Как Создать Форму Обратной Связи с Помощью Contact Form 7
Электронная почта WordPress
Ноя 30, 2018
Elena B.
3хв. читання
Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Оглавление
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.
- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.
Шаг 2 – Как создать форму обратной связи
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
- Впишите название вашей формы обратной связи, например WordPress Contact Form.
- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе.

Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
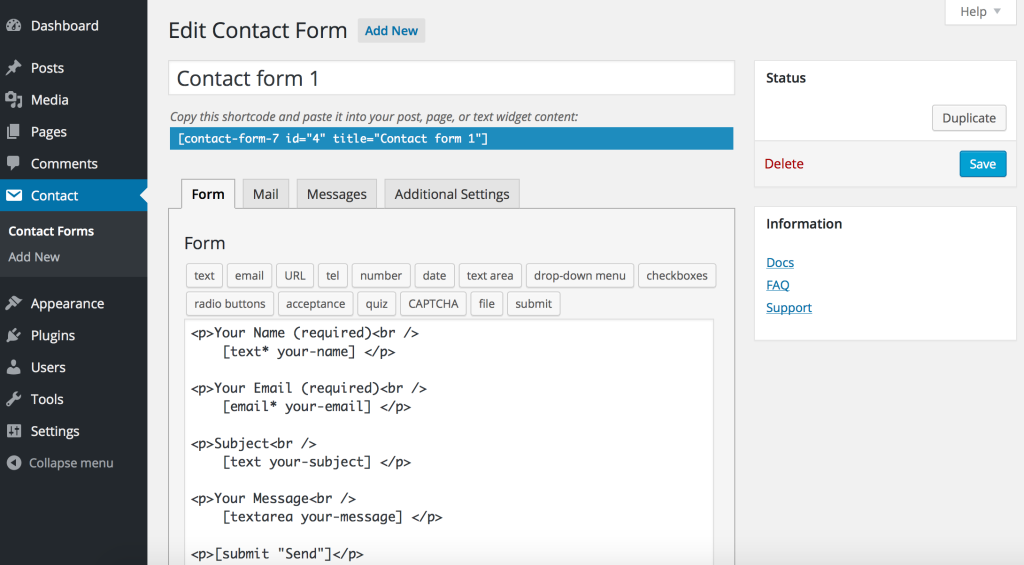
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд. Для удобства используйте специальные инструменты над областью с самой формой.
- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.
Шаг 4 – Настройка уведомлений
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т.д.).
Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
- Выделите шорткод и скопируйте его
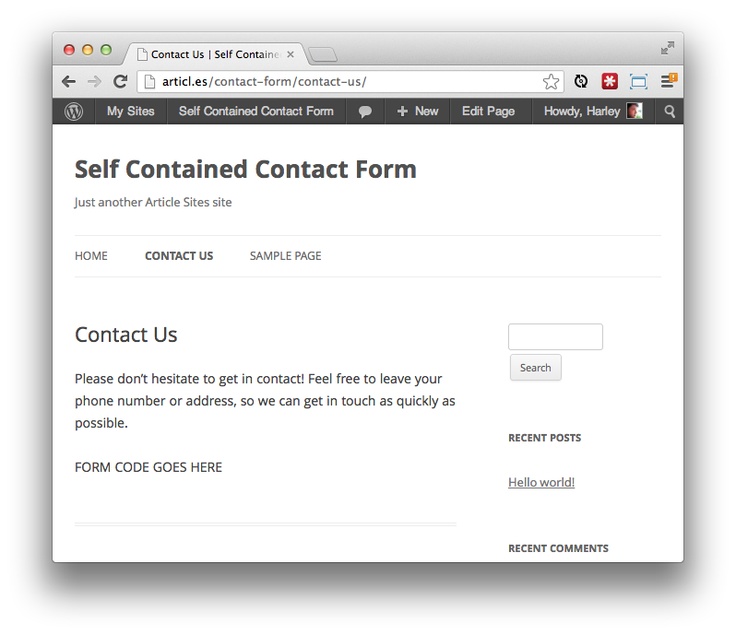
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась
- Результат должен быть примерно таким
Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
5 сравниваемых плагинов контактных форм для WordPress (2021 г.)
Какой лучший плагин для форм WordPress? (Видео)
1 WPForms
2 Formidable Forms
3 Gravity Forms
4 Формы ниндзя
5 Contact Form 7
Какой лучший плагин контактной формы для WordPress?
Вы хотите добавить контактную форму на свой сайт WordPress? Не уверены, какой из более чем 1625 плагинов для контактной формы WordPress использовать? В этой статье мы вручную выбрали 5 лучших плагинов контактной формы для WordPress и сравнили их плюсы и минусы, чтобы вы могли легко добавить контактную форму в WordPress.
Какой лучший плагин для форм WordPress? (Видео)
Ответ на вопрос, какой плагин для форм WordPress является лучшим, зависит от ваших потребностей и сценариев использования. Хотя WPForms – самый быстрорастущий плагин форм WordPress, в некоторых случаях Formidable Forms или другой плагин могут подойти лучше. Вот почему мы создали подробное видео-руководство, которое поможет вам выбрать лучший конструктор форм WordPress.
Подпишитесь на WPBeginner
Если вы предпочитаете текстовую версию, продолжайте читать.
1 WPForms
WPForms – самый удобный для новичков плагин для контактной формы WordPress. Мы используем его на WPBeginner и на всех других наших сайтах. WPForms создается той же командой, что и WPBeginner, с единственной целью: сделать плагин форм WordPress, который будет одновременно простым и мощным.
Плюсы
Конструктор онлайн-форм с перетаскиванием WPForms делает его наиболее удобным плагином для форм для WordPress.
WPForms Lite доступен бесплатно в официальном каталоге плагинов WordPress, что означает, что вы можете бесплатно установить его на любое количество сайтов.
Бесплатная версия поставляется со всеми основными функциями контактной формы, включая основные поля формы, капчу для защиты от спама, уведомления по электронной почте и страницу благодарности для подтверждения формы.
Премиум-версия позволяет расширить функциональность, поэтому вы можете создавать любые типы форм, такие как многостраничные формы, формы подписки по электронной почте, формы оплаты, формы заказов и многое другое.
WPForms pro также поставляется с другими мощными полями и функциями форм, такими как интеллектуальная условная логика, загрузка файлов, геолокация, функция подписи, отказ от формы, отправленный пользователем контент (отправка сообщений), логин и регистрация пользователя для WordPress и более 150+ предварительных версий. шаблоны форм.
Вы можете видеть все отправленные вами формы прямо на панели инструментов WordPress, а также получать настраиваемые уведомления по электронной почте. Вы даже можете настроить условные уведомления, чтобы получать уведомления нужного человека в вашей команде.
Надстройка WPForms для опросов и опросов – безусловно, лучшее решение для опросов WordPress на рынке. Он поставляется с интерактивными отчетами об опросах, опросами в реальном времени для WordPress и всеми интеллектуальными полями опросов, такими как звездные рейтинги, шкала Лайкерта, NPS и т.д. Это избавляет вас от оплаты дополнительных подписок на дорогие платформы для опросов, такие как Survey Monkey.
У них также есть решение для целевой страницы формы, которое поможет вам создавать страницы форм без отвлекающих факторов в WordPress, что делает WPForms лучшей альтернативой Wufoo и Google Forms для WordPress.
Недавно WPForms также анонсировали свои подписи Conversational Forms для WordPress, которые помогут вам повысить уровень заполнения форм, сделав ваши формы более человечными.
WPForms интегрируется со всеми популярными службами электронного маркетинга и платежными платформами, такими как Stripe и PayPal. Доступна документация и руководства, а также поддержка по электронной почте и группа в Facebook, которые помогут вам, когда вам это нужно.
WPForms используется более чем 4 миллионами веб-сайтов и приобрел довольно лояльных последователей (см. Обзоры пользователей WPForms ).
Минусы
Хотя облегченная версия бесплатна, вам необходимо перейти на WPForms Pro, чтобы получить доступ к более мощным функциям.
Несмотря на то, что WPForms мощный, цель №1 этого плагина – сделать его удобным для пользователя. Вот почему у него нет более сложных функций, которые предлагают некоторые другие плагины форм.
Вот почему у него нет более сложных функций, которые предлагают некоторые другие плагины форм.
Кроме того, WPForms, безусловно, лучший конструктор форм WordPress на рынке.
Пользователи WPBeginner могут использовать этот купон WPForms, который даст вам 50% скидку на премиум-версию WPForms.
Получить WPForms Pro сейчас »
В качестве альтернативы вы можете начать с WPForms Lite бесплатно, который, по нашему мнению, является лучшим бесплатным плагином для форм WordPress.
Бонус: если вы являетесь зарегистрированной некоммерческой организацией, вы можете претендовать на некоммерческую скидку WPForms, которая дает вам 75% от обычной цены. WPForms любит поддерживать некоммерческие организации, улучшая мир.
2 Formidable Forms
Formidable Forms – это самый продвинутый плагин форм WordPress на рынке. Они специализируются на помощи разработчикам в быстром создании сложных решений, ориентированных на формы.
Плюсы
Formidable – это универсальный конструктор форм WordPress, который поставляется с мощными надстройками, которые помогут вам выйти за рамки простых контактных форм.
Вы можете использовать Formidable интерфейс перетаскивания для создания расширенных форм, таких как викторины, опросы, формы оплаты, формы регистрации, формы профиля и многое другое.
Продвинутым пользователям действительно понравится функция Formidable Views, потому что она позволяет форматировать, фильтровать и отображать данные, отправленные пользователем, в интерфейсе вашего веб-сайта. Вы можете использовать его для создания ориентированных на формы решений, таких как каталоги, списки объявлений о вакансиях, календари событий, системы управления, системы оценки и многое другое.
Вы можете использовать расширенные поля расчета Formidable для создания мощных форм заказов, а также интеллектуальных калькуляторов, таких как ипотечный калькулятор, калькулятор оплаты автомобиля, запросить калькулятор расценок и многое другое.
Formidable интегрируется со всеми популярными платформами электронного маркетинга и оплаты.
У них также есть мощная интеграция с WooCommerce, которая поможет вам создавать формы продуктов и даже формы конфигуратора продуктов WooCommerce, которые напрямую связаны с вашей корзиной.
Минусы
Грозный конструктор форм не такой интуитивно понятный, как WPForms, потому что они ориентированы на опытных пользователей и разработчиков.
Но он компенсирует это тем, что является наиболее расширяемым решением для форм на рынке. Если вы разработчик или агентство, желающее создавать решения на основе форм или веб-приложения на основе данных, то ничто на рынке не может сравниться с Formidable Forms.
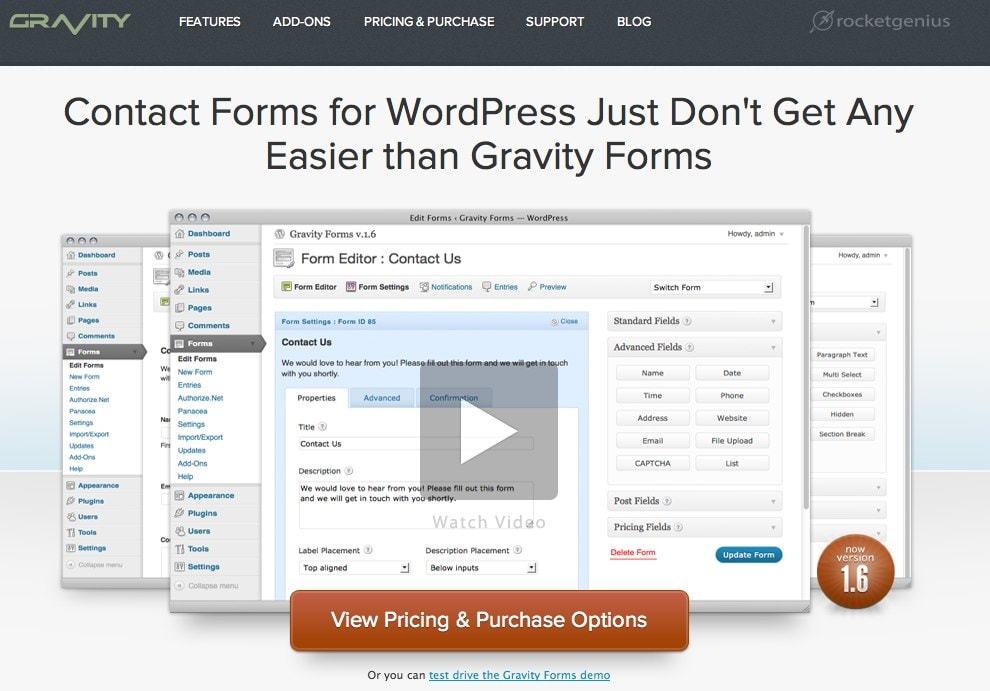
3 Gravity Forms
Gravity Forms – это платный плагин для создания форм WordPress, который обладает множеством расширенных функций и функций. Они также специализируются на помощи разработчикам в создании решений, связанных со сложными формами.
Плюсы
Gravity Forms – это мощный плагин перетаскивания контактной формы для WordPress.
С помощью дополнительных надстроек Gravity Forms можно использовать для создания опросов, викторин, контента, отправленного пользователями, и даже веб-каталогов.
Он поставляется с дополнительными вариантами поддержки, такими как часто задаваемые вопросы, база знаний, форумы и поддержка по электронной почте. Это означает, что помощь доступна тогда, когда она вам нужна.
Это означает, что помощь доступна тогда, когда она вам нужна.
Минусы
У Gravity forms нет бесплатной версии, поэтому она может быть немного дороже, чем другие плагины для контактных форм WordPress. Однако, если вы используете его на нескольких сайтах и в разных проектах, затраты не должны иметь большого значения.
4 Формы ниндзя
Ninja Forms – это бесплатный плагин контактной формы для WordPress. Его можно использовать для создания интерактивной формы с минимальными усилиями.
Плюсы
Базовый плагин для Ninja Forms доступен бесплатно из официального репозитория WordPress. Это означает, что вы можете загрузить и установить его на любом количестве сайтов.
Существуют премиальные расширения, которые позволяют расширить функциональность Ninja Forms, такую как подключение к Campaign Monitor, Freshbooks, Salesforce, SMS-уведомлениям и т.д.
Существует полезный вариант поддержки сообщества, а также документация, руководства и поддержка по электронной почте.
Минусы
Несмотря на то, что основной плагин доступен бесплатно, расширения – нет. Покупка двух или более расширений или даже пакета разработчика будет стоить вам почти столько же, сколько и WPForms или Formidable Forms.
5 Contact Form 7
Хотя мы не рекомендуем Contact Form 7, этот список не может быть полным без самого старого и наиболее загружаемого плагина контактной формы в официальном каталоге плагинов WordPress.
Плюсы
Цена, вероятно, является самым важным преимуществом использования контактной формы 7. Вы можете установить ее на любом количестве сайтов.
Хотя, если вы ищете бесплатный плагин форм WordPress, то WPForms Lite, Formidable Forms и Ninja Forms – значительно лучшие решения, чем Contact Form 7.
Есть несколько сторонних плагинов, которые действуют как дополнительные плагины для Contact Form 7. Большинство из них доступны бесплатно.
Минусы
Контактная форма 7 – это решение ниже среднего для создания базовой контактной формы для вашего блога. Абсолютным новичкам это очень сложно настроить. Пользовательский интерфейс совсем не интуитивно понятен.
Абсолютным новичкам это очень сложно настроить. Пользовательский интерфейс совсем не интуитивно понятен.
Поскольку это бесплатный плагин, возможности поддержки ограничены.
Для Contact Form 7 доступно несколько сторонних надстроек, но на официальном веб-сайте надстройки нет каталога надстроек, что затрудняет поиск надстроек для расширения функциональности базового надстройки.
Какой лучший плагин контактной формы для WordPress?
Все плагины, упомянутые в этой статье, могут помочь вам создать плагин контактной формы. Однако выбор лучшего плагина для создания форм WordPress зависит от ваших потребностей.
Если вы новичок и не хотите тратить деньги, выбирайте WPForms Lite.
Если вы владелец бизнеса и хотите создавать мощные формы, не изучая код и не нанимая разработчика, выберите версию WPForms Pro.
Если вы разработчик, пытающийся создавать более сложные формы, то лучшего решения, чем Formidable Forms, нет.
Источник записи: https://www.wpbeginner. com
com
Контактная форма 7 — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Contact Form 7 может управлять несколькими контактными формами, а также вы можете гибко настраивать форму и содержимое почты с помощью простой разметки. Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Документы и поддержка
Вы можете найти документы, часто задаваемые вопросы и более подробную информацию о контактной форме 7 на contactform7.com. Если вы не можете найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org. Если вы не можете найти какие-либо темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему.
Contact Form 7 нуждается в вашей поддержке
Трудно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Уведомления о конфиденциальности
С конфигурацией по умолчанию этот плагин сам по себе не выполняет:
- тайное отслеживание пользователей;
- записывать любые персональные данные пользователя в базу данных;
- отправлять любые данные на внешние серверы;
- использовать файлы cookie.
Если вы активируете определенные функции в этом плагине, личные данные отправителя контактной формы, включая его IP-адрес, могут быть отправлены поставщику услуг. Таким образом, рекомендуется подтвердить политику конфиденциальности провайдера. К этим функциям относятся:
- reCAPTCHA (Google)
- Акисмет (автомат)
- Постоянный контакт (Endurance International Group)
- Сендинблю
- Полоса
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi.

- Bogo от Takayuki Miyoshi — Bogo — это простой многоязычный плагин, который не вызывает головной боли.
Переводы
Вы можете перевести контактную форму 7 на translate.wordpress.org.
- screenshot-1.png
Этот плагин предоставляет 1 блок.
- Контактная форма 7 Вставьте контактную форму, которую вы создали с помощью Contact Form 7.
- Загрузите всю папку
contact-form-7в каталог/wp-content/plugins/. - Активируйте плагин через экран
Вы найдете Связаться с меню на экране администратора WordPress.
Для базового использования посетите веб-сайт плагина.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
- Документы
- Часто задаваемые вопросы
- Форум поддержки
Опора
лучший плагин обратной связи
Вы можете очень быстро получить работающую контактную форму, но при этом ее можно персонализировать. Отличный инструмент.
Я использую плагин Polylang и начиная с версии 5.7 плагина контактной формы 7 возникла проблема. После того, как я вставляю шорткод формы в шаблон, строки плагина Polylang перестают переводиться. Последняя версия плагина, с которой все работает, это 5.6.4
.Удовлетворение!
Контактная форма 7 на любой странице нарушит перевод любого другого плагина! Такаюки Миёси, эту ошибку можно воспроизвести, используя только новую установку WordPress, контактную форму 7 и плагин WooCommerce.
Этот плагин сломал мой сайт. Это было написано, как показано ниже.
ошибка задницы: синтаксическая ошибка, неожиданное ‘)’ в /home/youtow/yokowblog.com/public_html/wp-content/plugins/contact-form-7/includes/contact-form-functions.
Прочитать все 2 027 отзывов
«Контактная форма 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такаюки Миёси
Дополнительные сведения см. в разделе Релизы.
5.7.5.1
- Исправляет старую проблему совместимости с PHP.
5.7.5
https://contactform7.com/contact-form-7-575/
5.7.4
https://contactform7.com/contact-form-7-574/
5.7. 3
https://contactform7.com/contact-form-7-573/
5.7.2
https://contactform7.com/contact-form-7-572/
5.7.1
https ://contactform7.com/contact-form-7-571/
5.7
https://contactform7.com/contact-form-7-57/
5.6.4
https://contactform7.com/contact-form-7-564/
5.6.3
https://contactform7. com/contact-form-7-563/
com/contact-form-7-563/
5.6.2
https://contactform7.com/contact-form-7-562/
5.6.1
https:/ /contactform7.com/contact-form-7-561/
5.6
https://contactform7.com/contact-form-7-56/
Мета
- Версия: 5.7.5.1
- Последнее обновление: 2 недели назад
- Активные установки: 5+ миллионов
- Версия WordPress: 6.0 или выше
- Протестировано до: 6,2
- Языки:
Албанский, арабский, азербайджанский, белорусский, боснийский, болгарский, каталонский, китайский (Китай), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), Английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), эстонский, финский, французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Швейцария), греческий, гуджарати, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), литовский, монгольский, норвежский (букмол), норвежский (нюнорск), окситанский, персидский, польский, португальский (Ангола), португальский (Бразилия) , португальский (Португалия), румынский, русский, сербский, словацкий, словенский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Перу) ), испанский (Испания), испанский (Венесуэла), шведский, турецкий, украинский, вьетнамский и валлийский.

Перевести на ваш язык
- Метки:
контактконтактная формамейлобратная связьформа
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
122 из 412
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как добавить форму в WordPress
Блок формы позволяет читателям связаться с вами через ваш веб-сайт. Используйте блок форм , чтобы добавить множество типов форм, включая контактную форму, форму записи на прием, форму регистрации на мероприятие, форму обратной связи и многое другое!
Если вы хотите, чтобы ваши посетители подписывались на ваш сайт или подписывались на информационный бюллетень, вы можете использовать блок подписки или следовать нашим инструкциям по созданию информационного бюллетеня.
В этом руководстве
Видеоруководство
Добавить блок формы
Чтобы добавить блок формы , щелкните значок + Средство вставки блока и выполните поиск «Форма». Нажмите на нее, чтобы добавить в запись или на страницу.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
💡
Используя клавиатуру, вы также можете ввести
/formв новой строке и нажать клавишу ввода, чтобы быстро добавить новый блок формы .
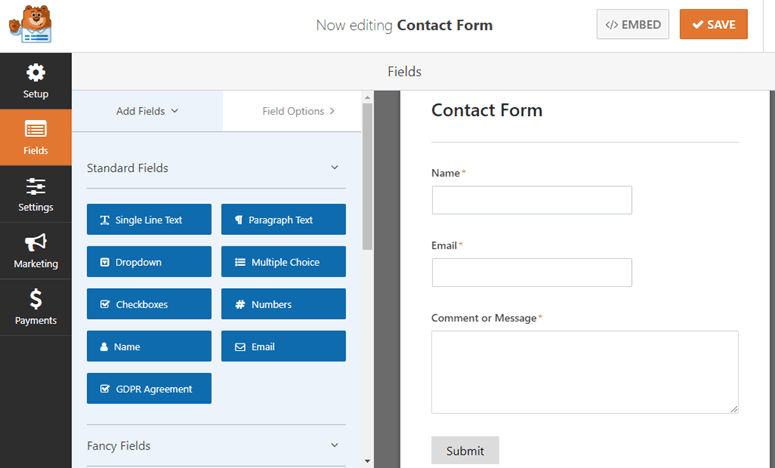
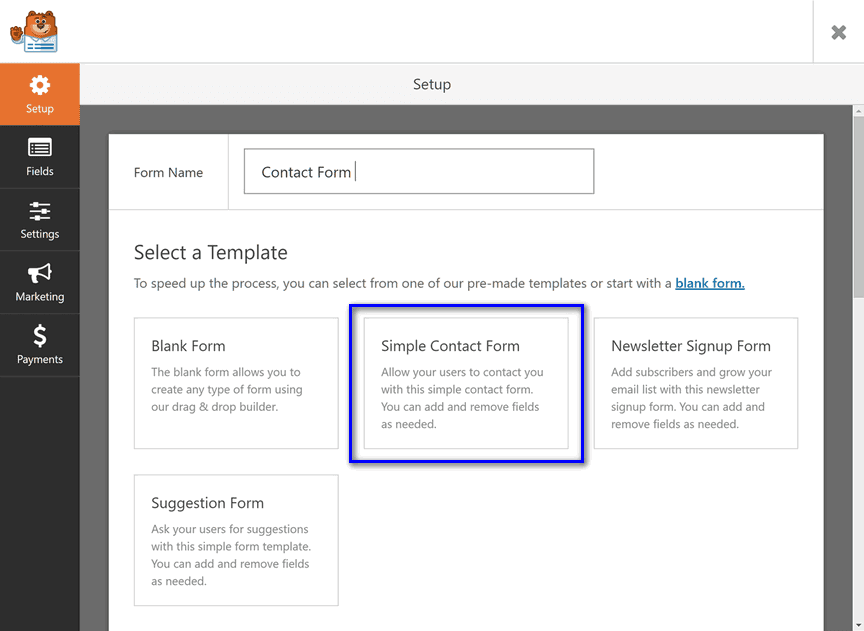
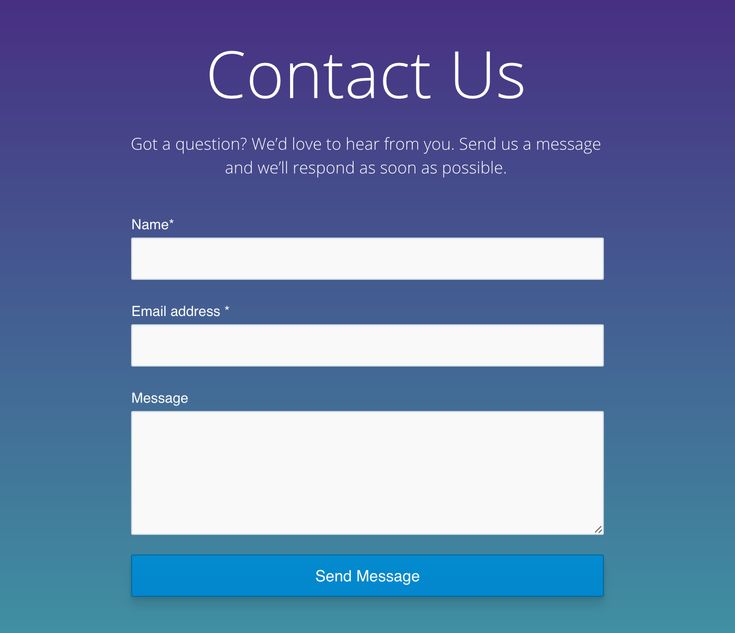
При первом добавлении блока формы вам будет предложено выбрать тип формы, которую вы хотите вставить. Выберите тип, который наиболее точно соответствует вашим потребностям. Вы можете редактировать поля формы после добавления блока формы.
Выберите тип, который наиболее точно соответствует вашим потребностям. Вы можете редактировать поля формы после добавления блока формы.
💡
Если вы хотите добавить форму подписки, используйте блок подписки. Узнайте о блоке подписки здесь.
После того, как вы выбрали тип формы, проверьте настройки справа, чтобы настроить несколько ключевых параметров:
- Адрес электронной почты для отправки уведомлений (подробнее)
- Тема письма (подробнее)
- Что происходит, когда кто-то отправляет форму (подробнее)
Если форма вас устраивает, нажмите Опубликовать или Обновить , чтобы внести изменения (блок формы не будет работать, пока страница является неопубликованным черновиком). Кроме того, читайте дальше, чтобы узнать, как продолжить настроить форму перед публикацией.
Настройте свою форму
Вы можете контролировать и настраивать, какие именно поля отображаются в вашей форме. Когда вы впервые добавите блок формы , вы увидите несколько полей формы, таких как Имя и Электронная почта для начала.
Когда вы впервые добавите блок формы , вы увидите несколько полей формы, таких как Имя и Электронная почта для начала.
Чтобы добавить новое поле формы, щелкните значок + средство вставки блоков , который появляется под последним полем, как показано здесь:
Нажмите Просмотреть все и прокрутите вниз, чтобы увидеть все поля формы, которые вы можете выбрать:
- Имя
- Электронная почта
- Веб-сайт
- Текст
- Выбор даты
- Сообщение
- Номер телефона
- Флажок
- Группа флажков
- Согласие
- Радио
- Выберите
Вы можете добавлять блоки, не относящиеся к формам, такие как изображение или текст.
Настройки поля
После добавления всех полей, которые вы хотите иметь в своей форме, вы можете щелкнуть любое поле формы, чтобы внести дополнительные изменения, в том числе:
- Переместите его вверх или вниз с помощью кнопок со стрелками.

- Сделать поле обязательным — это означает, что оно должно быть заполнено до отправки формы. Вы можете сделать поле формы обязательным, нажав кнопку * или нажав кнопку Поле обязательно на правой боковой панели.
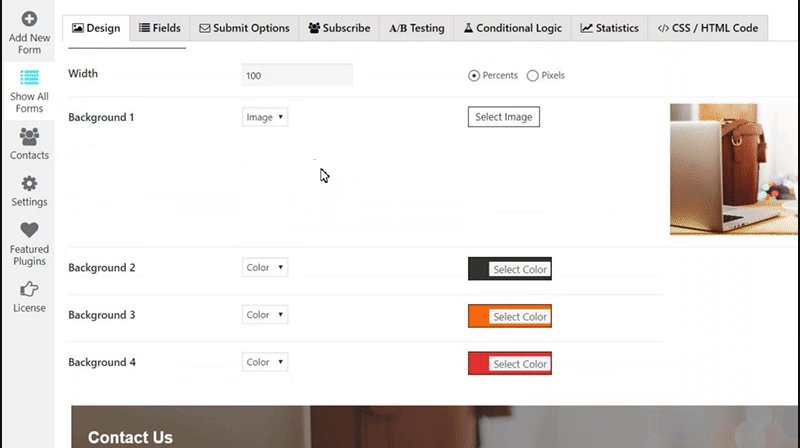
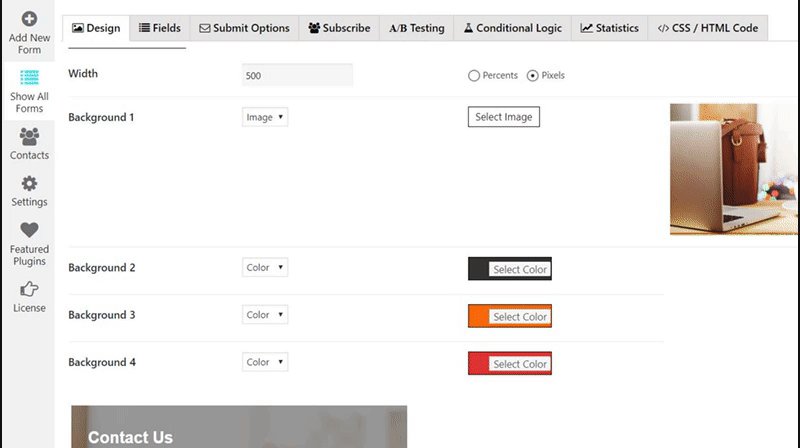
Вы также можете отрегулировать ширину поля, используя настройки Ширина поля справа. Если вы установите для двух последовательных полей ширину 50 %, они будут отображаться в одной строке.
Настройки блока формы
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока.Изменить адрес электронной почты Сообщения отправляются на
По умолчанию сообщения будут отправляться на тот же адрес электронной почты, который вы указали в настройках своей учетной записи. Если вы хотите изменить адрес электронной почты, на который отправляются сообщения формы, выполните следующие действия:
Если вы хотите изменить адрес электронной почты, на который отправляются сообщения формы, выполните следующие действия:
- Нажмите кнопку List View в верхнем левом углу экрана (она выглядит как три горизонтальные линии). Это отмечено 1 на изображении справа.
- Выберите форму (как отмечено 2 на изображении справа).
- В правой части экрана в настройках формы появится поле с надписью Адрес электронной почты для отправки на . Введите свой адрес электронной почты здесь.
- Вы можете добавить несколько получателей электронной почты, разделив их запятыми.
- Вы можете нажать Обновить , когда закончите, чтобы сохранить изменения.
Строка темы сообщения электронной почты
Вы можете использовать этот параметр, чтобы установить строку темы сообщений электронной почты, которые вы получаете каждый раз, когда кто-то отправляет вам сообщение через вашу форму.
При отправке
Вы можете использовать параметр При отправке , чтобы выбрать, что произойдет, когда посетитель вашего веб-сайта отправит форму. Возможные варианты:
- Показать сводку отправленных полей.
- Показать пользовательское текстовое сообщение, которое вы можете написать.
- Перенаправление на другую веб-страницу, которую вы можете использовать для перенаправления людей на другую страницу вашего или любого другого сайта.
Заголовок сообщения
Когда кто-то отправляет сообщение с помощью вашей формы, появляется текст «Сообщение отправлено». Используя раздел Message Heading , вы можете настроить этот текст.
Просмотреть все сообщения
Вы будете получать уведомления по электронной почте всякий раз, когда кто-то отправляет сообщение через вашу форму.
Вы также можете прочитать все сообщения, отправленные через вашу форму в вашей учетной записи, перейдя по ссылке Обратная связь на левой боковой панели панели инструментов вашего сайта.
Обратная связь управляется так же, как комментарии. Если отзыв содержит спам, наведите на него курсор и нажмите Спам . Если вы хотите удалить отзыв, наведите на него курсор и нажмите Корзина . Или, если законный отзыв помечен как спам, вы можете нажать Not Spam .
Нежелательные сообщения и спам
Akismet — это наш встроенный спам-фильтр. Эта функция автоматически активируется на вашем сайте. Если спам проходит через наш фильтр, вы можете пометить отзыв из блока формы как спам.
- Перейдите на Feedback → Сформируйте ответы на панели управления WordPress.com.
- Найдите ответ формы и наведите указатель мыши на имя отправителя.
- Щелкните Спам, чтобы сообщить об ответе формы как о спаме.
Кроме того, чтобы защитить отправляемые вами формы от спама и нежелательного контента, вы можете добавить ключевые слова, имена пользователей, IP-адреса, адреса электронной почты и многое другое в раздел «Запрещенные комментарии». Этот раздел доступен с Настройки → Обсуждение .
Этот раздел доступен с Настройки → Обсуждение .
Отзыв, соответствующий словам, добавленным в список запрещенных комментариев, будет отправлен непосредственно в корзину в разделе отзывов.
Вы можете установить подключаемый модуль CAPTCHA, если у вас есть сайт с подключаемым модулем. Убедитесь, что выбранный вами плагин совместим с формами Jetpack. Или, если вы решите использовать плагин контактной формы вместо нашего блока формы, функция CAPTCHA будет совместима с используемой вами формой.
Советы и устранение неполадок
- Этот метод не является безопасным : Форма не является безопасным методом для сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. д., поскольку информация передается по электронной почте. Для сбора платежей используйте блок «Платежи» или аналогичный сервис обработки платежей, который надежно обрабатывает финансовые транзакции.
- Встроенный спам-фильтр : Мы фильтруем материалы через Akismet для борьбы со спамом, а затем добавляем их в область управления отзывами, доступную для редакторов и администраторов на вашем сайте.
 Мы также отправим вам копию по электронной почте.
Мы также отправим вам копию по электронной почте. - Доступно на WordPress.org : Если вы используете свою копию WordPress.org, вы можете использовать плагин Jetpack, чтобы получить эту функциональность.
- Ответить : Если вы хотите ответить на отправленную контактную форму, вам нужно будет использовать для этого свою электронную почту. Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.
Я не получаю отправленные формы!
Если вы создали новую форму и проверяете ее работоспособность, убедитесь, что вы используете реальную информацию. Часто поддельная информация выглядит как спам, поэтому она может быть отфильтрована нашей защитой от спама Akismet.
Как проверить, не было ли отправка формы помечена как спам:
- Перейти к Обратная связь → Ответы формы .
- Нажмите Спам в верхней части панели ответов формы.

- Найдите пропавшее сообщение в спаме.
Если отправка находится в спаме и не должна быть помечена как спам, вы можете навести указатель мыши на сообщение и нажать Не спам .
Дополнительные советы по устранению неполадок, связанных с получением отправленных контактных форм, см. в этом Руководстве по устранению неполадок.
Дополнительно
Расширенные настройки позволяют вам привязку HTML и дополнительные классы CSS для текущего блока.
Вы также можете узнать больше о добавлении дополнительных классов CSS в блоки здесь.
Инструкции для редактора Classic
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство.
Это , а не безопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т.
д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая обеспечивает безопасную обработку финансовых транзакций.
Видеоруководство
Как добавить контактную форму
Редактирование контактной формы
Просмотр собственной контактной информации, предварительно заполненной в форме
Добавление контактной формы с короткими кодами
Видеоурок
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочитайте ниже, чтобы узнать больше примеров и настроек.
Как добавить контактную форму в свои сообщения или страницы
- Перейдите к страницам или сообщениям на левой боковой панели панели инструментов вашего сайта.

- Выберите сообщение или страницу, на которую вы хотите добавить форму, или добавьте новую.
- Над панелью инструментов нажмите Добавить контактную форму .
Контактная форма поставляется с четырьмя предопределенными полями: Имя , Электронная почта , Веб-сайт и Комментарий .
Вы можете редактировать, удалять или добавлять дополнительные поля в свою форму. Обратите внимание, что вы можете сделать свое поле обязательным или нет.
Нажмите кнопку Изменить вверху, чтобы изменить настройки формы.
Настройки уведомлений
- По умолчанию, когда посетитель отправляет вашу контактную форму, она будет отправлена по электронной почте автору сообщения или страницы, используя адрес электронной почты, указанный в файле для их учетной записи WordPress.com.
- Строка темы будет заголовком сообщения, если вы не добавите пользовательский текст.

- Вы можете изменить как получателя, так и тему электронной почты ваших электронных писем с помощью параметров в верхней части области редактирования формы.
- Разделяйте электронные письма получателей запятой для отправки нескольким получателям.
- Вы также можете изменить адрес электронной почты и тему, используя короткий код, как описано ниже.
Поля контактной формы
Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей:
- Флажок: позволяет пользователю установить флажок, чтобы сделать выбор
- Раскрывающийся список: создает раскрывающийся список параметров
- Адрес электронной почты: требуется формат адреса электронной почты .
- Имя: текстовое поле
- Радиокнопка: аналогично типу поля флажка
- Текст: одна строка текста
- Область текста: несколько строк текста
- Веб-адрес: требуется формат URL
- Добавив нужные поля, нажмите кнопку Кнопка «Обновить форму» , чтобы сохранить изменения и добавить их в свой пост или на страницу.

Когда вы закончите добавлять поля и настраивать параметры уведомлений, нажмите кнопку Вставить , чтобы добавить ее в запись или на страницу.
Редактирование контактной формы
После добавления контактной формы вы можете добавлять или редактировать поля и открывать вкладку настроек, щелкнув форму и выбрав значок карандаша. Внесите нужные изменения, затем выберите Update 9.0085 .
Просмотр вашей собственной контактной информации, предварительно заполненной в форме
Если вы посещаете свой активный сайт для просмотра своей контактной формы, вы можете увидеть, что ваша контактная информация предварительно заполнена. Только вы видите эту информацию, потому что вы просматриваете свой сайт во время войдя в свою учетную запись WordPress.com.
- Вошедшие в систему посетители WordPress.com на вашем сайте увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят автоматически заполняемую информацию.

- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут пустыми.
- Эта функция не применяется к самостоятельным сайтам, использующим Jetpack.
Добавление контактной формы с короткими кодами
Вы можете добавить базовую контактную форму, используя специальный код WordPress, называемый шорткодом . Подробнее о шорткодах можно прочитать здесь.
Чтобы добавить контактную форму с помощью короткого кода, скопируйте и вставьте приведенный ниже текст в любую публикацию, страницу или текстовый виджет:
[контактная форма]
[метка контактного поля = "Имя" тип = "имя" требуется = "true" /]
[метка контактного поля = "Электронная почта" тип = "электронная почта" заполнитель = "Ваш адрес электронной почты" Адрес" required="true" /]
[метка контактного поля="Веб-сайт" type="url" /]
[метка контактного поля="Comment" type="textarea" required="true" /]
[ /contact-form]
- Шорткод каждой контактной формы должен начинаться с [contact-form] и заканчиваться [/contact-form]
- В кодах [contact-form]] каждое отдельное поле заключено в тег [contact-field /]
- Поля можно добавлять или удалять из шорткода вручную.
 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
[[контактная форма]
[метка контактного поля="Имя" тип="имя" required="true" /]
[метка контактного поля="Электронная почта" тип="электронная почта" заполнитель="Ваш Адрес электронной почты" required="true" /]
[метка поля контакта="Comment" type="textarea" required="true" /]
[/contact-form]
Доступные атрибуты поля шорткода
Доступны следующие атрибуты поля:
метка : Присваивает полю описательную метку.
тип : Определяет тип добавляемого поля. Доступные варианты:
-
текст: Отображает обычное однострочное текстовое поле -
textarea: Отображает многострочное текстовое поле -
радио: Отображает опции радио -
флажок: Отображает один флажок -
выберите: Отображает раскрывающийся список с несколькими вариантами -
электронная почта: Отображает однострочное текстовое поле -
имя: Отображает однострочное текстовое поле -
url: Отображает однострочное текстовое поле
варианты : Поля выбора и переключатели имеют четвертый параметр, называемый «параметры». Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
[метка контактного поля = "У вас есть блог?" type="radio" options="Yes,No" /]
Вы также можете изменить настройки уведомлений для встроенной контактной формы, добавив следующие параметры в открывающий тег контактной формы:
-
to='email address ': адрес электронной почты, на который следует отправлять уведомления об отправленных формах. -
subject='email subject': Что отображается в строке темы для уведомлений по электронной почте.
Например:
[контактная форма для = '[email protected]' subject = 'Форма отправлена']
Этот код отправит уведомление по электронной почте с темой «Форма отправлена» на адрес электронной почты электронная почта@yourgroovydomain.com .
Изменение текста кнопки отправки
submit_button_text : Позволяет изменить текст кнопки контактной формы с «Отправить» на любой другой.
