Блок «Произвольный HTML» — Поддержка
Язык разметки гипертекста (HyperText Markup Language, или HTML) — это язык программирования, на котором браузеры получают команды по отображению содержимого вебсайта. Блок «Произвольный HTML» позволяет вам вставлять этот код и выполнять его предварительный просмотр во время редактирования и настройки содержимого.
📌
По соображениям безопасности, в блоке «Произвольный HTML» можно использовать не все теги HTML. Доступные теги приведены в списке поддерживаемых тегов HTML.
В этом руководстве
Добавление блока «Произвольный HTML»
Чтобы добавить блок «Произвольный HTML», щёлкните значок + Вставка блока и выполните поиск блока или введите /html в новой строке и нажмите Enter.
💡
Добавление блока «Произвольный HTML» с помощью инструмента вставки с косой чертойЧтобы быстро добавить новый блок «Произвольный HTML», в новой строке можно также набрать
/htmlи нажать Enter.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Панель инструментов блока
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:
Панель инструментов блока «Произвольный HTML»На панели инструментов блока «Произвольный HTML» доступны следующие опции:
- Изменение на блок другого типа
- Перетаскивание маркера блока для изменения расположения блока
- Перемещение блока выше или ниже
- Поле для добавления кода HTML
- Предварительный просмотр добавленного кода HTML
- Дополнительные опции.
Настройки блока
В отличие от большинства блоков для блока «Произвольный HTML» отсутствуют настройки на боковой панели справа, а также стандартные опции блока на панели инструментов. Редактирование блока выполняется внутри самого блока.
Добавление кода
После того как вы добавите блок, непосредственно в редакторе можно будет вставить код, выполнить редактирование и предварительный просмотр.
Редактирование блока «Произвольный HTML» (вид редактора)Поддерживаемые теги HTML
WordPress.com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- DEL
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h2, h3, h4, h5, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Эти теги поддерживаются в заголовках и некоторых темах:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u
⚠️
По соображениям безопасности, следующие теги можно использовать только на сайтах, поддерживающих плагины:
embed, frame, iframe, form, input, object, textarea, style, link
Другие ресурсы
Дополнительные сведения о работе с HTML на WordPress.
- Начало работы с HTML
- Расширенный HTML
- Устранение неполадок с HTML
Ваша оценка:
4 рабочих способа, и зачем нужен
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Если нужно вставить код перед тегом body на статическом сайте, то сложности обычно не возникают. Совсем иначе обстоят дела с CMS WordpPress. В этом случае сделать это не так просто из-за отсутствия прямого доступа.
Тем не менее есть несколько рабочих способов добавить код в body сайта. Мы рассмотрели их на примере широко известной системы управления содержимым сайта — WordPress.
Содержание
- Зачем нужен код в body WordPress
- Как добавить свой код в боди: 4 способа
- Через плагин Clearfy PRO
- Вставка произвольного фрагмента кода через файлы темы
- С помощью плагина Insert Headers and Footers
- Через настройки шаблона
Зачем нужен код в body WordPress
Как правило, необходимость добавления кода перед закрывающим HTML-тегом боди (
</body>) возникает при установке новых подключений, скриптов, прочих дополнительных опций (расширений) и шорткодов.
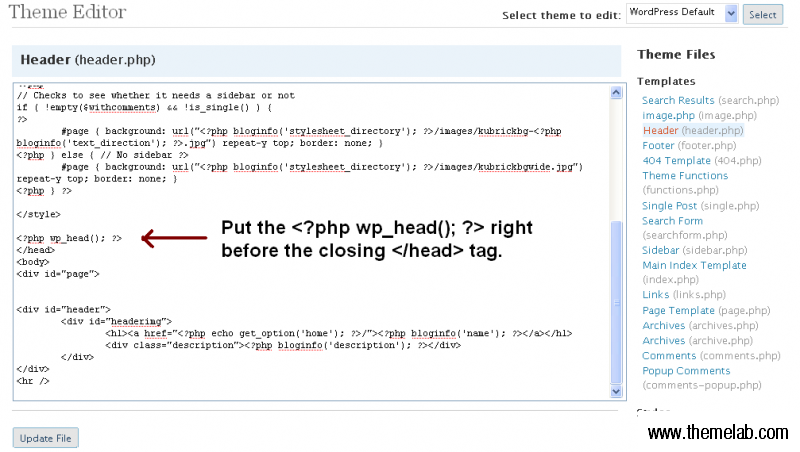
Здесь преследуется главная цель — корректное отображение содержимого сайта. Если прислушаться к общим рекомендациям и вставить код между тегами <head> и </head> (как для стилей CSS), то содержимое страницы не будет отображаться до тех пор, пока не отработают все скрипты. Итог — посетитель покинет сайта, не дождавшись его полной загрузки.
Таким образом, чтобы неключевые скрипты не мешали и не создавали помех, в Вордпресс их следует вызывать в конце, то есть в подвале, перед закрывающим тегом body (раздел Footer).
Также читайте: Как добавить код в head WordPress-сайта.
Как добавить свой код в боди: 4 способа
Сегодня известно несколько автоматических и ручных способов добавления кода в Body wordpress.
Это можно сделать через плагин Clearfy PRO, путем вставки произвольного html непосредственно в файлы шаблона, при помощи других утилит ВордПресс и для особенно счастливых — через настройки темы (если такие опции в ней предусмотрены).
Более детально каждый из упомянутых вариантов описан ниже по тексту.
Через плагин Clearfy PRO
Это платное WP-расширение от команды разработчиков WPShop. Сегодня оно активно используется многими seo-специалистами и вебмастерами для оптимизации сайта.
Добавление кода перед закрывающим тегом одна из опций Clearfy PRO. Как это правильно сделать:
- Перейти в настройки плагина и открыть раздел «Код».
- Проскроллить страницу до настроек «Код перед </body>»;
- В пустое поле вставить нужный скрипт html-код.
- Кликнуть по кнопке «Сохранить изменения».
Помимо этой задачи, плагин Clearfy Pro для WordPress сайтов решает впечатляющее количество проблем вебмастеров. Забирайте его прямо сейчас с помокодом -15 %:
Активировать скидку на Clearfy
Вставка произвольного фрагмента кода через файлы темы
Такой способ рекомендуется использовать только опытным вебмастерам. В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
Алгоритм действий при вставке кода в body файлов шаблона WordPress:
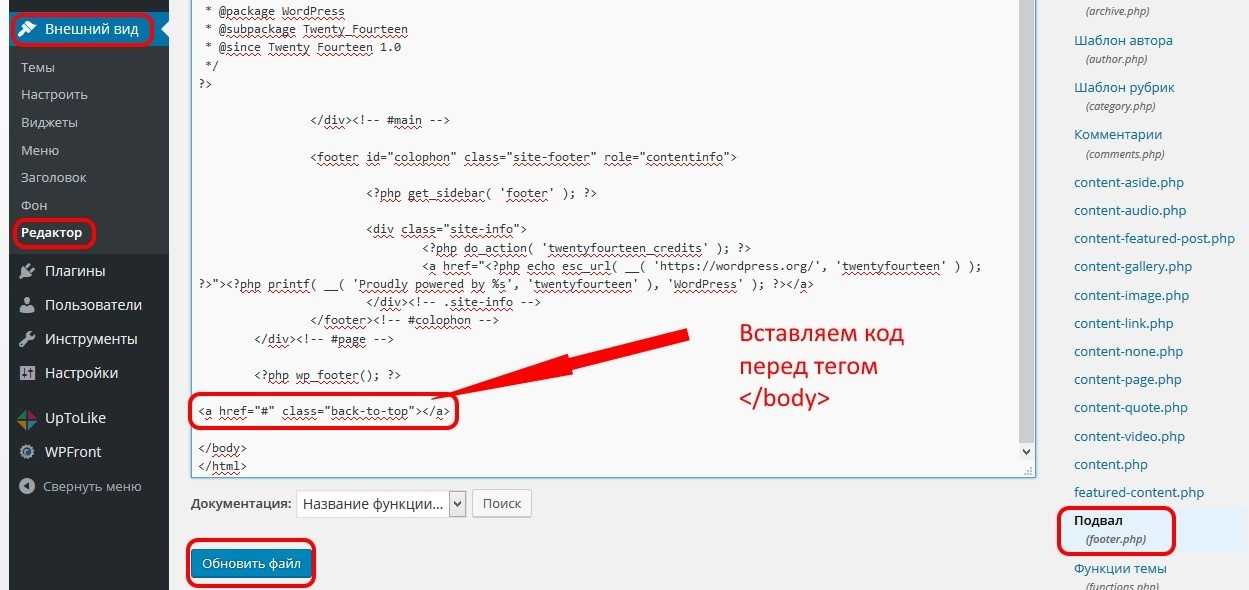
- Открыть административную панель управления ВордПресс.
- Найти и перейти в раздел «Внешний вид» — Редактор тем.
- Открыть редактор тем.
- Кликнуть на файл с именем «Подвал» (обычно это footer.php).
- Внести свои правки перед закрывающим тегом
</body>.
Здесь речь идет о бесплатной утилите Insert Headers and Footers. Эта одна из лучших утилит, позволяющая легко вставить код в шапку сайта и подвал.
Как это сделать:
- Скачать и установить плагин для Вордпресс.
- Перейти в раздел «Настройки».
- Кликнуть на «Insert Headers and Footers».
- В поле «Scripts in Body» вставить свою конфигурацию.
- Последний шаг — клик по кнопке «Save» (изменения сохранятся).

Через настройки шаблона
Как правило, в премиальных шаблонах разработчики предусматривают возможность кастомизации, то есть можно внедрять дополнительные HTML.
К примеру, такая функция есть в премиальной теме Reboot и других шаблонах WPShop. Какие шаги здесь нужно выполнить:
- Перейти в раздел «Внешний вид» — Темы — выбрать активную тему Reboot или дочернюю Reboot Child.
- Нажать кнопку «Настроить».
- Кликнуть по ссылке «Коды».
- Поместить в поле свой код (перед закрывающим тегом body).
Вообще шаблон Reboot для сайтов — топовый в ру-сегменте с большим количеством положительных отзывов и отзывчивой техподдержкой.
На него у меня тоже есть промокод, которым я готовая поделиться с вами:
Купить тему Reboot по выгодной цене
Теперь вы знаете несколько способов вставки кода в body wordpress. Но тут есть одно важное условие — прежде чем его добавлять, проверьте на корректность.
Также не рекомендуется таким образом вносить ключевые изменения начинающим вебмастерам. Лучше поручить эту задачу профессионалам.
Руководство по WordPress • Как добавить HTML в сообщения/страницы
Время от времени вы можете использовать HTML на своем веб-сайте WordPress. Например, вы можете вручную закодировать гиперссылку или изменить размер заголовка. Из этого туториала вы узнаете, как просматривать/добавлять HTML-код на страницу или запись WordPress.
Согласно официальной странице поддержки кода WordPress, JavaScript и другие встраивания не разрешены на страницах или в сообщениях.
Этот пост включает:
- Что такое HTML?
- Зачем вам нужно добавлять HTML в WordPress
- Как добавить HTML в WordPress
- Добавление HTML в сообщения WordPress
- Добавление HTML на страницы WordPress
- Добавление HTML в виджеты WordPress
- Дополнительные наконечники
- Всегда используйте чистый код
- Узнать больше HTML-теги
- Заключение
Что такое HTML?
Это расшифровывается как язык гипертекстовой разметки, который является основой разработки веб-сайтов.
Теги и атрибуты HTML — набор кодов — позволяют упорядочивать онлайн-документы. После этого они будут сохранены в виде файла HTML. Когда браузер открывает файл, он отображает только читаемый текст, поэтому теги не отображаются.
При работе с HTML помните, что большинство элементов имеют открывающие и закрывающие теги, такие как абзацы,
.Зачем вам нужно добавлять HTML в WordPress
Gutenberg, новый редактор WordPress, предоставляет более удобный интерфейс для форматирования контента. Кроме того, вставка мультимедийных файлов, таких как изображения или видео, а также добавление элементов макета и виджетов занимает всего несколько секунд. Короче говоря, использование редактора по умолчанию достаточно для основных требований к форматированию.
Однако есть и недостаток. Использование только редактора по умолчанию для решения определенных задач может быть затруднено. Например, вы можете захотеть создать собственную таблицу, изменить изображения, добавить границы и т. д. в эстетических целях.
Например, вы можете захотеть создать собственную таблицу, изменить изображения, добавить границы и т. д. в эстетических целях.
Вставка пользовательского HTML-кода в запись WordPress может быть хорошим вариантом в любой из этих ситуаций.
Как добавить HTML в WordPress
Существует три распространенных метода добавления пользовательских кодов HTML в WordPress. Для использования в сообщениях, на страницах или в качестве виджетов.
Добавление HTML в сообщения WordPress
Если вы хотите вставить HTML-коды в свои сообщения, выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Нажмите Все сообщения из меню навигации.
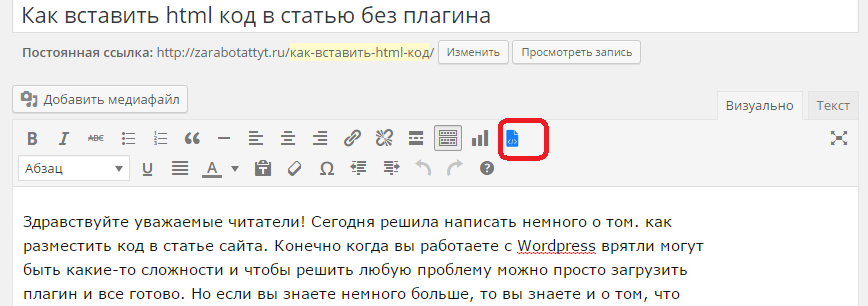
- Выберите запись, которую хотите отредактировать, и вы будете перенаправлены в визуальный редактор WordPress.
- Щелкните значок «Плюс» в области блока или в верхней части редактора и выберите параметр Custom HTML .

- Добавьте пользовательский HTML-код, чтобы изменить свою страницу WordPress.
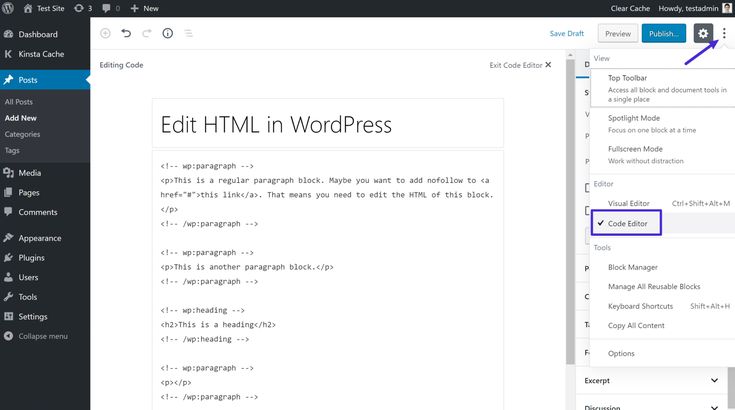
- Кроме того, вы можете переключиться в режим редактора. Нажмите меню с тремя точками в правом верхнем углу, затем выберите Редактор кода .
Пожалуйста, не стесняйтесь добавлять любой желаемый код.
Добавление HTML на страницы WordPress
Этот метод имеет аналогичный процесс для сообщений WordPress. Шаги:
- Нажмите Все страницы на панели управления WordPress.
- Добавьте новую страницу или отредактируйте существующую.
- Щелкните значок плюса либо в области блока, либо в верхней части редактора.
- Выберите Пользовательский HTML в разделе «Форматирование». Другой способ — выбрать из наиболее часто используемого сегмента или переключить режим редактора на Редактор кода .

- Добавьте пользовательский HTML-код, чтобы изменить свою страницу WordPress.
- Щелкните Предварительный просмотр, если хотите просмотреть результаты перед публикацией.
Добавление HTML-кода в виджеты WordPress
Чтобы вставить HTML-код в свои виджеты, выполните следующие действия:
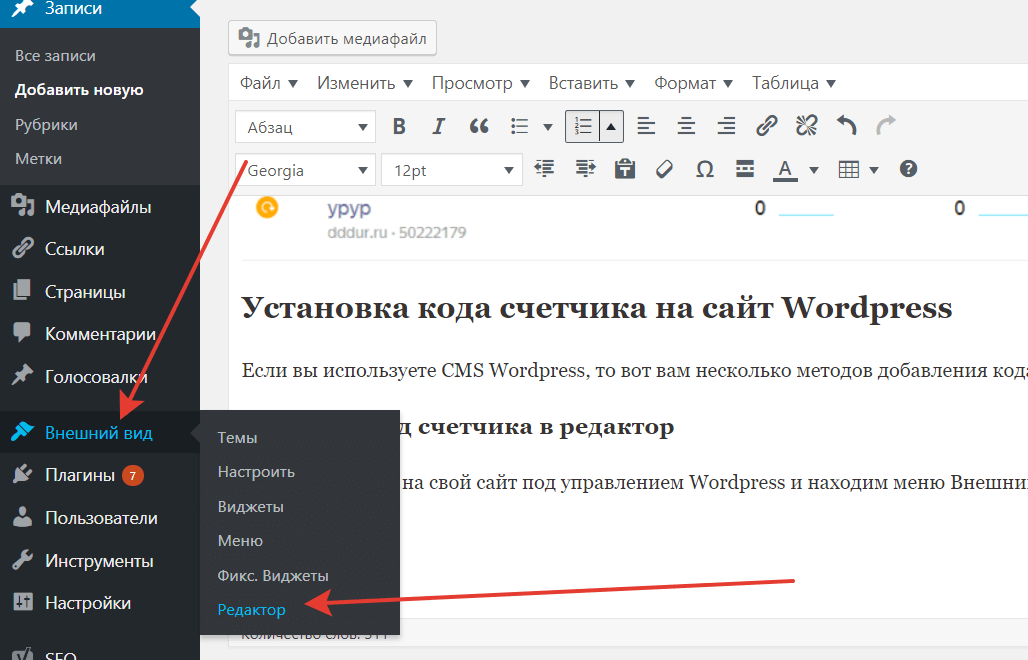
- Из панели управления WordPress перейдите на страницу Виджеты в разделе Внешний вид меню.
- Выберите вариант Custom HTML и нажмите «Добавить виджет».
- Заполните заголовок виджета и вставьте свой HTML-код.
- Сохранить изменения.
Теперь вы знаете, как добавить HTML в WordPress. Разве это не так сложно, как кажется? Прежде чем идти дальше, следует запомнить несколько ключевых моментов.
Всегда используйте чистый код
Бывают случаи, когда вы копируете код из других источников, таких как Документы Google, вместо того, чтобы писать его с нуля в WordPress. Это приемлемо.
Это приемлемо.
Однако не забудьте удалить все заимствованные символы из этих источников, например для разрывов строк, или для стиля span.
Это необходимо, потому что слишком много загроможденных символов повлияет на производительность вашего сайта.
Узнать больше Теги HTML
Рекомендуется изучить основные теги HTML. Обладая этими знаниями, вы сможете выполнить основные требования для создания привлекательного контента. Вот некоторые основы:
Заголовки: , , , , ,
3 Ненумерованные списки 3
<ул> Упорядоченные списки:
Вставка изображений:
Заключение
Добавить HTML в WordPress очень просто. Просто убедитесь, что код правильный. HTML-коды могут быть добавлены к сообщениям/страницам или виджетам.
Просто убедитесь, что код правильный. HTML-коды могут быть добавлены к сообщениям/страницам или виджетам.
Однако, если вам нужно только базовое форматирование и вставка, редактора WordPress по умолчанию будет достаточно.
Мы надеемся, что эта статья окажется для вас полезной. Узнайте больше о FastCloud — решениях для хостинга, получивших наивысшие оценки для личных и малых бизнес-сайтов в течение четырех лет подряд сообществом HostAdvice!
Как встроить коды JavaScript и HTML в WordPress
Как встроить коды JavaScript и HTML в WordPressЧто такое код для встраивания
Код для встраивания — это короткий HTML-код, который вы можете скопировать и вставить на свой веб-сайт, чтобы встроить Youtube или слайд-шоу из Linkedin или с любого сайта или приложения, которое дает вам ссылку для вставки на ваш веб-сайт. В этой статье показано, как встроить коды Javascript и HTML на ваш сайт WordPress с помощью плагина Code Embed.
Плагин Code Embed
Code Embed — это плагин, который позволяет легко и практично встраивать код JavaScript и HTML в ваш пост WordPress без изменения содержимого. Его основные функции включают
Его основные функции включают
- Возможность встраивать виджеты
- Изменить ключевые слова или идентификаторы, используемые для встраивания кода в ваш o
- Поиск кода для встраивания с помощью простого поиска
- Добавление простого суффикса к коду встраивания для преобразования видео в адаптивный вывод
Установка и настройка плагина Code Embed в WordPress
Чтобы установить и настроить плагин Code Embed в WordPress, выполните следующие действия:
- Войдите в WordPress как администратор.
- На панели инструментов на левой боковой панели нажмите «Плагины», а затем нажмите «Добавить новый».
Найдите «Code Embed», нажмите «Установить сейчас», а затем нажмите «Активировать плагин»:
На панели инструментов на левой боковой панели нажмите «Настройки», а затем нажмите «Встроить код»:
Настройте ключевое слово, которое вы будете использовать для встраивания кодов.