Schema — All In One Schema Rich Snippets — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Создайте расширенные сниппеты в поисковых системах с помощью самого популярного плагина для разметки схем. Простая реализация таких типов схем, как Отзыв, Мероприятие, Рецепт, Статья, Товар, Услуги и т.д.
What is a Rich Snippet?
It is basically a short summary of your page in the search results of Google, Yahoo, Bing and sometimes in the News feed of Facebook in nice format with star ratings, author photo, image, etc.
See Examples of Rich Snippets Here.
How does a Rich Snippet help?
- It gives search engines only the important & precise information to display in search result snippets.
- Rich Snippets are very interactive (photos, star ratings, price, author, etc.) to let you stand out from competition
- See what difference it makes in CTR (Click Through Rate)
- Помогает вам занять более высокое место в результатах поиска
- Помогает Facebook отображать правильную информацию, когда пользователи делятся ссылками на Facebook
> Любопытно, как работает этот плагин?
Supported Content Types —
Этот плагин поддерживает следующие типы схем:
* Отзыв (Review)
* Мероприятие (Event)
* Человек (Person)
* Товар (Product)
* Рецепт (Recipe)
* Программное приложение (Software App)
* Видео (Video)
* Статья (Article)
Future release would include —
- «Хлебные крошки»
- Местный бизнес
- Книги
Хотите внести свой вклад в разработку плагина?
You may now contribute to the plugin on Github: All in one Schema. org Rich Snippets on Github
org Rich Snippets on Github
- Meta box in post-new under the editor screen.
- Select content type from dropdown
- Fill the details as much as you can
- Test the post or page URL in Google Rich Snippets Testing
Через панель управления
- Go to Plugins -> Add New -> Search for «All in One Schema.org Rich Snippets» Or Upload the plugins zip file
Через FTP
- Upload the plugin into
wp-content/pluginsdirectory - Активируйте плагин используя меню ‘Плагины’ в WordPress
- That’s It.
Now go and create a new post. There you will find a meta box, select the type of post from dropdown and fill out the details, publish the post.
Google will start showing rich snippets in the search results, as soon as your post is crawled.
You can test the rich snippet on Google Webmasters Rich Snippets Testing Tool
What is a Rich Snippet?
It is basically a short summary of your page in the search results of Google, Yahoo, Bing and sometimes in the News feed of Facebook in nice format with star ratings, author photo, image, etc.

How does a Rich Snippet help?
- It gives search engines only the important & precise information to display in search result snippets.
- Rich Snippets are very interactive (photos, star ratings, price, author, etc.) to let you stand out from competition
- See what difference it makes in CTR (Click Through Rate)
- Помогает вам занять более высокое место в результатах поиска
- Helps Facebook display proper information when users share your links on Facebook
Which Content Types are Supported?
This plugin currently supports almost all of the content types that are released by Schema.org at one place.
Review, Event, People, Product, Recipe, Software Application, Video, Articles etc.
This plugin wants you to connect to their site and pay for most features. It breaks the formatting when viewing your posts and products as well. Seems poorly made and a cash grab.
Update:
The last person I chatted with in Customer Service took great care of me and refunded me for the plugin. Thank you.
Original Message:
Lousy Support. I bought Schema Pro for $249 from their website. For the event schema, there were two issues. One was their timezone was set for the wrong time zone, even though it was set properly on my WP settings. They wouldn’t help out. And another issue that I proved with google documentation they were wrong about. I asked for a $249 refund, and the support never responded.
Podria ser un excelente plugin, pero como siempre tuvieron que cagar.la sale un feo cuadro en el footer izquierdo de la pagina, que por lo demas no obedece al diseño de la pagina lo que hace que quede feisimo. lamentable considerando que la unica forma de ocultarlo es pagando por ello.
I tried this, documentation for things is shotty at best! When you look up online how to properly create a scheme with this plugin for a ‘person’ there is no good information. I tried it anyway, it added a huge box at the bottom of my page url, looked like complete sh… Sorry, being honest! Go elsewhere till this is cleaned up.
Excellent customer service Schema pro is a great plugin for site rich result.
Посмотреть все 162 отзыва
«Schema — All In One Schema Rich Snippets» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
- Brainstorm Force
«Schema — All In One Schema Rich Snippets» переведён на 7 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Schema — All In One Schema Rich Snippets» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.6.6
- Props to Patchstack for reporting security issues. Those are fixed in this release. Plus we’ve hardened security in other areas of the plugin.
1.6.5
- Fixed — Code updated according to coding standard.
1.6.4
- Improvement — Hardened the security of the plugin.
- Fixed — Reset functionality was not working in the backend settings.
- Fixed — Console warning jquery-fn-load-is-deprecated.
1.6.3
- Improvement — Compatibility with WordPress 5.5.
- Improvement — Updated the Hashchange jquery.
- Fix — Tabs UI breaks in the backend.
1.6.2
- New — Users can now share non-personal usage data to help us test and develop better products.
 (https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking)
(https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking)
1.6.1
- Improvement — Compatibility with the latest WordPress PHP_CodeSniffer rules.
- Improvement — Updated the Schema URL to the https instead of HTTP.
- Fix — Tabs conflict with the Astra theme.
- Fix — Image field is required error showing in the Recipe schema.
- Fix — Remove the support for Rating in the service schema as per the new Google update.
1.6.0
- New: Added ItemReviewed types in Review schema.
- Fix: error «Thing is not a known valid target type for the item reviewed the property» in the review schema.
1.5.6
- Improvement: Updated plugin name —
Schema - All In One Schema Rich Snippets. - Improvement: Updated product availability strings according to the Google requirement.

- Improvement: Added alt tag to the publisher image for SEMrush plugin compatibility.
1.5.5
- Fix: Schema markup displayed before the post content or hidden when page content is built using a page builder plugin.
1.5.4
- Improvement: Dashboard UI Updated.
- Fix: Removed publisher logo width-height meta tags.
- Fix: Removed default border CSS for images in frontend.
1.5.3
- Improvement: Updated schema exiting action and enqueue files function.
1.5.2
- Fix: Frontend Summary box structure validation issue.
- Fix: Editor object undefined issue lead js issue in the page.
1.5.1
- Fix: Plugin outputting extra output causing Ajax calls to break after last update.
1.5.0
- Improvement: Improved overall the security of the plugin by using sanitization and escaping the attributes wherever possible, checking nounce and user capabilities before any actions are performed.

- Fix: XSS Vulnerability in the settings page, Thanks for the report Neven Biruski (DefenseCode).
- Fix: Missing closing div tag in the generated schema markup breaking style for some themes.
- Fix: Load the external scripts without protocol to prevent it from breaking on https sites.
1.4.4
- Fix: PHP fatal error to older version of PHP
1.4.3
- Fix: WooCommerce Support Added
1.4.2
- Improvement: Added company/organization and address in people schema.
- Improvement: Added nutrition & ingredients in recipe schema.
- Improvement: Added software image & operating system in software application schema.
- Improvement: Added author, publisher — organization and publisher logo in article schema.
- Improvement: Added provider location, provider location image, and telephone in service schema.

- Improvement: Changes admin bar test rich snippet redirect link to the structured data testing tool.
- Fix: removed all error in schema according to structured data testing tool.
1.4.1
- Fix: Compatibility fix WordPress 4.7.
1.4.0
- Added new service schema
- Minor CSS fixes
1.3.0
- Improvement: Updated markup data to meet Google Structured data guidelines
- Fixed: WordPress 4.4 compatibility
- Fixed: Admin UI on small screens
1.2.0
- Improvement: WordPress 4.0 compatibility
- Fixed: Colorpicker breaking other plugins colorpicker settings.
1.1.9
- Fixed: Image uploading in meta issue resolved.
- Fixed: Compatibility with WordPress 3.9
1.1.8
- Fixed: CSS and JS now loads on the page / post where rich snippets are configured.
1.1.7
- Improvement: Added «Test Rich Snippets» menu in admin bar for testing rich snippets in Google Webmasters Tools
- Fixed: retina.
 js issue resolved
js issue resolved - Removed unnecessary code
1.1.6
- Improvement: Compatibility with WordPres 3.8
- Fixed: Admin CSS breaking tabs in WP 3.8
- Added — reference post url field in «contact developers» form on settings page
1.1.5
- Improvement: Replaced rating ‘count’ with ‘votes’ on products — as directed by Google
- Fixed: Article snippet not displaying accurate when snippet title is blank
- Fixed: Recipe string ‘Published on’ can be changed.
1.1.4
- Fixed: Illegal string offset
user_ratingWarning
1.1.3
- Improvement : Network Activation
1.1.2
- Fixed: Edit media functionality.
1.1.1
- Added: Article type
- Added: Compatibility with WooThemes Plugins and themes
- Added: New Media Manager for uploading images in metabox
1.1.0
- Added: Admin options
- Fixed: Ratings on recipe, products and software application
- Improvement: Admin options for customizing everything
- Improvement: New snippet box design with responsive layout
1.
.png) 0.4
0.4- Fixed: Rating on Comments
- Fixed: On deleting any deactivated plugin
- Fixed: Error message comming on commenting
- Fixed: On post save draft
1.0.3
- Clean up the code
- Fixed: Plugin activation error
- Fixed: Error on editing theme and plugin files.
- Removed : Breadcrumbs
1.0.2
- Added: RDFa Breadcrumbs Plugin is now a part of All in One Schema.org Rich Snippets !
- Added: Star rating and review for recipe
- Fized: Recipe type
- Fixed: Post update error
1.0.1
- Minor Bugs Fixes
1.0
- Первый выпуск.
Мета
- Версия: 1.6.6
- Обновление: 1 месяц назад
- Активных установок: 60 000+
- Версия WordPress: 3.7 или выше
- Совместим вплоть до: 6.
 2
2 - Языки:
Chinese (China), Chinese (Taiwan), Dutch, English (US), Russian, Spanish (Spain), Spanish (Venezuela) и Ukrainian.
Перевести на ваш язык
- Метки:
microdatarich snippetsschema markupschema.orgstructured data
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 107
- 4 звезды 16
- 3 звезды 5
- 2 звезды 7
- 1 звезда 27
Войдите, чтобы оставить отзыв.
Участники
- Brainstorm Force
Поддержка
Решено проблем за последние 2 месяца:
0 из 3
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Микроразметка Schema.
 org на сайте на WordPress – SEOLIFE.in.UA
org на сайте на WordPress – SEOLIFE.in.UAAugust 1, 2020
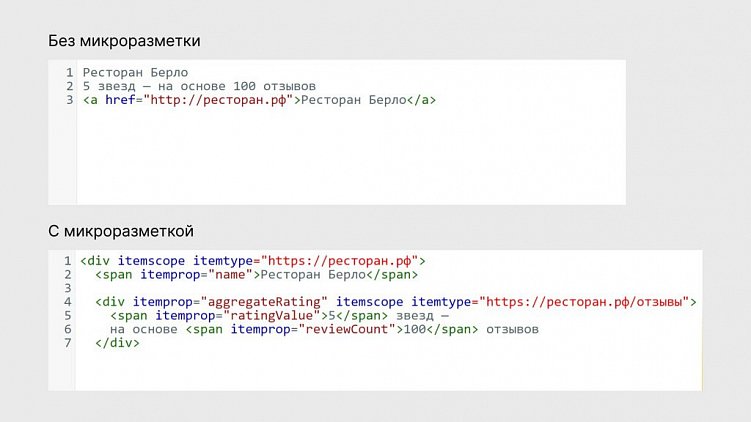
Теги: schema.org, SEO, микроразметка, сниппетНаверняка Вы сейчас часто видите в результатах поиска Google картинки, миниатюры из видео, звездочки рейтинга или еще что-то. Достижение такого результата возможно, в частности, благодаря микроразметке Schema.org, которая помогает поисковому роботу лучше «понять» структуру Вашего сайта. Наличие микроразметки способствует формированию расширенного сниппета, улучшению результатов поиска, повышению CTR и увеличению трафика на Ваш сайт.
В принципе, расширенного сниппета можно добиться и без микроразметки, но ее использование существенно поможет достижению ожидаемого результата.
Что такое микроразметка Schema.org?
Schema.org — это стандарт описания структуры сайта, важных данных из его страниц поисковым системам для формирования информативного сниппета в результатах поиска. Использование микроразметки Schema.org может быть полезным для сайтов/блогов на WordPress и не только, поскольку позволяет передать поисковикам основную информацию со страницы в структурированном виде, а результаты поиска благодаря этому станут значительно более привлекательными для пользователя (как результат — увеличивается кликабельность).
Вот как выглядят результаты поиска, если на сайтах есть такая микроразметка (поисковый запрос — как приготовить борщ)
Словарь Schema.org официально подтвержден такими поисковыми гигантами как Google, Яндекс, Yahoo и Bing.
Самые распространенные типы контента, для которых стоит внедрять структурированные данные:
- Мероприятия (Events)
- Рецепты (Recipes)
- Часто задаваемые вопросы (FAQ)
- Фильмы (Movie listings)
- Отзывы (Reviews)
- Местный бизнес (Local business data)
- Бронирование (Reservations)
- Статьи (Articles) и другие
Как добавить микроразметку Schema.org в WordPress
Один из лучших методов добавления schema на Ваш сайт — JSON-LD, к тому же он рекомендован Google.
- Необходимо сгенерировать код JSON-LD. Для этого я использую такой генератор https://webcode.tools/json-ld-generator. Можете попробовать еще и такой https://technicalseo.com/tools/schema- markup-generator/, есть и другие.

По сути, там нужно заполнить необходимые поля. Например, если у Вас сайт или блог с рецептами, выбираем соответствующую категорию — Рецепты. Заполняется название рецепта (Recipe Name), ссылка на фото готового блюда (Photo URL), автор рецепта (Creator), краткое описание (Description), ингредиенты — по одному на строку (Ingredients 1 Per Line), инструкции по приготовлению (Instructions), подготовке (Prep Time), время приготовления (Cook Time), общее время (Total Time), количество порций (Yield, Servings), калорий (Calories), жиров (Fat). Если какой-то информацией не владеете — не заполняйте.
В зависимости от типа выбранного контента поля для заполнения будут отличаться. В результате генератор выдаст код наподобие этого:
- Полученный код следует поместить между тегами <head></head>.
Для блогов на WordPress написано ряд плагинов, которые помогают включать микроразметку, например Schema, WP SEO Structured Data Schema, Schema – All In One Schema Rich Snippets, Schema JSON-LD Markup for Google Rich Results and Structured Data, Schema & Structured Data for WP & AMP и другие.
 Я решил остановиться на последнем, потому показываю на его примере, как это делается.
Я решил остановиться на последнем, потому показываю на его примере, как это делается.При создании/редактировании поста в Вордпрессе внизу страницы найдите блок Schema & Structured Data on this post, кликните на ссылку Custom Schema и в поле справа вставьте сгенерированный код.
Можно также использовать Пользовательские поля, но вариант с плагином мне показался более удобным, к тому же в нем есть много других зальных настроек, такие как социальные сети, страница с контактами, логотип и другие.
- После того, как код добавлен на страницу, результат работы можно проверить на специальной странице в Консоли Google: https://search.google.com/test/rich-results. Если Гугл пишет, что «страница подходит для показа расширенных результатов», значит все в порядке.
Можно также осуществить предварительный просмотр результатов. А когда страница попадет в индекс/переиндекируется, плоды своего труда сможете увидеть и в результатах поиска.
 Вот что у меня получилось на «подопытном» сайте:
Вот что у меня получилось на «подопытном» сайте:
Вывод
В результате внедрения микроразметки Schema.org на сайт можно ожидать увеличение кликабельности в результатах поиска и рост трафика на Ваш сайт. Добавление микроразметки не займет у Вас много времени, поэтому если есть возможность это сделать — делайте.
- Русский
- Украинский
Схема
— что это такое и как добавить ее на свой сайт
Опубликовано в Маркетинг, SEO, WordPress Автор: Саманта Родригес много и какие типы посетителей вы получаете. Следовательно, важно искать способы улучшить представление вашего сайта в поисковых системах, чтобы привлечь больше высококачественного трафика.
Разметка Schema может помочь поисковым системам определить, как правильно индексировать ваш контент. Это может помочь предотвратить попадание вашего сайта на страницы результатов поисковой системы (SERP) по нерелевантным запросам. Таким образом, вы можете привлечь больше качественного трафика на свой сайт.
Это может помочь предотвратить попадание вашего сайта на страницы результатов поисковой системы (SERP) по нерелевантным запросам. Таким образом, вы можете привлечь больше качественного трафика на свой сайт.
В этой статье мы рассмотрим, что такое Schema, как реализовать ее для вашего сайта WordPress и какие связанные ресурсы вам доступны. Давайте погрузимся!
Что такое разметка схемы?
Воспринимайте разметку Schema как свою «визитную карточку» для поисковых систем. Он обеспечивает контекст для вашего контента, чтобы помочь поисковым роботам определить, о чем он. Точно так же, как визитная карточка сообщает потенциальным клиентам о вашей должности, разметка Schema сообщает поисковым системам, что такое вещи, чтобы они могли быть должным образом проиндексированы.
Например, предположим, что вы ссылаетесь на имя «Джон Сноу» в тексте на своей странице. Разметка Schema сообщает поисковым системам, что означают эти данные: это имя автора поста или персонажа телесериала? Четко определяя структуру этих данных, вы можете представить более репрезентативную «визитную карточку».
Кроме того, метаданные схемы отображаются под вашими заголовками в поисковой выдаче Google. Это позволяет пользователям узнать, как ваш контент может предоставить информацию, которую они ищут. В приведенном выше примере разметка Schema поможет убедить преданных читателей писателя Джона Сноу, что они не собираются нажимать на статью о поп-культуре.
Словарь схем или контекстные структуры данных, встроенные в вашу страницу, могут использоваться в нескольких различных форматах, включая JSON-LD, микроданные и RDFa. Мы рассмотрим каждый из них более подробно позже в этом посте.
Каковы преимущества добавления схемы для WordPress?
Когда вы добавляете код разметки Schema на свой сайт WordPress, вы повышаете точность, с которой поисковые системы отображают ваш сайт. Возьмем приведенный выше пример с Джоном Сноу: разметка Scheme сохраняет ваш Game of Thrones 9.0020 фан-сайт от появления в поиске новых авторов.
Точно так же вы можете использовать схему для обозначения местоположения вашей организации. Эта стратегия особенно полезна для обычных предприятий.
Эта стратегия особенно полезна для обычных предприятий.
Еще одним преимуществом добавления разметки Schema является увеличение шансов вашего сайта появиться в расширенном сниппете или панели знаний Google. Это «быстрые факты», которые пользователи видят при использовании поисковых систем, и они помогают увеличить посещаемость сайта.
Итак, что такое схема с точки зрения веб-сайта? Это инструмент для повышения конверсий и просмотров страниц, и каждый должен его использовать.
Схема для SEO
Схема часто может быть ошибочно истолкована как элемент, который помогает улучшить поисковую оптимизацию вашего сайта (SEO). Хотя это правда, что Schema оптимизирует то, как ваш сайт отображается в поисковой выдаче Google и насколько точно ваш контент соответствует тому, что было введено в поисковую систему, по своей сути это не повышает ваш рейтинг.
Однако, когда пользователи могут видеть релевантную контекстную информацию о вашем веб-сайте более четко, чем другие на странице, это может побудить их посетить ваш веб-сайт. Вы можете использовать разметку Schema для отображения таких функций, как рейтинги, обзоры и связанные подстраницы, в результатах поиска:
Вы можете использовать разметку Schema для отображения таких функций, как рейтинги, обзоры и связанные подстраницы, в результатах поиска:
Выше мы видим пример приложения Fandango в App Store/iTunes. Он показывает, сколько отзывов получило приложение, его рейтинг, цену, категорию и на каких устройствах (iOS) оно поддерживается.
Вот еще один пример из ресторана Bar-B-Q, в котором регулярно проводятся мероприятия:
Поскольку на веб-сайте Stubb’s Bar-B-Q используются теги itemprop=»event», при поиске по запросу «events stubbs» мы видим хороший список событий, даты и названия в качестве первого результата поиска.
Помните, что, хотя веб-сайты, использующие Schema, не получают предпочтения от поисковых систем, они могут привлечь больше внимания со стороны реальных пользователей. Дополнительная структура данных помогает пользователю легко увидеть, будет ли информация на странице иметь отношение к тому, что ему нужно, или нет.
Форматы словаря схемы Словарь схемы можно использовать для кодирования данных в HTML-фреймворках. Чтобы лучше понять, как работают некоторые из них, мы подробно рассмотрим три из них: JSON-LD, RFDa и микроданные.
Чтобы лучше понять, как работают некоторые из них, мы подробно рассмотрим три из них: JSON-LD, RFDa и микроданные.
Чтобы стандартизировать словарные наборы Schema, команды из Google, Yahoo и Bing объединились, чтобы обеспечить согласованность их структуры и терминологии, и запустили Schema.org. Это ценный ресурс и репозиторий, который документирует эти согласованные наборы условий.
Это означает, что независимо от того, какой тип схемы или формат вы используете для создания разметки, поисковые системы поймут ее. Ниже приведены несколько типов схем.
Схема JSON-LD
Хотя словарь схемы поддерживается в нескольких форматах, наиболее часто используется нотация объектов JavaScript для связанных данных (JSON-LD). Фактически, Google явно рекомендует использовать JSON-LD в своей документации.
JSON-LD — это способ встраивания связанных данных с использованием строго JSON в качестве скрипта на ваши веб-страницы. Пример такого формата можно найти при поиске «рецепт домашнего яблочного пирога»:
Тип разметки схемы JSON-LD позволяет отображать в результатах поиска все полезные метаданные — рейтинг, количество отзывов, время приготовления и количество калорий. Если вы используете функцию «Просмотр исходного кода страницы» на этой странице рецепта, вы можете увидеть JSON-LD, используемый для отображения этой информации:
Если вы используете функцию «Просмотр исходного кода страницы» на этой странице рецепта, вы можете увидеть JSON-LD, используемый для отображения этой информации:
Теги, такие как @type , сообщают нам, что это рецепт и автор . Тег говорит нам, что он сделан @type , который является организацией с именем 9.0019 Ленд О’Лейкс . Дополнительные биты данных, такие как время приготовления, калории, избранное изображение и рейтинг, также назначаются с помощью тегов.
Генераторы схем JSON-LD
Тем, кто не знаком с JSON, JavaScript или HTML, может быть сложно научиться создавать фрагменты, содержащие метаданные, которые они хотят отобразить. К счастью, существуют инструменты-генераторы, которые можно использовать для создания фрагментов схемы JSON-LD для вашего веб-сайта. Ниже приведены некоторые из лучших ресурсов для разметки JSON-LD:
- Webcode.tools содержит комплексный генератор, позволяющий добавлять теги для многих типов веб-контента и полей метаданных.

- На сайте Migrodatagenerator.org есть генератор разметки, который работает как с микроданными, так и с форматом JSON LD.
- Компания Hall Analysis создала пошаговый инструмент, который показывает визуальную разметку JSON-LD и то, как она меняется по мере добавления дополнительной информации.
Разметка JSON-LD может значительно улучшить информацию, доставляемую поисковыми системами потенциальным посетителям веб-сайта и сканерам поисковых систем. Эти ресурсы могут упростить создание любого типа расширенного контента.
Микроданные
Микроданные — это еще один способ вложения метаданных в HTML-страницу. Его можно использовать, чтобы дать больше контекста элементам сайта, создав более простую систему тегов и логических выводов из HTML-элементов, уже присутствующих на страницах вашего сайта.
Цель микроданных — сделать эти HTML-элементы более машиночитаемыми. Его основной подход состоит в том, чтобы определить область действия каждого помеченного элемента, пометить свойство внутри элемента, а затем указать значение. Давайте рассмотрим пример простого фрагмента HTML:
Давайте рассмотрим пример простого фрагмента HTML:
Мое любимое животное — жираф.
В результате на веб-странице появится простая новая строка текста с предложением «Мое любимое животное — жираф». Чтобы продемонстрировать, как работают микроданные, мы добавим атрибут для определения области действия:
Мое любимое животное — жираф.
Теперь мы знаем что все, что находится в атрибуте itemscope, является «элементом», с которым мы имеем дело. Далее мы добавим еще один атрибут, чтобы пометить свойство элемента:
Мое любимое животное
жираф.
В этом примере показано тегированное представление элемент со свойством животное , которое имеет значение жираф . Кроме того, важно отметить, что атрибуты микроданных могут прерываться другими атрибутами HTML, такими как стили шрифта и ссылки, не вызывая проблем при чтении микроданных.
Говоря о том, как микроданные могут повлиять на вашу поисковую оптимизацию, важно помнить, что это не волшебная таблетка, которая повысит ваш рейтинг в поисковых системах. Однако микроданные могут помочь более эффективно и действенно определить ваш контент для поисковых систем, чтобы он отображался в более релевантных результатах поиска.
Схема RDFaСтруктура описания ресурсов в атрибутах (RDFa) — это способ для веб-разработчиков преодолеть разрыв между тем, что видит человек на веб-странице, и тем, что видит браузер или поисковый робот. Платформа делает это, расширяя обычные атрибуты HTML, не влияя на то, что пользователи видят на веб-странице.
Браузер читает веб-страницы с помощью таких атрибутов, как заголовок и текст , в то время как вы просматриваете расширенный контент в браузере в виде заголовка сообщения и имени автора:
Когда вы размечаете код своего сайта с помощью RDFa, вы предоставляете браузеру более глубокое понимание вашего контента. Давайте рассмотрим пример того, как RDFa может добавлять машиночитаемые теги к читаемому человеком контенту.
Давайте рассмотрим пример того, как RDFa может добавлять машиночитаемые теги к читаемому человеком контенту.
Вот простой фрагмент HTML-кода, отображающий содержание сообщений блога, ориентированное на потребление человеком:
...
...
Проблемы с Бобом
Дата: 2011-09-10< /p>
...
Чтобы помочь машине понять эту информацию, мы можем добавить атрибуты помимо стандартных тегов HTML и с помощью RDFa. . Имейте в виду, что RDFa использует полные URL-ссылки для разметки HTML. Это предотвращает любое лингвистическое недопонимание атрибута, поскольку любой человек или машина может щелкнуть мышью и получить информацию об атрибуте.
Вернемся к нашему примеру. Вот он с добавленными атрибутами RDFa:
<голова> ... <тело>Проблема с Бобом
Дата: org/dc/terms/created">2011-09-10
...
Теперь мы видим, что заголовок поста аннотирован ссылкой на заголовок и создал атрибутов в библиотеке терминов RDFa. Теперь любой браузер или приложение может понять, что такое заголовок и что такое заголовок.0019 Проблема с Бобом — название этой записи в блоге.
Как добавить схему в WordPress
Теперь, когда мы изучили, как выглядит разметка схемы, вам может быть интересно, как встроить ее в ваш сайт WordPress. Есть несколько различных способов выполнить эту задачу.
Если вы хотите пойти по ручному маршруту, руководство Torque для разработчиков может помочь вам в разметке схемы «Сделай сам» (DIY). В противном случае вы можете использовать плагин WordPress, который автоматически встроит его для вас.
Плагины Schema WordPress
Использование плагина для настройки разметки Schema, вероятно, самый простой вариант для большинства пользователей. Существует ряд плагинов WordPress, которые помогут вам создавать богатые метатеги, описания и форматирование.
Плагин All in One Rich Schema Snippets позволяет пользователям выбирать, о чем каждая страница и сообщение для более структурированного внешнего вида поисковой системы:
Плагин Schema App Structured Data делает еще один шаг вперед и автоматически настраивает параметры схемы и данные на от вашего имени, включая несколько настроек высокого уровня, таких как ваш логотип, адрес и тип компании:
Хотя это, безусловно, более мощное, чем многие другие плагины, и намного проще, чем разметка кода вручную, бесплатная версия Schema App Structured Data поддерживает только фрагменты для десяти страниц. Если ваш сайт не слишком мал, вам, возможно, придется инвестировать в платную версию, чтобы разметить весь сайт.
Существуют также плагины, ориентированные на определенные функции, которые добавят разметку схемы на ваш сайт. Например, WP Product Review фокусируется на создании обзоров и рейтингов, а также включает схему для следующих элементов:
Точно так же KK Star Rating позволяет пользователям оценивать ваши сообщения, а затем добавляет разметку Schema, необходимую для отображения этой информации на странице результатов поисковой системы:
также хочу взглянуть на Create by Mediavine. Он включает в себя теги @type, подобные тем, которые мы обсуждали ранее для различных форм контента:
Он включает в себя теги @type, подобные тем, которые мы обсуждали ранее для различных форм контента:
Эти плагины могут помочь автоматически разместить разметку Schema на вашем веб-сайте WordPress после сохранения нескольких простых настроек конфигурации. Это поможет вам воспользоваться преимуществами использования Schema, не тратя часы времени и усилий на ее реализацию.
Как добавить схему вручную
Если вы решили не использовать плагин схемы или тему схемы, можно добавить схему на свой сайт WordPress вручную, страница за страницей, следующим образом:
Шаг 1: Включите настраиваемые поля
На панели инструментов WordPress перейдите на страницу или запись, к которой вы хотите добавить схему. Затем щелкните три вертикальные точки в правом верхнем углу, прокрутите до нижней части новой боковой панели и нажмите Параметры . Убедитесь, что настраиваемых полей 9Опция 0020 отмечена в разделе Расширенные панели . Теперь вы можете добавить свою схему в WordPress.
Шаг 2. Создайте свой код
Вы можете создать свой код разметки схемы с помощью Помощника по разметке структурированных данных Google. Введите тему своей веб-страницы и URL-адрес, затем нажмите Начать пометку .
На следующем экране вы можете создать разметку Schema, щелкая различные элементы. Например, вы можете выделить автора сообщения и выбрать «Автор» в раскрывающемся меню.
По завершении нажмите Создать HTML в правом верхнем углу и скопируйте приведенный ниже фрагмент кода JSON-LD.
Шаг 3: Вставьте код
Вернитесь к своему сообщению WordPress и прокрутите вниз, чтобы найти область Custom Fields . Нажмите Введите новый , назовите свою разметку и вставьте свой код в поле Value .
Чтобы сохранить это изменение, нажмите Добавить настраиваемое поле под полем Имя, затем прокрутите страницу вверх и нажмите Обновление .
Шаг 4. Обновите файл заголовка
На панели инструментов перейдите к Внешний вид > Заголовок . Затем в разделе Theme Files откройте header.php . В открывшемся окне вставьте следующий код перед тегом:
Затем в разделе Theme Files откройте header.php . В открывшемся окне вставьте следующий код перед тегом:
Нажмите Обновить файл , обновите страницу, и все готово!
Schema.org
Schema.org — это согласованный набор словарных терминов, используемых для описания структуры и данных веб-сайта WordPress. Профессиональные группы из Google, Yahoo и Bing объединились, чтобы обеспечить согласованность их структуры и терминологии. Это означает, что независимо от того, какой формат вы используете для создания разметки структурированных данных, поисковые системы будут знать, что это значит, потому что во всех них используется общий язык. Зайдите на Schema.org, чтобы узнать больше об основном словаре, используемом в разметке Schema.
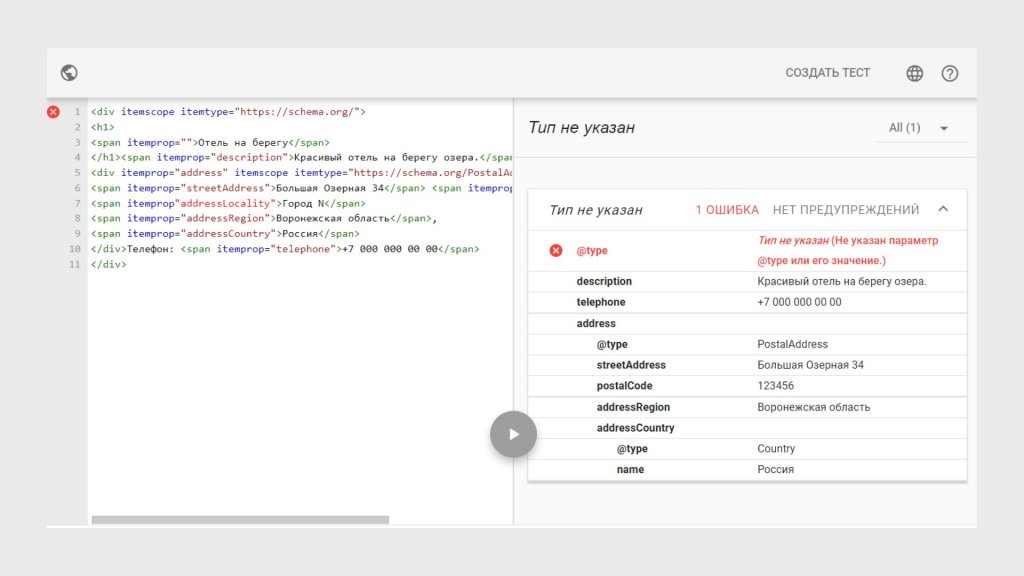
Как протестировать схему
После использования подключаемого модуля для установки разметки схемы или самостоятельной настройки ее вручную вы можете проверить и убедиться, что результаты поиска для вашего веб-сайта отображаются так, как вы предполагали. К счастью, Google создал Инструмент проверки структурированных данных именно для этой цели:
К счастью, Google создал Инструмент проверки структурированных данных именно для этой цели:
Вы можете либо ввести URL-адрес для проверки существующей разметки Schema, либо ввести фрагмент кода, чтобы протестировать ее перед использованием на своем веб-сайте. Мы рекомендуем использовать тестер фрагментов кода, чтобы убедиться, что все работает должным образом, без ошибок или предупреждений, прежде чем встраивать разметку на свой веб-сайт.
WP Engine и Schema Markup
Здесь, в WP Engine, наша Платформа цифрового опыта точно настроена для вашего успеха. Наши серверы созданы для обеспечения превосходной производительности сайта, чтобы обеспечить наилучшее взаимодействие с вашими пользователями и улучшить SEO. Готовы начать? Изучите наши планы WP Engine сегодня!
Как добавить разметку Schema.org в WordPress для улучшения SEO
Одной из проблем при привлечении людей на ваш веб-сайт WordPress является обеспечение возможности сканирования вашего контента поисковыми роботами. И еще более сложной задачей является обеспечение того, чтобы поисковые системы могли понять релевантность этого контента в контексте.
И еще более сложной задачей является обеспечение того, чтобы поисковые системы могли понять релевантность этого контента в контексте.
Что я имею в виду под «релевантностью контента в контексте?» Представьте, что у вас есть адрес компании на веб-странице. Если бы паук поисковой системы просканировал этот контент, на основе его формата он мог бы определить, что это адрес, но он, вероятно, не знал бы, чей это адрес. Что мы хотели бы сделать, так это прямо указать поисковым системам, что это адрес этой конкретной компании.
Здесь на помощь приходят схемы.
Что такое схемы?
Схемы — это способ явно сообщить поисковым системам и другим приложениям о сущностях, связях между сущностями и действиях. Эта терминология может показаться немного странной, поэтому я просто поясню, что такое сущности, их отношения и действия: сущности — это, по сути, люди, места или вещи. Связью между двумя объектами может быть бизнес и местонахождение этого бизнеса. Примером действия может быть человек (сущность), ищущий что-то (действие).
Схемы, которые я буду рассматривать в этом руководстве, принадлежат Schema.org, совместному проекту сообщества, целью которого является продвижение схем для структурированных данных в Интернете, на веб-страницах и в электронных письмах. Вы можете узнать больше о проекте, посетив официальный сайт Schema.org или репозиторий GitHub.
Почему важны схемы?
Как уже упоминалось, схемы позволяют поисковым системам и другим приложениям лучше понимать сущности, отношения и действия. Schema.org на самом деле спонсируется ведущими мировыми поисковыми системами, Google, Microsoft, Yahoo и Яндекс. Если вы занимаетесь поиском или управляете веб-сайтом и заинтересованы в повышении эффективности органического поиска, схема должна вас заинтересовать.
Как схемы помогают SEO?
В настоящее время схемы фактически не повышают ваш рейтинг в органическом поиске, поэтому вы можете задаться вопросом: «В чем смысл?» Вы когда-нибудь видели рейтинги отзывов, рецепты или события в поисковой выдаче Google (страницы результатов поисковой системы), которые не являются просто обычными списками поиска, но также содержат дополнительную информацию? Они известны как расширенные фрагменты и создаются благодаря разметке схемы.
По данным Google, проведенные ими эксперименты показывают, что расширенные сниппеты на самом деле повышают рейтинг кликов. Это означает, что, оставаясь на тех же позициях в поисковой выдаче Google, вы все равно можете привлечь больше трафика на свой сайт. Схема может не непосредственно улучшит ваш поисковый рейтинг, но это все еще может быть полезно для вашего SEO.
Компания Google предоставила некоторые рекомендации для обеспечения правильной реализации схемы:
- Схема должна быть размещена на вашем официальном веб-сайте
- Следует использовать наиболее конкретные и применимые имена типов и свойств
- Для схемы можно использовать форматы JSON-LD, RDFa или микроданных .
- Все соответствующие страницы должны быть размечены, включая эквивалентные страницы, такие как версии AMP HTML, а также канонические страницы
- Страницы со схемой не должны блокировать робота Googlebot с помощью robots.
 txt
txt
Следует отметить, что хотя Google заявил, что схема в настоящее время не влияет на ранжирование, старший сотрудник Google Джон Мюллер заявил во время Google Hangout, что «со временем я думаю, что это (структурированная разметка) может стать чем-то, что рейтинги тоже».
Лично я считаю, что быть на шаг впереди и гарантировать, что поисковые системы смогут понять контекст вашего контента, будет полезно даже до того, как он публично объявил, что схема используется в алгоритмах ранжирования поиска.
Какие типы схем существуют?
Доступно множество схем; больше, чем мы можем практически охватить в этой статье. Вы можете увидеть полный список на Schema.org здесь. Для тех, кто непосредственно связан с результатами поиска, вы можете просмотреть схемы, которые Google публично заявляет, что они поддерживают здесь, а также некоторые схемы, которые они поддерживают, а также примеры. В этом посте я сосредоточусь на схемах, поддерживаемых Google, но не стесняйтесь добавлять любые, которые имеют отношение к вашему сайту, поскольку поисковые системы и другие приложения, вероятно, добавят поддержку большего количества типов в будущем.
Структурированные данные доступны от местных предприятий, событий и продуктов, а также многих других типов объектов и действий, включая творческие работы, такие как музыка, рецепты и фильмы. Независимо от темы вашего сайта, вероятно, есть по крайней мере несколько схем, которые имеют отношение к вашему контенту.
Как вы можете просмотреть и протестировать свою схему?
Google предоставляет Инструмент проверки структурированных данных, который отлично подходит для проверки реализации вашей схемы. Вы можете запустить тест, указав URL-адрес веб-страницы или вставив свой код. Инструмент не только отображает, какие структурированные данные удалось извлечь, но и удобно сообщает о любых ошибках. Вы можете легко обновить свой код в режиме реального времени в инструменте, чтобы увидеть, как это повлияет на ваши данные и ошибки.
Обновите свой код в реальном времени. Google Search Console также сообщает обо всех найденных структурированных данных, а также обо всех ошибках. Это удобно, если у вас большой сайт, и вам нецелесообразно проверять каждую страницу. У вас также может быть несколько человек, работающих над сайтом, и Search Console предупредит вас о любых проблемах со структурированными данными, которые могли быть непреднамеренно вызваны другими членами вашей команды.
Это удобно, если у вас большой сайт, и вам нецелесообразно проверять каждую страницу. У вас также может быть несколько человек, работающих над сайтом, и Search Console предупредит вас о любых проблемах со структурированными данными, которые могли быть непреднамеренно вызваны другими членами вашей команды.
Какую схему уже поддерживает WordPress?
Если вы просмотрите любую из официальных тем WordPress, вы можете заметить HTML-класс hentry. На самом деле это микроформат hAtom, который используется для разметки веб-контента с отметкой даты или эпизодического веб-контента, такого как сообщения в блогах. Вы можете увидеть это в действии, взглянув на исходный код многих тем WordPress, таких как официальная тема Twenty Sixteen. Вы заметите, что каждый элемент статьи в блоге имеет HTML-класс hentry, а также классы, соответствующие другим свойствам hentry.
Давайте посмотрим на эту схему микроформата в работе с темой Twenty Sixteen с помощью Google Structured Data Testing Tool.
Мы видим, что Google распознает формат hAtom, а также hentry и его различные свойства. Мы не собираемся сегодня фокусироваться на хентри, но полезно знать, что он там есть и что он делает, а также как обнаружить любые ошибки.
Какую схему мы можем поддерживать с помощью плагинов?
Прежде чем мы приступим к созданию пользовательской схемы для вашего сайта WordPress, существует ряд плагинов, которые реализуют некоторые из доступных схем без необходимости прикасаться к коду.
SmartCrawl
Лучшая рекомендация — это наш собственный SmartCrawl.
SmartCrawl может помочь с разметкой схемы всего за несколько кликов!SmartCrawl имеет инструменты схемы, которые помогут вам улучшить вашу схему почти мгновенно. Кроме того, у нее есть локальные типы бизнес-схем с определенными подтипами. У нее даже есть специальная схема для WooCommerce.
С помощью мастера схем вы можете в одном месте точно настроить тип схемы, соответствующий требованиям вашего бизнеса.
Лучшая часть? SmartCrawl можно использовать абсолютно бесплатно. А с 5-звездочным рейтингом и более чем 200 000 активных установок у нее сложившаяся репутация.
Попробуйте сегодня.
All In One Schema.org Rich Snippets
Бесплатный плагин All In One Schema.org Rich Snippets позволяет реализовать на веб-сайте следующую схему:
- Обзор
- Событие
- Люди
- Продукт
- Рецепт
- Программное приложение
- Видео
- Артикул
Этот плагин очень полезен, если вам нужна простая реализация схемы; однако у вас может быть только один тип схемы на странице. Кроме того, в настоящее время плагин не поддерживает локальную бизнес-схему, что важно для многих веб-сайтов.
В настоящее время при поиске в каталоге плагинов WordPress по запросу «схема» выдается чуть менее 300 сотен результатов. Если вы не хотите копаться в коде, вам следует взглянуть на него, чтобы увидеть, удовлетворит ли какой-либо из них ваши потребности.
Как добавить пользовательскую схему на сайты и/или записи WordPress?
Что делать, если мы хотим добавить больше пользовательских реализаций схемы на наш сайт WordPress, а плагины не работают? Скажем, вам нужно более одного типа схемы на страницу/публикацию, например, вы можете захотеть иметь схему для события, а также человека, проводящего мероприятие, или, возможно, у вас есть несколько обзоров на одной странице? Вышеупомянутые плагины не помогут с этим.
Нам нужно создать пользовательскую реализацию схемы. В этой статье мы рассмотрим два способа реализации схемы; с помощью микроданных или JSON-LD.
Что такое микроданные?
Микроданные — это спецификация машиночитаемых данных, которые должны быть встроены в существующее содержимое HTML-документов. Ниже приведен пример того, как добавление микроданных может изменить HTML.
Исходный HTML:
Загрузка сути 64624389adccbd9b61dbc6bd89826734
HTML со схемой микроданных:
Загрузка сути 8cff5a82416fdfb56a43af4 298af061a
Как видите, появились дополнительные атрибуты, а также ряд дополнительных элементов span.
Что такое JSON-LD?
JSON-LD — это связанный формат данных с использованием JSON, который используется для создания машиночитаемых данных, подобных микроданным. JSON-LD на самом деле является рекомендуемым форматом Google для схемы, поэтому я бы рекомендовал именно этот метод, как из-за Google, так и потому, что я считаю, что его проще всего реализовать.
Давайте еще раз посмотрим на пример с микроданными и посмотрим, как его преобразовать в JSON-LD. Исходный HTML такой:
Загрузка gist 770df64a6d440b085df8b86b7448a17e
Эквивалентная схема JSON-LD:
Суть загрузки 1306018cce74ff735aa7c48cd05dc261
На мой взгляд, JSON-LD намного легче читать и отлаживать. Его также не нужно чередовать с видимым пользователем текстом страницы, и поэтому это может упростить представление ваших данных. Обратите внимание, что Google поддерживает использование JSON-LD для всех типов данных. В документации указано, что Google не поддерживает JSON-LD для схемы хлебных крошек; однако Джон Мюллер из Google подтвердил, что они поддерживают это, но документация еще не обновлена.
Внедрение схемы микроданных
Чтобы реализовать схему с использованием микроданных, по сути, вы берете существующий HTML и добавляете различные атрибуты и, возможно, элементы. Вам нужно будет отредактировать тему для следующих примеров. Если вы используете тему, созданную кем-то другим, убедитесь, что вы создали дочернюю тему, иначе ваши изменения могут быть перезаписаны, если автор обновит свою тему.
Я буду использовать пример локальной бизнес-схемы и предположу, что у вас есть контактная информация вашего бизнеса в нижнем колонтитуле. Скорее всего, вы добавили информацию о своем бизнесе либо непосредственно в файл footer.php, либо через текстовый виджет в области виджетов в нижнем колонтитуле.
Если вы напрямую добавили информацию о своей компании в footer.php, откройте этот файл. Ниже приведен HTML-код для бизнес-деталей:
Loading gist 191104f48c7ee5be74f15d960947d1e4
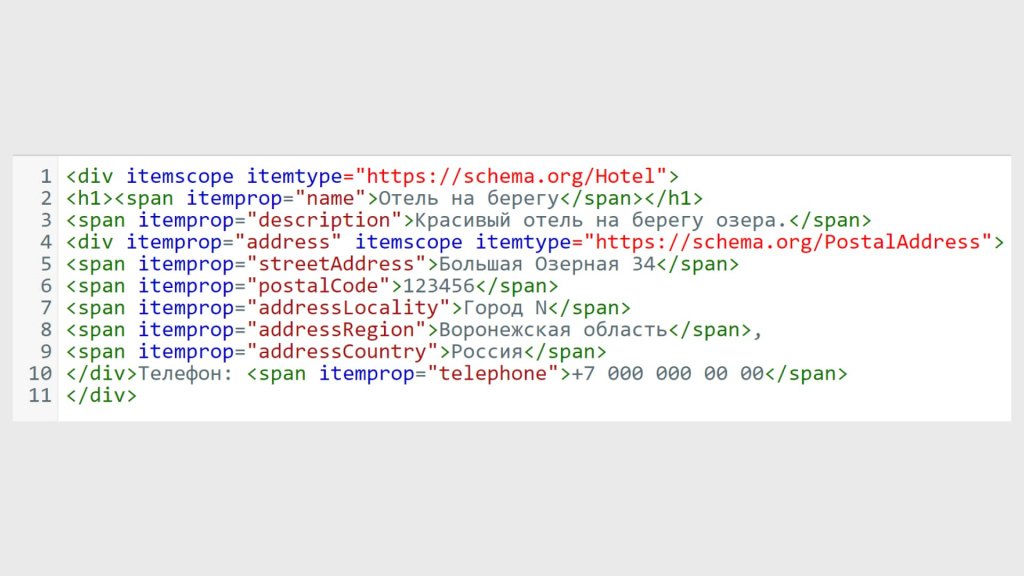
Теперь нам нужно разметить это микроданными для локальной бизнес-схемы. Что нам нужно сделать в первую очередь, так это добавить элемент div, обертывающий наши бизнес-данные, с HTML-атрибутом itemscope, который используется для определения нашего элемента/сущности. Мы добавляем к этому атрибут itemtype со значением, указывающим нашу желаемую схему, в данном случае это «http://schema.org/LocalBusiness». Затем мы добавляем различные элементы span с атрибутами itemprop со значениями, указывающими желаемое свойство элемента, например. ‘адрес улицы’. Вам также потребуется добавить еще один атрибут itemscope и атрибут itemtype со значением «http://schema.org/PostalAddress» в элемент адреса, чтобы указать, что эта часть сведений о вашей компании является почтовым адресом.
Что нам нужно сделать в первую очередь, так это добавить элемент div, обертывающий наши бизнес-данные, с HTML-атрибутом itemscope, который используется для определения нашего элемента/сущности. Мы добавляем к этому атрибут itemtype со значением, указывающим нашу желаемую схему, в данном случае это «http://schema.org/LocalBusiness». Затем мы добавляем различные элементы span с атрибутами itemprop со значениями, указывающими желаемое свойство элемента, например. ‘адрес улицы’. Вам также потребуется добавить еще один атрибут itemscope и атрибут itemtype со значением «http://schema.org/PostalAddress» в элемент адреса, чтобы указать, что эта часть сведений о вашей компании является почтовым адресом.
Loading gist f8cc839e46bf2904a4b1888050855174
Сохраните файл footer.php и перезагрузите веб-страницу. Если вы проверите исходный код, вы увидите, что сведения о вашей компании теперь содержат микроданные. Вы можете проверить свой URL-адрес в инструменте тестирования структурированных данных Google, чтобы убедиться, что он работает. Там вы должны увидеть сущность организации с названием, описанием, адресом и номером телефона.
Там вы должны увидеть сущность организации с названием, описанием, адресом и номером телефона.
Если вы проверите исходный код, вы увидите, что сведения о вашей компании теперь содержат микроданные. Вы можете проверить свой URL-адрес в инструменте тестирования структурированных данных Google, чтобы убедиться, что он работает. Там вы должны увидеть сущность организации с названием, описанием, адресом и номером телефона.
Если вы добавили информацию о своей компании с помощью текстового виджета в области виджета нижнего колонтитула, вам просто нужно поместить вышеуказанный HTML и микроданные в свой текстовый виджет, заменив то, что у вас было раньше.
Обновление контактной информации.Реализация схемы с помощью JSON-LD
Использование JSON-LD является моим предпочтительным методом реализации схемы, а также рекомендуемым методом Google. Я предпочитаю это использованию микроданных, поскольку очень просто добавить или удалить схему с помощью одного настраиваемого поля и JSON-LD по сравнению с разметкой файлов шаблонов с помощью атрибутов микроданных.
Теперь я буду использовать ту же локальную бизнес-схему, что и в примере с микроданными, чтобы показать, как это можно реализовать с помощью JSON-LD. Чтобы начать работу, в панели администратора WordPress перейдите к любой записи или странице, к которой вы хотите добавить схему. Убедитесь, что настраиваемые поля отмечены в параметрах экрана вверху.
Редактирование параметров экрана страницы.Прокрутите вниз до того места, где вы можете увидеть поля настраиваемых полей, и добавьте новое настраиваемое поле со значением имени «схема» и следующим фрагментом кода в качестве значения:
Загрузка gist 71e1730e20fdf80e5625633d613bb1a2
Редактирование пользовательских полей.Нажмите Добавить настраиваемое поле , прокрутите страницу вверх и нажмите Обновить .
Теперь откройте файл header.php. Здесь мы будем использовать функцию get_post_meta(), чтобы получить значение нашего пользовательского поля и использовать его в нашей теме. Вставьте следующий фрагмент кода непосредственно перед закрывающим тегом
Вставьте следующий фрагмент кода непосредственно перед закрывающим тегом в файле header.php:
Загрузка gist 10f385083586fddd46f98ad9b90e64e7
Здесь мы присваиваем возвращаемое значение get_post_meta() переменной $schema . Функция get_post_meta() принимает три аргумента: идентификатор страницы или сообщения (здесь мы используем get_the_ID() для возврата текущего идентификатора), имя пользовательского поля, которое мы создали в админке WordPress, и логическое значение того, должно ли возвращаемое значение быть отдельным элементом или массивом. Затем мы проверяем, существует ли какая-либо схема, и если да, то повторяем ее в заголовке документа.
Если вы сохраните свой header.php, а затем перезагрузите свою веб-страницу, теперь вы должны увидеть свой JSON-LD со схемой непосредственно перед закрывающим тегом . Если вы проверите это с помощью инструмента тестирования структурированных данных Google, вы должны увидеть локальный бизнес-объект и никаких ошибок.
Как и в примере с микроданными, если информация, которую вы размечаете, находится в виджете, вы также можете просто поместить фрагмент кода JSON-LD в тот же текстовый виджет.
Давайте посмотрим на другой пример схемы.
Реализация схемы видео с помощью JSON-LD
Схема видео может помочь проиндексировать ваши видео и включить их в результаты поиска. Добавление схемы видео — это точно такой же процесс, как и в примере с локальной бизнес-схемой.
Пример расширенного фрагмента видео.Вернитесь в панель администратора WordPress и перейдите к редактированию страницы с видео, для которого вы хотите добавить схему. Как и в предыдущем примере, прокрутите вниз до ваших настраиваемых полей и добавьте одно с именем «схема» и значением, которое содержит следующий фрагмент кода:
Загрузка gist 372258e382d608afdb63f8c1f5310140
Нажмите Обновить в пользовательском поле, а затем нажмите Обновить для фактического сообщения. Если мы теперь проверим эту страницу с помощью Google Structured Data Testing Tool, мы увидим, что теперь есть объект видео, который содержит свойства в нашем JSON-LD выше.
Если мы теперь проверим эту страницу с помощью Google Structured Data Testing Tool, мы увидим, что теперь есть объект видео, который содержит свойства в нашем JSON-LD выше.
Я приведу еще один популярный пример схемы, чтобы было понятно, чего можно добиться с помощью этого метода.
Реализация схемы продукта с использованием JSON-LD
Если вы рекламируете продукты на своем веб-сайте, рекомендуется добавить схему продукта на свои страницы. Google может включать информацию из схемы вашего продукта в результаты поиска, помогая повысить рейтинг кликов вашего списка поиска.
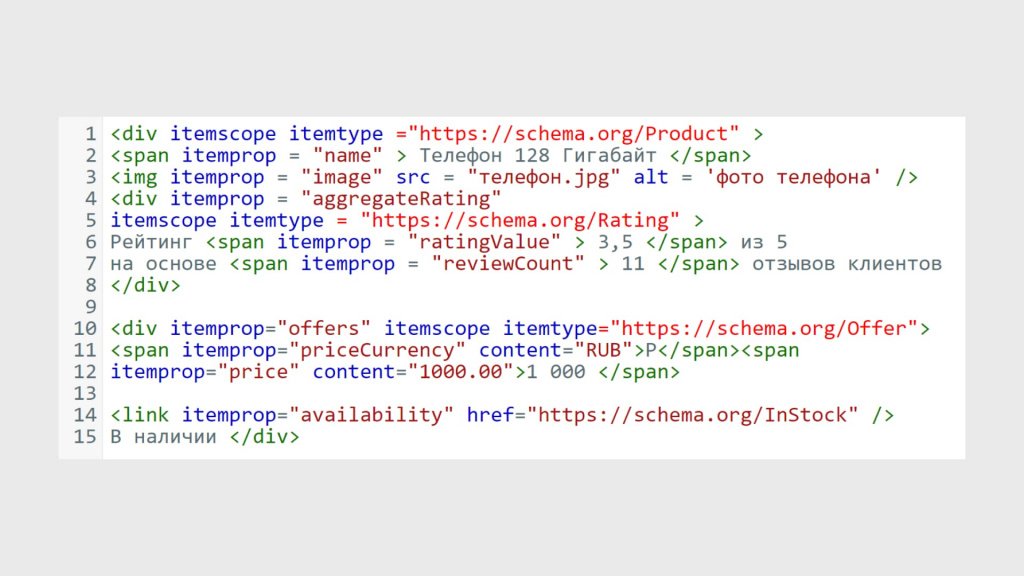
Пример расширенного описания товара. Этот процесс точно такой же, как схема локального бизнеса и видео. Зайдите в панель администратора WordPress и перейдите на страницу с вашими продуктами. Ниже приведен пример фрагмента кода схемы продукта. Вам нужно будет добавить это в настраиваемое поле с именем «схема» и значением, содержащим этот фрагмент. Конечно, вам нужно будет отредактировать его, чтобы он содержал правильную информацию о продукте.
Загрузка gist 5c7e62bcc86a9ae448b6d165423eb6ff
Это немного сложнее, чем в предыдущих примерах, поскольку в нем установлено множество свойств с типами узлов, т. е. «Вещь», «Совокупный рейтинг», «Предложение» и «Организация»; тем не менее, все еще легко увидеть, как каждое из свойств соотносится друг с другом.
После того, как вы добавили/обновили настраиваемое поле, обновите страницу и проверьте правильность работы схемы с помощью Инструмента тестирования структурированных данных Google.
Реализация нескольких объектов на одной странице или в публикации
До сих пор наши пользовательские реализации имели дело со схемой только для отдельных объектов на странице или публикации. Использовать JSON-LD и настраиваемые поля очень просто. Мы просто включаем другой тег скрипта с JSON-LD в то же значение пользовательского поля. Фрагмент для двух видео на одной странице будет таким:
Loading gist 0d300d9f3af04bcdc568f94ded4f493b
Если мы протестируем страницу с этим JSON-LD с помощью инструмента Google для тестирования структурированных данных, то увидим, что они выбрали два видеообъекта.
