Создание сайта лэндинга от флирансера на WordPress
Стоимость и сроки разработки лендинга
Цена от 25 000 р.
Сроки от 14 дней
- Индивидуальный дизайн
- Адаптивная версия
- Домен .ru и хостинг (1 год)
- Система управления WordPress
- 10-12 блоков, настройка плагинов
Заказать услугу
Как происходит создание лендинга
Для начала, мы составляем техническое задание для создания Лендинга (Landing page). Вы можете скачать анкету (бриф), заполнить ее и прислать мне. На основе анкеты, мы сделаем техническое задание для дизайнера.
Далее дизайнер создает прототип сайта, в котором схематично указывает, где на сайте будут размещены блоки с информацией, и какого они будут размера. После утверждения прототипа, мы приступаем к разработке дизайна. Утверждается дизайн веб-сайта. Далее происходит верстка лендинга и установка CMS WordPress или любой другой.
Наша команда также осуществляет услуги продвижения сайта и помощь в настройке контекстной рекламы. Звоните или пишите нам, мы ответим на все ваши вопросы и сделаем вам современный продающий лендинг!
Что такое лендинг?
Лендинг или Landing page – веб-страница в Интернете, где сжато и ярко подается информация о вашем продукте. Основная задача лендинга — заинтересовать посетителя сайта и побудить его отправить форму.
Преимущество лендинга то, что на одной странице выжимка всей нужной информации для клиента. Такой сайт подойдет для рекламы вашей компании в контекстной рекламе Яндекса или Google.
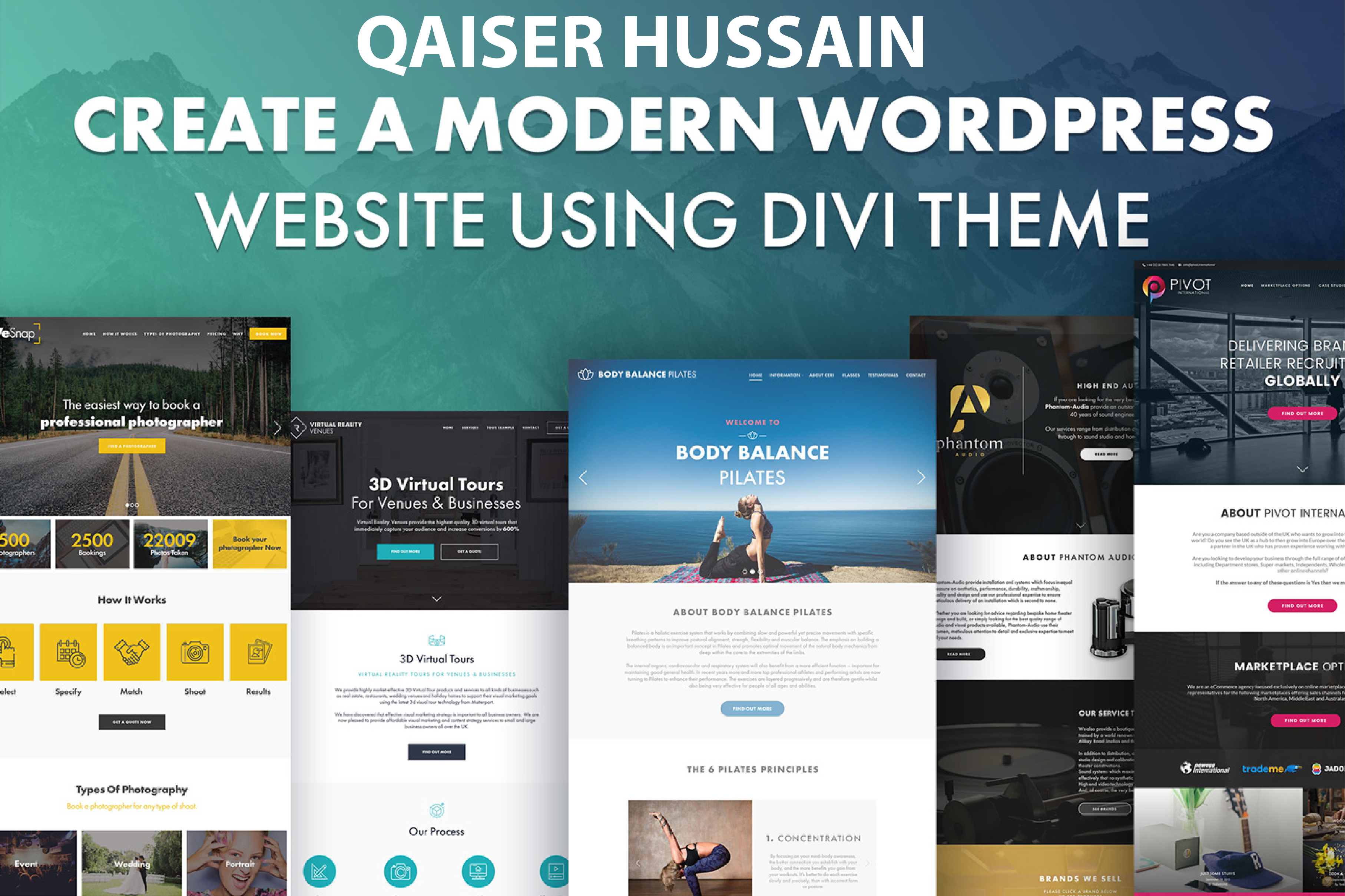
Портфолио
«Работа выполнена в срок и с соблюдением всех условий.»
Vladimir Kan
«Вёрстка сделана за 1 день, вместо 4! Багов практически не было! Остался доволен сотрудничеством!»
Oottoo
«Отлично настроили вордпессовский шаблон. Все правки учтены и быстро исправлены.»
Анастасия Скворцова
«Сделали сайт, установили WordPress за две недели. Ответственный исполнитель, скорость и качество на высоте!»
Ответственный исполнитель, скорость и качество на высоте!»
Антон Маков
«Рекомендую этих ребят, все очень точно и оперативно, несмотря на выходные.»
Ирина Алексеевна
«Ответственный исполнитель, сделал всё в срок и качественно!»
Андрей Запускалов
«Все четко в срок. Рекомендую»
Денис
«Отличный специалист, за 5 минут разобрался и проблемы нет) Будем сотрудничать!»
Вадим
«Сайт был сложным и запутанным как изнутри, так и снаружи. Ваша команда отлично и быстро справилась с заданием, к тому же с нуля переделал дизайн, сверстанный на коленке.»
Никита
«Всё отлично, хороший фрилансер, рекомендую. Нарисовал всё по тз, там, где просил чуть переделать — без вопросов. Сотрудничеством доволен на все 100%!»
Андрей
«Очень понравился подход к задаче. Был предоставлен прототип, но Яков предложил лучшее решение компоновки контента.»
Лилия Наильевна
«Качественная работа, всегда на связи и хорошие цены!»
Юрий
«Спасибо! Было очень приятно поработать))»
Сергей
«Благодарю, за продуктивное сотрудничество. Вся работа была сделана качественно и в срок, даже с учетом доработок!»
Вся работа была сделана качественно и в срок, даже с учетом доработок!»
Евгений
«Яков после того, как взялся за задачу сделал все быстро, четко, без лишних вопросов. Спасибо.»
Александр
«Спасибо всё очень быстро ) Качественно! а главное всё как и хотел , и не дорого!»
Елена
«Юрий и его команда прекрасно справились с задачей, проявили себя как умелые и ответственные исполнители!»
Александр
Как создать целевую страницу с формой в WordPress
Ищете способ создать целевую страницу с формой для своего сайта WordPress?
Целевая страница WordPress с контактной формой — это практически все, что вам нужно для преобразования веб-трафика в потенциальных клиентов и продажи. Но как это сделать? Вам нужно создать целевую страницу в HTML? Или контактная форма в HTML? Или оба?
Как быстро запустить целевую страницу контактной формы, не нанимая разработчика? И как сделать так, чтобы он конвертировался?
Хорошей новостью является то, что вам вообще не нужно кодировать, чтобы создать целевую страницу контактной формы в WordPress. Все, что вам нужно, это пара плагинов, и вы можете запустить их менее чем за 10 минут.
Все, что вам нужно, это пара плагинов, и вы можете запустить их менее чем за 10 минут.
В этой статье мы покажем вам, как шаг за шагом создать целевую страницу с формой в WordPress.
Звучит хорошо? Давайте углубимся.
Что такое целевая страница контактной формы?
Целевая страница — это веб-страница на вашем сайте, специально предназначенная для продажи вашего продукта или услуги. Вы также можете использовать целевые страницы для сбора потенциальных клиентов. Целевая страница контактной формы — это простая целевая страница, содержащая только контактную форму и никаких отвлекающих факторов, чтобы вы могли сосредоточиться на преобразовании своего веб-трафика.
Короче говоря: целевая страница — это машина для конверсии на вашем сайте.
Принцип работы тоже прост. Вы создаете маркетинговые или рекламные кампании, которые направляют трафик прямо на вашу целевую страницу. Затем целевая страница преобразует этот трафик в потенциальных клиентов или платящих клиентов. Вы можете собирать электронные письма или подписчиков на push-уведомления для ремаркетинга. Или вы можете создать форму заказа для выполнения заказов на автопилоте.
Вы можете собирать электронные письма или подписчиков на push-уведомления для ремаркетинга. Или вы можете создать форму заказа для выполнения заказов на автопилоте.
Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, она должна выглядеть привлекательно и привлекательно. Самое главное, вам нужно будет правильно разработать различные элементы призыва к действию, такие как:
- Кнопка «Купить»
- Формы регистрации
- Кнопка воспроизведения мультимедиа
И многое другое!
Как создать целевую страницу WordPress с помощью формы
В следующих нескольких разделах мы пошагово покажем вам, как создать целевую страницу в WordPress. Как мы уже говорили, создание целевой страницы с использованием вашей темы не является хорошим решением.
Вот почему мы рекомендуем использовать один из лучших плагинов для целевых страниц WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта.
Мы рекомендуем использовать SeedProd.
SeedProd — лучший конструктор целевых страниц WordPress на рынке. В этой статье мы собираемся использовать SeedProd для создания вашей первой целевой страницы. Если вы не уверены на 100%, что это правильный конструктор целевых страниц, вам следует ознакомиться с нашим обзором SeedProd.
Итак, приступайте!
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер. Затем скопируйте лицензионный ключ плагина с панели управления SeedProd.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress. Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:
После проверки вашей учетной записи вы готовы создать целевую страницу.
Шаг № 2. Создайте целевую страницу с помощью SeedProd
На экране приветствия SeedProd прокрутите вниз и нажмите Создайте свою первую страницу кнопка:
Затем вы увидите 5 различных типов целевых страниц, которые вы можете создать:
Используя шаблоны SeedProd, вы можете быстро запускать сложные страницы, такие как:
- Скоро и режим обслуживания Страницы
- Страницы входа
- 404 Страницы
И если вы прокрутите немного вниз, вы можете запустить пользовательскую целевую страницу из готовых шаблонов. Нажмите Добавить новую целевую страницу :
Затем выберите шаблон целевой страницы из предварительно созданных целевых страниц, перечисленных в конструкторе SeedProd:
Не торопитесь и выберите подходящий шаблон для вас. Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Помните, шаблон — это только отправная точка. В следующем разделе мы увидим, как легко настроить целевую страницу с помощью конструктора перетаскивания SeedProd.
Шаг № 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу. В левой части редактора находится список элементов дизайна, которые можно использовать для настройки целевой страницы:
Кроме того, вы можете щелкнуть любой элемент дизайна в режиме предварительного просмотра, чтобы отредактировать его непосредственно в окне предварительного просмотра:
Вы можете изменить текст, его стиль, цвет, выравнивание и макет в соответствии с вашим продуктом или брендом в целом. Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Например, вы можете перетащить таймер обратного отсчета, чтобы увеличить срочность:
Когда вы закончите, нажмите Сохранить .
Шаг №4: Добавьте контактную форму WordPress
Далее вам нужно выбрать плагин контактной формы WordPress.
Конечно, быстрый поиск в Google покажет вам, что существует слишком много плагинов контактных форм, из которых можно выбирать. Итак, мы пошли дальше и нашли для вас лучший плагин.
Мы рекомендуем использовать WPForms для создания контактных форм на вашем сайте WordPress.
WPForms — плагин №1 для создания форм WordPress с более чем 3 миллионами пользователей. Вы получаете конструктор форм перетаскивания, а это значит, что вы можете создавать формы WordPress с невероятными функциями за считанные минуты.
Вы также можете использовать WPForms Lite, бесплатную версию WPForms. Итак, если вы ищете бесплатный конструктор форм для начала работы, вы можете использовать версию Lite. Позже, когда вам понадобятся более мощные функции для ваших форм, вы можете перейти на платные планы. Ознакомьтесь с нашим обзором WPForms для подробного ознакомления с функциями.
Установите и активируйте плагин. Как только это будет сделано, пришло время создать вашу первую форму. Перейдите к WPForms »Добавить новый :
Перейдите к WPForms »Добавить новый :
Это откроет конструктор форм перетаскивания WPForms.
Чтобы создать новую форму, дайте ей имя и выберите шаблон формы:
Вот и все! если вы хотите добавить или отредактировать поля в контактной форме, вы можете сделать это на боковой панели. Перетащите поля формы, чтобы добавить новые, и нажмите на существующие поля, чтобы отредактировать их:
Когда вы закончите, нажмите Сохранить . Затем вы можете использовать шорткод для формы и встроить ее на свою целевую страницу.
Если вам нужно более подробное руководство, ознакомьтесь с этой статьей о том, как создать контактную форму WordPress.
Шаг № 5. Подключите службу маркетинга по электронной почте
Многие малые предприятия собирают потенциальных клиентов со своей целевой страницы вместо того, чтобы что-то продавать. Если вы создаете целевую страницу для сбора потенциальных клиентов на своем сайте, вам нужно создать подписку. Затем подключите свою подписку к поставщику услуг электронной почты, например, к Constant Contact.
Затем подключите свою подписку к поставщику услуг электронной почты, например, к Constant Contact.
Для этого перейдите на вкладку Подключить в конструкторе SeedProd и выберите поставщика услуг электронной почты из списка:
Далее нажмите Подключить новую учетную запись :
И следуйте инструкциям, чтобы настроить службу электронной почты для сбора лидов.
Шаг № 6. Опубликуйте целевую страницу
Когда вы закончите настройку своей страницы, нажмите Сохранить . Затем щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать :
Вы должны увидеть сообщение об успешной публикации страницы, которое выглядит примерно так:
Вы можете нажать на See Live Page , чтобы просмотреть целевую страницу. Готово!
Что делать после создания целевой страницы с формой
На этом все, ребята!
Теперь, когда ваша целевая страница с контактной формой запущена, вам остается только направить трафик на целевую страницу.
А если вы ищете доступный способ увеличить трафик, рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь со следующими ресурсами:
- 7 разумных стратегий повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
- Как добавить плагин WordPress для веб-уведомлений на свой сайт
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
WPOnepager — самый простой конструктор целевых страниц для WordPress
Если вы думаете о самостоятельном создании целевых страниц вашего сайта более быстрым способом, то плагины для создания страниц могут быть вашим легким выбором.
В противном случае вы должны быть опытным программистом или нанять веб-разработчика, и, конечно же, вы должны вложить хорошую сумму денег. Если вы не являетесь этим человеком, то выберите любой конструктор страниц, который позволит вам удовлетворить ваши потребности.
Найти такой конструктор страниц сложно, потому что ни один из них не предоставит вам все возможности сразу. Кроме того, вам может быть немного сложнее познакомиться и привыкнуть к новому плагину. Тогда какое решение?
Что ж, я нашел такой плагин для создания целевых страниц WordPress, который позволит вам разрабатывать любые страницы и веб-сайты за считанные минуты. Дайте чек этому видео.
Вам не нужно будет нанимать разработчика, вкладывать дополнительные деньги, изучать любой язык, писать какой-либо код или проходить какие-либо сложности. Это так легко и просто с плагином WPOnepager.
Сегодня я собираюсь рассмотреть этот плагин для вас.
Создание любой страницы в кратчайшие сроки
ПлагинWPOnepager позволяет вам редактировать или создавать новую страницу в вашей редакционной области. Напишите заголовок и включите WPOnepager, чтобы начать разработку вашей целевой страницы.
Теперь вы сможете добавлять на свою страницу любые блоки. Если вы посмотрите на заданную структуру, вы обнаружите, что веб-сайт состоит из панели навигации, слайдера, раздела функций, отзывов, раздела «О нас» и нижнего колонтитула.
Нажмите на любой блок, который вы хотите вставить, и он будет вставлен автоматически. После этого измените изображения и содержимое.
Возможно, вы думаете о настройках с помощью WPOnepager, но это не обязательно. Блоки WPOnepager разработаны таким образом, что вам не нужно перемещать содержимое.
Теперь все, что вам нужно сделать, это вставить блоки и заменить содержимое вашего сайта.
WPOnepager не запрашивает размер столбца, как любые другие зимние плагины. Вы можете предварительно настроить блоки пейджера и шаблоны, чтобы вы могли создать свой веб-сайт в кратчайшие сроки
Экономия времени
WPOnepager поставляется с экономящими время шаблонами, которые позволяют мгновенно создавать целевые страницы.
На приборной панели вы найдете набор шаблонов различных категорий, только что созданных для вас. Шаблоны позволяют вам создать свой собственный сайт, поэтому сначала сделайте предварительный просмотр, а затем нажмите кнопку импорта.
Богатая коллекция шаблоновПосле завершения импорта шаблона щелкните текст и изображения, чтобы заменить их. Ваша новая страница будет создана за считанные минуты, а не часы. Если вы хотите сделать небольшую настройку, сделайте это с помощью WPOnepager.
Более 100 шаблонов и блоков
В WPOnepager входит более сотни шаблонов и блоков.
Каждый шаблон и блог очень элегантны и полностью отличаются друг от друга. Всегда найдите лучший шаблон для своего сайта, включая журнал, блог, корпоративный, портфолио, творческий, образовательный, бизнес, некоммерческий, электронная коммерция, приложения, благотворительность, розничная торговля, технологии, ожидание, недвижимость, разное и т. д.
Надежные параметры настройки
Больше всегда нехорошо, иногда даже плохо.
WPOnepager поставляется с минимальными возможностями настройки, так что вы столкнетесь с нулевой сложностью. Без которых ваш сайт не может быть идеальным.
Минимум опций, но нулевая сложностьЧтобы изменить настройки и параметры контента, просто нажмите на него и внесите нужные изменения.
Прибыльные анимации
WPOnepager поставляется с плавной анимацией, которая никак не влияет на производительность вашего сайта. WPOnepager разработан таким образом, чтобы вы могли получить наилучшее визуальное представление своего сайта с бескомпромиссной производительностью.
WPOnepager разработан таким образом, чтобы вы могли получить наилучшее визуальное представление своего сайта с бескомпромиссной производительностью.
Что говорят их клиенты?
Если говорить о рейтингах, то WPOnepager имеет рейтинг 4,5 из 5 в репозитории WordPress. Все пользователи, которые использовали этот плагин для конструктора страниц, довольны им.
Цены и варианты поддержки
WPOnepager поставляется с профессиональной версией, а также бесплатной версией. Если вы хотите получить бесплатную версию, вы можете загрузить ее из репозитория плагинов WordPress.
Pro версия этого плагина имеет 3 разных тарифных плана. 39 долларов США для личного пользования, 99 долларов США для агентства и 199 долларов США для неограниченного количества сайтов. И у вас есть возможность использовать это замечательное решение бесплатно. Иди и возьми его сейчас!
Если вы хотите получить максимальный опыт разработки страниц за считанные минуты, попробуйте WPOnepager.
