Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.
В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам.
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
WPBakery Page Builder (ранее Visual Composer) является одним из самых известных плагинов для создания страниц для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или рассмотреть тему Total WP Theme премиум-класса, которая включает в себя Visual Composer. Плагин был скачен более 300 тысяч раз и это говорит о его достоинствах. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
2. Elementor (бесплатный)
Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)
Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)
Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.

- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина
.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)
Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE). Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы:
2. Front-end Editor (бесплатный)
Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)
С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов.
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)
Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)
Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!
Источник: wpexplorer.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Редактор CKEditor для WordPress | www.wordpress-abc.ru
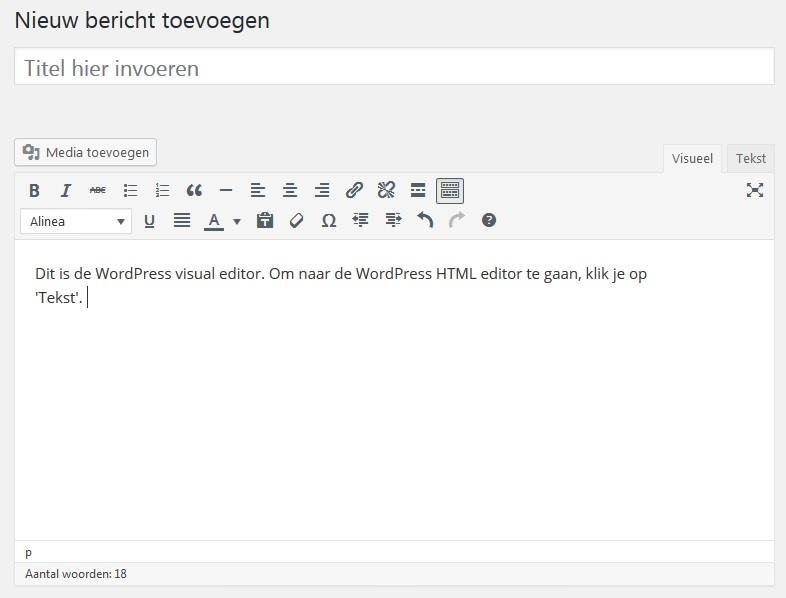
Вступление
CKEditor это текстовый редактор для создания страниц и постов сайта. Это визуальный редактор, а это значит, что редактируемый текст в редакторе выглядит почти так, как будет выглядеть на сайте. Получается это из-за использования веб-функций общего редактирования, таких как Microsoft Word и OpenOffice.
Особенности редактора WordPress с CKEditor
- Заменить по умолчанию редактор WordPress с CKEditor
- Оставить комментарий с CKEditor обеспечить стиле и красочным Комментарии (по желанию).

- Встроенный файловый менеджер и менеджер загрузки.
- Строить-в WordPress «читать далее» Button.
- Управление выходной формат.
- Настраиваемые кнопки на панели инструментов
- Интеграция с WordPress кнопки средствах массовой информации:
- Управление и вставить смайлики в сообщении.
- Настроить кожи редактора.
- … И многое другое.
Этот плагин требует WordPress версии wp 3.2 или более поздних версий. Последнее тестирование плагина на версии wp 4.3.16.
Два варианта установки плагина CKEditor
Вариант 1.
Скачать на Wordpress.org (https://wordpress.org/plugins/ckeditor-for-wordpress/).
Далее стандартная установка:
- Распаковать и загрузить файлы в wp-content/plugins корневого каталога;
- Активировать плагин;
- Готово, наслаждайтесь этим.
Вариант 2.
- Зайти в свою админ. панель сайта WordPress;
- Открыть в меню: Плагин→Добавить новый;
- В окне [Поиск плагина] нужно набрать название нужного плагина, в этом случае: CKEditor;
- В открывшейся таблице с вариантами найти нужный плагин.
 Он будет на первых местах;
Он будет на первых местах; - Под названием плагина Установить/Детали, выбираем Установить.
- Установка автоматическая. На открывшейся странице нужно активировать плагин, нажав [Активировать].
Редактор CKEditor для WordPress — Настройка плагина
В настройках можно выбрать две темы, два цвета тем и еще несколько простых настроек. После изменения настроек незабываем [Сохранить].
Вывод
Плагин Редактор CKEditor значительно расширяет возможности визуального редактирования и оформления статей и страниц сайта. Напомню, по умолчанию система использует визуальный редактор TinyMCE и если хотите расширить функционал редактора, лучше установить плагин TinyMCE Advanced. Он тестируется под все новые версии.
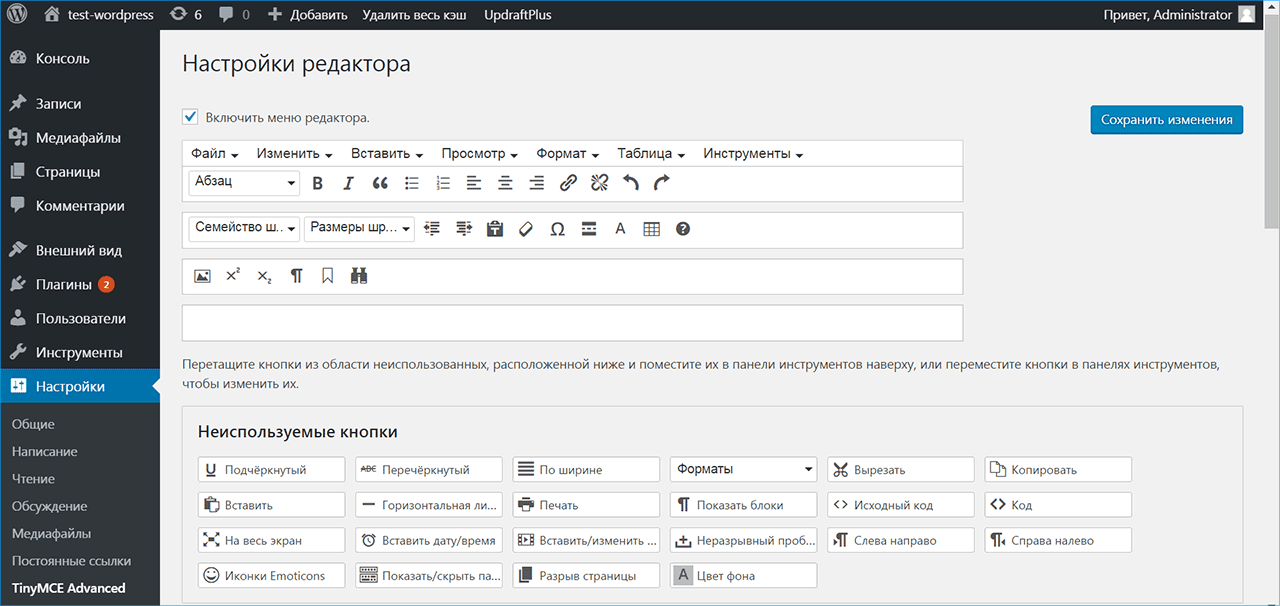
Этот плагин позволит вам добавлять, удалять и упорядочивать кнопки, которые отображаются на панели инструментов Visual Editor. Вы можете настроить до четырех строк кнопок, включая размер шрифта, семейство шрифтов, цвета текста и фона, таблицы и т. д.
д.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
ПохожееВизуальный редактор для виджетов WordPress | Как сделать сайт WordPress
Вступление
По умолчанию, виджеты WordPress не имели визуальных редакторов. Сейчас ситуация исправлена. Однако вам может пригодиться плагин Black Studio TinyMCE widget. Этот плагин протестирован (официально) на версии WordPress 4.9.5. Конфликтов с другими плагинами не замечено.
Визуальный редактор для виджетов WordPress – установка
Название плагина нам известно, поэтому устанавливаем плагин используя поиск плагина на вкладке Плагины→Добавить новый.
Плагин ставится автоматом, вам остается только активировать его.
Если ваш хостинг не поддерживает автоматическую загрузку плагинов, то скачайте плагин на странице плагина ТУТ и установите его на вкладке Плагины→Добавить новый→Загрузить плагин, выбрав его на своем компьютере. Не забываем активировать плагин.
Не забываем активировать плагин.
Плагин установлен и активирован, пора переходить к настройкам. Настроек у плагина нет.
Добавляем виджеты «Редактор»
Хоть настроек плагина нет, нужно его найти. Входим на вкладку Внешний вид→Виджеты. Видим, что в списке виджетов. Появился новый виджет «Редактор». Не долго думая, добавляем его в любой сайдбар темы.
В любой сайдбар темы можно добавлять любое количество виджетов типа «Редактор»
Создаем виджет в редакторе
Мы посмотрели, как добавить виджет «Редактор» в сайдбар. Теперь посмотрим, как его заполнить.
В принципе я сомневаюсь. что вы не умеете пользоваться визуальным редактором WordPress. Вводите текст, добавляете медиафайл, выделяете заголовки тегами h3-H5 и т.д. работает как визуальный, так и текстовые варианты редактора.
Все виджет готов, сохраняем его и смотрим результат на сайте.
Как видите, получился очень интересный, визуально приятный виджет с текстом и картинкой. Можно добавить видео и/ или аудио файл.
Можно добавить видео и/ или аудио файл.
Выводы
Используя плагин Black Studio TinyMCE widget, вы значительно улучшаете управление виджетами WordPress, а сами виджеты получаются полноценными информативными блоками.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
ПохожееЛучшие альтернативы Elementor 2021 (лучше WordPress Строители)
Факир (и его платная версия Elementor Pro) — один из лучших и самых популярных WordPress построители страниц. Но есть и другие варианты. Если вы ищете лучшие альтернативы Elementor ⇣ , вы пришли в нужное место.
Здесь я расскажу вам больше о конструкторе страниц Elementor и раскрою восемь его лучших альтернатив.
Почему? Хотя Elementor считается лучшим конструктором страниц, он может не подходить для ваших конкретных нужд.
Возможно, вас оттолкнет их модель ценообразования на основе подписки, или, может быть, вы не можете найти конкретную функцию, которая вам нужна (что, кстати, маловероятно).
Это не имеет значения; Если вы ищете альтернативы Elementor, вы попали в нужное место.
Лучшие альтернативы Elementor в 2021 году
В этой статье я рассмотрю 8 лучших альтернатив Elementor.
Вот обзор цен Elementor и его конкурентов:
- Факир (от 49 долларов в год — доступна бесплатная облегченная версия)
- Divi Builder (от 89 долларов в год)
- Гутенберг (Бесплатно)
- Beaver Builder (от 99 долларов в год — доступна бесплатная облегченная версия)
- Люкс Thrive (от 90 долларов в квартал или 228 долларов в год)
- Brizy (от 49 долларов в год — доступна бесплатная облегченная версия)
- Theimify Builder (от 59 долларов в год — доступна бесплатная облегченная версия)
- Genesis Pro (бесплатно с хостингом WP Engine от 360 долларов в год)
- Визуальный Композитор (от 49 долларов в год — доступна бесплатная облегченная версия)
1. Divi Builder
Divi Builder лучший конструктор страниц. Идея Ника Роуча и блестящей команды Elegant Themes, Divi Builder является монстром, насколько это возможно. WordPress построители страниц идут.
Идея Ника Роуча и блестящей команды Elegant Themes, Divi Builder является монстром, насколько это возможно. WordPress построители страниц идут.
Сразу же вы почувствуете, что Диви означает серьезный бизнес. Вероятно, поэтому конструктор страниц съел все продукты Elegant Themes.
Вот так; знаменитый магазин тем раньше предлагал 87 других тем, но сейчас Divi является их флагманским продуктом.
Ну, они также предлагают Дополнительная тема журнала и два WordPress плагины (Цвести & Monarch), но ничто не может сравниться с Divi Builder по мощности и популярности.
Divi Builder — это надежный WordPress конструктор страниц, который временами может быть ошеломляющим, особенно если вы идеальный новичок.
Он упакован до краев со всеми функциями, которые вам понадобятся создавать потрясающие веб-сайты без навыков программирования. Вероятно, поэтому более 700 тысяч веб-дизайнеров и владельцев бизнеса не могут насытиться Divi.
Конструктор страниц Divi заменяет стандартный WordPress редактор сообщений с превосходным визуальным редактором. Идеально подходит для агентств, freelancers и всех владельцев сайтов в целом.
Идеально подходит для агентств, freelancers и всех владельцев сайтов в целом.
Вот список некоторых ожидаемых функций.
Divi Ключевые особенности
- Мощный визуальный конструктор с перетаскиванием
- Живая демонстрация на попробовать Divi
- Пользовательский элемент управления CSS
- Адаптивный дизайн означает, что ваш сайт отлично выглядит на нескольких устройствах.
- Вариантов дизайна в изобилии
- Встроенное редактирование текста — просто нажмите и введите текст
- 40+ элементов дизайна для добавления CTA, слайдеров, форм, блогов и т. Д.
- 800+ готовых макетов сайтов
- Бесчисленные эффекты перехода
- Сотни веб-шрифтов
- Развлечения
- Фоновые изображения, цвета, градиенты и видео
- Неограниченное количество цветов
- Сочетания клавиш
- И многое другое
Divi, без сомнения, поставляется с длинным списком функций для создания веб-сайтов. Слишком много, что может запутать новичка. Я попробовал Divi, и это было разочаровывающим опытом, пытаясь заставить все это работать. Но как только я во всем разобрался, все пошло гладко 🙂
Я попробовал Divi, и это было разочаровывающим опытом, пытаясь заставить все это работать. Но как только я во всем разобрался, все пошло гладко 🙂
Диви ценообразование
Хотите знать, сколько стоит Divi? Elegant Themes не предлагает вам бесплатную версию, такую как Elementor, но Тарифный план Divi это просто.
Они предлагают вам только два тарифных плана.
У вас есть Гарантия возврата денег 30-day протестировать любой план. я думаю Пожизненный доступ план предлагает лучшее соотношение цены и качества, если вы планируете использовать Divi в течение многих лет.
Если вы агентство или freelancer создание веб-сайтов для многих клиентов, Пожизненный доступ план имеет гораздо больше смысла, чем Годовой доступ план. Как вы думаете?
Кроме того, вы получаете тему Extra и два плагина. Отличная сделка за 249 долларов. Давайте посмотрим, что хорошего и плохого в Divi.
Плюсы
- Пожизненный доступ
- Тонны функций
- Опыт проектирования не требуется
- Сотни шаблонов
- Скидка 10% (на момент написания)
- Нагрузки для профессионалов покрыты моим Диви обзор
Минусы
- Отсутствует конструктор всплывающих окон
- Жесткость — вы не можете редактировать некоторые части шаблонов Divi
- Крутой кривой обучения
- Divi глючит, особенно с более длинными страницами
- Непросто перейти с Divi на другой конструктор страниц — Divi оставляет много беспорядочных шорткодов после удаления
- Устаревшая документация
- Бесполезная поддержка
Почему Divi лучше Elementor
Что касается возможностей и простоты использования, Divi не имеет ничего общего с Elementor. Люди тоскуют по Divi, но я нашел это простым и труднее использовать, чем Elementor. Абсолютному новичку будет сложно во всем разобраться.
Команда Elegant Themes прилагает все усилия, чтобы выдвинуть новые функции и шаблоны, но они, кажется, забыли совсем о документации. И когда вы думаете, что наконец-то во всем разобрались, вы обнаруживаете, что не можете редактировать некоторые разделы визуально, даже если очистите кеш и так далее.
И когда вы думаете, что наконец-то во всем разобрались, вы обнаруживаете, что не можете редактировать некоторые разделы визуально, даже если очистите кеш и так далее.
Единственная причина, по которой я предпочел бы Divi Elementor, — это их лучшая модель ценообразования. Хотя и Divi, и Elementor имеют модель на основе подписки, Divi предлагает пожизненный доступ. Это делает Divi дешевле для неограниченного количества веб-сайтов.
Проверьте мой Сравнение Elementor и Divi для большего количества различий.
2. Гутенберг
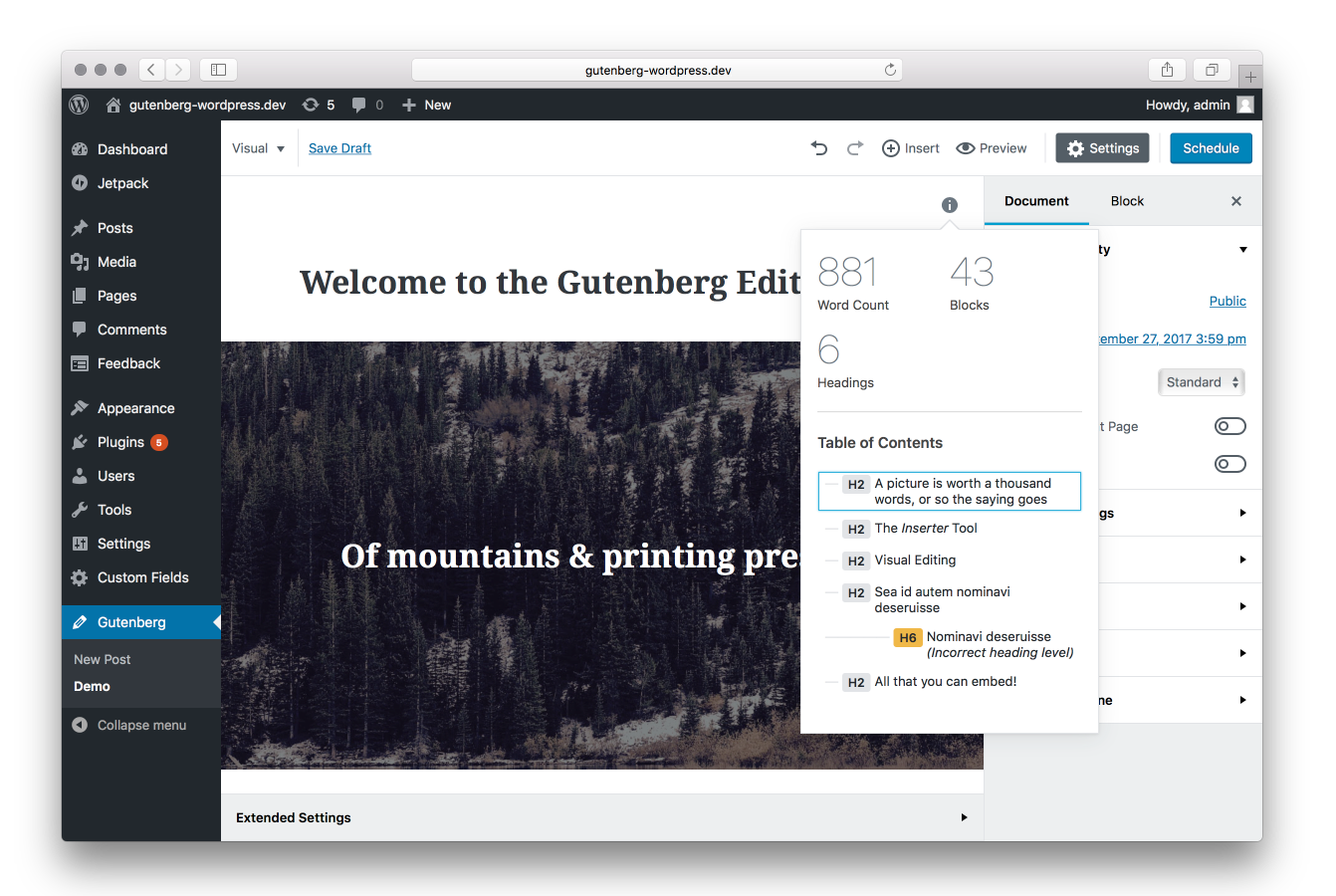
Гутенберг новый редактор сообщений по умолчанию в WordPress. Если вы обновили (и ты должен, кстати,) ваш WordPress установите последнюю версию, вы должны быть знакомы с новым редактором блоков, получившим название Gutenberg.
В отличие от классического редактора, который у нас был в прошлом, Гутенберг использует блоки контента. Все, что вам нужно сделать, это добавить блоки в свой пост / страницу, и все готово. Вы можете перетаскивать блоки, но это не так гибко, как, например, Elementor.
Вы можете перетаскивать блоки, но это не так гибко, как, например, Elementor.
Лучшая часть — это WordPress Экосистема изобилует бесплатными и платными надстройками Gutenberg, которые позволяют расширять редактор невероятными способами.
Гутенберг полностью бесплатен так как теперь это часть WordPress ядро. Тем не менее, он не подходит для существующих WordPress конструкторы страниц, такие как Elementor и Divi.
Например, в нем нет шаблонов страниц, что характерно для типичных конструкторов страниц. С точки зрения функциональности, он далек от полноценного конструктора страниц (по крайней мере, пока).
Затем у нас есть аспект перетаскивания, о котором мы упоминали выше. Да, вы можете перемещать блоки вверх и вниз, но вы не можете изменять размер блоков, добавлять блоки внутри блоков или создавать сложные макеты.
Еще одна вещь, Гутенберг — бэкэнд-редакторв отличие от большинства WordPress конструкторы страниц, которые позволяют редактировать ваш веб-сайт во внешнем интерфейсе, что дает вам фактический предварительный просмотр вашей страницы в реальном времени по мере ее создания.
Наконец, Gutenberg поставляется с ограниченными блоками и возможностями настройки. Конечно, вы можете использовать надстройки, чтобы расширить объем того, чего вы можете достичь с помощью Gutenberg, но вы сильно ограничены по сравнению со стандартными конструкторами страниц.
Например, вы не можете использовать Gutenberg для редактирования меню навигации, виджетов и других областей вашего веб-сайта, которые выходят за рамки редактируемого вами поста / содержимого страницы. Редактировать такие области в типичном конструкторе страниц не только возможно, но и относительно легко.
Основные характеристики Гутенберга
- 50+ блоков
- Создание страницы перетаскиванием
- Сохранить многоразовые блоки
- Шаблоны для добавления функций, таких как столбцы, кнопки и т. Д.
- Параметры отмены и повтора
- Неограниченное количество цветов
- Неограниченные цвета фона
- Буквицы
- Пользовательские классы CSS
- Якоря HTML
- Избранные изображения
- Теги и категории
- Настройки публикации / страницы для конкретной темы
- Полноэкранный режим
- Совместимость со всеми WordPress темы
- Множество дополнений
- Сочетания клавиш
Гутенберг не точно, конструктор страниц, но редактор блоков для WordPress. Возможно, в будущем Гутенберг превратится в полноценного конструктора страниц.
Возможно, в будущем Гутенберг превратится в полноценного конструктора страниц.
Удивительно, но Гутенберга не очень хорошо восприняла часть WordPress сообщества, обнаружение плохой оценки в две звезды на официальном репозитории плагинов WP.
Но это, вероятно, потому, что мы привыкли к старому редактору, а что-то изменить сложно. Новый WordPress пользователям понравится Gutenberg, потому что они не использовали классический редактор 🙂
Я думаю, что Гутенберг подает большие надежды и может в будущем стать мощным конструктором страниц.
Гутенберг Цены
Гутенберг на 100% бесплатный, поскольку он является частью WordPress ядро. Гутенберг идет с каждым WordPress установка, то есть вы не платите сторонней компании за редактор блоков.
Плюсы
- Гутенберг свободен
- Множество блоков
- Легко использовать
- Встроенный WordPress core означает, что вам не нужно устанавливать дополнительный плагин
- Оптимизирует создание контента
- Позволяет быстро встраивать со многих веб-сайтов
- Вы можете создавать красивые макеты без предварительных технических знаний
Минусы
- Существует кривая обучения, особенно если вы привыкли к классическому редактору.

- Постоянные ошибки, но разработчики прилагают все усилия, чтобы их исправить
- Проблемы с совместимостью, поскольку он относительно новый
Почему Гутенберг лучше Elementor
Гутенберг ничем не лучше Elementor, поскольку WordPress построители страниц идут. Если вы ищете конструктор страниц, вам лучше выбрать другие варианты из нашего списка.
По цене Gutenberg лучше Elementor, потому что он бесплатный. Это, однако, является спорным, поскольку Факир имеет бесплатный плагин, который переплюнет Гутенберг.
Проще говоря, Elementor намного лучше, чем Gutenberg. Это все равно что сравнивать машину с самолетом. Оба могут доставить вас в пункт назначения, но самолет добирается туда быстрее.
Гутенберг также отлично подходит, если вам нужно создавать простые макеты. Он предлагает вам достаточно блоков и вариантов стиля для создания базовых дизайнов без наворотов.
3. Beaver Builder
У меня была возможность поиграть с Beaver Builder, и цвет меня впечатлил; Конструктор страниц работает как рекламируется. В кратчайшие сроки мне удалось создать профессиональный веб-сайт в интуитивно понятный редактор перетаскивания.
В кратчайшие сроки мне удалось создать профессиональный веб-сайт в интуитивно понятный редактор перетаскивания.
Плюс многочисленные шаблоны в вашем распоряжении пригодятся, если вы хотите взяться за дело. После того, как я работал с Beaver Builder, я могу с уверенностью сказать вам, что конструктор страниц — один из самых удобных и универсальных, которые я когда-либо использовал.
Beaver Builder — это больше, чем просто типичный WordPress плагин для построения страниц. Это полная структура дизайна. Это своего рода двигатель; полный набор инструментов, который упрощает WordPress разработка сайтов.
Он невероятно прост в использовании и предлагает вам возможность редактировать каждую часть вашего веб-сайта, как профессиональный веб-разработчик. Вероятно, это причина, по которой Beaver Builder является предпочтительным компоновщиком страниц для таких брендов, как GoDaddy, WP Engine, Hi-Chew и Crowd Favorite, среди других.
Beaver Builder позволяет создавать красивые и быстрые сайты которые превращают простых посетителей в постоянных клиентов. Вы можете создавать уникальные и простые веб-сайты за считанные минуты, а не месяцы.
Вот проблеск того, чего ожидать.
Основные характеристики Beaver Builder
- Раскаленный WordPress шаблоны для любого типа проекта
- Конструктор веб-сайтов с перетаскиванием через интерфейс
- Beaver Builder WordPress тема
- Совместимость со всеми WordPress темы
- Отзывчивый и мобильный
- Поддержка шорткодов и виджетов
- Перевод готовых
- Разработчик дружественный
- Полная поддержка WooCommerce
- Настроен и оптимизирован для SEO
- Многоразовые шаблоны
- Построен на платформе Bootstrap
- 29+ контентных модулей
- И многое другое
Beaver Builder представлен вам тремя друзьями, которые превзошли самих себя в области творческого решения проблем и поддержки клиентов.
Beaver Builder изменит вашу жизнь. Он достаточно мощный для разработчиков, но невероятно простой для новичков. Кто угодно и я имею в виду кого угодно может создать отличный веб-сайт за считанные минуты.
Цены на Beaver Builder
Итак, сколько стоит Beaver Builder? Они предлагают бесплатная облегченная версия на WordPress.org и три премиум-версии.
- Стандарт — План стоит $99 для неограниченного количества сайтов. План предлагает вам плагин Beaver Builder, премиальные модули и шаблоны, а также поддержку и обновления мирового уровня в течение одного года.
- Pro — План стоит $199 для всего в Стандарт план плюс тема Beaver Builder и совместимость с несколькими сайтами.
- Агентство — План стоит $399 для всего в Pro упаковка плюс функция white label.
Примечание: Все планы будут автоматически продлевается со скидкой 40% через год, но вы можете вручную отключить автоматическое продление. У вас также есть Гарантия возврата денег 30-day и размещенная демонстрация, чтобы опробовать Beaver Builder. Кроме того, у вас есть облегченная версия с ограниченными функциями.
У вас также есть Гарантия возврата денег 30-day и размещенная демонстрация, чтобы опробовать Beaver Builder. Кроме того, у вас есть облегченная версия с ограниченными функциями.
Плюсы
- Удобный для новичков пользовательский интерфейс (UI)
- Приличная библиотека шаблонов
- Надежные каналы поддержки
- Используйте на неограниченном количестве сайтов
- Многоразовые шаблоны и элементы
Минусы
- Они могут добавить больше модулей контента
- Ограниченная гибкость дизайна
Почему Beaver Builder лучше Elementor
Если вы ищете чрезвычайно простой в использовании WordPress конструктор страниц, Beaver Builder не разочарует. Он может предлагать меньше шаблонов и модулей контента, чем Elementor, но он невероятно удобен для новичков. Он также дешевле, чем Elementor Pro, так как вы можете использовать его на неограниченном количестве веб-сайтов, плюс цена снижается на 40% через год.
4.
 Люкс Thrive
Люкс ThriveПринесено вам Thrive Themes, Люкс Thrive это онлайн-набор инструментов с очень интересными WordPress конструктор страниц для онлайн-бизнеса, большого или малого.
Thrive Suite создан теми же ребятами, которые занимаются эффективными целевыми страницами. «… С нуля для бизнес-сайтов и веб-сайтов, ориентированных на конверсию». Помимо того, что он могущественный WordPress конструктор страниц, он предлагает вам множество встроенных элементов, оптимизированных для конверсии.
Конструктор страниц одержимо быстро чтобы убедиться, что между идеей в вашей голове и бизнес-сайтом, который вы хотите, нет преград.
Из всех визуальных конструкторов веб-сайтов Thrive Suite упрощает создание высококонвертируемых домашних страниц, лендингов, вебинаров, презентаций продуктов и продаж. В кратчайшие сроки вы создадите ценные активы, как профессионал в области копирайтинга.
Вы знали Thrive Themes был первым, кто создал фронтенд-редактор? Да, верно, и визуальный конструктор, включенный в Thrive Suite, является достаточным доказательством.
Интерфейсный редактор делает создание вашего веб-сайта визуально не только быстрым, но и увлекательным. Они верят в быструю реализацию, что отражено в конструкторе страниц. Это означает, что вы быстрее добиваетесь результатов и экономите много времени.
Плюс у вас есть тысячи интеграций в вашем распоряжении, что означает, что вы можете автоматизировать рабочий процесс с помощью нескольких щелчков мышью. После того, как ваш веб-сайт запущен и работает, вы можете использовать интеграции для ведения своего бизнеса на автопилоте.
С помощью Thrive Suite вы можете создавать веб-сайты и добавлять целевые страницы, создавать формы для привлечения потенциальных клиентов, викторины, онлайн-курсы и многое другое. Вот некоторые из включенных функций.
Ключевые особенности Thrive Suite
- 269 красиво оформленных шаблонов целевых страниц, ориентированных на 100% конверсию
- Гладкий конструктор интерфейса с перетаскиванием
- Красиво оформленные сообщения в блоге
- Сверхгибкие макеты столбцов
- Привлекающие внимание комбинации текста и изображений
- Полная настройка шрифтов
- Несколько стилей фона
- Расширенные эффекты наведения
- Адаптивный и мобильный дизайн
- Динамическая анимация и действия
- Десятки коробок для строительства, ориентированных на конверсию
- Тысячи интеграций через Zapier и другие сервисы
- Лидогенерация на стероидах
- Ознакомьтесь со всеми функциями
Thrive Suite предлагает вам визуальный конструктор страниц и лидогенерацию в одном пакете. Вместо того, чтобы просто предлагать вам инструменты для создания веб-сайта, Thrive Suite поставляется с элементами, необходимыми для четырехкратного увеличения конверсии, как у профессионального маркетолога.
Вместо того, чтобы просто предлагать вам инструменты для создания веб-сайта, Thrive Suite поставляется с элементами, необходимыми для четырехкратного увеличения конверсии, как у профессионального маркетолога.
Цены на Thrive Suite
Thrive Suite — это инструмент премиум-класса, который не поставляется с бесплатной версией. Он предлагает простой единый план, оплачиваемый либо ежегодно, либо ежеквартально.
Примечание: У вас есть Гарантия возврата денег 30-day проверить воду. Если вы не выберете тарифный план Thrive Suite, вы всегда можете продлить поддержку клиентов за небольшую плату, но плагин останется вашим навсегда.
С Thrive Suite вы можете избавиться от многих плагинов, включая плагины коротких кодов, плагины обмена Click-To-Tweet, плагины контактных форм, плагины значков шрифтов, плагины для построения таблиц и плагины анимации, среди прочего.
Плюсы
- Интуитивно понятный визуальный конструктор страниц с перетаскиванием
- Более 260 конверсионных шаблонов страниц.

- Конструктор тем и всплывающих окон
- Совместимость со всеми WordPress темы
- Расширенные маркетинговые функции
- Постоянные обновления и улучшения
- Варианты единовременной пожизненной цены
Минусы
- Организация шаблонов могла бы быть лучше
- Поддержка может быть улучшена
Почему Thrive лучше Elementor
Конструктор страниц Thrive Suite поставляется с тонна оптимизированных для конверсии шаблонов страниц. Имейте в виду, что у Elementor также есть множество шаблонов страниц, но Thrive Suite предлагает вам шаблоны, которые увеличивают конверсию без особых усилий с вашей стороны. Хотя ваши коэффициенты конверсии зависят от других факторов, хорошо иметь инструмент, который дает вам фору.
Кроме того, Thrive Themes предлагает вам более гибкая модель ценообразования, чем Elementor, но это не обязательно означает, что это дешевле. За один веб-сайт вы платите единовременную плату в размере 67 долларов и получаете неограниченное количество бесплатных обновлений. В Elementor вы тратите 49 долларов в год и не будете получать обновления, если не продлите подписку. Однако план членства в Thrive Suite дороже (228 долларов в год для 25 веб-сайтов), чем план Elementor Expert (199 долларов в год для 1,000 веб-сайтов).
5. Brizy
Brizy это современный, элегантный и интуитивно понятный WordPress конструктор страниц. Я прокатился на нем, и, мальчик, о мальчик, я продан. Я перешел от «Кто называет конструктора страниц« Бризи »» к «Боже, пожалуйста, возьми мои деньги!» И это было только после тестирования бесплатной версии, которая представлена в двух вариантах.
Во-первых, у них отличный WordPress плагин с ограниченными (но отличными) функциями. Во-вторых, они предлагают вам облачную версию, которая просто потрясающая.
Я создал фиктивный одностраничный сайт за считанные секунды и разместил его бесплатные. Я даже добавил красивое всплывающее окно на всякий случай. Пока мы говорим, сайт находится в сети на их поддомене. Все бесплатно! Они даже не спросили мой адрес электронной почты.
Все бесплатно! Они даже не спросили мой адрес электронной почты.
Brizy невероятно прост в использовании; Я был готов менее чем за минуту. Создание красивого веб-сайта в Brizy не займет у вас дней. Всего несколько минут перетаскивания элементов, и все готово.
К тому же простота Brizy поразит вас. Ничто не мешает вам создавать свой веб-сайт, и ничего не скрывается от вас. Каждый раз, когда вы работаете с элементом, Brizy запускает только нужные вам настройки.
Создание заметного присутствия в Интернете с помощью конструктора страниц никогда не было легким делом, пока не появился Бризи. Хотя он не так силен, как правящие короли, Бризи наверняка добивается этого. В то же время отсутствие беспорядка — это свежий глоток воздуха на рынке, полном раздутых конструкторов страниц.
Это новый подход, и WordPress сообществу это нравится. Brizy — относительно новый продукт (запущен в 2018 году), но на его счету более 60,000 активных установок и рейтинг 4.7 / 5. 0.
0.
Brizy приятно использовать. Он интуитивно понятен, универсален и имеет современный красивый дизайн. Добавление облачного хостинга в эту смесь добавляет привлекательности конструктору страниц, которого я не пробовал раньше.
Ключевые особенности Brizy
Можно подумать, что для такого простого в использовании конструктора страниц, у Brizy не так много возможностей. Нет ничего более далекого от правды.
- Интуитивно понятный и удобный визуальный конструктор с перетаскиванием
- Brizy построен на React, библиотеке Javascript, разработанной Facebook.
- Редактирование в реальном времени
- 4000 + значки
- Элементы форматированного текста
- Полностью настраиваемые визуальные формы
- Изображения с увеличением и фокусом
- Отзывчивый и мобильный
- Умные, универсальные кнопки
- Конвертируйте любой блок в слайдер одним кликом
- Глобальные стили
- Конструктор всплывающих окон
- Полностью настраиваемые верхние и нижние колонтитулы
- Мега меню
- Автосохранение
- Создавайте динамические шаблоны без программирования
- 500+ блоков контента
- 40+ готовых макетов веб-сайтов, которые вы можете полностью настроить
- Brizy Cloud — это платформа для хостинга целых веб-сайтов, которую вы можете использовать для размещения веб-сайтов, целевых страниц, страниц продаж, всплывающих окон для других внешних веб-сайтов и многого другого.

- Элементы WooCommerce
- Интеграция с тысячами приложений
- И более
Если бы я перечислил все возможности, мы были бы здесь весь день. Вы должны проверить Brizy, когда будете свободны. В конце концов, терять нечего, поскольку вам не нужна профессиональная версия, чтобы испытать воду. В WordPress плагин, и Brizy Cloud окажут вам поддержку.
Главный пункт продажи — это безумно простой в использовании конструктор. Я имею в виду, что девятилетний ребенок может создать веб-сайт до того, как остынет ваша кружка кофе.
Brizy Цены
Ребята из Brizy очень щедры, и вы почти можете почувствовать это, попробовав конструктор страниц. Они предлагают вам три тарифных плана, помимо бесплатно Brizy WordPress плагин и Бризи Облако.
Ноты: В тарифные планы Personal и Studio входит один (1) год обновлений и поддержки. Пожизненный план включает в себя пожизненные обновления и поддержку. У тебя есть Гарантия возврата денег 30-day, но, вероятно, она вам не понадобится 🙂
Brizy Pros
- Легкий конструктор страниц
- Тонны блоков контента и функций
- Бесплатно WordPress плагин
- Brizy Cloud — дополнительный плюс
- Потрясающая документация
- Уникальные и инновационные функции, которых нет ни в одном другом конструкторе страниц
- Пожизненный план
- Красиво оформленные шаблоны
Минусы
- Нет конструктора тем
Почему Brizy лучше Elementor
Если вы устали от раздутых конструкторов страниц, которые мешают вам, с самого начала вам подойдет Brizy. Brizy намного удобнее в использовании, чем Elementor. Вы можете быть запускается за секундыи получите полнофункциональный веб-сайт менее чем за час.
Brizy намного удобнее в использовании, чем Elementor. Вы можете быть запускается за секундыи получите полнофункциональный веб-сайт менее чем за час.
Он не такой продвинутый, как Elementor, но он идеально подходит, если вы хотите создать небольшой бизнес или личный веб-сайт. Он особенно хорошо подходит для профессиональных портфолио, целевых страниц и страниц продуктов. Если вы дизайнер, писатель или любой творческий профессионал, желающий создать простой веб-сайт для демонстрации своей работы, Brizy — это то, что вам нужно.
Кроме того, Brizy дешевле Elementor. Brizy взимает 49 долларов в год за три веб-сайта, но 49 долларов в год на Elementor дает вам только один веб-сайт. За неограниченное количество веб-сайтов Brizy взимает 99 долларов в год (или 299 долларов один раз), но Elementor взимает с вас 199 долларов в год за 1,000 веб-сайтов. Независимо от того, как вы на это смотрите, Brizy предлагает вам лучшее соотношение цены и качества, учитывая дополнительные функции, которые вы получаете.
6. Строитель
Они прибили это с Theimify Builder. Это золотая середина между удобством использования и абсолютной мощностью.
Themify Builder предлагает вам все возможности, необходимые для создания красивых WordPress сайты без кодирования.
Он обнаруживает редактор бэкэнда и внешнего интерфейса, предлагая вам еще больше гибкости для воплощения ваших идей в реальность. У них есть бесплатный плагин WordPress, поэтому я попробовал, и это стоит своих денег.
Благодаря оптимизированному визуальному редактору вы можете создать любой веб-сайт в стиле перетаскивания. Вы можете относительно легко создавать веб-сайт за веб-сайтом, поэтому Theimify Builder быстро становится основным продуктом для многих дизайнеров Photoshop.
Настроить и использовать Themify Builder — это весело, но если вы когда-нибудь застрянете, они довольно отзывчивы и предлагают отличную документацию.
Themify Builder Pro приходит в комплекте со своими темами, но он отлично сочетается с другими WordPress темы. Кроме того, он поддерживает подавляющее большинство ваших любимых плагинов, так что вы знаете, что это будет весело.
Кроме того, он поддерживает подавляющее большинство ваших любимых плагинов, так что вы знаете, что это будет весело.
Теперь давайте посмотрим, что может предложить Themify Builder.
Основные возможности Themify Builder
- Адаптивный и удобный для мобильных устройств дизайн
- Редактирование предварительного просмотра в реальном времени
- Компактное внутреннее редактирование
- Десятки контентных модулей
- Полный контроль над стилем
- Несколько стилей фона — слайдер, параллакс, изображение, градиент, цвет и т. Д.
- 60+ анимаций и эффектов
- 60+ готовых макетов сайтов
- SEO Friendly
- Совместимость с современными WordPress темы и плагины
- Плюс многое другое
Themify Builder идеально подходит для всех типов веб-сайтов. Вы можете создавать что угодно: личные веб-сайты, бизнес-сайты, порталы электронной коммерции и все, что между ними. Конструктор страниц Themify невероятно простой в использовании, но при этом невероятно мощный за все, что вы в него бросаете.
Теперь, когда вы знаете, что предлагает Themify Builder, сколько стоит все это великолепие?
Цены на Themify Builder
Помимо бесплатной версии, доступной в виде плагина на WordPress.org, Themify предлагает три тарифных плана.
Примечание: Подписки Themify не продлеваются автоматически. Помимо Lifetime Club, вы должны каждый год повторно приобретать членство, чтобы получать поддержку и обновления. У тебя есть Гарантия возврата денег 30-day.
Плюсы
- Предварительно разработанные макеты и разделы
- Поддержка нескольких сайтов
- Конструктор интерфейсов и бэкэндов
- Пожизненный доступ и гибкие цены
- Доступно редактирование HTML / CSS
- WooCommerce интеграция
Минусы
- Нет конструктора тем
- Нет конструктора верхнего / нижнего колонтитула
- Пользовательский интерфейс может быть более интуитивным
Почему Themify Builder лучше Elementor
Themify Builder — это доступнее, чем Elementor. За 89 долларов у вас есть доступ к более чем 40 WordPress темы, 12 плагинов и многое другое. Кроме того, вы можете использовать Themify Builder на неограниченном количестве веб-сайтов. Опять же, Themify предлагает вам пожизненный доступ, который в конечном итоге сэкономит вам много денег.
За 89 долларов у вас есть доступ к более чем 40 WordPress темы, 12 плагинов и многое другое. Кроме того, вы можете использовать Themify Builder на неограниченном количестве веб-сайтов. Опять же, Themify предлагает вам пожизненный доступ, который в конечном итоге сэкономит вам много денег.
7. Genesis Pro
WP Engine приобрел StudioPress, создателей Genesis Framework, 17 июня 2018 года. Два года спустя, и у нас есть Genesis Pro, который, согласно WP Engine, «… открывает новые функции и инструменты на платформе Genesis».
Итак, Genesis Pro — это обновленная версия Genesis Framework или новая WordPress конструктор страниц? Что ж, вот ответ, который я получил от их очень полезный и быстрый представитель службы поддержки, Макайла:
Это конструктор страниц, и он добавляет блок с системой перетаскивания, которую вы можете легко подобрать по цвету в соответствии с вашим контентом и создать безупречный дизайн.
Вот и все 🙂
Genesis Pro — это автономный WordPress создатель страницы. Вам не нужна Genesis Framework для использования Genesis Pro, даже несмотря на то, что первый предлагает вам функции, которые пригодятся при использовании Genesis Pro.
Вам не нужна Genesis Framework для использования Genesis Pro, даже несмотря на то, что первый предлагает вам функции, которые пригодятся при использовании Genesis Pro.
Отметим, что Genesis Pro построен на основе WordPress редактор блоков, который помогает защитить код в будущем. Это новый подход, который переопределяет то, как вы работаете с WordPress редактор блоков.
Для подробного обзора, пожалуйста, посмотрите видео про Genesis Pro здесь.
Самое приятное то, что Genesis Pro предлагает вам много возможностей для создания любой страницы, которую вы задумали. В вашем распоряжении масса новых функций.
Основные характеристики Genesis Pro
- Точно настроенный контроль разрешений на блокировку на основе ролей пользователей
- Дополнительные блоки
- Дополнительные разделы
- Десятки красивых макетов сайтов
- Блокировать импорт и экспорт
- Расширенные поля блока
- Встроенный SEO-функционал с самого начала
- Все темы StudioPress
- Один год под управлением WP Engine WordPress хостинг (но вам не нужен хостинг WP Engine для использования Genesis Pro)
- Оптимизирован для AMP
- Тонны бесплатных и платных дополнений
- Неограниченные сайты
- И многое другое
Цены на Genesis Pro
WP двигателя предлагает Genesis Pro в комплекте с хостингом на $ 360 в год.
Плюсы
- Код, ориентированный на будущее
- Превосходная поддержка
- Бесплатный хостинг (стоимость 420 долларов). Смотри мой Обзор WP Engine
- Десятки новых блоков
- Красивые макеты и разделы сайта
- StudioPress темы
- Плагин бесплатных блоков Genesis, который можно использовать без Genesis Pro
Минусы
- Дороже конкурентов
- Не совсем подходит для новичков, но это хорошо задокументировано
Почему Genesis Pro лучше Elementor
Дело в том, что Genesis Pro подключается к WordPress редактор блоков делает его перспективным. Кроме того, он позволяет создавать страницы с «WordPress способ », используя Gutenberg вместо автономного конструктора страниц. Другими словами, Genesis Pro поможет вам освоить современные WordPress редактор.
8. Визуальный композитор
Запущенный в 2008, Визуальный Композитор является одним из старейших WordPress конструкторы страниц в книге. Обычно он идет в комплекте с большинством тем, которые вы покупаете на Themeforest.net, что делает его одним из самых популярных конструкторов страниц.
Обычно он идет в комплекте с большинством тем, которые вы покупаете на Themeforest.net, что делает его одним из самых популярных конструкторов страниц.
Раньше Visual Composer был основан на шорткоде, что беспокоило многих разработчиков всякий раз, когда вы пытались перейти на другой конструктор страниц. Однако они полностью обновили плагин и Visual Composer больше не использует шорткоды.
В нем есть великолепный визуальный конструктор внешнего интерфейса, который позволяет создавать красивые веб-сайты без программирования. Он также имеет бэкэнд-редактор, который предлагает вам больше контроля над вашими страницами.
Visual Composer имеет массу функций, а разработчики тем добавляют еще больше. Это легко настроить с помощью дополнительных надстроек, предлагая вам именно то, что вам нужно для удовлетворения самых разнообразных потребностей.
Я купил пару WordPress темы, которые поставляются с Visual Composer, и у меня никогда не было серьезных проблем с построителем страниц.
Однако временами Visual Composer зависал, но я объяснял эту проблему медленным интернет-соединением. Тем не менее, я читал жалобы от других пользователей о том, что VC иногда может быть немного шатким.
В общем, я отлично провел время с Visual Composer несколько раз, когда использовал его, но не то чтобы я использовал его часто. Это довольно надежный WordPress конструктор страниц, идеально подходящий как для новичков, так и для профессионалов.
Основные возможности Visual Composer
- Простой пользовательский интерфейс с возможностью перетаскивания
- Мастер пустых страниц
- Сочетания клавиш
- Совместимость с любыми WordPress тема
- Облачная торговая площадка
- Unsplash стоковые изображения
- Редактор верхнего / нижнего колонтитула
- Глобальный верхний и нижний колонтитулы
- Редактор боковой панели
- Конструктор всплывающих окон
- Визуальный композитор Insights
- Тонны элементов контента
- Тысячи шрифтов
- Бесчисленные иконки
- Тонны профессиональных шаблонов
- И многое другое!
Visual Composer имеет один из самых длинных списков функций в WordPress ниша для конструктора страниц. У вас есть все необходимое для простого создания красивых и мощных веб-сайтов.
У вас есть все необходимое для простого создания красивых и мощных веб-сайтов.
8. Цены на Visual Composer
Visual Composer доступен как бесплатный плагин на WordPress.org. Если вам нужно больше функций и мощности, они предлагают вам три платных плана.
У вас есть 15-дневная гарантия возврата денег.
Плюсы
- Чистый, современный интерфейс
- Доступно более 200 сторонних надстроек
- Доступно для личного использования на одном сайте
- Отличная поддержка
- Легко использовать
- Множество шаблонов и контентных модулей
Минусы
- Низкая производительность при медленном интернет-соединении
- Сначала может быть немного сложно — есть кривая обучения, но она меняется, когда вы разучиваете веревки.
- Дорого для нескольких сайтов
Почему Visual Composer лучше Elementor
Трудно сказать, лучше ли Visual Composer или Elementor. Мне нравятся оба конструктора страниц, но Elementor удобнее в использовании, чем Visual Composer. Что касается цены, Visual Composer будет дороже, если вам нужна лицензия для 1,000 веб-сайтов.
С того места, где я сижу, это галстук. Или, скорее, выбор Visual Composer или Elementor зависит от вашего вкуса.
Что такое Elementor?
Запущенный в 2016, Факир относительно новый в WordPress Домен конструктора страниц. Тем не менее, конструктор страниц заработал себе имя с первых дней своего существования.
Сегодня он стоит как один из самых популярных WordPress разработчики страницхвастаясь более пяти (5) миллионов активных установок, Согласно WordPress. Org.
Это соответствует 2.7% всех веб-сайтов, работающих на WordPress!
И легко понять, почему это ведущий в мире WordPress конструктор сайтов. Я имею в виду, что в Elementor есть множество функций, необходимых для создания уникальных веб-сайтов в мгновение ока.
Вы ищете дизайнерские темы чтобы ускорить вашу работу? В Elementor есть масса шаблонов.
Нужны виджеты и всплывающие окна? Вы правильно угадали; Elementor не разочаровывает. Вы разработчик? Вы окажетесь как дома с Elementor.
Elementor — это пчелиные колени WordPress мир дизайна. Независимо от того, являетесь ли вы блогером, разработчиком, маркетологом или веб-дизайнером, вы получите удовольствие от изобретательности, которая позволила сделать Elementor прекрасным конструктором страниц.
Это произведение искусства, шедевр, и я ничего не приукрашиваю Я бы не стал этого делать, не так ли?
Вы будете приятно удивлены количеством функций на этой штуке. Это ошеломляет — я продолжал прокручивать вниз в трепете перед длинным списком функций.
Если вы хотите создать красивое WordPress сайты (Привет, Витрина Elementor, кто-нибудь?), Elementor — это тот конструктор страниц, который вам нужен.
И вот почему.
Ключевые особенности Elementor
Мне понадобится целый обзорный пост, чтобы охватить все, поэтому позвольте мне выделить ключевые особенности.
- Самый быстрый и интуитивно понятный визуальный редактор перетаскивания в WordPress. Я бы знал, так как попробовал пару.
- 300+ дизайнерских шаблонов, идеально подходящих для любой отрасли и ниши.
- 90+ виджетов для добавления кнопок, призывов к действию, выноски, форм и так далее.
- 100% адаптивный дизайн, что означает, что ваш сайт отлично выглядит и бесперебойно работает на нескольких устройствах, будь то мобильные или другие.
- Popup Builder с расширенным таргетингом.
- Универсальный конструктор тем для создания собственных WordPress темы с нуля и без навыков кодирования.
- WooCommerce Builder, который позволяет вам полностью контролировать свой интернет-магазин WooCommerce.
- Неограниченная настройка цвета.
- Тысячи шрифтов, включая шрифты Google и пользовательские шрифты.
- Изобилие стилей фона — градиенты, изображения, видео, наложения, слайд-шоу и т. Д.
- Глобальный пользовательский HTML и CSS
- Целевые страницы
- И многое другое
Я не шучу; нам понадобится целый пост, чтобы рассказать о возможностях Elementor. Имейте в виду, что конструктор страниц остается невероятно простым в использовании даже с многочисленными функциями. Другими словами, ничто не мешает вам, когда дело доходит до создать сайт своей мечты.
Перейдем к следующему разделу; ценообразование.
Elementor Цены
Хотя базовый код доступен как бесплатный плагин в WordPress плагин репо, Факир Pro поставляется в трех платных вариантах.
- Персонал — План стоит $ 49 в год для полного набора функций, но только для одного (1) сайта.
- Дополнительная — План отбрасывает вас назад $ 99 в год для полного набора функций. Только три (3) веб-сайта.
- Expert — План наивысшего уровня для 1,000 сайтов. План продается в розницу $ 199 в год.
Каждый премиум-план предлагает вам регулярную поддержку и обновления в течение года. У вас также есть Гарантия возврата денег 30-day, что означает, что вы можете протестировать весь сервис без риска.
Elementor — это Prada WordPress конструкторы страниц, но без огромной цены. Скорее всего, вам не понадобятся деньги обратно через 30 дней.
Двигаясь дальше, каковы плюсы и минусы использования Elementor?
Плюсы
- Тонны элементов
- Хорошо сочетается со всеми WordPress темы
- Невероятно простой в освоении и использовании
- Поставляется с конструктором тем, конструктором всплывающих окон и конструктором WooCommerce.
- Тонны сторонних плагинов и интеграций
- Обширная база знаний
- Они предлагают бесплатную версию
- Огромное и полезное сообщество в Facebook и GitHub
Минусы
- Elementor дороже большинства конкурентов
- Нет пожизненной цены — вы должны платить ежегодно
- Нет варианта с белой меткой
Если вы не искали альтернативы, я призываю вас придерживаться Elementor. Конструктор страниц световые годы впереди конкурентов. Команда Elementor остроумна и идет в ногу с последними тенденциями. В Факир WordPress создатель страницы предлагает вам все функции, необходимые для создания фантастических веб-сайтов в рекордно короткие сроки, а также некоторые другие.
Часто задаваемые вопросы
Что такое Elementor?
Elementor — это плагин для создания страниц с перетаскиванием WordPress. Плагин позволяет новичкам создавать красивые WordPress сайты с помощью визуального редактора перетаскивания.
Elementor бесплатный?
Да, Elementor — это бесплатный плагин, который используют более 5,000,000 49 XNUMX активных веб-сайтов в Интернете. Elementor Pro (от XNUMX долларов в год) поставляется с дополнительными функциями, расширяющими возможности Elementor.
Elementor — это тема или плагин?
Elementor — это WordPress плагин, который работает практически с любым WordPress тема на рынке, что позволяет легко настроить любую WordPress тема, не зная кодировки.
Каковы лучшие альтернативы Elementor?
Divi от Elegant Themes — лучшая альтернатива Elementor премиум-класса, а Beaver Builder — лучшая бесплатная альтернатива Elementor.
Лучшие альтернативы Elementor — Резюме
Сегодня мы живем в эпоху WordPress конструкторы страниц, такие как Elementor, Divi, Beaver Builder и другие.
Конструктор страниц — это плагин, который позволяет создавать WordPress веб-сайты визуально.
Вместо того, чтобы писать бесконечные строки кода, построители страниц помогают вам создать веб-сайт, среди прочего, перетаскивая элементы на холст.
И они достигли совершеннолетия, WordPress конструкторы страниц, и теперь предлагают вам функции, которые конкурируют даже с лучшее из многоцелевого WordPress темы.
Факир это сказочный WordPress конструктор страниц, который упрощает создание веб-сайтов. Он имеет простой в использовании визуальный конструктор и массу уникальных функций.
Тем не менее, он может не подходить для ваших нужд. Мы надеемся, что вышеприведенный сравнительный пост поможет вам найти идеальную альтернативу Elementor для вашего бизнеса.
Который твой любимый WordPress конструктор страниц? Я буду придерживаться Факир, Дива, и хранить Brizy рядом, поблизости. А как насчет вас?
Похожие сообщения
Classic Editor — Плагин для WordPress
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее, зависящее от старого редактора.
Classic Editor — официальный плагин, который будет полностью поддерживаться как минимум до 2022 года, или так долго, как потребуется.
Плагин добавляет следующие возможности:
- Администраторы могут устанавливать редактор для всех пользователей по умолчанию.
- Администраторы могут разрешать пользователям менять их редактор по умолчанию.
- Если разрешено, то пользователи могут выбирать редактор для каждой записи.
- Каждая запись открывается в том редакторе, который использовался для её изменения в последний раз. Это сделано для целостности редактирования содержимого.
Кроме того, плагин Classic Editor включает в себя несколько фильтров, которые позволяют другим плагинам управлять настройками и выбором редактора для каждой записи и каждого типа записи.
По умолчанию, этот плагин полностью скрывает функциональность добавленную новым редактором блоков («Gutenberg»).
Настройки по умолчанию
При активации этот плагин восстановит предыдущий (классический) редактор WordPress и скроет новый редактор блоков (Gutenberg).
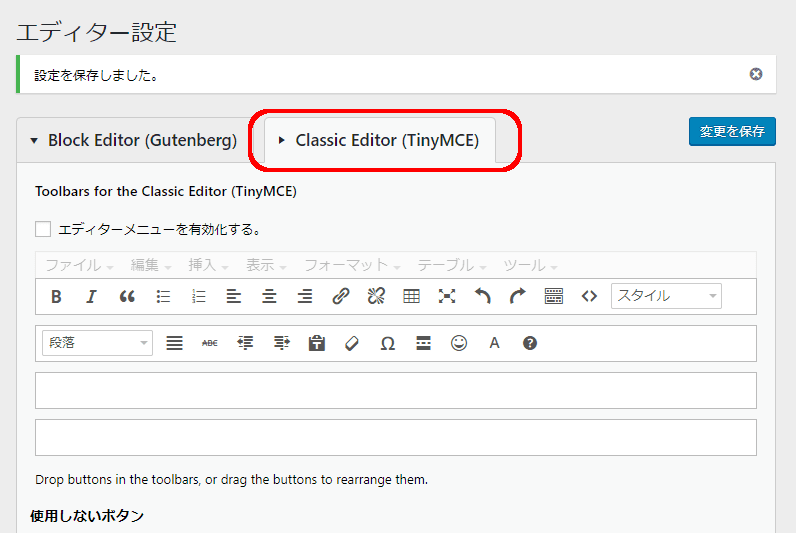
Эти установки могут быть изменены на экране Настройки => Написание.Настройки по умолчанию для сети
Имеются две возможности:
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
Эти установки могут быть изменены и редактор по умолчанию для сайтов сети могут быть выбраны на экране настроек сети. - Без активации для сети каждый администратор сайта сможет активировать плагин и выбрать возможности для пользователей своего сайта.
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
Не могу найти ссылку «Переключиться на классический редактор»
Она в основном меню редактора блоков, посмотрите скриншот.
«Classic Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.6
- Обновлено для WordPress 5.5.
- Исправлены мелкие проблемы с вызовом устаревших функций, ненужной регистрацией деинсталлятора и использованием заглавных букв в некоторых строках.
1.5
- Поддержка WordPress 5.2 и Gutenberg 5.3.
- Enhanced and fixed the «open posts in the last editor used to edit them» logic.
- Исправлен механизм добавления состояния записи, теперь оно доступно для других плагинов.
1.4
- On network installations removed the restriction for only network activation.
- Added support for network administrators to choose the default network-wide editor.
- Fixed the settings link in the warning on network About screen.
- Правильно добавлен пункт меню «Перейти к классическому редактору» в меню редактора блоков.
1.3
- Fixed removal of the «Try Gutenberg» dashboard widget.
- Fixed condition for displaying of the after upgrade notice on the «What’s New» screen. Shown when the classic editor is selected and users cannot switch editors.
1.2
- Исправлено переключение редактора с экрана добавления новой записи до сохранения в черновики.
- Исправлена опечатка в URL редактирования для
classic-editorquery var. - Определение WordPress 5.0 более не использует номер версии. Исправлена ошибка с тестированием 5.1-alpha.
- По умолчанию пользователи не могут менять редактор, изменено значение настройки.
- Добавлена возможность отключения плагина Gutenberg, требование к версии WordPress снижено до 4.9.
- Добавлен фильтр
classic_editor_network_default_settings.
1.1
Исправлена ошибка с возможной загрузкой редактора блоков для типов записей, не поддерживающих редактор, если пользователям разрешен выбор редактора.
1.0
- Обновлено для WordPress 5.0.
- Изменено название «Gutenberg» на «Редактор блоков».
- Обновлен вид интерфейса настройки
- Removed disabling of the Gutenberg plugin. This was added for testing in WordPress 4.9. Users who want to continue following the development of Gutenberg in WordPress 5.0 and beyond will not need another plugin to disable it.
- Added support for per-user settings of default editor.
- Added support for admins to set the default editor for the site.
- Added support for admins to allow users to change their default editor.
- Added support for network admins to prevent site admins from changing the default settings.
- Added support to store the last editor used for each post and open it next time. Enabled when users can choose default editor.
- Added «post editor state» in the listing of posts on the Posts screen. Shows the editor that will be opened for the post. Enabled when users can choose default editor.
- Added
classic_editor_enabled_editors_for_postandclassic_editor_enabled_editors_for_post_typefilters. Can be used by other plugins to control or override the editor used for a particular post of post type. - Added
classic_editor_plugin_settingsfilter. Can be used by other plugins to override the settings and disable the settings UI.
0.5
- Updated for Gutenberg 4.1 and WordPress 5.0-beta1.
- Removed some functionality that now exists in Gutenberg.
- Fixed redirecting back to the classic editor after looking at post revisions.
0.4
- Fixed removing of the «Try Gutenberg» call-out when the Gutenberg plugin is not activated.
- Fixed to always show the settings and the settings link in the plugins list table.
- Обновление файла readme
0.3
- Updated the option from a checkbox to couple of radio buttons, seems clearer. Thanks to @designsimply for the label text suggestions.
- Некоторые общие обновления и чистка.
0.2
- Обновление для Gutenberg 1.9.
- Remove warning and automatic deactivation when Gutenberg is not active.
0.1
Начальная версия.
3 лучших бесплатных конструктора страниц для WordPress
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org
Elementor — конструктор веб-сайтов
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor
Выглядит он следующим образом:
Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder
После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор
В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.
Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin
Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:
Так же есть возможность воспользоваться визуальным редакторм.
Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.
Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
Сравнение 7 лучших плагинов WordPress конструкторов страниц и тем — WordPressify
Благодаря бесстрашным разработчикам WordPress, создание сайтов прошло долгий путь и теперь можно полностью использовать визуальный интерфейс с перетаскиванием для создания дизайна веб-сайта, что практически полностью заменяет необходимость долго выбирать и использовать тему WordPress.
Но разработка всего сайта WordPress с нуля – это большая работа. Убедитесь, что у вас есть подходящий инструмент для работы.
В этом посте мы собрали семь лучших плагинов WordPress для создания тем в 2020 году и в последующие годы.
Обратите внимание, что в этом посте используются термины «конструктор сайтов WordPress» (Theme Builder) и «конструктор тем WordPress» (Website Builder).
Конструктор сайтов и Конструктор страниц WordPress
Для начала давайте поговорим о разнице между конструктором сайтов WordPress и конструктором страниц WordPress.
Конструктор страниц WordPress позволяет вам создавать контент, который находится внутри редактора WordPress. Например, можно оформить текст поста в блоге или текст страницы.
Некоторые конструкторы страниц также поставляются с шаблонами, которые позволяют отключать части вашей темы WordPress, например заголовок (или вы можете использовать тему, удобную для построения страниц). С такими функциями вы можете использовать конструкторы страниц для создания целевых страниц.
Тем не менее, вы должны разрабатывать все по частям. То есть создаете одну страницу, затем создаете другую, и так далее. Вы не можете разработать шаблон, который применяется ко всем вашим постам в блоге.
Конструктор сайтов WordPress, также известный как конструктор тем WordPress, меняет это.
С помощью плагина WordPress для создания веб-сайтов вы можете создать весь свой веб-сайт. Таким образом устраняется необходимость в теме. То есть вы сможете создавать шаблоны для вашего сайта WordPress:
- заголовок,
- нижний колонтитул,
- архивные страницы (например, список ваших постов в блоге),
- отдельные страницы (например, дизайн одного сообщения в блоге),
- WooCommerce магазин.
Вы можете создать один шаблон для своих постов в блоге, используя конструктор сайтов, и тогда каждый отдельный блог будет автоматически следовать этому шаблону. Или вы можете создать заголовок для своего веб-сайта и применить его к каждой странице (или условно применить его к отдельным страницам).
Кроме того, хороший конструктор тем WordPress поможет включить динамический контент из настраиваемых полей – функция, которую предлагают все плагины в этом списке.
Большинство из этих плагинов являются как конструкторами страниц, так и конструкторами тем, что дает вам больше возможностей.
1. Elementor Pro
Бесплатная версия Elementor – популярнейший плагин WordPress для создания страниц на WordPress.org. Но с Elementor Pro, надстройкой премиум-класса, вы можете превратить Elementor в полноценный конструктор сайтов WordPress и создать все части вашей темы.
Базовый интерфейс Elementor – это визуальный конструктор с перетаскиванием, включающий виджеты и опции стиля, которые помогут создать действительно красивые и уникальные дизайны. Например, помимо множества базовых стилей, вы получаете настраиваемое позиционирование и эффекты движения.
С Elementor Pro вы сможете этот интерфейс применить к частям шаблона вашей темы:
- заголовку,
- нижнему колонтитулу,
- архиву записей,
- отдельным постам.
Он включает в себя специальную интеграцию WooCommerce. Если вы управляете магазином электронной коммерции, плагин позволяет вам создавать страницы как для вашего магазина, так и для отдельных продуктов.
Еще одна мощная функция – это динамический инструмент Elementor Pro. С помощью этой функции можно динамически вставлять информацию из настраиваемых полей, добавленных с помощью набора инструментов, расширенных настраиваемых полей или модулей.
Например, если вы создаете веб-сайт по недвижимости, можете создать шаблон для списков домов и динамически заполнять детали каждого дома информацией из пользовательских полей.
Помимо шаблонов тем, Elementor Pro подойдет для создания всплывающих окон, которые могут появляться в любом месте на вашем сайте.
Наконец, если вы не хотите разрабатывать весь свой веб-сайт с нуля, Elementor Pro включает в себя импортируемые шаблоны набора сайтов. Вы сможете быстро импортировать шаблоны для всех наиболее важных страниц вашего сайта и настроить под ваш бренд.
Elementor Pro является отличным вариантом для обычных пользователей и дизайнеров, которым нужен доступ ко многим параметрам дизайна в одном удобном пакете. Для обычного пользователя WordPress Elementor Pro станет лучшим конструктором тем WordPress.
Цена: Elementor Pro стоит от 49 долларов за использование на одном сайте.
2. Oxygen
Oxygen – лучший конструктор сайтов WordPress для разработчиков и других технических пользователей. В нем больше внимания уделяется чистому и легкому коду, чем другим инструментам.
Для достижения цели он не так удобен для новичков, как Elementor Pro, особенно когда речь идет о вариантах дизайна. Например, Oxygen по-прежнему использует в интерфейсе <div>, от которого многие другие разработчики интерфейсов отказались.
В целом, Oxygen популярен среди фрилансеров и агентств, которые знают, как использовать собственный код для достижения своих целей, но просто ищут инструмент, который поможет им ускорить свои рабочие процессы и упростить создание пользовательских веб-сайтов с помощью WordPress.
Для разработки ваших шаблонов Oxygen предоставляет визуальный интерфейс с перетаскиванием. У вас будет полный доступ к базовому коду, что делает Oxygen популярным среди разработчиков.
Oxygen добавляет некоторые дополнительные функции в интерфейс. Например, вы можете вставить динамический контент практически в любой элемент (например, в настраиваемые поля или обычный контент WordPress). Вы можете создавать свои собственные циклы повторений, что удобно для отображения списков постов или пользовательских типов записей.
Еще одна мощная функция – интеграция блоков Гутенберга в Oxygen. С помощью этого инструмента можно создавать собственные многократно используемые блоки, используя визуальный интерфейс Oxygen, перетаскивая его мышью. Вы (или ваши клиенты) сможете использовать эти блоки в обычном редакторе блоков, который дает вам больше возможностей для настройки, не заставляя вас всегда использовать интерфейс Oxygen.
Если вы создаете клиентские сайты, это поможет вам усложнить случайный взлом своих сайтов.
В целом, Oxygen – отличный конструктор веб-сайтов на WordPress, если вы разработчик или агентство, которому нужен инструмент для ускорения рабочих процессов, с чистым кодом и предоставляющее вам доступ к базовому коду. Однако, если вы обычный пользователь, вам нужно будет приложить очень много усилий, чтобы использовать его по полной.
Цена: от 99 долларов США для использования на неограниченных сайтах и обновлениях на всю жизнь.Для поддержки WooCommerce и функции блокировки Гутенберга вам необходимо перейти на более высокий тарифный уровень.
3. Divi
Divi – еще один популярный плагин для WordPress-конструктора страниц. Он, как и Elementor, предоставляет массу вариантов дизайна, что делает его особенно популярным среди дизайнеров.
Вы получаете визуальный интерфейс перетаскивания, который дает вам полный контроль над вашими проектами.
В последней версии Divi 4.0 включает новую функцию создания тем.
С Divi Theme Builder вы получаете доступ к полным вариантам шаблонов тем на основе Divi. Вы сможете создавать заголовки, колонтитулы, архивы и отдельные записи.
При публикации часть шаблона, вы сможете использовать условные правила, чтобы точно указать, где отображать этот шаблон.
Как и в других инструментах, здесь вы получаете функцию динамического контента, которая позволяет включать динамический контент с вашего сайта WordPress или настраиваемых полей. И если вы используете Divi для разработки магазина электронной коммерции, он включает полную интеграцию с WooCommerce, что позволяет создавать все страницы вашего магазина.
Наконец, Divi включает в себя несколько готовых пакетов шаблонов веб-сайтов, которые можно импортировать. Так вы сможете быстро приступить к работе над сайтом.
В целом, Divi – это своего рода альтернатива Elementor Pro, поскольку у него много таких же сильных сторон. Выбор за вами.
Цена: Divi доступна как часть членства тем Elegant за 89 $. Эта цена дает вам возможность использовать неограниченное количество веб-сайтов и доступ ко всем плагинам и темам Elegant Themes.
Смотрите также:
Полный обзор Elegant тем: лучшие WordPress темы и плагины (2020)
4. Beaver Builder + Beaver Themer
Beaver Builder – это популярный конструктор страниц WordPress, имеющий хорошую репутацию благодаря чистому коду и стабильности. Как и другие, он предоставляет простой в использовании визуальный интерфейс перетаскивания.
С официальным расширением Beaver Themer вы можете добавить полную поддержку построения тем в основной плагин Beaver Builder.
Beaver Themer позволяет создавать все части темы WordPress, включая верхние и нижние колонтитулы, архивы и одиночные записи.
Чтобы получить данные с вашего сайта WordPress или из пользовательских полей, вы можете использовать функцию полевых подключений Beaver Themer для динамической вставки информации.
Вы получаете правила условного отображения для контроля, где и когда должен использоваться каждый шаблон.
Если у вас есть магазин WooCommerce, Beaver Themer включает в себя собственный набор модулей WooCommerce, которые помогут вам настроить свой магазин и отдельные страницы товара.
Для еще большей гибкости вы можете обратиться к сторонним расширениям Beaver Builder.
В целом, Beaver Builder и Beaver Themer – некий компромисс между Elementor и Oxygen. Beaver Builder сохраняет большую часть простоты использования как у Elementor, а также выводит довольно чистый код.
Примечание. Для использования Beaver Themer вам понадобится Pro версия Beaver Builder. Beaver Builder включает в себя ограниченную бесплатную версию на WordPress.org, но эта бесплатная версия не работает с Beaver Themer.
Цена: Beaver Builder начинается с 99 долларов. Beaver Themer стоит $ 149. Оба можно использовать на неограниченном количестве веб-сайтов.
5. Brizy Pro
Brizy – новаторский конструктор страниц WordPress, популярность которого стремительно растет благодаря быстрому интерфейсу.
Как и другие инструменты, Brizy предлагает визуальный интерфейс перетаскивания. Но причина, по которой говорят, что это «быстро», заключается в том, что Brizy попытался установить как можно больше настроек. Например, вместо использования боковой панели для настройки кнопки, вы можете получить доступ к большинству параметров настройки кнопки из своего дизайна.
Хотя это кажется мелочью, но это немного ускоряет процесс редактирования, особенно при создании большого количества сайтов.
В то время как бесплатная версия действует только как конструктор страниц, Brizy Pro расширяет ее до полного построения тем WordPress.
Вы сможете использовать интерфейс перетаскивания Brizy для разработки своих верхних и нижних колонтитулов, архивов и отдельных шаблонов.
Как и другие плагины из списка, он позволяет вставить динамический контент с интеграциями для плагинов пользовательских полей, таких как Toolset, Advanced Custom Fields, Pods и Meta Box.
Как и Elementor Pro, Brizy Pro включает функцию создания всплывающих окон и отображать их в любом месте на вашем сайте.
Наконец, Brizy Pro включает собственную функцию Brizy Cloud, которая позволяет создавать веб-сайты и целевые страницы, размещенные в облаке (вместо использования плагина WordPress). Т.е. вы можете использовать его как инструментарий вне вашего сайта WordPress. Это довольно уникальная особенность, которую другие конструкторы тем WordPress пока не предлагают.
В целом, Brizy Pro – еще один хороший вариант для дизайнеров. Его интерфейс довольно уникален по сравнению с другими конструкторами тем в этом списке. Рекомендуем вам поиграть с бесплатной версией на WordPress.org, чтобы посмотреть, нравится ли вам подход Brizy. Однако бесплатная версия не включает создание тем.
Цена: Brizy Pro начинается с $ 49 для использования на трех сайтах.
6. Thrive Theme Builder
Thrive Theme Builder – это новый конструктор тем WordPress от Thrive Themes, создателя популярного компоновщика страниц Thrive Architect и инструмента электронной почты Thrive Leads.
Он поставляется в комплекте с облегченной версией Thrive Architect, поэтому, если вы знакомы с Thrive Architect, будете чувствовать себя как дома.
Вы можете создавать шаблоны заголовков, нижних колонтитулов, отдельных файлов и архивов с помощью быстрого редактора с перетаскиванием и встроенным редактированием.
Как и другие конструкторы тем WordPress в этом списке, Thrive Theme Builder включает в себя динамический инструмент, помогающий отображать содержимое из пользовательских полей в ваших проектах.
Уникальная особенность Thrive Theme Builder в том, что он поставляется в комплекте с начальной темой Shapeshift, а это означает, что вам не обязательно создавать каждый элемент вашего сайта с нуля.
Он поставляется в комплекте с блочными шаблонами, которые помогут быстро настроить важные части вашего дизайна, такие как блок записей с одним автором.
В то время, когда пишется этот пост, Thrive Theme Builder не совместим с WooCommerce. Тем не менее, разработчик планирует добавить поддержку WooCommerce, так что эта функция может появиться в ближайшее время.
В целом, все продукты Thrive Themes больше ориентированы на цифровых маркетологов и партнеров. Если это соответствует вашим потребностям, вам понравятся встроенные функции. Например, удобство подписки по электронной почте и дизайн шаблона, ориентированный на конверсию.
Цена: Thrive Theme Builder начинается с $ 97 за использование на одном сайте. Или вы можете получить его в рамках членства в Thrive Themes, которое стоит 19 долларов в месяц (оплачивается ежегодно) за доступ ко всем плагинам и темам.
7. Visual Composer
Visual Composer – это полный перезапуск этого популярного плагина, который уходит корнями в эру первых компоновщиков страниц. Разработчик переименовал исходную версию, предназначенную только для компоновщика страниц, в WPBakery Page Builder.
В то время как WPBakery Page Builder по-прежнему сосредоточен на создании страниц, имя Visual Composer теперь используется для полного конструктора сайтов WordPress.
Вы увидите много сходства со старым интерфейсом с точки зрения базового дизайна, но Visual Composer теперь позволяет создавать все части вашей темы, включая:
- Динамический контент для извлечения из пользовательских полей.
- Блокировать шаблоны.
- Тонны элементов дизайна.
- Условные настройки для контроля, где отображать части шаблона.
В целом, если вы являетесь поклонником интерфейса Visual Composer (WPBakery Page Builder) и всегда хотели использовать его для полного построения тем WordPress, новый Visual Composer то, что вам нужно.
Цена : Visual Composer стоит от 59 долларов за использование на одном сайте.
Какой самый лучший плагин конструктора сайта / страниц?
Несмотря на то, что все эти плагины WordPress позволяют проектировать весь веб-сайт с использованием визуальных интерфейсов перетаскивания, все они по-разному подходят к задаче.
По этой причине трудно порекомендовать один плагин, потому что у них есть свои сильные и слабые стороны, и они привлекают разные аудитории.
ТОП-3:
- Elementor Pro – используйте, если любите гибкость дизайна и хотите легко создавать красивые сайты. Если вы обычный пользователь или дизайнер, он станет любимым конструктором тем WordPress.
- Oxygen – используйте, если вы больше заинтересованы в чистом, легком выводе кода и готовы пожертвовать некоторой гибкостью дизайна, которую предлагает Elementor Pro. Если вы разработчик, плагин для вас.
- Beaver Builder + Themer – используйте его как нечто среднее между Elementor Pro и Oxygen. Он немного больше ориентирован на нетехнических пользователей, чем Oxygen, но все же выдает более чистый и легкий код по сравнению с Elementor Pro.
Остальные плагины из списка хорошо справляются со своими задачами, каждый на своем уровне.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожее6 лучших конструкторов страниц WordPress (перетаскивание) на 2021 год
Вы хотите создать веб-сайт, не беспокоясь о коде? Наем разработчика поможет, но может стоить вам больших денег.
К счастью, конструкторы страниц WordPress теперь позволяют легко и дешево создать профессиональный сайт WordPress самостоятельно, без каких-либо навыков программирования.
В этой статье мы сравним лучшие конструкторы страниц WordPress с перетаскиванием для создания сайта WordPress.
Зачем использовать плагин WordPress Page Builder с функцией перетаскивания?
В WordPress дизайн вашего веб-сайта в первую очередь зависит от вашей темы. Большинство премиальных тем предлагают множество функций для настройки, но они слишком сложны для обычных пользователей, не имеющих навыков программирования, чтобы ими воспользоваться в полной мере.
Вот где пригодятся плагины для перетаскивания страниц WordPress. Простой плагин для создания страниц WordPress может дать вам возможность создавать красивые индивидуальные макеты и целевые страницы на вашем сайте.
С помощью подключаемого модуля компоновщика страниц вы можете добавлять на страницу любой тип содержимого, используя готовые элементы содержимого, такие как блоки, модули или виджеты, с помощью перетаскивания.
Вы можете легко настраивать, перемещать и упорядочивать элементы содержимого для создания уникальных макетов веб-сайта. Самое приятное, что для создания дизайна с помощью конструктора страниц вам не потребуется никаких навыков программирования.
Значит, компоновщики страниц только для новичков? Нет, не совсем. Конструкторы страниц также помогают разработчикам ускорить создание нестандартных дизайнов и позволяют им работать с большим количеством клиентов.
Сказав это, давайте продолжим и рассмотрим лучшие конструкторы страниц перетаскивания для WordPress.
1. SeedProd
SeedProd — лучший плагин для целевой страницы для WordPress. Он позволяет создавать потрясающие веб-страницы, используя конструктор перетаскивания. Есть множество шаблонов, из которых вы можете выбрать, чтобы начать работу.
Плагин позволяет создавать страницы для продаж, страницы, которые появятся в ближайшее время, страницы режима обслуживания, страницы подписки, вебинары и многое другое. Он также предлагает предварительный просмотр в реальном времени для просмотра всех изменений.
Но что делает SeedProd лучшим конструктором страниц WordPress, так это простота использования и чистый интерфейс. Любой желающий может начать использовать плагин, не требуя технических знаний. Кроме того, существует множество вариантов настройки, позволяющих создавать страницы так, как вы хотите.
And SeedProd легко интегрируется со сторонними службами электронного маркетинга, такими как Constant Contact, Drip, ActiveCampaign и другими.
Стоимость: 33,50 долларов США в год для базового плана
Зачем использовать SeedProd? SeedProd предлагает мощный конструктор страниц с перетаскиванием, которым легко пользоваться.Он позволяет создавать страницы, адаптированные для мобильных устройств, интеграцию премиум-класса, защиту от спама и различные параметры настройки.
2. Строитель бобров
Beaver Builder — самый удобный плагин для создания страниц WordPress, доступный на рынке. Он поставляется с настоящим интерфейсным визуальным редактором, который позволяет создавать страницы с предварительным просмотром в реальном времени.
Beaver Builder также является одним из лучших плагинов целевой страницы WordPress, и вы можете легко перетаскивать модули содержимого, редактировать и создавать целевую страницу за считанные минуты.Есть множество мощных готовых к использованию модулей содержания. Вы можете настроить каждый модуль с помощью удобной панели инструментов вверху.
Если вы хотите начать с шаблона, доступно более 30 профессионально разработанных шаблонов. Использование шаблона позволяет вам создать веб-страницу еще быстрее, просто заменив образец контента вашим собственным контентом и изображениями.
Beaver Builder — полностью адаптивный плагин, готовый к работе с Gutenberg. Он доступен как в виде бесплатного, так и премиум-плагина.Для простых целевых страниц вы можете установить бесплатную версию прямо с WordPress.org.
Цена: 99 долларов США за неограниченное количество сайтов (также доступна бесплатная версия)
Зачем использовать Beaver Builder? Beaver Builder — это простой, удобный для новичков конструктор страниц, который позволяет любому создать потрясающий веб-сайт. Это отличный выбор для новичков, которые ищут доступное решение для веб-сайтов.
3. Divi Builder
Divi Builder — еще один мощный конструктор перетаскиваемых страниц WordPress для WordPress.Подобно Beaver Builder и Visual Composer, Divi Builder — это настоящий редактор WYSIWYG (то, что вы видите, то и получаете), который позволяет вам предварительно просматривать ваш дизайн в процессе сборки.
Используя плагин Divi Builder, вы можете настраивать все, включая шрифты, цвета, размер, интервал и т. Д., А также создавать уникальные макеты страниц. 46 простых, но гибких элементов контента, которые можно использовать для создания красивой страницы. Вы можете упорядочить элементы так, как хотите, без проблем.
Плагин Divi Builder отлично работает с некоторыми из лучших конструкторов веб-сайтов для малого бизнеса.И он включает в себя более 20 готовых шаблонов макетов, чтобы быстро приступить к созданию дизайна. Кроме того, он позволяет создавать и сохранять собственные макеты Divi, а также импортировать или экспортировать макеты для использования на других сайтах Divi.
ПлагинDivi Builder является основой популярной темы Divi WordPress. Однако вы можете использовать этот плагин с любой другой темой. Преимущество покупки этого плагина заключается в том, что вы получите доступ ко всему набору премиальных продуктов его компании Elegant Themes.
Цена: 89 долларов США за годовой доступ
Зачем использовать Divi Builder? Divi Builder — это широко используемый плагин для создания страниц, который получил в основном положительные отзывы пользователей.Это отличная альтернатива Beaver Builder и отличный вариант, если вы хотите использовать другие продукты компании.
4. Visual Composer Website Builder
Visual Composer Website Builder — это мощный конструктор веб-сайтов с функцией перетаскивания для WordPress. Он позволяет быстро и легко создать потрясающий веб-сайт на WordPress.
Как и Beaver Builder, плагин Visual Composer имеет редактор в реальном времени, который позволяет вам мгновенно видеть каждое изменение, которое вы вносите на странице.Вы можете напрямую щелкнуть любую область на своей странице, чтобы редактировать и настраивать контент.
Плагин «из коробки» поставляется с набором профессиональных шаблонов. Существуют мощные варианты дизайна, позволяющие настроить внешний вид любого элемента. У вас есть полный контроль над пространствами, границами, фоном, эффектами параллакса и многим другим.
Хотя большинство функций аналогичны Beaver Builder, Visual Composer может намного больше. Вы также можете редактировать верхний колонтитул, нижний колонтитул, меню, логотип, боковые панели и т. Д.
Visual Composer — отличный инструмент как для новичков, так и для разработчиков.Новичок может быстро и легко создать веб-сайт, а разработчики могут улучшить свой рабочий процесс и создавать настраиваемые элементы контента и более эффективные темы для своих клиентов.
Цена: 59 долларов США за один веб-сайт (также доступна бесплатная версия)
Зачем нужен Visual Composer? Visual Composer — это полноценный конструктор веб-сайтов для WordPress. Если вы ищете простой способ настроить весь внешний вид своего сайта, включая верхние и нижние колонтитулы, это отличный плагин для использования.
5. Themify Builder
Themify Builder — это простой плагин для перетаскивания страниц WordPress, который вы можете использовать. Как и Divi Builder, Themify Builder также является мощным плагином для тем WordPress, созданных компанией Themify. Вы также можете использовать этот плагин с любой другой темой.
Themify Builder включает в себя большую коллекцию модулей перетаскивания и более 40 профессиональных шаблонов, специально разработанных для различных отраслей.
Плагин позволяет редактировать страницы из внутреннего или внешнего интерфейса.В обоих типах интерфейсов вы можете свободно перемещать модули и полностью настраивать их. Вы можете расположить модули в ряды и столбцы и с легкостью создавать сетки.
Themify Builder также имеет 60+ анимационных эффектов, которые сделают ваши страницы визуально привлекательными. Основной плагин Themify Builder предоставляется бесплатно; однако вы можете купить их комплект дополнений для расширенных модулей.
Цена: Бесплатно (39 долларов США за дополнительный комплект)
Зачем использовать Themify Builder? Themify Builder — это бесплатный плагин для создания страниц WordPress, который можно использовать для создания простых веб-страниц.Пакет Addon Bundle также доступен по разумной цене.
6. Элементор
Elementor — один из самых популярных конструкторов страниц WordPress, доступных в Интернете. Это визуальный редактор перетаскивания, который позволяет быстро создать веб-сайт.
С Elementor вы можете найти более 80 элементов дизайна, включая виджеты, для увеличения трафика и потенциальных клиентов. Вы можете редактировать и настраивать каждую часть своего сайта, просто щелкнув по ней напрямую.
Как и другие плагины в этом списке, он также поставляется с готовыми к использованию шаблонами.Вы можете импортировать шаблон, быстро настроить его содержимое и опубликовать страницу. Это сэкономит вам много времени.
Elementor — полностью адаптивный плагин, поэтому ваш веб-сайт будет отлично смотреться на любом типе устройства. Он также обновлен до последней версии WordPress с редактором блоков.
Цена: 49 $ за 1 сайт (также доступна бесплатная версия)
Зачем использовать Elementor? Elementor прост в использовании и удобен для начинающих. С помощью этого плагина любой желающий может быстро изучить его интерфейс и начать создавать красивые страницы.Облегченная версия — хороший вариант для начинающих малых предприятий.
Заключение: лучший плагин для создания страниц WordPress
После нашего обзора 5 лучших конструкторов перетаскиваемых страниц WordPress, мы можем с уверенностью сказать, что Beaver Builder — лучший выбор. Его простой интерфейс в сочетании с мощными функциями делает его лучшим конструктором страниц для WordPress.
Однако, если вам нужен полноценный конструктор веб-сайтов с возможностью редактирования заголовков, нижних колонтитулов и меню, вы можете использовать конструктор веб-сайтов Visual Composer.
Теперь, когда вы знаете, какой конструктор страниц WordPress использовать для создания красивых целевых страниц, вы можете узнать, как увеличить посещаемость вашего сайта и коэффициент конверсии. Если да, то вам следует попробовать MonsterInsights.
MonsterInsights — лучший плагин Google Analytics для WordPress. Он помогает вам легко установить Google Analytics в WordPress и предоставляет вам самые важные метрики сайта прямо на панели инструментов WordPress.
Затем, используя статистику своего веб-сайта, вы можете принимать обоснованные бизнес-решения для увеличения вашего трафика и потенциальных клиентов.
Мы надеемся, что эта статья помогла вам найти лучшие плагины для перетаскивания страниц WordPress. Вы также можете ознакомиться с нашим списком обязательных инструментов и плагинов WordPress для бизнес-сайтов и узнать, как добавить Google Analytics в WordPress.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получить больше полезных советов по Google Analytics.
11 лучших конструкторов страниц WordPress с перетаскиванием (по сравнению)
Вы хотите легко настроить свой веб-сайт самостоятельно?
Плагин для создания страниц WordPress позволяет даже нетехническим людям создавать и редактировать собственный веб-сайт WordPress.
В этой статье мы сравним лучшие конструкторы страниц WordPress с перетаскиванием, чтобы помочь вам быстро приступить к созданию своего сайта и управлению им.
Вот краткое изложение того, что мы выбрали для лучших конструкторов перетаскиваемых страниц для WordPress:
- SeedProd
- Бобр Строитель
- Диви
- Элементор
- Themify Builder
- Визуальный композитор
- Процветающий архитектор
- Конструктор страниц от SiteOrigin
- Конструктор страниц Live Composer
- Brizy
- Конструктор сайтов GoDaddy
Что искать в конструкторе страниц WordPress
Конструкторы страниц WordPress потрясающие.Вы можете вносить изменения в свой веб-сайт без каких-либо знаний в области программирования. Таким образом, вы можете сэкономить деньги, не нанимая веб-разработчика и сделав все самостоятельно с помощью плагинов WordPress.
Большой вопрос в том, как решить, какой конструктор страниц подходит для ваших нужд. При таком большом количестве бесплатных и платных плагинов это может быть трудным решением.
Итак, вот некоторые из наиболее важных функций, на которые следует обратить внимание, прежде чем выбирать плагин для построения страниц:
- Простой в использовании конструктор страниц, который позволяет быстро создавать или настраивать страницы с помощью интерфейса перетаскивания
- Позволяет создавать веб-сайты, удобные для мобильных устройств
- Доступность полезных функций, таких как параметры стиля, готовые шаблоны и другие элементы содержимого
- Настройте свой сайт с помощью редактирования в реальном времени и просматривайте изменения в реальном времени
- Совместимость с вашей существующей темой WordPress + текущий редактор WordPress
Далее, давайте ответим на животрепещущие вопросы о том, какой конструктор страниц лучший для WordPress?
Лучшие конструкторы страниц WordPress с перетаскиванием
Теперь, когда вы знаете, что ищете, давайте начнем со списка лучших конструкторов страниц с перетаскиванием для WordPress.
1. SeedProd
SeedProd — это лучший конструктор перетаскиваемых страниц для WordPress. Это также лучший плагин для WordPress, который скоро появится.
Если вам нужен простой в использовании, быстрый и мощный плагин для целевой страницы, вам стоит попробовать этот популярный вариант. Это позволит вам создавать и настраивать целевые страницы вашего веб-сайта за считанные секунды в красивом визуальном конструкторе.
Характеристики:
- Визуальный конструктор перетаскивания и множество шаблонов целевых страниц делают создание страниц вашего веб-сайта чрезвычайно простым даже для новичков.
- Тонны великолепных шаблонов целевых страниц, которые конвертируются, включая подписки, продажи, вебинары, страницы с благодарностями и многое другое.
- Полностью адаптивный и мобильный, поэтому ваш веб-сайт отлично выглядит на всех устройствах.
- Используйте страницы «Скоро открытие» для раннего ранжирования в результатах поиска.
- Интегрируйтесь с множеством других популярных и полезных плагинов WordPress, чтобы упростить создание и обслуживание целевых страниц.
- И еще: ознакомьтесь с нашим обзором SeedProd для получения полного списка функций!
Цена: От 39 долларов.50 / год.
Хотите увидеть SeedProd в действии? Ознакомьтесь с нашим руководством по созданию страницы WordPress «Скоро появится».
2. Строитель бобров
Beaver Builder — один из лучших плагинов для создания страниц WordPress, который обладает множеством функций. Нам это нравится, потому что он также входит в наш список лучших плагинов для целевых страниц WordPress, а отличные целевые страницы являются ключом к веб-сайту, который превращает ваших посетителей в клиентов.
Характеристики:
- Живой редактор внешнего интерфейса, который позволяет настраивать ваши страницы в режиме реального времени
- Предоставляет различные модули, включая слайдеры, галереи каруселей, кнопки социальных сетей, отзывы, счетчики и т. Д.
- Более 30 готовых шаблонов лендингов и контента
- Наряду с целевыми страницами, он также поставляется с шаблонами контента, такими как таблицы цен, страницы о страницах, услугах, портфолио и командные страницы
- Поддерживает использование шорткодов и виджетов, поэтому вы можете легко добавить форму подписки WPForms, используя функцию шорткода, и быстро расширить свой список рассылки
- Живая демонстрация, позволяющая опробовать все функции
- Позволяет создать всплывающее окно WordPress с помощью OptinMonster
Цена : от 99 долларов за неограниченное количество сайтов
2.Divi
Divi Builder — популярный плагин для построения страниц, созданный Elegant Themes. Это настоящий визуальный конструктор страниц, который позволяет создавать потрясающие страницы для вашего веб-сайта с помощью удобного интерфейса перетаскивания и редактирования на интерфейсе.
Характеристики:
- Включает более 20 готовых шаблонов, которые помогут вам быстро приступить к работе
- Позволяет сохранить макет для использования в будущем и легко импортировать или экспортировать макеты
- Редактирование в интерфейсе веб-сайта вместо открытия панели настроек
- Имеет 46 различных элементов контента, включая аккордеон, таблицу цен, аудиоплеер, призыв к действию, кнопки и многое другое, которые вы можете использовать для создания своего веб-сайта для малого бизнеса на все, что вам нравится.
- Вы также можете использовать строки и различные типы столбцов, чтобы помочь построить
- Если у вас есть знания CSS, вы можете добавить собственный код CSS к любому элементу
Чтобы использовать плагин Divi Builder, вам необходимо приобрести их годовой план членства.Но самое приятное то, что с этой подпиской вы получите доступ ко всем темам и плагинам Elegant Themes.
Цена : Конструктор Divi начинается с 89 долларов в год для неограниченного количества сайтов. Вы также можете получить пожизненный доступ за 249 долларов.
3. Элементор
Имея более 2 миллионов активных установок, Elementor — лучший вариант для тех, кто ищет бесплатный конструктор страниц с перетаскиванием. Вы можете легко перетаскивать элементы, редактировать их и просматривать все в режиме реального времени.
WPForms отлично работает с Elementor и позволяет легко добавлять контактную форму Elementor и настраиваемые поля.
Характеристики:
- Более 300 блоков элементов, которые можно использовать для создания стильных страниц вашего веб-сайта
- Поддерживает функции отмены и повтора, поэтому вы можете вернуться к любым изменениям, которые вы внесли ранее, или использовать историю изменений, чтобы проверить и использовать все ваши ранее сохраненные версии
- Позволяет создавать удобные для мобильных устройств веб-страницы, скрывая или отображая элементы, изменяя размер шрифта и меняя порядок столбцов для экранов разных размеров, таких как настольные компьютеры, планшеты и смартфоны.
- Встроенный режим обслуживания, позволяющий показывать посетителям страницу, которая скоро появится или находится в стадии разработки, когда вы вносите изменения в свой сайт.
- Более 100 элегантно оформленных шаблонов целевых страниц, доступных практически для любой ниши
Хотя бесплатный плагин предлагает полезные функции, вы всегда можете перейти на Elementor Pro, чтобы получить дополнительные функции.
Давайте взглянем на некоторые особенности Elementor Pro:
- Настройте верхний и нижний колонтитулы своего сайта с помощью построителя тем
- Используйте более 50 виджетов премиум-класса
- Создайте интернет-магазин с помощью WooCommerce Builder
- Добавьте пользовательские шрифты и шрифты Typekit, чтобы использовать их на своих страницах
Цена : Бесплатно. Однако вы можете перейти на Elementor Pro за 49 долларов в год для одного сайта.
4. Themify Builder
Themify Builder — еще один бесплатный плагин для построения страниц в нашем списке.Это простой, но мощный конструктор страниц с перетаскиванием, созданный компанией Themify.
Характеристики:
- Предлагает более 40 готовых макетов для облегчения вашей работы
- Позволяет отменять и повторять любые изменения при редактировании страниц
- Копирование модулей с одной страницы на другую, если вы хотите повторно использовать определенную часть макета страницы
- Надстройка Maps Pro позволяет настроить карту, используя 4 различных типа карт, более 40 стилей карт и неограниченное количество маркеров местоположения.
- Надстройка «Пишущая машинка» может быть полезна для добавления текста с эффектами анимации набора
- Более 25 дополнительных надстроек премиум-класса для расширения его функциональности, включая WooCommerce, Slider Pro, гистограмму, контакт и индикатор выполнения
Цена : Бесплатно.Вы можете приобрести пакет дополнений за 39 долларов.
5. Визуальный композитор
Visual Composer — один из самых популярных плагинов для перетаскивания страниц WordPress. Его удобный интерфейс позволяет очень легко создавать потрясающие страницы для вашего веб-сайта.
Характеристики:
- Совместимость практически с любой темой WordPress и новейшим редактором WordPress
- Работает с настраиваемыми типами сообщений вместе с вашими сообщениями и страницами
- Поставляется с некоторыми мощными опциями дизайна, которые дают вам полный контроль над вашим сайтом без каких-либо навыков программирования.Вы можете изменять фон, добавлять границы, использовать эффекты параллакса и многое другое из серверной части
- Включает гибкие строки и столбцы для создания макетов сетки для вашего веб-сайта
- Создайте собственный верхний колонтитул, нижний колонтитул и боковые панели для вашего сайта
- Включает профессионально разработанные шаблоны и элементы содержимого
- Поддержка шрифтов Google
- Поддержка плагинов SEO
- Создайте интернет-магазин с помощью модуля WooCommerce, а затем добавьте потрясающие уведомления о продажах в реальном времени для WooCommerce
Цена : от 59 долларов в год за один сайт.
6. Thrive Architect
Thrive Architect — популярный конструктор страниц с перетаскиванием для пользователей WordPress, который действительно является визуальным редактором, то есть вы можете видеть все свои правки и изменения в режиме реального времени. Это отличный выбор, если ваш сайт ориентирован на получение конверсий.
Характеристики:
- Включает более 325 великолепных шаблонов целевых страниц для быстрого создания и настройки профессиональных целевых страниц
- Поставляется с опциями настройки кнопок, таймеров обратного отсчета, отзывов и форм лидогенерации
- Конструктор страниц WordPress, ориентированный на бизнес-сайты
Цена: 67 долларов.
7. Конструктор страниц от SiteOrigin
Замечательный бесплатный конструктор страниц WordPress, который можно попробовать, — это Page Builder от SiteOrigin. Он очень популярен с более чем 1 миллионом активных установок, потому что он бесплатный, но может быть немного сложным в использовании, поэтому это хороший выбор, если вы технический специалист.
Характеристики:
- Позволяет использовать виджеты WordPress и включает собственные виджеты для построения страниц
- Инструмент истории для отмены / возврата изменений
- Блок макета, который можно использовать как блок редактора WordPress
- Живое редактирование не так полно, как другие конструкторы страниц WordPress
Цена: Бесплатно.
8. Конструктор страниц Live Composer
Еще один бесплатный конструктор страниц WordPress (который также имеет открытый исходный код) — это Page Builder Live Composer.
Характеристики:
- Простой в использовании интерфейс перетаскивания позволяет легко редактировать страницы.
- Адаптивный дизайн, благодаря которому ваш сайт будет отлично смотреться на всех устройствах
- Включает более 40 модулей содержимого и 2 темы для быстрого начала работы
- Для покупки доступна дополнительная интеграция с WooCommerce
- Дополнительные расширения также доступны для покупки
Цена: Бесплатно + премиум аддоны и расширения.
9. Brizy
Еще один бесплатный конструктор страниц WordPress — это конструктор Brizy. Он очень умный и простой в использовании.
Характеристики:
- Бесплатная версия включает в себя потрясающие инструменты премиум-версии, такие как ползунки и вкладки
- Простой интерфейс перетаскивания позволяет легко создавать страницы за секунды
- Визуальное редактирование позволяет видеть все, что происходит в режиме реального времени
- Включено 400+ готовых дизайнов
- Анимированные слайдеры в блоках
- Молниеносно
Цена: Бесплатно + доступна премиум-версия Pro.
10. Конструктор сайтов GoDaddy
.
Конструктор веб-сайтов GoDaddy дает вам полный контроль над вашим веб-сайтом и представляет собой гораздо больше, чем просто конструктор страниц. Это полезно, если вам нужен полный комплекс услуг и вам также нужен домен.
Характеристики:
- Создайте веб-сайт без необходимости знать код, такой как HTML или css
- Простая интеграция интернет-магазина на свой веб-сайт
- Используйте эффективные подсказки на основе данных для улучшения своего веб-сайта с помощью GoDaddy Insight
- Интегрируется с электронным маркетингом
- Доступны дизайнерские шаблоны
Цена: Тарифные планы варьируются от 10 долларов в месяц для базового до 25 долларов в месяц для электронной коммерции с 1-месячной бесплатной пробной версией.
Какой конструктор страниц WordPress лучший?
Итак, сравнив вышеперечисленные плагины, мы можем сделать вывод, что Beaver Builder — лучший конструктор страниц с перетаскиванием для WordPress. Он совместим со всеми популярными темами WordPress, а живой редактор чрезвычайно удобен и гибок.
Поскольку он также очень удобен и прост в использовании, мы также настоятельно рекомендуем Divi. Особенно, если вам еще нужна тема для веб-сайта.
Однако, если вы ищете лучший бесплатный конструктор страниц для WordPress, то конструктор страниц Elementor, вероятно, будет лучшим для ваших нужд.Его бесплатная версия очень мощная и содержит множество функций.
В заключение
Мы надеемся, что эта статья помогла вам найти лучший плагин для построения страниц для вашего сайта WordPress и ваших нужд.
Если вам нравятся такие сравнительные посты, не забудьте проверить и другие:
И если вы еще не используете WPForms, начните работу с WPForms сегодня! Это лучший плагин для перетаскивания форм на рынке.
Также не забудьте подписаться на нас в Twitter и Facebook, чтобы получать обновления из нашего блога.
10 лучших плагинов для создания страниц WordPress по сравнению с 2021 годом
Пытаетесь выбрать лучший конструктор страниц WordPress для вашего сайта?
Я прошел практических занятий с 10 различными конструкторами страниц WordPress , чтобы помочь вам принять решение. Да, я использовал каждый из них — , это не просто список, основанный на маркетинговом экземпляре .
Я собираюсь объективно сравнить эти 10 конструкторов страниц WordPress в пяти категориях:
- Интерфейс — как работает интерфейс и упрощает ли он создание красивых страниц?
- Включенные виджеты / шаблоны — какие параметры вы можете создавать для своих страниц?
- Параметры стиля — как можно стилизовать элементы на своей странице?
- Другие примечательные особенности — предлагает ли конструктор страниц какие-либо заметные уникальные особенности?
- Блокировка — что произойдет, если вы когда-нибудь захотите отключить плагин? Вы всегда потеряете свой собственный стиль, но некоторые конструкторы страниц оставляют чистый код, а другие — нет.
Для каждой категории я даю конструктору страниц оценку из 5.
Затем, в конце, я соберу все воедино и порекомендую то, что я считаю лучшим конструктором страниц WordPress.
Вот 10 конструкторов страниц WordPress, на которые я посмотрю — вы можете щелкнуть, чтобы перейти к определенному конструктору страниц:
Или вы можете сразу перейти к сравнительной таблице.
1. Элемент
Первоначально запущенный в 2016 году, Elementor является одним из самых молодых конструкторов страниц в этом списке.Но даже несмотря на то, что он начал работать поздно, Elementor быстро набрал более 3 000 000 активных установок на WordPress.org, что делает его самым популярным конструктором страниц, по крайней мере, по данным WordPress.org.
Претендент на известность — это быстрый, свободный от сбоев визуальный интерфейс, гибкие варианты стилей и другие мощные функции, такие как создание полной темы.
Хотя он начинался как всего лишь редактор страниц, премиум-версия Elementor Pro теперь позволяет вам делать гораздо больше, чем просто создавать страницы.Две наиболее заметные особенности:
- Theme Builder — создайте свою тему целиком, используя тот же удобный интерфейс Elementor. Это включает в себя ваш верхний колонтитул, нижний колонтитул, страницы архива, страницы отдельных сообщений, страницы продуктов / магазинов WooCommerce, шаблоны настраиваемых типов сообщений и т. Д. Вы получаете специальные виджеты для общих элементов и даже можете динамически вставлять контент из настраиваемых полей.
- Popup Builder — создавайте гибкие всплывающие окна с использованием полного интерфейса Elementor.Вы можете включить все обычные виджеты Elementor, которые позволяют создавать всплывающие окна с подпиской на электронную почту, всплывающие окна контактной формы, всплывающие окна входа в систему и многое другое.
Эти два дополнения действительно помогают Elementor выделиться среди конкурентов. Хотя создание тем становится популярной функцией, конструктор всплывающих окон по-прежнему уникален.
Прочтите наш обзор Elementor Pro.
Цена: Бесплатная версия ядра. Elementor Pro стоит от 49 долларов за использование на одном сайте.
Интерфейс — 5/5
Интерфейс Elementor разделен на две основные части, с третьей областью для небольших настроек:
- 1 — это предварительный просмотр вашего дизайна в реальном времени.Похоже, что ваши посетители его увидят. Вы также можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы переставить их.
- 2 — показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, вы настраиваете его именно здесь.
- 3 — они помогут вам получить доступ к быстрому предварительному просмотру, отмене / возврату изменений и другим более мелким функциям.
Например, вот как можно перетащить текстовый виджет, а затем просто ввести текст на странице (встроенное редактирование), чтобы изменить текст:
С Elementor Pro вы можете использовать тот же интерфейс для создания своей темы и всплывающих окон.Вы также получаете специальные виджеты / функции, которые помогут вам в этом.
Включенные виджеты / шаблоны — 5/5
В бесплатную версию Elementor входит 28 бесплатных виджетов . И вы также можете использовать все основные виджеты WordPress. Версия Pro добавляет еще ~ 30 виджетов , что дает вам в общей сложности 58 виджетов в версии Pro:
Бесплатная версия также включает ~ 40 бесплатных шаблонов . А версия Pro добавляет сотни дополнительных шаблонов.
Шаблоныбывают двух форматов:
- Pages — полностраничные дизайны, которые вам просто нужно отредактировать.
- Блоки — отдельные секции, которые можно собрать, как лего.
Вы также можете сохранить свои собственные дизайны в качестве шаблонов для последующего использования.
Варианты стилей — 5/5
Когда вы нажимаете на любой раздел, столбец или виджет, Elementor предлагает три вкладки стиля на левой боковой панели.
Точные параметры зависят от того, какой элемент вы редактируете, но обычно Elementor предлагает один из самых глубоких наборов параметров стиля среди всех конструкторов страниц.
Помимо основных вещей, таких как цвета, фон и типографика, вы также можете управлять более расширенными настройками, такими как:
- Пользовательские поля / отступы.
- Пользовательские классы / идентификаторы CSS. С Elementor Pro вы можете напрямую добавлять стили CSS к отдельным элементам.
- Адаптивный контроль. Вы можете отображать / скрывать элементы на определенных устройствах.
Elementor также недавно добавил настраиваемое позиционирование, которое значительно упрощает размещение виджетов в определенных местах на странице.
Другие примечательные особенности — 5/5
Эти функции доступны в Elementor Pro:
- Полное тематическое здание. Вы можете использовать один и тот же интерфейс Elementor для создания частей шаблона, таких как верхние и нижние колонтитулы, отдельные файлы и архивы. По сути, вы можете создать свою тему целиком с помощью Elementor.
- WooCommerce builder — создайте свой продукт WooCommerce и страницы магазина.
- Всплывающее здание . Создавайте гибкие всплывающие окна и настраивайте их на определенный контент.
- Интеграция форм . Подключите виджет формы к популярным сервисам электронного маркетинга (или Zapier для большей гибкости).
- Глобальные виджеты. Они позволяют повторно использовать общий элемент на нескольких страницах и редактировать все экземпляры глобального виджета, просто обновляя глобальный виджет.
- Вставить где угодно . Используйте шаблоны Elementor в других областях с помощью виджетов или шорткодов.
Блокировка — 5/5
Если вы когда-нибудь деактивируете Elementor, останется чистый код.Например, если у вас был заголовок
с Elementor, у вас все равно будет заголовок
после деактивации Elementor — он просто будет использовать стиль вашей темы. 2. Бобровый строитель
Beaver Builder уже довольно давно является стойким лидером на рынке конструкторов страниц. Он выводит чистый код ( для компоновщика страниц ), пользуется популярностью как у конечных пользователей, так и у разработчиков, и получает регулярное внимание в виде новых функций и обновлений.
Есть также некоторые официальные надстройки, которые вы можете объединить с ним для большей гибкости — в частности, опциональная тема Beaver Builder и расширение Beaver Themer.
Прочтите наш обзор Beaver Builder.
Цена: Ограниченная бесплатная версия. От 99 долларов за использование на ограниченных сайтах.
Интерфейс — 5/5
Beaver Builder предлагает уникальный интерфейс для визуального конструктора внешнего интерфейса. Вы делаете большую часть своей работы на боковой панели справа. Но эти параметры боковой панели появляются только при нажатии кнопки на верхней панели, поэтому в любое время можно просмотреть полноэкранный просмотр:
- 1 — щелкните здесь, чтобы открыть область боковой панели
- 2 — это предварительный просмотр вашего дизайна в реальном времени
Beaver Builder недавно добавил встроенное редактирование текста, что означает, что вы можете вводить текст прямо на странице, чтобы отредактируйте текст или воспользуйтесь появившимся всплывающим окном:
Честно говоря, использование встроенного редактирования во всплывающем окне немного неудобно.Но вы можете легко закрепить редактор на боковой панели, чтобы исправить это.
Включенные виджеты / шаблоны — 4/5
В бесплатной версии Beaver Builder дает вам доступ только к 6 модулям , хотя вы также можете использовать стандартные виджеты WordPress.
Премиум-версия, с другой стороны, дает вам доступ к 30 модулям . Эти модули также являются модульными, поэтому вы можете включать или отключать их по мере необходимости.
В премиум-версии вы также получаете доступ к ~ 56 шаблонам страниц, а также возможность сохранять свои собственные дизайны в качестве шаблонов.
Варианты стилей — 5/5
Чтобы стилизовать модули и разделы, вы можете:
- Использовать всплывающее окно по умолчанию
- Закрепите окно сбоку, чтобы создать боковую панель (, вы можете увидеть это в примере ниже ).
Точные параметры зависят от модуля, но в целом Beaver Builder дает вам довольно хороший контроль над вашими элементами, включая настраиваемые интервалы и гибкие элементы управления.
И Beaver Builder также предлагает очень уникальный переключатель, который позволяет отображать или скрывать отдельные модули в зависимости от того, вошел ли пользователь в систему:
Другие примечательные особенности — 4/5
- Бивер Themer. Хотя это отдельное расширение, оно добавляет полную функциональность построения темы, такую как Elementor.
- Белая этикетка . Вы можете легко использовать White Label Beaver Builder, если создаете сайты для клиентов.
- Тема Beaver Builder . Эта дополнительная тема дает вам еще больше контроля над тем, как выглядит ваш сайт.
Хотя уникальные функции хороши, я ставлю точку, потому что вам придется платить больше, чтобы их получить.
Блокировка — 5/5
Как и Elementor, Beaver Builder оставляет после себя 100% чистый код с правильным форматированием HTML.
3. Divi Builder
Divi Builder — популярный конструктор страниц премиум-класса от Elegant Themes. Хотя он чаще всего используется как часть темы Divi, Divi Builder также является автономным плагином, который также можно использовать с другими темами.
В отличие от двух предыдущих построителей страниц, Divi Builder позволяет редактировать ваш контент, используя как визуальный интерфейс , так и внутренний интерфейс , хотя большинство пользователей, вероятно, предпочтут внешний интерфейс.
В самой последней версии Divi 4.0 Divi также добавила полную поддержку создания тем, что ставит его в один ряд с Elementor и Beaver Builder в этом отношении. То есть теперь вы можете использовать Divi для создания верхнего, нижнего колонтитула, шаблонов и т. Д.
Прочтите наш обзор Divi Builder.
Цена: Доступно как часть членства в Elegant Themes за 89 долларов
Интерфейс — 5/5
Интерфейс серверной части Divi Builder выглядит так:
Но в большинстве случаев вы будете использовать внешний интерфейс.Divi Builder определенно уникален. Я лично не фанат , но я знаю много людей, которым он нравится, поэтому я не собираюсь ставить баллы по этой причине.
По сути, вместо боковой панели любого типа все это всплывающие окна и плавающие кнопки. Вы можете увидеть пример добавления модуля ниже:
Как и два предыдущих конструктора страниц, вы также можете использовать встроенное редактирование для редактирования текста прямо на странице:
Вам решать, предпочитаете ли вы этот подход к боковой панели, используемой некоторыми другими плагинами для построения страниц.
Включенные виджеты / шаблоны — 5/5
Divi Builder включает 46 модулей , которые вы можете использовать для создания своих проектов:
Вы также получаете доступ к огромному количеству готовых шаблонов 316 , разбросанных по 40 различным пакетам макетов, а также возможность сохранять свои собственные дизайны в виде шаблонов:
Варианты стилей — 5/5
Как и Beaver Builder, Divi Builder позволяет стилизовать элементы из всплывающего окна, которые при желании можно закрепить сбоку.
Одной из отличительных черт Divi всегда было то, какой контроль над стилем он дает. На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и еще лотов, еще .
Вы даже можете добавить собственный CSS к основному элементу или до / после основного элемента. Редакторы CSS даже включают базовую проверку и автозаполнение! И вы также можете открыть палитру цветов прямо из редактора:
В общем, Divi Builder действительно раздвигает границы своих возможностей стилей — это хороший материал.
Другие примечательные особенности — 5/5
- Создание темы — создайте свою тему целиком с помощью интерфейса Divi Builder.
- A / B-тестирование. Одной из лучших дополнительных функций является встроенная система A / B-тестирования Divi Builder. Ни один другой конструктор страниц не позволяет так легко разделить тестирование в ядре.
- Тема Divi . Объединение Divi Builder с темой Divi дает вам полный контроль над внешним видом вашего сайта.
- Контроль доступа пользователей .Divi Builder включает надежные средства контроля доступа на основе ролей.
- WordPress Настройщик контролирует . Вы можете настроить внешний вид некоторых элементов, используя собственный настройщик WordPress.
Блокировка — 3/5
Одной из критических замечаний по поводу Divi Builder всегда было то, что он основан на шорткоде. Это означает, что если вы когда-нибудь отключите его, в вашем контенте останется множество коротких кодов.
Хотя это немного мешает, теперь это не проблема, поскольку существуют плагины, такие как Shortcode Cleaner.Вы потеряете форматирование, как тег
, но не потеряете само содержание.
4. Thrive Architect
Thrive Architect — это обновленная версия того, что когда-то было Thrive Content Builder. Новый интерфейс во многом похож на интерфейс Elementor, что вы увидите через секунду.
Хотя им может пользоваться каждый, он особенно популярен среди блоггеров и аффилированных маркетологов из-за того, что ориентирован на коэффициент конверсии. И одна из вещей, которые мне лично нравятся в Thrive Architect, — это то, что его стиль по умолчанию выглядит довольно хорошо прямо из коробки.
Прочтите наш обзор Thrive Architect.
Цена: Это часть Thrive Suite, стоимость которого составляет 19 долларов в месяц (оплата ежегодно).
Интерфейс — 5/5
Как я уже сказал, вы увидите некоторое сходство между интерфейсом Thrive Architect и интерфейсом Elementor ( Elementor был первым, если вам интересно ):
Та же идея, у вас:
- 1 — это предварительный просмотр вашего дизайна в реальном времени.Похоже, что ваши посетители его увидят. Вы также можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы переставить их.
- 2 — показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, вы настраиваете его именно здесь.
- 3 — они помогут вам получить доступ к быстрому предварительному просмотру, отмене / возврату изменений и другим более мелким функциям.
Да — я скопировал и вставил это из раздела Elementor.
Одна уникальная особенность — это селектор хлебных крошек при щелчке по вложенному элементу. Эта функция на самом деле очень удобна, когда вы хотите быстро переключаться между элементом и разделом:
And Thrive Architect также предлагает полноценное встроенное редактирование текста. На самом деле, Thrive Architect обладает самой простой функциональностью встроенного редактирования среди всех конструкторов страниц, по моему мнению:
Включенные виджеты / шаблоны — 4/5
Thrive Architect предлагает 40 различных виджетов , в том числе такие изящные, как вечнозеленый таймер обратного отсчета.
Thrive Architect также включает сотни шаблонов, разделенных на ~ 36 «наборов». И вы также можете сохранить свой собственный дизайн в качестве шаблона.
Варианты стилей — 5/5
Thrive Architect отличается от Elementor в том, как он справляется со стилем. Вместо того, чтобы давать вам вкладки, Thrive Architect включает все в один столбец.
Параметры стиля довольно детализированы и включают в себя адаптивные элементы управления и настраиваемый интервал:
Вы также можете добавить свой собственный CSS на уровне страницы .Для отдельных элементов вы можете назначать только классы CSS или идентификаторы.
Другие примечательные особенности — 3/5
Одна интересная функция — это возможность настроить событий страницы . Они позволяют отображать всплывающее окно лайтбокса на основе определенных триггеров:
И еще одна крутая вещь — насколько хорошо он интегрируется с другими продуктами Thrive Themes. Например:
- Если вы используете Thrive Optimize, вы можете запускать A / B-тесты с помощью Thrive Architect.
- Если вы используете Thrive Leads, вы можете легко интегрировать подробную информацию о подписках Thrive Leads в Thrive Architect.
Блокировка — 5/5
Thrive Architect оставляет после себя 100% чистый код, такой как Elementor и Beaver Builder.
5. Конструктор страниц SiteOrigin
SiteOrigin Page Builder существует уже давно. И за это «навсегда» ему удалось собрать более 1 миллиона активных установок на WordPress.org, что делает его одним из самых популярных плагинов для создания страниц на рынке.
Хотя SiteOrigin Page Builder немного легче, чем большинство других вариантов в этом списке, он предлагает отличную производительность и множество полезных элементов управления CSS.
Цена: Бесплатно. Пакет SiteOrigin Premium начинается с $ 29
. Интерфейс — 3/5
SiteOrigin имеет два интерфейса, которые вы можете использовать для создания своего дизайна.
У вас есть исходный бэкэнд-редактор:
Вы можете перетаскивать блоки или щелкать по конкретному блоку, чтобы отредактировать его.
Этот редактор дает вам больше места для работы, но в нем отсутствуют какие-либо виды предварительного просмотра в реальном времени.
Если вам нужен предварительный просмотр в реальном времени, SiteOrigin Page Builder добавил режим живого редактора:
Это не то же самое, что и другие компоновщики страниц в этом списке, потому что вы не можете перетащить элементы на предварительный просмотр в реальном времени.Но это также больше, чем просто предварительный просмотр вашего дизайна, потому что между абстрактными полями слева и предварительным просмотром в реальном времени есть некоторая интерактивность.
Например, вы можете навести курсор на поле при предварительном просмотре в реальном времени, и в соответствующем поле на боковой панели также будет отображаться выделение. Вы также можете щелкнуть элемент в режиме предварительного просмотра, чтобы открыть его настройки:
Включенные виджеты / шаблоны — 2/5
Помимо основных виджетов WordPress, SiteOrigin Page Builder также предлагает бесплатный плагин Widgets Bundle, который добавляет модульный набор из 23 виджетов , которые вы можете использовать.Он также включает ~ 25 готовых шаблонов, которые вы можете использовать, хотя они довольно просты по сравнению с другими конструкторами страниц.
Вы не можете сохранять свои дизайны в виде шаблонов, но вы можете легко клонировать существующие страницы, что даст вам аналогичную функциональность.
Варианты стиля — 3/5
Параметры стиля SiteOrigin Page Builder будут разочаровывать по сравнению с другими конструкторами страниц , если вы не знаете CSS . Но если вам удобно использовать собственный CSS, они действительно очень полезны.
Помимо добавления классов и идентификаторов CSS, вы также можете напрямую добавлять CSS к отдельным элементам, включая раздел для мобильных CSS:
У вас также есть множество вариантов стилей, отличных от CSS, но не так много, как другие плагины. Если вы разработчик, планирующий использовать собственный CSS, вы, вероятно, можете поставить плагину 5 для этой категории. Но я ставлю его на 3, потому что думаю, что именно здесь он подходит для для обычных пользователей .
Другие примечательные особенности — 2/5
SiteOrigin Page Builder довольно легкий, но вы получаете базовый конструктор настраиваемых типов сообщений в пакете SiteOrigin Premium.
Блокировка — 4/5
SiteOrigin Page Builder оставляет за собой смесь чистого HTML и коротких кодов. То есть некоторые виджеты, такие как текстовый редактор, оставляют чистый HTML, в то время как другие, такие как виджет кнопки, оставляют короткие коды.
6. WPBakery Page Builder
WPBakery Page Builder, ранее известный как Visual Composer, — еще один чрезвычайно популярный конструктор страниц премиум-класса. Большая часть этой популярности связана с тем, что WPBakery Page Builder связан с 99% тем на ThemeForest.Но факт остается фактом: он используется на огромном количестве сайтов .
Цена: $ 64
Интерфейс — 3/5
Как и Divi Builder, WPBakery Page Builder предоставляет как визуальное редактирование интерфейса, так и редактирование серверной части.
Вы можете использовать внутренний интерфейс, если хотите:
Но я думаю, что большинству людей понравится внешний вид, который выглядит так:
Вы вставляете новые элементы и настраиваете их с помощью всплывающих окон — нет ни области боковой панели, ни встроенного редактирования.
Лично я не поклонник этого подхода, но некоторым он нравится, потому что ничто не мешает предварительному просмотру в реальном времени , когда у вас не открыто всплывающее окно .
Включенные виджеты / шаблоны — 3/5
WPBakery Page Builder предлагает 39 элементов , а также все обычные виджеты WordPress. Однако некоторые из этих элементов могут быть объединены в другом конструкторе страниц, поэтому фактическое число больше похоже на ~ 33 :
. Вы также получаете ~ 86 шаблонов.Некоторые шаблоны представляют собой полные страницы, а другие — просто разделы.
Варианты стиля — 3/5
По сравнению с чем-то вроде Elementor или Divi Builder, варианты стилей WPBakery Page Builder немного ограничены.
У вас есть хороший контроль над строками:
Но возможности стилизации отдельных элементов немного более ограничены.
Если вы хотите использовать свой собственный CSS, вы можете добавить собственный класс CSS или идентификатор к отдельным элементам, или вы можете добавить фактические стили на уровне страницы:
Другие примечательные особенности — 3/5
Я не уверен, что у WPBakery Page Builder есть какие-то особенно примечательные уникальные особенности сам .Но что у него есть, так это массивное стороннее сообщество надстройки . В то время как многие другие конструкторы страниц имеют сторонние надстройки, WPBakery Page Builder уникален по количеству, которое намного превышает 250+ надстроек .
Блокировка — 3/5
Как и Divi Builder, WPBakery Page Builder оставляет после себя кучу шорткодов в вашем контенте, если вы когда-нибудь его деактивируете.
7. Themify Builder
Themify Builder, что неудивительно, представляет собой конструктор страниц от Themify.Themify связывает его со многими своими темами, чтобы предоставить клиентам простые варианты настройки. Но вы также можете приобрести его как отдельный плагин и использовать с любой темой.
Цена : Легкая бесплатная версия. Pro начинается с 39 или 59 долларов (в зависимости от дополнений)
Интерфейс — 4/5
Подобно Divi Builder и WPBakery Page Builder, Themify Builder позволяет создавать ваши проекты, используя как внутренние, так и внешние интерфейсы.
В версии 4.0 Themify Builder внесла некоторые изменения в интерфейс, из-за чего я поднял оценку на ступеньку выше.
Внутренний интерфейс выглядит так:
Но опять же, большинство людей, вероятно, захотят использовать интерфейсный интерфейс, который работает так:
- 1 — позволяет вставлять новые модули ( 2 разными способами )
- 2 — предварительный просмотр в реальном времени
- 3 — адаптивный предварительный просмотр, отмена / повтор и другие настройки
Нет встроенного редактирования — вам нужно будет отредактировать текст во всплывающем окне:
Тем не менее, новый интерфейс кажется намного более «быстрым», чем старый, что обеспечивает гораздо более быстрое редактирование.
Он также добавляет переключатель в виде хлебных крошек над всплывающим окном настроек, который позволяет быстро переключаться между самим модулем и строками и столбцами, в которых он расположен.
Наконец, одно из моих любимых нововведений — это возможность добавлять поля и отступы простым щелчком и перетаскиванием по странице. Это серьезное обновление, которое значительно упрощает настройку позиции на вашей странице. Вы можете увидеть, как я могу настроить поле ( розовый ), просто перетащив его:
На самом деле, моя единственная серьезная критика по-прежнему заключается в отсутствии редактирования строк.
Включенные виджеты / шаблоны — 3/5
Themify Builder предлагает ~ 32 модуля (в зависимости от ваших надстроек), а также все обычные виджеты WordPress.
Вы также получаете ~ 143 полностраничных шаблонов, а также меньшее количество строк , которые в основном представляют собой предварительно созданные разделы .
Варианты стиля — 4/5
Если вы нажмете на любой элемент, вы увидите четыре разных вкладки, которые помогут его стилизовать:
- Content
- Styling ( показано ниже )
- Visibility ( позволяет скрыть элемент на определенных устройствах )
- Анимация
Еще одна вещь: вы настраиваете свои отзывчивые точки останова (, хотя только на уровне по всему сайту).
В версии 4.0 Themify Builder также добавил настраиваемые разделители фигур, которые позволяют выбирать из 25 предустановленных форм.
Другие примечательные особенности — 4/5
Одна замечательная особенность Themify Builder заключается в том, что он по-прежнему позволяет вам использовать обычный редактор WordPress, тогда как другие конструкторы страниц заставляют вас использовать интерфейс конструктора страниц для всего . Контент Themify Builder отмечен в редакторе WordPress, чтобы вы могли размещать вокруг него контент:
Эта функция также работает в новом редакторе блоков WordPress.
Еще одна приятная новая функция — возможность использовать разные разрешения для адаптивного дизайна. Многие конструкторы страниц просто предоставляют вам общий предварительный просмотр «Мобильный» и «Планшетный», но Themify Builder на самом деле позволяет вам тестировать различные устройства.
Блокировка — 5/5
Themify Builder имеет значительно улучшенный в отношении блокировки. Теперь, если вы отключите его, он оставит ваш контент с чистым HTML.
8. Brizy
Запущенный в апреле 2018 года, Brizy является одним из самых «молодых» конструкторов страниц в этом списке.Но он исходит от известного разработчика — ThemeFuse — и быстро собрал 60 000 активных установок. Кроме того, он просто предлагает уникальный подход к некоторым частям построения страниц, что делает его интересным предложением.
Разработчики также быстро выпускают новые функции, а Brizy уже поддерживает создание тем и всплывающих окон.
Цена: Базовая бесплатная версия. Версия Pro стоит от 49 долларов.
Интерфейс — 5/5
Brizy — это исключительно интерфейсный конструктор визуальных страниц.
Чтобы создать свою страницу, вам сначала нужно добавить блок. Вы можете использовать пустой блок или выбрать из готовых блоков секций:
«Уникальный интерфейс» — это то, что происходит, когда вы начинаете добавлять элементы. Вместо того, чтобы иметь боковую панель или всплывающее окно, где вы настраиваете / стилизуете элемент, почти все происходит встроенно (включая набор текста).
Посмотрите, что я имею в виду:
В результате получается действительно быстрый способ создания страниц.
Включенные виджеты / шаблоны — 4/5
Brizy в настоящее время предлагает 26 базовых элементов .Это число невелико, но Brizy все еще новичок, поэтому, надеюсь, со временем он будет расти.
Вы также получаете дополнительные элементы для определенных функций, например, элемент меню при создании заголовка.
Он также включает более 150 блоков (разделы шаблона), которые вы можете использовать.
Варианты стилей — 5/5
Из-за того, как работает интерфейс Бризи, нет определенной формулы для параметров стиля, как у других конструкторов страниц.
Вы можете развернуть боковую панель для расширенных настроек, таких как интервал и элементы управления:
Вы также можете добавить базовый стиль на уровне страницы, чтобы вам не приходилось вручную редактировать каждый отдельный элемент:
Но в большинстве случаев вы будете использовать встроенные элементы управления для стилизации элементов, что дает вам хороший контроль.
Другие примечательные особенности — 5/5
Интерфейс Brizy уже довольно уникален, но он также быстро собрал довольно звездный список функций с момента его выпуска:
- Конструктор тем — создавайте верхние и нижние колонтитулы, архивы и шаблоны отдельных сообщений с помощью Brizy. Поддержка WooCommerce продолжается . Он также включает динамическую функцию для добавления содержимого настраиваемых полей из популярных плагинов, таких как ACF и Toolset.
- Конструктор всплывающих окон — создавайте всплывающие окна с помощью интерфейса Brizy и используйте условия для управления тем, где и когда они отображаются.
- Глобальные баннеры , которые синхронизируются на нескольких страницах.
- Интеграция с популярными службами электронного маркетинга (и Zapier).
Блокировка — 4/5
Brizy оставляет после себя , в основном чистого HTML-кода, если вы когда-нибудь его деактивируете. Но он по-прежнему оставляет в коде кучу div с классами Brizy CSS, что немного меняет интервалы и требует очистки.
9. Визуальный композитор
Выше я сказал вам, что WPBakery Page Builder использовал , чтобы называться Visual Composer.Причина такого «привыкания» в том, что команда Visual Composer решила выделить WPBakery Page Builder, чтобы они могли запускать совершенно новый продукт, используя имя Visual Composer.
Это то, на чем мы сосредоточены в этом разделе.
Хотя он создан одной командой, это совершенно отдельный продукт.
Основное отличие состоит в том, что Visual Composer — это полный конструктор веб-сайтов , тогда как WPBakery Page Builder — это просто конструктор страниц .
Цена: Ограниченная бесплатная версия. Версия Pro стоит от 49 долларов.
Интерфейс — 3/5
Когда вы переходите к созданию новой страницы с помощью Visual Composer, вы можете выбрать один из нескольких различных макетов для своего холста. Вы можете сделать полностью пустой холст, включить верхний / нижний колонтитул и т. Д.
Оттуда вы можете все проектировать с помощью визуального интерфейса:
Интерфейс гладкий и без сбоев, однако в нем отсутствует встроенное редактирование, что немного разочаровывает.Вместо этого вам нужно отредактировать текст на боковой панели:
Кроме того, я не считаю, что параметры на боковой панели так удобны, потому что все представляет собой один длинный столбец. Я предпочитаю подход, который используют большинство других конструкторов страниц, заключающийся в разделении настроек на вкладки.
Включенные виджеты / шаблоны — 5/5
Когда вы впервые устанавливаете Visual Composer (или если вы просто используете бесплатную версию), вы получаете доступ только к нескольким блокам и никаких шаблонов.
Однако не дайте себя обмануть — Visual Composer имеет огромный выбор элементов и шаблонов () — вам просто нужно подключиться к Visual Composer Hub и загрузить те, которые вы хотите использовать:
Как видите, существует огромное разнообразие, от блоков контента до интеграции и многого другого.То же самое и с шаблонами.
Варианты стиля — 4/5
Варианты стилей Visual Composer солидны, но ничем особо не выделяются. Вы получаете все ожидаемые функции, такие как разделители фигур, настраиваемый интервал, параллакс и т. Д.
Вы также получаете гибкие элементы управления для редактирования дизайна в зависимости от устройства пользователя, а также широкий спектр адаптивных параметров предварительного просмотра.
Две приятные функции — это возможность сделать строку или элемент липкими и управлять укладкой столбцов.
Другие примечательные особенности — 5/5
Как я упоминал выше, Visual Composer — это полноценный конструктор веб-сайтов, поэтому вы можете создать весь свой сайт, используя его интерфейс, включая верхние и нижние колонтитулы, шаблоны и многое другое.
Вы также можете вставлять динамическое содержимое из полей по умолчанию и настраиваемых полей, например из полей, которые вы добавляете с помощью ACF.
Другой выдающейся особенностью является Visual Composer Hub, который поставляется с множеством шаблонов и элементов контента, которые вы можете импортировать.
Блокировка — 5/5
Если вы отключите Visual Composer, он оставит относительно чистый HTML. HTML по-прежнему включает классы CSS Visual Composer, но нет никаких проблем с интерфейсом или коротких кодов.
10. WP Page Builder
WP Page Builder — это новое предложение от Themeum, известного разработчика WordPress. Таким образом, хотя сам плагин является новым, он создан командой, которая некоторое время работает в сфере WordPress.
Themeum также создает плагин Tutor LMS, который мы рассмотрели не так давно.
Цена: Довольно щедрая бесплатная версия. Версия Pro стоит от 39 долларов.
Интерфейс — 4/5
WP Page Builder имеет довольно стандартный интерфейс для конструкторов страниц. Вы получаете визуальный предварительный просмотр вашего дизайна справа и боковую панель слева, где вы можете управлять своими проектами.
Одна вещь, которая мне очень нравится, — это возможность регулировать интервал (поля / отступы) с помощью ползунка перетаскивания. Вы также можете использовать аналогичный подход перетаскивания для изменения размера столбцов:
Однако нет встроенного редактирования, что немного разочаровывает.Вместо этого вам нужно будет отредактировать текст в редакторе боковой панели:
Включенные виджеты / шаблоны — 5/5
Даже с бесплатной версией WP Page Builder предлагает великолепный выбор виджетов. Например, в бесплатной версии есть таблицы цен, почтовые сетки, флип-боксы и многое другое. Большинство других разработчиков страниц резервируют эти элементы для премиум-версии.
Вы также получаете доступ к более чем 31 пакетам макетов, которые представляют собой тематические пакеты шаблонов для определенных ниш. Каждый макет включает несколько шаблонов:
Варианты стиля — 4/5
Я уже упоминал о перетаскивании элементов управления интервалом / компоновкой, что является действительно удобной функцией.
Помимо этого, вы также получаете хороший набор стилей. Например, вы получаете разделители фигур, возможность скрывать элементы на определенных устройствах и использовать разные настройки для разных устройств, а также множество общих параметров стиля:
Однако, несмотря на то, что он надежен, у вас не так много вариантов, как с чем-то вроде Elementor или Divi, поэтому я собираюсь набрать «4» вместо «5».
Другие примечательные особенности — 3/5
WP Page Builder — надежный конструктор страниц, но в нем нет дополнительных функций, которые вы получаете с другими конструкторами страниц.Например, нет построения темы, конструктора всплывающих окон и т. Д.
Помимо самого конструктора страниц, я не вижу особо выделяющихся функций.
Блокировка — 3/5
Когда вы отключаете WP Page Builder, он удаляет все, что , включая ваш контент. Даже если вы только что добавили один текстовый блок, этот текстовый блок все равно исчезнет, когда вы отключите WP Page Builder.
Контент появится снова, если вы повторно активируете плагин.
Какой лучший конструктор страниц WordPress?
Итак, какой из этих 10 конструкторов страниц выбрать? Итак, вот как складываются оценки (по порядку):
И лично я бы рекомендовал их людям именно так.
На своих сайтах я использую смесь Elementor и Thrive Architect, в зависимости от сайта.
Если вы ищете лучшее соотношение цены и возможностей, вот еще одна таблица, в которой сравниваются оценки с вариантами ценообразования:
Теперь переходим к вам — какой, по вашему мнению, лучший конструктор страниц WordPress?
БЕСПЛАТНЫЙ КУРС
Пристегнись!
5 шагов для ускорения
вашего сайта WordPress
Сделайте ваш сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
12 лучших конструкторов страниц WordPress с перетаскиванием (на 2021 год)
Ищете простой способ настроить свой веб-сайт? Конструкторы страниц WordPress упрощают создание и редактирования вашего собственного сайта.Кроме того, благодаря простым в использовании функциям вам не потребуются какие-либо технические знания.
В этой статье мы покажем вам лучшие конструкторы страниц WordPress для быстрого создания вашего сайта без необходимости кодирования.
Чтобы помочь вам сориентироваться, вот краткое изложение наших лучших выборов:
- SeedProd
- Beaver Builder
- Divi от Elegant Themes
- Elementor
- Visual Composer
- Site Origin Page Builder
- Themify Builder
- Thrive Architect
- WP Page Builder Live Composer
- WP Page Builder GoDaddy Website Builder
Итак, как насчет того, чтобы погрузиться в подробности и узнать, что искать в отличном конструкторе страниц WordPress с функцией перетаскивания?
Как выбрать лучший плагин для создания страниц WordPress
Как мы упоминали выше, конструкторы страниц WordPress — довольно полезные инструменты.Они позволяют создавать веб-сайты WordPress и управлять ими без каких-либо знаний в области программирования. Для вас это означает меньше денег, которые нужно тратить на разработчиков. С отличным плагином для создания страниц WordPress вы можете сделать все сами.
Сложнее всего выяснить, какой конструктор сайтов WordPress лучше всего подходит для вас. Для WordPress доступно так много плагинов для создания страниц; трудно понять, какой из них выбрать.
Итак, вот несколько вещей, о которых следует помнить при просмотре опций:
- Совместимость: Если вы не хотите менять тему, вам нужно найти конструктор страниц, который работает с вашей существующей темой WordPress.В противном случае вы можете столкнуться с проблемами, когда ваш дизайн выглядит некорректно или ваша тема ломается. Большинство конструкторов в этом списке совместимы с большинством тем и возвращаются к исходному редактору WordPress, если возникает проблема.
- Скорость отклика на мобильных устройствах: Чтобы ваш веб-сайт адаптировался под все размеры экрана, вам понадобится конструктор сайтов, удобный для мобильных устройств. Опять же, все варианты в этой статье адаптированы для мобильных устройств. Но если вы выберете плагин, которого нет в комплекте, убедитесь, что эта функция доступна.
- Поисковая оптимизация (SEO): Возможность оптимизировать ваш контент для поисковых систем является важной функцией, на которую нужно обращать внимание. При использовании в сочетании с плагином SEO указанные ниже конструкторы страниц упрощают оптимизацию вашего контента.
- Отличительные особенности: лучших конструкторов страниц WordPress должны упростить разработку и настройку вашего сайта в режиме реального времени. Визуальный конструктор также должен включать параметры стиля, шаблоны и другие элементы содержимого.
Короче говоря, хороший конструктор страниц прост в использовании, адаптирован для мобильных устройств, оптимизирован для SEO и имеет простые параметры настройки.
Имея это в виду, давайте посмотрим на лучшие конструкторы страниц WordPress, доступные для пользователей WordPress.
Лучшие конструкторы перетаскиваемых страниц WordPress
1. SeedProd — лучший конструктор целевых страниц WordPress
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Визуальный редактор в режиме реального времени упрощает создание любой целевой страницы.Поэтому, если вы хотите создавать целевые страницы с высокой конверсией, не нанимая разработчика, это лучший выбор для вашего веб-сайта WordPress.
Лучший плагин для визуального редактора WordPressSeedProd поставляется с множеством шаблонов целевых страниц, которые помогут вам начать работу. Это упрощает создание профессионально оформленной домашней страницы, страницы продаж, страницы подписки на новостную рассылку, страницы благодарности и т. Д. Кроме того, они будут выглядеть потрясающе прямо из коробки.
SeedProd также включает предварительно настроенный режим обслуживания, страницу, которая появится в ближайшее время, страницу входа и 404 веб-страницы.Их включение и выключение занимает всего один щелчок, и вы можете настроить дизайн по своему усмотрению.
Увеличить число потенциальных клиентов и количество конверсий так же просто. SeedProd интегрируется с самыми популярными сервисами электронного маркетинга. Он также подключается к Google Analytics и Zapier, чтобы держать ваши маркетинговые усилия в нужном русле.
Лучше всего то, что плагин SeedProd для создания целевых страниц не замедлит работу вашего сайта. Он прост в использовании с минимальным кодом и молниеносен в работе, в отличие от других сборщиков, которые отстают и не отвечают.
Характеристики :
- Мощный конструктор страниц WordPress с возможностью перетаскивания и предварительным просмотром мобильных и настольных компьютеров.
- Настраиваемые шаблоны целевых страниц, которые вы можете редактировать без необходимости кодирования в серверной части вашего сайта.
- Блоки содержимого и разделы с готовыми шаблонами, такими как формы подписки, раздачи подарков, формы входа и пользовательский HTML.
- Встроенный скоро, режимы обслуживания, входа в систему и 404.
- Простая навигация по макету, цветовые схемы и комбинации шрифтов с опцией или настраиваемым CSS.
- Отмена, повтор, сохранение и повторное использование шаблонов и блоков целевых страниц
- Элементы управления доступом, определяющие, кто может и не может видеть определенные страницы.
- Отслеживайте подписчиков страницы с помощью службы электронного маркетинга или без нее.
- Премиум-интеграция с популярными поставщиками электронной почты, Google Analytics и Zapier.
- Плагин WordPress, работающий на 100% с мобильных устройств.
Стоимость:
SeedProd также предлагает лучший на рынке бесплатный конструктор страниц для WordPress.Однако мы рекомендуем использовать профессиональную версию для всех дополнительных функций. Цена на SeedProd начинается с $ 39 в год за 1 сайт.
Щелкните здесь, чтобы начать работу с SeedProd.
2. Строитель бобров
Beaver Builder — еще один обязательный конструктор страниц WordPress для новичков, блоггеров и маркетологов любого уровня подготовки. Его удобный интерфейс, в котором легко ориентироваться, и широкий спектр профессионально разработанных шаблонов, которые помогут вам начать работу. Это очень удобно, так как хорошо продуманная целевая страница жизненно важна для увеличения конверсии.
Характеристики:
- Перетащите интерфейсный редактор для создания ваших страниц в режиме реального времени.
- Более 30 шаблонов целевых страниц, которые можно настраивать и создавать собственные.
- Тонны шаблонов контента, которые помогут создать вашу страницу с информацией, контактной страницей, блогом и т. Д.
- Множество модулей, которые вы можете перетаскивать на свои страницы, например галереи, слайдеры, отзывы, кнопки и т. Д.
- Позволяет добавлять контактные формы на ваш сайт через виджеты и шорткоды WordPress.
- Beaver Builder lite и его демоверсия позволяют опробовать все функции, прежде чем совершить покупку.
Стоимость:
Цена начинается с 99 долларов за неограниченное количество сайтов.
3. Divi by Elegant Themes
Плагин для создания страниц Divi WordPress от Elegant Themes позволяет создавать потрясающие макеты страниц для вашего сайта в истинном визуальном стиле. А поскольку конструктор лежит в основе темы Divi WordPress, у вас будет доступ к премиальным продуктам Elegant Theme.
Характеристики:
- Множество контентных модулей для неограниченных возможностей дизайна.
- Интерфейс перетаскивания прост в использовании даже для новичков.
- Включает в себя множество профессионально созданных шаблонов для различных типов сайтов.
- Вы можете настроить все, от шрифтов и цветов до размеров и интервалов.
- Импорт и экспорт макетов для использования в будущем.
- Элементы контента, такие как таблицы цен, аудиоплееры и призывы к действию, добавляют разнообразия вашему дизайну.
Как мы упоминали выше, плагин Divi Builder является частью годового членства в Elegant Themes. Так что вам нужно будет купить подписку, чтобы использовать его.
Стоимость:
Цены на Divi начинаются с 89 долларов в год для неограниченного количества сайтов. Но есть также пожизненный доступ за 249 долларов.
4. Elementor WordPress Конструктор страниц с перетаскиванием
Elementor — это бесплатный конструктор страниц с открытым исходным кодом для WordPress. И с более чем 2 миллионами активных установок , это один из лучших редакторов WordPress для улучшения вашего веб-сайта WordPress.Вы можете переставлять любой элемент в реальном времени с помощью интерфейса перетаскивания и вносить легкие изменения с минимальными усилиями.
Характеристики:
- Более 300 различных элементов для создания потрясающих страниц веб-сайта.
- Скрывайте или отображайте элементы в мобильном представлении, чтобы ваш дизайн был удобен для мобильных устройств.
- Встроенный конструктор всплывающих окон для Elementor Pro
- Режим обслуживания встроен, поэтому вы можете показывать посетителям страницу, которая скоро появится, или даже страницы, находящиеся в стадии разработки, во время внесения изменений.
- Более 100 красиво оформленных шаблонов целевых страниц для различных типов веб-сайтов.
- Конструктор тем для создания собственной темы с помощью редактора веб-сайтов Elementor.
- Функция истории изменений позволяет легко вернуться и отменить изменения, если вы допустили ошибку.
Стоимость:
Elementor можно использовать бесплатно. Но вы можете разблокировать дальнейшую настройку с помощью премиальной версии Elementor Pro, которая начинается с 49 долларов в год за 1 веб-сайт. Вы можете ознакомиться с нашим подробным обзором и руководством по Elementor для получения дополнительной информации.
5. Визуальный композитор
Visual Composer должен быть одним из самых популярных плагинов для создания страниц WordPress с функцией перетаскивания. Как полноценный конструктор веб-сайтов, это отличный инструмент для новичков и разработчиков для настройки своих сайтов.
Характеристики:
- Работает практически со всеми темами WordPress, а также с новым редактором блоков.
- Интуитивно понятные варианты дизайна позволяют управлять дизайном своего сайта без необходимости кодирования.Измените фон, цвета, добавьте умные эффекты параллакса и многое другое.
- Совместимость с пользовательскими типами сообщений, чтобы вы могли разнообразить свой сайт.
- Включает профессионально разработанные шаблоны и элементы содержимого.
- Используйте гибкие строки и шаблоны сетки для размещения содержимого.
- Работает вместе с WooCommerce, поэтому вы можете создавать красивые интернет-магазины.
Стоимость:
Стоимость Visual Composer начинается с 59 долларов в год для одного сайта.
6. Конструктор страниц сайта Origin
Site Origin — это бесплатный конструктор страниц WordPress, у которого более 1 миллиона активных загрузок . И хотя конструктор немного сложен в использовании, он по-прежнему является отличным недорогим вариантом для создания адаптивных страниц WordPress. У пользователей с чуть более высокими техническими знаниями не должно возникнуть проблем с его использованием.
Характеристики:
- Изменяйте порядок строк, перемещайте виджеты, изменяйте размер столбцов и создавайте страницу с помощью функции перетаскивания.
- Сэкономьте время с помощью функции отмены и повтора, если вы допустили ошибку.
- Работает с виджетами WordPress, поэтому вы можете добавлять свои любимые виджеты на свой сайт.
- Включает ряд виджетов происхождения сайта для добавления функциональности вашему сайту.
- Совместим с новым редактором блоков WordPress.
Стоимость:
Конструктор страниц отSite Origin ничего не стоит!
Это совершенно бесплатно.7. Themify Builder
Themify Builder — еще один бесплатный плагин для создания страниц WordPress.Созданный Themify, вы можете использовать его для быстрого создания простых страниц веб-сайтов. Еще лучше, если вам понадобятся дополнительные функции, есть пакет дополнений по приемлемой цене.
Характеристики:
- Более 60 встроенных анимационных эффектов и макетов для удобного дизайна страниц.
- Отменить и повторить изменения, если вас не полностью устраивает макет.
- Скопируйте модули на другие страницы для повторного использования где-нибудь на вашем сайте.
- Добавьте различные стили карт в WordPress с помощью надстройки Maps Pro.
- Воспользуйтесь преимуществами более 25 других дополнений, таких как Slider Pro, Bar Chart, Contact и другие.
Стоимость:
Бесплатная версия ничего не стоит, а стоимость дополнения начинается с 39 долларов.
8. Thrive Architect
Thrive Architect от Thrive Themes — идеальный выбор, если ваш сайт ориентирован на конверсию. Конструктор перетаскивания позволяет вам видеть все ваши изменения в режиме реального времени, поэтому вы можете создавать целевые страницы с высокой конверсией в кратчайшие сроки.
Характеристики:
- Более 200 шаблонов целевых страниц в нескольких группах для создания единообразного внешнего вида всего вашего сайта.
- Включает настраиваемые таймеры обратного отсчета, кнопки, формы для привлечения потенциальных клиентов и многое другое.
- Простые параметры редактирования перетаскиванием.
- Анимации, действия и эффекты наведения для более захватывающего дизайна.
Стоимость:
Стоимость Thrive Architect начинается с 67 долларов.
9. WP Page Builder
WP Page Builder — один из лучших бесплатных конструкторов страниц WordPress с функцией перетаскивания, который упрощает создание любого сайта, не зная, как кодировать.Поскольку плагин довольно легкий, он не замедлит работу вашего сайта, что может повлиять на рейтинг в поисковых системах.
Характеристики:
- Неограниченные возможности отмены и повтора для улучшения вашего дизайна.
- Тонны готовых шаблонов, которые упростят создание страниц.
- Множество элементов дизайна, таких как дизайнерские блоки, разделители фигур, карусели и многое другое.
- 100% мобильность, адаптация к экрану любого размера.
Стоимость:
WP Page Builder можно бесплатно загрузить из репозитория плагинов WordPress.
10. Brizy Website Builder
Brizy — еще один из лучших бесплатных конструкторов страниц для WordPress, не имеющий навыков проектирования или разработки, необходимых для начала работы. Удобный редактор веб-сайтов показывает только то, что необходимо для выполнения задачи. Таким образом, ничто не отвлекает вас от создания потрясающих веб-сайтов на WordPress.
Характеристики:
- Включает ползунки, вкладки и другие отличные инструменты дизайна, которые упрощают создание вашего сайта.
- Создавайте страницы в несколько щелчков мышью с помощью простого интерфейса перетаскивания.
- Просматривайте все свои изменения в режиме реального времени с помощью визуального редактора.
- Выбирайте из более чем 400 готовых проектов.
- Используйте анимированные ползунки внутри блоков, чтобы добавить интереса к своему дизайну.
Стоимость:
Вы можете начать работу с Brizy бесплатно. Хотя для дополнительных функций стоит попробовать профессиональную версию, начиная с 49 долларов в год.
11. Live Composer
Live Composer — это веб-сайт и конструктор страниц с открытым исходным кодом, который также можно бесплатно использовать на своем сайте WordPress.Кроме того, это один из лучших плагинов для визуального редактора WordPress.
Он имеет перетаскивание верхнего и нижнего колонтитула, адаптивные настройки, анимацию и многое другое. В нем есть все необходимое для создания великолепных страниц.
Характеристики:
- Перетаскивайте интерфейс редактирования, чтобы создать и настроить свой веб-сайт.
- Более 40 модулей содержимого и 2 темы для быстрого и легкого начала работы.
- Удобный для мобильных устройств дизайн, который адаптируется ко всем размерам экрана и мобильным устройствам.
- Интеграция WooCommerce для создания интернет-магазинов (платное расширение).
- Дополнительные расширения доступны за отдельную плату.
Стоимость:
Live Composer предоставляется бесплатно с дополнительными платными дополнениями.
12. GoDaddy Website Builder
Возможно, вы знаете GoDaddy как регистратора доменных имен и провайдера веб-хостинга. Но знаете ли вы, что у него тоже есть конструктор сайтов? С помощью конструктора веб-сайтов GoDaddy вы можете получить полный спектр услуг с возможностью быстрого создания своего веб-сайта.
Характеристики:
- Создайте веб-сайт за считанные минуты, не зная, как программировать.
- С легкостью добавьте интернет-магазин на свой веб-сайт с помощью функции электронной коммерции.
- Интегрируйтесь со службами электронного маркетинга, чтобы создать свой список рассылки.
- Используйте аналитические данные GoDaddy, чтобы принимать решения на основе данных для улучшения своего сайта.
- Выбирайте из шаблонов, созданных лучшими дизайнерами.
Стоимость:
Ценаначинается с 10 долларов в месяц для базовых планов до 25 долларов в месяц для электронной коммерции с 1-месячной бесплатной пробной версией.
Какой конструктор страниц WordPress лучший?
Итак, после просмотра всех предлагаемых отличных конструкторов страниц, какой редактор WordPress является лучшим?
Наш вердикт: SeedProd — лучший конструктор страниц WordPress , когда дело касается его функций и простоты использования. Он работает с большинством тем WordPress и вообще не требует навыков программирования. Кроме того, с множеством элементов дизайна, широким набором готовых шаблонов и мощным визуальным редактором есть все, что вам нужно.
SeedProd также имеет бесплатную версию, в которой вы можете попробовать понять, как она работает. О чем еще ты можешь попросить?
Часто задаваемые вопросы по построителю страниц
Какой бесплатный конструктор страниц лучше всего подходит для WordPress?
Когда дело доходит до бесплатных конструкторов страниц, мы думаем, что SeedProd предлагает лучший бесплатный конструктор страниц для WordPress. Он поставляется со всем необходимым для создания эффективных целевых страниц и не стоит ни копейки.
Какой самый быстрый конструктор WordPress?
После проведения тестов производительности между Beaver Builder против Elementor против SeedProd, Divi против Elementor против SeedProd и даже WPBakery против Elementor против SeedProd, SeedProd всегда оказывается самым быстрым конструктором страниц WordPress.
И все!
Мы надеемся, что эта статья помогла вам открыть для себя лучший конструктор страниц WordPress, чтобы вы могли с легкостью создавать свой сайт и управлять им.
И если вы ищете другие лучшие плагины WordPress для расширения функциональности вашего сайта, ознакомьтесь с этой демонстрацией.
Не забудьте подписаться на нас в Facebook и Twitter, чтобы больше сравнивать WordPress.
10 лучших конструкторов страниц с перетаскиванием для WordPress в 2021 году (выбор эксперта)
Вы ищете лучший конструктор страниц WordPress с перетаскиванием для улучшения пользовательского опыта (UX) и увеличения конверсии?
Раньше было достаточно веб-сайта, чтобы зарабатывать деньги в Интернете.В наши дни наличие веб-сайта просто не поможет. Вам нужен * потрясающий * сайт.
Но если вы не разработчик (и у вас нет бюджета, чтобы нанять его), каковы ваши варианты создания профессионально выглядящих страниц для вашего сайта? Вот здесь и пригодится конструктор страниц WordPress.
Наличие подходящего конструктора страниц может помочь вам разрабатывать и публиковать страницы веб-сайтов без навыков программирования или технических знаний. Вы можете создавать страницы для своего сайта WordPress за считанные минуты и сэкономить часы головной боли.
Вот почему сегодня мы собираемся поделиться с вами лучшими конструкторами страниц WordPress.
Но сначала давайте проясним, почему вам следует использовать конструктор страниц для своего сайта и на что обращать внимание при выборе подходящего инструмента для работы.
Зачем использовать плагин WordPress Page Builder?
Конструкторы страниц с перетаскиванием для WordPress позволяют создавать собственные макеты для вашего сайта, используя готовые блоки контента, модули и виджеты. Вы можете создать сайт, который хотите, без каких-либо технических навыков.
Но это не значит, что конструкторы страниц предназначены только для новичков.
Конструкторы страництакже могут помочь разработчикам WordPress работать с большим количеством клиентов, ускоряя процесс создания нестандартных дизайнов. Главное — найти лучший инструмент, который будет соответствовать вашим потребностям.
Есть несколько важных функций, на которые следует обратить внимание при выборе лучших конструкторов страниц WP:
- Совместимость: Если вы редактируете существующую тему WordPress, которую не хотите изменять, вам нужно убедиться, что выбранный вами конструктор страниц совместим с этой темой.
- Скорость отклика: Скорость отклика настолько важна, что каждый конструктор страниц, который мы включили в эту статью, позволяет сразу же создавать адаптивные, удобные для мобильных устройств страницы.
- SEO-Friendly: Все конструкторы страниц с перетаскиванием, описанные в этой статье, на 100% оптимизированы для SEO в сочетании с плагином All in One SEO.
- Функции: Мы разместили функции в последнюю очередь, потому что важно не увлекаться блеском и гламуром функций, прежде чем вы будете уверены в функциональности, предлагаемой конструктором страниц.
Очевидно, что лучшие конструкторы страниц WP будут иметь все необходимые вам функции, а также функции, которые вам нужны. В целом вам нужен конструктор страниц:
- Простота использования
- Адаптивные макеты для мобильных устройств
- Готовые шаблоны
- Совместимость с существующей темой WordPress
- Оптимизировано для SEO
И у нас есть лучшие конструкторы страниц WP на выбор. Давайте погрузимся в список!
Лучшие конструкторы страниц с перетаскиванием для WordPress
1.SeedProd
SeedProd — лучший конструктор целевых страниц для WordPress. Это позволяет вам создать потрясающую целевую страницу за считанные минуты с помощью визуального конструктора перетаскивания.
С SeedProd вы можете выбирать из 100+ потрясающих готовых к использованию шаблонов целевых страниц.
Он адаптирован для мобильных устройств и адаптивен, поэтому ваша целевая страница будет отлично работать на любом устройстве.
Конструктор целевой страницыSeedProd предлагает следующие мощные функции целевой страницы:
- Полная интеграция с автоответчиками
- Подписывайтесь и делитесь в соцсетях
- Защита от спама reCAPTCHA
SeedProd также имеет опции для создания привлекающих внимание страниц, которые появятся в ближайшее время, и страниц режима обслуживания.
2. Строитель бобров
Beaver Builder — это простой и удобный конструктор страниц WordPress, отличный выбор для новичков. Он полностью адаптивен, готов к работе с Гутенбергом и совместим практически со всеми темами WordPress.
Вы можете легко перетаскивать модули содержимого, такие как слайдеры, галереи, отзывы, счетчики и другие, чтобы создать целевую страницу за считанные минуты, без каких-либо навыков программирования, используя живой редактор для отображения ваших страниц в режиме реального времени.
Beaver Builder также поставляется с более чем 30 профессионально разработанными шаблонами, которые вы можете использовать для создания своей страницы еще быстрее, просто заменив образец содержимого своим собственным.
Поскольку Beaver Builder также поддерживает использование шорткодов, вы можете использовать с ним другие плагины WordPress, чтобы сделать свой сайт еще более привлекательным. Вы можете легко добавить контактную форму на свой сайт с помощью WPForms, чтобы повысить вовлеченность и расширить свой список адресов электронной почты.
3. Divi
Divi Builder — популярный плагин для создания перетаскиваемых страниц, который позволяет предварительно просматривать ваш дизайн в процессе создания.
Поскольку этот плагин является основой темы Divi WordPress, вы получите доступ к набору премиальных продуктов от Elegant Themes.Однако Divi Builder можно использовать с любой другой темой WordPress.
Divi — это мощный конструктор страниц, который поставляется с большим количеством модулей содержимого и безграничными возможностями дизайна. Он очень прост в использовании и содержит множество макетов и шаблонов для разных типов веб-сайтов.
Все настраивается с помощью плагина Divi Builder (цвета, шрифты, размер, интервал), и вы можете создавать собственные макеты страниц.
Divi поставляется с рядом элементов контента, таких как таблицы цен, аудиоплеер, призывы к действию, кнопки и многое другое, которые вы можете использовать для создания идеального сайта WordPress.
4. Элементор
Elementor — это первый бесплатный расширенный конструктор страниц с открытым исходным кодом для WordPress. И, имея более 2 миллионов активных установок, это один из самых популярных конструкторов страниц WordPress.
Elementor быстр, прост в использовании и удобен для новичков. Это визуальный конструктор страниц с перетаскиванием, поэтому вы можете видеть свои изменения в реальном времени по мере их внесения. Вы просто перетаскиваете виджеты туда, где хотите.
Этот конструктор страниц поддерживает функции отмены и повтора, поэтому, если вам что-то не нравится, вы можете вернуться.Также есть история изменений, так что вы можете проверить предыдущие версии. Вы даже можете вернуться к предыдущей версии, если решите, что она вам больше нравится!
Elementor поставляется со встроенным режимом обслуживания, что означает, что вы можете показывать посетителям готовящуюся или находящуюся в стадии разработки страницу, пока вы создаете или вносите изменения в свой сайт.
Elementor поставляется с более чем 100 готовыми к использованию шаблонами целевых страниц, которые вы можете легко настроить под свои нужды. Для еще большего удобства мы настоятельно рекомендуем Elementor Pro.
Ознакомьтесь с нашим выбором из 10 лучших плагинов для WordPress, которые скоро появятся.
5. Visual Composer Website Builder
Visual Composer — это полноценный конструктор веб-сайтов для WordPress, отличный инструмент как для новичков, так и для разработчиков, которые ищут простой способ настроить внешний вид своего сайта.
Его удобный интерфейс позволяет быстро и легко создать красивый веб-сайт на WordPress, используя мощные возможности дизайна, которые дают вам полный контроль над дизайном вашего сайта.
С помощью Visual Composer Website Builder вы можете легко добавлять стильные фоны, такие как параллакс, градиент, слайд-шоу, карусель и видео; используйте гибкие строки и столбцы для создания макетов сетки; и вы даже можете редактировать свой логотип, меню, верхние и нижние колонтитулы, боковые панели и многое другое.
Кроме того, Visual Composer работает практически со всеми темами WordPress, а также с пользовательскими типами сообщений.
6. Themify Builder
Themify Builder — это простой, надежный и бесплатный конструктор страниц с перетаскиванием для WordPress, который можно использовать для создания простых страниц.Также есть пакет дополнений по приличной цене.
Этот популярный конструктор страниц WordPress поставляется с более чем 60 готовыми макетами и эффектами анимации, а также несколькими готовыми модулями, которые вы можете добавлять на свои страницы и сообщения.
Themify Builder позволяет редактировать страницы из внутреннего или внешнего интерфейса, но в обоих интерфейсах вы можете легко перемещать модули и полностью настраивать их. Вы также можете расположить модули в ряды и столбцы для создания макетов сетки.
7.Конструктор страниц от SiteOrigin
Конструктор страницSiteOrigin — популярный бесплатный конструктор страниц WordPress с более чем 1 миллионом активных установок. Несмотря на то, что интерактивное редактирование несравнимо с другими конструкторами страниц в нашем списке, а конструктор немного сложен в использовании, это все же хорошая бесплатная версия, которая упрощает создание адаптивной страницы.
Как и Elementor, SiteOrigin имеет функции отмены и повтора, которые значительно экономят время.
Конструктор страниц также работает с вашими виджетами WordPress, поэтому вы можете добавлять свои любимые виджеты на создаваемые вами сайты.И конструктор работает с любой темой WordPress.
Гибкость, безусловно, является главным преимуществом конструктора страниц SiteOrigin, особенно когда речь идет о его расширенном конструкторе строк. Вы можете выбрать необходимое количество строк для каждого добавляемого столбца.
8. Thrive Architect
Thrive Architect — это конструктор страниц с перетаскиванием, созданный для веб-сайтов, ориентированных на конверсию, с такими элементами, как кнопки призыва к действию, таймеры обратного отсчета, формы для привлечения потенциальных клиентов и поля с отзывами.
В состав этого конструктора страниц входит более 200 шаблонов целевых страниц, сгруппированных в наборы, чтобы обеспечить единообразный вид на всем сайте (и в маркетинговой воронке). Вы можете быстро создать домашнюю страницу, страницу продаж, сообщения в блоге или что-нибудь еще.
9. WP Page Builder
WP Page Builder — это бесплатный конструктор страниц с перетаскиванием, который позволяет легко создавать отличный сайт без использования кода. Плагин очень легкий, поэтому он не замедлит работу вашей системы.
Но легкость во время выполнения не означает легкость в использовании функций.
WP Page Builder содержит множество элементов дизайна, таких как встроенные макеты страниц, разделители фигур, блоки дизайна и многое другое. Кроме того, конструктор страниц обеспечивает 100% адаптивность макетов без ущерба для привлекательного внешнего вида.
Этот конструктор страниц также невероятно расширяем за счет использования более 28 надстроек.
10. Live Composer Site Builder
Live Composer Site Builder — это бесплатный конструктор страниц с перетаскиванием для WordPress, который включает в себя более 30 модулей контента, таких как почтовые ящики аккордеона, слайдеры, галереи и комментарии, и многие другие.
Этот плагин для создания страниц WordPress поставляется всего с 10 готовыми шаблонами, но имеет встроенную библиотеку шаблонов, которая позволяет сохранять и импортировать собственные пользовательские шаблоны. А поскольку Live Composer настолько прост в использовании и имеет интерфейсное редактирование, создавать и настраивать собственные шаблоны очень легко.
Live Composer Site Builder может быть расширен с помощью пакета дополнений по очень разумной цене. Если вам нужен пакет WooCommerce, это еще одно расширение, но оно также действительно по разумной цене.
Какой лучший конструктор страниц для WordPress?
В наши дни почти каждый конструктор страниц имеет конструктор перетаскивания. Итак, какой лучший конструктор перетаскиваемых страниц для WordPress?
Если вы пытаетесь добавить на свой сайт потрясающие целевые страницы, чтобы повысить конверсию и резко увеличить продажи, то SeedProd — лучший выбор.
Это потому, что SeedProd настолько удобен для пользователя, хорошо сочетается с любой темой, имеет множество шаблонов для более быстрого создания страниц и многое другое.
Если вы хотите добавить на свой сайт больше общих страниц (или вам нужно создать МНОГО веб-страниц), то Beaver Builder занял второе место.
Beaver Builder выполняет все, что мы ищем в конструкторе страниц: он прост в использовании, создает отличные страницы, адаптируемые к мобильным устройствам, оптимизирован для SEO, и имеют все функции, которые вам абсолютно необходимы.
Plus Beaver Builder поставляется с потрясающим набором готовых шаблонов и макетов, которые позволяют быстро создавать потрясающие страницы.
И все! Надеемся, эта статья оказалась для вас полезной. Если это так, вы можете проверить следующие сообщения:
В этих сообщениях будет все необходимое для создания высококонвертируемых целевых страниц для вашего сайта WordPress.
И как только ваши страницы будут готовы к работе, вам понадобится инструмент для привлечения потенциальных клиентов, чтобы увеличить количество просмотров страниц, увеличить количество конверсий и увеличить продажи. Для этого вам обязательно захочется создать безопасную учетную запись OptinMonster!
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста.Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
Сравнение 19+ лучших WYSIWYG-редакторов и конструкторов страниц WordPress [2021]
WordPress WYSIWYG-редакторы (также известные как конструкторы страниц WordPress, визуальные редакторы WordPress и даже как конструкторы веб-сайтов WordPress) — это горячая тема сегодня!
[Быстрый переход к сравнительной таблице лучших редакторов WordPress]
Причина в том, что WordPress — самая популярная система управления контентом (CMS) в мире.
42% всех веб-сайтов во всем Интернете используют WordPress в качестве своей CMS.
Несомненно, WordPress имеет массу преимуществ — это правда.
Однако у него есть и один существенный недостаток: , в отличие от конструкторов сайтов своими руками, WordPress — не самое простое решение, если вы не разбираетесь в технологиях.
Это точная причина, по которой у нас есть WYSIWYG-редакторов WordPress (также известные под разными именами, как уже указывалось выше).
Что такое WordPress WYSIWYG?WYSIWYG означает «то, что вы видите, то и получаете». — режим редактирования, при котором конечный результат виден в реальном времени.
WYSIWYG в WordPress обычно достигается с помощью плагина, который устраняет боль при работе с кодом и создает функциональность WYSIWYG в WordPress. Часто используется как синоним «перетаскивания».
В этом посте мы собрали и сравнили лучших построителей страниц WordPress с функцией перетаскивания с функциональностью WYSIWYG, доступной сегодня на рынке.
Давайте нырнем!
Раскрытие информации: некоторые ссылки в этой статье являются партнерскими. Это означает, что если вы нажмете на ссылку и купите товар, мы можем получить партнерскую комиссию. Комиссионные предоставляются вам бесплатно и не влияют на наше мнение о продуктах.
Таблица лучших редакторов WYSIWYG WordPress
1. Divi Builder (лучший конструктор страниц WordPress в целом)Минусы:
→ Долгая кривая обучения
→ Использует виджеты на основе коротких кодов
→ Иногда может работать медленнее с длинными страницами
Divi Live Demo доступна здесь.
Divi, вероятно, самый популярный конструктор WordPress с функцией перетаскивания. Он буквально превращает WordPress в редактор WYSIWYG.
Divi Builder:
- супер простой в использовании
- красиво оформленный
- чрезвычайно мощный
Вот как Divi Page Builder выглядит в действии:
Создать веб-сайт с Divi очень просто. Наверное, есть , из которых нельзя построить .
Plus, Divi поставляется с сотнями профессионально разработанных макетов, доступных прямо из конструктора Divi на панели WordPress.
Некоторые из этих макетов представляют собой полных пакетов веб-сайтов , что означает, что все, что вам нужно сделать, это выбрать один и добавить свой контент.
Процесс добавления готовых макетов Divi и наборов веб-сайтов на сайт WordPress выглядит следующим образом:
Готовые наборы и макеты веб-сайтов Divi можно добавить в несколько кликов.В качестве примера посмотрите эту живую демонстрацию Divi Digital Marketing Layout (это тот, который мы используем на изображении GIF выше).
Это тип готовых шаблонов (и наборов веб-сайтов), к которым вы получите доступ с помощью Divi Builder.
Если вы не планируете иметь что-то особенное или чрезвычайно уникальное на своем веб-сайте, готовые шаблоны Divi отлично подходят для создания вашего веб-сайта с нуля буквально в мгновение ока.
Вот короткое видео, в котором подробно объясняется Divi:
Теперь давайте посмотрим, как Divi выглядит за кулисами, когда вы фактически создаете с его помощью WordPress.
Есть два способа создания веб-сайтов с Divi Builder:
Первый — это Divi WordPress Visual Page Builder , где вы редактируете свой веб-сайт во внешнем интерфейсе (прямо на своем веб-сайте, как на скриншоте ниже).
Divi Visual BuilderЭтот Divi Visual Page Builder в настоящее время является одним из лучших редакторов WP на рынке. Это настоящий редактор WYSIWYG.
Второй вариант — это Back-end Builder (или представление Divi WireFrame) — где вы работаете на своей панели управления WordPress (или внутри Divi Visual Builder) с модулями, разделами, строками и столбцами Divi, как на скриншоте ниже:
Divi WireFrame View* После введения редактора Gutenberg, чтобы эта опция работала, у вас должен быть установлен плагин классического редактора WordPress . Кроме того, вы можете включить представление каркаса в Divi Visual Builder (интерфейс).
Оба режима построения страницы Divi на самом деле великолепны.
И еще удивительно, что оба этих типа редакторов доступны в одном главном редакторе WordPress.
Выбор варианта зависит только от личных предпочтений.
Каркасное представление отлично подходит для визуализации структуры вашей страницы и организации длинного содержимого с большим количеством элементов и дизайна.
Это определенно одна из наших любимых функций Divi . Кроме того, Divi Visual Builder и WireFrame view без проблем работают вместе:
Переключение между Divi Visual Builder и каркасным представлениемВажно отметить, что Divi — это больше, чем просто конструктор страниц WordPress.
Это больше похоже на полноценный конструктор сайтов на WordPress и набор маркетинговых инструментов .
Divi имеет все, что вам может понадобиться для вашего веб-сайта WordPress, начиная с интуитивно понятного интерфейса перетаскивания и заканчивая расширенными функциями , такими как A / B-тестирование :
Divi Split Testing FunctionalПросто зайдите на страницу Elegant Themes Divi, чтобы увидеть все, что он может предложить.Это потрясающе.
Официальная страница Divi сама по себе является прекрасным примером безупречного веб-дизайна.
Бесплатная тестовая поездка Divi
Откройте для себя удивительную мощь Divi Visual Builder
Divi Builder Основные характеристики:- Перетаскиваемый конструктор страниц WordPress с интерфейсом (истинный WYSIWYG) и внутренним редактором
- Не требуется навыков программирования
- Простая настройка
- Интуитивно понятный пользовательский интерфейс
- Встроенное редактирование текста
- Работает с любой темой WordPress
- Отзывчивость
- Превосходная круглосуточная поддержка
- Огромное сообщество пользователей (включая форумы, веб-сайты и сообщества, ориентированные на Divi с бесчисленными учебными пособиями по всему, что вам может понадобиться)
- Торговая площадка Divi (где сторонние создатели Divi создают свои продукты, связанные с Divi, такие как расширения, дочерние темы, макеты, целевые страницы и отдельные элементы целевой страницы, доступные пользователям Divi)
- Плагины Amazing Bloom & Monarch Включены в качестве бонуса
- 100+ полных пакетов веб-сайтов
- 800+ готовых дизайнов
- 40+ элементов веб-сайта
- Библиотека Divi, в которой вы можете сохранять свои собственные дизайны, модули и макеты
- Глобальные элементы
- Функциональность сплит-тестирования
- Массовое редактирование
- Анимации
- Функциональность отмены / повтора
- Сочетания клавиш
- Настройки с возможностью поиска и фильтрации
- Пользовательский элемент управления CSS
- Хорошая интеграция с WooCommerce (WooBuilder)
- История, резервное копирование и автосохранение
Хорошо, а теперь сколько стоит Divi для создания страниц WordPress?
Elegant Themes for Divi Builder предлагает два варианта ценообразования.Один — это годовой доступ, который обновляется каждый год, а другой — пожизненный доступ с единовременной оплатой.
Вот текущая информация о ценах на оба варианта:
Годовой доступ составляет 89 долларов США
Пожизненный доступ 249 долларов США
NB: Divi — это конструктор WP-страниц только для премиум-класса — бесплатная версия недоступна (но вы можете попробовать Divi Demo бесплатно здесь).
Что включено:
- Полный доступ ко всем функциям, темам и плагинам (включая красивый Bloom & Monarch)
- Неограниченное количество веб-сайтов
- Неограниченное количество пользователей
- Премиум-поддержка
- 30-дневная гарантия возврата денег без вопросов
В целом членство в Elegant Themes (где Divi принадлежит) упакован со значением .
Подробнее о Divi Builder:2. Elementor (лучший редактор WordPress для нестандартного дизайна)
Плюсов:
→ Многофункциональная бесплатная версия
→ Интуитивно понятный пользовательский интерфейс
→ Постоянные обновления
→ Отличная документация и видео
→ Активное сообщество группы Facebook
Минусы:
→ Может быть сложно для новых пользователей
→ Может быть сложно для новых пользователей
→ Нет возможности white label для разработчиков
Elementor — еще один широко популярный плагин для перетаскивания страниц WordPress, известный простотой использования , , чистым кодом , и скоростью (как с точки зрения работы плагина, так и с точки зрения скорости веб-сайтов, созданных с помощью Elementor).
В качестве плагина Elementor имеет отличные отзывы о WordPress ( 4.9 звезд из 5 на основе 5051 отзывов на момент написания этого поста):
Он также содержит более 80 элементов дизайна , включая изображения, текст, видео, карту, значки и многое другое.
Elementor Showcase
Посмотрите реальные веб-сайты, созданные с помощью Elementor
Elementor отлично работает с большинством тем и плагинов WordPress и доступен более чем на 50 языках.
Многие люди считают Elementor лучшим конструктором страниц WordPress на данный момент. Однако Elementor, вероятно, больше, чем просто плагин для построения страниц с некоторыми дополнительными функциями. Elementor считает себя полным конструктором сайтов WordPress (и они смело упоминают об этом на своей домашней странице).
Вот как выглядит сборка с помощью Elementor:
СВЯЗАННЫЕ: > Elementor vs Гутенберг > Divi против Elementor > Beaver Builder против Elementor
Мы используем Elementor здесь, на Siteeefy, и вот как с его помощью выглядит редактирование:
Elementor, вероятно, лучший среди бесплатных конструкторов страниц WordPress, доступных сегодня пользователям WP.И что уникально для Elementor как бесплатного конструктора страниц WordPress, так это то, что его бесплатная версия не ограничена .
Вы получаете все, что нужно для создания веб-сайта WordPress с помощью Elementor Free, что составляет потрясающих .
До Elementor не существовало бесплатного конструктора страниц WordPress этого уровня. Все сопоставимые продукты были премиум-класса.
В то время как бесплатная версия Elementor великолепна, Elementor Pro выводит все на новый уровень .
Вы получаете много полезного с Elementor Pro, например Elementor Popup Builder :
(вы можете попробовать живые всплывающие окна Elementor здесь)
Виджет формы элемента :
… и другие классные (и удобные) виджеты, инструменты и элементы WordPress!
Вдобавок ко всему, вы получаете премиальную поддержку с Pro-версией Elementor.
На самом деле мы написали целую статью об Elementor Free vs Pro.Вы можете проверить это, если хотите узнать больше.
Одна очень уникальная особенность Elementor (которую мы также любим и много используем здесь, в Siteefy) — это их Elementor Finder:
Удивительно, не правда ли?
Основные характеристики Elementor
- Один из лучших редакторов WordPress в целом
- Высокая скорость
- Чистый код (без блокировки)
- Поддержка 24/7 (Pro версия)
- Функциональность автосохранения
- Функциональность возврата / отмены
- Отзывчивость
- Роль Менеджер
- Elementor Finder
Дополнительные функции
- 150+ наборов и шаблонов Elementor
- Простая интеграция с основными маркетинговыми инструментами и платформами
- Visual Form Builder
- Advanced Pop-up Builder (включает более 100 предварительно созданных всплывающих шаблонов)
- WooCommerce Page Builder
- Content Функциональность блокировки
- Классные эффекты движения и анимация
- Мощное настраиваемое позиционирование
- Разделители фигур
- Наложение лайтбокса
- Социальные иконки и кнопки обмена
- Звездный рейтинг и обзоры
- Липкие элементы
- Вечнозеленый обратный отсчет
- Учебные материалы и другие учебные материалы
- Для разработчиков
- Сторонние дополнения
Стоимость Elementor
Бесплатная версия Elementor включает 30 базовых виджетов и конструктор страниц перетаскивания WordPress.
ВерсияElementor Pro поставляется с 50+ расширенными виджетами и всеми остальными функциями, которые делают Elementor одним из лучших решений для создания страниц WordPress на рынке. Это включает в себя конструктор тем Elementor, конструктор всплывающих окон, конструктор визуальных форм, расширенные визуальные эффекты и конструктор WooCommerce.
Стоимость Elementor Pro указана ниже:
- 49 долларов за один веб-сайт
- 99 долларов за три веб-сайта
- 199 долларов за 25 веб-сайтов,
- 499 долларов за 100 веб-сайтов
- и 999 долларов за 1000 веб-сайтов
Все планы включают Годовая поддержка и обновления .
Читайте также:
3. Beaver Builder (лучший простой редактор внешнего интерфейса WP)
Живая демонстрация доступна здесь.
Beaver Builder — еще один бесплатный и популярный редактор WYSIWYG для WordPress (бесплатная версия Beaver Builder Lite доступна здесь).
Хороший и аккуратный редактор перетаскивания WordPressBeaver Builder позволяет пользователям работать на своих WP-сайтах без использования единственной строчки кода .
С Beaver Builder ваши навыки программирования не имеют значения, и создание потрясающего веб-сайта возможно с помощью простых манипуляций перетаскиванием.
Beaver Builder имеет интуитивно понятный и понятный интерфейс, который упрощает работу с этим редактором для всех. На данный момент с помощью Beaver Builder создано более 1 000 000 веб-сайтов на WordPress. и это число постоянно растет.
Вот краткое ознакомительное видео о Beaver Builder:
СВЯЗАННЫЙ: Строитель бобров против Диви | Бивер Строитель против Элементора
Beaver Builder Основные характеристики:
- Простой и удобный редактор WYSIWYG
- Интуитивно понятный интерфейс перетаскивания
- Не требуется навыков программирования
- Отзывчивость
- Совместимость с любой темой WordPress
- Полезное сообщество
- Превосходные готовые шаблоны
Beaver Дополнительные возможности: Beaver
- Поддержка WooCommerce
- Параметры сохранения и повторного использования
- Поддержка коротких кодов
- Поддержка виджетов
- Функции импорта и экспорта
- Возможность перевода
- Социальные кнопки
Стоимость Beaver Builder
Beaver Builder поставляется в бесплатной версии (Beaver Builder Lite) и трех различных годовых премиальных пакетах.Пакеты Standard, Pro и Agency. Вот что включает в себя каждый пакет:
Стандартный пакет — $ 99
- Beaver Page Builder включен
- Тема Beaver Builder не включена
Pro Package — $ 199
- Beaver Page Builder включен
- Тема Beaver Builder включена
- Возможность работы с несколькими сайтами
Агентский пакет — 399 долларов США
- Все, что включает два вышеуказанных пакета, а также настройки мультисайтовой сети и White Labeling
Все три пакета имеют поддержку в течение 1 года и действительны для неограниченного количества веб-сайтов.
Thrive Architect, возможно, не так популярен, как Divi или Elementor, но он занял особое место среди визуальных редакторов WordPress, и некоторые люди считают его лучшим конструктором страниц WordPress на рынке.
Как позиционирует себя конструктор страниц, Thrive Architect — это решение «щелкните для редактирования» (как они также называют этот «действительно визуальный конструктор страниц WordPress» ).
Подобно другим конструкторам страниц WordPress, Thrive Architect добавляет в ваш WordPress настоящий интерфейсный редактор, что означает, что вам не нужно иметь дело с серверной частью WordPress для создания своих страниц.
Это хорошо согласуется с обещанием Thrive Architect о действительно визуальном опыте работы с WordPress. Если вы хотите что-то отредактировать с помощью Thrive Architect , единственное, что вам нужно сделать, это щелкнуть по нему , и появятся все возможные варианты редактирования.
Вы можете щелкнуть и отредактировать все, что есть на вашем сервере, прямо в интерфейсе, где вы на самом деле видите, что вы редактируете (как вы знаете, это невозможно, когда вы работаете на сервере).
Итак, природа Thrive Architect как редактора WordPress идеально сочетается с концепцией WYSIWYG.
Как и другие перечисленные выше конструкторы, Thrive Architect не требует без навыков программирования .
Он поставляется с предварительно созданными элементами преобразования, такими как кнопки, отзывы, формы для генерации лидов и таймеры обратного отсчета.
Посмотрите это краткое видео с пошаговым руководством Thrive Architect:
В отличие от других конструкторов страниц WordPress, Thrive Architect делает особый акцент на создании для веб-сайтов, ориентированных на бизнес и конверсии.
Кроме того, в библиотеке Thrive Architect доступно 291 различных шаблонов целевых страниц , которые можно использовать на момент написания этого поста.
Thrive Architect Основные характеристики:
- Полный интерфейсный конструктор перетаскивания (настоящий WYSIWYG-редактор WordPress)
- Предназначен для ускорения процесса создания страниц
- Предварительный просмотр на настольных компьютерах, смартфонах и планшетах
- Мобильные приложения
- Thrive Theme Builder
- Thrive Quiz Builder
- Thrive Apprentice (построитель курсов)
Thrive Architect Дополнительные возможности:
- 291 предварительно разработанный и ориентированный на конверсию смарт-шаблон целевой страницы, который также полностью настраивается (Thrive Architect имеет собственную технологию Smart Landing Pages)
- Plus готовые страницы для всех других ваших маркетинговых потребностей, включая страницы для вебинаров и запуска продуктов
- Дополнительно предварительно созданные элементы, ориентированные на конверсию (кнопки, таймеры обратного отсчета, формы, отзывы и т. д.))
- Простая интеграция с основными маркетинговыми инструментами
- Простые целевые страницы, предназначенные для быстрой проверки бизнес-идей
- Функциональность A / B-тестирования
- Макеты и элементы сообщений в блогах, предназначенные для более активного взаимодействия с пользователем
- Настройка шрифтов
- Макеты во всю ширину
- Эффекты наведения
- Расширенные параметры мобильной настройки
- Анимации
Thrive Architect WP Drag and Drop Стоимость плагина:
Thrive Architect поставляется с двумя разными ценами:
1.Членство в Thrive Suite по цене 19 долларов в месяц, что составляет с ежегодной оплатой 228 долларов. Это членство включает доступ ко всем плагинам и темам Thrive, неограниченную поддержку и обновления продуктов.
2. Членство в Thrive Suite по цене 30 долларов США в месяц, выставляется ежеквартально по цене 90 долларов США. Этот план также включает доступ ко всем плагинам Thrive, конструктору тем Thrive, неограниченную поддержку, обновлениям продуктов и доступ к Thrive University.
Themify — это хорошо известный внешний и внутренний визуальный редактор WordPress, который поставляется с Themify Theme и Themify Builder (который предоставляется бесплатно как отдельный плагин для редактирования WordPress).
Themify редактор перетаскивания можно загрузить отдельно как плагин, если вы используете другую тему WordPress. Плагин доступен для бесплатной загрузки здесь.
Вот как работает Themify:
Подобно Divi Builder, Themify также предоставляет два варианта редактирования:
- Внутреннее редактирование
- Внешнее редактирование
Итак, в зависимости от ваших личных предпочтений вы можете использовать любой из этих параметров и удобно переключаться между ними.
С помощью конструктора бэкэнда Themify вы сможете легко перетаскивать различные модули на бэкэнд WordPress для создания своих страниц.
Интерфейс внешнего интерфейса Themify в то же время включает живой редактор, который предоставит вам классический опыт построения WYSIWYG, так что вы сможете визуально видеть, что вы делаете в режиме реального времени.
Themify Builder включает более 40 профессионально разработанных макетов, которые вы можете просто импортировать и создавать свои собственные страницы на их основе.
С помощью этих готовых макетов можно создать потрясающие веб-страницы по самым разным темам буквально за считанные минуты.
С помощью конструктора Themify вы можете создавать потрясающие анимационные эффекты, подобные приведенному ниже:
Кроме того, плагин Themify page Builder включает собственную систему кэширования, которая помогает сократить ресурсы сервера и ускоряет обработку страниц.
Themify Builder Основные характеристики:
- Конструктор внутренних и внешних страниц для WordPress
- Скорость отклика мобильных устройств
- Поддержка нескольких сайтов
- Может быть расширена с помощью надстроек
Themify Builder Дополнительные возможности:
- Функции отмены / возврата
- Функции импорта / экспорта
- Простое дублирование
- Гибкие комбинации строк и столбцов
- Элементы макета
- 60+ эффектов анимации
- Пользовательский стиль
Themify Цена редактора страниц WordPress:
Базовая версия Themify Builder бесплатна.
Themify Builder Pro, который поставляется со всеми 25 надстройками, стоит $ 69 . Однако вы также можете купить аддоны отдельно за $ 39 .
Visual Composer — еще один очень популярный конструктор страниц WordPress, не требующий программирования. Это позволяет пользователям редактировать страницы в реальном времени на интерфейсе и просматривать конечные результаты, прежде чем нажимать кнопку публикации.
Варианты дизайнавключают управление фоном, пространствами, границами, эффектами параллакса и многое другое прямо из редактора.
Сотни элементов содержимого доступны в Visual Composer (некоторые из них доступны только с доступом Premium к Visual Composer Hub).
ЧИТАЙТЕ ТАКЖЕ: Elementor Vs Visual Composer
Visual Composer работает с любой темой WordPress, и вы не теряете свои макеты дизайна при переключении тем.
Основные характеристики:
- WordPress WYSIWYG Editor
- Поддержка виджетов WordPress
- Пользовательский CSS
- Глобальные шаблоны
- Адаптивный дизайн
- Совместимость с плагином Yoast SEO
WP Page Builder — это плагин для визуального построения страниц, разработанный Themeum.
Это удобный для новичков конструктор страниц с чистым интерфейсом и гибкими возможностями настройки. Вы можете использовать вложенные строки и столбцы для создания макета любого типа.
Доступно несколько готовых к использованию блоков и шаблонов, которые можно импортировать для быстрого создания страниц. Но в нет встроенного редактирования , и вам придется редактировать текст в редакторе боковой панели.
Некоторые из элементов содержимого, включенных в WP Page Builder, — это аккордеон, карусель, форма, сетка сообщений, кнопка, флип-бокс, заголовок, значок, изображение, прогресс, кнопки социальных сетей и карусель с отзывами.
Хотя WP Page Builder — хороший плагин для создания простых макетов страниц, у вас не так много возможностей, как с другими конструкторами, такими как Divi Builder или Elementor. Некоторые расширенные функции, такие как построитель тем, построитель всплывающих окон и маркетинговая интеграция , не включены в этот конструктор страниц.
Основные характеристики- Внешний визуальный редактор WordPress
- 60 блоков контента и 38 надстроек
- 27 пакетов макетов
- Неограниченные возможности повтора и отмены
- Поддержка виджетов WordPress
- Совместимость со всеми темами WordPress
- Конструктор готовых переводов
Подобно Colibri, у этого конструктора страниц также есть годовой и пожизненный планы:
- Одинарная лицензия — 39 долларов в год или 299 долларов единовременно.
- 5 лицензионных пакетов — 59 долларов в год или 399 долларов единовременно.
- Безлимитная лицензия — 99 долларов в год или 599 долларов единовременно.
Вы будете получать регулярные обновления плагинов и приоритетную поддержку по всем тарифам. Также действует стандартная 30-дневная политика возврата средств.
Запущенный Soflyy в 2016 году, Oxygen является одним из лучших конструкторов страниц WordPress, которому удалось привлечь множество пользователей из сообщества WordPress.
Это плагин для перетаскивания страниц, который позволяет создавать мощные веб-сайты WordPress с комбинацией готовых шаблонов и других базовых элементов.
Oxygen Builder — это полноценный WYSIWYG-редактор WordPress, который также поддерживает редактирование тем. Так что, если вы ищете конструктор тем или альтернативу Divi или Elementor, Oxygen — отличный вариант.
Посмотрите это видео, чтобы увидеть кислород в действии:
Если вы используете WooCommerce на своем веб-сайте, вы можете использовать Oxygen для создания и настройки всех страниц вашего магазина, таких как страница продуктов, страница оформления заказа и страницы категорий продуктов. Он также поддерживает стили WooCommerce, такие как кнопки, ссылки, виджеты, тексты, уведомления и многое другое.
Oxygen Builder Основные характеристики:
- Визуальный редактор перетаскивания
- Полностью адаптивное редактирование
- Механизм макета Flexbox
- Анимация прокрутки
- Полная поддержка WooCommerce
- Глобальные цвета
- SEO-оптимизация
- Скорость
- Поддержка динамических данных
- Встроенная поддержка Gutenberg
Плагин Oxygen WordPress Visual Editor Стоимость:
Самое лучшее в Oxygen заключается в том, что, в отличие от других конструкторов страниц, у Oxygen есть только одноразовые планы, поэтому вам не нужно платить каждый год, и все планы включают пожизненные обновления, пожизненную поддержку и неограниченное количество установок.
Три тарифных плана Oxygen предлагает:
- Базовый план — стоит 99 долларов и покрывает только основной конструктор страниц Oxygen.
- План WooCommerce — стоит 149 долларов и включает в себя основной конструктор страниц и интеграцию с WooCommerce.
- Агентский план — стоит 169 долларов и покрывает базовый уровень, WooCommerce и блочного редактора Гутенберга.
Поскольку конструктор страниц Oxygen является относительно новым и пытается закрепить свое присутствие на рынке, у них очень конкурентоспособные цены, поэтому, если вам нравится конструктор страниц, лучше всего купить план WooCommerce или Agency, прежде чем они увеличат свою цену. чтобы соответствовать другим более дорогостоящим конструкторам страниц.
Запущенный в 2018 году, Brizy — это относительно новый конструктор страниц с перетаскиванием, который позволяет быстро и легко создавать потрясающие веб-сайты без необходимости кодирования.
В то время как на рынке конструкторов страниц WordPress доминируют такие плагины, как Elementor (более 5 млн установок), Divi (более 767 000 установок) и Beaver Builder (более 300 000 установок), Brizy удалось получить более 80000 активных установок всего через 3 года после первоначального запуска. .
Brizy предлагает полностью адаптивный визуальный конструктор с редактированием в реальном времени.Он использует технологию React в качестве основы инструмента, что делает редактор перетаскивания очень быстрым и простым в использовании. Редактор Brizy поддерживает интеллектуальные инструменты содержимого, которые показывают большинство параметров настройки (например, размер текста, цвет, ссылку, дубликат и т. Д.) Для каждого элемента содержимого прямо поверх него, что экономит время.
Многие дополнительные функции, такие как визуальные контактные формы, ползунки и глобальные настройки, включены в бесплатную версию Brizy. Бесплатная версия содержит 26 конструктивных элементов, адаптивное управление, глобальные блоки и многое другое!
Если вам нужны полные возможности редактирования сайта для создания и настройки верхнего, нижнего колонтитула, макета публикации, архивов и т. Д., вы можете подписаться на Brizy Pro.
Основные характеристики- Полное редактирование сайта со 100% отзывчивым управлением
- Встроенное мегаменю и конструктор всплывающих окон
- Интеграция электронной почты WordPress
- 300+ макетов и блоков
- 4000+ векторных значков включены
- Маркетинговая интеграция с Zapier, Mailchimp, Drip, ConvertKit и т. Д.
- Поддержка динамического контента и ACF
- Вариант White Label для фрилансеров и агентств
Brizy предлагает три разных тарифных плана:
- Personal — 49 долларов в год для 3 сайтов.
- Studio — 99 долларов в год за неограниченное количество сайтов.
- Lifetime — единовременный платеж в размере 299 долларов США за неограниченное количество сайтов.
Все планы включают в себя все функции Brizy Pro, один год обновлений и поддержку премиум-класса.
Вы также получаете доступ к WooCommerce Builder, Popup Builder, более 300 макетов и блоков шаблонов, 12 элементам Pro, пользовательским шрифтам и множеству маркетинговых интеграций с Brizy Pro.
В течение ограниченного времени с каждым планом Pro Brizy предлагает бесплатный доступ к платформе Brizy Cloud, так что это дополнительное преимущество, если вы используете Brizy Pro.
Дополнительные ресурсы по Гутенбергу :
Live Composer — это бесплатный плагин для создания страниц WordPress с открытым исходным кодом, который можно использовать для создания и настройки своих веб-сайтов на WP.
Что нам особенно нравится в Live Composer, так это то, что они (как и Elementor) называют свой продукт конструктором сайтов WordPress, а не просто конструктором страниц WordPress, плагином или редактором.
Большинство редакторов, перечисленных на этой странице, начинали как конструкторы страниц и плагины, но большинство уже превратилось в полных конструкторов веб-сайтов WordPress.Итак, Live Composer отражает этот факт в своем основном послании.
В настоящее время Live Composer предлагает 100% интерфейс перетаскивания страниц конструктора с и более чем 30 модулями содержимого .
С помощью модулей содержимого Live Composer вы можете создавать собственные целевые страницы, сообщения в блогах и другие типы страниц (о нас, услугах, домашней странице и т. Д.).
Конструктор без проблем работает со всеми темами WordPress, поэтому вам не нужно вкладывать деньги в какую-либо конкретную платную тему.
Live Composer Основные характеристики:
- WordPress WYSIWYG Editor
- 30+ модулей контента
- Адаптивное редактирование
- Полностью визуальный конструктор перетаскивания
- SEO-оптимизация
- Поддержка целевой страницы
- Полная настройка WooCommerce
- Встроенные предустановки Live Portfolio :
Базовый конструктор сайтов Live Composer — это бесплатный плагин для построения страниц WordPress с двумя расширенными плагинами премиум-класса, до которых вы можете перейти, если вам нужны дополнительные параметры настройки.
- Пакет расширений Pro стоит 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает дополнительные функции, такие как ограниченный контент, контактные формы, предварительный загрузчик, хлебные крошки, поддержку ACF, мегаменю и многое другое.
- Пакет расширений Woo стоит 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает полную настройку страницы продукта, сетки списка продуктов, стили учетной записи, оформление заказа и настройку страницы корзины.
Оба расширения включают 12 месяцев поддержки, регулярные обновления и 30-дневную гарантию возврата денег.Если вам не нравится товар, вы можете легко запросить полный возврат средств.
Дополнительные конструкторы страниц, визуальные редакторы и другие плагины для редактирования WordPress
11.
MotoPress WordPress Page BuilderMotoPress — еще один плагин для перетаскивания страниц WordPress, способный создавать страницы, сообщения и пользовательские типы сообщений. Вы можете создавать 100% адаптивные веб-сайты с помощью MotoPress, не написав ни единой строчки кода.
Самое лучшее в этом плагине то, что он без проблем работает со всеми темами WordPress, и он поставляется с 30+ встроенными элементами контента , такими как текст, изображение, слайдер, сетка галереи, кнопка, социальные кнопки, видео, аудио, сообщения сетка, аккордеон, вкладки, таблица и многое другое!
Основные характеристики
- Visual WordPress Editor
- Доступно редактирование для мобильных, настольных и планшетных устройств
- Он поставляется с макетами, готовыми к работе с мобильными устройствами
- От разделов до виджетов и страниц, все настраивается
- Он совместим с WPML (многоязычный плагин WordPress) ) и многоязычный интерфейс
MotoPress Page Builder Pricing
С MotoPress Builder вы получите три варианта расценок:
- Персональный план по цене 39 долларов за 1 веб-сайт.
- Бизнес-план 69 долларов на 5 сайтов.
- План разработчика за 139 долларов США для неограниченного количества веб-сайтов.
Все планы включают годовую лицензию на автоматические обновления и поддержку.
12.
WPBakery Page Builder для WordPressWPBakery WordPress Page Builder позволяет создавать адаптивные веб-сайты, а также позволяет с легкостью управлять своим контентом, поскольку он поставляется с интуитивно понятным внешним и внутренним редакторами WordPress.
Как и другие конструкторы WordPress, перечисленные на этой странице, вам не потребуются какие-либо технические навыки или знания программирования для создания веб-сайтов с помощью конструктора страниц WPBakery. Редактор также поставляется с несколькими шаблонами премиум-контента и предопределенными макетами, которые позволяют создавать веб-сайты WordPress за очень короткое время.
Основные характеристики
- Этот плагин WordPress поддерживает редактирование как внешнего, так и внутреннего интерфейса
- Поставляется с 80+ предопределенными макетами и шаблонами дизайна сетки
- Поставляется с картографом коротких кодов
- Поддержка нескольких сайтов и нескольких языков
- 200+ надстроек с сотнями элементы содержимого
- Встроенные элементы управления ролями пользователей
- Совместимость с WooCommerce и Yoast SEO
Стоимость WPBakery Page Builder
Обычный пакет доступен за 45 долларов за использование на 1 сайте, а также бесплатные обновления, 6-месячная премиальная поддержка и доступ к библиотеке шаблонов.
Расширенный пакет доступен за 245 долларов за использование в одном приложении SaaS вместе с бесплатными обновлениями, премиальной поддержкой и интеграцией тем.
13.
Colibri WordPress Page BuilderColibri — это полноценный конструктор страниц сайта с перетаскиванием, основанный на настройщике WordPress. Из верхнего и нижнего колонтитула, содержимого страницы, макета публикации, меню навигации, глобального и индивидуального стиля — вы можете редактировать все в конструкторе страниц Colibri.
Все компоненты содержимого компоновщика полностью настраиваются с помощью таких параметров, как фон и цвета, типографика, выравнивание, граница, тень, поля и отступы.
Помимо этого, Colibri имеет более 90 пакетов веб-сайтов и более 150 предопределенных блоков для таких разделов, как информация, функции, услуги, отзывы, команда, портфолио, контактные формы и т. Д.
Основные характеристики- Дизайн нескольких разделов героев
- Разделители фигур
- 90+ полных шаблонов веб-сайтов
- 150+ готовых блоков
- 40+ компонентов содержимого с возможностью перетаскивания
Colibri предлагает как годовые, так и пожизненные планы:
- Personal за 67 долларов в год или 159 долларов за разовый платеж за 1 сайт.
- Business за 74 доллара в год или 209 долларов за разовый платеж для 5 сайтов.
- Agency за 129 долларов в год или 359 долларов за разовый платеж за неограниченное количество сайтов.
Все планы предлагают приоритетную поддержку, постоянные обновления и 20% скидки на продление (применимо только к годовым планам).
14. Конструктор страниц от SiteOriginСамый популярный плагин для построения страниц WordPress, совершенно бесплатный, но мощный.
Конструктор страницот SiteOrigin может быть не таким продвинутым, как другие перечисленные здесь конструкторы страниц, но он хорошо справляется со своей задачей. Этот конструктор страниц предлагает варианты внутреннего и внешнего редактирования на основе виджетов.
SiteOrigin Page Builder работает с любой темой и сохраняет ваш макет и контент на месте, когда вы меняете тему WordPress.
Page Builder от SiteOrigin не требует программирования для создания красивых веб-сайтов и страниц WordPress, которые полностью адаптируются.С помощью этого редактора достаточно легко редактировать страницы WordPress как на внутреннем, так и на внешнем интерфейсе.
Хотя его функциональность не так богата, как у дополнительных опций, описанных выше, SiteOrigin Page Builder выполняет свою работу эффективно и легко. Это хороший простой (немного старомодный) плагин для создания страниц, но, вероятно, не более того.
Основные характеристики:
- На основе элементов содержимого
- Внешняя и внутренняя функциональность
- Работает с любой темой WordPress
- Полезный браузер истории, который позволяет прокручивать ваши правки вперед и назад
15.Редактор WordPress ГутенбергWordPress относительно недавно запустил новый визуальный конструктор под названием Gutenberg, который призван упростить рабочий процесс для пользователей и предоставить мощные возможности стилизации, встроенные в редактор.
В отличие от других конструкторов страниц, Gutenberg предустановлен вместе с WordPress.
В этом новом конструкторе используется новый блочный подход, при котором каждый абзац, изображение и т. Д. Считается одним блоком, поэтому вы можете стилизовать все так, как вы хотите, без необходимости кодирования.
Вы можете создавать современные и мультимедийные макеты с помощью Gutenberg без установки дополнительных плагинов.
Но поскольку Gutenberg является новым и ориентирован на простоту использования, ему не хватает некоторых дополнительных функций, таких как параметры обтекания, отступы, поля и т. Д.
Gutenberg в настоящее время имеет только функциональные возможности редактирования серверной части, так что это не полный WYSIWYG-редактор WordPress, такой как Elementor, Beaver Builder, Divi и другие. Вы не видите окончательный результат в реальном времени при редактировании с помощью Гутенберга.Чтобы увидеть свои изменения на странице, вам необходимо использовать функцию предварительного просмотра (что означает дополнительный щелчок каждый раз).
Этот редактор WordPress по умолчанию лучше всего подходит, если вы хотите создавать простые макеты. Он не такой продвинутый, как другие плагины для создания страниц WordPress, перечисленные на этой странице.
Редактор Гутенберга Основные характеристики:
- Собственный для WP
- Блок абзацев
- Блок заголовка
- Блок подзаголовка
- Блок цитат
- Блок изображения
- Блок галереи
- Блок изображения обложки
- Блок видео
- Блок списков
- Блок аудио столбца
- и, Блок кнопок
- Интеграции и дополнения
Gutenberg Цена:
Gutenberg полностью бесплатен и теперь включен во все WordPress 5.0 установок по умолчанию. Если вы еще не обновились до последней версии, вы можете бесплатно установить плагин Gutenberg из репозитория WordPress.
Дополнительные ресурсы по Гутенбергу:
16.
Microthemer — Живой редактор CSS для конструкторов сайтов WordPressMicrothemer — это живой редактор CSS (наведи и щелкни), который можно использовать для управления дизайном на уровне разработчика на своем веб-сайте. Вы можете адаптировать дизайн, создавать макеты сетки CSS, интегрироваться с любым конструктором страниц и получать помощь экспертов с этим редактором.
Вы можете использовать Microthemer для изменения дизайна страницы за считанные секунды, так как изменения стиля мгновенно отображаются на экране. Microthemer также показывает HTML-код для выбранных элементов, что упрощает редактирование и стилизацию.
Основные характеристики
- Microthemer может настраивать любую часть страницы WordPress
- Поставляется с различными (150+) параметрами стилей CSS
- Он оснащен элементами управления сеткой CSS с помощью перетаскивания
- Поддерживает шрифты Google
- Поставляется с доработкой и восстановлением функция
- Встроенная поддержка адаптивного дизайна с несколькими точками останова
- Хорошо интегрируется с другими популярными конструкторами страниц WordPress, такими как Elementor, Oxygen и Beaver Builder
Microthemer Pricing
Microthemer предлагает как годовые, так и пожизненные варианты ценообразования, при которых годовые планы имеют годовую плату, и они могут быть отменены или обновлены в любое время.В пожизненных планах есть политика оплаты один раз, используйте навсегда.
Планы следующие:
- Стандартный годовой план стоимостью 49 долларов США для 3 сайтов в целом, 1 год бесплатных обновлений и поддержки
- Годовой план разработчика за 90 долларов США для неограниченного количества сайтов, 1 год бесплатных обновлений и поддержки
- Стандартный пожизненный план стоимостью 78 долларов США за лицензию на 3 сайта, пожизненные обновления и поддержка
- Пожизненный план разработчика за 399 долларов для неограниченного количества сайтов, пожизненные обновления и поддержку
Наконец, есть ежемесячный план для разработчиков за 0 долларов в течение первого месяца (затем — 8 долларов.99 в месяц), что полезно для пользователей, которые могут попробовать конструктор, прежде чем платить за него.
Ранее известный как TinyMCE Editor, Advanced Editor Tools — это редактор форматированного текста, который теперь объединяет классический редактор WordPress и редактор Gutenberg. Это означает, что вы можете использовать классический блок абзацев старого классического редактора в новом редакторе Гутенберга, что дает вам лучшее из обоих миров.
Плагин Advanced Editor Tools позволяет добавлять, удалять и упорядочивать различные кнопки на панели инструментов визуального редактора по вашему выбору, а также позволяет настраивать до четырех различных рядов кнопок, включая таблицы, цвета, фон, текст и т. Д. семейство шрифтов и размеры шрифтов.
Основные характеристики
- Позволяет выбирать между классическим блоком и классическим абзацем с точки зрения установки блока по умолчанию в редакторе WordPress
- Позволяет создавать и редактировать таблицы в классическом редакторе и классических блоках
- Функция поиска и замены
- Поддерживает пользовательское семейство шрифтов и размер шрифта в классическом блоке и классическом редакторе
TinyMCE Pricing
Базовая версия TinyMCE доступна на WordPress.org, которую вы можете скачать бесплатно.
Чтобы получить доступ к редактору премиум-класса, вы можете подписаться на его облачный тарифный план за 25 долларов в месяц, который при ежегодной оплате вы получаете 2 месяца бесплатно. Счета также могут быть выставлены ежемесячно. Вы получите поддержку по продаже билетов в премиум-плане, более 9 премиальных плагинов, а также премиум-иконки и скины.
Существует еще один профессиональный план облачных вычислений, который стоит 75 долларов в месяц и предлагает все необходимое в облаке, а также средство проверки ссылок, средство проверки орфографии и средство проверки доступности.
18.
Дизайнер блогов и Дизайнер блогов PRO для WordPressBlog Designer — это быстрое и бесплатное решение для всех, кто хочет иметь адаптивную страницу блога вместе с веб-сайтом. Blog Designer поставляется с 10 уникальными шаблонами блогов, и вы можете легко настроить блог на своем веб-сайте WordPress с его помощью.
Этот плагин позволяет создавать красивые и чистые страницы блога без каких-либо технических навыков или навыков CSS. Панель администратора также удобна для пользователя, и новички тоже могут ею легко пользоваться.
Однако Blog Designer не является расширенным универсальным плагином WordPress для перетаскивания, в отличие от других более сложных визуальных редакторов, перечисленных выше на этой странице. Это простой плагин WordPress для простых задач.
Основные возможности Blog Designer
- Полностью отзывчивый
- Кроссбраузерная поддержка, например Firefox, Safari, Chrome и др.
- Количество сообщений на странице можно легко управлять
- Поставляется с 10 шаблонами блога по умолчанию
- Поддержка настраиваемого CSS
- Готов к переводу
Основные возможности Blog Designer Pro
- 50 шаблонов блогов по умолчанию вместе с более чем 200 вариантами комбинаций
- Поставляется с 10 шаблонами сетки
- Более 5 уникальных шаблонов временной шкалы
- Более 3 шаблонов журналов
- Более 40 макетов отдельных сообщений с несколькими функциями
- Более 600 шрифтов
Стоимость
Blog Designer доступен бесплатно на WordPress.org, а обычная лицензия Blog Designer Pro доступна за 59 долларов.
19. Блоки Генезиса (бывшие атомные блоки
) — Коллекция блоков ГутенбергаAtomic Blocks изменило свое название на Genesis Blocks, но красивый дизайн, мощные блоки и инновационная команда плагина остались прежними.
Atomic Blocks не является полноценным редактором WordPress как таковым. Это плагин WordPress с набором строительных блоков страницы, созданных для нового редактора блоков Gutenberg.
После того, как WordPress представил Gutenberg, начали появляться новые плагины редактора WordPress, направленные на заполнение пробелов в Gutenberg и расширение его функциональности. Genesis Block — один из тех плагинов WordPress, который добавляет большую ценность редактору Gutenberg.
Плагин позволяет легко настраивать макеты страниц и разделы дизайна, чтобы получать лучшие и более быстрые результаты с Gutenberg.
Основные характеристики- Поддержка Google AMP
- Библиотека блоков, разделов и макетов Premium
- Полномочия пользователей на основе ролей
Базовая версия Atomic Blocks бесплатна, она включает в себя , 14 блоков, , , 4 предустановленных макета страниц, и , 8 предустановленных разделов .
20.
Ultimate Blocks — плагин Gutenberg BlocksUltimate Blocks — это плагин библиотеки блоков Гутенберга, который используют более 20000 пользователей WordPress . По своей функциональности он похож на Atomic Blocks.
Плагин поставляется с 15 блоками Гутенберга , включая командный блок, блок прайс-листа, блок отзывов, блок информационного окна, фильтр содержимого, оглавление, схему HowTo, обратный отсчет и другие.
Преимущество использования Ultimate Blocks заключается в том, что он оснащен встроенной поддержкой темы Astra, которая позволяет создавать красивые веб-сайты.
Основные характеристики- Поставляется с 23 новыми блоками
- Поставляется с информационным блоком
- Он оснащен блоками временной шкалы контента
Ultimate Blocks бесплатно.
Лучший конструктор страниц WordPress: кто победитель?
Как видите, существует большое количество различных редакторов WordPress (как бесплатных, так и платных). Сказать, какой из них лучший — непростая задача.
Между плагинами для построения страниц WordPress идет ожесточенная конкуренция, и каждый популярный конструктор страниц считает себя лучшим.
Plus, каждый конкурирующий конструктор WordPress постоянно пытается расти и совершенствоваться, добавляя новые функции, улучшая свой интерфейс перетаскивания, интерактивный редактор, элементы контента, шаблоны страниц (включая шаблоны целевых страниц) и делая общий продукт простым в использовании и более удобный.
Итак, лучший конструктор страниц для WordPress — это немного неопределенный статус, который трудно сказать .
Даже если будет сказано, что этот статус, вероятно, будет переходить от одного строителя к другому, поскольку они улучшаются и берут на себя конкуренцию.
Короче говоря, в настоящий момент следующие конструкторы ближе к тому, чтобы быть лучшими конструкторами WordPress по сравнению с другими: Divi, Elementor, Beaver Builder, Oxygen и Thrive Architect.
ЗаключениеВ случае, если работа с кодом не является вашим самым сильным навыком, конструкторы страниц WordPress с перетаскиванием — очень полезные решения, которые полностью решат эту проблему для вас.
Они буквально превращают WordPress в простой и легкий конструктор сайтов.
Конечно, вам решать, какой из вышеперечисленных является лучшим редактором WYSIWYG WordPress, , но одно можно сказать наверняка :
С конструкторами страниц вы одновременно получаете всю мощь WordPress и простоту перетаскивания (или WYSIWYG) — два основных компонента , объединенные в одном .
Часто задаваемые вопросы
Что такое режим WYSIWYG?Режим WYSIWYG («Что видишь, то и получаешь») — это режим редактирования, в котором пользователь может видеть, как будет выглядеть конечный результат в режиме реального времени, редактируя документ в редакторе.Новый редактор WP — Gutenberg — это внутренний WYSIWYG-редактор, который добавляет в WordPress функциональность, аналогичную построителю страниц.
Что такое конструктор страниц WordPress?Конструктор страниц WordPress обычно представляет собой плагин, который при включении позволяет пользователям создавать веб-сайты в режиме без кода. Сегодня конструкторы страниц WordPress чрезвычайно продвинуты и больше похожи на конструкторы веб-сайтов с множеством сложных функций и возможностей.
Нужен ли мне конструктор страниц для WordPress?Это зависит от того, что вы хотите построить.Для очень простого блога обычно не нужен конструктор страниц. Это первоначальная цель, для которой изначально создавался WordPress. С WordPress очень просто вести блог, и для этого не нужен конструктор страниц.
Но если вы хотите создать веб-сайт (а не только блог), вам, вероятно, понадобится для этого конструктор страниц (если вы хотите создавать без кода).
Как добавить конструктор страниц (редактор WYSIWYG) в WordPress?С Гутенбергом вам не нужно.Гутенберг предустановлен.
Но если вам нужно что-то более продвинутое, это будет зависеть от конкретного редактора WYSIWYG, который вы хотите использовать.
Если редактор, который вы хотите использовать, доступен как плагин, вы можете добавить его, перейдя на панель инструментов WordPress> Плагины> Добавить новый .
Здесь вы можете найти подключаемый модуль редактора (например, Elementor или Beaver Builder) или загрузить файл .zip подключаемого модуля напрямую. После этого нажмите «Активировать», и редактор станет доступен для использования в сообщениях и на страницах.
Как использовать в WordPress конструктор страниц с перетаскиванием и перетаскиванием?Здесь важно отметить, что Гутенберг не является редактором внешнего интерфейса. С Gutenberg вы редактируете в бэкэнде, но в режиме WYSIWYG.
Более продвинутые конструкторы, такие как Divi, Elementor или Beaver Builder, позволяют редактировать интерфейс, поэтому первое, что вам нужно сделать, чтобы использовать их, — это добавить их на свой веб-сайт WordPress.
После того, как вы установили и активировали интерфейсный редактор на своем веб-сайте WordPress, вы можете перейти в Сообщения> Добавить новый и нажать Редактировать с помощью редактора (разные редакторы здесь будут иметь разные формулировки, например « Редактировать с помощью Divi »Или« Редактировать с помощью Elementor »).
Чтобы отредактировать существующую страницу с помощью внешнего редактора, вы можете перейти к страницам (или сообщениям), найти страницу, которую вы хотите отредактировать, навести на нее курсор и щелкнуть Редактировать с помощью редактора , чтобы открыть страницу в редактор. Кроме того, вы можете просто перейти на страницу в своем браузере, войдя в свою панель управления WordPress, и вы увидите свои параметры редактирования на верхней панели.
Какой бесплатный конструктор страниц лучше всего подходит для WordPress?Лучшие бесплатные конструкторы страниц WordPress — это Elementor и Beaver Builder.Эти конструкторы страниц предлагают такие функции, как адаптивное редактирование перетаскиванием в реальном времени, предварительно разработанные шаблоны, встроенное редактирование, фоновые наложения и более 40 виджетов бесплатного контента. Вы можете бесплатно скачать эти конструкторы страниц из каталога плагинов WordPress.
В отличие от Elementor и Beaver Builder, Divi не имеет бесплатной версии.
Как использовать конструктор страниц WP?Сегодня плагины для редактирования WordPress чрезвычайно удобны и просты в использовании (как бесплатные, так и платные). Фактическая часть здания обычно происходит в простой среде перетаскивания, где вы можете буквально перетаскивать, редактировать и настраивать элементы прямо на своем веб-сайте в истинном режиме WYSIWYG.
Плюс. основные конструкторы WordPress, такие как Divi и Elementor, предоставляют большое количество учебных материалов и руководств. Так что, даже если вы не знаете, как использовать определенные функции, вы всегда можете быстро изучить их.
Перетаскиваемые темы WP — это то же самое, что и конструкторы?В большинстве случаев да.
С развитием плагинов редактора WP граница между темами WP с перетаскиванием и конструкторами страниц с перетаскиванием стала размытой. Сегодня лучшие конструкторы страниц WordPress поставляются со своими собственными темами (например, Divi Builder поставляется с темой Divi, Elementor с темой Hello и Beaver Builder с темой Beaver).
20+ лучших плагинов WordPress для конструктора страниц с перетаскиванием
По мере того, как платформы для создания веб-сайтов развиваются и включают в себя тех, кто не обязательно хорошо разбирается в мире кода, конструкторы страниц с перетаскиванием лидируют, позволяя людям забыть о том, что смотреть на скучный текстовый редактор WordPress, чтобы сайты оживали.
Конструктор страниц с перетаскиванием выполняет две задачи:
- он позволяет вам действительно видеть, что вы создаете, в то время как вы это создаете, а
- сокращает время, необходимое для создания веб-сайта.
Посмотрим правде в глаза: перетаскивание компонентов всегда выполняется быстрее, и вам не нужно переключаться назад и вперед с серверной части сайта на интерфейсную, чтобы увидеть результаты.
Редакторы перетаскивания отлично подходят для новичков и экспертов, которые хотят ускорить свою работу. Давайте взглянем на лучшие плагины WordPress для перетаскивания страниц, из которых вы можете выбрать. (Вы также можете ознакомиться с нашим руководством по созданию страниц с помощью перетаскивания, если вы немного нервничаете по этой теме.)
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1. WPBakery Page Builder (46 долларов США или бесплатно на сумму)
Плагин WPBakery Page Builder — один из самых продаваемых плагинов перетаскивания на рынке. И не зря, это довольно крутой плагин премиум-класса. Это так здорово, что мы включили его ( бесплатно, ) в нашу самую продаваемую тему Total.С помощью визуального конструктора страниц WPBakery вы можете выбрать, хотите ли вы создать свой веб-сайт: спереди или сзади. Он также работает с любой темой, которую вы выбираете для установки на свой сайт WordPress, и более 40+ элементов контента, которые включает плагин, готовы к использованию прямо из коробки.
Еще одна замечательная особенность этого плагина — его гибкость. Вы можете легко добавить дополнительные модули, если знаете, что делаете. Фактически, мы добавили множество настраиваемых элементов конструктора в нашу тему Total WordPress с помощью конструктора страниц WPBakery, таких как поля значков, вехи, сетки типов сообщений и многое другое.Или вы можете использовать одно из сотен премиальных расширений, чтобы добавить любые функции, которые могут вам понадобиться или понадобятся.
2. Elementor (бесплатно)
Elementor Live Page Builder — это интерфейсный редактор с открытым исходным кодом, который выводит построение страниц перетаскиванием на новый уровень. Фактически, это был первый бесплатный конструктор страниц с полными возможностями дизайна, уникальным и супер-дружественным пользовательским интерфейсом, а также быстрым и быстрым интерфейсом, который по-прежнему намного быстрее, чем у конкурентов. Этот усовершенствованный конструктор страниц с перетаскиванием и перетаскиванием дает мгновенные результаты, поэтому вам не нужно ждать, пока изменения вступят в силу.Поначалу это может показаться несущественным, но эти постепенные изменения складываются, и Elementor не заставит себя долго ждать, пока вы сэкономите часы на создании страницы.
Elementor можно использовать с любой темой и на любом типе страницы, поэтому отправляйтесь в город на свою домашнюю страницу, страницы продаж, сообщения в блогах и многое другое. Интуитивно понятные параметры макета Elementor позволяют легко изменять все, от ширины и высоты раздела до положения столбца и содержимого, а также настройки отступов и полей.
С момента запуска было сделано много релизов и обновлений.Больше всего навеяно просьбами пользователей. Одним из основных выпусков была библиотека шаблонов, в которой появилась возможность сохранять страницы и разделы в качестве шаблонов и использовать один из множества заранее разработанных и красиво созданных шаблонов, добавляемых на страницу одним щелчком мыши. Другим важным выпуском стал Mobile Editing, первый набор инструментов, позволяющий настраивать любую страницу и делать ее отзывчивой и красивой на любом устройстве. Это первый раз, когда дизайнеры могут полностью адаптировать страницу без программирования. Мобильное редактирование никогда прежде не имело таких возможностей, как возможность устанавливать разные размеры для каждого устройства, возможность переупорядочивать столбцы для каждого устройства, поэтому вы получаете контроль над мобильным макетом, возможность устанавливать различные отступы, поля и выравнивания для каждого устройства, а также многие другие уникальные функции. .
Еще одна замечательная особенность Elementor заключается в том, что все ваши сторонние виджеты и плагины автоматически доступны для перетаскивания на свои страницы. Кроме того, Elementor поставляется с множеством настраиваемых виджетов, 400 уникальных значков и более 600 шрифтов Google.
Лучшая часть? Это бесплатно! И это, наверное, лучший бесплатный конструктор страниц в Интернете.
3. WP Page Builder (бесплатно)
WP Page Builder — это простой вариант для создания собственных пользовательских страниц.Конструктор перетаскивания так же прост, как нажатие кнопки — буквально. Просто выберите модуль, который хотите добавить, отредактируйте параметры, нажмите и перетащите, чтобы изменить размер, или перетащите, чтобы изменить порядок элементов на странице.
В настоящее время WP Page Builder включает более 60 блоков страниц на выбор. С вариантами аккордеонов, предупреждений, значков, блоков функций, таблиц цен, видео, наведения курсора на изображения и т. Д. Вы не сможете ничего построить! Плагин также поддерживает до 6 столбцов, все они полностью адаптивны и готовы к работе с мобильными устройствами.Создав понравившийся макет, вы можете сохранить его в своей библиотеке для повторного использования или использовать заранее разработанный блок, чтобы ускорить создание веб-сайта. А если вам нравится этот плагин, вы можете перейти на премиум-версию, чтобы получать поддержку, обновления и потрясающие наборы макетов.
4. Beaver Builder (99 долларов США)
Плагин Beaver Builder — это премиальный конструктор страниц с перетаскиванием, но вы также можете получить облегченную версию, перейдя на панель Plugins на панели инструментов WordPress. Плагин также поставляется с темой, если вы выбираете один из премиальных планов, а некоторые планы даже предоставляют вам возможность работы с несколькими сайтами.
Но причина, по которой это один из лучших плагинов для построения страниц с перетаскиванием, заключается в том, что многие темы уже поставляются с компоновщиками страниц, но они блокируют изменения в вашей теме. Что произойдет, если вы когда-нибудь захотите сменить тему? Beaver Builder — это сторонний плагин, поэтому он не блокирует ваши изменения в определенной теме или дизайне. Вы всегда можете что-то изменить, не возвращаясь к первоначальному дизайну.
Итак, что умеет BeaverBuilder? Много! Плагин содержит более 20 элементов страницы (включая текст, заголовки, разделители, изображения, галереи, видео, значки, слайдеры контента, контактные формы, социальные ссылки, отзывы, продукты, карты, недавние сообщения, призыв к действию, кнопки и многое другое). которые вы можете вставлять, перетаскивать на место и редактировать несколькими щелчками мыши.Вы также можете перетащить любые включенные виджеты, чтобы создать настраиваемые боковые панели для своих страниц (отличный вариант, поскольку вы можете захотеть отображать разные виджеты на странице вашего магазина по сравнению с вашим блогом).
Да, и он совместим с WooCommerce. Это означает, что вы можете создавать потрясающие страницы магазина, которые так же хороши, как и ваш бизнес. Вы можете перетаскивать последние продукты, последние обзоры, товары со скидок, все свои виджеты WooCommerce и многое другое.
Beaver Builder также полностью адаптируется, чтобы отлично выглядеть на всех ваших устройствах, его можно расширить с помощью API-интерфейсов для настраиваемых модулей (так что вы можете добавлять элементы страницы для конкретной ниши, такие как меню ресторана, профили персонала, списки собственности или что-то еще) и плагин готов перевод.Так что тебе мешает? Перейдите к демонстрации, чтобы опробовать BeaverBuilder вживую — а затем получите копию для своего сайта WordPress сегодня!
Просмотрите подробный обзор плагина Beaver Builder, если вы хотите узнать больше, и помните, что этот плагин даже сохраняет ваши изменения, если вы решите прекратить использование Beaver Builder. Это не всегда так с некоторыми плагинами для построения страниц.
5. Элегантные темы Divi Builder (89 $)
Элегантный конструктор тем Divi Builder предлагает безграничные возможности для создания невероятных дизайнов страниц.В этом интуитивно понятном конструкторе вы просто складываете ряды столбцов и добавляете столько элементов, сколько хотите. Divi Builder поставляется с более чем 40 встроенными модулями, включая ползунки, счетчики и кнопки. Каждый модуль поставляется с множеством параметров настройки, включая настраиваемую вкладку CSS, если вам нужно добавить свой собственный код.
Плагин Divi Builder включен в годовое членство в Elegant Themes. За 89 долларов вы получаете доступ ко всем их плагинам и темам, включая самую продаваемую тему Divi.
6. Конструктор страниц от SiteOrigin (бесплатно)
Плагин Page Builder — это совершенно бесплатный вариант, который включает в себя виджеты WordPress, которые помогут вам создавать и изменять адаптивный дизайн страниц. Поскольку плагин использует виджеты, новичкам его легко освоить. Кроме того, это не сильно влияет на интерфейс вашей панели управления WordPress.
Редактирование в реальном времени позволяет сразу увидеть ваши изменения, а вкладка истории удобна для прокрутки назад, чтобы увидеть все ваши изменения.Так что, если вы допустили ошибку, вы можете просто вернуться и сделать это снова.
7. Редактор контента MotoPress (29 долларов США)
MotoPress Content Editor — это плагин WordPress для создания страниц, который упростит создание, редактирование и настройку ваших сообщений и страниц WordPress. Это плагин премиум-класса, но вы всегда можете поиграть с демо-версией, если не уверены, что заплатите сразу. Этот плагин полностью заменяет редактор WordPress по умолчанию, поэтому он не мешает вам перетаскивать все ваши компоненты.
Этот умный плагин представляет собой редактор контента и страниц, который интегрируется с большинством тем WordPress и заменяет редактор WordPress по умолчанию при установке. Это дает вам больший контроль над внешним видом ваших сообщений и страниц. Просто помните, что MotoPress может настраивать только контент, который вы создаете при использовании плагина (это означает, что любой контент, который вы добавили до установки плагина, нельзя редактировать с помощью MotoPress, и вместо этого вы должны использовать редактор WordPress по умолчанию).
MotoPress включает в себя ряд отличных элементов страницы (таких как кнопки, таблицы, интервалы, текстовые поля и т. Д.), Которые вы можете использовать для создания пользовательских макетов.Большинство элементов включают дополнительные параметры полей, выравнивания, ссылок, цвета, размера и даже пользовательских имен классов (для разработчиков). Чтобы добавить элемент, просто перетащите его из панели редактора на место. Затем щелкните элемент, чтобы внести дополнительные изменения. Этот замечательный интерфейсный редактор упростит вам создание страниц и редактирование вашего контента.
Другие замечательные функции включают адаптивный дизайн, настраиваемые типы сообщений, совместимость с WPML и расширение с помощью шорткодов.Кроме того, плагин включает регулярные обновления и полную поддержку со стороны автора плагина, поэтому вы можете быть уверены, что он всегда работает безупречно.
8. Themify Builder (бесплатно)
Themify Builder предоставляет вам как внутренний, так и внешний редактор, поэтому у вас есть гибкость в выборе места для редактирования. Этот плагин работает с любой темой и предлагает множество опций для создания идеальных страниц для вашего сайта. В редакторе вы можете легко дублировать модули и строки, а также легко импортировать или экспортировать макеты Themify.
Премиум-версия плагина стоит 39 долларов и предлагает дополнительные полезные функции, такие как более 60 предварительно разработанных макетов и десятки анимационных эффектов.
9. Nimble Page Builder (бесплатно)
Плагин Nimble Page Builder предлагает бесплатную функциональность перетаскивания с мощным макетом и полностью адаптивным дизайном, чтобы люди могли просматривать ваш веб-сайт на разных устройствах. Вы также можете удобно добавлять такие элементы, как столбцы, изображения, контактные формы, эффекты параллакса, твиты и многое другое.
Мне очень нравится то, что вы можете добавлять виджеты на любую страницу в редакторе WordPress. Просто перетащите любой стандартный виджет в редактор страниц, и вы можете сразу же приступить к редактированию.
10. Live Composer Site Builder (бесплатно)
Live Composer — это плагин премиум-класса для создания внешнего интерфейса WordPress, который теперь стал бесплатным! С помощью этого плагина вы можете быстро создавать собственные макеты контента во внешнем интерфейсе вашей темы, а это значит, что вы можете видеть свой контент по мере его создания!
Существует множество конструкторов страниц, которые используют только редактор WordPress для создания макетов сообщений или страниц.Хотя это все еще очень простой способ создать свой веб-сайт, вставив блоки контента, не было бы еще проще, если бы вы могли видеть свой фактический контент по мере его добавления? С Live Composer это возможно. Просто установите плагин на свой сайт WordPress и начните создавать интерфейс!
Live Composer содержит более 30 модулей, которые можно использовать для создания макетов страниц. С опциями для последних сообщений, изображений, элементов портфолио, продуктов WooCommerce, комментариев, эскизов, виджетов, ползунков и многого другого вы можете создать практически любой макет, который вам нужен или нужен.Кроме того, поскольку вы можете видеть то, что создаете, по мере создания страниц, это означает, что меньше обновлять страницу и больше времени экономится.
Другие функции плагина включают в себя адаптивные параметры, множество параметров модуля (например, цвета, шрифты, границы, фон и т. Д.), Поддержку шаблонов, элементы управления доступом (так что только выбранные вами пользователи могут получить доступ к композитору) и многое другое. Кроме того, есть даже интерактивные учебные пособия, так что вы можете освоить плагин как можно скорее и начать создавать свои собственные макеты постов и страниц уже сегодня.
11. FormCraft Конструктор форм перетаскивания (бесплатно)
Это не совсем полноценный конструктор страниц, но он позволяет создавать формы с помощью редактора перетаскивания. FormCraft позволяет быстро собрать великолепную форму и даже с легкостью управлять отправленными материалами. Также включены всплывающие и встроенные формы. Я также должен упомянуть, что создатель плагина включил несколько руководств, которые помогут вам начать работу.
Но если вам нужно больше функций, обратите внимание на премиум-версию плагина — она может намного больше, чем ее бесплатная версия.Узнайте больше о плагине FormCraft Drag & Drop Form Builder здесь.
12. Thrive Architect Content Builder (67 долларов США)
Thrive Content Builder — это интуитивно понятный интерфейсный редактор, который позволяет быстро и легко редактировать ваш веб-сайт WordPress. Создатели этого плагина поставили перед собой задачу вывести WYSIWYG-редактирование (то, что вы видите — это то, что вы получаете) на новый уровень. Он работает по простому, но удобному и интуитивно понятному принципу редактирования по щелчку. Если вы хотите отредактировать элемент, вы просто нажимаете на него и начинаете редактирование.
Помимо интуитивно понятного внешнего редактирования, Thrive Content Builder также имеет множество других замечательных функций, таких как кнопки призыва к действию (CTA), элемент отзыва и адаптивные таблицы цен.
13. Page Builder Sandwich (бесплатно)
Page Builder Sandwich — еще один интерфейсный редактор, очень простой в использовании. Авторы гордятся тем, что создали интерфейс для редактирования без всплывающих окон. Вы просто нажимаете на контент, который хотите отредактировать, и начинаете вводить текст.Отличной особенностью этого плагина является его обширная глобальная база данных сопоставления шорткодов. Из этой базы данных вы можете легко получить доступ к шорткодам из сотен популярных плагинов, таких как Jetpack, WooCommerce и bbPress. Чтобы добавить видео в конструкторе, вы можете просто вставить URL-адрес или встроенный код, и все готово.
Хотя версия Lite бесплатна, вы можете перейти на версию Premium за 39 долларов. Это предлагает множество дополнительных функций, таких как улучшенные элементы управления отображением шорткодов и элемент слайдера карусели.
14. Frontend Builder (57 долл. США)
Frontend Builder — еще один отличный вариант, если вы предпочитаете редактировать из внешнего интерфейса. С помощью этого конструктора вы создаете страницу в бэкэнде, а затем активируете конструктор для этой страницы. Затем вы переходите к интерфейсу и создаете оттуда содержимое своей страницы.
Создайте макет страницы, добавив строки и разделив их на несколько столбцов. Затем вы можете перетаскивать и редактировать желаемые элементы страницы, чтобы завершить дизайн.Элементы, включая заголовки, кнопки, формы и меню, настраиваются в основном интерфейсе.
15. Cornerstone Page Builder (39 долл. США)
Cornerstone Page Builder — это интерфейсный редактор, который можно использовать как со страницами, так и с сообщениями. Этот удобный и интуитивно понятный конструктор позволит вам быстро и легко адаптировать контент без необходимости переключаться между экранами. Одной из замечательных функций этого плагина является режим скелета , который позволяет визуализировать структуру (или скелет) страницы одним нажатием кнопки.Cornerstone также поставляется с постоянно обновляемой библиотекой элементов, шаблонов и сторонних инструментов.
16. King Composer (бесплатно)
Бесплатная версия King Composer предлагает адаптивный задний редактор с перетаскиванием. В этом интуитивно понятном пользовательском интерфейсе вы можете создавать и упорядочивать контент, добавляя строки, столбцы и элементы. Одна замечательная особенность, которая отличает этот конструктор от большинства конкурентов, заключается в том, что страницы, созданные с помощью King Composer, останутся нетронутыми, даже если вы отключите или удалите плагин.
Если вы предпочитаете работать из внешнего редактора, вы можете перейти на King Composer Pro за 29 долларов и получить возможность создавать страницы из внешнего или внутреннего интерфейса.
17. Brix Builder (бесплатно)
Brix Builder — это конструктор перетаскивания, который дает вам полный контроль над каждой деталью дизайна вашей страницы. Его продвинутая сеточная система и интуитивно понятный интерфейс позволяют создавать потрясающие результаты. Brix Builder был разработан как модульный и масштабируемый, так что его можно без проблем расширять с течением времени.
Этот плагин содержит 16 модулей или строительных блоков, от простого текста и изображений до более продвинутых функций, таких как модули прогресса и счетчика. Он также включает библиотеку Font Awesome, встроенные цветовые палитры и эффекты входа для управления отображением элементов при прокрутке.
18. Brizy Page Builder (бесплатно)
Brizy — это конструктор интерфейсных страниц с невероятными возможностями, особенно для бесплатного плагина. Brizy размещает ваш контент вместо того, чтобы заставлять вас работать с опубликованными страницами.Таким образом, вы можете редактировать свои страницы из внешнего интерфейса, но они не будут опубликованы, пока вы не будете готовы к их запуску. Еще одна замечательная особенность Brizy — наличие более 150 готовых блоков, так что вы можете быстро создавать свои страницы за считанные минуты!
19. Bold Page Builder (бесплатно)
Bold Page Builder — это конструктор страниц с перетаскиванием, который отлично работает со стандартными темами WordPress 2016 и 2017 годов. Это быстрый, простой и бесплатный способ создать лучший нишевый сайт, начав с одной из этих бесплатных основных тем.
Интуитивно понятный интерфейс плагина подходит для создания большинства типов страниц. Он поддерживает множество типов элементов, включая видео, каменные сетки, изображения и форматированный текст. Он также поддерживает библиотеку значков Font Awesome, поэтому вы можете легко настроить свои страницы с помощью любого значка.
20. Комплект Cornerstone и Ultimate Elements
Cornerstone — отличный плагин для создания страниц от создателей X Theme, который объединяет строительные блоки своей флагманской темы в форме плагина WordPress.Cornerstone — это конструктор веб-страниц с опциями для настраиваемых сообщений и страниц. Добавляйте кнопки, блочные цитаты, карты, панели навыков, ползунки, вкладки, таблицы цен и многое другое.
Но он стал еще лучше в сочетании с расширением Cornerstone, таким как Essential Addons для Cornerstone.
Плагин представляет множество новых элементов, в первую очередь совершенно новую функцию слайдера карусели. Вы можете заполнить эти карусели всевозможным контентом — изображениями, логотипами, отзывами, членами команды, сообщениями в блогах и даже продуктами WooCommerce.Каждая карусель также предлагает множество вариантов настройки с выбором стилей, макетов, размеров и кнопок прокрутки. Вы также можете создать собственную цветовую схему и загрузить для них собственное фоновое изображение, что даст вам платформу для демонстрации своего творческого чутья.
Другие модули включают сетку изображений Instagram и, что мне больше всего нравится, интерактивные рекламные ролики.
21. Конструктор страниц WordPress от AZEXO
Конструктор страниц WordPress от AZEXO — это результат многочисленных проб и ошибок при разработке тем WordPress для Themeforest командой AZEXO.Они исследовали почти все конструкторы страниц, доступные на рынке и готовые к интеграции со сторонними темами WordPress.
Они искали идеальный конструктор для пользователей и разработчиков с учетом следующих условий:
- 100% интерфейсный конструктор страниц с минимально возможным количеством всплывающих диалоговых окон — поэтому каждое изменение страницы должно инициироваться щелчком левой или правой кнопки мыши непосредственно над объектом.
- Front-end CSS / HTML / JS конструктора должны гарантированно не мешать работе страницы — отсутствие конфликтов CSS и JS для всех возможных сред.
- Создание страниц с готовыми разделами, чтобы пользователь мог создавать страницы с максимальной скоростью.
- Полный интерфейсный контроль почти для всех стилей CSS для каждого тега HTML — если пользователю это нужно.
- Производительность Front-end Builder — не более 500 миллисекунд на каждое действие даже на большой странице.
- Невозможно разбить страницу неосторожными действиями — например, перетаскиванием.
- Минимум специальных атрибутов и классов, необходимых для работы Front-end Builder.
- Каждый раздел / элемент / блок — реализован с помощью чистого HTML без генерации PHP (одно место для исходного кода) — для максимально простой разработки и настройки раздела / элемента / блока
- Page Builder не должен добавлять какие-либо новые теги, атрибуты, классы для своих внутренних целей — это только помощь пользователю в изменении HTML, созданного разработчиком.
Поскольку AZEXO не смогли найти продукт, который одновременно удовлетворял бы всем этим условиям, они решили создать новый конструктор страниц WordPress для использования в своих темах.Они решили не разрабатывать интерфейсный редактор стилей CSS, а вместо этого сделали конструктор страниц совместимым с очень хорошим доступным на рынке решением для такой задачи — Yellow Pencil.
После того, как разработчики интегрировали этот конструктор страниц в процесс разработки тем WordPress, они смогли увеличить скорость примерно на 20-30%. Они также никогда не тратят свое время на конфликты CSS / JS, и теперь они могут объединять новые темы в отдельные разделы / элементы / библиотеку блоков, которые можно комбинировать друг с другом.
22. Гутенберг (Бесплатно)
Встроенный в WordPress 5.0 Gutenberg — это вариант для новых сайтов, которым нужен простой редактор контента. Я бы, наверное, не назвал это компоновщиком страниц, но он включает множество опций для создания сообщений или простых макетов страниц. Хотя Гутенберг далеко не так многофункциональн, как приведенные выше варианты, он предлагает пользователям блоки для абзацев, заголовков, кода, мультимедиа, комментариев, списков и т.
