Плагины для WordPress. Липкое меню
Очень удобно, когда во время прокрутки сайта наверху экрана всегда остается основное меню. Это удобно пользователю, поскольку навигация по сайту всегда на виду и не приходится прокручивать страницу вверх при необходимости. Это также полезно для владельца сайта, поскольку такая функция помогает избежать лишних действий пользователя. Таким образом, пользователю удобнее пользоваться сайтом и, соответственно, увеличивается конверсия. Получается такая небольшая стратегия win-win, когда все выигрывают от одной опции.
В этой статье речь пойдет о плагинах, которые позволяют создать такое липкое меню на сайте. По сути речь тут пойдет о двух плагинах. Это самые распространенные плагины для WordPress. Если вы введете в строке поиска репозитории WordPress фразу sticky menu, то они будут в первых позициях выдачи. По сути, функционал этих плагинов одинаковый, однако они могут по-разному работать на разных темах. Поэтому, если какой-то один из них работает на вашей теме не корректно, то имеет смысл установить другой. А теперь перейдем непосредственно к обзору плагинов.
А теперь перейдем непосредственно к обзору плагинов.
myStickymenu
Первый в моем списке идет плагин myStickymenu. После его установки и активации мы сразу же переходим в раздел настроек плагина. В первой секции настроек указывается Липкий класс. Плагин автоматически определяет класс шапки сайта и делает ее липкой по умолчанию. При клике на соответствующее всплывающее окно можно выбрать любое меню, которое сохранено на сайте и задать его липким. Также можно ввести селектор любого элемента, которого требуется прилепить. Как найти этот параметр и вставить его в настройки плагина я расскажу ниже в обзоре следующего плагина.
В следующем разделе настроек можно управлять следующими параметрами:
Настройки плагина myStickymenu— Установить z-index липкого меню, который определяет его положение поверх других элементов сайта.
— Эффект затухания или скольжения – выбор анимации появления липкого меню.
— Отключить на экранах маленьких размеров – эта опция позволяет отключить липкое меню на мобильных устройствах.
— Сделать видимым при прокрутке, сделать видимым при прокрутке на главной странице – я не понял, как работают эти параметры и работают ли они вообще. При их изменении на сайте ничего не менялось.
— Липкий цвет фона – установка цвета фона липкого меню
— Время липкого перехода – изменение времени задержки появления липкого меню.
— Sticky Text Color – установка цвета текста липкого объекта.
— Липкая непрозрачность – ползунок, который регулирует степень прозрачности липкого объекта.
Это все настройки бесплатной версии, которых, впрочем, вполне хватает для среднестатистического сайта.
Ниже есть блок настроек, который доступен в платной версии PRO, где можно отключить залипание при прокрутке вниз, задать свой CSS стиль и отключить липкость на определенных страницах.
Отличительной особенностью этого плагина является возможность создания дополнительной липкой панели, где можно разместить важную информацию, акции и пр. В настройках плагина он выведен под отдельную закладку Welcome Bar. Следует отметить, что набор параметров для этой панели весьма разнообразен.
Следует отметить, что набор параметров для этой панели весьма разнообразен.
Sticky Menu, Sticky Header (or anything!) on Scroll
Следующий плагин для создания липкого меню называется Sticky Menu, Sticky Header (or anything!) on Scroll. Он имеет схожий функционал, что и вышеописанный плагин, однако, в бесплатной версии доступно меньше настроек. Например, такие параметры, как прозрачность липкого элемента и эффект появления доступны только в версии Pro.
Настройки плагина Sticky Menu, Sticky Header (or anything!) on ScrollТакже после установки плагин не подхватывает шапку сайта. Селектор липкого элемента нужно вписать в первом поле настроек — Sticky Element.
Для того, чтобы узнать селектор нужного элемента, нужно открыть инспектор в браузере, нажав F12 или Fn+F12. После того, как откроется инспектор, нужно выбрать нужный элемент, нажав на стрелочку в левом верхнем углу панели инспектора или Ctr+Shift+C и навести курсор на элемент. После этого в инспекторе выделится соответствующая строка кода, например, page-header, нужно кликнуть по нему правой кнопкой мыши и скопировать CSS-селектор. Затем вставляем скопированный селектор в поле Sticky Element.
Затем вставляем скопированный селектор в поле Sticky Element.
Сохраняем настройки и нужный элемент прилип.
Ocean Stick Anything
И в конце еще один плагин, который может быть удобен тем, кто использует тему OceanWP. Он является дополнением к этой теме и называется Ocean Stick Anything.
Настройки плагина Ocean Stick AnythingОн очень простой и имеет в настройках по сути всего два параметра – поле для ввода селектора липкого элемента и отключение на мобильных устройствах.
По моему опыту этого достаточно, чтобы найти оптимальный способ создания липкого меню на вашем сайте.
Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront, в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.
Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Смотрите также:
- Как самому написать код прокручиваемой панели навигации
- Делаем страницу-шаблон для WordPress с прокручиваемым меню и ссылками
- Навигационная панель Bootstrap для WordPress-темы
- Как сделать простое адаптивное меню для WordPress сайта
- Адаптивное мега-меню на WordPress для сайтов с большим количеством контента
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.
Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель «ненужных просмотров» и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium, там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.
Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
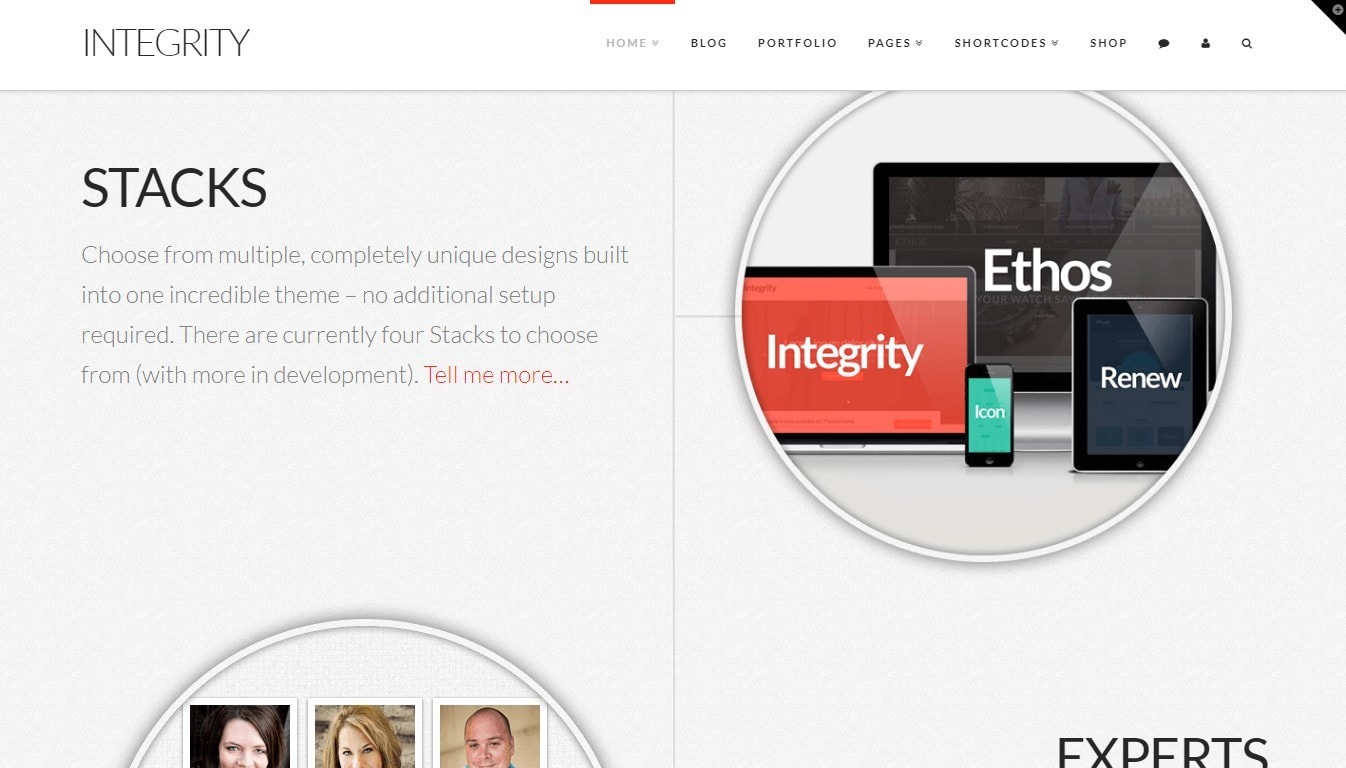
Oasis
Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.
В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
Gareth Emery
На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
Squid Compression
Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header
Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu
Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать «липким» практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
Также доступен режим отладки.
Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии, прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
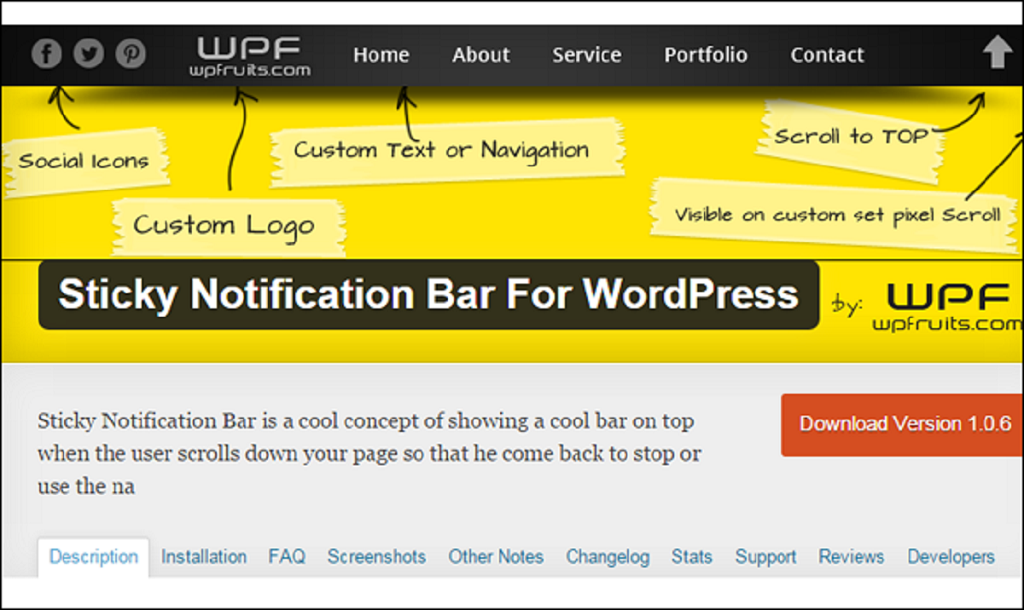
4. WordPress Notification Bar
Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку «call to action». Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar
WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu
Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии «все-в-одном», то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Sticky Menu & Sticky Header — Плагин WordPress
Плагин WP Sticky Menu (или Sticky Header) On Scroll позволяет вам сделать любой элемент на ваших страницах «липким» , как только он попадет в верхнюю часть страницы при прокрутке вниз. Хотя это обычно используется для сохранения меню в верхней части страницы для создания плавающих меню, плагин позволяет сделать любой элемент липким. Сделайте липкий заголовок, липкое меню, липкий виджет (фиксированный виджет), липкий логотип, липкий призыв к действию или плавающее меню.
Вам просто нужно знать, как выбрать правильный селектор для элемента, который вы хотите сделать липким, и вы должны быть уверены, что это уникальный селектор. Иногда достаточно простого селектора вроде «nav», «#main-menu», «. menu-main-menu-1». В других случаях вам придется быть более подробным и использовать более конкретный селектор, например «header > ul:first-child» или «nav.top .menu-header ul.main». Если вам не нравится возиться с каким-либо кодом, воспользуйтесь средством выбора визуальных элементов в WP Sticky PRO.
menu-main-menu-1». В других случаях вам придется быть более подробным и использовать более конкретный селектор, например «header > ul:first-child» или «nav.top .menu-header ul.main». Если вам не нравится возиться с каким-либо кодом, воспользуйтесь средством выбора визуальных элементов в WP Sticky PRO.
Характеристики
- Любой элемент может прикрепляться : хотя обычно используется для меню навигации или заголовка, плагин позволит вам выбрать любой уникальный элемент с именем, классом или идентификатором, чтобы прикрепить его вверху страницы, как только вы прокрутите его. Используйте его для липкого виджета, липкой боковой панели, липкого заголовка, липкого меню, липкого заголовка, липкого окна с призывом к действию, липкой баннерной рекламы и т. д. Нужно сделать несколько элементов липкими? Проверьте WP Sticky PRO.
- Позиционирование сверху : опционально можно добавить любое расстояние между закрепленным элементом и верхом страницы, чтобы элемент не всегда застревал на «потолке» страницы.

- Включить только для определенных размеров экрана : дополнительно можно установить минимальный и/или максимальный размер экрана, при котором должна работать липкость. Это может быть удобно, если у вас есть адаптивный сайт, и вы не хотите, чтобы ваш элемент зависал, например, на небольших экранах.
- Включить только на некоторых страницах : иногда вы не хотите, чтобы элемент был закреплен на всем сайте. WP Sticky PRO дает вам возможность выбирать сообщения, страницы, категории, теги и CPT, где вы не хотите, чтобы элемент был липким.
- Элемент push-up : при желании вы можете выбрать любой другой элемент ниже на странице, который снова подтолкнет липкий элемент вверх (например, виджет боковой панели).
- Панель администратора осведомлена : проверяет, есть ли у текущего пользователя панель инструментов администратора в верхней части страницы. Если да, то липкий элемент не будет его загораживать (или загораживать им).

- Z-индекс : если на странице есть другие элементы, которые скрывают или просматривают ваш липкий элемент, вы можете легко добавить Z-индекс.
- Устаревший режим : в версии 2.0 был представлен новый метод прилипания вещей. В устаревшем режиме будет использоваться старый метод. Подробности см. в разделе часто задаваемых вопросов.
- Динамический режим : некоторые проблемы, часто возникающие в адаптивных темах, устранены путем добавления динамического режима (только в устаревшем режиме). Подробности см. в разделе часто задаваемых вопросов.
- Режим отладки: узнайте возможные причины, по которым ваш элемент не прикрепляется, включив режим отладки, и в консоли вашего браузера появятся сообщения об ошибках.
Имея проблемы с SSL ? Перенос сайта с HTTP на HTTPS? Установите наш бесплатный плагин WP Force SSL. Это отличный способ исправить все проблемы с SSL.
Совместимость с GDPR
Мы не юристы. Пожалуйста, не принимайте ничего из нижеперечисленного в качестве юридической консультации.
- Экран основных настроек Sticky Menu
- Экран Advanced Sticky Menu Settings
- Загрузите каталог «sticky-menu-or-anything» в каталог «wp-content/plugins».
- В панели администратора WordPress перейдите в раздел ПЛАГИНЫ и активируйте «Прилепленное меню (или что угодно!)»
- Перейдите в НАСТРОЙКИ – ЗАПИСАННОЕ МЕНЮ (ИЛИ ЧТО-НИБУДЬ!)
- Выберите элемент, который хотите сделать липким
- Вечеринка!
Можно ли сделать несколько элементов липкими?
Конечно, WP Sticky PRO имеет такую возможность.
 Вы можете сделать сколько угодно элементов липкими и настроить параметры индивидуально для каждого элемента.
Вы можете сделать сколько угодно элементов липкими и настроить параметры индивидуально для каждого элемента.Я выбрал класс/идентификатор на экране настроек, но элемент не фиксируется при прокрутке вниз. Почему нет?
Во-первых, убедитесь, что если вы выбираете элемент по имени его класса, ему предшествует точка (например, «.main-menu»), а если вы выбираете его по идентификатору, что ему предшествует решетка/решётка/ знак числа (например, «#main-menu»). Кроме того, убедитесь, что на странице есть только ОДИН элемент с используемым вами селектором. Если нет ни одного или более одного элемента, соответствующего вашему селектору, ничего не произойдет.
Когда элемент становится липким, он вообще не имеет правильного положения/размера.
Из-за особенностей CSS бывают ситуации, когда элемент не будет прикрепляться должным образом, обычно если у него есть определенные свойства, которые используются для управления его положением и/или размерами.
 Если ваш липкий элемент имеет какое-либо из следующих свойств, это может вызвать конфликты:
Если ваш липкий элемент имеет какое-либо из следующих свойств, это может вызвать конфликты:- абсолютное позиционирование
- свойств сверху/слева/снизу/справа
- «дисплей: встроенный»
- «!important» применяется к любому из его свойств
Старайтесь избегать всего этого, где это возможно, но если вы не можете, иногда помогает использование плагина в устаревшем режиме (см. ниже).
Еще одна ситуация, которая может вызвать проблемы, — это когда к любому родительскому элементу прикрепленного элемента применено свойство CSS «преобразование».Когда элемент становится липким, он не реагирует и не изменяет размер при изменении размера браузера.
Это известная (и надоедливая) ошибка в плагине, которую я пока не смог исправить. Для некоторых сайтов (когда элемент обычно не содержит JavaScript-интерактивности) иногда помогает использование плагина в устаревшем режиме (см.

Можно ли добавить стили к элементу, но только когда он липкий?
Чтобы добавить стили к липкому элементу, когда он не липкий, используйте имя класса «.element-is-not-sticky».
Чтобы добавлять стили к закрепленному элементу, только если он закреплен, используйте имя класса «.element-is-sticky»Следующий код придаст вашему элементу красный фон, только если он не липкий, и синий, только если он липкий:
.element-is-not-sticky {
фон: красный;
}.element-is-sticky {
background: blue;Как только элемент становится липким, на короткое время вы видите его дважды.
Если вы используете плагин в устаревшем режиме (см. ниже), это происходит, когда к липкому элементу (или любому его содержимому) применен переход CSS. Поскольку исходный элемент становится невидимым (а его клонированная копия становится видимой), изменение статуса с видимого на невидимое произойдет с переходом (т.
 е. не мгновенно). Либо удалите все переходы, которые есть у элемента, либо попробуйте отключить устаревший режим.
е. не мгновенно). Либо удалите все переходы, которые есть у элемента, либо попробуйте отключить устаревший режим.Это была ошибка в версиях до 2.0 и несовместимость с темой. Это было исправлено в 2.0, но в устаревшем режиме эта ошибка все еще присутствует. Если вам по какой-то причине нужно включить Legacy Mode, было бы лучше отключить прилипание для мобильного меню (установите «Не прикреплять элемент, когда экран меньше:» на 651 пиксель).
Это была ошибка в версиях до 2.0 и несовместимость с подключаемым модулем. Это было исправлено в 2.0, но в устаревшем режиме эта ошибка все еще присутствует. Если по какой-то причине вам нужно включить устаревший режим, для этой ошибки нет исправления, однако есть альтернативный обходной путь. Согласно сообщениям пользователей, столкнувшихся с этой проблемой, плагин под названием Page Scroll To ID является достойной альтернативой Easy Smooth Scroll Links и работает с плагином Sticky Anything в устаревшем режиме.

Все еще не работает. Что может быть не так?
Установите флажок «Режим отладки» в настройках плагина. Перезагрузите страницу, и вы можете увидеть ошибки в окне консоли вашего браузера. Если вы использовали несуществующий селектор ИЛИ их больше на странице, вы получите уведомление об этом в консоли.
Можно ли иметь несколько липких элементов?
Текущая версия позволяет прикреплять только один элемент, но эта функциональность будет реализована в следующей основной версии. Однако ожидаемой даты выхода нет.
Что такое устаревший режим? Должен ли я использовать его?
В версии 2.0 плагина был представлен новый/лучший метод прилипания элементов. До этого липкий элемент по сути был клонированной копией исходного элемента. Теперь сам элемент становится липким и больше не использует копирование и клонирование, что решает множество проблем.
Так использовать или нет? Что ж, если вы обновили этот плагин с более ранней версии, устаревший режим будет включен по умолчанию, потому что есть вероятность, что старый метод отлично работал для вашего сайта.
 Если это так, то на самом деле нет необходимости использовать новый метод, и вы можете просто продолжать использовать старый, классический метод. Если он не сломан, не чините его, верно?
Если это так, то на самом деле нет необходимости использовать новый метод, и вы можете просто продолжать использовать старый, классический метод. Если он не сломан, не чините его, верно?Сказав это, стоит проверить, работает ли ваш элемент так же хорошо с выключенным устаревшим режимом, так как это «лучший» метод. Просто попробуйте. Если это не сработает, вы всегда можете просто вернуться и включить его снова.
ПРИМЕЧАНИЕ: новые установки плагина будут иметь отключенный режим Legacy по умолчанию. Только ОБНОВЛЕНИЯ с версии 1.4 (или ранее) должны быть включены по умолчанию.
Что это за штука с динамическим режимом?
Этот режим доступен только в устаревшем режиме, и чтобы правильно объяснить это, нам нужно немного углубиться в функциональность плагина. Так что терпите меня…
В устаревшем режиме, когда элемент становится прикрепленным вверху страницы (и сохраняет свое место независимо от прокрутки), на самом деле вы видите не сам элемент, а его клонированную копию, в то время как фактический исходный элемент отсутствует.
 видимых и невидимых.
видимых и невидимых.Исходный элемент всегда остается там, где он изначально находился на странице, а клонированный элемент всегда находится вверху экрана окна просмотра браузера. Однако вы никогда не увидите их обоих одновременно; в зависимости от вашей позиции прокрутки он всегда просто показывает либо одно, либо другое.
В оригинальной версии плагина клон создавался в момент загрузки страницы (но не виден сразу). Затем, когда вы будете прокручивать вниз, он станет видимым (и останется наверху), а исходный элемент исчезнет из поля зрения.
Однако некоторые темы используют JavaScript для динамического создания элементов (в основном меню) для мобильных сайтов. При использовании этого метода меню не существует в исходном коде HTML при загрузке страницы, но создается через некоторое время после полной загрузки страницы — во многих случаях эти меню будут генерироваться ТОЛЬКО тогда, когда экран больше ( или меньше) определенной ширины. С исходной версией плагина проблема заключалась в том, что исходный элемент (который вы хотите сделать липким) мог быть не полностью создан при загрузке страницы, поэтому клон также не был бы полностью функциональным.

Войдите в динамический режим. Теперь клон элемента не создается при загрузке страницы — вместо этого он создается только тогда, когда пользователь прокручивает и нажимает «липкую» точку. Это гарантирует, что клонированный элемент является фактической копией 1-к-1 того, из чего состоит исходный элемент в этот конкретный момент времени (а не в момент загрузки страницы, который может быть другим, если элемент был изменен после ).
Тогда почему бы нам не использовать динамический режим постоянно? Это связано с тем, что другие плагины инициализируются при загрузке страницы, и в этот момент им может потребоваться полная разметка (включая клонированный элемент). В динамическом режиме при загрузке страницы нет доступных клонов, поэтому это может вызвать проблему, если этот другой плагин ищет элемент, которого еще не существует.
(Все это может звучать ужасно запутанно. И это так! Итак, была проделана большая работа, чтобы исправить эту ерунду: начиная с версии 2.0 плагина используется совершенно другой метод, чтобы сделать элементы липкими, а Динамический режим даже не проблема больше.
 )
)Фу!
Мне нужна дополнительная помощь, пожалуйста!
Перейдите на форум поддержки плагина на WordPress.org и разместите сообщение (если возможно, включите ссылку на свой сайт).
Возможно, это мой низкий уровень навыков, но я потратил много времени, пытаясь сделать так, чтобы меню оставалось липким на разных устройствах/платформах, и, в конце концов, именно Sticky Menu сделало это за меня. Спасибо!
Прилипает! Что хорошо, в этом суть. Я обнаружил несколько мелочей, которые меня раздражают в этом, например, небольшое дрожание при использовании опции «остановить залипание в определенный момент», но оно того стоит. Я купил про версию, чтобы вставлять больше вещей? Я точно знал.
6 мес, проблем нет. Всегда боялся добавлять плагины, но эта функция была обязательной. Работает очень хорошо — проблем нет.
Было проще использовать этот плагин, чем пытаться заставить работать липкое меню темы
Я видел этот тип липкого меню на большом веб-сайте и удивлялся, как они это сделали, поскольку оно интуитивно понятно и всегда может найти вкладку «спецификация» или «аксессуары» в любое время!
Именно это и делает. …работает!!! Большое спасибо за то, что сделали это доступным для нас и сделали его таким простым в использовании.
…работает!!! Большое спасибо за то, что сделали это доступным для нас и сделали его таким простым в использовании.
«Прилепленное меню и прилепленный заголовок» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- ВебФабрика
2.32
- 20.11.2022
- мелкие исправления безопасности
2.31
- 19.02.2021
- исправлена одна действительно очень заметная опечатка
- добавлен пользовательский текст нижнего колонтитула на странице администратора плагина
- снижена цена на командный пакет
2.30
- 13.02.2021
- улучшена очистка при удалении и деактивации
2.29
- 30.01.2021
- добавлено всплывающее меню
- добавлена месячная цена
2.28
- 05.01.2021
- мелкие исправления ошибок и улучшения
- удалена рекламная кампания для WP 301 Redirects
2,25
- 2020-10-16
- Версия PRO здесь
- исправления ошибок и улучшения
2.
 23
23- 01.10.2020 Еще
- исправлений CSS
- добавлена промо-кампания для WP 301 Redirects
2.22
- 08.09.2020
- улучшение для тем с правилом !important на верхнем поле и слева внутри липкого элемента
2.21
- 19.06.2020 Исправление безопасности
- — спасибо Энтони из Sucuri
2.2
- 01.02.2020
- исправление ошибок
- незначительные улучшения графического интерфейса
- 100 000 пользователей достигли 31 января 2020 г.
2.1.1
- Исправлена ошибка минификации
2.1
- Липкий элемент имеет специальные классы для целевого липкого/нелипкого состояния: «.element-is-sticky» и «.element-is-not-sticky»
2.0.1
- исправлена ошибка расчета отступов (проценты отключены при закреплении)
- исправлена ошибка, из-за которой цикл назначенных стилей вызывал ошибку JS .

2.0
- Представлен новый/улучшенный метод приклеивания элементов
- Добавлен Legacy Mode (для тех, кто хочет продолжить старый метод)
- Разделение экрана настроек на основные и расширенные
- В режиме отладки используется несжатый файл JS для упрощения удаленной отладки
1.4
- Удалено уведомление об ошибке, если не выбран pushup-элемент
- Переименование класса «cloned» в «sticky-element-cloned» и «original» в «sticky-element-original», чтобы избежать конфликтов с Owl Carousel
- Исправлена ошибка, из-за которой ширина клонированного элемента округлялась в меньшую сторону, если он содержал субпиксели
1.3.1
- Небольшое исправление для элемента push-up
1.3
- Добавлена функция перемещения липкого элемента вниз, если вверху страницы есть панель инструментов администратора
- Добавлена возможность подталкивать липкий элемент вверх другим элементом ниже по странице
1.
 2.4
2.4- Исправлена небольшая ошибка, связанная с версией №
1.2.3
- Исправлена ошибка с полем/ярлыком выбора динамического режима
- Исправлена ошибка с Z-индексом (спасибо @aguseo за сообщение)
- Весь текст в плагине полностью переводим
- Добавлена вкладка часто задаваемых вопросов на экран настроек
- Добавлено информационное окно на экран настроек
- Добавлено несколько комментариев к исходному коду
1.2
- Добавлен динамический режим (решение проблем с динамически создаваемыми меню — подробности см. в разделе «Часто задаваемые вопросы» выше)
1.1.4
- Готово для WordPress 4.1 (и TwentyFifteen)
- Устранена проблема, когда элемент имеет отступы в процентах
1.1.3
- Исправлена ошибка расчета ширины, появившаяся в предыдущей версии (извините за это), теперь поддерживается размер блока
1.
 1.2
1.2- Исправлена ошибка расчета ширины элемента
1.1.1
- Исправлена ошибка расчета области просмотра
1.1
- Добавлена функциональность для дополнительного минимального/максимального размера экрана
1.0
- Первоначальный выпуск (с использованием версии 1.1 автономного подключаемого модуля jQuery)
Служба поддержки
Проблемы, решенные за последние два месяца:
7 из 7
Посмотреть форум поддержки
Как добавить липкое меню или плавающий элемент в WordPress?
Готово: вы создали отличный сайт на WordPress.
Но вы понимаете, что предложение, которое вы делаете, почти не видно вашим посетителям на вашей странице «О нас» или в ваших сообщениях в блоге.
Как выделить это замечательное предложение и повысить конверсию посетителей?
Ответ может быть очень простым: разместить на боковой панели плавающий или «липкий» баннер! А почему бы не воспользоваться возможностью сделать ваше меню плавающим , чтобы облегчить навигацию вашим посетителям?
Конкретно, как только вы сделаете свой элемент липким, он останется исправлено во время навигации . Иными словами, даже при прокрутке длинной страницы больше нет риска заблудиться: закрепленный элемент остается плавающим и доступным для посетителя в любой момент. Сохранено!
Иными словами, даже при прокрутке длинной страницы больше нет риска заблудиться: закрепленный элемент остается плавающим и доступным для посетителя в любой момент. Сохранено!
Цель состоит в том, чтобы привлечь внимание, не отвлекая пользователя от чтения . Менее навязчивое, чем всплывающее меню, плавающее меню направляет читателя к вашей цели конверсии.
Например, посмотрите, как WPMarmite предлагает вам подписаться на его рассылку выше (я просто говорю… 😉).
Обзор
- Три способа сделать элемент или меню липким
- Три примера хорошо продуманных плавающих элементов
- Наше окончательное мнение
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
Три способа сделать элемент или меню липким
Вариант 1: Используйте совместимую тему
Самое быстрое решение может быть прямо перед вами. Не зная об этом, ваша тема может предлагать функцию, позволяющую сделать ваш заголовок липким. Посмотрите, что он говорит на странице презентации, или покопайтесь в настройках.
Не зная об этом, ваша тема может предлагать функцию, позволяющую сделать ваш заголовок липким. Посмотрите, что он говорит на странице презентации, или покопайтесь в настройках.
Чтобы помочь вам, вот несколько надежных тем, которые имеют возможность создавать фиксированное меню при прокрутке:
- Astra, самая известная тема в официальном каталоге. Его версия Pro предлагает модуль под названием «Sticky header».
- GeneratePress предлагает то же самое в платной версии через модуль «Menu Plus».
- Blocksy предоставляет доступ к этой опции через конструктор заголовков, если вы используете Blocksy Pro.
С этими тремя вам понадобится премиум-лицензия для создания плавающего меню. Если вы уже используете один из них, хорошо для вас.
Но если вы не хотите тратить свой бюджет на тему премиум-класса, есть несколько отличных тем, которые предлагают вариант закрепления бесплатно.
Вот, например, отличная Каденс. После того, как вы активировали тему, перейдите к инструменту настройки WordPress через Внешний вид > Настроить .
Перейдите в меню Заголовок > Прикрепленный заголовок . В разделе «Включить липкий заголовок?» В раскрывающемся меню выберите «Да — весь заголовок». Вы даже можете выбрать отображение другого логотипа, когда заголовок исправлен, и включить/отключить липкий эффект на мобильных устройствах.
Вам нравится ваша текущая тема, но в ней нет возможности создать плавающее меню или элемент?
В этом случае перейдите к решению № 2: используйте специальный плагин. Sticky Menu & Sticky Header (ранее Sticky Menu (или Anything!) on Scroll) — один из самых известных из них. У него более 100 000 активных установок и отличный рейтинг 4,7 из 5 звезд. Таким образом, вы можете использовать его с закрытыми глазами.
Вы можете использовать этот плагин практически для чего угодно: меню навигации, виджеты, подписка на рассылку новостей, кнопка «поделиться» в социальных сетях… Вам просто нужно выбрать лучшее место для вашего плавающего элемента:
- В верхней части страницы: меню или заголовок, или корзина для магазина
- В боковой панели : различные призывы к действию в виджетах
- Или внизу экрана : кнопки социальных сетей, например
Загрузите плагин Sticky Menu & Sticky Header:
загрузите
Что дальше?
После загрузки и активации плагина перейдите на его параметры конфигурации через Настройки > Прилепленное меню (или что угодно!) :
Как сделать элемент плавающим (прилипающим)
Теперь закатайте рукава: даже если этот плагин значительно облегчит вашу задачу, вы все еще нужно , чтобы немного запачкать руки .
Мужайтесь, уверяю вас, это не составит большого труда. Чтобы определить элемент, который вы хотите вставить, вам сначала нужно найти его идентификатор или класс.
Чтобы изучить исходный код вашей темы и найти класс CSS вашего будущего плавающего элемента, нет ничего проще: используйте инспектор кода вашего браузера.
Для этого перейдите на нужную страницу на своем сайте WordPress, затем щелкните правой кнопкой мыши и выберите «Проверить».
Затем просто наведите указатель мыши на нужный элемент, и вуаля! Как по волшебству подсвечиваются соответствующие строки кода:
Все, что вам нужно сделать, это скопировать появившийся ID. По умолчанию это будет выглядеть примерно так:
Итак, выше, наш ID меню navbar . Все, что вам нужно сделать сейчас, это вставить этот идентификатор в настройки плагина в поле «Прилепленный элемент: (обязательно)».
Добавьте перед ним хэштег, как показано ниже:
Хотя найти нужный селектор можно быстро и легко, мы уверяем вас, что эта манипуляция предназначена для пользователей WordPress, которые уже немного знакомы с CSS.
Присоединяйтесь к подписчикам WPMarmite
Получайте последние посты WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Как оставить свободное место вверху страницы
По умолчанию плагин Sticky Menu прикрепляет элемент вверху экрана. Вы можете предпочесть оставить некоторое пространство или даже оставить элемент плавающим в середине страницы: в этом случае укажите желаемое поле в пикселях.
Чтобы опустить элемент только при наличии панели администрирования (например, если пользователь вошел в систему), установите этот флажок:
Как управлять адаптивным дисплеем
Для лучшего взаимодействия с пользователем , вы можете настроить отображение контрольных точек вашего элемента и удалить плавающий элемент:
- На экранах меньше x пикселей
- На экранах больше x пикселей
 😉
😉Какие дополнительные параметры конфигурации?
Для более суетливых и/или находчивых некоторые дополнительные настройки позволяют пойти дальше в конфигурации:
- Параметр « Z-index » позволяет накладывать плавающий элемент поверх элементов темы. Укажите значение (например, 100, 1000 или больше), только если ваш элемент появляется под другим.
- « Элементы пуш-ап »: удаляет плавающий элемент, когда он достигает определенного уровня на странице, обычно нижнего колонтитула.
- « Устаревший режим »: если вам нужно использовать старую версию плагина, чтобы сделать его совместимым с вашей темой. Поэтому, если вы только что установили его, не трогайте его.
- « Режим отладки »: для решения проблем, вызванных неправильным выбором селекторов.
Если у вас есть другие вопросы, ответы на часто задаваемые вопросы доступны непосредственно из панели управления на вкладке Поддержка/Часто задаваемые вопросы.
Что делать, если плагин Sticky Menu & Sticky Header не работает? Обратитесь к одному из его самых серьезных конкурентов: myStickymenu. А те из вас, кто использует редактор контента WordPress (Gutenberg), должны знать, что плагин Sticky Block for Gutenberg Editor позволяет сделать любой блок плавающим. Для справки, этот последний плагин был разработан разработчиком Марком Сенффом, который уже разработал… Sticky Menu & Sticky Header (плагин теперь принадлежит компании WebFactory Ltd.)!
Вариант 3. Выберите конструктор страниц
Давайте перейдем к третьему варианту добавления плавающего элемента или меню: использование конструктора страниц.
Инструмент этого типа позволяет создавать богатые и сложные макеты для вашего контента, не касаясь ни единой строки кода, с помощью готовых шаблонов.
Редактирование часто выполняется с помощью перетаскивания и в реальном времени.
Среди своих многочисленных функций конструкторы страниц предлагают возможность создания липкого меню. Elementor Pro (партнерская ссылка) — самый известный пример. Этот конструктор страниц также позволяет вам прикреплять другие элементы.
Elementor Pro (партнерская ссылка) — самый известный пример. Этот конструктор страниц также позволяет вам прикреплять другие элементы.
Чтобы узнать больше о том, как использовать Elementor, ознакомьтесь с нашим руководством.
Создайте свой веб-сайт с помощью Elementor
Легко создавайте внешний вид своего веб-сайта WordPress с помощью известного конструктора страниц.
Попробуйте Elementor
Теперь вы готовы сделать любой элемент на вашем сайте липким , но, может быть, вам интересно, с чего начать? Вот несколько примеров, которые вы можете использовать в качестве вдохновения.
Плавающий виджет подписки
В блоге Нила Пателя виджет боковой панели с простой формой подписки на его информационный бюллетень остается плавающим, когда вы прокручиваете сообщение.
Умно, не правда ли?
Клейкий заголовок
На WPMarmite мы также решили интегрировать липкий заголовок, который включает в себя:
- Динамический индикатор выполнения чтения , чтобы разместить вас в статье
- Кнопка подписки на информационный бюллетень , чтобы вы не пропустили потрясающие советы по WordPress 😉
- Панель поиска , которая поможет вам легко найти контент по вашему выбору
Мы даже удвоили использование этой опции, добавив фиксированную вставку на боковой панели для продвижения провайдера веб-хостинга bluehost (партнерская ссылка).
Кнопки публикации и отслеживания в социальных сетях
Чтобы побудить читателей делиться статьями одним щелчком мыши, блог WPExplorer решил добавить всплывающие кнопки подписки и публикации вверху:
После тестирования многих плагинов Social Warfare оказалась наиболее эффективным вариантом. для того, чтобы сделать кнопки обмена липкими. Если это невозможно с используемым вами решением, Sticky Menu и Sticky Header также будут очень полезны.
Наше окончательное мнение
Создать липкое меню или элемент можно тремя разными способами (если не запачкать руки):
- С помощью вашей темы
- С помощью компоновщика страниц
- С помощью специального плагина
Давайте закончим подведением итогов Тестирование липкого меню и липкого заголовка. По правде говоря, я должен признать, что мое мнение все еще немного неоднозначно.
Положительные моменты Sticky Header & Sticky Menu
Что касается преимуществ плагина, у нас есть:
- Плагин, который позволяет сделать любой элемент вашего сайта плавающим
- Бесплатный и проверенный плагин
- Быстрый инструмент для изучения
- … и поучительный: прикрепление только одного элемента позволяет избежать ненужной перегрузки ваших страниц
Отрицательные моменты
- Плагин требует знаний CSS от до проверки кода и поиска правильного селектора липких элементов .

- Никакая настройка невозможна без добавления CSS в вашу таблицу стилей : например, если ваш заголовок прозрачен на темном изображении, он не обязательно будет виден на белой странице.
Идти дальше
С липким меню и липким заголовком у нас все еще нет чудесного решения для добавления плавающих элементов на наш сайт WordPress.
Но не волнуйтесь, мы вас не оставим!
Если вы хотите исправить виджет на своей странице, стоит изучить плагин Fixed Widget and Sticky Elements for WordPress.
На этот раз вы можете сделать виджет плавающим без необходимости вникать в код, чтобы найти его класс CSS, что может иметь некоторые преимущества в зависимости от ваших проектов.
Для лучшего рендеринга нам также хотелось бы иметь некоторые дополнительные параметры настройки: играть с контрастом или цветами, предлагать внешний вид на определенном уровне страницы или просто иметь возможность интегрировать несколько различных плавающих элементов.
Чтобы улучшить меню WordPress, добавив дополнительные функции, ознакомьтесь с нашей подборкой специальных плагинов.
Что вы думаете об использовании плавающих элементов на сайте WordPress? Прочитав эту статью, вы хотите попробовать этот плагин?
Команда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Подписаться на рассылку новостей WPMarmite
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время.
