Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
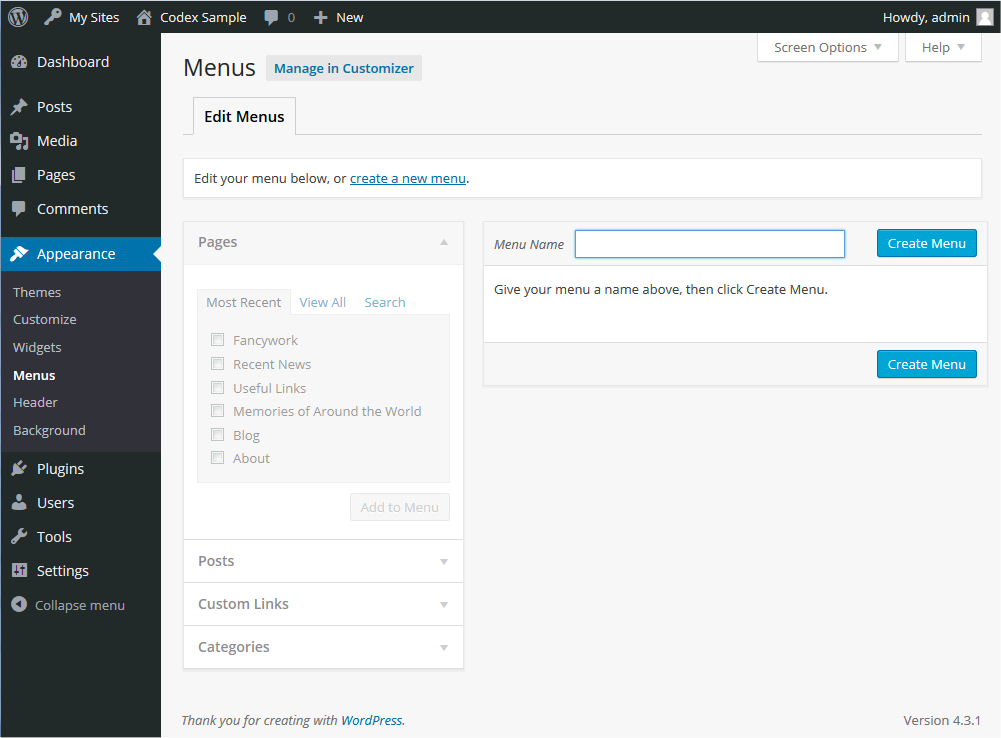
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
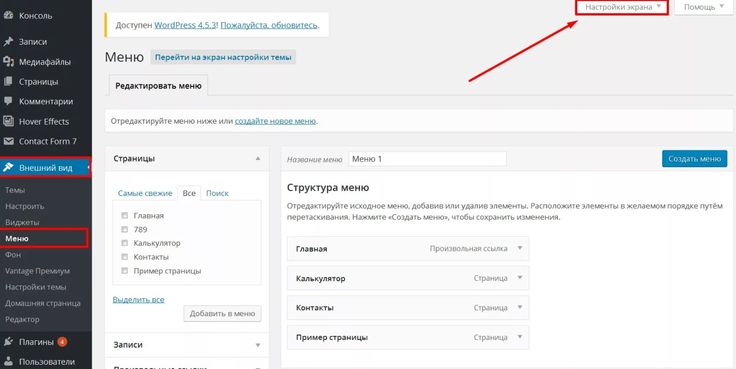
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
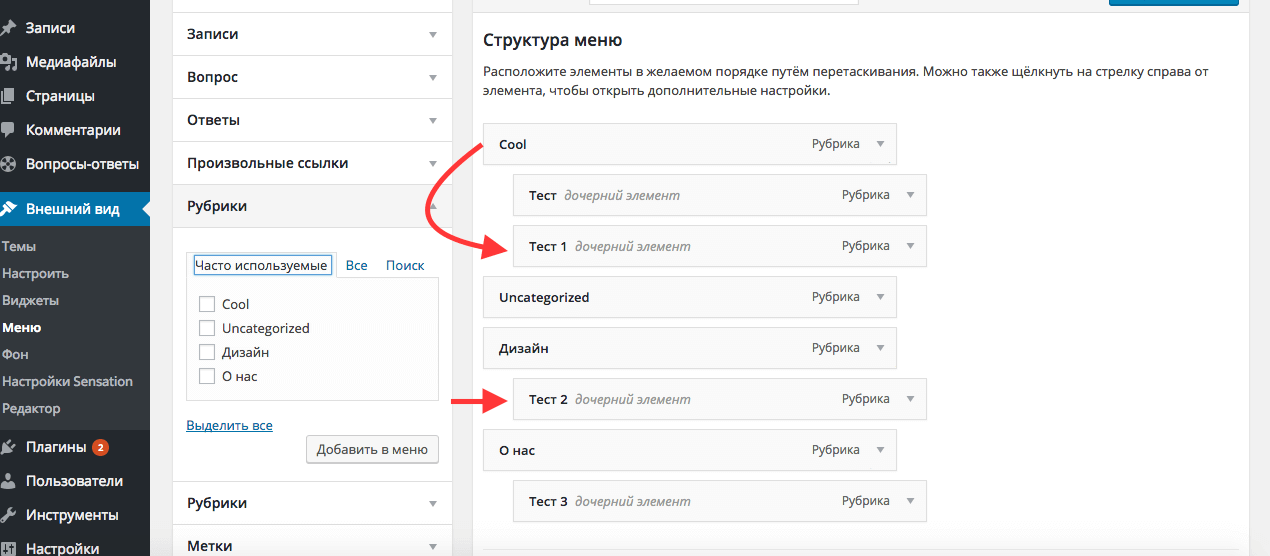
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
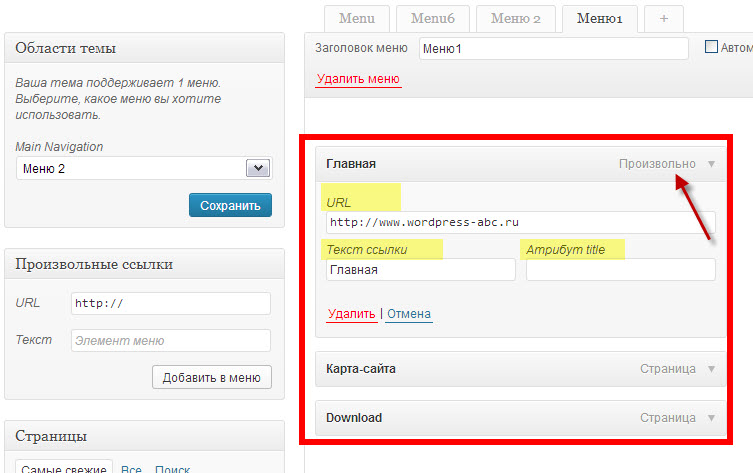
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
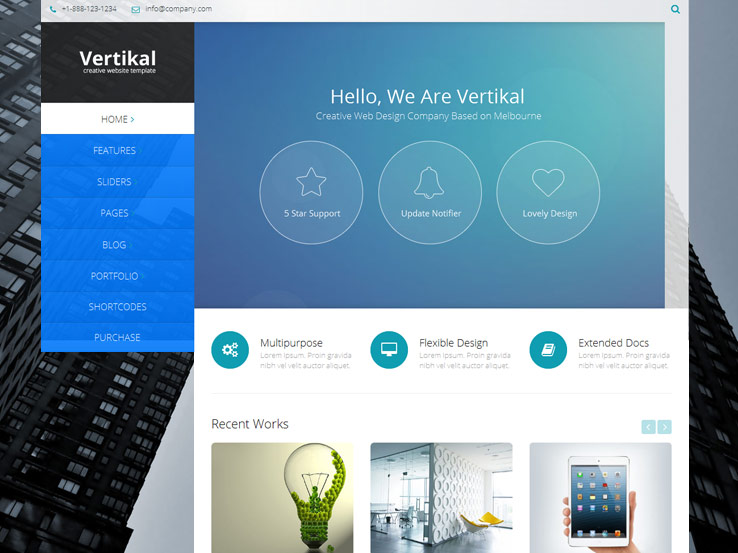
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
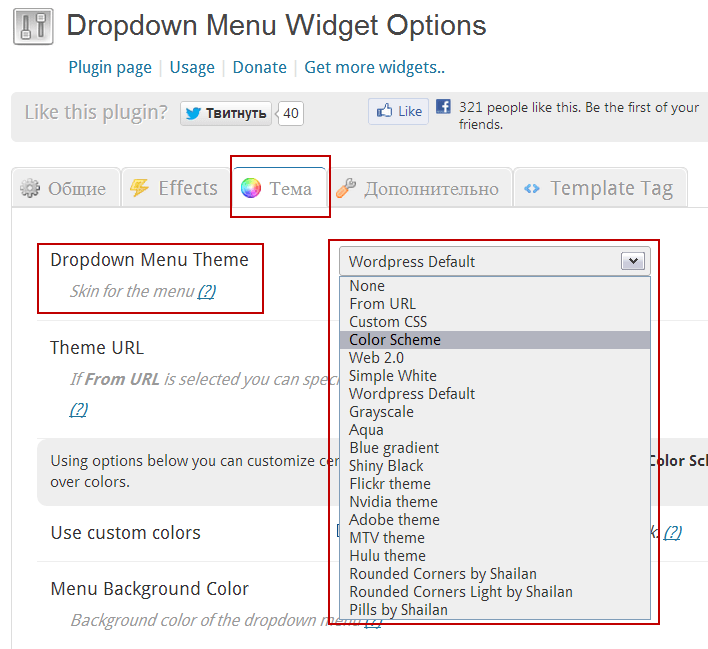
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем Классы CSS.
- Настраиваем для меню классы CSS. Открываем первый пункт меню, вводим greencolor в графе Классы CSS.
 По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем
По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
В итоге получим:
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Как Создать Меню в WordPress. Пользовательское Меню на 2023 год
WordPress — одна из тех платформ, где вы можете делать практически все. Все что вам нужно для этого — это потратить пару минут в панели администратора, и вы сможете настроить свой сайт так, как вам хочется. То же самое касается как создать меню в WordPress. Создание и управление навигацией действительно легко, и каждый может это сделать.
Все что вам нужно для этого — это потратить пару минут в панели администратора, и вы сможете настроить свой сайт так, как вам хочется. То же самое касается как создать меню в WordPress. Создание и управление навигацией действительно легко, и каждый может это сделать.
Весьма желательно владеть навыками и хорошо организовывать пункты, по которым пользователям будет облегчен поиск информации, то что им необходимо узнать из вашего сайта. Тщательно организуйте и структурируйте свои категории, потому что навигация должно работать как карта для вашего сайта. Оно должно направлять ваших посетителей к контенту, который они ищут.
Содержание
- Как создавать собственные меню в WordPress
- Как выбрать местоположение пользовательского меню WordPress
- Как удалить и переименовать пункты меню
- Как добавить пользовательские ссылки в ваше меню
- Как сделать ссылку на страницу категории или тега
- Как добавить социальное меню в WordPress
Как создавать собственные меню в WordPress
Создать собственное меню на самом деле очень просто. Я использовал Twenty Fifteen, стандартную тему WordPress, чтобы показать вам все шаги, которые нужно предпринять для создания собственных пользовательских постраничных навигационных разделов.
Я использовал Twenty Fifteen, стандартную тему WordPress, чтобы показать вам все шаги, которые нужно предпринять для создания собственных пользовательских постраничных навигационных разделов.
Чтобы настроить меню вашего веб-сайта по умолчанию, вы должны войти в панель управления WordPress, нажать «Внешний вид», а затем — «Меню». Первое, то что вам необходимо выполнить, это дать название, а после нажать на кнопку «Создать меню».
После его создания вы можете начать добавлять свои разделы в навигацию. Все категории, публикации и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавлять их в свои пользовательские меню всего за несколько кликов.
Прежде всего, вам нужно нажать на страницы и просмотреть все. Выберите все страницы, которые вы хотите отобразить, установив флажки рядом с именами страниц.
Я выбрал их все для наглядного примера, но вы должны использовать только те, которые вам нужны.
После выбора пунктов в навигацию вы можете изменить их порядок. Все, то что вам необходимо проделать, это перетащить их в нужное место. Это то, как вы собираетесь организовать свои пользовательские меню.
Все, то что вам необходимо проделать, это перетащить их в нужное место. Это то, как вы собираетесь организовать свои пользовательские меню.
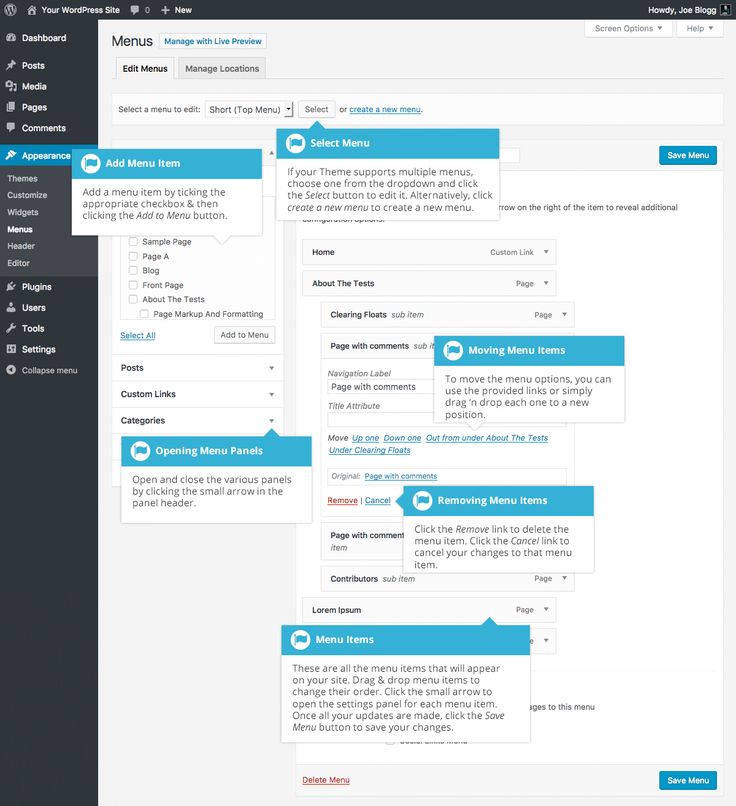
Помимо стандартных навигаций, вы также можете создавать подменю. Для этого нужно перетащить элемент вправо от другого элемента меню.
Подменю будет работать как выпадающая навигация. Если вы хотите, чтобы определенный элемент принадлежал другому, все, что вам нужно сделать, это перетащить его немного вправо, прямо под «родительским элементом».
Как выбрать местоположение пользовательского меню WordPress
Теперь, когда у вас есть готовое меню, пришло время выбрать, где вы хотите, чтобы оно появилось. Но есть важная вещь которую вы должны знать.
Не все темы WordPress поддерживают несколько меню. По умолчанию их количество всего два: первичное и вторичное (в случае Twenty Fifteen второе называется Social Links Menu). Затем, в зависимости от параметров настройки вашей темы, вы можете использовать больше.
Например, некоторые темы позволяют создавать меню в футере или в заголовке отдельно от стандартных.
Вторичное меню может появляться в разных местах в зависимости от структуры вашей темы и общей идеи, которую разработчик придумал для этой темы. Здесь нет никаких установленных правил, поэтому вам просто нужно экспериментировать и всегда видеть, как выглядят ваша структура навигации, когда вы размещаете их в определенном месте.
Меню нижнего колонтитула может содержать такие элементы, как «Контакты», «О нас» или любые другие вещи, которые также можно найти в основном.
В моем случае, вы увидите только два пункта меню — основное и социальное — потому что тема Twenty Fifteen поддерживает только эти. Но если ваша тема предоставляет больше областей, вы можете управлять ими на вкладке «Управление местоположениями» прямо из редактора меню:
Тем самым вы сами выбираете, сколько навигаций по сайту вы будете использовать. Если вы планируете использовать более двух, заранее проверьте настройки темы.
Как удалить и переименовать пункты меню
Чтобы удалить элементы из пользовательского меню, нажмите маленькую стрелку на каждой странице справа. Вы увидите несколько подробностей об этой странице и кнопку «Удалить» внизу. Нажмите на неё, и этот элемент будет удален.
Сделайте то же самое, чтобы переименовать пункты меню. Нажмите на их текущее имя и измените его название.
После всех настроек нажмите на одну из двух доступных синих кнопок Сохранить Меню. Это эффективно сохранит все сделанные вами изменения.
Как добавить пользовательские ссылки в ваше меню
Для этого надо нажать на Пользовательские ссылки в левом столбце, и в этот момент вы можете добавить любую ссылку, которую вы хотите отобразить. Для каждой ссылки требуется URL-адрес (уникальный веб-адрес) и текст ссылки (название ссылки). Нажмите Добавить в меню — и все готово.
Эти пользовательские ссылки полезны в тех случаях, когда вы хотите создать ссылку на страницу, которая не была указана в левом столбце, например, на внешний веб-сайт.
Как сделать ссылку на страницу категории или тега
Хотите добавить категории записей в свое меню? Нажмите на вкладку Категории в том же левом столбце и выберите те, которые должны появиться. Действуйте так же, как и с другими предметами.
Как добавить социальное меню в WordPress
Создать меню для ваших социальных аккаунтов даже проще, чем обычное. Нажмите ссылку «Создать новое меню», введите имя и нажмите «Сохранить».
Следующий шаг — установить флажок «Social Links Menu» внизу и используйте вкладку «Пользовательские ссылки», чтобы добавить ссылки на социальные сети.
Например, вы можете ввести «Вконтакте» в качестве текста ссылки и вставить адрес своей учетной записи Вконтакте в поле URL. Затем нажмите «Добавить в меню», и ваша учетная запись Вконтакте будет добавлена в раздел социальной навигации.
Не забывайте всегда нажимать на «Сохранить меню» перед просмотром или уходом со страницы.
Вот как выглядят мои два пользовательских меню после выполнения описанных выше шагов (я использовал тему «Twenty Fifteen»)
Был ли этот урок полезным для вас? Каким был ваш первый опыт создания собственного меню в WordPress?
Как настроить меню WordPress
Меню WordPress являются важными элементами. Они обеспечивают пользователям самый быстрый способ найти ваш контент и перемещаться по сайту. Следовательно, использование плохо организованных или громоздких меню может нанести ущерб вашему UX и, в свою очередь, повредить вашему рейтингу в поисковых системах.
Они обеспечивают пользователям самый быстрый способ найти ваш контент и перемещаться по сайту. Следовательно, использование плохо организованных или громоздких меню может нанести ущерб вашему UX и, в свою очередь, повредить вашему рейтингу в поисковых системах.
К счастью, WordPress включает систему редактирования меню, которую легко понять всем пользователям. Например, вы можете выбрать расположение вашего меню и страницы, которые вы хотите отобразить. Расположение может варьироваться в зависимости от вашей темы, хотя большинство тем WordPress включают несколько вариантов.
Знакомство с меню WordPress (и зачем они вам)Меню — это инструменты навигации, которые позволяют вашим пользователям находить контент на вашем сайте. Это делает их важными для общей организации вашего сайта и взаимодействия с пользователем:
Например, если читатель обнаруживает ваш сайт через поисковую систему, он не всегда может попасть на вашу домашнюю страницу. Чтобы узнать больше о вашем сайте, им нужно знать, как исследовать другой ваш контент.![]() По привычке они будут искать ваше меню, чтобы понять, что еще можно изучить.
По привычке они будут искать ваше меню, чтобы понять, что еще можно изучить.
Меню WordPress могут улучшить поисковую оптимизацию вашего сайта (SEO). Поисковые системы вознаграждают релевантный контент, поэтому ясность меню может помочь повысить ваш рейтинг.
Есть несколько других способов, которыми меню могут улучшить SEO, например:
- Улучшенное UX : Если у ваших читателей приятный UX, они, вероятно, проведут больше времени на вашем сайте. Это означает более низкие показатели отказов для вас.
- Дополнительные ссылки для Страницы результатов поисковых систем (SERPS) : Результаты поисковых систем будут отображать главную страницу и ссылки на внутренние страницы, если сайт и его навигация хорошо организованы.
- Облегчение сканирования поисковыми системами: Поисковые системы используют ботов для сканирования вашего сайта и индексации ваших страниц. Хорошо организованная навигация, которая четко показывает, какой контент доступен для каждой темы меню, облегчает поиск и индексацию вашего контента ботами.

Важно, чтобы хорошо организованные меню находились на видном месте. В то время как преимущества улучшения SEO потрясающие, меню также позволяет вашим читателям легко находить контент, который вы для них создали.
В WordPress меню являются неотъемлемым элементом. Кроме того, многие темы поставляются с предопределенными меню и локациями.
Однако вам также важно понять, как лучше всего разместить меню на вашем сайте. Мы рекомендуем вам создать карту сайта (или, по крайней мере, стратегию навигации) до вы начинаете добавлять меню на свой сайт.
Шаг 1: Создайте новое меню в WordPressПосле того, как вы создали план навигации или карту сайта, вы готовы создавать свои меню. В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
Если у вас еще не настроено меню, вы можете просто выбрать Создать новое меню , чтобы начать. Вам будет предоставлена возможность назвать свое меню и выбрать, где оно будет отображаться:
Вам будет предоставлена возможность назвать свое меню и выбрать, где оно будет отображаться:
Имейте в виду, что расположение вашего меню зависит от вашей темы. Когда вы сделали свой выбор, нажмите Далее и выберите кнопку Добавить элементы . Теперь пора приступить к составлению меню!
Шаг 2: Добавьте элементы навигацииВ каждое новое меню, которое вы добавляете в WordPress, вы сможете включить любые свои страницы, записи и другой контент. Вы увидите, что каждый из элементов вашего сайта разделен на различные разделы, и все они доступны для выбора. Просто нажмите на элемент, чтобы добавить его в свое меню:
После выбора элемент появится в левом столбце. Если вы допустили ошибку, вы можете выбрать красный значок X , чтобы удалить запись. Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле внизу раздела Страницы , а затем нажать кнопку Добавить .
По мере добавления элементов вы должны видеть их на своем сайте в панели предварительного просмотра. Эта полезная функция позволяет вам видеть, как выглядит ваше меню, когда вы его создаете. После того, как вы выбрали все, что хотите включить в свое меню, пришло время приступить к его организации.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Шаг 3: Организация структуры менюЭто, пожалуй, самая простая часть настройки меню WordPress. Упорядочить элементы меню так же просто, как перетащить их на место.
Для этого наведите указатель мыши на любой добавленный вами пункт меню. Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Если вы хотите создать иерархию меню с помощью подменю, вы также можете сделать это здесь. Просто перетащите элемент вправо, и он автоматически станет подэлементом пункта меню прямо над ним.
Просто перетащите элемент вправо, и он автоматически станет подэлементом пункта меню прямо над ним.
Когда вы будете готовы двигаться дальше, нажмите кнопку Опубликовать в верхней части страницы, чтобы сохранить изменения. Кроме того, вы можете выбрать Сохранить черновик или Расписание , если вы еще не хотите, чтобы ваше новое меню было реализовано.
Live Customizer обычно является лучшим способом настройки меню, поскольку вы можете видеть свои изменения во время их внесения. Однако стоит отметить, что вы можете создавать меню с помощью аналогичного процесса в Внешний вид > Меню Раздел вашей панели инструментов:
Если вы хорошо разбираетесь в коде, вы также можете использовать CSS для изменения размещения меню с помощью крючков и фильтров. Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Как добавить дополнительные меню с помощью виджета меню WordPress Если вы хотите включить дополнительные меню в другом месте вашего сайта (например, в нижнем колонтитуле), вы можете использовать виджеты меню WordPress, чтобы выполнить эту работу. . Чтобы добавить меню в эти области, вам нужно вернуться на Внешний вид > Настроить в WordPress. На этот раз вам нужно посетить раздел Widgets :
. Чтобы добавить меню в эти области, вам нужно вернуться на Внешний вид > Настроить в WordPress. На этот раз вам нужно посетить раздел Widgets :
Здесь вы увидите список предустановленных областей виджетов, которые будут различаться в зависимости от вашей темы, но обычно они расположены на боковых панелях и/или нижний колонтитул. Выберите область, в которой вы хотите разместить свое меню, и вам будет представлен ряд вариантов виджетов.
Чтобы добавить новый виджет, вам нужно найти его под названием Навигация Меню . Если его еще нет, вы можете выбрать Добавить виджет , найти его, а затем нажать, чтобы добавить в область виджетов:
Затем разверните виджет, щелкнув по нему. У вас будет возможность добавить заголовок (необязательно), а также выбрать меню, которое вы хотите отобразить. Если вы еще не создали никаких меню, вам будет предоставлена возможность сделать это сейчас. Виджеты предоставляют вам еще один способ отображения меню на вашем веб-сайте и будут особенно полезны, если вам не хватает подходящих мест в выбранной вами теме.
Когда дело доходит до создания отличного UX, простая в использовании навигация должна быть одним из ваших главных приоритетов. Не менее важно, что ваш рейтинг в поисковых системах также выигрывает от хорошо организованного контента, который читателям легко найти.
К счастью, WordPress упрощает добавление меню на ваш сайт. Вы можете выбрать элементы, которые хотите отобразить, изменить их порядок и выбрать место для своего меню.
Как добавить страницу в меню WordPress: 2 метода
Вордпресс Основы
27 марта 2023 г.
Джордана А.
3 минуты Чтение
Навигационное меню WordPress является неотъемлемой частью дизайна веб-сайта. Меню навигации вашего веб-сайта не только помогает посетителям найти нужную им страницу, но и помогает создавать пути пользователей в целях брендинга.
Он также может улучшить общий внешний вид вашего веб-сайта WordPress, если он спроектирован правильно.
Чтобы создать удобный пользовательский интерфейс, вам может понадобиться добавить пару страниц в качестве новых пунктов меню. Продолжайте читать, поскольку мы рассмотрим два метода настройки меню в WordPress. В конце концов, вы сможете легко добавлять страницы в меню WordPress.
Что такое меню навигации в WordPress?
Меню навигации в WordPress представляет собой набор ссылок на внутренние веб-страницы веб-сайта. Это упрощает поиск информации и продвигает страницы, которые владелец веб-сайта хочет выделить.
Большинство навигационных меню расположены в доступных местах на веб-сайте, таких как заголовки страниц и боковые панели.
Как добавить страницы в меню WordPress
Существует два способа добавления страниц в меню навигации — с помощью встроенной функции меню навигации или нового редактора сайта WordPress. Поскольку окончательный результат будет таким же, ознакомьтесь со следующими разделами и выберите метод, который вы предпочитаете, чтобы настроить меню вашего сайта.
Pro Tip
Прежде чем вносить какие-либо изменения в свое меню, лучше всего сначала создать резервную копию вашего веб-сайта WordPress. Некоторые хостинги веб-сайтов WordPress могут помочь с резервным копированием вашего сайта. Таким образом, вам не нужно беспокоиться о поломке сайта в случае ошибки.
Добавление страницы в меню из панели управления WordPress
WordPress позволяет вам управлять отображением меню из панели администратора. Вот как создать новую страницу и встроить ее в качестве нового пункта меню.
- Войдите в свою панель управления WordPress, перейдите в раздел Pages и нажмите Добавить новый .
- Введите заголовок страницы и контент, который вы хотите продемонстрировать, в меню и нажмите Опубликовать .
- Перейти к Внешний вид
 Нажмите кнопку Создать меню . Повторяйте этот шаг, пока не создадите все необходимые страницы.
Нажмите кнопку Создать меню . Повторяйте этот шаг, пока не создадите все необходимые страницы.
- В разделе Добавить пункты меню → Страницы установите флажок рядом со страницами, которые необходимо включить в новое меню, и нажмите кнопку Добавить в меню .
- Перетащите пункты меню, чтобы изменить их порядок. Поместите пункт меню справа под назначенным родительским меню, чтобы создать подменю. После этого нажмите на
Теперь, когда новое меню настроено и работает, вы можете настроить его, добавив значки меню WordPress, чтобы улучшить читаемость и общий вид пунктов меню.
WordPress также принимает пользовательские ссылки, категории и записи в качестве пунктов меню. Например, разверните раскрывающееся меню Пользовательские ссылки в разделе Добавить элементы меню и добавьте выбранный URL-адрес и текст ссылки в качестве пункта меню. Это полезно для перенаправления посетителей на внешнюю веб-страницу.
Это полезно для перенаправления посетителей на внешнюю веб-страницу.
Добавление страницы в меню с помощью редактора сайта
WordPress предлагает полный набор функций редактирования веб-сайта с помощью нового редактора сайта, доступного в версии 5.9 или выше. Поскольку инструмент в настоящее время доступен в бета-версии, некоторые темы не поддерживают его. Чтобы этот метод работал, обязательно выберите тему, которая поддерживает эту функцию.
В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию. Вот как добавить страницу меню в меню WordPress с помощью редактора сайта.
- Перейдите к Внешний вид → Редактор из панели администратора.
- Щелкните заголовок страницы, чтобы активировать ее, затем нажмите кнопку (
- Нажмите на строку меню, чтобы открыть настройки.
 Выберите пункт меню и используйте стрелки влево и вправо, чтобы изменить его порядок.
Выберите пункт меню и используйте стрелки влево и вправо, чтобы изменить его порядок.
- Находясь в строке меню, щелкните значок ( + ) и выберите страницу для встраивания в качестве пункта меню. Выберите ползунок
- Не забудьте нажать кнопку Сохранить , когда закончите.
Если ваша текущая тема не поддерживает редактор сайта, вы можете добавить собственный код в файл темы functions.php с помощью редактора файлов темы WordPress. Обратитесь к Кодексу WordPress для функций меню навигации.
В качестве альтернативы можно установить плагин меню WordPress, чтобы получить больше возможностей настройки и избавиться от необходимости кодировать. Одними из лучших плагинов для работы являются Max Mega Menu и QuadMenu.
Заключение
Поскольку меню навигации является важным элементом дизайна веб-сайта, его оптимизация помогает обеспечить оптимальное взаимодействие с пользователем.
