Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
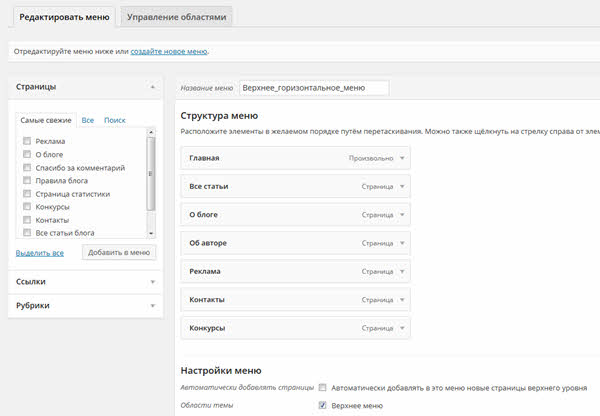
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
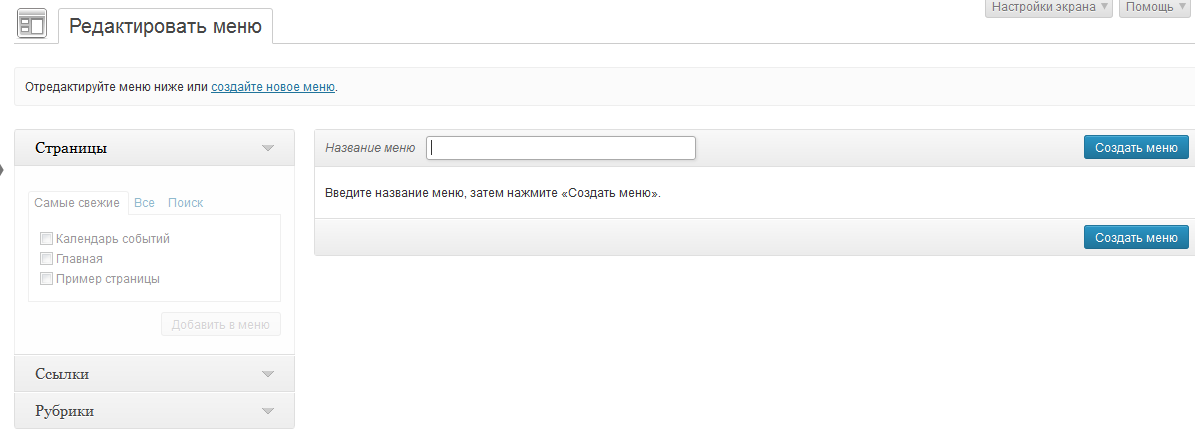
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
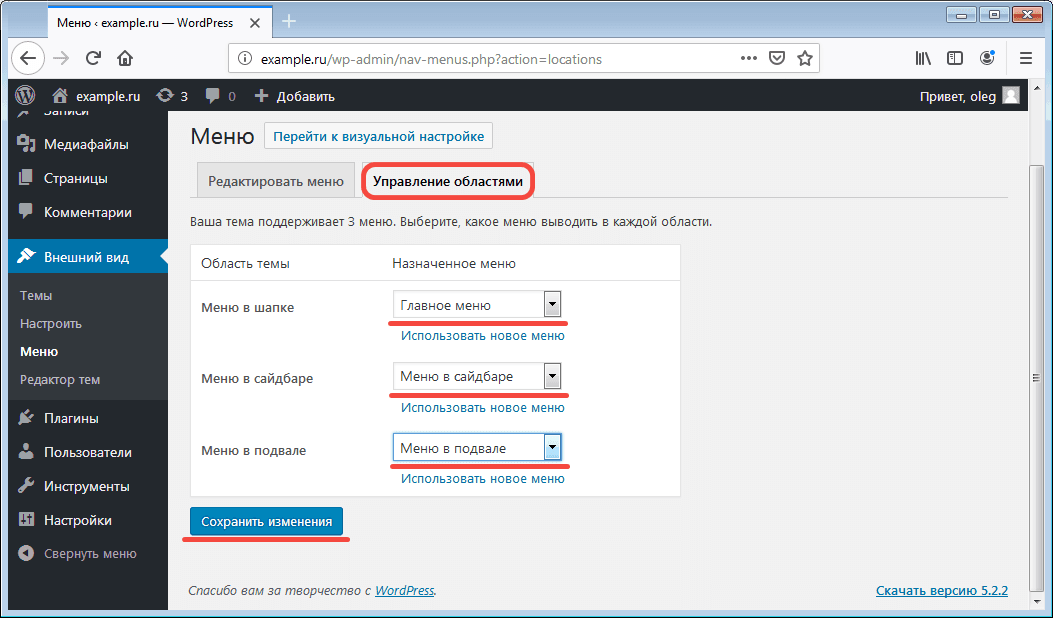
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
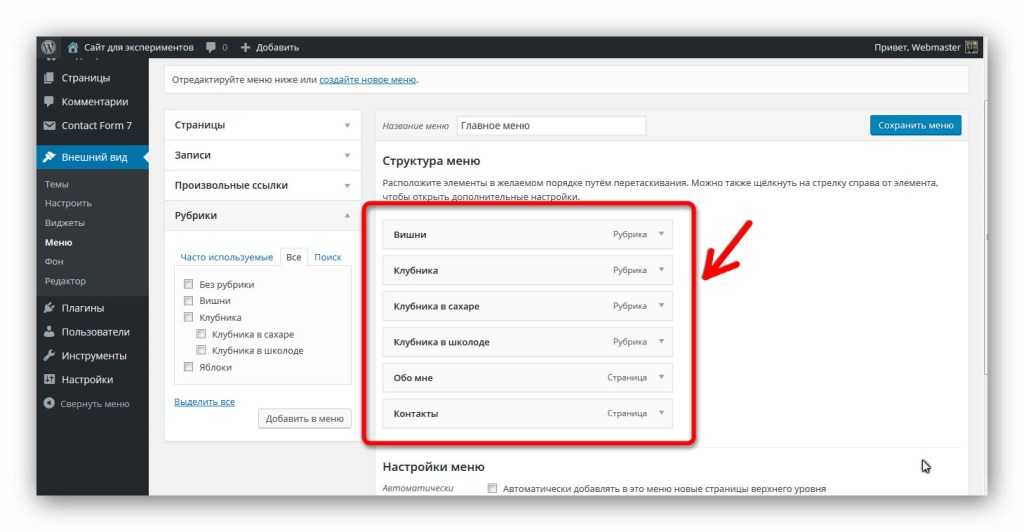
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
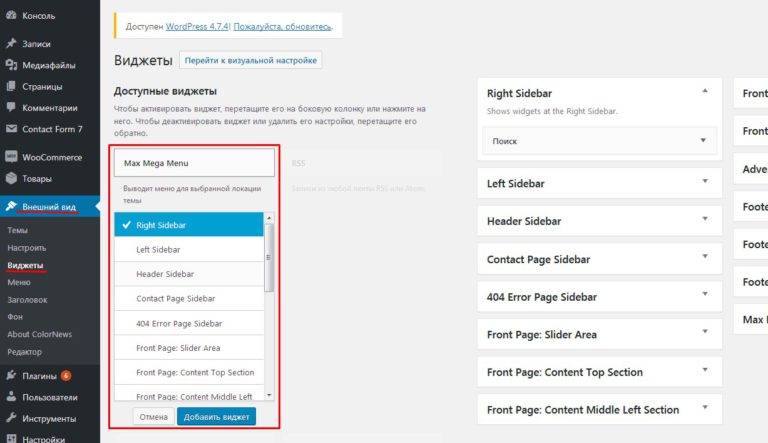
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
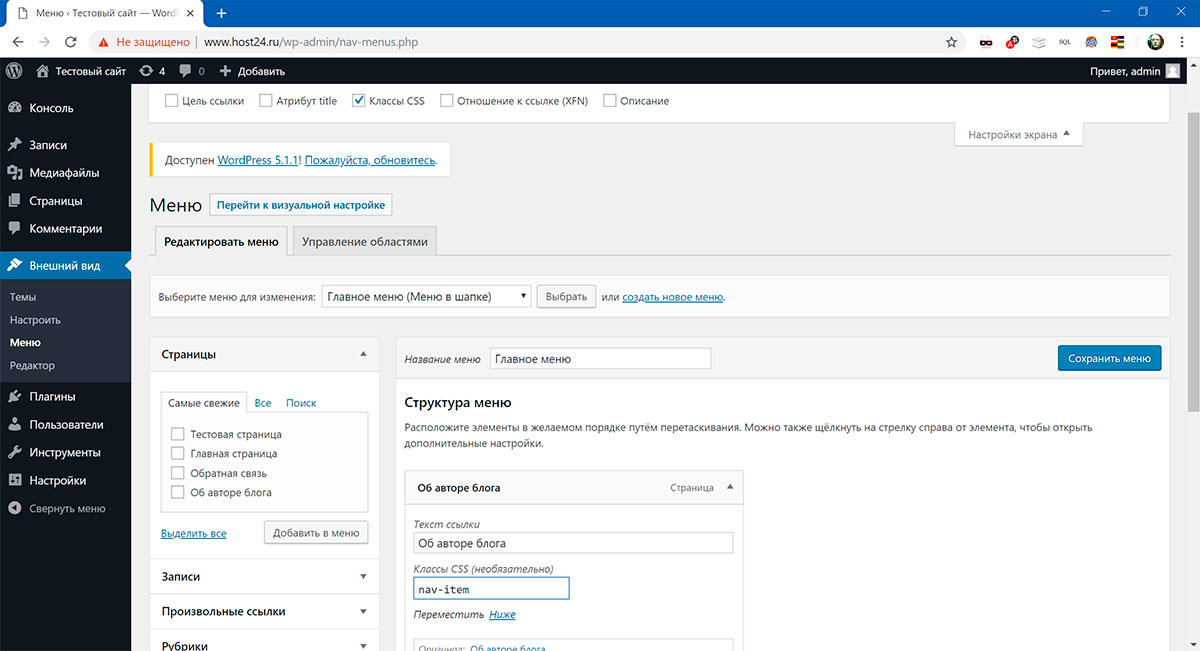
- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем Классы CSS.
- Настраиваем для меню классы CSS. Открываем первый пункт меню, вводим greencolor в графе Классы CSS.
 По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем
По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
В итоге получим:
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Как создать меню навигации в WordPress
Что вы можете добавить в меню WordPress?
Сколько меню и мест меню вы можете ожидать?
Как создать свое первое меню WordPress
Добавить элементы меню
Упорядочить пункты меню (перетаскивание)
Настройки меню
Параметры экрана
Вывод
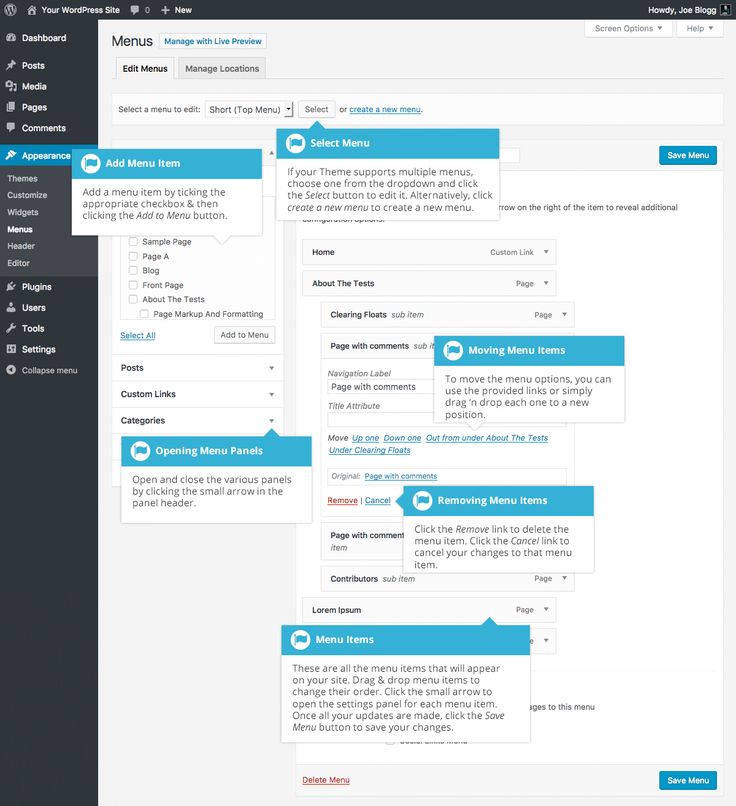
Меню навигации (обычно называемые только меню) являются важной частью каждого веб-сайта. Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня сложно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет видно вверху, очень близко к заголовку.
Таким образом, за исключением необычных обстоятельств, меню навигации является обязательной функцией. Из-за этого создание меню WordPress – это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Это позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы. Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны. Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Если у вас нет приятного меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем вы начнете кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке. Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что вы можете добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, пользовательские ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать. Так что не стесняйтесь создавать разные и при необходимости менять их местами. Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют как минимум одно место, где вы можете отображать меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
Чтобы перейти к редактору меню в WordPress, перейдите в Внешний вид -> Меню .
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. На левой стороне несколько вкладок содержат все доступные элементы, которые можно добавить в меню.
- Придумайте узнаваемое имя и впишите его
- Нажмите кнопку «Добавить меню» справа.
Мгновенно правый аспект экрана изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки. Но обо всем по порядку; давайте добавим некоторые элементы в ваше новое меню.
Добавить элементы меню
На этом этапе ваше основное внимание должно быть сосредоточено на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, настраиваемые ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую из вкладок
- Выберите страницы, записи и категории или добавьте собственные ссылки
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую.

Добавлять сообщения, страницы и категории очень просто, так как вам нужно только выбрать их из списка. Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить пункты меню (перетаскивание)
После того как вы добавите более одного пункта меню слева направо от редактора, эти элементы появятся под структурой меню. Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
Щелкнув значок маленькой стрелки справа от каждого элемента, WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки – например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки. Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю – это вложенные элементы меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент. Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и, по правде говоря, иногда бывает неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавьте в меню как родительские, так и дочерние элементы
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду в детстве (с отступом)
- Нажмите ссылку «Под родительским разделом», где «родительский» будет меткой элемента над ним.

Если вы решили удалить элемент подменю, вы можете просто переместить его немного влево. Либо щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню следует позаботиться о еще двух важных параметрах.
- Автоматическое добавление страниц – каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню.
- Расположение отображения – если тема позволяет использовать несколько меню, выберите ее расположение из списка.
Когда вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы вы можете найти вкладку «Параметры экрана». После щелчка на вкладке отобразится еще несколько параметров, которые позволят вам управлять настройками меню.
- Ящики – в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем можно добавлять в меню.
- Расширенные свойства меню – добавьте цель ссылки, атрибут цели, классы CSS, отношения ссылок (XFN) и описание.
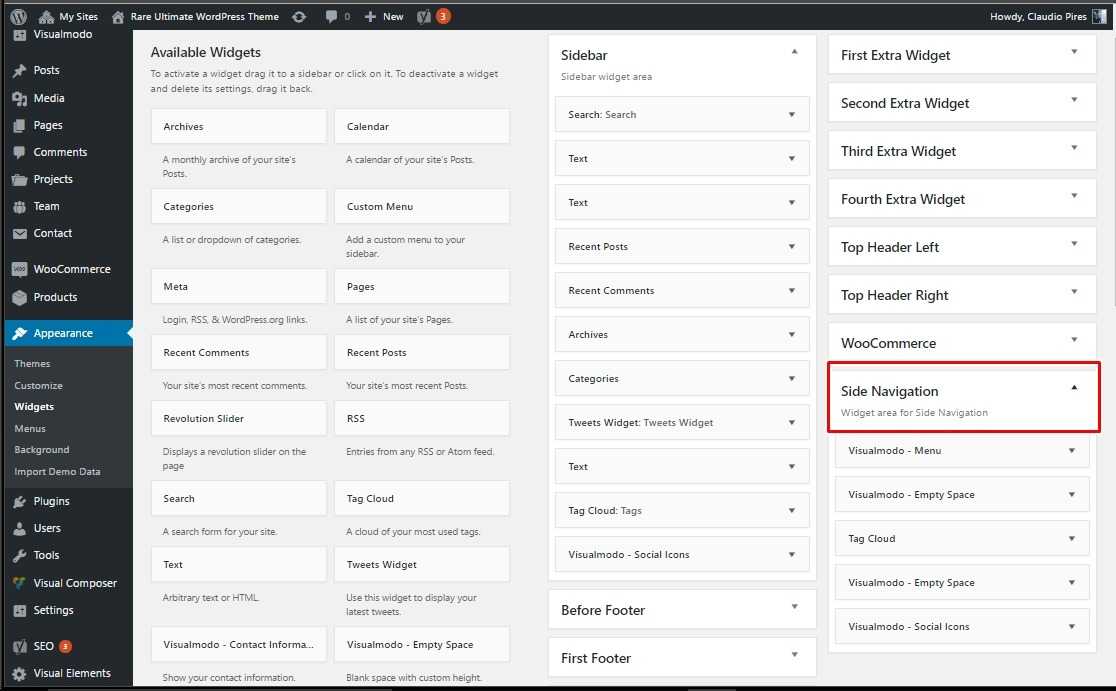
Несмотря на то, что в темах есть предопределенные области для добавления меню, вы можете легко добавить свои собственные на боковую панель или любые другие области, готовые для виджетов.
- Перейдите в Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» слева.
- Перетащите его вправо в любую имеющуюся у вас область, готовую к работе с виджетами (например, боковую панель).
- Выберите имя
- Выберите меню, которое вы создали ранее
- Нажмите кнопку «Сохранить».
Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Вывод
Создание веб-сайта без меню навигации – это все равно, что бить посетителей прямо по лицу. Итак, прежде чем предоставлять сайт для публики и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Итак, прежде чем предоставлять сайт для публики и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации. Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
Источник записи: https://firstsiteguide.com
Настройка навигационного меню сайта CMS WordPress elementor
В данном видео-уроке мы научимся редактировать меню.
Тема урока: «Редактирование меню»
Добрый день. Тема урока: «Редактирование меню».
Тема урока: «Редактирование меню».
Меню почти всегда располагается в «Header». Для того, чтобы перейти к редактированию меню, нужно навести мышку на кнопку «Редактировать в Elementor» и нажать на кнопку «Header» в выпадающем меню, рисунок 1.
Рисунок 1 – выбор редакции header|body|footerРедактировать элемент, например, добавлять страницы в «Меню», нельзя. В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
- Эффект при наведении
- Отступы
- Выпадающее меню
- Выравнивание
И многое другое, рисунок 2.
Рисунок 2 – настройка внешнего вида менюСамо меню как элемент настраивается в консоли. Для того, чтобы настроить или редактировать меню, в консоли администратора нужно навести курсор мыши на название сайта, которое располагается в левой части консоли. Затем в выпадающем меню нажать на кнопку «Консоль», рисунок 3.
Рисунок 3 – переход в консоль WordPressПерейдя в консоль WordPress, необходимо найти расположенную с левой стороны вкладку «Внешний вид», которая имеет маленькую иконку кисточки для рисования. Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
Здесь располагается главное меню, которое было установлено при создании сайта. Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Рисунок 5 – выбор менюНовые элементы меню можно добавлять с помощью кнопки «Страницы», которая располагается слева от вкладок основного меню. Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Рисунок 6 – добавление новых страниц в менюОбновив страницу сайта, будет видно, что в меню добавилась новая вкладка, рисунок 7.
Также в меню можно вставить ссылки на записи сайта, на категории товаров сайта, произвольные ссылки, рубрики и многое другое.
Произвольные ссылки, такие как номера телефонов, настраиваются следующим образом:
Во вкладке «Произвольные ссылки» в поле «url» следует вписать «Tel: (номер телефона)», а в поле «Текст ссылки» сам номер телефона. После нажатия на кнопку «Добавить в меню», в основном меню добавится номер телефона, рисунок 8.
Рисунок 8 – добавление произвольной ссылкиМожно назвать меню собственным названием. Для этого в поле «Название меню», необходимо ввести название, а затем нажать на «Сохранить меню». Устанавливать местоположение меню не нужно, так как по умолчанию при создании сайта его добавляют в Header сайта.
Меню для мобильных устройств
Если требуется создать новое меню, например для мобильных устройств, нажать на подсвеченный текст «Создайте новое меню», который располагается рядом с вкладкой «Выбрать меню» в верхней части поля настройки меню, рисунок 9.
После того, как меню будет названо, откроется возможность добавлять страницы в новое меню. Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
Рисунок 10 – добавление страниц в новое менюПосле того как элементы будут добавлены в новое меню, требуется нажать на кнопку «Сохранить меню». Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Рисунок 11 – выбор созданного меню в ElementorТеперь, чтобы новое созданное меню отображалось на мобильных устройствах, требуется продублировать элемент «Меню», затем выделить дубликат, которой появился под дублирующим элементом, выбрать для него новое созданное меню в панели настройки слева во вкладке «Menu». Далее, чтобы на мобильных устройствах отображалось только новое меню, следует выделить новое меню, перейти во вкладку «Адаптивность» и скрыть этот элемент для компьютерной и планшетной версии сайта, рисунок 12.
После нажатия на кнопку «Обновить», можно увидеть, как будет выглядеть добавленное меню в мобильной версии сайта. Для этого требуется перейти на редактирование мобильной версии сайта.
Спасибо за внимание. В следующем уроке будет рассматриваться тема: якорные ссылки Тема: «Якорные ссылки».
Как создать пользовательское меню навигации в WordPress
- Фейсбук
- Твиттер
Хотите упростить навигацию по сайту? Хотя веб-сайт WordPress по умолчанию, как правило, прост в навигации, новые посетители могут легко заблудиться. По этой причине многие разработчики создают свои собственные меню навигации, чтобы помочь посетителям.
Меню навигации имеют решающее значение для помощи посетителям в навигации по вашему веб-сайту. Чем больше разделов добавлено на ваш веб-сайт, тем сложнее посетителям, впервые зашедшим на него, ориентироваться на нем. Вы всегда хотите, чтобы ваш веб-сайт был компактным и удобным для навигации в любое время.
Вы всегда хотите, чтобы ваш веб-сайт был компактным и удобным для навигации в любое время.
Сегодня я продемонстрирую несколько способов создания пользовательского навигационного меню.
Зачем создавать пользовательское меню навигации
Настроить меню в WordPress довольно просто, и это должно быть одной из первых вещей, которые вы делаете на своем веб-сайте. Они предлагают веб-сайту множество преимуществ, которыми можно воспользоваться.
Наиболее известным преимуществом меню является помощь посетителям в поиске пути на вашем веб-сайте. В то же время они позволяют продвигать собственный контент, поскольку он всегда отображается в меню навигации.
И меню используются не только для отображения контента. У них могут быть другие параметры, такие как контактная информация, аффилированные сделки, дочерние веб-сайты и т. д.
Существует множество типов меню на выбор, но наиболее распространенным способом их разделения являются статические и плавающие меню. Статическое меню остается на одном месте на странице, а плавающее будет следовать за посетителями по мере их прокрутки.
Статическое меню остается на одном месте на странице, а плавающее будет следовать за посетителями по мере их прокрутки.
Оба варианта имеют свои преимущества, и их одинаково легко реализовать с помощью подходящего плагина.
Как создать пользовательское меню навигации
Создать меню навигации довольно просто, и существует множество способов сделать это.
В этом уроке я покажу вам три способа настройки меню. Я покажу, как создать его без плагина, как создать липкое или плавающее меню и как использовать плагин Max Mega Menu.
Метод 1: Настройка меню без плагинов
Шаг 1: Перейдите в настройщик вашей темы
Интуиция большинства людей заключается в том, чтобы использовать плагин для создания стильного меню, но вы можете сделать это без использования одного плагина. Фактически, многие темы имеют свои собственные параметры меню, которыми вы можете воспользоваться. А некоторые плагины даже требуют наличия меню.
Таким образом, это может быть неизбежно в зависимости от подключаемого модуля.
Просто имейте в виду, что все изменения, внесенные в систему меню вашей темы, относятся к этой конкретной теме. Таким образом, при смене темы вам придется заново настраивать меню.
Нажмите «Внешний вид» и выберите «Настроить».
Здесь вы можете настроить практически каждый аспект вашей темы. В нашем случае мы хотим настроить меню, поэтому нажмите на опцию «Меню».
Шаг 2: Настройте свои меню
Здесь вы можете настроить любые существующие меню на вашем веб-сайте или создать новое.
Примечание: В этом уроке я покажу, как сделать новый, но в этом нет необходимости, если он у вас уже есть. Вместо этого вы должны сосредоточиться на его настройке.
Чтобы отредактировать существующее меню, просто нажмите на название меню. Чтобы создать новое меню, нажмите на кнопку «Создать новое меню».
Теперь будет предложено создать имя для меню. Введите имя и нажмите кнопку «Далее». Далее вам нужно добавить некоторые пункты меню. Нажмите на кнопку «+ Добавить товары».
Нажмите на кнопку «+ Добавить товары».
WordPress позволяет добавлять пользовательские ссылки, страницы, сообщения, категории и теги в качестве пунктов меню. В большинстве случаев настраиваемые ссылки являются наиболее универсальным вариантом использования. Позволяет добавить любую ссылку в меню. Например, вы можете создать домашнюю страницу и использовать ссылку на свою домашнюю страницу.
Конечно, некоторые из основных опций, например домашняя, уже существуют в разделе страницы. Добавьте столько пунктов меню, сколько необходимо.
Меню появится в том месте, где оно находится в вашей теме. Вы можете просматривать все изменения в режиме реального времени в редакторе тем.
В моем случае. используя тему Poseidon, меню находится вверху.
Если вы недовольны положением, вам придется в значительной степени настроить свою тему. Таким образом, я рекомендую переключиться на другую тему.
Метод 2: Как создать липкое меню
Шаг 2: Установка липкого меню
Плагин Sticky Menu (или что угодно!) на прокрутке позволяет легко добавить липкое меню на ваш сайт WordPress. Его очень легко настроить с помощью этого плагина, но вам уже понадобится меню на вашем веб-сайте или сначала создайте его. таким образом, вам нужно будет сначала следовать методу 1.
Его очень легко настроить с помощью этого плагина, но вам уже понадобится меню на вашем веб-сайте или сначала создайте его. таким образом, вам нужно будет сначала следовать методу 1.
Плагин сделает всю работу, и вам просто нужно знать CSS ID меню, и этот плагин сделает его липким для вас. Вы всегда можете изменить меню всякий раз, когда добавляете новый контент или разделы на свой сайт.
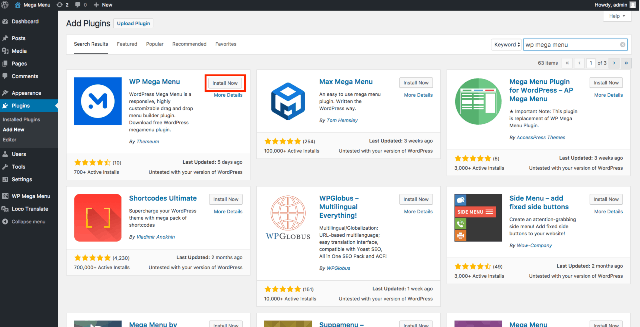
Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите Sticky Menu в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете Sticky Menu (или что угодно!) на плагине Scroll, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Добавьте залипающее меню
Первое, что вам нужно, это идентификатор CSS.
Чтобы получить его, просто посетите действующую страницу вашего сайта. Перейдите в меню вашего сайта и щелкните его правой кнопкой мыши. Выберите опцию «Проверить». Вы увидите, как экран вашего браузера разделяется между веб-сайтом и кодом. Прокрутите код, пока не найдете следующую строку.
Выберите опцию «Проверить». Вы увидите, как экран вашего браузера разделяется между веб-сайтом и кодом. Прокрутите код, пока не найдете следующую строку.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
На левой панели администратора нажмите «Настройки» и выберите «Прилепленное меню» (или что угодно!).
На активной странице вместо CSS ID у вас будет реальный ID номер. Выделите и скопируйте его и вставьте в первое текстовое поле.
Остальные настройки на этой странице просты. Они управляют различными визуальными настройками, такими как непрозрачность и эффекты. Наиболее важные из них расположены внизу и определяют, будет ли закрепленное меню присутствовать на экранах определенных размеров.
Или другими словами, на мобильных устройствах.
Важно понимать, что мобильные устройства имеют маленькие экраны, а экран может занимать липкое меню, поэтому многие разработчики не используют липкие элементы любого типа в мобильных версиях своих веб-сайтов.
Если вы удовлетворены внесенными изменениями, нажмите кнопку «Сохранить изменения».
Теперь вы можете перейти на свой веб-сайт и убедиться, что липкое меню работает.
Имейте в виду, что если вы не можете прокрутить страницу достаточно далеко вниз, она не будет двигаться. Если это не работает, еще раз проверьте правильность идентификатора CSS и наличие перед ним #. Помните, что вы всегда можете добавить пробел в верхней части экрана, если считаете, что это будет выглядеть лучше в любое время.
Метод 3: Использование Max Mega Menu
Шаг 1: Установите Max Mega Menu
Для многих разработчиков параметров редактирования меню по умолчанию недостаточно. Многие разработчики берут на себя ответственность за настройку того, что они могут делать с кодом, но вы можете добиться тех же результатов с помощью плагина. Одним из таких плагинов является Max Mega Menus.
Этот плагин позволяет дополнительно настраивать существующие меню в WordPress. Таким образом, вам нужно будет сначала создать меню с помощью WordPress.
Таким образом, вам нужно будет сначала создать меню с помощью WordPress.
И, как и большинство плагинов, первым шагом является его установка и активация для использования. Подробные инструкции см. в предыдущем шаге установки.
Шаг 2: Откройте Мегаменю
Нажмите на Мегаменю и выберите опцию Расположение меню.
Плагин разбивает все настройки меню на разные разделы, которые я выделю.
Расположение меню позволяет выбрать, где находятся текущие меню, и переместить их в другое место. Это позволит вам легко менять местоположение на лету.
Шаг 3. Настройка существующих меню
Нажмите «Темы меню», когда закончите работу с этим разделом.
Здесь вы действительно можете приступить к настройке существующих меню. Этот раздел разбит на несколько вкладок. Междустрочный интервал, эффекты тени, эффекты наведения и почти все, что вы можете себе представить, можно добавить или удалить здесь. Просто просматривайте настройки, пока не будете удовлетворены.
Примечание: Вы не можете просматривать изменения, которые вы вносите, как в настройщике тем, поэтому вы можете оставить вторую вкладку открытой, чтобы сохранить изменения и быстро просмотреть их. .
Обязательно сохраните внесенные изменения.
Параметр «Общие настройки» содержит только один параметр — вывод CSS. Просто выберите лучший вариант для вашего сайта. Наконец, раздел инструментов позволяет очистить кеш и удалить данные плагина.
Имейте в виду, что вы можете достичь всего в этом плагине, написав CSS самостоятельно, но это лучший вариант для начинающих.
Всегда помогайте своим посетителям находить ваш контент
Система навигации определенно может помочь вашим посетителям найти новые разделы, блоги и другой контент, предлагаемый вашим сайтом. Это может даже помочь увеличить продажи и партнерские ссылки, направляя клиентов в нужные области.
И не забывайте всегда следить за тем, чтобы ваши пункты меню были понятными и правильно связывались.
Планируете ли вы сделать липкие элементы видимыми на мобильных устройствах? Упростила ли навигация посетителям настройка вашего меню?
- Фейсбук
- Твиттер
Как создавать пользовательские меню в WordPress
Создание пользовательских меню в WordPress относится к основам управления веб-сайтами WordPress. Обычно это одна из первых вещей, которые люди делают при настройке своего веб-сайта с новой темой WordPress. Пользовательские меню в WordPress очень полезны для улучшения удобства использования и навигации для посетителей и читателей вашего веб-сайта или блога WordPress.
Источник изображения: UzbekistanIL — Pixabay.com / Лицензия: CC0 Public Domain Создав свое первое пользовательское меню, вы заметите, что это простая задача, которую можно выполнить быстро, используя определенные параметры в вашем WordPress. приборная доска. В этом кратком руководстве для начинающих мы покажем вам, как создавать собственные меню в WordPress с самого начала. Пожалуйста, следуйте этому руководству шаг за шагом, чтобы убедиться, что вы выполнили все шаги:
Пожалуйста, следуйте этому руководству шаг за шагом, чтобы убедиться, что вы выполнили все шаги:
- Шаг 1 — Создание пользовательского меню в WordPress
- Шаг 2. Добавьте элементы меню в пользовательское меню
- Шаг 3 – Создание многоуровневых меню (пунктов подменю)
- Шаг 4. Выберите расположение меню на вашем веб-сайте
- Шаг 5. Настройте или удалите определенные пункты меню
После того, как вы впервые активировали новую тему WordPress, WordPress обычно отображает меню по умолчанию, содержащее доступные страницы на вашем веб-сайте. Чтобы изменить это, необходимо создать собственное пользовательское меню со всеми элементами меню, которые вы предпочитаете (страницы, категории, настраиваемые ссылки и т. д.).
Прежде чем использовать и настраивать собственное меню WordPress, вам необходимо сначала создать его. Пожалуйста, войдите в свою панель управления WordPress и перейдите к Внешний вид => Меню . Здесь вы можете создавать и редактировать пользовательские меню в WordPress. Теперь введите имя для своего меню (например, Главное меню , Навигация по заголовку и т. д.) и нажмите Создать меню . Ваше новое пользовательское меню создано.
Здесь вы можете создавать и редактировать пользовательские меню в WordPress. Теперь введите имя для своего меню (например, Главное меню , Навигация по заголовку и т. д.) и нажмите Создать меню . Ваше новое пользовательское меню создано.
В левой части экрана вы видите несколько полей с пометкой Страницы , Сообщения , Пользовательские ссылки , Категории . Вы можете развернуть каждое поле, нажав на маленькую стрелку в правом верхнем углу. Теперь вы можете выбрать те пункты меню, которые хотите добавить в свое пользовательское меню. Вы можете добавлять определенные страницы или категории и даже создавать новые пункты меню, например, настраиваемые ссылки для ссылки на внешний веб-сайт.
Добавьте пункты меню в ваше пользовательское меню Чтобы добавить нужные вам пункты меню, просто установите флажки для тех страниц, сообщений, категорий или других элементов, которые вы хотите добавить в свое пользовательское меню, и нажмите Добавить в меню . Вы можете отобразить больше полей с доступными элементами меню, добавив их с помощью параметров экрана. Чтобы отобразить больше полей, просто нажмите Параметры экрана в правом верхнем углу страницы. После того, как вы добавили элементы в свое меню, вы можете упорядочить их с помощью перетаскивания. После того, как вы закончите, нажмите кнопку Save Menu .
Вы можете отобразить больше полей с доступными элементами меню, добавив их с помощью параметров экрана. Чтобы отобразить больше полей, просто нажмите Параметры экрана в правом верхнем углу страницы. После того, как вы добавили элементы в свое меню, вы можете упорядочить их с помощью перетаскивания. После того, как вы закончите, нажмите кнопку Save Menu .
Быстрый совет: Если вы хотите добавить пользовательскую ссылку в качестве пункта меню в свое пользовательское меню и хотите создать ссылку на внешний веб-сайт, вы можете включить открытие внешнего веб-сайта в новом окне или вкладке браузера.
Все темы WordPress от MH Themes поддерживают многоуровневые меню. Используя эту функцию, вы можете легко создавать и отображать подменю на своем веб-сайте. Ранее вы узнали, как можно изменить порядок появления пунктов меню в меню, перетаскивая их вверх или вниз. Чтобы создать подменю, просто перетащите элементы влево или вправо, чтобы создать подуровни в пользовательском меню.
Обычно это всегда зависит от вашей темы WordPress, если и сколько пользовательских мест меню доступно. Популярная тема WordPress MH Magazine, например, поддерживает несколько практичных пользовательских расположений меню (9).0225 Заголовок , Основной , Нижний колонтитул и т.д.). После того, как вы создали свое меню, вы можете добавить его в один из доступных слотов меню вашей темы. Кроме того, WordPress также включает виджет Custom Menu , который вы можете использовать для добавления одного из ваших пользовательских меню в качестве виджета, например. в вашу боковую панель.
Назначьте свое пользовательское меню слоту меню Чтобы добавить пользовательское меню в расположение темы , выберите имя меню в разделе Настройки меню , а затем нажмите кнопку Кнопка Сохранить . Когда вы все правильно настроили и сохранили, ваше пользовательское меню теперь появится в этом конкретном месте на вашем веб-сайте или в блоге WordPress. Если нет, убедитесь, что вы правильно создали пользовательское меню, назначили пункты меню своему пользовательскому меню и правильно сохранили все в WordPress.
Если нет, убедитесь, что вы правильно создали пользовательское меню, назначили пункты меню своему пользовательскому меню и правильно сохранили все в WordPress.
После того, как вы создали свое собственное меню, вы всегда можете вернуться, чтобы настроить и переупорядочить элементы меню или удалить их, если вы хотите удалить их из своего пользовательского меню. Чтобы отредактировать определенный пункт меню, просто нажмите на стрелку в правом верхнем углу пункта меню / поля, чтобы развернуть его.
Изменить пункты меню вашего пользовательского менюТеперь вы можете редактировать Метку навигации (название пункта меню), Атрибут заголовка или удалить пункт меню, нажав Удалить в нижнем левом углу пункта меню редактирования коробка. Когда вы закончите настройку, нажмите кнопку Сохранить меню , чтобы сохранить изменения в WordPress.
В этом руководстве описаны все необходимые шаги, необходимые для создания пользовательских меню в WordPress. Вы также можете взглянуть на Руководство пользователя меню в Кодексе WordPress, которое в основном описывает те же шаги. Если вы используете тему WordPress, которая поддерживает настраиваемые меню для социальных значков, и если вы хотите создать меню социальных значков для своего веб-сайта, следующее руководство предоставит конкретную информацию: Как создать меню социальных значков в WordPress.
Вы также можете взглянуть на Руководство пользователя меню в Кодексе WordPress, которое в основном описывает те же шаги. Если вы используете тему WordPress, которая поддерживает настраиваемые меню для социальных значков, и если вы хотите создать меню социальных значков для своего веб-сайта, следующее руководство предоставит конкретную информацию: Как создать меню социальных значков в WordPress.
Как создать и спроектировать пользовательское меню навигации
Когда дело доходит до создания хорошего пользовательского интерфейса веб-сайта, меню навигации является одной из наиболее важных частей дизайна. Без простого в использовании меню, которое беспрепятственно направляет посетителей по вашему сайту, людям будет сложно сориентироваться. Как только они расстроятся, этого достаточно, чтобы заставить их уйти.
Скучное навигационное меню также может значительно отвлекать внимание от вашего сайта, даже если оно работает достаточно хорошо. Именно здесь даже опытные дизайнеры пользовательского интерфейса с трудом создают меню, которые не только красивы и интересны, но также просты и интуитивно понятны.
Если вы хотите создать красивое меню для своего сайта, у вас есть несколько вариантов. Во-первых, с помощью редактора меню WordPress по умолчанию — простого, но выполняющего свою работу — или путем разработки настраиваемого меню с помощью виджета Nav Menu от Elementor.
В следующем посте мы рассмотрим пошаговые инструкции по двум способам создания меню в WordPress, один в редакторе по умолчанию, а другой с помощью Elementor. Просто следуйте этим инструкциям, и у вас будет собственное красивое меню в кратчайшие сроки.
См. здесь, чтобы узнать, как создать Мегаменю с помощью Elementor
(Обратите внимание, что вам потребуется создать меню WordPress по умолчанию для использования виджета Nav Menu, поэтому обязательно следуйте этому руководству полностью, даже если вы только хотите использовать Elementor.)
Создание меню навигации в WordPress
По умолчанию вам не нужно ничего устанавливать, чтобы создать простое меню для вашего сайта WordPress. Это может быть не самый элегантный способ или тот, у которого больше всего возможностей настройки. Но меню WordPress работают достаточно хорошо, чтобы четко направлять посетителей по вашему сайту, и они хорошо выглядят с темой по умолчанию.
Это может быть не самый элегантный способ или тот, у которого больше всего возможностей настройки. Но меню WordPress работают достаточно хорошо, чтобы четко направлять посетителей по вашему сайту, и они хорошо выглядят с темой по умолчанию.
1. Создайте меню
Давайте сначала создадим простое меню из панели управления WordPress. Войдите в свой сервер и перейдите к Appearance > Menus , расположенному на боковой панели. Найдите Имя меню и введите название нового меню навигации, затем нажмите большую синюю кнопку, чтобы создать его.
2. Добавление и настройка пунктов меню навигации
Ваше меню мало что даст, если вы не укажете, что в нем содержится. Сбоку страницы теперь вы должны увидеть раскрывающиеся списки со страницами, сообщениями, пользовательскими ссылками и категориями на выбор.
Просто установите флажок рядом с любой страницей, которую хотите добавить, и нажмите Добавить в меню . Не забудьте использовать вкладку View All или функцию поиска, если у вас слишком много страниц.
После того, как вы добавите несколько элементов, вам нужно добавить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе Структура меню .
- Метка навигации — Название ссылки, отображаемой в вашем меню. Пример: «Магазин», «Галерея» и «О программе».
- Атрибут заголовка — текст, который появляется при наведении указателя мыши на этот пункт меню.
- Открыть ссылку в новом окне — обычно оставьте этот параметр отключенным, если только вы не ссылаетесь на сторонний сайт.
- Классы CSS — Добавьте немного отступов, сделайте текст жирным и т. д. с помощью CSS.
- Link Relationship — если вы ссылаетесь на сторонний сайт, укажите, является ли это сайтом вашего коллеги, члена семьи или даже другим вашим собственным веб-сайтом.
- Описание — Краткое описание пункта меню, которое отображается, если ваша тема его поддерживает.

3. Изменение структуры навигационного меню
Когда вы конкретизируете все пункты меню, ваша работа еще не завершена. Во-первых, WordPress поддерживает подменю. Это означает, что вы можете создавать родительские и дочерние пункты меню. Если вы это сделаете, посетители смогут навести указатель мыши на родительский элемент на вашем сайте, чтобы открыть его дочерние страницы.
Перетащите элементы в нужном вам порядке. Если вы хотите создать подменю, поместите его под элементом, который вы хотите сделать его родительским, а затем перетащите его вправо.
Вы можете использовать тот же метод, чтобы изменить порядок пунктов меню на желаемую последовательность.
4. Опубликуйте свое меню
На экране редактора меню перейдите на вкладку Управление местоположениями и установите флажок в том месте, где вы хотите добавить новое меню. Доступные параметры зависят от вашей темы, но, как правило, вам нужно отметить Основное меню или Верхнее меню .
Вы можете найти те же настройки в нижней части экрана главного меню в виде флажков.
Если это не работает для вас, попробуйте перейти к Внешний вид > Виджеты и перетащите новый пункт Пользовательское меню или Меню навигации туда, куда вы хотите.
Если вы не можете использовать ни одну из этих опций, вам может потребоваться переключить тему или посмотреть, есть ли в вашей теме собственный редактор меню.
И вот оно: простое, хотя и не особенно гибкое меню WordPress. Для дальнейшей стилизации потребуются знания CSS.
Тебе этого недостаточно? Хотите больше настроек и контроля? Читайте дальше, и мы покажем вам, как создать настраиваемое меню с помощью Elementor.
Виджет навигационного меню Elementor Pro
Чтобы использовать виджет навигационного меню, вам необходимо установить любую версию Elementor Pro. Если вы используете бесплатную версию, вам придется придерживаться меню WordPress по умолчанию или использовать стороннее.
С Pro вы также получите доступ к более чем 300 шаблонам, конструктору тем, сайтам WooCommerce и маркетинговым всплывающим окнам, большему количеству анимации для вашего сайта и дополнительным виджетам только для пользователей WooCommerce.
И не забывайте о других профессиональных виджетах, таких как список сообщений, кнопка призыва к действию, обзоры, обратный отсчет и различные блоки Facebook рядом с навигационным меню.
Сам виджет «Меню навигации» имеет расширенные функции:
- Разместите меню навигации в любом месте, а не только в заголовке или вверху страницы. Не бойтесь и размещайте свои меню где угодно, даже внутри постов.
- Добавьте столько меню на сайт или страницу, сколько хотите.
- Легко добавляйте элегантные анимации при наведении.
- Адаптивность к мобильным устройствам и возможность настраивать внешний вид меню на компьютерах, планшетах и телефонах.
- Настройте типографику, цвет и другие элементы дизайна.

- Идеальная точность пикселей с параметрами отступов, интервалов и выравнивания.
Теперь мы собираемся показать вам, как использовать все это с виджетом Nav Menu.
Как создать навигационное меню в Elementor
Как упоминалось выше, для начала вам понадобится уже созданное меню WordPress по умолчанию. Обязательно следуйте приведенным выше советам, чтобы узнать, как это сделать.
Если ваше меню WordPress готово, пришло время добавить его на ваш сайт с помощью виджета Nav Menu. Для этого создайте или отредактируйте любой шаблон, в котором вы хотите, чтобы ваше меню отображалось (например, заголовок). Вот, ищите 9Виджет 0225 Nav Menu и добавьте его в нужное место.
После того, как вы закончите, ваше меню WordPress теперь можно редактировать в Elementor — пора приступить к настройке!
1. Макет и анимация
На левой боковой панели вы должны увидеть три вкладки: «Содержимое», «Стиль» и «Дополнительно». Первое, что вы должны сделать, если это еще не сделано, это перейти к Content и изменить Menu на то, которое вы хотите отобразить. Это позволяет увидеть его на экране предварительного просмотра.
Первое, что вы должны сделать, если это еще не сделано, это перейти к Content и изменить Menu на то, которое вы хотите отобразить. Это позволяет увидеть его на экране предварительного просмотра.
В разделе Layout, вы можете установить горизонтальное, вертикальное меню или даже скрытый выпадающий аккордеон. Попробуйте, вы сразу увидите, как это выглядит в разных стилях. Align позволяет изменить выравнивание пунктов меню.
У вас также есть несколько вариантов анимации. К ним относятся анимация под-, над- и двойной линией, а также анимация с рамкой, фоном и тонкой текстовой анимацией.
Щелкните раскрывающийся список Pointer , чтобы выбрать нужный тип. Затем нажмите на Анимация , чтобы увидеть отдельные варианты. Вот несколько примеров в действии.
Индикатор подменю изменяет способ отображения значков стрелок подменю. Чтобы еще немного настроить подменю, перейдите на вкладку Style и разверните Dropdown . Измените, как они действуют в обычном состоянии и при наведении курсора, настройте типографику, добавьте границу, тень или разделитель и, конечно же, настройте отступы.
Измените, как они действуют в обычном состоянии и при наведении курсора, настройте типографику, добавьте границу, тень или разделитель и, конечно же, настройте отступы.
2. Цвета и интервалы
После того, как макет меню будет выглядеть так, как вам нравится, пришло время немного его настроить, изменив цвет и отступы. Перейти к Стиль Вкладка и развернуть Главное меню . Здесь вы контролируете все, что касается дизайна ваших пунктов меню.
Включите Typography , чтобы отредактировать размер текста, шрифт, толщину, установить все прописные/строчные буквы и настроить стиль — с индивидуальным выбором для каждого типа устройства. Увеличивайте текст на мобильных устройствах, полностью меняйте цвет на настольных компьютерах, делайте все, что вам нравится.
Используйте параметры Цвет текста и Указатель , чтобы настроить цвет ссылок меню в обычном режиме, при наведении курсора и при активной странице. Используйте Наведите курсор на кнопки и Active , чтобы изменить различные состояния.
Настройка интервалов с точностью до пикселя также проста; доступно все, от заполнения текста, межбуквенного интервала и высоты строки. Установите число или перетащите полосы, чтобы изменить его.
- Line-Height — изменяет высоту строки, отступы над и под текстом, аналогичные вертикальным отступам.
- Ширина указателя – Толщина линий, которые появляются при наведении курсора и когда элемент меню активен.
- Горизонтальное заполнение — это пространство между каждым пунктом меню или между пунктами меню и краями столбца, если вы используете вертикальную компоновку.
- Отступ по вертикали . И наоборот, это пространство между верхней и нижней частью столбца или элементами меню, если вы используете вертикальную компоновку.
- Пробел между – Используйте это значение, чтобы увеличить расстояние между каждым пунктом меню.
- Радиус границы – добавляет закругленные углы, если у вас есть фоновый цвет.

Вы можете установить другое значение для режима рабочего стола и планшета, если вы установите точку останова на мобильных устройствах. В противном случае вам нужно отредактировать мобильные параметры.
И, наконец, вкладка Advanced позволяет устанавливать классы CSS, изменять поля и отступы, добавлять фоновое изображение в меню, изменять настройки отклика и многое другое. Но будьте осторожны, редактируя их, так как вы можете сломать свой сайт для мобильных пользователей.
3. Настройка мобильного меню
Виджет «Меню навигации» также поставляется с некоторыми мобильными параметрами на вкладке Layout , чтобы оптимизировать ваше меню на небольших устройствах. Вот поясненный список опций:
- Точка останова — Когда меняется макет вашего меню, чтобы он лучше подходил для небольших устройств? В планшетном или мобильном разрешении?
- Полная ширина — включите этот параметр, и мобильное меню будет растягиваться по экрану, а не только по ширине столбца навигационного меню.

- Выровнять — центрировать ссылки мобильного меню или отображать их сбоку.
- Переключить — сохранить индикатор гамбургер-меню (три строки) или полностью отключить его для мобильных устройств.
- Переключить выравнивание — Выровнять значок гамбургера по центру, по левому или правому краю.
На вкладке Style вы также найдете параметры для изменения внешнего вида переключателя мобильного меню ( Toggle Button ), настройки цвета, фона, изменения размера и добавления рамки.
Помните, что в нижней части боковой панели Elementor есть опция для адаптивного режима. Он позволяет предварительно просмотреть, как мобильное меню будет выглядеть на экранах планшетов и мобильных устройств.
Заключительные мысли: настраиваемые навигационные меню в Elementor
Существует несколько способов создания настраиваемых навигационных меню в WordPress. Как вы видели, настройки платформы по умолчанию делают свою работу и просты в использовании.