бенчмаркинг 18 плагинов / REG.RU corporate blog / Habr
При разработке собственного сайта мы всегда хотим снизить время загрузки до минимума, и многие сделали это уже почти спортом, стараясь выгадать хотя бы 1/10 секунды. Все мы знаем, насколько важно кэширование, но существует много способов обмануть самого себя, смотря только на оценку времени загрузки. Для проведения теста мы попытались найти несколько различных кэширующих плагинов и проверить их производительность.
Небольшая ремарка о кэшировании

Google недавно объявил, что все mobile-friendly сайты (а скорость — это путь к тому, чтобы быть «friendly») получают существенное преимущество в поисковой выдаче, начиная с 21 апреля. Возможно, вы уже видели тег «mobile friendly» в поисковой выдаче. И в Google Page Insights первая же панель адаптирована под мобильные устройства, а не под десктопы. Намерения Google ясны, и звучат громко для любого SEO-специалиста или вебмастера. Сейчас важно работать над производительностью как десктопной, так и мобильной версии сайта, что мы и попробовали отобразить в бенчмаркинге.
Есть несколько способов улучшить производительность сайта и сократить время загрузки, но для большинства вебмастеров использование кэширующего плагина — не только один из самых простых, но и единственный способ, позволяющий достичь максимального результата.
WordPress (и большинство сайтов на CMS) динамически формируют страницы на лету, что требует многократных обращений к базе данных для получения различных частей контента. Кэширование этих динамически формируемых страниц позволяет пользователю видеть обычные HTML-страницы. Это значительно снижает время загрузки и разгружает сервер.
Подробности теста
 Изначальная идея базировалась на использовании как простейшей темы типа 2014, так и более сложной темы, что позволит смоделировать более «реальный» сайт. Но во время проведения тестов выяснилось, что влияние плагинов на скорость загрузки сайта с темой «2014» было минимальным, и писать почти не о чем. Но есть много приёмов, позволяющих улучшить производительность «2014», так что здесь более важна настройка сервера, а не кэширование.
Изначальная идея базировалась на использовании как простейшей темы типа 2014, так и более сложной темы, что позволит смоделировать более «реальный» сайт. Но во время проведения тестов выяснилось, что влияние плагинов на скорость загрузки сайта с темой «2014» было минимальным, и писать почти не о чем. Но есть много приёмов, позволяющих улучшить производительность «2014», так что здесь более важна настройка сервера, а не кэширование.Плагины, которые тестировались:
- AIO Cache
- Alpha Cache
- Bodi0’s Easy Cache
- Cachify
- Flexicache
- Gator Cache
- Hyper Cache
- Hyper Cache Extended
- Lite Cache
- Next Level Cache
- Really Static
- Super Static Cache
- W3 Total Cache
- Wordfence Falcon
- WP Fast Cache
- WP Fastest Cache
- WP Rocket
- WP Super Cache
- WP-Cache.Com
- Zen Cache (formerly Quick Cache)
Остались ещё:
Brutal Cache — просто не работал;Batcache — плагин с зависимостью от Memcache, что не использовалось в текущем тесте.Autoptimize и Widget Cache также остались за бортом, поскольку они являются поддержкой для других плагинов, это не совсем самостоятельные плагины.
Хостинг и инструменты бенчмаркинга

Во время проведения тестов мы работали с аккаунтом на шаред-хостинге, схожим с большинством других вариантов. Таким образом, мы получаем скорость загрузки, достижимую для «бюджетных» пользователей. У тестируемого сайта не было посещаемости, на него не заходили поисковые боты во время тестирования. Сервер работал с Ngnix в качестве прокси, а не с чистым Apache.
В качестве инструментов использовались сервисы, предлагаемые Google, GTMetrix и Yahoo. Благодаря этому стало возможным тестировать не только скорость загрузки страниц, но и другие факторы, среди которых:
- оптимизация изображений;
- временная задержка сервера;
- минификация и оптимизация js- и css-кода;
- использование кэширования в браузере;
- размещение скриптов;
- использование CDN, распараллеливания/доменного шардинга;
- использование Gzip-сжатия;
- количество HTTP-запросов.
Google PageSpeed Insights
Сервис PageSpeed Insight проверяет сайт как с точки зрения десктопного ПК, так и со стороны мобильного устройства, выдавая оценку по 100-балльной шкале. Page Speed Insights прост в использовании, но предоставляет относительно сырой результат, который не даёт полного понимания того, что может быть улучшено. Даже несмотря на то, что инструмент даёт представление о некоторых вещах, которые Google может находить важными, информация, предоставляемая GTMetrix и Yahoo, намного полнее.
GTMetrix и YSlow
GTMetrix и YSlow основаны на руководстве по повышению производительности ресурса от Yahoo, оценка также выводится по 100-балльной шкале. Эти инструменты гораздо более изощрены в плане проведения измерений. PageSpeed Insight даёт всего несколько подсказок о том, что может быть улучшено, в то время как GTMetrix YSlow работают с не менее чем 50 различными метриками. GTMetrix также предлагает диаграмму-водопад, препарируя процесс загрузки, а также весьма продвинутую историю загрузки. Если вы хотите понять, как повысить производительность вашего ресурса, это один из лучших инструментов.
Тайминг
В бенчмаркинге использовались следующие инструменты для определения скорости загрузки страниц и тестирования работы сервера под нагрузкой.
ApacheBench
ApacheBench — отличный инструмент, который помогает определить, сколько запросов в секунду способен выдержать сайт с использованием различных плагинов. Выполнение теста проводилось с отправкой 1000 запросов по 10 различным потокам. Тест выполнялся 10 раз с фиксированием лучшего результата по каждому из плагинов.
Стоит отметить, что использование Nginx несколько снижает различие между работой сайта с плагинами/без плагинов. По этому поводу можно спорить, но в случае использования Nginx зафиксирована двукратная разница по сравнению с Apache.
Pingdom
Pingdom — хорошо известный сервис для мониторинга и тестирования. С каждым плагином проводилось 20 тестов, с фиксацией лучшего результата. Отметим, что сервер был расположен в Швеции (Стокгольм), а сервер Pingdom — в Нидерландах (Амстердам).
Webwait
Webwait — простой, но очень полезный инструмент. Основная задача сервиса — показать, за какое время полностью загрузится страница именно в вашем браузере. Таким образом, это не серверный инструмент, сервис запускается локально. Webwait загружает страницу снова и снова, а затем показывает средний результат. В нашем случае был выбран способ загрузки через Ethernet, браузер Opera. Каждая страница загружалась 101 раз с получением среднего и медианного времени загрузки.
Итак, с описанием всё, теперь приступим непосредственно к тестам.
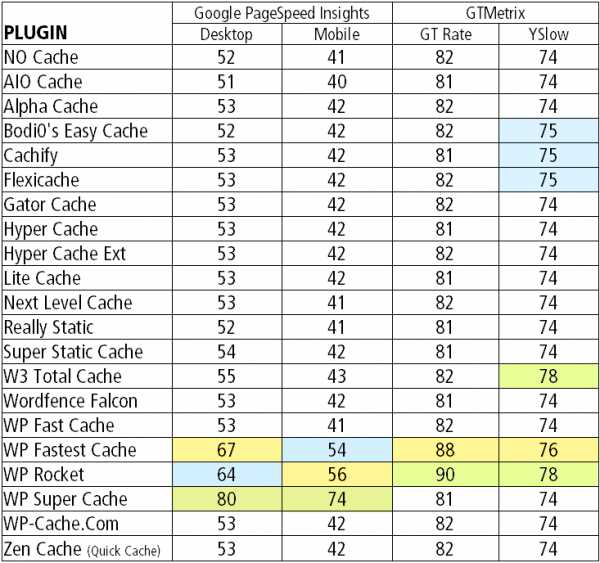
Google, GTMetrix и Yslow
Страницы сайта тестировались с использованием указанных сервисов, вот результат:

Как видим, некоторые плагины здесь просто никак не проявились — оценка такая же или очень близка к оценке, когда кэширование вообще не используется. Google дал лучшую оценку Supercache как для десктопа, так и для мобильного устройства. В GTmetrix и Yslow мы видим, что Fastest Cache Rocket впереди планеты всей. Мы склонны оценивать последние значения как более важные, поскольку Google Page Insight для оценки использует меньше факторов.
Тайминг
Как уже говорилось выше, оценочные баллы являются в большей мере показателем качества кода сайта. Они дают понимание того, что можно сделать для ускорения сайта, хотя более высокая оценка у сайта вовсе не значит, что он загружается быстрее, чем другие ресурсы. И в этом ошибка — оценочные инструменты дают идеи по улучшению сайта для снижения времени загрузки, но время загрузки не принимается во внимание в достаточной степени. Вы поймете это, взглянув на скриншот из Pingdom.
Тайминг — важный тест, поскольку здесь проводится реальное измерение скорости загрузки страниц сайтов.
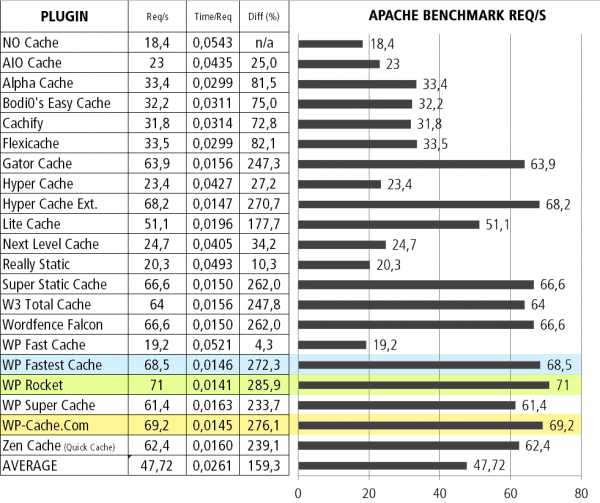
ApacheBench
Итак, тестируем наш сервер на его способность поддерживать выполнение большого количества запросов. Чем больше показатель числа запросов за секунду, тем лучше.

Без кэширования сервер показывает результат в 18 запросов за секунду. Это довольно неплохой результат, который стал возможным благодаря использованию Nginx. На каждый запрос уходит примерно 1/500 с.
Здесь мы видим, что Hyper Cache Ext, WP Fastest Cache, WP-Cache.com и WP Rocket улучшают результат на 300% по сравнению с работой без кэширования. WP Rocket — самый быстрый и WP-Cache.com занимает второе место.
Здесь очевидно проявляется преимущество использование плагинов кэширования — вы можете держать в три раза больше запросов. Используя Nginx, хороший плагин кэширования, и, может быть, что-то вроде Varnish, вы получаете сервер, который летает.
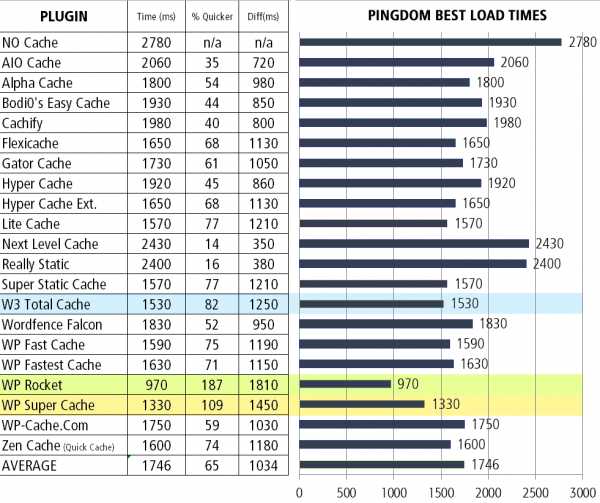
Pingdom
Без кэширования результат — около 2,8 секунды. Использование практически любого плагина улучшает результат по крайней мере вдвое.

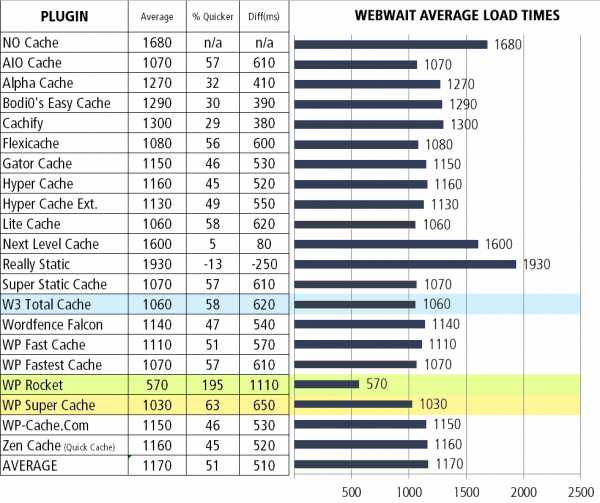
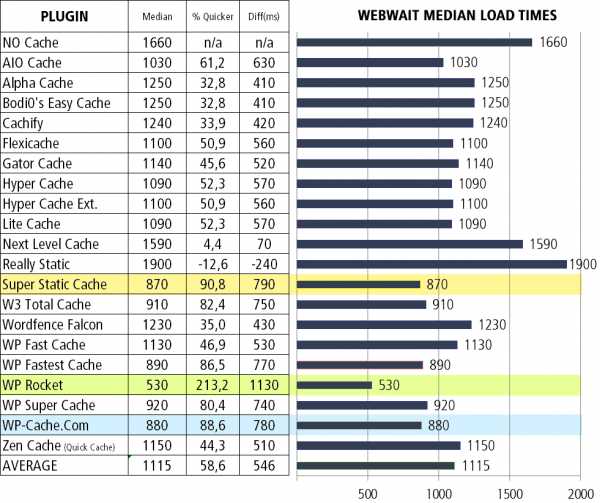
Webwait
Здесь показан как средний, так и медианный результат при тестировании в Webwait. Время загрузки чуть меньше, поскольку был выбран шведский сервер Webwait (помните, это браузерный, а не серверный инструмент).
Среднее время загрузки

Медианное время загрузки

Как видим, практически неизвестный WP-Cache.com работает весьма неплохо.
Не кэшированием единым
Конечно же, далеко не всё зависит от кэширования. Важную роль играют и такие факторы, как выбор Apache, Nginx и т. п., корректность настройки, тип сервера (выделенный, VPS, шаред), количество изображений и их оптимизация, HTTP-запросы. Собственно, об этих факторах на «Хабре» знают практически все, поэтому останавливаться на них мы не будем.
Вывод
Кто победитель?
На втором месте — WP Super Cache. Здесь результаты почти такие же, как и у лидера.
На третьем месте — WP-cache.com, заслуженный призёр. Похоже на то, что над созданием этого плагина работали ничуть не менее способные разработчики, чем над WP-Rocket. Этот плагин очень прост в настройке, так что, если у вас нет желания заморачиваться с конфигурацией, рекомендуем именно его.
habr.com
Основы кэширования в WordPress — WP Magazine
Кэширование данных в WordPress позволяет ускорить работу вашего сайта и существенно снизить нагрузку на ваш сервер. В ядре существует три основных вида кэширования — кэширование страниц, кэширование объектов и транзитное кэширование. В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
Что такое кэш?
Кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные в памяти или на жёстком диске, что позволяет существенно ускорить процесс их выдачи. Хорошими примерами, где выгодно использовать кэширование являются:
- Запрос нашего последнего сообщения из сети Twitter
- Запрос и вывод погоды со стороннего сервиса
- Запрос последних записей из базы данных
- Запрос названия сайта из базы данных
Каждый из данных запросов можно ускорить с помощью кэширования. Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Достаточно сделать один запрос при первом посещении и сохранить результат на определённое время в кэш, а при последующем посещении главной страницы, мы можем гораздо быстрее выдать сохранённый результат из памяти.
Кэширование в WordPress
В WordPress существует три основных типа кэширования:
- Кэширование страниц — позволяет сохранять страницы целиком в кэш, и выдавать их из кэша при последующих запросах
- Кэширование объектов — позволяет кэшировать данные произвольного типа
- Транзитное кэширование — очень похоже на кэширование объектов, позволяет сохранять данные на определённый промежуток времени
Все три вида кэширования пересекаются или зависят друг от друга при определённых обстоятельствах. О каждом виде мы расскажем подробнее, начав с самого простого и распространённого.
Кэширование страниц в WordPress
Для выдачи одной страницы архива WordPress приходится проделывать немало работы. Это несколько запросов в базу данных, для того чтобы получить последние записи, настройки виджетов, настройки темы, активные плагины, название и описание сайта, фоновое изображение, заголовок и многое, многое другое.
Кэширование страниц (page cache) позволяет сохранить результат выдачи всей страницы целиком. При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При изменении содержания записи или странцы, кэш страницы сбрасывается, и при последующем запросе кэшируется уже новая страница с обновлёнными данными.
В самом ядре WordPress кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Два самых популярных плагина для кэширования страниц — WP Super Cache и W3 Total Cache, хотя существуют и другие.
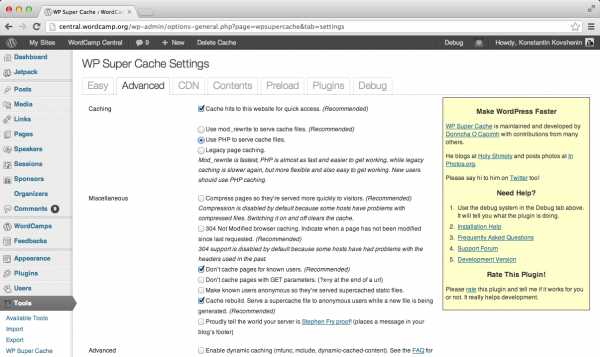
Плагин WP Super Cache
WP Super Cache — самый популярный плагин для кэширования страниц в WordPress. Он позволяет создавать и выдавать статические HTML файлы для ваших страниц, а при определённой конфигурации, вы можете настрить выдачу этих страниц напрямую вашим веб-сервером (Apache или nginx), минуя при этом обработку PHP файлов в целом.

Настройка плагина WP Super Cache
Новые версии плагина WP Super Cache имеют некотоыре дополнительные функции, например настройку CDN, поддержку мобильной версии сайта и прочее, но основая суть данного плагина — кэширование страниц.
WP Super Cache подойдёт как для начинающих, так и для более опытных пользователей WordPress, но поскольку он использует файловую систему для кэшировниая, его будет крайне сложно использовать для сайта с двумя или более веб-серверами.
Плагин W3 Total Cache
Плагин W3 Total Cache более молодой, чем WP Super Cache, но не уступает ему по функционалу. Он очень быстро набирает популярность, и на сегодняшний день насчитывает более 2 миллионов скачиваний из директории WordPress.org.

Плагин W3 Total Cache
W3 Total Cache позволяет хранить закэшированные страницы как на жёстком диске, так и в памяти. Он не сохраняет структуру кэша, как делает это WP Super Cache, поэтому настроить выдачу без использования PHP невозможно, но в отличии от WP Super Cache использование внешнего хранилища позволяет легко работать в многосерверной архитектуре.
W3 Total Cache имеет огромное количество настроек и дополнительного функционала, включая поддержку CDN, кэширование запросов в базу данных, сжатие скриптов и стилей и многое другое. Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Плагин Batcache
На момент написания данной статьи, плагин Batcache скачали всего около десяти тысяч раз из директории WordPress.org, но в данном случае это не является показателем его эффективности. По производительности он не уступает ни WP Super Cache, ни W3 Total Cache.

Плагин Batcache
У плагина Batcache функция всего одна — кэширование страниц, но делает он это безупречно. Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Мы рекомендуем плагин Batcache только для профессиональных разработчиков WordPress, поскольку данный плагин не имеет даже страницы с настройками. Вся конфигурация Batcache происходит в файле PHP.
Какой из плагинов кэширования страниц выбрать вам зависит от размера вашего сайта, от возможностей вашего хостинг-провайдера и от вашего опыта работы с WordPress. Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Кэширование объектов в WordPress
Объектное кэширование (object cache) реализовано в самом ядре WordPress. Этот механизм позволяет хранить объекты произвольного типа в памяти и полезен в основном разработчикам тем и плагинов для WordPress.
Например, при запросе опции из базы данных MySQL с помощью функции get_option, WordPress сохранит результат этой функции в памяти, и при последующем подобном обращении выдаст результат из памяти, не делая при этом запросов в базу данных.
Подобное кэширование в ядре реализовано для многих объектов, в том числе: опции, записи (страницы, и произвольные типы), мета-данные записей, термины и таксономии. Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как get_option и get_post, т.к. подобные обращения не вызывают лишних запросов в базу данных.
Кэширование объектов в WordPress производится с помощью ряда внутренних функций, в том числе: wp_cache_add, wp_cache_set, wp_cache_get.
Постоянное кэширование объектов
Важно знать, что по умолчанию кэширование объектов в WordPress является не постоянным. Это означает, что закэшированные значения действуют только на один запрос страницы, и при последующих запросах кэш генерируется с чистого листа.
На первый взгляд это совершенно не выгодно, но если посчитать сколько раз WordPress вызывает функцию get_option для обработки одного запроса (около 500 раз), то выгода от кэширования объектов становится очевидной.
Тем не менее, постоянное кэширование объектов (или внешнее кэшированое) в WordPress легко реализуется с помощью сторонних плагинов, например Memcached Object Cache или APC Object Cache. Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Стоит так же отметить, что при включённом кэшировании страниц, до работы с сохранёнными объектами чаще всего время так и не доходит, поскольку страница целиком выдаётся из кэша. Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Транзитное кэширование в WordPress
Для пользователей данный метод кэширования совершенно прозрачен. Транзитное кэширование (transient cache) позволяет разработчикам сохранять данные на определённый промежуток времени. Этот метод реализован в WordPress с помощью функций get_transient, set_transient и delete_transient.
Транзитное кэширование чаще всего используется для хранения фрагментов, особенно когда речь идёт о запросах на внешние ресурсы, например для вывода сообщения из сети Twitter или для вывода прогноза погоды со стороннего сервиса.
Подобное кэширование так же используется в ядре при работе с RSS лентами, и запросами на обновление тем, плагинов и ядра WordPress.
В отличии от кэширования объектов, транзитное кэширование является постоянным по умолчанию в WordPress, и хранит все данные в базе данных. Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Кэширование объектов или транзитное кэширование?
Выбрать между двумя методами разработчикам достаточно легко. Если нам нужно сохранить результат на определённый промежуток времени и более, чем на один запрос, лучше всего использовать транзитное кэширование. Если нам необходимо сохранить небольшой объект в памяти только для текущего запроса, нам подойдёт объектное кэширование. Если же нужно сохранить что-либо на неопределённый промежуток времени, проще всего воспользоваться опциями — тогда есть гарантия, что значение попадёт в базу данных.
При использовании плагина для постоянного кэширования объектов, все три метода будут пользоваться этим плагином.
Заключение
Кэширование играет важную роль при повышении производительности и скорости сайтов, а так же их оптимизацию под высокие нагрузки. В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
Для большинства сайтов простое кэширование страниц решает все вопросы со скоростью и нагрузкой. Это первое, что стоит предпринять при возникновении проблем, особенно на дешёвых хостинг-площадках. Плагины для кэширования страниц легко установить и настроить.
Кэширование объектов и тразнитное кэширование являются достаточно прозрачными для пользователей WordPress, но разработчикам важно хорошо знать и разделять эти два механизма. Плагины для внешнего кэширования объектов чаще всего требуют больше усилий при настройке чем кэширование страниц.
И наконец, помните, что кэширование — это всего один из способов повысить скорость вашего сайта. Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если у вас возникли вопросы по кэшированию в WordPress или проблемы с настройкой какого-либо плагина для кэширования, оставьте комментарий и мы с радостью вам поможем.
wpmag.ru
Сравнительный и подробный анализ плагинов кеширования для WordPress / Habr

Плагинов кеширования много с большим набором параметров и функций – без тщательного анализа невозможно сделать грамотный выбор. Полистав интернет, не нашел реально нормальных сравнений. Есть только посты исключительно для привлечения внимания – описания плагинов. Обычное дело — SEO пульсы, так сказать. Видел даже попытку сравнительного анализа трех плагинов, но дальше замера скорости загрузки через онлайн сервис больше ничего приведено не было. А как внутри все устроено, на что влияют оптимизации – не сказано. Ведь каждый сайт индивидуален – все равно нужна тонкая подстройка – необходимо понимать принцип работы для оптимального выбора.
Данная статья создана одновременно с созданием материала, акцент в котором сделан на использование результатов анализа. Здесь же я хочу поделиться больше деталями и методикой этого анализа с искушенными людьми и братьями по цеху.
Принципы
WordPress состоит из множества PHP скриптов. При каждом обращении к сайту (серверу) происходит выполнение части скриптов и выдача результата в виде HTML страницы. Основная идея оптимизации состоит в экономии времени через выдачу сразу готового результата для редко изменяющегося содержимого.
 В силу актуальности проблемы уже написано много cache-плагинов и появляются новые. Также, никогда не хочется платить лишнего, поэтому проведен сравнительный анализ лишь бесплатных и условно бесплатных решений.
В силу актуальности проблемы уже написано много cache-плагинов и появляются новые. Также, никогда не хочется платить лишнего, поэтому проведен сравнительный анализ лишь бесплатных и условно бесплатных решений.Выделены основные свойства, которыми должен обладать плагин для обеспечения качественного кеширования:
- Server cache (кеш на стороне сервера)
- Page load time (время загрузки страницы)
Один из самых важных параметров. Чем меньше время, тем быстрее клиент получает ответ. Можно конечно выбрать плагин с большим временем, но потом при высоких нагрузках на сервер придется увеличивать производительность железа, а это затраты, которых можно было бы избежать. - Caching method (способ хранения)
Максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Page load time (время загрузки страницы)
- Client cache (кеш на стороне клиента)
- При выдаче результата есть возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность. Указывается он в виде значений TTL(Time To Live, время жизни) для каждого типа объектов (HTML, CSS, JS, Images, …). Для критических объектов значения небольшие либо равные 0.
- Optimize (оптимизация)
- Combine (слияние)
Загрузка одного общего JS (или CSS) вместо нескольких, т.к. каждое дополнительное обращение к серверу затратное. Об этом также прямо говорит Google Page Speed Test. - Inline (включение)
Содержимое CSS вставляется в HTML, что в итоге уменьшает число обращений к серверу. CSS лучше включать, т.к. на практике сложно разделить его на нужные и не очень части. - Postpone (отложенная загрузка)
Отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Тоже важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.к. их обычно просто разделять и включение повлечет увеличение объема HTML, что может привести к загрузке в несколько итераций, что равноценно появлению дополнительных запросов. - Minify (минификация)
В содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Все это лучше убирать, чтобы еще больше снизить размер объектов. - Compress (сжатие)
Сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS по сути текстовые форматы, то они хорошо сжимаются.
- Combine (слияние)
- Manage (управление)
- Refresh (обновление)
В том случае, когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную. Это как стоп-кран в поезде – очень редко, но нужен. - Exclude (добавление исключений)
Иногда нужно исключать некоторые объекты и страницы из кеширования для устранении проблем. Должно быть достаточное управление этим.
- Refresh (обновление)
Сравнение плагинов
Для составления актуального исследуемого списка, выборка плагинов произведена через всем известный wordpress.org c поиском по словам cache и выборки из первых 140 (10 страниц) подходящих. Получилось 24.
Кстати, если вы считаете, что какого-то достойного плагина нет в списке – напишите, пожалуйста, в комментариях – я потом внесу их в анализ.
Методика
- Все тесты проводились на одинаковой HTML странице, содержащей CSS, JS и несколько медиа объектов, чтобы охватить наиболее общий спектр типов.
- Проверки функциональности делались по каждому критерию из приведенных выше и сводились в таблицу.
- Каждому критерию заданы веса важности влияния на общую оценку (они видны в приложенной детальной таблице).
- Измерение времени загрузки страницы сначала было сделано без оптимизации, дальше происходил замер с при работе каждого плагина и делалось относительное сравнение времен. Таким образом обеспечивается достаточная независимость от скорости хостинга.
- Окружение взято самое последнее:
- WordPress 4.9.8,
- PHP 7.2.10 с включенным кешированием (OpCache),
- MariaDB(MySQL) 10.3.9,
- Apache 2.4.35.
Каждый критерий проверялся при помощи браузера Chrome:
- В разделе отладки по нажатию F12 в разделе Network хорошо видны времена разных стадий загрузки и HTTP заголовки ответов сервера для проверки управления кешом браузера и компрессией. Также видно объединение CSS и JS в один или несколько файлов.
- Через View Page Source по правой кнопке проводился анализ выданного содержимого на включение CSS, качество минификации (только HTML, JS, CSS) и признаков отложенной загрузки скриптов JS (в описании тега ссылки на скрипт должны присутствовать атрибуты defer или async).
- Отложенная загрузка JS также проверялась на сохранении работоспособности сайта, т.к. Google Page Speed Test может показать, что все круто, а скрипты не работают.
Результаты
Основной результат анализа — подробная таблица XLSX, в которой можно удобно сортировать, фильтровать и видеть методику подсчета итоговых весов. Так же в ней присутствуют пометки к специфике работы плагина при оценке каждого критерия.
Каждому плагину присвоены роли по результатам тестов для удобства понимания спектра покрытия требуемых свойств.
Ниже приведены сведенные результаты сравнения для понимания общей картины и удобства.
Заключение
Полученная таблица позволяет выбирать плагины по нужным критериям и подбирать сочетания нескольких для максимального покрытия необходимых критериев. В подтверждение подобраны и протестированы 4 сочетания (помечены bundle вместо версии).
Конкретные настройки описаны в материале, упомянутом в начале статьи.
- Оптимальнее использовать различные сочетания плагинов, нежели по отдельности.
- Низкий общий рейтинг плагина – не признак его непригодности. Он может быть хорош в какой-то отдельной функциональности.
- Некоторые плагины несовместимы друг с другом при комбинации.
- Всегда нужно проверять корректность работы отложенной загрузки JS – некоторые плагины достаточно дополнительно настроить, а некоторые все равно ломают содержимое. В таблице сделаны комментарии на эту тему.
- И обязательно финально надо проверять через Google Page Speed Test (или другие внешние измерители типа PingDom и прочие) — на разных сайтах могут быть разные результаты, т.к. оптимизирующие плагины могут вести себя по разному.
habr.com
Кэширование в wordpress — выбираем лучший плагин для кэширования
 Сегодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать?
Сегодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать?Движок WordPress, как уже было сказано выше тяжеловат по своей природе. Все дело в его «динамичности». В отличие от «статичных» платформ WP работает на PHP, который и совершает многочисленные запросы к базам данный, за счет чего собственно и формируется содержимое. К счастью, существует технология способная существенно ускорить процесс, называется она кэширование.
Принцип кэширования в своей основе достаточно прост. Обычно все сводится к тому что тот или иной плагин генерирует из динамических страниц статические, выдавая их в последствие посетителю. При этом серверу не приходится обрабатывать большую часть запросов, что существенно снижает нагрузку на сервер и увеличивает скорость. Теперь давайте переходить к делу. Какие существуют плагины для кэширования и какой из них выбрать? В этом нам поможет отличное исследование проведенное на Tutorial9, выдержку из результатов которого я хочу вам привести.
Как проводилось данное исследование? Для оценки производительности того или иного плагина использовался Apache Benchmark. Данный тест генерирует большое количество запросов, на основании чего формируется отчет о количестве обработанных сервером запросов в секунду и среднем времени передачи данных. Исходные данные: WordPress 2.9.1 на котором установлено несколько популярных плагинов — Akismet, All in SEO Pack и Google XML Sitemap. Количество трафика на тестовом блоге не велико, представлен смешанный контент — текстовый, изображения, электронные таблицы, java-скрипты. Для объективности каждое измерение повторялось несколько раз в сутки.
Я не буду приводить результаты тестирования всех плагинов, которые тестировались авторами Tutorial9, потому что смысл заострять внимание есть только на самых распространенных, ходовых и популярных плагинах. Итак, приступим:
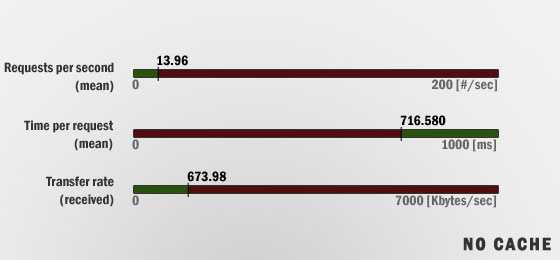
Блог с выключенным кэшированием
Блог без активированных плагинов, показал следующие результаты:

Запросов в секунду — 13,96;
Время на каждый запрос — 716,58 мс;
Скорость передачи данных — 673,98 Кбит/сек
Как видите исходные данные не впечатляют. Давайте посмотрим что и как можно улучшить.
Если вы привлекаете аудиторию из соц.сетей, которые могут генерировать очень большой объем трафика, без кэширования не справиться. Кстати, есть такой недорогой сервис https://avi1.ru/ для развития и продвижения аккаунтов, групп, сообществ и встреч в самых узнаваемых и проходимых социальных сетях. С его помощью можно накрутить большое количество лайков, просмотров, подписчиков и комментариев.
Популярный плагин WP-Cache продемонстрировал следующий результат:

Запросов в секунду — 109,59;
Время на каждый запрос — 91,25 мс;
Скорость передачи данных — 5307,00 Кбит/сек
Заметно лучше чем без кэширования. Результат превосходит блог без активированных плагинов в среднем на 685%. Замечу что WP-Cache — давно известный плагин, который исторически пользуется популярностью.
WP Super Cache в настоящее время пожалуй более популярен чем WP-Cache. Это легко объяснимо — WP Super Cache является доработанной версией WP-Cache. Помимо того что он быстрее, он и «умнее», то есть умеет больше чем предшественник. В частности его легче устанавливать и удалять, он умеет чистить за собой «мусор» после деактивации и так далее.
Что же касается скорости, результат получился следующий:

Запросов в секунду — 118,23;
Время на каждый запрос — 84,58 мс;
Скорость передачи данных — 5743,07 Кбит/сек
Результаты тестирования превосходят результаты WP-Cache. WP Super Cache в среднем быстрее блога без активированного кэширования в среднем на 747%. Отмечу еще одну особенность — если в WP Super Cache включена компрессия, он может быть даже медленнее блога без плагинов!
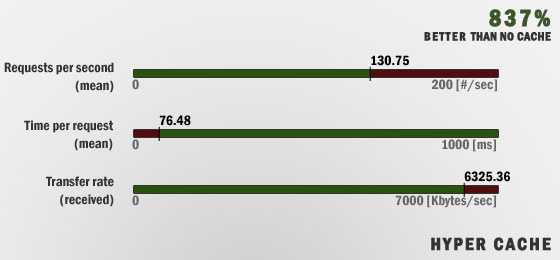
Hyper Cache — достаточно новый плагин, который еще не успел завоевать большой популярности. Тем не менее, показал в ходе тестирования отличный результат. Кроме того плагин отличается достаточно простой установкой и настройкой.
Результаты:

Запросов в секунду — 130,75;
Время на каждый запрос — 76,48 мс;
Скорость передачи данных — 6325,36 Кбит/сек
В среднем это лучше на 837% чем блог без плагинов.
Итоги работы плагинов кэширования для wordpress
Я не стал приводить в этой статье всех плагинов, потому что оптимальным выбором является один из рассмотренных выше. Если у вас есть время, желание и знания английского вы с легкостью можете изучить полные результаты исследвания сравнения плагинов wordpress для кэширования.
Лучший результат показал Hyper Cache, к тому же он обеспечивает хороший контроль над процессом. Вполне можно использовать WP-Cache или WP Super Cache. И тот и другой заметно повышают производительность. Кроме того они из когорты «старых добрых», проверенных поколениями, а значит неплохо поддерживаются. Надеюсь, эта статья помогла вам определиться с выбором плагина для кэширования. Дело за установкой! Что касается меня, то для одного из блогов блогов я использую плагин кэширования WP Super Cache, вроде помогает:)
А какой плагин для кэширования wordpress используете вы и почему?
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!wordpressinside.ru
Кэширование WordPress — Решения и Ваш Выбор (Руководство)
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сейчас Вы сможете узнать о том для чего нужно кэширование WordPress и как это важно для повышения скорости загрузки вашего сайта. Соответственно это также важно для SEO оптимизации ресурса и его продвижения в поисковых системах. Ну, а подробности Вы сможете узнать дальше. Поехали …
Руководство по выбору решения кэширования WordPress
Узнайте о лучших решениях для кеширования, доступных для вашего сайта WordPress.
Длительные периоды загрузки и невозможность загрузки из-за ошибок могут повлиять на авторитет вашего веб-сайта несколькими способами.
Около 80% людей часто закрывают веб-страницу, которая занимает более 3 секунд для загрузки и никогда не возвращается.
Хотя существует множество решений для повышения скорости вашего сайта. Использование успешного кэширующего решения может освободить Вас от этих ситуаций. Прежде чем перейти к конкретному вопросу, давайте обсудим четкий обзор кэширования для наших начинающих читателей.
Роль кеширования
Кэш-память на любом электронном или интеллектуальном устройстве имеет тенденцию хранить часто используемые данные. Благодаря эффективному решению кэширования. Когда ваш сайт открыт, его изображения, веб-объекты, страницы и другие файлы временно хранятся на компьютере посетителя. Это увеличивает скорость загрузки веб-страниц, когда кто-то откроет сайт с того же устройства.
Таким образом, браузер стремится получить всю необходимую информацию. Это приводит к значительному увеличению времени загрузки страницы для частых посетителей.
Плагины кэширования WordPress выполняют для Вас тот же процесс. Прежде чем мы начнем обсуждать лучшее решение для кеширования, давайте посмотрим, как это принесет пользу вашему сайту.
Начинающие маркетологи, которые с нетерпением ждут начала ведения блога на своем веб-сайте. Они должны обязательно применять кэширование WordPress для своего ресурса. Иначе сайт будет медленным, что конечно же его убьет!
Кеширование WordPress сайта — Преимущества
Мы уже описали ключевые моменты, почему владельцы веб-сайтов используют кеширующие решения на своих сайтах. Тем не менее, давайте проясним некоторые определенные преимущества отличного решения для кеширования на WordPress движке.

Отличный пользовательский опыт
Кэширование WordPress позволяет читателям быстро и эффективно совершать серфинг по вашим веб-страницам. Кроме того, люди ожидают, что через несколько секунд будут проходить через множество веб-страниц. Кэширование обеспечивает плавный, быстрый и эффективный интернет-серфинг для посетителей, которые достаточно заинтересованы, чтобы тщательно просматривать ваш сайт.
Улучшенный SEO
Google и другие популярные поисковые системы постоянно изменяют свой алгоритм для лучшего удобства пользователей. Поэтому бесполезно претендовать на стратегии SEO. Однако самое лучшее, что можно сделать, это увеличить скорость веб-страницы на своем веб-сайте. Скорость веб-сайта является одним из основных факторов, на которых Google размещает сайт на первой странице результатов поиска .
Увеличенная скорость
С помощью кэширующего плагина вашим возвращающимся посетителям будут показываться веб-страницы быстрее, чем когда-либо. Согласно исследованию, доказано, что скорость веб-сайта может существенно повлиять на показатель отказов, органический трафик, продажи, конверсии и другие связанные вещи.

Что нужно учитывать при выборе кэширующего плагина / решения
Прежде чем выбрать плагин для кеширования WordPress для своего веб-сайта, необходимо рассмотреть некоторые вещи.
Каждый плагин кэширования влияет на сайт. Кроме того, разработчики сайтов являются основой для сохранения любого сайта. Отличный и известный разработчик обеспечивает быструю скорость загрузки страницы. Из некоторых решений для кеширования перед тем, как выбрать один для себя, обязательно просмотрите следующие моменты.

Цена
WordPress предлагает множество бесплатных плагинов для кеширования, которые позволяют Вам решать ваши проблемы с кешированием WordPress. Тем не менее, те, кто ищет премиальный плагин, должны включать функции, не включенные в бесплатные плагины.
Обновления
Убедитесь, что выбранный вами плагин всегда получает обновление от своих разработчиков. Поскольку Google и другие поисковые системы часто меняют свой алгоритм, бесполезно использовать более старую версию.
Ключевая особенность
Изучите функции, которые может предложить плагин кеширования WordPress. Посмотрите, содержит ли он настраиваемые функции и другие параметры.
Служба поддержки
Должно быть заслуживающее доверие к сообществу или разработчику, где Вы можете искать ответы в случае возникновения каких-либо проблем с плагином.

Выход
Проведите тщательный анализ и исследования. Посмотрите, получил ли улучшение (скорость загрузки) от других плагинов кэширования для вашего веб-сайта. Таким образом, Вы получите яркое представление о том, стоит использовать данный плагин кэширование WordPress на вашем сайте.
Лучшие плагины для кэширования для вашего сайта WordPress
Вот некоторые из лучших плагинов кеширования, которые можно добавить на ваш сайт WordPress. Рекомендуется проверить каждый из них, чтобы получить яркое представление о том, какой из них лучше всего подходит для вашего сайта.
WP Rocket

WP Rocket — это плагин для кеширования премиум-класса с его удобными функциями для владельцев веб-сайтов. Это плагин plug-n-play, который не нуждается в настройке, но он будет работать сразу после активации. Люди, ожидающие расширенного кэширующего решения, могут перейти к своим опциям для пользовательских настроек. Некоторые функции WP Rocket включают в себя:
Прост в использовании и быстр
- Немедленное кэширование
- Он уменьшает HTTP-запросы из Google Fonts Optimization
- Легкий доступ к CloudFlare
- Страница загружается эффективно, а файлы JavaScript заблокированы
Кэш LiteSpeed

LiteSpeed Cache — один из лучших плагинов кеширования для владельцев веб-сайтов. Которые одновременно нацелены на определенную аудиторию. Этот инструмент был специально разработан пользователями Apache. Данный плагин хранит ресурсы на веб-сайте и обеспечивает быструю загрузку, безопасность и производительность для сайта.
LiteSpeed Cache напрямую интегрируется в сервер. Поэтому он оптимизирует эффективность веб-сайта. Он использует куки-файлы, использует теги, сохраняет страницы и отображает, чтобы быстро просмотреть веб-сайт для посетителей 24/7.
Самый быстрый кэш WP

WP Fastest Cache плагин считается лучшим и простейшим инструментом, созданным когда-либо.
Это эффективное кэширующее решение использует статические файлы HTML. Следовательно в соответствии с типом вашего веб-сайта он сохраняет его как кеш. Нет необходимости настраивать файл .htaccess, а также простой в установке плагин.
Некоторые ключевые особенности WP Fastest Cache заключаются в следующем:
- Может интегрировать SSL и CDN
- Настраиваемые параметры кеша для удаленных пользователей
- Включить / отключить кеш для определенных страниц или сообщений
- Mod_Rewrite обеспечивает быстрое время обработки
Comet Cache — Кэширование WordPress легко и просто!

Comet Cache, также известный как Quick Cache и ZenCache. Он обеспечивает поддержку кеша в реальном времени для каждой страницы, сообщения, ссылки и категории. Это эффективное кэширующее решение экономит время обработки.
Некоторые особенности Comet Cache заключаются в следующем:
- Автоматическое истечение срока действия
- Индивидуальное решение для кеширования
- Параметры исключения ссылок HTTP
Заключение
Это были одни из лучших решений / плагинов для кеширования WordPress. Они наиболее доступны для вашего сайта на движке WordPress.
После обсуждения, одна вещь наиболее достоверна. Кэширование WordPress сайта играет важную роль в его рейтинге, среди поисковых систем. В случае дальнейших вопросов или предложений, не стесняйтесь комментировать ниже. Буду Вам очень признателен и рад пообщаться!
Всем удачи и благополучия! До новых встреч!
pribylwm.ru
Кэширование сайта WordPress и увеличение скорости загрузки сайта
Здравствуйте, дорогие читатели! Вот и настало время перейти к изучению одного из важнейших моментов оптимизации работы сайта — кэшированию! Но перед тем как мы начнем разбирать непосредственно настройку кэширования, предлагаю поговорить о том, что такое кэширование и когда его нужно использовать.
Кэширование — это процесс сохранения данных на стороне сервера или стороне клиента, с целью максимально ускорить загрузку страниц сайта в браузере.
Когда нужно кэширование сайта?
В случаях, когда ваш сайт отправляет очень много запросов на сервер при загрузке страницы, что влечет за собой медленную загрузку страниц. Кэширование также будет полезно в случаях, когда к вам на сайт заходит большое количество посетителей. Кэширование в таком случае значительно уменьшит нагрузку на сервер!
Заметьте, что скорость загрузки сайтов влияет и на SEO продвижение! Google учитывает скорость загрузки сайта при ранжировании! Если ваш сайт медленно загружается, а вы хотите продвинуть ваш сайт в поисковых системах и сделать его быстрым и удобным для посетителей — кэширование то, что вам нужно!
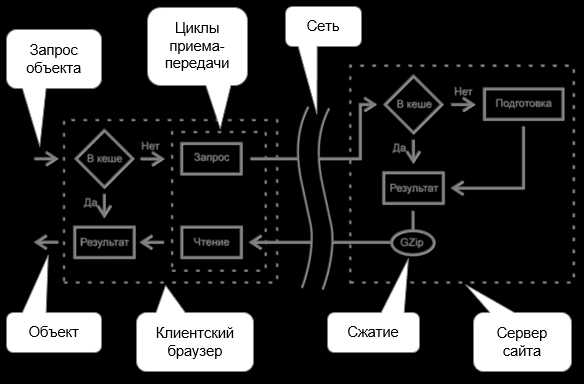
Как работает кэширование?
Так как мы будем делать настройку кэширование на стороне сервера, о нем предлагаю и поговорить. Суть работы такого метода кэширования заключается в том, чтобы записать и сохранить в файл все что происходит на сервере при загрузке страницы сайта. После того как сайт будет закэширован, заходящим на сайт посетителям будут выдаваться статичные и заранее скомпилированные копии страниц.
В результате мы получим не только многократное ускорение загрузки страниц, но и снижение нагрузки на сервер и базу данных.
Какие есть плагины кэширования в WordPress?
Самые популярные плагины кэширования это W3 Total Cache и WP Super Cache. Мы с Вами будем настраивать кэширование сайта в WordPress с помощью плагина WP Super Cache.
Читайте далее:
Рекомендую:
Здравствуйте, дорогие читатели! Вот и настало время перейти к изучению одного из важнейших моментов оптимизации работы сайта — кэшированию! Но перед тем как мы начнем разбирать непосредственно настройку кэширования, предлагаю поговорить о том, что такое кэширование и когда его нужно использовать. Кэширование — это процесс сохранения данных на стороне сервера или стороне клиента, с целью максимально ускорить загрузку страниц сайта в браузере. Когда нужно кэширование сайта? В случаях, когда ваш сайт отправляет очень много запросов на сервер при загрузке страницы, что влечет за собой медленную загрузку страниц. Кэширование также будет полезно в случаях, когда к вам на сайт заходит большое количество посетителей. Кэширование в таком случае…
Проголосуйте за урок
Рейтинг: 4.88 ( 7 голосов ) 100wp-lessons.com
WP Super Cache — настройка кэширования сайта WordPress
Приветствую Вас, друзья! В первой части урока мы говорили с Вами о том что такое кэширование, и какая от него польза будет польза на сайте. В этой части урока мы приступим непосредственно к настройке кэширования с помощью плагина WP Super Cache.
Установка и настройка плагина WP Super Cache
1. Установите и активируйте плагин WP Super Cache. Для этого нужно сделать следующее:
- Перейдите в Плагины -> Добавить новый
- В поле поиска введите WP Super Cache и найдите плагин
- Установите и активируйте плагин
Подробнее о способах установки плагинов рекомендую почитать в специальном уроке.
После активации плагина появится следующее сообщение:
2. Если у вас уже правильно настроенные постоянные ссылки (ЧПУ) — переходите на страницу управления плагина нажав по тексту «страницу управления» в сообщении, или перейдя в Настройки -> WP Super Cache.
В случае если у вас не настроенные постоянные ссылки — прочитайте урок по настройке ЧПУ в WordPress. Без этого плагин не сможет работать. Если Вы не сделали этого раньше, тогда сейчас это сделать нужно обязательно.
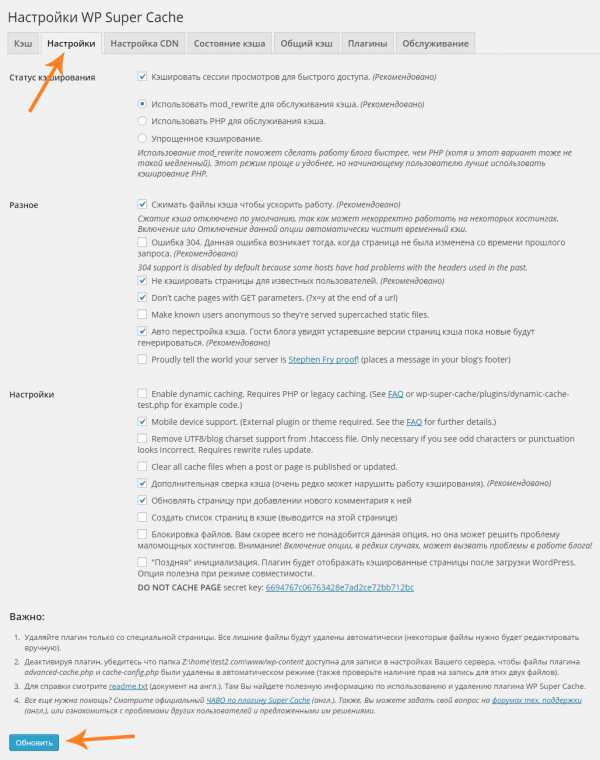
3. В панели управления плагина переходим на вкладку «Настройки». На этой вкладке находятся расширенные настройки плагина. Они делятся на три группы:
- Статус кэширования
- Разное
- Настройки
Опций достаточно много, но я рекомендую установить их так, как на примере ниже.

После того как Вы установили необходимые параметры, нажмите кнопку «Обновить». После обновления страницы появится следующее сообщение:
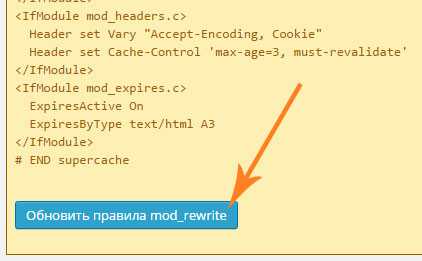
Прокрутите страницу вниз, пока не увидите желтый блок, с большим количеством непонятного текста 😉 Прокрутите страницу до конца желтого блока и нажмите кнопку «Обновить правила mod_rewrite».

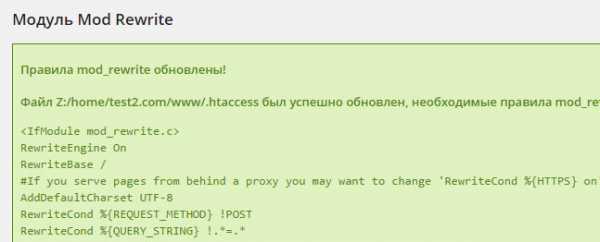
Если изменения в .htaccess прошли успешно, Вы увидите зеленый блок вместо желтого.

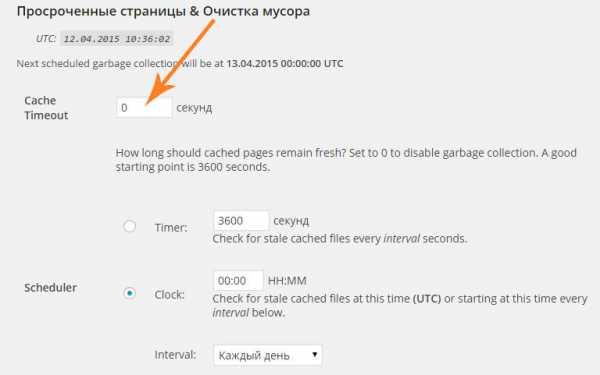
4. Теперь нам нужно настроить «Просроченные страницы & Очистка мусора». В этих настройках нужно указать время жизни кэшированных страниц. Я рекомендую устанавливать значение «0». С таким значением у кэша не будет время жизни, и он будет до тех пор, пока Вы не удалите его вручную.

После того как Вы укажите время жизни кэша, не забудьте сохранить изменения нажав кнопку «Изменить время жизни копии». Этих настроек достаточно для правильной работы плагина, и если Вы выполнили все настройки выше, значит плагин уже активирован и работает на вашем сайте.
Также после настроек работы плагина можно создать автоматически кэш-копии всех страниц и записей сайта. Это значит, что Вы сделаете кэширование для всего сайта заранее, и посетителям сайта будут выдаваться уже заранее кэшированные страницы. В противном случае кэширование страниц будет происходить после первого посещения страницы.
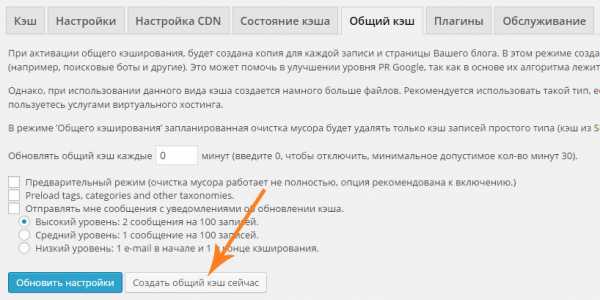
Общий кэш
Создать кэш-копии всех страниц и записей можно на вкладке «Общий кэш», перейдя в которую нужно всего лишь нажать кнопку «Создать общий кэш сейчас».

Я надеюсь что этот урок помог Вам разобраться с установкой и настройкой плагина кэширования WP Super Cache. Если Вы установили и настроили данных плагин, то уже и сами оценили все реальные преимущества кэширования, и скорость загрузки вашего сайта стала в разы быстрее.
Если у вас есть какие-либо вопросы, не стесняйтесь и задавайте их в комментариях.
Приветствую Вас, друзья! В первой части урока мы говорили с Вами о том что такое кэширование, и какая от него польза будет польза на сайте. В этой части урока мы приступим непосредственно к настройке кэширования с помощью плагина WP Super Cache. Установка и настройка плагина WP Super Cache 1. Установите и активируйте плагин WP Super Cache. Для этого нужно сделать следующее: Перейдите в Плагины -> Добавить новый В поле поиска введите WP Super Cache и найдите плагин Установите и активируйте плагин Подробнее о способах установки плагинов рекомендую почитать в специальном уроке. После активации плагина появится следующее сообщение: 2. Если у вас уже правильно настроенные постоянные ссылки (ЧПУ) -…
Проголосуйте за урок
Рейтинг: 4.43 ( 26 голосов ) 100wp-lessons.com
