Добавляем WordPress виджеты в записи и страницы
Привет читателям. Тема для — виджеты. Вернее, плагины которые помогут вам применять ваши виджеты не только в стандартных сайдбарах, а гораздо шире. Предположим вы находитесь в процессе создания персонального портфолио для рекламы своих писательских услуг. На базе WordPress, конечно же. Подумаем над тем, как можно просто и эффективно добавлять разные виды контента с других ресурсов на страницы портфолио. Один из самых эффективных способов придать страницам более интересный вид, а заодно показать разные виды контента, заключается во вставке виджетов, которые обычно находятся в сайдбаре, внутрь постов и страниц.
С помощью этого приема, вы сможете использовать WordPress виджеты для отображения блока последних записей внутри поста или страницы, или показать виджет «календарь» прямо в записи. Как бы то ни было, взглянув на список виджетов, которые создаются множеством плагинов, вы поймете, как можно использовать прием «виджет внутри поста или страницы» самым подходящим именно для вас способом.
Как использовать прием «виджет внутри поста»?
Например, можно разнообразить страницу «Обо мне» использовав там виджет, создаваемый плагином Instagram for WordPress для показа фида изображений из моего Instagram аккаунта. Этот плагин позволяет использовать его полную функциональность посредством вставки шорткода, но, стоит помнить, что не все плагины обладают этой функцией.
Вы так же можете воспользоваться виджетом какого либо плагина для социализации сайта, например, использовать виджет для отображения списка друзей с Facebook или последних действий в Facebook аккаунте. То же самое можно проделать и с плагинами для Twitter и других социальных сетей.
Кроме того, можно использовать виджет «ссылки» для показа блока ссылок на одной или множестве страниц. Это могут быть ссылки на другие сайты, для которых вы писали статьи. Вы можете использовать эти статьи в своем портфолио, показав ссылки на них на множестве страниц. Если бы вы добавляли такой блок ссылок в свои записи вручную, то когда бы понадобилось внести какие-то изменения, вам бы пришлось изменять ссылки отдельно в каждом посте. Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Плагины, добавляющие свои виджеты, дают множество элементов, которые вы теперь можете брать в расчет и добавлять в свои посты и страницы.
Как добавлять виджеты в записи и страницы?
Итак, когда мы знаем, зачем нам это нужно, давайте посмотрим, как можно реализовать показ виджетов внутри постов страниц. В большинстве случаев, когда дело касается WordPress, самый простой способ воплотить в жизнь какую-либо идею — это использовать плагин, а когда дело доходит до вставки виджетов в посты и страницы, то для реализации этой задумки существует несколько хороших вариантов.
Бесплатный плагин, позволяющий легко создавать шорткоды, которые можно использовать для вставки и показа виджета в посте или на странице. Больше этот плагин ничего такого не делает, но, зато, он прост в использовании.
Единственный его недостаток заключается в том, что вам придется держать в памяти шорткоды для всех виджетов, которые вы хотите использовать (или постоянно возвращаться на страницу виджета, чтоб вспомнить нужный код). На странице плагина указано, что он совместим с версией 3.4.2, но у меня не возникало каких-либо проблем при установке на версию 3.5.2.
На странице плагина указано, что он совместим с версией 3.4.2, но у меня не возникало каких-либо проблем при установке на версию 3.5.2.
Эта облегченная версия премиум плагина доступна на WordPress.org. Чтоб использовать этот плагин, вам нужно будет создать дополнительный сайдбар, а затем добавить туда виджеты, которые вы хотите показывать – ничего сложного делать не нужно, и можно сразу использовать плагин.
На странице настройки плагина, есть область, где можно создать строки и колонки для макета ваших записей. Затем, используя выпадающее меню, вы можете выбирать ранее созданные сайдбары, которые будут отображаться в макетированной части страницы.
Этот плагин не только упрощает процесс добавления виджетов в посты и страницы, но и позволяет делать ваши записи многоколоночными, а это значит, что вы можете сделать ваши страницы такими, какими вы бы хотели их видеть.
Это премиум версия плагина, описанного выше, которая позволяет добавлять сайдбары и виджеты в посты и страницы. Как и бесплатная версия, этот плагин дает вам возможность создавать уникальные страницы с возможностью индивидуальной перестройки шаблонов.
Как и бесплатная версия, этот плагин дает вам возможность создавать уникальные страницы с возможностью индивидуальной перестройки шаблонов.
Наряду со всеми фишками, которые есть в бесплатной версии, в этом менеджере сайдбаров присутствуют и новые опции, например, возможность, отображать разные сайдбары, в зависимости от того, какие записи и страницы просматривает пользователь. Это очень полезная фишка, благодаря которой обновление до премиум версии может стать актуальной потребностью для многих типов сайтов.
Еще один бесплатный и очень востребованный плагин для добавления виджетов в посты и страницы. Widgets on Pages позволяет вам использовать свежесозданную дефолтную область для виджетов для создания собственного списка виджетов, или, в качестве альтернативы, вы можете создать неограниченное количество дополнительных областей для виджетов.
Теперь, воспользовавшись шорткодами, названными в соответствии с определенными областям виджетов, вы можете вставлять ваши виджеты в посты и страницы. Вы так же можете вызывать уже существующие сайдбары, указывая в шорткодах названия этих сайдбараов, которые, как правило, ‘sidebar-1’ и т.д.
Вы так же можете вызывать уже существующие сайдбары, указывая в шорткодах названия этих сайдбараов, которые, как правило, ‘sidebar-1’ и т.д.
Я еще не успел упомянуть в этой статье, что плагин Widgetize Pages Light еще является и хорошим инструментом для построения шаблонов страниц, но, не смотря на это, он все еще остается хорошей альтернативой для тех, кто не нуждается в функционале подобного рода или использует другие инструменты для конструирования страниц.
Другие способы усовершенствования WORDPRESS виджетов
Flexible Posts Widget — позволяет вам показывать блок «последние записи», как виджет сайдбаре или на странице/посте, если использовать его в комбинации с одним из описанным выше плагинов. Если стандартный виджет «последние записи» показывают только самые свежие записи, то этот плагин дает вам гораздо больше контроля над этим блоком. С помощью данного инструмента, вы можете показывать посты определенного типа, соответствующие определенным категориям или тегам. Вы так же сможете полностью контролировать порядок, в котором показываются записи.
Вы так же сможете полностью контролировать порядок, в котором показываются записи.
Widget Logic – это бесплатный плагин который я уже описывал ранее, позволяющий вам выбирать, какие виджеты показывать в определенных постах/страницах. Этот плагин добавляет новое поле к каждому виджету. С помощью этого поля вы можете контролировать страницы, посты и категории, где появляется тот или иной виджет. Этому плагину есть множество применений, например, можно показать виджет, включающий личные фото с Flickr только на странице «Обо мне», или отображать определенный ссылки только на страницах или в категориях, которые имеют к ним непосредственное отношение.
Плагин Display Widgets выполняет практически ту же работу, что и Widget Logic, но он более прост в использовании, благодаря наличию чекбоксов для страниц, на которых вы хотите показать тот или иной виджет.
Dynamic Widgets – еще один бесплатный виджет, позволяющий вам контролировать, где и какой виджет показывать. Этот плагин может порадовать довольно впечатляющими фишками, к примеру, функцией показа определенного виджета на определенной странице только в определенные дни недели.
Этот плагин может порадовать довольно впечатляющими фишками, к примеру, функцией показа определенного виджета на определенной странице только в определенные дни недели.
Widgets Reloaded — плагин, который уже некоторое время не обновлялся, но на момент написания этой статьи все еще работал с WP 3.5.2, что очень хорошо, так как этот бесплатный плагин добавляет очень много функциональности виджетам WordPress. Установив этот виджет, который позволит вам преобразить ваши виджеты, с помощью дополнительных полей, дающих вам тотальный контроль над их использованием. Теперь виджеты можно применять множество раз, что ранее было невозможно.
Widgets Reloaded. Вот как выглядит виджет «категории» после установки Widgets Reloaded. Как видите, вы можете контролировать работу виджета.
Плагин Colorful Text Widget позволяет вам раскрасить текстовые виджеты – изменить цвет текста, заголовков и фонов ваших виджетов.
Использовав один из таких плагинов для вставки виджетов в страницу или пост, вы сможете в дальнейшем добавлять текстовые виджеты, подгоняя их под цветовую схему вашей темы.
В заключение
Виджеты – это ключевая часть WordPress. Они поставляются со множеством плагинов для легкого использования последних в сайдбаре. Применив один из плагинов для показа виджетов в постах и страницах, вы сможете добавлять динамичный контент, с внешних сайтов на ваш блог.
Используя стандартные WordPress виджеты, вы сэкономите себе кучу времени, ведь вам больше не нужно будет добавлять контент в каждый пост по отдельности, так как все это можно обновить, изменив данные только в одном месте, к примеру, с помощью проектировщика меню или, когда вы добавляете ссылки на страницы, используя виджет «ссылки».
Как добавить виджет WordPress в сообщение в блоге или на веб-страницу
Зачем добавлять виджет на страницу или публикацию WordPress
Отображение виджета на определенной странице
1 AMR Shortcode Any Widget
2 Блоки содержимого (виджет настраиваемой публикации)
3 Виджет страницы WP
4 Пользовательские боковые панели – Менеджер области динамических виджетов
5 Боковые панели Cherry
6 Боковая панель и менеджер виджетов для WordPress
Выбор плагина для отображения ваших виджетов
Виджеты – это полезные инструменты, которые можно использовать на сайте WordPress для повышения удобства использования и улучшения взаимодействия с пользователем. Визуально виджеты могут быть блоками содержимого на боковой панели или нижнем колонтитуле вашего веб-сайта, где вы можете добавить что угодно: от меню навигации до логотипа бренда и формы для лида.
Визуально виджеты могут быть блоками содержимого на боковой панели или нижнем колонтитуле вашего веб-сайта, где вы можете добавить что угодно: от меню навигации до логотипа бренда и формы для лида.
Хотя вы можете использовать собственные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют отображать (или отключать) эти виджеты в определенных сообщениях или страницах, независимо от того, хотите вы их там или нет.
Решение? Плагины. Плагины – это части программного обеспечения, которые расширяют существующие или добавляют новые настраиваемые функции на ваш сайт. В этом посте будут рассмотрены преимущества использования виджетов и даны пошаговые инструкции о том, как использовать шесть различных плагинов для добавления виджетов на определенные страницы и публикации на вашем сайте.
Зачем добавлять виджет на страницу или публикацию WordPress
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего веб-сайта. Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Однако содержимое этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный контент, связанный со страницей, который обеспечивает дополнительную ценность, например страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Давайте рассмотрим, как вы можете ограничить виджеты различными сообщениями и страницами, чтобы обеспечить посетителей вашего сайта наиболее ценной и актуальной информацией.
Отображение виджета на определенной странице
Давайте рассмотрим несколько плагинов WordPress, которые помогут вам добавлять и удалять плагины с определенных страниц. Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1 AMR Shortcode Any Widget
AMR Shortcode Any Widget – популярный виджет для нетехнических пользователей.
Вот как им пользоваться:
- Установите и активируйте плагин.
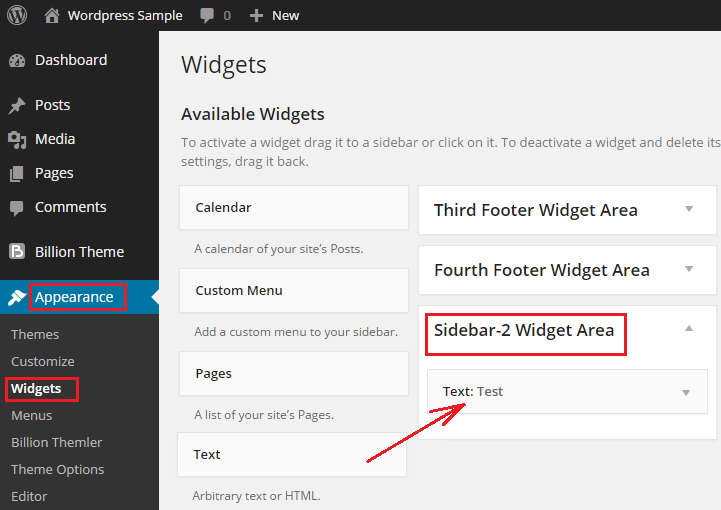
- Перейдите в «Внешний вид», затем «Виджеты».
- Перейдите в область с надписью «Виджеты для шорткодов».
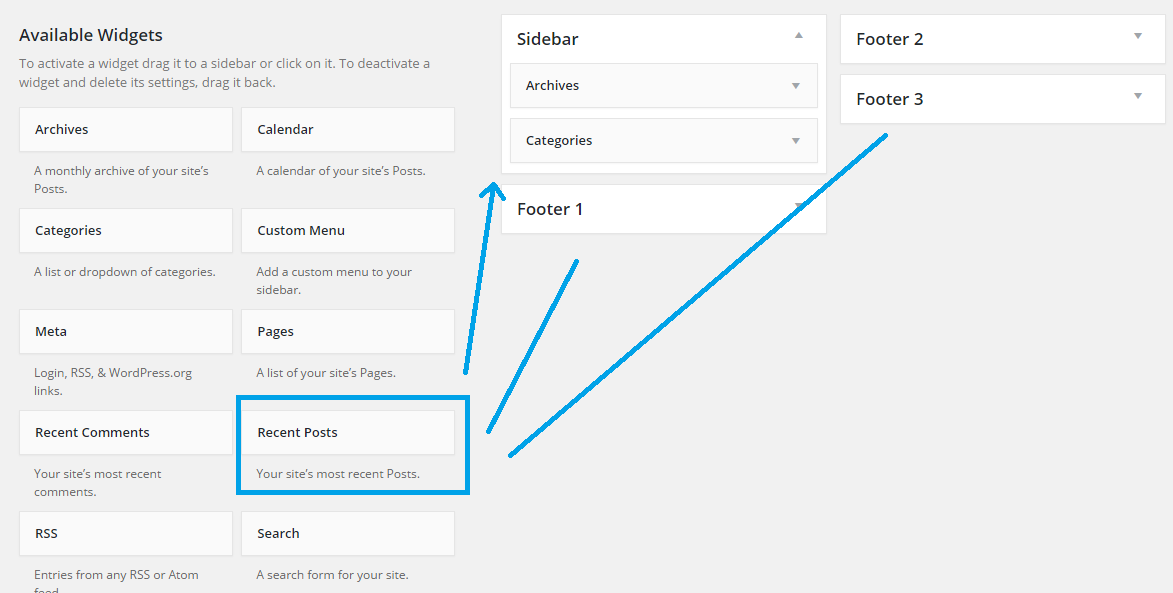
- Перетащите желаемые виджеты в эту область.
- Добавьте заголовок к виджету и нажмите Сохранить .
- Появится короткий код, который выглядит так: [do_widget id = media_gallery-2]
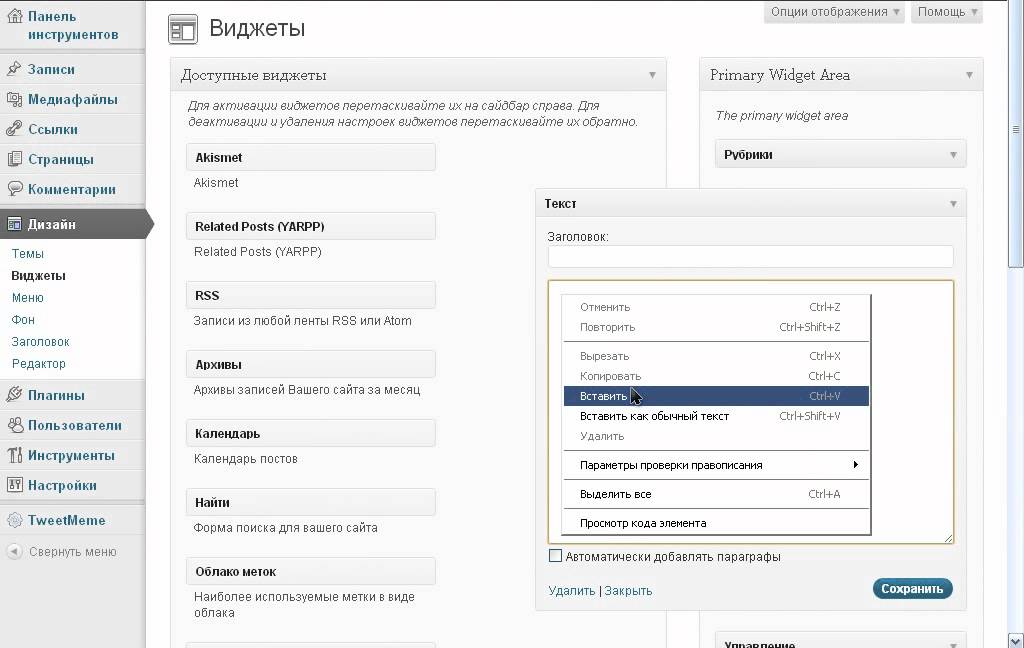
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Вставьте шорткод в визуальный редактор .
- После выполнения этих действий он должен появиться на странице или в публикации следующим образом:
2 Блоки содержимого (виджет настраиваемой публикации)
Content Blocks – еще один плагин шорткода, уникальный тем, что вы можете создавать собственный контент виджета, используя встроенный редактор WYSIWYG.
Вот как им пользоваться:
- Установите и активируйте плагин.

- В левой части панели инструментов щелкните Блоки содержимого .
- Затем нажмите «Добавить блок содержимого».
- Дайте заголовку новому блоку содержимого.
- Вставьте этот новый блок в визуальный редактор .
3 Виджет страницы WP
WP Page Widget – полезный инструмент для создания виджетных макетов страниц в темах WordPress с поддержкой боковой панели.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите в «Настройки», а затем в «Настройки виджетов страницы».
- Рядом с «Доступно для типа публикации» установите флажок «Сообщение и страница» или там, где вы хотите, чтобы они отображались.
- Выберите нужные боковые панели или разделы вашей страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да, чтобы настроить по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- При желании просмотрите свои изменения или просто выберите «Сохранить изменения».

- Перейдите к нужной странице или публикации, где вы хотите добавить виджет, и прокрутите вниз до раздела «Виджеты страницы ».
- Перетащите нужные виджеты в эту область.
- Предварительно просмотрите контент, чтобы увидеть свои изменения, прежде чем они будут опубликованы.
4 Пользовательские боковые панели – Менеджер области динамических виджетов
Настраиваемые боковые панели помогают отображать настраиваемые виджеты на страницах или сообщениях по категориям, гарантируя, что посетители сайта видят только релевантный и связанный контент.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам. Здесь вы увидите новую область под названием Custom Sidebars.
- Вы можете создать настраиваемую боковую панель или перетащить включенные по умолчанию виджеты в раздел, отмеченный «Боковые панели темы». Вы можете контролировать, где будет отображаться боковая панель (в разделе боковой панели или нижнего колонтитула) для обоих типов.

- Щелкните стрелку вниз на желаемом виджете, затем щелкните Видимость (как показано ниже).
- Нажмите кнопку +, чтобы указать, когда виджет будет отображаться на определенных страницах или сообщениях.
- Сохраните настройки виджета.
- Просмотрите содержимое, чтобы увидеть свои изменения.
5 Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите в «Внешний вид», затем «Виджеты».
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите боковые панели публикации в правом меню.

- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохраните страницу или сообщение.
- Просмотрите содержимое, чтобы увидеть свои изменения.
6 Боковая панель и менеджер виджетов для WordPress
Sidebar & Widget Manager для WordPress – это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам .
- Нажмите кнопку «Установить видимость» и выберите страницы, на которых должны отображаться ваши виджеты.
Вы также можете изменить расположение виджетов на ваших страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как:
- Сначала перейдите в раздел Страницы .

- Создайте свой макет или выберите вариант по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.
- Просмотрите сообщение или страницу, чтобы увидеть свои изменения.
Выбор плагина для отображения ваших виджетов
Настройка сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта, показывая дополнительный контент.
Хотя настройки WordPress по умолчанию могут не включать необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Источник записи: https://blog.hubspot.com
Как добавить виджеты WordPress в содержимое постов и страниц
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 122 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Хотите добавить виджеты WordPress в записи блога и на целевые страницы?
Виджеты позволяют пользователям легко добавлять различные функции к своим сообщениям и страницам без необходимости написания единой строки кода. Вы можете использовать виджеты по умолчанию, предлагаемые WordPress, или использовать виджеты, предлагаемые другими плагинами.
Вы можете использовать виджеты по умолчанию, предлагаемые WordPress, или использовать виджеты, предлагаемые другими плагинами.
В этой статье мы покажем вам, как добавлять виджеты WordPress в посты и содержимое страниц.
Зачем добавлять виджеты WordPress в сообщения и страницы?
Виджеты WordPress — это блоки контента, которые вы обычно добавляете на боковые панели, заголовки, нижние колонтитулы и другие области. Они предлагают большую гибкость для добавления различных функций и функций в макет вашего сайта WordPress.
Например, вы можете показывать свои последние сообщения, добавлять контактную форму с помощью блока виджетов и многое другое. Самое приятное то, что вам не нужно редактировать код, чтобы добавить их.
Раньше виджеты WordPress можно было добавлять только в области виджетов, такие как боковая панель, верхний или нижний колонтитул. Однако с помощью редактора блоков WordPress теперь вы можете легко добавлять виджеты в сообщения и страницы своего блога.
По умолчанию WordPress предлагает виджеты для архивов, календаря, категорий, пользовательского HTML, шорткодов, последних комментариев, последних сообщений, RSS, функции поиска, значков социальных сетей и многого другого. Многие плагины и темы WordPress также предлагают свои собственные виджеты WordPress.
Тем не менее, давайте посмотрим, как вы можете добавлять виджеты WordPress в сообщения и страницы.
Добавление виджетов WordPress к содержимому публикации и страницы
Во-первых, вам необходимо отредактировать существующую запись/страницу WordPress или добавить новую.
Как только вы окажетесь в редакторе контента WordPress, нажмите знак «+», чтобы добавить блок виджетов.
Затем прокрутите вниз до раздела виджетов и выберите блок виджетов, который вы хотите добавить к содержимому.
Допустим, вы хотите показать свои последние записи блога WordPress в своем контенте и повысить вовлеченность.
Для этого просто нажмите на блок виджетов «Последние сообщения», и ваши последние статьи появятся в содержании.
На панели справа вы увидите дополнительные настройки для редактирования и настройки блока виджетов.
Используя блоки виджетов, вы также можете добавлять шорткоды и пользовательский HTML-код в свой контент без написания кода. Это упрощает добавление расширенных настроек и дает вам больше контроля над тем, как выглядит ваш сайт.
Точно так же вы можете использовать блок виджетов для любого плагина WordPress, который вы используете на своем веб-сайте.
Например, если вы используете WPForms, вы можете использовать блок WPForms, чтобы добавить свою форму к содержимому.
Когда вы добавляете блок WPForms к своему сообщению и содержимому страницы, просто выберите свою форму в раскрывающемся меню.
Когда вы закончите, опубликуйте свой пост или страницу в блоге.
Мы надеемся, что эта статья помогла вам научиться добавлять виджеты WordPress в содержимое записей и страниц. Вы также можете ознакомиться с нашим руководством о том, как получить бесплатный SSL-сертификат, или с нашим экспертным выбором лучших чат-ботов с искусственным интеллектом для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как добавлять и использовать виджеты в WordPress (шаг за шагом)
Хотите узнать, как добавлять и использовать виджеты в WordPress?
Виджеты позволяют вам добавлять различные функции к боковым панелям WordPress и другим областям, готовым к виджетам, без написания кода.
В этой статье мы покажем вам, как добавлять и использовать виджеты в WordPress, чтобы вы могли быстро настроить свой сайт.
Что такое виджеты и зачем они нужны в WordPress?
Виджеты — это блоки контента, которые вы можете добавить на боковые панели WordPress, нижний колонтитул и другие области виджетов вашего веб-сайта.
Это может быть простой способ добавить галереи изображений, каналы социальных сетей, цитаты, календари, популярные сообщения и другие динамические элементы на ваш веб-сайт WordPress.
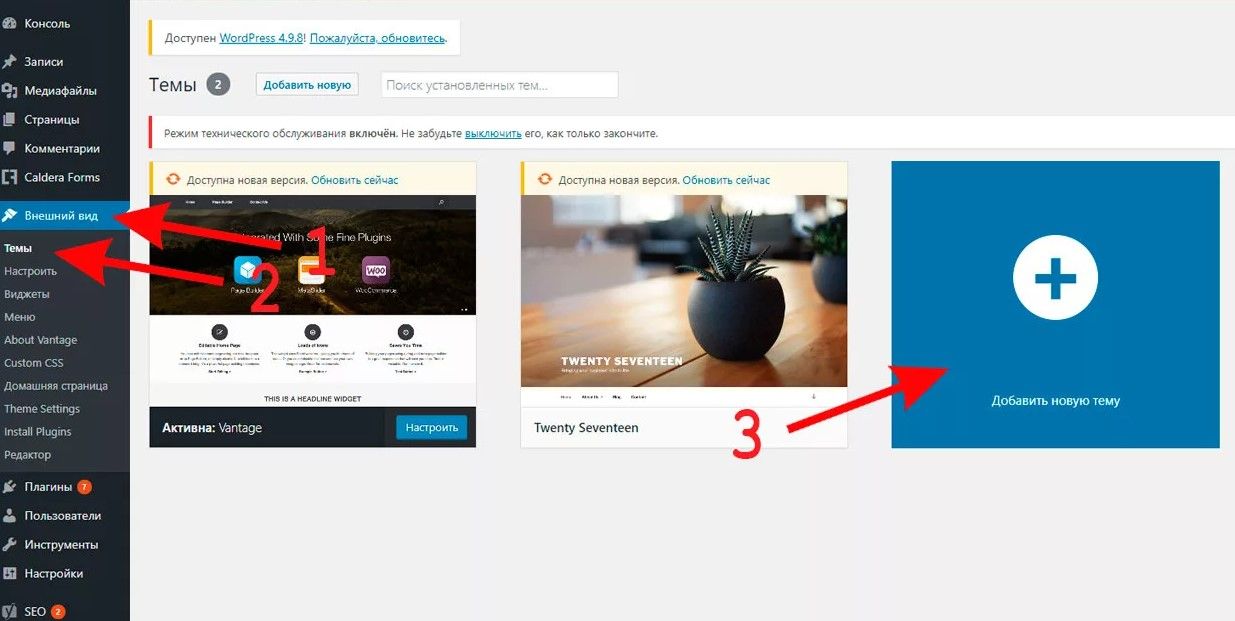
Вы можете найти свою область виджетов, перейдя в Внешний вид » Виджеты в панели администратора WordPress.
Здесь вы увидите список доступных областей виджетов. В приведенном ниже примере с использованием темы Astra есть несколько областей, в которые вы можете добавить виджеты, включая боковую панель, верхний и нижний колонтитулы.
Области, в которые вы можете поместить виджеты, определяются вашей темой WordPress, поэтому они могут выглядеть по-разному в зависимости от используемой вами темы.
С учетом сказанного давайте покажем вам, как легко добавлять виджеты в различные области вашего сайта WordPress.
Как добавить виджет на боковую панель в WordPress
Существует несколько способов добавления виджетов в область боковой панели WordPress.
Самый простой способ — перейти к Внешний вид » Виджеты , а затем нажать «Стрелку» в разделе виджетов боковой панели, чтобы развернуть раздел виджетов.
Затем нажмите значок «Плюс», чтобы открыть меню блока виджетов.
Здесь можно искать виджет по названию. Или нажмите кнопку «Просмотреть все», чтобы открыть меню всех доступных виджетов.
Или нажмите кнопку «Просмотреть все», чтобы открыть меню всех доступных виджетов.
Чтобы добавить виджет на боковую панель, просто нажмите на виджет, и он будет автоматически добавлен на боковую панель.
Затем все, что вам нужно сделать, это нажать «Обновить», и виджет теперь будет работать на вашем веб-сайте.
Страница виджетов — не единственный способ добавить виджеты в ваш блог WordPress.
Вы также можете добавлять виджеты с помощью настройщика тем WordPress. Сначала перейдите к Внешний вид »Настроить , а затем выберите пункт меню «Виджеты».
Вы попадете на страницу, где сможете настроить области виджетов.
Чтобы добавить виджет на боковую панель, просто щелкните пункт меню «Правая боковая панель».
После этого щелкните значок добавления блока «+», чтобы открыть меню блока виджетов.
Затем выберите блок виджетов, и он автоматически добавится на боковую панель.
Процесс добавления виджета аналогичен описанному выше.
Завершив внесение изменений в область виджетов, нажмите кнопку «Опубликовать», чтобы опубликовать изменения.
Как удалить виджет в WordPress
Удаление виджета в WordPress так же просто, как и процесс их добавления. Просто перейдите к Внешний вид »Виджеты на панели инструментов WordPress.
После этого нажмите на блок виджета, который хотите удалить.
Затем в верхней части блока виджетов нажмите кнопку «Параметры» с тремя точками. Это вызывает меню, которое позволяет вам перемещать и удалять виджет.
Чтобы удалить виджет, просто выберите опцию «Удалить блок».
Удаление виджета удалит его с боковой панели и удалит настройки виджета или любые выбранные вами параметры.
Иногда вам может понадобиться удалить виджет, но сохранить сделанные вами настройки и изменения на будущее.
Для этого щелкните значок «Перетащить» в верхней части виджета.
Затем перетащите виджет в раздел «Неактивные виджеты».
Прежде чем закрыть страницу, обязательно нажмите кнопку «Обновить», чтобы сохранить настройки виджета.
Если вы хотите снова использовать этот виджет, просто перетащите блок виджетов из раздела «Неактивные виджеты» в раздел активных виджетов.
Какие виджеты доступны для WordPress?
Установка WordPress по умолчанию поставляется со встроенными виджетами, такими как последние сообщения, теги, панель поиска, категории, календарь и многое другое.
Однако большинство плагинов и тем WordPress имеют собственные блоки виджетов, которые вы можете добавить на свой сайт.
Например, плагин WPForms можно использовать для создания страниц контактных форм, но он также имеет виджет, который позволяет добавлять формы в любую область вашего сайта, готовую для виджетов.
Точно так же множество других тем и плагинов добавляют виджеты, поэтому их пользователи могут добавлять что-то в свои области виджетов WordPress без написания кода или HTML.