Редиректы страниц в WordPress: как сделать, какие плагины для их настройки существуют
Редиректы страниц в WordPress – далеко не самая простая тема для обсуждений, особенно если вы сталкиваетесь с ней впервые. Многие люди осведомлены о существовании редиректов (перенаправлений) страниц в WordPress, но далеко не всегда они уверены в том, когда их нужно использовать и как это правильно сделать.
В данном посте вы узнаете все, что вам нужно знать о редиректах страниц в WordPress.
Содержание
- Почему вам могут понадобиться редиректы?
- Почему редиректы важны?
- Разные коды перенаправлений и что они значат
- Редиректы и скорость страниц
- Как найти страницы для редиректа и подготовить правильные URL
- Как грамотно поставить редиректы в WordPress
Почему вам могут понадобиться редиректы?
Редиректы страниц могут потребоваться по нескольким причинам:
- Ошибка в URL и тайтле, которую вы хотите исправить.
- Привязка иных ключевых запросов к вашей странице.

- Смена структуры постоянных ссылок.
- Внешняя ссылка указывала на неверный адрес, и вы хотите, чтобы посетители переходили к корректной странице.
- Вы хотите изменить часть вашего URL, к примеру, удалить www и/или переключиться на HTTPS.
- Вы перешли на другой домен и хотите, чтобы трафик и SEO-показатели вашего прежнего сайта перетекли к новому сайту.
Почему редиректы важны?
Из приведенного выше списка, вероятно, уже становится ясно, почему перенаправления страниц являются хорошей идеей. Если ваш сайт переезжает, вы вряд ли хотите все начинать с нуля, потеряв весь свой трафик и ссылки.
Даже если одна страница будет потеряна, это приведет к появлению ошибки 404. Опыт не самый приятный, как вы понимаете. Все это сильно раздражает посетителей.
Поисковые системы не любят подобные ошибки, а потому они могут наказать вас за это. Вам должно быть важно, чтобы они грамотно распознали структуру вашего сайта и правильно его проиндексировали. При необходимости можно оставлять следующий текст на таких страницах: «Эта страница больше не существует. Чтобы получить к ней доступ, перейдите по следующей ссылке».
При необходимости можно оставлять следующий текст на таких страницах: «Эта страница больше не существует. Чтобы получить к ней доступ, перейдите по следующей ссылке».
Разные коды перенаправлений и что они значат
Редиректы делятся на несколько типов. Они классифицируются по кодам HTTP, как и в случае с вышеупомянутым кодом ошибки 404 для несуществующей страницы. Однако редиректы относятся к категории 300:
- 301 – самый распространенный тип редиректов. Он говорит о том, что страница была перемещена навсегда, и теперь ее новую версию можно найти в другом месте. Такая переадресация страниц позволяет передать примерно 90-99% SEO-мощи (от старой страницы к новой).
- 302 – страница временно перемещена. Исходный URL в настоящий момент недоступен, однако он вернется обратно, а пока вы можете использовать страницу по новой ссылке. Ссылочная мощь при этом не передается.
- 303 – используется только для отправки форм, чтобы запретить пользователям повторную передачу данных, когда используется кнопка возврата в браузере.
 Вряд ли это вам понадобится, если вы не разработчик.
Вряд ли это вам понадобится, если вы не разработчик. - 307 – то же самое, что и 302, но только для HTML1. Означает, что контент был временно перемещен на новый адрес.
- 308 – постоянная версия 307-редиректа.
Редиректы и скорость страниц
Редиректы страниц – отличный инструмент для веб-мастеров и маркетологов, однако их недостатком является то, что они могут сильно влиять на скорость страниц.
Редиректы – дополнительный шаг в загрузке страниц. Пусть они и добавляют незначительные миллисекунды, все это очень важно, ведь посетители хотят, чтобы страница загружалась максимально быстро.
Также перенаправления страниц в большом количестве могут мешать поисковым роботам индексировать ваш сайт. Поэтому вот вам несколько важных правил по их грамотному использованию:
- Избегайте цепочек редиректов. Перенаправления от http к https и от www к «не-www» URL могут создавать цепочку из редиректов. Не нужно устраивать пинг-понг. Все редиректы должны переводить к одному и тому же домену напрямую (https://domain.
 ru).
ru). - Не перенаправляйте ссылки, которые у вас под контролем. Лучше вручную измените их, не надо лениться. Сюда относятся, к примеру, ссылки в меню.
- Попробуйте скорректировать внешние ссылки. Если ссылка является входящей, вы можете попытаться связаться с владельцем сайта и попросить его исправить ссылку на своей стороне.
Перенаправления страниц нужно сводить к минимуму. Чтобы найти множественные редиректы, вы можете воспользоваться инструментом Redirect Mapper.
Как найти страницы для редиректа и подготовить правильные URL
Как найти страницы для перенаправления после переезда сайта? Можно начать с Google Search Console. В разделе Coverage фиксируются все ошибки 404 и ошибки сканирования.
Обратите внимание, что Search Console выводит далеко не все 404 ошибки. Для отслеживания несуществующих страниц лучше всего использовать краулер по типу Screaming Frog. Также вам помогут некоторые плагины, приведенные ниже.
Теперь вы можете подготовить редиректы:
- Задайте правильные URL-адреса.
 Обязательно придерживайтесь одного формата. Всегда перенаправляйте на ту же самую версию сайта, т.е. на предпочтительный домен (www/без-www, http/https и т.д.).
Обязательно придерживайтесь одного формата. Всегда перенаправляйте на ту же самую версию сайта, т.е. на предпочтительный домен (www/без-www, http/https и т.д.). - Задайте слаг вместо URL – это означает установку /your-page-slug вместо http://yoursite.com/your-page-slug. В таком случае ваш редирект будет устойчив к любым изменениям в главном домене (переезде на https и т.д.).
- Перенаправляйте на релевантные страницы. Желательно найти страницу с похожей тематикой. Просто так перенаправлять на главную не рекомендуется.
Как грамотно поставить редиректы в WordPress
Есть несколько способов реализации перенаправления в WordPress. Вы можете сделать это через плагин или вручную через .htaccess. И тот, и другой способ имеет свои плюсы и минусы:
- Плагины – простой в использовании подход, однако потенциально более медленный, поскольку многие плагины опираются на wp_redirect, что может вести к проблемам с производительностью.
- .htaccess – более продвинутый подход.
 К примеру, вы можете включить в .htaccess директивы для gzip-сжатия. Использование .htaccess происходит быстрее, поскольку редиректы настраиваются на уровне сервера. Однако любая ошибка может привести к тому, что ваш сайт перестанет работать.
К примеру, вы можете включить в .htaccess директивы для gzip-сжатия. Использование .htaccess происходит быстрее, поскольку редиректы настраиваются на уровне сервера. Однако любая ошибка может привести к тому, что ваш сайт перестанет работать.
Давайте рассмотрим каждый из этих способов подробнее.
- Использование плагинов.
Есть много разных плагинов, которые позволяют задать редиректы в WordPress.
- Redirection – одно из самых популярных решений в каталоге WordPress. С его помощью можно задавать редиректы через htaccess, Nginx и ядро WP.
- Simple 301 Redirects – простой в использовании плагин с несколькими опциями.
- Safe Redirect Manager – с помощью данного плагина вы можете установить код, который будет использоваться для перенаправлений. Для дополнительной безопасности плагин ограничивает редиректы только к хостам из белого списка.
- Easy Redirect Manager – подходит для задания 301 и 302 редиректов. Плагин имеет много разных опций.

Все плагины работают примерно одинаково. Они предлагают интерфейс, где вы можете ввести исходный URL и конечный URL (после редиректа).
В некоторых плагинах также есть дополнительный функционал. К примеру, плагин Redirection позволяет отслеживать попадание посетителей на несуществующие страницы.
- Использование .htaccess
.htaccess обычно находится на вашем сервере с WordPress-сайтом. Получить к нему доступ можно по FTP.
По умолчанию файл скрыт, поэтому вам, возможно, придется включить опцию для отображения скрытых файлов в выбранном вами FTP-клиенте.
На всякий случай сохраните копию старого файла .htaccess.
Простой редирект с одной страницы вашего сайта на другую будет выглядеть следующим образом:
<IfModule mod_rewrite.c> RewriteEngine On Redirect 301 /old-blog-url/ /new-blog-url/ </IfModule>
Если блок IfModule mod_rewrite.c с закрывающим IfModule уже существует, то тогда вам потребуется следующий код:
Redirect 301 /old-blog-url/ /new-blog-url/
Просто добавьте его перед закрывающим IfModule. www.mydomain.com$
RewriteRule (.*) http://mydomain.com/$1 [R=301,L]
www.mydomain.com$
RewriteRule (.*) http://mydomain.com/$1 [R=301,L]
Чтобы создать директивы для перенаправлений, вы можете воспользоваться следующим полезным инструментом.
Обратите внимание, что существуют и другие, менее распространенные способы реализации редиректов. Однако те, что описаны в статье, являются рекомендуемыми.
Источник: torquemag.io
Изменить адрес входа в админпанель сайта
Нынче мы продолжаем разбор плагина ithemes security и способы его настройки поэтапно, ибо — как показывает практика вопросов) — существуют определённые трудности единовременной, хотя и пошаговой, настройки плагинастости) А я даже знаю примеры и видел (когда подстраиваю сайты…), что у некоторых коллег плагин работает не в полную мощь… настроен так, что, лучше сказать — НЕ РАБОТАЕТ – а посему возникает закономерный вопрос: зачем же его вообще пихать к себе на сайт..? Вероятно, для самоуспокоения)
Это глупость!
…мы же с вами к таким ловким админам не относимся, а посему будем настраивать iThemes Security (некогда с именем Better WP Security) так как нужно: ПОТИХОНЕЧКУ и ТЩАТЕЛЬНО) — потому что это гарант нашей с вами защиты! Итак…
Продолжим пост ithemes security настройка и ошибки
…и сегодня будем задавать новый адрес входа в административную панель своего сайта: раздел Hide login Area. …коли у вас корректно установлен плагин и его ru-переводы, настройка теперь имеет имя «Спрятать страницу входа на сайт».
…коли у вас корректно установлен плагин и его ru-переводы, настройка теперь имеет имя «Спрятать страницу входа на сайт».
Значит переходим в меню настроек security (это тем, у которых уже имеются кое-какие настройки). Если же нет, рекомендую начинать регулировки с самого начала, т.е последовательно, от активации плагина (ссылка выше).
Напоминаю, выбирайте «Settings» и окажетесь на ленте основных настроек. Здесь можно пробежаться и освежить в памяти то, что уже вами подстроено.
…и, прокручивая страничку книзу, доберёмся до нужного нам раздела Hide login Area (в обновлённом плагине визуально несколько иначе, но принципиально похоже: я уже докладывал)).
…кстати же, напоминаю — сохраняйте бекап сайта вместе с Базой Данных… всё это может выручить при случае. Да и сам общий бекап-сайта не помешает никогда, даже если вы тестируете варианты настроек Better WP Security на сайте-черновике.
…продолжаем:
Откройте фото в новой вкладке, и давайте ещё разок всё повторим (картинку кликнуть)…
Обратите внимание: на фотке у меня технический перевод вариантов настройки WP Security, однако — даст какое-то мало-мальски представление…
1: Активируем функцию «Скрыть страницу входа в систему» — «Возможность скрытия бэкэнд — срытие админки» — в итоге у вас появятся следующие настройки…
Первое окошко:
здесь нужно придумать какое-то слово или фразу (согласно правилам написания url — англоязычные литеры конечно же) которая станет секретным адресом, заменяя собой стандартный wp-admin.
…отсюда и логика второго окошка-вкладки Register Slug — не забудьте поставить «птичку» в чекбокс Enable Redirection (Redirect users to a custom location on your site, instead of throwing a 403 (forbidden) error):
…к слову…
…когда вы в следующий раз посетите этот раздел настроек, вторая вкладка вам подскажет новый (после домена — зелёный шрифт) зарегистрированный адрес. Рекомендую сохранять его техническим способом (в буфер обмена) для прописи в адресной строке браузера — иначе возможно допустить ошибки: например, домашнее имя своей бабушки вы не забудете, но вот ввести его в окно плагина с опиской возможно! …так что устанете прикидывать имя перед пудовым замком собственной админки «куда же вкралась ошибка»? и …пока вы ориентируетесь в общих логических настройках сайта не так уверенно — советую выбирать имена позаковыристей вашего ника блогера, но и запоминайте ТУЖЕ.
Рекомендую сохранять его техническим способом (в буфер обмена) для прописи в адресной строке браузера — иначе возможно допустить ошибки: например, домашнее имя своей бабушки вы не забудете, но вот ввести его в окно плагина с опиской возможно! …так что устанете прикидывать имя перед пудовым замком собственной админки «куда же вкралась ошибка»? и …пока вы ориентируетесь в общих логических настройках сайта не так уверенно — советую выбирать имена позаковыристей вашего ника блогера, но и запоминайте ТУЖЕ.
помните: даже лишний пробел приведёт к ошибке входа!!
Старайтесь тщательнее подходить к какой-то конкретно выбранной настройке, иначе ворох ошибок попервОй неизбежен.
И коли что случится, имейте в виду варианты решений каких-то промахов под рукой… Способы запрета по IP адресам и самоблокировка плагина iThemes Securit
Следующая опция или настройка плагина «Пользовательское действие входа в систему» призвана (а об этом поговорим в следующей статье, когда будем разбирать ошибки: так будет проще запомнить) — сейчас оставьте поле пустым! — ничего страшного не произойдёт.
Ну и финальное:
…перейдите в настройку 404-й ошибки «Отслеживание ошибки 404» и ознакомьтесь…
Полезная опция — обусловит ошибки входа, если зайти в админпанель по стандартному адресу wp-admin или wp-login.php — неплохо бы на сайте настроить страничку 404-й ошибки, если у вас её нет — как сделать такую страницу совершенно уникальной, опишу в одной из следующих публикаций. Оч. интересно: подписывайтесь!
Ну вот… на этом как бы промежуточный процесс дрессировки начальника безопасности Security окончен .
Ведь поймите: ничего в этих настройках сложного нет! Только чуточку внимания и максимальной неспешки в настройках плагина секьюрити))
…теперь будете знать, как задаётся тайный адрес входа в админпанель вашего блога посредством вышеописанных настроек плагина Better WP Security.
напоминание:
самая распространённая ошибка, когда «буксуют», пытаясь войти на страничку управления сайтом со старой закладки браузера (которая подбита СТАРЫМ ЖЕ адресом))
Ну и логично, если вы сразу же после сегодняшних настроек, прежнюю свою закладку подредактируете или создадите дополнительную.
И, конечно же, говорю всякий раз: заведите какой-то документ «запоминалку» всех совершаемых эксов с блогом. Пригодится:
…сомое плохое чернило, лучше всякой вострой памяти… Так говорят старики…
В следующих статьях освежим в памяти другие важные настройки плагина wp Security, а пока рекомендую посмотреть пост, повествующий о разделе тонкая подстройка системы iThemes Security. Возможные конфликты с кодом шаблона!
Online консультация по настройкам и созданию сайтов на WordPress
!..подписываясь на обновления mihalica.ru —
…расстаёмся с невежеством..!
Видео о том, как просто добавить блоки рекламы на свой сайт — без плагина!
…вопросы в комментариях — помогу, в чём дюжу. ..
..
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Что делать, если на страницах сайта возникают ошибки сервера
В этой статье разберем, что может сделать администратор сайта, чтобы исправить ошибки сервера при доступе к веб-странице. Это пригодится тем, кто сам занимается сайтом компании без программиста в штате.
Что такое ошибки сервера
Когда вы пытаетесь зайти на веб-сайт, браузер отправляет HTTP-запрос на сервер, где этот сайт находится. Каждый HTTP-запрос, принятый сервером, получает код состояния HTTP — трехзначное число.
Если в этом числе первая цифра — 5, это ошибка сервера. Коды класса 5** возвращаются веб-сервером, когда он сталкивается с ошибкой и не может обработать запрос клиента.
500: Internal Server Error
Самая распространенная внутренняя ошибка сервера. Код генерируется при любой проблеме, которая не относится к ошибкам 502–524, поэтому у кода 500 много причин появления.
Причины появления:
- ошибки в скриптах сайта, в коде CMS и их плагинов;
- неверные директивы, указанные в файле .htaccess;
- ошибки в конфигурационных файлах веб-сервера при использовании ручного режима настройки.
В редких случаях ошибка 500 может появиться из-за внедрения в файлы сайта вредоносного кода.
Устраняем своими силами
Проверьте логи ошибок веб-сервера. На хостинге RU-CENTER они размещены в каталоге /var/log, он открывается через панель управления хостингом → «Файловый менеджер». Так как используется веб-сервер Apache совместно с nginx, то логи размещаются в отдельных директориях: httpd и nginx соответственно.
Логи веб-сервера Apache (httpd)
Лог-файл — это текстовый файл с информационными сообщениями веб-сервера. Если ошибка связана с неверными директивами в .htaccess, с ошибками в работе CGI-скриптов или в файле конфигурации веб-сервера, вы увидите причину ошибки в логе веб-сервера и сможете ее устранить.
Если ошибка связана с неверными директивами в .htaccess, с ошибками в работе CGI-скриптов или в файле конфигурации веб-сервера, вы увидите причину ошибки в логе веб-сервера и сможете ее устранить.
Доступные логи:
- имя_сайта.access_log — лог обращений к сайту;
- php_XY_error_log — лог ошибок веб-сервера для выбранной версии PHP;
- файлы с расширением .gz — архивные логи за предыдущие дни.
Если не получилось
Если ошибка возникает при работе PHP-скрипта, текст ошибки в лог может не попасть. В этом случае нужна дополнительная диагностика, рекомендуем обратиться за консультацией к разработчику сайта или специалистам службы поддержки.
502: Bad Gateway
Ошибка означает, что сервер не смог обработать полученный запрос по техническим причинам.
Причины появления
- Веб-сервер выключен.
- В конфигурации веб-сервера есть ошибка.
- Для работы сайта недостаточно оперативной памяти или других ресурсов.
 Например, при DDoS-атаке на сайт, когда на обработку «паразитных» запросов тратятся ресурсы веб-сервера.
Например, при DDoS-атаке на сайт, когда на обработку «паразитных» запросов тратятся ресурсы веб-сервера. - Произошла ошибка при работе с памятью в скрипте, это часто встречается при использовании старых версий PHP.
- Время выполнения скрипта превысило установленные на сервере ограничения.
Устраняем своими силами
- Проанализируйте уровень общей нагрузки на сервер и нагрузки в момент появления ошибки. На хостинге RU-CENTER это можно сделать в панели управления хостингом в разделе «Ресурсы» → «Статистика». Обратите внимание на пики потребления оперативной памяти.
Статистика нагрузки на сервер в панели управления хостингом RU-CENTER
- Проверьте лог-файлы веб-сервера и сайта, как мы писали выше, посмотрите на запросы к сайту во время, когда значения были пиковыми, а также обратите внимание на их количество. Если вы обнаружите в них подозрительные сообщения, обратитесь в техподдержку хостинг-провайдера.
Если не получилось
Обратитесь к техническому специалисту, чтобы проверить оптимальность работы скриптов на сайте и оценить скорость обработки запросов. Иногда стоит отказаться от таких операций или оптимизировать их.
Иногда стоит отказаться от таких операций или оптимизировать их.
Ошибка означает, что в течение некоторого времени сервер не сможет обрабатывать запросы из-за технических неисправностей.
Причины появления
- Передача большого объема данных.
- Превышено время ожидания загрузки.
- Большое количество запросов к серверу.
- На хостинге RU-CENTER этот код может появиться при обращении к сайту, которого на хостинге нет.
Устраняем своими силами
Если на сайте все процессы (код, скрипты) работают без перебоев, вероятно, причина ошибки 503 — недостаток ресурсов. Чтобы решить проблему, может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
504: Gateway Timeout
Серверу не хватило времени, чтобы получить ответ от другого сервера и завершить операцию. Как правило, среднее время загрузки не должно быть больше 1–3 секунд.
Как правило, среднее время загрузки не должно быть больше 1–3 секунд.
Причины появления
- Долгая обработка запроса скриптами сайта.
- Обработка большого количества данных.
Устраняем своими силами
Нужно проверить, что происходит на сервере в момент появления ошибки 504. Если вы обрабатываете большие объемы данных или выполняете операции, требующие длительного времени, настройте эти операции не через браузер, а с помощью планировщика заданий или по SSH.
Еще для устранения ошибки можно попробовать увеличить в настройках PHP время выполнения скрипта (max_execution_time) и время получения данных (max_input_time).
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
505: HTTP Version Not Supported
Ошибка 505 появляется, если использовать версию протокола HTTP, которую не поддерживает сервер.
Причины появления
- Заражение вирусом, который получил контроль над браузером или исходящим трафиком.

- Работа с устаревшим браузером, который не поддерживает современные версии HTTP.
- Сервер не поддерживает новые версии протокола, по которым проходит соединение.
Устраняем своими силами
- Поищите вирусы с помощью вашей антивирусной программы. Вредоносные ПО могут повредить и удалить файлы, нужные браузеру для определения состояний.
- Обновите систему — версию ОС и/или браузера. Это поможет предотвратить не только ошибку 505, но и ряд других проблем. Если вы отключили автоматические обновления, рекомендуем скачать и установить их.
Если не получилось
Проверьте актуальность программного обеспечения на веб-сервере. Рекомендуем привлечь для этого специалиста.
520: Web Server Is Returning an Unknown Error
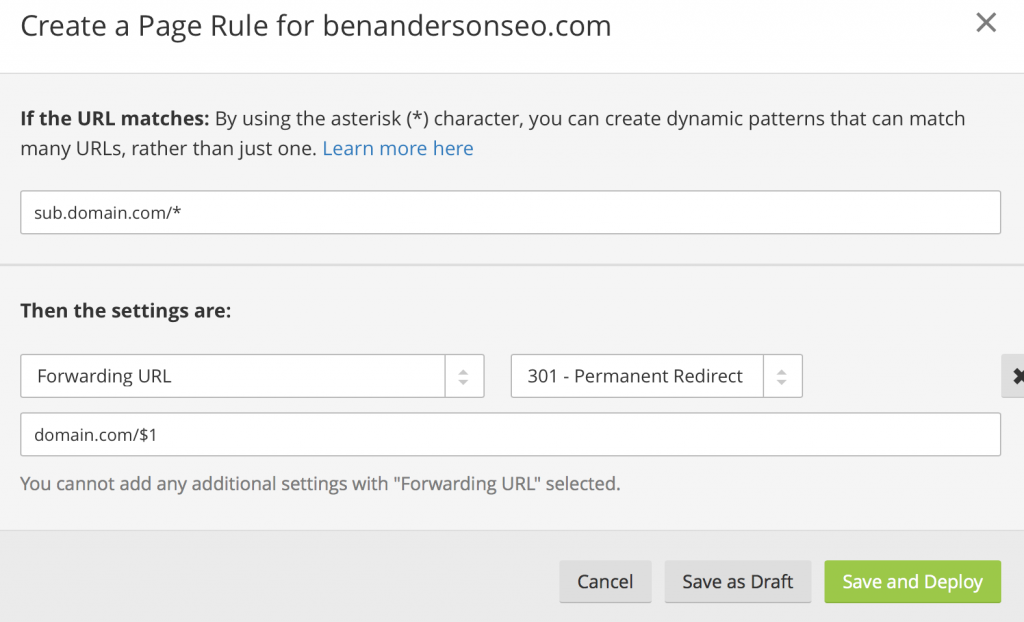
Ошибка 520 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Если Cloudflare не удается обработать ответ сервера, на котором размещен сайт, то он выдает эту ошибку.
Причины появления
- Разрыв соединения, когда запрос к серверу был успешным.
- Превышение размера заголовка запроса (больше 16 Кб).
- Ответ сервера не содержит информацию.
- Ответ сервера некорректен.
Устраняем своими силами
Если любое из вышеперечисленных условий исходит от веб-сервера, на котором размещен сайт, нужно обратиться в техподдержку хостинг-провайдера.
Правила ограничения скорости Cloudflare или другие запросы фильтрации иногда могут вызывать проблемы в работе сайта. Важно проверить и протестировать ваш сайт после подключения сервисов Cloudflare. Если на сервере хостинга используются системы безопасности, блокирующие запросы к сайту, обязательно укажите IP-адреса Cloudflare в белом списке, чтобы исключить вероятность блокировки запросов.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
521: Web Server Is Down
Ошибка 521 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика.
Причины появления
Невозможно получить ответ от сервера.
Система безопасности веб-сервера внесла запросы Cloudflare в черный список. Это связано с тем, что система работает по принципу обратного прокси-сервера. Ваша система безопасности могла принять периодические подключения от статических IP-адресов за DDoS-атаку. Из-за этого адреса блокируются или ограничиваются по скорости.
Устраняем своими силами
Возможно, веб-сервер отключен или работает с перебоями. В таком случае:
- Убедитесь, что ваш веб-сервер работает нормально.
- Просмотрите журналы ошибок сервера, чтобы выявить причину ошибки.
Если веб-сервер или хостинг-провайдер блокируют запросы Cloudflare, внесите в белый список все диапазоны IP-адресов сервиса в брандмауэре сервера или другом программном обеспечении для защиты — для этого проконсультируйтесь со службой поддержки провайдера.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
522: Connection Timed Out
Ошибка 522 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Ошибка возникает, когда превышено время ожидания ответа от веб-сервера.
Причины появления
- Веб-сервер не может ответить на запрос из-за высокой загруженности.
- Система защиты веб-сервера блокирует запросы Cloudflare.
- Нет доступа к веб-серверу.
- Некорректно указаны настройки DNS на Cloudflare: запросы отправляются по другому адресу.
- Неверная настройка маршрутизации между Cloudflare и веб-сервером.
Устраняем своими силами
Убедитесь, что:
- IP-адреса Cloudflare не блокируются в брандмауэре;
- ваш хостинг-провайдер не ограничивает скорость и не блокирует запросы от Cloudflare;
- веб-сервер не перегружен.
Если не получилось
Обратитесь в техническую поддержку Cloudflare, чтобы устранить неисправную маршрутизацию в сети между Cloudflare и исходным веб-сервером.
524: A Timeout Occurred
Ошибка 524 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Браузер покажет эту страницу, когда подключение к веб-серверу будет установлено, но его ответ превысит лимит ожидания. Cloudflare ожидает HTTP-ответ в течение 100 секунд.
Причины появления
- Проблемы в работе PHP-скриптов или сбой базы данных.
- Высокая загруженность веб-сервера.
Устраняем своими силами
Проверьте доступные ресурсы веб-сервера, включая процессор, оперативную память и общий уровень трафика. Высокий уровень использования памяти или высокая загрузка процессора могут сигнализировать о проблеме с ресурсами. Может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если вы регулярно отправляете HTTP-запросы, выполнение которых занимает более 100 секунд (например, экспорт больших данных), подумайте о перемещении этих длительных процессов в поддомен, который не проксируется Cloudflare.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
Циклическое перенаправление на странице firefox как исправить
Firefox: Неверное перенаправление на странице — Эта проблема может возникать при отключении или запрещении принятия кук.
При попытке зайти на сайт Battlelog выскакивает ошибка в браузере:
Неверное перенаправление на странице.
Firefox определил, что сервер перенаправляет запрос на этот адрес таким образом, что он никогда не завершится.
Эта проблема может возникать при отключении или запрещении принятия кук.
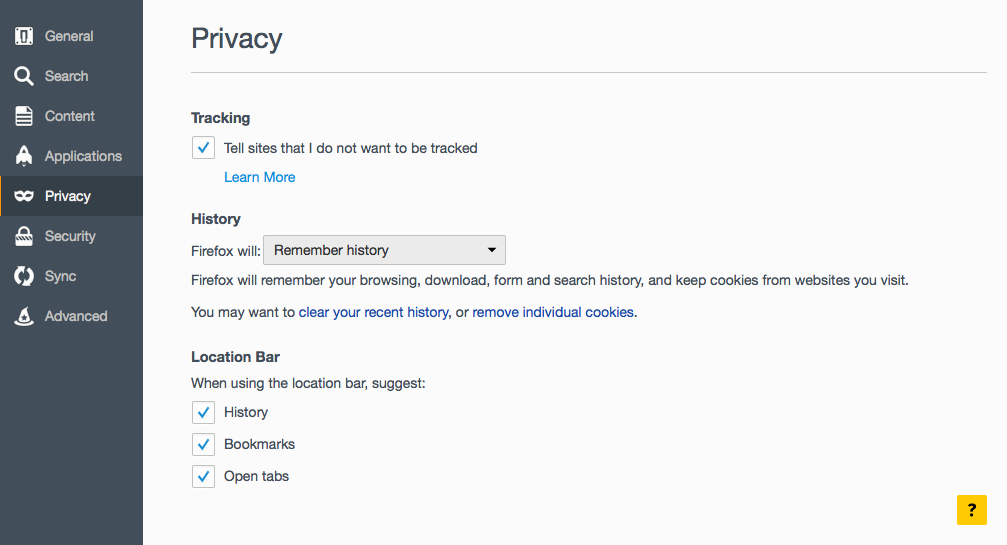
В другом браузере Chrome всё работает. Куки чистил. Заметил, что если в настройках браузера сменить с «Firefox будет запоминать историю» на «Firefox не будет запоминать историю», то всё работает, но это не решение для меня.
Выставление таких настроек, к сожалению, ни к чему не приводит
Как исправить Циклическое перенаправление на странице?
Firefox определил, что сервер перенаправляет запрос на этот адрес таким образом, что он никогда не завершится.
Эта проблема может возникать при отключении или запрещении принятия кук.
- Вопрос задан более года назад
- 1636 просмотров
- Вконтакте
Вы опишите задачу, которая стоит перед вами.
В данный момент у вас действительно бесконечный редирект.
Попробуйте так, отредактировав логику перенаправления:
Что такое циклическая переадресация и как ее устранить на телефоне и компьютере
Прошли времена, когда при возникновении любого непонятного вопроса приходилось бежать к мастеру, системному администратору, приятелю-программисту, с которым полагалось дружить для таких случаев.
Современный человек пытается сначала во всем разобраться самостоятельно. У него есть множество источников, из которых можно черпать информацию. Неудивительно, что такая проблема, как циклическая переадресация, решается в два счета, если вникнуть в суть и иметь знания по теме.
Что это такое?
Переадресация – перенаправление пользователя на страницу, когда он перешел по ссылке. В норме выполняется запрос – происходит переадресация в единичном количестве, но бывает, система сбивается.
В норме выполняется запрос – происходит переадресация в единичном количестве, но бывает, система сбивается.
Циклическая переадресация – перенаправление страницы на свой адрес или адрес, который приводит на данную страницу, но происходит это бесконечное множество раз, провоцируя сбой. В норме одно перенаправление позволяет сразу перейти по ссылке туда, куда нужно пользователю. Временами бывают неполадки. В нормальной ситуации программисты применяют переадресацию, чтобы страница загружалась быстрее. Ошибки вызывают сбои в работе.
Переадресация используется, если сайт переехал. При переходе на ресурс пользователь видит ссылку, и спустя несколько секунд автоматически происходит переход на новый домен. Если бы этого не было, человек закрыл бы сайт, не попав на новую страницу, а ресурс лишился бы посетителя.
Любители онлайн-игр знают: при попытке попасть в профиль иногда появляется ошибка, указывающая на переадресацию. Причина часто фиксируется в браузере Google Chrome. Кажется, что администраторы закрыли доступ к ресурсу.
Кажется, что администраторы закрыли доступ к ресурсу.
Причины ошибки
Первая причина – проведение работ на сервере, где находится сайт. Если процесс завершен, но доступ к ресурсу не появился, сбились настройки. Либо они изменились, что привело к некорректной работе сайта.
Когда ресурс посещает одновременно большое количество пользователей, это тоже вызывает сбой. Часто известный блоггер рекламирует продукцию, дает ссылку, и через пять минут сайт перестает работать. Специалисты говорят, что «сайт упал» от количества запросов, потому что нагрузка на сервер выше предусмотренной. Для устранения ошибки тоже нужно время.
Если вход на сайт осуществляется в некорректное время, установленное на компьютере, возникает циклическая переадресация. Обычно браузер сверяет время в автоматическом режиме, чутко реагируя на ошибке в дате или часовом поясе.
Большой объем данных может перегрузить кэш, куки в браузере. Иногда пользователь устанавливает в настройках запрет сохранения данных сторонних сайтов, что приводит к конфликтам системы.
Иногда пользователь устанавливает в настройках запрет сохранения данных сторонних сайтов, что приводит к конфликтам системы.
Способы исправления проблемы
Не нужно бежать к другу-программисту, чтобы восстановить нормальную работу браузера и зайти на сайт – разобраться самому вполне реально. Попробуйте использовать другой браузер, для получения доступа к ресурсу. Если это удалось, значит, проблема в первоначальном браузере, настройках.
Исправить ситуацию можно так:
- Сверьте дату и время на компьютере. Особое внимание уделите часовому поясу. Особенно это касается пользователей, использующих пиратские версии софта.
- В браузере нужно почистить историю, куки и кэш. Делается это в разделе «Безопасность» в Opera, «Журнал» – в Mozilla, «Защита личных данных» – в Google Chrome и Яндекс.
- Снимите галочки в настройках безопасности для пункта блокировки сторонних файлов куки и данных ресурса.
- Если ничего не работает, отключите расширения, плагины.

- Обновите браузер – устаревшие версии блокируют многие сайты.
- Проверьте компьютер на наличие вирусов, вредоносного ПО. Это не является первопричиной, но может влиять на работу браузера.
- Свяжитесь с другом, попросив его зайти на сайт со своего компьютера и проверить, работает ли он. Так можно понять, где проблема – в системе или технике. Аналогично можно посетить ресурс с телефона, посмотреть, как все отображается через другое устройство.
Проблема не решилась? Подождите, ведь на сайте могут проводиться технические работы. Если есть возможность связаться с администратором ресурса, можно это сделать и узнать причину запрещенного доступа. Возможно, вас все-таки заблокировали. Аналогичные способы используются для телефона. Хотя проблема с переадресацией чаще возникает на компьютере.
Возможность избежать проблемы с переадресацией
Необходимо регулярно чистить кэш и куки, устанавливать обновление. По возможности используйте лицензионный софт. Желательно пользоваться разными браузерами либо иметь хотя бы один дополнительный в настройках, чтобы быстро проверить, работу ресурса в другой системе. Даже человек, далекий от компьютерных наук, теперь сможет решить проблему с циклической переадресацией.
По возможности используйте лицензионный софт. Желательно пользоваться разными браузерами либо иметь хотя бы один дополнительный в настройках, чтобы быстро проверить, работу ресурса в другой системе. Даже человек, далекий от компьютерных наук, теперь сможет решить проблему с циклической переадресацией.
Плохая индексация сайта: список причин
Индексация — это процесс сканирования и занесения в базу данных информации о содержимом страниц сайта. Чем лучше индексация, тем больше поисковик знает о сайте полезного. Плохая индексация сулит плохое продвижение и низкую посещаемость.
В этой статье рассмотрим причины плохой индексации. Их можно разделить на пять направлений.
Оглавление
- 1 Поисковик не знает о странице
- 2 Страница недоступна поисковику
- 3 Страница находится под санкциями
- 4 Наличие технических ошибок на странице
- 5 Плохое качество страницы
Поисковик не знает о странице
- Мало времени.
 На индексацию нужно время. И то, насколько быстро страница окажется в индексе, зависит от разных факторов: наличия ссылок на неё, преднамеренное добавление в индекс, частоты появления новых публикаций.
На индексацию нужно время. И то, насколько быстро страница окажется в индексе, зависит от разных факторов: наличия ссылок на неё, преднамеренное добавление в индекс, частоты появления новых публикаций.
Страница недоступна поисковику
- Сайт недоступен. Проверяете индексацию? Проверьте для начала доступен ли ваш сайт вообще, открывается ли он.
- Закрытие через файл robots.txt. Проверьте, не заблокирован ли доступ поисковику к созданной странице в файле robots.txt. Файл robots.txt находится в корневой папке сайта. Запрет в нём устанавливается с помощью директивы Disallow.
- Закрытие через meta-robots. Мета-тег meta-robots позволяет управлять индексацией, аналогично файлу robots.txt. Мета-теги располагаются в области head. В WordPress ими можно гибко управлять с помощью разнообразных плагинов. Если случайно включить эту опцию, то страница не попадёт в индекс.
- Закрытие через User-agent или IP поисковика.
 Некоторые поисковики на слабых хостингах создают большую нагрузку, от которой сайт становится недоступным. В этом случае хостинг автоматически блокирует его по User-agent (проще говоря, по его уникальному имени) или по его IP. Выяснить о такой блокировке можно в поддержке хостинга.
Некоторые поисковики на слабых хостингах создают большую нагрузку, от которой сайт становится недоступным. В этом случае хостинг автоматически блокирует его по User-agent (проще говоря, по его уникальному имени) или по его IP. Выяснить о такой блокировке можно в поддержке хостинга.
Страница находится под санкциями
- Фильтры поисковиков. У поисковиков есть множество алгоритмов, которые определяют качественный перед ним сайт или нет. И сегодня алгоритмы развились очень сильно и действительно плохой сайт окажется под санкциями, и он не будут на хороших позициях или вообще будут отсутствовать в поиске. Основные причины наложения санкций следующие: некачественный, неуникальный контент, много рекламы, создание сайта только для поисковика, искусственное воздействие на результаты поиска, наличие на сайте вируса.
Наличие технических ошибок на странице
- Не правильный HTTP заголовок. Код ответа страницы, которая должна попасть в поиск, обязательно должна быть 200.
 Если она отдаёт какой-либо другой код, то в поиск она не попадёт. Популярные другие коды такие: 404 – страницы нет, 403 – доступ запрещён, 500/501/502/503 – страница не может быть отображена, сервер завис.
Если она отдаёт какой-либо другой код, то в поиск она не попадёт. Популярные другие коды такие: 404 – страницы нет, 403 – доступ запрещён, 500/501/502/503 – страница не может быть отображена, сервер завис. - Неправильные редиректы. Редирект — это перенаправление с одного адреса на другой. Популярные коды ответов редиректа — это 301 (постоянное перенаправление) и 302 (временное перенаправление). При первом старый URL удаляется из индекса, и записывается новый. При втором старый URL остаётся в индексе. Если перепутать это, то возникнут сложности в индексации. Кроме того, технически неверное создание перенаправления тоже ухудшает индексирование.
- Слишком долгая загрузка страницы. Проблема, которой часто страдает WordPress в непрофессиональных руках – медленна работа. Бывает, что страница отдаёт код ответа 200, но загружается так долго, что поисковик не может её полноценно просканировать и получить этот ответ.
 В результате содержимое остаётся неизвестным. Правильная техническая оптимизация сайта поможет избавиться от этого недостатка WordPress.
В результате содержимое остаётся неизвестным. Правильная техническая оптимизация сайта поможет избавиться от этого недостатка WordPress.
Плохое качество страницы
- Контент есть на других сайта. Публикация неуникального контента не позволит проиндексировать сайт. Если такого контента будет много, то весь сайт окажется исключённым и поиска. Профессиональные вебмастера не совершают таких ошибок, так как перед публикацией проверяют статьи на уникальность. А вот новички могут столкнуться в этой проблемой. Копировать текст с других сайтов нельзя.
- Контент есть в других частях сайта. Ещё один недостаток WordPress — это создание дублей: когда по разным URL находится одинаковый контент. Избавиться от этого можно очень легко – с помощью правильного файла robots.txt или верной настройки используемого SEO плагина. Однако, если страница не попадает в индекс, проверить сайт на наличие дублей тоже нужно. Вдруг вы что-то упустили.
- Слишком мало текста.
 Текст является наиболее ценным рабочим материалом в SEO. И если его слишком мало, то поисковик не сможет определить качественная ли эта страница или нет. Какой минимум? По заявлениям поисковиков нужно публиковать не меньше 500 символов. Но всё-таки лучше, чтобы было от 1 000 символов. В идеале же нужно делать не менее 2 000 символов.
Текст является наиболее ценным рабочим материалом в SEO. И если его слишком мало, то поисковик не сможет определить качественная ли эта страница или нет. Какой минимум? По заявлениям поисковиков нужно публиковать не меньше 500 символов. Но всё-таки лучше, чтобы было от 1 000 символов. В идеале же нужно делать не менее 2 000 символов. - Глубокий уровень вложенности. Создание большого количества подрубрик в WordPress создаёт глубокий уровень вложенности. То есть, страница, которую нужно проиндексировать, находится, например, по адресу example.com/category/subcategory/subsubcategory/post-name. У неё будет четвёртый уровень вложенности. А для удачного индексирования рекомендуется делать не более второго уровня. Поэтому не стоит увлекаться подрубриками.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
История изменений — Акселератор для WordPress
2.17.11#
Улучшения
- Поддержка расширенных вкладок Elementor.
Исправления
- Пометка перенаправлений через ‘notHtml’.
Скачать
2.17.10#
Улучшения
- Диагностическая информация о раннем прерывании обработки контента.
- Добавлены ещё скрипты Яндекс Карт в ‘специальные’.
- Добавлены скрипты ‘Calendly’ в ‘специальные’.
- Определение размера SVG по атрибуту ‘viewBox’.
- Отображение заголовков запроса в неудачном запросе оптимизации.
- Поддержка загрузки нескольких представлений от Divi.
- Поддержка нестандартных комментариев.
- При изменении ярлыка записи удаление кэша по предыдущему ярлыку.
Исправления
- Ошибка оптимизации при активном Cloud-Protector.
- Самодиагностика: тест Cron.

Скачать
2.17.9#
Улучшения
- Автоматическое переименование (при активации или апгрейде с базовой версии) каталога плагина с добавлением «-ext», чтобы избежать внешней неправильной перезаписи базовой версией.
- Исключения скриптов по умолчанию для плагина ShortPixel (AI).
Исправления
- Асинхронные задачи не работают с заблокированным «wp-cron.php».
- Пропуск кеширования отключенной оптимизации в группах контента.
Скачать
2.17.8#
Исправления
- Когда изображения имеют анимационные эффекты, их отложенная загрузка иногда не может быть завершена.
- Неправильный селектор стиля может привести к переполнению памяти.
- Сжатие изображений завершается ошибкой, если временный каталог системы недоступен для записи.
Скачать
2.
 17.7#
17.7#Улучшения
- Нормализация случайных идентификаторов темы FlatSome.
- Создание общего файла cookie сеанса только в том случае, если кеширование пользователя включено.
Скачать
2.17.6#
Улучшения
- Отображение оригинала самообучения в очереди на оптимизацию.
- Подробнее в уведомлении о внешнем кэшировании в самодиагностике.
Исправления
- Атрибут CSS ‘hsl’ с разделителем ‘пробел’ и выражениями неправильно разбирается.
- После обновления бесплатной расширенной версии кэш может быть удален.
Скачать
2.17.5#
Улучшения
- Настройка для разрешения внешнего кэширования.
- Поддержка WEBP без PHP.
- Создание общего файла cookie сеанса только в том случае, если создаются другие конкретные сеансы.
Исправления
- Асинхронные задачи не работают с заблокированным «wp-cron.
 php».
php».
Скачать
2.17.4#
Улучшения
- Индикатор загрузки очереди обработки.
- Маскировка тегов, специфичных для IE.
- Отображение текущей операции в Управлении.
- Поддержка меню навигации от Elementor.
Исправления
- URL-адрес перенаправления не может быть обработан, если он не содержит сайт или протокол.
- Асинхронные задачи не работают с заблокированным «wp-cron.php».
- Самодиагностика: тест Cron.
Скачать
2.17.3#
Улучшения
- Переопределение сторонней ленивой загрузки изображений.
- Поддержка меню навигации от Elementor.
- Расширенные отчеты об ошибках при сжатии через модуль «avifenc».
- Стили OWL Carousel для отложенной загрузки.
Исправления
- NGINX показывает предупреждение при проверке конфигурации с включенным ‘seraph-accel-img-compr-redir.
 conf’.
conf’. - Если функция PHP «chmod» недоступна, проверка сжатия может вернуть ошибку 500.
- Иногда обновление Ext, Full версий происходит на Base версию.
- Мигание значка меню Jet Mobile.
- Описание завершенных элементов в очереди на оптимизацию не локализовано.
- Ошибка PHP о неопределенной функции ‘escapeshellarg’.
- При создании ‘avif’ размер не сравнивается с ‘webp’, если последний уже был создан.
Скачать
2.17.2#
Улучшения
- Кнопка «Удалить» переименована в «Очистить» в очереди оптимизации.
- Корректировки стилей ленивой загрузки для Отзывов от Jet.
- Настройки качества для «avif», если «webp».
- Не создавать «avif», если «webp» меньше.
- Отображение предупреждений в очереди, если какая-либо обработка изображения не удалась.
- Отображение прогресса текущего сжатия изображения в очереди на оптимизацию.
- Поддержка AVIF без PHP.
Исправления
- Если сервер устанавливает домен, отличный от домена сайта, все URL-адреса сайта интерпретируются как внешние.

- Типы содержимого «image/avif» и «image/webp» не задаются, если они не определены в типах mime в конфигурации NGINX.
Скачать
2.17.1#
Улучшения
- Support for Jet Mobile Menu.
Исправления
- Результат оптимизации может отображать «Пропущено: 5xx» вместо успешного завершения.
- Самообучение не использует исправления ленивой загрузки частей контента.
Скачать
2.17#
Улучшения
- Без ленивого обновления при оптимизации контент отображается свежим для всех запросов, а не только для первого.
- Быстрая оптимизация стилей при самообучении.
- Исключения страниц по выражениям XPath для содержимого.
- Исправление HTML: добавление пропущенного тега HTML.
- Опция максимального времени выполнения и паузы после пропуска оптимизации.
- Остановка и контроль выполнения задач оптимизации.

- Отображение ошибки во время операций, если состояние сервера не работоспособное.
- Проверка зависимых частей кэша.
Исправления
- Иногда происходит ошибка переименования временного CSS файла.
Скачать Подробнее
2.16.3#
Улучшения
- Обновление кэша пагинации.
- Оптимизация выполнения асинхронных задач.
- Поддержка видео виджета от Elementor.
Исправления
- При авто-обновлении кэша не происходит обновление родительских таксономий.
Скачать
2.16.2#
Улучшения
- Подтверждение восстановления настроек.
- Скрипты Facebook из домена .net добавлены в специальные.
- Скрипты MailChimp добавлены в специальные.
- Фильтры скриптов и стилей можно комбинировать оператором ‘&’.
Исправления
- Невозможно обновить плагин из файла, если его каталог переименован.

- Под PHP 8.1 кодировка скриптов может быть неправильной.
- После восстановления настроек ‘advanced-cache.php’ не обновляется.
Скачать
2.16.1#
Улучшения
- Когда внешние изображения не могут быть кэшированы, кеш удаляется, чтобы предотвратить отображение просроченных источников изображений.
- Локализация описания следующего запуска планировщика.
- Поддержка «WooCommerce — 1C Обмен данными».
- Поддержка SmartSlider.
Исправления
- Во время обновления кэша иногда появляется предупреждение PHP «Невозможно изменить информацию заголовка».
- Контент не может быть распознан и разобран с некорректным метатегом ‘http-equiv’, содержащим например «text/html; charset=»UTF-8».
- Кэш не обновляется сразу для залогиненных пользователей.
Скачать
2.16#
Новые функции
- Обновление кэша по расписанию.

Исправления
- Иногда в режиме администратора появляется предупреждение PHP «Невозможно изменить информацию заголовка».
Скачать Подробнее
2.15.16#
Исправления
- Оптимизация может зависнуть на некоторых серверах с ошибкой тайм-аута 504.
Скачать
2.15.15#
Исправления
- Ассеты CSS и JS загружаются как GZ под сервером LiteSpeed.
- Закрывающие теги с пробелом после косой черты пропускаются.
- Когда используется Redis, то может зависать операция.
- Неправильный разбор тега, который содержит атрибут со значением, начинающимся с ‘>’.
Скачать
2.15.14#
Улучшения
- Если изображение недоступно по локальному пути, оно загружается по URL.
Исправления
- Адаптация к размерам экрана: стили, помеченные как «important», не переопределяются.

- Иногда появляется ошибка о вызове неопределенной функции ‘get_plugins’.
- Ошибка при использовании «mb_convert_encoding», если расширение PHP «MBSTRING» не активировано.
Скачать
2.15.13#
Улучшения
- Добавление элементов в исключения ленивой загрузки также исключают удаление ленивого загрузки 3-их сторон.
- Поддержка SmartSlider.
- Поддержка для Photonic Photo Gallery.
Исправления
- Закрывающие теги с пробелом после косой черты пропускаются.
- Не останавливается самообучение если во время него сделано повторное обновление кэша.
- Самообучение запускается после общего интервала.
Скачать
2.15.12#
Улучшения
- Обновление кэша при изменении атрибутов таксономии.
- Поддержка SmartSlider.
- Сведения об ошибке оптимизации.
Скачать
2.
 15.11#
15.11#Улучшения
- Поддержка определения размера SVG.
Скачать
2.15.10#
Улучшения
- Поддержка для ‘WP Hide & Security Enhancer’ плагина.
- Поддержка для Avia Slideshow.
- Поддержка закладок от Elementor.
Исправления
- Оптимизация иногда заканчивается ошибкой 500 из-за отсутствия ‘documentElement’.
- Скрипты, загружаемые через PHP, обрабатываются некорректно.
Скачать
2.15.9#
Улучшения
- Поддержка для Photonic Photo Gallery.
Исправления
- Ресурсы, связанные с текущим URI, имеют неправильные абсолютные пути.
Скачать
2.15.8#
Улучшения
- Повторная оптимизация при блокировке её хостингом.
Исправления
- Если самообучение перенаправлено, оно застревает.

- Настройки XPath не сохраняют символы <>.
- Повреждённые фрагменты кэша с нулевым размером интерпретируются как хорошие.
- Ресурсы, связанные с текущим URI, имеют неправильные абсолютные пути.
Скачать
2.15.7#
Улучшения
- Поддержка виджета сравнения изображений от ElementsKit.
- Поддержка карусели от дополнений Happy Elementor.
Скачать
2.15.6#
Улучшения
- Предупреждение о отсутствующих PHP-расширениях ‘ICONV’ и ‘MBSTRING’.
Исправления
- Разбор HTML: окончание комментария —!> пропускается.
Скачать
2.15.5#
Улучшения
- Адаптация к размерам экрана: обработка макс. ширины 767px как 768px.
- Операции: удаление серверного кэша.
- Отключение предупреждения о кэше SiteGround, если включена очистка серверного кэша.

- Плавное обновление кеша сообщений, пока работает WP All Import.
- Поддержка для Block Ultimate Post Slider.
- Самообучение: обнаружение изменения настроек оптимизации.
Скачать
2.15.4#
Улучшения
- Асинхронное обновление кэша после изменения записи.
- Поддержка для tagDiv.
- Поддержка слайдера от темы Airtech Plumber.
- Предупреждение о достижении лимита посещений страниц в бесплатной расширенной версии.
- Предупреждение о недоступном для записи файле «advanced-cache.php».
Исправления
- Кодировка контента нарушена на IdeaWebServer.
- Кэш не читается, если максимальное количество открываемых файлов меньше количества частей.
- Настройки группы не применяются.
Скачать
2.15.3#
Улучшения
- Очистка внешнего кэша.
- Повторная оптимизация при блокировке её хостингом.

- Поддержка SmartSlider.
- Сжатие изображений: пересоздание файлов с нулевым размером.
Исправления
- Если разделение стилей отключено, то при очистке старого кеша в логе PHP появляется предупреждение.
Скачать
2.15.2#
Улучшения
- Очистка внешнего кэша.
- Переопределение сторонней ленивой загрузки изображений.
Исправления
- Если включены и группировка скриптов, и фрагментация, то после очистки такие скрипты будут недоступны.
- Если загрузка элемента карты сайта прерывается по тайм-ауту, все следующие элементы пропускаются.
- Разбор стилей c экранированной кавычкой.
Скачать
2.15.1#
Улучшения
- Поддержка SmartSlider.
- Самообучение: общие исключения для сравнения структуры страниц.
- Счетчик посещений страницы исключает ботов.

- Фильтры файлов cookie можно комбинировать с помощью оператора ‘&’.
Скачать
2.15#
Новые функции
- Самообучение.
Улучшения
- Выражение для обновления: postsWithTerms.
- Вырезание неправильных тегов кода PHP.
- Поддержка слайдера от Airtech Plumber темы.
- Поддержка слайдшоу от UIkit.
- Ручное обновление кэша по выражению.
Исправления
- Разбор HTML: конвертирует € в &#128;.
Скачать
2.14#
Улучшения
- Ленивая загрузка: Vimeo: Изображение пред-просмотра из другого источника.
- Опция для плавным появления изображений с отложенной загрузкой.
- Переопределение настроек для групп страниц.
- Поддержка JetCompareWishlist.
- Поддержка темы Porto.
- Фоны от темы FlatSome.
Исправления
- Если скрипт недоступен и включена группировка, то оптимизация не работает.

- Задержка и группировка скриптов под iOS.
- Слайдшоу с фонами от Elementor.
Скачать
2.13#
Улучшения
- Ленивая загрузка: Vimeo: Изображение пред-просмотра из другого источника.
- Поддержка произвольного имени каталога плагина.
- Проверка недопустимого сжатия ассетов.
Исправления
- Задержка скриптов неправильно обрабатывает отложенные.
- При синтаксическом разборе HTML удаляются атрибуты тегов, начинающиеся с ‘@’.
Скачать
2.12.1#
Улучшения
- Показ настроек только для ролей администратора.
Исправления
- Задержка скриптов неправильно обрабатывает отложенные.
- Таблица базы данных не может быть создана на некоторых сайтах из-за слишком большого размера столбца индекса.
Скачать
2.
 12#
12#Улучшения
- Дополнительные домены для одного сайта.
- Корректировки стилей по умолчанию для Elementor.
- Настройка исправления структуры стилей.
- Поддержка «Менеджера постоянных ссылок».
- Поддержка слайдера от Airtech Plumber темы.
- Поддержка слайдшоу с фонами от Elementor.
Исправления
- Если запись фрагмента кеша была прервана, он повреждается.
- Задержка загрузки страницы при обновлении кэша по истекшему TTL на некоторых сайтах.
- Обновление кэша по URL-адресу, содержащему маску, может быть пропущено, если активен какой-либо фильтр безопасности.
- Обработка импорта стилей не извлекает импорт после символа ‘{‘ в комментариях.
Скачать
2.11.2#
Улучшения
- Дополнительные домены для одного сайта.
Исправления
- Отложенная загрузка скриптов: если содержимое с оставшимися скриптами перезаписано, скрипты не могут продолжить загрузку.

- Под WPML иногда отображается ошибка о «advanced-cahce.php».
- Разбор стилей: rgb(var(—rgb)/4%) преобразуется в rgb(var(—rgb),4%).
Скачать
2.11.1#
Улучшения
- Самодиагностика: проверка сжатия изображений.
- Удаление сторонней ленивой загрузки изображений.
Исправления
- Если стиль содержит ‘>’ тогда он разбирается неправильно.
- Плагин обрабатывает некорректный URL сайта, если каталог сайта не совпадает с корневым каталогом WP.
- Скрипты и стили плагина загружаются неправильно, если каталог плагинов WP не находится под корневым каталогом WP.
Скачать
2.11#
Новые функции
- Поддержка сжатия изображений: WEBP, AVIF.
Исправления
- PHP8 уведомления о неопределенных ключах массивов.
- URL-адрес изображения, содержащий не-ASCII-символ, обрабатывается неправильно.

- Если какой-то скрипт не загружается, он становится пустым во время группировки.
- Поле адреса CDN на некоторых сайтах короткое.
- Селекторы стилей, содержащие символ ‘/’, всегда помечаются как некритические.
- Символ «>» в пользовательском стиле сохраняется неправильно.
Скачать
2.10.3#
Улучшения
- Настройка, немного улучшающая скорость загрузки скриптов.
- Оптимизация обработки очереди.
Исправления
- Если включён альтернативный Cron то в очереди ошибки обработки с параметром ‘doing_wp_cron’.
- Перенаправления без имени хоста имеют ошибки при обработке в очереди.
Скачать
2.10.2#
Улучшения
- Оптимизированное хранение для объединённых скриптов и стилей.
Исправления
- Если включена группировка некритических скриптов и выключена их отложенная загрузка, то появляется ошибка выполнения.

Скачать
2.10.1#
Улучшения
- Адаптация к размерам экрана: Фоны: Ограничение ширины результата.
- Адаптация к размерам экрана: Фоны: Поддержка ‘webp’.
- Восстановление отсутствующего тега ‘body’.
- Поддержка Ultimate Carousel.
Исправления
- Если CSS содержит url(#anchor), то он может преобразоваться в url(//#anchor).
- Если какое-то изображение имеет нулевой размер, тогда возникает ошибка PHP с imagecreatetruecolor.
- Когда кеширование пользователя включено, отображается предупреждение от PHP 8: Неопределенная переменная $parseRes.
Скачать
2.10#
Новые функции
- Адаптация фоновых изображений к размерам экранов.
Улучшения
- Безопасность файла cookie сеанса пользователя («SameSite» и префикс «__Secure-«).
- Время ожидания автоматической очистки увеличено с 30 до 182 дней из-за возможной проблемы с Google Search Console.

- Поддержка VillaTheme WooCommerce Multi Currency.
Исправления
- Запросы оптимизации могут содержать точки или запятые в параметре временной метки.
Скачать Подробнее
2.9.14#
Исправления
- Если ‘mod_headers.c’ отключен в .htaccess, сжатие скриптов и стилей неверное.
- Если тайм-аут автоматической повторной проверки равен нулю, страница только кэшируется.
Скачать
2.9.13#
Исправления
- Если время запроса на оптимизацию истечет по причине CloudFlare, оптимизация остановится.
- Скрипты типа «module» не поддерживаются.
Скачать
2.9.12#
Улучшения
- Исключения мета-полей для обновления кэша записи.
Исправления
- Если сервер блокирует запрос на оптимизацию, время оптимизации составляет 10 минут.

- Операции: Не оптимизируется URL если в нём есть символы в верхнем регистре.
- При активации плагина с неактивной системой кэша может появиться связанное предупреждение один раз.
Скачать
2.9.11#
Улучшения
- Поддержка плагина «Feeds for YouTube».
Исправления
- Видео на YouTube начинают воспроизводиться только после второго нажатия под мобильным устройством.
- Изображения предварительного просмотра видео YouTube не загружаются для URL-адресов списка воспроизведения.
- Исправления CSS для «OWL Carousel» портят верстку на некоторых сайтах.
- Кнопка «Отклонить» в уведомлениях администратора не работает на страницах не плагина.
- Предупреждение о настройке «Отложенная загрузка в модулях по умолчанию» для версий «Slider Revolution» ниже 6.5.
Скачать
2.9.10#
Улучшения
- Предлагающий баннер для перехода на расширенную версию в базовой версии плагина теперь только один на странице.

Исправления
- Автоматическая проверка кэша не работает, пока запросы GET изменяют пользовательские свойства.
- Если комбинирование стилей включено, а оптимизация не включена, то относительные пути указывают не на то место.
- Отклоняемые уведомления исчезают только после перезагрузки страницы.
- Редактор стилей не позволяет сохранять символы ‘%’.
Скачать
2.9.9#
Улучшения
- Во всех уведомлениях, требующих подтверждения, кнопка ‘X’ закрытия была удалена.
- Отключение «смайликов», только если включена оптимизация.
- Стили OWL Carousel для отложенной загрузки.
Исправления
- Определение .htaccess на LiteSpeed.
- Разбор стилей: ломает следующие селекторы, если @import не заканчивается точкой с запятой.
Скачать
2.9.8#
Исправления
- Обновление зависимостей записи добавляет её URL-адрес в начало к простому URI.

- Определение .htaccess на LiteSpeed.
Скачать
2.9.7#
Исправления
- Ошибка PHP: вызов неопределенной функции Op_DepItems_MigrateFromOld.
Скачать
2.9.6#
Улучшения
- Новый формат выражений для URLов.
- Определение .htaccess на LiteSpeed.
Скачать
2.9.5#
Улучшения
- Ленивая загрузка фоновых видео Elementor.
- Мастер настройки: режим оптимизации страниц.
- Настройка используемой памяти.
- Не подключаться снова к хостам, которые недоступны по тайм-ауту.
- Предупреждение о настройках плагина «Smush Pro».
- Предупреждения о конфликтующих параметрах плагинов были расширены конкретными значениями.
Скачать
2.9.4#
Улучшения
- Изменение текста «Уже сделано» на «Отклонить» в уведомлении о проверке.

- Предупреждение о параметрах JS плагина «Slider Revolution» убраны.
Исправления
- Разборщик HTML обрабатывает ‘<‘ перед реальным тегом некорректно.
Скачать
2.9.3#
Улучшения
- Обновление протокола CDN до HTTPS на защищенной странице.
- Отображать «Общий» вместо «Компьютер», если не включены виды.
- Предупреждение о ленивой загрузке в теме «TheGem».
- Предупреждение о ленивой загрузке в теме «XStore».
- Предупреждение о параметрах плагина «Slider Revolution».
- Предупреждение о параметрах плагина «WebP Express».
- Предупреждение о плагине «Asset CleanUp: Page Speed Booster».
- Предупреждение о плагине «A2 Optimized WP».
- Предупреждение о плагине «Async JavaScript».
- Предупреждение о плагине «ShortPixel Adaptive Images».
- Предупреждение при самодиагностике о «Rocket Load» CloudFlare и «Bot Fight Mode».

- Проверка общего состояния включена в самодиагностику.
Исправления
- Автообновление кэша происходит после закрытия редактора записи.
- Изображения из Instagram перестают показываться через какое-то время.
Скачать
2.9.2#
Улучшения
- Ранняя предварительная загрузка отложенных скриптов.
Исправления
- Группировка скриптов не работает, если их оптимизация отключена.
- Задержка скриптов без глубокого перехвата несовместима с некоторыми скриптами.
- Стили по-прежнему оптимизируются, если заданы только ненужные элементы.
Скачать
2.9.1#
Улучшения
- В список аргументов пропуска по умолчанию добавлен параметр «yclid».
- Обновление кэша записи при изменении комментариев.
- Уведомление об отключенном плагине «SiteGround».

Исправления
- Не происходит ручное обновление если задано большое количество URL.
- Процессор HTML удаляет символы новой строки из атрибутов.
- Разбор стилей: в значениях переменных не допускаются различные символы.
- Разбор стилей: символ «@» не разрешен в селекторах.
- Расшифровка не работает после смены солей.
- Требуется Brotli версии 0.10.0 или выше.
Скачать
2.9#
Новые функции
- Настройка обновления в отдельном блоке.
- Настройки для добавления пользовательских URL-адресов при обновлении всего.
- Обновление кэша URL с параметрами.
Улучшения
- Занесенные URL в исключения не попадают в очередь оптимизации.
Исправления
- «Hide My WP» не применяется, если используется временный кэш.
- Встраивание изображений обрабатывает файлы нулевой длины.
- Кэш не обновляется во время обработки «WP All Import» через планировщик.

- Одно и то же имя вида в очереди при обновлении с несколькими заданными видами.
Скачать Подробнее
2.8.1#
Улучшения
- Поддержка плагина «Hide My WP».
- Уведомление о несовместимости с WP Super Cache.
Исправления
- Автоматическое обновление записей не работает в административном AJAX, когда изменяется только одно метаполе.
- Нажатие на мобильных устройствах не работает на некоторых сайтах до загрузки скриптов.
Скачать
2.8#
Изменения поведения
- «Временное кэширование неоптимизированного содержимого после принудительного обновления» теперь включено по умолчанию.
- ‘Глубокий перехват’ скриптов теперь отключен по умолчанию для лучшей совместимости.
- Разделение специальных скриптов теперь отключено по умолчанию, чтобы предотвратить обработку объединенных пакетов.

- Удаление кэша вместо обновления после перехода на полную версию.
Новые функции
- Опция включения системного Cron.
- Опция метода обновления кэша при изменении записи или таксономий.
Улучшения
- «Удалить» теперь является действием кэширования по умолчанию в «Операциях».
- Опция для компенсации Cron на закэшированных страницах.
- Опция задержки первого клика.
Исправления
- «Удалить» в операциях по URL не прогревает страницу.
- Отображение уведомления об изменении настроек после обновления настроек.
- Ошибка PHP: вызов неопределенной функции «wp_salt».
- Тест запроса на оптимизацию иногда не проходит самодиагностику.
Скачать Подробнее
2.7.5#
Исправления
- Ошибка скрипта при нажатии перед загрузкой основных скриптов.
Скачать
2.
 7.4#
7.4#Исправления
- Группировка скриптов не работает.
Скачать
2.7.3#
Исправления
- Ошибка 500 или 501 при сохранении настроек на некоторых хостингах.
Скачать
2.7.2#
Улучшения
- Несколько заголовков безопасности добавлены в кеширование по умолчанию.
- Отображение ярлыка в типе устройства в видах кэша.
- Самодиагностика: определение внешней оптимизации Ezoic Leap.
Исправления
- Автоматическое обновление кэша не работает при запросе AJAX.
- Всплывающее меню открывается и закрывается при нажатии на значок «бургер» на некоторых сайтах.
- Если содержимое содержит недопустимые закодированные символы, выходная кодировка может быть нарушена.
- Иногда обновление Ext, Full версий происходит на Base версию.
- Ошибка 500 или 501 при сохранении настроек на некоторых хостингах.

- Разделение импорта стилей не работает с url().
Скачать
2.7.1#
Улучшения
- Исключения URI: косая черта в начале и регулярные выражения.
- Настройка режима оптимизации шрифта.
- Описание элемента для пользовательских стилей.
- Отключение оптимизации скриптов для предварительного просмотра страницы Google AdSense.
- Отложенная загрузка скриптов отключена для MacOS версии ниже 10.12.6.
Исправления
- Анализ стилей удаляет математические операции.
- Иногда обновление Ext, Full версий происходит на Base версию.
- На некоторых мобильных устройствах Apple контент иногда не интерактивен.
- Обновление страницы не работает, если она уже обновляется.
- Предупреждение об невозможности использования PHP set_time_limit на некоторых сайтах.
Скачать
2.7#
Улучшения
- Кастомные стили для корректировки отложенной загрузки скриптов.

- Ограничение количества элементов в очереди оптимизации.
- Поддержка Ezoic.
- Проверка запроса оптимизации на ошибку 500 Request Timeout.
- Удалять весь кэш при изменении таксономий.
Исправления
- Кэш записи не обновляется, когда «WP All Import» обрабатывает только пользовательские атрибуты.
- Отложенная загрузка скриптов конфликтует с оптимизацией Ezoic.
- При превышении времени обработки максимального значения в очереди появляются пустые строки.
Скачать Подробнее
2.6.4#
Улучшения
- Авто-обновление кэша записи при изменении через REST API (например, из приложения WooCommerce).
- Дополнительная проверка выполнения Cron.
- Уведомление о конфликте настроек в теме «Themify Ultra».
Исправления
- Зависимости автоматическом обновлении публикации: URL-адрес не работает.
- Не работает отложенная загрузка скриптов nomodule.

Скачать
2.6.3#
Улучшения
- Уведомление о конфликте настроек в теме «The7».
Исправления
- Уведомление о PHP ‘spl_autoload_register’ на PHP 8.
Скачать
2.6.2#
Улучшения
- Безопасность административной панели.
- Минимальная версия PHP 7.1.
- Простой перехват скриптов.
Исправления
- В теге ‘script’ ‘</’ заменяется на ‘<\/’.
- Два скрипта не находятся в CDN.
- Ошибка PHP на некоторых сайтах: Uncaught mysqli_sql_exception: Duplicate entry.
- Ошибка синтаксического анализа на PHP 7.0.
- Уведомление мастера установки не отображается после переключения с базовой версии плагина на расширенную.
Скачать
2.6.1#
Улучшения
- Кэш браузера: добавлены MIME-типы для ‘webp’ и ‘woff2’.

- Сохранение оригинального тега и идентификатора стилей при извлечении критической части.
Исправления
- Apache не определяется на некоторых хостингах.
- Кеш записи не обновляется автоматически, если она была перемещена в корзину.
- Кодировка не AMP-страницы, содержащей теги amp, не применяется.
- Пустые стили не оптимизируются.
- Стиль мягкого появления в ленивой загрузке перекрывает переходы других блоков.
Скачать
2.6#
Новые функции
- Выделять импорты стилей.
- Кеширование определенных заголовков.
Улучшения
- HTML минификация: исключения для комментариев.
- Данные, отмеченные [et-ajax] в комментариях, исключаются из минимизации.
Исправления
- Запросы Ajax могут быть заблокированы другими плагинами.
Скачать Подробнее
2.
 5.16#
5.16#Улучшения
- Поддержка YITH WooCommerce WishList.
- При изменении ярлыка записи удаление кэша по предыдущему ярлыку.
Исправления
- Ошибка кодировки при оптимизации в очереди на некоторых сайтах.
Скачать
2.5.15#
Исправления
- Обновление нескольких URL-адресов не работает на некоторых сайтах.
- Ошибка скрипта при отложенной загрузке скриптов на некоторых сайтах.
Скачать
2.5.14#
Улучшения
- Обнаружение внешнего кеширования LiteSpeed.
Исправления
- Атрибут ‘srcset’ HTML иногда не содержит пробела после запятой.
- Дублированный внутренний идентификатор скрипта.
- Кука сеанса не помечается как защищённая по протоколу HTTPS.
- Несовместимость с Upload Larger Plugins.
- Оптимизация контента перехватывает слишком поздно на некоторых сайтах.

- Относительные URL-адреса во внешних файлах стилей иногда интерпретируются как внутренние.
Скачать
2.5.13#
Улучшения
- Уведомление о несовместимости с WP Cloudflare Super Page Cache.
- Уведомление о несовместимости с WP Meteor Page Speed Optimization Topping.
Исправления
- Обновленные метаданные записи после обновления самой записи не включаются в авто-обновление кэша.
Скачать
2.5.12#
Улучшения
- Более подробные детали ошибок в самодиагностике.
Исправления
- Расширенное исправление HTML: тег ‘section’, содержащий неправильный тег ‘form’, перемещается некорректно.
Скачать
2.5.11#
Улучшения
- Прямая ссылка для загрузки полной версии в сообщении об апгрейде.

Исправления
- На пользовательской странице входа оптимизация не может быть завершена.
- Расширенное исправление HTML портит тег ‘select’.
Скачать
2.5.10#
Улучшения
- Ограниченная совместимость с SiteGround Optimizer.
- Примечание в мастере настроек о CloudFlare и CDN.
- Пропуск ленивой загрузки изображений с атрибутом a3-notlazy.
- Пропуск оптимизации неизмененных страниц по истечении тайм-аута.
Исправления
- Вызов неопределенной функции HtmlParseAdjustCharset.
- На некоторых сайтах нажатие кнопок до загрузки основных скриптов не работает с первого раза.
- Уведомление о несовместимости с Notice about incompatibility with Breeze Cache.
Скачать
2.5.9#
Улучшения
- Ленивая загрузка HTML: Настройка для загрузки до некритичных скриптов.

Исправления
- Ленивая загрузка удаляет остальные элементы из свойства ‘background-image’.
- Ошибка валидации AMP, если активен компенсатор Cron.
Скачать
2.5.8#
Улучшения
- Уведомление о несовместимости с Fast Velocity Minify.
Исправления
- Встроенные стили, содержащие не прокомментированные блоки CDATA, разбираются неправильно.
- Разделение стилей не включает классы узла html.
Скачать
2.5.7#
Улучшения
- Уведомление о несовместимости с SiteGround Optimizer.
Скачать
2.5.6#
Исправления
- Свойства целостности стилей и скриптов не обновляются.
Скачать
2.5.5#
Исправления
- Ошибка валидации AMP, если активен компенсатор Cron.

- Ранняя отрисовка: фиксированное положение блока вместе с другими фиксированными элементами.
Скачать
2.5.4#
Улучшения
- Скорость разбора HTML увеличена на 45%.
Исправления
- Исправление HTML: не восстанавливается пропущенный тэг ‘head’.
- Неправильная корректировка ‘noindex’, ‘ul’, ‘ol’, ‘header’, ‘footer’ тегов.
- Нестандартные теги для ‘head’ не перемещаются в ‘body’.
Скачать
2.5.3#
Улучшения
- Отложенное выполнение Cron.
Исправления
- Ленивая загрузка HTML: не загружается при поиске в браузере.
- Ленивая загрузка HTML: не работают анкоры.
- Ограниченная совместимость с WP-Optimize.
- Стиль анализируется неправильно, если есть селектор без скобок.
Скачать
2.
 5.2#
5.2#Исправления
- Ленивая загрузка HTML: содержимое отображается с тегами в IE и Safari.
- Ленивая загрузка фреймов не работает в IE11.
- Ошибка вызова неопределенной функции в базовой версии.
Скачать
2.5.1#
Изменения поведения
- Теперь все остальные плагины оптимизации помечены как несовместимые из-за возможных конфликтов.
Улучшения
- Приведение URL’ов к общему виду.
- Регулярные выражения для файлов cookie в настройках кэша для видов и пользователей.
- Самодиагностика: наличие конфликтующих модулей и настроек.
Исправления
- URL-адреса объектов всегда нормализуются только к пути.
- Ленивая загрузка HTML: слишком долгие задержки при загрузке на мобильных устройствах.
- Стили разделяются без атрибута ‘onload’.
- Фон слайда из Slider Revolution не отображается.
 Нужно сбросить настройки для применения исправления.
Нужно сбросить настройки для применения исправления.
Скачать
2.5#
Изменения поведения
- Минификация скриптов и группировка стилей теперь отключены по умолчанию для повышения общей совместимости.
- Совместимость с LiteSpeed Cache и Autoptimize больше не поддерживается.
Новые функции
- Группировка стилей без объединения.
- Ленивая загрузка HTML.
Исправления
- Локализация не перезагружается при событии ‘change_locale’.
- На некоторых мобильных устройствах Apple контент иногда не интерактивен.
- Стили, содержащие нулевые символы, исключаются со страницы.
Подробнее
2.4.4#
Улучшения
- Временное кеширование неоптимизированного содержимого после авто-обновления.
- Самодиагностика Cron.
Исправления
- Если тег ‘ul’ или ‘ol’ содержит нестандартные теги, они будут удалены оттуда.

- Исправление HTML: тег ‘center’ ломается если содержит неоткрытый тег ‘p’.
- Неправильный разбор стилей некорректных блоков @supports.
Скачать
2.4.3#
Улучшения
- В специальные скрипты добавлен GetButton и скорректирован JivoSite.
Исправления
- Вставка noscript при отложенной загрузке может изменить поведение стилей на некоторых сайтах.
- На серверах, не поддерживающих раннее завершение запроса, происходит задержка отображения страниц.
Скачать
2.4.2#
Улучшения
- Скорость разделения стилей увеличена в среднем на 30%.
Скачать
2.4.1#
Улучшения
- Оптимизация поиска элементов по CSS селектору.
Исправления
- Если в HTML-коде есть контент выше тега «DOCTYPE», автоматическое разделение стилей может работать некорректно.

- Если прогрев страниц выключен, то обновление кэша по URL происходит не полностью.
- Ленивая загрузка может помешать корректной работе существующей ленивой загрузки.
- Минификация Java-скрипта удаляет перевод на новую строку после пустой «» строки.
- Операции всегда отображаются как работающие, если используется внешний постоянный кэш объектов.
- Тип кодировки данных из кэша на некоторых хостингах неверный.
Скачать
2.4#
Улучшения
- Если лицензионное соглашение не принято, отображается минимальный пользовательский интерфейс.
- Мастер настройки.
- Переключатель блоков настроек.
- Самодиагностика.
Скачать Подробнее
2.3.2#
Исправления
- Простое обновление URL-адреса также перечисляет дочерние элементы.
- Стиль мягкого появления в ленивой загрузке перекрывает переходы других блоков.

Скачать
2.3.1#
Улучшения
- Настройка ‘Временное кеширование неоптимизированного содержимого’ выключена по умолчанию.
Скачать
2.3#
Изменения поведения
- Теперь в расширенной версии при отключении оптимизации содержимого исчезают все ограничения. Это дает возможность пользоваться полнофункциональным кэшированием бесплатно.
- Теперь вначале оптимизации кеширование происходит отдельно для ускорения формирования актуального содержимого сайта.
Улучшения
- Ленивое обновление: временное кеширование неоптимизированного содержимого.
- Обновление дочерних URLов через указание звездочки в конце.
Скачать
2.2.3#
Улучшения
- Список для обновления при изменении записи дополнен категориями и корневой страницей записей.

Исправления
- Панель активации не видна если сервер недоступен.
Скачать
2.2.2#
Исправления
- Обработка стилей может вызвать ошибку PHP «Call to a member function removeChild()».
- Сохранение настроек с XPath, содержащим concat, блокируется ModSecurity.
Скачать
2.2.1#
Улучшения
- Ввод нескольких URL для обновления.
- Исправление комментариев с длинным тире.
- Остановка и перезапуск, если произошло обновление во время оптимизации.
Исправления
- Запросы на оптимизацию могут быть пропущены перенаправлением на самих себя на некоторых хостингах.
- Неисправный дескриптор кеша приводит к оптимизации страницы во время запроса.
- Оптимизация мобильной версии не всегда распознается сайтом.
- Стиль мягкого появления в ленивой загрузке перекрывает переходы других блоков.

- Элемент очереди пропускается, если такой же URL уже существует по внешнему запросу.
Скачать
2.2#
Улучшения
- Поддержка мульти-сайтов.
Исправления
- AMP-страницы не проходят валидацию.
- Кодировка «compress» работает некорректно.
- Не те же адреса сайтов кэшируются в основной адрес сайта.
- При обнаружении изменений изображений не используются файлы WEBP.
- Совместимость старого браузера Safari с оптимизацией JS.
Скачать Подробнее
2.1#
Улучшения
- Обработка URL-адресов вложений и мета-тегов.
Исправления
- Дублируются косые черты в строках стилей.
Скачать
2.0.3#
Улучшения
- Увеличение скорости обработки стилей.
Исправления
- CloudFlare ограничивает запросы не более 100 секунд.

- Незакрытый тег ‘p’ удаляется вместо того, чтобы оставить с исправлением открытия.
- Ошибка скрипта, если WPMeteor включен.
Скачать
2.0.2#
Улучшения
- Предупреждение о конфликте настроек отложенной загрузки с ‘a3 Lazy Load’ и ‘Lazy Load — Optimize Images’.
- Предупреждение о конфликте настроек с ‘Jetpack’.
- При достижении лимита показа страниц переход в простой кеширующий режим.
Исправления
- HTML-символы UTF-8 некорректно кодируются на некоторых хостингах.
- Отображается код ошибки 0x8019030C вместо HTTP 524.
- Цвета CSS с переменными разбираются неправильно.
Скачать
2.0.1#
Улучшения
- Таймаут обработки для тяжелых страниц увеличен до 10 минут.
Исправления
- Статистика просмотров страниц считает вызовы REST API.

Скачать
2.0#
Изменения поведения
- Теперь бесплатная версия полная с ограничениями на посещение страниц и баннером продукта на каждой странице.
Улучшения
- Исключения изображений LazyLoad теперь применяются к iframe.
- Кнопка поддержки теперь открывает страницу сайта вместо почтового клиента.
Скачать Подробнее
1.8.9#
Улучшения
- Переход с бесплатной версии на полную.
Скачать
1.8.8#
Исправления
- HTML-символы UTF-8 некорректно кодируются на некоторых хостингах.
- URL-адреса, заканчивающиеся и не заканчивающиеся косой чертой, интерпретируются как одно и то же.
- Невозможно обновить расширенную и премиум версию.
- Стили, содержащие {{id}} или аналогичные, анализируются неправильно.

Скачать
1.8.7#
Улучшения
- Импорт/экспорт настроек.
Скачать
1.8.6#
Улучшения
- Исключено для автоматического некритического CSS.
- Список доп. страниц для обновления при изменении записи.
Исправления
- После восстановления настроек не обновляется advanced-cache.php.
- Тег ‘source’ из ‘picture’ обрабатывается некорректно.
Скачать
1.8.5#
Исправления
- Обновление обрывается по таймауту на некоторых хостингах.
- Совместимость с браузером Safari.
Скачать
1.8.4#
Улучшения
- Инициализация таблиц при активации плагина.
- Статус окончания оптимизации страниц.
- Управление очередью оптимизации.
Исправления
- Неопределенный индекс в oper.
 php.
php. - Скрипты, опирающиеся на document.readyState, загружаются неправильно.
Скачать
1.8.3#
Улучшения
- Выдача ошибки при использовании кэширования других плагинов.
Исправления
- Иногда обновление Ext, Full версий происходит на Base версию.
- Краулерер Bing’а выдает предупреждение о большом размере страниц.
- Кэшированная версия https отдается по http.
- Ленивая загрузка для iframe: используется не пиксельный размер.
- Обновление до полной версии не всегда работает.
Скачать
1.8.2#
Исправления
- Аргументы не в нижнем регистре обрабатывались не верно.
- Атрибут цвета стилей иногда анализируется неправильно.
- Модуль веб-сервера «pagespeed» прерывает загрузку стилей.
- Теряется регистр букв в переменных стилей.
Скачать
1.
 8.1#
8.1#Улучшения
- Асинхронные операции.
Скачать
1.8#
Изменения поведения
- Обновление статистики в статусе теперь происходит только в ручном режиме во избежание высокой загрузки сервера.
Улучшения
- Асинхронные операции.
- Остановка подсчёта статистики.
- Предупреждение о конфликте настроек с ‘EWWW Image Optimizer’.
- Предупреждение о конфликте настроек с ‘Optimole’.
- Предупреждение о конфликте настроек с ‘Smush’.
Исправления
- Неправильный синтаксический анализ запроса с числами в качестве параметров.
- Перенаправление при оптимизации страницы.
Скачать Подробнее
1.7.7#
Исправления
- Группировка стилей не встраивает некритическую часть.
- Ленивая загрузка: заполнители для изображений, размещенных на внешнем сайте, имеют неправильный размер.

Скачать
1.7.6#
Исправления
- Группировка стилей неправильно обрабатывает содержимое при наличии директивы ‘import’.
- Значение ‘turn’ стилей анализируется неправильно.
Скачать
1.7.5#
Исправления
- Символы ‘>’ в атрибутах ломают HTML в дополнительной фиксации.
Скачать
1.7.4#
Улучшения
- Woodmart theme: предупреждения о конфликтующих настройках.
- Настройки: поддержка мультисайтов.
- Тема Woostroid2: предупреждение об использовании предварительного загрузчика страницы.
Исправления
- JetMenu всегда отображается развернутым.
Скачать
1.7.3#
Улучшения
- Тема Woodmart: Поддержка «избранного».
Исправления
- Авто-разделение CSS ставит некритические стили на первое место при группировке.

- Атрибуты со значениями JSON не работают при исправлении HTML.
- Исправление HTML изменяет покрытие тега ‘p’.
- Нажатия не обрабатываются до загрузки скриптов.
Скачать
1.7.2#
Улучшения
- Уведомление об очистке кэша.
Исправления
- Несовпадающая версия всегда показывается как новая.
Скачать
1.7.1#
Улучшения
- Ленивая загрузка: изображения для превью видео.
Исправления
- Когда режим кеширования отключен другими плагинами, всегда выполняется оптимизация.
- Ленивая загрузка: Видео: YouTube: Не всегда грузится превью.
- Определение ‘WP_CACHE’ помещается в комментарии на некоторых сайтах.
Скачать
1.7#
Улучшения
- Один пункт меню администратора с подпунктами.

- Переход с бесплатной версии на полную.
- Стирание текущей очереди при обновлении кэша.
Исправления
- Неправильное определение скрипта Google Analytics.
- Неправильный разбор CSS значения ‘vmax’.
- Тэг ‘xml’ отображается как текст.
Скачать Подробнее
1.6.8#
Исправления
- Авто-разделение CSS ставит некритические стили на первое место при группировке.
- Атрибут ‘data-bg’ конфликтует с другими техниками.
Скачать
1.6.7#
Улучшения
- Совместимость с Optimole.
Исправления
- Минификация CSS селекторов: пробел перед ‘:’ удаляется.
- На некоторых сайтах появляется ошибка «Ошибка базы данных WordPress: повторяющиеся записи».
Скачать
1.6.6#
Исправления
- Обновление кэша: Ошибка PHP в бесплатной версии: вызов неопределенной функции GetExtContents().

Скачать
1.6.5#
Исправления
- CSS директива ‘import’ не вверху стиля во время группировки.
- Ошибка отложенной загрузки JS с проверкой целостности.
- Тег ‘адрес’ теряет детей.
Скачать
1.6.4#
Улучшения
- Уменьшение потребляемой памяти при обновлении по карте сайта.
Исправления
- Ленивая загрузка: ошибка getComputedStyle.
- Периодическая очистка может не работать на некоторых сайтах с заблокированными внутренними ‘post’ запросами.
- При отключённой группировке и авто разделении CSS шрифты не грузятся.
Скачать
1.6.3#
Исправления
- Неопределенная переменная $run в админке на некоторых сайтах.
Скачать
1.6.2#
Исправления
- Очередь обработки может не работать на некоторых сайтах с заблокированными внутренними ‘post’ запросами.

Скачать
1.6.1#
Исправления
- CSS: неправильный разбор имени шрифта, содержащего косую черту.
- Встроенные стили всегда обрабатываются последними.
- К URL-адресам, начинающимся с ‘\\’, не добавляются ‘http’.
- Неправильный разбор CSS атрибута ‘rgb’ без запятых.
Скачать
1.6#
Улучшения
- Авто-очистка старого.
- Автоматическая предварительная обработка страниц (прогрев).
- Минимальная версия WordPress — 4.5.
- Отображение эффективности в статусе.
- Очередь обработки страниц.
- Очистка пустых директорий.
Исправления
- Инлайненные фоновые изображения попадают в ленивую загрузку.
- Когда страница из кэша, то крон не выполняется.
- Отложенная обработка может не работать.
- Статус: размер отображается без десятичной дроби.
Скачать Подробнее
1.
 5.1#
5.1#Улучшения
- Отделение шрифтов в ленивой загрузке стилей.
- Премиум обновление.
- Совместимость с TrinityMedia.
Исправления
- Ajax-вход в систему перенаправляет на кэшированную страницу.
- Кэширование 404.
- Обновление URL с якорем не работает.
- Скрипты администратора.
Скачать
1.5#
Улучшения
- Отложенная загрузка некритических стилей.
- Улучшения безопасности ввода-вывода.
Скачать Подробнее
1.4.5#
Исправления
- Совместимость разбора HTML.
Скачать
1.4.4#
Улучшения
- При разборе CSS используется много памяти.
- Разбор контента при перегрузке мульти-байтовых строк.
- Унификация обработки CSS.
Исправления
- Функция CSS ‘calc’ может быть неправильно разобрана.

Скачать
1.4.3#
Улучшения
- Обработка фоновых изображений CSS.
Исправления
- Совместимость со Smart Slider 3.
Скачать
1.4.2#
Улучшения
- Исключение отладочных страницы из индексации.
Исправления
- Некритические стили не загружаются в Firefox.
- Отложенный CSS не загружается под noscript.
Скачать
1.4.1#
Улучшения
- Исключение отладочных страницы из индексации.
- Коррекция русской локализации.
Скачать
1.4#
Улучшения
- Настройка шрифтов: Включать в критичные стили.
- Не оптимизировать контент для кеша юзера.
- Улучшения трассировки.
Исправления
- Internet Explorer 10 и ниже: страница не интерактивна.

- Асинхронная оптимизация контента не работает на сайтах под HTTP с CloudFlare под HTTPS.
- Кеширование неправильного пользовательского контекста.
- Ленивая загрузка фреймов: about:blank рассматривается как относительный адрес.
- Неправильная минификация i18n.js.
- Параметры отладки принудительной обработки контента не применяются к отложенной загрузке WordPress’а.
Скачать Подробнее
1.3.4#
Исправления
- Асинхронная оптимизация контента не работает на сайтах под HTTP с CloudFlare под HTTPS.
- Плэйсхолдер отложенной загрузки изображения имеет неправильный размер если srcset установлен.
Скачать
1.3.3#
Исправления
- Ссылки перечисления страниц неверны.
Скачать
1.3.2#
Улучшения
- Фоновая оптимизация страниц.

Исправления
- Apache в Windows: слишком долгое обновление страниц.
Скачать
1.3.1#
Исправления
- В содержание комментария добавляется пробел в конце.
- Скрипт Elementor определяется как специальный.
- Суффиксы CSS для IE неправильно считываются после «important» суффиксов.
Скачать
1.3#
Новые функции
- Умное разделение CSS.
Улучшения
- Группировка CSS включена по умолчанию.
- Группировка скриптов.
- Увеличение скорости отложенной загрузки скриптов.
Исправления
- Yandex Webvisor: не подгружаются оптимизированные стили.
- Ленивая загрузка: изображение продукта WooCommerce может не обрабатываться.
Скачать Подробнее
1.2.1#
Улучшения
- Оптимизация разделения кэша.

Исправления
- В панели управления Yandex-метрики счетчик отображается некорректно установленным.
- На Internet Explorer 11 и ниже не грузятся оптимизированные стили.
Скачать
1.2#
Улучшения
- CSS встраивание как тело.
Исправления
- Ссылки всегда в кодировке.
Скачать Подробнее
1.1#
Улучшения
- Предупреждение что надо сбросить кэш после изменения настроек.
- Таймаут по умолчанию для скриптов составляет 4,5 секунды.
Исправления
- Некорректное экранирование внутреннего спец-скрипта.
Скачать
1.0.1#
Улучшения
- Резервное копирование предыдущей структуры настроек.
Исправления
- Блок лицензии невидим сразу после установки, если удаленный файл настройки недоступен.

- Теги ‘script’ с ‘type’ не ‘javascript’ экранируются.
- Уведомления WooCommerce могут кешироваться на общие страницы.
Скачать
1.0#
Новые функции
- Кэш браузера.
- Ленивая загрузка изображений.
- Ленивое обновление кэша.
- Механизм кеширования файлов.
- Обновление кэша.
- Оптимизация шрифтов.
- Поддержка CDN.
- Поддержка кэширования для каждого пользователя.
- Поддержка плагина Polylang.
- Проверка разметки HTML.
Улучшения
- Автоопределение уже используемой техники ленивой загрузки.
- Анимация операций с элементами списка.
- Безопасность: очистка входных параметров.
- Внутренние ссылки выбора флажков теперь в стиле комбо.
- Загрузка пакетов «для просмотра» и «полного» по текущей версии.
- Ленивая загрузка: анимация появления изображений.
- Настройка собственных разделителей контента.

- Обновление кэша страницы при изменении записи.
- Оптимизация загрузки внешних скриптов.
- Отключение значков эмодзи WordPress.
- Очистка устаревших данных кэша.
- Поддержка LMS от LifterLMS.
- Предварительное сжатие JS, CSS, WebP.
- Предупреждение об изменениях в поведении.
- Сброс настроек.
- Создание резервных копий при изменении .htaccess.
- Сообщения о несоответствии минимальным требованиям.
- Хранение настроек в формате JSON для обеспечения импорта\экспорта данных.
Исправления
- AMP: изображения публикаций не отображаются.
- JS минимизация.
- PHP 8: Неустранимая ошибка при инициализации плагина (call_user_func).
- В админке предупреждение ‘Undefined index’, если включен режим DEBUG.
- В редких случаях блокируется интерфейс администратора.
- Встроенные комбобоксы слишком короткие в WP 5.3 и выше.
- Вывод на некоторых сайтах может быть нарушен.

- Запросы плагина на фронтенде недействительны для некоторых сайтов.
- Кеш не сбрасывается, если администратор изменяет данные, зависящие от пользователя.
- Кнопка помощи блока смещена вправо.
- Кнопки «Key» могут иметь фон в некоторых темах.
- Многократное появление предупреждения об изменении версии.
- На некоторых системах загрузка скриптов завершается неудачно, что приводит к ошибке загрузки сайта.
- Настройки: Кнопка «Сохранить изменения» всегда на английском языке.
- Не исправляется script без закрывающего тега.
- Не учитываются в статистике скрипты и проч.
- Невозможно обновить расширенную и премиум версию.
- Неправильный HTML некорректно обрабатывается.
- Обращение к неопределенной функции: wpml_element_type_filter.
- Оптимизация CSS: если содержимое скрипта не изменено, встраивание игнорируется.
- Проблемы совместимости с плагином Polylang.
- Проверка совместимости PHP от WPEngine обнаруживает проблемы с PHP 7.
 3.
3. - Разметка настроек слишком широка на некоторых темах.
- Символы вырезаются из URL изображений.
- Совместимость с «пустым» оператором PHP 5.4.
- Сообщение результата сохранения настроек блокируется плагинами безопасности.
- Ссылка «Ключ» после кнопки «Заказать» некорректна.
- Строка-разделитель невидима в WordPress 5.2 и выше.
Скачать Подробнее
Общее
WordPress
Акселератор для WordPress
Ссылки на WordPress Все перенаправляют обратно на домашнюю страницу
Ссылки или веб-страницы на вашем сайте WordPress перенаправляют на домашнюю страницу вместо отображения запрошенной страницы? Если это так, вам нужно проверить несколько вещей с вашей стороны. Итак, поехали!
Ссылки или страницы, перенаправляющие на домашнюю страницу, — это распространенная проблема WordPress, вызванная многими возможными причинами, в том числе кешем браузера и файлами cookie, постоянными ссылками, неисправными плагинами или темами, а также изменениями в файле . htaccess.
htaccess.
Щелкните приведенные ниже ссылки, чтобы узнать, как устранить эти распространенные причины перенаправления на домашнюю страницу.
- Clear Browser cookie и кэш ↴
- Fix Постоянные ссылки ↴
- Деактивируйте плагины ↴
- Деактивируйте тему ↴
- Reset .htaccess File ↴
- Другие ошибки WordPress Link ↴
. рекомендуем создать резервную копию вашего сайта, чтобы вы могли восстановить предыдущую версию, если что-то пойдет не так. Вы можете проверить наш профессиональный сервис, CodeGuard для автоматического резервного копирования.
Не удается войти в панель управления WordPress? Возможно, вам потребуется выполнить некоторые действия по устранению неполадок. Пожалуйста, ознакомьтесь с этой статьей для получения дополнительной информации.
- Устранение распространенных проблем со входом в WordPress
Очистка файлов cookie и кэша браузера
Одной из частых причин переадресации ссылок на домашнюю страницу может быть кеш вашего веб-браузера и файлы cookie. Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:
Вы можете попробовать зайти на свой сайт с помощью другого браузера или очистить историю кэширования. Пошаговые инструкции по очистке кэша веб-браузера см. в статье:
- Как очистить кэш моего веб-браузера?
Если изменение и очистка кеша браузера не решает проблему, вы можете перейти к следующему шагу.
В некоторых случаях сброс постоянных ссылок в WordPress решит эту проблему.
Чтобы сбросить постоянные ссылки вашего веб-сайта WordPress:
- Войдите в панель управления WordPress .
- На левой боковой панели наведите указатель мыши на Настройки, , затем нажмите Постоянные ссылки .
- Запишите текущую настройку. (Если вы используете пользовательскую структуру, скопируйте или сохраните ее в блокноте.)
- Выберите любой параметр в разделе Общие настройки .
- Нажмите Сохранить изменения .

- Теперь выберите настройку, которая была у вас до изменения Общие настройки .
- Еще раз нажмите Сохранить изменения.
Это приведет к сбросу постоянных ссылок и, скорее всего, решит проблему. Тем не менее, пожалуйста, продолжайте читать, если вы все еще испытываете ту же проблему.
Деактивировать плагины
Другой распространенной причиной перенаправления ссылок и страниц на домашнюю страницу является конфликт плагинов. Некоторые плагины несовместимы с другими плагинами, из-за чего они настраивают перенаправление. Чтобы решить эту проблему, вам нужно определить, какой плагин вызывает эту проблему.
Чтобы определить, какой плагин был виновником, отключите плагины на панели инструментов WordPress, а затем повторно активируйте их один за другим. Как только вы обнаружите этот неисправный плагин, оставьте его отключенным. Вы можете использовать другой плагин с такой же функциональностью или сообщить о проблеме на форум поддержки плагина, если он доступен.
Вот статьи, которые помогут вам деактивировать плагины на вашем сайте WordPress:
- Как установить/удалить плагины WordPress
- Включить/отключить плагины WordPress с помощью базы данных
Деактивировать тему
Темы WordPress также могут вызывать конфликты после обновления до новой версии или настройки самой темы. Чтобы узнать, вызывает ли проблема вашу тему, восстановите предыдущую версию темы или используйте новую тему.
Чтобы активировать тему для вашего сайта WordPress:
- Войдите в панель управления WordPress.
- На боковой панели перейдите к Внешний вид , затем нажмите Темы .
- Вам нужно выбрать тему, а затем нажать на кнопку Активировать на этой странице.
- Вы можете посетить ссылки вашего веб-сайта, чтобы узнать, решит ли это проблему.
Чтобы узнать больше о том, как установить темы, вы можете прочитать нашу статью:
- Как установить тему WordPress
Сбросить файл .
 htaccess
htaccessФайл .htaccess — это специальный файл, используемый для управления перенаправлениями и другими настройками сервера. Иногда плагины могут вносить изменения в ваш файл .htaccess, вызывая эту ошибку. Прочтите статью ниже, чтобы узнать, собираетесь ли вы редактировать свой .htaccess в файловом менеджере:
- Как редактировать .htaccess в файловом менеджере cPanel
Использовать файл .htaccess по умолчанию:
# НАЧАТЬ WordPress
RewriteEngine включен
Переписать Базу /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
Правило перезаписи. /index.php [Л]
# END WordPress Другие ошибки ссылок WordPress
Если сброс постоянных ссылок для вашей установки WordPress не решил вашу проблему, вы можете столкнуться с одной из следующих ошибок ссылок:
404 ошибки при переходе по ссылкам — Если вы получение 404 не найдено ошибки при переходе по ссылкам в WordPress, в файле . htaccess может отсутствовать некоторый код. Для получения помощи в устранении кодов ошибок 404 обратитесь к следующей статье:
htaccess может отсутствовать некоторый код. Для получения помощи в устранении кодов ошибок 404 обратитесь к следующей статье:
- 404 Ошибки после перехода по ссылкам WordPress
Неверное доменное имя в URL-адресе WordPress — Если ваш блог показывает неправильное доменное имя в ссылках, перенаправление на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя. Подробные сведения о том, как решить эту проблему, см. в следующей статье:
- WordPress Home Fix
Как решить ошибку «Слишком много перенаправлений» в WordPress
- Фейсбук
- Твиттер
Все веб-сайты будут использовать перенаправления в тот или иной момент. К сожалению, вы, вероятно, столкнетесь с ошибкой «Слишком много перенаправлений» в WordPress. Хотя это чрезвычайно распространено, есть много вещей, которые могут его вызвать.
Это превращает поиск и устранение неисправностей в кошмар как для ветеранов, так и для новичков. Хорошая новость заключается в том, что, хотя многое может пойти не так, все решения довольно просты, нужно просто найти правильное.
Сегодня я покажу 7 способов исправить ошибку «Слишком много перенаправлений» в WordPress.
Что такое ошибка «Слишком много перенаправлений» в WordPress?
7 способов исправить ошибку «Слишком много перенаправлений» в WordPress
Способ 1: очистить кэш
Способ 2: очистить файлы cookie
Способ 3: очистить кеш вашего сервера WordPress
Метод 4: определение и устранение циклов перенаправления
Способ 5: отключить ваши плагины
Способ 6: проверьте установку SSL
Способ 7: обновите свои ссылки
Если ничего не помогло, обратитесь к своему веб-хостингу
Что такое ошибка «Слишком много перенаправлений» в WordPress?
Эта ошибка возникает, когда WordPress застревает в цикле перенаправления. Это просто означает, что одно перенаправление отправляет пользователя на другое перенаправление, которое отправляет его обратно к исходному перенаправлению. Запутанно, я знаю, но это серьезная проблема.
Это просто означает, что одно перенаправление отправляет пользователя на другое перенаправление, которое отправляет его обратно к исходному перенаправлению. Запутанно, я знаю, но это серьезная проблема.
И что еще хуже, фактическое сообщение об ошибке, которое вы видите, будет полностью зависеть от используемого вами веб-браузера.
- Google Chrome отображает «ERR_TOO_MANY_REDIRECTS» или «Эта веб-страница имеет петлю перенаправления».
- Mozilla Firefox отображает сообщение «Страница не перенаправляется должным образом».
- Microsoft Edge отображает сообщение «Эта страница сейчас не работает».
- Safari отображает «Safari не удается открыть страницу». (Наверное, самое бесполезное сообщение из всех)
Как видите, в сообщении может быть что угодно, что только усложняет устранение неполадок. И, к сожалению, в отличие от большинства ошибок WordPress, эта не устранится сама собой, поэтому вы должны проявить инициативу, чтобы выяснить проблему.
7 способов исправить ошибку «Слишком много перенаправлений» в WordPress
Метод 1: очистите кэш
Я знаю, что вы, вероятно, пытались нажать кнопку «Обновить», но на самом деле есть более полезный способ сделать это .
Если вы используете сочетание клавиш Ctrl + F5 (Windows) или Command + Shift + R (Mac), это заставит ваш веб-браузер обновиться, игнорируя кэш вашего веб-сайта. Иногда ошибка может возникать из-за того, что ваш браузер пытается загрузить устаревшую версию вашего сайта, хранящуюся в кеше.
Если ошибка все еще присутствует, это означает, что кэш, хранящийся в вашем веб-браузере, не является проблемой, поэтому переходите к следующему шагу. Однако, если после этого ошибка исчезнет сама собой, это означает, что это проблема .
Таким образом, вам необходимо очистить кеш вашего браузера. Этот процесс немного отличается для каждого веб-браузера. Вот руководства, демонстрирующие, как это сделать в Google Chrome, Mozilla Firefox и Safari. Просто имейте в виду, что это повлияет на все веб-сайты, а не только на ваш.
Просто имейте в виду, что это повлияет на все веб-сайты, а не только на ваш.
Это очень простое решение, которое можно попробовать всего за минуту, и, что более важно, если оно не работает, вы знаете, что проблема в чем-то другом.
Способ 2. Очистите файлы cookie
Одно большое заблуждение состоит в том, что кэш и файлы cookie — это одно и то же. Они не. Кэш хранит информацию со страниц, например изображения, тогда как файлы cookie сохраняют данные просмотра, что позволяет вам быстро войти в систему или получить рекомендации по продукту.
Единственное, что у них общего, это то, что они могут быть причиной ошибки перенаправления, но, по крайней мере, это легко исправить.
Этот процесс будет отличаться в зависимости от вашего веб-браузера. Поскольку Google Chrome является самым популярным, я продемонстрирую это, но просто выполните быстрый поиск в Google, чтобы узнать, как очистить файлы cookie в браузере «X», и вы найдете руководство.
Сначала нажмите на три точки в правом верхнем углу Chrome и выберите параметр «Настройки».
С левой стороны щелкните параметр «Конфиденциальность и безопасность». Затем выберите вариант «Файлы cookie и другие данные сайта».
Нажмите «Просмотреть все файлы cookie и данные сайта».
Появится полный список всех веб-сайтов, для которых ваш веб-браузер в настоящее время хранит файлы cookie. Найдите свой веб-сайт и щелкните значок корзины, чтобы удалить его. После этого просто перезагрузите страницу, чтобы увидеть, исправлена ли ошибка.
Метод 3. Очистите кеш вашего сервера WordPress
В предыдущих двух методах вы очищали кеш и файлы cookie в своем веб-браузере. Это означает, что проблема не на стороне пользователя, что затрудняет ее устранение. Следующее, что вы должны попробовать, это очистить кеш вашего веб-сервера.
Подобно кешу браузера, вполне возможно, что ваш веб-сервер хранит старые данные, которые могут вызвать ошибку «Слишком много перенаправлений» в WordPress.
Существует два основных способа очистки кеша вашего сервера. Первый — сделать это вручную, а второй — с помощью плагина. Для простоты я рекомендую использовать плагин. Это намного проще, и у вас, вероятно, уже установлен плагин кеша.
Первый — сделать это вручную, а второй — с помощью плагина. Для простоты я рекомендую использовать плагин. Это намного проще, и у вас, вероятно, уже установлен плагин кеша.
Если это так, обратитесь к документации плагина, чтобы узнать, как очистить кеш. Если нет, то что вы делаете?
Управление кешем вашего веб-сайта имеет решающее значение для его производительности. Это напрямую повлияет на скорость вашего веб-сайта, что, в свою очередь, определит его рейтинг в Google. Попробуйте установить LiteSpeed Cache сегодня и следуйте этому руководству, чтобы очистить кеш.
Если это не исправит, значит кеширование не несет ответственности за ошибку.
Способ 4. Выявление и устранение петель перенаправления
Пришло время перейти к более прямому подходу. Мы собирались попытаться определить, действительно ли на вашем веб-сайте есть петля перенаправления, но это может быть сложно.
Главным образом потому, что на некоторых веб-сайтах могут быть настроены сотни переадресаций. Это может сделать ручную проверку каждого из них очень трудоемкой. К счастью, есть инструменты, которые могут помочь нам сделать это намного быстрее.
Это может сделать ручную проверку каждого из них очень трудоемкой. К счастью, есть инструменты, которые могут помочь нам сделать это намного быстрее.
Без сомнения, лучшим инструментом, который вы можете использовать, является httpstatus.
Этот веб-сайт позволяет вам ввести URL-адрес веб-сайта, и инструмент определит, имеет ли место фактическая петля перенаправления. Если это так, вы можете легко понять, откуда он исходит. С учетом сказанного, инструмент не идеален.
Возможно, существует петля, но инструмент не может ее обнаружить. Проверка вручную — лучший способ, но есть вероятность, что если инструмент не найдет его, вы, вероятно, тоже этого не сделаете. Но это, вероятно, потому, что это может быть не созданное вами перенаправление.
Способ 5. Отключите ваши плагины
Теперь вы, возможно, ломаете голову над тем, что на самом деле не создаете перенаправление самостоятельно. Правда в том, что, вероятно, существуют тысячи плагинов, которые могут автоматически создавать перенаправления.
На самом деле существует множество плагинов, предназначенных только для редиректов.
Таким образом, есть большая вероятность, что перенаправление с плагина вызывает ошибку. Таким образом, самый простой способ — отключить каждый плагин по одному и посмотреть, исчезла ли ошибка. Очевидно, что это может занять некоторое время, если у вас много плагинов.
Один из способов ускорить это — идентифицировать любые новые плагины, которые вы недавно добавили или которые были недавно обновлены. Если ошибка исчезнет, то проблема в этом плагине.
Вам нужно либо навсегда удалить его со своего веб-сайта, либо выяснить, как он вызывает ошибку.
См. документацию по подключаемому модулю для устранения неполадок с этим конкретным подключаемым модулем.
Способ 6: проверьте SSL Установка
В настоящее время все веб-сайты должны иметь сертификат SSL. В большинстве случаев ваш веб-хостинг может фактически установить его для вас при открытии новой учетной записи.
Однако, когда вы добавляете его на существующий веб-сайт, все может очень быстро пойти не так, если вы установите его неправильно.
Например, если вы на самом деле не устанавливаете свой SSL-сертификат, вы увидите ошибку «Слишком много перенаправлений» при изменении вашего URL-адреса. Конечно, вы могли просто установить его неправильно вообще. К счастью, есть несколько бесплатных инструментов, которые могут помочь.
Одним из таких инструментов является Qualys SSL Labs.
Просто введите свой домен, и инструмент проверит ваш SSL. Если есть проблема, вам необходимо проверить установку SSL. Если вам нужна дополнительная помощь, ваш веб-хостинг должен помочь в исправлении SSL, если это проблема.
Метод 7. Обновите свои ссылки
Для блогов хорошей практикой SEO является размещение ссылок на их собственный контент. Они известны как внутренние ссылки, и если вы недавно что-то изменили в структуре URL-адреса, все созданные вами ссылки больше не будут работать без перенаправления.
Таким образом, остается два варианта: использовать плагин перенаправления или вручную обновлять каждую ссылку.
Многие сайты полагаются на перенаправления, по крайней мере, какое-то время. Но, в конце концов, это и есть корень ошибки. Вместо этого вы должны вручную обновить эти ссылки.
Хотя это может показаться сложной задачей, опять же, есть инструменты, которые могут помочь с ней.
Одним из таких плагинов является Better Find and Replace.
Этот плагин позволяет вам заменить почти все на вашем сайте, не затрагивая базу данных. Это включает в себя текст, изображения, HTML и то, что мы делаем после URL-ссылок. Этот плагин делает процесс быстрым и простым.
Таким образом, все, что вам нужно сделать, это заменить старый URL-адрес новым, и все готово. Это все еще может занять некоторое время, особенно для крупных веб-сайтов, но это стоит потраченного времени.
Если ничего не помогло, обратитесь к своему веб-хостингу
Вышеуказанные методы — лишь некоторые из возможных решений для устранения ошибки «Слишком много перенаправлений» в WordPress. Таким образом, возможно, что никто не будет работать. Если это так, не стесняйтесь обращаться к своему веб-хостингу.
Таким образом, возможно, что никто не будет работать. Если это так, не стесняйтесь обращаться к своему веб-хостингу.
Группа поддержки сможет помочь вам определить проблему и предложить решения.
В чем причина вашей ошибки?
- Фейсбук
- Твиттер
Простые способы исправить слишком много ошибок переадресации в WordPress
WordPress представляет собой удивительно сложный набор взаимосвязанных систем. Когда так много всего происходит и так много элементов пытаются взаимодействовать друг с другом, ошибки неизбежно случаются. Одна из таких ошибок — WordPress ERR_TOO_MANY_REDIRECTS.
Сам WordPress невероятно стабилен. Только когда мы начинаем его настраивать, добавлять плагины и вносить изменения, возникают ошибки.
Здесь так и есть.
Подавляющее большинство сообщений WordPress ERR_TOO_MANY_REDIRECTS, которые вы увидите, связаны с тем, что что-то было настроено неправильно. Что-то в WordPress слишком много раз перенаправляло ваш браузер. Вероятно, вызвано проблемой конфигурации, которую необходимо решить.
Что-то в WordPress слишком много раз перенаправляло ваш браузер. Вероятно, вызвано проблемой конфигурации, которую необходимо решить.
Если вы видите эту ошибку, вам помогут.
Мы расскажем, что это за ошибка, чем она вызвана, как ее исправить и как предотвратить ее повторение!
Содержание
- Что такое проблема WordPress ERR_TOO_MANY_REDIRECTS?
- Что вызывает ошибку ERR_TOO_MANY_REDIRECTS в WordPress?
- Как исправить ошибку WordPress ERR_TOO_MANY_REDIRECTS
- Предотвращение ошибок WordPress ERR_TOO_MANY_REDIRECTS
- Слишком много переадресаций в WordPress
Что такое проблема WordPress ERR_TOO_MANY_REDIRECTS?
Сообщение WordPress ERR_TOO_MANY_REDIRECTS дает вам представление о том, что происходит.
Что-то в WordPress перенаправлялось слишком много раз, вызывая «петлю перенаправления».
Перенаправление — это часть кода внутри другой части кода, которая сообщает браузеру, подключаемому модулю или чему-либо другому о необходимости посещения определенного URL-адреса.
Подавляющее большинство перенаправлений являются законными. Например, перенаправление HTTP-трафика на HTTPS или перенаправление старой страницы контактов на новую.
Перенаправления часто используются для SEO и по своей сути не являются чем-то плохим. Только когда слишком много перенаправлений, указывающих друг на друга в «цикле перенаправления», они вызывают проблемы.
Например, вы вводите в браузере https://www.mynewsite.com .
Браузер запрашивает веб-сайт, и вместо этого ему предлагается посетить https://www.mynewnewsite.com .
Это перенаправление. Запрос был перенаправлен на другой URL.
Если браузер попадает на https://www.mynewnewsite.com , а затем вместо этого ему предлагается посетить https://www.myoldnewsite.com , это еще одно перенаправление.
Их слишком много, и браузер остановится и предупредит вас, что он перенаправляется слишком много раз.
Это не обязательно должен быть веб-браузер, это может быть приложение, игра или что-то еще, что обращается к ресурсам по URL-адресам или IP-адресам.
Что вызывает ошибку ERR_TOO_MANY_REDIRECTS в WordPress?
Обычно несоответствие конфигурации вызывает слишком много ошибок перенаправления в WordPress. Это может быть в настройках WordPress или в плагине.
Ваш локальный браузер также может вызвать появление ошибки, даже если с веб-сайтом все в порядке. Это распространенная причина ошибки, поэтому мы покажем вам, как устранить и ее.
На самом деле, поскольку они, возможно, более распространены и их легче исправить, давайте сначала рассмотрим проблемы с локальным браузером.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Мы стремимся помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как исправить ошибку WordPress ERR_TOO_MANY_REDIRECTS
Устранение неполадок — это процесс их устранения. Сначала мы заказали шаги с самой простой и наиболее распространенной причиной, постепенно углубляясь.
Сначала мы заказали шаги с самой простой и наиболее распространенной причиной, постепенно углубляясь.
Если вам повезет, это локальная проблема браузера, и принудительное обновление или очистка данных браузера решит ее.
Если вам не так повезло, вам придется войти в WordPress и получить немного больше информации.
Не волнуйтесь, мы с вами на каждом этапе пути!
Проверка локального браузера на наличие проблем
Браузеры предназначены для обеспечения максимальной безопасности в сети. Один из механизмов, который он использует, — определить, когда веб-сайт перенаправляет вас слишком много раз.
Вы можете устранить ошибку двумя способами. Вы можете принудительно обновить страницу, вызвавшую ошибку, или очистить кеш браузера.
Мы покажем вам оба.
Принудительное обновление страницы в браузере
Принудительное обновление «заставляет» браузер повторно посетить URL-адрес и загрузить новую копию страницы вместо использования кэшированной версии. Если кешированная версия перенаправляла вас слишком много раз, свежая копия должна работать.
Если кешированная версия перенаправляла вас слишком много раз, свежая копия должна работать.
Для принудительного обновления страницы:
- Chrome для Windows: Ctrl + F5
- Chrome для Mac: Command + Shift + R
- Firefox для Windows: Ctrl + F5 для Firefox Mac 900: Command + Shift + R
- Safari: Command + Option + R
- Microsoft Edge: Ctrl + F5
Очистить данные браузера
Очистка данных браузера также может исправить ошибку. Если есть несоответствие данных URL-адреса в файле cookie или веб-сайт добавил перенаправление после того, как ваш браузер кэшировал страницу, это может вызвать ошибку ERR_TOO_MANY_REDIRECTS.
Мы можем исправить это, удалив файлы cookie и данные просмотра.
- в Chrome — Настройки > Подробнее инструментов > DANGE DATA > Очистенные данные
- В Firefox — Установки > Библиотека > ИСТОРИЯ > 3> > ИСТОРИЯ > 3> > ИСТОРИЯ > 3> > ИСТОРИЯ > 3> > ИСТОРИЯ > 3.
 Safari — Настройки > Конфиденциальность > Управление данными веб-сайта > Удалить все
Safari — Настройки > Конфиденциальность > Управление данными веб-сайта > Удалить все - In Edge > Настройки > Очистить данные браузера > Очистить
В каждом из этих браузеров у вас будет возможность очистить все данные или удалить некоторые. Выберите то, что лучше всего подходит для вас. Мы рекомендуем очистить все данные браузера, чтобы убедиться.
Очистите кэш WordPress
Если вы используете плагин кэширования на своем веб-сайте WordPress, его очистка также может решить проблему.
- Войдите в WordPress и проверьте в верхнем меню свой кеш или меню настроек кеша
- Найдите команду очистки кэша и используйте ее.
- Перезагрузите веб-сайт в браузере, чтобы проверить, исправлена ли проблема.
На изображении выше вы видите, что мы работаем с WP Fastest Cache. В верхней части WordPress есть значок, выберите его и выберите «Очистить все», чтобы сбросить кеш.
Другие плагины кэширования будут работать аналогичным образом.
Проверить все плагины WordPress
Подавляющее большинство плагинов WordPress отлично работают и могут добавить удивительные функциональные возможности веб-сайту. Плохо закодированные плагины или плагины, в которых пользователь что-то настроил, могут вызвать проблемы.
Это то, чем мы займемся дальше.
Это исправление касается времени или процесса устранения.
Вы добавляли плагин или вносили в него изменения непосредственно перед тем, как появилась ошибка WordPress ERR_TOO_MANY_REDIRECTS?
Если да, то с этого и начнем.
- Если вы недавно добавили или изменили плагин, отключите его и повторите тестирование.
- Войдите в WordPress
- Выберите Плагины > Установленные плагины > выберите Деактивировать под подключаемым модулем, который вы недавно добавили или изменили
- Повторно протестируйте URL-адрес
Если этот подключаемый модуль вызвал цикл перенаправления, вы можете устранить его напрямую, вернувшись к настройкам по умолчанию или не используя подключаемый модуль.
Если сообщение о перенаправлении все еще появляется, нам еще предстоит проделать определенную работу.
- Вернитесь в Плагины и установите флажок рядом с каждым плагином
- Выберите Деактивировать в верхней части страницы и нажмите Применить.
- Теперь еще раз проверьте URL-адрес, чтобы убедиться, что ошибка все еще появляется. Если это не так, это один из ваших плагинов, вызывающий ошибку. Если ошибка ERR_TOO_MANY_REDIRECTS все еще появляется, это не связано с плагином.
Если ошибка все еще появляется, повторно активируйте все ваши плагины и перейдите к следующему исправлению.
Если ошибка исчезнет, активируйте по одному подключаемому модулю за раз и повторяйте тестирование, пока не определите, какой подключаемый модуль вызывает ошибку. Затем вы можете отключить, сбросить или перенастроить этот плагин по мере необходимости, чтобы он не вызывал ошибку.
Проверьте свою тему WordPress
Тема WordPress редко вызывает ошибку ERR_TOO_MANY_REDIRECTS, но пока вы здесь, вы также можете проверить.
Самый простой способ сделать это — отключить текущую тему и заменить ее темой WordPress по умолчанию Twenty Twenty-One. Пока вы это делаете, ваш веб-сайт будет выглядеть странно, но вы можете быстро проверить, происходит ли перенаправление, а затем вернуть его обратно.
- Перейдите к разделу «Внешний вид и темы» в WordPress
- Выберите тему Twenty Twenty-One и выберите «Активировать»
- Проверьте URL-адрес, вызывающий перенаправление
Если перенаправление все еще присутствует, измените тему на исходную.
Если перенаправление исчезнет, подумайте о смене темы. Мы рекомендуем тему Astra!
Проверка URL-адресов WordPress
Как правило, вы увидите ERR_TOO_MANY_REDIRECTS только в том случае, если вы недавно вносили изменения в структуру URL-адресов.
Это может произойти, если ваш хост внес системные изменения или если где-то в их базе данных было несоответствие, поэтому стоит проверить.
Проверка URL-адресов WordPress просто означает, что ваши URL-адреса соответствуют тому, чем они должны быть, и не вызывают ошибку.
Например, если для URL-адреса вашего WordPress установлено значение http://www.mynewsite.com , а для URL-адреса вашего сайта установлено значение https://mynewsite.com , это может вызвать перенаправление, поскольку два разные.
В другом примере, если ваше доменное имя в вашем тарифном плане хостинга установлено на https://mynewsite.com и вы используете ‘ www .’ в WordPress, это также может вызвать проблему.
Итак, проверим.
Поскольку проверить URL-адреса WordPress проще всего, давайте начнем с них.
- Войдите в WordPress
- Выберите «Настройки» и «Общие»
- Проверьте URL-адрес адреса WordPress и URL-адрес сайта, чтобы убедиться, что они совпадают Настройки WordPress соответствуют настройкам домена.
Если ваш домен установлен на www.mynewsite.com в настройках домена вашего хоста. Он должен быть идентичен в WordPress.
Если вы установили mynewsite.
 com без www. это должно быть то же самое в WordPress.
com без www. это должно быть то же самое в WordPress.То же самое для HTTP и HTTPS.
Проверка настроек домена на вашем веб-хостинге
Когда вы настраиваете домен на веб-хостинге, у вас часто будет возможность использовать префикс «www.» или нет. Неважно, какой вариант вы выберете, если такая же схема используется в WordPress.
- Войдите на свой веб-хост
- Перейдите к списку доменов
- Проверьте, настроено ли ваше доменное имя на использование «www.» или нет
- Убедитесь, что оно точно соответствует URL-адресам, установленным в WordPress
Если все совпадает, маловероятно, что это несоответствие URL, из-за которого вас перенаправляли слишком много раз.
Сбросьте .htaccess, чтобы исправить ошибки WordPress ERR_TOO_MANY_REDIRECTS
Сброс вашего файла .htaccess — это ядерный вариант, но если вы зашли так далеко и не смогли исправить цикл перенаправления, у вас почти нет вариантов.
Файл WordPress .
 htaccess обрабатывает доступ к сайту и перенаправления. В зависимости от установленных вами разрешений некоторые плагины могут записывать в .htaccess, и это может вызывать ошибку.
htaccess обрабатывает доступ к сайту и перенаправления. В зависимости от установленных вами разрешений некоторые плагины могут записывать в .htaccess, и это может вызывать ошибку.Это может звучать серьезно, но на самом деле с этим довольно легко справиться. Вам понадобится доступ к cPanel или ваши данные FTP, чтобы исправить это.
1. Войдите в cPanel или файловый менеджер вашего веб-хостинга
2. Получите доступ к файлу public_html вашего веб-сайта
3. Выберите файл .htaccess
4. Щелкните правой кнопкой мыши, скопируйте файл и назовите его .htaccess.bk
5. Щелкните правой кнопкой мыши исходный файл .htaccess и выберите «Редактировать»
6. Замените все содержимое файла кодом ниже 9индекс\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. /index.php [Л] # END WordPress
7. Сохраните файл и загрузите его, чтобы заменить исходный файл .htaccess
8. Повторно протестируйте URL-адрес, чтобы проверить наличие петель перенаправления.

Сохранив исходный файл .htaccess, вы сможете быстро восстановить любые настройки, нарушающие работу вашего веб-сайта.
Если ошибка WordPress ERR_TOO_MANY_REDIRECTS исчезнет, это вызвано параметром в вашем файле .htaccess. Вы можете оставить файл по умолчанию на месте или просмотреть файл, чтобы увидеть, что вызывает перенаправление.
Предотвращение ошибок WordPress ERR_TOO_MANY_REDIRECTS
Существует очень полезный веб-сайт, который может помочь вам протестировать весь ваш сайт WordPress на наличие переадресаций. Он называется HTTPStatus, и это очень полезный веб-сайт, который можно сохранить в качестве избранного, когда он вам понадобится.
Вам нужно будет добавить в список все URL-адреса вашего веб-сайта, но вы можете сделать это сразу, и сайт обработает их все по очереди.
- Посетите веб-сайт
- Добавьте свой URL-адрес в основное поле в центре
- Нажмите синюю кнопку «Проверить статус». Если вы видите «0», перенаправлений нет.
 Если вы видите другое число, это количество переадресаций.
Если вы видите другое число, это количество переадресаций.Слишком много перенаправлений в WordPress
WordPress ERR_TOO_MANY_REDIRECTS может выглядеть серьезно и может повлиять на работу пользователя, но не является окончательным.
Как и многие методы устранения неполадок, существует процесс устранения, необходимый для выявления и последующего устранения ошибки. Это то, что мы изложили в этом посте.
К концу шагов вы проверили все возможные причины ошибки WordPress ERR_TOO_MANY_REDIRECTS и должны были ее исправить.
Теперь у вас также есть веб-приложение, которое может заранее проверять наличие перенаправлений, чтобы вы могли предотвратить их повторение!
Есть ли у вас какие-либо советы по управлению ошибками WordPress ERR_TOO_MANY_REDIRECTS? Поделитесь ими ниже, если да!
Как легко найти и исправить ошибку циклов перенаправления в WordPress? » Ранг Математика
85 / 100
Powered by Rank Math SEO
Итак, вы зашли на страницу своего сайта WordPress и получили ошибку «СЛИШКОМ МНОГО ПЕРЕНАПРАВЛЕНИЙ ОШИБКИ» вместо нормальной загрузки страницы.
 Что именно это означает? Это сообщение появляется, если ваш сайт застрял в цикле перенаправления.
Что именно это означает? Это сообщение появляется, если ваш сайт застрял в цикле перенаправления.Ничего страшного, если вы здесь сбиты с толку. Это сообщение часто не содержит никакой другой информации и может показаться зловещим. Будьте уверены, что проблема может быть решена в несколько простых шагов.
Цикл перенаправления возникает, когда URL-адрес перенаправляется на другой URL-адрес, который перенаправляет обратно на исходный URL-адрес, что приводит к бесконечному циклу перенаправлений. Проще говоря, цикл перенаправления можно определить как замкнутую цепочку перенаправлений.
Этот пост расскажет вам о петлях перенаправления и о том, почему они возникают. Мы также рассмотрим различные шаги, которые вы можете предпринять, чтобы решить эту проблему и восстановить работоспособность вашего сайта.
Итак, без лишних слов, приступим.
Оглавление
- Найти и исправить ошибку циклов перенаправления в WordPress — Видеоруководство
- Что такое циклы перенаправления?
- Что вызывает циклы перенаправления?
- Почему циклы перенаправления вредны для SEO?
- Как найти циклы перенаправления?
- Как исправить циклы перенаправления?
- Очистить файлы cookie браузера
- Очистите кэш сайта WordPress
- Проверьте настройки HTTPS
- Правильно настройте переадресацию
- Восстановить файл .
 htaccess
htaccess - Временно отключить плагины WordPress
- Вывод
- Меньше перенаправлений, Меньше проблем
- Попадание в петлю
- Выход из цикла
- URL-адреса дома и сайта
- Страницы, перенаправленные через плагины
- Восстановление файла .htaccess
- Очистите кэш и файлы cookie
- Обновление до выделенного IP
- Автоочистка файлов cookie браузера
- Исправление человеческой ошибки
- URL вашего дома и сайта отличаются или неверны
- Установлены неправильно настроенные плагины, которые перенаправляют ваш сайт
- Произошла ошибка с пользовательскими изменениями в файле .htaccess
- В вашей сети создан новый сайт с тем же URL, что и у удаленного сайта
- Вы размещаете несколько сайтов или сетей на одном IP-адресе
- Chrome — удаление кэша и файлов cookie
- Firefox – как очистить кеш, удалить файлы cookie
- Internet Explorer – удаление файлов cookie и управление ими, удаление истории браузера (и кэша)
- Edge – удалить кэш и файлы cookie
- Safari – управление файлами cookie, очистка истории браузера
- Opera – Как управлять файлами cookie, очистка кэша
1 Поиск и исправление ошибки петель перенаправления в WordPress – Видеоруководство
Не хотите читать? Вы можете узнать, как легко найти и исправить ошибку петель перенаправления в WordPress с помощью нашего видеоурока.
2 Что такое циклы перенаправления?
Когда цепочка перенаправлений застревает при перенаправлении на один из своих элементов, конечный URL-адрес никогда не разрешается, что называется циклом перенаправления.
Примеры циклов перенаправления:
URL X(301) → URL Y(301) → …
URL X(301) → URL Y(301) → URL Z(301) → URL X(301) …
If
URLXhas a 301 redirect toURLY,URLY301 redirects toURLZ, andURLZthen redirects back toURLX, приводит к бесконечной цепочке перенаправлений и тем самым генерируетERR_TOO_MANY_REDIRECTSв вашем браузере.
3 Что вызывает циклы перенаправления?
Вам может быть интересно, почему вы видите это сообщение об ошибке в первую очередь и как ваш сайт оказался с петлей перенаправления. Давайте рассмотрим это подробно.
Плохая конфигурация перенаправления является частой причиной образования петель перенаправления. Это может быть вызвано несоответствием между этими системами или ошибочными правилами перенаправления в конфигурации вашего веб-сервера или менеджера перенаправления CMS.
Предположим, что на вашем веб-сервере настроены старые перенаправления URL-адресов, и впоследствии вы переключаете все перенаправления на диспетчер перенаправлений в вашей CMS для будущих перенаправлений. Например, есть редирект с
URLXнаURL9.0799 Y в конфигурации вашего веб-сервера. Но вы настроили перенаправление сURLYнаURLXв вашем менеджере перенаправления.При неправильной настройке любого из используемых вами инструментов перенаправления вы, скорее всего, получите эту ошибку.
 Также обратите внимание, что сообщение об ошибке отображается по-разному в разных браузерах.
Также обратите внимание, что сообщение об ошибке отображается по-разному в разных браузерах.Например, в Chrome сообщение сформулировано как «На этой веб-странице возникла проблема с петлей перенаправления», а в Firefox вы увидите «Страница неправильно перенаправляется».
В качестве альтернативы, вот как выглядит сообщение в Safari:
Независимо от того, как оно выглядит, есть несколько надежных шагов, которые вы можете предпринять, чтобы решить проблему ERR_TOO_MANY_REDIRECTS, когда она возникает.
4 Почему циклы перенаправления вредны для SEO?
Ваш браузер будет отображать сообщение об ошибке, когда возникает петля перенаправления, и в результате посетители не смогут просматривать целевую страницу. То же самое верно и для поисковых систем: как только они поймут, что попали в петлю перенаправления, они перестанут следовать перенаправлениям и никогда не достигнут целевой страницы.
Цикл перенаправления передает сигналы ранжирования, такие как авторитет ссылки и релевантность, от одного URL-адреса к другому, и этот процесс никогда не заканчивается, поскольку конечный URL-адрес никогда не разрешается.
 В результате такие ранжирующие сигналы теряются. Они влияют на удобство использования и сканируемость вашего веб-сайта, нанося ущерб вашим усилиям по SEO.
В результате такие ранжирующие сигналы теряются. Они влияют на удобство использования и сканируемость вашего веб-сайта, нанося ущерб вашим усилиям по SEO.5 Как найти петли перенаправления?
Эти петли легко найти на вашем сайте. Плагин Rank Math помогает находить циклы перенаправления с помощью функции Debug Redirections .
После того, как вы включили модуль Redirections , вы можете включить Debug Redirections , перейдя к Rank Math > General Settings > Redirections на панели управления WordPress.
Когда вы включаете эту функцию и попадаете в петлю перенаправления, вы можете нажать кнопку Управление перенаправлениями , чтобы перейти к определенному перенаправлению, которое установлено и вызывает проблему.
Вы можете использовать инструмент Semrush Site Audit для проверки петель перенаправления.
Вы также можете использовать плагин браузера Redirect Path.
 Найдите этот URL-адрес и проверьте, куда он перенаправляет — это покажет вам, где начинается цикл перенаправления.
Найдите этот URL-адрес и проверьте, куда он перенаправляет — это покажет вам, где начинается цикл перенаправления.Еще один простой способ поиска петель редиректа — использовать средство проверки редиректов, например SerpWox. Введите свой URL-адрес, и инструмент проверит все его версии на наличие перенаправлений. Он также предоставит оценку, которая позволит вам сразу узнать, сколько перенаправлений активно для этого URL-адреса.
Обратите внимание, что кеш браузера агрессивно перенаправляется, что приводит к ложным срабатываниям, если ваш кеш содержит устаревшие перенаправления. При отладке петель перенаправления всегда начинайте с удаления кеша браузера.
6 Как исправить циклы перенаправления?
Если на вашем сайте в настоящее время отображается сообщение об ошибке перенаправления, вы должны решить эту проблему как можно скорее. Однако сначала вам нужно выяснить, откуда исходит проблема.
Сам веб-сайт не всегда вызывает проблемы с переадресацией; это также может быть вызвано проблемами с браузером, используемым для доступа к нему.

Итак, если на вашем сайте возникает ошибка перенаправления, вот как выяснить, что ее вызывает, и как ее исправить.
6.1 Очистите файлы cookie браузера
Файлы cookie — это тип сохраненных данных, которые ваш браузер использует для ускорения загрузки веб-сайтов. Когда веб-сайт не загружается должным образом, первым шагом в устранении неполадок должна быть очистка файлов cookie вашего браузера.
В зависимости от того, какой браузер вы используете, этот процесс будет работать по-разному. Вы можете удалить файлы cookie в Google Chrome, выбрав History > Clear Browsing Data , как показано ниже.
Обеспечение Файлы cookie и другие данные сайта Отметьте опцию во всплывающем меню, затем выберите Очистить данные . После этого перезапустите браузер и посмотрите, правильно ли загружается веб-сайт.
Если файлы cookie вызывают проблему, страница теперь должна отображаться правильно, и ваша проблема должна быть решена.

6.2 Очистите кеш сайта WordPress
Если очистка файлов cookie не работает, следующим шагом будет очистка кеша WordPress. Вы по-прежнему можете получить доступ к панели администратора WordPress в зависимости от типа цикла перенаправления. В этом сценарии вы можете быстро стереть кеш из настроек плагина кеширования.
Например, если вы используете W3 Total Cache, перейдите на вкладку Performance на панели инструментов администратора и нажмите Purge All Caches , как показано ниже.
Это очистит кеш сайта WordPress и решит вашу проблему.
6.3 Проверьте настройки HTTPS
Вы также можете дважды проверить настройки HTTPS. Уведомление об ошибке ERR_TOO_MANY_REDIRECTS появляется много раз, когда люди только что закончили перенос своего сайта WordPress на HTTPS и либо не закончили, либо неправильно настроили его.
Вы мгновенно бросите свой сайт WordPress в цикл перенаправления, если заставите его загружаться через HTTPS без предварительной установки SSL-сертификата.
 Установите SSL-сертификат на свой сайт WordPress, чтобы исправить это.
Установите SSL-сертификат на свой сайт WordPress, чтобы исправить это.6.4 Правильная настройка перенаправлений
Если очистка кэша и файлов cookie на вашем сайте не устранила проблему, проверьте, правильно ли настроены перенаправления. Отключите все установленные вами решения, связанные с перенаправлением, чтобы посмотреть, решит ли это проблему.
Перенаправления важны для SEO, но их следует использовать с осторожностью, чтобы сохранить правильную структуру. Мощный менеджер перенаправлений Rank Math позволяет с легкостью управлять перенаправлениями.
Перед созданием перенаправлений убедитесь, что ваш модуль Redirections включен в разделе Панель инструментов WordPress > Математика рангов > Панель инструментов > Модули . После этого вы найдете Redirections в подменю Rank Math , , как показано ниже.
6.5 Восстановление файла .htaccess
Цикл перенаправления может быть вызван определенными изменениями в файле доступа к гипертексту или в файле .
 htaccess. Вам нужно будет переименовать файл и создать новый в этом случае, подключив свой сайт с помощью FTP. Выберите файл .htaccess в файловом менеджере. Затем переименуйте его в .htaccess_old, щелкнув правой кнопкой мыши. 9индекс\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
Правило перезаписи. /index.php [Л] # END WordPress
htaccess. Вам нужно будет переименовать файл и создать новый в этом случае, подключив свой сайт с помощью FTP. Выберите файл .htaccess в файловом менеджере. Затем переименуйте его в .htaccess_old, щелкнув правой кнопкой мыши. 9индекс\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
Правило перезаписи. /index.php [Л] # END WordPress Сохраните изменения и выйдите из файлового менеджера.
6.6 Временное отключение плагинов WordPress
Поскольку любое неправильно установленное дополнение WordPress может вызвать проблемы с перенаправлением, вы можете попробовать немедленно удалить другие плагины. Если проблема с перенаправлением исчезнет после того, как вы отключите все свои плагины, это явный признак того, что причиной является один из них.
Таким образом, последний шаг в устранении неполадок — попытаться удалить плагины один за другим. Вы можете сделать это быстро и легко через интерфейс администратора WordPress.
 Но вы не сможете получить доступ к панели администратора, если есть ошибка перенаправления. Вы можете войти на свой сайт, используя протокол FTP.
Но вы не сможете получить доступ к панели администратора, если есть ошибка перенаправления. Вы можете войти на свой сайт, используя протокол FTP.После входа в систему вы найдете все плагины вашего сайта в папке plugins . Переименуйте папку во что-нибудь другое, например «плагины [дата]», чтобы мгновенно отключить ее. В результате все внутри него будет отключено.
Если ваш сайт теперь работает, один из ваших плагинов является причиной цикла перенаправления. Чтобы найти причину, вам нужно переименовать папку плагинов « plugins » и отключать плагины один за другим, перезагружая ваш сайт после каждого.
7 Заключение
Циклы перенаправления могут раздражать вас и посетителей вашего сайта. Хорошая новость заключается в том, что любое из перечисленных выше действий быстро устранит проблему и восстановит работоспособность вашего сайта.
Если вам понравился этот пост, сообщите нам об этом по номеру , написав твит @rankmathseo.
 💬
💬Webdock: устранение проблем с перенаправлением WordPress
Введение
WordPress действительно хочет перенаправить посетителей на любой адрес, указанный в настройках WordPress. Кроме того, некоторые плагины могут сохранять полный URL-адрес вашего сайта для ссылок (например, некоторые плагины меню делают это)
Это может привести к бесконечным циклам перенаправления, когда вы получаете ошибку браузера в виде строк «Слишком много перенаправлений»
Еще одна проблема, с которой вы можете столкнуться, заключается в том, что ваш сайт WordPress перенаправляет вас на старый адрес веб-сайта. В этой статье описаны различные способы устранения этих проблем.
Сообщите WordPress, какой правильный URL-адрес сайта
Если вы меняете адрес своего веб-сайта WordPress, то есть ваше доменное имя, вам необходимо сообщить WordPress, какой у него новый адрес веб-сайта. Обычно это устраняет проблему цикла перенаправления.

Это применимо только в том случае, если доменное имя вашего веб-сайта изменилось. Если вы не изменили адрес своего веб-сайта и наблюдаете проблемы с переадресацией, проблема, скорее всего, на уровне DNS. Прокрутите вниз до раздела DNS в этой статье, чтобы найти возможные решения.
Чтобы обновить URL-адрес вашего сайта WordPress, в Webdock есть инструмент под названием wp-cli , который может помочь вам с этой задачей довольно легко.
Преимущество использования WP-CLI заключается в том, что вы убедитесь, что все плагины, которые могут ссылаться на ваш старый адрес веб-сайта, обновляются, а также ядро Wordpress
Установка WP-CLI
WP-CLI — это инструмент, который помогает вы (и серверная часть Webdock) взаимодействуете с вашей установкой WordPress,
. Если ваш веб-сайт находится на сервере Webdock, это очень просто: вы начинаете с перехода к управлению WordPress и просто нажимаете кнопку, чтобы развернуть WP-CLI на своем сервере.

Если вы установили WordPress с помощью Webdock, то вы уже сделали это при первоначальной установке WordPress.
Если вы только что перенесли свой сайт WordPress в Webdock, после установки WP-CLI вам нужно просто нажать кнопку «Сохранить путь» под разделом WordPress уже установлен .
Если вам нужно вручную установить WP-CLI — посмотрите здесь:
Установка WP-CLI (официальное руководство)
Обновление URL-адреса сайта
Хотя выполнение этих команд WP-CLI должно быть безопасным, создайте резервную копию базы данных или сделайте снимок в Webdock на случай, если что-то пойдет не так.
После установки WP-CLI вы можете просто запустить следующую команду в командной строке, и все готово (сначала измените свой рабочий каталог на корневой веб-сайт, обычно это /var/www/html) :
# компакт-диск /var/www/html # sudo wp search-replace 'example.dev' 'example.com' --skip-columns=guid
Где example.
 dev — ваш старый домен, а example.com — новый. Это также исправит любые плагины или другие компоненты, которые могли записывать абсолютные URL-адреса в базу данных.
dev — ваш старый домен, а example.com — новый. Это также исправит любые плагины или другие компоненты, которые могли записывать абсолютные URL-адреса в базу данных.В некоторых случаях вам может потребоваться включить часть http://, если вы переключаетесь с веб-сайта без поддержки SSL на веб-док, который всегда поддерживает SSL, тогда команда будет выглядеть так:
# sudo wp search-replace 'http://example.dev' 'https://example.com' --skip-columns=guid
Обновление URL сайта без использования WP-CLI
Мы рекомендуем использовать wp-cli, так как тогда вы можете быть уверены, что все ссылки на ваш старый адрес веб-сайта обновляются безопасным образом. Однако вы также можете попытаться просто сообщить ядру WordPress, что такое новый URL-адрес веб-сайта. Это будет работать для сайтов, которые не используют плагины, ссылающиеся на URL-адрес сайта в своих данных/настройках, и может подойти вам. Вы можете обновить URL-адрес сайта в настройках панели инструментов WordPress (если у вас есть доступ), или в файле wp-config, или непосредственно в вашей базе данных вручную (хотя это может привести к ошибкам, если вы изменяете определенные таблицы)
Дополнительную информацию о других способах обновления URL-адресов сайта можно найти здесь:
https://wordpress.
 org/support/article/change-the-site-url/#change-the-site-url
org/support/article/change-the-site-url/#change-the-site-urlWordPress перенаправления конфликтуют с настройками DNS
Поскольку WordPress любит перенаправлять на адрес веб-сайта, указанный в его настройках, это может конфликтовать с другими вещами, такими как перенаправления на уровне DNS.
Предположим, вы установили в DNS, что домен всегда должен перенаправлять с example.com на www.example.com
Если затем вы установили домен в настройках WordPress только на example.com, тогда WordPress всегда будет пытаться перенаправить www на не-www, а уровень DNS будет пытаться сделать обратное. Затем вы получите сообщение «Слишком много перенаправлений» в своем браузере. Исправьте это, совместив две настройки, чтобы больше не было конфликта.
Если вы используете кэширование Cloudflare и/или SSL и все еще видите проблемы: проверьте настройки
Cloudflare может захотеть выполнить перенаправление или может быть косвенной причиной перенаправления на вашем сервере.
 Например, если у вас включено кэширование Cloudflare и для настройки Cloudflare SSL установлено значение «Гибкий», вы, вероятно, увидите бесконечные перенаправления на своем веб-сайте.
Например, если у вас включено кэширование Cloudflare и для настройки Cloudflare SSL установлено значение «Гибкий», вы, вероятно, увидите бесконечные перенаправления на своем веб-сайте.Это связано с тем, что Cloudflare пытается подключиться к вашему серверу без SSL, и если ваш сервер настроен на постоянное перенаправление на https (SSL), это также приведет к ошибкам перенаправления.
Первое, что вы должны попробовать/убедиться, это то, что ваши настройки SSL в Cloudflare установлены на Full. Если это не сработает, попробуйте отключить весь кеш Cloudflare и SSL.
Затем проверьте, можете ли вы подключиться к вашему сайту — если вы можете подключиться сейчас, и все выглядит нормально. попробуйте снова включить Cloudflare, убедившись, что для параметра SSL установлено значение «Полный».
Вкратце: попробуйте отключить все функции Cloudflare в ваших записях A и AAAA и убедитесь, что все выглядит хорошо / работает, прежде чем снова включать Cloudflare, убедившись, что для SSL установлено значение Full
Браузеры могут сбить вас с толку, кэшируя перенаправления
Google Chrome особенно агрессивно кэширует редиректы.
 Если вы считаете, что решили проблему, выполнив описанные здесь шаги, попробуйте проверить в другом браузере, так как возможно, что браузер, который вы использовали до сих пор, просто «запоминает» старую переадресацию, которая происходила.
Если вы считаете, что решили проблему, выполнив описанные здесь шаги, попробуйте проверить в другом браузере, так как возможно, что браузер, который вы использовали до сих пор, просто «запоминает» старую переадресацию, которая происходила.Если ничего не помогает — свяжитесь с нами и мы поможем
Если ничего не работает и вы проклинаете WordPress к чертям собачьим — не отчаивайтесь! Напишите нам, и дружелюбный сторонник Webdock посмотрит и продиагностирует, что происходит, и, возможно, даже исправит это для вас 🙂
Исправление ошибки «Слишком много перенаправлений» в WordPress
слишком много переадресаций или ваш сайт находится в цикле. Такая загадочно звучащая ошибка может заставить вас почесать затылок, но вы можете нахмурить брови, потому что есть простое исправление.
Этот тип ошибки известен как ошибка 310, но иногда может отображаться как ошибка 404 «страница не найдена». Это означает, что браузер, который вы используете, не знает, куда он должен идти, поэтому он вскидывает руки и сдается.

Это не так драматично, но проблема в том, что ваш браузер не может получить доступ к вашему сайту либо потому, что введенный вами адрес указывает на слишком много мест, либо адрес указывает не на то место.
Чтобы решить эту проблему, все, что вам нужно сделать, это настроить параметры URL для вашего сайта, но в зависимости от конкретных обстоятельств исправление может потребовать некоторых причудливых действий.
Не волнуйтесь, потому что в этом посте мы рассмотрим, что именно означает эта ошибка, как она возникает и как ее исправить, изменив пару настроек или покопавшись в небольшом кусочке кода.
Mo’ Redirects, Mo’ Problems
Когда ваш сайт или сеть настроены правильно, вы можете ввести адрес вашего сайта в браузере, и ваш сайт загрузится, потому что ваш адрес указывает прямо на ваш сайт WordPress.
 Иногда, если ваш адрес указывает на разные местоположения в ваших настройках, и они не совпадают точно, ваш браузер не знает, какое местоположение является правильным. Он пытается это выяснить, а когда не может, истекает время ожидания и выдается сообщение об ошибке «слишком много перенаправлений». Это сообщение означает, что ваш сайт указывает на несколько местоположений.
Иногда, если ваш адрес указывает на разные местоположения в ваших настройках, и они не совпадают точно, ваш браузер не знает, какое местоположение является правильным. Он пытается это выяснить, а когда не может, истекает время ожидания и выдается сообщение об ошибке «слишком много перенаправлений». Это сообщение означает, что ваш сайт указывает на несколько местоположений.С другой стороны, ваш браузер может сказать, что ваш сайт находится в цикле перенаправления. Это означает, что введенный вами адрес указывает на ваш сайт WordPress, но ваш сайт сообщает вашему браузеру, что вместо этого нужно перейти на другой адрес. Браузер перенаправляется на другой адрес, но затем вашему браузеру предлагается вернуться на ваш сайт WordPress.
Ваш браузер постоянно перемещается туда-сюда, как в большой игре в пинг-понг. Это время истекает, когда через некоторое время он не может остановиться только на одном сайте. Другими словами, браузер попал в петлю.
Когда возникает конфликт с адресом вашего сайта, браузеры зависают при попытке доступа к вашему сайту.
Попадание в цикл
В большинстве случаев эти сообщения об ошибках появляются из-за неправильной конфигурации в ваших настройках, но иногда это немного сложнее.
Вы можете видеть эти сообщения об ошибках, если:
Все эти настройки и клики могут показаться невинными, но каждый из них может сломать ваш сайт и вызвать ошибку перенаправления. Устранение этих вероятных причин — следующий шаг к восстановлению работоспособности вашего сайта.
Выход из цикла
Более подробное рассмотрение каждой из этих возможных причин ошибки перенаправления может помочь вам определить, какая из них возникает на вашем сайте.
 Как только вы примените исправление для этого, ваш сайт должен снова начать отображаться. Вы также можете попробовать другие решения.
Как только вы примените исправление для этого, ваш сайт должен снова начать отображаться. Вы также можете попробовать другие решения.Домашние URL-адреса и URL-адреса сайта
Домашний URL-адрес — это адрес, который посетители должны вводить в свой браузер для просмотра вашего сайта. Это также другое название поля Site Address (URL) в разделе Settings > General для одиночных установок WordPress.
URL-адрес сайта — это место, где можно найти ваш сайт и его основные файлы. Он также называется Адрес WordPress (URL) на странице общих настроек для одиночных установок.
Если эти два URL-адреса установлены неправильно или есть опечатка, это может привести к ошибке перенаправления. Как правило, адреса для обоих из них одинаковы, но это не всегда так. Они также должны , а не включать косую черту в конце и должны быть согласованными по своей структуре.
Оба URL-адреса также должны иметь http:// впереди, если у вас не установлен сертификат SSL.
 В этом случае URL-адреса должны иметь https:// впереди.
В этом случае URL-адреса должны иметь https:// впереди.Если один из адресов содержит www. в начале, другой тоже должен и наоборот. Вы не должны получить URL-адрес дома и сайта, который выглядит так:
. Если ваш адрес WordPress и адрес сайта различаются, это может быть причиной ошибки перенаправления.Если вы не можете получить доступ к странице общих настроек или у вас многосайтовая сеть, вы все равно можете изменить эти URL-адреса, чтобы убедиться, что они верны. Добавьте код ниже в свой wp-config.php , чтобы жестко закодировать эти значения на вашем сайте или в сети:
Loading gist d52974d002372230a7bc27c118e60568
Эти две строки также должны располагаться над
/* Это все, прекратите редактирование! Удачного ведения блога. */строк.Имейте в виду, что вы должны заменить
http://your-site.comвашим фактическим URL-адресом. Кроме того, если у вас одна установка, вы не сможете изменить эти адреса в настройках панели инструментов после добавления этих двух строк.
Страницы, перенаправленные через плагины
WordPress использует функцию
wp_redirect()для постоянных ссылок, а также некоторые плагины и темы. Эта функция позволяет перенаправить указанный URL на страницу или сообщение на вашем сайте. Его также можно использовать для переадресации 301. Как только перенаправление настроено, оно изменяет местоположение, в котором адрес указывает на другое место назначения.Перенаправление 301 может быть полезно, если вы хотите, чтобы посетители старого сообщения, которое вы написали, автоматически перенаправлялись, например, на новое, обновленное сообщение по той же теме, но есть и другие причины, по которым перенаправление может быть полезным, например, если вы получили новое доменное имя и хотели поменять домен своего текущего сайта на новый.
Если вы попытаетесь указать сообщение, страницу или дочерний сайт в вашей сети на уже существующий, посещение страницы приведет к ошибке перенаправления. Один URL-адрес будет прикреплен к двум страницам, и браузер не будет знать, какая страница является правильной.
 Хотя WordPress не позволит вам создавать дубликаты ссылок при написании поста, можно случайно создать дубликаты ссылок, если вы используете плагин, который создает для вас переадресацию 301.
Хотя WordPress не позволит вам создавать дубликаты ссылок при написании поста, можно случайно создать дубликаты ссылок, если вы используете плагин, который создает для вас переадресацию 301.WPMU DEV AccountFREE
Бесплатное управление неограниченным количеством сайтов WP
Неограниченное количество сайтов
Кредитная карта не требуется
Хотя WordPress не позволяет создавать дубликаты ссылок при написании поста, возможно случайное создание дубликатов ссылок, если вы используете плагин, создающий переадресацию 301 для тебя. Это также может произойти, если вы переключаете ранее существовавшую мультисайтовую установку с поддоменов на подкаталоги.
Это также может произойти, если вы переключаете ранее существовавшую мультисайтовую установку с поддоменов на подкаталоги. Субдомены, которые вы ранее создали, будут заменены с blog.your-site.com на your-site.com/blog , и если в этом каталоге уже есть страница блога, то возникнет ошибка перенаправления, поскольку две страницы не могут использовать один и тот же URL-адрес.

Чтобы решить эту проблему, деактивируйте все установленные вами плагины, которые используют функцию
wp_redirect(). Если вы не уверены, какие из ваших плагинов перенаправляют URL-адреса для вас, деактивируйте все свои плагины.Проверьте, можете ли вы просматривать свой сайт. Если вы можете, то один из ваших плагинов вызывает ошибку. Если вы деактивировали их все, вы можете повторно активировать свои плагины один за другим, пока ваш сайт снова не вызовет ошибку.
Когда вы видите ошибку, вы можете определить, что виновником является последний активированный вами плагин. Затем вы можете проверить свои настройки, чтобы убедиться, что они верны. Также важно убедиться, что вы не ввели одно и то же перенаправление дважды, так как это также приведет к возникновению ошибки.
Если изменение настроек подключаемого модуля не решает проблему, вам может потребоваться попробовать другие исправления или, если вы уверены, что проблема связана с подключаемым модулем, вы можете связаться с разработчиком.

Восстановление
.htaccess FileПомните, когда вы вносили пользовательские изменения в файл .htaccess ? Если вы можете, то это может быть причиной проблемы. Дважды проверьте файл и посмотрите, не заметили ли вы какие-либо повторяющиеся перенаправления или неверные URL-адреса.
Если вы ничего не видите, вы можете загрузить копию файла .htaccess в качестве резервной копии и загрузить новую копию без всех ваших настроек. Вы можете узнать, каким должно быть содержимое вашего нового файла, посетив WordPress Codex .htaccess страница.
Загрузите новую копию на свой сайт и попробуйте зайти на главную страницу. Если ваш сайт отображается, то виновником было одно из ваших пользовательских изменений. Попробуйте добавить их снова, одну за другой, пока ваш сайт снова не приведет к ошибке перенаправления, и когда это произойдет, вы сможете исправить последнюю поправку.
Очистите кэш и файлы cookie
Иногда достаточно очистить кэш браузера и удалить файлы cookie.
 Если вы внесете серьезные изменения в свой сайт, он может быть невидим, пока вы не очистите его. Поскольку статическая копия вашего сайта временно сохраняется в вашем браузере для его более быстрой загрузки, это означает, что новые изменения могут не отражаться, пока вы не сообщите своему браузеру, что хотите сохранить новую копию своего сайта.
Если вы внесете серьезные изменения в свой сайт, он может быть невидим, пока вы не очистите его. Поскольку статическая копия вашего сайта временно сохраняется в вашем браузере для его более быстрой загрузки, это означает, что новые изменения могут не отражаться, пока вы не сообщите своему браузеру, что хотите сохранить новую копию своего сайта.Чтобы очистить кеш браузера и файлы cookie, ознакомьтесь со следующими страницами документации для самых популярных браузеров:
Если у вас есть многосайтовая сеть, и это сработало для вас, это может предложить только временное решение.
 Возможно, вам потребуется добавить код в файл wp-config.php или перейти на выделенный IP-адрес. Читайте дальше, чтобы узнать больше.
Возможно, вам потребуется добавить код в файл wp-config.php или перейти на выделенный IP-адрес. Читайте дальше, чтобы узнать больше.Обновление до выделенного IP-адреса
Ваше доменное имя — это удобный способ попасть на ваш сайт. Ваш домен связан с IP-адресом, на котором размещен ваш сайт.
Когда вы вводите свой домен в свой браузер, он подключается к IP-адресу вашего сайта, а затем переходит на ваш сайт оттуда. Как правило, только один сайт подключен к одному IP-адресу, и этот прямой маршрут может быть прерван, если вы размещаете свой сайт или сеть с помощью виртуального хостинга или установили несколько сайтов с использованием одного IP-адреса на своем VPS или выделенном сервере.
Поскольку несколько сайтов будут использовать один IP-адрес, ваш браузер может не знать, какой из них должен посетить. Когда вы посещаете один из своих сайтов в первый раз, ваш браузер создает файл cookie для этого сайта и включает IP-адрес вашего сайта.
В этот момент, если бы вы посетили другой из ваших сайтов, используя тот же IP-адрес, ваш браузер увидит существующий файл cookie для IP-адреса, но заметит, что URL-адрес другой, поэтому он не сможет выдать тот же cookie или создайте новый.
 Это означает, что ваш браузер не сможет посетить сайт, и вы увидите сообщение об ошибке.
Это означает, что ваш браузер не сможет посетить сайт, и вы увидите сообщение об ошибке.Обновление до выделенного IP-адреса для каждого из ваших сайтов эффективно решит эту проблему, но есть еще один метод, который вы можете попробовать, прежде чем выкладывать деньги.
Автоматическая очистка файлов cookie браузера
Вы можете вручную очищать файлы cookie браузера при каждом посещении одного из ваших сайтов, но это может быстро стать утомительным. Вашим посетителям также придется делать то же самое, и это неудобно для пользователя.
Вместо этого разработчик Том МакФарлин предлагает в своем блоге добавить следующий код в ваш файл wp-config.php над строкой «счастливый блог»:
Loading gist 14cc09c22494188bb7afacf3cdb641b9
Он должен автоматически очищать файлы cookie вашего браузера, чтобы это не приходилось делать вручную каждый раз, когда вы посещаете один из ваших сайтов.
Исправление человеческой ошибки
Когда вы поймете, почему возникает ошибка «слишком много перенаправлений» или «цикла перенаправления», вы сможете быстро исправить ее и восстановить работоспособность своего сайта.

