Консоль управления (Dashboard) сайта на WordPress
В предыдущем уроке «Как установить WordPress« я подробно описал, как выглядит процедура установки этой популярной CMS в ручном и автоматическом режимах. Теперь пришло время познакомиться с главным инструментом управления любым сайтом на WordPress.
Итак, встречайте — Консоль управления (Dashboard).
Консоль
Консоль управления — это главный центр управления WordPress. Это интуитивно понятный и удобно организованный набор панелей меню и виджетов, необходимых для взаимодействия с сайтом на WordPress, будь то написание новой статьи, внесение изменений в параметры отображения страницы, установка новых тем и плагинов, добавление новых пользователей и т.д.
Как зайти в Консоль?
Чтобы перейти к Консоли после установки WordPress, нужно в строке адреса интернет-браузера дописать «/wp-admin» сразу после адреса самого сайта.
Структура Консоли
Визуально Консоль поделена на 4 основные части:
- Шапка (хедер, Header)
- Рабочая область (Work area)
- Меню (Main navigation)
Шапка
В шапке слева отображается название вашего сайта или блога. Если кликнуть по названию, вы попадете на сам сайт, а сверху появится Админ Панель, которая позволяет быстро выполнять те или иные действия с сайтом.
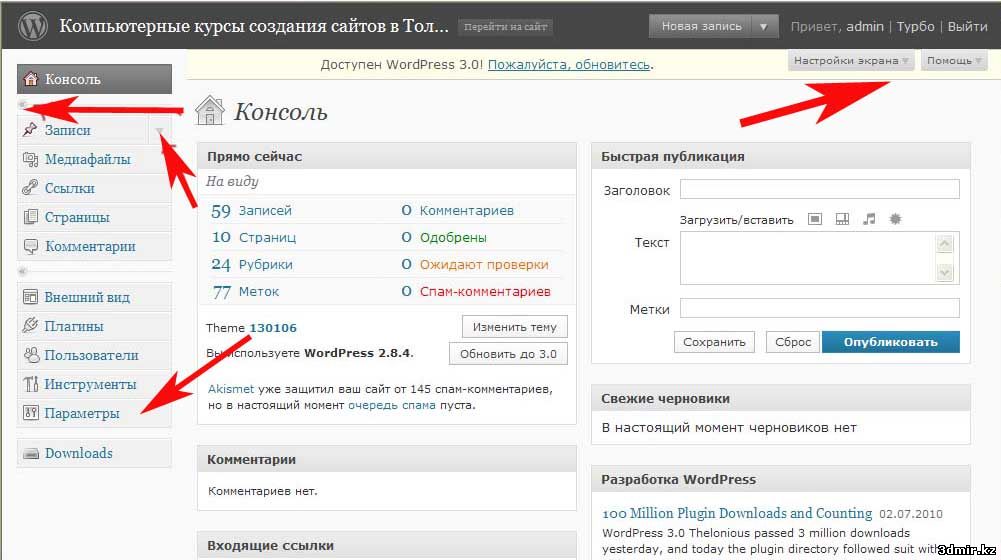
Вы можете сразу приступить к редактированию текущей записи, добавить новую, перейти к просмотру комментариев, настроить внешний вид или получить короткую ссылку к записи. Нажав на Консоль, вы попадете обратно в Консоль Управления. В Консоли не отображается Админ Панель, но по желанию можно ее включить. Также можно наоборот скрыть панель в режиме просмотра сайта. Для этого перейдите в Консоли в меню
В шапке справа отображается Имя текущего пользователя. Нажав на Имя, снизу выпадет меню, где можно зайти в свой Профиль или Выйти из Консоли.
Под Именем в шапке находятся еще 2 кнопки: Настройки экрана и Помощь. В «Настройках экрана» можно выбрать, какие элементы отображать на Рабочей области, а какие скрыть. Кнопка «Помощь» отображает подсказки к текущему разделу Консоли.
Рабочая область
Рабочая область представляет собой набор панелей (виджетов) для управления и взаимодействия с WordPress. Они могут размещаться как в одну колонку, так и в несколько по желанию пользователя. Сразу после установки WordPress на Рабочей области отображаются такие панели:
- Прямо сейчас — здесь наглядно выводится количество записей, страниц, рубрик, комментариев и т.д. Также вы можете видеть, какая тема сейчас активна, и на какой версии WordPress работает сайт.
- Быстрая публикация — позволяет моментально приступить к созданию новой записи, не переходя по Меню. Тут же можно добавить картинку, видео и вписать Метки для удобства читателей при поиске и навигации между постами.
- Свежие комментарии — сюда выводятся последние комментарии к записям, которые можно сразу просмотреть, одобрить, отклонить или удалить.
- Свежие черновики — показываются последние созданные Черновики.
- Входящие ссылки — собирает входящие ссылки на ваш сайт из поисковых источников, если вас упомянут в другом блоге.
- Плагины — отображает список популярных / новых / недавно обновленных плагинов. Можно установить или обновить нужный плагин прямо отсюда.
- Блог WordPress — выводит последние новости про WordPress из официального источника wordpress.org.
- Другие новости WordPress — выводит заголовки других новостей из мира WordPress.
Панели на Рабочей области можно самому расставлять в произвольном порядке, как пятнашки. Для этого нужно ухватиться кнопкой мышки на заголовке панели и тащить его в любое другое место, точно так же, как вы перетаскиваете ярлыки на Рабочем Столе. Серая прямоугольная область с пунктирной рамочкой наглядно покажет, куда можно переместить панель.
Более того, если навести курсор на область вокруг заголовка панели, появится маленькая стрелочка, позволяющая свернуть или развернуть панель. А в некоторых случаях также появится надпись Настроить, которая позволяет изменить параметры WordPress, не переходя к Меню.
Меню
Меню — это вертикально ориентированный набор ссылок, ведущих к разным функциям и параметрам WordPress. На картинке сверху показано стандартное меню WordPress. Каждый раз, когда вы наводите на заголовок меню, он подсвечивается и появляется стрелка, по нажатию которой раскрывается список с подпунктами меню. В самом низу Меню есть кнопка «
Давайте коротко пройдемся по всем подпунктам Меню. Сразу оговорюсь, что подпунктов меню в каждом разделе может быть больше, в зависимости от установленной темы или добавленных плагинов. Я рассмотрю набор, который вы получаете сразу после установки WordPress со стандартной темой Twenty Eleven.
Я рассмотрю набор, который вы получаете сразу после установки WordPress со стандартной темой Twenty Eleven.
- Главная — это стартовая страничка, первое что вы видите, когда заходите в Консоль.
- Обновления — это центр всех обновлений. Если выйдут обновления WordPress, установленных тем или плагинов, вы увидите уведомление и сможете обновиться через это меню.
- Все записи — это менеджер всех существующих записей и постов на сайте. Можно быстро изменять свойства записей, редактировать их или перейти к просмотру.
- Добавить новую — отсюда начинается создание новой записи. Открывается встроенный текстовый редактор, и вы можете приступать к творчеству.
- Рубрики — позволяет создавать новые рубрики и управлять старыми для того, чтобы ваши записи были поделены по нужным категориям.
- Метки — позволяет управлять метками к записям для удобства читателей быстро находить интересующий их материал по ключевым словам.

- Библиотека — здесь хранятся все изображения, видео и аудиозаписи, добавленные вами в хронологическом порядке.
- Добавить новый — позволяет добавить новый медиафайл в общую библиотеку.
- Все ссылки — здесь можно добавлять ссылки, которые будут отображаться на вашем сайте. Ссылки можно разделять по рубрикам; они существуют отдельно от рубрик, используемых для записей.
- Добавить новую — позволяет добавлять или редактировать ссылки, указывая информацию в каждом блоке. Обязательными полями являются только адрес и имя.
- Рубрики ссылок — здесь можно группировать ссылки, используя рубрики ссылок. Названия рубрик ссылок должны быть уникальными.
- Все страницы — позволяет управлять страницами на сайте. Страницы похожи на записи тем, что у них есть заголовок, текст и метаданные, но отличаются от них тем, что не принадлежат к хронологическому потоку блога, а являются постоянными.

- Добавить новую — позволяет добавить новую страницу на сайте.
- Все комментарии — менеджер комментариев на сайте. Можно просматривать все комментарии ко всем записям и управлять ими.
- Темы — просмотр установленных на сайт тем. Здесь же можно устанавливать дополнительные темы по желанию.
- Виджеты — это независимые блоки содержимого, которые можно размещать в областях, предусмотренных вашей темой (обычно их называют боковыми колонками).
- Меню — позволяет создать произвольное меню вместо имеющегося по умолчанию. Эти меню могут содержать ссылки на страницы, рубрику, произвольные ссылки и другие типы содержимого.
- Настройки темы — позволяет настраивать текущую тему и варианты отображения контента на сайте. Также можно настраивать цветовую схему.
- Фон — здесь можно настроить внешний вид сайта, не затрагивая код в файлах темы, с помощью произвольного фона.
 В качестве фона может выступать изображение или цвет.
В качестве фона может выступать изображение или цвет. - Заголовок — здесь можно управлять заголовком сайта, а также задавать титульное изображение под заголовком.
- Редактор — позволяет использовать редактор кода тем для внесения изменений в отдельные CSS- и PHP-файлы вашей темы.
- Установленные — просмотр всех установленных на сайт плагинов для WordPress. Можно включить или выключить любой плагин, или задать его параметры.
- Добавить новый — позволяет загрузить и добавить новый плагин на сайт.
- Редактор — редактор кода установленных плагинов.
- Все пользователи — просмотр всех текущих пользователей на сайте. Можно изменять свойства каждого пользователя, если вы зашли под учетной записью администратора.
- Добавить нового — здесь можно создать нового пользователя и указать нужные для него привилегии.

- Ваш профиль — просмотр и редактирование Вашего профиля. Здесь содержится вся информация и Вас: имя, пароль, контакты, биография.
- Все инструменты — содержит набор полезных инструментов, призванных упростить ваше взаимодействие с WordPress. Например, инструмент «Опубликовать» или «Конвертер рубрик и меток».
- Импорт — отображает набор плагинов, которые позволяют импортировать записи и данные из других сервисов и новостных лент к вам на сайт.
- Экспорт — позволяет экспортировать содержимое вашего сайта в файл для сохранения резервной копии.
- Общие — здесь содержатся основные настройки вашего сайта: заголовок, краткое описание, формат даты и времени, e-mail.
- Написание — позволяет управлять способами и настройками публикации. Например, можно настроить публикацию через e-mail или удаленную публикацию. Также здесь указываются сервисы обновлений.

- Чтение — содержит настройки отображения материала на главной странице: количество записей на одной странице, настройки отображения в RSS-ленте, кодировка текста.
- Обсуждение — предоставляет много возможностей по настройке управления и отображения комментариев и ссылок на ваши записи/страницы.
- Медиафайлы — позволяет задать глобальные параметры для размера изображений и загрузки новых медиафайлов в библиотеку.
- Приватность — настраивает видимость вашего сайта для поисковых систем.
- Постоянные ссылки — управляет видом постоянных ссылок для ваших записей. Здесь можно настроить, так называемые, ЧПУ (человеко-понятные URL-ы) для удобства восприятия ссылки на ваш пост.
Подвал
В самой нижней части Консоли находится так называемый Подвал (футер). Здесь вы можете ознакомиться с документацией и дополнительной информацией о WordPress. В правом углу Подвала всегда отображается текущая версия WordPress.
В правом углу Подвала всегда отображается текущая версия WordPress.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Вход в админку WordPress обычным способом и решение возможных проблем со входом.
«Как войти в вордпресс?» — это один из вопросов, которым задаются люди при первом использовании CMS WordPress. Те, кто проделывает эту операцию впервые, не могут понять, какой URL необходимо использовать для входа в админку созданного онлайн-ресурса. В данной статье будет рассмотрено, какие способы входа существуют и как ими воспользоваться.
Как попасть в админку стандартным способом
Для того, чтобы зайти в свою админку, необходимо ввести в поисковую строку браузера адрес страницы авторизации. Для этого нужно только добавить в конец ссылки на Ваш сайт /login или /admin. В итоге должно получиться что-то вроде: your-site.ru/admin/ или your-site.ru/login/.
При этом не забудьте при применении заменить your-site.ru на адрес вашего онлайн-ресурса.
admin используется для того, чтобы сразу перейти на страницу своей учётной записи, если до этого Вы уже заходили в неё. Если этого не происходило, то страница автоматически переместит Вас на страницу авторизации (/login/).
При применении любой из этих ссылок откроется страница, на которой нужно будет ввести логин и пароль от админки.
После останется лишь ввести пароль с логином и нажать на кнопку «Войти».
При желании, если не хочется постоянно вводить логин с паролем, можно поставить галочку под надписью: «Запомнить меня».
Если страницы wp-login нет
Если надо войти в вордпресс, но страницы wp-login нет, не нужно волноваться. Это одна из мер предосторожностей, которая для защиты сайта от взлома меняет адрес страницы admin на любой другой. Многие из хостов устанавливают себе эту функцию.
Многие из хостов устанавливают себе эту функцию.
Для того, чтобы получить доступ к своей админке в такой ситуации, нужно проверить свою электронную почту. Все уведомления об изменениях приходят на неё. Если письма нет, то нужно писать в техническую поддержку хоста.
Войти в админку на локальном сервере OpenServer и ему подобным
Новички, которые создают свой первый сайт, делают это сразу на хостинге. Это неправильно, ведь только созданный ресурс нужно создавать на локальном сервере, где его будет лучше проверять на баги и ошибки.
Перед тем, как выполнить вход в админку на openserver, надо её установить. Для этого нужно обновить локальный сервер. Для этого нужно нажать в трее на значок с флажком и выбрать пункт «Перезапустить». После этого обновится память на локальном сервере и можно будет продолжать работать с сайтом.
После нужно открыть меню программы и выбрать раздел «Мои сайты». В нём необходимо найти файл с названием «wp-test». После нажатия на файл откроется браузер со знаменитой пятиминутной загрузкой.
Затем нужно будет вписать подключения базы данных созданной локальной сети, написав в форме всю нужную информацию и нажав «Отправить». Это подключение создаётся ещё в самом начале всей операции по установке CMS WordPress на openserver.
Иногда может возникнуть ошибка подключения. Чаще всего она происходит из-за невнимательности при вводе информации, так что лучше перепроверить все введённые символы.
Если все данные были введены правильно, то откроется новая страница, в которой нужно будет заполнить все поля. Туда требуется ввести название сайта, имя пользователя, пароль, подтвердить пароль (если система посчитает, что пароль слабый), адрес электронной почты. Затем останется только нажать на иконку «Установить WordPress».
После запустится процесс формирования движка. После его завершения Вас автоматически перенесёт на страницу авторизации. В неё нужно будет ввести логин и пароль. Вот и всё, Вы смогли войти в админку ВордПресс на локальном сервере OpenServer.
Как зайти в админку WordPress по нестандартному пути на хостинге
В случае, если при попытке войти в админку выскакивает ошибка 404, то велика вероятность того, что файлы WordPress были установлены не в папку public_html. Для того чтобы узнать, в какую директорию установки, необходимо использовать файловый менеджер, который есть у хостинга. Для того, чтобы проделать эту операцию, нужно зайти в панель управления и найти там раздел «Файловый менеджер». Затем войти в него.
Откроется список сайтов, в котором необходимо найти нужный ресурс. Внутри папки должна быть ещё одна, под названием public_html. Эта папка – корневая для WordPress. Зайдя в эту папку можно будет найти все файлы ВордПресс. Всего внутри должно находиться три папки: wp-admin, wp-content и wp-includes.
В случае, если папка называется не public-html, а по-другому, то нужно будет вводить в строку другой адрес: http://Word.ru/название_папки_WordPress/wp-login.php
Имя папки изменяется не из-за ошибки или сбоя. Это ещё одна защита от взлома хакерами, которую хосты устанавливают себе в качестве меры предосторожности.
Это ещё одна защита от взлома хакерами, которую хосты устанавливают себе в качестве меры предосторожности.
Восстановить данные, если забыл логин или пароль
Иногда может возникнуть ситуация, когда Вы забыли пароль или логин от своей админки Вордпресс. Это не страшно, ведь и пароль, и логин можно восстановить. Для этого существует три способа.
Узнать доступы через почту
Это способ, при помощи которого можно быстро и без проблем восстановить доступ к админке. Для этого нужно на странице, где надо вводить пароль и логин, нажать на иконку «Забыли пароль?».
После откроется новая страница, куда надо ввести привязанную к админке почту и нажать на кнопку «Получить новый пароль».
После этого, если почта была введена верно, на неё придёт письмо, в котором будет ссылка для сброса пароля. Нажав на неё, откроется новая страница, где необходимо будет ввести новый пароль. После останется только нажать на «Задать пароль».
Обращение в службу поддержки
Этот способ безопасный. Для этого нужно будет написать в службу поддержки своему хосту. В обращении нужно указать, в чём заключается проблема. Боятся не нужно, в службе работают профессионалы, которые Вам помогут с восстановлением доступа.
Для этого нужно будет написать в службу поддержки своему хосту. В обращении нужно указать, в чём заключается проблема. Боятся не нужно, в службе работают профессионалы, которые Вам помогут с восстановлением доступа.
Сбросить пароль через базу данных MySQL
Этот способ сложен в исполнении. Для новичков он крайне не рекомендуется.
В базе данных хранятся данные о пользователях. При помощи этой базы можно узнать логин, но с паролем будет сложнее, ведь ради безопасности он хранится в зашифрованном виде, поэтому узнать его нельзя. Однако, можно сбросить пароль и вместо него установить новый. Для этого необходимо на хостинге зайти в MySQL.
Далее надо выбрать базу данных, которая принадлежит нужному сайту. У неё в названии содержится домен. Когда нужная база будет найдена, необходимо будет нажать на значок напротив базы.
После нажатия откроется таблица, где нужно найти wp_user и нажать на него.
Войдите в таблицу wp_user. Для этого нужно кликнуть левой кнопкой мыши.
Откроется интерфейс с базой, в которой собраны данные обо всех зарегистрированных пользователях на ресурсе. Там можно узнать логин или электронную почту, при помощи которой можно будет сбросить пароль. Об этом рассказано в первом способе.
Для редактирования аккаунта нажмите на EditЕсли надо удалить пароль при помощи таблицы, то необходимо нажать на значок карандаша. Откроется страница, на которой появится возможность редактировать информацию. В поле с названием user_pass содержится пароль в зашифрованном виде. Там надо указать новый пароль и установить параметр MD5, после нажать на кнопку «Вперёд».
В поле user_pass выберите MD5, введите новый пароль и сохраните изменения, нажав на кнопку Go.После этого пароль зашифруется и можно будет заходить в админку.
Как зайти в админку сайта без пароля через социальные сети
Чтобы входить в админку без пароля, можно воспользоваться соцсетями. Для этого потребуется специальный плагин, которые можно найти в интернете. Рассмотрим на примере плагина Social Login, WordPress Вход через социальные сети (Google, Twitter, Vkontakte) от miniOrange. Вот ссылка.
Рассмотрим на примере плагина Social Login, WordPress Вход через социальные сети (Google, Twitter, Vkontakte) от miniOrange. Вот ссылка.
В плагине необходимо перейти в «User Profile». С регистрацией не должно быть проблем.
Перейдите в «User Profile». Заполните обязательные поля и зарегистрируйтесьДалее необходимо зайти в «Social Login» -> «Configure Apps». В открывшемся разделе необходимо изменить пару настроек. Вначале отметить, какие соцсети будут использоваться.
Далее надо настроить, как будут выглядеть кнопки перехода.
Надо настроить, как будут выглядеть кнопки перехода.Затем надо перейти в поставить галочку напротив «Default Login Form». Благодаря этому иконки смогут появиться на странице авторизации ВордПресс. Сохранить изменения можно, нажав на кнопку Save.
Затем надо перейти в поставить галочку напротив «Default Login Form».Останется только зайти на страницу авторизации. Если параметры установлены правильно, то внизу будут располагаться иконки, заданные ранее.
Как создать пользовательскую панель управления в WordPress? Панель управления WordPress.
От автора: админ панель WordPress. Для кого-то из вас это до боли понятная панель управления сайтом. Даже если разбудить вас в 3 ночи, вы без проблем покажете, что там и как работает. Но ведь среди наших читателей есть и новички, для которых эта простая панель может казаться панелью управления космическим шаттлом. Но на деле все гораздо проще, давайте как раз сегодня разберемся.
Вход в админку wordpress
Но прежде чем перейти к разбору возможностей админки, давайте рассмотрим, как в нее вообще можно зайти. Я как сегодня помню день, когда купил свой первый сайт, он был на wordpress как раз. Продавец отдал мне все нужные логины и пароли. Я 5 минут смотрел на все это, а потом задал ему вопрос: “Ну а как мне зайти на сайт?”
Продавец немного посмеялся, но потом сжалился над чайником и написал ответ: http://site.ru/wp-admin
Ага, так вон оно что! Это было полное озарение, для человека, который едва ли понимает, что такое движок, а слово “wordpress” вообще сегодня услышал в первый раз.
Но wordpress поприветствовал меню неожиданно дружественно, решив не мучать новичка какими-то сложными терминами и инструкциями, показав вполне понятное даже для полного чайника меню. Вот это самое меню, которое еще и называют админкой, мы с вами сегодня максимально подробно рассмотрим!
Но пока сделаю небольшое отступление. Вас как вообще, не смущает тот факт, что к вам в админку может зайти любой желающий? Далее он может начать бомбардировать ее своими попытками ввода логина и пароля. Кстати, я надеюсь, что ваш логин не admin, а пароль вы выбрали более менее сложный.
Но все равно, такой защиты мало. Вам желательно ограничить кол-во попыток на неправильный ввод, либо вообще перенести админку на другой адрес. Первый вариант реализовать очень просто с помощью плагина. Обзор и настройку такого плагина мы показываем в . Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
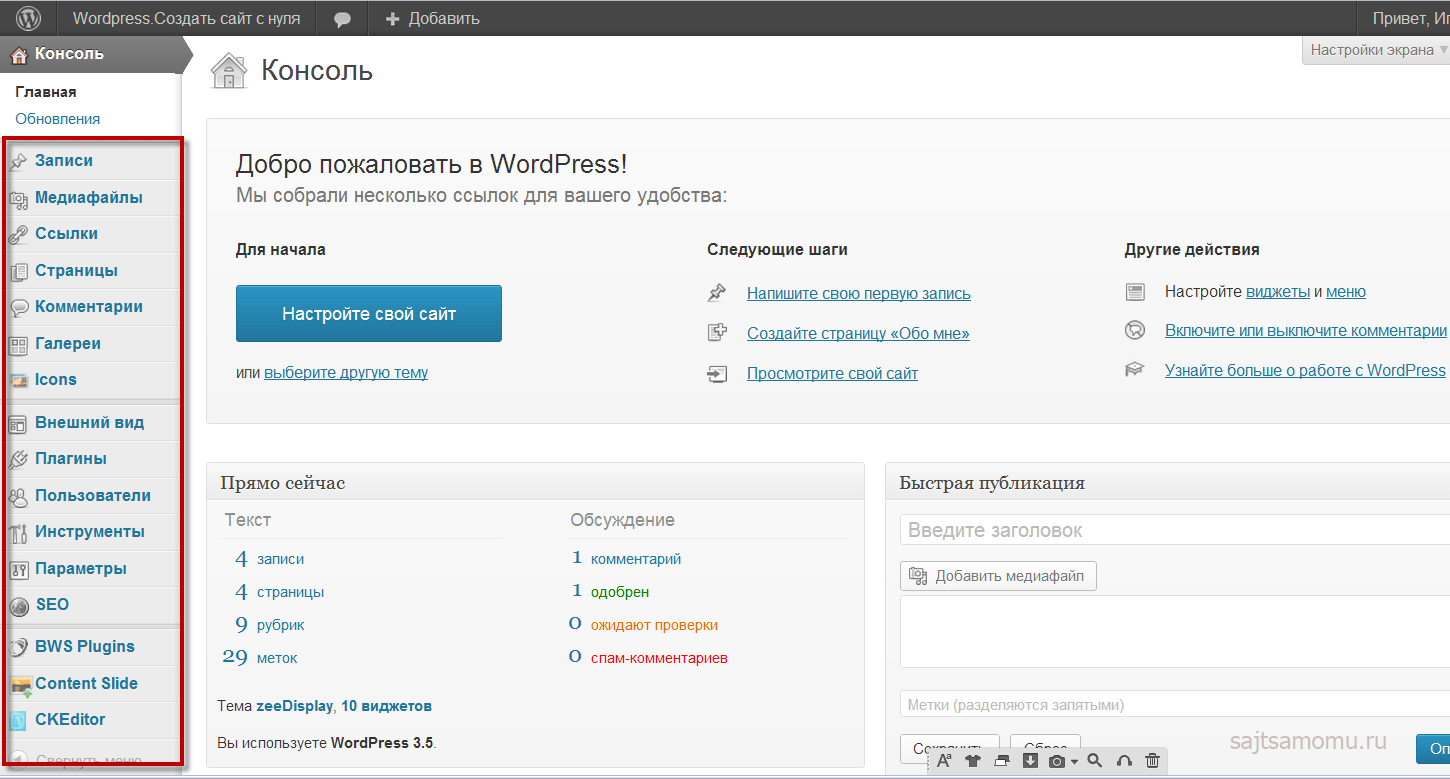
Главная страница
Итак, чтобы не лить воду, сразу показываю, как выглядит админ панель wordpress:
Я открыл один из своих сайтов на локальном сервере. Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
К слову, цветовую схему панели вы можете легко изменить. В верхнем правом углу вы можете видеть надпись “Привет, ваш логин”. Наведите и нажмите на кнопку “Изменить профиль”. Там вы сможете выбрать другую цветовую схему. Лично я постоянно меняю цвета, одно и то же приедается. Это все равно, что менять изображение рабочего стола. В общем, выбирайте самую приятную для вас цветовую схему и мы начинаем исследовать админку.
Собственно, сама панель, как вы видите, находится слева. Первый ее пункт – Консоль. Здесь содержится ссылка на главную страницу консоли, на которой мы и так находимся на скриншоте выше.
Что мы видим на главной странице? Все, что wordpress посчитал нужным вам показывать. Например, очень полезным является блок “На виду”, рекомендую вам его оставлять видимым, чтобы всегда видеть кол-во записей и комментариев на сайте.
Блок “Добро пожаловать” будет полезен разве что для новичков. Он устраивает вам экскурс в основы работы с движком и помогает легко выполнить первые действия с сайтом. Если вы опытный пользователь, можно выключить этот блок.
Очередной блок “быстрый черновик” будет очень полезен тем, кто любит делать много набросков записей, а уже потом дописывать статью до нормального состояния, когда сможет собрать больше информации.
Также на главной странице отображается последняя активность на вашем сайте – последние опубликованные записи, а также запланированные публикации, если таковые имеются. Кроме этого, есть блок новостей, правда в нем все на английском, но определенные полезности узнать можно. Например, через этот блок я только что узнал, что в скором времени стоит ждать появления WordPress 4.6. Что ж, будем ждать!
Кроме этого в пункте Консоль есть ссылка на страницу обновлений. Это страница общего плана, на которой движок будет оповещать вас обо всех обновлениях самого движка, плагинов, тем и переводов. На этой же странице вы можете обновить все нужные компоненты.
Записи
Отлично, идем дальше и рассмотрим пункт “Записи”. Тут вы можете управлять всем, что так или иначе связано с записями. То есть просматривать их, создавать новые рубрики, метки, ну и сами записи, конечно. На странице “Все записи” вы можете увидеть полный список опубликованных и запланированных записей, а также ваших черновиков и удаленных публикаций. В этом списке выводится по 20 записей на странице.
Хочу отметить, что запись обязательно должна быть помещена в какую-то рубрику. Если рубрик на вашем сайте еще нет, то она поместится ту, что создана по умолчанию. Поэтому перед наполнением контентом вашего сайта я рекомендую сесть и как следует продумать структуру проекта, его рубрики, потом создать их и в них уже помещать информацию.
Ярлык – это тот идентификатор, по которому можно будет обратиться через url-адрес ко всем записям рубрики. Например, если ярлык рубрики – html, то все ее записи можно будет просмотреть по адресу: domain.com/html.
Также рубрика может быть вложенной. Приведу пример. Допустим, у вас есть общая рубрика html, но это глобальная тема, касающаяся языка разметки в целом. В ней вы можете создать подрубрики. Например: теги html – история html – верстка и html и т.д. Тогда им нужно будет указать в качестве родительской рубрику html.
Описание заполнять необязательно, все равно оно по умолчанию, скорее всего, не будет отображаться, для этого придется изменять немного код шаблона.
Таким же образом создаются и метки, но тут есть одно отличие. Метки – необязательный атрибут записей – их можно использовать, а можно и нет.
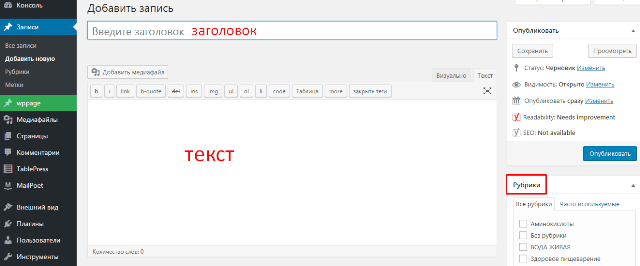
Ладно, давайте подробнее рассмотрим, как добавлять запись. Вот такая страница ожидает вас при нажатии на добавление новой записи:
В принципе, интерфейс максимально дружествен к новичку. WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
Режим “Текст” стоит выбирать, если вы уже немного знакомы с html-тегами. Лично мне этот режим нравится больше, потому что в нем можно свободно использовать любые теги, wordpress не будет их затирать. Конечно, в этом режиме вы не можете в реальном времени видеть, как выглядит текст, но это можно сделать с помощью кнопки “Просмотреть”.
Собственно, редактор wordpress очень прост и удобен. Тут же вы можете управлять видимостью записи, планировать ее публикацию, управлять статусом, задавать рубрики и метки. Кстати, на этой же странице можно без проблем создать новые рубрики.
Многие виджеты просто не выводятся на экран, так как менее важны. Вы можете включить их с помощью кнопки “Настройки экрана”, которая находится в самом верху. На этом мы закончим с записями, данный пункт мы более менее разобрали.
Медиафайлы
Тут вы можете добавить новый файл или просмотреть в библиотеке те, что уже загружены, а также изменить их параметры. Для этого нужно кликнуть по нужному файлу.
Для картинок, как видите, можно задавать альтернативный тест, описание, заголовок и подпись. Из этого всего на веб-странице непосредственно будет выводиться только подпись, если вы ее пропишите. Файлы можно легко удалять.
Под медиафайлами понимаются изображения, аудиозаписи и видеоролики. Именно такие файлы вы можете загружать в wordpress. Обычно я вообще не захожу в этот пункт, а добавляю все необходимые медиафайлы непосредственно при написании записи через кнопку “Добавить медиафайл”.
Страницы
Тут ничего интересного, всего лишь можно посмотреть список всех страниц и добавить новую. Добавляется оно таким же образом, что и запись. Страница отличается тем, что на ней обычно отображается статическая информация, не относящаяся непосредственно к тематике сайта.
Страницей может быть, например, карта сайта, биография автора, контактная информация, страница обратной связи, правил, условий сотрудничества и т.д.
Комментарии
Собственно, на этой странице вы можете видеть все комментарии на вашем сайте, редактировать, отклонять их, помечать как спам и т.д. Непосредственно настройки комментирования настраиваются в другом месте.
В зависимости от настроек вам в любом случае придется модерировать комментарии, когда они у вас появятся. Скажу вам честно, что если оставить все как есть, то будет приходить много спама. Как от него избавиться это другой разговор, тут вам поможет любой плагин для защиты от спама.
Например, вы можете настроить так, чтобы в одобрении нуждался только первый комментарий от пользователя. Тогда все дальнейшие его комментарии не нужно будет одобрять. Либо вы можете настроить так, чтобы все комментарии нуждались в одобрении со стороны администратора.
В таком случае вам предстоит гораздо чаще заниматься вопросом модерации. Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Внешний вид
Этот пункт содержит в себе очень много подпунктов. Например, вы можете управлять темами wordpress. В этом пункте их можно устанавливать, а также переключать.
Пункт “Настроить”, в свою очередь, имеет массу простых настроек внешнего вида сайта. Например, тут вы можете задать название и описание, иконку, общий фоновый цвет или изображение, логотип, добавить меню, изменить виджеты.
Опять же, этих возможностей может и не быть. Это зависит от самого шаблона и от его разработчика – включил ли он соответствующие возможности кастомизации в тему или нет. Объяснять тут особо нечего, лучше всего обучаться непосредственно практикуясь в управлении движком. Лучше всего это делать на локальном сервере.
Пункты Виджеты, меню, заголовок, фон содержат практически тот же функционал, что и страница “Настроить”, но позволяют на отдельной странице разобраться с одним компонентом.
Отдельно хочется отметить пункт “Редактор”. Он позволяет прямо из админки изменять код php-файлов активной темы, а также файла стилей. Я не рекомендую лезть сюда новичкам, но если вы разбираетесь в php, html и css, то для вас это будет удобная возможность быстро что-то исправить или добавить, ведь не нужно соединяться по ftp или заходить на хостинг для изменения файлов.
Плагины
WordPress – замечательный движок, но он и вполовину не был бы так хорош, если бы не плагины, которые делают из него просто конфетку. Так вот, устанавливать, активировать и деактивировать плагины вы можете как раз на этой странице.
Тут тоже есть свой редактор, который позволяет редактировать код плагинов. Но это тоже для продвинутых пользователей, кто хорошо владеет php.
Пользователи
Очередная возможность wordpress – легко добавлять новых пользователей, а также удалять их и изменять им права. Чтобы добавить нового пользователя, необходимо заполнить вот такую формочку:
Например, вы хотите нанять человек на работу с сайтом. Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Соответственно, возможности нового пользователи вы также должны выбрать. Например, если указать “Автор”, то пользователь сможет добавлять и редактировать свои записи, но на этом его права ограничиваются, чужие записи он трогать не может. Это как раз идеальная роль для наемного автора-копирайтера.
Инструменты
Тут у меня уже чуть больше пунктов, так как ранее я видимо установил пару плагинов, которые добавили новые инструменты. А вообще инструментами по умолчанию тут являются импорт и экспорт ваших записей, рубрик, меток и комментариев и xml-файл.
Это достаточно удобная опция, она позволяет вам очень быстро экспортировать данные, а потом загрузить, например, на локальный сервер. Там их можно изменить и загрузить обратно. Правда для импорта нужно будет установить официальный плагин от разработчиков.
С остальными инструментами вы можете ознакомиться, перейдя по ссылке “Все инструменты”.
Настройки
Наконец мы подобрались к последнему пункту админки. Описывать его можно очень долго, но я постараюсь рассказать только о самых базовых и необходимых настройках.
Собственно, пунктов здесь может быть гораздо больше, они будут появляться после установки новых плагинов. Как видите, у меня уже появились соответствующие пункты под 2 новых плагина.
В общих настройках, в принципе, нечего объяснять. Вы можете настроить тут часовой пояс, формат даты, название и описание сайта, язык. В общем, все самое базовое и основное.
Написание. Тут особо важных настроек нет. Вы можете настроить публикацию через e-mail, я лично этого не делал. Можно вставить в самое последнее поле список пинг-сервисов. Многие говорят, что таким образом можно ускорить индексацию новой страницы. Я не знаю, насколько это актуально для рунета, можете найти такой список сайтов и вставить их сюда.
Чтение. А вот здесь у нас очень важные настройки.
В частности, вы должны выбрать, что будет отображаться на главной странице, сколько записей будет выводиться на 1 странице блога, а также в RSS-ленте. Не рекомендуется выводить более 30-40 записей на странице, так как тогда она будет слишком тяжелой.
Если у вас настроена трасляция публикаций по RSS, то рекомендую вам отображать в них только анонс поста, а не полный текст, чтобы воры не могли украсть ваши тексты через ленту.
Наконец, есть чекбокс, который позволяет запретить индексацию сайта. Но сам wordpress не гарантирует ее работу. Если вы уже решили закрыть сайт полностью от индексации, то помимо этой галочки нужно будет проделать и другие меры.
Обсуждение. Также очень важно настроить обсуждение на вашем сайте. Тут очень много настроек, поэтому подробно останавливаться не будем, вы и сами разберетесь в них. Основной выбор, который вам предстоит сделать – это позволить людям после одного одобренного комментария писать остальные уже без необходимости одобрения или же вручную одобрять абсолютно каждый коммент, кроме своих? Тут вы должны сами решить, как поступить.
Медиафайлы. Тут можно настроить размеры по умолчанию для миниатюр, а также указать максимальные размеры для средних и крупных изображений.
Постоянные ссылки. Тут вы должны выбрать, как именно будут формироваться url-адреса. Настоятельно рекомендую вам использовать вариант – Название записи. Либо настройте свой произвольный вариант на основе подсказок. Например, чтобы в url-адресе также показывался ярлык рубрики.
Все, на этом стандартные настройки wordpress мы рассмотрели, абсолютно ничего сложного в них нет. Последняя кнопка, которая есть в панели, это кнопка сворачивания меню. Можете нажать и посмотреть, как меняется внешний вид. Лично мне больше нравится развернутое меню.
Что ж, на этом все возможности админки wordpress мы рассмотрели, остальные будут добавляться в зависимости от того, какие шаблоны и плагины вы установите. На этом я прощаюсь с вами и желаю продолжить изучение wordpress, потому что ничего сложного в этом движке нет. У нас есть много премиум-уроков и 2 хороших курса по wordpress, вам достаточно лишь начать свое обучение и вы быстро перерастете из новичка в профессионала.
Вы знали, что 40% пользователей покидают сайты с плохим дизайном? Зачем терять прибыль? Выберите и установите прямо сейчас один из 44 тысяч премиум шаблонов для сайтов. Идеальный выбор для вашего бизнеса!
Лучшие HTML админ панели – коллекция лучших дизайнерских решений для панели администратора для различных веб-проектов.
Разработчикам при создании сайта всегда лучше использовать нестандартные решения. Админ-панель является одним из основных рабочих инструментов как для обычного пользователя, так и для администратора. С помощью админ-панели пользователи могут настраивать параметры, просматривать статистику и многое другое. Чтобы сделать этот процесс для своей аудитории еще приятнее, можно использовать HTML админ панели. Это готовые наборы шаблонов и макетов страниц со всеми необходимыми элементами, которые можно дополнительно настроить на свое усмотрение. Выбрав и настроив одну из таких панелей, вы значительно упростите себе работу и сможете получить дополнительную симпатию от пользователей. Все панели имеют удобный и красивый интерфейс, который придется по душе даже самым требовательным юзерам.
HTML админ панели – очень нужное решение для всех веб-разработчиков и администраторов сайта. Специально для вас мы подготовили ТОП 10 лучших админ-панелей, чтобы вы смогли выбрать для себя самый лучший шаблон админ панели HTML. Если вы не найдете в нашем списке то что вам нужно, советуем посмотреть остальные 300+ HTML Admin Website Templates на сайте Themeforest.
Лучшие HTML админ панели для сайта
Limitless – отзывчивый шаблон админ-панели
Limitless – это современный мощный и гибкий инструмент, который подойдет для любого вида веб-приложения. Он имеет потрясающий дизайн, а также чистую и понятную структуру. Построен на базе Bootstrap и LESS. Доступно пять макетов, 1000+ HTML-страниц с комментариями, 1000+ компонентов, 100 плагинов и расширений.
Набор работает с препроцессором LESS и включает в себя 100+ файлов LESS с комментариями. Каждый из этих файлов соответствует определенному компоненту, макету, странице, плагину или расширению. Так вы сможете легко найти нужную строку кода и соответствующим образом изменить ее. В комплекте есть обычные и уменьшенные файлы CSS на базе LESS.
Есть два вида вертикальной навигации, а также многоуровневая горизонтальная навигация с поддержкой сохранения состояния. Мега меню и шапки панелей и страниц поддерживают расширенные возможности настройки.
Вместе с шаблоном идет «Начальный комплект» – набор из пустых страниц для упрощения работы разработчика.
Angulr – комплект крутых админ-панелей для веб-приложений
Классный шаблон админ-панели для веб-приложений Angulr построен на базе Bootstrap и AngularJS. В комплекте есть несколько готовых решений пользовательского интерфейса для различных применений: Angular JS, Html/jQuery, Music SPA, материальный дизайн Google и лендинг-пейдж приложения. В частности, для Music SPA есть одностраничное приложение, аудиоплеер, видеоплеер и несколько макетов.
CSS-файлы написаны на LESS. В комплект включено большое количество плагинов jQuery, причем многие из них работают без создания директивы. Доступна функция «ленивой» загрузки. Поддерживается управление зависимости при помощи Bower.
Можно настраивать любые параметры, в том числе и цвет, и сохранять пользовательские настройки. Шаблон можно запросто перевести на русский и любой другой язык.
Clean UI – премиум шаблон HTML админ панели на Bootstrap 4
Шаблон Clean UI разработан профессионалами для профессионалов. Имеет в комплекте девять вариантов макета и шесть цветовых схем. В каждом шаблоне доступны сотни полезных компонентов, элементов, плагинов и страниц для любого вида интерфейса. Дополнительно есть несколько готовых страниц для админ-панели, профиля, сообщений, почты, календаря и галереи. Есть также оформленные страницы для настройки и даже . Еще есть страницы входа, регистрации и экрана блокировки с качественным дизайном. Среди компонентов отдельно стоит выделить формы, таблицы и графики.
Купив шаблон Clean UI, вы получите целый комплект из 1600+ премиум иконок Icomoon, а также Clean HTML Player для воспроизведения медиафайлов.
Шаблон работает без багов и глюков с любыми устройствами: как со стационарными, так и с мобильными. Работает на базе препроцессора SASS и содержит 50+ файлов SASS с комментариями. Кроме HTML версии поддерживается и версия AngularJS.
Electric – мощный шаблон Angular JS+HTML5 админ панели
Шаблон Electric имеет привлекательный макет, который позволяет полноценно управлять одним или несколькими проектами.
Многозадачный фреймворк поддерживает четыре стиля админ-панели, 60 готовых страниц (в том числе страница профиля администратора), более 20 виджетов и полноценную систему для управления профилями авторов и электронными письмами. Есть два варианта меню (шапки): светлый и темный.
Доступны десятки кнопок в различном стиле плюс 100+ эффектов при наведении курсора мыши. 10+ стилей оформления диаграмм, по два стиля для уведомлений, галереи и портфолио и три стиля для страницы услуг. В комплект также добавлена таблица с ценами и гугл-карта. Четыре варианта нумерации страниц.
Система Various Live Stats Updates позволит клиентам отслеживать информацию об общем балансе на счету, новых заказах, количестве продаж, просмотров, а также социальные показатели и другую статистику. Поддерживается живой чат.
Fuse – шаблон HTML админ панели в стиле материального дизайна
Помимо доступных в комплекте шаблона Fuse трех вариантов админ-панели и 18 готовых оформлений различных страниц, в нем также есть целый ряд встроенных приложений. Среди них календарь, Ecommerce, почта, чат, менеджер файлов, диаграмма Ганта, Scrumboard, Todo, Контакты и Заметки.
При работе с Fuse вы можете выбрать один из шести доступных макетов страниц с различными вариантами навигации. Среди макетов готовых страниц есть страницы для аутентификации, оплаты, профиля, поиска, расписания и ошибок. Чтобы еще быстрее создавать страницы, можете воспользоваться 15 доступными макетами организации контента.
С помощью генератора тем вы сможете создать свой собственный шаблон Angular Material с уникальным оформлением. Вы также сможете легко настроить цвета любых элементов из библиотеки Angular Material. Шаблон соответствует всем требованиям Google Material Design.
Flatkit – комплект оформления пользовательского интерфейса для приложений
Комплект UI-макетов Flatkit специально создан для оформления админ-панели (и не только) при разработке приложений. Он построен на базе Bootstrap 4, самого популярного HTML, CSS и JS-фреймворка. Он также поддерживает AngularJS и все его функции, включая «ленивую» загрузку. Также можно работать с Grunt, который позволяет уменьшать файлы CSS и JS, компилировать и сэкономить ваше время, дав возможность сосредоточиться на написании кода. Инструмент Bower позволит вам управлять фреймворками, библиотеками и утилитами.
Используя элементы из этого комплекта при разработке своего приложения, вы повысите удобство его взаимодействия с пользователем. Вы сможете как угодно настраивать цвета любых элементов. Поддерживается четыре цветовых темы: светлая, серая, темная, черная. Есть шесть предварительно созданных макетов. Поддерживается HTML версия с Ajax.
Шаблон отзывчивый и работает со всеми современными браузерами, включая Edge, Chrome, Opera, Safari и Firefox.
Ubold – отзывчивый комплект оформлений для веб-приложений
Ubold – полнофункциональный премиум шаблон HTML админ панели, работающий на базе фреймворка Bootstrap 3.3.7. Использует все современные технологии веб-дизайна: HTML5, CSS3 и jQuery.
В комплекте есть четыре варианта админ-панели. Также доступно 500+ готовых созданных вручную компонентов: виджетов, графиков, списков заданий, входящих сообщений, кнопок, вкладок, уведомлений, карусели, видео, форм, таблиц, карт и чата. Есть библиотека из 110+ вариантов диаграмм. Доступно целых 3000+ красивейших иконок для уникального дизайна. В шаблон встроено несколько приложений, включая календарь и контакты. Также есть несколько готовых страниц: посадочная страница, страница для входа, регистрации и восстановления пароля, страница ошибок и страница с ценами. Кроме этого, в комплекте есть Email шаблоны. Для CRM и ecommerce тоже есть несколько отдельных готовых страниц.
Код написан очень понятно, так что веб-разработчик легко сможет превратить эту тему в мощное веб-приложение.
Material – шаблон админ-панели в стиле материального дизайна
Шаблон Material позволит вам создать админ панель для сайта на HTML. Дизайн шаблона вдохновлен материальным дизайном от Google. Он работает на базе фреймворков Bootstrap и Angular JS. Это шаблон 2-в-1, и кроме шаблона для админ-панели в комплекте с ним также идет готовый шаблон посадочной страницы. Есть несколько готовых цветовых схем дизайна.
Шаблон поддерживает современные технологии и языки программирования: Sass CSS и jQuery. Качественный код шаблона обеспечивается благодаря руководству по стилю Angular. Поддерживается работа с Gulp и менеджером пакетов Twitter Bower. Все готовые макеты оформлены очень качественно и имеют отзывчивый дизайн. Благодаря этому вашим пользователям будет легко работать с админ-панелью как с ПК и ноутбука, так и с планшета и смартфона.
Adminto – отзывчивый шаблон админ-панели
Adminto – простой HTML шаблон админ панели с чистым пользовательским интерфейсом, настраиваемыми компонентам и тремя различными цветовыми схемами. Настроить его не составит труда, а код написан очень качественно и просто, так что любой разработчик сможет в нем разобраться.
Доступно большое количество готовых настраиваемых виджетов и UI-компонентов: кнопок, карточек, слайдеров, уведомлений, форм, таблиц и так далее. В комплекте есть также семь библиотек с 75+ различными диаграммами. Несколько комплектов уникальных иконок (более 1700). Кроме компонентов есть также больше 55 готовых страниц, в том числе для входа, регистрации, подтверждения электронной почты, управления проектами и заданиями, цен и ошибок. Еще можно добавлять карты, проекты и галерею. Дополнительно есть Email шаблоны.
Шаблон Adminto работает на базе фреймворка Bootstrap 3.3.7 и имеет полностью отзывчивый дизайн.
StartUI – готовая полнофункциональная HTML админ панель, которая работает на базе Twitter Bootstrap 4, jQuery и CSS (Less). В комплекте с ней идет большое количество компонентов для создания админ-панели, в том числе и для системы управления контентом (CMS) и системы управления взаимоотношениями с клиентами (CRM), панели управления в интернет-магазине и так далее. Есть готовые страницы для электронных писем и профиля пользователя.
Шаблон поддерживает уникальную навигацию с вкладками, с помощью которой можно переключаться между другими вариантами навигации. При оформлении таблиц большое внимание уделялось мельчайшим деталям. Благодаря понятному коду на LESS вы, как разработчик, сможете легко настроить свою админ-панель согласно индивидуальным предпочтениям и требованиям.
StartUI – это полноценный модульный HTML шаблон в стиле админ панели, с которым вы сможете создать мощную админ-панель для любых целей.
Вот и все HTML админ панели, которые мы хотели вам представить в этом обзоре. Мы уверены, что среди них вы найдете достойное решение для своего проекта. Напоминаем, что на площадке Themeforest вы сможете найти более 300+ разнообразных шаблонов для админ панели. Выбирайте только премиум шаблоны, и вы гарантированно добьетесь успеха в своем бизнесе. Удачи!
Александр — основатель проекта сайт «Веб-лаборатория успеха», созданного в поддержку начинающим и продолжающим интернет-предпринимателям.Убежденный трудоголик, за плечами которого профессиональный опыт руководства редакцией интернет-журнала, создания и управления собственным интернет-магазином. Основной род занятий: продвижение бизнесов (в т.ч. интернет-магазинов) через Facebook и Google Adwords. Основное увлечение: монетизация сайтов через инструменты партнерского маркетинга и Google Adsense. Личные подтвержденные рекорды: 3 миллиона посетителей блога в месяц.
Nest — бесплатная, подключаемая панель управления для сайта. Сайт может быть любым, но первоначально панель рассчитана на одностраничные сайты визитки (landing page).
Панель подключается легко, работает на PHP и JavaScript. Не требует базы данных. Все что вам надо, это залить свой проект в папку с Nest и вмонтировать в ваш сайт скрипт. Дальше нужно все поместить на PHP сервер. Открыть панель, панель обращается к любим элементам на странице по id, классу, тегу.
Nest, не переписывает страницу, он сохраняет данные в формате json и при загрузке страницы их монтирует на нужное место в DOM дерево. Это сделано для того чтобы минимизировать сложность интеграции и ошибки. id нужно писать с решеткой #id, class c точкой.
Процесс подключения панели Nest к шаблону страницы
- Скачать Nest .
- Бросайте index и файлы проекта в корневой каталог Nest. Возле admin.html.
- Подключить (system/js/nest.js) скрипт ко всем страницам, которые вы хотите контролировать.
- Загрузите все на PHP-сервер (WAMP, XAMPP, OpenServer).
- Запустите сервер и откройте admin.html в URL.
- Введите пароль, по умолчанию «0». Вы можете изменить пароль в «system/info.txt».
Идеальный условия для использования Nest Admin
У вас есть заказ, создать простой, но красивый landing page, и чтобы пользователь сам мог его обновлять.Бюджет заказа небольшой, и следовательно, писать панель администратора, даже простую с нуля, не вкладываться в суму и сроки.
Лучший вариант использовать CMS, типа WordPress, но есть тут одна проблема, в CMS очень много лишнего, в контексте данной задачи. Ковыряться в шаблонах CMS чтобы подогнать их под креативный, специфический дизайн, получиться дольше, нежели самому сделать шаблон.
В таких случаях поможет панель типа Nest. Вы делаете шаблон, как душе угодно, подключаете скрипт в те страницы, которые будут управляться и к блокам что будут под управлениям Nest. Задаете семантические и логически понятные id, типа header, content, footer, logo. Именно по ним Нест будет ориентироваться.
Панели уведомлений — исключительно эффективное средство для стимулирования перехода пользователя на требуемую страницу. Кроме того они служат для отображения важной информации, поскольку всегда привлекают внимание пользователя. Некоторые панели содержат формы для ввода данных и могут служить, например, для организации подписки на почтовые рассылки.
В интернет-магазинах панели уведомлений активно используются для извещения посетителей об акциях и скидках и, таким образом, являются мощным механизмом, способствующим увеличению объема продаж.
В этом обзоре я расскажу лишь о некоторых, самых функциональных и привлекательных, на мой взгляд, плагинах для создания таких панелей на страницах сайта или блога на платформе . Каждый из них имеет свои достоинства, множество функций и возможность адаптации внешнего вида под стиль и дизайн вашего сайта. Не сомневаюсь, что благодаря этому обзору вы сможете подобрать плагин, наиболее полно соответствующий вашим требованиям.
Custom Notifications
Качественный плагин премиум-класса, который обладает всеми необходимыми функциями, присущими плагину подобного уровня.Панель уведомлений может содержать простой текст, форму для ввода e-mail или на сайте, соцсетей и таймер обратного отсчета времени.
И все это заключено в адаптивные контейнеры и будет корректно отображаться на любых экранах. Кроме того, панель настроек позволяет управлять положением на странице и цветовой гаммой практически без ограничений.
Стоимость: $29
BugMeBar WordPress plugin
Простая, но привлекающая внимание панель с очень красивыми и броскими цветовыми эффектами. Ее можно расположить в любом месте страницы, а кроме того она может устанавливать cookies и не отображаться при последующем посещении страницы, если пользователь вдруг не захочет ее больше видеть.Из других особенностей следует отметить:
- Указание страниц, на которых панель будет отображаться, и на которых нет.
- Установка времени действия cookies.
- Полный контроль над внешним видом, включая выбор цвета, прозрачности и т.п.
- Возможность смещения фиксированных колонитулов, сохраняя, при этом, целостность макета.
- Возможность включать или отключать транзитивность и анимацию
Hello Bar
Одна из наиболее популярных панелей уведомлений для WordPress . И, к тому же, бесплатная , хотя по функциональности ничем не уступает своим премиум-аналогам.Для использования Hello bar достаточно перейти на плагина и ввести URL своего блога. Далее вы попадете в панель настроек, где сможете настроить местоположение и внешний вид уведомлений. Причем панель настроек обладает функцией предварительного просмотра, так что вы быстро сможете придать вашим уведомлениям желаемый вид.
После завершения настроек вы получите фрагмент кода, который нужно вставить непосредственно на страницу сайта. Если же вы не чувствуете себя достаточно квалифицированным для этой операции можно установить , который сделает за вас эту рутинную работу.
DW Promobar
Довольно простой плагин, содержащий только самое необходимое. В панели уведомления может отображаться простой текст, кнопка, ссылка или таймер обратного отсчета времени . Выглядит привлекательно и предоставляет полный контроль над всеми параметрами настройки.Foobar – WordPress Notification Bars
Этот обзор не будет полным, если я не упомяну Foobar. Это один из наиболее широко используемых премиум-плагинов этого класса. Он содержит более 30 параметров настройки и, в отличие от многих других, позволяет настраивать панель уведомлений отдельно для каждой страницы .Стоимость: $9
WordPress Notification Bar
Бесплатный плагин , легкий в использовании и активации. Содержимое панели может быть простым текстом, а также содержать кнопку, ассоциированную с определенным действием. Благодаря широким возможностям цветовых настроек, вы сможете идеально адаптировать панель под дизайн вашего сайта.Royal Footer Bar — плагин высочайшего класса, действительно «королевский». Он выглядит очень профессионально и обладает большим набором всевозможных опций.
Информационная панель может содержать обычный текст, форму для подписки на почтовые рассылки и различные ссылки, в том числе на аккаунты в соцсетях. В панели настроек можно не только установить необходимые настройки, но и получить полную статистику об активности.
Изюминкой этого плагина является то, что разработчики назвали A/B/C тест — вы можете задать несколько вариантов настроек и, оценив их в рабочем окружении, выбрать наиболее соответствующий концепции сайта.
Стоимость: $39
Notification Bar
Очень простой плагин, отображающий панель уведомлений либо вверху, либо внизу страницы. Включает 5 вариантов цветового оформления для текстового сообщения илиЗдравствуйте, уважаемые читатели. Сегодня, темой нашего разговора станет wordpress админка. Она же панель управления сайтом. Как в нее войти и защититься от постороннего проникновения.
В этом нет ничего сложного, однако, не все уделяют должное внимание мелочам. В итоге, эти люди вкладывают усилия в создание сайта, взращивают его и когда на горизонте начинает маячить долгожданная прибыль, портал уходит из рук владельца. Неприятно, не правда ли? Итак, о чем мы сегодня поговорим?
О том, как войти в панель управления сайтом
Как зайти на сайт вордресс? Введите адрес вашего сайта в омнибокс (поисковая строка вверху браузера), а затем «/wp-admin » или «/wp-login.php » — что больше нравится.
Появится вот такое окно. Введите сюда логин и пароль.
Логин и пароль высылают на почту после регистрации движка вордпресс (). Если вы устанавливаете программу как и я, через хостинг Таймвеб , то помимо письма, после регистрации в основном окне выпадает вот такая информация. Сохраните эти данные, пока не измените пароль.
Если вы потеряли логин и не можете зайти в админку или вход не работает (белый экран), то в техподдержке Таймвеба вам помогут выяснить эту информацию. Обращайтесь, не стесняйтесь.
Все, теперь вы зашли на сайт как администратор. Можете делать все что, хотите. Властвуйте!
Первым, что вам необходимо сделать – обеспечить защиту админки от взлома, но, согласитесь. Эти рыженькие значки с уведомлениями так раздражают, давайте сперва избавимся от них.
Нажмите на раздел «Обновления», а затем «Обновить сейчас».
Не так давно я решил для создания скриншотов для своих статей использовать демо сайт на бесплатном хостинге. В течение трех недель я не мог обновиться. Скорее всего хостинг не тянул новую версию. Сейчас «мучения» заняли всего пару минут.
Немножко о самой панели
Не знаю как вам, но раз уж мы зашли в панель управления, то первым делом хочется потыкать в разные разделы. Что тут есть?
Кнопка «Консоль» выводит нас в главное меню, благодаря которому можно просто и быстро управлять сайтом.
«Все записи» — раздел для добавления и редактирования новых публикаций.
«Медиафайлы» — позволяет создавать свои галереи с картинками и видео. Это нужно для того, чтобы сайт работал быстрее, но о таких нюансах вы можете узнать из моих будущих публикаций, подписывайтесь на рассылку или поищите информацию об этом в интернете.
«Страницы» обеспечивает работу с главной страницей, разделами, рубриками, категориями или форумом.
«Комментарии» позволяет быстро получить уведомление о том, что пользователь оставил свое мнение о вашей публикации.
«Внешний вид» обеспечивает работу с дизайном шаблона.
«Плагины» — инструменты, придуманные другими разработчиками, которые позволяют сделать работу с вордпресс более функциональной, простой и профессиональной ().
В разделе «Пользователи» вы можете добавлять редакторов, авторов, подписчиков и администраторов. О их функционале поговорим позднее.
«Инструменты» дают возможность работать с публикациями в Сети.
Ну, а с «Настройками» я думаю и так все понятно.
Цифрой «2» я пометил логотип, помогающий перейти на сайт и увидеть его глазами посетителя. Цифра «1» подскажет как снова войти в админ панель сайта.
Вот так на данный момент выглядит ваш портал:
О том, как защититься от взлома
Собираетесь ли вы делать сайты для себя или хотите – самое главное обеспечить их надежность.
В интернете существует множество статей на тему как попасть в админку wordpress. Недавно один заказчик, которому я делал сайт еще в начале своей деятельности, позвонил с претензией о том, что я нарочно сломал его сайт, чтобы тот заказал у меня новый. По факту, его портал просто увели, но что тут докажешь и стоит ли… репутация дороже, пришлось делать новый. Восстановить прежний мне так и не удалось. Устанавливайте пароли грамотно и предупреждайте клиентов о том, что хоть это происходит не часто, их сайт могут слямзить. Помогите им разобраться с паролями.
Какие пароли не подойдут?
- Любой пароль, который содержит в себе слово – не подходит ().
Используйте случайный набор, состоящий не менее, чем из двадцати символов. Обязательно переключайте клавиатуру с малых на большие буквы, не пренебрегайте цифрами.
- Не храните важные пароли в простом вордовском документе.
Вирусы на вашем компьютере или опытные программисты дистанционно могут получить к ним доступ.
Существует множество программ, которые подбирают самые популярные пароли, затем различные комбинации и находят способ войти.
- Не создавайте множество профилей для администраторов, так как это увеличивает шансы взломать админку сайта.
Как придумать настолько надежный пароль, что взломать его будет невозможно
К сожалению, даже удары головой о клавиатуру не дадут хорошего результата.
Лучше воспользоваться специально обученной программой, которая хранит в себе пароли и закрывает доступ к ним даже для вирусов. Например, KeePass Password . Она бесплатная и действительно мощная.
Качаем и устанавливаем на комп. Открываем.
Принимаем условия.
Скачать программу сразу на русском не получится, устанавливаем язык дополнительно. Нажимаем View – Change Language.
Нам нужно больше языков!
Сейчас вас перебросит на официальный сайт, с которого можно скачать русский. Качайте оба, не повредит.
Открываем «Мой компьютер» ищем «Program Files», а затем папку KeePass Password Safe 2. Обычно, путь выглядит так — C:\Program Files\KeePass Password Safe 2. У меня два диска, так что на картинке немного иначе.
Открываете заархивированный, только что скачанный, новый язык и перетаскиваете его в эту папку.
Теперь открываете программу, выбираете русский.
Наводим на русский, соглашаемся. Та да!
Теперь все стало намного понятнее. Программа гарантирует для пользователей, что файлы с паролями, которые вы будете хранить на своем компьютере не возможно взломать. Вы можете хранить всевозможные сложные шифры от электронных платежных систем, сайтов и многого другого.
Создайте отдельный файл, как показано на картинке, или папку, если собираетесь хранить несколько паролей.
Для большей надежности создайте новый ключевой файл, чтобы программой могли пользоваться только вы.
Зажмите левую кнопку мыши и поводите по картинке слева. Нажмите «Ок».
Теперь введите основной пароль, состоящий из 30 символов. В него должны входить большие и маленькие буквы, а также цифры. Используйте какое-то предложение и запишите его на листочке, чтобы не забыть.
Можете дать базе новое имя и написать комментарии.
Выберите раздел, который вам нужен. Например, интернет, если пароль вы придумываете для сайта.
Создайте новый ключ как показано на картинке.
Щелкнув по многоточию вы увидите основу пароля, который вам придумала программа. Можете его дополнить. Главное потом повторить в колонке ниже…
Все, новый пароль создан. Нажав левой кнопкой мыши на эту форму вы увидите всю информацию о пароле.
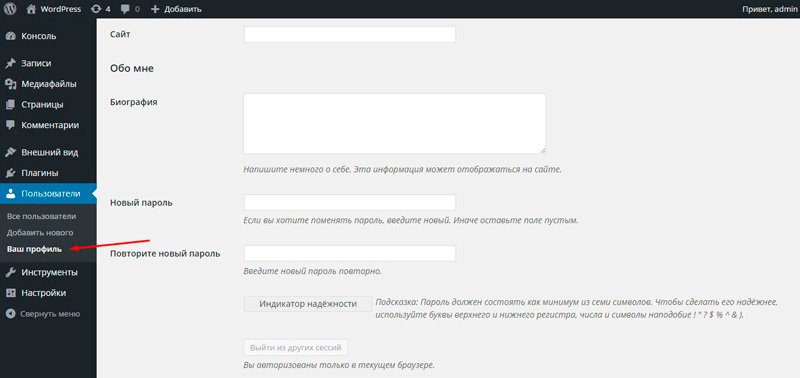
Теперь его нужно ввести в админку вордпресса. Заходим в «Пользователи», находим «Ваш профиль», листаем форму вниз и вводим пароли, придуманные только что в программе KeePass.
Все эти меры необходимы. Ни одна минута вашего времени не должны пропасть зря.
На этом я думаю можно закончить сегодняшнюю статью. Всем удачи и не забываем подписываться!
Панель управления wordpress (админка — левое боковое меню)
Здравствуйте, читатели блога Сайт с нуля.
Сегодня мы хотим вас познакомить с таким замечательным средством для создания сайтов, блогов и прочих интернет ресурсов как WordPress, а также как им управлять с помощью специального административного меню (панели управления).
Большинство современных сайтов создаются на специальных движках, программных оболочках, которые значительно упрощают этот процесс. Подробнее о том, что такое CMS (движок сайта) читайте по ссылке.
WordPress – это один из наилучших бесплатных средств для создания своего ресурса в интернете. Особенно он хорош для блогов, но и другие проекты также на нем могут быть легко реализованы.
Именно поэтому, мы и хотим рассмотреть подробно панель управления сайтом на вордпрессе. Её еще называют админкой.
Чтобы попасть в рабочую область для внесения изменений в структуру своего ресурса, введите в адресную строку: «название_сайта.ru/wp-admin/», а также подтвердите свои права с помощью логина и пароля.
Как зайти в админку, если потеряли пароль или доступ к ней, а также о других возможных трудностях, которые иногда случаются, смотрите в указанной ссылке. Отметим, что возможные проблемы не связаны никак с работой сайта.
Консоль и панель управления wordpress
Админкой принято называть именно левое боковое меню, которое содержит целый ряд возможностей для внесения изменений в структуру сайта.
Вот полный список, а также некоторые дополнения (плагины), которые мы используем для своей работы над проектом sitesnulya.ru:
- Консоль
- Главная – содержит информацию согласно заданных настроек: активность (публикации, комментарии), новости wordpress, первые шаги для начинающих.
- Обновления – здесь можно обновить свой вордпресс, установленные ранее плагины и темы, если для них вышли улучшения.
- All in One SEO – это специальный плагин содержащий в себе много полезного и упрощающий работу по написанию статей, сниппетов. В базовом комплекте движка его нет, нужно отдельно скачивать.
- Записи
- Все записи – список ваших опубликованных записей и черновиков.
- Добавить новую – отдельная кнопка, чтобы начать новую запись. Можно использовать для этого предыдущее меню.
- Рубрики – здесь вы создаете рубрики для своего сайта, указываете их описание, какая из них родительская. Не забудьте, что для ярлыка (адреса) рубрики лучше использовать человеко понятный урл.
- Метки – добавляете метки для своего ресурса на wordpress, при необходимости.
- Reorder – еще один плагин, который мы используем, чтобы изменять порядок публикаций в рубриках. Очень удобно.
- Медиафайлы
- Библиотека – тут хранятся все медиафайлы (картинки, фото, видео, аудио), которые вы загружали через панель управления wordpress. Соответственно, ими можно управлять.
- Добавить новый – отдельная кнопка в админке, чтобы загрузить медиафайл.
- Страницы
- Все страницы – по аналогии с Записями, здесь происходит управление статьями. Добавляется пункт «На утверждении».
- Добавить новую – отдельная кнопка в панель управления, чтобы сразу начать создавать новую страницу для сайта.
- Комментарии – управление комментариями. Советуем по началу настроить свой вордпрес так, что новые комментарии не будут появляться сразу на ресурсе, а будут ожидать вашего одобрения. И только после того, как вы поставите хороший плагин для отсеивания спама (рекламы, ссылок), можно включить их полноценно. В этом меню вы сможете управлять комментариями, удалять их.
- Внешний вид
- Темы – список тем, которые сразу вам доступны для активации. Также, тут можно найти в бесплатном доступе другие темы, которые вас интересуют, и загрузить себе на сервер, а затем установить.
- Настроить – вы настраиваете основные параметры темы, которую выбрали для своего сайта в предыдущем меню панели управления.
- Виджеты – а вот тут можно добавить особой уникальности вашему проекту с помощью самых разных дополнительных виджетов – специальных блоков содержащих определенные данные в миниатюре, например, календарь, список последний публикаций, лента RSS и много других. Их нужно добавлять в активные сайтбары. Об этом напишем специальную статью.
- Меню – здесь задаются пункты меню сайта, и каким оно будет (горизонтальным, вертикальным, справа, слева).
- Заголовок – добавляете специальное изображение для заголовка вашего проекта, если хотите.
- Редактор – один из самых важных пунктов панели управления wordpress. Вы можете напрямую редактировать код темы, которая сейчас активирована.
- Плагины
- Установленные – управление уже имеющимися плагинами, их активации и деактивация, обновление.
- Добавить новый – добавление новых плагинов wordpress – как поиск в бесплатном магазине, так и загрузка с вашего компьютера.
- Редактор – как и с темами, можно напрямую изменять код плагинов.
- Пользователи
- Все пользователи – существующие пользователи вашего сайта и данные о них.
- Добавить нового – можете добавить нового пользователя на свой ресурс.
- Ваш профиль – тут вы изменяете свой профиль администратора.
- Инструменты – в пунктах этого меню панели управления, можно загружать и выгружать данные с сайта на другие популярные ресурсы, блоги и т.п.
- Настройки
- Общие – важные настройки для ресурса: его название, описание, адрес, формат даты, язык сайта и др.
- Написание – публикация статей через e-mail.
- Чтение – выбираете, как отображаются записи на сайте для главной страницы: статическая страница или последние записи. Если последнее, сколько на одной странице их должно быть. Анонс для RSS.
- Обсуждение – управление комментариями для всех статей сразу, их модерация, черный список.
- Медиафайлы – здесь задают размеры изображений, миниатюр для публикаций.
- Постоянные ссылки – настраивается вариант для адресации на сайте. Лучше используйте транслит.
Мы лишь несколькими словами попытались вам дать понять, за что отвечает каждый пункт меню в панели управления wordpress. Но этого явно мало, поэтому будет написано ряд статей для разъяснения основных вопросов, которые возникают при работе с админкой.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
Как зайти в админку WordPress
Первым делом после установки WordPress нужно зайти на свой новенький блог набрав его адрес в строке браузера.
В теме по умолчанию наверняка есть кнопки типа “Войти в блог” или просто “Войти”, или наподобие на боковой панели в разделе “Управление” (зависит от вашего шаблона), я почти сразу после установки удалил эту панель, чтоб она не мозолила глаза =)
[sc:Ads336 ]
Пользуюсь простым способом доступа в админ-панель вордпресса: после адреса вашего сайта в строке браузера нужно дописать /wp-admin , т.е. в моем случае это будет https://ruskweb.ru/wp-admin (не советую баловаться и подбирать у меня пароли — стоит плагин защиты, который автоматически заблокирует вас после нескольких неудачных попыток))
Таким образом мы можем освободить немало пространства на сайдбаре нашего блога и скрыть с глаз посетителей вход в админку.
Иногда хостер может изменять адрес входа в админку блога по умолчанию, в таком случае вам нужно будет уточнить у техподдержки страницу входа в админку. Делается это для того что бы обезопасить владельцев сайтов от автоматических попыток взлома злоумышленниками.
Как удалить лишнюю панель управления в теме с сайдбара?
Очень просто – заходим в админ.панель, жмем вкладку Дизайн – Виджеты.
Справа вы видите Боковую колонку на которой отображаются все выбранные нами виджеты.
Просто находим там “Управление” и жмем удалить.
Открываем наш сайт, обновляем страницу и вуаля – панель исчезла из сайдбара.
Теперь если мы хотим зайти в панель инструментов WordPress то пользуемся способом описанным выше – вводим /wp-admin в адресной строке браузера после адреса блога.
О других важных настройках вашего блога на движке WordPress вы узнаете из следующего урока.
Не забывайте подписываться на обновления, что бы быть всегда в курсе новых и интересных статей на сайте.
Изучение панели управления WordPress | WordPress 101 Учебники
Чтобы получить доступ к панели управления WordPress, вам необходимо сначала войти на свой сайт WordPress. После того, как вы войдете на свой сайт WordPress, вы попадете сюда, в панель управления WordPress.
Изучение панели управления WordPress
Панель управления WordPress позволяет вам контролировать все скрытые детали управления вашим сайтом. Освоив панель управления, вы поймете, что ею очень легко пользоваться и ориентироваться.
Сначала посмотрим на главный экран панели инструментов. После первого входа в систему вы увидите верхнее окно приветствия от WordPress с несколькими быстрыми ссылками, которые помогут вам начать работу.
Следующий раздел — Прямо сейчас раздел. Здесь вы увидите количество сообщений, страниц, категорий и тегов для содержания вашего сайта. Вы также увидите информацию для обсуждения комментариев, такую как общее количество комментариев и количество одобренных, ожидающих рассмотрения или помеченных как спам.
В разделе «Прямо сейчас» вы также увидите, какую тему WordPress вы используете на этом сайте, а также количество виджетов и текущую версию WordPress.
В разделе « недавних комментариев» показаны только последние комментарии. Здесь вы можете быстро отклонить или одобрить комментарии, ответить, отредактировать, пометить как спам или отправить в корзину.
В разделе Входящие ссылки показаны входящие ссылки на ваш веб-сайт или блог, найденные поиском по блогам Google. Входящие ссылки — это когда другой блог ссылается на ваш сайт. Если у вас новый сайт WordPress, у вас, вероятно, не будет никаких входящих ссылок.
В разделе Plugins вы найдете информацию о самых популярных, новейших и недавно обновленных плагинах WordPress.org Каталог подключаемых модулей.
Если вы прокрутите назад до второго столбца, вы найдете раздел Quick Press на панели инструментов WordPress. QuickPress позволит вам опубликовать или сохранить черновик сообщения прямо с этого экрана, что отлично подходит для быстрой публикации контента. У вас просто не будет всех параметров форматирования, как в редакторе сообщений WordPress.
Раздел Next предназначен для последних черновиков сообщений. Когда вы начнете создавать сообщения и если они сохранены как черновики, здесь будут видны пять последних черновиков, которые вы создали.
Последние два раздела — это WordPress Blog и другие WordPress News . Это обновления официального проекта WordPress и ленты WordPress Planet.
Если вы хотите настроить разделы, отображаемые на панели инструментов WordPress, перейдите на вкладку Параметры экрана в правом верхнем углу экрана. Щелкните стрелку, чтобы развернуть этот раздел, и вы увидите флажки для каждого из разделов, обычно включенных в панель управления WordPress.Чтобы удалить любой из разделов, просто снимите флажок рядом с разделом, который вы хотите скрыть. Вы также можете выбрать количество столбцов для макета экрана.
Если мы вернемся к Dashbaord Home , вы также можете развернуть каждый из разделов, щелкнув стрелку вправо. Вы также можете перетащить поля, чтобы изменить порядок.
Помимо главного экрана панели инструментов WordPress, другим важным компонентом панели инструментов WordPress является левое навигационное меню .Это меню навигации содержит ссылки на все экраны администрирования WordPress для сообщений, медиа-библиотеки, страниц, комментариев, параметров внешнего вида, плагинов, пользователей, инструментов и настроек. Мы рассмотрим остальные пункты меню более подробно в следующих видео.
Если вам когда-нибудь понадобится помощь, просто щелкните вкладку Help в верхнем углу. Щелкните стрелку, чтобы развернуть ее, и теперь вы увидите полезную информацию, которая содержит обзор, навигацию, макет и содержимое панели инструментов WordPress.Отсюда вы также можете найти ссылку на документацию WordPress.org Codex на панели инструментов и на форумы поддержки.
Кристен работает в iThemes с 2011 года. Обычно вы можете встретить ее за своим постоянным столом, работающей над новыми статьями для блога iThemes или готовящей следующий информационный бюллетень по электронной почте (так что подпишитесь!). Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать с семьей, надеясь жить более настоящей жизнью.
Впервые в WordPress? Как войти в систему и использовать панель управления
WordPress — крупнейшая система управления контентом на рынке.Фактически, он обслуживает более трети всех веб-сайтов в Интернете.
Есть причина, по которой WordPress является наиболее предпочтительным конструктором веб-сайтов во всем мире. WordPress имеет широкий спектр функций, которые помогут вам настроить свой веб-сайт, его поддерживает почти каждая хостинговая компания, а панель управления становится все более интуитивно понятной в использовании.
Хотя WordPress — мечта создателя веб-сайтов, правда, что здесь есть небольшая кривая обучения. Особенно это актуально для начинающих владельцев сайтов.
Если вы впервые пользуетесь платформой WordPress, не бойтесь. В этом посте будет представлен подробный обзор того, как использовать URL-адрес для входа в WordPress и как перемещаться по панели управления WordPress.
Как войти на свой веб-сайт WordPress
Первый шаг для входа на свой веб-сайт WordPress — убедиться, что вы приобрели хостинг, установили WordPress и получили данные администратора WordPress, включая имя пользователя и пароль.
Если вы еще не завершили этот шаг, вот краткое руководство.
Вы также можете перейти к HostGator, выбрать один из наших планов управляемого хостинга WordPress и следовать инструкциям при появлении запроса.
После того, как вы установили WordPress, вы можете войти на свой сайт несколькими способами, включая вход через панель управления веб-хостингом (также известную как cPanel) и вход на свой сайт WordPress через серверную часть.
Самый простой способ — войти на ваш сайт через серверную часть. Вот как это сделать.
1.Перейдите на страницу входа в WordPress
В качестве логина для бэкенда WordPress будет ваше доменное имя с / wp-admin , добавленным в его конец. Например, если ваш веб-сайт — www.yourwebsite.com , тогда ваша страница входа в WordPress будет иметь вид www.yourwebsite.com/wp-admin .
После того, как вы введете www.yourwebsite.com/wp-admin в адресную строку, WordPress вернет экран входа в систему, который выглядит следующим образом.
2. Введите имя пользователя и пароль WordPress.
Как только вы увидите этот экран входа на своей странице, вы будете готовы ввести свое имя пользователя или адрес электронной почты и пароль.
Помните, что вам нужно будет указать свое имя пользователя и пароль, когда вы зарегистрируетесь в своей учетной записи веб-хостинга и установите WordPress. WordPress также отправит вам ваши учетные данные по электронной почте, так что вы всегда сможете выполнить поиск в своем почтовом ящике, если забудете, что это за учетные данные.
3. Сохраните свои учетные данные для входа в систему
Может быть сложно запомнить ваше имя пользователя и пароль, особенно если вы выбрали сложный, но сверхзащищенный пароль. Прочтите наше руководство по установке пароля, который сложно взломать, но легко запомнить.
4. Нажмите «Войти»
После ввода пароля нажмите кнопку «Войти». Как только вы войдете в свою учетную запись WordPress, вы увидите панель управления, которая выглядит примерно так.
Имейте в виду, что ваша конкретная панель управления WordPress будет немного отличаться в зависимости от того, насколько нова ваша учетная запись и какие плагины WordPress вы установили.
Если вы впервые входите в свою панель управления WordPress, вы должны увидеть приветственное сообщение с надписью «Добро пожаловать в WordPress» с кнопкой под ним «Начать.”
Как перемещаться по панели инструментов WordPress
Есть миллион вещей, которые вы можете делать с помощью панели инструментов WordPress, особенно когда вы начинаете устанавливать новые плагины. Давайте поговорим о самых основных элементах панели инструментов, которые помогут вам запустить хороший сайт.
1. Настройте свой сайт
Если вы нажмете кнопку «Настроить свой сайт» при первом входе в свою панель управления WordPress, WordPress перенаправит вас в другое окно, которое выглядит примерно так.
Отсюда вы увидите еще одну панель инструментов в левой части экрана. Эта панель инструментов позволяет настраивать различные визуальные элементы вашего веб-сайта, в том числе:
- Идентификатор сайта — это имя вашего сайта WordPress, ваш слоган и ваш значок (маленький значок, который появляется на вкладке вашего браузера).
- Цвета — Вы можете изменить любой цвет в своей теме дизайна WordPress, чтобы он соответствовал вашему бренду.
- Параметры темы — Здесь вы можете выбрать настройки темы.
- Шаблон обложки — Здесь вы можете выбрать фоновое изображение и настроить цвета, непрозрачность и т. Д.
- Фоновое изображение — Здесь вы можете загрузить фоновое изображение для своего сайта.
- Меню — Вероятно, у вас еще нет пунктов меню. Когда вы это сделаете, вы можете добавить их сюда.
- Виджеты — Здесь вы можете вносить изменения в свои виджеты WordPress.
- Настройки домашней страницы — Вы можете выбрать, какая страница будет вашей домашней страницей из этого пункта меню.
- Дополнительный CSS — Если вы знаток кодирования, вы можете добавить сюда дополнительный CSS (хотя может быть проще использовать плагин CSS).
Хороший способ начать настройку вашего веб-сайта WordPress — начать с первого элемента в списке и двигаться вниз. Помните, что вам не нужно настраивать каждый элемент своего веб-сайта в первый день, и вы всегда можете найти эту страницу, нажав «Настроить» вверху страницы.
Когда вы закончите настройку, вы можете нажать «опубликовать» на этой странице.
2. Полностью измените тему
Одним из первых шагов при настройке нового веб-сайта WordPress является выбор темы. Вы увидите ссылку «Полностью измените тему» под кнопкой «Настроить свой сайт».
Если вы нажмете на эту кнопку, WordPress направит вас в галерею тем. Вы можете проверить все темы, просмотреть их и установить ту, которая вам больше всего нравится.
3. Следующие шаги
Если вы посмотрите справа от кнопки «Настроить свой сайт», вы увидите заголовок «Дальнейшие действия» с несколькими ссылками.Это быстрые ссылки, которые помогут вам начать публиковать контент на своем веб-сайте. Отсюда вы можете:
Вы также можете выполнить эти шаги, щелкнув пункты меню на верхней и левой панелях мониторинга.
4. Дополнительные действия
После заголовка «Дальнейшие действия» вы увидите заголовок «Дополнительные действия». Отсюда вы можете делать такие вещи, как:
- Управление виджетами
- Управление меню
- Включение и отключение комментариев
- Подробнее о начале работы
Это также быстрые ссылки, которые помогут вам перемещаться по сайту WordPress.
5. Левая и верхняя панели инструментов
Когда вы начнете работать со своим сайтом WordPress, вы также заметите элементы на левой и верхней панели инструментов. Здесь вы будете выполнять большую часть своей настройки. На этих информационных панелях вы можете делать такие вещи, как:
- Создавать новые сообщения
- Создавать новые страницы
- Модерировать комментарии
- Переходить на страницу плагинов
- Найти страницу виджетов
- Настроить внешний вид своей страницы
- Добавить пользователей
- Проверьте свой раздел инструментов
- Настройте свои параметры
- И многое другое!
По мере того, как вы будете больше разбираться в WordPress, вы также узнаете, как добавлять плагины, и вы часто будете видеть новый плагин, добавленный в боковую левую панель управления, чтобы вы могли быстро получить к нему доступ.
Заключение
Поздравляем! Теперь вы официально знаете, как войти на свой новый веб-сайт WordPress, как начать работу и какие пункты меню находятся на верхней и левой панели инструментов.
Чтобы начать работу со своим сайтом WordPress, вам необходимо приобрести веб-хостинг. Посетите HostGator, чтобы приобрести веб-хостинг WordPress, и вы можете начать работу уже сегодня!
Эшли Р. Каммингс — профессиональный писатель-фрилансер, специализирующийся на SaaS, технологиях и рекламе / маркетинге. В прошлой жизни она была преподавателем русского языка в Университете Бригама Янга, корпоративным тренером и аспирантом одновременно.Когда она не пишет, вы можете увидеть, как она путешествует по миру с двумя детьми и мужем, читает стихи или глубоко погружается в сказочный мир комедии. Свяжитесь с ней в Твиттере по адресу @ashleyrcummings.
СвязанныеЭкран приборной панели | WordPress.org
С экрана панели инструментов вы можете быстро получить доступ к содержанию своего сайта и заглянуть в другие области сообщества WordPress.
На экране панели инструментов информация представлена в блоках, называемых виджетами .По умолчанию WordPress предоставляет на этой странице пять виджетов: «Краткий обзор», «Действия», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
Наверх ↑
Экран приборной панелиСледующие виджеты панели управления включены по умолчанию в WordPress:
Краткий обзор # Краткий обзор
Виджет «Краткий обзор» предоставляет сводку о количестве сообщений, страниц и комментариев на вашем сайте. Каждый из этих типов контента отображается в виде ссылки и при нажатии направляет вас в определенную область для управления этим контентом.
Заявление в нижней части этого виджета сообщает вам, на какой версии WordPress вы работаете, а также о текущей теме, которую вы активировали на своем сайте.
Наверх ↑
Действие № Действие
Этот виджет показывает предстоящие запланированные сообщения, недавно опубликованные сообщения и самые последние комментарии к вашим сообщениям — и позволяет вам их модерировать.
В этом виджете подробно описан список последних комментариев к вашему блогу. Каждый комментарий, который указан в списке, имеет ссылку на соответствующий заголовок сообщения — щелчок по этой ссылке позволяет редактировать сообщение.При наведении курсора мыши на каждый комментарий активируется меню выбора: одобрить (или отменить) комментарий, отредактировать комментарий, ответить на комментарий, пометить комментарий как спам или удалить комментарий.
Наверх ↑
QuickDraft # QuickDraft
Виджет QuickDraft позволяет быстро и легко написать новый черновик. Введите заголовок сообщения, загрузите / вставьте медиафайл, введите содержимое сообщения, добавьте теги и нажмите кнопку Опубликовать или нажмите кнопку Сохранить черновик .Это так просто!
Наверх ↑
События и новости WordPress # События и новости WordPress
Этот виджет Dashboard отображает ближайшие местные события и последние новости из официального блога WordPress.
Здесь вы можете узнать о ближайшем к вам событии или о том, чем занимались разработчики WordPress в последнее время, а также вы можете быть в курсе последних новостей, связанных с WordPress. Помимо разработок программного обеспечения, таких как объявления о версиях и уведомления о безопасности, периодически публикуются новости о сообществе WordPress в целом.
Наверх ↑
Добро пожаловать # Добро пожаловать
Виджет приветствия показывает ссылки для некоторых из наиболее распространенных задач при настройке нового сайта.
Наверх ↑
Панель «Параметры экрана» позволяет вам выбрать, какие виджеты будут отображаться, а какие нет.
Параметры экранаКогда вы щелкаете вкладку «Параметры экрана», на появившейся панели отображаются различные виджеты информационной панели с флажком рядом с каждым виджетом. Установите флажок, чтобы отобразить конкретный виджет, или снимите флажок, чтобы скрыть этот виджет.
Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть панель «Параметры экрана».
Наверх ↑
Каждый виджет можно развернуть или свернуть, щелкнув строку заголовка виджета.
Виджеты можно перемещать, наведя курсор мыши на строку заголовка виджета. Когда курсор мыши изменится на четыре стрелки, удерживайте левую кнопку мыши нажатой, перетащите виджет в то место, где вы хотите его разместить, а затем отпустите кнопку мыши (это движение курсора называется перетаскиванием).
Наверх ↑
Разработчики плагинов или тем могут делать новые виджеты Dashboard доступными через код плагина (или functions.php). Для получения дополнительной информации см. API виджетов панели мониторинга.
Как использовать панель управления WordPress
Если вы входили в WordPress хотя бы раз, вы видели панель управления WordPress.
Для ясности, я говорю об экране панели инструментов — первое, что вы видите при входе в WordPress, — а не всей области администрирования WordPress, которую иногда ошибочно называют панелью мониторинга.
Нетерпеливые пользователи могут щелкнуть мышкой за пределами панели инструментов, чтобы сразу перейти к чему-то более важному, например к написанию сообщения или модерации комментариев. Это прискорбно, потому что на этой недооцененной странице спрятано довольно много информации и функций.
Панель инструментов предоставляет снимок текущего состояния вашего веб-сайта WordPress.
В этой статье мы познакомимся с основными функциями панели управления WordPress. Попутно я дам несколько советов по настройке панели инструментов в соответствии с вашими потребностями.
Примечание. Если у вас возникли проблемы с регистрацией в WordPress, обязательно посетите наше руководство по этой теме.
Модули приборной панели
Информационная панель состоит из набора модулей, которые содержат блоки информации о вашем веб-сайте.
Эти стандартные модули доступны на каждом веб-сайте WordPress:
- Добро пожаловать. Если вы только начинаете работать с WordPress, этот модуль поможет сориентировать вас на вашем новом веб-сайте. Модуль приветствия включает ссылки на наиболее распространенные задачи WordPress, от написания сообщения до настройки параметров вашей темы.Этот модуль также включает ссылки на обучение и документацию.
- Краткий обзор. Вначале здесь особо не на что смотреть. Но по мере роста вашего сайта этот модуль предоставляет быстрый обзор того, сколько сообщений, страниц и комментариев было опубликовано на вашем сайте. «Краткий обзор» также включает номер вашей версии WordPress.
- Деятельность. Это пульс вашего сайта. В модуле «Активность» отображаются заголовки последних сообщений и фрагменты из последних комментариев.Если что-то произошло на вашем сайте недавно, вы найдете это здесь. Щелкните любую ссылку Действия, чтобы перейти прямо к действию.
- WordPress Новости. Последние новости из мира WordPress представлены в постоянно обновляемой ленте. Следите за этим модулем, чтобы получать новости об обновлениях WordPress и выпусках безопасности.
- Quick Draft. Модуль Quick Draft — самый быстрый способ создать новую публикацию. При этом эта функция довольно ограничена. Маловероятно, что большинство пользователей когда-либо воспользуются преимуществами модуля Quick Draft.
Модули приборной панели, добавленные подключаемыми модулями и темами
Помимо стандартных модулей приборной панели, вы можете увидеть дополнительные модули, добавленные подключаемыми модулями или темами.
Например, этот модуль BackupBuddy Dashboard показывает, сколько изменений вы внесли с момента последнего резервного копирования.
И этот модуль Yoast SEO Dashboard отображает сводку оценок SEO вашего поста со ссылками для просмотра списка постов, соответствующих каждому баллу.
Настройка панели инструментов WordPress
Теперь, когда вы лучше понимаете, как работает панель инструментов WordPress, пришло время настроить панель инструментов в соответствии с вашими потребностями.
Замечательно, что плагины и темы могут добавлять модули на панель инструментов. К сожалению, эти модули могут стать непосильными, так как панель инструментов становится загроможденной информацией, которая может не соответствовать вашим потребностям или интересам.
К счастью, легко скрыть то, что вам не нужно, и переставить оставшиеся модули, чтобы выделить наиболее важную для вас информацию.
Скрытие модулей панели мониторинга
Щелкните вкладку «Параметры экрана», расположенную в правом верхнем углу страницы панели мониторинга.Откроется список флажков. Список включает по одному флажку для каждого модуля на вашей панели инструментов. Скрыть модуль так же просто, как снять флажок рядом с именем модуля.
Изменение порядка модулей панели инструментов
Чтобы изменить положение модулей на панели инструментов, просто щелкните и перетащите модуль в желаемое место. Используйте эту технику, чтобы расположить наиболее важные модули вверху экрана. Таким образом, вам не придется прокручивать страницу, чтобы увидеть важную информацию, которую вы иначе могли бы пропустить.
Эти настройки приборной панели привязаны к вашей учетной записи WordPress. Каждый раз, когда вы входите в систему, панель управления будет располагаться так, как вам нравится.
Руководство для начинающих по панели администратора WordPress
Мы знаем, что панель управления WordPress может быть непонятной для начинающего владельца бизнеса.
Изучение панели инструментов — это то, что удерживает многих людей от использования WordPress, думая, что это слишком сложно понять как человека, который недостаточно «технически».
Мы хотели дать подробное описание того, как выглядит панель управления WordPress, а также определить некоторые из основных используемых терминов и то, как вы можете использовать их как владелец бизнеса.
Понимание панели администратора WordPress: руководство для начинающих
Вход в систему
источник изображения
Когда вы впервые входите в WordPress, ваша панель управления будет выглядеть так, как показано на скриншоте выше. Это ваша панель управления WordPress. Вы можете редактировать то, что находится на вашей панели, нажав на параметры экрана вверху.
Затем появится раскрывающийся список, в котором вы можете выбрать то, что хотите видеть на панели инструментов.
Некоторые из вышеперечисленных параметров не будут включены в вашу, потому что у вас могут не быть установлены плагины, но они будут выглядеть примерно так.
сообщения
сообщения — это место, где будут размещаться сообщения вашего блога. Вы можете выбрать просмотр всех сообщений, добавить новое сообщение, просмотреть категории или теги.
Медиа
Далее идет медиа. Здесь находятся ваши фотографии, видео, PDF-файлы и многое другое.Если вы только начинаете, ваша библиотека будет пустой.
Ознакомьтесь с полным руководством для начинающих по #WordPress панели инструментов от @Bluchic! Нажмите, чтобы твитнутьСтраницы
Страницы следуют за медиа. Страницы являются основными якорями вашего сайта. Вот несколько наших страниц:
Вы можете просмотреть все свои страницы или щелкнуть, чтобы добавить новую страницу.
Связанное сообщение: Общие ошибки WordPress для начинающих (и как их исправить) Компиляция
Комментарии
Затем вы увидите комментарии.Сюда входят все комментарии, оставленные в вашем блоге. Если вы новичок, у вас еще не будет комментариев.
Внешний вид
Вариант внешнего вида — вот где люди могут начать путаться. Здесь размещается любая из ваших тем и все, что связано с внешним видом вашего веб-сайта.
Темы будут включать стандартные параметры темы WordPress (которые мы не рекомендуем использовать, если вы начинаете бизнес), а также любые другие загруженные вами темы.
Вы можете найти бесплатные темы WordPress там, но мы бы посоветовали инвестировать в тему. Загляните в наш магазин премиум-тем!
Настроить — это место, где вы можете редактировать детали текущей темы, которая активирована в вашей учетной записи WordPress.
Вот пример того, как будет выглядеть экран настройки ChicServe:
Виджет, меню, заголовок и фон можно получить как через параметр внешнего вида, так и после нажатия кнопки «Настроить».
Дочерняя тема является обязательной для любого владельца бизнеса, который хочет настроить тему, отредактировав кодировку темы. Дочерняя тема — это тема, которая наследует функциональность и стиль другой темы, называемой родительской темой. Дочерние темы — это рекомендуемый способ изменения существующей темы.
Итак, «ChicServe» будет родительской темой. Если вы хотите внести в тему какие-либо серьезные стилистические изменения, требующие редактирования кода, рекомендуется использовать дочернюю тему. Вы можете узнать больше о дочерних темах здесь.
Настройки темы — это место, где находится формат XML для вашей темы. Скорее всего, вам это ни для чего не понадобится.
Редактор тем — это место, где находятся все таблицы стилей и внутренний код вашего сайта. Здесь вы не захотите ничего редактировать, если у вас нет опыта программирования, потому что вы можете столкнуться с проблемами.
Плагины
Плагины — это способы расширения и добавления функциональности, уже существующей в WordPress.Вы можете узнать больше о плагинах здесь.
Связанное сообщение: WordPress Security 101: Keep your Business Protected
Users
Если вам нужно иметь несколько пользователей с различными разрешениями на вход, пользователи — это то место, где вы можете добавить новый или отредактировать свой собственный профиль.
Инструменты
Инструменты содержат опции для выполнения некоторых нестандартных задач управления. Как новичку, вам, скорее всего, не понадобится использовать эту опцию.
Настройки
Параметры ваших настроек могут отличаться от приведенных выше, в зависимости от загруженных вами подключаемых модулей.У вас должно быть как минимум общее, письмо, чтение, обсуждение, средства массовой информации и постоянные ссылки.
Общие настройки позволяют редактировать заголовок сайта, слоган, URL-адрес, контактный адрес электронной почты, часовой пояс и многое другое.
Writing — это место, где вы можете редактировать категории по умолчанию и форматы блога.
Обсуждение settings — это то место, где вы можете редактировать настройки для комментариев.
Чтение — это место, где вы можете редактировать, что отображается на главной странице (либо ваши последние сообщения, либо статическая страница), сколько сообщений в блоге отображается, и какую часть каждой статьи блога вы хотите отображать.
Медиа — это место, где вы можете определить максимальные размеры в пикселях для использования при добавлении изображения в библиотеку мультимедиа.
Наконец, постоянных ссылок — это место, где вы можете настроить структуру URL-адресов для своих сообщений в блоге.
Настройки — это место, где также будут перечислены многие плагины.
Надеемся, это руководство для новичков было полезным!
Панель инструментов WordPress от WP101®
Вернуться на: WordPress 101: Classic
Это бесплатное обучающее видео содержит обзор панели инструментов WordPress, которая обеспечивает доступ к функциям и возможностям вашего веб-сайта на базе WordPress.
Рассмотрено в этом бесплатном видео:
- Ознакомьтесь с панелью инструментов WordPress.
- Как настроить интерфейс WordPress специально для вас.
- Скройте модули панели инструментов, которые вы редко используете.
- Сворачиваемое меню навигации и функций.
- Модули по умолчанию, доступные пользователям.
- Как использовать модуль Quick Draft для быстрого сохранения идей.
Вставьте это видео на свой сайт бесплатно! Просто скопируйте и вставьте приведенный ниже код…
Панель управления WordPress
В этом видео мы кратко рассмотрим WordPress Панель инструментов, которая обеспечивает доступ ко всем инструментам управления сайтом для вашего сайта.
Чтобы получить доступ к панели управления WordPress и начать управлять содержанием своего сайта, нажмите ссылку «Войти» на главной странице вашего сайта. Или, если на вашем сайте нет ссылки для входа, вы можете просто ввести « / wp-admin » в конце URL-адреса вашего сайта, чтобы открыть экран входа в систему.
Введите свое имя пользователя и пароль, затем нажмите кнопку «Войти».
Панель управления — это первый экран, который вы увидите после успешного входа в WordPress. Каждый экран в области администрирования содержит три раздела:
- Панель инструментов в верхней части страницы,
- главное меню навигации слева и
- основная рабочая область справа.
При первом входе в панель управления WordPress вас встретит модуль приветствия, который содержит несколько ссылок, которые помогут вам начать работу, в том числе ярлыки для настройки темы вашего сайта, начала создания контента для вашего сайта, управления виджетами или меню, включите комментарии или узнайте больше.Когда вы освоитесь с приборной панелью, вы можете закрыть этот приветственный модуль.
В верхней части панели инструментов находится панель инструментов, которая содержит ссылки на наиболее часто используемые административные функции, включая ссылки для поиска дополнительной информации о WordPress, просмотра документации и посещения форумов поддержки, если вам нужна помощь.
При наведении курсора на название вашего сайта открывается ссылка для перехода к общедоступному просмотру вашего сайта. И, когда вы вошли в систему, панель инструментов остается в верхней части вашего сайта во время просмотра, позволяя вам быстро настроить свой сайт или создать новый контент в любое время.
Наведите указатель мыши на название сайта еще раз, чтобы вернуться на панель инструментов или любую другую панель в области администрирования.
На панели инструментов также отображаются простые уведомления, если для темы или плагинов вашего сайта доступны обновления или есть новые комментарии, которые нужно одобрить. Кроме того, вы найдете быстрые ссылки для создания нового сообщения, загрузки медиафайлов, добавления новой страницы или создания пользователя.
В правой части панели инструментов вы найдете ссылки для редактирования вашего профиля или выхода из системы.Кстати, неплохо сразу же посетить свой профиль и настроить свои личные предпочтения.
Эти параметры позволяют настроить WordPress так, чтобы он работал лучше всего для вас. Вы даже можете выбрать одну из нескольких цветовых схем для области администрирования.
При желании вы можете включить сочетания клавиш для модерирования комментариев и скрыть панель инструментов при просмотре внешнего интерфейса вашего сайта.
Обязательно укажите свое имя и контактную информацию, а также введите краткое описание себя.Вы также можете изменить свое изображение профиля, которое будет отображаться рядом с вашим именем на всем сайте.
Всегда полезно создать надежный пароль, чтобы обеспечить безопасность вашего сайта. WordPress даже сгенерирует для вас безопасный пароль. И, говоря о безопасности, если вы вошли на свой сайт WordPress с другого компьютера или мобильного устройства, эта кнопка приведет к выходу из любых других сеансов, кроме того, который вы используете в настоящее время.
Чтобы вернуться к панели мониторинга в любое время, просто щелкните ссылку «Панель мониторинга» в верхней части главного меню навигации.
Чуть ниже вашего имени пользователя на панели инструментов находятся две висячие вкладки, помеченные: Параметры экрана и Справка. Эти вкладки расширяются, чтобы предоставить дополнительные параметры или контекстную справку, относящуюся к той странице или панели, на которой вы сейчас находитесь.
Вкладка «Параметры экрана» позволяет настраивать панель мониторинга, выбирая поля, отображаемые в рабочей области. Вы можете полностью скрыть поля, которые не планируете использовать, просто сняв флажки рядом с каждым элементом. Конечно, вы можете снова включить их в любое время.
В левой части экрана находится главное меню навигации, которое содержит ссылки на все административные экраны WordPress. При наведении курсора на пункт меню отображается подменю, содержащее дополнительные параметры.
Если вам нужно больше места на экране, вы можете свернуть все меню в полосу значков. Когда меню свернуто, как это нравится, вы все равно можете получить доступ к подменю, просто наведя курсор на каждый значок.
Если хотите, вы можете переставить поля, которые появляются в основной рабочей области.Щелкните в любом месте строки заголовка поля, а затем перетащите поле в новое место на странице. Отпустите кнопку мыши, когда увидите серый пунктирный контур в том месте, где вы хотите, чтобы поле появилось.
Это позволяет вам полностью персонализировать вашу информационную панель, чтобы она лучше всего работала для вас.
Поля также можно свернуть, щелкнув в любом месте строки заголовка или щелкнув стрелку в правом верхнем углу.
Теперь давайте посмотрим на отдельные поля на экране панели инструментов…
Модуль «Краткий обзор» отображает сводку содержимого вашего сайта и определяет, какую версию WordPress и тему вы используете в настоящее время.
Модуль «Активность» отображает ваши самые последние сообщения и позволяет модерировать комментарии читателей, просто наведя указатель мыши на отдельный комментарий. Вы можете одобрить, ответить, отредактировать, пометить как спам или удалить комментарий прямо из этого поля.
Модуль новостей WordPress содержит ссылки на последние статьи с популярных новостных сайтов WordPress в Интернете.
Один из самых полезных инструментов на панели инструментов называется «Быстрый черновик». Он позволяет быстро создать новое сообщение и сохранить его как черновик.Это отличный способ сохранить идеи для будущих статей, к которым вы, возможно, захотите вернуться и закончить позже. Просто введите заголовок, добавьте описательное содержание и нажмите «Сохранить черновик».
Ваши последние черновики перечислены в нижней части окна, что позволяет вам легко открыть это сообщение прямо в редакторе.
Теперь, когда вы знакомы с приборной панелью, давайте перейдем к следующему видео, где мы поговорим о двух основных формах контента в WordPress: сообщениях и страницах.
Что такое панель управления WordPress? (Краткое руководство)
При первом посещении серверной части вашего нового сайта WordPress вы можете оказаться немного ошеломленным.Вы увидите множество ссылок и вариантов и, возможно, не знаете, что делать в первую очередь.
Однако, как вы скоро обнаружите, WordPress удобна для новичков и проста в использовании. После того, как вы потратите немного времени на ознакомление с различными разделами серверной части, а также с различными доступными функциями и настройками, вы почувствуете себя намного более комфортно. WordPress позволяет быстро ориентироваться, так что вы можете сразу приступить к разработке своего сайта и добавлению контента.
В этой статье мы упростим для вас процесс, указав на ключевые функции серверной части WordPress и объяснив, как их использовать. Начнем с панели инструментов!
Шаг 1. Ознакомьтесь с приборной панелью
Панель управления WordPress — это первый экран, который вы увидите, когда войдете на свой сайт и просмотрите его серверную часть. Это полезный центр с полезными ярлыками и основной информацией о вашем сайте. При первом посещении вы увидите вверху поле с надписью Добро пожаловать в WordPress:
В этом поле отображаются ссылки на важные разделы серверной части, которые позволяют настраивать внешний вид вашего сайта, создавать сообщения и страницы и т. Д.Все эти функции также доступны из главного меню слева, о котором мы скоро поговорим.
Панель управления также позволит вам увидеть последние действия и комментарии в виджете Activity , а также узнать, сколько сообщений, страниц и комментариев в настоящее время находится на вашем сайте в Краткий обзор . Вы можете начать новую запись в блоге в поле Quick Draft , если хотите, или узнать о последних событиях в WordPress News :
Каждый из этих виджетов можно перемещать, если вам не нравится их организация — просто нажмите на один и перетащите его на новое место.Вы также можете полностью удалить ненужные виджеты, щелкнув Параметры экрана в правом верхнем углу панели инструментов. Вы найдете вкладку Help там же — она появляется на каждой странице в бэкенде, и это первое, что вам следует проверить, если вы когда-нибудь обнаружите, что вас не смущает какой-либо параметр или функция во время работы над своим сайтом.
Шаг 2. Настройте параметры своего веб-сайта
Теперь давайте приступим к изучению меню в левой части серверной части WordPress.Если вы нажмете Настройки , вы увидите шесть подразделов. Здесь вы измените важные настройки своего сайта. Мы не будем сейчас рассматривать их все, но для начала отметим несколько ключевых особенностей.
Когда вы щелкнули по Settings , вы попали в подраздел General Settings . Здесь вы можете изменить заголовок и слоган вашего сайта, а также другую основную информацию, например адрес электронной почты администратора:
На вкладке Чтение вы можете указать, сколько сообщений в блоге будет отображаться на каждой странице.Вы также можете определить, какой будет домашняя страница вашего сайта — по умолчанию это список ваших последних сообщений, но вы можете изменить его, чтобы вместо этого отображалась статическая страница (о чем вы можете узнать больше в нашем руководстве по редактированию домашней страницы):
Наконец, перейдите в подраздел «Обсуждение ». На этой странице вы можете включить или отключить пингбеки и трекбэки WordPress, а также включить или отключить комментарии. Здесь у вас также есть доступ ко многим другим параметрам, связанным с комментариями — вы можете решить, нужно ли пользователям входить в систему или предоставлять личную информацию, например, перед тем, как они комментируют, и вы можете изменить настройки одобрения и модерации:
Продолжайте изучать вкладку Настройки в удобном для вас темпе, если хотите, но не думайте, что вам нужно понимать все прямо сейчас.Некоторые из представленных здесь параметров представляют собой расширенные настройки, которые, возможно, вам никогда не понадобится. Однако, если вы хотите что-то изменить в работе вашего сайта в будущем, проверьте это в первую очередь. Вы также можете найти дополнительную информацию о конкретных настройках в кодексе WordPress.
Шаг 3. Проверьте внешний вид
Плагины и ВкладкиTotal — отличный пример темы WordPress, которая позволяет настраивать внешний вид вашего веб-сайта.
Подробнее о темах и плагинах мы поговорим в одной из следующих публикаций этой серии.Чтобы не усложнять задачу, темы и плагины — это инструменты, которые могут изменить внешний вид и функционирование вашего сайта. Темы влияют на внешний вид и макет вашего сайта, а плагины добавляют функции и изменяют возможности вашего сайта. Например, вы можете использовать тему, которая упрощает ваш веб-сайт до одной страницы или дает вам доступ к макету, разработанному специально для сайтов с фотографиями, и вы можете установить плагин, который добавляет функциональность электронной коммерции на ваш сайт или интегрирует ваш блог с социальными сетями. СМИ.
Если вы щелкните вкладку Внешний вид , вы увидите, что первый подраздел — это Темы . Здесь вы можете скачать и активировать темы для своего сайта. Несколько значений по умолчанию уже будут установлены — вы можете навести на них курсор и выбрать Активировать , чтобы попробовать, или выберите Настроить , чтобы изменить текущую тему:
В зависимости от темы, которую вы используете, в Live Customizer WordPress может быть много дополнительных опций.Например, тема Twenty Fifteen предлагает только несколько ключевых опций для цвета фона, логотипа и т. Д. Тема Total WordPress, с другой стороны, включает сотни добавленных опций для пользовательской типографии, обрезки изображений, ширины / макета сайта, пользовательских цветов всего за обо всем и многом другом.
Вкладка Внешний вид — это также место, где вы можете настроить заголовок и меню вашего сайта, а также там вы можете добавлять виджеты. Меню WordPress облегчают вашим читателям переход к наиболее важным страницам вашего сайта.Виджеты WordPress добавляют дополнительный контент на вашу боковую панель и / или нижний колонтитул (например, обо мне, социальные ссылки, недавние сообщения, теги, категории и т. Д.).
Теперь перейдите на вкладку Плагины . Здесь вы можете установить новые плагины, выбрав Добавить новый , или вы можете управлять своими существующими плагинами:
Плагин защиты от спама Akismet предустановлен вместе с WordPress — это отличный инструмент для борьбы со спамом на вашем сайте. Все, что вам нужно сделать, чтобы включить такой плагин, — это нажать Активировать (хотя часто требуются дополнительные шаги по настройке).
Шаг 4: Начните создавать контент!
Наконец, пришло время узнать, как добавить контент на свой сайт. В WordPress можно создавать два основных типа контента: сообщения и страницы. Сообщения — это записи блога, которые заархивированы и распределены по категориям, а страницы — это статические разделы вашего сайта, такие как Домашняя страница или О странице.
Естественно, место для создания сообщений в блоге — это вкладка Сообщений . Здесь вы можете начать новую публикацию, выбрав Добавить новый . Вы также можете сортировать, редактировать и удалять свои старые сообщения.Кроме того, вы можете создавать категории и теги для организации вашего контента, переходя к соответствующим подразделам:
Чтобы вместо этого создать статическую страницу, перейдите на вкладку Pages . В этом разделе вы можете создать новую страницу, а также сортировать, редактировать и удалять существующие страницы:
На данный момент мы рекомендуем щелкнуть образец сообщения и страницу в этих разделах и осмотреться, чтобы понять, как работают эти типы контента. Мы обсудим создание сообщений и страниц более подробно в одном из следующих постов.
В бэкенде WordPress есть что сделать и посмотреть — так много, что вы, возможно, не знаете, с чего начать. К счастью, WordPress позволяет легко привыкнуть к платформе, четко организовав ключевые функции и настройки и добавив полезные ссылки на панель инструментов.


