Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.


В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)

Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)

Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
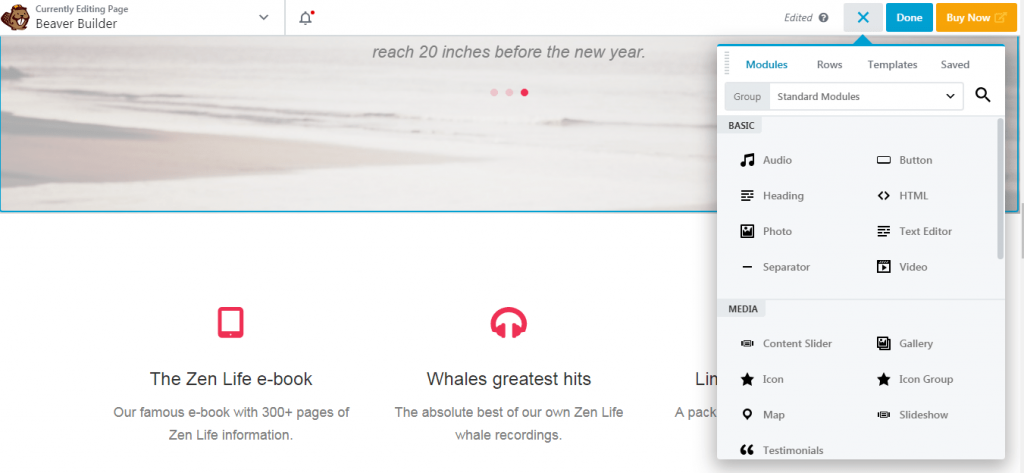
4. Live Composer (бесплатный)

Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.
- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)

Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE). Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
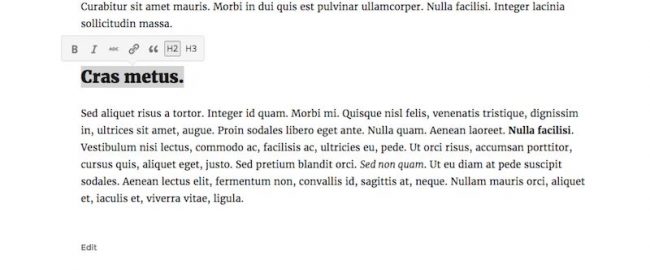
2. Front-end Editor (бесплатный)

Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)

С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Минусы: дизайн датированного пользовательского интерфейса.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)

Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)

Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!

Источник: wpexplorer.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/

Новый штатный текстовый редактор контента WordPress помогает решать основные задачи, и может похвастаться богатым функционалом. Увы, идеального решения нет. Многие пользователи считают этот инструмент неудобным и интуитивно непонятным, прибегая к установке альтернативных плагинов. Предлагаем рассмотреть пятерку наиболее удачных редакторов для данной CMS, которые постоянно улучшаются, регулярно получая свежие обновления.
Gutenberg
Выход версии WordPress 5.0. ознаменовался появлением абсолютно нового редактора WordPress с историческим названием Gutenberg. Авторы таким образом, высказали почтение изобретателю печатного станка, одновременно подчеркивая, что их детище также способно вызвать революционные изменения в подходе к публикации контента. Установив плагин Gutenberg, можно первым получать тестовые сборки редактора с новым функционалом. Основные особенности данного редактора заключаются в следующем:- Совершенно новый минималистичный интерфейс, отсутствие панели значков, масса свободного места.
- Использование модульной структуры, в которой иллюстрации, заголовки, таблицы или абзацы представлены в виде отдельных блоков.
- Для удобства используемые блоки разбиты на группы.
- Улучшена работа с изображениями, цитатами, метатегами.
- Возможность разбивать текст на колонки непосредственно в редакторе.
- Облегчена возможность перемещения или форматирования блоков.
- Очень продуманная и удобная мобильная версия.

Classic Editor
При всех достоинствах Gutenberg нельзя назвать интуитивно понятным в работе, поэтому большинству моментально после его выхода захотелось вернуть удобный и проверенный классический вариант. Наиболее удобное решение — Classic Editor, возвращающий после установки в WordPress старый редактор. Заявлено, что поддержка этого плагина будет осуществляться еще до 2022 года. Особенности плагина Classic Editor:- Оформление экрана редактирования выполнено в интуитивно понятном старом стиле.
- Возможность безболезненно заменять редактор Gutenberg, используемый по умолчанию.
- Возможность выбора редактора для каждого информационного блока.
- Чтобы не вносить путаницу, открытие каждой записи происходит в том редакторе, в котором было сделано последнее изменение.

WP Smart Editor
Представляем следующий редактор текста WordPress, открывающий более широкие возможности для работы с контентом. WP Smart Editor — бесплатный, при этом его использование помогает реально экономить время публикации благодаря удобной панели инструментов:- Возможность создавать и редактировать столбцы, не прибегая к использованию ручной HTML разметки.
- Возможность создавать профили для разных пользователей.
- Возможность переносить пользовательские профили с одного на другой сайт.
- Имеется менеджер шаблонов, списков, кнопок и столбцов, диспетчер подсказок.
- Для быстрого поиска и замены кода или фрагмента текста добавлена функция «Найти и заменить».

TinyMCE Advanced
Следующий текстовый редактор WordPress – отличный плагин, являющийся гибридным решением, включающим “классический режим” и блочный редактор Gutenberg. По сути, он состоит из 15 небольших плагинов, включение или блокировка которых происходит в настройках. Плюсы- После активации вы получает возможность переносить и скрывать необходимые кнопки на панели, изменять их расположение.
- Возможность редактирования или создание таблиц непосредственно в редакторе.
- Получение доступа к вставке различных типов списков.
- Возможность выбора шрифта сразу в редакторе.
- Возможность просматривать реальный код статьи без скрытых тегов.

Black Studio TinyMCE Widget
Этот плагин редактор текста в WordPress разработан для решения проблемы с добавлением текстового контента в область виджетов. Имея лишь базовые знания, вы без труда разберетесь в настройках и тонкостях работы плагина. Преимущества работы с- Легкое добавление и редактирование ссылок.
- Возможность редактирования контента в режиме текст/HTML.
- Простое добавление файлов из медиабиблиотеки.

Визуальный редактор темы и страниц сайта
интересно, как вы формировали поисковый запрос?
https://yandex.ru/search/?text=%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%20%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F%20%D1%82%D0%B5%D0%BC%20wordpress&clid=1929745&lr=75
Ищу визуальный редактор для темы сайта. Именно для создания тем на WordPress.
Темы ВП не создаются ни в каких в «виз редакторах».
Матчасть https://codex.wordpress.org/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D1%82%D0%B5%D0%BC
Скорее нужен не редактор а инструмент для создания темы для WordPress.
То бишь, не просто установил тему из набора тем который WordPress предлагает а сам создаешь её, без необходимости кодинга.
На дворе 2018 год, не думаю что такого не существует, думаю уже что-то такое должны были придумать. Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Спасибо, жду.
а сам создаешь её, без необходимости кодинга.
А лучше сразу чтобы деньги в кошелёк сыпались, ага? 🙂
Да, такие инструменты есть (были во всякому случае. Стоили прилично денег). Из под них выводило страшное, глючное и пошлое УГ.
И как Вы собираетесь без знания кодинга поддерживать тему в актуальном состоянии?
А для рисования картинок по Вашим фантазиям тоже генераторы-мышевозки будете искать?
Не забивайте себе мозг ерундой — в оф каталоге на сегодня более 4000 тем. Узнайте про механизм дочерних тем и изучайте работу с ВП.
Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Эти виз редакторы — источник проблем. И не только технических — вот Вам они уже поломали правильное восприятие ВП, обманули, создали видимость что всё можно делать мышей.
а сам создаешь её, без необходимости кодинга.
А потом возникает какая-то проблема или необходимость что-то не-визуальное немного изменить, приходишь на форум, а тут «извините, тема не публичная, все вопросы к автору». Готовы самостоятельно разбираться в кодах, которые писаны не Вами, а генератором? Тогда — удачи!
Ребята дабы вас не обидеть, поймите меня правильно, мне ваше мнение касательно то как и что там выходит на выходе касательно кодинга — не интересует, вот не интересует и все ваше имхо касательно данных конструкторов.
Если знаете ответ на вопрос, ответе пожалуйста, если же нет, не нужно меня поучать и высказывать свое имхо касательно билдеров страниц.
p.s. Зарегистрировался вроде как на оф. ресурсе, но вижу и тут троли есть, вы извините по иному вас назвать не могу. 4 ответа, по существу — ноль.
- Ответ изменён 2 года, 2 месяца назад пользователем culler.
- Ответ изменён 2 года, 2 месяца назад пользователем culler.
Зарегистрировался вроде как на оф. ресурсе,
Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.
по существу — ноль
Вы не поняли «существа».
Немножко отклонения от темы.
SeVlad — Модератор.
Помню когда то у меня был свой форум и набирал я людей на должность модератор. Перед тем как попасть на должность модератора портала я просматривал поведения пользователя, то как он общается с форумчанами, то как он реагирует на разные ситуации, не флудит ли, и т.д. Потом проходил собеседование и после успешного прохождения теста он становился модератором, так как я должен был быть уверен в человеке который от части представляет лицо портала.
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д..
Это печально.
Теперь по существу.
«Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.»
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь? Зачем такого рода разделы существуют? Уберите оставьте только один «помощь по WordPress, без сторонних ресурсов» если же нет, то нечего мне говорить и высказывать свое имхо как модератора, что мне спрашивать на форуме а что нет.
p.s. А пока если кто дочитал до этих строк и в курсе разного рода билдеров тем, я бы с удовольствием прочел его строки.
Спасибо.
- Ответ изменён 2 года, 2 месяца назад пользователем culler.
Скорее нужен не редактор а инструмент для создания темы для WordPress.
если честно, я искренне считаю, что «создание собственной темы» — самое бестолковое занятие на свете
не всё можно делать мышей.
*ржунимагу* — фраза, которой я пользуюсь более 15 лет, правда совершенно в другой области -))
и тут троли есть, вы извините по иному вас назвать не могу
не вижу в этом ничего оскорбительного или предосудительного — последние лет 20 развлекаюсь троллингом в интернете, правда на более других ресурсах.
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д
1. Модератор — это такой же юзер-волонтёр форума, как и все другие, только с обязанностью следить за порядком.
Если у Вас иные представления об этом — это Ваши личные проблемы.
А данный форум не единственный, который я модерирую.
2. Если Вам не нравятся действия модератора — к Вашим услугам п12 правил форума. Надеюсь, Вы их прочли, отмечая соглашение при регистрации.
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь?
Вы удивитесь, но для вопросов, связанных с плагинами.
А Ваша хотелка не имеет никакого отношения к плагинам. От слова «абсолютно».
К темам, кстати тоже. Она и к ВП имеет отношение весьма опосредствованное и не является предметом данного форума — официального форума движка.
Напоследок.
См https://ru.wordpress.org/support/:
Наши форумы поддержки — отличное место, чтобы учиться, делиться и решать проблемы.
Мы с Вами, лично с Вами culler, делимся опытом, помогаем избежать будущих проблем, и рассказываем как работать с ВП, но Вы упорно не хотите учиться, да ещё и пытается оскорбить. Действительно — зачем Вы тут зарегистрировались, если никого не желаете слушать?
Вопрос риторический.
За сим откланиваюсь.
Жду ответа по существу.
А пока даже читать не буду вёсь этот флуд.
Тот кто в теме тот напишет.
p.s. Для затравки что нашел пока сам, может кому пригодится
Плагин под названием
=====
крауд тут не пройдёт.
===SeVlad==
— пока не разобрался стоящая штука или нет, по ходу дела буду разбираться.
Но пока ноги тут моей не будет, не желаю читать весь этот базар бабушек на тему вечно избитого.
- Ответ изменён 2 года, 2 месяца назад пользователем culler.
- Ответ изменён 2 года, 2 месяца назад пользователем SeVlad. Причина: Крауд дел
Да уж.
Получается бессмысленно я тут зарегистрировался в надежде а вось люди на оф. форуме wordpress помогут найти то что сам не могу найти, может что интересное упустил.
Если ты пишешь что сам нашел, а они удаляют это и говорят это «крауд» (пришлось Википедию запустить дабы новое слово для себя узнать что это).
Мало того думаю, напишу просто название плагина без ссылки а то еще поди знай нельзя размещать тут ссылки, так нет, все же причислили меня к говно-спамерам на форумах, спасибо за медвежью услугу.
Да уж точно не сюда я зашел, тут не то что не помогут с твоим вопросом, так еще и обвинят тебя (===== крауд тут не пройдёт. ===SeVlad==) к принадлежности говно-спамерам.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Спасибо, посмотрю.
Визуальный редактор в WordPress по умолчанию содержит только самый необходимый функционал, но с помощью популярного плагина TinyMCE Advanced его можно расширить: работа с таблицами, со шрифтами, с символами, поиск с заменой, вставка даты и времени и многое другое.
Плагин TinyMCE Advanced
TinyMCE — это популярный визуальный редактор HTML на основе JavaScript, используемый во многих веб-приложениях, в том числе и в WordPress.
Плагин TinyMCE Advanced является бесплатным и распространяется под свободной лицензией GNU GPL через официальную директорию плагинов на WordPress.org. Это означает, что установить данный плагин вы можете не покидая вашу панель администрирования WordPress — воспользуйтесь поиском в разделе Плагины → добавить новый.
После установки и активации плагина вы можете перейти в раздел Настройки → TinyMCE Advanced и перетащить те кнопки, которые вам необходимы в визуальном редакторе, а так же изменить расположение существующих кнопок или же полностью их скрыть.
Настройка плагина TinyMCE Advanced
На этой же странице вы можете включить контекстное меню для визуального редактора, дополнительные настройки списков и изображений, а в разделе «Advanced Options» вы можете включить расширенную поддержку гиперссылок или отключить автоматическое удаление тегов <p> и <br /> при переходе в режим HTML.
Стоит отметить, что автор данного плагина, Эндрю Оз, является одним из ведущих разработчиков ядра WordPress и принимает активное участие в разработке редактора TinyMCE.
Скачать TinyMCE Advanced для WordPress вы можете из директории плагинов, или установить в разделе «Плагины → Добавить новый» в вашей панели администрирования WordPress. На момент написания статьи, плагин имеет более 2,5 миллионов скачиваний и находится в списке топ 15 плагинов на WordPress.org.
Visual CSS Style Editor — Плагин для WordPress
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 styles properties.
Key Features
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 800+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Text Shadow
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
Liked This Plugin?
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to WordPress Panel > Appearance > «YellowPencil Editor» to customize!
Will the plugin work on my theme?
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
Is it safe to use?
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete it at any time.
Do I need to know coding knowledge to use it?
No, the plugin has a simple interface and this developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
Can I customize WordPress Login page?
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
You can customize everything on your WordPress site with just a click. You’ll automatically become an expert in CSS without breaking a sweat. You have no limitation whatsoever. You’ll save yourself considerable amount of time when you use this plugin. Visual CSS Style Editor is a most have on all WordPress website.
This plug in is fabulous. Get it!
Non sapevo esistesse un modo così facile per aggiustare il proprio template. Sensazionale.
Excellent tool which is must have for anyone wanting to enjoy the magic of css. Awesome work and very intuitive interface for both professionals and amateurs alike.
Вообще плагин (PRO) для ленивых, можно за пять минут влепить на сайт любую фантазию. Если некогда возится со стилями или не хватает знаний, то Вам сюда. Иногда CSS так посплетаются, что тяжело разобраться, кто и кого, где унаследовал. В плагине есть отличная возможность подглядывать, какие стили он добавляет и куда, не утверждая страницу, тем самым можно исправлять ошибки и конфликты в любом месте сайта. Учитывая его низкую стоимость и отличную поддержку, Рекомендую.
This plugin has literally saved us tons of money in hiring developers to locate CSS code snippets to make simple modifications. Having to identify where a line of code is in order to make areas smaller or change things around is a huge pain and this plugin is amazing. Yes, the free version is very limited, but we bit the bullet and purchased the Pro version and it’s a Godsend. You can click and drag sections, change dimensions of areas, and make tons of modifications to tweak designs. You don’t even have to know how to code to use it. I’m telling you, it’s incredible and exactly what we were looking for.
Посмотреть все 69 отзывов«Visual CSS Style Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники7.3.1
New: shortcut for saving the changes. [CMD/CTRL + S]
License activation bug fixed.
7.3.0
- Improvements to CSS selector engine.
- Outdated CSS warnings have been updated.
- Google Fonts Updated.
- A few minor bugs fixed.
7.2.9
- Fixed a bug that removes the element’s style attribute after selected.
7.2.8
- Improvements to editor performance.
- Added repeat option for animation trigger.
- Removed animation-iteration-count property.
- Fixed a bug with changing WooCommerce product tabs in the cursor tool.
- Fixed a bug with changing the CSS property formats.
7.2.7
- Textarea, Audio, Video Select element selection bug fixed.
- Compatibility improvements for Oxygen Builder and King Composer plugins.
- Fixed a bug that occurred while listing children’s elements.
- The styles in the review changes panel are grouped.
- A PHP warning error fixed, thanks to Jean Lorencini for your help.
- Added Animation easing option (animation-timing-function)
7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to «manage styles» page. You can easily manage the customizations now.
- Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- «Breakpoints is not readable» problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.
7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.
- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.
7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: «the page jumps in the responsive tool.»
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.
- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
7.0.1
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.
- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a «width» property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply «text» value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.
- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.
- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved» popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.
6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.0.0
- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable. This feature disabled to keep the responsive system stable.
- Fixed: minor bugs
- Animation bugs fixed.
5.5.5
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.
- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
5.4.8
- Fixed: two critical bugs.
5.4.7
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.
- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.
- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: «write CSS» option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.2.1
- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- «CSS editor doesn’t show codes» bug fixed.
- «CSS data lose» bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.0.1
5.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: «select just it» bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.
- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
4.0
- New: CSS Animation property.
- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
3.1
- Improvements to core.
- New: «export CSS code» feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: «select only this.»
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
TinyMCE Advanced — Плагин для WordPress
TinyMCE Advanced предоставляет блок «Классический параграф» и «Гибридный режим» для нового редактора блоков.
Если вы еще не готовы полностью перейти на новый редактор блоков или у вас есть плагины, которые ещё не могут использоваться с блоками, то использовать блок классического параграфа и гибридный режим — это ваш лучший выбор.
Вы сможете использовать старый добрый редактор TinyMCE для большинства задач, и в то же время иметь полный доступ к блокам и всем возможностям редактора блоков.
Версия плагина 5.4 позволяет использовать не только возможности предыдущих версий, но и кнопку очистки форматирования, дополнительные расширенные настройки для таблиц, а также импорт и экспорт настроек в файл.
Если вы хотите использовать старый «классический» редактор с WordPress 5.0 или новее, то этот плагин имеет настройку замены нового редактора старым. Если же вам нужен доступ к обоим редакторам сразу или дать возможность пользователям переключать редактор, то вам лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor и другими плагинами восстанавливающими использование старого редактора в WordPress.
Как обычно этот плагин позволит вам добавлять, удалять и сортировать кнопки на панели инструментов в классическом блоке и блоке классического параграфа (если разрешите). Вы сможете сконфигурировать до 4 рядов кнопок, включая размеры и семейство шрифтов, цвета текста и фона и не только!
Он включает 15 плагинов для TinyMCE , которые автоматически включаются или блокируются в зависимости от выбранных вами кнопок.
Кроме того, этот плагин добавляет возможности для сохранения тегов параграфов в текстовом режиме и импорта CSS классов из editor-style.css темы.
Некоторые возможности добавляемые плагином
- Блок классического параграфа, который может быть использован вместо или вместе с обычным блоком параграфа.
- Настройку и возможность установки классического параграфа или классического блока как блока по умолчанию в редакторе блоков.
- Поддержка преобразования большинства блоков по умолчанию в классические параграфы и наоборот, из классического параграфа в блоки.
- Возможность создания и редактирования таблиц в классических блоках и классическом редакторе.
- Больше возможностей для вставки списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установки размера и семейства шрифтов в классических блоках и классическом редакторе.
- И многое другое.
Privacy
TinyMCE Advanced does not collect or store any user related data. It does not set cookies, and it does not connect to any third-party websites. It only uses functionality that is available in WordPress, and in the TinyMCE editor.
In that terms TinyMCE Advanced does not affect your website’s user privacy in any way.
Best is to install directly from WordPress. If manual installation is required, please make sure that the plugin files are in a folder named «tinymce-advanced» (not two nested folders) in the WordPress plugins folder, usually «wp-content/plugins».
- I see an error like: «Failed to load plugin from url…»
These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
- Tables look different (inline styles are missing) when I insert a table
Please see the new (as of version 5.2.0) advanced settings for tables. It is possible to disable use of inline styles for tables but that would make the table non-resizable in the editor. If the advanced tabs on the table, row, and column dialogs are enabled (default), it will still be possible to enter width and height values which are set as inline styles.
- No styles are imported in the Formats sub-menu
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes TinyMCE Advanced has the option to let you add a customized editor-style.css and import it into the editor.
- I have just installed this plugin, but it does not do anything
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте переустановить страницу редактирования несколько раз, удерживая Shift или Ctrl. Также может существовать сетевой кеш где-то между вами и вашим хостом. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
- When I add «Smilies», they do not show in the editor
The «Emoticons» button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox «Convert emoticons to graphics on display» in «Options — Writing» is checked.
- The plugin does not add any buttons
Make sure the «Disable the visual editor when writing» checkbox under «Users — Your Profile» is not checked.
- I still see the «old» buttons in the editor
Re-save the settings or click the «Restore Default Settings» button on the plugin settings page and then set the buttons again and save.
- Other questions? More screenshots?
Отправьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced.
«TinyMCE Advanced» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники5.4.0
- Updated for WordPress 5.4.
- Improved «Reset Table Size» to reset all table elements (tr, th, td, thead, tbody, tfoot).
- Improved «Remove Table Styling» to remove all current and deprecated styling attributes from all table elements.
5.3.0
- Updated for WordPress 5.3 and TinyMCE 4.9.6.
5.2.1
- Updated for WordPress 5.2.1 and TinyMCE 4.9.4.
- Fixed resetting of the advanced options on update when all were unselected.
- Fixed and improved keepig of paragraph tags in the Classic block.
5.2.0
- Updated for WordPress 5.2.
- Updated the buttons settings for the block editor toolbar. There are a few new limitations there: most buttons are now hidden in a drop-down and the users are not allowed to arrange the buttons.
- Added a new advanced settings section for tables. Makes it possible to better configure how tables are edited and whether to disable use of inline CSS styles. Note that disabling inline styles would make the tables non-resizable in the editor.
- Removed the option to enable pasting of image sources in some browsers. It was not working correctly.
- Added a new option to always keep paragraph tags in the Classic Paragraph and Classic blocks in the block editor.
- Updated exporting and importing of the settings. Now settings are exported to a (downloaded) file, and can be restored by uploading a previously exported settings file.
- Improved the block editor Clear Formatting button. If some text is selected, it only clears the styling from that text. If no selection, all styling from the paragraph is cleared.
5.0.1
- Fixed importing of backed-up settings.
- Updated the FAQ section in the readme.
5.0.0
- Added several new buttons to the rich-text toolbar in the block editor.
- Added functionality to add, remove and arrange most buttons on the rich-text toolbar in the block editor.
- Added alternative location for buttons for the rich-text component. That lets users move buttons that are not used frequently out of the way.
- Added settings for selected text color and background color.
- Improved fixes and enhancements for the Classic block.
- Improved the Classic Paragraph block and added support for converting from most blocks to classic paragraphs, and converting a classic paragraph into separate blocks.
4.8.2
- Fixes and improvements for 4.8.1.
- Added separate option to enable the Classic Paragraph block.
- Added converting of most default blocks to classic paragraphs, and from classic paragraphs to default blocks.
4.8.1
- Updated for WordPress 5.0.
- Added Hybrid Mode for the block editor. Includes a Classic Paragraph block that replaces the default Paragraph block.
- Added option to replace the block editor with the classic editor.
- Added another settings section for configuring the toolbars in the Classic block and the Classic Paragraph block.
- Added some CSS fixed for the Classic block.
- Fixed (removed) setting of inline CSS for table cells when inserting a table. Inline CSS is still added when a table is resized by dragging.
4.8.0
- Updated for WordPress 4.9.8 and TinyMCE 4.8.0.
4.7.13
- Updated the table and anchor plugins to 4.7.13 (2018-05-16). Fixes a bug in the table plugin in Edge.
4.7.11
- Updated for WordPress 4.9.6 and TinyMCE 4.7.11.
4.6.7
- Fixed compatibility with Gutenberg freeform block.
- Forced refresh of the TinyMCE plugins after activation.
- Updated for WordPress 4.9 and TinyMCE 4.6.7.
4.6.3
- Обновлено для WordPress 4.8 и TinyMCE 4.6.3.
4.5.6
- Updated for WordPress 4.7.4 and TinyMCE 4.5.6.
- Fixed PHP notice after importing settings.
4.4.3
- Updated for WordPress 4.7 and TinyMCE 4.4.3.
- Fixed missing «Source code» button bug.
4.4.1
- Updated for WordPress 4.6 and TinyMCE 4.4.1.
- Fixed multisite saving bug.
- Added new button in the Text editor to add or reset the line breaks. Adds line breaks only between tags. Works only when it detects that line breaks are missing so it doesn’t reformat posts with removed paragraphs.
4.3.10.1
- Fixed adding paragraph tags when loading posts that were saved before turning
wpautopoff. - Disabled the (new) inline toolbar for tables as it was overlapping the table in some cases.
4.3.10
- Updated for WordPress 4.5.1 and TinyMCE 4.3.10.
- Fixed support for adding editor-style.css to themes that don’t have it.
4.3.8
- Updated for WordPress 4.5 and TinyMCE 4.3.8.
- Separated standard options and admin options.
- Added settings that can disable the plugin for the main editor, other editors in wp-admin or editors on the front-end.
- Korean translation by Josh Kim and Greek translation by Stathis Mellios.
4.2.8
- Updated for WordPress 4.4 and TinyMCE 4.2.8.
- Japanese translation by Manabu Miwa.
4.2.5
- Updated for WordPress 4.3.1 and TinyMCE 4.2.5.
- Fixed text domain and plugin headers.
4.2.3.1
- Fix error with removing the
textpatternplugin.
4.2.3
- Updated for WordPress 4.3 and TinyMCE 4.2.3.
- Removed the
textpatternplugin as WordPress 4.3 includes similar functionality by default. - French translation by Nicolas Schneider.
4.1.9
- Updated for WordPress 4.2 and TinyMCE 4.1.9.
- Fixed bugs with showing oEmbed previews when pasting an URL.
- Fixed bugs with getting the content from TinyMCE with line breaks.
4.1.7
- Updated for WordPress 4.1 and TinyMCE 4.1.7.
- Fixed bug where consecutive caption shortcodes may be split with an empty paragraph tag.
4.1.1
- Fix bug with image captions when wpautop is disabled.
- Add translation support to the settings page. Button names/descriptions are translated from JS using the existing WordPress translation, so this part of the settings page will be translated by default. The other text still needs separate translation.
4.1
- Updated for WordPress 4.0 and TinyMCE 4.1.
- Add the
textpatternplugin that supports some of the markdown syntax while typing, (more info). - Add the updated ‘table’ plugin that supports background and border color.
4.0.2
- Fix showing of the second, third and forth button rows when the Toolbar Toggle button is not used.
- Fix adding the
directionalityplugin when RTL or LTR button is selected. - Show the »Advanced Options» to super admins on multisite installs.
- Add the
linkplugin including link rel setting. Replaces the Insert/Edit Link dialog when enabled. - Include updated »table» plugin that has support for vertical align for cells.
4.0.1
Fix warnings on pages other than Edit Post. Update the description.
4.0
Updated for WordPress 3.9 and TinyMCE 4.0. Refreshed the settings screen. Added support for exporting and importing of the settings.
3.5.9.1
Updated for WordPress 3.8, fixed auto-embedding of single line URLs when not removing paragraph tags.
3.5.9
Updated for WordPress 3.7 and TinyMCE 3.5.9.
3.5.8
Updated for WordPress 3.5 and TinyMCE 3.5.8.
3.4.9
Updated for WordPress 3.4 and TinyMCE 3.4.9.
3.4.5.1
Fixed a bug preventing TinyMCE from importing CSS classes from editor-style.css.
3.4.5
Updated for WordPress 3.3 or later and TinyMCE 3.4.5.
3.4.2.1
Fix the removal of the media plugin so it does not require re-saving the settings.
3.4.2
Compatibility with WordPress 3.2 and TinyMCE 3.4.2, removed the options for support for iframe and HTML 5.0 elements as they are supported by default in WordPress 3.2, removed the media plugin as it is included by default.
3.3.9.1
Added advanced options: stop removing iframes, stop removing HTML 5.0 elements, moved the support for custom editor styles to editor-style.css in the current theme.
Attention: if you have a customized tadv-mce.css file and your theme doesn’t have editor-style.css, please download tadv-mce.css, rename it to editor-style.css and upload it to your current theme directory. Alternatively you can add there the editor-style.css from the Twenty Ten theme. If your theme has editor-style.css you can add any custom styles there.
3.3.9
Compatibility with WordPress 3.1 and TinyMCE 3.3.9, improved P and BR tags option.
3.2.7
Compatibility with WordPress 2.9 and TinyMCE 3.2.7, several minor bug fixes.
3.2.4
Compatibility with WordPress 2.8 and TinyMCE 3.2.4, minor bug fixes.
3.2
Compatibility with WordPress 2.7 and TinyMCE 3.2, minor bug fixes.
3.1
Compatibility with WordPress 2.6 and TinyMCE 3.1, keeps empty paragraphs when disabling the removal of P and BR tags, the buttons for MCImageManager and MCFileManager can be arranged (if installed).
3.0.1
Compatibility with WordPress 2.5.1 and TinyMCE 3.0.7, added option to disable the removal of P and BR tags when saving and in the HTML editor (wpautop), added two more buttons to the HTML editor: wpautop and undo, fixed the removal of non-default TinyMCE buttons.
3.0
Support for WordPress 2.5 and TinyMCE 3.0.
2.2
Deactivate/Uninstall option page, font size drop-down menu and other small changes.
2.1
Improved language selection, improved compatibility with WordPress 2.3 and TinyMCE 2.1.1.1, option to override some of the imported css classes and other small improvements and bugfixes.
2.0
Includes an admin page for arranging the TinyMCE toolbar buttons, easy installation, a lot of bugfixes, customized «Smilies» plugin that uses the built-in WordPress smilies, etc. The admin page uses jQuery and jQuery UI that lets you «drag and drop» the TinyMCE buttons to arrange your own toolbars and enables/disables the corresponding plugins depending on the used buttons.
Визуальный редактор сайта на WordPress
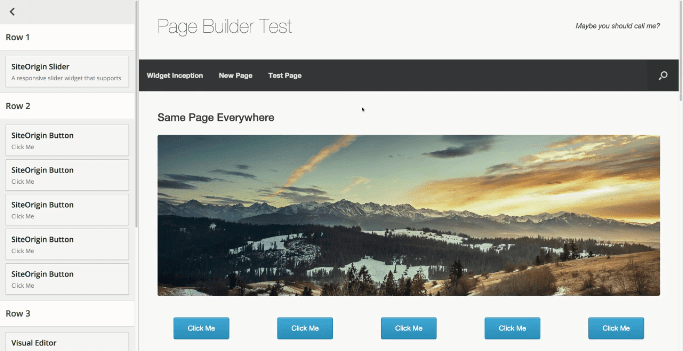
В этой статье мы расскажем об одном интересном визуальном редакторе страниц для WordPress. Плагин Page Builder Sandwich разработан для упрощённого редактирования страниц. Плагин был протестирован на большом количестве шаблонов для WordPress с разных источников и показал себя с хорошей стороны.
Page Builder Sandwich позволяет вносить изменения в конструкцию страниц сайта налету. Дополнение можно загрузить с официального хранилища WordPress. На момент написания этого материала плагин скачали более 3 000 пользователей. Оценка этому дополнению 4.4 из 5.
Рассмотрим подробнее возможности плагина.
Визуальный редактор страниц Page Builder Sandwich
К достоинствам плагина относится упрощенное добавление текста. Выбираете нужную область, и просто начинаете набирать текст. Также действует технология перемещения (drag and drop) – это бесценная функция, позволяющая перемещать выделенные объекты относительно рабочей области с помощью мышки. Вам не придется размещать формы через код, подбирая их координаты «методом тыка». Это существенно сокращает время работы.
У плагина есть возможность отмены действий. Если вы сделали что-то не так, то просто воспользуйтесь комбинацией клавиш ctrl+z, и вы будете возвращены на один шаг назад.
Плагин позволяет быстро и просто размещать контент на странице. Если нужно разместить видео с YouTube на сайт, вам достаточно скопировать ссылку видео и вставить ее в нужную область на странице. Ко всему прочему у визуального редактора простой и понятный интерфейс, таким образом, даже не опытные пользователи смогут во всем разобраться.
Работа с плагином Page Builder Sandwich
После установки и активации плагина, перейдите в пункт «Пользователи», в подпункт «Ваш профиль» в консоли WordPress, и поставьте галочку напротив чекбокса «Show Toolbar when viewing site». После этого при посещении любой страницы на вашем сайте через front-end вы заметите кнопку визуального редактора справа наверху. Она большая и синяя, так что вы не промахнетесь. При нажатии на кнопку, откроется редактор, позволяющий налету редактировать все, что вам вздумается.
Еще одним достоинством данного дополнение является возможность немедленного наблюдения результата.
Слева расположена панель инструментов. В бесплатной версии количество инструментов ограничено. В платной оно тоже ограничено, но их значительно больше. На официальном сайте WordPress можно найти обучающий материал по работе с плагином.
Плагин вышел относительно недавно, и в настоящее время над ним ведется активная работа. Возможно, в будущем разработчики предложат немало интересных функций для облегчения работы с визуальным редактором.
Вы можете узнать о другом редакторе для WordPress в этой статье.
Эта публикация содержит партнерские ссылки, поэтому я могу зарабатывать Некоторая комиссия: подробнее.
WordPress широко известен своей большой масштабируемостью и плагинами, которые действительно могут помочь вам выполнить все, что вы хотите. Что отличает их, так это их способность предоставлять очень хорошие, уточненные значения и большой набор параметров настройки. Существует множество плагинов для практически любой задачи, которую вы, возможно, захотите выполнить в WordPress, даже для визуального редактирования.
Фактически, в этом списке вы сможете найти широкий спектр лучших бесплатных и платных WYSIWYG визуальных редакторов WordPress плагинов. Давайте посмотрим, какие из них лучше для вас и почему вы должны рассмотреть их использование.
Если вы хотите спроектировать и разработать веб-сайт самостоятельно, то вы можете попробовать некоторые из этих плагинов для конструктора страниц WordPress, чтобы создавать их без программирования.
Бесплатные и премиальные плагины WordPress для построения страниц
Thrive Architect — один из самых популярных и лучших премиальных WYSIWYG визуальных редакторов WordPress Plugins . После использования плагина Thrive Architect вы больше никогда не сможете увидеть WordPress таким же образом.


Thrive Architect используют более 28 348 человек по всему миру. Thrive Architect предоставляет вам готовый интерфейсный инструмент Click-to-Edit для вашего сайта WordPress.
Я купил этот плагин несколько месяцев назад и использовал его в этом блоге. Эта страница создана с помощью плагина Thrive Architect. Вы можете прочитать мой подробный обзор Thrive Architect Review, чтобы узнать больше об этом плагине.
Одно из главных отличий Thrive Architect от других конструкторов страниц заключается в том, что он предлагает обновлений на весь срок службы с за единовременное вложение.
Что еще более важно, Thrive Architect хорошо работает с последним редактором Гутенберга.


Особенности Thrive Architect
- Стилизованные списки точечных обозначений (как этот)
- Настраиваемые поля содержимого
- Отзывчивое встраивание видео
- Визуальный конструктор HTML-таблиц
- Сетка функций (с изображениями или значками)
- Вкладки и переключатели содержимого
- Отзывчивые вложения Google Maps
- звездочек для отзывов
- Таймеры динамического отсчета
- Дополнительные формы
- Easy Contents Contents Builder
- Пользовательский HTML и CSS


Elementor — это удивительный визуальный редактор для WordPress, потому что он не только приятен в использовании, но и содержит более 80 элементов дизайна.Он также работает с любой темой, плагином, а также с новым Gutenberg.
Elementor имеет около активных установок 3M с миллионами пользователей, использующих его конструктор страниц.
Вы также можете использовать различные сторонние дополнения. Весь инструмент также оптимизирован для SEO, поэтому вам никогда не придется беспокоиться о возможных проблемах с SEO. Лучше всего то, что Elementor поставляется с бесплатной и профессиональной версией, чтобы удовлетворить потребности каждого.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Благодаря Beaver Builder вам никогда не придется кодировать любой сайт без проблем.Продукт имеет очень хороший дизайн страницы, и в то же время им очень легко управлять.
Внимание к деталям велико, оно позволяет работать даже с мобильной темой и полностью оптимизировано.
Plus, он позволяет вам увидеть, как именно ваша страница будет выглядеть в конце. Его удобно использовать, он имеет опцию белой метки и даже обеспечивает полную поддержку WPML. Это даже здорово для сайтов Woo-Commerce. В целом, это приятно использовать, даже если за это нужно заплатить 99 долларов!
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Divi Builder — один из лучших визуальных редакторов для WordPress.Мало того, что он очень прост в использовании и совершенно особенный, но он также может предоставить вам невероятную ценность ваших денег без особых проблем. Он отличается тем, что помогает вам с помощью готовых макетов, и у него есть много вариантов настройки. Этот плагин можно рассматривать как лучшую альтернативу Thrive Architect.
Это действительно легко понять, вы можете рисовать и опускать столбцы по своему усмотрению, и в целом этот продукт просто восхищает. Имея десятки моделей контента и не требуя навыков кодирования, этот продукт, безусловно, является удивительным инструментом, и вы должны использовать его прямо сейчас.
Он включен в тему для разработчиков, но если вы захотите его использовать, он будет стоить около 89 долларов. Если вы не впечатлены этим плагином, вы также можете попробовать некоторые альтернативы Divi.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Essential Grid — еще один лучший плагин WordPress для визуального редактора Premium WYSIWYG, который позволяет создавать различные форматы контента в сетке с широкими возможностями настройки.
Essential Grid можно использовать для создания портфолио, блогов, галерей, сервисов, слайдеров продуктов, магазинов Woo-Commerce, таблиц цен, отзывов и т. Д.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Визуальный редактор боковых панелей — еще один популярный плагин WordPress для визуальных редакторов WYSIWYG, который помогает создавать потрясающие боковые панели. Вы можете полностью контролировать содержимое своей боковой панели с неограниченными возможностями, вы можете использовать визуальный композитор и его потрясающий интерфейс Drag & Drop с более чем 40 встроенными шорткодами или пользовательскими надстройками.
Визуальный редактор боковых панелейтакже поставляется с инструментом экспорта и импорта, который поможет вам перенести боковые панели между сайтами или между боковыми панелями на одном сайте.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


MotoPress Content Editor работает практически с любыми типами тем, которые вам могут понадобиться. Это поможет вам добавить дополнительный импульс для ваших страниц и блогов. Он имеет множество вариантов настройки, в то же время он удобен для мобильных устройств и предоставляет вам все возможности для создания веб-страниц.
Вы даже можете использовать его на мобильном телефоне, не говоря уже о том, что он использует функции перетаскивания! У вас есть около 30 различных элементов контента, все макеты являются адаптивными, и вы даже можете заблокировать части контента, подходящие только для определенных участников.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


SiteOrigin Page Builder доступен бесплатно, и его приятно использовать. Тот факт, что это абсолютно бесплатно, приносит некоторые очень хорошие варианты. Вам понравится, что он имеет функции перетаскивания, и редактирование происходит на бэкэнде даже для живых сайтов.
Он работает практически с любой темой WordPress, которая может вам понадобиться, не говоря уже о том, что она охватывает 17 различных языков. Инструмент готов для мобильных устройств и обеспечивает адаптивный вывод.Вот что на самом деле удается отделить его от многих других подобных инструментов, поэтому вам стоит попробовать!
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Frontend Text Customizer — это визуальный редактор, который вам нужен, если вы хотите настроить любой текст WordPress. Сюда также входят шаблоны, меню и любые нужные вам элементы плагинов. Он действительно предлагает отличные функции для вашего сайта, и его тоже приятно использовать.
Он также поставляется с очень хорошей, мощной панелью инструментов, которая обеспечивает немедленный доступ к некоторым наиболее важным функциям, которые могут вам понадобиться.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Это бесплатный плагин с открытым исходным кодом, предназначенный для того, чтобы предложить наилучшее возможное время. Он подходит для любой темы, имеет адаптивный макет и даже обеспечивает мобильную поддержку.
Использовать это просто удовольствие, и в то же время он предоставляет вам широкий спектр инструментов перетаскивания, которые вы можете использовать любым способом, каким захотите. Вы можете легко добавлять модули в любое место на странице, и таким образом вы сможете создавать потрясающие, впечатляющие макеты без проблем.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Microthemer — платный плагин, который позволяет легко настроить внешний вид вашей темы WordPress без проблем. Он отлично работает, его очень легко использовать, и в то же время это один из лучших инструментов на рынке, если вы хотите визуальное редактирование WYSIWYG.
Вам будет очень весело, когда вы будете использовать продукт, и, в конце концов, ценность будет удивительной, поскольку вы можете легко создать тему своей мечты с отличной настройкой.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


TinyMCE Advanced — бесплатный плагин WordPress для визуального редактора, который добавляет, удаляет и упорядочивает кнопки, отображаемые на панели инструментов визуального редактора.
TinyMCE Advanced Поддерживает создание и редактирование таблиц. Также этот плагин включает меню TinyMCE. Это лучший способ получить доступ ко многим функциям, которые используются не часто.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Zedity — это лучший бесплатный плагин WordPress для визуального редактора WYSIWYG, который позволяет создавать профессионально выглядящие посты и страницы с помощью компоновщика контента.
Для тех, кто не может позволить себе тратить деньги на дизайн, можете попробовать этот плагин, вы можете сэкономить время и деньги с Zedity.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Foliopress WYSIWYG — это еще один Лучший бесплатный WYSIWYG визуальный редактор WordPress Plugin , который помогает вам создавать различные типы страниц контента с вашим WordPress.
Foliopress WYSIWYG создает изображения, оптимизированные для SEO, с титрами и альт-тегами. Foliopress WYSIWYG обладает всеми дополнительными возможностями управления и гибкости, которые вы хотите, чтобы иметь возможность выполнять расширенное кодирование на своих страницах контента.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


WPBakery Page Builder — еще один лучший визуальный компоновщик для плагина WordPress, который позволяет создавать красивые веб-страницы с предопределенными макетами и шаблонами. Я недавно обнаружил этот плагин, но он уже имеет 342 353 продаж и 4,6 рейтинга на ThemeForest Marketplace.
Этот плагин оптимизирован для SEO и имеет адаптивный дизайн. Кроме того, этот плагин был показан в крупных публикациях, таких как Forbes.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Blog Designer PRO является премиальной версией Blog Designer, поэтому он поставляется с множеством функций, которые невозможно найти в облегченной версии.Это можно рассматривать как лучшую альтернативу для WPBakery Visual Composer.
Основное преимущество, которое вы получите с обеими версиями, заключается в том, что вам не нужны какие-либо навыки кодирования для настройки страницы с помощью этого плагина. А с помощью Blog Designer PRO вы можете выбирать различные шаблоны, стили и макеты для создания красивой и полностью адаптивной страницы. Некоторые из его особенностей:
- Он имеет 36 шаблонов для блога с более чем 100 вариантами комбинации, и скоро появятся другие.
- Вы можете продемонстрировать свои сообщения с более крупными изображениями с 3 уникальными шаблонами слайдера.
- Он имеет 6 уникальных и разных шаблонов сетки для ваших историй.
- Имеется 600+ шрифтов с поддержкой потрясающих иконок и 800+ поддержка шрифтов семейства Google
- Вы можете легко переключиться с бесплатной версии на эту профессиональную версию одним щелчком мыши
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Каждый, кто ищет очень отзывчивую страницу блога, может воспользоваться Blog Designer.Это позволяет создавать красивые страницы блога с различными 6 различными шаблонами. Это очень легко настроить и очень удобно для пользователя.
Кроме того, он имеет очень удобную панель администратора, которая позволяет быстро и легко изменять настройки. Некоторые из его особенностей:
- Показать / скрыть категорию сообщения, автора, теги, комментарии и т. Д.
- Вы можете придать стилю своему контенту различные параметры, включая цвет текста, размер шрифта, цвет фона
- Вы можете выбрать альтернативные цвета фона для своего сообщения.
- Круглые и квадратные кнопки социальных сетей.
- Вы можете легко управлять количеством постов для каждой страницы.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Atomic Blocks — это новый плагин, созданный для Гутенберга, который предоставляет несколько блоков контента для вашего сайта WordPress.
С помощью блоков Atomic вы можете создавать любые страницы, используя их функции, такие как блок профиля автора, блок призыва к действию, блок отзыва и т. Д.
Хотя этот плагин предлагает очень мало функций, он все же отличается простотой.Эта демонстрационная домашняя страница темы Genesis была построена с использованием этого плагина.
Особенности атомных блоков
- Автор Блок профиля
- Блок отзывов
- Блок распорок и разделителей
- Блок уведомлений Inline
- Блок опорных сеток
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ


Ultimate Blocks — это еще один блок Гутенберга, который позволяет добавлять пользовательские блоки, специально созданные для блогеров и маркетологов.
Этот плагин поставляется с 16 различными блоками, которые могут добавлять такие функции, как разметка схемы, оглавление, панель уведомлений, индикатор выполнения и т. Д.
Особенности Ultimate Blocks
- Progress Bar
- Разметка схемы
- Нажмите, чтобы твитнуть
- Переключатель содержимого
- Поле уведомлений
- Отзыв
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Обратите внимание, что этот пост содержит партнерские ссылки, что означает, что я получаю комиссию, если вы покупаете премиум-плагин по моим ссылкам. Эта комиссия предоставляется без каких-либо дополнительных затрат для вас.
Последнее слово:
Не стесняйтесь попробовать эти замечательные плагины сразу, если вы хотите быстрое решение для ваших проблем веб-дизайна.Среди этих лучших бесплатных и премиальных визуальных редакторов WYSIWYG WordPress плагинов я рекомендую и использую плагин Thrive Architect.
Похожие
WordPress — самая популярная платформа для ведения блогов. Благодаря широкому спектру плагинов и тем, которые он предлагает.
В последние годы плагины визуального компоновщика страниц для WordPress все в моде.
На самом деле, почти все серьезные владельцы блогов WordPress используют плагины для построения страниц WYSIWYG.
Если вы не знаете, что такое WYSIWYG, это означает «что вы видите, что вы получаете», и с помощью таких конструкторов страниц вы можете создавать любые виды страниц визуально.
Best Visual WordPress Page Builder
Существует множество плагинов для построения страниц WYSIWYG, но среди них очень мало надежных, на которые можно положиться.
В этом разделе обзора позвольте мне перечислить несколько из них и полностью рассмотреть их, сравнить их с конкурентами и помочь вам принять правильное решение.
# 1. Elementor — лучший конструктор страниц для веб-дизайнеров
Elementor — безусловно, самый популярный конструктор страниц для WordPress. Это бесплатный инструмент, который имеет ограниченные возможности в бесплатной версии, а профессиональная версия имеет более продвинутые функции.
Для кого это? Команда Elementor уделяет большое внимание функциональности и возможностям настройки дизайна, предлагаемым плагином. Это идеально подходит для веб-дизайнеров и агентств .
После того, как вы установите плагин на своем сайте WordPress, вы сможете увидеть кнопку «Редактировать с Elementor» при создании / редактировании любого сообщения или страницы.
Нажав на эту кнопку, он загрузит интерфейс конструктора веб-страниц, где вы сможете увидеть визуальные возможности создания.
Здесь слева (по умолчанию) вы можете найти все элементы, которые предлагает вам Elementor.
Вы можете перетащить эти элементы в область холста и начать строить свою страницу визуально .
В приведенном выше примере я выбрал пустой холст.
После перетаскивания любого элемента вы можете выбрать его и изменить содержимое, стиль и другие дополнительные аспекты этих элементов, как показано на скриншоте. Варианты настройки, предлагаемые Elementor , безграничны.
Интерфейс Elementor очень прост, кажется знакомым и легко понятным сразу. Вы можете ясно видеть, что в UI и UX много размышлений и уточнений, которые иногда упускают из виду другие разработчики страниц.
Это все о базовом рабочем механизме Elementor или любого другого компоновщика страниц.
Вот некоторые функции, предлагаемые их конструктором страниц.
- 80+ элементов
- Форма-разделители — Позволяет добавлять классную графику SVG на страницу с нулевым кодированием
- Диспетчер версий — Для возврата к предыдущей версии страницы
- Раздел истории — Откат функциональности перезагружен
- Навигатор — Действительно экономит время при создании страниц
- Elementor Finder — поиск Spotlight (USP)
- Условия отображения шаблонов (USP)
- Адаптивный режим для создания страниц на мобильных устройствах и планшетах (безумная универсальность)
- Безопасный режим (USP)
- Режим обслуживания (USP)
- Модуль Гутенберга (USP)
Давайте теперь рассмотрим все функции, которые он предлагает.
Вот некоторые из функций, предлагаемых Elementor Pro по сравнению с бесплатной версией:
- 50+ расширенных виджетов вместе с 30 бесплатными базовыми блоками (наивысший из всех)
- Конструктор тем Elementor
- Динамический контент
- Интеграция с ACF и PODS плагины (USP)
- Конструктор всплывающих окон, ориентированный на дизайн
- Визуальный конструктор форм
- WooCommerce Builder + более 15 магазинных виджетов
- Возможности динамического содержимого и настраиваемых полей
- 300+ профессиональных шаблонов (больше всего)
- Global Widget
- Ролевые менеджеры
- Live custom CSS (для разработчиков)
- Много, много и много
Хотя бесплатная версия Elementor достаточно щедра, Elementor Pro действительно открывает целый ряд новых функций, как вы можете видеть в приведенном выше списке ,
Самая большая сила Elementor — это сверхбыстрая разработка новых функций с учетом последних тенденций дизайна.
Если вы хотите получить представление о том, что возможно с Elementor, просто взгляните на мой сайт. Я использовал тему Elementor Pro и Astra Pro на своем сайте — BloggingX. Вы можете увидеть смелость в дизайне и то, как аккуратно у меня настроены страницы категорий с пользовательским фоном и цветами.
Elementor интегрируется с основными онлайн-инструментами, автоответчиками и т. Д.Он также интегрируется с различными плагинами WordPress, сайтами шрифтов / значков (например, шрифты Google, шрифты Adobe, Font Awesome), а также сайтами социальных сетей. Вы можете увидеть все интеграции на этой странице.
Когда дело доходит до цены, Elementor имеет очень конкурентоспособную цену по сравнению с функциями, которые он предлагает.
Если вы планируете использовать Elementor только на одном или трех сайтах, вы можете использовать личный или бизнес-план.
Они не предлагают пожизненные предложения, так как необходимо поддерживать плагин и добавлять новые функции.
Имеет смысл платить вам ежегодную цену, учитывая их впечатляющий журнал изменений и потенциально безошибочные улучшения. В конце года вы получаете скидку на продление 25%, что весьма впечатляет.
Итог: Это самый лучший плагин для построения страниц, который вы можете получить, когда дело доходит до универсальности и возможностей настройки.
Существуют также различные разработчики, которые разрабатывают дополнения для Elementor, такие как Crocoblock, Ultimate Addons for Elementor, десятки других, которые действительно расширяют его функциональные возможности.Это как «Android» для создателей страниц — он настолько универсален.
Существуют также различные разработчики, которые разрабатывают аддоны для Elementor, такие как Crocoblock, Ultimate Addons for Elementor, десятки других, которые действительно расширяют его функциональные возможности. Это как «Android» для создателей страниц — он настолько универсален.
# 2. Divi Builder — лучшая дешевая альтернатива Elementor
Divi — один из самых популярных конструкторов страниц WordPress, фактически он является одним из старейших. Но они опоздали на игру WYSIWYG.
В их компоновщике страниц есть два режима:
- Редактор бэкэнда
- Редактор фронтэнда
Бэкэнд-компоновщик также называется классическим компоновщиком и является их традиционным режимом для построения страниц. Честно говоря, это не так хорошо, и теперь WYSIWYG. Они все еще на месте, чтобы не разочаровать классических фанатов.
В большинстве случаев вы создаете страницы с помощью редактора веб-интерфейса.
С Divi 3.0 все стало намного лучше по сравнению с тем, что вы знаете о Divi много лет назад.
Классический редактор все еще там, но есть возможность переключиться на редактор переднего плана.
Выше скриншот, как выглядит редактор внешнего интерфейса. По сравнению со всеми компоновщиками страниц, о которых я упоминал в этом посте, Divi имеет наиболее привлекательный интерфейс / UX.
Ваш опыт создания страницы будет наполнен глазными конфетами .
Макет компоновщика в Divi, по сути, является наложением, и он находится за пределами вашей страницы и связывается с вашей живой страницей, чтобы убедиться, что это действительно 100% WYSIWYG.
Самое приятное в интерфейсе — это отсутствие боковых панелей, которые нужно скрывать, чтобы полностью рассмотреть страницу. По умолчанию вся страница будет отображаться, а модули / параметры настройки будут отображаться только при редактировании.
Точно так же, как в Elementor, вы будете редактировать содержимое встроенным.
В случае Elementor или Thrive Architect, вы будете создавать страницы, используя их страницу конструктора.
Но с Divi у вас есть возможность также создать страницу прямо на экране редактора постов / страниц WordPress, как вы можете видеть на скриншотах.
Вот некоторые функции Divi Builder.
- 46+ контентных модулей с поддержкой сторонних модулей
- Неограниченное количество отмен и повторов
- Глобальные элементы (например, глобальный виджет в Elementor) — но более продвинутые с выборочной синхронизацией
- Сплит-тестирование — для оптимизации коэффициента конверсии (USP)
- Стиль модуля копирования — Сверхбыстрое построение страниц (USP)
- Редактор Divi role — Ограничение функциональности Divi или даже доступа к элементам на основе пользовательских ролей WordPress
- Блокировка элемента — во избежание ненужных изменений в готовом модуле
- Разделители фигур — Для создания сложных форм на вашей странице
- макетов Divi с улучшенной синхронизацией
- Динамический контент
- Конструктор Divi theme
- Гораздо больше
По сравнению с Elementor, есть немного крутая кривая обучения с Divi — так как он не имеет довольно простой макет.
Вам не нужно играть с пользовательскими CSS-запросами и медиа-запросами, чтобы макеты Divi могли быть мобильными, есть отдельный мобильный визуальный редактор, такой как Elementor.
Модуль почтовой рассылки Divi интегрируется с различными программами маркетинга электронной почты. Охвачены практически все основные поставщики услуг по электронной почте.
Когда дело касается ценообразования, темы Elegant предлагают всем своим плагинам и темам свои планы. Вы можете выбрать оплату за год или пожизненно.
Я бы порекомендовал вам заключить сделку на всю жизнь, так как в долгосрочной перспективе вы можете сэкономить много денег, чего нет в Elementor.
Еще одна вещь, на которую следует обратить внимание, это то, что элегантные темы предлагают вам использовать их плагины и темы и неограниченное количество сайтов с лицензией GPL, в отличие от Elementor, что делает его лучшим соотношением цены и качества — особенно для агентств.
Обеспокоенность (особенно для агентств) : Одной из основных проблем с Divi, которую часто упускают из виду, является проблема блокировки плагинов. Это означает, что если вы деактивируете Divi в будущем, это приведет к большому беспорядку коротких кодов.С другой стороны, это не относится к Elementor, Thrive Architect и другим.
Итог : Я бы сказал, что Divi имеет множество конструктивных особенностей, чтобы сделать его сопоставимым с Elementor. Встроенная функциональность сплит-тестирования, предлагаемая Divi Builder, не имеет себе равных. Это наш следующий лучший выбор — после компоновщика страниц Elementor.
Акшай настоятельно рекомендует: Elementor против Beaver Builder против Divi — практическая схватка
# 3. Thrive Architect — лучший конструктор страниц для маркетологов
Я не могу просто сравнить Thrive Architect с Elementor или Divi Builder, поскольку он ориентирован на совершенно другую аудиторию / потребности.
Thrive Architect изначально был Thrive Content Builder, позже они с нуля дали ему полное обновление, назвав его Thrive Architect. Я использовал их плагин на своих нишевых сайтах — даже это был Thrive Content Builder. И я могу сказать, что Thrive Architect лучше, чем старый Thrive Content Builder во всех аспектах.
Для цифровых маркетологов очень важны такие функции, как лайтбоксы, всплывающие окна с аналитикой, A / B-тестирование, интеграция с другими маркетинговыми плагинами. Вот где Thrive Architect вступает в игру.
Для кого это? Если вы являетесь специалистом по цифровому маркетингу и хотите внедрить некоторые из самых передовых маркетинговых стратегий на своих целевых страницах, таких как продвинутый маркетинг дефицита, продвинутая генерация потенциальных клиентов, онлайн-курсы и многое другое — вы можете рассмотреть возможность членства в Thrive Themes или в Thrive Architect ,
Вам просто нужно запустить страницу конструктора Thrive Architect на странице редактирования / странице публикации.
Запустится редактор WYSIWYG.
Здесь, на правой стороне экрана, вы можете увидеть все элементы, которые Thrive Architect может предложить вам.
С левой стороны вы можете изменить стиль и содержимое выбранного элемента.
В нижней части страницы вы можете переключаться между режимами создания рабочего стола, планшета и мобильного телефона вместе с кнопкой предварительного просмотра.
Вот некоторые из функций, предлагаемых Thrive Architect.
- 37+ элементов для создания страниц (я действительно надеюсь, что они поощряют сторонних разработчиков разрабатывать для них маркетинговые модули)
- Анимация Typefocus
- Усовершенствованные параметры настройки
- 270+ оптимизированных для конвертации шаблонов целевых страниц (основной пункт продажи )
- Revision Manager
- Кнопки отмены и повтора
- Редактирование исходного кода (USP) — очень удобно ,
Thrive Architect как продукт от Thrive Themes, прекрасно интегрируется с другими продуктами Thrive, такими как :
- Thrive Optimize (плагин A / B-тестирования для WordPress)
- Thrive Leads (лучший плагин генерации потенциальных клиентов для WordPress — лучше чем OptinMonster)
- Thrive Ultimatum (маркетинговый плагин Scarcity для WordPress)
- Thrive Quiz Builder (плагин для создания викторин WordPress для создания потенциальных клиентов интегрируется с Thrive Architect и Thrive Leads)
- Thrive Theme Builder (открывает бесконечные возможности для визуального редактирования боковых панелей, виджеты, меню, нижние колонтитулы и все элементы темы)
Thrive Architect добавляет дополнительные элементы в конструктор страниц после установки этих плагинов и открывает новый уровень возможностей в ваших маркетинговых кампаниях.. а также создавать интерактивные викторины для генерации лидов и многое другое.
Если вам нужен доступ только к Thrive Architect без каких-либо плагинов для его интеграции, вы можете получить его за 67 или 97 долларов в зависимости от использования.
Однако, как обсуждалось в этом сообщении в блоге, если вы хотите, чтобы это был полный маркетинговый пакет, вы можете получить членство в Thrive со всеми их плагинами.
Обратите внимание, что в конце года вам нужно будет продлить лицензию только в том случае, если вам нужна поддержка — обновления будут действовать в течение всей жизни, даже если вы их не продляете!
Таким образом, за 228 долларов вы получаете пожизненные обновления для всех своих плагинов!
Bottomline : Это лучший конструктор страниц WYSIWYG для цифровых маркетологов, для которых важны конверсии, и они не ищут функций, которые предлагает Elementor, которые нужны только хардкорным веб-дизайнерам.Опять же, я хотел бы подчеркнуть, что мощь Thrive Architect будет раскрыта в полной мере только после того, как вы начнете использовать его с другими плагинами, которые предлагает команда Thrive Themes.
Акшай настоятельно рекомендует:
1. Обзор Thrive Architect: плагин для конструктора страниц, который разрушает конкуренцию
2. Обзор Thrive Leads: подробный анализ плюсов и минусов
3. Обзор Thrive Ultimatum — плагин Ultimate Scarcity MarketingВ завершение
Это единственные плагины визуального компоновщика WYSIWYG для WordPress, которые я бы порекомендовал.
Что касается количества функций и гибкости дизайна, я рекомендую вам Elementor или, в качестве альтернативы, Divi. Тем не менее, Divi стоит вам немного дешевле и поставляется с лицензией GPL для использования на неограниченном количестве сайтов, а также возможностью пожизненной сделки.
Если вы продвинутый специалист по цифровому маркетингу, для которого необходима тесная интеграция с другими маркетинговыми плагинами, тогда выбирайте Thrive Architect. Он также поставляется с 270+ оптимизированными конверсионными шаблонами, которые стоят одной цены.
В конце вы не ошибетесь ни с одним из них.
10 лучших редакторов внешнего интерфейса WordPress (WordPress WYSIWYG)
WordPress WYSIWYG — Краткое объяснение термина:Проще говоря, WordPress WYSIWYG Editor — это плагин, который устраняет трудности при работе с кодом и позволяет вам использовать WordPress на основе модели «что вы видите, то и получаете».
КонцепцияWYSIWYG также хорошо объясняется в этом видео Divi. Для получения дополнительной информации о WYSIWYG, пожалуйста, смотрите эти разделы ниже.
Сегодня WordPress — самая популярная в мире система управления контентом (CMS). 53% всех сайтов во всем Интернете используют WordPress в качестве своей CMS.
Руки вниз, WordPress имеет массу преимуществ — это правда.
Однако у него есть и один существенный недостаток: , в отличие от создателей сайтов своими руками, WordPress — не самое простое решение, если вы не разбираетесь в технологиях.
Именно поэтому у нас есть WYSIWYG WordPress Editors .
В этом посте мы собрали и сравнили лучшие конструкторы страниц WordPress с функциональностью WYSIWYG, доступной сегодня на рынке.
Давайте окунемся.
Раскрытие информации: некоторые ссылки в этой статье являются партнерскими ссылками. Это означает, что если вы нажмете на ссылку и приобретете товар, мы можем получить партнерскую комиссию. Комиссионные предоставляются без дополнительной платы, и они не влияют на наше мнение о продуктах.
WordPress Front End Editors Table
Редактор Live Demo Возврат денег Цена Подробнее Divi Builder Попробуйте сейчас 30 дней От $ 89 Перейти Beaver Builder Попробуйте сейчас 30 дней От $ 99 Go Elementor Нет 30 дней Бесплатно (Pro от $ 49) Go Themify Нет 30 дней Бесплатно (Pro $ 69) Go Процветающий архитектор Нет 30 дней От $ 67 (или $ 19 / месяц) Go Visual Composer Нет 15 дней Бесплатно (Pro от $ 59) Go Page Builder от SiteOrigin Нет 60 дней Бесплатно (Premium $ 29) Go Кислород Да 60 дней Премиум $ 99 / год Go Редактор WordPress Gutenberg Нет Не доступно Бесплатно Go Live Composer Нет Не доступно Бесплатно Go 1.Divi Builder
Специальная скидка 20% в настоящее время доступна для Divi Builder. Получите специальную скидку здесь.
Divi, пожалуй, самый популярный конструктор WordPress для перетаскивания. Это супер простой в использовании, красиво оформленный и чрезвычайно функциональный. Создание сайта с Divi очень просто. Вероятно, вы ничего не сможете с этим построить.
Plus, Divi поставляется с сотнями профессионально разработанных макетов, доступных прямо из конструктора Divi на вашей панели WordPress.Некоторые из этих макетов представляют собой полных пакетов веб-сайтов , что означает, что все, что вам нужно сделать, это выбрать один и добавить свой контент. Если вы не планируете размещать что-то особенное на своем веб-сайте, это отличный вариант для создать свой сайт с нуля буквально в мгновение ока .
Если вы хотите посмотреть, как выглядит реальный веб-сайт, созданный с помощью Divi Builder, у нас есть для вас хорошие новости!
Наш веб-сайт создан с использованием Divi, поэтому вы сейчас просматриваете реальный веб-сайт Divi .Именно так Divi выглядит и чувствует себя для конечных пользователей.
Теперь давайте посмотрим, как Divi выглядит за кулисами, когда вы строите на нем WordPress.
Вот краткое видео, которое объясняет Divi в деталях:
Существует два способа создания сайтов с помощью Divi Builder:
Первым из них является Divi Visual Builder , где вы редактируете свой веб-сайт в интерфейсе (прямо на вашем сайте, как на скриншоте ниже).Это настоящее решение WYSIWYG для WordPress.
Второй вариант — это Back-end Builder , где вы работаете в своей панели WordPress с модулями Divi, как на скриншоте ниже:
* После введения редактора Гутенберга, чтобы эта опция работала, вам необходимо установить плагин WordPress Classic Editor.
Оба варианта великолепны. Это просто вопрос личных предпочтений, какой вариант вы используете.
Divi Builder Основные характеристики:
- WYSIWYG WordPress. Функции внешнего интерфейса и внутреннего интерфейса
- Навыки кодирования не требуются
- Простая настройка
- Интуитивно понятный пользовательский интерфейс
- Работает с любой темой WordPress
- Отзывчивость
- Awesome Community 24/7 Поддержка 90/22 (поддержка включая Divi-центрированные форумы, веб-сайты и сообщества с бесчисленными учебниками обо всем, что вам может понадобиться)
- Удивительные плагины Bloom & Monarch Включены в качестве бонуса
Дополнительные функции:
- 100+ готовых пакетов веб-сайтов
- 800+ готовых дизайнов
- 40+ элементов веб-сайта
- Divi Library, где вы можете сохранять свои собственные дизайны, модули и макеты
- Глобальные элементы
- Функциональность сплит-тестирования
- Встроенное редактирование текста
- Массовое редактирование
- Анимации
- Функции отмены и повтора
- Сочетания клавиш
- Параметры поиска и фильтрации
- Настраиваемый элемент управления CSS
- Хорошая интеграция с WooCommerce (параметры WooBuilder) Экспорт 908/
- История изменений
Сколько стоит Divi?
Существует два варианта цен для Divi Builder.Один — это ежегодный доступ, который обновляется каждый год, а другой — пожизненный доступ с единовременной оплатой. Вот текущая информация о ценах для обоих вариантов:
Годовой доступ составляет $ 89
Пожизненный доступ: 249Что включено:
- Полный доступ ко всем темам, плагинам и функциям
- Неограниченное количество веб-сайтов
- Неограниченное количество пользователей
- Премиум-поддержка
- 30-дневный без вопросов гарантия возврата денег
2.Бобр Строитель
Beaver Builder — один из лучших на рынке конструкторов WordPress для перетаскивания.
Приятный и аккуратный редактор внешнего интерфейса позволяет пользователям работать над своими страницами WordPress без использования единой строки кода.
С Beaver Builder ваши навыки кодирования не имеют значения, и создание потрясающего веб-сайта возможно с помощью простых операций перетаскивания.

Beaver Builder имеет интуитивно понятный и понятный интерфейс, который делает работу с этим редактором легкой для любого.Более 500 000 веб-сайтов WordPress были созданы с помощью Beaver Builder, и это число постоянно растет.
Вот краткое введение в Beaver Builder:
СВЯЗАННЫЕ: Бобр Строитель против Диви | Строитель Бобров против Элементора
Beaver Builder Основные характеристики:
- WYSIWYG внешний интерфейс WordPress
- Навыки программирования не требуются
- Интуитивно понятный интерфейс
- Отзывчивость
- Совместимость с любой темой WordPress
- Полезное сообщество
- Потрясающие готовые шаблоны
Beaver Builder Дополнительные функции:
- Поддержка WooCommerce
- Параметры сохранения и повторного использования
- Поддержка шорткодов
- Поддержка виджетов
- Функции импорта и экспорта
- Удобный для перевода
- Социальные кнопки
Beaver Builder Цены
Beaver Builder поставляется в трех разных годовых упаковках.Пакеты Стандарт, Про и Агентство. Вот что входит в каждый пакет:
Стандартный пакет — 99
$- Beaver Page Builder включен
- Beaver Builder Тема , а не включена
Pro Package — $ 199
- Beaver Page Builder включен
- Beaver Builder Тема включена
- Возможность нескольких сайтов
Агентский пакет — 399
долларов США- Все, что включают в себя два вышеуказанных пакета, а также настройки многосайтовой сети и White Labeling
Все три пакета имеют поддержку в течение 1 года и действительны для неограниченного количества веб-сайтов.
3. Элементор
Elementor — еще один широко популярный плагин WYSIWYG для WordPress, известный своей простотой использования, чистым кодом и скоростью (как с точки зрения работы плагина, так и скорости сайтов, созданных с помощью Elementor).
Как плагин у Elementor есть отличные отзывы о WordPress ( 4.9 звезды из 5 на основании 5051 отзыва на момент написания этой статьи):
Также поставляется с более чем 80 элементами дизайна, включая изображение, текст, видео, карту, значки и многое другое.
Elementor отлично работает с большинством тем WordPress и плагинов и доступен на более чем 50 языках.
Вот как выглядит здание с Elementor:
СВЯЗАННЫЕ: Divi против Elementor | Строитель Бобров против Элементора
Elementor Основные характеристики
- Высокая скорость
- Поддержка 24/7 (Pro версия)
- Функциональность автоматического сохранения
- Функциональность повтора / отмены
- Отзывчивость
- Диспетчер ролей
Дополнительные функции
- 150+ Elementor Наборы и шаблоны
- Простая интеграция с основными маркетинговыми инструментами и платформами
- Визуальный конструктор форм
- Расширенный конструктор всплывающих окон (включает более 100 готовых всплывающих шаблонов)
- WooCommerce Builder
- Блокировка контента Функциональность
- Классные эффекты движения и анимации
- Мощное пользовательское позиционирование
- Делители фигур
- Наложение лайтбокса
- Социальные значки и кнопки «Поделиться»
- Звездный рейтинг и обзоры
- Липкие элементы
- Evergreen Учебные материалы
- Другие материалы
- для разработчиков
Elementor Ценообразование
Бесплатная базовая версия Elementor включает в себя 30 базовых виджетов и WordPress Drag and Drop Page Builder.
Их версия Pro поставляется с более чем 50 расширенными виджетами и всеми другими функциями, которые делают Elementor одним из лучших решений WordPress WYSIWYG на рынке. Это включает в себя Elementor Theme Builder, Pop-up Builder, Visual Form Builder, Расширенные визуальные эффекты и WooCommerce Builder.
Elementor Pro стоит $ 49 для одного сайта, $ 99 для трех сайтов и $ 199 для 1000 сайтов. Все планы включают 1 год поддержки и обновления .
4. Тематика
Themify — это хорошо известный визуальный редактор WordPress и внешний интерфейс, который поставляется с темой Themify. Тем не менее, редактор перетаскивания Themify также может быть загружен независимо как плагин, если вы используете другую тему WordPress.
Аналогично Divi Builder, Themify также предоставляет два варианта редактирования:
- Редактирование внутреннего интерфейса
- Редактирование внешнего интерфейса
Итак, в зависимости от ваших личных предпочтений вы можете использовать любой из этих вариантов и удобно переключаться между ними.С Themify backend builder вы сможете легко перетаскивать различные модули на ваш WordPress для создания ваших страниц. Интерфейс Themify Frontend в то же время предоставит вам классический опыт построения WYSIWYG, так что вы сможете визуально видеть, что вы делаете в режиме реального времени.
Themify поставляется с более 40 профессионально разработанных макетов, которые вы можете просто импортировать и создавать свои собственные страницы на их основе. Потрясающие веб-страницы на разные темы могут быть созданы буквально за считанные минуты с помощью этих готовых макетов.
С Themify вы также можете создавать удивительные анимационные эффекты:
Кроме того, Themify Builder включает собственную систему кэширования, которая помогает сократить ресурсы сервера и ускоряет обработку страниц.
Themify Builder Основные характеристики:
- Back-end и front-end builder
- Отзывчивость мобильных устройств
- Поддержка нескольких сайтов
- Может быть расширена с помощью дополнений
- Работает с любой темой WordPress
Themify Builder Дополнительные функции:
- Функции отмены / возврата
- Функции импорта / экспорта
- Простое дублирование
- Гибкие комбинации строк и столбцов
- Компоновочные детали
- 60+ анимационные эффекты
- Пользовательский стиль
Themify WordPress Page Editor Стоимость:
Базовая версия Themify WordPress Builder является бесплатной.Builder Pro, который поставляется со всеми 25 аддонами для строителей, стоит $ 69 . Тем не менее, вы также можете купить аддоны отдельно за $ 39 .
5. Процветающий архитектор
По мере того, как сборщик позиционирует себя, Thrive Architect является решением «щелкнуть мышью для редактирования» (поскольку они также называют это «действительно визуальным конструктором страниц WordPress»). Как и другие плагины WordPress WYSIWYG, Thrive Architect добавляет к вашему WordPress настоящий редактор внешнего интерфейса, что означает, что вам не нужно иметь дело с внутренним модулем WordPress для создания своих страниц.
Это хорошо согласуется с обещанием Thrive Architect о по-настоящему визуальном восприятии WordPress. Если вы хотите отредактировать что-либо с помощью Thrive Architect, единственное, что вам нужно сделать, это нажать на него, и появятся все возможные варианты редактирования.
Вы можете щелкнуть и отредактировать все, что у вас есть, на своем внутреннем интерфейсе прямо на интерфейсе, где вы на самом деле видите то, что вы редактируете (как вы знаете, это невозможно, когда вы работаете на фоновом режиме).
Как и другим строителям, перечисленным выше, Thrive Architect не требует навыков кодирования .Он поставляется с готовыми элементами преобразования, такими как кнопки, отзывы, формы генерации потенциальных клиентов и таймеры обратного отсчета.
В отличие от других конструкторов сайтов WordPress, Thrive Architect делает особый акцент на создании сайтов для бизнеса и конверсий.
Кроме того, 329 различных шаблонов целевых страниц доступны в библиотеке Thrive Architect для использования на момент написания этого поста.
Thrive Architect Основные характеристики:
- Полное редактирование внешнего интерфейса
- Предназначено для ускорения процесса создания страницы
- Предварительный просмотр на рабочем столе, смартфоне и планшете
- Отзывчивость для мобильных устройств
- Работает с любой темой WordPress
Thrive Architect Дополнительные функции:
- 329 готовых и ориентированных на конверсию шаблонов целевых страниц, которые также полностью настраиваемые
- Плюс готовые страницы для всех других ваших маркетинговых нужд, включая вебинары и страницы запуска продукта
- Дополнительные элементы, ориентированные на конверсию (кнопки, таймеры обратного отсчета, формы, отзывы и т.п.)
- Простая интеграция с основными инструментами маркетинга
- Простые целевые страницы, предназначенные для быстрой проверки бизнес-идей
- Макеты постов в блогах и элементы, предназначенные для более широкого привлечения пользователей
- Настройка шрифтов
- Макеты с полной шириной
- Эффекты наведения
- Усовершенствованный мобильный Параметры настройки
- Анимации
Thrive Architect WP Подключаемый модуль Drag and Drop Стоимость:
Thrive Architect поставляется в трех разных ценовых вариантах:
1. Ежемесячное членство в Thrive за $ 19 в месяц, которое включает в себя доступ ко всем плагинам и темам Thrive и может быть установлено на 25 различных веб-сайтах. Этот план поставляется с неограниченной поддержкой и обновлениями продукта.
2. Одна лицензия на Thrive Architect стоит $ 67. — это единовременный платеж, который дает вам Thrive Architect WordPress Builder за один веб-сайт и полный год поддержки.
3. Вы можете купить 5 лицензионных пакетов Thrive Architect за один платеж в размере $ 97 .Эта опция также включает один полный год поддержки и плагин Thrive Architect WordPress для редактирования страниц, который можно установить на 5 разных веб-сайтах.
6. Visual Composer
Visual Composer — чрезвычайно популярный редактор WYSIWYG для WordPress, не требующий кодирования. Он позволяет пользователям редактировать страницы в режиме реального времени на внешнем интерфейсе и просматривать конечные результаты, прежде чем нажимать кнопку публикации.
Опции дизайнавключают управление фоном, пробелами, границами, эффектами параллакса и многое другое прямо из редактора.
Сотни элементов содержимого доступны в Visual Composer (некоторые из них доступны только при расширенном доступе к Visual Composer Hub).
Visual Composer работает с любой темой WordPress, и вы не потеряете свои макеты дизайна при переключении тем.
Основные характеристики:
- Поддержка виджетов WordPress
- Пользовательские CSS
- Глобальные шаблоны
- Адаптивный дизайн
- Совместимость с плагином Yoast SEO
7.Конструктор страниц по SiteOrigin
Самый популярный плагин WordPress WYSIWYG, который абсолютно бесплатный, но мощный. Он предлагает опции редактирования конца и конца, основанные на виджетах.
Page Builder от SiteOrigin работает с любой темой и сохраняет ваш макет и контент на месте, когда вы меняете тему WordPress.

Page Builder от SiteOrigin не требует никакого кодирования для создания красивых веб-сайтов и страниц WordPress, которые полностью адаптивны.С помощью этого редактора достаточно легко редактировать страницы WordPress как на внутренней, так и на внешней стороне.
Хотя его функциональные возможности не так богаты, как у премиальных опций над Page Builder от SiteOrigin, он делает свою работу эффективно и легко.
Основные характеристики:
- На основе виджетов
- Функции интерфейса и бэкенда
- Работает с любой темой WordPress
- Полезный браузер истории, который позволяет откатываться назад и назад через ваши правки
8.Кислород
Запущенный в 2016 году Софлием, конструктор страниц Oxygen сумел привлечь множество пользователей из сообщества WordPress.
Это WYSIWYG-редактор, который позволяет создавать мощные веб-сайты WordPress с комбинацией предварительно созданных шаблонов и других основных элементов.
Oxygen Builder — это полноценный визуальный конструктор с поддержкой перетаскивания, который также поддерживает редактирование тем. Поэтому, если вы ищете создателя тем или альтернативу Divi или Elementor, Oxygen — отличный вариант для рассмотрения.
Если вы используете WooCommerce на своем веб-сайте, вы можете использовать Oxygen для создания и настройки всех страниц магазина, таких как страница продуктов, страница оформления заказа и страницы категорий продуктов. Он также поддерживает стили WooCommerce, такие как кнопки, ссылки, виджеты, тексты, уведомления и многое другое.
Oxygen Builder Основные характеристики:
- Перетаскивание визуального редактора
- Полностью адаптивное редактирование
- Механизм макета Flexbox
- Прокрутка анимаций
- Полная поддержка WooCommerce
- Глобальные цвета
- Поддержка SEO
- Поддержка динамических данных
- Встроенная поддержка Гутенберга
Oxygen Builder Стоимость:
Самое лучшее в Oxygen — то, что в отличие от других конструкторов страниц, Oxygen имеет только разовые планы, поэтому вам не нужно платить каждый год, и все планы включают обновления на весь срок службы, поддержку на весь срок службы и неограниченное количество установок.
Три тарифных плана кислородных предложений:
- Базовый план — стоит 99 долларов и покрывает только основной компоновщик страниц Oxygen.
- План WooCommerce — стоит 149 $ и включает в себя основной конструктор страниц плюс интеграцию WooCommerce.
- План агентства — стоит 169 долларов США и включает базовый, WooCommerce и редактор блоков Gutenberg.
Поскольку конструктор страниц Oxygen является относительно новым и пытается установить свое присутствие на рынке, у них очень конкурентоспособные цены, поэтому, если вам нравится конструктор страниц, лучше купить план WooCommerce или Агентство, прежде чем они увеличат свою цену, чтобы соответствовать другие дорогостоящие компоновщики страниц.
9. Редактор WordPress Гутенберга
WordPress недавно запустил новый визуальный конструктор под названием Gutenberg, который призван упростить рабочий процесс для пользователей и предоставить мощные опции стилей, встроенные в редактор.
Этот новый конструктор использует новый подход блоков, где каждый абзац, изображение и т. Д. Считается одним блоком, так что вы можете стилизовать все, как вы хотите, без необходимости кодирования.
Вы можете создавать современные и мультимедийные тяжелые макеты с помощью Gutenberg без установки какого-либо дополнительного плагина
Но поскольку Gutenberg является новым и ориентирован на простоту использования, в нем отсутствуют некоторые расширенные функции, такие как параметры обтекания, отступы, поля и т. Д. Поэтому Gutenberg лучше всего подходит для создания простых макетов.
Gutenberg Editor Основные характеристики:
- Пункта блок
- товарного блок
- Подзаголовка блока
- Котировки блок
- изображения блок
- Галереи блок
- Обложка блок изображения
- видеоблок
- Аудио блок
- Колонн
- Списков блок
- и, Кнопки блока
Гутенберг Ценообразование:
Gutenberg абсолютно бесплатен и теперь включен во все WordPress 5.0 установок по умолчанию. Если вы еще не обновились до последней версии, вы можете бесплатно установить плагин Gutenberg из репозитория WordPress.
10. Live Composer
Live Composer — это бесплатный плагин WordPress для создания сайтов и редакторов сайтов с открытым исходным кодом, который вы можете использовать для создания и настройки своих сайтов.
Плагин предлагает интерфейс перетаскивания на 100% с более чем 30 модулями контента, так что вы можете легко создавать уникальные дизайны страниц.
С помощью модулей содержимого Live Composer вы можете создавать собственные целевые страницы, сообщения в блогах и другие типы страниц (о нас, услугах, домашней странице и т. Д.). Конструктор без проблем работает со всеми темами WordPress, поэтому вам не нужно вкладывать деньги в какую-либо конкретную платную тему.
Live Composer Основные характеристики:
- 30+ контент-модулей
- Отзывчивое редактирование
- Полный визуальный инструмент перетаскивания
- SEO дружественный
- Поддержка целевых страниц
- Полная настройка WooCommerce
- Встроенные предустановки портфолио
Live Composer Стоимость:
Базовый конструктор сайтов Live Composer поставляется бесплатно с двумя дополнительными плагинами расширения, которые вы можете обновить, если вам нужно больше возможностей для настройки.
- Пакет расширения Pro стоит 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает дополнительные функции, такие как ограниченный контент, контактные формы, предварительный загрузчик, хлебные крошки, поддержка ACF, мегаменю и многое другое.
- Пакет расширения Woo по цене 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает полную настройку страницы продукта, сетки с перечнем продуктов, стили аккаунта, оформление заказа и настройки страницы корзины.
Оба расширения включают 12 месяцев поддержки, регулярные обновления и 30-дневную гарантию возврата денег.Если вам не нравится продукт, вы можете легко попросить полный возврат средств.
Что такое WordPress WYSIWYG Editor — подробное объяснение
WYSIWYG-редактор — это , то, что вы видите, это то, что вы получаете -редактор, который позволяет увидеть, как будет выглядеть конечный результат в режиме реального времени.
Все типы контента, такие как текст, графика и ссылки, отображаются в качестве окончательного результата при редактировании в редакторе WYSIWYG. Таким образом, нет необходимости писать код, и вы можете использовать текстовый редактор для создания и изменения всех элементов дизайна.
Например, когда вы редактируете что-либо в редакторе WordPress, вы можете стилизовать его со всеми параметрами настройки, и внешний вид в редакторе будет почти таким же, как внешний вид, который вы получите после публикации документа.
Microsoft Word — отличный пример редактора WYSIWYG. В MS Word вы можете писать и создавать элементы содержимого, а элементы, которые вы видите на экране, будут теми элементами, которые вы получите при печати документа.
РедакторыWYSIWYG предназначены для не кодировщиков, поэтому каждый может создавать документы или создавать веб-страницы простым и понятным способом.
Как использовать редактор WordPress WYSIWYG
Редактор WordPress WYSIWYG работает на программном обеспечении TinyMCE JavaScript, которое включает все параметры настройки редактора.
TinyMCE — это веб-редактор и платформа с открытым исходным кодом, построенная на HTML и JavaScript.
Теперь, чтобы использовать редактор WordPress WYSIWYG, вы можете перейти на панель управления WordPress и добавить новый пост или страницу.
Редактор WordPress — основной фокус страницы, откуда вы можете контролировать практически все аспекты того, как будет выглядеть ваша последняя опубликованная страница.
Несколько вещей, которые вы можете настроить в редакторе WordPress:
- Теги заголовков — h2, h3, h4 и т. Д.
- Стили шрифтов — полужирный, курсив и перечеркнутый
- Списки — маркированные и нумерованные
- Выравнивание элементов
- Цвета текста и фона
- Таблицы и медиа — изображения, видео и т. д.
также поддерживает пользовательские стили, так что вы можете настроить практически все, от дизайна до изменения поведения страниц.
Важно отметить, что встроенный редактор WordPress сильно отличается от сторонних редакторов WYSIWYG, упомянутых в этой статье.
Редактор WordPress по умолчанию предназначен для того, чтобы все было просто и только для базовых задач … в то время как сторонние редакторы, такие как Divi или Elementor, переносят WordPress WYSIWYG на совершенно новый уровень , и вы можете использовать их для создания практически любого типа. макета вы хотите.
Plus, с помощью расширенных плагинов WordPress WYSIWYG, вы можете строить прямо на странице (это называется интерфейсом) в режиме реального времени, а не на инструментальной панели WordPress (бэкэнд) и постоянно переключаться между редактором и предварительным просмотром.
Заключение
В случае, если работа с кодом не является вашим самым сильным навыком, WordPress WYSIWYG Editors — очень полезное решение, которое полностью решит эту проблему для вас.
Они буквально превращают WordPress в простого и удобного конструктора сайтов.
Конечно, вам решать, какой из вышеперечисленных является лучшим редактором WordPress WYSIWYG, , но одно можно сказать наверняка :
С WYSIWYG WordPress Editors вы получаете всю мощь WordPress и простоту WYSIWYG одновременно — два основных компонента объединены в один.
,Визуальные редакторыдля WordPress — обзорный обзор
WordPress — отличная платформа для создания всевозможных веб-сайтов, и ее популярность вполне заслужена. Тем не менее, он изначально задумывался как простая платформа для ведения блогов, и если вы используете ее для чего-либо, кроме ведения блога, он иногда показывает свои скромные корни.
Как только вы захотите создать контент, выходящий за рамки текста с базовым форматированием (например, столбцы, вкладки и т. Д.), Редактор WordPress может почувствовать себя крайне ограниченным.В ответ на эту проблему возникли различные решения, которые заменяют редактор WordPress сложными интерфейсами перетаскивания.
Что на самом деле предлагают эти плагины и действительно ли какие-либо из них улучшают стандартный редактор? Читай дальше что бы узнать.
Сводка новостейВот видео, в котором я быстро знакомлюсь с плюсами и минусами шести различных разработчиков макетов страниц:
[thrive_borderless type =’’ custom_code’’][/ thrive_borderless]
Для справки и краткого обзора, вот плюсы и минусы каждого из плагинов в текстовой форме:
Aqua Page Builder

Aqua Page Builder — бесплатный плагин для WordPress.Он добавляет новую кнопку «Шаблон» на вашу страницу, публикует редакторы и конструктор шаблонов, который отделен от редактора страниц.
В компоновщике вы можете добавлять текстовые блоки, столбцы, области виджетов, содержимое с вкладками и окна / уведомления. В нескольких поддерживаемых темах доступно больше (специфичных для темы) строительных блоков.
Уровень абстракции очень высок, в Aqua Page Builder и у меня складывается впечатление, что слово «Шаблон» в данном случае неправильно. Вы на самом деле не создаете шаблоны, которые вы можете вставлять и использовать по-разному, поскольку вы не можете использовать один и тот же шаблон на двух страницах, но с разным содержанием.С практической точки зрения это означает, что если вы хотите, чтобы несколько страниц имели общий макет из двух столбцов, но с разным содержимым, вы должны создать отдельный «шаблон» для каждой из этих страниц.
Content Builder

Content Builder заменяет ваши обычные редакторы постов и страниц WordPress визуальным интерфейсом перетаскивания. Вы можете добавлять столбцы, тестовые блоки, изображения, галереи изображений, видео, контент с вкладками, вставлять карты Google и добавлять разделители контента.
Пользовательский интерфейс интуитивно понятен и (кроме трудностей при перемещении элементов) очень прост в использовании. Самая большая проблема с Content Builder заключается в том, что он не совместим с обычным редактором WordPress. Если вы переключаетесь из Content Builder в обычный редактор, все форматирование теряется и не восстанавливается при переключении обратно в визуальный редактор.
Элегантный Строитель

Elegant Builder — это плагин, который добавляет новый макет и редактор контента в WordPress.Использование компоновщика представляет собой двухэтапный процесс: вы создаете базовый макет со столбцами (необязательно), затем добавляете различные элементы в столбцы, а затем редактируете элементы и добавляете к ним фактический контент.
Все это сделано в очень красиво оформленном интерфейсе перетаскивания. Elegant Builder может похвастаться впечатляющим набором хорошо продуманных элементов — от обычных блоков текста и изображений до кнопок, таблиц цен и слайдеров изображений.
К сожалению, строитель очень абстрактен.Когда вы работаете в нем, вы никогда не знаете, как макет будет переведен во внешний интерфейс, и единственный способ выяснить это — сохранить макет, затем обновить страницу и затем проверить внешний интерфейс, чтобы убедиться в этом.
В конце концов, это абстрактный и несколько неуклюжий процесс.
Лично я люблю Elegant Themes и давно являюсь участником, но этот конкретный плагин не является причиной присоединения.
Ether Content Builder

Ether Content Builder — еще один плагин, который по сути заменяет обычный редактор WordPress.Самое приятное в этом то, что он предлагает удивительно обширный массив элементов: столбцы, кнопки, окна сообщений, встроенные карты, каналы твиттера… вы называете это, Ether Content Builder это имеет.
Пользовательский интерфейс немного горячий и холодный. С одной стороны, это кажется очень солидным, редактирование и перетаскивание просты в использовании и понимании. С другой стороны, это очень абстрактно. В редакторе вы просто смотрите на массив серых блоков, которые едва ли намекают на то, как выглядит содержимое внешнего интерфейса.
Ether Content Builder — один из лучших разработчиков, но он все еще далек от совершенства.
Page Builder

Page Builder — второй бесплатный плагин в этом обзоре. Он добавляет третью вкладку в редактор WordPress, в которой вы можете создавать столбцы и добавлять различные элементы контента. Есть много элементов, похожих на виджеты. Например, вы можете добавить окно поиска, список последних сообщений или пользовательское меню.
Есть также несколько элементов дизайна, таких как кнопки, таблицы цен и стилизованные списки, но выбор относительно невелик по сравнению с некоторыми другими кандидатами.
Page Builder также имеет те же проблемы абстракции, что и несколько других сборщиков в сводке новостей. В конце концов, тем не менее, это довольно хороший плагин, учитывая, что его использование не будет стоить вам ничего. Снимаю шляпу перед разработчиками.
Visual Composer

Последний плагин для этого обзора — Visual Composer. Наибольшее преимущество Visual Composer перед другими кандидатами состоит в том, что он менее абстрактен: то, что вы видите в редакторе, более или менее отражает то, что вы видите в интерфейсе.Например, Visual Composer отображает полный текст всех ваших текстовых элементов, содержимое вкладок отображается на вкладках, синее поле выглядит как синий блок в редакторе и т. Д. Когда вы создаете большие страницы с большим количеством содержимого, это, по-видимому, маленькая деталь в конечном итоге имеет большое значение.
Пользовательский интерфейс немного запутан, со значками, разбросанными по нему, но он никогда не бывает по крайней мере несколько интуитивно понятным. Также есть хороший выбор элементов. В конечном счете, Visual Composer — единственный плагин в сводке новостей, который я фактически использовал для нескольких страниц после того, как закончил тестирование.
Заключение
После использования множества различных визуальных компоновщиков у меня сложилось впечатление, что ничто не имеет значения больше, чем уровень абстракции. У вас может быть блестяще разработанный и полнофункциональный плагин (например, Ether и Elegant Builder), но если вы смотрите на набор абстрактных блоков и у вас всегда два-три щелчка мышью от фактического редактирования вашего контента, сборщик поворачивается в помеху.
Два правильных конструктора страниц — это Content Builder и Visual Composer.У Content Builder лучший из двух пользовательских интерфейсов, но он имеет меньший выбор элементов для выбора и сам K.O.s с проблемами совместимости и тем, как он блокирует вас от использования обычного редактора WordPress.
В конце концов, Visual Composer — лучший из всех, и моя единственная горячая рекомендация из обзора. Это далеко от совершенства, но для сложных страниц (например, длинные страницы продаж с большим количеством элементов) обеспечивает гораздо лучший опыт работы с короткими кодами в обычном редакторе WordPress.В конце концов, это самое главное.
Какой у вас опыт замены и улучшения возможностей редактирования WordPress? Дайте мне знать, оставив комментарий ниже!

[thrive_text_block color = ’note’ headline = ’Update:’] В связи с проведенным мною исследованием этого поста и некоторыми комментариями читателей я решил сам создать плагин для визуального редактора.
Цель состояла в том, чтобы создать конструктор контента, который использует все лучшие элементы из протестированных здесь и не допускает ошибок.
Я думаю, что нам это удалось довольно впечатляюще. 🙂
Вы можете увидеть, что мы придумали здесь: Thrive Architect [/ thrive_text_block]
,

