Как обновить тему WordPress без потери настроек
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Доступно обновление темы WordPress, а вы боитесь потерять настройки? Разберемся, как быстро это сделать с все сохранить.
Одна из лучших фишек в ВордПресс – это простые настройки, которые вы получаете с темами и плагинами. Вы также можете расширять их функции – добавлять свои фрагменты кода и CSS-стили.
Проблема возникает, когда запускается обновление. И есть вероятность, что добавленный вами код затреться. Мы покажем, легко обновить тему WordPress без потери настроек. Также расскажем, как правильно настроить тему, чтобы не боятся устанавливать ее новые версии.
Как работают обновления тем в WordPress?
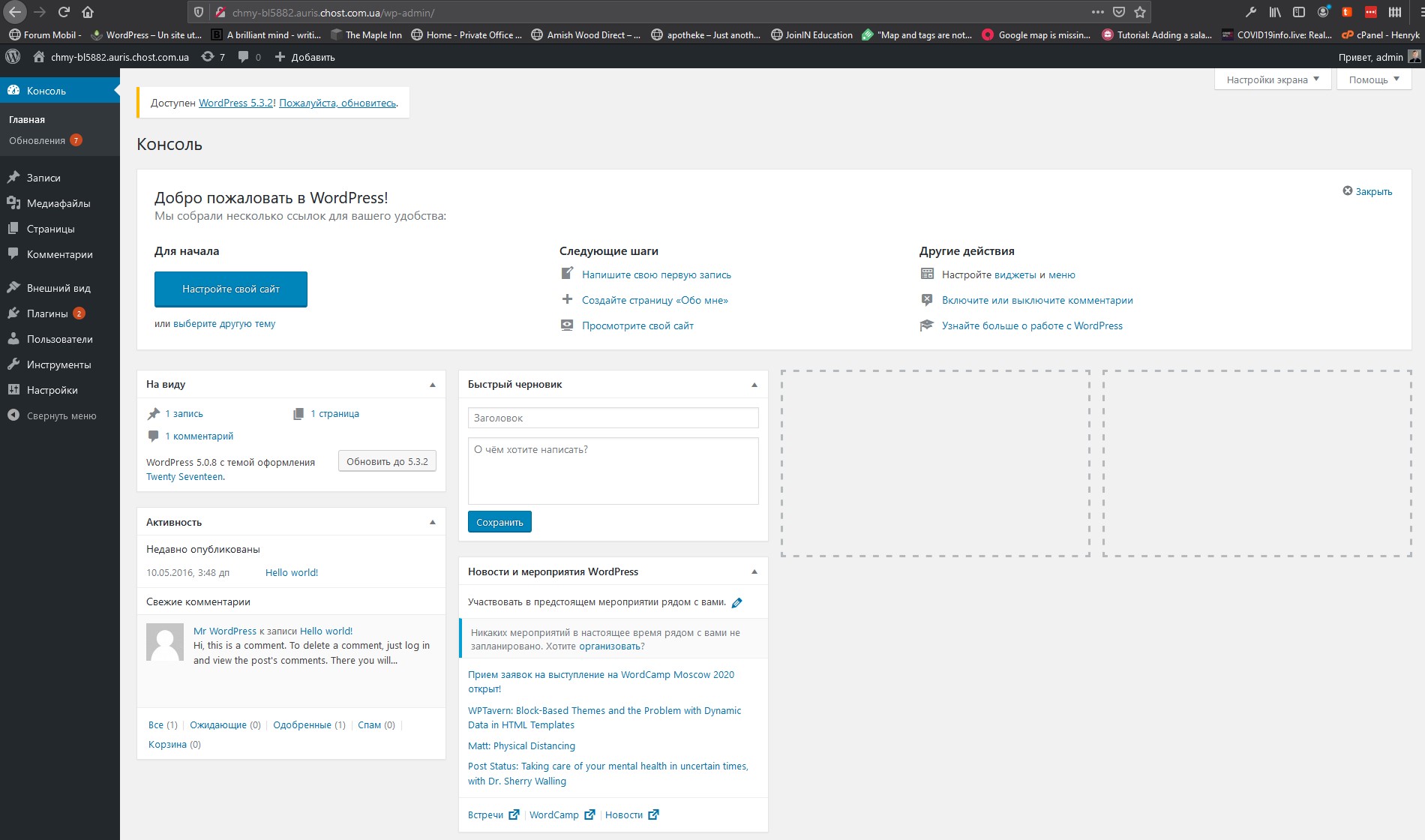
В WordPress встроена мощная система установки обновлений не только для ядра системы, но и для плагинов и тем.
Ваш веб-сайт регулярно проверяет их наличие и отображает в админ-разделе Консоль > Обновления.
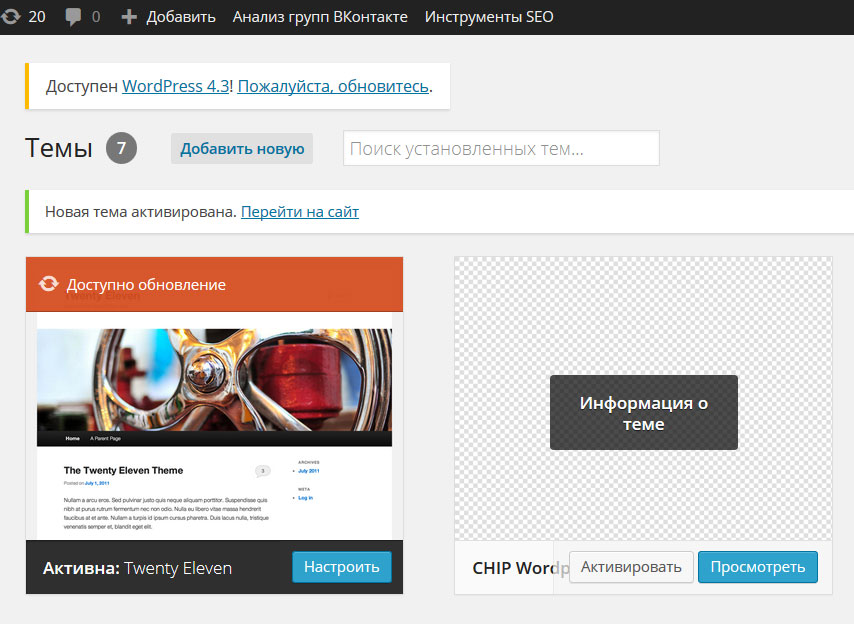
Когда доступно обновление темы, вы также увидите уведомление на странице Внешний вид > Темы.
Обновления важны для безопасности и производительности вашего сайта. Помимо исправлений безопасности и ошибок, в обновлениях разработчики могут добавлять новые функции.
Вы можете просто нажать кнопку обновления, чтобы установить новую версию. WordPress загрузит архив, распакует его и заменит старые файлы новой версией. Это перезапишет все старые файлы. Если вы их изменяли, то эти правки потеряются.
Какие настройки темы вы можете потерять после обновления?
Есть несколько способов настроить тему WordPress. Некоторые из них безопасны, потому что сохраняются в базе данных WordPress.
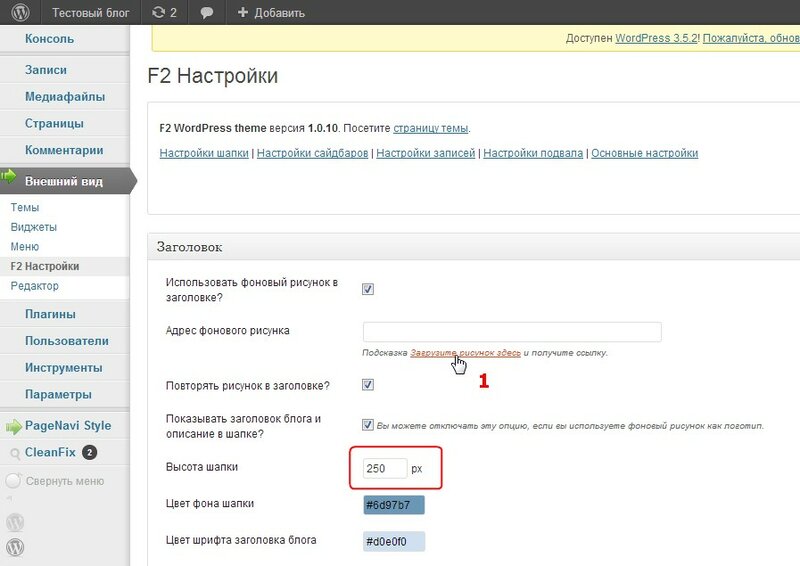
Это включает в себя правки, сделанные через настройщик тем WordPress или Кастомайзер. Доступ к нему можно получить, перейдя Внешний вид > Настроить.
В нем можно изменить изображение заголовка, цвета, макет, добавить свои стили CSS и многое другое.![]()
Виджеты WordPress и навигационные меню тоже сохранятся.
Некоторые темы WordPress поставляются с сопутствующими плагинами. Они нужны для добавления дополнительных функций в тему. Любые изменения темы в этих модулях также не затрагиваются обновлением.
Если вы используете компоновщики страниц (например, Divi, Beaver или Elementor), их макеты макеты тоже останутся нетронутыми.
Любые другие функции, которые вы добавили с помощью плагинов, также безопасны. Например, контактные формы или коды аналитики.
Настройки, которые вы потеряете
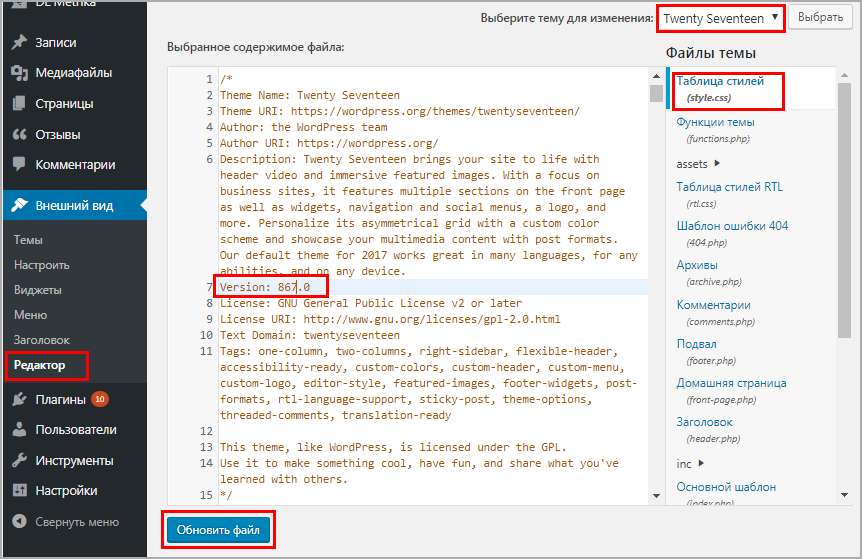
- Код в файле
functions.php. - Любые изменения CSS в
style.css.
Теперь поговорим, как сохранить и восстановить настройки после обновления темы.
Шаг 1. Подготовка к обновлению темы
- Подключитесь к серверу вашего сайта на хостинге. Для этого удобно использовать FTP-клиент.
- Перейдите в папку
/wp-content/themes/и загрузите каталог своей темы на компьютер. Он будет резервной копией темы, которую используем для восстановления настроек после обновления.
Он будет резервной копией темы, которую используем для восстановления настроек после обновления.
Шаг 2. Загрузите обновленную тему и перенесите настройки
- Зайдите на сайт вашей темы и загрузите последнюю версию на свой компьютер. Распакуйте zip-файл.
- Скопируйте и вставьте фрагменты кода из старой темы в новую версию. Сделать это нужно для всех файлов, которые вы изменяли.
Шаг 3. Загрузите новую папку с темой
- Загрузите на сервер обновленную темы в каталог
/wp-content/themes/. Замените все существующие файлы.
Это все. Ваша ВордПресс-тема успешно обновлена. Перейдите на сайт и убедитесь, что все работает как положено.
Как избежать потери изменений при обновлении темы?
Если нужно добавить фрагменты кода или пользовательские стили к своей теме WordPress, то для его придерживайтесь нескольких правил.
Лучшее решение – создать дочернюю тему и добавить нужный код код в ее файлы.
Однако многим начинающим пользователям это неудобно создавать дочернюю тему. К счастью, есть более простые решения.
К счастью, есть более простые решения.
Для всех ваших дополнительных PHP-скриптов можете использовать плагин ProFunctions.
Для безопасного добавления CSS-правил используйте специальный раздел Кастомайзера – Внешний вид – Настроить – Дополнительные стили. Он есть во всех темах, включая платные. Еще один способ – бесплатный плагин Simple Custom CSS.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится15Не нравится1Если Вам понравилась статья — поделитесь с друзьями
Настройка темы Impreza в WordPress с помощью WPSOLR
Прежде чем мы начнем урок, возможно, вы захотите попробуйте нашу живую демонстрацию Impreza установленный с нашим плагином поиска и фильтрации WooCommerce, загруженный 100 тысячами товаров.
Перед установкой WordPress сначала вам понадобится доменное имя и хорошая хостинговая компания это знает WordPress.
Я настоятельно рекомендую вам использовать BlueHost Вы получаете лучшую производительность за $, бесплатный домен, хорошую скидку от их хостинг-плана и бесплатный SSL-сертификат среди других инструментов продвижения. Bluehost также является официально рекомендованным хостинг-провайдером WordPress.
Bluehost также является официально рекомендованным хостинг-провайдером WordPress.
Вы также можете взглянуть на SiteGround
Если вы решите использовать другого хостинг-провайдера, у него должны быть инструкции, которые помогут вам выполнить установку.
Impreza WordPress Theme — это современная профессиональная и гибкая полностью адаптивная тема WordPress, поддерживающая сетчатку, разработанная с большим вниманием к деталям.
Impreza WordPress Theme можно использовать для любого типа веб-сайтов: бизнес, корпоративный, портфолио, электронная коммерция, маркетинг и т. Д. Возможности настройки безграничны.
Особенности темы WordPress Impreza:
- Поставляется с Ultimate Addons для дополнения Visual Composer
- Поставляется с дополнением Slider Revolution
- Поставляется с уникальным дополнением Header Builder
- Чистый, современный дизайн может быть использован для любого типа сайта
- Сосредоточьтесь на типографике, удобстве использования и удобстве использования
- Retina готова и полностью реагирует
- Импорт демонстрационного контента в один клик
- Удобная и удобная панель администратора (на основе уникального фреймворка)
- Коробочные и широкие макеты сайтов
- Профессиональные готовые макеты страниц
- Готов для сайтов на одной странице
- Высоко настраиваемый
- Простые автоматические обновления
- Обширные варианты стилей и неограниченное количество цветов
- Дополнительные параметры заголовка, логотипа, меню, портфолио, типографии и блога
- 5 предопределенных макетов заголовка
Убедитесь, что ваш веб-хостинг соответствует минимальным требованиям WordPress для запуска сайтов на основе Impreza:
- PHP версии 5.
 6 или выше
6 или выше - MySQL версии 5.6 или выше
- Модуль Apache mod_rewrite
- Поддержка HTTPS
- max_execution_time более 180, мы рекомендуем 300
- memory_limit не менее 256M для запуска всех плагинов без проблем
- Impreza полностью совместима с WordPress 4.9. *
После покупки темы на ThemeForest вы можете скачать тему.
Примечание: Вы можете скачать 2 архива с ThemeForest:
- Во-первых, это архив продуктов со ссылками на документацию и некоторыми дополнительными файлами, такими как дочерняя тема
- Второй архив Impreza.zip с самой темой — это файл, который нужно установить
Вы можете установить тему двумя способами: через функцию загрузки темы WordPress или через FTP.
Установка через WordPress
Шаг 1: Перейдите в Внешний вид> Темы.
Шаг 2: Нажмите Добавить новое и затем нажмите Загрузить тему кнопку.
Шаг 3: Найти архив
Шаг 4: После установки тема должна появиться на Внешний вид> Темы страница, где вы можете активировать его.
Установка через FTP
Шаг 1: Подключитесь к вашему хостингу через FTP
Шаг 2: Распакуйте архив Impreza.zip на вашем компьютере
Шаг 3: Загрузите извлеченную папку темы в WP-содержание / темы в вашей установке WordPress
Это действительно простой процесс, который позволит вам убедиться, что вы используете свою Impreza в соответствии с оригинальной лицензией ThemeForest. Проще говоря, это доказывает вашу покупку.
Как я могу активировать свою Impreza?
Мы постарались сделать этот процесс максимально простым:
- В WordPress админ-панель открыта Impreza> О компании страница
- Нажмите Активировать Impreza кнопка
- Вы будете перенаправлены на этот портал поддержки через Envato (ThemeForest)
- Выберите из выпадающего списка лицензию, которую вы хотите активировать
- После активации вы будете перенаправлены обратно на ваш сайт и получите подтверждение активации
Установка дополнений
(Это пакеты плагинов, которые доступны бесплатно после покупки темы)
Аддоны — это плагины WordPress, которые значительно расширяют возможности Impreza.
- WPBakery Page Builder (ранее Visual Composer)
- Header Builder
- Слайдер революция
- Конечные дополнения для Visual Composer
Для просмотра доступных в настоящее время дополнений перейдите на Impreza> Дополнения страница в панели администратора:
Установите и активируйте Visual Composer, Header Builder, Slider Revolution, Ultimate Addons для Visual Composer и WooCommerce (если необходима функциональность электронной торговли).
Импорт демо-содержимого
Перейдите в Impreza> Импорт демо в панели управления, чтобы импортировать демонстрационный контент. Обратите внимание, что вы сможете использовать демо-импорт, только если ваша тема активирована.
Вы можете в любое время импортировать контент, опции тем, слайдеры Revolution и продукты WooCommerce отдельно, устанавливая только необходимые флажки. Обратите внимание, что ваш предыдущий контент не будет перезаписан
Обратите внимание, что ваш предыдущий контент не будет перезаписан
Выберите любую понравившуюся вам демонстрацию и импортируйте ее. Для этого урока мы используем Основную демонстрацию.
Ваш сайт должен быть заполнен демонстрационными данными, если импорт успешно завершен, эти данные очень полезны, поскольку они показывают, как работает тема и ускоряют время разработки.
Давайте сделаем несколько настроек в соответствии с нашими потребностями.
Настройка заголовка
Если вы установили аддон Header Builder, он позволяет нам изменять заголовок веб-сайта с помощью визуального редактора перетаскивания.
Конструктор заголовков Drag & Drop Editor
Редактор состоит из 3-х рядов: Top, Main, Bottom, в каждой по 3 ячейки: Left, Center, Right. Каждая строка представляет собой область заголовка сайта, которая имеет свои настройки и цвета. Верхняя и нижняя области не являются обязательными и могут быть отключены в боковых настройках. Каждая ячейка представляет собой контейнер для элементов заголовка с соответствующей позицией, например, правая ячейка будет отображать свои элементы в правой части заголовка вашего веб-сайта.
Верхняя и нижняя области не являются обязательными и могут быть отключены в боковых настройках. Каждая ячейка представляет собой контейнер для элементов заголовка с соответствующей позицией, например, правая ячейка будет отображать свои элементы в правой части заголовка вашего веб-сайта.
Вы можете перемещать, редактировать, дублировать или удалять каждый элемент, наведите курсор на добавленный элемент, чтобы увидеть элементы управления.
Область «Скрытые элементы» используется, когда вам нужно скрыть какой-либо элемент, но сохранить его настройки и содержимое. Например, если вы хотите изменить внешний вид заголовка в разных состояниях заголовка.
Настройки заголовка
Настройки заголовка влияют на внешний вид заголовка. Они разделены на глобальные настройки заголовка, верхнюю область, основную область и нижнюю область.
Заголовок Состояния
Состояние заголовка — это отзывчивое состояние заголовка веб-сайта, связанное с шириной экрана, с настраиваемыми точками останова. Использование состояний заголовка позволяет улучшить внешний вид заголовка на маленьких экранах.
Использование состояний заголовка позволяет улучшить внешний вид заголовка на маленьких экранах.
Импреза имеет 3 состояния заголовка по умолчанию:
- По умолчанию — состояние отображается, когда ширина экрана 901 пикселей или больше
- Таблеты — состояние отображается, когда ширина экрана от 900 до 601 пикселей включительно
- Мобильные телефоны — состояние отображается, когда ширина экрана 600 пикселей или меньше
Состояния заголовка представлены соответствующими вкладками:
Шаблоны заголовков
Шаблон заголовка — это предопределенный макет заголовка. Использование шаблона заголовка — хорошее начало для создания собственного заголовка сайта.
Каждый шаблон заголовка включает в себя:
- Настройки заголовка, включая состояние планшетов и мобильных телефонов
- Положение элементов заголовка, включая состояние планшетов и мобильных телефонов
- Содержание элементов заголовка
- Настройки элементов заголовка
Когда вы применяете шаблон заголовка, ваши предыдущие элементы заголовка и настройки будут удалены.
Настройка стиля
Войдите в Impeza> Параметры темы> Цвета
Выберите одну из предопределенных цветовых схем:
Или создайте новую, основываясь на одной из предопределенных схем (путем изменения существующих значений), и сохраните ее:
Значение цветовых значений
- Цвет фона — цвет фона по умолчанию для всех страниц сайта
- Альтернативный цвет фона — используется для полей ввода во всех формах, для кнопки «Загрузить больше» в портфолио и блоге, для панели фильтров портфолио, фона заголовков туров и вкладок, для обычных заголовков Таблицы цен
- выделяющий цвет — цвет рамки по умолчанию для всех элементов
- Цвет заголовка — цвет по умолчанию для всех заголовков текста
- Цвет текста — цвет текста по умолчанию для всех страниц сайта
- Цвет ссылки — цвет текстовых ссылок
- Цвет ссылки при наведении — цвет текстовых ссылок при наведении
- Основной цвет — основной цвет акцента, используемый для многих элементов контента
- Вторичный цвет — вторичный акцентный цвет, обычно используемый для скрытых состояний элементов содержимого
- Цвет блеклых элементов — используется для элементов сообщений (дата, категория, теги, автор и т.
 Д.), Хлебных крошек, ссылок на облако тегов, некоторых значков
Д.), Хлебных крошек, ссылок на облако тегов, некоторых значков
Альтернативный контент цвета имеют то же значение, что и Content цвета, только для элементов, расположенных в строках или строке заголовка с цветами альтернативного содержимого:
Как использовать палитру цветов?
Палитра — это набор цветов, который можно добавить вручную, а затем использовать в других палитрах цветов. Перейдите в Impreza> Параметры темы> Цвета, выберите нужный цвет и щелкните значок плюса, чтобы добавить его в палитру:
Как только цвета добавлены, вы можете применить их к другим палитрам цветов в настройках темы, Заголовки, Сетка Макеты, параметры страницыЭлементы WPBakery Page Builder.
И в текстовый визуальный редактор:
Как применять цвета нижнего колонтитула?
Назначьте соответствующие стили цвета строк настройкам строки строк нижнего колонтитула:
Обычный текст
Выберите одну из веб-безопасных комбинаций шрифтов (которые установлены на каждом компьютере или устройстве) или выберите одну из сотен Google шрифты. Когда вы устанавливаете любой из Google Fonts, страницы вашего сайта загружают файлы шрифтов с серверов Google. Если вы не хотите загружать файлы со своих серверов, вы можете загрузить их в тему.
Когда вы устанавливаете любой из Google Fonts, страницы вашего сайта загружают файлы шрифтов с серверов Google. Если вы не хотите загружать файлы со своих серверов, вы можете загрузить их в тему.
Обратите внимание, что опция «Размер шрифта» влияет на весь сайт. Чем больше значение «Размер шрифта», тем больше значения ширины, высоты, отступов, полей большинства элементов темы и областей страницы.
Заголовки
Заголовки имеют тот же параметр выбора шрифта, что и обычный текст. Но есть и другие опции для индивидуальной настройки внешнего вида заголовков h2-h6. Если вы установите «Без указания шрифта» для заголовков, они будут наследовать шрифт от обычного текста.
Дополнительные Google Шрифты
Эта опция позволяет добавить больше Google шрифтов для использования в элементах темы. Все добавленные шрифты будут генерировать только один запрос к серверам Google для лучшей скорости загрузки страниц.
Подмножество Google Fonts
Эта опция полезна, когда вы используете язык с нелатинскими символами. Проверьте доступные языки для необходимых шрифтов на Google шрифты Веб-сайт.
Проверьте доступные языки для необходимых шрифтов на Google шрифты Веб-сайт.
Загруженные шрифты
Если у вас есть какой-то пользовательский шрифт (или вы не хотите загружать шрифты из Google), вы можете загружать файлы шрифтов и использовать их как отдельный шрифт в элементах темы.
Только Уофф и woff2 типы шрифтов принимаются Impreza.
Если вы не заботитесь о просмотре своего сайта в Internet Explorer 11 и UC Browser для Android, просто используйте woff2 только файлы, потому что они имеют наименьший размер. Проверить поддержка браузера, Чтобы конвертировать ваши файлы шрифтов в Уофф и woff2 типы, которые мы рекомендуем использовать генераторы webfont:
Когда у вас есть необходимые файлы, перейдите в Impreza> Параметры темы> Типография> Загруженные шрифты и загрузите их в добавленную группу.
Если у вас есть разные файлы для разных весов шрифта одного и того же шрифта, вы должны загрузить веса в виде отдельных групп и установить одинаковое имя шрифта для этих групп. Проверьте пример на скриншоте:
Проверьте пример на скриншоте:
Обычные файлы шрифтов соответствуют 400, полужирные файлы шрифтов соответствуют 700, но имя шрифта одинаково в обеих группах. Эта комбинация создаст 1 шрифт с 2 весами и добавит его в опцию выбора шрифта элементов темы.
Пользовательские шрифты
Вы можете использовать загруженные шрифты в:
- Параметры темы> Типографика> Обычный текст (после обновления страницы)
- Параметры темы> Типографика> Заголовки (после обновления страницы)
- Параметры темы> Кнопки (после обновления страницы)
- Текстовый элемент в заголовках
- Элемент меню в заголовках
- Элемент «Заголовок публикации» в макетах сетки
- любой элемент с помощью пользовательского CSS:
.your_element {font-family: имя шрифта; }
Давайте перейдем к разделу страниц, чтобы настроить, создавать и удалять страницы по мере необходимости
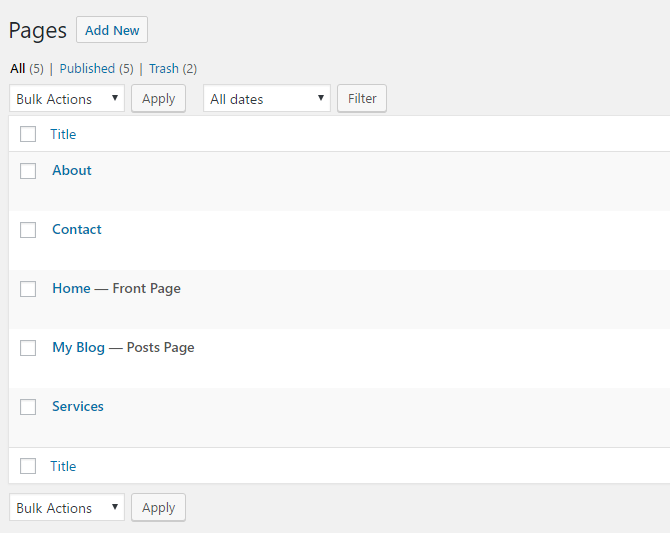
Если вы решили импортировать демонстрационный контент, у вас должно быть около 64 страниц (большинство из них следует удалить, если вы определили страницы, с которыми хотите работать. )
)
Настройка домашней страницы
Перейдите в Панель управления / Администрирование> Настройки> Панель чтения.
Сохраните изменения с помощью кнопки «Сохранить изменения».
Чтобы изменить домашнюю страницу,
Переключите WPBakery Page Builder в Бэкэнд-редактор
Редактор должен выглядеть так
Выделите элемент, который вы хотите изменить, и нажмите карандаш
Должно появиться редактируемое окно, здесь вы можете внести свои изменения
Обязательно нажмите Сохранить изменения, а не кнопку Закрыть, иначе все ваши изменения будут отменены.
Чтобы удалить строки, столбцы или элементы, нажмите кнопку «X» и подтвердите, хотите ли вы удалить элемент.
Чтобы добавить строки, столбцы или элементы, нажмите кнопку «+»
Выберите из списков элементов, просмотр каждого элемента может занять много времени, к счастью, есть окно поиска. Используйте это для поиска элементов, нажмите на элемент, чтобы добавить его на страницу.
Используйте это для поиска элементов, нажмите на элемент, чтобы добавить его на страницу.
Чтобы изменить изображения, просто выделите элемент изображения и нажмите «Изменить».
Выберите изображение, которое вы хотите использовать, и перетащите его в редактор.
Нажмите кнопку «Установить изображение» и сохраните. Вы можете настроить размер изображения, заголовок выравнивания и т. Д. Из редактора
После того, как вы добавили весь свой контент на свою страницу, у вас есть возможность сохранить страницу как черновик или опубликовать страницу. Нажатие кнопки «Сохранить черновик» просто сохранит вашу страницу / сообщение. Это удобно, если вы хотите вернуться позже, чтобы добавить больше контента, или если вы просто еще не готовы к публикации.
То же самое относится и к редактированию оставшихся страниц.
Войдите в Страницы> Добавить новый
Введите заголовок и переключите WPBakery Page Builder на Бэкэнд-редактор
Нажмите на Добавить элемент кнопка
Выберите нужный элемент и нажмите на него, чтобы добавить его на свою страницу
Если вам нужно / вы хотите редактировать шорткоды / код вручную, вы можете переключить WPBakery Page Builder на Классический режим
После добавления всех элементов не забудьте Сохранить изменения.
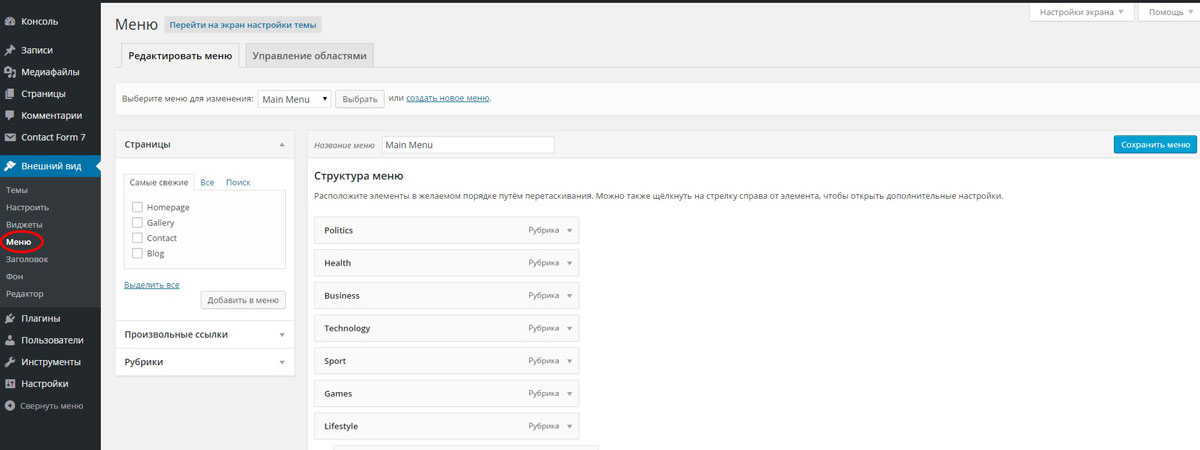
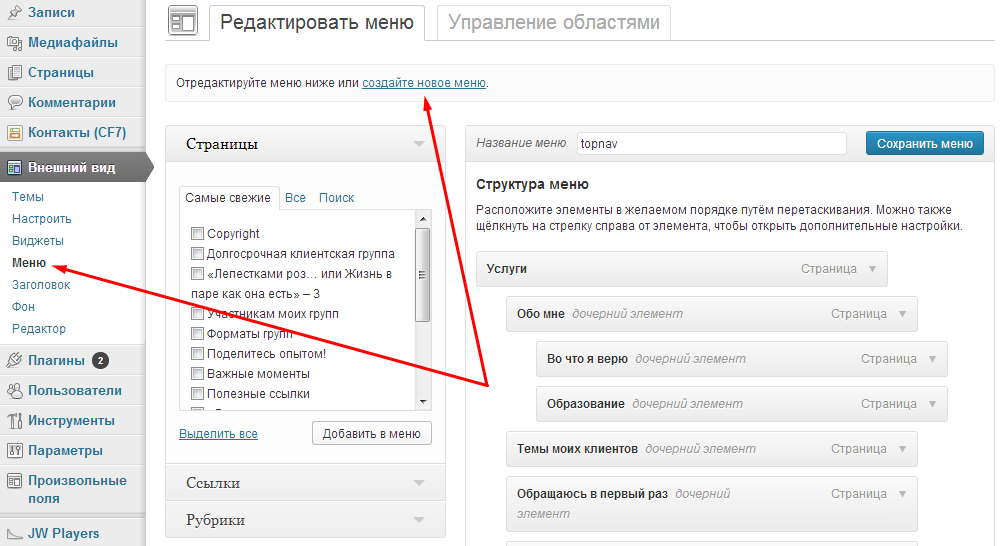
Войдите в Внешний вид> Меню
Выберите создать новое меню в верхней части страницы.
Введите имя для нового меню в поле «Имя меню».
Нажмите кнопку «Создать меню».
Рекомендуется удалить меню, созданные во время демо-импорта.
Войдите в Impreza> Нижние колонтитулы
Выберите нижний колонтитул, который вы хотите редактировать, и нажмите «Изменить», вы также можете использовать кнопку «Добавить новый», чтобы создать пустой нижний колонтитул.
Нижний колонтитул использует WPBakery Page Builder, так что вы можете создать свой нижний колонтитул с помощью редактора перетаскивания, как со страницами.
Wordfence это плагин безопасности WordPress, который помогает вам защитить ваш сайт от угроз безопасности, таких как взлом, вредоносное ПО, DDOS и атаки методом «грубой силы».
Он поставляется с брандмауэром веб-приложения, который фильтрует весь трафик на ваш сайт и блокирует подозрительные запросы.
Базовый плагин Wordfence бесплатный, но он также поставляется с премиальной версией, которая дает вам доступ к более продвинутым функциям, таким как блокировка страны, правила брандмауэра, обновляемые в режиме реального времени, сканирование по расписанию и т. Д.
- Не устанавливайте плагины, которые вам не нужны.
- При импорте демонстрационного содержимого обязательно импортируйте только то, что вам нужно, очистить его может быть немного громоздко, импортируются журнал изображений, страниц и другого содержимого.
- Я рекомендую вам настроить два сервера, один для импорта демонстрационного контента, а второй сервер является основным сервером разработки. Таким образом, вы можете импортировать данные на первый сервер, и вам не придется беспокоиться об удалении большого количества беспорядка, вам просто нужно скопировать коды из редактора и вставить соответствующие страницы на сервере разработки, это сэкономит вам много времени. время разработки и ресурсы.
- Убедитесь, что вы используете Header Builder, это делает настройку заголовка сайта очень простой.

- Рекомендуется использовать законно купленную версию темы, 3rd Темы, загруженные на вечеринку, поставляются в комплекте с постоянным вредоносным ПО, для его очистки требуется опытный специалист, покупка темы обходится дешевле, чем стоимость технического специалиста.
- Если вы хотите внести дополнительные изменения, обязательно используйте дочернюю тему, иначе все ваши изменения будут перезаписаны при обновлении.
- Не забудьте удалить пользователей, комментарии, которые были созданы во время демо-импорта
- Деактивируйте плагины, которые вы не используете, удаление предпочтительнее.
- Не забудьте оптимизировать ваши изображения с Tinypng
После того, как вы использовали Impreza 2-3 раза, вы по достоинству оцените простоту, поддержку расширенных настроек и дизайн для мобильных устройств.
Настройки темы в WordPress
С помощью настроек темы вы непосредственно управляете внешним видом вашего сайта.
Как управлять темой
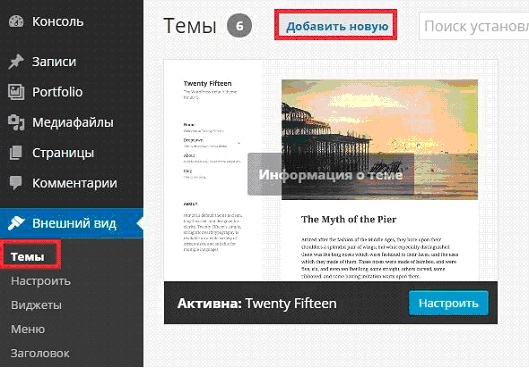
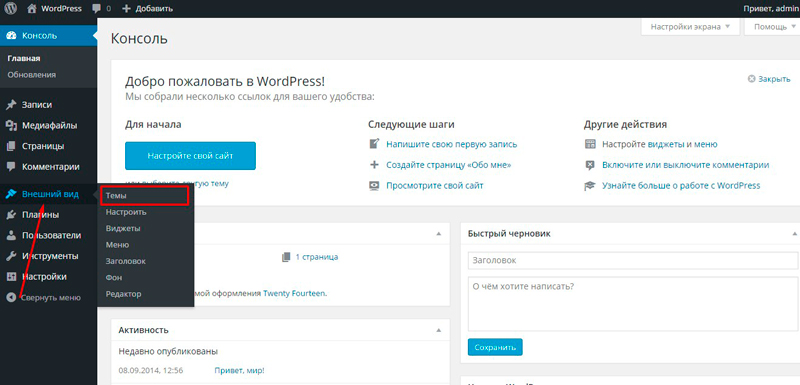
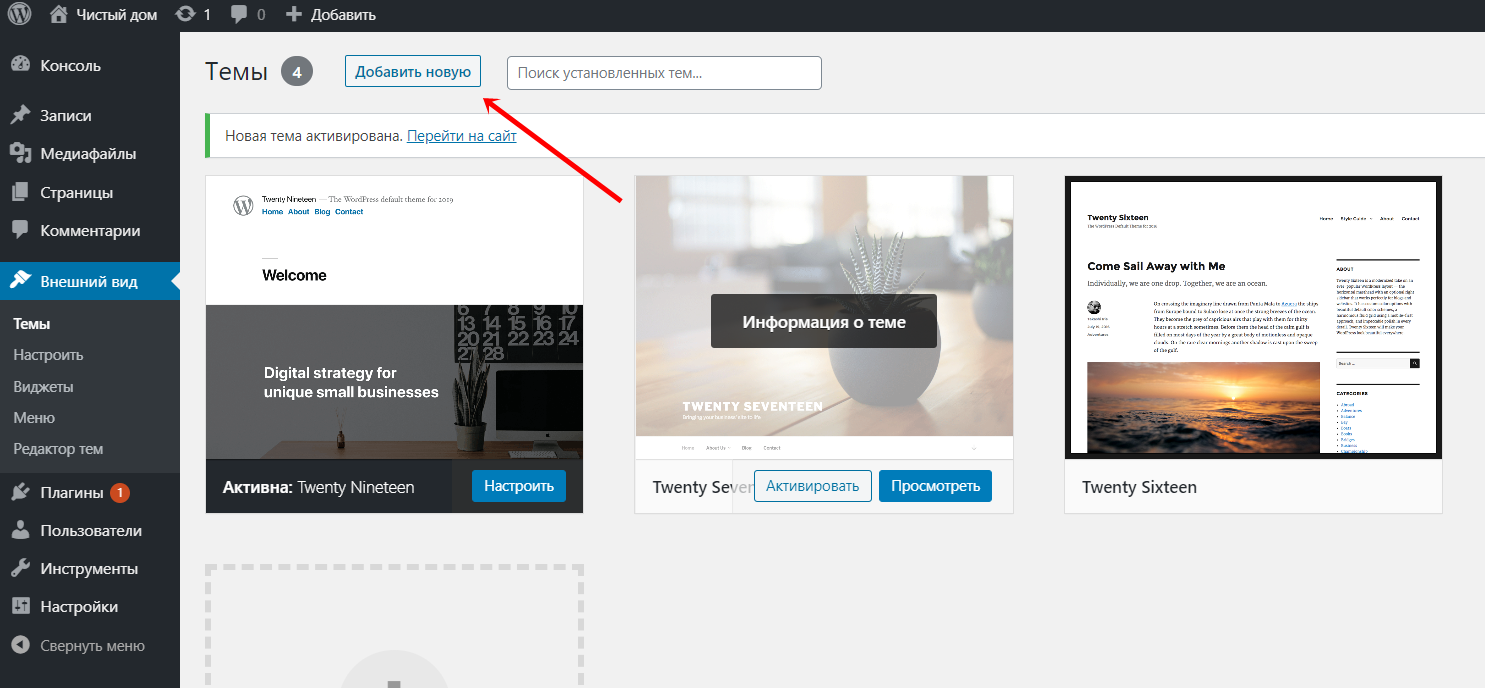
Для управления темами перейдите в раздел Внешний вид (appearance)> Темы.
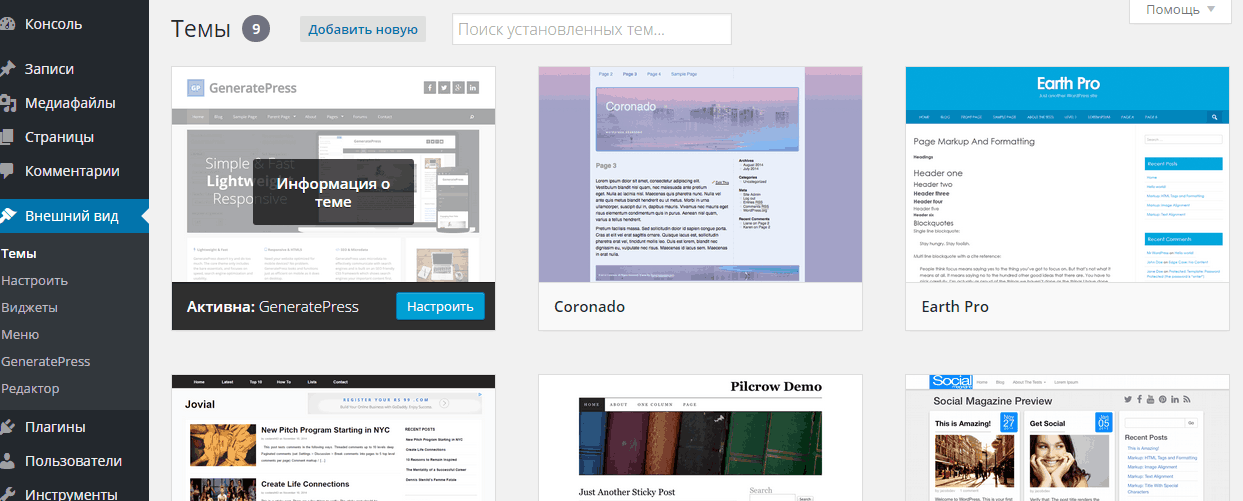
Здесь будут отображены все установленные темы. Наведите курсор на нужную вам тему и щелкните ее для того, чтобы прочитать описание.
Посмотрите на снимок выше, это темы, установленные на сайте. После нажатия на тему перед вами появится страница описания темы.
Посмотрите на снимок выше, он отображает описание темы, такое как версия, теги и информация. Если вы хотите установить эту тему, то нажмите на кнопку Активировать, а чтобы увидеть предварительный просмотр темы нажмите на кнопку Просмотреть (Live Preview).
Мы активировали тему и получили сообщение, как показано на снимке ниже.
Как настроить тему
Настройщик темы позволяет настроить внешний вид сайта. Перейдите в раздел Внешний вид> настройка.
Посмотрите на снимок выше, на левой стороне вы видите разделы настройки, на правой стороне тема, которую мы выбрали. Любые изменения, внесенные с левой стороны, будут отображаться в правой части экрана. Левая часть будет отличаться для разных тем, но не значительно.
Левая часть будет отличаться для разных тем, но не значительно.
В левой части экрана присутствуют следующие параметры:
Активная тема -показывает, какая тема активирована на вашем сайте. На этом сайте активирована тема Twenty Fourteen. Вы тоже можете потренироваться на ней.
В любой момент вы можете изменить тему.
Свойства сайта (Site Identity) — указывает основные сведения о сайте.
Посмотрите на снимок выше,
Название сайта (site title) — введите название сайта в текстовое поле.
Краткое описание (tagline) — введите строку описания, соответствующую вашему сайту.
Флажок — Включить и отключить название сайта и описание (показывать ли их на странице).
Иконка сайта — используется как иконка для вашего сайта в браузере.
Цвета ( colors) — эта опция позволяет изменить основной цвет вашего сайта, изменив цвет сайта и цвет фона.
Посмотрите на снимок выше, вы можете увидеть варианты цвета сайта и цвета фона.
Изменение цвета сайта (site title color)
Посмотрите на снимок выше, нажав на цвет заголовка сайта, будет показано много вариантов цвета. Я выбрала цвет с кодом #dd9933. Название сайта было изменено на тот же цвет. Существует базовая цветовая схема в виде вертикальной полосы, откуда вы можете установить цвет по вашему выбору.
Изменение цвета фона (background color)
Изображение заголовка (header image)- выберет изображение для заголовка вашего сайта.
Посмотрите на снимок выше, это изображение с пингвинами было выбрано в качестве заголовка. Нажав на скрыть изображение (hide image), мы можем удалить эту фотографию из заголовка.
Вы получите возможность обрезать изображение, как вы хотите.
Фоновое изображение — выберите изображение для фона.
Посмотрите на снимок выше, после выбора изображения выше опции появятся.
Вы можете удалить изображение, если хотите. Также, вы можете изменить изображение.
Повтор фона (Background Repeat) — определяет, повторяется изображение или нет.
Положение фона (Background Position) — определяет положение изображения слева, справа или по центру.
Закрепление фона (Background Attachment) — определяет, отображать изображение как фиксированное или прокручивать.
Меню
Меню — выберите тип меню, которое будет отображаться на вашем сайте.
Посмотрите на снимок выше, есть две позиции для меню, одна сверху (top menu), а другая-боковая панель(secondary menu).
В меню 1, появится следующий экран.
Посмотрите вышеуказанный снимок, вы можете выбрать флажки в соответствии с вашими потребностями. То есть установить меню в шапке сайта или сайдбаре.
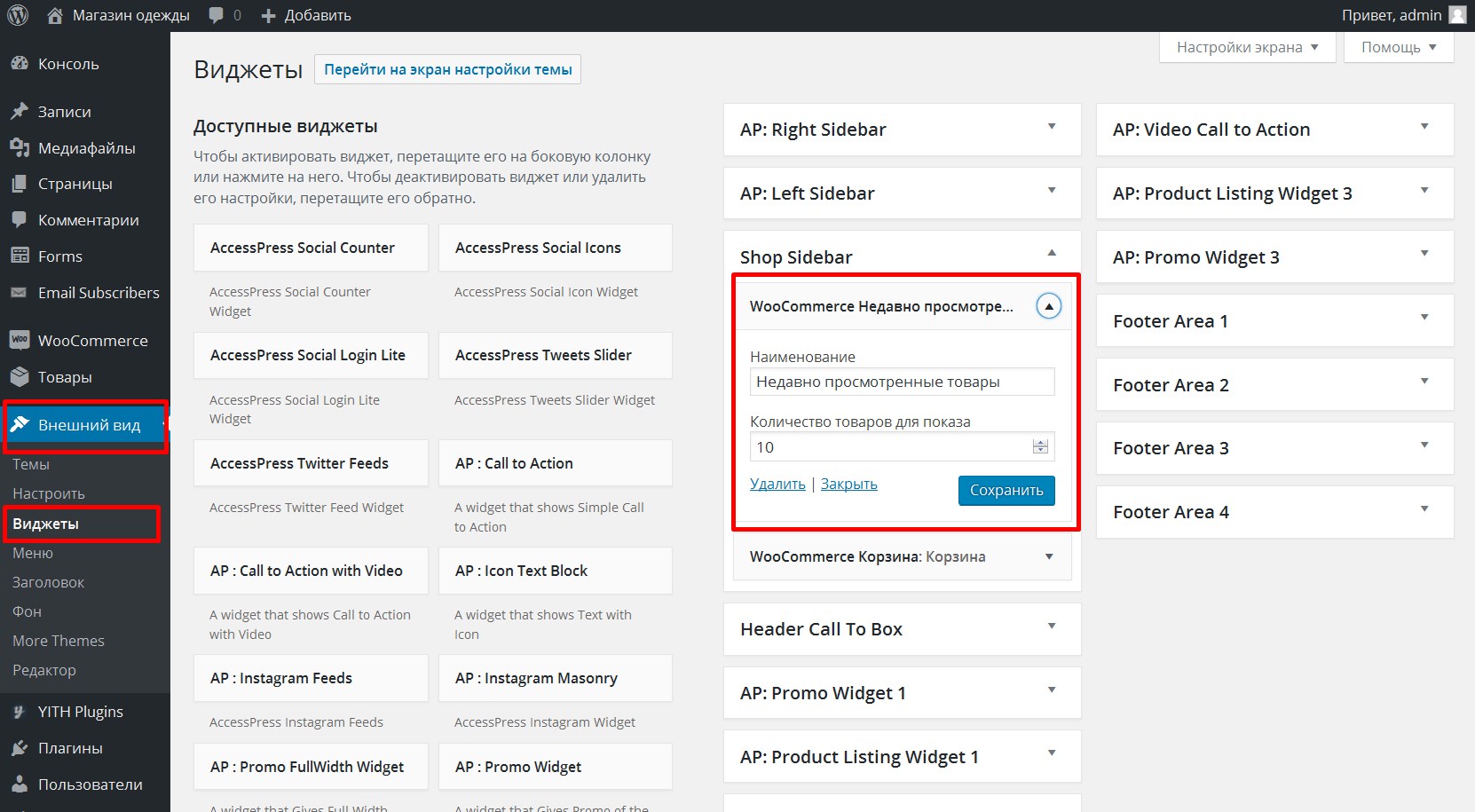
Виджеты
Виджеты темы имеют боковые панели слева или справа, а также в подвале (footer). Вы можете добавлять, удалять, перемещать вверх или вниз виджеты в сайдбары по вашему выбору.
Вы можете добавлять, удалять, перемещать вверх или вниз виджеты в сайдбары по вашему выбору.
Посмотрите на снимок выше, вы можете перемещать виджеты в соответствии с вашими потребностями во всех трех боковых панелях.
Посмотрите на снимок выше, мы добавили виджет последние сообщения в область виджета нижнего колонтитула (footer). Просто выберите виджет из заданных параметров, и он появится в меню боковой панели.
Главная страница
Static Front Page — Домашняя страница будет статичной или на ней вы хотите отображать последние записи.
Посмотрите на снимок выше, вы можете выбрать опцию для отображения статических(static page) или последних записей (your latest posts).
Как управлять виджетом
Виджеты подобны блокам, имеющим определенные коды для различных функций. В любой боковой панели вы можете добавлять и удалять виджет в соответствии с необходимостью с помощью перетаскивания.
Посмотрите на снимок выше, доступны следующие опции,
Доступные виджеты (Available widgets), они доступны для добавления в боковую панель.
Неактивная боковая панель (Inactive sidebar (not used)), они не используются.
Неактивные виджеты (Inactive widgets), это удаленные виджеты из боковой панели.
Выберите меню и используйте опцию перетаскивания любоuj виджета в нужное место сайдбара (справа).
Установка и настройка темы Root WordPress
Установка темы
Чтобы установить тему Root, можно воспользоваться двумя способами.
Через админ-панель
Этот способ самый простой, поэтому рекомендуем воспользоваться им в первую очередь:
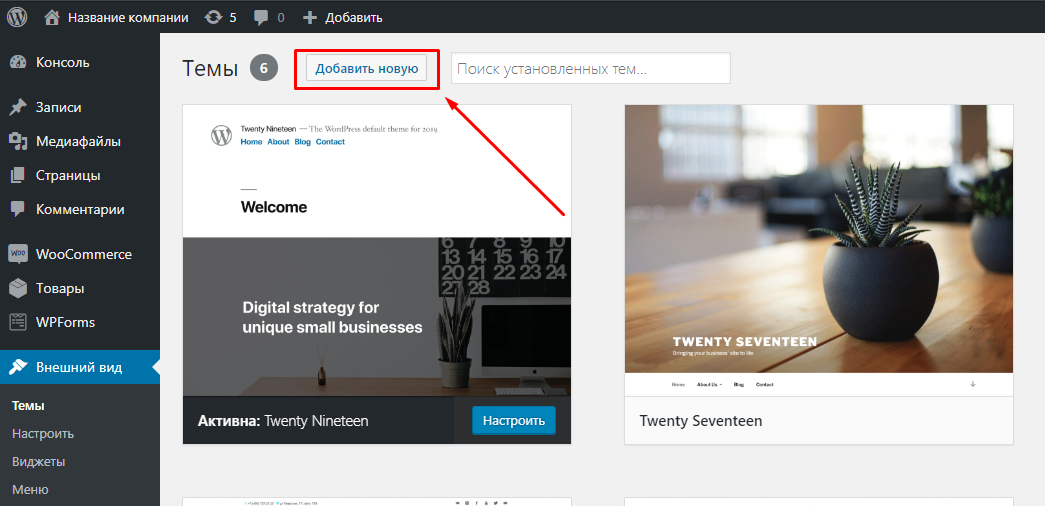
- Перейти в админ-панели в раздел Внешний вид > Темы
- Нажать кнопку Добавить новую
- Нажать кнопку Загрузить тему
Загрузка на сайт новой темы
- Выбрать полученный zip-архив с темой
- Нажать кнопку Установить
- После загрузки и установки темы нажать на ссылку Активировать
Через FTP
Если по каким-либо причинам установка темы из админ-панели не удалась, воспользуйтесь FTP.
- Распаковать скачанный архив с темой у себя на компьютере
- Подключится по FTP-протоколу (например, с помощью FileZilla) к серверу хостинга
- Перейти в директорию /wp-content/themes/
- Загрузить туда распакованную из архива папку с темой
- Перейти в админ-панели в раздел Внешний вид > Темы и нажать кнопку Активировать
Лицензионный ключ
Сразу после активации необходимо ввести лицензионный ключ, который был прислан на email после покупки темы Root. Для этого нужно в админ-панели перейти в раздел Настройки > Root и вставить код, затем нажать кнопку Сохранить изменения.
Настройки внешнего вида
Все настройки внешнего вида выполняются в кастомайзере (Внешний вид > Настроить) и для удобства разделены на логические блоки, каждый из которых отвечает за изменение визуального представления той или иной части сайта.
Структура
Блок позволяет зафиксировать и настроить ширину и внутренние отступы шапки, меню под шапкой и в подвале, а также ширину самого подвала. Блок Структура включает следующие подразделы: Шапка, Меню под шапкой, Меню в подвале, Подвал.
Шапка
Настройки ширины и отступов у шапки.
Меню под шапкой
Настройки ширины и возможность сделать фиксированным основное меню под шапкой.
Меню в подвале
Настройки ширины и возможность вывода на мобильном меню в подвале.
Подвал
Настройки внешней и внутренней ширины подвала сайта.
Блоки
Блок позволяет настроить заголовок и логотип в шапке сайта, вставить текст в подвале, добавить счетчики, настроить вид карточек постов, выбрать место размещения боковой панели и др. Включает следующие подразделы: Шапка, Подвал, Главная, Запись, Страница, Архивы, Комментарии, Карточки постов.
Шапка
Секция позволяет настроить шапку сайта: добавить логотип, скрыть заголовок и описание сайта в шапке, показать социальный блок, добавить произвольный HTML-код, вывести поиск на мобильных устройствах.
Подвал
Секция позволяет настроить подвал сайта: установить копирайт, текст под копирайтом, код счетчиков, вывести социальный блок.
Главная
Секция позволяет настроить главную страницу сайта: внешний вид карточек постов (одна или несколько в строке), расположение сайдбара (слева, справа, без сайдбара), заголовок h2 для главной, текст для главной страницы, размещение h2 и текста сразу под меню или после постов и пагинации.
Запись
Настройка внешнего вида одиночных записей: расположение сайдбара (слева, справа, без сайдбара), показ/скрытие миниатюры, автора, даты, рубрики, соц. кнопок под постом, отрывка, тегов, рейтинга, блока автора, похожих постов, комментариев, а также другие настройки, связанные с одиночной записью.
Страница
Настройка внешнего вида страниц: отображение сайдбара (слева, справа, без сайдбара), количество похожих статей, вывод/скрытие комментариев, социальных кнопок, миниатюры, рейтинга.
Архивы
Настройка внешнего вида страниц рубрик (категорий): карточки постов (одна или несколько в строке), отображение сайдбара (слева, справа, без сайдбара), вывод хлебных крошек, подрубрик, описание рубрики (под заголовком категории или под пагинацией).
Комментарии
Секция настройки отображения комментариев: возможность задать текст перед кнопкой Отправить (например, про персональные данные), настроить вывод даты и смайликов.
Карточки постов
Секция позволяет настроить размер внешний вид карточек постов, которые выводятся на главной, в рубриках, поиске и т.д.: способ вывода заголовка (<h3> или <div>), вывод/скрытие автора, рубрики, даты, отрывка, количества комментариев и просмотров.
Сайдбар
Секция позволяет показать или скрыть сайдбар при просмотре сайта на мобильных устройствах.
Модули
Раздел настроек, посвященный встроенным модулям.
Слайдер
Вывод и настройка слайдера: ширина, автопрокрутка, количество записей, сортировка, вывод определенных записей и рубрик в слайдере (по ID), возможность показать слайдер на страницах пагинации, вывод рубрики, заголовка и отрывка в записях слайдера.
Содержание
Тема Root имеет встроенное содержание на страницах записей. Секция позволяет активировать/деактивировать показ содержания в записях, оборачивать его в noindex, выводить в самом начале, а также изменять заголовок.
Чтобы создать содержание, на странице редактирования записи достаточно применить к нужным пунктам стили Заголовок 2 — Заголовок 4 (в порядке иерархии).
Лайтбокс
Секция позволит включить эффект увеличения картинки в посте при клике на нее.
Хлебные крошки
Тема имеет встроенную возможность выводить хлебные крошки на сайте.
Контактная форма
Управление внешним видом строенной контактной формы: задание текста перед кнопкой Отправить.
Социальные профили
Секция дает возможность задать ссылки на профили в социальных сетях, а также скрыть их с помощью JS.
Кнопка Наверх
Настройка стрелки Вверх: выбор цвета, фона, размеров, типа стрелки, параметры вывода на мобильных устройствах.
Коды
Секция дает возможность вставлять произвольный код в тегах <head>, </body>, а также после контента.
Типографика
Блок позволяет настроить параметры шрифта на сайте (задать основной тип шрифта, его размер, межстрочный интервал, а также выбрать шрифт заголовков, названия/описания сайта, ссылок в меню).
Свойства сайта
Блок позволяет настроить название и краткое описание сайта, а также задать иконку (фавикон).
Цвета
Блок позволяет настраивать цветовую схему в различных областях темы (основной цвет сайта, цвет ссылок, основной цвет текста, цвет названия сайта, цвет фона меню, цвет ссылок в меню).
Фоновое изображение
Блок позволяет задать фоновое изображение как для основной части сайта, так и для его шапки. В качестве общего фона сайта возможен выбор из предустановленных изображений либо загрузка своего. Также есть возможность задать способ повторения (по горизонтали, вертикали, по горизонтали и вертикали, не повторять вообще) и расположения (сверху, снизу, в центре) фона основной части сайта.
Меню
Блок позволяет настроить отображение меню в различных областях сайта.
Виджеты
Блок позволяет добавить или удалить виджет в область виджетов, не требуя перехода в раздел админ-панели Внешний вид > Виджеты.
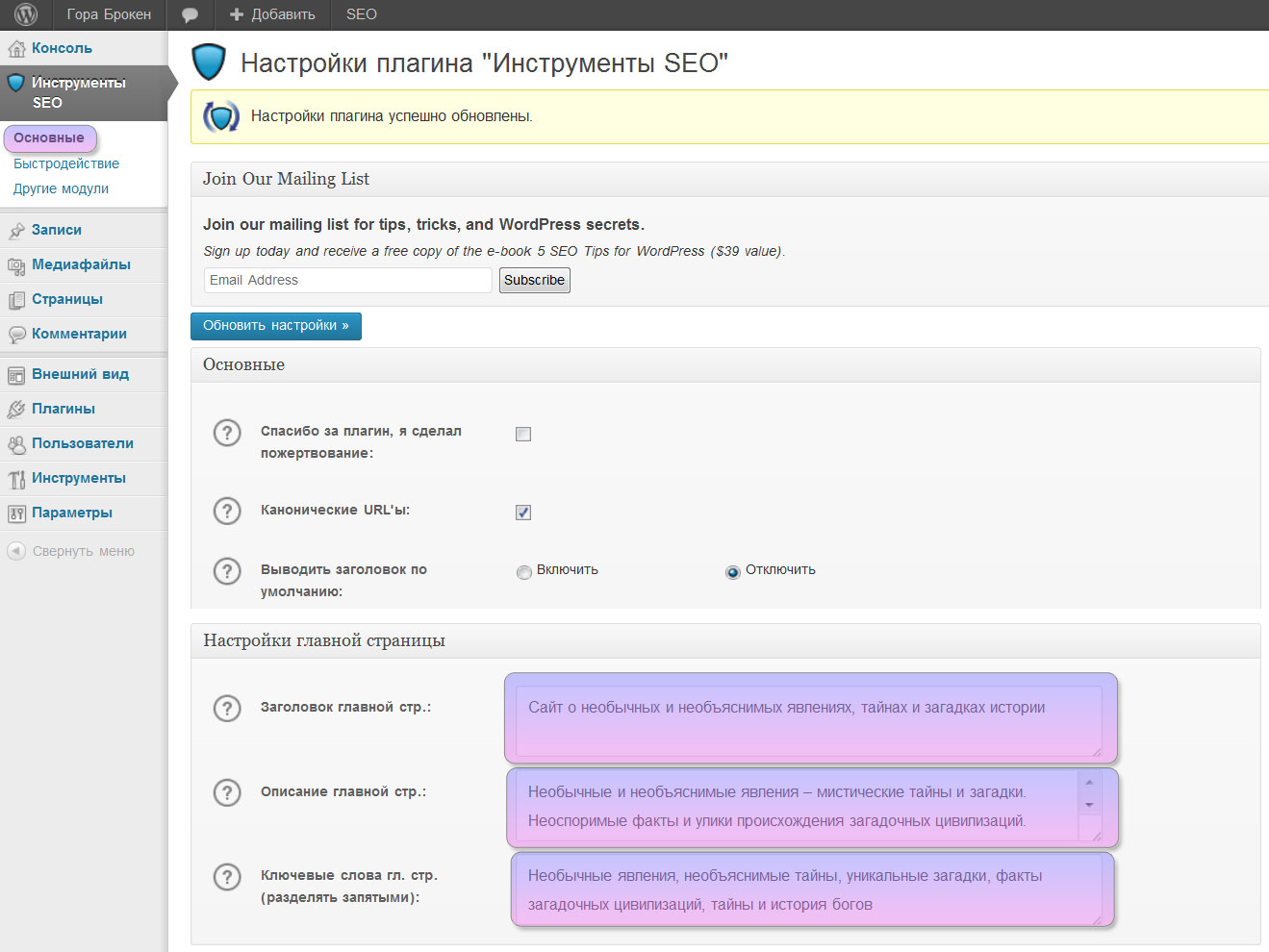
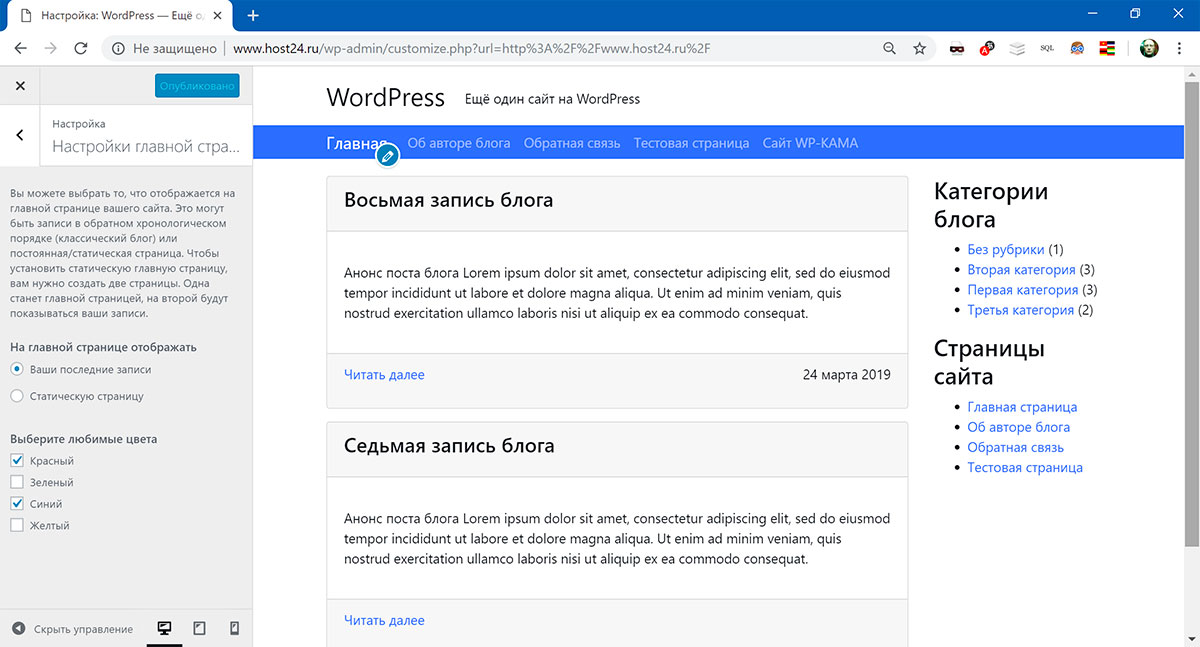
Настройка главной страницы
Блок позволит выбрать что отобразить на главной странице сайта. Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.
Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.
Дополнительные стили
Блок позволяет добавить пользовательские CSS-стили, не вынуждая пользователя редактировать файлы темы.
Расширенные настройки
В разделе можно выполнить дополнительные настройки темы: контент на всю ширину, изменить заголовок социальных кнопок, рейтинга, похожих записей, включить рекламу на страницах, задать элементы микроразметки (telephone и address).
Партнерская программа
Блок позволяет воспользоваться партнерской программой, встроив партнерскую ссылку в подвал сайта (партнерский ID можно получить в своем личном кабинете).
Настройка отдельных элементов темы
Логотип вместо названия сайта
Размеры логотипа могут быть любые, но лучше чтобы он не был больше 300px по ширине и 100px по высоте.
Для установки логотипа вместо названия сайта необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Шапка, загрузить картинку с логотипом и в блоке Скрыть заголовок и описание в шапке? отметить пункт Скрыть.
Реклама
Тема Root имеет встроенные инструменты для вставки рекламных блоков. Реклама может быть добавлена в разных местах публикации: после шапки и меню, перед, после и посередине статьи, после 1-, 2- и 3-го абзацев, перед и после похожих записей, перед нижним меню и подвалом. Также присутствует возможность вставки рекламных блоков отдельно для десктопных версий мониторов и для мобильных устройств. Кроме того, можно указать тип материалов, в которых будет показываться реклама (страница, запись, главная, архив, поиск). Для вставки рекламного блока необходимо в админ-панели перейти в раздел Внешний вид > Реклама.
Отрывок, цитата, анонс
Каждый из этих элементов является текстом, который выводится в карточках постов или на странице записи сразу после заголовка в виде небольшого отрывка текста. Задать его можно в поле Отрывок на странице редактирования записи. Если такого поля нет, следует нажать в верхней части сайта кнопку Настройки экрана и отметить пункт Отрывок.
Карта сайта
Тема имеет встроенные инструменты для создания HTML-карты сайта со списком опубликованных материалов (страницы, записи). Для ее создания достаточно в тексте страницы или записи вставить следующий шорткод:
Форма обратной связи
Тема позволяет быстро создать контактную форму, не требуя установки дополнительных плагинов. Для этого в тексте страницы или записи нужно добавить следующий шорткод:
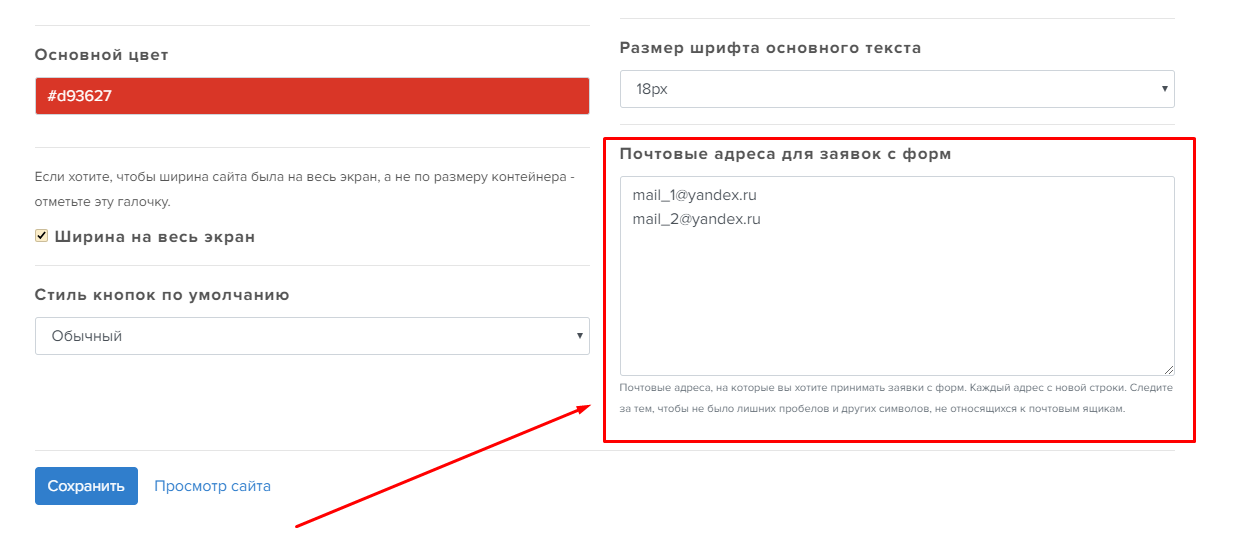
Все сообщения с формы будут уходить на e-mail, указанный на странице Настройки > Общие, в поле Адрес e-mail.
Вывод количества просмотров материалов
В теме для каждой записи есть возможность вывести количество ее просмотров. Для этого необходимо установить бесплатный плагин WP-PostViews, и на странице его настроек, в шаблоне просмотров, указать значение %VIEW_COUNT%.
Добавление статистики на сайт
Чтобы добавить коды статистики или аналитики на сайт (например, Яндекс Метрику или Google Analytics), нужно перейти в админ-панели Внешний вид > Настроить > Блоки > Подвал и вставить в поле Счетчики необходимый код.
Добавление Политики конфиденциальности, соглашения на обработку персональных данных
Чтобы добавить сообщение о Политике конфиденциальности в самом низу сайта, под копирайтом, необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Подвал, и в поле Текст под копирайтом прописать:
<a href="#">Политика конфиденциальности</a> | <a href="#" target="_blank">Пользовательское соглашение</a>
<p><div>Информация на сайте предоставлена для ознакомления, администрация сайта не несет ответственности за использование размещенной на сайте информации</div>* cимвол # нужно заменить на адрес страницы с Политикой конфиденциальности и Пользовательским соглашением.
Вывод комментариев на страницах
Во-первых, следует убедится, что комментарии на страницах разрешены. Для этого, на странице редактирования, нужно в самом верху нажать кнопку Настройки экрана и отметить пункт Обсуждение.
После этого внизу страницы появится блок Обсуждения, где необходимо отметить пункт Разрешить комментарии.
Дальше следует в админ-панели перейти Внешний вид > Настроить > Блоки > Страница и в настройке Комментарии выбрать Показывать.
Виджет меню с раскрывающимися пунктами
Для создания виджета с возможностью раскрытия второго уровня списка необходимо выполнить следующее:
- На странице Внешний вид > Меню создать новое меню для сайдбара с дочерними пунктами
- На странице Внешний вид > Виджеты добавить в сайдбар виджет Меню навигации, выбрать в нем созданное меню и указать в поле CSS Classes значение sidebar-navigation.
- Нажать кнопку Сохранить и обновить страницу сайта.
Кнопки социальных сетей в сайдбаре
Для размещения соц. кнопок в боковой панели сайта необходимо в админ-панели перейти Внешний вид > Виджеты, перетащить в желаемое место виджет HTML-код и добавить следующий код в блоке Содержимое:
кнопок в боковой панели сайта необходимо в админ-панели перейти Внешний вид > Виджеты, перетащить в желаемое место виджет HTML-код и добавить следующий код в блоке Содержимое:
<div> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц.сети" target="_blank"></a> </div>
Вместо текста Здесь укажите ссылку на страницу в соц. сети нужно указать соответствующие ссылки на соц-аккаунты.
Фиксированный виджет
В теме Root есть возможность сделать один или несколько виджетов фиксированными, т.е. такими, которые при прокрутке страницы сайта будут всегда на виду. Для этого необходимо выполнить следующие шаги.
- Установить и активировать плагин Q2W3 Fixed Widget.
- В админ-панели перейти в раздел Внешний вид > Виджеты.
- Перетянуть на панель виджетов нужный виджет и в его настройках отметить пункт Зафиксировать виджет.
- Нажать кнопку Сохранить.
Добавление счетчика на сайт
Для вставки счетчика в теме Root необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Подвал, где в текстовом поле Счетчики добавить код счетчика.
Вывод ссылок на профили социальных сетей в шапке/подвале
Сначала нужно задать ссылки на профили в социальных сетях в разделе админ-панели Внешний вид > Настроить > Модули > Социальные профили.
Затем перейти Внешний вид > Настроить > Блоки > Шапка или Подвал и в поле «Показывать соц. сети?» выбрать «Да, показывать».
Вывод меню из сайдбара/рубрики в мобильном меню
Тема Root предусматривает вывод конкретного меню при просмотре на мобильных устройствах. Для этого нужно в админ-панели Внешний вид > Виджеты и добавить к необходимому виджету (рубрики или меню) класс widget-mobile-menu.
Создание и вывод меню
Для создания и вывода меню на сайте следует выполнить несколько простых действий.
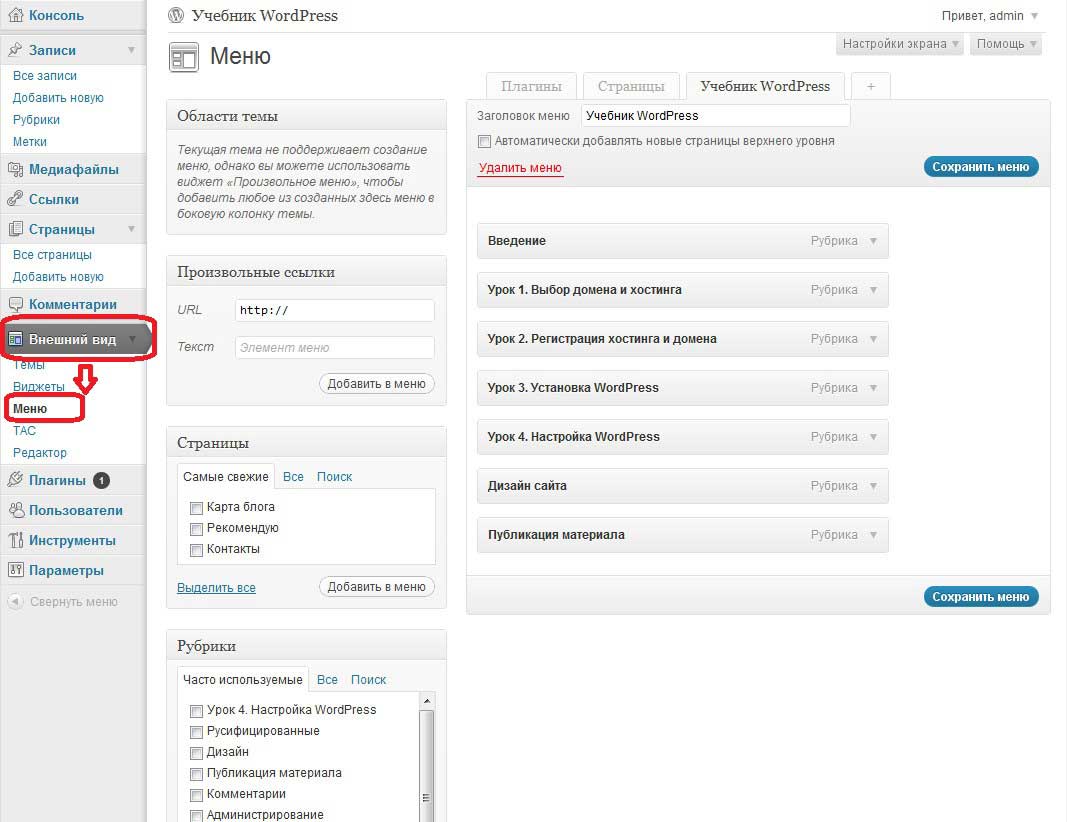
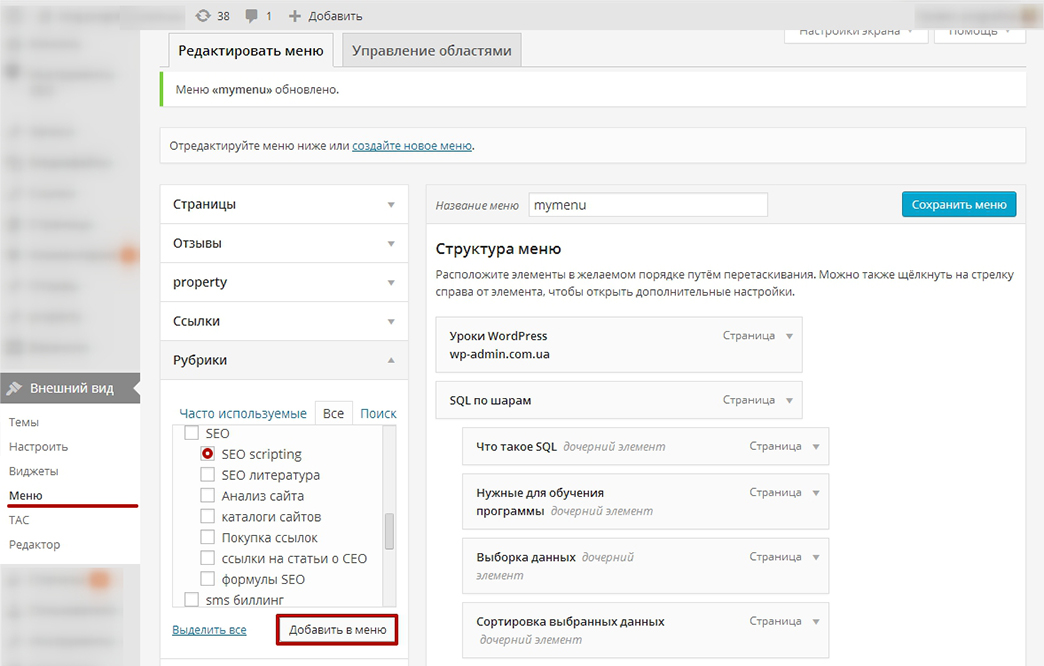
- В админ-панели перейти в раздел Внешний вид > Меню
- Нажать кнопку создайте новое меню, задать название меню и нажать кнопку Создать меню
Чтобы создать пункты меню, необходимо:
- В левой панели выбрать нужные элементы (страницы, записи или рубрики)
- Поочередно каждый из пунктов отметить «галочкой» и нажать кнопку Добавить в меню, после чего в правой панели появится список выбранных элементов.
 Чтобы пункт меню сделать дочерним, просто перетаскиваем его вправо
Чтобы пункт меню сделать дочерним, просто перетаскиваем его вправо - После редактирования меню следует нажать кнопку Сохранить меню
Чтобы вывести меню в верхней части сайта, нужно отметить пункт Верхнее (если в нижней — Нижнее), затем нажать кнопку Сохранить меню.
Дочерняя тема
Дочерние темы — это темы, наследующие весь внешний вид и все функции родительской темы. Они позволяют вносить изменения и дополнения в родительскую тему, не изменяя ее файлов. Для Root уже создана дочерняя тема, которую можно загрузить по следующему адресу: Root Child. Процесс ее установки аналогичен родительской.
Обновление темы
Процесс обновления темы Root подробно описан по следующей ссылке: Как обновить тему.
Лицензия
Root является премиум-темой, а поэтому предоставляется конечному пользователю на платной основе и доступна с несколькими видами лицензии: на 1, 3 и на неограниченное количество доменов. Ниже собраны наиболее часто задаваемые вопросы относительно лицензии.
Ниже собраны наиболее часто задаваемые вопросы относительно лицензии.
Покупка темы: оплата и возврат средств
Подробно о том, как купить тему с нужной лицензией или запросить возврат средств, описано по следующей ссылке: Порядок оплаты и возврата средств.
Поддержка
По всем вопросам, связанным с темой Root, следует обращаться в службу поддержки.
Документация, вопросы и ответы
С официальной документацией по теме Root можно ознакомится по следующей ссылке: Root.
Вопросы и ответы, а также возможные проблемы и их решение, рассмотрены по следующей ссылке: Вопросы и ответы по теме Root.
Как редактировать тему WordPress — po’quello сайты на ВордПресс и ещё
Настройки главной страницы wordpress почти целиком зависят от установленной темы, вопрос «как редактировать главную страницу wordpress» возникает очень быстро и во многих темах, есть темы где к статической странице жестко привязана определённая страница, есть где надо поправить мелочь, но именно на неё настроек нет. Для правки остальных страниц обычно легко можно использовать конструктор или задавать шаблоны, а вот с главной это не всегда проходит.
Для правки остальных страниц обычно легко можно использовать конструктор или задавать шаблоны, а вот с главной это не всегда проходит.
Настройки главной страницы которые есть в ВордПресс, и которые влияют на дальнейшие действия находятся в боковом меню админ-панели ВП, — выбираете «Настройки» и далее «Чтение», ещё вариант — в боковом меню «Внешний вид», «Настроить» ( или «Настроить» в верхнем админ-меню ) и далее в визуальном варианте «Настройки главной страницы».
Настраивается выбор «На главной странице отображать» либо статическую страницу, либо последние записи.
В темах проблемы жесткой привязки главных страниц бывают и с статическими страницами и с страницами записей, при выборе статической страницы, выбор домашней (главной) страницы и страницы записей не всегда обязателен, смотрите, пробуйте варианты.
От выбора статической страницы или записи зависит какой файл будет включать ВордПресс — page.php (front-page.php) или home.php (index.php).
Когда редактируем тему wordpress на уровне кода надо помнить что правка может привести при последующей активации темы к вываливанию сайта, в том числе и из админки , то есть доступа не будет ни к сайту, ни к админке вордпресс. Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.
Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.
Тема Twenty Seventeen – настройка и возможности
Всем привет!
Тема Twenty Seventeen – это новая тема от разработчиков WordPress. Twenty Seventeen является стандартной темой, то есть идёт вместе с дистрибутивом Вордпресс. Появилась эта тема в версии WordPress 4.7.
После установки WordPress эта тема уже будет установлена в качестве активной темы. Если WordPress уже был установлен ранее, то шаблон Twenty Seventeen можно установить из официального репозитория WordPress или скачать на странице https://wordpress.org/themes/twentyseventeen/.
Обзор и возможности темы Twenty SeventeenТема Twenty Seventeen идёт с демо контентом. Это позволяет сразу оценить все возможности шаблона. Когда тема становится активной, то демо контент по умолчанию не активируется. Для активации демо контента достаточно зайти в настройки темы («Внешний вид – Настроить») и нажать «Сохранить и опубликовать».
Это позволяет сразу оценить все возможности шаблона. Когда тема становится активной, то демо контент по умолчанию не активируется. Для активации демо контента достаточно зайти в настройки темы («Внешний вид – Настроить») и нажать «Сохранить и опубликовать».
После активации демо контента на сайте появляется меню в шапке, несколько страниц и главная страница с разделами.
Рассмотрим настройки темы Twenty Seventeen.
«Свойства сайта». Здесь находятся стандартные настройки: логотип, название сайта, краткое описание, иконка сайта.
«Цвета». Можно выбрать цветовую схему: светлая, тёмная и пользовательская. Здесь также можно задать цвет заголовка.
«Медиафайл заголовка». Здесь находится самое интересное в теме Twenty Seventeen. Настройки позволяют оформить заголовок следующими способами: 1) видео заголовок; 2) изображение в заголовке; 3) несколько изображений в заголовке случайным образом меняющихся при каждом новом входе на сайт.
В вариантах с изображениями всё просто. Если нужно одно единственное изображение, то просто загружаете его в «Текущем заголовке». Или добавляете несколько изображений и включаете опцию «В случайном порядке».
Если нужно одно единственное изображение, то просто загружаете его в «Текущем заголовке». Или добавляете несколько изображений и включаете опцию «В случайном порядке».
В этом случае при каждом входе на сайт пользователь будет видеть в шапке разные изображения.
С видео заголовком немного сложнее. Здесь следует учитывать следующие нюансы.
1) Видео должно быть в формате .mp4.
2) Размер видео, которое вы хотите загрузить, может превышать максимальный размер загружаемых файлов. Максимальный размер зависит от настроек сервера. Например, он может быть равен 8 Мб. В этом случае нужно загружать видео не превышающее 8 Мб либо обратиться в техподдержку хостинг-провайдера с просьбой увеличить размер загружаемых файлов.
3) Избежать лимита на размер загружаемых файлов можно, если не загружать видео на сайт, а загрузить видео с YouTube, введя URL в соответствующее поле:
Однако в этом случае получаются чёрные поля по краям, что выглядит некрасиво:
4) Рекомендуемые размеры видео 2000х1200 пикселей. Однако это нестандартный формат. Опытным путём я установил, что всё будет смотреться отлично и в случае если брать стандартное видео формата 1280х720 или 1920х1080 пикселей.
Однако это нестандартный формат. Опытным путём я установил, что всё будет смотреться отлично и в случае если брать стандартное видео формата 1280х720 или 1920х1080 пикселей.
Ради эксперимента я из видео разрешением 3840х2160 пикселей сделал видео разрешением 2000х1128 пикселей, но оно не стало воспроизводиться по непонятным мне причинам. То есть не следует заморачиваться с подгонкой видео к рекомендуемым значениям, а можно использовать видео со стандартным разрешением.
Итак, если вы решите использовать видео заголовок, то оптимальным вариантом будет загружать видео непосредственно на сайт разрешением 1280х720 или 1920х1080 пикселей формата .mp4.
«Меню». В теме Twenty Seventeen предусмотрены две области для меню: «Верхнее меню» (в шапке) и «Меню социальных ссылок» (в подвале).
«Виджеты». Для размещения виджетов предусмотрены две области в подвале и «Боковая колонка».
«Статическая главная страница». Раздел дублирующий настройки в консоли, которые находятся в «Настройки – Чтение – На главной странице отображать».
«Настройки темы». Здесь выбирается разметка страницы (в один столбец или два столбца) и содержимое «Главной страницы».
«Главная страница» помимо собственного контента может содержать ещё до четырёх разделов. В качестве содержимого раздела указывается какая-либо страница. Можно указывать типовую страницу, например, «О нас», «Услуги», «Контакты», а можно создавать страницу специально для использования в качестве раздела для «Главной страницы».
Весь контент с указанной страницы (в том числе и изображения) будет отображаться в соответствующем разделе «Главной страницы». Таким образом, можно сделать очень привлекательную «Главную страницу».
Для увеличения возможностей по настройке можно воспользоваться плагинами, которые расширяют настройки темы Twenty Seventeen, создавая дополнительные разделы в настройках темы. Например, плагин Options for Twenty Seventeen.
Мы рассмотрели все основные настройки. В видео ниже вы можете посмотреть видеообзор темы Twenty Seventeen.
Обзор темы Twenty Seventeen
Настройка темы Twenty Seventeen на конкретном примереТема Twenty Seventeen достаточно универсальна и может быть использована для блогов, сайтов различных фирм и для бизнес-сайтов.
В видео ниже я покажу шаг за шагом как настроить тему под конкретные требования. В видео я разберу настройку темы Twenty Seventeen на примере сайта для ателье по пошиву одежды.
Настройка темы Twenty Seventeen
Начиная с этого выпуска, я буду периодически делать обзоры тем WordPress и показывать их настройку.
На этом я прощаюсь. До скорых встреч!
Тема WordPress Hestia — установка и настройка
Тема WordPress Hestia – еще один шаблон на котором можно создать любую продающую страницу. Мы начнем с установки и настройки этой темы на поддомен вашего сайта
Мы начнем с установки и настройки этой темы на поддомен вашего сайта
Что такое Landing page или продающая страница, мы уже обсудили. На шаблоне Hestia будем создавать страницу подписки. То есть очень коротенькую, состоящую из призыва и формы подписки. Я использую такие странички для быстрой подписки и пополнения своей подписной базы. Но сначала установим тему и настроим ее.
Не так давно, года полтора назад, на собственном блоге в теле статьи установить подписную форму было невозможно. Можно! Но она как-то вся перекашивалась, расползалась… А хотелось иметь красивую, простую страничку.
Я научилась делать такие странички буквально за 30 минут. При чем – 20 из них – это подготовка: продумывание текста, создание изображения, создание подписной формы на респондере. Но не будем терять время – давайте приступим к работе.
Шаг 1. Создаем поддомен (если он еще не создан) и устанавливаем его на платформу WordPress
Шаг 2. Устанавливаем на блог темa WordPress Hestia.

Этот шаблон есть в библиотеке шаблонов, просто вводите его название в строку поиска и активируете.
Почему я выбрала эту тему? Она очень чистая и ее запись хорошо оформляется, фон листа белый.
Шаг 3. Устанавливаем плагины.
В опции – Внешний вид, появится подопция – Про Hestia. Рядом с которой будет высвечиваться на оранжевом фоне цифра 2. Это призыв к активации двух плагинов: ThemeIsle Companion и Pirate Forms. Активируем первый плагин. Без его активации не будут работать все настройки сайта.
Шаг 4. Установить обязательные плагины
Это плагины – Cyr-to-Lat и WP Super Cache. А так же хорошо бы установить плагин Youst SEO. Выбор плагинов произвольный. Но плагин кэширования, генерации ссылки записи на латиницу и SEO продвижения, должны быть обязательно.
Шаг 5. Проводим основные настройки сайта
Я имею ввиду – установку фэйвикона, заголовок сайта, подзаголовок сайта, настройка постоянных ссылок, получение кода Akismet
Шаг 6.
 Установка плагинов от SiteOrigin
Установка плагинов от SiteOriginУстанавливаем два плагина от SiteOrigin. Это конструктор – Page Builder SiteOrigin и Виджеты – SiteOrigin Бандл Виджетов. Именно эти плагины помогут очень просто и быстро, создавать множество страниц
Следующим шагом у нас пойдет подготовка страницы и ее создание. Но это уже тема нового поста. Поэтому внимательно смотрим видео, так как показать все на скринах невозможно.
Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку “Инструменты в помощь начинающему блогеру”
Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
тем WordPress — шаблоны WordPress
Вы слышали это тысячу раз: WordPress — самая популярная система управления контентом (также известная как CMS) в мире. W3Techs сообщает, что 59% сайтов, использующих CMS, построены на WordPress. Он настолько успешен, что стал почти синонимом CMS!
W3Techs сообщает, что 59% сайтов, использующих CMS, построены на WordPress. Он настолько успешен, что стал почти синонимом CMS!
Так что же делает WordPress предпочтительным выбором для миллионов разработчиков, дизайнеров и всех, кому действительно нужен веб-сайт?
Прежде всего, WordPress бесплатно и с открытым исходным кодом .Это не только означает, что вы получаете его бесплатно (да), но и то, что команда разработчиков со всего мира постоянно работает над его улучшением. Кроме того, доступно безумное количество плагинов , которые интегрируются с платформой. Они позволяют вам добавлять на ваш сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании: его интерфейс прост и интуитивно понятен, а в Интернете есть множество руководств по WP всех видов, которые помогут вам извлечь из него максимум пользы.
Вкратце, это чрезвычайно универсальная система, которая позволяет создавать практически любые веб-сайты, о которых вы только можете подумать.
Да, любой . Не заблуждайтесь, думая, что WordPress предназначен только для веб-сайтов малого бизнеса, блогов и других проектов малого и среднего размера. Это очень далеко от истины! Множество сложных сайтов электронной коммерции построены на WordPress и работают довольно хорошо;)
Еще одна замечательная вещь в этом? Легко настроить. Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы она выглядела потрясающе.
И тема WordPress — это то, о чем эта страница! Кто они такие? Рад, что ты спросил. Речь идет о предварительно разработанных и предварительно созданных макетах , которые вы можете применить на своем веб-сайте. Если панель управления WordPress позволяет вам заботиться о содержимом вашего сайта (категории, подкатегории, разделы, страницы, текст и т. Д.), Тема будет определять, как сайт выглядит. Его визуальный дизайн и его взаимодействия. Какого цвета будет фон? Как будет выделяться ссылка при наведении указателя мыши? Будет ли на главной странице большой слайдер? Вот о чем тема.
Какого цвета будет фон? Как будет выделяться ссылка при наведении указателя мыши? Будет ли на главной странице большой слайдер? Вот о чем тема.
Если вам нужно создать веб-сайт, но у вас нет времени или навыков для его самостоятельного создания — вы попали в нужное место. ThemeForest — это дом огромной и разнообразной библиотеки из тем WordPress , созданных глобальным сообществом творческих людей … Но это еще не все. Давайте внимательнее посмотрим, что делает эти темы отличными:
- Высокое качество . У нас есть не только одни из лучших дизайнеров и разработчиков, продающие свои темы на ThemeForest. Наша команда по качеству проверяет каждый из них до того, как они поступят в продажу.
- Создан для всех устройств . Вам не нужно, чтобы мы сообщали вам, что в настоящее время люди, скорее всего, будут посещать ваш веб-сайт с разных устройств. Шаблоны, которые вы найдете здесь, подходят для всех размеров экрана — и вы знаете, насколько это важно.

- Готово к электронной коммерции . В наши дни сайты электронной коммерции на базе WordPress есть повсюду в сети, и не зря! Шаблоны сайтов электронной коммерции отлично интегрируются с такими платформами, как Magento, Shopify и другие, что упрощает вам открытие интернет-магазина.
- Творческое сообщество за работой . Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом.
- Поддержка по мере необходимости . Все темы поставляются с подробной документацией по их использованию. А если вам понадобится помощь с ошибками или проблемами, наши авторы будут рядом, чтобы помочь. Кроме того, справочный центр Envato всегда находится на расстоянии одного клика.
Как настроить тему WordPress
Вернуться на: WordPress 101: Classic
Время от времени вы можете обновлять или настраивать внешний вид вашего сайта WordPress. В этом видео показано, как изменить внешний вид вашего сайта, настроив тему или установив новую тему.
В этом видео показано, как изменить внешний вид вашего сайта, настроив тему или установив новую тему.
На подпанели Appearance вы можете полностью изменить внешний вид своего сайта, установив и активировав новые темы или изменив существующую тему. Тема — это фактически набор файлов, которые определяют общий дизайн сайта, включая цвета, графику, макет и шрифты. На выбор доступны буквально тысячи тем WordPress, охватывающих весь спектр как по качеству, так и по цене.
В этом видео также рассказывается, как добавить пользовательское фоновое изображение или пользовательское изображение заголовка в дизайн вашего сайта, а также как использовать статическую страницу в качестве домашней страницы для вашего сайта вместо стандартного списка сообщений в блоге!
В этом видео рассматривается:
- Как найти и установить новые темы.
- Как создать бизнес-сайт или блог, или и то, и другое вместе!
- Настройка темы в WordPress путем установки новой темы или настройки существующей темы.

- Обновление внешнего вида вашего сайта с помощью субпанели Appearance .
- Использование настройщика для настройки вашего сайта и предварительного просмотра изменений в режиме реального времени.
- НОВИНКА! Добавление значка сайта (фавикона) для вашего сайта.
- Использование статической страницы в качестве домашней страницы для вашего сайта вместо макета блога по умолчанию. (5:00)
- Редактирование фона и заголовка в теме WordPress по умолчанию Twenty Fifteen.
Посмотрите список тематических компаний, которые мы ❤️ и рекомендуем.
Как его использовать (Руководство на 2021 год)
В течение многих лет настройщик WordPress был довольно тусклым с точки зрения функциональности. Однако обновление WordPress 4.5 превратило эту функцию в мощный интерфейсный редактор, который можно использовать для быстрого запуска проектов WordPress с нуля.
Однако обновление WordPress 4.5 превратило эту функцию в мощный интерфейсный редактор, который можно использовать для быстрого запуска проектов WordPress с нуля.
С помощью настройщика WordPress вы можете кардинально изменить внешний вид и функциональность своего веб-сайта WordPress с помощью единого управляемого интерфейса.Это включает в себя внесение изменений в элементы страницы, включая заголовок вашего сайта, фоновое изображение и меню.
В этом посте мы расскажем вам об основах , как использовать настройщик WordPress, используя его самые мощные функции:
Как получить доступ к настройщику WordPress
Чтобы перейти к настройщику WordPress, перейдите к Appearance / Customize на панели инструментов WordPress. Вы попадете прямо в интерфейс настройщика, с предварительным просмотром темы справа и меню настройщика слева:
Как использовать настройщик WordPress
Теперь, когда вы получили доступ к своей странице настройщика WordPress, давайте посмотрим, как использовать настройщик WordPress для быстрого запуска или изменения веб-сайта.
Еще одна вещь, прежде чем мы приступим к взлому — обратите внимание, что функциональность настройщика во многом зависит от того, сколько усилий приложили разработчики активной темы для его использования. Для этого урока мы будем использовать нашу собственную тему Neve, которая отлично использует настройщик.
Настройка
Site Identity и дизайнВо-первых, у нас есть идентификация сайта, которая дает вам возможность контролировать название и слоган вашего сайта WordPress. Перейдите к Site Identity , чтобы начать.
Вы можете заполнить два поля под заголовком Site Title и Tagline и сразу увидеть результаты в окне предварительного просмотра справа. Кроме того, вы можете загрузить значок или значок сайта из этого интерфейса. Когда вы закончите, просто нажмите Сохранить и опубликовать:
Управление меню
Настройщик WordPress также позволяет настраивать меню вашего веб-сайта. Чтобы начать, нажмите Menus в меню WordPress Customizer.
Чтобы создать первое меню своего веб-сайта, нажмите Добавить меню , введите название своего меню и затем нажмите Создать меню :
Теперь, когда вы создали свое меню, вы можете щелкнуть его имя, чтобы изменить его настройки:
Настройщик WordPress позволит вам делать ряд вещей с вашим новым меню. Вы можете изменить имя, настроить порядок пунктов меню, добавить новые параметры, настроить его расположение и указать, хотите ли вы, чтобы WordPress автоматически обновлял его при создании будущих страниц верхнего уровня.
Это чрезвычайно полный набор конфигураций, довольно удобно сжатый в небольшой и управляемый интерфейс — прекрасный пример полезности настройщика WordPress.
Чтобы узнать, как заполнить свое меню страницами и сообщениями, мы рекомендуем это руководство по работе с пользовательскими меню в WordPress.
Поменять местами цвета веб-сайта
Цвета, используемые вашей темой WordPress, также могут быть изменены, что значительно повлияет на дизайн вашего веб-сайта без особых усилий. Для этого перейдите к Colors в меню Customizer.
Для этого перейдите к Colors в меню Customizer.
В зависимости от того, сколько цветов использует ваша тема, вы можете свободно изменять их все перед предварительным просмотром результатов в окне справа. Например, тема Neve позволяет менять цвета ссылок, используемых на веб-сайте.
Установить настройки одиночного поста
Наряду с упрощением настроек, которые можно найти в другом месте на вашей серверной части WordPress, настройщик WordPress также имеет некоторые функции, которые вы не сможете изменить где-либо еще.Один из примеров — настройки отдельного сообщения на вашем веб-сайте.
Нажав Настройки отдельного сообщения в меню настройщика WordPress, вы поймете, что мы имеем в виду.
Следующий интерфейс позволяет вам вносить небольшие, но важные изменения в способ отображения сообщений вашего блога на вашем веб-сайте. Вы можете настроить параметры, чтобы скрыть описание автора, скрыть связанные сообщения и скрыть эскизы сообщений на самой странице:
Изменить фоновое изображение
Если в вашей теме используется фоновое изображение, настройщик WordPress также позволяет вам вносить в него изменения. Нажмите на Фоновое изображение , чтобы начать.
Нажмите на Фоновое изображение , чтобы начать.
Еще раз, настройщик WordPress демонстрирует свою мощь, позволяя вам менять фоновое изображение и настраивать ряд параметров отображения в одном и том же небольшом интерфейсе.
Интересно, что вы также можете настроить фоновое изображение на Scroll . По сути, это придает фоновому изображению эффект параллакса — популярную тенденцию дизайна веб-сайтов, которая придает вашему сайту некоторую глубину:
Превью для мобильных устройств и планшетов
И последнее, но не менее важное: давайте взглянем на параметры предварительного просмотра настройщика WordPress на мобильных устройствах и планшетах.
По умолчанию настройщик будет отображать предварительный просмотр вашего веб-сайта в режиме рабочего стола. Однако, если вы используете значки в нижней части настройщика WordPress, вы можете переключаться между рабочим столом, планшетом и мобильным представлением:
Например, если щелкнуть значок планшета, окно предварительного просмотра справа быстро изменится, показывая, как ваш веб-сайт будет выглядеть для посетителей, использующих планшетные устройства:
Заключение
WordPress известен как относительно простая в использовании CMS, а Customizer теперь, пожалуй, ее наиболее доступная функция.
Как вы можете понять из приведенного выше руководства, оно дает вам возможность выполнять множество задач по преобразованию веб-сайтов в очень простом интерфейсе. Итак, если вы не используете настройщик WordPress, возможно, вы потратите некоторое время впустую, выполняя те же настройки в другом месте на серверной части WordPress.
В следующий раз, когда вы запустите проект WordPress, имейте в виду, что вы можете использовать Настройщик, чтобы:
- настроить идентичность и внешний вид вашего сайта,
- управлять меню сайта,
- обмен цветов сайта,
- указать параметры одиночного поста,
- изменить фоновое изображение,
- предварительный просмотр вашего веб-сайта в режиме настольного компьютера, мобильного устройства и планшета.
Будете ли вы использовать Customizer для быстрого запуска будущих проектов WordPress? Сообщите нам о своих планах в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

25+ простых и простых тем WordPress для настройки (2021)
Часто не знают, как выбрать правильные и самые простые темы WordPress.Плохое решение может вызвать у вас заблуждение и головную боль. Поскольку на рынке представлены тысячи тем, выбрать — непростая задача. Мы здесь, чтобы помочь 🙂. Для получения более подробной информации о том, как выбрать идеальную тему, прочтите этот урок. Надеемся, это поможет.
Но мы еще не закончили! Вам понадобится дополнительная помощь и конкретное исследование. Вот некоторые из лучших, отобранных, самых простых и простых тем WordPress, которые избавят вас от головной боли. Наслаждаться!
Divi — самая простая тема WordPress для настройки для начинающих
Divi — один из самых мощных и фантастических конструкторов страниц WordPress.Он предлагает сотни макетов с импортером контента всего в один клик. Он также включает шаблоны для создания страниц в различных бизнес-нишах.
Существует более 1200 готовых дизайнов, которые легко настраиваются. Существует более 18 предустановленных макетов, которые помогают быстро размещать контент.
Существует более 18 предустановленных макетов, которые помогают быстро размещать контент.
Он очень отзывчив и легко изменяет размер для любого типа экрана или операционной системы. Divi предлагает систему действий, которая не только быстрая, но и универсальная.Это помогает добавлять дополнительные параметры или загружать макеты.
Он может быстро переключаться на разные разделы с помощью административных областей WordPress и нескольких нажатий клавиш. Или, скажем так, это отличная экономия времени и сверхбыстрая скорость.
Характеристики:
- Сотни шаблонов
- Быстрая загрузка
- Используйте инструмент перетаскивания
- Согласованность дизайна
Monstroid2
Monstroid2 может стать вашим лучшим выбором в 2021 году.С помощью этой многоцелевой модульной темы WordPress Elementor вы быстро создадите веб-сайт с нуля, независимо от того, являетесь ли вы профессионалом или новичком.
Просто попробуйте эту флагманскую тему WordPress, если вы хотите воспользоваться более чем 73 скинами, количество которых также будет расти, удобными предварительно стилизованными разделами страниц и элементами пользовательского интерфейса Elementor, высокой скоростью и исключительной оптимизацией для SEO. Кроме того, Monstroid2 полностью адаптивен и готов к работе с сетчаткой, поэтому ваш сайт легко адаптируется ко всем современным устройствам.
Короче говоря, выберите эту полнофункциональную тему Elementor, чтобы без проблем запускать многоцелевые веб-проекты любой сложности.
Дополнительные возможности:
- Улучшено с помощью виджетов Jet для Elemetor
- Установка в один клик с помощью мастера
- Не требует кодирования
- WooCommerce
- Готово к WPML
- Подробная документация
- Техническая поддержка в реальном времени
Зеркальное
Specular — это невероятно интуитивно понятная и действительно простая и легкая тема WordPress. Основанный на нашей сверхгибкой платформе, Specular во многом является многоцелевой и отзывчивой темой, позволяющей безболезненно создать свою собственную интернет-страницу с его выдающейся функцией, такой как другой заголовок с 9+ дизайнами, эффективные альтернативы на каждой странице. , статья, перетаскивание Конструктор страниц, оптимизация для SEO.
Specular имеет множество форматов сообщений, а также плагин Revolution Slider. Эта тема подходит для бизнеса, онлайн-портфолио, а также личного блога. Эта тема прекрасно подойдет для любого типа веб-сайтов, фотографических, деловых, индивидуальных, портфолио, а также независимо от того, какой материал обязательно будет на вашем веб-сайте, тема будет обрабатывать каждый ее компонент в элегантном и профессиональном стиле. метод.
Фоли
Folie — это инстинктивный и мощный конструктор страниц, созданный с помощью инструмента перетаскивания.Вам нужно будет заплатить всего 29 долларов за создание и использование изображений, веб-контента, дизайна, веб-ссылок, оттенков, настраиваемых шрифтов и блоков.
Создать блог-сайт с помощью стандартного группового архива из навигационного инструмента очень просто. С его помощью вы можете создать заголовок с сообщением в блоге и нижний колонтитул с изображением в полный размер или столбец.
Кнопки навигации могут помочь вам создать лучшую веб-страницу для портфолио. Кроме того, вы также можете приобрести высококачественную бизнес-тему по очень низкой цене.
Характеристики:
- Мегаменю
- Настройка сетки и списка Ajax
- Маркировка продуктов (новые / рекомендуемые)
- Плагин для создания веб-страниц Visual Composer
- Слайдер Revolution — плагин для слайд-шоу фотографий
- Всплывающее окно подписки на информационный бюллетень
- Многоуровневая навигация
TheSimple
TheSimple — это легко настраиваемая тема WordPress с мощным интерфейсом. Он хорошо подходит для блогов, журналов или журналов.Пакеты макетов, доступные в этой теме, легко устанавливаются одним щелчком мыши. Более того, он также дает вам возможность создавать свои собственные макеты с помощью существующих модулей.
TheSimple полностью совместим с Elementor и предлагает несколько вариантов настройки и несколько вариантов цвета. Это гибкая и мощная тема WordPress. Это может помочь вашему веб-сайту затмить толпу с помощью уникальных функций, которые он предлагает. Прежде всего, домашнюю страницу легко настроить с помощью простых параметров настройки.
Характеристики:
- Импорт демо в один клик
- Живой поиск ajax
- Совместимость с WooCommerce
- Готовность к RTL
- Готовность к переводу
- Полностью отзывчивый
- Совместимость с WooCommerce
- Расширенная документация
TheGem
TheGem — это креативная, стильная, гибкая и очень настраиваемая многоцелевая тема с многочисленными вариантами тем. Конструктор динамических домашних страниц позволяет создавать выдающиеся одностраничные или многостраничные веб-сайты с интерактивными функциями и виджетами, чтобы поддерживать участие посетителей вашего сайта.Тема включает в себя высокую производительность, которая может подарить вам и вашим клиентам незабываемые впечатления, универсальную навигацию, идеальный набор инструментов, SEO и скорость страницы, эффекты параллакса, причудливые заголовки страниц. TheGem содержит 150 готовых к использованию шаблонов страниц, неограниченное количество макетов и простую в использовании тему WordPress.
Пользовательский интерфейс этой темы обеспечивает быструю скорость загрузки и простую навигацию. TheGem дополнительно предоставляет ряд методов для интеграции элементов материального дизайна в идеи дизайна вашего веб-сайта.
Астра
Astra — это минималистичный им для WordPress. Он соответствует стандартам лучшего кодирования, поэтому вы получаете тему, которая обеспечивает простое ведение блога. Astra, несомненно, подарит вам удовольствие от создания сайта.
Параметры в Astra полностью контролируются, их можно увидеть и настроить с помощью настройщика WordPress. Astra делает акцент на красивом дисплее, не отвлекаясь ни на что. Таким образом, он привлекает внимание ваших посетителей рассказами и изображениями.
В конечном счете, Astra — лучшая тема для любого веб-сайта, который работает в современном мире и фокусируется на украшении. Кроме того, он имеет все функции, упакованные и доработанные, чтобы отлично выглядеть на всех размерах экрана и устройствах.
Характеристики:
- Пользовательский CSS
- Retinal ready
- Встроенный лайтбокс
- Параметры логотипа
- Закрепленное меню навигации
- Типографика
Themex
Themex — это многоцелевая простая тема WordPress, которая содержит постоянно растущую коллекцию готовых демонстраций.
Он готов к использованию в таких целях, как бизнес, ИТ-решения, спорт, строительство и т. Д. Он включает в себя конструктор страниц Elementor, который позволяет создавать уникальные веб-страницы в режиме перетаскивания.
Тема отлично смотрится на смартфонах и планшетах. Он также поддерживает графику Retina. Благодаря постоянным обновлениям тема всегда актуальна, и ваш веб-сайт всегда будет соответствовать последним веб-требованиям.
Характеристики:
- Конструктор страниц Elementor
- Адаптивный
- Многоцелевой
- Лицензия GPL
- Оптимизация производительности
Оптимизировать
Optimize it — профессиональная, чистая и практичная тема WordPress для SEO и цифрового маркетинга.Включены персонализированные виджеты, обеспечивающие возможность делиться информацией в социальных сетях или отображать рабочий раздел примечаний. Большинство готовых шаблонов интернет-сайтов содержат удивительные атрибуты тем, которые вы можете использовать для маркетинга своего бизнеса в Интернете. Это настраиваемая тема с множеством вариантов для главной страницы, портфолио, блога, решений, электронного магазина и других страниц.
Эта тема включает быструю оптимизацию SEO, социальные сети, элементы инфографики, импорт данных в один клик, потрясающие макеты, оптимизацию скорости страницы, плавную прокрутку и многие другие функции.
Imperion
Imperion — это многоцелевая тема WordPress, которая является отличным выбором для деловых и корпоративных проектов.
Тема имеет чистый и стильный макет, который отлично смотрится на всех экранах и устройствах. В пакете загрузки темы есть 10 готовых шаблонов.
Вы можете импортировать любой из них на свой веб-сайт одним щелчком мыши и начать редактировать готовые макеты без кода.
Imperion включает в себя конструктор страниц Elementor, который позволяет настраивать макет вашего сайта в режиме перетаскивания.
Пакет темы также включает набор стильных фонов и множество страниц и разделов.
Характеристики:
- Многоцелевой
- 10 готовых шаблонов веб-сайтов
- Elementor
- 14 плагинов Jet
- SEO-ready
Stratus
Stratus — это тема премиум-класса, предназначенная для компаний-разработчиков приложений и стартапов с упором на бизнес. Эта тема также полностью интегрирована с Visual Composer, плагином для перетаскивания и перетаскивания страниц с интерфейсным и внутренним редакторами.Тема классическая, современная, но стильная, удобная для пользователя и полностью адаптивная.
Он предлагает готовую сетчатку и оптимизацию, шорткоды, коробочные и широкие макеты, каменную кладку и стандартные стили блога, параметры анимации CCS3, оптимизацию WPML, он прост в использовании и не требует навыков программирования, чтобы помочь вам реализовать свое следующее видение веб-сайта.
Код H
H-Code — это очень продвинутая, а также довольно красивая, эстетически яркая, функционально гибкая и универсальная, высокоразвитая, тщательно продуманная многоцелевая тема WordPress HTML5.Клиенты могут создавать тысячи сайтов, делая каждый из них уникальным по отдельности, сайт, который невозможно повторить, потому что эта тема предлагает 31+ многостраничных демонстраций, 26+ одностраничных демонстраций, 6+ креативных вводных демонстраций и 200+ готовых к использованию дизайнов. элементы. Структура этой темы хорошо построена с использованием HTML5 и Bootstrap Framework, что позволяет пользователям вносить любые изменения по своему желанию.
Тема включает мощную панель администратора, позволяющую быстро и легко вносить изменения в тему, одностраничные сайты, параллакс, интеграцию с WooCommerce и WPML, оптимизацию SEO, дочерние темы и быструю и оперативную поддержку.Его прочный дизайн и плавные визуальные эффекты в сочетании с глубокими альтернативами портфолио, состоящими из надписей с надписями в сетке и связанных проектных групп, делают H-Code прекрасной областью для демонстрации творческой работы.
HEALTHFLEX
Healthflex — это отзывчивая тема WordPress, особенно для медицины, а также для больниц / здравоохранения. Эта тема по-прежнему подходит для врачей, стоматологов, поликлиник, больниц, врачей, поездов, личных инструкторов, профессионалов, специалистов, а также для различных других областей, имеющих отношение к медицине, наряду с более простой и многоцелевой компоновкой.Тема дополняет чистый код, прекрасные макеты, а также быструю скорость заполнения.
Healthflex готов к переводу, готов к Woocommerce, имеет множество цветовых вариаций, конструктор перетаскивания, плагин корзины покупок ECWID, предлагает параллакс, функциональность страницы ajax, настраиваемые виджеты Plethora, формы назначения ползунков OWL и т. Д.
Ваксом
Если вы ищете тему WordPress с чистым, современным макетом, вы наверняка найдете, что Waxom может удовлетворить это требование.При покупке клиент может выбирать между многостраничным или одностраничным дизайном, в зависимости от конкретных требований интернет-сайта. Эта тема включает в себя отличные атрибуты темы, которые принесут значительную пользу большому количеству веб-сайтов индустрии дизайна всех видов, начиная от профилей самозанятых разработчиков и заканчивая сайтами опытных дизайнерских компаний, демонстрациями приложений для мобильных дизайнеров, профессионалом в сфере недвижимости, арендой жилой или коммерческой недвижимости на Интернет-риэлторские компании или различные другие корпоративные сайты.
шрифтов Google, отзывчивый дизайн, видеоуроки, слайдеры премиум-класса, анимация, плавная прокрутка, множество плагинов — это лишь некоторые из функций, которые предлагает Waxom. В этой теме могут использоваться разные предметы, а также актуальные технологии.
Вы
You — это многоцелевая тема, которая будет хорошо работать для интернет-магазинов, блогов, информационных сайтов, а также многих других типов веб-сайтов с лучшими настройками. С помощью этой темы вы найдете веб-страницы для творческих сайтов, веб-страницы компании, бизнес, целевую страницу, одну страницу и портфолио.Он поставляется с шаблонами блога и магазина, поэтому ваш сайт может быть намного больше, чем просто заполнитель для ваших произведений искусства.
Эта отзывчивая тема WordPress имеет фиксированный заголовок, а также результаты переходов CSS3. Это сверхбыстрая загрузка, интеграция плагинов bbPress, Woocommerce и SEO, совместимость с RTL, дочерняя тема, социальные сети и многое другое.
мега
Mega — высокотехнологичная, теплая и гостеприимная, эстетически привлекательная, функционально детализированная, а также очень гибкая, яркая и живая многоцелевая тема, которая, безусловно, хорошо подойдет для интернет-магазинов, блогов, информационных сайтов. , и практически любые другие типы веб-сайтов.Дизайн вашего сайта будет совместим с современными экранами Retina с высоким разрешением.
Его версия с современной компоновкой включает в себя полноэкранную область поиска. Панель параметров проста для понимания, с разнообразным набором альтернатив. Эта тема дает вам возможность создать уникальный сайт с помощью простого конструктора страниц с перетаскиванием, который полностью адаптивен, готов к работе с сетчаткой и оптимизирован для SEO.
Шалфей
Sage — это тема WordPress для ресторанов, которая всегда может показать элегантность и хорошие предпочтения.Эта стильная, а также стильная тема предлагает прочную, а также универсальную структуру для столовых, кафе, кафе, баров или других предприятий общественного питания. Sage имеет полностью адаптивный макет, который позволяет вам подключаться к большему количеству целевых рынков, учитывая, что ваш веб-сайт отличается от других типов веб-сайтов.
Он включает 40 готовых демонстраций на выбор, 5 вариантов поведения заголовков, конструктор макета с более чем 80 элементами, одностраничную / многостраничную структуру, оптимизацию скорости, анимацию CCS3, обширную документацию и отличную поддержку.
Uncode
Это будет одна из идеальных творческих многоцелевых тем WordPress, доступных для вас, которые на самом деле основаны на индивидуальном плюсе, это улучшенная версия знаменитого конструктора страниц WPBakery.
Тем не менее, эта тема намеренно чистая, подходит для всех ваших потребностей, а также достаточно современна, чтобы работать с агентством, дизайнером, фрилансером, веб-дизайнером, бизнесом, разработчиками, услугами, блогом стартапа, маркетингом, журналом, фотографией, портфолио, веб-сайты архитекторов, художников, событий, музыки, корпоративных клиентов, ресторанов и электронной коммерции.
С помощью импорта в один клик вы можете управлять своим сайтом без каких-либо ограничений. Создайте свой веб-сайт сейчас и сразу поразите своих клиентов.
Avada
Теперь вы можете создать свой любимый дизайн нижнего колонтитула, построить его так, как вы хотите, и произвести впечатление на своих клиентов. Это Avada | Конструктор веб-сайтов для WordPress и WooCommerce просто позволяет вам легко использовать фактическое пространство, чтобы вы могли очаровать свою аудиторию.
Он также имеет настраиваемый макет и макеты результатов поиска 404, чтобы упростить и удобство для вашего веб-сайта.Теперь вы можете привлечь свою аудиторию, преобразовав обычные макеты постов в стимулирующие и прогрессивные дизайны.
- 50+ панелей
- Параметры страницы Fusion
- Параметры темы Fusion
- Система динамического содержимого
- Загрузка пользовательских значков
- 70+ элементов дизайна
- 8 элементов раздела макета.
Бато
Bateaux — творческая многоцелевая тема. Он включает в себя полностью подготовленные демонстрационные интернет-сайты для любых целей, которые после этого вы можете полностью персонализировать с помощью простого и быстрого плагина Visual Composer, который, безусловно, позволит вам полностью адаптировать свой одностраничный веб-сайт с помощью пары перетаскиваний. а также капли, пока вы одеваете его в дизайн с мощными расширенными альтернативами тем.Вы можете вести блог, добавить магазин, добавить слайдер или использовать формат по умолчанию прямо из пакета. Эта тема идеально подходит для бизнеса, индивидуальных портфолио, фотографий или интернет-сайтов для ведения блогов.
Он также предлагает адаптивные изображения, функцию разделения слайдов, светлые / темные скины, многочисленные функции для настройки заголовка и макетов и многое другое, состоящее из уникальных, креативных, а также стильных альтернатив дизайна сайта, которые сделают ваши лучшие работы сияющими.
Полигон
ТемаPolygon WordPress — это мощная тема с множеством удобных функций.Универсальная, многоцелевая тема наполнена функциями, а также имеет чистый, а также профессиональный стиль, который можно использовать для любого типа веб-сайта, состоящего из сайтов экспертных блогов, онлайн-публикаций, а также бизнес-сайтов. Plygon содержит 17 дизайнов домашней страницы, бесплатные шаблоны PSD, 12 стилей заголовков, 12 макетов портфолио, 3 макета блога и неограниченные цветовые вариации.
Общий элемент основан на многоугольнике, что придает вашему веб-контенту уникальную привлекательность, которую клиенты обязательно оценят.Эта тема полностью адаптивна, разработана на Bootstrap, оптимизирована для SEO, проста в использовании и содержит раздел параллакса, который позволяет отображать ваши лучшие работы по-настоящему творчески.
Башня
Tower — это многоцелевая тема WordPress, которая поставляется в комплекте с собственным встроенным плагином для построения страниц. Он состоит из понятного конструктора страниц с перетаскиванием на основе Visual Composer, который позволяет мгновенно создавать потрясающий дизайн веб-страницы. Он демонстрирует простой макет, модульный, а также гибкий формат, который дополняет бизнес-сайты в Интернете.Эта очень удобная и отзывчивая многоцелевая тема Bootstrap дополняет потрясающий, а также мощный шаблон дизайна, который является полностью продуманным, а также достаточно гибким, чтобы удовлетворить потребности множества интернет-сайтов (от бизнес-сайтов до портфолио, а также выпуск сайтов блогов. как создание веб-сайта для вашей местной компании).
Аналогичным образом включает макеты для вашей домашней страницы, сайта блога, фильтруемого портфолио, полноразмерных страниц, а также целевой веб-страницы. Макет предназначен для сайтов, которые хотят иметь простой современный вид.Чистый дизайн Tower — идеальная платформа для презентации, а также рекламы вашей работы или товаров. Теперь за крошечную сумму денег любой человек может иметь искусно выглядящий веб-сайт.
Транскарго
Transcargo — это простая транспортно-логистическая тема, которая позволяет вам создать веб-сайт для бизнеса, например, для решений по авиаперевозкам, автотранспортных услуг, различных логистических решений, решений для авиаперевозок, логистических задач, а также для многого другого. Клиенты могут делать предварительные заказы на новые вещи, вы можете использовать методы прямой оплаты, чтобы компенсировать клиентам продукт, когда расчет завершен.Большинство клиентов действительно благодарны за логистику, и эта тема сделала все возможное, чтобы адаптировать видение вашего веб-сайта.
Расширенные альтернативы тем, коллекция реальных значков Retina, набор значков для транспортировки и логистики, помощь в построении перетаскивания добавляют все необходимые возможности и изменение внешнего вида к этой оптимизированной для онлайн-поисковой системе теме с поддержкой WPML.
Развернуть
Deploy — это очень персонализированная многоцелевая тема с множеством альтернативных тем.Тема создана с использованием чистого кода, а также разработана с учетом идеальных методов SEO, чтобы помочь вашему сайту получить больше веб-трафика, а также хорошо ранжироваться в онлайн-поисковой системе. Подход креативного дизайнера позволяет превратить любой объект, даже самый простой, в творческий, но в то же время бизнес-ориентированный предмет.
Эта тема подходит для Woocommerce, многоязычных плагинов WordPress для WPML и плагинов участников, имеет настраиваемый дизайн и опции, обширный интерфейс администратора, что делает эту тему очень простой для работы.Он также имеет мегаменю с перетаскиванием и перетаскиванием для улучшения стиля и навигации по вашему веб-сайту.
Suprema
Suprema — это тема для электронной коммерции. Он полностью реагирует на различные устройства, такие как смартфоны, планшеты и компьютерные системы. Из-за характера элемента эта тема предназначена исключительно для тех веб-дизайнеров и владельцев бизнеса, которые напрямую работают с клиентами, а также помогают им управлять своими собственными сайтами с помощью метода дополнительного роста и макета.В сегодняшних условиях у нас есть возможность делиться материалом с любым человеком, который готов уделить внимание, и эта тема очень хорошо дополняет эту цель, поскольку является самой быстрой загрузкой тем WooCommerce благодаря своей чистой кодовой базе.
ПлагинYITH, быстрая поддержка, обширная документация, множество функций и макета включены, а также множество различных других атрибутов HTML5, что делает его необходимым для разработки сильных сайтов электронной коммерции.
FinancePlus
FinancePlus специально разработан для бизнеса, финансового консультанта, специалиста по бухгалтерскому учету, регулирующей компании, консультанта по широкому кругу вопросов, финансовых инвестиций, а также для корпоративных веб-сайтов.С помощью этой темы вы можете отслеживать свои исходящие расходы, разрабатывать бизнес-отчеты о средствах, создавать и отправлять счета и т. Д. Она объединяет широкий спектр функций и альтернатив, позволяя работать в любой рыночной нише.
Эта тема настраивает современные технологии, такие как переходы CSS и HTML5, а также хорошо продуманный индивидуальный код javascript, чтобы предоставить вам и посетителям вашего веб-сайта выдающийся пользовательский опыт, с пожизненными обновлениями, продажными товарами, включенными премиум-плагинами и другими замечательными функциями. .
Резюме
Если вы ищете простой вариант vCard, минималистичный и изысканный, обратите внимание на тему Resume vCard. Его целью было разработать маргинальную, чистую и эстетически приятную, а также в то же время стабильную, мощную и очень гибкую тему для использования в личных профилях. Эта тема предоставляет потрясающие инструменты эстетической модификации, которые помогут вам разработать превосходный творческий сайт vCard.
Высококонтрастный дизайн атрибутов затратных инструментов, таких как: коллекция стилей шрифтов Google, поддержка WooCommerce, профессиональный конструктор страниц ACF, он также предлагает поддержку RTL, фильтруемое портфолио, формы ajax и дополняет адаптивный дизайн.Эта тема, безусловно, поможет вам разработать собственное онлайн-резюме, которое позволит стильно продемонстрировать свои избранные вакансии.
Люстра
Chandelier — элегантная и эстетичная тема wordpress, призванная подчеркнуть ваш уникальный бренд. Эту тему можно использовать для создания широкого спектра четких и элегантных макетов. Ваши посетители будут быстро и легко делиться вашим контентом во всех социальных сетях, используя предоставленные параметры обмена в социальных сетях. Используя плагин WooCommerce, тема хорошо совместима, вы можете демонстрировать и продавать свои продукты со своего веб-сайта.
Он имеет потрясающий полноэкранный слайдер Elated Slider, поддерживающий HD-видео и фотографии и имеющий функцию Parallax. Можно выбрать широкий спектр макетов портфолио для отдельных проектов и списков, чтобы продемонстрировать свою работу (в каменной кладке, списке, слайдере, галерее, макетах Pinterest). Можно использовать различные шорткоды, такие как призыв к действию, карта Google и другие шорткоды.
Либеро
ТемаLibero предназначена для юристов и создана для представления юридических фирм.Эта тема полностью адаптивна и позволяет вашему материалу отлично отображаться на экранах любого размера. Он элегантный, аккуратный, а также великолепно созданный вручную в блочном стиле и сильной типографике.
Более сотни уникальных шаблонов дизайна страниц, выдающиеся сайты блогов, множество дизайнов портфолио и галерей, привлекательные страницы с инновационными сетками, бесшовная ассимиляция плагинов электронной коммерции WooCommerce, четкие изображения Retina и адаптивный дизайн, встроенный улучшенный интерфейс и возможности навигации, Благодаря обширной документации и постоянной поддержке клиентов, Libero не знает, как вас подвести.
Родился отдавать
Born to give — это отзывчивая простая тема WordPress, в которой улучшена структура с множеством функций в простом для дизайна пакете. Каждая страница имеет несколько форматов и ценных функций, которые дают вам больше возможностей для настройки. Он специально разработан для благотворительности, неправительственных организаций, благотворительных организаций, пожертвований, церковных веб-сайтов или веб-сайтов по сбору средств, благотворительных акций, а также хорошо разработан для некоммерческих организаций, а также для темы WordPress с краудфандингом.Эта тема очень проста в использовании и включает настройщик с неограниченным количеством оттенков, даже больше, по сравнению с 800 вариантами шрифтов, а также неограниченным количеством боковых панелей.
Он полностью адаптивен и делает его доступным для экранов всех размеров, от больших до смартфонов, предлагает функции создания событий, использует плагин WP Charitable, имеет мощный конструктор страниц и многие другие опции, позволяющие достичь ваш идеальный благотворительный сайт, который может выделиться из толпы.
Как исправить, что предварительный просмотр настройщика WordPress не работает (Внешний вид -> Настроить)
Источник изображения: wordpress.org
Вы могли войти в свою панель управления WordPress -> Внешний вид -> Настроить и обнаружили, что она не загружается или некоторые настройки не работают должным образом.
Прежде чем делать что-либо еще:
- Убедитесь, что вы обновили WordPress до последней версии
- Обновите активную тему и активные плагины до последних версий
- Если вы используете дочернюю тему, переключитесь на родительскую тему
Может быть несколько причин, по которым ваш Внешний вид -> Настроить не работает.
- Это может быть из-за конфликта плагина или плагина, выводящего конфликтующий скрипт в вашем предварительном просмотре.
- Возможно, на вашем сервере недостаточно памяти для запуска всего установленного программного обеспечения. Что включает в себя WordPress, тему Customizr Pro и вашу большую коллекцию плагинов.
- Или, может быть, вашему компьютеру не хватает вычислительной мощности для его работы.
- У вас другой адрес WordPress (URL) и адрес сайта (URL)
Действия по устранению неполадок
Адрес WordPress (URL) и адрес сайта (URL)
- Войдите в свою панель управления WordPress
- Зайдите в Настройки -> Общие
- Ваш адрес WordPress (URL) и адрес сайта (URL) должны совпадать.
Предварительный просмотр не загрузится, если у вас другой URL.
Проблема с памятью сервера
- Отключите все свои плагины.
- Когда все ваши плагины = деактивированы, перейдите в «Внешний вид» -> «Настроить» и посмотрите, правильно ли он работает.
- Если он работает правильно, высока вероятность того, что вашему серверу не хватает памяти для работы.
- Для подтверждения этой проблемы.
- Произвольно активируйте несколько «больших» плагинов и проверьте, правильно ли работает ваш настройщик.
- Если да, это подтверждает, что у вас проблема с памятью. Вам нужно будет связаться с вашей веб-хостинговой компанией, чтобы увеличить свои ресурсы или отключить несколько не важных плагинов
Конфликт или ошибка подключаемого модуля
Конфликт подключаемого модуля или ошибка кода могут привести к прекращению загрузки Customizer Preview или его частичной работе.
- Если у вас есть плагин кеширования или серверный кеш. Вам нужно очистить его содержимое кеша и отключить его.
- Отключите все ваши плагины.
- Очистите историю браузера и перейдите в «Внешний вид» -> «Настроить», чтобы проверить, работает ли он.
- Повторно активируйте по одному плагину за раз.
- Очистите историю браузера и перейдите в «Внешний вид» -> «Настроить», чтобы проверить, работает ли он.
- Если вы нашли плагин, который нарушает внешний вид -> Настроить.
- Вы можете дважды проверить, активировав только этот плагин и отключив все остальные плагины.
- Посетите «Внешний вид» -> «Настроить» и посмотрите, работает ли это.
- Если это работает, значит, это не конфликт плагинов, это ваш сервер не имеет достаточно ресурсов.
- Если не работает, значит, вы нашли плагин, вызывающий конфликт.
Компьютерное оборудование
У некоторых ноутбуков может не хватить вычислительной мощности для запуска браузера в режиме предварительного просмотра Customizer.
- Попробуйте найти другой настольный компьютер, почти новый.
- Войдите в свою панель управления WordPress, перейдите в «Внешний вид» -> «Настроить» и посмотрите, правильно ли он работает.
- Если это работает, значит на используемом компьютере недостаточно вычислительной мощности для запуска веб-браузера в режиме предварительного просмотра настроек. Вам придется использовать более мощный компьютер.
- Переход на стабильный и менее требовательный веб-браузер, такой как Firefox, может работать на портативном компьютере.
Ошибка Javascript
Возможно, вы где-то добавили собственный фрагмент кода javascript, например, с помощью плагина, который нарушает работу вашего сайта.Обязательно проверьте этот пользовательский код.
5 способов настройки темы WordPress — Учебник для начинающих
Тема — это фундаментальная структура веб-сайта WordPress. Вы можете выбрать подходящую тему для вашего бизнеса из тысяч бесплатных или платных тем, чтобы создать свой потрясающий веб-сайт. Каждая тема соответствует стандарту WordPress, что делает настройку темы WordPress относительно простой. Это руководство для новичков поможет вам узнать простые шаги по настройке темы WordPress.
Что такое настройка темы WordPress?
WordPress — это удобная платформа, с помощью которой вы можете легко создать веб-сайт WordPress. Действительно, с момента своего создания он прошел долгий путь и стал одним из самых надежных решений для программного обеспечения для создания веб-сайтов. Кроме того, существуют различные варианты настройки, которые делают эволюцию сайта более интересной. Сказав это, здесь, в конструкторе тем WordPress TemplateToaster, я покажу способы настройки темы WordPress в этом руководстве для начинающих.
Как настроить тему WordPress?
Прежде всего выберите лучшую тему WordPress для своего сайта. Удостоверьтесь, что выбранная вами тема должна иметь все функциональные возможности, необходимые для вашей цели. Например, если вы хотите включить слайд-шоу на свой веб-сайт, он должен иметь для этого интегрированную функциональность. В то время как, если вы не найдете точного соответствия, вы можете выбрать любой подходящий вариант, а затем настроить его в соответствии с вашими потребностями.Здесь я хотел бы упомянуть 10 вещей, о которых следует помнить, прежде чем выбирать тему WordPress. Если вам нравится дизайн конкретного веб-сайта WordPress, вы можете легко проверить, что это за тема WordPress. Вы можете получить сотни лучших тем WordPress и бесплатные темы WordPress. Также будет очень полезно, если вы немного знакомы с генератором тем WordPress и WordPress Theme Frameworks.
5 способов настройки темы WordPress.
И я покажу вам самые эффективные.
Метод 1: настройка темы WordPress с помощью настройщика WordPress
Встроенный настройщик позволяет легко настроить любую тему WordPress. Если вы уже знакомы с этим инструментом, он вам полезен, а если нет, то сначала вам нужно полностью понять этот инструмент.
Выполните следующие действия для настройки темы WordPress с помощью кутомайзера WordPress
Шаг 1 : Сначала перейдите в раздел «Администратор» панели управления WordPress, затем перейдите в «Внешний вид», затем «Тема» и, наконец, «Настроить».
Шаг 2 : Панель администратора → Внешний вид → Тема → Настроить
Шаг 3: Вот как вы можете настроить свою тему
Шаг 4 : Просто щелкните соответствующую вкладку и настройте их. Например, щелкните Идентификатор сайта, Цвета, Медиа заголовка, Меню, Виджеты, Настройки домашней страницы и Дополнительный CSS и настройте тему по своему усмотрению.
Метод 2: Настройка темы WordPress с помощью плагинов
ПлагиныWordPress также являются одним из самых простых способов достичь того, чего нам не хватает в самой платформе.Вам разрешено включать любой стиль или расширять его функциональность с помощью плагинов. Существует плагин для любого стиля или функциональности, которые вы хотите добавить в свою тему и изменить ее внешний вид. Вы можете использовать бесплатные плагины, но имейте в виду, что бесплатные плагины имеют ограниченную функциональность (не обязательно каждый раз). Поэтому вы также можете выбрать платный плагин настройки темы WordPress, чтобы в полной мере использовать его. Плагин позволяет:
- Внесите огромные изменения в тему
- Включить улучшенный CSS
- Включить или удалить блоки на страницах
- Улучшенная конструкция
В дополнение к плагинам настройки темы WordPress, WordPress имеет плагины для всего, например, плагины безопасности WordPress, плагины CRO WordPress, плагины коротких кодов WordPress и т. Д.
Метод 3: Настройка темы WordPress с помощью пользовательского CSS
Встроенный редактор CSS — отличный способ начать. Просто перейдите по номеру
Внешний вид → Редактировать CSS. Это все.
Вы также можете настроить свой CSS с помощью различных плагинов, доступных на рынке. Однако, если у вас есть знания о стилях и настройке CSS, вы можете сделать это самостоятельно.
Если речь идет о незначительных изменениях, таких как изменение цвета или любые другие изменения шрифта и т. Д., Вы можете сделать это с помощью собственного CSS.Более того, современные версии WordPress также содержат инструкции по синтаксису CSS, когда вы вносите изменения в файл CSS из администратора WordPress. Добавление собственного файла CSS — еще один способ существенно изменить стиль вашей темы по умолчанию.
Метод 4: Настройка темы WordPress с помощью дочерней темы
Я предполагаю, что вы знаете, что такое дочерняя тема и как она работает для вашей темы. Но чтобы быстро разобраться в дочерней теме, вот небольшая предыстория. Дочерняя тема — это тема, которая наследует свойства родительской темы вместе со своими собственными свойствами.Дочерняя тема очень полезна, если вы хотите украсить свой сайт, не внося изменений в основную тему. Самый безопасный и рекомендуемый способ изменить вашу тему — создать дочернюю тему.
Механизм дочерней темы заключается в настройке функциональности родительской темы, не затрагивая ее напрямую. Родительская тема останется без изменений, и все изменения будут внесены только в дочернюю тему. Ознакомьтесь с нашим программным обеспечением для создания веб-сайтов WordPress.
Какой способ вы используете для настройки темы WordPress?
Итак, это было несколько способов изменить тему, и вы можете выбрать любой, какой вам будет легче настроить свою тему.И настроить тему WordPress не сложно, и теперь, когда вы знаете простые способы настройки. Надеюсь, это небольшое мое усилие может вам помочь. И если вы думаете, что я что-то упустил, дайте мне знать в комментариях ниже. Я хотел бы получить известие от вас
О Варнооржот Чахал
Варнурджот любит писать и обладает хорошими функциональными знаниями в области веб-дизайна. Она присоединилась к блогу TemplateToaster, чтобы совмещать свои слова с техническими темами.8+ простых способов изменить тему WordPress, чтобы сделать ее уникальной
WordPress можно настроить различными способами, чтобы сделать ее уникальной.Придать своему сайту свежий вид — от обширной коллекции плагинов до широкого ассортимента тем. Таким образом, вполне естественно, что вы можете изменять тему WordPress.
Что делать, если вы хотите еще больше улучшить веб-сайт с помощью настраиваемой темы WordPress? Не волнуйтесь, вам не нужны обширные навыки программирования. На самом деле изменить тему, чтобы сделать ее уникальной, довольно просто.
Что такое модификация темы
Модификация темы — это изменение внешнего вида или настроек темы в WordPress.Это может включать что-то простое, например, замену цвета, на что-то более сложное, например, добавление специального кода для изменения внешнего вида.
Часто модификация темы связана с последним, и это досадно. Большинство модификаций тем, которые делают владельцы веб-сайтов, просты по своей природе и вообще не требуют написания кода. Все это благодаря настройщику тем в WordPress.
С помощью нескольких щелчков мыши или подходящего плагина невероятно легко изменить тему WordPress, чтобы она выглядела уникальной.
Позволяет вносить изменения во внешний вид вашей темы и просматривать их в режиме реального времени. Кроме того, существует множество плагинов, которые могут добавить дополнительные параметры настройки на ваш сайт.
Способы изменения темы WordPress
Вот простые способы настроить тему, чтобы придать ей отличительный вид:
1. Изменение цветов в теме
Многие темы WordPress предлагают способ изменить цвета в Инструмент настройки, когда вы ими управляете.Большинство тем дают вам возможность изменять цвет фона и категорий, но не забудьте убедиться, что текст по-прежнему виден.
В конце концов, не имеет значения, насколько хорошо ваш сайт выглядит, если его никто не может прочитать.
Это можно сделать, перейдя в «Внешний вид» на панели инструментов WordPress. Здесь вы хотите нажать «Настроить». Это откроет новое окно, которое будет включать в себя все настройки, интегрированные создателем темы, а также предварительный просмотр в реальном времени.
2. Пользовательский логотип
Один из способов отделить ваш сайт от других — использовать собственное изображение для логотипа.Начиная с выпуска WordPress 4.5, большинство тем теперь легко модифицируются с помощью добавления «Идентификация сайта» в области настройки.
Зайдя в настройщик WordPress, вы можете увидеть элемент управления идентификацией, если он поддерживается в теме. Отсюда вы можете загрузить собственное изображение прямо в шаблон.
К сожалению, не все темы поддерживают это дополнение. К счастью, вы можете установить плагин, который будет предоставлять эту функцию.
Многие люди недооценивают, как простой логотип может изменить тему WordPress, чтобы придать ей индивидуальность.
3. Заголовок и слоган
Заголовок и слоган вашего веб-сайта используются для дальнейшей идентификации бренда. Их можно изменить в области «Настроить» многих тем. WordPress также включает эту информацию в область «Настройки» на вашей панели инструментов.
Это может способствовать оптимизации сайта для поисковых систем, а также позволяет посетителям узнать название сайта и его суть.
4. Последние сообщения или статическая страница?
WordPress дает пользователям возможность использовать последние сообщения или статическую страницу при настройке домашней страницы.То, как вы это настроите, может сильно изменить внешний вид сайта по сравнению с другими.
Плагины, такие как Page Builder от SiteOrigin, могут сделать еще один шаг вперед, давая вам полный контроль над тем, как выглядит статическая страница. Есть множество конструкторов страниц, которые стоит рассмотреть, и некоторые темы лучше работают с некоторыми конструкторами.
Проверьте интегрированные компоненты вашей темы, так как вы также можете изменить домашнюю страницу прямо из настройщика.
5. Настройка страницы входа в систему
Многие люди добавляют немного настроек, изменяя страницу входа.Вам не нужно отображать логотип WordPress, и вы также можете интегрировать цвета своей компании.
Плагины, такие как Custom Login Page, могут помочь вам изменить внешний вид, будь то ваш персонал или посетители, у которых есть учетные записи в системе. Отличным вариантом является плагин Theme My Login.
Вам также следует подумать о добавлении некоторых тестов reCAPTCHA в ваш логин. Это, безусловно, изменит внешний вид вашего логина и то, как ваши посетители взаимодействуют с ними.
6.Изменение навигации по страницам и меню
Панель навигации по страницам вверху также может придать ощущение индивидуальности. Цвета, графика и расширяющиеся меню могут придать вашему сайту уникальный вид.
Вы также можете изменить тему WordPress и общую навигацию по веб-сайту с помощью таких плагинов, как Page Scroll to ID. Это придает веб-сайту ощущение анимации при прокрутке страниц в поисках контента и других функций.
Поиск «навигации по страницам» на экране «Добавить плагин» может помочь вам найти длинный список таких инструментов.
Примечание. Не все темы поддерживают эти параметры. Если ваш не устанавливает тот, который делает, либо ищите собственный код, чтобы добавить эту функцию.
7. Фоновые изображения
Изменение фона веб-сайта выполняется с помощью Настройщика. Каждая тема должна иметь собственную возможность включать любое загружаемое вами изображение или изменять его цвет.
Фоновое изображение можно использовать, если веб-сайт имеет физическое местоположение, связанное с ним. Например, если вы управляете рестораном, вы можете показать столовую на заднем плане.
Однако не все фоны будут видны на всех устройствах. Например, использование смартфона для доступа к вашему веб-сайту может не отображать фоновое изображение в зависимости от используемой темы, поэтому вам всегда следует выбирать тему, удобную для мобильных устройств.
8. Изменения типографики
Изменение типографики (шрифтов) сайта — отличный способ придать ему индивидуальность. Для собственной темы WordPress вы можете добавить плагин, который включает библиотеку Google Fonts. На выбор предлагается около тысячи шрифтов.
Или, если у вас есть опытный графический дизайнер, вы можете создать свой собственный шрифт, поговорить о личности, но намного проще просто установить плагин.
Вы также можете изменить типографику каждого сообщения на что-то другое, используя плагин Advanced TinyMCE. Просто убедитесь, что
9. Виджеты
Вы можете рассматривать виджет как отдельную вещь, но, без сомнения, они могут кардинально изменить внешний вид вашего веб-сайта. Вы можете воспроизводить виджет в различных местах, наиболее распространенными из которых являются области боковой панели и нижнего колонтитула WordPress.
Сюда могут входить простые инструменты навигации, виджеты погоды, последние сообщения в блогах, значки социальных сетей и многое другое.
WordPress поставляется с множеством виджетов на ваш выбор, но есть тысячи плагинов, которые добавляют свои собственные виджеты, которыми вы можете воспользоваться, поэтому не забудьте осмотреться, потому что то, что вы хотите, вероятно, уже существует.
10. Социальные иконки
Интеграция социальных сетей обязательна для любого веб-сайта, и лучший способ сделать это — добавить социальные иконки.Многие темы поставляются с готовыми к использованию значками социальных сетей, но вы можете добавить их в любую тему с помощью плагина.
Один из таких плагинов — Simple Social Icons. Он включает в себя множество социальных иконок на выбор, включая Facebook, Twitter, Instagram, Pinterest, LinkedIn, YouTube, Reddit и многие другие. Они отлично смотрятся на любом веб-сайте и могут помочь вам расширить ваши учетные записи в социальных сетях.
Упрощение публикации вашего веб-сайта поможет увеличить посещаемость.
Зачем настраивать вашу тему
Существует более 455 миллионов веб-сайтов на WordPress, и я могу гарантировать вам, что другие веб-сайты используют ту же тему, что и вы.Однако то, что отличает внешний вид, — это внесенные вами изменения темы.
Хотя это могут быть мелочи, они складываются, и в конце концов ваш веб-сайт может сильно отличаться от других. Убедитесь, что ваш веб-сайт выделяется — верный способ удержать посетителей на ваших страницах.
В конце концов, посетители, скорее всего, покинут ваш сайт в течение 10 секунд. Стильный дизайн имеет решающее значение для успеха.
Хотите больше опций, переходите на премиум-версию
WordPress является домом для тысяч тем, которые наполнены опциями настройки, но вам не нравится настраивать темы самостоятельно, подумайте о выборе премиум-пути.
Хотя у вас по-прежнему будет возможность настроить внешний вид, на самом деле у них обычно больше возможностей настройки, большинство тем премиум-класса выглядят потрясающе, ничего не меняя. Однако загвоздка в том, что их использование стоит денег.
А для нового веб-сайта, особенно блога, снижение затрат является обязательным, поэтому обычно это не рекомендуется.

