Включить кэш браузера в WordPress
Для владельцев сайтов у Google есть замечательный инструмент под названием PageSpeed Insights. При помощи данного сервиса можно оценить скорость загрузки страниц сайта как на мобильном устройстве, так и на компьютере. По результатам тестирования сервис выдает рекомендации по ускорению страниц, среди них включение кэша браузера, сжатие картинок, сжатие CSS и прочие. Использование кэша браузера позволяет в течение заданного времени скачивать просмотренную страницу напрямую с диска устройства, с которого ведется просмотр.
Существуют специальные плагины в WordPress , которые обеспечивают действительный прирост скорости просмотра страниц сайта. Так вот простая настройка плагина WP Fastest Cache не убедила Google, что сайт стал загружаться намного быстрее (хотя это было так). Кстати, галочка «Включить кэш браузера» в данном плагине для гугла не сработала, а только привела к еще большему замедлению загрузки сайта . Итак, что делать, если это не работает? Нужно включить необходимую нам опцию в самом Apache.
Один из вариантов управления кэшем помимо плагинов для блога — это подстановка специальных HTTP-заголовков в ответ сервера. Среди них широко используются Expires и Cache-Control. Современнее последний, он заменяет собой заголовки первого, смыла использовать их вместе нет.
Чтобы включить в Apache подстановку нужного нам заголовка Cache-Control, мы должны убедиться, что нужный модуль был загружен в веб-сервер. Открываем консоль Linux и пишем такую команду:
Ниже появится список загруженных модулей. Если среди них есть такой
, то следующую команду выполнять не нужно. Если такого нет, что пишем следующую команду и выполняем ее:
Если работа ведется под root, первое слово sudo не нужно. Если при этом пишется ошибка вида
YourLogin is not in the sudoers file. This incident will be reported
YourLogin is not in the sudoers file. This incident will be reported
|
, то проще всего написать su, нажать Enter, ввести пароль суперпользователя, набрать visudo и после строки «root ALL=(ALL) ALL» написать «YourLogin ALL=(ALL) ALL».
Если Вы не являетесь администратором системы, то милости просим к Вашему сисадмину с пивом
или пишите в техническую поддержку хостинга про полезность пива.
Когда модуль подключен, необходимо перезагрузить апач:
noservice.ru
включить кэш браузера, включить сжатие
Гугл плохого не посоветует — с помощью утилиты PageSpeed Insights от Google можно не только оценить скорость загрузки вашего сайта, но и получить конкретные рекомендации по устранению недостатков.
Проверим это на практике — запускаем тест от Google:

- Вбиваем URL нашего сайта и видим не только количество набранных баллов, но и рекомендации по увеличению скорости загрузки:
- включить сжатие.
Делаем резервную копию файла .htaccess для WordPress и прописываем в него следующие строки:
- для использования кэша браузера:
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> |
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch «\.(html|htm)$»> Header set Cache-Control «max-age=43200″ </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch «\.(js|css|txt)$»> Header set Cache-Control «max-age=604800″ </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»> Header set Cache-Control «max-age=2592000″ </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»> Header unset Cache-Control </FilesMatch> </IfModule>
- для включения сжатия:
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> |
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>

В результате имеем:
Буквально за несколько минут мы подняли рейтинг нашего сайта в глазах Google на 10 баллов.
P.S. У меня несколько хостингов и везде данный прием работал. Но попробовав на
Так что я могу со спокойной душой рекомендовать недорогой хостинг beget.ru для ваших сайтов.
Кстати, все его сервера, даже начального уровня, работают на SSD-дисках.
Удачи вам и профита.
siteask.ru
Как включить кэш браузера | SEO Маяк
Всем привет! Сегодня на seo-mayak.com я продолжу разбирать рекомендации PageSpeed по ускорению загрузки сайта и расскажу, как включить кэш браузера на стороне посетителя Вашего сайта.
Многие веб-мастера используют для кэширования данных различные кэш-плагины. Самые популярные из них: W3 Total Cache, WP Super Cache и Hyper Cache.
Но я стараюсь без крайней необходимости не использовать плагины, поэтому изначально искал вариант, который бы позволил мне включить кэш браузера другими средствами.
Признаюсь, что на поиски «иного средства» я потратил не мало времени, так как большинство статей на данную тему поверхностны, что вызывало у меня еще больше вопросов.
Из всего перечитанного я понял одно — кэш браузера можно включить с помощью директив, задаваемых в файле .htaccess, которые укажут серверу, какие файлы и на какое время надо кэшировать.

На различных форумах и блогах предлагалось масса вариантов, как заставить браузер запоминать и хранить данные или как включить gzip сжатие и т.д. Голова шла кругом, я никак не мог понять принцип действия тех или иных директив и мне ничего не оставалось, как начать проводить эксперименты, благо для этих целей есть Денвер.
Постепенно приходило понимание, что прежде всего мне необходимо разобраться в модулях Apache (популярное серверное ПО), к которым и происходит обращение через файл .htaccess. Как говориться, чем дальше в лес, тем больше дров.
Я не переставал поражаться, сколько знаний должен иметь веб-мастер, чтобы самостоятельно вести и обслуживать свой проект. Все конечно знать невозможно, но к этому надо стремиться. Поехали!
Модули Apache: mod_headers и mod_expires
Прежде всего надо выяснить, какое ПО используется на Вашем хостинге. Как Вы наверное уже догадались, обращение к модулям mod_headers и mod_expires будет работать только в том случаи, если на серверах Вашего хостинг-провайдера установлено ПО Apache.
Данные модули не входят в стандартную сборку Apache и необходимо уточнить в службе поддержки хостинга, установлены ли mod_headers и mod_expires на сервере. Если таковые имеются, то можно приступать к написанию директив.
Модули mod_headers и mod_expires способны встраивать в ответ сервера специальные заголовки Cache-Control или Expires, которые укажут браузеру на стороне посетителя, какие файлы и на какое время надо кэшировать.
Важно! Для того, чтобы включить кэш браузера на стороне пользователя достаточно написать директивы только для одного из модулей. Обращение к mod_headers и mod_expires одновременно, считаю не целесообразным!
Скажу больше. Заголовок Expires начал работать с версии протокола HTTP/1.0, а заголовок Cache-Control был принят на вооружение с выходом протокола HTTP/1.1.
Хоть Expires и был интегрирован в новую версию протокола и его по-прежнему понимают современные браузеры, но с появлением Cache-Control, последний получил приоритет. Т.е, при получении браузером временных директив, директивы Cache-Control отменяют директивы Expires.
Вот такие дела. Я понимаю, что новичкам очень сложно усвоить данный материал, ведь я сам когда-то был «зеленым», но уверен, что при наличии желания можно разобраться в любом вопросе и если Вы дочитаете статью до конца, то думаю многое прояснится.
Для начала давайте разберемся с директивами, предназначенными для модуля mod_headers.
Директивы кэширования для модуля mod_headers
Вот такой код надо вставить в файл .htaccess. Во избежание лишних вопросов, вставляем перед строчкой # END WordPress:
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm файлы будут храниться в кэше браузера один день
<FilesMatch "\.(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
# Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
# Все флэш файлы и изображения будут храниться в кэше браузера один месяц
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
# Отключаем кеширование php и других служебных файлов
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Теперь я немного поясню, что означают те или иные директивы.
<ifModule …>…</IfModule> — это своего рода контейнер, который заключает в себя директивы, предназначенные для того или иного модуля Apache и заодно проверяет наличие оного. Если модуль не найден, то директивы игнорируются.
В данном случаи мы обращаемся к модулю mod_headers, исходный файл которого носит название mod_headers.c, где «.с» — расширение файла.
<FilesMatch «…»>…</FilesMatch> — блочная директива, указывающая серверу на файлы с конкретными расширениями, на которые будут распространятся указанные в директиве правила. В кавычках, прописываются регулярные выражения, например «\.(html|htm)$», с помощью которых можно сгруппировать файлы с необходимыми расширениями.
Я сейчас не буду разбирать синтаксис регулярных выражений, используемых в .htaccess, хотя тема очень интересная и я ей лучше посвящу отдельную статью, так что советую подписаться на обновления блога.
Header — директива, влияющая на отправку HTTP заголовка со стороны сервера в сеть. Данная директива может принять следующие аргументы: set, append, add, unset и echo. Все аргументы я думаю описывать вовсе не обязательно, кто хочет знать больше, читайте документацию. Рассмотрим лишь те аргументы, которые используются в нашем коде.
set — аргумент, сообщающий браузеру или промежуточному серверу (прокси-серверу), что любой предыдущий заголовок с тем же именем должен быть заменен. Если объяснить русским языком — это команда браузеру, что при повторном запросе одного и того же заголовка, доставать данные надо из собственного кэша. Т.е, тем самым мы включаем кэш браузера.
unset — аргумент сообщающий браузеру или прокси серверу, что любой заголовок с тем же именем должен быть получен с сервера. Наверное вы уже догадались, что данный аргумент — это ни что иное, как запрет кэширования.
Cache-Control — заголовок, предназначенный для управления процессом кэширования. Для заголовка Cache-Control может может быть прописано рад директив. Очень подробное описания Cache-Control и его директив я нашел тут, кому интересно можете почитать.
max-age — директива, задающая срок годности кэша. После знака равно указывается время в секундах, на протяжении которых, указанные файлы должны хранится в кэше браузера.
Директивы кэширования для модуля mod_expires
При обращении к модулю mod_expires через файл .htaccess, мы будем использовать уже другие директивы (кроме ifModule), которые выглядят следующим образом:
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault "access plus 5 seconds"
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/jpeg "access plus 4 weeks"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/gif "access plus 43829 minutes"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html "access plus 43200 seconds"
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
С контейнером ifModule я думаю должно быть все понятно.
ExpiresActive — данная директива активирует или блокирует кэширование на стороне браузера пользователя.
on — активировать
off — блокировать
ExpiresDefault — интересная директива, которая способна задавать время хранения кэша в браузере по умолчанию. Т.е, браузер будет кэшировать все подряд. В кавычках указывается временной интервал.
В директивах для модуля mod_expires синтаксис временного интервала гораздо гибче, чем для модуля mod_headers, где время задается только в секундах.
Для модуля mod_expires время можно устанавливать в следующий исчислениях:
years — лет или year — один год
months — месяцев или month — одни месяц
weeks — недель или week — одна неделя
days — дней или day — один день
hours — часов или hour один час
minutes — минут или minute — одна минута
seconds — секунд
Перед временным интервалом прописывается несколько дополнительных слов, например:
"access plus 1 month"
access — основное слово (основа). В переводе с англ. — доступ;
plus — ключевое слово (ключ), после которого должно следовать числовое значение.
Временной интервал и дополнительные слова обязательно заключается в кавычки. В отрезке кода, который был приведен выше, я специально, для примера, указал временной интервал в разных исчислениях. Надеюсь будет понятно. Идем дальше.
ExpiresByType — директива, задающая временной интервал кэширования для определенных типов файлов. Достоинством данной директивы является то, что она отменяет время кэша по умолчанию, для указанных типов файлов, установленного директивой ExpiresDefault.
Также обязательно через слеш указывается тип файлов, например: image/jpeg, text/html или application/x-javascript. Все типы файлов можно посмотреть здесь.
В заключение хочу сказать, что существуют и другие способы кэширования. Кэш объектов можно организовать с помощью функций WordPress или с помощью сторонних серверов Memcached, APC или Redis.
Конечно в будущем я не обойду вниманием и эти темы, так что подписывайтесь на обновления блога, будет интересно!
До встречи!
С уважением, Виталий Кириллов
« Оптимизация WordPress. Нагрузка на сервер и как ее снизить
« PageSpeed — реальное ускорение сайта
« Как включить gzip сжатие и кратно ускорить сайт
« Как сократить CSS и ускорить загрузку сайта
seo-mayak.com
Как сделать кэширование в браузере для wordpress сайта ? – info-effect.ru
На чтение 2 мин. Опубликовано
Привет !
Решил написать про ещё один плагин для создания кэширования на стороне браузера. Суть заключается в том, что вы освобождаете свой сайт от кэширования файлов и доверяете данную работу браузеру. Соответственно ваш сайт освобождается от определённой нагрузки и как следствие улучшается производительность сайта. Настоятельно рекомендую вам сделать кэширование на стороне браузера и оптимизировать свой сайт, тогда эффект будет очень существенным.
Плагин – Browser Caching with .htaccess, вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: Инструменты – Browser Caching.

На странице настроек плагина, если нажать на кнопку – modify Expires, то вы сможете изменить временные сроки кэширования файлов, но я рекомендую оставить всё без изменений. По умолчанию всё правильно указано.

Нажав на кнопку – check .htaccess file, можно проверить файл .htaccess на наличие кода кэширования браузером. Если в файле нет строк указанных зелённым цветом, то значит у вас не включено кэширование браузером. Значит можно активировать кэширование.

Внимание ! Перед активацией кэширования браузером, деактивируйте и удалите все плагины, которыми вы пользовались для кэширования сайта. Они вам больше не нужны.
Чтобы активировать кэширование в браузере, нажмите на кнопку – activate Browser Caching.

После успешной активации кэширования, у вас в верху страницы появится надпись:
– You are now using BROWSER CACHING ! – Сейчас вы используете браузер кэширование !

Вот и всё, можете забыть про слово кэш, теперь это не ваша забота. Если остались вопросы, напишите комментарий. До новых встреч !
info-effect.ru
Кэш браузера | .htaccess
- htaccess кэширование сохраняет содержимое веб-страницы на локальном компьютере, когда пользователь посещает ее;
- Использование кэша браузера – веб-мастер дает указания браузерам, как следует рассматривать ресурсы.
Когда браузер отображает веб-страницу, он должен загрузить логотип, CSS файл и другие ресурсы:

Кэш браузера «запоминает» ресурсы, которые браузер уже загрузил. Когда посетитель переходит на другую страницу сайта, логотип, CSS файлы и т.д. не должны загружаться снова, потому что браузер уже «запомнил» их (сохранил). В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
Когда вы используете кэширование, файлы веб-страницы будут сохранены в кэше браузера. Страницы будут загружаться в разы быстрее при повторных посещениях. Также будет с другими страницами, которые используют одни ресурсы.
- Измените заголовки запроса ресурсов, чтобы использовать кэширование;
- Оптимизируйте свою стратегию кэширования.
Для большинства людей единственный способ кэширования сайта htaccess заключается в том, чтобы добавить код в файл .htaccess на веб-сервере.
Файл .htaccess контролирует многие важные настройки для вашего сайта.
Приведенный ниже код указывает браузеру, что именно кэшировать и как долго это «запоминать«. Его следует добавить в начало файла .htaccess:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Сохраните файл .htaccess, а затем обновите веб-страницу.
В приведенном выше коде заданы промежутки времени. Например, 1 year (1 год) или 1 month (1 месяц). Они связаны с типами файлов. Приведенный выше код устанавливает, что .jpg файлы (изображения) следует кэшировать в течение года.
Если бы вы хотели изменить это, чтобы и JPG изображения кэшировались в течение месяца, то вы бы просто заменили «1 год» на «1 месяц«. Указанные выше значения кэширования через htaccess оптимальны для большинства веб-страниц.
Описанный выше метод называется «Expires«, он помогает с кэшированием большинству новичков. После того, как вам станет проще работать с кэшированием, можете попробовать другой метод кэширования Cache-Control, который дает больше возможностей.
Возможно, что метод Expires не сработает на вашем сервере, в этом случае вы возможно захотите попробовать использовать Cache-Control.
Этот метод позволяет получить больше контроля над кэшированием страниц в браузере, но многие считают, что проще прописать все настройки один раз.
Пример использования в файле .htaccess:
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
Приведенный выше код устанавливает заголовок Cache-Control в зависимости от типа файла.
Рассмотрим упомянутую выше строку кода кэширования в браузере htaccess:
# 1 Month for most static assets
Данная строка — просто примечание. Файл .htaccess игнорирует строки, начинающиеся с символа #. Это примечание рекомендуется, так как у вас может быть несколько различных наборов данных в качестве решения для кэширования файлов:
<FilesMatch ". (CSS | JPG | JPEG | PNG | GIF | JS | ICO) $">
Упомянутая выше строка говорит, что, «если файл будет одним из этих типов, то мы сделаем что-то с ним… »
Самое важное в этой строке то, что в ней перечислены различные типы файлов (CSS, JS, JPEG, PNG и т.д.) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG файлы кэшировались в течение указанного периода времени, можете удалить «JPG«. Если вы хотите добавить HTML, то нужно в этой строке указать «HTML«:
Header set Cache-Control "max-age=2592000, public"
В упомянутой выше строке установлены фактические заголовки и значения:
- Часть «Header set Cache-Control» — устанавливает заголовок;
- Переменная «max-age=2592000» – указывает, сколько времени займет процесс кэширования (в секундах). В этом случае мы осуществляем кэширование в течение одного месяца (2592000) секунд;
- Часть «public» сообщает о том, что это общедоступно.
Эта строка кэширования через htaccess закрывает оператор и заканчивает блок кода.
Если вы составляете список изображений, которые будут кэшироваться в течение года и более, помните, что если вы вносите изменения в свои страницы, они могут быть не видны всем пользователям. Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL.
Получение нового (некэшируемого) файлового ресурса возможно при наличии уникального имени. Например, если файл CSS назван «main.css», то вместо этого мы могли бы назвать его «main_1.css». В следующий раз, когда мы поменяем его имя, мы можем назвать файл «main_2.css». Это полезно для файлов, которые периодически изменяются.
При кэшировании файлов htaccess необходимо указать один заголовок из пары Expires или Cache-Control max-age, а также один из заголовков Last-Modified или ETag для всех кэшируемых ресурсов. Использовать и Expires, и Cache-Control: max-age излишне, как и Last-Modified и ETag одновременно.
Данная публикация представляет собой перевод статьи «Leverage browser caching» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
с плагином и ручным способом
Виды кэша
Для понимания напишу виды кэша, какой он бывает:
- Кэш на хостинге – хостер сам включает кеширование некоторых объектов, включая документы из WordPress. Функция распространяется на статические документы, которые никогда не меняются, если только при обновлении
- В браузере – замечали, что при первом заходе на сайт он загружается медленно, а когда повторно то почти сразу. Это срабатывает браузерный кэш, он скачивает файлы ресурса на компьютер и выводит их с впоследствии уже с жесткого диска
- Плагины – могут создавать кэш, чтобы ускорить загрузку. Отличие от предыдущего, они генерируют файлы на хостинге и выдает их в формате HTML сразу при заходе пользователя
Как очищать кэш в плагине
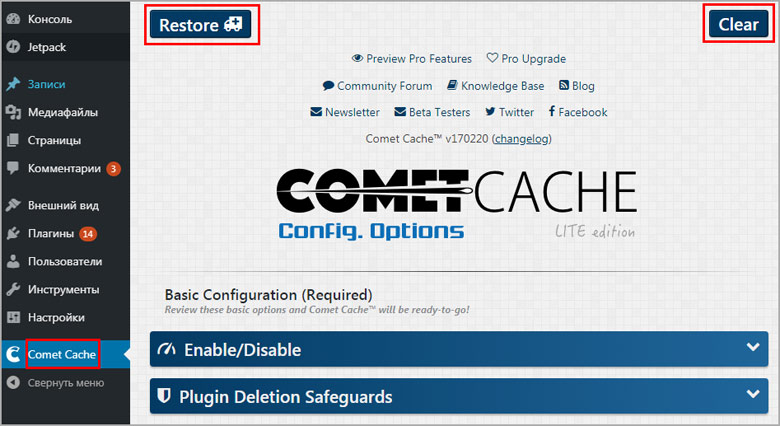
Любое дополнение кеширования имеет функцию быстрой очистки. Рассмотрю популярный Comet Cache, заходим в настройки и есть две кнопки:
- Restore – перезагрузка
- Clear – очистить все хранилище кеша
 Comet
CometТакие кнопки или ссылки есть в любом модуле, например: WordPress Super Cache, Fastest Cache, Hyper cache и w3 total, проблем в их поиске не будет.
Почистить кэш WordPress вручную без плагинов
Сам WordPress кэш не создает, но его делают разные плагины и в некоторых случаях темы. По правилам WP дополнения создают свои папки и хранятся они строго в wp-content > cache. Заходим через любой менеджер, использую FileZilla и идем по данному пути.
 Файлы в FileZilla
Файлы в FileZillaВидим четыре папки, в них находятся документы, входим в любую и удаляем все что внутри. Мы смогли удалить весь образовавшийся кэш на блоге. Процесс долгий, наберитесь терпения.
 Меню и удалить
Меню и удалитьЕсли не хотим, чтобы создавалось заново, то отключаем дополнения, которые их генерируют.
 Деактивация
ДеактивацияРаботать вручную хорошо тем, что очищаются данные удаленных шаблонов и расширений полностью, а так же освобождает память на сервере. Советую прочитать как установить фавикон на вордпресс.
Очистить память в браузере
Если сайт все же перестал корректно работать, то возможно срабатывает кэш в браузере. Чтобы его очистить для одной страницы, используем комбинацию cnrl+f5. Произойдет очищение только той страницы, на которой сейчас находитесь.
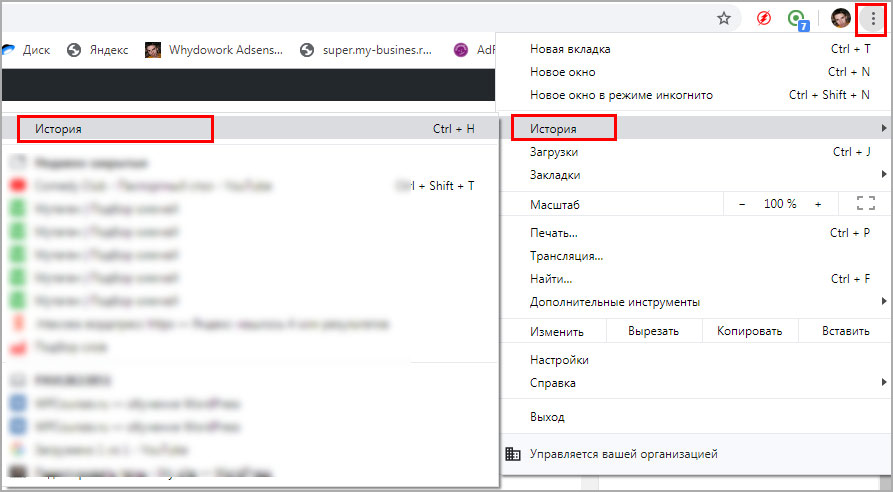
Почистить глобально можно через удаление истории. В любой программе эта функция есть, на Google Chrome находится здесь.
 История в хроме
История в хромеВ левом углу нажмите кнопку.
 Кнопка
КнопкаДалее выбираем очистить историю, и во всплывающем окне выбираем параметры и период времени. Ни в коем случае не стирайте пароли.
 Не стираем пароли
Не стираем паролиТак удалим историю и сможем посмотреть на сайт, как он должен быть.
Управление кэшем на хостинге
Формирование кэша на хостинге осуществляется только для статических объектов. WordPress он динамичный и всегда обновляется и меняется, поэтому файлов, которые никогда не меняются, мало.
На виртуальных тарифах большинства провайдеров нет функции очистить и управлять кешем, только на выделенных. Но запросить доступ к нему можно.
Если вы не разбираетесь в таких технических настройках, то лучше обратиться в службу техподдержки. Для более наглядного примера приложу авторское видео.
Тег Last Modified
Специальный тег Last Modified предназначен для SEO оптимизации, при не правильной настройке, может нести множество ошибок в базу данных. Он показывает дату последнего изменения документа через базу данных, в случае с вордпресс, когда дополнялся контент записи.
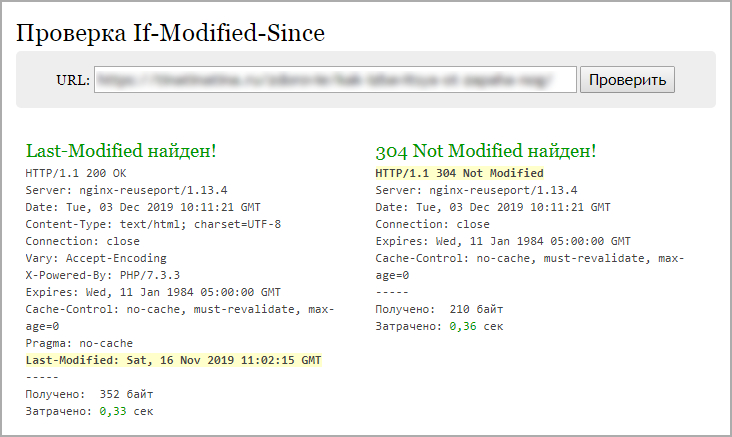
Браузер и поисковик запоминают когда были последние изменения и выводят их в том же виде, даже после удаления кеша из программы и из каталога движка. Но в WordPress есть множество дополнений и решений, которые автоматически обновляют дату публикации. Чтобы проверить перейдите в сервис last-modified и проверьте любой пост на наличие.
 Сервис проверки Last Modified
Сервис проверки Last ModifiedЕсли он присутствует, то можно деактивировать функцию, и проверить ресурс в работе без него. При хорошем отображении блога, рекомендую отказаться от LM либо сделать так, чтобы не было споров в работе.
На этом закончу, рассказал как в wordpress очистить кэш разными способами, и что может влиять на неправильное представления ресурса.
wpcourses.ru
Как настроить кэширование в браузере сайта на WordPress
Кэширование является одним из наиболее эффективных способов обеспечения того, чтобы ваш сайт загружался быстрее. Однако для достижения оптимальных результатов ваш сайт должен точно указывать браузерам, какой контент им необходимо кэшировать. И часто это приходится указывать вручную.
К счастью, сделать это довольно просто, даже начинающим. Все, что вам нужно, это внести несколько изменений в корневой файл .htaccess. В сегодняшней статье мы подробнее поговорим о том, что такое кэширование в браузере, как проверить, правильно ли оно используется на вашем сайте, и как его настроить.
Кеширование в браузере
В идеале, когда кто-то посещает ваш сайт, его браузер сохраняет часть содержимого в локальном хранилище (на компьютере пользователя), поэтому при последующих посещениях это содержимое берется оттуда. Эта практика известна как «кеширование в браузере», и вот основные моменты ее пользы:
- Кеширование уменьшает время загрузки сайта. Чем меньше ресурсов загружает пользователь, тем быстрее должен отображаться ваш сайт.
- Потенциально более низкие показатели отказов. Существует прямая зависимость между временем загрузки и частотой отказов. Чем выше первый показатель, тем больше вероятность того, что посетители покинут ваш сайт.
- Оно уменьшает нагрузку на ваш сервер. Поскольку постоянным посетителям не нужно загружать контент с вашего сервера, нагрузка на него уменьшается.
Важно понимать, что в большинстве случаев вам не нужно все кэшировать. Современные сайты содержат много интерактивного контента, который постоянно обновляется. Это означает, что если кэшируются целые страницы, пользователи могут упустить важные изменения.
Учитывая это, вам нужно выбрать контент, который браузер может кэшировать. Например, картинки, логотипы и файлы CSS стилей меняются не часто. Это означает, что вы можете дать указание браузерам кэшировать эти файлы и определить время жизни их кэша. В идеале конфигурация кэширования вашего сайта должна различать типы файлов, для которых случаются, либо нет, регулярные обновления. Таким образом, пользователям не нужно будет очищать свой кеш вручную, чтобы увидеть изменения, которые вы внесли на свой сайт.
Как проверить, правильно ли настроено кэширование в браузере
Когда мы говорим об использовании кэширования, мы говорим о настройке вашего сайта, чтобы браузеры знали, какой контент им нужно хранить локально и как долго. Самый простой способ выяснить, правильно ли сайт использует кэширование в браузере, — использовать такой инструмент, как Google PageSpeed Insights, который анализирует этот и другие параметры. Для этого введите URL вашего сайта в этом инструменте и нажмите кнопку Анализ.
PageSpeed Insights оценит оптимизацию вашего сайта как для мобильных, так и для настольных ПК. Для каждой версии вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. При подсчете баллов PageSpeed Insights учитывает один из ключевых факторов – использует ли ваш веб-сайт кеширование в браузере.
Если вы правильно настроите свой сайт на WordPress, вы не увидите вышеупомянутое сообщение, и вы должны получить приличный балл PageSpeed Insights.
Как вручную настроить кеширование в браузере для сайта на WordPress
Перед тем, как продолжить, вы должны создать свежую резервную копию вашего сайта на всякий случай!
Шаг №1: Войдите на свой сервер по FTP
Нам нужно отредактировать файл .htaccess в корне сайта. Для доступа к этому файлу на сервере, вы можете использовать FTP. В этой статье вы найдете достаточно информации по использованию FTP.
Шаг №2: Отредактируйте файл .htaccess
Файл .htaccess – это файл, который инструктирует ваш сервер, как он должен обслуживать файлы и страницы. С его помощью, например, вы можете настроить доступ к определенным страницам для определенных IP-адресов и многое другое.
Для текущих нужд мы будем использовать .htaccess, чтобы сообщить серверу, какие файлы следует кэшировать. Для этого найдите файл .htaccess в корневом каталоге вашего сайта. Откройте этот файл с помощью текстового редактора.
Найдите строку # END WordPress. Добавьте представленный ниже код прямо перед этой строкой. Вот пример простой конфигурации кэширования браузера, которую вы можете реализовать сразу:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 month" ExpiresByType image/jpeg "access 1 month" ExpiresByType image/gif "access 1 month" ExpiresByType image/png "access 1 month" </IfModule>
В данном примере мы указываем хранить картинки (с расширением jpg, jpeg, gif и png) в кеше браузера один месяц. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает срок действия для него:
ExpiresByType image/jpg "access 1 month"
Конечно, не весь контент должен кэшироваться в течение месяца, поэтому мы можем поиграть с этим значением. В примере ниже мы добавили инструкции для кэширования картинок, файлов HTML, CSS и JavaScript с различными значениями:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 month" ExpiresByType image/jpeg "access 1 month" ExpiresByType image/gif "access 1 month" ExpiresByType image/png "access 1 month" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 month" ExpiresByType text/x-javascript "access 1 week" ExpiresDefault "access 1 month" </IfModule>
Здесь мы устанавливаем различное время хранения для различных типов контента.
Последняя строка, начинающаяся с ExpiresDefault, устанавливает время кэширования по умолчанию (на один месяц) для всех ваших файлов. Однако вы можете переопределить это, добавив инструкции кеширования для определенных типов файлов. Суть в том, чтобы учесть и другие типы файлов, которые могут не соответствовать общим правилам.
Теперь не забудьте сохранить изменения в .htaccess файле и закрыть текстовый редактор.
Замените новым файлом старый на сервере. После этого попробуйте еще раз протестировать свой сайт с помощью PageSpeed Insights – рекомендаций по включению кэширования в браузере не должно быть!
Краткий итог
Ручная настройка конфигурации кэширования для содержимого вашего сайта довольно легкая, даже для начинающих.
Все, что нужно для настройки кэширования браузера вручную, — это внести несколько изменений в файл .htaccess через FTP.
Затем вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы убедиться, что он правильно использует кэширование браузера.
Если у вас есть вопросы о том, как вручную настроить кеширование браузера для сайта на WordPress, задавайте их в разделе комментариев ниже!
Спасибо, что читаете нас!
sebweo.com
