Как добавить карты на сайт WordPress: 3 способа
Хотя ведение бизнеса, полностью основанного на Интернете, дает множество преимуществ, многие компании ориентированы на локального потребителя. В этом случае вам нужно показать посетителям сайта местоположения вашего предприятия. И, следовательно, возможность добавлять карты на веб-сайты WordPress является обязательной.
Независимо от того, являетесь ли вы профессионалом WordPress, занимающимся разработкой клиентских сайтов, или владельцем веб-сайта своими руками, желающим подтвердить свое присутствие в Интернете, использование карты вполне возможно.
В этом посте обсудим преимущества включения карты на ваш сайт WordPress и подберем некоторые из лучших решений для выполнения этой задачи.
Почему нужно добавить карты на сайт WordPress
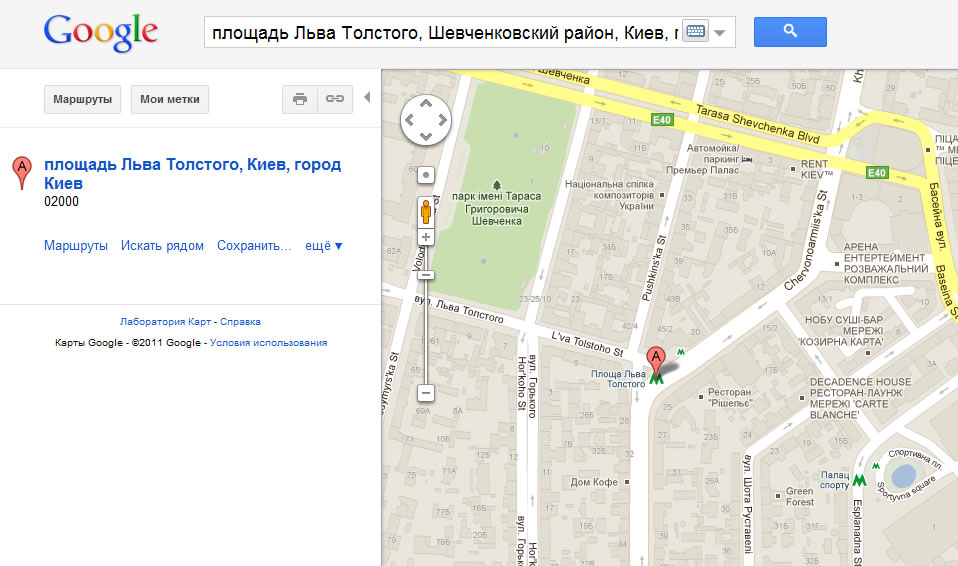
Вы почти наверняка видели сайты, на которых раньше отображались карты физических мест или офисов. Обычно это вид на окрестности сверху вниз, где соответствующие места отмечены булавкой или другим идентификатором:
В других случаях компания может иметь несколько местоположений и включать интерактивную карту, которая поможет клиентам найти ближайшее местоположение:
Эта функция полезна в широком спектре отраслей, но особенно для розничной торговли, в сфере услуг, общественного питания и проведения мероприятий. Отображение карты на вашем веб-сайте может не только направить клиентов в обычные магазины, но и показать «ценность» вашего бизнеса.
Отображение карты на вашем веб-сайте может не только направить клиентов в обычные магазины, но и показать «ценность» вашего бизнеса.
Демонстрация того, где вы работаете, независимо от того, ведете ли вы напрямую оттуда бизнес, может служить «отраслевым доказательством». Например, если ваш основной офис находится прямо в центре делового района вашего города, он является дополнительным доказательством качества.
Конечно, вы не должны добавлять функции ради них. Однако, если есть возможность улучшить аспекты истории вашего бизнеса, особенно когда речь идет о привлечении дополнительных потенциальных клиентов, вам стоит воспользоваться ею.
Смотрите также:
Коллекцию лучших тем WordPress для недвижимости.
3 лучших способа добавить карты на сайты WordPress
Как только вы решите, что добавление карты на ваш сайт – прекрасное решение, то захотите выяснить, как же это сделать. В зависимости от вашего уровня навыков, целей и личных предпочтений один из трех приведенных ниже методов точно вам подойдет.
1. Используйте плагин WordPress
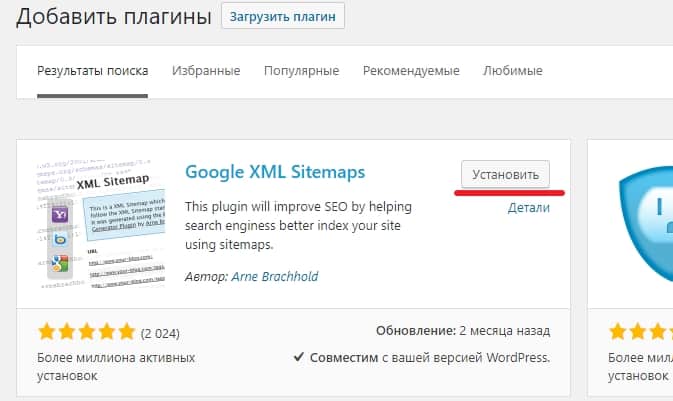
Плагин обычно является самым простым способом разместить карту на вашем веб-сайте и при необходимости изменить ее позже. Мы рекомендуем два варианта. Оба имеют много положительных отзывов и бесплатные. Первый плагин WP Google Maps:
Бесплатная версия позволяет создавать адаптивные карты Google без каких-либо знаний в области программирования с любым количеством маркеров. Плагин позволяет добавлять виды улиц, выбирать типы карт (например, рельеф и спутник) и включает функцию поиска магазинов.
Есть премиум-версия стоимостью от 40 долларов за лицензию на три сайта. Она очень удобна для разработчиков: можно импортировать и экспортировать данные в различных форматах, таких как JSON, XML, CSV, URL (через REST API) и другие. Вы также можете запланировать этот импорт в определенное время.
В то время как WP Google Maps идеально подходит для тех, кто уделяет большое внимание физическому местоположению, плагин MapPress Maps предлагает более оптимизированное решение. Он основан на новейших технологиях API Google и Leaflet, что позволяет пользователям создавать карты прямо в записи или на странице.
Он основан на новейших технологиях API Google и Leaflet, что позволяет пользователям создавать карты прямо в записи или на странице.
Существует также премиум-версия, но ее стоит покупать только если вам нужны дополнительные функции. Однако для простых приложений MapPress Maps – быстрое и простое решение.
2. Используйте инструменты компоновщика страниц
Если вы знаете, что ваше местоположение не сильно изменится, нет ничего плохого в жестком кодировании карты в макете страницы. Далее мы обсудим более сложный способ сделать это, но если вы уже используете конструктор страниц, это отличный способ добавить карты в WordPress.
Например, у плагина для создания страниц Elementor есть собственный виджет Google Maps, как и у Beaver Builder. Пользователи встроенного редактора блоков тоже могут добавить карты через раздел и макет блока Atomic Blocks, который включает в себя функции карты:
Некоторые из этих решений представляют собой гибрид жестко запрограммированного и предлагающего возможность изменять вещи, не копаясь слишком глубоко в коде. Таким образом вы сможете подумать, подходит ли это именно вам.
Таким образом вы сможете подумать, подходит ли это именно вам.
3. Вставьте код на свой веб-сайт
Наконец, есть еще один способ, но не очень удобный. Встраивание карты Google прямо на ваш сайт – гибкий метод, если вы свободно владеете кодом. Но это затрудняет внесение изменений в дальнейшем.
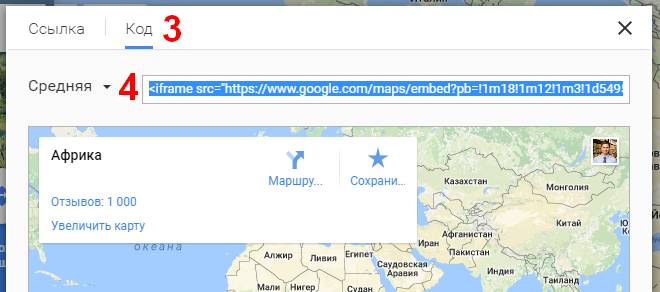
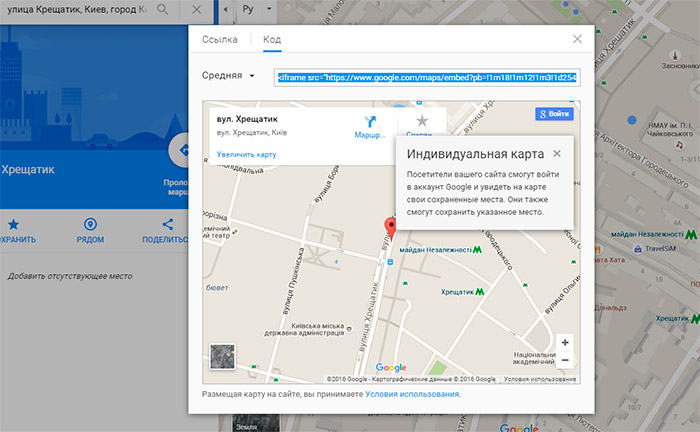
Такой подход «грубой силы» состоит в том, чтобы получить код для встраивания прямо с веб-сайта Google Maps:
Затем вы вставляете в выбранное место в WordPress с помощью пользовательского блока HTML или виджета.
Существует также огромный API разработчика Google, который позволяет создавать функции карты в соответствии с вашими точными спецификациями и выполнять действия, невозможны с помощью других решений.
Как и следовало ожидать, к нему прилагается ценник. Вы будете платить за 1000 запросов, а фактическая стоимость зависит от используемых вами функций:
Однако, несмотря на мощь API разработчика, мы считаем, что в большинстве случаев использования этого инструмента будет излишним.
Возможность добавлять карты в WordPress не только позволяет направлять посетителей к вашему физическому местоположению, но и подтвердить подлинность и качество вашей компании. В зависимости от вашего уровня навыков и целей, есть много способов сделать это.
В этом посте рассмотрено три метода добавления карт на ваш сайт:
- Использование плагина WordPress, например, WP Google Maps.
- Определение, есть ли у выбранного вами конструктора страниц возможность встраивать карту.
- Встраивание кода на веб-сайт, что даст вам гибкость по цене простоты использования.
Есть ли у вас необычный способ добавления карт на веб-сайты WordPress? Дайте нам знать в комментариях.
Источник: torquemag.io
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как добавить Google Maps в WordPress
На свой WordPress сайт вы можете добавлять любой тип контента. Мы уже показывали вам, как добавлять аудио файлы, видео, PDF и таблицы в WordPress. Добавление же контента из внешних источников позволит вам создавать более разнообразный контент, что полезно и интерактивно. В сегодняшней статье мы покажем вам как добавить Google Maps в WordPress.
Вручную добавляем Google Map в WordPress
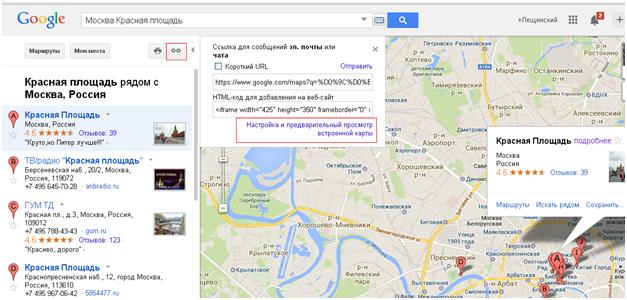
Переходим на сайт Google Maps и просто вбиваем адрес нужного вам местоположения, или же выполняем его поиск. Как только вы найдете нужное место, кликните по кнопке ссылки на панели справа. Вам предоставят код для встраивания карты. Скопируйте iframe код или же можете просто кликнуть по “Customize and preview the embedded map” для последующей настройки внешнего вида карты на своем сайте.
Перейдите на свой WordPress сайт и вставьте код в запись, на страницу или в шаблон. Вот и все, сохраните страницу/запись и просмотрите Google map на сайте в действии.
Вот и все, сохраните страницу/запись и просмотрите Google map на сайте в действии.
Добавление Google Maps в WordPress с помощью плагина
Первый способ достаточно хорош в случае, если вам нужно вставить только одно место гуглокарт на свой сайт. Но что, если карты играют важную роль на вашем сайте и вам достаточно часто нужно их добавлять в записи? В этом случае рекомендуется использовать плагин.
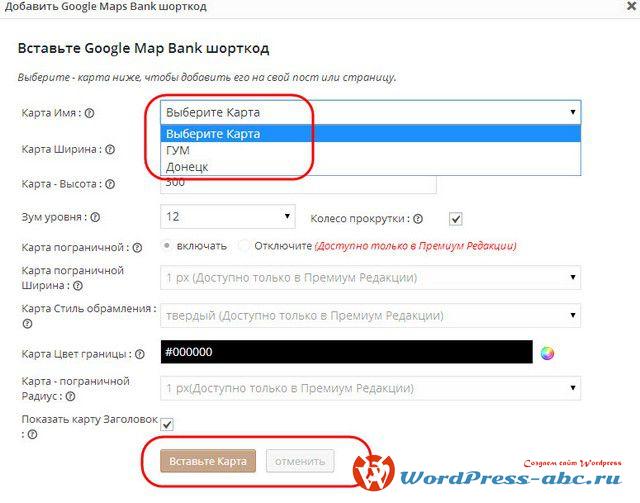
Первым делом вам необходимо установить и активировать плагин MapPress Easy Google Maps. Перейдите в редактирование существующей записи/страницы, где нужно добавить карту. Прокрутите к разделу MapPress на странице редактора и кликните на кнопку New Map.
Откроется редактор MapPress, где вы сможете указать адрес или же кликнуть по ссылке My Location, чтобы разрешить плагину автоматически определить ваше местоположение. Укажите название своей карты и задайте ее размер. По окончании настройки кликните на кнопку сохранения изменений, а затем нажмите на кнопку Insert into Post для того, чтобы вставить карту в вашу запись. Обновите или опубликуйте страницу для того, чтобы увидеть карту в действии.
Обновите или опубликуйте страницу для того, чтобы увидеть карту в действии.
С помощью MapPress вы сможете добавить любое количество карту на страницу или в запись. Плагин работает из коробки, но также есть возможность перейти в его настройки в сайдбаре административной панели сайта. Кликните на соответствующее меню, где сможете указать тип карты, границы, выравнивание, элементы управления и т.д.
Добавляем Google Maps в виджет и Lightbox
Еще одним простым способ добавления Google maps на свой сайт WordPress является установка плагина Google Maps Widget. После активации плагина переходим в раздел Внешний вид » Виджеты и перетягиваем Google Maps Widget в нужный сайдбар.
Укажите адрес, который нужно отображать на карте в настройках виджета. Также вы сможете задать размер карты, цвет маркера, степень приближения и т.д. Клик по вкладке lightbox перенесет вас в настройки lightbox. И, наконец, нажмите на кнопку «Сохранить» для того, чтобы сохранить настрйоки виджета. Переходим на свой сайт для того, чтобы увидеть виджет в действии.
Переходим на свой сайт для того, чтобы увидеть виджет в действии.
Мы надеемся, что эта статья помогла вам добавить Google Maps на свой сайт WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 0.0/5 (0 votes cast)
Добавьте карту Google в WordPress тремя возможными способами
Вы можете добавить карты Google на свой веб-сайт различными способами. Давайте рассмотрим три основных доступных варианта:
Вариант 1. Используйте приложение «Поиск магазинов» Приложение «Поиск магазинов» — это виджет, который отображает карту на вашем сайте (или в мобильном приложении), чтобы посетители могли посмотреть, где находится ваш физический магазин. Локаторы магазинов WordPress используют Карты Google (а также другие API-интерфейсы карт) и имеют множество функций, таких как информация о местоположении, маршруты, настраиваемые темы карт и маркеры и многое другое.
Быстрый поиск в Интернете выдаст множество приложений для поиска магазинов. Многие бренды, такие как Over Under Clothing, предпочитают Storemapper остальным по нескольким причинам:
- Простота установки и использования
- Позволяет добавлять и редактировать магазины
- Не требует знаний программирования
- Он поставляется с аналитическим инструментом, который позволяет отслеживать эффективность работы магазина
- Позволяет свободно настраивать внешний вид в соответствии с дизайном вашего сайта
- У него есть отзывчивая команда поддержки, которая может помочь вам со всем, что вам нужно
Чтобы встроить карту, вы должны создать шорткод, чтобы скопировать и вставить его на свой сайт. Мы рассмотрим это более подробно чуть позже.
Вариант 2. Установите плагин WordPress Плагины являются основным продуктом для веб-сайтов, созданных с помощью WordPress. Они позволяют добавлять различные функции на ваш сайт, не разрабатывая их с нуля.
Они позволяют добавлять различные функции на ваш сайт, не разрабатывая их с нуля.
Вы можете установить множество плагинов для поиска магазинов WordPress, чтобы встроить карту на свой сайт. Любой плагин, с которым вы столкнетесь, скорее всего, предоставит инструкции по его установке и использованию. Обычно это выглядит так:
- Установите и активируйте плагин WordPress.
- Создайте ключ API для карты Google (не знаете, как это сделать? Проверьте эту страницу).
- На панели инструментов WordPress создайте карту.
- Прикрепите свой ключ API к этой карте.
- Настройте свою карту и добавьте информацию о местоположении вашей компании.
- Плагин создает шорткод, который можно встроить на любую страницу или запись.
Плагины WordPress выглядят хорошо и в большинстве случаев несложны в настройке.
Вариант 3. Вставьте свою карту без плагина WordPress
Чтобы добавить Карту Google на свой сайт без плагина WordPress, вы можете использовать Google My Maps, официальный создатель карт Google.
Вот шаги, которые вы должны выполнить:
- Сделать карту общедоступной
- Создайте код встраивания для вашей карты
- Добавьте ключ Google Map API к коду встраивания
- Добавьте код для встраивания на вкладку «Текст» в редакторе страниц WordPress
- Предварительный просмотр карты и сохранение страницы
Этот метод хорошо подходит для отображения базовой карты Google на вашем сайте. Но если вам нужны дополнительные функции, такие как расстояние и направления движения или неограниченное количество местоположений, плагины WordPress, такие как Storemapper, предлагают больше возможностей.
Но если вам нужны дополнительные функции, такие как расстояние и направления движения или неограниченное количество местоположений, плагины WordPress, такие как Storemapper, предлагают больше возможностей.
Вы можете использовать любой из этих трех вариантов, чтобы добавить карту Google, которая точно отображает местоположение вашей компании. Тем не менее, приложение для поиска магазинов, такое как Storemapper, позволит вам свободно настраивать свою карту в соответствии с брендом и запрашивать помощь специальной группы поддержки, когда это необходимо, и все это по доступной цене.
Зачем добавлять карту Google в WordPressВы можете задаться вопросом, может ли добавление карты Google на ваш сайт повлиять на ваш бизнес. Ответ: да, определенно может. И вот почему:
Причина № 1: это помогает покупателям находить ваши продукты Потребители чаще, чем когда-либо, используют поиск Google, чтобы найти нужные им продукты.
Добавление Карты Google на ваш сайт WordPress обеспечивает простой маршрут к местам вашего бизнеса и эффективно помогает вашим клиентам, когда они ищут в Google. Карты Google особенно удобны, потому что близлежащие ориентиры, такие как парковки, школы или рестораны, могут легко направить ваших клиентов к вашему бизнесу.
- Часы работы
- Закрытие праздников
- Номер телефона
- отзывов
- И многое другое
Предоставление этой информации заблаговременно сокращает количество шагов, необходимых человеку для принятия решения о посещении вашего магазина. Кроме того, положительные отзывы имеют большое значение для представления вашего бизнеса как лучшего варианта.
Кроме того, положительные отзывы имеют большое значение для представления вашего бизнеса как лучшего варианта.
Причина № 2. Это увеличивает посещаемость вашего магазина
Когда вы упрощаете для покупателей поиск ближайшего магазина к их местонахождению, они с гораздо большей вероятностью посетят его. А увеличение посещаемости просто означает увеличение продаж для вашего бизнеса — сарафанное радио будет распространяться естественным образом, и покупатели могут купить больше, чем то, за чем они пришли.
Storemapper использует геолокацию, чтобы определить местоположение посетителя веб-сайта и спросить его, можно ли его использовать. Как только они соглашаются, Storemapper мгновенно определяет ближайший магазин, загружая карту, побуждая посетителей пойти туда.
Причина № 3: Это повышает вашу локальную поисковую оптимизацию Местная поисковая оптимизация стала основным маркетинговым методом для обычных предприятий, позволяющих добиться заметности в Интернете. Наличие карты Google на вашем сайте может стать практической частью вашей локальной стратегии SEO.
Наличие карты Google на вашем сайте может стать практической частью вашей локальной стратегии SEO.
Карта Google побуждает посетителей проводить больше времени на вашем веб-сайте, поскольку им не нужно будет покидать ваш веб-сайт, открывать новую вкладку и искать маршруты в Google. Они также будут взаимодействовать с вашей картой Google, увеличивать и уменьшать масштаб, прокручивать и планировать свой маршрут. Дополнительное время каждого посетителя, проведенное на сайте, и сниженный показатель отказов со временем суммируются и помогают повысить видимость вашего сайта в Google.
Добавление локатора магазинов в WordPress может показаться сложным, но на самом деле с Storemapper это очень просто, а преимущества безграничны. Давайте посмотрим, как вы можете это сделать.
Как добавить карту Google на свой сайт WordPress с помощью Storemapper Существует несколько способов использования Storemapper на WordPress, но мы рассмотрим самый популярный вариант: встроить свою карту.
Если у вас еще нет учетной записи Storemapper, первым шагом будет подписка на 7-дневную пробную версию. Пробная версия бесплатна, и вам не нужно вводить данные своей кредитной карты.
Шаг 2. Добавьте ключ Google Map API в свою учетную запись StoremapperДля отображения Карт Google на вашем веб-сайте вам потребуется ключ API Карт Google — уникальный код, предоставленный Google для идентификации и выставления счетов.
Итак, вам нужно просто скопировать ключ API. Если у вас еще нет ключа Google Map API, следуйте инструкциям в этой статье, чтобы создать его.
Далее вам просто нужно войти в свою учетную запись Storemapper и перейти в «Настройки». Нажмите «Поставщик карт», затем вставьте свой ключ API в поле «Ключ API Карт Google» и нажмите «Сохранить изменения».
Шаг 3: Получите код для встраивания
Перейдите в раздел «Установка», и вы найдете код для встраивания вашего магазина — вот и все. Выберите и скопируйте его или просто нажмите «Копировать в буфер обмена».
Выберите и скопируйте его или просто нажмите «Копировать в буфер обмена».
Обратите внимание, что вам нужно вставить код только один раз — любые изменения, которые вы сделаете позже, будут автоматически отображаться на вашем сайте.
Шаг 4: Создайте страницу на своем сайте WordPressЧтобы добавить карту Google на свой сайт WordPress с помощью Storemapper, вы можете создать новую страницу в WordPress или использовать существующую, например домашнюю. Мы рекомендуем создать новую страницу для оптимизации использования карты.
Перейдите к своему администратору WordPress и создайте (или выберите) страницу, на которой будет отображаться ваша карта Google.
Шаг 5: Скопируйте и вставьте свой код для встраиванияПереключите редактор страниц на «Текст», затем вставьте код для встраивания в поле.
Шаг 6: Сохраните страницу и вуаля! Осталось только сохранить страницу, и готово! Ваша карта Google появится на вашем сайте WordPress.
Как видите, добавить карту Google Map в WordPress с помощью Storemapper можно быстро и просто. Никаких навыков кодирования не требуется — вы можете сделать это за считанные минуты.
Часто задаваемые вопросы о добавлении Карт Google в WordPress
Зачем мне добавлять Карты Google на мой сайт WordPress?
Вы можете использовать Карты Google для добавления встроенных карт на свой сайт. Это отличный способ помочь клиентам найти ваше местоположение и показать им, где вы находитесь по отношению к другим местоположениям. Это также позволяет вам добавлять дополнительные функции, такие как направления, контактная информация и многое другое.
Как лучше всего добавить карту Google на сайт WordPress?
Лучший способ добавить карту Google на ваш веб-сайт WordPress — использовать приложение для поиска магазинов, например StoreMapper. Вы можете встроить несколько строк кода и настроить его за считанные минуты.
Какой лучший плагин карты WordPress?
StoreMapper — это плагин WordPress, который позволяет легко добавить карту в ваш блог. Это один из самых простых и эффективных способов визуализировать местоположение вашего бизнеса. StoreMapper можно использовать для добавления карты к любому посту или странице в WordPress. Вы также можете использовать его для настройки внешнего вида карт на мобильных устройствах. Это отличный способ визуализировать местоположение вашей компании и повысить ее узнаваемость в местном сообществе.
Это один из самых простых и эффективных способов визуализировать местоположение вашего бизнеса. StoreMapper можно использовать для добавления карты к любому посту или странице в WordPress. Вы также можете использовать его для настройки внешнего вида карт на мобильных устройствах. Это отличный способ визуализировать местоположение вашей компании и повысить ее узнаваемость в местном сообществе.
Как встроить карту Google в WordPress?
Чтобы добавить карту Google на свой сайт без использования плагина WordPress, вы можете использовать Google My Maps, официальный создатель карт Google. Перейдите в Google Мои карты и создайте карту. Затем опубликуйте свою карту. Затем создайте код для встраивания вашей карты. Затем добавьте свой ключ Google Map API в код встраивания. Добавьте код для встраивания на вкладку «Текст» в редакторе страниц WordPress. И, наконец, просмотрите карту и сохраните свою страницу.
Заключение
Знаете, чем хороши Карты Google? В отличие от любого другого картографического или навигационного приложения, Карты Google могут точно определить ваше местоположение с точностью до нескольких футов с помощью GPS. Добавив карту Google на свой веб-сайт, вы сделаете его более удобным для посетителей. Они увидят ваше местоположение на карте и смогут проложить маршрут от своего местоположения до вашего магазина. Таким образом, вы можете направить больше потенциальных клиентов в свой бизнес и помочь большему количеству клиентов найти ваши продукты.
Добавив карту Google на свой веб-сайт, вы сделаете его более удобным для посетителей. Они увидят ваше местоположение на карте и смогут проложить маршрут от своего местоположения до вашего магазина. Таким образом, вы можете направить больше потенциальных клиентов в свой бизнес и помочь большему количеству клиентов найти ваши продукты.
Встроить Карты Google в WordPress
Изучите шаги сегодня!
Есть ли у вашего предприятия физический адрес, например, магазин, ресторан, офис или центр для посетителей? В этом случае полезно добавить маршруты проезда Google Maps на свой веб-сайт. Направления движения позволяют людям приходить прямо к вам. В этой статье вы прочтете, как встроить Карты Google в WordPress с плагином или без него.
Что такое Карты Google? Карты Google — это инструмент от Google, который позволяет искать географические местоположения. Карты Google полезны, если, например, вы хотите посетить магазин, офисное здание или ресторан и вам нужен маршрут проезда, чтобы посетить это место.
Кроме того, вы можете использовать Google Maps для:
- просмотра спутниковых фотографий;
- Посмотреть трафик в реальном времени;
- Использовать просмотр улиц;
- Проверьте качество воздуха и лесные пожары;
- См. велосипедные дорожки и дороги общественного транспорта;
- Поделитесь своим местоположением.
Создайте свой веб-сайт с помощью WordPress
Начните создавать свой сайт с помощью самой популярной в мире CMS.
Выбрать пакет- Более 40 бесплатных и уникальных тем one.com
- Стабильный и сверхбыстрый хостинг
- Бесплатный сертификат SSL
- Подходит для мобильных устройств
- Установка в один клик
- Круглосуточная поддержка
Карты Google предлагают вам несколько преимуществ. Во-первых, вы позволяете клиентам или посетителям найти маршрут к вашему местоположению . Кроме того, они могут просмотреть окрестности вашего местоположения , например, чтобы спланировать выходной день. Вы также показываете им, что открыто сообщаете о своем местонахождении, что создает больше доверия . Наконец, Карты Google предлагают полезные функции, чтобы предложить вашим клиентам или посетителям дополнительную услугу .
Во-первых, вы позволяете клиентам или посетителям найти маршрут к вашему местоположению . Кроме того, они могут просмотреть окрестности вашего местоположения , например, чтобы спланировать выходной день. Вы также показываете им, что открыто сообщаете о своем местонахождении, что создает больше доверия . Наконец, Карты Google предлагают полезные функции, чтобы предложить вашим клиентам или посетителям дополнительную услугу .
Карты Google необходимы для того, чтобы вывести SEO вашего местного бизнеса на новый уровень. С помощью локального SEO вы сделаете свой местный бизнес более заметным в Интернете. Предположим, вы парикмахер в Лондоне. Если кто-то введет в Google «парикмахерская Лондон», он увидит список всех парикмахерских в этом месте. Вы, наверное, один из тех парикмахеров. Таким образом, ваша возможность состоит в том, чтобы превратить человека в клиента, если вы используете Google Maps. Вам необходимо зарегистрировать свою компанию в Google My Business, чтобы добавить ее на Карты.
Вам необходимо зарегистрировать свою компанию в Google My Business, чтобы добавить ее на Карты.
Вы можете добавить Карты Google в WordPress несколькими способами. Самый простой способ — скопировать и вставить код на свой сайт. Вот как это сделать:
- Перейдите на Google Maps.
- Введите название вашей компании или местоположение в строке поиска.
- Нажмите кнопку «Поделиться».
- Перейдите на вкладку «Встроить карту».
- Скопируйте HTML-код. Он начинается с ‘
- Перейти на страницу или опубликовать в своей установке WordPress.
- Вставьте HTML-код в нужное место. Вы используете редактор блоков WordPress? Выберите блок «Пользовательский HTML».
Это всегда можно сделать правильно, выполнив шаги, описанные выше. Хотите иметь возможность настроить карту Google по своему вкусу? Используйте плагин WordPress. Ниже приведены самые популярные плагины для добавления карты Google на ваш сайт.
Хотите иметь возможность настроить карту Google по своему вкусу? Используйте плагин WordPress. Ниже приведены самые популярные плагины для добавления карты Google на ваш сайт.
С помощью виджета «Карты» для Google Maps вы можете быстро добавить интерактивную карту на свой веб-сайт WordPress. Вы можете выбрать спутниковую карту и карту местности, а также различные цветовые схемы. Плагин доступен на нескольких языках.
Совет: проверьте сами примеры карт на Gmapswidget.com.
2. Карты WP Go Вы ищете настраиваемую карту, для которой нужно всего лишь добавить шорткод к записи или странице WordPress? WP Go Maps — правильный плагин для вас. Помимо прочего, вы можете использовать неограниченное количество адаптивных карт и выбирать из 9конструкции. Кроме того, плагин доступен на нескольких языках, и вы можете добавлять на карты анимацию. Хотите использовать больше функций? Выберите версию Pro.
WP Maps позволяет создавать красивые, современные, адаптивные карты Google для вашего веб-сайта. Вы можете добавить несколько местоположений, значков, категорий, сообщений, изображений и многого другого. Плагин доступен как в бесплатной версии, так и в виде премиального плагина.
4. Простые карты GoogleEasy Google Maps позволяет создавать универсальные карты. Вы проектируете карты полностью по-своему; Вы можете добавлять изображения, видео и многое другое. Ваша карта готова? С помощью всего лишь шорткода вы добавляете карту на свой сайт. Этот плагин также доступен на нескольких языках.
5. Поиск магазинов WP У вас есть несколько магазинов или офисов? С помощью WP Store Locator вы можете легко добавить все местоположения на свой сайт на 1 карту. Вы можете добавить такие данные, как номер телефона, адрес электронной почты и часы работы. Также можно использовать плагин на нескольких языках и показывать посетителям направления.
Наконец, вам может понадобиться ключ API (Application Programming Interface) для использования плагина Google Maps. Для создания ключа API необходимо иметь учетную запись Google. Вот как это сделать:
- Перейдите в Google Cloud Console.
- Нажмите «Создать проект».
- Нажмите кнопку «Создать».
- В разделе «Добавить учетные данные в свой проект» нажмите «Щелкните ссылку ключа API».
- Введите имя.
- Нажмите кнопку «Создать».
- Теперь вы создали ключ API, который можете использовать.
Хотите начать с WordPress? Выберите WordPress хостинг на one.com сегодня.
Создайте свой веб-сайт с помощью WordPress
Начните создавать свой сайт с помощью самой популярной в мире CMS.
Выберите пакет- 40+ бесплатных и уникальных тем one.