Блок «Кнопки» — Поддержка
Используйте блок «Кнопки», чтобы предлагать пользователям выполнять действия с помощью ссылки в виде кнопки. Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
Обучающее видео
Добавление блока «Кнопки»
Чтобы добавить блок «Кнопки», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «кнопки». Нажмите на блок, чтобы добавить его в запись или на страницу. После добавления первой кнопки вы можете указать функцию, которую должна выполнять кнопка.
💡
Добавление блока «Кнопки» с помощью инструмента вставки с косой чертойМожно набрать
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок «Кнопки».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Панель инструментов блока
Для блока «Кнопки» существует два уровня.
- Ваши кнопки находятся в общем блоке «Кнопки». Он называется родительским блоком.
- Отдельные блоки Кнопка внутри родительского блока Кнопки.
После нажатия на родительский блок «Кнопки» появляются следующие опции панели инструментов.
- Изменение блока «Кнопки» на блок другого типа
- Перетаскивание маркера блока для перемещения блока
- Перемещение вверх и вниз
- Изменение выравнивания элемента (дополнительную информацию см.
 ниже)
ниже) - Изменить выравнивание по вертикали
- Другие опции панели инструментов
На панели инструментов отдельных блоков «Кнопки» есть следующие опции.
- Выбрать родительский блок «Кнопки»
- Стили кнопок (дополнительную информацию см. ниже)
- Перетаскивание маркера блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Изменить выравнивание
- Ссылка
- Полужирный шрифт, курсив и другие варианты форматирования текста
- Другие опции панели инструментов
Создание ссылки на кнопку
Чтобы добавить ссылку на кнопку, нажмите значок ссылки на плавающей панели инструментов, которая появляется при нажатии блока. Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
По умолчанию ссылки открываются на той же вкладке. Но можно сделать так, чтобы ссылка открывалась на новой вкладке.
Создание ссылки на кнопку (щёлкните, чтобы увеличить).Выравнивание кнопок
Вы можете выровнять кнопки по левому или правому краю, либо по центру. Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.
Затем выберите опцию выравнивания на панели инструментов:
Можно выбрать вариант выравнивания кнопок по левому или правому краю, либо по центру.
Также можно установить флажок Интервал между элементами, чтобы автоматически добавлять одинаковый интервал между кнопками в блоке.
Настройки блока
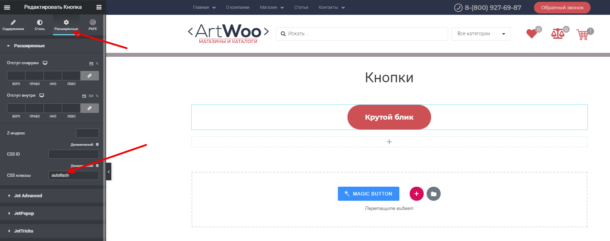
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.
Стили
В настройках стилей можно указать, что кнопка будет иметь определенный цвет (Заполнение) или сплошную границу (Контур).
Книгопечатание
В разделе Оформление содержатся настройки для управления размером текста, отображаемого на кнопке.
Радиус границ
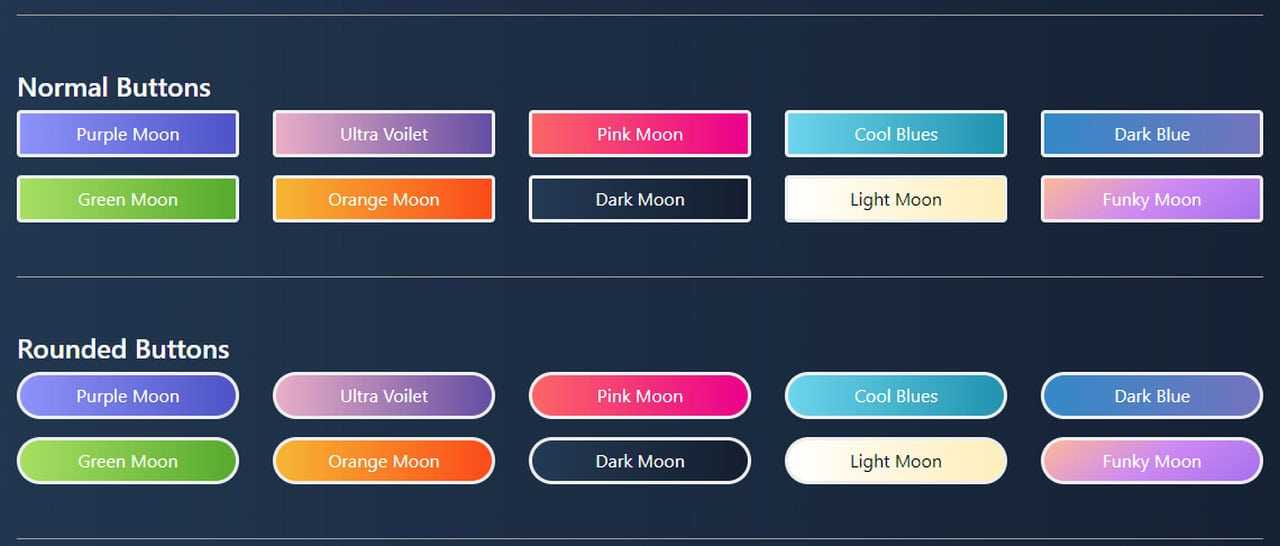
Опция радиуса границы позволяет придать кнопкам округлый вид. Если установить значение 0, то у кнопки будут прямые углы.
Настройки цвета
Для кнопок можно выбрать цвет текста и фона.
Выберите цвета, которые сделают кнопку заметной, и подходящий уровень контраста, чтобы текст легко читался. В новом редакторе есть специальные параметры, которые показывают, насколько людям, испытывающим затруднения при чтении, комфортно просматривать ваш текст.
Настройки отступов
Отступ — это пустое место в пределах границы блока. Отступ может выделить содержимое и сбалансировать макет страницы. В разделе Размеры настроек на боковой панели блока имеется отдельная опция для настройки отступа конкретной кнопки. Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Введите значение в разделе настроек отступа, чтобы задать одинаковый отступ для всех четырёх границ кнопки.
Если нажать значок отмены ссылки, можно указать разные значения отступа для верхней, нижней и боковых границ кнопки.
Настройки ширины
Настройки ширины позволяют задать ширину каждой кнопки в процентах.
Изменение ширины кнопок (щёлкните, чтобы увеличить)Горизонтальные и вертикальные кнопки
При первоначальном добавлении нескольких кнопок в родительский блок «Кнопки» они будут отображаться горизонтально. Кнопки можно расположить вертикально (то есть в столбик) с помощью настройки Преобразовать в вариант в блоке «Кнопки».
Преобразование кнопокВыравнивание кнопок (щёлкните, чтобы увеличить)Дополнительно
Отношение позволяет управлять атрибутом rel в ссылке на кнопку для добавления nofollow, а также выполнения ряда других функций.
Для создания перехода по страницам для кнопки можно использовать поле привязки HTML.
Для создания пользовательских CSS и наложения нужного стиля на блок используйте дополнительные классы CSS. Подробности.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
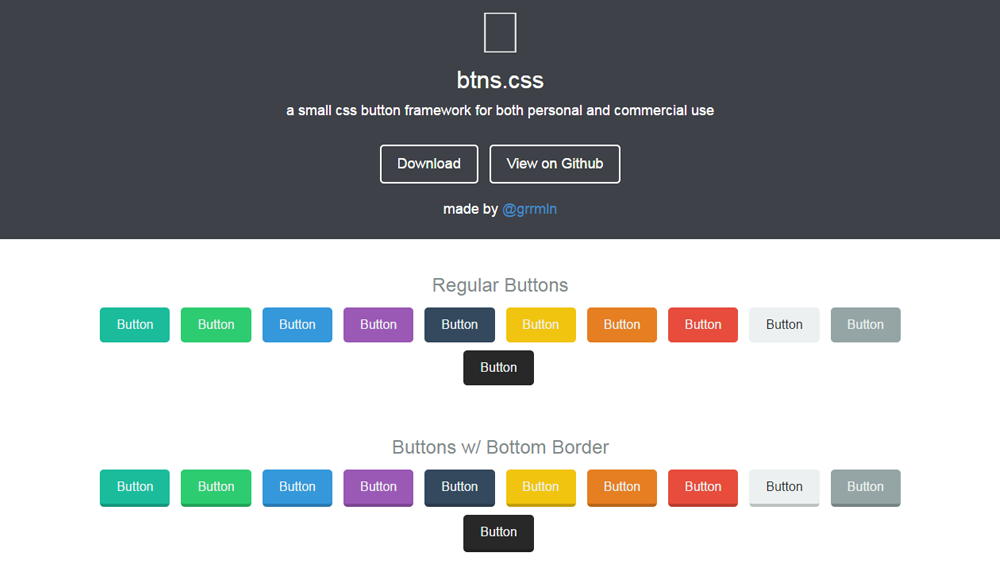
Лучшие WordPress плагины для пользовательских кнопок.
Какие основные типы кнопок?
Зачем вам нужны эти пользовательские кнопки?
Способы добавления красивых кнопок в WordPress
Плагины для добавления пользовательских кнопок в WordPress
Плагин кнопки WordPress MaxButtons
Особенности:
Кнопки шорткод и виджет
Особенности:
Плагин Создателя Кнопок
Особенности:
Простые кнопки социальных сетей для WordPress
Button Pro – CSS3 кнопки
Особенности:
Вывод
HTML / CSS – это не те языки, которые обычно используют пользователи WordPress. Большинство людей предпочитают визуальный редактор и графический интерфейс для настройки своих тем, страниц и плагинов. Хотя вы, безусловно, можете изменять свои страницы, создавать красивые кнопки и делать гораздо больше, используя код, но это не единственный способ сделать это. Один из способов создания красивых пользовательских кнопок для призывов к действиям и перехода по целевым страницам – использование плагинов.
Большинство людей предпочитают визуальный редактор и графический интерфейс для настройки своих тем, страниц и плагинов. Хотя вы, безусловно, можете изменять свои страницы, создавать красивые кнопки и делать гораздо больше, используя код, но это не единственный способ сделать это. Один из способов создания красивых пользовательских кнопок для призывов к действиям и перехода по целевым страницам – использование плагинов.
WordPress по умолчанию не имеет опций для добавления пользовательских кнопок. Однако существует множество бесплатных и платных решений для создания привлекательных кнопок. Что можно использовать на целевых страницах, а также в призывах к действию? Есть плагины WordPress для почти каждой задачи. В этом посте вы узнаете, зачем вам нужны эти кнопки и плагины WordPress для их получения.
Какие основные типы кнопок?
В основном смысле кнопки переносят посетителей с одного адреса на другой. Они следуют механизму ссылок, которые объединяют две страницы и позволяют пользователям переходить с одной страницы на другую. Кнопки имеют три типа по назначению:
Кнопки имеют три типа по назначению:
- Ссылки : Вы можете просто использовать их вместо ссылок. Конечно, не все ссылки заслуживают того, чтобы быть кнопками.
- Обмен контентом : кнопки «Поделиться» в социальных сетях позволяют пользователям делиться ссылкой на страницу в социальной сети.
- CTA : Призыв к действию (CTA) – это другой тип кнопок, которые психологически оптимизированы и используются для привлечения внимания пользователя.
Большой вопрос: зачем они тебе нужны?
Зачем вам нужны эти пользовательские кнопки?
Одним из наиболее влиятельных аспектов интернет-маркетинга является дизайн сайта. То, насколько хорошо продуман и прост в навигации ваш сайт на многих уровнях, определяет ваш коэффициент конверсии. Исследования показывают, что привлекательные страницы с большей вероятностью убедят посетителей дать вам свой адрес электронной почты или купить ваш продукт. Независимо от того, продаете ли вы что-то или нет, вы всегда продаете.
Вы продаете свой бренд. Хотя посетители не всегда знают об этом, они судят о вашем бренде по дизайну сайта. Кнопки являются одним из важных элементов красивого дизайна. Если кнопки хорошо продуманы и соответствуют общей теме вашего блога, посетители более склонны использовать их.
Вот почему вам не нужны только кнопки. Вам также нужно, чтобы они были красивыми и с высокой конверсией на целевых страницах. Но давайте сначала поговорим о кнопках, я скоро напишу еще один пост о Landing Page.
Способы добавления красивых кнопок в WordPress
Существует два способа добавления кнопок в WordPress:
- Код : вы можете использовать HTML и CSS для создания кнопок. Для этого необходимо знать эти языки.
- Плагины : просто установите плагин WordPress для добавления кнопок. Как обычно, это самый простой способ.
Плагины для добавления пользовательских кнопок в WordPress
Плагин кнопки WordPress MaxButtons
Плагин WordPress для кнопок MaxButtons – это бесплатный плагин для WordPress, который позволяет пользователям получать красивые и элегантные кнопки. Это дает вам возможность создавать и добавлять красивые кнопки на основе CSS3 в ваших сообщениях и страницах. Он имеет более 70 000 активных установок и является одним из наиболее настраиваемых плагинов для кнопок WordPress.
Это дает вам возможность создавать и добавлять красивые кнопки на основе CSS3 в ваших сообщениях и страницах. Он имеет более 70 000 активных установок и является одним из наиболее настраиваемых плагинов для кнопок WordPress.
Особенности:
- Общая настройка : Вы можете создавать неограниченное количество кнопок и использовать их в сообщениях и страницах с короткими кодами. Цвет кнопки, размер текста, радиус рамки, стиль рамки и дюжина других свойств стиля могут быть изменены.
- Отзывчивость : кнопки, созданные с помощью этого плагина, хорошо смотрятся как на настольных ПК, так и на портативных устройствах.
- Кнопки в стиле значков : Вы можете добавлять значки к своим кнопкам, настраивать их расположение и размер. Более 35 000 иконок поставляются в упаковке.
- Поддержка Google Fonts . Одно из преимуществ этого плагина в том, что он поддерживает Google Fonts.
- Профессиональная версия : некоторые из описанных мной функций доступны только в премиальной версии плагина, которая стоит 19 долларов.

Кнопки шорткод и виджет
Кнопки Shortcode и Widget – еще одно бесплатное решение для создания кнопок с высокой конверсией. Он имеет аккуратный и простой в использовании интерфейс.
Особенности:
- Общая настройка : текст кнопки, значок, форма, цвет, размер или цвет рамки можно настраивать. Живой предварительный просмотр там тоже.
- Кодирование не требуется : этот плагин избавляет от необходимости знать CSS и по-прежнему создавать потрясающие кнопки.
- Использование везде : позволяет использовать кнопки в сообщениях, страницах, боковых панелях и даже в файлах тем. Создатели утверждают, что лагин работает где угодно.
- Пользовательские стили . Каждая кнопка имеет уникальный класс CSS, который можно использовать для добавления пользовательских стилей. Или вы можете назначить каждому экземпляру кнопки определенный класс CSS для индивидуального стиля.
Он также имеет премиум-версию, в том числе кучу полезных функций.
Плагин Создателя Кнопок
Button Maker Plugin – еще один простой в использовании плагин для создания кнопок в WordPress. Хотя он не имеет впечатляющей пользовательской базы и имеет только 1000+ активных установок.
Особенности:
- Основные параметры : Создавайте неограниченное количество кнопок и сохраняйте их для будущего использования. Их цвет, размер шрифта, размеры и т.д. также могут быть изменены.
- Узнайте, что конвертируете : позволяет записывать показы и клики по каждой кнопке, чтобы вы знали, что конвертирует.
- Платная версия : чтобы расширить возможности этого плагина, вы можете приобрести его премиум-версию. В Button Maker Pro у вас есть несколько новых функций, таких как возможность добавления многострочного текста в кнопки.
Простые кнопки социальных сетей для WordPress
Easy Social Share Buttons для WordPress – это плагин для кнопок социальных сетей. Это комплексное и оптимизированное решение для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не предназначен для создания кнопок общего назначения. Скорее, он фокусируется только на кнопке социального обмена.
Это комплексное и оптимизированное решение для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не предназначен для создания кнопок общего назначения. Скорее, он фокусируется только на кнопке социального обмена.
- Основные характеристики: плагин поставляется с более чем 45 ключевыми социальными сетями, имеет более 48 уникальных шаблонов и большой набор настроек и позиций дизайна.
- Совместное использование контента . Плагин может отображать счетчики в социальных сетях и информировать посетителей о том, как они отслеживают ваши профили в социальных сетях. В общей сложности 123 способа отображения результатов подсчета.
- Настройка шаблона : такие настройки, как изменение цвета или размера кнопки в шаблонах кнопок, можно легко выполнить с помощью шаблона настройки.
- Совместим с : Плагин хорошо работает с BuddyPress, WooCommerce, bbPress и Easy Digital Downloads.

Button Pro – CSS3 кнопки
Button Pro – кнопки CSS3 – это еще один элемент CodeCanyon, составляющий этот список. Он стоит всего 4 доллара и имеет более 1100 продаж. Плагин имеет простой в использовании набор кнопок на основе CSS3 и пакет социальных кнопок. Но это не плагин WP. Хотя это может помочь вам начать работу довольно быстро, если вы немного разберетесь в CSS.
Особенности:
- Общая настройка : на выбор доступны 3 размера кнопок и 11 вариантов цвета. Вам просто нужно добавить класс CSS, чтобы использовать плагин.
- Документация: Подробная документация поставляется с плагином, чтобы помочь вам сделать его лучше.
- Настройка состояний . Вы можете настроить внешний вид кнопки, когда она находится над в активном состоянии.
- Адаптивный : они работают быстро для основных браузеров и корректно работают на более низких версиях браузера.
Вывод
Кнопки – это, в основном, маленькие компоненты страницы. Однако влияние, которое они оказывают на дизайн вашего сайта, довольно велико. Вот почему вы должны получить плагин кнопки WordPress.
Однако влияние, которое они оказывают на дизайн вашего сайта, довольно велико. Вот почему вы должны получить плагин кнопки WordPress.
Какой твой любимый плагин WordPress из списка? Давайте обсудим в комментариях.
Источник записи: https://wplift.com
Как добавить ссылки и кнопки в WordPress
Профессиональный хостинг, реселлерский хостинг (Plesk), универсальный хостинг, хостинг WordPress
Применяется к:
Профессиональный хостинг
Universal Hosting
Hosting
WordPress Hosting
Сложность:
Easy
Требуется время:
5 минут
Таблица С.0007
Введение
Это пошаговое руководство по добавлению ссылок и кнопок в ваш контент с помощью WordPress.
Добавление текстовых ссылок
ШАГ 1
Создание новой записи или страницы
Во-первых, вам нужно создать запись или страницу или отредактировать существующую. Если вы не знаете, как это сделать, см. следующие руководства.
Если вы не знаете, как это сделать, см. следующие руководства.
- Как добавить новую запись в WordPress
- Как добавить новую страницу в WordPress
ШАГ 2
Выберите текст
Первое, что вам нужно сделать, это написать текст, который создаст вашу ссылку. После того, как вы написали текст, просто нажмите и перетащите мышь, чтобы выделить текст.
ШАГ 3
Создайте ссылку
Затем нажмите на значок ссылки (цепочка), расположенный на панели инструментов.
ШАГ 4
Введите URL-адрес
Затем введите полный URL-адрес вашей ссылки в соответствующее текстовое поле.
ШАГ 5
Установите ссылку для открытия в новой вкладке
Если вы хотите, чтобы ссылка открывала новую вкладку (рекомендуется, если вы ссылаетесь на контент на других веб-сайтах), щелкните меню параметров (значок с тремя точками) справа от поля формы.
ШАГ 6
Переключите «Открыть в новой вкладке» на
Затем нажмите появившийся тумблер с надписью «Открыть в новой вкладке» . Когда переключатель стал синим, он находится в положении «включено».
Когда переключатель стал синим, он находится в положении «включено».
ШАГ 7
Отправьте ссылку
Чтобы завершить создание ссылки, просто щелкните значок стрелки.
ШАГ 8
Проверьте свою ссылку
После того, как вы закончите создание ссылки, вы сможете увидеть ее, так как выбранный вами текст будет выделен синим цветом и будет подчеркнут.
ШАГ 9
Удаление ссылки
Если вы хотите удалить ссылку из своего контента, просто нажмите на ссылку, которую вы хотите удалить, затем нажмите значок отмены связи (разорванная цепочка).
Добавление кнопок
ШАГ 1
Добавление кнопок
Чтобы добавить кнопку к вашему контенту, просто нажмите на + в левом верхнем углу редактора. При нажатии на эту кнопку откроется обозреватель блоков.
ШАГ 2
Выберите «Кнопка»
Прокрутите браузер блоков вниз и щелкните заголовок «Элементы макета» , затем выберите «Кнопка» .
ШАГ 3
Введите свой URL-адрес
Затем введите полный URL-адрес, на который должна быть ссылка, в соответствующее текстовое поле.
ШАГ 4
Добавьте текст кнопки
Чтобы добавить текст к кнопке, просто нажмите на текст, который читается как «Добавить текст…» , и начните печатать.
ШАГ 5
Выровняйте кнопку
Чтобы изменить выравнивание кнопки, нажмите кнопку и на панели инструментов блока выберите выравнивание кнопки по левому краю, по центру или по правому краю.
ШАГ 6
Настройте кнопку
Кроме того, когда вы нажимаете кнопку, в правом меню появляется ряд настроек.
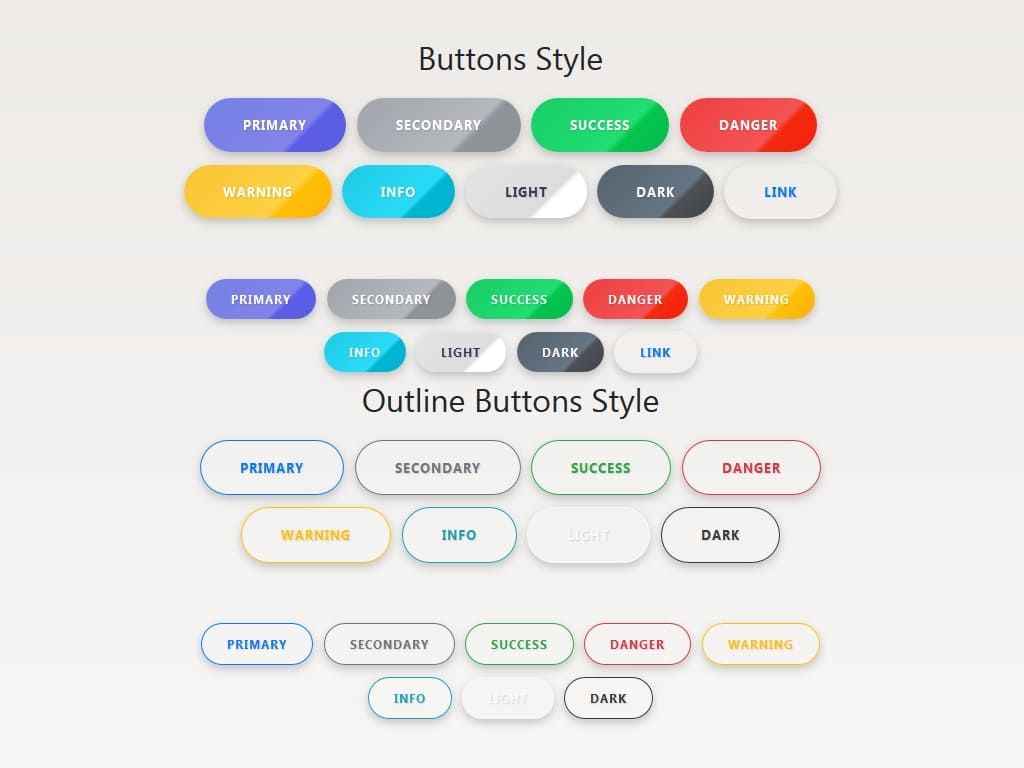
Эти параметры включают в себя выбор стиля кнопки: Rounded , Outline или Squared .
Вы также можете изменить цвет кнопки и текста кнопки, либо выбрав цвет из доступной палитры, либо щелкнув многоцветный вариант и выбрав свой собственный цвет.
ШАГ 7
Удаление кнопки
Если вы хотите удалить свою кнопку, нажмите кнопку, которую хотите удалить. Затем щелкните меню параметров (значок с тремя точками) в правой части панели инструментов.
ШАГ 8
Выберите «Удалить блокировку»
В меню выберите «Удалить блокировку» , чтобы удалить кнопку.
Была ли эта статья полезной?
Да Нет
Блок кнопок— Поддержка WordPress.com
Используйте блок кнопок , чтобы побуждать посетителей к действию с помощью ссылки в виде кнопки. Ваша кнопка может ссылаться на другие страницы вашего сайта или на внешнюю страницу. Это отлично подходит для привлечения внимания к самой важной вещи, которую вы хотите, чтобы ваши посетители сделали.
В этом руководстве
Видеоруководство
Добавить блок кнопок
Чтобы добавить блок кнопок , нажмите значок + Блок Средство вставки и выполните поиск по запросу «кнопки». Нажмите на нее, чтобы добавить блок к публикации или странице. Как только вы добавите свою первую кнопку, вы можете ввести то, что вы хотите, чтобы кнопка говорила.
Нажмите на нее, чтобы добавить блок к публикации или странице. Как только вы добавите свою первую кнопку, вы можете ввести то, что вы хотите, чтобы кнопка говорила.
💡
Добавление блока кнопок с помощью инструмента для вставки косой чертыИспользуя клавиатуру, вы также можете ввести
/buttonsв новой строке и нажмите Enter, чтобы быстро добавить новый блок кнопок .
Панель инструментов блока
В блоке кнопок есть два уровня:
- Общий блок кнопок содержит ваши кнопки. Он известен как родительский блок .
- Индивидуальная кнопка блоков внутри родительского Блок кнопок .
При нажатии на родительский блок кнопок появится панель параметров:
Родительский блок кнопок панель инструментовЭти параметры:
- Изменить блок кнопок на другой тип блока
- Перетащите ручку блока, чтобы изменить положение блока
- Перемещение вверх и вниз
- Изменить выравнивание элемента (слева, по центру, справа или на равном расстоянии между ними)
- Изменить вертикальное выравнивание
- Изменить ширину (широкая или полная ширина, если поддерживается темой)
- Другие параметры панели инструментов
Индивидуальные Блоки кнопок предлагают следующие параметры на своей панели инструментов:
Индивидуальный Блок кнопок Панель инструментовЭти параметры:
- Выбрать родительский блок кнопок
- Стили кнопок (подробнее об этом ниже)
- Рукоятка буксирного блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменить выравнивание элемента (слева, по центру, справа или на равном расстоянии между ними)
- Изменить вертикальное выравнивание (сверху, посередине или снизу)
- Изменить ширину (широкая или полная ширина, если поддерживается темой)
- Изменить выравнивание текста (слева, по центру, справа)
- Добавить ссылку
- Жирный шрифт, курсив и другие параметры форматирования текста
- Другие параметры панели инструментов
Выбрать родительский блок кнопок
Вы можете выбрать родительский блок кнопок из списка с помощью панели инструментов отдельных кнопок:

Связывание кнопки
Чтобы добавить ссылку на кнопку, щелкните значок «Ссылка», который отображается на плавающей панели инструментов, которая появляется при нажатии на блок. Значок выглядит как реальное звено в металлической цепи. Вы сможете вставить свою ссылку или выполнить поиск по существующим страницам и сообщениям вашего сайта.
По умолчанию ссылки будут открываться на той же вкладке, если вы не настроите ссылку на открытие в новой вкладке.
Связывание кнопки (Нажмите, чтобы увеличить)Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок
Настройки ширины
Настройки ширины позволяют определить ширину каждой кнопки в процентах.
Дополнительно
Ссылка rel управляет атрибутом rel ссылки кнопки, для добавления
Поле привязки HTML можно использовать для создания перехода страницы к вашей кнопке.
Используйте Дополнительный класс(ы) CSS для написания пользовательского CSS для стилизации блока. Узнать больше.
Стили блоков
Стили блоков
Щелкните значок Стили, чтобы получить доступ к дополнительным настройкам дизайна для блока .
Стили
В параметрах «Стили» вы можете настроить кнопку так, чтобы она была заполнена цветом (Заливка) или иметь сплошную рамку (Контур).
Настройки цвета
Вы можете выбрать цвет текста и фона для кнопок.
Выберите цвета, которые сделают кнопку заметной, и обязательно найдите хороший контраст для удобства чтения. Параметры доступности встроены в новый редактор, чтобы предупредить вас, когда текст может стать неразборчивым для людей с нарушениями чтения.
Typography
Настройки Typography содержат параметры для управления размером текста, отображаемого на кнопке.
Настройки отступов
Отступы — это пустое пространство внутри границы блока, которое может внести ясность в ваш контент и настроить баланс макета страницы. Вы можете найти возможность настроить заполнение определенной кнопки в разделе «Размеры» настроек боковой панели вашего блока. Вы можете установить единое значение для всех четырех границ или установить разные значения для отступов сверху вниз и сбоку.
Введите значение в настройках отступов, чтобы добавить такие же отступы вокруг четырех границ кнопки.
Если щелкнуть значок разъединения, можно добавить разные значения отступов для верхней и нижней и боковых границ кнопки.
Радиус границы
Опция радиуса границы позволяет придать кнопкам более округлый вид. Установка этого параметра на 0 означает, что кнопка имеет острые края.
Ориентация
При первом добавлении нескольких кнопок к родителю Блок кнопок , они будут отображаться горизонтально (т.