Не отображаются изменения в WordPress: вот как исправить проблему?
Возникла проблема с изменениями WordPress, которые не отображаются на вашем сайте? Это широко распространённая проблема для пользователей WordPress. Почти во всех случаях проблема возникает из-за проблем с кешированием либо в вашем собственном веб-браузере, либо в кеше вашего сайта WordPress, либо в кеше вашей сети доставки контента (CDN).
В этом посте мы рассмотрим, что это за причины и почему кеширование может вызвать проблемы, когда изменения WordPress не отображаются. Затем мы покажем вам несколько шагов по устранению неполадок, чтобы выяснить проблему и сделать её так, чтобы вы и посетители вашего сайта могли видеть обновления вашего сайта.
Содержание
- Сколько времени требуется WordPress, чтобы обновить изменения?
- Почему мой сайт WordPress не обновляется?
- Как исправить проблемы с обновлением сайта WordPress
- Как исправить проблемы с кешированием браузера
- Аппаратное обновление вашего веб-браузера
- Очистите кеш браузера
- Используйте методы «очистки кеша»
- Как исправить проблемы с кешированием WordPress
- Как очистить кеш для клиентов Kinsta
- Как очистить кеш в плагинах
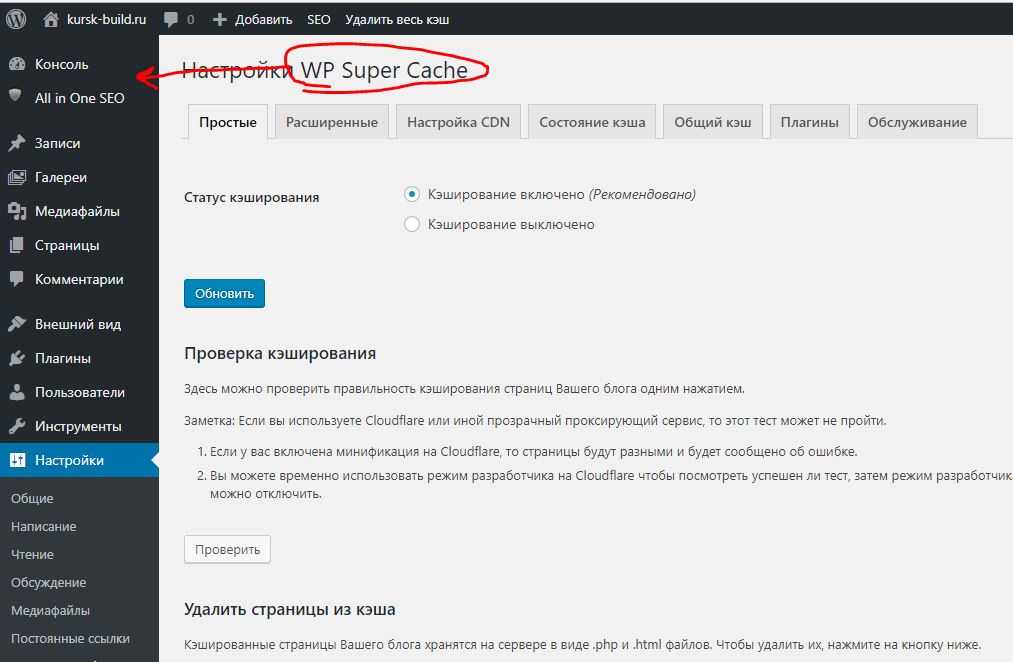
- WP супер кэш
- WP Самый быстрый кеш
- WP Rocket
- Как исправить проблемы с кешированием CDN
- Как очистить кеш Kinsta CDN
- Как исправить проблему с ролями / возможностями пользователей
- Заключение
Сколько времени требуется WordPress, чтобы обновить изменения?
Вообще говоря, ваш сайт WordPress должен обновиться сразу после того, как вы нажмёте кнопку сохранения. То есть вы должны иметь возможность нажать кнопку сохранения, открыть соответствующую страницу и сразу увидеть эти изменения. Что ещё более важно, то же самое должно относиться и к посетителям вашего сайта.
То есть вы должны иметь возможность нажать кнопку сохранения, открыть соответствующую страницу и сразу увидеть эти изменения. Что ещё более важно, то же самое должно относиться и к посетителям вашего сайта.
Вот что должно произойти.
Но поскольку вы читаете этот пост, вы, вероятно, поняли, что не всегда всё идёт по плану.
Почему мой сайт WordPress не обновляется?
Как мы упоминали во введении, наиболее частая причина того, что ваш сайт WordPress не обновляется, — это проблемы с кешированием.
Существуют различные типы кеширования, которые могут мешать вам видеть изменения на вашем сайте WordPress:
- Кэширование браузера- сохраняет определённые статические файлы на локальных компьютерах посетителей в кеше веб-браузера.
- Кэширование страниц- сохраняет статическую HTML-версию вашего сайта, а не использует PHP для её генерации «на лету» при каждом посещении.
- А также кэширование CDN- ускоряет глобальную загрузку за счёт кеширования статического контента вашего сайта в сети серверов по всему миру.

Теперь вам не нужно разбираться в механизмах кэширования. Основная проблема в том, что более ранняя версия вашего сайта всё ещё сохраняется в «кеше».
Таким образом, даже если вы обновили версию на своём сервере WordPress, посетители (и вы) могут по-прежнему видеть старую и кэшированную версию вашего сайта, скрывая изменения, которые вы недавно внесли в эфир.
Мы потратим большую часть статьи, показывая вам, как очистить эти различные кеши и «перезагрузить» их самой последней версией вашего сайта. После очистки кеша вы и ваши посетители должны сразу увидеть изменения.
Помимо проблем с кешированием, ещё одна причина, по которой вы можете не видеть изменений на своём сайте WordPress, может быть связана с разрешениями на вашем сайте. Это особенно часто бывает, если вы создаёте динамические сайты, где разные пользователи видят разный контент, например, на сайте членства.
В этом сценарии, даже если изменения могут быть успешно сохранены, у вас может не быть разрешения на просмотр обновлённого содержимого, и это может привести к тому, что вы всё ещё будете видеть более старое содержимое. Маловероятно, что это вызовет проблему на простых сайтах, таких как блоги или портфолио, но может возникнуть проблема с динамическими сайтами.
Маловероятно, что это вызовет проблему на простых сайтах, таких как блоги или портфолио, но может возникнуть проблема с динамическими сайтами.
Разобравшись с этим, давайте разберёмся, как решить проблему.
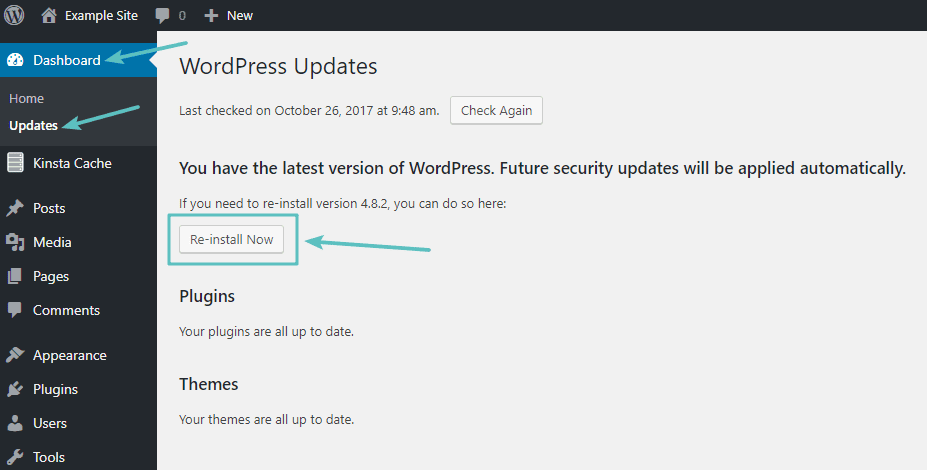
Как исправить проблемы с обновлением сайта WordPress
Мы разделим эти шаги по устранению неполадок на четыре основных раздела:
Для первых трёх мы рекомендуем проработать их сверху вниз. То есть начните с очистки кеша браузера, а затем переходите к другим по порядку.
Как исправить проблемы с кешированием браузера
Кеширование браузера работает путём сохранения определённых ресурсов сайта в кеше браузера вашего компьютера. Это позволяет избежать многократной загрузки этих ресурсов прямо с сервера вашего сайта WordPress. Чтобы решить эту проблему, вы можете заставить свой браузер загружать самые свежие версии всех файлов с вашего сервера, а не загружать их из кеша.
Вот несколько способов добиться этого.
Аппаратное обновление вашего веб-браузера
Самое простое решение для устранения проблем с кешированием в браузере на одной странице — это жёстко обновить браузер.![]()
При принудительном обновлении ваш браузер пропускает кэш и загружает все ресурсы веб-сервера.
Для начала откройте вкладку со страницей вашего сайта, где вы ожидаете увидеть изменения. Затем нажмите следующие комбинации клавиатуры:
- CTRL + F5 в Windows
- Cmd + R на Mac
Очистите кеш браузера
Если аппаратное обновление не сработало, возможно, вам потребуется полностью очистить кеш браузера. Это приведёт к удалению всех кешированных файлов, гарантируя, что вы загрузите новые версии всех файлов на свой сайт.
Точные инструкции различаются в зависимости от того, какой веб-браузер вы используете, поэтому обязательно ознакомьтесь с нашим полным руководством о том, как очистить кеш браузера во всех основных веб-браузерах.
Используйте методы «очистки кеша»
Вышеупомянутая тактика должна решить проблему для вашего собственного компьютера, но ваши посетители могут не сразу увидеть изменения (потому что они не очистили свои кеши браузера).
Ещё одна немного более продвинутая тактика, позволяющая обойти это и убедиться, что ваши посетители всегда видят последнюю версию, — это использовать тактику «очистки кеша».
Например, предположим, что логотип вашего сайта — logo.png. Если вы обновите свой логотип и загрузите новый файл с таким же именем ( logo.png ), это изменение может не отобразиться сразу, потому что браузеры людей по-прежнему будут загружать исходный файл logo.png из своего кеша.
Чтобы исправить это с помощью очистки кеша, всё, что вам нужно сделать, это изменить имя файла.
Например, вместо загрузки logo.png и замены старого файла вы можете загрузить logo-v2.png. Поскольку это новое имя файла, вы сможете обойти проблемы с тем, что изменения вашего сайта не отображаются из-за кеширования браузера.
Эта тактика также может быть полезна для скриптов, таких как таблицы стилей CSS. Поэтому, если ваши изменения CSS не отображаются в WordPress, это одна из тактик, которая может исправить это.
Другая тактика очистки кеша включает изменение пути к файлу или добавление строк запроса в дополнение к изменению имени файла. Несколько примеров:
Несколько примеров:
- Оригинал : yoursite.com/style.css
- Имя файла — yoursite.com/stylev2.css
- Путь к файлу — yoursite.com/v2/style.css
- Строки запроса — yoursite.com/style.css?ver=2
Как исправить проблемы с кешированием WordPress
Хотя существуют разные типы кеширования WordPress, наиболее вероятной причиной является кеширование страниц.
Обычно ваш сервер «строит» готовый HTML-код вашего сайта с нуля для каждого посещения с использованием PHP. Затем ваш сервер отправляет готовый HTML-код браузеру посетителя для отображения вашей веб-страницы.
Чтобы ускорить процесс, кэширование страниц позволяет сохранять готовый HTML-код в кеше, устраняя необходимость для вашего сервера обрабатывать PHP и запрашивать базу данных при каждом посещении. Это означает, что если вы обновите что-то на своём сайте, это изменение не будет доступно сразу, потому что ваш сервер по-прежнему обслуживает кешированный HTML-код до того, как вы внесли это изменение.
Большинство веб-хостов и подключаемых модулей кэширования обходят это путём автоматической «очистки» кеша всякий раз, когда вы публикуете или обновляете часть контента. Однако ваше решение для кэширования может быть не настроено для этого или может просто не работать должным образом по какой-то причине.
Многие решения для кеширования также не позволяют администраторам WordPress просматривать кешированный контент. Вот почему вы можете столкнуться с проблемой, когда изменения WordPress не отображаются при выходе из системы. Другими словами, когда вы вошли в свою учетную запись администратора, вы не видите кэшированного содержимого, а это означает, что вы можете сразу увидеть изменения. Но когда вы выходите из системы, вы видите старую кешированную версию (как и все посетители вашего сайта).
Исправление здесь — очистить кеш вашего сайта вручную.
Это очистит все сохранённые HTML-версии ваших страниц и заставит ваш сайт создать новую версию с нуля. Затем он сохранит эту новую версию в кеше, чтобы получить все преимущества производительности кеширования.
Способ очистки кеша WordPress зависит от того, какое решение для кеширования вы используете. Мы покажем вам два решения:
- Очистка кеша, если вы размещаете на Kinsta.
- Очистка кеша в некоторых популярных плагинах кеширования.
Как очистить кеш для клиентов Kinsta
Kinsta реализует кеширование страниц для вас, поэтому вам не нужно использовать плагин кеширования WordPress. Есть два способа очистить кеш вашего сайта в Kinsta.
Во-первых, вы можете сделать это из панели управления вашего сайта WordPress через вкладку Kinsta Cache на левой боковой панели и кнопку Очистить кеш:
Во-вторых, вы также можете очистить кеш своего сайта через панель управления MyKinsta. Откройте свой сайт в MyKinsta. Затем перейдите на вкладку Инструменты и нажмите кнопку Очистить кеш под Кешем сайта:
Как очистить кеш в плагинах
Если вы не размещаете на Kinsta, возможно, вы используете плагин кеширования WordPress для обработки кеширования страниц.
Все плагины кеширования включают опции для очистки всего кеша вашего сайта (а иногда и только кеша для отдельных частей контента, где у вас возникают проблемы).
Мы не можем показать вам, как это работает во всех плагинах кеширования, но мы покажем вам некоторые из самых популярных плагинов. Большинство плагинов кеширования ведут себя аналогичным образом, поэтому вы можете использовать ту же идею в других плагинах.
WP супер кэш
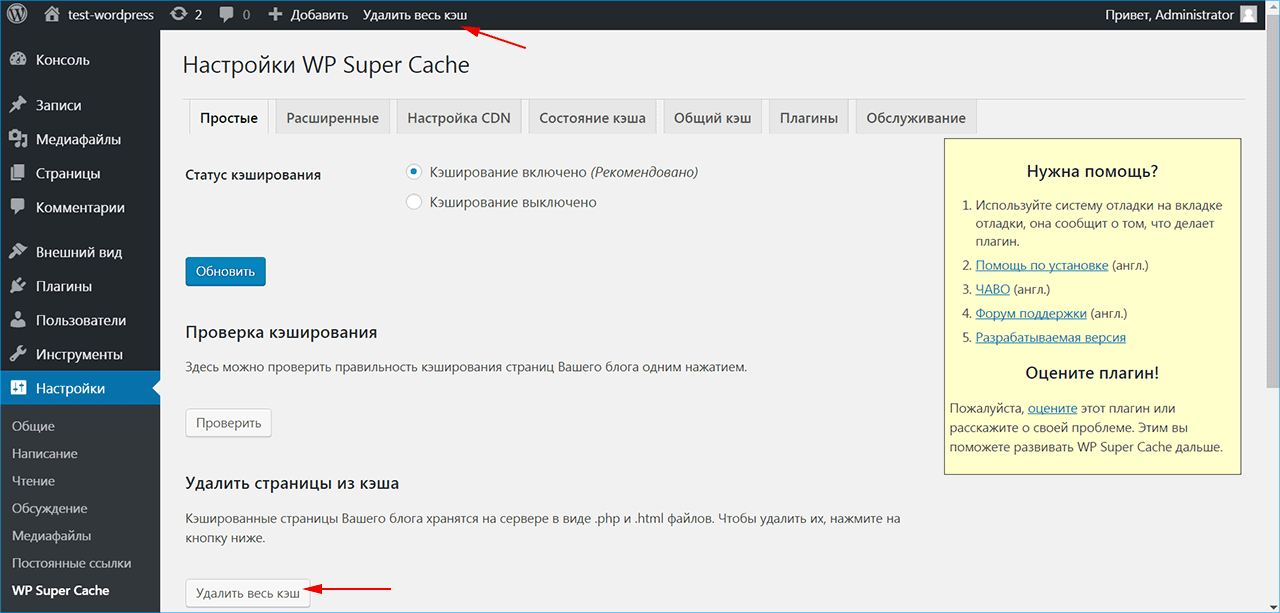
Вы можете выбрать опцию Удалить кеш на панели инструментов WordPress или в настройках плагина:
WP Самый быстрый кеш
Чтобы удалить весь кеш, вы можете нажать кнопку «Удалить кеш» на панели инструментов WordPress.
Вы также можете очистить кеш только для части контента, с которым у вас возникли проблемы:
- Откройте список постов / страниц / произвольных типов постов.
- Наведите указатель мыши на часть содержимого, в которой не отображаются изменения.
- Щёлкните ссылку Очистить кеш.
WP Rocket
Чтобы очистить кеш всего сайта, наведите указатель мыши на опцию WP Rocket на панели инструментов WordPress и выберите Очистить кеш:
Чтобы очистить отдельный фрагмент содержимого, наведите на него курсор в списке содержимого и нажмите Очистить этот кеш:
Как исправить проблемы с кешированием CDN
Если вы используете сеть доставки контента (CDN) для ускорения глобальной загрузки вашего сайта WordPress, это может быть ещё одной причиной, по которой изменения вашего сайта WordPress не отображаются.
CDN работает, кэшируя статический контент вашего сайта в своей сети серверов по всему миру. Затем он обслуживает эти файлы из ближайшего к каждому посетителю местоположения.
Однако, если ваш CDN кэшировал старую версию файла изображения или таблицы стилей CSS, это может привести к тому, что изменения WordPress не отображаются. Маловероятно, что это произойдёт с вашим контентом, но это может быть обычная проблема со статическими файлами, которые вы можете размещать в CDN, такими как изображения и скрипты.
Как и в случае с другими проблемами кеширования, вы можете исправить это, очистив кеш в вашем CDN. Конкретные шаги для этого будут зависеть от вашего CDN. Ниже мы покажем вам, как это сделать в Kinsta.
Если вы используете другой CDN, вы можете обратиться за помощью к документации вашего CDN.
Как очистить кеш Kinsta CDN
Kinsta включает в себя встроенный CDN без дополнительных затрат. Вы можете очистить кеш своего CDN с панели управления MyKinsta.
В MyKinsta откройте область панели инструментов для сайта WordPress, на котором у вас возникли проблемы. Затем перейдите на вкладку Kinsta CDN и нажмите кнопку Очистить кеш CDN:
Затем перейдите на вкладку Kinsta CDN и нажмите кнопку Очистить кеш CDN:
Как исправить проблему с ролями / возможностями пользователей
Наконец, ваш сайт может работать нормально, но вы по-прежнему можете не видеть вносимые вами изменения из-за некоторых проблем с ролью / возможностями WordPress. Ваш сайт обновлён правильно, но у вашей учётной записи нет разрешения на просмотр изменений.
Например, у вас есть членский сайт, на котором зарегистрированные участники видят один набор контента, а анонимные посетители видят разный контент. Если вы измените контент для зарегистрированных участников, а затем откроете свой сайт в режиме инкогнито, вы не увидите этих изменений, потому что ваша анонимная гостевая учётная запись не имеет разрешения на просмотр изменённого вами контента. И наоборот.
Это может стать ещё более сложным, если у вас есть членский сайт с несколькими разными уровнями членства.
Чтобы исправить это, убедитесь, что вы вошли в учётную запись WordPress с соответствующими разрешениями для просмотра рассматриваемого контента (или что вы не вошли в учётную запись в некоторых ситуациях).
Чтобы упростить отладку этих проблем и быстро переключаться между разными учётными записями WordPress, вы можете использовать бесплатный плагин User Switching.
Заключение
В большинстве случаев проблемы, связанные с изменениями WordPress, которые не отображаются на вашем сайте, связаны с проблемами кеширования (кеширование браузера, кеширование страниц или кеширование CDN).
Исправление состоит в том, чтобы очистить кеш, вызывающий эти проблемы, и убедиться, что и вы, и ваши посетители просматриваете самую последнюю версию вашего сайта. Если вы не уверены, какой кеш вызывает проблему, мы рекомендуем очистить их в том порядке, который мы показали вам в этом посте: сначала кеш браузера, затем кеш страницы и, наконец, кеш CDN.
В некоторых случаях у вас также могут возникнуть проблемы с невозможностью увидеть изменения, потому что у вас нет разрешения на просмотр этого контента. Это вряд ли произойдёт на простом блоге или сайте портфолио, но это может произойти на сайтах членства или других сайтах с ограниченным содержанием. Убедитесь, что вы используете учётную запись с соответствующими правами, чтобы исключить эту проблему.
Убедитесь, что вы используете учётную запись с соответствующими правами, чтобы исключить эту проблему.
Как исправить неработающие обновления страницы WordPress
Распространенные симптомы обновления страницы WordPress не работают
Как исправить неработающие обновления страницы WordPress
1. Плагин плохо настроенного кэша
2. CDN не включен
3. Старый кеш браузера
4. Старый серверный кеш
5. Изменения в неправильном месте
6. Работа над неправильной темой
7. Не сохранять изменения
8. Ошибки при кодировании
9. Задержка разрешения DNS
Какой метод вы используете для исправления неработающих обновлений страниц WordPress?
Какие..!! Вы вносите изменения в свой сайт WordPress, но результатов не видно? Вы изменили внешний вид своего сайта, но не получили никаких эффектов? Не повезло с вашим сайтом, поскольку обновления страницы WordPress не работают? Не паникуйте, если ваш WordPress не отвечает должным образом.
Вот решение ваших проблем – узнайте, как исправить неработающие обновления страницы WordPress.
Внесение изменений в ваш сайт WordPress – хорошая практика, чтобы держать его в курсе. Но что делать, если внесенные вами изменения в содержании или дизайне не зафиксированы. На самом деле страницы WordPress не обновляются с внесенными вами изменениями. Это действительно прискорбно. У меня было много запросов о том, что пользователи внесли много изменений в тему, страницу, публикацию или виджет WordPress. Но изменения или правки вообще не происходят после сохранения или публикации. Как ты это исправишь? Давайте подробно обсудим, «как исправить неработающие обновления страницы WordPress».
Распространенные симптомы обновления страницы WordPress не работают
Очень распространенная проблема дизайнеров и разработчиков или даже простых пользователей заключается в том, что изменения или правки, которые они вносят на сайт WordPress, не видны сразу. Здесь, в конструкторе тем WordPress Templatetoaster, ниже перечислены некоторые распространенные ситуации, с которыми сталкивается большинство пользователей:
- Домашняя страница WordPress не обновляется: наиболее распространенная проблема – когда вы публикуете новую запись в блоге, вы можете просмотреть ее в админке WordPress.
 Но вы не можете увидеть это из внешнего интерфейса на главной странице.
Но вы не можете увидеть это из внешнего интерфейса на главной странице. - Изменения содержания / CSS WordPress не обновляются: вы пытаетесь настроить свой веб-сайт, добавив немного CSS и изменив макет. Но ваш сайт не отражает никаких изменений после его сохранения.
- Плагины WordPress не обновляются: вы вносите некоторые изменения в плагины, виджеты или боковые панели, но обновления не отображаются.
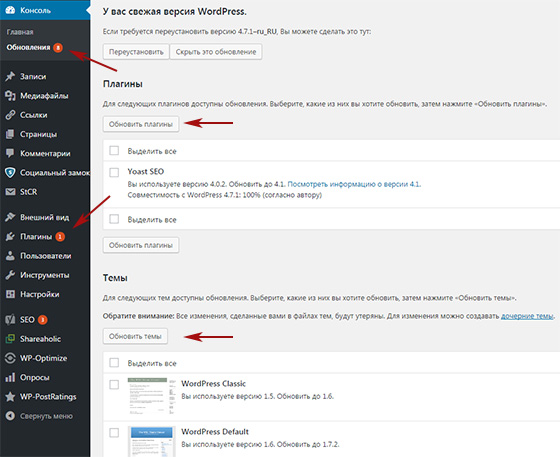
Как исправить неработающие обновления страницы WordPress
Есть несколько общих причин, по которым ваш сайт WordPress не обновляется. Это несложно для WordPress. Посмотрим причины и решения
1. Плагин плохо настроенного кэша
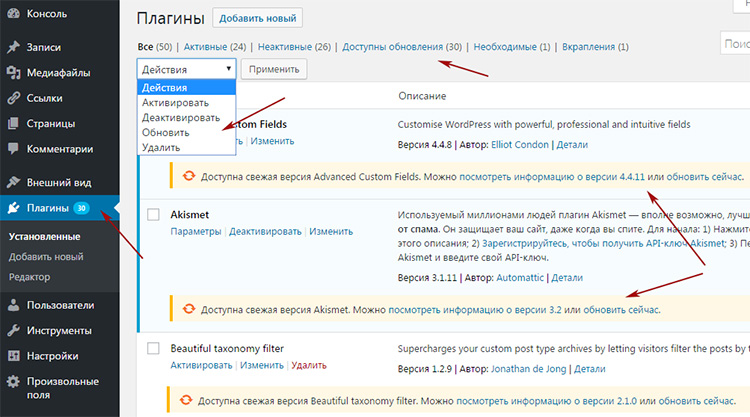
Одна из основных причин проблемы – плохо настроенный плагин кеширования WordPress. У большинства пользователей есть плагины кеширования, такие как Autoptimize, W3 Total Cache, WP super cache и т.д. По сути, эти плагины очищают кеш, когда на вашем сайте вносятся некоторые изменения. Однако, если плагин настроен неправильно, кеш может не быть очищен, и старая версия вашего сайта все равно появится.
Решение
Вы попытаетесь очистить все кеши. Это легко сделать с помощью настроек плагина. Предположим, у вас есть плагин W3 Total Cache. Перейдите на страницу настроек и выберите опцию пустой кеш. Теперь все изменения будут видны на главной странице.
Вы также можете управлять тем, что должен кэшироваться плагином. W3 Total Cache обеспечивает это функцией кеширования страниц. Перейдите в меню под кешем страницы. Есть опция, позволяющая не кешировать первую страницу. По умолчанию первая страница кэшируется, установка этого параметра не приведет к кешированию первой страницы.
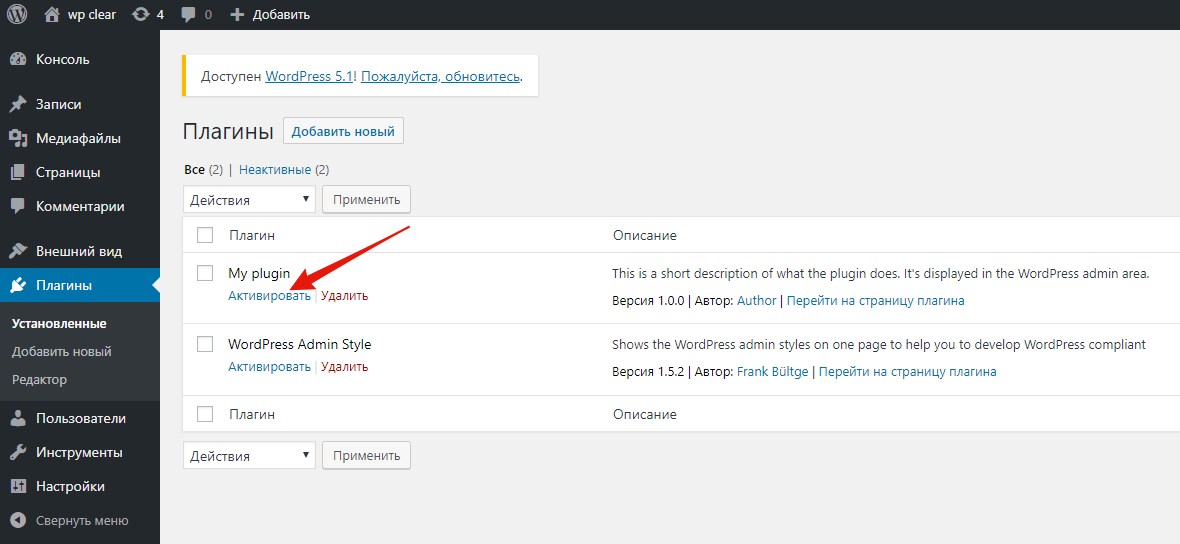
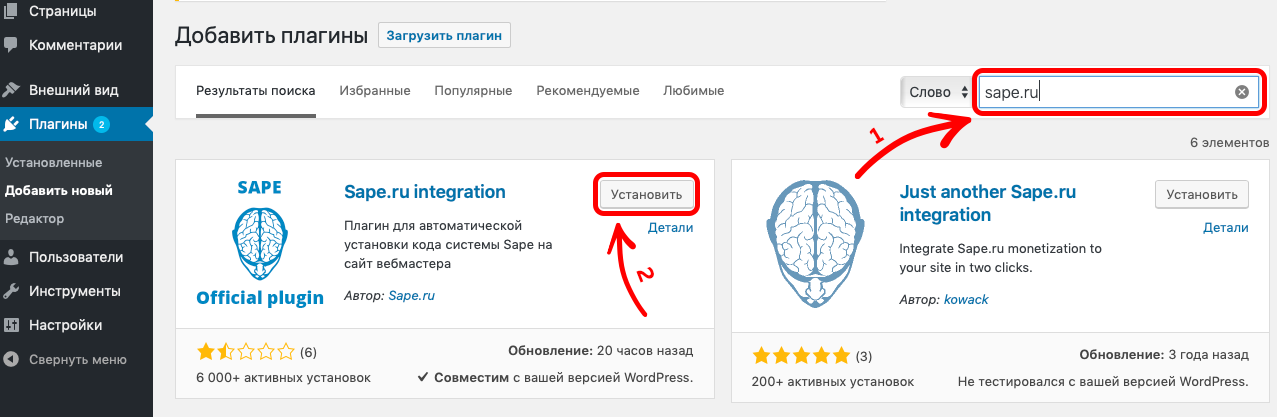
Если ни одно из этих решений у вас не работает, вы можете попробовать отключить плагин кеширования. Для этого просто отключите плагин. Перейдите к списку установленных плагинов на левой панели панели инструментов WordPress и отключите плагины кеширования.
2. CDN не включен
CDN – это сеть, которая ускоряет передачу контента по всему миру через распределенные пограничные серверы. Всякий раз, когда пользователь приходит на ваш сайт, он перенаправляется на хост-сервер. Хост-сервер расположен в центре. Но если трафик высок, все пользователи по-прежнему пытаются получить доступ к одному и тому же серверу с одним хостом. Это задерживает доставку контента. Здесь CDN помогает через свою обширную сеть. Он кэширует статический контент и хранит его на всех своих серверах. Теперь ваш пользователь будет перенаправлен на ближайший сервер CDN.
Всякий раз, когда пользователь приходит на ваш сайт, он перенаправляется на хост-сервер. Хост-сервер расположен в центре. Но если трафик высок, все пользователи по-прежнему пытаются получить доступ к одному и тому же серверу с одним хостом. Это задерживает доставку контента. Здесь CDN помогает через свою обширную сеть. Он кэширует статический контент и хранит его на всех своих серверах. Теперь ваш пользователь будет перенаправлен на ближайший сервер CDN.
Иногда вы вносили изменения, но содержимое CDN не обновлялось. Таким образом, вы не сможете увидеть ожидаемых результатов.
Решение
В основном вы включаете CDN с помощью плагина кеширования. вы можете попробовать временно отключить или обойти CDN. Чтобы отключить, перейдите в Общие настройки плагина W3 Total Cache и снимите флажок Включить CDN. При отключении CDN ваш сайт WordPress будет работать должным образом. Теперь все изменения будут видны.
3. Старый кеш браузера
Иногда браузеры отображают кешированную версию вашего веб-сайта вместо новой. Как правило, когда вы посещаете веб-страницу в первый раз, вашему браузеру требуется некоторое время для загрузки содержимого. Но в следующий раз контент появится сразу. Это связано с тем, что браузер хранит информацию, которая не изменяется, на вашем компьютере. Это называется кешем браузера, который ускоряет загрузку страницы.
Как правило, когда вы посещаете веб-страницу в первый раз, вашему браузеру требуется некоторое время для загрузки содержимого. Но в следующий раз контент появится сразу. Это связано с тем, что браузер хранит информацию, которая не изменяется, на вашем компьютере. Это называется кешем браузера, который ускоряет загрузку страницы.
Однако проблема возникает, когда вы вносите изменения на свой сайт. Большинство браузеров не обновляют кэшированные данные, поэтому перезагружает старый контент. Вам кажется, что WordPress не обновляется.
Решение
Чтобы решить эту проблему,
просто нажмите CTRL + F5 или Cmd + R в Mac для Google Chrome. Вы также можете очистить кеш, перейдя в настройки.Настройки → История → Очистить кеш. Он перезагрузит страницу и покажет вам недавно обновленные страницы. По аналогии,
Firefox – нажмите CTRL + SHIFT + R или перейдите в Параметры → Конфиденциальность и безопасность → Кэшированный веб-контент – Очистить сейчас
Internet Explorer – удерживайте кнопку SHIFT и щелкните кнопку REFRESH.
 Вы также можете сделать это с помощью Gear wheel. Безопасность → Удалить историю просмотров → Временные файлы Интернета и файлы веб-сайтов. Затем щелкните Удалить.
Вы также можете сделать это с помощью Gear wheel. Безопасность → Удалить историю просмотров → Временные файлы Интернета и файлы веб-сайтов. Затем щелкните Удалить.Safari – перейдите в меню браузера и нажмите Safari → Сброс → Очистить кеш или нажмите CTRL + ALT + E.
Opera – выберите «Настройки» → «Настройки» → «Дополнительно» → «История».
Выберите раздел Disk Cache и очистите кеш, нажав кнопку Empty Now. Вы также можете использовать CTRL + SHIFT + DELETE, чтобы открыть это меню и удалить личные данные.
4. Старый серверный кеш
Некоторые провайдеры виртуального хостинга также имеют кеш на своем сервере. Они используют инструменты кэширования веб-страниц. Из-за этих инструментов кешированная версия вашего сайта истекает через определенное время. И только после этого будет виден только что обновленный сайт.
Решение
Вы можете отключить кеширование веб-страниц через панель конфигурации вашего веб-хоста. Если нет, вы можете связаться с вашим веб-хостингом для отключения кеширования веб-страницы.
Если нет, вы можете связаться с вашим веб-хостингом для отключения кеширования веб-страницы.
5. Изменения в неправильном месте
Иногда очень глупые ошибки вызывают большие проблемы. Вы можете вносить изменения в другой файл и просматривать другой файл. Например, вы исправили файл stylel.css и просматривали файл styleI.css.
За первым именем файла следует буква «L» в нижнем регистре, а для файла, выбранного для поиска изменений, следует имя файла, за которым следует буква «i» в верхнем регистре .
Решение
Обратите внимание на исходный файл и конкретный файл, выбранный для просмотра изменений. Старайтесь давать отчетливые, легко различимые имена разным файлам и папкам вашего сайта.
Во-вторых, сопоставьте настройки URL-адреса на панели параметров с базой данных.
6. Работа над неправильной темой
Вы сталкиваетесь с этой проблемой, когда работаете над одной темой, но по ошибке проверяете страницу, созданную из другой темы.
Решение
Сопоставьте страницы, которые вы внесли изменения, и страницу, которую вы просматриваете. Иногда вы перезаписываете файл, но он не перезаписывается полностью. Итак, удалите исходный файл с хост-сервера и загрузите новый.
7. Не сохранять изменения
Даже дизайнеры, разработчики, программисты могут совершать небольшие ошибки. Они забыли сохранить изменения, нажав кнопки сохранения или обновления.
Решение
Просто вернитесь и сохраните изменения. Теперь просмотрите свою веб-страницу.
8. Ошибки при кодировании
Небольшая ошибка кода, например пропуск точки с запятой (;), приведет к высокой оплате. Это не обновит вашу страницу.
Решение
Просмотрите обновленный код. Найдите теги с ошибками, пропущенные точки с запятой и т.д., Если таковые имеются. Кроме того, перепроверьте свои шаблоны и загрузки, а также отладьте CSS, HTML и PHP своего сайта.
9. Задержка разрешения DNS
Если вы недавно переместили свой сайт на новый сервер, возможно, DNS еще не полностью распространен. Ваши браузеры могут получать страницу со старого сервера. Итак, он покажет старое содержимое.
Ваши браузеры могут получать страницу со старого сервера. Итак, он покажет старое содержимое.
Решение
Лучше, если вы сможете избежать каких-либо новых изменений, пока ваш DNS не будет полностью распространен. Обычно вам нужно ждать всего 24 часа. Но если вы все же хотите изменить, вы можете сделать это, войдя в панель хостинга.
Какой метод вы используете для исправления неработающих обновлений страниц WordPress?
Не работают обновления страниц WordPress – распространенная проблема, с которой сталкиваются пользователи. Хотя основной причиной появления этой проблемы является только кеш. Если очистить все кеши, вероятность появления ошибок или изменений, которые не видны, значительно снизится. Вторичная причина возникает из-за человеческого поведения, такого как ошибки кодирования, именование файлов и т.д. Поэтому продолжайте проверять эти ошибки или ошибки и избегайте зацикливания на таких проблемах. Сталкиваетесь ли вы с некоторыми общими проблемами при разработке своего веб-сайта? Попробуйте программное обеспечение для создания веб- сайтов TemplateToaster и программное обеспечение для создания веб-сайтов WordPress. Это дает вам возможность создавать потрясающие веб-сайты в кратчайшие сроки.
Это дает вам возможность создавать потрясающие веб-сайты в кратчайшие сроки.
Надеюсь, эта статья вам поможет. Если у вас есть какие-либо вопросы, пожалуйста, оставьте сообщение в разделе комментариев ниже.
Связанное чтение: Учебник по WordPress 101
Как проверить версию WordPress
Как найти URL для входа в WordPress
Как установить WordPress
Что это за тема WordPress
Как изменить язык WordPress
Как создать собственную страницу входа в WordPress
Как создать тему WordPress с нуля
Источник записи: https://blog.templatetoaster.com
изменений WordPress не отображаются? Вот как решить проблему
Возникла проблема с тем, что изменения WordPress не отображаются на вашем сайте? Это широко распространенная проблема среди пользователей WordPress. Почти во всех случаях проблема связана с проблемами кэширования либо в вашем собственном веб-браузере, либо в кеше вашего сайта WordPress, либо в кеше вашей сети доставки контента (CDN).
В этом посте мы рассмотрим, что это за причины и почему кэширование может вызвать проблемы с отображением изменений WordPress. Затем мы покажем вам несколько шагов по устранению неполадок, чтобы выяснить проблему и сделать так, чтобы вы и посетители вашего сайта могли видеть обновления вашего сайта.
Готов? Давайте начнем!
Предпочитаете смотреть видеоверсию?
Сколько времени требуется WordPress для обновления изменений?
Вообще говоря, ваш сайт WordPress должен обновиться сразу же после того, как вы нажмете кнопку «Сохранить». То есть вы должны иметь возможность нажать кнопку «Сохранить», открыть нужную страницу и мгновенно увидеть эти изменения. Что еще более важно, то же самое должно относиться и к посетителям вашего сайта.
Вот что должно случиться .
Но раз уж вы читаете этот пост, то, наверное, поняли, что не всегда все идет по плану.
Так по каким причинам ваш сайт не обновляется?
Почему мой сайт WordPress не обновляется?
Как мы упоминали во введении, наиболее распространенной причиной отсутствия обновления вашего сайта WordPress являются проблемы с кэшированием.
Существуют различные типы кэширования, которые могут мешать вам видеть изменения на вашем сайте WordPress:
- Кэширование браузера — сохраняет определенные статические файлы на локальных компьютерах посетителей в кеше веб-браузера.
- Кэширование страниц — сохраняет статическую HTML-версию вашего сайта, а не использует PHP для ее создания «на лету» при каждом посещении.
- — ускоряет глобальное время загрузки за счет кэширования статического контента вашего сайта в сети серверов по всему миру.
Сейчас вам не нужно разбираться в механизмах кэширования. Основная проблема заключается в том, что более ранняя версия вашего сайта все еще сохраняется в «кэше».
Таким образом, даже если вы обновили версию на своем сервере WordPress, посетители (и вы) все еще могут видеть старую и кешированную версию вашего сайта, скрывая изменения, которые вы недавно ввели в действие.
Большую часть статьи мы посвятим тому, как очистить различные кэши и «перезагрузить» их самой последней версией вашего сайта.
Помимо проблем с кэшированием, еще одна причина, по которой вы можете не видеть изменений на своем сайте WordPress, может быть связана с разрешениями на вашем сайте. Это особенно распространено, если вы создаете динамические сайты, на которых разные пользователи видят разный контент, например, на сайте членства.
В этом сценарии, даже если изменения могут быть успешно сохранены, у вас может не быть разрешения на просмотр обновленного содержимого, и это может привести к тому, что вы все еще будете видеть старое содержимое. Это вряд ли вызовет проблемы на простых сайтах, таких как блоги или портфолио, но может возникнуть проблема с динамическими сайтами.
Разобравшись с этим, давайте перейдем к решению проблемы.
Вы вносили изменения на свой сайт WordPress в течение нескольких часов… только для того, чтобы ни одно из них не появилось, когда вы нажали «Опубликовать». 🤦♀️ Виновник? Проблемы с кэшированием. Узнайте, как их исправить, здесь 👇Нажмите, чтобы твитнуть
Узнайте, как их исправить, здесь 👇Нажмите, чтобы твитнуть
Как исправить проблемы с обновлением сайта WordPress
Мы разделим эти шаги по устранению неполадок на четыре основных раздела:
Для первых трех мы рекомендуем работать с ними сверху вниз. То есть начните с очистки кеша браузера, а затем переходите к другим по порядку.
Как решить проблемы с кэшированием в браузере
Кэширование в браузере работает путем сохранения определенных ресурсов сайта в кеше браузера вашего компьютера. Это позволяет избежать многократной загрузки этих ресурсов непосредственно с сервера вашего сайта WordPress. Чтобы решить эту проблему, вы можете заставить свой браузер загружать самые свежие версии всех файлов с вашего сервера, а не загружать их из кеша.
Вот несколько способов сделать это.
Hard Refresh Your Web Browser
Самое простое решение для устранения проблем с кэшированием браузера на одной странице — принудительное обновление вашего веб-браузера.
При принудительном обновлении ваш браузер пропустит кеш и загрузит все ресурсы веб-сервера.
Для начала откройте вкладку со страницей вашего сайта, где вы ожидаете увидеть изменения. Затем нажмите следующие комбинации клавиш:
- CTRL + F5 в Windows
- Cmd + R на Mac
Очистите кеш браузера
Если аппаратное обновление не сработало, вам может потребоваться полностью очистить кеш браузера. Это удалит все кэшированные файлы, гарантируя, что вы загрузите новые версии всех файлов на свой сайт.
Точные инструкции зависят от того, какой веб-браузер вы используете, поэтому обязательно ознакомьтесь с нашим полным руководством о том, как очистить кеш браузера во всех основных веб-браузерах.
Используйте методы очистки кеша
Вышеупомянутая тактика должна решить проблему на вашем собственном компьютере, но ваши посетители могут не сразу увидеть изменения (поскольку они не очистили кэш своего браузера).
Чтобы обойти это и убедиться, что ваши посетители всегда видят самую последнюю версию, есть еще одна более продвинутая тактика — использовать тактику «очистки кеша».
Например, предположим, что логотип вашего сайта — logo.png . Если вы обновите свой логотип и загрузите новый файл с таким же названием ( logo.png ), это изменение может не отображаться сразу, потому что браузеры людей по-прежнему будут загружать исходный файл logo.png из своего кеша.
Чтобы исправить это с помощью очистки кеша, все, что вам нужно сделать, это изменить имя файла.
Например, вместо загрузки logo.png и замены старого файла вы можете загрузить logo-v2.png . Поскольку это новое имя файла, вы сможете обойти проблемы, связанные с тем, что изменения вашего сайта не отображаются из-за кэширования браузера.
Эта тактика также может быть полезна для скриптов, таких как таблицы стилей CSS. Поэтому, если ваши изменения CSS не отображаются в WordPress, это одна из тактик, которая может исправить это.
Поэтому, если ваши изменения CSS не отображаются в WordPress, это одна из тактик, которая может исправить это.
Другие методы очистки кеша включают изменение пути к файлу или добавление строк запроса в дополнение к изменению имени файла. Некоторые примеры:
- Оригинал : yoursite.com/style.css
- Имя файла — yoursite.com/stylev2.css
- Путь к файлу — ваш сайт.com/v2/style.css
- Строки запроса – yoursite.com/style.css?ver=2
Как решить проблемы с кэшированием WordPress
Хотя существуют различные типы кэширования WordPress, наиболее вероятным виновником является кэширование страниц.
Обычно ваш сервер «создает» готовый HTML-код вашего сайта с нуля для каждого посещения с использованием PHP. Затем ваш сервер отправляет готовый HTML-код в браузер посетителя для отображения вашей веб-страницы.
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Чтобы ускорить работу, кэширование страниц позволяет сохранять готовый HTML-код в кэше, избавляя ваш сервер от необходимости обрабатывать PHP и запрашивать базу данных при каждом посещении. Это означает, что если вы что-то обновите на своем сайте, это изменение не будет доступно сразу, потому что ваш сервер все еще обслуживает кешированный HTML-код до того, как вы сделали изменение.
Это означает, что если вы что-то обновите на своем сайте, это изменение не будет доступно сразу, потому что ваш сервер все еще обслуживает кешированный HTML-код до того, как вы сделали изменение.
Большинство веб-хостов и подключаемых модулей кэширования обходят эту проблему, автоматически «очищая» кэш всякий раз, когда вы публикуете или обновляете контент. Однако ваше решение для кэширования может быть не настроено для этого или по какой-то причине оно может работать неправильно.
Многие решения для кэширования также исключают пользователей-администраторов WordPress из просмотра кэшированного контента. Вот почему вы можете столкнуться с проблемой, когда изменения WordPress не отображаются при выходе из системы. Другими словами, когда вы вошли в свою учетную запись администратора, вы не видите никакого кэшированного контента, а это означает, что вы можете сразу увидеть изменения. Но когда вы выходите из системы, вы видите старую кешированную версию (как и все посетители вашего сайта).
Исправление здесь заключается в очистке кеша вашего сайта вручную.
Это удалит все сохраненные HTML-версии ваших страниц, и ваш сайт создаст новую версию с нуля. Затем он сохранит эту новую версию в кеше, чтобы получить все преимущества производительности кэширования.
То, как вы очищаете кеш WordPress, зависит от того, какое решение для кеширования вы используете. Мы покажем вам два решения:
- Очистка кеша, если вы размещаетесь на Kinsta .
- Очистка кэша в некоторых популярных плагинах кэширования
Как очистить кэш от клиентов Kinsta
Kinsta реализует для вас кэширование страниц, поэтому вам не нужно использовать плагин кэширования WordPress. Есть два способа очистить кеш вашего сайта на Kinsta.
Во-первых, вы можете сделать это с панели управления вашего сайта WordPress с помощью вкладки Kinsta Cache на левой боковой панели и кнопки Очистить кеш :
Как очистить кэш страницы Kinsta в панели управления WordPress Во-вторых, вы также можете очистить кеш сайта через панель управления MyKinsta. Откройте свой сайт в MyKinsta. Затем перейдите к Вкладка Инструменты и нажмите кнопку Очистить кеш под Кэш сайта :
Откройте свой сайт в MyKinsta. Затем перейдите к Вкладка Инструменты и нажмите кнопку Очистить кеш под Кэш сайта :
Как очистить кеш в плагинах
Если вы не размещаете хостинг в Kinsta, вы можете использовать Плагин кеширования WordPress для управления кэшированием страниц.
Все подключаемые модули кэширования включают опции для очистки всего кеша вашего сайта (а иногда и кеша только для отдельных фрагментов контента, с которыми у вас возникли проблемы).
Мы не можем показать вам, как это работает во всех плагинах кэширования, но мы покажем вам некоторые из самых популярных плагинов. Большинство плагинов кэширования ведут себя одинаково, так что вы можете использовать ту же идею в других плагинах.
WP Super Cache
Вы можете нажать кнопку Удалить кэш на панели инструментов WordPress или в настройках плагина:
Как очистить весь кэш в WP Super CacheWP Fastest Cache
Чтобы удалить весь кэш вы можете выбрать опцию Удалить кэш на панели инструментов WordPress.
Вы также можете очистить кеш только для той части контента, с которой у вас возникли проблемы:
- Откройте список типов постов/страниц/пользовательских постов.
- Наведите указатель мыши на фрагмент содержимого, в котором не отображаются изменения.
- Щелкните ссылку Очистить кэш .
WP Rocket
Чтобы очистить кеш всего сайта, наведите курсор на параметр WP Rocket на панели инструментов WordPress и выберите Очистить кеш :
Как очистить весь кеш в WP RocketЧтобы очистить один элемент содержимого, наведите на него указатель мыши в списке содержимого и щелкните Очистить этот кэш :
Как очистить кеш отдельного сообщения с помощью WP RocketКак исправить проблемы с кэшированием CDN
Если вы используете сеть доставки контента (CDN) для ускорения глобальной загрузки вашего сайта WordPress, это может быть еще одной причиной почему изменения вашего сайта WordPress не отображаются.
CDN работает путем кэширования статического контента вашего сайта в своей сети серверов по всему миру. Затем он обслуживает эти файлы из ближайшего к каждому посетителю места.
Однако, если ваш CDN кэшировал старую версию файла изображения или таблицы стилей CSS, это может привести к тому, что изменения WordPress не будут отображаться. Это вряд ли произойдет с самим вашим контентом, но это может быть распространенной проблемой со статическими файлами, которые вы можете размещать в CDN, такими как изображения и сценарии.
Рекомендуем прочитать: Избранное изображение WordPress не отображается должным образом
Как и в случае других проблем с кэшированием, вы можете решить эту проблему, очистив кэш в CDN. Точные шаги для достижения этого будут зависеть от вашей CDN. Ниже мы покажем вам, как это сделать в Kinsta.
Если вы используете другую CDN, вы можете обратиться за помощью к документации вашей CDN.
Как очистить кэш Kinsta CDN
Kinsta включает встроенную CDN без дополнительной платы. Вы можете очистить кеш CDN с панели управления MyKinsta.
Вы можете очистить кеш CDN с панели управления MyKinsta.
В MyKinsta откройте панель инструментов для сайта WordPress, на котором у вас возникли проблемы. Затем перейдите на вкладку Kinsta CDN и нажмите кнопку Очистить кэш CDN :
Как очистить кэш Kinsta CDNКак исправить проблему с ролями/возможностями пользователей
вы все равно можете не увидеть внесенные вами изменения из-за какой-то проблемы с ролью/возможностями WordPress. Ваш сайт обновлен правильно, но у вашей учетной записи нет разрешения на просмотр изменений.
Например, у вас есть членский сайт, на котором зарегистрированные участники видят один набор контента, а анонимные посетители видят другой контент. Если вы измените контент для зарегистрированных участников, а затем откроете свой сайт в режиме инкогнито, вы не увидите этих изменений, потому что ваша анонимная гостевая учетная запись не имеет разрешения на просмотр измененного вами контента. Наоборот.
Это может стать еще более сложным, если у вас есть членский сайт с несколькими различными уровнями членства.
Чтобы это исправить, убедитесь, что вы вошли в учетную запись WordPress с соответствующими разрешениями для просмотра рассматриваемого контента (или в некоторых случаях вы не вошли в учетную запись).
Чтобы упростить отладку этих проблем и быстро переключаться между разными учетными записями WordPress, вы можете использовать бесплатный плагин User Switching.
Проблемы с кэшированием мешают вам вносить изменения на ваш сайт WordPress? 👀 Узнайте, как решить эту распространенную проблему с помощью этого руководства!Нажмите, чтобы твитнутьСводка
В большинстве случаев проблемы, связанные с тем, что изменения WordPress не отображаются на вашем сайте, связаны с проблемами кэширования (кэширование браузера, кэширование страниц или кэширование CDN).
Исправление заключается в очистке кеша, вызывающего эти проблемы, чтобы и вы, и ваши посетители видели самую последнюю версию вашего сайта. Если вы не уверены, какой кеш вызывает проблему, мы рекомендуем очистить их в том порядке, в котором мы показали вам в этом посте: сначала кеш браузера, затем кеш страниц и, наконец, кеш CDN.
Если вы не уверены, какой кеш вызывает проблему, мы рекомендуем очистить их в том порядке, в котором мы показали вам в этом посте: сначала кеш браузера, затем кеш страниц и, наконец, кеш CDN.
В некоторых случаях у вас также могут возникнуть проблемы с невозможностью просмотра изменений, поскольку у вас нет разрешения на просмотр этого контента. Это вряд ли произойдет на простом сайте блога или портфолио, но может случиться на сайтах членства или других сайтах с ограниченным контентом. Убедитесь, что вы используете учетную запись с соответствующими правами, чтобы исключить эту проблему.
У вас все еще есть проблемы с тем, что изменения WordPress не отображаются? Спросите нас в комментариях!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.

- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Кэш WordPress — Kinsta справляется с этим, поэтому вам не нужно
Когда дело доходит до веб-производительности, кеш WordPress — это лишь одна из тех вещей, с которыми рано или поздно сталкивается каждый владелец сайта. Мы любим WordPress, но это определенно не самая быстрая платформа, особенно если сравнивать ее с полностью статичным сайтом. Одна из причин этого просто в том, что он построен на PHP, который может выполнять вещи очень быстро. Мы увидели некоторые значительные улучшения в PHP 7.4 и PHP 8.0, но если вы не кэшируете свой сайт должным образом, он все равно может начать сканироваться.
Было бы неплохо, если бы вам не приходилось беспокоиться о том, какой плагин кэширования лучше? Что ж, здесь, , в Kinsta, мы позаботимся о кэшировании для вас , чтобы вы могли сосредоточиться на развитии своего бизнеса.
Что такое кэш WordPress?
Кэширование — это процесс хранения ресурсов из одного запроса и повторного использования этих ресурсов для последующих запросов. По сути, он уменьшает объем работы, необходимой для создания просмотра страницы.
Зачем использовать кеш? Все просто: кеширование делает сайты WordPress быстрее и снижает нагрузку на веб-сервер. Вот почему каждый сайт должен стремиться использовать как можно больше кэширования. Кроме того, в случае кэширования CDN это также снижает пропускную способность сервера, необходимую для создания просмотра страницы, за счет хранения статических ресурсов, внешних по отношению к вашему хосту WordPress.
Плагины кэширования WordPress не нужны в Kinsta
Верно! Если вы размещаете свой сайт WordPress на Kinsta, вам не нужно беспокоиться о том, чтобы возиться с какими-либо сложными и запутанными плагинами кэширования. Это потому, что у нас уже реализованы различные типы кэширования. Наконец-то вы можете перестать гуглить «лучшие плагины кэширования 2022 года» и сосредоточиться на более продуктивных задачах.
В Kinsta мы используем следующие четыре типа кэша , которые автоматически выполняются на уровне программного обеспечения или сервера:
- Кэш байт-кода
- Кэш объектов
- Кэш страницы
- Кэш CDN
Многие из наших клиентов сообщают о значительном сокращении времени загрузки просто за счет перехода на Kinsta. Ниже приведен пример сайта, производительность которого увеличилась на 212,5% . И это без установленного плагина кэширования.
Время загрузки WordPress в Kinsta Существуют и другие переменные, влияющие на это время загрузки, но кэширование является огромной частью этого. Мы не говорим, что все плагины кэширования плохие, на самом деле, во многих случаях это происходит из-за того, что пользователь неправильно настраивает плагин кэширования, что, в свою очередь, замедляет работу их сайта WordPress. Вы когда-нибудь пытались настроить W3 Total Cache? Это может довольно быстро запутать.
Не верьте нам на слово
А что касается производительности, не верьте нам на слово, ознакомьтесь с некоторыми из этих отзывов от людей, перешедших на Kinsta. Все они больше не используют плагины кэширования.
Мгновенное сокращение времени загрузки на 37 % после перемещения @WPColt в @kinsta! (БЕЗ КЭШИРУЮЩИХ ПЛАГИНОВ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Весьма впечатлен тем, что @googlecloud и @kinsta могут сделать для хостинга #WordPress! #DevOps #Облако #WPDev #вебразработка pic.twitter.com/Cr7UMaHdpH
— Нейралаб (@Neuralab) 22 июля 2017 г.
Новая среда @kinsta @TheSportReview @Googlecloud на основе @kinsta стильно справилась с всплеском трафика @ManUtd против @ChelseaFC 👌⚽ pic.twitter.com/kJewykSqaV
— Мартин Капарротта (@MartinCap) 16 апреля 2017 г.
Снижение времени загрузки @pingdom для @voompla на 60%+ после перехода на @kinsta + @CloudFlare CDN + оптимизация сайта! поддержка @tomzur @MarkGavalda
— Палаш Бакши (@ppbakshi) 11 сентября 2016 г.
Типы кеша WordPress
Теперь давайте углубимся в каждый тип кеша WordPress, с которым вы будете регулярно сталкиваться здесь, в Kinsta. Понимание того, что делает каждый уровень кэширования, поможет вам устранить проблемы, связанные с кэшированием, и обеспечит бесперебойную работу вашего сайта.
Кэш байт-кода
Кэш байт-кода хранит скомпилированный PHP-код, поэтому при следующем использовании шаг компиляции можно пропустить. В Kinsta мы включили OPcache в PHP 7.3 и 7.4 (и включим его в более новых версиях PHP по мере их выпуска на нашей платформе).
При обработке PHP-файла или скрипта их сначала необходимо скомпилировать в машиночитаемый код операции. Что делает OPcache, так это сохраняет преобразованный код операции, чтобы PHP мог пропустить шаг компиляции в следующий раз, когда потребуется этот конкретный файл или скрипт. Использование OPcache значительно повышает производительность PHP. Однако это означает, что изменения в файлах PHP отражаются не сразу. По этой причине OPcache отключен на промежуточных сайтах Kinsta WordPress.
Что делает OPcache, так это сохраняет преобразованный код операции, чтобы PHP мог пропустить шаг компиляции в следующий раз, когда потребуется этот конкретный файл или скрипт. Использование OPcache значительно повышает производительность PHP. Однако это означает, что изменения в файлах PHP отражаются не сразу. По этой причине OPcache отключен на промежуточных сайтах Kinsta WordPress.
Узнайте больше о том, как OPcache ускоряет работу PHP-приложений.
Кэш объектов
Кэш объектов хранит результаты запросов к базе данных, чтобы в следующий раз, когда потребуется этот конкретный бит данных, его можно было доставить из кэша без запроса к базе данных. Это ускоряет время выполнения PHP и снижает нагрузку на вашу базу данных WordPress.
WordPress имеет встроенный кеш объектов: WP_Object_Cache . Однако этот кэш объектов хранит объекты только для загрузки одной страницы. Цель кеша — убедиться, что база данных не запрашивается одним и тем же образом несколько раз во время одной загрузки страницы. Однако кешированные объекты не используются после этой единственной загрузки страницы. Хотя это полезная функция в WordPress, кеширование объектов намного мощнее, если объекты кеша можно использовать между несколькими загрузками страниц.
Однако кешированные объекты не используются после этой единственной загрузки страницы. Хотя это полезная функция в WordPress, кеширование объектов намного мощнее, если объекты кеша можно использовать между несколькими загрузками страниц.
Вы можете изменить это поведение и повторно использовать кешированные объекты для нескольких загрузок страниц, переключившись со встроенного кеша объектов WordPress на внешнее решение. Это делается путем перетаскивания скрипта кэширования в каталог /wp-content/. Существуют варианты кэширования объектов на основе плагинов, такие как W3 Total Cache.
Наши клиенты в Kinsta также могут приобрести надстройку Redis и установить ее вместе с PHP 7.3 или 7.4. Redis — это хранилище структур данных в памяти с открытым исходным кодом, используемое в качестве базы данных, кеша и брокера сообщений. Прочтите нашу статью о том, как использовать Redis в качестве постоянного кеша объектов, если вы хотите узнать больше.
Кэш страницы
Кэширование страницы сохраняет весь HTML-код страницы, чтобы последующие просмотры страниц могли генерироваться без необходимости создания страницы WordPress.
Когда вы загружаете веб-сайт WordPress, WordPress должен обрабатывать большое количество файлов PHP и несколько раз запрашивать базу данных. Для страниц, которые не обновляются постоянно, это напрасная трата усилий. Гораздо эффективнее создавать каждую страницу только один раз, затем сохранять эту страницу и доставлять последующих посетителей. Вот что делает кэширование страниц.
Преимущества кэширования страниц включают:
- Гораздо более быстрая загрузка страниц.
- Значительное снижение нагрузки на сервер и, как результат, способность обрабатывать значительно больший трафик.
Наши серверы используют модуль кэширования nginx fastcgi для кэширования страниц, и по умолчанию срок его действия истекает каждый час. Однако клиенты могут изменить срок действия кэша страниц в любое время на панели инструментов MyKinsta. Чтобы изменить срок действия кэша страниц, перейдите на страницу «Инструменты» вашего сайта, нажмите «Изменить» 9. 0003 в раскрывающемся списке «Кэш сайта» и нажмите Изменить срок действия кэша .
0003 в раскрывающемся списке «Кэш сайта» и нажмите Изменить срок действия кэша .
В модальном окне «Изменить срок действия кэша» выберите желаемое время истечения срока действия и нажмите Изменить срок действия . Предоставляем варианты от 1 часа до 7 дней. Для сайтов, которые не часто меняются, с точки зрения производительности может быть выгодно иметь более длительный срок действия кеша.
Варианты истечения срока действия кэша страниц в MyKinsta. Кэш страницы настроен для работы со стандартными сайтами WordPress, BuddyPress, WooCommerce и Easy Digital Download. Это означает, что такие страницы, как панель инструментов WordPress, корзины покупок WooCommerce, форумы BuddyPress для зарегистрированных пользователей и другие, автоматически исключаются из кеша страниц. Если вы используете сильно настроенную установку WordPress, может потребоваться дополнительная настройка параметров кэша страниц, и наша служба поддержки может помочь вам в этом.
По умолчанию кэширование страниц отключено на промежуточных сайтах Kinsta. В некоторых случаях включение кэширования страниц при подготовке полезно для целей тестирования. Кэширование страниц для промежуточных сайтов можно включить на панели инструментов MyKinsta.
Кэш CDN
Кэширование CDN сохраняет файлы веб-сайтов (такие как файлы JavaScript, CSS и файлы мультимедиа) в сети доставки контента для более быстрой доставки пользователям, географически удаленным от местоположения хост-сервера. Когда кто-то пытается получить доступ к веб-сайту, эти файлы доставляются из CDN, а не с сервера, на котором фактически размещен веб-сайт. Узнайте больше о том, почему вы должны использовать CDN.
Сеть доставки контента (CDN) предлагает два основных преимущества:
- Она сокращает ресурсы сервера, необходимые для загрузки веб-сайта. Поскольку всю работу выполняет CDN, веб-серверу это не нужно.
- Позволяет доставлять ресурсы из мест по всему миру, повышая производительность веб-сайта для пользователей, географически удаленных от сервера, на котором размещен веб-сайт.

Существует два основных типа CDN : простые CDN и те, которые предлагают CDN вместе с функциями безопасности. Несколько общих примеров каждого включают:
- Стандартный CDN : Stackpath, CloudFront.
- CDN плюс безопасность : Kinsta CDN (Cloudflare), Sucuri, Akamai (опционально).
Первый тип CDN настраивается путем создания URL-адресов CDN, которые используются для доступа к ресурсам веб-сайта. Точный способ, которым это включено, варьируется от одной CDN к другой. Основная идея заключается в том, что URL-адреса статических ресурсов будут изменены на URL-адрес CDN, чтобы ресурсы извлекались из CDN. Стандартный CDN обычно кэширует только статические файлы, такие как JS, CSS и медиафайлы.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Второй тип CDN служит полноценным прокси-сервером. Это означает, что каждый запрос должен пройти через серверы провайдера, прежде чем он попадет на серверы Kinsta. Это достигается за счет использования серверов имен провайдера CDN, так что провайдер CDN имеет полный контроль над DNS веб-сайта. Это позволяет провайдеру делать много вещей, которые не может сделать простой CDN, например фильтровать трафик с плохих IP-адресов, предлагать защиту от DoS/DDoS или даже хранить полный кеш страниц в CDN. Наш Kinsta CDN работает на Cloudflare, прокси-сервисе производительности/безопасности.
Это означает, что каждый запрос должен пройти через серверы провайдера, прежде чем он попадет на серверы Kinsta. Это достигается за счет использования серверов имен провайдера CDN, так что провайдер CDN имеет полный контроль над DNS веб-сайта. Это позволяет провайдеру делать много вещей, которые не может сделать простой CDN, например фильтровать трафик с плохих IP-адресов, предлагать защиту от DoS/DDoS или даже хранить полный кеш страниц в CDN. Наш Kinsta CDN работает на Cloudflare, прокси-сервисе производительности/безопасности.
Если вы используете прокси-сервер CDN, такой как Cloudflare или Sucuri, у вас есть возможность создать полный кэш страниц в CDN. Использование таких CDN, как Cloudflare или Sucuri, для кэширования полного HTML-кода страницы полностью снимает всю работу с наших серверов и является отличным решением для сайта, который ожидает резкого увеличения трафика.
- Sucuri настраивает полный кеш страницы, если для уровня кеша установлено значение «Включено».

- Cloudflare требует настройки правил страницы для работы полного кэша страниц. Правила должны использовать уровень кэширования «Кэшировать все».
Заголовок ответа Kinsta Cache
Вы можете проверить, обслуживается ли ваша страница из кэша Kinsta, проверив заголовки ответа HTTP. Kinsta добавляет заголовок X-Kinsta-Cache . При первом запросе к некэшированной странице будет отображаться MISS , как показано ниже.
При втором запросе на ту же страницу значение заголовка X-Kinsta-Cache покажет HIT , что означает, что он обслуживается из кэша.
И если вы читали нашу статью о подсчете 100/100 в Google PageSpeed Insights, вы знаете, что Kinsta также имеет дополнительные оптимизации на уровне сервера для автоматического исправления следующих предупреждений, с которыми вы, возможно, знакомы:
- Включить сжатие (В Kinsta Gzip уже включен на всех серверах, включать его не нужно)
- Уменьшить время отклика сервера (Kinsta уже молниеносно работает, уже в пределах допустимых параметров Google без каких-либо оптимизаций)
- Заголовки с истекающим сроком действия (не нужно включать, поскольку в Kinsta заголовки кэширования включены на уровне сервера)
Например, наш тестовый сайт получил 100/100 баллов в PageSpeed Insights без включенного подключаемого модуля кэширования. Кэш WordPress обрабатывается Kinsta на уровне сервера.
Кэш WordPress обрабатывается Kinsta на уровне сервера.
Настройки кеша Kinsta
Теперь вам может быть интересно, как управлять кешем в Kinsta. Конечно, будут моменты, когда вам нужно будет очистить его, особенно при устранении неполадок. У вас есть несколько простых вариантов. Вы можете очистить кеш как с панели инструментов MyKinsta, так и с помощью плагина Kinsta MU.
Очистка кеша WordPress
Чтобы вручную очистить весь кеш страниц, вы можете сделать это из панели управления MyKinsta. Просто перейдите на свой сайт, выберите инструменты и нажмите кнопку «Очистить кэш».
Очистить кеш WordPress в MyKinsta. По умолчанию кэширование отключено в промежуточных средах Kinsta WordPress. Если вы хотите протестировать функцию кэширования страниц на промежуточном сайте, вы можете включить кэширование с помощью инструмента «Кэш сайта» на панели инструментов MyKinsta. После включения кэширования для промежуточной среды вы можете использовать кнопку «Очистить кеш», чтобы очистить кеш точно так же, как и в реальной среде.
Плагин Kinsta MU
Второй вариант — использовать плагин Kinsta MU. Какая? Да, технически это плагин кэширования, но это не типичный плагин кэширования, так как он работает на уровне сервера.
По умолчанию плагин Kinsta MU устанавливается на каждый сайт, размещенный у нас, и доступен в левой части панели администратора WordPress. Это используется для интеллектуальной очистки кеша на соответствующих страницах вашего сайта. Плагин необходим для обеспечения бесперебойной работы вашего сайта в нашей среде. Кроме того, помните, что срок действия кеша страниц по умолчанию истекает каждый 1 час. 9Плагин 0005 Kinsta MU.
Плагин также позволяет очищать кеш прямо из панели администратора WordPress. Это, вероятно, будет одной из главных причин его использования, так как вам не придется прыгать в панель управления MyKinsta. Вы можете сделать это прямо с вашего сайта.
Очистить кэш с панели инструментов WordPress Также позволяет настроить пользовательские правила кэширования. В зависимости от конфигурации вашего сайта могут потребоваться дополнительные правила кэширования. Вы можете добавить собственные пути для очистки всякий раз, когда ваш сайт обновляется.
В зависимости от конфигурации вашего сайта могут потребоваться дополнительные правила кэширования. Вы можете добавить собственные пути для очистки всякий раз, когда ваш сайт обновляется.
Вы также можете обратиться в нашу службу поддержки, если вам нужно исключить определенную страницу или URL-адрес из кеша.
Промежуточная среда Kinsta
По умолчанию в промежуточных средах Kinsta кэширование страниц отключено. Это упрощает разработку и отладку вашего сайта WordPress без необходимости вручную очищать кеш после каждого редактирования. В некоторых случаях вы можете захотеть включить кэширование страниц в промежуточной среде, чтобы выполнить точный тест скорости для кэшированной страницы, не запуская ваш сайт в реальном времени.
Чтобы включить кэширование страниц в промежуточной среде, перейдите к Сайты > Инструменты в MyKinsta и нажмите кнопку «Включить кэш». Когда кеширование включено при подготовке, вы можете использовать кнопку «Очистить кеш», чтобы очистить кеш.
Kinsta Cache Analytics
Вы можете глубоко погрузиться в то, насколько хорошо ваш сайт WordPress кэшируется в MyKinsta Analytics. Стек компонентов кэша позволяет вам видеть статус каждого запроса, будь то HIT, BYPASS, MISS или EXPIRED. Вы можете отфильтровать данные за последние 24 часа, 7 дней или 30 дней.
Стек компонентов кэша KinstaДиаграмма компонентов кэша дает вам быстрый взгляд на коэффициент кэширования. Чем больше запросов вы обслуживаете из кеша, тем лучше.
Стек компонентов кэша Kinsta.В верхнем разделе обхода кэша можно увидеть, какие запросы не обслуживаются из кэша. Как правило, это могут быть задания CRON, запросы администратора-ajax, страницы проверки электронной торговли, строки запроса, параметры UTM и т. д.
Верхний кеш WordPress обходитКэширование 404 страниц
404 страницы могут быть очень ресурсоемкими. Многие сайты WordPress, особенно крупные сайты с членством, генерируют больше ошибок 404, чем вы думаете. Возможно, вы изменили местоположение страницы и забыли добавить перенаправление, или у вас неправильная ссылка на то, чем вы поделились в социальных сетях. Другими словами, есть много вещей, которые заставляют посетителя оказаться на вашей странице 404. Эти страницы также, как правило, имеют запросы для извлечения альтернативных результатов поиска, которые затем попадают в базу данных.
Возможно, вы изменили местоположение страницы и забыли добавить перенаправление, или у вас неправильная ссылка на то, чем вы поделились в социальных сетях. Другими словами, есть много вещей, которые заставляют посетителя оказаться на вашей странице 404. Эти страницы также, как правило, имеют запросы для извлечения альтернативных результатов поиска, которые затем попадают в базу данных.
Чтобы обеспечить лучшую производительность вашего сайта WordPress, Kinsta кэширует 404 страницы на 15 минут . Значение заголовка X-Kinsta-Cache будет показывать HIT , что означает, что он обслуживается из кеша. Если вы создаете страницу, которая ранее была 404, кеш немедленно очищается.
Наш аналитический инструмент MyKinsta может помочь вам определить точное количество ошибок 404, возникающих на вашем сайте.
Разбивка ошибки 404 Важно уточнить, что мы не кэшируем все запросы 404. Есть два разных типа: страницы PHP, которые попадают на вашу страницу 404, и те, которые появляются из-за отсутствующих файлов или изображений, которые больше не существуют или были перемещены. Мы кэшируем 404 страницы, 404 запросы к отсутствующим файлам и изображениям обрабатываются по-разному.
Мы кэшируем 404 страницы, 404 запросы к отсутствующим файлам и изображениям обрабатываются по-разному.
Таким образом, вы можете использовать «Основные ошибки 404», чтобы лучше определить, где и что их вызывает.
Страница запроса 404 кэшированаВы также можете проверить ошибки 404 в Google Search Console или установить сторонний плагин, например Redirection, который регистрирует ошибки 404. Однако помните, что подобные плагины также влияют на производительность. Гораздо лучше полагаться на инструмент серверного уровня.
Создайте простой шаблон 404, который по возможности избегает дальнейших запросов к базе данных.
Запросы POST BYPASS Cache
Мы хотим, чтобы наша аналитика и статистика кэширования были максимально точными. Это важно, потому что при устранении проблем с производительностью вы, как правило, смотрите на общий коэффициент HIT кэша, который вы хотите, чтобы он был как можно выше. Поэтому POST-запросы включены в нашу отчетность.
Запросы POST нельзя кэшировать, за исключением некоторых узкоспециализированных настроек. Значение заголовка
Значение заголовка X-Kinsta-Cache покажет BYPASS 9.0383 для этих запросов. Их не следует путать с сообщениями в блогах или любым типом сообщений WordPress (которые можно кэшировать). Запрос POST используется для отправки данных на сервер. Так, например, данные, отправляемые при отправке веб-формы, хранятся в теле запроса HTTP-запроса.
Резюме
Надеюсь, теперь вы знаете немного больше о кэше WordPress и четырех различных типах, с которыми вы регулярно сталкиваетесь здесь, в Kinsta: кэширование байт-кода, кэширование объектов, кэширование страниц и кэширование CDN.
Если вы устали возиться с типичными плагинами кэширования WordPress и просто хотите сразу же получить быстрый сайт, мы рекомендуем вам попробовать Kinsta! Есть причина, по которой ReviewSignal присуждает нам статус «высший уровень» в производительности WordPress 5 лет подряд. И это потому, что наши серверы настроены поверх Google Cloud Platform для молниеносной загрузки. Вы не будете разочарованы нашим исполнением.