Создайте одностраничник в WordPress менее чем за час
Выгоды
Отличное решение для небольших сайтов
Управляемый изображением
Лучший мобильный опыт
Когда не стоит использовать одностраничный сайт
Создание одностраничного сайта на WordPress
Настройка WordPress
Как настроить XAMPP для Windows и установить WordPress
Как установить XAMPP для Windows
Как установить WordPress с помощью XAMPP
Выбор темы
Плагины
Начать строительство!
Настройка вашего меню
Мой результат
Одностраничный веб-сайт – это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Выгоды
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. Одностраничные программы обладают рядом преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Одностраничные программы обладают рядом преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны дать небольшую информацию по каждой теме. Предположим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только обеспечит лучший пользовательский интерфейс, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
Большинство одностраничных сайтов используют много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, поскольку сайт не должен перезагружаться после каждого перехода на страницу. Люди могут быстро найти то, что им нужно на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не стоит использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации: FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки.
Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем пачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
Теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку, и сохраните ее на свой компьютер.
- Запустите установщик при загрузке
- На экране приветствия нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить. Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin. Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP. Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомни его местонахождение
- На следующем экране снимите флажок «Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную.
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте «Вы хотите, чтобы запустить Панель управления Опция» проверено
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows. Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на ваш локальный компьютер, чтобы вы могли войти в систему и начать сборку одностраничного браузера. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL.
 Это откроет новое окно с phpMyAdmin
Это откроет новое окно с phpMyAdmin - Выберите вкладку ” Базы данных” в верхнем левом меню.
- Введите название своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распаковать архив WordPress туда
У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress, который откроет ваш сайт с http: // localhost / wordpress. На самом деле не имеет значения, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.
 php
php - Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, в моем случае это «WordPress».
- Замените username_here на root и оставьте password_here пустым.
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки. Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку «Продолжить» . Затем введите данные для имени пользователя и пароля и нажмите «Установить WordPress».
Это оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом. Первым шагом будет выбор темы.
Выбор темы
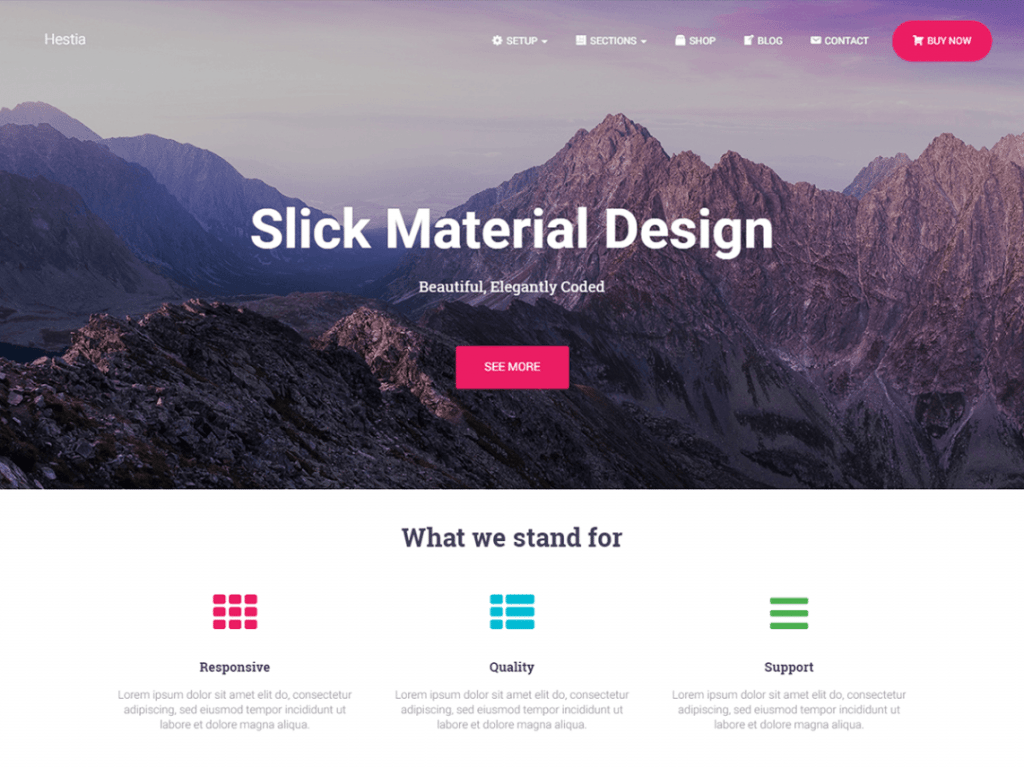
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид» -> «Темы» -> «Добавить новый» на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид» -> «Темы» -> «Добавить новый» на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная и отзывчивая тема, которая также очень хорошо работает с BigCommerce и WooCommerce. Это сделано разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не пришлось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных сайтов являются плагины, которые вы используете. Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый в панели управления вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, набрав siteorigin widgets bundle в поисковике плагинов. Убедитесь, что оба плагина активированы.
Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый в панели управления вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, набрав siteorigin widgets bundle в поисковике плагинов. Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Мы объясним, как это работает, позже в руководстве.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них – кнопка «Макеты», щелкните ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал», конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля. Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Продолжайте, сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете видеть, какой именно виджет представляет какой элемент. Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы собираемся дать нашим ID «деятельности».
Дайте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка вашего меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта. Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хеш в URL-адресе пункта меню, это формат атрибута HTML ID. Однако не добавляйте хэш в разделе Атрибуты -> Идентификатор строки в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. Создание этого сайта заняло у нас меньше часа, это самый простой и быстрый способ создать красивый одностраничный веб-сайт. Лучше всего то, что это бесплатно.
Правда в том, что настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный браузер должен работать нормально. После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Источник записи: https://firstsiteguide.com
Одностраничный сайт на wordpress за 4 000 руб., исполнитель Егор Мальцев (egmalt) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
egmalt
- 5.
 0
0 - (169)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
«Вы только посмотрите что он сделал http://svoyasdelka24.ru/ Не заказывайте здесь, он работает только с нами))) А если серьезно, быстро, качественно и очень профессионально! Спасибо egmalt!»
«Вы только посмотрите что он сделал http://svoyasdelka24.ru/ Не заказывайте здесь, он работает только с нами))) А если серьезно, быстро, качественно и очень профессионально! Спасибо egmalt!»
Отзыв от SSvobodin, 4 года
K
«все отлично рекомендую»
«все отлично рекомендую»
Отзыв от Krasnodar123, 4 года
«Все сделано в срок и точно по ТЗ Все правки вносились безоговорочно. Исполнителем были предложены интересные идеи по проекту. Спасибо большое! Будем еще обращаться.»
«Все сделано в срок и точно по ТЗ
Все правки вносились безоговорочно.
Исполнителем были предложены интересные идеи по проекту. Спасибо большое! Будем еще обращаться.»
Спасибо большое! Будем еще обращаться.»
Отзыв от Nozeys, 4 года
«а как сделать ссылку на инстаграм? на фейсбук я просто вставила а вот с инсто=аграмом как правильно? имя podari.sam или может хэштег? #podarisam»
«а как сделать ссылку на инстаграм? на фейсбук я просто вставила а вот с инсто=аграмом как правильно? имя podari.sam или может хэштег? #podarisam»
Отзыв от Arabellochka, 4 года
a
«Егор, спасибо за помощь! Результат работы соответствует нашему запросу/ожиданию. До встречи в следующих проектах!»
«Егор, спасибо за помощь! Результат работы соответствует нашему запросу/ожиданию. До встречи в следующих проектах!»
Отзыв от alexandrkalmykov, 5 лет
«Егор оперативно реагировал на пожелания и изменения в макете сайта. Спасибо за терпение!»
«Егор оперативно реагировал на пожелания и изменения в макете сайта. Спасибо за терпение!»
Отзыв от alexandrkalmykov, 5 лет
Посмотрите другие примеры работ
в профиле egmalt
Открыть портфолио
1 из 44
Об этом кворке
Создаю уникальные одностраничные сайты на wordpress. Без шаблонов, без визуальных редакторов — дизайн макета в фотошопе, верстка с помощью html5 и css3, интеграция на php на wordpress.
Без шаблонов, без визуальных редакторов — дизайн макета в фотошопе, верстка с помощью html5 и css3, интеграция на php на wordpress.
Внимание! В стоимость кворка входит только сайт из одного блока (экрана).
Все индивидуальные проекты и сайты обсуждаются отдельно.
<p>Создаю уникальные одностраничные сайты на wordpress. Без шаблонов, без визуальных редакторов — дизайн макета в фотошопе, верстка с помощью html5 и css3, интеграция на php на wordpress. </p><p>Внимание! В стоимость кворка входит только сайт из одного блока (экрана). </p><p>Все индивидуальные проекты и сайты<em> </em>обсуждаются отдельно. </p><p></p>
Фриланс услуга включает:
Адаптивный сайт
Установка на хостинг
Админ-панель
Установка WP
1 блок
Срок выполнения: 10 дней
Вид: Лендинг
CMS: WordPress
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Да
Фреймворк JavaScript: Без фреймворка
Используется CSS: Да
Фреймворк CSS: Без фреймворка
База данных: Предусмотрена
Тип БД: MySQL
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
North — одностраничная тема WordPress с параллаксом от Veented
WordPress 5.5.* готова! GDPR Готово!
Описание темы
Это версия одного из самых популярных одностраничных HTML-шаблонов для WordPress!
North — это 100% отзывчивая одностраничная тема WordPress с параллаксом. North использует Twitter Bootstrap 3.2 Framework. Это чистая и профессиональная тема, идеально подходящая для агентств и творческих студий. С плагином Visual Composer и мощной панелью параметров темы его можно легко настроить в соответствии с вашими пожеланиями.
Особенности
- Ползунок оборотов и слоев в комплекте
- Visual Composer с подключаемыми модулями Templatera и Ultimate VC Addons
- Уникальная и простая система построения One Pager на основе Page Builder (Visual Composer)
- Простая настройка с демо-контентом
- Начальная загрузка 3.
 1
1 - HTML5 и CSS3
- 100% отклик
- Мощная панель параметров темы
- Потрясающий настройщик тем
- Фильтруемый, изотопный портфель и многократное использование
- Иконки Font Awesome
- Чистый код
- Рабочая контактная форма
- 12 удивительных версий
- Светлая, темная и ночная раскладки
- Страницы блога с полной шириной и боковой панелью
- Совместимость с браузером
- Легко редактируемые анимации
- шрифтов Google включены
- Шорткоды
- Плавная прокрутка
- Таблицы цен
- Подробная документация
- Параллакс, дизайн одной страницы
- Полноэкранные суперслайды
- И многое другое?
Поддержка темы:
Мы обрабатываем все запросы на поддержку через нашу доску поддержки. Он состоит из базы знаний, где вы можете найти ответы на часто задаваемые вопросы, и форумов поддержки, где вы можете размещать свои запросы.
Обновления тем
2 марта 2021 г. — v4.9.12
- Незначительные исправления ошибок и обновления плагинов.
22 декабря 2020 г. – v4.9.11
- Обновление плагина.
12 декабря 2020 г. – v4.9.10
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
12 ноября 2020 г. – v4.9.9
- Мелкие исправления ошибок и улучшения. - Обновление плагина.
8 октября 2020 г. – v4.9.8
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
16 сентября 2020 г. – v4.9.7
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
22 августа 2020 г. – v4.9.5
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
15 августа 2020 г. — v4.9.4
— Улучшения, связанные с WordPress 5.5. - Обновления плагинов.
6 августа 2020 г. — v4.9.3
- Обновления плагинов и мелкие исправления ошибок и улучшения.
24 июня 2020 г. — v4.7.1
- Полная поддержка WordPress 5.4.1. - Обновления плагинов и мелкие исправления ошибок и улучшения.
9 ноября 2019 г. – v4.6.9
- Обновления плагинов и мелкие исправления ошибок и улучшения.
4 ноября 2019 г. – v4.6.8
- Обновления плагинов и мелкие исправления ошибок и улучшения.
1 октября 2019 г. — v4.6.6
- Обновления премиум-плагина, а также мелкие исправления и улучшения.
2 сентября 2019 г. – v4.6.4
- Обновления премиум-плагина, а также мелкие исправления и улучшения.
7 августа 2019 г. — v4.6.2
- Незначительные исправления ошибок и обновления плагинов.
29 июля 2019 г.
- Мелкие исправления ошибок и улучшения.
24 июля 2019 г. – v4.5.8
- Обновления плагинов: WPBakery Page Builder, Templatera, Revolution Slider.
10 июля 2019 г.- v4.5.7
- Обновление плагина Revolution Slider.
5 июля 2019 г. – v4.5.6
- Мелкие исправления ошибок и улучшения.
3 июля 2019 г. – v4.5.5
- Мелкие исправления ошибок и улучшения.
14 июня 2019 г. – v4.5.4
- Мелкие исправления ошибок и улучшения.
11 июня 2019 г. — v4.5.3
- Мелкие исправления ошибок и улучшения.
8 июня 2019 г. – v4.5
- Это большое обновление темы: чтобы соответствовать новым строгим требованиям ThemeForest к коду качества, все шорткоды, метабоксы и пользовательские типы сообщений были перемещены в плагин North Core.Крайне важно обновить плагин North Core после этого обновления через меню «Внешний вид» / «Установить плагины». - Мелкие исправления ошибок и улучшения.
30 мая 2019 г. – v4.3.2
- Мелкие исправления ошибок и улучшения. - Обновление файла конфигурации WPML.
30 мая 2019 г. — v4.3.1
- Мелкие исправления ошибок и улучшения.
21 мая 2019 г. – v4.3
- Мелкие исправления ошибок и улучшения. - Обновления плагинов. - Плагин Envato Market был добавлен в качестве рекомендуемого плагина для автоматического обновления темы.
18 мая 2019 г. – v4.2.1
- Мелкие исправления ошибок и улучшения. - Обновления плагинов. - Плагин Classic Editor был добавлен в качестве рекомендуемого плагина. - Обновление документации темы.
10 мая 2019 г.– v4.2
- Новые настройки скорости карусели/слайдера были добавлены к: полноэкранному слайдеру, карусели услуг, элементам компоновщика страниц карусели отзывов.- Мелкие исправления ошибок и улучшения.
1 мая 2019 г. – v4.1.2
- Исправления ошибок и улучшения. - Обновления плагинов.
4 апреля 2019 г. – v4.1.1
- Исправления ошибок и улучшения.
2 апреля 2019 г. – v4.1
- Изменения для соответствия новым требованиям ThemeForest: шорткоды, настраиваемые типы сообщений и виджеты были перемещены в новый, теперь обязательный плагин «North Core». Однако в ближайшие месяцы все эти функции останутся частью темы в качестве запасного варианта. - Исправления ошибок и улучшения. - Обновления плагинов.
5 марта 2019 г. – v4.0.7
- Исправления ошибок и улучшения. - Обновления плагинов.
2 февраля 2019 г. – v4.0.6
- Исправления ошибок и улучшения. - Примечание: после обновления темы сохраните параметры темы один раз.
30 января 2019 г. – v4. 0.5
0.5
- Обновления плагинов. - Исправления ошибок и улучшения.
30 января 2019 г. – v4.0.4
- Исправления ошибок и улучшения.
22 января 2019 г. — v4.0.3
- Дальнейшая оптимизация Гутенберга. - Исправления ошибок и улучшения.
21 января 2019 г. – v4.0.2
- Исправления ошибок и улучшения.
18 января 2019 г. – v4.0.1
- Исправления ошибок и улучшения.
17 января 2019 г. – v4.0
- Новая услуга «Veented Plugins», которая обеспечивает мгновенный доступ к последним версиям плагинов в комплекте после подтверждения покупки. - Обновление основного кода темы (никаких действий не требуется). - Исправления ошибок и улучшения.
21 декабря 2018 г. – v3.99.15
- WordPress 5.0.2 готов.
20 декабря 2018 г. — v3.99.14
- Мелкие исправления.
20 декабря 2018 г. — v3.99.13
- Обновление плагинов Revolution Slider. - Исправления ошибок и улучшения.
3 декабря 2018 г. — v3.99.12
- Обновления плагина WPBakery Page Builder.
- Новый шорткод {year}, который можно использовать в текстовой области Copyright.
- Исправления ошибок и улучшения
7 ноября 2018 г. – v3.99.11
- Полный стиль редактора Гутенберга. - Мелкие исправления
24 октября 2018 г. — v3.99.10
- Обновлен плагин WPBakery Page Builder. - Мелкие исправления
3 октября 2018 г. — v3.99.9
- Обновлены плагины WPBakery Page Builder и Ultimate VC Addons. - Мелкие исправления
18 сентября 2018 г. — v3.99.8
- Обновлен плагин WPBakery Page Builder.
17 сентября 2018 г. – v3.99.7
- Гутенберг готов! - Обновление премиум-плагинов.- Мелкие исправления ошибок и улучшения.
8 августа 2018 г. — v3.99.6
- Новые крючки темы: Полная статья - Мелкие исправления ошибок и улучшения.
7 июля 2018 г. — v3.99.5
- Обновления плагинов: WPBakery Page Builder. - Мелкие исправления.
21 июня 2018 г. — v3.99.4
- Обновления плагинов: WPBakery Page Builder. - Мелкие исправления.
21 июня 2018 г. — v3.99.3
- Обновления плагинов: WPBakery Page Builder, Revolution Slider, Ultimate VC Addons. - Исправлено: полноэкранное видео Vimeo не воспроизводилось автоматически в некоторых браузерах. - Мелкие исправления.
5 июня 2018 г. — v3.99.2
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
1 мая 2018 г. — v3.99.1
— v3.99.1
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
12 марта 2018 г. – v3.98
- Добавлено: новая вкладка «Карусель» для элементов «Карусель портфолио» и «Карусель блога» с элементами управления скоростью карусели и автозапуском. - Добавлено: полная поддержка шаблона страницы "OnePager" на подстраницах сайта. - Исправлено: выделение активного элемента навигации OnePager. - Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
17 октября 2017 г. – v3.97
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
1 октября 2017 г. — v3.96
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
8 августа 2017 г. — v3.95
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons.- Мелкие исправления.
12 мая 2017 г. — v3.9
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Добавлено: возможность добавить класс прокрутки для кнопки значка. - Мелкие исправления.
10 апреля 2017 г. — v3.8
- Обновление плагина Visual Composer - Мелкие исправления
18 марта 2017 г. – v3.7
- Мелкие исправления
17 марта 2017 г. – v3.6
- Обновлены плагины: Visual Composer, Templatera, Revolution Slider, Ultimate VC Addons. - Мелкие исправления
27 17 января – v3.2.0
- Добавлено: вкладка блога на панели параметров темы с параметрами для отключения определенных или всех элементов мета-раздела сообщения в блоге. - Исправлено: проблема с анимированными элементами - Мелкие исправления
15 16 декабря — v3.0.0
- Обновлены плагины: Visual Composer, Revolution Slider, Ultimate VC Addons.- Поддержка столбцов равной высоты VC - Исправлены проблемы с заголовком страницы на страницах WooCommerce. - Улучшения в разделе «Призыв к действию». - Мелкие исправления
21 16 сентября – v2.7.0
- Обновлен плагин Visual Composer - Совместимость с WP 4.6.1 - Новый премиальный плагин: Ultimate VC Addons - Мелкие исправления
10 15 июля — v2.1.1
- Обновлены плагины Visual Composer, Revolution Slider. - Обновлены файлы: файл js/jquery.prettyPhoto.js. - Мелкие исправления ошибок в style.css
20 мая 2015 г. ? v2.1.0
- Обновлены плагины Visual Composer, Revolution Slider и Layer Slider. - Поддержка постов и медиа-сеток Visual Composer - Мелкие исправления - Обновлены файлы: файл style.css, /css/style-dynamic.php. - Новые файлы: папка /woocommerce/, /framework/shortcodes/lib/carousel-blog.php.
2 марта 2015 г. ? v1.3.2
- Обновление WooCommerce - Новый элемент карусели блога - Плагины Visual Composer, Layer Slider и Revolution Slider обновлены до последних версий.- Обновлены файлы: style.css, файл /css/style-dynamic.php, /css/responsive.css, /framework/functions/general-functions.php, /wpbakery/vc-exted.php. - Новые файлы: папка /woocommerce/, /framework/shortcodes/lib/carousel-blog.php.
6 января 2015 г. ? v1.3.2
- Обновлен плагин Visual Composer. - Обновлен плагин Revolution Slider. - Обновлен плагин Layer Slider. - Исправлена проблема с дочерней темой, из-за которой стили не перезаписывались. - Исправлена проблема с навигацией по сайту. - Мелкие исправления
21 октября 2014 г. ? v1.3.0
- НОВИНКА - Страница единственного члена команды (файл single-team.php) - Карусели «Сервисы», «Команда», «Лого» теперь по умолчанию останавливаются при наведении. - Добавлен значок электронной почты в карусель участника команды и возможность отключить лайтбокс. - Исправлена ошибка, из-за которой ajax портфолио не работал с отключенным меню фильтрации. - Мелкие исправления
24 сентября 2014 г. ? v1.2.1
? v1.2.1
- NEW - Новый классический стиль нижнего колонтитула с социальными иконками - Мелкие исправления
23 сентября 2014 г. ? v1.2.0
- НОВИНКА - Добавлена опция звукового эффекта для дождливого фона. - NEW - Добавлена область виджетов нижнего колонтитула - набор из 1-4 столбцов виджетов в нижнем колонтитуле (см. Главная 2) - НОВИНКА - Добавлен тип публикации портфолио с внешним URL-адресом, ссылающийся на внешний сайт. - НОВИНКА - Добавлен виджет Veented Twitter в плагин Veented Twitter. - НОВИНКА - Добавлен виджет Veented Flickr - Исправлен цвет ссылки активного меню подстраниц (акцент) - Исправлен фон Vimeo на некоторых мобильных устройствах. - Исправлено выпадающее меню на устройствах Android. - Мелкие исправления
18 сентября 2014 г. ? v1.1.2
- Исправлена ошибка, из-за которой сетка портфолио не отображала изображения должным образом в определенной конфигурации (/framework/shortcodes/lib/portfolio-grid.php).
18 сентября 2014 г. ? v1.1.1
- Исправлена проблема с несколькими фоновыми видео YouTube на одной странице. - Исправлен раздел Пользовательский CSS - Мелкие исправления
15 сентября 2014 г. ? v1.1.0
- НОВИНКА - Расширяемое портфолио Ajax публикует контент - теперь отображается в каждой демонстрации, его можно легко отключить - NEW - Полноэкранный фон с эффектом дождя - см. Демо 13 - НОВИНКА - Полноэкранный фон Vimeo - см. Демо 14 - НОВИНКА - Плагин Twitter с отдельным карусельным блоком Visual Composer - Плагины Visual Composer и Templatera обновлены до последних версий. - Исправлена проблема с модальным окном члена команды на мобильных устройствах. - Исправлен URL-адрес кнопки ценового окна. - Исправлен тип сообщения в блоге. - Совместимость с PHP 5.2
Кредиты
- Дизайн Gold Eyes Themes
- Изотоп от Metafizzy
Nimmo — One page by Case-Themes
Nimmo Тема WordPress — это творческий и уникальный дизайн, основанный на новейших технологиях. Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Эта тема хорошо организована и очень проста в настройке. Он также прост в использовании и навигации. Совместимость с настольным компьютером, ноутбуком, столом, мобильным телефоном или любым устройством. Минималистичный и чистый дизайн Nimmo придаст вашему бизнесу профессиональный вид. Подходит для всех, кто ищет приложение, целевую страницу приложения, целевую страницу приложения, шаблон целевой страницы приложения, витрину приложений, веб-сайт приложения, целевую страницу креативного агентства, целевую страницу, целевую страницу бизнеса и современный вид.
Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Эта тема хорошо организована и очень проста в настройке. Он также прост в использовании и навигации. Совместимость с настольным компьютером, ноутбуком, столом, мобильным телефоном или любым устройством. Минималистичный и чистый дизайн Nimmo придаст вашему бизнесу профессиональный вид. Подходит для всех, кто ищет приложение, целевую страницу приложения, целевую страницу приложения, шаблон целевой страницы приложения, витрину приложений, веб-сайт приложения, целевую страницу креативного агентства, целевую страницу, целевую страницу бизнеса и современный вид.
Обзор функций
- Включено демо-содержимое:
Nimmo готов к использованию из коробки. Быстро установите его через FTP или WordPress, и после его активации вы сможете загрузить демо-контент. Затем вы можете добавить свой собственный контент на уже разработанные страницы.
- Установка в один клик :
Установите Nimmo с помощью нашего мощного установщика в один клик. Запустите свой сайт в кратчайшие сроки! Быстро, легко и как ракета!
Запустите свой сайт в кратчайшие сроки! Быстро, легко и как ракета!
- Отзывчивый и готовый к работе с сетчаткой:
Внешний вид вашего веб-сайта на мобильных устройствах очень важен в наши дни. Поэтому мы позаботились о том, чтобы Nimmo отлично смотрелся как на мобильных, так и на настольных компьютерах и экранах Retina!
- WPML & Translation Ready:
Nimmo совместим с самым популярным плагином WordPress, который поддерживает создание многоязычных макетов. Переведите свой веб-сайт на любой язык с помощью WPML!
- Дополнительные параметры типографики:
Выберите любой из библиотеки веб-шрифтов Google с помощью мощной панели параметров темы! Теперь вы можете установить уникальный стиль для своего бренда!
- Совместимость с контактной формой 7 :
Nimmo совместим с самыми мощными и самыми популярными пользовательскими контактными формами виджета WordPress! создавайте свои собственные формы за считанные секунды!
- Мощная структура:
Nimmo основана на самой популярной, хорошо зарекомендовавшей себя, мощной структуре параметров темы vafpress!
- Подробная документация :
Обширная документация, а также отличные видеоруководства по установке и настройке Nimmo сделают ваши настройки очень простыми и быстрыми!
- Кроссбраузерная совместимость:
Nimmo отлично работает со всеми основными браузерами, включая IE10+.
Особенности:
- +15 Домашняя страница Демонстрационные макеты
- +15 макетов заголовков
- Чистый и современный дизайн
- Крутая анимация CSS3
- Отзывчивый и с поддержкой Retina
- SEO-оптимизированный дизайн
- Элементы карусели
- Залипание меню при прокрутке вниз
- Потрясающий уникальный внешний вид.
- Уникальные эффекты и функциональность.
- Эффекты плавного перехода.
- Кроссбраузерная оптимизация.
- Гугл шрифт.
- Специальная поддержка
- Раздел видео фона
- Неограниченные варианты цвета
- Параметры темы с настройщиком WP в реальном времени
- Мощная панель параметров темы
- Импорт демо-контента в один клик
- WooCommerce готов
- Конструктор страниц WPBakery (сэкономьте 34 доллара США)
- Ползунок Revolution в комплекте (сэкономьте 25 долларов США)
- Поддержка локализации WPML
- Контактная форма 7 плагин
- Карты Google
- Параллакс и фоновое видео
- FontAwesome icons
- Сборка с использованием HTML5 и CSS3
- Высокая скорость
- Липкий заголовок
- Подробная документация в комплекте
- Пятизвездочная служба поддержки
- Языковая поддержка RTL
- Скоро появятся функции UnlimiMore
Журнал обновлений:
Версия 1. 2.6 – 12 января 2023 г.
2.6 – 12 января 2023 г.
- НОВИНКА: совместимость с WordPress 6.1.x + ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.10.0 + ОБНОВЛЕНИЕ: Плагин Slider Revolution - v6.6.8 + Полная совместимость с Redux Framework 4.3.21 - Полная совместимость с WooCommerce 7.2.3 + ИСПРАВЛЕНО: Ошибки
Версия 1.2.5 – 26 июля 2022 г.
- НОВИНКА: совместимость с WordPress 6.0.x + ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.9.0 + ОБНОВЛЕНИЕ: Плагин Slider Revolution - v6.5.25 + Полная совместимость с Redux Framework 4.3.x - Полная совместимость с WooCommerce 6.7.x + ИСПРАВЛЕНО: Ошибки
Версия 1.2.4 – 26 июля 2022 г.
- НОВИНКА: совместимость с WordPress 6.0.x + ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.9.0 + ОБНОВЛЕНИЕ: Плагин Slider Revolution - v6.5.25 + Полная совместимость с Redux Framework 4.3.x - Полная совместимость с WooCommerce 6.7.x + ИСПРАВЛЕНО: Ошибки
Версия 1.2.3 – 26 января 2022 г.
- НОВИНКА: совместимость с WordPress 5.9. + ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.8 + ОБНОВЛЕНИЕ: Плагин Slider Revolution - v6.5.9- Полная совместимость с WooCommerce 6.1.x + ИСПРАВЛЕНО: Ошибки
Версия 1.2.2 – 05 августа 2021 г.
- НОВИНКА: совместимость с WordPress 5.8. + ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.7 + ОБНОВЛЕНИЕ: Плагин Slider Revolution - v6.5.5 - Полная совместимость с WooCommerce 5.5.2 + ИСПРАВЛЕНО: Ошибки
Версия 1.2.1 – 14 января 2021 г.
+ ДОБАВЛЕНО: Home Corporate Agency Dark + ДОБАВЛЕНО: Макет заголовка - ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.5.0 - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.3.5
Версия 1.2.0 – 06 ноября 2020 г.
- ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.4.1 - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.2.23 - ИСПРАВЛЕНО: Ошибки
Версия 1.1.9 – 09 июля 2020 г.
+ ДОБАВЛЕНО: Темный дом 2 + ДОБАВЛЕНО: Темный заголовок + ДОБАВЛЕНО: Макет шорткода карусели блога + ДОБАВЛЕНО: макет шорткода карусели отзывов + ДОБАВЛЕНО: Fancy Box Shortcode Layout
Версия 1. 1.8 – 03 июля 2020 г.
1.8 – 03 июля 2020 г.
+ ДОБАВЛЕНО: Домашний бизнес + ДОБАВЛЕНО: Домашнее творчество + ДОБАВЛЕНО: домашний консалтинг - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.2.15 - ИСПРАВЛЕНО: Ошибки
Версия 1.1.7 – 19 мая 2020 г.
- ИСПРАВЛЕНО: Ошибки - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.2.8
Версия 1.1.6 – 23 апреля 2020 г.
- ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.2.0
Версия 1.1.5 – 06 марта 2020 г.
- ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.2.1
Версия 1.1.4 – 07 февраля 2020 г.
+ ДОБАВЛЕНО: Домашний запуск + ДОБАВЛЕНО: Левое меню заголовка + ДОБАВЛЕНО: макет нижнего колонтитула + ДОБАВЛЕНО: Единый портфель + ДОБАВЛЕНО: Единая служба + ДОБАВЛЕНО: макет шорткода (сетка блога, отзыв, карусель услуг, карусель Fancy Box, счетчик, значок списка, карусель истории) - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.1.8 - ИСПРАВЛЕНО: Ошибки
Версия 1.1.3 – 12 января 2020 г.
+ ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v6.1 + ИСПРАВЛЕНО: Ошибки
Версия 1.1.2 – 28 ноября 2019 г.
- ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.6.1.5 - ИСПРАВЛЕНО: Ошибки
Версия 1.1.1 – 30 сентября 2019 г.
+ ДОБАВЛЕНО: Домашний бизнес + ДОБАВЛЕНО: Новый заголовок + ДОБАВЛЕНО: Новый элемент - ИСПРАВЛЕНО: Ошибки
Версия 1.1.0 – 27 июля 2019 г.
- ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v.6.0.5 - ИСПРАВЛЕНО: Ошибки
Версия 1.0.9 – 17 июня 2019 г.
- ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v.6.0.3
Версия 1.0.8 – 06 мая 2019 г.
- ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v.6.0.2 - ОБНОВЛЕНИЕ: Плагин Slider Revolution - v.5.4.8.3 - ИСПРАВЛЕНО: Ошибки
Версия 1. 0.7 – 04.04.2018
0.7 – 04.04.2018
- ДОБАВЛЕНО: Вариант цвета для мобильного заголовка. - ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v.5.7
Версия 1.0.6 — 12 декабря 2018 г.
- НОВИНКА: совместимость с WordPress 5.0. - ОБНОВЛЕНИЕ: Плагин WPBakery Page Builder - v.5.6
Версия 1.0.5 – 07 декабря 2018 г.
+ ДОБАВЛЕНО: Темный дом
Версия 1.0.4 – 27 ноября 2018 г.
+ ДОБАВЛЕНО: Конструктор нижнего колонтитула
Версия 1.0.3 – 26 ноября 2018 г.
+ ДОБАВЛЕНО: Домашнее видео + ДОБАВЛЕНО: Новый заголовок + ДОБАВЛЕНО: Новый элемент
Версия 1.0.2 – 22 ноября 2018 г.
+ ДОБАВЛЕНО: Домашнее портфолио параллакса + ДОБАВЛЕНО: Домашняя студия + ДОБАВЛЕНО: Новый заголовок + ДОБАВЛЕНО: Новый элемент
Версия 1.0.1 – 12 ноября 2018 г.
+ ДОБАВЛЕНО: Домашнее современное агентство
Красивая тема с очень хорошо разработанным UI/UX.