Контактная Форма WordPress | Топ-7 Лучших Плагинов
WordPress
Сен 28, 2022
Anna
5хв. читання
Являетесь ли вы компанией или частным лицом, управляющим сайтом, наличие контактной формы является обязательным. Это поможет вам лучше взаимодействовать с вашими посетителями. Контактная форма WordPress позволит пользователям быстро и просто общаться с вами.
Контактная форма создаст лучший пользовательский интерфейс на вашем сайте. Вот как:
- Доступность
Ваш веб-сайт работает круглосуточно и без выходных, и ваши клиенты приходят со всего мира. Не позволяйте им ждать, чтобы связаться с вами в рабочее время. Они могут отправить вам сообщение в любое время и ждать вашего ответа. - Ценная информация
Вы можете собрать ценную информацию о своих клиентах. Посетители могут заполнять формы обратной связи о вашем сайте, чтобы вы могли анализировать и улучшать свой контент. - Безопасность
Форма обратной связи эффективна для уменьшения спама, наводняющего ваш почтовый ящик.
Добавление контактной формы WordPress на ваш сайт не может быть проще. Вы можете использовать форму, поставляемую с вашей темой, вы можете написать её самостоятельно или использовать один из множества отличных плагинов для контактной формы.
Обратите внимание, что Hostinger предлагает специальный оптимизированный для WordPress хостинг. Воспользуйтесь предложением и получите WordPress хостинг со скидкой до 82%!
К предложению
Оглавление
Контактная форма WordPress: Лучшие 7 плагинов
Разнообразие существующих плагинов может быть немного подавляющим при выборе одного. Итак, мы собрали для вас лучшие плагины контактной формы WordPress.
1. WPForms
WPForms идеально подходит для начинающих, которые ищут простые решения для перетаскивания. Блоггеры или даже владельцы бизнеса могут использовать этот плагин контактной формы WordPress для создания настраиваемой контактной формы для своих сайтов WordPress.
Блоггеры или даже владельцы бизнеса могут использовать этот плагин контактной формы WordPress для создания настраиваемой контактной формы для своих сайтов WordPress.
Вот несколько замечательных функций, которые предлагает Контактная форма WordPress:
- Мгновенные уведомления
Когда пользователь отправляет форму, он отправляет вам уведомление по электронной почте. Это важно для обеспечения быстрого ответа с вашей стороны.
Контактная форма для WordPress предоставляет вам функции загрузки файлов, потому что одно изображение иногда предоставляет больше информации, чем бесчисленное количество строк текста. Всё, что вам нужно, это добавить поля загрузки в форму, чтобы ваши клиенты могли загружать изображения, PDF-файлы и т. д.- Шаблоны
Форма обратной связи WordPress предоставляет готовые шаблоны. Просто добавьте или измените шаблоны в соответствии с вашими потребностями. Это может быть форма цитаты, форма пожертвования или форма подписки.
Вы можете получить облегченную версию WPForms, которая включает в себя подписку по электронной почте и многостраничные контактные формы, интеграцию платежей, шаблоны и многое другое.
Однако, если вы готовы инвестировать, премиум-версия предлагает вам отличную поддержку. Вы можете получить базовый план за 39,50 $ в год (со скидкой от его первоначальной цены 79 $) или план Elite, который стоит 299,50 $ в год.
План Elite отлично подходит для разработчиков и агентств, которым нужны такие функции, как неограниченное количество сайтов, расширенная поддержка и управление клиентами.
2. Form Maker by WD
Этот плагин контактной формы WordPress позволяет создавать привлекательные формы для получения ценной информации от ваших клиентов. FormMaker от WD идеально подходит как для владельцев бизнеса, так и для разработчиков.
С помощью этого плагина вы можете создавать любые формы, такие как регистрационный опрос, анкету с условными полями, вопросы с несколькими вариантами ответов и т. д.
д.
Вы можете оптимизировать FormMaker с помощью функции перетаскивания и вставки плагина WD.
Вы можете получить 12 дополнений для расширения возможностей ваших форм. Вот некоторые дополнения, которые могут быть полезны для вас:
- Функция «Сохранить прогресс» позволяет вашим клиентам сохранять частично заполненные формы.
- Функция условных электронных писем позволяет отправлять пользовательские уведомления по электронной почте разным получателям в зависимости от отправленной формы.
- Функция интеграции с Google Диском позволяет хранить данные в облачном хранилище Google.
Плагин FormMaker от WD WordPress имеет более 2 миллионов загрузок и 4,5-звёздочный рейтинг. Вы можете скачать его бесплатно и пользоваться его готовыми шаблонами и ограниченными возможностями.
Или вы можете получить премиум-версию за 30 $ и получить 6-месячный доступ к обновлениям и поддержке. У них также есть специальные предложения, которые стоят 99 $ в год, с 12 аддонами и 50 премиальными плагинами.
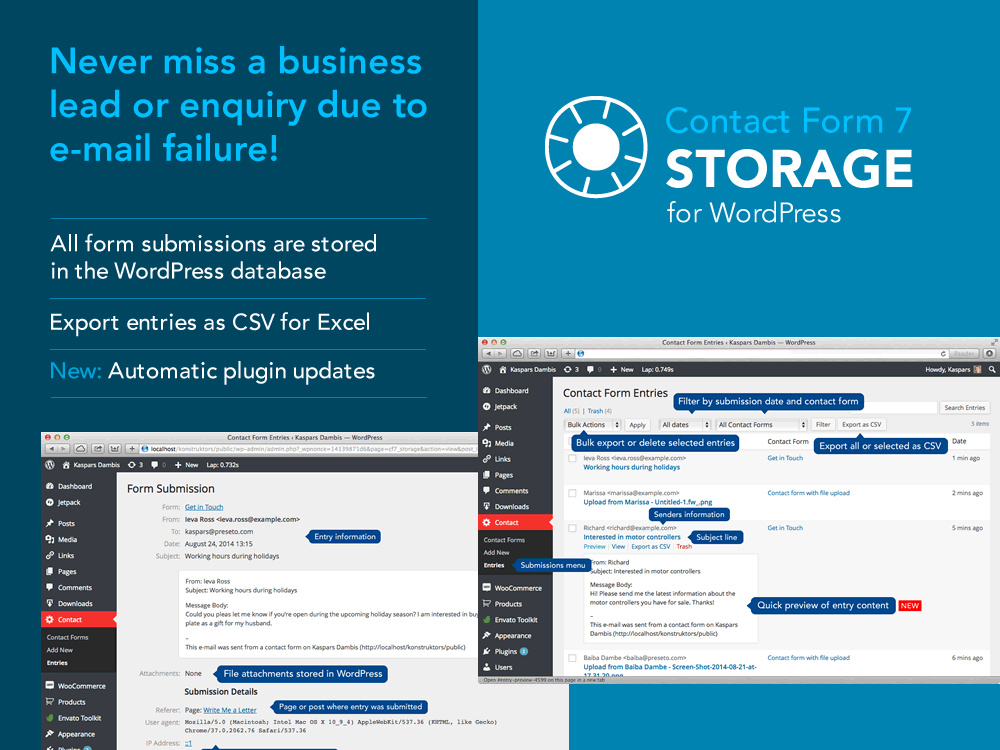
3. Contact Form 7
Создание формы контакта с этим плагином является самым быстрым решением. Сразу после активации у вас будет готовая форма для размещения на вашем сайте.
С помощью этого плагина вы можете создать собственную форму с предопределённым набором полей. Кроме того, он поставляется с функцией капчи для уменьшения спама и поддерживает AJAX для более быстрого взаимодействия.
К сожалению, этот плагин не очень удобен для начинающих, так как не имеет конструктора форм. Это означает, что для вставки контактной формы вы должны вставить шорткод в редактор WordPress.
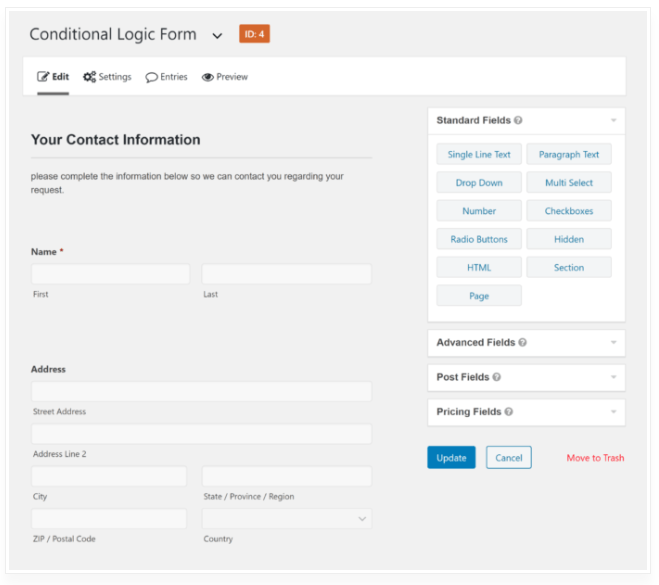
4. Caldera Forms
Caldera Forms проста в использовании и имеет множество функциональных возможностей. Она имеет отличный визуальный редактор, поэтому вы можете убедиться, что отображается только необходимая информация.
Этот плагин полностью бесплатен для установки. Тем не менее, его премиум-версия предлагает отличную поддержку, расширенные возможности доставки электронной почты и предлагает загрузку с другой функциональностью.
Если вы предпочитаете использовать месячный план, вы можете начать с базового за $ 14,99/мес. Вы получите неограниченное количество форм, материалов и функций защиты от спама.
Или вы можете получить годовой план стоимостью от 74,99 $ (для начинающих) до 549,89 $ (для агентств). Эти годовые планы включают дополнения, которые вы оцените по достоинству:
- Вы можете получить заявку в формате PDF
- Вы можете просматривать аналитику ваших полученных писем
- Вы можете использовать надстройки, такие как ограничитель входа, шаблоны писем, простые запросы и многое другое.
Новички могут попробовать бесплатную версию, прежде чем переходить на план Starter для получения дополнительных преимуществ.
5. Formidable Forms
Formidable Forms позволяет вам выйти за рамки основных функций других подобных плагинов.
Бесплатная версия на 100% адаптирована для мобильных устройств и имеет отличный инструмент для перетаскивания форм, который отлично подходит для начинающих. Также имеется бесплатная опция для динамического добавления полей формы, чтобы уменьшить визуальный беспорядок.
Также имеется бесплатная опция для динамического добавления полей формы, чтобы уменьшить визуальный беспорядок.
Премиум-версия стоит 49 $ в год, а план Elite стоит 399 $ в год. Оба тарифных плана предлагают множество функций, поддержку клиентов и т. д.
Некоторые из премиум-функций:
- Просмотры
Визуальное отображение собранных и проанализированных данных - Форма автозаполнения
Эта функция исключает необходимость повторного ввода вашей информации вашими клиентами каждый раз, когда они хотят отправить вам сообщение - Поля подтверждения
Функция, которая гарантирует, что ваши клиенты вводят свою информацию дважды. Это предотвратит опечатки и ошибки, которые могут вызвать много неприятностей для ваших посетителей.
6. Ninja Forms
Ninja Forms бесплатна, однако, бесплатная версия имеет ограниченные возможности. Если вы хотите больше преимуществ, вы можете получить премиум-версию, которая составляет $ 499/год.
Премиум-версия предлагает поддержку клиентов, постоянные обновления для неограниченного количества сайтов и имеет множество отличных дополнений.
Стартовый план стоит $ 29/год и предлагает поддержку клиентов, но вам придётся покупать дополнения отдельно.
Ninja Forms — это отличный вариант для любителей, так как он имеет простой в использовании конструктор перетаскивания.
Некоторые из лучших функций Ninja Forms:
- Окончательный контроль ваших форм
- Многоязычные настройки
- Простая интеграция с WordPress
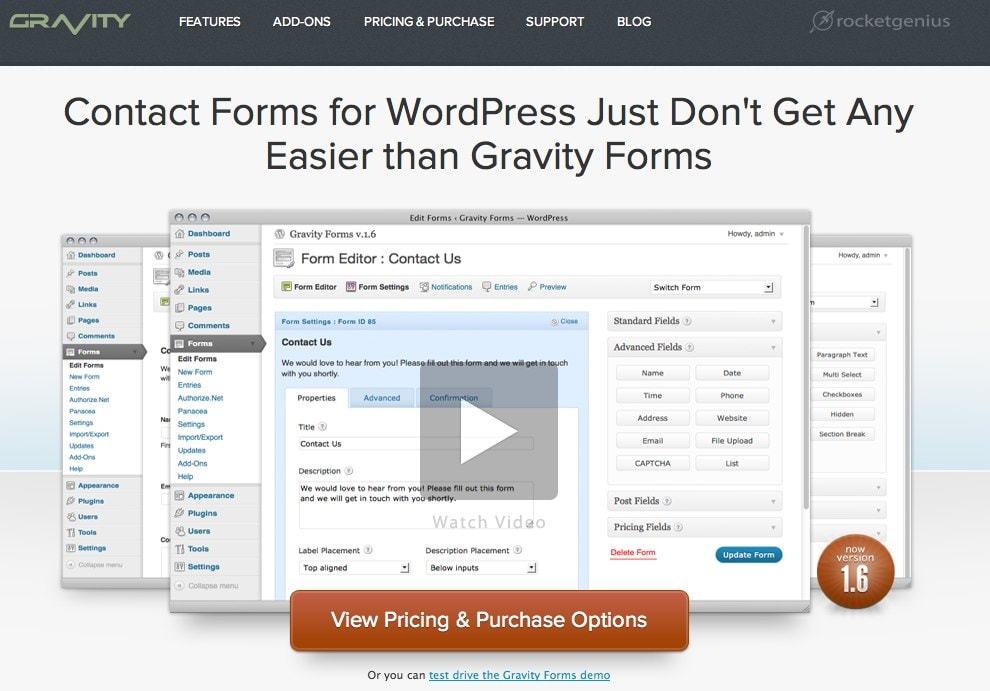
7. Gravity Forms
Gravity Forms — это просто один из лучших плагинов для контактной формы WordPress. Однако, в отличие от других, у него нет бесплатной версии. Но если вы можете инвестировать в это, вы не будете разочарованы.
Цена начинается с 59 $ в год за Базовую лицензию, 159 $ в год за Профессиональную лицензию и 259 $ в год за Элитную лицензию. С помощью плагина вы получите неограниченные формы и записи, условную логику, загрузку файлов и другие функции.
В зависимости от выбранного вами плана вы получите отличные дополнения, такие как MailChimp и Slack.
Заключение
Контактная форма является обязательным условием для вашего сайта. Это делает вас очень легко доступными для ваших посетителей.
WordPress имеет множество удивительных плагинов, которые облегчают создание контактной формы.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
как добавить на сайт WordPress бесплатно
Знаете ли вы, что контактная форма может улучшить взаимодействие с клиентами? Это удобный способ для пользователей пообщаться с вами в сети и обратиться за помощью.
Контактная форма – это специальное место на веб-сайте, которое позволяет посетителям легко связаться с вами в любое время. В этой статье узнаете, как добавить контактную форму в WordPress с помощью WP Forms и Contact Form 7.
В этой статье узнаете, как добавить контактную форму в WordPress с помощью WP Forms и Contact Form 7.
Зачем нужна на сайте контактная форма?
Наличие контактной формы на веб-сайте выгодно как для владельца, так и для пользователей. Вот несколько преимуществ:
- Эффективное общение – контактная форма позволяет пользователям легко связаться с вами. Она доступна постоянно, и покупателям нужно только заполнить соответствующие поля.
- Источник информации – вы можете попросить пользователей ввести информацию, которая будет полезна для ваших будущих целей, например адрес электронной почты, имя пользователя в социальной сети и другое. При этом некоторые поля, такие как возраст или пол, должны быть необязательными, если это не принципиально.
- Предотвращение спама – если есть контактная форма, то не нужно раскрывать на веб-сайте свой адрес электронной почты. Таким образом, спамеры не смогут легко найти его, и получите намного меньше мусора.

- Профессионально выглядящий сайт – сайт будет выглядеть более профессионально и привлекательно, если внутри него есть контактная форма. Читатели знают, что их услышат, и они, в свою очередь, будут доверять вам больше.
Как добавить контактную форму в WordPress?
Можно добавить контактную форму в WordPress с помощью плагина, который легко устанавливается и настраивается.
Для начала получите доступ к своей панели управления WordPress, откройте меню плагинов и нажмите «Добавить». Найдите название плагина и выберите Установить. По завершении выберите «Активировать».
WPForms
WPForms – это супер-удобный плагин для контактной формы WordPress. Не волнуйтесь, если вы впервые используете такой инструмент – его легко освоить в кратчайшие сроки. В нем есть редактор с перетаскиванием и множество готовых шаблонов форм.
Что замечательно, этот плагин позволяет создавать подписку, регистрацию и кнопку оплаты. Можете создать их за несколько минут и интегрировать с популярными платформами, такими как PayPal, Stripe, MailChimp и другие.
WPForms предлагает четыре варианта премиум-плана: от 79 до 599 долларов США в год. Существует также бесплатная версия, которая не включает несколько основных функций, таких как сторонние надстройки и регистрации пользователей.
Шаг 1. Создайте контактную форму с помощью WPFoms
- После того, как вы активировали плагин, перейдите в меню WPForms. Есть удобная инструкция, с помощью которой можно заполнить форму менее чем за 5 минут. Если вы не хотите следовать инструкции, просто нажмите «Добавить».
- Введите имя и выберите один из нескольких шаблонов, это ускорит процесс. Или можете выбрать пустую форму, чтобы воплотить свой творческий замысел.
- Теперь добавляйте поля в зависимости от ваших потребностей. Просто перетащите нужный вариант из левого столбца в живой редактор.
- Когда все закончите, нажмите Сохранить вверху экрана.
Шаг 2. Настройте параметры уведомлений и подтверждений WPForms
Чтобы уведомлять себя и пользователей каждый раз при отправке формы, необходимо настроить параметры уведомления и подтверждения.
- В том же меню WPForms выберите «Настройки» и перейдите в «Уведомления». Здесь нужно настроить свой адрес электронной почты, тему и другую информацию. Если все готово, выберите «Добавить новые уведомления».
- Что касается подтверждения, можно добавить благодарственное письмо для пользователей, а также перенаправить их на определенный URL-адрес. Это также отличная возможность сообщить клиентам, как долго им следует ожидать от вас ответа.
Шаг 3. Добавьте контактную форму на страницу, в публикацию и на боковую панель
- На странице или в записи с помощью кнопки WPForm – в редакторе нажмите значок плюса. Разверните область виджетов и выберите блок WPForms.
- На странице или в записе с использованием шорткода – скопируйте шорткод из меню WPForms и вставьте его в блок шорткода в редакторе постов.
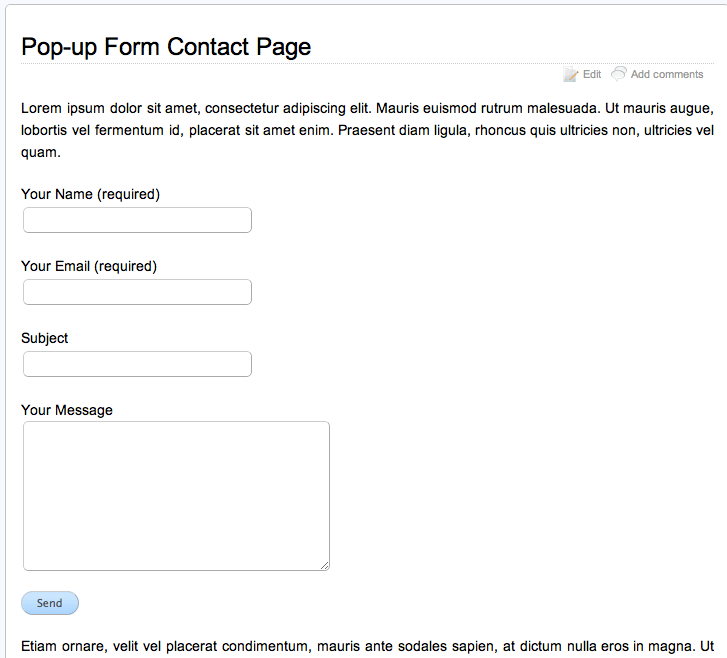
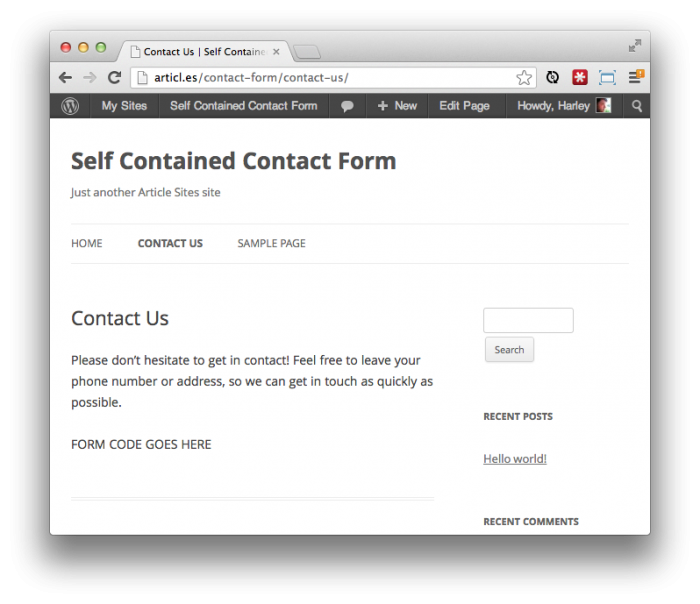
Вот пример, когда контактная форма отображается на странице или в записе.
На боковой панели – перейдите в Внешний вид -> Виджеты. Найдите и щелкните виджет WPforms. После этого выберите Боковую панель.
Найдите и щелкните виджет WPforms. После этого выберите Боковую панель.
Вот как это будет выглядеть на боковой панели.
Contact Form 7
Contact Form 7 требует более глубокого обучения, поскольку сначала нужно узнать о тегах и синтаксисе. К счастью, разработчик подготовил подробное руководство о том, как это сделать. Когда вы привыкнете к интерфейсу, он станет для вас очень мощным инструментом.
Что здорово, он предлагает несколько функций, которые обычно поставляются только с платным плагином, такие как сторонние расширения, несколько форм и так далее. Другие примечательные функции включают reCAPTCHA, опрос, а также загрузку и прикрепление файлов. Более подробно можно узнать в нашей специальной статье о Contact Form 7.
Самое главное, не нужно ничего платить за этот плагин.
Метод 1 — отображение контактной формы по умолчанию для Contact Form 7
Если вы хотите отобразить контактную форму простым способом, есть готовая к использованию версия. В ней есть все необходимые поля, такие как имя, адрес электронной почты, тема и сообщение.
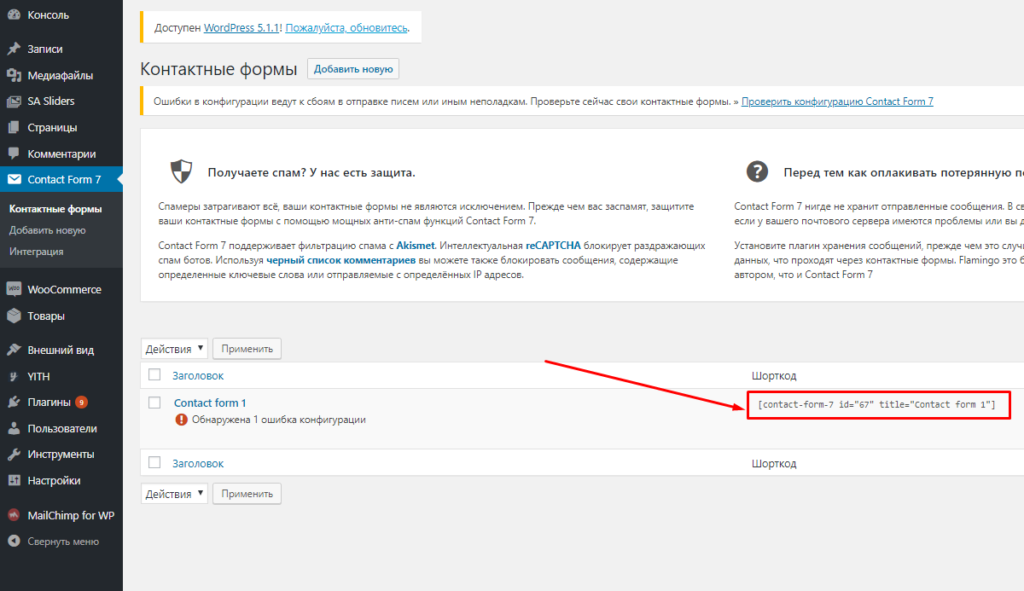
- Прежде всего войдите в меню «Контакты» на странице администратора WordPress. Затем скопируйте доступный шорткод рядом с именем.
- Вставьте его в блок шорткода в редактор публикации или страницы.
Метод 2 — создание новой контактной формы с помощью Contact Form 7
По желанию можете создать контактную форму с нуля. Таким образом, у вас будет возможность настроить ее под свои цели:
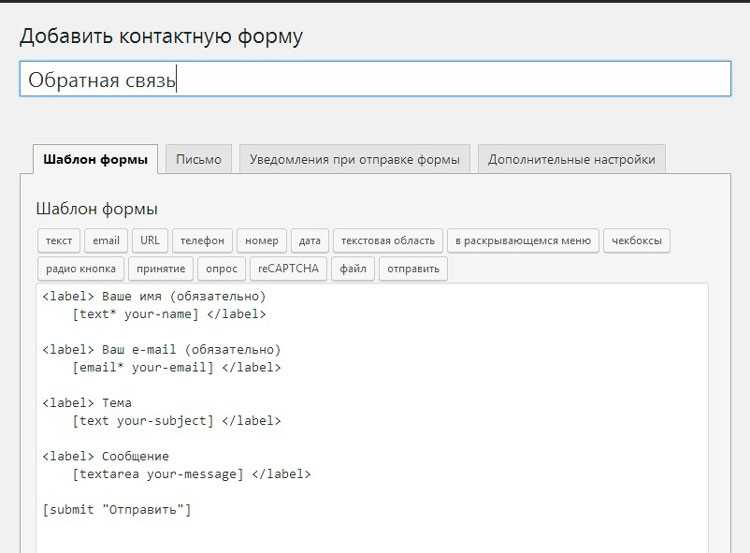
- Нажмите « Добавить» в меню «Контакты». Окно редактора предоставит множество тегов полей.
- Допустим, мы хотим добавить поле для номера телефона. Для этого выберите телефон и заполните всю необходимую информацию.
- Напишите шаблон в этом синтаксисе, чтобы присвоить полю метку после вставки тега.

<label> Номер телефона [tel* PhoneNumber] </label>
Поздравляем, вы успешно добавили новое поле! - Теперь, когда вы закончили с полями контактов, можете продолжить настройку уведомления в настройках почты – можете изменить свой адрес электронной почты и заголовки, а также другую информацию.
- Если захотите отредактировать автоматический ответ, перейдите на вкладку Сообщения. Contact Form 7 позволяет изменять благодарственные письма, сообщения об ошибках и многие другие ответы.
Не забывайте нажимать «Сохранить» каждый раз, когда изменяете настройки.
Чтобы отобразить новую контактную форму, необходимо скопировать и вставить шорткод в нужную публикацию / страницу.
Если хотите взаимодействовать с посетителями вашего сайта и собирать их ценные отзывы, то следует добавить контактную форму на свой сайт WordPress. С ее помощью можно укрепить доверие и избежать спама.
Что замечательно, создание контактной формы не так сложно, как кажется, благодаря этим двум замечательным плагинам – WPForms и Contact Form 7.
Источник: hostinger.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Форма обратной связи для wordpress 【Инструкция】Contact form 7 для WordPress
Contact form 7 WordPress – самый популярный плагин для реализации контактной формы. Модуль позволяет организовать обратную связь с посетителями сайта. Для работы с плагином не нужно знать html, поскольку форма добавляется посредством копирования шорт-кода на любую страницу сайта. Модуль позволяет добавлять в форму неограниченное количество полей, присутствует интеграция со сторонними и стандартными плагинами. Форму можно кастомизировать, делая правки в CSS-код шаблона.
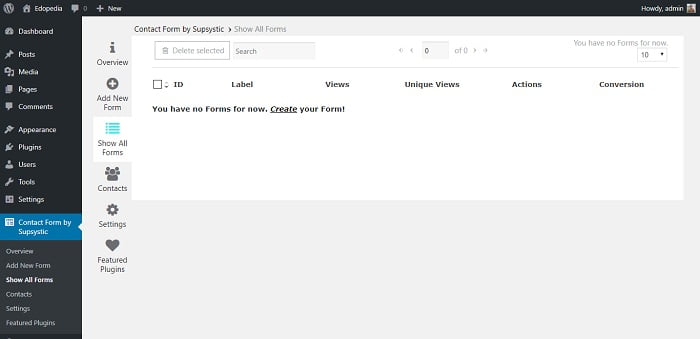
Создаем форму обратной связи
После установки плагина в боковом меню появится раздел «Contact Form 7». На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
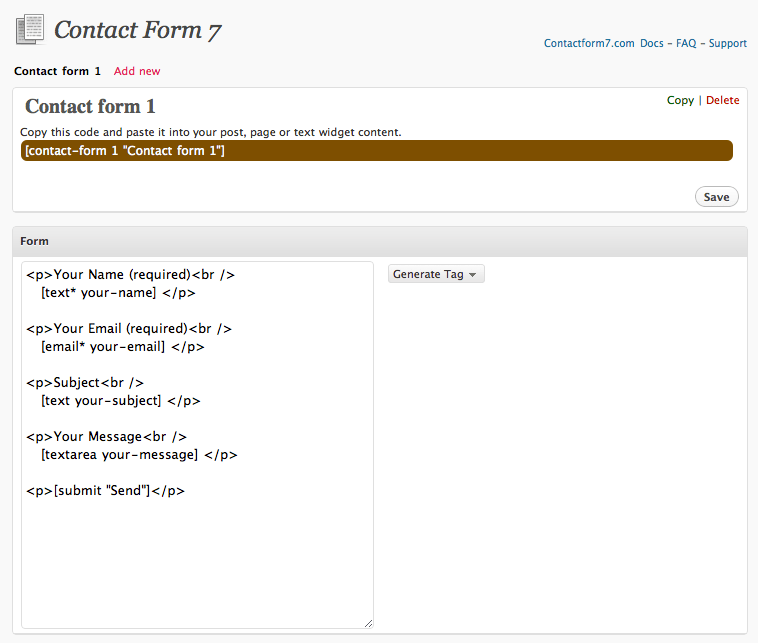
Для тех, кто не знает, как создать форму обратной связи для сайта, предусмотрен шаблон с базовыми полями:
- Имя;
- Электронная почта;
- Тема;
- Сообщение;
- Кнопка «отправить».
Вы можете дополнить этот набор или создать форму обратной связи с нуля, удалив стандартный текст.
Чтобы добавить поле, переместите курсор на новую строку и выберите тип поля в списке. После этого откроется всплывающее окно с настройками:
- Тип поля – если хотите сделать поле обязательным, поставьте галочку;
- Имя – оставьте как есть;
- Значение по умолчанию – заполняет текстовые поля готовым текстом;
- Атрибут id – нужно задать произвольную цифру, если в форме присутствует более одного поля одного типа;
- Атрибут class – укажите название CSS-класса, который отвечает за кастомизацию текстового поля.
 Если оставить пустым, будет использовано стандартное значение;
Если оставить пустым, будет использовано стандартное значение; - Параметры – значения для радио кнопки;
- Вопросы и ответы – значения для поля «опросы».
В зависимости от типа выбранного поля, некоторые параметры могут отсутствовать. Вы можете добавить неограниченное количество элементов, но последним должна быть кнопка «отправить».
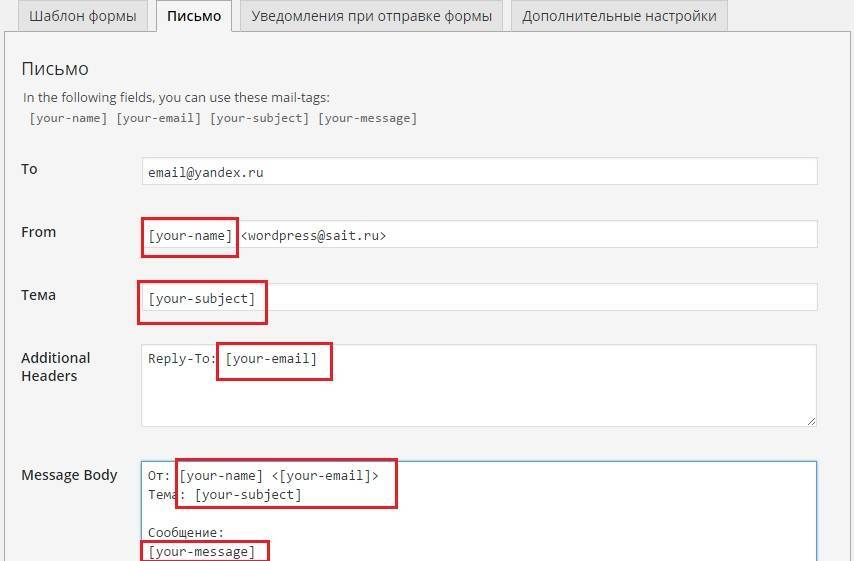
На странице «письмо» вы настраиваете шаблон, тему и получателя писем, которые будут отправлены с формы обратной связи. Форму можно оставить как есть, поскольку все поля заполнены стандартно.
Как добавить форму на страницу
Когда вы добавите все нужные поля, скопируйте шорткод. Он находится под названием формы. Этот код необходимо вставить на любую страницу или запись в блоге.
Чтобы это сделать, наведите курсор на раздел «страницы» и выберите в выпадающем меню ссылку «добавить новую». Если у вас уже есть созданная страница, на которой вы хотели бы разместить форму, кликните по ссылке «все страницы», найдите нужную запись и нажмите «изменить». Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
Кроме контактной формы, можно добавить любой текст или изображение – как в обычную статью. Чтобы посмотреть, как будет выглядеть ваша форма, нажмите «просмотреть изменения» или кликните по постоянной ссылке, если вы уже сделали публикацию. Ссылку на страницу с контактной формой можно опубликовать в шапке, подвале или сайдбаре сайта через визуальный редактор.
Как добавить контактную форму в виджеты
Созданная контактная форма для WordPress может быть размещена не только на странице или в записи. Если шаблон поддерживает создание виджетов, вы можете добавить форму в сайдбар или подвал сайта.
Перейдите в раздел «внешний вид > виджеты». В левой части страницы вы увидите список с доступными виджетами. В самом низу найдите виджет «текст» с описанием «произвольный текст». Нажмите на него и выберите локацию, где вы хотите разместить форму. В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
В правой части страницы появится пустая форма, куда необходимо вставить шорткод и ввести заголовок. Нажмите «сохранить», после чего виджет будет добавлен.
Подключаем дополнительные модули
Из-за популярности Contact form 7 разработчики некоторых сторонних плагинов встраивают в свои продукты возможность интеграции с контактной формой. Один из таких модулей присутствует в чистой сборке WordPress – спам-фильтр Akismet.
Чтобы подключить Akismet к контактной форме, необходимо прописать параметр «akismet:author» в строку следующих полей: your_email, your-name и your-url. Или же просто замените стандартные поля следующими строками:
[text* your-name akismet:author] [email* your-email akismet:author_email] [text your-url akismet:author_url]
Не забывайте о теге и сопроводительном тексте, который отображается над полем. У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
Контактная форма 7 — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Contact Form 7 может управлять несколькими контактными формами, кроме того, вы можете гибко настраивать форму и содержимое почты с помощью простой разметки. Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Документы и поддержка
Вы можете найти документы, часто задаваемые вопросы и более подробную информацию о контактной форме 7 на contactform7.com. Если вы не можете найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org. Если вы не можете найти какие-либо темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему.
Контактная форма 7 нуждается в вашей поддержке
Трудно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Уведомления о конфиденциальности
С конфигурацией по умолчанию этот плагин сам по себе не:
- незаметно отслеживает пользователей;
- записывать любые персональные данные пользователя в базу данных;
- отправлять любые данные на внешние серверы;
- использовать файлы cookie.
Если вы активируете определенные функции в этом плагине, личные данные отправителя контактной формы, включая его IP-адрес, могут быть отправлены поставщику услуг. Таким образом, рекомендуется подтвердить политику конфиденциальности провайдера. К этим функциям относятся:
К этим функциям относятся:
- reCAPTCHA (Google)
- Акисмет (автомат)
- Постоянный контакт (Endurance International Group)
- Сендинблю
- Полоса
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi. С помощью Flamingo вы можете сохранять отправленные сообщения через контактные формы в базе данных.
- Bogo от Takayuki Miyoshi — Bogo — это простой многоязычный плагин, который не вызывает головной боли.
Переводы
Вы можете перевести контактную форму 7 на translate.wordpress.org.
- screenshot-1.png
Этот плагин предоставляет 1 блок.
- Контактная форма 7
- Загрузите всю папку
contact-form-7в каталог/wp-content/plugins/. - Активируйте плагин через экран Плагины ( Плагины > Установленные плагины ).

Вы найдете меню Contact на экране администратора WordPress.
Для базового использования посетите веб-сайт плагина.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
- Документы
- Часто задаваемые вопросы
- Форум поддержки
Опора
Просто и удобно управлять на нашем сайте.
Я обнаружил, что для самых последних выпусков мне приходится откладывать обновления и редактировать css, чтобы получить видимый (черный) текст в поле статуса. /var/www/html/wp-content/plugins/contact-form-7/includes/css/styles.css Может быть, это хакерское исправление, но оно помогает нам… Форма .wpcf7 .wpcf7-response-output { поля: 2em 0.5em 1em; отступы: 0.2em 1em; граница: 2px сплошная #00a0d2; /* Синий */ черный цвет; /* Добавьте эту строку */ }
Форма следует за функцией
РП 6.0.2
PHP 8.1.9
К сожалению, сегодня я обнаружил, что модуль не отправляет сообщения, если я не вошел в систему как администратор. Таким образом, посетители сайта в настоящее время не могут отправлять мне сообщения через форму!
Таким образом, посетители сайта в настоящее время не могут отправлять мне сообщения через форму!
sehr einfach zu bedienen und zuverlässig. Вилен Данк!
Раньше настроить было несложно. Тогда вроде все работает. Теперь я заметил, что этот плагин всегда конфликтует с другими плагинами. Хуже всего шаги по разрешению конфликта с большим количеством настроек, которые необходимо выполнить. Это отнимает очень много времени, и другие плагины будут сильно затронуты этими изменениями, которые они требуют от вас. Мне этого хватило!!! Теперь я перехожу к другому полезному и актуальному плагину формы.
Прочесть все 1 976 отзывов
«Контактная форма 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такаюки Миёси
Дополнительные сведения см. в разделе Релизы.
5.6.3
https://contactform7. com/contact-form-7-563/
com/contact-form-7-563/
5.6.2
https://contactform7.com/contact-form-7-562/
5.6. 1
https://contactform7.com/contact-form-7-561/
5.6
https://contactform7.com/contact-form-7-56/
5.5.6
https://contactform7.com/contact-form-7-556/
5.5.5
https://contactform7.com/contact-form-7-555/
5.5.4
https://contactform7.com/contact-form-7-554/
5.5.3
https:/ /contactform7.com/contact-form-7-553/
5.5.2
- REST API: Удаляет ссылку на схему аргумента, которая вызывает ошибку, когда форма имеет поле «id».
- Изменяет имена методов, зарезервированные в PHP 5.6.
5.5.1
- Исправлено: ключевое слово Reserved использовалось в имени константы класса PHP.
- Исправлено: Uncaught TypeError при вызове
in_array().
5,5
https://contactform7.com/contact-form-7-55/
Мета
- Версия: 5.
 6.3
6.3 - Последнее обновление: 1 месяц назад
- Активные установки: 5+ миллионов
- Версия WordPress: 5.9 или выше
- Протестировано до: 6.0.2
- Языки:
Албанский, арабский, азербайджанский, белорусский, боснийский, болгарский, каталанский, китайский (Китай), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), Английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), эстонский, финский, французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Швейцария), греческий, гуджарати, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), литовский, норвежский (букмол), норвежский (нюнорск), окситанский, персидский, польский, португальский (Ангола), португальский (Бразилия), португальский (Португалия), румынский, русский, сербский, словацкий, словенский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Перу), Испанский (Испания), испанский (Венесуэла), шведский, турецкий, украинский, вьетнамский и валлийский.

Перевести на ваш язык
- Метки:
контактконтактная формаэлектронная почтаформа обратной связи
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
131 из 417
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как добавить форму в WordPress
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство.
Это , а не безопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая безопасно обрабатывает финансовые транзакции. 9
Как добавить форму обратной связи видео ниже для краткого обзора того, как это работает, и читайте ниже для получения дополнительных примеров и настроек.↑ Содержание ↑
Как добавить контактную форму в сообщения или на страницы
- Перейдите на страницу страниц или сообщений на левой боковой панели панели инструментов вашего сайта.
- Выберите сообщение или страницу, на которую вы хотите добавить форму, или добавьте новую.
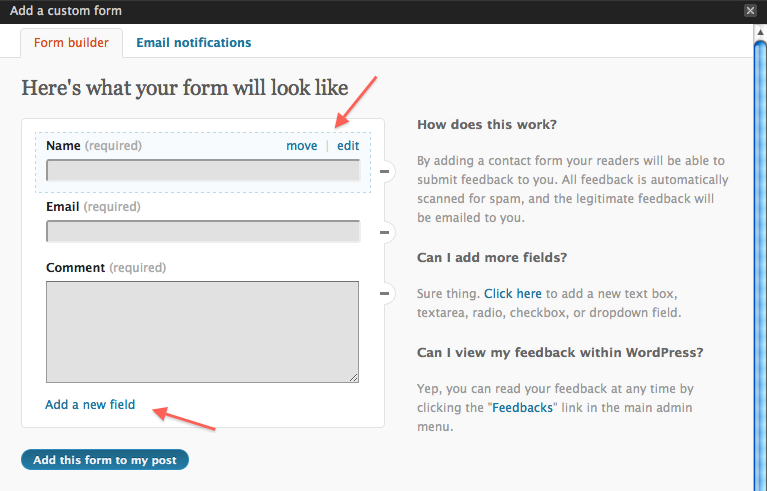
- Над панелью инструментов нажмите Добавить контактную форму .
Контактная форма поставляется с четырьмя предопределенными полями: Имя , Электронная почта , Веб-сайт и Комментарий .
Вы можете редактировать, удалять или добавлять дополнительные поля в свою форму. Обратите внимание, что вы можете сделать свое поле обязательным или нет.
Нажмите кнопку Изменить вверху, чтобы изменить настройки формы.
Настройки уведомлений
- По умолчанию, когда посетитель отправляет вашу контактную форму, она будет отправлена по электронной почте автору сообщения или страницы, используя адрес электронной почты, указанный в файле для их учетной записи WordPress.com.
- Строка темы будет заголовком сообщения, если вы не добавите пользовательский текст.
- Вы можете изменить как получателя, так и тему электронной почты ваших электронных писем с помощью параметров в верхней части области редактирования формы.
- Разделяйте электронные письма получателей запятой для отправки нескольким получателям.
- Вы также можете изменить адрес электронной почты и тему, используя короткий код, как описано ниже.
Поля контактной формы
Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей:
- Флажок: позволяет пользователю установить флажок, чтобы сделать выбор
- Раскрывающийся список: создает раскрывающийся список вариантов
- Адрес электронной почты: требуется формат адреса электронной почты
- Имя: текстовое поле
- Радиокнопка: аналогично типу поля флажка
- Текст: одна строка текста
- Текстовая область: несколько строк текста
- Веб-адрес: требуется формат URL
- Один раз добавили нужные поля, нажмите кнопку Обновить форму , чтобы сохранить изменения и добавить их в свою публикацию или на страницу.
Когда вы закончите добавлять поля и настраивать параметры уведомлений, выберите Вставьте кнопку , чтобы добавить ее в запись или на страницу.
↑ Содержание ↑
Редактирование контактной формы
После добавления контактной формы вы можете добавлять или редактировать поля и открывать вкладку настроек, щелкнув форму и выбрав значок карандаша. Внесите необходимые изменения, затем выберите Обновить .
↑ Оглавление ↑
Просмотр вашей собственной контактной информации, предварительно заполненной в форме
Если вы посещаете свой активный сайт, чтобы просмотреть свою контактную форму, вы можете увидеть, что ваша контактная информация предварительно заполнена. Только вы видите это информацию, потому что вы просматриваете свой сайт, войдя в свою учетную запись WordPress.com.
- Вошедшие в систему посетители WordPress.com на вашем сайте увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят никакой автоматически заполняемой информации.
- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут отображаться пустыми.
- Эта функция не применяется к самостоятельным сайтам, использующим Jetpack.
↑ Содержание ↑
Добавление контактной формы с короткими кодами
Вы можете добавить базовую контактную форму, используя специальный код WordPress, называемый шорткодом . Подробнее о шорткодах можно прочитать здесь.
Чтобы добавить контактную форму с помощью короткого кода, скопируйте и вставьте приведенный ниже текст в любую публикацию, страницу или текстовый виджет:
[контактная форма]
[контактное поле label="Имя" type="имя" required="true" /]
[метка контактного поля="Электронная почта" type="email" placeholder="Ваш адрес электронной почты" required="true" /]
[метка контактного поля="Веб-сайт" type="url "/]
[метка контактного поля = "Комментарий" тип = "текстовая область" требуется = "true" /]
[/ контактная форма]9.0014
- Шорткод каждой контактной формы должен начинаться с [контактная форма] и заканчиваться [/ contact-form]
- В кодах [contact-form]] каждое отдельное поле заключено в тег [contact-field /]
- Поля можно добавлять или удалять из шорткода вручную.
Например, если вы хотите удалить текстовое поле веб-сайта, вы просто удалите эту строку, например:
[[контактная форма]
[метка контактного поля = "Имя" тип = "имя" требуется = "истина" /]
[метка контактного поля = "Электронная почта" тип = "электронная почта" заполнитель = "Ваш адрес электронной почты" Address" required="true" /]
[метка поля контакта="Comment" type="textarea" required="true" /]
[/contact-form]Доступные атрибуты поля шорткода
доступны следующие атрибуты поля:
метка: Присваивает полю описательную метку.
тип: Определяет тип добавляемого поля. Доступные опции:
text: Отображает обычное однострочное текстовое полеtextarea: Отображает многострочное текстовое полеselect: Отображает раскрывающийся список с несколькими вариантамиэлектронная почта: Отображает однострочное текстовое полеname: Отображает однострочное текстовое полеurl: Отображает однострочное текстовое поле
options: Поля Select и Radio имеют четвертую опцию, называемую «options».Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
[метка контактного поля = "У вас есть блог?" type="radio" options="Yes,No" /]Вы также можете изменить настройки уведомлений для встроенной контактной формы, добавив следующие параметры в открывающий тег контактной формы:
to='email address': Адрес электронной почты, на который следует отправлять уведомления об отправленных формах.subject='тема письма': Что отображается в строке темы для уведомлений по электронной почте.Например:
[контактная форма to='[email protected]' subject='Форма отправлена']Этот код отправит уведомление по электронной почте с темой «Форма отправлена» на адрес электронной почты. адрес
[email protected].Изменение текста кнопки отправки
submit_button_text: Позволяет изменить текст кнопки контактной формы с «Отправить» на любой другой.В приведенном ниже примере кнопка будет отображать «Свяжитесь со мной!» внутри кнопки:
[контактная форма submit_button_text='Свяжитесь со мной!'][метка контактного поля='Имя' тип='имя'/][/контактная форма]
заполнитель: Устанавливает заполнитель или описательный текст внутри поля ввода, пока оно не будет заполнено. Этот текст исчезает, когда вы начинаете вводить текст в поле. Недоступно для полей радио, выбора и флажка.
обязательно: Если вы хотите, чтобы поле было обязательным, добавьтеrequired="true"илиrequired ="1"к шорткоду. Если нет, просто оставьте это.Различные планы и цены
Страницы: 1 2 Просмотреть все
Как создать контактную форму в WordPress (за 5 минут)
Ищете простой способ добавить настраиваемую контактную форму на свой веб-сайт WordPress?
Добавив контактную форму на свой сайт, вы можете предложить посетителям быстрый и надежный способ связаться с вами.
В этой статье мы рассмотрим преимущества создания собственной контактной формы и то, как вы можете шаг за шагом добавить форму на свой сайт WordPress.
Использование контактной формы необходимо для любого веб-сайта по ряду очень важных причин:
- Безопасность: Первая и самая важная причина — это безопасность. Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.
- Доступность : С помощью контактной формы вы можете дать своим посетителям почувствовать, что вы всегда доступны для них. Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
- Генерация потенциальных клиентов : Вы можете использовать свою контактную форму, чтобы привлечь больше потенциальных клиентов для своего бизнеса, подключив ее к службе рассылки новостей по электронной почте или CRM.
- Организация : Хороший плагин контактной формы также поможет вам организовать ваши контакты.
Таким образом, в отличие от вашего почтового ящика, вам больше не нужно копаться в тоннах электронных писем, чтобы найти конкретное.
Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPAstra.
Готовы добавить на свой сайт настраиваемую контактную форму? Вы находитесь в правильном месте! В этом уроке мы расскажем вам, как добавить пользовательскую контактную форму на свой сайт менее чем за 5 минут.
Вы готовы? Давайте начнем.
Содержание
- Зачем добавлять на свой веб-сайт индивидуальную контактную форму?
- Шаг 1. Выберите плагин контактной формы
- Шаг 2. Установите и активируйте WPForms
- Шаг 3. Создайте свою первую форму
- Шаг 4. Настройте поля формы 9Шаг 5. Настройка уведомлений и подтверждений форм Рекомендуется — бесплатный плагин WordPress от WPForms и HubSpot.
WordPress предлагает множество вариантов на выбор.
Мы рекомендуем плагин WPForms для WordPress, который позволяет создавать собственные контактные формы с помощью конструктора перетаскивания и добавлять их на свой сайт менее чем за 5 минут.
Вы можете начать с облегченной версии, которая отлично подходит для создания простой контактной формы. Но если вам нужны более мощные функции для развития вашего бизнеса, вы можете обновить его до премиум-версии по доступной цене.
Еще одним отличным вариантом является бесплатный плагин WordPress от HubSpot, который вы можете использовать для простого захвата и привлечения посетителей вашего сайта с помощью контактной формы. Плагин HubSpot поставляется с бесплатной CRM, что означает, что вы можете легко управлять своими контактами, сегментировать их в списки и видеть каждое их взаимодействие с вашим сайтом. Плагин создан для хранения для каждой записи контакта обновленной временной шкалы просмотров страниц контакта, разговоров в чате, отправки форм и многого другого.
Давайте продолжим и посмотрим, как использовать плагин WPForms для добавления контактной формы на ваш сайт WordPress.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 2. Установите и активируйте WPForms
Для начала загрузите WPForms и установите его на свой веб-сайт. Для этого войдите в свою панель управления WordPress и нажмите Плагины » Добавить новый » Загрузить плагин.
Теперь просмотрите свой компьютер и загрузите заархивированную папку, которую вы только что скачали. После загрузки плагина нажмите кнопку Activate , чтобы он начал работать.
Теперь вы готовы приступить к созданию пользовательских форм.
Шаг 3: Создайте свою первую форму
После установки и активации плагина перейдите на панель инструментов WordPress и нажмите WPForms » Добавить новый
Это приведет вас на страницу настройки WPForms.
Здесь вы можете начать с добавления имени в форму.
Вы увидите различные параметры шаблона прямо под полем, в которое вы добавили имя формы. В зависимости от ваших требований выберите шаблон, который лучше всего соответствует вашим потребностям.
Если вы хотите создать контактную форму с нуля, выберите опцию Пустая форма . Для этого урока давайте выберем простую контактную форму 9.Шаблон 0085. Все шаблоны здесь предварительно созданы, чтобы помочь вам быстро начать работу.
После выбора шаблона вы будете перенаправлены на конструктор страниц WPForms, где сможете начать настройку полей формы.
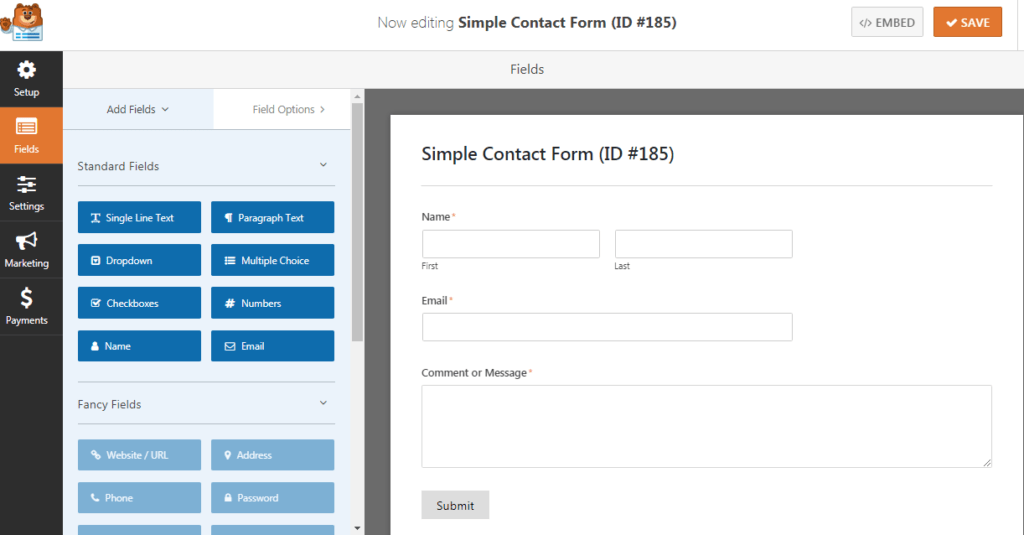
Шаг 4. Настройте поля формы
Теперь вы находитесь в разделе полей конструктора страниц WPForms.
Вы увидите поля в левой части экрана, а в правой части отображается предварительный просмотр вашей формы.
Вы можете использовать базовый шаблон контактной формы как есть или расширить форму и настроить ее под свои нужды.
Вы можете просто перетащить поле слева и поместить его в предварительный просмотр формы.
Поля разделены на 3 категории. Вы можете выбрать основные поля из раздела Standard Fields . В разделе Fancy Fields вы можете добавить свой контактный номер, адрес, URL-адрес веб-сайта, пароль и т. д.
Последняя категория – платежных полей. Поля этого раздела созданы для того, чтобы вам было проще принимать платежи. В зависимости от ваших потребностей не стесняйтесь добавлять любое поле, которое вы хотите, перетаскивая их слева и опуская их в разделе предварительного просмотра справа.
Вы также можете настроить данные и параметры поля, если хотите. Для этого нажмите Опции полей .
Чтобы отредактировать поле, щелкните конкретную опцию поля в области предварительного просмотра экрана. Затем вы можете отредактировать метку поля, формат, описание и т. д. в конструкторе страниц слева от вас.
Если вы хотите изменить порядок полей, это тоже возможно.
Просто перетащите поля в нужном вам порядке.
После редактирования полей нажмите кнопку Сохранить кнопку в правом верхнем углу экрана, чтобы сохранить изменения.Шаг 5. Настройка уведомлений и подтверждений форм
После добавления полей и изменения их порядка пришло время настроить уведомления и подтверждения форм. Для этого перейдите в Настройки » Подтверждение. Теперь выберите нужный тип подтверждения, щелкнув стрелку раскрывающегося списка.
WPForms позволяет добавить 3 разных типа подтверждения. Вы можете либо добавить —
- Сообщение
- Показать страницу на вашем сайте
- Перенаправить их на новый URL-адрес
По умолчанию WPForms позволяет показывать посетителям подтверждающее сообщение. Здесь вы можете добавить сообщение для ваших посетителей, которое появится на их экранах после отправки формы. Вы можете добавить благодарственное письмо сюда или сообщение, подтверждающее отправку.
Когда вы закончите добавлять сообщение, нажмите кнопку Сохранить , чтобы не потерять настройки.
Следующим шагом является настройка уведомлений формы. Вы можете сделать это, перейдя в Настройки » Уведомления.
Включение уведомлений позволяет получать уведомления каждый раз, когда посетитель отправляет форму на вашем сайте. Все поля под уведомлениями предопределены. Это делает его идеальным для начинающих.
По умолчанию эти уведомления отправляются на адрес электронной почты администратора, который вы настроили на сайте. Но у вас также есть возможность добавить собственные электронные письма. Если вы хотите добавить несколько писем, просто разделите их запятыми.
Ваше имя формы будет предварительно заполнено в теме письма. Поле имени формы автоматически заполняется именем вашего пользователя. Когда вы отвечаете на запрос, он отправляется на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Вы также можете уведомлять посетителей об их отправке с помощью смарт-тегов. Это сообщит им, что вы получили их форму и скоро свяжетесь с ними.
Шаг 6. Добавьте контактную форму на страницу
Теперь, когда вы создали форму и настроили ее уведомления и подтверждения, пришло время добавить ее на страницу вашего веб-сайта. Вы можете отобразить форму в любом месте вашего сайта. Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Вы можете сделать это либо с существующей страницей, либо создать новую с нуля. Какой бы вариант вы ни выбрали, вам просто нужно добавить шорткод WPForms на страницу.
Давайте создадим новую страницу, перейдя на панель инструментов и нажав Страницы » Добавить новую .
Чтобы добавить свою контактную форму на страницу, вы можете добавить новый блок, нажав значок + (плюс) в верхнем левом углу.
Тогда просто найдите блок WPForms.
В раскрывающемся списке выберите только что созданную форму, и она появится на странице.