Как сделать карту сайта на WordPress
Карта сайта — это файл, который хранит данные в XML формате: ссылки на страницы вашего сайта, дата последнего изменения их содержания, желательное время повторной индексации и приоритет индексации.
Поисковые роботы периодически считывают этот файл, чтобы узнать об изменениях. Если файла нет, то поисковикам приходится «вручную» перебирать все разделы и страницы сайта, что крайне неэффективно.
Наличие карты сайта не гарантирует обход всех страниц поисковым роботом. В индекс добавляются только самые релевантные страницы по мнению робота. На практике эта доля составляет от 60% до 95% страниц сайта (с общим количеством страниц равным не менее 100 шт.).
Файл с картой сайта обычно называется sitemap.xml. Ссылка на этот файл обычно указывается в файле robots.txt, в директиве «Sitemap»:
Sitemap: https://www.mousedc.ru/sitemap.xml
Самостоятельное создание файла sitemap.xml — это довольно трудоёмкий процесс. Ведь в него должны быть добавлены все страницы сайта. Причём процесс добавления должен быть непрерывный по мере появления новых страниц. К счастью, в WordPress есть инструменты, позволяющие автоматически генерировать карту сайта. К примеру, плагин «Google XML Sitemaps». Расскажем о том, как установить такой плагин.
Установка плагина Google XML Sitemaps
Для начала зайдите в панель администрирования WordPress. И в левом меню найдите пункт «Плагины» и подпункт «Добавить новый»:
Кликните на этот пункт и откроется страница загрузки новых плагинов. В правом верхнем углу найдите форму поиска и впешите в неё фразу «Google XML Sitemaps»:
Начнётся поиск плагинов и показан список результатов, в котором будет «Google XML Sitemaps»:
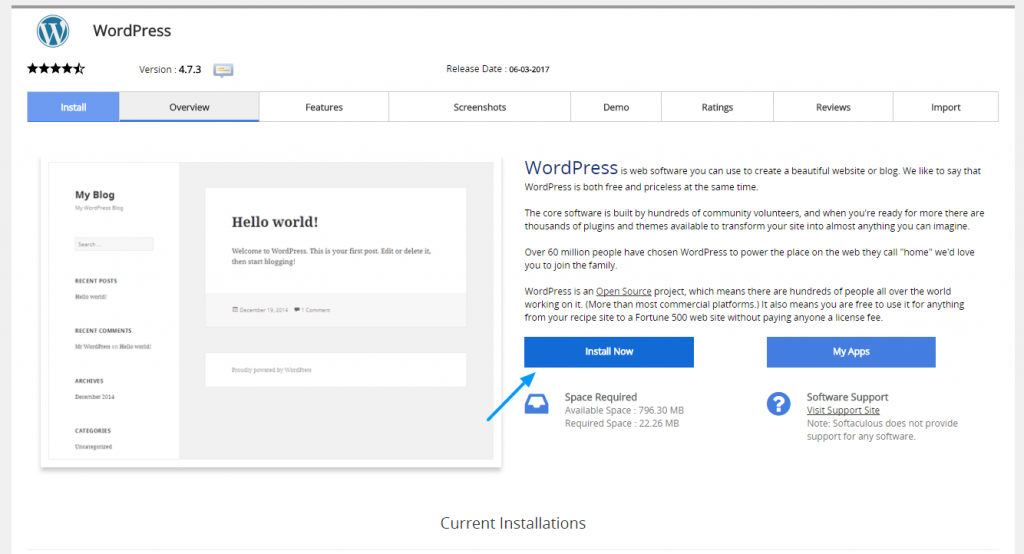
Кликните на кнопку «Установить», чтобы начать процесс установки плагина на свой сайт.
Добавление ссылки «sitemap.xml» в кабинеты вебмастеров
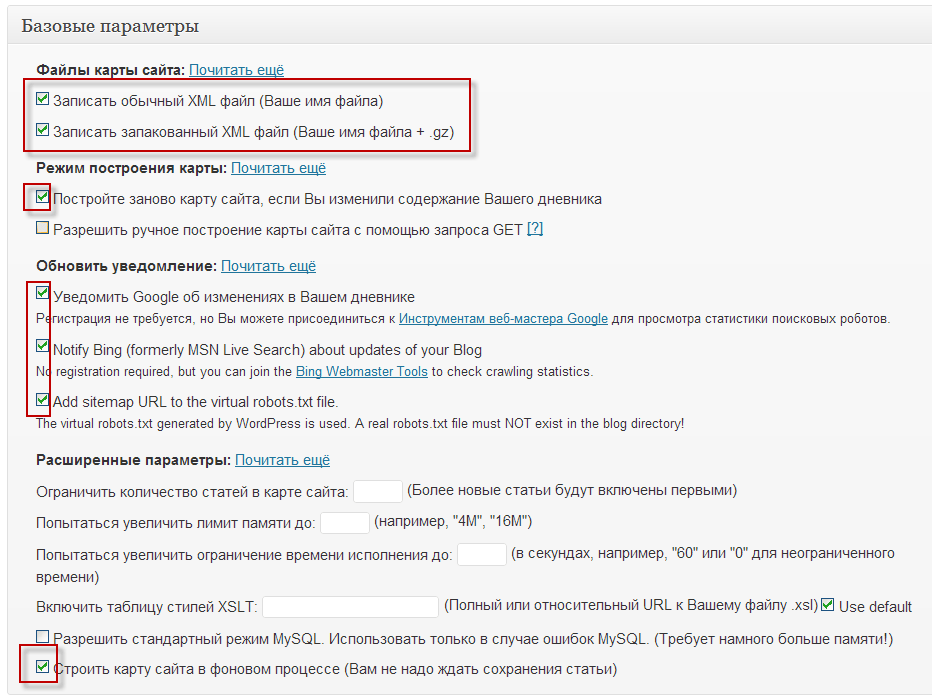
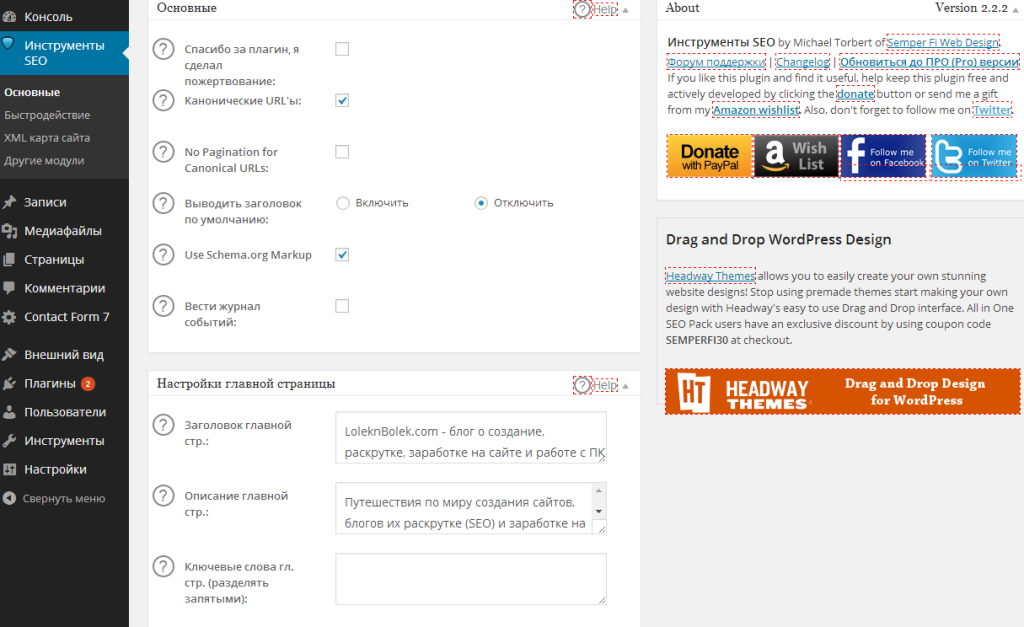
Теперь можно добавить ссылку на карту сайта sitemap.xml в кабинет для вебмастеров в поисковиках. Продемонстрируем это на примере ЯндексВебмастер. Для этого сначала зайдите в настройки плагина. Это можно сделать, перейдя в пункт бокового меню «Настройки» и подпункт «XML-карта сайта»: На закладке «Главное» страницы настроек плагина, в самом верху страницы, можно найти адреса файла sitemap.xml. Ссылка будет выглядеть так: В примере адрес карты сайта — это «
 mousedc.ru/sitemap.xml«. Скопируйте этот адрес. Его нужно будет вставить в форму добавления файла «Sitemap» в Вебмастере от Яндекса.
mousedc.ru/sitemap.xml«. Скопируйте этот адрес. Его нужно будет вставить в форму добавления файла «Sitemap» в Вебмастере от Яндекса.Перейдите в панель управления Яндекс.Вебмастер. В левом меню найдите пункт «Индексирование» и подпункт «Файлы Sitemap»: Найдите блок «Добавить файл Sitemap» и добавьте в него ссылку на sitemap.xml файл, который видели на странице настроек плагина «Google XML Sitemaps»: Нажмите кнопку «Добавить». Через несколько дней Яндекс просканирует файл.
Если ссылка на карту сайта «sitemap.xml» уже добавлена в файл «robots.txt», то нет большой необходимости добавлять её в вебмастеры. Разве что только ради проверки валидности её разметки и получения суммарной статистики по файлу.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как создать карту сайта в WordPress?
Категории
Viktor Kotlyar
24 декабря | 2021
Viktor Kotlyar
24 декабря | 2021
Поисковые системы ежедневно сканируют миллионы сайтов, в том числе ваш. Можно ли быть уверенным, что они делают это правильно и обходят все страницы? Конечно можно, если на web-сайте установлена так называемая sitemap. Сейчас разберём какие бывают карты и как установить их на свой сайт с CMS WordPress.
Можно ли быть уверенным, что они делают это правильно и обходят все страницы? Конечно можно, если на web-сайте установлена так называемая sitemap. Сейчас разберём какие бывают карты и как установить их на свой сайт с CMS WordPress.
Sitemap — что это и в чём её польза?
Sitemap (карта сайта) — это «путеводитель» по сайту для поисковой системы. Когда робот поисковика заходит на любой web-ресурс, то переходит по ссылкам на каждую страницу и индексирует их. В процессе может что-то случиться и робот не сможет пройти по всем страницам. Тут ему поможет sitemap.
В карту внесен детальный перечень страниц ресурса. Помимо этого она может содержать другую полезную информацию:
- Приоритетность страниц.
- Дату последних изменений.
- Частоту изменений.
- Информацию о языковых версиях ресурса.
То есть, этот список сильно ускоряет сканирование сайта. Это значит, что сайт быстрее попадёт в индекс и его быстрее найдут пользователи.
Всего существует 2 вида карт
Sitemap.xml используется только поисковыми роботами. Её даже не найти, если не знать где конкретно искать. Это и есть полноценный путеводитель для поисковиков. Как описывалось выше, эта карта содержит полный список страниц сайта, которые поисковый робот должен найти и просканировать.
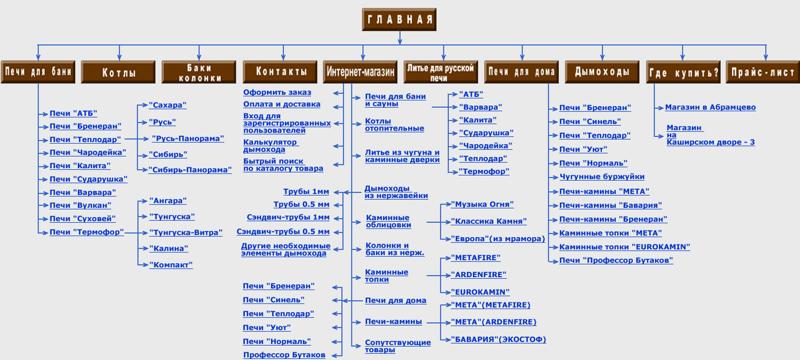
Sitemap.html будет полезна обычным пользователям и поисковикам. Людям она поможет сориентироваться в структуре ресурса. Если они «заблудились», эта карта поможет им найти нужное. Такая карта содержит иерархический список страниц со ссылками на них.
Следует уточнить один момент. Нет смысла ломать голову, какую конкретно карту лучше установить. Правильным решением будет установить обе. Они должны присутствовать на оптимизированном сайте, поскольку обе приносят пользу.
Как создать sitemap.xml для WordPress?
Для создания карты формата xml не нужно вручную составлять список страниц. Особенно сильно это порадует тех, у кого на сайте их тысячи или десятки тысяч.
Создать и настроить sitemap.xml в CMS WordPress можно через соответствующий плагин. Во вкладке «Плагины» самой WordPress уже собраны сотни подобных плагинов.
Мой выбор — Yoast SEO. Помимо достаточно простой настройки sitemap.xml, он имеет целую гору полезного функционала для SEO-оптимизации.
Для создания карты сайта, установите плагин Yoast SEO и пройдите 4 простых шага:
- Выбрать пункт «SEO».
- Выбрать пункт «Отображение в поисковой выдаче».
- Выбрать вкладку «Типы содержимого».
- Переместить в положение «Вкл» строку «Показать Записи в результатах поиска?».
Готово! Вы получили готовую карту формата xml для записей. Для остальных типов страниц можно проделать то же самое. Нужно прокрутить настройки ниже и включить показ записей в результатах поиска на соответствующем типе страницы.
После создания карты формата xml, её обязательно необходимо «познакомить» с поисковиками. Например, в Гугл можно загрузить новую карту через Search Console.
Например, в Гугл можно загрузить новую карту через Search Console.
Как создать sitemap.html для WordPress?
Карту формата html легко создать с помощью другого плагина. Я могу посоветовать WP Sitemap Page. Чтобы сгенерировать html карту, необходимо:
- Установить данный плагин.
- Перейти в раздел «Настройки».
- Выбрать пункт «WP Sitemap Page».
- Скопировать один или несколько нужных шорткодов;
- Разместить шорткоды на любой странице.
Плагин сгенерирует карту сайта, а вам не придется вручную прописывать каждую ссылку.
Совсем не обязательно использовать плагины, продемонстрированные в статье. Если вам удобнее пользоваться другими или вы не хотите привыкать к новому, используйте то, что удобно именно вам. Конечно, если плагин сильно не требователен к ресурсам сайта и сервера.
В завершении хочу сказать: не стоит пренебрегать наличием обоих видов карт. При их наличии и правильной настройке вы угодите как поисковым системам так и пользователям. Для первых вы упрощаете сканирование сайта, а для вторых делаете опыт пользования гораздо приятней.
При их наличии и правильной настройке вы угодите как поисковым системам так и пользователям. Для первых вы упрощаете сканирование сайта, а для вторых делаете опыт пользования гораздо приятней.
Если боитесь что-то сделать не так, обратитесь к нам в UAATEAM. Мы не только соберем sitemap, но и сможем заняться полноценным продвижением вашего сайта в поисковой выдаче.
- #cms
- #SEO
- #Wordpress
- #wp
Подписаться
Блог
Vacancy
Подписаться
Блог
Vacancy
Получить спецпредложение
Некорректно введен Email
Пожалуйста, заполните поля отмеченныеUP
Как создать карту сайта в WordPress?
Добавление карты сайта имеет решающее значение для производительности вашего сайта. Это помогает вашей аудитории и поисковым системам легко перемещаться по вашему сайту. Но как создать карту сайта в WordPress?
Это помогает вашей аудитории и поисковым системам легко перемещаться по вашему сайту. Но как создать карту сайта в WordPress?
Если вы не можете найти решение этого вопроса, мы можем вам помочь. Мы проиллюстрировали исчерпывающее руководство по созданию карт сайта с использованием различных подходов.
С помощью этой статьи вы можете добавить на свой веб-сайт карту сайта в формате XML и HTML. Обе эти карты сайта необходимы для улучшения навигации и косвенного повышения эффективности SEO.
Давайте углубимся в содержание, начиная с карт сайта.
Содержание
- Что такое карта сайта в WordPress?
- Зачем вам нужна карта сайта на сайте WordPress?
- Различные типы файлов Sitemap в WordPress
- 1. Карта сайта в формате XML
- 2. Карта сайта в формате HTML
- Как создать карту сайта в WordPress?
- 1. Как создать XML-карту сайта на вашем сайте WordPress?
- A. Создание XML-карты сайта с помощью плагина Yoast SEO
- B.
 Создание XML-карты сайта с помощью плагина RankMath
Создание XML-карты сайта с помощью плагина RankMath - C. Создание XML-карты сайта с помощью плагина Google XML Sitemap
- D. Создание XML-карты сайта с помощью XML-карты сайта и плагина Google News
- 2. Как создать HTML Карта сайта на вашем сайте WordPress?
- 1. Как создать XML-карту сайта на вашем сайте WordPress?
- Как отправить XML Sitemap в Google?
- Подведение итогов!
Что такое карта сайта в WordPress?
Карта сайта WordPress — это список URL-адресов, представляющих весь контент вашего веб-сайта. Вы хотите включить карты сайта, чтобы оптимизировать свой контент для поисковых систем. Это также может упростить навигацию по сайту для посетителей вашего сайта.
Поясним это на примере, когда вы идете ужинать в пятизвездочный ресторан. Вы берете меню со списком доступных деликатесов. Карта меню дает вам четкое представление о том, что этот ресторан может предложить вам.
Точно так же карты сайта помогают Google, Bing, Yahoo и т. д. узнать, что предлагает ваш сайт.
Поисковые системы используют поисковые роботы для просмотра вашего контента и индексации его в своей поисковой выдаче. Карты сайта служат ориентиром для GoogleBot и других ботов, позволяющих быстро находить ваши веб-страницы.
Поисковые роботы могут просматривать любую информацию на вашем сайте, используя карты сайта. Это помогает поисковым системам отображать ваш контент в своих результатах всякий раз, когда пользователи вводят релевантное ключевое слово.
Зачем вам нужна карта сайта на сайте WordPress?
Файлы Sitemap необходимы для вашего сайта WordPress по двум причинам. Основная причина в целях SEO. Google рекомендует использовать карту сайта, поскольку она помогает поисковым системам быстро находить ваш контент.
Однако карты сайта не могут напрямую влиять на ваши шансы на более высокий рейтинг в поисковой выдаче. У него есть и другие преимущества, которые помогают вашему сайту хорошо работать в поисковой оптимизации (SEO).
Поисковые системы загружают вашу карту сайта, чтобы быть в курсе любых изменений, которые вы вносите на свой сайт. Используя карты сайта, вы также можете разрешить поисковым системам просматривать веб-страницы, которые не проиндексированы.
Используя карты сайта, вы также можете разрешить поисковым системам просматривать веб-страницы, которые не проиндексированы.
Кроме того, если вы создадите новый веб-сайт или блог, Google будет трудно найти ваш веб-контент. Новый сайт WordPress редко имеет подлинные обратные ссылки и другие способы найти его.
Отправка карты сайта поисковым системам — отличный способ сообщить им о существовании вашего сайта.
Файлы Sitemap также отлично подходят для связи с Google относительно того, какие веб-страницы имеют решающее значение. Кроме того, поисковые роботы используют карты сайта, чтобы определить, какой контент часто обновляется на вашем сайте.
Различные типы файлов Sitemap в WordPress
Существует два вида файлов Sitemap, которые вы можете добавить на свой сайт WordPress. Вы должны знать их различие, потому что каждый из них имеет определенное назначение. Вот краткое описание этих двух карт сайта:
1. XML Карта сайта
XML-карты сайта — это часть технической информации, предназначенной для поисковых систем, а не для аудитории вашего веб-сайта. Он включает в себя URL-адрес и другую информацию, связанную с вашими веб-страницами.
Он включает в себя URL-адрес и другую информацию, связанную с вашими веб-страницами.
Поисковые роботы могут определить авторитет вашего контента на основе этих данных. Googlebot и другие боты также могут проверять, когда вы обновляете веб-страницу. Поисковые системы используют XML-карту сайта для просмотра и поиска содержимого вашего веб-сайта.
2. Карта сайта в формате HTML
Карта сайта в формате HTML ориентирована главным образом на посетителей вашего веб-сайта. Это помогает вашей аудитории легко перемещаться по вашему сайту с помощью стратегически расположенных кнопок. Вы можете использовать карту сайта в формате HTML, чтобы включить ссылки на все ваши веб-страницы в одном месте, например, в нижнем колонтитуле.
На некоторых страницах есть разделы «Свяжитесь с нами», «Магазин», «О нас», «Блог» и другие.
Кроме того, поисковые системы также рассматривают добавление карт сайта в формате HTML как эффективную практику для повышения вашего рейтинга в поисковой выдаче.
Как создать карту сайта в WordPress?
Мы надеемся, что эти разделы помогли вам понять суть карт сайта и их важность. Теперь вы изучите некоторые широко используемые методы создания карты сайта в WordPress.
В этом разделе мы разделили процесс добавления карты сайта на ваш сайт на два поддомена. Начнем с первой темы, хорошо?
1. Как создать XML-карту сайта на вашем сайте WordPress?
Несколько плагинов WordPress помогут вам создать XML-карту сайта для вашего веб-сайта. Мы объясним шаги, необходимые для его создания с использованием четырех разных плагинов. Вы можете выбрать любое из этих расширений в зависимости от ваших предпочтений.
A. Создание XML-карты сайта с помощью плагина Yoast SEO Yoast SEO — идеальный плагин WordPress для оптимизации вашего сайта для поисковых систем. Вы можете улучшать свой контент, оптимизировать релевантные ключевые слова, управлять внешней и внутренней системой ссылок и т. д.
д.
Перед созданием XML-карты сайта с его помощью необходимо установить плагин Yoast SEO. Перейдите на страницу «Плагины» в панели управления WordPress и нажмите кнопку «Добавить новый». Введите ключевое слово в текстовое поле, показанное ниже, и выберите первый вариант.
Установите этот плагин, активируйте его и перейдите на страницу настроек. В верхней части страницы вы можете увидеть три параметра: «Панель инструментов», «Функции» и «Инструменты для веб-мастеров». Выберите среди них опцию «Функции».
Прокрутите вниз страницу «Функции» и найдите заголовок карты сайта XML. Когда вы найдете его, убедитесь, что вы включили его настройку. Пожалуйста, нажмите на знак вопроса (?), расположенный справа.
Вы можете увидеть краткую информацию о XML-карте сайта прямо под ее заголовком. Есть также два предложения с гиперссылкой, расположенной в правой части текста. Нажмите кнопку «Просмотреть XML-карту сайта», чтобы продолжить.
WordPress открывает страницу, на которой отображаются все карты сайта, включенные в ваш сайт. Кроме того, вы также можете открыть эту страницу позже, используя заданный формат URL. Замените слово «название веб-сайта» на ваше фактическое имя веб-сайта.
Кроме того, вы также можете открыть эту страницу позже, используя заданный формат URL. Замените слово «название веб-сайта» на ваше фактическое имя веб-сайта.
http://www.websitename.com/sitemap_index.xml
B. Создание XML-карты сайта с помощью плагина RankMathRankMath — это бесплатный плагин WordPress, который предоставляет широко признанные передовые методы SEO. С этим расширением вы получаете чистый и простой в использовании интерфейс. Он также проводит подробный анализ, чтобы выявить основные проблемы SEO на вашем сайте.
Давайте установим RankMath на WordPress и научимся создавать с его помощью XML-карту сайта. Сначала перейдите на страницу «Добавить плагины» на панели инструментов WordPress. Введите его ключевое слово в текстовое поле и выберите первый вариант с более чем 400 000 загрузок.
Теперь перейдите на боковую панель WordPress и найдите кнопку RankMath. Наведите на него курсор мыши, и вы увидите выпадающую строку меню. Нажмите на опцию «Настройки карты сайта» в меню.
Нажмите на опцию «Настройки карты сайта» в меню.
Вы входите на страницу с общими настройками, касающимися файлов Sitemap в формате XML. Обратите внимание на сообщение, отображаемое прямо под заголовком. Вы можете увидеть URL-адрес, который приведет вас к карте сайта для вашего веб-сайта. Нажмите здесь.
После того, как вы нажмете на этот URL-адрес, RankMath перенесет вас на страницу XML Sitemap. На снимке экрана ниже вы можете видеть, что наш XML-файл индекса карты сайта содержит пять карт сайта. Плагин RankMath сгенерировал все эти карты сайта.
Вернитесь в интерфейс плагина RankMath и внесите дополнительные изменения в карты сайта. Вы также можете пинговать Google и Bing всякий раз, когда обновляете карты сайта. Пожалуйста, нажмите кнопку «Сохранить изменения» после завершения всех изменений.
C. Создание XML-карты сайта с помощью плагина Google XML Sitemap Плагин Google XML Sitemap — это популярный плагин, который можно использовать для создания карт сайта для SEO. Он также автоматически выполняет поиск в таких системах, как Google и Bing, после внесения любых изменений в ваш контент.
Он также автоматически выполняет поиск в таких системах, как Google и Bing, после внесения любых изменений в ваш контент.
Давайте узнаем, как создавать XML-карты сайта с помощью этого полезного плагина. Перейдите на страницу «Добавить плагины» на панели управления WordPress и введите Google XML Sitemaps в текстовом поле ключевого слова. Установите первый плагин, загруженный Auctullo .
WordPress открывает страницу «Установленные плагины». Прокрутите вниз, пока не увидите опцию Google XML Sitemap. Посмотрите на правую часть названия, и вы увидите его краткое описание и несколько кнопок. Нажмите кнопку «Настройки», чтобы продолжить.
Вы попадаете на страницу XML Sitemap Generator с множеством разделов и опций. Посмотрите на первый раздел этой страницы. Вы можете увидеть текст, указывающий на URL-адрес вашего файла индекса карты сайта для веб-сайта. Нажмите на этот текст с гиперссылкой.
Эта гиперссылка ведет на страницу XML Sitemap Index. Вы можете увидеть URL-адрес всех дочерних карт сайта и дату их последнего изменения, созданные плагином Google XML Sitemap.
Кроме того, этот плагин также предоставляет множество настроек, связанных с вашими XML-картами сайта. Например, вы можете уведомлять Google и Bing о любых изменениях или обновлениях на вашем сайте.
Прокрутите вниз страницу XML Sitemap Generator, пока не увидите кнопку «Параметры обновления». Теперь нажмите на эту кнопку после завершения редактирования.
D. Создание XML-карты сайта с помощью XML-карты сайта и плагина новостей GoogleXML-карта сайта и новости Google — это плагин WordPress, который создает XML-карту сайта и протокол карты сайта новостей Google. Он поддерживает многоязычные плагины, такие как Polylang и WPML, чтобы одинаково индексировать все языки в поисковых системах.
Давайте начнем процесс, установив его на нашу панель инструментов WordPress. Введите ключевое слово «XML Sitemap и Google News Ravanh» в текстовое поле на странице «Добавить плагины». Установите первый вариант с более чем 90 000 активных установок, как показано на снимке экрана.
После этого перейдите на панель инструментов WordPress и прокрутите вниз, пока не увидите параметр «Настройки» на левой боковой панели. Наведите на него курсор мыши, и вы увидите выпадающее меню. Выберите кнопку XML Sitemap в этом меню.
Вы входите в элемент управления XML Settings, созданный подключаемым модулем XML Sitemaps & Google News. Сосредоточьтесь на правой стороне страницы, где вы можете увидеть раздел «Вид». Щелкните гиперссылку XML Sitemap Index, расположенную прямо под заголовком раздела.
В результате этого действия в вашем браузере откроется новая вкладка под названием XML Sitemap Feed — Index. Вы можете увидеть URL-адрес и даты изменения всех карт сайта, созданных плагином XML Sitemaps & Google News.
Подобно предыдущим плагинам, XML Sitemap и Новости Google также позволяют пинговать поисковые системы. После каждого внесенного вами обновления сообщайте об этом Google, Bing и Yahoo с помощью кнопки, расположенной в разделе «Инструменты».
2.
 Как создать HTML-карту сайта на вашем сайте WordPress?
Как создать HTML-карту сайта на вашем сайте WordPress?После создания карты сайта в формате XML для облегчения поисковых роботов пришло время создать карту сайта в формате HTML для посетителей-людей. Мы шаг за шагом объяснили, как создать карту сайта в формате HTML с помощью плагина WP Sitemap Page.
WP Sitemap Page предоставляет простой подход для добавления карты сайта на ваш веб-сайт. Вы можете создать карту сайта в формате HTML, которая включает список всех важных страниц и сообщений в одном месте.
Давайте проделаем тот же процесс, что и для установки любого другого плагина в WordPress. Перейдите на страницу добавления плагинов и введите ключевое слово WP Sitemap Page в текстовое поле. Установите и активируйте первый вариант, загруженный Тони Аршамбо.
Вернитесь к панели инструментов WordPress и прокрутите вниз, пока не увидите кнопку «Настройки» на боковой панели. Вы можете увидеть раскрывающееся меню при наведении на него курсора. Нажмите на пункт WP Sitemap Page в меню, как показано на скриншоте.
Его интерфейс редактирования позволяет настроить внешний вид вашей карты сайта. Поскольку ваша веб-аудитория будет взаимодействовать с ним, убедитесь, что он нравится человеческому глазу. WP Sitemap Page также позволяет исключить некоторые страницы, типы сообщений и т. д.
Следующий шаг включает в себя нажатие кнопки Сохранить изменения. Вы можете найти эту кнопку в конце страницы.
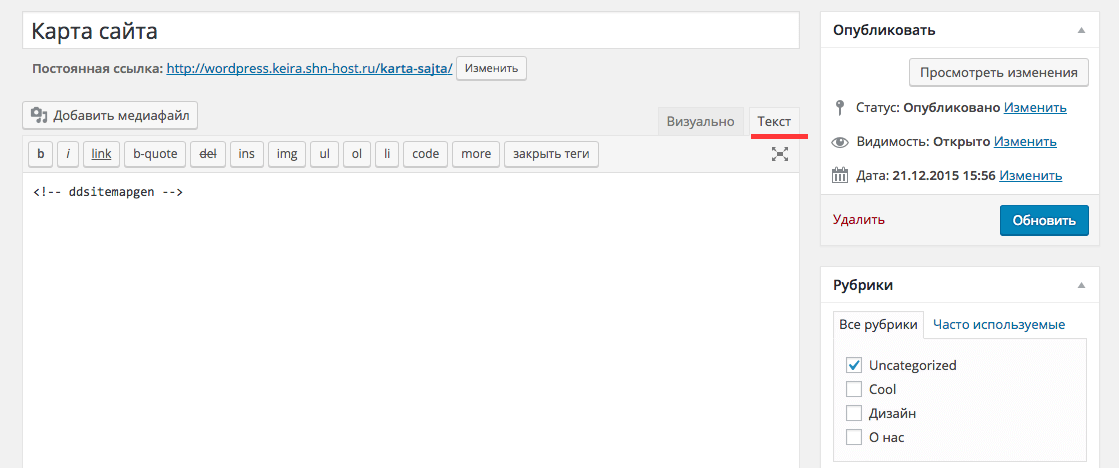
Чтобы отобразить карту сайта в формате HTML на вашей веб-странице, вы должны вставить текст шорткода на эту конкретную страницу. Если вы хотите отобразить все его страницы на карте сайта, скопируйте этот код:
[wp_sitemap_page]
WP Sitemap Page также предоставляет множество других шорткодов. Эти коды позволяют настроить тип контента, который вы хотите отображать. Взгляните на скриншот ниже.
Перечислите шорткод, который вы хотите вставить на свою веб-страницу, и вернитесь в панель управления WordPress. Нажмите на опцию «Страницы» на боковой панели. Вы можете выбрать опцию «Сообщения», если вместо этого хотите вставить карту сайта в сообщение.
Вы можете увидеть все страницы, которые вы создали для своего сайта WordPress. Выберите любой из них и нажмите кнопку редактирования, расположенную под заголовком страницы. Например, мы выбрали страницу «О нас», и здесь вы можете увидеть ее кнопку «редактировать».
Теперь вы находитесь в интерфейсе редактирования страницы вашего сайта. Перейдите в конец содержимого и вставьте шорткод, который вы скопировали ранее. Нажмите кнопку «Обновить» в правом верхнем углу страницы, чтобы сохранить изменения.
Теперь вам нужно проверить, работает ли карта сайта. Просто введите URL-адрес этой страницы на новой вкладке. Или вы также можете щелкнуть параметр «Предварительный просмотр» на предыдущей странице редактирования слева от кнопки «Обновить».
Если вам удалось создать карту сайта в формате HTML, она будет выглядеть так, как показано на снимке экрана выше. Он удобен для пользователя и помогает вашей веб-аудитории удобно ориентироваться.
Как отправить XML Sitemap в Google?
Google быстро находит карты сайта, как только вы отправляете им свои обновления. Однако мы настоятельно рекомендуем отправлять XML-карту сайта вручную. Таким образом, вы можете быть уверены, что Google имеет доступ к вашему сайту.
Однако мы настоятельно рекомендуем отправлять XML-карту сайта вручную. Таким образом, вы можете быть уверены, что Google имеет доступ к вашему сайту.
Для этой цели мы будем использовать инструмент Google Search Console.
Google Search Console помогает вам лучше работать в поисковых системах с помощью различных решений. Он предоставляет обновления о поисковом трафике и производительности вашего веб-сайта, а также помогает вам устранять проблемы.
Посетите официальный сайт Google Search Console и нажмите кнопку «Начать сейчас». Вы должны войти в его панель управления, используя свой адрес электронной почты.
После входа в систему вы попадаете на страницу приветствия этого онлайн-инструмента.
У вас есть два варианта подтверждения права собственности на ваш веб-сайт. Мы рекомендуем вам выбрать второй вариант — Префикс URL. Укажите URL-адрес вашего веб-сайта в текстовом поле и нажмите «Продолжить».
Теперь вы видите, что существует множество методов проверки префикса URL. Google отображает метод по умолчанию с использованием HTML-файла вверху. Однако мы будем использовать второй метод, вместо этого используя HTML-тег.
Google отображает метод по умолчанию с использованием HTML-файла вверху. Однако мы будем использовать второй метод, вместо этого используя HTML-тег.
В текстовом поле есть метатег. Скопируйте код и пока сохраните его в блокноте. Не закрывайте эту вкладку и просто вернитесь в панель управления WordPress.
Следующим шагом является установка плагина Insert Headers and Footers на ваш сайт. Этот плагин WordPress помогает вам вставлять коды из Google Analytics, Facebook Pixel и других платформ.
Введите ключевое слово «Вставить верхние и нижние колонтитулы» в текстовое поле на странице «Добавить плагины». Установите и активируйте первый вариант с именем владельца WPBeginner.
Теперь взгляните на боковую панель панели инструментов WordPress. Прокрутите вниз, пока не увидите кнопку «Настройки». Наведите на него курсор мыши и выберите параметр «Вставить верхние и нижние колонтитулы» в раскрывающемся меню.
Вы можете увидеть три текстовых поля для вставки метатегов на странице настроек плагина «Вставить верхние и нижние колонтитулы». Вставьте скопированный ранее метатег HTML в сценарии в разделе «Заголовок».
Вставьте скопированный ранее метатег HTML в сценарии в разделе «Заголовок».
Прокрутите вниз, чтобы нажать кнопку «Сохранить» после вставки тега. Теперь вернитесь на вкладку Google Search Console в браузере. Нажмите кнопку «Подтвердить». После того, как Google подтвердит право собственности на ваш сайт, войдите в панель инструментов Google Search Console.
Теперь пришло время добавить карту сайта вашего веб-сайта в вашу учетную запись Google Search Console. Перейдите на левую боковую панель и нажмите кнопку «Карты сайта», расположенную под темой «Индекс». На этой странице вы можете увидеть раздел «Добавить новый файл Sitemap».
Вам необходимо открыть карту сайта вашего веб-сайта в новом браузере. Скопируйте последнюю часть URL-адреса XML-карты сайта. Вставьте его в раздел «Добавить новый файл Sitemap» на панели инструментов Google Search Console. Нажмите кнопку «Отправить», чтобы сохранить обновление.
Google потребуется некоторое время или даже дни, чтобы завершить проверку вашего веб-сайта. После завершения обработки вы можете увидеть основную статистику вашей XML-карты сайта. Эта статистика включает общее количество URL-адресов, дату последнего чтения и многое другое.
После завершения обработки вы можете увидеть основную статистику вашей XML-карты сайта. Эта статистика включает общее количество URL-адресов, дату последнего чтения и многое другое.
Подведение итогов!
Создать карту сайта в WordPress легко, верно? Поскольку это дает различные преимущества в отношении навигации по сайту, вы не должны пропускать его ни в коем случае.
Итак, вы готовы создать карту сайта и отправить ее в поисковые системы? Кроме того, не ограничивайтесь только одной картой сайта. Добавьте карты сайта в формате XML и HTML, чтобы помочь вашей аудитории и роботам поисковых систем.
Пожалуйста, укажите любые отзывы или предложения в разделе комментариев ниже.
Как оптимизировать карту сайта WordPress
Что такое карта сайта и зачем она вам нужна?
Карта сайта — это страница на вашем веб-сайте, которую поисковые роботы используют для поиска всех важных страниц на вашем веб-сайте. Хотя поисковые системы по-прежнему могут индексировать страницы на вашем веб-сайте, наличие карты сайта поможет поисковой системе беспрепятственно перемещаться по вашему веб-сайту и обеспечит индексацию всех ваших страниц.
Если у вашей компании есть веб-сайт, вы должны отправить оптимизированную карту сайта. Любые веб-сайты, которые имеют несколько страниц, являются новыми или не используют хорошие методы внутренних ссылок, должны иметь карту сайта. Любой сайт, который оптимизируется для поисковых систем, должен иметь карту сайта.
Создание карты сайта
Для создания карты сайта можно использовать различные инструменты. В WordPress самый простой способ сделать это — использовать плагин, о котором мы поговорим ниже. Чтобы проверить, есть ли на вашем веб-сайте существующая карта сайта, вы можете перейти по следующему веб-адресу: http://www.yourdomain.com/sitemap.xml. Вам важно понимать, что карта сайта должна обновляться каждый раз, когда обновляется страница или добавляется новая страница.
Если у вас нет веб-сайта WordPress, вам понадобятся альтернативные варианты создания карты сайта. Вы можете выполнить поиск в Google плагинов, которые предназначены для использования с вашей конкретной платформой CMS.
Пользователи WordPress широко используют два популярных плагина: Google Sitemap Generator и Yoast SEO. Ниже мы рассмотрим подробные инструкции о том, как создать карту сайта с помощью этих плагинов. Лучший способ создать карту сайта — использовать эти плагины для создания карты сайта с вложенными картами сайта. Вы также должны создать отдельную карту сайта для ваших видео и изображений.
Как оптимизировать вашу карту сайта
При использовании упомянутых выше плагинов вы сможете создать карту сайта, которая уже будет включать все ваши веб-страницы, сообщения в блогах, архивные страницы, изображения и видео и т. д. Вы фактически необходимо использовать плагины для создания оптимизированных карт сайта, которые мы рассмотрим в разделе ниже. Вот несколько правил, которые следует помнить при оптимизации карты сайта WordPress:
Включить
- Важные страницы, такие как домашняя страница, страница «О нас», сообщения и статьи вашего блога и т. д.
- Страницы с высококачественным содержанием.

Исключить
- Страницы с дублирующимся содержимым, такие как заархивированные веб-страницы, страницы тегов и страницы авторов.
- Страницы низкого качества, другими словами, содержат очень мало контента.
- Страницы, заблокированные роботами
- Страницы, защищенные паролем
Лучший способ исключить «плохие» страницы из карты сайта — «не индексировать» каждую страницу. Вы также можете добавить их в определенную категорию, а затем исключить эту категорию из карты сайта. Если вы создали карту сайта с дочерними картами сайта, как было предложено выше, вам будет проще контролировать, что включено, а что исключено.
Не забудьте добавить карту сайта в файл robots.txt. Вы можете сделать это, добавив http://www.yourdomain.com/sitemap.xml вверху файла robots.txt.
Как создать карту сайта WordPress
Как уже отмечалось, существует несколько способов создания карты сайта в WordPress с использованием различных подключаемых модулей. Вот два лучших варианта:
Вот два лучших варианта:
Использование Google Sitemap Generator
- Загрузите плагин и установите его на свой сайт WordPress. Активировать.
- Перейдите в настройки и нажмите «XML-Sitemap».
- Перейдите в раздел «Контент карты сайта» и укажите, какие страницы вы исключаете.
- Щелкните «время последней модификации», чтобы выбрать его.
- Прокрутите страницу вниз и выберите «Параметры обновления»
Затем вы должны перейти по URL-адресу вашей карты сайта и убедиться, что ваши изменения были внесены.
Использование плагина Yoast SEO
- Загрузите плагин и установите его на свой сайт WordPress. Активировать.
- Перейдите в SEO и нажмите «XML Sitemaps».
- Нажмите «Включить функцию XML Sitemap», чтобы она была выбрана.
- Перейдите в раздел «Типы сообщений» и введите сообщения, которые вы хотите исключить, например, медиа-страницы и т. д.
- Перейдите в «Таксономии» и введите теги и категории, которые вы хотите исключить из карты сайта.

- Перейдите на вкладку «Общие» и сохраните новые настройки, нажав «Сохранить настройки».
После этого перейдите по URL-адресу карты сайта и убедитесь, что ваши изменения были внесены.
Как отправить карту сайта WordPress в Google
Чтобы отправить карту сайта в Google, вам потребуется учетная запись Google для веб-мастеров. Учетная запись бесплатна, и если вы уже настроили Google Analytics, это займет всего несколько кликов. После того, как вы вошли в свою учетную запись Google для веб-мастеров, вам необходимо сделать следующее:
- Перейдите в «Сканирование» и выберите «Карты сайта».
- Нажмите «Добавить/протестировать карту сайта», которая находится в правом верхнем углу этой страницы.
- Введите имя файла карты сайта. Имя вашего файла будет разделом после http://www.yourdomain.com, скорее всего, «sitemap.xml».
- Нажмите «Отправить карту сайта»
После отправки карты сайта она будет отображаться как Ожидание. Через несколько дней вам нужно снова войти в Webmasters и проверить, сколько страниц сейчас проиндексировано. Google обычно не индексирует все ваши веб-страницы сразу, поэтому проверяйте каждую неделю или около того, чтобы увидеть прогресс, и не забывайте обновлять карту сайта каждый раз, когда вы добавляете новую страницу или обновляете существующую страницу.
Через несколько дней вам нужно снова войти в Webmasters и проверить, сколько страниц сейчас проиндексировано. Google обычно не индексирует все ваши веб-страницы сразу, поэтому проверяйте каждую неделю или около того, чтобы увидеть прогресс, и не забывайте обновлять карту сайта каждый раз, когда вы добавляете новую страницу или обновляете существующую страницу.
Как отправить карту сайта WordPress в Bing
Хотя Google является доминирующей поисковой системой, многие люди все еще используют Bing для поиска. Чтобы отправить карту сайта в Bing, вам необходимо зарегистрироваться в инструментах Bing Webmasters. Это бесплатно, как и платформа Google, и они предоставляют подробные инструкции о том, как установить соединение с вашим сайтом.
Чтобы отправить карту сайта в Bing, войдите в свою учетную запись Bing Webmaster Tools и выполните следующие действия:
- Найдите виджет «Карты сайта».
- Нажмите «Отправить карту сайта»
- Введите URL-адрес вашей карты сайта в текстовое поле.

- Нажмите «Отправить». Как и веб-мастера Google, Bing начнет перечислять проиндексированные страницы на своей платформе, и вы можете проверять каждые несколько недель, чтобы увидеть прогресс. Если есть какие-либо проблемы, вы увидите восклицательный знак, и когда вы наведете на него курсор, он сообщит вам, в чем проблема и нужно ли вам загружать новую карту сайта.
Как создать карту сайта: подведение итогов
Наличие оптимизированной карты сайта необходимо для общей поисковой оптимизации веб-сайта. Следуя инструкциям, которые мы предоставили выше, вы сможете легко создать карту сайта, которую вы можете отправить в поисковые системы.
Имейте в виду, что если вы добавите новые страницы на свой веб-сайт и забудете обновить карту сайта, индексация ваших страниц в поисковых системах может занять намного больше времени. Кроме того, всегда помните, что речь идет о качестве, а не о количестве. Не важно, чтобы в списке было много страниц, важнее, чтобы страницы, которые проиндексированы, имели качественный контент.


