Лучние WordPress плагины для меню навигации по сайту
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями. Кроме того, красивое меню для сайта играет важную роль в создании привлекательного визуала вашего ресурса.
Вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту? А может вам необходимо мега-меню или wordpress выпадающее меню для вашего сайта? Тогда вам пригодятся WordPress плагины. Плагины меню WordPress известны своей практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, нужно понимать для каких целей используются плагины:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.

- Лучшие плагины для меню wordpress
- Лучшие wordpress плагины для различных целей
- Лучшие шаблоны WordPress 2020 года
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Плагин меню wordpress — Sticky Menu on ScrollЭтот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Это уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
Установите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню wordpress через админпанель, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Если вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
Это удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Этот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей.
CMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Создайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей,
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, — обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Топ WordPress шаблонов cайтов 2020
Читайте также:
20 бесплатных виджетов WordPress, которые вам точно необходимы
10+ лучших WordPress плагинов одобренных комьюнити WP
Прайс-таблицы для сайта: 15 лучших бесплатных WordPress плагинов
10 плагинов Smart Mega Menu для веб-сайта WordPress
WordPress – это одна из самых популярных опций CMS, которая использует каждый четвертый веб-сайт, доступный в Интернете. .
.
Это бесплатно система ведения блогов и управления контентом, которая позволяет людям, компаниям, стартапам создавать различные сайты для бронирования мероприятий, продажи членства, видеохостинга, классифицированной рекламы, электронной коммерции и т. д., и быстро появляются в этом высококонкурентном мире.
Его значение не может быть ограничено некоторыми словами, поскольку оно позволяет вам создать свой веб-сайт бесплатно, показать свои мысли и узнать свое мнение от миллионы людей в короткие сроки.
Легко навигация является одним из наиболее важных факторов успеха сайта. Посетители отвлекаются на сайты с несогласованным меню.
Ваш сайт должен привлекать посетителей, а содержимое должно отображаться на вашем сайте таким образом, чтобы пользователи не испытывали никаких затруднений при переходе от одного поста к другому.
Большое количество разработчиков работают над WordPress, а некоторые другие работают над плагинами, чтобы сделать ваш сайт более удобным и привлекательным.
Одним из наиболее значительных преимуществ использования WordPress является то, что вы можете использовать плагины для повышения функциональности вашего сайта.
Как меню играет важную роль в направлении ваших пользователей на страницы, которые они хотят посетить, вы можете использовать плагины мегаменю для WordPress, чтобы позволить вашим пользователям получить расширенные возможности при просмотре вашего сайта.
Следующие топ Мега Меню плагинов для платформы WordPress.
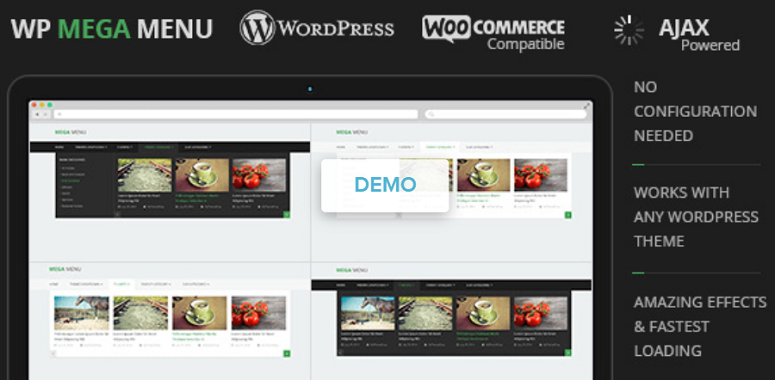
WP Mega Menu от MyThemeShop – это настраиваемый плагин, который позволяет вам создавать привлекательные меню за несколько маленьких шагов. Вы можете отключить / включить различные элементы, такие как категории, подкатегории и сообщения. Не требует никаких настроек и может быть настроен мгновенно.
Более того, он быстрый, имеет встроенную нумерацию страниц, загружает AJAX и, что самое важное, работает безупречно со всеми темами WordPress. Вы можете отображать обзоры, изменять цвет фона, переключать метаинформацию и многое другое. Возможности невообразимы.
Возможности невообразимы.
Это плагин, который повысит вашу заинтересованность пользователей и сделает ваш веб-сайт более профессиональным, благодаря своему великолепному дизайну.
Хотя настройка этого плагина является одной из самых простых задач на земле, все же могут быть случаи, когда вам понадобится помощь. К счастью, у них есть отличная команда поддержки, чтобы помочь вам, когда вы звоните им.
Обязательно попробуйте демо-версию и станьте свидетелем ее полного действия.
Супер муха
Супер муха представляет собой гибкий плагин вертикального мегаменю для WordPress, который поддерживает пользовательские HTML, ярлыки и сенсорные экраны. Используя этот плагин, вы можете легко создать профессиональное, креативное и красивое боковое меню на своем сайте..
Он оснащен пять разных примеров с помощью которого вы можете создать дизайн вашего меню. Вы можете разместить свои меню как слева, так и справа.
Этот плагин поставляется с неограниченным количеством подменю, значками меню, анимацией CSS3 и т. Д..
Д..
Ключевая особенность:
- 100% Адаптивный дизайн,
- сенсорный & салфетки чистые,
- Настраиваемые значки меню,
- Левая / правая боковая панель,
- Виджет поддерживает,
- Настройки триггера,
- Расширенная мобильная поддержка и
- Уютная админка.
Стоимость: $ 22
Макс Мега Меню
Макс Мега Меню это замечательный бесплатный плагин для мегаменю, интегрированный с системой меню WordPress по умолчанию.
Это позволяет вам добавить сенсорное, адаптивное меню на основе колонок на ваш сайт. Вы можете быстро изменить возможные стили для своего меню, эффектов наведения, пунктов меню, фона и т. Д..
С помощью виджетов WordPress вы можете вставить свое меню и добавить все, что захотите, например тексты. & любой другой виджет, виджеты изображений, тексты & любой другой виджет.
Ключевая особенность:
- 100+ настроек в админке
- Система столбцов сетки
- сенсорный & салфетки чистые
- Адаптивное меню
- Выравнивание пунктов меню
- Наведите / тумблер, чтобы открыть подменю
- Значки меню и
- Тянуть & интерфейс отбрасывания.

Стоимость: Бесплатно
LMM (Мега Меню Ликвиды)
LMM, всеобъемлющий плагин мегаменю для WordPress, полезный как для обычных пользователей, так и для блоггеров. Если вы являетесь разработчиком темы WordPress, вы можете легко интегрировать этот плагин с вашим новым дизайном.
С помощью этого плагина вы можете создать новое меню для ваших нужд. Вы получаете множество вариантов размещения, липкое меню на свитке и горизонтальные и вертикальные макеты для вашего меню.
При необходимости вы можете интегрировать любой виджет в раздел меню. Вы можете использовать Google шрифты, поддержка значков шрифтов. Используя этот плагин на веб-сайте покупок, вы можете легко интегрировать корзину покупок WooCommerce или Easy Digital Downloads в меню..
Ключевая особенность:
Автоматическая и ручная интеграция
- Раскрывающиеся анимации,
- Липкое меню на свитке,
- Поддержка детских тем,
- Настраиваемая точка останова для свертывания меню,
- Интегрировать любой виджет в меню и
- Субтитры во всех ссылках.

Стоимость: $ 19
Превращаться
Превращаться это удобный и легко настраиваемый всплывающий плагин WordPress, который делает ваш сайт изысканным и современным.
Он работает плавно на всех устройствах, будь то настольный компьютер / ноутбук, мобильный телефон и вкладки. Вы можете ограничить его одним устройством, если вам это нужно.
Использование этого плагина позволит вам настроить внешний вид меню по вашему требованию и полностью контролировать ваш сайт. Вы можете создать свое меню, так как плагин поставляется со встроенным построителем меню.
Вы можете добавить фоновое изображение или шаблон заголовка, чтобы сделать ваш дизайн более красивым и привлекательным, а также получить основное многоуровневое аккордеонное меню помимо дополнительного меню.
Ключевая особенность:
- Основное, многоуровневое аккордеонное меню,
- Супер чистый, красиво анимированный дизайн,
- Слайд-меню с левой или правой стороны,
- Показать / скрыть Morph при заданных разрешениях,
- Добавить описания меню в многоуровневое меню и
- 70+ настраиваемых настроек.

Стоимость: $ 18
С использованием этого отлично Плагин Uber Menu, Вы можете создать очень продвинутое и мощное меню. Это позволит вам создавать меню на лету, и работает с системой меню WordPress 3.
Вы можете легко настроить все разделы меню вашего сайта, такие как значки, фон подменю, цвета фона, разделитель меню, размеры шрифтов и т. Д..
Вы также можете вставить изображения, карты Google, виджеты, контактную форму 7 в меню вашего сайта. Самое приятное в этом плагине – вы можете автоматически добавлять посты из постов, страниц, пользовательских типов постов, пользовательских таксономий, разделителей и т. Д..
Ключевая особенность:
- Поддерживается меню с вкладками,
- Наведите / переключатель, чтобы открыть подменю,
- Несколько анимаций,
- Сенсорный удар включен,
- отзывчивый & Retina готов дисплей,
- Мощная админка и
- Тянуть & интерфейс отбрасывания.
Стоимость: $ 19
НОО Меню
НОО Меню оснащен передовой & мощная панель администратора, которая позволяет вам делать все с вашим меню.
Все существенный Функции и параметры настройки доступны в административной панели, с помощью которой вы можете создать мегаменю. Поэтому сохраните меню и зайдите в интерфейс, чтобы увидеть изменения.
Изменения также можно просмотреть из бэкэнда. Это поможет вам сэкономить много вашего драгоценного времени. Этот плагин оснащен ультра-настройкой, которая позволяет легко изменять элементы меню.
Кроме того, горизонтальный & вертикальный, оба типа меню могут быть легко добавлены на ваш сайт.
Ключевая особенность:
Неограниченные цвета, предлагаемые палитрой цветов для каждого элемента меню,
- 12-ти колоночная сеточная система,
- 9+ готовых к использованию стилей,
- горизонтальный & вертикальная ориентация,
- Предварительный просмотр в реальном времени,
- Встроенные шрифты Google,
- Шрифты поддерживаются,
- отзывчивый & Сетчатка готова, и т. Д..
Стоимость: $ 15
Меню героя
Плагин Hero Menu это настраиваемый плагин мегаменю WordPress, с помощью которого вы можете создать современное меню на своем сайте.
С помощью этого фантастического плагина вы можете показывать пост с миниатюрами и отображать элементы с четкими иконками..
Этот плагин предлагает вам множество стилей на выбор, и вы можете легко добавлять категории, страницы, сообщения и пользовательские ссылки в ваше меню..
Если вы используете это полностью адаптивное меню, меню вашего сайта будет отлично смотреться даже на устройствах с маленьким экраном..
Ключевая особенность:
- Липкое меню,
- Параметры мобильной навигации,
- Простой мегаменю,
- Полностью отзывчивый,
- 60 цветовых пресетов на выбор,
- Перетащите конструктор структуры меню.
- Перетащите конструктор меню,
- Быстрый и простой интерфейс
Мега Меню от Themeum это бесплатный конструктор меню drag-n-drop для создания мощного меню с множеством возможностей, включая следующие.
- Виджеты в меню
- Панель поиска, социальная иконка, брендинг
- Эластичное меню
- отзывчивый & мобильное меню
- Неограниченные цвета, иконки
- Интеграция со шрифтами Google
- Маркировка меню, анимация
- Подменю с вкладками
С помощью перетаскивания панели администратора, QuadMenu берет вещи на ступеньку выше, когда дело доходит до функций. Вы можете выбирать из различных макетов для разных устройств и пользоваться множеством функций разработчика, таких как изменение поведения меню..
Вы можете выбирать из различных макетов для разных устройств и пользоваться множеством функций разработчика, таких как изменение поведения меню..
Кроме того, вы можете получить доступ к:
- Родные виджеты
- Элементы меню
- Иконки на основе шрифтов
- Google шрифты
- Настройки цвета и макета
Он полностью отзывчивый, мощный и довольно легко встраивается в вашу систему. У них есть бесплатный навсегда план с ограниченными возможностями, но вы также можете перейти на премиум-тариф всего за 15 долларов..
Если вы находитесь на грани возможностей этого плагина, то я бы рекомендовал сначала воспользоваться их бесплатной демонстрацией..
Вывод
Если ваш сайт не выделяющийся и профессиональные, посетители не будут просматривать ваш сайт и будут игнорировать ваш контент. Добавьте один из плагинов мегаменю для WordPress, упомянутых выше, и увеличьте внешний вид своего веб-сайта и предоставьте пользователям легкую навигацию, настроив меню своего сайта.
Sorry! The Author has not filled his profile.
Как добавить категорию в меню WordPress? Создание отдельного меню для разных рубрик.
В данной статье я покажу вам, как вывести рубрики в меню сайта на WordPress, а также рассмотрим работу с плагином, который создает возможность задать логику вывода дополнительных меню на отдельных страницах категорий.
Если вам необходимо добавить рубрику в основное или любое другое меню сайта, то для этого можно воспользоваться встроенным функционалом WordPress.
Алгоритм работы следующий.
1. Заходим в админку, и переходим в раздел «Внешний вид» — «Меню».
2. Выбираем или создаем новое меню, с которым вы будете работать.
3. Слева в блоке «Добавьте элементы меню», выбираем вкладку «Рубрики».
4. Далее в верхней навигации выбираем пункт «Все» и в списке ставим чекбокс напротив нужной категории.
5. Нажимаем кнопку «Добавить в меню». После этого ваш пункт меню отобразиться в правой части данного блока.
6. Нажимаем на него, чтобы отредактировать. Тут у вас есть возможность указать текст ссылки, проще говоря, название самого меню. Это крутая опция, если вы создали длинное название рубрики для seo оптимизации, то тут вы можете сократить его, чтобы оно гармонично вписывалось в дизайн сайта.
Также, у вас есть возможность с помощью мышки, перетащить пункт меню в нужную вам позицию. После всех настроек жмете «Сохранить меню», и можно идти смотреть, как оно будет отображаться на сайте.
Вывести созданное таким образом меню можно с помощью виджета «Меню», либо же прописав код для вывода меню непосредственно в файлах WordPress.
Привязка различных меню к рубрикам
Иногда нужно создать отдельные типы навигации внутри самих рубрик, и так, чтобы в каждой отдельной рубрике было свое меню. В таком случае вам нужно воспользоваться логическими операторами. Сделать это можно с помощью кода, например функции is_category(), например, используя id рубрики или же slug, редактируя файлы вашей темы. Второй вариант – это установить плагин, который дает возможность задавать логику вывода меню. В данной статье мы рассмотрим плагин — Menu Item Visibility Control. Он позволяет использовать в качестве параметров встроенные в WordPress — Conditional Tags и таким образом контролировать настройки вывода меню.
Второй вариант – это установить плагин, который дает возможность задавать логику вывода меню. В данной статье мы рассмотрим плагин — Menu Item Visibility Control. Он позволяет использовать в качестве параметров встроенные в WordPress — Conditional Tags и таким образом контролировать настройки вывода меню.
Давайте разберемся, как с ним работать.
1. Устанавливаем плагин. Для этого в админке переходим в раздел «Плагины» — «Добавить новый».
2. В поиске вписываем название плагина – «Menu Item Visibility Control». Жмем установить, и активировать плагин.
3. После этого переходим в раздел «Внешний вид» — «Меню» и выбираем нужное нам меню. Далее справа выбираем пункт меню и жмем стрелку для его редактирования. Вы увидите, что появилось новое поле Visibility logic.
4. В этом поле нам нужно указать логику вывода меню, в нашем случае это касается рубрик. Со всем списком условных тегов WordPress, вы можете ознакомиться вот тут — https://codex.
// с id
is_category( '19' )
// со slug
is_category( 'rubrika1' )Вот как это выглядит в админке.
Жмем «Сохранить меню».
Теперь пункт меню «Подрубрика» будет появляться в меню только после перехода на страницу категории «Название категории». С помощью условных тегов вы можете настроить любую необходимую вам логику работы меню. Используя эти же теги, вы можете и в шаблоне с помощью кода делать то же самое.
На этом сегодня все. Жду ваших комментариев.
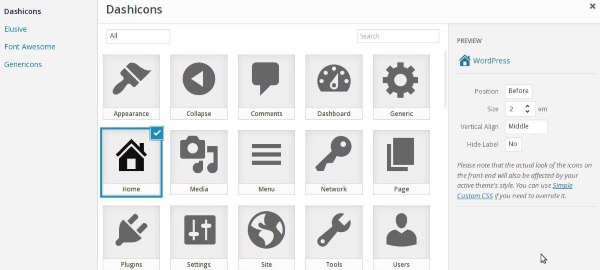
Как добавить иконки в меню WordPress — плагин Menu Icons
Для того, чтобы Ваше меню не выглядело слишком скучным в него можно встроить иконки. Для этого понадобится плагин Menu Icons. В плагин встроен набор изображений, которые можно использовать для вставки в меню. Или, по желанию, можно загрузить выбранные изображения. Иконки будут правильно отображаться в любой теме, вне зависимости от того каким образом организованно меню. Потратив немного времени на изменения настроек плагина для Wordpress — Menu Icons, Вы значительно улучшите внешний вид Вашего сайта.
В плагин встроен набор изображений, которые можно использовать для вставки в меню. Или, по желанию, можно загрузить выбранные изображения. Иконки будут правильно отображаться в любой теме, вне зависимости от того каким образом организованно меню. Потратив немного времени на изменения настроек плагина для Wordpress — Menu Icons, Вы значительно улучшите внешний вид Вашего сайта.
Установка. Необходимо скачать архив с плагином и распаковать его. Затем папку с названием архива нужно переместить в папку плагинов Вордпресса. После переходим в интерфейс администратора и активируем плагин.
Чтобы настроить плагин, перейдите в пункт «Внешний вид» – «Меню»:
Пункт меню «Общее» позволяет создать наборы изображений, доступных при редактировании меню. В пункте «Текущее» можно задать настройки для активного меню:
Настройки можно задавать не только в соответствующем меню, но и при выборе отдельной иконки. Вообще, большинство настроек по умолчанию подходят практически для всех ситуаций.
В пункте «Дополнения» можно найти дополнительные наборы изображений для плагина:
Чтобы задать меню изображения, достаточно просто раскрыть его:
Если кликнуть «Выбрать» то появится окно выбора иконки:
Стоит заметить, что режим предпросмотра не отображает оформление выбранной темы. Основная настройка здесь — шрифт, а выравнивание лучше всего поставить посередине. Также плагин не поддерживает поиск по русскоязычным именам иконок.
Наборы изображений разнесены по различным разделам:
Для поиска иконок соц. сетей есть раздел «Социальное». Как уже было сказано выше, плагин корректно работает практически со всеми темами:
Протестировав несколько аналогичных плагинов, можно прийти к выводу, что у большинства из них одна и та же проблема – частые конфликты со стилями тем. На этом фоне Menu Icons выглядит особо привлекательным.
Возможно, Вам будет интересно ↓↓↓
Создание произвольного меню в WordPress
Последнее обновление 14. 02.2017
Работа с WordPress
02.2017
Работа с WordPress
Зачем нужно создавать настраиваемое меню
Широко известно, что начиная с WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Теперь можно создавать и конфигурировать меню прямо из панели администратора, менять порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню и добавлять свои произвольные ссылки, о которых WordPress не знает.
Создание настраиваемого меню в блоге
Управление меню происходит в админке Внешний вид → Меню.
- Зайдите в админку блога Внешний вид → Меню.
- Нажмите Создать новое меню.
- В поле Название меню напишите любое название, например Основное.
- Нажмите Создать меню.
Как добавить в меню рубрику
- На странице Внешний вид → Меню перейти в блок Рубрики.

- Отметьте галочкой те рубрики, которые хотите видеть в меню. Если нужной рубрики нету во вкладке Часто используемые, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную рубрику по названию.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как добавить в меню определённую запись
- На странице Внешний вид → Меню перейдите в блок Записи.
- Отметьте галочкой те записи, которые хотите видеть в меню. Если нужной записи нету во вкладке Самые свежие, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную запись по названию.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
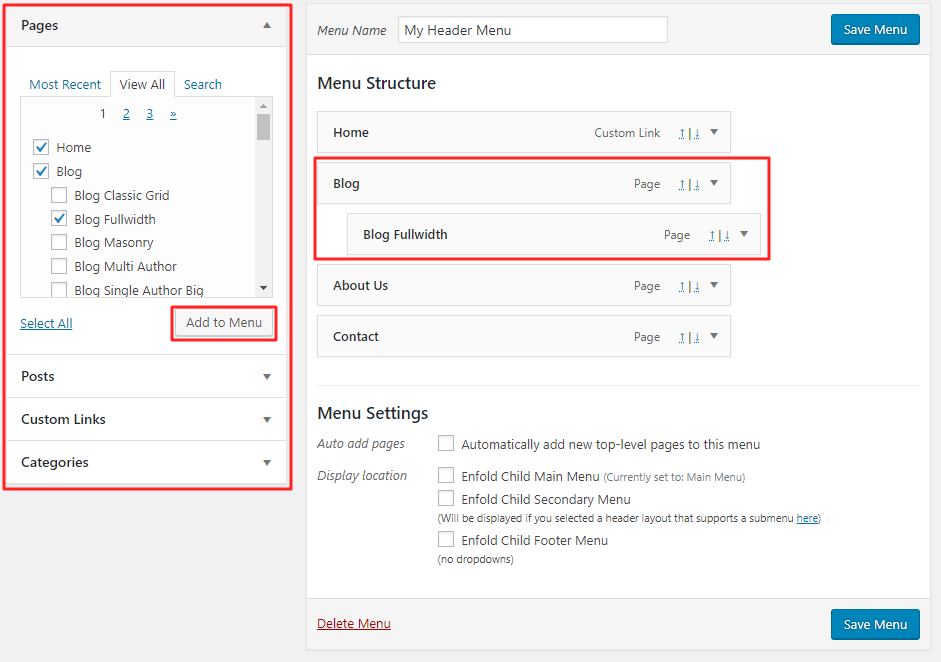
Как добавить в меню страницу
- На странице Внешний вид→ Меню перейдите в блок Страницы.

- Отметьте галочкой те страницы, которые хотите видеть в меню. Если нужной страницы нету во вкладке Самые свежие, тогда перейдите на вкладку Все или на вкладку Поиск, где можно найти нужную страницу по названию.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как добавить в меню произвольную ссылку
- На странице Внешний вид→ Меню перейдите в блок Произвольные ссылки.
- Введите адрес ссылки . Без указания URL ссылки создать элемент не получится.
- Введите текст ссылки.
- Нажмите на кнопку Добавить в меню.
- Нажмите на кнопку Сохранить меню.
Как определить сколько областей в теме
- На странице Внешний вид → Меню перейдите в блок Управление областями.
- В графе Область темы увидите сколько областей есть в теме.
Как назначить меню определенной области
- На странице Внешний вид → Меню перейдите в блок Управление областями.

- В графе Назначенное меню выберите какое меню будет выводиться в определенной области.
- Нажмите на кнопку Сохранить изменения.
Max Mega Menu — плагин для WordPress
Описание
Max Mega Menu автоматически преобразует существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полноценный плагин для управления меню, который идеально подходит для управления существующим меню и превращения его в удобное, доступное и готовое к сенсорному экрану меню всего за несколько щелчков мышью.
Документация и демонстрация: https://www. megamenu.com
megamenu.com
Мобильный
- Автоматическая поддержка собственных сенсорных событий Опция мобильного меню
- Off Canvas, встроенная в
- Укажите свою собственную отзывчивую точку останова
- Для элементов с подменю выберите между «Первый щелчок открывает подменю, второй щелчок закрывает подменю» или «Первый щелчок открывает подменю, второй щелчок следует по ссылке»
- Возможность скрыть подменю на мобильном телефоне
- Конструктор мобильной панели переключения позволяет адаптировать элементы панели переключения к дизайну вашего сайта.
Характеристики
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько пунктов меню, каждое со своей конфигурацией
- Вне холста (сдвиг слева или справа) или стандартное раскрывающееся мобильное меню
- Организуйте свои подменю в строки и столбцы с помощью построителя макета сетки
- Отображение виджетов WordPress в вашем меню
- Настройте стиль меню с помощью встроенного редактора тем
- Поддерживает стили подменю Flyout (традиционный) или Mega Menu
- Событие Hover, Hover Intent или Click для открытия подменю
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавить значки в пункты меню
- Параметры пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном устройстве» и т.
 Д.
Д. - Выровнять пункты меню слева или справа от строки меню
- Выровнять подменю слева или справа от пункта родительского меню
Доступность
- Встроенная клавиатура для навигации
-
TABактивирует навигацию с клавиатуры и перемещается по меню -
ENTERдля родительского элемента открывает подменю (повторное нажатиеENTERбудет соответствовать настройке «Поведение при втором щелчке») -
ВВЕДИТЕна стандартный товар перейдем по ссылке -
SPACEпереключает видимость подменю -
ESCзакрывает все открытые подменю
Max Mega Menu разработано с упором на качество кода, производительность и удобство использования.
- Единственный плагин мегаменю без «! Important», блочных или встроенных стилей CSS
- Меню стилизованы с использованием одного статического файла CSS
- Менее 2 КБ JavaScript (в сжатом виде)
- Адаптивный, сенсорный и Retina-совместимый
- Создан с учетом специальных возможностей — поддерживается навигация с помощью клавиатуры
- Тщательно протестировано во всех современных настольных и мобильных браузерах
- Чистый код с малым объемом памяти
- Фильтры и действия там, где они нужны
- Подробная документация
- Базовая поддержка
Pro Характеристики:
- Мега-меню с вкладками
- Липкое меню
- Вертикальное и двухуровневое меню
- FontAwesome 5, Genericon и пользовательские значки
- Пользовательский стиль элементов
- Логотип меню
- Поле поиска
- Поддержка WooCommerce и EDD
- Google шрифтов
- Роли и ограничения
- Дополнительные подвижные тумблеры
- Автоматические обновления
- Приоритетная поддержка
Подробнее: https: // www.
megamenu.com/upgrade/
Установка
- Перейти в меню плагинов в WordPress
- Искать «Max Mega Menu»
- Нажмите «Установить»
Installation
Авторы и разработчики
«Max Mega Menu» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовИстория изменений
2,9,3
- Fix: Обновить спектр.js до 1.8.1 (исправляет неработающую цветовую палитру)
2,9,2
- Новое: Добавить параметр «Состояние по умолчанию для мобильного подменю» в настройки местоположения меню
- Новое: добавлена поддержка настраиваемого класса «expand-on-mobile», чтобы расширять подменю по умолчанию на мобильных устройствах.
- Исправление: при экспорте темы всегда экспортировалась тема «По умолчанию»
- Исправление: существует свойство проверки глубины для совместимости с плагинами, которые динамически добавляют элементы в меню
- Улучшение: локализация строки заголовка виджета
2.
 9,1
9,1- Исправление: ошибка при очистке кеша на некоторых установках
- Исправление: неправильный порядок пунктов меню на некоторых установках
- Исправление: недопустимое правило CSS для максимальной ширины.
- Исправление: конфликт с темой Eduma — загружать класс scss только при необходимости
- Новое: добавлена поддержка пользовательского класса «никогда не выделять»
- Новое: добавление новых дашиконов, представленных в WordPress 5.5
2.9.0.2
- Исправление: неправильное применение экземпляра активного меню
2.9.0.1
- Исправление: упорядочение виджетов при отображении в стандартном мегаменю
2,9
Если у вас включен PHP Opcache, вы можете обновить до WordPress 5.5 перед применением этого обновления, поскольку оно включает следующее изменение:
Opcode Cache Invalidation in WordPress 5.5
Этот выпуск продолжает прокладывать путь к новому экрану Внешний вид> Меню, входящему в WordPress 5. 6, позволяя управлять всеми настройками, связанными с местоположением, со страницы Mega Menu> Menu Locations.
6, позволяя управлять всеми настройками, связанными с местоположением, со страницы Mega Menu> Menu Locations.
- Улучшение: поведение при щелчке по событию, поведение мобильного меню, описания пунктов меню, отвязка событий JavaScript, классы пунктов префиксов и параметры активного экземпляра меню были перемещены со страницы общих настроек и теперь могут быть настроены для каждого местоположения меню в обновленном мегаменю. > Страница «Расположение меню». Улучшение
- : Перемещение параметров импорта / экспорта темы на страницу редактора темы
- Улучшение: Улучшение потока для создания новых мест меню
- Улучшение: добавлено поведение переполнения в меню вне холста
- Улучшение: Устранена зависимость jquery accordion от навигационных меню.php Улучшение
- : запускать пользовательские события при открытии и закрытии мобильного меню
- Новое: Добавить опцию контейнера, чтобы указать, должно ли меню быть обернуто в
divилиnavэлемент - Экспериментальный: добавьте параметр песочницы для предварительного просмотра меню (без вмешательства в тему)
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: Divi добавляет линтинг в пользовательскую область CSS темы меню
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: убедитесь, что страница остается прокручиваемой, когда включен режим холста, когда открыто меню вне холста и когда размер окна браузера изменяется с мобильного на рабочий стол
2.
- Новое: разрешить настройку местоположения меню из мегаменю> страница «Расположение меню».
- Исправление: обрезать настройки «Ширина панели» в редакторе тем, чтобы атрибуты не искажались.
- Исправление: украшение текста при наведении курсора не применялось, если для положения значка установлено значение «Сверху».
- Исправление: ошибка перезагрузки Divi, убедитесь, что боковая панель зарегистрирована на передней и задней панели
- Исправление: Сворачиваемые подменю открываются и закрываются в мобильном представлении
2.7,7
- Рефакторинг: усовершенствовать метод определения глубины элемента меню (при загрузке параметров элемента меню в серверной части)
2.7.6
- Исправление: Отменить «Рефакторинг: улучшить метод определения глубины элемента меню», вызывая бесконечный цикл на некоторых установках.
2.7.5
- Улучшение: добавлен фильтр megamenu_javascript_handle Улучшение
- : приведение в порядок CSS для обратной совместимости с предыдущими версиями Pro .
- : проложите путь к удалению локализации JavaScript, переместив параметры намерения наведения для обертывания атрибутов Улучшение
- : Разрешить распределение элементов третьего уровня по 6 столбцам (ранее 4) (требуется очистка кеша CSS меню)
- Улучшение: увеличено количество доступных столбцов для «Мегаменю — Стандартный макет» с 9 до 12 (требуется очистка кеша CSS меню).
- Исправление: убрать кавычки из семейства шрифтов CSS при включенном сбросе стиля виджета
- Исправление: предупреждение PHP о крайнем случае при использовании виджета
- Исправление: обходной путь, когда wp_get_theme () не может вернуть имя активной темы
- Fix: Правильно дезинфицировать данные импорта темы и экранировать вывод.Спасибо polyplanet.de за сообщение об этом!
- Рефакторинг: Отделение пунктов меню от параметров лайтбокса и экрана nav-menus.php. При открытии настроек лайтбокса на nav-menus.php используйте PHP для определения этих значений, а не JavaScript .
- Рефакторинг: улучшите метод определения глубины пункта меню
 Улучшение
Улучшение
2.7.4
- Исправление: Разрешить двойные кавычки в именах пользовательских шрифтов
- Исправление: Радиус границы во всплывающих меню
- Исправление: предупреждение PHP 7.4 в редакторе тем
- Исправление: невозможно выбрать / вставить текст в редакторе замены HTML с помощью Safari .
- Исправление: периодически возникающая проблема с некорректной загрузкой настроек виджета изображений в серверной части
- Улучшение: добавлена поддержка константы MEGAMENU_SCRIPTS_IN_FOOTER в wp-config.php
2.7.3
- Улучшение: Обновления стилей для WordPress 5.3
- Улучшение: Добавлена локализация скрипта для спектра . Улучшение
- : Всегда показывать мета-поля WooCommerce Tags и Categories в nav-menus.php
- Fix: Исправление совместимости для TemplatesNext ToolKit (недоступны настройки пунктов меню)
- Исправление: пустое пространство по умолчанию на нормальное в меню CSS
- Исправление: при изменении значка меню неправильно отображается запрос на несохраненные изменения.

- Исправление: отключение стиля курсора ссылки Исправление
- : предупреждение PHP о крайнем случае
2.7,2
- Улучшение: Показывать предупреждение, если есть несохраненные изменения при закрытии лайтбокса настроек пункта меню Улучшение
- : Обновления стиля администратора для настроек пунктов меню Улучшение
- : Преобразование выпадающих меню «Да / Нет» в флажки
- Исправление: компиляция CSS не выполняется, если имя каталога темы содержит точки и пробелы.
- Fix: Положение стрелки в FireFox — применить отображение: встроенный;
- Исправление: Устранена задержка при удалении класса тела «mobile-open», когда мобильный эффект отключен.
- Исправление: добавление дополнительных проверок перед инициализацией codemirror
2.7.1.4
- Исправление: Остаточное оформление стрелок — применить display: inline-block;
2.7.1.3
- Исправление: стрелка переходит на новую строку в IE11 и в некоторых других ситуациях
2.
 7.1.2
7.1.2- Исправление: выравнивание пунктов меню при применении верхнего отступа к пунктам меню верхнего уровня
2.7.1.1
2.7.1
- Исправлено: мобильное подменю — настройка ширины усилия
2,7
Изменение: больше не используется псевдоэлемент «: after» для отображения стрелок.Вместо этого используйте «span.mega-indicator». Это позволяет стрелкам управлять подменю независимо от текста меню. Настраиваемый таргетинг CSS на
a.mega-menu-link: afterследует обновить до targeta.mega-menu-link> span.mega-indicator: после.Новое: мобильные параметры вне холста в разделе «Внешний вид»> «Меню»> «Максимальные настройки мегаменю»> «Эффект (для мобильных устройств)». Не забудьте очистить все плагины кеширования или минификации CSS, если у вас возникли проблемы с активацией этой функции.
- Новое: опция «Свернуть подменю», чтобы скрыть элементы третьего / четвертого уровня в мегаменю.

- Новое: возможность распределения элементов третьего уровня по нескольким столбцам в мегаменю
- Новое: параметры в редакторе тем: параметры границы и выравнивания текста для пунктов меню второго и третьего уровня, заполнение мобильного подменю, радиус границы панели переключения, ширина и отступы меню вне холста
- Новое: 31 новый дашикон введен в WordPress 5.2 Улучшение
- : Разрешить значения, разделенные запятыми, для экземпляра активного меню Улучшение
- : добавлены проверки при загрузке CodeMirror во избежание конфликтов Улучшение
- : возможность указания ширины панели (внутренней) в пикселях (только для макета сетки) Улучшение
- : По умолчанию «Поведение при втором щелчке» соответствует «Первый щелчок открывает подменю, второй щелчок следует по ссылке».
- Улучшение: добавлена поддержка константы MEGA_MENU_HIDE_CSS_NAG
- Исправление: оставьте пространство в полях ввода при использовании навигации по вкладкам
- Исправление: очень длинные заголовки делают кнопку сохранения недоступной в опциях меню
- Исправление: конфликт Select2 с диспетчером заданий WP
- Исправление: Анимация мобильного подменю иногда «прыгает» при использовании слайд-анимации
Надеемся, вам понравится Max Mega Menu и новые обновления. Если у вас есть свободное время, пожалуйста, оставьте нам быстрый отзыв. Спасибо!
Если у вас есть свободное время, пожалуйста, оставьте нам быстрый отзыв. Спасибо!
2,6
- Улучшение: использование основной версии CodeMirror (требуется WordPress 4.9+)
- Улучшение: Производительность подменю макета сетки Улучшение
- : специальные возможности — улучшенная навигация с помощью клавиатуры и средства чтения с экрана Улучшение
- : возможность указывать container_id в качестве экземпляра активного меню Улучшение
- : замена значка меню администратора вместо значка шрифта на SVG .
- Исправление: JS Lint JavaScript
- Исправление: совместимость с полями ACF Pro Select2
- Исправление: Селектор языка WPML.Положение селектора языка теперь соответствует позиции, установленной в параметрах WPML .
- Исправление: применить стиль «без заголовков» к подменю макета сетки
- Исправление: параметр «Скрыть подменю на мобильном устройстве» не применяется к мегаменю.
- Исправление: запретить автоматическую загрузку CSS
- Исправление: макет сетки: заголовок и описание помещаются под значок, когда описание переносится на две строки
- Изменение: всегда показывать стрелку мега-индикатора на мобильном устройстве (позволяет отвязать события от самой ссылки)
2.
 5.3.2
5.3.2- Исправлено: ширина динамического подменю для подменю с вкладками
- Исправление: удаление контура из анимированного переключателя .
2.5.3.1
- Исправление: совместимость с jQuery v3
- Исправление: Мобильное меню не работает в инструментах разработчика FireFox
- Исправление: Анимированное вертикальное позиционирование блока переключения
2.5.3
- Новое: анимированный блок переключения меню
- Исправление: Невозможно изменить количество столбцов во вновь добавленных пунктах меню в построителе подменю «Мега-меню — Стандартный макет».
- Исправление: Скрыть на мобильных / настольных опциях для элементов в Mega Menu — подменю Grid Layout
- Исправление: остаточный стиль для: до: после псевдоэлементов
- Исправление: конфликт с uikit.js
- Исправление: вычисление ширины динамических подменю при загрузке страницы (спасибо floq-design за предложенное исправление!)
- Исправление: удаление стиля при наведении курсора из элементов меню верхнего уровня на мобильном устройстве (поскольку Safari продолжает применять стиль при наведении курсора даже после того, как элемент не выбран).
Как применить стиль наведения для мобильного меню - Исправление: закрытие мобильного меню при нажатии на фон страницы
- Исправление: совместимость с прикрепленным заголовком Elementor Pro
- Исправление: остаточный стиль на пролете.мега-индикатор
2.5.2
- Исправление: возврат «При установке WPML не переопределяйте параметр« menu »wp_nav_menu_args, чтобы разрешить WPML отображать правильное меню (удаление требования включить параметр WPML« Настроить идентификаторы для многоязычной функциональности »)» Улучшение
- : Сделайте PHP-функции и текстовые поля шорткода доступными только для чтения
2.5.1
- Улучшение: Перенаправление на страницу редактора темы после импорта темы меню Улучшение
- : отображение предупреждения при попытке отредактировать тему меню, которая фактически не применяется к меню
- Улучшение: Добавить предупреждение в автоматически сгенерированный стиль.css, чтобы вручную не редактировать автоматически сгенерированный CSS
- Улучшение: Добавить clearfix в мобильное меню Улучшение
- : добавление уведомления в виджет «Меню навигации», чтобы пользователи знали, что следует использовать виджет «Максимальное мегаменю», если предполагается отображение мегаменю.
- Улучшение: переименовать админки JS и CSS в «maxmegamenu» (из «мегаменю»), чтобы избежать конфликтов. Улучшение
- : Обнаружение, когда установлен плагин Clearfy и включен параметр «Отключить индикаторы». Улучшение
- : добавлен сброс стиля (переход) для улучшения совместимости тем Улучшение
- : обнаружение и очистка кэша «Ветерок» при внесении изменений в меню.
- Новая функция: добавлена опция «Мобильное подменю — Наложение содержимого» в редактор тем
- Новая функция: добавлена опция «Мобильное подменю — принудительная ширина» в редактор тем.
- Fix: Отменить привязку событий из li.элементы mega-menu-column и li.mega-menu-row (когда для параметра Unbind Events установлено значение true)
- Исправление: Скрытие виджета и селектора столбцов из конструктора мегаменю, когда тип подменю установлен на «Мега-меню — с вкладками».
- Исправлено: убирать косые черты при использовании шорткодов в блоке переключения мобильных устройств
- Исправление: при установке WPML не переопределяйте параметр «menu» wp_nav_menu_args, чтобы разрешить WPML отображать правильное меню (удаление требования о включении параметра WPML «Настроить идентификаторы для многоязычной функциональности»)
- Исправление: удаление тени блока из пунктов меню в мобильном меню, когда включен разделитель пунктов меню
- Исправление: применить сброс CSS к элементам строки мегаменю и столбцу мегаменю
- Исправление: применение класса «мегамегаменю» к подменю стандартной компоновки в мегаменю с вкладками.
2.5
- Новая функция: на мобильном устройстве нажатие стрелки «Вверх» (указывающей на то, что подменю открыто) закроет подменю. Эта функция будет включена в следующий раз, когда CSS будет регенерирован для меню, или ее можно будет активировать вручную, выбрав Mega Menu> Tools> Clear CSS Cache.
- Исправление: темы меню больше не будут совместно использоваться на сайтах в многосайтовой сети (только для новых установок существующие установки не будут затронуты)
- Исправление: предупреждение PHP в Mega_Menu_Menu_Item_Manager :: get_grid_column ()
- Исправление: URL экспорта темы
- Улучшение: добавлен фильтр megamenu_javascript_dependencies Улучшение
- : добавлены сбросы стилей (максимальная высота, указатели-события и стрелки подменю) для улучшенной совместимости с темами. Улучшение
- : добавлена поддержка класса «disable-collapse» в пунктах меню, чтобы подменю не исчезали до тех пор, пока не будет выбран фон страницы.
- Улучшение: Улучшенный стиль администратора RTL
2.4,2
- Улучшение: добавление параметров мобильного шрифта (при наведении курсора) и фона элемента мобильного меню (при наведении курсора) в редактор тем Исправление
- : добавление префиксов поставщиков для переключения блокировки CSS для улучшения совместимости со старыми iPhone.
- Исправление: видимость меню рабочего стола, когда Mobile Effect настроен на слайд, а размер браузера изменяется между рабочим столом — мобильным устройством — рабочим столом
- Исправление: отступ пунктов меню четвертого и пятого уровня в подменю макета сетки
- Исправление: удаление цвета выделения крана webkit на панели переключения мобильного устройства
- Улучшение: включение фильтра dynamic_sidebar_params, когда константа MEGAMENU_DYNAMIC_SIDEBAR_PARAMS истинна
- Улучшение: переопределение / сброс CSS — перенос слов в заголовках пунктов меню, переходы на якорях, видимость элементов h5 Улучшение
- : используйте класс «max-mega-menu» вместо «mega-menu», чтобы избежать конфликтов с темами, которые уже используют класс «мегаменю».
2.4.1.5
- Улучшение: обнаружение Hummingbird как плагина кэширования
- Улучшение: доступность — добавление атрибута aria-label к ссылкам, для которых включен параметр «Скрыть текст».
- Исправление: ширина логотипа мобильного тумблера
2.4.1.4
- Исправление: проблема с неправильной работой опции «Сбросить стиль виджета». Спасибо fsminoz за сообщение об этом!
2.4.1.3
- Исправление: Возврат / отказ от CSS, который изменил описание пунктов меню и значки с выравниванием по верхнему краю.Восстановите связанный CSS так, как он был в v2.4.
- Исправление: перенос блоков мобильного переключателя на 2 строки
- Fix: Mobile Toggle Icon Position до / после установки
- Исправление: стиль подменю сетки в Twenty Sixteen
- Изменение: возврат к использованию макета Flex (а не обратно совместимого макета), если отсутствует переходный процесс css_version
2.4.1.2 [20.02.18]
- Исправление: выровненные по центру мобильные тумблеры
- Исправление: ширина логотипа в мобильных тумблерах
2.4.1.1 [20.02.18]
- Исправление: невозможно сохранить тему, если параметр «Размер текста» мобильного переключателя был удален, затем сохранена тема, а затем восстановлен параметр «Размер текста».
- Исправление: Ширина описания пунктов меню в подменю
2.4.1 [19.02.18]
- Изменение: исправление специальных возможностей WCAG (не использовать CSS «контент» для текста блока переключения мобильного меню). Важно: если вы применили индивидуальный стиль к блоку переключения меню, вам может потребоваться его обновить.
- Изменение: чтобы избежать конфликтов CSS, когда элемент меню имеет настраиваемый значок, используйте класс «mega-custom-icon» вместо «custom».
- Новое: опция слайд-анимации для мобильного меню Улучшение
- : добавление параметров размера шрифта и размера значка в блок переключения мобильного меню Улучшение
- : Использование Flexbox для точного выравнивания выровненных по центру блоков переключения меню Улучшение
- : использование Flexbox для правильного форматирования элементов всплывающего меню с подменю, значками и описаниями
- Улучшение: экспериментальное: разрешить всплывающее меню иметь динамическую ширину Улучшение
- : Возможность установки общего количества столбцов в строке в макете сетки Улучшение
- : Показать предупреждение, если CSS «Сохранить в файловую систему» не удалось записать CSS из-за разрешений папки
- Исправление: вкладки теперь учитывают параметр «поведение при втором нажатии»
- Исправление: стиль администратора не загружается правильно на русскоязычных сайтах (и, возможно, на других языках)
- Исправление: Список (неправильно) созданных местоположений меню PolyLang, чтобы их можно было удалить / переименовать. Исправление
- : заголовки пунктов меню с тегами
нарушают панель настроек мегаменю - Исправление: кнопка «Сохранить» недоступна в настройках пункта меню при меньшем разрешении. Исправление
- : предупреждения PHP
- Исправлено: радиус границы всплывающего меню при применении тени
- Исправление: местоположения меню неправильно отображались как активные в раскрывающемся списке выбора темы
- Исправлено: щелчки мобильных подменю не работают в GeneratePress Исправление
- : исправление совместимости для загрузчика мультимедиа WP Disquz
- Исправление: элементы выводятся некорректно при использовании макета сетки в подменю с вкладками
- Исправление: применять динамическую ширину подменю только к мегаменю верхнего уровня
2.4 [17.10.17]
- Новое (БЕТА): опция компоновки сетки для мегаменю
- Fix: Навигация с клавиатуры для мобильного меню
- Улучшение: параметры переключения мобильных устройств отображаются серым, когда установлен флажок «Отключить переключение мобильных устройств». Улучшение
- : все мобильные параметры затенены серым, если для параметра «Адаптивная точка останова» установлено значение 0px Улучшение
- : предупреждать пользователей о том, что изменения темы меню могут не отображаться, если установлены плагины кеширования, CDN или минификации. Улучшение
- : улучшенные предупреждения / сообщения об ошибках, когда при изменении темы не удается сохранить
- Рефакторинг: CSS и общие улучшения за кулисами
- Исправление: уведомления о миграции jQuery (администратор)
- Исправление: проблема аутентифицированного XSS.Спасибо Detectify.com за обнаружение этого и pluginvulnerabilities.com за то, что сообщили об этом!
2.3.8 [25.08.17]
- Fix: Исправление совместимости для плагина Reamaze Исправление
- : соблюдайте настройку «Отменить привязку событий JavaScript» в меню для мобильных устройств. Улучшение
- : добавлена поддержка модулей vh / vw в редакторе тем .
- Изменение: не закрывать открытые подменю при нажатии переключателя на мобильном устройстве.
2.3.7.1 [17.06.17]
- ,
- Исправление: конфликт с конструктором страниц Site Origin
2.3,7 [06.07.17]
- Совместимость с текстовыми и мультимедийными виджетами WordPress 4.8
- Исправление: совместимость с компоновщиком макетов SiteOrigin Page Builder
- Улучшение: добавлена поддержка константы MEGAMENU_SHARE_THEMES_MULTISITE
- Улучшение: Обработка коротких кодов в мобильном переключателе открытого и закрытого текста
2.3.6 [17.09.17]
- Исправлено: обнаружение мобильной точки останова
- Исправление: увеличьте приоритет wp_nav_menu_args, чтобы исправить конфликт с Thim-Core (тема Eduma).
- Исправление: добавление tabindex к элементам, ссылка на которые отключена
- Исправление: удаление недавно добавленных мобильных блоков переключения
- Улучшение: Добавить кнопку мегаменю в несохраненные пункты меню Улучшение
- : включение описаний и отключение префикса css для классов пунктов меню по умолчанию (только для новых пользователей)
- Улучшение: добавление цвета мобильного шрифта в параметры темы Улучшение
- : Улучшена ошибка, отображаемая при неудачном сохранении темы Улучшение
- : Улучшено сообщение, отображаемое, когда меню не привязано к местоположению Улучшение
- : Попытка увеличить лимит памяти при генерации CSS Улучшение
- : Включить выделение текущего элемента по умолчанию Улучшение
- : отображение предупреждений, когда вывод CSS отключен. Улучшение
- : добавление опции виджета изображения к доступным виджетам, даже если оно не установлено
- Улучшение: Обновление переводов
- Улучшение: добавлен фильтр megamenu_submitted_settings_meta
2.3.5 [19.02.17]
- Исправлено: дополнительные параметры Image Widget Deluxe не отображались
- Исправление: не меняйте порядок или выравнивайте по правому краю элементы в мобильном меню для языков RTL.
- Исправление: навигация по клавиатуре
2.3.4 [15.01.16]
- Новое: автоматическая интеграция для GeneratePress и Twenty Twelve (скрыть повторяющуюся мобильную кнопку)
- Новое: опция «Положение значка» добавлена в настройки пунктов меню (слева, вверху, справа) (требуется очистить CSS мегаменю в мегаменю> Инструменты).
- Fix: Исправление JavaScript для мобильных меню с вкладками
2.3,3 [29.12.16]
- Исправление: совместимость с переключателем языка WPML
- Исправление: удаление максимальной высоты из редактора CSS
2.3.2 [23.12.16]
- Исправление: изменения темы не применялись при использовании PolyLang в сочетании с опцией «Вывод в».
- Исправление: ошибка JavaScript, когда для подменю использовалась динамическая ширина, но соответствующий элемент не существует на странице
2.3.1 [21.12.16]
- Улучшение: Редактор тем переключился на интерфейс с вкладками Улучшение
- : в редакторе тем теперь используется сохранение AJAX, поэтому вы не потеряете свое место в редакторе тем. Улучшение
- : Разрешить настраиваемому редактору CSS увеличиваться в размере Улучшение
- : CSS-компиляция тестовой темы перед сохранением
- Улучшение: добавлена поддержка 9 столбцов
- Новое: возможность остановить MMM от отмены привязки событий JavaScript из меню
- Новое: возможность запретить MMM добавлять к пользовательским классам CSS префикс «mega-» .
- Новое: добавлена автоматическая интеграция для Twenty Seventeen
- Новое: добавлена автоматическая интеграция для Zerif и Zerif Pro
- Новое: Добавить параметр выравнивания элемента меню принудительно влево
- Новое: добавлена поддержка пользовательского класса CSS без заголовков
- Исправление: ширина мобильного подменю при изменении размера экрана и использовании ширины динамического подменю
- Исправление: проблема, при которой события щелчка не связаны со всеми меню на стр.
- Исправление: стиль «Отключить ссылку», когда ссылка находится в мегаменю.
- Исправление: Подменю больше не появляется при наведении курсора
- Исправление: учет полос прокрутки при определении ширины подменю
- Исправление: конфликт с плагином Maps Builder
2.3 [10.11.16]
- Новая функция: добавлено событие «Наведение» (теперь доступны варианты «Намерение наведения», «Наведение» или «Щелчок»).
- Новая функция: добавлена поддержка описания пункта меню
- Новая функция: добавлена настройка «Активный экземпляр меню», позволяющая применять мегаменю только к отдельному экземпляру вызова wp_nav_menu (а не ко всем).
- Fix: Hover не работает на некоторых устройствах с сенсорным экраном. Это было протестировано для Hover, Hover Intent и Click:
Mac FireFox / Safari / Chrome, Windows Edge / IE9 / IE10 / IE11 / FireFox / Chrome, iPhone, iPad Chrome / Safari, Android по умолчанию / Chrome.Если у вас возникли проблемы с касанием или наведением курсора, опубликуйте на форумах поддержки, какие именно операционную систему, браузер и событие вы используете, чтобы я мог воспроизвести проблему здесь. - Fix: Мобильное меню теперь всегда переключается на щелчок, даже на настольных компьютерах
- Исправление: отзывчивая проверка точки останова
- Исправление: пролистывание фона на сенсорных устройствах скрывает подменю
- Исправление: удаление поля из пунктов меню, выровненных по правому краю, на мобильном телефоне
- Исправление: применить стиль наведения к текущей странице-предку
- Исправление: исправление очистки кеша WPML, когда для вывода CSS установлено значение «Вывод» в заголовке .
- Исправление: Разрешить одинарные кавычки в настраиваемом CSS редактора тем
- Исправление: Разрешить одинарные кавычки в тексте переключаемого блока переключения меню
- Исправление: Улучшение проверки настроек редактора тем
- Изменение: убрать постоянную пометку «Go Pro» со страницы плагинов.
- Изменение: добавлен класс тела «мега-меню-расположение», когда MMM включен для местоположения, чтобы подготовить почву для автоматической интеграции темы. Улучшение
- : добавлен CSS «.mega-multi-line» для облегчения отображения пунктов меню с тегами br в заголовке.
2.2.3.1 [23.08.2016]
- Исправление: исправление JavaScript для тем / плагинов, которое заставляет WordPress загружать устаревшие версии jQuery (CherryFramework)
2.2.3 [15.08.2016]
- Исправлено: Мега-подменю некорректно закрывались на мобильном устройстве, когда эффект установлен на Fade
- Исправление: стиль курсора для отключенных ссылок
- Исправление: применить анимацию к закрытию подменю
- Исправление: переместить кнопку мегаменю вперед на странице навигационного меню
- Исправление: замена устаревшего jQuery addSelf на andBack
- Улучшение: удобство использования редактора тем.Добавьте цветовую палитру в палитру цветов. Добавить опцию цветного копирования Улучшение
- : запрашивать компиляцию SCSS только тогда, когда текущий CSS устарел.
- Изменение: укажите, был ли файл style.css создан из основной или пользовательской версии megamenu.scss
2.2.2 [21.07.2016]
- Исправлено: кнопка «Сохранить» отсутствует в местах меню Исправление
- : совместимость с плагином «Profit Builder»
- Исправление: удаление контура из мобильного переключателя
- Исправление: сделайте мобильные блоки переключения доступными для редактирования, как только они будут добавлены в конструктор блоков переключения.
- Изменение: Обнаружение рефакторинга подменю типа мегаменю
2.2,1
- Исправление: Самозакрывающийся тег div в блоках переключения
- Исправление: фон мобильного меню / конфликт с MaxButtons
2,2
- Новая функция: выпадающая анимация CSS3
- Новая функция: настройка скорости анимации
- Новая функция: специальные возможности (разрешить навигацию по вкладкам меню) Улучшение
- : загрузка сценариев widgets.php на странице nav-menus.php для улучшения совместимости виджетов. Улучшение
- : удаление пометок об обновлении на вкладке значков
- Улучшение: Добавить поиск к иконкам
- Улучшение: предварительный выбор последней редактированной темы в редакторе тем Улучшение
- : Разрешить перетаскивание только заголовков виджетов в построителе меню Улучшение
- : добавлены настройки «Фон мобильного меню» и «Отключить переключение мобильных устройств» в редактор тем.
- Исправление: переместите идентификаторы блоков переключения в классы, чтобы избежать ошибок проверки
- Исправление: замена устаревших вызовов функций jQuery «live» на «on»
- Исправление: select2.png 404 в админке
- Исправление: восстановление поля значка в элементах подменю, когда в родительском элементе включен параметр «Скрыть текст»
- Исправлено: цвет границы активного пункта меню
- Исправление: видимость пункта меню третьего уровня при отключенном JS
- Исправление: совместимость с условными меню Исправление
- : совместимость с WordFence
- Исправление: совместимость с Image Widget Deluxe
- Исправление: заголовки виджетов переносятся на две строки в конструкторе мегаменю
- Исправление: случайное исчезновение элементов администратора в браузерах webkit
- Изменение: параметр «Сбросить стиль оформления виджета» — значение по умолчанию изменено с «Вкл.» На «Выкл.»
2.1.5 [13.04.2016]
- Изменение: разрешить использование опции «Скрыть текст» в пунктах меню второго уровня.
2.1.4 [11.04.2016]
- Исправление для WordPress v4.5: Невозможно сохранить настройки мегаменю на странице Внешний вид> Меню
(Работает вокруг этого изменения в ядре: https://core.trac.wordpress.org/changeset/36426) - Изменение: разрешить поля textarea в блоках переключения
- Изменение: убрать поле с тумблеров проставки
2.1.3 [21.03.2016]
- Исправление: экспорт темы JSON
- Исправление: крайний регистр параметра CSS «Вывод в» (не работает, когда статический файл CSS существует, но не доступен для записи)
- Изменение: не применять настройку темы «Заполнение меню» к мобильному меню (пересмотрено — используется другой метод, позволяющий переопределить заполнение рабочего стола в области «Пользовательский стиль»).
2.1.2 [15.03.2016]
- Новая функция: добавлена настройка высоты панели Mobile Toggle
- Исправление: настройка CSS «Не выводить CSS»
- Изменение: не применять настройку темы «Заполнение меню» к мобильному меню
2.1.1 [14.03.2016]
- Исправление: предупреждения PHP
- Исправление: переменная SCSS не существует предупреждение
- Изменение: Обратное выравнивание элементов меню по правому краю в мобильном меню при изменении размера окна вместо перезагрузки
- Изменение: некоторые обновления конструктора мобильных переключателей, упрощающие расширение функциональности с помощью фильтров.
2.1 [14.03.2016]
- Новая функция: конструктор перетаскивания для мобильной панели переключения
- Исправление: флаги переключателя языка WPML
- Новая функция: экспорт темы меню в формате PHP (для включения в файл functions.php)
- Изменение: удаление CSS Enqueue с помощью параметра admin-ajax.php из-за низкой производительности
2.0.1 [01.07.2016]
- Исправление: опечатки в редакторе тем
- Исправление: ошибка компиляции CSS для Helping Hands (и, возможно, других тем)
- Fix: Восстановите CSS после очистки кеша, чтобы исправить конфликт с плагинами кеширования — убедитесь, что стиль.css всегда существует
- Исправление: Вставить CSS меню в очередь перед CSS темы, как это было до 2.0
- Изменение: Аккордеон редактора тем открыт по умолчанию (чтобы избежать конфликтов JS, которые делают невозможным открытие закрытых панелей)
- Изменение: смягчение административного стиля
- Изменение: параметр «Скрыть мобильное подменю» перемещен в раздел «Параметры подменю».
- Новая функция: добавлена настройка внутренней ширины подменю
- Улучшение: Обновление Dashicons
2,0 [28.12.2015]
- Новая функция: позволяет размещать элементы меню и виджеты второго уровня в одной строке / смешивать вместе в мегаменю.
- Новая функция: в редактор тем добавлены параметры мобильного стиля. Улучшение
- : Стиль обновлен по всему
- Улучшение: Редактор тем под гармошкой Улучшение
- : переместить JS в нижний колонтитул, отменить привязку ранее привязанных событий из меню (для улучшения совместимости тем) Улучшение
- : в редактор тем добавлена базовая проверка .
- Новая функция: «Скрыть на мобильных устройствах», «Скрыть на рабочем столе» и «Скрыть подменю на мобильных устройствах». Улучшение
- : отображение количества столбцов на виджетах в конструкторе мегаменю
- Исправлено: сообщение о начале работы отображается каждый раз, когда плагин деактивируется / активируется Улучшение
- : Очистка кеша теперь очищает кеш, а не перенаправляет пользователя на страницу инструментов. Исправление
- : исправления Polylang
- Улучшение: ссылка «Приступая к работе» переводит пользователя на страницу меню и выделяет параметры мегаменю. Улучшение
- : выпадающий селектор темы теперь показывает, в каких местах меню тема применена к .
1.9.1 [20.10.2015]
- Новая функция: обратный порядок пунктов меню с выравниванием по правому краю на мобильных устройствах (чтобы они отображались в том же порядке, что и в меню рабочего стола)
- Исправление: удаление поддержки Modernizr, вызывающее конфликты с некоторыми темами
- Исправление: Сворачивание открытых всплывающих меню
- Исправление: активный стиль ссылки не применяется к пунктам меню верхнего уровня, когда подменю открыты
- Исправление: переключатель языков Polylang добавляется в меню каждый раз, когда сохраняются настройки мегаменю Исправление
- : исправления Polylang
1.9 [14.09.2015]
- Новая функция: поддержка WPML
- Новая функция: поддержка Polylang
- Новая функция: в редактор тем добавлена опция «Сбросить стиль виджета».
- Новая функция: поддержка конструктора страниц по происхождению сайта (виджет Конструктор макетов теперь работает в мегаменю)
- Изменение: Удалить внешний вид> Перенаправление максимального мегаменю
- Изменение: Обновить метод определения касания. Если возможно, используйте Modernizr.
- Изменение: Сделать интервал зависания фильтруемым
- Изменение: рефакторинг JS
- Изменение: разрешить изменение скорости анимации с помощью фильтров
- Исправление: невозможно снять флажки в темах меню
- Исправление: совместимость с темой Pinboard (удаление из очереди colorbox)
- Исправление: параметр Mobile Second Click возвращается к значению по умолчанию
- Fix: Исправить начальное затухание анимации
- Исправлено: подменю в мегаменю сворачиваются, когда Эффект установлен на «Сдвиг».
1.8.3.2 [30.07.2015]
- ,
- Исправление: конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», когда добавляемые элементы приводят к появлению неупорядоченного списка элементов меню.
1.8.3.1 [30.07.2015]
- Исправление: конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», при котором элементы добавляются в меню и получают идентификатор menu_item_parent элемента, которого нет в меню.
1.8.3 [28.07.2015]
- Новая функция: Добавить опцию мобильного меню в стиле аккордеона
- Новая функция: добавлен пакет французского языка (спасибо Pierre_02!)
- Изменение: проверьте, включен ли MMM для меню перед включением кнопки мегаменю в каждом пункте меню
- Изменение: добавить параметры «300» и «наследование» к толщине шрифта, добавить фильтр «megamenu_font_weights»
- Изменение: переместить страницу настроек мегаменю из-под «Внешний вид» в отдельный пункт меню верхнего уровня (поскольку параметры плагина больше не связаны исключительно с внешним видом).
- Исправление: пункты меню второй строки неправильно переносятся на новую строку
- Исправление: предупреждение PHP, когда виджет не может быть найден (из-за удаления)
- Исправление: удаление границ и лишних отступов из мобильного меню (независимо от настроек темы)
- Исправление: Невозможность отключить ссылки в пунктах меню второго уровня
- Fix: Исправить экспорт / импорт темы, когда пользовательский CSS содержит двойные кавычки
- Fix: Исправление совместимости для SlideDeck Pro Исправление
- : исправление совместимости для TemplatesNext Toolkit
- Исправление: ширина заголовка виджета в редакторе мегаменю
- Исправление: синий фон IE9 при выборе полупрозрачных цветов в редакторе темы
1.8,2
- Исправление: предупреждение PHP, препятствующее загрузке настроек мегаменю
1.8.1
- Изменение: добавить фильтры для before_title, after_title, before_widget, after_widget
- Изменение: добавить классы виджетов в элементы списка меню
- Исправление: обнаружение протокола при постановке файла CSS в очередь из FS .
- Исправление: совместимость с WP Widget Cache
- Изменение: преобразовать флажок «Включить мегаменю» в вариант выбора для ясности
1,8
- Новая функция: импорт / экспорт темы меню
- Новая функция: создание дополнительных пунктов меню для использования в шорткодах и виджете MMM Исправление
- : совместимость с виджетом Black Studio TinyMCE
- Fix: Сохранение спиннеров не отображается в WordPress 4.2
- Исправление: Пустой лайтбокс настроек мегаменю (вызванный конфликтующими плагинами, выводящими предупреждения PHP) Исправление
- : несовместимость с Ultimate Member
- Исправлено: цвета значков в теме Avada
- Изменение: для вывода CSS по умолчанию задана файловая система
- Добавить функцию max_mega_menu_is_enabled для упрощения интеграции темы
1,7,4
- Новая функция: виджет Max Mega Menu для отображения местоположения меню на боковой панели
- Исправление: Другой конфликт темы Suffusion (для вложенных меню UL задана видимость: скрыто)
- Улучшение: добавлено: состояния фокуса
1.7.3.1
- Исправление: конфликт CSS с темой Suffusion (и, возможно, другими), обнаруженный в v1.7.3
1.7.3
- Усовершенствования редактора тем: добавление опции перехода при наведении, стиля элемента меню второго и третьего уровня, границы элемента меню верхнего уровня, разделителя элементов всплывающего меню, границы заголовка виджета и настроек полей
- Исправление: применить стиль наведения к пунктам меню при наведении курсора на ссылку (а не на элемент списка, содержащий ссылку)
- Изменение: используйте видимость: скрыто вместо отображения: нет, чтобы скрыть подменю (для совместимости с виджетами Google Map)
- Изменение: отключить автоматическую регенерацию CSS после обновления и установки, предлагать пользователю вручную регенерировать CSS вместо
1.7,2
- Исправление: запуск событий open и close_panel после открытия или закрытия панели
- Рефакторинг: создание списка переменных SCSS с использованием массива Рефакторинг
- : используйте wp_send_json вместо wp_die для возврата json
- Рефакторинг: создание URL-адресов с использованием add_query_var (стандарты кодирования WordPress)
- Новая функция: добавление раскрывающейся тени в редактор тем
1.7.1
- Исправление: регенерация CSS при обновлении
- Fix: Мобильный переключатель на Android 2.3
- Исправление: ошибка при переключении тем (когда для вывода CSS установлено значение «сохранить в файловую систему»)
1,7
- Исправление: применение разумных значений по умолчанию к адаптивному стилю меню независимо от настроек темы меню Исправление
- : разрешить символы подчеркивания и пробелы в расположениях тем без нарушения CSS .
- Исправление: Сброс селектора виджета после выбора виджета
- Изменение: переключатель адаптивного меню на основе флажка CSS3 заменен версией jQuery (для повышения совместимости с темами)
- Изменение: переделан интерфейс JavaScript
- Изменение: оставьте существующие подменю открытыми при открытии нового подменю на мобильных телефонах.
- Новая функция: добавлена новая опция для вывода CSS: вывод / сохранение CSS в папку загрузки
- Новая функция: добавление опции оформления текста к шрифтам в редакторе темы
- Новая функция: разрешить использование селектора jQuery в качестве основы для ширины мегаменю.
- Новая функция: добавление опции выравнивания элементов меню в редактор тем
- Новая функция: добавить выделение выбранного пункта меню в редактор тем
- Новая функция: добавлена опция радиуса разворачивающейся границы в редактор тем .
- Новая функция: добавление опции разделителя пунктов меню в редактор тем
- Новая функция: добавить параметр поведения при втором щелчке в общие настройки
1.6
- Исправление: отзывчивое сворачивание меню
- Исправление: появление флажка в теме Enfold
1,6-бета
- Изменение: идентификатор меню удален из класса меню и атрибутов идентификатора в оболочках меню. Например. «# Mega-menu-wrap-primary-2» теперь будет «# mega-menu-wrap-primary», «# mega-menu-primary-2» теперь будет «# mega-menu-primary».
- Исправление: совместимость с Polylang и WPML (исправлено в связи с вышеизложенным)
- Исправление: поддержка нескольких сайтов (в некоторых случаях для установки нескольких сайтов потребуется повторно применить настройки мегаменю)
- Исправление: удалить jQuery 1.8 зависимость
- Изменение: Немного переработан редактор тем
1.5.3
- Исправление: ошибка упорядочивания виджетов, когда мегаменю содержит элементы подменю (сообщено и спасибо: milenasmart)
- Разное: Добавить действие megamenu_save_menu_item_settings
1.5.2
- Функция: отзывчивый текст меню в редакторе темы
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении состояния мегаменю
- Исправлено: пропадание пунктов мобильного меню
- Изменение: Рефакторинг публичного js
- Изменение: действия jQuery запускаются при открытии / закрытии панели
- Изменение: параметры значка табуляции
- Изменение: отображать значок «вверх», когда открыто подменю мобильного устройства.
- Изменение: сделать анимацию фильтруемой
- Изменение: Добавить фильтр для переменных SCSS и SCSS
- Изменение: Добавить фильтр для вкладок пунктов меню Обновление
- : обновление файлов на немецком языке (спасибо dirk @ d10n)
1.5,1
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении значка
1,5
- Новая функция: изменение количества столбцов для использования в мегаменю (для каждого пункта меню)
- Новая функция: определение количества столбцов, которые должны занимать пункты меню второго уровня.
- Новая функция: скрыть текст пункта меню
- Новая функция: Скрыть стрелку индикатора пункта меню
- Новая функция: Отключить ссылку на пункт меню
- Новая функция: пункт меню «Выровнять»
- Исправление: разрешить кэширование css, когда меню не найдено
- Исправление: применить стиль встроенного блока к пунктам меню второго уровня, отображаемым в Mega Menu
- Исправление: Ошибка AJAX при отсутствии описания виджетов (сообщил и поблагодарил: novlenova)
- Улучшение: Рефакторинг извлечения и установка настроек пунктов меню
1.4
- Обновление: улучшения интерфейса администратора
- Новая функция: параметры вывода CSS
1.3.3
- Исправление: предупреждения темы (спасибо armandsdz!) Обновление
- : номер совместимой версии обновлен до 4.1
1.3.2
- Редактор тем рестайлинг
- Исправление: высота элемента всплывающего меню, когда элемент переносится на 2 строки
- Fix: Добавить отступ к элементам третьего уровня в мегапанели
1.3.1
- Исправить ошибку вторичного меню
- Добавить параметр для печати CSS вместо помещения в очередь как внешний файл
1.3
- Добавлен шорткод maxmenu. Пример: [maxmenu location = primary]
- добавлены хуки «megamenu_after_install» и «megamenu_after_upgrade»
- Добавлен хук «megamenu_scss»
- Исправление: CSS автоматически восстанавливается после обновления
- Исправление: не отменять аргумент эха для wp_nav_menu
- Исправление: дублирование темы при редактировании темы по умолчанию
- Изменение: для кеша CSS задано постоянное значение
- Добавлен импорт путей импорта SCSS
- Добавлен немецкий перевод (спасибо Томасу Мейеру)
1.2,2
- Добавить поддержку класса пунктов меню «щелкнуть-щелкнуть-перейти», чтобы переходить по ссылке при втором щелчке.
- Удалить переполнение виджета
1.2.1
- Исправить градиенты IE11
- Исправить ошибку зависания, появившуюся в 1.2
1,2
- Менее агрессивная очистка кеша
- Совместимость с ролями навигационного меню
- Улучшения UX для редактора панелей
- Исправлен эффект наведения на отдельные предметы
- JS очищено
1.1
- Добавлены переходы Fade и SlideDown для панелей
- Добавлены настройки границы панели, всплывающей границы и радиуса границы панели
- Приведен в порядок JavaScript
- Убедитесь, что hoverIntent поставлен в очередь перед Mega Menu
1.0.4
- Добавлен итальянский перевод. Спасибо aeco!
1.0.3
- Добавить настройку темы шрифта заголовка панели
- Разрешить выбор полупрозрачных цветов
1.0,2
- Обновить минимально необходимую версию WP с 3.9 до 3.8.
1.0.1
- Fix PHP Short Tag (спасибо polderme за отчет)
1,0
Семь лучших плагинов адаптивного меню для WordPress (2021)
- Главная /
- Плагины /
- Семь лучших плагинов адаптивного меню для WordPress (2021)
- Шон Куартон
Меню навигации — важный компонент любого успешного веб-сайта.Проще говоря, они помогают посетителям передвигаться. Это улучшает поток вашего веб-сайта, побуждая посетителей оставаться на нем дольше, потреблять больше вашего контента и достигать целей конверсии — другими словами, все самое хорошее.
Более того, навигационные меню являются неотъемлемой частью общего дизайна вашего сайта — в конце концов, они отображаются на каждой уникальной странице. Помните: визуально впечатляющее меню навигации может улучшить внешний вид обычного веб-сайта, и обратное, безусловно, тоже верно.
Таким образом, создание и стилизация ваших меню навигации — это , а не решение, которое следует принять легкомысленно — с эстетической или с точки зрения навигации.
К счастью, для пользователей WordPress существует масса отличных плагинов меню. В этой статье мы рассмотрим их, чтобы представить вам семь наших любимых. И поскольку каждый плагин в этом списке полностью адаптивен, пользователи мобильных устройств тоже могут им пользоваться.
Итак, мы идем, семь лучших плагинов адаптивного меню для WordPress (включая как бесплатные, так и премиальные плагины).
Без особого заказа…
1. UberMenu (19 $)
Начнем с, пожалуй, самого мощного плагина меню — UberMenu. Этот плагин, набравший на данный момент более 60 000 загрузок, безумно популярен и занимает третье место в таблице лидеров среди самых продаваемых плагинов CodeCanyon за все время.
Плагин UberMenu позволяет создавать одни из самых красивых меню, которые только можно найти в мире WordPress. Называемые «мегаменю», они могут быть невероятно сложными, с неограниченными уровнями подменю, в которых посетители могут копаться.Когда дело доходит до улучшения навигации, мегаменю не имеют себе равных.
UberMenu позволяет добавлять изображения, значки и описания к пунктам меню.
Главное преимущество плагина — это расширенный контент, который вы можете добавить в свои мегаменю. Во-первых, сюда входят изображения, карты Google и сетки сообщений в блогах. UberMenu может даже динамически извлекать содержимое блога для этих сеток на основе переменной по вашему выбору — например, переменной может быть категория сообщения, тип сообщения, родитель или автор.Плагин также автоматически добавит изображение поста в сетку, чтобы меню всегда выглядело соответствующим образом.
Помимо этого, UberMenu также интегрируется со сторонними виджетами и шорткодами. Это означает, что вы можете включать в свои меню функции других плагинов для еще большего удобства посетителей.
Вы можете использовать UberMenu для добавления карт и контактных форм в свои меню.
Как и следовало ожидать от плагина, подчеркивающего дизайн, UberMenu поставляется с множеством вариантов настройки.К ним относятся 25 самых популярных шрифтов Google, а также размеры шрифтов и бесконечные цвета. Вы также можете загрузить собственное фоновое изображение для каждого пункта меню.
При такой универсальности можно было бы подумать, что такие меню будет сложно составить. Однако это не так, благодаря интуитивно понятному конструктору плагина.
Конструктор позволяет создавать меню с помощью адаптивных сеток, содержащих до 12 столбцов, которые можно заполнять блоками содержимого. Чтобы настроить эти блоки, просто щелкните тот, который вам нужен, и UberMenu отобразит доступные для него параметры.Вы также можете наблюдать, как ваше меню оживает в режиме реального времени с помощью настройщика WordPress — эта функция предварительного просмотра в реальном времени неоценима.
UberMenu позволяет создавать разнообразные типы меню и подменю. Вы даже можете смягчить его, чтобы создать всплывающие меню старой школы.
Используйте UberMenu для создания меню в более традиционном стиле, выбрав раскрывающийся вариант.
Или вы можете сделать все возможное и объединить множество этих опций в одно меню — целое меню.
Или используйте все возможности UberMenu и комбинируйте всплывающие окна, многочисленные фоновые изображения и ряд категорий контента.
Результаты действительно потрясающие, правда? И вы даже можете выровнять свои меню по вертикали, если захотите. Эти меню поддерживают те же функции и возможности, но с вертикальным выравниванием.
Хотите сэкономить место в верхней части экрана? Разместите UberMenu внизу страницы без потери функций.
Теперь, хотя UberMenu полностью адаптивен, замысловатый дизайн мегаменю может сделать их менее подходящими для небольших устройств. Если вы считаете, что это так, разработчики UberMenu предоставили пользователям бесплатный плагин для мобильного меню: ShiftNav.Это позволяет создавать меню навигации в стиле приложения для мобильных пользователей.
Наконец, стоит отметить, что из-за непреодолимой популярности UberMenu разработчики выпустили четыре официальных расширения.
Расширениядоступны по цене 8 долларов США за каждое или по 19 долларов США за комплект.
2. Max Mega Menu (БЕСПЛАТНО)
Функциональность «мегаменю» относительно развита, то есть вы обычно найдете ее только в плагинах премиум-класса. Однако, если вы знаете, где искать, это — это , которое можно найти бесплатно.
Представляем Max Mega Menu, отличный плагин для мегаменю, доступный в официальном репозитории плагинов WordPress. После установки и активации плагина существующие меню WordPress автоматически обновляются до мегаменю.
Мегаменю, которые вы можете создать, выглядят потрясающе — неплохо для бесплатного плагина!
Создавать меню легко, благодаря конструктору перетаскивания. Вы также можете предварительно просмотреть их в режиме реального времени и оперативно принимать решения по стилю.
Если говорить о стиле, Max Mega Menu предлагает почти бесконечные возможности настройки.Шрифты, размеры, цвета и значки — это лишь верхушка айсберга, с поддержкой более 100 настроек. Также есть несколько великолепных встроенных анимаций CSS3, которые делают ваши меню еще более приятными для глаз.
Как и любой плагин мегаменю, вы также можете создавать довольно сложные меню. Вы можете добавить к ним множество интересных вещей, включая изображения и динамический контент (например, карты), и, поскольку Max Mega Menu позволяет добавлять виджеты в свои меню, вы даже можете интегрировать функциональность из других плагинов.Это означает, что вы можете использовать такие функции, как календари, видео и контактные формы.
На снимке экрана показано лишь несколько виджетов, которые вы можете добавить в свои меню.
Лучше всего то, что Max Mega Menu — один из самых быстрых плагинов мегаменю, весит менее 2 КБ и стили, ограниченные одним файлом CSS.
Если вам нравится то, что вы видите, подумайте об обновлении до Pro версии всего за 19 долларов. Версия Pro позволяет вам добавлять в меню функции оформления заказа WooCommerce и Easy Digital Download, а также другие интересные функции.
3. Superfly (22 доллара США)
Если вы предпочитаете вертикальное меню традиционному горизонтальному выравниванию, попробуйте плагин Superfly. Он также отлично сохраняет пространство, позволяя вам использовать все размеры экрана.
Это достигается за счет того, что меню скрывается за кнопкой переключения в верхнем углу. При нажатии меню появляется в поле зрения, позволяя посетителям свободно перемещаться по вашему веб-сайту — однако вы также можете выбрать постоянную привязку меню к боковой части экрана.
Почему вам может понадобиться вертикальное меню? Во-первых, они считаются более мобильными. Вы также встречаетесь с ними реже, что делает их довольно ярким дополнением к любому веб-сайту. И, как и следовало ожидать, Superfly поддерживает множество вариантов стилей, которые помогут сделать этот необычный тип меню еще более ярким.
Меню Superfly открываются сбоку от экрана.
Плагин поставляется с библиотекой значков, множеством шрифтов Google и возможностью настройки полного цвета.Вы также можете загружать собственные изображения для своих меню — от фонового изображения до логотипа, отображаемого в верхней части меню. Вы также можете интегрировать виджеты или шорткоды из других плагинов или создавать собственные стили HTML. Вы даже можете настроить дизайн, форму и расположение кнопки запуска меню.
Поскольку меню открываются на экране, поддерживается до четырех уровней подменю. Дополнительные уровни выглядят одинаково потрясающе и могут быть настроены с уникальным стилем, как показано на скриншоте ниже.
Superfly позволяет создавать уникальные дизайны для каждого подуровня вашего меню.
Поскольку эти необычные меню могут не подходить для каждой ситуации, Superfly предлагает несколько конфигураций таргетинга на страницы. Здесь вы можете отключить меню Superfly для определенных групп пользователей — например, пользователей настольных компьютеров — или на определенных страницах.
И последняя особенность: вы также можете добавить кнопки социальных сетей в нижнюю часть меню, при этом поддерживается более десяти социальных сетей. Если повезет, это приведет к увеличению числа репостов вашего контента в социальных сетях.
4. Адаптивное меню (БЕСПЛАТНО)
Если вам нравятся вертикальные меню Superfly, но у вас нет бюджета, вас может заинтересовать плагин Responsive Menu. Этот плагин создает великолепные вертикальные меню и может быть бесплатно загружен из официального каталога плагинов.
Для бесплатного плагина Responsive Menu поставляется с впечатляющим количеством настроек — фактически более 150. Они охватывают все обычные настройки — шрифт, размер, выравнивание и цвет — и вы также можете загружать собственные фоны, логотипы и значки, позволяя вам добавить индивидуальный подход к своим меню.
В меню можно добавить фоновые изображения и строку поиска.
Плагин закрепляет простую кнопку меню в правом верхнем углу экрана, и при нажатии этой кнопки меню появляется в поле зрения с красивым анимационным эффектом. Поскольку меню занимают намного больше экрана по сравнению с Superfly, каждый последующий уровень открывается вниз, а не наружу, как показано на следующем снимке экрана.
При нажатии элементы подменю открываются вниз, а не наружу.
Другие полезные функции включают функцию поиска для ваших меню и возможность выбора размера экрана, на котором будут отображаться меню.
Если вам нравится бесплатная версия, доступна версия Pro за 14,99 долл. США, в которой представлены функции предварительного просмотра в реальном времени, значки FontIcon и анимированные элементы меню.
5. Меню героя (19 долларов)
Мы снова вернулись к мегаменю с нашим следующим плагином: Hero Menu. Плагин может похвастаться множеством универсальных возможностей и множеством опций настройки, что означает, что можно создавать почти бесконечные дизайны меню.
Hero Menu поставляется с более чем 250 бесплатными значками, и вы можете настроить свои меню, выбрав из 650 шрифтов Google и бесконечных цветов. В помощь тем из вас, кому не хватает естественного чутья в дизайне, вы также найдете 60 потрясающих цветовых предустановок, созданных командой опытных графических дизайнеров.
Посмотрите на весь интересный контент, который вы можете добавить в меню героя
Плагин также упрощает создание меню благодаря оптимизированному пользовательскому интерфейсу. Все выполняется перетаскиванием, что позволяет добавить глубины меню, изменить порядок пунктов меню и с легкостью настроить дизайн.
Hero Menu поддерживает все обычное содержимое мегаменю — изображения, видео, карты и содержимое блогов, а также шорткоды и виджеты из других плагинов. Однако Hero Menu также совместимо с WooCommerce, что означает, что вы можете добавлять продукты, цены и миниатюры в свои меню. Вы также можете легко активировать функцию поиска и кнопки обмена в социальных сетях.
Вы даже можете добавить продукты WooCommerce в свое меню.
Плагин также поставляется с функцией «липкого меню», что означает, что оно остается привязанным к верхней части экрана, даже когда посетитель прокручивает страницу вниз.И когда Hero Menu обнаруживает посетителей, использующих устройства меньшего размера, оно автоматически сокращает меню до чего-то более удобного для мобильных устройств.
Наконец, Hero Menu будет настраивать, какое меню видит посетитель, в зависимости от его роли пользователя WordPress — полезная функция, если вы требуете от посетителей входа в систему.
6. Адаптивное меню WP (БЕСПЛАТНО)
Следующее бесплатное предложение: плагин WP Responsive Menu, который специализируется на создании скользящих мобильных меню.
Поскольку плагин нацелен на мобильных пользователей, многие из его основных функций адаптированы специально для функций, имеющихся на мобильных устройствах.Посетители могут перемещаться по меню с помощью жестов смахивания, а также могут зажимать сенсорные экраны для увеличения.
Вы также можете настроить специальное меню для мобильных устройств для посетителей на небольших устройствах и отключить любые нежелательные элементы. Посетители на рабочем столе увидят меню по умолчанию с полным списком опций.
Вы можете настроить меню таким образом, чтобы оно выдвигалось из верхней, левой или правой части экрана. Вы также можете указать ширину меню — в пикселях или в процентах от размера экрана.
Также есть множество вариантов настройки. Вы можете загрузить логотип для меню, а также настроить все цвета (фон, текст и границы) и текст меню. Вы даже можете включить простую функцию поиска в нижнюю часть меню.
Лучше всего то, что установка невероятно упрощена, что означает, что вы можете начать работу всего за несколько коротких минут.
7. WP Floating Menu Pro (17 долларов США)
Последний плагин в сегодняшнем списке — еще один интересный плагин — WP Floating Menu Pro.Как следует из названия, плагин создает «плавающие» меню, и они отлично выглядят.
Плагин создает два типа меню:
- одностраничная навигация
- липких меню — этот тип меню ссылается на несколько URL-адресов, как типичное меню WordPress.
Ни один другой плагин в этом списке не предлагает одностраничную навигацию, поэтому давайте сосредоточимся на этом. Функция одностраничной навигации предназначена, как вы уже догадались, для веб-сайтов, построенных на одной странице. Эти веб-сайты обычно разделены на несколько разделов — например, вы можете найти раздел О нас или контактную форму.
Щелкая значки справа, посетители могут перейти в любую часть одностраничного веб-сайта.
В одностраничных меню навигации, когда посетитель нажимает на один из значков, он автоматически «перескакивает» на эту часть страницы. Это означает, что меню используется для навигации вверх и вниз по странице, непосредственно к нужному посетителю разделу — «встроенному» меню. Звучит круто, правда?
Помимо этой довольно интригующей функциональности, WP Floating Menu Pro поставляется с множеством стилей настройки.Для начала, есть 13 готовых шаблонов с множеством стилей кнопок, цветовых схем и эффектов анимации. Тем не менее, каждый шаблон полностью настраивается. Кроме того, вы можете создать свой собственный стиль с нуля, чтобы адаптировать меню к стилю вашего сайта.
С меньшими кнопками в этих меню значки являются важным элементом дизайна, и плагин поставляется с тремя наборами: Dash Icons, FontAwesome Icons и General Icons. WP Floating Menu Pro также поставляется с мобильными меню, которые вы можете активировать одним нажатием кнопки.
Последние мысли
На этом мы завершаем обзор лучших плагинов адаптивного меню для WordPress. Плагины, представленные в этом списке, поддерживают различные типы меню — мегаменю, вертикальные меню, удобные для мобильных устройств меню и одностраничные меню.
Какой из них подходит для вашего сайта? Ну, это зависит от обстоятельств. Выбор правильного плагина меню — важное решение, поскольку меню выполняют важную функцию — навигацию — и являются фундаментальной частью эстетики вашего сайта. Другими словами, не торопитесь и убедитесь, что вы приняли правильное решение.
Лично мне нравится стиль мегаменю — они привлекают внимание, к тому же в них можно добавить много интересных вещей. Однако они, вероятно, лучше всего подходят для веб-сайтов с большим количеством разных страниц; веб-сайты, на которых требуется действительно всеобъемлющее меню навигации.
С другой стороны, меню в вертикальном стиле идеально подходят для веб-сайтов, которым необходимо максимально использовать пространство. Меню скрыто за переключателем, что означает, что ваш контент заполняет весь экран — идеально подходит для веб-сайтов с полноэкранным изображением или видео.
С бесплатными плагинами в каждой категории я рекомендую попробовать несколько разных стилей меню, чтобы увидеть, какой из них вам больше нравится. Затем, когда вы узнаете, какой стиль вам нравится, оцените некоторые из дополнительных опций, чтобы определить, какой плагин вы собираетесь использовать в будущем. Благодаря множеству дополнительных функций и возможностей, премиум-варианты действительно на голову выше бесплатных.
Используется / использует что-либо из вышеперечисленного? Мысли?
Шон Куартон (Shaun Quarton) — блогер-фрилансер из Великобритании, увлекающийся онлайн-предпринимательством, контент-маркетингом и всем, что связано с WordPress.
Лучшие плагины для меню WordPress на 2021 год
Лучшие плагины меню WordPress расширяют стандартные пользовательские меню, уже доступные в WordPress. Меню — важная функция вашего веб-сайта, которая служит ориентиром для ваших посетителей.
В этом посте мы расскажем о некоторых из лучших плагинов меню WordPress, чтобы вы могли выбрать подходящий для своего веб-сайта. Давайте нырнем!
Что такое плагин меню WordPress?
Плагин меню WordPress предоставляет дополнительные функции для создания меню навигации веб-сайта помимо стандартной или встроенной функции меню WordPress.Если вам нужно больше функций или сложных функций, помимо того, что встроено в меню WordPress, плагин меню WordPress может предоставить вам больше возможностей.
Как выбрать лучший плагин для меню WordPress
Когда дело доходит до выбора лучшего плагина меню WordPress для вашего сайта, необходимо учитывать несколько важных моментов.
- Скорость отклика — навигационные меню вашего веб-сайта должны работать на всех устройствах, от настольных компьютеров и ноутбуков до мобильных устройств и смартфонов. Ваш плагин меню WordPress должен быть отзывчивым, то есть меню автоматически подстраивается под размер любого устройства.
- Скорость — меню не должны замедлять работу вашего сайта. Скорость веб-сайта по-прежнему невероятно важна для SEO, поэтому выбирайте плагин с надежной базой кода, который оптимизирован и построен с учетом скорости.
- Доверие разработчиков: есть проверенные разработчики, которые поддерживают и обновляют свои плагины. Кроме того, у них есть хорошее обслуживание клиентов и подробная информация для легкой установки. Выбор плагина с признанным авторитетом разработчика — всегда лучший вариант.
- Безопасность: если вы хотите установить подключаемый модуль с внешнего сайта, проверьте наличие вредоносных кодов, прежде чем продолжить.Бесплатный репозиторий плагинов WordPress.org анализирует код плагинов, доступных на их сайтах, поэтому внешним плагинам потребуется тщательный анализ, чтобы гарантировать безопасность кода (подсказка: не загружайте и не устанавливайте версии плагинов премиум-класса из бутлега или с нулевым исходным кодом). исходники; чаще всего содержат вредоносное ПО или другой опасный код).
- Обзоры и рейтинги. Интернет — это отдельное сообщество; люди оставляют отзывы о приобретенных продуктах, установленном программном обеспечении и многом другом. Таким образом, неисправные плагины с осложнениями будут иметь плохую оценку, и это также поможет вам избежать ошибки.
Теперь наш список лучших плагинов меню WordPress….
Сравнение лучших плагинов меню WordPress
Чтобы помочь вам выбрать лучший плагин меню WordPress, мы протестировали несколько плагинов меню WordPress, чтобы выделить функции, которые предоставляет каждый плагин, от простых до сложных.
Мы включили как бесплатные, так и премиум-варианты плагинов, так что вы также можете выбрать свой уровень инвестиций. Каждый плагин содержит информацию о функциях, плюсах и минусах, ценах и нашем окончательном вердикте.
1. Max Mega Menu
Это плагин, который автоматически преобразует меню в мегаменю с помощью построителей перетаскивания на панели инструментов; то есть он изменяет его, чтобы он стал удобным для прикосновения и легкодоступным. Это полноценный плагин для управления меню, предлагающий широкий спектр функций настройки, таких как выбор цвета, шрифта и размера.
Кроме того, этот плагин позволяет создавать сложные меню, добавлять интерактивные функции и включать календари и формы. Это единственный плагин мегаменю с блочными или встроенными стилями CSS.
Более того, функция мегаменю для этого плагина бесплатна и, в отличие от других плагинов, загружается быстро и легко.
Кроме того, у него есть профессиональная версия, которая является расширением стандартного мегаменю, и вы устанавливаете ее как отдельный плагин.
Особенности:
- Это бесплатно со многими списками инструментов.
- Использует обычный интерфейс меню WordPress, знакомый многим пользователям.
- В бесплатной версии поддерживаются многие значки.
- Анимация предоставляется для слайдов и исчезает.
- Добавляет значки, такие как «Отключить» Ссылка »,« Скрыть текст »для пунктов меню
- Отзывчивое касание
- Подробная документация
Профессиональная версия Возможности:
- Отличные визуальные эффекты, такие как липкие меню, мегаменю с вкладками, пользовательские значки, логотипы меню, Google и пользовательские шрифты, а также значки пунктов меню.
- Доступ к приоритетной поддержке
- Автоматические обновления WooCommerce и EDD
Одним из значительных преимуществ, которые вы получите при использовании мегаменю, является прикрепленная к нему бесплатная цена. Даже без версии Pro стандартная версия имеет множество функций, которые могут удовлетворить ваши потребности. Это стимул для малого и среднего бизнеса, стремящегося максимизировать затраты. Кроме того, с помощью мегаменю ваши варианты упорядочены. Вы знаете, что разбросанные, неорганизованные группы во время работы могут расстраивать.
Однако у мегаменю есть и недостатки. Одна из них заключается в том, что пункты меню очень малы для чтения. Это может отпугнуть людей с проблемами зрения.
Кроме того, есть так много ссылок, прикрепленных к верхней части страницы, и это может быть плохо для начинающих SEO.
2. Плагин WordPress с адаптивным меню
Это один из лучших плагинов меню WordPress для мобильных устройств. Этот плагин позволяет вам создавать полностью адаптивные меню для ваших сайтов с помощью мобильной разработки для смартфонов и планшетов благодаря своим многочисленным функциям.Он имеет более 150 вариантов настройки и 22 500 различных меню для пользовательской навигации.
Кроме того, он поддерживает короткие коды, WPML, загружается невероятно быстро, а после установки вы можете создавать свои настраиваемые адаптивные меню в кратчайшие сроки. Как и Mega Menu, у него также есть бесплатная версия. Однако есть платная премиум-версия с расширенными и расширенными функциями.
Особенности:
- Поддерживает внешние скрипты
- Поддерживает фоновые изображения и элементы CSS
- Имеет встроенную панель заголовка
- Обширный список параметров для настройки меню
- Управляет настройками типографики в меню
- Вы можете загружать изображения для фоновых фотографий при загрузке других изображения в виде логотипов и значков
- Параметр создания личного меню
Если вам нужно изменить вид мобильного устройства и вам нужно изменить изображение рабочего стола, вам следует рассмотреть возможность установки плагина адаптивного меню.
3. Главное меню Mega
Это один из самых дешевых плагинов меню WordPress, который по-прежнему имеет множество функций. У него есть несколько опций, которые позволяют добавлять различные визуальные эффекты из раскрывающихся списков. Существует также широкий выбор цветов, что означает, что вы создаете свое меню с веб-сайтом.
Это может оказаться вашим предпочтительным плагином, потому что разработчики предоставляют бесплатную пробную версию, чтобы дать вам время для тестирования интерфейса. Это поможет вам определиться, подходит ли это для вашего бизнеса.
Особенности:
- Вы можете добавить свои предпочтительные изображения, логотипы и значки
- Доступ к более чем 1600 векторным значкам
- Полная настройка из широкого диапазона доступных цветов
- Совместимость с WPML, WooCommerce и Bootstrap
Благодаря этим функциям и низкая цена, Mega Main Menu — хороший вариант для вас. Кроме того, плагин полностью адаптивен и работает на планшетах и мобильных телефонах.
4. UberMenu
Это популярный плагин премиум-класса и один из лучших плагинов меню WordPress, который позволяет пользователю включать в меню расширенный контент, такой как Карты Google.Он предоставляет потрясающее меню для всех устройств и содержит ваши личные фотографии и изображения. Есть место для сложностей за счет интеграции сторонних виджетов в меню.
Плагин широко используется и занимает первое место на CodeCanyon с более чем 75 000 продажами, прост в освоении и установке, а также поддерживает более 50 комбинаций стилей.
Особенности:
- Легко добавляет изображения
- Добавляет предпочтительное пользовательское содержимое и виджеты
- Позволяет организовывать людей
- Имеет более 50 значков, которые могут быть прикреплены к любому пункту меню.
- Функция сохранения AJAX обеспечивает документирование и хранение ваших работ.
- Поддержка расширенного содержимого, такого как карты, панели поиска
Одно из преимуществ использования UberMenu заключается в том, что в качестве входа на основе премиум-класса вы можете протестировать программное обеспечение, чтобы приобрести нужный продукт.
Однако недостатком является то, что в нем так много ненужных меню, которые со временем становятся бесполезными. Также пользователи совершают единовременный платеж в рассрочку без каких-либо запросов на возврат. Установка плагина UberMenu позволит вам автоматически добавлять элементы в меню.
5.Плагин QuadMenu
ПлагинQuadMenu — один из последних плагинов для WordPress, который позволяет интегрировать меню в ваш тематический проект. Это позволяет вам легко создавать меню для множества тем.
В этом плагине есть несколько доступных меню, таких как главное меню и карусель.
Visual необходим в этом плагине, так как вы можете изменить свой выбор цветов и шрифтов.
QuadMenu поддерживает разработчиков профессиональной версией, которая имеет множество дополнительных меню и премиум-лицензий.
Особенности:
- Меню хорошо работает на мобильных устройствах
- Поддерживает шрифты Google и стили анимации
- Неограниченное количество тем для вашего веб-сайта
- Позволяет интегрировать меню вручную или автоматически
- В этот плагин можно включать не только меню. Вы можете добавлять значки, вкладки, регистрацию и социальные меню.
- Панель Dead and Drop, которая позволяет управлять своим мегаменю, добавлять новые элементы и столбцы.
QuadMenu имеет множество опций меню, не ограничиваясь только мегаменю; вы можете добавить другие параметры меню, например социальные сети или карусель.Кроме того, на премиум-версию предоставляется пожизненная гарантия.
6. Плагин Superfly Responsive
Superfly Responsive Plugin — один из лучших плагинов WordPress, которые популярны, потому что могут создавать красивые вертикальные меню. Кроме того, у них есть уникальные боковые меню, которые выделят ваш дизайн или работу.
Кнопки социальных сетей, изображения и полноэкранный режим являются особенностями этого плагина. Вертикальные меню подходят для мобильных посетителей, и вы можете перемещаться по ним с помощью меню навигации.
Вы можете полностью настроить плагины с помощью различных цветов, шрифтов и значков, и он поддерживает Twitter, Google+ и Facebook. Вы также можете добавить ссылки на социальные сети. Superfly хорошо работает на мобильных версиях.
Особенности:
- Вы можете переключать старые или скучные темы на творческие вертикальные.
- Пользователи могут просматривать в полноэкранном режиме, чтобы не отвлекаться при использовании.
- Анимации работают на C223; они прекрасны и уникальны по сравнению с другими плагинами.
- Короткие коды могут использоваться для исправления ошибок в областях содержимого.
- Полностью отзывчивый
- Разнообразие цветов и шрифтов на выбор
- Бюджетно.
Если вы владелец бизнеса, которому нравится вертикальный стиль, этот плагин для вас.
Заключение: лучшие плагины меню WordPress
Перечисленные выше плагины меню WordPress являются одними из лучших плагинов, которые вы можете использовать в WordPress, и после прочтения вы найдете тот, который подходит для вашего сайта.
Вероятно, вы заметили некоторые плагины, которые выполняют те же функции, вот сравнительный анализ трех лучших плагинов WordPress — UberMenu, WordPress Mega Menu и QuadMenu.
Эти три плагина меню WordPress имеют схожие функции, универсальность, эффективность и параметры настройки. Помните, что скорость плагина зависит от загруженного содержимого. Однако три плагина работают отлично и не замедляют загрузку страницы.
Одно из основных отличий — это скорость отклика. Несомненно, все трое отзывчивы. Однако QuadMenu имеет более высокую степень, потому что он специально запрограммирован для смартфонов и адаптирован для настольных компьютеров.
Mega Menu может отлично использоваться новичком без знания программирования, в отличие от QuadMenu и UberMenu, которые имеют инструменты разработчика PHP, API и JavaScript.Чтобы использовать это, вам могут потребоваться базовые знания о программировании или использовании коротких кодов.
Кроме того, все три имеют простой в использовании интерфейс, но с небольшими отличиями. Интерфейс Mega Menu очень простой и простой. QuadMenu имеет немного продвинутый интерфейс, в то время как UberMenu требует тщательного изучения и понимания, прежде чем его можно будет использовать, особенно для новичков.
Независимо от того, какой плагин меню WordPress вы выберете из списка, все они являются отличными вариантами и предлагают все, что вам нужно, чтобы приступить к созданию пользовательских меню для вашего веб-сайта WordPress.
Вы использовали какие-либо плагины меню WordPress, о которых мы упоминали? Или, возможно, вы используете плагин меню WordPress, который здесь не упоминается, и хотите рассказать нам об этом? Дайте нам знать в комментариях ниже.
Кристен работает в iThemes с 2011 года. Обычно вы можете встретить ее за своим постоянным столом, работающей над новыми статьями для блога iThemes или готовящей следующий информационный бюллетень по электронной почте (так что подпишитесь!). Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать с семьей, надеясь жить более настоящей жизнью.
13 плагинов для панели навигации WordPress | Бесплатно
Удобная и понятная навигация по веб-сайту делает пользователя удовлетворенным. Плавная навигация по сайту — главное требование к его функциональности и аккуратному внешнему виду. Таким образом, создание лучшего меню WordPress имеет решающее значение для положительного взаимодействия посетителей с вашим сайтом. Вы знаете, что существует множество отличных тем WordPress и плагинов для меню навигации, которые предоставят вам все инструменты для разработки и публикации лучшего меню WordPress.Среди плагинов MonsterONE вы можете найти еще больше полезных инструментов для своего сайта. Воспользовавшись новейшими элементами и инструментами сайта, вы можете создать отличное меню, которое поможет посетителям легко найти необходимый контент и оставит приятное впечатление от вашего онлайн-проекта.
Когда дело доходит до навигации по сайту, я всегда вспоминаю момент из детства, когда я заблудился на дороге возле деревни моей бабушки. Эти чувства до сих пор трудно описать, я плакала о помощи, потому что не было никаких знаков, как двигаться дальше.
Дело в том, что навигационное меню похоже на дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль в удобстве использования веб-сайта и в пользовательском опыте. Все дело в простоте использования и интуитивно понятной навигации по сайту.
Если вы используете веб-сайт на базе WordPress и рассматриваете лучший план навигации для своего веб-сайта, почему бы не попробовать некоторые плагины меню WordPress, чтобы улучшить навигацию для пользователя.Плагины меню WordPress известны своим удобством использования и основаны на скриптах меню jQuery. Однако, прежде чем вы начнете использовать плагины меню навигации WordPress, всегда помните о двух группах плагинов
- Плагины для улучшения управления структурой страниц и меню в серверной части WordPress;
- Плагины для улучшения интерфейсной навигации.
Плагины меню навигации для WordPress
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress.
Mega Menu для плагина Elementor WordPress
Демо | Скачать
Navigation разработан, чтобы помочь пользователям перемещаться от точки A ко всем остальным точкам на веб-сайте.А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любого места на странице. Есть много способов улучшить дизайн или функциональность. Если вы хотите создать наиболее эффективную навигацию на своем веб-ресурсе, я бы посоветовал вам взглянуть на многофункциональный и отзывчивый сценарий Navbar.
Этот плагин может удовлетворить ваше желание создать любой тип меню для целевой страницы. Независимо от того, нужно ли вам одностраничное меню, мегаменю, меню вне холста. Конечно, вы можете настроить типографику меню, статус наведения, активный статус, поля, отступы.
JETMENU
Вот еще один плагин, который необходимо иметь для отличной навигации по вашему сайту. Этот плагин WordPress поддерживает отдельный конструктор контента Elementor. Плагин плавно настраивает вертикальное меню с мегаменю, имеет специально вырезанный виджет, чтобы удовлетворить ваши потребности в разнообразии и простоте интерфейса. Это дает вам гораздо больше свободы для вашего творчества. Контент можно легко добавить, это зависит от ваших потребностей и видения его структуры. И что самое главное — навигация по сайту будет такой же удобной.JetMenu полностью гибок с его модулями, фоном, размерами и цветами. Не требует особых навыков программирования. Блестящие результаты при минимальных усилиях!
Еще одна важная причина выбрать этот замечательный плагин — это его совместимость практически со всеми типами тем веб-сайтов. Некоторые плагины могут вызывать трудности в работе с темами, они могут быть ограничены в использовании интерфейсами шаблонов, требуют каких-то проблем и изменений в структуре кода, чтобы он был полностью применим.Но дело не в плагине JetMenu for Elementor page builder WP. Его успешно опробовали с темами Avada, BeTheme, Enfold WordPress. Вы можете сэкономить немного денег, чтобы использовать этот плагин с бесплатными темами WordPress или поразить аудиторию потрясающей комбинацией с уникальной темой от того же продавца.
Если говорить о специфике этого плагина, то можно сказать, что дело не только в том, что он достаточно структурированный. С уверенностью можно сказать, что это сделано достаточно естественно и интуитивно понятно.Многие пользователи, тестировавшие этот плагин, утверждали, что курсор сам скользит по нужным модулям. Навигация настолько удобна, что ее будут воспринимать даже те посетители, которые плохо владеют компьютером. Это очень полезно, если контент на вашем веб-сайте и его тематика относятся к разным категориям и возрасту предполагаемых посетителей и подписчиков.
Еще один момент, который нельзя упускать — уникальность дизайна. Есть много бесплатных плагинов, они работают, некоторые даже не требуют особых усилий для установки, поэтому уверенные пользователи могут их использовать.Но не забывайте, что все они выглядят практически одинаково. И ваш сайт или блог не будет отличаться от сотен других для конкретного пользователя. А для нас, как известно, ценен каждый человек.
JetMenu — это подлинный инструмент, который полностью применим на всех платформах, во всех браузерах и устройствах. Он будет абсолютно функциональным как на экранах компьютеров, так и для мобильных устройств, таких как телефоны и планшеты. Так что он привлекает еще более широкую аудиторию!
Приобретая плагин JetMenu, вы также получите новых верных друзей из службы поддержки.Они готовы обслуживать вас 24/7 и предоставить подробную документацию. Просто внимательно просмотрите его, чтобы произвести впечатление!
Адаптивное меню
Это плагин навигации WordPress, который предоставляет 150 настраиваемых параметров, с помощью которых вы можете создать комбинацию из более чем 22 тысяч вариантов. Инструмент доступен и удобен для тех, у кого нет навыков программирования, и у него простой интерфейс. Что вы сможете сделать, так это выполнить различные модификации текста, фона, цветов, шрифтов, выравнивания текста, выбора стороны внешнего вида меню, анимации для меню и многого другого.Плагин имеет профессиональную версию с возможностью предварительного просмотра, анимацией пунктов меню при открытии, эффектами анимации кнопок и другими интересными вещами.
WP Mega Menu
Этот полезный бесплатный инструмент может создать отличное мегаменю. С помощью этого инструмента вы можете создать богатую навигацию на своей странице, используя инструменты перетаскивания. Он предоставляет виджеты в меню, несколько тем, социальные иконки, поддержку мобильного меню, шрифты Google и другие привлекательные возможности для дизайна вашего сайта.
WP Мобильное меню
Это лучший плагин для меню WordPress, специализирующийся на мобильных меню. Он работает со всеми адаптивными темами и не требует навыков программирования. Среди основных функций есть три уровня меню глубины, голый заголовок, маска наложения при открытом меню, брендинг текста или логотипа, шрифты Google, фоновые изображения и многое другое. Опция премиум-класса дает такие перспективы, как отключение мобильных меню на определенных страницах, меню, видимое для вошедших в систему посетителей, меню нижнего колонтитула и многие другие расширенные функции.
Пользовательские меню — видимость навигационного меню
Этот инструмент предоставляет широкие возможности тем, кто владеет сайтом с зарегистрированными пользователями. Это позволяет контролировать меню навигации и изменять видимость пунктов меню. Более того, он позволяет добавлять ссылки для входа, регистрации и выхода. С его помощью вы можете показывать позиции меню для всех, показывать элементы для авторизованных или вышедших из системы пользователей, выставлять позиции для определенных ролей пользователей и многое другое.
Как видите, сайты WP сейчас популярны, и я хочу сказать вам, сколько плагинов вы можете получить по супернизкой цене! Наша новая служба подписки ONE может дать вам отличный шанс загрузить любой плагин, тему или шаблон всего за 19 долларов в месяц! Вы представляете, насколько это круто? Вам больше не нужно скачивать ни одного плагина.Вы можете скачать столько, сколько сможете! Все, что вам нужно, это просто время! Перейдите на страницу Плагины WordPress, чтобы узнать, какие плагины WP доступны в ОДНОМ пакете. Более того, читатели нашего блога могут получить скидку 5% с помощью промокода BecomeThe1 !
Прикрепленное меню (или что угодно!) На прокрутке
Этот плагин позволяет вам исправить меню или любой другой элемент, например логотип, рекламный баннер и кнопку с призывом к действию в заголовке. Чтобы закрепить элемент немного ниже верхнего края страницы, вы можете добавить пространство между ними.Также есть возможность задать параметры экранов, на которых вы хотите, чтобы липкий элемент работал. Более того, он не закроет панель инструментов администратора в верхней части страницы, если она есть у пользователя.
Макс Мега Меню
Это конструктор мегаменю, который интегрируется с существующей системой меню WordPress. Для простоты использования плагин имеет визуальный интерфейс перетаскивания. С его помощью вы можете создавать неограниченное количество уровней всплывающих окон, а более 100 вариантов стилей позволят вам настроить их так, как вам нравится.Инструмент также поддерживает как одно, так и несколько пунктов меню на странице. Благодаря своей отзывчивости, адаптивности к сетчатке и сенсорному экрану ваше мегаменю будет хорошо работать на любом устройстве.
WP Меню переходов
Попробуйте этот плагин, чтобы сэкономить много времени, когда вам нужно изменить много страниц, сообщений или медиафайлов. Он позволяет вам добавить раскрывающееся меню в область администрирования WP, которое приведет вас к определенной странице, публикации, мультимедийному файлу всего за один щелчок. Таким образом, у вас будет возможность сразу приступить к его редактированию.Поскольку плагин настраивается, вы можете изменить положение строки меню перехода, цвета ее фона, границы, шрифтов и ссылок, а также значков и сообщений.
Изображение меню
Если вы хотите загрузить изображение в определенный пункт меню, вам пригодится этот WPML-совместимый плагин. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний при желании может быть скрыт, а его положение может быть изменено. Для удобной загрузки изображений вы можете использовать удобный загрузчик мультимедиа.
Расширение меню WooCommerce
Проверьте классный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс встраивания других элементов в меню WP. Используя этот плагин, вы также можете добавить туда параметр поиска WooCommerce и множество шорткодов WooCommerce в любом месте, где захотите. В качестве бонуса есть меню с автоматическим переключением, с помощью которого пользователи могут входить на ваш сайт и выходить из него. (Посмотрите нашу бесплатную электронную книгу «Как использовать WordPress для электронной коммерции»).
WordPress редактор меню администратора и скрыть плагин меню администратора
Этот плагин позволяет вручную редактировать меню приборной панели, отображать или скрывать определенные элементы, изменять права доступа и изменять порядок меню. Плагин скрытия меню администратора WordPress позволяет скрывать элементы панели администратора и меню администратора в области администрирования WordPress в зависимости от действий пользователя. Это помогает скрыть те элементы, к которым вы не хотите, чтобы пользователи получали доступ, например страницу с данными учетной записи или страницу настроек.
Просмотр древовидной страницы CMS
CMS Tree Page View использует меню развертывания / свертывания, чтобы дать вам обзор ваших страниц на панели администрирования.Этот плагин особенно полезен для целей WordPress CMS, которые содержат несколько страниц. Что наиболее важно, он позволяет перемещаться по структуре страницы, как дерево папок в проводнике Windows.
Аккордеонное меню Nextend
Создайте меню аккордеона с помощью этого удобного и простого в интеграции плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами в серверной части. Инструмент имеет более 30 параметров для различных целей, например.грамм. режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация. Таким образом, у вас будет возможность установить буквально все, что угодно.
Как тебе это нравится, ха? Я надеюсь, что этот пост поможет вам создавать лучшие веб-сайты с навигацией, которая не заставит посетителей вашего сайта чувствовать себя как я рядом с деревней моей бабушки. На этом пока все, если у вас есть какие-либо другие плагины, не стесняйтесь добавлять некоторые элементы в комментариях ниже.
1) Плагин Onpage SEO, который поможет вам с SEO-оптимизацией ваших страниц
2) Плагин Google Analytics для отслеживания ваших посетителей
3) Расширенный редактор сообщений и страниц, упрощающий редактирование
4) Оптимизатор изображений для уменьшения размеров ваших изображений для Интернета без потери качества
5) Подключаемый модуль Sitemap для создания sitemap.xml для вашего веб-сайта и автоматического обновления его после любого внесенного вами изменения (жизненно важно для поисковых систем)
6) Подключаемый модуль для изменения URL-адреса страницы входа с целью защиты от хакерских атак
7 ) Плагин для настройки админ-панели
Мы установим эти плагины всего за 79 долларов.Это предложение уже в вашей корзине! Проверь это сейчас!
Похожие сообщения
Как добавить плагин меню навигации в WordPress?
Перейдите в раздел Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель. Добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Как добавить плагин меню навигации в нижний колонтитул WordPress? 1.Перейдите в меню Внешний вид -> Меню> Создать новое меню.
2. Назовите меню, например, «Нижний колонтитул»
3. Добавьте в меню опубликованные страницы, такие как контакты, карта сайта, политика конфиденциальности.
4. Перетащите элементы меню, чтобы упорядочить их.
5. Сохраните меню.
· Боковой и централизованный.
· Плоский и глубокий.
· Горизонтально и вертикально.
· Продольный и продольный.
Не пропустите фаворитов всех времен
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии.Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
11 лучших плагинов адаптивного меню для WordPress, которые можно попробовать сегодня
Хотите добавить на свой сайт красивые индивидуальные меню?
По умолчанию WordPress позволяет добавлять меню навигации на ваш сайт. Однако, если вы хотите создавать красивые пользовательские меню, которые не предусмотрены вашей темой, вы можете установить плагин адаптивного меню.
В этой статье мы покажем вам некоторые из лучших плагинов адаптивного меню для WordPress.
Зачем добавлять плагин меню на свой сайт WordPress
Плагин адаптивного меню WordPress упрощает навигацию по сайту. Это также дает вам возможность отображать настраиваемые меню, которые по умолчанию не поддерживаются вашей темой.
Если все сделано правильно, адаптивные меню могут повысить вовлеченность пользователей и значительно снизить показатель отказов.
1. WP Mega Menu
WP Mega Menu — один из лучших плагинов WordPress, который помогает добавлять красивые меню на ваш сайт.После того, как вы добавите свое меню с помощью WP Mega Menu, вы можете легко добавлять категории, подкатегории и сообщения. Это также означает, что ваши пользователи могут легко найти ваши лучшие работы.
Плагин предлагает установку в один клик, поэтому вы можете быстро импортировать демонстрационный контент и настройки. А если есть сомнения, вы всегда можете воспользоваться его замечательной документацией и видеоуроками, которые проведут вас через все аспекты использования плагина.
Он имеет ряд макетов и эффектов загрузки на выбор.У вас также есть неограниченные варианты цвета фона, и, если хотите, вы также можете использовать изображение для своего фона. Чтобы ваш сайт выглядел более привлекательно, у вас есть возможность отображать избранное изображение в виде эскизов. Обладая множеством других удивительных функций, этот плагин может придать вашему сайту уникальный и стильный вид.
2. WP Mega Menu от Themeum
WP Mega Menu от Themeum — популярный, стильный и очень отзывчивый конструктор мегаменю, который является идеальным решением для создания интерактивных панелей навигации.Конструктор перетаскивания этого плагина делает создание ваших меню увлекательным, простым и в то же время гибким.
Вы можете добавлять столбцы и строковые меню, и все изменения сохранятся автоматически. Возможности настройки огромны, поэтому вы можете придать своему сайту лучший вид, которого он заслуживает. Предварительно созданные и готовые к использованию виджеты поддерживают фотографии, заголовки и тексты. У вас также может быть графический или текстовый логотип.
3. Аккордеонное меню
Accordion Menu — еще один замечательный плагин, который позволяет создавать красивые меню для вашего сайта.Помимо WordPress, Accordion Menu также поддерживает сайты Magento и Joomla. Этот плагин позволяет вам полностью контролировать дизайн и настройки ваших меню.
Этот плагин также предлагает 5 скинов и несколько удивительных стилей анимации для ваших меню.
4. Адаптивное меню Superfly
Superfly — еще один фантастический плагин меню, который создает автономную навигацию или меню. Живой редактор, который предлагает плагин, значительно упрощает создание ваших меню.Он также позволяет добавить полноэкранное меню, чтобы вы могли быстро привлечь внимание посетителей.
С Superfly вы можете добавить любое меню, какое захотите. Он предлагает множество различных опций, включая выдвижную, статическую, компактную панель навигации значков, наклонную панель или полноэкранный режим. Он также имеет потрясающие возможности настройки, плавную прокрутку, отличную библиотеку значков, красивую анимацию и многое другое.
5. UberMenu
UberMenu — еще один плагин меню премиум-класса, доступный на рынке CodeCanyon.Он предлагает одни из самых крутых опций настройки, которые могут придать вашему меню потрясающий вид. Вы также можете добавлять изображения, карты, значки, формы и многое другое в эти меню.
UberMenu оптимизирован для мобильных устройств и совместим со всеми браузерами. Вы также можете добавить подменю с вкладками, где вкладки можно выровнять в разных положениях. С помощью предварительного просмотра настройщика вы можете изменить цвет, шрифты и т. Д., Чтобы придать своим меню лучший вид, которого они заслуживают.
6. Адаптивное меню
Responsive Menu — это бесплатный плагин меню WordPress, который поможет вам добавить красивое меню на ваш сайт.Как и все другие плагины, упомянутые в этом списке, Responsive Menu также предлагает потрясающие возможности настройки, такие как изменение цвета, шрифтов, добавление фоновых изображений и т. Д.
Вы также можете добавить панель поиска, загружать дополнительные стрелки и логотипы. Он также предлагает возможность импорта / экспорта одним щелчком мыши, чтобы использовать одно и то же настраиваемое меню на разных сайтах.
7. Max Mega Menu
Max Menu — еще один плагин меню WordPress, который позволяет преобразовывать существующие меню в мегаменю.Как только это будет сделано, плагин позволит вам добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Меню, созданные с помощью Max Menu, адаптивны и поддерживают собственные сенсорные события.
С его параметрами настройки вы можете добавлять фильтры, действия, значки и переходы подменю. Если вы хотите, вы даже можете скрыть подменю с мобильных устройств для лучшего взаимодействия с пользователем.
8. Плагин Mega Menu для WordPress
Замечательный плагин для меню от AccessPress.Этот плагин, ранее известный как WP Mega Menu, позволяет добавлять потрясающие мегаменю на ваш сайт. Он предлагает несколько макетов, таких как вертикальный, горизонтальный, виджетный и т. Д. Вы можете в полной мере использовать его конструктор перетаскивания, чтобы создать одни из самых ярких меню для вашего сайта. Вы также можете стилизовать его с помощью подходящих шаблонов.
У вас также есть возможность использовать любую тему WordPress с этим плагином. Он демонстрирует отличную совместимость со всеми продвинутыми темами и современными плагинами. Он также поддерживает анимацию, затухание или переход между слайдами, 300+ FontAwesome, 160+ Genericon и 100+ Dashicons.
9. Мобильное меню WP
Как следует из названия, WP Mobile Menu — это плагин мобильного адаптивного меню WordPress, который позволяет создавать красивые меню для вашего веб-сайта без необходимости написания единого кода. Чтобы пользователи были вовлечены, вы можете создать пустой заголовок, 3 уровня глубины меню, наложенные маски, когда меню открыто, и многое другое. Он также позволяет добавлять фоновые изображения и загружать текстовые или графические логотипы.
Все это можно сделать с помощью бесплатной версии плагина.У него также есть премиум-версия, которая предлагает гораздо больше возможностей, чем только упомянутые выше. Например, вы можете добавить поиск в реальном времени по заголовку, меню нижнего колонтитула, отображать мобильные меню на определенных страницах и т. Д.
10. QuadMenu
QuadMenu — еще один плагин для адаптивного меню, который стоит попробовать. Плагин поставляется с конструктором перетаскивания, с помощью которого вы можете добавлять новые элементы, создавать столбцы, добавлять виджеты или любой другой тип элемента, доступный во встроенных мета-блоках меню WordPress.
Вы также получите фантастические возможности настройки, которые позволят выделить ваше меню. Однако настройщик тем доступен, только если вы приобрели премиум-версию плагина.
11. Адаптивный. Меню
Всего за несколько шагов Responsive Menu может помочь вам разработать адаптивную мобильную навигацию для вашего веб-сайта. Мега-меню, пожалуй, одна из величайших особенностей этого плагина. С помощью этой функции вы можете управлять мобильной и настольной версией меню навигации вашего сайта.
Этот плагин также полностью совместим с плагином WPML, который упрощает перевод вашего веб-сайта на несколько языков. Адаптивное меню обеспечивает отличную интеграцию с FontAwesome, что упрощает импорт векторных иконок и логотипов на ваш сайт.
Вот и все. Это одни из самых замечательных плагинов адаптивного меню, которые позволяют добавлять на ваш сайт потрясающие адаптивные меню.
Если вам понравилась эта статья, вы также можете попробовать лучшие плагины контактной формы для WordPress
# 1 Плагин адаптивного меню WordPress
Меню, указанное выше, построено с помощью этого плагина, включая Mega Menu.
Знания в области кодирования не требуются.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
Скачать Посмотреть примеры Посмотреть видео
Более 2 миллионов загрузок. Нам доверяют во всем мире.
Не верьте нам на слово. Посмотрите, что говорят наши клиенты, ниже.
Делает все, что мне нужно, отличный плагин!
angeljs
Отличная работа и отличный плагин.Спасибо, ребята 🙂
Шахид Малик
Надежный настраиваемый плагин с отличной поддержкой
rosebriar
Отличный плагин + лучшая поддержка.
Miqser
Просто подборка отзывов среди всех 5-звездочных обзоров, которые мы получили!
Купить сейчас
Стоимость
Адаптивное меню экономит ваше время и затраты на разработку, создавая собственное меню по невероятно низкой цене.
Адаптивное меню Pro
Попробуйте наш плагин Pro с 7-дневной бесплатной пробной версией. Получите обновления и поддержку в течение 1 года с каждой лицензией.
Все платежи по картам обрабатываются нашей безопасной платежной системой Stripe.
Все платежи по картам обрабатываются нашим поставщиком безопасных платежей Stripe.
Предпродажные вопросы
Без сомнения, у вас есть еще вопросы. Если вы не нашли ответ ниже, не стесняйтесь обращаться к нам.
Почему я должен покупать Адаптивное меню?
Открывает возможности значков шрифтов, анимации кнопок, прозрачности цвета, настройки панели заголовка, управления меню рабочего стола и многого другого… Подробнее о причинах см. Ниже.
Как мне получать обновления в будущем?
Все обновления будут обрабатываться администратором WordPress так же, как и обычные плагины WordPress. Это означает, что вам не составит труда!
Как установить?
После того, как вы приобрели плагин, вы получите его загрузку, которую можно загрузить через панель администратора WordPress в обычном режиме. Полные инструкции можно найти на нашей странице документации.
Почему стоит перейти на отзывчивое меню Pro?
Рабочий стол и мегаменю
Вы можете не только управлять своим меню на мобильных устройствах и планшетах, но и настраивать его, но также можете управлять меню рабочего стола.Благодаря полным параметрам настройки, включая функциональность мегаменю, все покрыто.
Заголовок
Дайте себе возможность добавить на свой сайт строку заголовка, как на этом сайте. Комбинируя его с опциями рабочего стола и мегаменю, указанными выше, а также с множеством опций настройки, вы можете настроить красивый сайт за считанные минуты.
Сенсорные жесты и команды клавиатуры
Вы можете использовать сенсорные жесты, управляемые рукой или мышью, такие как смахивание, или команды клавиатуры, такие как Esc или Пробел, чтобы открывать и закрывать меню.Как и все, что есть в плагине, выбор за вами.
Более 20 анимаций кнопок
Мы интегрировали потрясающую анимацию кнопок, созданную Джоном Су, которую можно найти на его странице гамбургеров. Все они полностью разблокированы и готовы сделать вашу кнопку меню более привлекательной!
Значки шрифтов
Мы использовали потрясающую работу с более чем 600 значками шрифтов, доступными в FontAwesome и наборах GlyphIcon, чтобы вы могли выбрать индивидуальный значок для каждого пункта меню по вашему выбору.У вас даже есть возможность использовать свой собственный HTML, если хотите.
Multi Lingual Site ready
Плагин полностью интегрирован с WPML и Polylang для многоязычных сайтов, что позволяет вам изменять различные элементы плагина, включая само меню, в зависимости от языка сайта, на котором находятся ваши пользователи.
Дополнительные причины
Адаптивное меню имеет все функции, необходимые для создания красивого адаптивного меню WordPress.
Непрозрачность цвета
Каждый из 30+ вариантов цвета имеет возможность изменять непрозрачность, что дает вам еще один уровень настройки.Посмотрите на панель заголовка выше, чтобы увидеть, как это работает.
Пользовательский CSS
Включен пользовательский параметр CSS, который позволяет вам точно настроить плагин в соответствии с вашими конкретными потребностями без необходимости редактировать какие-либо файлы темы. Все самодостаточно.
Отключить фоновую прокрутку
Большинство похожих плагинов, у которых есть эта опция, имеют побочные эффекты, такие как переход страницы вверх при открытом меню. Адаптивное меню имеет особую технику, которая позволяет странице оставаться на месте при открытии и закрытии меню.
Accessibility Driven
Доступность — важный фактор плагина. Таким образом, мы очень заботимся о том, чтобы его можно было использовать на как можно большем количестве устройств.
Соответствие W3C
Качество кода — еще один важный фактор плагина. Каждый выпуск проверяется на наличие проблем с HTML, CSS и JavaScript и постоянно проверяется. Вы можете увидеть наш последний отчет здесь.
Полностью документировано
У нас есть обширная коллекция документации и разделов часто задаваемых вопросов.Если вы все еще не можете найти то, что ищете, вы также получите отличную поддержку круглый год.
Примеры адаптивного мобильного меню
Хотите вдохновения в дизайне или посмотреть, на что способен плагин? Ниже приведены некоторые сайты, которые в настоящее время используют наш плагин на своих сайтах WordPress.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
PHP 5.4+
WordPress 3.6+
Internet Explorer 9+
Chrome 26+
Firefox 16+
Opera 12.1+
Copyright © Responsive.Menu 2021. Все права защищены.
Сделано с помощью ♥ от ExpressTech
Адаптивное менюЗнание программирования не требуется
Меню WordPress для начинающих Советы и хитрости
Вы хотите создать меню WordPress и не знаете, с чего начать?
Эта статья проливает свет на типы доступных меню, а также на имеющиеся в вашем распоряжении методы создания таких меню.
Но обо всем по порядку:
Что вы можете включить в меню WordPress?
- стр. Вы можете добавить сюда страницы услуг, страницу «свяжитесь с нами», список блога и многое другое.
- Постов. Это относится к статьям вашего блога.
- Пользовательские ссылки. Вы можете ссылаться на внешние страницы, на профили в социальных сетях, но вы также можете создавать якорные меню для одностраничных веб-сайтов. Это означает, что в тот момент, когда вы выбираете пункт меню, вы будете перенаправлены в этот конкретный раздел страницы.
Вот как мы организовали наш собственный сайт на WordPress.
- Категории блога
Типы меню WordPress
Определенно, горизонтальное меню является самым популярным, и на мобильных устройствах все мы узнаем гамбургер-меню, но какие еще есть варианты?
См. Ниже.
- Горизонтальное меню WordPress
Самый распространенный стиль меню навигации — горизонтальный текстовый.В этом меню навигации у вас есть список сайтов на главной странице.
Редко используемые вертикальные меню WordPress могут быть расположены слева или справа. Их самым большим недостатком является то, что они занимают важное место на экране.
Гамбургер-меню или трехстрочное меню — распространенное решение, которое часто встречается на мобильных устройствах для адаптивных веб-сайтов. При нажатии разворачивается традиционное меню. Это стильный и тонкий дизайн меню, который иногда используется на настольных компьютерах минималистскими веб-сайтами.Похоже, что Amazon тоже начал его использовать.
Прилипающая или фиксированная навигация означает, что меню не исчезает при прокрутке. Липкое меню сейчас очень модно. Я чувствую, что они улучшают пользовательский опыт, устраняя ненужную прокрутку назад.
Когда есть больше страниц, которые вы хотите продемонстрировать, и их можно рассматривать как подтемы более крупной темы, вы можете структурировать меню в раскрывающемся формате.
Допустим, мы имеем дело с веб-сайтом для ИТ-аутсорсинга.Меню может выглядеть так: Услуги, Отзывы, Портфолио, О нас, Контакты.
В нашем случае мы использовали крошечное раскрывающееся меню для документации службы поддержки и контактов.
В этой подробной статье блога мы рассмотрели тему раскрывающихся меню WordPress.
Мегаменю предлагают больше, чем выпадающее меню, и их часто можно увидеть на веб-сайтах электронной коммерции, которые имеют много опций (они похожи на выпадающие меню внутри других выпадающих меню :))).Их обратная сторона в том, что они могут быть подавляющими. Всегда спрашивайте себя, действительно ли вам нужно такое меню, или некоторые параметры фильтрации могут быть правильным решением. Кроме того, они могут быть действительно сложными на мобильных устройствах.
Теперь, когда вы определились со своими вариантами меню, давайте создадим его. Я составил список из 4 методов, выберите победителя! Если вас интересует конкретный метод, вы можете сразу перейти к нему, щелкнув заголовок ниже.
Как создать меню WordPress в классическом редакторе за 3 шага
Шаг 1. Создание простого меню WordPress в классическом редакторе
Перейдите в панель управления WordPress -> Внешний вид, затем выберите «Меню».
Теперь дайте ему имя и выберите «Создать меню».
Шаг 2: Добавьте элементы в меню WordPress с помощью классического редактора
Если вы ранее не создавали свои страницы WordPress, убедитесь, что вы создали их в панели управления WordPress -> Страницы-> Добавить.
Затем все, что вам нужно сделать, это добавить желаемые страницы, сообщения, категории блога во вновь созданное меню.
Если вы хотите добавить новые страницы к существующему меню, вы можете выбрать его в меню «Редактировать меню».
Шаг 3: Выберите расположение меню в классическом редакторе
Моя текущая тема Colibri поддерживает 5 пунктов меню:
Большинство тем имеют похожие параметры. Просто назначьте свое меню тому месту, где вы хотите, чтобы оно отображалось. Это главное меню заголовка? Вы работаете над нижним колонтитулом?
После того, как вы выбрали свое местоположение, просто нажмите «Сохранить изменения», вернитесь в раздел «Редактировать меню» и нажмите «Сохранить меню».
Вот и все, ты жив!
Кусок торта, не правда ли?
Как создать меню WordPress в Настройщике за 3 шага
Еще одно меню для создания меню WordPress — это сделать в настройщике WordPress или в любом другом конструкторе WordPress.Не забывайте, что ваши возможности ограничены используемой темой.
Теперь выполните следующие шаги, чтобы создать меню WordPress.
В этом конкретном примере я использую комбинацию темы Colibri и Colibri Builder.
Если вам нравятся другие наглядные примеры, посмотрите наш учебник ниже.
Шаг 1. Создание простого меню WordPress в настройщике WordPress
На панели инструментов WordPress перейдите в Внешний вид -> Настроить.В меню слева выберите «Меню».
В новом разделе вам необходимо:
- Назовите свое меню
- Выберите, где разместить меню. Это меню страницы, нижний колонтитул или верхний колонтитул?
После этого нажмите «Далее».
Шаг 2. Добавьте ссылки в меню WordPress с помощью настройщика WordPress
А вот и самое интересное: добавление страниц в меню WordPress.
Для этого нужно выбрать «Добавить элементы».
Появится новое меню с вашими опциями.
После того, как вы выбрали элементы, пора начинать!
«Опубликовать» — теперь ваша кнопка.
Шаг 3. Опубликуйте свое меню
Теперь кнопка «Опубликовать» — это ваша кнопка.
У вас также есть возможность сохранить меню для черновика или запланировать его на потом.
Аааи… готово.
Легко и просто.
Еще одна интересная особенность некоторых конструкторов WordPress.
У вас есть возможность добавлять готовые компоненты. Сразу после входа в настройщик вы увидите «+». В появившейся строке поиска в меню «Компоненты» введите «меню».
Просто перетащите желаемое меню и начните стилизовать его!
Как создать меню боковой панели и нижнего колонтитула WordPress с помощью виджетов
Меню боковой панели и нижнего колонтитула имеют разные цели.
На сайтах электронной коммерции левая боковая панель обычно используется для фильтрации.
В этом разделе блога я объясню, как можно настроить эти области.
Шаг 1. Перейдите в область виджетов WordPress
В панели управления WordPress перейдите в Внешний вид -> Виджеты.
Параметры виджета могут отличаться от темы к теме.
Слева вы увидите все доступные виджеты.
Если этого недостаточно, вы всегда можете установить плагин, который установит для вас новые виджеты.
Теперь с правой стороны вы увидите области, которые можно настроить, в данном конкретном случае у нас есть больше областей нижнего колонтитула, боковая панель страниц и область виджетов боковой панели.
Шаг 2. Перетащите виджеты в область виджетов
Допустим, вам нужен баннер с правой стороны, который будет использоваться для подписки на информационный бюллетень.
Какой виджет вам нужен? Связанный с подпиской. Если в вашей теме его нет, вам нужно будет найти плагин.
Поскольку мы используем Mailchimp в качестве инструмента для рассылки информационных бюллетеней, мы установили плагин, который позволяет нам интегрировать WordPress с Mailchimp. MC4WP — это название плагина.
Внутри плагина мы разработали нашу форму. Мы не использовали встроенные стили, а использовали собственный HTML-код и стили.
Плагин сделал доступным виджет «Форма регистрации Mailchimp».Все, что мне нужно было сделать, это перетащить его в область боковой панели и выбрать форму рассылки.
Когда вы посмотрите вверх, вы увидите правую боковую панель блога Colibri. Он содержит следующие виджеты:
- Панель поиска
- Раздел свежих сообщений
- Иконки социальных сетей — также развертываются через плагин
- Mailchimp Форма регистрации
- Custom HTML — мы использовали этот встроенный виджет для кодирования баннера
Как это выглядит в реальном блоге (просто посмотрите немного вправо 😜 👉).
Если вы хотите, чтобы ваше основное меню было справа, вам нужно будет создать его, как описано в разделе «Как создать меню WordPress в классическом редакторе за 3 шага».
Затем перейдите в раздел виджетов и перетащите виджет «Меню навигации» на свою боковую панель.
Теперь пора выбрать свое меню.
Важно: ваши изменения выполняются в реальном времени.
Виджет «Меню навигации» также можно добавить из областей виджетов настройщика.
Как создавать меню WordPress с помощью плагинов
И мы получили новейший метод добавления меню WordPress на ваш сайт.
Вам нужно запомнить одну вещь: чем больше плагинов вы добавите, тем медленнее будет работать веб-сайт.
Всегда спрашивайте себя, действительно ли этот плагин нужен.
Ценность, добавленная этими плагинами, заключается в гораздо большем количестве опций мультимедиа и эффектов, которые могут помочь вам создавать более привлекательные меню.
УберМеню.
С помощью UberMenu можно создавать гибкие меню с широкими возможностями настройки.
От раскрывающихся, горизонтальных, вертикальных до мегаменю — вы можете создавать их все.
Доступно множество триггеров, также можно добавить собственный CSS.
Теперь вы всегда можете сравнить различные плагины меню на wordpress.org. Просто зайдите в плагины и введите «меню» в строке поиска. Вы увидите много вариантов, вы также можете проверить количество установок и обзоров.
Доступны всевозможные плагины меню WordPress. Если вы хотите создавать гамбургер-меню, для этого есть плагин. Хотите липкое меню? Для этого есть еще один плагин.
Как создавать липкие меню WordPress
Если вам повезет, ваша тема может поддерживать липкие меню.
Если нет, как я уже упоминал выше, всегда есть возможность использовать плагин для прикрепленного меню WordPress.
Но если вы занимаетесь CSS, вы можете легко написать небольшой код в меню «Внешний вид» -> «Настроить» -> «Пользовательский CSS».
Используя «Проверить элемент», вам нужно будет определить идентификатор вашего меню.
Тогда ваш код может выглядеть так:
Наиболее важные строки, которые необходимо добавить, — это строки с z-index: 9999 & position: fixed . Это те, которые влияют на липкость.
Остальная часть кода влияет только на стиль с точки зрения цвета, выравнивания, границ, размеров и т. Д.
Выводы
Это был длинный … как думаешь? Но это было для большего блага: чтобы вы поняли мельчайшие детали меню WordPress.
Рассказ можно продолжить с индивидуальным стилем, но я оставлю его на потом.
Давайте закончим все это сейчас. Сегодня вы узнали:
- Что вы можете включить в меню WordPress: от страниц и сообщений до настраиваемых ссылок и категорий.
- Какие типы меню существуют, чтобы вы могли сделать более осознанный выбор.
- Как создать меню WordPress с помощью классического редактора, настройщика, виджетов WordPress, плагинов.
- Как создавать липкие / плавающие меню
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал Youtube и подписаться на нас в Twitter и Facebook!
Вас обслужили
😉Алина — специалист по цифровому маркетингу, увлекающаяся веб-дизайном.Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
.