Здравствуйте, дорогие читатели! Вот и настало время перейти к изучению одного из важнейших моментов оптимизации работы сайта — кэшированию! Но перед тем как мы начнем разбирать непосредственно настройку кэширования, предлагаю поговорить о том, что такое кэширование и когда его нужно использовать.
Кэширование — это процесс сохранения данных на стороне сервера или стороне клиента, с целью максимально ускорить загрузку страниц сайта в браузере.
Когда нужно кэширование сайта?
В случаях, когда ваш сайт отправляет очень много запросов на сервер при загрузке страницы, что влечет за собой медленную загрузку страниц. Кэширование также будет полезно в случаях, когда к вам на сайт заходит большое количество посетителей. Кэширование в таком случае значительно уменьшит нагрузку на сервер!
Заметьте, что скорость загрузки сайтов влияет и на SEO
Как работает кэширование?
Так как мы будем делать настройку кэширование на стороне сервера, о нем предлагаю и поговорить. Суть работы такого метода кэширования заключается в том, чтобы записать и сохранить в файл все что происходит на сервере при загрузке страницы сайта. После того как сайт будет закэширован, заходящим на сайт посетителям будут выдаваться статичные и заранее скомпилированные копии страниц.
Какие есть плагины кэширования в WordPress?
Самые популярные плагины кэширования это W3 Total Cache и WP Super Cache. Мы с Вами будем настраивать кэширование сайта в WordPress с помощью плагина WP Super Cache.
Читайте далее:
Рекомендую:
Здравствуйте, дорогие читатели! Вот и настало время перейти к изучению одного из важнейших моментов оптимизации работы сайта — кэшированию! Но перед тем как мы начнем разбирать непосредственно настройку кэширования, предлагаю поговорить о том, что такое кэширование и когда его нужно использовать. Кэширование — это процесс сохранения данных на стороне сервера или стороне клиента, с целью максимально ускорить загрузку страниц сайта в браузере. Когда нужно кэширование сайта? В случаях, когда ваш сайт отправляет очень много запросов на сервер при загрузке страницы, что влечет за собой медленную загрузку страниц. Кэширование также будет полезно в случаях, когда к вам на сайт заходит большое количество посетителей. Кэширование в таком случае…
Проголосуйте за урок
Рейтинг: 4.88 ( 7 голосов ) 100Лучший плагин кеширования WordPress — W3 Total Cache
 Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
С момента появления моего блога я использовал плагин кеширования WP Super Cache, который меня полностью устраивал…до вчерашнего дня. Не смотря на свою изначальную неповоротливость, WordPress начинает быстро работать после включения кеширования (это и решал плагин WP Super Cache), но со временем поисковики выдвигают все новые требования, и вот у меня появились следующие проблемы:
- Устраните ресурсы, блокирующие отображение,
- Используйте современные форматы изображений,
- Удалите неиспользуемый код CSS,
- Настройте показ всего текста во время загрузки веб-шрифтов,
- Минимизируйте работу в основном потоке,
- Сократите время выполнения кода JavaScript,
- Отложите загрузку скрытых изображений,
- Задайте правила эффективного использования кеша для статических объектов,
- Уменьшите размер кода CSS,
- Уменьшите размер кода JavaScript,
- Включите сжатие текста.
Ну быстро же работает сайт, чего еще этого Гуглу надо от меня?! По каждому пункту есть рекомендации со ссылками на подборки плагинов. Я решил посмотреть, что же там, но выбрать ничего не смог, даже потратив несколько часов. Я решил изучить отзывы про каждый из рекомендуемых плагинов.
В процессе поиска я наткнулся на классную статью на Хабре, где ребята подробно разобрали вопрос оптимизации скорости загрузки сайта на WordPress, а главное, представили большую итоговую таблицу с оценками:
| Плагин или связка плагинов | Role | ИТОГ | Server Cache | Client Cache | Optimize | Manage |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) | Full | 96% | 98% | 71% | 100% | 100% |
| Breeze | Full | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) | Full | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) | Full | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache | Full | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin | Full | 82% | 98% | 100% | 67% | 75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) | Full | 79% | 50% | 71% | 100% | 100% |
| WP Rocket | Full | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light | Full | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache | Full | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization | Optimize | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache | Full | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler | Server Cache | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache | Optimize | 47% | 2% | 71% | 70% | 100% |
| Autoptimize | Optimize | 44% | 2% | 36% | 73% | 100% |
| Powered Cache | Full | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Simple Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify | Optimize | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster | Client cache | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack | Optimize | 27% | 0% | 0% | 52% | 50% |
| Comet Cache | Full | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching | Client cache | 23% | 0% | 71% | 30% | 0% |
| Gator Cache | Server Cache | 20% | 48% | 0% | 0% | 100% |
| Cachify | Full | 16% | 25% | 0% | 10% | 50% |
| Cache-Control | Client cache | 3% | 0% | 29% | 0% | 0% |
В поле Role указано, какой спектр задач покрывает плагин или связка для обеспечения качественного кеширования (Full – значит плагин умеет все, что касается кеширования):
- Server cache (кеш на стороне сервера):
- Page load time (время загрузки страницы) – один из самых важных параметров. Чем меньше время, тем быстрее клиент получает ответ.
- Caching method (способ хранения) – максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Client cache (кеш на стороне клиента):
- Возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность.
- Optimize (оптимизация):
- Combine (слияние) – загрузка одного общего JS (или CSS) вместо нескольких.
- Inline (включение) – содержимое CSS вставляется в HTML, что уменьшает число обращений к серверу.
- Postpone (отложенная загрузка) – отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.к. это приведет к существенному увеличению объема HTML.
- Minify (минификация) – в содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Их лучше убирать, чтобы еще больше снизить размер объектов.
- Compress (сжатие) – сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS, по сути, текстовые форматы, то они хорошо сжимаются.
- Manage (управление):
- Refresh (обновление) – когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную.
- Exclude (добавление исключений) – иногда нужно исключать некоторые объекты и страницы из кеширования для устранения проблем, необходимо управление этим.
По каждому из этих параметров плагины получали оценки.
В лидерах оказались не отдельные плагины, а связки из 2, 3 и даже 4 дополнений. Хоть я в этом и неплохо разбираюсь, но даже для меня это слишком – взять и с первого подхода все настроить корректно, чтобы получить нужный результат в виде повышения скорости, а не кучи проблем. Я выбрал для себя решение, чтоб «все в одном» и находящееся в топе рейтинга.
Этим решением оказался плагин W3 Total Cache. Я про него слышал ранее, и то, что плагин существует давно и до сих пор активно развивается – весомый аргумент. Очевидное преимущество W3 Total Cache против моего любимого WP Super Cache – он не только обеспечивает кэширование на стороне сервера, но оптимизирует ресурсы и кеширует на стороне клиента (браузера) – короче, это целый фреймворк.
Я решил попробовать: отключил старый плагин и активировал W3 Total Cache.
Настройка W3 Total Cache
Бывают простые и понятные плагины, которые позволяют в несколько кликов все настроить и забыть. Среди просмотренных мною в процессе поиска были и такие, но W3 Total Cache другой. Он не имеет привлекательного интерфейса и выглядит аскетично в духе старых версий WordPress, в нем хренова гора настроек, галочек, селектов – просто глаза разбегаются. Вот уж точно не разобраться с первого подхода, особенно, если вы не искушенный администратор. Но я уже принял вызов и был обязан его победить.
Именно по этой причине я решил подробно рассказать, как правильно настроить плагин W3 Total Cache для WordPress.
У W3 Total Cache существует PRO версия и премиум-поддержка, но сразу скажу, что нам это не пригодится – необходимый нам функционал доступен бесплатно. Настроить я вам его помогу, а красивые графики скорости загрузки вам вряд ли пригодятся в повседневной жизни.
Перед установкой и активацией W3 Total Cache обязательно деактивируйте свой текущий кэширующий плагин, если он есть. Только после этого можно переходить к настройке. Вот так выглядит главный экран (обратите внимание на множество пунктов в сайдбаре слева):

Сразу рекомендую проверить совместимость плагина и настроек сервера «Compatibility Check» (слева вверху). Допустимо, если какие-то пункты там будут в статусе «Not installed», по этому поводу всегда можно написать хостеру и попросить установить/активировать расширения. Главное, чтобы зелеными были следующие пункты: zlib extension, Opcode cache, Memcached extension, Memcache extension, а также все пункты (кроме последнего) под заголовком WordPress Resources.
Теперь можно переходить непосредственно к настройкам.
Ради спортивного интереса рекомендую вам перейти сейчас к последнему разделу данного поста, где описаны инструменты замера скорости сайта, в каждом из них измерить главную страницу и любую внутреннюю, записать результаты или просто не закрывать вкладки браузера. А после всех настроек провести аналогичные замеры еще раз.
General Settings (Основные настройки)
Небольшое отступление, которое повлияет на ваши дальнейшие настройки. Я буду рекомендовать выбрать метод кеширования Memcached, вместо Disk. Но есть несколько условий, когда это уместно и выгодно. Разница заключается в том, что при выборе Memcached кеш будет храниться в оперативной памяти сервера, а при Disk – на винчестере. Если у вас выделенный сервер, а на них обычно всегда много оперативки, Memcached оправдан, но, если у вас обычный шаред хостинг (образно говоря, недорогой тарифный план, где выделяется пара гигов оперативки), лучше выбирать Disk, иначе кеш забьет всю память. Если у вас SSD дисковая подсистема, то разницы между хранением на диске или в памяти вы не увидите (я экспериментировал). Итого: если у вас выделенный дорогой сервер – Memcached, если недорогой обычный хостинг – Disk.
Ниже я буду упоминать только те настройки, которые надо изменить относительно стандартных.
- Page Cache: Enable
- Page Cache Method: Memcached
- Minify: Enable
- Minify mode: Auto
- Minify Cache Method: Memcached
- HTML minifier: Minify (default)
- JS minifier: JSMin (default)
- CSS minifier: Minify (default)
- Opcode Cache: Opcode: Zend Opcache
- Validate timestamps: Enable (активируется сами, при выборе предыдущего пункта)
- Database Cache: Enable
- Database Cache Method: Memcached
- Object Cache: Enable
- Object Cache Method: Memcached
- Browser Cache: Enable
- CDN: я не использую CDN, потому данные настройки не активировал. Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)»
- Fragment Cache Method: Memcached (хотя это не будет работать без PRO подписки).
- Здесь все, нажимайте «Save all settings».
Page Cache (Кеш страниц)
Ставим галки для следующих пунктов:
- Cache posts page
- Cache feeds: site, categories, tags, comments
- Cache SSL (HTTPS) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
- Don’t cache pages for logged in users
- Memcached hostname:port / IP:port: будет заполнено по умолчанию «127.0.0.1:11211», ваша задача нажать на «Test» и на зеленом фоне увидеть «Test passed»
- Use persistent connection
Отдельно выделю пункт «Rejected user agents». Если вы используете какой-либо плагин, создающий мобильную версию сайта, надо заполнить это поле следующими юзерагентами, иначе у вас закешируется десктопная версия сайта и всем мобильным пользователям будет показываться именно она вместо мобильной:
iPhone iPod Android BB10 BlackBerry webOS IEMobile/7.0 IEMobile/9.0 IEMobile/10.0 MSIE 10.0 iPad PlayBook Xoom P160U SCH-I800 Nexus 7 Touch
Но если у вас шаблон с адаптивной версткой, не заполняйте это поле.
Тут все, нажимайте «Save all settings».
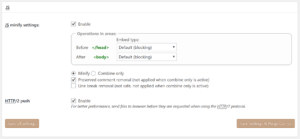
Minify (Минификация HTML, CSS и JS)
Ставим галки для следующих пунктов:
- Rewrite URL structure
- HTML minify settings: Enable

- JS minify settings: Enable

Обратите внимание! После минификации JS-скриптов может что-то сломаться (перестанет работать какая-то функция сайта, например, раскрываться меню, работать всплывающие лайтбоксы или еще что), поэтому после завершения всех настроек, обязательно пробегитесь по разным страницам сайта, нажмите все кнопки, отправьте формы, раскройте меню и т.д. Если что-то не работает, вместо Minify выберите Combine only и уберите галку Preserved comment removal.
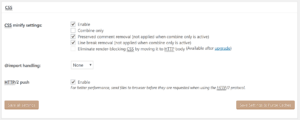
- CSS minify settings: Enable

- Memcached hostname:port / IP:port: проверьте, появляется сообщение «Test passed» в зеленом поле.
- Use persistent connection – ставим галку
- Rejected user agents: данное после надо оставить пустым, даже если вы используете мобильную тему для сайта.
- Жмем «Save all settings» и переходим к следующему пункту.
Database Cache (Кеширование запросов к базе данных)
- Don’t cache queries for logged in users – ставим галку
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Жмем «Save all settings»
Object Cache (Объектный кеш)
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Enable caching for wp-admin requests – ставим галку
- Store transients in database – ставим галку
- Жмем «Save all settings»
Browser Cache (Кеш браузера)
Ставим галки для следующих пунктов:
- Set Last-Modified header
- Set expires header ИЛИ Set cache control header – эти пункты нельзя включать одновременно, надо выбрать или первый, или второй. Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂
- Set entity tag (ETag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
- Don’t set cookies for static files
- Rewrite URL structure of objects
Ниже есть еще 3 блока настроек: CSS & JS, HTML & XML, Media & Other Files и Security Headers – первые три дублируют настройки из главного блока, а настройки безопасности и так в порядке. Так что нажимайте «Save all settings».
Разделы User Agent Groups, Referrer Groups, Cookie Groups можно пропустить, они не пригодятся.
Раздел CDN я не настраивал, потому что не пользуюсь, а если вы пользуетесь, скорее всего настройки по умолчанию будут оптимальными.
Раздел Fragment Cache тоже можно игнорировать, потому что он доступен только по подписке в PRO версии.
Последний раздел, который может нас заинтересовать – Extensions. Например, если вы используете плагин Yoast SEO, можно активировать расширение для совместимости с ним.
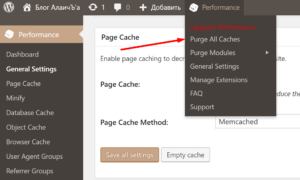
Очистить кеш WordPress
Теперь осталось последнее действие, чтобы настройки вступили в силу – удалить весь кеш WordPress вручную и создать новый с актуальными настройками. В верхней менюшке найдите пункт «Purge All Caches» (Очистить весь кеш).

После очистки кеша все статичные файлы, минификации, объединенные CSS и JS файлы будут удалены и вместо них созданы новые, согласно новым настройкам.
Плагин Native Lazyload от Google
С чего все началось-то – как раз с плагина для lazy-load технологии. Так как W3 Total Cache не имеет такой возможности, чтобы получить еще более высокую оценку, стоит установить плагин Native Lazyload от Google. Зайдите в админке в раздел плагинов, ищете по точному названию и жмите «Установить»:

У плагина даже нет меню настройки, его надо просто активировать, все начнет работать автоматически. Ко всем изображениям на сайте на лету будет добавляться атрибут loading=»lazy». Как ни странно, но в Хроме проверить работу этого плагина не получится, там почему-то не работает эта функция, но можете запустить Firefox или даже EDGE, открыть страницу с большим числом картинок и быстро прокручивать, вы увидите, как изображения подгружаются по мере прокрутки.
Измерение скорости работы сайта
Теперь наша задача состоит в том, чтобы оценить результат наших стараний.
Проверка ответа сервера в Яндекс Вебмастере
Ссылка на инструмент: https://webmaster.yandex.ru/site/tools/server-response/.
У меня главная страница не такая большая, потому отвечает очень быстро – 52мс.

Для больших постов с картинками это время чуть больше, например, для страницы размером 170,54 КБ время ответа сервера составило 90 мс. Если у вас время около 100 мс +\-20%, считайте, что все отлично!
Google PageSpeed Insights
Ссылка на инструмент: https://developers.google.com/speed/pagespeed/insights/.
Собственно, инструмент, которым все измеряют свои писюны. Не дал мне 100 баллов, потому что у меня изображения большего размера, чем они вставлены на сайте (например, исходная картинка размером 500×500 пикселей, а на сайте она вставлена с параметрами width=”250” и height=”250”. Но я делаю это намеренно, чтобы на телефонах и ноутбуках с дисплеями HDPI 4k изображения выглядели качественными и четкими, а не размазанными, для меня это важнее, чем +1 балл в оценках от гугла!)

Для мобильных ситуация немного хуже из-за того, что у меня отключено кеширование страниц, из-за того, что я использую отдельную мобильную тему, которая не будет активироваться при включенном кешировании страницы. Но если у вас адаптивная тема оформления и нет никакой мобильной версии, скорее всего, оценка будет идентична для мобильных и для компьютеров.

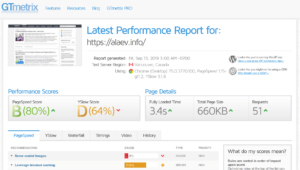
GTmetrix
Ссылка на инструмент: https://gtmetrix.com/.
Еще один популярный инструмент оценки скорости работы сайта.

Обратите внимание, что в пункте Serve scaled images мне занизили оценку до 11 (вместо 100) по аналогичной причине, что у меня размер изображения в оригинале больше, чем вставленное на сайте (в PageSpeed за это отняли 1 балл). Leverage browser caching понижен за отсутствие кеширования для внешних объектов – это тоже не исправить, потому что в эту категорию попадают все внешние скрипты, например, js-код Метрики и Google Analytics, скрипты соцсетей и прочее.
Так что сильно расстраиваться не стоит, если у вас не 100 баллов, но при этом при просмотре детального описания каждого пункта там только ресурсы, на которые мы повлиять не можем (внешние файлы).
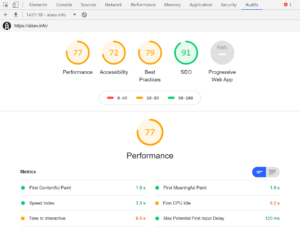
DevTools – Audits – Chrome
Хотел завершить описание инструментов проверки скорости сайта на прошлом пункте, но вспомнил, что в Хроме есть встроенный инструмент оценки, основанный на Google PageSpeed Insights. Чтобы найти его, надо нажать на F12, откроется консоль DevTools, выбираем там последнюю вкладку Audits:

Перед началом аудита можно выбрать различные настройки, в том числе эмуляцию загрузки сайта через мобильные сети (типа он должен медленнее загружаться). Если выбрать эту эмуляцию, оценка Performance у меня 77, если не выбирать, то 100.
Думаю, на этом стоит завершить обзор инструментов и весь пост. Надеюсь, у вас получится все настроить и добиться отличного быстродействия своего сайта на WordPress благодаря плагину W3 Total Cache. А если что-то у вас не получится, пишите в комментариях, задавайте вопросы, я постараюсь вам помочь.
До связи, друзья.
Сегодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать?
Движок WordPress, как уже было сказано выше тяжеловат по своей природе. Все дело в его «динамичности». В отличие от «статичных» платформ WP работает на PHP, который и совершает многочисленные запросы к базам данный, за счет чего собственно и формируется содержимое. К счастью, существует технология способная существенно ускорить процесс, называется она кэширование.
Принцип кэширования в своей основе достаточно прост. Обычно все сводится к тому что тот или иной плагин генерирует из динамических страниц статические, выдавая их в последствие посетителю. При этом серверу не приходится обрабатывать большую часть запросов, что существенно снижает нагрузку на сервер и увеличивает скорость. Теперь давайте переходить к делу. Какие существуют плагины для кэширования и какой из них выбрать? В этом нам поможет отличное исследование проведенное на Tutorial9, выдержку из результатов которого я хочу вам привести.
Как проводилось данное исследование? Для оценки производительности того или иного плагина использовался Apache Benchmark. Данный тест генерирует большое количество запросов, на основании чего формируется отчет о количестве обработанных сервером запросов в секунду и среднем времени передачи данных. Исходные данные: WordPress 2.9.1 на котором установлено несколько популярных плагинов — Akismet, All in SEO Pack и Google XML Sitemap. Количество трафика на тестовом блоге не велико, представлен смешанный контент — текстовый, изображения, электронные таблицы, java-скрипты. Для объективности каждое измерение повторялось несколько раз в сутки.
Я не буду приводить результаты тестирования всех плагинов, которые тестировались авторами Tutorial9, потому что смысл заострять внимание есть только на самых распространенных, ходовых и популярных плагинах. Итак, приступим:
Блог с выключенным кэшированием
Блог без активированных плагинов, показал следующие результаты:
Запросов в секунду — 13,96;
Время на каждый запрос — 716,58 мс;
Как видите исходные данные не впечатляют. Давайте посмотрим что и как можно улучшить.
Если вы привлекаете аудиторию из соц.сетей, которые могут генерировать очень большой объем трафика, без кэширования не справиться. Кстати, есть такой недорогой сервис https://avi1.ru/ для развития и продвижения аккаунтов, групп, сообществ и встреч в самых узнаваемых и проходимых социальных сетях. С его помощью можно накрутить большое количество лайков, просмотров, подписчиков и комментариев.
Популярный плагин WP-Cache продемонстрировал следующий результат:
Запросов в секунду — 109,59;
Время на каждый запрос — 91,25 мс;
Заметно лучше чем без кэширования. Результат превосходит блог без активированных плагинов в среднем на 685%. Замечу что WP-Cache — давно известный плагин, который исторически пользуется популярностью.
WP Super Cache в настоящее время пожалуй более популярен чем WP-Cache. Это легко объяснимо — WP Super Cache является доработанной версией WP-Cache. Помимо того что он быстрее, он и «умнее», то есть умеет больше чем предшественник. В частности его легче устанавливать и удалять, он умеет чистить за собой «мусор» после деактивации и так далее.
Что же касается скорости, результат получился следующий:
Запросов в секунду — 118,23;
Время на каждый запрос — 84,58 мс;
Результаты тестирования превосходят результаты WP-Cache. WP Super Cache в среднем быстрее блога без активированного кэширования в среднем на 747%. Отмечу еще одну особенность — если в WP Super Cache включена компрессия, он может быть даже медленнее блога без плагинов!
Hyper Cache — достаточно новый плагин, который еще не успел завоевать большой популярности. Тем не менее, показал в ходе тестирования отличный результат. Кроме того плагин отличается достаточно простой установкой и настройкой.
Результаты:
Запросов в секунду — 130,75;
Время на каждый запрос — 76,48 мс;
Скорость передачи данных — 6325,36 Кбит/сек
В среднем это лучше на 837% чем блог без плагинов.
Итоги работы плагинов кэширования для wordpress
Я не стал приводить в этой статье всех плагинов, потому что оптимальным выбором является один из рассмотренных выше. Если у вас есть время, желание и знания английского вы с легкостью можете изучить полные результаты исследвания сравнения плагинов wordpress для кэширования.
Лучший результат показал Hyper Cache, к тому же он обеспечивает хороший контроль над процессом. Вполне можно использовать WP-Cache или WP Super Cache. И тот и другой заметно повышают производительность. Кроме того они из когорты «старых добрых», проверенных поколениями, а значит неплохо поддерживаются. Надеюсь, эта статья помогла вам определиться с выбором плагина для кэширования. Дело за установкой! Что касается меня, то для одного из блогов блогов я использую плагин кэширования WP Super Cache, вроде помогает:)
А какой плагин для кэширования wordpress используете вы и почему?
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!WP Super Cache — настройка кэширования сайта WordPress
Приветствую Вас, друзья! В первой части урока мы говорили с Вами о том что такое кэширование, и какая от него польза будет польза на сайте. В этой части урока мы приступим непосредственно к настройке кэширования с помощью плагина WP Super Cache.
Установка и настройка плагина WP Super Cache
1. Установите и активируйте плагин WP Super Cache. Для этого нужно сделать следующее:
- Перейдите в Плагины -> Добавить новый
- В поле поиска введите WP Super Cache и найдите плагин
- Установите и активируйте плагин
Подробнее о способах установки плагинов рекомендую почитать в специальном уроке.
После активации плагина появится следующее сообщение:

2. Если у вас уже правильно настроенные постоянные ссылки (ЧПУ) — переходите на страницу управления плагина нажав по тексту «страницу управления» в сообщении, или перейдя в Настройки -> WP Super Cache.
В случае если у вас не настроенные постоянные ссылки — прочитайте урок по настройке ЧПУ в WordPress. Без этого плагин не сможет работать. Если Вы не сделали этого раньше, тогда сейчас это сделать нужно обязательно.
3. В панели управления плагина переходим на вкладку «Настройки». На этой вкладке находятся расширенные настройки плагина. Они делятся на три группы:
- Статус кэширования
- Разное
- Настройки
Опций достаточно много, но я рекомендую установить их так, как на примере ниже.

После того как Вы установили необходимые параметры, нажмите кнопку «Обновить». После обновления страницы появится следующее сообщение:

Прокрутите страницу вниз, пока не увидите желтый блок, с большим количеством непонятного текста 😉 Прокрутите страницу до конца желтого блока и нажмите кнопку «Обновить правила mod_rewrite».

Если изменения в .htaccess прошли успешно, Вы увидите зеленый блок вместо желтого.

4. Теперь нам нужно настроить «Просроченные страницы & Очистка мусора». В этих настройках нужно указать время жизни кэшированных страниц. Я рекомендую устанавливать значение «0». С таким значением у кэша не будет время жизни, и он будет до тех пор, пока Вы не удалите его вручную.

После того как Вы укажите время жизни кэша, не забудьте сохранить изменения нажав кнопку «Изменить время жизни копии». Этих настроек достаточно для правильной работы плагина, и если Вы выполнили все настройки выше, значит плагин уже активирован и работает на вашем сайте.
Также после настроек работы плагина можно создать автоматически кэш-копии всех страниц и записей сайта. Это значит, что Вы сделаете кэширование для всего сайта заранее, и посетителям сайта будут выдаваться уже заранее кэшированные страницы. В противном случае кэширование страниц будет происходить после первого посещения страницы.
Общий кэш
Создать кэш-копии всех страниц и записей можно на вкладке «Общий кэш», перейдя в которую нужно всего лишь нажать кнопку «Создать общий кэш сейчас».

Я надеюсь что этот урок помог Вам разобраться с установкой и настройкой плагина кэширования WP Super Cache. Если Вы установили и настроили данных плагин, то уже и сами оценили все реальные преимущества кэширования, и скорость загрузки вашего сайта стала в разы быстрее.
Если у вас есть какие-либо вопросы, не стесняйтесь и задавайте их в комментариях.
Приветствую Вас, друзья! В первой части урока мы говорили с Вами о том что такое кэширование, и какая от него польза будет польза на сайте. В этой части урока мы приступим непосредственно к настройке кэширования с помощью плагина WP Super Cache. Установка и настройка плагина WP Super Cache 1. Установите и активируйте плагин WP Super Cache. Для этого нужно сделать следующее: Перейдите в Плагины -> Добавить новый В поле поиска введите WP Super Cache и найдите плагин Установите и активируйте плагин Подробнее о способах установки плагинов рекомендую почитать в специальном уроке. После активации плагина появится следующее сообщение: 2. Если у вас уже правильно настроенные постоянные ссылки (ЧПУ) -…
Проголосуйте за урок
Рейтинг: 4.29 ( 28 голосов ) 100Сравнение 6 лучших плагинов кеширования WordPress
Большое время загрузки может нанести вред вашему сайту. Существует несколько способов улучшить скорость вашего сайта, но кеширование самый лучший.
В этой статье мы рассмотрим производительность шести лучших плагинов кэширования для WordPress. Мы также рассмотрим возможности, которые каждый из них предлагает, чтобы помочь вам определить, какой из них действительно лучший (а не только самый быстрый).
к содержанию ↑Что такое кеширование?
Кэш — это область в памяти компьютера, в которой хранится недавно использованная информация. Когда сайт кэшируется, это означает, что страницы сайта, изображения, файлы и веб-объекты хранятся на локальном жестком диске пользователя. Это, в свою очередь, означает, что когда пользователь открывает файл с частой загрузкой, браузер будет иметь большинство (если не все) файлы, закэшированных.
Когда браузеру не нужно получать новую информацию каждый раз при обращении к сайту, это приводит к более быстрому времени загрузки страницы. Кэширование плагинов работает одинаково. Сохраняйте динамически созданные HTML-файлы в кеше и обслуживайте их в следующий раз, когда выполняется запрос вместо повторной загрузки всех PHP-скриптов из WordPress.
к содержанию ↑Настройка этапа
Чтобы проверить, как эти плагины кэширования фактически выполняются, мы установили каждый из них на тестовый сайт и проводили тесты как с Pingdom, так и с GTmetrix.
Перед установкой каких-либо плагинов мы выполнили базовое чтение нашего тестового сайта без установки какого-либо кэширующего плагина.
Вот как это делается на GTmetrix:

И вот как это делается на Pingdom (тестирование с сервера San Jose, CA):

Для справки наш тестовый сайт:
- Выполняется GeneratePress
- Создана пользовательская домашняя страница с Divi Builder
- Установлен и активирован Jetpack
Кроме этого — ничего особенного не происходит. Мы также не добились каких-либо улучшений производительности до того, как мы будем тестировать плагины для кеширования.
Что касается плагинов для кеширования, мы будем как можно больше использовать настройки по умолчанию для каждого плагина. Мы знаем, что есть некоторые недостатки в этом подходе, но на самом деле нет «справедливого» способа сделать это в противном случае, и нам нужна была некоторая согласованная основа для сравнения.
По умолчанию мы подразумеваем, что мы не будем делать глубокую настройку, не говоря уже о том, чтобы включить кеширование (и, если возможно, минирование).
В конце этого сообщения у нас будет хорошая таблица, суммирующая все результаты теста для каждого плагина, чтобы вы могли легко сравнить их все.
к содержанию ↑01. WP Rocket
WP Rocket — одно из лучших решений для кеширования для WordPress и единственный премиальный плагин в нашем списке. Он чрезвычайно удобен для пользователя и является спасателем для веб-мастеров, которые с трудом находят технические термины и веб-программирование.
После активации плагин будет функционировать правильно; в результате вы не будете ломать голову против стены, пытаясь ее настроить. Те из вас, кто технологически грамотны, могут погрузиться в свои расширенные параметры и настроить пользовательскую конфигурацию.
WP Rocket — многофункциональный кеширующий плагин, который предлагает предварительную загрузку кеша, кеширование браузера, сжатие GZIP и опции для миниатюризации и конкатенации HTML, CSS и JavaScript.
Его ленивая функция загрузки изображений отличает его от других популярных решений кэширования. Те из вас, кто этого не знает, делают это так, чтобы изображения, которые вы установили на своей странице, загружались только тогда, когда пользователь прокручивает страницу вниз. Этот неуправляемый подход значительно улучшает время загрузки.
Вот некоторые другие функции, которые вы найдете в каждой лицензии плагина кэширования:
- Простая, быстрая и интуитивно понятная настройка.
- Кэширование страницы немедленно активируется.
- Оптимизация Google Fonts минимизирует HTTP-запросы.
- Файлы JavaScript откладываются до отображения страницы.
- Интегрируется с CloudFlare.Speed Tests
После установки WP Rocket мы включили мини-настройку, но не изменили ни одну из настроек по умолчанию.
GT Metrix:

Pingdom:

02. W3 Total Cache
W3 Total Cache — единственная платформа оптимизации производительности WordPress, которая предназначена для повышения удобства пользователей и улучшения времени загрузки страниц. Это решение для кеширования настоятельно рекомендуется некоторыми из ведущих хостинг-провайдеров в отрасли, включая Page.ly, Flywheel и SiteGround.
Первое, что вам нужно знать об этом плагине, это то, что его область настроек разделена на 16 страниц. Вау! Это может быть довольно подавляющим (даже для некоторых разработчиков), но важно помнить, что вам не нужно вручную настраивать параметры, чтобы заставить плагин работать — его настройки по умолчанию работают очень хорошо.
W3 Total Cache имеет специальную страницу настроек для каждого типа кеширования — кэширование страниц, кэширование объектов, кэширование базы данных, кеширование браузера и т. Д. Уровень настраиваемой возможности, который вы получаете с W3 Total Cache, трудно найти в другом месте.
к содержанию ↑Возможности
- Сжатие GZIP для оптимизации рендеринга веб-браузера.
- Минимизация и конкатенация файлов HTML, CSS и JavaScript.
- Поддержка сетей доставки контента (CDN).
- Совместимость с CloudFlare.
Тесты скорости
W3 Total Cache известен своими массивными настройками. Вот все, что мы сделали для этого теста:
- Включено кэширование страниц
- Включена автоматическая минификация
 Pingdom:
Pingdom:
03. WP Super Cache
WP Super Cache — бесплатное решение для кеширования, доступное для WordPress. Его механизм кэширования довольно легко понять. Плагин в основном генерирует статические HTML-файлы из вашего динамического блога WordPress и кэширует его вместо скриптов WordPress PHP.
Он предлагает три варианта уменьшения времени загрузки
- Используйте mod_rewrite для доставки статических страниц
- Подавать статические страницы с помощью PHP
- Используйте устаревший режим кэширования, который кэширует страницы для пользователей, которые вошли в систему
Возможности
- Page compression and dynamic caching.
- Support for Content Delivery Networks (CDN).
- Caching for visitors using a mobile device.
- Scheduler to manage deletion and re-caching at given intervals.
Тесты скорости
С WP Super Cache, буквально все, что мы делали, включало кеширование.
GT Metrix:

Pingdom:

04. WP Fastest Cache
По словам разработчиков, плагин WP Fastest Cache является «самой простой и быстрой системой WP Cache». Подобно WP Super Cache, WP Fastest Cache генерирует статические HTML-файлы на основе динамического блога WordPress и сохраняет его в кеше.
WP Fastest Cache гордится тем, что предоставляет простой в установке плагин — и он обеспечивает. Вам даже не нужно изменять конфигурационный файл .htaccess.
Плагин использует mod_rewrite для создания статических HTML-файлов на вашем веб-сайте. Он также предлагает минимизацию, сжатие GZIP, кеширование браузера и возможность комбинирования файлов JavaScript и CSS для сокращения запросов с вашего сервера.
Возможности
- Mod_Rewrite, который является самым быстрым методом, используется в этом плагине
- Все файлы кэша удаляются при публикации публикации или публикации
- Поддержка CDN и SSL
- Включить / отключить параметр кеша для мобильных устройств и зарегистрированных пользователей
- Блокировать кеш для конкретной страницы или сообщения с коротким кодом
Тесты скорости
С быстрым кэшем WP мы включили систему кэширования и включили мини-код для HTML и CSS.
GT Metrix:

Pingdom:

05. Comet Cache
Comet Cache, ранее известный как ZenCache и Quick Cache, быстро завоевывает популярность под новым именем. Он берет мгновенный снимок каждого сообщения, страницы, категории и ссылки и кэширует их интуитивно. Этот простой, но эффективный метод экономит время обработки, из-за чего время загрузки страницы вашего сайта увеличивается.
Плагин использует расширенные методы, чтобы определить, когда он должен отправить кешированную версию, и когда это не должно. По умолчанию пользователи, которые вошли в систему и посетители, которые недавно прокомментировали сайт, не обслуживают кешированные страницы. Вы можете изменить эти параметры конфигурации на странице настроек.
Возможности
- Параметры для управления автоматическим очисткой кэширования для домашней страницы и страницы сообщений, страницы автора, категории, тега и пользовательских временных архивов, пользовательских архивов типа сообщений, каналов RSS / RDF / ATOM и XML-файлов Sitemap.
- Возможность кэшировать или игнорировать URL-адреса, содержащие строки запросов (GET Requests).
- Пользовательский агент и шаблоны исключения рефереров HTTP.
- Установите время автоматического истечения времени для файлов кеша.
Тесты скорости
Мы следовали инструкциям плагина и просто отметили «Да», включили окно «Комета» и назвали его днем.
GT Metrix:

Pingdom:

06. Cache Enabler
Cache Enabler — это легкое кэширующее решение для WordPress, которое делает две вещи, чтобы уменьшить время загрузки страницы на вашем сайте — генерирует статические файлы HTML и обеспечивает поддержку WebP. Статические файлы HTML сохраняются на жестком диске сервера.
Этот плагин является первым в своем роде, который позволяет пользователям обслуживать изображения WebP без JavaScript. Те из вас, кто еще не знает, WebP — это новый формат изображения, который быстро набирает популярность в виде оптимизированного веб-изображения, обеспечивающего сжатие без потерь и без потерь.
После доступа или запроса файла веб-сервер предоставляет статический HTML-файл, избегая при этом всех бэкэнд-процессов, которые могут быть ресурсоемкими. Эта стратегия кэширования значительно увеличивает скорость вашего сайта, приводит к более низкому времени загрузки страницы и повышает производительность вашей установки WordPress.
Возможности
- Эффективный и быстрый механизм кэширования дисков для более быстрого кэширования
- Отображение фактического размера кеша на панели управления
- Минимизация HTML и встроенного JavaScript
- Поддержка WebP (когда она сочетается с Optimus)
- HTTP / 2 сфокусированный
Тесты скорости
Как правило, мы рекомендуем отключать автообновление с помощью Cache Enabler. Но чтобы сохранить тестовую ярмарку, все, что мы сделали, — это включение встроенной миниатюры Cache Enabler.
GT Metrix:

Pingdom:

Сравнительная таблица
Вот таблица сравнения времени загрузки страниц для всех шести кеширующих плагинов. Время загрузки страницы записывается в секундах для тестов GT Metrix и Pingdom.
| До кеширования | WP Rocket | W3 Total Cache | WP Super Cache | WP Fastest Cache | Comet Cache | Cache Enabler | |
|---|---|---|---|---|---|---|---|
| GT Metrix | 1.9s | 1.1s | 1.5s | 1.0s | 1.3s | 2.1s | 0.9s |
| Pingdom | 1.79s | 1.38s | 1.43s | 0.98s | 0.91s | 1.55s | 0.93s |
Лучшие плагины для кешинга
Был только один кеширующий плагин, который получил наш тестовый сайт под 1-секундным временем загрузки в обоих тестах, и это Cache Ena
Wp Fastest Cache — Плагин кэширования wordpress
Дорогие читатели, хочу сообщить вам очень важную информацию! Поисковые системы с каждым обновлением уделяют больше внимания скорости загрузки сайта. Чем быстрее открывается, тем выше вероятность заполучить первые строчки в поисковой выдаче.
В данной статье я расскажу как с помощью плагина кэширования wordpress – Wp Fastest Cache – увеличить скорость загрузки сайта.
Перед тем, как перейти к установке плагина, советую прочитать обучающую статью по установке плагинов. А прежде чем активировать его и настраивать проверьте уровень оптимизации и скорость загрузки сайта с помощью сервиса Gtmetrix.com.
Вы же должны знать какие проблемы мешают вашему ресурсу работать быстро и насколько высоко сервис его оценивает. Правда же интересно узнать результаты до и после настройки Wp Fastest Cache.
Вот мои результаты:

А вот после:

Улучшением веб-проекта занимаюсь комплексно, поэтому он получил оценки A, близкие к 100%.
Как вы могли заметить циферки изменились незначительно, так может он вообще не нужен? – Нужен и ещё как!
Запомните, оптимизация состоит из маленьких внедрений, которые ведут к идеально функционирующему сайту с точки зрения seo.
Плагин Wp Fastest Cache выполняет функцию кэширования без которой посещаемый сайт не может работать. Дело в том, что при обращении пользователей к страничкам они каждый раз создаются заново, создавая нагрузку на сервер.
Если регулярно превышать лимиты предоставленные хостером – ваш аккаунт заблокируют, вследствие чего сайт будет недоступен.
Вы должны понимать, что посещаемость проекта – это не единственный фактор, который создает нагрузку на сервер.
Но есть решение, как уменьшить нагрузку с помощью плагина кэширования для wordpress:
Wp Fastest Cache
Предварительно создает статичные страницы на сервере и при обращении посетителей выдает их не создавая нагрузки на сервер. При этом пользователь видит привычную версию сайта, но на его загрузку уйдет значительно меньше времени.
Как настроить Wp Fastest Cache?
После установки нажимаем на иконку в главной панеле wordpress и переходим к настройкам.
Для ленивых можно поставить все галочки в доступных полях, кроме мобильные. Затем перейти в Таймаут кэша – периодичность обновления статичных страниц и выбрать необходимый вариант.
Советую придерживаться следующей логики: Чем чаще публикуете контент, тем меньше устанавливать промежуток.

Ну, а для тех кто основательно решил разобраться с плагином и понять каждый пункт в настройках – прошу проследовать дальше.
Для начала переключите пункты меню на Русский язык. Чтобы изменения вступили в силу, нажмите сохранить.
1. Включаем Кэширование.
2. Предподготовка – данный пункт отвечает за создание предварительных страниц сайта. Позволяет создавать их заранее, а не в момент, когда запросил пользователь. Тем самым уменьшая количество запросов к серверу.
На картинке ниже красная область отвечает за выбор разделов для которых будут созданы статичные страницы. А вот синяя отвечает за их количество, созданных в минуту: 4 – достаточно, чтобы не создавать большую нагрузку на сервер.

3. Авторизованные – показывает не кэшированную версию авторизованным пользователям. Рекомендую поставить галочку, для того чтобы видеть изменения сразу после их применения.
4. Мобильные – в данном пункте я не ставлю галочку. Скорее всего кэширование на мобильных устройствах будет работать нормально итак, но конечно данную функцию необходимо протестировать.
5. Новая запись – Очищает кэш при публикации новой записи или страницы. Конечно, можно сбросить кэш вручную, чтобы пользователь увидел свежую версию сайта. Но согласитесь, когда это происходит автоматически – намного удобнее.
Можно выбрать очищать все или только Домашнюю, Категории, Теги и Пагинация. Я выбираю второй вариант.

6. Обновление записи – практически тоже самое, но только при обновлении записи. Так что нажимаем галочку и не будем подробно останавливаться на данном пункте.
7. Сжатие HTML – плагин будет частично чистить код вашего сайта: убирать пробелы и сжимать. Для тех, кто еще не в курсе, ваш веб-ресурс для поисковых роботов выглядит следующим образом:

Я показал пример, когда плагин уже выполнил свою работу. Вы можете зайти на любой сайт и посмотреть его код. Для Google chrome – это комбинация ctrl + Uили правая кнопка мыши, а затем Просмотр кода страницы. В большинстве случаев вы увидите красиво структурированные куски кода и много отступов.
На картинке же выше сложно что-то разобрать, но разве это важно!? Эти строчки предназначены для роботов, которым важна суть, а не красота. Так что считаю вполне оправданным включение данного пункта ради снижения веса страниц и уменьшения времени загрузки.
8. Сжатие CSS – действие аналогично предыдущему пункту, но только для css стилей, которые отвечают за вид вашего сайт.
Важно! После включения обязательно проверьте как отображается ваш сайт. Данная функция корректно работает не со всеми шаблонами wordpress. Перед этим не забудьте сбросить кэш.
9. Объединение CSS – в большинстве случаев таких файлов больше 1. Включение данного пункта обеспечивает объединение всех файлов, тем самым уменьшая количество запросов до одного.
Да, он будет весить, как все отдельно взятые файлы, но нам же важен выигрыш в нагрузке на сервер. Кстати, поставленная галочка может помешать правильно отображаться веб-проекту. Поэтому не забудьте проверить качество работы вашего сайта во всех браузерах.
10. Объединение JS – вы, наверное, сами догадались, чем это вам поможет. Скажу лишь, что это JavaScript – язык непонятный обычному пользователю. Интересно – ищем и читаем в интернете.
11. Компрессия Gzip – архивирует страницы, как программы архиваторы на компьютере. К сожалению, доступно примерно 90% веб-мастеров и зависит от вашего хостинг провайдера.
Работает следующим образом: архивированные страницы с помощью Gzip хранятся на сервере. В момент обращения пользователем распаковываются браузером. А так как компрессия Gzip уменьшает вес страниц, то наблюдается увеличивает скорости загрузки.
12. Кэш в браузере – в коде сайта создаются определенные метки, которые сигнализируют о отсутствии обновлений тех или иных элементов.
Браузер сохраняет на компьютер картинки и шрифты и загружает их, если они не изменились. Поэтому повторное посещение занимает меньше времени.
13. Отключить эмодзи – выключает прожорливую бесполезную функцию отображения смайликов.
Не забудьте нажать сохранить!
Все остальные, недоступные галочки, можно включить купив премиум версию всего за 40$. У меня нет таких денег, в отличие от вас, поэтому я довольствуюсь бесплатной версией.
Теперь быстренько пробежимся по остальным вкладкам:
Очистка кэша
Статистика кэша доступна только в премиум версии. А вот ручная очистка доступна и в бесплатной. Причем существует два варианта – второй более полный.

Таймаут кэша
Выбирайте таймаут в зависимости от частоты обновления контента.
Для себя я решил, что оптимальным будет раз в неделю, так как плагин автоматически чистит кэш при публикации или обновлении записей.

Оптимизация изображений

Премиум
На сегодняшний день не могу ничего сказать, так как не покупал. Возможно в будущем приобрету и напишу обзор.
Исключения
В данном разделе можно запретить кэшировать определенные страницы, браузеры, куки, css и js.

CDN – сеть доставки контента.
Это сервис с большим количеством серверов разнесенных географически по разным точкам земли. Когда вы подключаетесь к данному сервису – ваши файлы распределяются по всем этим серверам.
Как только пользователь запрашивает какую-то страницу, то файлы отдаются не с вашего сервера, а с сервера, находящегося как можно ближе к пользователю. Таким образом вы разгружаете хостинг и ускоряете работу сайта.
Очистка базы данных
Доступно тоже только в премиум версии.
Писал статью не один день, вложил не мало сил, поэтому надеюсь на вашу отдачу в виде комментария!
Быстрые веб-сайты привлекают больше посетителей, снижают показатель ненужных просмотров и занимают первые места в поисковых системах. Возможно, и вам пора подумать о кэшировании, купить высококачественный плагин, чтобы наконец пожинать плоды вашей тяжелой работы.



Слишком долгая загрузка страницы негативно сказывается на вашем веб-сайте WordPress, а кэширование поспособствует тому, чтобы вы никогда не столкнулись с этой проблемой. В этой статье мы проведем анализ нескольких вариантов в поиске плагина, который обеспечит самую быструю загрузку страницы и надлежащее кэширование.
Смотрите также:
Давайте сначала разберемся, что такое кэширование.
Заметка о кэшировании
В двух словах, кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные, что позволяет существенно ускорить процесс их выдачи.
Обычно, данные кэшируют, чтобы ускорить процесс их загрузки и уменьшить время загрузки сайта. Это особенно полезно для пользователей, которые часто заходят на определенный веб-сайт. Если сайт кэширован, то браузеру не нужно загружать полностью весь сайт, достаточно восстановить кэшированную версию и загрузить новые данные, что существенно ускоряет время загрузки страницы.
Поисковые системы обращают особое внимание на скорость загрузки в своих алгоритмах ранжирования. Всё просто: быстрые сайты находятся выше в рейтинге. Для ускорения сайтов WordPress большинство веб-мастеров используют плагины для кэширования. Установка проверенного, высококачественного плагина может значительно ускорить ваш веб-сайт и сэкономить вам уйму усилий (и денег), выясняя как сделать это иначе.
Плагины для кэширования сохраняют все динамически созданные HTML файлы в кэш и достают их прямо оттуда. То есть ваш сайт повторно использует созданные ранее данные. Поэтому, при каждом запросе на восстановление каких-то данных, браузер загружает кэшированную версию вместо того, чтобы загружать заново все скрипты PHP. И это уменьшает для вас скорость загрузки сайта.
Наша методика тестирования
Мы решили протестировать реальную тему для WordPress от WPExplorer — Total. Тестируемый веб-сайт на этой теме Color Awesome — это установка WordPress, которая была специально создана для имитации реального веб-сайта.

На этом веб-сайте были установлены все типичные плагины для WordPress, включая Contact Form 7, Slider Revolution, Visual Composer, Formidable Forms, WooCommerce, и Yoast SEO. Color Awesome имеет демо-данные и интегрированный интернет магазин. Размер тестируемого сайта близок к размеру реального.
А теперь давайте рассмотрим хостинг и сравним инструменты, которые были использованы для этого эксперимента.
Хостинг-провайдер и тарифный план
Согласно с веб-сайтом Bluehost:
Bluehost и WordPress с 2005 года совместно работали над созданием хостинг-площадки, подходящей для обеспечения работы веб-сайтов WordPress.
Веб-сайт Color Awesome размещен в хостинге Bluehost Shared. Мы специально выбрали этого хостинг-провайдера и хостинг-план, поскольку Bluehost является одним из лучших рекомендованных хостингов для сайтов WordPress.
Инструменты тестирования для анализа
Во время эксперимента состояние веб-сайта оставалось неизменным, то есть ни у какого плагина не было преимуществ. Более того, чтобы предоставить как можно более точные данные работы каждого плагина, мы подобрали широкий спектр инструментов тестирования для эксперимента.
1. Site Grading Tools
Эти инструменты созданы для тестирования определенного веб-сайта по разным критериям, кроме скорости. Они учитывают такие факторы как оптимизация изображений, кэширование браузеров, минификаторы Javascript, сжатие GZIP и огромное количество HTTPS запросов. Для оценки мы использовали GTMetrix и Google PageSpeed Insights.
GTMetrix

GTMetrix основан на принципах работы Yahoo и представляет более детальный отчет по сравнению с Google PageSpeed Insights. С помощью этого инструмента пользователи получают подробное описание всего, что замедляет процесс загрузки страницы.
Google PageSpeed Insights
Особенностью Google PageSpeed Insights является то, что он тестирует сайт с позиции и компьютера, и мобильного устройства, а потом ставит балл от 1 до 100. Хотя этот инструмент и не дает глубокого понимания работы алгоритма ранжирования Google или факторов, которые важны для Google, но он всё еще широко используется для оценки сайта, поскольку предоставляет консультацию для каждого сайта.
2. Timing Tools
С помощью этих инструментов засекают время загрузки веб-сайтов из разных местоположений серверов. Помимо скорости загрузки сайта, этот инструмент также определяет, насколько эффективно работает сайт при нагрузках. Для этого мы используем Pingdom.

Плагины кэширования
Мы успели обсудить стратегию тестирования, определились с инструментами, давайте просмотрим выборку плагинов для кэширования. Кроме WP Rocket, мы нашли все плагины для кэширования в директории плагинов WordPress:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
Мы выбрали 10 лучших WordPress плагинов для кэширования согласно их популярности и количества активных установок.
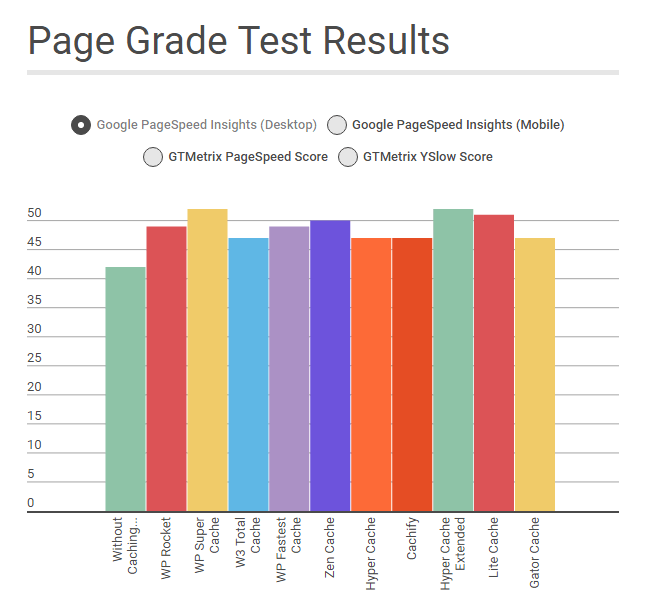
Результаты по GTMetrix и PageSpeed Insights
После проверки каждого плагина для кэширования с помощью инструментов GTMetrix и PageSpeed Insights мы получили такие результаты:

Анализ результатов
Как видно из результатов, плагины для кэширования не оказали существенного влияния на эксперимент по оценке сайта – на самом деле, большая часть показателей не изменилась с установкой плагина. Очень удивительно, что там, где отличие всё же есть, они минимальны.
С помощью Google PageSpeed Insights мы выяснили, что WP Super Cache и Hyper Extended Cache получили наивысшую оценку как для компьютеров, так и для мобильных устройств, 52 и 45 баллов соответственно.
В категории GTMetrix WP Fastest Cache занял первое место с наивысшей скоростью загрузки страницы и получил 83 балла, от него отстает на 2 балла WP Rocket. Очень впечатляет!
А в категории YSlow, WP Rocket значительно обгоняет всех остальных с 86 баллами!
Наш вердикт
Согласно результатам тестирования сайта мы приходим к заключению, что лучшие плагины для кэширования — WP Rocket, WP Fastest Cache, WP Super Cache и Hyper Extended Cache.
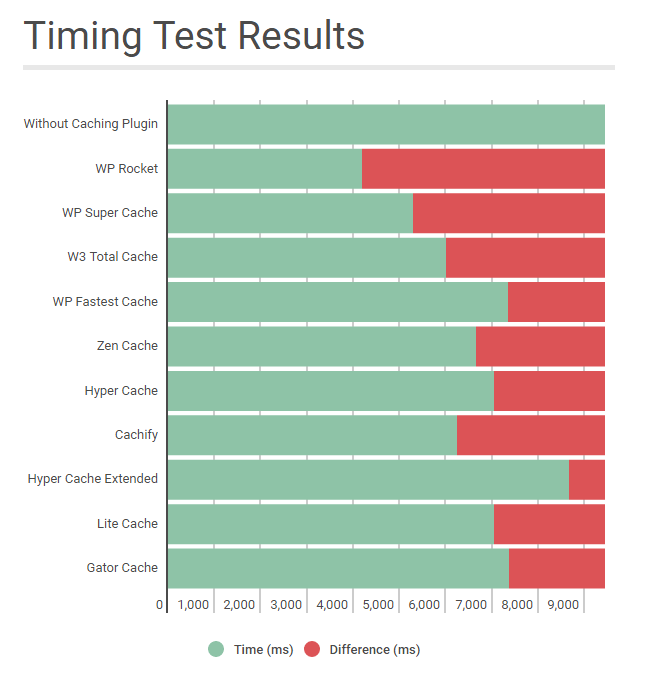
Результаты по Pingdom
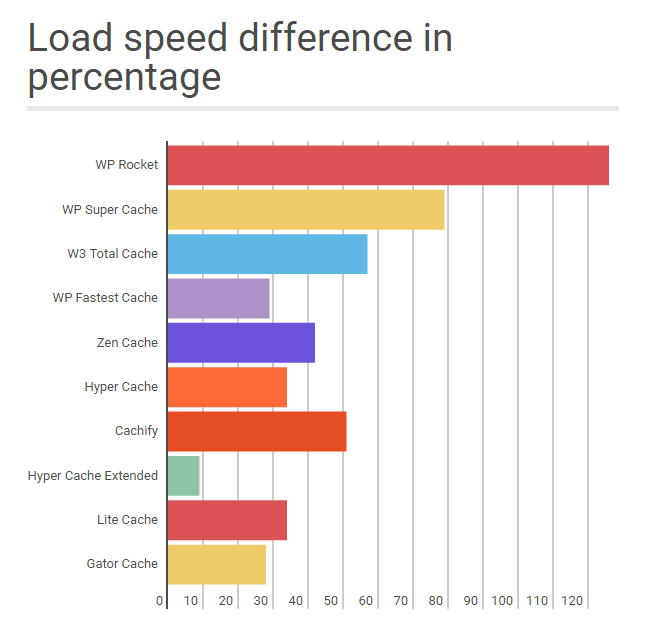
После завершения оценки тестирования сайта мы приступаем к замеру времени загрузки страницы при использовании каждого из плагинов. Итоги:


Анализ результатов
Перед тестированием плагинов мы замеряли время загрузки страницы нашего сайта на Pingdom. Без кэширования сайт загружается за 9,45 секунд (не судите!) После записи времени загрузки страницы с каждым плагином мы вычислили разницу от начальной скорости (без кэширования — 9,45 секунд), и насколько плагин ускорил загрузку.
И снова WP Rocket занял первое место, поскольку он ускорил загрузку в 2,25 раза. То есть с этим плагином загрузка заняла 4,19 секунд (что на 126% быстрее начальной версии сайта!)
WP Super Cache идёт следующим с результатом – 5,29 секунд, а W3 Total Cache занял третье место с 6,02 секунд.
Наш вердикт
Согласно результатам замера времени загрузки страницы нашего сайта с каждым плагином, можно с уверенностью сказать, что лучшими плагинами стали WP Rocket, WP Super Cache, и W3 Total Cache.
Победители
Проанализировав результаты обоих испытаний, победу, без сомнений, одерживает WP Rocket. Этот премиум плагин для кэширования получил наивысший балл в YSlow и загрузил тестовую страницу почти вдвое быстрее. WP Rocket имеет широкий спектр функций, параметров настройки и дружественную команду поддержки – и всё за умеренную цену.
WP Super Cache получил серебренную медаль за потрясающее время загрузки страницы и наивысший балл в Google PageSpeed Insights для компьютеров и мобильных устройств. Плагин очень легко установить и настроить. Он отлично подойдёт для тех, кто не хочет тратить много денег.Почетное третье место занимает W3 Total Cache. Хотя этот плагин и продемонстрировал хороший результаты при загрузке страницы, но он никак не проявил себя при тестировании страницы. Поэтому его часто выбирают вебмастера с техническим складом ума, которые любят настраивать все 16 страниц параметров настройки до последней детали.
Итоги
Вот и всё! Мы закончили наш эксперимент, опубликовали данные и проанализировали результаты. Каждый из описанных плагинов имеет свой набор уникальных особенностей, который выделяет его среди всех остальных.
Ваш выбор плагина для кэширования полностью зависит от нужд вашего сайта, вашего уровня знаний, нужных вам функций и вашего бюджета.
А какие плагины для кэширования вы используете на вашем сайте WordPress? По каким критериям оцениваете? Пишите свое мнение в комментариях внизу!

Источник: colorlib.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Оптимизация— Кэширование | WordPress.org
Эта статья является частью серии статей по оптимизации WordPress.
Кэширование WordPress — самый быстрый способ повысить производительность. Если ваш сайт получает прямо сейчас, установите W3 Total Cache, WP Super Cache или Cache Enabler.
плагины, такие как W3 Total Cache, WP Super Cache и Cache Enabler, могут быть легко установлены и будут кэшировать ваши записи и страницы WordPress в виде статических файлов. Эти статические файлы затем передаются пользователям, что снижает нагрузку на сервер.Это может повысить производительность в несколько сотен раз для довольно статичных страниц.
В сочетании с кэшем страниц системного уровня, таким как Varnish, это может быть довольно мощным.
Если у ваших сообщений / страниц много динамического контента, настройка кэширования может быть более сложной. Ищите «плагин кеша WordPress» для получения дополнительной информации.
Топ ↑
Кэширование в браузере может помочь снизить нагрузку на сервер за счет уменьшения количества запросов на страницу. Например, установив правильные заголовки файлов для файлов, которые не изменяются (статические файлы, такие как изображения, CSS, JavaScript и т. Д.), Браузеры затем кэшируют эти файлы на компьютере вашего посетителя.Этот метод позволяет браузеру проверять, изменились ли файлы, а не просто запрашивать их. В результате ваш веб-сервер может ответить еще на 304 ответа, подтверждая, что файл не изменился, вместо 200 ответов, которые требуют отправки файла.
Просмотрите HTTP Cache-Control (в частности, max-age ) и заголовки Expires, а также теги сущностей для получения дополнительной информации.
Топ ↑
Кэширование веб-сервера является более сложным, но используется на сайтах с очень высоким трафиком.Доступен широкий спектр возможностей, выходящих за рамки данной статьи. Простейшие решения начинаются с локального кэширования сервера, в то время как более сложные и задействованные системы могут использовать несколько серверов кэширования (также известных как обратные прокси-серверы) «перед» веб-серверами, на которых фактически работает приложение WordPress.
Добавление кэша кода операции, такого как Opcache или WinCache на IIS, на ваш сервер улучшит производительность PHP во много раз.
Кэш Varnish очень мощный при использовании с плагином кеширования WordPress, таким как W3TC.
Топ ↑
,Веб-сайт WordPress без скорости похож на весенний снегопад. Никто не будет рад этому, и многие просто останутся в стороне, пока не станет снова тепло. Очевидно, вы не можете позволить, чтобы это произошло на вашем сайте.


Если вы хотите создать гостеприимную и теплую среду на своем сайте WordPress, она должна быть быстрой. Там нет никаких ifs, ands, или buts по этому поводу. Без быстрой загрузки страниц и контента вы потеряете посетителей.Это факт. Но один из способов обойти это — правильно кэшировать сайт.
Как показывает эта страница отказа от Kissmetrics:


… у посетителей просто не хватает терпения ждать. Ну так что ты делаешь?
Для начала вы получаете надежный план веб-хостинга. Тогда, возможно, добавьте CDN поверх этого для хорошей меры. И, конечно же, оптимизируйте изображения до и после того, как они окажутся внутри WordPress.
Но как насчет кэширования сайта? Вы рассматривали , как использовать кэширование в браузере WordPress, а также кэширование на сервере и как это может еще больше увеличить время загрузки на вашем сайте? Кэширование сайта может означать разницу между счастливым и разочарованным посетителем.
Давайте посмотрим на это. Мы рассмотрим преимущества кэширования веб-сайтов, различные виды, которые вы, возможно, захотите использовать для своего сайта WordPress, а также рассмотрим инструменты, которые вы можете использовать, чтобы получить максимальную отдачу от него.
Кэширование сайта? Что это такое?
Итак … что такое кэширование сайта?
Вы сделали все, что могли, чтобы оптимизировать свой сайт WordPress для повышения скорости и безопасности, но скорость загрузки отстает. Итак, вы открываете свой любимый инструмент быстрого тестирования (например, Google PageSpeed Insights), и вы видите предложения по оптимизации, такие как:


👍 Если Google предлагает вам использовать кэширование веб-сайтов, то вам лучше это сделать.Click To Tweet Во-первых, конечно, вы должны понять, что такое кеширование веб-сайтов. Итак, давайте разберемся с этим:
Когда кто-то посещает ваш домен, это не похоже на то, как сайт волшебным образом появляется на его экране. Все те части, которые вы разработали и скомпилировали вместе в WordPress, должны быть переданы в браузер пользователя, чтобы они могли видеть веб-сайт.
Это означает, что контент, изображения, сценарии, таблицы стилей и все другие случайные фрагменты вашего сайта должны каким-то образом перемещаться с вашего сервера в браузер при вызове.Что выглядит следующим образом:
- Посетитель загружает ваш URL в свой браузер.
- Браузер отправляет запрос на ваш сервер, который говорит: «Эй, я бы хотел увидеть этот сайт сейчас». Это называется HTTP-запросом .
- Затем сервер собирает запрошенные материалы и отправляет их. Именно здесь происходит замедление, , особенно если ничего не было сделано для минимизации сценариев, файлов Gzip, оптимизации размеров изображений и т. Д.
- После передачи файлов браузер отобразит веб-сайт.Процесс будет повторяться всякий раз, когда посетитель переходит на новую страницу на нем. Как вы можете себе представить, все эти запросы к серверу могут вызвать нагрузку на систему и серьезно снизить производительность, если ваш контент не оптимизирован по скорости.
Вот почему производительность так распространена среди разработчиков WordPress. 😠 Первое впечатление, которое вы производите на посетителя, — это большое дело, поэтому, если загрузка займет слишком много времени, вы можете непреднамеренно (и, возможно, навсегда) отключить кого-то из вашего бренда.Нажмите, чтобы Чирикать Только с одним визитом.
Вот почему вам нужно кэширование сайта. Проще говоря, вот как этот процесс работает:
- Посетитель загружает ваш URL в свой браузер.
- Браузер отправляет запрос на ваш сервер, который говорит: «Эй, я бы хотел увидеть этот сайт сейчас».
- Затем сервер думает: «Ну, я просто отправил эту страницу другому посетителю, и с тех пор ничего не изменилось, поэтому я просто отправлю эту же парню этому человеку». Вот что такое кеширование сайтов. Все ваши изображения и контент, а также скрипты и текстовые файлы превращаются в статический HTML-файл и отправляются посетителю. Затем последующие посетители получают копию этого файла, который был сохранен на вашем сервере. Это избавляет сервер от необходимости повторять один и тот же процесс снова и снова.
- После передачи файлов браузер отобразит веб-сайт.
- Кэш «сбрасывается» при обновлении страницы или после истечения срока действия кэша. (Что я объясню чуть позже.) И HTTP-запрос и обработка начинается снова.
Как вы можете себе представить, процесс кэширования веб-сайта может быть невероятно полезен для сокращения времени, которое требуется вашему серверу для обработки всех этих обратных запросов. Особенно, если ваш сайт WordPress не обновляется ежедневно.
Преимущества веб-кэширования
Существуют и другие преимущества, которые ваш сайт мог бы получить от использования веб-кэширования. На самом деле, есть несколько преимуществ веб-кэширования:
- Более быстрый сайт означает повышение производительности в поиске.
- Загружаемые страницы способствуют улучшению общего восприятия ваших посетителей. Хотя существуют и другие факторы, это может быть тот, который превращает осторожного посетителя в платящего клиента.
- Меньше времени, затрачиваемого на обработку HTTP-запросов, означает больше памяти, сэкономленной на вашем хостинг-сервере. Если вы платите за дополнительную вычислительную мощность, это может сэкономить вам (или вашему клиенту) деньги на услугах веб-хостинга.
- Кэширование веб-сайтов — это полезный инструмент для сайтов WordPress, которые также испытывают большой всплеск трафика.
Теперь, когда мы решили, что такое кэширование веб-сайтов и почему вы должны это делать, давайте разберемся с кэшированием еще дальше.
Кэширование на сервере и браузерное кеширование
Как разработчик WordPress, вы сосредоточитесь на кэшировании на стороне сервера . Это означает создание механизма, который расположен между браузерами ваших посетителей и вашим веб-сервером и будет генерировать кэшированные веб-страницы для вашего сайта.
Как правило, когда мы говорим о процессе кэширования веб-сайтов (как описано выше), мы обычно называем его наиболее полным.И существует множество способов, которыми вы можете использовать эту систему кэширования. Обновление заголовков на вашем сервере Apache — один из способов. Плагины для WordPress — это другое. И вы также можете использовать CDN.
Такие серверные посредники также отлично справляются с кэшированием большей части вашего контента. Кусками, которые вы наверняка захотите кэшировать, являются медиа-файлы, таблицы стилей, скрипты, контент и, надеюсь, вызовы API для сторонних систем. Вы также должны кэшировать свои HTML-документы.
По сути, все, что требует большой работы для поддержки на сервере (потому что файлы тяжелые) или для обработки (потому что они запускают громоздкие процессы), должно быть кэшировано.
Кэширование на стороне браузера , с другой стороны, приближает этот процесс к стороне конечного пользователя.
Если у вас когда-либо возникали проблемы с возможностью просмотра обновлений на веб-сайте со своего компьютера или, что более вероятно, у вашего клиента возникли эти проблемы, первое, что вы, вероятно, попытались — это очистить кеш браузера. Это делается через такой интерфейс:


По сути, вы говорите браузеру пользователя отказаться от сохраненной копии веб-страницы (кэшированной страницы), чтобы вы могли видеть обновленную версию.
Кэширование в браузере немного отличается от кэширования на сервере тем, что в браузере хранится не так много файлов. Изображения, значки, контент и файлы CSS, скорее всего, будут храниться в кэше браузера. Все остальное, однако, должно быть обработано сервером.
Но процесс тот же. Между браузером и сервером существует новый слой, который сохраняет копию вашей веб-страницы. Когда срок действия кэшированной копии истекает или пользователь очищает кэшированное содержимое, процесс начинается заново.Вот почему браузер предупреждает пользователей: «Некоторые сайты могут загружаться медленнее при следующем посещении». Когда кеш очищается, серверу нужно снова и снова генерировать статическую HTML-страницу, что требует времени.
Методы веб-кеширования
Кэширование на полных страницах против объектного кеширования
Давайте углубимся в кеширование на стороне сервера, поскольку есть и другие способы решения этой проблемы. В частности, есть две технологии веб-кэширования, на которые мы должны обратить внимание.
Кэширование на всю страницу
Это стандартный метод кэширования сервера, который мы уже обсуждали.Кэшированная (скопированная) версия всей страницы доставляется в виде одного HTML-файла в браузер вашего посетителя. Для некоторых веб-сайтов этот тип кэширования веб-сайтов имеет наибольшее значение.
📈 Если ваш веб-сайт должен обрабатывать большие объемы трафика на регулярной основе или имеет тенденцию к увеличению резких скачков трафика (например, в праздничные дни), наиболее целесообразно использовать полностраничное кэширование. Click To TweetЭто также пригодится для сайтов, которые регулярно публикуют контент. Вашему серверу все равно придется обрабатывать HTTP-запросы в первый раз, когда новая статья или запись в блоге выходит в эфир.Тем не менее, для посетителей, переходящих на другие страницы, которые существовали в течение некоторого времени, кеширование полной страницы может значительно снизить нагрузку на ваш сервер , упрощая процесс повсюду.
Кэширование объектов
С другой стороны, кеширование объектов — это когда только часть веб-страницы сохраняется для будущего использования. Поскольку кэш объектов можно запрограммировать на постоянство, это означает, что кеширование можно использовать при перемещении посетителей со страницы на страницу, если один и тот же «объект» существует в разных местах.Это особенно полезно, если у вас на сайте одни и те же громоздкие и ресурсоемкие элементы или код.
Вы также можете услышать термин , который кэширует фрагмент вместе с ним. Кэширование фрагментов — это, по сути, просто тип кэширования объектов, при котором вы сохраняете фактические элементы со страницы (например, виджеты, изображения и т. Д.), А не кэширование объектов, предназначенное для любого фрагмента содержимого или данных с вашего сервера.
В идеале, если вы собираетесь использовать кэширование объектов, вам лучше сосредоточиться на достижении целей, которые, как вы знаете, не будут меняться часто, но могут по-прежнему вызывать проблемы при вызове при каждом новом посещении веб-страницы.
Как использовать кэширование в браузере в WordPress
Наш следующий шаг — заняться фактическим использованием и внедрением этих различных видов кэширования сайтов в WordPress. Давайте начнем с кэширования в браузере:
Я знаю, что я представил кэширование на стороне браузера как нечто, что находится в конце транзакции для посетителей, и это правда. Однако это не означает, что вы не можете включить кэширование браузера на своем сайте WordPress. Фактически, вы должны сделать это, чтобы убедиться, что их браузер получает сообщение о том, что можно кэшировать контент, особенно если на вашем сайте много изображений, которые нужно ускорить.
Есть несколько предложений из Кодекса WordPress, которые вы должны использовать здесь.
HTTP Cache-Control
Первое обновление, которое вы должны сделать для своих файлов, — это , установить директиву максимального возраста . По сути, это говорит браузерам, как долго они должны хранить копию веб-страницы.
Для этого откройте файл .htaccess в корне вашего сайта. Kinsta предлагает вам ввести следующий код после строки # END WordPress :
Набор заголовков Cache-Control" max-age = 84600, public "
По сути, это говорит вашим посетителям» браузеры могут кэшировать любой медиафайл или скрипт, которым они делятся с ними, в течение 84 600 секунд. Не стесняйтесь настраивать это число, если хотите увеличить или сократить временной интервал
Истекает заголовки
Еще одно обновление, которое вы можете сделать, — это диктовать , когда срок действия кэшируемого содержимого должен истекать . Это может показаться избыточным — и в большинстве случаев так оно и есть — но некоторые браузеры будут искать директивы max-age и Expires, поэтому лучше всего включить их оба здесь.
Снова откройте файл .htaccess. Опять же, где-то после строки кода # END WORDPRESS, вставьте следующее:
## КЕШИНГ ПЕРЕДАЧИ EXPIRES ##
ExpiresActive On
ExpiresByType image / jpg "доступ 1 год"
доступ ExpiresByType год / 1 jpeg "1 год "
ExpiresByType image / gif" доступ 1 год "
ExpiresByType image / png" доступ 1 год "
ExpiresByType text / css" доступ 1 месяц "
приложение ExpiresByType / pdf" доступ 1 месяц "
ExpiresByType приложение / javascript" доступ 1 месяц «Приложение
ExpiresByType / x-javascript« Доступ 1 месяц »
Приложение ExpiresByType / x-shockwave-flash« Доступ 1 месяц »
Изображение ExpiresByType / x-icon« Доступ 1 год »
ExpiresDefault« Доступ 2 дня »
## EXPIRES HEADER CACHING ##
Вам не нужно будет включать каждую из строк Expires выше, если на вашем сайте нет такого типа контента или сценария.Однако, если вы хотите быть в безопасности, просто оставьте код как есть, а затем обновите разрешения на доступ в зависимости от того, что наиболее подходит для вашего сайта WordPress.
ETag 9009 Наконец, ETag должен быть отключен во время этого процесса . Тег сущности (или ETag) позволяет браузерам кэшировать веб-страницы по своему усмотрению. Однако, когда вы отключите их в файле .htaccess, вы сообщаете браузерам игнорировать их правила и следовать тем, которые вы указали в директивах Cache-Control и Expires Headers.
В вашем .htaccess введите следующий код:
# TN - BEGIN Отключить ETags
FileETag Нет
# TN - END Отключите ETags
После сохранения изменений в вашем файле вы должны быть готов к работе с использованием кэша браузера в WordPress.
Как использовать серверное кэширование в WordPress
Переходя к серверному кэшированию, вам нужно будет использовать сторонние инструменты для реализации этого в WordPress.
плагинов WordPress
Наиболее популярным вариантом является плагин WordPress, хотя не все плагины приемлемы для использования. Вот некоторые правила, которые вы должны соблюдать, если вы решите использовать плагин для кэширования на сервере:
- Используйте только один плагин кэширования за раз .
- Прежде чем выбрать плагин, правильно оцените его качество . Если вы не будете осторожны, плагин кэширования может замедлить ваш сайт еще больше.
- Кроме того, просмотрите список запрещенных плагинов вашего веб-хостинга . Для некоторых плагин запрещен из-за того, что он будет влиять на производительность вашего сайта.Для других это потому, что ваш план веб-хостинга уже поставляется с кэшированием сервера. Так что не забудьте проверить.
- Используйте плагин кэширования, который предоставляет необходимое количество функций и элементов управления, которые вам необходимы . Итак, если вы хотите реализовать кэширование объектов, ваш плагин должен позволить вам это сделать.
- Кроме того, проверяет результаты вашего сайта WordPress после установки плагина. Ваш инструмент для скоростного тестирования подтверждает, что плагин кэширования работает? Ваш сайт загружается быстрее? И вы все еще видите предложение «использовать кэширование»?
Каждый раз, когда вы используете плагин WordPress, вы должны быть осторожны и убедиться, что установка другого инструмента на вашем сайте не снижает производительность (это то, что мы пытаемся улучшить в первую очередь).Итак, найдите плагин, который делает именно то, что вам нужно.
Вот несколько советов по поводу плагинов кэширования, которые вы можете использовать:
Autoptimize


Для некоторых из плагинов кэширования на всю страницу ниже вам также понадобится этот парень, плагин Autoptimize. Этот специализируется на обработке сценариев и таблиц стилей веб-сайта, в отличие от медиа и контента. Это также упрощает способ, которым скрипты и стили передаются в браузеры (то есть они размещаются в нижнем колонтитуле), поэтому приятно иметь эту дополнительную возможность оптимизации скорости внутри этого плагина.


Cache Enabler


Плагин Cache Enabler поставляется из KeyCDN и предоставляет своим пользователям возможности полного кэширования страниц. Просто включите его и позвольте плагину генерировать статические HTML-версии ваших веб-страниц. Кроме того, вы можете минимизировать HTML и CSS, а также по возможности конвертировать изображения в WebP (все методы, которые помогают ускорить работу сайтов WordPress). Этот плагин предлагает соединить его с Autoptimize.


Hummingbird Оптимизация скорости страницы


Плагин Hummingbird — это не просто плагин для кэширования страниц.Он также позволяет кэшировать браузер и Gravatar (последний вариант отлично подходит для блогов или новостных сайтов, где много комментариев). Кроме того, Hummingbird делает все, что вы ожидаете от плагина оптимизации WordPress: минимизация, сжатие Gzip и оптимизация изображений.


LiteSpeed Cache


Для тех, кто ищет плагин WordPress, вы можете реализовать кеширование объектов и браузеров с помощью плагинов LiteSpeed Cache.Он также выполняет некоторые другие задачи оптимизации скорости, такие как минимизация, отложенная загрузка изображений и интеграция CDN.


W3 Total Cache


W3 Total Cache — один из самых популярных плагинов для кеширования WordPress, и по уважительной причине. Прежде всего, файлы, сценарии и контент минимизируются на вашем сервере. Интеграция CDN также обеспечивает улучшенное управление файлами мультимедиа и тем для более быстрой доставки. Кроме того, доступны все виды параметров кэширования: страницы, сообщения, каналы, сценарии, объекты базы данных и фрагменты.


WP Fastest Cache


Другой загружаемый и хорошо оцененный плагин кэширования — WP Fastest Cache. С этим вы можете комбинировать файлы CSS, а также файлы JavaScript. Минимизация файлов включена, как и сжатие Gzip. И, конечно же, этот плагин обрабатывает как кеширование страниц, так и браузер от вашего имени. Однако, если вы хотите контролировать, когда кэш очищается или для каких ресурсов, вы можете вручную управлять им.


WP Super Cache


Наконец, мы подошли к WP Super Cache, наиболее популярному плагину кэширования, доступному в репозитории WordPress.И что делает этот плагин таким скачиваемым? Для начала, он предлагает три режима кэширования: экспертный, простой и WP-кеш, в зависимости от вашего уровня комфорта. Лучше всего то, что каждый параметр дает вам конфигурации, необходимые для правильного кэширования ваших веб-страниц. Вам решать, какой вариант лучше всего подходит для вашего сайта.


CDN
Если вы действительно не хотите добавлять на свой сайт еще один плагин WordPress, не переживайте. Вместо этого вы можете использовать сеть доставки контента (CDN) .
CD CDN — это, по сути, сервер кэширования, расположенный на вашем обычном веб-сервере. Click To Tweet Он хранит копию вашего веб-сайта и все свои файлы на своих серверах, чтобы ускорить ваш веб-сайт и намного быстрее передавать ваш контент посетителям по всему миру.
Недавно я написал о том, что такое CDN и что он делает для веб-сайта WordPress. В это руководство я включил рекомендации для следующих CDN:
Итак, если вы ищете альтернативу плагинам WordPress или хотите усилить плагин с помощью сервера CDN, попробуйте один из них. ,
Кэширование сервера с помощью Varnish


Существует еще один вариант, который необходимо учитывать, если вы хотите использовать кэширование сервера на своем сайте WordPress, и эта рекомендация исходит прямо из Кодекса WordPress:
Кэш Varnish.
Это ускоритель веб-приложений с открытым исходным кодом (или кеширующий обратный прокси-сервер HTTP), который работает с WordPress, но не находится в CMS. Все, что вам нужно сделать, это загрузить файлы с веб-сайта, а затем установить их так, чтобы они располагались перед вашим веб-сервером.Как только они будут запущены, Varnish обещает ускорить ваш сайт в 300-1000 раз по сравнению с обычной скоростью доставки.
Завершение
Вы уже знаете, насколько важна скорость для вашего сайта WordPress и насколько хорошо ее получают посетители. (Конечно, это не единственный фактор для принятия ими решений, но он, безусловно, помогает произвести на них первое впечатление.) Благодаря системам кэширования веб-сайтов на уровне сервера и браузера вы можете только улучшить время загрузки и еще больше ,Это просто вопрос поиска правильного метода реализации или инструмента, чтобы получить его правильно.
Если вы все еще беспокоитесь о скорости своего сайта и хотите тратить на это меньше времени, посмотрите, что предлагает WP Buffs. Наши скоростные планы позаботятся обо всех потребностях кэширования вашего веб-сайта и о многом другом, избавляя вас от необходимости управлять им самостоятельно. Или проверьте нашу программу white-label, если у вас есть клиентские сайты, которые нуждаются в постоянной поддержке.
Хотите оставить отзыв или присоединиться к беседе? Добавьте свои комментарии 🐦 в Twitter.
SaveSave
SaveSave
. 9 лучших сравниваемых плагинов для WordPress (2020)


Хотите увеличить скорость вашего сайта WordPress? Использование плагина кэширования на вашем сайте — один из лучших способов обеспечить более быструю загрузку вашего сайта.
По статистике, почти половина аудитории вашего сайта ожидает, что ваш сайт загрузится менее чем за 3 секунды. Поэтому неудивительно, что Google продолжает подчеркивать скорость сайта в своем алгоритме поиска.Чем выше скорость страницы, тем лучше ваш поисковый рейтинг и тем больше органического трафика вы можете привлечь.
В этой статье мы поделимся лучшими плагинами для кэширования WordPress для вашего сайта.
Зачем вам нужен плагин кеширования WordPress?
Кэширующий плагин генерирует статические HTML-страницы вашего сайта и сохраняет их на вашем сервере.
Каждый раз, когда пользователь пытается получить доступ к вашему веб-сайту, ваш плагин кэширования предоставляет более легкую HTML-страницу вместо обработки сравнительно более тяжелых PHP-скриптов WordPress.Это позволяет плагину кэширования значительно улучшить время загрузки вашей страницы.
9 лучших плагинов WordPress Cache
- WP Rocket: самый популярный плагин кэширования премиум
- WP-Optimize: универсальный плагин для оптимизации WordPress
- SG Optimizer: бесплатный плагин для WordPress от SiteGround
- WP Super Cache: плагин кэширования от WordPress.com
- W3 Total Cache: дружественный к разработчику плагин WordPress Cache
- WP Fastest Cache: плагин кеша WordPress с минимальной конфигурацией
- Comet Cache: бесплатный плагин кеширования WordPress
- Cache Enabler: лучший облегченный плагин кеша WordPress
- Hyper Cache: еще один бесплатный кэш WordPress
Давайте рассмотрим лучшие плагины для кэширования WordPress, доступные на рынке.
1. WP Rocket: самый популярный плагин кэширования премиум-класса

WP Rocket — самый популярный плагин кэширования премиум-класса для WordPress. Простота настройки — это то, что отличает WP Rocket от конкурентов. Как только вы активируете плагин, кеширование страниц будет немедленно активировано.
Еще несколько преимуществ использования WP Rocket:
- Будет улучшена индексация вашего сайта в поисковых системах.
- Чтобы сократить время загрузки страницы, файлы HTML, JavaScript и CSS сведены к минимуму.
- Ленивая загрузка применяется к вашим изображениям, то есть ваши изображения загружаются только тогда, когда они видны вашим посетителям в их браузере.
- Он поставляется с множеством хуков, которые помогают разработчикам легко расширять его возможности.
Цена : от 49 долларов США за лицензию для одного сайта.
Начните с WP Rocket сегодня.
2. WP-Optimize: универсальный плагин для оптимизации WordPress

WP-Optimize — это бесплатный плагин кэширования, созданный теми же людьми, что и легендарный плагин резервного копирования UpdraftPlus.Он был использован почти на миллионе сайтов по всему миру.
WP-Optimize ускоряет ваш сайт WordPress за счет очистки базы данных, сжатия больших изображений и кэширования вашего сайта.
- Очистка базы данных : Этот плагин удаляет все ненужные данные в вашей базе данных, очищает ваши таблицы и в конечном итоге делает ваш сайт быстрым и эффективным.
- Сжатие изображений : инструмент сжатия изображений значительно сокращает ресурсы сервера за счет преобразования больших изображений в сжатые файлы и сокращает время загрузки страницы.
- Кеширование : поставляется со всеми необходимыми функциями любого другого плагина кеширования с минимальной настройкой конфигурации.
Начните с WP-Optimize уже сегодня!
3. SG Optimizer: бесплатный плагин кеширования WordPress от SiteGround

SG Optimizer — это бесплатный плагин кеширования от SiteGround, который можно загрузить с WordPress.org. Он построен для соединения вашего сайта WordPress с сервисами производительности SiteGround. Стоит отметить, что этот плагин будет работать только в том случае, если вы разместили свой сайт на SiteGround и не будете работать с другими хостами.
Плагин помогает повысить производительность вашего сайта с помощью различных методов оптимизации. Вот некоторые из функций, которые он предлагает.
- Позволяет настроить динамическое кэширование и Memcached. Вы можете включить / отключить автоматическую очистку кеша и исключить URL из кеша. У вас также есть возможность проверить свои страницы, если они должным образом кэшированы.
- Это позволяет вам использовать HTTPS для вашего сайта и переключаться между различными версиями PHP. Вы даже можете включить / отключить сжатие Gzip и правила кэширования браузера для своего сайта.
- У вас есть возможность включить / отключить минимизацию ваших ресурсов HTML, JS и CSS. Это позволяет вам удалить поддержку Emoji и строки запроса из ваших статических ресурсов.
- Вы также можете оптимизировать ваши изображения по отдельности или навалом.
Цена: Бесплатно
Начните работать с SG Optimizer уже сегодня!
4. WP Super Cache: плагин кэширования от WordPress.com

WP Super Cache — еще один популярный плагин кэширования для WordPress, имеющий более миллиона активных установок.Плагин управляется Automattic, той же командой, что и WordPress.com.
WP Super Cache помогает создавать статические html-файлы из динамического блога WordPress. После обработки сравнительно тяжелых PHP-скриптов WordPress на вашем сайте WP Super Cache предоставляет статический HTML-файл подавляющему большинству посетителей вашего сайта.
WP Super Cache обслуживает кэшированные файлы тремя способами:
- Простой : Это наиболее рекомендуемый метод кэширования файлов, поскольку вам не нужно редактировать файлы PHP, а также.Файл htaccess не требует настройки.
- Эксперт : Это самый быстрый метод кэширования для предоставления пользователям супер-кэшированных файлов HTML, но он требует изменения ваших файлов .htaccess.
- WP Super Caching : Этот метод используется для кэширования страниц для известных пользователей (тех, кто входит на ваш сайт, оставляет комментарии и т. Д.). Хотя это самый гибкий метод кэширования, он немного медленнее по сравнению с другими методами.
Цена : бесплатно
Начните работать с W3 Super Cache сегодня.
5. W3 Total Cache: дружественный к разработчику плагин WordPress Cache

Более миллиона активных установок W3 Total Cache — один из самых популярных плагинов для кеширования WordPress. Он повышает производительность вашего сервера, кэшируя каждый аспект вашего сайта, а также предлагает интеграцию сети доставки контента.
Он был использован и рекомендован бесчисленными компаниями и публикациями, такими как AT & T, MattCutts.com, Mashable.com и многими другими. Размещается ли ваш сайт в сети с общим хостингом или на выделенном сервере, этот плагин будет полезен для повышения производительности вашего веб-сервера и сокращения времени загрузки страницы.В настоящее время это единственный плагин, предназначенный для оптимизации всех практических сред хостинга.
Предлагает поддержку ускоренных мобильных страниц Google (AMP) и Secure Socket Layer (SSL).
Разработчики утверждают, что плагин может обеспечить до 80% экономии пропускной способности за счет минимизации, процесса уменьшения размера ваших HTML, CSS, JavaScript и каналов без негативного влияния.
Цена : бесплатно
Начните работу с W3 Total Cache сегодня.
6. WP Fastest Cache: плагин WordPress Cache с минимальной конфигурацией

WP Fastest Cache поставляется с меньшим количеством параметров конфигурации для кэширования WordPress, что делает его одним из самых простых плагинов кэширования WordPress, доступных в официальном репозитории плагинов WordPress.
Как и любой другой плагин кэширования, он создает статические HTML-файлы с вашего динамического сайта WordPress.
Чтобы уменьшить размер файлов, плагин минимизирует файлы HTML и CSS.Это также позволяет отключить смайлики на вашем сайте. Он эффективно реализует кэширование в браузере, чтобы уменьшить время загрузки страницы для повторных посетителей, и объединяет множество CSS-файлов в один, чтобы уменьшить количество циклических обращений HTTP.
Премиум-версия плагина поставляется с множеством уникальных функций для увеличения скорости вашей страницы, таких как оптимизация изображений, очистка базы данных, мобильное кеширование и многое другое.
После того, как вы установили бесплатный плагин WP Fastest Cache, вы можете приобрести премиум-версию прямо с панели управления WordPress.
Цена : Доступны как бесплатные, так и премиум-версии. Цена скрыта от веб-сайта и может быть видна после нажатия кнопки покупки, встроенной в ваш бесплатный плагин.
Начните работать с WP Fastest Cache сегодня.
7. Comet Cache: бесплатный плагин кеширования WordPress

Comet Cache — еще один популярный плагин кэширования с 60 000 активных установок. В отличие от других плагинов для кэширования, Comet Cache также имеет возможность кеширования зарегистрированных пользователей.Это означает, что если вы работаете с сайтом членства, сайтом электронной коммерции или любыми другими сайтами, которые требуют, чтобы пользователи регистрировались, то Comet Cache является для вас обязательным плагином.
Плагин использует кеширование браузера с сервером Apache, что означает, что вы можете увеличить скорость страницы, избегая многократных обращений между сервером и браузером.
Вы также можете обслуживать все кэшированные файлы на своем сайте из сети доставки контента (CDN) по вашему выбору. Он поддерживает популярные сети CDN, такие как CloudFront, MaxCDN и другие.
Чтобы избежать создания новой версии кэша, когда ваш сервер занят, плагин контролирует загрузку сервера и временно отключает срок действия кэша.
Плагин также показывает статистику кеша, чтобы помочь вам понять состояние кеша вашего сайта.
Цена : Доступны как бесплатные, так и премиум-версии. Одну лицензию на сайт можно приобрести за единовременную плату в 39 долларов.
Начните работу с Comet Cache сегодня.
8. Cache Enabler: лучший легкий плагин кеша WordPress

Cache Enabler — это легкий плагин для кэширования, который создает статический HTML-файл вашего сайта и предоставляет их подавляющему большинству посетителей вашего сайта по запросу.Он требует минимальной настройки и поставляется со всеми важными функциями, которые вам когда-либо понадобятся от плагина кэширования.
В отличие от большинства бесплатных плагинов для кэширования WordPress, Cache Enabler предоставляет обширную документацию, которая поможет вам изучить различные функции плагинов. С красивыми скриншотами и видео, документация проведет вас через различные аспекты кэширования WordPress.
В ваших интересах не использовать какие-либо темы или плагины для мобильных устройств, которые отображают различные макеты для мобильных и настольных пользователей, вместе с Cache Enabler, потому что тогда кеш будет обойден, что сделает его бесполезным.
Цена : бесплатно
Начните работу с Cache Enabler сегодня.
9. Hyper Cache: еще один бесплатный кэш WordPress

Hyper Cache — это кеширующий плагин, написанный исключительно на PHP, который может использоваться как в дешевой среде размещения, так и на высокопроизводительных серверах.
Активировать Hyper Cache легко, потому что он работает с набором значений по умолчанию.
Плагин поставляется с опцией мобильного переключения тем, которая позволяет вам включать кэширование, даже если вы используете разные макеты для мобильных пользователей и рабочих столов.Это удобно, если вы используете адаптивную тему на своем сайте или вам нужны разные форматы рекламы для разных устройств.
Еще одним уникальным преимуществом Hyper Cache является его способность обслуживать кэшированные страницы для комментариев авторов. Однако вы также можете отключить показ кэшированных страниц для комментариев авторов, если хотите.
Это также готовый плагин bbPress, так что вы можете включить кеш для страниц вашего форума bbPress.
Цена : бесплатно
Начните работу с Hyper Cache сегодня.
Выбор лучшего плагина для кеширования WordPress для ваших нужд
Когда дело доходит до выбора плагина кеширования WordPress для вашего сайта, не существует решения «один размер подходит всем».
Если вы хотите выбрать лучший бесплатный плагин для кэширования WordPress, который выполняет свою работу, выберите W3 Total Cache или WP Super Cache. Оба они постоянно обновляются и используются более миллиона веб-сайтов.
Если вам нужно решение для кэширования WordPress премиум-класса, которое предлагает огромную поддержку и требует минимальной конфигурации с вашей стороны, выберите WP Rocket.Это также часть наших лучших плагинов WordPress.
Мы надеемся, что это руководство помогло вам выбрать лучший плагин кэширования для вашего сайта. Удачи в ускорении вашего сайта!
Если вы также хотите увеличить свой органический трафик, взгляните на лучшие инструменты WordPress SEO.
, Почему плагин кэширования важен для вашего сайта WordPress 
 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Кэширование — это сложная технология, которая действительно хорошо выполняет одну простую вещь: она делает ваш сайт очень быстрым.А скорость имеет решающее значение для успеха вашего сайта, потому что люди не любят ждать загрузки веб-страниц. На самом деле, исследование, проведенное службой CDN Akamai, показало, что 47% людей ожидают загрузки веб-страницы за 2 секунды или менее, а 40% откажутся от страницы, загрузка которой занимает более 3 секунд.
Итак, вы думаете, что в ответ веб-сайты уменьшаются в размере файла, верно? Не так. Сегодня средняя веб-страница требует, чтобы пользователи загружали данные объемом 2,2 МБ по сравнению с 702 КБ в 2010 году. Это на 317% больше благодаря таким вещам, как изображения, видео, сценарии и шрифты.
К счастью, установка плагина для кэширования может загрузить ваш сайт быстрее — дополнительные файлы и все. В этой статье я расскажу о том, что такое кэширование, и объясню различные виды кэширования, но в основном сосредоточусь на плагинах кэширования и почему вам нужно установить один как можно скорее, если вы этого еще не сделали.
Что такое кеширование?
Кэширование — это процесс временного хранения часто используемых данных в кеше. Чтобы объяснить это правильно, давайте сначала посмотрим, что происходит, когда вы не используете кеширование:
Когда кто-то посещает страницу на вашем сайте, он должен запросить информацию у вашего веб-хостинга.Эти запросы включают в себя такие файлы, как файлы HTML и PHP, сценарии, изображения и шрифты. В дополнение к этому, пользователю также необходимо извлечь контент, хранящийся в вашей базе данных WordPress, например, посты и страницы.
По сути, это то, что происходит:
- Посетитель заходит на ваш сайт, а его браузер связывается с вашим веб-сервером.
- Ваша установка WordPress получает информацию, такую как ваши сообщения и другие данные из вашей базы данных
- Затем веб-сервер компилирует эти данные в HTML-страницу и передает ее посетителю.


Простое представление о том, как данные передаются между посетителями и вашим сайтом.
Поскольку WordPress генерирует контент динамически, это означает, что он запрашивает свежую информацию о веб-странице каждый раз, когда посетитель просматривает страницу. Хотя это гарантирует, что посетители видят актуальную информацию на нашем сайте, это также означает, что посетители должны дольше ждать загрузки ваших веб-страниц.
Именно поэтому были созданы плагины для кэширования.
Как работают плагины кэширования
Обычно страницы и публикации на вашем сайте не будут сильно меняться после публикации, если вы не перепроектируете свой сайт или не обновите контент. Поэтому плагин кэширования создает статическую версию вашей веб-страницы, которую он предоставляет вашим посетителям. Это означает, что когда посетитель возвращается на ваш сайт, чтобы просмотреть его снова, он увидит кэшированную версию.
Мне нравится эта аналогия из Бокового словаря:
Это как твой холодильник. Вы не идете в магазин, чтобы купить молоко для вашего кофе, возвращаетесь позже для некоторого масла для вашего тоста, затем возвращаетесь для некоторого молока для ваших хлопьев.Ваш холодильник — это кеш, а ваш магазин — веб-сервер.
Прелесть кеширования в WordPress в том, что он происходит без того, чтобы посетитель даже не знал об этом. Он сводит к минимуму объем данных, передаваемых между браузером посетителя, базой данных WordPress и веб-сервером, что приводит к ускорению загрузки.
Что происходит при обновлении веб-страницы?
Возможно, вы думаете, что когда вы обновляете контент на своем сайте, он не загружается для постоянных посетителей? Не так.Плагины для кэширования имеют механизм для очистки кэша и его регенерации с обновленным содержимым при выполнении определенных условий, то есть вы публикуете новое сообщение.
Скажем, вы обновляете CTA в шапке на своей домашней странице, но больше ничего не трогаете на своем сайте. Плагин кэширования удалит кэшированную версию вашей домашней страницы и сохранит новую версию, но не затронет остальные страницы вашего сайта, поскольку они не были изменены.
типов кэширования
Существует два основных типа кэширования: на стороне клиента и на стороне сервера.
Кэширование на стороне клиента
Веб-сайты содержат много статических данных, таких как изображения, таблицы стилей и скрипты. Кэширование на стороне клиента, также известное как кэширование в браузере, позволяет вашему браузеру хранить этот статический контент, поэтому нет необходимости загружать его каждый раз, когда вы посещаете сайт. Они просто обслуживаются из локального кэша, хранящегося на жестком диске вашего компьютера.
Например, при первом посещении этого сайта, WP Rocket, ваш браузер загрузит все файлы, необходимые для отображения этой страницы, и сразу же кеширует ее.При следующем посещении страница будет загружаться намного быстрее.
Кэширование на стороне сервера
Существуют различные типы кэширования, связанные с кэшированием на стороне сервера, которые используются для кэширования WordPress, которыми вы можете управлять с помощью плагинов, таких как WP Rocket, в том числе:
- Кэширование страниц : Это самый простой из кеширующих протоколов. Это процесс сохранения динамически генерируемых веб-страниц на жестком диске сервера и обслуживания их из кэша каждый раз, когда делается запрос.
- Мобильное кэширование : Подобно кэшированию страниц, мобильное кэширование создает отдельный файл кэша для мобильных устройств для каждого документа, который кэшируется. Это означает, что посетители, которые возвращаются на ваш сайт с помощью своего мобильного телефона, смогут быстрее получить доступ к вашим веб-страницам.
- Кэширование пользователя : Этот тип кэширования создает выделенный набор файлов кэша для каждого вошедшего в систему пользователя WordPress. Это означает, что ваш сайт будет кэшироваться как обычно для посетителей, а отдельный набор файлов кэша будет храниться для каждого человека, который входит на ваш сайт.
- Кэширование запросов к базе данных : Этот тип кэширования позволяет кэшировать результат одного запроса в базу данных и сохранять его на веб-сервере до тех пор, пока вы не опубликуете новую запись, не обновите существующую запись или не измените настройки WordPress.
- Кеширование на основе объектов : WordPress имеет собственную внутреннюю систему кеширования, которая включает несколько подсистем, таких как Caching API, Object Cache и Transient API. Эта система кэширования может управляться плагинами кэширования для уменьшения количества вызовов базы данных.
- Кэширование кода операции : Все страницы PHP на сайте WordPress должны быть скомпилированы в код, который может выполнять устройство, обращающееся к веб-странице. Кэширование кода операции сохраняет этот скомпилированный код между запросами, что означает меньше компиляции и, в свою очередь, меньше работы для сервера и более быстрое время отклика сервера.
Зачем вам нужен плагин для управления кэшированием
Без какого-либо кэширования, посетители вашего сайта должны будут загружать ваши веб-страницы каждый раз, когда они посещают ваш сайт.Но благодаря современным браузерам, кэширование браузера гарантирует, что пользователи, вернувшиеся на ваши веб-страницы, смогут быстрее получить доступ к вашему контенту.
Плагин кэширования позволяет вам сделать все это еще дальше, удалив многие из шагов, которые происходят, когда WordPress генерирует страницу динамически.
С помощью плагинов кэширования вы можете включить различные типы кэширования на стороне сервера, такие как кэширование страниц и объектов. Кроме того, топовые плагины для кэширования, включая WP Rocket, включают дополнительные функции, такие как сжатие GZIP, интеграция CDN и минимизация CSS, HTML и JavaScript для дальнейшего повышения производительности вашего сайта.
лучших 3 плагина для кэширования WordPress
Три самых популярных плагина кэширования для WordPress:
- WP Rocket
- W3 Total Cache
- WP Super Cache
Каждый из этих плагинов высоко ценится в сообществе WordPress и поставляется с собственным набором функций.
Все плагины работают по-разному в зависимости от ряда факторов, в том числе от типа вашего хостинг-плана, от того, правильно ли настроен ваш сервер, и от того, сколько контента на нашем сайте и т. Д.
Итак, чтобы определить лучший плагин кэширования для вашего сайта, я рекомендую протестировать скорость вашего сайта с помощью таких инструментов, как Google PageSpeed insights, GTmetrix или Pingdom, чтобы сравнить скорость вашего сайта. Затем установите плагины, которые вы рассматриваете, и активируйте их по одному, настройте параметры по мере необходимости и снова запустите ваш сайт с помощью инструментов тестирования, отмечая результаты.
Если вы предпочитаете просто пропустить, я настоятельно рекомендую эти две отличные статьи для тестирования.Каждый предоставляет подробное сравнение трех лучших плагинов:


WP Rocket оценивается как самый быстрый кеширующий плагин для WordPress в двух вышеупомянутых обзорах. Он превзошел другие по скорости и простоте использования.
Стоит упомянуть очень важное практическое правило при использовании плагина кэширования: вам нужен только один. Установка более одного не сделает ваш сайт быстрее. Фактически, это более вероятно, замедлит ваш сайт и даже сломает его.
Готовы установить плагин кэширования?
Скорость сайта играет важную роль в успехе вашего сайта, поэтому, если вы еще не используете плагин для кэширования, самое время его установить.
Чтобы начать использовать один из них, посмотрите на упомянутые выше плагины, прочитайте больше обзоров, проведите исследование и установите один на своем сайте. Не забудьте оценить скорость своего сайта, чтобы вы могли измерить результаты. Только тогда вы сможете определить, какой плагин кэширования лучше всего работает с вашими настройками.
О Релен Мори Raelene Morey является соучредителем Words By Birds, цифрового агентства по написанию текстов, которое помогает WordPress писать статьи, контентные стратегии, ведущие магниты и другие связанные со словами вещи. Бывшая журналистка и редактор, Raelene занимается разработкой сайтов WordPress более 10 лет.
,
# TN - BEGIN Отключить ETags
FileETag Нет
# TN - END Отключите ETags 

Для некоторых из плагинов кэширования на всю страницу ниже вам также понадобится этот парень, плагин Autoptimize. Этот специализируется на обработке сценариев и таблиц стилей веб-сайта, в отличие от медиа и контента. Это также упрощает способ, которым скрипты и стили передаются в браузеры (то есть они размещаются в нижнем колонтитуле), поэтому приятно иметь эту дополнительную возможность оптимизации скорости внутри этого плагина.




Плагин Cache Enabler поставляется из KeyCDN и предоставляет своим пользователям возможности полного кэширования страниц. Просто включите его и позвольте плагину генерировать статические HTML-версии ваших веб-страниц. Кроме того, вы можете минимизировать HTML и CSS, а также по возможности конвертировать изображения в WebP (все методы, которые помогают ускорить работу сайтов WordPress). Этот плагин предлагает соединить его с Autoptimize.




Плагин Hummingbird — это не просто плагин для кэширования страниц.Он также позволяет кэшировать браузер и Gravatar (последний вариант отлично подходит для блогов или новостных сайтов, где много комментариев). Кроме того, Hummingbird делает все, что вы ожидаете от плагина оптимизации WordPress: минимизация, сжатие Gzip и оптимизация изображений.




Для тех, кто ищет плагин WordPress, вы можете реализовать кеширование объектов и браузеров с помощью плагинов LiteSpeed Cache.Он также выполняет некоторые другие задачи оптимизации скорости, такие как минимизация, отложенная загрузка изображений и интеграция CDN.




W3 Total Cache — один из самых популярных плагинов для кеширования WordPress, и по уважительной причине. Прежде всего, файлы, сценарии и контент минимизируются на вашем сервере. Интеграция CDN также обеспечивает улучшенное управление файлами мультимедиа и тем для более быстрой доставки. Кроме того, доступны все виды параметров кэширования: страницы, сообщения, каналы, сценарии, объекты базы данных и фрагменты.




Другой загружаемый и хорошо оцененный плагин кэширования — WP Fastest Cache. С этим вы можете комбинировать файлы CSS, а также файлы JavaScript. Минимизация файлов включена, как и сжатие Gzip. И, конечно же, этот плагин обрабатывает как кеширование страниц, так и браузер от вашего имени. Однако, если вы хотите контролировать, когда кэш очищается или для каких ресурсов, вы можете вручную управлять им.




Наконец, мы подошли к WP Super Cache, наиболее популярному плагину кэширования, доступному в репозитории WordPress.И что делает этот плагин таким скачиваемым? Для начала, он предлагает три режима кэширования: экспертный, простой и WP-кеш, в зависимости от вашего уровня комфорта. Лучше всего то, что каждый параметр дает вам конфигурации, необходимые для правильного кэширования ваших веб-страниц. Вам решать, какой вариант лучше всего подходит для вашего сайта.




Существует еще один вариант, который необходимо учитывать, если вы хотите использовать кэширование сервера на своем сайте WordPress, и эта рекомендация исходит прямо из Кодекса WordPress:










 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Кэширование — это сложная технология, которая действительно хорошо выполняет одну простую вещь: она делает ваш сайт очень быстрым.А скорость имеет решающее значение для успеха вашего сайта, потому что люди не любят ждать загрузки веб-страниц. На самом деле, исследование, проведенное службой CDN Akamai, показало, что 47% людей ожидают загрузки веб-страницы за 2 секунды или менее, а 40% откажутся от страницы, загрузка которой занимает более 3 секунд.
Итак, вы думаете, что в ответ веб-сайты уменьшаются в размере файла, верно? Не так. Сегодня средняя веб-страница требует, чтобы пользователи загружали данные объемом 2,2 МБ по сравнению с 702 КБ в 2010 году. Это на 317% больше благодаря таким вещам, как изображения, видео, сценарии и шрифты.
К счастью, установка плагина для кэширования может загрузить ваш сайт быстрее — дополнительные файлы и все. В этой статье я расскажу о том, что такое кэширование, и объясню различные виды кэширования, но в основном сосредоточусь на плагинах кэширования и почему вам нужно установить один как можно скорее, если вы этого еще не сделали.
Что такое кеширование?
Кэширование — это процесс временного хранения часто используемых данных в кеше. Чтобы объяснить это правильно, давайте сначала посмотрим, что происходит, когда вы не используете кеширование:
Когда кто-то посещает страницу на вашем сайте, он должен запросить информацию у вашего веб-хостинга.Эти запросы включают в себя такие файлы, как файлы HTML и PHP, сценарии, изображения и шрифты. В дополнение к этому, пользователю также необходимо извлечь контент, хранящийся в вашей базе данных WordPress, например, посты и страницы.
По сути, это то, что происходит:
- Посетитель заходит на ваш сайт, а его браузер связывается с вашим веб-сервером.
- Ваша установка WordPress получает информацию, такую как ваши сообщения и другие данные из вашей базы данных
- Затем веб-сервер компилирует эти данные в HTML-страницу и передает ее посетителю.


Простое представление о том, как данные передаются между посетителями и вашим сайтом.
Поскольку WordPress генерирует контент динамически, это означает, что он запрашивает свежую информацию о веб-странице каждый раз, когда посетитель просматривает страницу. Хотя это гарантирует, что посетители видят актуальную информацию на нашем сайте, это также означает, что посетители должны дольше ждать загрузки ваших веб-страниц.
Именно поэтому были созданы плагины для кэширования.
Как работают плагины кэширования
Обычно страницы и публикации на вашем сайте не будут сильно меняться после публикации, если вы не перепроектируете свой сайт или не обновите контент. Поэтому плагин кэширования создает статическую версию вашей веб-страницы, которую он предоставляет вашим посетителям. Это означает, что когда посетитель возвращается на ваш сайт, чтобы просмотреть его снова, он увидит кэшированную версию.
Мне нравится эта аналогия из Бокового словаря:
Это как твой холодильник. Вы не идете в магазин, чтобы купить молоко для вашего кофе, возвращаетесь позже для некоторого масла для вашего тоста, затем возвращаетесь для некоторого молока для ваших хлопьев.Ваш холодильник — это кеш, а ваш магазин — веб-сервер.
Прелесть кеширования в WordPress в том, что он происходит без того, чтобы посетитель даже не знал об этом. Он сводит к минимуму объем данных, передаваемых между браузером посетителя, базой данных WordPress и веб-сервером, что приводит к ускорению загрузки.
Что происходит при обновлении веб-страницы?
Возможно, вы думаете, что когда вы обновляете контент на своем сайте, он не загружается для постоянных посетителей? Не так.Плагины для кэширования имеют механизм для очистки кэша и его регенерации с обновленным содержимым при выполнении определенных условий, то есть вы публикуете новое сообщение.
Скажем, вы обновляете CTA в шапке на своей домашней странице, но больше ничего не трогаете на своем сайте. Плагин кэширования удалит кэшированную версию вашей домашней страницы и сохранит новую версию, но не затронет остальные страницы вашего сайта, поскольку они не были изменены.
типов кэширования
Существует два основных типа кэширования: на стороне клиента и на стороне сервера.
Кэширование на стороне клиента
Веб-сайтысодержат много статических данных, таких как изображения, таблицы стилей и скрипты. Кэширование на стороне клиента, также известное как кэширование в браузере, позволяет вашему браузеру хранить этот статический контент, поэтому нет необходимости загружать его каждый раз, когда вы посещаете сайт. Они просто обслуживаются из локального кэша, хранящегося на жестком диске вашего компьютера.
Например, при первом посещении этого сайта, WP Rocket, ваш браузер загрузит все файлы, необходимые для отображения этой страницы, и сразу же кеширует ее.При следующем посещении страница будет загружаться намного быстрее.
Кэширование на стороне сервера
Существуют различные типы кэширования, связанные с кэшированием на стороне сервера, которые используются для кэширования WordPress, которыми вы можете управлять с помощью плагинов, таких как WP Rocket, в том числе:
- Кэширование страниц : Это самый простой из кеширующих протоколов. Это процесс сохранения динамически генерируемых веб-страниц на жестком диске сервера и обслуживания их из кэша каждый раз, когда делается запрос.
- Мобильное кэширование : Подобно кэшированию страниц, мобильное кэширование создает отдельный файл кэша для мобильных устройств для каждого документа, который кэшируется. Это означает, что посетители, которые возвращаются на ваш сайт с помощью своего мобильного телефона, смогут быстрее получить доступ к вашим веб-страницам.
- Кэширование пользователя : Этот тип кэширования создает выделенный набор файлов кэша для каждого вошедшего в систему пользователя WordPress. Это означает, что ваш сайт будет кэшироваться как обычно для посетителей, а отдельный набор файлов кэша будет храниться для каждого человека, который входит на ваш сайт.
- Кэширование запросов к базе данных : Этот тип кэширования позволяет кэшировать результат одного запроса в базу данных и сохранять его на веб-сервере до тех пор, пока вы не опубликуете новую запись, не обновите существующую запись или не измените настройки WordPress.
- Кеширование на основе объектов : WordPress имеет собственную внутреннюю систему кеширования, которая включает несколько подсистем, таких как Caching API, Object Cache и Transient API. Эта система кэширования может управляться плагинами кэширования для уменьшения количества вызовов базы данных.
- Кэширование кода операции : Все страницы PHP на сайте WordPress должны быть скомпилированы в код, который может выполнять устройство, обращающееся к веб-странице. Кэширование кода операции сохраняет этот скомпилированный код между запросами, что означает меньше компиляции и, в свою очередь, меньше работы для сервера и более быстрое время отклика сервера.
Зачем вам нужен плагин для управления кэшированием
Без какого-либо кэширования, посетители вашего сайта должны будут загружать ваши веб-страницы каждый раз, когда они посещают ваш сайт.Но благодаря современным браузерам, кэширование браузера гарантирует, что пользователи, вернувшиеся на ваши веб-страницы, смогут быстрее получить доступ к вашему контенту.
Плагин кэширования позволяет вам сделать все это еще дальше, удалив многие из шагов, которые происходят, когда WordPress генерирует страницу динамически.
С помощью плагинов кэширования вы можете включить различные типы кэширования на стороне сервера, такие как кэширование страниц и объектов. Кроме того, топовые плагины для кэширования, включая WP Rocket, включают дополнительные функции, такие как сжатие GZIP, интеграция CDN и минимизация CSS, HTML и JavaScript для дальнейшего повышения производительности вашего сайта.
лучших 3 плагина для кэширования WordPress
Три самых популярных плагина кэширования для WordPress:
- WP Rocket
- W3 Total Cache
- WP Super Cache
Каждый из этих плагинов высоко ценится в сообществе WordPress и поставляется с собственным набором функций.
Все плагиныработают по-разному в зависимости от ряда факторов, в том числе от типа вашего хостинг-плана, от того, правильно ли настроен ваш сервер, и от того, сколько контента на нашем сайте и т. Д.
Итак, чтобы определить лучший плагин кэширования для вашего сайта, я рекомендую протестировать скорость вашего сайта с помощью таких инструментов, как Google PageSpeed insights, GTmetrix или Pingdom, чтобы сравнить скорость вашего сайта. Затем установите плагины, которые вы рассматриваете, и активируйте их по одному, настройте параметры по мере необходимости и снова запустите ваш сайт с помощью инструментов тестирования, отмечая результаты.
Если вы предпочитаете просто пропустить, я настоятельно рекомендую эти две отличные статьи для тестирования.Каждый предоставляет подробное сравнение трех лучших плагинов:


WP Rocket оценивается как самый быстрый кеширующий плагин для WordPress в двух вышеупомянутых обзорах. Он превзошел другие по скорости и простоте использования.
Стоит упомянуть очень важное практическое правило при использовании плагина кэширования: вам нужен только один. Установка более одного не сделает ваш сайт быстрее. Фактически, это более вероятно, замедлит ваш сайт и даже сломает его.
Готовы установить плагин кэширования?
Скорость сайта играет важную роль в успехе вашего сайта, поэтому, если вы еще не используете плагин для кэширования, самое время его установить.
Чтобы начать использовать один из них, посмотрите на упомянутые выше плагины, прочитайте больше обзоров, проведите исследование и установите один на своем сайте. Не забудьте оценить скорость своего сайта, чтобы вы могли измерить результаты. Только тогда вы сможете определить, какой плагин кэширования лучше всего работает с вашими настройками.
О Релен МориRaelene Morey является соучредителем Words By Birds, цифрового агентства по написанию текстов, которое помогает WordPress писать статьи, контентные стратегии, ведущие магниты и другие связанные со словами вещи. Бывшая журналистка и редактор, Raelene занимается разработкой сайтов WordPress более 10 лет.
,