Первоначальная настройка только что созданного сайта на wordpress
Здравствуйте уважаемые посетители сайта okITgo.ru. В этой статье мы рассмотрим первоначальные настройки wordpress сайта (блога), который только что был создан (имеется в виду важность этих настроек и необходимость их выполнения на самом начальном этапе развития вашего блога, если же ваш сайт уже существует некоторое время, то вам также может пригодиться данный материал для улучшения различных аспектов работы сайта).
Внешний вид панели управления сайтом (или вид админки wordpress)
Для начала можно настроить вид самой панели управления (админки) wordpress. Для этого щелкните справа вверху “Опции отображения” и в раскрывшемся меню оставьте только необходимые пункты. Я отключил все кроме “Текущее состояние блога” и “Последние комментарии”:
Изменение общих настроек сайта на wordpress
Чтобы изменить общие настройки сайта wordpress, зайдите в пункт “Настройки” меню админки, расположенного слева (данный пункт находится в самом низу):
По умолчанию подпункт “Общие” настроек блога на движке вордпресс является первым, так что сразу попадете в раздел общих настроек сайта:
Здесь можно изменить заголовок сайта (если вам не нравится тот, который ввели при установке wordpress), задать краткое описание сайта, например, “Мой первый блог на CMS WordPress!”, это описание в теме по умолчанию будет под заголовком сайта сверху. Также здесь указываются Адрес WordPress (URL) и Адрес сайта (URL). Если вы устанавливали wordpress на локальный хост, как было описано статье, то здесь у вас будет прописано в обоих адресах http://127.0.0.1/myfirstblog.ru, а если бы сайт был не локальный, то был бы указан адрес сайта в интернете – например, http://myfirstblog.ru. Менять эти адреса нет необходимости, общий принцип такой, что в обоих полях этих полях должен быть прописан адрес вашего блога, за исключением некоторых случаев, о которых я здесь не упоминаю. Адрес email будет тот, который был вами указан при установке cms. Флаг “Членство” по умолчанию снят, и устанавливать его следует только в случае, если вы хотите разрешить пользователям регистрироваться на сайте. Я ее снял, т.к. мне это не зачем. Если этот флаг не установлен, то параметр “Роль нового пользователя” не работает. Также в общих настройках wordpress блога можно указать часовой пояс – выберите в соответствии с настройками часового пояса вашей операционной системы, чтобы время локального сайта совпадало с временем в ОС.
Также здесь указываются Адрес WordPress (URL) и Адрес сайта (URL). Если вы устанавливали wordpress на локальный хост, как было описано статье, то здесь у вас будет прописано в обоих адресах http://127.0.0.1/myfirstblog.ru, а если бы сайт был не локальный, то был бы указан адрес сайта в интернете – например, http://myfirstblog.ru. Менять эти адреса нет необходимости, общий принцип такой, что в обоих полях этих полях должен быть прописан адрес вашего блога, за исключением некоторых случаев, о которых я здесь не упоминаю. Адрес email будет тот, который был вами указан при установке cms. Флаг “Членство” по умолчанию снят, и устанавливать его следует только в случае, если вы хотите разрешить пользователям регистрироваться на сайте. Я ее снял, т.к. мне это не зачем. Если этот флаг не установлен, то параметр “Роль нового пользователя” не работает. Также в общих настройках wordpress блога можно указать часовой пояс – выберите в соответствии с настройками часового пояса вашей операционной системы, чтобы время локального сайта совпадало с временем в ОС.
Настраиваем человеко-понятные ссылки (ЧПУ) блога на движке wordpress
Настройка ЧПУ (Человеко-Понятных Урлов) является важным пунктом первоначальных настроек сайта на движке вордпресс. Качаем плагин Rus-To-Lat (либо с официального сайта, хотя плагин уже давно не обновляется, но на всякий случай можете проверить наличие более свежей версии), распаковываем архив и закидываем файл rus-to-lat.php в корневая_папка_сайта\wp-content\plugins\ (например, в примере статьи по установке сайта на cms wordpress эта директория называлась myfirstblog.
Далее заходим в меню админки “Настройки”, щелкаем подменю Постоянные ссылки (ЧПУ), в общих настройках “постоянных ссылок” переключаем на “Произвольная структура” (“Custom structure”) и прописываем формат, например такой: “/%category%/%postname%/” – в этом случае в адресе старницы блога будет прописываться категория (рубрика) и название статьи. Далее щелкаем “Сохранить изменения”:
Настройка привлекательной (а не отталкивающей посетителей) страницы 404
Если вы попробуете ввести адрес несуществующей страницы вашего блока, например (в случае локального сайта на wordpress, созданного, как описано в примере выше) http://127.0.0.1/myfirstblog.ru/abracadabra (подразумевается, что у вас действительно нет такой страницы), то попадете на страницу с заголовком примерно таким: “Страница не найдена | Мой первый блог”:
Содержимое страницы будет иметь заголовок типа “Это как-то неприятно, не так ли?”, далее будет идти поисковая форма по сайту, последние записи, самые используемые рубрики, архивы и т.
Посмотрев, какая у вас текущая тема, например у меня это, как я уже писал, была тема “Twenty Eleven”, идем в корневую папку вашего сайта, находим там подпапку wp-content, а в ней – подпапку themes, там, кстати хранятся все доступные темы, которые были описаны в админке. Находим директорию текущей темы, в моем случае это twentyeleven (в будущем, если вы решите сменить тему на другую – например, на новую тему, скачанную с интернета, то последовательность действий по настройке страницы ошибки 404 аналогичная), открываем эту директорию, и в ней находим файл 404.
Добавлю только, что в некоторых шаблонах тем для wordpress страницы 404.php нет, в этом случае, если вы включите ЧПУ (как настроить ЧПУ ссылки было написано выше), то следует обязательно создать данную страницу – в корневой папке шаблона, поскольку при включенных ЧПУ ссылках движок wordpress будет перенаправлять посетителя, который ввел адрес несуществующей страницы вашего блога, именно на эту самую страницу 404.
Как создать страницу ошибки 404-страница-не-найдена, если ее нет в текущей теме сайта? В каждом шаблоне темы имеется страница – образец, файл которой находится в той же корневой папке темы (напомню путь к папке темы: корневая_директория_сайта\wp-content\themes\папка_темы\), и называется этот файл страницы-шаблона page.php. Если вы откроете этот файл в текстовом редакторе, то сможете в этом убедиться, поскольку в описании файла будет написано на английском языке примерно следующее (добавил от себя несколько дополнений, чтобы было понятнее): Образец для отображения всех страниц. Это образец (шаблон), который показывает вид страницы данной темы по умолчанию. Имейте в виду, что это шаблонная конструкция страниц WordPress и что другие страницы на вашем WordPress сайте будут использовать отличные от данного шаблоны и иметь другой вид.
404.php, а затем уже редактируете на свое усмотрение и по ходу дела проверяете вид получаемой страницы – набрав несуществующий адрес для вашего блога в браузере.
Также есть возможность управления реакцией на ошибку 404 через файл htaccess, в случае если сайт работает на веб сервере Apache, в этом случае можно в этом файле прописать, что следует отображать при попытке доступа к несуществующей странице вашего сайта на wordpress. Подробности можете найти в описании структуры файла htaccess.
Настройка написания в админке wordpress
Щелкнув на пункте меню “Написание” админки движка wordpress и выбрав подпункт
“Написание”, окажетесь на странице настроек написания контента для вашего блога:
Тут есть несколько подразделов. В настройках написания вордпресс можно изменить размер области ввода текста при написании статьи и некоторые другие параметры, далее идут настройки удаленной публикации статей – без этого можно в принципе обойтись на этапе начальных настроек wordpress, а вот в конце идет весьма важный пункт, который стоит  В текстовое поле ввода необходимо ввести адреса пинг-серверов. Тут сразу сделаю оговорку, если на данный момент вы делаете сайт wordpress на локальном хосте, то данное поле адресов сервисов пинга необходимо очистить – понятно, зачем кого-то оповещать о новом контенте на локальном сайте? Ведь все равно никто не сможет на этот локальный сайт зайти. А ваш локальный wordpress блог все равно будет пытаться пинговать прописанные сервисы, так что лучше поле очистить. Если же ваш сайт уже находится на хостинге и доступен всем в интернете, то в это поле необходимо ввести адреса сервисов обновления. Предлагаю следующий список адресов сервисов обновлений для сайта на wordpress. Можете просто скопировать содержимое данного текстового файла в поле ввода адресов сервисов пинга wordpress. Ну и наконец, необходимо нажать кнопку “Сохранить изменения”, чтобы настройки написания wordpress вступили в силу.
В текстовое поле ввода необходимо ввести адреса пинг-серверов. Тут сразу сделаю оговорку, если на данный момент вы делаете сайт wordpress на локальном хосте, то данное поле адресов сервисов пинга необходимо очистить – понятно, зачем кого-то оповещать о новом контенте на локальном сайте? Ведь все равно никто не сможет на этот локальный сайт зайти. А ваш локальный wordpress блог все равно будет пытаться пинговать прописанные сервисы, так что лучше поле очистить. Если же ваш сайт уже находится на хостинге и доступен всем в интернете, то в это поле необходимо ввести адреса сервисов обновления. Предлагаю следующий список адресов сервисов обновлений для сайта на wordpress. Можете просто скопировать содержимое данного текстового файла в поле ввода адресов сервисов пинга wordpress. Ну и наконец, необходимо нажать кнопку “Сохранить изменения”, чтобы настройки написания wordpress вступили в силу.
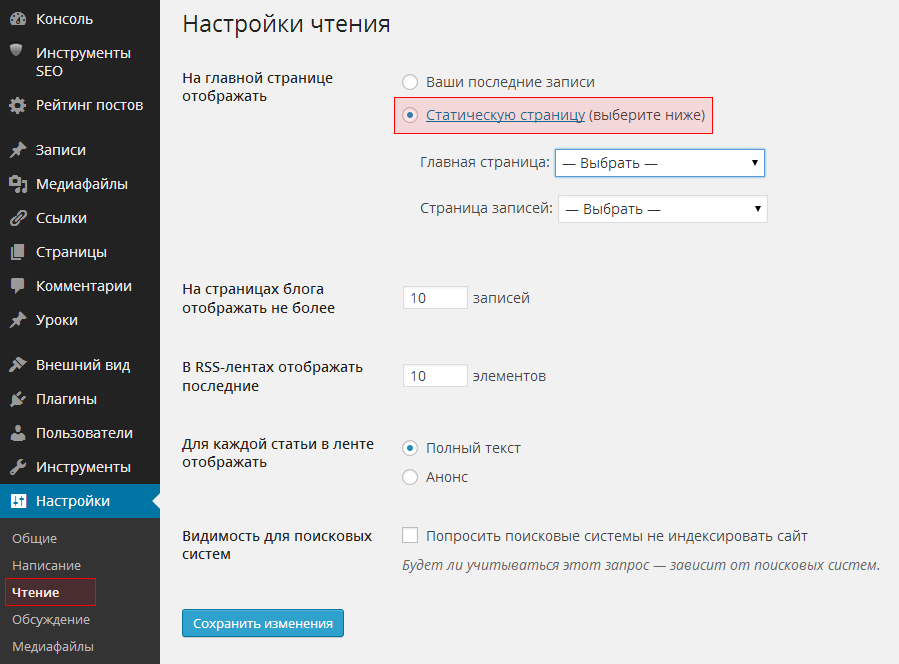
Настройка чтения для сайта на wordpress
Настройки чтения wordpress находятся в админке движка (как собственно и все остальные настройки cms), в пункте меню “Настройки” – “Чтение”:
Здесь можно настроить следующие параметры:
- что будет отображаться на главной странице блога: либо это будут последние записи, либо статическая страница, которую вы выбираете из раскрывающегося списка “Главная страница” (этот вариант можно использовать при создании обычного сайта на wordpress, а не блога, где принято выводить последние опубликованные записи).
 Если вы выберете статическую страницу в качестве главной, то можете указать страницу записей – на ней будут выводиться последние посты.
Если вы выберете статическую страницу в качестве главной, то можете указать страницу записей – на ней будут выводиться последние посты. - количество записей, отображаемых на странице записей (это будет главная страница по умолчанию, если вы не сделали ее статичной). При наличии большего количества записей появится ссылка “Предыдущие записи”, т.е. все записи будут разбиваться на страницы по указанному количеству записей.
- сколько последних записей отображать на RSS лентах
- что выводить в RSS ленту – статью целиком или только анонс (здесь лучше указать анонс, чтобы вашим контентом не воспользовались сайты с автогенерацией содержимого из RSS лент)
- какую кодировку использовать для страниц и лент rss – этот параметр лучше не менять, о чем красноречиво написано в описании данной настройки:Кодировка Вашего сайта (рекомендуется UTF-8, но если Вы любите приключения, можете попробовать другие кодировки)
После осуществления настройки чтения вашего блога не забудьте кликнуть кнопку “Сохранить изменения”.
Спасибо за внимание! До скорых встреч на страницах сайтаokITgo.ru.
Настройка шаблона WordPress заказать в г. Москва ( МСК )
Установка, настройка, обновление, перевод любого плагина wordpressУстановлю и настрою любой плагин на wordpress. В услугу входит: поиск, подборка, установка и настройка необходимого плагина; обновление уже установленного плагина; перевод плагина на русский язык (при необходимости). Перед заказом услуги уточните: -название или функции плагина; -какая услуга в отношении плагина Вам необходима. Заказ услуги делайте только после подтверждения возможности установить и (или) настроить конкретный […]
Установка счетчика и настройка целей Google Analytics1) Создание Google почты (если нет) 2) Установка счётчика Google Analytics на все страницы сайта 3) Настройка до 7 целей (переходы, заход на страницу, нажатие кнопок, отправка форм и другие все возможные отслеживания конверсии) Также, выполняю настройку целей для Яндекс Метрики – https://kwork. ru/analytics/370492/nastroyka-tseley-v-yandeks-metrike Услугу всегда можно обговорить, буду рад помочь и проконсультировать.
ru/analytics/370492/nastroyka-tseley-v-yandeks-metrike Услугу всегда можно обговорить, буду рад помочь и проконсультировать.
Предлагаю услугу по размещению 15 постов и ссылок на форумах в новых темах с упором на Яндекс. Посты на форумах размещаются в ручную. Обратите внимание на то, что SEO ссылки (не трафик) они рассчитаны на роботов ПС Яндекса для улучшения ранжирования сайта в поисковой выдаче. Размещение будет на форумах разных тематик и регионов РФ. Индивидуальным […]
20 крауд-ссылок на форумах России. Уникальные постыДобрый день! Разместим 20 крауд ссылок на форумах России. Ссылки размещаю вручную либо в новых темах, либо в уже начатых, если тематика совпадает. Текст в каждом форуме свой – одинаковые не ставим. Ссылки берем как анкорные, так и безанкорные (обязательно указывайте при заказе). Если нужны анкорные – даете анкоры. Пишем не рекламные тексты, а как […]
Зарегистрирую хостинг и домен + 1 месяц хостинга в подарокПомогу зарегистрировать качественный и недорогой хостинг. Если необходимо, помогу перенести или выложить на хостинг ваш сайт. От меня в подарок получите 1 месяц качественного хостинга. Подобрать и зарегистрировать доменное имя для сайта – дополнительная опция.
Если необходимо, помогу перенести или выложить на хостинг ваш сайт. От меня в подарок получите 1 месяц качественного хостинга. Подобрать и зарегистрировать доменное имя для сайта – дополнительная опция.
Подключу на сайте семантическую разметку schema.org. Движок – только OpenCart. Микроразметка указывает поисковым роботам информацию, которую следует обрабатывать. Это позволяет добиться улучшенной релевантности страницы для поисковых роботов и пользователей. Подключу на сайте семантическую разметку schema.org. Движок – только OpenCart. Микроразметка указывает поисковым роботам информацию, которую следует обрабатывать. Это позволяет добиться улучшенной релевантности страницы для поисковых […]
Правильно перенесу сайт на другой домен. Об этой услуге Правильно перенесу сайт на другой домен. Очень важная процедура, если вдруг ваш сайт заблокировали или вы решили сменить доменное имя вашего сайта. Произведу необходимые настройки, в результате которых произойдет быстрая переиндексация сайта в основных поисковых системах. Оформление заявки на услугу Правильно перенесу сайт на другой домен. Нужно для заказа: Доступ к хостингу. Админка […]
Научные статьи на юридическую тематику
Произведу необходимые настройки, в результате которых произойдет быстрая переиндексация сайта в основных поисковых системах. Оформление заявки на услугу Правильно перенесу сайт на другой домен. Нужно для заказа: Доступ к хостингу. Админка […]
Научные статьи на юридическую тематикуНаучная статья Индивидуальный подход по каждому заказу, подбор картинок, уникальность текста более 70%. По итогу проделанной работы Вы получаете хороший и качественный материал, а также высокий результат. Стать подходят для публикации в РИНЦ. Нужно для заказа: 1. Ссылка на сайт. 2. Тема статьи. 3. Ключевые запросы, если есть. 4. Другие пожелания и требования. 5. Оригинальность […]
Настройка WordPress для поисковых систем – 14 пунктов
Дмитрий Новосёлов. Эксперт в интернет-маркетинге
Зарабатываю в интернете уже более 8 лет
Задать вопрос
Задайте вопрос, и я отвечу вам на почту
В этой статье мы рассмотрим настройку сайта для поисковых систем. Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Если вам нужна инструкция по установке WordPress на хостинг, то смотрите вот эту статью – «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
В конце этой статьи вы найдете чек-лист, который сможете скачать и использовать в дальнейшем.
Видео-инструкция по настройке сайта WordPress
Если вам некогда читать статью, то вот видео, в котором я показываю весь процесс настройки wordpress по шагам. Текстовую инструкцию с иллюстрациями смотрите ниже.
Итак, вот вы только-только установили новый, чистый WordPress. Давайте по шагам рассмотрим, что вам надо с ним сделать.
1. Классический редактор WordPress
Первым делом, нам надо избавиться от редактора статей, который устанавливается в WordPress по умолчанию. Этот редактор называется «Гутенберг». Не знаю, зачем его придумали. Он часто выдает ошибки на ровном месте, не дает сохранить записи, и вообще, ведет себя отвратительно.
Мы будем пользоваться классическим редактором WordPress, который уже проверен веками (десятилетиями).
Чтобы установить классический редактор (Classic Editor) – переходим в раздел «Плагины» – «Добавить новый» (кликайте на картинку, чтобы увеличить).
В поисковой строке пишем «Classic», и нам сразу показывается нужный нам плагин. Нажимаем «Установить», а затем – «Активировать». После этого Гутенберг автоматически отключится, а мы сможем пользоваться старым добрым редактором WordPress.
2. YoastSEO
Yoast SEO – это плагин, который поможет вам оптимизировать тексты под поисковое продвижение. Только поймите правильно – этот плагин (как и все прочие SEO-плагины) НЕ будет за вас продвигать ваш сайт в поисковых системах.
Такие плагины нужны исключительно для того, чтобы немного облегчить ввод ключевых слов в специальные технические теги (типа «Описание», «Ключевые слова», «Title»). Если вы не знаете, что это всё значит – посмотрите мою статью «Оптимизация текста под поисковые запросы на 100%». Там это расписано подробно.
Так или иначе, плагин нам нужен. Вы можете выбрать другой SEO плагин, но мне именно Yoast SEO кажется самым простым и удобным. Не забываем, что чем сложнее плагин – тем сильнее он грузит и тормозит ваш сайт. Будет смешно, если сложный SEO плагин приведет к тому, что ваш сайт будет хуже продвигаться.
Устанавливается Yoast SEO точно так же, как и все остальные плагины, через пункт меню «Плагины» – «Добавить новый».
Если у вас появляется надпись, как на рисунке выше, что плагин не совместим с вашей версией WordPress – установите сначала последнюю версию движка.
3. Карта сайта XML
Этот инструмент помогает поисковым системам быстрее увидеть новые материалы на вашем сайте. Чем быстрее они увидят материал – тем быстрее его проиндексируют, и тем быстрее вы сможете с ним выйти в ТОП. Поэтому обязательно ставим плагин для создания XML карты.
Как и прежде, мы заходим в раздел «Плагины» – «Добавить новый», и вводим в строку поиска «XML Sitemap». Таких плагинов очень много, и в поиске на первом месте не всегда показываются самые лучшие. Листайте результаты поиска, пока не увидите плагин «XML Sitemaps», у которого рейтинг «пять звезд» и много отзывов и установок.
Далее просто устанавливаете плагин и активируете. Больше его никак настраивать не надо. Надо только отключить создание такой же карты у плагина Yoast SEO.
Предыдущий плагин, который мы с вами устанавливали, тоже создает свою карту XML. Но она не совсем корректная. Лучше доверить это дело специализированным плагинам. А в Yoast SEO эту карт мы просто отключим.
Для этого зайдите в раздел «SEO» – «Общие» – «Возможности». Передвиньте ползунок «XML-карта сайта» в положение «Выкл».
Теперь ваша карта сайта должна открываться по такой ссылке – «адресвашегосайта.ру/sitemap.xml». И выглядеть это будет примерно так:
4. Постоянные ссылки
Для поисковых систем очень важно, чтобы адреса ваших статей были понятны для человека. Например, если у вас статья про установку вордпресс, то и в адресе статьи должно быть написано «ustanovka-wordpress».
Чтобы получить такие адреса для наших статей – переходим в раздел «Настройки» – «Постоянные ссылки». Там мы выбираем вариант «Название записи».
Теперь, когда вы будете создавать новую запись, WordPress автоматически вставит заголовок записи в будущий URL (адрес) вашей статьи. Если ваш заголовок будет слишком длинным или автоматически созданный адрес вам не понравится, просто кликните на «Изменить», и исправьте, как вам надо.
Хорошо, что вы уже установили классический редактор, который позволяет это сделать.
5. Плагин CyrToLat
Еще один небольшой плагин, который сделает вашу жизнь немного проще. Чтобы заголовки статей правильно трансформировались в URL (адрес статьи) на латинице – установим плагин «CyrToLatEnhanced».
Теперь все адреса на сайте будут отображаться корректно. Это поможет поисковым системам правильно понять, о чем ваша статья.
6. Кеширование
Чтобы ваш сайт быстрее грузился – обязательно установите плагин кеширования. Для этого возвращаемся в раздел «Плагины» – «Добавить новый», и вводим «WP Super Cache».
Это один из самых популярных бесплатных плагинов. Он работает вполне неплохо для бесплатного плагина.
Обратите внимание, рядом вам предлагают скачать плагин «WP Fastest Cache». Он тоже бесплатный, у него выше рейтинг и больше активных пользователей. Но я не рекомендую вам им пользоваться.
Дело в том, что этот плагин намертво «бетонирует» то, как выглядит ваш сайт. И если на компьютере все будет работать быстро и правильно, то, например, на мобильных устройствах, ваш сайт будет заморожен в самом первозданном виде. Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Это, наверное, как-то решается настройками плагина, и решение можно найти на форумах на английском языке, но я поленился это делать. Поэтому я просто установил проверенный «WP SuperCache». Его точно не надо никак настраивать, он работает «из коробки».
Есть еще платные плагины для создания кеширования. Они, как правило, работают лучше. Например, вы можете купить плагин WP Rocket. Стоимость лицензии с поддержкой и обновлениями на один год стоит 49 долларов.
Потом плагин всё равно будет работать, но обновлений вы больше получать не будете.
7. Карта сайта для пользователей
Следующая важная настройка – это создание карты сайта для пользователей. Мы уже делали карту для поисковых систем. Теперь надо сделать подобную карту для людей. И вот тут всё совсем не так просто.
Дело в том, что до сих пор так и не сделали нормального плагина, который создавал бы пользовательскую карту сайта. Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Но нет никаких гарантий, что эти плагины будут дальше нормально работать с новыми версиями WordPress. Кроме того, эти плагины часто сильно нагружают сайт, из-за чего тот начинает медленно работать. И вообще, автоматические генераторы таких карт работают с ошибками.
Поэтому я предлагаю вам другой вариант. Вы можете нанять программиста, который сделает страницу, куда будут автоматически добавляться новые записи. Или вы можете это сделать сами руками.
Ведь что такое «карта сайта для людей»? По сути, это просто страница, на которой списком представлены ссылки на все ваши статьи. Эти ссылки сгруппированы по рубрикам. Вот, как это выглядит:
Страница на скриншоте сделана мною вручную. Каждый раз, когда я пишу новую статью, я просто руками добавляю новую ссылку на эту страницу в новую рубрику. Таким нехитрым образом решается сразу множество проблем:
- Ваш сайт работает быстро и без ошибок;
- Если вы не хотите включать какой-то материал в карту сайта, то просто не добавляете на него ссылку;
- Вы можете добавить любые комментарии к рубрикам и к отдельным статьям в любом месте, где пожелаете;
- Вы можете разбить материалы как вам удобно.
 Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Назовите эту страницу, скажем, «Содержание сайта», и добавьте её в главное меню. Сделайте настоящий навигатор, который задержит посетителей вашего сайта на пару часов. Но, повторюсь, вы можете попробовать использовать и автоматические плагины.
8. Анти-СПАМ
Если вы не поставите анти-спам плагин, то ничего особо страшного не произойдет. Просто на ваш сайт будут ежедневно добавляться десятки комментариев разного неприличного и преступного свойства. Плюс, будет много регистраций спам-ботов (чтобы как раз и оставлять эти комментарии).
Чтобы избавиться от такого повышенного внимания к вашему сайту – просто установите один из множества плагинов для борьбы со спамом. Тут главное правило – чем плагин проще, тем он лучше.
Вы можете даже использовать бесплатный плагин «Akismet», который устанавливается по умолчанию с каждым новым WordPress.
После установки и активации этот плагин попросит вас пройти регистрацию на своем сайте. Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
Другой вариант – добавить капчу к форме ваших комментариев. Например, это можно сделать с помощью плагина «Invisible Captcha».
Этот плагин будет сильнее грузить сайт, но лучше защищать от спам-комментариев. Используйте, что вам больше нравится.
9. Login Lockdown
Важный плагин для обеспечения безопасности вашего сайта – «Login LockDown». Он ограничивает количество попыток ввода логина и пароля для входа на ваш сайт.
До сих пор большинство сайтов взламываются обычным брутфорсом (последовательным подбором пароля и логина к сайту). А происходит это потому, что беспечные владельцы сайтов продолжают использовать в качестве логина – «admin», а в качестве пароля – свою дату рождения.
Обязательно используйте сложные пароли и активируйте «Login LockDown». Тогда хакерским роботам будет проще уйти на следующий сайт, где всех этих защит нет, чем месяц мучиться с вашим сайтом.
10. Никаких плагинов безопасности
Раз уж мы заговорили про безопасность, то отдельно остановимся на плагинах безопасности. И тут у меня только одна рекомендация – НЕ НАДО устанавливать никаких дополнительных плагинов безопасности.
Дело в том, что все эти плагины сделаны заграницей. И они хорошо знакомы с поисковым роботом Google. А вот с поисковым роботом Яндекса они не знакомы вообще. Поэтому есть большой риск, что плагин безопасности по ошибке воспримет поискового паука Яндекса, как хакерского бота, и просто заблокирует ему доступ на сайт. В результате Яндекс пометит ваш сайт, как «недоступный», и вы никогда не сможете его продвинуть.
Поэтому, если у вас вдруг возникнет желание надежно защитить свой сайт какими-нибудь плагинами (не дай бог ещё и платными) – гоните эти мысли прочь.
Вся безопасность сайта делается на этапе его установки. Чтобы правильно и безопасно установить свой сайт на WordPress – прочтите мою статью «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
11. Оптимизация изображений
Сделаем наш сайт ещё быстрее. Для этого установим плагин, который будет сжимать картинки. Рекомендую использовать плагин «EWWW Image Optimizer»:
Устанавливаете плагин и активируете. После этого все изображения, которые вы добавляете на сайт через загрузчик «WordPress» будут автоматически сжиматься. То есть, они будут весить гораздо меньше. При этом их пропорции и даже качество останутся прежними.
У этого плагина тоже много настроек, но можете их не менять. Настройки по умолчанию вполне обеспечат вас всем необходимым.
12. Оптимизация баз данных
Время от времени вам надо будет проводить оптимизацию вашего кода и базы данных сайта. Это тоже нужно для того, чтобы сайт работал быстрее. Запомните – в ТОП всегда будет находиться самый быстрый сайт при прочих равных.
Для оптимизации базы данных мы используем плагин «WP Optimize»:
После установки и активации плагина, перейдите в раздел «WP-Optimize» – «Database». Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Плагин автоматически удалит весь мусор с вашего сайта и оптимизирует таблицы баз данных. Затем плагин можно отключить, чтобы он не грузил ваш сайт. Примерно раз в месяц активируйте плагин и снова проводите оптимизацию. Этого будет достаточно для поддержания порядка на сайте.
13. Резервное копирование
Даже если ваш сайт взломают или вы сами его случайно сломаете – ничто не потеряно, пока у вас есть бэкап (другими словами – резервная копия вашего сайта). Вы всегда сможете восстановить сайт из резервной копии в прежнем рабочем состоянии.
Большинство хостингов сегодня автоматически делают бэкапы сайтов. Но мы на всякий случай подстрахуемся. Используем для создания дополнительных резервных копий плагин «Updraft Plus».
После установки и активации плагина перейдите в раздел «Настройки» – «Резервные копии UpdraftPlus» – вкладка «Настройки».
Здесь выбираем место, где будут храниться ваши резервные копии. Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Когда вы выберите Google Drive в настройках – нажмите в самом низу страницы “Сохранить настройки”. Тогда вам откроется окошко с предложением разрешить Гуглу использовать диск для хранения копий. Нажимаем «Разрешить». После этого настройки закончены.
Теперь копии вашего сайта будут автоматически сохраняться в папку «Updraft» на вашем Гугл Диске.
14. Переадресация изображений
Еще один важный момент, про который часто забывают – это переадресация вложенных изображений. WordPress работает таким образом, что под каждую картинку, которую вы загружаете на сайт, он создает отдельную страницу. Зачем он это делает – неизвестно.
Но если мы оставим это так, как есть, то поисковые системы будут видеть огромное количество почти пустых страниц на вашем сайте. И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
Поэтому устанавливаем плагин «Attachment Pages Redirect».
Просто устанавливаем и активируем плагин, дополнительно настраивать его не требуется. После активации все ваши изображения будут автоматически переадресовываться на статьи, где эти самые изображения использовались. Таким образом, у вас на сайте останутся только качественные страницы, безо всякого мусора.
Вот, собственно, и все настройки, которые надо сделать сразу после установки сайта на WordPress, чтобы он успешно продвигался в поисковых системах.
Дополнительные материалы
Если остались какие-то вопросы – посмотрите вот это видео, в котором я показываю весь процесс настройки WordPress по шагам.
Добавьте эту страницу в закладки, чтобы не потерять. И скачайте вот этот чек-лист, чтобы у вас все пункты настройки WordPress всегда были перед глазами.
Что делать с вашим сайтом дальше – смотрите в статье «SEO продвижение сайта своими руками».
Важно! Не забудьте скачать мою книгу «Автостопом к миллиону – Как бы я продвигал свой бизнес в интернете, если бы начинал сегодня с нуля».
Буду благодарен за комментарии и оценки статьи.
До скорого!
Ваш Дмитрий Новосёлов
Настройка мультисайта в WordPress | Вопросы-ответы на Wiki
Чтобы настроить мультисайт, выполните следующее:
- Перейдите в раздел «Инструменты → Установка сети».
Адрес (URL) сайта сети может быть трёх видов: - Нажмите «Установить»:
- В начале конфигурационного файла сайта
wp-config.phpв каталоге/home/название_аккаунта/site.com/wwwдобавьте строки, которые покажет WordPress. В данном примере это:define('MULTISITE', true); define('SUBDOMAIN_INSTALL', true); define('DOMAIN_CURRENT_SITE', 'site. (.*\.php)$ $1 [L]
RewriteRule . index.php [L]
RewriteRule . index.php [L]
(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
RewriteRule . index.php [L]
После завершения этих шагов ваша сеть будет активирована и настроена. Вам потребуется авторизоваться в админ-панели сайта ещё раз для получения прав супер-администратора. В ней вы найдете новую опцию в навигационном меню администратора под названием «Мои сайты». Управление сетью необходимо осуществлять через этот раздел.
Чтобы добавить сайт, выполните следующее:
- В админ-панели сайта откройте раздел «Мои сайты → Управление сетью → Сайты → Добавить новый»:
- Заполните все поля и нажмите «Добавить сайт» (вы сможете найти ваши сайты в разделе «Сайты → Все сайты»):
Устанавливать темы и плагины может только супер-администратор сети. Установка производится через раздел «Управление сетью». Кроме установки вам также нужно будет активировать плагин или тему для сети:
После этого действия вы можете залогиниться в админ-панели созданных сайтов и использовать там темы и плагины, которые вы включили для сети.
Чтобы настроить мультисайт, выполните следующее:
- В админ-панели сайта в разделе «Мои сайты → Управление сетью → Сайты → Добавить новый» добавьте сайт с любым именем:
- В разделе «Сайты → Все сайты» нажмите «Изменить» возле созданного сайта:
- Измените URL сайта во вкладке «Информация» на один из тех доменов, которые вы добавили в псевдонимы, и сохраните настройки:
- Также измените URL во вкладке «Настройки»:
Безопасности много не бывает, или как выстроить оборону сайта
Что и как нужно сделать, чтобы обезопасить сайт? Сложный пароль на вход – это лишь один из пунктов. Помимо этого, есть еще куча дверей, через которые можно попасть на сайт или подпортить его работу. Посмотрим на примере одного из плагинов, какие настройки можно сделать, чтобы крепостные стены сайта были крепкие и надежные.
Помимо этого, есть еще куча дверей, через которые можно попасть на сайт или подпортить его работу. Посмотрим на примере одного из плагинов, какие настройки можно сделать, чтобы крепостные стены сайта были крепкие и надежные.
Насколько безопасен сам WordPress?
Хороший вопрос. С одной стороны, c 2003 г. система развивается, внедряются новые функции. В том числе по безопасности. С другой – у популярности WordPress есть и обратная сторона. Огромное количество сайтов в Интернете на этой платформе – лакомый кусочек для злоумышленников.
Можно изначально заказать разработку самописного сайта. То есть без использования готовых CMS (систем управления контентом). В теории такой сайт, написанный специально под ваши запросы, будет работать чуть лучше, стабильнее, быстрее.
Это в теории. На практике разительной разницы в скорости работы можно и не заметить. При этом удобнейшая админка WordPress, за которую его и любят, останется за бортом. Как будет реализована схема управления материалами в самописном сайте – отдельный вопрос. К тому же в этом случае вы будете привязаны к разработчикам сайта, когда будет нужно сделать те или иные изменения.
К тому же в этом случае вы будете привязаны к разработчикам сайта, когда будет нужно сделать те или иные изменения.
Ну, и вопросы безопасности на таком сайте тоже не на последнем месте. Будет нужно заранее проговаривать все моменты, которые следует учесть при разработке. Так что, как ни крути, с точки зрения безопасности WordPress на сегодня очень стабильная и безопасная система. Нужно лишь соблюдать элементарные правила цифровой безопасности, ну, и сделать еще пару пунктов сверху для большего спокойствия.
Базовые правила безопасности
Зачастую сайты оказываются взломанными вовсе не из-за дыр в безопасности самой системы, а из-за устаревшей версии одного из плагинов. Чтобы уберечь себя от таких напастей, рекомендую прочитать подборку идей по безопасности сайта.
Во многих случаях даже этих советов вполне хватит для укрепления обороны сайта. Но безопасности много не бывает, поэтому все же будет лучше взяться за это дело более основательно. Ничего лучше плагина безопасности на сегодня нет. В каталоге WordPress есть разные плагины, глаза разбегаются от предложений. Выбрать свой – проблема.
На примере одного из таких плагинов и посмотрим, что можно сделать для еще большей безопасности сайта. Плагин называется All In One WP Security & Firewall и обладает хорошими показателями по загрузкам, совместимости, языкам поддержки и активным установкам.
Скриншот страницы плагина в каталоге WordPress.На мой взгляд, настроек у него даже больше, чем нужно. Но это и хорошо, кому-то важна такая детализация. Сейчас пошагово разберем основные настройки, которые точно стоит сделать.
Какие настройки сделать в плагине?
Первым делом стоит сказать, что у плагина есть хороший визуальный измеритель безопасности. Чем больше галочек в настройках вы поставите, тем больше баллов будет начислено. Но нужно понимать, что, «закручивая гайки», можно невзначай навредить работе сайта. Будет нельзя то, это, а еще вот эта и эта функция могут работать не по плану. Все хорошо в меру.
После установки в админке появляется пункт WP Security, внутри которого и находятся разделы с настройками.
Администраторы
Скриншот раздела по управлению именами администраторов сайта.Этот раздел проверяет, чтобы на сайте не было учетной записи с именем admin. Просто потому что при создании сайта это имя ставится по умолчанию. А подбирать пароль, зная логин, считайте, полдела сделано. Поэтому меняем его, если все же admin есть. После этого начисляется 15 баллов, которые будут учтены в том самом индексе безопасности.
На вкладке «Отображаемое имя» тоже нужно проверить, что все в норме и еще 5 очков прилетят в копилку. А на вкладке «Пароль» можно проверить, насколько он у вас безопасен и защищен от взлома путем простого перебора.
Авторизация
Скриншот раздела по управлению авторизациями на сайте.Здесь общий смысл такой: если на сайт пытается зайти человек и вводит логин, которого у вас в принципе нет, то плагин может сразу забанить такого пользователя. Сработает настройка «Сразу заблокировать неверные пользовательские имена». А пункт «Период блокировки» укажет плагину время, на которое нужно такого гостя заблокировать. Вернее, его IP-адрес.
Сработает настройка «Сразу заблокировать неверные пользовательские имена». А пункт «Период блокировки» укажет плагину время, на которое нужно такого гостя заблокировать. Вернее, его IP-адрес.
Есть еще пункт «Максимальное количество попыток входа». Если там поставить, например, 1, то права на ошибку вообще не будет. Ни у кого. Даже вы как админ сайта можете попасть под блокировку, если ошибетесь хоть в одном символе при вводе своего логина. И тогда смотрим на схему выше. Ваш IP-адрес будет заблокирован на то самое количество минут.
Однажды я так сам себя заблокировал. Три раза ввел неверный логин и все – сайт закрылся для меня. Это я так его проверял, помнится. Если у вас случится такой конфуз, то на сайт можно будет зайти только с другого IP-адреса. Например, при помощи VPN. Нужно будет зайти на эту страницу настроек и удалить ваш адрес из списка заблокированных. И больше не ошибаться.
Регистрация пользователя
Скриншот раздела по управлению регистрациями на сайте.
Если на вашем сайте могут регистрироваться новые пользователи, то стоит поставить галочку для включения капчи на странице регистрации. Но опять же по желанию. На первой вкладке «Подтверждение вручную» можно задать настройку, что все новые учетки будут создаваться неактивными. За этим просто нужно смотреть.
Защита базы данных
Скриншот раздела по управлению базой данных.Здесь можно изменить стандартный префикс (часть имени) базы данных со стандартного для WordPress wp_ на любой другой. А вторая вкладка поможет с резервным копированием базы. Даже себе на почту можно будет ее отправлять, по расписанию. Плагин так умеет.
Защита файловой системы
Скриншот раздела по защите файловой системы.На вкладке «Редактирование файлов PHP» можно поставить эту галочку, и тогда в админке пропадет возможность редактировать файлы темы во «Внешнем виде» и файлы плагинов, соответственно, в «Плагинах». Во избежание разных казусов эту настройку лучше включить.
Файрволл
Скриншот раздела по настройкам правил файрволла.
На этой странице можно включить основные функции файрволла, которые сразу добавят новые способы защиты сайта. На вкладке «Предотвратить хотлинки» можно активировать настройку, которая запретит показывать картинку с вашего сайта на другом сайте.
Пример: изображение на страницу можно добавить либо из библиотеки медиафайлов, либо по прямой ссылке с другого сайта. А теперь представьте, что на вашем сайте есть очень качественная, в большом разрешении картинка. И когда несколько сайтов добавят ее себе на сайт по прямой ссылке, то все эти запросы пойдут на ваш сервер. Тем самым нагружая его.
В случае с одной картинкой это, может, не так заметно. Но если таких сайтов будет много, а изображение с большим разрешением, то нагрузка на сервер будет ощутимо больше. Для таких случаев и нужна эта настройка.
Защита от брутфорс-атак
Скриншот раздела по защите от брутфорс-атак.Что такое брутфорс? Это взлом чего-либо (в нашем случае сайта) путем перебора паролей. Методичного, последовательного перебора всех возможных комбинаций. Делается это автоматически, само собой. Именно здесь свою силу (или слабость) покажет ваш пароль. Чем больше в нем символов, тем он надежнее и устойчивей ко взлому.
Делается это автоматически, само собой. Именно здесь свою силу (или слабость) покажет ваш пароль. Чем больше в нем символов, тем он надежнее и устойчивей ко взлому.
Это одна из самых важных настроек, которую нужно сделать. По умолчанию страница входа на сайт в WordPress – это адрес /wp-login.php или /wp-admin. Попав сюда, можно методично перебирать логин и пароль. И может статься, что у кого-то это и получится.
Чтобы запретить такую самодеятельность, лучше поменять адрес входа на сайт на свой собственный. Задаете здесь новый адрес, и он сразу меняется. Теперь стандартные адреса больше не работают. Большой плюс к безопасности. Буквально парой кликов.
Режим обслуживания
Скриншот раздела по управлению режимом обслуживания.А этот пункт может собой заменить целый отдельный плагин. Когда нужно на некоторое время закрыть сайт для проведения каких-то работ, включается заглушка. Что так и так, сайт временно закрыт, скоро все вновь заработает. Можно установить отдельный плагин, а можно воспользоваться уже установленным. Ставим галочку, и сайт на время оказывается закрыт всем посетителям. Кроме администратора, конечно.
Ставим галочку, и сайт на время оказывается закрыт всем посетителям. Кроме администратора, конечно.
Итоги настройки
Возможностей у плагина много. Можно заблокировать одно, другое, а потом еще с десяток. Но все хорошо в меру, поэтому и здесь не стоит ставить все галочки. Начать лучше с этих пунктов, что описаны здесь. Остальные – по желанию и необходимости.
Но, опять же, все познается в сравнении. Если на вашем сайте будут выставлены даже эти настройки, что я описал, все плагины и сам WordPress будут обновлены до актуальных версий, то сайт будет уже более защищенным. Ведь многие атаки на сайты проводятся в автоматическом режиме. Сайт сканируется на известные уязвимости, и каждая из них проверяется – можно ли ею воспользоваться. В плагинах это решается регулярным обновлением.
А сама система защищается отдельно. Как именно – теперь вы знаете. Если на вашем сайте еще нет этого или любого другого плагина, то самое время установить.
Полная настройка WordPress, как обойти подводные камни незнания
Настройка WordPress.

Как бы это не было странно, но подавляющее большинство владельцев сайтов никогда не настраивают свой первый сайт а то и второй !
Потом удивляются что через некоторое время, возникают серьезные проблемы.
Давайте, ка друзья напомним о главных ошибках которые возникают без должного настроя wordpress.
- Адреса страниц сайта выглядят, как набор непонятных значков, а при копировании превращаются в кракозябры и занимают пол страницы :
Пример….
http:/ru.kllproject.lv/windows-8-%D1%8D%D1%82%D0%BE-%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0-%D0%B8%D0%BB%D0%B8-%D0%B1%D0%BE%D0%BB%D1%8C%D1%88%D0%BE%D0%B9-%D0%BA%D0%BE%D0%BD%D1%84%D1%83%D0%B7.html
- Почти отсутсвует индексация сайта и поисковыки из Google и Yandex вас запросту ненаходят , из-за этого, отсутствие посетителей на сайте
- Также уменьшение количества страниц в поисковой выдаче (фильтр поисковых систем или неправильно настроен robots.txt).
- В результате полное выпадение страниц сайта из выдачи (БАН).

- Все коментарии это попросто некому не нужный спам
- Увеличение размера базы данных сайта до величины когда сайт начинает сильно тормазить.
- Доступ в админку всем желающим и ослабление безопасности сайта, проблемы с поролем…и прочие мелкие и крупные проблемы.
Чтобы всего этого не произошло с вашим сайтом, начните работу с ним с настройки WordPress.
Зайдем в админку сайта :
Общие настройки.
В этом разделе вы можете настроить общие параметры блога, такие как название, формат адреса, дату/время и т.д.
— Заголовок сайта — укажите название вашего сайта. Если вы его еще не придумали, напишите любое – вы сможете изменить его в любое время.
— Краткое описание — вкратце описываете свой сайт. Если с темой сайта пока не определились, просто напишите что-нибудь. Описание в будущем тоже можно будет изменить.
— Адрес сайта (URL) и Адрес WordPress (URL) предназначены для установки движка в подпапку, но, чтобы при этом сохранился основной адрес сайта.
Если ваш сайт стоит в основной папке, оставляем значение по умолчанию
– адрес нашего сайта.
— Адрес e-mail — убедитесь, что он написан правильно.
— Членство
обратите внимание на этот пункт….
Поставив птичку в чекбоксе «Любой может зарегистрироваться», вы тем самым разрешите регистрацию на сайте всем желающим. Стоит ли писать о том, что большинство желающих будут ботами, а вовсе не реальными читателями вашего сайта.
Кроме того, если вы разрешите регистрацию, любой зарегистрированный пользователь сможет попасть в админку вашего сайта (пусть даже и имеющую ограниченный функционал, по сравнению с тем, каким его видите вы, как администратор).
Допускать посторонних в админскую часть – это значит серьезно ослаблять безопасность сайта.
Поэтому, если у вас не какой то специальный проект, требующий регистрации пользователей (социальная сеть, каталог и пр.), не рекомендую разрешать регистрацию всем желающим.
— Роль нового пользователя – позволяет дать пользователю при регистрации определенные полномочия. По умолчанию роль нового пользователя «подписчик». Пусть так и остается.
По умолчанию роль нового пользователя «подписчик». Пусть так и остается.
— Часовой пояс — настраивается для правильного отображения времени записи и комментариев. Для Москвы это UTC+3, но с учетом летнего времени выбираем UTC+4. Убедитесь, что вы выбрали свой часовой пояс.
— Формат даты и Формат времени– можно оставит стандартные значения, можно их изменить – выберите сами, на функциональность сайта это не повлияет.
Сохраняем
Настройка WordPress, написание.
Размер текстового поля – здесь можно задать количество строк в редакторе при создании поста. Оставляем значение по умолчанию – так как почти все браузеры умеют растягивать поле ввода.
Форматирование — если у вас в комментариях запрещены кликабельные ссылки, первую галочку можно оставить.
Часто при добавлении комментариев, спамеры делают смайлик ссылкой на свой сайт, а вы этого можете не заметить.
Второй пункт разрешает движку исправлять некорректный xhtml – это позволит избежать ошибок при вводе тегов, если вы не очень хорошо знаете HTML. В противном случае галочку можно не ставить.
В противном случае галочку можно не ставить.
Основная рубрика и Основная рубрика для ссылок позволяют задать рубрики, в которые будут отправляться записи и ссылки по умолчанию. На данный момент у нас не создано ни одной, поэтому выбирать не из чего.
Опубликовать.— специальная закладка, которая позволит быстро перейти к созданию поста с любой страницы. Чтобы воспользоваться этой возможностью, закладку нужно перетащить на панель инструментов или в закладки.
Для этого наводим курсор на нее, нажимаем левую кнопку мыши и перетаскиваем ее в нужное место. Теперь достаточно выделить фрагмент текста, кликнуть на нее, появится окно создания новой записи с цитатой и ссылкой на источник. Редактируем запись, дополняем, нажимаем нашу закладку
«Опубликовать» и сотрим сваю стаью !
Публикация через e-mail и Удаленная публикация позволяют использовать удаленную публикацию постов. Т.е. опубликовать посты из других устройств, например, iPhone. На этом этапе вряд ли возникнет необходимость в настройке этого пункта, просто пропускаем.
На этом этапе вряд ли возникнет необходимость в настройке этого пункта, просто пропускаем.
Сервисы обновления — ресурсы, которые движок будет автоматически уведомлять при появлении на вашем сайте новой записи. Эта функция WordPress помогает быстро проиндексировать в поисковых системах сначала ваш сайт, а затем и все появляющиеся на нем статьи.
Оставляем стандартный «http://rpc.pingomatic.com/» и добавляем к нему ресурсы из моего собрания
Список проверенных сайтов для пинга :
http://bblog.com/ping.php
http://bitacoras.net/ping
http://blog.goo.ne.jp/XMLRPC
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.ae/ping/RPC2
http://blogsearch.google.at/ping/RPC2
http://blogsearch.google.be/ping/RPC2
http://blogsearch.google.bg/ping/RPC2
http://blogsearch.google.ca/ping/RPC2
http://blogsearch.google.ch/ping/RPC2
http://blogsearch.google.cl/ping/RPC2
http://blogsearch.google.co.cr/ping/RPC2
http://blogsearch.google.co.hu/ping/RPC2
http://blogsearch.google.co.id/ping/RPC2
http://blogsearch.google.co.il/ping/RPC2
http://blogsearch.google.co.in/ping/RPC2
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.co.ma/ping/RPC2
http://blogsearch.google.co.nz/ping/RPC2
http://blogsearch.google.co.th/ping/RPC2
http://blogsearch.google.co.uk/ping/RPC2
http://blogsearch.google.co.ve/ping/RPC2
http://blogsearch.google.co.za/ping/RPC2
http://blogsearch.google.com.ar/ping/RPC2
http://blogsearch.google.com.au/ping/RPC2
http://blogsearch.google.com.br/ping/RPC2
http://blogsearch.google.com.co/ping/RPC2
http://blogsearch.google.com.do/ping/RPC2
http://blogsearch.google.com.mx/ping/RPC2
http://blogsearch.google.com.my/ping/RPC2
http://blogsearch.google.com.pe/ping/RPC2
http://blogsearch.google.com.sa/ping/RPC2
http://blogsearch.google.com.sg/ping/RPC2
http://blogsearch.google.com.tr/ping/RPC2
http://blogsearch.google.com.tw/ping/RPC2
http://blogsearch.google.com.ua/ping/RPC2
http://blogsearch.google.com.uy/ping/RPC2
http://blogsearch.google.com.vn/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.de/ping/RPC2
http://www.blogdigger.com/RPC2 http://www.blogoole.com/ping
http://www.blogshares.com/rpc.php
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://coreblog.org/ping
http://www.focuslook.com
http://godesigngroup.com/blog/feed/
http://ping.amagle.com
http://ping.bitacoras.com
http://ping.blo.gs
http://ping.blogg.de
http://ping.bloggers.jp/rpc
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://pingoat.com/goat/RPC2
http://rpc.blogrolling.com/pinger
http://rpc.pingomatic.com
http://rpc.weblogs.com/RPC2
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://topicexchange.com/RPC2 http://trackback.bakeinu.jp/bakeping.php
http://mod-pubsub.org/kn_apps/blogchatt
Да не бойся что много…кашу маслом не из портишь!
Сайтов в этом списке, хоть и много, зато все работающие. Их вполне хватает для того, чтобы ваш блог проиндексировался после публикации первых 5 постов. Сохраняем !
Настройка WordPress, чтение.
Опция На главной странице отображать позволяет выбрать вид главной страницы. Если вы выберите пункт Ваши последние записи, будет отображена лента последних записей.
Если выберите Статическую страницу, то на Главной будет отображаться выбранная вами страница. Следующие два пункта позволяют настроить количество записей на странице сайта и в RSS-ленте.
Можно оставить существующее значение – 10. Затем выбираем тип отображения записей. В первом случае Ваши подписчики смогут видеть весь текст публикации, во втором – только небольшой анонс.
Отображение полного текста удобнее для читателей, отображение анонсов заставляет их дополнительно переходить на ваш сайт на сайт с rss-ленты. Кодировку сайта оставляем по умолчанию – UTF-8, переходим к следующей странице настроек.
Обсуждение.
Вы можете сделать так, чтобы каждый новых комментарий приходил вам на email или сделать модерацию первого комментария, и т.д Вы можете настроить аватары комментаторов, или поставить свои аватары, либо поставить Gravatar — единый аватар на всех блогах.
Настройки для статьи по умолчанию.1. Пункт первый разрешает уведомлять блоги, на которые вы ставите ссылки в своих статьях. Если на этих блогах разрешено принимать уведомления, то вы получите дополнительные ссылки с этих блогов. Поскольку этот способ использовался спамерами, галочку с этого пункта лучше снять..
2. Второй пункт разрешает Вашему блогу получать подобные уведомления. По той же причин галочку лучше снять.
3. Третий пункт разрешает комментирование Ваших записей. Оставляем его включенным.
1. Первый пункт заставляет всех, кто хочет оставить комментарий, указать свое имя и email. Это поможет идентифицировать ваших читателей, и, в случае необходимости, связаться с ним.
Оставим опцию включенной.
2. Поскольку в Общих настройках мы запретили регистрацию, снимаем галочку и здесь.
3. Третий пункт автоматически запрещает комментирование для старых записей. Поскольку поначалу комментариев много не буде — галочку не ставим.
4. Следующий пункт дает возможность отвечать на комментарии. Если ваша тема поддерживает древовидные комментарии, то включаем эту опцию.
5. Этот пункт позволяет указать максимальное количество комментариев на странице. Можно оставить значение по умолчанию.
Чтобы воспользоваться этими опциями нам пригодится e-mail, указанный ранее в настройках. Рекомендую поставить галочки на обеих пунктах.
Перед появлением комментария
В первое время на вашем блоке не будет много комментариев, поэтому не стоит создавать перед желающими оставить комментарий, лишних препятствий. Перед обеими пунктами галочки не ставим.
А чтобы спам не просочился на ваш сайт, воспользуемся следующим пунктом и укажем в поле для автоматической фильтрации – http:// и @, каждое слово с новой строки.
Эти же слова — http:// и @ укажем и в пункте Черный список.
Аватары.Аватары – это изображения рядом с именем комментатора. Если Вы включите их отображение – то можно будет выбрать картинку для пользователей, которая будет выводиться в случае, если у комментатора нет своего аватара.
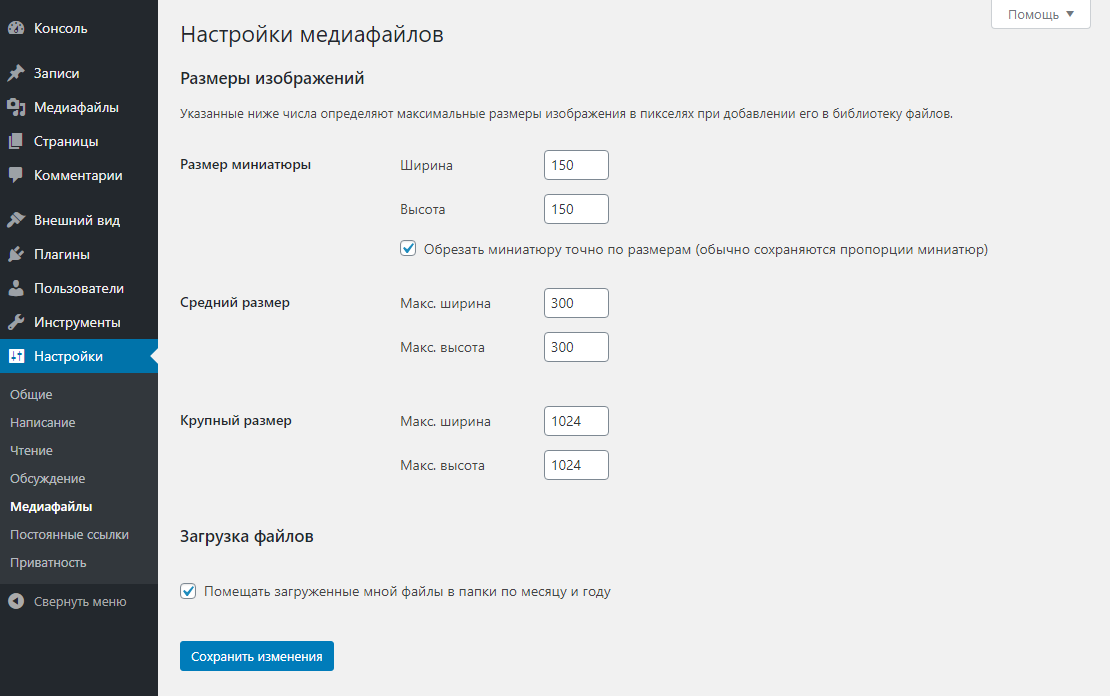
Настройка WordPress, медиафайлы.
Эту страницу, пожалуй, оставим без изменений. Трех доступных размера изображений вполне достаточно. Небольшие корректировки можно сделать при публикации записи. Автоматическая вставка объектов по ссылке вполне может пригодиться – оставим включенной.
Единственное, что стоит изменить – снять птичку с чекбокса в пункте Помещать загруженные мной файлы в папки по месяцу и году. Хотя, это и удобно, но если отметить этот пункт, могут возникнуть проблемы с загрузкой изображений.
Приватность.
Страница «Приватность» содержит один пункт — Видимость сайта. Мы его уже настраивали при установке WordPress, просто проверьте, чтобы пункт Я хочу, чтобы мой сайт был виден всем … был активирован.
Постоянные ссылки.
Адреса страниц, которые WordPress генерирует по умолчанию выглядят некрасиво и непонятно ни для поисковых систем, ни для пользователей. Поэтому рекомендую использовать ЧПУ – человеко понятный URL. Привести ссылки к нормальному виду можно в разделе Постоянные ссылки.
В Общих настройках выбираете пункт Произвольно, а в поле для адреса пишете так:
/%postname%/ или /%postname%.htm
При изменении шаблона ссылок, убедитесь что ваш файл .htaccess, который должен лежать в корне сайта открыт для записи или сами впишите туда следующее:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
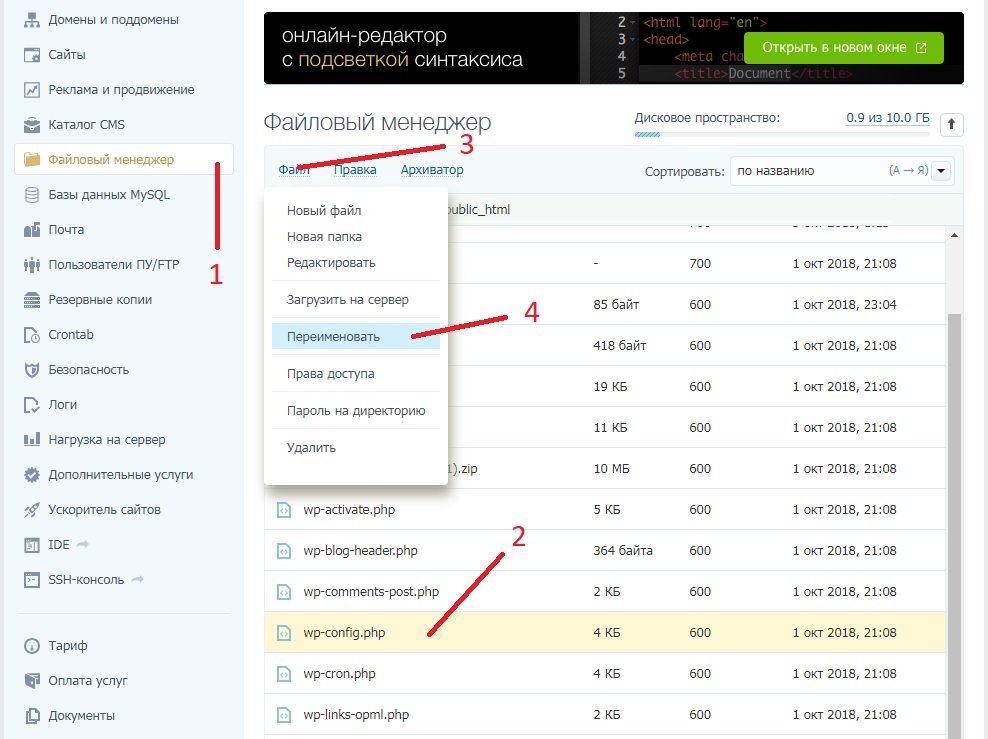
Корень сайта, это… где находится файл wp-config .php
Нет друзья… все же мало про файл .htaccess !
И так htaccess, файл который позволяет настраивать веб-сервер Apache. Директивы, которые прописываются в этом файле напрямую влияют на выдачу, которую формирует веб-сервер.
htaccess файл позволяют задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельных каталогах или папках, таких как управляемый доступ к каталогам, переназначение типов файлов и т. д,
Сразу напомню, прежде чем что либо менять в htaccess – сделайте копию вашего рабочего файла в укромное место.
Есть типаж блогера, который может использовать картинки с вашего ресурса для использования в своих проектах. Они используют ваши изображения на своих сайтах, другими словами, используют вашу пропускную способность в своих целях, по аналогии с перемещением изображений на поддомен.
А как бороться?Заменим любую картинку, на которую ведет линк с другого сайта, на какое-нибудь предупреждающее изображение или на что хватит фантазии.$
#Замените путь к картинке
RewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/noHL.jpg [L]
Перенаправим RSS фиды WordPress на Feedburner.
Я не думаю, что кто-то пользуется чем-то другим, отличным от Feedburner. Удобно для пользователя, удобно для владельца блога, статистика, опять же. Если вы еще не используете – крайне рекомендую.
Код ниже перенаправит все ваши RSS потоки на ваш аккаунт, не забывайте только вставить нужный адрес.
RedirectMatch 301 /feed/(atom|rdf|rss|rss2)/?$
RedirectMatch 301 /comments/feed/(atom|rdf|rss|rss2)/?$ http://feedburner.com/yourfeed/
В этом примере идет перенаправление двух потоков: основного RSS и обновление комментариев, если посетитель подписан на обновления.
Изменим страницы ошибок
С хостингом и сайтом случается всякое, поэтому заранее нужно быть готовым к проблемам и сделать свои страницы ошибок. А пользователи в случае проблем будут перенаправлены на соответствующую страницу. На этих страницах можно дать краткую информацию для пользователя, почему такое случилось.
ErrorDocument 400 /errors/badrequest.html
ErrorDocument 401 /errors/authreqd.html
ErrorDocument 403 /errors/forbid.html
ErrorDocument 404 /errors/404.html
ErrorDocument 500 /errors/serverr.html
#Замените /errors/*.html на путь к вашим страницам ошибок
В этом примере идет перенаправление в случае основных ошибок. 404 я тоже добавил, хотя CMS обычно отрабатывают такие моменты, но бывали случаи.
Настройка WordPress, 301 и 302 редирект или перенаправление.
301 редирект или, так называемое постоянное перенаправление – говорит о том, что страница поменяла адрес или URL и перенаправляет на новую страницу.
Если у вас на сайте была проиндексированная ПС страница, а вы поменяли ее адрес – в обязательном порядке сделайте 301 редирект на новую страницу. При 301 редиректе старая страница не индексируется, а вместо нее “подставляется” новая.
RewriteEngine on
Redirect 301 /old-page http://ваш-урл.ру/new-page
Бывает так, что сайт переезжает на новый домен, нужно сохранить структуру ссылок, а их могут быть сотни и тысячи, на каждую установить перенаправление нереально. Код ниже поможет разобраться с такой ситуацией:
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) [R=301,L]
Есть интересная методика “скрытия” внешних ссылок путем 301 редиректа. Допустим, у вас есть “сквозная” ссылка в сайдбаре, которая ведет на ваш профиль в Google+, она внешняя, то есть ведет на внешний ресурс. Для SEO очень хорошо, когда таких ссылок как можно меньше. Можно спрятать их и сделать внутренними.
Технология производства внутренних ссылок из внешних:
- ставим ссылку на мнимую страницу, допустим gering111.com/google-plus
- настраиваем 301 редирект в htaccess с этой страницы на реальную страницу вашего профиля
- посетитель ничего не чувствует, ПС довольны
Подобным образом можно ставить любые другие условно постоянные ссылки.index\.php$ http://site.com [R=301,L]
Запрет доступа к сайту, настройка WordPress.
Бывает такое, что необходимо запретить доступ посетителям с определенного IP, спамерам или еще кому нехорошему.
И мне так бывает. Даже на одном сайте зделал при входе админку доску позора…смотрим
Order Allow,Deny
Allow from all
Deny from 111.168.0.1
Добавлять IP в список можно просто добавляя последнюю строку и меняя там адрес на нужный.
Противоположная ситуация, когда всем нужно запретить, кроме некоторых IP, тогда используем такой код:
Order Deny,Allow
Deny from all
Allow from 111.168.0.1
Добавлять адреса аналогично предыдущему примеру.
Запрещаем просмотр нежелательным User-Agent.
Каждый браузер или приложение, которое запрашивает страницу, так или иначе имеет идентификатор – User-Agent.
Можно запретить просмотр нежелательным господам.
Это могут быть как программы, сканирующие сайты, так и старые браузеры, от поддержки которых вы целиком отказались.MSFrontPage [NC,OR]
Order Allow,Deny
Allow from all
Deny from env=bad_bot
Полный список известных User-Agent вы можете найти на сайте http://www.user-agents.org/
Настройка WordPress, запрещаем доступ к определенному файлу.
В примере стоит запрет на доступ к файлам wp-config и htaccess, тем самым повышается уровень общей защиты.
Очень нужная директива, рекомендую добавить в свои файлы
# защищаем wpconfig.php
<Files wp-config.php>
order allow,deny
deny from all
</Files>
#защищаем htaccess
<Files .htaccess>
order allow,deny
deny from all
</Files>
Аналогично можно защитить css и js файлы, которые используются плагинами:
<Files ~ «\.(js|css)$»>
order allow,deny
allow from all
</Files>
Скачивание определенных типов файлов
Современные браузеры такие умные, что иногда становится противно. Chrom иногда пытается внутри себя открывать для просмотра PDF файлы, иногда вешаясь насмерть. С помощью htaccess можно принудительно сказать браузеру, что делать с тем или иным типом файлов, не оставляя этот момент на его усмотрение.
В данном случае это скачивание. Дополнительные типы файлов можно добавить по аналогии.
AddType application/octet-stream .pdf
AddType application/octet-stream .zip
AddType application/octet-stream .avi
Ограничение на доступ к админке WordPress.
Если у вас постоянный IP адрес, можно только ему давать доступ к админ-панели WordPress
AuthUserFile /dev/null
AuthGroupFile /dev/null
AuthName «Example Access Control»
AuthType Basic
<LIMIT GET>
order allow, deny
deny from all
allow from Ваш IP
В каждой папке на сайте Apache создает, по умолчанию, индексные файлы, в которых перечисляется, какие файлы в папке находятся.Если вы не хотите давать дополнительную лазейку для злоумышленников – запретите индексирование.
Options -Indexes
Настройка WordPress, включаем gzip сжатие.
Вы знаете о том, что данные на сервере можно сжать, а клиент их распакует у себя? Код ниже как раз включает такую штуку.
Нужно только убедиться, что gzip разрешен на вашем хостинге, но обычно он есть.
<FilesMatch «\.js.gz$»>
ForceType text/javascript
Header set Content-Encoding: gzip
</FilesMatch>
<FilesMatch «\.css.gz$»>
ForceType text/css
Header set Content-Encoding: gzip
</FilesMatch>
<FilesMatch «\.js$»>
ForceType text/javascript
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} !».*Safari.*»
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule (.*)\.js$ $1\.js.gz [L]
ForceType text/javascript
</FilesMatch>
<FilesMatch «\.css$»>
ForceType text/css
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} !».*Safari.*»
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule (.*)\.css$ $1\.css.gz [L]
ForceType text/css
</FilesMatch>
Код не работает для изображений, но к ним применять gzip не рекомендуется.
Включаем кэширование браузера клиента
Интересная директива, которая позволяет использовать кэширование браузера.
Указанные типы файлов записываются в кэш браузера и при повторном вызове будут грузиться оттуда, что существенно ускоряет общую скорость загрузки сайта и дает меньшую нагрузку на ваш хостинг.
Header append Cache-Control «private»
FileETag MTime Size
ExpiresActive On
ExpiresDefault «access plus 0 minutes»
ExpiresByType image/ico «access plus 1 years»
ExpiresByType text/css «access plus 1 years»
ExpiresByType text/javascript «access plus 1 years»
ExpiresByType image/gif «access plus 1 years»
ExpiresByType image/jpg «access plus 1 years»
ExpiresByType image/jpeg «access plus 1 years»
ExpiresByType image/bmp «access plus 1 years»
ExpiresByType image/png «access plus 1 years»
Настройка WordPress, указываем кодировку по умолчанию
WordPress работает с кодировкой UTF8 и делает это хорошо, но чтобы гарантированно избежать проблем с кодировкой – укажите ее принудительно, хуже не будет точно.
AddDefaultCharset UTF-8
Напоследок хочу представить вам сервис тестирования вашего htaccess файла – http://htaccess.madewithlove.be
Ух !
И в конец.
Пункт «Дополнительно» оставляем без изменений – префиксы для рубрик и тегов по умолчанию будут иметь значения «category» и «tag» соответственно. Сохраняем.
Готово!
Теперь ваш блог полностью настроен и готов к использованию. Да для пущей важности не лишним бывает robots.txt который определяет правила для поисковых роботов.
robots.txt — это служебный файл, который подсказывает поисковому роботу, какие разделы и страницы сайта индексировать, а какие нет. А также определяет основное зеркало сайта и указывает путь к карте сайта sitemap.xml
Создайте в блокноте файл, назовите его robots.txt и запишите в него следующее:
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Disallow: /wp-trackback
Disallow: /wp-feed
Disallow: /wp-comments
Disallow: */trackback
Disallow: */feed
Disallow: */comments
Sitemap: http://yourdomain.ru/sitemap.xml
Вместо yourdomain.ru укажите ваш домен. Сохраните файл и поместите его в корневую папку сайта. Напоминаю – корень сайта, это папка, в которой находится файл wp-config.php.
ОДНАКО…нескольких довольно простых правил:
Не устанавливайте плагины, если не уверены в их надежности!
Я знаю два источника, которым могу доверять в определенной мере: репозиторий WordPress и Codecanyon (магазин плагинов и скриптов). Конечно, там тоже хватает сомнительных решений, особенно это касается родного репозитория с плагинами.
Обновляйте WordPress. Разработчики не только исправляют ошибки, но и вносят некоторые дополнения, меняют механизмы ядра.
Не ставьте экспериментов на работающем сайте. Неважно, три посетителя у вас в день или триста… гораздо разумнее сделать копию сайта и применить изменения на ней.
Это убережет ваши нервы от стресса, а ваш сайт от ошибок и неполадок. Делайте резервные копии. Вот и все на первом этапе, настройка WordPress. Конечно, не помешает советы про компьютер.
Удачи, Друзья!
Распространять, любовь к статье!
Как сбросить ваш сайт на WordPress и все его настройки
Alla Rud 11.02.2019 3 6103 на прочтение 3 минутСброс сайта на WordPress может понадобится в случаях, если вы тестируете темы и вам необходимо удалить весь контент. Тоесть при сбросе вы вернетесь до настроек по умолчанию, при этом не нужно полностью заново переустанавливать WordPress.
Для того, чтобы сбросить сайт к начальным установкам, воспользуемся специальным плагином с официального хранилища. Плагин под названием WordPress Database Reset можно скачать здесь или установить непосредственно с админки вашего сайта.
Для этого перейдите в раздел Плагины — Добавить новый:
Для того, чтобы найти необходимы плагин WordPress Database Reset воспользуйтесь возможностями Поиска. После напротив плагина жмем кнопку Установить.
После установки плагина активируем его с помощью соответствующей кнопки.
После активации плагина вам не понадобятся какие-нибудь дополнительные настройки для него, вы сразу можете начать его использование. Для того, чтобы восстановить первоначальные настройки Вордпресс переходим в «Инструменты» -> «Database Reset»
Далее выполняем действия для сброса настроек сайта:
- Выбираем название таблицы, которую хотим сбросить или выбираем Все таблицы
- Вводим код защиты
- Жмем «Reset Tables»
- Подтверждаем сброс
Готово. Ваш сайт обновлен к первоначальному виду Вордпресс.
Обратите внимание, что с помощью данного способа вы утратите все настройки вашей системы безвозвратно. Настоятельно рекомендуем сделать бэкап перед сбросом Вордпресс, если на сайте публиковался важный контент, который вы желаете сохранить.
Нужен надежный и быстрый хостинг для WordPress? Обращайтесь в компанию ГиперХост.
Купить хостинг для WordPress
Простое пошаговое руководство по созданию веб-сайта на WordPress
Создать онлайн-присутствие для бизнеса или профессионального портфолио можно быстро и просто с помощью системы управления контентом (CMS), такой как WordPress. Как крупным, так и малым предприятиям нужны способы публикации контента. Ключевым моментом является работа с удобной CMS, которая позволяет практически любому — от новичков до экспертов — создавать веб-страницы. Использование этих шаблонов позволяет легко создать базовую веб-страницу, а затем заменить логотип, изменить цветовую палитру или изменить шрифт в соответствии с вашим брендом и потребностями.
Когда вы начинаете работать с WordPress, вам нужно решить, будете ли вы использовать WordPress.com или WordPress.org. Оба они бесплатны, но WordPress.com — это универсальный сервис, который генерирует HTML-скрипт для сайта в дополнение к доменному имени и услугам хостинга. Хотя это универсальный магазин для людей, желающих создать веб-страницу, существует множество ограничений, с которыми вы столкнетесь, если захотите настроить многие аспекты своего сайта. WordPress.org, с другой стороны, позволяет вам скачать скрипт бесплатно, а затем манипулировать этим скриптом, как вам угодно, на вашем сайте, с вашим собственным доменным именем и веб-хостингом.Это также известно как самостоятельный сайт.
Здесь вы узнаете, как легко создать собственный веб-сайт на WordPress для домашнего бизнеса. Этой CMS можно управлять практически с любого компьютера, подключенного к Интернету. Знание основ HTML-кодирования полезно, но не обязательно для WordPress. Вы можете учиться по ходу работы, а затем добавлять дополнительные параметры и плагины по мере привыкания к стандартным функциям.
Выберите и купите свое доменное имя
Выбор бизнес-доменного имени — важная часть присутствия и маркетинга, связанного с вашим бизнесом.В идеале это должен быть «.com», включающий название вашей компании. Службы веб-хостинга, такие как Wix и Hostinger, могут предложить предоставить домен (некоторые предоставят его бесплатно), но большинство экспертов предлагают хранить ваше доменное имя и услуги хостинга отдельно, чтобы гарантировать, что вы владеете своим доменом и контролируете его.
Подпишитесь на веб-хостинг
Хотя есть бесплатные варианты, лучше всего выбрать платный хостинг, чтобы обеспечить качество и контроль. Есть много доступных веб-хостов на выбор.Поскольку вы хотите установить WordPress, убедитесь, что хост предлагает скрипт WordPress в своей библиотеке. WordPress — популярный сервис, поэтому большинство включает его. Какой бы сервис веб-хостинга вы ни выбрали, он, скорее всего, предложит многоуровневые варианты. Вам не нужно чувствовать давление, чтобы выбрать более продвинутые варианты. Вы можете начать с базового плана и при необходимости увеличивать его.
Подключите свой домен и службы веб-хостинга
После того, как вы зарегистрируетесь на хостинге, вы получите информацию для входа в аккаунт и адрес серверов имен вашего хоста (две серии цифр).Скопируйте информацию о сервере имен, а затем перейдите к своему регистратору доменов и добавьте информацию о сервере имен к своему доменному имени. Это сообщает регистратору домена, куда (на какой хост) должен указывать домен. Как только эти два аспекта вашего веб-сайта синхронизируются, вы готовы приступить к созданию.
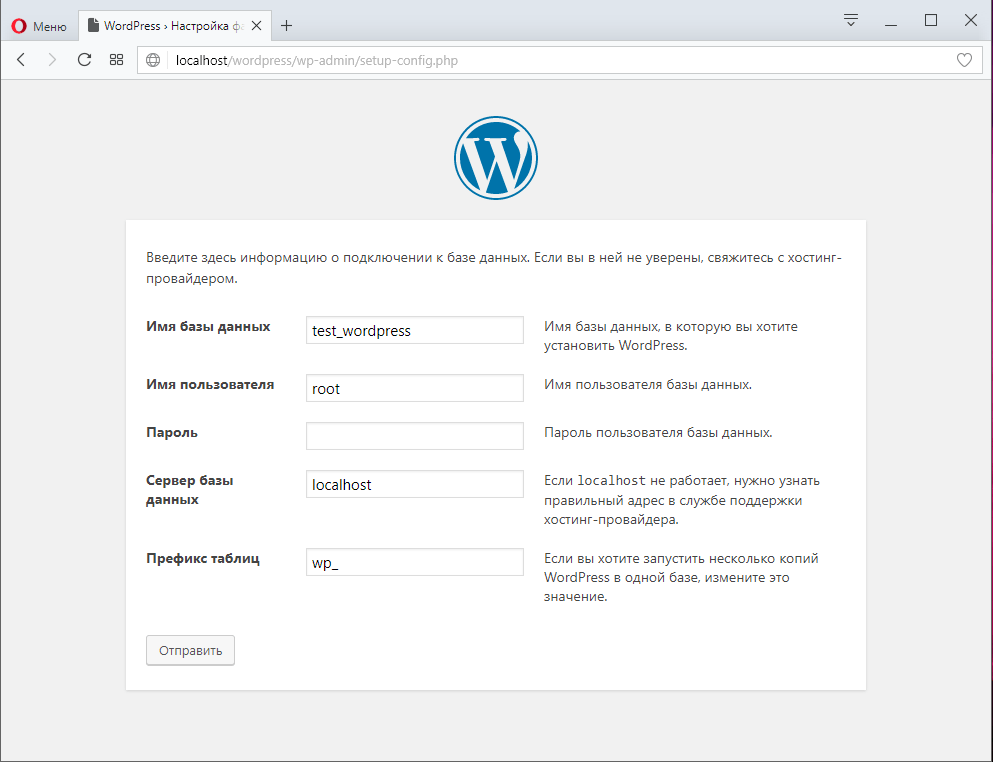
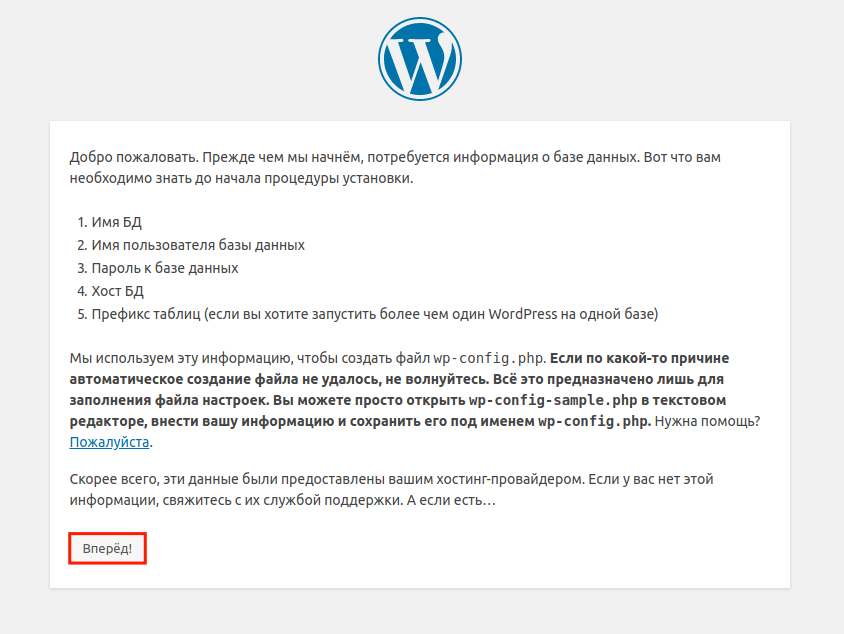
Установить WordPress
Прошли те времена, когда вам приходилось загружать скрипт с сайта WordPress, а затем загружать его на свой хост. Большинство хостов предлагают возможность быстрой установки через свою библиотеку сценариев.Войдите в свою учетную запись хоста (например, cPanel) и найдите скрипт WordPress (если вы не уверены, где он находится в вашей cPanel, спросите своего хоста). Нажмите «Установить» и укажите, куда вы хотите установить скрипт.
Если вы хотите, чтобы весь ваш сайт был на WordPress, используйте свое доменное имя, оставив поле каталога пустым (например, www.yourdomain.com/). Если у вас уже есть веб-сайт и вы хотите установить блог в другой папке, укажите имя папки после вашего домена. Например, если вы хотите использовать WordPress для своего блога, вы можете установить его на www.yourdomain.com/blog/. Программа установки создаст папку «блог» и установит там WordPress. Во время установки вы также укажете свое имя администратора, имя блога и адрес электронной почты, которые будут включены в WordPress (вы можете изменить имя блога и адрес электронной почты позже). По завершении вам будет предоставлена ссылка на только что созданный сайт WordPress и пароль. Вы хотите сменить пароль.
Просмотрите панель управления WordPress
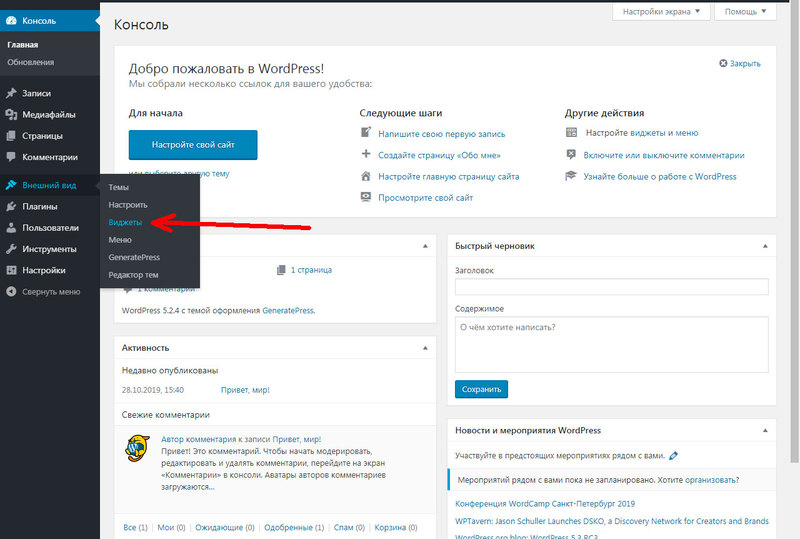
Самое приятное в WordPress то, что даже после обновления основные функции остаются прежними.Как только вы узнаете, где все находится и как это работает, можно начинать. Войдите на свой сайт WordPress, используя имя администратора и пароль. После входа в систему вы попадете в личный кабинет. Слева находится меню всех стандартных опций:
Посты
Вот как вы создаете и редактируете статьи в блоге.
Медиа
Здесь хранятся изображения, видео и другие виды мультимедиа. Вы можете добавить медиафайлы прямо в эту папку как отдельное действие или во время написания сообщения или страницы.Если вы добавите медиафайл на страницу, он будет сохранен в вашей папке «Медиа».
Страницы: на страницах размещается статический контент, например информация «Обо мне». Если ваш домашний бизнес предлагает услугу, вы разместите информацию о ней на странице.
Комментарии: так вы управляете комментариями, оставленными на вашем сайте, и модерируете их.
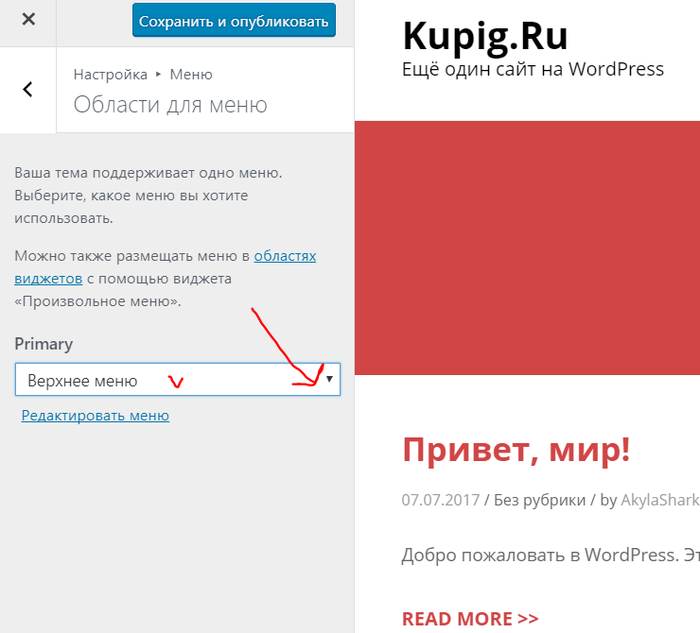
Внешний вид: это то, как вы управляете и настраиваете тему своего сайта, организуете виджеты боковой панели, создаете меню (в соответствии с вашей темой) и получаете доступ к редактору темы.
Плагины: здесь можно добавлять, удалять и обновлять плагины. Некоторые плагины добавляют функции меню непосредственно в меню панели инструментов, в то время как другие добавляются как элемент подменю в разделе «Инструменты» или «Настройки».
Пользователи: вы можете управлять людьми, которые регистрируются в качестве гостей, а также разрешениями тех, кому вы предоставляете доступ. Например, если у вас есть виртуальный помощник, вы можете разрешить ему обновлять и вносить изменения на сайт. Если ваш виртуальный помощник уйдет, вы захотите отозвать эти разрешения.
Инструменты: импортируйте и экспортируйте данные WordPress через меню «Инструменты». Здесь также доступны некоторые настройки плагина.
Настройки: здесь вы настраиваете, как ваш блог читается, как публикуются комментарии, ваша структура постоянных ссылок (как выглядят URL-адреса контента вашего блога) и многое другое. Доступ ко многим настройкам плагина осуществляется через Настройки.
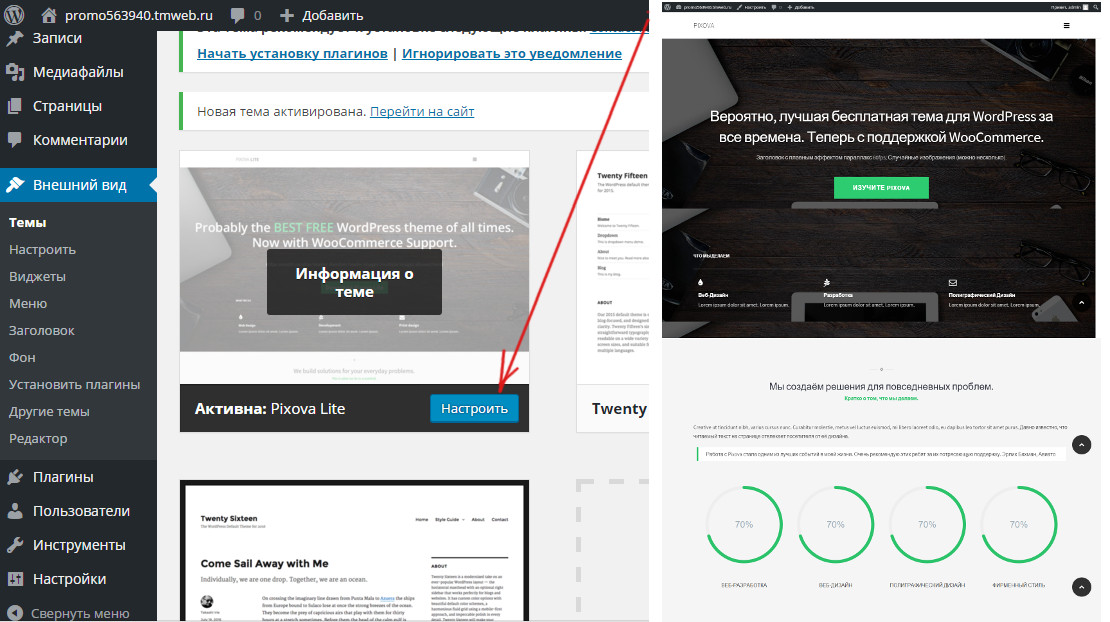
Выберите тему WordPress
WordPress предлагает темы по умолчанию, или вы можете просматривать и устанавливать темы из библиотеки тем WordPress.Щелкните «Внешний вид», затем «Тема». Если вам нравится тема по умолчанию, вы можете оставить ее, но выберите опцию «Настроить» (под опцией «Внешний вид»), чтобы изменить такие аспекты, как цвет и заголовок. Вы можете изменить тему, щелкнув другую тему, а затем нажав «Активировать».
Если вам не нравятся параметры по умолчанию, вы можете добавить новую тему. Один из способов — нажать «Добавить тему», чтобы получить доступ к библиотеке тем. Если вам нравится какая-либо из тем в библиотеке, просто нажмите «Установить», а затем «Активировать», чтобы применить тему.Другой вариант — найти темы из других источников. Чтобы использовать эти темы, вам необходимо загрузить их из источника, затем в панели управления WordPress нажмите «Добавить темы», затем «Загрузить тему». Используйте кнопку обзора, чтобы найти загруженную тему, щелкните файл (обычно это zip-файл) и загрузите. После загрузки нажмите «Установить» и «Активировать». Обратите внимание, что некоторые темы добавляют пункты меню к левой панели навигации. Некоторые также имеют параметры настройки, такие как добавление ссылок на социальные сети.
Настройка виджетов боковой панели
Виджеты — это кнопки быстрого доступа, которые выполняют определенную функцию, например переход к последним сообщениям в блоге или подписку на список рассылки. В разделе «Внешний вид», а затем «Виджеты» вы увидите список параметров виджета, включая «Последние сообщения» и «Архивы». «Недавние сообщения», вероятно, являются одним из виджетов по умолчанию на боковой панели, наряду с «Недавними комментариями» и «Мета».
Самое замечательное в WordPress то, что добавление или удаление виджетов требует простого перетаскивания в нужное место.Хотя многие виджеты выполняют определенную функцию, существует виджет «Текст», который позволяет вам добавлять все, что вы хотите, включая код. Это хорошее место для добавления скрипта подписки на рассылку или партнерских кодов продуктов. Стандартная боковая панель находится с правой стороны вашего блога / сайта, но иногда ваша тема может позволить вам выбрать, где находится боковая панель. В других случаях у темы может быть более одной боковой панели, например, две слева и три внизу.
Настройте плагины
WordPress поставляется в готовом виде с двумя плагинами.Askimet — это плагин для защиты от спама, который нужно активировать. Вам понадобится код активации, но вы можете получить его бесплатно, перейдя по ссылке в плагине Askimet. Существуют миллионы плагинов, которые добавляют на ваш сайт интересные функции и возможности. Например, некоторые плагины создают витрину на вашем сайте WordPress.
Многие плагины менее заметны. Они скрываются за кулисами, чтобы сайт был безопасным и полностью работоспособным. Основные плагины, которые вы должны добавить, включают безопасность (чтобы не допустить хакеров), кеш (для повышения скорости и производительности), резервное копирование и SEO.Плагины можно добавить в пункте меню «Плагин». Как и темы, вы можете искать плагины в библиотеке WordPress или получать их из других источников и загружать их на свой сайт.
Добавьте контент на свой сайт
Начните с добавления своих статических страниц, таких как «Обо мне», «Контакты» и любой другой информации, которую вы хотите предоставить посетителям (например, медиа-кит). Если вы используете свой сайт WordPress как стандартный веб-сайт, вы можете захотеть, чтобы посетители попадали на определенную домашнюю страницу, будь то ваша страница «Обо мне» или другой раздел сайта.Для этого перейдите в «Настройки», затем «Чтение», переключите «Статическая страница» и затем выберите, какую страницу или публикацию вы хотите разместить на своей домашней странице. Если вы ведете блог, вы можете оставить настройку по умолчанию, которая должна быть «Ваши последние сообщения».
Когда у вас есть страницы, добавьте сообщения, относящиеся к теме вашего блога или домашнего бизнеса. И страницы, и сообщения работают одинаково. Нажмите «Новая страница» или «Новая публикация» в разделе «Страница» или «Опубликовать» в меню панели управления. Добавьте свой заголовок в поле заголовка и свой контент ниже. WordPress предоставляет вам два варианта добавления контента: «Визуальный» и «текстовый».«Визуальный» позволяет вам работать с контентом так, как он выглядит для посетителей. «Текст» устраняет излишества, предоставляя вам базовый HTML-код страницы или сообщения. Если у вас есть код, который вы хотите включить (например, партнерская ссылка ), вам нужно будет выбрать «Текст», чтобы добавить его. В правой части страницы вы увидите варианты публикации или планирования вашего сообщения, его категоризации (включая добавление новых категорий), пометки его (включая добавление новых тегов) и добавление избранного изображения.
Как добавить новый сайт WordPress
Здесь, в Kinsta, мы используем облачную платформу Google для поддержки нашей высокопроизводительной инфраструктуры хостинга WordPress.Это означает, что при запуске вашего сайта WordPress на Kinsta у вас будет доступ к 25 центрам обработки данных по всему миру. В этой статье вы узнаете, как добавить новый сайт WordPress в выбранном вами месте в MyKinsta.
Добавить новый сайт WordPress
Чтобы добавить новый сайт Kinsta, перейдите в список «Сайты» и щелкните Добавить сайт в правом верхнем углу.
Создайте сайт WordPress в MyKinsta.
Затем вам будет предложено выбрать тип сайта, который вы хотите создать.Есть три варианта.
Выберите тип сайта, который вы хотите создать.
- Установить WordPress — этот вариант устанавливает полнофункциональный сайт WordPress, готовый к немедленному использованию.
- Не устанавливать WordPress — этот вариант устанавливает все необходимое программное обеспечение для работы сайта WordPress (веб-сервер, PHP, MySQL и т. Д.), Но не устанавливает сам WordPress. Это хороший вариант для пользователей, которые переходят на Kinsta с помощью Duplicator или настраивают установку Bedrock / Trellis с настраиваемой файловой структурой.
- Клонировать существующую среду — этот параметр позволяет клонировать существующую промежуточную или рабочую среду в рабочую среду нового сайта.
Вариант 1 — Установить WordPress
Форма для добавления нового сайта с опцией «установить WordPress» включает ряд полей для настройки вашего сайта. Вот все, что вам нужно о них знать.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта.В противном случае вы всегда можете добавить домен на свой сайт позже. Если вы не укажете личный домен при создании сайта, ему автоматически будет присвоен временный домен kinsta.cloud.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Расположение
Вы можете выбрать физическое местоположение для каждого из ваших сайтов. Именно здесь ваши данные фактически хранятся и обслуживаются.Мы поддерживаем 25 локаций и рекомендуем выбирать локацию, ближайшую к вашей пользовательской базе, так как это уменьшит задержку, TTFB и время загрузки.
WordPress Заголовок сайта
Это позволяет вам установить заголовок для вашего сайта WordPress. Он будет виден вашим посетителям в нескольких местах, включая вкладку браузера и в ряде других мест, в зависимости от вашей темы. Название сайта также можно изменить в настройках WordPress после создания сайта.
WordPress Имя пользователя администратора
Вы будете использовать это для входа в свою установку WordPress.Позже вы сможете добавлять новых пользователей. Мы рекомендуем выбрать в качестве имени пользователя что-то другое, кроме «admin», для максимальной безопасности.
Пароль администратора WordPress
Вы будете использовать этот пароль для входа в свою установку. Мы автоматически применяем надежные пароли для защиты пользователей. Вы можете использовать опцию «сгенерировать новый пароль», если хотите новый.
WordPress Адрес электронной почты администратора
WordPress использует адрес электронной почты администратора для отправки важных уведомлений.
Выберите язык
Выберите язык, на котором вы хотите использовать WordPress.Вам не нужно писать контент на том же языке, что и ваш интерфейс WordPress, поэтому не стесняйтесь выбирать свой родной язык, даже если вы пишете контент на английском.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасМультисайтовая установка
Отметьте это поле, если вы хотите создать многосайтовую установку WordPress.После выбора вы можете выбрать между установками поддомена и подкаталога .
Установить WooCommerce
Если вы создаете сайт электронной коммерции, WooCommerce — самый популярный и лучший плагин для электронной коммерции. Установите этот флажок, чтобы установить его автоматически.
Установите Yoast SEO
Yoast SEO — самый популярный плагин SEO для WordPress, его установили более 3 миллионов раз и получили рейтинг 5 из 5 звезд. Установите этот флажок, чтобы установить его автоматически.
Вариант 2 — не устанавливать WordPress (пустая среда)
Параметр установки «Не устанавливать WordPress» полезен для пользователей, которым требуется пустая среда для миграции Duplicator или пользовательской установки Bedrock / Trellis.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта. В противном случае вы всегда можете добавить домен на свой сайт позже. Если вы не укажете личный домен при создании сайта, ему будет назначен временный кинста.облачный домен автоматически.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Расположение
Вы можете выбрать физическое местоположение для каждого из ваших сайтов. Именно здесь ваши данные фактически хранятся и обслуживаются. Мы поддерживаем 25 локаций и рекомендуем выбирать локацию, ближайшую к вашей пользовательской базе, так как это уменьшит задержку, TTFB и время загрузки.
Вариант 3 — Клонирование существующей среды
Параметр «Клонировать существующую среду» позволяет клонировать действующую или промежуточную среду с существующего сайта Kinsta на новый сайт.Этот вариант установки позволяет сделать копию сайта без использования сложных плагинов для миграции.
Среда для клонирования
Поле «Среда для клонирования» позволяет выбрать существующую рабочую или промежуточную среду для клонирования.
Клонируйте существующую среду Kinsta на новый сайт.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта. В противном случае вы всегда можете добавить домен на свой сайт позже.Если вы не укажете личный домен при создании сайта, ему автоматически будет присвоен временный домен kinsta.cloud.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Расположение
Вы заметите, что поле «Местоположение» для этого варианта установки неактивно. Клонирование возможно только в пределах одного и того же центра обработки данных. Если вы хотите разместить свой клонированный сайт в другом центре обработки данных, обратитесь в нашу службу поддержки после завершения процесса клонирования, и мы сможем переместить сайт за вас.
Завершение процесса
Когда будете готовы, нажмите кнопку Добавить сайт . Создание нового сайта займет несколько минут, и вы получите уведомление на панели управления MyKinsta, когда он будет готов.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
❓ Как создать интранет-сайт WordPress (все, что вам нужно знать)
Хотите создать интранет-сайт для своей компании или организации? Как самая популярная в мире система управления контентом, WordPress может легко предложить все функции, необходимые вашему сайту в интранете.
Но даже если вы знаете, что WordPress является правильным инструментом, вы можете быть немного сбиты с толку, узнав, какие шаги и плагины вам понадобятся для создания интранет-сайта WordPress.
Как создатели тем и подключаемых модулей баз знаний, мы знаем, что многие из наших клиентов используют наши инструменты для создания внутренних баз знаний, что является идеальной функцией на любом сайте интрасети.
С этой целью мы решили написать подробное руководство о том, как можно использовать WordPress для создания веб-сайта в интранете.
Вы узнаете:
- Некоторые из лучших плагинов для использования в интрасети WordPress. Установите
- Несколько тем для интрасети WordPress, которые могут предложить хорошие готовые решения, если вы хотите сэкономить время.
- Два разных способа создания WordPress частный сайт интрасети, либо с помощью локального хоста, либо с помощью бесплатного плагина
Есть много вопросов, которые нужно охватить, так что давайте приступим!
Создайте внутреннюю базу знаний — легкий способ!Создайте базу знаний с возможностью поиска в своей интрасети.
Получить темуЧто можно делать с интранет-сайтом WordPress
Создание интранет-сайта WordPress — отличный шаг для всех типов организаций к созданию частного портала для сотрудников.
Во внутренней сети вы сможете:
- Создайте внутреннюю базу знаний, чтобы централизовать знания вашей организации и сделать их доступными для членов команды.
- Держите всех своих сотрудников или членов команды в курсе последних новостей.
- Предложите сотрудникам возможность общаться и организовывать работу через групповые чаты, личные сообщения или форумы. (Наша тема форума WordPress идеально подходит для этого)
- Храните важные документы, к которым сотрудники должны регулярно обращаться. (Посмотрите, как наша тема WikiPress может помочь вам в этом).
Создание сайта в интрасети не так уж отличается от обычного сайта WordPress. Фактически, единственные действительно уникальные особенности интранет-сайта WordPress:
- Конкретные плагины, которые вы используете
- Как сделать свой сайт приватным, чтобы не допустить неавторизованных пользователей
Базовые плагины и темы, необходимые для запуска сайта в интрасети
Помимо конкретных методов создания установки WordPress в интрасети, вам, вероятно, понадобится ряд плагинов, чтобы получить желаемую функциональность на сайте интрасети.
Теперь многое из этого будет зависеть от ваших уникальных потребностей, а это означает, что не все эти плагины будут применимы к вашей ситуации. Но следующие плагины подходят для большинства сайтов интрасети:
- BuddyPress — Социальная сеть BuddyPress позволяет легко создавать отдельные профили для каждого сотрудника, а также позволяет групповые обсуждения и личные сообщения.
- База знаний героев — наш собственный плагин базы знаний героев может помочь вам создать подробную внутреннюю базу знаний, чтобы сделать знания вашей компании легко доступными для всех сотрудников.
- WordPress Multisite — хотя технически это не плагин, включение WordPress MultiSite может быть полезно, если вы хотите выделить разным отделам или группам отдельную область в своей интрасети.
- Канбан-доски для WordPress — этот плагин позволяет использовать канбан-доски (например, Trello) как часть вашего сайта WordPress. Это отлично подходит для управления проектами или для сохранения организованности в команде.
- Gravity Forms — гибкость этого плагина предлагает множество различных вариантов использования для интрасетей.Если вы можете сделать это с помощью формы, Gravity Forms может вам в этом помочь.
- Календарь бронирования — этот плагин может помочь вам позволить людям бронировать конференц-залы или другие места общего пользования, чтобы люди всегда могли легко проверить их наличие.
Рассмотрите также тему WordPress для интрасети
Хотя вы можете использовать любую тему WordPress для своей интрасети, некоторые предприимчивые разработчики WordPress уже создали готовые темы для интрасети WordPress.
Вот два популярных варианта:
Офис
Woffice — популярная тема для интрасети, в которую встроена большая часть вышеперечисленных функций.По сути, это портал для работающих сотрудников с первого дня.
Альянс
Alliance — еще одна популярная тема интрасети WordPress, которая практически полностью готова к использованию.
Используя одну из этих тем, вы можете обойти некоторые другие шаги в этом руководстве. Например, Woffice уже обрабатывает блокировку прав доступа пользователей, что делает метод All-In-One Intranet излишним.
2 различных метода создания интрасети с помощью WordPress
Когда у вас есть приблизительная структура плагинов, которые будут работать на вашем интранет-сайте WordPress, есть два общих подхода, которые вы можете использовать для создания интрасети с WordPress.
Выбор метода в основном зависит от , нужны ли вам пользователи для доступа к интрасети, когда они не находятся в офисе. .
Как создать интранет WordPress с помощью XAMPP (или другого решения для локального хоста)
В этой реализации вы запустите установку WordPress с локального сервера. Я буду использовать XAMPP для учебника, но вы можете использовать что-нибудь подобное.
Преимущества этого метода заключаются в следующем:
- Только люди в вашей сети смогут получить доступ к сайту интрасети.
- Вам не нужно беспокоиться о блокировании ролей пользователей, если ваша сеть безопасна.
Ограничения этого метода следующие:
- Для запуска локального хоста вам понадобится постоянно работающий компьютер.
- Пользователи не смогут получить доступ к вашей интрасети, если они не подключены к вашей локальной сети.
Шаг 1. Установите XAMPP и WordPress на свой компьютер
Для начала вам необходимо установить XAMPP на компьютер, который вы хотите использовать для работы своей интрасети.
После установки XAMPP создайте новую установку WordPress на локальном хосте XAMPP.
Эта установка WordPress обеспечит работу вашего интранет-сайта, поэтому вы также захотите настроить свои плагины и / или темы:
Если вы не знаете, как настроить XAMPP и установить WordPress, вы можете найти подробные руководства на сайте ThemeIsle или WPMU DEV .
Шаг 2. Настройка виртуального хоста
Затем вам необходимо настроить виртуальный хост в файле конфигурации Apache в XAMPP (более подробное руководство можно найти здесь).Это позволяет вашему веб-серверу обрабатывать запросы фактического URL-адреса, например intranet.local.
Для этого перейдите к … \ xampp \ apache \ conf \ extra \ httpd-vhosts.conf и отредактируйте файл httpd-vhosts.conf .
Добавьте этот фрагмент, заменив DocumentRoot фактической структурой папок, в которую вы установили WordPress, и ServerName с URL-адресом, который вы хотите использовать для своей интрасети:
DocumentRoot "\ xampp \ htdocs \ example"
ServerName в интрасети.местный
Шаг 3. Найдите IP-адрес для локального сервера
После того, как ваш сайт WordPress будет успешно запущен на XAMPP, вам нужно будет найти IP-адрес в локальной сети компьютера, на котором размещен сайт localhost, чтобы другие пользователи в вашей сети могли получить доступ к установке WordPress.
Вот инструкции, как это сделать, и я также покажу пример для Windows 10 ниже:
Чтобы найти это в Windows 10:
- Щелкните правой кнопкой мыши кнопку «Пуск» в Windows, чтобы открыть скрытое меню быстрого доступа.
- Выберите Windows PowerShell (Admin)
- В PowerShell введите ipconfig и нажмите Enter
- Найдите IPv4-адрес в возвращающемся тексте и скопируйте значение
Чтобы другие пользователи могли получить доступ к этому сайту, им необходимо использовать этот IP-адрес.
Шаг 4. Используйте файл Hosts для создания более красивых ссылок
В завершение вы можете отредактировать файл hosts для всех компьютеров в сети, чтобы сделать вашу интрасеть доступной по адресу intranet.local вместо 192.168.1.253 .
Для этого откройте файл хоста:
- Windows:
\ Windows \ system32 \ drivers \ etc \ hosts - Mac :
/ private / etc / hosts
И добавьте этот фрагмент, не забудьте заменить IP-адрес на IP адрес вашего компьютера XAMPP:
192.168.1.253 intranet.local
Теперь пользователи должны иметь возможность получить доступ к вашему сайту интрасети, просто набрав intranet.local в адресной строке браузера.
Шаг 5. Завершите установку WordPress, чтобы сделать его своим
Теперь все готово! Все, что вам осталось сделать, это установить необходимые плагины и / или темы WordPress, чтобы получить желаемую функциональность от вашего сайта в интрасети.
Как создать интранет WordPress с помощью плагина
В этой реализации вы создадите обычную установку WordPress, размещенную на общедоступном сервере.Затем вы воспользуетесь подключаемым модулем All-In-One Intranet, чтобы защитить свою интрасеть и добавить элементы управления конфиденциальностью, чтобы посторонние не могли получить доступ.
Бесплатная версия предлагает достаточно гибкости для установки на одном сайте. Но если вы планируете использовать WordPress Multisite для поддержки своей интрасети, вам обязательно нужно перейти на премиум-версию, чтобы получить множество функций, специфичных для Multisite.
Преимущества этого подхода заключаются в следующем:
- Вам не нужно беспокоиться о том, что ваша интрасеть выйдет из строя, если кто-то случайно выключит не тот компьютер (потому что он размещен на внешнем сервере).
- Люди могут входить в систему из любого места, если у них есть учетные данные для своей учетной записи.
Ограничения этого метода следующие:
- Вам нужно быть очень осторожным с безопасностью и правами доступа пользователей, потому что ваш сайт размещен на общедоступном сервере.
Шаг 1. Настройте WordPress Установите
Для начала работы с этим методом вам не нужно ничего особенного. То есть, поскольку вы размещаете это на общедоступном сервере, вы в основном просто создаете обычный сайт WordPress вначале.
Когда у вас есть базовый сайт интрасети, самое время защитить его с помощью многофункционального интранета.
Шаг 2. Настройка подключаемого модуля All-In-One для интрасети
После установки и активации плагина перейдите в «Настройки » → «Все-в-одном» Intranet , чтобы настроить его.
Настроить особо нечего.
Плагин автоматически включится, и он также сообщит вам, есть ли у вас . Любой может зарегистрировать включен (, что сделает ваш сайт открытым для публики по-прежнему ):
Убедившись, что регистрация на вашем сайте закрыта, все, что вам нужно сделать, это:
- Выберите, на какую страницу выводить пользователей после входа в систему ( вы, вероятно, захотите создать красивую «стартовую страницу» со всеми соответствующими ссылками )
- При желании выберите, как долго ждать, прежде чем выходить из системы неактивных пользователей ( это помогает гарантировать, что кто-то случайно не останется в системе на общедоступном компьютере )
Обязательно сохраните изменения.Как только это будет сделано, весь ваш сайт будет скрыт за защитной стеной стандартного экрана входа в WordPress:
Шаг 3. Настройте экран входа в WordPress (необязательно)
Этот шаг не требуется для работы вашего интранет-сайта. Но если вы хотите добавить некоторый брендинг к одной передней части вашего веб-сайта, вы можете использовать плагин, например Admin Custom Login, чтобы изменить внешний вид вашей страницы входа.
Последние мысли о создании интрасети WordPress
На этом завершается наше большое руководство по созданию интрасети с помощью WordPress.Оба подхода предлагают жизнеспособные средства для создания сайта в интрасети — вам просто нужно решить, хотите ли вы, чтобы ваша установка была доступна извне вашей локальной сети.
Если вам нужен самый быстрый способ создания интрасети, вы можете взять тему интрасети, добавить несколько дополнительных функций, таких как плагин базы знаний, и быть готовым к работе почти сразу.
В противном случае вы можете использовать огромную экосистему плагинов WordPress для создания собственного набора функций.
У вас есть еще вопросы о том, как создать интранет с помощью WordPress? Оставьте комментарий, и мы постараемся помочь.
Начало работы с WP Engine
Создание нового сайта может показаться сложной задачей. В этой статье мы рассмотрим простые шаги по созданию и запуску нового сайта на платформе WP Engine.
Добавить сайт
«Место» относится к группе из 3 «сред»; производство, постановка и развитие. Каждая среда — это полностью независимая установка WordPress. Копирование между этими средами также легко осуществляется через пользовательский портал и использует нашу систему резервного копирования.
- Войдите в портал пользователей
- Нажмите Добавить сайт
- Выберите, как этот сайт будет использоваться:
- (наиболее часто) Это мой сайт; он будет засчитан в счет моего пособия на сайте.
- Этот сайт можно передать другому лицу; Вы передадите сайт клиенту или соавтору.
- Выберите вариант или шаблон создания сайта:
- Начните с пустого сайта Новая установка WordPress по умолчанию с установленной темой Genesis Pro
- Скопируйте существующую среду на новый сайт Сделайте копию существующей среды вашей учетной записи в новую среду на этом сайте
- Перенести существующую среду на новый сайт Перенести среду с другого сайта на этот новый
- Нажмите Далее
- Введите Имя сайта
- Это имя можно изменить позже
- Введите Имя среды
- Это первая среда, которая будет создана с новым сайтом.Имя должно быть уникальным и не могло использоваться ранее.
- Выберите тип среды для этой новой среды
- Производство — Предназначен для работы в личном домене
- Промежуточный — Предназначен для тестирования обновлений или отладки ошибок
- Разработка — Предназначен для сборки и разработки
- (необязательно) Автоматические обновления подключаемых модулей .Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
- (Необязательно) Добавьте сайт в группу . Только для организационных целей сайт может быть сгруппирован с аналогичными сайтами в вашей учетной записи. Информацию о группах можно найти здесь.
- Нажмите Добавить сайт
Вход в новую среду
После создания среды вы получите электронное письмо для завершения настройки вашего пользователя уровня администратора.Этому первому пользователю назначается адрес электронной почты владельца уровня выставления счетов учетной записи хостинга. Имя первого пользователя-администратора совпадает с именем среды.
EX : Если вы назвали новую среду «jerrysapples», то ваше первое имя администратора также будет «jerrysapples».
ПРИМЕЧАНИЕ: Если вы создали сайт как копию, пользователи будут перенесены как есть из выбранной точки резервного копирования.
Если вы не получили электронное письмо для настройки администратора, есть несколько вариантов:
- Сбросьте логин с помощью формы сброса пароля в новой среде
- Сбросьте логин из базы данных
- Добавить нового пользователя в базу данных
Выберите тему
Если вы создали новый веб-сайт с пустым шаблоном веб-сайта, вам будет приятно, когда вы войдете на свой веб-сайт, что вы используете тему Genesis Pro.Эти темы разработаны, чтобы быть быстрыми и оптимизированными, а также красивыми и настраиваемыми. Вот где действительно может проявиться ваше творчество!
В WP Engine мы бесплатно предлагаем мощную Genesis Framework и 35 премиальных тем StudioPress прямо на вашем пользовательском портале. Узнайте больше о темах StudioPress в нашем руководстве.
Нужна дополнительная помощь в разработке вашего веб-сайта? Наши многочисленные партнерские агентства будут рады вам помочь. Ознакомьтесь со списком наших агентств-партнеров.
Добавить содержание
После того, как вы определились с внешним видом вашего веб-сайта, пора добавить немного смысла.
- В меню панели администратора wp выберите Страницы или Сообщения
- Страницы — Контент, который будет всегда актуален и должен находиться в меню навигации вашего веб-сайта, например, «О нас», «Цены», «Страницы меню»
- Сообщения — Более актуальный и актуальный контент, такой как объявление о новом месте в ресторане или рецепт
- Выберите Добавить новый
- Добавьте заголовок, контент, мультимедиа и все, что вы хотите отобразить
- Нажмите Опубликовать
Добавить плагины
Плагины могут помочь добавить специальные функции (например, контактную форму или значки социальных сетей), изменить функциональность WordPress по умолчанию (добавить настраиваемые типы сообщений или особые роли пользователей) или изменить внешний вид (добавить дополнительные поля меню или добавить настраиваемые поля на страницу редактора. ).
Существуют тысячи подключаемых модулей, которые помогут вам выполнить работу, и мы настоятельно рекомендуем прочитать отзывы и оценки, чтобы убедиться, что выбранный вами подключаемый модуль имеет хорошее качество.
Для добавления плагинов:
- На панели администратора WP щелкните Плагины
- Нажмите Добавить новый
- Найдите плагины, которые вы хотите добавить
- Нажмите Установить сейчас
- Нажмите Активировать
Некоторые из самых популярных плагинов включают (ссылки открываются извне):
Список рекомендуемых плагинов и сервисов, которые без проблем работают с платформой WP Engine, можно найти в Центре решений WP Engine.
Имейте в виду, что некоторые плагины запрещены, потому что они вызывают высокую нагрузку или дублируют уже существующие службы. Просмотрите наш список запрещенных плагинов.
ПРИМЕЧАНИЕ : Регулярное обновление плагинов обеспечивает безопасность вашего сайта. Прочтите о диспетчере подключаемых модулей WP Engine Smart.
Going Live
Как только вы закончите создание веб-сайта, отвечающего всем вашим потребностям, вы, вероятно, захотите запустить веб-сайт и начать использовать свой собственный домен.
Чтобы ваш сайт заработал, нужно сделать три шага:
- Добавить домен на пользовательский портал
- Обновить настройки URL-адреса WordPress
- Настройка DNS
В нашем полном руководстве Going Live Guide вы пройдете через каждый шаг, включая указание DNS. Как только эти шаги будут выполнены, вы закончите создание и запуск своего веб-сайта на платформе WP Engine!
Дополнительные дополнительные шаги
Теперь, когда ваш сайт запущен, есть несколько дополнительных возможностей для его дальнейшей доработки.
Добавить SSL
Добавление SSL для обеспечения шифрования всего трафика на вашем сайте на сервере. Это особенно важно, когда посетителям необходимо войти в систему или ввести данные кредитной карты. Лучше всего то, что SSL предоставляется бесплатно!
Узнайте, как добавить SSL и защитить все страницы с помощью HTTPS.
Возможно, добавление SSL может выявить контент, который ранее не был должным образом защищен с помощью SSL. Узнайте, как найти и исправить смешанный контент.
Включить CDN
Сеть CDN географически распространяет контент с вашего веб-сайта по всему миру.Это позволяет вашим международным посетителям быстро загружать большие компоненты для вашего сайта, потому что они физически ближе.
Узнайте, как включить CDN для обслуживания активов из разных мест по всему миру.
Измерение и повышение скорости загрузки страниц
В WP Engine мы оптимизируем сервер, чтобы дать вашим пользователям невероятную скорость работы. Если ваш контент будет быстро реагировать, это может привести к некоторым изменениям с вашей стороны.
Ознакомьтесь с нашим руководством, чтобы выявить и исправить проблемы с производительностью.
Оптимизировать изображения
Оптимизация изображений — отличный вариант для быстрого сокращения времени загрузки вашего сайта и повышения качества обслуживания конечных пользователей.
Изучите передовые методы оптимизации изображений.
СЛЕДУЮЩИЙ ШАГ : Ознакомьтесь с Руководством разработчика WP Engine для получения дополнительных советов и рекомендаций по созданию веб-сайта WordPress
Использование WordPress для создания веб-сайта (не блога)
Вы, наверное, слышали о WordPress. В конце концов, это самая популярная из доступных платформ для ведения блогов.Однако WordPress предназначен не только для ведения блогов. Это полезная система управления контентом, которую можно с легкостью использовать для создания веб-сайтов.
Если вы хотите присоединиться к массам и создать веб-сайт без необходимости вкладывать средства в программное обеспечение для веб-дизайна или нанимать веб-дизайнера, стоит подумать об использовании WordPress.
А теперь самое время сказать вам, что мы предлагаем фантастический хостинг WordPress с установщиком в один клик, чтобы вы могли настроить его в кратчайшие сроки.
Ознакомьтесь с нашим ассортиментом пакетов WordPress здесь!
Итак, в чем разница между веб-сайтом и блогом, и, в более широком смысле, разница между веб-страницей и публикацией в блоге?
Веб-сайты и блоги
По определению, веб-сайт — это «место во всемирной паутине, которое содержит информацию о человеке, организации и т. Д., и он обычно состоит из множества веб-страниц, соединенных гиперссылками », в то время как блог — это« веб-сайт, на котором кто-то пишет о личных мнениях, действиях и опыте ».
Хотя эти определения подразумевают, что разница во многом связана с использованием в бизнесе и в личных целях, это не совсем точно. В конце концов, у бизнеса может быть блог, а у человека может быть веб-сайт.
На веб-сайте страницы обычно более статичны. Например, бизнес-сайт может иметь домашнюю страницу / страницу приветствия, страницу о нас, страницу продуктов и услуг и страницу часто задаваемых вопросов, которые остаются неизменными в течение нескольких месяцев.
Напротив, бизнес-блог постоянно пополняется новыми записями. На «домашней» странице блога обычно отображается последняя запись. Блоги более динамичны, чем веб-сайты. Блоги также имеют тенденцию побуждать посетителей к взаимодействию, оставляя комментарии.
Используя WordPress, вы можете создавать два типа контента: страницы и сообщения. Страницы — это традиционные статические веб-страницы, а сообщения — это записи с отметками времени, которые размещаются в блогах.
Если вы будете использовать WordPress для создания стандартного веб-сайта, а не блога, каждый раз, когда вы создаете новую страницу, вы выбираете вариант «добавить новую страницу», а не «добавить новую запись.”
Связано: Полное руководство по WordPress
для создания веб-сайта с использованием WordPress
Сначала вам нужно установить WordPress на свой пакет веб-хостинга. Это можно сделать вручную или, если вы размещаетесь на LCN.com, вы можете использовать наше приложение для установки в один клик.
Даже установка вручную довольно проста; вам сначала понадобится несколько вещей:
- Данные FTP вашего хоста (хост, пользователь и пароль)
- Доступ к базе данных MySQL
- установочные файлы WordPress (доступны здесь)
Тогда следите за «Знаменитой 5-минутной установкой» WordPress здесь.
Теперь вы установили WordPress, приступим к созданию вашего статического веб-сайта!
По умолчанию WordPress создает блог, чтобы все ваши сообщения отображались на главной странице. Вам нужно будет изменить это, сначала создав статическую страницу, а затем установив ее в качестве домашней. По данным службы поддержки WordPress, вот как это сделать:
- Войдите на свой сайт WordPress
- Щелкните Страницы> Добавить новый
- Дайте ему название, например «Дом», и введите приветственное сообщение
- Опубликуйте свою домашнюю страницу, нажав Опубликовать
- Нажмите на сообщения> Добавить новый
- Дайте ему название, например «Блог», и не беспокойтесь о добавлении содержания
- Опубликуйте страницу «Блог», нажав кнопку «Опубликовать»
- Щелкните Настройки> Чтение
- В разделе «Параметры чтения» вам нужно изменить отображение главной страницы так, чтобы отображалась статическая страница.
- На первой странице выберите «Главная».
- На странице «Сообщения» выберите «Блог».
Связано: перенос WordPress на новый хост
Удалить блог из меню
Если вы не собираетесь когда-либо добавлять сообщения блога на свой веб-сайт, вам также следует убедиться, что «Блог» не отображается в вашем меню. Сделайте это, перейдя в «Внешний вид»> «Меню» и затем удалив блог из главного меню.Щелкните «Сохранить».
Добавить статические страницы
Теперь, когда на вашем веб-сайте WordPress есть статическая домашняя страница без отображения блога, пришло время добавить больше статических страниц. Нажмите «Страницы »> «Добавить » и создайте следующую страницу, например «О нас» или «Часто задаваемые вопросы».
Дайте странице соответствующий заголовок и введите текст в главный редактор содержимого. Нажмите Опубликовать , когда будете довольны содержанием.
Отключить комментарии
Наконец, вы можете отключить комментарии.Сделайте это, перейдя в «Настройки»> «Обсуждение», а затем сняв отметку «Разрешить комментарии» .
Это почти все, что нужно для создания статического веб-сайта с помощью WordPress. Мы удалили все элементы стиля блога, и теперь вы можете создавать новые страницы и редактировать свой контент по своему желанию — без необходимости использования веб-дизайнера.
Для дальнейшего чтения и информации об использовании WordPress в качестве CMS / статического веб-сайта ознакомьтесь с этими замечательными ресурсами.
http://codex.wordpress.org/New_To_WordPress_-_Where_to_Start
http://codex.wordpress.org/Creating_a_Static_Front_Page
Ваше слово!
Вы раньше использовали WordPress для создания статического веб-сайта? Как вы попали на? Дайте нам знать, если у вас есть какие-либо советы и рекомендации в комментариях ниже.
Веб-сайт 101: WordPress на WebFaction
Создание сайта WordPress в WebFaction
WordPress — это широко используемая система управления контентом, которая упрощает управление контентом веб-сайта, работу с несколькими пользователями и создание профессионально выглядящих страниц.Wordpress разработан как система ведения блогов, но может использоваться как полноценная CMS. Установить WordPress на WebFaction и создать свой веб-сайт очень просто. Это руководство проведет вас по шагам.
1. Создайте новый веб-сайт
Первым шагом к установке экземпляра WordPress для использования на вашем веб-сайте является создание нового веб-сайта в вашей учетной записи WebFaction. WebFaction позволяет вам создавать несколько «веб-сайтов» с вашей учетной записью, давая вам возможность создать уникальный URL-адрес для каждого из них.Чтобы создать новый веб-сайт, войдите в WebFaction по адресу http://my.webfaction.com и перейдите в свою панель управления. В панели управления перейдите к Домены / Сайты -> Сайты .
Страница веб-сайтов позволяет вам создать новый веб-сайт. Щелкните Добавить новый веб-сайт вверху страницы. Появится следующее окно, в котором мы можем установить настройки для нашего нового веб-сайта WordPress.
Установите следующие параметры в форме Создание нового веб-сайта :
- Имя: wordpress (Это должно быть имя из одного слова)
- Статус: Включено
- IP-адрес: Оставить по умолчанию
- Безопасность: Обычный веб-сайт (HTTP)
- Домены: Сделайте это wordpress.(ваше имя пользователя) .webfactional.com
- Содержание: Добавить приложение -> Создать новое приложение . См. Следующие инструкции по настройке приложения WordPress и что это означает.
В появившемся диалоговом окне мы создаем новое «приложение» WordPress на нашем хостинговом пространстве. Это жаргон WebFaction для установки WordPress. Настройте новый веб-сайт для использования WordPress со следующими настройками.
- Имя: wp (Это имя не может содержать пробелов.)
- Категория приложения: WordPress
- Тип приложения: WordPress 4.1 (Самая последняя версия WordPress)
- URL: оставьте значение по умолчанию, это будет соответствовать URL-адресу, который вы установили в предыдущем окне.
Щелкните Сохранить . Просмотрите свои настройки, они должны выглядеть примерно так (немного иначе, чтобы соответствовать вашей учетной записи). После получения удовлетворительного результата нажмите Сохранить , чтобы создать новый веб-сайт.
Появится примечание о том, что ваш сайт был создан. Серверам потребуется от пяти до десяти минут, чтобы распознать вашу установку WordPress. Иди выпей чашку кофе.
Если вы подождали некоторое время и по-прежнему ничего не видите, попробуйте загрузить сайт на другой компьютер или очистить кеш DNS на своем компьютере. Чтобы очистить кеш DNS, следуйте инструкциям Очистить кеш DNS на вашем компьютере в нижней части страницы справки по доменам WebFaction.
Дополнительную документацию можно найти на официальном веб-сайте руководства пользователя WebFaction, подробнее о создании новых веб-сайтов и приложений читайте здесь.
2. Настройте учетную запись веб-сайта WordPress
После того, как вы создали свой веб-сайт, выполнив описанные выше действия, перейдите на новый сайт, чтобы настроить установку WordPress. Вы увидите шаблон WordPress по умолчанию на своем сайте, который выглядит следующим образом.
и. Найдите свой пароль WordPress
Чтобы войти на свой сайт и начать вносить изменения, нажмите Войти в категории Meta на вашем сайте WordPress.Затем вам будет предложено ввести имя пользователя и пароль. Ваше имя пользователя будет admin , но чтобы узнать пароль, вам нужно вернуться в панель управления WebFaction. Вернувшись в панель управления WebFaction, щелкните Домены / Сайты -> Приложения -> wp (или другое имя вашего приложения WordPress, которое вы создали.)
Щелкните wp. Ваш пароль администратора для вашей установки WordPress генерируется случайным образом и находится в поле дополнительной информации .
ii. Войдите на свой сайт
Скопируйте и вставьте этот случайно сгенерированный пароль в окно входа в WordPress с именем пользователя admin . Щелкните Войти , чтобы получить доступ к вашему сайту. Это учетная запись администратора, которой вы управляете, и никто другой. Вы можете создавать учетные записи для других пользователей после входа на свой веб-сайт.
Теперь вы увидите панель управления WordPress и получите полнофункциональную установку WordPress, с помощью которой вы можете настроить и развернуть свой новый сайт.
3. Запустите обновления и настройте
Из панели инструментов WordPress мы рекомендуем в первую очередь запустить Updates , чтобы убедиться, что у вас самая последняя версия всех компонентов WordPress. На главной боковой панели выберите Обновления , а затем обновите свою версию, плагины и темы .
Обновление вашего сайта и его компонентов ОЧЕНЬ важно, это гарантирует, что WordPress настроен с использованием самых последних исправлений безопасности и обеспечивает более безопасный опыт для вас и вашего пользователя.
Как только все будет обновлено, вы можете приступить к обновлению и созданию своего сайта. Несколько советов:
- Темы можно обновить на вкладке Внешний вид , поиск хорошей темы, с которой вы можете работать, поможет вам начать работу. CSS
- и таблицы стилей находятся на вкладке Appearance в редакторе Editor . Создайте здесь свой сайт с помощью кода.
- Доступно множество плагинов, предлагающих дополнительные функции.Изучите плагины .
- Вкладка Users позволит вам создавать учетные записи для других пользователей, то есть вы можете создать сайт для группы и создать учетные записи для каждого члена.
- Вы можете изменить свой пароль на вкладке Пользователь , но запишите его и не забывайте!
Существует множество руководств по различным функциям и возможностям WordPress. Мы рекомендуем посетить lynda.com и выполнить поиск WordPress.
4. Доступ к установке WordPress через FTP
Чтобы выполнить обслуживание вручную или добавить файлы в каталог, в котором установлен WordPress, часто необходимо получить доступ к каталогу сервера, в котором установлен ваш сайт WordPress. Открыв FTP-клиент, вы получите доступ ко всем файлам. Подробная информация о том, как подключиться через FTP, находится в нашем руководстве по DUSPviz FTP.
Войдите в FTP, используя свои учетные данные WebFaction, а не учетные данные WordPress.
Сайт WordPress и установка, включающая все папки, файлы и содержимое, находится по адресу , имя пользователя -> webapps -> wp .
Чтобы не пропустить ни одного файла при работе с FTP, измените настройки, чтобы скрытые файлы были видны. Сделайте это в Cyberduck и на Mac, следуя инструкциям по следующей ссылке.
Cyberduck и Mac: просмотр скрытых файловПоздравляем! Теперь у вас есть полнофункциональный веб-сайт на WordPress, который вы можете настроить и разработать в соответствии со своими потребностями!
Вернуться на страницу руководств по DUSPviz
Создайте сайт на WordPress за 5 минут
Когда вы думаете о создании блога или веб-сайта, вы сразу можете подумать о WordPress.И не зря! С момента своего первого выпуска в 2003 году, WordPress работал трудно быть лучшим блог-платформы в Интернете, и по состоянию на 2019 год, WordPress является самой популярной системой управления контентом (CMS) в мире. На нем работает более 30% Интернета!
Впечатляет.
Итак, неудивительно, почему вы хотите создать сайт на WordPress, и это хорошие новости? Это очень просто. Фактически, здесь, в DreamHost, мы можем предварительно установить WordPress, когда вы регистрируетесь на хостинге, что дает вам возможность запустить веб-сайт в кратчайшие сроки — хорошо, около пяти минут.
Хотите знать, как запустить сайт на WordPress?
Станьте партнером DreamHost! Мы позаботимся о том, чтобы ваш веб-сайт WordPress был быстрым, безопасным и всегда работал, чтобы посетители доверяли вам. Планы начинаются с 2,59 доллара в месяц.
Все еще не продается на WordPress? Вот почему вам следует бытьПомимо того факта, что WordPress является наиболее широко используемой CMS на планете, почему еще вам следует использовать ее для своего веб-сайта?
Во-первых, WordPress.org — это программное обеспечение с открытым исходным кодом.Это означает, что любой желающий может скачать и использовать программное обеспечение. Он также невероятно настраиваемый, что позволяет пользователям изменять, улучшать и расширять его возможности с помощью тем веб-сайтов, плагинов, HTML и многого другого. Вы можете начать с базовой темы и превратить ее практически во все, что захотите. Вы контролируете 100% внешнего вида своего веб-сайта. Теперь , что — это сила.
По теме: Что такое WordPress?
Еще одна причина использовать WordPress: программа полностью бесплатна.Хотя вам придется платить за хостинг WordPress и вы можете потратиться на премиальные темы и плагины, вам никогда не придется платить лицензионные сборы издателю программного обеспечения, и это огромный плюс.
И последнее, но не менее важное: WordPress очень легко настроить. Конечно, есть обширная кривая обучения для тех, кто хочет глубоко настроить свой веб-сайт, но первоначальная настройка и создание сайта очень просты.
Итак, хотите ли вы научиться вести блог; создать онлайн-резюме или портфолио, чтобы продемонстрировать свою работу; создать веб-сайт для своего сообщества, бизнеса или организации; или создайте простой и эффективный интернет-магазин, WordPress отлично справится со своей задачей.
А вы знали? DreamHost официально рекомендован WordPress. Вы действительно выигрываете, когда соединяете самую популярную в Интернете CMS с лучшим в мире хостинг-провайдером.
Хорошо, готовы создать свой сайт на WordPress? Не нужно беспокоиться о сотнях пошаговых инструкций. В этой статье мы объясним, как создать веб-сайт всего за пять минут.
Готовы создать свой сайт на WordPress?
Если вам нужна помощь в выборе платформы для ведения блога, понимании хостинга WordPress или выборе отличной бесплатной темы, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Создание блога или веб-сайта за 5 минут: все, что вам нужно знатьВо-первых, вам нужно доменное имя для вашего сайта. Если у вас его нет, можно быстро и легко зарегистрировать собственный URL. Вы можете выбрать одну из множества услуг, предлагающих регистрацию домена, но мы рекомендуем использовать DreamHost, чтобы получить ваш домен и веб-хостинг одновременно. На самом деле есть много преимуществ, когда вы держите регистрацию домена и веб-хостинг под одной крышей.Вот как это сделать.
Посетите страницу хостинга WordPress DreamHost и выберите подходящий тарифный план. Виртуальный хостинг — это доступный способ быстро запустить и запустить сайт. Однако, если вам нужны более надежные ресурсы и повышенная производительность, ознакомьтесь с нашими планами DreamPress или VPS.
Выбрав лучший тарифный план хостинга для ваших целей, нажмите «Зарегистрироваться сейчас». Поскольку большинство новичков выбирают WordPress Basic (или виртуальный хостинг), мы сосредоточимся на нем в оставшейся части этого руководства.
DreamHost предлагает различные планы хостинга, оптимизированные для WordPress, в соответствии с вашими потребностями.Затем вам будет предложено выбрать срок или частоту выставления счета за хостинг: ежемесячно, ежегодно или каждые три года. Чем дольше ваш срок, тем большую скидку вы получите.
Вам также нужно будет выбрать между пакетами DreamHost’s Starter Shared и Shared Unlimited. Starter Shared — самый экономичный вариант, но вы пропустите профессиональную электронную почту @ ваш домен.Shared Unlimited, с другой стороны, дает вам все необходимое для процветания в сети всего за несколько долларов в месяц.
DreamHost предлагает две услуги общего хостинга: Starter Shared и Shared Unlimited.Затем вы сможете зарегистрировать бесплатный домен (включенный во все годовые условия) или ввести домен, которым уже владеете. Если время действительно имеет существенное значение, вы также можете пропустить выбор домена на этом этапе и вернуться, чтобы добавить его позже.
Нажмите «Зарегистрировать новый домен» и введите предложенный URL-адрес в поле поиска.Мы найдем все доступные доменные имена, связанные с вашим поиском, чтобы вы могли выбрать идеальный домен верхнего уровня (TLD) для своего сайта. При принятии решения не забывайте учитывать передовой опыт поисковых систем для доменов.
Вы приближаетесь к завершению процесса установки! Добавьте свою платежную информацию, а затем найдите время, чтобы просмотреть свой пакет хостинга. Самое главное, чтобы ваш сайт начал работать быстро (в конце концов, мы стремимся к пяти минутам), убедитесь, что установлен флажок «Предварительная установка WordPress».
Введите свою платежную информацию и сделайте окончательный выбор для своей учетной записи хостинга.На этом этапе вам также необходимо решить, хотите ли вы добавить DreamShield, нашу собственную программу для удаления вредоносных программ, в свою учетную запись хостинга. Всего за 3 доллара в месяц DreamShield сканирует ваш сайт на предмет выявления вредоносного кода, устаревшего программного обеспечения и нарушенных прав доступа к файлам, чтобы обеспечить вашу безопасность в Интернете.
Связано: что такое вредоносное ПО? Вот что вам нужно знать, чтобы ваш сайт оставался безопасным
После того, как вы проверили выбранные вами учетные записи, выберите способ оплаты — DreamHost принимает все основные кредитные карты и PayPal.После ввода платежной информации нажмите «Отправить заказ» внизу экрана.
Поздравляем! Вы только что зарегистрировали свой домен и зарегистрировались на веб-хостинге, а это значит, что у вас есть собственный веб-сайт WordPress. Бум.
Для полной установки в базу данных вашего веб-сайта потребуется несколько минут. Тем временем вы получите электронное письмо с дополнительными инструкциями по настройке нового программного обеспечения WordPress, включая ссылку для создания пароля WordPress.Если вы столкнетесь с какими-либо препятствиями на любом этапе этого процесса, не стесняйтесь обращаться к DreamHost.
Руководство по вашему новому блогу WordPress (3 вещи, которые стоит изучить)Теперь, когда вы создали сайт WordPress за пять минут — меньше времени, чем нужно, чтобы выпить чашку кофе — вы заметите, что ваш сайт выглядит довольно голым. Это потому, что вам нужно выбрать тему и начать вести блог (наполнять свой сайт контентом). Вот несколько советов, которые помогут правильно запустить ваш новый сайт WordPress.
1. Войдите в панель управления WordPressВойдите в серверную часть WordPress, посетив: [yourdomainhere] .com / wp-login.php, используя учетные данные для входа в WordPress, которые вы установили после установки.
Теперь вы окажетесь в панели управления WordPress, где мир — ваша устрица. Отсюда вы можете создать заголовок для своего блога и выбрать общую тему для своего веб-сайта.
2. Выберите тему WordPressВыбор правильной темы имеет решающее значение; он определит, как ваш веб-сайт будет выглядеть и восприниматься конечным пользователем.К счастью, в каталоге тем WordPress есть тысячи бесплатных, удобных для мобильных устройств тем на выбор — нужен ли вам дизайн для ведения блога, специального мероприятия или малого бизнеса.
Чтобы найти подходящую тему, нажмите «Внешний вид» в меню слева, нажмите «Темы», затем нажмите кнопку «Добавить». Отсюда вы можете изучить и просмотреть множество различных макетов блогов, а также цветовых схем и схем шрифтов. Выбрав понравившуюся тему, просто нажмите кнопку «Установить», чтобы внедрить ее.
Связанные: что такое темы WordPress (и где их найти)
3. Напишите свою первую запись в блогТеперь, когда вы выбрали внешний вид своего блога, пора наполнить его содержанием. Вам нужно, чтобы тема вашего сайта была воплощена в жизнь с помощью слов, поэтому неплохо как можно скорее подготовить что-то существенное.
Чтобы начать вести блог, нажмите «Сообщения» в меню, а затем выберите «Добавить». Отсюда вы можете написать и отформатировать сообщение в блоге.Когда ваш пост будет готов к публикации, нажмите «Предварительный просмотр» в правой части экрана, чтобы увидеть, как он будет выглядеть на вашем сайте в реальном времени. Если вас устраивает, нажмите синюю кнопку «Опубликовать».
Вуаля! Вы только что написали и опубликовали свой первый пост в блоге.
Связано: Как планировать публикации в WordPress (3 простых метода)
Еще одна история успеха сайта WordPressНа данный момент этого должно быть достаточно для начала, чтобы ваш сайт заработал.Получайте удовольствие, исследуя панель управления WordPress и экспериментируя с формой и функциями вашего нового веб-сайта или блога. Когда вы почувствуете, что освоили основы, которые мы рассмотрели выше, подумайте:
Если у вас есть больше пяти минут, мы создали DreamHost Academy, 42 всеобъемлющих руководства по WordPress, чтобы помочь вам научиться пользоваться этой популярной платформой. Подробные руководства охватывают все основы, в том числе навигацию по панели управления WordPress, получение максимальной отдачи от плагинов и тем и даже повышение ваших навыков разработчика — подумайте о настройке дочерней темы и советах по WooCommerce.
Заинтересованы в том, чтобы вывести свой сайт на новый уровень? DreamPress специально разработан для оптимального использования и производительности WordPress. Благодаря автоматическим обновлениям и надежным средствам защиты DreamPress избавляет вас от управления сервером, чтобы вы могли сосредоточиться на создании отличного контента.
