начала создадим правильный файл style.css
- Category: Разное
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 9 июля 2015
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
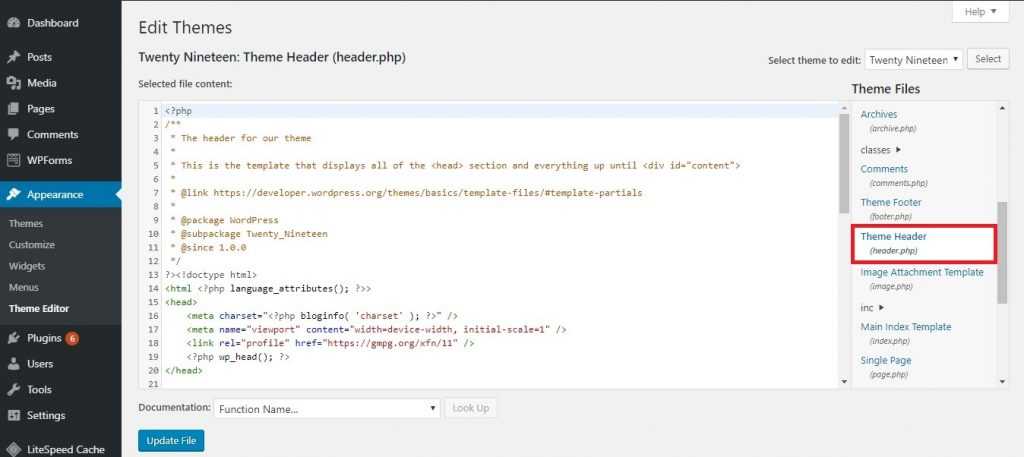
Полное руководство по шаблонам страниц WordPress
Одним из шаблонов, которые я всегда включаю в любую тему, которую я кодирую, является файл page.php .
Это шаблон, который WordPress будет использовать для создания статических страниц. Полезно иметь выделенный файл page.php вместо того, чтобы возвращаться к index.php , потому что вам нужно, чтобы ваши страницы отображали контент, немного отличающийся от отдельных сообщений.
Например, в сообщении вы обычно включаете метаданные, такие как дата публикации и категории, в которые добавлено сообщение, но на странице вы этого не сделаете.
WordPress также позволяет сделать шаблоны страниц на шаг впереди, создавая собственные шаблоны страниц. Вы можете использовать их для создания нескольких шаблонов страниц, которые вы выбираете при настройке новой страницы на экранах администратора, или даже для создания шаблона страницы, который автоматически используется только одной страницей на вашем сайте. Умно, да?
В этом посте я расскажу вам о вариантах шаблонов страниц и покажу, как их кодировать. Но сначала давайте углубимся в иерархию шаблонов WordPress, чтобы узнать, какие файлы шаблонов WordPress использует при отображении статических страниц.
Продолжить чтение или перейти по этим ссылкам:
- Как WordPress выбирает шаблоны для статических страниц
- Создание общего файла шаблона страницы
- Создание файла пользовательского шаблона страницы
- Создание файла шаблона целевой страницы
Как WordPress выбирает шаблоны для статических страниц
Как и для всех других типов контента, WordPress будет использовать иерархию шаблонов при принятии решения о том, какие из файлов шаблонов в вашей теме (или ее родительской теме, если она есть) использовать при отображении статическая страница на вашем сайте.
Иерархия работает в следующем порядке:
- Если есть пользовательский файл шаблона страницы, и вы выбрали его для этой страницы, он будет использоваться вместо других файлов.
- Если пользовательский шаблон страницы отсутствует (или если он есть, но не выбран для этой страницы), WordPress будет использовать файл page-$slup.php , где $slug — это ярлык для этой страницы. Итак, если вы создали файл
- Затем он ищет шаблон страницы с именем page-$ID.php , где $ID — это идентификатор страницы. Это похоже на использование слага — главное отличие состоит в том, что если вы измените слаг страницы в админке, она по-прежнему будет использовать этот файл шаблона, тогда как он перестанет использовать файл шаблона слага.
- Если ничего из вышеперечисленного не существует и есть файл с именем page.
 php , он будет использоваться.
php , он будет использоваться. - Если нет page.php , он будет использовать single.php , если он у вас есть. Этот файл отображает отдельные сообщения и страницы.
- Если в вашей теме нет ни одного из вышеперечисленных файлов, она вернется к использованию index.php .
Таким образом, вы можете включить в свою тему для данной страницы не менее шести файлов. На самом деле у вас может быть более шести шаблонов страниц в вашей теме, если у вас есть несколько пользовательских шаблонов страниц или несколько шаблонов, использующих ярлык или идентификатор. Вам решать, насколько конкретными вы хотите быть.
Теперь давайте посмотрим, как создать файл шаблона страницы.
Создание общего файла шаблона страницы
Файл шаблона для страниц, чаще всего включаемых в темы, называется 
Чтобы создать этот файл шаблона, вы просто создаете в своей теме файл с именем page.php . Я часто начинаю с моего index.php или single.php , создайте дубликат, который я назову page.php , а затем отредактируйте его, чтобы удалить ненужные элементы. Они будут включать:
- даты публикации
- другие метаданные, такие как автор
- ссылка на предыдущий или следующий пост.
Создание такого чистого файла page.php делает работу более эффективной.
Файл page.php в теме фреймворка, которую я использую для всех своих проектов WordPress, очень прост:
Загрузка gist 0571eb6db34ea360dea37d93e5085740
Это состоит из четырех вещей:
- вызов для получения файла заголовка
- цикл, который включает в себя файл с именем loop-page.php
- вызов файла боковой панели
- вызов файла нижнего колонтитула.

Файл loop.php содержит только те части цикла, которые относятся к статическим страницам:0002 Обратите внимание, что у него есть один условный тег, который отображает заголовок страницы на других страницах, кроме главной. Кроме того, это довольно стандартный цикл.
WPMU DEV AccountFREE
Управление неограниченным количеством сайтов WP бесплатно
Неограниченное количество сайтов
Кредитная карта не требуется Вы можете использовать их для вывода разного контента на разных страницах или для различий в макете.
Во многих моих темах у меня есть шаблон страницы для страниц полной ширины, который отличается от обычного файла page.php тем, что он не включает вызов боковой панели. Или это можно сделать, но использовать разные классы CSS, чтобы я мог отображать виджеты на боковой панели под основным содержимым, а не справа.
В моей теме есть файл с именем template-page-full-width. php , который является пользовательским шаблоном страницы. Вот код, который очень похож на page.php , но без боковой панели:
php , который является пользовательским шаблоном страницы. Вот код, который очень похож на page.php , но без боковой панели:
Loading gist b293bb416be198c0131ee556cdd6801d
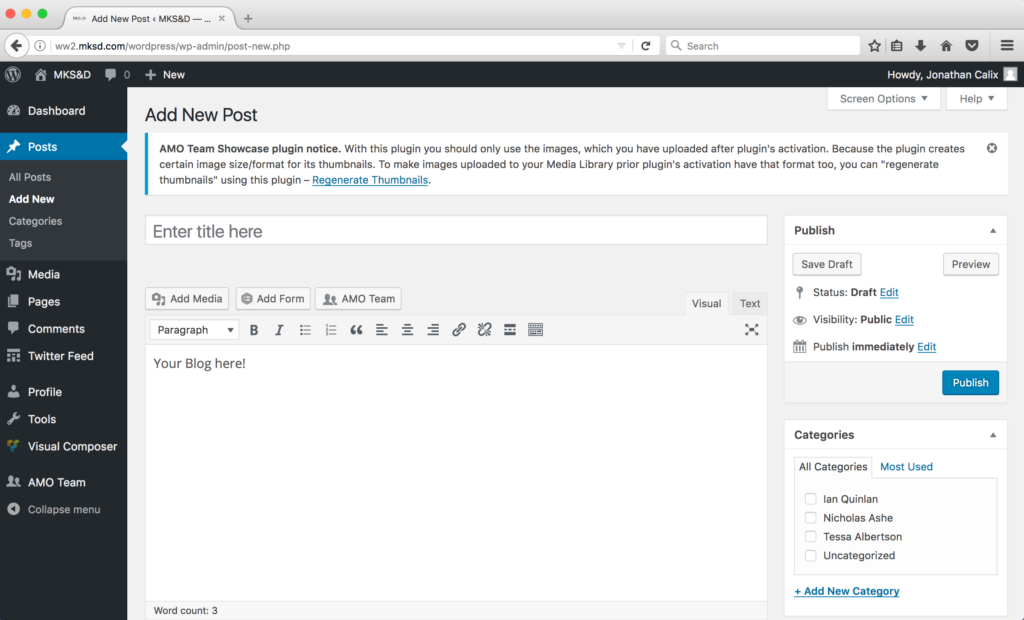
Часть этого файла, которая сообщает WordPress, что это пользовательский шаблон страницы, — это строка с Имя шаблона в начале. Затем я могу выбрать это на экране редактирования страницы в панели администратора WordPress:
Я создал несколько шаблонов страниц на своем сайте: Страница полной ширины приведена выше. Обратите внимание, что вам также потребуется изменить стиль содержимого и боковой панели в этом файле шаблона. В вашем style.css , вам понадобится что-то вроде этого:
Loading gist d9c5b27c47fd9ac6fc992d76250ab6e5
Важно не начинать имя ваших файлов шаблонов страниц с page- . Это связано с тем, что это может конфликтовать с кратким описанием страницы или файлом шаблона идентификатора страницы, который вы создадите в будущем. Представьте, что вы создали файл шаблона page-full-width.php для описанного выше сценария. Затем представьте, что вы или кто-то другой, редактирующий ваш сайт, создал страницу с слагом 9.0003 полная ширина . Эта страница будет автоматически использовать файл шаблона page-full-width.php из-за слага. Поэтому выберите префикс, который вы будете использовать для всех ваших пользовательских шаблонов страниц (это не page-), и используйте его.
Представьте, что вы создали файл шаблона page-full-width.php для описанного выше сценария. Затем представьте, что вы или кто-то другой, редактирующий ваш сайт, создал страницу с слагом 9.0003 полная ширина . Эта страница будет автоматически использовать файл шаблона page-full-width.php из-за слага. Поэтому выберите префикс, который вы будете использовать для всех ваших пользовательских шаблонов страниц (это не page-), и используйте его.
Создание файла шаблона целевой страницы
Другой доступный вам вариант — создать файл шаблона для одной конкретной страницы вашего сайта. Вы можете настроить таргетинг на страницу по слагу или по идентификатору.
Допустим, я хотел создать определенный шаблон страницы для своей страницы контактов. Моя страница имеет слаг контакт и идентификатор 20 . Я мог бы создать либо файл page-20.php , либо файл page-contact.php .
Вам не нужно включать какой-либо специальный закомментированный текст в начало вашего файла, хотя я бы порекомендовал его в качестве заметки для себя на случай, если вы вернетесь к редактированию этого файла в будущем и не сможете вспомнить, что это был за.
Выбор таргетинга на ярлык или идентификатор будет зависеть от двух вещей:
- Если вы считаете, что существует риск, что ярлык страницы может быть изменен в будущем (что более вероятно, если сайтом управляют несколько человек), используйте идентификатор.
- Если вы считаете, что идентификатор может измениться в будущем (более вероятно, если вы планируете перенести сайт таким образом, чтобы не сохранить идентификаторы сообщений, например, с помощью инструмента Importer вместо экспорта и импорта файлов базы данных), тогда нацельтесь на слизняка.
Целевой файл шаблона страницы полезен, если вы хотите отобразить дополнительный контент на данной странице вашего сайта. Итак, на моем сайте есть одна страница, которая запускает стандартный цикл, а затем запускает другой цикл, используя WP_Query для перечисления всех книг, которые я опубликовал. Для этого я создал собственный шаблон страницы (используя описанную выше технику). Но если бы я был уверен, что не хочу использовать этот прием для какой-либо другой страницы в будущем, я мог бы удалить закомментированный текст и переименовать файл page-books. php , где книги являются слагами для моей страницы.
php , где книги являются слагами для моей страницы.
Это хорошая идея, если другие люди будут управлять вашим сайтом и добавлять страницы, и вы не уверены, что они не выберут неправильный шаблон пользовательской страницы на экране редактирования страницы. Это также уменьшает любую путаницу.
Шаблоны страниц дают вам большую гибкость
Шаблоны страниц являются полезным элементом системы тем WordPress. Они позволяют отображать ваши статические страницы иначе, чем отдельные сообщения и архивные страницы, а также предоставляют вам дополнительные функции, которые вы можете использовать с отдельными страницами.
Попробуйте использовать пользовательские шаблоны страниц или целевые шаблоны страниц, чтобы настроить способ отображения ваших страниц — это может быть очень полезным.
Метки:
Разница между home.php и front-page.php в WordPress
Разным веб-сайтам нужны разные файлы для вызова нужных им функций и отображения контента посетителям. Вот почему вам нужно знать разницу между home.php и front-page.php.
Вот почему вам нужно знать разницу между home.php и front-page.php.
Вы, наверное, уже видели, как разные файлы шаблонов WordPress могут отображать главную страницу вашего сайта разными способами. В некоторых темах есть макеты, которые кардинально меняют это, что позволяет вам настраивать визуальные эффекты помимо стандартных.
Независимо от того, разрабатываете ли вы свой собственный шаблон или устраняете проблемы, которые могут возникнуть на вашем веб-сайте, важно знать роль, которую играет каждый файл в вашей установке WordPress.
WordPress — это самая популярная в мире система управления контентом (CMS), которая представляет собой платформу, которая помогает владельцам бизнеса публиковать и поддерживать веб-сайты в Интернете.
Его функции могут быть расширены за счет использования настраиваемых визуальных шаблонов и плагинов WordPress, которые помогают системе стать именно такой, какой вам нужно.
Вот все, что вы узнаете из этой статьи:
- Что такое файлы home.
 php и front-page.php?
php и front-page.php? - Что такое иерархия шаблонов?
- В чем разница между home.php и front-page.php?
- В чем разница?
Вы готовы?
Что такое файлы home.php и front-page.php?WordPress работает, объединяя несколько файлов для вызова определенных функций и отображения страниц, запрашиваемых пользователями. Есть один для вашего отдельного просмотра сообщения, другой для боковой панели и даже один для нижнего колонтитула вашего сайта.
То же самое относится и к home.php и front-page.php. Эти два файла присутствуют в вашей установке WordPress и служат схожим, но разным целям.
Вот почему вы должны знать разницу между home.php и front-page.php в WordPress. Их использование не по назначению может повлиять на производительность вашего сайта, сломать ваши страницы и навредить вашему пользовательскому опыту.
Как и большинство других php-файлов WordPress для конкретных шаблонов, файлы home.php и front-page. php обычно находятся в папке wp-content в каталоге темы. В случае, если они присутствуют, вы сможете найти их с помощью FTP-браузера хостинга WordPress.
php обычно находятся в папке wp-content в каталоге темы. В случае, если они присутствуют, вы сможете найти их с помощью FTP-браузера хостинга WordPress.
Чтобы шаблон правильно работал с WordPress, он должен следовать соответствующей иерархии среди своих файлов и функций.
Это относится к порядку, в котором платформа ищет определенные страницы для отображения пользователю. В этом случае мы обсуждаем главную страницу, которая отображается, когда ваш посетитель получает доступ к верхнему уровню вашего сайта.
В настройках WordPress в разделе «Чтение» вы можете выбрать, что отображать на главной странице вашего сайта. Есть два варианта: ваши последние посты и статическая страница.
В случае выбора «последних сообщений» WordPress сначала будет искать файл front-page.php. Если он не найден, он попытается отобразить home.php. Если ни front-page.php, ни home.php не найдены, то будет использоваться index. php.
php.
Если вы выберете статическую страницу, вам будет предложено выбрать пользовательскую главную страницу и страницу сообщений. Если файлы не найдены, используется та же иерархия, что и выше.
На изображении ниже вы можете увидеть всю иерархию шаблонов WordPress, включая все файлы:
Источник: Справочник по темам WordPress.orgПоняв, как работает эта иерархия, вы сможете увидеть, насколько важно знать различия между home.php и front-page.php, а также использовать правильные файлы в зависимости от вашего шаблона. цели.
В чем разница между home.php и front-page.php?Файл home.php считается главной индексной страницей сайта WordPress. По умолчанию это первый контент, который отображается, когда посетители заходят на ваш сайт на верхнем уровне.
Поскольку WordPress изначально разрабатывался как CMS, ориентированная на ведение блогов, роль home.php заключалась в том, чтобы всегда отображать последние опубликованные сообщения. В конце концов, посетители обычно хотят видеть новейшие материалы при посещении блога.
В конце концов, посетители обычно хотят видеть новейшие материалы при посещении блога.
Файл front-page.php относится к функции, которая позже была добавлена в WordPress. Поскольку он перерос свою ориентированность на блоги, пользователям понадобился способ отображать статическую пользовательскую страницу в качестве указателя вместо списка последних сообщений.
Чтобы понять разницу между home.php и front-page.php, вам следует подумать, когда вы должны использовать каждый файл. См. ниже:
Последние сообщения на главной странице Источник: WordPress CodexПо умолчанию WordPress отображает последние опубликованные сообщения на вашем веб-сайте на главной странице. Это означает, что ваши посетители увидят список ваших последних статей при доступе к верхнему уровню вашего сайта. Такая конфигурация обычно идеальна для блогов, так как последние новости всегда имеют приоритет.
В этом случае файл home.php используется для вызова и отображения ваших последних сообщений в активном макете шаблона. Следуя иерархии шаблонов, если WordPress не находит home.php, он возвращается к front-page.php, а затем, при необходимости, к index.php.
Следуя иерархии шаблонов, если WordPress не находит home.php, он возвращается к front-page.php, а затем, при необходимости, к index.php.
Если ваш веб-сайт не является блогом или вы хотите отображать определенную страницу в качестве первой части контента, которую видят ваши посетители, вам необходимо выбрать эту опцию. Любую страницу, созданную в WordPress, можно сделать главной.
Когда эта опция активна, WordPress по умолчанию использует front-page.php. Затем этот файл вызовет выбранную главную страницу и отобразит ее.
В чем разница?Знание ролей каждого файла в вашей установке WordPress полезно при устранении неполадок и важно при создании шаблона, соответствующего вашим потребностям. Ошибки при создании, именовании и редактировании этих файлов могут привести к нарушению работы нескольких функций на вашем веб-сайте.
Способность различать их роли также важна при анализе работы шаблона.![]() Например, шаблоны, использующие home.php для создания статической домашней страницы без последних сообщений блога, неверны.
Например, шаблоны, использующие home.php для создания статической домашней страницы без последних сообщений блога, неверны.
Это может привести к несовместимости с другими областями в конфигурациях WordPress и сторонними плагинами, которые предполагают использование правильного файла.
Что касается безопасности WordPress, важно знать, что делают ваши файлы, чтобы убедиться, что они не содержат вредоносных программ и не нанесут вреда вашему веб-сайту или вашим посетителям. Это особенно рискованно при загрузке пиратских тем WordPress в Интернете.
Конечно, могут быть случаи, когда вы загружаете и устанавливаете шаблон, который не содержит ни home.php, ни front-page.php в своем каталоге. Если это произойдет, WordPress будет использовать иерархию шаблонов для поиска подходящего контента для отображения в качестве домашней страницы.
Изучив разницу между home.php и front-page.php в WordPress , вы сможете работать с этими инструментами, чтобы отображать то, что вы хотите, на домашней странице вашего сайта.
