Меню WordPress не работает — что делать
WordPress представляет собой очень гибкую систему управления сайтом, в которой каждый вебмастер может широко настраивать функционал за счёт установки плагинов и тем из большого разнообразия. Но у такой свободы есть и обратная сторона – некоторые функции могут оказаться несовместимы друг с другом и вызывать определённые неполадки.
В этой статье мы разберём проблему, с которой иногда сталкиваются некоторые пользователи – меню в WordPress не работает. Вы узнаете, как определить источник этой неполадки и как сделать, чтобы меню работало снова.
Оглавление
- 1 Какие действия выполнялись перед проблемой с меню
- 2 Локальная проблема
- 3 Обновление библиотек jQuery в WordPress
- 4 Несовместимость плагинов
Какие действия выполнялись перед проблемой с меню
Чтобы попытаться верно диагностировать неполадку и быстро понять, почему меню WordPress не работает, следует подумать и вспомнить, какие действия вы делали на сайте перед этим. Вспомните, когда меню в последний раз работало, и что вы делали на сайте после этого, что привело к тому, что меню работать перестало.
Вспомните, когда меню в последний раз работало, и что вы делали на сайте после этого, что привело к тому, что меню работать перестало.
Как правило, проблема возникает после обновления WordPress, темы или плагинов (тогда надо вспомнить, что именно вы обновляли), после изменения их настроек (надо вспомнить, что именно вы меняли), после установки новых плагинов или после изменения темы.
Именно эти действия приводят к большинству неполадок на сайте и неработающее меню в WordPress тоже может появиться от этого. Понимание того, что именно привело к проблеме, поможет вам решить её.
Ниже приведём способы решения, начиная с самых частых.
Локальная проблема
Меню в WordPress может не работать не из-за того, что на сайте что-то не так, а из-за локальной проблемы, которая возникает на компьютере или в браузере пользователя. Поэтому, если вы столкнулись с этой неполадкой, то сначала попробуйте зайти на свой сайт через другой браузер или другое устройство и проверить работу меню там.
Если проблема имеет какой-то стабильный локальный характер, например, видно, что меню не работает на всех мобильных или на всех браузерах отпрядённого типа, то это уже, всё-таки, проблема сайта, и скорее всего темы. Возможно, разработчики не предусмотрели нормальную работу темы на определённых устройствах и в браузерах. Это бывает только с бесплатными темами. Тогда лучше выбрать другую тему.
Обновление библиотек jQuery в WordPress
jQuery – это библиотека, необходимая для работы некоторых приложений на JavaScript. JavaScript – это язык программирования, который используется во всех плагинах. В WordPress версии 5.5 произошло обновление библиотеки jQuery. Однако некоторые плагины всё ещё используют устаревшую версию библиотеки. Такая несовместимость привела к образованию некоторых проблем, в том числе и может вызвать не работоспособность меню.
Очевидно, что анамнезом этого диагноза будет совершение обновления CMS WordPress. То есть, если вы делали обновление WordPress и после этого меню работать перестало, то с большой вероятностью можно сказать, что проблема в новой версии jQuery и её несовместимости с некоторыми плагинами.
Временным решением будет использование плагина Enable jQuery Migrate Helper, который адаптирует совместимость библиотек jQuery. После установки и активации плагина все несовместимости, связанные с jQuery, пропадут и меню должно начать работать. Однако не стоит надеяться на этот плагин постоянно. Его рекомендуется использовать только временно, до тех пор, пока разработчики плагинов не выдвинут свои обновления, которые будут работать с новой версией jQuery или до того момента, пока вы не подберёте альтернативные плагины несовместимым. Оставаться на устаревшей версии jQuery небезопасно и не рентабельно.
Несовместимость плагинов
Возможность создавать плагины доступна каждому, кто владеет программированием. Поэтому иногда попадают продукты дилетантов, которые могут работать некорректно и вызывать несовместимости с другими плагинами. Иногда такое может возникнуть даже с популярными плагинами от продвинутых и профессиональных студий.
Чтобы убедиться, что на неработающее меню в WordPress влияет какой-то из плагинов, следует сначала перейти в раздел “Плагины” и деактивировать все плагины. Затем нужно проверить, работает ли меню. Если работает, то следует начать активировать плагины по одному и после каждого проверять работоспособность меню. Тот плагин, после которого меню работать снова перестанет, будет причиной неполадки.
Затем нужно проверить, работает ли меню. Если работает, то следует начать активировать плагины по одному и после каждого проверять работоспособность меню. Тот плагин, после которого меню работать снова перестанет, будет причиной неполадки.
Такая проблема может появиться после обновления плагинов, установки новых или изменении настроек ранее установленных. Если был выявлен несовместимый плагин, то нужно попробовать изменить его настройки или заменить его на другой плагин.
Также по этой теме:
Руководство для начинающих в меню WordPress
Привет!
Сегодня я вам расскажу как настроить меню на своем новом сайте. Как сделать меню выпадающем, как его разместить и где. А также расскажу о плагинах меню, которые вам помогут.
До сих пор вы наслаждались своими приключениями в WordPress. Вы выбрали отличную тему WordPress, собрали хороший веб-сайт и оживили его. Посетители начали приходить на ваш сайт, читать его, но мало кто из них превращается в преданных поклонников или клиентов.
Вы просматриваете Google Analytics и ваш показатель отказов — через крышу. Поэтому вы решаете проверить каждый аспект своего сайта, но не можете найти, где проблема. Какого черта, думаете вы?
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Хорошо, я скажу вам следующее: ваше меню навигации WordPress может стать причиной ваших проблем. Плохая система навигационного меню не позволит посетителям найти то, что им нужно на вашем сайте, и если они не смогут его найти, они просто будут делать то, что делает каждый здравомыслящий человек — нажмет кнопку «Назад» и перейдет на сайт вашего конкурента.
Плохая система навигационного меню не позволит посетителям найти то, что им нужно на вашем сайте, и если они не смогут его найти, они просто будут делать то, что делает каждый здравомыслящий человек — нажмет кнопку «Назад» и перейдет на сайт вашего конкурента.
С другой стороны, отличная навигационная система похожа на карту, которая показывает вашим посетителям, куда именно пойти, чтобы найти то, что им нужно. Это означает, что без большого навигационного меню вы потеряете клиентов справа, слева и в центре.
В этом пошаговом руководстве я покажу вам, как создать идеальную навигационную систему. Затем я покажу вам, как настроить меню, используя интуитивно понятный менеджер меню WordPress. И если этого недостаточно, я поделюсь несколькими плагинами меню, которые выведут ваше меню на совершенно новый уровень.
Как создать идеальную навигационную систему в WordPress
Готовы ли вы к приключениям в меню? В этом разделе мы рассмотрим, что делает навигационную систему отличной.
Будь проще
Лучшая навигационная система должна быть проста в использовании
Не усложняйте навигационные меню, включая страницы, которые пользователю необязательны. Придерживайтесь своего самого важного контента — контента, которого пользователь должен придерживаться достаточно долго. Свяжите только с наиболее важными страницами, такими как «О Нас«, «Контакты«, «Услуги» и т. д. И популярным контентом.
Говоря о простоте вещей, вам действительно нужно это мега-меню на вашем маленьком личном блоге? Я так не думаю: мега-меню великолепно да, но оно идеально подходит для сайтов-монстров с миллионами страниц контента и триллионами продуктов. Держать у себя его на сайте просто глупо.
Количество карт в формате Sitemaps
Карта сайта считается важным инструментом в идеальной навигационной системе. Помогая поисковым роботам легко и корректно сканировать ваш сайт, sitemaps также может пригодиться, когда пользователь потерян, и/или встречает 404 страницу ошибки. Подумайте об этом как о навигационном меню для всего сайта, опубликованном на специальной странице. Не следует опасаться, что это файлы, которые содержат ссылки на все ресурсы вашего сайта.
Не следует опасаться, что это файлы, которые содержат ссылки на все ресурсы вашего сайта.
Самая лучшая новость — вы можете легко создавать файлы Sitemap, используя плагины, такие как Google XML Sitemaps, или просто пойти с темой WordPress, которая по своей сути поддерживает sitemap. Создайте специальную страницу «Карта сайта» и убедитесь, что вы видите список всех страниц и записей своего сайта при загрузке «https://zacompom.ru/sitemap«. Вы можете связать свою карту сайта со страницей 404 ошибки или добавить в свое главное меню.
Добавление меню навигации в несколько мест
Если вы хотели бы улучшить свои шансы выиграть в лотерею например, вам нужно будет играть несколько раз. Это имеет отношение к теории вероятности. Точно так же, чтобы читатели щелкали по вашим ссылкам, вам нужно показывать упомянутые ссылки пару раз в разных местах вашего сайта. Логика здесь проста: чем проще читатель может найти ссылки, тем быстрее он может щелкнуть по ним.
По умолчанию большинство тем WordPress позволят вам отображать меню навигации в разделе шапки сайта и, возможно, футере (подвале сайта), но это все. Однако вы можете использовать виджеты для отображения навигационных меню, где бы они ни находились.
Однако вы можете использовать виджеты для отображения навигационных меню, где бы они ни находились.
Наилучшие места для меню в максимальной экспозиции включают заголовок, боковую панель и нижнюю область. Боковая панель также является основным местом для категорий, архивов и тегов, поэтому не стесняйтесь использовать эти функции для улучшения вашей навигационной системы.
Добавить форму поиска
Системы ломаются в наименее подходящее время. Они склонны сдаваться или терпеть неудачу, когда вы меньше всего ожидаете. Навигационные меню не являются исключением, оно терпит неудачу все время, особенно если вы используете сторонний плагин меню WordPress. В других случаях у пользователя просто нет времени, чтобы пройти несколько уровней глубже в ваших меню, чтобы найти нужную информацию. Что делать?
Вы реализуете форму поиска, которая облегчает пользователю поиск того, что он хочет. Затем поместите его на видное место на вашем сайте. Например, не скрывайте его в подвале сайта, который отображается только тогда, когда пользователь прокручивает весь сайт вниз. Если у вас бесконечная прокрутка на сайте, пользователь может никогда не увидеть форму поиска.
Если у вас бесконечная прокрутка на сайте, пользователь может никогда не увидеть форму поиска.
Форма поиска — это безопасная мера, а также механизм, который значительно улучшает работу пользователя. Relevanssi поможет вам создать удивительный поиск для вашего бизнес-сайта на базе WordPress.
Главный вывод: в конце всего просто убедитесь, что ваше меню навигации легко найти и использовать.
Добавление меню навигации
Теперь давайте создадим отличное меню навигации с менеджером создания меню в WordPress. По умолчанию в WordPress есть отличный менеджер создания меню, который позволяет создавать простые меню, включая выпадающее меню. Это простой менеджер перетаскивания, который позволяет добавлять меню очень просто.
Как? Просто перейдите на вкладку «Внешний вид» — «Меню» в области администрирования WordPress:
Это запустит экран «Редактировать меню». Если вы или ваш разработчик никогда ранее не добавляли меню на свой сайт WordPress, вы должны увидеть этот экран:
Идем дальше и даем вашему новому меню имя. Мы будем называть наш пример «основным меню». Введите свое предпочтительное имя и нажмите кнопку «Создать». Это запустит этот экран:
Мы будем называть наш пример «основным меню». Введите свое предпочтительное имя и нажмите кнопку «Создать». Это запустит этот экран:
Как вы можете видеть, есть несколько вариантов. Слева вы увидите список ваших страниц, категорий, вкладку пользовательских ссылок и, возможно, пару других функций в зависимости от вашей темы.
Справа у вас есть структура меню, в которой вы будете редактировать и перетаскивать свои пункты меню. У вас есть область настроек меню, которая позволяет вам выбирать расположение меню и параметр, который позволяет автоматически добавлять новые страницы верхнего уровня в ваше меню.
Все, что вам нужно сделать, это выбрать ваши страницы, категории или добавить пользовательские ссылки с левой панели, а затем нажать кнопку «Добавить в меню». В одно мгновение ваши пункты меню появятся в правом столбце, где вы просто перетаскиваете их, как вам будет нужно.
Почему вы хотите добавить категории в меню WordPress? Если вы создали запись (например, уроки) в разных категориях (курсах), вы можете сгруппировать уроки в курсы, используя эту функцию. Это также полезная функция, если вы запускаете новостной сайт. Вот примерное меню:
Это также полезная функция, если вы запускаете новостной сайт. Вот примерное меню:
Давайте также добавим несколько пользовательских ссылок, чтобы направлять посетителей на сторонние сайты или даже наши собственные сайты, живущие на поддоменах. Просто перейдите на вкладку «Произвольные ссылки»:
Добавьте свою ссылку в текстовую область URL-адреса и название меню в тексте ссылки. Затем просто нажмите кнопку «Добавить в меню». Всегда включайте http:// или ваши ссылки не будут работать:
Когда вы удовлетворены своим меню, выберите расположение меню и нажмите кнопку «Сохранить меню»:
На вкладке «Управление местоположениями» вы можете контролировать, где будет отображаться ваше меню. Обратите внимание: вы можете создавать несколько разных меню и отображать их в разных местах в зависимости от темы. Каждая тема поддерживает различное количество меню:
Возвращаясь к экрану «Меню редактирования», вы можете увидеть, что наше меню больше чем надо и не будет выглядеть великолепно. Посмотрите, как выглядит наш пример в интерфейсе, например:
Посмотрите, как выглядит наш пример в интерфейсе, например:
Здесь вы найдете меню с выпадающими пунктами. Я продолжу и сгруппирую все наши примеры в разделе «Learn Web Design». Это довольно легко. На экране «Изменить» просто перетащите подменю немного вправо — вот так:
Затем нажмите кнопку «Сохранить меню». Теперь ваше меню будет выглядеть так:
Короче и приятнее смотрится, верно? Вы можете создать дополнительные подменю в существующих пунктах, создав многоуровневые выпадающие меню:
Наш пример меню навигации WordPress будет выглядить следующим образом:
Что еще? Вы можете редактировать свои пункты меню из менеджера меню. Просто нажмите стрелку справа от меню:
Ну а теперь, давайте посмотрим на некоторые плагины WordPress, которые вы можете использовать для создания или улучшения существующих меню. Мы рассмотрим как бесплатные, так и платные плагины WordPress. Начнем с бесплатных плагинов.
Бесплатные плагины меню в WordPress
Мы рассмотрим плагины в этом разделе из репозитория плагинов WordPress. Все они являются бесплатными и лучшими и только лучшими, поэтому вы можете без опаски применять их для своих менюшек.
Все они являются бесплатными и лучшими и только лучшими, поэтому вы можете без опаски применять их для своих менюшек.
Responsive Menu
С превосходным рейтингом 4,9/5,0 и более 40 тыс. активных установок, «Responsive Menu» — это особый тип плагина меню, который поможет вам создать 100%-ное отзывчивое меню для вашего основного сайта — компьютеров, планшетов и смартфонов.
Плагин выглядит невероятно великолепным, и с большим количеством функций, чем вам когда-либо понадобится, нет ничего, что могло бы сдерживать создание максимального отзывчивого меню для вашего сайта. Responsive Menu поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения меню, местоположения, глубину меню, шрифт меню и анимацию среди других. Кроме того, адаптивное меню совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
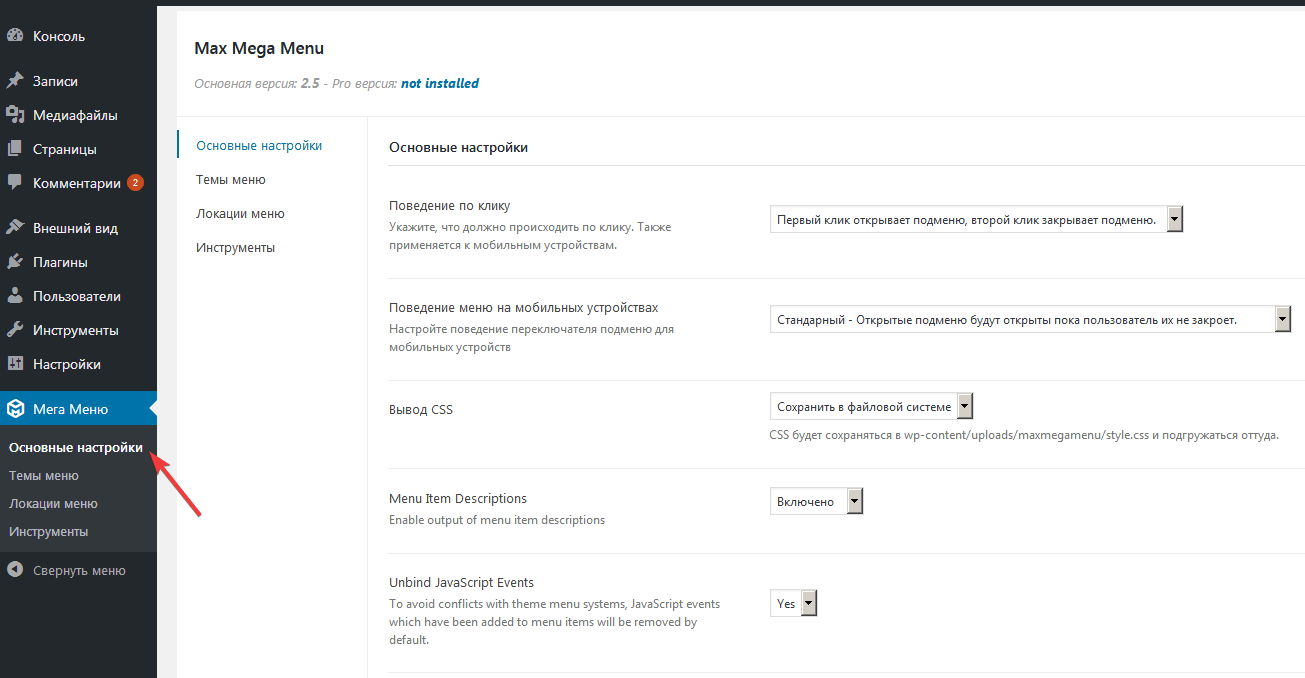
Max Mega Menu
Вы поверите мне, если я скажу вам, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты? Вы, вероятно, думаете, что я приувеличиваю, если, конечно, Вы еще не пробовали плагин Max Mega Menu.
Он адаптивен и поддерживает все те сладкие функции, за которые вы бы убили. Например, вы можете разместить виджеты и значки в меню, ДОБАВИТЬ эффекты наведения или событие щелчка и включить элегантные эффекты перехода.
Кроме этого, Max Mega Menu поставляется со 100 другими вариантами настроек, действительным CSS3 и чистым кодом, которые делают его потрясающим. Этот плагин меню WordPress может похвастаться рейтингом 4.8/5.0 и более 20k активными установками. Есть pro версия с еще большим количеством функций, чем бесплатный вариант.
WP Responsive Menu
Создание отзывчивых меню стало проще и веселее с помощью WP Responsive Menu, классного небольшого инструмента, который превращает ваши менюшки в элегантные скользящие меню, которые отлично работают на всех устройствах.
Он полностью адаптивный, поставляется с интуитивно понятным интерфейсом администратора и легко интегрируется с системой меню WordPress по умолчанию. Добавить пользовательские формы поиска, пользовательские цвета и логотипы в меню, а также скрыть нежелательные элементы на мобильных устройствах теперь легко. WP Responsive Menu просто красиво и имеет рейтинг 4.6/5.0, а также более 30k активных установок.
WP Responsive Menu просто красиво и имеет рейтинг 4.6/5.0, а также более 30k активных установок.
Nextend Accordion Menu
Если вам нравится эффект аккордеона, вам понравится Nextend Accordion Menu. Даже если вы никогда не слышали раньше о аккордеонах, вы должны полюбить этот плагин меню WordPress. Причина? Сейчас расскажу.
Для начала, этот плагин дает вам абсолютный контроль над » … уровнями меню, цветами, анимационными эффектами и многим другим.» Вы можете его легко настроить, как ваше меню аккордеон выглядит без каких-либо знаний программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить пространство. Все же, не стесняйтесь размещать его везде, где могут использоваться шорткоды и виджеты.
Единственное — это бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны обновить до версии Nextend Accordion Menu PRO. Тем не менее, этот плагин меню WordPress имеет великолепный рейтинг 4. 6/5.0 и более 8k активных установок.
6/5.0 и более 8k активных установок.
Mega Menu by WooRockets.com
Я пытался держаться подальше от мега меню, но кажется, я не могу удержаться подальше от этих красот надолго. Вот почему я не мог устоять перед Mega Menu by WooRockets.com.
Что я могу сказать? Это красивый, отзывчивый, ориентированный на пользователя и мощный одновременно. Он поставляется с интуитивно понятным меню строителя, что делает создание красивых меню быстро. С помощью этого плагина, Вы можете превратить ваши меню — да во все что вы хотите!
Но и это еще не все. Вы можете просматривать меню в реальном времени, добавлять значки и виджеты в пункты меню, использовать пользовательские стили CSS, внедрять шрифты Google и использовать неограниченное количество цветов среди других функций. Mega Menu by WooRockets.com имеет рейтинг 4.0/5.0 и более 3k активных установок.
Платные плагины
Если вы хотите поднять ставку и вывести свое меню на следующий уровень, следующие плагины премиум-меню WordPress должны вас заинтересовать.![]()
Плагин UberMenu – WordPress Mega Menu
По-видимому, мега-меню — это новая сенсация на рынке меню WordPress, а UberMenu — это «самое горячее» что есть. С более чем 45k продаж и рейтингом 4.65/5.00 вы не ошибетесь в UberMenu, трендовым плагином WordPress, который находится на несколько ступеней выше вашего типичного плагина.
Это номер один мега плагин меню на Codecanyon и поставляется с гибкими макетами, адаптивный дизайн, расширенный контент (так что вы можете добавить карты и многое другое в меню), расширенный пользовательский интерфейс и динамические элементы. Он поставляется с мощным настройщиком, который поддерживает более 50 комбо-стилей, вкладками подменю, несколько меню и огромное количество переходов.
Все эти (и более) функции сжаты в красивый плагин, который легко установить, изучить и использовать. Ubermenu был разработан и поддерживается Sevenspark, элитным автором, и продается всего за 18 баксов.
Mega Main Menu
Вы ищете идеальное многофункциональное адаптивное меню WordPress для Вашего сайта? Предлагаю глянуть в сторону Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + иконки, функциональность приклеивания, более 10 видов выпадающих меню, более 600 шрифтов Google, более 1600 векторных иконок, виджеты, шорткоды и удивительная поддержка среди других функций.
Mega Main Menu совместим с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Он имеет средний рейтинг покупателя 4,62/5,00 и станет вам только 14 долларов США.
Адаптивный плагин меню — Superfly
Кто не любит красивые вещи? Если Вы цените красоту проницательного дизайна и гениальности в работе — вы влюбитесь в Superfly, отзывчивый плагин меню WordPress, как никто другой.
Созданное меню выглядит потрясающе, элитный автор, Superfly — это вертикальное скользящее/статическое/нажимное меню навигации, которое добавляет полезность и стиль на ваш сайт. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, ваш веб-посетитель просто должен навести курсор мыши на край экрана.
Так что вы можете сделать сходу? Вы можете добавлять значки, расширенный контент, такой как карты, показывать меню только на определенных страницах и добавлять пользовательский стиль. Кроме того, вы можете создавать многоуровневые меню, добавлять социальные ссылки и многое другое, и все это из простой в использовании панели администратора. Superfly хорошо совместим с дефолтной системой меню WordPress. Он имеет впечатляющий рейтинг 4,89/5,00 и стоит всего 18 долларов.
Superfly хорошо совместим с дефолтной системой меню WordPress. Он имеет впечатляющий рейтинг 4,89/5,00 и стоит всего 18 долларов.
Легкий плагин меню — STRIPE
Согласно автору Stripe — это «2-уровневый плагин меню для WordPress, предназначенный для добавления в шапку или подвал вашего сайта. Он не будет заменять или влиять на Ваши меню WordPress, но будет оставаться фиксированным, чтобы оставаться видимым все время. Таким образом, Stripe-отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настраивать меню по вашему желанию. Он красивый и имеет много эффектов для переходов по ссылке. Отличная поддержка и клиенты, похоже, хорошо проводят время. Например, pandemonium, один из клиентов, говорит:
Отличный плагин. У меня все заработало менее чем за 10 минут. На самом деле мне это так нравится, что я удалил свой предыдущий плагин.
Stripe имеет отличный рейтинг 4. 60/5.00 и будет стоить вам только 14 долларов.
60/5.00 и будет стоить вам только 14 долларов.
И напоследок
Меню навигации WordPress являются важной частью вашего сайта. Оно направляет ваших пользователей, позволяя им находить контент, который им нужен. Не пренебрегайте им. Используйте советы и плагины, о которых я говорил выше, и будет вам счастье!
От себя добавлю: если вам нужно сделать меню, выпадающее меню, настроить плагины или тему или у вас есть макет и вам нужна уникальная тема для своего сайта или блога — обращайтесь, я всегда вам помогу.
До скорых встреч!!!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как обновить меню WordPress
Иногда вам может понадобиться добавить пункт меню, связанный с новой страницей, которую вы создали. Или, возможно, вы хотите удалить пункт меню или переместить его на .
Если ваша тема WordPress позволяет обновлять меню с помощью встроенной функции «Меню» (находится в разделе «Внешний вид»), вот простое руководство о том, как самостоятельно обновить меню WordPress.
NB — по умолчанию пользователи «уровня редактора» не получают автоматически доступ к указанным ниже параметрам. Возможно, вам придется обратиться к вашему веб-дизайнеру/администратору, если эти параметры вам недоступны.
Добавление новых элементов
Во-первых, убедитесь, что вы создали новую страницу, заполнили содержимое и опубликовали его. Затем, чтобы добавить пункт меню, чтобы пользователи могли посещать вашу новую страницу…
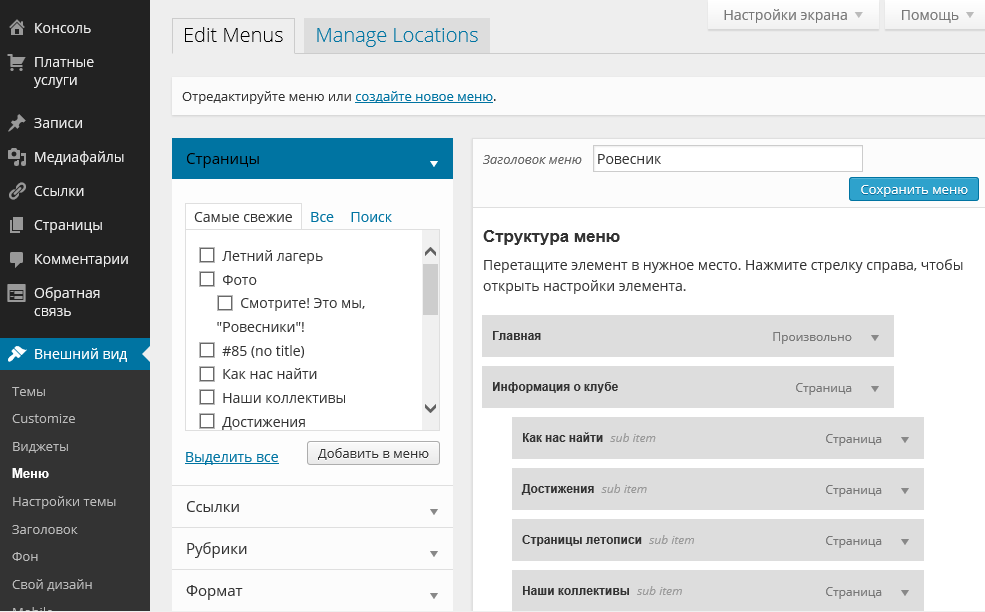
- Перейдите к Внешний вид > Меню
Если на вашем веб-сайте используется более одного меню, выберите меню, с которым вы хотите работать, из раскрывающегося меню вверху. . - Найдите панель под названием Страницы .
- На этой панели выберите ссылку Просмотреть все , чтобы открыть список всех опубликованных в настоящее время страниц.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой страницы.

- Нажмите кнопку Добавить в меню , расположенную в нижней части этой панели, чтобы добавить их. Ваши новые пункты меню добавляются в самом низу меню, в разделе «Структура меню» (возможно, вам придется прокрутить вниз, чтобы увидеть их).
- Скорее всего, вы захотите переместить новые элементы в более подходящее место в меню. Чтобы переместить недавно добавленные элементы в Структура меню , просто перетащите их вверх (и/или вниз) в нужное место.
- Наконец, нажмите кнопку Save Menu , когда закончите.
Перемещение элементов меню
- Перейдите к Внешний вид > Меню
Если на вашем веб-сайте используется более одного меню, выберите меню, с которым вы хотите работать, из раскрывающегося меню вверху. - В разделе «Структура меню» перетащите элементы меню вверх или вниз, чтобы переместить их. Элементы, находящиеся в подменю, обозначены отступом.

- Наконец, нажмите кнопку Меню сохранения , как только вы закончите.
Удаление элементов меню
- Перейдите к Внешний вид > Меню
Если на вашем веб-сайте используется более одного меню, выберите меню, с которым вы хотите работать, из раскрывающегося меню вверху. - В разделе «Структура меню» найдите элемент меню, который нужно удалить, и щелкните стрелку раскрывающегося списка справа (маленькая стрелка).
- Щелкните ссылку Удалить .
- Наконец, нажмите кнопку Меню сохранения для завершения.
Это основные сведения . Если вам нужна дополнительная информация об обновлении меню WordPress и о других параметрах и методах, посетите следующие полезные страницы:
- Руководство пользователя меню WordPress (официальное)
- Обновление меню (Easy WP Guide)
- Как обновить меню навигации в WordPress (Sumy Designs)
Очень простое видеоруководство по добавлению и перемещению пунктов меню
Что такое меню и как их использовать в WordPress
Автор Каумил Патель / Меню WordPress, Учебники WordPress
- Фейсбук
- Твиттер
-
Большинство меню используются как метод построения навигации на сайте WordPress. Обычно при установке популярной системы управления контентом появляется меню по умолчанию. Это значение по умолчанию может предоставлять ссылки на страницы верхнего уровня, которые вы создаете в верхней части сайта. Это часто рассматривается как горизонтальное меню, которое может включать такие ссылки, как домашняя страница, контакты или о страницах. Тем не менее, эти меню WordPress можно использовать не только для размещения ссылок в верхней части веб-сайта.
Обычно при установке популярной системы управления контентом появляется меню по умолчанию. Это значение по умолчанию может предоставлять ссылки на страницы верхнего уровня, которые вы создаете в верхней части сайта. Это часто рассматривается как горизонтальное меню, которое может включать такие ссылки, как домашняя страница, контакты или о страницах. Тем не менее, эти меню WordPress можно использовать не только для размещения ссылок в верхней части веб-сайта.
Изменение меню
В вашей установке WordPress вы можете получить доступ к меню, зайдя в «Внешний вид» вашего сайта с панели управления. Это даст вам доступ к области «Меню». На большинстве сайтов WordPress уже создано одно меню: «Меню 1». Это меню по умолчанию — это то, что система будет использовать для размещения опубликованных статических страниц верхнего уровня и других ссылок.
Добавление контента
В разделе «Меню» WordPress вы увидите, что можно добавить. Страницы, сообщения, пользовательские ссылки и категории должны отображаться по умолчанию. Однако у вас также могут быть установлены плагины, предлагающие дополнительный контент. Например, плагин Resume Builder позволяет добавлять выбранные резюме в ваши меню. Используя уже созданный вами контент, вы можете создать особый вид и функцию для своих меню. Установив флажок рядом с материалом, который вы хотите добавить, а затем нажав кнопку «Добавить в меню», WordPress создаст структуру.
Однако у вас также могут быть установлены плагины, предлагающие дополнительный контент. Например, плагин Resume Builder позволяет добавлять выбранные резюме в ваши меню. Используя уже созданный вами контент, вы можете создать особый вид и функцию для своих меню. Установив флажок рядом с материалом, который вы хотите добавить, а затем нажав кнопку «Добавить в меню», WordPress создаст структуру.
Функциональность перетаскивания
При редактировании или создании нового меню WordPress предлагает формат перетаскивания, который позволяет изменять внешний вид. Это позволяет вам перемещать элементы в меню, чтобы упорядочить их так, как вы считаете нужным. Если есть что-то, что вам нужно удалить, небольшая стрелка раскрывающегося списка доступна в правом верхнем углу каждого добавленного компонента. При нажатии на нее появляется ссылка «Удалить» компонент из меню.
Где разместить меню в WordPress
Меню WordPress можно разместить практически в любом разделе веб-сайта. Когда у вас есть новое меню, готовое к отображению, перейдите в раздел «Внешний вид» WordPress, а затем в область «Виджеты». В списке доступных виджетов будет один под названием «Пользовательское меню». Его можно перетащить, а затем поместить в любую боковую панель, верхний или нижний колонтитул вашего шаблона.
Когда у вас есть новое меню, готовое к отображению, перейдите в раздел «Внешний вид» WordPress, а затем в область «Виджеты». В списке доступных виджетов будет один под названием «Пользовательское меню». Его можно перетащить, а затем поместить в любую боковую панель, верхний или нижний колонтитул вашего шаблона.
Пример меню навигации на левой боковой панели
- Создание нового меню. Перейдите в раздел «Внешний вид» => «Меню» и нажмите ссылку «Создать новое меню» вверху. Дайте вашему новому меню имя, например «Левая навигация», и нажмите кнопку «Создать меню».
- Выберите категории: С левой стороны будет поле «Категории», которое раскрывается при нажатии. Отсюда вы можете выбрать все категории, которые хотите добавить в меню.
- Меню сохранения: после добавления категорий нажмите кнопку «Сохранить меню».

- Создайте виджет: перейдите в раздел «Внешний вид» => «Виджеты» и перетащите «Пользовательское меню» на «Левую боковую панель».
- Заголовок: Это необязательная запись. Если вы не дадите ему заголовок, текст заголовка нового меню останется пустым. Ради аргумента мы назовем это «Навигация».
- Выберите меню: появится раскрывающийся список, в котором будут отображаться все меню, которые у вас есть в настоящее время в WordPress. Выберите созданное вами меню под названием «Левая навигация».
- Сохранить: После того, как вы нажмете кнопку «Сохранить», на левой боковой панели вашего веб-сайта появится левое меню навигации.
ПРИМЕЧАНИЕ

